Как сделать 3д эффект в фотошопе cs6. Как сделать анаглиф эффект в фотошопе
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».
2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.
Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе «.
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».
Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.
Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.
Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный.
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».
В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В результате получится готовая 3D модель вазы.
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши.
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.
9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».
Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:

Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
10) Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.
В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
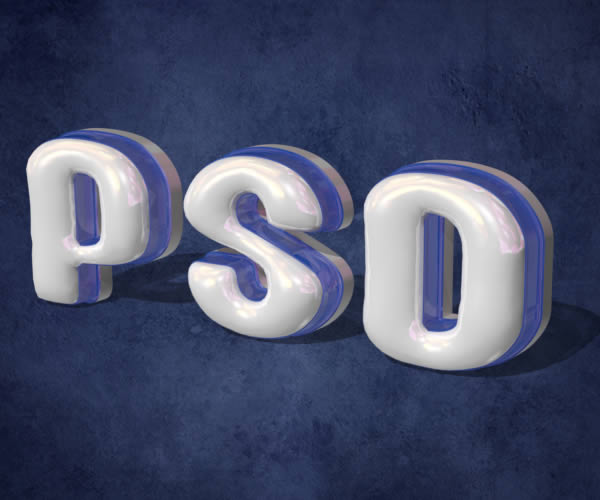
В этом уроке мы будем учиться создавать объёмный текст в рабочей среде 3D
фотошопа CS6
, а затем разукрасим каждую буквы в различные цвета.
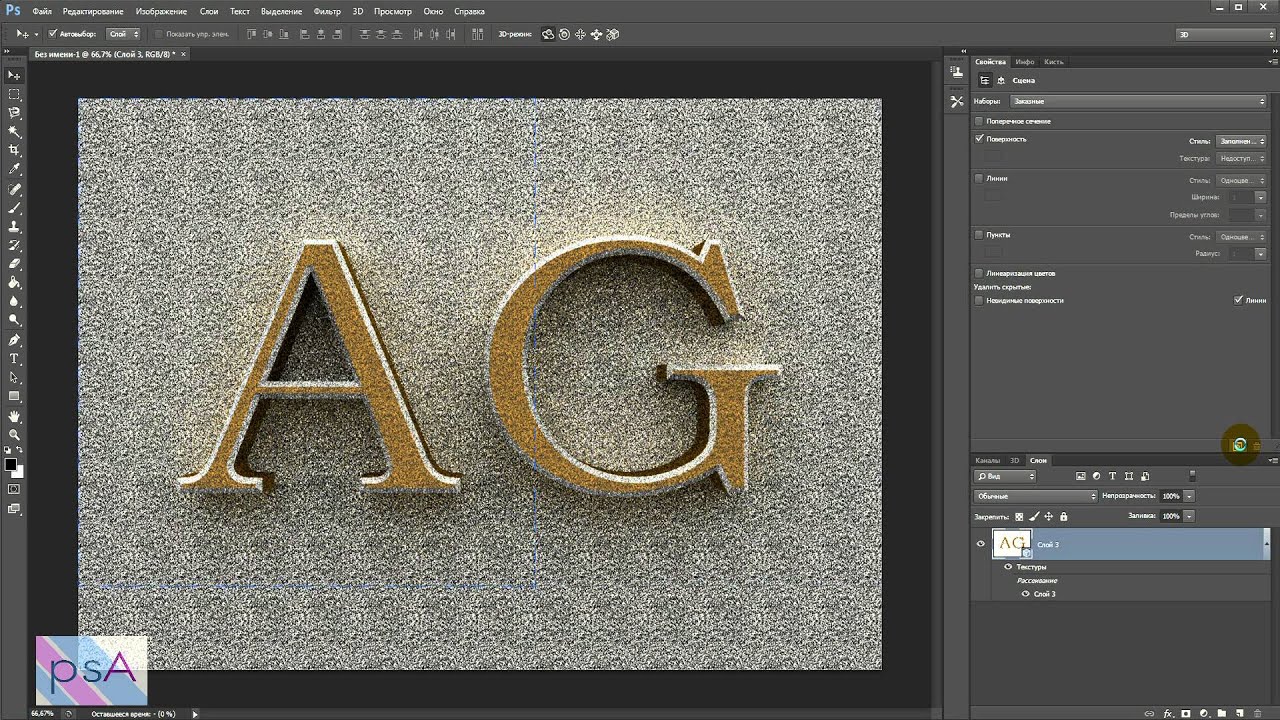
В результате урока у меня получился вот такой объёмный текст:
Итак, приступим к уроку и создадим новый документ CTRL+N с размерами как указано на скриншоте:
Теперь для удобства работы зальём слой 50% серым цветом. Для этого нажмём сочетание клавиш SHIFT+Delete и в появившемся окне Заполнить в строке Использовать установим параметр 50% серого :
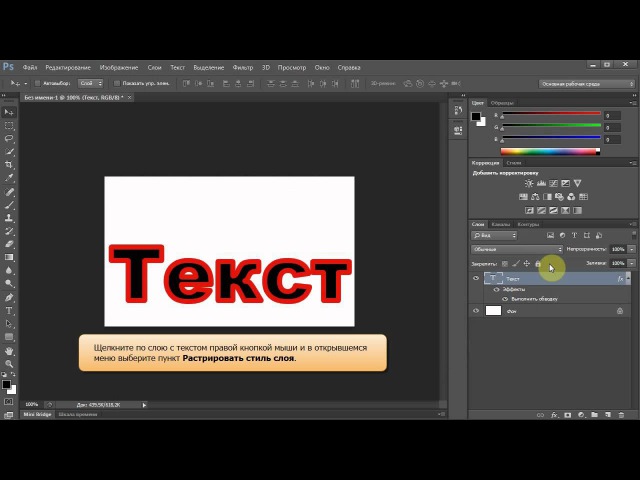
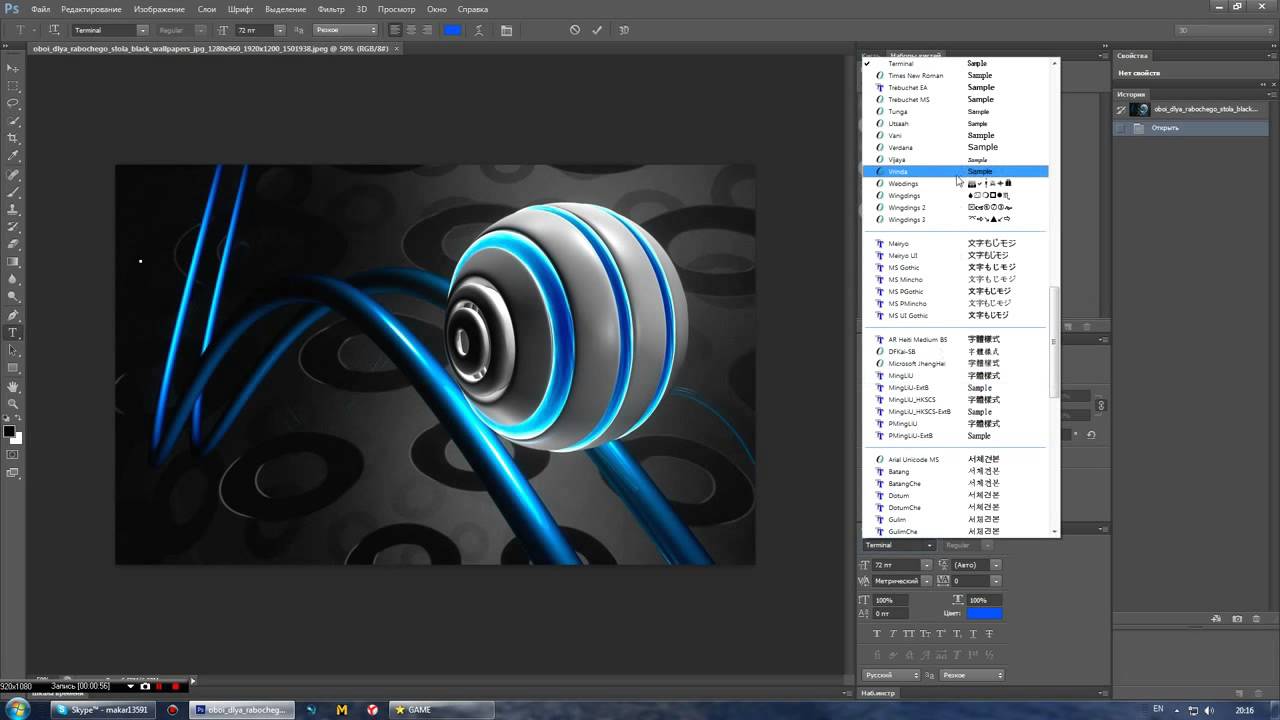
Теперь активизируем инструмент Текст , установим основной цвет Белый , нажав сначала клавишу D , а затем X , после чего выберем любой жирный шрифт и напишем текст. Затем вызовем рамку Трансфрормации CTRL+T и увеличим текст, удерживая клавишу SHIFT :
Затем дважды щёлкнем внутри рамки левой клавишей мышки, чтобы трансформация применилась:
Как мы видим две последние буквы склеились вместе – между ними нет просвета. Чтобы исправить расположение букв нужно активизировать инструмент Текст
и щёлкнуть курсором между буквами, а затем удерживая клавишу ALT
несколько раз щёлкнуть на клавиатуре по клавише со стрелочкой, которая направлена вправо. В результате последняя буква передвинется вправо и появится промежуток между буквами:
Чтобы исправить расположение букв нужно активизировать инструмент Текст
и щёлкнуть курсором между буквами, а затем удерживая клавишу ALT
несколько раз щёлкнуть на клавиатуре по клавише со стрелочкой, которая направлена вправо. В результате последняя буква передвинется вправо и появится промежуток между буквами:
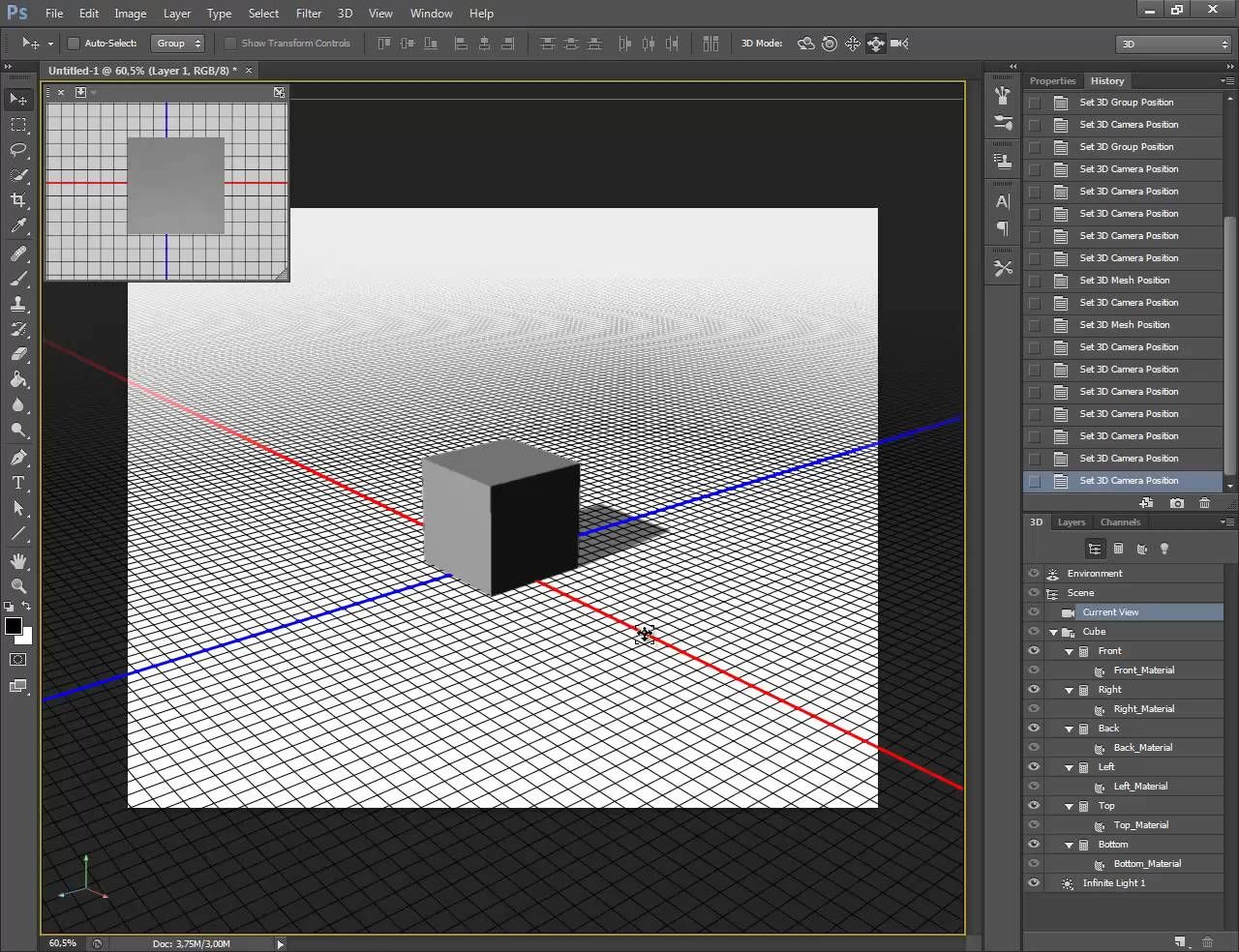
Теперь перейдём в рабочую среду 3D , нажав на вкладку 3D на верхней панели и выберем в выпадающем меню опцию Новая 3D-экструзия из выделенного слоя. После чего рабочая среда преобразуется в 3D :
Как мы видим, что текст приобрёл толщину и тень. Курсор в рабочей среде 3D позволяет поворачивать 3D объект в любых направлениях. Повернём наш текст так, чтобы толщина текста была видна нагляднее:
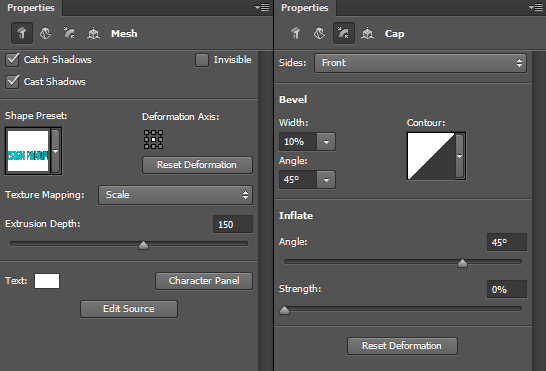
Теперь щёлкнем по тексту мышкой и затем щёлкнем по значку Свойства , в результате откроется окно Свойства , где нужно щёлкнуть по опции Набор фигур и выбрать фигуру под названием Раздувание и подвинуть движок параметра Глубина экструзии приблизительно до 40-50:
Теперь перейдём во вкладку Капитель , чтобы сделать буквы ещё более выпуклыми и установим движок параметра Интенсивность , чтобы наглядно буквы смотрелись достаточно выпуклыми:
Чтобы выйти из режима Капитель в режим Обзора нужно щёлкнуть по пустому месту рабочей среды:
Теперь создадим цвет букв. Для этого выделим все текстовые слои: кликнем по первому слою и затем удерживая клавишу SHIFT
, кликнем по последнему слою в результате слои выделятся:
Для этого выделим все текстовые слои: кликнем по первому слою и затем удерживая клавишу SHIFT
, кликнем по последнему слою в результате слои выделятся:
Затем перейдём в окно Свойства и выберем готовый материал:
Теперь раскрасим буквы в цвет, который мы выберем сами на палитре цветов, например в оранжевый. Для этого мы вернёмся в исходное положение, когда текст был белым, нажав несколько раз сочетание клавиш ALT+CTRL+Z и выделим тестовые слои, затем в окне Свойства нажмём на квадратик Рассеивание и в палитре цветов выберем оранжевый цвет:
Добавим Блик . Для этого выберем цвет блика белый и передвинем движок параметра Блеск так, чтобы блик смотрелся реалистично:
Теперь раскрасим каждую букву отдельно. Для этого перейдём в меню 3D и нажмём на опцию Разделить экструзию в результате мы получим редактирование каждой буквы по отдельности:
Первую букву Т
перекрашивать не будем – оставим оранжевый цвет для неё. Перекрасим вторую букву «е
» в красный цвет. Для этого щёлкнем по букве и затем в палитре 3D
выделим все слои со словом Текст
и в окне Свойства
щёлкнем по квадратику Рассеивание
, после чего в открывшейся палитре цветов выберем красный цвет:
Перекрасим вторую букву «е
» в красный цвет. Для этого щёлкнем по букве и затем в палитре 3D
выделим все слои со словом Текст
и в окне Свойства
щёлкнем по квадратику Рассеивание
, после чего в открывшейся палитре цветов выберем красный цвет:
Повторим такую же операцию для всех букв, меняя цвет для каждой буквы. В результате получится вот такой разноцветный текст:
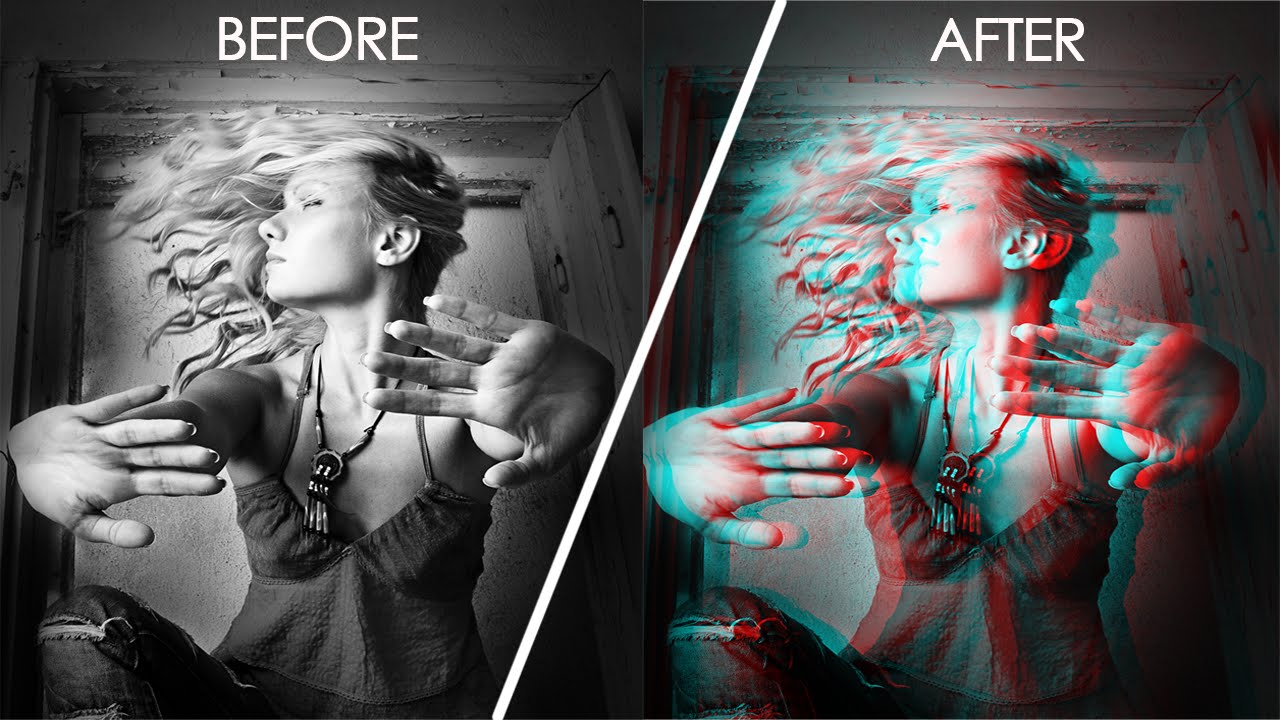
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
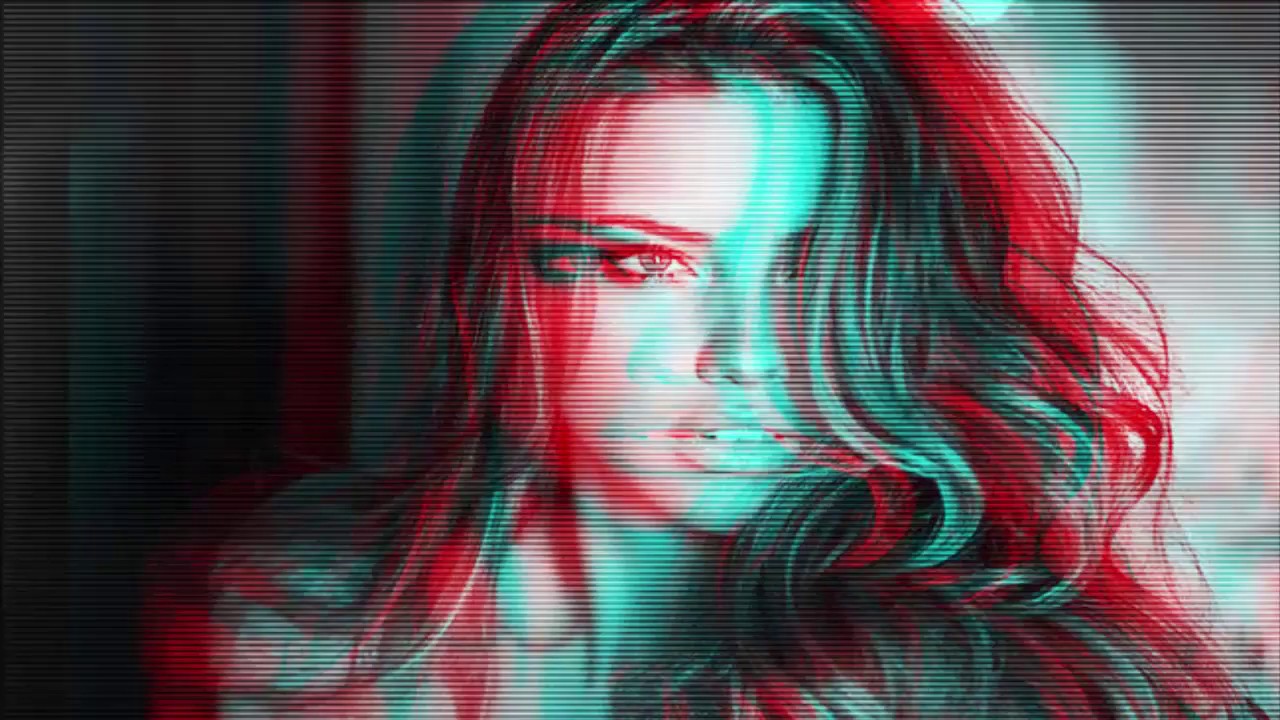
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
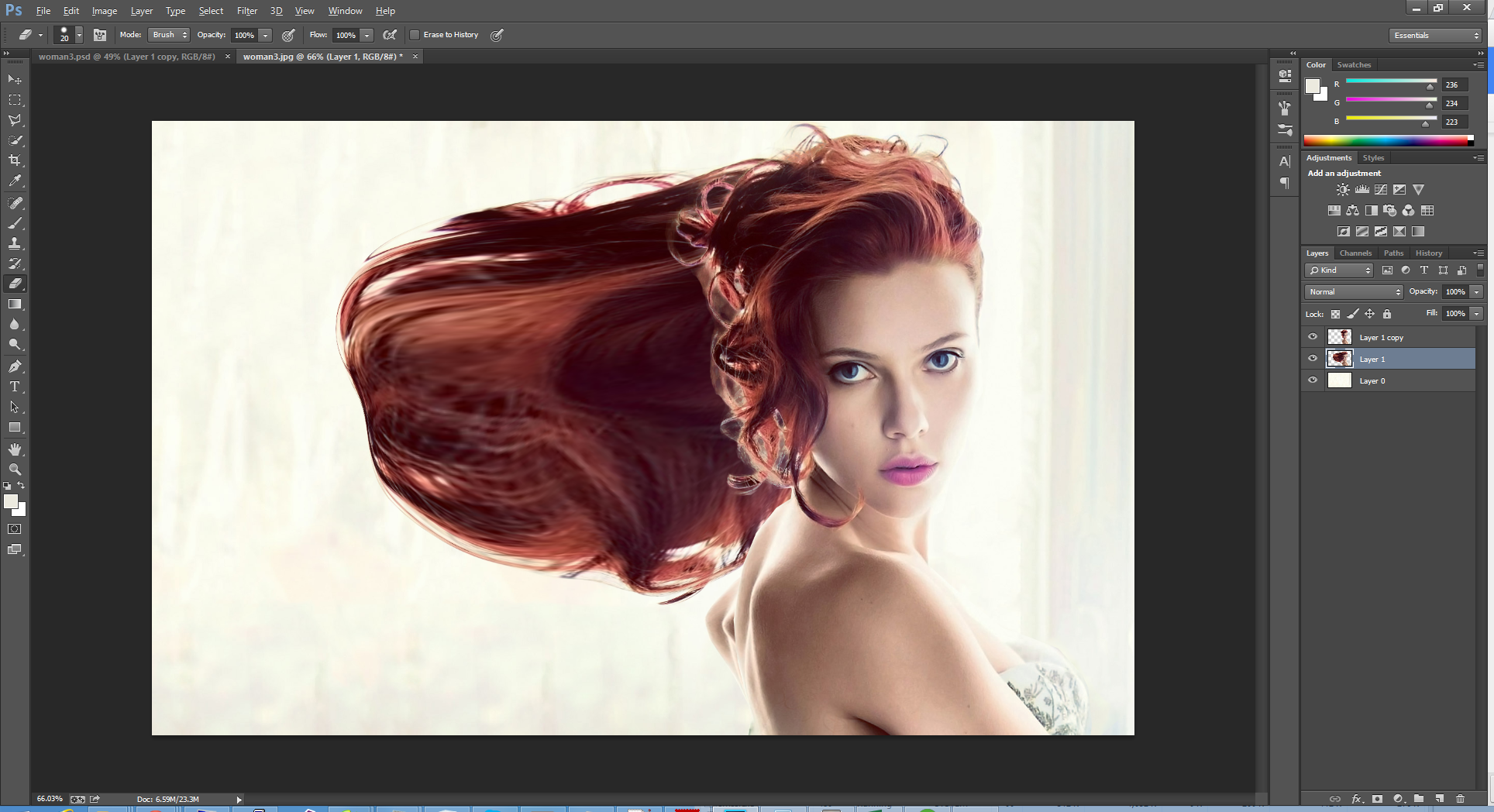
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
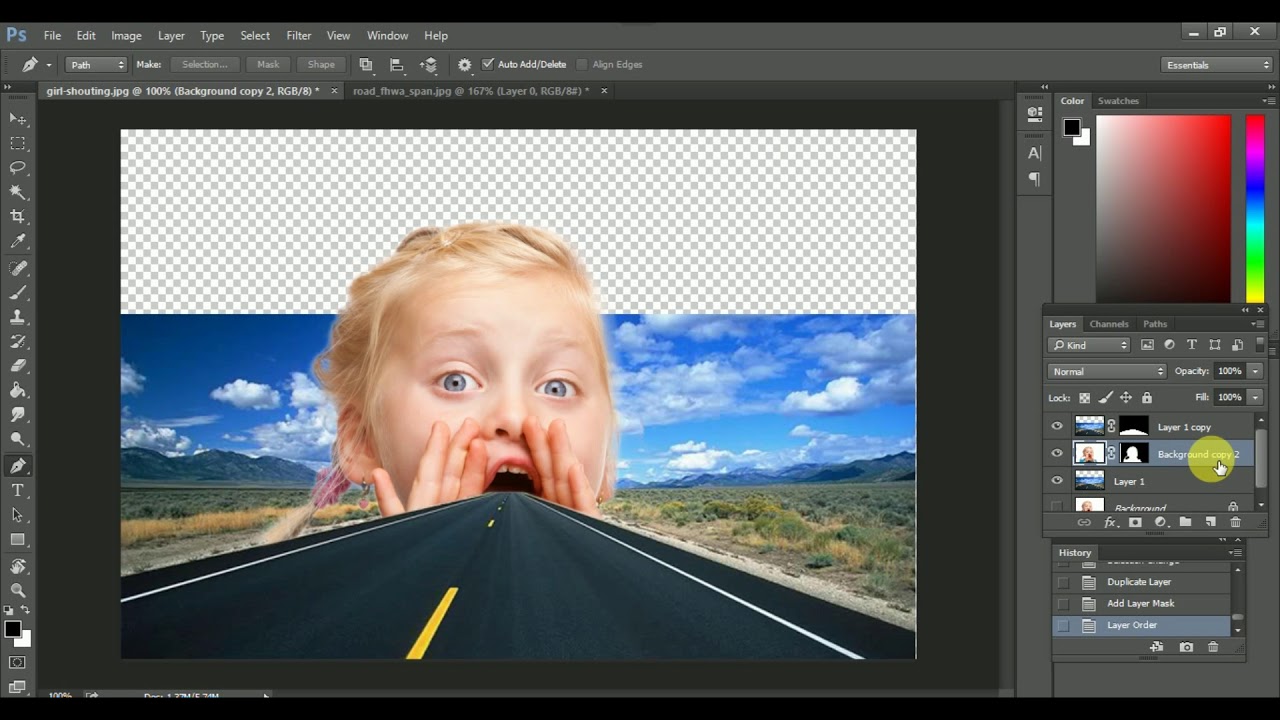
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
С появлением программы Photoshop жизнь фотографов, представителей рекламного бизнеса и просто любителей фотоколлажей изменилась, ведь теперь с фотографиями можно было сделать все что угодно. Потратив немного усилий, вы могли улучшить качество фотографии, добавить надпись, сделать другие манипуляции, но долгое время вы не могли сделать одного – создать трехмерной фотографии. Производители этого продукта предлагали множество решений, одним из которых был плагин Adobe Dimensions, от которого пришлось впоследствии отказаться. Сегодня вопрос, как сделать 3D фото в Фотошопе легко решается в новых версиях программы, и в этом вы можете убедиться.
Как можно сделать 3Д эффект в Фотошопе просто
Многие, прежде чем выяснять, как сделать 3Д эффект в Фотошопе, спросят, а зачем это надо, ведь сегодня существует большое множество специальных программ. Все дело в том, что хорошие программы стоят дорого, так зачем платить дважды, если вы уже имеете такой мощный инструмент, а сделать 3D эффект в Фотошопе, как оказалось, не так сложно, как кажется. Тем более, есть несколько вариантов того, как сделать эффект 3D в Фотошопе, но для начала достаточно ознакомиться самым простым.
Тем более, есть несколько вариантов того, как сделать эффект 3D в Фотошопе, но для начала достаточно ознакомиться самым простым.
В надежде на то, что вы владеете основами программы, перейдем к решению более сложных задач, и расскажем, как сделать 3Д рисунок в Фотошопе. Для этого вы должны, как минимум, работать со слоями, ведь только работая с ними, вы сможете создать 3D эффект в Фотошопе. Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
- Перед тем, как нарисовать 3D в Фотошопе, поработаем с вашей любимой фотографией, но для начала найдите ее, учитывая, что качество фотографии должно быть хорошим, иначе хорошего результата ждать не приходится.

- На втором этапе переводим изображение в режим RGB, а перейти в него можно в разделе Image-Mode.
- Делаем две копии изображения, после чего переходим на вторую копию, расположенную сверху.
- Мы допускаем, что не знаете, как сделать 3Д картинку в Фотошопе, но вы должны знать, как сделать копию слоя и найти нужный канал. А найти нам надо канал RED, с которым и будем работать.
- Следующим этапом в решении вопроса, как сделать объемный рисунок в Фотошопе, будет смещение выбранного нами слоя. Для этого выделяем все содержимое слоя и используем инструмент Move, при помощи которого сдвигаем красный канал слоя на нужное расстояние, но при этом следует обратить внимание на задний фон – он должен быть черным.
- Теперь возвращаем картинку в обычное состояние и смотрим на результат. В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.
- Чтобы до конца понять, как сделать 3D рисунок в Фотошопе, надо еще разобраться с глубиной изображения, а для этого придется создать маску слоя, с которым мы уже работали.

- Теперь 3D модель из фотографии надо сделать более привлекательной, для чего, используя soft brush, надо замаскировать некоторые области. Это поможет, в частности, вернуть к исходному виду фон изображения.
- Теперь поработаем немного с красным каналом нижнего слоя, но использовать будет инструмент «свободная трансформация», при помощи которого можно получить самые необычные формы. Это нужно для того, чтобы фон и переднее изображение отличались.
Теперь вы можете уверенно сказать, что знаете, как сделать 3D фотографию в Фотошопе, но это только начало и даже опытные «фотошоперы» не могут однозначно сказать, что знают, как сделать 3D изображение в Фотошопе, так как для этого существует много приемов. Если же вы не можете, или не хотите знать, как сделать 3Д анаглиф в Фотошопе, воспользуйтесь специальными инструментами 3D, но это касается только свежих версий программы.
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
Как создать винтажный текстовый эффект для названия фильма в фотошопе
В сегодняшнем уроке по Adobe Photoshop мы собираемся повеселиться, копируя классические стили названий фильмов из старых черно-белых фильмов 30-х и 40-х годов. Часто использовались трехмерные эффекты, а также сдержанное освещение. Чтобы воспроизвести эту эстетику в Photoshop, мы будем использовать функцию 3D, доступную в версии CS6 и выше, которая будет автоматически генерировать реалистичное освещение и затенение нашего текста.
Часто использовались трехмерные эффекты, а также сдержанное освещение. Чтобы воспроизвести эту эстетику в Photoshop, мы будем использовать функцию 3D, доступную в версии CS6 и выше, которая будет автоматически генерировать реалистичное освещение и затенение нашего текста.
Иллюстрации, которые я создам для этого урока, основаны на вымышленном фильме «Призрак». Большая часть тяжелой работы выполняется 3D-функциональностью Photoshop. Просто некоторая конфигурация настроек — это все, что требуется для создания трехмерных эффектов и фаски текста с фасками, а также связанных с ними освещения и теней. В противном случае эти эффекты должны были бы создаваться с нуля, но функции 3D обеспечивают быстрый и простой способ создания эффектов с естественным освещением.
