3D Pop Up Effect — Учебник по Photoshop
В этом уроке по Photoshop мы узнаем, как создать забавный 3D-всплывающий эффект, похожий на детскую всплывающую книгу, где основной предмет вашей фотографии, кажется, стоит и высовывается прямо из плоского изображения.
Чтобы добавить еще больше трехмерного вида, мы будем скручивать края фотографии, используя команду «Деформация» в Photoshop, и добавляем собственную тень под ним. Для создания эффекта достаточно много шагов, но все они очень просты и легки. Я буду использовать Photoshop CS6 здесь, но любая последняя версия Photoshop будет работать.
Вот фото, с которого я начну:
Исходное изображение.Вот как будет выглядеть окончательный результат:
Конечный эффект.Как создать 3D всплывающий эффект
Шаг 1: сделайте две копии фонового слоя
С нашей новой фотографией, открытой в Photoshop, если мы посмотрим на панель «Слои», то увидим, что наше изображение само по себе расположено на фоновом слое :
Фоновый слой содержит наше исходное изображение.
Давайте начнем с создания нескольких копий слоя. Нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы быстро сделать первую копию. Вы увидите копию, которую Photoshop автоматически называет «Слой 1», и которая появится над фоновым слоем на панели «Слои». Эти имена по умолчанию, которые Photoshop дает новым слоям, не очень полезны, поэтому, поскольку эта первая копия будет использоваться в качестве «плоской» версии нашего изображения, дважды щелкните непосредственно по имени слоя и переименуйте его в плоский . Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Теперь мы сделаем вторую копию слоя. Снова нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре. Другой новый слой, на этот раз называемый «плоская копия», появится над двумя другими слоями на панели «Слои». Мы будем использовать этот слой для создания нашего всплывающего эффекта, поэтому дважды щелкните имя слоя и переименуйте его во всплывающем окне. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменение имени. Теперь у вас должно быть всего три слоя:
Мы будем использовать этот слой для создания нашего всплывающего эффекта, поэтому дважды щелкните имя слоя и переименуйте его во всплывающем окне. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменение имени. Теперь у вас должно быть всего три слоя:
Шаг 2: отключите видимость новых слоев
Нам пока не нужно видеть эти два новых слоя в документе, поэтому щелкните значок видимости «плоского» и «всплывающего» слоя (глазное яблоко) в дальнем левом углу каждого слоя, чтобы временно отключить их и скрыть их из поля зрения (хотя в окне документа, похоже, ничего не произошло, поскольку все три слоя содержат одно и то же изображение):
Когда глазное яблоко исчезает, это означает, что слои выключены.Шаг 3: выберите фоновый слой
Нажмите на исходный фоновый слой, чтобы выбрать его (выделенные слои выделены синим цветом):
Выбор фонового слоя.
Шаг 4: добавь слой градиентной заливки
Давайте добавим слой для использования в качестве фона для нашего эффекта. Мы будем использовать слой Gradient Fill, поскольку градиенты немного интереснее, чем сплошные цвета. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый заливочный слой» или «Корректирующий слой».Затем выберите градиент из появившегося списка:
Выбор слоя градиентной заливки.Шаг 5: выбери черный, белый градиент
Откроется диалоговое окно «Градиентная заливка». Нажмите на панель предварительного просмотра градиента в верхней части диалогового окна, чтобы изменить градиент:
Нажав на панель предварительного просмотра градиента.Откроется диалоговое окно « Редактор градиентов большего размера» с выбором предустановленных градиентов, которые мы можем выбрать в верхней части. Выберите черный, белый градиент, нажав на его миниатюру (третий слева, верхний ряд):
Нажав на черный, белый эскиз градиента, чтобы выбрать его.
Шаг 6: замени черный на светло-серый
Выбрав черный, белый градиент, давайте отредактируем его и внесем небольшие изменения. Мы можем редактировать градиенты в нижней половине редактора градиентов.
Это открывает палитру цветов Photoshop, позволяя нам изменить черный цвет в градиенте на другой цвет. Черный цвет слишком темный для нашего фона, поэтому выберите более светлый серый, чтобы заменить его, по крайней мере, сейчас. Мы узнаем, как вернуться и изменить цвета градиента, если это необходимо, в конце урока:
Выбор более светло-серого с помощью палитры цветов.Нажмите кнопку «ОК», чтобы закрыть палитру цветов, затем нажмите кнопку «ОК», чтобы закрыть редактор градиентов. Наконец, нажмите кнопку ОК, чтобы закрыть диалоговое окно Градиентная заливка. Если мы посмотрим на панель «Слои», то увидим наш новый слой «Градиентная заливка», расположенный прямо над фоновым слоем (но под двумя другими слоями):

И если мы посмотрим в окно нашего документа, то увидим только что добавленный градиентный фон:
Наш градиентный фон.Шаг 7: выберите и включите «плоский» слой
Далее мы создадим «плоскую» версию нашей фотографии. Нажмите «плоский» слой на панели «Слои», чтобы выбрать его (чтобы он выделен синим цветом), затем нажмите значок видимости слоя, чтобы снова включить слой в окне документа:
Выбор и включение «плоского» слоя.Ваша фотография снова появится в окне документа, так как «плоский» слой находится над слоем градиентной заливки и теперь блокирует слой градиентной заливки из вида:
Фотография снова видна в окне документа.Шаг 8: выбери Прямоугольный Marquee Tool
Возьмите инструмент Rectangular Marquee Tool с панели «Инструменты» или нажмите букву M на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Выбор инструмента «Прямоугольная область» на панели «Инструменты».Шаг 9: перетащить прямоугольное выделение внутри изображения
Выбрав Rectangular Marquee Tool, щелкните и перетащите прямоугольное выделение внутри изображения вокруг области, которая станет плоской версией фотографии. Не волнуйтесь о том, чтобы получить что-то точно прямо сейчас Первоначальный выбор вокруг общей области — все, что нам нужно:
Не волнуйтесь о том, чтобы получить что-то точно прямо сейчас Первоначальный выбор вокруг общей области — все, что нам нужно:
Шаг 10: выберите команду Transform Selection
Давайте изменим наш контур выбора, чтобы придать ему больше трехмерной перспективы. Для этого мы будем использовать команду Photoshop
Шаг 11: переключитесь в режим перспективы
Как только вы выберете Transform Selection, вы увидите, что вокруг контура выделения появятся маркеры преобразования (маленькие квадраты) (по одному в каждом углу и по одному сверху, снизу, слева и справа). Мы будем использовать эти дескрипторы, чтобы изменить форму выделения, но перед этим нам нужно переключить команду «Преобразовать выделение» в режим «Перспектива». Для этого щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри контура выбора и выберите « Перспектива» в появившемся меню:
Для этого щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри контура выбора и выберите « Перспектива» в появившемся меню:
Шаг 12: перетащите угловые маркеры, чтобы создать трехмерную перспективу
Теперь, когда мы находимся в режиме перспективы, нажмите на маркер в верхнем левом углу контура выделения и, удерживая нажатой кнопку мыши, перетащите маркер вправо. Противоположная ручка в верхнем правом углу будет двигаться вместе с ней:
Перетащите верхнюю левую ручку вправо. Верхняя правая ручка будет двигаться влево.Затем нажмите на ручку в нижнем левом углу контура выделения и, снова, удерживая нажатой кнопку мыши, перетащите эту ручку наружу влево. Поскольку мы все еще в режиме перспективы, противоположная ручка в нижнем правом углу будет двигаться вместе с ней:
Перетащите нижнюю левую ручку влево. Нижняя правая ручка будет двигаться вправо.
Нижняя правая ручка будет двигаться вправо.Шаг 13: переключитесь в режим масштабирования
Далее нам нужно переключить команду Transform Selection из режима перспективы в более распространенный режим Scale. Щелкните правой кнопкой мыши (Win) / Control-click (Mac) еще раз внутри контура выбора, и на этот раз выберите Scale из меню:
Выбор «Масштаб» из меню.Теперь, когда мы находимся в режиме «Масштаб», нажмите на маркер в верхней части контура выделения и, удерживая нажатой кнопку мыши, перетащите маркер вниз:
Наконец, нажмите на ручку в нижней части контура выделения, удерживайте мышь нажатой и перетащите эту ручку вверх:
Перетащите нижнюю часть контура выделения вверх к центру.Продолжайте перетаскивать маркеры, чтобы изменить форму контура выделения, переключаясь между режимами «Перспектива» и «Масштаб» по мере необходимости, пока контур выделения не станет больше похож на исчезновение на расстоянии. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его и выйти из команды Transform Selection:
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его и выйти из команды Transform Selection:
Шаг 14: добавь маску слоя
С нашим выбором на месте, нажмите на иконку Layer Mask внизу панели Layers:
Нажав на значок маски слоя.Это преобразует наш выбор в маску слоя. Мы можем видеть новый эскиз маски слоя, который был добавлен к «плоскому» слою на панели «Слои». Черная область на миниатюре представляет часть слоя, которая скрыта от просмотра в документе, в то время как белая область представляет часть, которая остается видимой в документе:
На «плоском» слое появляется миниатюра маски слоя.И если мы посмотрим в наше фактическое окно документа, мы увидим, что все на слое, который выпал из нашего выделения, исчезло, оставив только область, которая была внутри выделения:

Шаг 15: добавь стиль слоя белого удара
Давайте используем белый штрих, чтобы добавить рамку к фотографии. Нажмите на значок « Стиль слоя» (значок «fx») внизу панели «Слои»:
Нажав на значок стиля слоя.Затем выберите Stroke из появившегося списка стилей слоя:
Выбор стиля слоя обводки.Откроется диалоговое окно «Стиль слоя» в Photoshop. Во-первых, нам нужно изменить цвет обводки, поэтому нажмите на
Выберите белый цвет в палитре цветов, когда он появится, затем нажмите кнопку «ОК», чтобы закрыть палитру цветов:
Измените цвет обводки на белый с помощью палитры цветов.Вернитесь в диалоговое окно «Стиль слоя» и измените положение обводки с внешней на внутреннюю :
Изменение параметра «Положение» на «Внутри».Наконец, нажмите на ползунок « Размер» и начните перетаскивать его вправо, чтобы увеличить размер рамки вокруг фотографии (следите за окном документа при перетаскивании ползунка).
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Теперь у нас есть фото границы:
Изображение после добавления белого обводки вокруг фотографии.Шаг 16: выберите и включите всплывающий слой
Мы готовы добавить наш всплывающий эффект. Нажмите «всплывающий» слой на панели «Слои», чтобы выбрать его, затем щелкните его значок видимости, чтобы снова включить слой в окне документа:
Выберите верхний слой и щелкните его значок видимости.Шаг 17: выбери свой основной предмет
Используя выбранный инструмент выделения (инструмент Лассо, инструмент быстрого выбора, инструмент «Перо» и т. Д.), Нарисуйте выделение вокруг основного объекта на фотографии. Здесь я выбрал двух мальчиков и снеговика. Постарайтесь сделать свой выбор как можно более точным вокруг областей, которые будут фактически появляться на фотографии (другими словами, области, которые в конечном итоге будут появляться перед градиентным фоном), но можно нарисовать свободный выбор. вокруг нижних областей, которые появятся перед плоской версией фотографии:
Постарайтесь сделать свой выбор как можно более точным вокруг областей, которые будут фактически появляться на фотографии (другими словами, области, которые в конечном итоге будут появляться перед градиентным фоном), но можно нарисовать свободный выбор. вокруг нижних областей, которые появятся перед плоской версией фотографии:
Шаг 18: добавь маску слоя
Выбрав наш основной предмет, нажмите еще раз на значок « Маска слоя» в нижней части панели «Слои»:
Нажав на значок маски слоя.Как мы уже видели ранее, Photoshop преобразует наше выделение в маску слоя, отображая миниатюру маски на всплывающем слое:
Панель «Слои», показывающая новый эскиз маски слоя для всплывающего слоя.И с добавленной маской слоя, область, которую мы выбрали, теперь выскакивает из изображения:
Изображение после добавления маски второго слоя.Шаг 19: выберите «плоский» слой
Давайте закончим эффект, изогнув углы фотографии и добавив тень. Нажмите на «плоский» слой на панели «Слои», чтобы выбрать его:
Нажмите на «плоский» слой на панели «Слои», чтобы выбрать его:
Шаг 20: перезагрузите маску слоя как выделение
Удерживая нажатой клавишу « Ctrl» («Победа») / « Command» (Mac) на клавиатуре, нажмите непосредственно на миниатюру маски «плоского» слоя:
Ctrl + щелчок (Win) / Ctrl + щелчок (Mac) на миниатюре маски слоя.Это перезагрузит маску слоя как выделение в окне документа. Вы увидите, что контур выбора снова появится вокруг плоской версии фотографии:
Контур выделения снова виден вокруг фотографии.Шаг 21: добавь новый слой ниже «плоского» слоя
Удерживая нажатой клавишу « Ctrl» («Победа») / « Command» (Mac) на клавиатуре, щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), нажмите значок «Новый слой».Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но, добавив клавишу Ctrl (Win) / Command (Mac), Photoshop помещает новый слой ниже выбранного слоя. В нашем случае он размещается ниже «плоского» слоя. Дважды щелкните имя нового слоя и переименуйте его в «shadow», затем нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени:
В нашем случае он размещается ниже «плоского» слоя. Дважды щелкните имя нового слоя и переименуйте его в «shadow», затем нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени:
Шаг 22: заполните выделение на новом слое черным
Давайте заполним наш выбор на «теневом» слое черным. Поднимитесь в меню Edit в верхней части экрана и выберите команду Fill :
Перейдите в Edit> Fill.Откроется диалоговое окно «Заполнение» в Photoshop. Измените параметр « Использовать» вверху на «Черный», затем убедитесь, что параметр « Режим» в нижней половине диалогового окна установлен на « Нормальный», а параметр « Непрозрачность» — на 100% :
Диалоговое окно Fill.Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Фотошоп заполняет выделение на «теневом» слое черным. На самом деле мы не можем видеть его в данный момент в окне документа, потому что фотография на «плоском» слое над ним закрывает его от просмотра, но мы можем увидеть нашу черную область, если мы посмотрим на предварительный просмотр «теневого» слоя миниатюра на панели «Слои»:
Фотошоп заполняет выделение на «теневом» слое черным. На самом деле мы не можем видеть его в данный момент в окне документа, потому что фотография на «плоском» слое над ним закрывает его от просмотра, но мы можем увидеть нашу черную область, если мы посмотрим на предварительный просмотр «теневого» слоя миниатюра на панели «Слои»:
Шаг 23: выбери «плоскую» маску слоя
Мы вернемся к тени после того, как свернули углы нашей фотографии, что мы и будем делать дальше. Нажмите непосредственно на миниатюру маски слоя на «плоском» слое, чтобы выбрать маску:
Выбирая «плоскую» маску слоя, нажимая на миниатюру маски.Шаг 24: отсоединить слой от его маски
Если вы присмотритесь, вы увидите маленький значок ссылки между эскизом предварительного просмотра «плоского» слоя и его миниатюрой маски на панели «Слои». Нажмите на значок ссылки, чтобы удалить ее, которая отсоединит маску от содержимого слоя:
Нажмите на значок ссылки, чтобы удалить ее, которая отсоединит маску от содержимого слоя:
Шаг 25: выбери команду деформации
Выбрав и отсоединив миниатюру маски слоя от самой фотографии, перейдите в меню « Правка» в верхней части экрана, выберите « Преобразование», затем выберите « Деформация» :
Перейдите в Edit> Transform> Warp.Шаг 26: перетащите четыре угловых точки вверх, чтобы свернуть углы
Вы увидите сетку основы вокруг фотографии. Нажмите на каждую из четырех угловых ручек на сетке и перетащите их вверх. Перетаскивая каждую ручку, вы увидите, что угол фотографии закручивается вверх, и вы обнаружите часть черного «теневого» слоя под фотографией. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять эффект и выйти из команды Warp:
Перетащите каждый угол сетки вверх, чтобы деформировать фотографию и свернуть углы.
