Реалистичный эффект живописи в Фотошопе
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
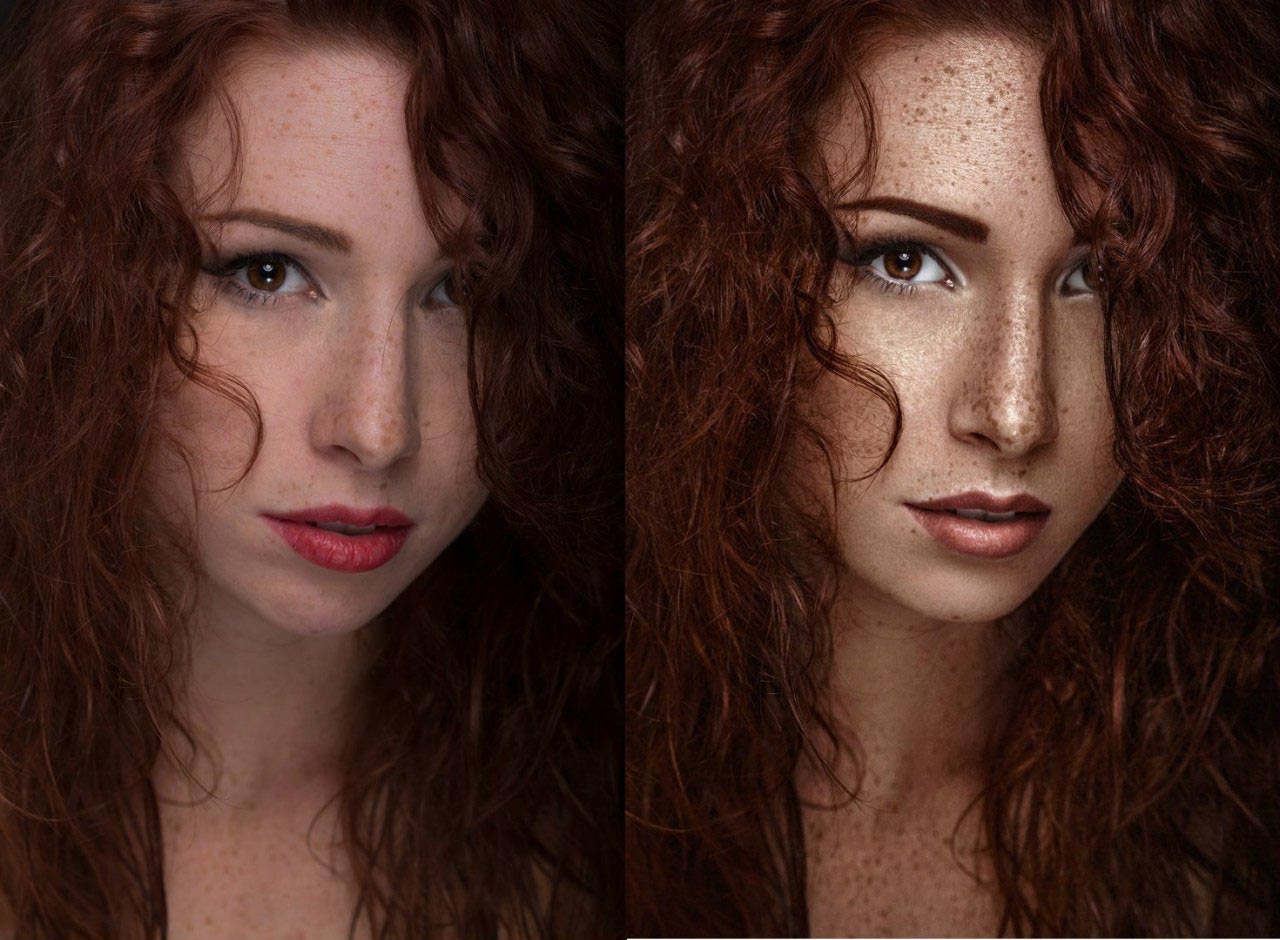
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light (Линейный свет) чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible (Объединить видимые) из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur (Размытие по маске) из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
Выберите Surface Blur (Размытие по маске) из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Превратить фотографию в рисунок из цветных точек. Как сделать реалистичный эффект живописи в Photoshop
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
Конечный результат:
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Что делать, если рисовать ни карандашом, ни с помощью компьютерной мыши вы не умеете, а создать цифровой рисунок хочется? На сегодняшний день множество людей интересует вопрос о том, как сделать фото как нарисованное. Ответ на него достаточно прост: все, что для этого нужно — это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Поговорим об искусстве
В былые времена, чтобы запечатлеть момент, требовалось иметь художественный талант и долго учиться, но в наше время существует такое понятие, как фотография, так что уметь рисовать вовсе не обязательно. Благодаря современной технике мы можем мгновенно создавать свои маленькие произведения искусства. Ну а наличие всевозможных графических редакторов открывает широкий спектр возможностей для творчества путем рисования и обработки фотографий и применения разнообразных эффектов.
Как можно нарисовать фото?
Существует несколько разных способов того, как превратить фотографию в настоящий рисунок. Самый простой — это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ — это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее — «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Самый простой — это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ — это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее — «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Конечно, самый впечатляющий результат вы получите, заказав портрет или пейзаж у художника, но нашей целью является ознакомление с работой редактора, чтобы каждый смог без труда понять, как сделать фото как нарисованное. Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
нарисованное карандашом, в «Фотошопе»?
Есть много возможностей сделать из используя средства «Фотошопа». Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
Работа с красками
Как сделать фото как нарисованное красками? С помощью специального фильтра, разработанного компанией Adobe, который находится в свободном доступе в интернете — Pixel Bender. В версии Ps6 он уже предустановлен, и в русскоязычном варианте называется «Масляная краска» и находится в верхнем меню в графе «Фильтр».
Такой эффект особенно хорошо смотрится на фотографиях каких-нибудь мест: старинных зданий, пейзажей и натюрмортов. Применять его к фотографиям человека тоже можно, но результат может быть неоднозначным.
Использовать этот способ редактирования еще легче, чем предыдущий: вы просто открываете нужное фото, затем переходите в верхнем меню «Фильтр — Масляная краска…», после чего открывается дополнительное окно фильтра, в котором вы, изменяя настройки, сразу видите будущий результат. Изменяются два основных параметра — свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
И напоследок
Как упоминалось выше, существует множество вариантов того, как сделать фото как нарисованное, как создать действительно запоминающийся рисунок способом обработки фотографий. Можно добиться эффекта мультика, карикатуры, комикса, картины, наброска. Список можно продолжать столько, на сколько хватит вашей фантазии. Возможности в среде графических редакторов практически безграничны — нужно только не бояться учиться. Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
Доброго всем времени суток, дорогие друзья, читатели и все, кто зашел на мой блог. Во-первых поздравляю вас с замечательным праздником — Днем Великой Победы! Наши дедушки и бабушки надрали в свое время зад фашистам. И это круто. Есть повод гордится Нашей Страной (и даже не один)! Ну а во-вторых перейдем к делу. Я тут вот недавно увидел у друга его нарисованный карандашом портрет. И подумал: «А ведь это очень круто иметь свой карандашный рисунок».
Во-первых поздравляю вас с замечательным праздником — Днем Великой Победы! Наши дедушки и бабушки надрали в свое время зад фашистам. И это круто. Есть повод гордится Нашей Страной (и даже не один)! Ну а во-вторых перейдем к делу. Я тут вот недавно увидел у друга его нарисованный карандашом портрет. И подумал: «А ведь это очень круто иметь свой карандашный рисунок».
Но к сожалению не все имеют таковой возможности: либо лень сделать, либо не хочется лишние деньги тратить, либо просто негде и т.д. Но хочу вас обрадовать. Этот процесс можно сымитировать, и я вам с удовольствием покажу как из фото сделать рисунок в фотошопе легко и буквально за пару минут. Может получится не один в один, но поверьте смотрится просто великолепно. Так что разомните ваши пальчики, хрустните ими и поехали!
- Откройте изображение в нашем любимом редакторе и сразу продублируйте слой. Для этого нажмите комбинацию клавиш CTRL+J . Создалась точная копия слоя? Отлично!
- Вновь созданный слой нам нужно обесцветить, т.
 е. . Самый простой способ — идите в меню «Изображение»
— «Коррекция»
— «Обесцветить»
. Фото стало ч/б? Отлично.
е. . Самый простой способ — идите в меню «Изображение»
— «Коррекция»
— «Обесцветить»
. Фото стало ч/б? Отлично. - Теперь давайте дублируем еще один слой, только на сей раз будем дублировать не оригинал, а черно-белую копию.
- Вновь созданную копию нужно инвертировать. Для этого идем в меню «Изображение»
— «Коррекция»
— «Инверсия»
или просто нажмите CTRL+I . Не пугайтесь, что картинка стала негативом. Так надо).
- Теперь, не сходя с негативного слоя, раскройте список параметров наложения и выберете «Осветление основы»
. Всё должно залиться белым светом, но вы не пугайтесь, как говорит Елена Малышева: «Это норма!».
