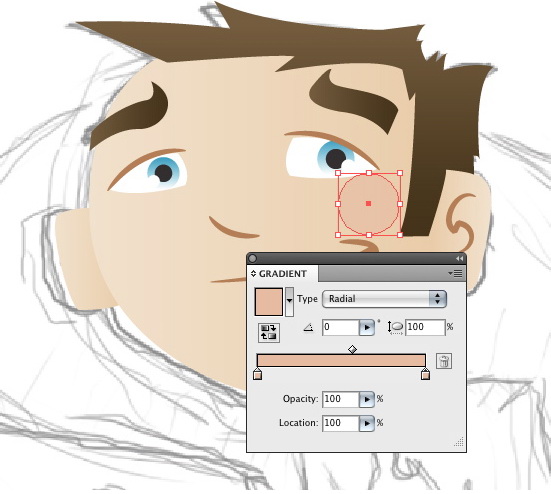
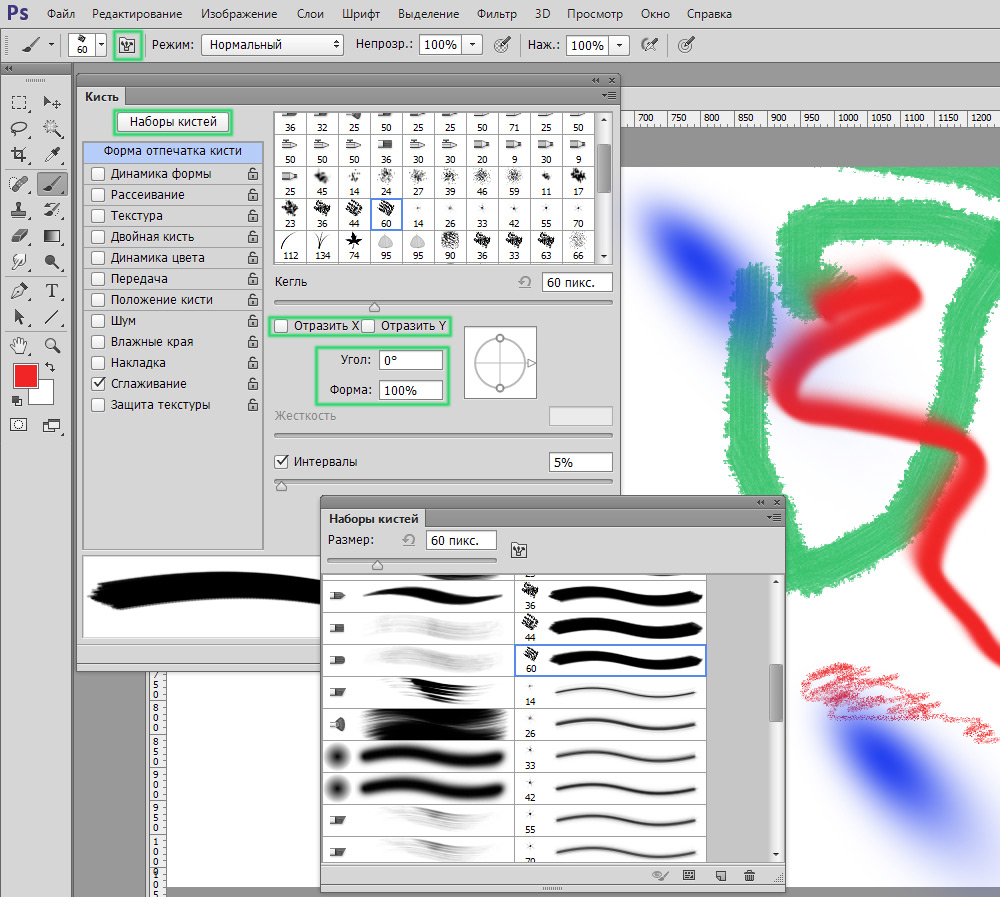
Как поменять цвет кисти в иллюстраторе
Adobe Illustrator — это векторное приложение для рисования, широко используемое в профессии графического дизайнера. Векторная графика хранится в цифровом виде в виде последовательности точек вдоль пути и поэтому может быть увеличена без потери какого-либо разрешения. В Adobe Illustrator кисти используются для изменения внешнего вида пути во что угодно — от каллиграфического мазка до цветочной лозы. Как изменить цвет этих стилизованных контуров, может быть не сразу понятно, но это можно сделать двумя разными способами: редактировать кисть и редактировать обводку.
Редактирование кисти
Шаг 1
Откройте «Библиотеку кистей» в Adobe Illustrator. Выберите кисть, цвет которой вы хотите изменить, дважды щелкнув по ней. Кисть появится в «Палитре кистей» и теперь может быть отредактирована.
Шаг 2
Откройте «Палитру кистей» и найдите кисть, которую вы хотите редактировать. Дважды щелкните кисть, чтобы открыть меню «Настройки» для этой кисти.
Шаг 3
Найдите селектор «Цвет обводки» в верхней левой части экрана. Нажмите на нее, чтобы открыть выбор образцов цвета. Нажмите на цвет, который вы хотите, чтобы кисть сделала обводку. Кисть продолжит делать обводки в выбранном цвете, пока вы не выберете другой цвет.
Редактирование инсульта
Шаг 1
Выберите нужную кисть из «Палитры кистей», переместив ее туда из «Библиотеки кистей», если необходимо. Дважды щелкните нужную кисть, чтобы открыть меню «Настройки» кисти. Нажмите на выпадающее меню с надписью «Colorization» и выберите «None».
Шаг 2
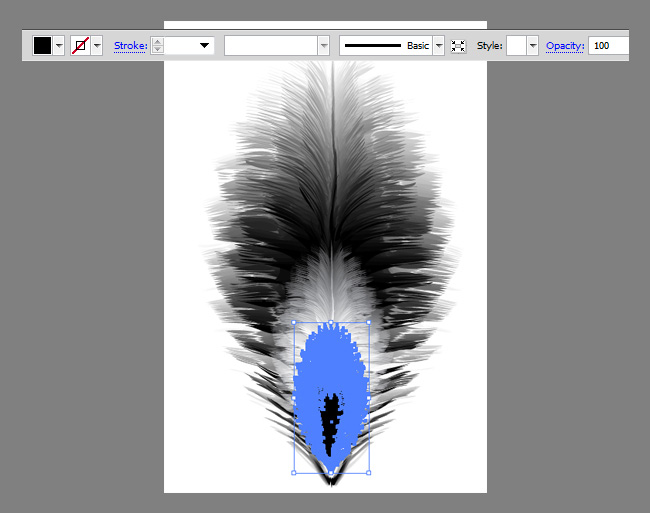
Нарисуйте мазок кистью в рабочей области. Используйте инструмент выделения, чтобы сделать выбор вокруг мазка кисти. Перейдите в меню «Объект» и выберите «Расширить внешний вид». Это преобразует мазок кисти в форму. Форма в объекте имеет обводку и заливку, которые можно свободно редактировать.
Шаг 3
Выбрав только что преобразованный мазок кисти, найдите селектор «Цвет заливки» в верхнем левом углу экрана. Нажмите на него, чтобы открыть меню образцов цвета. Щелчок по любому из этих цветов мгновенно изменит цвет мазка кисти на выбранный цвет. Поскольку мазок кисти был преобразован в форму, можно сделать несколько изменений цвета.
Adobe Illustrator — это векторный графический редактор, который дизайнеры используют для создания логотипов и баннеров. Среди его возможностей — создание 3D-изображений, шрифтовое оформление и печать рекламных материалов. Поскольку все изменения отражаются в «слоях», элементы можно изменять индивидуально, а затем объединить все слои для получения готового документа. Одной из первых вещей, которым должен научиться пользователь Illustrator, — это красиво рисовать. Чтобы добавить изображение к объектам, можно использовать целый ряд различных инструментов, включая инструмент «Кисть» и его настраиваемые контуры. Читайте далее, чтобы узнать, как пользоваться инструментом «Кисть» в Adobe Illustrator.
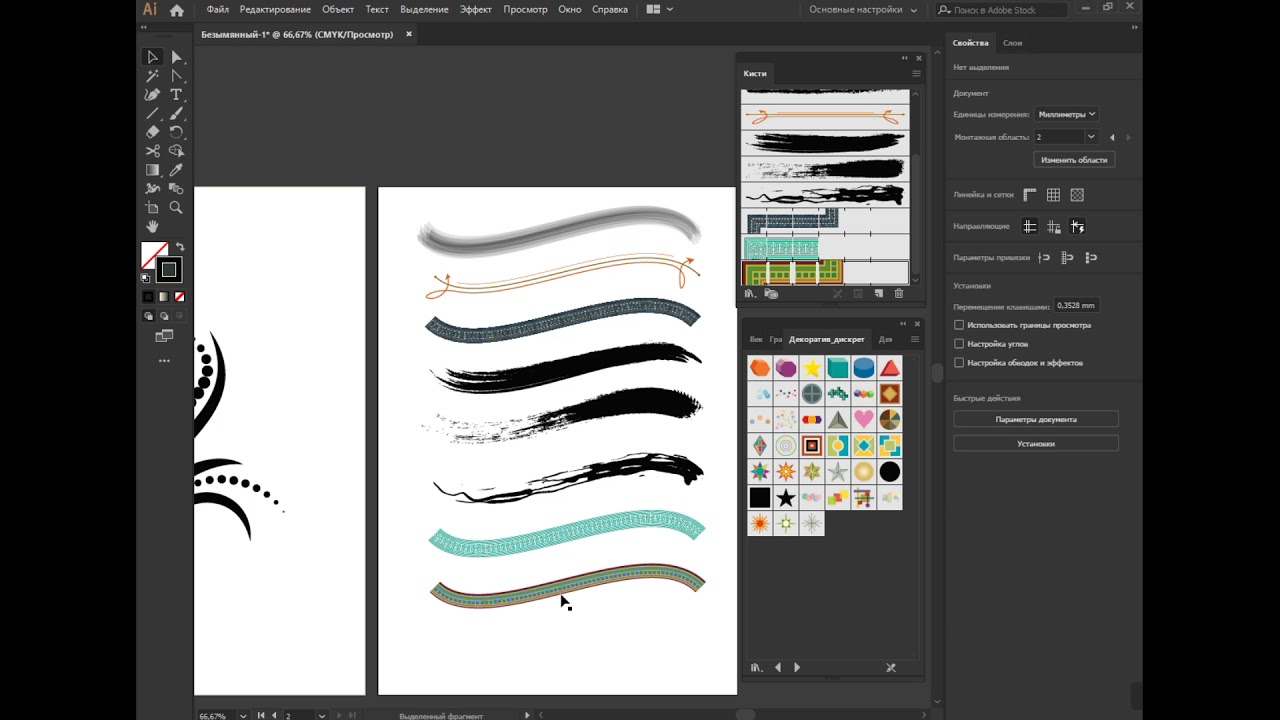
В Adobe Illustrator присутствует широкий набор инструментов для рисования. Использование кистей откроет перед вами новые возможности, а в некоторых случаях, сэкономит время. В этом видео уроке, я расскажу о всех типах кистей, чем они отличаются, как создавать, как настраивать и как рисовать. Если у вас есть графический планшет, работа с кистями переходит на новый уровень. Вы можете управлять кистью по ходу рисования, меняя нажим или наклон пера.
Как создавать
Настройка кистей в Illustrator
Двойной щелчок мыши по инструменту «Кисть» открывает окно настроек. Здесь можно настроить сглаживание рисуемой линии. Если включить две последние опции, то вы сможете редактировать нарисованный контур, просто проложив поверх линию с изменениями.
В иллюстраторе существует пять типов кистей:
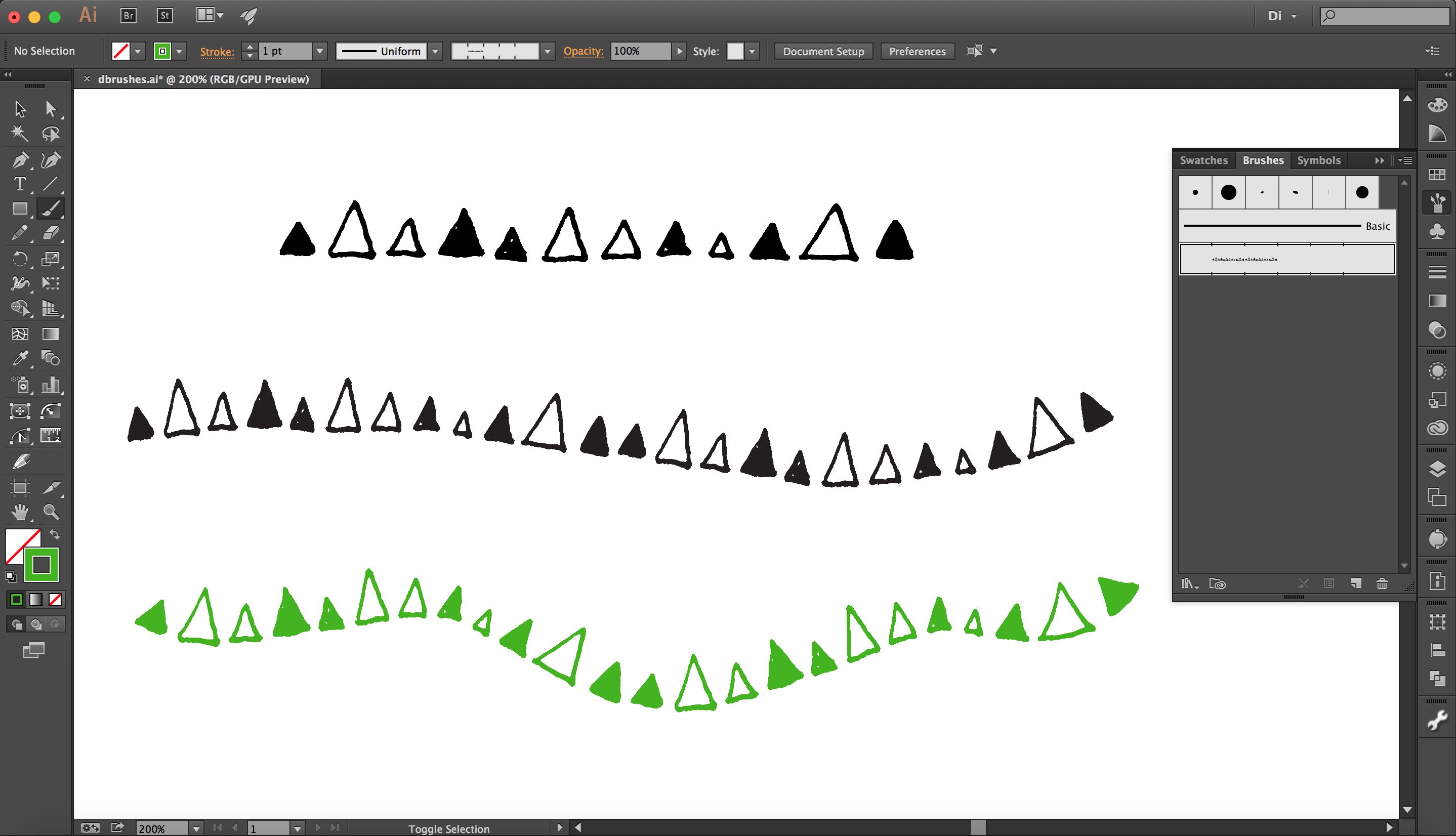
- Дискретная кисть — накладывает объекты по контуру, но не деформирует.

