Как правильно сохранить изображение для Web в Photoshop
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):

Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):

При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):

Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:

Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:

Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:

Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:

Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения». Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже — здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :

Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:

Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Как сохранять изображения для сайтов. Оптимизация фото для веб
Головная боль вебмастера – картинки. Поисковые системы хотят, чтобы картинки были лёгкими и быстро грузились, посетители сайтов и соцсетей не хотят смотреть на «пожатые» пикселы и отвратительные артефакты сжатия. Как найти компромисс между требованиями поисковых алгоритмов и людей? Вот несколько советов.
Выберите подходящий формат для изображений
Полноцветные изображения, включающие в себя миллионы оттенков, можно сохранять лишь в двух основных форматах: JPG и PNG-24. GIF и PNG-8 категорически не годятся: они оба работают лишь с ограниченным количеством цветов (до 256 в зависимости от цветовой таблицы). И GIF, и PNG-8 идеальны для сохранения рисунков, чертежей, или изображений, где используется очень ограниченная палитра. Не фото!
- Особенность картинок в форматах GIF и PNG-8: в отличие от JPG и PNG-24, их не стоит масштабировать. Сразу теряется чёткость, появляются неприятные артефакты.
- Особенности JPG и PNG-24. PNG-24 стоит выбрать, если нужно максимально доступное качество вне зависимости от размера. Ещё одно отличие этого формата — поддержка прозрачности: можно, например, удалить фон, чтобы разместить фрагмент фото на том фоне, который уже есть на сайте. Это удобно для размещения сложных логотипов в градиентными цветами и множеством цветовых оттенков. В большинстве случаев надо использовать JPG.
Вывод. Если вам нужно разместить на сайте чертеж, скан документа, рисунок — используйте GIF и PNG-8. В таком случае вы получите высокую чёткость при крохотном весе. Для загрузки фотографий на сайт используйте JPG. В соцсети предпочтительно загружать PNG-24, но об этом — ниже.
Готовим к публикации JPG
Первое, что стоит усвоить: каждое сохранение в формате JPG увеличивает количество артефактов. Этот алгоритм сжимает за счёт усреднения однородных пикселов. Чем больше сжатие — тем меньше деталей, оттенков, тем более выражены всем знакомые «квадратики». Сохраняйте изображение в JPG для веб в самый последний момент, перед публикацией. До этого сохраняйте картинку в одном из форматов без сжатия с потерями: PSD, TIFF, или даже PNG-24.
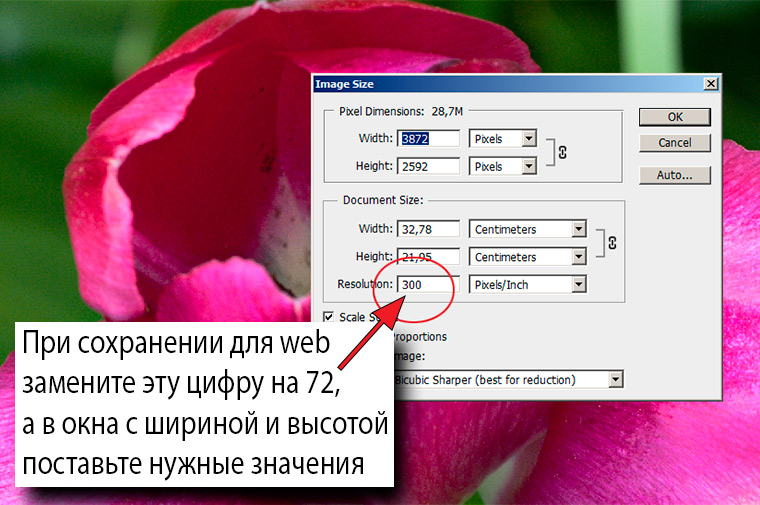
