Маски в Фотошопе — векторная маска [ч.2]
В первой части моей статьи о масках в Фотошопе мы разобрали самые простые варианты создания маски слоя. В этой части речь пойдет о векторной маске. По правде говоря, я затрагивал векторные маски в очень многих статьях. Ведь весь представленный в Фотошопе вектор, суть, заливка с векторной маской. Зачем нужна векторная маска если есть обычная растровая? По тем же причинам, по которым вектор вообще используется в Фотошопе и других программах. Векторная маска не теряет в качестве при масштабировании, с её помощью можно создать очень гибкие и эластичные линии, о которых можно лишь мечтать, пользуясь инструментами выделения Select. Векторная маска очень удобна в использовании, в частности, именно векторную маску чаще всего используют для создания растровых клип-артов в каком нибудь EPS. Причины по которым векторная маска имеет право жить не выходят за рамки моей заметки Зачем в Фотошопе нужен вектор.
Что нужно знать, чтобы работать с векторными масками?
Для полноценной работы с векторными масками вам конечно придется освоить работу с контурами.
Маски слоя в Фотошопе (Vector Mask)
Векторные маски слоя в Фотошопе создаются точно так же как и растровые маски, только вместо инструментов выделения используются инструменты векторных контуров Pen Tool, Freeform Pen Tool или любым из инструментов примитивов вроде Rectangle Tool и прочих. Все эти инструменты работают в трех режимах, которые настраиваются в панели настроек Options. Если по каким-то причинам вы её не видите, нажмите Windows > Options
Все эти инструменты работают в трех режимах, которые настраиваются в панели настроек Options. Если по каким-то причинам вы её не видите, нажмите Windows > Options
Создаем векторную маску в Фотошопе
Теперь перейдем к важному, я буду вести вас шаг за шагом, проникая в глубины векторной маски. Когда-то я сам плавал в этом вопросе и пользовался маской на автопилоте. Мы разберем ряд настроек, и создадим маску с нуля. После этого вам полностью станет ясен принцип её работы.
Solid Color, Gradient и Pattern
Фотошоп имеет 3 специальных слоя заливки Layer > New Fill Layer > Solid Color / Gradient / Pattern Пощелкайте по ним и посмотрите как они работают и что создают. Создают они, как не трудно догадаться, специфические сплошные слои, залитые определенным эффектом.
Режимы Shape Layer и Path
Подробности работы этих режимов вы найдете в моей статье Shape Layer, Path и Fill Pixels в Фотошопе, а сейчас практика.
- Режим Shape Layer создает готовую заливку Solid Color вместе с векторными контурами.
- Режим Path создает только контуры, которые попадают на рабочую область палитры
Создание векторной маски через режим Shape Layer
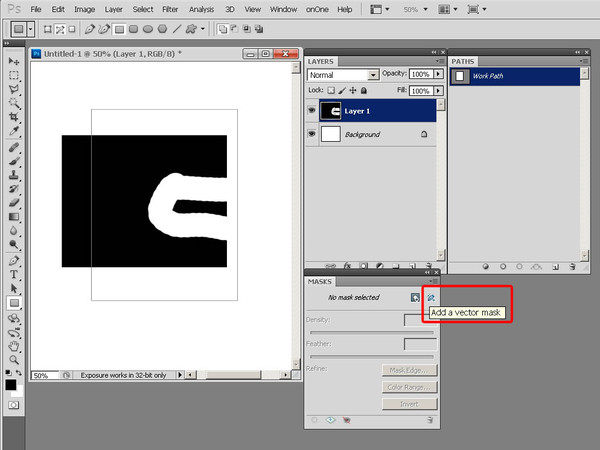
Выберите инструмент Rectangle Tool и нарисуйте совершенно обыкновенный квадрат. В настройках инструмента на панели Options установите режим Shape Layer. Если все правильно, на рабочей области у вас появится заливка Layer > New Fill Layer > Solid Color и готовая векторная маска. Все. Вы создали самую простую векторную маску. По умолчанию все векторные инструменты в режиме Shape Layer создают заливку с векторной маской.
Все. Вы создали самую простую векторную маску. По умолчанию все векторные инструменты в режиме Shape Layer создают заливку с векторной маской.
Векторные фигуры в Фотошопе присутствуют только в виде масок или умных слоев с импортированными файлами из Иллюстратора, но о них не сейчас. Теперь, когда вы четко понимаете, что откуда, углубимся в тему.
Создание векторной маски в Фотошопе с нуля
Я подготовил подходящую картинку логотипа Бэтмена. Бесчисленное количество изгибов говорят сами за себя — здесь нужен вектор, тут нужны кривые, инструменты выделения не годятся. Хорошо, я выбрал инструмент Pen Tool и установил в настройках режим Path. Затем приблизил логотип и аккуратно сделал контур поверх него. Если вы не знаете как рисовать инструментом Pen Tool прочитайте мою статью Инструменты векторного рисования в Фотошопе. На крайний случай сделайте маску любым другим инструментом примитивом.
Контур готов, сохраните его на всякий случай в палитре Path. Кликните дважды по контуру Work Path в палитре контуров Path. Впрочем, это не обязательно, и так сойдет.
Кликните дважды по контуру Work Path в палитре контуров Path. Впрочем, это не обязательно, и так сойдет.
Переходим непосредственно к созданию маски. Зайдите в Layer > Vector Mask. Перед нами небольшое меню, практически идентичное тому, что мы уже разобрали в прошлой части статьи.
Reveal All — создает пустую незаполненную маску. Такая маска ничего не скрывает. Зачем это нужно? Маску можно создавать с любого конца. Например, вначале создать пустую маску, а затем на ней нарисовать нужные нам контуры. Ниже я покажу как это работает.
Hide All — создает заполненную маску. Маска сразу скрывает всю рабочую область. На практике вы можете создать заливку Solid Color, затем скрыть её такой маской, а затем нарисовать на ней нужную вам фигуру. Хотя в этом не много смысла, но вы можете. В общем, в крайне редких случаях подобная опция нужна.
Current Path — наш пациент.
Итак, контур выделен, переходим к Layer > Vector Mask > Current Path. Если все правильно, мы получим маскированный логотип. Я создал ещё один заливочный слой через Layer > New Fill Layer > Solid Color чтобы логотип не лежал на прозрачном фоне, а к заливке применил стили слоев Pattern.
Создание маски через слои заливок Fill Layers
Создавать подобные маски ещё проще чем обычные. Выберите подходящий вам векторный инструмент и нарисуйте контуры. Не забудьте, контуры должны быть выделены. Я создал два таких контура, крест и ряд сгруппированных окружностей.
Выделяем нужный контур и открываем Layer > New Fill Layer > Gradient Для второй фигуры я создал заливку из паттерна Layer > New Fill Layer > Pattern
Создание маски через цветокорректирующие слои Adjustment Layers
Точно таким же образом создаются маски для цветокорректирующих слоев. Создайте контур, сохраните контур, выделите контур, зайдите в
Создайте контур, сохраните контур, выделите контур, зайдите в
В моем самопальном примере я создал маску для кривых Curves. И раз уж мы заговорили о заливочных и цветокорректирующих слоях, не лишним будет заметить, что растровые маски создаются точно так же как и векторные. Создаем область выделения инструментами вроде Lasso, нажимаем Layers > New Adjustiment Layer или Layers > New Fill Layer и все. Получаем заливку с растровой маской.
В следующий части я постараюсь отойти от скучного перечисления настроек и покажу реальные рабочие примеры того, что можно делать с маской и в чем она может помочь. Я покажу как можно совместить векторную и растровую маску, и пройдусь по основным операциям работы с маской.
Продолжение — Маски в Фотошопе – Работа с векторной и растровой маской [часть 3]
Автор:
Векторные маски в Фотошопе; маски слоя в Photoshop
Векторные маски в Фотошоп
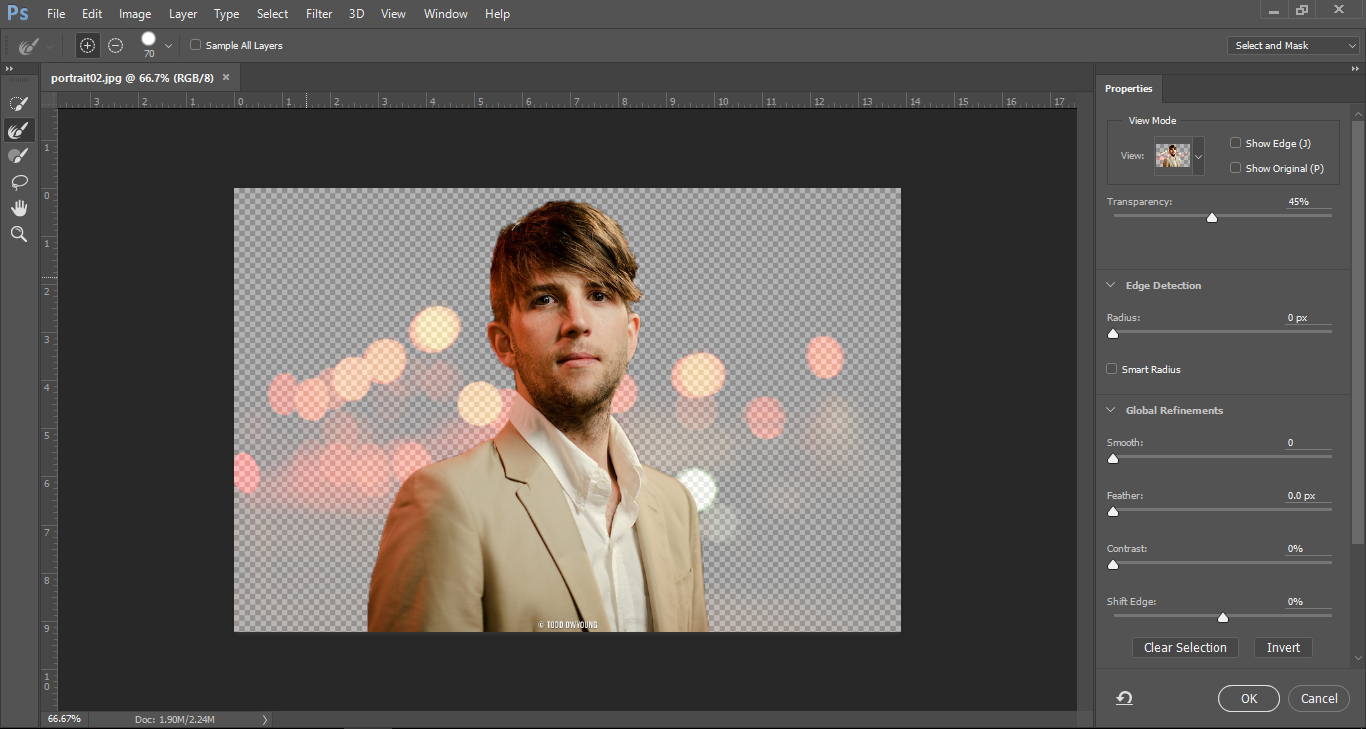
В этом видеоуроке мы рассмотрим возможности векторных масок в Фотошоп. Для получения необходимого эффекта нам понадобится три фотографии. Вставлять фотографии из одной в другую мы будем с помощью векторных масок, которые помогут нам создавать выделения с четкими краями.
Для получения необходимого эффекта нам понадобится три фотографии. Вставлять фотографии из одной в другую мы будем с помощью векторных масок, которые помогут нам создавать выделения с четкими краями.
Поговорим немного о масках.
Маски — одна из важнейших функций Photoshop Они позволяют частично или полностью скрывать различные эффекты или содержимое слоя.
Существует два типа масок — векторные и обычные. Они отличаются принципом действия.
Обычные маски представляют собой растровые, то есть состоящие из отдельных пикселей изображения, окрашенные в оттенки серого цвета. Для редактирования таких масок используются инструменты, предназначенные для создания выделений и работы с цветом.
Векторные маски состоят из линий, описанных математическими формулами и не имеющих никакого отношения к пикселям. Для создания таких масок применяют инструмент «Pen»– «Перо», а также инструменты, позволяющие получать готовые векторные фигуры.
Главное преимущество векторных масок — возможность в любой момент изменить созданные с помощью инструмента «Pen» точки и линии.
Векторные маски — идеальное средство для выделения объектов с четкими краями.
Перейдем непосредственно к работе над нашим изображением.
Для работы нам понадобится три фотографии. Одна фотография – основная, на ней мы и будем работать. Вторая нам необходима для создания текстуры фона. С помощью нее мы создадим на заднем фоне фотографии деревянную текстуру. Третья фотография будет содержать изображение, которое мы вставим в телевизор на основной фотографии.
Откройте сразу три фотографии, к каждой из которых мы будем переключаться во время работы с помощью панели вкладок.
Перейдите к фотографии с деревянной текстурой. Данную текстуру необходимо выделить, а затем вставить на основную фотографию. Для выделения нажмите сочетание клавиш на клавиатуре «Ctrl+A», чтобы выделить все изображение целиком. Затем скопируем выделенную область, воспользовавшись сочетанием клавиш «Ctrl+C.
Затем скопируем выделенную область, воспользовавшись сочетанием клавиш «Ctrl+C.
Теперь перейдем к основному изображению с телевизором. Вставьте скопированную текстуру с помощью сочетания клавиш «Ctrl+V».
Как видите, текстура заполнила сразу всю рабочую область, скрыв телевизор и пол. Дальнейшая наша задача будет заключать в выделении телевизора, подставки, а также пола, для того чтобы текстура заполняла только задний фон изображения.
Перейдем к работе с контурами. Для этого сделаем видимым основное изображение с телевизором. На панели слоев снимите значок глаза, чтобы скрыть слой с текстурой.
Для более удобной работы с контурами воспользуемся инструментами масштабирования. Несколько раз нажмите сочетание клавиш на клавиатуре Ctrl и, чтобы увеличить масштаб до ста или двухсот процентов.
Для перемещения изображения, удерживайте клавишу «пробел». Это позволит перемещать и осматривать изображения без смены текущего инструмента.
Теперь перейдем непосредственно к работе с инструментом «Pen» – «Перо». Вы можете выбрать его на панели инструментов или простым нажатием латинской «P» [ПИ] на клавиатуре.
Данный инструмент необходимо предварительно настроить. Для этого на панели опций кликните по иконке «Paths», а затем по иконке «Subtract from path area» – «Вычитание контура из имеющегося».
Нам необходимо добавить маску к слою с текстурой, а значит, мы должны выделить телевизор с подставкой.
Установим первую точку в левом верхнем углу телевизоращелкнув левой кнопкой мыши. Теперь переместим курсор к правому верхнему углу, установим вторую точку, и оставим зажатой левую кнопку мыши. Перетаскивая курсор вниз и вправо, мы можем изменять форму кривой. Таким образом, чтобы она максимально точно повторяла контур телевизора. Можно отпустить клавишу мыши.
Вернемся немного назад. Если посмотреть на верхнюю грань телевизора, можно заметить, что она слегка выходит за пределы кривой. Мы не сможем просто поднять кривую, иначе она не совпадет с краем телевизора. Поэтому кликаем по кривой левой кнопкой мыши и добавляем еще одну опорную точку. Теперь, удерживая клавишу «Ctrl», слегка подтянем кривую вверх. Таким образом, линия, созданная с помощью инструмента «Pen», в точности огибает грань телевизора.
Мы не сможем просто поднять кривую, иначе она не совпадет с краем телевизора. Поэтому кликаем по кривой левой кнопкой мыши и добавляем еще одну опорную точку. Теперь, удерживая клавишу «Ctrl», слегка подтянем кривую вверх. Таким образом, линия, созданная с помощью инструмента «Pen», в точности огибает грань телевизора.
Вернемся к последней точке кривой, которую мы установили в правом верхнем углу телевизора. Если попробовать добавить еще несколько точек, линия будет повторять форму кривой на участке между двумя последними точками. Поскольку нам это не нужно, кликните по последней точке, удерживая клавишу «Alt».
Теперь вы можете добавить еще пару коротких прямых линий, чтобы очертить угол телевизора.
Подобным образом необходимо выделить контур телевизора вместе с подставкой. В правой части телевизор имеет ровную грань, в этом месте нет необходимости искривлять линию. Чуть дальше идет изгиб подставки. Здесь необходимо создать опорную точку. Удерживая клавишу мыши, придайте кривой нужную форму, чтобы она аккуратно очерчивала контур подставки.
Удерживая «Alt», кликните по последней точке, прежде чем создадите еще одну на плоском участке подставки, перед началом второго изгиба. Все последующие изгибы создаются аналогичным способом. Удерживая клавишу мыши, скорректируйте форму кривой, затем отпустите мышь. Как и до этого, кликните по созданной точке, удерживая «Alt», чтобы снова создать прямую линию.
Не забудьте, что выделить необходимо не только телевизор с подставкой, но и пол. За пределами выделения должен остаться только задний фон, а именно стена, которая и будет заменена деревянной текстурой.
Выделить пол достаточно легко – необходимо лишь поставить точки по углам, так как линии здесь прямые, без изгибов.
В работе с инструментом «Pen» нет ничего сложного, необходимо лишь знать несколько способов редактирования контура. Теперь, когда вы знаете, как работать с данным инструментом, создайте необходимый контур вокруг телевизора.
Сейчас, когда работа с контурами подходит к концу, необходимо замкнуть контур. Кликнув по первой точке. Контур выделен, теперь вы можно снова уменьшить масштаб с помощью сочетания клавиш «Ctrl».
Кликнув по первой точке. Контур выделен, теперь вы можно снова уменьшить масштаб с помощью сочетания клавиш «Ctrl».
Сделаем слой с деревянной текстурой видимым.
Удостоверившись, что контур активен, откройте меню «Layer– «Слой», раскройте меню «Vector Mask» и выберете команду «Current path».
Телевизор, подставка и пол станут видимыми.
Также можно заметить, что некоторая область все -таки осталась – между подставкой и полкой виден старый зеленый фон.
Нажмите клавишу «Enter» и кликните по векторной маске на панели «Layers»– «Слои». На панели опций инструмента «Pen» кликните по иконке «Add to path area»– «добавить контур».
Создадим контур вокруг участков под подставкой, где все еще видны остатки прежних обоев. Эти участки будут заменены деревянной текстурой в автоматическом режиме, даже до того, как вы замкнете контур.
Для начала также желательно увеличить масштаб, чтобы результат нашей работы получился более аккуратный.
Участков, которые необходимо выделить несколько. Поэтому необходимо создавать контуры поэтапно, и прежде, чем перейти к новому контуру, нужно замкнуть предыдущий.
Итак, задний план полностью заполнен деревянной текстурой, и мы можем перейти к следующему этапу.
Нам необходимо добавить тень под телевизором на новом деревянном фоне. В такие моменты преимущество работы с векторными масками становится особенно очевидным. Скройте слой с деревянной текстурой. Нам необходимо выделить область тени. Для этого воспользуемся инструментом «Polygonal Lasso»– «Прямоугольное лассо», выбрав его на панели инструментов или нажав латинскую «L» на клавиатуре.
Приступим к выделению. Не нужно слишком заботиться о деталях. Выделите тень, начиная от доски и двигаясь вверх. Если часть доски попадет в пределы выделения — ничего страшного.
Не снимая выделение, добавьте корректирующий слой «Curves» над слоем с деревянной текстурой. Для этого выделите верхний слой на палитре слоев. Нажмите кнопку «Create a new fill or adjustment layer» и выберите команду «Curves».
