Создать текст надпись логотип красивым шрифтом с эффектами и анимацией
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
OOPS! — Страницы не сущетвует
404 Error!
На ГлавнуюТОП-10 Онлайн-Сервисов Для Создания Красивого Текста
Ищем сервисы, чтобы сделать красивый текст
Мы не всегда имеем время, чтобы самим нарисовать красивый шрифт в том же Фотошопе, да и навыками в работе с таким мощным продуктом обладает далеко не каждый.
Но можно воспользоваться бесплатными онлайн-сервисами по созданию красивого текста.
Ниже мы рассмотрим десять замечательных ресурсов, позволяющих сделать красивый текст.
Содержание этой статьи:
Сравнительная таблица| Название сервиса | Достоинства | Недостатки | Ссылка |
|---|---|---|---|
| Cooltext.com | Понятный интерфейс, скорость работы | Отсутствие поддержки русского языка | Сайт |
| Online Letters.ru | Быстрая работа, наличие встроенного мастера | Слишком простой | Сайт |
| EffectFree.Ru | Многофункциональность, легкость в работе | Наличие рекламы | Сайт |
| gfto.ru | Хороший функционал | Много рекламы | Сайт |
| Flamingtext | Удобный интерфейс, быстрая работа | В бесплатной версии ставится водяной знак сайта | Сайт |
| Blog gif | Быстрая работа, хороший функционал | Некоторые типы эффектов требуют установки flash плеера | Сайт |
x-lines. ru ru | Большой набор стилей, встроенный мастер | Чрезмерная простота | Сайт |
| textanim.com | Приятный интерфейс, быстрая работа | Не поддерживает русский язык | Сайт |
| gifr.ru | Простой и быстрый ресурс | Ограничение функционала при отсутствии регистрации | Сайт |
| textfx.co | Приятный интерфейс, большое количество стилей | Нет поддержки русского языка, необходимость регистрации | Сайт |
Online Letters
Читай также: ТОП-10 сервисов для проверки текста на орфографию
Главная страница сервиса Online Letters.ru
Разобраться с данным ресурсом не сложно, так как он русскоязычный и не имеет всевозможных замысловатых меню.
На его главной странице вам будут доступны различные категории шрифтов, расположенные в отдельном блоке в левой части.
Среди них имеются следующие:
- киррилица
- печатный
- плавный каллиграфический
- сказочный
- декоративный
- контурный
- техно
- gothic
- остальные
В средней части окна вы увидите пример начертания каждого шрифта для того, чтобы иметь о них представление и выбрать самый подходящий.
Для того, чтобы воспользоваться любым из присутствующих стилей — кликните по названию понравившегося шрифта.
Читай также: ТОП-10 программ для распознавания текста онлайн
Выбор шрифта
После этого перед вами откроется окно Мастера, с помощью которого вы сможете создать свой текст в понравившемся стиле.
Читай также: Проверь себя: ТОП-15 сервисов с лучшими тестами онлайн
Окно мастера создания надписи
Впишите нужный текст в специально отведенное для этого поле и кликните по кнопке «Далее».
В следующем окне от вас потребуется выбрать стиль написания из большого количества имеющихся.
Поставьте точку напротив наиболее понравившегося и продолжите работу с мастером.
Читай также: Как в Ворде перевернуть текст: Самые простые способы
Выбор стиля шрифта
В новом окне от вас потребуется выбрать отдельные характеристики вашей будущей надписи, такие, как:
- цвет текста
- наличие обводки
- размер букв
Окно настроек
Выставив необходимые показатели вам останется лишь нажать на кнопку «Сгенерировать», чтобы закончить работу с мастером и насладиться полученным результатом.
Пример конечного результата
В заключение стоит отметить, что созданный текст вы сможете вставить на любом форуме, а также встроить в HTML-страницу при помощи определенного кода, сгенерированного сервисом.
Как видите — три несложных шага отделяет вас на данном сайте от долгожданного результата.
EffectFree
Главная страница сайта effectFree.Ru
С помощью данного сервиса вы сможете достаточно быстро создать красивый текст и наложить его на любое изображение.
Для этого вам понадобится зайти на этот сайт и среди имеющихся разделов меню выбрать пункт «Наложить текст», который расположен в верхней части рабочего окна.
Выбор определенного пункта меню
В появившемся окне вам будет предложено вначале загрузить фотографию, выбрав ее среди имеющихся на компьютере.
Окно загрузки фотографии
После того, как фотография будет загружена — введите с специальное поле желаемый текст и выполните его настройку присутствующими на странице инструментами.
Ввод и редактирование текста
После того, как все настройки будут завершены — жмете на кнопку, указывающую на наложение текста.
Завершающим этапом будет скачивание данного эффекта, а при необходимости — продолжение работы с сервисом.
Выбор окончательного действия
На сайт back to menu ↑Cooltext
Главная страница сайта Cooltext.com
Если вы решили создать свой личный логотип, текст которого должен быть и красивым, и оригинальным — посетите данный англоязычный ресурс.
Он представляет собой бесплатный графический генератор, позволяющий создать впечатляющий логотип, который можно в дальнейшем разместить либо у себя на сайте, либо на любой другой Интернет-странице.
Главное окно этого сайта представлено в виде большого набора всевозможных надписей, которые занимают собой 56 страниц.
Просмотрите их все и выберите для себя наиболее интересный стиль.
После того, как вы кликните по выбранной надписи — попадете в окно ее настроек.
Окно настроек выбранной надписи
В специальное поле введите необходимый вам текст и проведите его настройку.
Поработайте с каждым имеющимся параметром и подберите для себя наиболее подходящие.
После того, как все настройки будут произведены — кликните по кнопке создания логотипа Create Logo.
Завершающий этап создания логотипа
По окончании процесса генерирования вы получите конечный результат, который можно будет сохранить к себе на компьютер в виде картинки.
Для этого кликаете на изображении правой кнопкой мыши и в появившемся меню выбираете пункт «Сохранить изображение как…».
Сохранение полученного изображения
На этой же странице вы можете прочитать предупреждение о том, что сгенерированное изображение сохраняется на данном ресурсе в течении часа, после чего будет удалено.
Поэтому вас убедительно просят сразу же сохранить его на жестком диске своего компьютера.
Для того, чтобы получить постоянный адрес сгенерированного изображения — кликните по ссылке «Get HTML» (получит HTML-код), который можно будет вставить на любую страницу.
Сайт хоть и англоязычный, но довольно прост в обращении, а полученный результат вполне может быть впечатляющим.
gfto
Главная страница сайта gfto.ru
Этот русскоязычный сервис является своего рода многофункциональным, так как позволяет создавать как обычный, так и анимированный текст, а кроме этого еще и баннеры, и логотипы.
На главной странице располагается меню сайта, которое состоит из следующих пунктов:
- генератор текста
- объединение png с gif
- конструктор открыток
- конструктор баннеров
- фотоэффекты
- генератор логотипов онлайн
- шрифты для ПК
- блог+
- реклама на сайте
- FAQ (вопрос/ответ)
При наведении курсором мыши на основные пункты меню происходит открытие эффектов, которые можно применить к тексту.
Меню «Генератор текста»
Выбрав из этого всплывающего списка наиболее подходящий пункт — кликаете на нем и переходите в окно его настроек.
Окно настроек пункта 3D текст
В специальное введите желаемый текст и выберите для него оптимальный шрифт.
С помощью настроек задайте ширину и высоту будущего изображения, а также размер шрифта и высоту текста. Кроме этого, тексту можно задать и величину смещения 3D как по оси X, так и по оси Y.
Произведя настройку и задав тексту и его тени цвет, вы получите желаемый результат, который впоследствии можно сохранить на компьютере.
Если перейти в раздел «Анимированный 3D текст» — можно с легкостью создать gif анимацию.
Окно настроек анимированного текста
Настроив все имеющиеся параметры и увидев результат, отображаемый в реальном времени — сохраните полученный ролик, кликнув по кнопке «Сохранить gif анимацию».
После этого начнется автоматическое ее сохранение на ваш компьютер.
Сохранение анимированного изображения
На сайт back to menu ↑Flamingtext
Главная страница сайта Flamingtext
Главная страница сайта содержит большое количество примеров стилизованного логотипа.
Для того, чтобы начать работу — выберите наиболее понравившийся и кликните по нему.
В новом окне вы увидите различные варианты эффекта, который будет применен к тексту.
Окно стиля «Неон»
В данном окне присутствуют различные вариации логотипа, которые можно выбрать по своему усмотрению.
Кликнув по одному из вариантов, вы попадете в окно редактирования текста.
Выставив все необходимые параметры — жмете кнопку «Готово».
После этого вы попадете в последнее окно, позволяющее сохранить полученное изображение.
Здесь же вы увидите предупреждение о том, что бесплатный логотип будет иметь водяной знак разработчика, а чтобы его убрать — изображение следует купить.
На сайт back to menu ↑Blog gif
Главная страница сайта Blog gif
Еще один ресурс, позволяющий создать красивый анимированный текст.
Главная страница сайта разделена на большое количество разделов, среди которых вы сможете найти для себя довольно интересные.
Зайдя в раздел с анимированным текстом вы с легкостью сможете создать gif анимацию с красивым текстом, которую можно впоследствии скачать к себе на компьютер.
Пользоваться сервисом несложно, а все, что от вас потребуется — следовать появляющимся инструкциям.
x-lines
Главная страница сайта x-lines.ru
Попадая на этот сайт сразу удивляешься его внешней простоте.
На главной странице отображаются лишь надписи, выполненные различными стилями.
Чтобы начать работу по созданию красивого текста необходимо кликнуть по выбранному изображению.
После этого вы попадете в окно мастера создания надписи, который поможет воплотить ваше желание в реальность.
Окно мастера создания надписи
Впишите в соответствующее поле нужный текст и перейдите к следующим настройкам, нажав кнопку «Далее».
Выбрав стиль надписи, а также цвет и размер — сгенерируйте изображение.
Полученный результат можно сохранить в виде картинки, а также в виде кодов для интеграции в HTML-страницы.
На сайт back to menu ↑Textanim
Главная страница сайта Textanim.com
Довольно хороший, интуитивно понятный ресурс, позволяющий создать красивый анимированный текст и сохранить его к себе на компьютер.
Все, что от вас потребуется — вписать в соответствующее поле свой текст, выбрать тип шрифта, его размер, цвет фона и сгенерировать изображение.
Если полученным результатом вы довольны — скачивайте его к себе на компьютер совершенно бесплатно.
На сайт back to menu ↑gifr
Рабочее окно сайта gifr.ru
Простой ресурс, позволяющий создавать достаточно красивый текст.
Для этого всего лишь необходимо вписать его в специальное поле и указать шрифт и его размер.
Также укажите наличие тени, если это необходимо, и настройте ее границу, толщину и цвет.
Можно установить галочку, позволяя отображать полученный результат в галерее сайта.
Регистрация даст вам больше возможностей и позволит полученное изображение выложить на стороннем ресурсе.
На сайт back to menu ↑textfx
Главная страница сайта textfx.co
Этот англоязычный ресурс позволит превратить любой набор слов в красивое изображение.
На главной странице вы увидите большое окно для ввода желаемого текста и стили, которые можно к нему применить.
Несмотря на всю простоту и отсутствие настроек — вполне реально создать красивый и оригинальный текст.
Незарегистрированным пользователя будет доступно всего лишь два текста в сутки, а зарегистрированным — неограниченно.
На сайт back to menu ↑ВИДЕО: Написать Красивым шрифтом + (анимация в шрифте)
Написать Красивым шрифтом онлайн + (анимация в шрифте)
ТОП-10 Онлайн-сервисов чтобы сделать красивый текст +Отзывы
9. 8 Total Score
8 Total Score
В данной статье пойдет речь о том, как создать текст красиво. В связи с этим будут рассмотрены онлайн-сервисы, бесплатно предоставляющие такую возможность всем желающим.
9.8Средняя оценка
Доступность
9.5
8Оценка пользователя
Плюсы
- Бесплатно
- Быстро
Минусы
- Некоторые сервисы просят регистрацию
- Не все функции доступны
2 «золотые» программы для создания 3D текста и надписей
Здравствуйте.
В последнее время набирает популярность так называемый 3D текст: смотрится он здорово и привлекает внимание (неудивительно что пользуется спросом).
Чтобы создать такой текст, нужно: либо использовать какие-нибудь «большие» редакторы (например, Фотошоп), либо какие-нибудь спец. программы (вот на них -то я и хочу остановиться в этой статье). Программы будут представлены те, с которыми сможет разобраться, без большого труда, любой пользователь ПК (т. е. ориентированность на простоту использования). Итак…
е. ориентированность на простоту использования). Итак…
Insofta 3D Text Commander
Сайт: https://www.insofta.com/ru/3d-text-commander/
На мой скромный взгляд — эта программа настолько простая для создания 3D текста, насколько это можно представить :). Даже если у вас не будет русского языка (а эта версия самая популярная в сети) — разобраться с 3D Text Commander не составит труда…
После установки и запуска программы, вам нужно в окне текста написать свою желаемую надпись (красная стрелка на рис. 1), а затем просто менять настройки, перелистывая вкладки (см. рис. 1, красный овал). Изменение вашего 3D текста будут сразу же видны в окне просмотра (зеленая стрелка на рис. 1). Т.е. получается, что мы в режиме онлайн создаем себе нужный текст, причем, без всякого программирования или нудных руководств…
Рис. 1. Insofta 3D Text Commander 3.0.3 — главное окно программы.
Когда текст будет готов, просто сохраните его (см. зеленая стрелка на рис. 2). Кстати, сохранить можно в двух вариантах: статическом и динамическом. Оба варианта у меня представлены на рис. 3 и 4.
зеленая стрелка на рис. 2). Кстати, сохранить можно в двух вариантах: статическом и динамическом. Оба варианта у меня представлены на рис. 3 и 4.
Рис. 2. 3D Text Commander: сохранение результатов работы.
Полученный результат весьма не плох. Представляет из себя обычную картинку в формате PNG (динамический 3D текст сохранен в формате GIF).
Рис. 3. Статисческий 3D текст.
Рис. 4. Динамический 3D текст.
Xara 3D Maker
Сайт: http://www.xara.com/us/products/xara3d/
Еще одна не плохая программа для создания динамических 3D текстов. Работать с ней так же просто, как и с первой. После запуска программы, обратите внимание на панельку слева: поочередно заходите в каждую складку и меняйте настройки. Изменения будут сразу же видны в окне просмотра.
Подкупает в этой утилите огромное число опций: можно повернуть текст, изменить его тени, грани, структуру (кстати, в программе много встроенных текстур, например, дерево, металл и т.
Рис. 5. Xara 3D Maker 7: главное окно программы.
За 5 минут работы с программой, создал небольшое GIF изображение с 3D текстом (см. рис. 6). Ошибка сделана специально, для придания эффекта :).
Рис. 6. Созданная 3D надпись.
Кстати, хочу так же обратить внимание, что чтобы написать красиво текст не обязательно использовать программы — есть полно онлайн-сервисов. Часть из них я рассматривал в одной из своих статей: https://pcpro100.info/krasivo-tekst-bez-programm/. Чтобы текст был красивым, кстати говоря, не обязательно придавать ему 3D эффект, можно найти и более интересные варианты!
Какие еще программы можно использовать для придания 3D эффекта тексту:
- BluffTitler — программа, прямо скажем, не плохая. Но есть одно «НО» — она несколько сложнее, чем приведенные выше, и разобраться в ней неподготовленному пользователю будет сложнее. Принцип работы такой же: есть панелька опций, где задаются параметры и есть экран, где можно прсоматривать получаемый текст со всеми эффектами;
- Aurora 3D Animation Maker — большая профессиональная программа.
 В ней можно делать не только надписи, но и целые анимации. К этой программе рекомендуется переходить, когда будет набита рука на более простых.
В ней можно делать не только надписи, но и целые анимации. К этой программе рекомендуется переходить, когда будет набита рука на более простых. - Elefont — очень небольшая (всего 200-300 Кб) и простая программа для создание трехмерных текстов. Единственный момент — она позволяет сохранить результат своей работы в формате DXF (что далеко не всем подойдет).
Разумеется, в этот небольшой обзор не попали большие графические редакторы, в которых можно не только трехмерный текст создать, а можно вообще ВСЁ…
Good Luck 🙂
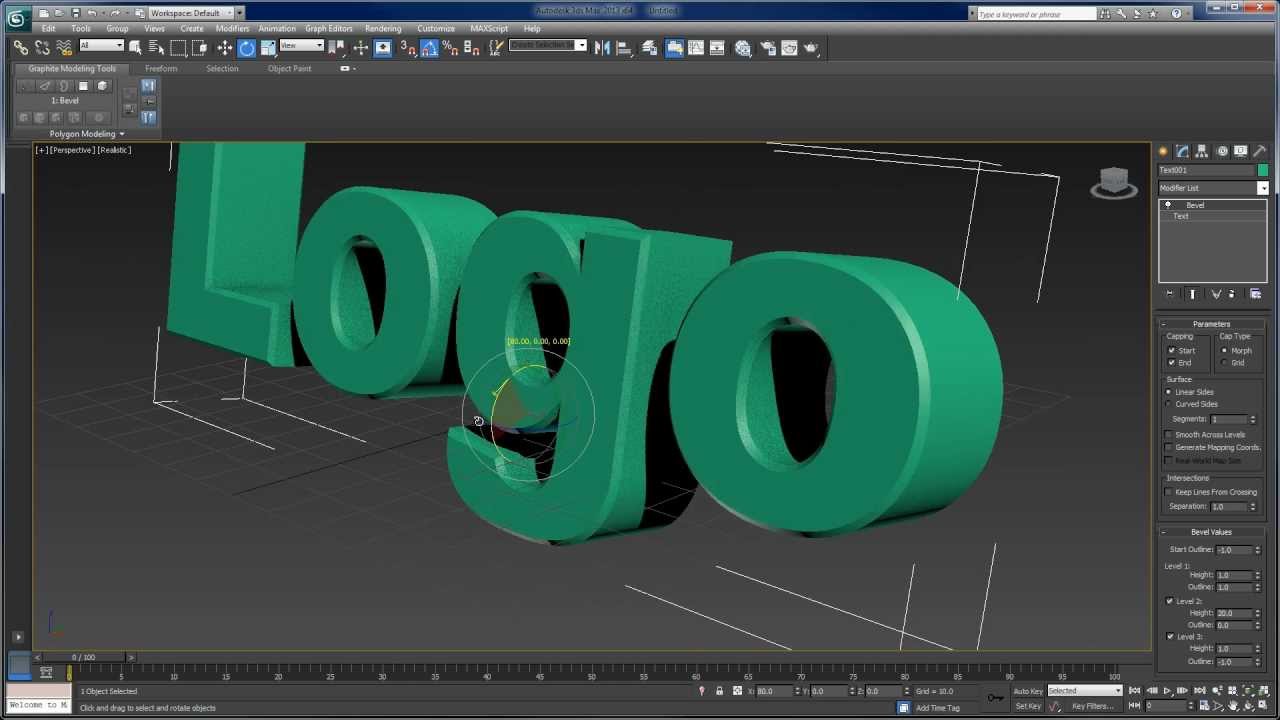
