Как сделать эффект стекла в Фотошопе: инструменты, фильтры
При помощи инструментов, встроенных в графический редактор Photoshop, можно создать достоверные имитации разных материалов или явлений. Это может быть стеклянная или тканевая поверхность, эффекты состаривания или омоложения, а также различные природные явления. В этой статье мы опишем механизм и различные методы создания эффекта стекла.
Сразу оговоримся – это будет именно имитация стеклянной поверхности, созданная инструментами и фильтрами Фотошоп, и ее реалистичность в сравнении с фотографией настоящего стекла будет относительной. Однако при умелом использовании рекомендаций, содержащихся в статье, можно получить достаточно качественный результат.
Метод 1: эффект матового стекла
Эффект матового стекла создается в несколько этапов.
- Открываем в программе исходное изображение – виды Нью-Йорка.

- Создаем копию фона исходного изображения, используя сочетание клавиш

- Далее в боковой панели инструментов слева выбираем инструмент “Прямоугольник”.

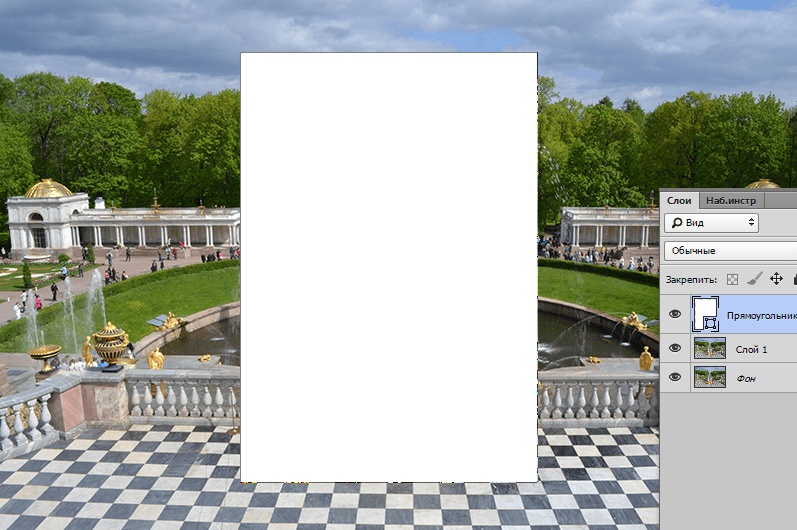
- Удерживая левую кнопку мыши создаем фигуру, масштабируя ее в зависимости от того, какую часть изображения мы хотим выделить при помощи эффекта стекла. Основной цвет заливки фигуры в данном случае не играет роли, можно оставить его белым.

- После этого перетаскиваем новый слой “Прямоугольник 1” ниже “Слоя 1″ в Палитре слоев.
- Удерживая клавишу Alt на клавиатуре, наводим курсор на границу двух верхних слоев и кликаем на нее, таким образом создав обтравочную маску. Это означает, что теперь верхний слой будет отображаться только в границах нарисованного прямоугольника. Сейчас фигура (Прямоугольник 1) видна только за счет тонкой границы обрамления, и для более четкого выделения нужно поработать над ее свойствами.

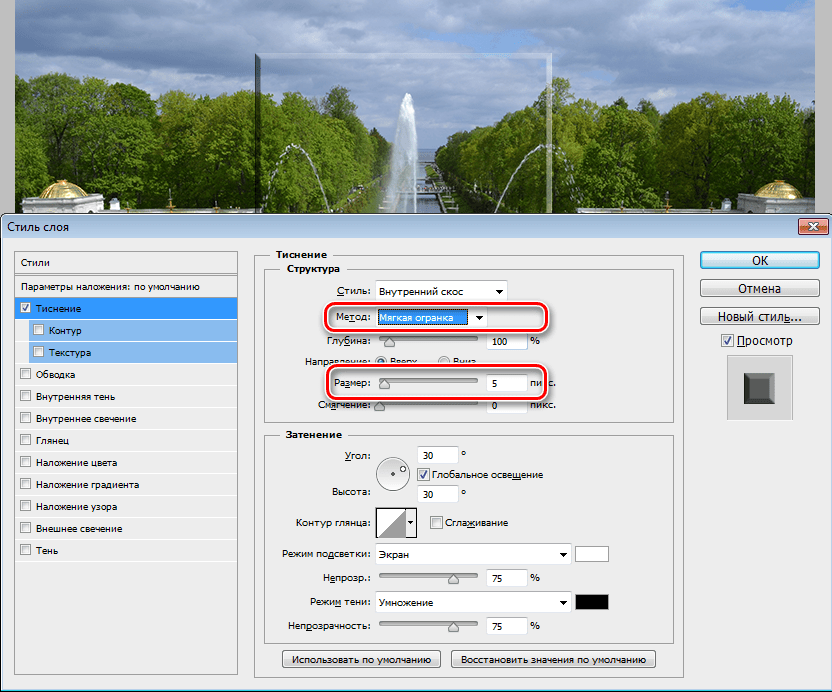
- Дважды кликаем по слою “Прямоугольник 1” в Редакторе слоев и переходим к управлению настройками его стиля. Выбираем пункт “Тиснение”, в качестве метода используем “Мягкую огранку”, выставляем размер тиснения и уровень его смягчения (например, 5 и 0 пикс., соответственно), жмем кнопку ОК.

- Проверяем результат использования тиснения.

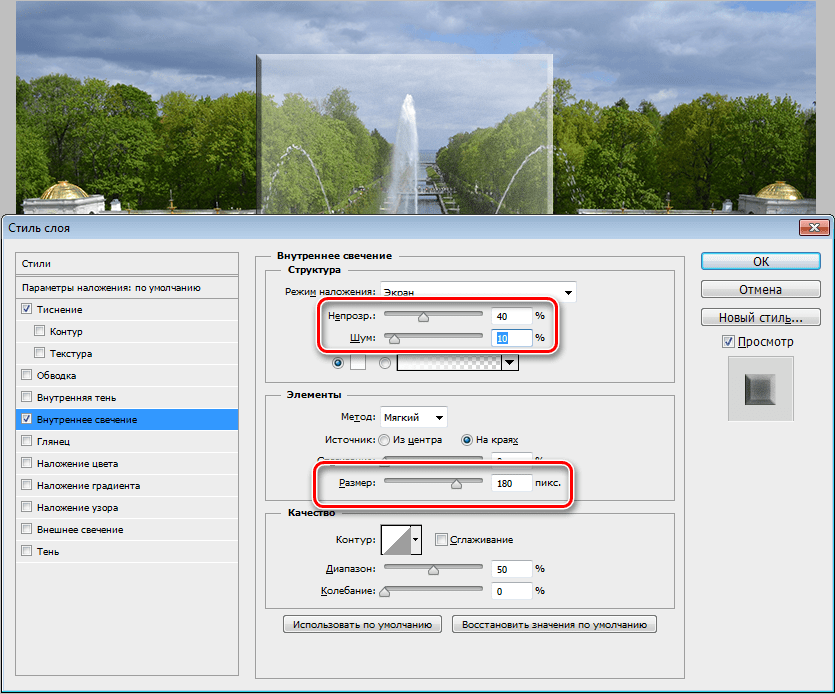
- Вновь вызываем настройки стиля слоя и переходим к пункту “Внутренне свечение”. Выставляем параметры непрозрачности и шума, регулируем размер (можно ориентироваться на значения, указанные на скриншоте ниже: непрозрачность – 40%, шум – 10%, размер – 180 пикс.), после чего нажимаем ОК.

- Проверяем результат использования настройки внутреннего свечения.

- Для придания глубины и объема, используем стиль слоя “Тень” (снова для слоя Прямоугольник 1). Задаем смещение, размах и размер тени (можно ориентироваться на следующие значения: смещение – 0 пикс., размах – 0%, размер – 8 пикс.). По готовности жмем кнопку ОК.

- Проверяем результат использования настройки тени.