- Теперь идем в знакомый нам фильтр «Размытие по Гауссу»
. Если вы не помните где он находится, то заходите в меню «Фильтр»
— «Размытие»
— «Размытие по Гауссу»
. Теперь двигайте ползунок, так, чтобы это стало похоже на карандашный набросок. У меня это значение равно 2, но здесь эталона нет, так что подгоняйте по свой случай сами.

По хорошему мы уже имеем неплохую имитацию карандашного рисунка, но при желании можно сделать еще лучше. Хотите? Тогда смотрим дальше.
В общем таким вот макаром у нас получается карандашный рисунок. Есть конечно и другие способы и если честно, то они более реалистичные, но и более сложные, поэтому о них я расскажу в других статьях. Ну а как вам данная имитация? Имеет право на жизнь? Я думаю, что да.
Но если вы еще пока слабо разбираетесь в фотошопе и хотите быстро его изучить, то рекомендую вам обучаться по этому видеокурсу . Там есть всё, что нужно, причем вы всё смотрите в формате видеоуроков, что намного удобнее текста. Кроме того всё рассказано простым понятным человеческим языком по порядку от легкого сложному. В общем обязательно посмотрите.
С уважением, Дмитрий Костин.
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал). Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).

- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
Фотография с эффектом рисунка. Как сделать реалистичный эффект живописи в Photoshop
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
Конечный результат:
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Доброго всем времени суток, дорогие друзья, читатели и все, кто зашел на мой блог. Во-первых поздравляю вас с замечательным праздником — Днем Великой Победы! Наши дедушки и бабушки надрали в свое время зад фашистам. И это круто. Есть повод гордится Нашей Страной (и даже не один)! Ну а во-вторых перейдем к делу. Я тут вот недавно увидел у друга его нарисованный карандашом портрет. И подумал: «А ведь это очень круто иметь свой карандашный рисунок».
Но к сожалению не все имеют таковой возможности: либо лень сделать, либо не хочется лишние деньги тратить, либо просто негде и т.д. Но хочу вас обрадовать. Этот процесс можно сымитировать, и я вам с удовольствием покажу как из фото сделать рисунок в фотошопе легко и буквально за пару минут. Может получится не один в один, но поверьте смотрится просто великолепно. Так что разомните ваши пальчики, хрустните ими и поехали!
- Откройте изображение в нашем любимом редакторе и сразу продублируйте слой. Для этого нажмите комбинацию клавиш CTRL+J . Создалась точная копия слоя? Отлично!
- Вновь созданный слой нам нужно обесцветить, т.е. . Самый простой способ — идите в меню «Изображение»
— «Коррекция»
— «Обесцветить»
. Фото стало ч/б? Отлично.
- Теперь давайте дублируем еще один слой, только на сей раз будем дублировать не оригинал, а черно-белую копию.
- Вновь созданную копию нужно инвертировать. Для этого идем в меню «Изображение»
— «Коррекция»
— «Инверсия»
или просто нажмите CTRL+I . Не пугайтесь, что картинка стала негативом. Так надо).
- Теперь, не сходя с негативного слоя, раскройте список параметров наложения и выберете «Осветление основы»
. Всё должно залиться белым светом, но вы не пугайтесь, как говорит Елена Малышева: «Это норма!».
- Теперь идем в знакомый нам фильтр «Размытие по Гауссу»
. Если вы не помните где он находится, то заходите в меню «Фильтр»
— «Размытие»
— «Размытие по Гауссу»
. Теперь двигайте ползунок, так, чтобы это стало похоже на карандашный набросок. У меня это значение равно 2, но здесь эталона нет, так что подгоняйте по свой случай сами.
По хорошему мы уже имеем неплохую имитацию карандашного рисунка, но при желании можно сделать еще лучше. Хотите? Тогда смотрим дальше.
В общем таким вот макаром у нас получается карандашный рисунок. Есть конечно и другие способы и если честно, то они более реалистичные, но и более сложные, поэтому о них я расскажу в других статьях. Ну а как вам данная имитация? Имеет право на жизнь? Я думаю, что да.
Но если вы еще пока слабо разбираетесь в фотошопе и хотите быстро его изучить, то рекомендую вам обучаться по этому видеокурсу . Там есть всё, что нужно, причем вы всё смотрите в формате видеоуроков, что намного удобнее текста. Кроме того всё рассказано простым понятным человеческим языком по порядку от легкого сложному. В общем обязательно посмотрите.
С уважением, Дмитрий Костин.
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Исходный урок Криса Спунера вы можете посмотреть . ©PressFoto/Hasloo
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…» .
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background ) и применим к нему фильтр Photocopy/«Рваные края» из набора .
Новый слой назовём «Грубый набросок» . Установим ему режим наложения Multiply/«Умножение» . Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background .
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» . Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…» . Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить» .
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn . Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…» .
Теперь обесцвечиваем его.
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.
Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Так же дублируем базовый слой Background , применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Обесцвечиваем его.
Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.
На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет» . Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I .
После этого выбираем кисть на свой вкус. Это может быть имитация карандаша, мелков или акварели из стандартного набора Adobe Photoshop или какие-то дополнительные кисти.
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:
С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.
Многим пользователям хочется как-то отредактировать свою фотографию, сделать ее более красивой или заметной. Для редактирования фотографий и наложения эффектов существует множество программ, которые всем давно известны, как и эффекты из них. Чтобы не повторяться каждый раз выкладывая похожие по обработке картинки, можно преобразовать фото в рисунок карандашом. Это, несомненно, сразу же привлечет внимание к изображению.
Проделать данную операцию можно несколькими способами . Для начала, можно воспользоваться серьезными графическими редакторами, которые устанавливаются на компьютер пользователя, и провести все действия через них. Если такой метод не нравится пользователю, то можно использовать приложения для мобильных устройств или зайти на онлайн сервисы и провернуть все с их помощью. В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
Как сделать из фото рисунок карандашом онлайн
Для начала стоит разобрать работу онлайн сервисов, которые позволяют преобразовать фото в рисунок карандашом, потому что они не требуют установки дополнительного программного обеспечения на компьютер пользователя, что может оказаться немаловажным фактором при единственном преобразовании фото или если оно будет делаться не так уж и часто. В этом разделе будут перечислены несколько сервисов, на которых можно провести требуемую операцию.
Photo Phunia
Сам сервис пользователь может найти по ссылке photofunia.com . Сразу откроется страница с эффектом карандаша. Пользоваться им довольно просто, не требуется никаких специальных навыков , также нет необходимости в длительной и точной настройке разнообразных параметров. Нужно всего лишь зайти на указанный сайт, после чего следует загрузить на него фотографию, сделать это можно как с компьютера, так и с ноутбука или мобильного устройства. Для выбора фотографии следует нажать на Browse .
После этого останется только выбрать цветной рисунок пользователь хочет получить себе или же черно-белый. Теперь следует кликнуть по создать , после чего дождаться завершения обработки, посмотреть на результат и, если он устраивает пользователя, сохранить карандашный рисунок обратно к себе на устройство.
Croper
Этот сервис расположен по ссылке croper.ru . Чтобы сделать фото карандашом в этом онлайн фотошопе, пользователю потребуется навести мышкой на пункт меню Файлы , после чего выбрать нужный вариант загрузки исходника из списка и указать путь до фотографии. Теперь остается найти тот раздел меню, который и проведет нужное преобразования, в нашем случае стоит пройтись по следующим пунктам «Операции» — «Эффекты» — «Карандаш ». Сверху появится несколько новых параметров, которые будут отвечать за способы отрисовки, можно «поиграться» с ними и решить, какое же изображение подойдет лучше всего.
Теперь остается только кликнуть по Применить , после чего дождаться окончания преобразования. На итоговом рисунке можно немного изменит контрастность, после чего можно загружать на свое устройство фото переделанное в рисунок карандашом.
Программы для создания рисунка из фото
Теперь, когда самые простые и быстрые способы описаны, можно переходить к описанию специализированного программного обеспечения, которое требуется устанавливать на компьютер.
Как из фото сделать рисунок в Фотошопе
Карандашный рисунок из фотографии в Фотошопе сделать достаточно просто. К сожалению, одного единственного фильтра, который превращает фото в рисунок не существует, поэтому нужно придерживаться следующей процедуры.
После того, как пользователь установит на свой компьютер программу Adobe Photoshop , потребуется запустить ее и открыть там изображение, над которым и будет производится работа. После этого следует найти вкладку «Adjustments » (Коррекция), который будет находится на панели отображения стилей, после этого следует нажать на инструмент «Hue » (Оттенок).
После проведенных действий в списке, который содержит все слои, появится еще один, позволяющий изменять палитру оттенков. Называется он Цветовой тон/Насыщенность .
Необходимо в него зайти и переместить ползунок Saturation (Насыщенность) в крайнее левой положение.
Данное действие позволит привести изображение к черно-белому виду. Теперь вновь необходимо перейти к слоям и выбрать там фон.
Теперь следует скопировать его . Для этого следует отыскать в главном меню пункт Layer (Слои), нажать на него, после чего кликнуть на «New Layer» — «Layer via Copy» (Новый слой – Скопировать).
