Как сделать прозрачный фон в Photoshop?
Иногда появляется необходимость вырезать объект с одной фотографии на другую или же сделать прозрачный фон. Для этого нужно для начала вырезать объект из фотографии. Чем мы сейчас и займемся. Если вы еще не сняли нужный вам объект, то лучше постараться найти равномерный, контрастный фон, если же у вас уже есть фотографии и другие сделать не получиться то, придется действовать так как есть, однако работать с такой фотографией будет сложнее.
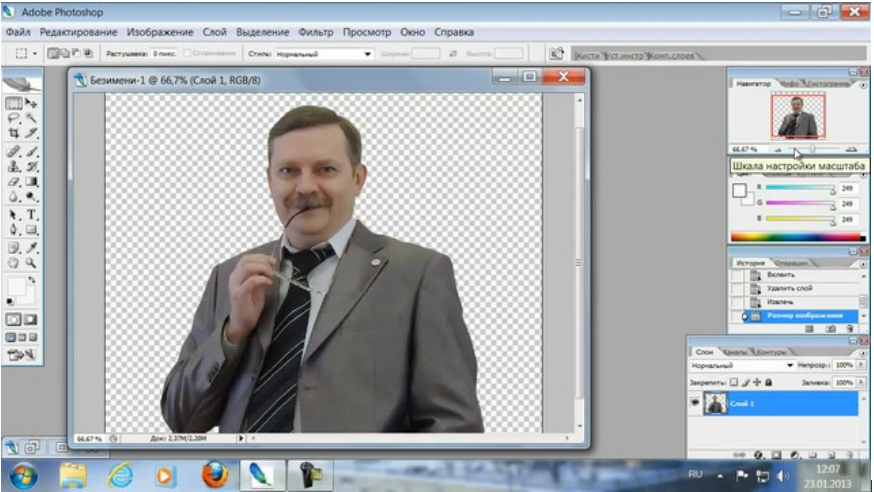
Я буду использовать вот такую крышку.
Как вырезать объект в Photoshop
- Жмем на замочек на единственном слое, для того что бы можно было удалять его «насквозь», делая «отверстия» в фотографии.
2. Теперь, нужно выбрать инструмент «волшебная палочка». Она выделяет объекты по контурам и помогает выполнению нашей миссии)
3. Далее зажимаем ЛКМ (левую кнопку мыши) и проводим по фону.
Далее зажимаем ЛКМ (левую кнопку мыши) и проводим по фону.
Мне немного не повезло и мой предмет выделился не полностью. Чтобы это поправить зажимаем «ALT» и проводим по тому участку который выделился лишним, тем самым показываем программе, что она выполнила выделение неправильно. Photoshop использует нейронные сети для таких операций, поэтому с каждым уточнением контура, выделение будет происходить точнее.
5. Ну вот, так гораздо лучше. Теперь жмем кнопку Delete на клавиатуре и фон удаляется.
Ну вот, мы сделали фон прозрачным, можно обрезать фото, что бы было удобнее работать и сохранить в png формат.
Обрезаем картинку для удобства
- Выбираем инструмент для кадрирования и выделяем нужную область на изображении.
2. Далее нужно нажать Enter и картинка обрежется, как и задумывалось.
Готово! Осталось сохранить в нужный формат и вставить на любую фотографию.
Сохранение фотографии в png
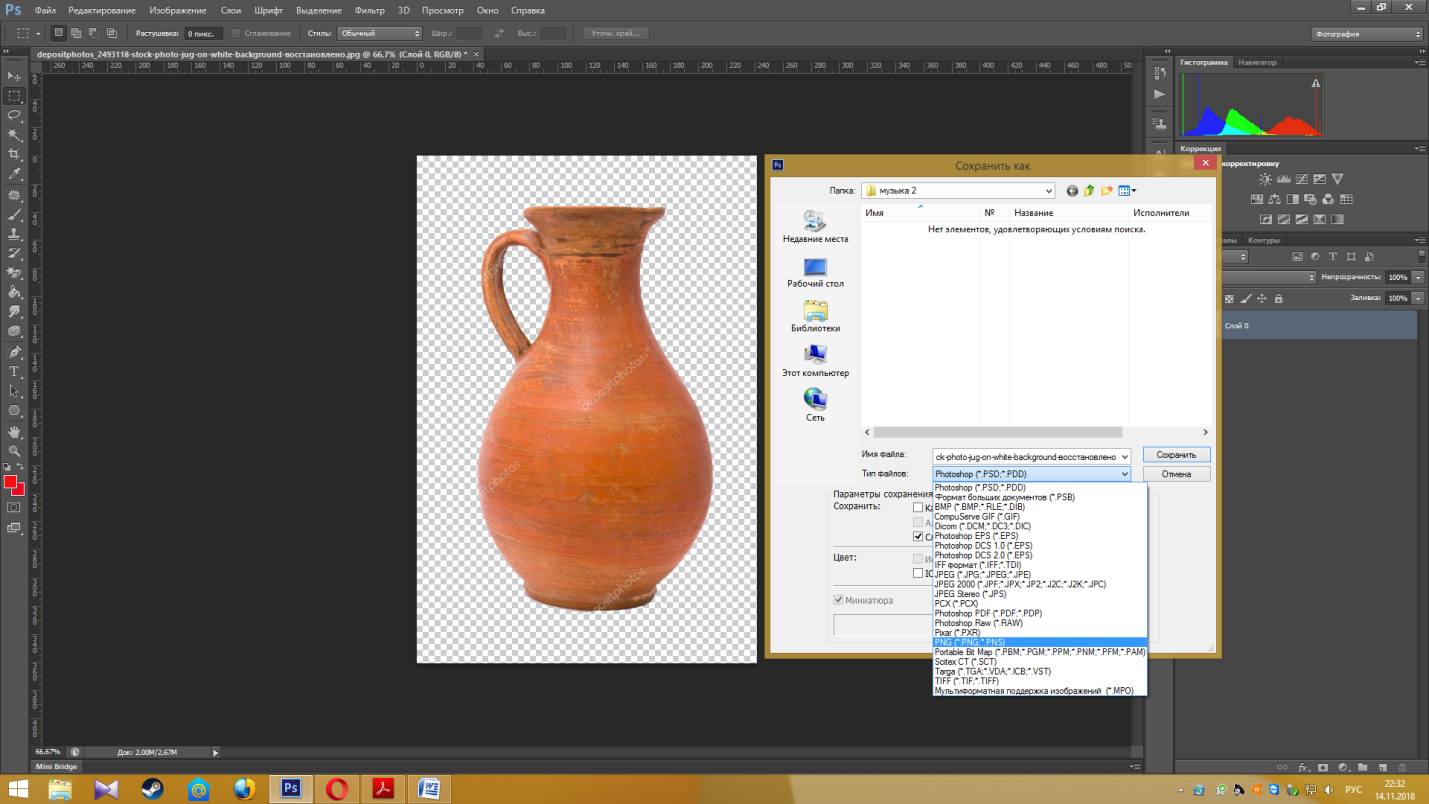
- Открываем меню «файл» и ищем там «Экспортировать как».

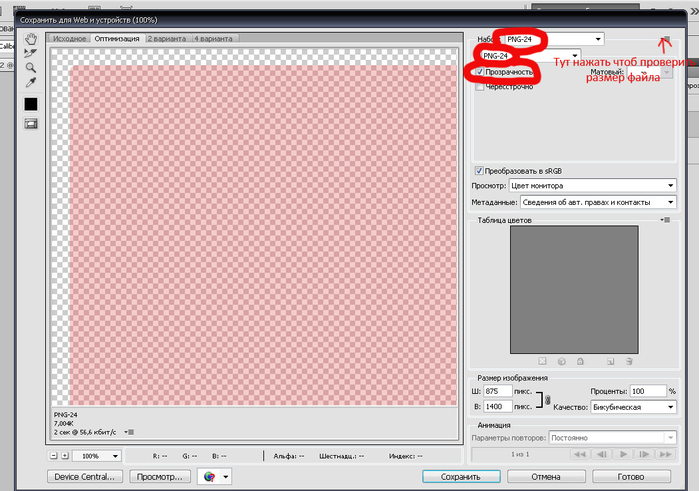
2. Выбираем в поле «формат», «png». Проверяем чтоб стояла галочка «прозрачность» и нажимаем «экспортировать все». Сохраняем файл и рудуемся)
БылоСталоВот так можно сделать прозрачным фон. Все делается достаточно просто, но иногда выделить предмет бывает трудно и придется повозиться. Полученную картинку можно накладывать на фотографии. У Вас обязательно все получиться, главное захотеть!
4.89/5 (9)Как сделать прозрачный фон в Фотошопе
Существует несколько способов сделать фон прозрачным в Фотошоп либо вырезать объект и поместить его на прозрачный фон. Это базовое знание о программе, необходимое практически каждому при работе с графическим редактором. Легче всего сделать фон прозрачным у изображения, которое изначально имеет однородную заливку – белую, черную либо другого контрастного цвета.
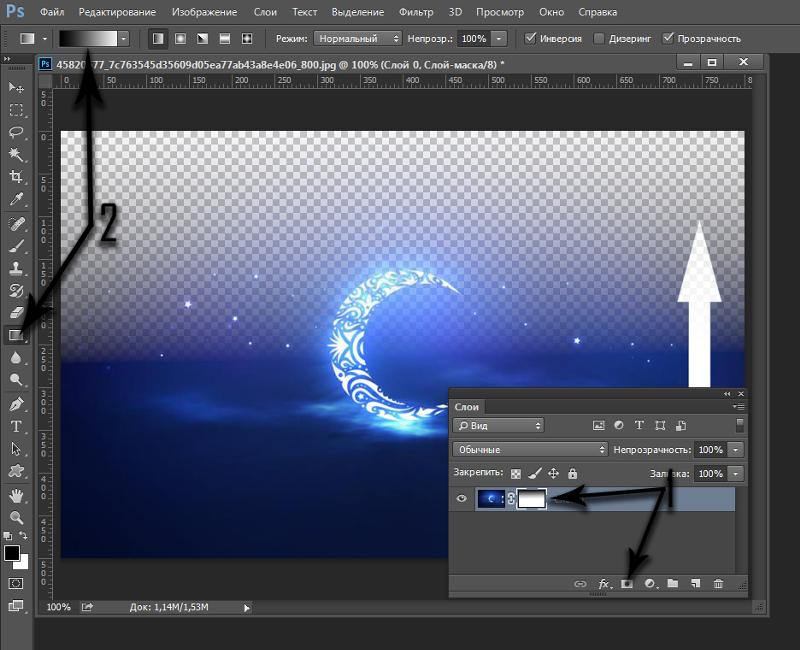
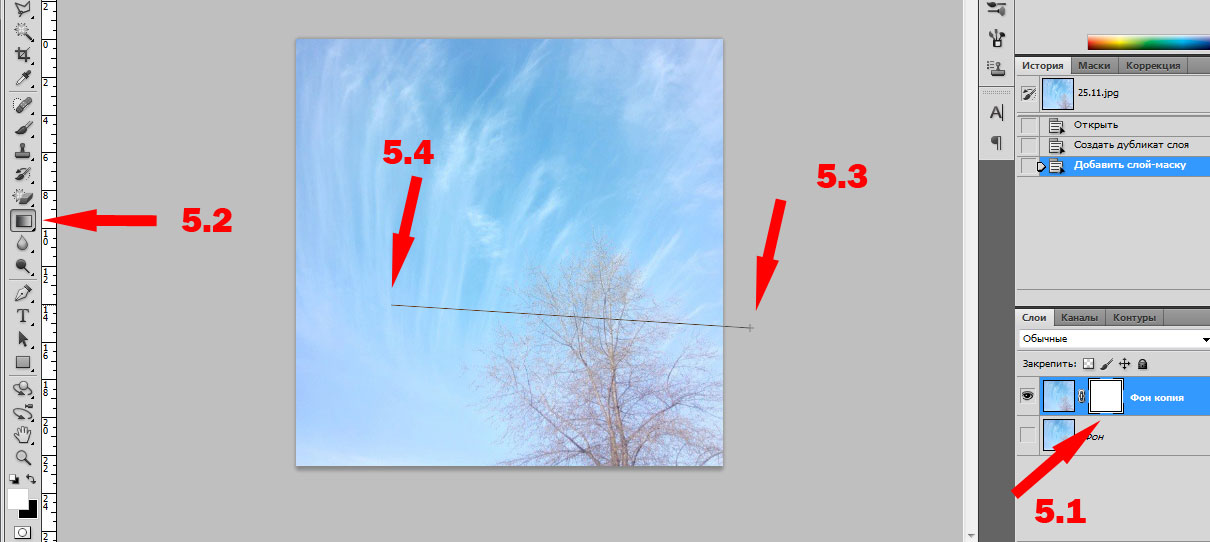
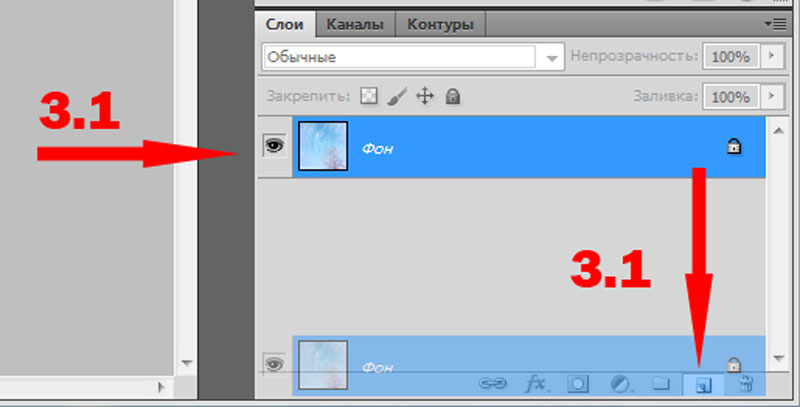
Для примера мы берем фотографию птички – зимородок на размытом салатовом фоне. Задача сделать фон прозрачным в данном случае не так сложна, но требует внимательности. Открываем изображение и дублируем слой, чтобы оставить исходную картинку нетронутой. Отключаем видимость нижнего слоя, чтобы удаленный фон отображался как прозрачный.
