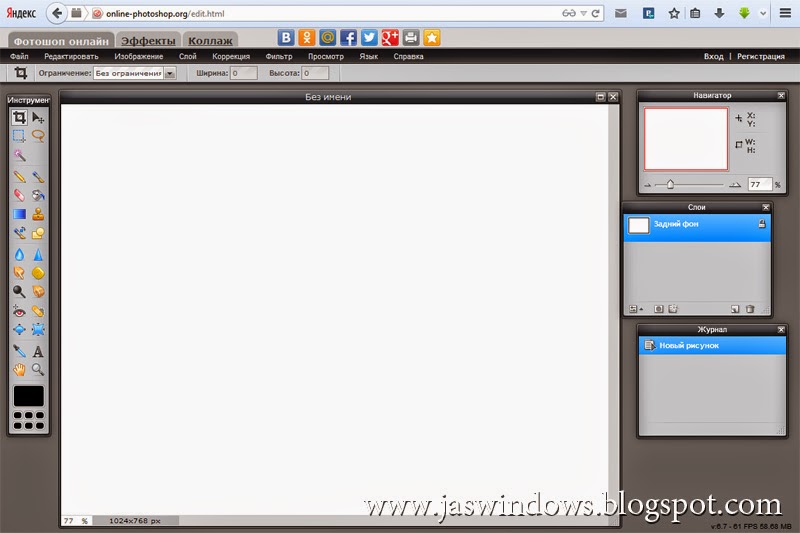
Текстовый эффект онлайн
Протащим градиент из центра в любой угол.
Немного оживим фон. В верхнем горизонтальном (это главное меню) меню нажимаем на вкладку Фильтр —> Оформление, в диалоговом окне задаём максимальное значение 25:
Этот фильтр соответствует фотошоповскому фильтру «Мозаика» (Mosaic).
Инструментом «Обрезка» обрезаем нижнюю часть документа до высоты 175 пикселей. Размеры рамки обрезки можно посмотреть в панели «Навигатор», расположенной справа:
Нажимаем клавишу Enter. С фоном всё. Можно сделать промежуточное сохранение файла, подробнее о сохранении фото онлайн рассказано здесь.
2. Вставка текста
Как сделать надпись на фото онлайн, подробно рассказано здесь. Вы можете использовать любые шрифты, имеющиеся в Вашем компьютере.
Выбираем текстовый инструмент (на левой панели иконка в виде буквы «А»), кликаем по документу, появляется диалоговое окно ввода текста и габаритная рамка. Вписываю в поле ввода нужный мне текст, задаю цвет (белый), размер (54) и стиль (жирный), с помощью мышки перемещаю рамку в документе в желаемое место:
После того, как закончите со вводом текста,нажмите кнопку «Да», чтобы закрыть диалоговое окно.
Совет. В процессе работы, во избежание потери данных и результатов работы (например, если случайно закроете окно браузера) используйте промежуточное сохранение результатов. Подробнее о сохранении онлайн здесь.
3. Добавление градиента к буквам
В панели слоёв, расположенной справа, кликаем правой клавишей мыши по слою с текстом, в открывшемся меню нажимаем на строку «Растрировать слой». Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, после чего в документе появится выделение по форме букв:
Создаём новый слой кликом по кнопке внизу панели слоёв, берём инструмент «Градиент», ставим опцию «линейный», цвета на чёрный и белый и протягиваем снизу вверх, как показано на рисунке оранжевой стрелкой. Если результат не понравился, протащите градиент ещё раз, только измените положение начала и конца протягивания. Вот примерно что должно получиться:
Нажимаем Ctrl+D, чтобы снять выделение, либо Редактировать —> Отменить выделение.
4. Добавление объёма к тексту
Кликом по иконке внизу панели слоёв добавьте к тексту стиль слоя «Bevel» (Тиснение) со следующими настройками:
5. Глянец
Сделаем своеобразный глянец.Ещё раз, зажав Ctrl, кликните по иконке слоя с буквами (у меня он он после растеризации автоматически назвался называется «RuGraphics.ru») для получения выделения по контуру букв. Создайте новый слой.
От центра протащите бело-чёрный радиальный градиент:
Снимите выделение, нажав Ctrl+D.
Измените режим наложения слоя на Screen (Экран). Добавьте к слою слой-маску. Возьмите чёрную кисть, сделайте жёсткость 100%, зажмите Shift и кликните в трёх местах на тексте, как показано на рисунке синей стрелкой:
Можно уменьшить непрозрачность этого слоя до 60-80%.
Готовый результат:
Создайте красочный, живой ретро-текстовый эффект в Photoshop
Обычного типа редко бывает достаточно для достижения силы и различий, которые вы хотите в своем сообщении. Большинство дизайнеров приспосабливают свой тип к своему дизайну и носят сильный оттенок. Текстовые эффекты потрясающие; Вы действительно можете играть со стилями и техниками и превращать все скучное в произведение искусства. Итак, сегодня я собираюсь показать вам, как создать забавный эффект ретро-текста в Photoshop. Мы научимся использовать некоторые интересные приемы для достижения желаемого эффекта. Мы будем использовать разные шаблоны и варианты смешивания. Итак, начнем!
Большинство дизайнеров приспосабливают свой тип к своему дизайну и носят сильный оттенок. Текстовые эффекты потрясающие; Вы действительно можете играть со стилями и техниками и превращать все скучное в произведение искусства. Итак, сегодня я собираюсь показать вам, как создать забавный эффект ретро-текста в Photoshop. Мы научимся использовать некоторые интересные приемы для достижения желаемого эффекта. Мы будем использовать разные шаблоны и варианты смешивания. Итак, начнем!
Окончательный результат: ( Загрузите готовый многослойный файл .)
Шаг 1
Откройте Photoshop и создайте новый файл с шириной 700 пикселей и высотой 500 пикселей.
Шаг 2
Выберите инструмент заливки и залейте фон цветом # ffe9c7.
Шаг 3
Нажмите «Слой»> «Стили слоя» и добавьте наложение градиента, используя следующие настройки.
Шаг 4
Снова, нажмите «Стили слоя», чтобы добавить наложение шаблона, используя настройки, показанные ниже.
Шаг 5
Создайте новый слой («Слой»> «Новый»> «Слой») и выберите инструмент «Перо», чтобы создать полосу, используя цвет # ff7f66.
Шаг 6
Теперь нажмите «Стили слоя», чтобы добавить рисунок и тень. Используйте следующие настройки.
Шаг 7
Теперь создайте еще две полосы, используя цвета # fff6e5 и # 7ecefd.
Шаг 8
Повторите тот же процесс и создайте больше полос, спускающихся сверху.
Шаг 9
Выберите инструмент «Перо» и создайте грубую форму, используя цвет # fd6a6b. Вы также можете сделать это, используя жесткую круглую втулку или инструмент для эллипса.
Шаг 10
Теперь нажмите «Стили слоя» и добавьте скос и тиснение.