Шаг 27: выберите «теневой» слой
Давайте закончим все, смягчив тень под фотографией. Нажмите на «теневой» слой на панели «Слои», чтобы выбрать его:
Выбор «теневого» слоя.Шаг 28: примени фильтр Gaussian Blur
Поднимитесь в меню Filter в верхней части экрана, выберите Blur, затем Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.Откроется диалоговое окно «Размытие по Гауссу» в Photoshop. Перетащите ползунок «Радиус» в нижней части диалогового окна вправо, чтобы увеличить степень размытия, применяемого к тени. Чем больше размытия мы применяем, тем мягче будут появляться тени. Я собираюсь увеличить значение радиуса примерно до 10 пикселей, но в зависимости от разрешения вашего изображения, вы можете установить значение радиуса выше, поэтому обязательно следите за изображением в окне документа при перетаскивании слайдер:
Увеличьте величину радиуса, чтобы размыть и смягчить тени.
Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Вот как теперь выглядит моя тень после применения фильтра размытия:
Тени теперь стали мягче благодаря фильтру Gaussian Blur.Шаг 29: понизь непрозрачность тени
Мы смягчили края тени, но она все еще слишком темная и интенсивная. Перейдите к параметру « Непрозрачность» в правом верхнем углу панели «Слои» и уменьшите непрозрачность «теневого» слоя со 100% до 60% :
Уменьшение непрозрачности слоя до 60%.С уменьшенной непрозрачностью тень теперь больше отходит на задний план:
Изображение после снижения непрозрачности тени.Шаг 30: измени форму тени с помощью команды Free Transform
Последняя вещь. Давайте немного приберем тень, чтобы она выглядела как на самом деле под фотографией. Поднимитесь в меню Edit и выберите Free Transform :
Перейдите в Edit> Free Transform.Это помещает поле Free Transform и обрабатывает тень. Я просто собираюсь щелкнуть и перетащить левый, правый и нижний маркеры внутрь, чтобы края тени лучше совпали с краями фотографии:
Я просто собираюсь щелкнуть и перетащить левый, правый и нижний маркеры внутрь, чтобы края тени лучше совпали с краями фотографии:
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять преобразование и выйти из команды Free Transform. Вот мой эффект после изменения формы тени с помощью Free Transform:
Края теней теперь лучше совпадают с краями фото.Изменение цвета градиента фона
Это вновь открывает диалоговое окно Градиентная заливка, как мы видели в начале урока. Нажмите на панель предварительного просмотра градиента, чтобы заново отредактировать градиент:
Нажмите на панель предварительного просмотра градиента, чтобы заново отредактировать градиент:
Откроется
Photoshop снова откроет палитру цветов, но вместо выбора цвета из палитры цветов я наведу курсор мыши прямо на само изображение, что временно превратит мой курсор мыши в значок пипетки . Чтобы выбрать цвет, просто нажмите на цвет, который вы хотите на изображении. Я нажму на область голубого цвета на снегу. Фотошоп дает мне мгновенный предварительный просмотр того, как новый цвет выглядит в градиенте:
Выбор цвета из изображения для использования с градиентом.После того, как вы выбрали понравившийся вам цвет, нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем нажмите кнопку «ОК», чтобы закрыть редактор градиентов, а затем диалоговое окно «Градиентная заливка». И с этим мы закончили! Вот для сравнения мое оригинальное фото еще раз:
И с этим мы закончили! Вот для сравнения мое оригинальное фото еще раз:
И вот мой окончательный результат после замены серого в градиенте фона цветом, взятым непосредственно из изображения:
Конечный эффект.Как создать 3D Chrome Badge в Photoshop
Недавно я действительно увлекся 3D-инструментами Photoshop. Они отлично подходят для создания простых 3D-моделей с ультра-реалистичным освещением и такими материалами, как металл, пластик и дерево. Chrome — это один из эффектов, который часто имитируется в Photoshop с различными градиентами и стилями слоев, но функция 3D в версиях CS6 и CC позволяет достичь результатов, превосходящих традиционные методы. В сегодняшнем уроке мы будем использовать Adobe Illustrator для создания классного дизайна значка или эмблемы, а затем перенесем его в Photoshop, чтобы превратить его в 3D с блестящей хромированной отделкой.
Мы создадим художественную работу этого хромированного автомобильного значка для RocketEagle, вымышленного бренда с крыльями и узорами в стиле ар-деко. Мы будем использовать мощные инструменты Illustrator для создания плоского дизайна, а затем перенесем графику в Photoshop, чтобы смоделировать эмблему в 3D с несколькими экструзиями. Затем наступает захватывающая часть, где мы настраиваем освещение и материалы для получения потрясающего эффекта хрома.
Мы будем использовать мощные инструменты Illustrator для создания плоского дизайна, а затем перенесем графику в Photoshop, чтобы смоделировать эмблему в 3D с несколькими экструзиями. Затем наступает захватывающая часть, где мы настраиваем освещение и материалы для получения потрясающего эффекта хрома.
Основной дизайн значков, безусловно, можно сделать в Photoshop, но я считаю, что векторные инструменты Illustrator намного проще использовать при создании логотипов. Нарисуйте круг, затем сделайте пару дубликатов и уменьшите масштаб до центра. Добавьте инициалы вашего бренда в центр. Я использую классный шрифт в стиле ар-деко под названием Metropolis 1920 . Преобразуйте текст в форму, щелкнув правой кнопкой мыши и выбрав Создать контуры.
Масштабируйте и выравнивайте текст по одному из кругов, затем увеличивайте вес обводки, чтобы ширина линий была одинаковой. Перейдите в Object> Expand и выберите опцию Stroke, чтобы обвести этот обведенный круговой путь в форме кольца.
Используйте инструмент «Прямой выбор», чтобы расширить части текста, которые перекрывают круг. В некоторых областях могут потребоваться дополнительные опорные точки, чтобы сохранить первоначальную форму букв.
Удостоверьтесь, что расширенные части текста выходят за рамки круга, а затем с выбранными обеими фигурами используйте инструмент «Построитель фигур», чтобы обрезать участки, чтобы получить непрерывную линию между кругом и текстом.
Используйте параметр «Объединить» на панели «Навигатор», чтобы объединить остатки двух отдельных элементов в одну фигуру.
В другом месте артборда используйте инструмент «Перо», чтобы создать контур с линиями под углом 45 °. Это сформирует внутреннюю часть крыла.
Включите Smart Guides («Просмотр»> «Smart Guides»), затем нарисуйте маленький прямоугольник. Удерживайте нажатой клавишу ALT при перетаскивании дубликата и используйте зеленые умные направляющие, чтобы выровнять их идеально. Нажмите сочетание клавиш CMD + D несколько раз, чтобы повторить преобразование.
Нажмите сочетание клавиш CMD + D несколько раз, чтобы повторить преобразование.
Сгруппируйте серии прямоугольников, затем поверните их на 45 °. Поместите их поверх формы внутреннего крыла и используйте сочетание клавиш CMD + Shift + [, чтобы отправить их на дно стека.
Используя ту же технику дублирования, нарисуйте серию длинных горизонтальных прямоугольников в качестве основных перьев крыла. Нарисуйте временный квадрат и поверните его на 45 °, затем разместите над кончиками крыльев. Выберите эту форму вместе со всеми прямоугольниками крыльев и удерживайте клавишу ALT при перетаскивании с помощью Shape Builder, чтобы обрезать концы.
Сгруппируйте перья крыльев, затем используйте сочетание клавиш CMD + Shift + [или щелкните правой кнопкой мыши и выберите «Расстановка> Отправить назад», чтобы поместить эти перья под другие фигуры.
Выделите и сгруппируйте все крыло, затем перейдите в Object> Transform> Reflect. Установите флажок «Вертикально», затем нажмите «Копировать». Удерживайте Shift, перемещая крыло на место с противоположной стороны.
Удерживайте Shift, перемещая крыло на место с противоположной стороны.
Переместите крылья на место под центральной эмблемой, чтобы скрыть неприглядные формы, где крылья пересекаются посередине.
При перетаскивании фигуры с помощью инструмента «Многоугольник» используйте клавиши курсора, чтобы уменьшить количество сторон до 5. Переместите нижний край вниз с помощью инструмента «Прямой выбор», удерживая клавишу «Shift», чтобы расширить фигуру.
Нарисуйте дополнительную линию, проходящую по центру, используя Smart Guides для привязки и выравнивания пути. Поверните фигуру на 180 °, чтобы ее можно было использовать как хвостовое перо. Выберите инструмент «Поворот» и щелкните, чтобы поместить точку поворота в центр прямого края. Удерживайте Alt при перетаскивании фигуры, чтобы сделать угловую копию.
С новой выбранной формой нажмите CMD + D, чтобы повторить преобразование, и расположите другую форму хвоста. Немного уменьшите среднюю фигуру, затем используйте сочетание клавиш CMD + D, чтобы повторить это масштабирование для последней фигуры в два раза, чтобы формы постепенно уменьшались в размере.
Отправьте среднюю фигуру на дно стека, затем сделайте то же самое с последней формой, чтобы они перекрывались по порядку.
Выберите все три фигуры и отразите копию для другой стороны. Используйте большую среднюю форму, чтобы идеально совместить две половины, затем удалите дубликат.
Сгруппируйте и поместите перья хвоста на главную эмблему, не забывая изменить порядок расположения, чтобы они сидели под другими формами. Используйте Align Panel, чтобы расположить их по центру. Дайте одному из кругов дополнительный щелчок, чтобы сделать его ключевым объектом, чтобы он не сдвинулся с места.
Нарисуйте квадрат над макетом эмблемы. Выберите две верхние точки с помощью инструмента «Прямой выбор» и переместите их к центру с помощью инструмента «Масштаб».
Нарисуйте контур головы орла с помощью инструмента «Перо», делая одиночные щелчки без ручек Безье, чтобы он был сделан из прямых линий. Объедините эти две фигуры с помощью инструментов Shape Builder или Pathfinder.
Выбрав головку, перейдите в Object> Path> Offset Path и введите -4mm.
Перетащите нижний край пути вставки вниз с помощью инструмента «Прямой выбор», чтобы он выступал за пределы исходной формы.
Используйте опцию «Минус спереди» в Навигаторе, чтобы обрезать эту внутреннюю форму от оригинала, затем расположите голову по центру на эмблеме. Этот элемент просто нужно выстроить на глаз из-за его асимметричной формы.
Нарисуйте выделение вокруг всех фигур, которые составляют эмблему, и нажмите кнопку Unite на панели Pathfinder. Удалите небольшую внутреннюю форму с помощью инструмента «Прямой выбор», чтобы создать целостный силуэт всего дизайна.
Перейдите в Object> Path> Offset Path и введите 3 мм, чтобы создать дополнительный контур. Примените стандартную белую заливку / черную обводку и отправьте фигуру на дно стека.
Выберите все формы эмблемы, кроме центрального исходного дизайна (нажмите Shift, чтобы удалить этот элемент из выделения), затем щелкните с помощью инструмента Live Paint, чтобы создать группу Live Paint.