- Каллиграфическая кисть — имитирует каллиграфическое перо.
- Узорчатая кисть — выкладывает орнаментом по направлению штриха, повторяет циклы, деформирует.
- Кисть из щетины — имитация мазка кисти из щетины (группа полупрозрачных мазков).
Настройка панели кистей
Если эта панель у вас не открыта, то достать ее можно в — Окно/Кисти. С помощью этой панели создаются новые кисти и настраиваются различные параметры. По умолчанию, в главном окне отображаются все доступные кисти: дискретные, каллиграфические, кисти из щетины, объектные и узорчатые. В библиотеке кистей доступны готовые наборы, а также можно сохранить или открыть собственные.
Дискретная, объектная и узорчатая кисти создаются перетаскиванием рисунка в панель кистей. Каллиграфическая и кисть из щетины создаются только настройками параметров в окне настроек. Для этого нужно нажать на кнопку «Новая кисть».
Для этого нужно нажать на кнопку «Новая кисть».
Дискретная кисть (Scatter Brush).
Каждой кисти можно дать свое название. Дискретная раскладывает элементы не деформируя их, поэтому в настройках задается размер, интервалы, разброс, поворот. Каждый из этих параметров может быть постоянным с определенным значением, случайно колебаться в заданных параметрах или зависеть от нажима пера и других возможностей планшета.
Каллиграфическая кисть (Calligraphic Brush).
Имеет три параметра: угол наклона, округлость и размер. Если кисть имеет овальную форму, то толщина линии будет меняться в зависимости от направления. Как показано на скриншоте, толщина линии меняется еще и в зависимости от силы нажатия на перо. Такой кистью часто подписывают приглашения или открытки, поскольку она прекрасно имитирует настоящее каллиграфическое перо.
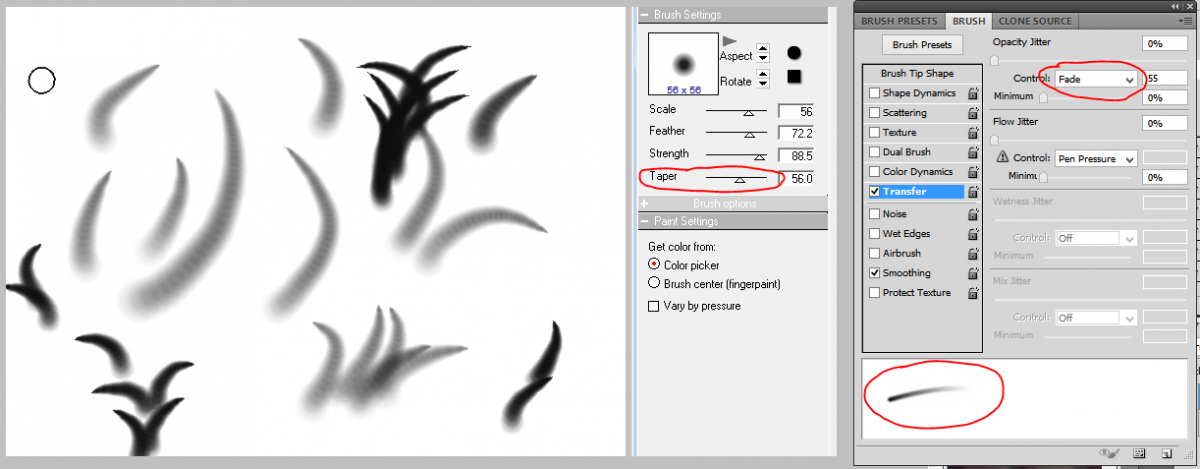
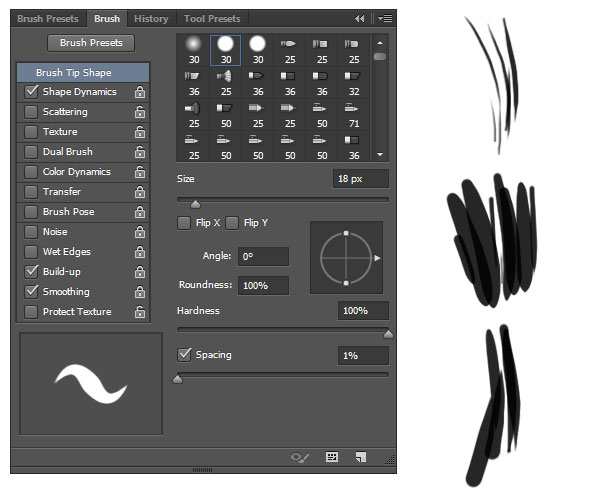
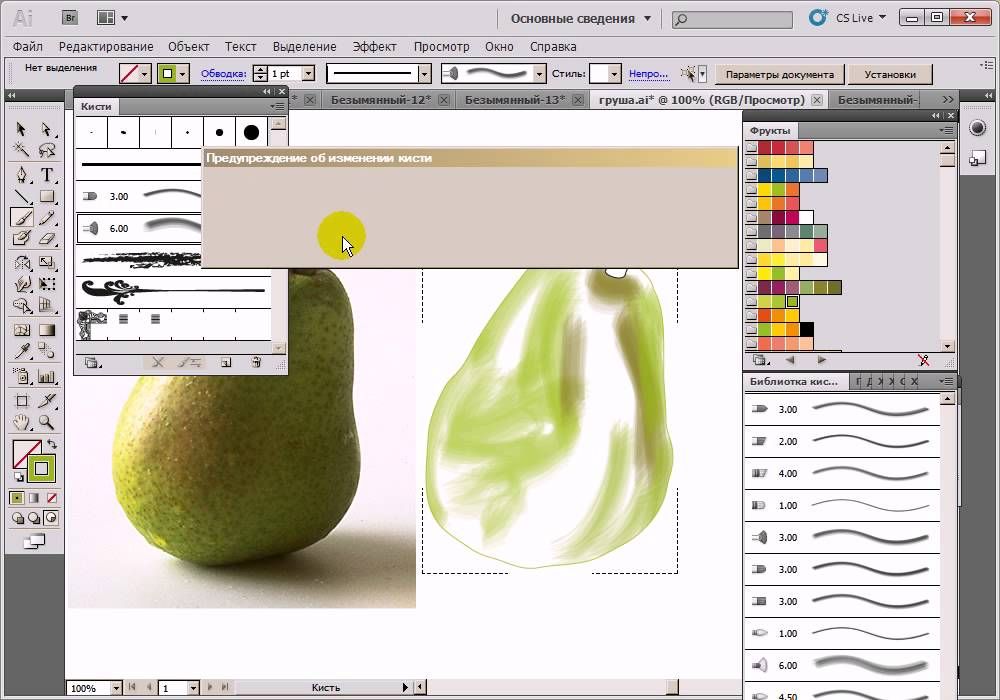
Кисть из щетины (Bristle Brush).
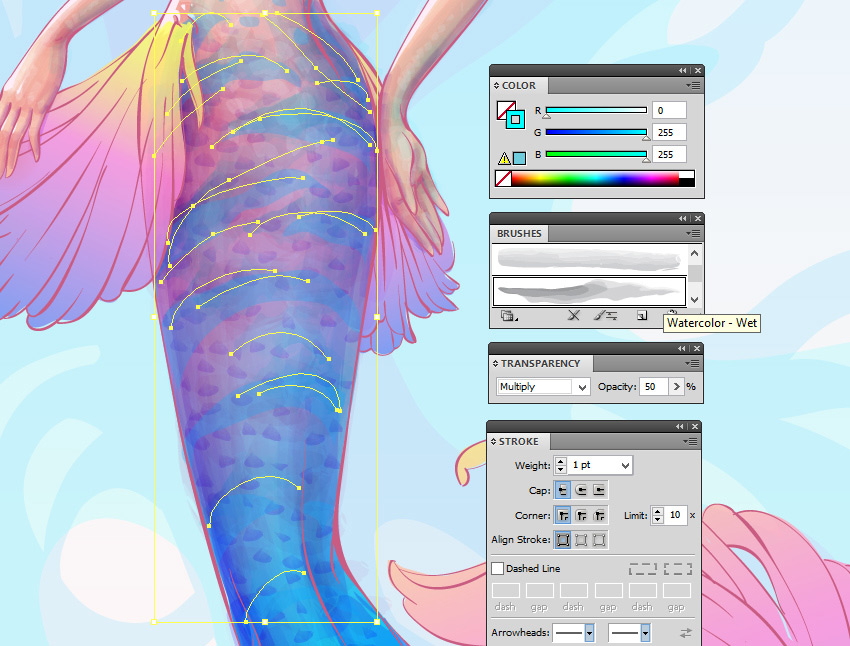
Может быть различной формы. Параметры настроек, наверное, нет смысла подробно описывать. Мазок состоит из группы полупрозрачных объектов, поэтому, такая кисть размыта по краям и создает иллюзию растровой, оставаясь векторной. Кисть из щетины, по умолчанию, создается черного цвета, однако ее можно перекрашивать, меняя цвет обводки.
Мазок состоит из группы полупрозрачных объектов, поэтому, такая кисть размыта по краям и создает иллюзию растровой, оставаясь векторной. Кисть из щетины, по умолчанию, создается черного цвета, однако ее можно перекрашивать, меняя цвет обводки.
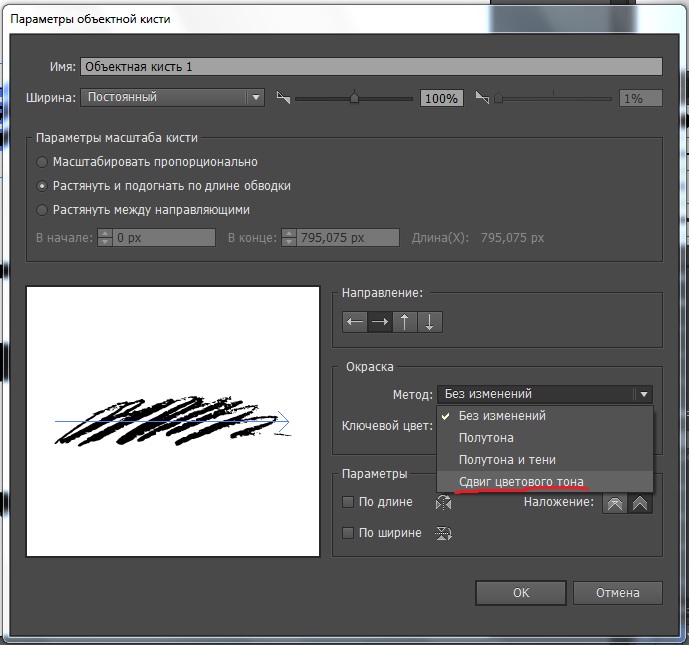
Объектная кисть (Art Brush).
Ее ширина, тоже может быть постоянной, случайной или реагировать на графический планшет. Галочка «Масштабировать пропорционально» означает, что толщина кисти будет зависеть от длинны штриха. Иногда, это может быть удобно, чтобы мелкие детали рисунка получались действительно мелкими.
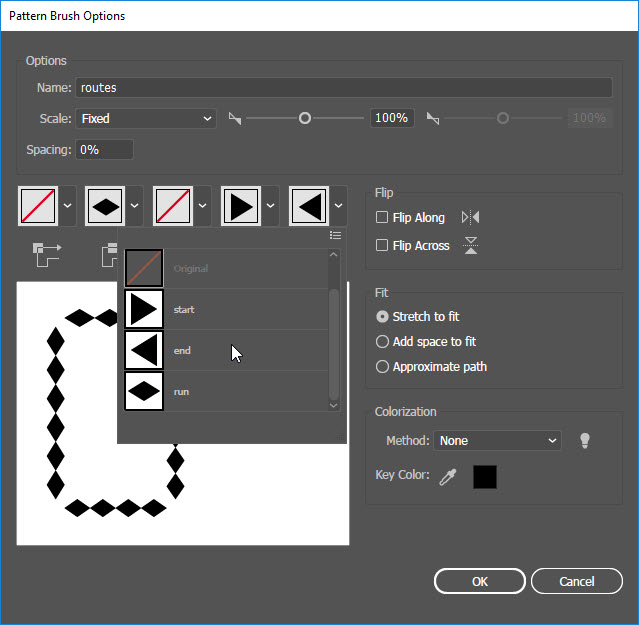
Узорчатая кисть (Pattern Brush).
Узорчатая повторяет элементы, поэтому кроме настроек масштаба, как в объектной, есть еще и настройка интервала между элементами.
Все кисти, настраиваются под работу с графическим планшетом и могут реагировать на силу нажатия, наклон, поворот пера.
Обычная кисть в Illustrator подразумевает эффект или оформление, накладывающееся на линию. Поэтому, при завершении рисования для передачи макета в печать или на продажу, этот эффект необходимо преобразовать, выбрав — Объект/Разобрать оформление.
Поэтому, при завершении рисования для передачи макета в печать или на продажу, этот эффект необходимо преобразовать, выбрав — Объект/Разобрать оформление.
«Кисть клякса» работает иначе, она сразу рисует объектом без эффекта.
Подробнее о работе с кистями в Illustrator в видео уроке:
Почему я не могу использовать кисть для рисования объекта?
- Почему я не могу использовать кисть?
- Почему я не могу использовать иллюстратор инструмента «Кисть»?
- Как включить инструмент «Кисть» в Illustrator?
- Почему не работает инструмент Кисть в фотошопе?
- Почему нажатие каллиграфической кисти неактивно в Illustrator?
