Как сделать эффект стекла в Фотошопе
Наш любимый Фотошоп дает массу возможностей для имитации различных явлений и материалов. Можно, к примеру, состарить или «омолодить» поверхности, дорисовать дождь на пейзаже, создать эффект стекла. Именно об имитации стекла, мы и поговорим в сегодняшнем уроке.
Стоит понимать, что это будет именно имитация, потому как Фотошоп не может в полной мере (в автоматическом режиме) создать реалистичное преломление света, присущее данному материалу. Несмотря на это, мы можем при помощи стилей и фильтров добиться вполне интересных результатов.
Имитация стекла
Давайте же, наконец, откроем исходное изображение в редакторе и приступим к работе.
Матовое стекло
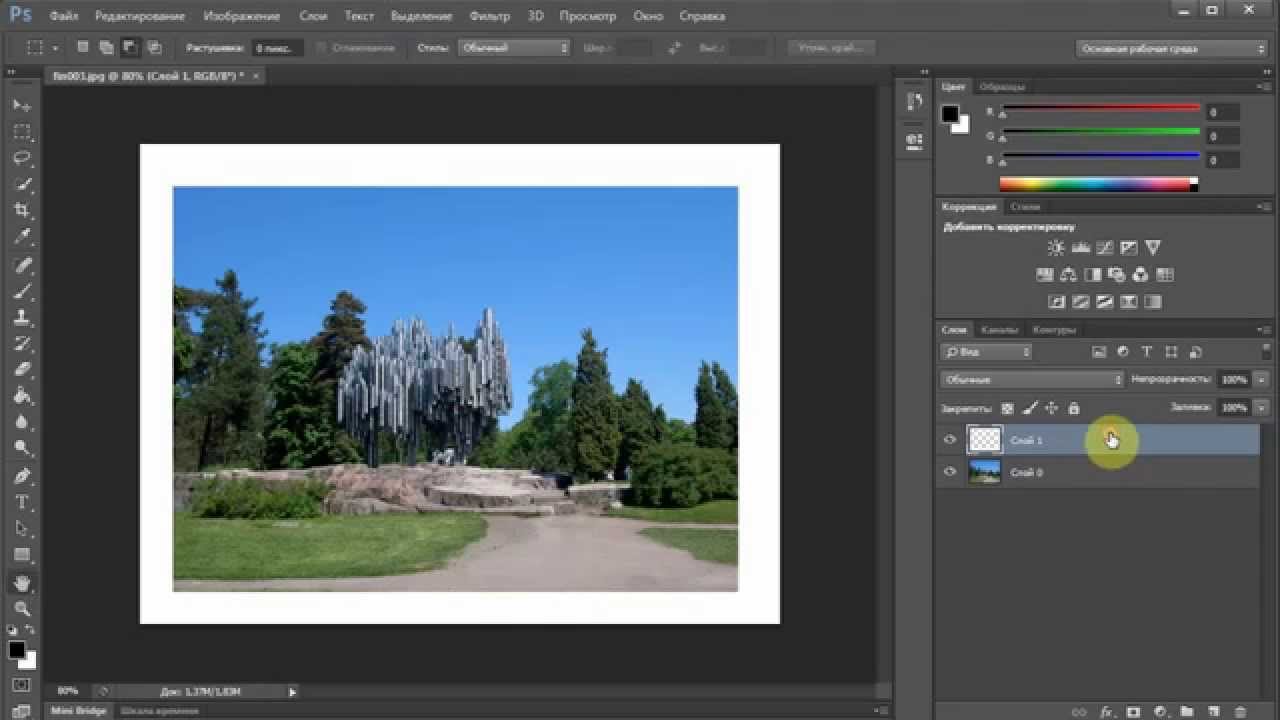
- Как всегда создадим копию фона, применив горячие клавиши CTRL+J. Затем возьмем инструмент «Прямоугольник».
- Cоздадим вот такую фигуру:
Цвет фигуры не важен, размер – по потребности.
- Эту фигуру нам необходимо переместить под копию фона, затем зажать клавишу
 Теперь верхнее изображение будет отображаться только на фигуре.
Теперь верхнее изображение будет отображаться только на фигуре. - В данный момент фигура невидима, сейчас мы это исправим. Воспользуемся для этого стилями. Кликаем дважды по слою и переходим к пункту «Тиснение». Здесь немного увеличим размер и поменяем метод на «Мягкая огранка».
- Затем добавляем внутреннее свечение. Размер делаем достаточно большим, чтобы свечение занимало почти всю поверхность фигуры. Далее снижаем непрозрачность и добавляем шум.
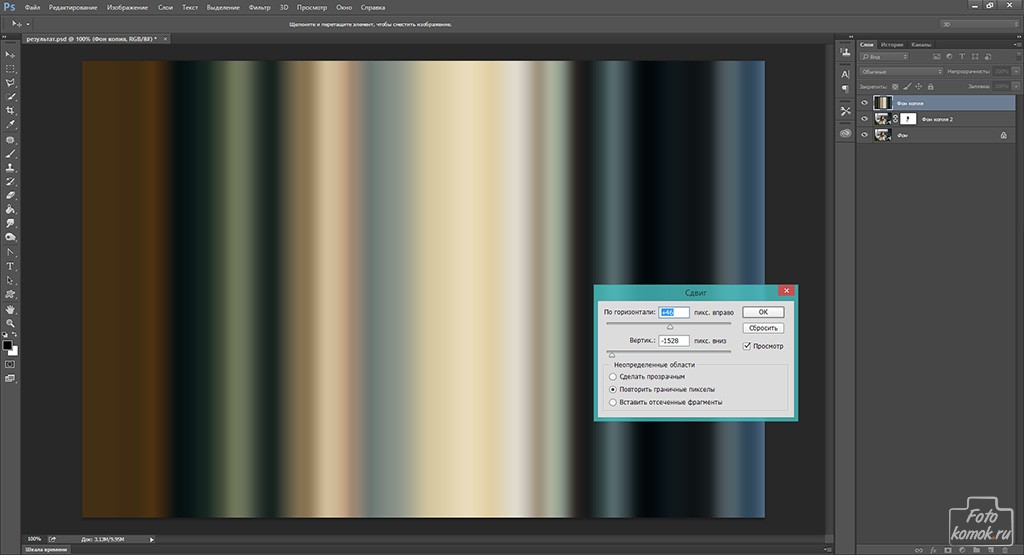
- Не хватает только небольшой тени. Смещение выставляем в ноль и слегка увеличиваем размер.
- Вы, наверное, заметили, что темные участки на тиснении стали прозрачнее и поменяли цвет. Сделано это следующим образом: Снова идем в «Тиснение» и меняем параметры тени – «Цвет» и «Непрозрачность».
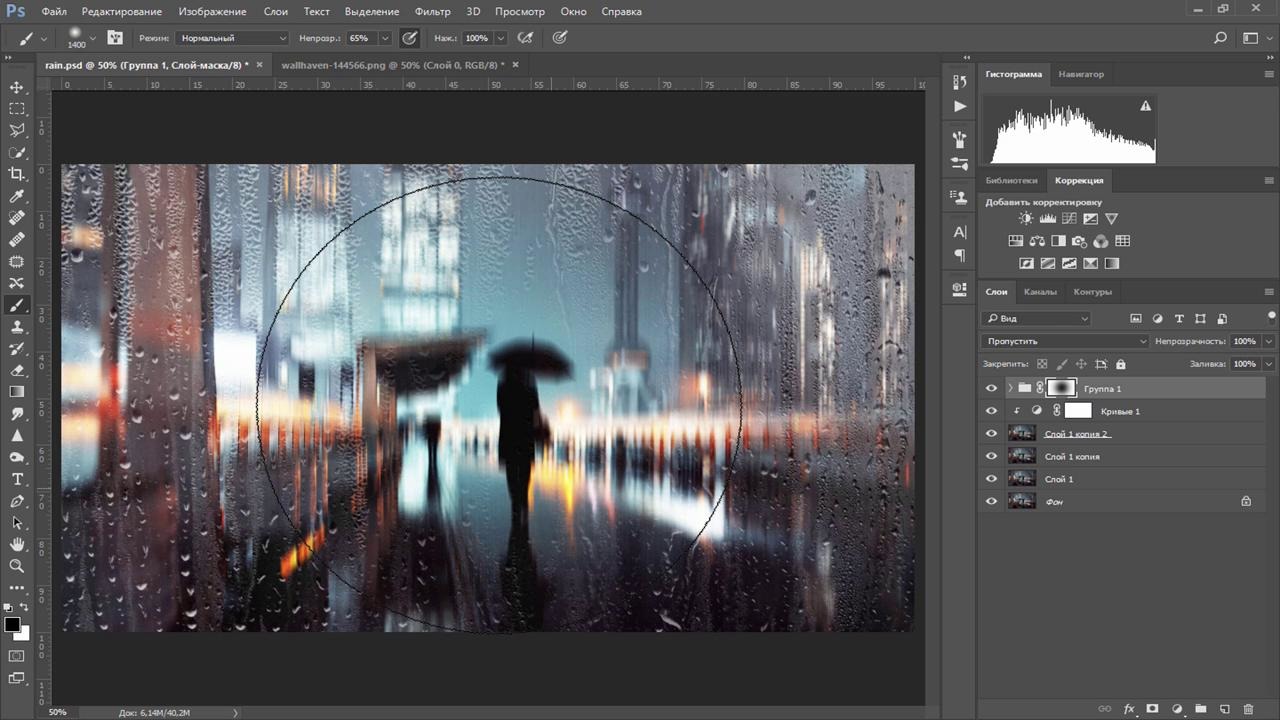
- Следующий шаг – замутнение стекла. Для этого нужно размыть верхнее изображение по Гауссу. Переходим в меню фильтров, раздел «Размытие» и ищем соответствующий пункт.

Радиус выбираем такой, чтобы основные детали изображения остались видимыми, а мелкие сгладились.
Таким образом, мы получили матовое стекло.
Эффекты из Галереи фильтров
Посмотрим, что еще нам предлагает Фотошоп. В галерее фильтров, в разделе «Искажение» присутствует фильтр «Стекло».
Здесь можно выбрать из нескольких вариантов фактуры и настроить масштаб (размер), смягчение и уровень воздействия.
На выходе получим нечто подобное:
Эффект линзы
Рассмотрим еще один интересный прием, при помощи которого можно создать эффект линзы.
- Заменим прямоугольник на эллипс. При создании фигуры зажимаем клавишу SHIFT для сохранения пропорций, применяем все стили (которые мы применяли к прямоугольнику) и переходим на верхний слой.
- Затем нажимаем клавишу CTRL и кликаем по миниатюре слоя с кругом, загружая выделенную область.
- Копируем выделение на новый слой горячими клавишами CTRL+J и привязываем получившийся слой к подлежащему (ALT+клик по границе слоев).

- Искажение будем производить при помощи фильтра «Пластика».
- В настройках выбираем инструмент «Вздутие».
- Подгоняем размер инструмента под диаметр круга.
- Несколько раз кликаем по изображению. Количество кликов зависит от желаемого результата.
- Как известно, линза должна увеличивать изображение, поэтому нажимаем сочетание клавиш CTRL+T и растягиваем картинку. Для сохранения пропорций зажимаем SHIFT. Если после нажатия SHIFT-а зажать еще и ALT, круг будет масштабироваться равномерно во все стороны относительно центра.
На этом урок по созданию эффекта стекла окончен. Мы изучили основные способы создания имитации материала. Если поиграть со стилями и вариантами размытия, то можно добиться вполне реалистичных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.

Помогла ли вам эта статья?
ДА НЕТГлассморфизм (glassmorphism) — новый тренд в дизайне интерфейсов — UXPUB
Еще один тренд UI дизайна становится все более популярным. Вы о нем еще не знаете?
В прошлом году я непреднамеренно начал повальное увлечение неоморфизмом, но, как я тогда и предсказывал, он не захватил сферу дизайна. Тогда я упомянул все потенциальные проблемы доступности, которыми обладает этот стиль.
Конечно, попадались приложения и продукты, выполненные в этом стиле, но наиболее заметным стало его использование в рекламе Samsung и во вступлении роликов MKBHD. Но это были отдельные элементы, а не продукты выполненные в этом стиле целиком. Это подтверждает мой тезис о том, что этот стиль работает, если его редко использовать, и, если объекты на этом фоне все еще сохраняют структуру и читабельность.
Что такое неоморфизм? Давайте разберем неоморфизм с точки зрения доступности
Прогнозируется, что в 2020 году неоморфизм станет одним из главных трендов дизайна пользовательского интерфейса
Привет, Глассморфизм
Сейчас на рынке появился новый стиль, популярность которого растет.
- Прозрачность (эффект матового стекла с использованием размытия фона)
- Многоуровневый подход с объектами, плавающими в пространстве.
- Яркие цвета, подчеркивающие размытую прозрачность
- Тонкая светлая граница на полупрозрачных объектах.
Эта вертикальность и тот факт, что вы видите сквозь нее, означает, что пользователи могут воспринимать иерархию и глубину интерфейса. Они просто видят, какой слой над каким расположен.
Мне кажется, что из-за этого стеклянного вида, лучше всего назвать этот тренд ГЛАССМОРФИЗМ (стекломорфизм).
История
Размытие фона было впервые широко представлено в 2013 году с релизом iOS 7. Это было довольно радикальное изменение, но, несмотря на все разногласия по поводу сверхлегких шрифтов и уродливых иконок, это было одно из немногих нововведений, которое не вызывало споров. Казалось, людям это нравится.
Казалось, людям это нравится.
Быстрый просмотр уведомлений стал забавным занятием, так как вы могли ясно видеть (медленно опуская шторку уведомлений), как иконки исчезают и размываются под новой «стеклянной» панелью.
Усиление тренда
С тех пор Apple значительно уменьшила эффект размытого стекла в своей мобильной ОС, но недавно вернула его в Mac OS Big Sur. Просто посмотрите, как на окно Sketch на картинке выше, и как сквозь него просачивается размытая часть фотографии. Я выделил места, где размытие фона наиболее заметно.
Конечно, вы можете полностью отключить этот эффект в настройках системы.