Переключитесь на инструмент Live Paint Selection и нарисуйте выделение вокруг всех объектов. Примените случайный цвет ко всем объектам.
Перейдите в Object> Expand и выберите только опцию Object, чтобы навсегда применить эффект Live Paint.
Повторно щелкните правой кнопкой мыши и выберите «Разгруппировать», пока опция больше не будет доступна, чтобы полностью разбить элементы на части.
Выберите одну из фигур, затем выберите «Выделение»> «Одинаково»> «Цвет заливки». Объедините все фигуры в одну, щелкнув параметр «Объединить» на панели «Навигатор».
Выберите один из штриховых контуров в дизайне и выберите «Выделение»> «Одинаково»> «Цвет обводки». Идите к объекту> Разверните, но на этот раз выберите опцию Stroke, чтобы превратить эти штрихи в фигуры.
Выберите параметр «Объединить» в Навигаторе, чтобы объединить все крошечные сегменты контура в одну непрерывную форму.
Добавьте цветные фигуры к выделению, затем нажмите кнопку «Минус спереди» в Навигаторе, чтобы выделить контуры.
Выберите любые подобные элементы, которые составляют различные части дизайна, и выберите Make Compound Path из меню правой кнопки мыши. Эти группы форм включают в себя три различных секции крыла, каждую половину трех слоев хвостовых перьев, небольшие кусочки, составляющие центральный логотип и т. Д. Это все группы форм, которые вы хотите выдавливать на одной и той же глубине. когда мы будем манипулировать настройками 3D позже.
Как только части будут объединены в отдельные составные группы путей, выберите опцию «Разблокировать по слоям (последовательность)» в меню панели «Слои».
Найдите основную форму контура внутри слоев, затем используйте инструмент «Прямой выбор», чтобы удалить внутренние части, чтобы оставить сплошную форму. Больше невозможно будет увидеть дизайн, потому что все фигуры одного цвета, но мы знаем, что есть другие фигуры. Этот шаг гарантирует, что наша 3D эмблема будет иметь прочную основу.
Выберите «Файл»> «Экспорт» и сохраните документ в формате PSD для Photoshop. В следующем поле параметров, убедитесь, что опция Write Layers отмечена.
В следующем поле параметров, убедитесь, что опция Write Layers отмечена.
Откройте экспортированный PSD в Photoshop и обратите внимание, как все группы фигур были размещены на отдельных слоях. Увеличьте документ с помощью инструмента «Обрезка» и поместите новый слой внизу панели, чтобы заполнить его как временный фон.
Выделите каждый слой по очереди и выберите «Новый 3D-выдавливание из выбранного слоя» в меню 3D.
Когда все слои были преобразованы в 3D-объекты, перейдите в 3D> Объединить 3D-слои, чтобы все объекты были доступны в одной 3D-сцене.
Под панелью 3D выберите сцену из списка элементов и используйте инструменты навигации на верхней панели инструментов Photoshop, чтобы вращать окружение, чтобы вы могли видеть глубину 3D-объектов. Shift + щелкните между верхним и нижним слоями на 3D-панели, чтобы выделить их все, затем отредактируйте глубину выдавливания до 5 пикселей на панели свойств.
Различные части будут размещены повсюду, поэтому выбирайте каждый слой по очереди и меняйте координату позиции Z на ноль.
Затем выберите каждый слой по отдельности и измените глубину выдавливания, чтобы преобразовать каждый кусок в трехмерную форму определенной толщины. Самая большая форма контура — хорошее место, чтобы начать служить основой для эмблемы.
Выдавите остальные формы на разные величины, чтобы придать модели глубины. Поскольку мы хотим, чтобы дизайн был направлен в правильном направлении, для выдавливания назад, а не вперед, требуется отрицательная цифра.
Когда все формы вытянуты, дизайн начинает выглядеть действительно круто в трех измерениях. Тема ар-деко начинает оживать по мере постепенного выпадения предметов.
Дизайн не выглядит очень круто в этом случайном цвете! Shift + щелчок от первого слоя материала до последнего слоя материала, чтобы выбрать каждый из них, затем примените металлический материал на панели свойств. Выбор по умолчанию довольно ограничен, но вы можете загружать больше из загружаемого 3D-контента Adobe . Какой бы материал вы ни выбрали, он не будет отлично смотреться, пока не будет настроено освещение.
Image Based Lights (IBL) обеспечивают наиболее реалистичные световые эффекты. Выберите «Среда» на панели 3D, затем выберите «Заменить текстуру» в настройках IBL на панели «Свойства». Выберите фотографию с прохладным освещением, например, закатом. Я использую это изображение из Unsplash. В идеале изображение должно быть сценой, в которую будет помещена окончательная 3D-модель, чтобы освещение и отражения идеально соответствовали окружающей обстановке. Уменьшите интенсивность света примерно до 45%.
Выберите «Бесконечный источник света» на панели 3D и переместите ручку, чтобы изменить направление источника света. Направив его вниз под большим углом, вы избежите ярких отражений и создадите приятное затенение. Уменьшите интенсивность этого света примерно до 50% и смягчите тени до 60%.
Shift + щелкните все слои на панели 3D еще раз, чтобы выделить их все. В настройках Cap измените выпадающий список на Front и Back, затем измените настройки на 3% ширины скоса, -45 ° угла скоса, -45 ° угла наклона и 2% силы надувания. Это добавит некоторую тонкую фаску кромок и мягко скруглит поверхность 3D-фигур, что поможет генерировать больше отражений для эффекта хрома.
Это добавит некоторую тонкую фаску кромок и мягко скруглит поверхность 3D-фигур, что поможет генерировать больше отражений для эффекта хрома.
Вы можете точно настроить, какая часть IBL отражается, выбрав «Среда» на панели 3D. При активном инструменте «Выделение» щелкните и перетащите трехмерный мир вокруг себя, пока не найдете красивую часть, которая отражается от блестящих поверхностей.
Выберите сцену на панели 3D и поверните вид вокруг, чтобы создать окончательное изображение, используя инструменты 3D на верхней панели инструментов, затем перейдите к 3D> Render. Я бы рекомендовал оставить это включенным на ночь, так как это может занять много часов. Вы можете настроить параметры рендеринга в разделе «Настройки»> «3D», чтобы настроить конечное качество.
Как только рендеринг завершен, некоторые настройки постобработки, такие как уровни, могут реально усилить влияние хрома, осветляя блики и затемняя тени.
Копирование визуализированного изображения на новый слой и изменение режима наложения на Soft Light также может помочь улучшить контраст. Уменьшите непрозрачность этого слоя, чтобы смягчить эффект.
Уменьшите непрозрачность этого слоя, чтобы смягчить эффект.
Я быстро смоделировал свою 3D-модель в документе, используя небо с той же фотографии, которую я использовал для IBL, чтобы соответствовать цветам, а также копию логотипа, который мы изначально сделали в Illustrator. 3D-рендеринг показал блестящий эффект хрома, который намного лучше, чем альтернативные методы стиля слоя. Еще одна полезная функция 3D-режима Photoshop — модель можно поворачивать и позиционировать для любого применения, например, для капота автомобиля. Просто убедитесь, что он выровнен идеально, прежде чем нажать на кнопку рендеринга!
Тонирующие градиенты в Photoshop CS6 | Soohar
Хотите мгновенно создать эффект тонирования для фотографии? Photoshop CS6 поставляется с предустановленными пресетами, которые позволят тонировать или создать эффект винтажной фотографии за считанные секунды, но они достаточно далеко скрыты. Прочтите этот урок и узнайте, где их найти и как их использовать для создания профессионального сплит-тонированного эффекта. Ниже представлено изображение со всеми пресетами.
Ниже представлено изображение со всеми пресетами.
Шаг 1
Откройте изображение в Фотошопе. Для этого урока мы будем использовать это изображение:
Шаг 2
Добавьте корректирующий слой Gradient Map (Карта Градиента). Вы можете сделать это,через палитру слоев или через палитру Adjustments (Коррекция) ( если эта палитра отсутствует, то отобразите ее через менюWindow> Adjustments).
Шаг 3
В параметрах корректирующего слоя , кликните по градиенту, как показано на рисунке ниже.
Шаг 4
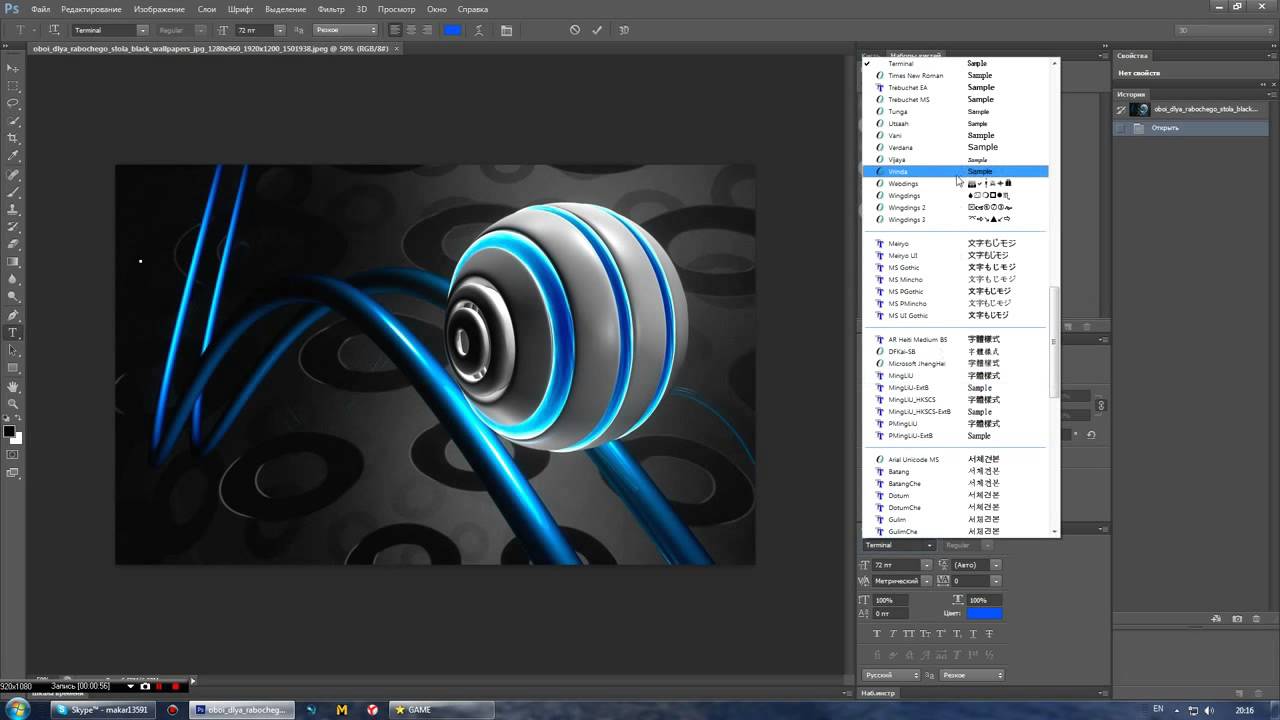
Перед вами откроется окно с выбором градиента. Именно здесь и спрятаны необходимые нам тонирующие градиенты. Кликните по верхнему меню, которое расположено в верхней правой области пресетов (Рис ниже). Перед вами появится плавающее меню где нужно выбрать пресеты Photographic:
Шаг 5
Выберите для себя понравившийся градиент. Большинство из них будет выглядеть довольно темными, но мы будем минимизируем их эффект в это в следующем шаге.
Большинство из них будет выглядеть довольно темными, но мы будем минимизируем их эффект в это в следующем шаге.
Шаг 6
Один из способов уменьшить эффект, это добавить корректирующий слой Black and White (Черно-Белое) (Layer> New Adjustment Layer> Black & White) (Слой — Новый Корректирующий слой — Черно-Белый). Расположите этот слой между основным слоем и слоем с картой градиента. Затем понизьте непрозрачность корректирующего слоя с картой градиента до 50%.
Финальный результат:
Автор Denny Tang. Перевод текста Алексей Логвинов.
Интересно и по теме:
Создание винтажного эффекта
Создание модного ретро эффекта за 3 шага
Создаём 3D анимацию логотипа в Фотошоп
В этом уроке вы узнаете, как сделать объёмным плоский логотип с помощью 3D инструментов и оживить его, используя новую Шкалу времени (Timeline) в Photoshop CS6.
Детали урока.
Программа: Adobe Photoshop CS6 Extended
Сложность: средняя
Предполагаемый срок завершения: 1 час + время рендеринга
Финальный результат
Для прохождения урока загрузите логотип ресурса Envato.
Примечание переводчика: стоит заметить, что для этого урока потребуются значительные ресурсы вашего компьютера, так как рендеринг длится достаточно долго. Логотип, предоставленный для использования — большого размера, поэтому предлагаю сразу уменьшить его для работы.
Шаг 1
Откройте логотип в Photoshop. Обратите внимание, что файл с расширением
PNG -это важно, потому что он содержит прозрачность и так будет
удобнее, когда мы будем преобразовывать объект в 3D. Сейчас нет
необходимости корректировать размер логотипа, так как мы будем изменять
его в конце, при сохранении анимации.
Шаг 2
Выберите инструмент Рамка (Crop Tool) и расширьте верх и низ документа, чтобы увеличить пространство для нашей сцены. Нажмите Enter, чтобы принять изменения.
Инструментом Прямоугольная область (Rectangular Marquee Tool) выделите текст Envato, исключая листик логотипа и внизу палитры слоёв нажмите кнопку Добавить слой маску (Add Layer Mask). Это действие позволит выделить только текст.