- Как изменить настройки кисти в иллюстраторе?
- Можете ли вы рисовать в Illustrator?
- Что такое инструмент «Кисть-клякса» в Illustrator?
- Каковы два ярлыка для изменения размера кисти?
- Какие бывают пять типов кистей?
- Как смешивать мазки кистью в Illustrator?
Почему я не могу использовать кисть?
3 ответа. У вас не выбрана фактическая кисть, она просто установлена на базовую, что не является типом кисти (просто странное значение по умолчанию). Просто загрузите любую настоящую кисть, и тогда вы сможете выбрать обводку / ширину и нарисовать. «Базовый» — это не кисть.
Почему я не могу использовать иллюстратор инструмента «Кисть»?
У вас не выбрана фактическая кисть, она просто установлена на базовую, что не является типом кисти (просто странное значение по умолчанию). «Базовый» — это не кисть. … Кроме того, кисти Illustrator зависят от цвета обводки, а не от цвета заливки.
Как включить инструмент «Кисть» в Illustrator?
Выберите инструмент «Кисть», щелкнув по нему или нажав букву «b» на клавиатуре. Перейдите в меню Windows и выберите опцию «Кисти», чтобы открыть окно кисти. Вы хотите внести изменения в свои кисти и цвета, прежде чем начать использовать инструмент на своем объекте.
Почему не работает инструмент Кисть в фотошопе?
Если инструмент не работает так, как вы ожидаете, попробуйте сбросить этот инструмент, щелкнув правой кнопкой мыши его значок на панели параметров и выбрав «Сбросить инструмент» в контекстном меню. Также проверьте цвета переднего плана / фона в нижней части панели инструментов. Они должны быть черно-белыми.
Почему нажатие каллиграфической кисти неактивно в Illustrator?
Если давление по-прежнему отображается серым цветом в настройках кисти Illustrator, закройте Illustrator и откройте папку Applications. Оттуда перейдите в папку планшета Wacom и откройте приложение Wacom Desktop Center. … Как только это будет включено, закройте приложение и снова откройте Illustrator, чтобы проверить, включена ли опция давления.
Как изменить настройки кисти в иллюстраторе?
Изменить кисть
Чтобы изменить параметры кисти, дважды щелкните кисть на панели «Кисти». Задайте параметры кисти и нажмите ОК.
Можете ли вы рисовать в Illustrator?
Illustrator предоставляет два метода рисования: назначение заливки, обводки или того и другого для всего объекта. Преобразование объекта в группу с быстрой заливкой и назначение заливок или обводок отдельным краям и граням контуров внутри него.
Преобразование объекта в группу с быстрой заливкой и назначение заливок или обводок отдельным краям и граням контуров внутри него.
Что такое инструмент «Кисть-клякса» в Illustrator?
Blob It Up
Инструмент Blob Brush — один из самых крутых инструментов, добавленных в Adobe Illustrator CS4. … Когда вы делаете отметку с помощью инструмента кисть blob, вы создаете замкнутый составной контур. Когда вы делаете отметку того же цвета, которая перекрывает предыдущую отметку, она сливается с этим контуром. Это сэкономит вам время.
Каковы два ярлыка для изменения размера кисти?
В Windows: Control + Alt + правый щелчок — перетащите влево / вправо для уменьшения / увеличения размера кисти и вверх / вниз для уменьшения / увеличения жесткости кисти.
Какие бывают пять типов кистей?
5 типов щеток для волос, которые вам нужны, и способы их использования
- Термальная щетка. Термощетки изготовлены из материалов, которые проводят тепло, что помогает сушить феном более эффективно.
 …
… - Щетка из щетины кабана. …
- Щетка для распутывания волос. …
- Кисть из смешанной щетины. …
- Круглая кисть.
Как смешивать мазки кистью в Illustrator?
Нарисуйте круг, удерживайте Opt / Alt + Shift и перетащите его по монтажной области, чтобы создать дубликат. Теперь выберите обе формы и перейдите к объекту>Смешивать>Сделайте (или нажмите Cmd / Ctrl + Opt / Alt + B), чтобы создать смесь между двумя. Illustrator создаст наложение по умолчанию, которое может быть не тем, что вам нужно.
Кисти в Illustrator | Создание настроенных кистей для вашего проекта
Что такое кисти в Illustrator?
Кисти в Illustrator — это объекты, которые вы окрашиваете или регистрируете для других объектов как мазки. Например, предположим, что вы создаете овальный объект, вы можете зарезервировать его как новый стиль кисти на панели кистей. Затем вы можете использовать любой инструмент кисти, который хотите покрасить овалом. Кисти являются исключительным произведением искусства, которое при регистрации на мазки похоже на традиционные мазки. Они также используются, чтобы зарегистрировать художественные работы в копировании или рассеянных проектах вдоль пути. Вы можете использовать кисть для рисования кистью. Любая траектория, которую вы создаете с помощью инструмента «Кисть», автоматически получает мазок кисти по всей его длине. Кисти полезны, так как они не ограничены путями, созданными с помощью кисти. Реальность такова, что вы можете зарегистрировать кисть на любом выбранном пути.
Кисти являются исключительным произведением искусства, которое при регистрации на мазки похоже на традиционные мазки. Они также используются, чтобы зарегистрировать художественные работы в копировании или рассеянных проектах вдоль пути. Вы можете использовать кисть для рисования кистью. Любая траектория, которую вы создаете с помощью инструмента «Кисть», автоматически получает мазок кисти по всей его длине. Кисти полезны, так как они не ограничены путями, созданными с помощью кисти. Реальность такова, что вы можете зарегистрировать кисть на любом выбранном пути.
Типы кистей в Illustrator
Illustrator имеет пять типов кистей. Выбор правильного требует небольшой проб и ошибок. Ниже приведены пять типов кистей:
- Scatter Brush : Scatter Brush приобретает векторное искусство, которое уже присутствует, и рассеивает его по пути. Подобные кисти создают естественные текстуры, такие как кисти гранж или губка.
- Каллиграфические кисти: Каллиграфическая кисть должна была имитировать внешний вид кистей и ручек.
 Этот вид кисти идеально подходит для работы с надписями в Illustrator.
Этот вид кисти идеально подходит для работы с надписями в Illustrator. - Кисти Pattern: Кисть Pattern позволяет вам управлять работой каждого угла, который включает в себя угловые углы и правую и левую конечную точку.
- Художественные кисти: Художественные кисти приобретают вектор и растягивают его через линию. Это работает очень хорошо для акварельных кистей, кисточек, ручек и т. Д. Если они слишком сильно растянуты или сплющены, вы можете получить нестабильные результаты.
- Щетина из щетины: Щетки из щетины имитируют вид настоящих кистей. Когда вы используете эти кисти, вы заметите разницу в том, как проявляются щетинки и как они работают с различными углами и давлениями.
Нанесение и зарисовка кистями
Кисти Illustrator можно использовать двумя способами. Вы можете нарисовать их с помощью Paintbrush Tool (B) или вы можете зарегистрировать их по пути, который уже существует.
1. Кисть
Чтобы создать эскиз с помощью мазка кисти с помощью инструмента «Кисть» (B), выберите инструмент «Кисть» (B), выберите кисть на панели «Кисти» и начните рисовать.
Регистрация на уже существующем пути: выберите путь, а затем выберите кисть на панели «Кисти». Панель кистей — это место, где вы можете изучить четыре типа кистей, упомянутых выше. Кисти Scatter и Calligraphic будут отображаться в небольшом окне миниатюр, в то время как кисти Pattern и Art отображаются в параллельном прямоугольнике, если перспектива миниатюр выбирается из раскрывающегося списка панели Brush. Если ваша панель кистей закрыта, нажмите «Окно и кисти», чтобы разблокировать ее.
2. Параметры панели кисти
- Выпадающее меню панели кистей: это меню позволяет переключать вид кистей, выбирать неиспользуемые кисти, разблокировать дополнительные библиотеки кистей и многое другое.
- Кнопка меню «Библиотеки кистей»: при нажатии этой кнопки открывается раскрывающееся меню, чтобы разблокировать дополнительные библиотеки кистей в вашей системе или зарезервировать коллекцию кистей.
- Кнопка «Удалить мазок кисти»: Нажатие на эту кнопку устраняет штрих, когда выбран путь с кистью.

- Варианты обводки: при нажатии на эту кнопку разблокируется кнопка «Параметры обводки» для выбранного кисти.
- Новая кисть: при нажатии этой кнопки создается новая кисть из кнопки «Новая кисть».
- Удалить кисть: при нажатии этой кнопки кисть удаляется с панели кистей.
Как создать художественную кисть?
Создать Art Brush намного проще, чем вы ожидали. Следующие шаги помогут вам при создании Art Brush.
Шаг 1: Сделайте несколько эскизов для Art Brush. Эффекты и градиенты не используются при создании Art Brush.
Шаг 2: Выберите все созданные эскизы и перетащите их на панель кисти. Когда появится новое диалоговое окно с художественной кистью, выберите New Art Brush из альтернатив, чтобы получить параметры Art Brush.
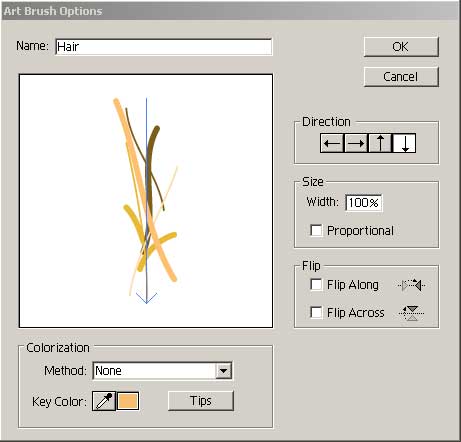
Шаг 3:
Направление: настройка «Направление» определяет склонность рисунка в зависимости от пути, по которому кисть зарегистрирована. Выберите любую из четырех стрелок, чтобы изменить эту альтернативу. Синяя стрелка, которая появляется в области предварительного просмотра, позволяет вам наблюдать, как искусство будет рисоваться на контуре.
Выберите любую из четырех стрелок, чтобы изменить эту альтернативу. Синяя стрелка, которая появляется в области предварительного просмотра, позволяет вам наблюдать, как искусство будет рисоваться на контуре.
Шаг 4:
Ширина: измените это значение, чтобы описать, насколько огромным будет искусство в связи с путем, на котором зарегистрирована кисть. Для большей части детали вы хотите изучить поле Пропорционально, чтобы не изменять отношение высоты к ширине при масштабировании объекта, для которого зарегистрирована кисть.
Шаг 5:
- Flip Across и Flip Along: эти флажки позволяют переворачивать изображение по вертикальной и горизонтальной оси.
- Colorization: альтернатива Colorization подобна альтернативам рассеивающей кисти.
Шаг 6: Нажмите «ОК», чтобы зарезервировать кисть New Art.
Как создать каллиграфическую кисть?
Ниже приведены шаги для создания каллиграфической кисти:
Шаг 1. Нажмите новую кисть на панели кистей и выберите «Новая каллиграфическая кисть» в диалоговом окне новой кисти. Это откроет альтернативы каллиграфическим кистям.
Нажмите новую кисть на панели кистей и выберите «Новая каллиграфическая кисть» в диалоговом окне новой кисти. Это откроет альтернативы каллиграфическим кистям.
Шаг 2: Вы можете вносить изменения в угол, округлость и размер в зависимости от ваших требований.
Шаг 3: Нажмите OK, чтобы создать каллиграфическую кисть.
Как создать узорную кисть?
Узорные кисти предлагают особый способ легко добавить завершающий штрих в ваш дизайн. Ниже приведены шаги для создания узорной кисти.
Шаг 1: Создайте эскиз для кисти. Эффекты и градиенты не используются при создании Art Brush.
Шаг 2: Выберите все произведенное произведение искусства и поместите его в панель Brush.
Когда диалоговое окно с новой художественной кистью разблокирует предпочтительную новую кисть с образцом из альтернатив, будут использованы альтернативы для кисти с рисунком.
- Шкала: Шкала решает, насколько маленьким или большим искусство нарисовано на пути, по сравнению с размерами искусства.

- Интервал: Интервал определяет интервал между искусством. Нажмите Ok, чтобы создать шаблонную кисть.
Вывод — кисти в Illustrator
Кисти имеют много преимуществ. Создание ваших собственных кистей поможет вам во многих проектах, поскольку они уникальны и креативны. Поэтому создание собственных кистей Adobe Illustrator очень важно. Ниже приведены причины:
- Создание ваших кистей поможет вам сохранить много времени.
- Пользовательские кисти придают вашему вектору стиль торговой марки, а знание того, как создавать кисти, поможет вам использовать кисти, которые уже присутствуют, более продуктивно.
Рекомендуемые статьи
Это руководство по кистям в Illustrator. Здесь мы обсуждаем типы кистей и как создать нашу индивидуальную кисть. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Различные эффекты размытия в Illustrator
- Руководство по ширине инструмента в Illustrator
- Панель акварельных кистей в Illustrator
- Шаги по использованию инструмента Shape Builder в Illustrator
как нарисовать розу с помощью каллиграфических кистей ~ Записки микростокового иллюстратора
Доброго времени суток! И снова у нас в гостях luiza13 со своим очередным уроком Adobe Illustrator. В этот раз Луиза покажет, как нарисовать розу с помощью каллиграфических кистей в Иллюстраторе. Для работы нам понадобится графический планшет и фотография этой самой розы. Итак, приступим к уроку. Передаю слово Луизе.
В этот раз Луиза покажет, как нарисовать розу с помощью каллиграфических кистей в Иллюстраторе. Для работы нам понадобится графический планшет и фотография этой самой розы. Итак, приступим к уроку. Передаю слово Луизе.Всем привет. Предлагаю нарисовать розу для тату или блокнота, упаковки, используя самый простой графический планшет.
Я создаю артборд размером 1200Х1200 pt (Файл > Новый (Ctrl+N)). Как референс я брала свою фотографию розы из сада, чтоб соблюсти авторские права. В Иллюстраторе заходим в Файл > Поместить (File > Place). Окно > Слои (Window > Layers), в меню выбираем Шаблон (Template) и слой с фото становиться чуть более блеклым, нам удобно будет рисовать, ориентируясь на референс.
Создаем следующий слой для рисования.
Он появляется во вкладке Слои (слой 2).
А теперь самое главное:
Создаем пару кистей с разным давлением — это то, что придаст нашему рисунку красоты и плавности 😊
Вызываем панель кистей (F5) > Новая кисть > Каллиграфическая кисть.