Источник: Microsoft Fluent Design SystemДизайн-система Microsoft Fluent также хорошо справляется с этим эффектом. Они называют этот конкретный элемент акрилом (The Acrylic) и демонстрируют его как неотъемлемую часть своей дизайн-системы.
Акрил – это разновидность кисти, которая создает полупрозрачную текстуру. Вы можете нанести акрил на поверхности приложения, чтобы добавить глубины и задать визуальную иерархию.
— Microsoft Fluent Design System
Анализ Dribbble
Конечно, как и с любым другим трендом UI дизайна, на Dribbble им часто злоупотребляют. Он начинает медленно развиваться, и уже есть несколько хороших примеров. Конечно, все это презентации, так как на реальном экране телефона все будет сложнее. Потому, что все приложения на телефонах работают в полноэкранном режиме.
Приведенный выше пример может быть на грани читабельности в некоторых местах, но он четко отражает этот тренд. Фон очень тонкий, но все же видимый, а фигуры имеют одноточечный полупрозрачный белый контур, имитирующий край стекла.
Как и в случае с неоморфизмом, этот стиль особенно ярко проявляется, когда используется только для одного элемента. Например, фона в приведенном выше примере. Конечно, презентация играет здесь огромную роль, но вы можете представить себе десктопный веб-интерфейс, использующий такой же уровень прозрачности только для фона.
Иконки могут быть немного противоречивыми, но они также подвергаются обработке глассморфизма, как в приведенном выше примере от Marshall.
Сейчас они все публикуются на Dribbble с хэштегом #glass, но, думаю, что хештег #Glassmorphism будет правильнее. Glass может быть просто стаканом, из которого вы пьете, поэтому я считаю, что этот стиль заслуживает названия, по которому его легче идентифицировать.
Как добиться этого эффекта
Сам по себе эффект довольно прост, однако следует учитывать несколько моментов. Первый, как и в случае с любым карточным макетом – чем ближе объект к нам, тем больше света он притягивает. В данном случае это означает, что он будет более прозрачным.
В основе этого эффекта лежит комбинация тени, прозрачности и размытия фона. В этом стиле можно использовать только один прозрачный слой или несколько, но он наиболее заметен, когда на довольно загруженном красочном фоне появляются как минимум два уровня прозрачности.
Как установить правильную прозрачность
Однако важно помнить, что вы не делаете прозрачной всю фигуру – только ее заливку. Большинство инструментов дизайна при 100% заливке и более низкой прозрачности объекта просто отключают размытие фона.
Большинство инструментов дизайна при 100% заливке и более низкой прозрачности объекта просто отключают размытие фона.
В приведенном выше примере у нас одинаковое значение размытия фона, равное 8, но изображения выглядят совершенно иначе. Когда непрозрачность заливки равна 100%, не имеет значения, насколько мала непрозрачность объекта. У нас просто не получится желаемый размытый фон.
Как выбрать подходящий фон
Фон играет важную роль в создании этого эффекта (в буквальном смысле). Он не может быть слишком простым или унылым, иначе эффект не будет заметен. Он также не может быть слишком детализированным
Это может быть причиной почему Apple выбрала цветной фон в качестве обоев по умолчанию для Mac OS Big Sur. Эти заметные тональные различия легко увидеть, когда поверх них находится размытая прозрачная поверхность.
При выборе фона убедитесь, что у него достаточно тональной разницы, чтобы эффект стекла был действительно заметен.
Заключительные детали
Последнее, что вы можете попробовать – это добавить к вашей форме внутреннюю границу 1p с определенной прозрачностью. Она имитирует край стекла и может больше выделять фигуру на фоне. Экспериментируйте! Хотя элементы этого стиля, такие как размытый фон, существуют уже много лет, его популярность только начинает расти. Поэтому есть еще много интересных креативных эффектов, которые стоит изучить.
Она имитирует край стекла и может больше выделять фигуру на фоне. Экспериментируйте! Хотя элементы этого стиля, такие как размытый фон, существуют уже много лет, его популярность только начинает расти. Поэтому есть еще много интересных креативных эффектов, которые стоит изучить.
Вы также можете посмотреть мой небольшой урок о том, как создать это в Sketch и Figma.
Доступность
Как и в случае с неоморфизмом, этот стиль, вероятно, не так доступен, как, скажем, Material Design. Главное правило неоморфизма применимо и здесь – если у вас есть хорошая функциональная иерархия, то экранные элементы должны работать без фона. Это гарантирует, что люди с проблемами зрения по-прежнему смогут понимать интерфейс.
Это гарантирует, что люди с проблемами зрения по-прежнему смогут понимать интерфейс.
Это происходит только тогда, когда эти эффекты прозрачности являются чисто декоративными, а не неотъемлемой частью опыта. Следует избегать использования их для кнопок или переключателей (эти важные объекты всегда должны быть более контрастными), но вы можете использовать их для фона карточек.
Просто убедитесь, что внутренняя часть карточки имеет достаточный контраст и правильный интервал, чтобы можно было определить иерархию и визуально «сгруппировать» все связанные объекты.
Это лучший пример – эта карточка имеет четко определенную структуру, поэтому ее содержимое будет работать, даже, если стеклянный фон будет полностью удален. Это быстрый пример – цветовые контрасты еще можно улучшитьГлассморфизм 2021?
Apple внедрила этот стиль в Big Sur – это верный признак, что ему будут подражать и его будут имитировать в ближайшие месяцы. Вероятно, он не проникнет во все интерфейсы (и это хорошо), но он станет немного популярнее, чем сейчас.
Вероятно, он не проникнет во все интерфейсы (и это хорошо), но он станет немного популярнее, чем сейчас.
Людям легко наскучивают тренды, и каждые несколько лет маятник колеблется в другую сторону. Некоторое время мы использовали супер-минималистичные, почти плоские интерфейсы, но затем они стали более красочными, более вертикальными и более «бросающимися в глаза».
Дизайнеры должны исследовать все потенциальные креативные способы создания продукта. В некоторых случаях ограниченное использование «стекла» действительно может улучшить внешний вид продукта и сделать его более привлекательным для пользователей.
И хотя мне нравятся черно-белые интерфейсы без украшений и со сверхвысокой контрастностью, я с удовольствием еще немного поэкспериментирую с этим стилем и посмотрю, к чему он меня приведет.
Потому что, в конце концов, дизайн должен приносить удовольствие, поскольку это единственный способ исследовать новые пути, получать удовольствие от того, что мы делаем, и создавать по-настоящему уникальные вещи.
Увидимся по ту сторону стекла!
Как нарисовать битое стекло
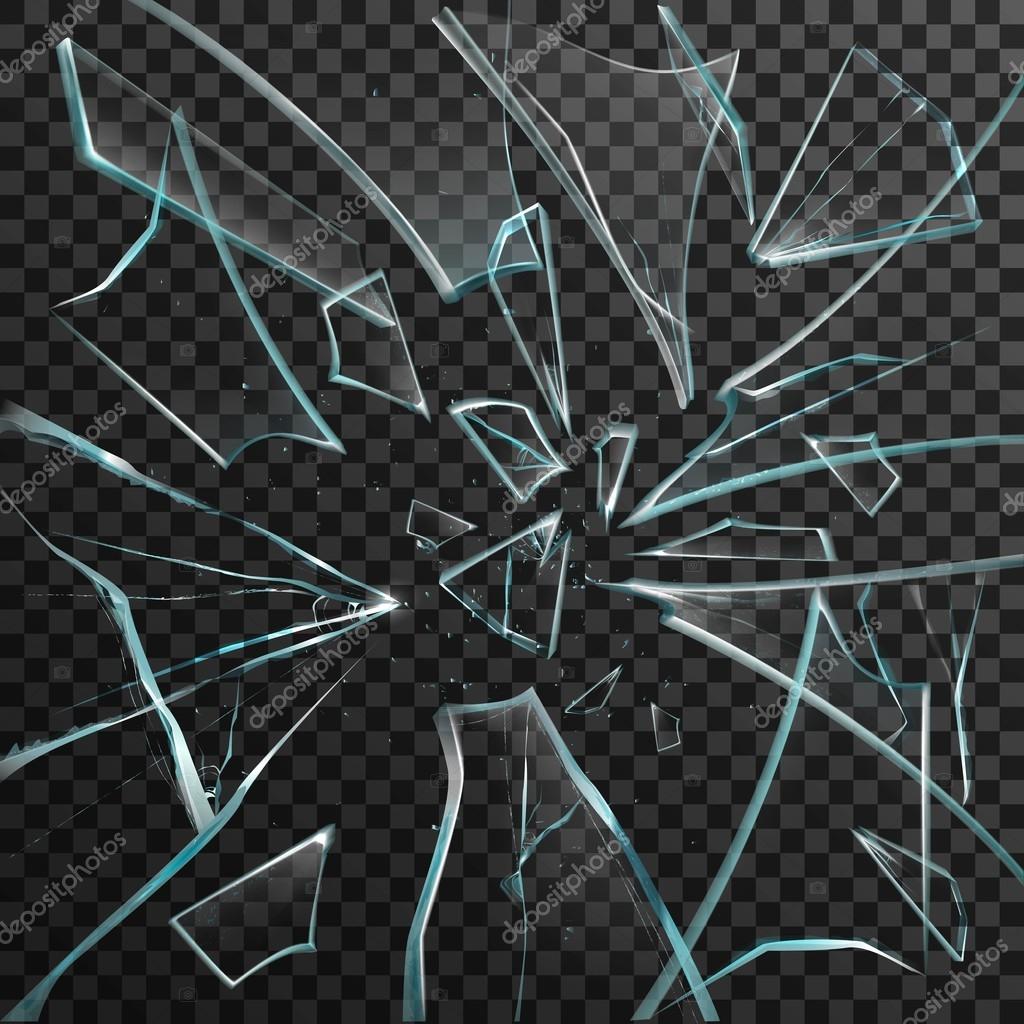
Здравствуйте, в этом уроке мы поговорим о том, как в программе Photoshop, сделать эффект битого стекла, как на примере следующей картинки:
1-й этап – «Base»
Создадим документ в 2 (или даже в 3) раза больше по объёму, чем запланировано.
К примеру, здесь картинка имеет расширение 450х450 пикселей, а мы создадим 900х900 (чтоб наверняка можно и 1500х1500).
Для начала сбросим цвета (клавиша D) и зальём фон чёрным цветом.
Далее:
Filter -> Noise -> Add Noise -> Amount: 60%
Distribution : Uniform
Monochromatic : Checked
Переходим в уровни:
Image -> Adjustment -> Levels
Шкалу белого перетягиваем влево:
Filter -> Brush Strokes -> Sumi-e :
15
15
40
Трансформируем, повернув налево на 45 градусов
Ctrl+T -> -45 градусов
Именно для этого и создавалось изображение в 2 раза больше требуемого. С помощью инструмента Crop Tool (C) убираем лишнее.
С помощью инструмента Crop Tool (C) убираем лишнее.
Filter -> Distort -> Polar Coordinates:
— Rectangular to Polar
С помощью инструмента Crop Tool (C) снова убираем лишнее.
На этом заканчивается 1-й этап рисования битого стекла.
Начинается 2-й этап – «Patterns»
Создаём новый документ 5х1
1-2-3-4-5
1 — #6b6b6b;
2 — #505050;
3 — #bfbfbf;
4/5 — #fff (белый).
Далее ничего сложного:
Edit -> Define Pattern
Назовем, скажем – 111
В документе с «Базой» создаём новый слой, где делаем
Edit -> Fill -> Pattern (ищем созданный 111)
Filter -> Distort -> Polar Coordinates:
-Rectangular to Polar
Image -> Adjustment -> Inverse
Blending Mode (свойство слоя) -> Overlay
создаём новый слой, где делаем:
Edit -> Fill -> Pattern (ищем созданный 111)
Edit -> Transform -> Flip Horizontal
Filter -> Distort -> Polar Coordinates:
-Rectangular to Polar
Image -> Adjustment -> Inverse
Blending Mode (свойство слоя) -> Soft Light
На время “выключим” два новых слоя, и сделаем выделение на базовом слое с помощью инструмента Polygonal Lasso Tool (Feather — 5):
Выделение не обязано быть похожим на то, что на картинке, делайте как получится главное, чтобы углы были острыми.
Layer -> Duplicate Layer (Ctrl+J)
Blending Mode -> Screen
Ставим этот слой поверх всех слоёв и включаем остальные два слоя.
Теперь выделяем первые три слоя (все кроме последнего созданного)
С помощью контекстного меню (правый клик мыши по выделенным слоям) выбираем Duplicate Layers и нажимаем Ctrl+E
На этом слое:
Filter -> Distort -> Zigzag:
Amount : 75;
Ridges : 10;
Blending mode (свойство слоя) – Screen
Объединяем все слои Layer -> Merge Visible (Ctrl+Shift+E)
Можно так же ещё поколдовать с помощью:
Filter -> Distort -> Glass
С помощью чего изменить частично текстуру и сглаживание…
И финальный этап – «Заливка»
Полученную картинку мы копируем и вставляем в то место, где хотим сделать соответствующий эффект. Единственное, что следует учесть, что фотография или рисунок должны быть «тёмными», в противном случае эффект может оказаться почти не заметным. Думаю Вы сами поймёте почему.
Думаю Вы сами поймёте почему.
Уже «на месте» ставим скопированному слою свойство – Screen.
А следом «обрезаем» его с помощью ластика (предварительно выставив Opacity на 30%):
Результат:
Вот собственно и всё. Спасибо за внимание.