До того, как сохранять изображение для веб, уменьшите разрешение фото. Камера сохраняет фотографии с ppi 300 или 240 (в зависимости от настроек камеры), а дисплеи (кроме ретины) понимают лишь 72 ppi. Избыточное разрешение увеличивает вес изображения без каких-либо визуальных преимуществ. Высокое разрешение нужно только для печати.
Подпишитесь на наш канал в Telegram, чтобы не пропустить новые статьи и рецепты!
Удаляйте метатеги из картинок для веб: данные об авторе, авторских правах, информация о камере и т. д. Они значительно увеличивают «вес» картинки.
При сохранении поставьте галочку в чекбокс «Прогрессивная развёрстка». Этот алгоритм загружает изображение за несколько проходов. Посетитель сайта уже видит загружающуюся фотографию, которая по мере загрузки становится всё более детальной.
Стоит ли включать в изображение цветовой профиль? Пожалуй, нет, если вы сконвертировали фото в sRGB-1966. Браузеры умеют работать только с ним. А вот если ваше изображение сохранено в одном из профессиональных форматов, с отображением будут проблемы. Сам по себе цветовой профиль — крохотный текстовый файлик, интегрированный в контейнер с изображением. Конечно же, он немного увеличивает вес файла, поэтому его лучше срезать вместе с метатегами.
GIF и PNG-8
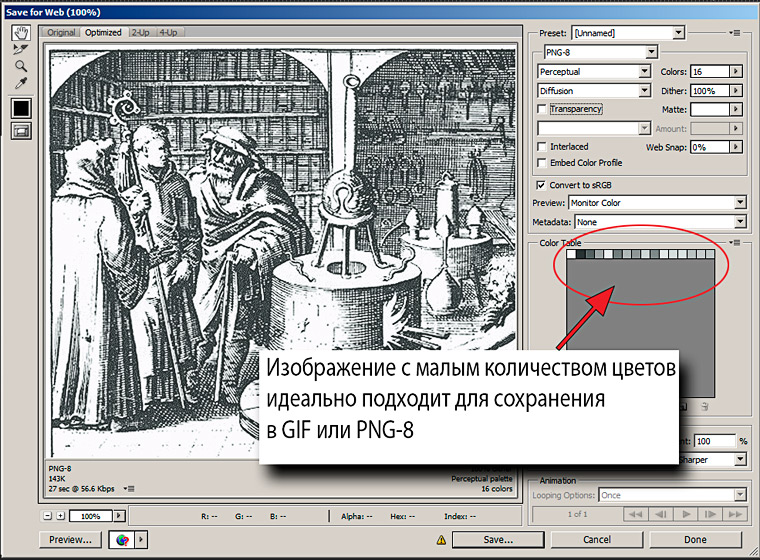
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов. Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
PNG-24
В это формате качество сохраняется, потому что сжатие не предусмотрено. Поддерживается прозрачность (альфа-канал).
Никогда не публикуйте на сайте фотографии в формате PNG-24. Они в несколько раз «тяжелее» фото в формате JPG. Размер загружаемого изображения прямо влияет на скорость загрузки страницы, и файл в формате PNG-25 «весит» примерно в 4−8 раз больше этого же изображения в формате JPEG без видимого ухудшения качества (с показателем сжатия 80%).
Если вы загружаете фото в соцсети (Facebook, Instagram, Vkontakte), стоит выбрать PNG-24. Причина в том, что при загрузке изображения всё равно будут конвертированы и ужаты соцсетями, а значит, качество фото пострадает ещё раз. Вы никак не можете контролировать степень сжатия, можно лишь попытаться снизить риски. Для этого и нужен PNG-24 как формат без потери качества. Во всех других случаях используйте более подходящие форматы.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2018, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо. Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Заключение
Чтобы соблюсти баланс качества и малого размера файла, сохраняйте изображения для публикации в интернет вручную. К выбору конечного формата подходите осознанно, если есть сомнения — выбирайте JPG. Да, каждый год появляются новые оптимизированные форматы, но поддерживаются они не всеми браузерами и системами управления контентом. JPG — универсальный формат для иллюстраций к текстам.
Резюме