Шаг 3
Чтобы облегчить задачу, автор переименовал слой с видимым текстом на Text. Создайте копию этого слоя, переименуйте её в Leaf и сделайте активной маску слоя. После этого мы сможем её редактировать. Теперь нажмите комбинацию клавиш Ctrl + I,
чтобы инвертировать маску. Таким образом, на этом слое будет виден
только лист, а текст будет исключен. Результат должен выглядеть
идентично оригиналу изображения с логотипом, которые мы открыли в начале
урока. Разница лишь в том, что текст и значок листика в настоящее
время на отдельных слоях.
Результат должен выглядеть
идентично оригиналу изображения с логотипом, которые мы открыли в начале
урока. Разница лишь в том, что текст и значок листика в настоящее
время на отдельных слоях.
Делаем активным слой с листиком Leaf и идём в меню Слои – Слой маска – Применить( Layer > Layer Mask > Apply). Это действие позволит удалить все пиксели, которые были скрыты под маской.
Теперь идём в меню 3D и выбираем пункт Новая 3D-экструзия из выделенного слоя (3D > New 3D Extrusion From Selected Layer). После этого вы будете автоматически перемещены в 3D пространство, где будете работать с 3D сценой. Если этого не произошло, вы можете самостоятельно включить его в меню Окно – Рабочая среда — 3D (Window> Workspace> 3D). Обратите внимание, что теперь слой с листиком является 3D слоем в палитре слоёв.
Шаг 4
Перейдите в 3D палитру, выделите объект Leaf (обозначается значком звезды) и включите палитру Свойства (Properties). В настройках палитры установите Глубину экструзии (Extrusion Depth) на 35 и снимите флажки с опций Захват тени (Catch Shadows) и Наложить тени (Cast Shadows).
В настройках палитры установите Глубину экструзии (Extrusion Depth) на 35 и снимите флажки с опций Захват тени (Catch Shadows) и Наложить тени (Cast Shadows).
Теперь нам нужно переместить объект Leaf точно в центр сцены. Прежде чем мы это сделаем, для удобства изменим вид нашей камеры. Выделите Текущий вид (Current View) в 3D палитре и выберите настройку Сверху (Top) для опции Вид (View) в палитре Свойства (Properties).
Используя экранные рычаги управления 3D объектом, переместите листик точно в центр сцены, который обозначается пересечением красной и синей линиями.
Примечание переводчика: для того чтобы элементы управления стали видимыми, щёлкните курсором по 3D объекту.
Шаг 5
В настоящее время наш документ имеет вид сверху. Для изменения и сброса вида камеры в палитре Свойства (Properties) установите вид По умолчанию (Default Camera). Обратите внимание, что 3D объект Leaf не окажется в правильном положении. Мы исправим это в следующем шаге.
Для изменения и сброса вида камеры в палитре Свойства (Properties) установите вид По умолчанию (Default Camera). Обратите внимание, что 3D объект Leaf не окажется в правильном положении. Мы исправим это в следующем шаге.
Исправим положение листика. Используйте инструменты камеры в верхнем меню, которые показаны на скриншоте. Перемещайте камеру до правильного размещения логотипа. Просто перемещая камеру, мы можем добиться вида объекта в надлежащем положении. Важно, что на самом деле, таким образом, не двигается 3D объект, как это было в шаге 4.
Шаг 6
Примечание переводчика: Важно, перед
началом создания анимации, продумайте какой у вас будет фон, например —
цвет, градиент Необходимо подготовить фоновый слой заранее самым нижним в
палитре слоёв. Автор не говорит об этом, но у него завершённая анимация
с белым фоном.
Теперь мы готовы к создании анимации. Откройте Шкалу времени (Timeline) и нажмите кнопку Создать временную шкалу для видео (Create Video Timeline). Если вы не видите в рабочем пространстве программы шкалу времени, вы можете её открыть в меню Окно – Шкала времени (Window > Timeline).
Когда вы сделаете это, то увидите, что все слои отображаются в виде отдельных видео-слоёв в шкале времени. В нашем случае это будет два видео-слоя.
Шаг 7
Так как нужно анимировать листик, нам необходимо получить доступ к его свойствам в шкале времени. Чтобы раскрыть список свойств, которые могут быть анимированы, щёлкните по маленькой стрелке напротив названия видео-слоя. Для этой анимации мы сосредоточимся на опции Положение 3D сцены (3D Scene Position).
Щёлкните по иконке секундомера чтобы Включить анимацию ключевых кадров (Enable Keyframe Animation). Это действие добавит первый ключевой кадр в шкале времени, обозначенный жёлтым ромбиком.
Это действие добавит первый ключевой кадр в шкале времени, обозначенный жёлтым ромбиком.
Поскольку ключевой кадр анимации включен, Photoshop автоматически добавит ключевой кадр, когда вы внесёте изменения в положение сцены (или вращения).Прежде чем начать вращать сцену, необходимо указать, как долго будет длиться анимация. Для этого перетащите индикатор текущего времени (обозначается синим слайдером) в другую точку на временной шкале.
Шаг 8
Вернитесь в 3D палитру активируйте слой Сцена (Scene) и перейдите в палитру Свойства (Properties). Щёлкните иконку Координаты (Coordinate) и измените на оси Y значение угла на 360 градусов. Это будет вращать сцену вокруг ее Оси Y на 360 градусов.
Обратите внимание, что после этих действий на шкале времени был
добавлен новый ключевой кадр. Используя индикатор текущего времени
(голубой слайдер), двигая его назад и вперёд, вы можете просматривать
процесс анимации 3D объекта. Так как наш 3D листик был помещен в самый
центр нашей сцены, мы будем видеть его вращающимся на месте.
Используя индикатор текущего времени
(голубой слайдер), двигая его назад и вперёд, вы можете просматривать
процесс анимации 3D объекта. Так как наш 3D листик был помещен в самый
центр нашей сцены, мы будем видеть его вращающимся на месте.
Шаг 9
Наша цель состоит в том, чтобы 3D объект листик постоянно вращался вокруг своей оси, но показывал всё время только свою переднюю часть. Чтобы сделать это, нужно сначала дублировать слой Leaf в палитре слоёв. Обратите внимание, что копия слоя с листиком сразу же появится и в шкале времени.
Теперь очистим шкалу времени, чтобы 3D объект листик делал три четверти оборота.
Подведите курсор к началу видео-слоя с копией листика. Когда курсор
изменится на значок с видом квадратной скобки с двумя стрелочками,
перетащите слой к красной линии. Этот видео-слой теперь будет обрезан и
его анимация начнётся после трёх четвертей оборота.
На этот раз нужно очистить первую часть нашей анимации. Для этого нужно найти точку, в которой объект листик поворачивается на одну четверть. Активируйте видео- слой Leaf в Шкале времени (Timeline) и перетащите его конец к красной линии как показано на скриншоте.
Наконец сдвиньте видео-слой с копией листика к новой красной линии. Убедитесь, что ваша анимация проходит гладко.
Шаг 10
Прежде чем продолжить создание нашей анимации, мы должны указать программе какие именно кадры хотим использовать. Используйте индикатор текущего времени, чтобы определить точку, где наш объект появляется, чтобы сделать полный оборот. Теперь сдвиньте к красной линии ползунок Задать конец рабочего участка, который находится под тайм баром. После этих действий в анимации будут показаны только эти кадры.
Шаг 11
Наша работа с подготовкой анимации завершена и нам пора заняться её
сохранением в формате GIF. Рассмотрим два варианта. Первый – быстрое
сохранение с низким качеством. Второй вариант займет больше времени, но
позволит нам сохранить высококачественный GIF.
Рассмотрим два варианта. Первый – быстрое
сохранение с низким качеством. Второй вариант займет больше времени, но
позволит нам сохранить высококачественный GIF.
Вариант 1 – идём в меню Файл – Сохранить для Web (File > Save for Web). Эта опция пропускает процесс рендеринга и
сохранит кадры, какие они есть в нашем документе. Идем дальше, и
изменяем настройки по своему усмотрению. Нажмите кнопку Сохранить,
когда закончите.
Ниже приведен пример окончательной анимации с использованием Вариант 1 без рендеринга. Обратите внимание, что края листьев появляются зубчатые.
Шаг 12
Вариант 2 – требует рендеринга нашей сцены. Это настоятельно рекомендуется для улучшения качества конечного продукта. Идём в меню Файл – Экспортировать – Просмотреть видео (File > Export > Render Video) и внесите изменения, как показано на скриншоте. Убедитесь, что у вас установлен параметр Последовательность изображений Photoshop (Photoshop Image Sequence) для выхода и Окончательная трассировка лучей (Ray Traced Final). Этот метод сделает нашу сцену в виде отдельных кадров.
После того как все кадры пройдут рендеринг, мы сможем открыть их как анимацию. Идём в меню Файл – Открыть как (File > Open As) и перейдите к папке, которую вы создали для обработанных кадров. Выберите первый кадр и внизу окна поставьте флажок на опции Последовательность изображений (Image Sequence). Теперь нажмите кнопку Открыть (Open ) и в следующем диалоговом окне подтвердите ОК.
После этих действий кадры, которые прошли рендеринг, автоматически появятся новой анимацией в новой шкале времени.
Финальный шаг. Чтобы сохранить анимацию в формате GIF, просто повторите Шаг 11, и все готово!
Автор: Stephen Petrany
Переводчик: Рыбка
Источник
Создание гладкого металлического 3D эффекта для текста в Photoshop CS6
3D среда в Photoshop CS6+ предоставляет разнообразные опции и настройки, которые помогут вам легко создать удивительные текстовые 3D-эффекты. Этот урок покажет вам, как можно поиграть с различными настройками, чтобы создать простой, но утонченный, металлический текстовый эффект.
Предварительный просмотр результата
Детали урока
Программа: Adobe Photoshop CS6 Extended
Предполагаемое время выполнения: 45 минут
Уровень сложности: Начинающий
Источники
Шаг 1
Создаем новый документ с размерами 1000 × 1000 px. Устанавливаем цветом переднего плана цвет #444343 и фоновым цветом цвет #1c1c1c. Берем инструмент Gradient Tool, выбираем градиентную заливку от цвета переднего плана к фоновому, нажимаем на значке Radial Gradient.
Затем нажимаем и тянем от центра документа к одному из углов, чтобы создать фоновый градиент.
Создаем текст в цвете #cccccc. Мы использовали шрифт Sail и размер 330 pt.
Переходим в меню 3D > New 3D Extrusion from Selected Layer. Это действие конвертирует текстовый слой в 3D слой. Самое замечательное в этом то, что сетка 3D-текста по-прежнему будет доступна для редактирования. Мы вернемся к этому позже в этом уроке.
Шаг 2
Чтобы получить доступ к настройкам и свойствам 3D- сетки, вы должны будете открыть две панели: 3D панель и панель Свойства (обе находятся в меню Window).
3D панель включает все компоненты 3D-сцены и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам на панели Свойства. Поэтому убедитесь, что всегда выбираете на 3D панели имя того элемента, который требуется изменить, прежде чем изменить его настройки в панели Свойства.
Выбираем инструмент Move Tool и смотрим на его панель Свойств. Вы найдете там набор 3D моделей для инструмента на панели справа. Когда вы выберете одну из них, вы сможете нажать и потянуть, чтобы выполнить любые изменения (для выделенного на 3D панели элемента).
Шаг 3
Выбираем закладку текстовой сетки на 3D панели, затем на панели Свойства меняем Texture Mapping на Tile и устанавливаем значение Extrusion Depth на 500
Нажимаем на значке Cap вверху панели Свойства, затем меняем Bevel Width на 10, Contour на Half Round, Inflate Angle на 90 и Strength на 2.
Это поможет немного раздуть текст и создать простой контур.
Нажимаем на значке Coordinates и меняем X Rotation Angle на 90. Это сделает текст перпендикулярным Ground Plane.
Переходим в меню 3D > Snap Object to Ground Plane, чтобы убедиться, что текст не находится внутри Ground Plane и не плавает над ней.
Теперь выбираем таблицу Current View на панели 3D и используем различные 3D режимы инструмента Move Tool, чтобы переместить камеру так, чтобы она смотрела на текст сверху.
Вы также можете использовать оси 3D, чтобы переместить текст так, как вам это нужно (инструмент Move Tool должен быть выделен). Стрелки на концах 3D осей перемещают сетку, часть под ними используется для вращения, а кубики используются для масштабирования. Кубик в центре используется для равномерного масштабирования. Все что вам нужно, это нажать и потянуть ту часть, которую вы хотите изменить.
Шаг 4
Если, в любой точке, вам нужно изменить или модифицировать текст, вы можете просто нажать его табличку с именем на панели 3D, и нажать кнопку Edit Source внизу на панели свойств.
Это действие откроет документ, в котором есть текстовый слой. И вы сможете сделать любые изменения в тексте. Здесь мы поменяли размер текста на 392.5 pt. Иногда, когда вы меняете сам текст или его размер, он может выйти за пределы документа.
Чтобы исправить эту ошибку, примите сделанные изменения, затем перейдите в меню Image > Reveal All.
После того, как вы закончите, сохраните документ (File > Save), затем закройте его (File > Close), чтобы вернуться к оригинальному.
Шаг 5
Чтобы добавить еще больше перспективы тексту, выделите название сетки, затем нажмите значок Deform и измените значение Taper до 80%.