Открываем изображение и дублируем слой, чтобы оставить исходную картинку нетронутой. Отключаем видимость нижнего слоя, чтобы удаленный фон отображался как прозрачный.
Так, на панели инструментов в Фотошоп есть специальный фоновый ластик, который стирает выборочно фон по определенному образцу.
Работа с ним не так проста, как может показаться – закрашивать все изображение кроме одного объекта довольно долго, легче выделить саму птичку.
Второй способ сделать фон прозрачным – выделить объект в режиме быстрой маски и удалить область, которая не закрыта маской. Чтобы создать маску нужно щелкнуть курсором на сером прямоугольнике с белым кругом внутри (внизу панели слоев).
По умолчанию маска имеет красный цвет с прозрачностью 50%, но вы можете настроить любой удобный для каждого конкретного случая. Так, если бы фон был розовый или красный, маска сливалась бы с ним, отчего работать с ней было бы тяжелее.
Следующий шаг – выйти из режима быстрой маски (это делается с помощью горячей клавиши Q) и нажать клавишу DEL.
Желтые участки фона, которые были случайно захвачены при создании маски, можно убрать с помощью инструмента Ластик (быстрая клавиша E).
И заключительный этап – сохранение изображение. Формат JPEG не поддерживает прозрачность, поэтому прозрачный фон сохраняется как белый. Сохранять полученную картинку нужно в формате PNG.
Прозрачность в Фотошопе
Прозрачность Photoshop – одна из ключевых возможностей программы. Если вы только начинаете свое знакомство с этой программой, то данная статья позволит вам узнать, как сделать прозрачный фон на фотографии.
Этапы проведения работ.
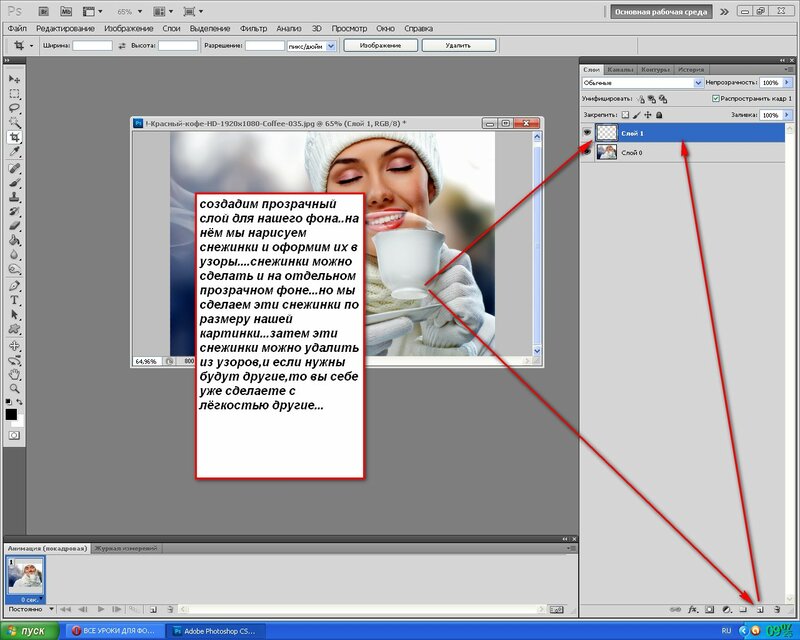
Работа по созданию прозрачности в Photoshop включает в себя два основных этапа: создание нового прозрачного слоя в Photoshop и удаление ненужных участков изображения на основном слое.
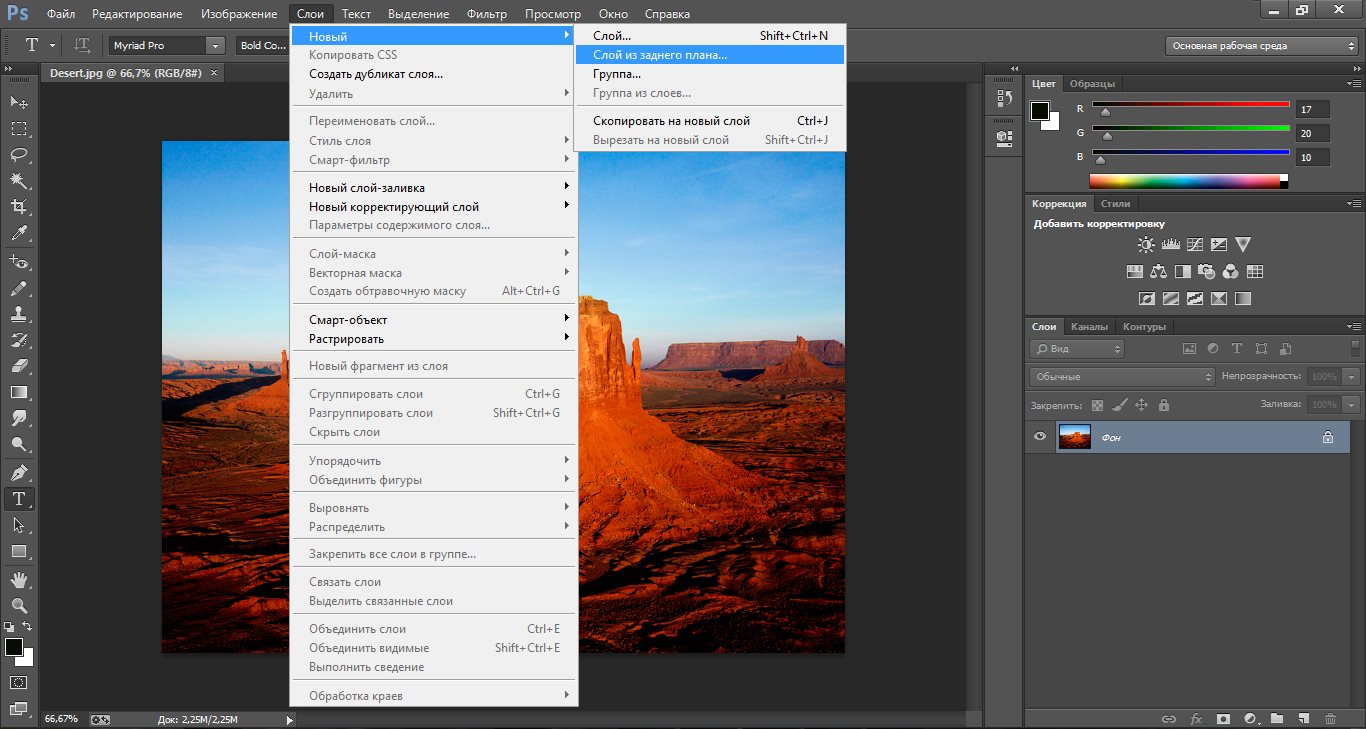
1. Откройте исходную фотографию в программе Photoshop.
2. Выделите все изображение полностью с помощью сочетания клавиш Ctrl+O.
3. Скопируйте снимок буфер обмена (Ctrl+C).
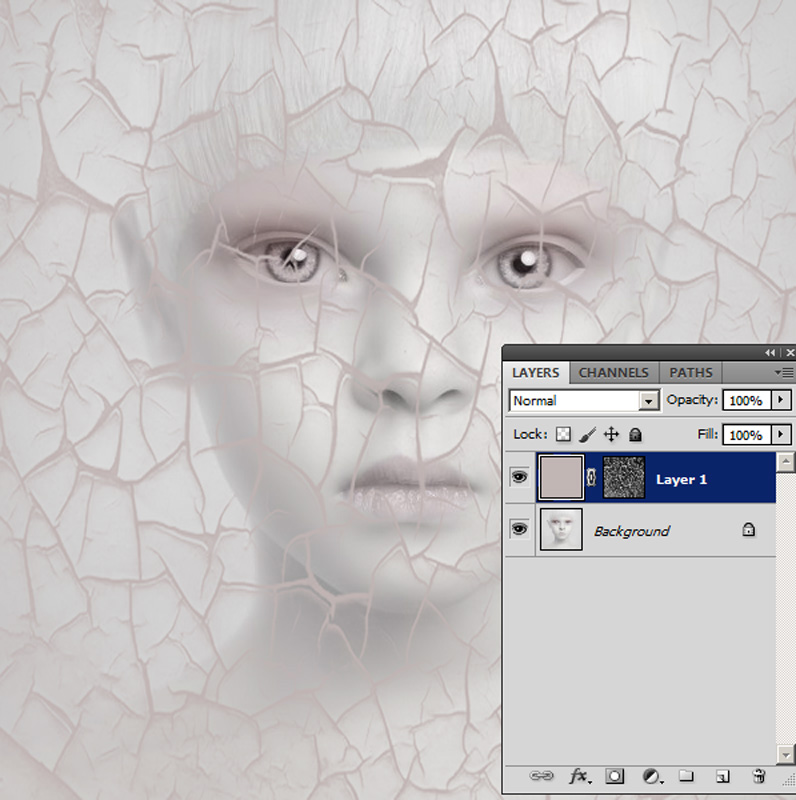
4. Создайте в Photoshop новый документ, открыв меню «Файл» – «Создать» или нажав сочетание клавиш Ctrl+N. В открывшемся диалоговом окне в графе «Содержимое фона» поставьте параметр «Прозрачный» и нажмите ОК. Откроется новый файл с фоном, состоящим из бело-серых квадратиков. Именно так обозначается полностью прозрачная область.
5. В прозрачный фон вставьте скопированное изображение (Ctrl+V). Пустой фон будет полностью замещен скопированным изображением.
6. Чтобы получить прозрачный фон и убрать ненужные участки, необходимо воспользоваться любым инструментом выделения, с помощью которого и будут вырезаны лишние области изображения. К таким инструментам относятся: «Прямоугольная область», «Овальная область», «Область (горизонтальная строка)», «Область (вертикальная строка)», «Лассо», «Прямолинейное лассо», «Магнитное лассо», «Быстрое выделение», «Волшебная палочка» или с помощью инструмента «Кисть» с включенной функцией «Маска». В данном случае использован инструмент «Быстрое выделение».
В данном случае использован инструмент «Быстрое выделение».
7. Как только вы выделите необходимую область, подлежащую удалению, нажмите сочетание клавиш Ctrl+Delete.
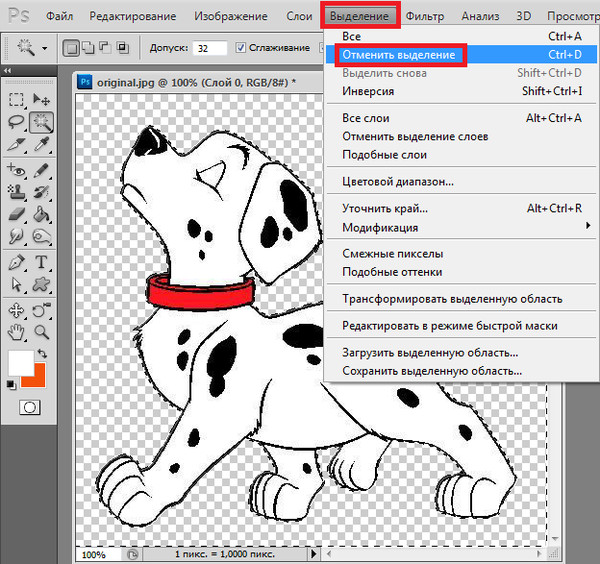
На заметку: чтобы подолгу не выделать фон, можно поступить наоборот: выделить необходимый объект, а затем открыть вкладку «Выделение» и выбрать «Инверсия». Область выделения поменяется местами с объектом и фоном, после чего также можно нажать Ctrl+Delete, чтобы удалить ненужные участки.
Готовое изображение сохраните на компьютер.
Как сделать прозрачный фон в фотошопе |
Давно хотела написать про способ, как удалить фон у картинки с помощью каналов в фотошопе

Откроем, например, файл с розой, которую нужно отделить от фона.
Здесь присутствуют зазубрины у листьев, которые сложно выделить и неоднородный фон, поэтому сделать прозрачный фон лучше с помощью каналов.
2-Перейти во вкладку «каналы».
3-Кликая по каналам найти самый контрастный канал. Для данной картинки это будет красный.
4-Кликнуть по красному каналу правой кнопкой мыши и выбрать «создать дубликат канала».
Включить глазок напротив копии канала и выключить остальные.
5-Изображение-коррекция-уровни.
— Двигаем черный ползунок вправо, пока листья не станут черными, с хорошо выделенными краями, но не переусердствуйте. Если будут небольшие светлые точки, пятна, пусть останутся. Они потом, будут закрашены.
-Двигаем белый ползунок влево, чтобы фон стал белым. Могут остаться серые пятна, это тоже не беда.
6-На клавиатуре нажать «D», чтобы на значке выбора цвета основной цвет стал черным, а цвет фона белым.
7-Выбрать «кисть», жесткую, размером 40-45 пик. и закрашивать белые пятна на розе и листьях черным цветом.
8-Чтобы посмотреть, где на розе просвечивает фон, который закрашивать черным не надо, а где просто блики, нужно включить глазок на верхнем канале,
потом снова выключить и продолжать закрашивать, не трогая просветы фона.