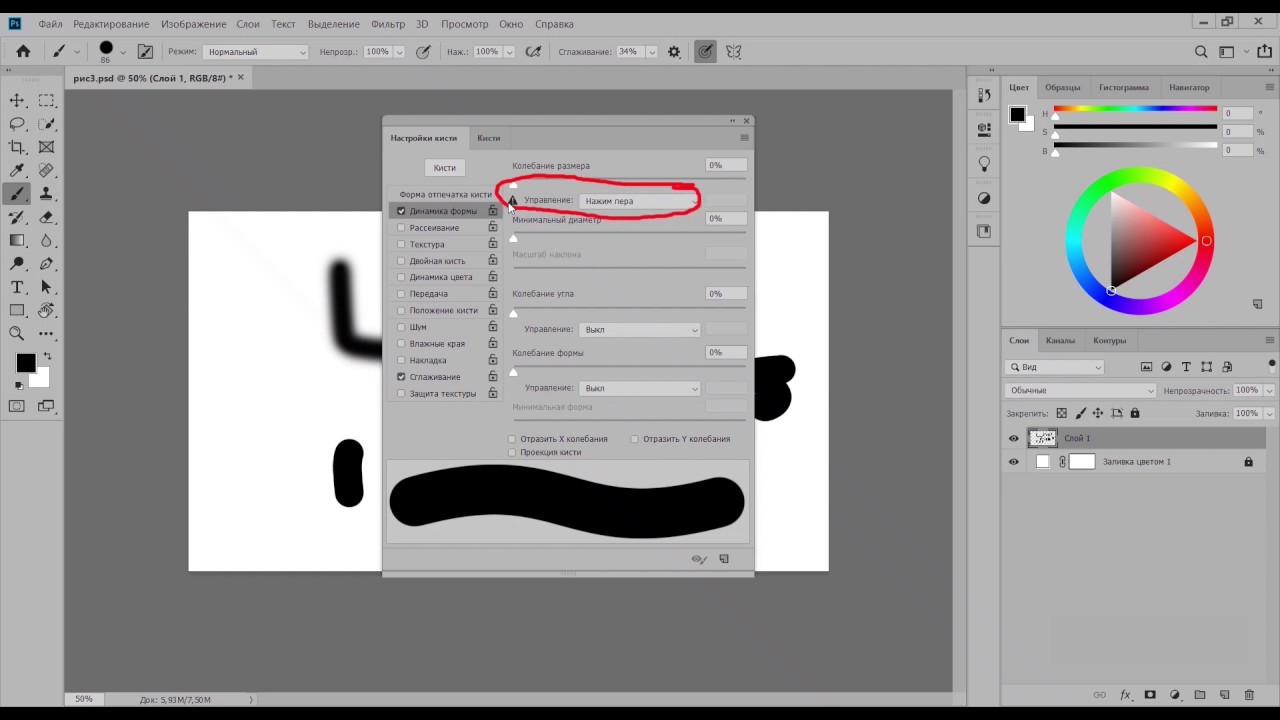
Нам нужны только нижние настройки — размер 13, а в соседнем меню выбираем нажим пера и тоже ставим 13 и называем её ink13, чтобы потом легко найти в панели Кисти (F5).
В панели Кисти вы ее увидите отдельно по названию.
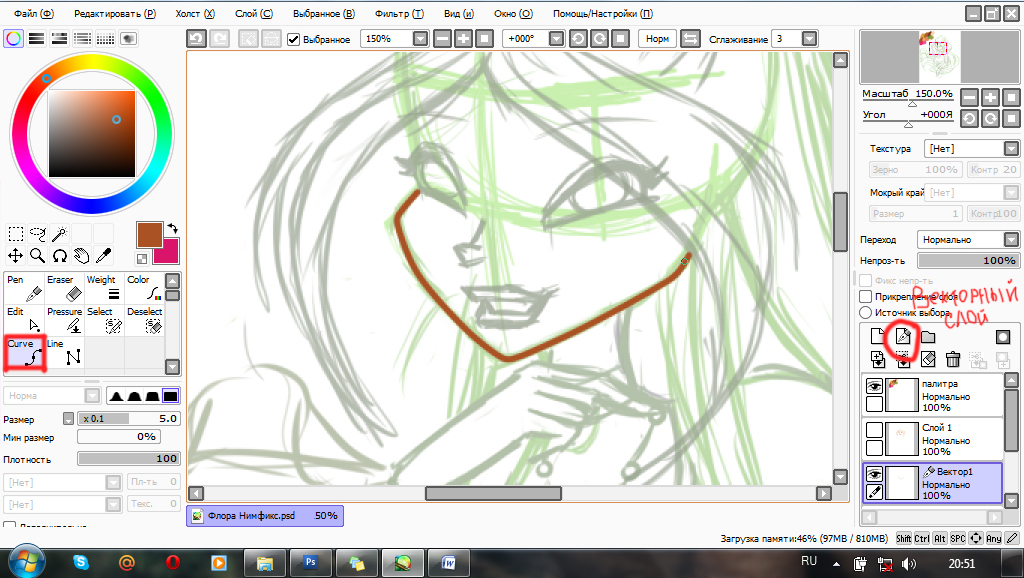
Становимся в Слоях на Слой 2.
Выбираем Кисть 13 в панели кистей, берём инструмент Blob Brush (Shift+B) — это сразу позволит нам рисовать формами, и не надо будет в конце разбирать кисти. Это очень удобно, когда рисуешь работу для стоков. Вот на этом рисунке я показала как кисточка реагирует на давление, не давлю — она тонко рисует, надавливаю сильнее — она рисует толстую линию.
Точно также я создала кисть размером и давлением 20. Двумя этими кистями (ink 13 и ink 20) нарисовала 3 розы.
Можно фантазировать. Сделать несколько вариаций.
Не забываем Ctrl+A — выделяем все объекты, и Ctrl+G — группируем нашу розу.
Сохраняем кисти, чтобы использовать их в других проектах.
Присваиваем кистям имя rose inks. Например, я хочу нарисовать данными кистями зайку. Как их найти?
Заходим Окно > Кисти (F5). Затем выбираем Определяемые пользователем (User Defined). И из списка по названию находим свои кисти.
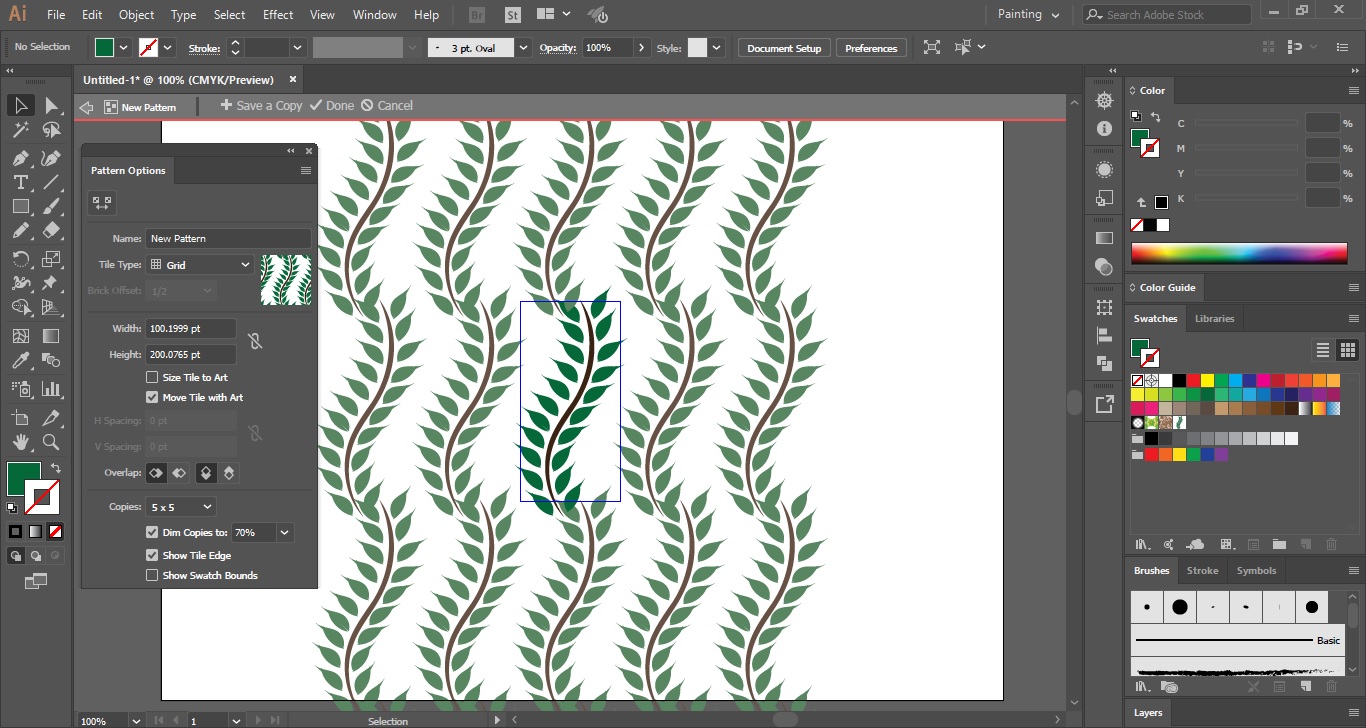
Также можем использовать розы в наших дизайнах. Например сделать бесшовный узор 😊
Скрипт Magic Pattern Pro может здорово помочь в этом деле.
Вот что в итоге получилось у меня.
Всем хорошего творчества и любви!
luiza13 специально для блога Записки микростокового иллюстратора
Смотрите ещё один мой урок на этом блоге: как нарисовать единорога в Adobe Illustrator.
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Мелкие полезности при работе с Adobe Illustrator
Иногда при работе бывает так, что случайно «изобретаешь велосипед». Может быть, найдутся те, кто именно этих велосипедов еще не изобрел и кому это будет полезно.
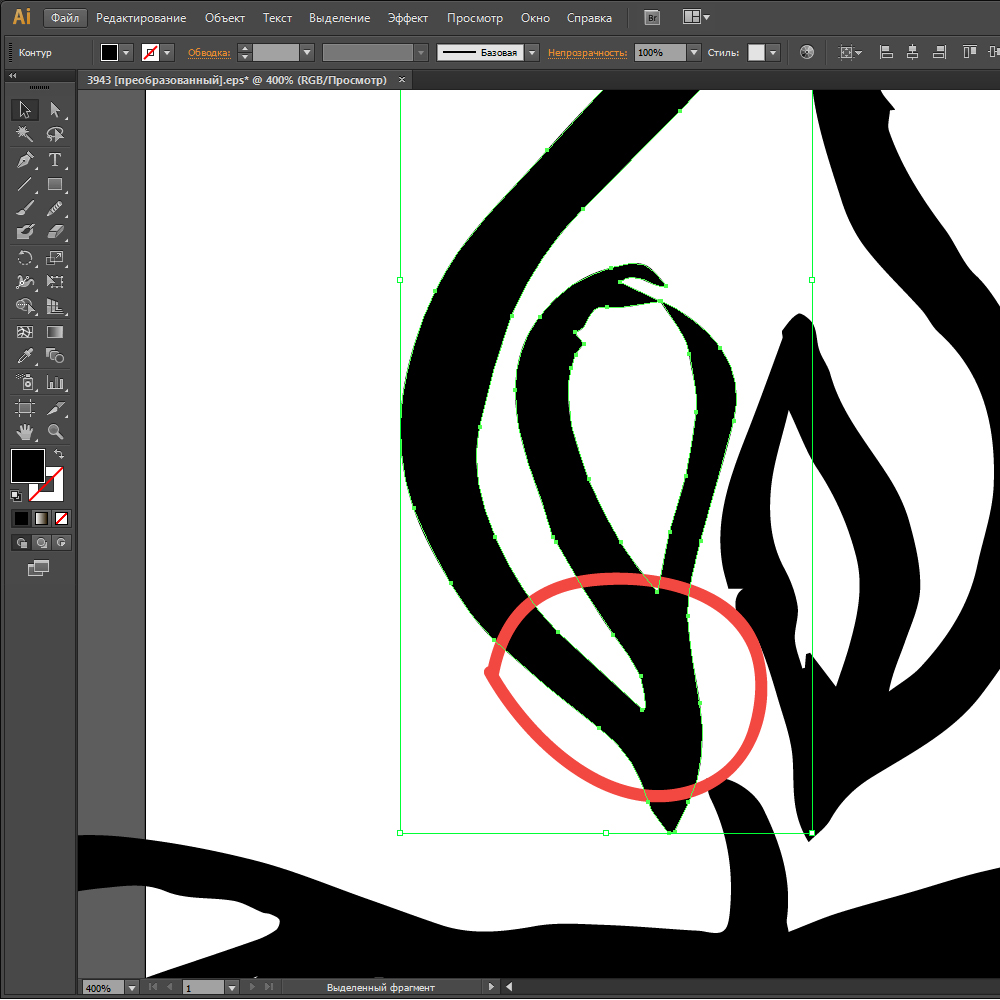
Может быть, найдутся те, кто именно этих велосипедов еще не изобрел и кому это будет полезно.Как избавиться от петель на векторном контуре
Часто при автотрейсе или при применении команды simplify к сложному контуру в углах образуются такие маленькие противные петли.
Распутывать их руками сложно и долго, но можно сделать это автоматически и быстро.
Нужно просто выделить этот контур и применить к нему команду Merge из панели Pathfinder. Все петли отвалятся от основного контура и станут отдельными объектами. Получившуюся группу можно разгруппировать, сдвинуть основной объект куда-нибудь в сторону, а весь оставшийся мусор удалить.
Как нарисовать мультяшную руку, если вы не очень-то умеете рисовать (как я)
Как видно из картинки выше, я не очень себя утруждаю проработкой эскизов. Но все-таки хочется, чтобы у персонажа были руки, а не щупальца мутанта. Рисовать сразу начисто для меня задача сложная, поэтому я их конструирую из кусочков.

Сначала рисую основу руки, потом кисть, большой палец, для пальцев от указательного до мизинца рисую один контур, дублирую его и немного меняю размер.
Потом нужно объединить все контуры в 1. Делаем это с помощью команды Unite на панели Pathfinder и обязательно нажимаем при этом Alt. Объединенная фигура будет содержать все составные части как отдельные объекты.
Дальше можно изменить размер или очертания пальцев, если получилось не совсем то, расположить их под нужными углами, и сразу оценить результат. Когда получилось то, что нужно, делаете Expand и получаете готовый контур.