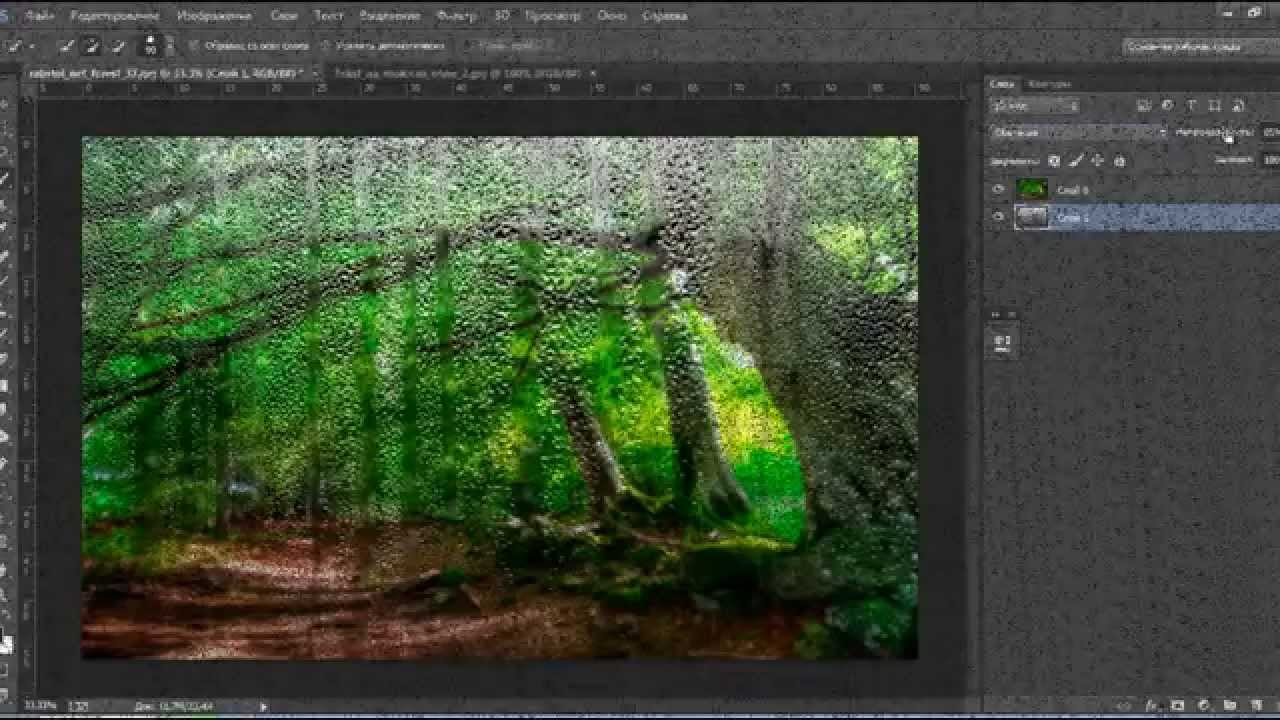
Как сделать иней или замороженное стекло в Фотошоп.
Как сделать иней или эффект замороженного стекла (как будет угодно) можно весьма многими способами. От комбинаций использования различных стандартных фильтров и установки различных режимов смешивания слоев будет зависеть основная структура слоя-инея.Для проведения наших экспериментов я подготовил вот такую картинку.
Инструментом «Прямоугольная область» выделю часть изображения подлежащего редактированию.
Сделаю три копии выделенного участка изображения. (напоминаю, что это просто один из способов создания эффекта замороженного стекла и все действия не обязательны к безусловному исполнению. Экспериментируйте. 🙂 В общем сделаю несколько копий.
🙂 В общем сделаю несколько копий.
Слой первый размою при помощи фильтра размытие-размытие по Гауссу.
К слою второму употреблю фильтр рендеринг-облака (предварительно выставив основной и фоновый цвета в бело-голубой гамме)
И режим смешивания для этого слоя переведу в режим «Цветность»
Оба сделанных слоя включены и выглядят вот так.
К слою третьему употреблю фильтры:
1) Рендеринг — облака.
2) Имитация — целлофановая упаковка (с параметрами 3-4-1).
3) Шум по Гауссу с эффектом в 2%.
Получится вот так.
Как сделать иней
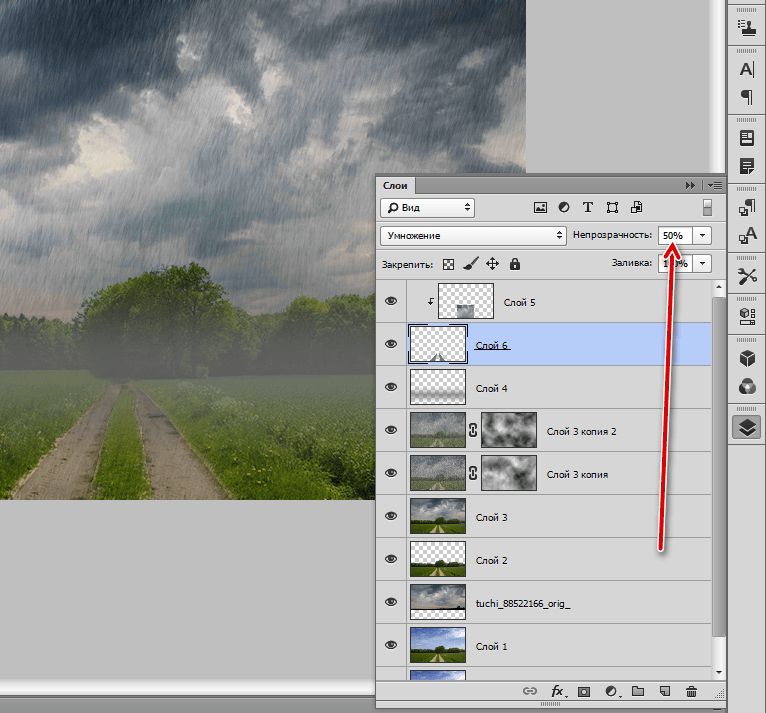
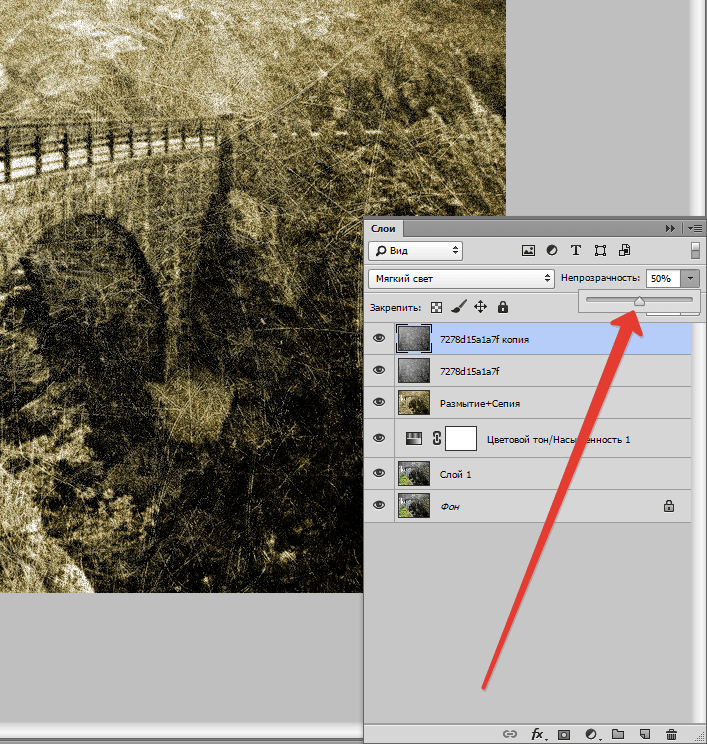
Уменьшу непрозрачность верхнего слоя например до 65%.
Иней на стекле готов и мне нужно всего лишь «протереть» окно, что бы увидеть зимний пейзаж. Для этого я воспользуюсь инструментом «ластик» с кистью имеющую неровные края ( в моём случае это стандартная кисть №46 ). Отпечаток кисти выглядит вот так, что очень похоже на то как мы ладошкой протираем запотевшее или замерзшее стекло.
Сотру часть верхнего слоя кистью размером например в 100 пик.
Сотру часть второго слоя кистью размером например в 90 пик.
Сотру часть первого слоя кистью например в 95 пик.
Добавлю эффект «Блик» это в Фильтры -рендеринг -блик.
Как обычно статья не является прямым указанием к беспрекословному исполнению, а написана в целях ознакомления с возможностями тех или иных инструментов графического редактора Фотошоп.
Как сделать иней
Стеклянный текст в фотошоп. Уроки для фотошопа — Стеклянные буквы
Г уляя по интернетовским просторам я случайно наткнулась на урок стеклянных букв. Мне он понравился, и я решила его реализовать на свой лад и поделится им с Вами!
1. Открываем новый документ, с фоновым белым слоем и пишем свой текст (цвет любой). Важно выбрать шрифт наиболее подходящий для этого урока, скажем так… толстенький и пухленький!
Переведите текст в растр (правой кнопкой по слою с текстом и в списке выберите Rasterize Type ).
2. Делаем текст прозрачным. Для этого используем стеклянный стиль
Для каждого стиля не забывайте менять Scale Effects (нажимаем правой кнопкой мыши на букву f у того слоя, к которому стиль применили) , ведь конкретный стиль привязан к определенному размеру. Туда-сюда ползунок и стиль встанет как вам надо.
3. Делаем обводку надписи. Выделяем буквы (щелчок по слою с буквами с нажатой клавишей Ctrl – вокруг букв появится выделение) . Создаем новый слой и идем в меню Edit и выбираем Stroke . Выберите необходимую ширину обводки, цвет опять же не имеет значения и расположение обводки – я выбираю снаружи – Outside . Нажмите Ok .
На новом слое появится созданная обводка. Снимите выделение (Ctrl+D ).
4. Применяем к обводке стиль. Я использовала Серебряный стиль
5. Теперь занимаемся «наполнением» текста. Это самая трудоемкая и долгая работа. Для начала откроем картинку, которую будем использовать для «начинки».
Для начала откроем картинку, которую будем использовать для «начинки».
6. Активизировав инструмент Move перетаскиваем картинку в документ с текстом и слой с ней располагаем ниже слоя со стеклянными буквами.
7. Теперь нам нужно удалить начинку за текстом. Для этого проделаем несколько действий:
- Выделим слой с текстом (щелчок по слою с нажатой клавишей Ctrl )
- Используем Select > Inverse чтобы выделить область с «начинкой» за текстом
- Теперь в окне «Layers » выделяем слой с «начинкой» (нажимать на Ctrl не надо!)
- Нажимаем на клавишу Del
8. Применим к нашей «начинке» Layer Style > Bevel and Emboss , чтобы она казалась объемной. Со значениями можно поэкспериментировать.
9. В принципе, уже можно оставить наши буквы такими. Такая надпись мне нравится больше! Но можно их сделать полузаполненными. На Ваш вкус! 😉
На Ваш вкус! 😉
В общем — экспериментируем с ластиком и можем получить вот такой результат!
Так было сделано в уроке, на основе которого я сделала свой.
Еще один перевод урока от известного автора и дизайнера проекта — Colis. В этом уроке он
покажет и расскажет способы создания эффекта стекла с помощью стилей в Photoshop. Colis
мастер веб дизайнов и знает смысл в создании красивых элементов, который приятно смотрятся
на экране вашего монитора. На месте Colisa я бы использовал маски слоя, заместо прямой
заливки градиента и обрезки бликов. Даже в этом легком деле не нужно делать необратимые
изменения в дизайне. Но хватит длинных прелюдий.
В этом уроке фотошопа для начинающих при помощи стилей слоя, мы изготовим стеклянную
букву в программе ФотоШоп. Буква достаточно красивая и элегантная, которая сделана для веб
графики. Потому что стилей слоя достаточно много, в конце урока можно будет скачать PSD
исходник, где можно разобрать все стили.
Вначале нарисуем мягкий и приятный задний фон рабочей области. Не смотря на то, что главный
градиент в Фотошопе двухцветный, вы сможете создать любое кол-во цветов. Для этого просто
надо выбрать инструмент Gradient Tool и нажать по полоске градиента вверху меню настоек. Я
добавил всего три цвета. Вариант зеленого и переход к двум оттенкам синего цвета.
Разноцветный градиент создает задний фон более своеобразным. Также можно
воспользоваться радиальным градиентом. Вот номера цветов: #2e5b15 #103533 #090e13
Нам нужна любая буква. Я выбрал букву Q. Она достаточно красиво смотрится в стиле serif.
Шрифт такой: Adobe Caslon Pro, он входит основным в Фотошопе. Цвет моей буквы, очень
приятный зелено-голубой. Номер цвета #41a993
После того, что мы сделали я просто открыл диалоговое окно стилей и попробовал с разными
стилями. Точные настройки моих открытий вы сможете посмотреть в PSD файле. В общем я
сделал вот что:
Снизил невидимость слоя через Fill где-то на 20%. Fill создает невидимый слой, но никак не стили
Fill создает невидимый слой, но никак не стили
слоя.
Затем, создал большой ряд стилей, которые бы имитировали объемность моей буквы и блики. Так
же я использовал ряд разных режимов наложения к моим стилям.
Если у вас множество объектов вы сможете с легкостью скопировать стиль слоя с одного на другой
объекта. Для этого нужно просто нажать правой кнопкой мыши по слою и из меню нажать Copy
Layer Styles .
Нужно обрать внимание на то, что я сделал стиль так, что свет на стеклянную букву исходит снизу.
Теперь нам нужно зажать CTRL и нажать по картинке слоя буквы Q , для того чтобы загрузить
выделение. Затем, создайте еще один новый слой и примените к нему градиент от прозрачного
до белого.
Для того, чтобы задать градиент нужно выбрать инструмент Gradient Tool и нажать по полоске
градиента в панели настроек вверху. Ранее, мы делали подобное в нашем уроке. В окне
редактора градиента вы увидите ползунки градиента. Верхний задает степень прозрачности, а
Верхний задает степень прозрачности, а
нижний задает цвет.
Градиент от белого к прозрачному довольно таки полезен. Он хорошо
подходит для изготовки разного рода стеклянных эффектов, пластика или
хромирования. Готовый градиент приглушите режимом наложения Overlay .
Затем снова нажимаем CTRL и кликаем по нашему слою буквы, для того чтобы загрузить новое
выделение. Снова делаем новый слой и заливаем новый градиент, но уже с другой стороны. Приглушим его, сделав невидимость 40% Opacity в настройках слоя.
Затем, на этом же нашем слое нужно выбрать инструмент Elliptical Marquee Tool и создайте область выделения. Нажмите снова CTRL+SHIFT+I , для того чтобы инвертировать его и нажмите Select >Inverse . Затем, просто удалите выделенную часть блика.