9-Меняя размер кисти, закрасить мелкие точки, затем сделать основной цвет белым, нажав на стрелочку
и пройтись белым цветом по светлому фону картинки на всякий случай, если остались серые места.
10-Во вкладке каналов нажать внизу на значок загрузки выделенной области, чтобы загрузить выделение на картинке.
11-Перейти в окно слоев
и кликнуть по слою. Он станет серым.
теперь можно удалить фон.
12-На клавиатуре нажать Delete». Фон удалился.
13-Выделение-отменить.
14- Слой- обработка краев-убрать кайму.
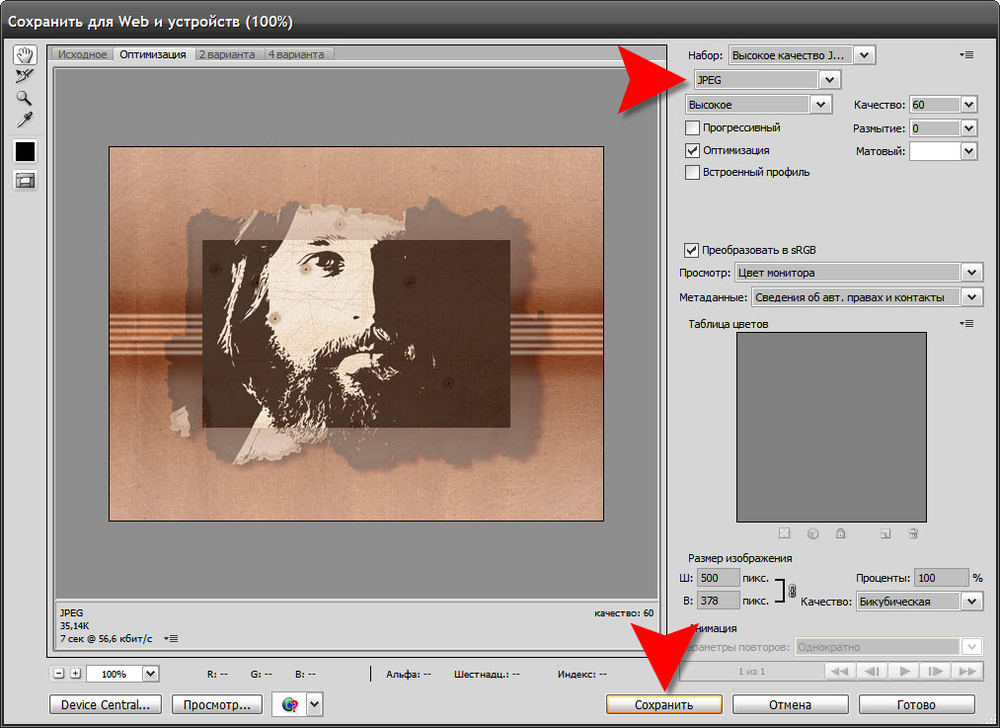
15-Файл-сохранить для Web и устройств. Сохранить в формате Png.
Вот и получилась роза на прозрачном фоне.
Точно также можно сделать прозрачный фон и на картинке с кустом роз, где много просветов фона между листьями.
А это к цветам добавлен другой фон.
Посмотрите в этом уроке, как сделать прозрачный фон на картинке другими инструментами.
Как сделать прозрачный фон на картинке. Как сделать фон прозрачным (photoshop)
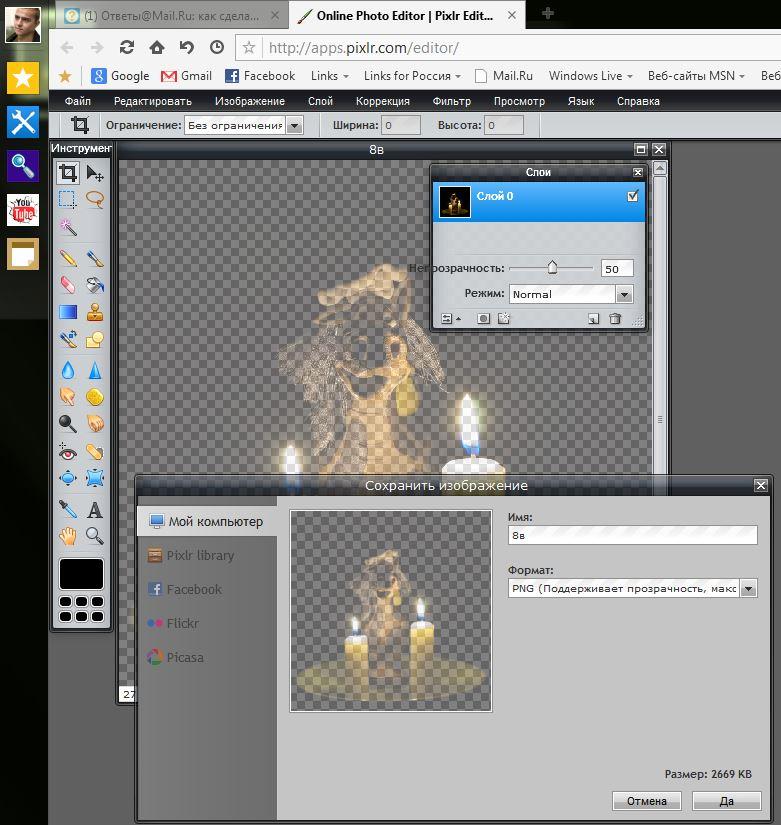
Онлайн-программма Pixir-делаем прозрачный фон у картинки. Сергей ФещуковБывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате. jpg (вообще формат не важен особо):
jpg (вообще формат не важен особо):
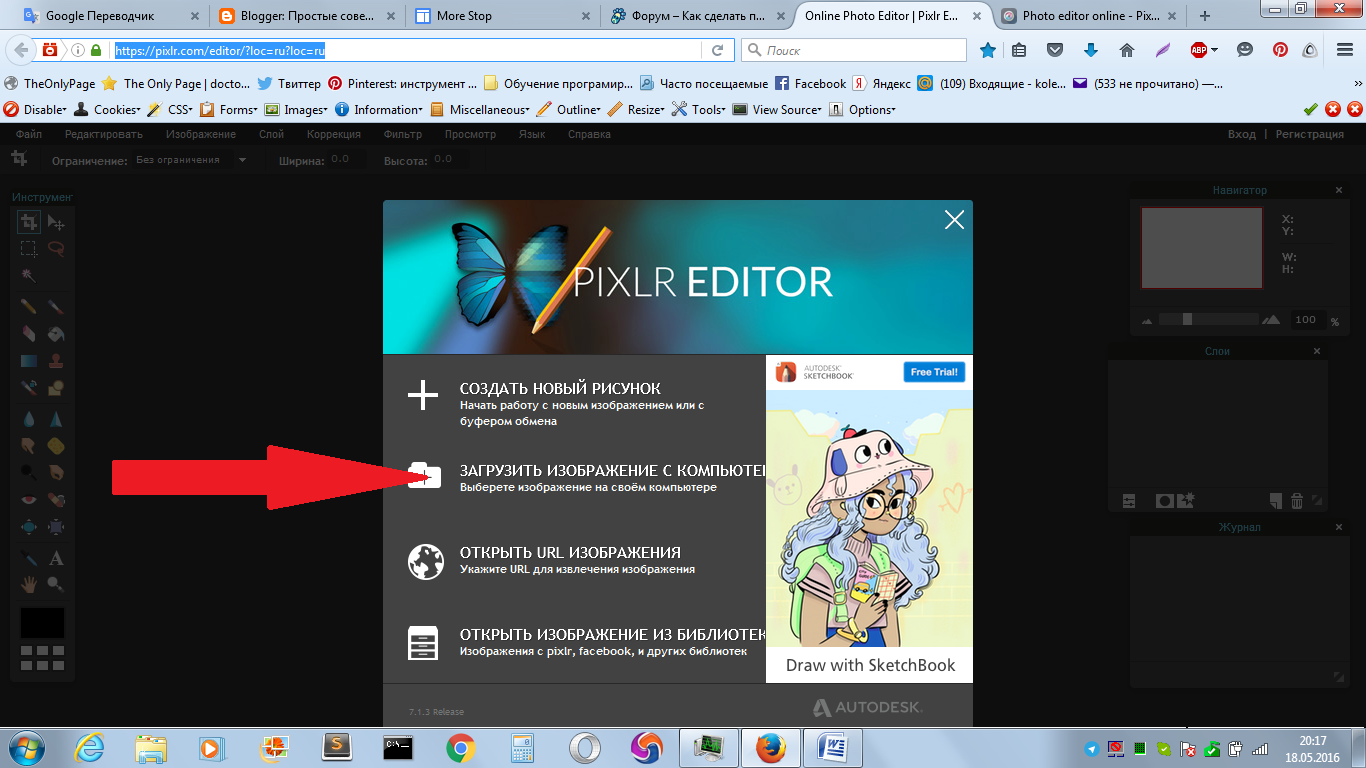
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
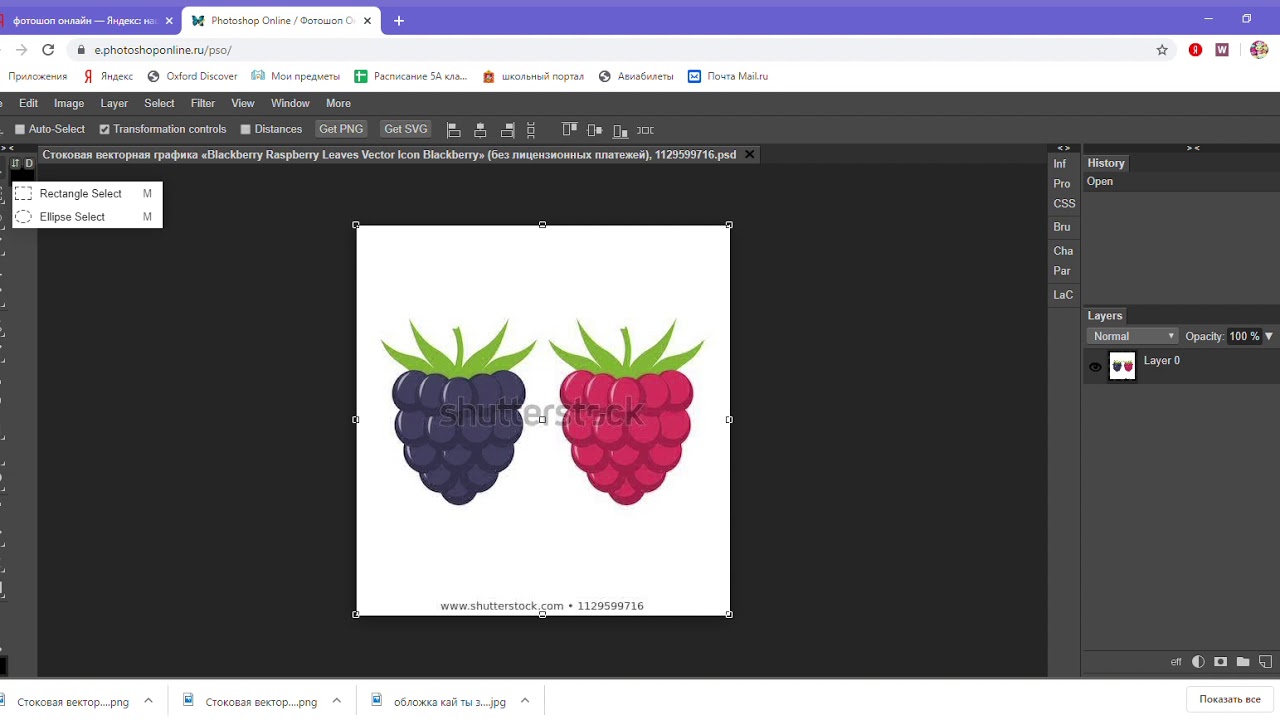
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат.png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
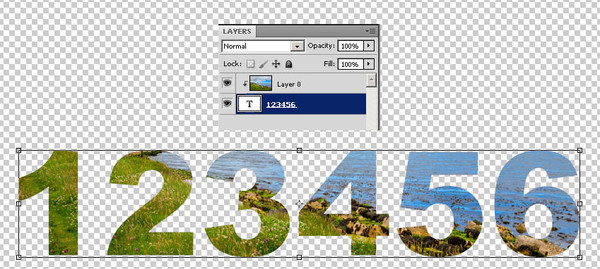
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
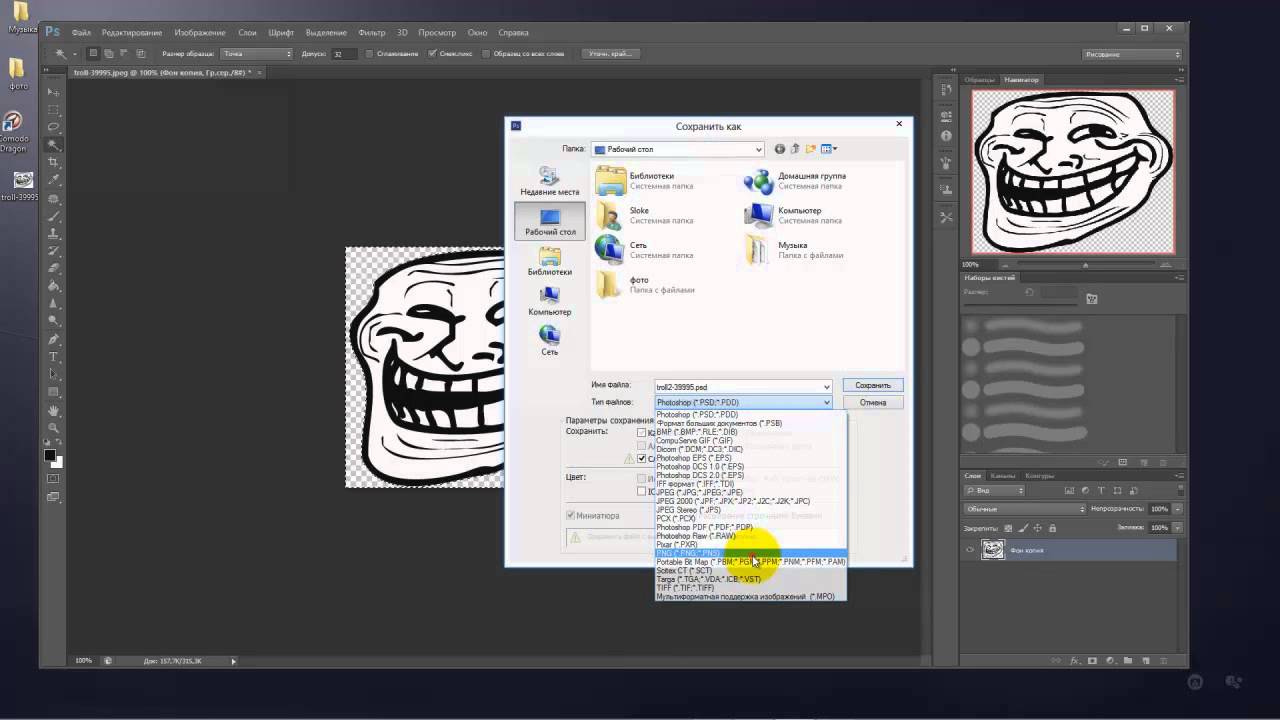
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
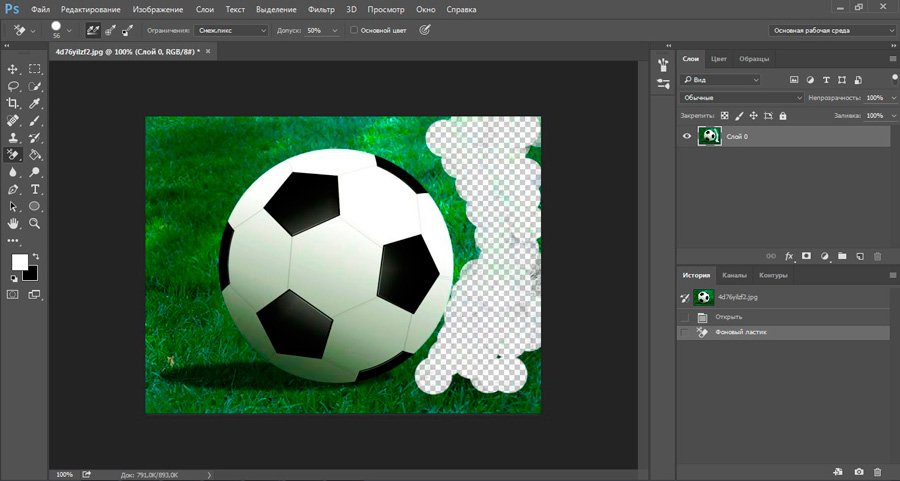
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
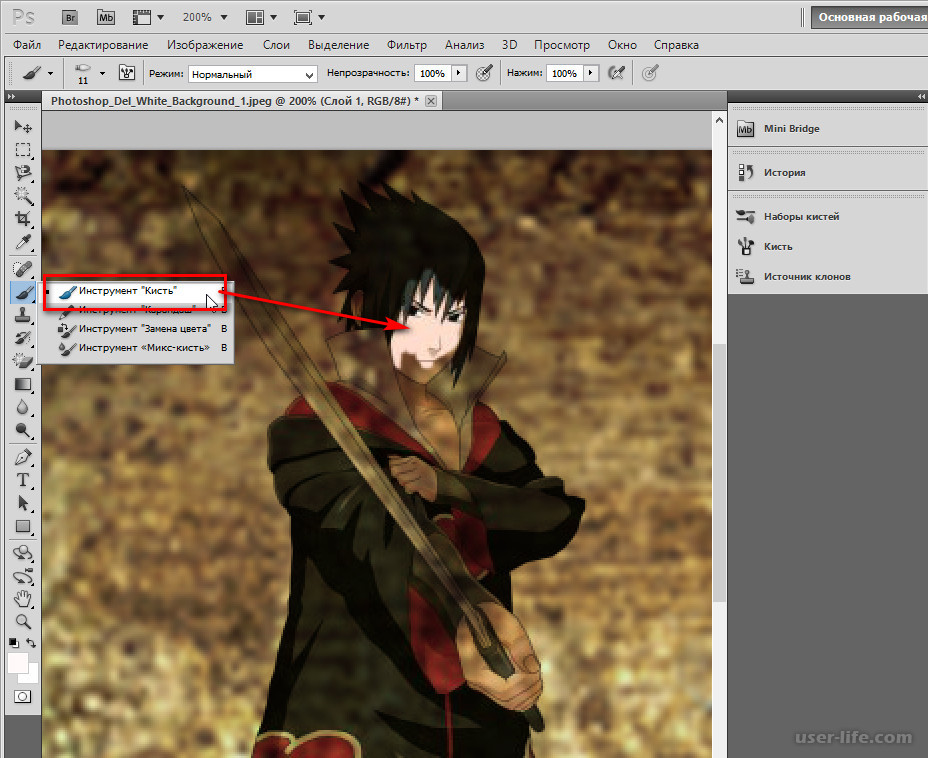
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
| Как сделать прозрачный фон у картинки Урок очень простой и не сложный! Попробуйте и у вас все получится! Возьмём в пример одну простую картинку Здесь есть белый фон, от которого я хочу избавиться Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки). Два раза кликнув левой кнопкой мыши по этому замочку, Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон). Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном. В итоге на выходе получаем то же изображение с прозрачным фоном. Единственный минус Pixlr — |
http://blogs.mail.ru/mail/nilllok/43BD7728F4AD505D.html
Многие сайты, которыми мы привыкли пользоваться со временем становятся платными, и нам приходится искать что то другое, аналогичное. Так получилось с сайтом Clipping Magic , подробный урок по которому . Есть подобный сайт, работать с которым одно удовольствие. Единственный минус этого сайта, это ОБЯЗАТЕЛЬНАЯ РЕГИСТРАЦИЯ
.
Иначе полученный результат не сохранить.
Удаление заднего фона с фотографии задача не такая уж и простая, как может показаться на первый взгляд. Даже имея такой мощнейший редактор графики, как Photoshop, можно потратить не один час работы.
Даже имея такой мощнейший редактор графики, как Photoshop, можно потратить не один час работы.
А сайт Background Burner многое делает автоматически. Остается только подправить полученный результат.
Главное при работе по удалению фона — это качественная фотография. Надо, чтобы объект и окружение были хорошо контрастны по отношению друг к другу и имели как можно меньше точек слияния близких цветов.
Зайдя на сайт айт Background Burner выбираем фото, или картинку, с которой хотим удалить задний фон. Для этого жмем на кнопку ВЫБРАТЬ ФОТО .
Фото загрузилось, и сразу автоматически программа начала его обрабатывать.
Нам предлагают несколько вариантов уже обработанного фото или картинки. Выбираем наиболее точно обработанное. Обычно это первый вариант. Но я специально взяла сложное фото, с фоном, практически сливающимся с платьем. Но программа вполне справилась, хотя и с огрехами.
Если берете картинку с контрастным фоном, то там почти и исправлять нечего, программа все сделает сама.
Щелкаем по выбранному варианту.
Мы видим что фото получилось НЕ ИДЕАЛЬНЫМ
.
Поэтому подредактируем его вручную. Жмем внизу самую последнюю кнопочку ПОДКРАСИТЬ
. (сайт переведен чтоб кнопочки были понятнее).
Берем КРАСНУЮ КИСТОЧКУ
(размер кисти можно менять стрелочками справа), она удаляет ненужный фон
, который не смогла удалить программа, и проводим по тем местам, которые хотим до убрать. На картинке оригинале вы сразу увидите все изменения.
Взяв зеленую кисточку, (размер ее так же можно менять) можно наоборот ВОССТАНОВИТЬ
излишне убранные детали
то есть КРАСНЫМ — то что надо убрать (т.е.лишний фон).
ЗЕЛЕНЫМ — то, что должно остаться (т.е.выбранный объект.)
Когда результат нас устроит, то жмем кнопочкуФИНИШ
.
Сохранить результат можно на белом фоне и на прозрачном, но только после того, как вы ЗАРЕГИСТРИРУЕТЕСЬ
на сайте.
Не надо этого пугаться, все абсолютно бесплатно, зато доступны сразу будут многие функции.
ВНИМАНИЕ