Теперь снова придется использовать главное меню, в нем нужно найти Image (Изображение), после чего кликнуть на «Adjustments»-«Invert » (Коррекция – Инверсия). Эти действия позволят отобразить фотографию в виде негатива. Теперь в списке понадобится выбрать копию фонового слоя и нажать на пункт Color Dodge
Теперь нужно перейти к меню слоя.
В этом меню нужно произвести конвертирование в «Smart Object » (Смарт-объект). Теперь это смарт объект и у него есть ярлык.
Теперь следует применить еще несколько пунктов меню. Для начала нажать на Filter (Фильтры), после чего перейти к пункту «Blur» (Размытие) и кликнуть по «Gaussian Blur » (Размытие по Гауссу). Радиус выставить в 12.
На этом все будет закончено, можно сохранять результат.
В случае необходимости цветного рисунка, следует активировать пункт цветности в слоях.
GIMP
Это бесплатный редактор изображений, который поможет сделать из фото портрет карандашом. Подробнее про него можно узнать на официальном сайте . После установки программы, которая делает из фото рисунок, потребуется открыть то изображение, над которым будут производится манипуляции.
Чтобы сделать эскиз из фотографии, нужно нажать на «Цвет», после чего кликнуть по «Обесцветить ». Далее стоит зайти в слои и произвести копирование фонового слоя, после чего работать уже с этой копией.
Теперь следует кликнуть по «Фильтру», а дальше нажать на «Выделение края » — «Край». Откроется окно с настройками, нужно установить такие же, как и на рисунке. То есть «Светлота», Алгоритм Лаплас, Величина 2.0, «Размыть».
Осталось произвести последнее действие, следует нажать на «Цвет», а потом выбрать пункт «Инвертировать ».
Также весь процесс можно посмотреть на видео:
Paint.NET
Главным плюсом Paint.NET является ее простота использовании. Картинки до и после обработки представлены на рисунке.
Для начала нужно открыть изображение , после чего выделить его, перейти к эффектам и нажать на «Картину маслом ». Появится окно с параметрами. Здесь стоит поэкспериментировать и подобрать те значения, при которых рисунок будет больше всего нравится пользователю.
После этого можно перейти к эффектам, выбрать стилизацию и указать Барельеф .
Теперь стоит перейти к слоям, выбрать тот, в котором и происходила работа, после чего выбрать опцию режим смешивания и кликнуть на перекрытие. Это позволит убрать серый цвет с итогового контурного рисунка.
Программы для Андроид
Для тех, кто в основном пользуется мобильными устройствами, также были придуманы программы. В этом разделе будут указаны приложения, которые могут наложить нужный эффект, а также будет приведена инструкция по их использованию.
Prisma
Prisma обучается с каждым использованием, так что нет нескольких одинаковых изображений или эффектов. Все, что нужно пользователю, так это скачать ее из магазина и установить. После этого в нее можно будет добавлять фотографии и изображения.
После добавления пользователь сможет выбрать внизу нужные фильтры , можно выбрать в качестве стиля метод рисования одного из известных художников.
Карандашный рисунок
В случае с Карандашным рисунком все также довольно просто. Нужно скачать и установить программу, после чего можно добавить в приложение сохраненные файлы, либо сделать новое фото.
Вверху можно задать тип изображения . Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Sketch Камеры
Нужно установить Sketch Камеры , загрузить фото, а в нижней части выбрать цветовую гамму . Ее же можно настраивать в параметрах, который располагаются чуть выше. Эффект нарисованного фото применяется автоматически.
После завершения работы можно будет нажать на поделится и отправить фото в социальные сети.
Создаем эффект живописного рисунка | Creativo
В этом уроке мы создадим в Photoshop эффект винтажной живописи с использованием смарт фильтров, масок слоев, винтажных текстур и динамических кистей.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
СохранитьСохранить
1. Подготовка документаШаг 1Нажимаем Ctrl+O и выбираем изображение для работы.
Создаем эффект живописного рисункаШаг 2Нажимаем Alt+Ctrl+I и меняем размер изображения на 2000 х 2000 пикселей.
Создаем эффект живописного рисункаШаг 3Создаем новый слой (Shift+Ctrl+N) и называем его Mask (Маска).
Создаем эффект живописного рисункаШаг 4Создаем копию своего фонового слоя. Клик правой кнопкой мыши – Duplicate Layer(Создать дубликат слоя).
Создаем эффект живописного рисункаШаг 5Переименовываем новый слой в Image (Изображение), затем кликаем правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Создаем эффект живописного рисункаШаг 6Теперь нам нужно установить кисти в Photoshop. Нажимаем B, чтобы активировать инструмент Brush (Кисть), а затем переходим к Preset Manager (Управление наборами).
Создаем эффект живописного рисункаШаг 7После этого нажимаем Load (Загрузить) и выбираем кисти из приложения к уроку.
Создаем эффект живописного рисунка2. Создаем обтравочную маску для слояШаг 1Теперь давайте начнем создавать маску для нашего изображения. Выбираем слой Mask (Маска) и нажимаем B, а затем рисуем штрихи второй кистью из набора, как показано на рисунке ниже.
Создаем эффект живописного рисункаШаг 2Рисуем штрихи по краям фигуры с помощью первой кисти из набора.
Создаем эффект живописного рисункаШаг 3Перемещаем слой Mask (Маска) ниже смарт-объекта.
Создаем эффект живописного рисункаШаг 4Выбираем смарт-объект, а затем кликаем правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).
Создаем эффект живописного рисункаШаг 5Скрываем фоновый слой.
Создаем эффект живописного рисунка3. Создаем рисованный эффектШаг 1Выбираем слой смарт-объекта и идем в меню Filter – Filter Gallery – Artistic – Dry Brush (Фильтр – Галерея фильтров – Имитация – Сухая кисть). Устанавливаем следующие настройки:
- Brush Size (Размер кисти): 5
- Brush Detail (Детализация): 6
- Texture (Текстура): 1
После этого идем в меню Filter – Filter Gallery – Brush Strokes – Crosshatch (Фильтр – Галерея фильтров – Штрихи – Перекрестные штрихи). Устанавливаем следующие настройки:
- Stroke Length (Длина штриха): 9
- Sharpness (Резкость): 6
- Strength (Интенсивность): 1
Идем в меню Filter – Filter Gallery – Artistic – Paint Daubs (Фильтр – Галерея фильтров – Имитация – Масляная живопись). Устанавливаем следующие настройки:
- Brush Size (Размер кисти): 2
- Sharpness (Резкость): 1
И последним фильтром нам нужно добавить эффект разбрызгивания. Идем в меню Filter – Filter Gallery – Brush Strokes – Splatter (Фильтр – Галерея фильтров – Штрихи – Разбрызгивание). Устанавливаем следующие настройки:
- Spray Radius (Радиус разбрызгивания): 5
- Smoothness (Смягчение): 5
Идем в меню File – Place (Файл – Поместить) и выбираем файл Background Texture. Изменяем его размер до границ документа, удерживая Shift.
Создаем эффект живописного рисункаШаг 2После этого перемещаем слой с текстурой вниз панели Layers (Слои).
Создаем эффект живописного рисункаШаг 3Теперь нам нужно разместить и изменить размер второй текстуры, как мы это делали ранее.
Создаем эффект живописного рисункаШаг 4Теперь меняем режим наложения текстуры на Multiply (Умножение).
Создаем эффект живописного рисунка5. Выполняем цветокоррекцию изображениеШаг 1В последних шагах нам нужно выполнить цветокоррекцию изображения. Идем в меню Layer – New Adjustment Layer – Brightness/Contrast (Слои – Новый корректирующий слой – Яркость/Контрастность)
- Brightness (Яркость): 30
- Contrast (Контрастность): 45
Идем в меню Layer – New Adjustment Layer – Hue/Saturation (Слои – Новый корректирующий слой – Цветовой тон/Насыщенность) и установите Hue (Насыщенность) на +25.
Создаем эффект живописного рисункаМы закончили. Отличная работа!
Таким простым способом мы можем создавать креативные художественные работы из любых фотографии, используя стандартные фильтры Photoshop, наложение текстур и динамические кисти.
Создаем эффект живописного рисункаЯ надеюсь, вам понравился этот урок. Вы можете посмотреть мой экшн Vintage Painting Effect Action в портфолио на GraphicRiver.
Создаем эффект живописного рисункаПоделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Глянцевый 3D эффект текста в Photoshop
Мы любим 3D-эффекты. Я думаю потому, что это эффектно. Также мы любим вид блестящей, глянцевой, графики. Сегодня мы будем комбинировать эти два популярных стиля. Конечный продукт выглядит так как мы видим на рисунке.
Без умения рисовать профессионально заниматься дизайном трудно, поэтому предлагаю посмотреть урок рисования. Если есть желание посмотрите и другие уроки для поднятия мастерства.
Шаг 1
Создаем новый документ, с расширением 600px на 400px. Режим RGB.
Шаг 2
Заливаем фон цветом = # 011923. Дальше добавьте чуть-чуть шума, перейдите в меню ФИЛЬТРЫ – ШУМЫ – ДОБАВИТЬ ШУМЫ в английской версии ( Filter> Noise> Add Noise ) КОЛИЧЕСТВО = 2%. Выделить ОДНОЦВЕТНЫЙ.