Нажмите кнопку «Create a new fill or adjustment layer» и выберите команду «Curves».
Удерживая клавишу «Alt», кликните между корректирующим слоем и слоем с текстурой, чтобы создать обтравочную маску.
Далее необходимо сделать слой с текстурой видимым.
На панели «Adjustments» немного опустите кривую, чтобы затемнить фрагмент изображения. Для этого кликните в центре диагонали, чтобы создать опорную точку. А затем переместите её вниз. При этом тень на фотографии станет более темной. Опустите кривую до такого уровня, чтобы тень под телевизором была примерно одинаковой с тенью на полу.
Теперь необходимо размыть края тени. Для этого воспользуемся фильтром «Gaussian blur»– «Размытие по Гауссу».
В настройках фильтра установим значение «Radius» равным пяти. Также можно уменьшить непрозрачность слоя для получения оптимального эффекта.
Остался последний этап работы над нашим изображением. Вставить фотографию девочки с гитарой на основной рисунок.
Перейдите к третьему изображению. Для выделения фотографии нажмите сочетание клавиш «Ctrl+A» чтобы выделить весь рисунок целиком. Затем скопируйте выделенную область, сочетанием клавиш «Ctrl+C»
Перейдите к основному изображению с телевизором. Вставьте скопированную фотографию с помощью сочетания клавиш «Ctrl+V».
Как видите, вставленное изображение слишком большое. – оно выходит за рамки экрана телевизора. Для того чтобы подогнать рисунок под нужный размер, воспользуемся инструментом трансформации.
Нажмем сочетание клавиш «Ctrl+T».
С помощью маркеров. По краям рисунка изменим размер фотографии таким образом, чтобы она наиболее точно подходила под размер экрана. Размер фотографии не нужно делать впритык, и главное, не делать меньше экрана, пусть оно будет чуть-чуть закрывать экран.
Теперь необходимо перейти к работе с контуром экрана. Для этого будет использоваться инструмент «Pen».
Скройте изображение с девочкой и выберете инструмент «Pen» – «Перо».
Для более удобной работы увеличьте масштаб до ста или двухсот процентов.
Работу с контурами мы уже разбирали. Поэтому для Вас не составит труда выделить область экрана используя стандартные способы работы с пером.
Если вдруг Вы поставили точку не в том месте, удалить ее можно с помощью кнопки «Delete». Также положение точки можно изменить, удерживая клавишу «Ctrl» и перемещая точку в нужное место.
После создания контура вокруг экрана, мы можем вставить изображение с помощью маски. Для этого необходимо сделать видимым изображение с девочкой. Удостоверившись, что контур активен, откройте меню «Layer» – «Слой», и в подменю «Vector Mask» и выберете команду «Current path».
Теперь необходимо понизить значение непрозрачности верхнего слоя. Значение 75 вполне подойдет.
Изображение станет более прозрачным, и сквозь него будет просвечиваться отблеск экрана.
Вот мы и получили итоговое изображение. Всего в несколько шагов можно сделать из нескольких фотографий одну.
В данном видеоуроке для вставки изображения мы использовали векторные маски, а для работы с контуром использовался инструмент «Pen» – «Перо». Работать с векторными масками достаточно удобно, они обладают рядом преимуществ, одним из которых является возможность в любой момент изменить созданные с помощью инструмента «Pen» точки и линии, что позволяет создать более подходящий контур для изображения.
Таким образом, векторные маски вы можете использовать в повседневной работе с «Adobe Photoshop» а использование инструмента «Pen» поможет создать контуры с четкими и ровными краями.
Создание усовершенствованной анимации в Photoshop
В то время как анимация в Photoshop – не новая концепция, она, безусловно, прошла долгий путь за последние несколько лет: панель Timeline была пересмотрена, представлены видео слои и возможность создавать keyframe анимацию. Эти дополнения действительно улучшили Photoshop.
Даже если Photoshop еще далек от того, чтобы создавать высококачественную анимацию таких программ, как After Effects, у него все еще достаточно сил, чтобы создавать сложную анимацию – что особенно полезно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я поделюсь несколькими современными методами, которые помогут вам создать сложную анимацию. Мы рассмотрим панель Timeline и различные свойства, которые можно анимировать. Мы также изучим роль корректирующих слоев, фильтров и смарт-объектов в анимации (и как объединить их для достижения удивительных эффектов). Поскольку в этой статье речь пойдет о современных методах, требуется средний уровень знаний Photoshop.
Обзор панели Timeline
Открытие панели Timeline (“Window” → “Timeline”) позволяет выбрать между двумя типами timeline: video и frame. Frame timeline – для покадровой анимации, и может очень ограничивать. Он, как правило, преобразовывает слои в панели Layers в отдельные кадры. Я не буду вдаваться в подробности по этому timeline; я хочу сосредоточиться на video timeline.
Выбор timeline в Photoshop
Video Timeline
Video Timeline позволяет создание keyframe анимации – процесс анимации, в котором вы определяете ключевые моменты анимации в timeline, и Photoshop интерпретирует промежуточные кадры, чтобы создать анимацию. Давайте создадим очень простую анимацию, чтобы увидеть, как это работает.
Давайте создадим очень простую анимацию, чтобы увидеть, как это работает.
Панель video timeline показывает слой (1) со свойствами слоя (2). Timeline показывает индикатор текущего времени (3) и существующие ключевые точки (4).
Как вы, наверное, заметили на картинке выше, video timeline показывает слои в панели Layers. Каждый слой в timeline имеет выпадающую панель, которая представляет свойства слоя (это те свойства, которые могут быть анимированы). Чтобы анимировать свойство слоя, просто нажмите на значок секундомера. Обратите внимание, что keyframe автоматически помещается в индикатор текущего времени.
Значок секундомера выбран для свойства “Position”. Keyframe автоматически добавляется в timeline.
Переместите индикатор текущего времени к другой точке в timeline и переместите слой. Опять же, еще один keyframe автоматически будет добавлен к timeline.
Перемещение слоя автоматически добавляет keyframe в место, где находится индикатор текущего времени в timeline.
Воспроизведение анимации показывает, как объект на холсте переходит от одной позиции к другой.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда мы знаем, как процесс анимации осуществляется в Photoshop, давайте внимательнее рассмотрим распространенные типы слоев, которые можно анимировать. Поскольку различные типы слоев имеют различные свойства, обратите внимание на то, какие слои используются.
Стандартный (пиксельный) слой представляет собой слой, который содержит информацию о пикселях. Это наиболее распространенный (и самый основной) слой в Photoshop. Свойства слоя включают в себя:
- положение,
- непрозрачность,
- стили.
p1-06-layer-standard-opt
Стандартный слой в timeline со свойствами слоя.
Добавление маски слоя или векторной маски к любому слою введет дополнительные свойства, характерные для этой маски. Свойства слоя, которые добавляются к существующим свойствам слоя, включают в себя:
- слой или положение векторной маски
- слой или векторная маска
p1-07-layer-mask-opt
Слой с маской слоя в timeline.
p1-08-layer_vector-mask-opt
Слой с векторной маской в timeline.
Shape layer содержит форму (одного из инструментов формы или Pen tool) или отрезок. Так как формы и отрезки создаются с информацией векторной маски, эти свойства маски появятся в дополнение к другим свойствам слоя. Свойства слоя включают в себя:
- положение,
- непрозрачность,
- стили,
- положение векторной маски,
- векторную маску.
Shape layer в timeline со свойствами слоя.
Text layer содержит редактируемый текст. Если текст был растрирован, то слой перестанет быть текстовым слоем, а будет представлять собой стандартный слой с пиксельной информацией. Свойства слоя включают в себя:
Если текст был растрирован, то слой перестанет быть текстовым слоем, а будет представлять собой стандартный слой с пиксельной информацией. Свойства слоя включают в себя:
- преобразование,
- непрозрачность,
- стили,
- деформация текста.
Text layer в timeline со свойствами слоя.
Смарт-объект может содержать любой один или сочетание указанных выше типов слоев. Смарт-объект действует как wrapper для любого слоя, сохраняя первоначальный слой при использовании нового набора свойств. Эти свойства включают в себя:
- преобразование,
- непрозрачность,
- стили.
Text layer в timeline со свойствами слоя.
Небольшое предупреждение об использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора слоев, которые он содержит, его можно масштабировать без потери качества. Тем не менее, он не может быть увеличен больше, чем размер исходного слоя, который он содержит. Это станет причиной потери качества смарт-объекта.
Это станет причиной потери качества смарт-объекта.
Сейчас я хочу отметить два других типа слоев – video layer и 3D layer. Оба этих слоя очень отличаются от других упомянутых типов слоев. Видео слой на самом деле это группа слоев, которая содержит свой собственный набор свойств, в то время как слой 3D – кроме того, что содержит уникальный набор свойств, подвергается воздействию в среде совершенно отдельной от других слоев. Сейчас я не буду вдаваться в подробности этих уникальных слоев. Вы можете увидеть, как оба слоя представлены в timeline ниже:
Группа video layer в timeline со свойствами слоя.
3D layer в timeline со свойствами слоя.
Я советую вам изучить эти два типа слоев. В остальной части этой статьи я сосредоточусь только на традиционных видах слоя, за исключением видео и 3D.
Свойства слоя
Теперь, когда у нас есть представление о различных типах слоев, давайте рассмотрим различные свойства, которые мы можем анимировать. Знать, как работает каждое свойство важно для понимания их ограничений и как их обойти. Давайте посмотрим на общие свойства анимации.
Знать, как работает каждое свойство важно для понимания их ограничений и как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет двигаться по осям X и Y. Меняйте положение объекта с помощью Move Tool.
Свойство объекта Position было кадрировано для того, чтобы перемещать мяч вперед и назад вдоль оси х.
Opacity позволяет кадрировать непрозрачность слоя. Opacity можно найти в панели Layers.
Opacity объекта кадрировано на 100% и 0%, чтобы создать исчезающую анимацию.
Свойство Style позволяет кадрировать стили слоя. Получите доступ к стилям слоя, дважды щелкнув на слой в панели Layers.
vimeo.com/video/129227189″ webkitallowfullscreen=»»/>
Стили слоя объекта (скос и рельеф, наложение цвета и тень) кадрированы для того, чтобы создать пульсирующую анимацию.
Маска слоя или положение векторной кадрирует положение х и у каждой маски. Это работает лучше всего, когда маска не связаны с слоем.
Положение маски кадрируется, снимая один слой, раскрывая фоновый слой.
Также возможно включение или отключение слоя или векторной маски. Чтобы включить или отключить маску слоя, перейдите к “Layer” → “Layer Mask” и выберите “Enable” или “Disable”. Для векторных масок, перейдите к “Layer” → “Vector Mask”. Или “Shift + Click ” в панели Layers.
Маска кадрируется, включается и отключается на короткий промежуток времени, в результате чего создается эффект появления анимации.
Характерное для текстовых слоев, свойство Text Warp позволяет кадрировать текстовую деформацию, примененную к текстовому слою. Вы можете получить доступ к списку эффектов текста основы, перейдя в “Type” → “Деформация текста.”
Flag warp был применен к тексту и кадрирован для того, чтобы создать анимацию деформации.
Свойство Transform позволяет кадрировать преобразование к слою. Различные преобразования (например, вращение и масштаб) можно получить, перейдя в “Edit” → “Transform”, или нажав Ctrl + T, чтобы войти в режим Free Transform.
Масштаб и вращение объекта кадрированы для того, чтобы создать вращающуюся звезду, которая увеличивается и уменьшается.
Высоких конверсий!
18-03-2016
Adobe Photoshop.
 Руководство пользователя (2016 год)
Руководство пользователя (2016 год)Примечание.
Создание маски из прозрачности слоя
Для непосредственного редактирования прозрачности слоя необходимо создать маску из этих данных. Этот метод удобен при работе с
видео и 3D-объектами.
1.
На панели «Слои» выберите слой.
2.
Выберите «Слой» > «Слой-маска» > «Из прозрачности».
Photoshop преобразовывает прозрачность в непрозрачный цвет, скрытый с помощью вновь созданной маски. Непрозрачный цвет
значительно варьируется в зависимости от фильтров и других эффектов, примененных к слою.
Применение слоя-маски другого слоя
Выполните одно из следующих действий.
Чтобы переместить маску в другой слой, перетащите ее в нужный слой с помощью мыши.
Чтобы создать копию маски, перетащите ее на другой слой, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Отмена связей между слоями и масками
По умолчанию слой или группа слоев связаны со своим слоем-маской или векторной маской, о чем свидетельствует наличие значка
связи
между миниатюрами панели «Слои». При перемещении слоя или его слоя-маски с помощью инструмента «Перемещение»
При перемещении слоя или его слоя-маски с помощью инструмента «Перемещение»
оставшийся компонент перемещается вслед за первым
. Отмена связи позволяет перемещать их независимо друг от друга, а также
задавать границы маски отдельно от слоя.
Чтобы отменить связь между слоем и маской, щелкните значок связи на панели «Слои».
Для возобновления связи между слоем и его маской щелкните между миниатюрами слоя и маски на панели «Слои».
Включение и отключение слоя-маски
Выполните одно из следующих действий.
Выделите слой, содержащий слой-маску, которую требуется включить или отключить, и нажмите кнопку «Включить/выключить
маску» на панели «Свойства» (CC, CS6) или «Маски» (CS5).
Удерживая клавишу «Shift», щелкните миниатюру слоя-маски на панели «Слои».
Выделите слой, содержащий включаемый или отключаемый слой-маску, и выберите меню «Слой» > «Слой-маска» >
«Запретить» или меню «Слой» > «Слой-маска» > «Разрешить».
При отключении маски на панели «Слои» напротив ее миниатюры появляется значок «X» красного цвета, а содержимое слоя
отображается без учета эффектов маскирования.
Применение и удаление слоя-маски
Слой-маску можно применить для окончательного удаления скрытых частей слоя. Слои-маски хранятся в виде альфа-каналов. Поэтому
их применение и удаление уменьшает размер файла изображения. Слой-маску можно также удалить, не применяя какие-либо
изменения.
1.
На панели «Слои» выберите слой, содержащий слой-маску.
2.
На панели «Маски» нажмите кнопку «Пиксельная маска».
3.
Выполните одно из следующих действий.
Чтобы удалить слой-маску после ее окончательного применения к слою, щелкните значок «Применить маску» в нижней
части панели «Свойства» (CC, CS6) или «Маски» (CS5).
Чтобы удалить слой-маску без ее применения к слою, щелкните значок «Удалить» в нижней части панели «Маски», затем
нажмите кнопку «Удалить».
Слои-маски также могут быть применены или удалены с помощью меню «Слой».
Слой-маску нельзя окончательно применить к смарт-объекту при удалении.
Выделение и отображение канала слоя-маски
Для упрощения редактирования слой-маски можно включить ее отображение в градациях серого или в виде «рубилитовой пленки».
В палитре «Слои» выполните одно из следующих действий:
292
Как в фотошопе создать векторный слой
Маски в Фотошопе — векторная маска [ч.2]
В первой части моей статьи о масках в Фотошопе мы разобрали самые простые варианты создания маски слоя. В этой части речь пойдет о векторной маске. По правде говоря, я затрагивал векторные маски в очень многих статьях. Ведь весь представленный в Фотошопе вектор, суть, заливка с векторной маской. Зачем нужна векторная маска если есть обычная растровая? По тем же причинам, по которым вектор вообще используется в Фотошопе и других программах. Векторная маска не теряет в качестве при масштабировании, с её помощью можно создать очень гибкие и эластичные линии, о которых можно лишь мечтать, пользуясь инструментами выделения Select. Векторная маска очень удобна в использовании, в частности, именно векторную маску чаще всего используют для создания растровых клип-артов в каком нибудь EPS. Причины по которым векторная маска имеет право жить не выходят за рамки моей заметки Зачем в Фотошопе нужен вектор.
Векторная маска очень удобна в использовании, в частности, именно векторную маску чаще всего используют для создания растровых клип-артов в каком нибудь EPS. Причины по которым векторная маска имеет право жить не выходят за рамки моей заметки Зачем в Фотошопе нужен вектор.
Что нужно знать, чтобы работать с векторными масками?
Для полноценной работы с векторными масками вам конечно придется освоить работу с контурами. Логично, для создания обычной маски надо освоить инструменты выделения или работу с кистью, а для работы с векторными масками Инструменты векторного рисования в Фотошопе. Неплохо было бы также разобраться с режимами Shape Layer, Path и Fill Pixels в Фотошопе и, пожалуй, самое главное — Add, Subtract, Intersect и Exlude в Фотошопе. Но не пугайтесь, если у вас нет лишнего времени на чтение, вся необходимая информация будет дана в этой части статье, а если её будет не хватать, обращайтесь к вышеупомянутым ссылкам. Если вы до сих пор настроены скептически, приведу конкретный пример, того, на что способна векторная маска в отличие от растровой, с которой подобные эффекты практически не выполнимы.
Маски слоя в Фотошопе (Vector Mask)
Векторные маски слоя в Фотошопе создаются точно так же как и растровые маски, только вместо инструментов выделения используются инструменты векторных контуров Pen Tool, Freeform Pen Tool или любым из инструментов примитивов вроде Rectangle Tool и прочих. Все эти инструменты работают в трех режимах, которые настраиваются в панели настроек Options. Если по каким-то причинам вы её не видите, нажмите Windows > Options. Больше информации об этих режимах, с доступными примерами вы найдете в статье Shape Layer, Path и Fill Pixels в Фотошопе, а сейчас, разберем их работу в общих чертах.
Создаем векторную маску в Фотошопе
Теперь перейдем к важному, я буду вести вас шаг за шагом, проникая в глубины векторной маски. Когда-то я сам плавал в этом вопросе и пользовался маской на автопилоте. Мы разберем ряд настроек, и создадим маску с нуля. После этого вам полностью станет ясен принцип её работы.
Solid Color, Gradient и Pattern
Фотошоп имеет 3 специальных слоя заливки Layer > New Fill Layer > Solid Color / Gradient / Pattern Пощелкайте по ним и посмотрите как они работают и что создают. Создают они, как не трудно догадаться, специфические сплошные слои, залитые определенным эффектом. На примере ниже я выбрал все из слоев заливок, и создал растровые маски, каждая из которых скрывает часть слоев заливки. Таким образом на рабочей области видны все три слоя.
Создают они, как не трудно догадаться, специфические сплошные слои, залитые определенным эффектом. На примере ниже я выбрал все из слоев заливок, и создал растровые маски, каждая из которых скрывает часть слоев заливки. Таким образом на рабочей области видны все три слоя.
Режимы Shape Layer и Path
Подробности работы этих режимов вы найдете в моей статье Shape Layer, Path и Fill Pixels в Фотошопе, а сейчас практика.
- Режим Shape Layer создает готовую заливку Solid Color вместе с векторными контурами.
- Режим Path создает только контуры, которые попадают на рабочую область палитры Path включить которую можно через Windows > Path
Создание векторной маски через режим Shape Layer
Выберите инструмент Rectangle Tool и нарисуйте совершенно обыкновенный квадрат. В настройках инструмента на панели Options установите режим Shape Layer. Если все правильно, на рабочей области у вас появится заливка Layer > New Fill Layer > Solid Color и готовая векторная маска. Все. Вы создали самую простую векторную маску. По умолчанию все векторные инструменты в режиме Shape Layer создают заливку с векторной маской.
Все. Вы создали самую простую векторную маску. По умолчанию все векторные инструменты в режиме Shape Layer создают заливку с векторной маской.