Название статьи
Как сохранять изображения для сайтов
Описание
Как выбрать формат изображений для публикации в интернет, какие настройки применить, чтобы картинка хорошо выглядела, но не замедляла загрузку сайта? Работающие рекомендации.
Автор
Виктор Петров
Издатель
aromaesthetica.ru
Как правильно сохранить изображение для Web в Photoshop
Модуль Save For Web & Devices (Сохранить для Веб и устройств), который сильно облегчает работу, обеспечивает большую гибкость и лучшее качество экорта изображений в форматы GIF, JPEG и PNG. Главное окно модуля изображено на рис. 15.10. Оно открывается одноименной командой из меню File (Файл). Волните эту команду для файла БАРЕЛЬЕФ1_НА_ДОМЕ_ЗИНГЕР.jpg.

Рис. 15.10. Диалоговое окно Save For Web & Devices (вкладка 4-Up )
Основную часть окна занимает область предварительного просмотра. Она мет находиться в одном из четырех режимов, устанавливаемых с помощью вкладок:
± Original (Оригинал). Изображение в исходном виде.
± Optimized (Оптимизированное). Вид изображения после оптимизации. Именно так оно и будет выглядеть в браузере.
± 2-Up (Два). Одновременный просмотр оригинала и оптимизированного изобрения. Впрочем, оба окна в области просмотра могут отображать оптимизиранное изображение, но с различными параметрами оптимизации.
± 4-Up (Четыре). В этом режиме область просмотра делится на четыре окна, в которых можно заказать демонстрацию оригинала и оптимизированного изображения с разными параметрами оптимизации. Такой режим удобно иользовать для выбора наилучших параметров. Он позволяет визуально оцивать влияние сжатия или уменьшения палитры на качество изображения и его размер.
Управление масштабом отображения в области просмотра организовано так же, как и в самом Photoshop: с помощью списка масштабов в левом нижнем углу окна и инструментов Zoom (Масштаб) и Hand (Рука).
Под каждым окном области просмотра указываются формат файла изображия (GIF, JPEG или PNG), параметры оптимизации, размер файла и время его зрузки в браузер при заданной скорости модема. Выберите ее в меню просмотра, открывающегося нажатием круглой кнопки с треугольной стрелкой. Там же вы найдете и варианты отображения цветов:
± Browser Dither (Плавный переход цветов в браузере). Если изображение сержит больше цветов, чем может отобразить монитор, то в браузере они будут аппроксимироваться, если включить флажок.
± Hide Auto Slice (Скрыть деление на фрагменты). Применяется для изображий, которые «разрезаны» на фрагменты.
± Uncompensated Color (Без корректировки). Цвета отображаются в области просмотра «как есть», без поправок.
± Standard Windows Color (Стандартные цвета Windows). Таким образом отражаются цвета на мониторах компьютеров, работающих под управлением системы Windows.
± Standard Macintosh Color (Стандартные цвета Macintosh). На компьютерах Macintosh изображения выглядят несколько светлее, поскольку Mac OS иользует иное значение гаммы (1,8), чем Windows (2,2). Выбрав этот вариант, вы сможете оценить, как будет выглядеть изображение для пользователей Macintosh.
± Use Document Color Profile (Использовать профиль документа). Вид изобрения корректируется в соответствии с установками системы управления цвом, сделанными в Photoshop.
В этой же области просмотра можно указать параметры используемого модема.
Опробуем эту команду в действии на изображении барельефа из файла БАРЕЛЬЕФ2_НА_ДОМЕ_ЗИНГЕР.jpg.
1. Откройте файл БАРЕЛЬЕФ2_НА_ДОМЕ_ЗИНГЕР.jpg.
2. Выберите команду Save For Web & Devices (Сохранить для Веб и устройств) из меню File (Файл).
3. Выберите режим 2-Up (Два), перейдя на соответствующую вкладку (рис. 15.11).