Выделяем таблицы Front и Back Inflation Material (Ctrl/Cmd + нажимаем на каждой), затем изменяем их настройки как показано ниже:
Использовались цвета
Выделяем таблицы Front и Back Bevel Material, затем изменяем их настройки как показано ниже:
И наконец, выделяем таблицу Extrusion material и изменяем настройки как показано ниже:
Шаг 6
Нажимаем на таблице Environment на панели 3D, затем нажимаем на её значке папки IBL на панели Свойства и выбираем Load Texture.
Загружаем изображение “ghghghhj.jpg” из пакета “Malleable Metal Patterns”. Затем меняем Intensity на 50%, Ground Plane Shadows Opacity на 60%, Reflection Opacity на 20% и Roughness на 2%.
Вы можете использовать инструмент Move Tool, чтобы нажать и потянуть сферу Environment Light, и переместить ее, пока вам не понравится вид.
Шаг 7
Нажимаем на таблице Infinite Light 1, затем меняем Intensity на 90% и его Shadow Softness на 60%.
Вы можете переместить этот свет, как вам нравится, или использовать значения Coordinates ниже.
Нажимаем на значке Add new Light to Scene в нижней части панели 3D и выбираем New Infinite Light.
Меняем значение Intensity для Infinite Light 2 до 40% и снимаем отметку с её значения Shadow.
Перемещаем источник света или используем значения Coordinates.
Шаг 8
Делаем любые другие изменения на нашей сцене, пока результат не начнет вам нравиться.
Когда вы закончите, сделайте рендеринг сцены (3D > Render). Рендеринг займет какое-то время, но вы можете остановить его в любой момент, нажав Esc.
Когда рендеринг закончится, нажимаем на значке ‘Create new fill or adjustment layer’ в нижней части панели слоев и выбираем Gradient Map.
Создаем градиент, используя цвета #3e5678 для левой части и #ff9a9e – для правой. Меняем режим смешивания корректирующего слоя на Overlay и его непрозрачность до 15%. Это действие поможет усилить цвета окончательного результата.
Результат
Надеемся, что вам понравился и оказался полезным этот простой 3D урок.
http://www.photoshopstar.com
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание эффекта комикса в Photoshop
• Создание эффекта кардиограммы
• Создание эффекта комикса в Photoshop
Уроки по меню Photoshop 3D
Новая 3D-открытка из слоя
Используйте этот параметр, чтобы применить двухмерные слои к трехмерным плоскостям, которые Photoshop называет открытками. Вы можете использовать открытки внутри других трехмерных объектов.
Новая форма из слоя
Эта функция позволяет обернуть двухмерное изображение вокруг трехмерной формы. Photoshop CS5 Extended поставляется с набором встроенных форм, включая конусы, сферы и пончики.
Новая сетка из оттенков серого
Этот параметр преобразует черно-белые изображения в карты поверхности для трехмерных объектов.(Думайте о карте поверхности как о оболочке, которую можно обернуть вокруг трехмерного объекта.)
Новый том из слоев
Выберите этот вариант, чтобы создать новый трехмерный объем для трехмерных моделей. (Объем — это форма, представляющая часть трехмерного объекта.)
Repoussé
Новый в Photoshop CS5 этот параметр позволяет легко создавать трехмерные версии различных двумерных элементов, таких как текст, контуры, маски слоев и выделения. Он создает трехмерный слой, который вы можете использовать с полным арсеналом трехмерных инструментов в расширенной версии программы.
Настройки рендеринга
Здесь можно настроить внешний вид поверхностей трехмерного объекта, типы краев, стили объема и настройки стереоизображения.
Наземный самолет Shadow Catcher
Эта опция, новая в Photoshop CS5, дает вам простой способ создания реалистичных теней, отбрасываемых на «землю» (на самом деле это сетка) под трехмерными объектами.
Привязка объекта к плоскости земли
Также впервые в CS5 выберите этот параметр, чтобы выровнять тень по трехмерному объекту.
Автоматическое скрытие слоев для производительности
Если Photoshop работает медленно, когда вы работаете с трехмерными файлами, выберите этот элемент, чтобы программа автоматически скрывала слои, с которыми вы не работаете, что может помочь ускорить работу.
Скрыть ближайшую поверхность
Эта команда временно скрывает части моделей поверхности (внешняя оболочка трехмерного объекта), которые находятся внутри или касаются выбранной области, чтобы вы могли глубже видеть трехмерные формы.
Скрыть только замкнутые полигоны
Этот параметр работает с параметром «Скрыть ближайшую поверхность», чтобы Photoshop скрыл только те поверхности, которые полностью заключены в выбранную область трехмерного объекта.
Инвертировать видимые поверхности
Выберите этот параметр, чтобы скрыть видимые в данный момент поверхности и показать скрытые.
Показать все поверхности
Выберите этот элемент, чтобы увидеть все поверхности вашей трехмерной модели.
Режим 3D-рисования
Используйте перечисленные здесь элементы, чтобы управлять тем, как краска, которую вы добавили в свой трехмерный объект, взаимодействует со светом.
Выберите участки под покраску
Используйте эту опцию, чтобы выяснить, какие части вашего трехмерного объекта вы можете раскрасить.
Создание УФ-наложений
Этот параметр позволяет отображать точки на двухмерных текстурных картах на трехмерные модели для создания световых эффектов.Точки, которые вы наносите на двухмерный объект, выстраиваются в линию с точками на трехмерном объекте, чтобы убедиться, что текстура правильно сидит на модели.
Новая покраска плитки
Этот параметр позволяет преобразовать двухмерное изображение в мозаичный рисунок размером девять на девять квадратов, который можно применить к трехмерным объектам. Он расположен поверх объекта в повторяющейся сетке, поэтому вы не можете видеть края картины. (При работе с трехмерными объектами мозаичные рисунки могут освободить память и ускорить работу компьютера, поскольку Photoshop загружает сетку только один раз, а затем применяет ее много раз.)
Падение краски
Выберите этот параметр, чтобы указать, сколько краски наносится на изогнутые поверхности, которые отклоняются от вашей точки обзора.
Изменить параметры UV
Если вы измените форму трехмерного объекта после применения к нему текстуры, ваша текстура может выглядеть искаженной. Этот параметр переназначает текстуру, чтобы удалить изгибы и изгибы поверхности модели, которая была изменена.
Объединить 3D-слои
Перейдите сюда, чтобы смешать два трехмерных слоя, чтобы оба объекта отображались на одном слое.Оба объекта остаются редактируемыми, но если один значительно больше другого, меньший может выглядеть так, как будто он встроен в больший.
Экспорт 3D-слоя
Используйте этот параметр, чтобы создать новый файл, совместимый с такими программами, как Collada, Wavefront / OBJ и Google Earth, или с файлом формата .u3d.
Продолжить прогрессивную визуализацию
В CS4 этот параметр назывался «Рендеринг для окончательного вывода».Это позволяет вам возобновить процесс создания высококачественной версии вашего трехмерного объекта (или его выборки), если вы ранее приостановили его.
Выбор прогрессивного рендеринга
Новое в Photoshop CS5, эти параметры позволяют создавать высококачественную версию выбранной части трехмерного объекта (вместо всего этого, что занимает больше времени), которую можно использовать в анимации, печати или на Интернет. Вы также можете приостановить процесс рендеринга и снова запустить его, используя команду меню выше.
Растрировать
Этот параметр преобразует трехмерный объект в плоское двухмерное изображение.
Просмотр 3D-контента в Интернете
Выберите этот элемент, чтобы направить ваш веб-браузер на веб-сайт Adobe, где вы можете загрузить сторонние надстройки, предназначенные для расширения возможностей Photoshop в области трехмерного изображения.
Создание 3D-персонажа Photoshop CC Учебное пособие — tutvid.com
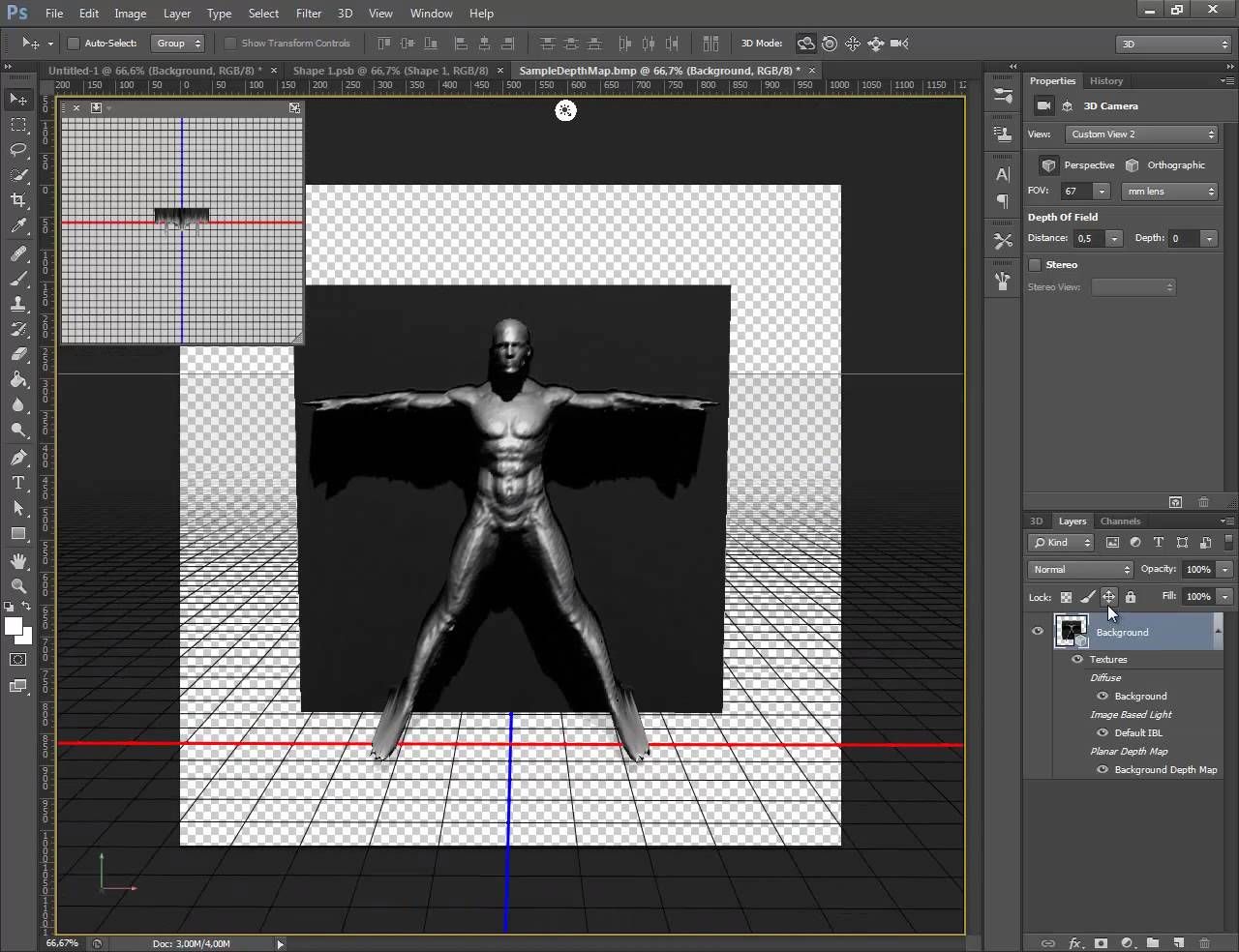
Из этого урока вы узнаете секреты, которые вам нужно знать для создания 3D-персонажа и работы с ним с помощью Fuse и Photoshop CC!
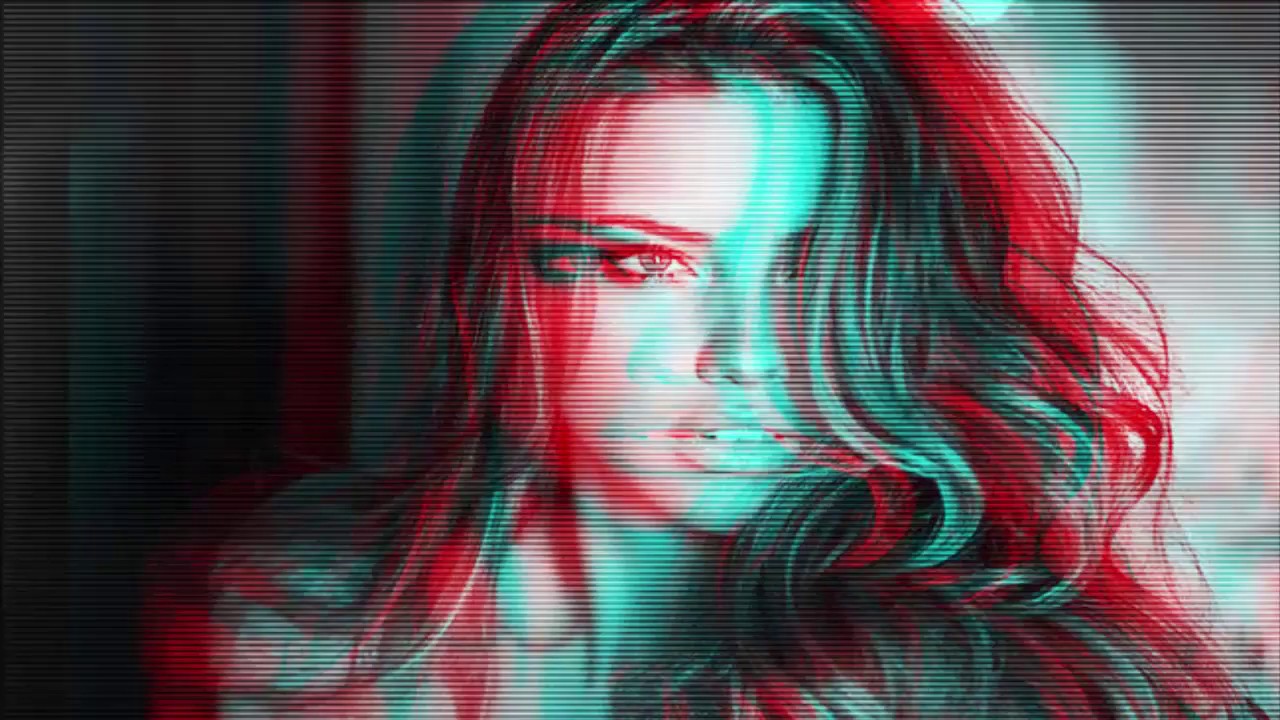
Мы создадим персонажа в Adobe Fuse и экспортируем его в Photoshop, где мы изменим освещение и текстуру, а затем с помощью нескольких фильтров Photoshop создадим эффект полос для нашей 3D-модели Photoshop.