Шаг 11
Повторите тот же процесс и создайте больше кругов, на этот раз используя цвет # fed891.
Шаг 12
Теперь нажмите «Стили слоя», чтобы добавить рисунок и тень на круги. Используйте следующие значения.
Используйте следующие значения.
Шаг 13
Опять же, создайте больше кругов, на этот раз используя жесткую круглую кисть и цвета # a2ddff и # fff6e5. Теперь добавьте те же стили слоя, которые использовались выше.
Шаг 14
Теперь давайте начнем с текста, поэтому выберите инструмент «Текст» и добавьте немного текста, используя цвет # ff7f66. Затем нажмите «Стили слоя» и добавьте тень, используя следующие настройки.
Шаг 15
Дублируйте текстовый слой выше (щелкните правой кнопкой мыши по слою и выберите «Дублировать слой») и переместите его немного влево. Теперь измените цвет текста дубликата на # 7ecefd.
Шаг 16
Теперь нажмите «Стили слоя», чтобы добавить рисунок и тень. Используйте следующие значения.
Шаг 17
Снова дублируйте текстовый слой и измените цвет дубликата на # f46a6a. Теперь нажмите «Стили слоя», чтобы добавить обводку, узор и тень.
Это оно! Надеюсь, вам понравился урок и вы узнали что-то интересное. Я вернусь с более скоро. Береги себя!
Создаем простой двухтоновый текстовый эффект в Фотошоп / Creativo.one
В этом уроке вы узнаете, как создать простой и быстрый двухтоновый эффект в Photoshop, используя корректирующие слои и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока
1. Создаем фон и текст
Шаг 1
Создаем новый документ размером 1000 х 650 пикселей с белым фоном. Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).
Выбираем градиент от цвета к прозрачности, устанавливаем цвета на #a9a9a9 (слева) и #868686 (справа).
Устанавливаем Scale (Масштаб) на 150% и активируем
Шаг 2
Заглавными буквами, используя шрифт Sofia Pro Black, пишем текст. Size (Размер) устанавливаем на 250 pt и, если у вас больше одной строки текста, то устанавливаем Leading (Интерлиньяж) на 235.
2. Создаем двухтоновый эффект
Шаг 1
Над текстовым слоем вставляем текстуру и называем слой «Текстура». Кликаем по нему правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).
В качестве текстуры вы можете взять любое изображение, но, чтобы получить интересный двухтоновый эффект, на нем должно быть достаточно деталей.
Шаг 2
В нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Активируем Dither (Дизеринг) и кликаем по градиентной полосе, чтобы настроить цвета. Устанавливаем цветовые ползунки на #281960 (слева) и #d52e51 (справа).
Как работает карта градиента? Она сопоставляет оттенки серого с эквивалентным диапазоном цветов градиента. Таким образом, левый цвет градиента отвечает за тени на картинке, а правый – светлые участки.
Вы можете поэкспериментировать и попробовать другие цвета.
3. Применяем коррекцию
Шаг 1
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность). Устанавливаем параметр Contrast (Контрастность) на 15 или любое другое значение, которое подходит для вашей работы.
Устанавливаем параметр Contrast (Контрастность) на 15 или любое другое значение, которое подходит для вашей работы.
Шаг 2
Добавляем корректирующий слой Color Lookup (Поиск цвета) и устанавливаем Abstract (Абстрактный) на Cobalt-Carmine.
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и устанавливаем Opacity (Непрозрачность) на 50%.
4. Создаем полутоновую текстуру
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Полутоновая текстура».
Шаг 2
Переходим Edit – Fill (Редактирование – Заливка) и устанавливаем Contents (Содержимое) на 50% Gray (50% серого).
Шаг 3
Кликаем правой кнопкой по слою «Полутоновая текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Устанавливаем цвета переднего и заднего планов на черный и белый соответственно.
Шаг 4
Переходим Filter – Filter Gallery – Sketch – Halftone Pattern (Фильтр – Галерея фильтров – Эскиз – Полутоновый узор). Используем следующие настройки для фильтра:
- Size (Размер): 1
- Contrast (Контрастность): 5
- Pattern Type (Тип узора): Dot (Точка)
Шаг 5
Меняем режим спешивания слоя «Полутоновая текстура» на Soft Light (Мягкий свет) и устанавливаем Opacity (Непрозрачность) на 20%.
Поздравляю, мы закончили!
В начале урока мы создали простой градиентный фон и добавили текст.
Затем вставили текстуру и трансформировали ее в обтравочную маску для текста, после этого, используя карту градиента, создали двухтоновый эффект.
И в конце мы добавили несколько корректирующих слоев и полутоновую текстуру, чтобы получить финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Автор: Rose
Источник: design.tutsplus.com
Текстовые стили комиксов для Photoshop
Если вы увлекаетесь комиксами или иногда только видели их, но наверняка обратили внимание на своеобразную текстовую стилистику. Такие стили используются в современности для разных проектов и не только при создании ярких и занятных сюжетов.
Такие стили используются в современности для разных проектов и не только при создании ярких и занятных сюжетов.
Мы подобрали для вас несколько стилей комикса для фотошоп, которые можно применять как к текстовому слою, так и фигурам, объектам.
О том, как воспользоваться psd-шаблонами и как редактировать смарт-слои в Photoshop, мы рассказали в Инструкции «Как использовать PSD-шаблоны в Photoshop».
3D Сartoon Text
Этот трехмерный текстовый эффект из мультфильма можно легко настроить, изменив слои в соответствии с вашим проектом. PSD-шаблон содержит смарт-слои, которые можно редактировать на свой вкус.
Формат: .psd
Количество: 1
Размер файла: 8,4 МБ
Скачать
3D Comic Text Effect PSD
Превратите обычный текст в комичный или мультяшный 3D-эффект. Текстовый эффект идеально подходит для приложений, логотипов, названий, комиксов, заголовков или баннеров. Вы даже можете создать отличную типографику для своего плаката или дизайна поздравительной открытки. Дважды щелкните слой смарт-объекта в файле PSD и введите собственный текст или добавьте фигуру и сохраните, чтобы получить эффект. Вы можете легко изменить весь цветовой профиль в тексте.
Вы даже можете создать отличную типографику для своего плаката или дизайна поздравительной открытки. Дважды щелкните слой смарт-объекта в файле PSD и введите собственный текст или добавьте фигуру и сохраните, чтобы получить эффект. Вы можете легко изменить весь цветовой профиль в тексте.
Формат: .psd
Количество: 1
Размер файла: 7,6 МБ
Скачать
Comic Book Text
Дизайн фона и жирный шрифт букв делают его похожим на классический комикс. Снова есть смарт-слои, но в середине всего проекта. Изменяйте, настраивайте и наслаждайтесь знакомым эффектом!
Формат: .psd
Количество: 1
Размер файла: 6 МБ
Скачать
Psd Candy Text Effect
Сладкий и забавный текстовый эффект конфет для фотошопа, который сделает ваш дизайн еще более желеобразным. Эффект стиля слоя может быть применен к тексту и фигурам для создания эффекта сладкого желе. Вы можете легко изменить цвет эффекта по своему вкусу в psd.