Рис. 15.11. Диалоговое окно Save For Web & Devices (вкладка 2-Up )
4. В правой части окна находятся элементы управления параметрами экспорта. В списке Preset (Предлагаемые установки) выберите формат сохранения JPEG Medium (рис. 15.12).
5. Список Preset (Предлагаемые установки) предлагает несколько типичных знений качества изображения: JPEG High (Высокое), JPEG Low (Низкое), JPEG Medium (Среднее). Более тонкая регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите с его помью максимальное качество, 100%. При столь высоком значении изображение в правой части области просмотра (оптимизированное) практически не отличтся от оригинала в левой части. Уменьшите качество изображения с помощью

ползунка Quality (Качество) до 15-18%. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал, несжатое изображение, занимает 3,21 Мбайт, а сжатое — 109 Кбайт. Даже столь низкий коэффициент сжатия обеспечивает почти четырехкратный выигрыш в размере файла.
6. Посмотрите на оценку времени загрузки сжатого изображения. Оно составит 40 секунд при скорости модема 28,8 Кбайт/с. Теперь представьте себя читателем веб-страницы, на которой находится пять таких изображений. Будете ли вы дидаться, пока страница загрузится целиком? Скорее всего, нет. Чтобы удержать читателя, требуется делать изображения как можно более компактными. В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия. Установите ползунок Quality (Качество) ближе к левому краю. Очевидно, качтво ухудшилось, появилась характерная «грязь». Но так ли уж плохо дело?
7. Теперь отыграем еще несколько секунд для читателя веб-страницы. Коэффицнт сжатия можно повысить за счет предварительного размывания изображия. Ползунок Blur (Размытие) в области Preset (Предлагаемые установки) избавит от необходимости покидать окно фильтра экспорта. Разумеется, раывка должна быть не слишком значи
Сохранить для web или save for web в photoshop
- главная
- Photoshop
Для многих вебмастеров оптимизация изображений для WEB-среды представляет собой обработку картинок и сохранение их в разных форматах: gif (1-256 цветов), png-8 (1-256 цветов), png, jpeg. После оптимизации картинок их вес должен быть наименьшим. Обычно страница сайта вместе с картинками не должна быть более 600 Кбайт. Размер картинок напрямую зависит от её качества. Чем меньше вес картинки, тем хуже её качество и наоборот. Если картинка содержит в себе 2-3 цвета, то её можно сохранить в форматах: gif, png-8. Если сайт содержит в себе много не оптимизированных картинок, то происходит большая нагрузка на сервер и пользователь с медленным интернетом может так и не дождаться загрузки страницы. В таких случаях пользователь уходит на другой сайт с «лёгкими» страницами. Одной из главных целей любого вебмастера является удержание посетителя на своём сайте.
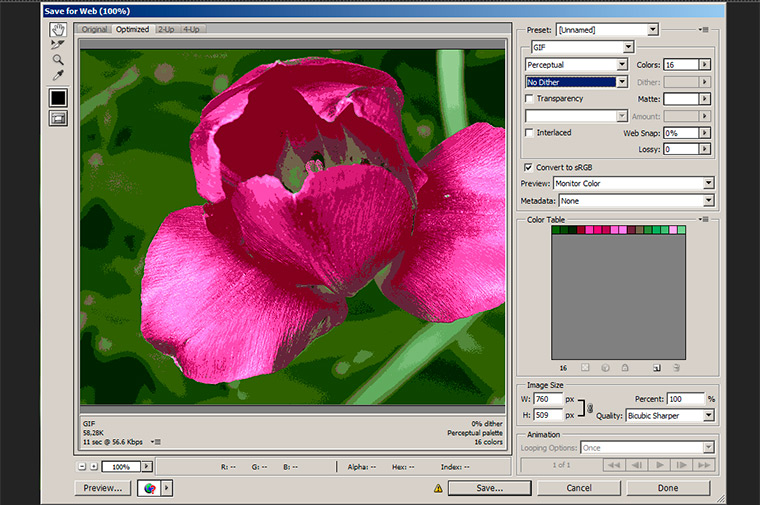
окно «Сохранить для web и устройств»Можно настроить качество изображения и количество цветов. Чем меньше цветов, тем меньше вес картинки. Но не увлекайтесь. Фотографии не стоит сохранять в gif и png-8 форматах. Для них подойдет jpeg c алгоритмами сжатия и png-24 с поддержкой прозрачных областей. Сохраним картинку для веб-среды. В строке меню выберем пункт «Сохранить для WEB и устройств» или «save for web».
пункт «Сохранить для web и устройств»В выпадающем списке выберем «jpeg». Поставим галочку у режима «Прогрессивный». В поле качество поставим значение 80%. Для сайтов хорошо подойдёт такая оптимизация. Алгоритмы сжатия jpeg портят качество картинки, но именно они позволяют уменьшить вес картинки. При оптимизации внимательно смотрите на то, как будет выглядеть ваша картинка с алгоритмами сжатия. Для этого в окне найдите вкладку «2 варианта». Если изображение не содержит в себе фотографий, то его можно сохранить в разных форматах и сравнить полученные варианты между собой по качеству и по весу.
настройка оптимизации изображенияТут придётся искать золотую середину между качеством и весом картинки. Форматы gif, png-8, png-24 позволяют использовать прозрачность. Формат jpeg не поддерживает прозрачность. Если вы пытаетесь сохранить картинку с прозрачностью в jpeg формате, то photoshop автоматически сохранит картинку с белым фоном. В том месте, где вы планировали прозрачный участок, появится белое поле. Все картинки, которые вы планируете закачать на сайт, должны иметь разрешение в 72 dpi. Именно такое разрешение должно быть у картинок.
рейтинг: 0 просмотры: 7104 автор: Егор Астапов создано: 30 декабря 2013 г. 0:00
ваш голос учтён!
Как картинку сохранить для web
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Интернет стремительно завоёвывает нашу страну, число пользователей растёт с каждым днём. У многих появились свои любимые сайты и социальные сети, где они проводят время часами. Многие размещают свои картинки и фотографии на этих публичных ресурсах. И тут встаёт вопрос, как правильно изменить фотографию (сохранить для web), чтобы её приняли на соответствующем сайте, ведь очень часто по правилам интернетовских ресурсов, загружать картинку можно только определённых размеров и определённого веса в килобайтах. В этом небольшом уроке по работе с фотошопом мы научимся изменять размеры фото формата Jpeg и уменьшать её вес для размещения в Интернете. Мы будем использовать только одно окно «Сохранить для web и устройств». Так как сохранить фото для web?