- После применения трех описанных выше настроек стиля, некоторые участки выделения изменили оттенок и перестали соответствовать цветовой гамме фона изображения. Чтобы это исправить, возвращаемся к настройкам тиснения и изменяем параметры цвета и непрозрачности тени (выбираем, к примеру, цвет темно-синий и непрозрачность – около 60%).

- Проверяем результат корректировки параметров тиснения слоя.

- Для придания эффекту эстетической и художественной составляющей, сделаем стекло более мутным при помощи фильтра “Размытие по Гауссу” (меню “Фильтр” – “Размытие” – “Размытие по Гауссу”), предварительно щелкнув в

- В появившемся окне настройки радиуса размытия регулируем размер в пикселях (например, 1,5 пикселя) для получения эффекта гладкого размытого изображения с сохранением основных его крупных деталей.

- Получаем итоговое изображение, демонстрирующее эффект матового стекла.

Метод 2: использование фильтра “Стекло”
Помимо метода, описанного выше, можно воспользоваться встроенными инструментами Фотошопа, среди которых присутствует одноименный фильтр под названием “Стекло”.
- Выбрав нужный слой (самый верхний в нашем примере), заходим в меню “Фильтр” , где выбираем пункт “Галерея фильтров”.

- В открывшемся окне настроек раскрываем категорию “Искажение”, где кликаем по варианту “Стекло”. Выбираем текстуру, в нашем случае пусть это будет

- Получаем следующий результат:

Метод 3: эффект линзы
Еще один интересный эффект, который можно использовать при работе с имитациями стекла – эффект линзы. Давайте подробно рассмотрим процесс его создания.
- Снова открываем исходное изображение.
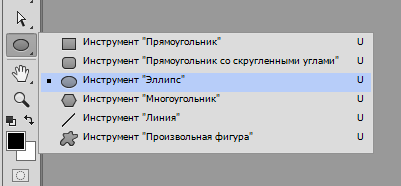
- В отличие от первого метода, вместо прямоугольника выбираем инструмент “Эллипс”.
 Затем создаем эллипс нужного размера (если при этом удерживать нажатой клавишу Shift, то эллипс будет растягиваться симметрично, образуя правильную окружность). После этого повторяем шаги 5-13, описанные в Методе 1.
Затем создаем эллипс нужного размера (если при этом удерживать нажатой клавишу Shift, то эллипс будет растягиваться симметрично, образуя правильную окружность). После этого повторяем шаги 5-13, описанные в Методе 1. - Удерживая нажатой клавишу Ctrl на клавиатуре кликаем левой кнопкой мыши по миниатюре слоя “Эллипс 1″ в редакторе слоев. Это действие позволит выделить фигуру .

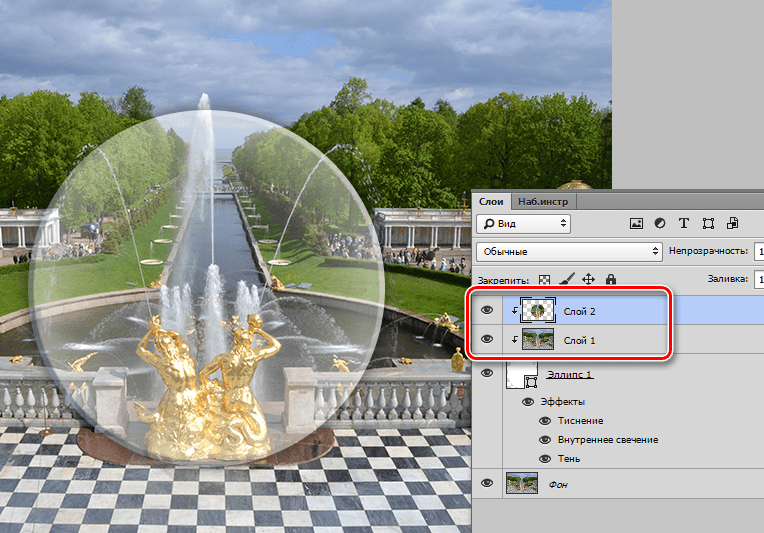
- В редакторе слоев выбираем Слой 1. И создаем его копию, при помощи сочетания клавиш Ctrl+J.
- Привязываем новый слой к расположенному ниже, используя зажатую клавишу Alt и клик по границе слоев.

- Для создания эффекта линзы используем фильтр “Пластика” (меню “Фильтр”).

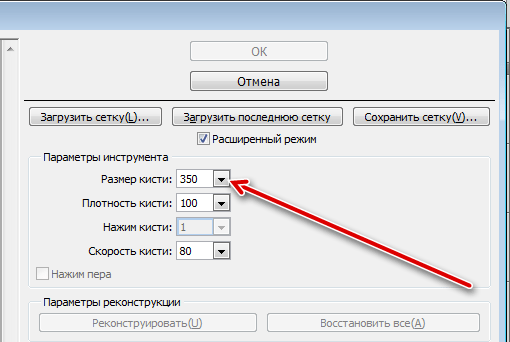
- В открывшемся окне настроек фильтра выбираем в левой боковой панели инструмент “Вздутие”

- Выравниваем размер круга изображения и границ фильтра.

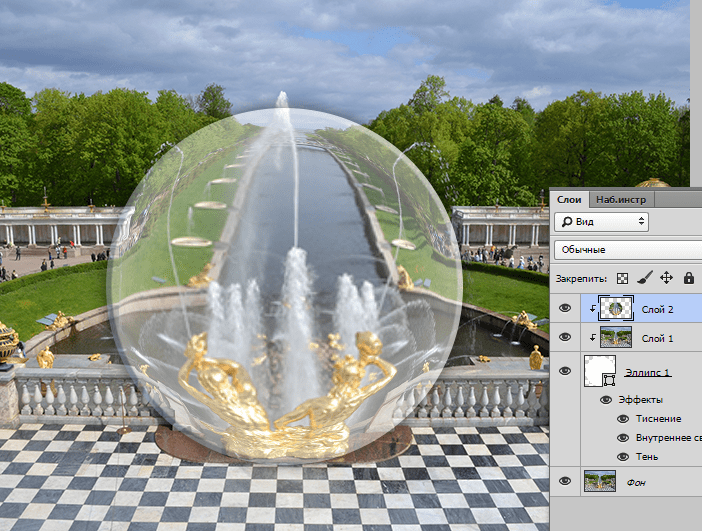
- Наводим область фильтра на круг изображения и кликаем несколько раз до достижения требуемого эффекта линзы. Жмем ОК.

- Проверяем достигнутый результат.

- Для большей достоверности, придаем линзе эффект увеличения. Для этого переводим слой в режим свободной трансформации при помощи комбинации клавиш Ctrl+T.

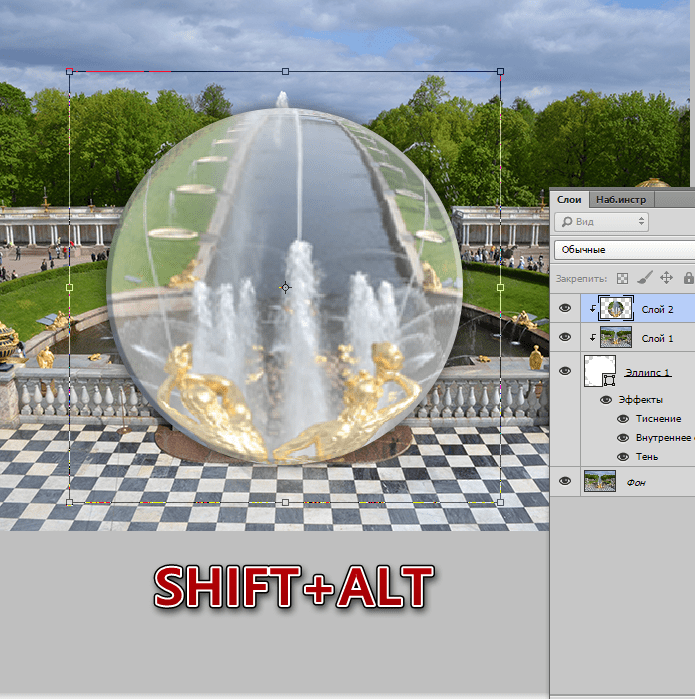
- Растягиваем картинку, потянув за любой уголок области выделения.
 Примечание: Комбинация клавиш Shift+Alt, удерживаемая при растягивании, позволит увеличить размер изображение равномерно и пропорционально во все стороны, начиная от центра.
Примечание: Комбинация клавиш Shift+Alt, удерживаемая при растягивании, позволит увеличить размер изображение равномерно и пропорционально во все стороны, начиная от центра. - А вот и готовый результат создания эффекта линзы в Фотошопе.