Объемный текст в 3d max
Чтобы сделать объемный текст в 3ds max, нужно для начала создать надпись с помощью сплайнов. Для этого переходим в режим создания сплайнов.
Теперь можем на любом из видов (сверху, слева, спереди…) написать любой текст.
Вы можете выбрать любой подходящий шрифт в режиме реального времени, а так же размер шрифта, расстояние между буквами и между строками.
После того, как текст написан, буквы можно сделать объемными. Есть 2 основных способа:
Есть 2 основных способа:
- Выдавливание с помощью модификатора Extrude;
- Придание уникальной формы с помощью модификатора Sweep.
Содержание страницы:
Выдавливание с помощью модификатора Extrude
Выделяем сплайн-текст и переходим в модификаторы. Находим Extrude и выдавливаем на нужную высоту.
Если нужно покрасить отдельные полигоны текста, то для начала преобразуйте объект в Editable Poly, затем выделите ряд необходимых полигонов или один полигон, и назначьте ему понравившейся материал.
Теперь рассмотрим второй вариант, более интересный.
Придание уникальной формы с помощью модификатора Sweep
Для начала рядом с объектом-сплайном text создадим еще один сплайн небольшой высоты. Т.е. если текст у нас создан на виде сверху (т.е. он лежит на плоскости пола), то новый сплайн нам нужно создать на виде спереди или слева. Выбираем тип Line и создаем. На примере (см.рис.ниже) сплайн создан на виде спереди, но показан на перспективе. Примерно такая форма у нас получилась.
Примерно такая форма у нас получилась.
Теперь выделяем сплайн-текст, назначаем ему модификатор Sweep, в его параметрах меняем галочку на Use Custom Section (1), нажимаем кнопку Pick (2), и кликаем по созданной форме(сплайну) (3). Теперь у нас получился объемный текст с плавными (гладкими краями) или круглой фаской. Как вы поняли, форма зависит от этого самого нового сплайна. Его форму вы можете придумать сами.
ВАЖНО! Следите, чтобы буквы не имели пересекающихся полигонов. Иначе 3d-модель будет считаться плохой (с ошибками в полигональной сетке). Возможно, для этого фаску придется уменьшить, отредактировав вершину сплайна формы.
Теперь, чтобы объемные буквы закрыть, нужно применить модификатор Cap Holes.
Ошибки
Часто после применения данного модификатора Cap Holes бывают проблемы с ненужными закрытиями некоторых букв.
В этом случае рекомендуется преобразовать сплайн-текст в полигональную сетку и редактировать буквы на уровне полигонов. Чтобы преобразовать сплайн в редактируемую полигональную сетку, на выделенном сплайне-тексте с модификатором Sweep, нажмите правую кнопку мыши, и в контекстном меню выберите Convert to — Convert to Editable Poly.
Чтобы преобразовать сплайн в редактируемую полигональную сетку, на выделенном сплайне-тексте с модификатором Sweep, нажмите правую кнопку мыши, и в контекстном меню выберите Convert to — Convert to Editable Poly.
После переходим в режим редактирования полигонов и выделяем ошибочный полигон.
Удаляем его клавишей Delete. Должно получиться вот так.
Теперь переходим в режим редактирования ребер (1) и выделяем 2 маленьких ребра напротив друг друга (2).
Находим справа в параметрах кнопку Bridge (мост) и нажимаем на нее.
В результате между выделенными ребрами появился новый полигон. Он нам как раз и нужен, чтобы исправить ошибку при закрытии отверстия. Теперь (см.рис.ниже) переходим в режим редактирования границ — Border (1). И выделяем границу буквы (2).
Теперь нажимаем кнопку Cap и вуаля! Крышка закрыта без ошибок. Аналогично можно проделать со всеми остальными буквами, в которых обнаружите подобные ошибки.
3d %d1%82%d0%b5%d0%ba%d1%81%d1%82 PNG, векторы, PSD и пнг для бесплатной загрузки
3d мультфильм собака
2109*3035
3d алмазная корона королева
2000*2000
абстрактная волна градиента с 3d сферой
1200*1200
3d e золотой текстурированный шар
1200*1200
набор 3d вектор всплеск молока и заливки
800*800
3d мультфильм креативные фрукты фрукты картинки
1200*1200
Элемент вируса голубой цианы
1200*1200
3d красная трубка стерео как
1200*1200
3d мыльные пузыри прозрачный вектор сфера мяч вода и пена дизайн изолированных иллюстрация
5000*5000
3d creative youtube подписаться и кнопка
2500*2500
розовый 3d элемент вирус короны
1200*1200
creative 3d стерео розовое золото арт № 09
1024*1369
3d круглое сечение почвы земли с землей земли и зеленой травой
3000*3000
3d земля визуализации
800*800
3d люблю красную диалоговую трубу
1200*1200
набор 3d рекламные скидки векторная иллюстрация
4000*4000
на тигре выпрыгивает из 3d иллюстрации
1200*1200
3d стерео розовая любовь как внимание
1200*1200
3d вектор реалистичные иллюстрации молнии
800*800
3d золотой шар подарочная коробка
1200*1200
Коронавирус covid 19 бактерий 3d визуализации вируса
4000*4000
3d камень алфавит
800*800
3d золотой шрифты с золотыми листьями
1200*1200
3d стрелка векторный материал
1200*1200
вектор 3d реалистичные толстовка с капюшоном белый макет
800*800
Дартс и 3d мишень
4500*3000
creative 3d стерео розовый милый золотой арт № 1
2000*2000
синий корона вирус 3d элемент
1200*1200
3d неоновый свет абстрактный фон
1200*1200
3 я рождественская подарочная коробка празднования черного золота
1200*1200
3d instagram значок
1200*1200
3d сердце вектор красивая любовь
5001*5001
лампочка вектор светящийся блеск лампа лампа накаливания значок 3d реалистичные прозрачная иллюстрация
5000*5000
реалистичные фоторамка вектор 3d набор квадратных a3 a4 размеры дерева пустая рамка висит на прозрачном фоне с мягкой прозрачной тенью дизайн шаблона для макета
5000*5000
модные 3d элементы геометрии рамы
1200*1200
реалистичный 3d знак праздничный плакат или дизайн баннера
2000*2000
золотой металлический номер реалистичный 3d визуализации знак
2000*2000
Розовый двухслойный торт ко дню рождения 3d элемент
1200*1200
праздник 3d рендеринг объекта
2000*2000
пляжные путешествия 3d элементы
1200*1200
3d стерео чёрное золото вызов
1200*1200
с новым годом 2021 золотые металлические цифры реалистичные 3d визуализации знаков
2000*2000
3d мультфильм материал силуэт фрукты
1200*1200
социальные медиа 3d значок youtube вектор видео баннер
1200*1200
3d стерео поиск новостей
1200*1200
счастливого рождества реалистичный 3d текст на прозрачном фоне рендеринга
2000*2000
счастливого рождества 3d иллюстрация праздничная надпись на прозрачном фоне с частицами конфетти
2000*2000
Инфографика Хронология элемент с 3d
4000*4000
3d золотая любовь воздушный шар подарочной коробке
1200*1200
3d земля визуализации
800*800
Создание 3D-текста на цилиндрической поверхности
Как создать выпуклый или выдавленный текст на плоскости, уже сказано и написано немало: достаточно в эскизе ввести нужный текст в режиме Обозначения, отформатировать его, а затем выйти из режима эскиза и выполнить выдавливание или вырезание выдавливанием.
А вот с созданием выпуклого или выдавленного текста на цилиндрической поверхности – все гораздо сложнее.
Есть, конечно, возможности сделать «псевдо-цилиндрический» текст, создав эскиз на вертикальной нулевой плоскости («внутри» цилиндра), выдавив его заведомо дальше цилиндрической поверхности, а затем «срезав» лишнее при помощи кольцевого эскиза и операции вырезания выдавливанием. Но так можно сделать только короткий текст из одной или нескольких букв, а для длинной строки по краям символы будут уже искажены.
Можно насоздавать несколько вспомогательных плоскостей, повернутых на некоторый угол относительно друг друга, чтобы вбивать текст фрагментарно в каждую такую плоскость, а потом опять-таки провернуть тот же фокус с «запредельным» выдавливанием и обрезкой под цилиндрическую поверхность, но это сложно и довольно муторно.
Наконец, в Интернете можно найти различные способы создания цилиндрического текста, но в большинстве случаев такие способы излишне сложны и содержат лишние операции.
Ниже предлагается методика создания на цилиндре выпуклого либо выдавленного текста, занимающего практически всю цилиндрическую поверхность на всю ее высоту или на часть высоты (в виде горизонтальной полоски требуемой высоты). Методика выработана с учетом анализа других предлагаемых способов создания цилиндрического текста, но я постарался описать этот процесс максимально понятно и наглядно, а также исключить при этом лишние операции.
Правда, при этом используются операции, доступные только в профессиональной версии «Компас-3D», – в версии LT цилиндрический текст таким способом сделать не удастся.
Итак, пусть у нас есть заготовка в виде цилиндра. (Для какой-либо более сложной модели с цилиндрической поверхностью методика будет та же.)
Создание выпуклого текстаВначале рассмотрим методику создания на цилиндрической поверхности выпуклого текста.
Прежде всего, в нужном месте цилиндра потребуется создать плоскость, параллельную основанию цилиндра и расположенную на высоте, соответствующей низу зоны надписи на нем. (Это не обязательная операция, если зона надписи занимает всю высоту цилиндра.)
В созданной плоскости нужно создать кольцевой эскиз (две концентрические окружности с центрами на оси цилиндра, с разницей диаметров 2 мм) и срезать внешнюю часть поверхности цилиндра на толщину 1 мм и высоту, равную высоте зоны надписи. Тем самым мы на боковой поверхности цилиндра формируем канавку для будущей надписи (зачем – станет понятно позднее).
Теперь нужно создать эскиз, повторяющий контур нижней образующей цилиндрической зоны текста (окружность с диаметром, равным диаметру «дна цилиндрической канавки»). Переходим в режим работы с листовыми телами. Выбираем инструмент Обечайка (нажимаем соответствующую кнопку). Для создания обечайки выбираем в качестве базового объекта последний созданный эскиз, повторяющий очертание боковой поверхности зоны текста (канавки). В панели свойств на вкладке Параметры устанавливаем следующие значения:
В панели свойств на вкладке Параметры устанавливаем следующие значения:– Расстояние – равно требуемой высоте зоны текста;
– Толщина – равна 1 мм, построение обечайки – наружу.
Остальные параметры оставляем по умолчанию.
Переходим на вкладку Кромки и на ней устанавливаем минимально возможный Зазор (не нуль, но почти нулевой, для этого нажимаем треугольную стрелку вниз при соответствующем числовом поле).
Наконец, на вкладке Результат операции нужно выбрать кнопку Новое тело. Будет создана отдельная оболочка в виде полосы толщиной в 1 мм, обернутой вокруг исходного цилиндра и как раз заполняющая заготовленную нами канавку.Теперь созданную цилиндрическую обечайку нужно разогнуть в плоскость. Для этого используется инструмент Разогнуть.
Чтобы разогнуть обечайку, нужно щелкнуть как можно более точно на ребре этой обечайки (в месте ее шва. В выбранной точке автоматически будет создана плоскость, касательная к цилиндрической поверхности.
Нажимаем кнопку Создать объект – обечайка развернется в плоскость, а в дереве модели появится новый объект – Разогнуть.
Щелчком мыши выбираем плоскость обечайки в качестве рабочей.
Перейдя в режим эскиза, на плоскости обечайки обычным способом создаем требуемый текст. При этом можно занять текстом практически всю плоскость обечайки.
Выдавливаем этот текст наружу на нужную толщину букв. (Если появится сообщение о пересечении контура, устраняем этот дефект – через преобразование текста в NURBS и редактирование контуров либо изменив шрифт. Заботиться о том, чтобы внутренности букв не «выпадали», не требуется!)
Переходим снова в режим работы с элементами листового тела и выбираем инструмент Согнуть.
Теперь надо щелкнуть сначала на торце обечайки (именно на том, который прилегает к цилиндру).
В выбранной точке автоматически будет создана плоскость, касательная к цилиндрической поверхности.
Нажимаем кнопку Создать объект – обечайка развернется в плоскость, а в дереве модели появится новый объект – Разогнуть.
Щелчком мыши выбираем плоскость обечайки в качестве рабочей.
Перейдя в режим эскиза, на плоскости обечайки обычным способом создаем требуемый текст. При этом можно занять текстом практически всю плоскость обечайки.
Выдавливаем этот текст наружу на нужную толщину букв. (Если появится сообщение о пересечении контура, устраняем этот дефект – через преобразование текста в NURBS и редактирование контуров либо изменив шрифт. Заботиться о том, чтобы внутренности букв не «выпадали», не требуется!)
Переходим снова в режим работы с элементами листового тела и выбираем инструмент Согнуть.
Теперь надо щелкнуть сначала на торце обечайки (именно на том, который прилегает к цилиндру). Затем надо щелкнуть на плоскости обечайки, на которой написан текст.
В панели параметров раскрыть список Сгибы и выбрать в списке единственную строку – тот самый сгиб, который ранее мы разогнули.
Нажимаем кнопку Создать объект – обечайка снова обернет цилиндр, и при этом наш текст окажется написан по поверхности цилиндра.
В режиме редактирования детали выбираем инструмент Булева операция.
Теперь надо выбрать исходный цилиндр, обечайку и выдавленный текст. В дереве модели должны быть отмечены все элементы, касающиеся обечайки, в том числе операции Разогнуть и Согнуть. В списке объектов при этом появятся два тела.
Требуется выбрать в панели параметров булеву операцию Объединение.
Вот и всё. Требуемый объект с цилиндрическим текстом создан. Создание выдавленного текста
Затем надо щелкнуть на плоскости обечайки, на которой написан текст.
В панели параметров раскрыть список Сгибы и выбрать в списке единственную строку – тот самый сгиб, который ранее мы разогнули.
Нажимаем кнопку Создать объект – обечайка снова обернет цилиндр, и при этом наш текст окажется написан по поверхности цилиндра.
В режиме редактирования детали выбираем инструмент Булева операция.
Теперь надо выбрать исходный цилиндр, обечайку и выдавленный текст. В дереве модели должны быть отмечены все элементы, касающиеся обечайки, в том числе операции Разогнуть и Согнуть. В списке объектов при этом появятся два тела.
Требуется выбрать в панели параметров булеву операцию Объединение.
Вот и всё. Требуемый объект с цилиндрическим текстом создан. Создание выдавленного текста Выдавленный на поверхности цилиндра текст делается точно так же, как описано выше, со следующими изменениями:
1) Для обечайки не нужно вырезать на поверхности цилиндра канавку, а сама обечайка создается так, чтобы она оборачивалась вокруг существующего цилиндра (или вокруг зоны текста на нем – тогда потребуется создать дополнительную параллельную плоскость и в ней вычертить эскиз, повторяющий контур боковой поверхности цилиндра).
Анимированный текст в инстаграм, как сделать gif надпись в сторис
В статье анимация для инстаграм мы расскажем как сделать анимированный текст в сторис и ленте постов.
Прошли те времена, когда анимация для инстаграм была доступна только профессиональным видео редакторам и дизайнерам. С появлением видемейкеров с генераторами gif надписей заставить анимированные сторис для инстаграм двигаться, искриться и менять цвета стало легко для любого человека, имеющего компьютер или смартфон.
Разработаны десятки приложений с генераторами гиф надписей – вопрос в том, какие из них стоят вашего времени с усилиями для изучения? Чтобы облегчить поиск, мы составили список из одиннадцати лучших бесплатных разработок, чтобы создать анимированный текст.
Что такое генератор анимированного текста?
Во – первых, давайте определим, что мы имеем в виду под приложением для создания анимированных сторис.
Генератор анимированного текста – это инструмент, который визуально перемещает или меняет цвет цифровых надписей. Движущиеся или меняющие цвет буквы могут быстро оживить пост в социальной сети, публикацию на YouTube, новостную рассылку или сайт.
Вот пример того, как это выглядит:
Как вы можете видеть, надпись может быть оформлена десятками визуальных фильтров со стилями перехода.
Готовы ли вы выбрать софт, который будет работать на 100%? Давайте посмотрим на список лучшие приложения для анимированных сториз.
Программы для gif надписей
Wave video
Программа Wave.video – инструмент для создания и редактирования видео. Подходит для записи с публикацией коротких промо – акций, рекламы, постов для социальных сетей.
Этот инструмент предлагает набор профессионально выглядящих анимационных эффектов и стильных шрифтов для заголовков. Wave video имеет встроенную библиотеку изображений, видео и звуковых дорожек для оформления заголовков. В качестве фона можно использовать изображение, видеоклип или цветной фон. Выходной формат – mp4.
Плюсы генератора:
- Простота в изучении.
- Широкий диапазон вариантов настройки: расположение надписи, цвет с размером символов.