Загрузите 3D-модель, которую я сделал для этого видео:
СКАЧАТЬ 3D МОДЕЛЬ ЗДЕСЬ
Теги: учебник по фотошопу, фотошоп, учебник по 3D фотошопу, фотошоп cc, 3D, 3D в фотошопе, как сделать, учебник по фотошопу 3D, уроки по фотошопу, как сделать 3D в фотошопе, учебник по фотошопу, как создать 3D текст в фотошопе , использовать 3D Photoshop, учебник Adobe Photoshop, Adobe Photoshop CC, 3D дизайн, 3D моделирование, 3D объекты, создать 3D, сделать 3D, 3D базовый, Creative Cloud, 3D фотошоп персонажей, tutvid, Натаниэль Додсон, FEATОбучающая запись Примечания:
Отказ от ответственности: это реальные заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Если у вас есть Fuse, создайте персонажа в Fuse (не экспортировать текстуры?), А затем сохраните его в библиотеке CC
- (предоставьте этого персонажа в качестве загружаемого бесплатного ресурса для тех, кто в нем нуждается)
- Здесь можно поделиться сайтом с другими бесплатными и платными 3D-моделями
- Создать новый PSD с разрешением 1920 × 1080
- Сделать фон серым
- Отключить текстуры
- Позиционная модель
- Выберите позу (покажите, как иметь только позы в меню и получать эскизы вместо списка)
- Плавающий, ноги согнуты, на странице 5 должно быть хорошо
- Выберите все материалы и установите для блеска и отражения значение 0%
- Установите диффузию материала на R: 200, G: 200, B: 255
- Установите для материала specular значение R: 25 G: 65 B: 125
- Выберите среду и сбросьте IBL
- Выберите бесконечный свет 1 и сбросьте тени, установите голубой цвет 0, 200, 225 и интенсивность на 100%
- Установите координаты -165º, 45º, 165º
- Создайте второй источник света и установите его на ярко-розовый 245, 0, 175 без тени
- Установите здесь координаты 145º -45º -145º
- Выберите 3D-модель и установите положение оси Y на -45º
- Выберите сцену и снимите флажок «Тени».
- Выберите 3D-объект, увеличьте выделение на 20 пикселей и визуализируйте 3D-слой
- Дублируйте его, визуализируйте 3D и растеризуйте его, чтобы мы могли раздвинуть несколько пикселей
- Перетащите космический фон
- Установить документ на 16 бит
- Продублируйте фон, сделайте размытие на 100 пикселей и продублируйте его до 100% непрозрачности.
- Включите верхний слой с галактикой и установите для него непрозрачность 20%
- Слой Curves, немного сглаживаем кривую, наложение Multiply, непрозрачность 50%
- Создайте слой с зернистостью и установите для фона непрозрачность 35%
- Установить документ обратно на 8 бит
- Начните создание слоев, чтобы ветер смахивал кусочки, нарисованные мягкой кистью, и маску, чтобы создать 8-битные полосы
- Дублируйте модель и перетащите выше всего
- Повернуть вправо, ветер взорвет пучок и вернется в нормальное положение
- Используйте ползунки Blend If, чтобы немного растушевать это, и установите режим наложения Lighten.
- Снова продублируйте модель и снова поверните / используйте ветер СНОВА, но используйте метод «Ветер» несколько раз и поверните его обратно на место
- Размытие в движении вверх и вниз на 200 пикселей, затем установите слой «Растворение» и уменьшите непрозрачность до 40%.
- Замаскируйте это, чтобы отбить его перед моделью, а затем используйте Уровни на маске, чтобы поднять черные до сероватого цвета
- Создайте новый слой над размытым фоном + бит галактики и установите режим наложения цвета
- Выберите синий и розовый цвета модели и примените цвета, чтобы сделать фон более четким.(Убейте это и используйте размытие, чтобы уменьшить мощность)
- Создайте слой «Шум» с фильтром Photoshop с шумом 10% и непрозрачностью Мягкий свет / 40%
- Создайте 2 слоя High Pass с непрозрачностью 30%
- Выборочный цвет — белые: 45/0 / -10 / 0 // Черные: + 15 / + 10 / -5 / -15
- Канальный микшер, черно-белый, умножение при непрозрачности 35%
- Color Balance Layer: Shadows: + 10 / -10 / 0 // Highlights: -25 / 0 / + 10
- Объединить все слои с новым слоем и «Параметры наложения» + поставить галочку напротив синего флажка для этого слоя
- Корректирующий слой «Кривые» установлен в режим наложения «Яркость», чтобы поднять точку черного и выделить светлые участки
- Добавьте слой LUT с помощью DropBlues с сильно размытой центральной точкой, закрывающей эффект космонавта, и уменьшите непрозрачность до 50%
- Подумайте об использовании другого слоя LUT с эффектом TealGreen и затемните немного бирюзового цвета в правой части композиции
Как добавить параметр 3D в Adobe Photoshop CS6? »Tekraze
Как добавить параметр 3D в Adobe Photoshop CS6, проверьте нижеЕсли у вас нет функций 3D в версии Photoshop CS6 или вы не видите меню 3D в Photoshop CS6, в этом посте я собираюсь показать вам, как включить опцию 3D в Photoshop cs6.По умолчанию последняя версия Photoshop CC имеет параметр 3D, но иногда параметр 3D или меню 3D не отображается в строке меню.
3D-вариант в Adobe Photoshop CS6Процесс довольно прост. Все, что вам нужно сделать, это сделать свою обычную копию Photoshop или преобразовать обычную Photoshop CS6 в расширенную версию Photoshop cs6. Если у вас есть Photoshop cs6 в обычной версии, вы конвертируете эту версию в расширенную cs6. Таким образом, вы можете легко использовать 3D-меню Photoshop или 3D-функции на своем компьютере.
Хорошо! Итак, прежде чем начать, я должен прояснить одну вещь: если вам не нужно видеть видеокарту, тогда, возможно, вы не получите опцию 3d, а если вы получите опцию 3d, это означает, что у вас есть видеокарта с этим методом. вы можете включить свои 3D-параметры.
Включить параметр 3D в Adobe Photoshop CS6 Пошагово:
Параметр 3D недоступен в Photoshop CS6?Шаг 1. Сначала Загрузите Photoshop 3D Activator Tool .
Шаг 2. После этого распакуйте файл, затем скопируйте файл, найдите папку Adobe, в которой установлен Adobe Photoshop, и вставьте ее в папку Adobe Photoshop.
Шаг 3. Щелкните значок, обведенный, как показано ниже на изображении, и нажмите кнопку « Ok ».
Шаг 4. Теперь откройте «Photoshop». Теперь вы видите, что ваша версия Photoshop CS6 была преобразована в расширенную, и вы увидите параметр 3D в строке меню. Примените 3D-эффект в Photoshop CS6 и наслаждайтесь!
Это все на сегодня, продолжайте посещать, чтобы узнать больше из этой серии.Не стесняйтесь ставить лайки, комментировать, делиться и высказывать свое мнение в комментариях ниже. Ваши ценные комментарии помогают нам предоставлять вам более релевантный контент. Будьте частью семьи Tekraze, хорошего дня. Не стесняйтесь комментировать ниже, если вам нужна другая статья на определенную тему, связанную с фотошопом.
Создание стереоскопического 3D-эффекта
В этом уроке вы объедините стоковую фотографию с графическими элементами для создания стильной иллюстрации. Вы узнаете, как совмещать фотографии, создавать стереоскопический 3D-эффект и многие другие техники иллюстрации.
Здесь нет ничего слишком сложного, но ожидается, что вы хорошо разбираетесь в основных методах Photoshop, чтобы использовать это руководство. Этот урок довольно длинный, но вы можете сосредоточиться на разделе, который обучает конкретным техникам, таким как смешивание фотографий в фотошопе или создание стереоскопического 3D-эффекта в фотошопе.
Шаг 1. Создание фонаДля начала откройте новый документ Photoshop 1100 x 1500.
Затем добавьте корректирующий слой Gradient Fill , нажав кнопку корректирующего слоя в нижней части панели слоев и выбрав Gradient .
Используйте Радиальный градиент с Масштабом 150% и отметьте Реверс. Щелкните панель градиента, чтобы открыть редактор градиентов . Создайте градиент от черного к прозрачному и переместите ползунки справа внутрь на 70%.
Уменьшите непрозрачность слоя с градиентом до 30%.
Чтобы добавить текстуру к фону, мы добавим астральный фон, который вы можете скачать здесь: http://apod.nasa.gov/apod/ap110127.html
После того, как вы загрузили стандартное изображение, вы можете перетащить его прямо в свой файл и изменить его размер так, чтобы он покрыл все изображение.
Перейдите в Image> Adjustments> Desaturate, чтобы сделать текстуру черно-белой.
Затем перейдите в Image> Adjustments> Brightness / Contrast и увеличьте контраст до +30.
Наконец, перейдите в Image> Adjustments> Invert, затем установите режим наложения на Multiply и непрозрачность на 70%.
Шаг 2: Добавление треугольниковВыберите инструмент «Многоугольник » и в поле «Стороны» установите число 3.
Вытяните треугольник и поверните его так, чтобы он указывал вниз.
Дублируйте слой с треугольником дважды и переместите повторяющиеся треугольники в положения, показанные ниже.
Скопируйте большой треугольник еще раз и поверните его так, чтобы он указывал вверх. Переместите этот слой под всеми остальными треугольниками, затем дважды щелкните по слою, чтобы открыть диалоговое окно Layer Styles .
Уменьшите непрозрачность заливки до 0%, затем нажмите «Обводка». Установите размер на 3 пикселя, положение внутри и цвет на белый.
Нажмите ОК.
Выберите три слоя с черным треугольником, щелкните их правой кнопкой мыши и выберите Объединить слои .
Теперь продублируйте слой с космическим фоном, Инвертируйте его , затем переместите над слоем с черными треугольниками. Щелкните правой кнопкой мыши на слое и выберите Create Clipping Mask , чтобы слой был виден только там, где он перекрывает треугольники.
Закончив фон, мы готовы добавить объект нашего изображения.
Шаг 3: Смешайте фотографии в PhotoshopВ этой части урока мы рассмотрим, как совмещать фотографии в Photoshop.Стандартное женское изображение, которое мы будем использовать в этом уроке, можно скачать здесь: http://nikxstock.deviantart.com/art/1-18-09-One-111088945
После загрузки изображения откройте его в Photoshop и с помощью инструмента «Перо» аккуратно обведите край модели.
Не беспокойтесь о волосах, мы сейчас их приведем в порядок. Когда вы закончите, щелкните правой кнопкой мыши и выберите Make Selection .
Теперь перейдите в меню «Выделение»> «Уточнить край» и с помощью инструмента «Уточнить край» проведите по краю волос и ресниц.
Когда вы закончите, нажмите OK.
Инвертировать выделение и удалить фон.
Дополнительные советы по выбору, включая советы по использованию Pen Toll, см. В этом руководстве:
Теперь мы совместим еще одну фотографию с этим изображением женской модели. Вы можете скачать изображение черепа здесь: http://tpenttil.deviantart.com/art/Kallo-2-272493357
Открыв череп в Photoshop, выделите его с помощью инструмента Quick Selection , затем откройте окно Refine Edge .Используйте инструмент Refine Radius Tool и ползунки Adjust Edge , чтобы убедиться, что края, где находится грань, аккуратны.
Когда вы сделали свой выбор, скопируйте его и вставьте в файл модели.
Измените его размер и поместите на лицевую сторону модели.
Уменьшите прозрачность слоя с черепом, чтобы вы могли видеть лицо под ним. Тщательно отрегулируйте его размер и положение, чтобы он естественным образом ложился на лицо модели.
Когда вы закончите, вы можете снова увеличить непрозрачность и переместить слой с черепом ниже слоя с моделью.
Придайте слою модели маску слоя, выбрав слой и нажав кнопку маски слоя в нижней части панели слоев.
Выделив миниатюру маски слоя, возьмите большую мягкую черную кисть и закрасьте нижнюю часть лица модели, чтобы замаскировать ее, открыв слой с черепом ниже.
Используйте жесткую белую кисть, чтобы аккуратно прокрасить кожу на шее до основания черепа.
Используйте большую мягкую белую кисть с непрозрачностью 40%, чтобы совместить кожу с черепом на остальной части лица.
Когда вы закончите, выберите «Выделить»> «Выбрать все», затем «Правка»> «Копировать объединенные» и вставьте его в исходный файл.
