Трёхмерный 3D текст с тенью в Photoshop CS5
Добавим световой эффект для стены. Перейдём в Фильтр —> Рендеринг —> эффекты освещения (Filter —> Render —> Lighting Effects) и применим следующие настройки (кликните по картинке для увеличения):
Для придания эффекта реалистичности освещённой стене добавим новый корректирующий слой Уровни(Levels), кликнув по иконке «Добавить новый корректирующий слой» (Create new fill for adjustment layer) и задайте следующие настройки (кликните по картинке для увеличения):
Ну со стеной вроде бы всё. Теперь пишем текст. Для 3D букв важно, чтобы штрихи были полные, но расстояние между штрихами было не меньше ширины самих штрихов. Для этого материала, как я уже упоминал выше и слегка изменил масштаб и пропорции, зажав клавишу Ctrl и перемещая квадратики на габаритной рамке.
Для придания эффекта 3D тексту мы будем использовать инструмент «Чеканка» (Repoussé).
Сразу обращаю внимание на то, что если у Вашего компьютера слабовата видеокарта, то по умолчанию этот инструмент может быть отключен.
Становимся на текстовый слой (если инструмент «Текст» активирован, то деактивируйте его, включив любой другой инструмент). Идём по вкладке главного меню 3D —> Чеканка —> Текстовый слой (3D —> Repoussé —> Text Layer). Фотошоп спросит у нас что-то вроде «Для продолжения работы данный текстовый слой следует растрировать…«, кликаем по OК. Меняем только настройки скоса, как показано на рисунке, остальные настройки не трогаем (кликните по картинке для увеличения):
Инструментом «Поворот 3D объекта» (3D Object Rotate Tool) поворачивает текст немного вверх, так, как будто бы мы заглядываем под него.
Теперь,когда 3D-слой создан, продублируем его, нажав сочетание клавиш Ctrl+J, вернёмся на исходный 3D-слой и растрируем его, щелкнув правой кнопкой мыши на слое и выбрав строку «Растрировать 3D-слой» (Rasterize 3D). В панели слоёв у нас должна появиться такая картина:
В панели слоёв у нас должна появиться такая картина:
Обратите внимание на иконки слоёв, они у Вас должны быть такими же.
Затем возьмите чёрную кисть, установите размер около 50 пикс, твердость 0% и непрозрачность 40% и затените ей отверстия внутри букв, интенсивность по вкусу(кликните по картинке для увеличения):
Пройдите по вкладке Редактирование —> Трансформирование —> Искажение (Edit —> Transform —> Distort) и исказите тень так, чтобы она была как бы «наклонена» вперёд (кликните по картинке для увеличения):
Теперь надо придать тени размытость. Перейдите на Фильтры —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), задайте значение 10 пикселей, ОК.
Затем применим Фильтры —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со значениями угол (Angle) 90º и Смещение (Distance) 30px, как показано на рисунке (кликните по картинке для увеличения):
Сотрите тень над текстом:
Теперь давайте придадим 3D тексту текстуру из файла дополнений к статье. Вставьте её в документ поверх слоя с 3D текстом и назовите «Текстура» Зажмите клавишу Ctrl и кликните по иконке слоя 3D текста. Появится выделение. Затем перейдите на слой «Текстура» и создайте слой-маску, кликнув по иконке , после чего измените режим наложения на Яркость (Luminosity):
Проверьте, чтобы название и расположение слоёв у Вас соответствовало слоям на рисунке.
Теперь дублируем слой «Текстура», удаляем его слой-маску устанавливаем режим смешивания этого слоя «Умножение» (Multiply). Создайте обтравочную маску из этого слоя, для чего зажмите клавишу Alt и кликните левой клавишей мыши между слоями «Текстура» и «Текстура копия».
Таким образом, мы текстурировали фронтальную поверхность 3D-текста. Теперь займёмся текстурированием боковин.
Дублируйте слой «Текстура», назовите его «Боковая текстура», удалите слой-маску и измените режим наложения на «Умножение» (Multiply). Этот слой будет служить текстурой для боковин.
Теперь нам необходимо получить выделение самих боковин.
Дублируйте слой с 3D текстом и растрируйте его. Расположите слои так, как показано на рисунке:
Встаньте на слой «3D текст копия» и кликните по иконке основного 3D-слоя, который у нас называется «3D-текст». В результате у нас появиться такое выделение (кликните по картинке для увеличения):
Удалим эти участки со слоя «3D текст копия», нажав клавишу «Delete». Снимем выделение, нажав Ctrl+D. Визуально удаление видно не будет, т.к. под удалённой зоной находится слой с идентичным изображением.
Не снимая выделения, переходим на слой «Боковая текстура» и создаём слой-маску, кликнув по иконке в палитре слоёв. Таким образом, боковины 3D букв приняли текстуру этого слоя. Слой «3D текст копия» больше не нужен, удаляем его.
Таким образом, боковины 3D букв приняли текстуру этого слоя. Слой «3D текст копия» больше не нужен, удаляем его.
Ну вот, вроде эффект 3D готов. Но вид у текста какой-то угловатый, недоделанный. Это программа экономит ресурсы компьютера и показывает 3D-объект в упрощённом виде. Для окончательного рендеринга (визуализации 3Д-объекта надо дважды кликнуть по иконке 3Dслоя, и в открывшемся окне в настройках рендеринга выбрать пункт «Качество» — «Окончательная трассировка лучей».
Но делать это стоит непосредственно перед сохранением документа, т.к. при любых других дальнейших шагах обработки Фотошоп для экономии ресурсов и увеличения производительности перекинет качество визуализации на черновое.
Теперь добавим к рисунку текст с неоновым эффектом. Я воспользовался этим же шрифтом, только изменил размер и пропорции, зажав клавишу Ctrl, а потом добавил наклон.
Применим к текстовому слою следующие стили , тень и линейный градиент:
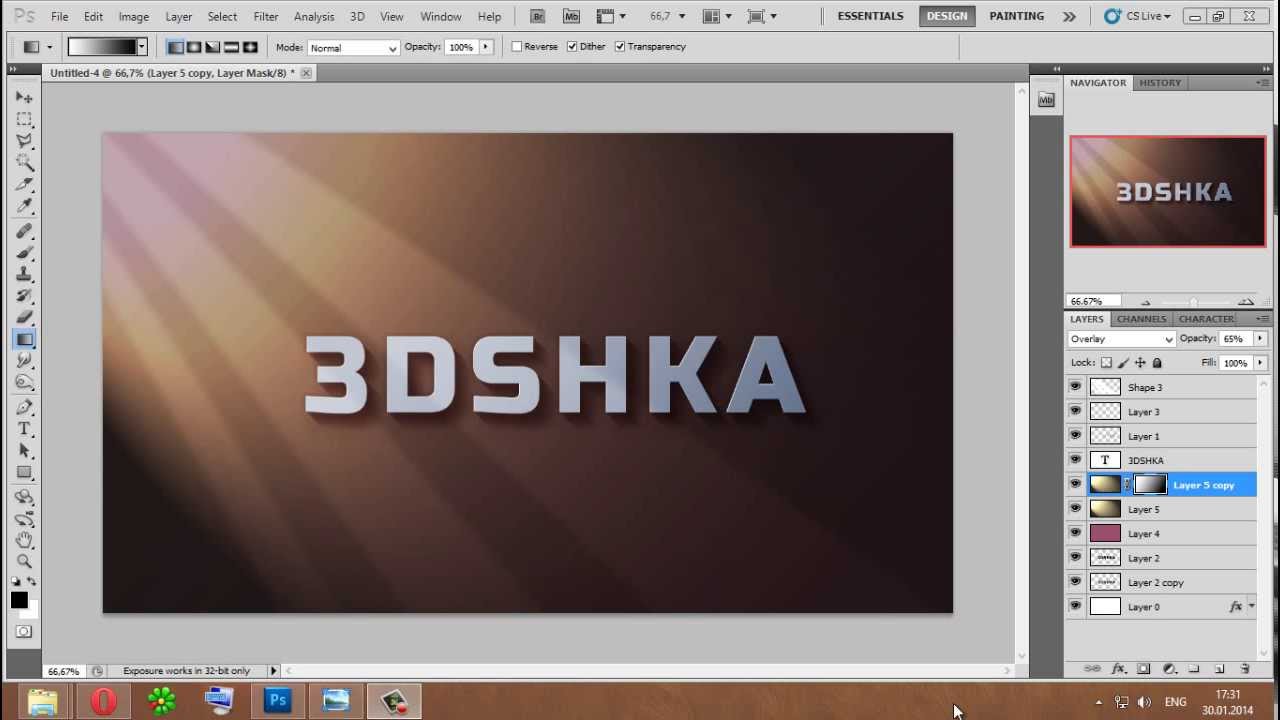
Создадим новую группу слоёв, изменим её режим наложения на «Осветление основы» (Color Dodge). Продублируем текстовый слой «graphics-video.ru», удалим у него стили и переместим его в группу. Надпись на рисунке должна принять следующий вид, также обратите внимание на порядок слоёв:
Продублируем текстовый слой «graphics-video.ru», удалим у него стили и переместим его в группу. Надпись на рисунке должна принять следующий вид, также обратите внимание на порядок слоёв:
Перейдём на предыдущий текстовый слой «graphics-video.ru». Применим к нему Фильтры —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом 5 пикселей, ОК.
Перейдём на копию текстового слоя «graphics-video.ru копия». Применим Размытие по Гауссу с радиусом 1 пиксель. Получится примерно так:
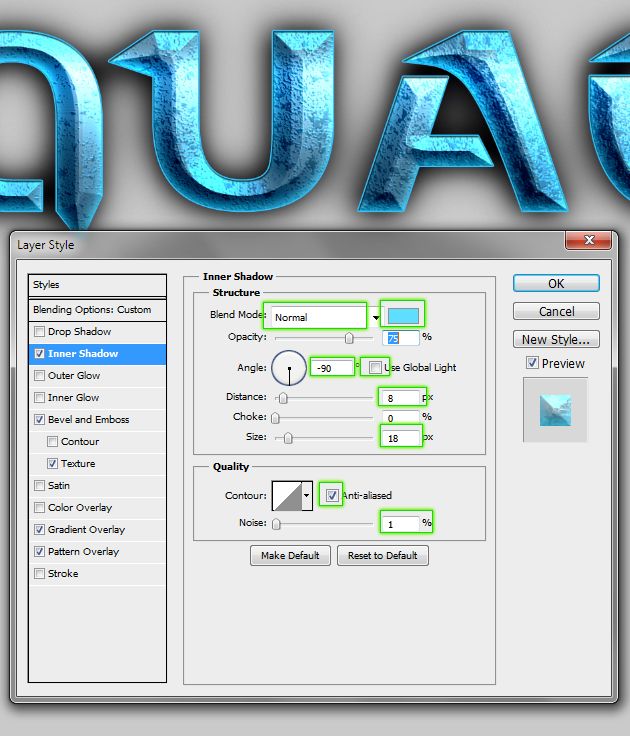
Далее применим к слою «graphics-video.ru копия» стили, внутреннюю тень, внешнее свечение и градиент:
Теперь осталось перейти на слой «Тень», взять мягкий прозрачный ластик и слегка стереть тень над текстом
«graphics-video.ru», а также добавить мягкой прозрачной тёмной кистью затемнение под «3D-текст».
Смотрим на результат:
Скачать архив с текстурой кирпичной стены и гранжевой текстурой выцветшей поверхности, а также файлом PSD, выполненным по материалам урока:
Создаем в Photoshop мягкий 3D текст / Creativo.
 one
one
В этом уроке вы узнаете, как создать забавный текст с эффектом мягкой игрушки в Adobe Photoshop, используя 3D-инструменты, узоры и стоковые изображения. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативные бесплатные материалы для выполнения урока.
1. Редактируем и сохраняем узор
Шаг 1
Переходим File – Open (Файл – Открыть) и выбираем бесшовный цветочный узор в формате EPS. В результате появится диалоговое окно 
Благодаря деактивации параметра Anti-aliased (Сглаживание), края узора получатся четкие и не размытые, это облегчит нам дальнейшую работу.
Шаг 2
В открывшемся файле увеличиваем масштаб (Ctrl+) и переходим к левому верхнему углу документа. Обратите внимание, что в верхней части первого узора есть прозрачная полоса, из-за которой могут возникнуть проблемы с бесшовностью узора.
Поэтому следующие несколько шагов мы будем редактировать узор, чтобы исправить эту проблему. Остальные узоры мы просто выделяем и сохраняем, как отдельные картинки.
Шаг 3
Активируем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем первый узор. Не пытайтесь сделать выделение идеальным, так как в следующем шаге мы будем дорабатывать этот узор.
Шаг 4
Кликаем правой кнопкой по выделению и выбираем Transform Selection (Трансформировать выделенную область). Увеличиваем масштаб и тянем верхний край выделения к границе документа, чтобы закрыть пробел.
Закончив, жмем кнопку Enter, чтобы применить изменения, и переходим Edit – Copy (Редактирование – Копировать).
Шаг 5
Создаем новый документ, используя параметры по умолчанию, которые предлагает Photoshop. Затем переходим Edit – Paste (Редактирование – Вставить).
Берем Move Tool (V) (Перемещение), зажимаем клавишу Shift и перемещаем вставленное изображение ниже так, чтобы верхний край лежал ровно по центру документа.
Шаг 6
Дублируем слой с узором (Ctrl+J) и перемещаем копию выше, чтобы нижняя граница лежала по центру документа и касалась верхней границы оригинала.
Шаг 7
Далее берем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем пустую область, затем с помощью Paint Bucket Tool (G) (Заливка) заполняем ее розовым цветом с узора (чтобы подобрать точный цвет, зажмите клавишу I и кликните по нужному цвету).
Шаг 8
Выделяем оба слоя и жмем Ctrl+E, чтобы объединить их вместе.
Переходим File – Save (Файл – Сохранить) и сохраняем созданный узор в виде обычной картинки в формате JPG. Будет удобно, если каждую картинку называть определенным номером, это облегчит работу в дальнейшем.
Шаг 9
Остальные узоры просто выделяем, копируем и вставляем, а затем сохраняем в виде картинки.
2. Создаем текстовые слои
Шаг 1
Создаем документ размером 1000 х 626 пикселей с белым фоном.
Затем заглавными буквами пишем текст, используя шрифт HWT Artz. Размер устанавливаем на 350 pt, а Tracking (Трэкинг) – на 50.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мыши и выбираем Convert to Shape (Преобразовать в кривые).
3. Создаем обводку текста
Шаг 1
Дублируем слой «Текст» (Ctrl+J) и называем копию «Задняя окантовка».
Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение). На верхней панели параметров устанавливаем Fill (Заливка) на None (Нет), цвет обводки – на #e9e7e2, а размер – на 5.
Затем кликаем на кнопку выбора формы обводки и устанавливаем Align (Выравнивание) на Outside (Снаружи).
Шаг 3
Дважды дублируем слой «Задняя окантовка». Называем первую копию «Боковые грани», а вторую «Передняя окантовка». Затем устанавливаем размер обводки слоя «Боковые грани» на 2,5.
4. Создаем выгнутую линию
Шаг 1
Берем Rectangle Tool (U) (Прямоугольник), кликаем в любом месте документа и в появившемся окне устанавливаем Width (Ширина) на 5, и Height (Высота) – на 600, затем жмем ОК.
Шаг 2
Берем инструмент Add Anchor Point Tool (Добавить опорную точку) и кликаем примерно в центре каждой вертикальной стороны прямоугольника, чтобы добавить узловые точки.
Называем слой с прямоугольником «Задняя часть», позже мы будем использовать его для создания тени.
Шаг 3
Выделяем обе опорные точки и с помощью клавиши со стрелкой вправо смещаем их правее.
5. Создаем 3D-слои
Шаг 1
Поочередно к каждому слою применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D экструзия из выделенного контура).
Шаг 2
Далее выделяем все созданные 3D-слои и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоёв), чтобы объединить их в один слой.
6.
 Работаем с 3D-сценой
Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.
7. Настраиваем 3D-сетку и капитель
Шаг 1
На панели 3D выделяем компоненты «Текст» и «Боковые грани», затем на панели Properties (Свойства) устанавливаем Extrusion Depth (Глубина экструзии) на 30.
Шаг 2
Далее выбираем компоненты «Задняя окантовка» и «Передняя окантовка», устанавливаем Extrusion Depth (Глубина экструзии) на 3.
Шаг 3
Выбираем компонент «Текст» и кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 1, Contour (Контур) – на Half Round (Полукруг), Inflate Angle (Раздувание угла) – на 90 и Strength (Интенсивность) – на 7.
Шаг 4
Выделяем компоненты «Задняя окантовка» и «Передняя окантовка», затем кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 15, Contour (Контур) – на Half Round (Полукруг), Inflate – Strength (Раздувание – Интенсивность) – на 10.
8. Двигаем текст и меняем вид из камеры
Шаг 1
Активируем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Шаг 2
Чтобы лучше контролировать процесс, на панели свойств в меню View (Вид) можете выбрать более удобный ракурс камеры.
9. Создаем материал с узором
Шаг 1
На панели 3D выделяем все материалы компонента «Текст».