Векторные фигуры в Фотошопе присутствуют только в виде масок или умных слоев с импортированными файлами из Иллюстратора, но о них не сейчас. Теперь, когда вы четко понимаете, что откуда, углубимся в тему.
Создание векторной маски в Фотошопе с нуля
Я подготовил подходящую картинку логотипа Бэтмена. Бесчисленное количество изгибов говорят сами за себя — здесь нужен вектор, тут нужны кривые, инструменты выделения не годятся. Хорошо, я выбрал инструмент Pen Tool и установил в настройках режим Path. Затем приблизил логотип и аккуратно сделал контур поверх него. Если вы не знаете как рисовать инструментом Pen Tool прочитайте мою статью Инструменты векторного рисования в Фотошопе. На крайний случай сделайте маску любым другим инструментом примитивом.
Контур готов, сохраните его на всякий случай в палитре Path.![]() Кликните дважды по контуру Work Path в палитре контуров Path. Впрочем, это не обязательно, и так сойдет.
Кликните дважды по контуру Work Path в палитре контуров Path. Впрочем, это не обязательно, и так сойдет.
Переходим непосредственно к созданию маски. Зайдите в Layer > Vector Mask. Перед нами небольшое меню, практически идентичное тому, что мы уже разобрали в прошлой части статьи.
Reveal All — создает пустую незаполненную маску. Такая маска ничего не скрывает. Зачем это нужно? Маску можно создавать с любого конца. Например, вначале создать пустую маску, а затем на ней нарисовать нужные нам контуры. Ниже я покажу как это работает.
Hide All — создает заполненную маску. Маска сразу скрывает всю рабочую область. На практике вы можете создать заливку Solid Color, затем скрыть её такой маской, а затем нарисовать на ней нужную вам фигуру. Хотя в этом не много смысла, но вы можете. В общем, в крайне редких случаях подобная опция нужна.
Current Path — наш пациент. Создает маску по нарисованному заранее контуру. При этом, понятно, контур должен быть выделен в палитре Path, или инструментом Path Selection Tool на рабочей области.
Итак, контур выделен, переходим к Layer > Vector Mask > Current Path. Если все правильно, мы получим маскированный логотип. Я создал ещё один заливочный слой через Layer > New Fill Layer > Solid Color чтобы логотип не лежал на прозрачном фоне, а к заливке применил стили слоев Pattern.
Создание маски через слои заливок Fill Layers
Создавать подобные маски ещё проще чем обычные. Выберите подходящий вам векторный инструмент и нарисуйте контуры. Не забудьте, контуры должны быть выделены. Я создал два таких контура, крест и ряд сгруппированных окружностей.
Выделяем нужный контур и открываем Layer > New Fill Layer > Gradient Для второй фигуры я создал заливку из паттерна Layer > New Fill Layer > Pattern
Создание маски через цветокорректирующие слои Adjustment Layers
Точно таким же образом создаются маски для цветокорректирующих слоев. Создайте контур, сохраните контур, выделите контур, зайдите в Layers > New Adjustiment Layer и выберите нужный вам цветокорректирующий слой. Настраивать эффекты цветокоррекции нужно в палитре Windows > Adjustiment
Настраивать эффекты цветокоррекции нужно в палитре Windows > Adjustiment
В моем самопальном примере я создал маску для кривых Curves. И раз уж мы заговорили о заливочных и цветокорректирующих слоях, не лишним будет заметить, что растровые маски создаются точно так же как и векторные. Создаем область выделения инструментами вроде Lasso, нажимаем Layers > New Adjustiment Layer или Layers > New Fill Layer и все. Получаем заливку с растровой маской.
В следующий части я постараюсь отойти от скучного перечисления настроек и покажу реальные рабочие примеры того, что можно делать с маской и в чем она может помочь. Я покажу как можно совместить векторную и растровую маску, и пройдусь по основным операциям работы с маской.
Продолжение — Маски в Фотошопе – Работа с векторной и растровой маской [часть 3]
Маскирование или скрытие слоев при помощи векторных масок в Photoshop
Векторная маска — контур, независимый от разрешения, который используется для обтравки содержимого слоя. Векторные маски обычно более точные, чем маски, созданные с помощью пиксельных инструментов. Векторные маски создаются с помощью инструментов группы «Перо» или «Фигура». Дополнительные сведения о работе с инструментами «Перо» и «Фигура» см. в разделе Рисование.
Векторные маски обычно более точные, чем маски, созданные с помощью пиксельных инструментов. Векторные маски создаются с помощью инструментов группы «Перо» или «Фигура». Дополнительные сведения о работе с инструментами «Перо» и «Фигура» см. в разделе Рисование.
На панели «Слои» выберите слои, к которым необходимо добавить векторную маску.
- Выполните одно из следующих действий.
- Чтобы создать векторную маску, которая открывает весь слой, выберите «Слой» > «Векторная маска» > «Показать все».
- Чтобы создать векторную маску, которая скрывает весь слой, выберите «Слой» > «Векторная маска» > «Скрыть все».
На панели «Слои» выберите слои, к которым необходимо добавить векторную маску.
- Выберите контур или создайте рабочий контур с помощью инструментов группы «Фигура» или «Перо».
Примечание.
Чтобы создать контур с помощью инструмента группы «Фигура», щелкните значок «Контуры» на панели параметров этого инструмента.

- Нажмите кнопку «Векторная маска» на панели «Маски» или в меню «Слой» выберите команду «Векторная маска» > «Активный контур».
- На панели «Слои» выделите слой, содержащий векторную маску, требующую редактирования.
Нажмите кнопку «Векторная маска» на панели «Свойства» или щелкните миниатюру на панели «Контуры». После этого внесите изменения в контур с помощью инструментов групп «Фигура», «Перо» или инструмента «Стрелка». См. раздел Редактирование контуров.
- На панели «Слои» выберите слой, содержащий векторную маску.
На панели «Свойства» нажмите кнопку «Векторная маска».
Перетащите ползунок «Плотность», чтобы отрегулировать непрозрачность маски, или ползунок «Растушевка», чтобы смягчить края маски. Дополнительные сведения см. в разделе Корректировка непрозрачности маски и краев.
- На панели «Слои» выберите слой, содержащий векторную маску.
На панели «Свойства» нажмите кнопку «Удалить маску»
- Выполните одно из следующих действий.

- Выделите слой, содержащий векторную маску, которую требуется включить или отключить, и нажмите кнопку «Включение/отключение маски» на панели «Свойства».
- Удерживая клавишу «Shift», щелкните миниатюру векторной маски на панели «Слои».
- Выделите слой, содержащий включаемую или отключаемую векторную маску, и выберите меню «Слой» > «Векторная маска» > «Запретить» или меню «Слой» > «Векторная маска» > «Разрешить».
При отключении маски на панели «Слои» напротив ее миниатюры появляется значок «X» красного цвета, а содержимое слоя отображается без эффектов маскирования.
- Выделите слой, содержащий преобразуемую маску, и выберите меню «Слой» > «Растрировать» > «Векторную маску».
Примечание.
После растрирования векторной маски ее нельзя преобразовать обратно в векторный объект.
Векторы, контуры и пиксельные формы в Фотошоп #1
В прошлых уроках по рисованию фигур в программе Photoshop я упоминал, что существует несколько типов фигур, которые мы можем нарисовать в программе с помощью различных инструментов группы «Фигуры». Мы можем нарисовать векторные фигуры, мы можем нарисовать контуры или мы можем нарисовать пиксельные формы.
Мы можем нарисовать векторные фигуры, мы можем нарисовать контуры или мы можем нарисовать пиксельные формы.
В этом уроке мы более подробно рассмотрим, чем отличаются векторные фигуры, контуры и пиксельные формы и какой тип фигур лучше выбирать для рисования.
Инструменты группы «Фигуры»
В уроке «Фигуры и слои фигур в программе Photoshop» мы изучили, что различные инструменты группы «Фигуры» расположены в одном месте на панели инструментов. По умолчанию, видимым на панели является инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на значок инструмента и удержите нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных доступных инструментов группы «Фигуры». Я выберу из списка инструмент «Эллипс» (Ellipse Tool), но все, что мы рассмотрим в дальнейшем, будет относиться не только к инструменту «Эллипс», а ко всем инструментам группы «Фигуры»:
Выбираем во всплывающем меню инструмент «Эллипс».
Режимы рисования
После выбора инструмента группы «Фигуры» нам нужно указать программе, какой тип фигур мы будем рисовать – векторную фигуру, контур или пиксельную форму. Мы это сделаем с помощью режимов рисования на панели настроек в верхней части экрана.
Мы это сделаем с помощью режимов рисования на панели настроек в верхней части экрана.
Ближе к левому краю панели настроек расположена группа из трех значков. Каждый значок отображает определенный тип фигур, который мы можем нарисовать. Первый значок (крайний слева) представляет параметр «Слой-фигура» (Shape Layers). Мы выбираем данный параметр, когда хотим нарисовать векторные фигуры. Второй значок (средний) отвечает за параметр «Контур» (Paths), который мы должны выбрать, если хотим нарисовать контуры. Третий значок (крайний справа) представляет собой параметр «Выполнить заливку пикселов» (Fill Pixels), который незаменим, если мы хотим нарисовать пиксельные формы:
Слева направо – параметры «Слой-фигура», «Контур», «Выполнить заливку пикселов».
Рисование слоев-фигур (векторных фигур)
При работе с режимами рисования мы почти всегда выбираем режим «слой-фигура» (рисование векторных фигур). Большинство людей, желая нарисовать фигуру, не рассматривают вариант контуров или пиксельных форм. Они предпочитают рисовать векторные фигуры — такой тип фигур, который применяется в программе Adobe Illustrator и во многих других графических редакторах.
Они предпочитают рисовать векторные фигуры — такой тип фигур, который применяется в программе Adobe Illustrator и во многих других графических редакторах.
В действительности, программу Photoshop сложно назвать графическим редактором. Главным образом, это программа обработки изображений, а изображения (по крайней мере, цифровые фотографии), как известно, состоят из пикселей. Когда мы рисуем пиксельные формы, выбирая на панели настроек параметр «Выполнить заливку пикселов», мы создаем фигуры из пикселей, которые имеют ограничения по своему применению.
Самый большой недостаток пиксельных форм или изображений состоит в том, что они плохо масштабируются, по крайней мере, тогда, когда мы хотим увеличить их размер по сравнению с исходным. Увеличьте размер пиксельного изображения, и оно потеряет свою резкость, став расплывчатым и нечетким. Увеличьте размер еще больше, и тогда станут видны пиксели, образующие изображение, и появится зернистость.
Пиксельные фигуры или изображения также очень сильно зависят от разрешения вашего документа, особенно если вы хотите, чтобы при печати они получились четкими. На экране такие изображения могут выглядеть хорошо, но для печати фотографий высокого качества требуется большее разрешение, чем то, которое отображает ваш монитор. Таким образом, если ваш документ состоит из меньшего числа пикселей, чем требуется для высококачественной печати документа нужного размера, то он снова будет выглядеть нечетким и расплывчатым.
На экране такие изображения могут выглядеть хорошо, но для печати фотографий высокого качества требуется большее разрешение, чем то, которое отображает ваш монитор. Таким образом, если ваш документ состоит из меньшего числа пикселей, чем требуется для высококачественной печати документа нужного размера, то он снова будет выглядеть нечетким и расплывчатым.
Векторные фигуры, в свою очередь, не имеют ничего общего с пиксельными формами. Они состоят из множества математических точек, соединенных между собой сегментами прямых или кривых линий. И все эти точки, прямые и кривые линии как раз и образуют ту фигуру, которую мы видим! Не волнуйтесь, что вам придется вспоминать математику, рисуя фигуры. Программа Photoshop производит все математические операции сама, поэтому мы можем смело сосредоточиться на самом процессе рисования.
Поскольку векторные фигуры рисуются при помощи математических вычислений, всякий раз, как мы меняем размер или форму фигуры, программа сама производит необходимые вычисления и перерисовывает фигуру требуемым образом. Это означает, что мы можем изменять размер векторных фигур столько раз, сколько захотим без потери качества изображения. Независимо от того, насколько большими у нас станут фигуры, они сохранят четкость своих границ. А также в отличие от пиксельных форм, векторные фигуры не зависят от разрешения документа, поскольку они всегда печатаются на принтере при максимально допустимом разрешении.
Это означает, что мы можем изменять размер векторных фигур столько раз, сколько захотим без потери качества изображения. Независимо от того, насколько большими у нас станут фигуры, они сохранят четкость своих границ. А также в отличие от пиксельных форм, векторные фигуры не зависят от разрешения документа, поскольку они всегда печатаются на принтере при максимально допустимом разрешении.
Давайте посмотрим, что же мы можем делать с векторными фигурами в программе Photoshop, а затем сравним их свойства со свойствами контуров и пиксельных форм. Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» на панели настроек:
Нажимаем на значок параметра «Слой-фигура» на панели настроек.
Прежде чем я начну рисовать что-либо, давайте взглянем на панель слоев, где в настоящий момент видно, что документ содержит один слой – слой заднего фона (Background) — залитый белым цветом:
На панели слоев отображен только один слой заднего фона.
Я выберу цвет для моей векторной фигуры, нажав на значок образца цвета на панели настроек:
Нажимаем на значок образца цвета для выбора цвета векторной фигуры.
Это действие приведет к открытию палитры цветов, где я выберу красный цвет и нажму ОК для выхода из палитры:
Выбираем цвет для векторной фигуры из палитры цветов.
Выбрав на панели инструментов инструмент «Эллипс» , на панели настроек параметр «Слой-фигура», а в палитре цветов – красный цвет, я кликну курсором внутри документа и перемещу его, чтобы нарисовать эллипс. При этом я удержу нажатой клавишу Shift, чтобы эллипс приобрел форму круга:
Круг, нарисованный с помощью инструмента «Эллипс».
Программа Photoshop размещает каждую новую векторную фигуру на отдельном слое фигур, и если мы посмотрим на панель слоев, то увидим, что мы нарисовали круг на новом слое «Фигура 1» (Shape 1), который появился над слоем «Задний фон». Слои фигур (слои типа shape) включают в себя два элемента – образец цвета (с левой стороны слоя), отображающий текущий цвет фигуры, и миниатюру векторной маски (справа от образца цвета), показывающую, как фигура выглядит в данный момент (белая область на миниатюре имеет форму фигуры):
Каждая новая векторная фигура помещается на отдельном слое на панели слоев.
Нарисовав первую фигуру, я нарисую похожую вторую и помещу ее чуть правее от первой фигуры:
Вторая векторная фигура в данный момент частично перекрывает первую фигуру.
Программа поместит вторую векторную фигуру на отдельном слое фигуры под названием «Фигура 2» (Shape 2), расположенном над первым слоем фигуры и имеющим свой образец цвета и миниатюру векторной маски:
Две векторных фигуры, два слоя фигур.
В настоящий момент обе моих фигуры красного цвета, но мы можем с легкостью поменять цвет фигуры, дважды щелкнув кнопкой мыши по иконке образца цвета слоя фигуры на панели слоев: я дважды щёлкну кнопкой мыши на иконке образца цвета второй фигуры:
Дважды щёлкаем кнопкой мыши на иконке образца цвета фигуры, чтобы изменить ее цвет.
Это действие приведет к повторному открытию палитры цветов, где мы сможем выбрать другой цвет. На этот раз я выберу голубой цвет:
В качестве нового цвета для второй фигуры выбираем голубой.
Далее я нажму ОК для закрытия палитры цветов, и моя вторая фигура мгновенно изменит цвет с красного на голубой:
Вторая векторная фигура теперь голубого цвета.
Иконка образца цвета слоя фигуры также станет нового цвета:
Иконка образца цвета слоя фигуры теперь отображает новый цвет.
Я могу с легкостью выделять векторные фигуры в документе с помощью инструмента «Выделение контура» (Path Selection Tool) (также этот инструмент известен как черная стрелка). Я выберу инструмент «Выделение контура» на панели инструментов. Он расположен в одной секции с инструментами группы «Фигуры»:
Выбираем инструмент «Выделение контура».
Выбрав инструмент «Выделение контура», я нажму на красную фигуру, и программа Photoshop автоматически выделит ее (вокруг выделенной фигуры появится тонкий контур):
Инструмент «Выделение контура» выделяет ту фигуру, по которой вы кликните кнопкой мыши. В моем случае, после нажатия кнопки выделилась красная фигура
Программа Photoshop также сделает активным слой фигуры на панели слоев (выбранные слои становятся подсвеченными голубым цветом):
Когда векторная фигура будет выбрана в окне документа, ее слой на панели слоев станет подсвечен голубым цветом.
А теперь я нажму на голубую фигуру, выбрав инструмент «Выделение контура», и программа тотчас выделит эту фигуру:
Выделяем голубую фигуру с помощью инструмента«Выделение контура».
Также мы можем увидеть, что программа выделила и слой данной фигуры:
Слой голубой фигуры теперь выделен.
После выделения векторной фигуры ее можно перемещать в окне документа с помощью инструмента «Выделение контура» (стандартный инструмент «Перемещение» также подходит). Я же предлагаю вам изучить более интересные операции, чем простое перемещение фигур. Например, можно объединить две и более фигуры и создать новую фигуру причудливой формы. Как это сделать – мы рассмотрим далее!
До этого момента программа Photoshop размещала каждую новую векторную фигуру на отдельном слое, но гораздо интереснее совместить две и более фигуры на одном слое фигуры. Более подробно этот материал мы рассмотрим в другом уроке, а сейчас я вам быстро покажу, как объединить наши фигуры. Выделив вторую (голубую) фигуру, я нажму сочетание клавиш Ctrl+C (Win) / Command+C (Mac), чтобы скопировать фигуру в буфер обмена. Далее я удалю слой фигуры, переместив его на значок мусорной корзины в нижней части панели слоев:
Далее я удалю слой фигуры, переместив его на значок мусорной корзины в нижней части панели слоев:
Перемещаем слой «Фигура 2» на значок мусорной корзины для его дальнейшего удаления.
Это действие приведет к тому, что в документе останется одна исходная фигура. Я нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac) для вставки скопированной фигуры на исходную, и обе фигуры, в конечном счете, объединятся в одну:
Две ранее отдельные фигуры теперь объединены в одну.
Если мы посмотрим на миниатюру векторной маски на панели слоев, то увидим, что обе фигуры в данный момент размещены на одном слое:
Две фигуры теперь размещены на одном и том же слое.
Так как теперь обе фигуры размещены на одном слое, я могу совершать с ними различные действия с помощью четырех параметров на панели настроек. Слева направо расположены иконки следующих параметров: «Добавить к области фигуры» (Add to Shape Area), «Вычесть из области фигуры» (Subtract from Shape Area), «Область пересечения фигур» (Intersect Shape Areas), «Вычесть область пересечения фигур» (Exclude Overlapping Shape Areas):
Ряд параметров, позволяющих нам совершать с фигурами, помещенными на одном слое, разные действия.
И снова, тему комбинирования и сочетания векторных фигур мы рассмотрим более подробно в другом уроке, а сейчас пройдемся по основным моментам. В настоящее время обе фигуры просто перекрывают друг друга и создают видимость одной большой фигуры. Это происходит оттого, что на панели настроек выбран параметр «Добавить к области фигуры». Я нажму на другой параметр — «Вычесть из области фигуры»:
Выбираем параметр «Вычесть из области фигуры» (Subtract from Shape Area).