Шаг 3
Создаем снова новый слой, выбрав в меню сверху СЛОЙ – НОВЫЙ – СЛОЙ… (Слой один) и нажимаем ОК. Выбирем инструмент ОВАЛЬНАЯ ОБЛАСТЬ в английской версии ( Elliptical Marquee Tool (M) ). Отмечаем ДОБАВИТЬ К ВЫДЕЛЕНИЮ. В РАСТУШЕВАТЬ ставим 150 пикселей, и очерчиваем, как показано ниже.
Залейте выделение белым, и потом установите режим наложения на Linear Dodge (Add) и довести прозрачность до 90%.
Должно на этом этапе получится так :
Шаг 4
Выделяем инструмент ТЕКСТ. Выберем жирный красивый шрифт. Я применил шрифт Helvetica Neue LT Std 85 тяжелый . Установите его размер = 160 пикселей и заливаем его белым цветом.
Выбираем в меню, в верху, РЕДАКТИРОВАНИЕ – ПРОИЗВОЛЬНАЯ ТРАНСФОРМАЦИЯ, или клавишами Ctrl+T. И при нажатой клавише Shift, увеличиваем размер шрифта с сохранением пропорций.
Создайте новый слой копию из текстового слоя GLASS. Назовем его GLASS1. Делаем это в меню СЛОИ – ДУБЛИРОВАТЬ СЛОИ — ОК.
Помещаем слой копию ниже слоя GLASS.Нажимаем на инструмент ТЕКСТ. Выбираем почти черный цвет ( в верху в меню ). С помощью ПРОИЗВОЛЬНОЕ ТРАНСФОРМИРОВАНИЕ в меню РЕДАКТИРОВАНИЕ, сжимаем слой к центру.
У нас должна получится такая картинка:
Нажимаем – Enter.
Шаг 5
Давайте применим такие стили слоя к GLASS. Для этого выделите его в палитре СЛОИ. Дважды щелкните по нему мышкой, чтобы вызвать окно СТИЛЬ СЛОЯ. Выбираем с лева ПАДАЮЩИЕ ТЕНИ и в РЕЖИМ СМЕСИ – УМНОЖЕНИЕ.
И все остальное , как на картинке:
Далее выбираем слева ФАСКА И РЕЛЬЕФ. В окне СОСТАВ – СТИЛЬ – ВНУТРЕННИЙ СКОС. ТЕХНИКА – СГЛАЖИВАНИЕ.
Остальные параметры как на первой картинке ниже .
Дальше открываем ГЛЯНЕЦ. В окне СОСТАВ – РЕЖИМ СМЕСИ выбираем УМНОЖЕНИЕ, нажимаем на цветовую вкладку, и в СБОРЩИКЕ ЦВЕТОВ вставляем цвет — # 7AB2C5. Остальные параметры как на второй картинке ниже .
Результат должен быть такой:
Шаг 6
Теперь сделаем стили слоя к слою с текстом GLASS1. Для открытия окна СТИЛЬ СЛОЯ дважды щелкните на слое GLASS1, в палитре слоев, в низу справа.
Выбираем опцию ПАДАЮЩИЕ ТЕНИ. В окне СОСТАВ — УМНОЖЕНИЕ. Остальные параметры, как на картинке:
Теперь опция ФАСКА И РЕЛЬЕФ. В окне СОСТАВ – СТИЛЬ – ВНУТРЕННИЙ СКОС. ТЕХНИКА – СГЛАЖИВАНИЕ. В окне ЗАТЕНЕННОСТЬ РЕЖИМ ЯРКОСТИ – НОРМА, РЕЖИМ ТЕНИ – НОРМА. Остальные параметры, как на первой картинке с низу.
Дальше открываем ГЛЯНЕЦ. В окне СОСТАВ – РЕЖИМ СМЕСИ выбираем УМНОЖЕНИЕ, цвет оставляем черный. Остальные параметры как на второй картинке ниже .
Переходим на НАЛОЖЕНИЕ ЦВЕТА. В окне ЦВЕТ – НАЛОЖЕНИЕ ЦВЕТА – НОРМА. Нажимаем на цветовую панель, в этом же окне, и в открывшемся СБОРЩИК ЦВЕТОВ прописываем цвет — # 7AB2C5, как показано ниже:
Шаг 7
В палитре слоев берем СЛОЙ 1 и перемещаем его между текстовыми слоями GLASS и GLASS1.
Выбираем инструмент КИСТЬ мягкую , размер 200 px. ЖЕСТКОСТЬ – 0.
Режим наложения слоя ( палитра слоев ) ОБЫЧНЫЕ. И трижды проставляем кистью в тех местах как на картинке.
Шаг 8
Создаем еще один слой СЛОЙ 2, и размещаем его выше всех других слоев.
Шаг 9
Загрузка РАЗНЫЕ КИСТИ (Assorted Brushes )
Мы собираемся добавить блики в наш текст, чтобы действительно заставить его сиять. Берем КИСТЬ из палитры инструментов или нажмите клавишу B на клавиатуре. Затем нажмите правую клавишу мыши в любом месте внутри окна документа, чтобы открыть меню Параметры кисти и нажмите на маленькую правую стрелку в правом верхнем углу:
Нажмите на РАЗНЫЕ КИСТИ (Assorted Brushes) в длинном списке, который появляется:
Photoshop спросит вас, если вы хотите заменить текущие кисти этими новыми кистями или просто добавить их к уже существующим. Нажмите Добавить
Шаг 10
Выбираем одну из (Crosshatch) Кисти
Выбираем КИСТЬ на палитре с лева. Щелкаем правой клавишей мыши на документе, и выбираем кисть похожую на букву Х. Увеличиваем размер кисть до 60px. или тот размер который вас устроит.
Шаг 11
Проставляем блики как нарисовано на фото внизу и получаем конечный результат:
Еще один текстовый эффект «Урок металлический текст».
Урок перевел и отредактировал автор сайта MilArt
Взято:
http://psd.tutsplus.com/
Художественные фильтры в фотошопе и советы по их применению (Artistic Filters) — часть 1
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.Фильтр – инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель). Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.
Marine watercolor / © luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран), а второй на Multiply (Умножение). В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш). Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
sexy woman / © stryjek
Smudge Stick (Растушевка). Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Stroke Length (Длина штриха).
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0. На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3. Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / © Zuboff
Cutout (Аппликация). Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края), тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
Green forest with fog / © andreiuc88
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / © andreiuc88
Fresco (Фреска). Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает резкость краев.
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1, наложил текстуру с видом штукатурки и с помощью Изображение – Коррекция – Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение).
Saint Mary Magdalene / © zatletic
Dry Brush (Сухая кисть). Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2. Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / © pk200258
Rough Pastels (Пастель). Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
meditation / © pepe
Film Grain (Зернистость фотоплёнки). Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2. Измените режим наложения верхнего слоя на Multiply (Умножение), а слоя под ним на Screen (Осветление). Так вы получите контрастный снимок с зерном.
Fine art image / © konradbak
Plastic Wrap (Полиэтиленовая обёртка). Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / © Gabi Moisa
Underpainting (Рисование под поверхностью). Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5. Свет — снизу справа, длина штриха 0, чтобы получить контур. Вот результат:
Grand Cru Rotwein / © Wilm Ihlenfeld
Palette knife (Шпатель). Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение). Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0. Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление).
dutch mills 3 / © dzain
Neon Glow (Неоновое свечение). Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
С помощью размера можно регулировать, будет ли снимок показан, как оригинал или негатив. Яркость определяет, насколько задний фон влияет на снимок. В этом фильтре вы можете выбирать цвет неонового свечения.
Feuerwehrschlauch / © 77SimonGruber
Paint Daubs (Мазня краской). Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь можно задавать тип кисти (Brush Type).
Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20. Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
rotes Italien / © Grischa Georgiew
Sponge (Губка). Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Здесь вариант снимка с применением фильтра с настройками размер кисти — 0, чёткость — 6 и сглаживание — 1 и второй копией слоя с настройками размер кисти — 5, чёткость -10 и сглаживание — 15. Прозрачность — 50%. Сверху наложена текстура.
Lüneburger Heide / © Thorsten Schier
Poster Edges (Очерченные края). Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
Находит контуры снимка и обводит их черными линиями. Результат будет похож на плакат. В данном случае применен фильтр с настройками толщина края — 10, интенсивность края — 5 и постеризация — 6. Иногда снимок перед применением фильтра стоит размыть.