Измените размер модели и расположите ее, как показано на изображении ниже.
Шаг 4: Создайте стереоскопический 3D-эффект в PhotoshopНа шаге 4 это учебное пособие по фотошопу с стереоскопическим 3D-эффектом.
Сначала обесцветьте слой модели и продублируйте его дважды. Назовите верхний дубликат «синим / зеленым», а другой — «красным».
Выделив «красный» слой, перейдите в Image> Adjustments> Levels. Выберите «Зеленый» в поле «Канал» и переместите средний ползунок до упора вправо. Затем выберите «Синий» и переместите ползунок вправо.
Нажмите ОК.
Затем выберите слой «зеленый / синий» и откройте диалоговое окно «Уровни». Выберите Красный и переместите ползунок до упора вправо.
Теперь измените оба режима наложения слоя на «Светлее».
Используя инструмент «Перемещение» , сдвиньте слой «зеленый / синий» немного влево, а слой «красный» — немного вправо. Вот как вы можете создать стереоскопический 3D-эффект в фотошопе.
Шаг 5: Как наложить маску слоя в фотошопеДалее мы собираемся показать, как использовать маски слоя для удаления нижней части модели.
Щелкните слой исходной модели и задайте ему маску слоя.Щелкните миниатюру маски слоя, затем перейдите в меню Image> Appy Image .
В поле «Слой» выберите слой «черные треугольники».
Нажмите ОК.
Перейдите в меню Image> Adjustments> Invert .
Теперь возьмите белую кисть и закрасьте верхнюю часть головы обратно.
Возьмите черную кисть и закрасьте нижний левый треугольник.
Теперь мы используем эту маску слоя и применим ее к двум другим слоям модели.
Задайте для обоих слоев «красный» и «синий / зеленый» маски слоя, и для каждого из них используйте диалоговое окно «Применить изображение» и примените слой модели с каналом, установленным на маску слоя.
Затем добавьте корректирующий слой Яркость / Контраст над слоем модели и задайте ему обтравочную маску.
Увеличьте контраст до +75.
Шаг 6: Добавление дополнительных элементовВозьмите инструмент «Эллипс» и, удерживая клавишу Shift, протяните круг над левым плечом модели.
Установите режим наложения слоя на «Умножение».
Предварительно нарезанный приклад вороны можно скачать здесь: http://peroni68.deviantart.com/gallery/26997909
Вы можете перетащить ворона прямо в проект, а также изменить его размер и положение. Возьмите слой под слоем модели.
Шаг 7: СкелетКаркас ложа можно скачать здесь: http://mishkuu.deviantart.com/art/rib-cage-10
36
После того, как вы загрузили изображение, откройте его в Photoshop и используйте ползунки Quick Selection Tool и Refine Edge, чтобы выделить скелет и удалить фон.
Перейдите в Фильтр> Галерея фильтров, и выберите фильтр «Светящиеся края». Используйте настройки, показанные на изображении ниже.
Нажмите ОК.
Теперь перейдите к Image> Adjustments> Threshold и переместите ползунок немного влево, чтобы было много белых деталей.
Выделите весь холст, скопируйте его и вставьте в свой проект под слоем с красным кружком.
Расположите его у правого плеча модели и установите режим наложения слоя на Screen.
Наконец, мы добавим несколько диагональных полос по изображению.
Возьмите инструмент «Линия» с толщиной 1 пиксель. Удерживая нажатой клавишу Shift, проведите линию по диагонали до конца изображения. Дублируйте его несколько раз и расположите линии, как показано ниже.
Выберите все линейные слои и объедините их в один.
Возьмите инструмент «Прямоугольное выделение», выберите случайные части каждой линии и удалите части.
Окончательный результат
Надеюсь, вам понравится этот урок.Помните, делиться заботой! Увидимся на нашем следующем уроке по фотошопу для начинающих.
Создание неонового 3D-знака ночного клуба в Photoshop CS6 Extended
Изучение 3D-возможностей Photoshop может быть непростым процессом. Однако вы можете сказать то же самое, когда впервые изучите маскировку или панель настроек.
Освоение работы с 3D может добавить совершенно новую глубину (извините за каламбур!) В вашу дизайнерскую работу. В частности, 3D-типографика может стать отличным завершающим штрихом для чего угодно, от веб-дизайна до полиграфического дизайна или работы с фотографиями.
В общем, пора закатать рукава и заняться новым навыком!
Сегодняшнее руководство познакомит вас с 3D-возможностями Photoshop CS6 Extended.
Как всегда, это не будет утомительным старым уроком по движениям. Фактически, мы напиваемся и переносим вас в глубины ночного клуба. Вы будете создавать классную неоновую вывеску и попутно изучите очень крутой текстовый эффект.
Что вы будете создавать:
Вот результат, который вы сможете получить к концу этого урока:
Готовы начать? Отлично, приступим!
Ресурсы, используемые в этом учебном пособии
Шаг 1
Начните с создания нового документа, ширина: 1440 пикселей, высота: 900 пикселей, разрешение: 72.Назовите его 3D Neon .
Шаг 2
Залейте фоновый слой сплошным цветом # 15243b. Назовите это Background. Теперь загрузите шрифт «You’re Gone» и введите PARTY! с белым цветом. Размер 250 пт. Выделив текст, откройте окно символов и установите значение отслеживания 60.
Шаг 3
Выделив текстовый слой, перейдите в меню «Тип» и нажмите « Преобразовать в форму ».Теперь выберите инструмент «Перо » и, не снимая выделения с слоя, внесем некоторые изменения, потому что нас интересует только форма обводки. Установите для заливки значение «Нет цвета» и для обводки используйте цвет # 488dc6. Размер 10 пт. Нажмите кнопку типа обводки формы , затем нажмите кнопку Дополнительные параметры… , и откроется диалоговое окно «Обводка».
Установите следующие значения, как показано на изображении ниже:
- Выровнять: по центру
- Заглушки: круглые
- Углы: круглые
- Пунктирная линия: проверено
- Чертеж: 38
- Разрыв: 3
Остальные поля оставьте пустыми.
Ваш должен выглядеть так:
Шаг 4
Дублируйте слой и назовите его Party! Черный . На этот раз мы просто изменим форму обводки на непрерывную линию, установим выравнивание по центру, а Заглавные и углы — на Скругленные. См. Изображение ниже.
Шаг 5
Дублируйте черный слой и назовите его support . На этот раз мы просто изменим форму штриха на точечную. Следуя пути, указанному на шаге 3, откройте диалоговое окно Stroke.Измените эти значения:
- Preset: выберите пунктирную линию
- Выровнять: внутри
- Заглушки: круглые
- Углы: круглые
- Пунктирная линия: проверено
- Чертеж: 0
- Разрыв: 18
Шаг 6
Этому знаку нужно электричество, давайте создадим кабель. Используя инструмент Pen tool без заливки цветом и почти черным цветом для обводки (# 081a2b) и размером 5 pt, проведите кабель через буквы. Помните, что вы можете добавить точку привязки, чтобы изменить ход вашего пути.
Вот как должны выглядеть ваши слои:
Шаг 7
Начни работать с 3D!
Теперь мы собираемся преобразовать все эти слои в 3D-экструзию. Мы не можем делать все одновременно, должно быть по одному; поэтому повторите этот шаг для всех слоев , кроме для фонового слоя. Выберите слой и перейдите в Меню 3D> Новая 3D-экструзия из выбранного слоя. Совет: вы можете сделать то же самое, просто щелкнув правой кнопкой мыши по слою, который вы хотите преобразовать, и выберите опцию New 3D Extrusion from Selected Layer из контекстного меню.
Шаг 8
Для фона перейдите в меню 3D> Новая сетка из слоя> Открытка или щелкните правой кнопкой мыши на слое и выберите Открытка. Ваш текст должен выглядеть так, ничего особенного … пока.
Шаг 9
Выберите все слои и перейдите в меню 3D> Объединить 3D-слои.
Шаг 10
С этого момента мы изменим глубину всех наших 3D-экструзий. Сначала выберите слой веревка на панели 3D , и панель свойств автоматически изменится.Идите туда и установите глубину выдавливания на 0. Затем нажмите на Shape Preset и выберите Pillow Inflate .
Не имеет значения, в каком порядке результат будет одинаковым.
Шаг 11
На панели свойств с Party! Выбран синий слой , установите глубину выдавливания на 0; щелкните на предустановке формы и выберите Pillow Inflate . Теперь щелкните значок Cap вверху этой панели.Установите Угол на 90º и Силу на 20%, ниже вы можете видеть панели.
Повторите этот шаг для Party! Черный слой .
Шаг 12
Измените глубину выдавливания слоя support на 35.
Шаг 13
Теперь мы собираемся выровнять слои, чтобы все выглядело хорошо. На панели 3D выберите Scene и на панели Properties измените значения Presets на Hidden Wireframe .Щелкните правой кнопкой мыши по осям в нижнем левом углу сцены и выберите левый. Затем с помощью элементов управления перемещайте каждый элемент по z exe, пока не получите желаемое положение.
Шаг 14
Измените угол. Используя инструмент перемещения с , поверните опцию 3d Object , активированную захватом в сцену, пока вы не получите желаемое положение объекта. Это мои координаты обзора:
Сохраните текущий вид для дальнейшего использования.Совет: Выбрав Current View на панели 3D, нажмите View> Save; назовите его final , вы можете перемещать 3D-объект каждый раз, когда вам нужно, и вернуться в это меню и выбрать его, чтобы вернуться в точное положение.
Шаг 15
Добавление материалов.
Выберите все слои материала из Party! Синий слой . На панели свойств удалите текстуру, щелкнув значок рядом с цветом Diffuse.
Установите следующие значения:
- Диффузный: # a0d6ff
- Зеркальное отражение: # 348bcd
- Подсветка: # 3ba6f8
- Окружающий: # 454545
- Блеск: 80%
- Отражение: 17%
- Шероховатость: 0%
- Удар: 0%
Шаг 16
Выберите все слои материала из Party! Черный слой . Установите следующие значения:
- Диффузный: # 7f7f7f
- Зеркальное отражение: # 333333
- Подсветка: # 000000
- Окружающий: # 000000
- Блеск: 20%
- Отражение: 20%
- Шероховатость: 7%
- Удар: 10%
Шаг 17
Выберите все слои материала из слоя support .Установите следующие значения:
- Диффузный: # 7f7f7f
- Зеркальное отражение: # 333333
- Подсветка: # 000000
- Окружающий: # 0167a1
- Блеск: 20%
- Отражение: 10%
- Шероховатость: 5%
- Удар: 10%
Шаг 18
Выберите все слои материала из слоя веревка . Мы собираемся использовать те же цвета, что и на Вечеринке! Черный слой просто измените следующие значения:
- Блеск: 20%
- Отражение: 43%
- Шероховатость: 9%
- Удар: 10%
Шаг 19
Давайте внесем некоторые изменения в окружающую среду.Щелкните слой Environment . На панели свойств снимите флажок IBL. Снятие отметки с этого параметра поможет, когда мы будем работать над фоновым слоем на следующем этапе. В разделе Reflections установите Opacity на 60% и Roughness на 20%.
На данный момент ваш должен выглядеть так:
Шаг 20
Добавим холодного света. На панели 3D перейдите в нижнюю часть и щелкните значок файла Добавить новый источник света в сцену .Выберите New Infinite Light . Измените цвет на # b4f2ff, установите Интенсивность на 60% и Мягкость тени на 11%.
Шаг 21
Теперь сделаем фоновый слой более правдоподобным. Идите и выберите его. На панели Properties установите следующие значения:
- Диффузный: # 023963
- Зеркальное отражение: # 333333
- Подсветка: # 000000
- Окружающий: # 0167a1
- Блеск: 23%
- Отражение: 89%
- Шероховатость: 47%
- Удар: 10%
Шаг 22
Давайте добавим текстуру стены.Выбрав слой Background , перейдите на панель «Свойства» и щелкните значок файла рядом с Diffuse color. Выберите Редактировать текстуру . Откроется сообщение с предупреждением о том, что каждое изменение, внесенное в эту текстуру, будет отображаться повсюду. Нажмите ОК, и новый документ будет открыт только с исходным фоновым слоем.
Шаг 23
Вставьте в этот новый документ загруженную текстуру. Измените его размер, чтобы заполнить всю область, оставьте два столбца вне изображения.Растеризуйте его, и они продублируют его и скроют новый.
Шаг 24
Удалите фоновый слой, который нам больше не нужен. Откройте диалоговое окно Hue / Saturation , нажав Ctrl + U или выбрав из меню Image> Adjustment> Hue / Saturation . Установите флажок Colorize , установите Hue на 213; Насыщенность до 54 и Светлота до -67.
Также откройте диалоговое окно Уровни , нажав Ctrl + L или выбрав из меню Изображение> Регулировка> Уровни… .Просто установите средние тона на 0,93, а выделение в поле «Уровни вывода» на 197, как я покажу вам ниже.
Вы можете переключаться между документами, чтобы увидеть, что вы делаете с этим документом, как влияет на вашу 3D-композицию. В тот момент, когда вы переключитесь на исходный документ, Photoshop автоматически обновит объект. Смотреть:
Шаг 25
Давайте добавим немного света. Вернитесь к фоновому документу с текстурой стены, покажите дублированный слой.Снова откройте диалоговое окно Hue / Saturation . Установите флажок Colorize , установите Hue на 213; Насыщенность до 25 и яркость до -40
Добавьте маску, открывающую только ее середину. Установите Непрозрачность на 82% и Заливку на 70%. Вот так должна выглядеть ваша маска:
Шаг 26
Снова выберите более темный слой и давайте еще немного темнее. Откройте диалоговое окно «Уровни », «» и просто измените в разделе «Уровни вывода» параметр выделения на 191.Сохраните изменения и закройте его.