Выбрав параметр «Вычесть из области фигуры», я не вижу больше вторую фигуру в окне документа. Более того, программа Photoshop скрыла из видимости также область пересечения фигур:
Вид фигур после выбора параметра«Вычесть из области фигуры».
Если я выберу параметр «Область пересечения фигур», то результат получится другим:
Выбираем параметр «Область пересечения фигур» (Intersect Shape Areas).
На этот раз, видимой будет только область пересечения фигур:
Вид фигур после выбора параметра «Область пересечения фигур».
А если я выберу параметр «Вычесть область пересечения фигур», то снова мы получим новый результат:
Выбираем параметр «Вычесть область пересечения фигур» (Exclude Overlapping Shape Areas).
Обе фигуры будут видимыми, за исключением той части, где они пересекаются друг с другом:
Вид фигур после выбора параметра «Вычесть область пересечения фигур».
Если я решу, что вторая фигура мне больше не понадобится (фигура справа, которая все еще выделена), я могу удалить ее, нажав клавишу Backspace (Win) / Delete (Mac). В результате этого действия фигура будет удалена со слоя фигур, и на нем останется только исходный круг:
Вторая фигура была удалена, и осталась только первоначальная фигура.
Еще одним важным свойством векторных фигур, которое я хочу быстро рассмотреть, прежде чем перейти к изучению контуров и пиксельных форм, является легкость изменения их форм! Ранее я уже упоминал, что векторные фигуры состоят из точек, соединенных между собой сегментами прямых или кривых линий. Мы рассмотрели, как можно выделить всю фигуру за один раз с помощью инструмента «Выделение контура», но мы также можем выделить и отдельные точки, прямые и кривые линии.
Мы рассмотрели, как можно выделить всю фигуру за один раз с помощью инструмента «Выделение контура», но мы также можем выделить и отдельные точки, прямые и кривые линии.
Для этого нам понадобится инструмент «Стрелка» (Direct Selection Tool) (также известный как белая стрелка). По умолчанию, он расположен на панели инструментов за инструментом «Выделение контура», поэтому я нажму на инструмент «Выделение контура» и удержу кнопку мыши нажатой до тех пор, пока не появится всплывающее меню, где я смогу выбрать инструмент «Стрелка»:
Выбираем инструмент «Стрелка».
Изменение формы векторных фигур – довольно обширная тема, которой я посвящу отдельный урок, а сейчас я затрону ее вкратце. Выбрав инструмент «Стрелка», я кликну по контуру вокруг фигуры, в результате чего появятся якорные точки (маленькие квадратики). Мы также сможем увидеть линии с маленькими кругами на концах, выходящие из некоторых якорных точек. Эти линии называются направляющими линиями. Мы можем выбирать или якорные точки, или направляющие и перемещать их для изменения формы фигуры. Например, после выбора инструмента «Стрелка» я кликну по одной из якорных точек и потяну ее влево:
Например, после выбора инструмента «Стрелка» я кликну по одной из якорных точек и потяну ее влево:
Кликаем по одной из якорных точек и перемещаем ее в нужном направлении для изменения формы фигуры.
Когда результат меня устроит, я отпущу кнопку мыши:
Когда я отпущу кнопку мыши, программа заполнит добавленную область цветом.
Мы можем также перемещать направляющие, чтобы изменить вид прямой или кривой линии между двумя якорными точками. В моем случае, я перемещу одну из направляющих линий, выходящих из якорной точки в верхней части фигуры:
Перемещение направляющей изменяет форму прямой или кривой линии, соединяющей две якорные точки.
И снова, когда результат меня устроит, я отпущу кнопку мыши для завершения изменения формы. Обратите внимание, что, несмотря на того, что я изменил форму фигуры, ее края остались четкими и острыми, так как это векторная фигура, в основе построения которой лежат математические расчеты, а не множество пикселей:
Фигура теперь выглядит совершенно иначе, чем в начале наших преобразований.
А теперь после нашего подробнейшего обзора свойств и преимуществ векторных фигур, давайте перейдем к контурам и пиксельным формам и посмотрим, что мы можем делать с ними!
Рисование контуров
Прежде чем мы выберем параметр «Контур» на панели настроек, давайте вернемся на шаг назад и нарисуем еще одну векторную фигуру, чтобы посмотреть, как именно происходит процесс рисования фигуры. Я опять воспользуюсь инструментом «Эллипс», выбрав параметр «Слой-фигура» на панели настроек. Я удалю нарисованный круг, и у нас в документе останется лишь один слой заднего фона, залитый белым цветом:
Начинаем процесс рисования при наличии одного слоя заднего фона.
Я кликну кнопкой мыши в окне документа для определения начальной точки круга и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по диагонали, чтобы закончить рисовать фигуру. Обратите внимание, что по мере перемещения курсора мы видим только тонкие очертания будущей фигуры. Эти очертания и являются в действительности контуром. Таким образом, контур – это не что иное, как очертания фигуры:
Таким образом, контур – это не что иное, как очертания фигуры:
Очертания фигуры в процессе ее рисования, которые отображает программа Photoshop, – это контур.
Только когда я отпущу кнопку мыши, программа закончит рисовать фигуру, прообразовав очертания (контур) в векторную форму и залив ее выбранным цветом:
Контур становится векторной фигурой, залитой цветом, только тогда, когда мы отпускаем кнопку мыши.
Если мы посмотрим на панель слоев, то увидим уже знакомый нам слой фигуры со значком образца цвета и миниатюрой векторной маски:
После преобразования контура в векторную фигуру на панели слоев появляется слой фигуры.
Я опять удалю слой фигуры с панели слоев, оставив только белый слой заднего фона, и на этот раз на панели настроек я выберу параметр «Контур» (Paths):
Выбираем параметр «Контур».
Выбрав параметр «Контур» и инструмент «Эллипс», я снова кликну кнопкой мыши в окне документа для определения начальной точки круга и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по диагонали, чтобы закончить рисовать фигуру. Как и в случае с параметром «Слой-фигура» по мере перемещения курсора программа отобразит только тонкие очертания будущей фигуры:
Как и в случае с параметром «Слой-фигура» по мере перемещения курсора программа отобразит только тонкие очертания будущей фигуры:
Программа Photoshop опять отображает только первоначальные очертания фигуры в процессе ее рисования
Однако, когда я отпущу кнопку мыши, чтобы закончить рисовать фигуру, то результат получится другим, и сразу станет видна разница между рисованием векторных фигур и контуров. Вместо того чтобы преобразовать контур фигуры в векторную фигуру, программа оставит на экране контур без дальнейшей заливки цветом:
При выборе параметра «Контур» программа рисует только очертания фигуры и ничего больше
В действительности, несмотря на то, что нарисованный контур виден нам в окне документа, на панели слоев нового слоя для контура не добавилось. У нас все еще имеется один слой заднего фона:
В отличие от векторных фигур, программа не добавляет для контуров новых слоев
Причина состоит в том, что контуры не зависят от слоев. В действительности, они не зависят практически ни от чего. Контуры основаны на принципах векторной графики и не связаны с пикселями. Это означает, что они состоят из математических точек, соединенных прямыми и кривыми линиями, и хотя мы и видим их на экране при работе в Фотошоп, в действительности, в документе их нет, по крайней мере, до тех пор, пока мы не совершим с ними какие-либо действия.
Контуры основаны на принципах векторной графики и не связаны с пикселями. Это означает, что они состоят из математических точек, соединенных прямыми и кривыми линиями, и хотя мы и видим их на экране при работе в Фотошоп, в действительности, в документе их нет, по крайней мере, до тех пор, пока мы не совершим с ними какие-либо действия.
Если бы я, например, захотел сохранить мой документ прямо сейчас с расширением jpeg, то контур на изображении не сохранился бы. Если бы я отправил изображение на печать, то контура на бумаге не было бы. Мы могли бы залить контур цветом, или применить обводку, или даже преобразовать контур в линию выделения, но пока мы этого не сделаем, контур остается просто контуром.
Так как контуры не зависят от слоев, у них есть своя собственная панель – панель «Контуры» (Paths), которая по умолчанию расположена рядом с панелями «Слои» (Layers) и «Каналы» (Channels). Вы можете переключаться между панелями, нажимая на вкладки с соответствующим названием панели. Я выберу панель «Контуры», где будет виден наш нарисованный контур под названием «Рабочий контур» (Work Path):
Я выберу панель «Контуры», где будет виден наш нарисованный контур под названием «Рабочий контур» (Work Path):
Открываем панель «Контуры», нажав на вкладку с соответствующим заголовком
Название «Рабочий контур» означает, что данный контур нарисован временно, но при необходимости мы можем сохранить этот контур как часть документа, просто переименовав его. Для того чтобы переименовать контур, дважды щелкните кнопкой мыши по названию контура на панели контуров. В результате этого действия откроется диалоговое окно «Сохранить контур» (Save Path), где нам будет предложено дать новое название контуру. Вы можете выбрать название, предложенное программой по умолчанию или ввести свое. Я назову контур «Мой эллиптический контур» (My elliptical path):
Переименовываем временный рабочий контур
Когда вы переименуете контур, нажмите ОК для закрытия диалогового окна, и ваш контур сохранится под новым именем:
Теперь контур сохранен как часть документа
Контуры совершенно так же редактируемы, как и слои-фигуры (поскольку слои-фигуры – не что иное, как контуры, заполненные цветом). Мы можем выделить весь контур за раз с помощью инструмента «Выделение контура» (черная стрелка) или изменить его форму с помощью инструмента «Стрелка» (белая стрелка), кликнув по контуру и переместив нужные якорные точки или направляющие, как мы уже делали раньше:
Мы можем выделить весь контур за раз с помощью инструмента «Выделение контура» (черная стрелка) или изменить его форму с помощью инструмента «Стрелка» (белая стрелка), кликнув по контуру и переместив нужные якорные точки или направляющие, как мы уже делали раньше:
Перемещаем якорные точки и направляющие контура с помощью инструмента «Стрелка»
Чаще всего контуры используют для дальнейшего преобразования в линии выделения. Для этого нужно при нажатой клавише Ctrl (Win) / Command (Mac) кликнуть по миниатюре контура на панели контуров:
Кликаем по миниатюре контура при нажатой клавише (Win) / Command (Mac)
Программа Photoshop тотчас преобразует контур в линию выделения:
Преобразованный контур теперь является линией выделения
Преобразование контуров в слои-фигуры
Так как слои-фигуры в программе Photoshop – всего лишь контуры, заполненные цветом, преобразовать контур в слой-фигуру не составит большого труда. Это может быть очень полезным приемом, когда вы хотели, например, нарисовать слой-фигуру, но забыли, что у вас на панели настроек выбран параметр «Контур», и случайно нарисовали не тот тип фигуры. В моем случае, я нарисовал круглый контур, а хотел нарисовать, допустим, слой-фигуру:
В моем случае, я нарисовал круглый контур, а хотел нарисовать, допустим, слой-фигуру:
Круглый контур, нарисованный с помощью инструмента «Эллипс» при режиме рисования «Контур»
Конечно, можно отменить действие, выбрать на панели настроек параметр «Слой-фигура» и заново нарисовать фигуру, но зачем совершать столько шагов, если я могу сам с легкостью преобразовать контур в слой-фигуру. Все, что мне потребуется, — нажать на значок «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Затем из появившегося списка я выберу параметр «Цвет» (Solid Color):
Из появившегося списка вверху выбираем параметр «Цвет»
В результате этого действия программа откроет палитру цветов, где я смогу выбрать цвет, который станет цветом моей векторной фигуры. На этот раз я выберу зеленый цвет:
Выбираем цвет для фигуры из палитры цветов
Далее я нажму ОК для закрытия палитры цветов, и мой контур тотчас заполнится зеленым цветом, как если бы я нарисовал слой-фигуру:
Контур теперь заполнен цветом
В действительности, если мы посмотрим на панель слоев, то увидим, что появился новый слой, выглядящий так же, как и слой фигуры, со своим значком образца цвета и миниатюрой векторной маски. Формально, это слой заливки (вот почему программа дала название слою «Цветовая заливка 1» (Color Fill 1), а не «Фигура 1»), но поскольку при создании слоя у меня был выбран параметр «Контур», программа преобразовала контур в векторную маску и создала слой, во всех отношениях подобный слою фигуры:
Формально, это слой заливки (вот почему программа дала название слою «Цветовая заливка 1» (Color Fill 1), а не «Фигура 1»), но поскольку при создании слоя у меня был выбран параметр «Контур», программа преобразовала контур в векторную маску и создала слой, во всех отношениях подобный слою фигуры:
Контур успешно был преобразован в слой-фигуру
Далее мы рассмотрим последний из трех режимов рисования в программе Photoshop – «Выполнить заливку пикселов» и сравним его возможности с возможностями режима рисования «Слой-фигура» при изменении размера фигуры!
Автор: Steve Patterson
❶ Как создать векторную маску
Вам понадобится
Инструкция
Создайте в Adobe Photoshop новый документ: кликните пункт меню «Файл» (File) -> «Создать» (New) или воспользуйтесь горячими клавишами Ctrl+N. В новом окне укажите произвольные «Ширину» (Width) и «Высоту» (Height), в «Содержимое фона» (Background contents) установите «Прозрачный» (Transparent) и нажмите «Создать».
Выберите инструмент «Эллипс» (Ellipse Tool, горячая клавиша U, переключение между смежными элементами — Shift+U), а в панели настроек инструмента выберите пункт «Контуры». Создайте серию эллипсов примерно так, как в заглавной картинке к этой статье.
Откройте окно «Слои» и переключитесь на вкладку «Контуры» (Paths. Если оно отсутствует, нажмите «Окно» (Window) -> «Контуры» (Paths)). На данный момент там находится один контур, который включает в себя несколько нарисованных вами эллипсов. Если присмотреться, они изображены в миниатюре на иконке контура. Собственно, эти эллипсы – это и есть векторная маска. Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Цвет» (Solid Color). В появившемся окне сразу нажмите ОК, а в следующем выберите цвет 511cd5 и тоже нажмите ОК. Эллипсы окрасятся в синий цвет.
В появившемся окне сразу нажмите ОК, а в следующем выберите цвет 511cd5 и тоже нажмите ОК. Эллипсы окрасятся в синий цвет.Создайте еще одну маску: кликните по кнопке «Создать новый контур» (Create new path) на вкладке «Контуры». Выберите инструмент «Прямоугольник» (Rectangle Tool, U, Shift+U) и закройте им всю рабочую область документа. Это тоже векторная маска. Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Градиент» (Gradient). В новом окне сразу нажмите ОК, а в следующем создайте градиент, переходящий из красного в прозрачный, с углом 90 градусов. Нажмите ОК. В итоге у вас должно получиться примерно так, как на заглавной картинке.
Видео по теме
Как сделать маску в фотошопе
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
- Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
- Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
- Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже ????
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый).![]() Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
- Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
- Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
- Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
- Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
- Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
- — Reveal Selection скрывает всё, кроме выделенной области:
- — Hide Selection напротив, прячет выделенную область:
- — From Transparency создаёт маску без учёта невидимых областей.

- Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
- Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
- Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
- Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
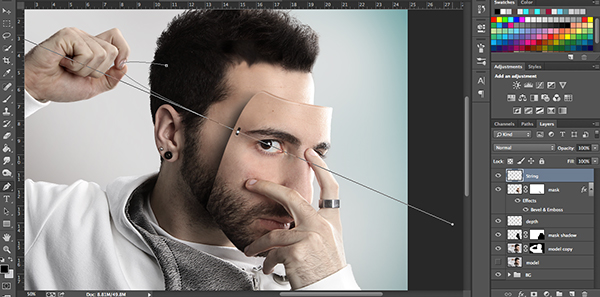
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
- И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.![]()
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
- Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку ????
- Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в х, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов ????
Источник: http://psforce.ru/informaciya/maski-v-fotoshope.html
Слой маска в фотошопе
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части.
Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения.
Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Источник: https://pixelbox.ru/sloj-maska-v-fotoshope
Фотошоп для начинающих: Маски слоя., Уроки
В этом уроке Фотошоп вы узнаете, что такое маски слоя и в чем заключается их преимущество перед инструментом Ластик (Eraser Tool) . Маски – один из самых мощных инструментов Фотошоп.
Маски – один из самых мощных инструментов Фотошоп.
Возможно, понять его действие для новичков программы не просто, но как только это произойдет, большинство из вас просто перестанут использовать в своих работах Ластик (Eraser) . Преимущество масок в Фотошоп неоспоримо еще и потому, что они способствуют созданию неразрушающего дизайна.
Можно много говорить о достоинствах масок слоя, но лучше убедиться в этом на конкретных примерах нашего урока.
Как я часто пишу, одной из наиболее мощных возможностей в Фотошоп является возможность подвергать изменениям один и тот же объект несколько раз, по необходимости, возвращаясь к нему снова и снова.
Речь не идет о панели «История» в программе, где также предполагается возврат на несколько шагов назад в случае необходимости.
Я имею в виду применение таких способов, при которых в течении всего процесса работы вы сможете осуществлять полный контроль над нужными элементами и корректировать их сразу же, не теряя времени.
Чтобы приступить к работе, скачайте сток-изображение Льва и откройте его в программе. Дважды нажмите по строке этого слоя, чтобы разблокировать его.
Почему необходима разблокировка фона? Разблокировав фоновый слой, вы свободно можете перенести его на документ. Выберите инструмент Перемещение (Мove tool (V)) и потяните слой со львом в любом направлении.
Вы увидите, что под слоем образовался прозрачный (Transparent) фон, в то время как при заблокированном слое вы не сможете переместить его.
Также вы не сможете применить маску слоя (Layer Mask) , если слой заблокирован.
Теперь, после разблокировки, добавьте Маску на слой. Для этого просто нажмите на ее иконку внизу палитры слоев (кружок в квадрате). Рядом с миниатюрой слоя льва появился белый прямоугольник. Это и есть наша маска.
Давайте разберем основное предназначение маски. Настройте черный цвет для переднего плана (нажмите «D» и цвета переднего-заднего плана примут вид «по умолчанию программы», т. е. черно-белый). Активируйте инструмент «Кисть» (Brush) размером 300 рх, круглую и сделайте клик в области глаз льва.
е. черно-белый). Активируйте инструмент «Кисть» (Brush) размером 300 рх, круглую и сделайте клик в области глаз льва.
Как видите, черная кисть на маске работает подобно инструменту Ластик (Eraser). Так чем же они отличаются?
Измените местами цвета переднего и заднего планов, щелкнув по их иконке. Основной цвет теперь белый. Этой же кистью нажмите на удаленное место глаза льва и вы увидите, что пиксели вернулись назад на свое место.
Секрет маски в том, что она не удаляет изображение полностью, а лишь скрывает его. Выполняя работу, вы всегда сможете вернуться на маску нужного слоя и выполнить восстановление пикселей кистью белого цвета.
При работе с Ластиком (Eraser) , стертое не подлежит восстановлению.
Принцип работы маски:
- Черный цвет на маске – скрывает (удаляет) пиксели.
- Белый цвет на маске – восстанавливает (проявляет) пиксели.
- Серый цвет на маске – уменьшает непрозрачность пикселей.

Предположим, что вы работаете над проектом, в котором множество слоев. Вы дошли до конца, а потом вдруг решили, что слишком много элементов стерто. Как сделать реконструкцию изображения? С Ластиком (Eraser) такой возможности нет. Но если вы использовали при работе маски слоя, просто возьмите Кисть (Brush) и измените на изображении элементы, пока не будете довольны.