Superhero businessman / © Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
Превратите портрет в цифровую живопись, используя кисть миксера
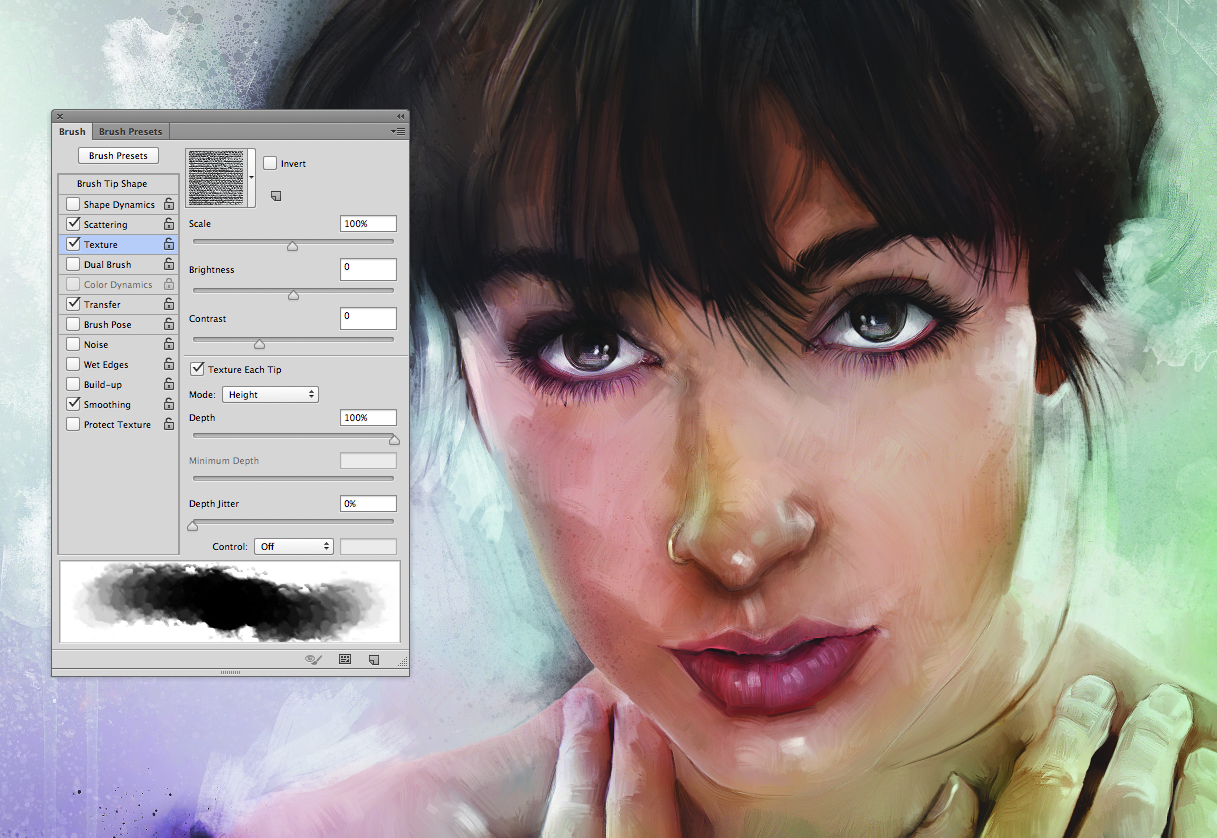
В Photoshop всегда был инструмент для кисти, и он в основном использовался для наложения эффектов и масок. Любой программе трудно имитировать реалистичный эффект рисования. Тем не менее, кисть миксера — это фантастический инструмент, который вы можете использовать, чтобы превратить существующую фотографию в цифровую картину. Это относительно легко, но есть некоторые детали, которые будут иметь значение в том, насколько реалистично выглядит ваша картина.
У меня есть более старая модель планшета для рисования Wacom, которая хорошо работает с Photoshop и кистью микшера, потому что планшеты Wacom имеют чувствительность к давлению, которая определяет, насколько сильно вы нажимаете на планшет. Чем сильнее вы нажимаете, тем сильнее будут ваши мазки. И наоборот, чем легче вы чистите, тем легче и мягче будут ваши мазки. Это делает рисование намного проще и естественнее, чем с обычной мышью. У вас больше контроля, и ваша работа выглядит более естественно.
Кистевой инструмент для микшера находится в качестве вспомогательного инструмента в инструменте «Кисть». Когда вы нажмете на кисть, вы увидите новый набор параметров в верхней строке меню. Эти параметры управляют различными настройками кисти, которые имитируют различные штрихи и методы кисти.
Помимо использования различных инструментов кисти, вы также можете использовать различные предварительные настройки кисти. Они моделируют различные типы общих кистей, которые традиционные художники используют для создания различных объектов и текстур.
Шаг 1: выберите предмет
Ваш предмет — один из самых важных выборов, которые вы сделаете в этом процессе. Выбор объекта будет определять, какие кисти вы используете для имитации эффекта рисованного портрета. Еще одна вещь, которую следует учитывать, — это тип эффекта, которого вы хотите достичь. Глядя на разные стили рисования, вы можете определить, какой из них подходит к вашему желаемому конечному результату. Если вы хотите включить много деталей, то вы захотите использовать маленькие кисти и некоторые типы кистей поверх других. Если вы вместо этого выберете свободный или абстрактный стиль, тогда ваши «мокрые» кисти будут более подходящими. Предметом этого урока будет портрет пожилого джентльмена.
Шаг 2: Начало работы
У субъекта много волос, и его борода придает ему много характера. Поскольку мы не хотим терять много деталей в его бороде, нам нужно использовать меньшую кисть. Я собираюсь выбрать веерную кисть из предустановок кисти микшера. Когда вы работаете с волосами, особенно волосами с большой текстурой, лучше всего использовать маленькую или тонкую кисть.
Шаг 3: Настройте холст
При использовании кисти-миксера обязательно отметьте «Все слои». На регулярной основе вы можете добавлять новые слои, которые основываются на предыдущих слоях, как настоящая картина на реальном холсте. Добавление слоев через равные промежутки времени также дает вам место для ошибок, потому что, если вы слишком далеко отклонились от курса или ваше изображение не движется в нужном вам направлении, вы можете удалить последний слой и снова начать раздел не теряя большую часть своей работы.
Шаг 4: Выберите правильную настройку кисти
Хороший метод для имитации масляной живописи — это использование кисти с мокрым покрытием. Есть много разных настроек, но влажная, тяжелая смесь даст вам хорошее сочетание цветов. Когда вы используете влажные кисти для области цвета, она берет цвет, который вы точно указали, и смешивает его с цветами окружающих пикселей, что является реалистичной техникой для портретной живописи.
Шаг 5: Нарисуйте в больших областях основного цвета
В этом примере лучшее место для начала — борода субъекта. Мы хотим создать мягкий базовый цвет и добавить некоторые детали позже. Чтобы добавить гладкую область цвета с вариациями, выберите веерную кисть и выберите светлую область его бороды, нажав на нее alt / option. Слегка кисть в базовом цвете; пока не беспокойтесь о деталях. Следите за общим потоком волос бороды. Обязательно работайте в светлых и темных областях, но не выводите эту область основного цвета за пределы самых внешних прядей волос бороды.
Шаг 6: Детали бороды
Хорошая щетка для жесткой бороды — это щетка Round Point Stiff в очень маленьком размере. Создайте новый пустой слой над фоновым слоем и убедитесь, что «образец всех слоев» все еще отмечен в верхней строке меню. Option / Alt нажмите на область бороды, чтобы попробовать светло-серебряную область его бороды и начните наносить по тем же контурам, что и его волосы бороды. Следуйте тому же направлению, что его борода завитки и детали бороды будут медленно смешиваться с базовым слоем.
Шаг 7: нарисуйте тени для определения
Обязательно пробуйте светлые и темные участки его бороды, чтобы сохранить реалистичную окраску. У субъекта также есть коричневая часть бороды вокруг рта. Кисти в этих областях с помощью коротких мазков, пробуя разные участки коричневой части его бороды для разных оттенков.
Если вы зайдете слишком далеко или если вы не довольны своим последним слоем, вы всегда можете вернуться назад и нарисовать окружающие области обратно. Используя этот прогрессивный, послойный процесс, действительно трудно ошибиться что вы не можете быстро исправить.
Шаг 8: Смешивание кожи
Создайте новый слой и образец кожи субъекта вокруг его щек или лба. Слегка почистите эту область, используя веерную кисть. Веерная кисть хороша для блокирования цвета при реалистичном эффекте мазка. Будьте осторожны, чтобы не смести все его морщины; это то, что дает ему характер. Обходите участки кожи на лице, нажимая alt / option, чтобы попробовать небольшие изменения цвета кожи.
Шаг 9: используйте мягкую щетку для волос
Используя среднюю жесткую кисть с плоским острием небольшого размера, примените те же методы, которые мы использовали для бороды, к остальной части волос объекта. Кисти в области волос на левой стороне его головы, пробуя различные оттенки его волос, чтобы добавить некоторые вариации для каждого удара.
Шаг 10: отдельные пряди волос
Уменьшите размер кисти до очень маленького размера — около 5 пикселей — и зафиксируйте волосы среднего оттенка, чтобы закрасить тонкие пряди на макушке головы. Выберите более светлые и темные участки и покрасьте в несколько светлых и темных оттенков, перекрывая друг друга по ходу движения.