Вы можете легко изменить цвет эффекта по своему вкусу в psd.
Формат: .psd
Количество: 1
Размер файла: 1 МБ
Скачать
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Создаем текстовой логотип онлайн | MnogoBlog
Здравствуйте, сегодня рассмотрим онлайн-сервисы, которые помогут нам создать красивый текстовой логотип для сайта.
Скачать исходники для статьи можно ниже
Начну с двух самых лучших на данный момент онлайн сервисов по созданию текстовых логотипов.
1. flamingtext.ru – простой и удобный сервис.
Форматы сохранения логотипа зависят от выбранного текстового эффекта – есть с прозрачным фоном gif (он же с анимацией), png и с фиксированным фоном jpg и др.
Более 200 текстовых эффектов, есть русский язык и алфавитный указатель.
2. cooltext.com – также очень простой в использовании ресурс.
cooltext.com – также очень простой в использовании ресурс.
http://cooltext.com/Logos
Форматы сохранения логотипа также зависят от выбранного текстового эффекта – есть с прозрачным фоном gif (он же с анимацией), png и с фиксированным фоном jpg и др.
Около 100 текстовых эффектов.
3. http://creatr.cc/creatr/
Достаточно интересный конструктор текстовых логотипов.
Формат сохранения png.
4. grsites.com
Может создавать 2D, 3D текстовые логотипы (формат рисунков png), а также анимированные флеш логотипы (swf).
Раздел создания текстовых логотипов: http://www.grsites.com/generate/category/1/
Раздел создания анимированных текстовых логотипов: http://www.grsites.com/generate/group/6000/
Формат сохранения swf (для того, чтобы вставить swf файл на свой сайт рекомендую воспользоваться wordpress плагином WP-SWFObject, также можете прочитать мою статью о том как установить flash игры на сайт).
5. 3dtextmaker.com – создание 3d анимированных текстовых логотипов в формате gif.
Имеющиеся 3d эффекты:
Сам конструктор находится по следующей ссылке:
http://www.3dtextmaker.com/image_editor.html
6. web2.0stylr.com
Позволяет создать вот такой симпатичный логотип, формат сохраниния png.
Аналогичный сайт – http://www.simwebsol.com
7. http://www.spiffytext.com – создание текстового логотипа с фоном.
Минус ресурса – формат сохранения jpg.
Создание логотипа состоит из 3 шагов:
Переходим по следующей ссылке:
http://www.spiffytext.com/logo-step1.asp
Далее.
3.1. Выбор текстового эффекта.
Здесь вы найдете более 300 текстовых эффектов:
3.2. Выбор фонового рисунка.
Более 120 фоновых рисунков к тексту.
3.3. Ввод текста логотипа
Логотип сохраняем правой клавишей мыши, формат рисунка jpg.
8. http://www.medchecker.com/signs/fancy-fonts/list.asp?page=1
Минус – формат сохранения jpg, то есть фон логотипа будет всегда белый.
Картинка с логотипом сохраняется в jpg формате (при сохранении лучше воспользоваться браузером Google Chrome).
9. http://www.images-graphics-pics.com/signs/fancy-text/list.asp
Минус – формат сохранения jpg, то есть фон логотипа будет всегда белый.
Есть еще множество других онлайн ресурсов по созданию текстовых логотипов, например:
http://www.txt2pic.com/signs/logos/logos.asp
Apple Central World
http://www.text2logo.com/
и другие.
Как узнать Photoshop онлайн бесплатно: 3 шага 2021
Photoshop — одно из самых популярных и популярных программ для редактирования фотографий, доступных онлайн для дизайнеров и разработчиков. Вы не можете представить дизайн изображения без фотошопа. Почему это так популярно? Почему все хотят этому научиться?
Почему это так популярно? Почему все хотят этому научиться?
Во-первых, Photoshop намного больше, чем программное обеспечение; это способ общаться самим собой и создавать то, чего никогда не было. Требуется несколько месяцев, чтобы освоить Photoshop и создать что-то инновационное. Самое лучшее в Photoshop — это то, что вы можете создавать все что угодно и когда угодно. Кроме того, если вы являетесь владельцем веб-сайта, вам не нужно тратить деньги или время на разработку новых изображений или визитных карточек для вашего веб-сайта.
Есть множество рабочих мест, доступных в автономном режиме и в Интернете для дизайнеров и разработчиков Photoshop. Почти каждая студия нуждается в профессионалах Photoshop, которые могут работать вокруг и создавать для них потрясающие изображения. Средняя зарплата дизайнера Photoshop составляет ок. 70 000 долларов в год, так что вы можете представить, как легко заработать, изучая это замечательное искусство.
Это одна из самых мощных вещей, когда-либо созданных Adobe. Я искал по всей сети и нашел эти лучшие ресурсы для изучения Photoshop бесплатно. Кроме того, я классифицировал эти ресурсы в соответствии с видеоуроками, расширенными текстовыми уроками и веб-форумами, чтобы вы могли найти одну остановку для всего, что вам нужно для изучения Photoshop, и это тоже бесплатно.
Я искал по всей сети и нашел эти лучшие ресурсы для изучения Photoshop бесплатно. Кроме того, я классифицировал эти ресурсы в соответствии с видеоуроками, расширенными текстовыми уроками и веб-форумами, чтобы вы могли найти одну остановку для всего, что вам нужно для изучения Photoshop, и это тоже бесплатно.
Так зачем тратить через карманы, когда все доступно для вас на кончиках ваших пальцев. Взгляните на все приведенные ниже ресурсы и получайте удовольствие от обучения.
Расходные материалы:
Шаг 1. Изучите основы Photoshop из видеоуроков
Видео уроки — отличный способ изучить Photoshop. Вы можете наблюдать за каждым шагом при создании проекта. Также вы можете учиться в своем собственном темпе, наблюдая живые примеры рядом с вами. Это также позволяет понять особенности, которые часто пропускаются в текстовых руководствах. Таким образом, вы можете проверить любой из этих видеоуроков, которые я нашел в Интернете.
1) фотошоп
Изучите советы и рекомендации по программному обеспечению Adobe Photoshop, которые продемонстрируют ваш блеск, просто посмотрев видео в своем темпе на Photoshop.com.
2) ADOBE
Здесь вы получите официальные видеоуроки по Photoshop от Adobe, создателей инструмента Photoshop.
3) как
Если вам нужно починить, построить, создать или изучить, eHow предоставит вам практические решения проблем Photoshop. В правом разделе вы можете найти соответствующие видео уроки Photoshop.
4) Эдуоникс Фотошоп
Eduonix — это еще одна классная онлайн-платформа для обучения, которая предлагает различные курсы по программированию и технологиям с помощью видео. Вам просто нужно записаться на их курсы на сайте. Многие бесплатные курсы также доступны в разделе халявы, а все остальные платные. Но вы можете найти их курс Photoshop на YouTube, который можно бесплатно изучать.