Маска слоя – инструмент, который позволяет в любое время изменить или исключить пиксели из изображения.
Пример 1.
Создаем эффект Tilt shift на фотографии при помощи Маски слоя. (Эффект, при котором в фокусе камеры находится лишь один объект, тогда как окружающие его объекты – размыты).
Скачаем для нашего примера фото Праги и откроем его в Фотошоп.
Дублируем слой ( (Ctrl+J) или переходим в Слои-Создать дубликат слоя (Layer>Duplicate layer) .
На дубликате переходим в Фильтр-Размытие-Размытие по Гауссу (filter>Blur>Gaussian blur) и устанавливаем радиус около 10 рх.
На данный момент у нас есть два слоя: оригинальный и дублированный (размытый). Чтобы создать эффект Tilt shift, нам нужно удалить размытый эффект с конкретной области. Для этого, добавляем на размытый слой Маску (нажимаем на ее иконку внизу панели).
Возьмите мягкую (hardness 0%) Кисть (Brush Tool) черного цвета и начните рисовать по изображению моста на фото. Черной кистью мы удаляем зоны размытого слоя, открывая нижний слой с четким изображением.
Вот мы и получили оригинальный фотографический эффект. Если вы захотите подправить стертое, используйте на маске кисть белого цвета для восстановления пикселей.
Пример 2.
Работа с Градиентами (Gradient)
Теперь рассмотрим принцип работы другого инструмента (Gradient Tool) , который может использоваться в сочетании с Масками слоя. Открываем в Фотошоп изображение цветка.
- Делаем дубликат слоя (Ctrl+J) и обесцвечиваем его путем перехода во вкладку Изображение-Коррекция-Обесцветить (Image>Adjustments>Desaturate) .

Создаем Маску слоя (Layer Mask) для дубликата и устанавливаем цвета переднего-заднего планов на черный и белый (нажмите на клавиатуре «D»).
Затем, активируйте инструмент Градиент (Gradient Tool (G)) черно-белый с линейным стилем, и сделайте клик на левом крае холста. Протяните его до правого края изображения и отпустите мышь.
Как видите, цветная область фото плавно переходит в черно-белую. Черная область градиента удалила пиксели с левой стороны фото, потому что черный цвет на маске – стирает. Белая область градиента не тронула слой, оставив его правую часть в первоначальном виде.
Такой метод часто используется в веб-дизайне и дизайне иконок с применением градиентов, переходящих от белого цвета к прозрачному (white to transparent) .
Пример 3.
Маски и выделения.
Маска может существовать и как отдельный слой в документе. Она является необходимым инструментом при выделении объекта и извлечения его с фона. Давайте посмотрим, как это работает.
Давайте посмотрим, как это работает.
Скачайте фото девушки и откройте его в Фотошоп.
Разблокируйте двойным щелчком слой с девушкой и активируйте инструмент Полигональное Лассо (Polygonal lasso tool) . Сделайте грубое выделение лица модели.
- Теперь нажмите на иконку Маски внизу панели слоев, и лицо будет изолировано с фона.
- Совет: Если же вы хотите, наоборот, удалить выделенное, нажмите на иконку Маски, удерживая клавишу Alt.
Обесцветьте лицо девушки, нажав сочетание Shift+Ctrl+U. Создайте Новый слой (Layer-New Layer) и переместите его под слой с лицом. Заполните слой (Shift+F5) белым цветом.
Выберите слой с лицом и перейдите во вкладку Фильтр-Имитация-Сухая кисть (Filter>Artistic>Dry brush) с такими настройками: размер кисти (Brush size) 7, детализация (Brush detail) 5, Текстура (Texture) 1. Нажмите Ок для добавления фильтра.
Нажмите Ок для добавления фильтра.
Теперь активируйте маску, нажав на нее в панели слоев. Мы используем ее для оформления нашего фото в акварельном стиле. Для этого нам понадобятся кисти с мазками краски (в ресурсах урока). Чтобы загрузить кисти в программу, активируйте инструмент Кисть (Brush) и перейдите в верхнюю панель настроек.
Откройте палитру кистей и нажмите на маленькую стрелку справа. Откроется меню, в котором выберите строчку – «Загрузить кисти» (load brushes) . В диалоговом окне указываете место, где находятся скачанные кисти и внизу — тип файла (ABR) .
Нажимаете кнопку «Загрузить» и видите ваши кисти в палитре кистей программы.
Выбираем любую кисть из этого набора и устанавливаем цвет переднего плана на черный («D»). Активируем маску и начинаем наносить мазки кистью вокруг лица девушки в разных направлениях. Вы можете изменять размер, положение, угол кисти в ее палитре (F5) .
Теперь мы получаем следующий результат:
Наконец, создадим Новый слой (Ctrl+Shift+N) или значок внизу панели слоев с согнутым краем листка)) и разместим его между фоновым слоем и слоем с лицом.
Кистью (brush tool) черного цвета на этом слое выполняем мазки вокруг лица девушки. В данном случае мы не удаляем части лица модели, потому что рисуем черной кистью не на маске, а на обычном слое.
Такой акварельный способ может добавить изюминки на ваше фото.
Вот мой результат этого примера:
Я надеюсь, вы узнали много нового о Масках слоя и поняли принцип их работы в Фотошоп. Удачи в творчестве!
Фото Праги Лев Цветок лилии Фото девушки Кисти «Dry Paint strokes brushes»
Источник: http://www.photoshop-info.ru/c210-348.html
Скрытие слоев с помощью масок в Photoshop
Существует возможность добавить маску к слою и использовать ее для скрытия его областей и отображения содержимого нижележащих слоев. Маскирование слоев является мощным способом создания композиций, предназначенным для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Маскирование слоев является мощным способом создания композиций, предназначенным для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Маски могут быть использованы для скрытия областей верхнего слоя и отображения содержимого нижележащих слоев. Существует два типа масок.
- Слой-маска представляет собой зависимое от разрешения битовое изображение, редактирование которого осуществляется с помощью инструментов рисования и выделения.
- Векторные маски создаются с помощью инструментов групп «Перо» и «Фигура» и не зависят от разрешения изображения.
Слои-маски и векторные маски не разрушают изображение, то есть при последующем редактировании масок пиксели, которые ими скрыты, не теряются.
Слой-маски и векторные маски отображаются в виде дополнительных миниатюр на панели «Слои» справа от миниатюры слоя. Для слоя-маски данная миниатюра представляет собой канал градаций серого, создаваемый при ее добавлении. Миниатюра векторной маски представляет собой изображение контура, отсекающего содержимое слоя.
Примечание.
Чтобы создать слой-маску или векторную маску на слое «Фон», его необходимо предварительно преобразовать в обычный слой (меню «Слой» > «Новый» > «Из фона»).
Маскирование слоя
A. Миниатюра слоя-маски B. Миниатюра векторной маски C. Значок «Привязка векторной маски» D. Добавить маску
Слой-маска может быть настроен на вычитание из области слоя или на сложение с ним. Слой-маска представляет собой изображение в градациях серого. Таким образом, при ее применении происходит скрытие областей черного цвета и полное отображение белых областей. Остальные оттенки серого соответствуют различным уровням прозрачности.
Фоновое изображение отрисовывается черным цветом, объекты — серым, а открытые места — белым цветом.
Векторная маска создает в слое четко ограниченную фигуру. Поэтому ее рекомендуется использовать для добавления элементов с четко прорисованными границами. После создания слоя с помощью векторной маски к нему можно применить один или несколько стилей слоев, отредактировать их в случае необходимости и мгновенно получить кнопку, панель или другой декоративный веб-элемент.
Панель «Свойства» имеет дополнительные элементы управления для настройки маски. Предусмотрены возможности изменения непрозрачности маски (для регулировки степени обработки содержания при прохождении через маску), инвертирования маски, а также детализации границ маски аналогично тому, как это делается с выбранной областью.
панель «Свойства»
A. Слой-маска B. Векторная маска
При добавлении слоя-маски можно скрыть или отобразить весь слой, либо создать маску на основе выделения или прозрачности. После этого с помощью инструментов рисования в маске точно определяются скрытые области данного слоя и открытые области нижележащих слоев.
- Убедитесь, что не выделено никаких частей изображения. Выберите пункт «Выделение» > «Отменить выделение».
- Выберите необходимый слой или группу на панели «Слои».
- Выполните одно из следующих действий.
- Чтобы создать векторную маску, отображающую весь слой, нажмите кнопку «Добавить слой-маску» на панели «Слои» или выберите «Слой» > «Векторная маска» > «Показать все».

- Чтобы создать маску, которая скрывает весь слой, нажмите кнопку «Добавить слой-маску», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), или выберите «Слой» > «Слой-маска» > «Скрыть все».
- Чтобы создать векторную маску, отображающую весь слой, нажмите кнопку «Добавить слой-маску» на панели «Слои» или выберите «Слой» > «Векторная маска» > «Показать все».
- Выберите необходимый слой или группу на панели «Слои».
- Выделите область изображения и выполните одно из следующих действий.
- Нажмите кнопку «Новый слой со слоем-маской» на панели «Слои», чтобы создать маску, которая открывает выделенный фрагмент.
- На панели «Слои» нажмите кнопку «Новый слой со слоем-маской», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы создать маску, которая скрывает выделенный фрагмент.
- Выберите меню «Слой» > «Слой-маска» > «Показать выделенную область» или «Скрыть выделенную область».
Для непосредственного редактирования прозрачности слоя необходимо создать маску из этих данных. Этот метод удобен при работе с видео и 3D-объектами.
- На панели «Слои» выберите слой.
- Выберите «Слой» > «Слой-маска» > «Из прозрачности».
Photoshop преобразовывает прозрачность в непрозрачный цвет, скрытый с помощью вновь созданной маски. Непрозрачный цвет значительно варьируется в зависимости от фильтров и других эффектов, примененных к слою.
- Выполните одно из следующих действий.
- Чтобы переместить маску в другой слой, перетащите ее в нужный слой с помощью мыши.
- Чтобы создать копию маски, перетащите ее на другой слой, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
По умолчанию слой или группа слоев связаны со своим слоем-маской или векторной маской, о чем свидетельствует наличие значка связи между миниатюрами панели «Слои». При перемещении слоя или его слоя-маски с помощью инструмента «Перемещение» оставшийся компонент перемещается вслед за первым . Отмена связи позволяет перемещать их независимо друг от друга, а также задавать границы маски отдельно от слоя.
- Чтобы отменить связь между слоем и маской, щелкните значок связи на панели «Слои».
- Для возобновления связи между слоем и его маской щелкните между миниатюрами слоя и маски на панели «Слои».
- Выполните одно из следующих действий.
- Выделите слой, содержащий слой-маску, которую требуется включить или отключить, и нажмите кнопку «Включение/отключение маски» на панели «Свойства».
- Удерживая клавишу «Shift», щелкните миниатюру слоя-маски на панели «Слои».
- Выделите слой, содержащий включаемый или отключаемый слой-маску, и выберите меню «Слой» > «Слой-маска» > «Запретить» или меню «Слой» > «Слой-маска» > «Разрешить».
При отключении маски на панели «Слои» напротив ее миниатюры появляется значок «X» красного цвета, а содержимое слоя отображается без учета эффектов маскирования.
Слой-маску можно применить для окончательного удаления скрытых частей слоя [*]. Слои-маски хранятся в виде альфа-каналов. Поэтому их применение и удаление уменьшает размер файла изображения. Слой-маску можно также удалить, не применяя какие-либо изменения.
Слои-маски хранятся в виде альфа-каналов. Поэтому их применение и удаление уменьшает размер файла изображения. Слой-маску можно также удалить, не применяя какие-либо изменения.
Примечание.
[*] Когда применяются слои-маски с несмежными участками, пиксели скрываются, но не удаляются.
- На панели «Слои» выберите слой, содержащий слой-маску.
- Выполните одно из следующих действий.
- Чтобы удалить слой-маску после ее окончательного применения к слою, щелкните значок «Применить маску» в нижней части панели «Свойства».
- Чтобы удалить слой-маску без ее применения к слою, щелкните значок «Удалить» в нижней части панели «Свойства», затем нажмите кнопку «Удалить».
Слои-маски также могут быть применены или удалены с помощью меню «Слой».
Примечание.
Слой-маску нельзя окончательно применить к смарт-объекту при удалении.
Для упрощения редактирования слой-маски можно включить ее отображение в градациях серого или в виде «рубилитовой пленки».
На панели «Слои» выполните одно из следующих действий:
- Чтобы просмотреть маску в градациях серого, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Чтобы повторно показать слои, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» или «Option». Также можно щелкнуть значок в виде глаза на панели «Свойства».
- Чтобы просмотреть маску поверх слоя в виде «рубилитовой пленки», щелкните миниатюру слоя-маски, удерживая клавиши «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS). Чтобы отключить цветной режим отображения, еще раз щелкните эту миниатюру, удерживая клавиши «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS).
Дважды щелкните канал слоя-маски на панели «Каналы».
- Чтобы выбрать другой цвет маски, необходимо открыть диалоговое окно «Отображения слоя-маски», затем щелкнуть в нем панель образца цвета и осуществить выбор.
- Для изменения степени непрозрачности введите значение от 0 до 100 %.

Настройки цвета и прозрачности влияет только на отображение маски и не влияет на то, как защищены лежащие под ней области. Например, может возникнуть необходимость изменить указанные настройки и сделать маску более видимой на фоне цветов изображения.
Используйте панель «Свойства» для коррекции непрозрачности выделенного слоя или векторной маски. Для регулировки непрозрачности маски используется ползунок «Плотность». Растушевка позволяет смягчить края маски.
Дополнительные параметры варьируются для каждого слоя-маски. Параметр «Инверсия» позволяет инвертировать открытые и скрытые области. Параметр «Края маски» позволяет корректировать края маски с помощью различных настроек, таких как «Сглаживание» и «Сжатие/Расширение». Сведения о параметре «Цветовой диапазон» см. в разделе Создание и ограничение корректирующих слоев и слоев-заливок.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски.
 Вокруг миниатюры появится рамка.
Вокруг миниатюры появится рамка.На панели «Свойства» перетащите ползунок «Плотность», чтобы отрегулировать непрозрачность маски.
При плотности 100% маска становится полностью непрозрачной, закрывая нижележащую область слоя. При понижении плотности область под маской становится более видимой.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
- Перетащите ползунок «Растушевка», чтобы смягчить края маски.
Растушевка сглаживает края маски, создавая более плавный переход между маскированными и немаскированными областями. Растушевка распространяется от краев маски к ее центру в пределах пиксельной зоны, заданной с помощью ползунка.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
Нажмите кнопку «Край маски». С помощью параметров диалогового окна «Уточнить маску» можно корректировать края маски и просматривать маску на различных фонах. Описание параметров приведено в разделе Уточнение края выделенной области.
- Чтобы закрыть диалоговое окно «Уточнить маску» и применить изменения к слою-маске, нажмите кнопку «ОК».
Источник: https://helpx.adobe.com/ru/photoshop/using/masking-layers.html
Adobe Photoshop: слои и маски
© 2014 Vasili-photo.com
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними.
Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои.
В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode).
Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal.
В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе.
50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым.
Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G.
Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу.
В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя.
Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее.
Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком.
Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения.
Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения.
В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов.
Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи.
Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним.
Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем.
Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение.
Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя.
Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо.
Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
- Желаю удачи!
- Вернуться к разделу «Редактирование снимков»
- Перейти к полному списку статей
Источник: https://vasili-photo.com/articles/layers-and-masks.html
Основы яркостных масок. 2 – Маски в фотошопе, как создавать яркостные маски
Основные виды масок
Фундаментальная основа Adobe Photoshop — это, конечно же, слои. Но они не были бы столь популярными, если бы не имели одного действительно мощного инструмента для манипуляций с ними — масок.
Если говорить образно, то слои можно представить как листы кальки в классической мультипликации. Каждый верхний слой перекрывает предыдущий. Но представим, что калька непрозрачна, и через нее мы не видим что под ней. Но стерев непрозрачную основу, мы сможем «заглянуть» на слой ниже. Это и есть маска слоя.
Как это работает?
В Adobe Photoshop белая маска означает полную ее непрозрачность, а черная — наоборот полную прозрачность.
Если мы расположим два цветных слоя один под другим, то верхний слой полностью перекроет нижний и мы увидим в итоге только оранжевый цвет.
Маска всегда отображается справа от основного слоя и является чёрно-белой.
Создать маску можно нажав на иконку в нижней части панели слоёв. Клик левой кнопкой мыши создаст белую маску текущему выделенному слою. Если зажать кнопку Alt и кликнуть по иконке, то слою задастся чёрная маска.
Если у слоя уже есть маска и вы кликнете по иконке маски ещё раз, то создастся векторная маска — такие маски не применяются при обработке фотографий. Чтобы не запутаться, запомните, что рядом со слоем должна отображаться только одна маска, а не две.
Добавим к верхнему слою белую маску (нажав на иконку в нижней части панели). Ничего не поменялось, так как белая (полностью не прозрачная маска) равносильна ее отсутствию.
А теперь возьмем черную кисть непрозрачную кисть и нарисуем ею на белой маске что-нибудь.
И мы видим, как в этом месте «проявится» нижний слой.
Маски не были бы столь удобны, если бы не умели работать с полутонами. То есть они позволяют не только полностью показать то, что находится на слое ниже, но и показать это частично, с какой-то долей прозрачности. При этом верхний и нижний слои как-бы смешиваются.
Если мы сделаем маску градиентной — с переходами от черного к белому (то есть от полностью прозрачного до полностью непрозрачного состояния), то мы увидим как «смешиваются» два слоя в пропорциях, заданных непрозрачностью маски.
Таким образом оперируя градиентами от черного к белому мы можем проявлять наш слой в нужных местах и в нужных пропорциях.
Применение в фотографии
Давайте посмотрим как разные виды масок можно применить при обработке фотографий. В реальных работах разные подходы чаще всего комбинируются.
Маска мягкой прозрачной кистью
Не смотря на описанные во Введении ограничения, вручную нарисованная кистью маска по прежнему является одним из самых мощных инструментов при обработке.
Ручная прорисовка кистью не даёт проработать контрастные объекты типа деревьев на фоне заката, но у неё есть одно большое преимущество — возможность задать Мягкость (Hardness) и Прозрачность (Opacity).
Попробуйте создать новый слой с ярко выраженным эффектом. Например, создайте корректирующий слой Hue/Saturation и поднимите насыщенность всего изображения.
Теперь задайте этому слою чёрную маску, например выбрав белую маску и инвертировав её через Image — Adjustments — Invert или нажав Ctrl+I (Cmd+I на Маке).
Выберите мягкую кисть белого цвета и задайте ей прозрачность 15%. Если теперь выбрать чёрную маску и начать рисовать на ней кистью, то каждое движение будет понемногу проявлять ваш эффект.
На примере я намеренно не только поднял насыщенность, но и поменял тон, чтобы лучше было видно силу эффекта в зависимости от уровня прозрачности кисти.
Так, подбирая мягкость и прозрачность кисти, можно аккуратно проявлять как простые однослойные эффекты, так и сложные, составные, многослойные группы эффектов.
Градиентная маска
Эффект градиентной маски почти полностью повторяет эффект градиентного фото-фильтра, позволяя создавать мягкие переходы, например затемняя яркую верхнюю часть кадра.
