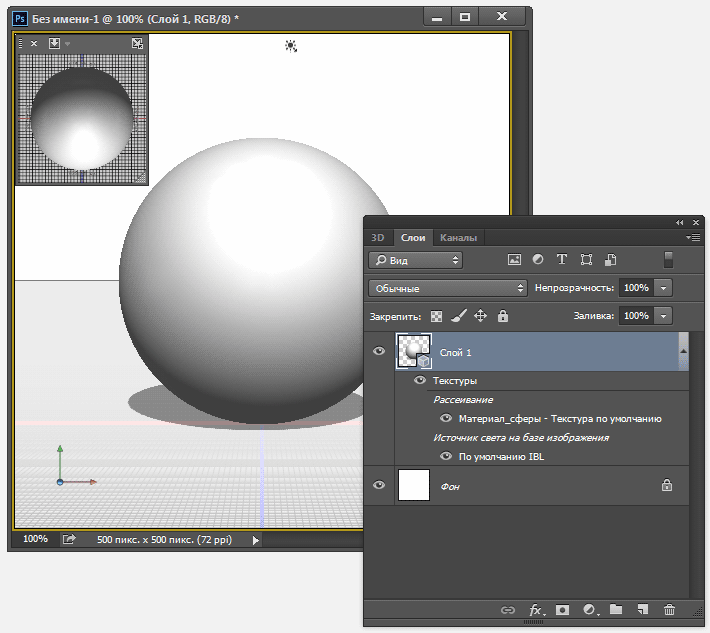
Создание 3D материала в Photoshop CC

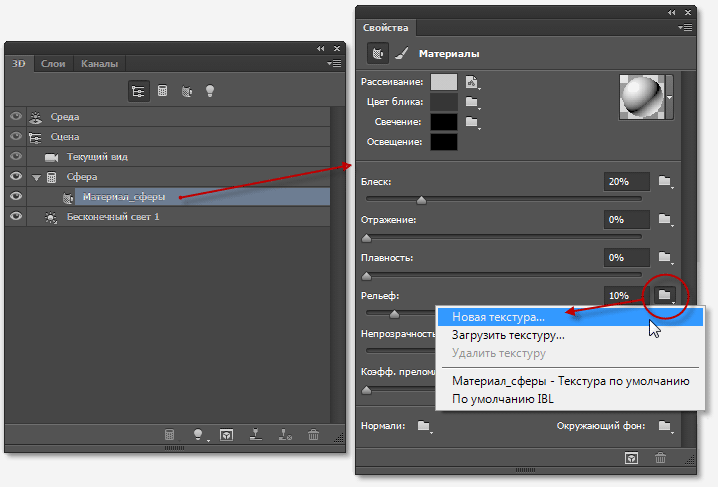
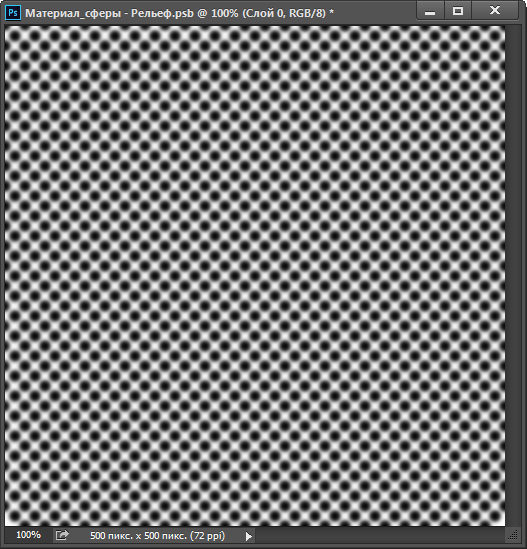
Переключаемся на панель 3D и дважды кликаем по строке «Материал_сферы» (Sphere_Material), это открывает нам панель свойств материалов, где кликаем по значку папки справа от строки «Рельеф» (Bump), открывается меню, где нажимаем на строку «Новая текстура» (New Texture):

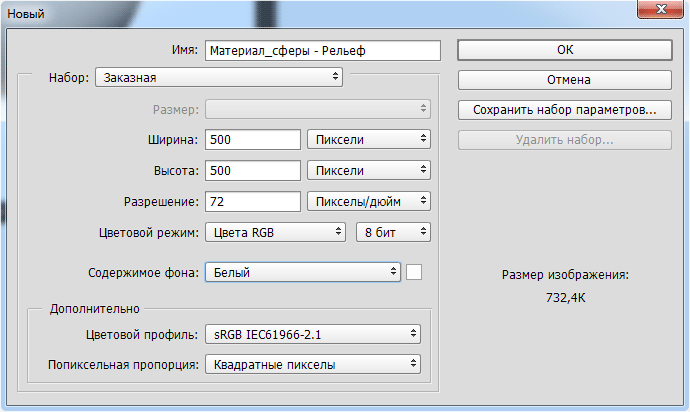
Это действие откроет диалоговое окно создания нового файла текстуры, это окно точно такое же, как и при создании нового документа Photoshop. Задаём размеры документа 500 на 500 пикселей, цвет белый, жмём ОК:

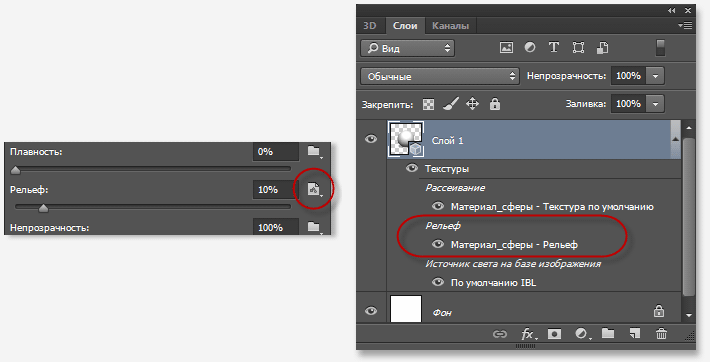
После нажатия ОК окно закрывается. Обратите внимание, значок справа от «Рельефа» изменился, а в панели слоёв, в текстурах, появилась новая строка:

Теперь нам надо открыть файл текстуры для редактирования. Для этого в панели слоёв дважды кликните по строке «Материл_сферы-Рельеф» (обведена на рисунке выше, англ. интерфейсе эта строка Sphere_Material-Bump). Либо снова кликаем на значок справа от «Рельефа» и выбираем «Редактировать текстуру» (Edit Texture).
Это действие открывает файл текстуры (.PSB). В интерфейсе Photoshop открылось активное окно свойств текстуры, снимите галку у опции «UV перекрытие» (UV Overlays), чтобы снять UV-сетку с документа. Теперь в качестве тестуры мы имеем чистый белый квадрат:

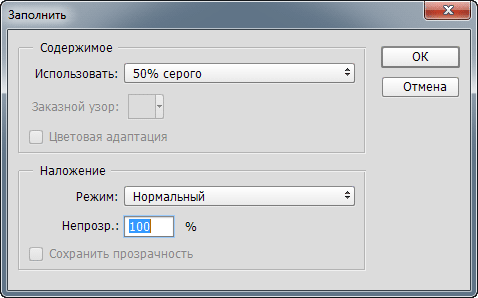
Для выполнения нашей задачи необходимо залить его серым полутоном. Идём Редактирование —> Выполнить заливку (Edit —> Fill) и выбираем 50% серого (50% Gray), нажимаем ОК:

Результат:

Конвертируем слой с текстурой в смарт-объект. Это не вызовет никаких изменений в документах, только в панели слоёв на миниатюре слоя в правом нижнем углу будет добавлен значок смарт-объекта:

Теперь добавим фильтр к смарт-объекту. Напоминаю, что любой фильтр, добавленный к смарт-объекту, автоматически преобразуется в смарт-фильтр. Идём по вкладке Фильтр —> Оформление —> Цветные полутона (Filter —> Pixelate —> Color Halftone) и устанавливаем следующие настройки:

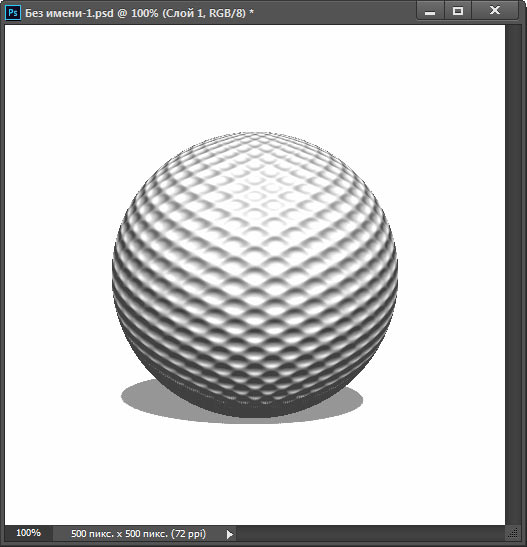
Результат:

Затем добавляем Фильтр —> Размытие —> Размытие по Гауссу со значением радиуса 1,9 пикселя.

Примечание. Для рельефных материалов, чёрный цвет на текстурной карте означает впадину, белый — выпуклость.

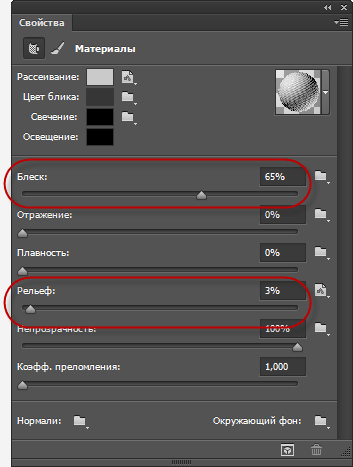
Теперь у нас есть текстурированный мяч для гольфа! Но текстура требует доработки, т.к. впадины мяча получились несколько резкими. Снова открываем панель свойств 3D-материала, где повышаем значение «Блеска» (Shine) до 65%, а значение «Рельефа» (Bump) снижаем до 3%

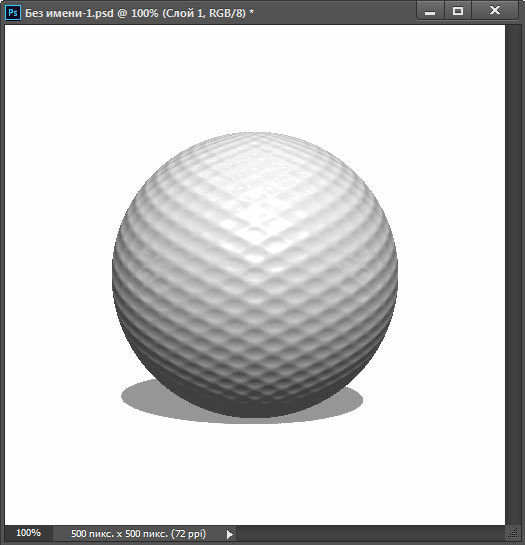
Результат:

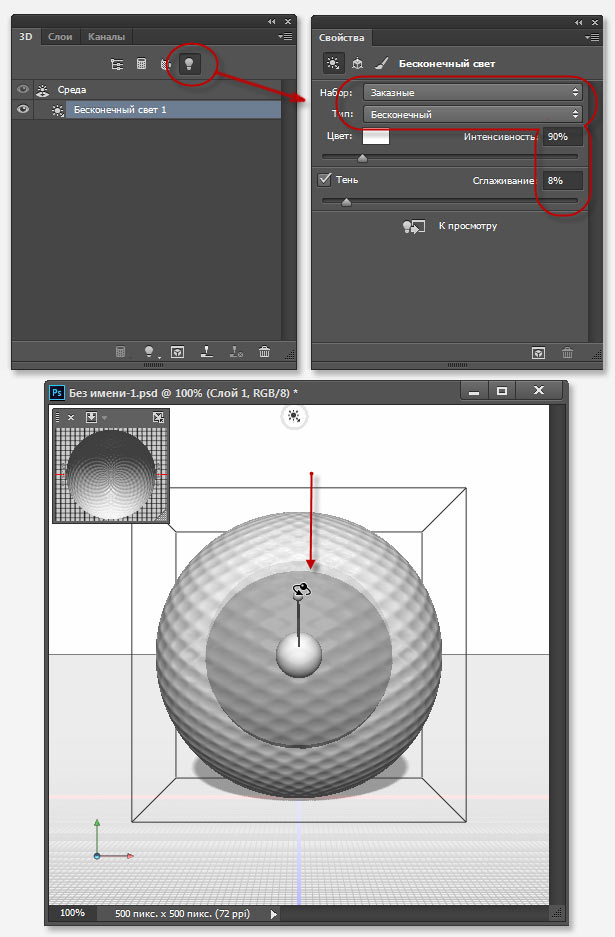
Но это, конечно, ещё не всё. Тени у нас получились слишком тёмными и резкими, поэтому надо отрегулировать освещение. В панели 3D нажимаем на соответствующий значок, открывается панель свойств освещения, устанавливаем значение «Интенсивность» (Intensity) на 90%, «Сглаживание» (Softness) на 8%, тип освещения -«Бесконечный» (Infinite Light). Затем берём инструмент «Перемещение» (Move Tool). При активации этого инструмента на документе появляется схематичное отображение направления источника света. Перетащите источник за ручку так, чтобы он был спереди и немного сверху:

Вот как выглядит итоговое изображение мяча для гольфа:

Сохранение материала 3D объекта
Поверхность этого мяча доя гольфа мы можем применить для любого другого объекта 3D, для этого надо сохранить объёмную текстуру поверхности как 3D-материал.
Для этого в панели 3D нажимаем на кнопку материала, открывается панель свойств. Наш материал показан на миниатюре в верхнем правом углу панели. Для сохранения кликаем по треугольничку в правой части миниатюры, в открывшемся окне — по шестерёнке и нажимаем на строку «Создать материал» (New Material):

Открывается новое окно, где пишем имя для нового 3D-материала и нажимаем ОК:

После чего новый материал сразу появиться появится в стеке:

Если Вы хотите сохранить его отдельно от других, в новом наборе, нажмите «Удалить материалы» (Delete All Materials), после чего окно станет пустым. Не бойтесь, на самом деле материалы не удаляются насовсем, он только удаляются из стека и вернуть из назад можно, кликнув по строке «Сбросить материалы» (Reset Materials). После удаления из стека снова нажимаем «Создать материал» и он снова появляется в стеке:

Сохранение 3D материалов Photoshop на компьютере
Затем кликаем по строке «сохранить материалы» (Save Materials), после чего открывается окно выбора места сохранения, по умолчанию Photoshop предложит стандартное размещение C:\Users\ИмяПользователя\AppData\Roaming\Adobe\Adobe Photoshop CC 2014\Presets\Materials, но, конечно, Вы можете выбрать любую папку:

Загружается 3D-материал в Photoshop точно так же, как и другие приложения. Клик по шестерёнке в стеке и клик по строке «Загрузить материалы».
Фотошоп 3D: основные функции и эффекты
Представим, что вы установили на свой компьютер Фотошоп 3D. Основные функции и эффекты этой программы очень интересны в освоении.
Содержание:
Работаем в Фотошопе
Эффекты
Тексты
Буквы
Работаем в Фотошопе
Фотошоп является довольно популярным графическим редактором. Всем известно, что с его помощью можно корректировать качество фотографий, но не так много пользователей применяет его для создания трехмерных изображений и моделирования.
Текстуры, созданные в Фотошопе, можно применять при моделировании в программной среде 3DS Max. В результате вы сможете получить лужайку, каждая травинка на которой будет выглядеть очень натурально и реалистично.
Как известно, создателем программы Photoshop является компания Adobe. На официальном сайте вы сможете найти множество справочной информации, которая обязательно пригодится вам, если вы захотите освоить возможности этого компьютерного инструмента, предназначенные для создания трехмерных изображений.
Для реализации трехмерных изображений и моделей предназначено специальное приложение Photoshop Extended. Это приложение подходило для использования в программе Photoshop CS6.
В другой версии популярного графического редактора, Photoshop CC, нет специального отдельного приложения, выполняющего подобные функции. Однако, тем не менее, все возможности Photoshop Extended доступны и в этой версии.
Процесс работы с объемной графикой основан на применении объединенных инструментов, а также использовании контекстных элементов управления изображением.
Позволяет осуществлять работу с трехмерными изображениями и приложение Creative Cloud. Его можно использовать и в версии CC, и в версии CS6.
Эффекты
Какие эффекты существуют в графическом редакторе Фотошоп? Не многие знают, что этот графический редактор обладает огромными возможностями для создания трехмерных изображений.
Для ваших рисунков доступна 32-разрядная палитра цветов.
Использование различных сочетаний оттенков позволит вам добиться большой реалистичности ваших изображений.
На трехмерные объекты можно осуществлять воздействия различных типов. Для этого вам придется подробно изучить функциональные возможности данного компьютерного инструмента.
С помощью возможностей популярного графического редактора вы сможете создавать трехмерные реалистичные объекты живой и неживой природы, рисовать различные модели объектов и работать над человеческими изображениями.
Все зависит исключительно от вашей фантазии и навыков работы в данном графическом редакторе. Многочисленные статьи, посвященные этой тематике, помогут вам освоить азы работы в данной программе максимально быстро.
Работая с настройками, вы можете задавать следующие параметры вашего объемного изображения:
- плавность;
- блеск;
- рассеивание.
Кропотливо работая с данными параметрами и другими инструментами, вы можете достигнуть удивительных эффектов при создании объемных изображений.
К сожалению, для того, чтобы получить по-настоящему качественное изображение, вам придется запастись терпением. Вам придется потратить множество времени и сил для отрисовки всех мельчайших деталей и регулирования освещения.
Очень много времени занимают и автоматические процессы, направленные на создание объемных элементов, картинок и букв в графической среде Фотошопа. Например, на создание одной маленькой надписи уходит около часа только на проведение процедуры рендеринга, не говоря уже о дополнительных процессах ручной работы.
Но зато те пользователи, которые доведут свою работу до конца, смогут насладиться отличным результатом и похвастаться им перед своими друзьями и коллегами.
Тексты
В Фотошопе можно создавать не только объемные изображения, но и добавлять текстовые записи. Здесь также доступны всевозможные эффекты, позволяющие даже любителям добиться потрясающих результатов.
Например, вы можете с помощью возможностей данного компьютерного инструмента создавать надписи, которые будут имитировать своим внешним видом профессиональную неоновую рекламу.
Для этого используются различные трехмерные слои. Включите воображение и представьте себе, из каких элементов может состоять реклама. В данном случае имеет значение не только расположение отдельных линий и элементов между собой, но и игра света и тени.
Огромный визуальный эффект неоновой рекламы достигается за счет грамотного использования освещения.
Такое профессиональное освещение вы сможете без труда сымитировать, используя популярный графический редактор. Вначале вам придется отдельно работать над каждым слоем вашего будущего текста, а в конце, когда все детали будут уже полностью завершены, придет время для того, чтобы соединить их.
На завершающем этапе работы с изображением вам необходимо будет совершить такую процедуру, как рендеринг. Только после нее ваш трехмерный рисунок будет полностью завершен.
Затем вы можете еще корректировать некоторые параметры вашего рисунка. Например, менять интенсивность подсветки.
Текст можно будет отодвигать от фона на нужное вам расстояние или убирать его обратно.
Остановка процедуры рендеринга производится простым нажатием клавиши Escape. Если после этого вы вносите какие-либо дополнительные изменения в ваш рисунок, то не забудьте в таком случае произвести повторный тест рендеринга.
Не забудьте в конце сохранить результат своей работы, чтобы вам не пришлось трудиться над своей задумкой повторно.
Буквы
Как известно, текст состоит из букв. И, возможно, для создания надписи вам придется поработать над каждым ее элементом по отдельности.
Перед началом работы в Фотошопе создайте новый документ. Поработайте над фоном для будущей надписи. Очень эффектно смотрятся надписи, выполненные на черном фоне.
В программе есть специальное меню, посвященное работе с трехмерными объектами. Вы должны применить для своей работы эффект экструзии, и тогда первоначально плоское изображение приобретет объемный внешний вид.
Интересно, что вы можете по своему усмотрению выбирать глубину проведения процедуры экструзии. Например, вы можете установить данный параметр на отметке 30 сантиметров.
Как и в любой другой компьютерной программе, при создании текста вы можете поиграть со шрифтами. В программу встроено уже достаточное количество автоматически заданных параметров текста, так что вам фактически уже не нужно выдумывать для себя что-то еще.
Вы можете добиться того, чтобы ваши буквы отбрасывали текст. Для этого в программной графической среде также есть специальный отдельный инструмент.
Кроме того, вы можете передвигать ваше изображение вдоль различных осей по вашей рабочей поверхности. Есть в графическом редакторе и специальные инструменты, позволяющие регулировать освещение.
Для работы с освещением, как правило, используется панель Environment. Вы можете отключить освещение общего фона и сделать подсветку над отдельными буквами вашей будущей надписи.
Не забудьте в процессе своей работы о возможности менять такие параметры, как «Сглаживание» и «Интенсивность».
В интернете вы сможете найти различные примеры трехмерных работ, изготовленных при помощи Фотошопа. К ним зачастую прилагаются подробные инструкции по их созданию, снабженные не только текстовыми описаниями, но и скриншотами.
Существуют и видеоуроки, посвященные возможностям трехмерного моделирования в графической среде Photoshop. Не забывайте также о возможностях учиться с помощью тематических форумов.
И, конечно же, на официальном сайте программы Фотошоп вы сможете найти многочисленные справочные материалы, которые дадут вам представление о возможностях применения данного компьютерного инструмента в данном направлении.
Текстовые 3D инструменты в Photoshop CS6
Я открыл изображение которое будет служить фоном, затем выбрал шрифт Arial Black и немного подкорректировал его с помощью инструмента «Свободная трансформация»:

Как только Вы закончили с вводом текста, нажмите на кнопку 3D на панели параметров:

Если Вы производите это действие в первый раз после установки программы, Photoshop спросит, хотите ли вы преобразовать рабочее пространство в оптимизированное под 3D, нажмите кнопку «Да», после чего существующие панели заменятся новыми. D правой части рабочего окно Photoshop появятся панель 3D и панель свойств, кроме того, на панели параметров появятся 3D инструменты:

3D панель и панель свойств
В правом верхнем углу вы увидите новую панель свойств, которые используются в рабочих процессах 3D моделирования. К этой панели мы вернёмся чуть позже. Под панелью свойств вы увидите 3D-панель, которая обеспечивает средство выбора и показа каждого типа компонента рабочего процесса 3D, это элементы сцены (Scene Elements), сетки и экструзии (Meshes and Extrusions), материалы для этих поверхностей (Materials), и объекты освещения (Lights), освещающие эти поверхности.
Метод работы с этой панелью: в панели следует выбрать какой либо из указанных выше четырёх пунктов, при этом панель свойств изменит своё содержимое и будет отображать все параметры, связанные с выбранным пунктом. На рисунке я привёл пример, справа выбраны все поверхности основного 3D-объекта (в нашем случае, текста), слева выбран объект освещения, он у меня всего один — «Бесконечный свет».

Существуют различные способы для просмотра объектов в 3D-панели. По умолчанию панель отображает все элементы в сцене, а когда вы добавляете новые объекты и виды освещения, этот список пополняется новыми пунктами и быстро становится весьма объёмным.
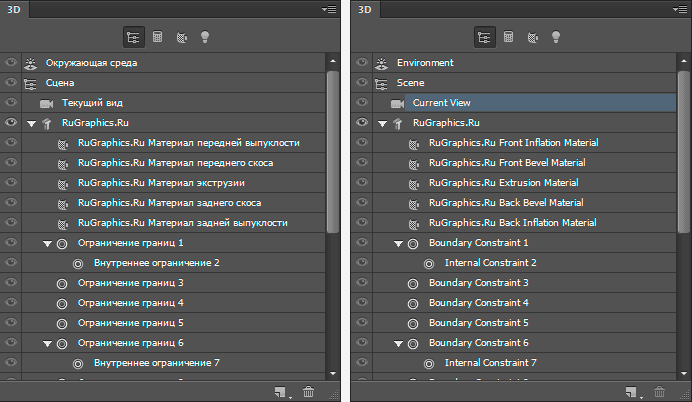
Для сортировки пунктов используются четыре кнопки в верхней части панели, которые позволяют перейти от просмотра «Всех объектов сцены» в «Сетки» (сами 3D-объекты), «Материалы» (текстуры, из которых состоят все поверхности 3D-объектов), и объекты освещения. При нажатии на любую из этих кнопок, все не имеющие отношения к разделу элементы сцены скрываются, и отображаются только элементы того раздела, который соответствует кнопке. На рисунке слева я показал 3D панель Photoshp CS6 с русскоязычным интерфейсом, а справа — с англоязычным:

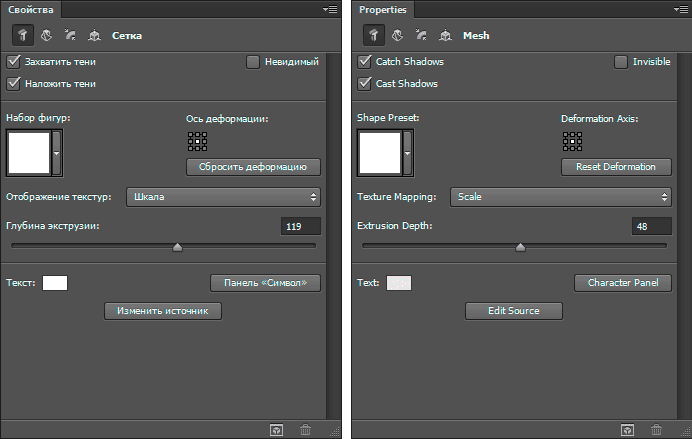
Панель свойств также имеет несколько разных категорий или режимов, которые могут быть доступны при работе с 3D-объектом (сеткой). Они включают в себя:
— Сетка (Mesh) — общие настройки)
— Деформировать (Deform) — настройки, изменяющие форму
— Капитель (Cap) — настройки вокруг передней поверхности элементов)
— Координаты (Coordinates) указывают координаты объекта в пространстве, кроме того,
изменяя их значение в панели, можно изменять положение объекта.
На рисунке справа англоязычный интерфейс, слева русскоязычный:

Прямая деформация 3D объектов
Во вкладке «Деформировать» (Deform) панели свойств Вы можете изменить настройки выдавливания (или экструдирования, Extrude), скручивания (Twist, но к тексту эта опция практически не применяется), а также изменить конусность выдавливания с помощью ползунка «Конусность» (Taper).
Кроме того, Вы можете выбрать тип деформации, изгиб и сдвиг (Bend или Shear), а также задать угол этого изгиба или сдвига по вертикали и/или по горизонтали.
Управлять этими настройками можно через панель, но имеется лучший способ — интуитивно понятный интерактивный виджет, который позволяет изменять все эти параметры, взаимодействуя с объектом напрямую.
Для отображения интерактивного виджета на документе, в панели 3D выберите объект, а в панели свойств — режим деформации. Кроме того, на инструментальной панели должен быть выбран инструмент «Перемещение» (Move Tool). Вы должны увидеть круглый синий виджет, появившейся над вашим объектом (в моём случае — текстом). Как только Вы наведёте и немного подвигаете на виджете курсором мыши, различные области будут подсвечиваться золотым цветом, что означает активацию какого-либо режима деформации:

C помощью регуляторов виджета Вы можете изменить конусность выдавливания, изгиб, загиб текста и т.п., подробнее показано на коротком видео. Всю деформацию можно отменить, нажав на кнопку «Сбросить деформацию» (Reset Deformation):
C помощью инструментов, расположенных сверху на панели параметров, Вы можете вращать, перемещать и масштабировать 3D-объект.