На панели Properties (Свойства) устанавливаем цвет Specular (Цвет блика) на 24, 15, 7 и Shine (Блеск) – на 100%.
Шаг 2
Выбираем компонент «Текст» и переходим 3D – Split Extrusion (3D – Разделить экструзию). В результате, текст разделится на отдельные буквы.
Выбираем и разделяем остальные объекты сцены, кроме компонента «Задняя часть».
Шаг 3
Выбираем Text Front Inflation Material (Материал передней выпуклости текста), на панели свойств кликаем на иконку текстуры рядом с параметром Diffuse (Рассеивание), выбираем Replace Texture (Заменить текстуру) и находим у себя на компьютере первый узор, который мы сохранили в начале урока.
Шаг 4
Снова кликаем на иконку текстуры Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 5
Корректируем параметры Tile (Мозаика) и Offset (Сдвиг), чтобы получить желаемый результат.
10. Добавляем текстуру рельефа
Шаг 1
Кликаем по папке напротив параметра Bump (Рельеф) и выбираем New Texture (Новая текстура).
Шаг 2
Устанавливаем Width (Ширина) и Height (Высота) на 512 и Resolution (Разрешение) – на 300.
Шаг 3
В результате должен открыться новый файл с текстурой. Если этого не произошло, снова нажмите по кнопке с папкой и выберите Edit Texture (Редактировать текстуру).
В открывшемся файле дублируем (Ctrl+J) фоновый слой.
Шаг 4
Дважды кликаем по копии слоя, чтобы применить стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Pattern (Узор): denim 7
- Scale (Масштаб): 50%
Сохраняем и закрываем файл, чтобы вернуться к 3D-сцене.
Шаг 5
Редактируем UV-свойства рельефной текстуры Bump (Рельеф). Чтобы лучше видеть получаемый эффект, увеличиваем масштаб документа.
Шаг 6
Устанавливаем Bump (Рельеф) на 5% или другое значение, которое подходит для вашей работы.
11. Сохраняем и повторно применяем материал
Шаг 1
Проверяем, чтобы Front Inflation Material (Материал передней выпуклости) был все еще активен. Далее на панели свойств кликаем по кнопке с текстурной сферой, затем в открывшемся меню нажимаем кнопку с шестеренкой и выбираем New Material (Новый материал).
Шаг 2
Вводим название материала и жмем ОК.
Шаг 3
Выделяем оставшиеся материалы компонента Текст, кроме Extrusion Material (Материал экструзии). Затем открываем меню выбора материала, прокручиваем вниз список и находим сферу с материалом, который мы сохранили. Выбираем его, чтобы применить к выделенным объектам сцены.
12. Заменяем текстуры материалов
Шаг 1
Применяем сохраненный материал к следующей букве: Front Inflation Material 2 (Материал передней выпуклости 2), Front Bevel Material 2 (Материал переднего скоса 2), Back Bevel Material 2 (Материал заднего скоса 2) и Back Inflation Material 2 (Материал задней выпуклости 2).
Шаг 2
Выбираем Front Inflation Material (Материал передней выпуклости) второй буквы, на панели свойств кликаем по иконке текстуры Diffuse (Рассеивание) и выбираем Replace Texture (Заменить текстуру), чтобы выбрать другой узор, который мы применим ко второй букве.
Шаг 3
Затем выбираем остальные материалы второй буквы (кроме материала экструзии), кликаем по кнопке текстуры Diffuse (Рассеивание) и в появившемся списке выбираем название узора, который мы применяли для материала передней выпуклости.
Возможно, вам понадобится настроить UV-свойства каждой новой текстуры, так что не забывайте об этом.
Шаг 4
Повторяем описанные выше действия с оставшимися буквами.
13. Создаем простой материал окантовки
Шаг 1
Находим компонент «Передняя окантовка» первой буквы и выбираем Front Inflation Material (Материал передней выпуклости). На панели свойств нажимаем кнопку текстуры Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).
Шаг 2
Устанавливаем цвет Diffuse (Рассеивание) на 233, 231, 226.
Шаг 3
Кликаем на кнопку с папкой напротив параметра Bump (Рельеф) и в списке выбираем текстуру Text Front Inflation Material – Bump (Материал передней выпуклости текста – Рельеф).
Увеличиваем масштаб документа, чтобы настроить UV-свойства, затем устанавливаем Bump (Рельеф) на 2.
Шаг 4
Сохраняем материал и применяем его к остальным материалам с окантовкой.
Чтобы заполнить Extrusion Material (Материал экструзии), мы выбираем все компоненты с окантовкой и на панели свойств устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика).
Шаг 5
Возвращаемся к любому материалу экструзии компонента с окантовкой, редактируем его UV-свойства, сохраняем материал, а затем применяем его к остальным Extrusion Material (Материал экструзии) компонента с окантовкой.
14. Настраиваем размещение букв
Шаг 1
Выделяем компоненты первой буквы: «Текст», «Передняя окантовка», «Боковые грани» и «Задняя окантовка».
С помощью 3D-осей или панели Coordinates (Координаты) на панели свойств двигаем букву и подбираем для нее наиболее удачное на ваш взгляд расположение.
Шаг 2
Повторяем процесс с выбором и редактированием положения на остальных буквах. Если что, вы всегда можете вернуться к нужной букве и исправить ошибки.
Шаг 3
Снова выбираем компоненты первой буквы и в верхнем правом углу панели 3D нажимаем кнопку меню. Выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Применяем это к остальным буквам.
Шаг 4
Выбираем все компоненты и слегка сдвигаем их вниз по оси Y. Это создаст иллюзию погружения в мягкую поверхность дивана.
15. Создаем фон
Шаг 1
Переходим File – Place Linked (Файл – Поместить связанные) и открываем фото с пустой комнатой.
Называем слой «Фон» и при необходимости корректируем размер.
Шаг 2
Выше слоя «Фон» добавляем фото растения и называем слой «Растение».
Скрываем 3D-слои, чтобы сосредоточиться на работе с фоном.
Шаг 3
Корректируем размер, поворот и положение растения и размещаем его над вазой с левого края фона. Вы можете взять Stamp Tool (S) (Штамп) и заретушировать тонкие растения в вазе, но мы будем размывать фон, поэтому это делать необязательно.
Шаг 4
Выбираем слой «Фон», переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5.
Шаг 5
Также размываем само растение.
16. Выделяем и вырезаем изображение
Шаг 1
Открываем фото с диваном, активируем Quick Selection Tool (W) (Быстрое выделение), также можете активировать параметр Auto-Enhance (Усилить автоматически) на верхней панели параметров. Это может слегка замедлить процесс работы в программе, но выделение получится более качественным.
Кликаем по дивану и слегка проводим инструментом, чтобы выделить его.
Шаг 2
Чтобы убрать лишнее выделение, зажимаем клавишу Alt и кликаем в нужных областях.
В местах с мелкими деталями максимально аккуратно проводим инструментом, чтобы получить качественное выделение.
Шаг 3
Выделив диван, кликаем на кнопку Select and Mask (Выделение и маска) на верхней панели с параметрами (в предыдущих версиях Photoshop эта кнопка называется Refine Edge (Уточнить край)).
Устанавливаем View (Вид) на On Black (На черном) и увеличиваем Opacity (Непрозрачность) на 100%.
Также поиграйте с настройками Smooth (Сглаживание) и Shift Edge (Смещение края), чтобы выделение было максимально точным.
Шаг 4
Закончив, жмем ОК и переходим Edit – Copy (Редактирование – Скопировать).
Шаг 5
Возвращаемся к рабочему документу, переходим Edit – Paste (Редактирование – Вставить) и называем новый слой «Диван».
Кликаем правой кнопкой мышки по слою «Диван», в контекстном меню выбираем Convert to Smart Object (Преобразовать в смарт-объект) и корректируем размер дивана, чтобы он четко вписывался в масштаб фона.
Шаг 6
Включаем видимость 3D-слоев и настраиваем вид из камеры так, чтобы буквы лежали на диване.
17. Настраиваем освещение сцены
Шаг 1
На панели 3D выбираем компонент Infinite Light 1 (Бесконечный свет). Затем на панели свойств устанавливаем Intensity (Интенсивность) на 45% и Shadow – Softness (Тень – Сглаживание) – на 30%.
Шаг 2
С помощью инструмента Move Tool (V) (Перемещение) или Coordinates (Координаты) на панели свойств настраиваем положение источника света так, чтобы он соответствовал освещению комнаты (источник света на фоновом слое находится у окна).
Шаг 3
В нижней части панели 3D жмем на кнопку Add new Light to Scene (Добавить новый свет на сцене) и выбираем New Infinite Light (Новый бесконечный свет).
Шаг 4
Далее выбираем компонент Infinite Light 2 (Бесконечный свет 2). Устанавливаем Intensity (Интенсивность) на 30% и снимаем галочку с Shadow (Тень).
Шаг 5
Перемещаем свет так, чтобы он освещал верхнюю часть текста.
Шаг 6
Выбираем компонент Environment (Окружающая среда), нажимаем на текстуру IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и находим фото со спальной комнатой.
Шаг 7
Устанавливаем Intensity (Интенсивность) на 90% и перемещаем источник света по сцене, чтобы подобрать наиболее удачное расположение.
18.
 Добавляем невидимые элементы и рендерим сцену
Добавляем невидимые элементы и рендерим сцену
Шаг 1
Выбираем компонент «Задняя часть», поворачиваем его на -90° по оси Y и увеличиваем размер, пока прямоугольник не заполнит весь диван.
Шаг 2
Поворачиваем и перемещаем компонент «Задняя часть» вплотную к буквам.
Шаг 3
Настраиваем финальный вид из камеры, который мы будем рендерить.
Выбираем компонент «Задняя часть», снимаем галочку с Cast Shadow (Отбрасывание тени) и активируем Invisible (Невидимый). Благодаря этому, мы создадим невидимую поверхность, на которую будет падать тень.
Шаг 4
Закончив настраивать сцену, переходим 3D – Render (3D — Рендеринг), чтобы визуализировать сцену. Рендеринг может занять достаточно много времени, в зависимости от мощности вашего компьютера и сложности сцены, но вы в любой момент сможете остановить этот процесс нажатием клавиши Esc.
Рендеринг может занять достаточно много времени, в зависимости от мощности вашего компьютера и сложности сцены, но вы в любой момент сможете остановить этот процесс нажатием клавиши Esc.
Также вы можете остановить рендеринг, если понадобится доработать освещение, объекты или другие параметры сцены, а затем запустить его снова, пока результат вас не будет устраивать.
Закончив с этим, конвертируем 3D-слой в смарт-объект, чтобы избежать случайных изменений.
Шаг 5
Кликаем правой кнопкой по 3D-слою и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы тень на компоненте «Задняя часть» не выходила за пределы дивана.
Шаг 6
В нижней части панели слоев кликаем на кнопку Add layer mask (Добавить слой-маску).
Цвет переднего плана устанавливаем на черный, активируем Brush Tool (B) (Кисть), берем мягкую круглую кисточку и проводим по маске в тех местах, которые необходимо скрыть.
19. Добавляем тень
Шаг 1
Под 3D-слоем добавляем новый слой, называем его «Задняя тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Устанавливаем цвет переднего плана на #848285 и рисуем тень в тех местах, где буквы касаются дивана, чтобы усилить эффект реализма.
Шаг 2
Уменьшаем непрозрачность слоя «Задняя тень» и ластиком (Е) удаляем лишнюю тень.
Шаг 3
Под слоем «Задняя тень» создаем новый слой, называем его «Отбрасываемая тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Добавляем тень, где буквы касаются дивана. Затем жмем Ctrl+T, чтобы активировать свободную трансформацию, сжимаем тень по вертикали и размещаем под буквами.
Жмем клавишу Enter, чтобы применить все изменения. При необходимости повторяем трансформацию.
20. Добавляем финальные штрихи
Шаг 1
Размещаем изображение с эффектом боке над слоем «Растение» и называем новый слой «Боке».
Устанавливаем режим смешивания слоя «Боке» на Screen (Осветление) и при необходимости корректируем размер, чтобы изображение вписывалось в границы документа.
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3.
Шаг 2
В нижней части панели слоев нажимаем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Для градиента используем цвета #44386e (слева), #716d7c (в центре) и #d4a987 (справа).
Активируем параметр Dither (Дизеринг), меняем режим смешивания на Soft Light (Мягкий свет) и непрозрачность уменьшаем до 35%.
Шаг 3
Выбираем слой «Растение» и переходим Image – Adjustments – Vibrance (Изображение – Коррекция – Вибрация).
Устанавливаем Vibrance (Вибрация) на -35 и Saturation (Насыщенность) – на -10.
Шаг 4
Если диван выглядит слишком резко по сравнению с остальными элементами сцены, примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 0,25.
Поздравляю, мы закончили!
В начале урока мы сохранили несколько узоров, затем создали текстовые слои, конвертировали их в 3D-объекты и добавили к ним материалы.
Затем создали фон, доработали освещение и камеру на 3D-сцене и визуализировали финальный вариант.
И, наконец, добавили тени и применили цветокоррекцию к финальному варианту.
Не стесняйтесь оставлять комментарии, предложения и делиться своим результатом.
Автор: Rose
Источник: design.tutsplus.com
Как сделать 3D текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать 3D текст.
При повторении урока вы можете самостоятельно подобрать изображения и/или написать другие слова.
Сначала мы создадим новый документ, создадим новый градиент и зальем им фоновый слой.
Затем при помощи направляющих определим центр холста.
Далее установим шрифт из папки с исходниками, напишем текст и разделим его пополам, расположив на двух слоях.
После этого мы трансформируем слои с текстом, добавим изображения из папки с исходниками и добавим к слоям с фотографиями обтравочные маски.
В завершение урока «Как сделать 3D текст в фотошопе» мы при помощи инструмента Кисть нарисуем тень и свет на тексте и с помощью стилей слоя добавим тень от текста.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев создаем корректирующий слой Градиент. В окне корректирующего слоя Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения.
Левая Контрольная точка (позиция 0%) – оттенок # 0a1333;
Правая Контрольная точка (позиция 100%) – оттенок # ffffff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В окне корректирующего слоя Градиент вводим настройки, как показано ниже.
В панели слоев понижаем прозрачность корректирующего слоя Градиент.
Определим центр холста. Для этого переходим в меню Просмотр-Новая направляющая и добавляем горизонтальную направляющую, введя настройки, как на рисунке ниже.
Снова переходим в меню Просмотр-Новая направляющая и создаем вертикальную направляющую.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лето». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста. Ориентируемся по созданным ранее направляющим.
При помощи инструмента Перемещение располагаем текст по центру холста. Ориентируемся по созданным ранее направляющим.
В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать текст».
Активируем инструмент Прямоугольная область. Выделяем верхнюю часть слоя с текстом, как показано ниже. При активном выделении и активном текстовом слое в панели слоев кликаем ПКМ по холсту и выбираем «Вырезать на новый слой». После этого у нас будет два слоя с «разрезанным» текстом. Общая картина при этом не изменится и, чтобы увидеть слои, поочередно отключите их видимость в панели слоев, нажав на «глазики» около слоев. Вот что получим в результате.
Переименовываем слои с текстом в «Верх» и «Низ». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Переходим в меню Редактирование-Трансформирование-Перспектива. Тянем за верхние уголки внутрь и в верхней панели настроек инструмента Перспектива запоминаем значение, на котором остановились.
Тянем за верхние уголки внутрь и в верхней панели настроек инструмента Перспектива запоминаем значение, на котором остановились.
Переходим в меню Редактирование-Свободное трансформирование или нажимаем сочетание клавиш Ctrl+T. Тянем за центральный ползунок немного вниз, как бы «сплющивая» слой «Верх».
В панели слоев активируем слой «Низ», переходим в уже знакомое нам меню Редактирование-Трансформирование-Перспектива и тянем за нижние уголки к центру. В верхней панели настроек инструмента Перспектива вводим значение ниже, чем применяли к слою «Верх».
Активируем Свободное трансформирование и, потянув за центральный ползунок вниз, растягиваем слой «Низ».
В панели слоев активируем слой «Верх» и помещаем в документ (Файл-Поместить встроенные) изображение «Фото 1» из папки с исходниками. В панели слоев кликаем ПКМ по слою «Фото 1» и выбираем «Создать обтравочную маску». После этого слой «Фото 1» как бы «прикрепится» к нижележащему слою («Верх») и будет виден в пределах этого слоя.
После этого слой «Фото 1» как бы «прикрепится» к нижележащему слою («Верх») и будет виден в пределах этого слоя.
Активируем Свободное трансформирование и подкорректируем размер слоя «Фото 1». Чтобы увеличить, тянем за уголки рамки наружу, чтобы уменьшить – внутрь. Для сохранения пропорций при трансформировании зажимаем клавишу Shift, а для того, чтобы трансформирование происходило из центра – клавишу Alt. При помощи инструмента Перемещение располагаем слой «Фото 1». Я уменьшила слой «Фото 1» и подняла его вверх.
В панели слоев активируем слой «Низ», помещаем в документ (Файл-Поместить встроенные) изображение «Фото 2», добавляем к слою «Фото 2» обтравочную маску, при помощи Свободного трансформирования уменьшаем слой и располагаем его с помощью инструмента Перемещение.