5) digital-репетиторы
Посмотрите проверенные учебные пособия по Photoshop от ведущих творческих профессионалов и узнайте, что нужно для создания потрясающих и подробных дизайнов, рисунков, проектов и многого другого у digital-репетиторов.
6) Удемий
Udemy — отличная платформа для изучения всех видео курсов в своем собственном темпе. Здесь вы получите как бесплатные, так и платные курсы. Из всех курсов Photoshop в Udemy я нашел этот курс Photoshop как один из самых популярных для всех веб-дизайнеров.
7) Фотошоп Вселенной
Photoshop Universe предоставляет тщательно структурированные БЕСПЛАТНЫЕ видеоуроки, чтобы учащиеся могли повысить свои навыки и достичь вершины успеха.
8) Adobe KnowHow
Учебники по Adobe Photoshop CS5 специально созданы для начинающих, в которых вы узнаете, как быстро и полностью освоить Photoshop. Вы также можете получить сертификат об окончании этого курса.
9) LearnersTV
Наряду с изучением этих обучающих программ по Photoshop, телевидение также предлагает вам загрузить эти видео на рабочий стол. Всего 2 часа видеоконтента проведут вас по миру фотошопа.
10) тогдашний Бостон
Если вы просто предпочитаете смотреть учебники в видеоформате, тогда вы должны попробовать видео The New Boston. Изучив эти бесплатные видеоуроки, вы наверняка сможете разобраться в разработке Photoshop.
Изучив эти бесплатные видеоуроки, вы наверняка сможете разобраться в разработке Photoshop.
Шаг 2. Изучите расширенный дизайн Photoshop с помощью этих текстовых руководств
После того, как вы закончили изучение основ Photoshop, вы можете двигаться дальше через сайты ниже. Это лучшие сайты, которые улучшат ваши навыки редактирования фотографий с помощью текстовых уроков. Вы можете найти продвинутые учебники с некоторыми проектами, которые вы можете использовать, чтобы расширить свои знания в Photoshop.
1) DigitalArts
Digital Arts — это большая коллекция учебных пособий по Photoshop. Это продвинутые учебные пособия, такие как добавление эффектов, изменение цвета, разработка приложения с примерами, показанными перед вами.
2) пшеро
pshero — еще одна хорошая платформа для разработчиков Photoshop, позволяющая просматривать простые текстовые руководства и следовать им шаг за шагом, чтобы изучать интересные темы и рисунки в Photoshop.
3) Учебное пособие
Все в одном месте, чтобы получить все текстовые уроки Photoshop является Tutorialized. Здесь вы найдете учебные пособия, которые правильно разделены на разделы. Также вы можете отправить свои уроки в Tutorialized, если это полезно.
4) Фотошоп Леди
Вы получите все высококачественные учебные пособия по Photoshop, разделенные на 3D-эффекты, абстрактные эффекты, эффекты рисования, фотоэффекты, текстовые эффекты, текстуры и шаблоны и дизайн пользовательского интерфейса в Photoshop Lady.
5) Photoshop123
Photoshop123 — еще одна хорошая платформа, где вы можете найти хорошие учебники по Photoshop.
6) Photoshoptutorials.ws
Наряду с текстовыми уроками вы получаете различные инструменты загрузки для Photoshop с хорошими примерами, а также с книгами и различными предложениями, связанными с дизайном на уроках Photoshop.
7) планетафотошоп
Planet Photoshop предоставляет бесплатные учебники, советы, хитрости и обзоры Adobe Photoshop от Национальной ассоциации профессионалов Photoshop (NAPP) Скотта Келби.
8) DesignStacks
DesignStacks также является одним из лучших учебных пособий для Photoshop. В нем есть учебники по спецэффектам, 3D, редактированию фотографий, манипуляции, кроме того, вы также можете написать учебники для них.
9) фотошоп
Благодаря простому пошаговому обучению по всему, от Основы Photoshop до редактирования и ретуши фотографий, фотоэффектов, текстовых эффектов и многого другого, Photoshopessentials предлагает учебные пособия, написанные для начинающих.
10) Журнал LAYERS
Веб-сайт журнала Layers наполнен мощными учебными пособиями для Illustrator, Photoshop, Lightroom, After Effects, Dreamweaver и flash, чтобы профессионалы дизайна могли быстро и легко получать потрясающие результаты.
Шаг 3: Решите ваши вопросы с помощью этих форумов
Веб-форумы являются лучшими, потому что вы получаете большую помощь через обсуждения, вопросы и ответы с огромным сообществом вместе с вами. Photoshop немного сложен в изучении, особенно если вы изучили начальные функции и хотите двигаться дальше с ним, именно здесь онлайн-форум может предложить быстрые решения и наставников для дальнейшего развития. Так что проверьте форумы Photoshop, перечисленные ниже.
Так что проверьте форумы Photoshop, перечисленные ниже.
1) Официальный Adobe
Официальный форум веб-сайта Photoshop — это универсальное место для всех изучающих Photoshop. Вы можете задавать вопросы, участвовать в обсуждениях, последних обновлениях о Photoshop, новостях, посещать различные сообщества и искать все, что вам нужно.
2) Цифровая точка
Если у вас есть советы, обсуждения или вопросы, связанные с Photoshop, тогда Digital Point является обязательным местом для посещения.
3) Фотошоп Гуру
Photoshop Gurus — это форумы, на которых участники могут задавать вопросы и отвечать на вопросы, связанные с Photoshop, участвовать в веселых соревнованиях и дискуссиях, с 50 000 активных участников, которые помогают вам по темам, связанным с графическим дизайном, редактированием изображений, фотографией, веб-дизайном и другими темами, связанными с Photoshop.
4) Девшед
Здесь вы получите все статьи, заполненные советами, которые разработчики могут использовать для решения проблем в своей повседневной жизни.
5) PS-скрипты
Около 2000 активных членов, посещающих ежедневные сценарии PS, являются типичным форумом Photoshop, чтобы найти все ваши вопросы очищенными.
6) Фотошоп КАФЕ
В категориях дизайна, событий, конкурсов, галерей, видео и учебных пособий кафе Photoshop насчитывает около 20 000 членов, которые обсуждают вопросы, связанные с Photoshop.
7) ФотошопФорумы
PhotoshopForums — это активное и модерируемое, неофициальное сообщество поддержки Photoshop и сообщество энтузиастов. На наших форумах вы найдете добрую и уважительную помощь и отзывы, а также учебные пособия и другие ресурсы.
8) DEVPPL
Присоединяйтесь к этому бесплатному форуму Photoshop и обсуждайте все, что касается дизайна веб-сайта, работы с изображениями, редактирования фотографий и многого другого.
9) Учебное пособие
Этот форум Photoshop охватывает стандартное название в разделе графического дизайна. На этом форуме вы можете обсудить полезные советы, креативные эффекты, а также способы более эффективного использования инструментов Photoshop.