Принцип работы градиентной маски похож на мягкую кисть, в основном тем, что в градиенте вы можете контролировать где будет проходить и насколько жёсткой будет граница между белой и чёрной частью маски, а значит сможете аккуратно и равномерно показать или спрятать какую-то часть изображения или эффекта.
Чаще всего градиентная маска применяется когда в изображении есть какая-то видимая и чёткая граница, например между небом и землёй или водой. Также как и с реальным фото-фильтром, наличие контрастных объектов, пересекающих эту границу, очень нежелательно.
«Эффектом», который вы проявляете градиентной маской, может быть более тёмная экспозиция или, например, корректирующий слой затемняющей кривой.
Цветовая маска
Цветовая маска создаётся на основе какого-то цвета. Средствами Adobe Photoshop её можно создать выбрав Select -> Color Range. В открывшемся окне можно выбрать желаемый цвет и отрегулировать силу выделения.
Получившуюся выделенную область можно применить к слою в виде маски.
Как вы, наверно, догадались, такая маска позволяет производить манипуляции над цветовой частью изображения. Например, можно выделить все синие оттенки и поменять их тон с помощью корректирующего слоя Hue/Saturation.
Работать с цветовой маской стоит очень осторожно и тщательно смотреть чтобы не оставалось каких-нибудь артефактов, которые будут заметны вблизи.
Яркостная маска
Яркостная маска строится на основе яркости изображения. Это самый полезный и удобный инструмент для точной корректировки фотографии.
Чтобы создать яркостную маску вручную нужно перейти во вкладку Каналы (Channels). Если кликнуть на канале зажав предварительно кнопку Ctrl (Cmd на MacOS), то Adobe Photoshop выделит ту часть изображения, которая светлее 50% серого. После этого нужно нажать на кнопку создания маски. Полученную маску принято называть Света (Lights).
Полученная маска покрывает все светлые части изображения. Если нам нужно работать не просто со светлыми, а с очень светлыми частями изображения, то маску нужно ограничить ещё больше.
Для этого нужно кликнуть на канал RGB с зажатой кнопкой Ctrl (Cmd на MacOS), опять получив выделенную область для обычных светов. Затем зажать кнопки Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS) и ещё раз кликнуть по каналу RGB. Это построит новую, более ограниченную выделенную область. Нажав на кнопку создания маски мы получим Света-1 (Lights-1).
Чтобы работать с тенями понадобится маска теней. В Adobe Photoshop нет горячей клавиши для построения масок теней, но если мы инвертируем маску Света, то получим остальную часть изображения, а значит Тени.
Если кликнуть на полученную маску Тени с зажатой кнопкой Ctrl (Cmd на MacOS), а потом ещё раз с зажатыми кнопками Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS), то, создав маску, мы получим Тени-1.
По такому же принципу можно строить ещё более ограниченные маски.
Как же ими пользоваться? Как вы уже знаете, клик по маске с зажатой кнопкой Ctrl (Cmd на MacOS) создаёт выделенную область по маске. Давайте создадим новый корректирующий слой Кривых, затем перейдём в Каналы, кликнем по маске Тени-1, вернёмся на слои и зададим полученную выделенную область маской для нашего слоя.
Теперь, если мы потянем кривую вверх, она начнёт поднимать яркость изображения. Но, поскольку мы ограничили эффект кривой маской теней, эффект проявляется в тенях больше, чем в остальной части картинки.
Согласитесь, довольно трудоёмкий процесс. И каждый раз, когда вы что-то меняете в изображении — маски нужно строить заново. Давайте посмотрим, как с этой задачей справится ARCPanel.
- Выберите нужную маску, в нашем случае из Теней
- Если включён режим пред-просмотра, то при наведении курсора на кнопку будет показываться маска
- Кликните на подходящей маске
- Нажмите на иконку Кривых, или добавьте любой другой корректирующий слой
В следующем уроке мы подробнее остановимся на описании возможностей панели, а уроки 3-5 покажут как работать с масками на практических примерах.
Как создать векторные маски в Photoshop
В графическом искусстве и дизайне маска — это инструмент, который позволяет изолировать часть изображения от окружающей его области. После изоляции вы можете применить корректировки (например, специальные эффекты или цветовой баланс) только к этой области или использовать маску для полного удаления фона. В Adobe Photoshop CS4 и CS5 вы можете создавать маски, используя как пиксели, так и векторные контуры, но маски, созданные с помощью векторных инструментов, почти всегда более точны, чем маски, созданные с использованием инструментов на основе пикселей.Кроме того, векторные маски впоследствии легче редактировать. Вот несколько быстрых шагов, которые вы можете использовать для создания векторной маски.
Шаг 1. Подготовьте файл
Используйте Photoshop, чтобы открыть изображение, которое хотите отредактировать; в этом примере я буду использовать фотографию кофейной кружки. После открытия найдите панель «Слои» («Окно» -> «Слои»). Вы должны увидеть только один слой, называемый «Фон». Щелкните этот слой, удерживая клавишу Control (или щелкните правой кнопкой мыши), и в контекстном меню выберите «Слой из фона». Вам будет предложено назвать слой; Для простоты назовите это фото.В главном меню выберите Layer -> New Fill Layer -> Solid Color. Оставьте имя по умолчанию (Color Fill 1) и нажмите OK. Выберите цвет, который вы хотите использовать в качестве фона (это поможет проиллюстрировать маску позже), и еще раз нажмите OK. Вы заметите, что ваше изображение исчезает за сплошным цветом, но сейчас мы это исправим. Вернитесь на панель Layers и перетащите слой Color Fill 1 ниже слоя Photo. Это на время позволит скрыть слой цветовой заливки.
Создайте слой с цветной заливкой и поместите его под своей фотографией.
Шаг 2. Обозначьте свой предмет
Щелкните вкладку «Пути», которая обычно сгруппирована по слоям и каналам. (Если «Пути» не отображаются, выберите «Окно» -> «Пути».) Найдя панель «Пути», щелкните значок меню в правом верхнем углу и выберите «Новый контур». Дайте пути имя — например, «Контур элемента» — и нажмите «ОК». Теперь выберите инструмент «Перо», с помощью которого вы создадите векторную фигуру, очерчивающую предмет (в данном случае кофейную кружку). Поместите первую точку привязки в вогнутый угол объекта и работайте оттуда, размещая точки привязки по периметру, пока не закроете фигуру.Держитесь как можно ближе к краю предмета; или, если вы планируете выбить фон, попробуйте вставить путь одним касанием.
Советы по работе с Pen Tool
- Одним щелчком мыши можно продолжить прямую линию между точками привязки.
- Вы можете создать точку сглаживания (точку с двумя указателями направления), щелкнув и перетащив мышь. Направляющие линии будут проходить от точки привязки, и, удерживая кнопку мыши нажатой, вы можете управлять формой кривой.
- Вы можете создать угловую точку (любую точку, которая вводит жесткий угол в ваш путь), щелкнув опцию самой последней созданной вами точки привязки. Это уменьшает точку привязки до одной направляющей линии, в то время как предыдущий сегмент пути сохраняет свою кривую. Это очень помогает при работе с вогнутыми вмятинами в вашем элементе.
После того, как вы полностью очертили элемент и замкнули контур, вы можете настроить его с помощью инструмента прямого выбора. Щелкните и перетащите любую точку привязки, чтобы изменить ее положение, или потяните за направляющие линии, чтобы настроить кривизну пути.
Советы по работе с инструментом прямого выбора
- Удалите направляющие линии, удерживая option-command при щелчке точки привязки.
- Добавьте (или замените) направляющие линии, удерживая option-command, когда вы щелкаете точку привязки и перетаскиваете мышь.
- Преобразуйте гладкую точку в угловую точку с независимыми направляющими линиями, щелкнув любую ручку. Затем направляющие линии можно перемещать отдельно.
Используйте инструмент «Перо», чтобы создать векторную фигуру, охватывающую объект, который вы хотите замаскировать.
Шаг 3. Несколько фигур
Для некоторых элементов требуется более одной векторной формы для правильного обводки. Например, наша кофейная кружка должна иметь одну форму по внешнему краю, а другую по внутреннему краю ручки. Снова возьмите Pen Tool и используйте его для создания новых векторных фигур вдоль любых внутренних краев вашего объекта.
Здесь все становится немного сложнее. Вам нужно будет рассказать каждой из этих новых форм, как вы ожидаете, что они будут работать. Выберите инструмент «Выбор контура» (в той же части панели инструментов, что и инструмент «Прямое выделение») и, удерживая нажатой клавишу «Shift», щелкните все внутренние формы.
На панели параметров вы увидите четыре значка (перекрывающиеся квадраты), которые позволяют изменять способ взаимодействия фигур. Щелкните второй значок — «Вычесть из области фигуры», чтобы указать внутренним формам пробить первую созданную вами форму. Быстрый взгляд на миниатюру контура покажет вам, правильно ли вы все сделали: сам элемент должен быть белым, а внутренние и внешние прозрачные области отображаются серым цветом. Если все в порядке, вы можете объединить фигуры в одну составную фигуру.Выберите инструмент «Выделение контура» и щелкните миниатюру контура; затем на панели параметров нажмите «Объединить».
Вам понадобится несколько форм, чтобы правильно очертить такие предметы, как эта кружка. Внутренние формы должны быть установлены на «Вычесть из области формы».
Шаг 4. Добавление маски
Все готово, чтобы добавить маску к фотографии. Сначала щелкните миниатюру пути, чтобы выделить новый путь. Обратите внимание, что линии пути довольно тусклые, и их может быть трудно увидеть на некоторых фонах; однако, пока вы щелкнули миниатюру контура и сам контур выделен (на панели «Контуры»), вы можете двигаться вперед.Вы провели большую часть этого урока, работая с панелью «Контуры», но чтобы преобразовать контур в векторную маску, вам придется вернуться на панель «Слои». Выберите «Слои» («Окно» -> «Слои») и щелкните слой «Фото». Вызовите панель «Маски», выбрав «Окно» -> «Маски», и в правом верхнем углу вы увидите небольшой значок ручки.
Щелкните этот значок один раз, чтобы добавить векторную маску к слою. После этого фон фотографии исчезнет, и у вас останется только элемент и слой цветовой заливки, который вы добавили в начале этого процесса.Панель «Маски» также позволяет растушевать векторную маску, что смягчает ее края и делает переход между замаскированными и немаскированными областями менее резким. Я рекомендую растушевать хотя бы один пиксель, но для достижения наилучших результатов вам следует поэкспериментировать.
После добавления на слой маска выбивает фон, позволяя видеть цветную заливку.
Векторные маски в Photoshop CS5 немного трудоемки для создания, но они также намного чище и точнее, чем маски, созданные с помощью инструментов выделения пикселей.И помните, вы можете редактировать маску в любое время — просто щелкните миниатюру векторной маски в слое, выберите инструмент «Прямое выделение» и затем используйте его для настройки векторной формы.
[ Крис Маквей — автор, иллюстратор и фотограф игрушек, который живет в Галифаксе, Новая Шотландия. ]
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Блог Джулианны Кост | Десять быстрых клавиш для работы с векторными масками в Photoshop
Вот десять ярлыков для работы с векторными масками в Photoshop.
• Если слой не имеет маски, щелчок по значку «Добавить маску слоя» добавит маску слоя. Повторное нажатие на значок «Добавить маску слоя» добавит векторную маску. Или, чтобы добавить векторную маску без предварительного добавления маски слоя, Command -click (Mac) | Control-щелкните (Win) значок Добавить маску слоя.Примечание: если путь выбран, Command-щелчок (Mac) | Control-нажатие (Win) значка «Добавить маску слоя» создаст маску на основе текущего выбранного пути.
• Перетащите миниатюру векторной маски на панели «Слои», чтобы переместить ее из одного слоя в другой. Option -drag (Mac) | Alt-перетащите (Win) эскиз векторной маски на панели «Слои», чтобы создать копию маски.
• Чтобы инвертировать векторную маску, выберите контур (используя инструмент «Выделение контура») и выберите «Вычесть переднюю форму» из операций с контурами на панели параметров.
• Удерживая нажатой клавишу «Shift» щелкните эскиз векторной маски на панели «Слои», чтобы временно отключить маску. Shift-щелкните эскиз еще раз, чтобы включить его. Или, Control -click (Mac) | Щелкните правой кнопкой мыши (Win) на эскизе векторной маски и выберите «Включить / отключить векторную маску» в контекстном меню.
• Command + H (Mac) | Control (Win) + H переключает видимость пути. Щелкните миниатюру векторной маски на панели слоев, чтобы выбрать / отменить выбор маски.
• Command-щелчок (Mac) | Control-щелкните (Win) эскиз векторной маски (на панели слоев), чтобы преобразовать векторную маску в выделение.
• Чтобы добавить дополнительные пути к векторной маске с помощью инструмента «Перо», сначала выберите векторную маску на панели «Слои», затем нарисуйте дополнительные пути. Примечание: если векторная маска не выбрана (или если векторный контур скрыт), при рисовании с помощью инструмента «Перо» будет создан новый рабочий контур.
• Чтобы добавить дополнительные фигуры к векторной маске, выберите инструмент «Фигура» и установите для параметра «Режим инструмента фигуры» на панели параметров значение «Путь». Затем убедитесь, что на панели слоев выбрана векторная маска, и растяните фигуру.Примечание. Используйте параметры «Операции с контурами» (на панели параметров), чтобы определить, как объединяются несколько фигур.
• Чтобы замаскировать несколько слоев одной векторной маской, сначала поместите слои в группу слоев, затем добавьте векторную маску в группу слоев.
• Используйте ползунок «Растушевка» на панели «Свойства», чтобы неразрушающим образом смягчить края векторной маски . Используйте ползунок «Плотность» (на панели свойств), чтобы уменьшить эффект маски.
• При копировании и вставке векторов из одного документа в другой имейте в виду, что если у вас есть слой с векторной маской, и этот слой нацелен на панели «Слои» (а не в векторной маске), при вставке пути из буфера обмена Photoshop заменит содержимое векторной маски.Но если нацелена векторная маска, то при вставке контура формы объединятся.
Примечание: на видео ниже показано несколько сочетаний клавиш с векторной маской.
Как использовать маски Photoshop [+ сочетания клавиш] — Smashing Magazine
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud. Он работает редактором журнала Smashing Magazine и преподает в Центре искусства цифровой обработки изображений Бостонского университета.Он … Больше о Том ↬
Дизайн — это плавный и меняющийся процесс, в котором слои постоянно модифицируются и настраиваются. По мере нарастания сложности возрастает и потребность в гибком сохранении данных. Изучение методов неразрушающего редактирования поможет вам создавать документы, которые соответствуют вашему творчеству. Маски Photoshop являются краеугольным камнем этого процесса. Они не только сохраняют важные данные о пикселях, но также позволяют создавать гибкие элементы интерфейса.
В этой статье мы рассмотрим технические аспекты и творческие преимущества включения масок в ваш рабочий процесс.[Обновлено 02 февраля 2017 г.]
Photoshop предлагает пять методов маскирования: пиксельные маски, векторные маски, быстрые маски, обтравочные маски и обтравочные контуры, каждый из которых определяет непрозрачность пикселей, не затрагивая исходные данные. У каждого из них есть свои плюсы и минусы, и знание того, какой метод использовать, чрезвычайно важно для создания чистых, гибких и правильно замаскированных слоев.
Пиксельные маски
Пиксельные маски определяют значения непрозрачности на основе растрового изображения со значениями градации серого, которые соответствуют пикселям исходного слоя. Это делает их идеальными для маскировки сложных фотографических изображений (например, волос на модели или листьев на дереве). Пиксельные маски допускают 100 оттенков серого, что напрямую соответствует проценту непрозрачности. Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
Пиксельные маски идеальны для извлечения сложных фотографических изображений.
Хотя маски пикселей можно легко изменить, они не подходят для каждой ситуации. Из-за их растрового формата их масштабирование может вызвать нежелательные артефакты и интерполированную размытость.Плавные изгибы и идеальные края также может быть сложно создать при рисовании маски. В таких условиях предпочтительнее использовать векторные маски.
Пиксельные маски не следует использовать, если вам, возможно, придется изменить масштаб.
Создание
Создать пиксельную маску так же просто, как выбрать слой или группу слоев и нажать кнопку «Добавить маску слоя» в нижней части палитры слоя. Второй эскиз будет добавлен к слою, что даст вам предварительный просмотр маски.По умолчанию он будет полностью белым. Однако, если при создании маски у вас активен выбор, он будет использоваться для определения значений оттенков серого для маски.
После создания маски ее можно редактировать, как если бы это были любые другие пиксельные данные, щелкнув по миниатюре маски. Затем вы можете закрасить черным цветом, чтобы скрыть области, или белым, чтобы показать их. Маску также можно настроить с помощью настроек и фильтров, таких как «Кривые», «Порог», «Маска нерезкости» и «Размытие по Гауссу».
Раскрашивание маски черным очень похоже на использование ластика.
Режимы просмотра
При создании маски существует несколько способов просмотра данных маски. Option + нажатие на миниатюре отобразит только маску на холсте; это отлично подходит для точной настройки областей, но не позволяет вам видеть фактический слой во время работы. Если вы хотите видеть и маску, и слой одновременно, вы можете просмотреть маску как наложение Ruby. Просто нажмите с выбранным слоем, чтобы включить или выключить наложение. Цвет и прозрачность наложения также можно изменить, дважды щелкнув миниатюру маски.Кроме того, если вы хотите временно удалить маску, вы можете включать и выключать ее, нажав Shift + щелкнув на миниатюре маски.
Отключение маски и включение наложения может помочь в точной настройке.
Каналы
Каждый раз, когда выбирается слой с маской, маска отображается как временный альфа-канал в палитре «Каналы». Отсюда вы можете сохранить канал для последующего использования, перетащив его на кнопку «Создать новый канал» в нижней части палитры или выбрав «Новый канал» во всплывающем меню.Вы также можете изменить настройки наложения маски на Ruby, дважды щелкнув миниатюру канала. Поскольку временный канал становится доступным всякий раз, когда выбирается замаскированный слой, вы можете использовать некоторые сочетания клавиш для переключения между фактическим слоем и его маской. Нажатие Command + выберет маску, а Command + 2 вернет вас к данным слоя.
Временный канал доступен всякий раз, когда выбран слой с маской.
Векторные маски
Векторные маски подбираются там, где маски пикселей не работают.За счет определения формы маски с помощью контуров векторные маски обеспечивают превосходный уровень точности и гибкости . Они идеально подходят для определения форм с помощью чистых четких линий, например элементов интерфейса.
Векторные маски идеальны для маскирования объектов с четкими краями.
Недостатком векторных масок является то, что они не могут изменять непрозрачность пикселей; в основном они равны 0 или 100. По этой причине многие задания маскирования требуют гибридной реализации.Используя векторную маску для определения сплошных краев и пиксельную маску для более сложных областей или для различной непрозрачности, вы можете эффективно извлекать объекты с максимальной гибкостью.
Создание
Чтобы добавить векторную маску к существующему слою, просто Command + щелкните кнопку «Добавить маску слоя» в нижней части палитры слоя. Если путь в настоящее время активен, маска будет создана с его использованием. В противном случае маска будет пустой. Затем контуры можно добавлять, вычитать или изменять, щелкая миниатюру маски.
Возможность создавать гибкие элементы интерфейса — одно из лучших преимуществ векторных масок. Использование инструмента Фигура (U), установленного на Слои фигуры, позволяет быстро создать слой заливки с помощью векторной маски. Эти слои гораздо более гибкие, чем уровень растра, и идеально подходят для создания кнопок, правил и других элементов, размер которых можно изменять без интерполяции данных.