Заключение
Итак, мы только что рассмотрели основные методы, пользуясь которыми можно создать эффекта стекла в программе Фотошоп в различных вариациях. В зависимости от задач пользователя, их можно комбинировать, настраивая используемые инструменты на свое усмотрение, тем самым добиваясь максимально приближенного к реальному материалу результата.
Имитация стекла. Рисуем реалистичное стекло в Фотошопе
С помощью Photoshop открываем любое изображение, на котором будем создавать имитацию стекла. Открываем окна «слои» и «история». Само изображение будет являться фоном.
Результат будет таким.
Рисуем стекло.
- Создаём новый слой.
- Берём инструмент «Прямоугольник» (U) и рисуем прямоугольник любого цвета.
- Дублируем слой с фоном, дубликат помещаем над слоем с прямоугольником.
- Создаём обтравочную маску с помощью команды ALT + клик (либо правой кнопкой мыши по верхнему слою -> создать обтравочную маску).

- Для слоя с прямоугольником применяем следующие стили:
— тиснение
— тень
— внутреннее свечение
- Объединяем слой маску и слой с прямоугольником, получившемуся слою даём название «стекло».

На данном этапе у нас получается вот такое стекло.
Создаём текстуру стекла.
- Создаём новый слой.
- Берём инструмент «Прямоугольник» (U) и очень аккуратно рисуем прямоугольник по внутреннему скосу стекла.

- Дублируем слой с фоном, дубликат помещаем над слоем с прямоугольником.
- Создаём обтравочную маску с помощью команды ALT + клик (либо правой кнопкой мыши по верхнему слою -> создать обтравочную маску).

- К слою «фон копия» применяем следующие фильтры:
— фильтр (на верхней панели) -> шум -> добавить шум.
— фильтр -> Размытие -> размытие в движении.
- Объединяем слой маску и слой с прямоугольником, получившемуся слою даём название «текстура».
- Уменьшаем непрозрачность слоя «текстура» до 35-37%.
Вот что у нас должно получиться.
Рисуем глянец.
- Создаём новый слой, даём ему название «глянец».
- Берём инструмент «перо» (P) и рисуем глянец, выделяем получившуюся область.
- Берём инструмент «градиент» (G), градиент выставляем от белого непрозрачного к белому прозрачному.

И рисуем градиент, как показано стрелкой на рисунке.
- Из слоя «глянец» делаем обтравочную маску (Alt+клик) и регулируем непрозрачность.

В итоге получается вот такая вполне себе реалистичная имитация стекла:
Как сделать эффект стекла в Фотошопе

Наш любимый Фотошоп дает массу возможностей для имитации различных явлений и материалов. Можно, к примеру, состарить или «омолодить» поверхности, дорисовать дождь на пейзаже, создать эффект стекла. Именно об имитации стекла, мы и поговорим в сегодняшнем уроке.
Стоит понимать, что это будет именно имитация, потому как Фотошоп не может в полной мере (в автоматическом режиме) создать реалистичное преломление света, присущее данному материалу. Несмотря на это, мы можем при помощи стилей и фильтров добиться вполне интересных результатов.
Имитация стекла
Давайте же, наконец, откроем исходное изображение в редакторе и приступим к работе.

Матовое стекло
- Как всегда создадим копию фона, применив горячие клавиши CTRL+J. Затем возьмем инструмент «Прямоугольник».

- Cоздадим вот такую фигуру:

Цвет фигуры не важен, размер – по потребности.
- Эту фигуру нам необходимо переместить под копию фона, затем зажать клавишу ALT и кликнуть по границе между слоями, создав обтравочную маску. Теперь верхнее изображение будет отображаться только на фигуре.

- В данный момент фигура невидима, сейчас мы это исправим. Воспользуемся для этого стилями. Кликаем дважды по слою и переходим к пункту «Тиснение». Здесь немного увеличим размер и поменяем метод на «Мягкая огранка».

- Затем добавляем внутреннее свечение. Размер делаем достаточно большим, чтобы свечение занимало почти всю поверхность фигуры. Далее снижаем непрозрачность и добавляем шум.

- Не хватает только небольшой тени. Смещение выставляем в ноль и слегка увеличиваем размер.

- Вы, наверное, заметили, что темные участки на тиснении стали прозрачнее и поменяли цвет. Сделано это следующим образом: Снова идем в «Тиснение» и меняем параметры тени – «Цвет» и «Непрозрачность».

- Следующий шаг – замутнение стекла. Для этого нужно размыть верхнее изображение по Гауссу. Переходим в меню фильтров, раздел «Размытие» и ищем соответствующий пункт.

Радиус выбираем такой, чтобы основные детали изображения остались видимыми, а мелкие сгладились.

Таким образом, мы получили матовое стекло.
Эффекты из Галереи фильтров
Посмотрим, что еще нам предлагает Фотошоп. В галерее фильтров, в разделе «Искажение» присутствует фильтр «Стекло».

Здесь можно выбрать из нескольких вариантов фактуры и настроить масштаб (размер), смягчение и уровень воздействия.

На выходе получим нечто подобное:

Эффект линзы
Рассмотрим еще один интересный прием, при помощи которого можно создать эффект линзы.
- Заменим прямоугольник на эллипс. При создании фигуры зажимаем клавишу SHIFT для сохранения пропорций, применяем все стили (которые мы применяли к прямоугольнику) и переходим на верхний слой.

- Затем нажимаем клавишу CTRL и кликаем по миниатюре слоя с кругом, загружая выделенную область.

- Копируем выделение на новый слой горячими клавишами CTRL+J и привязываем получившийся слой к подлежащему (ALT+клик по границе слоев).

- Искажение будем производить при помощи фильтра «Пластика».

- В настройках выбираем инструмент «Вздутие».

- Подгоняем размер инструмента под диаметр круга.

- Несколько раз кликаем по изображению. Количество кликов зависит от желаемого результата.

- Как известно, линза должна увеличивать изображение, поэтому нажимаем сочетание клавиш CTRL+T и растягиваем картинку. Для сохранения пропорций зажимаем SHIFT. Если после нажатия SHIFT-а зажать еще и ALT, круг будет масштабироваться равномерно во все стороны относительно центра.

На этом урок по созданию эффекта стекла окончен. Мы изучили основные способы создания имитации материала. Если поиграть со стилями и вариантами размытия, то можно добиться вполне реалистичных результатов.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТЗаписываем в Фотошоп экшен «Имитация оконного стекла» / Фотошоп-мастер
В данном уроке вы научитесь создавать невероятный эффект имитации оконного стекла.
К концу этого урока у вас будет готовый экшен (операция), который полностью автоматизирует процесс создания данного эффекта всего в один клик.
Я постараюсь объяснить все максимально детализированно, чтобы любой из вас смог проделать все шаги, даже если вы впервые имеете дело с программой Фотошоп.
Если вы хотите создать подобный эффект всего в один клик, но не хотите тратить время на создание своих собственных экшенов (операций), то, может быть, вас заинтересуют уже готовые экшены по ссылке. С помощью них, вы сможете добавить эффект имитации оконного стекла к вашему собственному изображению всего лишь за несколько секунд.
Скачать архив с материалами к уроку
Что мы будем создавать:

Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Для создания экшена нам понадобятся два изображения, одно основное и второе то, которое будет отражаться в нашем оконном стекле. В качестве основного изображения, мы используем фотографию за авторством Райана Холлоуэя (Ryan Holloway).
На самом деле, вы можете использовать любое фото, какое захотите, но для получения наиболее оптимального результата, все-таки, предпочтительно было бы выполнить одно условие — чтобы у фото был темный фон.

