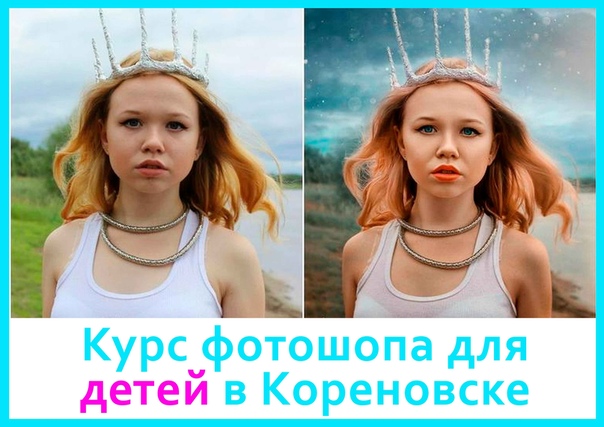
Сказочный эффект для фотографии · Мир Фотошопа
Конечный результат:
Шаг 1
Откройте в Фотошопе фотографию ребёнка и инструментом Crop Tool (C) обрежьте её по краям.
Шаг 2
Создайте копию слоя фотографии (Ctrl + J). Кликните правой кнопкой мыши на копии и выберите пункт Convert to Smart Object. Затем примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 8 пикселей.
На маске фильтра мягкой кистью закрасьте центральную область холста, оставив размытие только по краям.
Шаг 3
Создайте корректирующий слой Selective Color, чтобы изменить зелёный цвет изображения на фиолетовый.
Шаг 4
Создайте корректирующий слой Curves, чтобы уменьшить яркость.
Уберите темноту с центральной части фотографии.
Шаг 5
Создайте ещё один корректирующий слой Curves. На этот раз мы осветлим область ребёнка.
На маске уберите яркость со следующих участков:
Шаг 6
Создайте новый слой (Ctrl + Shift + N) с такими параметрами:
Выберите инструмент Dodge Tool (O), на верхней панели выберите диапазон Midtones и 15-20% экспозицию.
Шаг 7
Создайте слой-заливку Solid Color: #1b0113.
Установите режим наложения Exclusion.
Шаг 8
Создайте корректирующий слой Color Balance.
Шаг 9
Создайте слой-заливку Solid Color: #1d44245. Установите режим наложения Soft Light и уменьшите непрозрачность до 30%.
Шаг 10
Создайте корректирующий слой Selective Color:
Шаг 11
Добавьте корректирующий слой Curves:
Шаг 12
Создайте корректирующий слой Vibrance.
На маске мягкой кистью уберите насыщенность с центральной части.
Шаг 13
Сведите все слои (Ctrl + Shift + Alt + E), преобразуйте его в смарт-объект и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 6 пикселей.
Установите режим наложения Lighten и мягкой кистью ослабьте размытие на фоне и ребёнке. Мягкое свечение должно остаться только вокруг девочки.
Шаг 14
Создайте новый слой и мягкой кистью размером 2-5 пикселей нарисуйте маленькие точки цветом #eff4f1.
Примените стиль Outer Glow: #ffffffbe.
Шаг 15
Поместите слой со светящими точками в группу (Ctrl + G). Установите режим наложения Linear Dodge.
Конечный результат:
Создаем сказочный эффект с мягким свечением | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Открываем фото Spring meadow в Фотошоп и перетаскиваем на него фото Sunset meadow. Размещаем и корректируем размер второго фото так, чтобы на первом фото было видно только траву.
На верхний слой добавляем маску и проводим по ней мягкой черной кисточкой (В), чтобы создать плавный переход между двумя фотографиями.
Выбираем нижний слой. И применяем к нему корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность), чтобы затемнить траву.
С помощью корректирующего слоя Color Balance (Цветовой баланс) добавляем синеватую тонировку на траве.
С помощью корректирующего слоя Brightness/Contrast (Яркость/Контрастность) затемняем траву.
Получаем вот такой результат. Выглядит неплохо!
Открываем в Фотошоп фото Sleeping kitten. Активируем инструмент Eyedropper Tool (I) (Пипетка) и берем образец цвета фона, затем переходим Select — Color Range (Выделение — Цветовой диапазон). В открывшемся окне выбираем Sampled Colors (По образцам) и настраиваем Fuzziness (Разброс) так, чтобы котенок стал черным. Жмем ОК.
Так как на шерсти кота есть светлые пятна, они тоже могут выделиться вместе с фоном. Переходим в режим быстрой маски (клавиша Q) и черной кисточкой закрашиваем эти области на шерсти, чтобы они стали красными. Закончив, снова жмем клавишу Q, чтобы выйти из режима быстрой маски. В результате выделение обновится.
Переходим Select — Inverse (Выделение — Инверсия), затем Select — Refine Edge (Выделение — Уточнить край). Здесь можно настроить несколько параметров для того, чтобы точнее выделить контур шерсти. С помощью инструмента Refine Radius Tool (E) (Уточнить края) проводим по отдельным волоскам, чтобы добавить между ними прозрачности и убрать лишнее. Ниже устанавливаем Output (Выход) на New Layer (Новый слой) и жмем ОК.
Копируем и вставляем котенка на основной рабочий документ. Размещаем его на траве.
Далее нам нужно вручную нанести тени на животном, но после этой процедуры, обычно, смазываются детали. Чтобы это избежать, мы воспользуемся альфа-слоем, содержащим текстуру шерсти.
Выше создаем новый слой и с помощью Paint Bucket Tool (G) (Заливка) заполняем его белым цветом. Дублируем (Ctrl+J) котенка и перемещаем копию выше белого слоя. После этого применяем к ней Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить). Объединяем обесцвеченную копию и белый фон вместе (Ctrl+E) и применяем к результату Filter — Filter Gallery — Sketch — Photocopy (Фильтр — Галерея фильтров — Эскиз — Ксерокопия). Настраиваем параметры фильтра, чтобы в результате получилась черно-белая текстура шерсти, как на скриншоте ниже. Затем жмем ОК. Если после применения фильтра цвета инвертировались, то жмем Ctrl+I, чтобы черный фон поменять на белый, а детали шерсти — с белого на черный.
Объединяем обесцвеченную копию и белый фон вместе (Ctrl+E) и применяем к результату Filter — Filter Gallery — Sketch — Photocopy (Фильтр — Галерея фильтров — Эскиз — Ксерокопия). Настраиваем параметры фильтра, чтобы в результате получилась черно-белая текстура шерсти, как на скриншоте ниже. Затем жмем ОК. Если после применения фильтра цвета инвертировались, то жмем Ctrl+I, чтобы черный фон поменять на белый, а детали шерсти — с белого на черный.
Жмем Ctrl+A, чтобы выделить весь документ, затем Ctrl+C, чтобы скопировать выделенную область слоя. Переходим на панель Window — Channels (Окно — Каналы) в нижней части жмем на кнопку добавления нового канала. На этом канале нажимаем Ctrl+V, чтобы вставить скопированное выделение. После этого выбираем канал RGB. При этом видимость созданного канала выключиться. Переходим на панель слоев и скрываем слой с обесцвеченным котенком. Для этого жмем на значок глаза рядом с названием слоя.
Над котенком добавляем корректирующий слой Color Balance (Цветовой баланс) и превращаем его в обcтравочную маску (Ctrl+Alt+G) для слоя с животным, чтобы коррекция не действовала на фон. Корректируем настройки Цветового баланса и добавляем красновато-синюю тонировку.
Корректируем настройки Цветового баланса и добавляем красновато-синюю тонировку.
Теперь выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и также превращаем его в обтравочную маску. Затемняем кота.
Для каждого корректирующего слоя автоматически создается маска (белый прямоугольник рядом с миниатюрой слоя). Если закрасить маску черной кистью, то мы скроем часть эффекта корректирующего слоя. Давайте уберем эффект на верхнем контуре котенка, чтобы создать контурное свечение.
Видите, как смазались детали после цветокоррекции? Давайте восстановим текстуру шерсти. Возвращаемся на панель Channels (Каналы), зажимаем клавишу Ctrl и кликаем по миниатюре созданного выше канала, чтобы загрузить его выделение.
Теперь снова переходим на панель слоев и скрываем выделение (Ctrl+H). Закрашиваем маску черной кисточкой (В). Теперь, благодаря выделению, мы сможем рисовать только по белым участкам шерсти, при этом затененные участки останутся нетронутыми. Закончив, не забудьте снять скрытое выделение (Ctrl+D).
Закончив, не забудьте снять скрытое выделение (Ctrl+D).
Используя описанные выше метод, мы добавим больше затенения на котенке. Создаем еще один корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и еще сильнее затемняем животное, также добавляем синеватую тонировку. После редактируем маску, сначала без использования текстуры, а затем с ней, чтобы убрать затенение на верхней части. Обратите внимание на форму и объем тела кота.
С помощью корректирующего слоя Brightness/Contrast (Яркость/Контрастность) затемняем нижнюю часть котенка.
И добавляем еще один слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы добавить теплые оттенки на контурном свете.
Сейчас котенок выглядит парящим над землей. Давайте доработаем результат и сделаем фото более реалистичным. Открываем в Фотошоп картинку Grass isolated и удаляем белый фон, как мы делали это раньше. Вставляем траву на рабочий документ и применяем к нему корректирующий слой Photo Filter (Фото-фильтр).
Корректируем размер травы (Ctrl+T) и размещаем ее под слоем с котенком между двумя фонами. Дублируем (Ctrl+J) траву несколько раз и распределяем копии по всей ширине документа.
Применяем к траве корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы добавить тень на траве под котенком.
На переднем плане выше слоя с котенком вставляем более крупную траву, чтобы добавить глубины.
Затемняем траву и применяем к ней фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), чтобы создать эффект расфокусировки.
Добавляем на переднем плане больше травы с более высоким уровнем размытия.
Открываем в Фотошоп фото Sleeping girl. С помощью инструмента Pen Tool (P) (Перо) выделяем ее по контуру. Затем открываем Refine Edge (Уточнить край), чтобы доработать выделение.
Нога получилась обрезанной на снимке, поэтому нам нужно ее восстановить. Рисуем контур недостающей части, используя любой инструмент выделения. После этого переходим Edit — Fill — Content Aware (Редактирование — Выполнить заливку — Заливка с учетом содержимого).
После этого переходим Edit — Fill — Content Aware (Редактирование — Выполнить заливку — Заливка с учетом содержимого).
Выделяем волосы справа, копируем их и вставляем на левую сторону, чтобы заполнить недостающие волосы. Объединяем оба слоя вместе (Ctrl+E).
На волосах слишком много света, это нужно исправить. Применяем корректирующий слой Levels (Уровни) и увеличиваем контрастность, перетянув верхний черный ползунок ближе к центру.
Редактируем маску корректирующего слоя и удаляем большую часть эффекта, оставив его только на чересчур засвеченных областях.
Копируем слой с девочкой и корректирующий слой на основной документ. Корректируем ее размер и поворачиваем (Ctrl+T),
размещаем в шерсти котенка.
Добавляем маску на слой и скрываем детали девочки, которые должны быть перекрыты шерстью и травой.
Давайте подкорректируем цвета девочки. Применяем корректирующий слой Color Balance (Цветовой баланс) и добавляем синюю тонировку.
Затемняем девочку с помощью Brightness/Contrast (Яркость/Контрастность). С помощью маски восстанавливаем освещение в верхней части тела, ближе к освещенной части котенка.
Кликаем правой кнопкой по корректирующему слою и выбираем Blending Options (Параметры наложения). Зажимаем клавишу Alt и двигаем нижний правый ползунок, чтобы разделить его на две части. Это поможет сделать тени более реалистичными.
Применяем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и увеличиваем насыщенность теней в нижней части тела.
Создаем корректирующий слой Photo Filter (Фото-фильтр) и добавляем холодные оттенки, но только в нижней части тела.
Продолжаем дорабатывать тени с помощью Brightness/Contrast (Яркость/Контрастность).
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) обесцвечиваем/затемняем волосы. Здесь слишком много красного цвета и в данном месте он лишний.
Цвета девочки все еще слишком теплые для данного коллажа, поэтому мы уменьшим ее насыщенность. Применяем корректирующий слой Vibrance (Сочность).
В целом, сейчас композиция выглядит хорошо, но есть некоторые детали, которые можно доработать. Временно скрываем слой с девочкой и выделяем кусочек шерсти котенка. Копируем совмещенные данные (Shift+Ctrl+C) и вставляем под слоем с девочкой.
С помощью Blending Options (Параметры наложения) корректируем наложение кусочка шерсти на картинку. Затем активируем свободную трансформацию (Ctrl+T), зажимаем клавишу Ctrl и тянем за угловые опорные точки, чтобы изменить перспективу фрагмента.
При необходимости с помощью маски дорабатываем края.
Открываем в Фотошоп картинку Fluffy. Удаляем фон и копируем кусочек шерсти на рабочий документ. С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) добавляем красно-оранжевую тонировку, а затем объединяем оба слоя вместе (Ctrl+E).
Дублируем вырезанный фрагмент и распределяем копии по спине котенка, создав освещенную полосу шерсти.
Можете слегка увеличить яркость группы с копиями шерсти с помощью корректирующего слоя.
Вставляем картинку Tabby cat на рабочий документ. Уменьшаем непрозрачность слоя и корректируем размер (Ctrl+T). Размещаем фото так, что контур спины совпадал с контуром спины котенка на коллаже.
Восстанавливаем непрозрачность и настраиваем параметры наложения, чтобы удалить тени с фото. Затем добавляем маску и удаляем все, кроме освещенной шерсти по контуру спины.
Дублируем этот слой и размещаем копию на других участках, где не хватает освещенной шерсти. Соответственно, дорабатываем маску.
Вставляем фото Fluffy kitten на рабочий документ. Используя метод выше, добавляем шерсть на подбородке котенка ниже и выше слоя с девочкой.
Мы почти закончили! Осталось добавить сказочное свечение. Выше фона добавляем новый слой и круглой жесткой кистью (В) рисуем окружности одного размера, но с разной непрозрачностью.
Переходим Filter — Blur — Lens Blur (Фильтр — Размытие — Размытие объектива). Настраиваем Brightness (Яркость) и Threshold (Порог), чтобы размыть окружности и создать эффект боке.
Переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем непрозрачность, чтобы эффект был мягче и аккуратнее.
Делаем то же самое, но в этот раз рисуем очень маленькие окружности.
Применяем к ним стиль слоя Outer Glow (Внешнее свечение).
Кликаем правой кнопкой по слою и выбираем Rasterize Layer Style (Растрировать стиль слоя), затем размываем его с помощью фильтра.
Спина котенка хороша освещена, но на траве рядом более слабое освещение. Давайте это исправим. Дублируем (Ctrl+J) фоновый слой (который с небом) и обесцвечиваем его Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить). Затем применяем Filter — Filter Gallery — Brush Strokes — Accented Edges (Фильтр — Галерея фильтров — Штрихи — Акцент на краях). Устанавливаем параметры так, чтобы по контуру травы появился черный цвет. Затем жмем ОК.
Устанавливаем параметры так, чтобы по контуру травы появился черный цвет. Затем жмем ОК.
Применяем к этому слою корректирующий слой Levels (Уровни). Устанавливаем ползунки, как показано на скриншоте, чтобы увеличить контрастность. В результате фон должен стать белым, а трава — черной.
Копируем содержимое слоя и вставляем его на новый альфа-канал. С зажатой клавишей Ctrl кликаем левой кнопкой мышки по миниатюре канала, чтобы загрузить его выделение. Затем на панели слоев скрываем слой с черной травой, создаем новый и заливаем выделение белым цветом. Размещаем его выше фона, но ниже травы.
Применяем к результату фильтр Gaussian Blur (Размытие по Гауссу), что слегка размыть края.
Добавляем маску и скрываем свечение на нижней части травы. Уменьшаем непрозрачность и по желанию можете добавить корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы уменьшить насыщенность.
Давайте добавим свечение на оставшейся траве. Для этого добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и переключаем его режим наложения на Overlay (Перекрытие). С помощью параметров наложения удаляем эффект в затененных участках.
Для этого добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и переключаем его режим наложения на Overlay (Перекрытие). С помощью параметров наложения удаляем эффект в затененных участках.
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) слегка обесцвечиваем фоновую траву.
Выше всех слоев добавляем корректирующий слой Selective Color (Выборочная коррекция цвета). С его помощью можно настроить все цвета композиции. Давайте выберем цвета Blacks (Черные) и сделаем их ярче и теплее. Затем переключимся на цвета Blues (Синие) и также увеличим их яркость. После этого тени композиции будут выглядеть более гармонично.
Давайте добавим немного размытия. В самом верху панели слоев добавляем новый слой и жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Затем применяем к ней Filter — Blur — Iris Blur (Фильтр — Размытие — Размытие диафрагмы). Двигаем овал, чтобы создать размытие по контуру документа.
Двигаем овал, чтобы создать размытие по контуру документа.
Чтобы увеличить контрастность размытия, дублируем (Ctrl+J) слой и применяем к нему фильтр Gaussian Blur (Размытие по Гауссу). Затем добавляем на слой маску и скрываем центральную часть, чтобы размытие осталось только по контуру.
Теперь вы знаете, как создать сказочное свечение в Фотошоп!
PFY
Как Сделать Сказочную Фотографию в Фотошопе
Март 3, 2017 – 03:14
Сказочный эффект для фотографий, атмосфера, делаем фотографию ярче и привлекательнее в уроке фотошопа
Яркие сочные краски в фотографиях
1. Исходное фото «Маленький мальчик и большие деревья». Автор фото — Bianca (Bies) из Нидерландов.
2. В создании «мистического» эффекта три основных составляющих: «сказочная» дымка, игра с насыщенностью цвета, и, наконец, акцентирование главного/затемнение ненужного. 3. Ну что же, не откладывая в долгий ящик, делаем первый шаг в сказку (предполагается, что вы уже открыли исходное  4. Нажимаем CTRL-J: дублируем слой с исходной картинкой, и устанавливаем для нового слоя режим смешивания Hard Light (жесткий свет) .
4. Нажимаем CTRL-J: дублируем слой с исходной картинкой, и устанавливаем для нового слоя режим смешивания Hard Light (жесткий свет) .
5. Идем в меню Filter — Blur — Gaussian Blur (фильтр — размытие — размытие по гауссу) и размываем новый слой. Радиус подбираем визуально, пользуяюсь предпросмотром. Для маленьких картинок вроде нашей радиус может составлять около 3-х пикселей, для больших 7-10 и более. Вот и она, наша сказочная дымка:
Чем больше исходное изображение и чем отчетливее там выражены мелкие детали, тем лучше проявляется эффект. 6. Немного поиграем с цветом. Создаем корректирующий слой Hue/Saturation (цветовой тон/насыщенность): меню Layer — New Adjustment Layer — Hue/Saturation. Увеличиваем насыщенность (Saturation). Здесь важно не переборщить, мне понравилось, как картинка выглядит при значении +15.
Почему именно корректирующий слой? Все просто: это дает нам возможность впоследствии в любой момент вернуться и изменить насыщенность, если будет такое желание, дважды щелкнув по иконке слоя. 7. Теперь увеличим контрастность. Для этого используем корректирующий слой «кривые». Идем в меню Layer — New Adjustment Layer — Curves. 8. S-образная кривая всегда увеличивает контраст. Есть даже такое правило: «чем круче кривая — тем сильнее контраст». Еще одно правило: чем ниже будет проходить кривая — тем темнее станет картинка. Чем выше — тем светлее. Очень важно здесь тоже соблюдать меру, так как совсем небольшое изменение кривой сильно влияет на изображение. Изображаем что-то похожее на такую кривую, во время изменения формы контролируя результат:
7. Теперь увеличим контрастность. Для этого используем корректирующий слой «кривые». Идем в меню Layer — New Adjustment Layer — Curves. 8. S-образная кривая всегда увеличивает контраст. Есть даже такое правило: «чем круче кривая — тем сильнее контраст». Еще одно правило: чем ниже будет проходить кривая — тем темнее станет картинка. Чем выше — тем светлее. Очень важно здесь тоже соблюдать меру, так как совсем небольшое изменение кривой сильно влияет на изображение. Изображаем что-то похожее на такую кривую, во время изменения формы контролируя результат:
9. Последний штрих — акцентировать центр изображения и затемнить углы и края. 10. Создаем пустой новый слой, вот этой кнопочкой внизу палитры слоев:
11. Берем инструмент для круглого/овального выделения и выделяем большой овал, начиная от левого-верхнего угла картинки к правому-нижнему.
Источник: megaobzor.comмодные виды и стили обработки фото Фэнтези эффект в фотошопе
 Конечно же, вы можете создать коллаж из фотографий в фотошопе, используя свои личные снимки.
Конечно же, вы можете создать коллаж из фотографий в фотошопе, используя свои личные снимки.Формулировка идеи на бумаге и черновой набросок
Сначала я сделал эскиз, в котором бы отобразил то, что хочу создать.
Мне попалось фото очаровательной маленькой девочки, которую я решил взять за основу. Потом я нашел еще несколько изображений.
После чего создал в фотошопе черновой набросок из найденных образов.
Приступаем к работе
Шаг 1
Создайте документ с размером холста 2000×2200 пикселей, разрешением 300 dрi.
Залейте фон холста светло-голубым цветом #eef3f6.
Шаг 2
Откройте Bird1.jpg. Используйте »Mаgic Wand Tооl» (клавиша) для выделения фона вокруг птицы.
Инвертируйте выделение ( + + ).
Нажмите на верхней панели настроек инструментов кнопку »Refine Edge»(Уточнить край) и выставите следующие значения:
Поместим птичку на другой слой ( + + ).