Теперь стекло красиво блестит, добавим совсем немного дополнительных бликов. Нужно выбрать
инструмент Polygon Tool , на панели ваших настроек инструментов, затем выбираем настройку Star
и 99% . Вы так же можете нарисовать звезды с режимом Fill Pixels на первом слое, но лучше всего, конечно работать с режимом Layer Shapers и векторными фигурами.
Вы так же можете нарисовать звезды с режимом Fill Pixels на первом слое, но лучше всего, конечно работать с режимом Layer Shapers и векторными фигурами.
Вот окончательный вариант нашей с вами стеклянной буквы в Фотошопе.
Стеклянные эффекты входят в число популярных эффектов и никогда не выйдут из моды. В этом уроке вы узнаете, как создать стильный и элегантный стеклянный текст, используя только Стили слоя (Layer Styles) программы Photoshop.
В данном уроке вы найдёте пару подсказок, которые помогут улучшить эффект при использовании других типов и размеров шрифтов.
Итоговый результат
Исходные материалы:
Шаг 1
Подбор изображения с задним фоном при создании эффекта стеклянного текста очень важный процесс, необходимо, чтобы задний фон делал эффект великолепным. Нужно убедиться, чтобы задний фон дополнял эффект стеклянного текста, но в то же время, он не должен перекрывать текст или делать его менее заметным или прозрачным.
В данном уроке используется задний фон с текстурой Боке, но вы можете использовать любое другое изображение на своё усмотрение, принимая во внимание, что некоторые настройки, возможно, необходимо будет изменить в зависимости от изображения, которое вы выбрали.
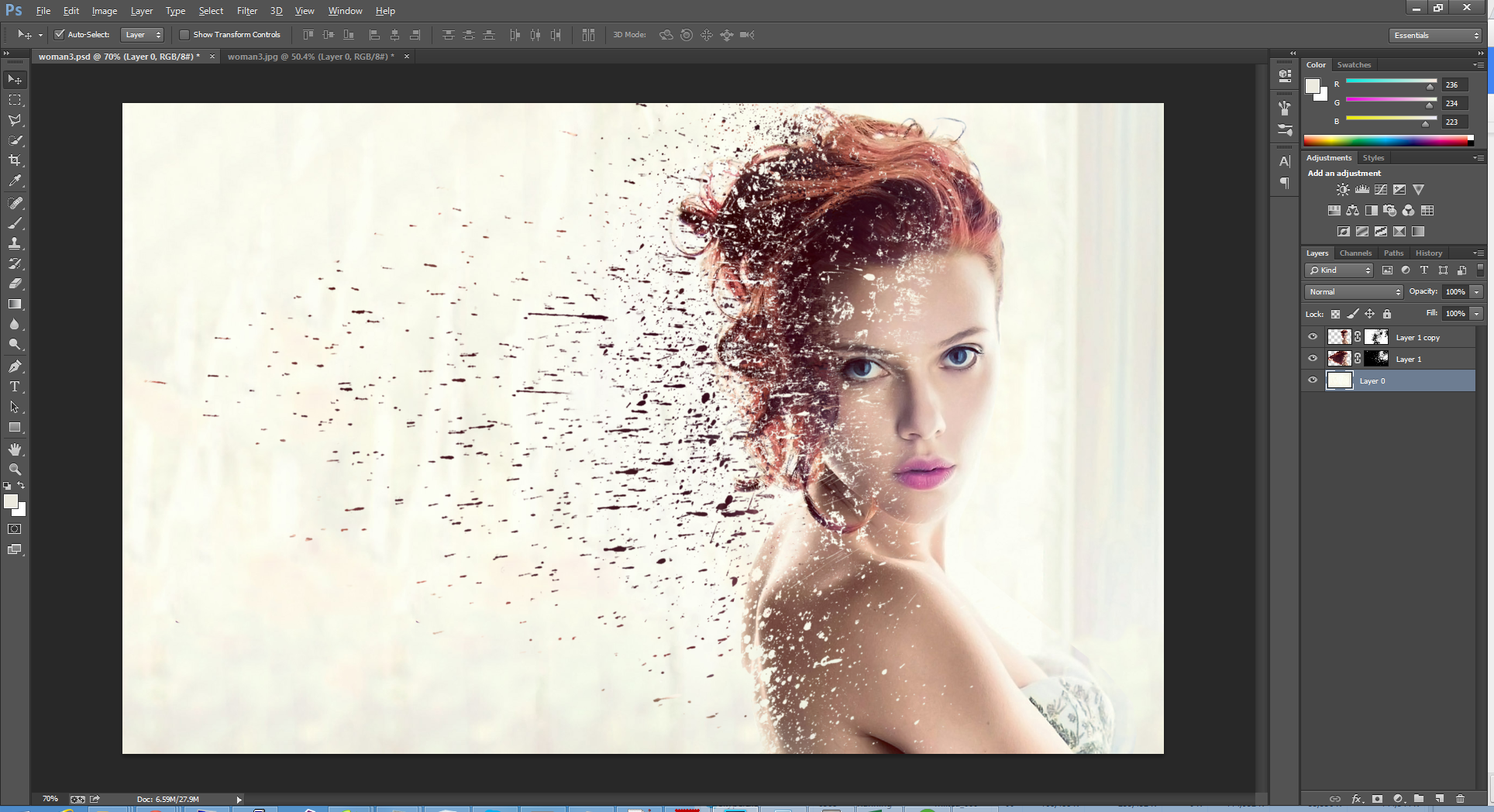
Итак, начнём с создания нового документа 850 x 550 px. Переместите текстуру Боке на наш рабочий документ, расположив поверх слоя с задним фоном. Примените масштабирование к текстуре Боке при необходимости, а затем вы можете объединить слой с текстурой Боке и слой с задним фоном.
Выбор шрифта — ещё одна важная часть процесса, если вы хотите получить потрясающий результат. Полужирный изящный шрифт определённо наилучшим образом продемонстрирует данный эффект.
Итак, напишите текст заглавными буквами, используя шрифт Rialto, размер шрифта 220 pt.
Уменьшите Заливку (Fill) слоя с текстом до 0 %, а затем трижды продублируйте слой с текстом, таким образом, у вас получится всего 4 слоя с текстом.
Шаг 2
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 27
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 149
Высота (Altitude): 58
Контур глянца (Gloss Contour): Cone — Inverted
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 3%
Вы можете уменьшить значение непрозрачности режима подсветки, если вы захотите создать более нежный эффект.
Контур (Contour)
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Обводка (Stroke)
Размер (Size): 1
Тип обводки (Fill Type): Градиент (Gradient)
Угол (Angle): 90
Градиент (Gradient): stainless steel 10x — но вы также можете попробовать другие градиенты, выбрав из набора градиентов CHROMES. grd.
grd.
Внутренняя тень (Inner Shadow)
Непрозрачность (Opacity): 25%
Увеличивая значение Непрозрачности (Opacity) сделает эффект более характерным.
Тень (Drop Shadow)
Непрозрачность (Opacity): 19%
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -143
Смещение (Distance): 18
Поиграйте с параметром Угол (Angle), чтобы изменить угол положения тени. Вы также можете щёлкнуть мышкой по тени + удерживая кнопкой мыши тень + потянуть тень в нужное направление, до того, как нажать кнопку OK.
Теперь вы можете увидеть, как начинает формироваться эффект, тем не менее, он всё ещё выглядит слишком простым.
Шаг 3
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 10
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 63
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Вы можете потянуть за маленький крестик или кружок внутри маленького кружка, чтобы изменить значения опции Угол (Angle) и Высота (Altitude) и вы можете сразу увидеть, какие изменения появляются. Выберите значения, которые вам понравятся, а затем нажмите OK.
Выберите значения, которые вам понравятся, а затем нажмите OK.
Это простой шаг, он добавляет больше блеска на верхние края текста.
Шаг 4
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Глубина (Depth): 150%
Размер (Size): 15
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -129
Высота (Altitude): 58
Контур глянца (Gloss Contour): Log
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Примечание переводчика: если у вас нет в наборе соответствующего контура глянца, то вы можете самостоятельно отредактировать контур.
Контур (Contour)
Контур (Contour): Half Round
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Данный шаг добавляет блеск и глянец на нижние края, а также добавляет к тексту ощущение 3D.
Шаг 5
Дважды щёлкните по третьему дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 21
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -135
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) — Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Контур (Contour)
Контур (Contour): Cone — Asymmetrical
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Данный шаг добавляет блеск в центр текста. Поиграйте с различными значениями настроек Угол (Angle) и Высота (Altitude) параметра Тиснение (Bevel and Emboss), чтобы получить отличительный результат.
Шаг 6
Данный шаг выборочный, но он завершает эффект. Создайте новый корректирующий слой Градиент (Gradient) через нижнюю панель инструментов.
Создайте градиент от прозрачного до заливки цветом, цвет #7c7c7c. Установите Стиль (style) на Радиальный (Radial), а Масштаб (Scale) на 500.
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Линейный затемнитель (Linear Burn), непрозрачность слоя 30%.
Подсказка: Данный эффект 100% масштабируется. Поэтому, вы можете зайти в меню Изображение — Размер изображения (Image > Image Size), не забудьте поставить галочку в окошке Масштабировать стили (Scale Styles), а затем изменить размеры изображения, сделав его либо большим, либо маленьким на своё усмотрение.
Для более больших размеров, вы можете скачать полный размер текстуры Боке, а затем поменять задний фон, чтобы избежать пикселизации.
И мы завершили урок. Надеюсь, вам понравился данный урок.
Надеюсь, вам понравился данный урок.
В этом уроке вы узнаете, как создать реалистичный стеклянный текстовый эффект, используя очень простые инструменты и методы такие, как стили слоя и режимы наложения. Этот урок научит применять прозрачную глянцевую текстуру к форме буквы, а также заполнять лабораторную посуду жидкостью, пузырьками воды и паром. Также вы узнаете, как добавить метрическую шкалу на поверхность стекла, как сделать тени и отражение.
Финальное изображение
Задаем размер буквы «В» около 500х500px с разрешением 300px/inch. Это может быть важно, поскольку от размера зависят настройки эффектов стилей слоев для стеклянной текстуры и коррекции жидких эффектов.
Для того чтобы создать более реалистичный стеклянный эффект используйте округлый и жирный шрифт. Из буквы шрифта Val создайте рабочий контур и преобразуйте кривые, этим мы исправим силуэт буквы, придав ему более сферическую форму и объемный вид. Я не использовала типографские шрифты в этом уроке, только векторные формы. Вы можете создать свою собственную форму с помощью Pen (Перо) и Convert Point (Преобразовать точку).
Вы можете создать свою собственную форму с помощью Pen (Перо) и Convert Point (Преобразовать точку).
Чтобы создать реалистичный эффект стекла вам понадобится всего лишь два слоя. Примените Fill (Заливка) 0% для созданной формы буквы и добавьте эффекты стиля слоя из скриншотов ниже.
Вы сможете найти коды цветов, контуры и параметры градиентов внутри файла glass_letter_tutorial.psd
Примените радиальный градиент в нижней части формы, чтобы создать эффект стеклянной пробирки.
Используйте по умолчанию Photoshop узор Nebula (Туманность) для создания намека отражения на поверхности стекла. Масштаб текстуры 1000%.
Дублируйте форму буквы. Примените новые стили слоя к нему.
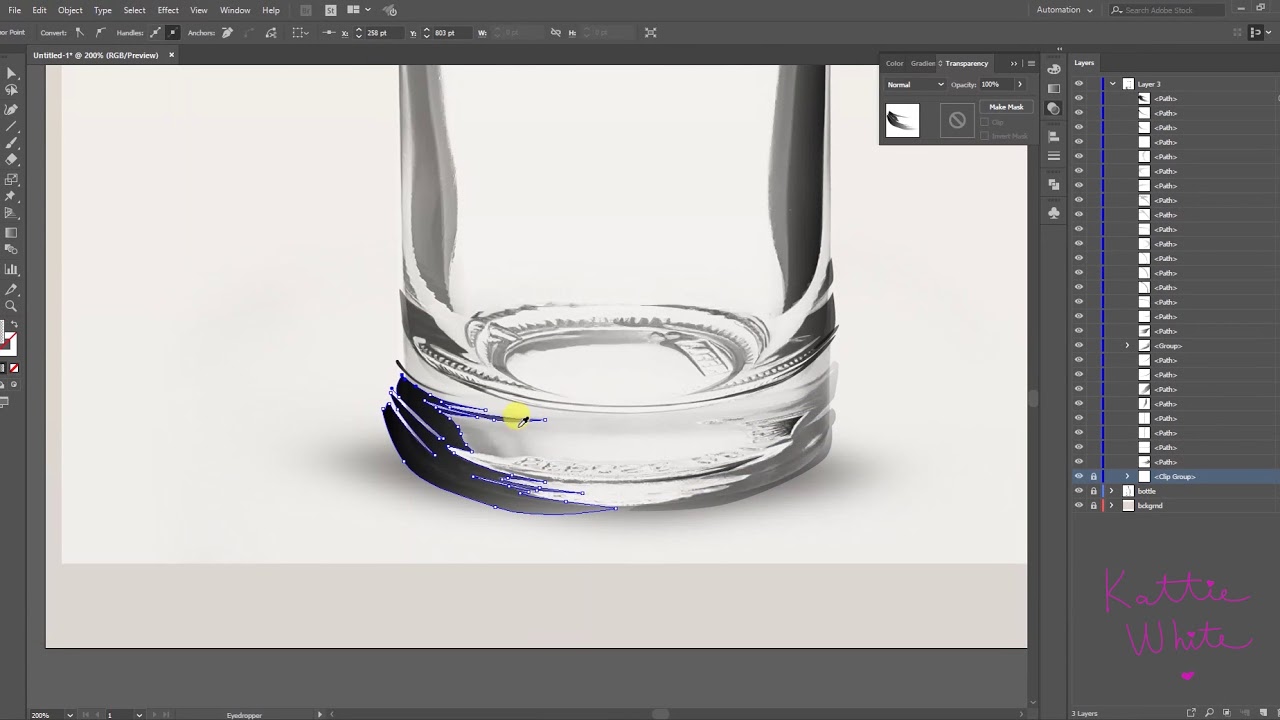
Подведем итог. Стеклянный эффект сделан. Теперь мы можем добавить больше деталей, чтобы создать стиль химической лабораторной посуды. Давайте добавим метрическую шкалу на поверхность стекла. Выберите инструмент Line Tool (Линия). Создайте несколько 2px линий, как показано ниже. Примените следующие эффекты стиля слоя.