На данный момент у вас должно быть это:
Шаг 27
Окончательная регулировка.
Вы можете масштабировать фоновый слой, чтобы заполнить пустое пространство справа, или просто обрезать изображение. Я масштабирую фоновый слой, используя параметр масштабирования внутри инструмента перемещения.
Когда вы заполните его, ОТРЕДАКТИРУЙТЕ файл, щелкнув значок рендеринга в нижней части панели свойств, нажав Alt + Shift + Ctrl + R или перейдите в Меню 3D> Рендеринг.
Шаг 28
Как видите, свечение букв оставляет желать лучшего. Итак, давайте добавим сияния буквам. Вернитесь на панель Layer и создайте новый слой, назовите его Glow . Используя мягкую кисть размером 28 и используя цвет # 00ccff, проведите по буквам. Измените режим наложения на Screen и непрозрачность на 85%.
И все готово!
Вы можете увидеть окончательный результат ниже. Я надеюсь, что вам понравился этот урок, и я хотел бы услышать ваши отзывы о методах и результатах.
Поздравляем, все готово!
Отличная работа, до сих пор! Вы должны гордиться тем, что создали. Покажите это своим друзьям и коллегам и получите отзывы.
Вы также можете прокомментировать здесь свою версию или любые вопросы, которые у вас возникли об используемых методах. Нам нравится видеть, что вы создаете, и мы всегда готовы поделиться полезными отзывами и советами, которые помогут вам стать лучше.
Получите более полное представление о рабочем процессе и методах, использованных в этом руководстве.Получите доступ к исходным файлам этого руководства:Исходные файлы для этого руководства доступны нашему сообществу участников FanExtra. Если вы хотите получить доступ к исходным файлам этого руководства (и всех наших руководств и тысяч других ресурсов), тогда зарегистрируйтесь здесь .
Если вы уже являетесь участником FanExtra, вы можете войти здесь, чтобы получить доступ к исходным файлам.
Об авторе:
Привет, я молодой графический дизайнер из Кубы.Я люблю играть с Photoshop, создавая самые разные дизайны, особенно фотоманипуляции. Я всегда учусь совершенствоваться.
Похожие сообщения
уроков по 3D Photoshop
3D-дизайн становится все более популярным в графическом и веб-дизайне. В Photoshop CS4 и CS5 вы можете работать с 3D-файлом и создавать потрясающие эффекты. Несмотря на то, что Photoshop не может редактировать 3D-модели, он отлично работает с текстурами, материалами и источниками света, позволяя рисовать прямо по поверхности.
В этой статье я поискал в Интернете отличных руководств по 3D Photoshop с 3D-эффектами , которые вы можете использовать в своих проектах. В основном это стили шрифтов PSD, отлично подходящие для графического и веб-дизайна. Посмотрите эти уроки 3D Photoshop !
PHOTOSHOP — Как сделать 3D значок
Это отличный видеоурок, который научит вас легко создавать 3D-иконки с помощью Photoshop. Вы узнаете несколько новых советов и приемов, например, как превратить простую плоскую фигуру в трехмерную основу, как раскрасить и растушевать, чтобы придать ей трехмерный вид.Из этого руководства вы узнаете, насколько важны мелкие детали при проектировании. Все это может пригодиться в будущем. Не стесняйтесь проверить это руководство, чтобы узнать, помогает ли оно улучшить ваши навыки и стиль дизайна. Если у вас возникли проблемы, вы также можете проверить информацию под видео, чтобы найти все команды быстрого доступа по порядку.
Эффект современного трехмерного текста
В этом уроке Photoshop вы собираетесь использовать возможности 3D-рендеринга Adobe Illustrator для создания небольшого крутого эффекта 3D-текста.Это простое пошаговое руководство, полное пояснительных снимков экрана, которые улучшат ваши навыки проектирования. Этот учебник также поставляется с файлом PSD и дополнительными ресурсами, такими как используемый шрифт и альтернативное руководство, если вы хотите опробовать другие способы преобразования текста.
Великолепный трехмерный текст
В этом уроке Photoshop вы познакомитесь с различными методами редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом в качестве центрального элемента.В конце концов, вы сможете создать идеальный трехмерный текст в стиле ретро, который будет хорошо работать во всех видах проектов.
Добавить 3D-текст к реальному фото | Photoshop CC
Это еще один видеоурок, который научит вас создавать и добавлять трехмерный текст к реальной фотографии, выполнив несколько простых шагов. Вы сделаете это за 2 минуты, а может, и быстрее. Вы узнаете, как добавлять отражения, свет, тени и материалы, чтобы получить привлекательный потрясающий дизайн.Еще одна вещь, которую вы узнаете, — это настроить трехмерный текст в соответствии с перспективой фотографии с помощью простого фильтра. В конце этого урока вы удивитесь, насколько быстро вы достигли результата. Те же методы можно применить и к другим дизайнам, что делает этот урок весьма полезным для улучшения навыков.
Уроки Photoshop — Как создать трехмерный текст
Готовы ли вы к еще одному полезному руководству, которое улучшит ваши будущие проекты? Тогда вы попали в нужное место.Из этого туториала Вы узнаете, как создать трехмерный текст. Этот пример, а также предыдущие и последующие уроки демонстрируют большой интерес к мелким деталям, таким как свет и тень, фон и его глубина. Все это улучшит ваши дизайнерские навыки. Не стесняйтесь взглянуть на этот урок, чтобы увидеть, чувствуете ли вы то же самое!
Темный 3D-текст в стиле гранж
В этом уроке Photoshop вы узнаете, как создать трехмерный текст, используя только Photoshop. Вы собираетесь использовать постоянное освещение, стили слоя для создания теней для нашего шрифта, фильтры Photoshop и многое другое.
Учебники по Photoshop — Текстовый вырез из бумаги
Этот эффект вырезанного из бумаги текста может быть именно тем, что нужно вашему проекту, чтобы он выглядел потрясающе. В этом руководстве вы узнаете, как освоить этот процесс. Вам не нужно быть новичком или экспертом, чтобы научиться создавать этот эффект, все объясняется настолько просто, насколько это возможно — у вас есть текст статьи в кратчайшие сроки!
Как сделать трехмерный текст | Учебник по Photoshop CS6
Это руководство также пригодится при разработке вашего проекта.В результате получится стильный и элегантный продукт, который отлично подойдет для бизнеса, развлечения или другой творческой цели. Не стесняйтесь взглянуть на это руководство, если вы хотите улучшить свои навыки и придать своему проекту импульс творчества.
Ретро-открытка с 3D-текстом
В этом уроке графического дизайна вы возьмете популярный ретро-стиль с текстом с разными изображениями внутри каждой буквы и воссоздадите его. Вы будете совместно использовать Illustrator и Photoshop, чтобы создать потрясающую ретро-открытку.
Как создать 3D-текст — Урок Photoshop CC
Результаты этого урока невероятны! Он научит вас создавать современный и элегантный дизайн с акцентом на свет и тени, чтобы придать тексту трехмерный вид. Он может творить чудеса с логотипами, но не только.
Создание 3D-анимации в Photoshop CS6
Авторское право: 2013 animation-boss.com Все права защищены. © 2013
ГЛАВНАЯ | О НАС | СВЯЗАТЬСЯ С НАМИ | РЕКЛАМА | ОБРАТНАЯ СВЯЗЬ | ФОРУМ | ЧАТ | ANIMATIONBOSSSTUDIOS | СПРАВОЧНАЯ ЛИНИЯСоздание 3D-анимации в Photoshop CS6
Отправлено 22 июля 2012 г. в 10:10 по IST
Два больших новых улучшения в новом Photoshop CS6 — это 3D и анимация
Два больших новых улучшения в новом Photoshop CS6 — это 3D и анимация.Эти две функции расширяют возможности пользователей Photoshop и позволяют им использовать Photoshop для создания и редактирования 3D-контента и создания анимации с использованием новой улучшенной панели Timeline, аналогичной той, которую вы можете увидеть в других профессиональных анимационных приложениях, таких как Premiere и After Effects. В нашем предыдущем уроке мы узнали, как создать 3D-сцену с нуля в Photoshop CS6, а сегодня мы расширим наш опыт до 3D-текстовой анимации в Photoshop с помощью панели временной шкалы анимации.Также мы узнаем, как импортировать видео-анимацию в файлы Photoshop и как обрабатывать их на временной шкале. Для этого урока требуется, чтобы у вас были базовые знания в области 3D и анимации в Photoshop CS6. Вы можете узнать больше о 3D и анимации в Photoshop из моей книги 3D в Photoshop для аниматоров. Ниже показан предварительный просмотр окончательного результата, которого вы должны достичь к концу урока:
Теперь давайте перейдем к самому руководству :
Шаг 1
Создайте новый файл в меню «Файл», а в диалоговом окне «Новый файл» выберите «Фильм и видео» в раскрывающемся списке «Предустановки» и установите для него значение NTSC DV.
Step 2
Теперь мы импортируем анимированное видео в файл Photoshop.
Step3
На панели «Таймлайн» вы заметите, что в видео меньше 10 кадров, которые мы продублируем, поскольку это зацикленный материал.В правой части видеослоя есть значок «Плюс», щелкните его и перейдите к видео, чтобы вставить еще одну его копию.
С помощью ползунка «Масштаб» увеличьте масштаб временной шкалы, чтобы лучше видеть анимацию и изменения.
Step4
Убедитесь, что индикатор временной шкалы находится на первой части анимации, и с помощью инструмента «Текст» напишите «PSD» и выберите крупный и полужирный шрифт, как показано на превью ниже.
Step5
Откройте панель 3D; если он не отображается в рабочей области, вы можете открыть его из меню 3D. Выберите 3D Extrusion и нажмите Create. Нажмите ОК в диалоговом окне предупреждающего сообщения.
Теперь мы добавим текстуру к трехмерному тексту.
На панели 3D щелкните значок «Показать все материалы» вверху меню; он отобразит трехмерные грани и примененные к ним материалы. Щелкните первый материал в списке и на панели «Свойства» щелкните значок папки рядом со значением «Рассеивание», выберите «Загрузить текстуру» и перейдите к текстуре кронштейна.Повторите это со всеми материалами из списка материалов.
Step7
После загрузки текстуры кронштейна снова щелкните значок папки и выберите Edit UV Properties. Установите U Scale V Scale следующим образом:
o Материал переднего накачивания PSD: U-масштаб 100%, V-масштаб 50%
o Материал передней скоса PSD: U-масштаб 60%, V-масштаб 30%
o Экструзионный материал PSD: U-масштаб 500%, масштаб по вертикали 100%
o Материал заднего скоса PSD: масштаб U 60%, масштаб 30%
o Материал заднего накачивания PSD: масштаб U 100%, масштаб V 50%
Step8
На панели 3D щелкните значок Фильтр по всей сцене, чтобы отобразить всю структуру сцены.Обязательно выберите Environment из списка.
Step9
На панели свойств щелкните значок 3D-вращения и начните вращать 3D-текст, как показано ниже. Вы также можете использовать стрелки трехмерной навигации в нижнем левом углу рабочего пространства
На панели 3D выберите Environment из всего списка сцен. Затем перейдите на панель свойств и установите непрозрачность теней на ноль процентов и непрозрачность отражения на 30%. После создания базовой сцены мы приступим к созданию анимации для 3D-текста.Если вы откроете панель «Таймлайн», вы заметите, что трехмерный текст отображается как отдельный слой среди слоев анимации. Теперь перейдем к следующим шагам, где мы создадим анимацию для 3D-текста.
Step11
Щелкните стрелку рядом с трехмерным текстовым слоем, чтобы развернуть его свойства. Как вы увидите, 3D-слой имеет свойства 3D-анимации по сравнению с анимацией 2D-слоя.
Щелкните значок секундомера рядом с позицией 3D-сцены, чтобы активировать режим анимации; любые изменения в 3D-тексте будут отображаться как анимация по ключевым кадрам.Убедитесь, что индикатор временной шкалы находится на первом кадре анимации.
На стрелках трехмерной навигации переместите дугу на красной стрелке, чтобы можно было повернуть ее по оси Y и изменить ее положение, как показано на рисунке ниже.
Step13
Переместите указатель шкалы времени на номер кадра 15 (00: 15F) и поверните трехмерный текст, как показано ниже.
Step14
Повторите два вышеупомянутых шага, чтобы создать другие шаги поворота для 3D-текста. Итак, временная шкала выглядит как на рисунке ниже.
Step15
Теперь заставим трехмерный текст исчезать в начале анимации. Переместите индикатор временной шкалы в начало временной шкалы анимации. Щелкните значок секундомера рядом со свойством «Непрозрачность» под слоем трехмерного текста на панели «Таймлайн».
Шаг 16
На панели «Слой» установите непрозрачность для слоя 3D-текста на ноль.
Step17
Переместите индикатор временной шкалы к кадру номер 15 и установите непрозрачность на 100%.
Step18
Теперь мы удалим ненужные части в конце анимации. В верхней части панели «Таймлайн» перетащите скобку «Установить конец рабочей области» в конец слоя 3D-текста.
Step19
В меню File выберите Export> Render Video
Step20
В диалоговом окне Render Video задайте имя видео, путь сохранения и формат, в который вы хотите экспортировать видео, и нажмите Render
Окончательная анимация должна выглядеть как на видео сверху
. .