Выделите этот слой в палитре слоев, и, щёлкнув правой кнопкой, выберите »Соnvеrt to Smart Оbject»(Преобразовать в смарт-объект). Я использую смарт-объекты для всех изображений без исключения. Этот способ дает нам много возможностей при работе в фотошопе.
Я использую смарт-объекты для всех изображений без исключения. Этот способ дает нам много возможностей при работе в фотошопе.
Затем перетащите птицу в документ BirdGirl.psd, поверните горизонтально: нажмите +, и, щёлкнув правой кнопкой, выберите »Flip Horizontal», масштабируйте до 75%, для этого введите соответствующее значение в поле в верхней панели настроек инструментов.
Шаг 3
Теперь подготовим изображение девочки.
Обведите голову девочки, используя перо »Рen Tool» (клавиша
), создайте выделение ( + ).
Нажмите , затем »Rеfine Edge»(Уточнить край) и задайте значения, которые использовались раньше.
Нажмите + + , конвертируйте слой в смарт-объект.
Поместите голову маленькой девочки в наш документ. Слой с головой назовем «Нead».
Используйте + для масштабирования и поворота слоя. Изображение на данном этапе должно выглядеть так, как на рисунке.
Шаг 4
Сделаем глазки побольше.
Выберите область вокруг левого глаза при помощи »Lasso Tool» (клавиша ) со значением 10px, как перо, чтобы смягчить края вокруг выделения.
Нажмите комбинацию + . Таким образом мы скопируем выделенный глаз на новый слой. Назовем слой с левым глазом «Left Eye».
Для правого глаза повторите то же самое. Даем название слою «Right Еye».
Сделайте активным слой с левым глазом, нажмите + , увеличьте и поверните его, как показано ниже. Повторите то же самое с правым глазом.
Создайте маску слоя »Right Еye» , нажав на иконку маски внизу палитры слоёв.
Используя мягкую кисть большого размера, нарисуйте на маске чёрным цветом там, где нужно стереть лишние области вокруг глаз.
Повторите то же самое для слоя «Left Еye».
Вот что вы должны получить.
Шаг 5
Сделайте активным слой «Нead» и зайдите в Filter> Liquify. Используя »Forward Warp Tool» с кистью 200px, слегка измените форму лица, увеличив расстояние между глазами, поднимите ротик и нос. Нажмите ОК. Ну вот, с формой лица мы закончили, теперь можно немного поиграть с цветами.
Шаг 6
Создайте новый слой Ctrl+Shift+N.
Добавьте маску: удерживая , щелкните между слоем с именем «Head» и новым слоем.
На этом и нескольких последующих слоях мы будем использовать кисть, изменяя ее твердость, размер и прозрачность. Цвета будем брать из самой фотографии, чтобы придать лицу гладкость и живописный эффект. Я использую одну из стандартных кистей Phоtoshop со следующими настройками.
Выберите кисть (), установите твердость 0%, непрозрачность 20% и размер 70px.
Чтобы легко и быстро подбирать нужные цвета, с выбранным инструментом Кисть нажимайте клавишу . Курсор будет принимать вид пипетки, с помощью которой нужно щелкнуть по участку с образцом нужного цвета. При этом выбранный цвет устанавливается как основной. И когда вы отпускаете клавишу и снова начинаете рисовать кистью, вы уже используете новый цвет. Попробуйте ярко-розовый цвет для лица и шеи, избегая области глаз, ноздрей и рта.
Добавьте румянца на щечки и с помощью кисти диаметром 7px кисть нарисуйте рот. Для каждого нового цвета не забывайте создавать новые слои и использовать обтравочные маски.
Для каждого нового цвета не забывайте создавать новые слои и использовать обтравочные маски.
Шаг 7
Большой мягкой кистью с непрозрачностью 20% закрасьте розовым цветом, взятым со щек, область носа и около глаз, как на рисунке. Смените режим смешивания на »Оvеrlаy».
Шаг 8
Добавим бликов. Используя прозрачную жесткую кисть, закрасьте бледно-розовым цветом светлые участки лица. Кистью меньшего диаметра белым цветом закрасьте зубы и белки глаз.
Шаг 9
Маленькой мягкой кистью с непрозрачностью 20%, голубым цветом, закрасьте глаза, как на рисунке. Смените режим смешивания на »Оverlay», непрозрачность слоя уменьшите до 60%.
Шаг 10
Возьмите кисть диаметром 2px, непрозрачностью — 100%, твердостью — 100%. Нарисуйте ресницы и контур глаз тёмно-коричневым цветом. Можно добавить на глаза тени, взяв тот же цвет и кисть помягче с непрозрачностью 10%.
Шаг 11
Нарисуем девочке брови. Возьмем их с другого изображения. Откройте Boy.jpg. Используя »Lаsso Tool» () с пером 5px, выберите правую бровь, преобразуйте в Smart Object и перетащите в наш документ, поместив так, как изображено ниже. Назовите слой »Eyebrow right». Повторите то же самое с другой бровью. Слой назовите »Eyebrow left». Объедините слои с бровями в группу ( + ).
Откройте Boy.jpg. Используя »Lаsso Tool» () с пером 5px, выберите правую бровь, преобразуйте в Smart Object и перетащите в наш документ, поместив так, как изображено ниже. Назовите слой »Eyebrow right». Повторите то же самое с другой бровью. Слой назовите »Eyebrow left». Объедините слои с бровями в группу ( + ).
Добавьте маску слоя »Eyebrow right», нажав на иконку маски в палитре слоёв. Используя мягкую кисть, нарисуйте на маске чёрным цветом, чтобы удалить ненужные области вокруг бровей. Повторите эти действия со слоем »Eyebrow left» .
Добавьте корректирующий слой »Lеvеls» для слоя »Eyebrow right», нажав на соответствующую иконку в палитре слоев или выполнив команду Window> Adjustments. Измените значения, как на рисунке. В палитре настроек нажмите на значок »Сlipping Mask», чтобы применить данный эффект только для текущего слоя. Повторите то же самое для слоя «Eyebrow left».
Создайте новый слой. Взяв кисть диаметром 2px, с непрозрачностью 20%, нарисуйте на бровях волоски.
Шаг 12
Теперь приступим к волосам. Придадим им немного объема. Большой мягкой кистью с непрозрачностью 20-30%, делайте штрихи основным цветом. Вы можете взять цвета из фото или выбрать другие. Постепенно уменьшайте диаметр кисти для прорисовки деталей. Не забывайте рисовать каждый цветом на новом слое. В этом случае будет легко исправить, если что-то сделали не так. У вас должно получится что-то вроде этого.
Мне не нравится у девочки форма челки, поэтому мы ее поменяем. Кистью размером 15px, жесткостью 80% и непрозрачностью 80%, закрасьте часть волос.
Кистью размером 4-6px нарисуйте кончики челки.
Шаг 13
Выберите слой с птицей и добавьте корректирующие слои, как на рисунке.
Выберите слой с птицей и все корректирующие слои, конвертируйте их в смарт-объекты.
Шаг 14
Откройте Вird2.jpg. Инструментом »Мagic Wand Tооl» () выберите фон вокруг птицы.
Инвертируйте выделение ( + + ).
Нажмите »Refine Edge» и установите значения, как на рисунке.
Вырежьте птицу на новый слой ( + + ), преобразуйте в смарт-объект.
Затем перетащите птицу в наш основной документ.
Добавьте маску к слою «Вird Body» . Используя большую жесткую кисть, сотрите ненужные области.
То же самое сделайте со слоем «Вird Legs».
Шаг 15
Откройте Вird3.jpg. Вырежьте птице хвост и переместите в основной документ.
Должно получиться следующее:
Шаг 16
Создайте слой над слоем с птичьим телом. Закрасьте синее крыло голубым цветом и установите непрозрачность слоя 20%.
Теперь примените для крыла ту же технику, что и для волос: с помощью коротких штрихов подчеркните фактуру перьев.
Выберите папки «Bird Body», «Bird Legs» и «Bird Tail», конвертируйте их в смарт-объекты.
Шаг 17
Создайте ещё один слой над телом птицы, закрасьте тело коричневым цветом и установите непрозрачность слоя 20%.
Нарисуйте перья так же, как мы рисовали крылья. Добавьте тёмно-коричневый контур ног.
Добавьте тёмно-коричневый контур ног.
Аналогичным образом немного подрисуйте дерево.
Шаг 18
На новом слое залейте часть хвоста голубым цветом, смените режим смешивания на »Sоft Light». Прорисуйте перышки.
На данном этапе изображение выглядит примерно так.
Шаг 19
Откройте файл Flowers.jpg. Используя »Рen Tооl» (), выберите два цветка.
Создайте выделение ( + ). Нажмите , затем нажмите »Rеfine Еdge» и выставите значения, как на рисунке. Нажмите + + , конвертируйте в смарт-объект.
Переместите цветы в основной документ.
Создайте слой под слоем цветов, установите режим смешивания »Multiрly». Жёсткой кистью с непрозрачностью 20% нарисуйте тень от цветов.
Закрасьте цветы фиолетовым, смените режим смешивания на »Sоft Light».
Сделайте акцент на лепестки, добавив белого цвета в светлых областях и темно-фиолетового — в тени.
Сделайте копию папки »Flowers» и поместите её за голову девочки, слой с тенью удалите.
Нарисуйте несколько теней на лепестках.
Шаг 20
Откройте файл Feather1.jpg. Выберите фон вокруг пера инструментом »Маgic Wand Tооl» (). Инвертируйте выделение ( + + ). Нажмите »Refine Edge» и установите значения, как на рисунке. Затем нажмите + + , преобразуйте в смарт-объект.
Переместите перо, как показано ниже.
Деформируйте изображение: нажмите + , затем, щёлкнув правой кнопкой, выберите пункт »Warp».
Добавьте корректирующий слой »Lеvels».
Дважды щелкните по иконке слоя, чтобы открыть окно стилей. Выберите пункт »Color Overlay».
Примените размытие по Гауссу: Filter> Gаussian Blur с радиусом 1px.
Шаг 21
Перенесите второе перо (файл Fеаther2.jpg) таким же образом, как первое. Деформируйте его и примените те же стили слоя: выбрав слой «Fеаther1″, щелкните правой кнопкой и выберите »Сopy Lаyer Stylе», затем выберите слой «Fеаther2″, щелкните правой кнопкой мыши и выберите пункт »Рaste Lаyer Stylе». Создайте корректирующий слой »Lеvеls» над слоем »Fеаther1» и, удерживая , переместите его выше слоя »Fеаther2». Черно-белые стрелки означают то, что вы делаете дубликат корректирующего слоя.
Создайте корректирующий слой »Lеvеls» над слоем »Fеаther1» и, удерживая , переместите его выше слоя »Fеаther2». Черно-белые стрелки означают то, что вы делаете дубликат корректирующего слоя.
Выберите слой »Fеаther2» и корректирующий слой, преобразуйте их в смарт-объекты. Сделайте дубликат текущего слоя и переместите его, как показано ниже. Примените фильтр Gаussiаn Blur с радиусом 2.5 пикселей и снизьте значение непрозрачность слоя до 80%.
Шаг 22
Откройте Fеаther3.jpg. Отделить изображение от фона здесь будет немного сложнее, потому что мы видим много маленьких пушистых перышек. Поэтому будем использовать для этой цели каналы.
Откройте панель каналов, выберите и скопируйте синий канал. Нажмите + , чтобы открыть окно уровней и установите значения, как изображено ниже.
Удерживая , кликните по каналу »Blue copy’ . Нажмите + + , чтобы инвертировать выделение.
Теперь вернитесь к панели слоев и нажмите + + , чтобы вырезать перья на новый слой. Скопируйте этот слой, затем выберите оба слоя и объедините их, нажав + .
Скопируйте этот слой, затем выберите оба слоя и объедините их, нажав + .
Используйте »Lasso Tool» (), чтобы выбрать маленькие перья и вырезать их на новый слой. Выполните команду Layer > Matting > Defringe. Это нужно для того, чтобы удалить нежелательные ореолы вокруг перьев. Преобразуйте слой в смарт-объект.
Шаг 23
Переместите перо и добавьте корректирующий слой »Lеvеls».
Добавьте корректирующий слой »Phоtо Filter», чтобы получить более реалистичный цвет пера.
Немного его размойте с помощью фильтра »Gаussian Blur».
Шаг 24
Последнее, что мы добавим, это несколько лепестков роз. Используя »Рen Tооl» (), выберите 3 лепестка, нажмите + для создания выделения.
Нажмите , затем кнопку »Rеfine Еdge» и задайте значения, как изображено ниже. Затем нажмите + + , используя »Lasso Tool» (), выберите каждый лепесток и вырежьте на новый слой. Преобразуйте лепестки в смарт-объекты.
Поместите лепестки. Копирование и размер некоторых из них, чтобы создать лучшие композиции.
Копирование и размер некоторых из них, чтобы создать лучшие композиции.
Немного размойте их, используя фильтр »Gаussian Blur» с разным радиусом, как изображено ниже. Выделите все слои с лепестками и конвертируйте их в смарт-объекты.
Добавьте корректирующий слой »Huе / Sаturаtion» и сделайте цвет лепестков более насыщенным.
Шаг 25
Нарисуйте несколько фиолетовых и светло-розовых точек вокруг птицы.
Нарисуйте белым цветом несколько точек на лице, теле и цветах, чтобы добавить эффект легкого блеска и мерцания.
И, наконец, давайте нарисуем девочке-птичке веснушки. Сделайте их на новом слое и смените режим смешивания на »Multiрly».
Шаг 26
На последнем шаге остается сделать цветовую коррекцию. Объедините все слои, за исключением фона, добавьте корректирующие слои, как показано на изображении ниже. Добавьте слой »Grаdient Мap», используя цвета # ffcdb2 / # fdc084 / # 6f022b. Режим наложения — »Сolor», непрозрачность 20%.
Добавьте корректирующий слой »Grаdient Мap» с цветами # f1ffb2 / # ff5571 / # 000b2f. Режим наложения — »Мultiply», непрозрачность 20%.
Добавьте корректирующий слой »Сolor Balance». На маске закрасьте область лица черным, чтобы его цвет не поменялся.
Добавьте фотофильтр Sеpia.
Добавьте корректирующий слой »Grаdient Маp» с цветами # ffd8c0 / # eb0042. Режим смешивания — »Lightеn», непрозрачность 20%.
Вот что у нас получилось в итоге:
Создание коллажа в фотошопе закончено. Изображение девочки-птички в стиле фэнтези готово! Вы можете поиграть с корректирующими слоями для получения различных оттенков. Я надеюсь, мой урок понравился вам.
Что делает фото волшебным?
Все мы знаем, что художественная обработка придает фотографии атмосферу, цветность, делает обычное фото волшебным, а красивое — совершенным. Для меня в фотографии главными являются идея, передача внутреннего мира человека, его чувств и эмоций.
Мы же поговорим о постобработке: сегодня я стараюсь подчеркнуть целостность образа и атмосферу кадра с помощью различных манипуляций в Lightroom и Photoshop.
Приступим!
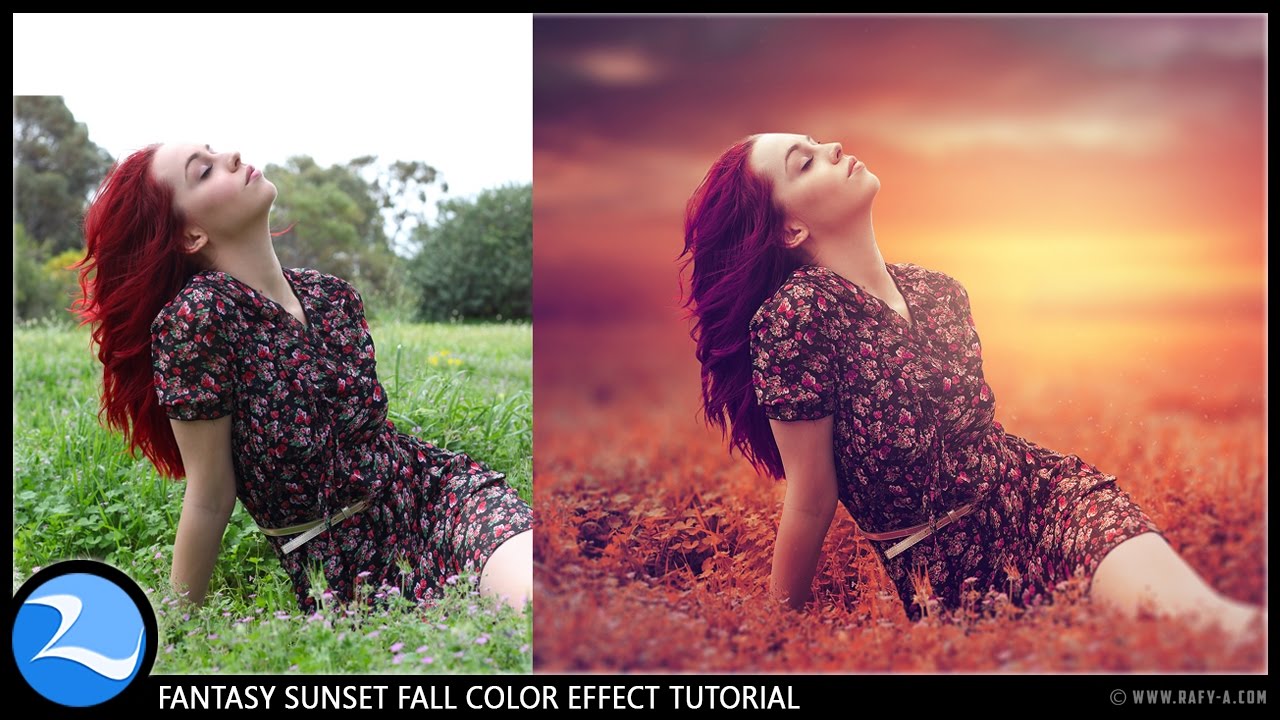
Для начала разберемся с тем, что мы планируем сделать. Приоритет номер один — цветовая гамма. Я хочу подчеркнуть огненно-рыжую модель, отделить ее от фона.
Что для этого надо?
Затемнить фон и сделать его более холодным. База для подбора гаммы есть — глянем на цветовой круг. Существует огромное множество сочетаний цветов, но мне больше нравится гармония противоположных. В моем случае это оранжевые волосы девушки и синий фон.
Для начала открываю RAW-файл в Lightroom. Можно, конечно, это сделать в Camera RAW, но мне лично удобнее работать в Lightroom. А еще здесь можно создавать и сохранять свои пресеты.
Шаг 1. Настройки Basic
Делаю границу между холодными и теплыми оттенками заметнее. Для этого отрегулирую баланс белого, сделав его холоднее — убираю контрастность, света (Highlights) увожу вниз, а Whites повышаю.
Теперь увожу вниз насыщенность (Saturation), а вибрацию (Vibrance), наоборот, повышаю. Vibrance — очень полезная штуковина при работе с портретами: она защищает телесные оттенки от перенасыщения и потери оттенков.
Шаг 2. Кривые
Перехожу в раздел с кривыми. Здесь я буду работать над повышением контраста в целом и отдельно по каждому цветовому каналу. Обратите внимание: я специально понизил контрастность в разделе Basic, чтобы было удобнее работать с контрастом в кривых.
Создаю следующие кривые в цветовых каналах:
И прорабатываю общую кривую:
Шаг 3. HSL/Color/B&W
Поработаю с цветом кожи. Немного уменьшу насыщенность желтого оттенка и прибавлю красного, чтобы получить естественный тон. Для прорисовки бликов усилю светимость желтого.
Шаг 4. Добавляем резкость
Резкость добавлю именно в Lightroom, потому что Photoshop делает это жестковато. Впрочем, это мое личное мнение.
Впрочем, это мое личное мнение.
Шаг 5. Camera Calibration
Шаг 6. Открываем откорректированную фотографию в Photoshop
Знаете, чего мне не хватает на фото? Фонаря! Того намека на фонарь в правом нижнем углу явно недостаточно. Поэтому я немного схитрю: вырежу фонарь из другой фотографии той же серии, применив пресет в Lightroom, которым я только что обработал фото. Вот что получилось:
Чтобы вам лучше были видны изменения, я выделил область, которую вставил из другого фото:
Так, с одним фонарем разобрались, пора взяться за тот, что слева. Вставляю слева другой фон и настраиваю его так, чтобы он выглядел естественно. Протираю маской нужную область.
Убираю слишком резкий блик на лице слева. Заменяю его более мягким бликом с другой фотографии.
Применяю кривую, затемняя фотографию в тенях.
Поработаю с глазами.
Я рисую блики в глазах простой кистью или, как вы уже догадались, — добавляю их с другой фотографии:)
С помощью кривой немного осветлю лицо, чтобы выделить его и вывести на передний план.
Добавлю синего в темных оттенках. Для глубины кадра применю кривую, поработав в синем и красном каналах.
Теперь я прорисую места, куда будет падать свет от фонаря. Сделаю это при помощи кривых (на осветление), а потом маской протру нужные участки.
Убираю лишние тени методом Dodge and Burn, а проще говоря — «высветлив» их.
И тем же способом добавляю тени туда, где это необходимо.
Добавлю волос, взяв их с другой фотографии.
Прорисую волосы через маску.
Добавлю текстуру света и пылинок. Для этого использую режим наложения «Экран» (Screen).
И еще немного текстуры.
Ну и еще самую малость — добавлю текстуру, сделав свет от фонаря. Здесь использую режим наложения «Замена светлым» (Lighten).
Сам фонарь прорисую через маску.
Добавлю резкость, и фотография готова. Теперь наша рыжая девушка не просто особенная — она завораживающая.
Экспериментируйте, анализируйте снимки других фотохудожников, и все у вас получится!