— при сохранении картинки, обязательно сморите в каком формате вы ее сохраняете. Что б картинка была без фона ВЫБИРАЕМ ФОРМАТ PNG
.
Что б картинка была без фона ВЫБИРАЕМ ФОРМАТ PNG
.
Из вырезанного фото можно сделать любой коллаж, подставив свой фон и рамку. Для этого под готовым фото жмем СРЕДНЮЮ
кнопочку ЗАМЕНИТЬ
ФОН
Можно взять фон из уже готовых (предложенных системой фонов), а можно выбрать свой, нужный вам фон.
Редактируем полученный коллаж. Свое фото берем мышкой, и перетаскиваем на нужное место. Бегунком внизу увеличиваем его, или уменьшаем.
Когда результат устроит, СОХРАняем фото самой первой кнопочкой.
Получаем свой коллаж.
Получив очищенное от фона фото я вставила его в рамку, в фотошопе онлайн ЭДИТОР
, подложив свой фон. Кто не знает как это сделать
Для тех, кто еще не знаком со всеми секретами графики, дизайна и фотошопа — простые решения сложных и несложных задач всегда являются спасительным кругом, с помощью которого можно справиться с задачей самостоятельно. Хотя всегда лучше обратиться к профессионалам. Но есть мелкие вопросы, которые нужно научиться выполнять без помощи дизайнера, такие, как заголовок этой статьи — «Как убрать фон с картинки, или как сделать фон картинки прозрачным».
Очень хочется научиться работать в фотошопе, но видно время еще не пришло — ученик не готов. Поэтому осваиваю понемногу онлайн-фотошоп Pixlr — не совсем еще понятный, но удобный инструмент. Переходите по ссылке, потому что сейчас будет практическое занятие.
Картинка без фона часто бывает нужна для того, чтобы получить изображение, обрезанное по контуру. Например, или замахнулись на изготовление шапки сайта. Во всех случаях, при загрузке полученного изображения на сайт, фон будет отсутствовать. Смотрите получившийся результат в конце статьи.
Итак, мы уже на нужной странице Pixlr, и выбираем в появившейся по центру таблице «Загрузить изображение».
Загружаем картинку с компьютера, у меня будет такая:
Теперь находим с правой стороны маленькую табличку с замочком.
Выберите среднюю табличку «Слои» и кликните два раза мышкой по замочку. Вместо замочка должна появиться галочка.
Теперь переходим к правой стороне онлайн-фотошопа, выбираем инструмент и нажимаем вкладку «Редактировать».
Выбираем значение толерантности, как показано на картинке «21» и кликаем волшебной палочкой на фон нашей картинки.
Затем еще раз нажимаем «Редактировать» и выбираем «Очистить» .
Эту функцию можно нажать еще несколько раз, если вас не устроит с первого раза результат. Сохраняем картинку на компьютер в формате, который поддерживает прозрачность фона — png. Вот что должно получиться в итоге:
На мой взгляд, результат получился отличным. Знаю, что существует масса других способов, которые убирают задний фон картинки, кстати, один из них можете посмотреть прямо сейчас:
Отличный способ! Возможно, кому-то он понравится больше! Да и фоны у картинок бывают разные, так же, как и сами картинки. Поэтому нужно еще будет разобраться, как убрать фон с картинки , на которой изображен человек с развивающимися волосами — предстоит, наверное, ювелирная работа.
Тем не менее, работая в онлайн-редактором Pixrl, буквально за несколько минут можно отредактировать фотографию в нужный формат. Знаю, что такие фотографии изображений без фона очень в большом количестве нужны интернет-магазинам. Теперь понимаю, что это очень большой труд — редактирование картинок и изображений.
Знаю, что такие фотографии изображений без фона очень в большом количестве нужны интернет-магазинам. Теперь понимаю, что это очень большой труд — редактирование картинок и изображений.
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Надеюсь, что очередной совет будет полезен многим моим читателям. Успехов вам!
В старые времена, прозрачность картинки или ее фона были больше причудой, нежели привычным явлением. Те, кто помнит времена Internet Explorer 6, знаю об этом не по наслышке. Сегодня же, достаточно открыть любой сайт, чтобы заметить обратное. Различные иконки на градиентных заливках. Изображения, полученные склеиванием слоев. Красочные фоны областей. И многое другое. Когда у вас есть все необходимые размеры и виды картинок, которые только могут пригодится, то вам лишь остается взять подходящее изображение и использовать его. Но, чаще всего это не так. Изображения могут быть слишком насыщенными и поэтому, перед их использованием картинки необходимо сделать прозрачными. Конечно, для одной картинки вы можете просто использовать инструмент «яркость и контрастность», но когда картинка является одним из слоев, которые предстоит наложить на другое изображение, то этот инструмент уже не поможет. У вас могут быть файлы только в формате jpg без прозрачного фона, поэтому придется вырезать необходимую часть картинки. Однако, такая операция часто сопровождается появление различного рода мелких дефектов, которые видны невооруженным глазом (особенно, если вы накладывается картинку на фон с сильно отличающимся цветом).