Шаг 11: смешивание цветов зрачка
Двигайся к глазам. Вы захотите увеличить изображение очень близко для небольших областей, таких как зрачки. Уменьшите размер кисти примерно до 1-3 пикселей и убедитесь, что она настроена на влажное, плотное смешивание, чтобы цвета легко смешивались. Используйте небольшие контролируемые мазки, чтобы смешать цвет глаз. Смысл этого в том, чтобы сохранить смешение цветов, но потерять некоторые фотографические детали, сохраняя при этом общий вид глаза.
Шаг 12: будьте осторожны с деталями
Работайте отдельно над каждой цветной частью глаз, слегка смешивая и добавляя мазки кистью к каждой отдельной области. Смешайте цвет радужной оболочки, но не позволяйте ему кровоточить в белых областях глаза или самих веках.
Шаг 13: закругление глаз
Смешайте и обведите веки, сохраняя темную область деталей, которая заставляет глаз выглядеть круглой, в то же время придавая области мазок кистью.
Шаг 14: Слабая кисть в областях без чрезмерного смешивания
Любая область, которую вы можете создать, чтобы выглядеть схематично или сильно зачищенной, поможет создать иллюзию создания цифровой картины. Обратите внимание, что область вокруг руки имеет художественный вид без ущерба для общей формы руки. Естественные мазки кисти делают его похожим на реалистичную картину.
Вы можете перемещаться по холсту в Photoshop, оставаясь увеличенным, удерживая клавишу пробела, щелкая и перетаскивая мышь в нужном направлении. В Photoshop CS5, если вы щелкнете и потянете мышь, она будет имитировать движение при переворачивании и отскочит вас дальше по холсту.
Шаг 15: Важные тени и морщины
Если вы заметили его щеки, на коже есть тени и складки. Эти детали важно сохранить, но они не обязательно должны быть идеальными. На самом деле, они не должны быть. (Если бы мы хотели чрезвычайного реализма, мы бы просто использовали фотографию.) Попробуйте несколько оттенков темной кожи и сделайте несколько резких мазков кистью.
Шаг 16: Свободно почистить фон для несовершенства
Переместитесь в фоновую область с кирпичной текстурой и используйте маленькую кисть, чтобы обойти каждый блок, чистя и добавляя текстуру, когда вы спускаетесь по стене. Постарайтесь держать все в одном ряду, но потеря линейного совершенства фотографии сделает вашу картину более реалистичной. Тени под глазом важны, потому что они помогают придать глазу более круглую форму, придавая ему больше размеров.
Шаг 17: смешай немного текстуры ткани
Примените ту же технику к текстуре рубашки объекта. Используйте веерную кисть меньшего размера, чтобы смешать цвета его рубашки, сохраняя при этом некоторые края и текстуру рубашки. Будьте уверены, чтобы не смешать в его волосах борода. При необходимости уменьшите размер кисти, чтобы обойти бороду.
Шаг 18: Важные тени кожи
Левая область лба имеет тень, которая добавляет размер к голове человека. Используйте широкий, широкий удар, удерживая движение близко друг к другу, следуя углу его виска. Это создает приятный эффект мазка, который очень похож на масляную краску.
Вывод
Рисование мокрой кистью даст вам очень реалистичные результаты рисования в Photoshop. Использование слоев для создания вашей картины может сделать работу быстрой и эффективной, особенно по сравнению с использованием настоящих масляных красок, полотен и кистей. Этот метод дает вам гораздо более реалистичные результаты, чем фильтры, а техники дают вашим изображениям свой собственный стиль. Конечный результат должен быть очень похож на приведенный ниже.
Преобразование фотографий в эффект цифровой живописи в Photoshop
Учебное пособие по эффектам цифровой живописи: есть несколько талантливых художников, которые могут рисовать потрясающие гиперреалистичные произведения, но с помощью фотошопа можно создавать классные эффекты, такие как нарисованные изображения. В этом видео я покажу вам, как придать живописный вид изображению с помощью фильтров рассеивания и уменьшения шума.
Шаг: 1
Сначала продублируйте фоновый слой и преобразуйте его в смарт-объект.
Перейти к фильтру и применить фильтр маски нерезкости. Это сделает изображение более резким и поможет создать детализированные мазки краски, особенно на волосках.
Затем перейдите на вкладку фильтра и выберите стилизовать, а затем выберите диффузный. Измените диффузный режим на Анизотропный. Это ключевой ингредиент для придания изображению крутого окрашенного вида.
Я снова применю диффузный фильтр, чтобы добиться большего эффекта. Если вы хотите большего эффекта, просто добавляйте диффузный фильтр снова и снова.
Теперь добавьте фильтр уменьшения шума, он помогает сгладить текстуры и детали.Держите силу на уровне 10 и оставьте все значения на уровне 0%. нажмите ОК.
Аналогично диффузному фильтру, снова добавьте фильтр уменьшения шума, чтобы применить больше эффекта. Но на этот раз сохраните детали и резкость.
Шаг: 2)
Теперь создайте видимую копию штампа, для этого нажмите Shift + Ctrl + Alt + E. он создает новый слой, содержащий объединенное содержимое. Я буду использовать этот слой для создания изображения с высоким динамическим диапазоном.
Перейдите на вкладку изображения> настройки> обесцветьте изображение.
Инвертировать сочетание клавиш Ctrl + I слоя.Измените наложение на наложение.
Преобразование слоя в смарт-объект. Это позволяет выполнять неразрушающее редактирование слоя.
Поднимитесь в меню «Фильтр», выберите «Размытие», затем выберите «Размытие по Гауссу». Степень размытия, которая вам нужна, во многом зависит от размера вашего изображения. Как правило, значение радиуса от 15 до 20 пикселей является хорошим местом для применения.
Шаг: 3)
Снова сделайте видимую копию штампа. Теперь я буду использовать этот слой, чтобы добавить резкости.
добавьте фильтр высоких частот из меню фильтров.Достаточно небольшого размера около 1–3 пикселей.
изменяет режим наложения этого слоя верхних частот на линейный свет, чтобы значительно повысить резкость изображения.
Шаг: 4)
Снова создайте видимую копию штампа, чтобы объединить все содержимое в один новый слой.
Перейдите на вкладку «Фильтр» и выберите «Стилизация», а затем выберите «Рассеивание». Теперь добавьте также фильтр уменьшения шума.
Шаг: 5)
Перейдите на панель настройки и выберите оттенок и насыщенность. уменьшите насыщенность. Наконец, сделайте копию штампа видимой и измените режим наложения на softlight.улучшает общую контрастность изображения.
, если вы хотите отключить фильтр уменьшения шума, чтобы получить более четкое изображение.
вот и окончательный результат. до и после.
В результате получился классный эффект, имитирующий цифровую живопись. Эффект действительно приходит, когда жизнь приближается к вам. Издалека мелкие детали могут смешиваться, чтобы выглядеть как обычная фотография. Но вблизи вы видите то, что выглядит как сотни отдельных мазков кисти.
CutOut Painting Effect Учебное пособие по Photoshop
В этом уроке Photoshop вы узнаете, как превратить фотографию в рисунок CutOut, используя несколько фильтров с очень простой техникой.Хотя это может показаться сложным учебником, на самом деле это не так уж сложно. Давайте начнем!
Подробности руководства
- Программа: Adobe Photoshop
- Сложность: Начинающий
- Расчетное время выполнения: 30 минут
Взгляните на изображение, которое мы будем создавать. Вы можете скачать многослойный PSD-документ отсюда.
Шаг 01
Первый шаг — выбор фото.Вы можете использовать любое другое изображение, если хотите, но следует помнить о нескольких моментах. Прежде всего, настройки фильтров, которые мы будем использовать в этом руководстве, зависят от размера изображения, поэтому использование меньших или больших изображений приведет к разным результатам. Во-вторых, вы можете поэкспериментировать с настройками при применении фильтров в соответствии с используемым изображением.
Шаг 02
Дублируйте слой изображения и назовите его «Нижний слой».
Перейдите в Filter> Artistic> Cutout и используйте следующие настройки:
У вас должно получиться что-то вроде этого:
Поиграйте с настройками, пока не получите то, что вам нравится.
Шаг 03
Дублируйте слой «Фон» (Command + J) еще два раза. Назовите эти две копии «Рельеф» и «Цвет».
Слой «Рельеф» находится ниже слоя «Цвет».
Выберите слой «Relief» в палитре слоев, установите цвет переднего плана на черный (см. Рисунок ниже, если вы этого не понимаете), установите цвет фона на белый.
Перейдите в Фильтр> Эскиз> Рельеф . Используйте эти настройки:
Установите режим наложения слоя «Color» на Color.
Выберите слои «Цвет» и «Рельеф» и нажмите Command + E (Ctrl + E) для объединения.
Шаг 04
Выберите слой «Color» и перейдите в Filter> Artistic> Cutout и используйте следующие настройки:
Перейдите в палитру слоев и установите режим наложения слоя «Цвет» на Overlay .
Имейте в виду, что на этом этапе стоит попробовать применить другие фильтры вместо Bas Relief.
Заключение
Что ж, это конец этого короткого руководства. Опять же, вы можете поиграть с настройками, пока не получите то, что вам нравится. Надеюсь, вы нашли эту технику полезной и получили удовольствие. Наслаждайтесь применением этой техники в своей работе!