Примерно такой результат мы должны получить в финале:
Для работы нам понадобятся:
1. Два сторонних плагина к Photoshop: Imagenomic Portraiture
и Nik Color Efex Pro 3.0
. Найти их в сети очень просто. Естественное, что обойтись можно и без них, средствами самого Photoshop, но на мой взгляд они очень облегчают жизнь
2. Исходная фотография, желательно не телефонного качества и не размера спичечного коробка
3. Фотография для создания фона. Это может быть изображение леса, цветочного сада, зарослей крапивы и т.д. В общем чего-то растительного, с достаточно большим количеством деталей и переходом тонов. Даже не обязательно высокого качества. Я использовала следующее стоковое изображение:
Даже не обязательно высокого качества. Я использовала следующее стоковое изображение:
4. Пара клипартов: траву в PNG формате и улиточку для создания рожек:
Итак:
1. Открываем исходное фото. Понятное дело, что для того, чтобы подставить новый фон, сначала нужно удалить старый Этим и займемся наиболее удобным нам способом. Обычно я предпочитаю просто напросто удалять фон вокруг объекта жестким ластиком при сильном приближении, но в этот раз воспользовалась Magnetic Lasso tool
, выделила фигуру и перенесла ее на новый слой с помощью Layer via Copy:
Спрячем фоновый слой, скорее всего он нам больше не понадобится.
2. При применении Lasso Tool чаще всего остаются какие-то лишние детали, куски старого фона, темные ненужные контуры, а потому берем жесткий ластик и аккуратно проходимся им по краям фигуры, подчищая это безобразие :
3. В некоторых местах ближе к кромке фигура еще темновата, например волосы, а нам нужно, чтобы она получше вписалась в будущий, довольно светлый фон, поэтому берем Dodge Tool с Exposure равной 15-20% и осветляем краешки:
4. Теперь можно подставлять фон. Переносим его на нашу картинку, ставим нижним слоем и довольно сильно размываем Gaussian Blur до почти однородного состояния:
Теперь можно подставлять фон. Переносим его на нашу картинку, ставим нижним слоем и довольно сильно размываем Gaussian Blur до почти однородного состояния:
5. Оставим пока фон и займемся ретушью лица (вообще это всегда самая кропотливая часть работы). Для начала удалим все дефекты (только именно дефекты, а не всю текстуру с лица вон) с помощью Clone Stamp Tool и Healing Brush Tool :
Теперь можно несколько смягчить текстуру лица, тут нам как раз очень пригодится плагин Imagenomic Portraiture. Продублируем слой с фигурой (теперь их должно быть три, если не считать спрятанного фонового). К верхнему слою применим плагин, только желательно не переусердствовать с настройками, чтобы не получить совсем уж пластмассовую кожу:
А затем снизим непрозрачность верхнего слоя процентов до 60-70 (но вообще это все делается на глаз и в зависимости от размера исходника) и мягким ластиком сотрем области вокруг глаз, рта и прочих стратегически важных деталей лица, которые не должны приобрести замыленность. Они проступят с нижнего слоя:
Они проступят с нижнего слоя:
6. Придадим глазам немного блеска и насыщенности цвета. Для этого на новый слой копируем радужки глаз, обычно я грубо выделяю их Rectangular Marquee Tool , выношу на новый слой с помощью Layer via Copy и применяю для слоя режим наложения Color Dodge. Ненужные части просто удаляются мягким ластиком небольшого диаметра:
Немного насытим глаза цветом (а можем и вообще его изменить). Идем в Hue/Saturation (выделен должен быть слой с радужками) и передвигаем ползунки по вкусу. Когда результат нас устроит, жмем ok и можем сводить два верхних слоя. Для придания еще большего блеска и некоторого эффекта свечения, можно слегка пройтись по нижней дуге радужки глаз Dodge Tool :
7. Займемся теперь малярными работами) Подкрасим участки лица. Для этого выбираем телесно-розовый цвет мягкой кисти с низкой интенсивностью (5-7%) и на новом слое с режимом наложения Overlay проходимся по лбу, щекам, носу и подбородку, особенно интенсивно — по скулам:
Таким же образом обходимся с губами:
8. Я немного вклинилась в процесс макияжа тем, что с помощью Clone Stamp Tool с мягкой кистью и Opacity = 25-30% чуть смягчила морщинки под глазами, неровные пятнышки над губами и районы подбородка и подноса (поднос — это не поднос, на котором подносят, а то, что находится под носом ):
Я немного вклинилась в процесс макияжа тем, что с помощью Clone Stamp Tool с мягкой кистью и Opacity = 25-30% чуть смягчила морщинки под глазами, неровные пятнышки над губами и районы подбородка и подноса (поднос — это не поднос, на котором подносят, а то, что находится под носом ):
9. Продолжаем раскрашивание Лично мне захотелось добавить теней на веки и обязательно какой-то свежей весенне-летней расцветки, а салатовый тут подходит как нельзя кстати. Тот же принцип, что и в пункте №7:
10. Что мне показалось тут уместным добавить, так это веснушки. Очень уж я люблю веснушки, а своих у меня маловато Тут мне помогла кисточка, которую очень просто сделать, а можно и найти в сети. В виде россыпи точек неправильной формы. Я выбрала черный цвет кисточки и нанесла веснушки на новый слой, все с тем же режимом наложения Overlay:
11. Обратим теперь внимание на то, что контуры фигуры сильно контрастируют с фоном, ибо тот размыт, а контуры очень четкие и вообще как-то нездорово выглядят Поэтому мы возьмем Blur Tool и размоем их, посильнее на плечах и волосах и не сильно усердствуя — на руках:
12. Настало время сторонних деталек. Открываем файл с травой, перетаскиваем ее верхним слоем на наш документ, размещаем так, как нам удобно и имитируем расфокус, размывая ее с помощью Gaussian Blur. Чтобы подогнать траву по тону, ибо исходный у нее темноват, как мне кажется, я воспользовалась Photo Filter, добавив желтизны:
Настало время сторонних деталек. Открываем файл с травой, перетаскиваем ее верхним слоем на наш документ, размещаем так, как нам удобно и имитируем расфокус, размывая ее с помощью Gaussian Blur. Чтобы подогнать траву по тону, ибо исходный у нее темноват, как мне кажется, я воспользовалась Photo Filter, добавив желтизны:
Можно не ограничиваться травой, добавить листики, цветочки, что только душа пожелает, главное не превратить передний план в размазанный винегрет окончательно
13. Напоследок я решила превратить себя в полнейшего барана улиточного типа с помощью раковины той самой улиточки Перетаскиваем изображение улитки и подгоняем его так, чтобы раковина образовала рожек, а потом мягким ластиком с небольшой прозрачностью удаляем саму улитку (бедняга » src=»http://planetaphotoshop.ru/images/smilies/swoon.gif» />) и часть основания раковины так, чтобы она по возможности плавно переходила в виски (надо признать, что этот момент у меня несколько прихрамывает). Чуть размываем улиточки, ибо они должны быть не сильно четкими:
Улитка слишком темная, поэтому ее потребовалось немного осветлить и усугубить все это дело Dodge Tool с range — Highlights:
14. Я попыталась объединить виски (ВИСОК — м. боковая часть головы… (с) Даль) и рожки неким подобием волос, вышло, правда, не очень, может у Вас получится лучше Выбираем Smudge Tool , и мягкой кистью с ооочень маленьким диаметром 2-3 пикселя (если фотография совсем небольшого размера, тогда вообще 1 пиксель) соединяем рожки с волосами и наоборот:
Можно сводить слои.
15. На мой взгляд не хватает какой-то мешанины, как выразился один товарищ — псевдосказочных бликов
Блики я создаю следующим образом: на новом документе с прозрачным фоном в беспорядке ставим размытые пятна белого цвета, различного размера. Выходит этакий своеобразный падающий снег не в фокусе:
Этот снег помещаем поверх нашей работы и ставим режим смешивания overlay (опять этот overlay » src=»http://planetaphotoshop.ru/images/smilies/nea.gif» />). Снег превращается в желтые блики, но очень яркие, поэтому немного снижаем непрозрачность слоя и мягким полупрозрачным ластиком стираем блики с области лица, чтобы они не создавали впечатление какой-то экзотической кожной болезни :
16. Картинка практически готова, но ей не помешала бы какая-то обобщающая все элементы финальная обработка. Этот момент — самый мой любимый. Для этого я использую плагин Nik Color Efex Pro. Могу возиться с ним целый час, подбирая настройки и эффекты по вкусу:
Добро пожаловать на новый урок, где вы узнаете, как сделать обои в стиле фэнтези. Это еще один урок, который проедмонстрирует интенсивное использование света и эффектов огня для достижения конечного результата.
Ресурсы для работы:
Шаг 1 — фон
Начнем с простой текстуры поврежденных стен. Используем размер текстуры (3000 × 200), как размер холста для этого произведения искусства. Переходим Hue / Saturation корректирующего слоя, чтобы уменшить насыщенность (Saturation)до -15.
Шаг 2-Подсветка
Основное освещение фона достигаем с помощью Lighting Effects фильтров. Создаем новый слой выше фона, заполняем его белым и превращаем его в смарт-объект, таким образом можно изменить фильтр, если захочется. Использование смарт-объектов не является обязательным.
Настройки, используемые для фильтров показаны на рисунке ниже.Используем две местные подсветки. Вы также можете создать слой залить его черным цветом и использовать маску слоя, и большой мягкой кистью скройте где вы хотите, чтобы было светло, для того, чтобы достичь того же эффекта.
Шаг 3
Извлеките женщину из фона и добавьте ее выше всех других слоев.
Шаг 4
Идем дальше и добавляем дракона, теперь у вас есть все элементы на изображении и организуем их на холсте. Я использовала изображение lair9 из пакета дракона и развернула его так, чтобы он был повернут к лицу женщины.
Шаг 5 — Тени
Давайте добавим некоторую глубину, создавая тени женщине и дракону. Я только покажу вам, как я сделала тень дракона, и вы можете применить ту же технику, чтобы сделать тень женщине.
Дублируем слой дракона и применим маску слоя, сделайте это, щелкнув правой кнопкой мыши на маску и выбрав Apply layer mask. Дублированный слой выбран, перейдите в Image> Adjustments> Hue / Saturation и уменьшите Lightness на -100 создайте черный вариант дракона. Теперь переместите этот слой ниже слоя с драконом и переместите его вниз и немного влево. Теперь примените Gaussian Blur и уменьшите непрозрачность слоя на свой вкус.
Шаг 6
Послетого, как вы сделали тени дракону и женщине, используем мягкую кисть с Opacity и Flow около 24%, чтобы нарисовать мягкие тени под телом дракона, особенно в верхней части под ногами.
Шаг 7 — Световые эффекты
Теперь давайте рахберемся со световыми эффектами. Сделаем желтые тона на левой стороне, где дракон и холодные синие цвета на правой стороне. Начинаем со стороны дракона. Создаем новый слой выше основного света слой, который у нас был на шаге 2.
испольщуем темно-оранжевый цвет и используется Color Dodge режим смешивания. Уменьшите непрозрачность, пока вам не понравится результат. Убедитесь, что вы используете мягкую кисть.
Шаг 8
Используйте искры 1 из предложенных ресурсов и поместите их за драконом. Используйте его части и попытайтесь настроить их так, чтобы они как бы следовали за телом дракона. Я использовала только части изображения, а также использовала маски слоя. Просто дублируйте его пару раз и вращайте его вокруг. Используйте режим наложения Screen, чтобы скрыть черный фон изображения. См. изображение ниже.
Используйте искры 2 и добавьте больше искр над драконом, используя тот же режим наложения Screen.
Шаг 9 — Стили слоя дракона
Вместо того чтобы использовать корректирующие слои, чтобы внести коррективы в дракона используем стили слоя, потому что это проще. Создаем световые эффекты и цветовые изменения, используя стили слоя как показано на рисунке ниже.
Шаг 10 — Женщина, корректировки
Сделаем небольшие изменения в слое женщина. Используем Gradient Map корректирующий слой, как обтравочную маску, чтобы добавить больше желтого на определенных местах. используем режим наложения Color и установим непрозрачность его к 30%.
Используем этот образ и в изображении искры 2, чтобы добавить огня на меч. Все они сделаны в виде масок отсечения. Посмотрите на структуру слоя на изображении ниже.
Шаг 11 — Женщина, синий свет
Для того, чтобы добавить синего света на тедо женщины используйте мягкую кисть и нарисуйте на маске слоя отсечения. Создаем новый слой-маску отсечения для женщины и установим его режим смешивания на Color Dodge. Далее используем среднюю мягкую кисть голубого цвета.
Можно также попробовать использовать стидь Inner Shadow на угол 0 градусов и использовать четкий голубой / синий цвет в сочетании с режимом Color Dodge.
Шаг 12 — Окончательные корректировки
После осветлением и затемнением, особенно дракона, добавляем корректирующие слои, чтобы получить окончательный цветовые эффекты. Начнем использовать по умолчанию спектр Gradient Map набор на Soft Light на 15% на этот раз не как обтравочную маску, потому это дожно повлиять на весь холст. Далее использовуем образ дыма, чтобы добавить немного дыма на обеих сторонах изображения.
Используем Hue / Saturation, чтобы Раскрасить дыма и сделать его подходящего цвета: слева — желтый и справа — синий, белый дым также выглядит хорошо.
Шаг 13 — Раскрашивание
В целях повышения двухцветного эффекта, создаем новый слой и установим его режим смешивания на Color Dodge и окрашиваем большой мягкой кистью, чтобы создать цветовые эффекты, которые вы видите на изображении ниже.
При использовании смеси Color Dodge Режим используем темные тона в противном случае световые эффекты выйдут слишком яркими. Методом проб и ошибок, пока не найдете правильное значение яркости. Я использовала 35% Opacity, потому что я не хотелось слишком насыщенных цветов.
Шаг 14
Последний слой регулировки Levels для увеличения основных моментов, и сделать, чтобы огонь на драконе выделяться больше.
Конечный результат
Наш обзор основных видов и стилей обработки фотографий в Фотошопе (Photoshop) с примерами.
Список стилей о которых пойдет речь в этом обзоре.Glamour, Fashion, Vogue, Beauty, High Key, Low Key, Instagramm, Grunge, Swag, Сlub style, Pop-Art, Esquire, Pin-up, Retro style, Vintage, Fantasy, Vanil, Street photography, Golden photo, Black and Red, Noir, Sunlight, Dunhill, Habana, Deep Blue, Pencil drawing.
Первыми в нашей группе будут очень модные, гламурные и похожие друг на друга идеи и варианты обработки фотографий, но есть у них и существенные различия.
Блистательный и роскошный стиль – для размещения в личном фотоальбоме
модницы, и для публикации в дорогом глянцевом журнале. Все самое лучшее
в модели на фотографии обычно эффектно подчеркнуто, а все изъяны:
шрамы, родинки, краснота, складки и неправильные пропорции – скрыты.
Очень похоже на стиль «Fashion».
Это фотографии о моде и для моды. Именно поэтому главная задача Fashion
фотографий — выделить и показать на снимках одежду, аксессуары и другие
объекты, связанные с модой. Этот стиль используется для создания
утонченного образа. Нежные пастельные оттенки, блики, легкая природная
гамма оттенков и т.д. Ценность fashion-фотографий в том, что
показывается не только одежда и аксессуары, но и общий образ модели:
позы, выражение лица, макияж, прическа, эмоции и принадлежность к эпохе
и времени создания. Очень похоже на стиль «Vogue».
«Vogue»
В основном, это фотография, сделанная как бы для обложки модного журнала. Мягкие цвета и оттенки подчеркивают женственность и красоту модели. Мужчины в таком стиле почти не снимаются.
Стиль «Vogue» очень похож на стиль «Beauty».
Это фотосъемка крупного плана, при которой акцентируется особое
внимание на глазах и губах, в основном на макияже модели. Главным
отличием такой съемки от портретной – это глянец, который обязательно
должен присутствовать. Его широко используют модели для создания своего
портфолио.
Специальные приемы обработки фотографии, приводящие к нежным по
градации, почти воздушным снимкам. Эти снимки почти целиком состоят из
«белого» с очень светлыми серыми полутонами.
В этом стиле обработки яркие области фотографий должны намного
превышать тёмные.
В сделанных в такой манере фотографиях обычно очень много чёрных тонов,
а детали в тенях часто полностью исчезают. Светлого в этих снимках
очень мало. Эти работы, как правило, очень контрастны. Они часто
подчеркивают только силуэт и самые светлые места на фотографии.
Далее мы выделили наиболее современные и популярные виды обработки фотографий.
Искаженная цветовая гамма на фотографии является «визитной карточкой»
этого стиля. Использование массы цветовых фильтров позволяет придавать
разные оттенки этим снимкам.
Стиль обработки Инстаграм – безотказный приём, помогающий сделать из
любого плохого снимка оригинальный.
Гранж, это стиль фотографии с «бунтарским духом». Появление этого
стилевого направления в фотографии в основном связано с рок-музыкой.
Для таких снимков свойственны мягкие, приглушенные оттенки, размытые
контуры, загрязненные текстуры и фон. Эти эффектные приемы делают
фотографию более выразительной, стильной и оригинальной.
«Swag»
Обычно подходит для работы с молодежью. Это невообразимо роскошные и яркие образы, которые выделяют не только стиль одежды, но и золотые украшения, наряды от самых знаменитых дизайнеров, роскошная косметика и дорогая парфюмерия – все это складывается в «Swag»
Эти фотографии замечательно передают настроение, они буквально вызывающе насыщены движением и эмоциями.
«Сlub style»
Фотографии, в клубном стиле, – яркие и позитивные. Часто это фото с вечеринок и ночных клубов. Наложение спецэффектов отлично передает атмосферу шумного праздника.
Стиль Поп-Арт представляет собой стилизацию под работы известных
художников, работавших в стиле popular art. Изображение лишается мелких
деталей. Делается акцент на цветовые пятна и крупные детали – с помощью
этого приема подчеркивается главная идея фотоснимка.
В основном это портреты. Они стали визитной карточкой журнала для
успешных джентельменов. Именно этот журнал и дал название новому стилю
«Esquire». Небольшая размытость, блики света, отражающиеся в зрачках,
необычные оттенки делают фотографию отличающейся от остальных.
В портрете стараются выделить радужку глаз для придания объема, блеска
и выразительности.
Следующая группа в нашем обзоре идёт — как бы её назвать — необычные стили обработки фотографий или «под старину».
К ним мы присоединили стиль «Fantasy», так как он больше никуда не подходил.
Самый лучший метод для работы с женскими портретами в стиле популярных
когда-то давно открыток Пин-ап. После коррекции фото приобретает
совершенно новый рекламный вид.
Это стилизация снимка под старинные. В них присутствуют мягкие цвета,
часто черно-белая гамма или сепия, присутствие мелких царапин и
гармонично расположенных искусственных пятен, делающих снимок похожим
на старинный.
Это ностальгия о прошлом, модное и весьма специфическое направление в
обработке фотографий, которое за основу свою берет возрождение
определенных тенденций прошедших поколений и целых эпох. Этот стиль
обычно отличается присутствием элементов романтики и изысканной
роскоши, такими как: элегантные шляпи, кружева и необычные предметы
старины. Стиль винтаж все более популярен у знаменитостей и топ-моделей.
В основном превращает фото в фантастическую картинку. Использует
всевозможные эффекты, создавая сказочные образы и пейзажи. Изображение
подвергается значительной художественной ретуши и цветовой коррекции,
но не утрачивает связи с реальностью.
Остальные стили обработки мы включили в эту группу, потому что некоторые из них уже устарели, а некоторые ещё актуальны, но не так востребованы или просто стандартны.
«Vanil»
Такая обработка снимка придает фотографии некоторую нечеткость,
добавляет теплые, мягкие и нежные «ванильные» тона. Часто используется
для романтических и свадебных фотографий.
Это уличные снимки простых прохожих в окружении города. Основные
отличия этого стиля от остальных – естественность и эмоциональность
моделей.
Стиль этой обработки заключается в придании фотографии золотого или
бронзового оттенка.
Вся фотография выглядит как единая по гамме и цвету деталь, но с
четкими полутонами и тенями.
Очень модная раньше обработка фотографии. Это чёрно-белая фотография, в
которой некоторые элементы выделены красным или алым цветом. Например,
чёрно-белое фото, на котором выделены алые лепестки розы, или
подчеркнуты контуры губ, — это придает фотографии большую
выразительность.
«Noir»
При обработке фотографий в таком стиле их делают чёрно-белыми. В них основным критерием выразительности является игра света и тени. Примеры: вода на стекле, осенний дождь в старом чёрно-белом фильме, контрастное отражение в воде, контуры старых зданий в облачную погоду. В основном используется в пейзажах.
Противоположность стилю «Noir».
Легкие, золотистые солнечные оттенки, рассветное утро, акварель.
Суть этого вида обработки фотографий в «фактурности», объёме,
использовании кофейных цветов. Основой у них является атмосфера осени и
дождя.
Основной отличительной чертой этих снимков являются цвета кубинского
рома, бриза океана и яркой очень контрастной картинки.
Использование водных, холодных оттенков при обработке фотографии. Море,
север, дайвинг.
Обработка фото в стиле «карандашный рисунок», художественный стиль
зарисовки, наброска.
Есть еще очень много разных и интересных стилей обработки фотографий, которые не вошли в этот обзор, но мы надеемся, что смогли немного помочь Вам узнать что-то новое и начать разбираться в этих направлениях.
Easy Soft Glow Effect с фотошопом
Эффекты мягкого свечения — отличный способ улучшить ваши фотографии, особенно портретные снимки, и создать их в Photoshop очень просто. Тем не менее, шаги, которые вы предпринимаете для их создания, могут означать разницу между статическим результатом (то есть тем, который не может быть легко изменен или отредактирован позже) и тем, который гораздо более гибок, где вы можете экспериментировать и настраивать эффект, пока не получите это выглядит просто правильно.