Выше слоя «Фото 2» в панели слоев создаем новый пустой слой и называем его «Тень». Добавляем к слою «Тень» обтравочную маску (ПКМ по слою в панели слоев-Создать обтравочную маску).
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве основного выставляем черный оттенок. Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому. Выбираем кисть, отмеченную стрелочкой. Проводим линию на слое «Тень». Для этого делаем клик мышью в начальной точке линии, зажимаем клавишу Shift и делаем клик в той точке, где линия заканчивается.
В панели слоев понижаем прозрачность слоя «Тень».
В панели слоев выше всех слоев создаем новый пустой слой и называем его «Свет». Добавляем к слою «Свет» обтравочную маску.
В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Используя ту же мягкую круглую кисть, что и в прошлом шаге, рисуем белую полосу на слое «Свет».
Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Используя ту же мягкую круглую кисть, что и в прошлом шаге, рисуем белую полосу на слое «Свет».
В панели слоев понижаем прозрачность слоя «Свет»
На данном этапе видимость направляющих можно отключить. Для этого переходим в меню Просмотр-Показать-Направляющие.
В панели слоев дважды кликаем по слою «Низ», чтобы открыть стили слоя.
Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев двойным щелчком по слою «Верх» вызываем стили слоя.
Во вкладке Тень используем черный оттенок (# 000000) и меняем настройки на следующие.
Результат после применения стилей слоя.
3D текст готов! Урок «Как сделать 3D текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Создаём 3d текст с помощью новых возможностей photoshop cs5
Используем новые возможности Photoshop cs5, создаем раздутый текст.
Шаг 1 В запущенном Photoshop CS5 создайте документ и примените к фоновому слою градиент( использованы цвета: #afc7c0 и #bac1d7):
Шаг 2 Здесь я импортировал вектор из иллюстратора, чтобы преобразовать его в трехмерный объект, используя инструмент Repoussé. Векторное изображение я вставил как Shape Layer:
Шаг 3 Дальше примените 3D>Repoussé>Selected Path. Выберите заданный стиль Inflate (1). В поле опции Extrude используйте указанные значения (2). Для поля опции Inflate в выпадающем списке напротив Sides выберите Front and Back; Angle установите к 90º, Strength = 0.4 (3). В поле опции Scene Settings выберите для параметра Lights пункт Mardi Gras:
Выберите заданный стиль Inflate (1). В поле опции Extrude используйте указанные значения (2). Для поля опции Inflate в выпадающем списке напротив Sides выберите Front and Back; Angle установите к 90º, Strength = 0.4 (3). В поле опции Scene Settings выберите для параметра Lights пункт Mardi Gras:
Шаг 4 Опция Mardi Gras создаст 3 цветных света в нашей 3D сцене. Но теперь давайте еще добавим некоторые настройки и применим хороший материал для объектов:
Шаг 5 Нажмите на значок в правом верхнем углу палитры 3D и включите пункты Ground Plane Shadow Catcher и Snap Object to Ground Plane — это создаст тень, поскольку объект находится на земле:
Шаг 6 Зайдите в 3D>Browse 3D Content Online… после чего вы будете переадресованы к вебсайту Adobe Photoshop, где будет находится блок с закачкой материалов для 3D объектов с синей кнопкой Download. Кликните на нее, чтобы загрузить Ткани, Стекло, Металл, Камни и другие отличные материалы, которые будут использоваться в Фотошопе. После загрузки установите их:
После загрузки установите их:
Шаг 7 После установки, при нажатии на правую верхнюю иконку в окне materials у Вас будут отображены новые установленные материалы (как я упоминал прежде это будут Fabrics, Fun, Glass, Oragnic и пр.). Определите категорию Metal а в его наборе выберите Chrome 2:
Шаг 8 Теперь, когда мы выбрали освещение и материал произведем рендер нашего 3Д-текста. Нажмите на Scene в палитре 3D и на против надписи Quality выберите пункт Ray Traced Final. На рендер уйдет некоторое время, но результат будет действительно хороший:
Шаг 9 Ниже слоя с текстом нарисуйте овальный белый круг, будто это освещенная площадка на которой стоит наш текст. Потом примените фильтр Gaussian Blur, чтобы размыть этот овал:
Шаг 10 Находясь на верхнем слое нажмите Ctrl+Alt+Shift+E, чтобы получить новый слой-копию сделанный из всех видимых слоев и размойте его фильтром Gaussian Blur, а режим смешивания измените на Multiply
Заключение В Photoshop CS5 Extended у инструмента Repoussé есть много параметров настройки и с помощью их можно создавать действительно классные эффекты. Мы же всего лишь немного игрались с опцией раздувания (Inflate), где задавали только lights и materials, вы же можете пойти дальше:
Мы же всего лишь немного игрались с опцией раздувания (Inflate), где задавали только lights и materials, вы же можете пойти дальше:
Источник: https://megaobzor.com/novye-vozmozhnosti-Photoshop-CS5-sozdaem-3D-razdutyy-tekst-skachat-besplatno.html
Новые возможности Photoshop CS5
Это новый инструмент, который позволяет убрать ненужные элементы на изображении просто удалив их.
Фон под этими элементами будет дорисовываться с учетом содержания.
Выделите часть изображения, которую вы хотите заполнить. Будет лучше, если выделение будет чуть больше элемента, который хотите убрать.
Выберите Edit – Fill (Редактирование – Выполнить заливку) или нажмите Delete.
В списке Use (Использовать) выберите Content-Aware (С учетом содержания) – без швов заполняет выделение окружающим изображением.
- Иногда, после использования такой заливки могут остаться артефакты, которые легко будет убрать этим же инструментом или другими.

- (Точечная восстанавливающая кисть)
- Дает примерно такое же действие, что и предыдущий инструмент.
- Вот как работает этот инструмент:
- Возьмите инструмент Spot Healing Brush Tool (Инструмент «Точечная восстанавливающая кисть» / Клавиша «J»).
Выберите размер кисти и поставьте галочку – Content Aware (С учетом содержания).
Инструментом проведите по той области, которую вы хотите скрыть.
HDR Toning
- High Dynamic Range Imaging, HDRI или просто HDR — общее название технологий работы с изображениями и видео, диапазон яркости которых превышает возможности стандартных технологий.
- Если вы хотите сделать HDR изображение, то вам нужно несколько снимков, снятых в одном месте с разной экспозицией.
- Потом все эти снимки можно добавить в Photoshop и через меню File – Automate – Merge to HDR Pro (Файл – Автоматизация – Объединить в HDR Pro) объединить в один.

- Если же вы хотите получить имитацию HDR всего из одного снимка, то в Photoshop добавилась новая коррекция – HDR Toning.
- Откройте изображение.
- Зайдите в меню Image – Adjustments – HDR Toning (Изображение – Коррекция – Тонирование HDR).
Раздел Edge Glow (Свечение краев):
Radius (Радиус) – Изменяется от 1 до 500. Определяет размер области, на которую воздействует коррекция;
Strength (Сила) – Изменяется от 0,1 до 4,0. Сила действия цветокоррекции.
Gamma (Гамма) – Параметр изменяется от до 10. Более низкие значения гаммы подчеркиваю средние тона изображения, а более высокие значения выделяют тени и светлые тона;
Exposure (Экспозиция) – Изменяется от -5 до +5. Задает различные значения экспозиции. Более высокие значения – более светлое изображение;
Более высокие значения – более светлое изображение;
Detail (Детали) – Изменяется от -100 до +300. Чем больше значение, тем четче и резче становятся детали и наоборот;
Shadow (Тени) – Изменяется от -100 до +100. Чем больше значение, тем светлее становятся области в тени;
Highlight (Светлые тона) – Изменяется от -100 до +100. Чем больше значение, тем светлее становятся области с светлыми тонами.
Vibrance (Вибрация) – Изменяется от -100 до +100. Чем больше значение, тем насыщенней становятся яркие цвета;
Saturation (Насыщенность) – Изменяется от -100 до +100. Чем больше значение, тем насыщенней все цвета изображения. Значение -100 – ч/б изображение.
Светлее либо темнее сделать изображение можно также с помощью графика
youtube.com/embed/jcGY4w97Dec?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Можно также воспользоваться набором заготовок – Preset.
Mixer Brush Tool (Инструмент «Микс-кисть»)
В Photoshop CS5 было добавлено несколько новых типов кистей. Теперь они напоминают реальные кисти:
Также был добавлен новый инструмент Mixer Brush Tool (Инструмент «Микс-кисть»), имитирующий работу настоящей художественной кисти с красками.
Этот инструмент может смешивать цвета, менять влажность кисти.
Инструмент Mixer Brush Tool (Инструмент «Микс-кисть») находится в одной группе с инструментами Brush Tool (Инструмент «Кисть» / Клавиша «B»), Pencil (Карандаш) и Color Replacement (Замена цвета).
Настройки инструмента:
Благодаря такой кисти любую фотографию можно превратить в живопись.
Откройте любое изображение. У меня будет такое:
У меня будет такое:
- Создайте пустой новый слой.
- Возьми инструмент Mixer Brush Tool (Инструмент «Микс-кисть»).
- В меню Window – Brush (Окно – Кисть / Клавиша «F5») выбери такую кисть и настройки:
- Bristles (Щетина) – Число щетин;
- Length (Длина) – Длина кисти;
- Thickness (Толщина) – Толщина кисти;
- Stiffness (Твердость) – Делает кисть более плотной;
- Angle (Угол) – Вращение кисти;
- Перед рисованием в настройках поставь галочку – Sample All Layer (Все слои).
- В списке заготовок выбери вариант Wet (Мокрая).
- Прозрачность краски Flow (Нажим) уменьшите до 40.
Отрегулируй толщину кисти, если нужно и поделай мазки по слою.
Вы можете периодически менять настройки кисти, ее толщину. А также выбирать какие-нибудь другие типы кисти в зависимости от вашего изображения.
Я все сделала одной кистью, меняя только ее настройки.
Когда делаете мазки по слою, берите за образец цвет изображения. Alt + щелчок на нужном цвете.
Пару минут стараний и вот что получилось:
Puppet Warp – марионеточная деформация
На изображении расставляются контрольные точки, за которые в дальнейшем можно будет дергать. Откройте изображение. У меня будет такое:
Выделите тот объект, над которым вы планируете провести деформацию Я выделяла инструментом Quick Selection Tool (Инструмент «Быстрое выделение» / Клавиша «W»).
Нажмите Ctrl+J, чтобы вырезать и сразу вставить выделенный объект на отдельный слой. Снова загрузите выделение щелкнув левой клавишей по верхнему слою, удерживая Ctrl (по миниатюре на панели слоев). Скройте видимость верхнего слоя и выделите нижний слой.
Выделение нужно немного расширить, так как сейчас мы будем пользоваться функцией Content-Aware Fill (Заливка с учетом содержания изображения), рассмотренной сегодня в пунке 1.
Select – Modify – Expand (Выделение – Модификация – Расширить) на 10 пикселей.
Теперь удалите выделение нажав Delete. В списке Use (Использовать) выберите Content-Aware (С учетом содержания).
Теперь включите видимость верхнего слоя и сделайте его активным, щелкнув по нему.
Edit – Puppet Warp (Редактирование – Марионеточная деформация).
Расставьте по изображению узловые точки. Если надо будет удалить одну из точек, щелкайте по ней правой клавишей – Delete Pin (Удалить узел).
Теперь можно хвататься за любую точку и сдвигать ее в нужную сторону. Это очень интересно. Пусть Барт, наконец, словит этот доллар:
После деформации щелкните на Enter и все.
Еще одна функция, которая была добавлена в меню Edit – Content-Aware Scale (Редактирование – Масштаб с учетом содержимого / Сочетание клавиш «Alt+Shift+Ctrl+C»). Эта функция позволяет уменьшать/увеличивать размер изображения не изменяя при этом важных деталей, например людей, животных и т.д.
Эта функция позволяет уменьшать/увеличивать размер изображения не изменяя при этом важных деталей, например людей, животных и т.д.
- Обычное масштабирование изменяет размер пикселей однородно, а Content-Aware Scale (Масштабирование с учетом содержания) в основном затрагивает пиксели в тех областях, которые не содержат важной информации.
- Если вы вручную захотите защитить важные детали, функция Content-Aware Scale (Масштабирование с учетом содержания) позволяет добавить альфа-канал в качестве защиты во время изменения размеров.
- Откройте изображение. Я взяла такое:
Чтобы можно было пользоваться Content-Aware Scale (Масштабирование с учетом содержания), уберите замочек со слоя щелкнув по нему 2 раза левой клавишей – Ок.
Меню Edit – Content-Aware Scale (Редактирование – Масштаб с учетом содержимого).
Размер можно увеличивать:
Или наоборот уменьшить:
- Ну и если вручную требуется защитить какую-либо деталь:
- Вначале выделите ее.

- Сохраните выделение через меню Select – Save Selection (Выделение – Сохранить выделенную область).
- Дайте название выделению и нажмите Ок.
- Уберите выделение, нажав Ctrl+D.
- Когда будете изменять размер с помощью Content-Aware Scale (Масштабирование с учетом содержания), обратите внимание на настройку Protect. В списке появится сохраненное вами выделение
Lens Correction (Коррекция дисторсии)
Фильтр Lens Correction (Коррекция дисторсии) позволяет вращать изображение, выравнивать перспективу, автоматически обрезая края изображения, добавлять виньетирование, трансформировать.
- Фильтр находится в меню Filter – Lens Correction (Фильтр – Коррекция дисторсии / Сочетание клавиш «Shift+Ctrl+R»).
- Теперь о настройках фильтра Lens Correction (Коррекция дисторсии):
- Панель инструментов:
Панель настроек. Закладка Custom (Клиентские):
Закладка Custom (Клиентские):
- Список Setting (Настройки) – Список сохраненных установок.
- Remove Distortion (Коррекция искажений) – приближение/отдаление линзы.
- Раздел Chromatic Aberration (Хроматические аберрации) – Корректирует размер одно цветового канала относительно другого.
Раздел Vignette (Виньетирование) – добавляет виньетки – т.е. делает края изображения более темными или более светлыми:
- Amount (Сила) – Виньетки темнее или светлее;
- Midpoint (Средняя точка) – Расположение виньеток ближе к середине или к краям;
- Раздел Transform (Трансформация):
- Vertical Perspective (Вертикальная перспектива) – наклоняет камеру вверх или вниз;
- Horizontal Perspective (Горизонтальная перспектива) – Настройка дает возможность исправить перспективу за счет отклонения камеры по горизонтали;
- Angle (Угол) – вращает изображение, чтобы изменить угол наклона камеры или исправить линию горизонта;
- Scale (Размер) – Равномерное масштабирование изображения.

- Вот как это будет выглядеть:
- До:
И после:
Rule of Thirds (Правило третей) у инструмента Crop (Рамка)
Rule of Thirds (Правило третей) – это одно из ключевых правил композиции в фотосъемке. Правило третей позволяет более сильно передать естественное восприятие человеческого глаза на определенных частях изображения.
Правило третей – это воображаемая сетка которую вы кладете поверх изображения, чтобы разделить его на девять равных квадратов. Четыре точки, в которых пересекаются эти линии, являются фокусными точками.
Когда на снимке присутствует один объект, лучше всего будет расположить его с левой стороны кадра. Исключение составляют культуры, в которых информация читается справа налево, в этих случаях большее впечатление произведет расположенный справа объект.
В Photoshop CS5 к инструменту Crop (Кадрирование / Рамка) была добавлена такая сетка.
Возьмите инструмент Crop Tool (Инструмент «Рамка» / Клавиша «C»).
После создания прямоугольной области на изображении этим инструментом, должна появится сетка.
Если сетка не появилась, на панели настроек в списке Crop Guide Overlay (Режим наложение сетки кадрирования / Параметры перекрытия) выберите – Rule of thirds (Правило третей / Правило 1/3).
- neon ka;
- Источник;
- ⇐ • Как создать реалистичную глубину резкости (предыдущая страница учебника)
- • Как удалить объект с изображения (следующая страница учебника) ⇒
Источник: https://photoshoplessons.ru/book/photoshop-cs5
Используем возможности 3D при создании текста в Фотошоп
Цель этого урока, на примере создания 3D текста, познакомить вас, любители фотошопа, с некоторыми инструментами и возможностями 3D, в Adobe Photoshop CS5 Extended. С такими как, управление инструментом 3D-камера, создание собственных текстур для 3D объектов, и другими.
Шаг 1. Создайте новый документ размером 800*600 пик. Возьмите инструмент Горизонтальный текст Размер: 100пт. Цвет: не имеет значения, но лучше взять какой-нибудь яркий, чтобы дальше было проще с ним работать. Обратите внимание, Псевдополужирный стиль текста должен быть отключен.
Напишите: 3D . На новом слое напишите: ТЕКСТ
Шаг 2. Теперь создадим 3D объекты. Для этого перейдите в меню 3D на панели фотошопа, и выберите команду Чеканка>Текстовый слой. Появится окно предупреждения о том, что текст будет растрирован, нажмите ОК. Откроется окно чеканки, ни чего не изменяя нажмите ОК. Повторите этот шаг и для следующего слоя.