- Применение картинок с фотографиями или видеоклипа в качестве фона.
- Современная анимация для инстаграм со шрифтами.
- Допускается загрузка пользовательских шрифтов.
- Встроенная фондовая библиотека с видеоклипами и изображениями.
- Аккуратный, современный дизайн.
- Готовые шаблоны.
Минусы:
- Требуется регистрация.
- Ограничения для бесплатной версии.
Программа Анимэйкер
Генератор Animaker – программа, чтобы создать анимированный текст онлайн.
Предоставляет солидную коллекцию анимированных персонажей, иконок с диаграммами. В Animaker блогер можете сделать живые картинки в инстаграм для сторис и постов в ленте. Выходной формат – mp4.
Плюсы генератора:
- Разрешает изменять анимированные сторис для инстаграм, эффекты входа и выхода отдельно.
- Большой выбор гиф – элементов со шрифтами.
- Анимейкер разрешает загружать пользовательские шрифты.

- Добавляйте изображения или видеоклипы в качестве фона.
- Готовые шаблоны.
Минусы Animaker:
- Для работы требуется зарегистрировать.
- Низкий уровень удобства.
- Водяной знак Animaker для бесплатного режима.
- Устаревший дизайн интерфейса.
- Ограничения для бесплатной версии.
Инструмент Textanim
Приложение Textanim – бесплатный веб – инструмент, чтобы создавать гиф текст онлайн.
Этот инструмент пригодится для рисования баннеров или логотипов из букв с символами. Даже если Textanim не может заставить надпись двигаться, он может придать буквам светящийся оттенок и различные цветовые узоры. Выходной формат – gif.
Плюсы Textanim:
- Никаких дополнительных расходов.
- Простота изучения опций.
- Большой выбор светящихся неоновых надписей и символов.
Минусы сайта:
- Нет движущихся эффектов, только статичная анимация для инстаграм.
- Устаревший дизайн интерфейса.