Этот же метод можно использовать, например, для рисования ног одной длины в разных положениях, или делать руки с более сложными жестами (тогда я бы делала отдельный контур для каждой фаланги пальцев) и т.д.
Как сделать контур более живым, если вы рисуете пером (pen tool)
Если вы часть картинки рисуете кистью с чувствительностью к нажиму, а часть пером, то линии смотрятся неоднородно. Или, например, вы вообще рисуете мышкой, обводите набросок, вручную расставляя точки, и хочется, чтобы линия была поживее.
Или, например, вы вообще рисуете мышкой, обводите набросок, вручную расставляя точки, и хочется, чтобы линия была поживее.Чтобы обводка не была такой правильной и одинаковой, нужно создать новую каллиграфическую кисть, сделать у нее параметры «круглость» и «угол» случайными, и применить к нужному контуру.
Я каждый раз параметры подбираю отдельно, так, чтобы обводка не выбивалась из штрихов, которые были нарисованы кистью. Параметры новой кисти можно отредактировать и позже, и они применятся ко всем ранее нарисованным контурам.
Надеюсь, я не очень невнятно рассказываю, и кому-нибудь это пригодится!
Как использовать векторные кисти в Adobe Animate CC
Когда Adobe выпустила Animate CC, одной из новых функций, которые мы кратко упомянули, были векторные кисти, которые добавляют совершенно новое измерение в ваш рабочий процесс графического и анимационного дизайна.
В предыдущей версии приложения кисти были по существу кистями для рисования. Они устанавливают цветные пиксели, которые можно привести в движение, если приложить дополнительные усилия с вашей стороны. Это уже в прошлом, и во многих отношениях Adobe ускорила ваш рабочий процесс. Несколько шагов были сокращены до пары щелчков мыши.
Они устанавливают цветные пиксели, которые можно привести в движение, если приложить дополнительные усилия с вашей стороны. Это уже в прошлом, и во многих отношениях Adobe ускорила ваш рабочий процесс. Несколько шагов были сокращены до пары щелчков мыши.
Как выбрать набор кистей в Adobe Animate CC
Рассмотрим пример использования карандаша для создания небольшого сгустка травы на переднем плане. Очевидно, что ряд линий просто не является естественным представлением травы.
Чтобы придать траве более естественный вид, выделите линии и нажмите кнопку « Библиотека кистей» — она выглядит как кофейная чашка с торчащими из нее кистями — на панели свойств.
Оттуда выберите Artistic > Ink > Calligraphy2 и, дважды щелкнув кисть, она применяется к выделению. Если вы нажмете на один из стоков, вы заметите, что это векторный объект. Это означает, что вы можете редактировать каждый объект, чтобы получить только тот вид, который вы хотите получить.
Как использовать новый инструмент Animate CC Vector Paint Brush Tool
Действительно приятный аспект нового инструмента Paint Brush — кисти с линией на панели «Инструменты» — это то, что он рисует векторы. Вы можете нарисовать форму, в этом случае, новый пучок травы, и обводка состоит из серии векторных точек.
Как использовать панель параметров Art Brush в Animate CC
Откройте панель «Параметры художественной кисти», чтобы увидеть текущую кисть — фигура содержится между двумя красными направляющими. Первые два варианта говорят сами за себя. Выберите один из них, и стиль будет масштабироваться вдоль вектора или растягиваться по длине векторного обводки.
Третий вариант — растянуть между направляющими — там, где вы меняете внешний вид кисти. Если вы поместите курсор над направляющей, он изменится на курсор разделителя. Если вы перетащите направляющую вдоль предварительного просмотра, вы увидите, как она меняет форму по всей ширине. Если вы обратите внимание на числа под выделением, они будут меняться при перетаскивании гида. Когда вы закончите, нажмите Добавить, чтобы применить ваши изменения.
Если вы обратите внимание на числа под выделением, они будут меняться при перетаскивании гида. Когда вы закончите, нажмите Добавить, чтобы применить ваши изменения.
Когда вы выбираете объект в Animate CC и открываете библиотеку Creative Cloud, подсвечиваются только кисти Illustrator / Vector, которые можно использовать в Animate CC . Если вы перевернете одну из «затемненных» кистей, вам сообщат, что кисть не может быть использована.
Как анимировать фигуру, созданную векторной кистью Animate CC
Привести в движение очищенный объект на самом деле довольно просто. Вам просто нужно понять, что в Animate CC есть два типа движения: объекты и формы . В этом примере трава будет колебаться на ветру. Для этого все, что нам действительно нужно, — это изменить форму объекта.
Первым шагом в этом процессе является добавление ключевого кадра, в котором заканчивается анимация — в данном случае кадр 30. Чтобы создать ключевой кадр, щелкните правой кнопкой мыши кадр и выберите « Вставить ключевой кадр» в контекстном меню.
Чтобы создать ключевой кадр, щелкните правой кнопкой мыши кадр и выберите « Вставить ключевой кадр» в контекстном меню.
Следующим шагом является щелчок правой кнопкой мыши между двумя ключевыми кадрами и выбор «Создать анимацию формы» в раскрывающемся меню. Пролет станет зеленым.
Переключитесь на инструмент Subselection и щелкните форму в кадре 30. Выберите точку или путь и переместите его в новое место, чтобы создать изменение формы. Для предварительного просмотра анимации нажмите клавишу возврата / ввода.
Illustrator. Кисти (brush) – Marketer
Автор статьи: Аверин Александр
>В данной статье мы познакомимся с одним из интересных удобств в пакете Adobe Illustrator. Я веду речь о кистях (brush). Почему бы не сделать это на основе рассказа о рисовании пузырьков под водой?
Прежде всего нарисуйте окружность. Это будет основа нашего пузырька. Сделать это можно при помощи инструмента Ellipse Tool.
Залейте цвет фона белым, а цвет каймы черным.
Поместите объект – окружность в новый слой, а в качестве фона прямоугольник любого цвета (главное чтобы не былого).
После этих манипуляций вы должны получить примерно следующую картинку (вид слева).
Скопируйте (Ctrl+C) и вставьте поверх (Ctrl + F), чтобы получить еще одну окружность. Немного сожмите ее по направлению к левому верхнему углу, сохраняя при этом пропорции.
После этого выделите обе окружности и щелкнув по ним правой кнопкой мышки выберите Make Compound Path.
Должно получится что-то навроде рисунка слева.
Снова вставьте скопированную окружность, немного сместите ее, вставьте еще одну и разместите их так, чтобы одна была слегка сдвинута вниз и влево относительно другой. После этого откройте через меню Window панель Transform, выберите пункт PathFinder (булевы операции) и вычтите одну окружность из другой. После этого совместите предыдущие окружности и вновь полученный “полумесяц” так, как показано на рисунке. Кроме того, избавьтесь от черной окантовки (просто задайте для каймы прозрачный цвет).
Кроме того, избавьтесь от черной окантовки (просто задайте для каймы прозрачный цвет).
Фуф. Теперь можно немного перевести дух – один (!) пузырек воздуха мы нарисовали.
Пора переходить к созданию кисти, которая как раз и поможет нам сделать желаемое – быстро нарисовать некоторое количество пузырьков воздуха.
Но, небольшое лирическое отступление. Дело в том, что в Illustrator аж четыре разных типов кистей.
Слева вы можете увидеть, как выглядят объекты, созданные разными типами этих кистей
(слева-направо):
- Calligraphic Brush (полный аналог того с чем мы работаем в PhotoShop
- Scatter Brush (размножает объект по заданному пути с заданными параметрами)
- Art Brush (вытягивает заданный объект вдоль кривой с заданными параметрами)
- Pattern Brush (рисует по заданному пути узор, учитывая все повороты, искривления и т.д.)
Нам с вами нужен Scatter Brush. Вот и давайте выделим наш объект и нажмем волшебную кнопочку на панели Brush. Нажав, выбираем пункт New Scatter Brush и просто нажимаем Ok (не задавая пока никаких параметров, потом сделаем все).
Нажав, выбираем пункт New Scatter Brush и просто нажимаем Ok (не задавая пока никаких параметров, потом сделаем все).
Выбираем нашу кисть, берем в руки инструмент кисточка (Brush Tool) и рисуем им кривую прочерченную зеленым на рисунке слева. Вы заметите что сразу после отрисовки наши пузырьки расположились в цепочку по пути кривой. Надо с этим что-то делать 🙂
Нажимаем на стрелочку в правом верхнем углу, вызываем меню Options of Selected Object. Должно появится меню подобное тому, что вы видите слева.
Нам нужно настроить его таким образом, чтобы то, что вы видите на экране действительно напоминало цепочку пузырьков. Я воспользовался параметрами указанными ниже:
Хотя в принципе, ваши параметры могут отличаться от моих. Все что вам нужно – смотреть на вашу картинку и перемещать ползунки дабы добиться желаемого результата.
Вот такая цепочка из пузырьков получилась у меня. Думаю, теперь вы получили хотя бы небольшое представление о том, каким мощным инструментом является кисть в Illustrator. В других советах мы познакомимся с иными способами применения кистей.
В других советах мы познакомимся с иными способами применения кистей.
Для любопытных я выкладываю исходник(в Illustrator 9.0) картинки, что вы видите на слева.
Как использовать кисть blob в Illustrator
Вы должны любить такое слово, как «капля». Это, несомненно, глупо и весело, что объясняет, почему даже опытные дизайнеры могут испытать соблазн отказаться от инструмента Adobe Illustrator с кистью-кляксой. На самом деле, кисть-клякса имеет некоторые отличия от обычной кисти, которые делают ее мощным инструментом дизайна для профессионалов, несмотря на ее глупое название. С учетом сказанного, давайте рассмотрим, как максимально эффективно использовать инструмент «Кисть-клякса» в ваших собственных работах.
В чем разница между кистью для капель и обычной кистью?
– Обычная кисть слева, кисть-капли справа
Приведенное выше сравнение бок о бок показывает разницу между обычной кистью и кистью-каплями.
Слева мы видим линию, нарисованную с помощью обычной кисти (B). Глядя на выделенные синим вектором данные, мы можем увидеть, что мы создали линию (или штрих) с двумя конечными точками. Черный цвет, окружающий эту обводку, определяется не ее внешним периметром, а скорее «весом» обводки (Окно> Обводка).Проще говоря, увеличение веса мазка сделает вашу волнистую линию толще!
Глядя на выделенные синим вектором данные, мы можем увидеть, что мы создали линию (или штрих) с двумя конечными точками. Черный цвет, окружающий эту обводку, определяется не ее внешним периметром, а скорее «весом» обводки (Окно> Обводка).Проще говоря, увеличение веса мазка сделает вашу волнистую линию толще!
Справа мы видим похожую волнистую линию, на этот раз нарисованную с помощью инструмента «Кисть-клякса» (Shift + B). Глядя на выделенные синим вектором данные, мы видим, что вместо того, чтобы создать линию с двумя конечными точками, мы создали законченную форму с черной заливкой — если хотите, каплю.
Что делает кисть для капель особенной?
– Аддитивное рисование с помощью кисти-кляксы
Удобной функцией инструмента кисти-кляксы является то, что вы можете добавлять к своей фигуре, сохраняя при этом простую единую форму.В приведенном выше примере я четыре раза нарисовал одну фигуру, созданную кистью-каплей, добавляя к ней немного больше с каждым мазком. Выделенные синим цветом векторные данные показывают, что мы существенно расширяем нашу фигуру каждый раз, когда используем на ней кисть blob (без добавления дополнительных слоев или фигур).
Выделенные синим цветом векторные данные показывают, что мы существенно расширяем нашу фигуру каждый раз, когда используем на ней кисть blob (без добавления дополнительных слоев или фигур).
Так почему бы просто не использовать обычную щетку? Что ж, подумайте о рисовании малярной кистью. Обычно художники используют множество мазков кисти, чтобы заполнить область холста или создать форму заданного цвета.Кисть-клякса позволяет вам работать аналогичным образом: вы можете наносить много разных штрихов и при этом получать одну форму заданного цвета. Попытка сделать это с помощью обычной кисти оставит у вас множество перекрывающихся векторных мазков, которые затем нужно будет расширить и объединить для достижения аналогичного результата. Не так удобно!
Не забывайте, что у вас есть варианты
– Параметры панели кисти-кляксы
Кисть-клякса имеет все те же параметры панели, что и обычная кисть.Двойным щелчком по предустановке кисти вы можете изменить угол, округлость и размер. Это может быть полезно для имитации различных стилей кисти, например, каллиграфии, или даже более полезно для создания кромки в углу формы.
Это может быть полезно для имитации различных стилей кисти, например, каллиграфии, или даже более полезно для создания кромки в углу формы.
Когда кисть-клякса наиболее полезна?