Шаг 3. Теперь у нас два 3D слоя которые нужно объединить. Есть два способа это сделать:
1) Как при слиянии обычных слоев нажать сочетание Сtrl+Shift+E (объединить видимые). Но этот метод не всегда подходит при работе с 3D так как, если у вас будет хоть один растровый слой, то и 3D растрируются.
2) Более подходящий способ, выделить оба слоя в палитре слоев, и перейдя в меню 3D, дать команду Слияние 3D-слоев.
Шаг 4. Теперь у вас в палитре слоев есть только один 3D слой. С ним мы и будем работать. Откройте Окно-3D. В этом окне, 3D объект обозначен как Сцена, в которую включены сетки чеканки, в нашем случае это сетка 3D и сетка ТЕКСТ.
Активируйте сетку 3D(кликнув по ней), возьмите любой инструмент управления 3D-камерой.
У вас должны появится оси управления 3D. Если нет, то нужно их включить (Просмотр-показать – Оси 3D).
Примечание: Описывать оси и элементы управления на осях, я не буду. Более подробно о них вы можете прочитать в моем уроке «Создаём 3D DVD коробку в Фотошоп»
Включите показ 3D-плоскость основания: Просмотр-показать – 3D-плоскость основания. Теперь ваше рабочее пространство выглядит так
Шаг 5. При активном инструменте из группы управление 3D камерой.
Примечание: Очень важно знать.Использовать нужно именно управление 3D–камерой. Так как в дальнейшем я хочу применить захват тени на основание, то управление поворотом самого объекта, может привести к тому что объект оторвется от основания и тень будет неправильная.
Откройте выпадающее окно Вид, и переключите на вид: Слева.
- Ваш рабочее пространство изменилось зеленая полоса это плоскость основания, на которой должен стоять 3D объект. Но так как наш объект состоит из двух сеток чеканки
- Примечание: я подписал их, чтобы вы видели, что это за объекты.
Нам нужно поставить его весь на плоскость. Для этого перейдите в меню 3D и примените команду: Привязать объект к плоскости основания.
Как видите, картина изменилась. Теперь объект ТЕКСТ стоит на плоскости , а 3Dподнялся вверх.
Шаг 6. В этом шаге мы изменим наш объект, использую инструменты управление сетками чеканки.
- При активной сетке 3D, возьмите инструмент «Скольжение 3-D сетки», и сместите сетку 3Dнемного вправо.
- Используя прямоугольник на оси Z
- увеличьте размер сетки 3D в 2-2,5 раза.
Примечание: Этого можно добиться и другим путем. Используя инструмент «Масштабирование 3D сетки», прописать вручную в окне Масштаб ось Z, значение от 2 до 2,5. У меня это значение составило 2,22
Теперь используя наконечник на оси Z(синяя ось), сдвиньте этот объект вниз, так чтобы он стал на плоскость основания.
Шаг 7. Вернитесь к инструментам управления 3D-камерой и измените вид на вид спереди. Используя эти инструменты или оси управления (это проще так как не нужно постоянно переключать инструменты), попробуйте установит обзор под таким углом как на скриншоте, или так как вам понравится, в данном уроке это не главное.
Вновь взяв инструменты управление сетками чеканки, и используя прямоугольник оси Х (красная ось) можете намного расширить буквы 3D.
Шаг 8. В этом шаге мы начнем создавать текстуру в виде сетки.
Активируйте сетку 3D-Материал передней выпуклости.
- Откройте текстуру Рассеивания, для этого клик ПКМ на значке рядом с цветом текстуры и выполнить команду: Открыть текстуру.
Текстура откроется как отдельный документ, в котором вы увидите текст, из которого создавали первый объект. Объем этого документа больше мегабайта, а так как 3D в фотошопе получается очень «тяжелое», то мы попробуем это исправить.
Залейте весь слой таким цветом, каким хотите сделать сетку (я выбрал #880088). Закройте этот документ, согласитесь на сохранение изменений.
Примечание: Вы можете вовремя создания текстуры, наблюдать за изменениями вашего 3D объекта, для этого можно упорядочить окна и переключаться между ними.
Измените размер этого документа до 100пик на 100 пик.
Шаг9. Теперь нужно создать текстуру прозрачности. Для этого клик на значке папки напротив Непрозрачности. Выполнить команду: Новая текстура…
Примечание: 3D-объект, это по сути смарт-объект хранящий в себе несколько PSD документов. Каждая текстура в 3D-объекте это PSD документ.
Откроется окно создания нового документа. Задайте размер: 30 на 30 пикселей. Разрешение: 72. Цвет: прозрачный. Нажмите ОК. Окно исчезнет, ничего видимого не произойдет, но значек рядом с Непрозрачностью изменится. Кликните на этом значке и выберите команду: Открыть текстуру.
Примечание: Создавая текстуру прозрачности, нужно знать что: Черное- 100%прозрачное Белое- 100%непрозрачное. Оттенками серого, можно регулировать прозрачность.
В открывшемся окне, создайте вот такую фигуру с размерами указанными на скриншоте (размеры указаны в пикселях).
Закройте этот документ, согласившись на изменения. Как видите, передняя часть букв 3Dизменилась, но это еще совсем не похоже на решетку. Добиться нужного эффекта очень просто.
Снова клик на значке текстуры прозрачности, и выберите пункт: Редактировать свойства … В открывшемся окне измените показания U-шкалы и V-шкалы на 10.
Примечание: Чем меньше эти значения, тем больше размер ячейки. Поэкспериментируйте с этими настройками, изменяя по отдельности значение U-шкалы и V-шкалы.Понаблюдайте, как изменяется передняя сторона вашего объекта. Возможно, вы не захотите делать сетку, и остановитесь на своем варианте.
Шаг10. Текстура для передней стороны готова. Сохраните её.
Для этого: Клик на треугольник чтобы открыть все материалы (на скриншоте 1). Клик на треугольник что бы открыть меню параметров материалов (на скриншоте 2). Выберите пункт:Создать материал (на скриншоте3).
Задайте какое ни будь имя этой текстуре (к примеру, Сетка). В дальнейшем если она понадобится, вам достаточно будет её просто применить. Активируйте 3D-материал задней выпуклости, и примените к нему ваш сохраненный материал.
Шаг 11. В этом уроке я хотел показать несколько вариантов изменения 3D-текстур. Поэтому к задней стороне можно применить самый простой способ изменить цвет текстуры. Для этого клик на значке текстуры рассеивания и выполнить команду: Удалить текстуру. В палитре выбора цвета рассеивания
подберите цвет, который вам понравится. Если вы видите что сетка передней стороны и задней полностью слились, можно заднюю сетку немного сдвинуть. Клик на значке текстуры непрозрачности: Редактировать свойства. Немного измените значение U-смещение (горизонтальное) или V-смещение (вертикальное).
Шаг 12. Этот шаг повторение предыдущих, в нем мы изменим 3D-материал экструзии. Для примера мы сделаем его немного шершавым. Активируйте сетку 3D-материал экструзии.
Удалите материал рассеивания, в этом примере он не понадобится. Создайте материал рельефа с размером 100 на 100 пик. Как это делать, вы уже знаете из шага №9 этого урока. Залейте его черным цветом.
Примените фильтр шум добавить шум с параметрами: Эффект: 150%. Равномерный. Монохром.
Примечание: При создании текстурырельефа, важен размер документа. Если текстура будет маленькой, то она размажется по фигуре.
Для нормальной мелкой шершавости, при таком размере 3D объекта, нужна текстура размером примерно 500*500, но это увеличит общий объем нашего документа, а я стараюсь этого избежать.
Редактирование свойств текстуры как в шаге №9, и увеличение значений Uи V шкалы до максимального значения, даст нужный эффект.
Цвет этой текстуры подберите в палитре цвета рассеивания, как в шаге №10 этого урока.
Шаг 13. В этом шаге будем обрабатывать сетку «ТЕКСТ».
Активируйте сетку ТЕКСТ-Материал передней выпуклости.
Удалите текстуру рассеивания. Подберите цвет, и понизьте непрозрачность процентов до 45-55.
Шаг 14. Активируйте сетку ТЕКСТ-материал экструзии. Создайте новую текстуру рассеиванияс размерами50*50 пикселей и откройте её. Создайте градиент, примерно такой как на скриншоте
Подсказка: сделать его просто, нужно немного изменить градиент «Радуга на прозрачном», который есть в стандартном наборе градиентов. О том как создавать или изменять градиенты, можете прочесть в этой статье.
Залейте слой текстуры получившимся градиентом. Тип: Линейный . Протяните его сверху вниз.
Закройте этот документ. Откройте редактирование свойств этой текстуры и увеличьте значение V-шкалы,примерно до 2. Так что бы градиент принял нормальный вид, а не был размазан по текстуре. Значение U-шкалы оставьте без изменений. Понизьте непрозрачность процентов до 75-
85.
Шаг 15. Активируйте сетку ТЕКСТ-материал задней выпуклости. В этом уроке можно обойтись и без него, поэтому удалите материал рассеивания, и понизьте непрозрачность до 0%
Шаг 16. Надеюсь принцип создания текстур вы поняли, теперь осталось создать тени. Именно для того что бы фотошоп сам построил нам правильные тени, мы изначально устанавливали обзор с помощью 3D камер, а не управления объектом.
В меню 3D включите: Захват тени на плоскости основания. В меню Просмотр включите Показать 3D-свет. У вас включились маркеры источников света.
Активируйте один из источников света, переключите вид на «Точка».
- Используя инструменты управления 3D светом, и ось элементы оси управления,
- передвиньте источник света так, как показано на скриншоте
Либо так как это соответствует освещению вашего фона. Увеличьте интенсивность примерно до 1,5-2.0 , это зависит от вашего изображения и освещения на том фоне, куда вы хотите вставить этот текст. Цвет можно оставить по умолчанию, белый, либо добавить тот оттенок, который будет соответствовать вашему фону.
Шаг 17. Можете вернуться к сетке сцены включить черновую трассировку лучей и посмотреть, как ложится тень.
- Мне не понравилось, что ближняя сторона очень темнеет из-за тени, это можно исправить.
- Активируйте следующий источник света, переключите вид на «Направленный», передвиньте его так что бы он был направлен на те участки которые нужно осветить.
Установите Центра освещенности 31-35%. Рассеивание 65-75%. И так как нам не нужно что бы тень от этого источника перебивала ту которую мы хотим сделать, снимите галочку с пункта Создать тень.
Шаг 18. Вернитесь к сетке сцены, и переключите качество на Окончательная трассировка лучей.
Источник: http://bb3x.ru/blog/ispolzuem-vozmozhnosti-3d-pri-sozdanii-teksta-v-fotoshop/
Создаём деревянный 3D текст в Фотошоп
В этом уроке мы будем создавать объемный деревянный текст в Photoshop CS6 Extended. Можно также использовать версию CS5, но это должна быть расширенная версия для работы с 3D проектами.
Финальное изображение:
Шаг 1
Создайте новый документ размером 1000х1000 пикселей с разрешением 72. Назовите этот документ «3D Text».
Шаг 2
Начнем создавать фон. Залейте фоновый слой цветом #ccb79f.
Шаг 3
Откройте изображение деревянного фона, выделите самую четкую часть и перенесите ее на новый документ. Слой с деревянным фоном назовите «Wood».
При помощи инструмента Свободное трансформирование (Free Transform Tool) (Ctrl + T) растяните слой с деревянным фоном по размеру документа.
Измените режим наложения слоя с деревянной текстурой на Умножение (Multiply), уменьшите его непрозрачность до 77%, и уменьшите параметр Заливка до 84%.
- Шаг 4
- Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation)и установите такие значения:
- Цветовой тон (Hue): 28; Насыщенность (Saturation): 21; Яркость (Lightness): -32; Включите флажок Тонирование (Colorize).
Шаг 5
Установите шрифт в Фотошоп, напишите слово PSD. Для шрифта используйте цвет #9d8365 и размер 24 пункта.
Шаг 6
К текстовому слою примените фильтр Экструзия (3D – Новая 3D Экструзия из выделенного слоя) (3D>New 3D Extrusion from Selected Layer). Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите камеру. В верхнем левом углу Вы увидите плавающее окно: это Ваша текущая камера. В верхнем плавающем окошке камера показывает текст сверху.
Шаг 7
Выберите инструмент Перемещение (Move Tool ) и Вы заметите, что станет активна команда Поворот 3D объектов (Rotate the 3D Object). В палитре 3D выберите кнопку Вращать – после этого курсор примет вид стрелки. Поверните текст.
Шаг 8
В 3D палитре Вы найдете 3D слои. Ниже слоя «Текущий вид» (Current View) Вы найдете слой с пиктограммой Т, который называется PSD. Этот значок показывает, какое содержимое находится внутри слоя. Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
При активном слое PSD панель свойств изменится. Войдите в нее и измените глубину экструзии до 347.
Шаг 9
Теперь в панели свойств выберите команду Капитель (Cap). В секции Фаска (Bevel) измените параметр Ширина (Width) до 2% и в параметре Полукруг (Contour) выберите круглый. В секции Inflate измените параметр Угол (Angle) до 90º. После этого, начнется процесс изменения.
Кликните по иконке Render, чтобы вынести эту кнопку в палитру. Вы можете остановить рендеринг, когда будете довольны результатом, кликнув в любом месте изображения.
- Результат:
- Шаг 10
Добавим к тексту текстуру. В 3D палитре выделите последние 4 слоя внутри группы PSD.
Теперь в панели свойств кликните по стрелке около изображении сферы, чтобы открыть доступный список текстур и найдите в нем текстуру Wood Balsa.
Убедитесь в том, что в параметре Диффузия (Diffuse) выбран цвет #c18759 , а в параметре Свечение ( Illumination) выбран цвет #352c22.
- Остальные параметры настройте так: Блеск (Shine): 50%; Отражение (Reflection): 15%; Рельеф (Bump): 37% Коэффициент преломления (Refraction): 1,550.
- Результат:
- Шаг 11
Сделайте активным слой PSD Extrusion Material , перейдите в панель свойств и измените деревянную текстуру на любую с трещинами, например, на Wood Ash. Измените цвет параметра Диффузия (Diffuse) на #c99b37 и значение параметра Рельеф (Bump) на 30%. Теперь можете включить рендеринг изображения, чтобы посмотреть, каким оно станет.
- Результат:
- Шаг 12
Также, Вы можете добавить и собственную текстуру. Выделите слой PSD Front Inflation Material, войдите в панель свойств и кликните по иконке папки Рельеф (Bump) правой кнопкой мыши и выберите пункт Загрузить текстуру (Load Texture). Теперь в открывшемся окне выберите деревянную текстуру.
- Шаг 13
- В панели свойств измените вот эти параметры:
- Диффузия (Diffuse): #9d8365; Блик (Specular): #020202; Свечение (Illumination): #000000; Освещение (Ambient): #030303; Блеск (Shine): 50%; Отражение (Reflection): 15%; Рельеф (Bump): 37%; Коэффициент преломления (Refraction): 1,550.
- Результат:
- Шаг 14
В версии CS5, после окончания работы в секции 3D, вы не можете изменить созданный 3D объект. Но в версии CS6 есть возможность изменять 3D объект. Перейдите в 3D панель и выберите свой 3D объект (PSD).
Затем, на панели свойств кликните по кнопке Изменить источник (Edit Source). Этот параметр позволяет открыть новый документ, в котором Вы можете изменить текст.
Я изменю текст и добавлю слово FAN .
- Шаг 15
Давайте увеличим расстояние между буквами. Откройте палитру Символы (Character) и увеличьте трекинг до 128. Теперь измените значение Интерлиньяж до 16, 55 пунктов.
- Закройте панель и сохраните изменения. Теперь Ваш 3D текст будет выглядеть так:
- Шаг 16
Теперь примените команду Привязать объект к плоскости основания (3D > Привязать объект к плоскости основания) (3D>Snap 3D Object to Ground Plane). Здесь будем добавлять тень к тексту. Скорректируйте положение текста по оси Y.
- Результат:
- Шаг 17
Эта текстура слишком большая, давайте ее изменим. Выделите слой PSD FAN Front Inflation Material, в панели свойств кликните по иконке папки справа от параметра Рельеф (Bump) и выберите пункт Редактировать UV-свойства (Edit UV Properties). Измените значения до 100%. Результат Вы можете увидеть ниже:
То же самое сделайте со слоем PSD FAN Extrusion Material. Установите вот такие значения: U-масштаб (U Scale): 63,37%; V-масштаб (V Scale): 85,15%; U-смещение (U Offset): -18,81%; V-смещение (V Offset): 2,97% Также, можете нажать Alt+Ctrl+Shift+R.
- Финальное изображение:
Источник: https://101course.ru/biblioteka/uroki-photoshop/derevyannyij-3d-tekst-v-fotoshop.html
Создание неонового текста в PhotoShop CS5
Источник: https://photoshopy.net/50616-sozdanie-neonovogo-teksta-v-photoshop-cs5.html
Скачать Photoshop CS5.1 Extended. Смотрите впечатляющие возможности новой версии
Супер точное и быстрое выделение.
Обновление (07.06.2011): можно бесплатно скачать Photoshop CS5.1 Extended (английская и официальная русская версия) для Windows x64- и x32-бит. Ссылки в комментарии.