Подобные публикации:
Откроем исходную фотографию. Эту картинку будем размещать в Интернете.

Для начала посмотрим, какие она имеет размеры. Для этого нажимаем сочетание клавиш Ctrl+Alt+I. Появится окно «Размеры изображения». Мы видим, что размер фото составляет 2480 х 3602 пикселей, а вес 25,6 Мб. С таким огромными размерами картинку не примет ни один сайт. Необходимо уменьшить все размеры.

Перейдём в «Файл — Сохранить для Web и устройств», а проще и быстрее нажать сочетание клавиш Shift+Ctrl+Alt+S.

Из-за того, что файл большого размера, фотошоп нас спрашивает, продолжить ли работу, так как будет снижена производительность работы. Нажимаем «Да».

Появится окно «Сохранить для Web и устройств». Рассмотрим его параметры. Вверху Вы видите 4 варианта отображения картинки в окне предварительного просмотра: оригинальное изображение, оптимизированное изображение, показ сразу оригинального и оптимизированного изображений (2 варианта) и показ оригинального и 3-х оптимизированных изображений (4 варианта). На практике используют или 2 варианта или 4 варианта. Я использую 2 варианта, мне так кажется удобнее. Внизу каждой картинки (на скриншоте выбран способ — 4 варианта) Вы видите её параметры в зависимости от установленного качества. Чем меньше последний параметр, тем меньше вес картинки, но и соответственно уменьшается качество фотографии. При 60% качестве, вес фото 797,6 Кб, при 30% качестве, вес фото 389,3 Кб, при 15% качестве, вес фото 259,5 Кб. В нижнем левом углу можно уменьшить или увеличить масштаб фотографии.