Начните с создания холста в выбранных вами размерах. Я работаю с документом размером около 3000×2000 пикселей. Измените селектор цвета фона на темно-серый, например # 181818, затем используйте ярлык CMD + Backspace, чтобы заполнить фоновый слой.
Перейдите в Filter> Noise> Add Noise и настройте параметры на 5%, Gaussian и Monochromatic, чтобы добавить немного зернистости пленки в фоновый слой.
Снова зайдите в меню «Фильтр» и выберите «Коррекция объектива». На вкладке «Пользовательский» переместите ползунок «Количество виньетирования» полностью влево, чтобы применить темный ореол вокруг холста.
Используйте инструмент «Текст», чтобы выложить название выбранного фильма. Я использую шрифт Burford для моего примера. Первая часть заголовка уменьшена и центрирована. Это всегда можно сделать в одном текстовом элементе, но использование нескольких текстовых слоев позволяет создавать более сложные макеты, которые могут включать деформированные эффекты.
Выделите каждый текстовый слой по очереди и перейдите в 3D> Новое 3D-выдавливание из выбранного слоя. Это изменит рабочее пространство в режим 3D и создаст отдельные модели из текста.
Удерживая клавишу Shift, выберите каждый из 3D-слоев на панели «Слои», затем перейдите в «3D»> «Объединить 3D-слои». Это объединит отдельные модели в одну трехмерную сцену.
Это объединит отдельные модели в одну трехмерную сцену.
По умолчанию трехмерный текст располагается вертикально относительно базовой плоскости, но для этого эффекта заголовка фильма нам нужно положить текст на оборотную сторону. Выберите каждый 3D-объект на 3D-панели, затем перейдите в раздел «Координаты» панели «Свойства». Измените значение поворота X на 90 °.
Нажмите на маленький значок меню в углу панели «Свойства», затем выберите «Переместить объект на плоскость заземления». Это гарантирует, что элемент не плавает в трехмерном пространстве.
Несмотря на то, что мы повернули трехмерный текст, вид камеры по умолчанию теперь смотрит на модели сбоку. Активируйте сцену на панели 3D, затем выберите инструмент «Поворот 3D» на верхней панели инструментов. Нажмите и перетащите, чтобы развернуть сцену в такое положение, чтобы лицо текста было видно, глядя на текст под небольшим углом.
Выберите обе 3D-модели текста, удерживая клавишу CMD, чтобы добавить их обе к выделению, затем настройте параметры Cap на панели «Свойства» на ширину 100% с углом по умолчанию 45 °. Это будет применять стиль «Кинг-Конг», скошенный к тексту лица.
Это будет применять стиль «Кинг-Конг», скошенный к тексту лица.
На панели 3D выберите объект Infinite Light 1. Интерфейс отобразит большой значок, который можно повернуть, чтобы изменить направление источника света. Нажмите и перетащите меньший конец графика, чтобы создать длинную тень, освещая свет под острым углом.
С выбранным Бесконечным светом, измените мягкость теней на панели «Свойства», чтобы размыть тени. Если угол ваших настроек освещения выдавливает текстовые грани белым цветом, уменьшите интенсивность в этих параметрах.
Вернувшись в панель 3D, сдвиньте и щелкните между всеми уровнями, заканчивающимися на «Материал», чтобы выделить их все. Уменьшите значение Shine до нуля и измените цвет Diffuse с белого на светло-серый с панели «Свойства».
Выберите только экструзионные материалы для обеих моделей на 3D-панели, затем измените диффузный цвет для этих граней на средний серый на панели «Свойства».
Нажмите значок Render в нижней части 3D-панели, чтобы начать рендеринг финальной 3D-сцены с полным качеством освещения и теней. Для полного рендеринга может потребоваться некоторое время, поэтому я предпочитаю позволить синему квадрату сделать пару проходов, прежде чем нажимать клавишу Escape. Зернистый результат неполного рендера фактически добавляет эффект винтажного фильма.
Для полного рендеринга может потребоваться некоторое время, поэтому я предпочитаю позволить синему квадрату сделать пару проходов, прежде чем нажимать клавишу Escape. Зернистый результат неполного рендера фактически добавляет эффект винтажного фильма.
Вернитесь к макету Photoshop по умолчанию в меню «Окно»> «Рабочая область»> «Основные элементы», чтобы очистить инструменты 3D.
Добавьте корректирующий слой Levels, затем удерживайте клавишу ALT, щелкая между корректирующим слоем и 3D-слоем, чтобы обрезать уровни так, чтобы он применялся только к тексту, а не к фону. Отрегулируйте ползунки теней и полутонов на пару единиц, чтобы улучшить контраст 3D-текста.
Все, что осталось, чтобы завершить винтажный тематический дизайн, это наложить зернистую текстуру. Мои бесплатные текстуры Dust and Scratches идеально подходят к стилю классического фильма. Вставьте, поверните и масштабируйте одну из текстур на холсте, затем измените режим смешивания на Screen и уменьшите непрозрачность до нужного. Я выбрал 15%, чтобы оставить тонкое зернистое текстурирование.
Я выбрал 15%, чтобы оставить тонкое зернистое текстурирование.
Окончательный результат идеально повторяет стиль старых титров фильмов с трехмерными текстовыми эффектами и зернистыми текстурами. 3D-инструменты Photoshop отлично поработали над созданием реалистичных световых эффектов с естественными тенями, которые было бы трудно создать вручную, особенно в тех областях, где каждая отдельная буква отбрасывает тень на следующую.
3d эффект в фотошопе cs6. Как сделать анаглиф эффект в фотошопе
В этом уроке вы узнаете как экспериментировать с фигурами и опциями 3D в Adobe Photoshop CC 2014. Мы создадим простой типографический 3D эффект. Урок не займет у вас много времени, однако по результату этого не скажешь. После выполнения урока ваш арсенал техник пополнится еще одним методом, который вы сможете модифицировать и применять для создания других проектов.
Результат
Исходники
- Шрифт Titillium (Titillium Black).

Шаг 1
Создайте документ размером 1360 x 1240 px и залейте фоновый слой цветом #fcfcfc .
Создайте ваш текст, используя все заглавные буквы и шрифт Titillium . Если вы используете больше одной строки текста, подгоните размер каждой строки и интерлиньяж.
В примере использован размер (Size) шрифта 467 и 360, и интерлиньяж (Leading) — 250.
Кликните правой кнопкой по слою с текстом и выберите Convert to Shape/Преобразовать в кривые . Теперь дублируйте слой с текстом и сделайте его невидимым, нажав на иконку глаза возле слоя.
Возьмите инструмент Ellipse/Эллипс , в панели настроек выберите тип Shape/Фигура, затем кликните по иконке Geometry Options/Геометрические настройки . И настройте параметры как показано ниже.
В панели настрое выберите режим Subtract Front Shape/Вычесть переднюю фигуру. Затем рисуйте поверх букв круги, как показано ниже.
Создайте новый слой и, не меняя инструмента, настройте геометрические параметры как показано ниже. На этот раз выберите режим Combine Shapes/Объединить фигуры. Рисуйте внутри созданных ранее кругов новые, совсем ненамного более мелкие. Чтобы увеличить точность создания фигур, увеличьте масштаб просмотра документа.
На этот раз выберите режим Combine Shapes/Объединить фигуры. Рисуйте внутри созданных ранее кругов новые, совсем ненамного более мелкие. Чтобы увеличить точность создания фигур, увеличьте масштаб просмотра документа.
Шаг 2
После того как вы закончите, активируйте видимый слой с текстом и в меню выберите 3D > New 3D Extrusion from Selected Path/3D>. Это конвертирует слой в 3D-слой.
Чтобы получить доступ к необходимым настройкам, нам понадобится открыть две палитры: палитру 3D и палитру Properties/Свойства (оба можно открыть через меню Window/Окно).
Палитра 3D содержит все компоненты 3D-композиции, и когда вы кликните по любому из них, в палитре Properties/Свойства вы увидите их настройки. Убеждайтесь что вы выбираете нужный элемент в палитре 3D, прежде чем изменить его настройки в палитре Properties/Свойства.
В палитре 3D выберите 3D Mesh/ 3D сетка, затем в палитре Properties/Свойства измените его параметр Extrusion Depth/Глубина экструзии на 250.
Кликните по иконке Cap/Капитель в палитре Properties/Свойства, и настройте этот параметр как показано ниже.
Шаг 3
Выделите все материалы 3D Mesh/ 3D, затем кликните по иконке Diffuse/Диффузия в палитре Properties/Свойства и выберите Remove Texture/Удалить текстуру .
Измените остальные параметры как показано ниже. Цвета, использованные в формате RGB:
Diffuse/Диффузия : 231,231,231
Specular/Блик : 51,51,51
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Создайте две копии 3D-слоя, который только что изменили.
Шаг 4
Выберите слой Ellipse 1 (тот, в котором мелкие круги), в меню выберите 3D > New 3D Extrusion from Selected Path/3D>Новая 3D-экструзия из выделенного контура … Смените для Сетки (Mesh) Extrusion Depth/Глубину экструзии на 1375.
Настройте параметры Cap/Капители как показано ниже.
Выделите все материалы (Material), удалите текстуру при помощи иконки Diffuse/Диффузии , затем укажите параметры, как показано ниже. Цвета:
Diffuse/Диффузия : 235,134,157 (но вы можете выбрать другой цвет)
Specular/Блик : 211,211,211
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Низкий уровень Opacity/Непрозрачности может привести к длительному процессу рендеринга. Так что если вы хотите, чтобы рендер прошел быстро, оставьте непрозрачность на 100%.
Шаг 5
Сделайте видимым оригинальный слой с текстом. В меню выберите 3D > New 3D Extrusion from Selected Path /3D>Новая 3D-экструзия из выделенного контура . Смените глубину экструзии на 20.
Настройте параметры Cap/Капители как показано ниже.
Примените такой же материал, что был использован для кругов.
Шаг 6
Поместите оригинальный слой с текстом поверх остальных слоев, затем выделите все 3D-слои, которые у вас есть.
В меню выберите 3D > Merge 3D Layers/3D>Объединить 3D-слои .
Возьмите инструмент Move/Перемещение и обратите внимание на панель настроек. Вы увидите целый набор 3D-режимов для этого инструмента. Когда вы выбираете один из них, вы можете перемещать и изменять тот элемент, что выбран в палитре 3D.
Кликните вкладку Current View/Текущий вид в палитре 3D, чтобы изменить угол камеры.
Затем выделите все вкладки 3D mesh/3D сетки в палитре 3D, кликните по иконке Coordinates/Координаты в палитре Properties/Свойства, и смените X Rotation Angle/Угол поворота по оси X на 90. После этого в меню выберите 3D > Move Object to Ground Plane/ 3D > Переместить объект на плоскость_основания, чтобы убедиться что он не висит в воздухе.
Кликните по вкладке Current View/Текущий вид в палитре 3D и выберите Front/Спереди в меню View/Вид .
Если нужно, увеличьте масштаб просмотра, возьмите инструмент Move/Перемещение, и начните перемещать 3D сетки по вертикали так, как вам нравится. Кликните по сетке в 3D-композиции (или выберите ее имя в панели 3D) и используйте 3D Axis/3D-оси , чтобы внести изменения.
Кликните по сетке в 3D-композиции (или выберите ее имя в панели 3D) и используйте 3D Axis/3D-оси , чтобы внести изменения.
Стрелки на концах оси перемещают сетку, часть под ними используется для вращения, а кубики используются для масштабирования. Куб в центре используется для масштабирования объекта равномерно. Все, что вам нужно сделать, это кликнуть и потянуть нужную часть.
Возможно вам понадобится переключиться на вид Top/Сверху , чтобы проверить расположение ваших сеток.
Кликните вкладку Default Camera/Камера по умолчанию в палитре 3D когда закончите. Затем кликните вкладку Infinite Light 1/Бесконечный свет 1 и смените значение параметра Shadow Softness/Мягкость тени на 30%.
Инструментом Move/Перемещение выставите желаемый угол камеры и в меню выберите 3D > Render/ 3D > Рендер .
Рендеринг займет какое-то
время, особенно, если вы используете прозрачные материалы. Но вы можете в любой момент остановить процесс, нажав Esc .
Когда рендеринг готов, кликните по иконке Add new fill or adjustment layer/Новый корректирующий слой или слой-заливка в палитре Layers/Слои и выберите корректирующий слой Brightness/Contrast / Яркость/Контрастность , затем измените значение параметра Contrast/Контраст на 15.
Вот и все!
Результат
Перевод — Дежурка
С появлением программы Photoshop жизнь фотографов, представителей рекламного бизнеса и просто любителей фотоколлажей изменилась, ведь теперь с фотографиями можно было сделать все что угодно. Потратив немного усилий, вы могли улучшить качество фотографии, добавить надпись, сделать другие манипуляции, но долгое время вы не могли сделать одного – создать трехмерной фотографии. Производители этого продукта предлагали множество решений, одним из которых был плагин Adobe Dimensions, от которого пришлось впоследствии отказаться. Сегодня вопрос, как сделать 3D фото в Фотошопе легко решается в новых версиях программы, и в этом вы можете убедиться.
Как можно сделать 3Д эффект в Фотошопе просто
Многие, прежде чем выяснять, как сделать 3Д эффект в Фотошопе, спросят, а зачем это надо, ведь сегодня существует большое множество специальных программ. Все дело в том, что хорошие программы стоят дорого, так зачем платить дважды, если вы уже имеете такой мощный инструмент, а сделать 3D эффект в Фотошопе, как оказалось, не так сложно, как кажется. Тем более, есть несколько вариантов того, как сделать эффект 3D в Фотошопе, но для начала достаточно ознакомиться самым простым.
В надежде на то, что вы владеете основами программы, перейдем к решению более сложных задач, и расскажем, как сделать 3Д рисунок в Фотошопе. Для этого вы должны, как минимум, работать со слоями, ведь только работая с ними, вы сможете создать 3D эффект в Фотошопе. Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
- Перед тем, как нарисовать 3D в Фотошопе, поработаем с вашей любимой фотографией, но для начала найдите ее, учитывая, что качество фотографии должно быть хорошим, иначе хорошего результата ждать не приходится.
- На втором этапе переводим изображение в режим RGB, а перейти в него можно в разделе Image-Mode.
- Делаем две копии изображения, после чего переходим на вторую копию, расположенную сверху.
- Мы допускаем, что не знаете, как сделать 3Д картинку в Фотошопе, но вы должны знать, как сделать копию слоя и найти нужный канал. А найти нам надо канал RED, с которым и будем работать.
- Следующим этапом в решении вопроса, как сделать объемный рисунок в Фотошопе, будет смещение выбранного нами слоя. Для этого выделяем все содержимое слоя и используем инструмент Move, при помощи которого сдвигаем красный канал слоя на нужное расстояние, но при этом следует обратить внимание на задний фон – он должен быть черным.

- Теперь возвращаем картинку в обычное состояние и смотрим на результат. В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.
- Чтобы до конца понять, как сделать 3D рисунок в Фотошопе, надо еще разобраться с глубиной изображения, а для этого придется создать маску слоя, с которым мы уже работали.
- Теперь 3D модель из фотографии надо сделать более привлекательной, для чего, используя soft brush, надо замаскировать некоторые области. Это поможет, в частности, вернуть к исходному виду фон изображения.
- Теперь поработаем немного с красным каналом нижнего слоя, но использовать будет инструмент «свободная трансформация», при помощи которого можно получить самые необычные формы. Это нужно для того, чтобы фон и переднее изображение отличались.
Теперь вы можете уверенно сказать, что знаете, как сделать 3D фотографию в Фотошопе, но это только начало и даже опытные «фотошоперы» не могут однозначно сказать, что знают, как сделать 3D изображение в Фотошопе, так как для этого существует много приемов. Если же вы не можете, или не хотите знать, как сделать 3Д анаглиф в Фотошопе, воспользуйтесь специальными инструментами 3D, но это касается только свежих версий программы.
Если же вы не можете, или не хотите знать, как сделать 3Д анаглиф в Фотошопе, воспользуйтесь специальными инструментами 3D, но это касается только свежих версий программы.
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
Давайте начнем! Создаем новый документ (File> New) со следующими настройками:
Шаг 2
Загрузить изображение Осенний парк и разместите его на своем полотне. Образ, который я использую в этом уроке имеет тот же размер что и холст, так что эта фотография будет полностью покрывать его. Если вы хотите использовать собственное изображение для фона вы должны изменить его размер в соответствии с размером холста. Поместите его в холст и перетащите одну из угловых точек. Удерживайте Shift, чтобы изменить размер изображения пропорционально. Выберите «Background» слой, слой с вашей фотографией и объединить их (Ctrl + E)
Образ, который я использую в этом уроке имеет тот же размер что и холст, так что эта фотография будет полностью покрывать его. Если вы хотите использовать собственное изображение для фона вы должны изменить его размер в соответствии с размером холста. Поместите его в холст и перетащите одну из угловых точек. Удерживайте Shift, чтобы изменить размер изображения пропорционально. Выберите «Background» слой, слой с вашей фотографией и объединить их (Ctrl + E)
Шаг 3
Итак, давайте начнем создание 3D букв. Загрузите изображение английского алфавита и откройте его в Photoshop. Теперь вы должны решить, какое слово вы будете составлять из букв и какие цвета вы будете использовать для них. Я решила сделать слово «Leaf». Возьмите Lasso Tool (L) и выберите первую букву слова, скопируйте (Ctrl + C) и вставьте его (Ctrl + V) на свой холст.