12 апреля 2010 года вышла новая версия Photoshop CS5. Смотрим на работу новых инструментов/эффектов, а также качаем новую версию.
Если у вас не работает 3D в Photoshop CS5.1 Extended
Сначала вы должны понимать, что 3D функции доступны только в Фотошоп Extended (Расширенная версия). Если у вас просто Photoshop, то понятное дело, никакие 3D инструменты не будут работать.
Если у вас таки Экстендед версия, а функция 3D Repousse всё равно не активна, то скорее всего проблема в том, что Фотошоп не видит видеокарту или она не поддерживает функцию OpenGL.
Посмотрите путь в Шопе – Edit >> Preferences >> General >> далее закладка Perfomance. Там должна стоять галочка Enable OpenGL Drawing и название вашей видеокарты. Если этого нет, скорее всего у вас карта, которая не поддерживает эту опцию, либо просто старые драйвера. Обычно, после обновлений драйверов на более новые всё заработает.
Очень редко нужно сделать наоборот, т.е. поставить не самые последние драйвера, а немного старее.
Смотрите также подробный урок по использованию 3D текста с помощью Repousse.
Видео новых возможностей Photoshop CS5:
Сложное выделение теперь стало простым:
Бесшовное замещение фона:
Урок по сложному использованию уникального инструмента Content-Aware Fill (заливка с учетом контента):
Сейчас ни один фотограф не обходится без Фотошопа. От небольшой цветокоррекции до зарисовывания лишнего. Поэтому я считаю, что фотошкола Киев-града должна в обязательном порядке преподавать и этот предмет. А какой же теперь Фотошоп без этой новой фичи, когда просто нажав кнопку можно бесшовно убрать с фото любой объект:
Супер простое создание HDR изображений:
Удивительные эффекты рисования:
Инструмент Puppet Warp (деформация марионетки):
Улучшенная работа с 3D (освещение, материалы):
3D выдавливание с новым инструментом Repoussé:
Как мы видим, теперь нам не надо будет тратить уйму времени на рутинные операции по выделению сложных объектов (волос, листвы, травы, шерсти).
С легкостью можно будет удалять людей из фона, придавать своим друзьям на фото замысловатые позы. Освободится куча времени при дорисовывании фона.
Еще легче стало работать с 3D, появилась возможность работать с материалами для 3D-моделей и освещением. Появилась “галочка”, которая делает отличные HDRI (без размытостей и ореолов).
Вам понравилась статья? Хотите отблагодарить автора? Расскажите о ней друзьям.Или подпишитесь на обновление блога по E-Mail.
Источник: https://3dyuriki.com/2010/04/15/vpechatlyayushhie-vozmozhnosti-vyshedshego-photoshop-cs5/
Adobe Photoshop
Adobe Photoshop Скриншот Adobe Photoshop CS6
Тип
растровый графический редактор
Автор
Нолл, Томас[1]
Разработчик
Adobe
Операционная система
Microsoft Windows, macOS, Android[2], iOS[2] и Windows Phone[3]
Языки интерфейса
Многоязычный, в том числе русский
Первый выпуск
19 февраля 1990[1]
Последняя версия
CC 2020 (21.0.3.91) (16 января 2020; 2 месяца назад (2020-01-16))
Читаемые форматы файлов
JFIF[d], Photoshop Document[4], PNG[4], GIF[4], PSB[d][4], BMP[4], Cineon[d][4], DICOM[d][4], IFF[4], JP2[d][4], OpenEXR[4], PCX[4], Pixar picture[d][4], PBF[d][4], Scitex CT[d][4], Truevision TGA[4], TIFF[4], WBMP[4], PICT[d][4], Radiance HDR[d][4], Photoshop Curve[d], PhotoShop Extended Digital Book[d], DNG[5] и CALS Compressed Bitmap[d][5]
Создаваемые форматы файлов
Photoshop Document[6]
Лицензия
Shareware, freemium и SaaS
Сайт
adobe.com/ru/products/ph…
Медиафайлы на Викискладе
Adobe Photoshop ([əˈdəʊbɪ ˈfəʊtəʃɒp], Эдо́уби Фотошо́п, рус. интернет-сленг Адо́б Фотошо́п) — многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Продукт является лидером рынка в области коммерческих средств редактирования растровых изображений и наиболее известной программой фирмы Adobe.
В настоящее время Photoshop доступен на платформах macOS, Windows, в мобильных системах iOS, Windows Phone и Android[7].
Также существует версия Photoshop Express для Windows Phone 8 и 8.1[8][9].
В 2014 году в США проходило бета-тестирование потоковой версии продукта для Chrome OS[10][11].
Ранние версии редактора были портированы под SGI IRIX[12], но официальная поддержка прекращена начиная с третьей версии продукта.
Для версий 8.
0 и CS6 возможен запуск под Linux с помощью альтернативы Windows API — Wine[13].
Особенности Adobe Photoshop
Хотя изначально программа была разработана как редактор изображений для полиграфии, в данное время она широко используется и в веб-дизайне.
Вместе с более ранними версиями Photoshop распространялась специальная программа для этих целей — Adobe ImageReady (для анимации файлов GIF), которая была исключена из поставки Photoshop CS3[14] за счёт интеграции её функций в основной графический редактор, а также включения в линейку программных продуктов Adobe Fireworks, перешедшего в собственность Adobe после приобретения компании Macromedia.
Photoshop тесно связан с другими программами для обработки медиафайлов, анимации и пр. творчества.
Совместно с такими программами, как Adobe ImageReady (программа упразднена в версии CS3), Adobe Illustrator, Adobe Premiere, Adobe After Effects и Adobe Encore DVD[en], он может использоваться для создания профессиональных DVD, обеспечивает средства нелинейного монтажа и создания таких спецэффектов, как фоны, текстуры и т. д. для телевидения, кинематографа и Интернета. Photoshop также прижился в кругах разработчиков компьютерных игр[15].
Основной формат Photoshop — PSD — может быть экспортирован и импортирован всеми перечисленными выше программными продуктами. Photoshop CS поддерживает создание меню для DVD. Совместно с Adobe Encore DVD Photoshop позволяет создавать меню или кнопки DVD.
Photoshop CS3 в версии Extended поддерживает также работу с трёхмерными слоями[16].
Из-за высокой популярности Photoshop[17] поддержка специфического для неё формата PSD была реализована во многих графических программах, таких, как Adobe Fireworks, Photo-Paint, WinImages[en], GIMP, SAI, PaintShop Pro и других.
Photoshop поддерживает следующие цветовые модели или способы описания цветов изображения (в аннотации самой программы — режим изображения):
- RGB
- LAB
- CMYK
- В градациях серого
- Чёрно-белые
- Duotone[en]
- С 256-цветовой палитрой (Indexed)
- Многоканальные (Multichannel)
Поддерживается обработка изображений с глубиной цвета 8 бит (256 градаций на один канал), 16 бит (используется 15 бит плюс один уровень, то есть 32769 уровней) и 32 бита (используются числа одинарной точности с плавающей запятой).
Возможно сохранение в файле дополнительных элементов, как то: направляющих (Guide), каналов (например канала прозрачности — Alpha channel), путей обтравки (Clipping path), слоёв, содержащих векторные и текстовые объекты.
Файл может включать цветовые профили (ICC), функции преобразования цвета (transfer functions). Допускаются неквадратные пиксели (Pixel Aspect Ratio)[18].
История
Основная статья: История версий Adobe Photoshop
Первая версия
Первая версия появилась в 1987 году. Её создал студент Мичиганского университета Томас Нолл для платформы Macintosh. Он назвал её Display, но в 1988 году переименовал в ImagePro. В сентябре 1988 года Adobe Systems купила права на программу, оставив разработчиком Томаса Нолла, а в 1989 году программу переименовали в Photoshop. В 1990 году появился Photoshop 1.0.
В составе пакета Adobe Creative Suite
Официальное лого
Photoshop 8.0, датируемый октябрём 2003 года, имел название Photoshop CS, так как начал относиться к новой линейке продуктов компании Adobe Systems — Creative Suite[19].
Photoshop 10.0, датируемый апрелем 2007 года, имеет название Photoshop CS3. Аббревиатура CS3 означает, что продукт интегрирован в третью версию пакета программ Adobe Creative Suite.
В предыдущих продуктах — Photoshop CS и CS2, c целью отличия от прежних версий и укрепления принадлежности к новой линейке продуктов, был изменён символ программы: вместо изображения глаза, которое присутствовало в версиях с 3-й по 7-ю, в стилевом решении использовалось изображение перьев.
В Photoshop CS3 в иконке приложения и экране-заставке используются буквы из названия продукта «Ps» на синем градиентном фоне.
Список нововведений включает в себя новый интерфейс, увеличенную скорость работы[источник не указан 1987 дней], новый Adobe Bridge, новые фильтры и инструменты, а также приложение Adobe Device Central[en], позволяющее осуществлять предварительный просмотр работы в шаблонах популярных устройств, например мобильных телефонов.
В составе пакета Adobe Creative Cloud
Официальное лого
Photoshop 14, датируемый июнем 2013 года, имеет название Photoshop CC. Аббревиатура CC означает, что продукт интегрирован в пакет программ Adobe Creative Cloud[20].
Начиная с июня 2014 года программа имеет новое именование версий: теперь её название содержит год выпуска (Photoshop 2014.0.0).
Плагин Adobe Camera RAW позволяет читать ряд Raw-форматов различных цифровых камер и импортировать их напрямую в Photoshop.
Альтернативы
Хотя Photoshop практически монополизировал профессиональный рынок, высокая цена привела к появлению конкурирующих программных продуктов, занимающих среднюю и низшую ценовую нишу рынка. Некоторые из них, к примеру, GIMP — совершенно бесплатны.
- Corel Photo-Paint — растровый графический редактор от Corel.
Для завоевания этой части рынка и для противостояния необычайно высоким показателям нелегального использования своих профессиональных продуктов Adobe представил программы среднего и низшего класса: Photoshop Elements[en] и Photoshop Album, первая из которых является платной урезанной версией Photoshop, а вторая распространяется бесплатно и служит для организации и элементарной обработки фотографий. Продукт нацелен на любительский рынок, так как ограниченная функциональность делает Photoshop Elements неподходящим для подготовки изображений к печати.
Программа Adobe Photoshop Lightroom служит исключительно для «проявки» «цифровых негативов», простой ретуши фотоснимков и организации их каталога.
Расширенные функции программы
Расширенная версия программы Adobe Photoshop Extended предназначена для более профессионального использования, а именно — при создании фильмов, видео, мультимедийных проектов, трёхмерного графического дизайна и веб-дизайна, для работы в областях производства, медицины, архитектуры, при проведении научных исследований.
Источник: https://ru.wikipedia.org/wiki/Adobe_Photoshop
Как сделать 3d текст в фотошопе?
Одна из замечательных функций, которая появилась в поздних версиях фотошоп (СС) – это функция 3D. С помощью этой функции можно не только работать с трехмерными изображениями, но и создавать объемные тексты.
Об одном из таких способов, минуя 3D-функцию, уже рассказывалось. Здесь же мы разберем, как создавать текст в среде 3д.
Создаем в программе новый документ и пишем свой текст. При желании придаем ему цветность. Для этого два раза кликаем по слою, откроется окно настроек. Здесь выбираем «наложение цвета» – для однотонного варианта или «наложение градиента«. Тогда текст будет разноцветным по выбранному градиенту.
После того, как мы напишем текст, отредактируем его по цвету, размерам и пр., можно переходить к 3d редактированию. Для этого на главной панели находим меню 3D и в этом меню выбираем «Новая 3D — экструзия из выделенного слоя«.
Появится окно, в котором будет вопрос о включении 3D рабочей среды. Поскольку у нас включена основная рабочая среда, а для обработки объемного текста нужна 3D рабочая среда, то соглашаемся.
Далее перед нами откроется совершенно иное окно редактирования, нежели привычная стандартная рабочая среда.
Но не пугайтесь, здесь нет ничего сложного. Привыкаем… В правом окне показаны настройки, поэкспериментировав с которыми, можно придать нужную конфигурацию своему тексту.
Можно поступить и проще. При переходе в режим 3D, курсор с обычной стрелки изменится на шарик со стрелкой. Это значит текст можно вращать, зажав кнопку мыши в разных направлениях. Если выбрать другой режим, то вращать текст можно будет иначе.
Поработав с разными вариантами, можно выбрать подходящие и настроить необходимое отображение текста.
После того, как произвели все необходимые изменения, нажимаем правой кнопкой мыши по этому слою, с которым работаем, и в открывшемся меню выбираем «преобразовать в смарт-объект«.
В результате слой отобразится как обычный и все вернется к привычной среде. Если есть необходимость в окне свойств слоя откорректируем изображение, придав ему цветность. Вот такое вот изображение текста получилось у меня:
Несложные особенности создания 3D текста были показаны. Экспериментируйте, изучайте, это очень интересно. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Создаем 3D – текст с эффектом в виде цветов
В этом уроке нам понадобятся кисти Suddenly Spring, разработанные GValkyrie.
Скачайте набор Suddenly Spring
Создайте документ размером 750 на 550 пикселей.
Цвет переднего плана установите #004B64 и фона — #000000.
Используя инструмент «Радиальный градиент» (Radial Gradient) создайте круговой градиент от центра к низу документа:
Создадим 3D-текст в Adobe Illustrator.
Установите цвет заливки (Fill) #FFFFFF и наберите первую букву вашего текста жирным шрифтом.
Я использовал Helvetica 75 Bold.
Создайте слой с черным фоном, чтобы ваша буква стала видимой:
Выделите набранный символ и зайдите в меню Эффекты > Объёмные > Вытягивание и скосы (Effect > 3D > Extrude& Bevel):
Задайте параметры, как показано на рисунке:
Включите предварительный просмотр, чтобы было легче наблюдать за результатом. Отрегулируйте значения на свое усмотрение, если это необходимо.
Заполните остальные настройки, как показано на рисунке ниже. Нажмите OK, когда закончите:
Повторите шаги 2a — 2c для остальных символов. Для шага 2b настройте значения так, чтобы буквы были расположены в разных направлениях.
Выделите первую букву и нажмите Ctrl+C, чтобы скопировать ее:
Вернитесь в Photoshop и нажмите Ctrl+V, чтобы вставить символы. В появившемся диалоговом окне вставки выберите «Смарт объект» (Smart Object).
Повторите копирование и вставку для оставшихся символов:
Выберите инструмент «Волшебная палочка» (Magic Wand) и введите настройки как на рисунке.
Нажмите на поверхность первого символа:
Кликните на «Уточнить края» (Refine Edge).
Введите настройки как на картинке:
Создайте новый слой под первым символом и назовите его Surface. Заполните его цветом #000000. Выберите этот слой и зайдите в «Настройки смешивания» (Blending Option).
Поставьте галочку напротив пункта «Перекрытие градиента» (Gradient Overlay), установите цвета #003146 и #B8EBFE.
Режим смешивания (Blend Mode) установите «Обычный» (Normal), Непрозрачность (Opacity) в 100%, Стиль (Style) выберите «Линейный» (Linear), Угол (Angle) равным 90 градусов и Масштаб (Scale) 100%:
Повторите шаги 3a — 3c для остальных символов.
Старайтесь использовать различные цвета, подходящие к основной теме, такие как зеленый и синий:
Загрузите набор кистей Suddenly Spring. Создайте новый слой и назовите его Floral.
Цвет переднего плана задайте #FFFFFF. Выберите одну из кистей набора Suddenly Spring и нарисуйте ею поверх градиента.
Режим смешивания (Blend Mode) слоя Floral установите «Наложение» (Overlay), а Непрозрачность (opacity) 50%. Выберите слой Floral и, удерживая нажатой клавишу Ctrl, нажмите левой кнопкой мыши на слое Surface для загрузки его выделения.
Щелкните по кнопке «Маска слоя» (Layer Mask):
Повторите шаг 4a для остальных символов.
Создайте новые слои между каждой буквой и нарисуйте черные (#000000) тени с помощью мягкой кисти.
Маскируйте эти тени таким же образом, как и слой Floral:
Создайте новый слой под слоями с символами.
Установите оттенок переднего плана #BEF7A8 и нарисуйте несколько цветов между буквами. Правой кнопкой мыши щелкните на слое и выберите «Настройки смешивания» (Blending Options).
Включите «Внешнее свечение» (Outer Glow) и задайте его цвет #FFFFFF.
Остальные настройки оставьте по умолчанию:
Повторите шаг 4c и добавьте больше цветов между символами:
Создайте новый слой. Установите цвет переднего плана #FFFFFF и нарисуйте большой цветок. В меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) установите радиус равный 6 пикселям.
Режим смешивания (Blend Mode) этого слоя установите «Наложение» (Overlay):
Создайте новый слой позади всех слоев и назовите его Stars.
С помощью мягкой кисти размером 1 пиксель и цветом #FFFFFF, нарисуйте большой крест как показано на рисунке. Немного сотрите 4 угла большим мягким ластиком. Выберите мягкую кисть, установите ее непрозрачность 20% и размер 30 пикселей.
Нарисуйте затухающую точку в центре креста:
Щелчком правой кнопки мыши по слою Stars выберите «Настройки смешивания» (Blending Options).