Оба способа создания эффекта мягкого свечения могут быть завершены очень быстро, но какой из них вы выберете, будет во многом зависеть от вашего текущего уровня навыков и от того, насколько вы удобны с более продвинутыми функциями Photoshop (такими как Smart Objects и Smart Filters).
В этом и следующем уроках я покажу вам оба способа работы, начиная со статической версии, которая лучше всего подходит для начинающих. В следующем уроке мы узнаем, как создать точно такой же эффект, но с гораздо большим контролем над конечным результатом.
Даже если вы новичок в Photoshop, я советую вам попробовать оба способа добавления мягкого свечения к вашим изображениям, чтобы почувствовать, насколько мощным и гибким может быть Photoshop, если вы немного выйдете за рамки базовых возможностей. Как всегда, я расскажу обо всем шаг за шагом, поэтому, независимо от уровня вашего мастерства, вы можете легко следовать за ним.
Если вы хотите перейти непосредственно к более продвинутой версии, ознакомьтесь со следующим учебным пособием из этой серии: « Редактируемое мягкое свечение с помощью интеллектуальных фильтров в Photoshop» . В противном случае, давайте начнем с основ!
Вот фотография, которую я буду использовать ( фотография женщины в полевых условиях из Shutterstock):
Исходное изображение.
Вот как это будет выглядеть с примененным свечением. Эффект не только помогает смягчить фотографию, в том числе кожу женщины, но также повышает общую контрастность и делает цвета более яркими:
Конечный результат.
Этот урок является частью нашей коллекции « Портретная ретушь» . Давайте начнем!
Шаг 1: дублируем фоновый слой
С моим новым открытием в Photoshop, если мы посмотрим на панель «Слои» , мы увидим фотографию, сидящую на фоновом слое , в настоящее время единственный слой в моем документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Первое, что нам нужно сделать для нашего мягкого эффекта свечения, — это сделать копию фонового слоя, и самый простой способ сделать это — щелкнуть на фоновом слое и перетащить его вниз на значок « Новый слой» в нижней части слоев. панель (это вторая иконка справа):
Перетащите фоновый слой на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется над значком «Новый слой». Photoshop сделает копию фонового слоя, назовет новый слой «Фоновая копия» и поместит его над оригиналом:
Слой «Фоновая копия» отображается над исходным фоновым слоем.
Шаг 2: переименуйте новый слой
Всегда полезно переименовать слои на панели «Слои», чтобы вы лучше понимали, что находится на каждом слое и для чего он используется. Давайте дадим слою «Фоновая копия» более информативное имя. Чтобы переименовать слой, просто дважды щелкните его имя прямо на панели «Слои». Это выделит текущее имя:
Двойной щелчок на имени «Фоновая копия», чтобы выделить его.
Поскольку мы будем использовать этот слой для создания эффекта мягкого свечения, назовем его «Мягкое свечение». Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Слой «Background copy» теперь является слоем «Soft Glow».
Шаг 3: примени фильтр Gaussian Blur
Чтобы создать настоящий эффект мягкого свечения, мы сначала применим некоторое размытие к слою «Мягкое свечение». Затем мы изменим способ смешивания размытого слоя с исходным изображением под ним, изменив режим наложения.
Чтобы размыть слой, мы будем использовать фильтр Gaussian Blur в Photoshop. Перейдите в меню « Фильтр» в строке меню в верхней части экрана, выберите « Размытие» , а затем выберите « Размытие по Гауссу» :
Идем в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно Размытие по Гауссу, которое позволяет нам контролировать степень размытия, применяемого к слою, с помощью ползунка « Радиус» внизу. Чем дальше вы перемещаете ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам предварительный просмотр эффекта в документе, поэтому следите за своим изображением, когда перетаскиваете ползунок, чтобы судить о результатах.
Мы не хотим настолько размыть изображение, чтобы наш объект стал неузнаваемым. Мы просто пытаемся немного смягчить ситуацию, поэтому более низкие значения радиуса работают лучше всего. Имейте в виду, однако, что величина размытия, которая работает лучше всего для вашего конкретного изображения, может отличаться от моей и будет сильно зависеть от его размера, при этом для больших фотографий требуется больше размытия, чем для меньших. Как правило, для тонкого эффекта свечения значение радиуса где-то около 10 пикселей должно работать хорошо:
Для слабого свечения используйте меньшие значения радиуса.
Вот как выглядит мой эффект размытия со значением радиуса 10 пикселей. Обратите внимание, что хотя фотография выглядит мягче, чем раньше, мы все же можем разглядеть множество деталей. Мы увидим еще больше деталей, как только мы изменим режим наложения слоя на следующем шаге:
Эффект размытия с радиусом 10 пикселей.
Для еще более мягкого, более сказочного эффекта свечения, попробуйте большее значение радиуса около 20 пикселей :
Для более сказочного свечения используйте большее значение радиуса.
Вот мой эффект размытия с использованием радиуса в 20 пикселей. Мы все еще можем разглядеть детали на фотографии, но на этот раз размытие определенно сильнее. Выбор правильного количества размытия действительно личный выбор и будет зависеть от изображения. В моем случае, я думаю, что это слишком много, поэтому я пойду с меньшим радиусом 10 пикселей. Когда вы довольны результатами, нажмите OK, чтобы закрыть диалоговое окно Gaussian Blur:
Эффект размытия с радиусом 20 пикселей.
Шаг 4: измени режим смешивания на мягкий свет
Теперь, когда мы размыли слой «Soft Glow», давайте изменим способ его взаимодействия с исходным изображением на фоновом слое под ним. Мы делаем это, изменяя режим смешивания . Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию установлено значение «Нормальный». Нажмите на слово «Normal», чтобы вызвать меню других режимов наложения, и выберите Soft Light из списка:
Изменение режима наложения слоя с Normal на Soft Light.
Режим наложения Soft Light в Photoshop делает две вещи; он повышает общую контрастность изображения и усиливает цвета, делая их более яркими. Вот мое изображение с режимом наложения, установленным на Мягкий свет, дающий всему теплое, тонкое свечение:
Эффект с использованием режима наложения Soft Light.
Для более сильного эффекта, попробуйте режим наложения Overlay . Режим наложения Overlay очень похож на Soft Light, он усиливает контраст и цвет, но там, где Soft Light более тонкий, Overlay более интенсивный:
Изменение режима наложения с Soft Light на Overlay.
Вот мой результат с режимом наложения Overlay. Наложение может лучше работать с другим изображением, но в этом случае оно слишком сильное, поэтому вместо него я использую Soft Light:
Результат с использованием режима наложения Overlay.
Шаг 5: понизь непрозрачность слоя
Чтобы точно настроить эффект, просто уменьшите непрозрачность слоя . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои» прямо напротив параметра «Режим наложения». Значение непрозрачности по умолчанию составляет 100%. Чем больше вы его опускаете, тем больше будет просвечиваться оригинальная фотография под слоем «Мягкое свечение». Другими словами, мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, нажмите маленькую стрелку справа от текущего значения, затем перетащите ползунок. Я опущу мой уровень до 75% , но опять же, вы захотите следить за своим изображением, когда будете перетаскивать ползунок, чтобы судить о результатах:
Понижение непрозрачности слоя «Soft Glow».
Вот, после снижения непрозрачности, мой последний эффект мягкого свечения:
Конечный результат.
И там у нас это есть! Это быстрый и простой способ добавить эффект мягкого свечения к изображению с помощью Photoshop!
Но теперь, когда я закончил, ну, а если мне не понравится результат? Я пошел с тонким свечением, но что, если бы более сильный, более мечтательный жар работал бы лучше? Как я могу вернуться и изменить его? Я имею в виду, что я могу легко изменить режим наложения с Soft Light на Overlay (и наоборот), и я могу попробовать изменить значение Opacity слоя, но это не совсем то, что я хочу сделать. Я хочу вернуться и отрегулировать степень размытия, примененного к фильтру Gaussian Blur, еще в шаге 3. Как это сделать?
Короткий ответ: я не могу, и именно здесь возникает проблема с этим способом создания эффекта мягкого свечения. Как только мы нажали кнопку ОК, чтобы закрыть фильтр Gaussian Blur, мы применили эффект размытия к слою , Другими словами, мы внесли постоянное изменение или, по крайней мере, одно, которое нельзя отменить. Лучшим способом работы будет сохранение полного эффекта, включая фильтр Gaussian Blur, от начала до конца. Таким образом, даже после того, как эффект будет завершен, мы все равно можем вернуться и попробовать разные степени размытия, чтобы убедиться, что мы получаем наилучший возможный результат.
Так как мы это сделаем? Мы делаем это, используя мощные смарт-объекты и интеллектуальные фильтры Photoshop . Они могут показаться пугающими, но на самом деле ими очень просто пользоваться. На самом деле, они так же просты в использовании, как обычные слои и фильтры в Photoshop, но они дают нам гораздо большую гибкость.
В следующем уроке мы узнаем, как создать точно такой же эффект мягкого свечения, сохраняя каждый шаг полностью редактируемым. Поэтому, если вы готовы поднять свои навыки работы с Photoshop на новый уровень, перейдите к учебнику Editable Soft Glow With Smart Filters . Увидимся там!
Курс арт-обработки фотографий в Adobe Photoshop. Арт обработка фотографии Арт обработка фотографий в фотошопе
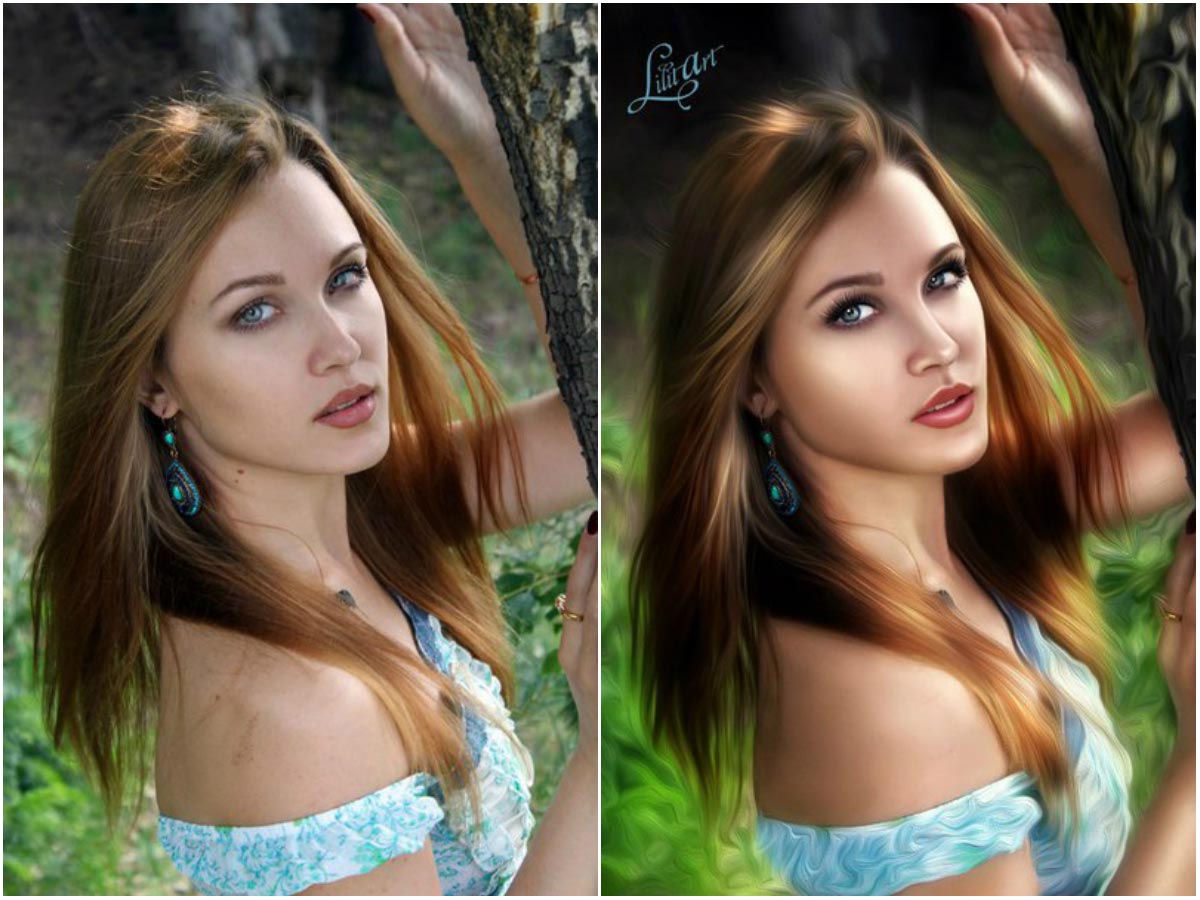
Фотографы нередко превращают обычные фотографии в продукт арт изысканий. Рассмотрим очередной вариант обработки.
Делаем две копии слоя и каждый из них нумеруем по возрастанию.
Слою № 1 придаем размытие: вкладка «Фильтр» — «Размытие» — «Размытие по Гауссу».
Для слоя № 2 заходим во вкладку «Фильтр» — «Шум» — «Пыль царапины».
На панели инструментов устанавливаем в верхнем квадрате черный цвет, а в нижнем белый.
Заходим во вкладку «Фильтр» — «Эскиз» — «Ксерокопия».
Слою № 3 изменяем режим наложения на «Умножение».
Слою № 2 изменяем режим наложения слоев на «Темнее» или «Замена светлым».
Поверх всех слоев вставляем текстуру (пример) и изменяем ей режим наложения на «Мягкий свет» либо тот, который слегка снимет плотность текстуры. Инструментом «Ластик» можно стереть часть текстуры.
Копируем слой № 3 и перетаскиваем его поверх всех слоев и нумеруем его № 4. Изменяем режим наложения слоев на «Мягкий свет».
Над слоем с текстурой создаем корректирующий слой «Цветовой тон/Насыщенность». В открывшемся окошке устанавливаем галочку возле «Тонирование» и настраиваем тональность и насыщенность.
Поверх всех слоев добавляем также корректирующий слой и задаем другую тональность. Изменяем режим наложения слоев на «Мягкий свет».
Корректируем яркость.
Становимся поверх всех слоев и выделяем изображение инструментом «Прямоугольная область». Заходим во вкладку «Редактирование» — «Совмещенные данные» — «Вставить». Для совмещенного слоя заходим во вкладку «Фильтр», далее «Штрихи» и «выбираем «Разбрызгивание».
Ретушь (retouch) – представляет собой коррекцию изображения для устранения недостатков и повышения общей эстетики фотографии. Профессиональные ретушеры используют для этого графические фоторедакторы. Одним из инструментов, который предоставляет ряд возможностей для гибкой коррекции является Photoshop. Ретушь в первую очередь направлена для устранения дефектов, подготовки к публикации изображения и решения творческих задач.
Что такое ретушь
Ретушь фотографий включает в себя ряд технических и структурных инструментов, с помощью которых достигается необходимый эффект. В свою очередь портретная обработка подразумевает использования конкретных методик для устранения недостатков. Всего существует два метода портретной коррекции : частотное разложение и Dodge&Burn.
Частотное разложение – подразумевает деление изображения на две составляющие: верхние и низкие частоты. При использовании данного метода картинка разделяется на два слоя — один хранит в себе текстуру кожи, второй содержит информацию о цвете, экспозиции, светотени, уровнях контрастности, фильтрах. Для нижних частот используется фильтр «», для верхних «Цветовой контраст ». Частотное разложение применяется не только к портретной обработке, но и хорошо показывает себя на простых фотографиях, где человек не попадает в крупный план.
Dodge& Burn – профессиональная портретная ретушь, применяется исключительно там, где лицо человека является главным объектом на фото. В основу методики заложены инструменты «Осветление», «Затемнение» и «Прозрачность». При их использовании затемняются и осветляются те участки кожи, которые требуют коррекции. Также моделируется объем, добавляется резкость и полутона.
Ретушь делится на виды: техническая и художественная. Художественная обработка (коллажирование) подразумевает под собой общее улучшение качества исходного объекта (экспозиция, контраст, резкость). Дополнительно может заменяться фон, добавляться различные объекты и корректироваться внешность модели.
Техническая обработка – это восстановление самого снимка: удаление потертостей, царапин, пятен и других дефектов. Также она применяется при создании фото на документы.
Ретушь фотографий
Для общей арт-обработки фотографий в Фотошопе понадобятся стандартные инструменты с помощью которых будет достигнут требуемый результат, все они простые и с ними разберется даже начинающий.
Параметры наложения
С помощью фильтров наложения можно управлять яркостью фотографий с естественной освещенностью. В некоторых случаях на изображении одни участки выглядят более затененными, другие осветленными. Корректировка интенсивности производится с помощью «Осветления основы» (Color Dodge).
Инструкция:
Camera Raw для цветокоррекции
Фильтр «Camera Raw» предназначен для всесторонней обработки. С его помощью настраиваются параметры детализации, полутона, температуры. При этом можно выполнить калибровку цветопередачи т.к. не все фотоаппараты могут отобразить корректные оттенки. Выполним цветокоррекцию и сделаем исходное фото черно-белым, дополнительно добавим другие эффекты:
После редактирования фото выглядит так:
Рассмотрим использование фильтра с применением инструментов «Тоновая кривая», «Детализация», «HSL» и «Разбивка тонов». Сделаем исходное фото в более теплой гамме:
Результат:
Инструмент «Пластика»: создаем улыбку и корректируем лицо
Фильтр «Пластика » является функциональным решением при редактировании фотографий. С его помощью можно искажать пиксели без потери качества исходного изображения.
В Фотошопе есть инструмент «Марионеточная деформация », которую также можно использовать для создания улыбки. Но у него есть существенный минус, искажение производится с потерей качества. Поэтому рассматривать будем на примере первого инструмента:
До:
После:
Уровни
«Уровни» в Photoshop предназначены для корректировки тонального диапазона и баланса путем изменения на гистограмме интенсивности теней, средних и светлых тонов.
Значения основных параметров:
А. (тени ), В. (средние тона ), С. (светлые участки ), D. (ползунки настройки выходных параметров ).
Пример ретуши в Фотошопе с использованием уровней для создания изображения в стиле фильтров Инстаграм:
В итоге получаем:
Коррекция цвета и тона изображения
Редактирование цвета и тона производится с помощью корректирующих слоев и вспомогательных инструментов:
Для корректировки тона можно использоваться слой-заливку:
Корректируем средние тона
Чаще всего пейзажные и портретные снимки страдают от недостаточной детализации. Чтобы подчеркнуть ландшафт или структуру лица, требуется отредактировать средние тона:
Результат:
В некоторых случаях при фотографировании природных явлений, например, заката фото получается блеклым. Чтобы подчеркнуть насыщенность изображения воспользуемся картой градиента:
Результат:
Эффект «Свечения/подсветки»
С помощью градиента и цвета можно добавить свечение или подсветку. Лучше всего применять эффект к фотографиям, где использовалась макросъемка или для художественной обработки, чтобы создать свечение солнечных лучей:
После применения размытия внесем еще несколько изменений:
Корректируем тон кожи
После проведения фоторетуши кожа на фотографии может выглядит неестественно, чтобы устранить изъян воспользуемся корректирующим слоем и отрегулируем параметры HSL:
До и после обработки в Фотошопе:
Подбор цвета
Ретушь в Photoshop с помощью инструмента «Подбор цвета» актуальна в том случае, когда изображение является групповым. На таких снимках бледность кожи одного человека может оттенять загар другого, что выглядит не эстетично. В нашем примере используется свадебная фотография, где цвет лица мужчины контрастирует с женским:
Устраняем шум
Цифровой шум на фотографиях представляет собой хаотично разбросанные пиксели случайного цвета. Устранить дефект возможно с помощью фильтра «Reduce Noise »:
Создаем винтажный (ретро) эффект
Для того, чтобы добиться ретро-эффекта понадобиться использовать корректирующие слои и кривые:
Сепия для черно-белого изображения
Оттенки сепии часто используются при ретуши черно-белых фотографий, с ее помощью достигается эффект состаренной фотографии:
Позиционирование
Фотошоп при использовании инструмента «Позиционирование» размещает объекты не совсем корректно. Связано это с тем, что программа привязывает элемент к другим объектам. Чтобы отключить привязку при использовании позиционирования размещаем объект предварительно удерживая клавишу «Ctrl».
Создаем тень
В некоторых случаях требуется создать для объекта тень. Это часто необходимо при художественной обработки в Photoshop:
Последовательность слоев
При создании художественной ретуши приходится работать с большим количеством слоев. Вследствие этого может возникнуть путаница, особенно, если объекты названы однотипно «layer 5», «layer 8» и т.д. В первом варианте можно использовать функцию «Создать группу ». Сочетанием клавиш «Ctrl+G» мы создадим папку, куда можно поместить некоторые объекты, например, где было выполнено копирование выделенной области, т.к. при коллажирование выделение используется достаточно часто.
Во втором случае используем инструмент «Перемещение ». Наводим курсор на фото и кликаем «ПКМ» раскроется список, где можно увидеть, какие слои расположены за текущим. С помощью данных методов проблем с идентификацией объектов возникнуть не должно.
Портретная ретушь
Методов портретной ретуши два: частотное разложение и Dodge&Burn. Каждый из приведенных вариантов обработки портрета имеет свои плюсы и минусы, а также по-своему уникален. В первую очередь выполним обработку с помощью частотного разложения. Этот метод зарекомендовал себя среди профессиональных ретушеров, как оптимальный способ получить качественную и быструю ретушь. При обучении обработке фотографий лучше всего начинать именно с него, он поможет понять базовые принципы работы.