Для отраженного изображения, мы можем использовать также любые фото, но предпочтительно, чтобы это все-таки были городские пейзажи, различные виды города. Конкретно в нашем случае мы используем вот эту фотографию с фотостока Pixabay.

1. Как добавить кисть в Фотошоп
Шаг 1
Идем в Редактирование — Наборы — Управление наборами (Edit > Presets > Preset Manager). В диалоговом окне Управления наборами выбираем Тип набора (Preset Type): Кисти (Brushes) и нажимаем кнопку Загрузить (Load).
Пройдите по пути до папки, куда вы распаковали доп.материалы, выберите в ней файл windowAction.abr, и затем нажмите Готово (Done).

Шаг 2
Выберите инструмент Кисть  (Brush Tool (B)). Удостоверьтесь, что значения Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
(Brush Tool (B)). Удостоверьтесь, что значения Непрозрачность (Opacity) и Нажим (Flow) равны 100%.

2. Настраиваем наш Документ
Шаг 1
Во-первых, откройте файл фото, которое вы собираетесь использовать в работе. Для этого выбираем команду в главном меню Файл – Открыть (File > Open), выбираем нужное нам изображение и нажимаем Открыть (Open). Ваше фото должно стать фоновым слоем (Background). Если это не так, то идем в Слой — Новый — Задний план из слоя (Layer > New > Background from Layer).

Шаг 2
Поместите изображение городского пейзажа над основным изображением; для нашего экшена, назовите новый слой «отражение» («reflection»). Чтобы правильно спозиционировать наш городской пейзаж, мы можем перевести Режим наложения (Blending Mode) на Перекрытие (Overlay).

Шаг 3
Добавьте новый слой (Ctrl+Shift+N) над слоем «reflection». Назовите этот новый слой «area».
Теперь, возьмите инструмент Кисть  (Brush Tool (B)), выберите мягкую кисточку, настройте ее размер, и прокрасьте ваш основной предмет, т.е. изображение человека. Вы можете использовать любой цвет, это не имеет особого значения.
(Brush Tool (B)), выберите мягкую кисточку, настройте ее размер, и прокрасьте ваш основной предмет, т.е. изображение человека. Вы можете использовать любой цвет, это не имеет особого значения.

3. Создаем Экшен
Поскольку наши изображения размещены и спозиционированы, мы готовы приступить к записи нашего экшена (операции). Мы разместим его в отдельном наборе для более легкого управления.
Шаг 1
Выбираем команду Окно — Операции (Window > Actions) или же просто нажимаем Alt+F9 на клавиатуре, чтобы открыть палитру Операции (Actions). Затем, кликаем по иконке Создать новый набор (Create new set), назовите этот набор Fake Windows Action, и нажмите ОК. Мы поместим наш экшен внутри этого набора.

Шаг 2
Кликните по иконке Создать новую операцию (экшен) (Create new action) и назовите его «Fake Window». Нажмите на кнопку Записать (Record), чтобы начать процесс записи всех последующих шагов в программе Фотошоп.
С этого момента, все, что вы делайте, будет записываться, поэтому будьте аккуратны и следите за палитрой Операции (Actions). Если вы сделали какую-нибудь ошибку, кликните по иконке Остановить воспроизведение\запись (Stop playing/recording) и удалите (Delete) ненужный вам шаг из вашего экшена (операции). Затем кликните вновь по иконке Начать запись (Begin recording), чтобы продолжить.

4. Как начать запись операции (экшена)
Шаг 1
Скройте слой «area», нажав на иконку глазу рядом с миниатюрой слоя в палитре Слои (Layers). Затем нажмите клавишу «D» на клавиатуре, чтобы выставить цвета по умолчанию (основной цвет — черный, фоновый цвет — белый).

Шаг 2
Выбрав слой «area», кликните правой клавишей мыши по миниатюре этого слоя и выберите Выделить пикселы (Select Pixels). Затем перейдите на фоновый слой (Background layer) и нажмите сочетание клавиш Control-J, чтобы скопировать выделение на новый слой.

Затем идем в Слой — Переименовать слой (Layer > Rename Layer), даем ему имя «BGblur», после чего понижаем непрозрачность (opacity) данного слоя до 30%.
Далее, идем в Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), выставляем значение Радиус (Radius) 5 пикселей и нажимаем ОК.

Шаг 3
Выбираем слой «reflection» и создаем копию текущего слоя через команду Слой — Дублировать слой (Layer > Duplicate Layer) или же просто с помощью комбинации клавиш Control-J. Затем идем в Слой — Переименовать слой (Layer > Rename Layer), даем ему имя «reflection1».
После чего, меняем Режим наложения (Blending Mode) для слоя «reflection1» на Замена светлым (Lighten) и понижаем Непрозрачность (opacity) до 40%. Скройте исходный слой «reflection».

Далее, идем в Фильтр — Размытие — Размытие по гауссу (Filter > Blur > Gaussian Blur), выставляем значение Радиус (Radius) 10 пикселей и нажимаем ОК.

Шаг 4
Теперь, идем в Слой — Дублировать слой (Layer > Duplicate Layer(Control-J)), чтобы продублировать слой «reflection1». Меняем Режим наложения (Blending Mode) на Умножение (Multiply) и понижаем уровень Непрозрачности (opacity) примерно до 30%. Далее, идем в Слой — Переименовать слой (Layer > Rename Layer), даем ему имя «reflection2».

Шаг 5
Теперь, пришло время добавить текстуру нашему оконному стеклу. Идем в Слой — Новый — Слой (Layer > New > Layer), чтобы добавить новый слой. Назовите его «Dirt». Далее, идем в Выделение — Все (Select > All (Control-A)).
Теперь, активируем инструмент Прямоугольная область  (Rectangular Marquee Tool (M)). Затем, кликаем правой клавишей мыши по изображению и выбираем опцию Создать рабочий контур (Make Work Path). Введите Допуск (Tolerance) 0.5 пикселя и нажмите ОК. Активируйте инструмент Кисть
(Rectangular Marquee Tool (M)). Затем, кликаем правой клавишей мыши по изображению и выбираем опцию Создать рабочий контур (Make Work Path). Введите Допуск (Tolerance) 0.5 пикселя и нажмите ОК. Активируйте инструмент Кисть  (Brush Tool (B)) и выберите ранее загруженную кисточку «dirtglass1».
(Brush Tool (B)) и выберите ранее загруженную кисточку «dirtglass1».

Нажмите «D» на клавиатуре, чтобы сбросить цвета по умолчанию. Затем, нажмите «X», чтобы поменять местами Основной цвет с Фоновым таким образом, чтобы в качестве основного у вас выступал белый цвет. Нажмите «P» на клавиатуре, чтобы активировать инструмент Перо  (Pen Tool). Далее, кликаем правой клавишей мыши по изображению и выбираем опцию Выполнить обводку контура (Stroke Path), нажимаем ОК.
(Pen Tool). Далее, кликаем правой клавишей мыши по изображению и выбираем опцию Выполнить обводку контура (Stroke Path), нажимаем ОК.

Теперь, правый клик мышью по изображению и выбираем Удалить контур (Delete Path).

Меняем Режим наложения (Blending Mode) на Мягкий свет (Soft Light) и понижаем уровень непрозрачности (opacity) примерно до 50%.

Шаг 6
Выбираем слой «reflection2», зажимаем Shift и выбираем слой «reflection1». Нажимаем Control-G, чтобы объединить слои в группу (Group). Идем в Слой — Переименовать группу ( Layer > Rename Group) и даем ей имя «Reflections».

Шаг 7
Скрываем группу «Reflections» и слой «dirt» нажав на иконки глаза напротив соответствующих миниатюр.
Выбираем палитру Каналы (Channels), кликаем правой кнопкой мыши по Синему (blue) каналу и выбираем Дублировать канал (Duplicate Channel).

Идем в Изображение — Коррекция — Уровни / Ctrl+L (Image > Adjustments > Levels), чтобы вызвать диалоговое окно настройки Уровни (Levels). Меняем уровень Подсветки (Highlight level) на 217 и Уровень тени (Shadow level) на 61, нажимаем ОК.