Гибкость, предлагаемая Vector Masks, делает их идеальными для элементов интерфейса, таких как кнопки.
Режимы просмотра
Щелкнув эскиз векторной маски в палитре слоя, вы можете показать или скрыть пути, сохраненные в маске. К этим путям также можно получить доступ из палитры контуров, но только если сам слой выбран. Включение и выключение маски можно выполнить, нажав Shift + щелкнув эскиз.
Пути
Подобно тому, как маски слоев отображаются в палитре «Каналы», временный рабочий контур будет отображаться в палитре «Контуры», когда выбран слой с векторной маской. Затем вы можете сохранить маску, перетащив ее на кнопку «Создать новый путь» в нижней части палитры или выбрав «Сохранить путь» во всплывающем меню. К этому временному пути можно получить доступ в любое время, сначала выбрав инструмент «Выбор пути» ( A ), а затем нажав Введите ; его можно закрыть, снова нажав Введите . Вы также можете быстро создать выделение из активного пути, нажав Command + Enter .
Применение
Перед тем, как векторную маску можно будет применить к слою, ее необходимо сначала растрировать, щелкнув правой кнопкой мыши эскиз векторной маски и выбрав «Растрировать векторную маску».Если слой уже имеет пиксельную маску, две маски будут объединены, чтобы создать одну пиксельную маску. Затем его можно применить, как любую другую маску слоя (щелкнув правой кнопкой мыши миниатюру и выбрав «Применить маску слоя»).
Быстрые маски
Режим быстрой маски позволяет создавать выделение, используя инструменты редактирования пикселей, а не примитивные инструменты выделения. Это более логичный подход к созданию сложной маски с переменной непрозрачностью. Вы можете войти в этот режим, нажав кнопку «Быстрая маска» на панели инструментов или нажав Q .
В режиме быстрой маски вы больше не сможете редактировать текущий слой. Вместо этого вы будете редактировать наложение Ruby, которое можно редактировать, как если бы это были обычные пиксельные данные. По умолчанию при входе в этот режим весь холст покрывается полупрозрачным красным цветом. Затем вы можете покрасить белый цвет, чтобы удалить наложение, и черный, чтобы добавить его обратно. Быстрая маска — это, по сути, более наглядное представление выделения. Таким образом, каждая область, которую вы удаляете из наложения, добавляется к выделению.
Режим быстрой маски позволяет быстро закрасить выделение.
Параметры
Вы можете изменить способ отображения режима быстрой маски , дважды щелкнув кнопку «Быстрая маска» на панели инструментов. Здесь вы можете изменить цвет и непрозрачность маски, а также указать, указывает ли цвет маски на замаскированные области или выбранные области. Лично я считаю рисование выбранных областей более интуитивным, чем рисование замаскированных областей, которое используется по умолчанию.
Меню «Параметры быстрой маски» позволяет изменять цвет, прозрачность и цель наложения.
Сохранение
После создания быстрой маски вы можете сразу применить ее к слою, создав маску слоя, или сохранить для дальнейшего использования. Выбрав Selection → Save Selection , вы можете сохранить свой выбор как новый канал или применить его к существующему каналу. Это позволяет вам вернуться к выбору в любое время, нажав Control + щелкнув канал в палитре каналов или выбрав Selection → Load Selection
Сохранение быстрой маски создает новый канал.
Обтравочные маски
Часто возникают ситуации, когда для нескольких слоев требуется одна и та же маска. Вы можете сгруппировать слои и замаскировать группу слоев, но это не всегда идеально. Обтравочные маски позволяют слою просто принять непрозрачность нижележащего слоя. Это очень полезно при использовании корректирующих слоев; обрезав их на слое, вы можете применить корректировки к одному слою, не затрагивая те, что под ним.
Самый простой способ создать обтравочную маску — это Option + щелкнуть между двумя слоями в палитре слоев, когда появится курсор обтравочной маски. Кроме того, вы можете нажать Command + Option + G , чтобы вырезать слой под слоем. К одному мастер-слою можно обрезать любое количество слоев, но обрезанный слой нельзя использовать в качестве обтравочной маски.
Обтравочные маски отлично подходят для ограничения корректирующих слоев. (Источник изображения)
Обтравочные контуры
Обтравочные контуры очень похожи на векторные маски, за исключением того, что они применяются ко всему документу, а не к слою или группе слоев. Они в основном используются дизайнерами печати для задания объектов уникальной формы, которые импортируются в программу макета страницы. Путь импортируется вместе с изображением, чтобы края были четкими и чистыми.
Чтобы создать обтравочный контур, сначала убедитесь, что у вас есть сохраненный контур; иметь временный рабочий путь недостаточно. Вы должны выбрать «Сохранить путь» во всплывающем меню палитры «Контуры», если ваш путь не сохранен. Затем во всплывающем меню выберите «Обтравочный контур». Внешний вид вашего документа не изменится, но если вы импортируете документ в Illustrator с помощью команды «Поместить», он будет обрезан по пути.
Выделение и маска
Палитра «Маски», представленная в CS4, добавляет некоторые полезные функции, помогающие создавать и уточнять как пиксельные, так и векторные маски. Впервые вы можете растушевать маску и изменять ее плотность без потери исходной маски.
Выбор и маска были отличным дополнением к Photoshop CC.
Кнопки «Создать / Просмотр»
В верхней части палитры находятся две кнопки, которые можно использовать для выбора маски слоя или векторной маски или для ее создания, если таковая не существует.
Плотность
Ползунок плотности в основном определяет, насколько прочна маска. При 100% полностью замаскированные области будут полностью прозрачными. Когда плотность установлена на 50%, те же самые области будут прозрачными только на 50%.
Растушевка
Растушевка краев маски раньше требовала применения размытия по Гауссу, которое разрушало бы исходную форму маски. С помощью палитры масок теперь можно изменить степень растушевки в любое время, сохранив исходные данные маски.
С помощью ползунка «Растушевка» теперь вы можете изменять мягкость маски на лету.
Край маски
Меню «Край маски» предоставляет некоторые давно желанные функции, которые помогают в уточнять периметр маски . Они очень удобны, когда извлеченный объект все еще берет цвет с замаскированного фона.
Радиус Настройка радиуса аналогична растушевке, но при этом сохраняется некоторая резкость края. Это может быть полезно для уменьшения неудобных или слишком острых краев сложных форм.
Контраст Контрастность просто изменяет контраст краевых элементов, что помогает придать четкость любым мягким краям. Использование этого вместе с Radius может помочь удалить нежелательные артефакты в маске.
Радиус и контраст можно использовать для удаления нежелательных артефактов.
Гладкая Smooth упрощает сложность краев маски. Это может быть полезно, если вы нарисовали маску вручную и вам нужно быстро очистить некоторые неровности.
Перо Эта команда растушевки почти идентична основной команде растушевки палитры Маски, но она ограничивает размытие больше краем маски.Разница небольшая, но заметная.
Договор / Развернуть Ползунок «Сжать и развернуть» позволяет увеличивать и уменьшать края маски. Это очень полезно для уменьшения нежелательных цветных полос.
Режим предварительного просмотра В верхней части палитры находятся пять различных режимов предварительного просмотра, которые позволяют просматривать маску в виде выделения с марширующими муравьями, быстрой маской рубинового наложения, черной матовой, белой матовой или серой маской.
Цветовой диапазон
Меню «Цветовой диапазон» — один из самых эффективных способов извлечь изображение из равномерно окрашенного фона.С помощью всего нескольких щелчков мышью и настроек даже самый сложный объект может быть полностью замаскирован. Для получения дополнительных сведений см. Раздел «Методы» чуть ниже.
Методы
Каждое задание маскирования уникально и требует разных методов создания и уточнения. Однако некоторые распространенные техники могут значительно повысить эффективность и максимизировать гибкость ваших масок.
Цветовой диапазон
Когда ваша задача маскирования требует, чтобы объект был извлечен из равномерно окрашенного фона (во многом аналогично процессу редактирования видео с помощью Chroma keying), самым быстрым средством часто является команда Color Range. Сначала используйте инструмент «Пипетка», чтобы выбрать основной цвет фона. Затем вы можете использовать инструменты «Добавить в образец» и «Удалить из образца», чтобы уточнить выбор цвета. Ползунок нечеткости позволяет расширить диапазон выбранных цветов. Если данные о цвете нужны для его поддержки, этот процесс быстро справится с утомительной задачей.
Инструменты «Пипетка» позволяют легко выделить небо на фотографии.
Каналы
Маска часто скрывается в одном из каналов слоя, ожидая разблокировки. В зависимости от изображения, которое вы используете, вы можете найти канал с сильным контрастом между целевым объектом и его окружением. Вы даже можете попробовать временно изменить цветовой режим на Lab или CMYK, чтобы предоставить альтернативные параметры канала. Как только вы найдете канал с достаточно сильным контрастом, Command + щелкните , чтобы создать выделение. Затем примените выделение как маску слоя. После этого вы сможете настроить ее, как любую другую маску.
- Исходное изображение имеет насыщенные яркие цвета, что дает прекрасную возможность создать маску с использованием каналов.
- Красный канал имеет контраст переднего плана и фона, поэтому мы начнем с него. Мы скопировали и вставили его на новый слой, а затем перевернули.
- Зеленая чашка все еще очень заметна, поэтому мы преобразовали синий канал в слой и будем использовать его, чтобы нейтрализовать зеленую и красную чашки.
- Установив режим наложения на слое синего канала на Умножение, мы можем эффективно стереть любые посторонние белые области.
- Затем два слоя выравниваются и применяются как маска слоя к исходному изображению.Остается синяя кружка с чистой маской.
Пиксельно-векторный гибрид
Объекты довольно часто имеют сочетание острых краев и мягких скругленных краев. В таких случаях лучше всего использовать как пиксельную, так и векторную маску. Один из распространенных примеров — извлечение фигуры. Вы можете использовать инструмент «Перо», чтобы нарисовать все гладкие края вдоль тела фигуры, а затем использовать пиксельную маску для рисования мелких деталей, таких как волосы.
Несколько масок
Могут быть случаи, когда вы хотите применить более одной маски к слою.Вы можете применить маску, щелкнув правой кнопкой мыши по слою и выбрав «Применить маску слоя», после чего вы можете применить новую маску. Однако это не идеально, поскольку данные за маской будут потеряны.
Намного лучше создать смарт-объект из слоя и замаскировать новый слой. Это позволяет применить две маски к одному слою без потери данных. Фактически, при необходимости вы можете повторять этот процесс снова и снова.
Преобразование слоя в смарт-объект позволяет добавлять несколько масок без потери данных.
Стили слоя
Если вы когда-либо добавляли маску к слою со стилями слоя, все могло получиться беспорядочно, особенно если маска имела мягкие края или переменную непрозрачность. Это связано с тем, что по умолчанию Photoshop использует комбинацию непрозрачности слоя вместе с любыми масками на нем для определения области, используемой стилями слоя. Это желательно, но может доставлять неудобства. Чтобы противостоять поведению по умолчанию, откройте меню «Параметры наложения» для слоя и примените «Эффекты скрытия маски слоя» или «Эффекты скрытия векторной маски».
Мешки часто можно привести в порядок, используя параметр «Маска слоя скрывает эффекты».
Смешать обрезанные слои как группу
По умолчанию Photoshop предполагает, что все слои в стопке обрезки должны быть смешаны с базовым слоем, прежде чем базовый слой будет смешан со слоями под ним. Иногда это имеет смысл, но в других случаях вам может понадобиться обрезанные слои, чтобы принять форму базового слоя, но не режим наложения. Чтобы предотвратить такое поведение, откройте меню «Параметры наложения» для базового слоя (щелкните слой правой кнопкой мыши и выберите «Параметры наложения») и снимите флажок «Смешать обрезанные слои как группу».Теперь каждый из обрезанных слоев будет сливаться с нижележащими слоями, как если бы они не были обрезаны.
Маски типа
С инструментом «Текст» на панели инструментов сгруппирован инструмент с обманчивым названием «Маска типа». Он позволяет создавать шрифты так же, как и обычный инструмент; но после фиксации тип преобразуется в выделенный. Это выделение можно преобразовать в маску слоя, но больше нельзя будет редактировать. Это не идеально. Если возможность редактирования важна, вы можете создать слой с обычным шрифтом и использовать его как основу обтравочной маски.Это единственный способ замаскировать объекты по форме шрифта без потери возможности редактировать текст. Возможно, когда-нибудь Photoshop позволит нам создать редактируемую маску типа для слоя.
Удаление кромок на краях
Даже после использования команды «Уточнить край» в палитре «Маски» вы можете обнаружить случайных цветных полос, оставшихся вдоль края вашей маски. Вот здесь и пригодится ручная работа. Здесь можно использовать инструмент Paintbrush, но я рекомендую Healing Brush, Stamp Tool или Smudge Tool, потому что они лучше сочетаются с объектом.
Сначала создайте новый слой и закрепите его на маскируемом слое. Затем установите выбранный инструмент на выборку всех слоев. Теперь вы можете выбрать область образца и закрасить края; исходные данные слоя будут сохранены. Часто изменение режима наложения кисти помогает сохранить детализацию слоя.
Сочетания клавиш
- Просмотр маски слоя как наложения
- Command +
Установить фокус слоя на маску слоя - Command + 2
Установить фокус слоя на данные слоя - Command + Option +
Create выделение из Layer Mask - Command + Option + G
Make / Release Clipping Mask - A, затем введите
Активировать / отклонить векторную маску - Command + Enter
Создать выделение из активной векторной маски - Command + щелчок по эскизу маски
Создать выделение из маски - Command + Option + щелчок по эскизу маски
Вычесть маску из выделения - Command + Option + Shift + щелчок по эскизу маски
Маска пересечения из выделения - Q
Переключить режим быстрой маски
- Опция
Переключить кнопку сброса n и инструмент «Вычесть из образца». - Команда
Переключение между режимом «Выделение» и «Просмотр изображения» - Shift
Переключение инструмента «Добавить в образец»
Дополнительная литература
(al, il)Online Курсы по программному обеспечению, рабочему процессу и производству: macProVideo.com
Итак, вы создали в Illustrator отличные, точные до пикселя векторы. Что дальше? С легкостью импортируйте их в Photoshop. Из этого совета (с включенными файлами проекта) вы узнаете, как использовать векторные маски в PS CS5.
Маскирование — это фундаментальная часть рабочего процесса Photoshop, и, конечно же, существует множество различных способов создания маски. Слои-маски, векторные маски и обтравочные маски — все это техники со своими достоинствами и проблемами.
В этой быстрой подсказке я покажу вам очень быстрый и простой способ импортировать векторы из Illustrator и преобразовывать их в векторные маски.Обязательно ознакомьтесь с ссылкой в нижней части этой статьи, где вы можете загрузить файлы проекта, используемые в этой статье.
Step 1
Здесь у меня есть векторный щит из одного из великолепных векторных пакетов GoMedia. Я просто выделяю пути и нажимаю Command-C ( Ctrl-C ПК), чтобы скопировать их в буфер обмена.
Step 2
В Photoshop у меня есть два слоя. Нижний — текстурированное фоновое изображение.
Верхний — это металлическая текстура, которую я получил из Интернета.Выбрав этот слой, нажмите Command-Click ( Ctrl-C PC) на значке Create Mask на панели Layers, чтобы создать векторную маску. Обычный щелчок по этому значку создает маску слоя, которая показывает или скрывает пиксели на основе значений шкалы серого.
Шаг 3
Выбрав эскиз векторной маски, просто вставьте контуры, скопированные из Illustrator. Photoshop спросит вас, как вы хотите импортировать пути. Выберите «Путь».
Step 4
Пути могут быть довольно маленькими в зависимости от масштаба в Illustrator, поэтому вам может потребоваться изменить их размер.
Нажмите Command-T ( Ctrl-T PC), чтобы вызвать инструмент «Свободное преобразование» и изменить размер. Удерживая Shift-Option ( Shift-Alt PC), перетащите, чтобы пропорционально масштабировать. Нажмите Enter, чтобы применить преобразование.
Вы должны увидеть, что верхний слой раскрывается только внутри путей, которые вы вставили.
Step 5
Теперь вы можете добавить желаемые стили слоя к маскированному слою.
Вот готовый результат.
Почему векторная маска?
У векторных масок есть один очевидный плюс — они масштабируемы! Векторные маски остаются идеальными до пикселя независимо от того, насколько радикально масштабируется, в отличие от масок на основе пикселей, которые ухудшаются при увеличении масштаба.
Они очень тесно связаны со слоями формы, которые также работают с предпосылкой путей. Большинство людей не связывают Photoshop с векторами, но в нем есть все основные функции Illustrator, такие как инструмент «Перо» (который также можно использовать для создания векторных масок), инструменты выделения контура и режимы форм (для вычитания и пересечения фигур, созданных с помощью контуров). .
Другой очевидный выбор — это количество сдвига великих векторных форм. От фантастической коллекции Арсенала GoMedia до iStockphoto в Photoshop можно добавить элементы дизайна, которые иначе было бы трудно найти в кистях, фигурах или извлечь из изображений на основе пикселей для создания сложных масок и композитов.
Загрузите бесплатные файлы проекта для этой статьи о хабе здесь!
Ищете больше? Ознакомьтесь с другими бесплатными статьями по Photoshop и Illustrator, щелкнув соответствующую категорию в правом столбце.
Ищете еще больше? Ознакомьтесь с полным набором видеоуроков для Photoshop и Illustrator!
Тоби ПитманПоследние 20 лет Тоби работал профессиональным гитаристом, программистом и продюсером. В число клиентов входят сэр Пол Маккартни, Джордж Майкл, Ширли Бэсси, Юсуф Ислам, Джайлс Мартин, а также участники Олимпийских церемоний в Лондоне 2012 года. Он также много работал на телевидении, в рекламе и кино.Помимо сочинения музыки, он также работал со многими композиторами, такими как Дэвид Арнольд, Клинт Мэнселл и Саймон Франглен, над многими крупными фильмами. Эксперт в области синтеза и звукового дизайна Тоби также читал лекции для Apple об их музыкальном программном обеспечении Logic Pro, которое он использовал с тех пор, как он работал на Atari. Он также работал преподавателем в International Guitar Foundation и Брайтонском институте современной музыки, преподавая гитару. В свободное время (которого очень мало) он подрабатывает художником анимационной графики, специализирующимся на Cinema 4D и After Effects.
Создание истинного файла .EPS с использованием векторных масок | Графический дизайн
Введение
Теперь я знаю, что я знаю, о чем вы думаете, вы говорите себе: «Герой, это веб-сайт с обучающими материалами по Photoshop, а теперь вы говорите об Illustrator!»
Что ж, это все правда, и я прошу прощения … но в качестве дизайнера много раз, когда в игру вступает более одной программы, и этот процесс является одним из них. Подбодрите дружище, я обещаю, что не буду делать такие вещи очень часто.
Шаг 1
Для тех из вас, кто провел время на сайте и видел учебник по векторной кофейной чашке, значит, вы уже знакомы с техникой, которую я использую в первой части этого урока раньше. Для тех, кто еще не сделал этого, я кратко расскажу, как этот файл будет создан, прежде чем переходить к шагам Illustrator.
Первое, что я сделал для этого проекта, — это нашел изображение, которое я хотел иметь в векторной форме. В данном случае я выбрал этого пряничного человечка, потому что мне понравилось использование градиентов и сложность человечка.