Генератор MakerMoon
Видео мейкер Макермун – еще один онлайн сервис, чтобы сделать надпись на гиф анимации онлайн.
В MakerMoon блогер можете выбрать шрифт, изменить его размер. Выбрать цвет фона с буквами, применить анимационные входные и выходные эффекты.
Плюсы МакерМун:
- Загружайте собственные изображения или видеоклипы в качестве фона.
- Готовые шаблоны.
Недостатки софта:
- Требуется регистрация.
- Маркировка водяным знаком MakerMoon для бесплатного доступа.
- Низкий уровень удобства работы.
- Ограничения в бесплатной версии.
Animatron Studio
Генератор гиф текстов Студия аниматрон – это мощный онлайн видеомейкер.
В этом инструменте записывают объяснительные видеоролики (эксплейнеры), презентации и баннеры не нанимая агентства с дизайнерами. Способность анимировать надписи и заголовки – это лишь одна из опций Animatron Studio. Выходные форматы – mp4 или gif.
Плюсы видео мейкера Animatron Studio:
- Широкий диапазон настройки опций.
- Дизайнер может добавить фотографии с картинками или видеоклип в качестве фона.
- Анимация для инстаграм: гиф эффектов и шрифтов.
- Допускается загрузка пользовательских шрифтов.
- Готовые шаблоны.
- Сотни способов сделать анимированный пост в инстаграм.
Минусы видемейкера:
- Для работы потребуется зарегистрироваться.
- Программу сложно освоить начинающему блогеру.
- Ограничения в бесплатной версии.
SnackThis
Приложение SnackThis – это относительно новый инструмент, чтобы писать движущиеся буквенные сообщения.
Этот инструмент даёт дизайнерам десятки стильных фильтров и опций для оформления социальных сетей. Автор может изменить цвет надписи с фоном, загрузить пользовательский шрифт, поменять соотношение сторон. Выходные форматы – gif или видео.
Плюсы SnackThis:
- Модные анимированные истории для инстаграм.

- Готовые шаблоны.
- Простота обучения.
Минусы софта SnackThis:
- Для скачивания готовой работы потребуется платная подписка.
- Ограниченные опции для настройки.
Cool Text
Программа Cool Text в переводе с английского классный текст. Представляет собой графический генератор, в котором можно создать логотип и анимированный текст в сторис.
Cool Text не самая продвинутая разработка. Но даёт десяток готовых шаблонов для оформления заголовков на выбор. Заготовки легко настроить: меняйте шрифт, цвет с размерами букв и символов, сделайте выравнивание. Выходной формат – gif.
Плюсы Cool Text:
- Никаких дополнительных расходов.
- Простота изучения и работы.
- Широкий диапазон настройки.
Минусы Cool Text:
- Небольшой выбор анимационных эффектов.
- Устаревший дизайн интерфейса.
Сервис Motionden
Облачный сервис Motionden – программа для создания видео заставок, слайд – шоу.
Добавлена коллекция настраиваемых шаблонов для графического дизайна. В заготовки автор может добавить красивые буквы для оформления инстаграма. Выбирайте шаблон, и меняйте надпись.
Плюсы Motionden:
- Готовые шаблоны для дизайна в социальных сетях.
- Профессиональный дизайн.
Минусы разработки:
- Для начала работы нужно зарегистрироваться.
- Нельзя менять предустановленные настройки.
- Водяной знак Motionden маркирует бесплатные шаблоны.
- Ограничения в бесплатной версии.
Flaming Text
Онлайн сервис Flamingtext – это очень простой генератор логотипов.
Предлагает двенадцать дизайнерских эффектов, а это приличное число для бесплатного онлайн – инструмента. Выходной формат – gif.
Плюсы сервиса:
- Никаких дополнительных расходов.
- Простота обучения.
- Большой диапазон настройки.
Минусы Flaming Text:
- Небольшой выбор эффектов, чтобы сделать анимацию в сторис инстаграм.

- Устаревший дизайн интерфейса.
Программа Loading.io
Сервис Loading.io разработан, чтобы делать простые анимированные сторис.
Когда дело доходит до оживления символов, Loading.io делает свою работу очень хорошо. Программа располагает настраиваемым редактором и десятками шрифтов, цветов с текстовыми эффектами. Выходные форматы – svg, png или gif.
Плюсы Loading.io:
- Простота работы и обучения.
- Готовые палитры.
- Широкий диапазон настройки: позиционирование текста, цвета с размерами.
- Большой выбор эффектов со шрифтами.
- Аккуратный дизайн.
Минус софта Loading.io: ограничения в бесплатной версии
Редактор Kapwing
Сайт Kapwing – это разработка для редактирования видео.
Kapwing разработана, чтобы записывать видео с анимированным текстом. Предварительно установлено пять доступных дизайнерских гиф эффектов, а также опция настройки текста по цвету, контуру и шрифту. Выходной формат – mp4.
Выходной формат – mp4.
Плюсы разработки:
- Простота в работе с обучением.
- Разрешает загружать фото изображения с картинками или видеоклипы в качестве фона.
- Широкий диапазон настройки.
- Аккуратный и современный дизайн.
Минусы Капвинга:
- Небольшой выбор решений, чтобы сделать анимированную картинку для инстаграм.
- Потребуется зарегистрироваться.
- Ограничения для бесплатной версии.
Генератор GFTO
Программа Gfto разработан как онлайн – генератор 3D и анимированного текста.
В опциях ГФТО разработчики разместили набор стильных текстовых эффектов. В коллекцию добавили неоновые с эффектом 3D надписи и картинки. Автор может настроить цвет с размером, шрифт с тенями, выбрать прозрачность надписи. Выходной формат – gif.
Плюсы Gfto:
- Никаких дополнительных расходов.
- Простота в работе.
- Широкий диапазон настроек.
Минусы софта:
- Маленький выбор эффектов для создания анимированных сторис.