Выбираем копию синего канала, зажимаем Control и кликаем по миниатюре слоя.

Шаг 8
Делаем видимым канал RGB, а копию синего канала, наоборот, скрываем.
Возвращаемся в палитру Слои (Layers), теперь мы используем созданное выделение для создания слоя-маски для группы «Reflections».
Идем в Слои — Слой-маска — Показать выделенную область (Layer > Layer Mask > Reveal Selection). Нажимаем комбинацию клавиш Control-I, чтобы инвертировать цвета маски слоя. Сделайте видимыми группу «Reflections» и слой «dirt».

5. Завершаем запись экшена
Наконец, наш экшен закончен. Следовательно, в палитре Операции (Actions), вы можете нажать клавишу Остановить (Stop), чтобы завершить запись.

Все готово!
Теперь у вас есть ваш собственный экшен эффекта имитации оконного стекла, и вы можете с легкостью создавать невероятные изображения всего за несколько секунд.
Я надеюсь, что урок вам понравился, и вы почерпнули что-нибудь новое для своих будущих проектов.

Автор: Raul Gutierrez Rosado
Создаём в Photoshop эффект мокрого стекла / Фотошоп-мастер

В этом уроке я покажу вам, как создать эффект мокрого стекла на фото. В конце урока вы получите полностью готовый к работе экшен, с помощью которого одним кликом мыши можно автоматизировать весь процесс. Данный эффект можно применять к изображениям практически любого размера и разрешения.
Я постараюсь объяснить все максимально подробно, чтобы каждый читатель смог повторить мои действия, даже если впервые открыл Photoshop.
Экшен, который мы будем создавать, является частью экшена Wet Glass Photoshop, который вы можете купить на сайте GraphicRIver. Этот экшен имеет дополнительные возможности, например, рисунки пальцем на мокром стекле и другие.

Скачать архив с материалами к уроку
- фото мокрого стекла
- Ребенок (можно использовать любой снимок)
1. Подготавливаем документ
Шаг 1
Для начала открываем фото с ребенком. Для этого переходим File – Open (Файл – Открыть), выбираем наш снимок и жмем кнопку Open (Открыть). Перед тем, как продолжить, мы должны проверить еще несколько параметров:
- Ваше фото должно быть в цветовом режиме RGB и 8 бит/канал. Чтобы проверить, перейдите Image – Mode (Изображение – Режим).
- Фото должно располагаться на фоновом слое. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Слой из заднего плана).
- Кликаем по иконке в правом верхнем углу панели слоев и выбираем Panel Options (Параметры панели). Убедитесь, что настройка Add “copy” to Copied Layers and Groups (Добавить слово «копия» к скопированным слоям и группам) включена.

Шаг 2
Теперь подготовим основу для экшена. Для удобства работы мы создадим новый набор.
Переходим Window – Actions (Окно – Операции) или жмем F9 на клавиатуре, чтобы открыть панель Actions (Операции).
Затем кликаем на кнопку Create new set (Создать новый набор операций), называем его «Мокрое стекло» и жмем ОК. Наш экшен будет находиться внутри этого набора.

Шаг 3
Нажимаем кнопку Create new action (Создать новую операцию) в нижней части панели Actions (Операции) и называем новый экшен «Мокрое стекло».
После этого нажимаем на кнопку Record (Запись), чтобы начать запись всех действий в Photoshop.

2. Начинаем записывать действия
С этого момента все ваши действия внутри Photoshop будут записываться, поэтому будьте внимательны и следите за тем, что происходит на панели Actions (Операции). Если вы допустили ошибку, нажмите кнопку Stop playing/recording (Остановка выполнения/записи) и удалите лишние действия в экшене «Мокрое стекло». Затем нажмите кнопку Begin recording (Начать запись), чтобы возобновить запись. Нам ведь не нужен некачественный экшен с множеством лишних шагов. Так что будьте внимательны!
Шаг 1
Жмем клавишу D, чтобы сбросить цвета на стандартные (черный и белый).
Выбираем фоновый слой, жмем Ctrl+J (Command+J), чтобы создать копию слоя.
Переходим Layer – Rename Layer (Слой – Переименовать слой) (или дважды нажмите по названию слоя на панели слоев) и переименовываем дубликат на «Оригинал». Убедитесь, что выбран только слой «Оригинал», и нажмите сочетание клавиш Ctrl+G (Command+G), чтобы добавить его в группу.
Переходим Layer – Rename Group (Слой – Переименовать группу) (или дважды нажмите по названию группы на панели слоев) и называем группу «Экшен Мокрое стекло». В дальнейшем все новые слои мы будем добавлять в этой группе.
На данном этапе панели слоев и операций должны выглядеть вот так:

Шаг 2
Теперь выбираем слой «Оригинал» и снова жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Размытие».
Затем переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) для слоя «Размытие» на 50 пикселей и кликаем ОК.

Шаг 3
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску к слою «Размытие».

Шаг 4
Переходим Layer – New – Layer (Слой – Новый – Слой), чтобы добавить новый слой над слоем «Размытие». Называем его «Стекающие капли».

Шаг 5
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Наложение». Размещаем этот слой сразу над слоем «Стекающие капли».
Далее переходим Layer – Create Clipping Mask (Слой – Создать обтравочную маску) (или жмем сочетание клавиш Ctrl+Alt+G), чтобы слой «Наложение» трансформировать в обтравочную маску для слоя «Стекающие капли».

На картинке выше вы можете посмотреть, как должны выглядеть панели слоев и операций.
Шаг 6
Теперь мы добавим капли воды.
Выбираем слой «Стекающие капли». Переходим Select – All (Выделение — Все), чтобы выделить все рабочее полотно. После этого переходим Select – Transform Selection (Выделение – Трансформировать выделенную область).
Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 3% и Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем Sample Radius (Радиус образца) на 5 пикселей и жмем ОК.
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Angle (Угол) на 0,2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Шаг 7
Жмем клавишу D, чтобы сбросить цвета на стандартные. Затем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение. У вас должен получиться вот такой результат:

Шаг 8
Следующие несколько шагов мы будем добавлять похожие линии.
Чтобы избежать ошибок на других фото при работе с готовым экшеном, мы вручную создадим еще несколько таких же линий. Процесс довольно долгий и монотонный, но, если использовать обычное прямоугольное выделение, созданное с помощью Rectangular Marquee Tool  (M) (Прямоугольное выделение), оно может подойти не ко всем изображениям, имейте это в виду.
(M) (Прямоугольное выделение), оно может подойти не ко всем изображениям, имейте это в виду.
Жмем Ctrl+A (Command+A) и переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 25%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 5%, Height (Высота) – на 80%, Angle (Угол) – на -0.2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем Sample Radius (Радиус образца) на 5 пикселей и жмем ОК.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 9
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 850%, Height (Высота) – на 110%, Angle (Угол) – на 1. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 13%, Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 10
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 500%, Angle (Угол) – на -0,7. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем в нижний правый угол, устанавливаем Width (Ширина) на 17%, Height (Высота) – на 78%, Angle (Угол) – на -0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 11
Жмем правой кнопкой по миниатюре слоя «Стекающие капли» и выбираем Select Pixels (Выделить пиксели).

Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%, Height (Высота) – на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Последний раз переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 88%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
У вас должен получиться вот такой результат:

Шаг 12
В следующих шагах мы добавим больше стекающих капель.
Выбираем слой «Размытие». Переходим Layer – New – Layer (Слой – Новый – Слой), называем его «временный» и жмем ОК.
Затем выбираем слой «Стекающие капли», жмем правой кнопкой мыши по миниатюре слоя и выбираем Select Pixels (Выделить пиксели).

Выбираем слой «временный» и жмем Alt+Delete (Option+Delete), чтобы залить выделение цветом переднего плана.
Шаг 13
Выбираем слой «Стекающие капли» и переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 93% и Angle (Угол) – на 0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 14
Правой кнопкой мыши кликаем по миниатюре слоя «временный» и выбираем Select Pixels (Выделить пиксели).