Частотное разложение
Инструкция:
Проведем предварительный анализ . После применения базовых значений некоторые участки кожи выровнялись, некоторые нет. Для того, чтобы исправить ситуацию используем инструмент «Штамп»:
До и после:
Dodge&Burn
Dodge&Burn – это профессиональная портретная ретушь. Область применения данного метода – создания глянцевых фотографий. При этом ее использует и при ретуши простых изображений. С его помощью достигается максимальный эффект:
Посмотрите на свое изображение — на коже будут видны темные и светлые пятна. Наша задача затемнить слишком осветленные участки и осветлить темные, привести к равномерному цвету лица. Маленькая мягкая кисть — чтобы размер соответствовал размеру «пятна» и кисть не оставляла резких краев. Параметры непрозрачности и нажима такие, чтобы вносить лишь точечные изменения в тон кожи. Для более темных участков можно повысить Opacity до 10-15%.
Устанавливаем цвета на черный и белый в палитре. Теперь в зависимости от того, будем ли осветлять или затемнять, ретушируем на слое «DB» белой или черной кистью. Быстро переключать цвета можно нажатием клавиши «X». Dodge&Burn кропотливый процесс, который требует усидчивости и терпения.
Мне 22 года, фотографией я занимаюсь примерно 2,5 года. Сегодня я Вам расскажу, как создавалась одна из моих фотографий. Эта фотография была сделана в начале апреля и снята была на Nikond600 + sigma35mmf/1.4. Приступим.
И так, первым делом я всегда делаю цветокоррекцию в Lightroom5. Загружаем фотографию в лайтрум и сразу же переходим во вкладку Калибровка камеры. В ней я всегда выставляю профиль камеры: CameraStandart. В синем цвете оттенок немного увожу в циановый цвет и опускаю его насыщенность. В зелёном цвете я немного опускаю насыщенность, а в красном оттенок увожу немного в оранжевый цвет и так же опускаю немного насыщенность. На этом работа с Калибровкой камеры завершена.
Далее я перехожу во вкладку Коррекция объектива и включаю профиль коррекции. Эта функция убирает виньетирование от объектива и исправляет дисторсию. А также в этой вкладке я оставляю небольшое виньетирование, чтобы сделать небольшой акцент на девушке.
Когда я заканчиваю работу с данными вкладками, только тогда я перехожу во вкладку Основные(Basic). Здесь я опустил света, поднял немного чёткость и добавил сочности.
Следующим шагом мы идём во вкладку Тоновая кривая. В ней как таковой коррекции я не делал, я только приподнял точку чёрного, чтобы добавить немного дымки, опустил немного точку в тенях и приподнял в светах, этим самым добавив на фото немного контраста и объёма.
В фотошопе первым делом создаём копию фотографии и идём в Фильтр-Пластика, где убираем убираем небольшие недостатки на фото. Вот что у меня получилось после работы с данным фильтром.
А теперь я создаю частотное разложение. Мне нужно Текстуру кожи вынести на отдельный слой. Использую самый простой способ, создаю два одинаковый слоя, нижний слой размываю по гауссу со значением 5, а к верхнему применяю Фильтр — Цветовой контраст с таким же значением, потом верхний слой перевожу в режим наложения – Линейный свет и непрозрачность слоя меня на 50%. А между этими двумя слоями, создаю пустой слой. После чего отключив верхний слой, по пустому слою, с помощью инструмента Микс Кисть выравниваю свето-теневой рисунок на коже. Но т.к. у нас текстура кожи на верхнем слое, выравнивая свето-тоневой рисунок мы её не затрагиваем. Вот что получилось после такой хитрой манипуляции.
После чего я создаю два слоя с Кривыми. На одном опускаю экспозицию, а на другом поднимаю и инвертирую. Потом с помощью обычной Кисти с небольшой непрозрачностью по маскам прорисовываю свето-теневой рисунок.
Далее я решил подкрасить волосы нашей модели. Сделал это на пустых слоях с режимом наложения Мягкий свет, после чего убавил насыщенность красного через корректирующий слой Цветовой тон/Насыщенность, но чтобы насыщенность красного не пропала на всём фото, я инвертировал маску и по маске прорисовал только волосы.
Теперь создаю Кривую и делаю тонировку.
Вот какой результат получился после тонировки. Далее на заднем фоне через Цветовой тон/Насыщенность голубой цвет увожу в зелёный цвет и уменьшаю его насыщенность. В зелёном цвете тоже немного уменьшаю насыщенность. Ещё через второй корректирующий слой Цветовой тон/Насыщенность убираю красноту на руках и носу.
Объединяю все слои в один, для того чтобы ещё немого поработать с Фильтром-Пластика, это можно было сделать на начальном этапе, но увы, я этого не сделал.
Теперь я открываю плагин ColorEfexPro 4. Выбираю фильтр Кросс обработка. В этом фильтре выбираю метод C01 и прочность ставлю на 10% и применяю его.
Ещё я забыл прорисовать свет на шее, что делаю сейчас с помощью кривой. Как это делал в самом начале. После чего я приглушаю свет на волосах, с помощью кривой и уровней.
Ну и в конце. Я делаю виньетку, тоже с помощью Уровней, только в режиме наложения Умножение.
Вот собственно и результат. Если вам понравились мои работы, вы всегда можете следить за моим творчеством в контакте
Можно добиться фотоэффектов высшего класса, не делая их вручную с «нуля» часами и днями, а то и неделями.
Вы обнаружите полный набор эффектов преображения фотографий с помощью: всплесков энергии и свечения искр, трещин и взрывов, рисования брызгами и углем.
Если понадобится стиль карандашного рисунка или кровавые детали, примените живой эффект этого Photoshop photo effect actions.
1. Hand Drawn — Photoshop Effect Action
С этим Photoshop action вы без промедления превратите свой снимок в рисунок карандашом!
Только замажьте кистью ту часть фото, где хотите увидеть применение эффекта, запустите action и всё будет готово в считанные минуты. Внутри закрашенной области детали будут прорисованы, а снаружи останется эскизный набросок, который хорошо гармонирует с основным образом.
В результате исполнения каждый action создаёт правильную структуру слоёв, легко читаемых и готовых для творческой проработки. Как и остальные PSD actions авторства SevenStyles, этот проверен на сотнях снимков в версиях Photoshop от CS3 до CC.
2. Watercolor — Effect Photoshop Action
Примените этот акварельный Photoshop action для придания своим фото художественного эффекта. Можно быстро преобразить снимки в этом экспрессивном стиле, а результат останется пригодным для дальнейшей проработки.
Созданные слои с эффектами всегда могут быть вами творчески откорректированы. Для достижения наилучших результатов подходят кадры большого размера, от 1500 pixels на 3,500 pixels. Конечно, если вы хотите увидеть всё богатство деталей.
3. Energy — Photoshop Photo Action
Лучший, с высоким рейтингом спроса, action с эффектом энергетического выброса. Результаты товарного качества. Быстрый в работе, пригодится как новичкам, так и экспертам. Этот PSD action сохранит вам массу времени. Он включает в себя 50 узорных кистей в высоком разрешении от 2500 pixel.
4. Legendary — Creative Photoshop Action
Контролируйте уровень свечения в кадре с помощью этого мастерского PSD photo action. Вы можете применить удивительные световые эффекты в Photoshop, которые, соединившись с предметом съёмки, добавят драматизма в глазах зрителя. В дополнение вы можете изменять световую палитру в соответствии с фото исходника. Для этого есть десять цветовых опций.
5. Smoke — PSD Photo Effect Action
Дымка добавит загадочности вашим манипуляциям со снимком. Этот action в считанные минуты способен превратить плоский исходник в волшебно парящую внутри Photoshop картину с устрашающим дымовым эффектом. Превратите ваши фото в мистические видения.
6. FireStorm — Effect Photoshop Action
Подожгите ваши снимки этим Photoshop action с мощным и детализированным эффектом огненного смерча. Расскажите с его помощью историю о том, как танцовщик сверкнул выстрелом на сцене или роза любви воспламенилась лесным пожаром.
Можете менять отклонение пламени в четырёх направлениях. Всякий раз от его применения вы получите свежий, уникальный результат. Чем больше мазков кисти в разных направлениях вы сделаете (налево, направо, вниз, вверх), тем больше языков пламени образуется, пока ваш снимок не займётся адским огнём.
7. Fracture — Photoshop Photo Action
Энергия непредсказуема, она искривляет траекторию своего движения согласно движениям нашего тела, тогда как другие силы её уравновешивают, формируя пространство вокруг нас. Есть ощущение, что этот самый момент схвачен Fracture photo effect action.
Возьмите его для быстрого созидания полного убедительности оформления ваших фото! Просто пройдитесь кистью по снимку, запустите action и получите файл Photoshop из поименованных слоёв с цветными метками, готовых для кастомизации по вашему желанию.
8. PolyEx — Photoshop Photo Effect Action
Этот Photoshop photo эффект придаст исходному кадру трендовый стиль из треугольников и полигональной сетки, быстро превратив его в энергетический набор фигур. С лёгкостью применяйте полигональный стиль к вашим фото. Достойная добавка чуточки креатива придаст отличительные черты вашему творчеству.
9. Charcoal Effect — Photoshop Photo Action
Рисунок углем, это творческий приём и один из основных инструментов ранних художественных школ, который позволяет быстро схватить образ. Именно так делали первые эскизы своих выдающихся работ известные художники.
В этом приёме слиты история и традиции. Вы можете передать ощущение быстрого наброска художника в своих цифровых работах с помощью этого action. Он включает пять уникальных стилей рисунка углем и кисти высокого разрешения для загрузки, которые с лёгкостью позволят вам заняться творческим дизайном своих фото!
10. Explosion — Photo Effect PSD Action
Придайте своим снимкам мощь и разрушительную силу эффекта взрыва. В несколько кликов впустите в свои работы энергию драйва. Пометив кистью, в каком месте холста Photoshop произойдёт взрыв,сделайте так, чтобы весь эффект достался зрителю.
11. Tekniq — Creative Photoshop Action
Если вы ищете кратчайший путь для создания неотразимой смеси из карандашных линий и живописных мазков кисти, это станет наилучшим пополнением к вашему набору цифровых инструментов. Уникальная техника эффекта PSD action позволит легко создавать из ваших снимков цифровые произведения абстрактного искусства.
12. Shatter2 — Photoshop Action Photo Effect
Разбитие кадра на творческие осколки придаст уникальный кинематографический эффект вашей работе. Взорвите свой дизайн на множество треугольных клочков мусора. Этот разрушающий PSD photo effect action быстр в работе, легко управляем, сократит массу работы в Photoshop, обеспечит вдохновляющий результат!
13. Newspaper Art — Stylish Photoshop Action
Newspaper Art PSD action превратит фотографию в стильную композицию из слов, печатных оттисков и клочков газеты. Он смотрится в стиле смеси СМИ и печати по трафарету. Если вы добиваетесь уникальной работы, не похожей на сделанную в Photoshop, хватайте себе этот action.
14. 3D Dispersion — Photoshop Photo Effect Action
Добавьте своим работам эффект разлетающихся 3-d обломков. Простой, удивительный и быстрый результат в Photoshop! Сделайте мазки кистью в тех местах на фото, откуда хотите назначить эффект рассеивания, запустите action и следите за направлением действия.
Всё будет выглядеть так, будто кто-то движется со скоростью, от которой разваливается на части, летящие вслед.
15. Architectum — Artistic PS Photo Action
Это красивый action с простыми настройками, он превратит ваше фото в классическую картину с цветным изображением основных деталей и карандашными линиями архитектурного эскиза в остальной части.
В дополнение PSD action предлагает выбор из десяти цветовых решений, элементы графики и удобное послойное редактирование. Этот action легко запустить и потом доработать результат!
16. Sparkler — Photoshop Action Photo Effect
Превратите свой снимок в неотразимый кадр ночной съёмки с сияющим следом цветного бенгальского огня. Добавьте строку горящего текста (или светящееся чудо) на свой постер, листовку или очередную цифровую работу.
Данный Photoshop action позволяет изменять цвет, яркость свечения и область отражения. Только нарисуйте то место, где засияет след бенгальских огней. Сохраните результат на прозрачном слое и вставьте в свою композицию.
17. Renegade — Glowing Effect Photoshop Action
С этим Renegade Photoshop Action вы сделаете профессиональное преображение снимка. Красивый эффект возникает от наложения ломаных линий сияния энергетических разрядов друг на друга.
Мгновенно превращают фото в произведение искусства. Много разных приёмов настройки и массу советов по их применению даёт SevenStyles в этом уроке hour long Photo Effect tutorial . Откройте для себя гибкость работы с этим action.
18. Grunge 2 — Grity Style Photo Effect Action
Добавьте своим работам тёмную тему Grunge 2 со смелым эффектом послойного наложения грубых линий и живописных клякс. В набор для загрузки вместе с PSD action входят 19 красочных текстур бэкграунда и 12 пресетов. После завершения работы action вы можете вносить любые поправки по своему вкусу. Задайте своим снимкам нужный уровень стиля гранж!
19. Epic — Creative Effect Photoshop Action
С драматически окрашенным светом и выверенным количеством дыма с вкраплениями сияющих частиц, Epic Photoshop Action выведет ваше исходное фото из разряда приятных в легендарные.
Положите этот киношный эффект в свой ящик для инструментов Photoshop и пользуйтесь быстрыми настройками дыма, заднего плана, светящихся частиц и направлением освещения. В несколько кликов уровень созидания ваших композиций взлетит на новую высоту.
20. Caricature — Fun Photo Effect Photoshop Action
По-настоящему смешной эффект получается с Photoshop action, который поможет сделать из снимков выразительные карикатуры. Включает четыре стиля рисунка.
Каждым вы можете управлять, смотря к какой части лица применяется эффект преувеличения — глазам, бровям, губам, носу или ушам. Быстрый, профессиональный, удивительный результат получите с этим набором PSD actions.
21. Acrylic 2 — Artistic Photoshop Photo Action
Воспользуйтесь художественным эффектом Acrylic 2 action для превращения ваших снимков в картины, нарисованные акриловыми красками. Вам в помощь большой выбор настроек для придания нужной выразительности мазкам кисти и яркости цветам красок. Пишите великие портреты, быстро превращая ваши фото в произведения искусства с помощью стильного эффекта Photoshop.
22. Shatter — Realistic Photoshop Action Effect
Вы хотите дробить металл, расчленять тела или вдребезги разбивать объекты на ваших снимках? Если понадобился реалистичный эффект, который под вашим контролем расколет образ на фото в мелкие крошки, нет лучшего выбора, чем этот стильный Photoshop action
Профессиональный результат будет достигнут в несколько кликов с Shatter PSD action. Области применения эффекта назначаете мазками кисти, после чего запускается action.
23. Paint Splatter — Photoshop Photo Effects
Превратите фото в художественный образец современного искусства несколькими кликами. Этот Photoshop action автоматически наносит нужное количество брызг краски и создаёт элементы графики. Он прост в использовании, полностью редактируем, не разрушает основу. Состоит из правильно организованных слоёв, имеет текстовую инструкцию и видеообзор.
24. Magic Dust — Creative Photoshop Photo Action
Быстрое добавление волшебной пудры на ваш дизайн, фотомонтаж или художественное оформление снимка. Сделайте мазки кистью в местах наложения эффекта колдовского свечения и запустите action.
PSD-эффект магического сияния появится в том месте, где вы пожелаете. Здесь имеется изрядное количество приёмов для придания вашим работам мистического налёта: от чёрной магии до невинного флёра сказочной дымки.
25. Vintage — Classic Style Photoshop Action
Создайте из фото картину в винтажном стиле! Этот Photoshop action придаст образам на вашем снимке стиль обветшалости. Он построен из текстур на основе сканированных акварелей и рисунков углем. Поэтому эффекты старого фото смотрятся органично и вполне достоверно.
Grab a Creative Photoshop Action Photo Effect!
Смотрите еженедельную подборку intense Photoshop Action photo effects на Envato Market. Или ищите среди тысяч new PSD photo effect Actions , добавляемых профессионалами на постоянной основе. Отбирайте actions, подходящие вам для следующей художественной работы, фотомонтажа или свежего оформления!
Это не фотошоп! 12 снимков, в реальность которых сложно поверить
Сейчас все труднее определить подлинность фотографий, ведь каждый второй умеет пользоваться фотошопом (ну почти каждый) и пытается с его помощью «улучшить» снимки. Из-за этого отредактированные кадры часто принимают за настоящие. Или же наоборот… Ниже мы хотим показать вам дюжину фотографий, которые многие ошибочно считают отфотошопленными. Происходящее на них настолько удивительно, что в это сложно поверить.
Разошлась по швам
Кажется, будто кто-то аккуратно «разрезал» эту дорогу канцелярским ножиком. На самом деле, на фото изображены последствия сильного землетрясения в Японии. Можно предположить, что полосы трассы строились отдельно и именно поэтому настолько точно разошлись.
Половинка черного, половинка рыжего
Кошечка Венера родилась с редкой аномалией: ее тело состоит из генетически разнородных клеток. Это явление называют химеризмом. Благодаря этому Венера получила глаза разного цвета и довольно необычный окрас, сделанный будто под трафарет.
Рукотворные облака
Люди привыкли думать, что увидеть облака можно только на небе, но голландский художник Berndnaut Smilde имеет собственное мнение по этому поводу. Мужчина умело воссоздает парящие объекты прямо в музейных помещениях. И выглядят они настолько правдоподобно, что глядя на них, хочется ущипнуть себя: неужели это сон?
Памятник эгоизму
63-летний шейх Хамад Бин Хамдан Аль Нахайан решил увековечить себя, выбрав для этого довольно необычный способ. Мужчина написал свое имя на песке так, чтобы его можно было увидеть даже из космоса. Команде специалистов потребовалась целая неделя, чтобы «написать» гигантское слово «HAMAD» на небольшом острове. Размеры надписи достигали 1 км в высоту и 3 км в длину, благодаря чему ее было хорошо видно со спутника. Впрочем, сегодня от этого памятника эгоизму не осталось и следа.
Квадратные волны
Квадратные волны? Разве такое бывает?! Бывает, если речь идет о явлении под название Cross-waves («Перекрестные волны»). Это состояние моря с двумя системами волн, движущимися под прямым или острым углом. Одни волны вы званы определенными погодными условиями, другие — направлением ветра. Обычно в таких волнах создаются довольно сильные течения, поэтому они представляют опасность как для пловцов, так и для кораблей.
Флешмоб фламинго
Кажется невероятным, что эти птицы выстроились в форме… птицы! Однако, известный фотограф Роберт Б. Хаас не даст соврать. На фото действительно изображена огромная и совершенно реальная стая фламинго, отдыхающая на мелководье у побережья Мексиканского залива. Возможно, мы чего-то не знаем и эти птички устроили флешмоб? Рыба с человеческими зубами
Видя подобные фотографии в интернете, мы сразу же думаем, что наткнулись на очередной фотомонтаж. В данном случае даже хотелось бы, чтобы это было правдой, ведь слишком уж мерзко выглядят эти зубы в пасти у рыбы. Тем не менее на снимке изображена вполне себе реальная (и съедобная) рыбешка под названием бурый паку. У нее большие прямоугольные зубы, что делает их невероятно похожими на человеческие. Своими мощными челюстями паку может не только прокусывать тело добычи, но и раскалывать грецкие орехи.
Розовое озеро
Это удивительное розовое озеро, которое на языке народа волоф называется Ретба, раскинулось неподалеку от полуострова Зеленый Мыс. Берег здесь белый, как молоко, а вода — розовая, как клюквенный кисель, благодаря чему этот водоем приобрел совершенно сказочный вид. Уникальный цвет этого озера объясняется тем, что в нем живут цианобактерии. Это одни из немногих микроорганизмов, способных выживать в настолько соленной воде: в Розовом озере концентрация соли равна 380 граммам на литр, что в 1,5 раза больше, чем в Мертвом море.
Профессиональный зомби Билли Оуэн
На этой фотографии нет и капли фотошопа! Впрочем, как и магии. Перед вами американец по имени Билли Оуэн, который из-за редкой формы рака потерял часть носоглотки, верхнего нёба и правый глаз. Теперь мужчина может пугать людей вот такими трюками: для того чтобы просунуть палец в глазницу, ему достаточно вынуть протез-пластинку.
Раньше Билли был механиком, но теперь зарабатывает на жизнь, играя роль зомби в фильмах, клипах, фрик-шоу и на телевизионных передачах.
Рыба в рыбе
Кажется, этому катрану просто не суждено было выжить. Сначала рыбу пыталась словить группа ученых, но когда добыча уже была у них на крючке, из моря внезапно появились пасть акулы. Один умелым и точным движением акула проглотила катрана, после чего вновь скрылась в воде.
Черно-белый эффект
Все, кто видят эту фотографию, на 100% уверены, что перед ними всего лишь умелая фотоманипуляция. На самом деле, на снимке изображен куст гибискуса, покрытый вулканическим пеплом. После извержения вулкана на нем внезапно распустился новый цветок. Сделано это фото в Индонезии, стране с высокой вулканической активностью.
Бык с огромными рогами
И это, к сожалению, тоже не фотошоп. Рога этого быка-ватусси вполне реальны, и каждый из них достигает в длину почти 100 сантиметров! Правда, животное по кличке Крен скончалось в 2010 году из-за раковых опухолей, возникших в его рогах.
источник
Создание великолепной женщины для обработки фотографий в уроке Photoshop
В этом уроке по Photoshop я покажу вам творческий процесс применения классных эффектов жидкости и дыма как к типографике, так и к изображениям, с помощью некоторых довольно удивительных техник. В этом уроке вы узнали, как начать вырезать и вставить женщину и создать красивый фон. Вы также узнаете, как комбинировать 3D-рендеринг с фильтром «Смещение» в Photoshop для создания тех потрясающих эффектов «отрыва», которые сейчас в моде.Кроме того, вы можете добавить некоторые другие объекты, чтобы выделить их, и тогда ваши работы будут готовы. Вы также узнаете много разных способов настройки цвета, чтобы получать именно те изображения, о которых вы всегда мечтали. Это исчерпывающий учебник, который включает почти сто шагов, так что приступим!