Назовите этот слой с буквой в соответствии с его названием, например, мой слой будет называться «Letter L». Теперь нам нужно удалить белый фон. Возьмите Magic Wand Tool (W), выберите слой с буквой и нажмите на белом фоне. Нажмите кнопку Удалить. Обратите внимание, что параметр «Sample All Layers» не отмечен галочкой.
Возьмите Magic Wand Tool (W), выберите слой с буквой и нажмите на белом фоне. Нажмите кнопку Удалить. Обратите внимание, что параметр «Sample All Layers» не отмечен галочкой.
Выберите слой с вашей буквой и активируйте инструмент Transform (Ctrl + T).Удерживая клавишу Shift перетащите один из угловых маркеров, чтобы уменьшить размер буквы.
Если вы хотите изменить цвет вашей бувы вы можете использовать корректирующий слой (например, Color Balance и Selective color). Я дам подробное описание в шаге 15. Так как меня вполне устраивает красный цвет моей первой буквы, то я перешла к созданию 3D буквы.
Шаг 4
Для создания 3D буквы, выберите слой с буквой и перейти к 3D> New 3D Extrusion из выбранного слоя. Photoshop попросит вас переключиться в 3D рабочее пространство — нажмите кнопку ОК.Таким образом, 3D рабочее пространство Photoshop CS6 находится перед вами. Сначала мы должны определить положение плоскости земли, на которой письмо будет расположен. Чтобы сделать это, выберите сцену в 3D-панели и отрегулируйте положение Ground Plane с помощью значков на панели Options.
Чтобы сделать это, выберите сцену в 3D-панели и отрегулируйте положение Ground Plane с помощью значков на панели Options.
Постарайтесь расположить Ground Plane так, чтобы она совпадала с горизонтальной поверхностью, на которой вы поместите буквы:
Если фоновое ваше изображение отличается от моего, вы должны выбрать правильное положение Ground Plane самостоятельно.
Шаг 5
Теперь нам нужно сделать текстуру для письма. Скачайте эту бетоннную текстуру (рисунок 1) и откройте его в Photoshop.
Мы будем использовать его для передней и экструдированной части букв. «500 пикселей» на панели параметров, чтобы получить квадрат размером 500 × 500 пикселей. После того как область выбрана, нажмите клавишу ВВОД и сохраните текстуру. Имя файла «texture_front».
Шаг 6
Теперь пришло время, чтобы применить текстуру рельефа в письме. На панели 3D выберите «Front Inflation Material » и перейдите к панели свойств 3D-объектов. Эта панель будет открываться автоматически при переключении в 3D-пространство. Найти Bump настройки в панели свойств и выберите » Load texture «. В открывшемся окне выбрать текстуру, что вы подготовили на предыдущем шаге («texture_front.jpg»):
Найти Bump настройки в панели свойств и выберите » Load texture «. В открывшемся окне выбрать текстуру, что вы подготовили на предыдущем шаге («texture_front.jpg»):
Bump настройка отвечает за облегчение, так что вы можете установить желаемую степень рельефа с помощью ползунка. Я поставила его на 20%. Вам придется изменить масштаб и расположение текстуры. Для этого нажмите на значок папки рядом с Bump настройкой и выберите пункт » Edit UV Properties «.
Вертикальная и горизонтальная шкала (шкала V и U шкала соответственно) являются основными параметрами, которые необходимо отрегулировать. Параметры U Offset и V Offset несут ответственность за перемещение текстур, вы можете настроить их, как вам нравится.
Шаг 7
Далее нам нужно добавить текстуру на экструдированную часть буквы. Чтобы сделать это, перейдите к панели 3D выберите » Extrusion Material » и загрузите ту же текстуру («texture_front.jpg») для параметра Bump.
Я увеличила значение Bump до 25% на экструдированные части буквы. Точно так же, как мы делали в предыдущем шаге, редактируйтеь свойства текстуры: нажмите на значок папки рядом с Bump настройки и выберите пункт » Edit UV Properties «. Я использовала следующие значения:
Точно так же, как мы делали в предыдущем шаге, редактируйтеь свойства текстуры: нажмите на значок папки рядом с Bump настройки и выберите пункт » Edit UV Properties «. Я использовала следующие значения:
Кроме того, я изменила цвет экструзии на розовый, так что вы можете визуально видеть, как изменение параметров влияет на текстуры. Позже я покажу вам, как подобрать цвет экструзии лучше.
Шаг 8
Теперь пришло время работать на месте буквы. Перейти в 3D-панель и выберите букву — вы увидите, что три оси окажутся в центре буквы. Вы можете вращать, изменять размер и перемещать объект относительно этих осей, используя те же иконки на панели параметров, которые используются для перемещения Ground Plane. Есть иконки на оси, которые вы также можете использовать для вращения, перемещения и масштабирования объектов:
Кроме того, это удобно для перемещения объекта в нескольких плоскостях одновременно. Для этого переместите курсор на ребро куба, внутри которого ваша буква находится: стороны куба (которые являются соответствующие плоскости, вдоль которой движение будет осуществляться) будут выделены желтым цветом, и намек с направлениями появится рядом с курсором.
При перемещении курсора на стороне куба, движение будет осуществляться по одной плоскости (она также будет выделена желтым цветом), если вы хотите букву, которая будет расположена на поверхности, не перемещать по вертикальной оси (Y). Если вы заметили, что буква зашла слишком вверх или вниз, перейдите к 3D> Snap объекта к Ground Plane – буква будет снова на движущиеся поверхности и вращающейся оси на панели Properties в разделе координаты. Если вы не знаете, как вернуть букву в исходное положение на определенной оси, просто установите угол поворота соответствующей оси до 0 градусов:
Теперь вы знаете, как изменить положение 3D-объектов. Таким образом разместите букву на Ground Plane, как вам нравится и измените ее размер, если это необходимо. Например, позиция моей буквы заключается в следующем:
Шаг 9
В этом шаге мы будем работать над появлением буквы — мы будем корректировать размер экструзии, а в следующем шаге мы настроим фаски. Сетка — для регулировки толщины буквы.Мы заинтересованы в значении глубины Экструзии: Я поставила его на 250, но вы можете использовать другое значение, если хотите. Кроме того, параметры Catch Shadows и Cast Shadows должны быть проверены, когда мы поставим источники света.
Сетка — для регулировки толщины буквы.Мы заинтересованы в значении глубины Экструзии: Я поставила его на 250, но вы можете использовать другое значение, если хотите. Кроме того, параметры Catch Shadows и Cast Shadows должны быть проверены, когда мы поставим источники света.
Шаг 10
В этом шаге мы настроим фаски. Перейти к Properties panel > Mesh section, я выбрала тип Bevel, но вы можете попробовать другой, а затем поэкспериментировать с его настройками:
Шаг 11
Теперь вы должны определить цвет экструзии. Чтобы изменить свой цвет, выберите Extrusion Material на 3D панели и перейдите к панели свойств. Основной цвет экструзии будет определять цвет, который вы выбрали для параметра Diffuse. Я выбрала цвет # f25646:
Вы также можете поэкспериментировать с другими настройками, такими как Specular (она влияет на резкость / контрастность текстуры) и Illumination (она влияет на яркость боковых краев). В данном случае я выбрала следующие значения: Specular color — # 645858, Illumination color — # 290816.
Шаг 12
Теперь пришло время для работы над источниками света. Идите к 3D-панели и выберите первый источник света (у вас уже есть там) — Infinite Light 1. Мы создадим основной источник света.В этом случае основным источником света является Солнце, и он находится в правом верхнем углу.Если вы используете собственное изображение для фона вы должны определить положение основного источника света самостоятельно (обратите внимание на направление людей / объектов тени и т.д.)
позицию источника света. Щелкните левой кнопкой мыши на источнике и поверните его так, чтобы тень от буквы находится примерно в левом нижнем углу:
Параметры и координаты этого источника света следующие (цвет # ffebcf):
Координаты этого источника света одинаковы для всех букв, которые вы создадите в этой сцене.
Шаг 13
Давайте добавим еще один источник света, так чтобы буква не была слишком темной. Для этого щелкните на Add new Light на сцену значок в нижней части панели 3D и выберите New Infinite Light.
Шаг 14
Таким образом, работы по первой букве практически завершены. На этом этапе мы будем корректировать цвета stroke буквы. Если вы любите черный цвет, вы можете пропустить этот шаг.
Мы будем редактировать текстуры, которые используются в двух местах на букве — Front Inflation Material и Front Bevel Material… Итак, когда вы выбираете Изменить текстуру, Photoshop предупредит вас о том, что изменения будут применены ко всем местам на сцене.Нажмите кнопку ОК. New Adjustment Layer> Selective Color. Выберите черный канал и настройте цвет stroke. В этом примере он становится красным:
После того как вы закончили работать с текстурой, сохранить ее (Ctrl + S) и закройте этот файл. Переключить на ваш рабочий документ, — вы увидите, что текстура была обновлена:
Шаг 15
Теперь вы можете создавать все остальные буквы таким же образом. Но если вы хотите изменить цвет буквы сразу, вы можете использовать корректирующий слой Selective Color и опции Replace Color. Давайте практиковать это на моей второй букве — «E». Если вы хотите продолжать работать со слоями в Photoshop, просто переключитесь на панели слоев. Разместите следующую букву в рабочем документе и удалить ее фон, как мы делали в шаге 3. Я назвала этот слой «letter – „E“и перейдите к Image > Adjustments > Replace Color. Возьмите пипетки с „+“ и расширьте зону замены цвета, нажав на оттенки светло-голубого цвета. А затем отрегулируйте ползунки, чтобы получить цвет, близкий к этому (цвет # fed4b6):
Давайте практиковать это на моей второй букве — «E». Если вы хотите продолжать работать со слоями в Photoshop, просто переключитесь на панели слоев. Разместите следующую букву в рабочем документе и удалить ее фон, как мы делали в шаге 3. Я назвала этот слой «letter – „E“и перейдите к Image > Adjustments > Replace Color. Возьмите пипетки с „+“ и расширьте зону замены цвета, нажав на оттенки светло-голубого цвета. А затем отрегулируйте ползунки, чтобы получить цвет, близкий к этому (цвет # fed4b6):
Далее создайте корректирующий слой Selective Color (Layer> New Adjustment Layer> Selective Color) и преобразуйте его слой в обтравочную маску для слоя » letter – «E ». Для этого щелкните правой кнопкой мыши на слое Selective Color на панели слоев и выберите Create Clipping Mask. Так Selective Color влияет только на слой » letter – «E ».
Теперь я довольна оранжевым цветом, который у меня есть, и я могу объединить слой с буквой и корректирующим слоем Selective Color (выберите оба слоя на панели слоев и нажмите Ctrl + E).
Шаг 16
Таким образом, база буквы будет готова, и вы можете начать делать 3D-буквы. Перейдите к шагу 4 и повторите все инструкции для создания 3D буквы. Не забывайте о перспективе букв: если буква далеко от зрителя, его размеры должны быть меньше, чем размер вашей первой буквыа.Слой с первой буквой должна быть на верхней части панели Layers, а все остальные слои с буквами должны быть расположены под ней одна за другой. Не забывайте, что вы можете изменить настройки 3D, движение букв, изменить цвет текстуры, пока вы не получите желаемый результат.Так я создала все буквы и получила следующие результаты:
Шаг 17
Буквы готовы и вы можете растрировать эти 3D-слои. Но я рекомендую вам сохранить оригинальный 3D-слой в случае, если вы хотите что-то изменить. Чтобы сделать это, дублируйте все ваши 3D-слои (выберите их на панели слоев и нажмите Ctrl + J). Группа оригинальных 3D-слоев (Ctrl + G), назовите эту группу «3D» и отключите их видимость (нажмите на иконку глаза возле миниатюры слоя). Далее, перейдите к вашим дублированным слоям и растрируйте их: правой кнопкой мыши на один из слоев и выбрать Rasterize 3D.
Шаг 18
В этом шаге мы добавим больше контраста в тенях буквы на траве. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadow» и поставьте его под все слои с буквами на панели слоев. Возьмите Brush Tool (B) со следующими настройками: Цвет: # 1d280a, твердость: 50%, режим смешивания: Multiply, Opacity: 10-15%. Размер кисти зависит от вас.
Закрашиваем на затененных участках выбранной кистью, как это показано на рисунке:
Шаг 19
Теперь мы собираемся сделать нижнюю части буквы, чтобы они выглядели, как будто они действительно стоят на траве. Мы будем использовать стандартный набор кистей для этого. Возьмите Brush Tool (B) и выберите жесткую (100% Hardness) круглую кисть, непрозрачность около 50%. Лучше работать на маске слоя буквы, потому что в этом случае вы сможете изменить результат в любое время. Так что добавьте маски на все слои с буквами (Layer> Layer Mask> Reveal All) и измените цвет переднего плана на черный. Нажмите на миниатюру слоя маски и закрасьте нижнюю часть буквы, чтобы скрыть ее:
Если вы закрасили некоторые дополнительные области, просто измените цвет переднего плана на белый и закрасьте те области, чтобы сделать их видимыми.
Убедитесь, что Brush Tool выбран, нажмите клавишу F5 и выберите «Dune Grass» кисти. Параметры являются Кисти следующие:
Красьте по нижней части буквы выбранной кистью на маске слоя. Выберите кисть небольшого размера — около 30 пикселей. Вот что вы должны получить:
Шаг 20
Как вы видите, мы спрятали некоторые части тени буквы, потому что они находятся на том же слоев, что и сами букв. Таким образом, вернемсяк шагу 18 и установим кисти на те же параметры.Выберите слой «Shadow» и закрасьте области, которые были скрыты под маской:
Если вы не полностью удовлетворены результатом, выберите кисть «Dry Brush Tip Light Flow» из стандартного набора кистей и окрасьте нижнюю часть букв на Layer Mask.
Шаг 21
Далее нам нужно изменить экструдированные части букв, так чтобы они не были гладкими. Чтобы сделать это, возьмите Brush Tool (B) и выберите одну из следующих кистей (Opacity: 100%, размер кисти: около 50 точек, основной цвет: черный):
В масках слоев букв, закрасьте задний край букв.
Получаем следующий результат:
Шаг 22
Теперь нам нужно применить фильтр Gaussian Blur к буквам, так что текстура будет не столь резким. Но прежде чем сделать это, лучше будет преобразовать все слои с буквами в смарт-объект — в этом случае у вас будет возможность изменить настройки фильтра после его применения.Щелкните правой кнопкой мыши на одном из слоев с буквами на панели слоев и выберите Convert to Smart Object. Не беспокойтесь о маске слоя. Она не была удалена, теперь это только внутри смарт-объекта
для редактирования, дважды щелкните на текущий слой на панели слоев.
Шаг 23
Выберите слой с первой буквой L и перейдите к Filter> Blur> Gaussian Blur. Размытие зависит от размера вашей буквы. Я выбрала значение 0,4:
Примените фильтр Gaussian Blur ко всем другим буквам. Не забывайте о глубине поля: если письмо далеко от зрителя, оно должно быть более размытым, чем первая буква. Если вы хотите изменить степень размытия, дважды щелкните на имени фильтра на панели слоев:
Итак, вот что я получаю:
Шаг 24
Загрузить изображение с трещинами краски (я использовала размер 1600х1200 пикселей) и поместите его в документ. Уменьшите размер текстуры, как это показано на рисунке (при изменении размера не забывайте держать клавишу Shift):
Активизируйте инструмент Transform (Command / Ctrl + T), щелкните правой кнопкой мыши на холсте и выберите Distort. Потяните за угловые маркеры так, чтобы текстура стала почти параллельно лицевой стороне буквы:
Rasterize слой с текстурой (щелкните правой кнопкой мыши по слою> Rasterize Layer). Назовите этот слой » Texture L» Загрузите выделение слоя «Letter L copy » (Ctrl щелкните по иконке слоя на панели слоев), выберите «Texture L» слоя и нажмите на иконку Add Layer Mask в нижней части панели Layers.
Измените режим наложения «Texture L» слоя на Soft Light, возьмите Brush Tool (B), установите непрозрачность до 50% и измените цвет переднего плана на черный. Переключитесь на маску «Texture L» слоя и закрасьте стороны, тень и переднюю области букв, так текстура выглядит более реалистично:
Повторите то же самое с другими буквами. Не забывайте, что направление текстуры должны быть параллельны лицевой стороне букв.