Включите «Внешнее свечение» (Outer Glower) и установите цвет #FFFFFF.
Остальные настройки оставьте по умолчанию:
Вы можете повторить шаги 5a и 5b много раз, чтобы добавить звезды разных размеров. Надеюсь, вам понравился этот урок, и вы извлекли из него новую для себя информацию. Спасибо!
Данная публикация является переводом статьи «Create a 3D Flowery Text Effect» , подготовленная редакцией проекта.
3D эффект. Описанный вокруг объекта текст
В этом уроке я покажу, как легко описать текст вокруг 3D объекта в Photoshop, не используя специальные программы для работы с 3D изображениями. Мы будем вставлять текст, описывающий планету. Но этот метод можно применить для описывания текстом любого объекта. Для работы нужен Photoshop CS или выше. В результате выполнения этого несложного урока в фотошопе получим вот такой результат:Шаг1. Для работы возьмем любое подходящее изображения нашей планеты, вокруг которого будем описывать текст.
Шаг2. Вначале выделим круглую область вокруг планеты, для чего используем панель инструментов Photoshop и выбираем Elliptical Marquee Tool. Чтобы получить круг, а не эллипс произвольной формы, используем Shift и Alt для выделения из центра изображения.
Шаг3. Дальше будем использовать наше выделение как траекторию для описываемого текста, используя такую новую возможность Фотошоп как «text on a path»(текст по контуру). Но проблема в том, что наше выделение есть именно выделение области, а не траектория (путь) для текста. Adobe Photoshop позволяет достаточно просто инвертировать выделение в траекторию. Чтобы сделать это, щелкнем на Paths palette, которая пуста до тех пор, пока мы не используем никакой траектории (контура) в документе.
Чтобы превратить выделение в контур следует щелкнуть на Make Work Path From Selection (сделать из выбранной области рабочий контур) – кнопка на вкладке Paths (Контуры).
Пунктирная линия выделения превратилась в сплошную линию – контур или траекторию для текста.
Шаг4. Теперь пришло время вставить текст. Используем Photoshop Type Tool — кнопка вставка текста. На панели опций выбираем Helvetica Black 14pt. Цвет текста выберем желто-оранжевый eec10e.
Шаг5. После того как установлены опции для текста, щелкнем курсором на том месте траектории, с которого начнется текст, и напечатаем текст «WELCOME TO PLANET EARTH» или любой другой. Предполагается, что текст должен охватывать объект полностью, поэтому продублируем его. Промежутки между словами лучше сделать одинаковыми с помощью пробелов. Результат должен быть примерно такой:
Шаг6. Так как Adobe Photoshop не является 3D программой, то мы сейчас создадим иллюзию 3D. Используем команду фотошоп Free Transform. Нажимаем Ctrl+T и перетаскиваем верхний левый курсор вправо и вниз, нажимаем Ctrl+Alt чтобы правый нижний угол сместился симметрично относительно центра. Можно использовать команду Искажение, если вам так привычнее. Текст должен измениться вот таким образом:
Шаг7. Текст уже выглядит неплохо
и сейчас нужно скрыть часть текста, которая должна располагаться за планетой. Используем маску слоя. В окне Layers при активном текстовом слое щелкнем на кнопку Mask.
Это добавит маску к текстовому слою. Щелкнем на ней, чтобы сделать активной.
Шаг8. Выделим с помощью Photoshop Elliptical Marquee Tool планету тем же способом, который использовали в начале урока.
Работая в маске текстового слоя (проверьте чтобы маска была выделена) выбираем инструмент Brush Tool (кисть), основной цвет черный, и «закрашиваем» текст, который должен быть скрытым за планетой. Выделение планеты нужно для того, чтобы закрашивая текст не затронуть ту часть текста, которая должна остаться видимой.
Шаг9. Добавим градиент используя Layer Styles. Щелкнем кнопку для добавления стиля слоя,
выберем Gradient Overlay и зададим параметры для градиента:
Вот результат нашей работы:
Chrome 3D Text в Photoshop [Обновление 2020!]
Научитесь создавать реалистичный эффект 3D-текста в Photoshop с помощью нового металлического ползунка в 3D-функциях Photoshop.
Это медленное пошаговое руководство, которому вы легко можете следовать.
Учебное изображение
Улучшение изображения с помощью Camera Raw
Используя фотографию улицы в качестве фона, щелкните слой правой кнопкой мыши и преобразуйте его в смарт-объект , чтобы его можно было редактировать.
Затем выберите «Фильтр »> «Фильтр Camera Raw » и настройте перспективу изображения с помощью инструмента «Преобразование». На панели «Свойства» щелкните значок A для Photoshop, чтобы проанализировать изображение и применить сбалансированные коррекции перспективы.
Вернитесь к базовой панели и используйте доступные ползунки для улучшения цветов и деталей изображения. Когда вас устраивают улучшения, нажмите кнопку OK , чтобы выйти из Camera Raw.
Размытие фона
Чтобы создать глубину резкости, которая может улучшить фокусировку композиции в нашем инструменте 3D-текста, примените размытие к фону. Выберите Filter> Blur Gallery> Tilt-Shift, покажет две линии: сплошную и пунктирную. Все, что находится между двумя сплошными линиями, сфокусировано, а между сплошной линией и пунктирной линией отмечается постепенное прогрессирование размытия.
Отрегулируйте линии так, чтобы в фокусе была только улица, а витрины и небоскребы были размытыми.На панели инструментов «Размытие» и «Эффекты» отрегулируйте свойства размытия.
Добавление текста
Используйте инструмент «Текст» , чтобы добавить текст к изображению и масштабировать размер текста так, чтобы трехмерные эффекты отображались на большом холсте.
Преобразование текстового слоя в 3D-слой
Выберите 3D> Новые выдавливания из выбранного слоя для Photoshop, чтобы выдавить 3D-текст. Экструзия — это основной метод создания 3D-объектов в Photoshop.Он принимает двухмерную форму и толкает ее обратно по оси Z, чтобы создать трехмерный объект, аналогично тому, как вы вдавливаете пластилин в формочку для печенья.
Сопоставление трехмерной перспективы с фоновой фотографией
На данный момент перспектива выглядит так, как будто мы смотрим на трехмерный объект сверху, но перспектива фоновой фотографии находится на уровне земли. Чтобы изменить перспективу, проследите параллельные сходящиеся линии на вашем изображении с помощью направляющих или инструмента Line и обратите внимание на точку схода.
Дважды щелкните панель 3D и выберите инструмент Перемещение , чтобы отобразить 3D-элементы, которые позволят вам настроить размещение 3D-объекта по оси Z, оси Y и оси X.
СОВЕТ ПРОФЕССИОНАЛА: При работе с трехмерными объектами вы часто будете использовать инструмент «Перемещение» и инструмент «Прямоугольная область » . Чтобы легко переключаться между двумя инструментами, нажмите клавишу V , чтобы активировать инструмент «Перемещение», и нажмите клавишу M, чтобы активировать инструмент «Прямоугольная область ».
Выбрав инструмент «Перемещение» , вы можете видеть базовую плоскость, и она визуализируется в виде сетки, в которой находится ваш 3D-объект.
Используйте три 3D-инструмента для перемещения камеры и изменения перспективы. Ориентировочно серая линия символизирует линию горизонта. Имея это в виду, вам необходимо совместить линию горизонта плоскости земли с горизонтом фоновой фотографии.
Чтобы вернуться к перспективе по умолчанию, перейдите на панель 3D и дважды щелкните Камера по умолчанию .
Вы также можете перейти на панель Properties и использовать координаты для настройки перспективы. Для сброса нажмите кнопку «Сбросить координаты».
Примечание: После согласования перспективы сцены щелкните значок камеры на панели «Свойства». Щелкните раскрывающееся меню Просмотр и выберите Сохранить . В окне New 3D View введите имя вида.
Это важно, потому что, если вы случайно переместили камеру и изменили перспективу, вы можете быстро вернуться к сохраненному виду, перейдя на панель 3D и дважды щелкнув имя вида.
Работа над 3D-технологиями
Когда вы работаете с 3D, вам необходимо ознакомиться с этими 3D-элементами, которые помогут вам перемещать и масштабировать 3D-объект. В качестве руководства приведем разбивку по каждому компоненту:
- Перемещение по оси Y (зеленая стрелка) — перемещает трехмерный объект по оси Y
- Повернуть Z (зеленая дуга) — вращает трехмерный объект вдоль оси Z
- Масштабировать вдоль оси Y (зеленый куб) — масштабирует объект по оси Y
- Перемещение по оси X (красная стрелка) — перемещает трехмерный объект по оси X
- Перемещение по оси Z (синяя стрелка) — перемещает трехмерный объект по оси Z
- Масштабировать равномерно (Белый куб) — равномерно масштабирует 3D-объект по осям X, Y и Z.
Знакомство с панелью 3D
Панель 3D расположена прямо под панелью «Свойства» и выровнена с панелью «Слои, каналы» и Пути. l.
В 3D слово «Материал» относится к тому, что создает визуальный вид поверхности 3D-объекта. Он влияет на текстуру, отражательную способность, карты рельефа и так далее. Вы также можете бесплатно использовать 36 предустановок материалов Photoshop, которые поставляются с приложением.
В Photoshop 2020 теперь используются стандартные материалы Adobe, которые универсальны в других приложениях Adobe.Это означает, что вы можете создать 3D-объект в Photoshop и использовать его в Adobe Dimension, Project Arrow, Adobe Stock 3D и Adobe Capture.
Когда вы щелкаете любой из Материалов, загорается соответствующая часть 3D, и вы также можете настроить цвет на панели «Свойства», дважды щелкнув миниатюру базового цвета.
Выберите самый верхний материал, удерживайте Shift и выберите нижний материал, чтобы выбрать все материалы между ними. Затем измените цвет Base Color на темный оттенок серого.
Щелкните слой текста 3D .
На панели «Свойства» щелкните раскрывающееся меню «Набор настроек формы » и выберите « Надуть ».
Применение отражения
На панели слоев выберите фоновый слой и нажмите Ctrl A (Windows) или команду A (macOS) , чтобы выделить все, и нажмите Ctrl C (Windows) или Command C (macOS) , чтобы скопируйте все в выделении.
Вернитесь к панели 3D и щелкните Environment .
На панели свойств установите флажок IBL (Image-Based Light) , щелкните значок текстуры, выберите Новая текстура, и нажмите ОК . На этом этапе создается сплошной белый IBL, который затем редактируется, щелкнув значок текстуры и выбрав «Редактировать текстуру».
Затем вставьте скопированное выделение и выберите Изображение> Показать все , чтобы уместить все пиксели на холст.Закройте вкладку для IBL и выберите «Да» в диалоговом окне, чтобы сохранить изменения.
Снимите выделение и активируйте инструмент Move , чтобы повернуть IBL.
Чтобы сделать трехмерный материал отражающим, выберите все слои материала и увеличьте значение Metallic на панели свойств до 100% .
Установите Roughness на 0% , чтобы получить гладкую поверхность вашего 3D-объекта.
Изменив базовый цвет на более светлый, вы сможете увидеть больше отражений на 3D-объекте.
Используйте инструмент Rectangular Marquee tool , чтобы выбрать 3D-объект, и щелкните значок рендеринга, чтобы начать рендеринг.
Изменение цвета тени
На панели 3D щелкните Environment. На панели свойств вы можете редактировать плоскость заземления, где вы можете установить цвет тени и цвет отражений.
Дважды щелкните миниатюру Shadows Color , чтобы открыть окно выбора цвета.Используйте инструмент «Пипетка», чтобы выбрать цвета, уже существующие на вашем фоне.
Для «Отражений» установите значение «Непрозрачность » и «» на высокое значение и уменьшите значение «Шероховатость» на 0%.
Чтобы увидеть настоящую тень, используйте инструмент «Прямоугольная область ». выберите тень и щелкните значок визуализации.
Разделение 3D-объектов
Если вы хотите разделить свои 3D-объекты, выберите 3D> Разделить выдавливание и нажмите OK в диалоговом окне.Это разделяет ваш 3D-объект, и вы можете редактировать их индивидуально.
Работа с пиксельной версией трехмерного объекта
Для работы с пиксельной версией 3D-объекта перейдите на панель Layers и выберите свой 3D-слой .
Выделите все на своем слое и выберите Edit> Copy Merged.
Еще раз выберите Правка> Специальная вставка> Вставить на место .
Это предотвращает случайную настройку 3D-слоя.
С пиксельными слоями вы можете начать применять корректирующие слои или использовать Camera Raw Filter , чтобы улучшить цвета и детали изображения и сделать ваш новый хромированный 3D-текст в Photoshop более привлекательным!
Более 100 классных уроков по текстовым эффектам в Photoshop
Если ваш следующий дизайн-проект предполагает некоторые манипуляции с типографикой, следующие уроки Photoshop будут перечислены, чтобы помочь вам в создании потрясающих текстовых эффектов.Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Мы округлили только новейшие методы, поэтому, даже если вы привыкли создавать высококачественные типографские материалы, эти уроки Photoshop по текстовым эффектам обязательно помогут вам в ваших дизайнерских творениях — в основном потому, что мы тщательно скомпилировали их и выбрали только лучшие из них. Конечно, для работы вам понадобится отличный шрифт, и наборы шрифтов TemplateMonster помогут вам в этом.
А теперь пора дать волю своему творчеству и попробовать поэкспериментировать с этими стилями.
Или посмотрите недавно добавленный список из 40 самых популярных уроков по типографике в Photoshop для создания простого текста.
* * *
Ретро 3D текст
***
Эффект текстурированного трехмерного текста на мятой бумаге в Photoshop CS5
* * *
Пластиковый текст со стилями слоев
***
Текстовый эффект Fantasy Spring
* * *
Эффект красочного текста в стиле ретро
* * *
Создание сцены подводной типографии
* * *
Эффект текста цветения
* * *
Стильный тисненый текст с металлическим блеском
* * *
Текстовый эффект с кружевной обводкой
* * *
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
* * *
Воссоздайте эффект металлического текста эпического 80-х в Photoshop
* * *
Простой текстовый эффект светлячков
* * *
Создание сцены типографики с текстурой кожи в Photoshop
* * *
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
* * *
Текстовый эффект в стиле банан
* * *
Текст стежками
* * *
Создание дизайна типографского плаката с проблемным вектором
* * *
Текстовый эффект «Медовые пузыри»
* * *
Создание ретро складчатой типографики с помощью Photoshop
* * *
Эффект подводного 3D текста в Photoshop
* * *
Создание абстрактного сияющего текстового эффекта с помощью Groovy Font в Photoshop
* * *
Эффект утечки меда на вкусном блинчике
* * *
Создайте отличный шрифт с помощью техники аэрографии
* * *
Текстовые эффекты кругов
* * *
Светящийся текстовый эффект в стиле Polkadots
* * *
Эффект каменного текста
* * *
Кожаный текстовый эффект
* * *
Учебное пособие по тексту дыма в Photoshop за 10 минут
* * *
Эффект сверкающего текста
* * *
Научитесь создавать текстовый эффект для вечеринки
* * *
Текстовый эффект волны
* * *
Лучшие уроки для создания творческих текстовых эффектов в Illustrator
Как дизайнер, вы всегда находитесь в поиске новых идей, которые можно использовать в своих типографских работах.Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым из ваших дизайнерских проектов. Мы знаем, что у вас нет свободного времени, чтобы тратить его на самостоятельное изучение техники текстовых эффектов, поэтому для вашего удобства мы собрали в этой статье самые популярные уроки.
Дополнительную информацию см. Ниже.
Chocolate Bar Text Effect выпускается в вариантах молочного или темного шоколада и выглядит достаточно естественно.Поэкспериментируйте со своим дизайном, используя эту технику.
***
Эффект Brush Studio включает 91 художественную кисть, 18 стилей каракулей в деревенском стиле, 15 узорных кистей, 40 орнаментов, 22 компонента обрамления, два набора надписей и многое другое. Похоже, слова написаны на доске мелом.
Эффект неонового свечения сделает ваши буквы похожими на неоновые. Этот эффект кажется очень реалистичным. Если вы работаете с планшетами, помните о чувствительности к давлению.
Ретро футуристическая типографика. Если вы большой поклонник «Звездных войн», этот эффект поразит вас.
Tron Legacy Style — это воспроизведение логотипа из одноименного фильма. Чтобы начать работу с этим эффектом, вам нужно поработать в Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Это не весь список доступных эффектов, мы рассмотрели лишь небольшую часть из них, остальные вы можете найти при выборе полезных и информативных руководств.Если вы создали свой проект, используя один из вышеупомянутых методов, не забудьте поделиться им с нами в комментариях ниже.
Учебники по текстовым эффектам Photoshop … Может ли лучше?
Несмотря на относительную тенденцию к аскетизму в современном веб-дизайне, потрясающие типографские решения никогда не потеряют своей актуальности.
Суть проста: вселенная веб-дизайна вращается вокруг контента, а именно вокруг информационного ядра, которым обладает каждый веб-сайт. Типографика и дизайн неразделимы, как сиамских близнецов , которые в большинстве случаев не могут существовать по отдельности, поскольку все их жизненно важные органы являются общими и работают на жизнеобеспечение всего организма.