Шаг 2
Я обрисовал тело пряничного человечка с помощью инструмента «Перо» на новом слое.
Шаг 3
Когда контур завершен и инструмент «Перо» все еще активен, я щелкнул, удерживая клавишу Control (ПК: щелкните правой кнопкой мыши) на пути, и выбрал «Создать векторную маску».
(* примечание: вы также можете выбрать «Создать пользовательскую форму», чтобы сохранить этот путь в палитре пользовательских фигур на будущее, когда вам понадобится импровизированная фигура пряничного человечка!)
Шаг 4
Затем выберите образец цвета переднего плана на панели инструментов, возьмите образец основного цвета с тела пряничного человечка и залейте слой этим цветом.
Шаг 5
Теперь я отключу слой с телом, щелкнув значок глаза рядом со слоем в маске слоев, чтобы снова показать моего оригинального пряничного человечка, и я выберу следующую область для трассировки, в данном случае я выбрал тень на правая рука. Лучше всего визуализировать проект как картину со слоями, начинать с конца и продвигаться вперед. Обведите область инструментом «Перо», «Создать векторную маску», выберите цвет и залейте слой.
Шаг 6
Если я снова включу слой Body, вы увидите результат второй векторной маски.
Шаг 7
Повторите этот процесс для каждой части объекта … В этом случае я получил 57 уникальных слоев, каждый со своей собственной векторной маской и раскраской. Имейте в виду, что все обычные изменения прозрачности и градиенты доступны вам при работе с векторными масками в Photoshop. Вот окончательный результат всей этой тяжелой работы … действительно очень похожий на оригинал!
Шаг 8
Следующим шагом является подготовка файла для сохранения и открытия в Adobe Illustrator.Первое, что нужно сделать здесь, это удалить все слои, которые мы не хотим быть в нашем файле Illustrator, включая цвет фона и исходную графику пряничного человечка, оставив только большую стопку слоев и соответствующие векторные маски.
Сохраните файл как файл Photoshop (.PSD) на рабочем столе (или в другом месте, которое вы не забудете) и откройте новый файл в Adobe Illustrator.
Шаг 9
В Illustrator выберите «Файл»> «Открыть» и перейдите к только что сохраненному файлу. Появится диалоговое окно «Параметры импорта Photoshop» с вопросом, как вы хотите поступить с этим файлом.Очевидно, что мы не хотим сглаживать файл, поэтому выберите «Преобразовать слои Photoshop в объекты» и оставьте другие параметры пустыми, как показано ниже.
Шаг 10
Теперь вы должны увидеть, что весь ваш слой из Photoshop действительно был импортирован индивидуально, и если вы нажмете Command-A (ПК: Ctrl-A), чтобы выбрать все, вы увидите, что все ваши пути теперь существуют в Illustrator так же, как вы их разместили. в фотошопе.
Шаг 11
На этом этапе вы можете сохранить файл как файл Adobe Illustrator (.AI), или вы можете выбрать «Файл»> «Сохранить как …» и выбрать формат файла Illustrator EPS (.EPS) из раскрывающегося списка в диалоговом окне «Сохранить как», чтобы создать настоящий файл .eps.
В «Загрузку проекта» в конце урока я включил свой исходный файл Photoshop (.psd) И файл Illustrator (.ai) для вашего удовольствия от обучения.
Файлы уроков + дополнительные ресурсы
Загрузите бесплатный файл .PSD и другие файлы уроков прямо здесь.
Расскажи друзьям
доляПоддержите героя
Ты всегда был моим любимцем!
Как создать векторную маску в Photoshop 2021
Как создать векторную маску в Photoshop
Используя векторную маску в Photoshop, вы получите вырез с очень острыми краями.Используйте инструмент «Перо» или инструмент «Форма», чтобы создать векторную маску в Photoshop. Легко редактируйте путь вашей векторной маски. Выделение с векторной маской намного эффективнее, чем выделение на основе пикселей.
Сегодня я покажу вам, как использовать векторные маски в Photoshop. Мы будем использовать инструмент «Перо», чтобы вырезать эту бутылку и создать векторную маску. Затем мы научимся редактировать нашу векторную маску и размещать ее на этом фоне.
Так что же такое векторная маска? Ну, векторная маска — это маска, которая вырезает содержимое слоя.Векторные маски более точны, чем маски, созданные с помощью инструментов на основе пикселей, особенно при работе с изображениями с резкими краями. Чтобы создать векторную маску, вы можете использовать несколько разных инструментов. Здесь у нас есть инструмент «Перо», инструмент «Перо кривизны», и вы можете использовать любой из этих инструментов для создания векторной маски в Photoshop.
Как создать контур векторной маски с помощью Pen Tool
Я собираюсь использовать инструмент «Перо», а чтобы начать с инструмента «Перо», я просто хочу убедиться, что у меня есть несколько настроек, о которых позаботились здесь, на панели инструментов вверху.Я хочу убедиться, что выбран Путь. Также здесь есть что-то, называемое операциями с фигурами, и я хочу убедиться, что установлен флажок «Объединить фигуры».
Также обратите внимание на мой курсор. Это довольно стандартный курсор для инструмента «Перо», но если вы нажмете клавишу Caps Lock, он изменится на перекрестие, как это. Я предпочитаю работать таким способом для создания векторной маски в фотошопе.
Также в верхней части панели инструментов, в параметрах пути, есть нечто, называемое резинкой, и я это проверил.Это позволяет вам увидеть, где будет проводиться ваша линия, и даст вам руководство, которое поможет вам получить свои очки.
Итак, я начну с инструмента «Перо» и объясню как можно больше о том, что я делаю, но если вы хотите узнать больше об инструменте «Перо», я оставлю ссылку в описание и в карточке выше. Таким образом, инструмент «Перо» идеально подходит для вырезания объектов с твердыми краями. Мы нажимаем Alt или Option и щелкаем там, чтобы я мог выразить свою точку зрения, и обошел изображение, чтобы создать векторную маску в Photoshop.
Таким образом, с помощью векторных масок вы сможете настраивать изображения намного быстрее и проще. Теперь я ускорю процесс вырезания этой бутылки с помощью Pen Tool. Вы можете использовать инструмент Curvature Pen. Он хорошо работает, когда много изгибов, как на этой бутылке, но это нормально. Всегда стараюсь создать как можно меньше точек.
Итак, создав векторную маску, мы сможем настраивать изображения намного быстрее и проще. Другие методы выделения, такие как «Быстрое выделение» и «Волшебная палочка», не смогут обеспечить хорошую детализацию краев, особенно когда у вас есть цвета фона, похожие на цвет фактического объекта.
Как редактировать векторную маску
Итак, после создания нашего пути с помощью инструмента «Перо», чтобы быстро преобразовать контур в векторную маску, я удерживаю клавишу Command на Mac или клавишу Control на Windows и нажимаю на кнопку «Добавить маску слоя» ниже, и вот наша векторная маска. Итак, если вы посмотрите на маску на этом слое, у нее будет серый фон. Вот как вы узнаете, что создали векторную маску.
Вы также можете удерживать Shift и щелкнуть векторную маску, чтобы отключить ее.Нажмите на нее еще раз, и ваша векторная маска вернется. Итак, вы обнаружите, что векторная маска не зависит от разрешения. Он не потеряет качества. Хотя, чтобы лучше видеть мой выбор, я включу этот корректирующий слой Color Fill, который я создал здесь. Есть несколько областей, над которыми я могу поработать, но здесь есть хорошая резкая грань, и вы можете получить ее, только используя инструмент «Перо» для создания векторной маски в Photoshop.
Итак, теперь, если я хочу внести какие-либо изменения в путь моей векторной маски, я выбираю саму маску и затем нажимаю букву A.Это переведет меня в инструмент «Прямое выделение», и если я захочу внести изменения, я могу выделить выделение. Он выбрал эту опорную точку, и я могу переместить опорную точку, и по мере того, как я перемещаю ее, вы могли видеть, что она меняет мою векторную маску в Photoshop.
Итак, вы видите в реальном времени, как изменение маркеров сразу же повлияет на вашу векторную маску. И я могу щелкнуть и переместить их, если захочу. Если я удерживаю Alt или Option, я могу перемещать эти маркеры независимо, а также могу пройти и внести любые изменения.Все, что я сделал неправильно,
Я мог выбрать и переместить сам путь, я могу его вывести. Используйте мои ручки, чтобы изменить это. По ходу выбирайте путь, чтобы я мог изменить форму. Получите выделенную точку с помощью выделения. И я могу использовать клавиши со стрелками, чтобы вводить или выводить это, или вверх или вниз. Я мог выбрать более одной точки и ввести ее с помощью клавиш со стрелками.
Я могу перемещать ручки на векторной маске. Я могу удерживать Alt или Option и перемещать один из маркеров независимо от другого.Итак, вот некоторые из способов редактирования векторной маски. Здесь, наверху, я не очень хорошо поработал со своим круглым кругом, поэтому я могу использовать клавиши со стрелками после того, как выберу его. И поскольку у меня есть этот цвет фона, я мог видеть, где я нахожусь, создавая векторную маску в фотошопе.
Как добавить путь к векторной маске
Я тут кое-что забыл, и если вам нужно добавить к векторному пути, вы можете использовать форму. Я собираюсь перейти к своему инструменту Shape.Выбрав инструмент «Эллипс», я нарисую свой эллипс. Удерживая мой пробел, рисуйте одновременно, чтобы попытаться расположить его. Я собираюсь подойти к панели инструментов и выбрать «Вычесть форму шрифта», и это добавит выделение, которое я только что сделал, к текущему контуру.
Как использовать векторную маску
Теперь я готов использовать мою векторную маску с этим слоем внизу, поэтому я отключу свой слой Color Fill. Я могу использовать для этого фоновый слой. Если я нажму на миниатюру векторной маски, а затем дважды по ней, вот мои Свойства.Я могу немного растушевать края, чтобы они сливались. Также могу вернуться к моей плотности и добавить исходный фон, если я хочу посмотреть, как это выглядит, если есть что-то, что я хочу настроить. Я все еще могу настроить свою векторную маску здесь, выбрав эскиз векторной маски, и я нахожусь в инструменте Direct Select. Я могу взять это и поменять.
Так что я все еще могу вернуться и отредактировать. Я снова возвращаю свою Плотность. И если я хочу, чтобы он немного больше смешивался, создайте группу, Command-G.Выберите мою векторную маску, нажмите Alt или Option, перетащите ее в мою группу. И я собираюсь удалить здесь свою векторную маску. Щелкните правой кнопкой мыши, скажем, Удалить векторную маску.
Теперь этот слой, мой слой с бутылкой, находится в моей группе, и эта маска работает над этим, и любые корректировки, которые я внесу в эту группу, будут работать с моим слоем с бутылкой. Итак, я собираюсь добавить настройку уровней, закрепить ее на моем слое с бутылкой с помощью этого значка. Я собираюсь изменить режим наложения слоя с бутылкой на Luminosity. Я хочу попытаться получить желтую окраску фона, которая просвечивает сквозь бутылку.А теперь я настрою свои уровни. Уменьшите средние тона, затемните их немного больше, и я думаю, что хочу изменить этот режим наложения регулировки уровней на Умножение.
Теперь я хочу немного поработать с этой пробкой, поэтому, если я сделаю копию слоя с бутылкой, Command-J, я хочу переместить слой с бутылкой выше своих уровней. Убедитесь, что он еще обрезан. Измените мою копию бутылки на нормальную, и я собираюсь добавить маску черного слоя на копию бутылки, и, удерживая Alt или Option, нажмите на Добавить маску слоя.
А теперь я буду рисовать белым, используя кисть на моем слое-копия бутылки. И верните пробку, и вот эту часть вверху, что-то вроде этого. И есть много способов поработать с этим, я просто хотел добавить некоторые из этих цветных огней за бутылкой. Как создать векторную маску в Photoshop
См. Предыдущую статью в блоге здесь 👉 https://charlescabrera.com/how-to-make-a-youtube-channel-art-banner/
Смотрите мой сайт фотографий здесь https: // www.charlescabreraphotography.com
Как создать векторную маску в Photoshop с помощью Pen Tool
Инструмент «Лассо» и «Правила» для инструмента «Перо». Инструмент лассо — это ржавая пила, а инструмент — ручка — хирургический скальпель. Как только вы научитесь создавать маску с помощью инструмента «Перо», вы никогда не оглянетесь назад.
Верно, инструмент лассо — отстой! Не поймите меня неправильно, у инструмента лассо есть свое место, если вы хотите очень быстро выбрать небольшие грубые формы, это нормально, но он не подходит для больших задач или маскирования профессионального качества.
В этой статье я продемонстрирую, как вырезать сложную фигуру с помощью инструмента «Перо».
Что такое векторная маска?В основном векторная маска использует векторные формы для выборочной маскировки области изображения.
Если вы ранее создали маску с помощью инструментов лассо или изображения в градациях серого, это будет маска пикселей. Векторная маска — это маска, созданная с помощью инструментов векторной формы. Векторные формы отличаются, потому что, в отличие от фигур на основе пикселей, вы можете редактировать форму неразрушающим образом.Вы также можете настроить форму, пока маска активна.
Самое главное, что векторные фигуры также имеют неограниченное разрешение (вы можете масштабировать их до любого размера). Это потому, что векторная фигура состоит из точек и линий.
Зачем нужна векторная маска?Если мне нужно выполнить сложную работу по маскированию, я почти всегда использую инструмент «Перо», а затем использую форму в качестве маски слоя, почему?
- Можно сделать плавные кривые
- Инструмент «Перо» никогда не дорабатывается — проще говоря, вы всегда можете редактировать форму на любом этапе процесса.Вы можете улучшить форму угла, удалить или добавить опорные точки по ходу движения
- Вы можете начать с простого и добавить детали, скажем, вам нужно вырезать что-то вроде автомобиля с множеством плавных плавных кривых. Вы можете начать с того, что очень быстро обозначить основные ориентиры автомобиля, а затем не торопитесь и уточняйте форму небольшими шагами в своем собственном темпе.
- Вы можете настроить внешний вид инструмента «Перо». Если вы вырезаете синий объект, вы можете изменить цвет линий на желтый, чтобы облегчить жизнь
- Вы можете отменить точки по мере их создания, это вернет вас к шагам
Многие фотографии товаров на ведущих сайтах электронной коммерции были замаскированы с помощью этой техники.
Как мне это сделать?Чтобы продемонстрировать, как вырезать сложную форму, я создам маску с помощью инструмента «Перо». Фотография, над которой я буду работать, — это фотография моей руки. Это похоже на тип форм и углов, которые вам, возможно, придется вырезать, если вы вырезали, например, футболку. Инструмента лассо было бы недостаточно, потому что он не может создавать плавные кривые.
Вторая проблема заключается в том, что фон имеет такой же оттенок, что и мой цвет кожи, что немного затрудняет выбор цвета.Это не проблема с инструментом «Перо».
Прежде всего, упростите себе жизнь, повернув и выровняв изображение. (при необходимости)
Выберите инструмент «Перо».
Мне нравится начинать с очень грубого обрисовывания формы объекта. Иногда я делаю это вообще без каких-либо кривых. Этот фрагмент будет выглядеть так же, как при использовании инструмента многоугольного лассо, за исключением того, что вам не нужно беспокоиться о том, что он пойдет не так и сделает неполный выбор.
Вы заметите, что я полностью пропустил некоторые кривые — это нормально, потому что я могу вернуться позже и добавить необходимые точки.
Если вы щелкните один раз, вы создадите угловую привязку, если вы щелкните и перетащите, вы создадите изогнутую точку привязки (Безье). Я обычно делаю всю фигуру с угловыми точками, а затем добавляю или конвертирую точки в кривые позже.
Если у вас проблемы с четким изображением инструмента «Перо»: возможно, оно слишком тонкое или неправильного цвета. Вы можете настроить параметры инструмента в настройках.
Перейдите в РЕДАКТИРОВАТЬ> НАСТРОЙКИ> НАПРАВЛЯЮЩИЕ, СЕТКИ И СРЕЗЫ.
Внизу вы найдете параметры для путей, здесь вы можете настроить размер и цвет линий.
Совет! Вы можете заметить, что края одного цвета переходят в другой цвет, это называется сглаживанием. Обычно я рисую маску на внутренней стороне объекта — это предотвращает растекание цвета по краям.
Итак, у нас есть очень грубый контур объекта
Прежде чем мы уточним форму, важно знать о двух типах точек привязки: угловых и кривых.
Угол: в основном анкеры точка-точка с прямой линией, соединяющей каждую точку привязки.
Безье: это когда у вас есть кривая между опорными точками, вы можете настроить кривую с помощью обработчиков.
Затем я редактирую фигуру, добавляя дополнительные опорные точки по мере необходимости, используя инструмент «Добавить опорную точку». Этот инструмент создаст новую точку привязки на линии. Вы можете заметить две маленькие точки на конце строки — это обработчики, и они контролируют величину кривой.
Просто щелкните по той части линии, в которую вы хотите добавить точку.
Второй способ уточнить форму — это преобразовать уже имеющиеся точки в точки привязки Безье (изогнутые). Это можно сделать с помощью инструмента преобразования точки . просто щелкните угловую точку и перетащите мышь, чтобы настроить кривую.
Если вы хотите переместить точки, вам нужно будет использовать инструмент прямого выбора.
Я повторяю этот процесс для остальной части изображения.К этому тоже нужно немного привыкнуть, корректировка кривых временами может немного расстраивать.
Когда я буду доволен маской, мне нужно создать маску слоя из формы, которую я только что сделал.
Для этого я убеждаюсь, что слой, который я хочу замаскировать, выбран и форма, которую я хочу использовать, также выбрана. Вы можете выделять фигуры с помощью инструмента выделения контура — он находится под инструментом «Перо».
Я выбираю Layer> LAYER MASK> VECTOR MASK> CURRENT PATH
Готово! — Вы все еще можете редактировать фигуру с помощью инструмента «Перо» даже с примененной маской.Вы также можете уменьшить плотность, которая в основном является непрозрачностью.
Подожди, моя маска неправильная!Это случается время от времени. Выбрав путь, нажмите параметры работы с контуром. Это представит раскрывающееся меню, просто выберите другой вариант пути — обычно правильный вариант комбинировать формы.
Если вы хотите использовать традиционный метод маскирования с помощью пиксельной маски, вы можете просто щелкнуть правой кнопкой мыши по векторной маске и нажать Растрировать векторную маску. Я советую заранее продублировать слой, чтобы у вас была резервная копия векторной маски на случай, если что-то пойдет не так.
Если вы потеряете форму на любом этапе процесса, если не удалили ее, вы можете найти ее, перейдя на панель контуров рядом со слоями и каналами (см. Изображение выше)
Ограничения векторной маскировки.Векторное маскирование идеально подходит для твердых объектов с твердыми краями. Он не подходит для объектов с мягкими краями или полупрозрачными областями.Вы всегда можете использовать комбинацию векторной и традиционной маскировки.
Я рекомендую использовать векторную маску для твердых объектов, она идеально подходит для редактирования фотографий продуктов. Фактически, именно так я делаю все фотографии своих продуктов на работе.
Инструмент «Перо» поначалу может показаться неудобным и утомительным, но как только вы его прибьете, вы сможете замаскировать что угодно. Лично я считаю, что этот способ маскирования намного лучше, потому что вы всегда можете редактировать путь.
Счастливая маскировка.
.








 Вокруг миниатюры появится рамка.
Вокруг миниатюры появится рамка.