Подробное описание учебника
- Программа: Adobe Photoshop CS2 +, Adobe Illustrator CS2 +, Maxon Cinema 4D R8 +
- Сложность: Продвинутый
- Расчетное время завершения: 4–5 часов
Предварительный просмотр окончательного изображения
Давайте посмотрим на изображение, которое мы будем создавать.
Ресурсы
Вы найдете несколько файлов в архиве «resources.zip». Для выполнения этого урока вам также понадобится следующая стоковая фотография.
Шаг 1
Создайте новый документ с книжной ориентацией 2008 x 2835 пикселей в режиме RGB с фоновым содержимым, установленным на белый цвет. Добавьте из этих текстур «Stainedpaper3.jpg», затем нажмите Ctrl + T и увеличьте, чтобы покрыть холст.
Назовите слой «Гранж 1» и поместите его в групповую папку «ФОН». Затем установите инструмент «Клонирование» (S) на «Текущий слой» и используйте небольшую кисть с мягкими краями, чтобы удалить жесткую складку, как показано.
Шаг 2
Поместите файл «Stainedpaper8.jpg» в папку, увеличьте его и назовите «Гранж 2». Нажмите Shift + Command + U, чтобы обесцветить, затем измените режим наложения на Hard Light и уменьшите непрозрачность до 23%.
Шаг 3
Добавьте «Stainedpaper5.jpg» как последний слой текстуры, увеличьте и назовите его «Гранж 3». Обесцветьте и измените режим наложения на Overlay, но оставьте непрозрачность по умолчанию.
Шаг 4
Установите цвет переднего плана на # 939598 (50% черного), затем добавьте маску в папку «BACKGROUND».Удерживая нажатой клавишу Shift, перетащите линейный градиент снизу вверх, используя предустановку от переднего плана к прозрачному.
Шаг 5
Добавьте «All Cracked Up.jpg» в качестве нового слоя над папкой «BACKGROUND» и назовите его «Cracked earth». Обесцветьте, затем раздавите вертикально, как показано.
Шаг 6
Нажмите Command + T, затем щелкните, удерживая клавишу Control, чтобы выбрать «Перспектива». Теперь потяните верхнюю правую контрольную точку к центру.
Шаг 7
Установите режим наложения «Треснувшая земля» на Умножение и уменьшите Непрозрачность до 71%.Добавьте маску и возьмите большую кисть с мягкими краями, чтобы аккуратно смешать жесткие края с фоном.
Примечание: вы добьетесь лучшего результата, если сначала работаете с низкой непрозрачностью, а затем закончите с полной силой.
Шаг 8
Затем мы изменим значение цвета этого слоя; удерживая нажатой клавишу Option, выберите «Фотофильтр» в раскрывающемся меню «Создать новый слой заливки или корректирующего слоя», расположенном в нижней части вкладки «Слои». В следующем окне нажмите кнопку Clipping Mask, затем выберите Warming Filter (81) из выпадающего меню и установите Density на 55%.
Шаг 9
Возьмите инструмент Type Tool (T) и добавьте слова «go» и «CREATE» черным цветом на отдельные слои. Я использовал шрифт с засечками (Century Schoolbook). Установите размер шрифта около 100 пт и центрируйте его на вкладке «Абзац», затем расположите его в нижней половине холста. Затем поместите курсор типа между любыми парами символов, чтобы точно настроить кернинг. Вы увидите, что я на глаз увеличил расстояние между буквами «A» и «t» для получения приятного результата.
Стоит помнить, что кернинг регулирует расстояние между парами символов, и его не следует путать с трекингом, который регулирует интервал между целыми словами.
Шаг 10
Откройте «15.jpg» из этих брызг краски. Установите Magic Wand Tool (W) на Допуск 55 и проверьте кнопку Смежные. Теперь щелкните в любом месте на белом фоне, чтобы создать выделение, и нажмите Shift + Command + I, чтобы инвертировать его. Затем перейдите в Select> Modify> Contract by 1 px. Нажмите Command + J, чтобы скопировать выделение на новый слой и удалить исходный слой.
Шаг 11
Desaturate, затем нажмите Command + L для доступа к диалоговому окну уровней и установите ползунки ввода и вывода, как показано ниже.Теперь примените команду «Сохранить как» в удобном месте.
Шаг 12
Используйте тот же рабочий процесс, чтобы изолировать некоторые другие брызги — я использовал «4.jpg», «8.jpg» и «9.jpg».
Примечание. Поскольку все изображения разные, вам необходимо настроить допуск Magic Wand и соответствующим образом настроить параметры уровней.
Когда вы закончите, снова примените команду «Сохранить как».
Шаг 13
Выделите миниатюру первого текстового слоя, затем, удерживая нажатой клавишу «Shift», выделите вторую.Нажмите Ctrl + E, чтобы объединить слои, переименуйте получившийся слой «текст» и уменьшите его непрозрачность до 20%. Поместите этот слой в новую групповую папку под названием «ТЕКСТ». Этот слой будет служить ориентиром для размещения брызг.
Используйте инструмент «Лассо» (L), чтобы выбрать часть из вашего первого всплеска краски, и выберите «Копировать»> «Вставить» как новый слой в папке «ТЕКСТ». Преобразуйте, поверните и расположите над буквой «C». В конечном итоге мы будем использовать области шаблона как черные, так что не беспокойтесь о точном соблюдении формы письма.
Шаг 14
Лассо еще один сегмент краски и Копировать> Вставить как другой слой. Теперь используйте функцию Transform’s Warp, чтобы приблизительно привести ее в соответствие с формой буквы.
Шаг 15
Дублируйте слой дважды, измените размер, отразите и снова деформируйте, чтобы сформировать букву «o».
Шаг 16
Добавьте сегменты из других изображений всплеска краски на отдельных слоях, чтобы постепенно собрать оставшиеся символы.
Шаг 17
Когда вы закончите, объедините слои с брызгами краски и назовите его «Брызги краски».Теперь установите для вашего «текстового» слоя значение 100% непрозрачности и, удерживая клавишу Command, щелкните его миниатюру, чтобы создать выделение и инвертировать. Теперь используйте Ластик с жесткими краями среднего размера (E), чтобы удалить выборочные перекрытия краски, затем снимите выделение.
Шаг 18
Добавьте маску к слою «текст», затем скройте области с помощью маленькой кисти с жесткими краями. Когда вы закончите, ваш текст должен выглядеть примерно так.
Шаг 19
Теперь нам нужно точно изолировать верхнюю часть тела модели от фона; В Photoshop есть много инструментов для этого, но в данном случае мы будем использовать комбинацию контуров и маски канала.Установите Pen Tool (P) на Paths, увеличьте масштаб и нарисуйте замкнутый контур вокруг фигуры. Не теряйте волосы — нарисуйте точки внутри и вокруг ее уха, как показано красным.
Помните, что вы можете изменить пути в любое время — просто нажмите Command, чтобы получить доступ к инструменту прямого выбора (A) и точно настроить отдельные направления / точки привязки по мере необходимости.
Шаг 20
Затем отметьте опцию Subtract, чтобы создать два внутренних вспомогательных контура, как показано красным — не забудьте рисовать только внутри волос.Когда вы закончите, сохраните свой «Рабочий путь», дважды щелкнув его миниатюру — это также предотвратит перезапись.
Шаг 21
Теперь замаскируем волосы с помощью канальной маски плотности или . Переключитесь на вкладку «Каналы» и по очереди просматривайте каждый канал, чтобы определить, какой из них наиболее контрастен — в данном случае это зеленый канал.
Перетащите его эскиз на значок «Создать новый канал» в нижней части палитры, чтобы дублировать его.Теперь отрегулируйте ползунки входного уровня, как показано ниже.
Шаг 22
По умолчанию, это белые области канала, которые действуют как выделения — поэтому нажмите Command + I, чтобы инвертировать и сделать канал отрицательным.
Шаг 23
Перейдите на вкладку «Пути» и, удерживая клавишу «Command», щелкните миниатюру пути, чтобы создать выделение. Установите черный цвет переднего плана, затем вернитесь на вкладку «Каналы». Убедитесь, что дублирующийся канал выделен, затем нажмите «Удалить», чтобы залить выделение белым цветом.
Шаг 24
Инвертируйте выделение и используйте большую кисть с жесткими краями, чтобы заполнить нижнюю половину канала черным цветом.
Шаг 25
Увеличьте масштаб и осторожно используйте инструмент Dodge Tool (0) для светлых участков, чтобы удалить все области, где волосы пересекаются с твердым краем шеи и головы.
Шаг 26
Удерживая нажатой клавишу Command, щелкните миниатюру канала, чтобы создать выделение, затем выберите верхний композитный канал RGB.Вернитесь на вкладку «Слои», скопируйте на новый слой и назовите его «Изолированная девушка». Теперь отключите видимость исходного слоя, чтобы просмотреть модель отдельно.
Шаг 27
Перетащите эскиз «Изолированная девушка» в рабочий файл и поместите его в новую групповую папку «МОДЕЛЬ» под папкой «ТЕКСТ». Измените размер и расположите немного не по центру, как показано.
Шаг 28
Затем нам нужно обесцветить платье модели; Сначала прикрепите корректирующий слой Black & White к «Изолированной девушке» и выберите предустановку Maximum Black.
Шаг 29
Теперь нам нужно ограничить настройку «Черно-белое» платьем, поэтому нарисуйте замкнутый контур, как показано красным. Создайте выделение на основе контура, Инверсия, нацелите маску настройки и залейте черным цветом.
Шаг 30
Добавьте «9.jpg» (из шага 12) в качестве нового слоя наверху стопки в папке «MODEL». Назовите это «Одеть краску 1», затем трансформируйте / поверните и разместите, как показано. Теперь используйте затемненный инструмент (O) со средними тонами, чтобы объединить более светлые области с платьем.
Шаг 31
Откройте «7.jpg» из папки всплеска краски. Вместо использования «Волшебной палочки» мы воспользуемся методом извлечения цветового диапазона; перейдите в Select> Color Range, нажмите на фон, затем установите ползунок Fuzziness на 135 и отметьте кнопку Invert.
Затем скопируйте выделение на новый слой, удалите базовый слой и примените настройку «Уровни», чтобы затемнить изображение, как и раньше.
Шаг 32
Добавьте новый слой наверху стопки в папке «MODEL», трансформируйте / расположите поверх платья модели и продлите его до надписи.Используйте ту же технику выделения, чтобы добавить еще два слоя краски.
Когда вы закончите, добавьте маски, чтобы смешать резкие края с платьем, затем используйте Burn Tool (O). Назовите эти слои «Краска платья 1», «Краска платья 2» и «Краска платья 3».
Шаг 33
Добавьте «1119.jpg» из этих изображений жидкими чернилами в качестве нового слоя над «Dress paint 3». Поверните на 180 градусов, Отразите по горизонтали и назовите это «дым». Затем установите режим наложения на Darken, измените размер и положение так, чтобы он плавно переходил от надписи к платью модели.Наконец, добавьте маску, чтобы скрыть области по мере необходимости.
Шаг 34
Затем мы добавим вокруг модели несколько пятен телесного цвета. Откройте и извлеките «18.jpg» с помощью Magic Wand. Теперь примените команду «Сохранить как».
Шаг 35
Добавьте новый слой наверху стопки в папке «МОДЕЛЬ» и трансформируйте / разместите над ее правой рукой. Добавьте маску, затем используйте выделение на слое «Изолированная девушка», чтобы скрыть основную форму ее руки.Затем закрепите настройку оттенка / насыщенности, отметьте кнопку Colorize и скопируйте эти настройки.
Шаг 36
Теперь обрежьте корректирующий слой Color Balance и скопируйте эти настройки.
Шаг 37
Наконец, закрепите настройку уровней и используйте настройку ниже. Теперь брызги краски должны соответствовать оттенку кожи модели. На этом этапе рекомендуется сохранить все три настройки регулировки — для этого дважды щелкните каждый из них по очереди и сохраните в удобном месте.
Шаг 38
Удерживая нажатой клавишу «Shift», щелкните все три эскиза настройки, а также исходный эскиз всплеска краски, «Объединить», затем переименуйте получившийся слой «краска для кожи 1». Вы заметите, что команда «Объединить» автоматически применяет маску и корректирующие слои, чтобы размер файла оставался управляемым.
Шаг 39
Добавьте свой изолированный всплеск (из шага 34) как несколько новых слоев, затем замаскируйте и закрепите те же три корректировки (шаги 35, 36 и 37).Отсюда вы можете нажать кнопку «Загрузить», чтобы получить доступ к сохраненным настройкам (с шага 37). Когда вы будете довольны, объедините каждый слой и соответствующие настройки, как раньше, затем переименуйте их в «краска для кожи 2» и т. Д.
Шаг 40
Откройте изображение неба и выберите «Изображение»> «Повернуть холст»> «Отразить по горизонтали». Теперь выберите верхнюю часть, используя инструмент Rectangular Marquee (M) и скопируйте.
Шаг 41
Вставьте ниже папку «МОДЕЛЬ» и назовите ее «Небо».Увеличьте, чтобы покрыть холст, затем растяните по вертикали. Для тонкого эффекта измените Режим наложения на Яркость и уменьшите Непрозрачность до 30%.
Затем добавьте маску, установите черный цвет переднего плана и, удерживая клавишу Shift, перетащите линейный градиент (G) снизу вверх, используя предустановку переднего плана в прозрачный.
Шаг 42
Добавьте новую групповую папку «БЕЛЫЙ ДЫМ» под «МОДЕЛЬ». Откройте «Liquid_Ink_V1_1096» из папки «Liquid Ink 001», отразите по горизонтали, затем нажмите Command + I, чтобы инвертировать.Поместите в новую папку, трансформируйте / расположите над головой модели и назовите ее «Smoke 1».
Затем измените режим наложения на Screen и уменьшите непрозрачность до 68%. Теперь дважды щелкните миниатюру слоя, чтобы открыть диалоговое окно расширенного смешивания. Удерживая нажатой кнопку Option, щелкните верхний правый ползунок «Смешение, если» (чтобы разделить его) и потяните влево.
Шаг 43
Откройте «Liquid_Ink_V1_1126.jpg», инвертируйте, добавьте как новый слой и назовите его «Smoke 2». Поместите середину слева, затем разделите верхний правый ползунок Blend If, как показано.Этот слой также должен быть установлен на экран, но оставьте его непрозрачность на полную мощность.
Инвертируйте «Liquid_Ink_V1_1128.jpg» и добавьте как еще один слой, назовите его «Smoke 3», затем трансформируйте / расположите вверху справа. Этот слой также должен быть установлен на экран с непрозрачностью 100%. Теперь разделите верхний левый ползунок Blend If, как показано. Наконец, продублируйте этот слой, поверните и поместите верхний правый угол и вытяните его за пределы холста. Переименуйте этот слой в «Дым 4».
Шаг 44
Добавьте маску в папку «WHITE SMOKE» и используйте большую кисть с мягкими краями, чтобы выявить верхние левые нижележащие облака.
Шаг 45
Откройте дерево бонсай и примените выбор цветового диапазона — не беспокойтесь о точном выделении вокруг горшка — это будет удалено на следующем шаге.
Шаг 46
Копировать> Вставить выделение как новый слой над папкой «WHITE SMOKE». Слегка поверните по часовой стрелке, затем трансформируйте / расположите за талией модели. Назовите этот слой «Дерево», добавьте маску и большой кистью с жесткими краями удалите ствол и горшок.
Шаг 47
Затем закрепите настройку «Цветовой баланс» на слое «Дерево» и скопируйте эти настройки.
Шаг 48
Теперь мы нарисуем несколько фигур, которые добавим интерес к фону; запустите Illustrator и создайте новый документ формата A4 с книжной ориентацией. Перейдите в Illustrator> Настройки> Направляющие и сетка и введите 10 мм в сетку и 2 в поля «Подразделение». Теперь выберите «Показать сетку и привязать к сетке» в меню «Вид».
Примечание. Если вы хотите пропустить этот процесс создания, перейдите к шагу 55 и откройте «lines.ai» из исходной папки.
Шаг 49
Возьмите Ellipse Tool (L) и прикрепите круг (Заливка: нет / Обводка: 1 pt) к вашей сетке.
Шаг 50
Возьмите Scissor Tool (S) и вырежьте две средние точки, затем удалите верхнюю половину круга. Теперь выберите Pen Tool (P) и щелкните в левой точке, чтобы продолжить вверх.
Шаг 51
Используйте ту же технику, чтобы создать больше форм. Вы также можете сэкономить время, дублируя, переворачивая, изменяя размер и вращая группы контуров.
Шаг 52
Нарисуйте круг (Заливка: нет / Обводка: 1 pt), затем нарисуйте путь длиннее окружности круга над ним. Выделите линию, затем удерживайте Option + Shift и перетащите ее под круг, чтобы дублировать ее.
Выберите обе линии, затем дважды щелкните инструмент Blend Tool (W), в следующем окне выберите Specified Steps из раскрывающегося меню Spacing и введите 35 (вам может потребоваться другое количество, в зависимости от размера вашего круга. ).Теперь щелкните обе линии, чтобы применить смешение.
Примечание: переходы остаются активными до тех пор, пока они не будут расширены — для редактирования просто выберите объект и дважды щелкните инструмент «Переход» на панели инструментов.
Также, вот исчерпывающее руководство по инструменту наложения Illustrator.
Шаг 53
Когда вы закончите, выберите объект и выберите «Развернуть» в меню «Объект», затем «Сгруппируйте все горизонтальные линии». Выберите оба объекта и нажмите кнопки «Выровнять по центру по горизонтали» и «По вертикали» на вкладке «Выравнивание».Теперь выделите линии и поверните их, удерживая Shift, на 45 градусов. Наконец, выберите оба объекта и нажмите кнопку «Разделить» на вкладке «Обработка контуров».
Шаг 54
Разместите, измените размер и продублируйте круг, чтобы завершить работу с линиями. Теперь вы можете отключить параметр «Привязать к сетке» и при необходимости изменить положение контуров. На этом этапе я решил сделать толщину линий тоньше — я использовал комбинацию 0,7 и 0,8 пт.
Примечание. Чтобы сделать это быстро, выберите одну линию, затем выберите «Выделение»> «То же»> «Толщина обводки».
Шаг 55
Выделите все, измените Обводку на белый и Скопируйте. Переключитесь на файл проекта и добавьте новую папку под названием «ГРАФИКА 1» под «МОДЕЛЬ». Вставьте в новую папку, выбрав Пиксели в следующем окне. Назовите слой «Линии 1», затем «Отразить по горизонтали» и расположите, как показано. Теперь установите режим наложения на Overlay, затем добавьте маску и используйте большую кисть с мягкими краями и низкой непрозрачностью, чтобы при необходимости скрыть разделы.
Шаг 56
Вставьте еще один слой и назовите его «Lines 2», расположите вверху слева и примените тот же режим наложения.Добавьте маску, чтобы скрыть области, загрузите слой «дерево» как выделение и залейте черным цветом обе маски. Наконец, уменьшите непрозрачность обоих этих слоев до 90%.
Шаг 57
Создайте новый документ Illustrator, возьмите инструмент «Текст» (T) и добавьте буквы «a» и «+» бледно-серого цвета. Я использовал Century Schoolbook и Impact с ценой около 220 пунктов.
Примечание. Если вы хотите пропустить эту часть, перейдите к шагу 60 и откройте «type.ai» из папки «source».
Шаг 58
Выберите оба символа и нажмите Shift + Command O, чтобы создать контуры.
Шаг 59
Теперь выберите ваш первый путь и перейдите в Effect> 3D> Extrude & Bevel и скопируйте эти настройки.
Шаг 60
Затем примените другое Extrude & Bevel ко второму персонажу, как показано.
Шаг 61
Копировать> Вставьте оба объекта в виде пикселей на отдельные слои в папке «ГРАФИКА 1» и пометьте их «символом» и «знаком плюс». Переверните «Плюс» по горизонтали и измените размер, поверните оба объекта, как показано.
Шаг 62
Примените корректировку «Уровни» к обоим слоям, затем измените их режимы наложения на «Яркость».
Шаг 63
Далее мы добавим несколько трехмерных сфер; добавьте «001.png» и «007.png» из этих сфер. Это довольно большие файлы, поэтому их нужно уменьшить в размере. Поместите их в верхнюю часть стопки в папке «ГРАФИКА 1» и пометьте их «Сфера 1» и «Сфера 2».
Шаг 64
Добавьте еще одну папку над «ТЕКСТ» и назовите ее «ГРАФИКА 2».Поместите меньшую сферу («010.png») поверх платья модели и назовите ее «Сфера 3».
Шаг 65
Откройте попугая, затем используйте Волшебную палочку (W), чтобы скопировать перевернутое выделение на новый слой и удалить исходный слой.
Шаг 66
Теперь нам нужно увеличить холст, чтобы учесть «ветвь» краски. Переключитесь в полноэкранный режим, возьмите инструмент «Кадрирование» (C), прикрепите его к границе холста и увеличьте. Лассо выделите из всплеска краски, использованного на шаге 11, и выберите «Копировать»> «Вставить» как новый слой.Поверните и трансформируйте, затем используйте функцию Деформации трансформации, чтобы изменить его форму, чтобы сформировать «ветвь».
Шаг 67
Транспонируйте порядок наложения слоев, затем постройте серию замкнутых контуров, как показано красным.