- Устаревший дизайн интерфейса.
На этом закончим обзор о приложениях и программах, чтобы сделать анимированные сторис для инстаграм онлайн и на компьютере в автономно.
Разработаны десятки генераторов заголовков для дизайна социальных сетей. В каких приложениях для оформления постов вам нравится работать? Поделитесь в комментариях ниже!
Генератор 3D-текстовых эффектов — Создавайте 3D-логотипы, создавайте 3D-имена и баннеры онлайн
Генератор логотипов с эффектом трехмерного текста
Это бесплатный онлайн-генератор 3D-логотипов, который позволяет легко создавать 3D-буквы и слова для вашего 3D-логотипа или баннера. Это онлайн 3D Приложение для создания текста предлагает несколько стилей рендеринга, у вас есть отличный контроль над цветами 3D-текста, баннеры с 3D-текстом отображаются с сглаживание, и вы можете дополнительно настроить свой крутой трехмерный текстовый логотип с полезным прозрачным фоном.
При использовании этого редактора 3D-логотипов для создания онлайн-3D-письма или 3D-арта, вы можете выбрать из более чем 450 классных художественных
начертание шрифтов для создания профессиональных 3D-логотипов с вашим именем, сообщением, слоганом или любыми 3D-словами или буквами, которые вам нужны для вашего заголовка,
название, обложка, флаер, интерфейс, страница, блог, сайт, приложение, игра, вечеринка, событие, Facebook, Twitter, социальный образ, обои,
графический дизайн, композиция изображения или все, что вы можете себе представить.
Параметры цвета для настройки различаются в зависимости от выбранного типа рендеринга.Это бесплатно Программное обеспечение для создания трехмерных текстовых эффектов может создавать четыре метода трехмерной визуализации:
- Упрощенный каркас;
- Solid Wireframe;
- Лица с подсветкой;
- Плавное освещение.
Этот онлайн-дизайнер трехмерного текста также предлагает вам несколько трехмерных моделей и трехмерных макетов, которые можно легко использовать. Самое главное и полезные базовые текстовые трехмерные преобразования находятся в списке, поэтому он не позволяет вам иметь дело с углами, осью, координатами и другими скучные математические понятия.Ниже вы можете увидеть несколько иллюстративных примеров 3D-логотипов, созданных с помощью этого бесплатного программного обеспечения для 3D-текста.
На этой странице представлен наш популярный генератор 3D-текста, разработанный для создания красивых классических текстовых эффектов 3D. Однако , если вы предпочитаете
реалистичные крутые 3D текстовые эффекты , лучший способ создавать 3D текстовые логотипы — использовать наши лучшие генераторы 3D текста. Вот ты
есть много онлайн-конструкторов 3D-текста премиум-класса, которые можно легко использовать бесплатно, например: Это настоятельно рекомендуется Посетите страницу со специальным списком с нашими бесплатными Генератор 3D-логотипов онлайн Программы.У всех доступных там создателей онлайн-логотипов есть хотя бы один крутой пример изображения логотипа, так что это будет легко для
вы можете выбрать лучшего создателя 3D-логотипов для создания графики по своему усмотрению.
Однако , если вы предпочитаете
реалистичные крутые 3D текстовые эффекты , лучший способ создавать 3D текстовые логотипы — использовать наши лучшие генераторы 3D текста. Вот ты
есть много онлайн-конструкторов 3D-текста премиум-класса, которые можно легко использовать бесплатно, например: Это настоятельно рекомендуется Посетите страницу со специальным списком с нашими бесплатными Генератор 3D-логотипов онлайн Программы.У всех доступных там создателей онлайн-логотипов есть хотя бы один крутой пример изображения логотипа, так что это будет легко для
вы можете выбрать лучшего создателя 3D-логотипов для создания графики по своему усмотрению.ВАЖНЫЕ СОВЕТЫ:
- Перед использованием средства создания трехмерного текстового логотипа дождитесь полной загрузки страницы, иначе вы можете получить неверные результаты.
- Если вы выберете прозрачный файл PNG, выбранный цвет фона будет проигнорирован.
- Независимо от выбранной вами 3D-модели, тень (при желании) рисуется на основе света.
 источник в дальнем месте над и позади букв 3D.Эта тень лежит на полу
чуть ниже текста. Если выбрать темный фон, вероятно, тени не будет видно.
источник в дальнем месте над и позади букв 3D.Эта тень лежит на полу
чуть ниже текста. Если выбрать темный фон, вероятно, тени не будет видно.
Как создавать и печатать буквы на 3D-принтере
Мы поняли, что есть много людей, которым по той или иной причине необходимо создавать 3D-модели определенных букв. В Bitfab мы продемонстрировали множество альтернатив для создания ваших 3D-моделей без необходимости создавать их самостоятельно. Ниже мы оставляем вам серию статей, которые вы, возможно, захотите прочитать после этой:
На основе этих предыдущих статей и нового контента мы объясним несколько способов получить 3D-модели букв, которые вам понравятся.
Создание трехмерных букв из изображения
В нашей статье «Преобразование 2D-изображений в 3D» мы покажем вам, как преобразовать любое изображение в 3D-модель. Основной метод, описанный в этом руководстве, особенно хорошо работает с высококонтрастными изображениями и четко определенной геометрией . Вам не кажется, что буквы здесь идеально подходят?
Вам не кажется, что буквы здесь идеально подходят?
Что ж, следуя статье, которую мы оставили для вас выше, вы сможете очень просто и быстро создать свою 3D-модель из изображения букв, которые вы хотите.Возможно, у вас уже есть изображения букв, которые вы хотите преобразовать в 3D, как в случае известного логотипа с текстом. Но мы также хотим предоставить вам инструменты для создания изображения любого текста с типографикой, которую вы хотите, чтобы создавал вашу 3D-модель. Да, вы не ослышались: вы сможете сгенерировать текст, используя самые популярные стили шрифтов, и который вам больше всего нравится, используя fontmeme. А лучше всего то, что это совершенно бесплатно .
Пользоваться этим текстовым генератором очень просто.Все, что нам нужно сделать, это зайти на вышеупомянутый веб-сайт и найти шрифт, который вам нравится. Внизу получившейся страницы вы найдете окно, подобное тому, которое мы вам показываем, где вы можете настроить текст по своему вкусу, выбрав цвет и размер шрифта .
После того, как текст был сгенерирован, щелкните его правой кнопкой мыши, чтобы сохранить изображение. Теперь нам нужно только следовать некоторым методам, предложенным в нашем посте, чтобы преобразовать 2D-изображение в 3D в , чтобы создать нашу готовую к печати 3D-модель .Если вы поклонник Мстителей, вам наверняка понравится этот пример, потому что с этой системой вы можете получить что-то столь же крутое, как это:
Еще одним плюсом использования этой страницы является то, что на ней есть поисковая система шрифтов . В нем мы можем искать любой тип шрифта, который мы хотим, и мы будем получать результаты из шрифтов, которые находятся на самой странице, или из сообщений других пользователей, ссылающихся на внешние сайты. Это довольно мощный инструмент, так как он позволяет нам получить доступ не только к каталогу самой страницы, но и собирает знания многих пользователей.
Допустим, мы ищем типографику долгожданного сериала Netflix: The Witcher . Если мы воспользуемся поисковой системой, мы увидим, что этого шрифта нет в каталоге страницы, но мы найдем сообщение другого пользователя, в котором мы ссылаемся на другой веб-сайт, где мы можем найти текстовый генератор с этим шрифтом.
Если мы воспользуемся поисковой системой, мы увидим, что этого шрифта нет в каталоге страницы, но мы найдем сообщение другого пользователя, в котором мы ссылаемся на другой веб-сайт, где мы можем найти текстовый генератор с этим шрифтом.
Как видите, этот метод прост и дает отличные результаты при минимальных усилиях. Правда в том, что этот метод настолько хорош, что нам бы очень хотелось увидеть то, что вы создали.Не стесняйтесь размещать изображения своих трехмерных буквенных моделей, потому что нам нравится, когда ваши идеи воплощаются в жизнь. Вот пример (спойлер: вы видели это на обложке) того, что можно сделать с помощью этого метода:
Создание трехмерного текста с помощью Fusion360
Метод, предложенный в предыдущем разделе, отлично подходит для подавляющего большинства пользователей, но вам может понадобиться что-то более продвинутое . Если это ваш случай, вам повезло, так как мы собираемся показать вам шаги, которые вы должны выполнить, чтобы создать 3D-текст в fusion 360 .
Прежде всего, загрузите шрифт на свой компьютер. Для этого мы можем использовать страницу типа dafont. В этой сети мы должны искать (либо с помощью поисковой системы, либо с помощью фильтра по категориям) шрифт, который нам нравится, и нажимать на загрузку.
Существует множество веб-сайтов для бесплатной загрузки шрифтов, поэтому попробуйте поискать в Google нужный шрифт, если вы не можете найти его на dafont.
Установите шрифт в наш компьютер. Это очень простой шаг, не паникуйте. Просто введите «шрифты» в поисковой системе Windows и нажмите «Настройки шрифта».Здесь нам нужно только перетащить файл шрифта туда, куда он указывает, и шрифт будет установлен.
После установки шрифта мы можем использовать его в любой программе , как если бы это был другой шрифт, например Arial или Calibri . Отсюда мы можем использовать любой текстовый редактор, например Word, чтобы написать нужный текст, сохранить его как изображение и продолжить, как мы сделали в предыдущем случае.
Чтобы использовать наш шрифт в fusion 360, нам нужно будет использовать инструмент текст (он отображается как внутри эскиза , меню со значком A ).Мы можем создать текст нужного нам размера и использовать его как есть или включить в свой дизайн.
Несмотря на то, что это простой процесс, вот видео, которое объясняет этот процесс:
Этот метод довольно мощный и позволит нам интегрировать любой текст, который мы хотим, в огромное количество типографий в наших 3D-проектах.
Выводы
В этой статье мы узнали, как создать трехмерный текст, либо из фотографии, либо используя наш собственный сгенерированный текст.Это очень просто, и вы убедились, что можете получить очень крутые результаты, которым позавидуют ваши коллеги.
Не стесняйтесь делиться своими творениями, потому что мы часто используем этот метод и хотим, чтобы вы тоже это делали.
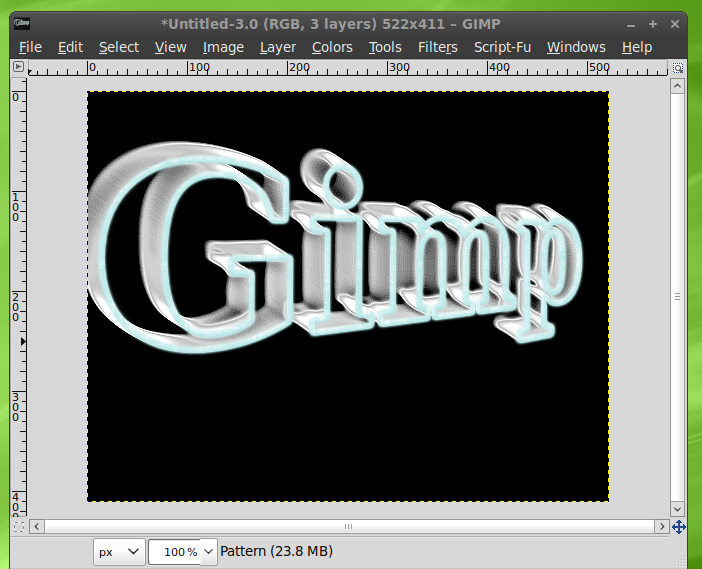
Как создать трехмерный текст с помощью GIMP
В этом уроке я продемонстрирую, как создать эффект 3D-текста с помощью GIMP. Это руководство, которое я сделал несколько лет назад, но мне кажется, что я упустил некоторые важные детали в этом видео, и с тех пор GIMP претерпел немало обновлений, поэтому я считаю, что это отличная возможность для освежения знаний.
Ниже приводится краткий письменный обзор шагов, предпринятых для создания эффекта трехмерного текста с помощью GIMP. Полные пошаговые инструкции см. В видеоуроке вверху страницы.
Эффект 3D-текста в GIMP
Для начала создайте новый документ размером 1,280 x 1,280 пикселей и сгенерируйте любую случайную букву или число с помощью инструмента Текст . Вы можете использовать любой шрифт, какой захотите. В этом уроке я буду использовать шрифт Heather Oliver.
Уменьшите непрозрачность текстового слоя примерно до 50% .
Далее мы собираемся выбрать цвета, которые будем использовать для дизайна. Для этой демонстрации я буду использовать розовый градиент, переходящий от темно-розового к светло-розовому. Идите вперед и установите цвета переднего плана и фона на два разных оттенка, которые вы хотите использовать для своего трехмерного текстового эффекта.
После настройки цветов отключите видимость текстового слоя и добавьте новый слой к изображению.Создайте выделение в виде круга, затем залейте его градиентом с помощью инструмента Gradients .
Используя инструмент Ellipse , создайте еще один эллипс внутри исходного эллипса, только сделайте его удлиненным и растушуйте края на 5 пикселей , а затем скопируйте его в буфер обмена.
Теперь возьмите инструмент Кисти , и в меню кистей вы должны увидеть возможность использовать скопированное выделение в качестве кисти.
В нижней части меню кистей найдите Интервал и уменьшите его до минимального значения, равного 1 .
Теперь вы можете использовать скопированное выделение как кисть…
Чтобы получить более плавный и плавный ход, снова включите видимость текстового слоя и используйте инструмент Paths , чтобы обвести контур внутри него.
Теперь перейдите в Edit> Stroke Path и убедитесь, что в меню выбрано « Stroke with a paint tool ».
После того, как вы нажмете кнопку «Обводка», скопированное выделение будет обведено вдоль вашего пути…
И вот как вы можете создать эффект 3D-текста с помощью GIMP! Если у вас есть вопросы, оставьте комментарий ниже.Как всегда, спасибо за просмотр!
Начните работу с GIMP! Хотите узнать больше о том, как работает GIMP? Посмотрите The GIMP Series — исчерпывающую коллекцию из более чем 60 видеороликов , где я рассмотрю все основные инструменты, функции и функции GIMP и объясню, что они делают, как они работают и почему они полезны. |
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Лучшие способы 3D-печати текста на вашем принтере
Есть много вещей, которые вы можете напечатать на 3D-принтере, одна из которых — это текстовые 3D-буквы для имени, логотипа или почти всего, что вы можете придумать.
Процесс разработки этих вещей поначалу может сбивать с толку даже с трехмерным текстом, поэтому я решил написать статью, чтобы показать людям, как это сделать.
Чтобы преобразовать текст в трехмерные буквы, готовые к трехмерной печати, вам необходимо выбрать программное обеспечение САПР, такое как Blender или SketchUp, для создания трехмерного текста. После того, как вы ввели текст, вы можете использовать прямоугольную рамку для размещения текста и выдавить текст за пределы рамки. После завершения экспортируйте файл как STL.
После того, как вы ввели текст, вы можете использовать прямоугольную рамку для размещения текста и выдавить текст за пределы рамки. После завершения экспортируйте файл как STL.
Я расскажу о процессе более подробно, а также перечислю лучшие текстовые генераторы для 3D-принтеров и о том, как создавать 3D-текстовые логотипы с помощью этого метода.
Слова прекрасны, и они выглядят еще лучше, когда их можно потрогать физически. Преобразование не займет много времени, так как вам потребуется специальное программное обеспечение для преобразования двухмерного текста в трехмерный.
Это единственная часть, на которую потребуется время, и затем вы можете отправить этот текстовый 3D-файл на 3D-принтер для печати.
Существуют различные способы преобразования текста в трехмерные буквы и печати на трехмерном принтере, например Blender, SketchUp, FreeCAD или Fusion 360. Однако для преобразования простого текста в трехмерный вам потребуется программное обеспечение для выполнения определенных задач.
Создание текста для 3D-печати с помощью Blender
Получение и открытие приложения
- Загрузите последнюю версию Blender с их официального сайта и установите приложение.
После установки откройте Blender, и вы должны увидеть основной интерфейс с кубом посередине.
Добавление текста
- Нажмите на куб и удалите его, используя кнопку «Del» на клавиатуре или клавишу «X».
- Нажмите Shift + A, чтобы добавить элемент, и выберите «Текст» в меню.
- Появится фактический текст для редактирования.
- Теперь вы хотите повернуть объект, чтобы он был четче.
- Выделите текст и нажмите «R» на клавиатуре, затем нажмите «X», чтобы повернуть его вокруг оси X.

- Затем нажмите 90, чтобы повернуть на 90 °, и нажмите «Enter» для подтверждения.
- Вы также хотите повернуть его на 90 ° вокруг оси Z.
- Для этого выделите объект, нажмите «R», затем «Z» для оси Z, затем снова нажмите 90 на клавиатуре, чтобы выполнить поворот, и нажмите «Enter».
Время редактировать наш текст
- Чтобы изменить буквы в тексте, вы хотите перейти с «Режима объекта» на «Режим редактирования».Вы можете сделать это, просто нажав кнопку «Tab» на клавиатуре.
Вы также можете изменить режим, щелкнув поле «Object Mode» и выбрав «Edit Mode».
- Находясь в режиме редактирования, вы можете легко изменить текст как обычно. Удалите замещающий текст и введите желаемый текст.
- Вы также можете изменить шрифт, используя главную командную зону Blender справа от вас.
- Это можно сделать, щелкнув значок папки рядом с «Шрифт», а затем выбрав один из нескольких шрифтов в списке.

- Если вы хотите, чтобы буквы располагались ближе друг к другу, а не на большом расстоянии друг от друга, вы можете настроить интервал в разделе «Интервал». Вы также можете настроить интервал между буквами и словами.
Создание текста 3D
- Сделать это довольно просто. В области «Шрифт» есть раздел, который вы можете редактировать в разделе «Геометрия», под названием «Вытягивание», который, если вы увеличите его, сделает ваш текст трехмерным.
- Вы можете легко настроить значения Extrude с помощью стрелок влево и вправо или путем ввода собственных значений.
Защитите свой текст блоком
- Убедитесь, что вы находитесь в режиме объектов, и щелкните пустое место на плоскости построения, чтобы отменить выбор всех объектов.
- Нажмите «Shift» + «C», чтобы убедиться, что ваш курсор находится в центре, так что ваши объекты будут в правильном месте.
- Теперь нажмите «Shift» + «A», чтобы добавить объект и добавить «Mesh Cube».