10) TeamPhotoshop
Большинство учебных пособий написаны разработчиком этого сайта. На этом форуме вы получите связанные с Photoshop статьи, стили, сайты, общие материалы и многое другое.
Изучая Photoshop, он может вывести из себя великого художника, а также вы можете создавать образы, которые могут проявить ваше творческое воображение. Помимо всего прочего, вы можете редактировать изображения и получать оплату за работу, которую вы любите делать.
Надеюсь, вы найдете этот пост достаточно информативным, чтобы начать изучать Photoshop. Так что продолжайте учиться, чтобы получить работу, доступную в медиа и рекламной индустрии.
Золотой текстовый эффект в фотошопе
Введение в Золотой текстовый эффект в Photoshop
Давайте сегодня научимся давать эффект Midas, т. Е. Универсальный эффект Gold, тексту в Photoshop. Этот текстовый эффект широко используется на различных платформах, таких как реклама, веб-сайты; Я даже видел это как логотип недавнего болливудского фильма под названием GOLD. В любом случае, сегодня мы предоставляем вам шпаргалку о том, как создать этот эффект двумя способами. Один, который покажет очень общий и более утомительный, но забавный метод, использующий в основном стили слоев, а другой — самый простой в исполнении и впечатляющий метод, но я любил их обоих одинаково.
Создание золотого текста в фотошопе
Шаг 1. Сначала выберите «Файл»> «Новый». На этот раз я экспериментировал с размером ширины: 640 пикселей и высотой: 480 пикселей.
Шаг 2: Теперь обычно не имеет значения, какой у вас цвет фона, но я советую оставить цвет фона черным. Измените цвет фона с помощью инструмента заливки.
Шаг 3: Теперь с использованием инструмента type type в GOLD. Вы можете выбрать любой шрифт или размер шрифта. Я выбрал Times New Roman Font Style и размер шрифта 200 пт.
Затем выберите слой с именем Gold и с помощью Move Tool растяните и измените размер шрифта по своему вкусу.
Шаг 4: Здесь вы можете работать и добавлять стили слоя и эффекты в один слой, но если вы хотите более реалистичный эффект, вы можете одновременно работать в двух слоях, чтобы придать дополнительный эффект тиснения и золотой блочности. Итак, выберите слой Gold, щелкните по нему правой кнопкой мыши и выберите опцию Duplicate layer. Теперь необходимо выбрать слой с золотой копией, так как сначала мы ослепим дублирующий слой.
Шаг 5: Теперь щелкните правой кнопкой мыши на слое Gold copy и выберите Blending Options. Выберите наложение градиента. Вы увидите, что градиент черно-белый. Поэтому давайте сделаем его золотой цвет. Значения цвета левой ручки — R: 247, G: 238, B: 173, а значения цвета правой ручки — R: 193, G: 172, B: 81. Текст выглядит следующим образом.
Вы можете легко получить значения RGB тускло-желтого и золотого цветов онлайн. Итак, давайте изменим цвет, как показано ниже.
После этого изменения стиля отражаются, как показано ниже.
Шаг 6: Теперь нажмите Bevel and Emboss и измените следующие параметры в Structure Box.
- Техника: Зубило Твердое, Глубина: 170, Размер: 16 px. И измените следующий параметр «Контур стекла» в параметрах «Затенение» на параметр «Двойное кольцо», который является третьим слева в нижнем ряду. Выберите опцию «Контур» под заголовком «Скос и тиснение» слева.
Следующий эффект выглядит так до сих пор.
Шаг 7: Пока это имеет хороший эффект, но давайте сделаем его более металлическим. Выберите стиль внутреннего слоя теней слева и внесите следующие изменения в параметры.
- Режим наложения : Умножение, Непрозрачность: 50% и Размер: 15 пикселей. Теперь выберите черный цвет из Color Swatch прямо под опцией Noise. Это откроет другое диалоговое окно, которое позволит вам изменить цвет свечения. Позволяет установить значения оранжевого цвета в настройках RGB. Итак, R: 232, G: 128, B: 31.
Шаг 8: Этот эффект уже выглядит хорошо. Но давайте добавим несколько хороших стилей слоя к оригинальным слоям, чтобы сделать их более реалистичными. Выберите золотой слой. Щелкните правой кнопкой мыши по нему и выберите Blending Options.
Шаг 9: Выберите опцию Stroke и внесите следующие изменения в параметры ниже.
Это придаст объем тексту. Размер: 5 пикселей, тип заливки: градиент и стиль: отраженный.
Давайте изменим цвет градиента на золотые значения, как в шаге 5.
Шаг 10: Теперь примените параметр Bevel and Emboss. Нажмите на опцию Контур под ним. Теперь измените следующие параметры. Стиль: Штриховка, Техника: Зубило Твердое, Глубина: 200, Размер 5 px и, наконец, Контур стекла: Кольцо Двойной вариант.
Шаг 11: Теперь нажмите на опцию Outer Glow и внесите следующие изменения. Непрозрачность: 50% и размер: 30 пикселей. Давайте изменим цвет в образце цвета под опцией Noise. Положите R: 183, G: 145 и B: 79 и нажмите ОК. И тогда Apply, ваш эффект будет выглядеть следующим образом.
Шаг 12: Давайте добавим крошечные блестки, чтобы придать блеск эффекту. Выберите инструмент «Кисть» и в параметре «Размер кисти» выберите крошечную стрелку, как показано на рисунке, и нажмите «Ассортимент кистей» в раскрывающемся меню.
Выберите опцию Добавить в диалоговом окне. Это добавит целый список разных типов кистей в ваш список типов кистей.
Шаг 13: Теперь нажмите инструмент пипетки и выберите слабый золотой цвет из текста. Это выберет цвет кисти. Снова выберите инструмент Brush и выберите стиль CrossHatch 1 и сделайте несколько блесток здесь и там, чтобы получить этот блеск. Этот эффект действительно золотой!
Добавление золотой текстуры в текст
Это очень простой метод, который сегодня является быстрым решением для многих дизайнеров.
Шаг 1: Выберите «Файл»> «Новый». Выберите пресет, который вы хотите. Я сохранил это так же, как Эффект 1.
Шаг 2: Используя инструмент «Тип», введите «Gold» в желаемом стиле и размере шрифта.
Шаг 3: Теперь поместите золотую текстуру в этот файл, используя File> Place. Вы можете скачать любую золотую текстуру, какую пожелаете. После установки этого текста нажмите Enter.
Шаг 4: Теперь все, что вам нужно сделать, это изменить стиль шрифта по вашему выбору. Я выбрал следующее, как показано. Выберите этот слой текстуры, чтобы щелкнуть по нему правой кнопкой мыши и выберите опцию «Создать обтравочную маску». И Виола … Вы можете увидеть, как ваш текст превратился в золото.
Следовательно, таким образом можно создать Золотой текстовый эффект.