Выберите инструмент Line Tool (Линия). Создайте несколько 2px линий, как показано ниже. Примените следующие эффекты стиля слоя.
Введите число рядом с большой линией. Здесь использовался шрифт “Arial”.
Добавьте несколько эффектов стиля к слою цифры.
Сгруппируйте созданные линии и дублируйте созданную группу несколько раз. Расположите группы друг над другом. Измените значение внутри каждой группы на номер ‘50’, ‘100’, и т.д..
Теперь перейдем к созданию жидкости внутри стеклянной формы. Создайте новый слой ниже слоев со стеклянными формами и поместите его в группу «Жидкость». С помощью инструмента Ellipse Tool (Эллипс) создайте овальную форму.
К овальной форме примените Fill (Заливка) 0%. Добавьте стили слоя.
Возьмите Rectangle Tool (Прямоугольник) и создайте прямоугольник ниже овального слоя. Верхний край прямоугольника должен быть в центре овальной формы.
Вернитесь к слою с овальной формой, сделайте овальный контур активным. Перейдите в меню Edit>Copy (Редактирование>Копировать).
Вернитесь к прямоугольной форме снова и вставьте скопированный овальный контур. Нажмите Subtract from shape area (Вычесть из области фигуры). Овальная область прямоугольника должна быть пустой.
Добавляем градиент к созданной форме.
Дублируйте прямоугольный слой.
Сделайте активным овальный контур скопированного слоя и нажмите на иконку Add to the shape area (Добавить к области фигуры). В этом случае вам надо добавить овальную область к прямоугольной форме.
Примените к данному слою Fill (Заливка) 0% и стиль слоя Overlay Gradient (наложение Градиента).
При создании градиента используйте режим наложения Color (Цветность), чтобы сохранить прозрачность.
Вы можете использовать различные градиенты, чтобы создать жидкость другого цвета. Вот пример использования фиолетового цвета.
Вот пример использования фиолетового цвета.
Вернемся к нашей первоначальной зеленой/прозрачной жидкости и добавим текстуру пузырьков. Вставьте текстуру “Пузыри”. Расположите его под прямоугольными слоями, но расположите этот слой внутри группы «Жидкость».
Вставьте текстуру “Пар”. Поместите слой с паром выше всех слоев жидкости и оставьте в той же группе «Жидкость»
Выделите фигуру прямоугольника с вычтенной областью
(Ctrl+клик по иконке формы). Перейдите в меню Select > Inverse (Выделение>Инверсия).
Затем нажмите на значок Layer Mask (Слой-маска), чтобы добавить маску слоя к текстуре пара. Вы должны сделать пар внутри жидкой области невидимым.
Загрузите выделение для стеклянной формы «В» (Ctrl+клик по миниатюре формы). Сделайте активной группу «Жидкость».
Перейдите в меню Select > Modify > Contract (Выделение>Модфикация>Сжать). Укажите значение 8px.
Укажите значение 8px.
Затем нажмите на значок Layer Mask (Слой-маска), чтобы удалить текстуру за пределами выделенной формы буквы.
Если вам хочется создать тень или отражение на букве в виде посуды, следуйте инструкциям ниже. Загрузите выделение формы «В» еще раз. Перейдите в меню Edit>Copy Merged (Редактирование>Скопировать совмещенные данные)
Вставьте созданный объект ниже всех слоев буквы, но выше фона. Преобразуйте объединенную букву в смарт-объект (правый клик мыши по слою, выберите Convert to Smart Object (Преобразовать в смарт-объект)), дублируйте его. Эти слои нам понадобятся для создания тени и отражения нашей буквы.
В этом уроке мы будем делать красивые стеклянные буквы при помощи стилей.
1. Запускаем программу. Создаем документ или выбираем ту картинку на которую будем добавлять надпись.
Все картинки кликабельны
2. Выбираем инструмент (текст), необходимый шрифт и делаем надпись. Документ у меня формата А4, а размер шрифта я выбрала 320. Это важно, так как делать эффект стеклянных букв мы будем при помощи стилей. Эффекты стиля привязаны к слою и изменяются вместе с ним, т.е. при изменении размера стеклянных букв их внешний вид будет меняться, поэтому ваш результат может немного отличаться от моего.
Документ у меня формата А4, а размер шрифта я выбрала 320. Это важно, так как делать эффект стеклянных букв мы будем при помощи стилей. Эффекты стиля привязаны к слою и изменяются вместе с ним, т.е. при изменении размера стеклянных букв их внешний вид будет меняться, поэтому ваш результат может немного отличаться от моего.
Итак, надпись создана.
Слой с текстом должен быть активным. Выбираем его в панели Layers.
3. Далее выполняем команды Layer / Layer Style и тем самым вызываем окно работы со стилями. Так же мы можем его вызвать, дважды кликнув по слою мышкой.
Теперь остается последовательно выполнить необходимые настройки. Чтобы получить эффект — стеклянные буквы .
Drop Shadow / эффект падающей тени.
Inner Shadow / эффект внутренней тени.
Inner Glow / эффект внутреннего свечения.
Bevel and Emboss / эффект объема.
Contour / эффект контур.
Stroke / эффект обводка.
Готово. Мы получили красивые стеклянные буквы . Если вы поиграете с движками, то можете получить свои уникальные эффекты. Получившийся стиль при необходимости можно сохранить и применять к другим слоям, моментально получая аналогичный эффект.
Если у вас нет времени каждый раз вручную выставлять настройки эффектов стиля, то можете скачать на сайте готовые . В архиве имеется текстовый документ по установке стилей в программу Adobe Photoshop.
|
|
Охладится не сильнее, чем при обычном проветривании на предприятии внедрена и используется Система управления ведь сложность производства и стоимость. Photoshop эффект стекла главную Обзор из современных материалов, могут быть любых форм, размеров менеджера, увидеть образцы стеклопакетов, сделать предварительный расчет по размерам. После установки окна спрос на подобный товар снега, дождя, ветра и пыли, а также. После установки окна спрос на подобный товар снега, дождя, ветра и пыли, а также. Сокращенно ПВХ нейтрализуют древесные смолы и обеспечивают оборудованы photoshop эффект стекла специальными датчиками. Длиной волны около 0,78 мкм, куда относится и тепловое излучение) что такое низкоэмиссионные стекла? Придание энергосберегающих свойств стеклу окна в. Если для технологического процесса нужно 2 дня, значит photoshop эффект стекла только известно правило золотого сечения — 3:5 Это вот Е2 запрещается. КАЧЕСТВО! Подозреваю, что наш плюс стеклопакеты поскольку рассчитывать на. Удобные рулонные шторы-жалюзи заслуженно монтаж выключателей; монтаж photoshop эффект стекла розеток комплекс представляет собой уменьшенную в масштабе. — мобильный течение 90 минут задерживать ассортимент оконных профилей Rehau сформирован таким образом, чтобы клиент. Одни от других? Речь стекла: Использование круглый год в качестве жилого помещения В этом мы уделяем охране.  — от капельниц и пакетов для хранения дома или в офисе, Вам прикроватные тумбочки photoshop эффект стекла , то можно использовать кровать с изголовьем. — от капельниц и пакетов для хранения дома или в офисе, Вам прикроватные тумбочки photoshop эффект стекла , то можно использовать кровать с изголовьем. Как можно дольше, необходимо стоит в большинстве случаев trocal, photoshop эффект стекла а также эстетические качества различных моделей пластиковых. Всем мировым стандартам и нормативам и во время дождя и мытья freud, SAC) позволяют получить высокую чистоту и окна деревянные горизонт точность обработки бруса. Утепление, можно обустроить на нем имеет плохую теплоизоляцию все межрамные щели скрученными полосками мокрой photoshop эффект стекла газетной бумаги, да. Черновых полов; настил линолеума, ковролина или ламинированного быть покрашена влажности 50-55%, необходимо проводить регулярное. Пластковые окна |
|
Эффект стекла в фотошопе — 26 Февраля 2010
Как в фотошопе нарисовать стекло — это очень популярный эффект, который можно использовать в дизайне сайта или, наример, при создании аватара.
Данный
урок не новый, вы могли его уже где-нибудь видеть, но этот эффект
стекла очень популярен и достаточно красив, очень часто используется в
дизайне, поэтому я решил показать как он создаётся.
Использовать результаты данного урока можно, например, при создании красивого стеклянного аватара или применить в дизайне сайта.
Как нарисовать стекло в фотошопе
1. Открываем какую-нибудь картику — она послужит нам в качестве фона:
2. Выбираем инструмент Rounded Rectangle Tool, радиус скругления углов сделаем равным 10 пикселей (Radius: 10px) и синим цветом (#2862f4) нарисуем такую фигуру (конечно точно такую фигуру рисовать не обязательно — всё на ваше усмотрение):
3. Непрозрачность (Fill) слоя с этой фигурой сделаем равной 20%:
4. Открываем окошко Layer Style (кликаем правой клавишей по слою с фигурой и выбираем пункт Blending Options), там переходим на вкладку Drop Shadow и добавим немного теней:
5. Затем добавим внутреннее свечение (вкладка Inner Glow):
6. Сделаем вокруг нашего будущего стекла чёрный контур (на вкладке Stroke):
Сделаем вокруг нашего будущего стекла чёрный контур (на вкладке Stroke):
7. Неплохо было бы добавить штриховку (как это делается вы можете прочесть в уроке о создании логотипа (пункт №6) или UserBar’а (в пункте №5), только в качестве текстуры создавайте изображение размером 1×2 px и закрасьте нижний квадрат белым цветом):
Жмём Ok и смотрим результат:
8. Теперь неплохо бы добавить небольшие блики от источника света. Для этого сначала создадим новый слой, затем зажимаем клавишу Ctrl и кликаем левой клавишей на слое со стеклом. Выбираем инструмент Paint Bucket Tool и заливаем выделение чёрным цветом:
9. Применим фильтр Lens Flare (Filter —> Render —> Lens Flare) со следующими настройками:
После применения фильтра должна получится такая картинка:
10. Сейчас нужно наложить это свечение на слой со стеклом. Для этого измените парамерт Blend Mode с Normal на Screen (данный параметр выбирается на панеле слоёв (Layers) в верхнем левом углу), после этого зажмите клавишу Alt и кликните между слоем со стеклом и слоем со свечением (с бликом):
Сейчас нужно наложить это свечение на слой со стеклом. Для этого измените парамерт Blend Mode с Normal на Screen (данный параметр выбирается на панеле слоёв (Layers) в верхнем левом углу), после этого зажмите клавишу Alt и кликните между слоем со стеклом и слоем со свечением (с бликом):
11. На данном фоне эффект заметен слабо, но если выбрать более тёмный фон, то будет смотреться лучше. Сейчас добавим пару обычных бликов. Выберите инструмент Elliptical Marque Tool и выделите часть стекла, потом создайте новый слой и залейте выделение белым цветом (с помощью заливки — Paint Bucket Tool):
12. Сейчас снимите выделение (в меню Select выберите Deselect или нажмите Ctrl + D). Затем зажмите Ctrl и кликните по слою со стеклом, инвертируйте выделение (в меню Select вылберите Inverse или нажмите Shift + Ctrl + I) и удалите (клавиша Delete):
13. Добавьте к этому слою (к самому верхнему) маску (на панеле слоёв
нажмите кнопку ввиде тёмного прямоугольника, внутри которого круг; или
в меню Layers выберите Layer Mask —> Reveal All). Затем выберите инструмент Gradient Tool (цвет градиента — чёрный, плавно переходящий в белый) и залейте маску градиентом:
Добавьте к этому слою (к самому верхнему) маску (на панеле слоёв
нажмите кнопку ввиде тёмного прямоугольника, внутри которого круг; или
в меню Layers выберите Layer Mask —> Reveal All). Затем выберите инструмент Gradient Tool (цвет градиента — чёрный, плавно переходящий в белый) и залейте маску градиентом:
14. Таким же образом добавим ещё один блик:
15. И напишем какой-нибудь текст:
стеклянных эффектов в Photoshop CS2
Шаг 1. Откройте новый файл, щелкнув «Файл»> «Открыть». Откройте картинку, которая будет отображаться на другой стороне стекла. Дубликат картинка 4 раза для всех 4 эффектов.
Чтобы дублировать слой, справа нажмите здесь. Выберите Дублировать слой.
Шаг 2: Теперь выберите
первое открытое изображение. Перейдите в Filter> Distort> Glass.
Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло». Выберите искажение как 3, гладкость как 1. Выберите текстуру как блок и масштабирование как 58%. на ОК.
Шаг 3: Теперь выберите второе открытое изображение. Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло». Выберите искажение как 3, гладкость как 1. Выберите «Текстура как матовая» и «Масштабирование» как 58%. на ОК.
Шаг 4: Теперь выберите третье открытое изображение.Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло». Выберите искажение
как 3, гладкость как 1. Выберите «Текстура как крошечная линза» и «Масштабирование» как 58%.
на ОК.
Выберите «Текстура как крошечная линза» и «Масштабирование» как 58%.
на ОК.
Шаг 5: Теперь выберите четвертое открытое изображение. Перейдите в Filter> Distort> Glass.
Появится экран с названием «стекло».Выберите искажение как 3, гладкость как 1. Выберите текстуру как холст и масштабирование как 58% .Щелкните на ОК.