–
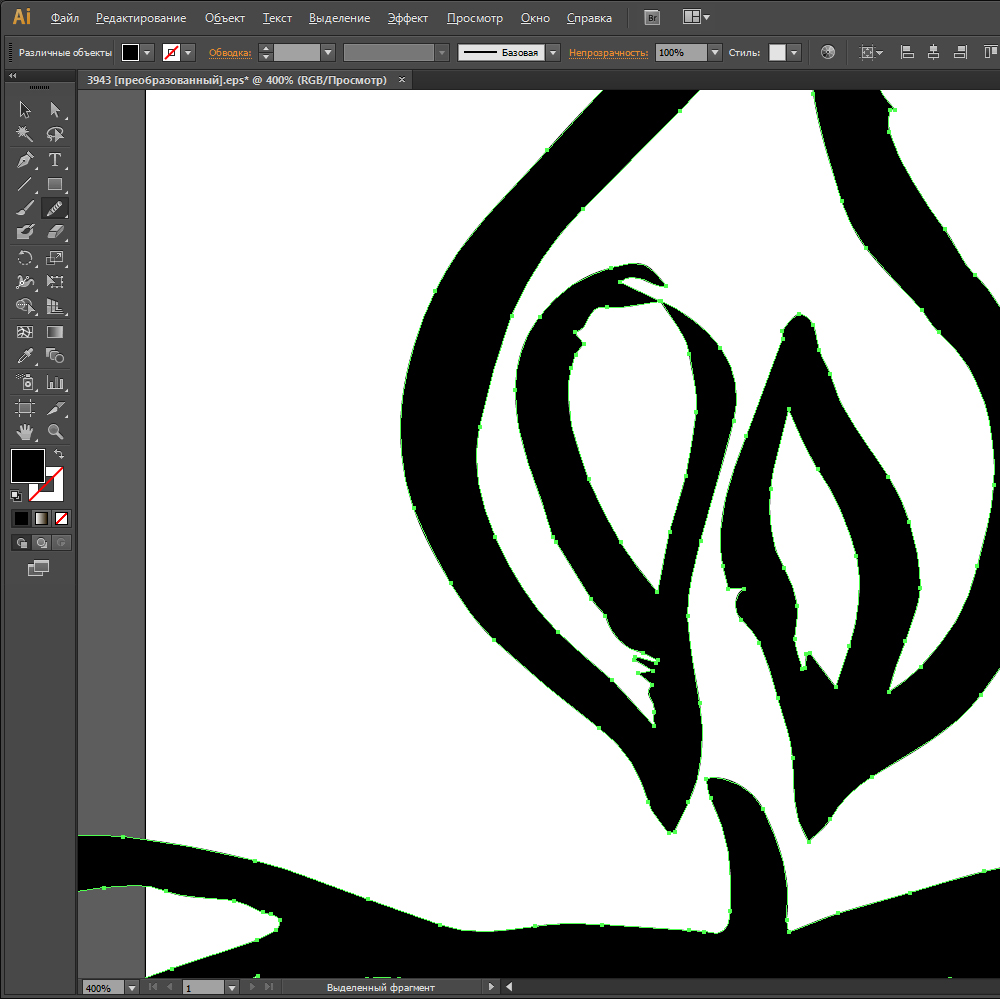
Теперь, когда вы получили представление о том, как работает кисть-клякса, давайте посмотрим, как кисть-клякса может быть полезна для практических задач в вашем рабочем процессе проектирования, таких как заливка областей цветом, передача ощущения живописи или даже для начертания фигур по фотографиям.Ниже приведены примеры того, как кисть-клякса могла быть использована в реальном дизайне.
Использование кисти blob для цвета
by olimpio Изображение дерева на этом логотипе имеет свободный и плавный стиль. Листья и ветви свободно напоминают жесты и перекрывают зеленый слой. Вместе эти формы создают ощущение пышности без излишних деталей. Учитывая, что эта многослойная зеленая форма не определяется строгим контуром (которому можно было бы придать заливку), это идеальный кандидат для инструмента кисти-клякса. В этом случае форма может начинаться в центре дерева и расширяться наружу с помощью множества штрихов, пока зеленая область не будет заполнена таким образом, чтобы сохранить стилистическую чувствительность, аналогичную остальной части дизайна.
В этом случае форма может начинаться в центре дерева и расширяться наружу с помощью множества штрихов, пока зеленая область не будет заполнена таким образом, чтобы сохранить стилистическую чувствительность, аналогичную остальной части дизайна.
Использование кисти в качестве инструмента для редактирования
by BATHIВ качестве альтернативы, эта иллюстрация содержит много странных точек, форм и пятен — все, что можно создать с помощью инструмента кисть blob. Мы также видим потенциал в этой части для аддитивных и вычитающих мазков.
Другими словами, возможно, происходил процесс наращивания и дробления форм, пока не была реализована последняя деталь.Кисть-клякса — действительно идеальный инструмент для доработки дизайна таким образом, учитывая, что формы можно отгрызать с помощью ластика (Shift + E), а затем снова добавлять с помощью кисти-кляксы.
Использование кисти-кляксы для создания случайных фигур и форм
by SHANAshay Наконец, этот дизайн отличается множеством повседневных линий и форм. Мягкий цвет, который заполняет волосы, мантию и тени тела, — все это свободно очерченные формы, выполненные в произвольном стиле.
Мягкий цвет, который заполняет волосы, мантию и тени тела, — все это свободно очерченные формы, выполненные в произвольном стиле.
Если вы стремитесь к более непринужденному образу, кисть-капли может быть удобной, потому что она позволяет быстро рисовать различные формы для использования в качестве заливки волос, румян или теней на теле.Эти формы затем можно легко добавлять или вычитать, пока не будет достигнут желаемый оттенок.
Пора серьезно отнестись к кисти для капель
—
Надеюсь, теперь вы согласитесь, что кисть-клякса не так уж и глупа. Что ж … это зависит от того, как вы его используете, но это не значит, что он не может одновременно помочь в профессиональной дизайнерской работе! В следующий раз, когда вы почувствуете, что застряли на иллюстрации или просто ищете какие-то новые инструменты, чтобы расширить свой набор навыков дизайна, подумайте о внедрении кисти-капли в свой рабочий процесс.
Хотите упростить для себя поиск клиентов и работу с ними?
Зарегистрируйтесь как дизайнер на 99designs.

Мои мазки кистью в Illustrator не меняют цвет «projectwoman.com
Суббота, 17 мая 2014 г.
Мои мазки кисти в Illustrator не меняют цвет
Ой! Я мучился с этой проблемой в течение нескольких часов сегодня, и когда я, наконец, решил ее, мне захотелось ударить себя по голове! Это был настоящий дух! момент.
Проблема заключалась в том, что я нарисовал линию и сморщил ее, а затем сжал ее и превратил в кисть — это была Art Brush. Когда я пришла им пользоваться, он не менял цвет. Я пробовал, ну, я думал, что сделал, но нет.
Поразмыслив над проблемой, я нашел решение, которое включает настройку цвета кисти. Видите ли, я создал свою кисть, используя черный — настоящий черный черный, а затем я установил его метод окраски на «Оттенки» и «Оттенки». Затем, когда я изменил цвет, он не изменился — ну, действительно, но я не увидел разницы, поскольку любой цвет, отображаемый как оттенок сплошного черного, в значительной степени черный!
Оказывается, проблема заключается в настройке «Оттенки» и «Оттенки», и изменение ее на «Оттенки» позволяет применить цвет так, как вы этого ожидаете. Я считаю, что проблема заключается в большей части в информации о настройках раскраски в диалоговом окне. Для меня они не имеют абсолютно никакого смысла, и всегда приходится гадать, чтобы выбрать метод окраски. По сути, выбор, который вы (и я) должны сделать, — это установить для него «Оттенки», а затем он будет перекрашивать так, как вы этого ожидаете.
Я считаю, что проблема заключается в большей части в информации о настройках раскраски в диалоговом окне. Для меня они не имеют абсолютно никакого смысла, и всегда приходится гадать, чтобы выбрать метод окраски. По сути, выбор, который вы (и я) должны сделать, — это установить для него «Оттенки», а затем он будет перекрашивать так, как вы этого ожидаете.
Если вы уже сделали кисть, вы можете изменить настройку, дважды щелкнув по ней в палитре «Кисти», изменив параметр метода окраски и нажав «ОК». Вы можете выбрать, обновлять мазки, которые вы уже сделали в документе, или нет.
Чтобы изменить только один экземпляр кисти, выберите линию, затем нажмите кнопку «Параметры выбранного объекта» в нижней части палитры «Кисти» — теперь вы можете изменить поведение кисти только для этого мазка.
Этикетки: художественная кисть, кисть, кисти, цвет кисти, цветная кисть, узорчатая кисть, оттенок, оттенки и оттенки
Этикетки: Illustrator
отправлено Хелен Брэдли @ суббота, 17 мая 2014 г. 5 комментариев
5 комментариев
Illustrator Быстрый совет: рисование фигур с помощью кисти-кляксы
Учебникиот Натан Браун 20 декабря 2011 г.
Больше из уроки
Как создать треугольный вихрь в Illustrator
Учебникиот Диего Санчес
Бывают случаи, когда вам нужно создать сложную форму для определенного дизайна, но вы не знаете, как даже начать ее формировать.К счастью, в большинстве случаев эти сложные формы можно создать быстро, если вы знаете, какие инструменты использовать. Сегодня я покажу вам, как легко вы можете создать треугольный вихрь в Illustrator с помощью мощной панели преобразования. И самое приятное то, что вы можете изменить эффект вихря, как только мы закончим, без необходимости повторять весь процесс снова!
ПодробнееКак легко создать эффект капель на фото в Photoshop
Учебники от Diego Sanchez
В последнее время мы видели много изображений с эффектом капель во многих рекламных объявлениях, на веб-сайтах и даже в публикациях в Instagram, и мы сделали это Эффект в Photoshop очень прост, если вы знаете, какие инструменты использовать. Хотя некоторые методы требуют использования формы капающего изображения в качестве маски, существует множество других методов для создания этого эффекта и более простой способ добиться того же эффекта (на самом деле, мы внесем некоторые улучшения, чтобы оно не выглядело плоским, как другие. эффекты капания) с помощью инструмента Пластика в Photoshop.
Хотя некоторые методы требуют использования формы капающего изображения в качестве маски, существует множество других методов для создания этого эффекта и более простой способ добиться того же эффекта (на самом деле, мы внесем некоторые улучшения, чтобы оно не выглядело плоским, как другие. эффекты капания) с помощью инструмента Пластика в Photoshop.
Как быстро создать эффект аналоговой камеры в Photoshop
Учебники от Diego Sanchez
Создание аналогового эффекта для использования на цифровых фотографиях может быть очень простой задачей, если вы знаете, какие инструменты использовать.Есть много разных способов добиться этого эффекта, но сегодня мы рассмотрим, насколько легко создать эффект аналоговой камеры в Photoshop. Мы будем использовать только фильтр Camera Raw. Вы можете изменить значения позже, но мы будем работать неразрушающим методом. Обратите внимание: каждое изображение уникально, поэтому настройки, которые я вам показываю, должны быть взяты за основу для всех ваших изображений. Процесс для ваших изображений может потребовать разных значений для каждой настройки в зависимости от вашей фотографии.
Обратите внимание: каждое изображение уникально, поэтому настройки, которые я вам показываю, должны быть взяты за основу для всех ваших изображений. Процесс для ваших изображений может потребовать разных значений для каждой настройки в зависимости от вашей фотографии.
Как создать эффект инди-фильма в Photoshop
Учебникиот Diego Sanchez
Вы, вероятно, видели много изображений с эффектом, который напоминает вам те независимые фильмы, которые использовались почти для любого типа фотографий, которые вы можете себе представить из.Есть много разных методов для достижения такого вида в Photoshop. Но сегодня я покажу вам, как вы можете добиться того же эффекта, что и инди-фильм, в Photoshop с помощью мощного плагина Camera RAW, который вы можете настроить для точной настройки изображения после создания основного эффекта. Имейте в виду, что каждое изображение уникально, поэтому настройки, которые я вам покажу, должны быть взяты за основу для всех ваших изображений, и для каждой настройки могут потребоваться разные значения в зависимости от вашей фотографии.
Paint Brush и DynamicSketch — Различия — Статьи
В сегодняшней статье вы узнаете разницу между функциями Paint Brush и DynamicSketch.Хотя оба этих инструмента используются для одной и той же цели, DynamicSketch имеет множество удобных и интеллектуальных функций, которых нет в Paint Brush.
Настройки инструмента
Чтобы рисовать кистью, вам необходимо настроить кисть в диалоговом окне (дважды щелкните значок кисти на панели «Кисти»). В диалоговом окне вы можете изменить настройки, такие как пределы штриха для ширины и отношение ширины к давлению пера Wacom Pen.
Если вы хотите установить плавность траектории, вам нужно будет открыть другое диалоговое окно, дважды щелкнув значок инструмента на панели инструментов, а затем выбрав Параметры инструмента «Кисть для рисования».
В случае инструмента DynamicSketch все часто используемые параметры расположены на одной панели, что означает, что они более доступны, поскольку панель находится под рукой в течение всего процесса рисования.
Есть много опций для точной настройки инструмента в окне настроек DynamicSketch, которое можно открыть двойным щелчком по значку инструмента или нажатием клавиши Return / Enter.
Рисунок
Предварительный просмотр ширины штриха кисти для рисования всегда отображает цвет штриха.
Вы можете изменить цвет предварительного просмотра ширины штриха, нажав клавишу «C» во время рисования с помощью DynamicSketch (Примечание: цвет предварительного просмотра в DynamicSketch не представляет фактический выбранный образец цвета, с которым вы рисуете.)
Рисование кистью доступно прямо с курсором. В DynamicSketch есть вытянутый курсор, который позволяет соединить виртуальную строку определенной пользователем длины между курсором и точкой рисования, позволяя рисовать более плавные кривые, как если бы рисовать кистью с мягким кончиком.Вы можете установить длину строки на панели DynamicSketch или использовать клавиши со стрелками «Вверх» и «Вниз» во время рисования для увеличения / уменьшения длины строки.
Полную версию статьи можно прочитать на AstuteGraphics.com ….
5 советов по использованию инструмента «Кисть-клякса»
Кисть-клякса — один из моих любимых инструментов в Adobe Illustrator, но он может сильно расстраивать, если вы не знаете, как им пользоваться. Когда вы освоите инструмент «Кисть-клякса», вы сможете использовать его множеством способов, чтобы упростить процесс проектирования.Чтобы помочь вам изучить все тонкости использования инструмента «Кисть-клякса», вот список из 5 моих лучших советов по использованию инструмента «Кисть-клякса».
Приступим!
Совет 1. Оставить выделенное или объединить только с выделением
По умолчанию инструмент «кисть blob» всегда запускается с установленным флажком «Оставить выбранный». Это означает, что каждый раз, когда вы рисуете линию кисти-капли новой линией того же цвета, эти линии будут сливаться вместе, образуя одну форму, подобную кресту ниже.
Это отличная функция, если вам нужно что-то раскрасить, потому что вместо создания связки контуров, как при использовании инструмента «Кисть», вы создаете форму. Однако иногда вам может потребоваться создать слои, и вы не хотите, чтобы инструмент «кисть-клякса» автоматически объединял вместе две соприкасающиеся фигуры одного цвета. Чтобы ваши пути не сливались, вы можете сделать 2 вещи. Первое, что вы можете сделать, это менять цвет каждый раз, когда вам нужно, чтобы фигуры оставались отдельными.Второе, что вы можете сделать, — это дважды щелкнуть инструмент кисть blob. Это должно открыть окно параметров инструмента кисть blob и в верхней части окна выбрать объединить только с выделением. Теперь вы все еще можете использовать инструмент «Кисть-клякса» для объединения фигур, но они будут объединяться только тогда, когда у вас выбрана фигура и ваш новый рисунок соприкасается с ней.