Вы должны получить что-то вроде этого:
Шаг 25
Сгруппируйте все слои, связанные с буквами (Ctrl + G) и назовите группу » Letters «:
Шаг 26
В этом шаге мы будем делать передний план более насыщенным и контрастностным. Чтобы сделать это, создайте слой Levels Adjustment (Layer> New Adjustment Layer> Levels), поместите его над «Background» слой. После этого создайте Hue / Saturation Adjustment Layer (Layer> New Adjustment Layer> Hue / Saturation) и установите следующие значения:
step026
Далее возьмите Gradient Tool (G), цвета градиента черный и белый, тип градиента — линейный.Переключитесь на » Levels » слой-маску и нарисуйте градиент от верха до низа. Выберите маску «Hue / Saturation» слой и нарисуйте градиент с теми же настройками, но в этом случае он должен быть шире:
Шаг 27
Теперь нужно настроить контрастность и насыщенность цвета букв, чтобы они лучше вписывались в окружающую среду. Чтобы это сделать, создайте два корректирующих слоя: Levels и Hue / Saturation, и конвертировать их в Clipping Mask для группы «Letters», так что эти слои будут влиять только на эту группу. Настройки Adjustment Layers » следующие:
Шаг 28
Загрузите изображение с желтыми кленовыми листьями и откройте его в Photoshop. Возьмите о Selection Tool (W) и выберите лист. Если вы захватили дополнительную площадь, переключитесь на режим «Subtract from Selection » и нажмите на область, которую вы хотите удалить из вашего выделения. Теперь вам не нужно делать точное выделение, потому что размер листа будет сокращен и вы не заметите неровные края.
Скопируйте и вставьте выбранный лист в свой рабочий документ, измените его размер в соответствии с изображением ниже. Отразите по горизонтали (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Flip Horizontal), а затем используйте режим Деформации преобразования (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Warp), чтобы сделать листья похожи на мой пример:
Далее, нам необходимо добавить два стили слоя к слою «Leaf»: Gradient Overlay и Drop Shadow. Дважды щелкните на кнопку слоя «Leaf» на панели слоев, параметры следующие:
Gradient Overlay: Я использую «Оранжевый, желтый, оранжевый« градиент из стандартного набора. Drop Shadow: цвет # 460000
Шаг 29
Скачать еще одну картину с желтыми кленовыми листьями, выделите ее таким же образом, и вставьте в ваш рабочий документ. Назовите этот слой » Leaf 2″. Используйте Warp transformation, чтобы сделать следующую форму:
Дважды щелкните на этом слое на панели слоев, установите следующие значения:
результат:
Шаг 30
Теперь скачивайте и открывайте изображения куста и с помощью Selection Tool (W) выделите эту область:
Скопируйте и вставьте эту область на ваш рабочий документ. Поместите эти листья рядом с буквой «L», назовите ее » Leaf 3″ и создайте слой Levels Adjustment в Clipping Mask режиме. Настройки корректирующего слоя Levels показаны на рисунке ниже. Кроме того, я уменьшила непрозрачность » Leaf 3″ слоя до 85%.
Шаг 31
Наконец открываем третье изображение с кленовым листом, выберите его с помощью Selection Tool (W) и вставьте его в ваш документ. Назовите этот слой » Leaf 4″. Изменените размер листа, используя Warp transformation, чтобы сделать следующую форму:
Выберите слой» Leaf 4″ и добавьте Drop Shadow Layer Style (цвет: # 172617):
Если вы посмотрите на букву «F», вы увидите, что тень должна падать на верхнюю стороу листа.Чтобы сделать это, создайте Hue / Saturation слой корректировки в режим Clipping Mask » Leaf 4″ слоя.Установить значения, как это показано на рисунке ниже. Идите к Levels маски корректирующего слоя, возьмите инструмент Brush Tool (B) и измените цвет переднего плана на черный и закрасьте нижнюю часть листа. Кроме того, я уменьшила непрозрачность на слое» Leaf 4″ до 85%.
Теперь вы можете объединить все слои, связанные с листьями (Ctrl + G) и назовите группу » Leaves «.
Шаг 32
В этом шаге мы будем делать тени и блики. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadows / Highlights», поместите его на верхней части панели Layers и залейте его 50% серым цветом (Edit> Fill):
Измените режим смешивания «Shadows / Highlights» слоя на Soft Light. Возьмите Brush Tool (B), измените цвет переднего плана на белый, установите непрозрачность до 5% и закрасьте моменты.Затем нажмите кнопку «D», чтобы измените цвет передн
В этом уроке мы будем учиться создавать объёмный текст в рабочей среде 3D
фотошопа CS6
, а затем разукрасим каждую буквы в различные цвета.
В результате урока у меня получился вот такой объёмный текст:
Итак, приступим к уроку и создадим новый документ CTRL+N с размерами как указано на скриншоте:
Теперь для удобства работы зальём слой 50% серым цветом. Для этого нажмём сочетание клавиш SHIFT+Delete и в появившемся окне Заполнить в строке Использовать установим параметр 50% серого :
Теперь активизируем инструмент Текст , установим основной цвет Белый , нажав сначала клавишу D , а затем X , после чего выберем любой жирный шрифт и напишем текст. Затем вызовем рамку Трансфрормации CTRL+T и увеличим текст, удерживая клавишу SHIFT :
Затем дважды щёлкнем внутри рамки левой клавишей мышки, чтобы трансформация применилась:
Как мы видим две последние буквы склеились вместе – между ними нет просвета. Чтобы исправить расположение букв нужно активизировать инструмент Текст и щёлкнуть курсором между буквами, а затем удерживая клавишу ALT несколько раз щёлкнуть на клавиатуре по клавише со стрелочкой, которая направлена вправо. В результате последняя буква передвинется вправо и появится промежуток между буквами:
Теперь перейдём в рабочую среду 3D , нажав на вкладку 3D на верхней панели и выберем в выпадающем меню опцию Новая 3D-экструзия из выделенного слоя. После чего рабочая среда преобразуется в 3D :
Как мы видим, что текст приобрёл толщину и тень. Курсор в рабочей среде 3D позволяет поворачивать 3D объект в любых направлениях. Повернём наш текст так, чтобы толщина текста была видна нагляднее:
Теперь щёлкнем по тексту мышкой и затем щёлкнем по значку Свойства , в результате откроется окно Свойства , где нужно щёлкнуть по опции Набор фигур и выбрать фигуру под названием Раздувание и подвинуть движок параметра Глубина экструзии приблизительно до 40-50:
Теперь перейдём во вкладку Капитель , чтобы сделать буквы ещё более выпуклыми и установим движок параметра Интенсивность , чтобы наглядно буквы смотрелись достаточно выпуклыми:
Чтобы выйти из режима Капитель в режим Обзора нужно щёлкнуть по пустому месту рабочей среды:
Теперь создадим цвет букв. Для этого выделим все текстовые слои: кликнем по первому слою и затем удерживая клавишу SHIFT , кликнем по последнему слою в результате слои выделятся:
Затем перейдём в окно Свойства и выберем готовый материал:
Теперь раскрасим буквы в цвет, который мы выберем сами на палитре цветов, например в оранжевый. Для этого мы вернёмся в исходное положение, когда текст был белым, нажав несколько раз сочетание клавиш ALT+CTRL+Z и выделим тестовые слои, затем в окне Свойства нажмём на квадратик Рассеивание и в палитре цветов выберем оранжевый цвет:
Добавим Блик . Для этого выберем цвет блика белый и передвинем движок параметра Блеск так, чтобы блик смотрелся реалистично:
Теперь раскрасим каждую букву отдельно. Для этого перейдём в меню 3D и нажмём на опцию Разделить экструзию в результате мы получим редактирование каждой буквы по отдельности:
Первую букву Т перекрашивать не будем – оставим оранжевый цвет для неё. Перекрасим вторую букву «е » в красный цвет. Для этого щёлкнем по букве и затем в палитре 3D выделим все слои со словом Текст и в окне Свойства щёлкнем по квадратику Рассеивание , после чего в открывшейся палитре цветов выберем красный цвет:
Повторим такую же операцию для всех букв, меняя цвет для каждой буквы. В результате получится вот такой разноцветный текст:
Обзор бета-версии Adobe Photoshop CS6 / Хабр
Привет, Хаброжители.
Сегодня решил скачать новый фотошоп(CS6), и посмотреть, что и как с ним.
Весь мой обзор увидим дальше
Дизайн
Первым делом, когда я зашел в «новый фотошоп», я подумал, что я каким-то образом оказался в Adobe After Effects. Дизайном они и вправду очень похожи.
Новый инструмент обрезки
Теперь «кропом» мы можем повернуть сторону обрезания.
и получаем что-то такое
Добавляем видео и музыку
В новом фотошопе появилось «добавление видео и музыки» на таймлайн (всё больше и больше смахивает на Adobe After Effects)
При этом, можно добавлять не одну песню, а несколько.
Сделавши щелчок по значку на треке, можно вызвать видео.
Также возможно менять скорость воспроизведения видео.
На закладке «Аудио», можно менять громкость звука, скорость и несколько остальных функций
Также есть «разрезка видео», где можно выделить видео, и нажать
Split Layer, только надо нажимать на кнопку там, где находится индикатор, иначе обрежется часть, которая Вам необходима.
Стандартно в «Анимации» не включены «Комментарии» и «Глобальное освещение»
А включаются они легко.
Show -> Commentsилли
Show -> Global Lighting TrackМожно добавлять новые видео на «Видео дорожку»
К слову, «Градиент» тоже обновился
Фотографам будет полезна расширенная возможность работы с HDR фотографиями. Разработчики неплохо потрудились на этот счет. Впрочем, так же как и над 3D. К сожалению сам с 3D объектами в фотошопе не работал, поэтому конкретных изменений не скажу, но их заметно много.
Также в CS6 добавили стили текста, качественное сглаживание, фильтр в окне слоев.
Новая 3D вкладка
Рядом со «слоями» оказалась новая вкладка — «3D»
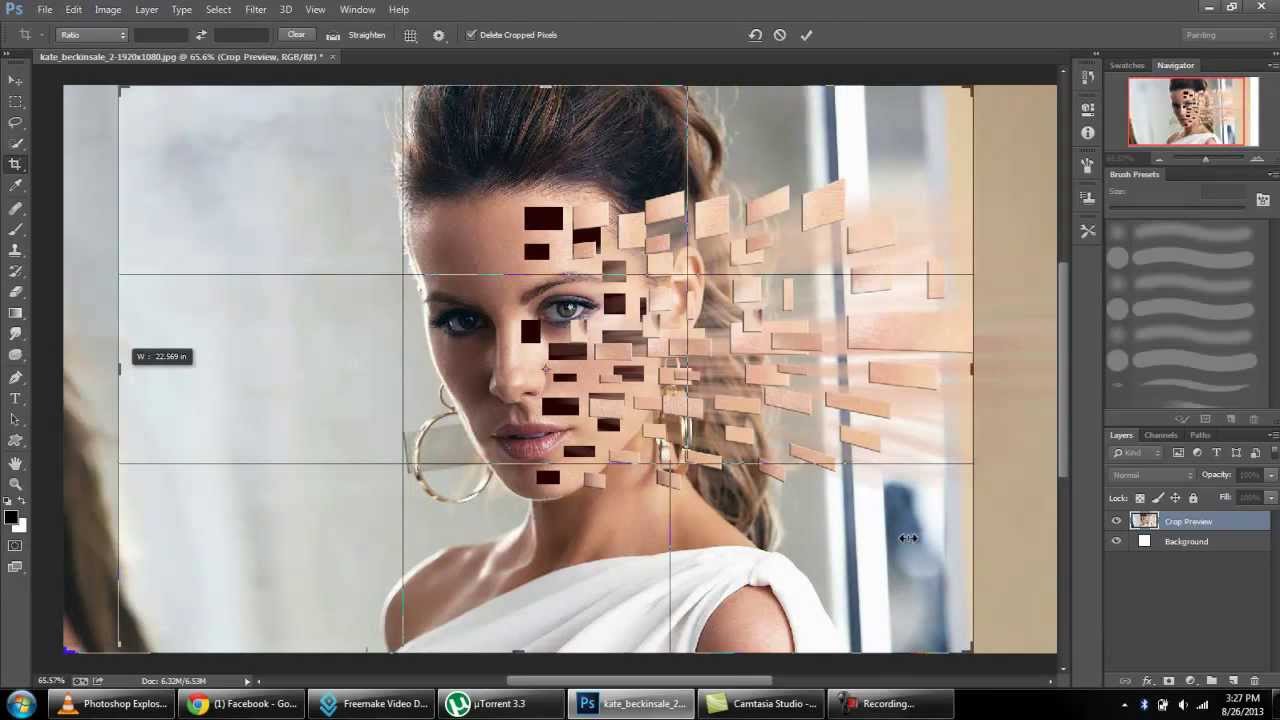
Еще одна новая функция — Remix tool
С помощью Remix Tool можно перемещать на новое место целые области изображения. Работает она в двух функциях: Move(передвижение) и Extand(Расширение).
Работает предельно просто: Move — передвигает выделенную область, а Extand — перемещает область с копированием.
Создание фигур за своими данными
Также можно, как в Illustrator задавать свои размеры фигуре, если Вы точно знаете, какая по размерам должна быть фигура. Для этого нажимаем на слое «U», Вас выведет к «Rectangle tool», нажмите левой кнопкой мыши на слой, и вылезет такое окошко.
Довольно удобно, кстати, так можно делать не только с «прямоугольником».
Новые инструменты размытия
На картинке видим такие новые инструменты — как
Field blur(Поле размытия),
Iris blur(Радужное размытие),
Tilt-Shift(Наклон и сдвиг).
В самом конце есть видео, что описывает новые функции. (Sneak Peek), их там несколько.
К сожалению, могу описать только одну функцию.
Iris Blur
создает фото эффект фокусировки. Чтобы создать такой эффект в прежних версиях фотошопа вам понадобились бы несколько слоев, градиентная маска и сильное размытие. Фильтр позволит быстро добавлять размытие на изображение. Особенно инструмент понравится фотографам, которые желают добиться эффекта с малой глубиной резкости.
Автосохранение
«Новый фотошоп» может автосохранять вашу работу. Если фотошоп выключился, а Вы не успели сохраниться, или же свет выключился ( не будем углубляться в варианты, впрочем смысл ясен ). По стандарту стоит, что автосохраняется каждые 10 минут. Все Ваши действия автосохранятся. Действительно важная вещь.
Сортировка слоёв
Появилась «Сортировка слоёв», и теперь она выглядит так:
Kind
— Вид;
Name— Имя;
Effect— Эффект;
Mode— Режим;
Attribute— Атрибут;
Color— Цвет. (Весь старый список выбора цвета слоя)
Также теперь каждый слой можно отметить своим цветом, выбравши в сортировке «Color».
А если выберем в сортировке «Effect», выдадутся привычные функции, когда раньше надо было кликнуть на слой пару кликами, и настраивать эффекты, так теперь можно делать это прямо с «Панели сортировки».
На таймлайне, кстати, тоже можно менять цвет. Всё той же функцией.
Когда выберем «Name», мы сможем искать слой, введя ключевые буквы. Довольно упрощает работу со слоями.
Сравнение окон «Image» с CS3
Видим, что некоторые функции добавились.
И кстати, как видим, по сравнению с CS3 добавился селект «Type».
Отдельно, от Adobe
Adobe работает над несколькими прототипами функций, которые возможно появятся в новой версии. Одной из таких функций является коррекция размытой фотографии. Она позволяет восстановить четкость размытой фотографии. Используя сложный алгоритм, который анализирует фотографию и создает так называемое »ядро размытости». Это ядро содержит информацию о траектории движения камеры во время съемки и благодаря сложным алгоритмам вычисления позволяет восстановить кадр:
С нетерпением жду эту функцию.
К слову, эффекты и clipping mask теперь можно применять на группы.
Когда же выйдет полная версия?
По слухам, в мае 2012
Ожидаем.
Остальные видео по новому фотошопу
Вот и всё… Пока что
Если Вам понравился Adobe Photoshop CS6 — то Вы можете скачать бета-версию
тутВсем спасибо, за то что прочитали мой обзор на тему новенького, классного фотошопа.
Как видим — Adobe не стоят на месте и делают свои продукты более усовершенствование, что радует клиентов.
Ждем в мае полную версию, и надеемся, что его сделают еще круче.
Всем удачи!
3D-эффект в фотошопе — Искусство, дизайн, вдохновение — ReJump.ru
В этом уроке мы будем использовать 3D возможности Photoshop CS5 Extended для создания вулкана из шоколада и текстовых эффектов. Давайте начнем!
Будем использовать следующие ресурсы при производстве этого урока.
Шаг 1
Создайте новый документ Photoshop, размером 1200 × 1200 пикселей, с разрешением 96 пикселей / дюйм. Заполните фоновый слой радиальным градиентом. Затем добавьте небольшое воздействие шума, Filter> Noise> Add Noise.
Шаг 2
Вставьте текстуру, которую мы будем использовать для создания 3D-пюре из серого. Вы можете создавать свои собственные текстуры всего за нескольких шагов.
- Создайте новый документ квадратной формы в Photoshop, заполните всю область радиальным черно-белым градиентом.
- Создайте новый слой, залейте его белым цветом и примените различные облака Filter (установите цвета по умолчанию, черный и белый, команда D), выберите режим смешивания Soft Light для этого слоя.
- Создайте темный круг в центральной части композиции и дорисуйте небольшие лучики с помощью маленькой круглой щетки.
- Объедините все созданные слои, примените фильтр Gaussian Blur (2-3 пикселя).Затем сотрите прямые углы, пытаться получить форму круга с рваными краями.
Шаг 3
Для того, чтобы придать форме вулкана 3D с картинку, перейдите в 3D> New Mesh from Grayscale> Plane.