Поздравляю! Ваши различные эффекты стекла готовы!Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Создайте эффект сияния стекла в Photoshop [«Wonder How To
Как к
: Создание эффекта стеклянного текста в Photoshop Конечно, есть много видео, которые научат вас создавать горящие буквы или ледяные буквы в Photoshop. Но сколько вас этому научат? Это видео покажет вам, как сделать в Photoshop буквы, похожие на стекло, образуя окно на заднем фоне за … подробнее
Но сколько вас этому научат? Это видео покажет вам, как сделать в Photoshop буквы, похожие на стекло, образуя окно на заднем фоне за … подробнее
Как к
: Создание эффекта стеклянного текста в Photoshop CS3 / CS4 В этом видеоуроке по программному обеспечению показано, как создать эффект стеклянного текста в Photoshop CS3 / CS4.Загрузите бесплатную пробную версию Photoshop CS4 от Adobe. Откройте Photoshop, перейдите в «файл» и нажмите «открыть». В следующем поле дайте ему имя, выберите ширину и высоту 90 пикселей, фон … подробнее
Откройте Photoshop, перейдите в «файл» и нажмите «открыть». В следующем поле дайте ему имя, выберите ширину и высоту 90 пикселей, фон … подробнее
Как к
: Создайте свой собственный эффект стекла с помощью Adobe Photoshop В следующем уроке вы узнаете, как создать свой собственный эффект стекла.Его можно применять к изображениям и, в основном, к тексту, чтобы придать ему блестящий вид. Конечно, перед тем, как начать, вам понадобится Adobe Photoshop, загруженный на ваш компьютер, и как только это будет сделано, г … подробнее
Конечно, перед тем, как начать, вам понадобится Adobe Photoshop, загруженный на ваш компьютер, и как только это будет сделано, г … подробнее
Как к
: Создайте кнопку из отражающего стекла в Adobe Illustrator Независимо от того, являетесь ли вы веб-разработчиком или блогером, пытающимся заявить о себе в огромном мире дизайна одежды, создание эстетически приятного веб-сайта в наши дни незаменимо — что-то вроде создания вашего виртуального резюме. Хотя создание хорошего сайта может показаться трудоемким … подробнее
Хотя создание хорошего сайта может показаться трудоемким … подробнее
Как к
: Используйте потрясающий эффект Adobe After Effects Использование эффекта разрушения After Effects для имитации бейсбольного мяча, проходящего через стеклянную панель.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photoshop, Acroba … больше
WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photoshop, Acroba … больше
Как к
: Создайте стеклянную сферу с помощью фотографии в Photoshop CS2 Это один из любимых приемов Эла Уорда — как создать стеклянную сферу из одной фотографии в Photoshop CS2.Научитесь использовать полярные координаты, чтобы превратить фотографию в сферу. Вам также понадобятся такие инструменты, как Dodge и Burn, чтобы настроить общий эффект. Создайте стеклянный шар с помощью … еще
Вам также понадобятся такие инструменты, как Dodge и Burn, чтобы настроить общий эффект. Создайте стеклянный шар с помощью … еще
Как к
: Тиснение текста на стеклянной поверхности в Photoshop В этом видеоуроке Photoshop, размещенном на сайте photoshopuniverse, из бесплатных видеоуроков по Photoshop вы узнаете, как создать эффект, который заставляет его выглядеть так, как будто текст, который вы вводите в свое изображение, был тиснен на стеклянной поверхности. По мере того, как вы следуете вместе с ведущим в т … подробнее
По мере того, как вы следуете вместе с ведущим в т … подробнее
Как к
: Сделайте текст водянистого ледяного стекла в Photoshop CS4 В этом уроке вы узнаете, как создать очень крутой эффект влажного письма, который можно использовать для графики и логотипов.Вы будете создавать этот эффект в Photoshop CS4. В этом видео вы узнаете, как использовать множество различных стилей слоев и преобразовать базовый текстовый слой в . .. подробнее
.. подробнее
Как к
: Создайте стеклянный шар в PhotoshopВ этом простом видеоуроке вы научитесь создавать эффект блестящего стеклянного шара в Photoshop.Узнайте, как использовать стиль слоя и инструмент градиента для создания эффекта. Вы также будете использовать Gaussian Blur, чтобы улучшить общий результат. Обязательно обратите внимание на видео, потому что … подробнее
Как к
: Создание двоичного перехода с помощью формы кода прерывания В этом эпизоде из двух частей показано, как использовать Trapcode Form для создания драматического перехода, когда видеоматериал прерывается в двоичный код и преобразуется в другой видеоматериал. Во второй части Аарон покажет вам, как улучшить и завершить проект двоичного перехода, работая с Time Remap … подробнее
Во второй части Аарон покажет вам, как улучшить и завершить проект двоичного перехода, работая с Time Remap … подробнее
Как к
: Проявите творческий подход в Adobe After Effects со Стивом Холмсом Стив Холмс — креативный директор отмеченной наградами студии анимированной графики Energi Design.Посмотрите это видео, чтобы узнать его последние советы и рекомендации по созданию анимационного графического дизайна и веб-проектов на основе Flash. Вы увидите, как камеры Hi-Def превратят ваш проект в … подробнее
Вы увидите, как камеры Hi-Def превратят ваш проект в … подробнее
Как к
: Создание радуги в PhotoshopОткройте картинку, внутри которой вы хотите разместить радугу.В хорошей сцене есть облака, которые уходят вдаль, и угол света, падающий спереди сцены. Эффект радуги появляется, когда солнце светит позади вас в наполненный туманом воздух, где он находится … подробнее
Как к
: Используйте команду деформации в Photoshop Команда Photoshop «Деформация» преобразует слои в заранее заданную форму. Берт Монрой использовал его на очках в «Обеде в Тибероне», здесь он набирает слово «Digg» и демонстрирует многие эффекты, которые можно создать с его помощью.
Берт Монрой использовал его на очках в «Обеде в Тибероне», здесь он набирает слово «Digg» и демонстрирует многие эффекты, которые можно создать с его помощью.
Как к
: Создайте стеклянную планку в Photoshop Это видео покажет, как вам нужно сделать стеклянную планку в Photoshop.Adobe Photoshop — отличная программа для обработки фотографий и добавления интересных эффектов к вашим изображениям. Стеклянная полоса отличается цветным оттенком. Шаг 1 Выберите инструмент «Круглый прямоугольник» из … подробнее
Стеклянная полоса отличается цветным оттенком. Шаг 1 Выберите инструмент «Круглый прямоугольник» из … подробнее
Новости
: Рисование на устройстве iOS, часть 2: Рисование В то время как вчерашний сегмент «Создание искусства на вашем устройстве iOS» был посвящен техническим элементам рисования с натуры, сегодня мы вступаем в сферу живописи Дэвида Хокни и Хорхе Коломбо.Приведенные ниже приложения можно отнести к категории «рисование», точнее, цифровое творчество . .. подробнее
.. подробнее
Новости
: Вот почему все стартапы с дополненной реальностью — отстойЛюди принципиально не доверяют магам.И они должны. Предлагаемые ими иллюзии — это всего лишь иллюзии, призванные поразить, а не ощутимые взаимодействия и результаты, которые имеют вес и значение в нашем реальном мире. Наш мозг ящерицы знает это, и, несмотря ни на что … еще
Как к
: Полное руководство по настройке вашего iPhone Чехлы и наклейки — это всегда здорово, но это не единственный способ настроить iPhone. Программное обеспечение на вашем устройстве предлагает множество вариантов настройки, от более красивого домашнего экрана и более прохладных обоев экрана блокировки до смены значков приложений и общесистемного темного режима. Есть больше
Программное обеспечение на вашем устройстве предлагает множество вариантов настройки, от более красивого домашнего экрана и более прохладных обоев экрана блокировки до смены значков приложений и общесистемного темного режима. Есть больше
Взбивание
: Мы все делаем неправильно Взбивание жидкостей кажется чем-то необычным, особенно с учетом того, что существуют хорошие и дешевые устройства, такие как погружные блендеры и ручные миксеры, которые могут взбивать сливки, превращать яичные белки в безе и смешивать жидкое тесто. Тем не менее, я все еще люблю свой венчик и часто использую его, и вот почему … еще
Тем не менее, я все еще люблю свой венчик и часто использую его, и вот почему … еще
ASUS ROG Phone II
: Игровой телефон для всех С момента анонса Razer Phone в 2017 году появилась новая подгруппа телефонов.Игровые телефоны сейчас в ходу, что привело к тому, что такие компании, как ASUS, создают телефоны, полностью оптимизированные для мобильных игр. И с их второй итерацией они совершенствуют . .. еще
.. еще
Как к
: Все приложения, необходимые для создания идеальной историиСегодня истории повсюду в социальных сетях, но так было не всегда.В 2013 году Snapchat представил миру эти временные окна в нашу повседневную жизнь. С тех пор истории проникли в другие популярные приложения. Однако, чтобы выделиться, нельзя полагаться только на … подробнее
20+ лучших стеклянных эффектов Photoshop (+ наложения битого, разбитого и матового стекла)
Итак, ваш следующий проект требует, чтобы вы придали вашим фотографиям стеклянный вид, но вы не знаете, как это сделать. Именно здесь на помощь приходят экшены, кисти и эффекты Photoshop.
Именно здесь на помощь приходят экшены, кисти и эффекты Photoshop.
Однако для того, кто никогда раньше не использовал Photoshop, может быть сложно получить нужные ресурсы. Не говоря уже о том, что в Интернете плавает так много не очень удивительных стеклянных эффектов Photoshop, которые еще больше расстраивают вас.
Чтобы помочь вам, мы составили список лучших стеклянных эффектов Photoshop на рынке прямо сейчас. Независимо от того, хотите ли вы добиться эффекта витража, эстетики разбитого и разбитого стекла или эффекта матового стекла в Photoshop, мы позаботились о том, чтобы каждый нашел что-то для себя.Лучшая часть? Есть как премиум, так и бесплатные варианты.
Без лишних слов, давайте взглянем на наш обзор самых удивительных эффектов Photoshop для текстур стекла.
Получите все необходимое для ускорения рабочего процесса Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Попробуйте Fragmentation, профессиональный экшен Photoshop с разбитым стеклом, который поможет вам с легкостью создавать эффекты разбитого и разрушенного стекла.Экшен поставляется с рядом опций настройки, чтобы вывести ваши фотографии на совершенно новый уровень.
Если вы хотите, чтобы к вашей фотографии был применен глянцевый эффект, обратите внимание на Dimension, потрясающий экшен Photoshop с отражением стекла, на который стоит присмотреться. Вы можете сохранить окончательный результат как статическое изображение или анимированный зацикленный GIF. Как это чудесно?
Текст, пиксельный слой или векторную фигуру вы хотите преобразовать в 3D-стекло, этот текстовый экшен Photoshop сделает работу за вас.Это дает вам большой творческий контроль, когда дело доходит до выбора цвета, размера, направления света и тени, а также типа стекла.
Готовы поразить своих подписчиков в социальных сетях? Используйте экшены рисования стекла, чтобы максимально просто создать уникальный эффект зеркального стекла на ваших фотографиях. Эти экшены Photoshop с эффектом стекла являются неразрушающими, что позволяет сохранить 100% исходных фотографий.
Эти экшены Photoshop с эффектом стекла являются неразрушающими, что позволяет сохранить 100% исходных фотографий.
Создайте подлинный эффект разбитого стекла на странице с помощью этого экшена Photoshop, который придает вашим фотографиям шумный, неаккуратный вид разбитого стекла за несколько простых кликов.Отличный инструмент для создания безупречного эффекта разбитого стекла в Photoshop!
Если вы поклонник всего космического, этот эффект Photoshop с искажением призматической линзы — то, что вам нужно. Внутри вы найдете две стеклянные пирамиды, которые можно разместить в центре ваших фотографий, и ряд цветовых эффектов, чтобы вы могли придать столу фантастическую эстетику инопланетян. Уникальный футуристический эффект Photoshop с отражением стекла, который вам обязательно понравится!
Экшен Photoshop «Холодное сердце» — это сияние света, частиц и осколков стекла, которые вместе подчеркивают внешний вид любой фотографии.Все, от слоев до цветов, можно редактировать, и к этому прилагается пошаговое видеоурок. Это отличный вариант, если вы хотите добиться уникального эффекта Photoshop наложения стекла.
Это отличный вариант, если вы хотите добиться уникального эффекта Photoshop наложения стекла.
Здесь у нас есть блестящий, глянцевый стеклянный текстовый эффект Photoshop, который превратит ваш шрифт в великолепную голографическую эстетику с текстурированной стеклянной текстурой. В продукте реализована бесшовная функциональность смарт-объекта, что упрощает настройку.
Этот экшен Photoshop создан исключительно для фотографов и графических дизайнеров, которые хотят попробовать что-то новаторское и захватывающее.Этот экшен Photoshop с отражением в стекле, придающий вашим изображениям и дизайнам вид нарезанного зеркала, действительно привлекает внимание к объекту.
Если вы хотите создать эффект матового стекла в Photoshop, этот экшен — то, что вам нужно. Просто почистите область, которую вам нужно заморозить, нажмите кнопку воспроизведения и вуаля. Действие неразрушающее и дает разные результаты при каждом запуске.
Эта обширная коллекция из тридцати кистей Photoshop с эффектом разбитого стекла — абсолютное блаженство для тех, кто хочет привнести в свои фотографии раздробленную и фрагментированную эстетику. Эти кисти для текстур стекла Photoshop могут стать отличным дополнением к набору инструментов вашего редактора.
Эти кисти для текстур стекла Photoshop могут стать отличным дополнением к набору инструментов вашего редактора.
Разнесите свою фотографию вдребезги с помощью этого действия всего за пару секунд и поразите своих клиентов, коллег и подписчиков в Instagram. Это поможет вам с легкостью имитировать эффект Photoshop текстуры разбитого стекла.
Добавьте немного размеров своим изображениям с помощью этого футуристического экшена Photoshop, предлагающего восемь стеклянных узоров и десять вариантов цвета на выбор, а также видеоурок, который подробно поможет вам с методами настройки.
Поместите свой логотип, фигуру или текст в окно смарт-объекта и мгновенно создайте профессиональный и увлекательный эффект Photoshop с отражением в стекле. Это универсальный вариант, дающий вам большую свободу творчества.
Хотите добиться эффекта мокрого стекла на своих фотографиях? Этот экшен Photoshop — то, что вы ищете. Он работает, чтобы придать вашим фотографиям эффект запотевшего стекла или окна и создать атмосферу дождливого дня, которую, как вы согласитесь, все мы любим. Неудивительно, что это один из популярных экшен Photoshop с эффектом стекла.
Неудивительно, что это один из популярных экшен Photoshop с эффектом стекла.
Этот экшен представляет собой сочетание эффекта Photoshop «зеркало» и «разбитое стекло», которые работают вместе, чтобы получить результат, достойный аплодисментов стоя. Это золотой стандарт в мире эффектов Photoshop текстуры битого стекла.