Совет 2: Заполнение ваших фигур
На самом деле вам не нужно раскрашивать фигуры с помощью инструмента «Кисть-клякса». Вместо этого вы можете выбирать и удалять контуры для раскрашивания фигур. Например, возьмите этот цветок:
Вместо этого вы можете выбирать и удалять контуры для раскрашивания фигур. Например, возьмите этот цветок:
Если вы выберете и удалите внешний контур, Illustrator заполнит только внутреннюю часть цветка, не затрагивая исходный контур, например:
Если вы хотите сохранить исходный контур, вы можете выбрать каждый отдельный внутренний контур и удалить их один за другим.
Это позволяет вам заполнить всю форму вашего цветка или отдельные части вашего цветка без необходимости вручную раскрашивать вашу форму.
Совет 3. Создание углов
Единственное, в чем не очень хорош инструмент «кисть-клякса», — это переключение между закругленными и острыми углами. Кисти-капли по умолчанию создают закругленные углы, потому что кисть имеет естественную круглую форму. Вы можете изменить округлость кисти в настройках кисти-капли, дважды щелкнув кисть-капля и отрегулировав округлость, но это также влияет на размер и форму кисти. Вместо этого создайте отдельные формы, например, так:
Вместо этого создайте отдельные формы, например, так:
Обычно формы будут одного цвета, но для целей этого урока я хотел, чтобы вы увидели две формы. Выделите обе формы и на левой панели инструментов выберите инструмент построения фигур. Инструмент построения фигур выглядит так:
Чтобы создать острый угол, мы собираемся использовать инструмент построения фигур, чтобы удалить части наших фигур.Удерживайте нажатой клавишу alt, чтобы инструмент построения фигур удалял части фигуры, и щелкните / удалите всю верхнюю часть, выделенную зеленым здесь:
Конечный продукт представляет собой заостренный угол, который можно использовать для создания чего угодно, от низа пчелы до верха кисти.
Совет 4. Меняйте строки с помощью планшета
Следующий совет можно выполнить только на планшете, который имеет чувствительность к давлению, но если вы хотите сделать свои линии более динамичными, в Illustrator есть настройка, позволяющая изменять толщину линий в зависимости от того, насколько сильно вы нажимаете на них. ваш планшет.Чтобы изменить инструмент кисти-капли на чувствительный к давлению, дважды щелкните инструмент кисти-капли, чтобы открыть окно параметров кисти-капли.
ваш планшет.Чтобы изменить инструмент кисти-капли на чувствительный к давлению, дважды щелкните инструмент кисти-капли, чтобы открыть окно параметров кисти-капли.
Прокрутите вниз до размера и измените размер с фиксированного на нажимной. Затем измените вариант на 17 и нажмите ОК.
Совет 5. Измените точность воспроизведения на Smooth
Я упоминал об этом в своем предыдущем посте об использовании Illustrator без планшета, но для тех из вас, у кого нет планшета, может быть сложно создать прямые линии с помощью инструмента «Кисть-клякса».К счастью, вы можете изменить точность инструмента кисти-капли в настройках кисти-капли, чтобы линии стали более плавными.
Дважды щелкните инструмент «Кисть-клякса» и измените точность воспроизведения, чтобы она соответствовала точности изображения.
Вот и все. Это несколько моих любимых советов и приемов кисточки-капли. Оставьте комментарий ниже с некоторыми из ваших любимых трюков с кистью-каплями.
Оставьте комментарий ниже с некоторыми из ваших любимых трюков с кистью-каплями.
Если вам понравился этот пост, почему бы не поделиться им! Он позволяет мне узнать, какие сообщения вам нравятся, чтобы я мог делать больше таких сообщений.
Магазин My Designs
СохранитьСохранить
лучших кистей для иллюстратора (бесплатные и платные) | Джейкоб Касс | JUST Creative
Adobe Illustrator используется миллионами профессиональных графических дизайнеров и любителей по всему миру. Это стандартное программное обеспечение для векторной графики, и хотя инструменты, которые обычно поставляются с программой, могут создавать одни из самых красивых произведений искусства в мире, одна из лучших частей Illustrator — это возможность добавлять собственные кисти.
Имея это в виду, мы хотели добавить 20 кистей Illustrator, как бесплатных, так и платных, чтобы, когда вам нужно что-то, кроме стандартных кистей, вы могли добавить одну из них в свой набор инструментов.
Эти лучшие бесплатные кисти для иллюстраторов идеально подходят для рисования, текстур, рисования, набросков, каллиграфии, акварели, зерна, гранжа, японского языка, мелка, штрихового рисунка, волос и многого другого!
Если готовы, приступим.
Топ 20 лучших платных и бесплатных кистей Illustrator 2020
И даже больше ниже…
Кисти и узоры для тонкой подводки — 21 $
Кисти и узоры для тонкой подводки от Artifex Forge с огромным набором различных отметок пером предоставляют вам универсальный и аутентичный набор, включающий прямые и грубые контуры, точки и тире, пунктирную печать, зигзаги и многое другое.Большинство кистей, которые входят в комплект, используют функцию узорчатой кисти, что означает, что кисти не будут чрезмерно растягиваться при длинных мазках, что может упростить процесс и сэкономить ваше время.
Узнать больше
Набор органических векторных кистей — 45 долларов
Затенение и добавление текстуры в Illustrator может быть утомительным, особенно если вам нужно сделать это в ограниченных областях изображения. Набор кистей Organic Vector Brush от Retro Supply Co. помогает решить эту проблему с помощью трех наборов кистей: набор кистей с разбросом для органических шейдеров, набор кистей для органических шейдеров и набор кистей для органических линий.В каждом наборе 15 кистей. Это означает, что вы получаете 45 кистей в этом наборе, которые вы можете использовать для добавления текстуры и деталей к каждому произведению искусства, которое вам нужно.
Набор кистей Organic Vector Brush от Retro Supply Co. помогает решить эту проблему с помощью трех наборов кистей: набор кистей с разбросом для органических шейдеров, набор кистей для органических шейдеров и набор кистей для органических линий.В каждом наборе 15 кистей. Это означает, что вы получаете 45 кистей в этом наборе, которые вы можете использовать для добавления текстуры и деталей к каждому произведению искусства, которое вам нужно.
Узнать больше
Finest Vintage — Кисти Illustrator — 21 $
Винтажные кисти могут добавить другое измерение вашим работам, проблема в том, что они могут растягиваться на длинных мазках, и, к счастью, Artifex Forge услышал вас и создал Finest Vintage — Кисти иллюстратора. Когда вы используете одну из старинных кистей штриховки или контура, они будут плавно повторять плитку вдоль обводки, а не растягивать одно изображение вдоль линии.Это означает, что вам не придется так часто менять кисти, и вы сможете уделять больше времени совершенствованию своего дизайна.
Узнать больше
Japan ProBrush — бесплатно
Японская каллиграфия известна во всем мире своим удивительным мастерством рисования линий. Созданная Леонардом Посавеком, Japan ProBrush поставляется с девятью кистями, которые позволяют вам использовать их мастерство в своей работе. Эти кисти были разработаны для имитации чернил и акварельных кистей, используемых каллиграфами. Если вы хотите добавить немного Японии в свои работы, вам стоит попробовать Japan ProBrush.
Узнать больше
Набор инструментов для комиксов в стиле ретро — $ 20
Многие из нас любили читать комиксы в детстве, и теперь, когда мы выросли, мы можем легко создавать свои собственные с помощью набора инструментов для комиксов в стиле ретро от Artifex Быстро и легко выковывайте и создавайте комиксы с таким же реалистичным эффектом с помощью 84 кистей, которые были оптимизированы так, чтобы при использовании было меньше искажений. В комплект входит набор стилей слоя комиксов в качестве бонуса, который поможет намного легче оживить ваш комикс.
Узнать больше
Художественные кисти в стиле татуировки — $ 18
Когда дело доходит до искусства татуировки, хотя людям может нравиться внешний вид, не все хотят проходить процесс нанесения его на свою кожу самостоятельно. Художественные кисти в стиле тату от The Artifex Forge поставляются с точечными кистями с разбросом и кистями для контуров, так что вы можете создавать потрясающие художественные работы, вдохновленные татуировками. Эти кисти помогут придать вашим работам привлекательный вид и помогут безболезненно создавать потрясающие работы.
Узнать больше
Классические шаблоны кистей для мела — $ 16
Если вы когда-либо были в местной кофейне, вы знаете, что мел можно использовать по-разному. С классическими шаблонами кистей для мела от Artifex Forge, Вы можете использовать одну из 74 кистей для текстуры мела для создания потрясающих произведений искусства. Изготовление из настоящего мела означает, что эти кисти настолько реалистичны, насколько это возможно, поэтому вы можете проводить время, создавая новые произведения искусства для своих клиентов или даже просто для личного использования.
Узнать больше
Illustrator Brush Sampler Pack — бесплатно
Retro Supply Co обычно не раздает свои премиальные кисти, что делает этот набор образцов такой замечательной находкой. Пакет содержит кисти из некоторых из их самых продаваемых наборов, включая Dragstrip, InkWash, VectorSketch, VectorHero, Black Magic Halftones и Wax & Oil. Это может быть отличным способом опробовать некоторые невероятные кисти, прежде чем покупать их, а также любые другие кисти от компании, которая регулярно создает высококачественные ресурсы для цифрового искусства.
Узнать больше
Пьяный матрос | Кисти для векторной печати и многое другое — $ 24
Выполнение работы по рисованию вручную может серьезно повлиять на ваши руки и ваше рассудок. Retro Supply Co здесь, чтобы помочь со своим набором кистей Drunk Sailor Brush Pack, который может добавить эффект за секунды. Сделанный с использованием настоящих методов пунктирной печати с бесшовной текстурой и чувствительностью к давлению, вы получите полный контроль. С 38 кистями для рисования, 20 кистями для карандашей и 5 специальными кистями, которые помогут вам от начала до конца.
С 38 кистями для рисования, 20 кистями для карандашей и 5 специальными кистями, которые помогут вам от начала до конца.
Подробнее
VectorSketch | Кисти для карандашей — 15 $
Художники любят использовать уголь и карандаши в качестве носителей для своих работ, но обычно, если вы хотите использовать их в цифровом виде, вам придется использовать Photoshop. Что ж, больше не с набором VectorSketch от Retro Supply Co., в который входят 40 кистей на угольной и графитовой основе, вы можете получить прекрасные результаты в Illustrator с помощью этих кистей, сделанных из исторически вдохновленных кистей для угольных карандашей.
Узнать больше
Выдающиеся кисти для масляных красок — $ 19
Использование масляных красок для создания произведений искусства может создать одни из самых красивых произведений искусства в мире, но не у всех есть время, терпение или ресурсы, чтобы овладеть ими.Вот где выдающиеся кисти для масляных красок от Artifex Forge. Сделано на основе образцов настоящих масляных красок, чтобы каждый раз создавать аутентичный вид. 50 оригинальных масляных кистей, максимально приближенных к использованию настоящих масляных красок в Illustrator.
Сделано на основе образцов настоящих масляных красок, чтобы каждый раз создавать аутентичный вид. 50 оригинальных масляных кистей, максимально приближенных к использованию настоящих масляных красок в Illustrator.
Узнать больше
Кисти для векторных изображений Линогравюры — бесплатно
Линогравюра — это процесс печати, который очень похож на гравюру на дереве и позволяет создавать красивые изображения, если вы не навредите себе, делая это. С этими бесплатными векторными кистями Линогравюра у вас есть 25 различных кистей на выбор, включая кисти различных форм, включая конические штрихи, разделенные кисти, заливки текстурой и заливку краев.Хорошо подходят для использования на iPad, каждая кисть имеет эффекты давления и сужения.
Узнать больше
Кисти Memento Shader Brushes для Illustrator — 17 $
Кисти Memento Shader Brushes для Illustrator, созданные Pixel Buddha, предоставляют вам 35 кистей и 12 текстур, которые вы можете использовать для растушевки своих работ с плавным рабочим процессом от начала до конца . Шумовые кисти — хорошее дополнение, которое вы можете добавить к своим произведениям искусства, чтобы придать им винтажный вид. Используйте эти шейдерные кисти для создания потрясающих рекламных роликов, плакатов, иллюстраций и всего, что может придумать ваше творчество.
Шумовые кисти — хорошее дополнение, которое вы можете добавить к своим произведениям искусства, чтобы придать им винтажный вид. Используйте эти шейдерные кисти для создания потрясающих рекламных роликов, плакатов, иллюстраций и всего, что может придумать ваше творчество.
Узнать больше
Настоящий мел ручной работы — 16 долларов
Использование настоящего мела обеспечивает непревзойденный внешний вид. Компания Trailhead Design создала набор для мела Genuine Crafted Chalk Kit, чтобы дать вам набор кистей, который выглядит и действует как настоящий мел. С 55 векторными кистями, которые покрывают широкий спектр мазков, вы можете добиться этого с помощью куска мела. В качестве бонуса в комплект входят 6 текстур классной доски, которые были созданы из фотографий старинных грифельных досок, чтобы дать вам отличный фон для вашей работы.
Подробнее
Кисти для карандашей Carpenters — 14 долларов США
Обычно вы не думаете, что карандаш для плотников может стать хорошей кистью для ваших работ. Artifex Forge увидела карандаш таким, каким он был, и с их кистями для карандашей Carpenters Pencil Brush вы можете создавать толстые текстурированные линии, а также изменять ширину кисти, чтобы добавить новое измерение в свои работы. В комплект входят 42 различных кисти с вариантами от угловой кисти до кисти разной ширины. Кисти, включенные специально для Illustrator, чувствительны к давлению, чтобы вы чувствовали себя лучше при каждом мазке.
Artifex Forge увидела карандаш таким, каким он был, и с их кистями для карандашей Carpenters Pencil Brush вы можете создавать толстые текстурированные линии, а также изменять ширину кисти, чтобы добавить новое измерение в свои работы. В комплект входят 42 различных кисти с вариантами от угловой кисти до кисти разной ширины. Кисти, включенные специально для Illustrator, чувствительны к давлению, чтобы вы чувствовали себя лучше при каждом мазке.
Подробнее
Кисти Illustrator для штриховки штрихов — бесплатно
Кисти Illustrator для штриховки штриховок, созданные Крисом Спунером, представляют собой набор из восьми кистей для штриховки штриховок, которые помогут добавить шероховатые детали к вашим работам. Популярная техника, вы можете легко добавить к своим работам винтажную татуировку или ретро-комикс. С помощью кистей от легкой зернистости до толстой пунктирной вы можете добавить новое измерение в свои работы, и самое приятное то, что это бесплатно.
Узнать больше
Кисти с зернистостью дерева — 14 долларов щетка.