Шаг 68
Нацельтесь на верхний слой, сделайте выделение на основе пути и нажмите «Удалить». Теперь создайте выделение на основе слоя из вашего базового слоя и сотрите хвост попугая.
Шаг 69
Объедините оба слоя и поместите в новую групповую папку «ЭЛЕМЕНТЫ» наверху стопки слоев.Отразите по горизонтали, измените размер / положение, как показано, и назовите его «Попугай».
Шаг 70
Затем используйте технику извлечения цветового диапазона на бабочке.
Шаг 71
Скопируйте выделение на новый слой и удалите оригинал. Теперь используйте большой ластик с жесткими краями, чтобы удалить цветок, а затем кисть поменьше, чтобы удалить оставшуюся листву вокруг ног существа.
Шаг 72
Добавьте верхний слой в папку «ELEMENTS» и назовите его «Butterfly».Теперь переверните по горизонтали, измените размер и поместите поверх надписи, как показано ниже.
Шаг 73
Импортируйте Turf.png из исходной папки в качестве верхнего слоя в папке «ELEMENTS». Расположите ее на потрескавшейся земле и назовите ее «Дерн». Создайте выделение на основе слоя, добавьте под ним новый слой и залейте черным цветом. Назовите этот слой «Тень дерна», затем раздавите его вертикально.
Шаг 74
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и введите 2.0 пикс.
Шаг 75
Сотрите верхнюю часть тени большой кистью с мягкими краями, затем измените режим наложения на Умножение и уменьшите Непрозрачность до 55%.
Шаг 76
Добавьте файл «leaves.png» из исходной папки и используйте ту же технику, чтобы добавить тени.
Шаг 77
Далее мы добавим божью коровку. У этого изображения сложный фон, поэтому вам нужно использовать Pen Tool (P), чтобы изолировать насекомое.Скопируйте> Вставьте в папку «ELEMENTS», переверните, поверните и поместите на траву. Отрегулируйте уровни по мере необходимости, затем добавьте тень.
Шаг 78
Теперь мы создадим несколько эффектов взрыва, которые мы будем использовать вместе с фильтром «Смещение», чтобы разбить части композиции.
Я использовал Cinema 4D, но тот же эффект можно воссоздать в большинстве 3D-приложений. Кроме того, моя версия Cinema 4D довольно древняя, но вы можете получить те же результаты, используя более новые версии.Создайте новый документ и добавьте примитив сферы. Поместите объект взрыва в сферу и скопируйте настройки в полях свойств объекта. Не беспокойтесь об освещении и т. Д. — нас интересует только форма объекта, как вы обнаружите на следующем шаге.
Примечание. Если вы хотите пропустить эту часть, перейдите к шагу 81 и используйте «exploration_1.jpg» и «exploration_2.jpg» из папки ‘source’.
Шаг 79
Перейдите в Render> Render Settings и используйте следующее.Затем нажмите Shift + R, чтобы отобразить в программе просмотра изображений.
Шаг 80
Для разнообразия поместите в Сферу деформатор Ветра и скопируйте эти настройки. Теперь выполните еще одну визуализацию, но убедитесь, что вы не перезаписываете исходную визуализацию.
Шаг 81
Откройте свой первый рендер; загрузите дополнительный канал как выделенный и скопируйте. Добавьте новый канал в файл проекта и вставьте выделенный фрагмент. Включите видимость верхнего композитного канала RGB. Теперь измените размер и разместите выделение над крылом попугая.
Шаг 82
Вставьте выделение еще раз и измените размер / положение над правой сферой. Теперь используйте выделение из второго рендера поверх остальных сфер и бабочку.
Шаг 83
Теперь выделите верхний композитный канал RGB, переключитесь на вкладку «Слои» и загрузите выделение на основе слоя из бабочки. Вернувшись на вкладку «Каналы», убедитесь, что дополнительный канал выделен, и залейте выделение черным цветом.
Повторите этот процесс, используя выделение из слоев «Сфера 1», «Сфера 2», «Сфера 3» и «Бабочка».
Теперь нам нужно убедиться, что информация о пикселях не выходит за пределы холста — это жизненно важно для правильной работы фильтра Displace. Для этого выберите «Выделить все», затем выберите «Изображение»> «Обрезать».
Затем выберите «Дублировать канал» во всплывающем меню, затем в следующем окне выберите «Новый» в качестве пункта назначения и дайте ему запоминающееся имя. Теперь канал появится в виде нового документа, который необходимо сохранить в удобном месте. Этот канал позже будет использоваться вместе с фильтром «Смещение», чтобы выделить отдельные области иллюстрации.
Шаг 84
Отключить видимость всех слоев, кроме «Попугай», «Сфера 1», «Сфера 2», «Сфера 3» и «Бабочка». Добавьте пустой слой вверху стопки и назовите его «Фрагменты». Теперь выберите «Изображение»> «Применить изображение» и нажмите «ОК» в следующем окне — эта команда создает составной слой из видимых слоев.
Шаг 85
Мы будем применять фильтр «Смещение» дважды, поэтому продублируйте этот слой и отключите его видимость.Убедитесь, что ваш исходный слой «Фрагменты» активен, затем перейдите в «Фильтр»> «Искажение»> «Смещение», используйте настройки, указанные ниже, и нажмите «ОК».
В следующем окне вам будет предложено найти / выбрать файл, который вы сохранили на шаге 83. После применения фильтра ваше изображение должно выглядеть примерно так.
Шаг 86
Включить видимость всех слоев / папок, кроме «Копия фрагментов». Добавьте маску к слою «Фрагменты». Создайте выделение на основе слоя из слоя «Попугай» и используйте среднюю кисть с жесткими краями, чтобы при необходимости скрыть области.Теперь инвертируйте выделение и продолжайте рисовать по маске.
Шаг 87
Откройте файл смещения, который вы сохранили на шаге 83, и нажмите Command + I, чтобы инвертировать, затем сохраните. Затем удалите оба слоя «Сфера 1» и «Сфера 2», затем отключите видимость слоя «Фрагменты» для ясности.
Выберите слой «Копия фрагментов» и нажмите Command + Option + F, чтобы получить доступ к последнему фильтру. Введите эти настройки и загрузите ваш перевернутый файл смещения.
Шаг 88
Добавьте маску к слою «Копия фрагментов» и скройте области, как вы делали раньше — обе мои маски показаны в нижней части снимка экрана.
Теперь вы можете использовать инструмент «Лассо» (L), чтобы перетаскивать выделенные области вокруг элементов (например, сфер) и перемещать их с помощью инструмента «Перемещение».
Шаг 89
Если на ваших слоях фрагмента видны ореолы на краях, выберите «Слой»> «Убрать края» и введите 2–3 пикселя. Ваше изображение должно теперь выглядеть примерно так.
Шаг 90
На этом этапе я решил применить ту же технику «отрыва» к голове модели. Добавьте новый канал и следуйте тому же рабочему процессу, что и на шаге 81.Теперь используйте функцию Деформации Преобразования, чтобы исказить выделение, как показано ниже.
Шаг 91
Повторите шаг 83, чтобы продублировать второй канал как новый файл и сохранить. Затем отключите видимость всех слоев, кроме папки «МОДЕЛЬ», добавьте пустой слой вверху стека, повторите команду «Применить изображение» и назовите его «Фрагменты девушки».
Теперь снова используйте фильтр смещения, скопируйте эти настройки и загрузите файл, который вы сохранили в начале этого шага.
Шаг 92
При необходимости удалите края слоя, затем добавьте маску.Сначала нарисуйте выделение на слое «Изолированная девушка», снимите выделение и продолжайте скрывать области.
Шаг 93
Возьмите Burn Tool (O), чтобы затемнить области на слоях фрагментов. Наконец, поместите все слои с фрагментами в новую групповую папку «ФРАГМЕНТЫ», и все готово!
Заключение и сфера действия
Надеюсь, вам понравился этот урок, и в процессе вы открыли для себя несколько новых подходов к работе. Почему бы не поэкспериментировать, расширить эти техники и применить их в своих собственных композициях!
Как создать потрясающий текстовый эффект в стиле зеркального шара в Adobe Photoshop
Узнайте, как создать простую текстуру рельефа, и использовать инструменты и настройки Photoshop 3D с парой текстур и корректирующих слоев, чтобы создать текстовый эффект в стиле зеркального шара.Это руководство было вдохновлено стилями слоев с Envato Market: https://graphicriver.net/add-ons/photoshop/styles?utm_campaign=yt_tutsplus_1WS9ecpK2-k&utm_medium=referral&utm_source=youtube.com&utm_content=description
Что вы узнаете из этого урока Adobe Photoshop Text Effect:
• Как создать эффект 3D Disco Text в Adobe Photoshop
• Как использовать различные комбинации стилей слоя для достижения 3D эффекта
• Как настроить освещение в Photoshop
• Как создать текстуру дискотечного шара
Приступим!
Ресурсы, используемые в этом видео:
• Шрифт Donut Monster G https: // www.dafont.com/doughnut-monster-g.font
• Люди в клубе Эдоардо Томмасини https://www.pexels.com/photo/people-inside-a-club-2034851/
• абстрактный фон огней дискотеки Бесплатные векторы by freepik https://www.freepik.com/free-vector/abstract-disco-lights-background_778647.htm
• Бесплатный пакет 6000 градиентов Photoshop от Supertuts007 (загрузите файл CSP True Sky Gradients.grd) https: // www .deviantart.com / supertuts007 / art / Free-Pack-6000-photoshop-gradient-324102403
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с Envato Elements: https: // elements.envato.com?utm_campaign=yt_tutsplus_1WS9ecpK2-k&utm_medium=referral&utm_source=youtube.com&utm_content=description
Подробнее о том, как создать потрясающий текстовый эффект в стиле зеркального шара в Adobe Photoshop на Envato Tuts +: https://design.tutsplus.com/tutorials/how-to-create-a-fabulous-mirror-ball-inspired -text-effect-in-adobe-photoshop – cms-34619? utm_campaign = yt_tutsplus_1WS9ecpK2-k & utm_medium = referral & utm_source = youtube.com & utm_content = description
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Envato Tuts +
Откройте для себя бесплатные практические руководства и онлайн-курсы.Создайте логотип, создайте веб-сайт, создайте приложение или изучите новый навык: https://tutsplus.com?utm_campaign=yt_tutsplus_1WS9ecpK2-k&utm_medium=referral&utm_source=youtube.com&utm_content=description
Envato Elements
Все необходимые творческие ресурсы по одной подписке. Настройте свой проект, добавив уникальные фотографии, шрифты, графику и темы.
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с Envato Elements: https://elements.envato.com?utm_campaign=yt_tutsplus_1WS9ecpK2-k&utm_medium=referral&utm_source=youtube.com & utm_content = description
► Подпишитесь на Envato Tuts + на YouTube: https://www.youtube.com/tutsplus
► Подпишитесь на Envato Tuts + в Twitter: https://twitter.com/tutsplus
► Подпишитесь на Envato Tuts + на Facebook: https: // www .facebook.com / tutsplus
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
источник
Эффект снега в Photoshop — добавление падающего снега к зимнему фото
Как добавить снег с помощью Photoshop
Шаг 1. Добавьте новый пустой слой
Для начала давайте добавим новый пустой слой над нашей фотографией.Если мы посмотрим на нашу палитру слоев, мы увидим, что наша фотография находится на фоновом слое, который в настоящее время является единственным слоем, который у нас есть. Щелкните значок New Layer в нижней части палитры слоев. Это второй справа значок, рядом с корзиной для мусора:
.Щелкните значок «Новый слой» в нижней части палитры «Слои».
Кажется, что в окне документа ничего не произошло, так как на только что добавленном слое еще ничего нет, но если мы снова посмотрим на палитру слоев, то увидим, что теперь у нас есть новый пустой слой, которому Photoshop автоматически присвоил имя. «Слой 1» для нас, расположенный прямо над фоновым слоем:
Новый слой появится над фоновым слоем.
Шаг 2. Заполните новый слой черным цветом
Теперь, когда у нас есть новый слой, давайте заполним его черным. Обычно, чтобы сделать что-либо с конкретным слоем, мы сначала должны выбрать слой в палитре слоев, но в этом случае Photoshop автоматически выбрал для нас наш новый слой, так что все готово. Мы можем сказать, что выбран «Слой 1», потому что он выделен синим цветом. Чтобы залить слой черным, мы воспользуемся командой Photoshop Fill . Поднимитесь в меню Edit вверху экрана и выберите Fill :
.Перейдите в меню «Правка»> «Заливка».
Откроется диалоговое окно команды «Заливка». Вверху диалогового окна находится раздел Contents . Здесь мы сообщаем Photoshop, какой цвет мы хотим использовать для заливки слоя. Выберите Black из списка, затем нажмите OK, чтобы выйти из диалогового окна:
Выберите «Черный» в разделе «Содержание» вверху диалогового окна.
Поскольку «Слой 1» находится над нашей фотографией на фоновом слое, заполнение «Слоя 1» черным блокирует нашу фотографию.Теперь все окно документа становится черным:
Окно документа теперь заполнено черным цветом.
Шаг 3. Добавьте немного шума
Давайте добавим немного шума к этому слою, который всего за несколько коротких шагов превратится в наши падающие снежинки. Когда большинство людей слышат слово «шум», они сразу же думают о той музыке, которую эти чертовы подростки слушают в наши дни, но в Photoshop шум на самом деле представляет собой не что иное, как целую кучу маленьких точек. В Photoshop есть фильтр, созданный специально для добавления шума к изображению, и по чистой случайности его называют фильтром Add Noise .Поднимитесь в меню Filter вверху экрана, выберите Noise , а затем выберите Add Noise :
Выберите «Фильтр»> «Шум»> «Добавить шум».
Откроется диалоговое окно «Добавить фильтр шума». Используйте ползунок Amount в середине диалогового окна, чтобы отрегулировать количество добавляемого шума. Специального количества, которое можно было бы добавить для этого эффекта, нет, нам просто нужно много шума. Перетащите ползунок на значение около 150% или около того, чтобы добиться цели.Внизу диалогового окна выберите опцию Gaussian и в самом низу выберите опцию Monochromatic , которая даст нам маленькие черные и белые точки для нашего шума вместо красных, зеленых и зеленых точек по умолчанию. синие точки:
Диалоговое окно «Добавить фильтр шума» в Photoshop.
Нажмите OK, когда закончите, и вы увидите, что окно документа заполнено шумом:
Изображение залито шумом.
Шаг 4: примените размытие к шуму
Давайте немного смягчим наш шум, применив к нему размытие.Это также поможет объединить некоторые маленькие точки вместе, создавая снежинки разных размеров и форм! Самый популярный способ размыть что-либо в Photoshop — это фильтр Gaussian Blur, потому что он очень прост в использовании и все же дает нам контроль над степенью применяемого размытия, но для этого эффекта мы можем использовать что-то еще более простое. Поднимитесь в меню Filter , выберите Blur , а затем выберите Blur More :
Выберите «Фильтр»> «Размытие»> «Размыть еще».
Команды «Размытие» и «Размытие больше» существуют в Photoshop с незапамятных времен, и обе дают нам быстрый и простой способ размытия изображения. Размытие предлагает небольшое размытие, а размытие — чуть более сильное. Проблема в том, что, как вы могли заметить, когда вы применили команду Blur More, с ними не связано диалоговое окно, а это означает, что мы не можем контролировать степень применяемого размытия. Обычно это плохо, и это хорошая причина придерживаться фильтра размытия по Гауссу или одного из других более продвинутых фильтров размытия в Photoshop.Однако для этого эффекта все, что нам нужно, это небольшое количество размытия, которое можно применить к нашему шуму, так что это был редкий случай, когда команда Blur More работала нормально.
Шаг 5: Уменьшите уровень шума с помощью команды уровней
На данный момент наш документ наполнен большим количеством шума. На самом деле, слишком много шума. Нам нужно избавиться от некоторых из них, чтобы наш шум больше походил на снежинки, а не на шум. Для этого мы воспользуемся командой Photoshop Levels . Поднимитесь в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Levels :
Перейдите в Image> Adjustments> Levels.
Откроется диалоговое окно «Уровни». В центре диалогового окна находится график, известный как гистограмма , который дает нам визуальное представление тонального или яркого диапазона нашего изображения. Другими словами, он показывает нам, сколько пикселей в изображении, если есть, являются чисто черными, сколько, если есть, чисто белыми, и где остальные пиксели попадают по шкале яркости между черным и белым. Непосредственно под гистограммой находятся три маленьких ползунка — черный крайний левый, белый крайний правый и серый посередине.Мы собираемся использовать эти ползунки не только для удаления большей части шума, но и для увеличения яркости шума, чтобы наши снежинки казались белыми, а не тускло-серым.
Во-первых, чтобы сделать шум ярче, щелкните белый ползунок под гистограммой и перетащите его влево, пока он не пройдет мимо точки, где начинается правая сторона наклона гистограммы. Вы увидите, что шум на вашем изображении стал ярче. Затем, чтобы удалить большую часть шума, щелкните черный ползунок и перетащите его вправо.Когда вы перетаскиваете черный ползунок, вы увидите, что большие области шума постепенно темнеют и, в конечном итоге, переходят в чистый черный цвет:
Перетащите белый ползунок влево, чтобы сделать шум ярче, затем перетащите черный ползунок вправо, чтобы убрать большую часть шума.
Продолжайте перетаскивать черный ползунок вправо, пока не удалите достаточно шума, чтобы то, что осталось, выглядело не так, как шум, а больше как снег, затем нажмите «ОК», чтобы выйти из диалогового окна «Уровни». Ваше изображение должно теперь выглядеть примерно так:
Изображение после уменьшения количества шума с помощью команды «Уровни».
Шаг 6. Измените режим наложения слоя на «Экран»
Все становится немного холоднее, но у нас есть одна небольшая проблема. Мы создали все эти красивые белые точки, чтобы использовать их в качестве снежинок на нашей фотографии, но на самом деле мы не можем увидеть нашу фотографию! Он по-прежнему закрыт для просмотра. Нам нужно скрыть все черные области на слое, сохраняя при этом белые точки видимыми. К счастью, Photoshop делает это невероятно легко благодаря режимам наложения слоя ! Режимы наложения дают нам всевозможные интересные способы совмещения слоев, и один из них, в частности, будет делать именно то, что мы ищем.Не снимая выделения с «Layer 1», перейдите к опции Blend Mode в верхней части палитры Layers. На самом деле нигде не сказано «Режим наложения», но вы увидите раскрывающееся окно, которое по умолчанию установлено на «Нормальный». Это вариант режима наложения. Выберите режим наложения Screen из списка:
Измените режим наложения «Layer 1» на Screen.
Если режим наложения «Layer 1» установлен на Screen, любые области на слое, которые являются чисто черными, полностью исчезнут из поля зрения, открывая нашу фотографию на фоновом слое позади нее, в то время как наши белые снежинки останутся видимыми! Если мы посмотрим на наше изображение в окне документа, то увидим, что наша фотография теперь видна за снежинками:
Фотография теперь видна за снежинками.
Шаг 7. Примените фильтр «Размытие в движении»
Наши снежинки по-прежнему выглядят немного резковато, и они выглядят так, будто просто застряли на фотографии, а не падают с неба. Давайте добавим им движения, используя фильтр Photoshop Motion Blur . Поднимитесь в меню Filter , выберите Blur , а затем выберите Motion Blur :
Перейдите в Фильтр> Размытие> Размытие в движении.
Откроется диалоговое окно «Размытие в движении».Внизу диалогового окна находятся два элемента управления фильтром. Первый — Angle , где мы можем указать направление, в котором должны падать наши снежинки. Установите его примерно на -65 ° . Ниже находится опция Distance , где мы решаем, какую часть следа движения мы хотим, чтобы объект имел. Давайте добавим нашим снежинкам только намек на движение, не слишком много. Я собираюсь установить значение около 8 пикселей :
Добавьте движение снежинкам, отрегулировав параметры «Угол» и «Расстояние» в диалоговом окне «Размытие в движении».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваши падающие снежинки теперь должны выглядеть более реалистично:
Теперь кажется, что снег падает под небольшим углом.
Шаг 8: Дублируйте слой
Теперь, когда у нас есть один слой падающего снега, давайте воспользуемся им, чтобы создать второй слой, на этот раз с большими снежинками, чтобы придать снегу ощущение глубины. Сначала продублируем «Слой 1». Поднимитесь в меню Layer вверху экрана, выберите New , а затем выберите Layer через Copy .Или, для более быстрого способа, просто нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac). В любом случае дублируется «Layer 1», и если мы посмотрим на палитру Layers, мы увидим, что теперь у нас есть новый слой с именем «Layer 1 copy», расположенный над «Layer 1»:
На палитре «Слои» теперь отображается копия «Слоя 1», расположенная над оригиналом.
Шаг 9. Поверните новый слой на 180 °
Давайте попробуем скрыть тот факт, что мы используем копию тех же самых снежинок, повернув новый слой на 180 °.Выбрав «Копия слоя 1» на палитре «Слои», перейдите в меню Edit вверху экрана, выберите Transform , затем выберите Rotate 180 ° :
Перейдите в Edit> Transform> Rotate 180 °.
Таким образом, снежинки на новом слое будут по-прежнему падать под тем же углом, что и оригиналы на «Слое 1», но они будут расположены иначе. Фактически, теперь будет выглядеть так, будто на вашем изображении выпадает в два раза больше снега, когда все, что мы сделали, — это скопировали наш оригинальный слой со снежинками и повернули его.
Шаг 10: Применение фильтра «Кристаллизация»
Нам нужно преобразовать наши маленькие снежинки в большие, и для этого эффекта отлично подходит фильтр Photoshop Crystallize . Поднимитесь в меню Filter , выберите Pixelate , а затем выберите Crystallize :
.Перейдите в Filter> Pixelate> Crystallize.