Но, чаще всего это не так. Изображения могут быть слишком насыщенными и поэтому, перед их использованием картинки необходимо сделать прозрачными. Конечно, для одной картинки вы можете просто использовать инструмент «яркость и контрастность», но когда картинка является одним из слоев, которые предстоит наложить на другое изображение, то этот инструмент уже не поможет. У вас могут быть файлы только в формате jpg без прозрачного фона, поэтому придется вырезать необходимую часть картинки. Однако, такая операция часто сопровождается появление различного рода мелких дефектов, которые видны невооруженным глазом (особенно, если вы накладывается картинку на фон с сильно отличающимся цветом).
В интернете можно встретить массу статей о том, как можно справиться с этими проблемами при помощи сложных графических средств. Однако, решить большую часть этих задач и устранить дефекты легко можно при помощи любого среднего графического редактора или онлайн-сервиса . И вот несколько простых трюков и хитростей, которые может освоить каждый и которые выполняются очень быстро (от 10 секунд до 1 минуты).
Примечание : Помните, что изображения с альфа-каналом (прозрачностью) необходимо сохранять в соответствующие форматы, такие как png и gif.
Как сделать картинку прозрачной?
На самом деле, сделать картинку прозрачной очень просто. Все, что вам потребуется, это открыть любой редактор, который поддерживает слои. А затем в настройках слоя указать необходимую прозрачность. И вот пример:
Безусловно, если вам нужно просто сделать картинку более блеклой, то вы можете использовать и более простые инструменты, такие как «яркость и контрастность». Однако, если вы планируете использовать картинку в одном из слоев, например для того, чтобы наложить слой ну другую картинку, то этот трюк окажется весьма полезным.
Как сделать прозрачный фон у картинки?
Сделать прозрачный фон у картинки одновременно просто и сложно. Все зависит от того, какие эффекты используются в самой картинке, и от того, насколько четко разделена граница фона и нужной части. Так, например, если основная часть картинки имеет четкие границы и не содержит эффектов на границах с фоном, как, например, мягкой тени, то сделать у такой картинки прозрачный фон очень просто. Для этого вы открываете картинку в редакторе. Выбираете инструмент под названием «волшебная палочка». Настраиваете чувствительность, например, на 22% и щелкаете на фоне. После чего выбранную область попросту удаляете. И вот как это выглядит:
Для этого вы открываете картинку в редакторе. Выбираете инструмент под названием «волшебная палочка». Настраиваете чувствительность, например, на 22% и щелкаете на фоне. После чего выбранную область попросту удаляете. И вот как это выглядит:
Однако, чаще всего это не так, поэтому после удаления фона будут оставаться дефекты, которые можно устранить с помощью следующих хитростей.
Как сделать прозрачный фон у изображения и устранить дефект за счет изменения размера?
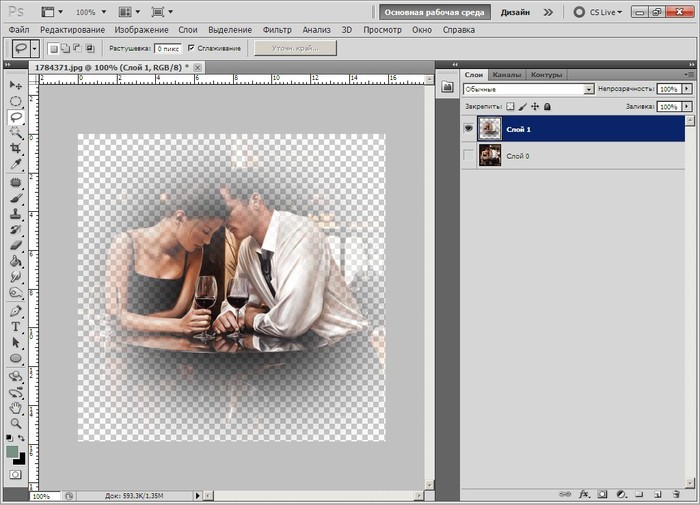
Если картинка не имеет четких границ с фоном, как, например, в случае с мягкими тенями или плавными переходами контура картинки, то сделать фон изображения прозрачным уже не получится за один шаг. Необходим дополнительный шаг для устранения дефектов за счет уменьшения размера картинки. Суть метода заключается в том, что вы берете картинку большего размера. После чего вырезаете фон, а затем уменьшаете картинку до нужных размеров. Хитрость заключается в том, что при уменьшении размеров, редакторы сглаживают цвета и их переходы, поэтому мелкие дефекты попросту исчезнут. Вот пример:
Вот пример:
Как видите, на уменьшенном изображении совершенно не видны дефекты, которые были получены после удаления фона на исходной картинке. Однако, далеко не всегда у вас под рукой могут быть картинки больших размеров, и тогда вы можете использовать следующий трюк.
Как сделать прозрачный фон у картинки и устранить дефект за счет увеличения размера изображения?
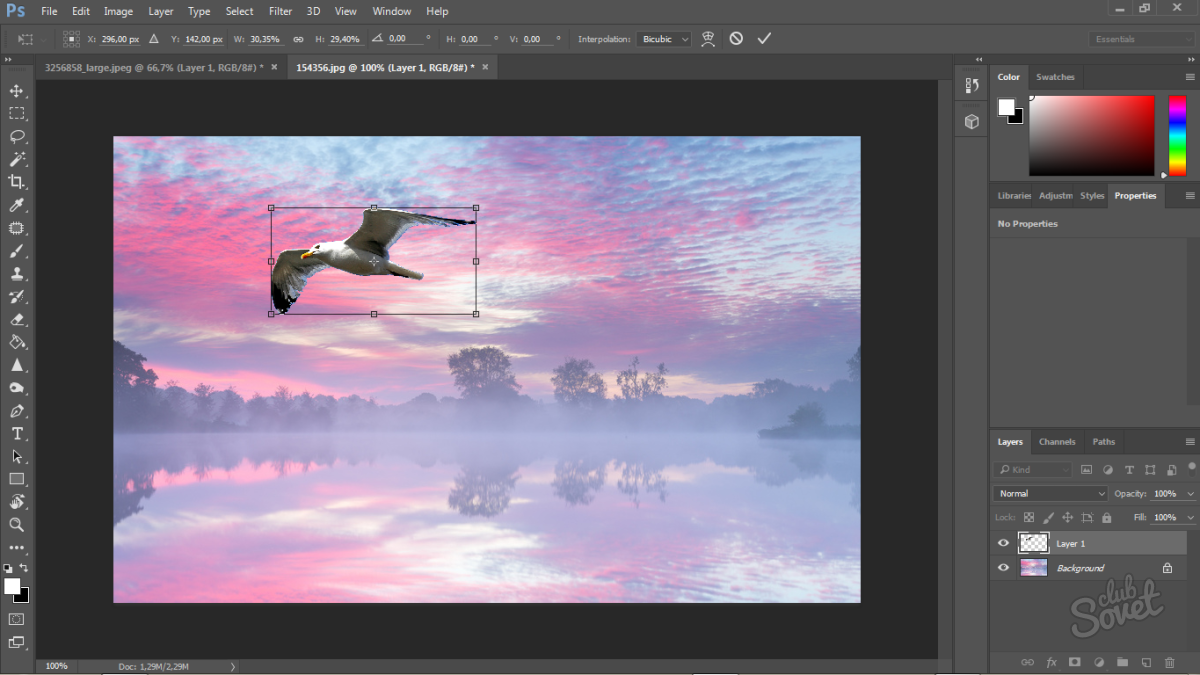
Когда у вас есть только одна картинка, которая в придачу включает в себя различные эффекты и имеет нечеткие границы, то предыдущий трюк для создания прозрачного фона уже не подойдет. И необходимо устранять дефекты другим способом. Обычно, в такой ситуации, вы можете начать пытаться убирать мелкие дефекты вручную. Стирать ластиком мелкие пиксели. Вручную выделять края картинки и пытаться применить к ним инструменты, по типу «размытие». И так далее. Но, есть способ гораздо проще и быстрее. Суть метода отчасти является продолжением предыдущего, но все же он отличается порядком. Вы берете картинку и увеличиваете ее, как минимум, в 2 раза. Используя волшебную палочку, удаляете фон. А затем уменьшаете изображение до обратного размера. Таким образом, большинство мелких дефектов уйдут за счет предыдущей хитрости, а качество изображения останется примерно тем же самым. Вот пример.
Используя волшебную палочку, удаляете фон. А затем уменьшаете изображение до обратного размера. Таким образом, большинство мелких дефектов уйдут за счет предыдущей хитрости, а качество изображения останется примерно тем же самым. Вот пример.
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
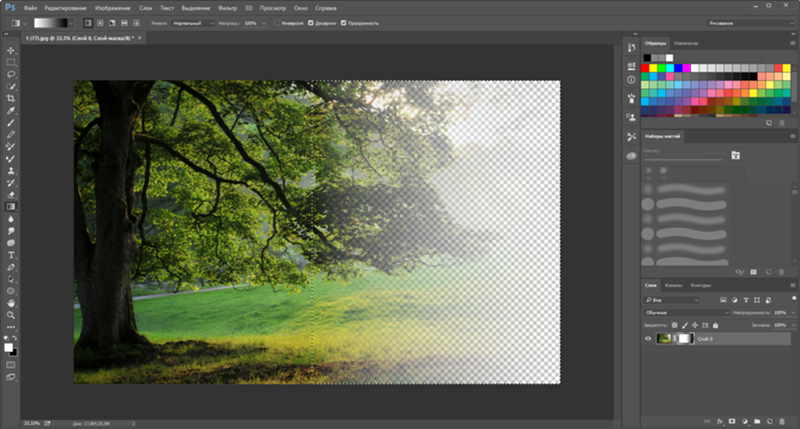
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 7 586 times, 1 visits today)
Как сделать объект без фона в фотошопе.
 Как сделать прозрачный фон в Photoshop? Итак, как сделать прозрачный фон в Фотошопе
Как сделать прозрачный фон в Photoshop? Итак, как сделать прозрачный фон в ФотошопеЗдравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка»
.
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой»
на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete»
:
Когда фон выделится, жмите на клавиатуре клавишу «Delete»
:
Все, фон исчез:
○ 2 способ :
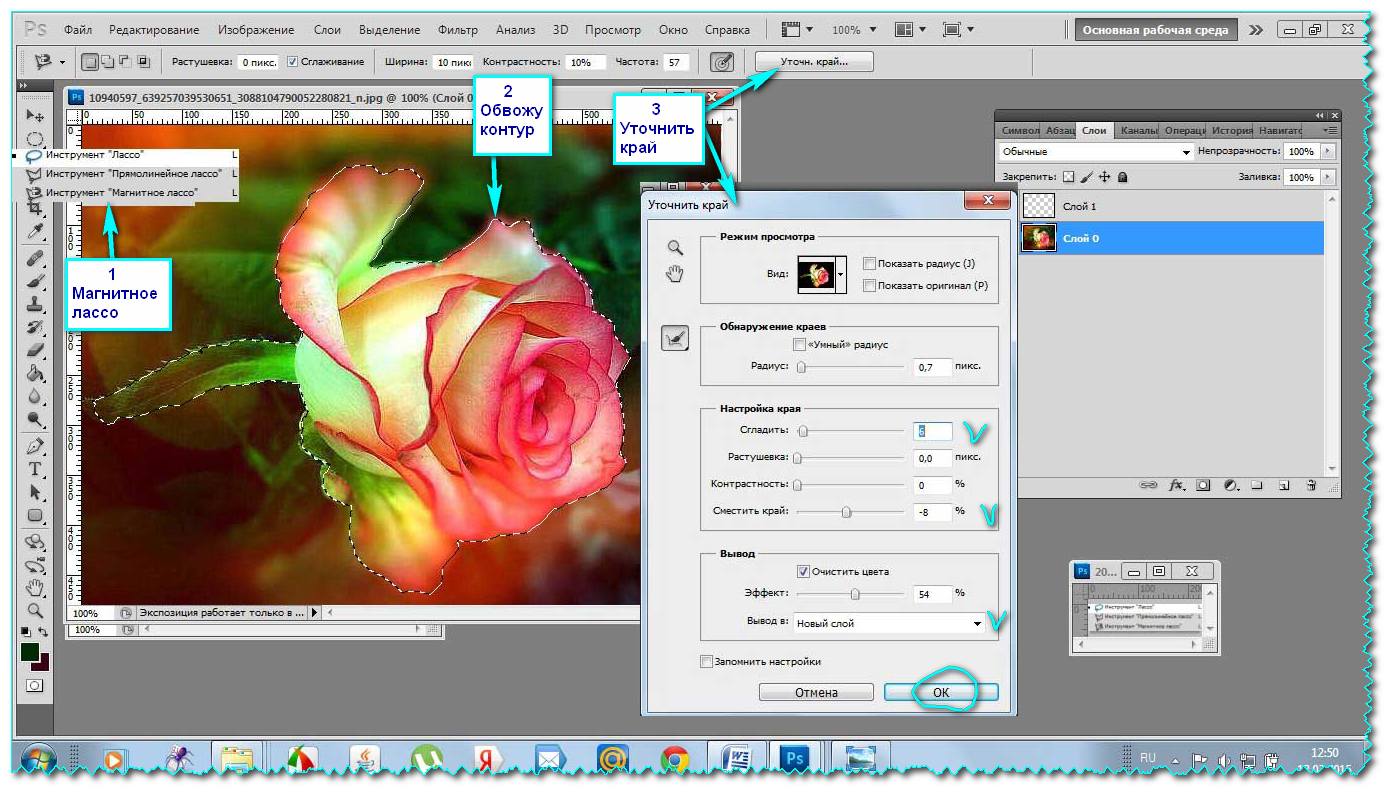
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete» . Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete»
. Все, фон исчез:
Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Использование волшебной палочки
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «волшебная палочка » или «magic wand ». Далее дана пошаговая инструкция:
Ластик
Инструмент «волшебный ластик » удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный. Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.
Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным. Подробная инструкция по его использованию:
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG . Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение»
. Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:
Сегодня я решил отойти немного от темы кодинга и рассказать чуточку об оформлении. Хотя оформление играет не малую роль в создании сайта, я с детства не дружу с рисованием, графикой и дизайном. Поэтому ищу изображения для своих постов, как и многие блогеры, где-то на просторах интернета, используя бесплатные фотобанки и фотостоки .
И вот, бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
Иногда появляется необходимость вырезать объект с одной фотографии на другую или же сделать прозрачный фон. Для этого нужно для начала вырезать объект из фотографии. Чем мы сейчас и займемся. Если вы еще не сняли нужный вам объект, то лучше постараться найти равномерный, контрастный фон, если же у вас уже есть фотографии и другие сделать не получиться то, придется действовать так как есть, однако работать с такой фотографией будет сложнее.
Если вы еще не сняли нужный вам объект, то лучше постараться найти равномерный, контрастный фон, если же у вас уже есть фотографии и другие сделать не получиться то, придется действовать так как есть, однако работать с такой фотографией будет сложнее.
Я буду использовать вот такую крышку.
Как вырезать объект в Photoshop
- Жмем на замочек на единственном слое, для того что бы можно было удалять его «насквозь», делая «отверстия» в фотографии.
2. Теперь, нужно выбрать инструмент «волшебная палочка». Она выделяет объекты по контурам и помогает выполнению нашей миссии)
Мне немного не повезло и мой предмет выделился не полностью. Чтобы это поправить зажимаем «ALT» и проводим по тому участку который выделился лишним, тем самым показываем программе, что она выполнила выделение неправильно. Photoshop использует нейронные сети для таких операций, поэтому с каждым уточнением контура, выделение будет происходить точнее.
5. Ну вот, так гораздо лучше. Теперь жмем кнопку Delete на клавиатуре и фон удаляется.
Ну вот, так гораздо лучше. Теперь жмем кнопку Delete на клавиатуре и фон удаляется.
Ну вот, мы сделали фон прозрачным, можно обрезать фото, что бы было удобнее работать и сохранить в png формат.
Обрезаем картинку для удобства
- Выбираем инструмент для кадрирования и выделяем нужную область на изображении.
Сохранение фотографии в png
- Открываем меню «файл» и ищем там «Экспортировать как».
2. Выбираем в поле «формат», «png». Проверяем чтоб стояла галочка «прозрачность» и нажимаем «экспортировать все». Сохраняем файл и рудуемся)
Было Стало
Вот так можно сделать прозрачным фон. Все делается достаточно просто, но иногда выделить предмет бывает трудно и придется повозиться. Полученную картинку можно накладывать на фотографии. У Вас обязательно все получиться, главное захотеть!
4.86 /5 (7 )Как сделать фон изображения прозрачным в Photoshop
Вставить новое изображение в существующий дизайн легко, если у него уже есть прозрачный фон. Однако если ваше изображение находится в формате JPG (который не поддерживает прозрачность), вам придется настроить его, прежде чем вы сможете его использовать. Вот как в Photoshop сделать фон изображения прозрачным.
Уловка проста. Вам просто нужно выделить ту часть изображения, которая вас интересует, и стереть все остальное, оставив только прозрачный фон, а затем сохранить результаты в формате, поддерживающем прозрачность.
Связанный : Как сделать прозрачные изображения с предварительным просмотром в OS X
Импортный смокинг
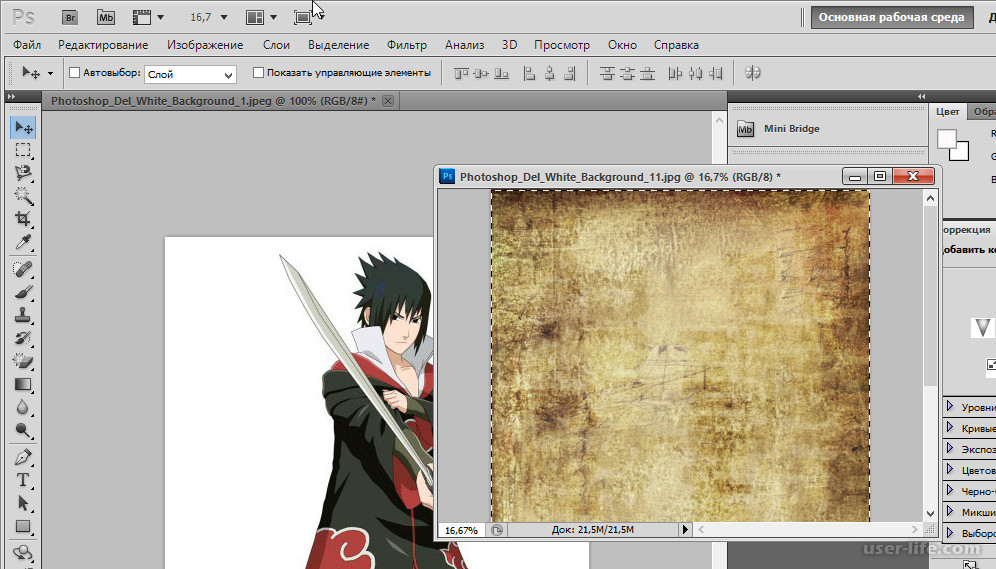
В этом руководстве мы используем популярное изображение талисмана Linux, пингвина Тукса.
Запустите Photoshop и откройте файл, содержащий объект на фоне, который вы хотите удалить. Обратите внимание на его разрешение. Создайте новый вторичный документ ( Ctrl + N ) с более высоким разрешением — подойдет +200 пикселей как по ширине, так и по высоте. Вернитесь к своему первому документу, выделите все ( Ctrl + A ), затем скопируйте его в буфер обмена ( Ctrl + C ).Снова перейдите ко второму пустому документу и вставьте ( Ctrl + V ) свое изображение туда.
Эта трансплантация с одного изображения на другое скоро поможет нам определить, хорошо ли мы удалили фон.
Изменить фон по умолчанию
Выберите инструмент «Ведро с краской» (G) и выберите фоновый слой одним щелчком мыши по его записи на панели «Слои» справа. Выберите цвет, которого нет (по крайней мере, не так много) в вашем существующем изображении.Мы выбрали пастельно-зеленый цвет. Щелкните в любом месте изображения, чтобы залить фон этим цветом.
Как видите, прямоугольник, о котором мы упоминали ранее, теперь виден вокруг Тукса. Давай удалим это.
Выберите фон с помощью Magic Wand
Если вам, как и нам, повезло, и ваше изображение кристально чистое, с четко очерченными контурами, вы можете удалить фон автоматически. Выберите инструмент «Волшебная палочка» ( W ) и слой изображения на панели «Слои», чтобы опробовать его, затем щелкните фон своего изображения.Обратите внимание, что мы говорим не о цветном фоне, который вы создали, а о том, который находится внутри прямоугольника вокруг вашего объекта.
Вы увидите контур вокруг ваших объектов. Если он выбрал все, кроме ваших объектов, все готово. Если этого не произошло, стоит повторить попытку, изменив значение Tolerance для волшебной палочки. Чем выше допуск, тем больше областей вашего изображения будет выделено. Затем нажмите Ctrl + X , чтобы удалить все.
Если все пойдет по плану, ваш объект будет плавать один.У вас не будет лишних элементов или случайных пикселей, а тот, который вас интересует, будет иметь четко очерченный контур. В таком случае пропустите следующие шаги.
Однако в большинстве случаев результаты не идеальны и требуют корректировки. Тогда вам придется делать это вручную. Это проще начать с нуля, чем пытаться исправить испорченные результаты волшебной палочки, поэтому, если это не сработало, отмените свои последние шаги и приготовьтесь к некоторой резке пикселей.
Убрать фон
Выберите слой объекта на панели «Слои».Нажмите L на клавиатуре, чтобы выбрать инструмент «Лассо». Тщательно выделите несколько пикселей за пределами вашего объекта, щелкнув левой кнопкой мыши, перетащив мышь, чтобы определить форму вручную, а затем отпустив кнопку мыши. Нажмите Ctrl + X , чтобы удалить их.
Если вы выбрали какую-то часть объекта, не повторяйте выделение. Вместо этого вы можете уточнить его и добавить больше разделов, удерживая нажатой Shift , пока вы щелкаете или удаляете детали, используя вместо этого Alt .
Повторяйте до тех пор, пока не останется единственное, что вам интересно.
По этой причине мы использовали сплошной цвет заливки для фонового слоя. Этот сплошной цвет добавляет контрастности, что помогает увидеть паразитные пиксели, чтобы определить плавность контура объекта.
Экспорт в PNG
Чтобы сохранить файл, выберите для нового прозрачного изображения формат, например 24-битный PNG. Чтобы сохранить в этом формате, выберите «Файл -> Сохранить для Интернета».
По умолчанию, вероятно, будет JPG.Измените его на PNG-24 в раскрывающемся меню вверху справа. Оставьте остальные параметры как есть и нажмите «Сохранить» внизу. Выберите, куда вы хотите экспортировать файл, нажмите ОК, и все. Теперь вы можете включить объект в этот файл в другие свои проекты.
Завершение
Теперь, когда вы знаете, как сделать фон изображения прозрачным в Photoshop, стоит также отметить, что если вы имеете дело с популярным элементом, его версия с прозрачным фоном может уже существовать.Попробуйте поискать его в Интернете. Как вариант, посетите эти веб-сайты, на которых есть хорошая база данных изображений с прозрачным фоном.
Эта статья полезна? да Нет
Одиссей Курафалос Настоящая жизньOK началась примерно в 10 лет, когда он получил свой первый компьютер — Commodore 128.С тех пор он плавит клавиши, печатая круглосуточно, без выходных, пытаясь распространить «Слово о технике» среди всех, кто достаточно заинтересован, чтобы его слушать. Вернее, прочтите.
Как изменить белый фон на прозрачный с помощью Photoshop
Отмена зла, связанного с выравниванием векторной графики, по одному JPG за раз.
Предварительный просмотр
Вот краткий предварительный просмотр того, что вы можете ожидать от использования этой техники. Изображение слева представляет собой сплющенный файл JPG без слоев прозрачности.Правая сторона — это то же изображение после использования техники в этом уроке.
Шаг 1
Первый шаг — открыть ваше изображение в Photoshop. Я использую логотип из этого набора на Medialoot.
Теперь, конечно, фактический шаблон логотипа является полностью векторным, но в этой гипотетической ситуации мы собираемся сделать вид, что какой-то сумасшедший сумасшедший сжал логотип в формате JPG и удалил исходный файл из существования (ужас!).
Шаг 2
Дважды щелкните фоновый слой, чтобы разблокировать , а затем создайте новый корректирующий слой Hue / Saturation .
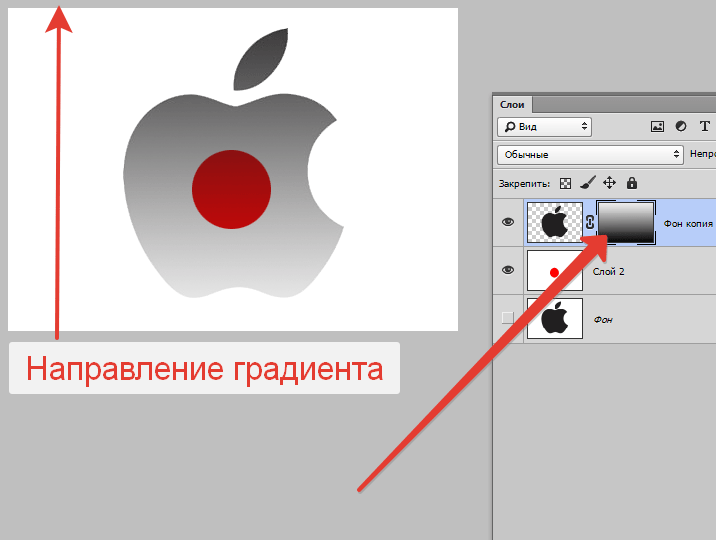
Шаг 3
Откройте окно свойств и поверните Saturation до -100 на корректирующем слое Hue / Saturation.
Шаг 4
Добавьте новый корректирующий слой Invert .
Шаг 5
Добавьте новый корректирующий слой Levels и в окне «Свойства» отрегулируйте входное значение подсветок до тех пор, пока области, которые должны иметь 100% непрозрачность, не станут #FFFFFF (вы можете использовать инструмент пипетки, чтобы проверить, какой цвет отдельные пиксели есть).
Фон должен быть # 000000, если он изначально был чисто белым. Если это не так, вам также необходимо настроить входной уровень тени.
Шаг 6
Нажмите CMD / CTRL + A , чтобы выбрать все, и CMD / CTRL + SHIFT + C , чтобы скопировать объединенное.
Шаг 7
Щелкните значок видимости слоя на всех трех корректирующих слоях и снова выберите исходный слой. Нажмите кнопку Добавить маску слоя. внизу перейдите в окно «Слои».
Шаг 8
Откройте окно каналов (Окно> Каналы) и щелкните значок видимости слоя на только что созданном канале маски. Затем нажмите CMD / CTRL + V , чтобы вставить изображение в маску.