20 Экшенов Photoshop «Великолепное искусство импрессионизма» — Bashooka
Искусство импрессионизма обычно ассоциируется с абстрактными картинами. Это движение красок, зародившееся во Франции в 19-м.Для импрессионизма характерен предмет: пейзажи и природные сцены из повседневной жизни — общие темы, которые можно найти в импрессионистических картинах. Итак, в этом посте мы собрали 20 экшенов Photoshop для создания изображений, которые выглядят так, как будто они созданы художником-импрессионистом. Это можно сделать за несколько шагов.
Фантастический фотоэффект для создания реалистичного рисованного вида на любом изображении. Этот инструмент очень прост в использовании и работает с Photoshop CC (с 2014 года) на любом языке.Просто установите активы, откройте фотографию и запустите скрипт, чтобы получить этот эффект рисованного изображения: это очень удобно, когда вы хотите создать художественную краску, но у вас нет инструментов или опыта, и это здорово в качестве подарка!
Скачать
Этот экшен Photoshop превратит ваши фотографии в картину импрессионизма всего одним щелчком мыши.
Скачать
Создавайте реалистичные толстые мазки масляной краской из любой фотографии. Окончательный эффект включает в себя несколько цветовых эффектов и различные слои и уровни уникальной настройки.Его очень легко использовать и сэкономить часы работы. Окончательная композиция полностью многослойна и предоставляет множество эффектов и настроек.
Скачать
Превращает ваши фотографии в колористический рисунок в акриловом реалистичном стиле. Многие настройки помогут вам изменить цвета вашей композиции по своему усмотрению. Создавайте потрясающие портреты с помощью экшена Acrylic 2 Photoshop.
Скачать
Превратите свои фотографии в творческое искусство импрессионизма! Обязательно посмотрите видеоурок о том, как настроить файл Photoshop и настроить эффект.
Скачать
Акварель — один из тех эффектов, которые сложно воспроизвести в цифровом виде, но с этим действием вы можете сделать это за секунды.
Скачать
Импрессионистический художественный экшен Photoshop превратит ваши фотографии в профессиональные произведения современного искусства в графическом стиле маслом и ножом. Детализированный результат, много возможностей. Действие в один клик. Видеоурок включен.
Скачать
Превратите свои фотографии в произведения искусства.Экшены Photoshop, которые просты в использовании и дают эффективные результаты.
Скачать
Шероховатый стиль с множеством деталей и возможностей.
Скачать
Этот экшен представляет собой чудесное сочетание глубокой текстуры размытых акварельных пятен, подчеркнутых плавными мазками красочной гуаши. Хорошо распределенные слои значительно упрощают процесс и позволяют выполнять высококачественную настройку для ваших нужд. У вас есть полный контроль над цветами, вариациями элементов, стилем персонажей и, самое главное, плотностью композиции.Экшен подходит для любых целей — для изображения, насыщенного элементами, и для минималистичного, почти эскизного стиля искусства. В любом из вариантов и без усилий ваша работа будет выглядеть полноценной и завершенной.
Скачать
Это один из лучших в своем роде. Этот продукт очень полезен и разработан с большой осторожностью. Главной отличительной чертой этого продукта является его качество. Это действие может изменить правила игры для вас.
Скачать
Впечатляющие художественные действия превратят ваши фотографии в иллюстрации в стиле плакатов с множеством элементов и опций, которые можно настроить и улучшить.
Скачать
Набор из 8 экшенов для создания абстрактного низкополигонального геометрического эффекта.
Скачать
Этот экшен превращает вашу фотографию в картинку в стиле Ван Гога.
Скачать
Если вам нравится рисовать акварелью, но у вас мало времени на рисование, воспользуйтесь экшеном Photoshop «Акварель и эскиз», чтобы быстро преобразовать ваши фотографии в картины. Конечно опыт работы с настоящей акварелью по-прежнему нравится больше, но это все же не мешает вам использовать цифровую живопись для быстрого создания бесчисленных картин.
Скачать
Превратите свои фотографии в детализированные картины!
Скачать
Художественный и гибкий экшен Photoshop превратит вашу фотографию в профессиональный эскиз с современным эффектом рисования.
Скачать
Создайте на фотографии эффект импрессионизма всего за 1 клик. Просто откройте свою фотографию, нажмите кнопку воспроизведения, и ваша фотография будет автоматически раскрашена всего за несколько минут.
Скачать
Загрузите эти экшены Photoshop, чтобы с легкостью создавать потрясающие произведения импрессионизма.
Скачать
Превратите изображения в известные картины импрессионистов с этим эффектом. Также включены 10 дополнительных цветовых эффектов. Его очень легко использовать и сэкономить часы работы. Окончательный состав полностью послойен. Отрегулируйте мазки кисти и текстуры холста. Измените настройки в соответствии со своим стилем.
Скачать
Создание художественного эффекта акварельной живописи в Photoshop
Из этого урока вы станете традиционным художником, работающим на белом бумажном холсте и использующим мазки кистью для создания акварельной картины.Мы будем использовать текстуру бумаги, акварельные кисти и фильтры, чтобы имитировать эффект акварельной живописи в Photoshop. Давайте углубимся в это!
Шаг 1 — Добавьте текстуру бумаги!
Я использую изображение модели, которое вы можете скачать здесь. Вы можете использовать любое изображение, которое хотите, например портрет, пейзаж и т. Д. И вам не нужно беспокоиться о цветах или деталях, таких как контраст и яркость, любое изображение подойдет.
После того, как вы открыли изображение в Photoshop, мы должны добавить текстуру бумаги, чтобы придать изображению ощущение бумажного эффекта, чтобы оно выглядело так, как будто оно нарисовано на бумаге или холсте, а не в цифровом виде.
Загрузите текстуру бумаги отсюда и затем добавьте ее поверх слоя с моделью. Вы можете выбрать File> Place Embedded , а затем добавить его. Вы даже можете преобразовать его, чтобы он хорошо вписался в документ.
После того, как вы добавили его, измените его режим наложения на Умножьте , чтобы он мог смешаться с изображением.
Шаг 2 — Репликация эффекта рисования с помощью фильтра
Теперь пришло время использовать фильтры для создания живописного вида. Во-первых, вам нужно преобразовать изображение в Smart Object .Щелкните изображение правой кнопкой мыши и выберите Convert to Smart Ojbect .
Перейдите в Фильтр> Галерея фильтров> Сухая кисть и используйте следующие настройки:
Перейдите в Фильтр> Галерея фильтров> Вырезать и используйте следующие значения:
Перейдите в Filter> Blur> Smart Blur , используйте следующие настройки:
Наконец, перейдите в Filter> Stylize> Find Edges .
Результаты будут напоминать изображение ниже, и нам нужно отредактировать 2 фильтра Smart Blur & Find Edges , чтобы вернуть детали фотографии. Мы можем сделать это, отредактировав непрозрачность фильтра и режим наложения.
Шаг 3 — Редактировать непрозрачность фильтра и режим наложения
Чтобы редактировать фильтры, вы можете щелкнуть значок рядом с фильтром, показанным ниже, чтобы отредактировать его.
Отредактируйте настройки фильтра Smart Blur , измените режим наложения на Screen и уменьшите непрозрачность до 50% .Это сделает изображение ярче и уменьшит его гладкость.
Теперь отредактируйте настройки Find Edges Filter , измените режим наложения на Multiply и уменьшите непрозрачность до 63% .
Вот результаты с художественной живописной акварелью:
Шаг 4 — Добавьте маску, чтобы скрыть изображение
Чтобы использовать мазок акварельной кисти, мы должны сначала скрыть изображение, а затем мы можем показать его, применив мазки кисти к маске слоя.
Итак, добавьте маску слоя к изображению, щелкнув значок Добавить маску слоя , показанный ниже:
Инвертируйте маску слоя, нажав CTRL + I , чтобы скрыть изображение. Вы увидите, что цвет маски слоя изменится на черный.
Шаг 5
Без мазков кистью любой рисунок выглядит неполным или вовсе не рисунком. Скачайте здесь акварельные кисти и используйте любую из них. Я использую первый, выбранный белый цвет и маску слоя, затем постепенно начинаю раскрывать изображение.
Вы можете видеть, что я выбрал первую кисть, затем я выбрал белый цвет и после того, как я выбрал маску слоя, я начал рисовать на изображении, чтобы показать изображение.
Здесь вы можете увидеть, как я показал изображение, поэтому оно немного отличается от оригинала, но я просто хотел показать вам, как я это сделал.
Вот окончательный результат:
Вот еще несколько примеров:
Пример 1:
Пример 2:
Пример 3:
34+ Экшены с эффектами рисования в Photoshop
Как фотограф или дизайнер вы всегда обнаружите, что Photoshop — чрезвычайно мощный инструмент, дающий неограниченный потенциал дизайна и изображений. Vector Painting Photoshop Action Используя Photoshop, вы получаете безграничные возможности и эффекты при редактировании ваших фотографий и дизайне за меньшее количество времени. В этих эффектах у нас также есть множество экшенов с эффектами рисования Photoshop, которые будут применены к любому изображению или дизайну, чтобы сделать его более привлекательным. В этом посте мы собрали некоторые эффекты рисования, которые можно легко скачать отсюда и применить к любому изображению или дизайну. Постер Рисование Экшен Photoshop Эти экшены с эффектами рисования в фотошопе очень просты в использовании и позволяют сэкономить часы работы.Это действия с эффектом рисования, которые необходимо попробовать, когда вы хотите отказаться от старых фотографий или дизайна в пользу нового.