Рекомендуемые статьи
Это руководство по эффекту Gold Text в Photoshop. Здесь мы обсуждаем текстовый эффект Введение в золото в фотошопе вместе с двумя методами. Вы также можете посмотреть следующие статьи, чтобы узнать больше —
- Шаги по созданию эффекта дождя в фотошопе
- Введение в 3D-текст в Photoshop
- 5 типов слоев в фотошопе
- Как использовать инструмент «Пипетка» в Photoshop?
- Эффект металлического текста в фотошопе
33 Руководства по использованию текстовых эффектов в Photoshop
Если вы хотите узнать о шероховатом металле, стекле, воде, облаках, огне, мокрых чернилах в уроках по текстовым эффектам Photoshop, вы найдете некоторые из них, прочитав эти уроки. Попробуйте поэкспериментировать с настройками и цветами каждого из них, чтобы получить свой собственный внешний вид.
Надеюсь, вы найдете что-то, что вас вдохновит, плюс, возможно, пару трюков о том, как сделать что-то отличное от того, к чему вы привыкли. Вот лучшие уроки Photoshop для создания текстовых эффектов .
Это продолжение опубликованной недавно публикации под названием 30 Beautiful Photoshop Text Effect Tutorials , которую вы также должны проверить.
Наслаждайтесь!
1. Обработка деревянного типа
2. Замечательный трехмерный текст
3. Эффект типографии «Холодные влажные чернила»
4. Эффект медного текста
5. Металлический 3D текст высокого качества
6. Номерной знак умывальника
7.Эффект прозрачного текста со свежей травой
8. Эффект ретро текста
9. Края обрывков бумаги
10. Клейкий текст
11. Эффект звездного текста в Photoshop
12. Патриотический текст
13. Эффект ледяного текста в Photoshop
14. Стильный ретро текстовый эффект
15. Красочное свечение
16. Эффект полупрозрачного любовного текста
17.Эродированный металл в Photoshop
18. Стиль ужасов с грязью и брызгами
19. Поделки из бумаги
20. Шероховатый металл
21. Светящееся стекло
22. Обгоревшая древесина
23. Эффект абстрактного текста
24. Эффект трехмерного многослойного текста
25. Металлический текст под прожектор на 12 часов
26. Свернутая опечатка
27.Облачный текст
28. Светящийся текст в космосе
29. Нашивка на одежду
.30. Легкий неоновый стиль
31. Желейно-рыбный восторг
32. Расширенные эффекты свечения
33. Сводящий с ума текстовый эффект — неограниченное количество вариантов
Надеюсь, вам понравятся эти руководства и они будут вам полезны. Спасибо за чтение!
Связанное содержимое
- 30 учебных пособий по красивым текстовым эффектам в Photoshop
- Как создать замечательный 3D-текст в Photoshop
- Как создать потрясающий и жирный трехмерный текст
30 учебных пособий по красивым текстовым эффектам в Photoshop
Существуют тысячи учебных пособий по Photoshop, но лишь немногие из них являются первоклассными с точки зрения инструкций, презентации и, конечно же, результата.В этом посте вы найдете 30 красивых, высококачественных руководств по Adobe Photoshop от ведущих сайтов с обучающими материалами и от дизайнеров , таких как PSDTUTS, PSHERO и Abduzeedo. Эти текстовые эффекты визуально привлекательны и могут улучшить взаимодействие с пользователем и помочь развитию вашего бизнеса в Интернете! Добавление мультимедиа на ваш сайт — одна из многих маркетинговых стратегий в Интернете!
1. Создайте эффектный текстовый эффект на траве
Используйте Pen Tool и проявите много терпения, чтобы создать этот превосходный эффект травы.
2. Создание многослойного светящегося текстового эффекта
Этот учебник для начинающих позволяет создавать светящийся текст.
3. Использование света и тени для оживления текста
Узнайте о концепциях освещения и затенения, чтобы выделить текст.
4. Надпись на прозрачном стекле
Это исполнение PSDTUT популярного эффекта стеклянного текста.
5. Как создать эффект золотого текста
Классический текстовый эффект, который редко получается стильным (вместо яркого и блеклого).
6. Icey Styles
Использует некоторые базовые стили слоя, такие как Bevel и Emboss, для создания эффекта холодного текста.
7. Драматический текст об эффекте огня
Поджечь текст с помощью инструмента Smudge Tool и некоторой маскировки слоя.
8. Текст с инкрустацией из дерева
Используя текстуры дерева и некоторые маски слоев, вы можете создать эффект «деревянной инкрустации».
9. Акварельный текст
Узнайте о палитре кистей для создания эффекта акварели.
10. Эффект сахарного мешка
Узнайте, как создать эффект «Сахарный мешок», используя основные стили слоя и выделенные области.
11. Текст стежками
Из этого туториала Вы узнаете, как создать эффект сшивания с помощью специального набора кистей.
12. Бегущая строка
Имитируйте текст, который вы обычно видите в «бегущей строке новостей».
13. Текстовый эффект в мультяшном / комическом стиле
Это версия PhotoshopStar этого популярного текстового эффекта в поп-культуре.
14. Текстовый эффект «Bee Movie»
Используйте множество стилей слоя, чтобы создать текстовый эффект, показанный в фильме «Bee Movie».
15. Простой, гладкий и стильный текстовый эффект
Создайте быстрое и элегантное ощущение «Web 2.0» с помощью этого простого урока Photoshop.
16. Гладкое стекло тип
Узнайте, как создать эффект полупрозрачного текста.
17. Текстовый эффект лунного сияния
Быстро создайте этот «сказочный» текстовый эффект, используя несколько основных стилей слоя.
18. Эффект красочного светящегося текста
Создайте этот многослойный светящийся эффект, разделив текст на отдельные слои и слой градиента от белого к прозрачному, чтобы получить этот крутой, красочный светящийся текстовый эффект.
19. Пузырьковый текст
Это еще один краткий урок о том, как создать этот текстовый эффект с помощью стилей слоя.
20. Убийственный полутоновый эффект
В этом уроке показано, как применить эффект полутонов к фону вашего текста.
21. Текст на газоне
В этом уроке используется фильтр шума для создания текстуры, похожей на траву.
22. Текст с аэрозольной краской
Создайте собственное цифровое графитти, следуя этому прекрасному руководству от PSD Learning.
23. Растровый текст
Это прекрасный подход PSD Learning к относительно «старой» технике сканирования линий.
24. Ретро текст
В этом уроке для создания ретро-образа используются как Photoshop, так и Illustrator.
25. Эффект текста в стиле гранж
В этом уроке от psdfan показано, как применить этот популярный эффект к тексту.
26. Прокачивайте текст
Не можете позволить себе настоящую шик? Сделайте несколько цифровых с помощью этого краткого руководства.
27. Эффект краски
UBL Designes показывает нам, как выделить текст, как если бы вы брызнули на него краской.
28. Эффектный текстовый эффект в стиле
Создание эффекта трехмерного текста путем дублирования слоев и смещения каждого слоя.
29. Эффект сияющего неонового текста
Создайте эффект красочного неонового текста, используя наложение градиента и несколько стилей слоя.