Но вернемся к виртуальным объектам …
Продать вашу услугу или хотя бы сообщить пользователю что-то о вас — непростая задача, поскольку мы должны сначала заметить и прочитать часть информации. Владельцы веб-сайтов готовы использовать все возможные и самые невероятные трюки, чтобы привлечь внимание посетителя и направить его на свой контент. Здесь текст и типографика могут стать чрезвычайно полезными инструментами в ловких руках опытных разработчиков, которые проникнут в умы клиентов еще до того, как они заметят вторжение.
Благодаря корпорации Adobe у дизайнеров есть прекрасный многоугольник для больших и маленьких экспериментов; Речь, конечно же, идет о Adobe Photoshop и сопутствующем программном обеспечении. Однако даже величайший мастер Photoshop не упустит ни единого шанса узнать что-то новое и свежее, чтобы применить художественную технику в текущем или будущем проекте и произвести эффект «Wow» в веб-сообществе.
Большинство дизайнеров регулярно просматривают свои любимые ресурсы в поисках полезных творческих руководств.Если вы один из них, мы постараемся порадовать вас подборкой лучших недавних пошаговых руководств по текстовым эффектам , которые были разбросаны по всей сети. Теперь все они в одном месте, как драгоценные камни в коробке, для вашего удобства и экономии времени. Кстати, все материалы, с которыми вы столкнетесь, — это бесплатно и для просмотра, чтения и изучения. Используйте его и не позволяйте посетителям скучать в Интернете.
* * *
30 безумно креативных типографских дизайнов с потрясающим эффектом* * *
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop* * *
Создание текстового эффекта «Электрифицированный металл» в Photoshop* * *
Создание текстового эффекта расплавленного металла в Photoshop* * *
Создание пылающей типографии с эффектом искр в Photoshop* * *
Создайте эффект абстрактного текста с помощью инструмента «Перо» и украшения кисти «Гранж» в Photoshop* * *
Создайте интересный текстовый эффект облака в Photoshop* * *
Бумага с точечным вырезом и текстовым эффектом* * *
Создание титровального эффекта 3D со стилями слоев и смарт-объектами* * *
Создание текстового эффекта «Волшебная энергия огня» в Photoshop* * *
Красочный футуристический текстовый эффект***
Эффект металлического текста в Photoshop
* * *
Символ «Человек из стали» в Illustrator и Photoshop* * *
Легкий пушистый текст в Photoshop* * *
Создание эффекта вышивки крестиком в Photoshop* * *
Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended* * *
Создание быстрого и простого эффекта 3D-типа* * *
Эффект текста граффити в Photoshop* * *
Создание реалистичного деревянного трехмерного текстового изображения* * *
Создание выделяющегося жирным шрифтом* * *
Вкусные бублики Текстовый эффект* * *
Эффект декорированного дерева с текстовым эффектом* * *
Adobe Illustrator & Photoshop Tutorial: шрифт, подходящий для еды* * *
Оставайтесь в курсе!
Ребята, будем очень признательны за отзыв по теме.Вы согласны с тем, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и на какие веб-сайты вы обычно заходите в поисках свежих новинок Photoshop, чтобы изучить их.
* * *
Интересно написано 15 руководств по созданию текстовых эффектов в Photoshop
Когда дело доходит до применения уникальных текстовых элементов, лучшее решение — сделай сам. Хотя это занятие занимает немного времени, результат, как правило, действительно впечатляет. В настоящее время в Интернете можно найти тысячи руководств, которые позволяют создавать захватывающие дух элементы дизайна.В этот пост мы включили 15 последних руководств по текстовым эффектам Photoshop , чтобы помочь вам быть в курсе последних тенденций и техник.
Здесь вы найдете действительно крутые гранж, металл, свет, огонь и множество других текстовых эффектов; используя их, вы узнаете, как лучшие дизайнеры создают свои уникальные стили. Не стесняйтесь смешивать эти эффекты в своих проектах.
* * *
Как создать прожигающий текст
* * *
Создание пузырькового текста
* * *
Взрывной типографский эффект
* * *
Эффект старого декорированного металлического текста
* * *
Металлический логотип
* * *
Потрясающий световой эффект
* * *
Создание типографики начального стиля
* * *
Эффект красочного набитого текста
* * *
Яркий текстовый эффект мишуры
* * *
Ледяной пивной текст
* * *
Эффект жуткого текста
* * *
Как создать футуристический текст
* * *
Потрясающий текстовый эффект брызг океана
* * *
Текстовый эффект в стиле «Рассвет войны»
* * *
Эти уроки Photoshop по текстовым эффектам обожгут ваши руки.Иди и принеси свою перчатку для духовки!
Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих, так и в развлекательных целях.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Типографика определяется как искусство и техника размещения шрифта, дизайна шрифта и изменения глифа шрифта. С Photoshop и необходимыми навыками и техниками в вашем распоряжении вы сможете раздвинуть границы типографики до предела .Эта статья — один из самых интересных «сосудов» туториалов по текстовым эффектам Photoshop, которые нам удалось найти. Не стесняйтесь их использовать.
***
Бирюзовый металлик с текстовым эффектом
***
Совет по Photoshop: эффект сверхглянцевого текста
***
Создание потрясающих световых эффектов для текста
***
Эффект простого абстрактного текста
***
Эффект идеального золотого текста в Photoshop
***
Создание стиля простого сшивания ткани в Photoshop
***
Создание пылающей типографии с эффектом искр в Photoshop
***
Эффект мягкого гладкого текста
***
Простая рентгеновская типографика в Photoshop
***
Эффект хипстерского текста в Photoshop CS6
***
Эффект текста мелом
***
Создание встроенного эффекта бетона с использованием только стилей слоя
***
Текстовый эффект игристого железа
***
Эффект текста в стиле ретро
***
Текстовый эффект на подарочной коробке в упаковке
***
Создание простого эффекта шероховатого текста с помощью специальной кисти в Photoshop
***
Создайте эффект снежного арктического текста в Photoshop
***
Создание абстрактного многослойного текста с эффектом декоративного освещения в Photoshop
***
Создайте типографский эффект «Текстовая капля в воде» в Photoshop
***
Создание текстового эффекта в стиле постера фильма «Настоящая сталь» в Photoshop
***
Эффект 3D-текста
***
Эффект акварели
***
Уроки по современным текстовым эффектам в Photoshop
Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль стиля ваших работ.Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
По этой причине мы подготовили несколько руководств, которые объяснят вам все особенности создания профессиональных эффектов типографики для всех видов произведений искусства.
Некоторые другие интересные записи в блогах, подобранные специально для вас.
3D-эффекты обычно используются в типографике, и мы можем добиться отличных результатов, регулируя свет, создавая необходимые формы и подчеркивая правильное удобное пространство.
Объемная резина и стекло в Photoshop CS6
Прежде всего, запишите текст и определите, какой стиль вам нужно придать. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства. Затем переходим к созданию текстуры и цветовой гаммы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
Эффект замороженного текста
Во-первых, мы собираемся заполнить наш фон инструментом Paint Bucket Tool .Во-вторых, мы строим Layer Curves для создания эффекта льда. Написание текста шрифтом Trojan Pro. Затем нарисуйте ажур в режиме мягкого света. Мел обрисовывает края кисти текста и применяет « Фильтр акцентированных краев », чтобы подчеркнуть цвета.
Текстовый эффект аэрозольной краски
С каждым текстовым эффектом становится легче объяснить как? Какие? И где? Так что этот урок не будет сильно отличаться от других. Создание его аналогично.Итак, мы делаем новый документ, составляя несколько знаков посередине страницы. Затем мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым. Примените команду « Gaussian Blur » и сделайте немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
Эффект металлического текста
В этом уроке мы научимся создавать эффект рельефного металла.Давайте активируем линейки и создадим горизонтальную направляющую. Перетащите направляющую в центр и создайте нужную форму с помощью функции «Масштаб». С помощью инструмента Rectangular Marquee Tool нарисуйте отверстия с обеих сторон и убедитесь, что они симметричны. Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины.Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
Текстовые эффекты Photoshop в стиле киви
Пора дегустировать, вкусный десерт! Однако этот эффект создать довольно сложно. Дело в том, что киви — это трехмерный объект с множеством деталей.
После создания нового документа мы строим фоновый градиент. Затем переходите к созданию текста, используя шрифт «Жевательная резинка». Теперь отредактируем фрукт. Сначала настраиваем цветовой баланс.Во-вторых, фрукты разрезаем на кусочки, чтобы создать иллюзию объема, и укладываем их друг на друга. С помощью небольших кусочков мы изменим внешний вид слов. Здесь заканчиваются все сложные задачи. важнее соединить слои отдельными частями и создать эффект живых капель.
Ржавые текстовые эффекты Photoshop
Начните с черного фона и установите цвет переднего плана как ореховый. Найдите команду « Облака » и отрегулируйте яркость. Затем перейдите к команде Sprayed Strokes, затем к — « Добавить шум ».После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
Текстовые эффекты в Photoshop 3D с цветочным рисунком
Установите цвет фона и используйте инструмент градиента, чтобы отметить круг. Следующим шагом является создание трехмерного текста и применение градиента поверхности попеременно к каждой букве. Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
Текстовые эффекты Photoshop со смещением контура
Сначала делаем ровную дорожку. С помощью « Direct Selection Tool » вы можете легко выбрать место, которое хотите отредактировать, и нарисовать там маленький кружок. Теперь используйте кружок, чтобы отметить важные места. Затем в разделе «Путь» мы используем смещение 10 пикселей и повторяем этот шаг.Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Инвертировать и Фотофильтр .
Текстовый эффект логотипа био темы
Текстура листа была создана отдельно с помощью « Warp ». Чтобы добиться этого эффекта, нам нужно создать зеленый текст на черном фоне. Затем поместите листик поочередно на каждую букву в разных направлениях. Далее отметим белым примерно грани, где будут завиваться веточки наших листочков.Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем лозу, которая соединит текст и бабочку, сидящую на первой букве.
Текстовый эффект взрыва динамической частицы
Напишите текст жирным жирным шрифтом. Переключитесь на « Outer Glow », « Inner Glow » и « Gradient Overlay ». Используйте слой « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва.Также используйте большие кисти и « Gaussian Blur » для создания более реалистичного движения. Затем используйте команду « Растрировать тип ».
Надеюсь, вдохновение создателя не иссякнет, и вы с радостью воспользуетесь новейшими эффектами.
***
Надутый текст с использованием 3D
Часто задаваемые вопросы: текстовые эффекты Photoshop
Что такое текстовый эффект Photoshop?Это набор действий, которые применяются к тексту, чтобы он выглядел более интересным и привлекательным.
Почему мне нужно использовать текстовые эффекты Photoshop?С их помощью вы можете украсить свой дизайн не только красивым шрифтом, но и некоторыми оригинальными эффектами.
Нужны ли мне дополнительные инструменты для использования текстовых эффектов Photoshop?Нет, вам просто нужно следовать руководству и применить эффект к тексту.
Читайте также
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
40 бесплатных градиентных пакетов Photoshop, необходимых для дизайна
50 бесплатных кистей Smoke Brushes для Photoshop
23 современных урока по созданию текстовых эффектов в Photoshop
Учебное пособие по Photoshop с эффектом 3D-текста
Хотите сохранить этот урок для использования позже или поделиться им с другом? Прикрепите это изображение!Это простой учебник по 3D-текстовому фотошопу с использованием простых сочетаний клавиш и смарт-объектов.Мы будем использовать эти инструменты для создания трехмерных текстовых выдавливаний за считанные минуты без использования трехмерной среды Photoshop, которая может напугать новых пользователей.
Создайте этот 3D-текстовый PSD-файл Photoshop для использования в качестве шаблона для любого текста. Создавайте текст с любым цветом, рисунком или градиентом. Я покажу вам, как все это сделать, в этом видео.
Используйте этот эффект трехмерного текста на главном изображении веб-сайта или в качестве центрального элемента рекламных листовок, а также как часть дизайна плаката — и это лишь некоторые из них.
ВАЖНОЕ ПРИМЕЧАНИЕ ПО ПРОГРАММНОМУ ОБЕСПЕЧЕНИЮ Программное обеспечение: Photoshop CC 2020 У вас может быть другая конфигурация в вашей версии Photoshop. В обновлениях все перемещается. Некоторые функции этой версии Photoshop могут быть недоступны в более старых версиях. Пожалуйста, оставьте комментарий, если вы застряли или вам не хватает какой-либо функции, и я сделаю все возможное, чтобы помочь вам.
ИЗУЧАЙТЕ ИНСТРУМЕНТЫ ДИЗАЙНА ОДИН ШАГ ЗА ВРЕМЯ
Изучите и освоите самые неприятные аспекты таких сложных программ, как Photoshop и Illustrator, в увлекательной и увлекательной форме с помощью руководств по дизайну PrettyWebz.
Учебные проекты, подобные тем, которые мы публикуем здесь, в блоге, предназначены для того, чтобы помочь вам понять использование наиболее эффективных аспектов программного обеспечения для проектирования, шаг за шагом. В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса.
Не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи PrettyWebz и никогда не пропустить ни одного урока.
Также присоединяйтесь ко мне на YouTube, чтобы проверить плейлисты, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
РЕСУРСЫ ДЛЯ УЧЕБНОГО ОБУЧЕНИЯ
Шрифт, используемый в этом руководстве: Lust Script из Adobe Fonts
Другие уроки, упомянутые в этом видео: Эффект Swirl Text
Дополнительные сообщения по этой теме
- Эффект Swirl Text
- пикселей Растянуть фон
- Шоколадный текстовый эффект
Подобные продукты премиум-класса
Эффект трехмерного текста ВИДЕО Учебник
Ссылки на изображения для учебного пособия по эффектам трехмерного текста
Настройки текста
Мы начнем с сплошного основного цвета и добавим эффекты слоя для градиенты и узоры, чтобы изменить внешний вид эффекта 3D-текста позже в видео.
Добавление стилей слоя
Стили слоев не являются обязательными, но они добавят уникальности вашему эффекту трехмерного текста. Вы можете включать и выключать слои градиента и узора по мере необходимости при использовании этого PSD с трехмерным текстовым эффектом в качестве шаблона.
Преобразуйте текстовый слой в смарт-объект, щелкнув слой правой кнопкой мыши и выбрав «Преобразовать в смарт-объект»
Применить стиль слоя (вне смарт-объекта)
Наклон и тиснение
Применить размытие по Гауссу
Хотите сохранить это учебник на потом или поделитесь им с другом? Прикрепите это изображение!Как создать трехмерный экструдированный текст в Adobe Photoshop
Photoshop предлагает множество трехмерных вариантов как для изображений, так и для текстовых слоев.В этом примере к тексту будет применено трехмерное выдавливание. Примечание. 3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D.
Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC. Photoshop CS5 также имеет возможности 3D, но интерфейс изменился.
- Используя инструмент Type Tool , сделайте текстовый слой активным, затем перейдите на панель параметров и нажмите 3D .
- Появится сообщение о переходе в рабочее пространство 3D. Щелкните «Да».
- Когда активна 3D-рабочая область, появятся сетка наземной плоскости и вторичная панель вида. Их можно отключить, перейдя в меню View> Show> 3D Ground Plane , затем вернувшись в меню View> Show> 3D Secondary View .
- Инструмент 3D Proxy Tool появится на тексте. Есть три рычага для управления осями X, Y и Z, и секции каждого рычага имеют разные элементы управления.Наведите указатель мыши на разные части каждой руки и обратите внимание на подсказки.
- Вы также увидите, что панель 3D открыта. Щелкните текстовый объект на панели 3D , затем посмотрите на панель Properties . Когда выбран 3D-объект, панель Properties может использоваться для управления различными элементами 3D-среды.
- Сетка — Относится к общей трехмерной форме, которая в данном случае определяется текстом.
- Deform — Управляет глубиной, скручиванием, конусностью, изгибом и сдвигом.
- Колпачок — Управляет скосом и накачкой, применяемыми к передней и / или задней поверхностям трехмерного объекта.
- Сцена — Относится к углу, под которым просматривается 3D-объект.
- Нажмите кнопку Deform на панели Properties .
- Теперь в тексте отображаются элементы управления.
- В этом примере я собираюсь создать эффект, в котором текст зеркально отражается и вытягивается, щелкнув и удерживая элемент управления Bend , а затем перетаскивая его вправо, пока на подсказке не отобразится Bend X: 180 ° (приблизительно) .
- Затем я перейду на панель Properties и щелкну правую центральную точку в Deformation Axis Proxy .
- Теперь я хочу сдвинуть две стороны ближе друг к другу, поэтому, возвращаясь к элементам управления деформацией текста, я нажимаю и удерживаю элемент управления Extrude и перетаскиваю его вниз.
- Я не хочу, чтобы отображалась нижняя сторона выдавливания, поэтому сначала я нажимаю кнопку Mesh на панели Properties , а затем перехожу к элементу управления Rotate X на тексте и перетаскиваю его вниз.
- Я закончу, перейдя на панель Layers , щелкнув правой кнопкой мыши (ПК) / Control — щелкнув (Mac) на текстовом слое и выбрав Rasterize 3D .