Приведенные здесь экшены с эффектом рисования Photoshop полностью совместимы с Adobe Photoshop CS3, CS4, CS5, CS6, CC, CC 2015.5, CC 2017, CC 2018, CC 2019, 2020+. Вам просто нужно загрузить эти экшены с эффектом рисования, открыть Photoshop и загрузить экшены, затем выбрать изображение и щелкнуть. Экшены Photoshop «Рисование» Эти экшены с эффектами рисования позволяют выбирать из огромного набора параметров эффектов рисования и использовать их для создания изображения молниеносного качества, которое обязательно привлечет внимание вашего клиента.У нас есть много бесплатных и премиальных экшенов с эффектами рисования, которые можно применить к вашим существующим фотографиям или дизайнам, которые включают эффекты масляной живописи, акварельные эффекты, векторные эффекты рисования, портретные эффекты и т. Д. Digital Painting Photoshop Actions
Экшены Photoshop с эффектом рисования на этой странице предназначены исключительно для графических дизайнеров, использующих инструменты Photoshop для проектирования. Представьте себя креативным фотографом или дизайнером, каждый раз создавая новый и уникальный дизайн с помощью этих эффектов рисования. Мокапы для презентаций с красивыми рисунками Загрузите эти экшены с эффектами рисования и используйте их с любым изображением или дизайном любого размера и качества, так как эти экшены с эффектом рисования полностью многослойны и предоставляют множество эффектов и настроек для качественного дизайна фотографии. Эти экшены с эффектом рисования очень просты в использовании и сэкономят вам часы работы.
Экшены Photoshop с эффектом рисования
Загрузить сейчас
Экшен Photoshop «Цифровая живопись»
Загрузить сейчас
Непревзойденный эффект рисования | Экшены Photoshop
Загрузить сейчас
Эффекты рисования — Экшен Photoshop
Загрузить сейчас
Шаблон действий Photoshop с эффектом рисования
Загрузить сейчас
Эффект цифровой живописи Pro Экшены Photoshop
Загрузить сейчас
Умный эффект рисования — Экшен Photoshop
Загрузить сейчас
Живопись Action Pro Photoshop
Загрузить сейчас
Экшены Photoshop Реалистичная живопись
Загрузить сейчас
Экшены Photoshop Эффект рисования света
Загрузить сейчас
Эффект портретной живописи Экшен Photoshop
Загрузить сейчас
Эффект картины импрессиониста Экшены Photoshop
Загрузить сейчас
Непревзойденный эффект рисования | Экшен Photoshop
Загрузить сейчас
Эффект редактируемой живописи Экшен Photoshop
Загрузить сейчас
Экшен Photoshop Ultimate Realistic Painting Effect
Загрузить сейчас
Эффект живописи импрессионистов — Экшен Photoshop
Загрузить сейчас
Скачать экшен Photoshop Эффект рисования
Загрузить сейчас
Pro Эффект масляной живописи Экшен Photoshop
Загрузить сейчас
Окрашенные текстовые эффекты и действия в Photoshop
Загрузить сейчас
Эффект мультипликационного портрета
Загрузить сейчас
Эффект реалистичной цифровой живописи Экшен Photoshop
Загрузить сейчас
Образец эффекта рисования — Экшен Photoshop
Загрузить сейчас
Экшены Photoshop с эффектом акварели
Загрузить сейчас
Профессиональная живопись Фотоэффекты Экшен Photoshop
Загрузить сейчас
Эффект векторной живописи Экшен Photoshop
Загрузить сейчас
Эффект рисования HDR Экшены Photoshop
Загрузить сейчас
Абсолютно реалистичный эффект рисования — Экшен Photoshop
Загрузить сейчас
Экшен Photoshop с эффектом масляной краски HDR
Загрузить сейчас
Эффект рисования красоты — Экшен Photoshop
Загрузить сейчас
Эффект реалистичной живописи Экшен Photoshop
Загрузить сейчас
Реалистичные эффекты масляной живописи — Экшен Photoshop
Загрузить сейчас
Экшен Photoshop простой реалистичный эффект рисования
Загрузить сейчас
Эффект цифровой живописи Pro Photoshop Action
Загрузить сейчас
Эффект картины импрессиониста Экшен Photoshop
Загрузить сейчас
Создание фотоэффектов масляной живописи
Сегодняшнее руководство Photoshop CS6 по созданию фотоэффекта масляной живописи с использованием недавно добавленной опции специальных эффектов под названием «Масляная краска».
Для достижения этого эффекта вам необходимо загрузить новую версию Adobe Photoshop CS6 [beta]. Мы сделали краткую заметку о том, как их загрузить и установить [видео на YouTube], скачать отсюда.
Вы обратили внимание, вчера мы создали новые эффекты Photoshop CS6 Photography для создания своего рода эффекта дизайна плаката с подсветкой .
Теперь пришло время создать потрясающий эффект масляной живописи, превратив вашу фотографию в красивое произведение искусства. Добавление подходящей рамки добавит красоты фотографии, которую вы собираетесь преобразовать в масляную картину.
[xyz-ihs snippet = ”beta”]
Окончательный результат:
Шаг: 1
Как обычно, открываем новую фотографию — выбрав [CTRL + O] или ФАЙЛ-> ОТКРЫТЬ…., Мы разместили премиальное стоковое изображение.
В любом случае вы можете выбрать свой собственный премиум-контент или использовать сайт бесплатных стоковых изображений; мы составили список крупных ресурсных сайтов для любителей стоковых изображений.
Шаг: 2
Всегда имейте хоббит Дублировать ваши изображения от изображения по умолчанию, в случае восстановления и других эффектов, примененных к результату в будущем.Теперь выберите меню фильтров-> масляная краска…. и используйте следующие настройки, как показано на изображении ниже.
ЩЕТКА:
Стилизация: 8,96, Чистота: 3,5, Масштаб: 8,96, Детали щетины: 2,2
Освещение:
Угловое направление: 244,8 Блеск: 0
[фрагмент xyz-ihs = ”336 ″]
:
Дополнительный эффект
Теперь продублируйте слой с масляной краской и режим слоя на «экран» с заливкой 75%. И добавьте «High Pass» со значением 194.6
Заключение: Мы рекомендуем пользователю попробовать другой эффект после достижения указанного выше эффекта масляной живописи. И дадим нам знать. Не забывайте использовать свое воображение столько раз, сколько вы идете, и попытайтесь добавить к ним эффекты фильтров по умолчанию, смешать их, объединить их, дублировать один и тот же слой много раз, и изменение каждого из них даст вам более уникальные результаты.
Все зависит от вашего воображения, и да, мы разместим наши различные фотоэффекты в нашей галерее, а для воображения нам нужно немного вдохновения, чтобы развить наши творческие способности.
Сообщите нам, что вы думаете, нам нужны ваши драгоценные комментарии для лучшего урока, подобного этому.
Как использовать фильтр масляной краски в Photoshop
Фильтр масляной краски может быть отличным после некоторой настройки.
Как бывший художник, я хотел, чтобы фильтр масляной краски в Photoshop был невероятным. Само по себе это нежелательно. Похоже, кто-то просто накинул на фотографию фильтр и решил, что все кончено. На ум приходят слова: китч, надуманный, автоматизированный и чушь.
На рынке есть множество отличных плагинов для рисования фотографий, таких как Topaz Impression или Rebelle. Эти плагины используют различные алгоритмы выделения и тени, чтобы изображение выглядело как более естественная нарисованная фотография. Так что, если вы думаете, как эти программы, вы можете творить чудеса с фильтром Photoshop.
В недавнем руководстве Luminosity Masking и Blend If, я показал вам, как разбить изображение на три отдельные области, используя два разных подхода.Первый подход был с использованием Luminosity Masking, который является очень мощным подходом к редактированию фотографий, но он делает статическое выделение. Второй подход заключался в использовании Blend If, который адаптирует свой выбор в зависимости от основных тонов. Подумав о втором методе выделения и фильтре масляной краски, загорелась маленькая лампочка, и я разработал уникальную технику для создания эффекта масляной краски в Photoshop.
В сегодняшнем уроке я покажу вам, как разделить изображение на три отдельные области с помощью Blend If.Затем мы перейдем к фильтру Oil Paint и создадим разные настройки для каждого региона. Этот метод имитирует различные мазки кисти для разных областей фотографии. Это дает гораздо более естественный окрашенный вид.

 е. . Самый простой способ — идите в меню «Изображение»
— «Коррекция»
— «Обесцветить»
. Фото стало ч/б? Отлично.
е. . Самый простой способ — идите в меню «Изображение»
— «Коррекция»
— «Обесцветить»
. Фото стало ч/б? Отлично. 