Шаг 4
Переместите камеру и установите положение объекта по отношению к горизонтальной плоскости.Для того чтобы получить эффект, как в этом уроке, используйте следующие настройки объекта и камеры.
Шаг 5
Простой способ привязать форму вулкана к земле и держать все другие будущие 3D-фигуры на плоскости — «Snap Object to Ground Plane «.
Шаг 6
Для того, чтобы покрыть вулкан шоколадной текстурой, скачайте шоколадную текстуру и установите ее с помощью 3D-панели настроек. Выберите » Materials » в разделе 3D-панели, щелкните стрелку рядом с материалом эскиз, затем выберите » Load Materials» и установите. p3m файл на вашем компьютере. Вы можете создать материал самостоятельно, используя настройки из последних снимок экрана, удалив серую глубину текстуры с непрозрачностью параметров.
Шаг 7
Вы можете создать свою шоколадную текстуру за нескольких шагов. Создайте новый квадратный документ в Photoshop и залейте фоновый слой коричневым цветом # 5a2e07 и примените следующие фильтры, начиная с шумового эффекта. Далее один — Filter> Artistic> Dry Brush и Filter> Texture> Craquelure.
Шаг 8
Скачайте файл огни и используйте его для вулкана 3D-сцены. Выберите » Replace Lights Presets » с 3D выпадающей палитры меню и найдите «choco_volcano.p3l» на вашем компьютере. Создайте дубликат 3D-слоя вулкана, мы будем использовать для создания дубликатов небольшие горы на заднем плане.Вы можете сделать дубликат слоя невидимым на некоторое время.
Шаг 9
Создайте новый слой ниже формы 3D вулкан и залейте его серым цветом. Сделайте то же самое, как длясерого вулкана, перейдите в 3D> New Mash From Grayscale > Plane.
Шаг 10
Держите активные 3D серые плоскости слоя и корректируйте положение камеры для этой формы.Возьмите Camera Moving Tool и примените абсолютно то же самое, как для слоя вулкана в предыдущих шагах. Просто выберите camera settings от вулкана просмотрите список и примените его на серой плоскости.
Шаг 11
Установите положение объекта для нового 3D-слоя, используя тот же путь. Сначала выберите позицию слоя вулкана из выпадающего меню и измените только параметры масштаба, чтобы сделать этот объект больше.
Шаг 12
Примените того же материал и свет, как и для заданного слоя вулкана 3D.
Шаг 13
Добавьте маску слоя к слою ground plane и заполните верхнюю часть линейным черно-белым градиентом.
Шаг 14
Создайте контур будущего 3D текста. Выберите Ellipse Tool и Paths Mode и сделайте эллипс с диаметром около 945px. Затем выберите инструмент Direct Selection Tool, выберите нижнюю точку и удалите его.
Шаг 15
Выберите инструмент Horizontal Type Tool, настройте шрифт и его размер. Наведите курсор, чтобы базовый показатель типа инструмента находится на контуре и нажмите кнопку. После нажатия кнопки, курсор появляется на контуре. Введите текст.
Шаг 16
Преобразуйте текстовой слой в форму, щелкните правой кнопкой мыши текстовый слой и выберите » Convert to Shape «.
Шаг 17
Теперь вы сможете изменить текстовой контур и добавить эффект капель. Выберите инструмент Direct Selection Tool и перетащите одну из опорной точки вниз.
Шаг 18
Добавьте несколько новых точек с помощью Add Anchor Point и переместите их с помощью Direct Selection Tool, чтобы получить подобный результат, как на скриншоте.Используйте тот же метод для создания других капель.
Шаг 19
Получите следующий результат
Шаг 20
Для того чтобы создать эффект 3D текста слой, слой контура должен бать активным, перейдите в 3D> Repousse> Selected Path. Примените настройки как на втором скриншоте.
Шаг 21
Для того, чтобы сделать отверстия в буквах, выберите контур с любым ограничением и выберите » Hole «.
Шаг 22
Возвратитесь в 3D окно настроек Repousse и внесите изменения, просто нажмите на иконку в нижней части панели 3D или перейти к 3D> Repousse> Edit in Repousse. Применените тот же материал, шоколада для этой форму, как на вулкане, и на земле.
Шаг 23
Для того чтобы подготовить объединение слоя с текстом и вулкан, примените те же настройки камеры, а затем перейти к Layer> Merge Down.
Шаг 24
Текстовый слой слился с формой 3D вулкана имеет те же lights preset и выглядит похоже. Вы можете настроить положение формы текста после слияния с использованием Mesh moving Tools. Выберите текст сетки в разделе сетки и примените параметры как на скриншотах ниже.
Шаг 25
Вы должны получить аналогичный результат. Загрузите выделение для комбинированного 3D слоя и залейте выделение любым цветом на новом слое и сохраните это выделение в палитре каналов. Мы будем использовать созданный силуэт, чтобы замаскировать перед объектов перед объективом размытие в заключительных шагов.
Шаг 26
Сохраните текущие настройки камеры и объектов, назовите » volcano «, например. Она должна появиться в списке меню » View «.
Шаг 27
После сохранения сцены позиции, выберите вид сверху, это поможет правильно вставить новые объекты в 3D-сцену.
Шаг 28
Найти копию 3D вулкана, дублировать ее еще раз. Переместите скопированный слой на 3D-сцену с текстом и объедините их. Затем переместите, масштабируйте и вращайте их с помощью Mesh moving инструмента. Вы можете использовать сетку настройки позиции из скриншота ниже:
volcano-056
Шаг 29
Если вы измените положение камеры на » Front » Вы должны увидеть нечто подобное:
Шаг 30
Вернуться к оригинальному » volcano » и изменить положение камеры.
Шаг 31
Вставить изображение молока в новый слой.
Шаг 32
Выделите молоко Quick Selection инструментом или Magic Wand.
Шаг 33
Inverse.
Шаг 34
Затем перейдите в Select> Refine Edge. Примените настройки как на втором скриншоте.
Шаг 35
Нажмите кнопку «Ok», затем щелкните правой кнопкой мыши слой молоко, выберите Apply Layer Mask. Вырежьте нижнюю часть стакана молока.
Шаг 36
Выберите Spot Healing кисть и удалите стеклянные края, используя Content-Aware Mode.
Шаг 37
Вы можете изменить форму всплеска немного с использованием Warp Transformation. К Edit> Transform> Warp. Перетащите ручки и движение точек, как на примере ниже.
Шаг 38
Add Layer Mask, намолочный слой еще раз и удалите контур кратера вулкана небольшой черной кистью.
Шаг 39
Примените Auto Contrast в молочном всплеске, затем дублируйте слой всплеска и перейдите к Variations.Для лучшей интеграции изображения молокас текущим теплым шоколадом, нажмите на tones variations, вы получите более теплые и более темные тона.
Шаг 40
Поиграйте с непрозрачностью параметров. Для того, чтобы верхняя часть всплеска стала легче, добавьте слой-маску и залейте ее черно-белым градиентом в верхней части.
Шаг 41
Загрузите выделение для всего документа, перейдите в Select> All. Затем перейдите к Edit> Copy объедините, вставьте объединенное содержимое слоя в новый слой. Нажмите значок быстрой маскии заполняем нижнюю часть документа области отраженным черно-белым градиентом.
Шаг 41
Найти вулкан и силуэт текст, использовать Ctrl + клик на слой, чтобы загрузить выделение, Ctrl + Shift + щелчок эскизов молоко слоя, чтобы добавить эту часть выдления. Возьмите белую кисть и сотрите красный оттенок от выбранной области, за исключением нижней части вулкана.
Шаг 42
Отмените выделение и отпустите Quick Mask.
Шаг 43
К Filter> Blur> Lens Blur. Примените следующие настройки:
Окончательное изображение
,Абамлеть! Это с каких версий фотошоп превратился в 3д-макс?,Пьятой вроде),Я как-то остановился на CS2, всё устраивает…
Оффтопиком, что-то не пришло сообщение об ответе на комментарий.,Хз почему не пришло.(Мне пришел твой ответ, почту правильно указал?) Вообще CS3 для меня был идеалом, но щас CS5 не променяю,,, удобнее…
CS6 еще не тестил. Уже винду переустановлю и поставлю.
Photoshop CS6 3D Free Text Effect Tutorials Roundup
Создание потрясающих 3D-текстовых эффектов — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6.
Интеграция этих возможностей 3D и других элементов Photoshop делает весь процесс более эффективным и увлекательным, а также позволяет получать отточенные и высококачественные результаты.
Итак, вот обзор лучших бесплатных письменных и видеоуроков по 3D-текстовым эффектам.
Эти руководства, взятые с разных веб-сайтов, а также несколько из наших собственных, различаются по концепциям, которые они охватывают. Но от использования простого текста и основных вытяжек до использования форм и расширенного текстурирования — они являются отличным способом помочь вам начать работу и лучше понять, что можно делать с текстом в среде CS6 3D.
Письменные учебные пособия
1- Создание 3D-шрифта с помощью Photoshop CS6
2- Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended
3- 3D эффект жирного текста в Photoshop CS6
4- Игра с 3D в Photoshop CS6
5- Создайте эффект трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
6- Составьте настоящий 3D-текст в сцене с помощью Photoshop CS6
7- Создайте эффект светящегося 3D-текста с помощью Filter Forge и Photoshop
8- Эффект винтажного 3D-текста в Photoshop CS6
9- 3D текстовый эффект небоскреба — Обновлено для Photoshop CS6
10- Эффект устаревшего текста 3D TRON в Photoshop CS6
11- Простой 3D эффект акрилового текста в Photoshop CS6
12- Создание анимации логотипа Syfy в Photoshop CS6
13- Создание 3D-текста из резины и стекла в Photoshop CS6
14- Старые вывески в Photoshop 3D
15- Королевский трехмерный текстовый эффект в Photoshop CS6
Видеоуроки
16- Профессиональный 3D-текст в Photoshop CS6 Extended и Photoshop CC
17- Chrome 3D-текст с использованием источников света на основе изображений в Photoshop CS6
18- 3D пузырьковый текст в Photoshop CS6 Extended +
19- 3D-текст в Photoshop CS6 и CC Учебное пособие
20- Стильный эффект трехмерного текста | Photoshop CS6 расширенный
21- Как сделать заказную карточку с названием фильма FILM NOIR
22- Смешивание 3D-фигур и букв в Photoshop CS6 Extended
23- Как сделать так, чтобы трехмерный текст выступал из массивной каменной стены с драматическим освещением.
Многие приемы и полезные советы обсуждаются в каждом из этих руководств. Надеюсь, этот список дал вам лучшее представление о том, что можно создать в 3D-среде Photoshop CS6, и побудил вас проверить это и создать свои собственные 3D-части 😉
** Этот список будет обновлен и повторно опубликован в конце этого года с любыми новыми учебными пособиями. Пожалуйста, не стесняйтесь присылать нам любые предложения через нашу контактную форму.
Photoshop CS6 3D Building City Tutorial
Кирк Нельсон
Photoshop никогда не был известен своими 3D-способностями.Он действительно более известен как Adobe Primary-Pixel-pusher. Включение 3D-объектов и Repousse в предыдущие версии ознаменовало интересные набеги на сферу трехмерной трассировки лучей. Но громоздкий рабочий процесс и далеко не выдающиеся результаты отпугнули многих, кто в противном случае приветствовал бы новые инструменты в своем рабочем процессе. В Photoshop CS6 Adobe приложила огромные усилия, чтобы преодолеть это восприятие. Новые функции, улучшенный рабочий процесс и более плавная и надежная работа — все вместе делает 3D-функции CS6 расширенными, за что стоит платить.
Прошел термин «Repousse» и скатертью дорога! Его заменили более разумным термином «3D-экструзия». Это термин, который даже мы можем понять! Adobe также разработала новый инновационный подход к изменению свойств 3D-элементов. При использовании 3D-инструментов объекты имеют собственные отображения модификаторов, такие как клетки трансформации и настройки скоса, к которым можно получить доступ прямо на холсте. Даже гладкость теней можно регулировать, перетаскивая тень! Старые ползунки все еще там, но вполне возможно создавать, перемещать, редактировать и настраивать 3D-объекты, даже не посещая панели.
В этом руководстве будут продемонстрированы некоторые новые функции и рабочие процессы 3D, доступные в CS6. Для этого проекта мы черпали вдохновение из плакатов к фильму «Начало» и решили написать слово «бикубический» в зданиях в форме больших букв в городе. (Поскольку для увеличения изображений в Photoshop используется более гладкая бикубическая интерполяция!) Справедливое предупреждение, это руководство действительно содержит некоторые довольно сложные шаги компоновки, которые нацелены на более опытных пользователей, но они не являются целью проекта.Основным моментом является изучение 3D-функций и рабочего процесса, поэтому большая часть инструкций тратится на эти шаги.
Bicubic Tutorial Steps
Step 1 — Stock Image Selection
Успех всего эффекта зависит от качества базового изображения. Снимок должен быть строго вертикальным, чтобы крыши и формы зданий были хорошо видны. Чем ниже угол наклона, тем буквы не будут различимы. Снимок, который вы видите здесь, взят с сайта fotolia.com (№ 826018). Затем используйте новый инструмент кадрирования в CS6, чтобы обрезать его до рабочей области, показанной здесь.
Шаг 2 — Бикубические здания
Добавьте текст, используя простой шрифт без засечек, в этом случае Arial отлично подойдет. Затем, оставив активным инструмент «Текст», проверьте панель параметров на наличие нового значка «Вытягивание 3D». Нажмите ее, и Photoshop переключится в рабочее пространство 3D и вытянет шрифт. Выберите Bevel из предустановок формы и установите глубину выдавливания на 1,25.
Шаг 3. Построение выступа
В нижней части рабочего пространства вы можете переключаться с одного макета на другой, используя три крошечных значка, которые представляют дизайн размера «Мобильный», «Размер планшета» и «Размер рабочего стола».Когда вы переходите с одного макета на другой, соответствующий CSS применяется к документу, отображаемому в рабочем пространстве Dreamweaver. Помните, что вы работаете только с одним файлом HTML, но поскольку Dreamweaver создает три набора стилей, вы можете переупорядочивать и изменять размеры элементов для создания трех разных макетов.
Шаг 4 — Поверните все здания на конце
Не снимая выделения с бикубического 3D текста, нажмите 4-й значок на панели свойств для координат. Введите 90 в поле поворота по оси X, чтобы буквы на конце были повернуты вверх.Затем перейдите в меню 3D и выберите «Привязать объект к плоскости земли».
Шаг 5. Другая перспектива
Щелкните строку текущего вида на панели 3D и убедитесь, что инструмент «Перемещение» активен. Photoshop немедленно активирует инструменты 3D-камеры. Используйте их, чтобы вращать, панорамировать и масштабировать сцену, пока здания не впишутся в правильную перспективу.
Шаг 6 — Разбейте блок
В настоящее время все слово в Photoshop считается одной сеткой.Чтобы присвоить разные текстуры и свойства отдельным зданиям, каждое из них должно быть уникальным трехмерным элементом. Для этого перейдите в 3D> Split Extrusion. Обратите внимание, что на панели 3D Photoshop создает отдельный 3D-объект для каждой буквы.
Шаг 7. Создание текстур
Теперь пора обратить внимание на карты текстур. Снова откройте исходное изображение и найдите беспрепятственный вид на здание. Создайте выделение с этой стороны и скопируйте его в новый документ.Затем используйте новый инструмент «Обрезка перспективы» (находится за обычным инструментом «Обрезка»), щелкните каждый угол карты, и инструмент удалит перспективу и квадрат текстуры. Продолжайте этот процесс, пока у вас не будет достаточно текстур стен и крыши для каждого здания.
Шаг 8 — Базовое наложение текстуры
Вернувшись в файл проекта, откройте слои 3D-объекта на панели 3D, пока не увидите записи «Материал». Выберите «B Front Inflation Material» и на панели свойств щелкните значок документа рядом с атрибутом Diffuse.Загрузите здесь один из материалов крыши, чтобы нанести его на карту. Используйте тот же метод, чтобы сопоставить боковую текстуру с материалом Extrusion. Для материала Bevel щелкните по цветовой шкале, чтобы назначить цвет, который может быть взят с прилегающей текстурированной поверхности. Продолжайте, пока все буквы не будут полностью сопоставлены.
Шаг 9 — Перемещение Солнца
Выберите «Infinite Light 1 item» на 3D-панели и с помощью редактора на холсте отрегулируйте направление света, чтобы оно соответствовало базовому изображению города, чтобы свет падал сверху. левый.Используйте значок «Добавить свет» (в основании 3D-панели), чтобы создать еще один бесконечный свет, который будет служить заполняющим светом. Уменьшите интенсивность этого света и выровняйте его, чтобы осветить теневые области, чтобы они не были полностью черными.
Шаг 10 — Есть кнопка рендеринга!
Нажмите кнопку «Рендеринг» (больше нет раскрывающегося меню качества для начала рендеринга!) В основании панели «Свойства» и подождите, пока Photoshop визуализирует изображение. В зависимости от мощности вашей системы это может занять некоторое время.Обратите внимание, что CS6 даже имеет строку состояния «Оставшееся время» в нижнем левом углу.