Откроется диалоговое окно «Фильтр кристаллизации». Фильтр «Кристаллизация» разбивает изображение на маленькие участки или «ячейки» цвета, и вы можете настроить размер ячеек с помощью параметра Размер ячейки в нижней части диалогового окна.Значение по умолчанию 10 обычно хорошо подходит для этого эффекта. Если вы посмотрите в область предварительного просмотра диалогового окна, вы увидите, что наши снежинки увеличились в размере. На данный момент они не совсем похожи на снежинки, но мы исправим это сейчас:
Создавайте снежинки большего размера с помощью фильтра «Кристаллизация».
Щелкните OK, чтобы выйти из диалогового окна. На фотографии теперь есть хорошее сочетание маленьких снежинок и больших, ну, белых фигур, которые будут больше похожи на снежинки, когда мы добавим им движение:
Изображение после применения фильтра «Кристаллизация».
Шаг 11. Применение фильтра «Размытие в движении»
Нам нужно придать нашим большим снежинкам немного движения, чтобы они выглядели более реалистично на фотографии. Поднимитесь в меню Filter , выберите Blur , а затем снова выберите Motion Blur . Когда появится диалоговое окно «Размытие в движении», оставьте Угол равным –65 ° , чтобы снежинки большего размера падали под тем же углом, что и меньшие. Поскольку эти хлопья больше, чем исходные, которые мы создали, нам нужно немного увеличить длину размытия в движении.Установите для параметра Distance значение около 16 пикселей :
Добавьте движение большим снежинкам с помощью фильтра «Размытие в движении».
Щелкните OK, чтобы выйти из диалогового окна. На этом наш основной эффект «падающего снега» завершен:
Основной эффект «падающего снега» завершен.
На этом этапе, если вы довольны результатами, вы можете остановиться на этом. Если вы обнаружите, что падающий снег трудно увидеть на изображении, и вы хотите немного его осветлить, выполните следующие несколько шагов.
Шаг 12: Объедините два слоя снега вместе
Не снимая выделения с верхнего слоя «Layer 1 copy» в палитре слоев, перейдите в меню Layer и выберите Merge Down :
Перейдите в Layer> Merge Down.
Это объединит два верхних слоя вместе, и мы увидим в палитре слоев, что наши два слоя снежинок были объединены в «Слой 1»:
Два слоя снежинок теперь объединены в один слой.
Шаг 13: Дублируйте слой 1
Теперь, когда все наши снежинки находятся на одном слое, давайте продублируем этот слой. Используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы быстро скопировать его. Наша палитра слоев показывает, что у нас снова есть два слоя снежинок, за исключением того, что на этот раз каждый слой содержит все наши снежинки:
Палитра слоев снова показывает «копию слоя 1», находящуюся над «слоем 1» после дублирования слоя.
Теперь, когда оба слоя содержат одинаковые снежинки, и оба слоя установлены в режим наложения Screen, если мы посмотрим на наше изображение в окне документа, мы увидим, что мы удвоили яркость падающего снега:
На фото падающий снег стал намного ярче.
Шаг 14: Уменьшите непрозрачность верхнего слоя
Если вы обнаружите, что ваш падающий снег теперь слишком яркий, просто уменьшите непрозрачность верхнего слоя, пока не будете довольны результатом.Вы найдете опцию Opacity прямо напротив опции Blend Mode в верхней части палитры слоев. Я собираюсь полностью снизить свою примерно до 35%:
Уменьшите непрозрачность верхнего слоя, чтобы настроить яркость падающего снега.
После того, как вы отрегулировали яркость снега с помощью параметра «Непрозрачность», все готово! Вот мой окончательный результат:
Финальный эффект «падающего снега».
Создайте сказочный пейзаж мечты в Photoshop • Уроки Adobe Photoshop
В этом уроке вы узнаете, как создать фантастический коллаж вместе с ребенком.
Откройте фоновое изображение и удалите горы. Создайте маску слоя и с помощью Brush Tool (Brush) (B) черного цвета удалите область, показанную ниже.
Вставьте пространство изображения под фоновым слоем и отобразите его, щелкнув слой на панели слоев правой кнопкой мыши и выбрав R asterize Layer (Растеризовать слой).
Откройте изображение ядра Space и поместите его в документ, как показано ниже.Нажмите Ctrl + T, чтобы активировать свободное преобразование, затем щелкните документ правой кнопкой мыши и выберите Отразить по горизонтали По горизонтали (Отразить по горизонтали). Затем создайте маску слоя и с помощью черной кисти (B) удалите лишнее (на скриншоте он отмечен красным). Измените режим наложения слоя на Linear Dodge (Linear Dodge).
Теперь вставьте изображение Cosmos1 и повторите всю процедуру, описанную выше. Режим наложения — Soft Light (Мягкий свет).
Создайте корректирующий слой Фото Фильтр (Фотофильтр), нажав кнопку в нижней части панели слоев Добавить новый заливка или Коррекция слой (Создать новый слой заливки или корректирующий слой). Плотность (Плотность) установлена на 37%, а непрозрачность на 85%.
Теперь добавьте корректирующие слои Color Balance (Цветовой баланс) и Color Lookup (Поиск цвета), затем преобразуйте их в обтравочные маски фонового слоя (Ctrl + Alt + G).Установите параметры Midtones (Midtones) (-28-24 +36) и Highlights (Light) (-17-16 +20). Непрозрачность установлена на 85%. Для корректирующего слоя Color Lookup (Поиск цвета) установите фильтр «FuturisticBleak» и измените режим наложения на Soft Light (Мягкий свет) с непрозрачностью 40%.
Теперь вставьте изображение с ребенком. Дважды щелкните слой левой кнопкой мыши, чтобы открыть окно Layer Style (Стиль слоя).Активируйте Gradient Overlay (Gradient overlay) с режимом наложения Overlay (Overlap), непрозрачность 47%, угол 180 и масштаб 70%.
Дублируйте слой с дочерним (Ctrl + J) и нажмите Ctrl + U, чтобы открыть настройки Hue / Saturation (Hue / Saturation). Установите Lightness (Яркость) на -100. Нажмите Ctrl + T, затем переверните по вертикали и удерживайте Ctrl, чтобы трансформировать копию, как показано ниже. Переместитесь на Filter — Blur — Gaussian Blur (Filter — Blur — Blur согласно Gauss) и установите размытие на 4.Установите непрозрачность слоя на 65%. Удалите лишние детали тени с помощью маски слоя и черной кисти.
Откройте фото с игрушечным мишкой. Через Quick Selection Tool (Быстрый выбор) создайте выделение игрушки. Нажмите Ctrl + Shift + I, чтобы инвертировать выделение. Затем нажмите кнопку на панели инструментов Quick Mask Mode (режим быстрой маски) и аккуратно выберите мелкие детали кистью. Снова нажмите кнопку Quick Mask Mode (режим быстрой маски), а затем комбинацию клавиш Ctrl + C, чтобы скопировать выделенную область.Вставьте игрушку (Ctrl + V) на рабочий лист. Растрируем, кладем на руку ребенку и убираем лишнее.
Другой способ создать идеальное выделение — использовать инструмент. Перо Инструмент (Перо) (P).
Вставьте дерево и повторите процесс создания тени, описанный выше (непрозрачность 75%).
Добавьте корректирующий слой Color Balance (Цветовой баланс) со следующими параметрами: Midtones (Mid Tones) (-16-9 +24), Highlihts (Light) (-24-48 0) и Shadow (Тень) (-3-15-7).Добавьте фильтр Фото Фильтр (Фотофильтр) (Пурпурный фильтр, плотность 45%), преобразуйте его в обтравочную маску.
Разместите изображение с листьями и поверните их, используя свободное преобразование (Ctrl + T). Добавьте Photo Filter (Photo filter) (преобразовав его в обтравочную маску) (Violet filter, плотность 92%).
Добавьте птиц и примените к ним. Фильтр — Размытие — Движение Размытие (Фильтр — Размытие — Размытие в движении) с углом (Угол) -31 и Дистанция (Дистанция) 10.
Добавьте еще птиц возле дерева.
Затем добавьте бабочек, используя маску слоя, удалите лишнее. Дублируйте слой несколько раз и разместите копии над дочерним элементом.
Добавьте блик и используйте маску слоя, чтобы удалить лишнее (отмечено красным на скриншоте). Режим наложения — Экран (Осветление).
Теперь мы добавим корректирующие слои, чтобы придать работе волшебную атмосферу. Все корректирующие слои добавляются с помощью кнопки. Добавить новый заливка или корректировка слой (Добавить новую заливку или корректирующий слой) в нижней части панели слоев.
- Color Lookup (Search color) — выберите фильтр HorrorBlur, непрозрачность слоя — 20%
- Photo filter (Photo Filter) — цвет # 73541f, Density (Density) — 46%
- Вибрация (Вибрация) — Вибрация (Вибрация) — +12, Насыщенность (Насыщенность) — 0
- Градиент Карта (Градиентная карта) — цвет от синего к черному, установите режим наложения на Soft Light (мягкий свет) и непрозрачность на 15%
- Gradient Map (Gradient map) — используйте черный, синий и белый цвета.Используя маску слоя (непрозрачность кисти 50%), мы убираем эффект корректирующего слоя на дочернем и заднем фоне. Установите режим наложения Soft Light (Мягкий свет) и непрозрачность на 55%.
- Curves (Curves) — выберите Linear Contrast (RGB) (Linear Contrast). В это время корректирующий слой используется только для ребенка, а все остальное удаляется.
- Solid Color (Цвет) — выберите цвет # 0051b5 и установите режим наложения на Soft light (Мягкий свет) с непрозрачностью 11%.
Нажмите Ctrl + Shift + Alt + E, чтобы объединить все слои. Двигайтесь дальше Filter — Render — Lightning Effect (Filter — Rendering — Lighting Effect). Выберите Point, Intensity (Intensity) установите значение 32. Создайте маску слоя и с помощью черной кисти отредактируйте место, где планета ярко освещена. Установите непрозрачность слоя на 55%.
Добавьте корректирующий слой Curves (Кривые) и в окне настроек нажмите Ctrl + I, чтобы инвертировать цвета маски.Белой кистью закрасьте нижнюю часть изображения.
Нажмите Ctrl + Shift + Alt + E, чтобы снова объединить слои. Перейти на Фильтр — Масло Краска (Фильтр — Масляная краска) (этот фильтр доступен только в Photoshop CS6). Непрозрачность установлена на 75%.
Автор : Милош Каранович
30 потрясающих руководств по обоям в Photoshop
Одна из самых забавных задач, которые я любил, когда впервые изучал Photoshop, — это создание собственных обоев; Раньше я создавал новые обои каждый день.Photoshop — это не только профессиональный инструмент для создания дизайна, макета и редактирования фотографий для клиентов, но и инструмент для создания ваших личных фотографий, обоев, карточек и т. Д.
Однако создание обоев может помочь вам как новичку в изучении Photoshop с одной стороны, так и профессионалу, который хочет создавать подарки для пользователей вашего сайта или предоставлять их для загрузки.
Вот эксклюзивная коллекция руководств по обоям, которые научат вас и вдохновят на новые идеи обоев.Если вам понравился этот пост, вы можете просмотреть другие посты, связанные с обоями, здесь.
Из этого туториала Вы узнаете, как создать эскизные обои на Рождество в этом году! Мы рассмотрим акварель, рисование карандашом и некоторые простые световые эффекты. Будет хорошо, если вы работаете пером и планшетом.
В этом замечательном уроке мы узнаем, как использовать инструмент «Перо», использовать контуры, инструмент размазывания и да — как весело создавать 3D-эффект в Photoshop!
В этом уроке вы выполните простые шаги и методы создания красивых рождественских обоев или даже электронной открытки для отправки друзьям.
Украсьте свой рабочий стол этой удивительной концепцией обоев с изображением человека-паука.
В этом уроке по фотошопу вы научитесь создавать красивые абстрактные космические обои с минимальными навыками Photoshop. Скачивание обоев включено.
В этом новом уроке нам предстоит научиться создавать «живописный фон», люминесцентные орнаменты, создавать собственные кисти из пузырьков. Мы также увидим, как убрать нежелательный цвет с изображения и использовать маску слоя.
Нас окружает вдохновение. Итак, не так давно я нашла милых животных-икон, и мне пришло в голову, что есть возможность сделать крутые театральные сцены-обои с зеленым фоном и красивыми красными занавесками и этих животных, свисающих с лестницы.
Из этого туториала Вы узнаете, как создать красивые обои. Мы сделаем блестящие и сверкающие водные обои. Мы будем использовать МНОГО слоев, хотя техники, как обычно, просты.Скачивание включено.
Сегодня мы сделаем стильные минималистичные, но красочные обои в Photoshop. Кроме того, мы улучшим и текстовую часть — это означает, что мы попытаемся объединить текстовую часть и фон в один дизайн.
Из этого туториала Вы узнаете, как создавать креативные обои для рабочего стола.
Это руководство написано молодым бельгийским дизайнером Арно Ван Вайенбергом. Мы собираемся узнать, как создать простой эффект дыма на шероховатом фоне с помощью инструментов Smudge и Warp.
Из этого туториала Вы узнаете, как создавать шероховатые обои. В учебнике используется несколько техник, таких как инструмент «Маска» и интеграция текстур и узоров в вашу работу.
Создайте абстрактные цветные обои в Photoshop, изучая новые техники и создавая собственную кисть Photoshop.
Вы создадите абстрактные обои с формами, текстурами и кистями.
Из этого туториала Вы узнаете, как создать стилизованную новогоднюю елку со звездами.
В этом уроке мы увидим, как создать атомарный фон в Photoshop. Если вы пытаетесь создать эффект или имитировать его, всегда полезно думать об эффекте как о частях или простых шагах и объединять эти шаги в один сложный эффект.
Из этого туториала Вы узнаете, как создать интересные футбольные обои. В нем будут рассмотрены такие методы, как преобразование изображений и применение отличных световых эффектов.
Это произведение искусства было интересно делать.мы воспользуемся парой приемов Photoshop, чтобы сделать это. Для начала возьмите свои старые джинсы и отсканируйте их.
В этом уроке мы узнаем, как смешивать векторные элементы и эффекты акварели с текстом, чтобы создать потрясающий дизайн. Это быстрый процесс, который во многом зависит от правильного выбора изображений и цветов.
В этом уроке мы создадим обои «Я люблю весну».
Этот туториал посвящен обоям «Недостающая деталь». Самое главное, что вам нужно для хороших обоев, — это идея карандашный набросок, который сканируется и открывается в Photoshop.
Удивительный учебник по созданию обоев с матовыми эффектами.
Узнайте, как создать обои Koenigsegg CCX из простых фотографий и кистей.
В этом уроке объясняется, как создать энергичные, яркие, красочные обои, подобные тем, что доступны на Color Charge. Эти строки, которые мы назовем Chroma, были вдохновлены рекламой iPod Nano от 2006 года и некоторыми уродливыми вещами из квантовой хромодинамики. Вы узнаете, как сгибать размытые формы с помощью инструмента Деформация, чтобы рисовать линии, лучи и пары.Тогда вы узнаете, как добавить светящиеся и вибрирующие цветовые эффекты и, наконец, отполировать свой рисунок.
В этом уроке мы создадим сложные светящиеся обои с помощью Photoshop.
Мы будем использовать собственные кисти, несколько режимов наложения, техники освещения и размытия.
Учебное пособие было создано с использованием бесплатных ресурсов, поэтому вы можете легко воссоздать его, следуя пошаговым инструкциям. Чтобы упростить задачу для всех, мы включили исходный файл PSD в самом конце руководства, который должен быть удобен для быстрого ознакомления.
В этом уроке по фотошопу мы научимся создавать красивые обои в Photoshop. Он включает в себя, как сделать очень красивые листья, капли воды и тонкие фоновые эффекты.
В этом уроке я покажу вам, как создать в Photoshop обои с автомобилем в стиле гранж, используя некоторые текстуры и кисти в стиле гранж. , будем использовать различные методы, такие как корректировка изображения, методы преобразования, параметры наложения слоев и эффекты фильтров.
Мы,
В этом уроке мы создадим экстремальные обои в стиле гранж. Мы будем использовать маски слоев, пользовательские кисти и инструмент клонирования, чтобы создать этот конкретный эффект. Вы узнаете несколько интересных приемов, которые сможете применить в своем собственном дизайне в стиле гранж.
Этот урок является дополнением к предыдущему уроку по обоям, который я сделал, так как он получил такой хороший отклик, что я подумал, что на этот раз я сделаю другие обои, используя другие методы, чтобы добиться совершенно уникального вида.
В этом уроке я покажу вам, как создать потрясающие обои с Темным рыцарем в Photoshop. Это простой урок, из которого вы узнаете, как очень легко смешать два изображения.
Этот урок, возможно, один из моих любимых, так как мне нравится результат, мы собираемся создать обои для рабочего стола с небольшими отличиями, мы будем использовать ряд техник и, что наиболее важно, мы будем использовать наше воображение и творческие способности. .
9 фантастических экшенов Photoshop для эффектов рисования
Ваши фотографии уже являются произведениями искусства. Но почему бы не сделать их еще более похожими на искусство? Используйте экшены Photoshop для создания эффектов рисования. Просто нажмите одну кнопку, и эти действия будут применены к вашей фотографии, превратив ее в картину. Однако существует множество разных стилей рисования, а это значит, что вам могут потребоваться разные действия для разных образов. Вот 9 наших любимых эффектов рисования!
Особая благодарность Стиву Джонсону за фото из StockSnap.io используется в изображении обложки.
Посмотреть все экшены Photoshop →
Этот экшен Photoshop для рисования имеет множество текстур, которые позволяют превратить ваши фотографии в картины разных стилей. Существуют сотни уникальных комбинаций, особенно с возможностью настройки любого из задействованных слоев. Вы можете быть уверены, что сделаете совершенно особенное произведение искусства!
Экшен «Цифровое искусство» превратит любую обычную фотографию в то, что выглядит как искусно обработанный цифровой рисунок с аэрографией.Это отличный способ превратить скучную фотографию во что-то очень стилизованное. Вы также можете сделать уже отличное фото и превратить его в очень красивое и плавное изображение!
Этот набор экшенов Photoshop включает 17 различных экшенов по разумной цене! Вы найдете экшены для двойной экспозиции, поп-арта, старинной живописи и HDR. Это отличное место для начала работы с экшенами Photoshop для эффектов рисования, так как это даст вам огромное количество разнообразных эффектов, с которыми можно поиграть.
Действие векторной рисования превратит любое обычное изображение в гладкую масляную картину с определенными линиями и пятнами цвета.Это упростит текстуры и цвета, оставаясь при этом реалистичными. Он имеет переключаемые слои цветовых тонов для настройки вашего конечного продукта.
Этот эффект также создает эффект масляной живописи. Результатом будет изображение, похожее на рисование, с плавными линиями и текстурами.
Эта другая картина маслом использует другой подход и использует стиль импрессионизма. Этот тонкий вид сделает обычную фотографию и сгладит ее с помощью реалистичных нарисованных текстур.
В соответствии со своим названием, этот экшен создает реалистичную картину. Его применение очень тонкое, но его достаточно, чтобы заставить вас дважды подумать, является ли изображение, которое вы видите, фотографией или картиной!
Этот экшен Photoshop включает 65 стилей акварели и 8 текстур бумаги, так что вы можете превратить свой любимый портрет в уникальное красочное творение.
Этот экшен Photoshop, идеально подходящий для фотосессий или красивых портретов, содержит различные эффекты ретуши.Разглаживание кожи и улучшение определенных черт лица — вот лишь некоторые из атрибутов этого замечательного действа!
Читать дальше: 10 советов по созданию лучших историй в Instagram
Adobe PhotoShop Elements + Premiere Elements 14
Рецензент получил компенсацию в виде подарочной карты Best Buy и / или получил продукт / услугу по сниженной цене или бесплатно.
Хотя мне всегда нравилось фотографировать, я стал более одержим, когда у меня появились дети, и за последние 7 лет я сделал тысячи снимков.Хотя с годами я улучшил свои навыки фотографии, я все еще полагаюсь на программное обеспечение для редактирования, чтобы подправить и добавить эффекты или текст к изображениям. Я использую Adobe Photoshop Elements 8 в течение последних двух лет и недавно обновился до Adobe PhotoShop Elements + Premiere Elements 14. У меня также есть еще две программы для редактирования, которые я использую, но Adobe Photoshop Elements — мой выбор, поскольку это делает редактирование быстрым и легким.
Adobe PhotoShop Elements + Premiere Elements 14 — отличная программа для обычных фотографов или тех, кто только начинает работать и хочет простой способ систематизировать, редактировать и публиковать свои фотографии и видео.Программное обеспечение позволяет преобразовывать ваши изображения с помощью быстрого редактирования, художественных штрихов и интересных эффектов. Вы также можете убрать дрожание камеры на своих селфи или убрать дымку с пейзажных снимков одним нажатием кнопки.
Создайте и поделитесь:
- Делитесь незабываемыми воспоминаниями в альбомах и открытках, отражающих ваш стиль.
- Делитесь фотографиями и фильмами на диске или на Facebook, YouTube, Vimeo и других устройствах.
- Смотрите их на телевизорах 4K и HD (новинка в Elements 14).
- Сделайте крутой поворот на своей странице в Facebook с помощью персонализированной обложки.
- Редактируйте и просматривайте фильмы 4K в высоком разрешении, чтобы получить незабываемые впечатления от просмотра, и произведите фурор, легко добавляя анимированные заголовки и переходы.
Найти и организовать:
- Каждое фото или видео у вас под рукой. Быстро находите и систематизируйте фотографии и видео по любимым людям или просто ищите по тому, где вы были или чем занимались.