Выбираем слой «Стекающие капли».
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 92% и Angle (Угол) – на 0,4. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 15
Выбираем слой «временный» и жмем клавишу Delete, чтобы удалить его. Затем выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Благодаря смарт-объекту, мы сохраним целостность слоя «Стекающие капли» и сможем в любой момент подкорректировать параметры эффектов, которые будем применять к этому слою. Кроме того, если дважды кликнуть по смарт-объекту, то он откроется в новом окне, и вы сможете подкорректировать линии, которые мы создавали выше.
На данном этапе картинка должна выглядеть примерно так.

Шаг 16
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и применяем следующие настройки:
Number of Generators (Число генераторов): 28
Wavelength (Длина волны): Min. (Мин.) 1, Max. (Макс.) 221
Amplitude (Амплитуда): Min. (Мин.) 1, Max. (Макс.) 2
Scale (Масштаб): Horiz. (Гориз.) 100%, Vert. (Верт.) 1%
Type (Тип): Sine (Синусоида)
Undefined Areas (Неопределенные области): Repeat Edge Pixels (Повторить граничные пиксели)

Теперь переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и применяем следующие настройки:
Amount (Количество): 175%
Size (Размер): Medium (Средний)

Теперь полосы должны выглядеть вот так:

Шаг 17
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску для слоя “Стекающие капли».
Выбираем смарт-объект «Стекающие капли», затем кликаем по маске этого слоя (мы должны убедиться, что маска действительно активна, иначе это вызовет определенные ошибки в работе).
Далее жмем клавишу D, чтобы сбросить цвета на стандартные.
Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

Шаг 18
Далее нажимаем Ctrl+L (Command+L), чтобы открыть окно Levels (Уровни). Устанавливаем белый ползунок на 150 и жмем ОК.

Шаг 19
Жмем Ctrl+A (Command+A), чтобы выделить все рабочее полотно.
Затем переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем по центру, устанавливаем Width (Ширина) на 50%, Height (Высота) – на 50%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Далее переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус образца) на 100 пикселей. Жмем ОК.
Затем применяем Select – Modify – Feather (Выделение – Модификация – Растушевка) и устанавливаем Feather Radius (Радиус растушевки) на 40 пикселей. Жмем ОК.

Шаг 20
Выбираем маску слоя «Стекающие капли».
Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами. (убедитесь, что цвет переднего плана установлен на белый).
Переходим Edit – Fill (Редактирование – Заливка), устанавливаем Contents (Содержимое) на Foreground Color (Основной цвет) и Opacity (Непрозрачность) на 92%, затем нажимаем ОК.

Жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 21
Кликаем по миниатюре смарт-объекта «Стекающие капли», чтобы выбрать RGB-канал слоя.
Затем жмем Ctrl+T (Command+T), чтобы активировать свободную трансформацию. Центральную опорную точку оставляем по центру, устанавливаем Width (Ширина) на 110%, Height (Высота) – на 110%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Теперь картинка и слои должны выглядеть вот так:


Шаг 22
Выбираем слой «Наложение».
В следующих шагах мы добавим изображение с мокрым стеклом. Все необходимые действия будут выполнены с тем расчётом, что при выполнении последнего действия экшена мы должны будем вручную выбрать и отредактировать изображение. Для этого мы вставим специальную паузу, во время которой будет появляться сообщение с инструкцией.
Кликаем на кнопку в правом верхнем углу окна Actions (Операции) и выбираем Insert Stop (Вставить остановку).

В появившемся окне вставляем сообщение.
Не забудьте отметить галочкой опцию Allow Continue (Разрешить продолжение). Закончив, нажимаем ОК.

У меня получилось составить следующее сообщение:
«В следующем шаге в появившемся диалоговом окне вам необходимо вручную добавить картинку с мокрым стеклом. Выберите подходящий файл и нажмите кнопку Place (Поместить).
После добавления картинки в Photoshop вы сможете масштабировать ее, потянув за узловые точки. Закончив, нажмите Enter (Return) или кликните на галочку на верхней панели инструментов.
Чтобы продолжить дальше, нажмите кнопку Continue (Продолжить).»
Естественно, текст вашего сообщения может быть другой.
Шаг 23
Переходим File – Place (Файл – Поместить) (в версии Photoshop CC 2015.5 и выше эта команда называется Place Embedded (Поместить встроенные)). Откроется диалоговое окно, в котором вам нужно выбрать фото с мокрым стеклом.
Затем жмем Place (Поместить).

Тянем за узловые точки, чтобы масштабировать картинку и покрыть ею весь документ.

Не забудьте активировать функцию Dialog (Диалоговое окно) для команды Place (Поместить) в окне Actions (Операции).
Обратите внимание, это очень важный момент! Если вы не включите эту функцию, то в настройках экшена сохранится конкретно ваш путь к фото с мокрым стеклом. Например, у вас картинка может находиться на рабочем столе, а у другого пользователя в папке Документы. Активация этой функции даст другим пользователям возможность выбрать изображение там, где оно находится у них на компьютере.

Шаг 24
Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем слой «Мокрое стекло». Кликаем правой кнопкой мыши по слою и выбираем Blending Options (Параметры наложения). Устанавливаем Blend Mode (Режим смешивания) на Hard Light (Жесткий свет) и Opacity (Непрозрачность) на 62%. Жмем ОК.

Шаг 25
Переходим Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Вибрация), называем слой «Насыщенность мокрого стекла» и жмем ОК. Устанавливаем параметр Vibrance (Вибрация) на -100.

Кликаем правой кнопкой мыши по слою «Насыщенность мокрого стекла» и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы создать обтравочную маску для слоя «Мокрое стекло».
Текущий результат и структура слоев должны выглядеть вот так:


3. Дополнительная коррекция
Шаг 1
Выбираем слой «Размытие» и переходим Layer – Rename Layer (Слой – Переименовать слой), называем «Большее размытие». Выключаем его видимость, кликнув на значок глаза.

Шаг 2
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Среднее размытие».
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 25 пикселей и жмем ОК.
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все). Выключаем видимость слоя, кликнув на значок глаза.

Шаг 3
Снова выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы скопировать его.
Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Мягкое размытие».
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 10 пикселей и жмем ОК.

Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).
На данный момент мы имеет три слоя с размытием, которые можно включить/выключить нажатием на значок в виде глаза.

Шаг 4
Выбираем оригинальный слой «Оригинал» и жмем клавишу D, чтобы сбросить цвет на стандартные.
Выбираем слой «Насыщенность мокрого стекла» и переходим Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Называем новый слой «Виньетка» и жмем ОК,
Применяем следующие настройки:
Style (Стиль): Radial (Радиальный)
Angle (Угол): 90
Scale (Масштаб): 250%
Активируем Reverse (Инверсия)
Закончив, жмем ОК. В выпадающем меню на панели слоев меняем режим смешивания слоя на Soft Light (Мягкий свет).

Шаг 5
Переходим Layer – New Adjustment Layer – Brightness/Contrast (Слой – Новый корректирующий слой – Яркость/Контрастность), называем новый слой «Яркость/контрастность» и жмем ОК. Устанавливаем Brightness (Яркость) на 5 и Contrast (Контрастность) – на 10.
Переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые), называем новый слой «Кривые» и жмем ОК.
Переходим Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Вибрация), называем новый слой «Насыщенность» и жмем ОК. Устанавливаем Vibrance (Вибрация) на +5.
Переходим Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни), называем новый слой «Уровни» и жмем ОК.

На данный момент структура панели слоев должна выглядеть следующим образом.

4. Выделяем цветом слои
В следующих шагах мы разобьем слои на логические группы, выделив их цветом.
Шаг 1
Выбираем слой «Яркость/контрастность», зажимаем на клавиатуре Shift и выделяем слой «Уровни». Затем жмем Ctrl+G (Command+G), чтобы сгруппировать их вместе. Переходим Layer – Rename Group (Слой – Переименовать группу) и называем группу «Цветокоррекция».
Кликаем правой кнопкой мышки по группе и в выпадающем списке выбираем Gray (Серый).