Шаг 9
Щелкните значок видимости слоя на канале маски еще раз, чтобы отключить красное наложение и просмотреть результаты.
Шаг 10
Сейчас это выглядит неплохо, особенно на прозрачном и более светлом фоне.Но на более темном фоне происходит нечто неожиданное. Края становятся очень грубыми и неприятными.
Шаг 11
К счастью, есть простое решение.
Нажмите CMD / CTRL + G , чтобы сгруппировать маскируемый слой, а затем с помощью группы выберите ALT + ЛЕВЫЙ ЩЕЛЧОК на значке маскирующего слоя, чтобы создать выделение.
Шаг 13
Перейдите к Select> Modify> Contract … и введите 1 пиксель, затем нажмите OK .
Для изображений с высоким разрешением вам может потребоваться увеличить это значение до 2 пикселей или более, но лучше сначала попробовать наименьшее возможное значение, чтобы избежать ненужного маскирования.
Шаг 14
Снова нажмите кнопку Добавить новую маску , чтобы создать новую маску на групповом слое. На этот раз результат намного лучше как на светлом, так и на темном фоне.
Шаг 15
С учетом сказанного, вряд ли мы когда-либо захотим использовать такой темный цвет текста на темном фоне.Но я хотел на всякий случай поделиться дополнительными шагами по сглаживанию краев.
Здесь я выбрал серые элементы дизайна с помощью инструмента выделения и инвертировал их с помощью коррекции, а также использовал корректирующий слой «Уровни», чтобы вместо этого сделать серые элементы белыми.
Результат
И вот результат. Мы перешли от полностью плоского изображения JPG к универсальному прозрачному логотипу, который работает как на светлом, так и на темном фоне. Только не сохраняйте снова как JPG .
Как сделать фон прозрачным в Photoshop
Photoshop предоставляет различные типы инструментов для удаления фона из изображения, например, вы можете использовать инструмент «Волшебная палочка» для удаления сплошного фона и инструмент «Стирание фона» для удаления сложного фона.
Чтобы удалить белый фон с любого логотипа, можно использовать инструмент Смешивание из стиля слоя.
Как удалить фон в фотошопе?
Удалите фон с помощью Background Erase Tool и Magic Wand Tool
Ластик для фона
Этот инструмент выбирает цвет фона в центре кисти и удаляет этот цвет внутри кисти.
1. Открыть изображение в фотошопе
2. Сделайте дубликат изображения для резервного копирования, нажмите (Ctrl + Alt + j) для дублирования слоя.
3. Скрыть первый слой
4. Выберите Background Eraser Tool в меню Tools
Ластик >> Инструмент Ластик фона
5. Настройка кисти для инструмента «Ластик фона»
Выберите кисть на панели инструментов в верхней части окна и установите необходимые параметры кисти.
Настройки кисти:
Размер: 102 пикселя
Жесткость: 50%
Шаг: 25%
6. Следующая опция — выборка, есть три варианта выбора
a) Непрерывный: (Непрерывный выбор цвета фона, где бы мы ни перетаскивали мышь на изображение)
b) Один раз: (Пример фона изображения при первом щелчке)
c) Переключатель фона: ()
В этом случае мы возьмем «Выборку один раз», потому что она будет отбирать образец цвета при первом щелчке.
7. Следующая опция — это «Лимиты», которая определяет «Как далеко можно стирать спреды». У нее есть три варианта.
a) Прерывистый: (стирает только непрерывный выбор цвета)
b) Непрерывный: (Стереть тот же цвет, найденный в любой области изображения)
c) Найти края ()
В этом случае мы выбираем опцию «a» Прерывистая , чтобы удалить фон.
8. Допуск
Устанавливаем допуск на 30% убираем.
9. Начать стирание
Теперь мы закончили с Настройки инструмента стирания фона . Пожалуйста, начните стирать фон, применив кисть к фону изображения. Как вы можете видеть, в центре круглой кисти есть знак плюса, известный как горячая точка кисти, откуда она выбирает цвет для стирания.
После нанесения кисти на область волос на изображении окончательное изображение будет выглядеть следующим образом.
На приведенном в качестве примера рисунке цвет футболки очень похож на цвет фона.Итак, мы будем использовать инструмент Pencil tool , чтобы отметить тело.
10. Теперь сотрите ненужный фон изображения с помощью Quick Mask или Pen Tool.
После выбора фона щелкните правой кнопкой мыши и выберите «Сделать выделение» , эта опция появляется только в том случае, если вы уже выбрали инструмент «Перо».
Выберите Радиус растушевки на 0 пикселей и нажмите OK.
Он отметит нежелательную область фона, теперь нажмите кнопку удаления .
Вот окончательное изображение с без фона или можно сказать с прозрачным фоном .
Заменить фон
Как заменить прозрачный фон на любой другой фон.
Импортируйте новое изображение с красивым фоном и переместите новый фоновый слой под основное изображение (прозрачный) .
Как удалить белый фон в фотошопе?
Если вы хотите удалить однотонный фон, например любой логотип или изображение с белым или черным фоном, используйте Blending Option из Layer Style tool .
Шаги по удалению сплошного цветного фона в логотипе
1. Открыть изображение в Photoshop
2. Щелкните значок Lock на панели Layers , чтобы разблокировать изображение.
3. Нажмите, чтобы добавить «Стиль слоя» из нижней части панели слоев, и нажмите Blending Option .
В Blending Option, как вы можете видеть, есть Blend If Option, у которого есть две полосы, одна говорит Blend This Layer , а другая говорит Blend Underlying Layer .
Здесь нам нужно удалить фон текущего слоя, поэтому перейдем к ползунку This Layer .
Здесь у нас логотип с белым фоном. Чтобы удалить белый фон с изображения, перетащите ползунок в сторону черного цвета, нажав Alt Key .
Нажав клавишу Alt, вы получите плавное смешивание.
Без нажатия клавиши Alt, вы получите жесткое смешивание.
Теперь у нас есть прозрачный логотип в качестве финального изображения.
Таким же образом можно удалить более темный (черный) фон логотипа.
Чтобы удалить черный цвет фона, нам нужно перетащить ползунок в сторону белого цвета.
Видеоурок о том, как сделать фон прозрачным в Photoshop?
Как сделать логотип с прозрачным фоном в GIMP или Photoshop? : Survey Anyplace
Хотите добавить к изображению логотип, но не можете избавиться от фона? Тогда это руководство решит эту проблему всего за несколько простых шагов! Вам не нужно специальное программное обеспечение.
GIMP — это совершенно бесплатный инструмент с открытым исходным кодом, который также имеет множество функций, которые может предложить Photoshop. В этом руководстве мы обсудим:
- GIMP
- Photoshop
ПРИМЕЧАНИЕ
Если вы не хотите загружать внешнее программное обеспечение, вы можете найти руководство о том, как сделать свой фон прозрачным с помощью онлайн-редактора Picmonkey прямо здесь или с помощью Fotor.
1 GIMP
Шаг 1. Настройка GIMP
Итак, вы установили GIMP и запустили его. Вероятно, он будет выглядеть как и .
Чтобы открыть GIMP в одном окне, перейдите в Окна> Режим единого окна
Шаг 2: Сделайте фон прозрачным
Теперь откройте изображение , которое вы хотите сделать прозрачным. Я выбрал это изображение:
Но вы можете использовать любое изображение, которое вам нравится. Чтобы открыть изображение, выберите «Файл»> «Открыть» и выберите свой файл. Или вы можете нажать CTRL + O .
GIMP и Photoshop отличаются от Paint и аналогичных программ тем, что они используют слои.Каждый слой можно редактировать индивидуально, поэтому вы можете редактировать части изображения, не касаясь другого.
Эти слои можно найти в правом верхнем углу экрана. Чтобы добавить прозрачность, щелкните слой правой кнопкой мыши и выберите « Добавить альфа-канал ».
Чтобы сделать фон прозрачным, воспользуемся инструментом Select By Color Tool . Вы можете использовать его, нажав Shift + O или перейдя в Инструменты> Инструменты выделения> По выбору цвета.
Нажмите в любом месте вокруг логотипа на белом пространстве, которое вы хотите стереть. Вокруг него должна появиться движущаяся пунктирная линия. Нажмите удалить , и должен появиться фон, похожий на клетку, например:
Если это не так, убедитесь, что вы добавили альфа-канал к своему изображению и больше не осталось других слоев. Если у вас есть слой «Фон», вы можете удалить его, щелкнув его правой кнопкой мыши и выбрав «Удалить слой».
Поздравляем ! Вы сделали свой первый логотип с прозрачным фоном!
Шаг 3. Экспорт вашего логотипа
Вы не можете просто «Сохранить» свое изображение или «Сохранить как».Вы сохраните свое изображение в формате .xcf, таким образом оно подходит только для графического редактора. Чтобы использовать его на своем сайте, вам нужно экспортировать изображение . Для этого выберите «Файл»> «Экспортировать как» или нажмите Shift + Ctrl + E.
Вы также можете перезаписать файл, но тогда исходное изображение будет потеряно. Появится меню с вопросом, где сохранить файл. Вы также можете изменить имя своего изображения, не забудьте добавить .png в конце. Форматы, такие как .jpg, пока не поддерживают прозрачность.png делает.
Теперь нажмите « Export », и все готово!
Чтобы украсить свой опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
Теперь давайте посмотрим, как это можно сделать с помощью Photoshop:
2 Photoshop
В этом уроке используется Photoshop CS6. Производительность останется прежней, независимо от того, используете вы старую или новую версию, меню просто могут выглядеть немного иначе.
Метод 1: Magic Wand ToolШаг 1: Откройте изображение
Вы можете сделать это, перейдя в
Файл> Открыть или нажав ярлык Ctrl + O . Шаг 2: Выбор инструмента Magic WandВы можете увидеть значок справа от экрана на вертикальной панели инструментов. Щелкните правой кнопкой мыши 4-й значок и выберите Magic Wand Tool . Вы также можете нажать W как ярлык.
Шаг 3. Удаление фонаНажмите в любом месте фонового пространства, которое вы хотите удалить. Появится пунктирная линия, указывающая область, которую вы собираетесь удалить. Если область недостаточно велика, вы всегда можете добавить что-то к своему выделению, удерживая нажатой клавишу Shift и щелкнув область , которую вы хотите добавить.
Если вы пропустили щелчок, вы можете удалить весь выбор, щелкнув правой кнопкой мыши и выбрав Отменить выбор .
На изображении должен появиться фон в виде клетки.
Шаг 4. Сохранение изображенияПришло время сохранить изображение. Перейдите в Файл> Сохранить как . Не все типы изображений отображают прозрачность. Убедитесь, что ваше изображение сохранено как файл PNG.
Выберите вариант PNG:
Теперь нажмите « Сохранить ».
Чтобы украсить свой опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
Ta-da ! Теперь у вас есть прозрачный логотип. Но есть второй способ сделать это:
Метод 2: Инструмент «Многоугольное лассо»Если фон слишком загроможден, инструмента «Волшебная палочка» не всегда будет достаточно. В этом случае мы воспользуемся инструментом Polygonal Lasso Tool.
Шаг 1. Откройте изображение. Для этого выберите
Файл> Открыть или нажмите сочетание клавиш Ctrl + O . Шаг 2. Инструмент «Многоугольное лассо»Вы можете увидеть значок справа от экрана на вертикальной панели инструментов. Щелкните правой кнопкой мыши третий значок и выберите инструмент Polygonal Lasso Tool. Если вы уже выбрали его, просто нажмите L как ярлык.
Шаг 3. Удаление фонаТеперь вы можете нарисовать контур вокруг того, что вы хотите удалить с изображения. Для более точного выбора вы всегда можете нажать Ctrl и «+» для увеличения.Чтобы завершить выбор, нажмите Ctrl + щелкните на последней части созданного пути. Нажмите Delete , чтобы удалить элемент, на месте объекта должен появиться фон в виде клетки.
Шаг 4: Сохранение изображенияПерейдите в Файл> Сохранить как . Убедитесь, что ваше изображение сохранено как файл PNG. Другие типы изображений не всегда поддерживают прозрачность.
Выберите вариант PNG:
Теперь нажмите « Сохранить ».
Чтобы украсить свой опрос прозрачным логотипом, мы создали специальное руководство в наших документах.
У-у-у ! Удачи, собирая данные!
Как сделать прозрачный фон в Photoshop — 3 совета
В этом видео я покажу вам, как сделать прозрачный фон в Photoshop. Это очень легко сделать, и вы можете это сделать, даже если вы новичок в Photoshop. Я использую 3 разных изображения в качестве примеров и показываю вам процесс выбора и удаления фона, чтобы сделать его прозрачным.Это полезно для многих разных вещей, включая изменение фона изображения, композицию и многое другое. Важно знать, как сделать прозрачный фон в Photoshop.
Как сделать прозрачный фон в Photoshop
В этом первом совете по созданию прозрачного фона в Photoshop мы будем использовать это изображение логотипа Twitter. Убедитесь, что фоновый слой разблокирован. Вы можете нажать на замок, и он разблокирует его, или вы можете просто создать новую копию этого фонового слоя, Command + J.А так как у нас есть логотип, который имеет большой контраст между фоном, мы собираемся сделать так, чтобы Photoshop сделал всю работу за нас.
Итак, если вы перейдете в Window и перейдете к свойствам, здесь есть кнопка, которая говорит, что удалить фон. Так что щелкните по нему. И одним щелчком мыши Photoshop вырезал этот логотип и создал свою собственную маску слоя. Если вы отключите фоновый слой, вы увидите прозрачность. Если бы это был более сложный логотип, вы могли бы использовать маску для уточнения выделения.