- Уменьшите масштаб добавленного куба, используя поле «Масштаб» слева или сочетание клавиш «Shift» + «Пробел» + «S».
- Измените размер куба по размеру написанного спереди назад и из стороны в сторону, пока он не будет выглядеть правильно. Вы также хотите переместить блок в нужное место под текстом.
- Измените вид, щелкнув Z в разделе изменения вида или нажав «7 на цифровой клавиатуре», чтобы получить хороший угол и аккуратно переместить блок в центре.
- Убедитесь, что ваш блок и текст действительно хорошо связаны и перекрывают друг друга.
Печать 3D-текста
- Когда дело доходит до печати текста, убедитесь, что вы печатаете его на обратной стороне.
- Мы можем вращать его в Blender, как и раньше, поэтому щелкните свой объект, нажмите «R», «Y», «-90», чтобы перевернуть объект на спину.
- Убедитесь, что оба объекта выбраны, затем нажмите «Файл»> «Экспорт» и экспортируйте его как файл .
 STL. Запишите, в какой папке вы сохранили файл, чтобы вы могли легко найти его для импорта в слайсер.
STL. Запишите, в какой папке вы сохранили файл, чтобы вы могли легко найти его для импорта в слайсер. - Он будет очень маленьким, когда вы поместите STL в свой слайсер, где вам просто нужно будет масштабировать его, нарезать его, а затем распечатать свой собственный 3D-текст!
Использование SketchUp для 3D-печати текста
Существует бесплатная и профессиональная версия SketchUp, и в видео ниже вы будете следить за бесплатной версией, если выберете этот вариант.
Самое замечательное в бесплатной версии — вам не нужно загружать какое-либо программное обеспечение. Все это делается прямо из приложения SketchUp Browser.
Добавить текст очень просто.
После выбора опции «3D текст» появится следующее окно, в котором вы можете ввести свой собственный текст.
Ниже приведен отличный пример того, что вы можете создать, следуя видеоуроку.
Вы можете просто создать упрощенный текст с поддерживающим блоком внизу, как в Blender. С помощью видео ниже вы можете легко понять, как перемещаться и настраивать формы и текст для создания желаемого дизайна.
С помощью видео ниже вы можете легко понять, как перемещаться и настраивать формы и текст для создания желаемого дизайна.
Текст, напечатанный на 3D-принтере с использованием FreeCAD
Видео ниже неплохо показывает, как создать текст для 3D-печати в FreeCAD, а также создать рельефный текст.
За ним довольно легко следить, и как только вы освоитесь, вы сможете распечатать на 3D-принтере множество собственных текстовых идей, знаков и тегов.
Изображение ниже после создания текста и его выдавливания на 2 мм.
Теперь давайте создадим красивую прямоугольную рамку для этого текста, чтобы поддержать его, и выдавим ее также на 2 мм.
Затем мы выдавливаем текст еще дальше, чтобы он выступал из кадра, 1 мм вполне подойдет.
Выберите файлы одновременно, затем экспортируйте их, используя «Файл»> «Экспорт», и сохраните их как файл .stl. Затем вы можете просто импортировать это в свое программное обеспечение для нарезки, чтобы подготовиться к 3D-печати вашего текста!
Генератор текста для 3D-печати с использованием Fusion 360
Fusion 360 — это довольно продвинутая программа для проектирования, которая определенно может создать отличный трехмерный текст.Если вам нужно разработать что-то более сложное, это отличное программное обеспечение, хотя оно действительно хорошо работает для создания трехмерного текста.
Видео ниже покажет вам этот процесс.
Стиль шрифта 3D-текста | Textcraft
Введите свой текст в поле, обозначенное как «Ваш текст здесь». Вы можете иметь одну строку текста или до трех строк. Нажмите «Создать», чтобы создать график с текущими настройками. Когда результат вас устроит, нажмите на «Загрузить», чтобы загрузить файл.Используйте кнопку «хост», чтобы загрузить изображение в Imgur, или вы также можете нажать на «Просматривайте», пока вы разрабатываете свой текст, чтобы увидеть, как он выглядит на разных типах фона. Используйте кнопки размера текста, чтобы изменить размер каждой строки текста. Вы можете сначала изменить размер каждой строки щелкнув текстовое поле для этой строки, а затем используя кнопки размера. Измените размер границы вокруг текста с помощью кнопок размера границы. Вы также можете изменить цвет границы, нажав на
образец цвета здесь.Каждый раз, когда вы меняете размер шрифта или размер границы текста, изображение будет
автоматически обновлять.
Вы можете выбрать свой цвет и стиль шрифта для каждой строки текста. Выберите шрифт по
нажав на название шрифта, например. «Квадрат». Доступные стили цвета и текстуры для этого шрифта
будет появляться. Прокрутите стили, используя стрелки вправо и влево. Выберите стиль, щелкнув по нему, и нажмите кнопку «Создать», чтобы обновить текст, используя новый выбор. Подсказка: стили для каждого шрифта представляют собой комбинацию текстур и сплошных цветов.Щелкните стрелку вправо или влево, чтобы перейти на страницу со сплошным цветом. У вас могут быть разные стили шрифта и цвета для каждой строки текста — см. Подробности для параметра «Многострочный».
Textcraft позволяет вам применить некоторые специальные настройки, чтобы добавить в текст вау.
После изменения этих настроек нажмите кнопку «Создать», чтобы обновить текст.
Вы также можете изменить цвет границы, нажав на
образец цвета здесь.Каждый раз, когда вы меняете размер шрифта или размер границы текста, изображение будет
автоматически обновлять.
Вы можете выбрать свой цвет и стиль шрифта для каждой строки текста. Выберите шрифт по
нажав на название шрифта, например. «Квадрат». Доступные стили цвета и текстуры для этого шрифта
будет появляться. Прокрутите стили, используя стрелки вправо и влево. Выберите стиль, щелкнув по нему, и нажмите кнопку «Создать», чтобы обновить текст, используя новый выбор. Подсказка: стили для каждого шрифта представляют собой комбинацию текстур и сплошных цветов.Щелкните стрелку вправо или влево, чтобы перейти на страницу со сплошным цветом. У вас могут быть разные стили шрифта и цвета для каждой строки текста — см. Подробности для параметра «Многострочный».
Textcraft позволяет вам применить некоторые специальные настройки, чтобы добавить в текст вау.
После изменения этих настроек нажмите кнопку «Создать», чтобы обновить текст. тень: опция тени создает более темную тень под текстом. Этот
действительно может помочь добавить глубины вашему тексту. 3D-стиль: этот параметр изменит перспективу текста, чтобы он выглядел так, как будто он
удаляясь вдаль.Это не то же самое, что полный 3D-рендеринг, но может хорошо выглядеть для Minecraft и некоторых других.
стили текста. свечение: доступны два разных варианта свечения: Локализованное свечение Это создает необычное свечение, которое требует
это цвет от ближайших краев вашего текста. Это может отлично смотреться с некоторыми стилями, такими как
лава, но, возможно, придется поэкспериментировать с. Цветное свечение Это свечение определенного цвета. Выберите цвет, который хотите использовать, с образцом справа. Обратите внимание, что очень темные цвета здесь не работают, поскольку выбранный цвет является «добавлением» к общему свечению, поэтому вам может потребоваться использовать сильный цвет с этой опцией.Примечание. Свечение обычно применяется только к первой строке текста — подробнее см.
тень: опция тени создает более темную тень под текстом. Этот
действительно может помочь добавить глубины вашему тексту. 3D-стиль: этот параметр изменит перспективу текста, чтобы он выглядел так, как будто он
удаляясь вдаль.Это не то же самое, что полный 3D-рендеринг, но может хорошо выглядеть для Minecraft и некоторых других.
стили текста. свечение: доступны два разных варианта свечения: Локализованное свечение Это создает необычное свечение, которое требует
это цвет от ближайших краев вашего текста. Это может отлично смотреться с некоторыми стилями, такими как
лава, но, возможно, придется поэкспериментировать с. Цветное свечение Это свечение определенного цвета. Выберите цвет, который хотите использовать, с образцом справа. Обратите внимание, что очень темные цвета здесь не работают, поскольку выбранный цвет является «добавлением» к общему свечению, поэтому вам может потребоваться использовать сильный цвет с этой опцией.Примечание. Свечение обычно применяется только к первой строке текста — подробнее см. Параметр «Многострочный».
Параметр «Многострочный».подогнать строки к максимальной ширине: это полезная настройка, если вам нужно создать текст определенной ширины, например, для размещения логотипа на странице. Этот параметр гарантирует, что самая длинная строка текста не будет больше ширины, которую вы уточнить. Щелкните, чтобы включить эту опцию, затем используйте ползунок рядом с ней, чтобы выбрать максимальную ширину. Появится правитель под текстом в качестве ориентира для выбранной ширины.24-битные цветные изображения: указывает, следует ли создавать изображение с 24-битный цвет. Оставьте его выключенным для меньшего, оптимизированного размера файлов или включите его для более точной цветопередачи. в больших изображениях.
Учебное пособие по: создание 3D-типографики с помощью Adobe Dimension
Возможно, вы просматривали своих любимых дизайнеров или художников в Instagram или Twitter, или, возможно, вы зашли в Интернет в поисках вдохновения и заметили новую тенденцию в мире дизайна: трехмерный текст.