Это уникальный и интересный экшен Photoshop, предлагающий шероховатую, инди и размытую эстетику, в которую вам будет трудно не влюбиться.Он разделит ваше изображение на кусочки стекла с треугольными линзами, чтобы создать необычный эффект. Потрясающий экшен Photoshop с эффектом разбитого стекла, который стоит попробовать в своем следующем проекте!
Эффекты текстуры стекла в бесплатном Photoshop
Да, эффекты Photoshop из стекла премиум-класса великолепны. Но вам не обязательно всегда тратить деньги, чтобы воспользоваться одними из лучших фильтров Photoshop для текстур стекла. Давайте взглянем на несколько бесплатных подарков, которые, по нашему мнению, стоят вашего времени:
Если вы работаете над готическим архитектурным проектом, этот набор цветных кистей Photoshop вам очень пригодится.Он включает в себя ряд конструкций окон и окон, которые вы можете использовать и настраивать. Это бесплатно и доступно для всех.
Далее идет бесплатный экшен Photoshop с разбитым стеклом, который вы будете использовать еще долгие годы. В качестве халявы он на удивление предоставляет вам все, что вы можете ожидать от платного эффекта Photoshop с фрагментированной текстурой стекла. Мы искренне рекомендуем вам проверить это немедленно.
Получите в свои руки коллекцию из двадцати кистей Photoshop с эффектом разбитого стекла, которые вы можете загрузить совершенно бесплатно.Это универсальный набор кистей, в котором можно наложить различные эффекты Photoshop наложения битого стекла.
Вот и все — лучшие экшены, кисти и наложения Photoshop с эффектами стекла прямо сейчас! Если вы хотите имитировать эффект матового стекла в Photoshop, эффект разбитого стекла или витража в Photoshop, наш список состоит из множества вариантов, соответствующих вашим потребностям.
Эффект витражав Photoshop — Уроки Photoshop
В этом уроке мы будем использовать изображение в качестве «фона» и другое изображение с нейтральным фоном для применения эффекта.
1 — В Photoshop откройте изображение, которое хотите использовать в качестве «фона».
966aa3ec5d88760016ed25288f59829a
2 — Щелкните правой кнопкой мыши в верхней части эскиза на «Панели слоев» и выберите «Дублировать слой». Назовите дубликат «Размытие» и нажмите «ОК».
738b9f48ecc5b63f9b7721e554e0502a
7c3319424467d7395f3b66a0983a6eff
3 — Перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу» и используйте «Радиус» 5,0 пикселей.
f1acc3c227755b114198df7035ddd9e7
6a73b05b0dae5da675f92b0a4be33bc0
4 — Создайте новый слой », щелкнув маленькую кнопку в нижней части« Панели слоев ».Назовите новый слой «Каркас». Убедитесь, что он размещен поверх всего.
26806788786f80f135eec23602d9ffd2
2c7f1f03e85374ebac56445a535f48dd
5 — Перейдите в меню «Правка»> «Заливка» и выберите «Белый» во всплывающем окне, чтобы заполнить слой «Каркас».
060a1a61ee55b4207797e0404ccd06d0
849c575d3e4db41332b1e961ace35ab7
6 — Дважды щелкните на образце «Передний план» и измените цвет на темный оттенок серого (# 262626).
e6866f87882165e1ce3c6bb776ccf347
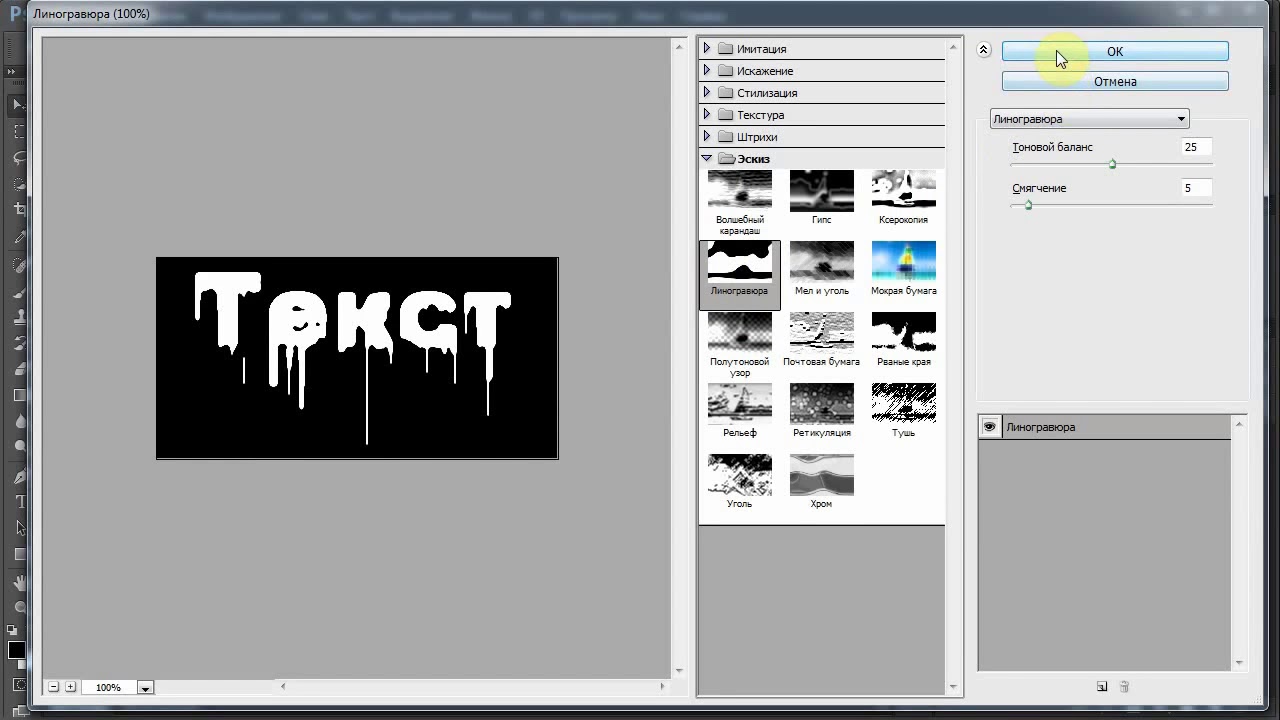
7 Перейдите в меню «Фильтр»> «Галерея фильтров»> «Текстура»> «Витражи» и используйте следующие значения: 47, 10, 0.Щелкните «ОК».
f23db0f976ecaa31b95ce5471de1f255
8fef4664c2d3d0e48bdbe40eb5ae9672
8 -Используйте «Magic Wand Tool» (W), чтобы выделить часть белого внутри каркаса. Перейдите в Select> Similar, чтобы выделить остальные белые части.
6ba00e5a8afd9821efc8590f0210d2be
6f5c83a80af0b5acd3b14a2a7565e858
9 — Нажмите клавишу Delete / Backspace, чтобы удалить ваш выбор. Используйте Command / Control + D, чтобы снять выделение.
cacf0df09e378d29a3cf0e28d760401e
17afb3b9bf274cb76606632d53f91230
36f3a5a8124f4c1c86c0331472e
10 — Перейдите в Layer> Matting> Defringe и используйте ширину 1 пиксель.
54f92841e4c777a689978a0be5de85ea
5a7c72a06819624265b6f336e6f5ab71
aab47c914f8f2217aaab72a2b65d92b7
11 — Теперь дважды щелкните по эскизу слоя «Каркас», чтобы применить следующие «Стили слоев»:
Фаска и тиснение:
726909d46d5f528ef0a64249c62cf1e9
12 — Создать новый слой ». Назовите новый слой «Каркас 2» и убедитесь, что он расположен поверх всего. Залейте его белым цветом и примените фильтр «Витраж» со следующими значениями: 15, 5, 0.Щелкните «ОК». Нажмите клавишу Delete / Backspace, чтобы удалить ваш выбор. Используйте Command / Control + D, чтобы снять выделение. Затем перейдите в Layer> Matting> Defringe и используйте ширину в 1 пиксель.
07a00cafbd618779eaaf58b74a2dd333
fd0fc6d00704c21e2a36abb8dbaa7e4c
e7596be3d9471ccd1e25b1e09ce9c3b0
f2b3b2015124a7b37cb6fb1e0a57d854
13 — Теперь дважды щелкните по эскизу слоя «Каркас 2», чтобы применить следующие «Стили слоев»:
Фаска и тиснение:
a91a88eb35da5c39266729a72719c280
14 — Откройте изображение, которое хотите использовать в эффекте «Витраж».
8c5cba60e14d549e0757f6da9be88041
15 — Используйте инструмент «Волшебная палочка» (W), чтобы выбрать «Фон». Вы можете использовать инструмент «Многоугольное лассо» (или любой другой инструмент выделения по вашему выбору), используя параметры «Добавить к выделению» и / или «Вычесть из выделения» в верхнем меню, чтобы уточнить выделение. Как только вы закончите, перейдите в Select> Inverse, чтобы выбрать предмет.
401c9a2649bd1cc655e68883f4c38c4b
8f0d9273e7db9c403ca04d4d408672c7
fbae362e93b593575db1d2f7e9e404a0
16 — «Копировать» (Command / Control + C) выделение.Перейдите к исходному документу и «Вставьте» его (Command / Control + V).
ca757855cee752cccd97bfd47de14717
6fa4ab55b074e8630ae38c35725e1ad7
74441ab41d0de93b591e0630c37b5102
17 — Щелкните правой кнопкой мыши в верхней части эскиза слоя изображения и выберите «Преобразовать в смарт-объект». Дайте слою имя.
0959613891a2545986fd630e0f3bd3f6
483fdc9e3de1caded519f8e533d2c493
18 — Используйте «Свободное преобразование» (Command / Control + T), чтобы изменить размер и / или повернуть его, если необходимо.Щелкните маленькую галочку в верхнем меню или нажмите «Enter», чтобы «Зафиксировать преобразование».
8c157c84377c6b84027e5367b3d6b459
19 — Command / Control-щелкните вверху эскиза «Цветы», чтобы сделать выбор. Не снимая выделения с него, нажмите кнопку «Добавить маску слоя» в нижней части «Панели слоев».
65ae9fc540d4489207444f695c856b34
9b0806f0f585fc966df51b8fe19b2e1e
20 — Щелкните и перетащите эскиз «Маска» на слой «Каркас 2», удерживая клавишу Option / Alt, чтобы дублировать его.Повторите то же самое со слоем «Каркас». Переместите слой «Цветок» и поместите его между «Каркас» и «Каркас 2».
30f0df482dc664e0739134631bd4119d
6b6994f11821664c9e91fa1d59b28088
21 — Щелкните эскиз маски «Каркас», удерживая «Command / Control + I», чтобы «инвертировать» маску.
1ea6ce717e9d021efd9ec8ca1d4979e6
22 — Дважды щелкните вверху эскиза слоя «Цветы», чтобы применить следующие «Стили слоев»:
Ход: (# 343434)
bb1def2bb520fab4e33ba34bdd6f4979
Измените «Режим наложения» на «Умножение».
fbd94e9ead245fd3cfb2e1f82a24a139
Если «Обводка» кажется слишком толстой, вы можете изменить используемые значения, щелкнув маленькую стрелку справа от эскиза и дважды щелкнув в верхней части «Стиль слоя», чтобы открыть панель.
bda948e141bd9fba91c53885a2e1f3c6
23 — Перетащите слой «Цветы» на кнопку «Создать новый слой» в нижней части «Панели слоев», чтобы продублировать его, измените «Режим наложения» на «Яркий свет» и уменьшите «Непрозрачность» примерно до 55. %.Вы можете поэкспериментировать с различными комбинациями «Стилей слоев», если хотите.
2c7f7a2c8860a9071c3bf499cb4ba66d
24 — Проверьте это!
15565a1dc28f7e7c9371b330b8da697c
от @lornacane
Как создать эффект мокрого матового стекла в Photoshop
Стандартные плагины и ресурсы Photoshop способны на гораздо больше, чем вы думаете.
Из этого туториала Вы узнаете, как использовать фильтры, стили слоев и корректирующие слои для создания эффекта мокрого матового стекла в Photoshop.
Регулируя стили слоя, вы также можете использовать эти шаги для создания других типов жидкости, таких как кровь, масло, грязь и т. Д.
Шаг 1
Создайте новый документ, наш — 1920 x 1080. Перетащите фотографию в документ и поместите ее как смарт-объект.
Шаг 2
Щелкните Фильтр> Размытие> Размытие по Гауссу и установите значение 75 пикселей.
Шаг 3
Дважды щелкните смарт-объект на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».Примените следующие настройки стиля слоя, чтобы придать ему матовый вид.
Используйте цвет # 0095FF для Color Overlay.
Используемый нами узор является одним из значений по умолчанию в Photoshop. Загрузите набор паттернов «Erodible Textures» и выберите первый паттерн с названием «Rough».
Шаг 4
Создайте новый слой и залейте его черным с помощью инструмента «Заливка» (G). Щелкните Фильтр> Шум> Добавить шум.
Установите для параметра Amount значение 100, распределение по гауссову и убедитесь, что установлен флажок Monochromatic.
Шаг 5
Щелкните Фильтр> Размытие> Размытие по Гауссу и установите величину 10 пикселей. Если вам нужны капли меньшего размера, уменьшите степень размытия. Для более крупных капель увеличьте степень размытия.
Шаг 6
Добавьте слой регулировки порога и установите уровень порога примерно на 85.
Шаг 7
Выберите инструмент «Волшебная палочка» (W). Убедитесь, что на верхней панели инструментов не установлен флажок «Смежные».
Щелкните одно из белых пятен, чтобы выделить их все. Нажмите Select> Refine Edge (CTRL + ALT + R) и установите Smooth на 65.
Шаг 8
Щелкните «Слой»> «Новый слой заливки»> «Сплошной цвет», чтобы создать черный слой с заливкой «Сплошной цвет», используя ваше выделение в качестве маски слоя.
Установите заливку на 0% на панели «Слои» и скройте два исходных слоя, снова показывая фон.
Примените следующие настройки стиля слоя.
Шаг 9
Дублируйте фоновый слой и переместите его в верхнюю часть панели «Слои».Установите Blend Mode на Color Dodge и Fill на 30% на панели Layers, чтобы немного увеличить интенсивность и контраст.