 Эти кисти более универсальны, чем другие векторные текстуры, потому что их можно сгибать и придавать им форму, подходящую для ваших работ. Если вам нравится внешний вид дерева на повседневных предметах, попробуйте этот набор, чтобы увидеть, как он может улучшить вашу текущую работу.
Эти кисти более универсальны, чем другие векторные текстуры, потому что их можно сгибать и придавать им форму, подходящую для ваших работ. Если вам нравится внешний вид дерева на повседневных предметах, попробуйте этот набор, чтобы увидеть, как он может улучшить вашу текущую работу.Подробнее
Кисти для полутонов и дополнительные узоры — $ 15
Полутона появляются, когда точки чернил разных размеров накладываются друг на друга для создания цвета и тона. Выполнение этого вручную может оказаться утомительным процессом, и, к счастью, в этом могут помочь кисти с полутонами и дополнительные узоры от The Artifex Forge.Комбинируя узорчатую и рассеянную кисти, вы можете нарисовать эффект по-своему, чтобы создавать красивые иллюстрации и рисунки.
Узнать больше
Rodeo Hand-Drawn Rope Brush — Бесплатно
Независимо от того, как долго вы были дизайнером, может быть один предмет, который по какой-либо причине у вас возникнут проблемы с рисованием. Для некоторых верёвка и нарисованная вручную веревочная кисть Rodeo — отличный способ быстро создать веревку. Вы можете применить его к любому пути, а также легко изменить цвет и ширину веревки.
Вы можете применить его к любому пути, а также легко изменить цвет и ширину веревки.
Подробнее
Векторные кисти для средней школы Ирвингтона — $ 15
Иногда лучшие инструменты для создания красивых произведений искусства приходят из самых случайных мест, и именно для этого предназначен набор векторных кистей для средней школы Ирвингтона. Набор из 20 векторных кистей, созданный Retro Supply Co, включает в себя полутоновые интерференционные узоры, акварельные краски, наполнители каракулей, штриховки ручной работы и чернильные кисти, которые могут дать вам те случайные инструменты, которые могут вам понадобиться для создания ваших лучших работ.
Узнать больше
20 лучших бесплатных кистей для иллюстратора
Adobe Illustrator может стать отличной программой для создания самых красивых произведений искусства. Использование стандартных кистей, хотя они и качественные, только ограничивает ваши возможности. Мы надеемся, что в нашем списке из 20 лучших кистей Adobe Illustrator вы найдете несколько вариантов, которые подходят вашему стилю.
Рисование с помощью кисти-кляксы из Drawing Hacks в Illustrator CC для не-художников с Erica Gamet
Информация об уроке
Рисование с помощью кисти-кляксы
— [Эрика] Одна вещь, которую я собираюсь показать вам, — это забавный инструмент, который мне нравится использовать, и это своего рода моя скорость рисования, и это называется Кисть-Клякса.Итак, во-первых, вам нужно полюбить это имя. Это называется Blob Brush, и давайте посмотрим, если я найду его, он под моим инструментом кисти здесь, под моим инструментом Paint Paint Brush Tool, и он просто называется The Blob, как будто вы могли не любить что-то, называемое The Blob, с самого начала, верно ? И я действительно хочу убедиться, что это выглядит как странная настройка, я просто хочу, чтобы она была базовой … просто войдите сюда и дважды щелкните по ней. Я просто хочу, чтобы он был большим. Я хочу, чтобы он был немного более гладким, и я хочу быть полностью круглым, надеюсь, это хорошо, и, как вы видите, у меня здесь есть хорошее большое круглое пятно. Я собираюсь использовать правую скобку и левую скобку, чтобы изменить ее размер, и я собираюсь убедиться, что у меня выбран цвет. Оранжевый — мой любимый цвет, поэтому начнем с него. И поскольку это кисть, она автоматическая …
Я собираюсь использовать правую скобку и левую скобку, чтобы изменить ее размер, и я собираюсь убедиться, что у меня выбран цвет. Оранжевый — мой любимый цвет, поэтому начнем с него. И поскольку это кисть, она автоматическая …
ly говорит: «О, тебе нужен штрих, да, а не заливка». Потому что, когда мы рисуем краской, мы делаем это мазком, верно? Итак, я собираюсь войти сюда и просто нарисовать, я собираюсь сделать его немного меньше, и я собираюсь рисовать. И это похоже на рисование пальцами.Вот почему это в моем стиле, поэтому я думаю: «О, мне нужно нарисовать эту картинку». Но что происходит, когда я отпускаю, я все еще удерживаю кнопку мыши, она фактически создает ее как фигуру, как если бы я нарисовал фигуру с краями и заливкой. Так что, когда я отпускаю, это уже не инсульт. Теперь это заполненный объект. И позвольте мне установить одну настройку, чтобы вы могли это визуально увидеть. Если я дважды щелкну инструмент «Кисть-клякса», мне нужно будет оставить его выделенным, поэтому я скажу «ОК». Итак, после того, как я рисую вот так, он продолжает выделять.Вы заметили, что в нем есть все эти моменты. Это как если бы я использовал инструмент «Перо» и нарисовал каждую точку и все сегменты, которые там есть. Но я смог сделать это с помощью кисти-кляксы. Но вот здесь, я думаю, становится действительно круто. Если бы я решил: «О, я действительно хотел, чтобы это было связано. И мне понравилось, чтобы это было на самом деле заполнено, или я хочу, чтобы все это тоже было оранжевым». Мне не нужно обращаться к инструменту прямого выбора и начинать играть с этими углами. Я мог бы, но не обязан. Поскольку это Кисть-Клякса, и я использую тот же цвет, если я не изменю цвет, я могу сказать: «О, вообще-то, давайте вернемся сюда и нарисуем еще немного.»Так что я собираюсь сделать это еще немного. Может быть, мне нужно прийти сюда, и мы сделаем это. Я даже собираюсь заполнить все это. Когда я отпустил это, бум, это создало совершенно другую форму для меня. Он просто заполнил это. Поэтому он не рассматривает это как две отдельные строки, которые мне теперь нужно поддерживать.
Итак, после того, как я рисую вот так, он продолжает выделять.Вы заметили, что в нем есть все эти моменты. Это как если бы я использовал инструмент «Перо» и нарисовал каждую точку и все сегменты, которые там есть. Но я смог сделать это с помощью кисти-кляксы. Но вот здесь, я думаю, становится действительно круто. Если бы я решил: «О, я действительно хотел, чтобы это было связано. И мне понравилось, чтобы это было на самом деле заполнено, или я хочу, чтобы все это тоже было оранжевым». Мне не нужно обращаться к инструменту прямого выбора и начинать играть с этими углами. Я мог бы, но не обязан. Поскольку это Кисть-Клякса, и я использую тот же цвет, если я не изменю цвет, я могу сказать: «О, вообще-то, давайте вернемся сюда и нарисуем еще немного.»Так что я собираюсь сделать это еще немного. Может быть, мне нужно прийти сюда, и мы сделаем это. Я даже собираюсь заполнить все это. Когда я отпустил это, бум, это создало совершенно другую форму для меня. Он просто заполнил это. Поэтому он не рассматривает это как две отдельные строки, которые мне теперь нужно поддерживать. Так что я могу сидеть здесь и просто заполнять вещи, и это похоже на самоисцеление. Ой, я вышел слишком далеко. Он внезапно просто добавил это туда. Так что для меня это похоже на рисование пальцами. Мне это нравится, правда? Так что я могу рисовать.Я мог бы … если я удалю все это и сделаю это немного меньше, вы можете делать такие вещи, как, ну, знаете, писать свое имя. Теперь, конечно, как только я возьму это в руки, оно уйдет, но это один пункт, верно? Итак, теперь у меня есть это, я нарисовал это, это выглядит нарисованным от руки, и в основном я просто использую эту штуку под названием Blob Brush, чтобы сделать это. И поскольку если я выберу его и беру кисть-кляксу, и я все еще в том же цвете, я могу делать такие вещи, как заливка. Я могу делать все, что мне нужно. И, опять же, это самовосстановление.Если я допустил эту ошибку и понял: «Ой, мне нужна была дыра обратно», я мог бы использовать ластик, который в основном работает с точностью до наоборот. Итак, в этом случае я могу просто нарисовать здесь, просто как бы пробив дыру в середине этой формы, но теперь он создал отдельную форму и объединил их в так называемую сложную форму, что означает, что если у меня есть другая форма позади, и я заполняю это цветом, я привожу это сюда, и я собираюсь использовать свой .
Так что я могу сидеть здесь и просто заполнять вещи, и это похоже на самоисцеление. Ой, я вышел слишком далеко. Он внезапно просто добавил это туда. Так что для меня это похоже на рисование пальцами. Мне это нравится, правда? Так что я могу рисовать.Я мог бы … если я удалю все это и сделаю это немного меньше, вы можете делать такие вещи, как, ну, знаете, писать свое имя. Теперь, конечно, как только я возьму это в руки, оно уйдет, но это один пункт, верно? Итак, теперь у меня есть это, я нарисовал это, это выглядит нарисованным от руки, и в основном я просто использую эту штуку под названием Blob Brush, чтобы сделать это. И поскольку если я выберу его и беру кисть-кляксу, и я все еще в том же цвете, я могу делать такие вещи, как заливка. Я могу делать все, что мне нужно. И, опять же, это самовосстановление.Если я допустил эту ошибку и понял: «Ой, мне нужна была дыра обратно», я мог бы использовать ластик, который в основном работает с точностью до наоборот. Итак, в этом случае я могу просто нарисовать здесь, просто как бы пробив дыру в середине этой формы, но теперь он создал отдельную форму и объединил их в так называемую сложную форму, что означает, что если у меня есть другая форма позади, и я заполняю это цветом, я привожу это сюда, и я собираюсь использовать свой . .. Я собираюсь заполнить другим цветом. Я действительно хочу заполнить заливку другим цветом, давайте сделаем это, я собираюсь использовать меню компоновки объекта и отправить его на задний план.Я действительно могу видеть, что там позади. И снова это кисть-клякса. Мне нравятся кисть-клякса и ластик, потому что я могу делать такие вещи, как создавать фигуру, красивую форму, подобную этой, затем использовать инструмент «Ластик», а затем я могу прийти сюда и сделать что-то вроде этого. А теперь у меня есть логотип, да? Так что это у меня есть. Очевидно, я бы сделал немного … это немного более органично, потому что нет возможности контролировать, знаете, точное количество или что-то еще. Дело просто в толщине и устойчивости вашей руки.Но что мне нравится, так это то, что теперь это два отдельных объекта. Я могу изменить цвет каждого из них. Бум. И, опять же, это своего рода самоисцеление. Я прогнал его с помощью Ластика, и он автоматически превратил этот объект во что-то новое. Мне нравятся кисть-клякса и инструмент Ластик, особенно если вам нужно что-то органическое.
.. Я собираюсь заполнить другим цветом. Я действительно хочу заполнить заливку другим цветом, давайте сделаем это, я собираюсь использовать меню компоновки объекта и отправить его на задний план.Я действительно могу видеть, что там позади. И снова это кисть-клякса. Мне нравятся кисть-клякса и ластик, потому что я могу делать такие вещи, как создавать фигуру, красивую форму, подобную этой, затем использовать инструмент «Ластик», а затем я могу прийти сюда и сделать что-то вроде этого. А теперь у меня есть логотип, да? Так что это у меня есть. Очевидно, я бы сделал немного … это немного более органично, потому что нет возможности контролировать, знаете, точное количество или что-то еще. Дело просто в толщине и устойчивости вашей руки.Но что мне нравится, так это то, что теперь это два отдельных объекта. Я могу изменить цвет каждого из них. Бум. И, опять же, это своего рода самоисцеление. Я прогнал его с помощью Ластика, и он автоматически превратил этот объект во что-то новое. Мне нравятся кисть-клякса и инструмент Ластик, особенно если вам нужно что-то органическое. Все в порядке. Надеюсь, все еще со мной. Мы идем вместе. Все там хороши? Никто не кричит: «Помогите! Помогите! Помогите!»? Хорошо. Хороший. — [Мужчина] Дэниел спросил: «Живые углы доступны только в новых версиях Illustrator? Когда они это добавили?» — Новее, да.Но я думаю, я хочу сказать CC 2014, но обязательно 2015. И если вы используете CC, нет никаких реальных причин не обновляться. Вы можете обновить, а также оставить старую версию, если вас это беспокоит. Так что посмотри на это. Но да, это определенно было в пределах последних двух версий. Не то чтобы он древний, но и не новенький. — Потрясающие. Дарси спросила: «Как вы получите эту умную направляющую по средней линии. Я, должно быть, пропустил это». Так что просто щелкните и перетащите, верно? — Только проводник, который у меня был? Да, я просто щелкнул и перетащил.Ага. Мои умные гиды, по какой-то причине, у меня проблемы с появлением, потому что это не моя машина, поэтому я не могу получить эту настройку. Но это всего лишь руководство-руководство, или, как я сейчас их называю, тупые проводники, потому что умные гиды показывают вам, как вещи соотносятся друг с другом, а это руководство, которое мы составили.
Все в порядке. Надеюсь, все еще со мной. Мы идем вместе. Все там хороши? Никто не кричит: «Помогите! Помогите! Помогите!»? Хорошо. Хороший. — [Мужчина] Дэниел спросил: «Живые углы доступны только в новых версиях Illustrator? Когда они это добавили?» — Новее, да.Но я думаю, я хочу сказать CC 2014, но обязательно 2015. И если вы используете CC, нет никаких реальных причин не обновляться. Вы можете обновить, а также оставить старую версию, если вас это беспокоит. Так что посмотри на это. Но да, это определенно было в пределах последних двух версий. Не то чтобы он древний, но и не новенький. — Потрясающие. Дарси спросила: «Как вы получите эту умную направляющую по средней линии. Я, должно быть, пропустил это». Так что просто щелкните и перетащите, верно? — Только проводник, который у меня был? Да, я просто щелкнул и перетащил.Ага. Мои умные гиды, по какой-то причине, у меня проблемы с появлением, потому что это не моя машина, поэтому я не могу получить эту настройку. Но это всего лишь руководство-руководство, или, как я сейчас их называю, тупые проводники, потому что умные гиды показывают вам, как вещи соотносятся друг с другом, а это руководство, которое мы составили.


 …
… Этот вид кисти идеально подходит для работы с надписями в Illustrator.
Этот вид кисти идеально подходит для работы с надписями в Illustrator.