30. Типографика Super Cool Frilly Bits
Использует векторные файлы для выделения текста, чтобы он выглядел так же, как в образце.
Как выбрать
Выбирая тему для добавления на свой сайт, убедитесь, что вы выбрали подходящий текстовый эффект, если вы решили их использовать. Например, колледж может использовать более простой текстовый эффект, чтобы выглядеть более профессионально, тогда как художник может выбрать яркий шрифт.Лучший способ выбрать это — выбрать тему, подходящую для дизайна вашего сайта, или даже взглянуть на то, что делают ваши конкуренты.
Покажи это!
Если вы воспользуетесь одним из этих руководств — , нам бы очень хотелось увидеть вашу работу — опубликуйте его в Интернете и дайте ссылку в комментариях. Если у вас нет сервера, вы можете использовать один из множества сервисов хостинга изображений, например Flickr или даже ImageShack.
(возможно) Похожие сообщения
55 Классных руководств по созданию текстовых эффектов в Photoshop для дизайнеров
Помните, как было страшно, когда вы были маленьким ребенком, и вам приходилось читать в школе книги, в которых не было картинок? По правде говоря, этот маленький ребенок все еще существует внутри всех нас; это одна из причин, почему дизайн печатных СМИ часто основан на фотографиях и иллюстрациях, а не на стенах с мягким текстом.
Но у текста нет , чтобы быть скучным — в конце концов, текст — это просто еще одна форма визуальных образов, которая может стать прекрасным произведением искусства с использованием уникальных шрифтов или интересных эффектов Photoshop.
Чтобы помочь дизайнерам полиграфической продукции в 2014 году включить классные текстовые эффекты в визуальную идентичность своих дизайнов, вот некоторые из наших лучших подборок для лучших текстовых руководств в Photoshop.
Простые учебники по работе с текстом в Photoshop для начинающих
Если вы все еще изучаете основы дизайна или хотите использовать простые и быстрые текстовые идеи, которые оживят ваш печатный дизайн, эти руководства для начинающих будут большим преимуществом.На уроках вы узнаете, как применять текстуры и 3D-эффекты, создавать логотипы, использовать маски и другие простые методы улучшения текста.
1. Использование текста в качестве контейнера для большего количества текста в Photoshop
2. Глянцевые текстовые эффекты эмблемы
3. Создание реалистичного эффекта тиснения / дебосс
4. Ледяные стили в Photoshop
5. Как создать эффект золотого текста в Photoshop
6.Текстовый эффект лунного сияния
7. Простой стиль текста с эффектом звезд
8. Элегантный текстовый эффект глянцевого золота
9. Эффект хипстерского текста в Photoshop CS6
10. Эффект сахарного мешка
11. Типографика с легким орнаментом мелом в Photoshop
12. Эффект абстрактного сияющего текста с красивым шрифтом
13. Простой пластиковый текст со стилями слоев в Photoshop
14.Эффект текста Papercraft
15. Создание обтравочной маски с текстом в Photoshop
16. Простой текстовый эффект боке
17. Текстовый эффект волн
18. Создайте модный типографский дизайн плаката
19. Как создать эффектный текстовый эффект
20. Затерянный в космосе Типографика в Photoshop
Текстовые уроки Photoshop для среднего уровня
Эти текстовые руководства немного сложнее и требуют некоторых базовых знаний о различных методах работы с Photoshop, но не беспокойтесь, каждое руководство содержит ссылки на дополнительную информацию, которая вам понадобится для завершения дизайна.В некоторых случаях могут потребоваться дополнительные программы, например Adobe Illustrator.
21. Краткое руководство: создание многоразовой обработки в стиле ретро
22. Потрясающие 3D-эффекты за 30 минут
23. Мягкий стилизованный 3D тип
24. Текстовая вставка из дерева
25. Создайте текстовый эффект со вкусом конфет в Photoshop
26. Как быстро создать стильный текст в стиле ретро
27.Дизайн стиля 80-х с использованием Photoshop
28. Создание ретро-типографики с складками в Photoshop
29. Создайте эффектный текстовый эффект травы в Photoshop
30. Текст стежками
31. Как создать эффект приостановки текста
32. Стикеры в стиле фанк
33. Использование света и тени для оживления текста
34. Эффект свернутого текста
35.Эффект текста мелом
36. Числовые свечи Текстовый эффект
37. Великолепный эффект стекловидного текста
Расширенные учебники по работе с текстом в Photoshop
Эти уроки Photoshop предназначены для более опытных дизайнеров, помогая им создавать красивые сложные текстовые рисунки и 3D-спецэффекты. Многие из этих руководств потребуют использования дополнительного программного обеспечения, такого как инструменты 3D-рендеринга.
38. Создание трехмерного текста из резины и стекла в Photoshop CS6
39.Блестящая надутая фольга с эффектом 3D текста
40. Создайте эффект 3D-ледяного текста с помощью Modo и Photoshop
41. Трехмерный текстовый эффект небоскреба в Photoshop CS5
42. Расширенные эффекты свечения
43. Создание эффекта горячего текста магмы в Photoshop
44. Создание эффекта трехмерного цветочного текста
45. Как создавать блоки 3D-текста в Photoshop
46.Эффект 3D текстурированного текста
47. Простой 3D-эффект акрилового текста в Photoshop CS6
48. Как создать красочный деревянный трехмерный текст
49. Как сделать трехмерный текст полупрозрачным
50. Создайте эффектный текстовый эффект в стиле
51. Учебное пособие по Photoshop. Освоение текстовых эффектов 3D
52. Как создать 3D-текст Обработка фотографий
53. Создайте дизайн мечты с помощью 3D-типографики
54.Создание 3D-текста с помощью Photoshop CS6
55. Учебник по Adobe Illustrator и Photoshop: Откройте для себя скрытые глубины в текстовой иллюстрации
БОНУС: текстовый эффект Delicious Bagels
Заключение
Создание искусства с помощью слов никогда не умрет, независимо от того, насколько продвинуты наши возможности по рендерингу изображений. Когда бумага с движущимися изображениями, такая как экран компьютера, станет обычным явлением, дизайнеры по-прежнему будут использовать текст для передачи своего сообщения и создания визуального интереса.Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.
Мы будем рады видеть, что вы придумываете, поэтому поделитесь примерами ваших лучших текстовых эффектов в комментариях ниже. А если вам известны другие полезные текстовые руководства по Photoshop или вы создали собственные учебные пособия, теперь у вас есть шанс поделиться ими со всем миром.
Для получения более интересных техник Photoshop обязательно ознакомьтесь с нашим списком лучших бесплатных руководств по редактированию фотографий.