Шаг 2
Выбираем слой «Виньетка». Кликаем по нему правой кнопкой мышки и выбираем Gray (Серый).

Шаг 3
Выбираем слой «Насыщенность мокрого стекла». Кликаем по нему правой кнопкой мышки и выбираем Blue (Синий).
Выбираем слой «Мокрое стекло». Кликаем по нему правой кнопкой мышки и выбираем Blue (Синий).

Шаг 4
Выбираем слой «Наложение». Кликаем по нему правой кнопкой мышки и выбираем Red (Красный).
Выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мышки и выбираем Red (Красный).

Шаг 5
Выбираем слой «Большее размытие», зажимаем клавишу Shift и выделяем слой «Мягкое размытие». Жмем Ctrl+G (Command+G), чтобы сгруппировать их. Переходим Layer – Rename Group (Слой – Переименовать группу) и называем группу «Размытие».
Кликаем правой кнопкой мыши по группе и выбираем Yellow (Желтый).

Шаг 6
Выбираем слой «Оригинал». Кликаем по нему правой кнопкой мышки и выбираем Green (Зеленый).
Получаем вот такую структуру слоев:

5. Заканчиваем запись экшена
Нажимаем на кнопку Stop playing/recording (Остановка выполнения/записи), чтобы прекратить запись экшена.

Ниже вы можете увидеть финальный результат!
Отличная работа! Мы закончили с вами создание экшена с эффектом мокрого стекла.
Теперь вы можете попробовать применить его на других фото. Для этого открываем любую картинку и нажимаем кнопку Play (Запуск) на панели Actions (Операции).

Редактируем финальный результат
Как изменить фото с мокрым стеклом
В этом дополнительном разделе я покажу вам, как заменить фото с мокрым стеклом, чтобы получить другой результат.
Шаг 1
Выбираем слой «Мокрое стекло» и дважды кликаем по его миниатюре, чтобы открыть смарт-объект в новой вкладке.

Шаг 2
Затем переходим File – Place (Файл – Поместить) (в версии Photoshop CC 2015.5 и выше эта команда называется Place Embedded (Поместить встроенные)) и выбираем другое фото.

Шаг 3
Переходим Layer – Flatten Image (Слой – Выполнить сведение) и жмем Ctrl+S (Command+S), чтобы сохранить внесенные изменения. Закрываем вкладку со смарт-объектом и возвращаемся на рабочий документ. В результате, фото с мокрым стеклом изменилось.

Как изменить стекающие капли
Шаг 1
Выбираем слой «Стекающие капли» и дважды кликаем по его миниатюре, чтобы открыть смарт-объект в новой вкладке.

Шаг 2
Мы можем отредактировать линии, изменив их размер, наклон, а также создать больше копий.
Жмем Ctrl+J (Command+J), чтобы дублировать слой. Затем жмем Ctrl+T (Command+T), чтобы активировать свободную трансформацию. Тянем за узловые точки, чтобы деформировать полосы. Закончив, жмем клавишу Enter (Return).

После этого жмем Ctrl+S (Command+S), чтобы сохранить смарт-объект, и закрываем его.
Как настроить корректирующие слои
Шаг 1
Разворачиваем группу «Цветокоррекция» и дважды кликаем по миниатюре корректирующего слоя, чтобы открыть его настройки. Также, если считаете необходимым, вы можете добавить новые корректирующие слои.

Шаг 2
Давайте подкорректируем параметры слоев «Кривые» и «Насыщенность».

И получаем вот такой результат:

На этом все!
Вот мы и добрались до конца урока, из которого вы узнали, как добавить эффект мокрого стекла с потеками на любое фото и автоматизировать этот процесс с помощью экшена.
Мы начали работу с добавления стокового изображения, затем нарисовали потеки, наложили сверху фото с мокрым стеклом и добавили корректирующие слои.
Надеюсь, вам понравился мой урок, и вы узнали что-то полезное. Не стесняйтесь добавлять комментарии и спасибо за проявленный интерес. Созданный нами экшен является частью улучшенного экшена Wet Glass Photoshop.

Автор: Indranil Saha
Добавляем к фотографии эффект разбитого стекла / Фотошоп-мастер
В этом уроке я покажу вам, как добавить эффект разбитого стекла к фотографии.
Скачать архив с материалами к уроку
Итоговый результат:

Для выполнения урока вам понадобятся кисти Разбитое Стекло. Скачайте кисти в приложении к данному уроку. Чтобы загрузить кисти, идём Редактирование – Наборы — Управление наборами (Edit > Presets > Preset Manager). В появившемся окне, нажмите кнопку Загрузить (Load) и выберите исходной файл.

Таким образом, 12 новых кистей Разбитое Стекло добавится к вашему набору кистей.
1. Создаём эффект стекла на изображении
Основная идея — это создать ощущение оконного стекла перед моделью. Одним из наиболее эффективных методов для этого является создание дубликата исходного изображения, который будет визуально отличаться от исходного. Между ними будет достаточно небольшое различие, которое будет видно, когда мы создадим эффект разбитого стекла, и будет очевидно, что оба изображения отличаются друг от друга.
Шаг 1
Откройте исходное изображение с моделью. Создайте дубликат слоя (Ctrl+J) или перейдите Слой — Новый — Скопировать на новый слой (Layer > New > Layer Via Copy).

Шаг 2
Затемните дубликат изображения с помощью коррекции Уровни (Levels). Для этого, идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels (Ctrl+L)). Сместите левый бегунок вправо до тех пор, пока нижнее значение не покажет цифру 100.

Шаг 3
Теперь, размойте дубликат изображения с помощью фильтра Размытие по Гауссу (Gaussian Blur). Для этого, идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус (Radius) размытия 10 px.

Шаг 4
Установите цвет переднего плана на бледно-голубой оттенок #dbfaff. Создайте новый слой, перейдите Слой — Новый – Слой (Layer > New > Layer) или нажмите клавиши (Shift+Ctrl+N), а затем, нажмите клавиши (Alt+Backspace), чтобы залить слой выбранным цветовым оттенком. Поменяйте режим наложения для данного слоя на Умножение (Multiply).

Шаг 5
Данный шаг является выборочным. Если у вас есть расширение Adobe Paper Texture Pro (данную опцию можно найти через Окно – Расширения (Windows > Extensions)), то вы можете подобрать отличную текстуру для имитации грязи или пыли на поверхности стекла. Я использовал текстуру Gertrude_Jekyll, установите режим наложения для данного слоя с текстурой на Линейный затемнитель (Linear Burn), а также уменьшите непрозрачность (Opacity) слоя до 70%.
Примечание переводчика: для тех, у кого стоит более ранняя версия программы Photoshop, попробуйте применить фильтр Добавить шум (Add noise), чтобы воссоздать текстуру стекла или подберите подходящую имеющуюся в наборе текстуру, создав, возможно, витражное стекло.

2. Разбиваем стекло
Итак, мы подготовили оконное стекло, которое разобьет наша героиня. Идея состоит в том, чтобы с помощью кисти Разбитое Стекло, создать сколотое отверстие на стеклянной поверхности.
Шаг 1
Создайте новый слой, выберите одну из кистей Разбитое Стекло—Я начал с кисти ‘Shattered Glass 03’. Убедитесь, чтобы цвет кисти был чёрный, и просто один раз щёлкните кистью по слою.

Шаг 2
Далее, с помощью инструмента Прямолинейное лассо  (Polygonal Lasso Tool (L)), аккуратно выделите по контуру центральную часть разбитого стекла, а также полностью нижнюю правую часть. Нажмите клавишу (Delete), чтобы удалить выделенную область. Не забудьте отменить активное выделение ((Ctrl+D) или Выделение – Отменить выделение (Select > Deselect)).
(Polygonal Lasso Tool (L)), аккуратно выделите по контуру центральную часть разбитого стекла, а также полностью нижнюю правую часть. Нажмите клавишу (Delete), чтобы удалить выделенную область. Не забудьте отменить активное выделение ((Ctrl+D) или Выделение – Отменить выделение (Select > Deselect)).