Шаг 11 — Приступим к созданию композиции
На этом этапе вы можете растрировать трехмерный слой (Слой> Растрировать> 3D), чтобы сделать его доступным для фильтров и инструментов рисования, которые помогут в процессе композиции. Затем с помощью инструмента «Перо» обведите здания на переднем плане. Сделайте полный путь вверх и вокруг визуализированных зданий и используйте путь как векторную маску на 3D-зданиях. Новые буквы должны красиво сидеть за зданиями на переднем плане.
Шаг 12 — Перемешивание построек вокруг
Фоновое изображение требует некоторых корректировок, чтобы рендер легко вписался в него. Дублируйте слой и работайте над копией. Создайте выделение вокруг высокого белого здания в правом нижнем углу. Используйте инструмент «Перемещение с учетом нового содержимого», чтобы укоротить здание, чтобы оно не заслоняло новые здания. В противном случае Clone Stamping и Content Aware Fill являются основными инструментами на этом этапе для удаления или перемещения зданий, которые мешают новым зданиям с буквами.Смоделированные тени можно создать, создав растушеванное выделение и используя инструмент затемнения.
Шаг 13 — Регулировка освещения
Маловероятно, что визуализированное освещение будет точно соответствовать фоновому изображению, поэтому используйте корректирующий слой Curves, чтобы исправить любые расхождения. Обрежьте корректирующий слой на визуализированном слое, нажав первый значок в основании панели «Свойства». Обрежьте слой тени поверх этого (удерживая клавишу alt / opt, щелкая между слоями) и используйте линейный градиент от черного к прозрачному, чтобы добавить тени к основанию зданий.
Шаг 14 — Соберите беспорядок на крыше
Хотя визуализированные текстуры крыш впечатляют, они не совсем фотореалистичны. Создайте новую группу Roof Patch для каждого здания, чтобы начать копирование дополнительных архитектурных элементов из любого места на изображении. Откройте исходную стоковую фотографию и используйте ее в качестве источника для инструмента Clone Stamp Tool, чтобы клонировать элементы в файл проекта. На выбор доступно множество кранов, кондиционеров и вентиляционных отверстий!
Шаг 15 — Выделите обдув
Исходное фото немного переэкспонировано.Чтобы соответствовать этому условию, создайте объединенный слой наверху стека слоев, удерживая нажатой клавишу alt / opt и перейдя в Layer> Merge Visible. Затем ctrl / cmd щелкните миниатюру визуализированного слоя, чтобы загрузить эту форму как выделенную. Удерживая alt + ctrl + shift (opt + cmd + shift), щелкните миниатюру маски, чтобы пересечь ее с формой маски. Используйте полученное выделение как маску на объединенном слое. Установите режим наложения на линейное осветление и уменьшите непрозрачность примерно до 50%.
Шаг 16 — Окончательные эффекты
Добавьте корректирующий слой Цветовой тон / Насыщенность в верхнюю часть стопки.Установите флажок Colorize и отрегулируйте ползунки, чтобы получить оттенок сепии (39, 32, -1 работает хорошо). Добавьте слой виньетки сверху и залейте его 50% серым с помощью команды «Правка»> «Заливка». Запустите фильтр «Коррекция линзы» и посмотрите на настраиваемой вкладке ползунок, чтобы добавить темную виньетку. Наконец, установите режим наложения на Overlay, чтобы серый цвет стал невидимым.
Помните, что ключом к созданию адаптивного дизайна является размещение одних и тех же блоков div для лучшего отображения в каждом из трех макетов. Например, в мобильной версии лучше всего создать макет с одним столбцом, но в версиях для планшета и настольного компьютера вы можете разместить одни и те же блоки div для создания двух или более столбцов.
Вот окончательное изображение.
Другие полезные советы
Получите некоторую помощь от точки исчезновения
Может быть довольно сложно добиться соответствия трехмерной базовой плоскости с перспективой фотографии. Вот совет, который может помочь. Сначала создайте новый слой и перейдите к фильтру Vanishing Point. Нарисуйте сетку, которая соответствует фону фотографии. Во всплывающем меню параметров выберите «Визуализировать сетки в Photoshop». Затем нажмите OK, и у вас будет сетка, которая поможет визуально выровнять вашу 3D-плоскость!
Выбор рендера
Вполне вероятно, что первоначальная настройка текстур и освещения не совсем то, что вам нужно.Скорее всего, вам нужно будет выполнить рендеринг несколько раз, чтобы настроить параметры, чтобы все было правильно. Не тратьте время на рендеринг всей сцены снова и снова. Перед нажатием кнопки рендеринга выделите область, над которой вы работаете. Photoshop отображает только выбранные пиксели. Это может значительно сэкономить время!
Вторичный трехмерный вид
CS6 включает несколько новых элементов интерфейса при работе с трехмерным изображением. Одним из наиболее полезных является вторичный вид трехмерного объекта. Выберите «Просмотр»> «Показать»> «Дополнительный трехмерный вид», чтобы получить плавающее окно, показывающее трехмерный объект с другой точки зрения.Это может быть чрезвычайно полезно при размещении объектов и источников света.
Создание текстурных карт
Текстурные карты — это само по себе искусство! Основная идея здесь — скопировать часть фотографии и использовать ее в качестве оболочки для 3D-элемента. Чтобы карты текстуры были бесшовными, используйте фильтр «Смещение» («Фильтр»> «Другое»> «Смещение»), чтобы обернуть текстуру вокруг сторон холста, чтобы вы могли видеть, как края соединяются вместе.
Редактирование свойств UV
Если текстура выглядит растянутой или сжатой при нанесении на стороны здания, необходимо настроить свойства UV.Часто текстуру необходимо повторять много раз, поскольку она обтекает все здание. Нажмите на тот же значок, который использовался для загрузки карты текстуры, и выберите «Редактировать свойства UV». Это вызывает свойства текстуры. Отрегулируйте необходимые значения масштаба и смещения.
Клонировать из другого документа
Знаете ли вы, что инструмент клонирования может исходить из одного документа и рисовать в другом? Создавая архитектурные элементы для «беспорядка» крыши в этом проекте, откройте исходное изображение рядом с файлом проекта.С помощью инструмента «Клонировать штамп» (alt / opt) щелкните по стандартному изображению, а затем перейдите к файлу проекта для рисования. Photoshop клонирует пиксели из одного документа в другой!
Заключение
Это действительно только верхушка айсберга, когда речь идет о потенциале новых 3D-функций в Photoshop CS6. Тот же самый метод, который используется здесь для сопоставления текстуры с диффузным цветом объекта, может использоваться для управления многими другими свойствами трехмерных объектов. Карты отражения можно использовать, чтобы одни области выглядели блестящими, а другие — матовыми.Карты непрозрачности управляют видимостью поверхности; их можно использовать для создания невидимых областей или отверстий на поверхности, которые невозможно было бы создать иначе. Сопоставление гранжевой текстуры со свойством Roughness может иметь большое значение для разрушения идеального внешнего вида визуализированной поверхности, сгенерированного компьютером. У этого списка нет конца.
Возможности не ограничиваются и наложением текстуры. Возможности экструзии не ограничиваются прямым выдавливанием со скошенной кромкой. Экструзии скручивания и изгиба позволяют создавать пружины или скрученные формы.Экструзия с вращением позволяет легко создавать округлые предметы, такие как стаканы или бутылки. Кроме того, Photoshop может импортировать для работы несколько популярных 3D-файлов из других пакетов. Поддержка улучшенных отражений и преломлений, освещения на основе изображения, а также глубины резкости в камере позволяет создавать фотореалистичные рендеры в Photoshop, это проще, чем мы могли себе представить.
Большинство 3D-художников скажут вам, что 90% их визуализированных работ все равно заканчивается в Photoshop.Когда время — деньги, и вы приближаетесь к крайнему сроку, гораздо проще и быстрее клонировать случайный многоугольник или внести коррекцию освещения с помощью кривых, чем настраивать параметры и заново рендерить всю сцену. Таким образом, возможность создавать или редактировать трехмерные работы в той же программе, которая использовалась для ретуширования, означает меньшее количество обратных поездок между приложениями и меньшее копание в папках для поиска правильного визуализированного файла. Это оптимизирует и консолидирует производственный конвейер.
3D-функции Photoshop теперь достойны внимания.Если вы никогда не пробовали их раньше, сейчас самое время. С CS6 эти инструменты поднялись на новый уровень!
Об авторе
Кирк Нельсон. Кирк — сертифицированный эксперт Adobe, автор-фрилансер, тренер, спикер, компьютерный компьютерщик Friendly Neighborhood Graphics.
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Создание трехмерной вращающейся Земли в Photoshop CS6
В нашем сегодняшнем уроке Photoshop CS6 мы узнаем, как создать трехмерный эффект вращающейся земли.Многие дизайнеры используют эту трехмерную землю в своих проектах в виде баннеров, веб-дизайна и анимации.
Великолепная функция 3D в Photoshop позволяет создавать и анимировать 3D-элементы в Photoshop без необходимости изучать какие-либо из этих сложных 3D-программ, как мы увидим в этом руководстве по Photoshop CS6.
Связанные уроки Photoshop:
Для этого урока требуется, чтобы у вас были базовые знания о 3D и анимации в Photoshop CS6. Вы можете узнать больше о 3D и анимации в Photoshop из моей книги «3D в Photoshop для аниматоров».Эта книга представляет собой полное практическое руководство по созданию потрясающего трехмерного и анимационного контента в Photoshop.
Также вы можете проверить наш предыдущий урок по анимации в Photoshop, Создание анимации со звуком в Photoshop CS6 Tutorial, чтобы узнать больше о временной шкале анимации.
Перед тем, как начать наше руководство по Photoshop, вы можете проверить окончательные результаты анимации ниже:
Теперь приступим к нашему руководству.Вы можете использовать следующие шаги, чтобы создать статическую или анимированную трехмерную вращающуюся землю. Не забудьте загрузить исходный файл для этого руководства, щелкнув ссылку для загрузки в конце (вы должны быть участником GM Premium, чтобы иметь возможность загружать исходные файлы и многое другое).
Шаг 1
Создайте новый документ Photoshop и добавьте к нему фоновое изображение. Я использовал изображение по следующей ссылке:
http://www.pleiade.org/images/hubble-m45_large.jpg
Шаг 2
Создайте новый слой и выберите New Mesh From Layer> Mesh Preset> Sphere в верхнем меню 3D.
Шаг 3
Теперь мы добавим карту земли к сфере. Я буду использовать следующую карту плоской земли для Земли:
http://minecraftworld.files.wordpress.com/2011/05/earth_flat_map.jpg
Когда выбран слой 3D-сферы, перейдите на панель 3D и выберите значок «Фильтр по материалам», чтобы отобразить материал сферы.Затем мы перейдем на панель «Свойства», чтобы отобразить свойства материала, и щелкните значок папки рядом с текстурой Diffuse и загрузите изображение карты плоской земли.
Шаг 4
На той же панели щелкните папку рядом с Bump, загрузите ту же карту земли и установите для нее значение 31%. Это значение будет увеличивать текстуру карты и придавать ей некоторую глубину.
Шаг 5
На панели «Таймлайн» нажмите кнопку «Создать анимацию», чтобы активировать временную шкалу анимации.
Шаг 6
Разверните трехмерный слой земли на панели «Таймлайн», щелкнув стрелку рядом с ним.
Шаг 7
Щелкните значок секундомера рядом с позицией 3D-сцены; это активирует анимацию этого свойства.
Шаг 8
Переместите индикатор временной шкалы на 2 nd секунду в анимации 2: 00F. Выбрав сцену на панели 3D, перейдите на панель «Свойства» и щелкните значок «Координаты».Под значением поворота установите поворот по оси Y на -180 градусов.
Шаг 9
Переместите индикатор временной шкалы на четвертую секунду в анимации 4: 00F и, как мы делали на предыдущем шаге, установите значение поворота Y на -360 градусов. Это заставит анимацию снова вернуться в первую позицию.
Шаг 10
В верхней части панели «Таймлайн» перетащите скобку «Установить конец рабочей области» в конец анимации Земли.Это позволит Photoshop визуализировать только кадры анимации.
Шаг 11
В меню «Файл» выберите «Экспорт»> «Визуализировать видео». И установите формат видео и ограничение экспортированного кадра в диалоговом окне Render Video.
В конце этого урока вы должны научиться создавать трехмерную землю в Photoshop CS6 и анимировать ее с помощью панели временной шкалы.
Не забудьте загрузить исходный файл для этого руководства, щелкнув ссылку для загрузки в конце (вы должны быть участником GM Premium, чтобы иметь возможность загружать исходные файлы и многое другое).
Если вы уже являетесь участником Premium, просто войдите в систему, и вы сможете загрузить исходные файлы этого руководства.Еще не участник? Зарегистрируйтесь сегодня или узнайте больше о нашей зоне для премиум-членов.
Если вам понравился этот урок, поделитесь с нами своими мыслями и сообщите, если вам нужно, чтобы мы рассмотрели конкретную тему.
Использование 3D-инструментов в Photoshop CS6 Extended
Если у вас есть доступ к Photoshop CS6 Extended через Creative Suite, отдельный продукт или подписку Creative Cloud, вы получаете в свое распоряжение самые мощные инструменты 3D, которые когда-либо предлагались в Photoshop.Но если вы новичок в работе в 3D, то поначалу набор инструментов, панелей и параметров может показаться ошеломляющим. Вы, вероятно, не захотели бы вмешиваться без эксперта, который поможет вам. Итак, эксперт по Photoshop Ховард Пински (Howard Pinsky) здесь, чтобы показать вам основы и дать пример того, что вы можете делать с 3D в Photoshop CS6 Extended.
В эксклюзивном видео CreativePro ниже Ховард демонстрирует, как использовать инструменты 3D для выдавливания живого текста, применения текстур и управления освещением.
Отправной точкой является просто фоновая фотография с некоторым текстом.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Нажатие кнопки 3D на панели параметров создает новый 3D-слой в файле и переключает Photoshop в рабочее пространство 3D, где вы можете просто щелкнуть объект, чтобы выбрать его и работать с ним. Элементы управления на панели параметров позволяют вращать и перемещать объекты в трехмерном пространстве.
Когда вы выбираете трехмерную сетку, появляются красная, зеленая и синяя оси, которые позволяют вам щелкать и перетаскивать для перемещения, поворота и масштабирования трехмерных объектов.
Выбор из предустановок «Форма» на панели «Свойства» позволяет легко применить такие элементы, как скос к тексту, а затем настроить глубину выдавливания.
Вы также можете использовать панель «Свойства», чтобы изменить цвет, применяемый к вашему 3D-объекту.
На панели 3D вы можете видеть и выбирать каждый отдельный компонент сетки, а затем применять текстуры через панель свойств.
Эффект можно визуализировать, нажав кнопку в нижней части панели «Свойства».
Если щелкнуть значок «Свет» в верхней части документа, отобразятся элементы управления освещением, которые можно щелкнуть и перетащить, чтобы настроить тени. Как и в случае с сеткой, источник света имеет настраиваемые свойства, в том числе интенсивность и мягкость теней.
Наконец, выбор «Среда» на панели «3D» дает доступ к элементам управления освещением на основе изображения. Они позволяют загружать изображение, которое Photoshop может использовать для придания цвета отражениям и светам, созданным с помощью 3D-инструментов, и при этом добавляет реалистичности общему эффекту.
3D каркасов Photoshop как элементы дизайна
Возможности 3DPhotoshop в расширенной версии улучшались с каждой версией, но иногда именно основные элементы могут способствовать созданию интересного элемента дизайна, и в сегодняшнем руководстве рассматривается именно это. Хотя возможности визуализации в Photoshop продолжают улучшаться, становясь все более фотореалистичными, сегодня мы рассмотрим использование более простого подхода — 3D-каркаса — для добавления некоторых интересных штрихов в нашу композицию.
Мы начнем с простого белого фона, чтобы его было легче увидеть, и добавим новый слой поверх фона, заполненного 50% серого. Назовем этот слой Геометрия .
Выбрав новый серый слой, мы перейдем на панель Paths Panel, где у меня уже есть путь с интересным геометрическим дизайном. Щелкните путь, чтобы сделать его активным, и вы увидите его на чертеже:
Теперь, когда путь активен и серый слой все еще выделен, мы выбираем: 3D> New 3D Extrusion from Selected Path .Вы можете получить диалоговое окно с вопросом, хотите ли вы переключиться в рабочее пространство 3D, и вам следует выбрать Да:
Обратите внимание, что в будущем вы можете вернуться к Essentials или любому другому рабочему пространству, просто выбрав переключатель рабочего пространства в правом верхнем углу окна приложения Photoshop.
Как только выдавливание создано, мы немедленно получаем изображение выдавливания пути, используя серый цвет из выбранного слоя. Но мы собираемся изменить некоторые параметры по умолчанию:
Сначала выберите инструмент «Перемещение» и на панели 3D выберите Current View в разделе «Сцена» (это позволит инструменту «Перемещение» управлять камерой).Затем на панели инструментов инструмента «Перемещение» убедитесь, что для параметра «3D-режим» установлено значение «». Повернуть 3D-объект на . Теперь мы можем немного повернуть вид сцены, чтобы лучше видеть наш 3D-объект. Обратите внимание, как наземная плоскость движется вместе с объектом; это потому, что мы перемещаем нашу камеру вокруг:
Как только у нас появится лучшая перспектива, пора изменить 3D-экструзию. Мы начинаем с нажатия на панели 3D на основной сетке, названной Geometry в честь нашего исходного имени слоя.Затем на панели свойств щелкните второй значок вверху. с надписью Deform .