50 Полезное руководство по Photoshop с эффектами 3D текста и изображений для начинающих и продвинутых — Bashooka
Photoshop — это самая мощная в мире ведущая в отрасли программа для редактирования изображений и графики. Adobe постоянно обновляет версии Photoshop и включает в себя десятки новых интересных функций.Photoshop — это такая огромная, сложная и изощренная программа с огромным набором инструментов. Поэтому для профессионалов и фотографов важнее всего учиться и быть экспертом в Photoshop. Итак, здесь у нас есть огромный выбор уроков по 3D и изображениям Photoshop от новичка до продвинутого, которые облегчат вам обучение.
Неограниченное количество загрузок: 600 000+ Экшенов Photoshop, стоковые фотографии и материалы для дизайна Объявление Скачать сейчасУзнайте, как создать реалистичный трехмерный текстовый эффект золотого цвета с помощью стилей слоев в Adobe Photoshop.
Из этого туториала Вы узнаете, как использовать смарт-объекты и стили слоя для создания трехмерного ретро-эффекта светящегося текста.
Карты глубины 3D в Photoshop
— отличный способ создания уникальных фигур трехмерной сетки. Из этого туториала Вы узнаете, как использовать узорную заливку, 3D-инструменты и параметры, а также настройки корректирующего слоя для создания блестящего, вычурного трехмерного текстового эффекта.
В этом уроке будут использоваться 3D-функции Photoshop для достижения эффекта хрома.Не волнуйтесь, если вы новичок в Photoshop 3D. Это пошаговое руководство, которому может следовать каждый.
Плагин Photoshop для создания индивидуальных 3D-карт на основе ваших собственных идей.
В этом уроке Photoshop cc мы научимся создавать трехмерный текстовый эффект, используя трехмерную функцию Photoshop CC, и этот урок прост для понимания.
Из этого туториала Вы узнаете, как создать трехмерный текст. Это отличное руководство, призванное помочь новичкам познакомиться с Adobe Photoshop CC.
Создавайте потрясающие 3D-изображения Facebook с помощью Photoshop и публикуйте их прямо со своего компьютера! Превратите свои плоские композитные материалы или изображения в захватывающее трехмерное изображение, используя возможности карт глубины.
Из этого туториала Вы узнаете, как создать значок 3D-приложения в Adobe Photoshop CC. Это удобно использовать в вашем приложении для Android или iOS.
Назовете ли вы это трехмерной манипуляцией или трехмерным фотоэффектом, одно можно сказать наверняка: исходное изображение чертовски восхитительно.Мне очень нравится эта картинка, и я подумал, что было бы здорово включить ее в учебник.
Из этого туториала Вы узнаете, как использовать 3D-инструменты Photoshop и настройки материалов, а также несколько изображений, фильтров и корректирующих слоев, чтобы создать ретро-летний текстовый эффект в стиле поплавков.
Вот руководство по Photoshop, которое покажет вам, как создать этот эффект трехмерного текста для вашего текста или надписи.
Вы узнаете, как создавать классные текстовые эффекты Photoshop, используя стили слоев Photoshop.Стили Photoshop работают с любым шрифтом и являются лучшим вариантом при создании эффектов шрифта Photoshop. Фальшивый 3D можно использовать с любым стилем слоя, что сделает буквы Photoshop более заметными и крутыми.
Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также некоторые фильтры и корректирующие слои для создания простого, плоского, выцветшего эффекта 3D-текста.
В этом уроке мы покажем вам, как новые 3D-инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации.Мы также будем использовать множество бесплатных стоковых изображений и в полной мере использовать неразрушающие функции Photoshop, такие как корректирующие слои и маски.
Эффекты 3D-текста
можно создавать разными способами, но инструменты и настройки 3D-изображения Photoshop — отличный способ сделать это. Из этого туториала Вы узнаете, как поиграть с текстурами материала и настройками, а также с освещением, чтобы создать эффект блестящего обернутого текста.
Из этого туториала Вы узнаете, как использовать формы и настройки формы Photoshop, а также его 3D-инструменты и параметры для создания текстового эффекта 3D-монеты.
Яркая пастельная трехмерная типографика — одна из замечательных тенденций этого года, и ее очень интересно создавать и использовать в проектах. Из этого туториала Вы узнаете, как использовать инструменты и настройки Photoshop для работы с фигурами и 3D, чтобы создать модный, абстрактный пастельный текстовый эффект.
Из этого туториала Вы узнаете, как использовать инструменты Photoshop 3D, корректирующие слои и несколько текстур для создания ослепительного, блестящего, праздничного текстового эффекта.
Это учебник по фотоэффектам 3D Pop Out Effect.Это произведение с фотоэффектом. В этом видео вы узнаете, как создать такой вид искусства с фотоэффектом. Я создаю работу с фотоэффектами с помощью Adobe Photoshop CC. Я думаю, что этот урок поможет новичкам Photoshop создать так много удивительных фотоэффекты.
Мы воссоздадим классический красный и синий анаглифический эффект, или разделение RGB, из 3D-фильмов в стиле ретро 1950-х годов, и, когда вы знаете шаги, вы сможете добавить этот классический 3D-эффект к любому изображению менее чем за 30 секунд!
Этот видеоурок немного отличается от большинства моих видео.Здесь мы рассмотрим, как преобразовать простую двухмерную фотографию в полноценное трехмерное пространство, через которое мы можем плавать и даже анимировать в Photoshop. Довольно невероятно видеть это в первый раз, но это определенно незабываемо!
Ларн, как создать трехмерную диаграмму, используя только Google Планета Земля и Photoshop.
Учебник
Photoshop CC 2018 для версий CS6 и более поздних версий, демонстрирующий, как обернуть любую текстуру вокруг высокореалистичного трехмерного текста, отбрасывающего отражения, преломления и глубокие тени.
Узнайте, как быстро создать 3D-банку и наклеить этикетку в уроке Photoshop.
Здесь мы узнаем, как создать эффект крошечной планеты с помощью фотошопа. Видео довольно длинные, но сам фотоэффект очень короткий, большая часть времени ушла на создание модели с эффектом и использование эффекта освещения. Основная хитрость заключается в том, чтобы использовать правильное изображение, а затем сделать его квадратным, потому что фильтр, который мы использовали для фотоэффекта, работает правильно, только если документ квадратный.
Это можно использовать для бизнеса, развлечения или других творческих целей! Вам понадобится «Расширенная версия» Photoshop CS6.
Мы добавим отражение, немного света, тени и материалы для достижения желаемого эффекта. Мы также сопоставим перспективу текста с перспективой фотографии с помощью фильтра «Исправление перспективы».
Этот учебник по Adobe Photoshop и Adobe Fuse охватывает все, что вам нужно знать, чтобы приступить к созданию и анимации собственных 3D-персонажей.
Photoshop CC 2014 учебник, показывающий, как создать 3D, широкоэкранный, кинематографический дизайн заголовка фильма.
Это особый урок, так как он отмечает десять прекрасных лет Envato Tuts +, и какой лучший текстовый эффект для празднования, чем эффект, вдохновленный воздушными шарами и конфетти? Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои, чтобы создать забавный, блестящий, надутый текстовый эффект.
Сочетание 2D и 3D стилей различными творческими способами было частью многих тенденций дизайна на протяжении многих лет. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop для создания абстрактного 3D-эффекта смещенного текста в стиле ретро или мемфисского стиля.
В этом уроке мы узнали, как создать трехмерный черно-золотой текст и макет логотипа, используя смарт-объект и стили слоя. Мы начали с создания смарт-объекта, а затем создали действие сжатия.После этого мы добавили несколько слоев для создания 3D-эффекта, а также добавили стили слоя. Наконец, мы добавили тени.
В этом уроке я покажу вам, как использовать Adobe Photoshop для создания красочного цветочного 3D-коллажа с изображением красивой женщины.
Сначала мы отделим модель от фона. После этого мы добавим наш фон. Затем мы вырежем модель, чтобы создать 3D-эффект. Позже мы добавим цветы и кристаллы. Затем мы импортируем волны, украшения и ворона на модель.Затем мы добавим племенные знаки и геометрические формы, чтобы коллаж оставался сбалансированным. Наконец, мы настроим контраст, вибрацию и насыщенность с помощью Adobe Lightroom.
Из этого туториала Вы узнаете очень простой и полезный совет по созданию красочных букв с подсветкой с использованием настроек 3D-материалов Photoshop.
В сегодняшнем увлекательном уроке Photoshop я покажу вам, как создать пиксельный эффект, создав индивидуальную пиксельную кисть и используя ее для применения эффекта.Мы будем работать с несколькими фильтрами, вариантами наложения и тысячами пикселей! Не волнуйтесь, это несложно.
Из этого урока Photoshop вы узнаете, как применить этот эффект бумаги к вашему тексту или надписи. Пошаговый формат поможет вам воссоздать эффект, будь вы новичок или эксперт.
Узнайте, как легко создать эффект круговой растяжки в Photoshop.
Чтобы превратить фотографии в карикатуры, необязательно уметь рисовать.
Этот урок Photoshop посвящен тому, как создать классный эффект, в котором шрифт переплетается с цветочным букетом. Мы расскажем, как накладывать маски и тени, чтобы создать сложный эффект, имеющий глубину и форму. Мы также создадим тип пергаментной бумаги под цветочным узором, чтобы убедиться, что весь эффект находится на красивом фоне.
Узнайте, как создать низкополигональный портрет в Photoshop без использования программного обеспечения для работы с 3D или иллюстратора.
Урок Photoshop CC 2014, показывающий, как превратить фотографию человека в скульптурный бюст из белого мрамора.
С легкостью создавайте плоские и модные длинные тени для текста, логотипа или графики с помощью функции 3D в Photoshop! Используя функцию Extrude, узнайте, как расширить свой объект, чтобы создать тень и получить полный контроль над направлением.
Узнайте, как преобразовать фотоэффекты из 2D в 3D, и этот учебник поможет преобразовать логотип из 2D в 3D.
Узнайте, как вставлять изображения в трехмерный текст и как сделать трехмерный портрет, а также узнаете о режимах фильтрации и наложения.
Создайте потрясающий анаглифный 3D-эффект в Photoshop! Создавайте эффектные фильтры и узнавайте, как стилизовать изображения с помощью красно-голубого 3D-наложения. Мы изучим концепцию анаглифического 3D-эффекта и воспользуемся основами каналов, чтобы воссоздать то же самое.
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера».Чтобы воссоздать этот текстовый эффект, мы будем использовать несколько стилей слоя, чтобы создать текстуру, хром и другие эффекты, присутствующие в текстовом эффекте этого постера фильма.
В этом уроке Photoshop мы рассмотрим, как относительно легко создать этот эффект обработки фотографий нарезанной головы.
Как добавить обтравочную маску и мокап в Photoshop CC.
Создание эффекта сцены сюрреалистического геометрического пейзажа.
Лучшая коллекция уроков по Photoshop с 3D-текстовыми эффектами
Мы искали хорошие учебники по Photoshop, мы нашли там тысячи учебных пособий по Photoshop, но обнаружили, что немногие из них действительно хороши. Мы уверены, что вы узнаете несколько новых учебников и приемов по Photoshop с 3D-текстовым эффектом в этом посте. Хорошее учебное пособие по Photoshop означает, что оно должно охватывать всю доступную информацию и инструкции, учебное пособие по презентации … Возможно, вы знакомы со всеми инструментами Photoshop, но это действительно означает, что вы дизайнер рок-звезда.За любой цифровой мастерской работой должно быть много усилий, терпения и творчества. Но вы все равно можете ускорить рабочий процесс, воспользовавшись советами экспертов или разработав свои собственные. На этой неделе мы собрали 30 лучших руководств по Photoshop с эффектами 3D-текста.
Создание эффекта 3D-текста в Photoshop
Источник
Создание металлического эффекта простого 3D-текста в Adobe Photoshop
Скачать
Ice Effect
с подпиской Envato ElementsСкачать
Учебное пособие по созданию эффекта блестящего отражающего 3D-текста в Photoshop
Скачать
Color Burst Effect
с подпиской Envato ElementsСкачать
Создание трехмерного текста, окруженного пламенем, в Photoshop
Скачать
Эффект текста огня
с подпиской на Envato ElementsСкачать
Создание эффекта трехмерного текстурированного текста с фруктами
Скачать
Создание трехмерного текста с эффектом потрескавшейся бетонной стены в Photoshop
Скачать
Laced Up Effect
с подпиской Envato ElementsСкачать
Блестящая надутая фольга с эффектом 3D текста
Скачать
Эффект простого текста для написания текста на снегу в 3D
Скачать
Трехмерный текстовый эффект многослойных блоков в Photoshop
Скачать
Pipe Effect
с подпиской на Envato ElementsСкачать
Создание яркого текста с помощью Photoshop 3D
Скачать
Текстовый эффект Good Vibes
с подпиской на Envato ElementsСкачать
Эффект современного 3D текста в Photoshop
Скачать
Celebration Text Effect (золотой)
с подпиской Envato ElementsСкачать
Источник
Создание текстового эффекта «3D свет звезды» в Photoshop
Скачать
Создание эффекта гладкого металлического 3D-текста в Photoshop
Скачать
Создание 3D-текста в Photoshop
Скачать
Создание эффекта 3D ретро текста в Photoshop
Скачать
Создание 3D-текста из резины и стекла в Photoshop
Скачать
Как создать стильный черно-золотой эффект 3D-текста в Photoshop
Скачать
Создание простого трехмерного текста в Photoshop
Скачать
Как создать трехмерную композицию текста любви
Скачать
Стеклянная 3D типографика
Скачать
Добавить цвет к трехмерному тексту
Скачать
Как создать высококачественный металлический 3D-текст в Photoshop
Скачать
Эффект 3D полужирного текста
Источник
Эффект 3D-текста в Photoshop и Maya
Источник
Цветочный эффект 3D-текста
Скачать
Создание светящегося эффекта 3D-текста с помощью Filter Forge и Photoshop
Источник
Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended
Источник
Мастер эффектов типа 3D
Источник
Как создать пользовательскую типографику грязи
Источник
Всего
210
Акции
Делиться 196 Твитнуть 0 Приколи это 14Как создать 3D-текст в Photoshop CS4 | Small Business
Использование трехмерного текста для презентаций или элементов веб-сайта — простой способ привлечь внимание зрителя.Хотя в Adobe Photoshop CS4 не существует решения «одним щелчком мыши» для создания трехмерного текста, этого эффекта можно добиться, работая с разными слоями. Это позволяет создавать трехмерный текст из любого шрифта, установленного на вашем компьютере. Затем вы можете сохранить изображение в выбранном вами формате и использовать его в печати, в Интернете или в презентациях для вашего бизнеса.
Запустите Photoshop CS4, затем нажмите «Файл» и «Создать», чтобы создать пустой холст. Введите размеры, которые вы хотите использовать для своего 3D-текста, а затем нажмите «ОК».«
Щелкните инструмент« Текст », а затем выберите тип и размер шрифта. Чем больше ваш шрифт, тем лучше и заметнее будет трехмерный эффект. Щелкните левой кнопкой мыши на холсте, где вы хотите разместить текст, а затем введите слово или предложение, которое вы хотите использовать.
Нажмите «Слой», а затем нажмите «Тип». Выберите «Преобразовать в форму» из раскрывающегося меню.
Нажмите «Изменить», а затем нажмите «Преобразовать». «Перспектива» в раскрывающемся меню. Перетащите маркеры вокруг текста, чтобы изменить перспективу.Это еще больше усилит 3D-эффект текста после применения стилей слоя.
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Растрировать слой». Дважды щелкните имя слоя и переименуйте его в «3D Text Shadow».
Снова щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Введите «3D Text Face» в качестве имени нового слоя.
Щелкните инструмент «Перемещение» и используйте клавиши со стрелками на клавиатуре, чтобы переместить слой вверх и вправо, чтобы создать эффект тени.Каждое нажатие клавиши со стрелкой соответствует сдвигу на один пиксель в направлении стрелки.
Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Введите «Цвет 3D текста» в качестве имени нового слоя. Щелкните значок «Глаз» рядом с этим новым слоем, чтобы скрыть его, поскольку вы будете работать с ним только позже.
Щелкните на инструменте «Ведро с краской» и залейте текст на слое «3D Text Shadow» черным цветом.
Дважды щелкните слой «3D Font Face», чтобы открыть окно «Стиль слоя».
Установите флажок «Наложение градиента», чтобы добавить к слою эффект градиента.
Установите флажок рядом с «Внутреннее свечение», а затем выберите «Нормальный» в раскрывающемся меню «Режим наложения». Установите размер в разделе «Элементы» на пять пикселей, а затем нажмите «ОК».
Дважды щелкните слой «3D Text Shadow», чтобы открыть окно «Layer Style».
Установите флажок рядом с «Внешнее свечение» и установите режим наложения «Нормальный». Установите цвет внешнего свечения на черный.
Щелкните и перетащите ползунок «Размер» на пять пикселей, а затем перетащите ползунок «Разброс», пока не будете удовлетворены результатами.Установите флажок рядом с «Предварительный просмотр», чтобы вы могли видеть изменения в режиме реального времени. Распространение в 50 процентов обеспечивает приятную иллюзию глубины, в зависимости от типа используемого шрифта.
Установите флажок рядом с «Наложение градиента».