Для начала мы должны уменьшить размеры фотографии, для этого в правой части окна есть вкладка «Размер изображения», делаем её активной (щёлкаем по ней левой клавишей мыши). Мы видим размеры нашей картинки — 2480 х 3602.

Уменьшаем размеры, к примеру, ширину — до 500 пикселов, так как установлена галочка «Сохранить пропорции», то в поле автоматически подставится новое значение, в данном примере — 726 пикселов. Нажимаем «Применить».

И обратите внимание, как значительно уменьшился вес картинок. К примеру, где раньше стояло 797,6 Кб, теперь установлено значение 69,74 Кб. Что уже позволяет размещать картинку для Web. Т.е. взаимосвязь между шириной и высотой картинки и её весом прямо пропорциональная, чем меньше размеры, тем меньше вес картинки. Очень часто бывает, что достаточно уменьшить размеры фото и её уже можно размещать в Интернете, так как её вес всего составляет десятки килобайт и удовлетворяет всем требованиям.

Теперь давайте научимся выбирать качество фотографии. Для этого в верхнем правом углу окна щёлкаем по чёрной стрелочке и выбираем нужное качество: низкое (10%), среднее (30%), высокое (60%), очень высокое (80%) или максимальное (100%).

Для более точного выбора значения качества существует ползунок, изменив положение которого мы можем выбрать значение, которое нам необходимо.

Теперь посмотрим, для чего нужны другие параметры. При работе с этим окном всегда должна стоять галочка «Оптимизированный» (её название говорит само за себя). Не стоит ставить галочку в поле «Постепенно», установка здесь галочки приведёт к тому, что изображение не смогут просмотреть пользователи, имеющие более старые версии оборудования и программ. Установка галочки «ICC-профиль» приводит к тому, что вид фотографии на экране монитора другого пользователя, будет точно таким же, как и на Вашем. Неплохая опция, но она приводит к увеличению веса картинки. Ползунок «Размытие» применяется для того, чтобы размыть артефакты, которые получаются при выборе маленького значения качества фотографии, при этом вес картинки уменьшается.

В нижней части окна есть кнопка «Device Central», позволяющая посмотреть, как будет выглядеть картинка на экране телефона и настроить её отображение. Щелчок по значку земного шара со знаком вопроса позволяет увидеть, как будет выглядеть фотография при просмотре в браузере.

Для этой картинки я выбрал среднее качество, при котором девочка выглядит вполне прилично, но, правда, фотография несколько размылась. Но, чтобы устранить эту проблему, есть много способов, ссылки на которые Вы видите вверху этого урока под первой картинкой. Мы с Вами научились сохранять картинки для web.

Скачать урок (303 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
Как правильно сохранить изображение для Web в Photoshop. Сохранение для Веб и устройств в Adobe Photoshop CS5
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):

При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):

Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF . формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:

Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:

Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:

Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:

Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми. Особенно это актуально для последней версии Photoshop CC с его
новым диалоговым окном «Размер изображения» . Об изменении размера изображения в Photoshop CC рассказывается , а в версиях CS6 и ниже — .
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb:

Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:

Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Save for Web Save for Web JPG, GIF, PNG . Удобство пользования этим модулем заключается в возможности одновр
Как в фотошопе сохранить для веб. Как правильно сохранить изображение для Web в Photoshop. Оптимизируем качество сжатия фотографии
Вы создали в Фотошопе
свой маленький шедевр и Вам хочется похвастаться им перед своими друзьями. Для
этого его нужно сохранить для публикации в Интернет.
В меню «Файл» выберите команду «Сохранить для Веб и устройств» (Save for Web
& Devices). Открывается большое диалоговое окно, предназначенное для
оптимизации сохраняемых изображений, то есть, для поиска оптимального
соотношения качества изображения и размера получаемого файла.
· 1. Панель инструментов.
· 2. Параметры отображения
· 3. Область комментариев
· 4. Масштаб
· 5. Информация о цвете
· 6. Просмотр в браузере
· 7. Палитра оптимизации
· 8. Метаданные
· 9. Таблица цветов
· 10. Размер изображения
· 11. Элементы управления анимацией
· 12. Кнопки подтверждения отмены операции
· 13. Область предварительного просмотра
Область предварительного просмотра

2. Меню «Формат файла»
3. Алгоритм редукции цвета
4. Алгоритм дизеринга
Примечание: Сохранение изображений с помощью диалога «Сохранить для Web и
устройств (Save for Web)» (часто называемое «экспортом») подразумевает создание
«облегчённой» и несколько «ухудшенной» копии, предназначенной именно для
публикации в Web. Ни в коем случае не сохраняйте оптимизированную копию поверх
исходного изображения!
Модуль Save For Web & Devices (Сохранить для Веб и устройств), который сильно облегчает работу, обеспечивает большую гибкость и лучшее качество экорта изображений в форматы GIF, JPEG и PNG. Главное окно модуля изображено на рис. 15.10. Оно открывается одноименной командой из меню File (Файл). Волните эту команду для файла БАРЕЛЬЕФ1_НА_ДОМЕ_ЗИНГЕР.jpg.

Рис. 15.10. Диалоговое окно Save For Web & Devices (вкладка 4-Up )
Основную часть окна занимает область предварительного просмотра. Она мет находиться в одном из четырех режимов, устанавливаемых с помощью вкладок:
± Original (Оригинал). Изображение в исходном виде.
± Optimized (Оптимизированное). Вид изображения после оптимизации. Именно так оно и будет выглядеть в браузере.
± 2-Up (Два). Одновременный просмотр оригинала и оптимизированного изобрения. Впрочем, оба окна в области просмотра могут отображать оптимизиранное изображение, но с различными параметрами оптимизации.
± 4-Up (Четыре). В этом режиме область просмотра делится на четыре окна, в которых можно заказать демонстрацию оригинала и оптимизированного изображения с разными параметрами оптимизации. Такой режим удобно иользовать для выбора наилучших параметров. Он позволяет визуально оцивать влияние сжатия или уменьшения палитры на качество изображения и его размер.
Управление масштабом отображения в области просмотра организовано так же, как и в самом Photoshop: с помощью списка масштабов в левом нижнем углу окна и инструментов Zoom (Масштаб) и Hand (Рука).
Под каждым окном области просмотра указываются формат файла изображия (GIF, JPEG или PNG), параметры оптимизации, размер файла и время его зрузки в браузер при заданной скорости модема. Выберите ее в меню просмотра, открывающегося нажатием круглой кнопки с треугольной стрелкой. Там же вы найдете и варианты отображения цветов:
± Browser Dither (Плавный переход цветов в браузере). Если изображение сержит больше цветов, чем может отобразить монитор, то в браузере они будут аппроксимироваться, если включить флажок.
± Hide Auto Slice (Скрыть деление на фрагменты). Применяется для изображий, которые «разрезаны» на фрагменты.
± Uncompensated Color (Без корректировки). Цвета отображаются в области просмотра «как есть», без поправок.
± Standard Windows Color (Стандартные цвета Windows). Таким образом отражаются цвета на мониторах компьютеров, работающих под управлением системы Windows.
± Standard Macintosh Color (Стандартные цвета Macintosh). На компьютерах Macintosh изображения выглядят несколько светлее, поскольку Mac OS иользует иное значение гаммы (1,8), чем Windows (2,2). В