Теперь мы изменим значение глубины выдавливания на 0. Это «сгладит» нашу экструзию.
Затем установите ось деформации вправо (щелкните маленькие белые квадраты, чтобы изменить ось), убедитесь, что выбран Bend , и измените горизонтальный угол (X) на 360. Это будет вращать выдавливание, как мы обсуждалось в предыдущем руководстве по телам вращения:
Теперь у нас есть объект, давайте переместим его на место.Выберите текущий вид на панели 3D и, снова используя инструмент «Перемещение», используйте параметры «Повернуть», «Прокрутить», «Перетащить» и «Сдвинуть» на панели инструментов, чтобы расположить 3D-объект вдоль правой стороны документа:
Теперь, если бы мы визуализировали это изображение, нажав Ctrl-Alt-Shit-R (Windows) или Cmd-Opt-Shift-R (Mac), мы бы получили проданный затененный объект с тенью. .
Однако это не тот вид, к которому мы стремимся. Нам нужен каркас. Чтобы получить это, нам нужно щелкнуть Scene на панели 3D.Это дает нам новый набор параметров на панели свойств, и мы хотим изменить Presets на Wireframe .
Как видите, это значительно меняет внешний вид объекта. Мы можем заставить этот каркас взаимодействовать с двухмерным фоном нашей композиции. Начнем с изменения цвета фона:
Теперь каркас плохо видно. Давайте перейдем на панель слоев и изменим режим наложения слоя Geometry на Divide .Это делает его белым — лучше!
Но у нас есть тень, которая не очень хорошо смотрится в этой композиции. Чтобы удалить тень, нам нужно вернуться в панель 3D. Выберите Infinite Light 1 (который был создан по умолчанию) и на панели «Свойства» отмените выбор параметра для Shadow . Теперь тень ушла.
На этом этапе мы можем добавить другие элементы дизайна в нашу композицию, которая теперь имеет изящный трехмерный каркасный объект, похожий на чертеж.
Как видите, создание каркасных элементов дизайна может добавить интересный внешний вид вашим проектам. Помните, что если вы работаете с 3D в Photoshop, вы обычно должны помнить два ключевых шага:
- Выберите объект или функцию, которыми вы хотите управлять на панели 3D;
- Посмотрите на панель свойств, чтобы найти параметры, которые вы хотите изменить.
Переключение в рабочее пространство 3D выводит обе эти панели на передний план, так что вы можете легко работать с ними по мере необходимости.Когда вы закончите, вы можете вернуться к рабочему пространству Essentials или любому другому рабочему пространству и продолжить работу над дизайном. Попробуйте — это не так сложно, и это может быть весело и полезно.
Как сделать 3d мультфильм в фотошопе
Давайте прямо сейчас добавим отбрасываемую тень в Photoshop. Шаг 1. Начните с объекта, которому вы хотите добавить тень, на его собственном слое. (Как вырезать объект в Photoshop) Шаг 2. Создайте Gradient Overlay. 1. Выберите стили слоя и выберите «Наложение градиента».2. Сделайте градиент от черного к серому. Щелкните Градиент, чтобы открыть редактор градиентов. 3.
Adobe Fuse сделает все возможное, чтобы создать переход между элементами. Fuse следует обычным соглашениям о 3D-приложениях с точки зрения пользовательского интерфейса, что позволяет легко перемещаться и увеличивать изображение. 02. Настройте фигуру Adobe fuse. Используйте ползунок с правой стороны, чтобы настроить фигуру.
Это изображение имитирует шрифты комиксов, но в 3D. Вы узнаете, как создать этот 3D-эффект, дублируя слои и добавляя полутона, чтобы придать ему комический вид.Этот урок был создан с помощью Photoshop CC.
Adobe After Effects — наиболее распространенное программное обеспечение для создания аниматиков. After Effects отлично подходит для следующих целей: Управление рисунками с помощью инструмента «Марионетка» (при необходимости). Добавьте элементы на экран просмотра (например, количество кадров, временные коды и номер кадра). Экспорт в различных кодеках и форматах.
Учебники по текстовым эффектам Photoshop. Создайте реалистичный эффект замороженного текста в Photoshop. Иногда отличный способ проверить свои навыки — это попытаться воссоздать дизайн или эффект, который вы видите при использовании.К счастью, есть несколько потрясающих руководств, таких как этот, в которых показаны шаги, которые вы можете предпринять для воссоздания потрясающих текстовых эффектов, например, из фильма …
Посмотрите эти удивительные стили мультфильмов и комиксов, которые вы можно использовать в Photoshop для любого текста или формы. Список содержит одни из лучших стилей комиксов как бесплатных, так и премиум-класса, которые вы можете загрузить и использовать в Photoshop. Также мы включили несколько довольно полезных руководств о том, как создать текст комиксов в Photoshop с нуля.Для быстрых, но эффективных результатов вы можете попробовать наш бесплатный стиль комиксов …
В этом учебном курсе Стив Кэплин знакомит участников с созданием собственных произведений искусства для 3D-печати с помощью встроенных функций Photoshop CC, начиная с создания контур, прорабатывая …
Образ 1: Экшен Photoshop мокрое стекло. Wet Glass — это реалистичный эффект, который с легкостью придает вашим фотографиям вид жаркого и влажного дождливого дня всего за несколько кликов. В качестве дополнительного бонуса вы также можете писать или рисовать «на» стекле в стиле рисования пальцами.Есть три изображения мокрого стекла на выбор и десять цветов. Экшен Photoshop «Мокрое стекло».
В этом кратком руководстве по Photoshop мы узнаем, как создать 3D-эффект анаглифа в Photoshop. Это не только забавный эффект, но и возможность экспериментировать с анаглифическими красными и голубыми 3D-очками. Этот эффект рекомендуется для черно-белых фотографий, а также для цветных изображений с приличным контрастом.
В первой части этого урока мы изучили, как создать и настроить нашего собственного персонажа с помощью Adobe Photoshop и Cartoon Animator.Мы также экспортировали проект в After Effects, автоматически идентично воссоздав структуру сцены и анимацию.
Королевский 3D текстовый эффект в Photoshop CS6
Просто не забудьте проверить настройки 3D в меню «Правка» -> «Настройки» -> «Производительность» и «Правка ->« Настройки »->« 3D ».
Значения по умолчанию должны работать нормально, но если что-то не работает должным образом, вы всегда можете проверить эти настройки.
Шаг 1
— Создайте новый документ 1600 x 1200 пикселей и залейте фон черным цветом.
Создайте белый текст, используя шрифт Dunkin Sans. Размер шрифта — 400 пунктов, текст лучше писать заглавными буквами (если вы не используете только цифры).
— Выделив текстовый слой, перейдите в 3D -> New Extrusion from Выбранный слой. Это мгновенно преобразует текстовый слой в 3D. слой. Все элементы 3D сцены можно найти на панели 3D (Окно -> 3D).
Щелкните имя основной сетки, чтобы изменить ее настройки.
— Доступ к настройкам и атрибутам 3D-сетки и их изменение. через панель свойств (Окно -> Свойства).Если вы прокрутите на панели «Свойства» вы найдете кнопку «Панель персонажей», которая открывает панель символов и кнопку «Изменить источник».
Источник редактирования откроет исходный текстовый слой в отдельном окно, чтобы вы могли изменить его по своему усмотрению. Затем вы можете сохранить свой изменения (Файл -> Сохранить), закройте это окно (Файл -> Закрыть), затем перейдите вернуться к документу 3D-сетки, который будет автоматически обновлен с любые сделанные вами изменения.
Это один из лучших вариантов, доступных в Photoshop CS6 3D. среда.Дизайн можно редактировать и использовать повторно вместо того, чтобы повторно примените все настройки, чтобы воссоздать 3D-объект. Делает жизнь много Полегче!
(Эта опция отсутствует в CS5, где текстовый слой растеризован перед преобразованием в 3D-слой, следовательно, его нельзя изменить.)
— Четыре значка в верхней части панели свойств похожи на миниатюрные. вкладки для разных свойств. Это (слева направо): сетка, Деформация, крышка и координаты.
Всегда обращайте внимание на то, какой значок выбран, чтобы получить нужные свойства.
— Начните изменять трехмерную сетку, изменив глубину выдавливания на 42.
Шаг 3
— Перемещение различных элементов внутри 3D-сцены — ГЛАВНОЕ в CS6 проще. Никаких специальных инструментов не требуется, все это можно сделать с помощью Инструмент перемещения.
В этом уроке мы не собираемся перемещать сам меш. Мы просто переместим камеру, а это значит, что мы изменим вид.
Выберите текущий вид на панели 3D и выберите инструмент «Перемещение». Вы заметите, что справа появляется пара новых значков.Эти инструменты это вращение, вращение, перетаскивание, скольжение и масштабирование (увеличение и уменьшение) 3D Инструменты объекта.
Все, что вам нужно сделать, это выбрать значок, с которым вы хотите работать, щелкните и перетащите внутрь документа и переместите выбранный 3D-объект около.
Различные элементы 3D-сцены могут быть выбраны либо через панели 3D, или щелкнув их прямо в 3D-сцене с помощью Инструмент перемещения. Поэтому не нажимайте на саму трехмерную сетку при изменении вид камеры.
Вам понадобится время, чтобы привыкнуть к перемещению трехмерных объектов, но ты к этому довольно быстро привыкнешь.Сушить проще и быстрее, чем в CS5 собственно.
— На панели свойств вы можете увидеть, что настройки камеры теперь отображается, поскольку выбран текущий вид. Вы можете поменять камеру вид и отсюда.
— Как только вы получите изображение с камеры, которое вам нравится, щелкните основную трехмерную сетку. имя (2013) снова на панели 3D, затем на панели свойств щелкните значок крышки.
В разделе «Скос» измените ширину на 33 и угол на 45. В разделе Надуйте, измените Угол на 44 и Силу на 10.Наконец, выберите Кольцо — Тройной контур.
Шаг 4
— Далее мы собираемся создать используемые материалы. Начните с нажатия «Материал передней инфляции» на панели 3D, затем перейдите к Панель свойств для изменения настроек.
Если вы видите значок текстуры для любого из значений (вместо значка папки), щелкните его и выберите «Удалить текстуру».
— Измените цвет Diffuse на # 62603e и цвет Specular на # bbb08c. Затем измените остальные значения, как показано на изображении ниже.
— Щелкните значок папки рядом со значением Bump и выберите «Загрузить текстуру». Затем выберите изображение текстуры рельефа материала передней инфляции.
— Это создаст иллюзию трехмерных складок внутри текста.
— Если текст выглядит по-другому, щелкните значок текстуры рядом со значением Bump и выберите «Изменить свойства UV».
— Установите значения U Scale и V Scale на 200%, а значения U Offset и V Offset на 0.
Шаг 5
— Затем нажмите «Материал передней фаски» на панели 3D и перейдите к панель «Свойства».Измените цвет диффузного на # a38228 и Цвет зеркала # bbb08c. Затем измените другие значения, как показано ниже.
— Щелкните поле выбора материала, затем щелкните значок всплывающего меню в правом верхнем углу и выберите «Новый материал».
— Введите название материала и нажмите ОК.
— Теперь, когда вы прокручиваете окно выбора материалов, вы найдете сохраненный вами материал, и вы можете применить его к любой поверхности, щелкнув по нему.
— Примените сохраненный материал к Back Bevel Material и Back Материал инфляции.(Выберите каждый из них на панели 3D, затем нажмите значок материала в средстве выбора материала на панели свойств, чтобы примените это).
Шаг 6
— Щелкните Экструзионный материал на панели 3D и примените сохраненный материал еще раз. Затем увеличьте значение Bump до 72% и загрузите изображение текстуры выдавливания материала Bump, как вы это делали раньше.
— Для свойств UV установите значения U Scale и V Scale равными 100%, а значения U Offset и V Offset равными 0.
На этом работа с материалами завершена.
Шаг 7
— Щелкните Текущий вид на панели 3D, затем щелкните Координаты. на панели свойств. Вы можете ввести значения для камеры расположите здесь вместо того, чтобы перемещать камеру с помощью инструмента «Перемещение».
Приведенные ниже значения используются в учебнике.
— Теперь щелкните Environment на панели 3D. Проверьте IBL (Изображение Базовый свет), затем щелкните значок папки рядом с ним и выберите Загрузить. Текстура. Откройте текстуру Smooth Metal.
— Снимите флажок Тень и уменьшите интенсивность до 69%.
— Щелкните значок текстуры IBL и выберите «Редактировать текстуру». Это откроется текстура в новом окне. Перейдите в Image -> Image Rotation -> 90 °. CW.
Перейдите в Файл -> Сохранить, затем Файл -> Закрыть, чтобы сохранить изменения и вернуться к исходному документу.
— Текстура действует как окружающая среда для 3D-сетки. Таким образом, это влияет на отражения и окраску сцены.
— Щелкните Infinite Light 1 на панели 3D, затем измените тень. Мягкость до 100% в панели свойств.Это сделает тени более перистые, чем жесткие.
— Щелкните значок «Координаты» на панели «Свойства». Опять же, ты можешь контролировать расположение источника света с помощью этих значений или перемещая свет в сцене с помощью инструмента «Перемещение».
Это все, что касается текста.
Шаг 8
— Создайте новый слой поверх 3D-слоя, затем залейте его цветом # 310303, используя Paint Bucket Tool.
— Перейдите в 3D -> Новая сетка из слоя -> Открытка. Это преобразует слой в 3D-объект (плоскость).
— На панели 3D щелкните Текущий вид. Затем на панели «Свойства» выберите имя другого (текстового) 3D-слоя, который у вас есть, в раскрывающемся списке View вниз по меню.
Это сделает положение камеры обоих 3D-слоев одинаковым, что это хорошо сделать перед объединением их в один слой (сцену).
— Вернитесь на панель «Слои», нажмите Ctrl + щелчок по обоим 3D-слоям, чтобы выбрать их. Затем перейдите в 3D -> Объединить 3D-слои. Это поместит два 3D объекты в одном слое, что означает, что они оба теперь находятся в той же сцене, что и хорошо.
Итак, если вы откроете панель 3D, вы увидите оба перечисленных объекта. Тем не менее, вы все равно можете выбирать и изменять каждый из них отдельно.
(Щелкните значки со стрелками слева, чтобы развернуть / свернуть списки 3D-объектов.)
Шаг 9
— Выберите имя нового слоя на панели 3D, чтобы изменить настройки материала.
Материал Diffuse уже применен как текстура с использованием цвета заливки.
Измените цвет Specular на # 894814 и остальные значения, как показано ниже.
Используйте изображение «Текстура выпуклости фонового материала» для выпуклости.
— Для свойств UV установите U Scale и V Scale на 300%, а U Offset и V Offset на 0.
— Выберите сетку слоя на панели 3D, затем снимите флажок «Отбрасывать тени» на панели свойств.
— Далее нам нужно отделить текст от 3D плоскости (открытки). Если щелкнув значок «Координаты», можно использовать значения на изображениях. ниже. Но вы можете пойти дальше и использовать инструмент «Перемещение», чтобы выбрать и переместить объекты в 3D-сцене.
Только не поворачивайте их.Если вы хотите повернуть вид, измените значения поворота камеры.
— Если вы хотите переместить 3D-сетку, выберите ее на панели 3D, затем щелкните значок «Координаты» на панели «Свойства» и введите ценности, которые вы хотите.
(Или переместите его по сцене с помощью инструмента «Перемещение»).
Идея состоит в том, чтобы 3D-сетка выглядела так, как будто она висит на плоскости. Таким образом, между двумя объектами не должно быть большого пространства.
Шаг 10
— После того, как вам понравится, как выглядит 3D-сцена, и вы закончите ее редактировать, нажмите значок «Визуализация» в нижней части панели 3D.
Рендеринг может занять некоторое время. Вы можете проверить прогресс в строке состояния внизу.
— Теперь у вас должен получиться потрясающий трехмерный текст!
Шаг 11
— Установите цвет переднего плана на # 7d7d7 и цвет фона на белый. Выберите инструмент «Градиент». На панели параметров выберите передний план для прозрачной заливки щелкните значок радиального градиента и установите флажок Обратный ящик.
— Создайте новый слой поверх всех слоев и измените его режим наложения. чтобы умножить. Затем щелкните и перетащите из центра документа в один углов, чтобы создать градиент.
— Щелкните значок «Создать новую заливку или корректирующий слой» на панели «Слои» и выберите «Карта градиента».
— Измените режим наложения корректирующего слоя на Overlay и непрозрачность на 45%. Щелкните поле «Градиент», чтобы создать используемый градиент.
— Два используемых цвета: # 9f9f9f слева и #dfdfdf справа.
Вот и все!
Надеюсь, это было полезным введением в основы работы с 3D в Photoshop. CS6. Пожалуйста, не стесняйтесь оставлять любые вопросы или предложения ниже.
А также ….С Новым Годом
.