Теперь нам нужно сохранить этот логотип в формате PNG. PNG — один из лучших форматов файлов, поддерживающих прозрачность. Теперь мы перейдем к файлу-> экспорт-> экспортировать как. Здесь, наверху, написано, что формат настроек файла. Убедитесь, что выбран PNG и установлена прозрачность. Если вы хотите изменить размер изображения, вы можете сделать это и здесь, но мы собираемся экспортировать его и сохранить. Теперь я хочу использовать свой недавно созданный прозрачный логотип и разместить его прямо по центру экрана прямо здесь.
Итак, теперь я просто перетащу свой логотип в Photoshop и нажму галочку. Так что, если я переместу это, я вижу, что логотип на сотовом телефоне на самом деле белый. Итак, мы смотрим на миниатюру прямо здесь, где находится логотип Twitter. Это смарт-объект, и если вы дважды щелкните по нему здесь, вы можете редактировать смарт-объект.
Я собираюсь подойти сюда, чтобы Редактировать-> Заполнить и заполнить содержимое белым цветом, скажем ОК, я собираюсь закрыть свой смарт-объект и сохраню его, и теперь я могу преобразовать свой логотип с помощью команды + T и уменьшите его до размера, при котором он выглядит хорошо и как бы заменяет логотип, который был там, и нажмите галочку.Вот так мы смогли сделать прозрачный фон на логотипе. И экспортируйте его как PNG. У меня есть еще два совета.
Как сделать прозрачный фон для изображения с помощью маски слоя.
Итак, в этом примере мы собираемся использовать инструмент выбора объекта в Photoshop. Здесь вверху находится кнопка «Выбрать тему», мы нажимаем на нее, и Photoshop делает все возможное, чтобы сделать выбор. Я собираюсь использовать инструмент быстрого выбора и займусь здесь одной маленькой областью. Я собираюсь спуститься к нижней части панели слоев и нажать значок добавления маски слоя, и теперь замечаю, что благодаря использованию маски слоя у вас теперь прозрачный фон.
А если я хочу эту маску доработать. И дважды щелкните маску слоя. И нажмите кнопку выбора и маски, и я могу использовать здесь ползунок прозрачности, чтобы увидеть немного больше фона, и на самом деле Photoshop неплохо справился. Если мне нужно сделать больше, я мог бы использовать инструмент Refine Edge и, возможно, просто обойти внешнюю часть волос, а затем я собираюсь спуститься вниз, где написано, что выход два. Я собираюсь вывести его на ту же маску слоя. Я скажу ОК,
Я собираюсь добавить новый пустой слой поверх нулевого слоя.Я собираюсь удерживать alt или option и закрепить его на слое ниже того, что это будет делать, это позволит мне выполнить любое ретуширование, которое мне нужно, чтобы продолжить это изображение. Но я не собираюсь идти дальше. Я добавил этот дополнительный слой, чтобы показать вам этот пример.
Итак, теперь давайте предположим, что мы хотим использовать это изображение для композиции. У нас получилась эта модель вырезанная из белого фона, фона, прозрачного. Теперь мы хотим поместить это изображение в другое изображение как часть композиции. Итак, теперь я собираюсь зайти сюда, чтобы сохранить файл как файл сохранения на вашем компьютере, и у меня есть все эти форматы, в которых я могу сохранить свой документ, так что я могу сохранить его в PNG, потому что он поддерживает прозрачность.
Кроме того, JPEG 2000 теперь поддерживает прозрачность JPEG JPEG 2000, но он не так часто используется. Документы Photoshop также поддерживают прозрачность, но тогда этот документ предназначен только для использования в Photoshop, TIFF также поддерживает прозрачность, поэтому я собираюсь выбрать TIFF и сказать «Сохранить», ЕСЛИ появятся подсказки, я скажу ОК.
А вот изображение, с которым я хочу поработать. Я собираюсь сделать копию фонового слоя Command + J. И я хочу перевернуть его, потому что окна на другой стороне, поэтому я скажу команду + T, щелкните правой кнопкой мыши и скажу перевернуть по горизонтали, и теперь я собираюсь получить свое изображение с моделью, которая уже вырезана и имеет прозрачность.Я собираюсь перенести его на это изображение или перетащить. Я оставлю его там и поставлю галочку.
Но, как вы можете видеть, файл TIFF поддерживает прозрачность вместе с файлом PNG и еще кое-что, на что следует обратить внимание, когда вы просто перетаскиваете изображение в Photoshop таким образом, оно появляется как смарт-объект. Если вы дважды щелкните по нему, этот смарт-объект откроется, и там будут все слои, поэтому добавленный мной дополнительный слой и маски слоев, если я хочу уточнить выбор, я могу сделать это прямо здесь.Я мог бы сделать больше редактирования, а затем сохранить свой смарт-объект, чтобы формат TIFF также поддерживал прозрачность.
Как сделать прозрачный фон для текстового слоя
Совет №3, мы будем работать с текстом. Итак, создайте новый документ File-> New, и я выберу нестандартный размер 1280 x 720. Мне нужен белый фон, и я скажу создать. В этом новом документе, который мы создали, будет текстовый слой.
Что я хочу сделать с этим текстовым слоем? Я хочу иметь возможность использовать этот текстовый слой на любом изображении, которое я хочу.Я собираюсь перейти к своему текстовому инструменту и набрать слово ЛЕТО. Поставь мой флажок здесь. Я немного сдвину его. На этот раз я воспользуюсь инструментом выделения объектов и нарисую прямоугольник вокруг слова лето. Выбраны все буквы. Затем в нижней части панели слоев я нажму «Добавить маску слоя». И когда я выключаю фон, у меня появляется текстовый слой с прозрачностью.
Прежде чем сохранить это как файл PNG, я думаю, что хочу изменить цвет шрифта на белый.Итак, я собираюсь выделить свой текст, подойти сюда и изменить свой цвет на белый. Нажмите на галочку, которую трудно увидеть, но теперь я сохраню ее как PNG.
Я собираюсь подойти сюда, чтобы экспортировать файл, экспортировать как, мой формат — PNG, вы можете видеть, что есть прозрачность, но убедитесь, что прозрачность отмечена. Я не собираюсь менять размер, который собираюсь экспортировать, и выбирать, где его сохранить на рабочем столе, и говорить «сохранить». Вот изображение, к которому я хочу добавить свой PNG-файл.Вот мой файл PNG. Перетащите его в мой документ. Поставляется как смарт-объект, поэтому я могу потянуть эти ручки, расположить его там, где я хочу, и сказать «ОК».
Посмотреть мой сайт фотографии здесь 👉 https://www.charlescabreraphotography.com
См. Мою предыдущую статью в блоге здесь 👉 https://charlescabrera.com/how-to-crop-an-image-in-photoshop-2-minute-tip/
Как сделать прозрачный фон в Photoshop
Хотите удалить фон вашего произведения искусства, дизайна или фотографии? Я покажу вам, как сделать фон вашего произведения прозрачным с помощью Photoshop, чтобы вы могли использовать его как стикер, футболку или повторяющийся узор для вашего магазина печати по запросу, такого как Redbubble.Вы можете посмотреть обучающее видео по Photoshop или продолжить чтение.
Если у вас нет Photoshop, вы можете начать бесплатную 7-дневную пробную версию, которую вы можете отменить в любое время до истечения 7 дней. Adobe также предлагает студенческие скидки и различные пакеты и предложения, на которые я приведу ссылку ниже, если вы хотите купить подписку на Photoshop.
Отказ от ответственности: ссылки, отмеченные *, являются партнерскими / реферальными ссылками, которые позволяют вам поддерживать блог / канал YouTube без каких-либо дополнительных затрат, если вы совершаете покупку через них.
Выберите фон
Я показал вам, как редактировать отсканированные или сфотографированные изображения, регулируя контраст, резкость, насыщенность, исправляя небольшие ошибки и кадрируя изображения в предыдущем сообщении в блоге, поэтому мы выбираем именно здесь вверх от, чтобы показать вам один из способов удаления фона.Мы будем использовать инструмент быстрого выбора , поэтому давайте выберем его на левой панели инструментов. Убедитесь, что установлен флажок Обнаружение края . Вы также можете изменить размер кисти.Сделайте его меньше, если хотите более четкую кромку. Также обратите внимание на три разных изображения кисти на верхней панели. У меня Добавить к выбору выбрано, но у вас может быть выбрано Создать новое выделение , и это нормально.
Чтобы выделить область, просто закрасьте фон мышью, и Photoshop определит края фона и добавит части фона к выделению по мере продвижения.
Если у вас есть четкая разница между фоном и передним планом, ваш выбор может быть идеальным, но мой нет.Некоторые области, которые я хочу сохранить, были добавлены к выделению, которое я удалю позже. Итак, чтобы отменить выбор, вы можете либо нажать на во время рисования с помощью мыши, либо щелкнуть значок Отменить выбор на верхней панели, который представляет собой кисть со знаком минус. Я иду туда и обратно между выделением и снятием выделения, чтобы убрать хвост птицы и всю ветку из выделения.
Вы можете использовать инструмент увеличения , , чтобы увеличить изображение, чтобы лучше видеть края, и снова нажмите alt , используя его, чтобы уменьшить масштаб.
Добавление прозрачного слоя и удаление фона
Когда вы будете довольны выделением, давайте удалим фон. Чтобы создать прозрачный слой под изображением, я щелкните правой кнопкой мыши слой изображения на вкладке Слои и выберите Дублировать слой. Щелкните Ok , а затем щелкните значок глаза на нижнем слое, чтобы скрыть его. Это создает прозрачный слой.
Теперь убедитесь, что у вас выбран верхний слой, а затем нажмите Ctrl x , чтобы удалить фон, который вы выбрали с помощью инструмента Quick select .И вы можете отменить с помощью Crtl z , если вам нужно.
Исправление с помощью ластика
Для такой традиционной живописи результат получается довольно неровным. Я покажу вам, как использовать ластик, чтобы исправить это. Вы можете лучше видеть края и проверить наличие посторонних пикселей, добавив сплошной цвет фона.
Добавьте новый слой с помощью знака «плюс» на панели вниз.
Раскрасьте его, выбрав цвет в палитре цветов . Используйте контрастный цвет по сравнению с вашим изображением.Я использую черный фон, потому что изображение довольно светлое. Затем перейдите в Edit — Fill — Foreground color . Теперь края видны лучше, а мои выглядят не очень хорошо.
Выберите кисть Eraser brush на левой панели инструментов и установите размер и жесткость кисти. Я делаю размер довольно маленьким и использую жесткую кисть. Теперь используйте ластик, чтобы сгладить края.
Экспорт и сохранение изображения
Когда вы закончите, сделайте цвет фона невидимым, щелкнув значок глаза рядом с ним на вкладке Слои .И обязательно сохраните изображение как PNG, чтобы сохранить прозрачность фона. Если вы сохраните его как JPEG, вы получите сплошной цвет фона. Также может быть хорошей идеей сохранить файл PSD Photoshop, если вы захотите использовать слои позже.
Легко удаляйте белый или черный фон в Photoshop
Эта статья была написана в 2011 году и остается одной из наших самых популярных статей. Если вы хотите узнать больше о Photoshop, вы можете найти эту недавнюю статью о том, как начать работу с Photoshop.
Продолжайте обучение с помощью нашего скринкаста о подготовке результатов проектирования с помощью Sketch.
Сегодня у меня есть довольно быстрый совет Photoshop о том, как удалить белый или черный фон из изображений в Photoshop, чтобы создать области прозрачности. Есть несколько способов сделать это: вы можете использовать волшебный ластик или просто выделить белый или черный фон, а затем удалить его, но я хочу показать вам, как использовать для этого ползунок смешивания. Помимо режимов наложения, доступных в палитре «Слои», вы можете поиграть с ползунками наложения в диалоговом окне «Стиль слоя».Давайте начнем.
1. Откройте изображение в Photoshop с преимущественно белым или черным фоном.
Игрушка, фотография levisz
2. Откройте диалоговое окно «Стиль слоя», выполнив одно из следующих действий:
- Нажмите маленькую кнопку FX в нижней части панели «Слои» и выберите «Параметры наложения».
- Дважды щелкните его миниатюру слоя на панели «Слои».
- Выберите «Слой»> «Стиль слоя»> «Параметры наложения».
Примечание. Ползунки наложения не работают на заблокированном фоновом слое; вам нужно сначала дважды щелкнуть слой, чтобы сделать его редактируемым.
Внизу появившегося диалогового окна вы увидите две пары ползунков: одна установлена для панели «Этот слой», а другая — для панели «Базовый слой». Каждый из этих ползунков позволяет сделать части изображения прозрачными в зависимости от значения яркости пикселей. Левый ползунок представляет тени (черные) на вашем изображении, а правый — светлые (белые). Если вы хотите изменить фон текущего активного слоя, настройте ползунок «Этот слой».
3. Если вы хотите скрыть белый фон, перетащите ползунок выделения (тот, что справа) к середине, пока белая часть не станет прозрачной.
При перетаскивании вы увидите, что белые области изображения исчезнут, и появится узор в виде шахматной доски (или нижележащий слой). Обратите внимание, что любая белая область исчезнет, поэтому вам нужно быть осторожным, как далеко вы перетащите.
Аналогично, если фон вашего текущего активного слоя черный, а объект (или объект на переднем плане) намного ярче, вы можете скрыть черную часть, перетащив ползунок тени (тот, что слева) к середине, пока черная часть прозрачна.Очень просто и быстро.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Получите множество навыков дизайна в Photoshop с помощью нашего курса Photoshop для веб-дизайна, доступного на SitePoint Premium.
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
.