Кажется, что 3D-дизайн штурмом захватывает мир дизайна.Дизайнеры хотят использовать возможности 3D-дизайна в дополнение к своей традиционной дизайнерской работе, а 3D-гарнитуры — отличное место для начала.
Я чаще всего видел подобные эффекты трехмерного текста в портфолио некоторых талантливых дизайнеров, которыми я восхищаюсь, в большинстве случаев просто для игры и экспериментов.
Работа слева направо: Стефан Хюрлеманн, Брайан Бернард, Мартин Науманн, Серджио Абстракты, BestServedBoldДо недавнего времени такие эффекты были ограничены дорогостоящими и сложными в использовании 3D-программами или случайными учебниками по Photoshop.Среднестатистическому дизайнеру, включая меня, этот стиль казался зарезервированным для «экспертов», тех, кто специализировался на 3D.
Уже не так. Если вы еще не знали, Dimension — это инструмент Adobe для 3D-дизайна. Мы написали предыдущие руководства по Dimension для создания 3D-визуальных эффектов, и сегодня мы познакомим вас с новым использованием Dimension: создание 3D-текста.
Что вам потребуется
Все, что мы делаем сегодня, вы можете сделать с помощью инструментов Adobe:
- Последняя версия Adobe Dimension (бесплатно с подпиской Adobe Creative Cloud, в зависимости от вашего плана).Эта последняя версия теперь будет включать в себя множество новых функций, экструзию текста.
- Photoshop
- Adobe Illustrator или ваш предпочтительный инструмент 2D-дизайна
Что мы будем делать
В этом уроке мы будем использовать Dimension для создания плаката с 3D-типографикой. Используя новую функцию выдавливания текста в Dimension, вы сможете создать свой собственный 3D-текст и настроить его с помощью эффектов скоса, материалов и, самое главное, освещения.
Для нашего финального эффекта мы будем визуализировать 3D-текст для создания типографских плакатов, подобных приведенным ниже:
3D-типографские плакаты, созданные с использованием функции выдавливания текста Adobe Dimension Экструзия 3D-текста, визуализированная с помощью Dimension и анимированная в Photoshop.
Затем мы будем использовать Dimension для рендеринга многослойных PSD-файлов нашего 3D-текста, которые затем без труда сможем применить к нашим концепциям дизайна. Давай сделаем это!
Шаг 1. Создайте свой макет в 2D
Я рекомендую сначала проектировать в 2D, чтобы вы могли закрепить свою идею и иметь ссылку при разработке 3D-текста в Dimension. Сначала я создал свой дизайн как типографский 2D-плакат в Adobe Illustrator.
Шаг 3: Создайте свою сцену в Dimension
После установки последней версии Dimension создайте новую сцену.В настройках проекта введите размеры вашего документа. Я решил установить свой размер 3000 x 2250 пикселей, чтобы получить красивое изображение с высоким разрешением.
Когда ваша сцена создана, выберите Environment в области сцены в верхнем правом углу и установите черный цвет фона (или любой другой цвет фона вашего графического объекта).
В той же области окружающей среды снимите флажок «Плоскость земли», чтобы мы не получали никаких нежелательных отражений или теней от смоделированного первого этажа.
Шаг 4: Экструзия текста
Теперь, когда наша сцена настроена, мы готовы приступить к созданию нашего трехмерного выдавливания текста.На вкладке «Объекты» перетащите новый объект «Экструзия текста» на сцену. Теперь вы можете видеть с настройками по умолчанию, что наш текстовый объект уже имеет трехмерность.
Теперь мы можем выбрать наш текстовый объект и изменить настройки по умолчанию. Вы увидите параметры для ввода собственного текста, изменения шрифта, регулировки глубины выдавливания, установки размеров шрифта и кернинга, а также эффекта скоса для дополнительного реализма. В моем примере я использую более широкий шрифт без засечек (функция 3D Text Dimension будет работать с любым шрифтом, установленным в операционной системе вашей системы).Я установил значение глубины 2 см.
Теперь, когда у нас есть наши основные свойства, мы можем начать экспериментировать с параметрами скоса для достижения реалистичного результата. Есть несколько вариантов формы вашего скоса. Для наших целей я буду использовать опцию Round.
Для наших целей я буду использовать опцию Round.
Теперь давайте настроим ширину и угол скоса. Вы можете повеселиться и поэкспериментировать с этой частью позже, когда мы настроим камеру и освещение.
Шаг 5: Регулировка камеры
Теперь, когда у нас есть хороший эффект трехмерного текста (видите, насколько это просто?), Давайте настроим камеру и разместим ее таким образом, чтобы получить угол обзора спереди. нужно для нашего плаката.Конечно, вам не обязательно создавать этот плоский эффект, но он будет хорошо работать с плакатом, который мы создаем сегодня.
Затем давайте установим поле обзора камеры на 1. Это даст нам очень плоский, изометрический вид текста. Теперь поверните камеру так, чтобы ваш текст полностью смотрел на камеру. Вы можете использовать линии сетки Dimension для обеспечения выравнивания.
Теперь, когда у нас есть настройки камеры, давайте перейдем на вкладку закладок, чтобы отметить положение нашей камеры. Это позволит нам настраивать и вращать камеру, но вернуться к нашему виду спереди в любое время позже.
Шаг 6: Добавление материалов
Теперь мы можем применять реальные фотореалистичные материалы к нашему трехмерному тексту. В приведенном ниже примере я добавил к текстовому объекту материал «Чистое золото».
Конечно, вы можете применять разные материалы для разных эффектов — поиграйте с этим, чтобы увидеть, что лично вам больше нравится. Adobe предлагает здесь множество возможностей, и при необходимости вы можете загрузить дополнительные материалы из Adobe Stock.
Слева: металлический материал. Справа: латунь.Для нашего плаката я буду использовать Silver Gold из списка Substance Materials для приятного эффекта хрома.Поскольку это также Substance Material, у нас есть дополнительные возможности для регулировки количества отражений или увеличения царапин для дополнительного реализма.
Теперь в параметрах материала вы можете настроить внешний вид материала. В моем примере я установил следующие параметры материала Silver Gold:
Значение шероховатости определяет, насколько отражающим будет ваш материал, при более низком значении он дает более отражающий объект. Остальные настройки материала я оставил по умолчанию.
Остальные настройки материала я оставил по умолчанию.
Шаг 7: Регулировка освещения
Теперь, когда наша камера настроена, мы можем работать с освещением в Dimension.
Освещение — один из самых тонких и важных аспектов правдоподобных и реалистичных результатов в 3D-дизайне. К счастью, Dimension избавляет от этой головной боли и включает в себя несколько предустановок освещения, которые мы можем использовать.
Для наших целей я буду использовать освещение окружающей среды на основе изображений. Освещение окружающей среды создает реальные системы освещения, основанные на значениях света и темноты на изображении.Это невероятно простой способ добиться фотореалистичных результатов, поскольку вы используете реальную фотографию для создания света и отражений. Adobe включает в себя несколько предустановок освещения окружающей среды с Dimension, а также дополнительные, которые можно загрузить из Adobe Stock.
В дополнение к предустановкам, которые поставляются с Dimension, вы также можете использовать собственный файл изображения для создания света для вашей 3D-сцены. Для этого урока я использую HDRI-изображение из пакета HDRI Neon Dreams от TFM.
Для этого урока я использую HDRI-изображение из пакета HDRI Neon Dreams от TFM.
Сначала я загрузил изображение в параметр Environment Light в Dimension.Теперь я могу регулировать такие вещи, как интенсивность освещения или значения вращения. Значения поворота изменят положение источников света в соответствии с нашей сценой, что в некоторых случаях имеет решающее значение для достижения реалистичного освещения.
Иногда для получения желаемого результата нужно отрегулировать и поиграть с разными значениями вращения.
Сейчас хорошее время, чтобы вернуться к параметрам 3D-текста и поэкспериментировать. Возможно, вы захотите отрегулировать величину фаски или настройки фаски, чтобы получить то, что вам нравится.Удачи!
Шаг 8: Визуализация нашего изображения
В 3D визуализация вашего изображения означает использование вашей трехмерной проектной информации и превращение ее в изображение.
PROTIP: Вы можете предварительно просмотреть свой окончательный результат рендеринга в окне просмотра Dimension с опцией Render Preview:
После того, как наша камера и освещение настроены идеально, мы можем перейти на вкладку рендеринга, чтобы оживить наши 3D-изображения. PSD-файлы с разделением слоев. В параметрах рендеринга выберите «Среднее» для предустановки рендеринга («Низкое» означает, что он быстрее, но с более низким качеством; «Высокий» означает более высокое качество, но рендеринг займет больше времени.Затем у вас есть возможность установить окончательный результат в виде файла PSD или PNG. Я установил свой в PSD.
PSD-файлы с разделением слоев. В параметрах рендеринга выберите «Среднее» для предустановки рендеринга («Низкое» означает, что он быстрее, но с более низким качеством; «Высокий» означает более высокое качество, но рендеринг займет больше времени.Затем у вас есть возможность установить окончательный результат в виде файла PSD или PNG. Я установил свой в PSD.
Затем все, что вам нужно сделать, это нажать кнопку рендеринга. Ваш 3D-рендеринг может занять некоторое время в зависимости от конкретной настройки вашего компьютера, но для такой простой композиции, как эта, он должен быть относительно быстрым.
Имейте в виду, что если у вас более медленный компьютер, он будет использовать много системных ресурсов, и вы можете столкнуться со значительным замедлением, пока рендеринг не будет завершен. Если вы предпочитаете работать над другими проектами во время обработки вашего рендеринга, вы можете использовать опцию облачного рендеринга (бета), чтобы Adobe рендерила изображения за вас.
Окончательный результат
После завершения рендеринга вот окончательный результат:
Конечный результат, фронтальнаяТеперь вы можете открыть этот рендер в Photoshop для любой постобработки, которую вы хотите выполнить, и вашей 3D-текст уже будет на прозрачном фоне. При рендеринге Dimension включает в себя 3D-информацию в виде скрытых слоев, и вы можете вносить необходимые корректировки после обработки после завершения рендеринга.
Мокапов, созданных с помощью Adobe Dimension.Экспериментируйте дальше
Теперь вы увидели, насколько просто создавать трехмерные текстовые эффекты, о которых вы всегда мечтали.Теперь вы можете сходить с ума, используя тот же самый процесс.
Получайте удовольствие и экспериментируйте с различными шрифтами, материалами, ракурсами камеры или световыми эффектами для получения разнообразных результатов. Вот несколько различных дизайнов и экспериментов, которые я провел, используя один и тот же процесс:
Надеюсь, вам понравился этот урок! Если вы все же создаете что-то с помощью Dimension, обязательно поделитесь своими проектами с Behance, выбрав Adobe Dimension в разделе «Используемые инструменты» на вкладке «Основная информация». В Instagram отметьте тегами #AdobeDimension и #CreatewithDimension.Это позволяет команде Dimension находить и продвигать вашу работу.
В Instagram отметьте тегами #AdobeDimension и #CreatewithDimension.Это позволяет команде Dimension находить и продвигать вашу работу.
Добавление текста, меток и размеров в модель
Можете ли вы представить себе Иоганна Гутенберга, изобретателя печатного станка, который учится создавать 3D-модели в SketchUp? Надеюсь, ему понравится, как SketchUp продвигает его новаторское изобретение — особенно текст, который перемещается и (в некоторых случаях) обновляется по мере того, как вы работаете над своей моделью.
В SketchUp вы можете добавить четыре типа текста, каждый из которых изображен на следующем рисунке:
- Экранный текст: Самый простой текст в SketchUp, экранный текст (выноска 1) фиксируется на экране независимо от того, как вы управляете или вращаете модель по орбите.Текст на экране не привязан ни к какому объекту. Вы можете использовать его для обозначения модели в целом, например «Модель Bodega, вид спереди и снаружи».

- Текст выноски: Выноска — это линия или стрелка, указывающая на объект модели. Как и следовало ожидать, в тексте выноски (выноска 2) есть линия выноски, которая указывает на конкретный объект в вашей модели. Используйте текст выноски для описательного текста, например «Металлическая крыша».
- 3D-текст: 3D-текст (выноска 3) состоит из реальных краев и граней, которые становятся частью вашей модели.Вы можете использовать трехмерный текст, чтобы показать числа на фасаде дома или двери.
- Размеры: Если вы хотите указать длину, радиус или диаметр, используйте инструмент «Размер» для создания объекта размера (выноска 4). Размерный объект, связанный с выбранной вами линией, окружностью или дугой, автоматически отображает измерение и обновляет это измерение динамически по мере того, как вы работаете с вашей моделью.
Вы создаете разные типы текста с помощью разных инструментов:
- Создайте текст на экране и текст выноски с помощью инструмента «Текст» ().

- Добавьте 3D-текст с помощью инструмента 3D-текст ().
- Отметьте размеры с помощью инструмента «Размер» ().
Для получения подробной информации о создании каждого типа текста просмотрите видео и прочтите разделы, которые проведут вас через шаги. В следующем видео показано, как создать экранный текст, текст выноски и трехмерный текст.
Поскольку размеры являются динамическими, они имеют особые свойства и работают немного иначе, чем другие типы текста.Посмотрите следующее видео, чтобы увидеть размеры в действии.
Набор текста на экране
Экранный текст назван так потому, что он остается привязанным к определенной точке на экране, когда вы рисуете и вращаете модель. Текст на экране создается с помощью инструмента «Текст» (), который можно найти в следующих частях интерфейса SketchUp:
- Панель инструментов «Начало работы»
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> Текст в строке меню
- Палитра инструментов (macOS)
Чтобы создать и разместить текст на экране, выполните следующие действия:
- Выберите инструмент Текст ().
 Курсор изменится на стрелку с текстовой подсказкой.
Курсор изменится на стрелку с текстовой подсказкой. - Щелкните пустую область, в которой должен отображаться текст на экране. В примере это левый верхний угол области рисования.
- Введите текст в появившееся поле ввода текста, как показано на рисунке.
- Чтобы завершить ввод текста, щелкните за пределами текстового поля или нажмите . Введите дважды.
Для редактирования текста на экране выберите инструмент Текст, или инструмент Выберите инструмент и дважды щелкните текст.Или щелкните текстовый объект контекстным щелчком и выберите Редактировать текст в появившемся меню.
Вы можете изменить свойства текста, такие как шрифт, размер и т. Д., Для отдельных текстовых объектов экрана или всего текста на экране в вашей модели:
- Чтобы изменить свойства текста отдельного объекта: Щелкните текстовый объект контекстным щелчком и выберите Entity Info .
 Измените цвет текста, используя образец слева. Нажмите кнопку Изменить шрифт , чтобы выбрать другой шрифт, стиль или размер пункта.Вы видите панель Entity Info на следующем рисунке.
Измените цвет текста, используя образец слева. Нажмите кнопку Изменить шрифт , чтобы выбрать другой шрифт, стиль или размер пункта.Вы видите панель Entity Info на следующем рисунке. - Чтобы сразу изменить свойства всего текста на экране в вашей модели: В строке меню выберите Окно> Информация о модели . Выберите Текст на боковой панели слева. В области экранного текста справа нажмите кнопку Fonts , чтобы настроить шрифт, стиль или размер точки. Нажмите кнопку Выбрать весь экранный текст , а затем нажмите кнопку Обновить выделенный текст .Используйте образец цвета, чтобы установить цвет текста по умолчанию. Вы видите диалоговое окно «Информация о модели» на следующем рисунке.
Указание на объект с текстом выноски
Текст выноски содержит символы и линию выноски, указывающую на объект. Текстовые выноски привязаны к модели, и по умолчанию, когда вы поворачиваете модель, вы все еще можете видеть текст, пока видна стрелка. Когда вы перемещаете и настраиваете поверхности, заметки, прикрепленные к этим поверхностям, корректируются вместе с ними.
Когда вы перемещаете и настраиваете поверхности, заметки, прикрепленные к этим поверхностям, корректируются вместе с ними.
Вы создаете текст выноски с помощью инструмента «Текст» (), который можно найти в следующих частях интерфейса SketchUp:
- Панель инструментов «Начало работы»
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> Текст в строке меню
- Палитра инструментов (macOS)
Чтобы создать и разместить текст выноски, выполните следующие действия:
- Выберите инструмент Текст ().
- Щелкните объект, на который должна указывать выноска, как показано на следующем рисунке.
- Переместите курсор, чтобы разместить текст. Линия выноски увеличивается и уменьшается при перемещении курсора по экрану. Чтобы начать сначала, нажмите Esc в любое время.
- Щелкните, чтобы разместить текст.
 Появится поле ввода текста с текстом по умолчанию, например, с названием компонента (если конечная точка линии выноски присоединена к компоненту) или квадратными метрами квадрата (если присоединена конечная точка линии выноски. к лицу квадрата).
Появится поле ввода текста с текстом по умолчанию, например, с названием компонента (если конечная точка линии выноски присоединена к компоненту) или квадратными метрами квадрата (если присоединена конечная точка линии выноски. к лицу квадрата). - (Необязательно) Чтобы изменить текст по умолчанию, щелкните текстовое поле и введите новый текст.
- Чтобы завершить ввод текста выноски, щелкните за пределами текстового поля или нажмите Введите дважды.
Совет: Дважды щелкните любую грань в инструменте «Текст», чтобы отобразить область лица как текстовый объект.
Вы можете редактировать следующие аспекты объекта текста выноски:
- Свойства текста: Редактирование свойств текста (шрифт, размер и т. Д.) Для текста выноски работает почти так же, как и для текста на экране; подробности см. в разделе текста на экране ранее в этой статье.Чтобы изменить свойства текста выноски по умолчанию в диалоговом окне «Информация о модели», просто используйте раздел «Текст выноски» вместо раздела «Экранный текст».