Справа от кнопки «Деформировать» (Deform) в панели свойств находится кнопка «Cap», название которой переведено в официальной русскоязычной версии почему-то как «Капитель», ну да ладно. С помощью этой опции Вы можете деформировать переднюю поверхность текста. Как и в случае с «Деформацией», в рабочем окне появляется виджет, с помощью которого Вы можете изменить интенсивность вздутия, ширину и угол фаски, и угол самой выпуклости. Кстати, он может быть и отрицательным, это значит, что при отрицательном значении угла выпуклость превратится в вогнутость:

Применение 3D-материалов
Теперь хотелось бы добавить тексту цвета и какой-либо рельеф, текстуру для поверхности. Это можно сделать с помощью инструментов для 3D-материалов, вторая справа кнопка в панели 3D открывает нужную нам вкладку:

Здесь мы видим все материалы. из которых состоят поверхности (сетки) нашего объекта. Это материал передней выпуклости, переднего скоса, экструзии, заднего скоса, задней выпуклости и т.д. Вы можете назначить свойства и настройки для каждого материала индивидуально, чтобы получить лучший результат от применения освещения.
Самый простой способ работы с материалами заключается в использовании всплывающего списка, открывающегося по клику по кнопке, расположенной в правой верхней части панели свойств. Нажмите ее, затем нажмите кнопку в правом верхнем углу списка, и из нового списка выберите выпадающем виджетов и выберите «По умолчанию (для трассировки луча)» (Default (Ray-Trace)). Откроется новое окно, где нажмите на кнопку ОК. Теперь вы можете выбирать из различных типов отражающих материалов. Выберите поверхность (сетку), которую Вы хотите изменить, затем выберите материал для неё.
На рисунке я выбрал для поверхностей золотой материал, выглядит куда интереснее:

Работа с освещением
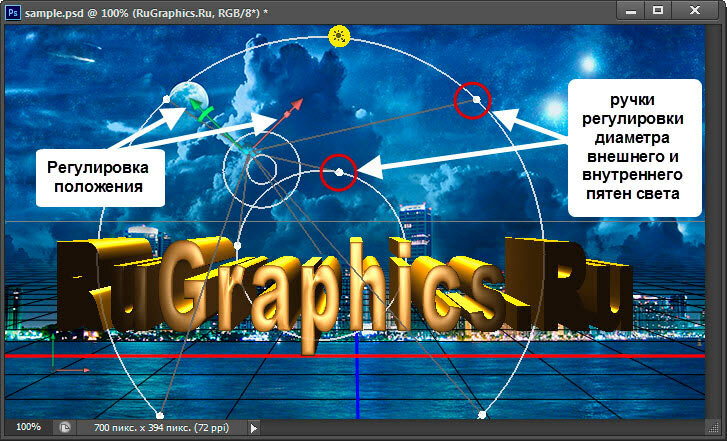
Давайте теперь займёмся светом. На панели 3D нажмите на значок лампочки, чтобы показать источники освещения. По умолчанию у нас он будет всего один, это «Бесконечные свет». Направление этого света может быть изменено с помощью перетаскивая ручки виджета, похожего на зонтик. Цветом и интенсивностью источника света можно управлять из панели свойств:

Я сделал цвет света темно-оранжевым, и повернул виджет-зонтик так, чтобы свет исходил сзади. Кроме того,снял галку с опции «тень» с сделал интенсивность света 400%., пока свет, казалось, сквозь сзади. Это создает интересные размышления, и хорошая тень в передней части письма, как только я увеличил интенсивность примерно на 300%:

Теперь неплохо бы добавить ещё один источник света. Добавляется источник при помощью той же кнопки внизу панели 3D, что и кнопки добавления слоя в обычной панели слоёв.
Я выбрал тип «Новый направленный свет» (New Light Spot), или «Прожектор»:
 .
.
После чего увеличил пятно света, отключил тени и уменьшил интенсивность до 75%. Вот что получилось:

Финал создания 3D
Финальной стадией создания любого 3D-изображения является его рендеринг (визуализация). При этом программа просчитывает и визуализирует объекты, которые ранее отображала схематично.
Запускается рендеринг через вкладку главного меню 3D —> Рендеринг или кнопкой внизу панели свойств.
В зависимости от сложности вашей 3D-сцены, мощности компьютера и 3D-установок, процесс визуализации может занять от нескольких минут до часа и более.
Обычно, следует подождать, пока процесс сделает несколько проходов, после чего Вы увидите все недостатки, которые следует устранить. Для прекращения процесса, щелкните в любом месте пользовательского интерфейса, затем внести необходимые изменения в позиционировании объектов, материалы или освещение (или их комбинацию) и запустите рендеринг вновь.
Вот что я получил в конце своей работы, обратите внимание, что я не гнался за какой-либо художественной ценностью изображения, а намеренно использовал тёмный, контрастный туксту фон для наглядности:

Стили для фотошоп — 3D Эффект / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
102 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
653 3

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1039 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
832 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
414 2
Стили для фотошоп -3D эффект / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
102 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
653 3

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1039 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
832 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
414 2
Создание сложных 3D объектов в Фотошопе

1. Немного теории
Все трехмерные (3D) объекты, которые мы хотим создать должны быть вначале нарисованы в фотошопе в градациях серого. Что это значит? Все просто, трехмерные объекты в фотошоп рисуются на основании заданных цветов которые лежат от черного к белому, но обязательно в градациях серого (не путайте с черно-белым изображением). На скриншоте который расположен ниже показан этот спектр цветов:
 Именно этот спектр цветов является рабочим для создания 3D объектов.
Именно этот спектр цветов является рабочим для создания 3D объектов.Чем темнее вы выберете цвет, тем больше будет вмятина в 3D объекте, и наоборот, чем светлее будет выбранный цвет, тем больше это место будет возвышаться на 3D объекте. Таким образом мы можем создавать рельефы, выпуклости и вогнутости на 3D объекте.
Необходимо заметить, что все 3D объекты имеют стандартный геометрический набор в четырех направлениях:
— плоскость;
— двусторонняя плоскость;
— цилиндр;
— сфера;
На основании которых строятся модели, исходя из того, какую модель нам предстоит построить. Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
2. Подготовка рабочей среды программы к работе
Если у Вас еще не включена отрисовка OpenGL, включаем ускорение трехмерных объектов:
Edit — Preferences — Performance (Редактирование — Настройки — Производительность), ставим галочку и нажимаем Ok.

Нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет сделайте следующее: Window — 3D (Окно — 3D).

3. Создание заготовки
Создаем новый документ: File — New (Файл — Создать / Сочетание клавиш «Ctrl+N»), выставляем такие параметры:

Вы можете задать другие параметры, но помните, чем больше наше изображение, и его разрешение тем тяжелей и дольше компьютер будет обрабатывать нашу фигуру.
Нарисуйте на холсте кистью с твердыми краями и большого диаметра, нажав клавишу Shift, следующий рисунок (выбирайте для каждой полосы цвет, который указан у меня на скриншоте):

Это и есть наш рисунок – заготовка.
4. Создание 3D объектов
В палитре 3D объектов, установите такие настройки, и нажмите кнопку создать:

Посмотрите на фигуру которая получилась:

Теперь повращайте ее инструментами:

Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:

Посмотрите на фигуру которая получилась:

Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь вновь верните состояние когда у нас была простая заготовка.
В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:

Посмотрите на фигуру которая получилась:

Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь снова верните состояние когда у нас была простая заготовка.
В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:

Посмотрите на фигуру которая получилась:

Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед.
Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
5. Пример
Думаю Вы поняли принцип по которому фотошоп строит трехмерные объекты.
Для закрепления материала, покажу такой пример:

Для того, чтобы нам воссоздать такую же мы должны проанализировать следующим образом: Сверху и снизу у фигуры места среднего диаметра относительно всей фигуры, а значит на заготовке он должен быть средним цветом (не сильно темным, не сильно светлым). Далее барабан с впадинами, значит барабан самый выпуклый и значит цвет на заготовке у него самый светлый (но не слишком светлый поскольку диаметр барабана будет чрезмерно большим). Очень глубокие впадины до основания говорят о том, что цвет впадин должен быть на заготовке черный или около того. Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем – цилиндр. На основе этих анализов создаю такую заготовку:

Используя логическое мышление мы можем создавать абсолютно любые 3D фигуры. Хочется посоветовать Вам попрактиковаться. Представьте в уме любую вымышленную фигуру и рассуждая как делал это я, воспроизведите заготовку и постройте на её основе фигуру, посмотрите совпадает ли она с задуманной Вами фигурой, если нет попробуйте еще раз и таким образом Вы приобретете навык работы с 3D объектами и без труда сможете создавать фигуры по Вашей задумке.
Желаю Вам успехов, надеюсь урок Вам понравился.
Автор: maxzeev;
Источник;
⇐ • Сохранение прозрачности при вырезании сложного объекта (предыдущая страница учебника)
Создание 3D эффекта с Photoshop CS6
Adobe Photoshop CS6 Расширенная версия включает новый 3D-интерфейс с множеством новых функций. В этом уроке вы узнаете, как использовать эти новые возможности для создания осеннего эффекта 3D текста. Давайте начнем!
Необходимые ресурсы
Следующие ресурсы были использованы при выполнении этого урока.
Шаг 1
Давайте начнем! Создаем новый документ (File> New) со следующими настройками:
Шаг 2
Загрузить изображение Осенний парк и разместите его на своем полотне. Образ, который я использую в этом уроке имеет тот же размер что и холст, так что эта фотография будет полностью покрывать его. Если вы хотите использовать собственное изображение для фона вы должны изменить его размер в соответствии с размером холста. Поместите его в холст и перетащите одну из угловых точек. Удерживайте Shift, чтобы изменить размер изображения пропорционально. Выберите «Background» слой, слой с вашей фотографией и объединить их (Ctrl + E)
Шаг 3
Итак, давайте начнем создание 3D букв. Загрузите изображение английского алфавита и откройте его в Photoshop. Теперь вы должны решить, какое слово вы будете составлять из букв и какие цвета вы будете использовать для них. Я решила сделать слово «Leaf». Возьмите Lasso Tool (L) и выберите первую букву слова, скопируйте (Ctrl + C) и вставьте его (Ctrl + V) на свой холст.
Назовите этот слой с буквой в соответствии с его названием, например, мой слой будет называться «Letter L». Теперь нам нужно удалить белый фон. Возьмите Magic Wand Tool (W), выберите слой с буквой и нажмите на белом фоне. Нажмите кнопку Удалить. Обратите внимание, что параметр «Sample All Layers» не отмечен галочкой.
Выберите слой с вашей буквой и активируйте инструмент Transform (Ctrl + T).Удерживая клавишу Shift перетащите один из угловых маркеров, чтобы уменьшить размер буквы.
Если вы хотите изменить цвет вашей бувы вы можете использовать корректирующий слой (например, Color Balance и Selective color). Я дам подробное описание в шаге 15. Так как меня вполне устраивает красный цвет моей первой буквы, то я перешла к созданию 3D буквы.
Шаг 4
Для создания 3D буквы, выберите слой с буквой и перейти к 3D> New 3D Extrusion из выбранного слоя. Photoshop попросит вас переключиться в 3D рабочее пространство — нажмите кнопку ОК.Таким образом, 3D рабочее пространство Photoshop CS6 находится перед вами. Сначала мы должны определить положение плоскости земли, на которой письмо будет расположен. Чтобы сделать это, выберите сцену в 3D-панели и отрегулируйте положение Ground Plane с помощью значков на панели Options.
Постарайтесь расположить Ground Plane так, чтобы она совпадала с горизонтальной поверхностью, на которой вы поместите буквы:
Если фоновое ваше изображение отличается от моего, вы должны выбрать правильное положение Ground Plane самостоятельно.
Шаг 5
Теперь нам нужно сделать текстуру для письма. Скачайте эту бетоннную текстуру (рисунок 1) и откройте его в Photoshop.
Мы будем использовать его для передней и экструдированной части букв. «500 пикселей» на панели параметров, чтобы получить квадрат размером 500 × 500 пикселей. После того как область выбрана, нажмите клавишу ВВОД и сохраните текстуру. Имя файла «texture_front».
Шаг 6
Теперь пришло время, чтобы применить текстуру рельефа в письме. На панели 3D выберите «Front Inflation Material » и перейдите к панели свойств 3D-объектов. Эта панель будет открываться автоматически при переключении в 3D-пространство. Найти Bump настройки в панели свойств и выберите » Load texture «. В открывшемся окне выбрать текстуру, что вы подготовили на предыдущем шаге («texture_front.jpg»):
Bump настройка отвечает за облегчение, так что вы можете установить желаемую степень рельефа с помощью ползунка. Я поставила его на 20%. Вам придется изменить масштаб и расположение текстуры. Для этого нажмите на значок папки рядом с Bump настройкой и выберите пункт » Edit UV Properties «.
Вертикальная и горизонтальная шкала (шкала V и U шкала соответственно) являются основными параметрами, которые необходимо отрегулировать. Параметры U Offset и V Offset несут ответственность за перемещение текстур, вы можете настроить их, как вам нравится.
Шаг 7
Далее нам нужно добавить текстуру на экструдированную часть буквы. Чтобы сделать это, перейдите к панели 3D выберите » Extrusion Material » и загрузите ту же текстуру («texture_front.jpg») для параметра Bump.
Я увеличила значение Bump до 25% на экструдированные части буквы. Точно так же, как мы делали в предыдущем шаге, редактируйтеь свойства текстуры: нажмите на значок папки рядом с Bump настройки и выберите пункт » Edit UV Properties «. Я использовала следующие значения:
Кроме того, я изменила цвет экструзии на розовый, так что вы можете визуально видеть, как изменение параметров влияет на текстуры. Позже я покажу вам, как подобрать цвет экструзии лучше.
Шаг 8
Теперь пришло время работать на месте буквы. Перейти в 3D-панель и выберите букву — вы увидите, что три оси окажутся в центре буквы. Вы можете вращать, изменять размер и перемещать объект относительно этих осей, используя те же иконки на панели параметров, которые используются для перемещения Ground Plane. Есть иконки на оси, которые вы также можете использовать для вращения, перемещения и масштабирования объектов:
Кроме того, это удобно для перемещения объекта в нескольких плоскостях одновременно. Для этого переместите курсор на ребро куба, внутри которого ваша буква находится: стороны куба (которые являются соответствующие плоскости, вдоль которой движение будет осуществляться) будут выделены желтым цветом, и намек с направлениями появится рядом с курсором.
При перемещении курсора на стороне куба, движение будет осуществляться по одной плоскости (она также будет выделена желтым цветом), если вы хотите букву, которая будет расположена на поверхности, не перемещать по вертикальной оси (Y). Если вы заметили, что буква зашла слишком вверх или вниз, перейдите к 3D> Snap объекта к Ground Plane – буква будет снова на движущиеся поверхности и вращающейся оси на панели Properties в разделе координаты. Если вы не знаете, как вернуть букву в исходное положение на определенной оси, просто установите угол поворота соответствующей оси до 0 градусов:
Теперь вы знаете, как изменить положение 3D-объектов. Таким образом разместите букву на Ground Plane, как вам нравится и измените ее размер, если это необходимо. Например, позиция моей буквы заключается в следующем:
Шаг 9
В этом шаге мы будем работать над появлением буквы — мы будем корректировать размер экструзии, а в следующем шаге мы настроим фаски. Сетка — для регулировки толщины буквы.Мы заинтересованы в значении глубины Экструзии: Я поставила его на 250, но вы можете использовать другое значение, если хотите. Кроме того, параметры Catch Shadows и Cast Shadows должны быть проверены, когда мы поставим источники света.
Шаг 10
В этом шаге мы настроим фаски. Перейти к Properties panel > Mesh section, я выбрала тип Bevel, но вы можете попробовать другой, а затем поэкспериментировать с его настройками:
Далее мы переходим к разделу Cap и выберите контур Bevel (Cove — Deep):
Шаг 11
Теперь вы должны определить цвет экструзии. Чтобы изменить свой цвет, выберите Extrusion Material на 3D панели и перейдите к панели свойств. Основной цвет экструзии будет определять цвет, который вы выбрали для параметра Diffuse. Я выбрала цвет # f25646:
Вы также можете поэкспериментировать с другими настройками, такими как Specular (она влияет на резкость / контрастность текстуры) и Illumination (она влияет на яркость боковых краев). В данном случае я выбрала следующие значения: Specular color — # 645858, Illumination color — # 290816.
Шаг 12
Теперь пришло время для работы над источниками света. Идите к 3D-панели и выберите первый источник света (у вас уже есть там) — Infinite Light 1. Мы создадим основной источник света.В этом случае основным источником света является Солнце, и он находится в правом верхнем углу.Если вы используете собственное изображение для фона вы должны определить положение основного источника света самостоятельно (обратите внимание на направление людей / объектов тени и т.д.)
позицию источника света. Щелкните левой кнопкой мыши на источнике и поверните его так, чтобы тень от буквы находится примерно в левом нижнем углу:
Параметры и координаты этого источника света следующие (цвет # ffebcf):
Координаты этого источника света одинаковы для всех букв, которые вы создадите в этой сцене.
Шаг 13
Давайте добавим еще один источник света, так чтобы буква не была слишком темной. Для этого щелкните на Add new Light на сцену значок в нижней части панели 3D и выберите New Infinite Light.
Я добавил источник света со следующими параметрами (цвет # ffc871):
Шаг 14
Таким образом, работы по первой букве практически завершены. На этом этапе мы будем корректировать цвета stroke буквы. Если вы любите черный цвет, вы можете пропустить этот шаг.
Мы будем редактировать текстуры, которые используются в двух местах на букве — Front Inflation Material и Front Bevel Material… Итак, когда вы выбираете Изменить текстуру, Photoshop предупредит вас о том, что изменения будут применены ко всем местам на сцене.Нажмите кнопку ОК. New Adjustment Layer> Selective Color. Выберите черный канал и настройте цвет stroke. В этом примере он становится красным:
После того как вы закончили работать с текстурой, сохранить ее (Ctrl + S) и закройте этот файл. Переключить на ваш рабочий документ, — вы увидите, что текстура была обновлена:
Шаг 15
Теперь вы можете создавать все остальные буквы таким же образом. Но если вы хотите изменить цвет буквы сразу, вы можете использовать корректирующий слой Selective Color и опции Replace Color. Давайте практиковать это на моей второй букве — «E». Если вы хотите продолжать работать со слоями в Photoshop, просто переключитесь на панели слоев. Разместите следующую букву в рабочем документе и удалить ее фон, как мы делали в шаге 3. Я назвала этот слой «letter – „E“и перейдите к Image > Adjustments > Replace Color. Возьмите пипетки с „+“ и расширьте зону замены цвета, нажав на оттенки светло-голубого цвета. А затем отрегулируйте ползунки, чтобы получить цвет, близкий к этому (цвет # fed4b6):
Далее создайте корректирующий слой Selective Color (Layer> New Adjustment Layer> Selective Color) и преобразуйте его слой в обтравочную маску для слоя » letter – «E ». Для этого щелкните правой кнопкой мыши на слое Selective Color на панели слоев и выберите Create Clipping Mask. Так Selective Color влияет только на слой » letter – «E ».
Теперь я довольна оранжевым цветом, который у меня есть, и я могу объединить слой с буквой и корректирующим слоем Selective Color (выберите оба слоя на панели слоев и нажмите Ctrl + E).
Шаг 16
Таким образом, база буквы будет готова, и вы можете начать делать 3D-буквы. Перейдите к шагу 4 и повторите все инструкции для создания 3D буквы. Не забывайте о перспективе букв: если буква далеко от зрителя, его размеры должны быть меньше, чем размер вашей первой буквыа.Слой с первой буквой должна быть на верхней части панели Layers, а все остальные слои с буквами должны быть расположены под ней одна за другой. Не забывайте, что вы можете изменить настройки 3D, движение букв, изменить цвет текстуры, пока вы не получите желаемый результат.Так я создала все буквы и получила следующие результаты:
Шаг 17
Буквы готовы и вы можете растрировать эти 3D-слои. Но я рекомендую вам сохранить оригинальный 3D-слой в случае, если вы хотите что-то изменить. Чтобы сделать это, дублируйте все ваши 3D-слои (выберите их на панели слоев и нажмите Ctrl + J). Группа оригинальных 3D-слоев (Ctrl + G), назовите эту группу «3D» и отключите их видимость (нажмите на иконку глаза возле миниатюры слоя). Далее, перейдите к вашим дублированным слоям и растрируйте их: правой кнопкой мыши на один из слоев и выбрать Rasterize 3D.
Шаг 18
В этом шаге мы добавим больше контраста в тенях буквы на траве. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadow» и поставьте его под все слои с буквами на панели слоев. Возьмите Brush Tool (B) со следующими настройками: Цвет: # 1d280a, твердость: 50%, режим смешивания: Multiply, Opacity: 10-15%. Размер кисти зависит от вас.
Закрашиваем на затененных участках выбранной кистью, как это показано на рисунке:
Шаг 19
Теперь мы собираемся сделать нижнюю части буквы, чтобы они выглядели, как будто они действительно стоят на траве. Мы будем использовать стандартный набор кистей для этого. Возьмите Brush Tool (B) и выберите жесткую (100% Hardness) круглую кисть, непрозрачность около 50%. Лучше работать на маске слоя буквы, потому что в этом случае вы сможете изменить результат в любое время. Так что добавьте маски на все слои с буквами (Layer> Layer Mask> Reveal All) и измените цвет переднего плана на черный. Нажмите на миниатюру слоя маски и закрасьте нижнюю часть буквы, чтобы скрыть ее:
Если вы закрасили некоторые дополнительные области, просто измените цвет переднего плана на белый и закрасьте те области, чтобы сделать их видимыми.
Убедитесь, что Brush Tool выбран, нажмите клавишу F5 и выберите «Dune Grass» кисти. Параметры являются Кисти следующие:
Красьте по нижней части буквы выбранной кистью на маске слоя. Выберите кисть небольшого размера — около 30 пикселей. Вот что вы должны получить:
Шаг 20
Как вы видите, мы спрятали некоторые части тени буквы, потому что они находятся на том же слоев, что и сами букв. Таким образом, вернемсяк шагу 18 и установим кисти на те же параметры.Выберите слой «Shadow» и закрасьте области, которые были скрыты под маской:
Если вы не полностью удовлетворены результатом, выберите кисть «Dry Brush Tip Light Flow» из стандартного набора кистей и окрасьте нижнюю часть букв на Layer Mask.
Шаг 21
Далее нам нужно изменить экструдированные части букв, так чтобы они не были гладкими. Чтобы сделать это, возьмите Brush Tool (B) и выберите одну из следующих кистей (Opacity: 100%, размер кисти: около 50 точек, основной цвет: черный):
В масках слоев букв, закрасьте задний край букв.
Получаем следующий результат:
Шаг 22
Теперь нам нужно применить фильтр Gaussian Blur к буквам, так что текстура будет не столь резким. Но прежде чем сделать это, лучше будет преобразовать все слои с буквами в смарт-объект — в этом случае у вас будет возможность изменить настройки фильтра после его применения.Щелкните правой кнопкой мыши на одном из слоев с буквами на панели слоев и выберите Convert to Smart Object. Не беспокойтесь о маске слоя. Она не была удалена, теперь это только внутри смарт-объекта
для редактирования, дважды щелкните на текущий слой на панели слоев.
Шаг 23
Выберите слой с первой буквой L и перейдите к Filter> Blur> Gaussian Blur. Размытие зависит от размера вашей буквы. Я выбрала значение 0,4:
Примените фильтр Gaussian Blur ко всем другим буквам. Не забывайте о глубине поля: если письмо далеко от зрителя, оно должно быть более размытым, чем первая буква. Если вы хотите изменить степень размытия, дважды щелкните на имени фильтра на панели слоев:
Итак, вот что я получаю:
Шаг 24
Загрузить изображение с трещинами краски (я использовала размер 1600х1200 пикселей) и поместите его в документ. Уменьшите размер текстуры, как это показано на рисунке (при изменении размера не забывайте держать клавишу Shift):
Активизируйте инструмент Transform (Command / Ctrl + T), щелкните правой кнопкой мыши на холсте и выберите Distort. Потяните за угловые маркеры так, чтобы текстура стала почти параллельно лицевой стороне буквы:
Rasterize слой с текстурой (щелкните правой кнопкой мыши по слою> Rasterize Layer). Назовите этот слой » Texture L» Загрузите выделение слоя «Letter L copy » (Ctrl щелкните по иконке слоя на панели слоев), выберите «Texture L» слоя и нажмите на иконку Add Layer Mask в нижней части панели Layers.
Измените режим наложения «Texture L» слоя на Soft Light, возьмите Brush Tool (B), установите непрозрачность до 50% и измените цвет переднего плана на черный. Переключитесь на маску «Texture L» слоя и закрасьте стороны, тень и переднюю области букв, так текстура выглядит более реалистично:
Повторите то же самое с другими буквами. Не забывайте, что направление текстуры должны быть параллельны лицевой стороне букв.
Вы должны получить что-то вроде этого:
Шаг 25
Сгруппируйте все слои, связанные с буквами (Ctrl + G) и назовите группу » Letters «:
Шаг 26
В этом шаге мы будем делать передний план более насыщенным и контрастностным. Чтобы сделать это, создайте слой Levels Adjustment (Layer> New Adjustment Layer> Levels), поместите его над «Background» слой. После этого создайте Hue / Saturation Adjustment Layer (Layer> New Adjustment Layer> Hue / Saturation) и установите следующие значения:
step026
Далее возьмите Gradient Tool (G), цвета градиента черный и белый, тип градиента — линейный.Переключитесь на » Levels » слой-маску и нарисуйте градиент от верха до низа. Выберите маску «Hue / Saturation» слой и нарисуйте градиент с теми же настройками, но в этом случае он должен быть шире:
Шаг 27
Теперь нужно настроить контрастность и насыщенность цвета букв, чтобы они лучше вписывались в окружающую среду. Чтобы это сделать, создайте два корректирующих слоя: Levels и Hue / Saturation, и конвертировать их в Clipping Mask для группы «Letters», так что эти слои будут влиять только на эту группу. Настройки Adjustment Layers » следующие:
Шаг 28
Загрузите изображение с желтыми кленовыми листьями и откройте его в Photoshop. Возьмите о Selection Tool (W) и выберите лист. Если вы захватили дополнительную площадь, переключитесь на режим «Subtract from Selection » и нажмите на область, которую вы хотите удалить из вашего выделения. Теперь вам не нужно делать точное выделение, потому что размер листа будет сокращен и вы не заметите неровные края.
Скопируйте и вставьте выбранный лист в свой рабочий документ, измените его размер в соответствии с изображением ниже. Отразите по горизонтали (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Flip Horizontal), а затем используйте режим Деформации преобразования (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Warp), чтобы сделать листья похожи на мой пример:
Далее, нам необходимо добавить два стили слоя к слою «Leaf»: Gradient Overlay и Drop Shadow. Дважды щелкните на кнопку слоя «Leaf» на панели слоев, параметры следующие:
Gradient Overlay: Я использую «Оранжевый, желтый, оранжевый« градиент из стандартного набора. Drop Shadow: цвет # 460000
Шаг 29
Скачать еще одну картину с желтыми кленовыми листьями, выделите ее таким же образом, и вставьте в ваш рабочий документ. Назовите этот слой » Leaf 2″. Используйте Warp transformation, чтобы сделать следующую форму:
Дважды щелкните на этом слое на панели слоев, установите следующие значения:
результат:
Шаг 30
Теперь скачивайте и открывайте изображения куста и с помощью Selection Tool (W) выделите эту область:
Скопируйте и вставьте эту область на ваш рабочий документ. Поместите эти листья рядом с буквой «L», назовите ее » Leaf 3″ и создайте слой Levels Adjustment в Clipping Mask режиме. Настройки корректирующего слоя Levels показаны на рисунке ниже. Кроме того, я уменьшила непрозрачность » Leaf 3″ слоя до 85%.
Шаг 31
Наконец открываем третье изображение с кленовым листом, выберите его с помощью Selection Tool (W) и вставьте его в ваш документ. Назовите этот слой » Leaf 4″. Изменените размер листа, используя Warp transformation, чтобы сделать следующую форму:
Выберите слой» Leaf 4″ и добавьте Drop Shadow Layer Style (цвет: # 172617):
Если вы посмотрите на букву «F», вы увидите, что тень должна падать на верхнюю стороу листа.Чтобы сделать это, создайте Hue / Saturation слой корректировки в режим Clipping Mask » Leaf 4″ слоя.Установить значения, как это показано на рисунке ниже. Идите к Levels маски корректирующего слоя, возьмите инструмент Brush Tool (B) и измените цвет переднего плана на черный и закрасьте нижнюю часть листа. Кроме того, я уменьшила непрозрачность на слое» Leaf 4″ до 85%.
Теперь вы можете объединить все слои, связанные с листьями (Ctrl + G) и назовите группу » Leaves «.
Шаг 32
В этом шаге мы будем делать тени и блики. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadows / Highlights», поместите его на верхней части панели Layers и залейте его 50% серым цветом (Edit> Fill):
Измените режим смешивания «Shadows / Highlights» слоя на Soft Light. Возьмите Brush Tool (B), измените цвет переднего плана на белый, установите непрозрачность до 5% и закрасьте моменты.Затем нажмите кнопку «D», чтобы измените цвет передн