Шаг 3
Выберите инструмент Перемещение  (Move Tool (V)). Удерживая клавишу (Alt) + перетащите слой с эффектом разбитого стекла вниз, таким образом, вы создадите дубликат слоя, расположив его ниже оригинального слоя.
(Move Tool (V)). Удерживая клавишу (Alt) + перетащите слой с эффектом разбитого стекла вниз, таким образом, вы создадите дубликат слоя, расположив его ниже оригинального слоя.

Шаг 4
Находясь на дубликате слоя с эффектом разбитого стекла, нажмите на значок Сохраняет прозрачность пикселей (Lock the Transparency) слоя, который расположен над миниатюрой слой в инструментах палитры слоёв (примечание переводчика: не перепутайте с чёрным замочком). Убедитесь, что цвет заднего плана установлен на белый цвет. Теперь, нажмите клавиши (Ctrl+Backspace), чтобы залить слой цветом заднего плана. Функция Сохраняет прозрачность пикселей (locked transparency) означает, что только видимые пиксели будут залиты цветовым оттенком. Это очень простой и лёгкий способ изменить цвет пикселей слоя без применения других настроек.

Шаг 5
Нажмите клавишу направления со стрелкой ‘Вверх’ три раза, а затем дважды нажмите клавишу ‘Влево’, чтобы слегка сдвинуть дубликат слоя с белой заливкой. Таким образом, мы создадим ощущение визуальной толщины разбитого стекла.

Шаг 6
Продолжайте добавлять эффекты разбитого стекла вокруг лица модели. Для создания данного эффекта, я использовал четыре различные пары слоёв (один тёмный слой, один светлый слой) с разбитым стеклом.

Шаг 7
Удерживая клавишу (Shift), выделите все слои за исключением оригинального слоя с фотографией модели. Далее, идём Слой – Сгруппировать слои (Layer > Group Layers (Ctrl+G)), чтобы сгруппировать все созданные слои в одну группу.

Шаг 8
Ещё раз выберите инструмент Прямолинейное лассо  (Polygonal Lasso Tool), чтобы выделить внутреннюю область, создав дыру в оконном стекле. Далее, идём Слой — Слой-маска – Скрыть выделенную область (Layer > Layer Mask > Hide Selection), чтобы добавить слой-маску к слою с группой, таким образом, мы увидим оригинальную фотографию через созданную слой-маску. В панели настроек для слой-маски, установите значение Растушёвки (Feather) 4.0 px, чтобы показать толщину стекла на краях выделенной области.
(Polygonal Lasso Tool), чтобы выделить внутреннюю область, создав дыру в оконном стекле. Далее, идём Слой — Слой-маска – Скрыть выделенную область (Layer > Layer Mask > Hide Selection), чтобы добавить слой-маску к слою с группой, таким образом, мы увидим оригинальную фотографию через созданную слой-маску. В панели настроек для слой-маски, установите значение Растушёвки (Feather) 4.0 px, чтобы показать толщину стекла на краях выделенной области.
Примечание переводчика: для тех, у кого стоит более ранняя версия программы Photoshop, значение Растушёвки (Feather) выставьте в настройках инструмента Прямолинейное лассо (Polygonal Lasso Tool).

3. Разлетающиеся осколки стекла
Если девушка действительно разбивает окно, то должны быть разлетающиеся осколки стекла. В наборе кистей, которые вы скачали, как раз имеются кисти с разбитыми осколками стекла для этих целей. Давайте, используем их, чтобы добавить немного реалистичности к нашей сцене.
Шаг 1
Повторите весь процесс, который описан выше, создав пару чёрно-белых слоёв, а также использовав кисти с осколками разбитого стекла.

Шаг 2
Создайте новый слой поверх слоя с осколками разбитого стекла. С помощью инструмента Прямолинейное лассо  (Polygonal Lasso Tool), создайте выделение вокруг осколков разбитого стекла. Залейте выделенную область голубовато-зелёным оттенком — я использовал оттенок #bbd2d9, а также поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Не забудьте отменить активное выделение ((Ctrl+D) или Выделение – Отменить выделение (Select > Deselect)).
(Polygonal Lasso Tool), создайте выделение вокруг осколков разбитого стекла. Залейте выделенную область голубовато-зелёным оттенком — я использовал оттенок #bbd2d9, а также поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Не забудьте отменить активное выделение ((Ctrl+D) или Выделение – Отменить выделение (Select > Deselect)).

Шаг 3
Выделите слои с осколками разбитого стекла, чтобы сгруппировать их в одну группу, для этого идём Слой — Сгруппировать слои (Layer > Group Layers (Ctrl+L)). Дважды щёлкните по слою с созданной группой, чтобы применить стили слоя. Добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки.
- Режим наложения (Blend Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 57%

Результат должен быть, как на скриншоте ниже.

Шаг 4
Добавьте ещё осколков разбитого стекла, используя ту же самую технику, создав дополнительные слои с осколками стекла, или просто продублируйте первую группу с осколками, а затем примените инструмент Свободная трансформация (Free Transform tool), для этого идём Редактирование – Свободная трансформация (Edit > Free Transform tool). С помощью данного инструмента, вы можете сместить, повернуть осколки, применить к ним масштабирование, расположив осколки на новом месте.

Итоговый результат вы можете увидеть на скриншоте ниже!

Поздравляю! Мы завершили урок!
Спасибо, что были со мной. Надеюсь, что вам понравился этот урок.
Итоговый результат:

Автор: Kirk Nelson
Как создать текстуру стекла
Создаём новый документ в Photoshop размером 640 на 480 пикселей, но можно выбрать и собственный размер документа, меньше или больше.
В панели инструментов, на цветовой палитре, задаём основной цвет грязно-голубой (#6EDBFF), а фоновый цвет — чёрный (#000000).

Идём по вкладке главного меню Фильтр —> Рендеринг —> Облака (Filter —> Render —> Clouds). Получаем примерно такую картину:

Теперь мы будем применять фильтры из галереи фильтров.
Идём по вкладке главного меню Фильтр —> Галерея фильтров —> Имитация —> Целлофановая упаковка (Filter —> Filter Gallery —> Artistic —> Plastic Wrap) и задаём следующие настройки:
Подсветка (Highlight strength) = 10
Детализация (Detail) = 5
Смягчение (Smoothness) = 3
Жмём ОК
Используем второй фильтр. Идём Фильтр —> Галерея фильтров —> Искажение —> Стекло (Filter —> Filter Gallery —> Distort —> Glass)
Искажение (Distortion) = 10
Смягчение (Smoothness) = 3
Текстура (Texture) = Маленькие линзы (Tiny Lens)
Масштаб (Scaling) = 125%
На этом все. Готовый результат показан вверху статьи.
Небольшое дополнение. В фильтре «Стекло», в опции Текстура, вместо настройки «Маленькие линзы» можно выбрать другую, например, «Блоки» (Block). В этом случае у нас получится другой, не менее интересный результат:

И не забывайте, что настройки «Искажение» и «Масштаб» подбираются по вкусу и зависят от размера документа.
Кроме того, для того, чтобы сделать текстуру стекла более светлой и блестящей. дублируйте слой, нажав Ctrl+J, измените режим наложения на «Экран» (Screen) и уменьшите непрозрачность по вкусу.




















 Затем создаем эллипс нужного размера (если при этом удерживать нажатой клавишу Shift, то эллипс будет растягиваться симметрично, образуя правильную окружность). После этого повторяем шаги 5-13, описанные в Методе 1.
Затем создаем эллипс нужного размера (если при этом удерживать нажатой клавишу Shift, то эллипс будет растягиваться симметрично, образуя правильную окружность). После этого повторяем шаги 5-13, описанные в Методе 1.







 Примечание: Комбинация клавиш Shift+Alt, удерживаемая при растягивании, позволит увеличить размер изображение равномерно и пропорционально во все стороны, начиная от центра.
Примечание: Комбинация клавиш Shift+Alt, удерживаемая при растягивании, позволит увеличить размер изображение равномерно и пропорционально во все стороны, начиная от центра.