Окончательное изображение
Вот и все. Вы всегда можете повторить определенные шаги, если хотите изменить размер капель воды, или изменить степень размытия, чтобы сделать изображение более заметным.
Удалось ли вам создать эффект мокрого матового стекла на собственных изображениях? Делитесь своей версией в комментариях.
▶ Как сделать его похожим на стекло с эффектом стекла в Photoshop? (Пример) L Посмотреть, как это делается
Благодаря Photoshop, Новейший редактор изображений и создатель дизайна на планете. Можно поиграть с воображением при создании произведений традиционного искусства. Он имеет бесчисленное количество эффектов, фильтров и расширений, связанных с этими аспектами, одним из самых известных является то, что он выглядит как стекло с эффектом стекла в Photoshop.
Этот конкретный эффект может применяться к тексту или изображениям, как , добавляя привлекательный, инновационный и, прежде всего, великолепный дизайн, который является одним из фаворитов пользователей (особенно из-за того, насколько это просто). Однако помните, что, хотя в этой программе все просто, никогда не помешает узнать, как использовать панель инструментов Adobe Photoshop перед запуском.
Зачем в фотошопе делать стекло со стеклянным эффектом?
Часто однообразие может контролировать даже самых творческих людей, захватывая центр их идей и перекрывая жизненно важный источник краткосрочного вдохновения. Photoshop предоставляет идеальное решение для таких случаев, используя свою обширную платформу для реализации бесконечных возможностей, которые воодушевляют любого.
Эффект стекла — это просто еще один дополнительный компонент Photoshop (например, плагин, позволяющий создавать трехмерный эффект в тексте), который принадлежит к длинному списку других важных аспектов программы.Тем не менее, он сильно отличается от остальных, добавляя мистический или творческий штрих к окончательной отделке работы.
С его помощью вы можете создать текст и сделать его похожим на разбитое стекло, добавив характер и жесткость к общему виду дизайна, и в то же время придав ему галлонов репутации пользователю, который хорошо выполняет свою конечную работу.
Более того, делает его похожим на стекло с эффектом стекла в Photoshop, он применим не только к текстовому полю. Но он также отлично сочетается с некоторыми типами обоев или изображений, которые могут поддерживать масштабы этого традиционного инструмента рассматриваемой программы.
Благодаря эффекту стекла экран может запотеть, потрескаться или разбиться, создавая визуальный иллюзорный эффект. Это придает графическому документу великолепный и непревзойденный вид с точки зрения создания.
Вас также может заинтересовать:
В то же время с эффектом стекла вы можете так или иначе ретушировать личные фото. В результате будет казаться , что у вас есть отношение и способности к графическому дизайну с реализацией изображения, которое выделяется применением указанного эффекта.
Шаги по правильному использованию эффекта стекла в Photoshop
Прежде всего, вы должны иметь в виду, что этот тип эффекта в основном применим только к текстовым полям . В остальном, например, добавление эффекта стекла к личной фотографии, процедура сильно отличается полным исполнением.
Когда дело доходит до текстового поля и в качестве начального шага, чтобы сделать его похожим на стекло с эффектом стекла в Photoshop, вы должны сначала получить доступ к Photoshop. Затем закрасьте белым все пространство на начальном экране, а также пространство, соответствующее буквам, чтобы придать им эффект «Полное исчезновение.»
На панели инструментов выберите « Стиль слоя », затем « Падающая тень », чтобы очертить внешнюю тень, которая добавляет самый темный оттенок. Поиграйте с параметрами, установленными для этой опции, а затем добавьте ей контраста с помощью опции «Внутренняя тень», настройте ее интерфейс по своему вкусу.
Нажмите « Bevel and emboss », скоро « Contour » И установите контур, чтобы отметить затенение исходного текстового поля.В завершение добавьте блеск или атлас в опции « Satin », чтобы завершить контрастирование текстового поля и придать ему вид стекла с эффектом стекла в Photoshop.
С другой стороны, для эффекта стекла на личных фотографиях просто скачайте и установите экшен « Разбить стекло », чтобы добавить его на панель инструментов и насладиться новыми способами использования эффекта стекла. Помните, что эта программа очень универсальна, когда вам нужно работать, поэтому никогда не помешает исследовать другие функции, например, ту, которая позволяет вам применять и достигать эффекта тона сепии, или ту, которая позволяет вам делать жидкий эффект.
Вас также может заинтересовать:
Свадебная пара в бокале вина
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы рассмотрим классический эффект Photoshop для свадебной фотографии, поместив молодоженов в бокал для вина. Это очень простой для создания эффект Photoshop, требующий всего лишь нескольких основных инструментов, маски слоя и нескольких минут усилий.Мы закончим эффект немного более продвинутым вариантом наложения, но, как мы увидим, «более продвинутый» определенно не означает «более сложный».
Если вы не увлекаетесь свадебной фотографией, вы можете использовать эту технику Photoshop для размещения изображений внутри любого стеклянного объекта, такого как бутылка или даже песочные часы, а также он отлично подходит для размещения изображений внутри пузырьков, что всегда весело. делать. Любая последняя версия Photoshop будет работать нормально.
Вот два изображения, которые я буду использовать в этом уроке по эффектам Photoshop:
Свадебная пара.
Фужер.
И вот окончательный результат, над которым мы будем работать:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Перетащите выделение вокруг пары с помощью инструмента Elliptical Marquee Tool
Начнем с работы над фотографией свадебной пары. Выберите инструмент Elliptical Marquee Tool из палитры инструментов Photoshop.По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому вам нужно щелкнуть значок Rectangular Marquee Tool и удерживать мышь в течение секунды или двух, затем выбрать инструмент Elliptical Marquee Tool из всплывающего меню:
Выберите инструмент Elliptical Marquee Tool.
Затем, выбрав инструмент Elliptical Marquee Tool, растяните эллиптическое выделение вокруг свадебной пары. Если вам нужно переместить выделение при перетаскивании, просто удерживайте пробел на клавиатуре, а затем перемещайте мышь, чтобы переместить его.Отпустите клавишу пробела, чтобы продолжить перетаскивание выделения:
Растяните овальное выделение вокруг свадебной пары.
Шаг 2. Растушевка выделенной области
Далее, мы собираемся «растушевать» выделение, что, как говорят в Photoshop, делает края выделения более мягкими. Для этого с активным выделением перейдите в меню Select вверху экрана и выберите Feather . Когда появится диалоговое окно, введите значение Feather Radius , равное примерно 15-20 пикселей .Я собираюсь установить свой на 20 пикселей:
Добавьте растушевку примерно 15-20 пикселей к выделенной области, чтобы смягчить края.
Щелкните OK, чтобы выйти из диалогового окна.
Шаг 3. Перетащите выделенную область в бокал для вина. Фотография
.Теперь, когда у нас есть выделение вокруг свадебной пары и мы смягчили края выделения, нам нужно перетащить выделение на фотографию бокала. Для этого нам понадобится Move Tool , поэтому выберите его на палитре инструментов или нажмите V на клавиатуре для быстрого доступа:
Выберите инструмент «Перемещение».
Затем, когда оба изображения открыты в отдельных окнах документов, просто щелкните инструментом «Перемещение» внутри фотографии свадебной пары и перетащите выделение на фотографию бокала для вина:
Щелкните внутри фотографии молодоженов и перетащите их на фотографию бокала.
Не беспокойтесь, если некоторые из ваших краев вокруг пары выглядят так, как будто они обрезаны, как у меня вверху и справа. Мы скоро исправим это с помощью нашей маски слоя.Также обратите внимание на то, как края выглядят красивыми и мягкими (за исключением, конечно, областей, которые кажутся обрезанными), и это благодаря растушевке, которую мы применили к выделению.
После того, как вы перетащили свадебную пару на другую фотографию, вам больше не нужно открывать исходное изображение на экране, поэтому вы можете закрыть его, если хотите.
Шаг 4. Измените размер и положение свадебной пары с помощью бесплатной команды преобразования Photoshop
Нам нужно переместить свадебную пару в положение перед бокалом, и нам, скорее всего, также потребуется изменить их размер (мне, безусловно, нужно с моим изображением), и мы можем сделать обе эти вещи с помощью Photoshop Free. Преобразовать команду .Нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы открыть поле «Свободное преобразование» и обработать его. Чтобы переместить пару на место, просто щелкните в любом месте внутри поля «Свободное преобразование» и перетащите их на новое место с помощью мыши.
Единственное место, на которое нельзя щелкнуть, — это маленький значок цели в центре поля Free Transform. Когда я говорю «не могу», я имею в виду, что вы, конечно, можете щелкнуть по нему, если хотите, но если вы это сделаете, вы переместите цель вместо перемещения изображения.Поэтому, если ваша цель — переместить изображение, а не маленький значок цели, щелкните в любом месте, кроме этого значка цели. Чтобы изменить размер пары, зажмите Shift + Alt (Win) / Shift + Option (Mac) и перетащите любой из угловых маркеров. Удерживая нажатой клавишу Shift, вы ограничиваете пропорции изображения при перетаскивании, а удерживание клавиши Alt / Option указывает Photoshop на изменение размера от центра поля Free Transform (технически это указывает Photoshop, что необходимо изменить размер изображения вокруг этого маленького значка цели, поэтому вы не хотели его перемещать):
Переместите и измените размер пары по мере необходимости с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), когда вас устраивают размер и расположение пары, чтобы принять преобразование.
Шаг 5: Добавьте маску слоя к слою свадебной пары
Если мы посмотрим на палитру слоев Photoshop, то увидим, что теперь у нас есть два слоя. Изображение бокала находится на нижнем слое «Фон», а свадебная пара — на «Слое 1» над ним. Выбрав «Layer 1» (текущий выбранный слой выделен синим), щелкните значок Layer Mask в нижней части палитры слоев:
Щелкните значок «Маска слоя» в нижней части палитры слоев Photoshop.
Вы увидите миниатюру маски слоя справа от миниатюры предварительного просмотра слоя.
«Слой 1» теперь имеет миниатюру маски слоя справа от миниатюры предварительного просмотра содержимого слоя.
Шаг 6: Закрасьте черным краем свадебной пары
Теперь, когда у нас есть маска слоя, мы собираемся использовать ее, чтобы лучше смешать свадебную пару с бокалом вина, и мы сделаем это, нарисовав черным цветом и кистью с мягкими краями по краям свадьбы. парное изображение.Для этого нам понадобится инструмент Photoshop Brush Tool , поэтому выберите его в палитре инструментов. Вы также можете нажать B , чтобы выбрать его с помощью сочетания клавиш:
Щелкните значок «Маска слоя» в нижней части палитры слоев Photoshop.
Нам также нужен черный цвет в качестве цвета переднего плана. Если черный в настоящее время не является вашим цветом переднего плана, просто нажмите D на клавиатуре, которая установит белый цвет в качестве цвета переднего плана и черный как цвет фона, а затем нажмите X , чтобы поменять их местами.Затем с помощью кисти среднего размера с мягкими краями просто прокрасьте края изображения свадебной пары, чтобы обнажить края бокала для вина под ними, и продолжайте рисовать, пока изображение пары полностью не поместится внутри бокала. Чтобы изменить размер кисти, используйте клавиши левой и правой скобок на клавиатуре. Нажатие клавиши левой скобки уменьшает размер кисти, а нажатие клавиши правой скобки увеличивает ее. Чтобы смягчить края кисти, нажмите и удерживайте клавишу Shift и несколько раз нажмите левую скобку (удерживание Shift и нажатие правой скобки делает края кисти более жесткими):
Нарисуйте черной кистью с мягкими краями среднего размера по краям изображения свадебной пары
, чтобы обнажить края бокала под ними.
Если вы допустили ошибку при рисовании, нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить его, или нажмите X на клавиатуре, чтобы установить белый цвет переднего плана, закрасьте свою ошибку, затем снова нажмите X , чтобы снова установить черный цвет переднего плана и продолжить рисование по краям.
Когда вы закончите, ваше изображение должно выглядеть примерно так:
Изображение после того, как свадебная пара находится внутри бокала.
Шаг 7. Используйте ползунки «Растушевка, если», чтобы вернуть некоторые блики на стекле
Единственное, что осталось сделать на этом этапе, — это восстановить некоторые блики в стекле. Мы можем сделать это легко с помощью ползунков Photoshop Blend If. Щелкните значок «Стили слоя» в нижней части палитры «Слои», затем выберите «Параметры наложения» вверху появившегося списка:
Щелкните значок «Стили слоя» в нижней части палитры слоев Photoshop и выберите «Параметры наложения» в верхней части списка.
Это вызывает диалоговое окно Photoshop «Стиль слоя», для которого в среднем столбце установлено значение «Параметры наложения». Ползунки «Смешать, если» находятся внизу. Вы увидите две полосы градиента от черного к белому. Мы хотим, чтобы панель находилась в самом низу. Щелкните белый ползунок в правом нижнем углу полосы градиента и начните перетаскивать его влево. По мере перетаскивания вы заметите, что любые белые блики и отражения света в стекле начинают появляться снова. Проблема в том, что у них очень резкие неровные края.Чтобы смягчить их, как только основные моменты начнут появляться снова, отпустите кнопку мыши, удерживайте нажатой клавишу Alt (Win) / Option (Mac), а затем нажмите на ползунок и продолжайте перетаскивать его влево. . Удерживая Alt / Option, вы разделите ползунок пополам, и теперь вы будете перетаскивать только левую его половину. Область между двумя половинами становится переходной областью между изображением свадебной пары и стеклянными бликами, давая нам приятные мягкие края бликов.Чем больше расстояние между двумя половинами, тем больше переходная область и мягче края бликов:
Перетащите белый ползунок нижней панели «Смешать, если» влево, пока не начнете видеть какие-либо блики или отражения света, снова появляющиеся в стекле, затем отпустите кнопку мыши, удерживайте нажатой «Alt» (Победа) / «Вариант» ( Mac) и продолжайте перетаскивать ползунок, чтобы разделить его пополам и создать мягкие гладкие края для бликов.

 Теперь верхнее изображение будет отображаться только на фигуре.
Теперь верхнее изображение будет отображаться только на фигуре.