- Стиль выноски: Стиль выноски по умолчанию — «Канцелярская кнопка». Выноска канцелярской кнопки выравнивается в трехмерном пространстве и вращается вместе с моделью при изменении вида. Вы можете изменить стиль выноски на «На основе просмотра» или «Скрытый». Выноска на основе вида сохраняет свою 2D-ориентацию экрана, поэтому она не поворачивается при вращении модели, как показано на следующем рисунке.См. «Сглаживание», «Сглаживание» и «Скрытие геометрии» для получения подробной информации о скрытой геометрии.
- Стиль стрелки: Стиль стрелки по умолчанию — закрытая стрелка. В качестве стиля стрелки вы можете выбрать «Нет», «Точка», «Закрытый» или «Открытый».
Чтобы изменить стиль линии выноски и стрелки для одного текстового объекта выноски, щелкните объект контекстным щелчком и выберите параметр в подменю «Выноска» или «Стрелка». Или щелкните контекстное меню и выберите Entity Info , чтобы открыть диалоговое окно Entity Info, в котором вы можете редактировать каждый параметр.
Чтобы изменить редактирование линии выноски и стиля стрелки для всех текстовых объектов выноски , выберите «Окно »> «Информация о модели ». В диалоговом окне «Информация о модели» выберите Текст на боковой панели слева и используйте область «Линии выноски» для выбора параметров. Не забудьте нажать кнопку Обновить выделенный текст внизу, чтобы применить изменения. (Хотя кнопка относится только к тексту, вам также необходимо нажать кнопку, чтобы обновить выноску.)
Размещение 3D-текста в вашей модели
Инструмент «Трехмерный текст» создает геометрию из текста, который вы вводите.Создавайте трехмерный текст, когда текст является не этикеткой, а частью вашей реальной модели, например номерами домов, гравюрами или значимыми инициалами, украшающими комнату.
Здесь вы найдете инструмент «Трехмерный текст» () в интерфейсе SketchUp:
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> 3D-текст в строке меню
- Палитра инструментов (только для macOS)
Чтобы создать трехмерный текст, выполните следующие действия:
- Выберите инструмент Трехмерный текст ().
 Появится диалоговое окно «Поместить трехмерный текст», как показано на следующем рисунке.
Появится диалоговое окно «Поместить трехмерный текст», как показано на следующем рисунке. - Введите текст в большое текстовое поле вверху. Если вам нужно отменить и начать все сначала, нажмите Esc .
- (Необязательно) Измените настройки в диалоговом окне «Поместить трехмерный текст». Вы можете выбрать шрифт, обычный или полужирный текст, а также выравнивание. Чтобы изменить высоту, введите значение и единицы измерения или используйте единицы измерения по умолчанию. Не снимайте флажок «Заливка», чтобы создавать грани для трехмерного текста. Снимите флажок «Заливка», чтобы создать двухмерные текстовые контуры (только края).Оставьте флажок «Выдавленный», чтобы создать вытянутый (выталкивающий / вытягивающий) трехмерный текст, и введите значение в поле «Выдавленный» для точного определения размера выдавленного изображения. Снимите флажок «Выдавленный», чтобы создать 2D-текст.
- Нажмите кнопку Поместите . SketchUp переключается на операцию перемещения с помощью 3D-текста и инструмента перемещения.

- В области рисования модели щелкните, чтобы разместить трехмерный текст. (См. «Перемещение объектов вокруг» для получения подробной информации о размещении геометрии с помощью инструмента «Перемещение».) Увеличьте масштаб, и вы увидите, что номера домов состоят из трехмерной геометрии, как показано на следующем рисунке.
Совет: Чтобы создать выгравированный текст, введите отрицательное значение в поле «Выдавленный» на шаге 3. После размещения текста разнесите группу. (Щелкните его и выберите Explode .) Затем выберите каждую строку и нажмите Delete .
Динамическая маркировка размеров
С помощью инструмента «Размер» вы создаете размерные объекты: конечные линии с информацией о длине, которая позволяет быстро и эффективно передавать ключевые размеры модели.Объекты размеров автоматически перемещаются и обновляются по мере создания модели.
Инструмент «Размер» () находится в следующих областях интерфейса SketchUp:
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> Размеры в строке меню
- Палитра инструментов (macOS)
Прежде чем создавать объект измерения, полезно узнать несколько основных принципов работы инструмента измерения:
- Вы можете начать и закончить размер в любой из следующих точек: конечных точках, средних точках, краевых точках, пересечениях, а также центрах дуг и окружностей.
 Когда вы наводите указатель мыши, механизм вывода SketchUp помогает идентифицировать эти точки.
Когда вы наводите указатель мыши, механизм вывода SketchUp помогает идентифицировать эти точки. - Вы можете снимать размеры в одной из нескольких плоскостей. Вы можете натянуть размерную нить на красно-зеленую, красно-синюю или сине-зеленую плоскость. Вы также можете выровнять размер по плоскости измеряемого края. Размеры радиуса и диаметра ограничены плоскостью, определяемой дугой или окружностью. После того, как вы разместили размер на плоскости, вы можете перемещать размер только внутри этой плоскости.
- Вы можете создать объект размера для длины линии, диаметра объекта круга или радиуса дуги.
Чтобы создать размеры, выполните следующие действия:
- Выберите инструмент Размер (). Курсор изменится на стрелку.
- Щелкните начальную точку вашего измерения.
- Переместите курсор вдоль объекта, размер которого вы хотите измерить, пока механизм вывода не выделит желаемую конечную точку.
- Щелкните конечную точку вашего измерения.

- Переместите курсор перпендикулярно выбранному объекту, чтобы вытянуть размерный объект, как показано на рисунке.Вам может потребоваться орбита, чтобы поместить объект измерения в желаемую плоскость. Помните, что вы можете удерживать колесо прокрутки мыши, чтобы временно переключиться на инструмент «Орбита».
- Щелкните, чтобы разместить размерный объект.
Совет: Чтобы измерить одну линию, просто щелкните линию и переместите курсор.
После создания размера вы можете редактировать его размещение, внешний вид текста и некоторые другие свойства. Вот несколько вариантов:
- Переключение радиуса или диаметра. Щелкните в контекстном меню размер радиуса или диаметра и выберите Тип> Радиус или Тип> Диаметр в появившемся меню.
- Перемещение текста по линейному размеру. Вы можете выровнять текст по центру, вне начала или вне конца размера.
 Красный размер на рисунке расположен по центру.
Красный размер на рисунке расположен по центру. - Измените цвет объекта измерения. Щелкните образец цвета в диалоговом окне «Информация об объекте» или «Информация о модели», чтобы выбрать новый цвет.
- Измените свойства шрифта. Вы можете изменить шрифт и выбрать обычный или полужирный текст. Выберите размер шрифта в пунктах или используйте вместо него высоту. Все размеры на следующем рисунке имеют разные цвета и шрифты.
- Выровняйте текст по размеру или экрану. По умолчанию размерный текст выровнен по размеру. Размер радиуса на круговой диаграмме показывает выравнивание экрана.
- Выберите стиль конечной точки. По умолчанию конечной точкой размера является косая черта. Вы можете изменить его на точку, закрытую стрелку, открытую стрелку или нет. Размер радиуса показывает точку. Диаметр показан открытыми стрелками. Куб показывает стиль косой черты по умолчанию.
Чтобы изменить эти атрибуты для одномерного объекта, выберите измерение с помощью инструмента Выбрать , щелкните свой выбор и выберите Информация об объекте . Вы найдете все предыдущие параметры в появившемся диалоговом окне Entity Info.
Вы найдете все предыдущие параметры в появившемся диалоговом окне Entity Info.
Чтобы изменить эти атрибуты для всех размеров или установить новые параметры по умолчанию, выберите «Окно »> «Информация о модели ». В диалоговом окне «Информация о модели» выберите Размеры на боковой панели слева. Выбрав нужные свойства, нажмите кнопку Выбрать все измерения , чтобы выполнить то, что на ней написано. Нажмите кнопку Обновить выбранные размеры , чтобы применить изменения.
Предупреждение: У вас есть возможность изменить текст и ввести размер вручную.Если вы это сделаете, измерение больше не будет обновляться динамически. Чтобы определить нарушенные ассоциации размеров, откройте диалоговое окно «Информация о модели» и нажмите кнопку «» Экспертные настройки размеров . В появившемся диалоговом окне установите флажок Highlight Non-Associated Dimension s.


 В ней можно делать не только надписи, но и целые анимации. К этой программе рекомендуется переходить, когда будет набита рука на более простых.
В ней можно делать не только надписи, но и целые анимации. К этой программе рекомендуется переходить, когда будет набита рука на более простых.





 источник в дальнем месте над и позади букв 3D.Эта тень лежит на полу
чуть ниже текста. Если выбрать темный фон, вероятно, тени не будет видно.
источник в дальнем месте над и позади букв 3D.Эта тень лежит на полу
чуть ниже текста. Если выбрать темный фон, вероятно, тени не будет видно.


 STL. Запишите, в какой папке вы сохранили файл, чтобы вы могли легко найти его для импорта в слайсер.
STL. Запишите, в какой папке вы сохранили файл, чтобы вы могли легко найти его для импорта в слайсер.

 Курсор изменится на стрелку с текстовой подсказкой.
Курсор изменится на стрелку с текстовой подсказкой. Измените цвет текста, используя образец слева. Нажмите кнопку Изменить шрифт , чтобы выбрать другой шрифт, стиль или размер пункта.Вы видите панель Entity Info на следующем рисунке.
Измените цвет текста, используя образец слева. Нажмите кнопку Изменить шрифт , чтобы выбрать другой шрифт, стиль или размер пункта.Вы видите панель Entity Info на следующем рисунке. Появится поле ввода текста с текстом по умолчанию, например, с названием компонента (если конечная точка линии выноски присоединена к компоненту) или квадратными метрами квадрата (если присоединена конечная точка линии выноски. к лицу квадрата).
Появится поле ввода текста с текстом по умолчанию, например, с названием компонента (если конечная точка линии выноски присоединена к компоненту) или квадратными метрами квадрата (если присоединена конечная точка линии выноски. к лицу квадрата).
 Появится диалоговое окно «Поместить трехмерный текст», как показано на следующем рисунке.
Появится диалоговое окно «Поместить трехмерный текст», как показано на следующем рисунке.
 Когда вы наводите указатель мыши, механизм вывода SketchUp помогает идентифицировать эти точки.
Когда вы наводите указатель мыши, механизм вывода SketchUp помогает идентифицировать эти точки.
 Красный размер на рисунке расположен по центру.
Красный размер на рисунке расположен по центру.