эффектов Photoshop — создавайте потрясающие текстовые эффекты | Раби Мхамди
Стенограммы1.Эффекты Photoshop создают потрясающие текстовые эффекты: вы хотите создавать профессиональные текстовые эффекты для своих дизайнов, изображений или иллюстраций? Вы хотели изучить Adobe Photo Shop, ведущее в мире программное обеспечение для редактирования фотографий и графического дизайна, но боялись, потому что в нужном месте оно выглядит устрашающе для вас. Этот курс был разработан и создан, чтобы научить вас создавать потрясающие текстовые эффекты в Photoshop в увлекательной и эффективной манере. Мы облегчаем вам обучение, давая воссоздать проекты из реального мира.Вы можете просмотреть тысячи онлайн-руководств, чтобы попробовать самостоятельно изучить программное обеспечение. Это может быть очень неприятно, и именно поэтому мы создали этот курс, в котором вы будете следовать, практиковаться в своем собственном темпе и изучать все инструменты, которые вам когда-либо понадобятся для создания потрясающих текстовых эффектов. Проекты включают в себя эффект глянцевого конфетного текста, текстовый эффект обеда, кинематографический текстовый эффект, эффект ретро-текста, эффект подавленного текста, а также текстовый эффект em boss. Нет причин колебаться в роли прямо сейчас, прямо в фотомагазине и начните создавать свои собственные текстовые эффекты уже сегодня. 2.Эффект глянцевого конфетного текста: в этом уроке я покажу вам, как создать эффект глянцевого конфетного текста. Вы также увидите, как сделать его гибким и непригодным для использования в будущих проектах, используя мощь умных объектов в фотоателье. Начнем с создания нового документа. Используйте стандартный файл с разрешением 1920 на 10 80 и нажмите «Создать». Сначала создайте фон. Обычно я начинаю с однотонного цвета. Неважно, какой цвет вы выберете, потому что вы добавите его сверху. Дважды щелкните слой и выберите Grady int overlay.Выбери великое Разве тебе не нравится, что я собираюсь выбрать розовый и изменить его цвет с темно-розового на светло-розовый. Измените масштаб примерно от 65 до 70%, и вы всегда можете инвертировать Grady. Если вам это не нравится, давайте добавим шум к фону. Итак, на новом слое нажмите Shift и Backspace или опцию delete, чтобы открыть диалоговое окно заливки, затем выберите 50% серого в раскрывающемся меню. Измените режим наложения слишком мягким светом. Перейдите к фильтру шума, добавьте шум и выберите от 15 до 20%. Затем нажмите ОК.Кроме того, продолжайте и добавьте немного. Тем не менее, создав корректирующий слой уровней, сдвиньте ползунок средних тонов немного вправо. Затем большой мягкой кистью замаскировали эффект от середины. Обязательно красите с низким потоком. Сгруппируйте все эти слои вместе и назовите их фоном. Хорошо, теперь, когда фон убран, приступим к созданию текстового эффекта. Так что выберите инструмент «Прилив» и введите что-нибудь сладкое. Я пойду с конфетами. Вы найдете этот шрифт в панели управления вложением лекций плюс A, чтобы выделить все и центрировать текст с помощью кнопок с горизонтальным и вертикальным выравниванием вверху.Нажмите control de, чтобы отменить выбор. Перед тем, как начать, вам необходимо преобразовать текстовый слой в смарт-объект, щелкнув правой кнопкой мыши по слою и выбрав «Преобразовать в смарт-объект». Это действительно важно, если вы хотите позже отредактировать текст, щелкните правой кнопкой мыши слой и выберите наложение узора. Выберите этот полосатый рисунок конфет. Этот образец также будет предоставлен вам. Установите масштаб около 90% или то, что лучше всего подходит для текста, выбранного вами шрифта. Далее переходим к скашиванию и тиснению. Первое изменение стиля на внешний скос.Техника гладкая. Оставьте долг на 100, направление вверх измените размер на 20 и мягкость на носок. После этого изменил угол затенения на 16. Схождение высоты 48 Непроверенный глобальный свет. Выберите контур блеска и измените его на кольцо, изменив режим выделения на нормальный, непрозрачность до 100% в режиме тени для разницы в цвете тени. Выберите средний серый цвет. Я выбрал
0. Измените ITI прохода A на 39%, а затем, наконец, на стиль контурного слоя и измените его на Cove deep с диапазоном около 44%.Вот как это выглядит. Насколько вы видите, стиль слоя, который мы применили, придает ему глянцевый внешний вид. Теперь вам нужно продублировать слой и внутреннее свечение на дублированный слой и изменить режим наложения, чтобы установить непрозрачность карандашного луча до 29. Измените цвет на черный дроссель до 30% и размер на 20 пикселей. Вот и все. Для внутреннего сияния. Перейдите к скосу и выступу и измените стиль на внутренний скос. Смерть до 3х10, размер до 28 и софт в нем на 16 пикселей. Измените угол на 180 градусов при высоте до 26.Выберите контур глянца по умолчанию и измените режим выделения на яркий свет в режиме тени. Чтобы размножиться по контуру, выберите конус, и все для этого стиля слоя. Это дало тексту вокруг и выглядело с бликами по краям. Сгруппировали два слоя вместе, выделив их и нажав Ctrl + G, и назвали этот слой текстовым эффектом. Последнее, что вы говорите, — это леденцы, и решать вам. Если вы хотите добавить его или нет, перейдите к инструменту «Прямоугольник» и нарисуйте прямоугольник примерно такого размера на оверлее «Великая тётя» и выберите чёрно-белый Grady in.Затем измените стиль носка на линейный и измените черный на светлый. Вот и все. О том, как создать красивый глянцевый текстовый эффект только с помощью стилей слоя, и самое крутое в этом эффекте — это то, что вы можете дважды щелкнуть смарт-объект, и он откроет исходный текстовый файл. Что вы можете сделать, так это изменить текст на все, что захотите. Например, я собираюсь добавить эллипс прямо над палкой, скрыть текстовый слой, а затем сказать, что файл и фотография автоматически обновят остальную часть файла.Теперь у вас есть леденец на палочке. Вы можете использовать собственные формы, векторные объекты или что угодно, и это будет автоматически обновляться. Хорошо, это все для этого урока, я посмотрю в следующем. 3. Эффект «Джинсовый текст», часть 1/3: в этом видео вы собираетесь создать эффект стежка джинсового текста. Как видите, это конечный результат. Я покажу действительно крутой способ создания этих стежков с помощью специальной кисти. Итак, давайте перейдем к уроку. Сначала начните с импорта фонового изображения, в этом уроке мы будем использовать джинсовую текстуру.Для начала должен быть какой-то текст, поэтому введите end Denham или любое другое слово, которое хотите. Я использую шрифт Freshman, но вы можете использовать любую находку, какую захотите. Кроме того, просто убедитесь, что вы выбрали большой жирный шрифт, чтобы избежать наложения, когда мы добавляем стежки. Позже. Отцентрируйте текст, выделив фон и текстовый слой с помощью выбранного инструмента перемещения. Щелкните значок «Выровнять центры по горизонтали и вертикали». Теперь вам нужно добавить текстуру к только что созданному тексту. Для этого продублируйте фон, удерживая, изменив или опцию, затем щелкните и перетащите копию текстуры над текстовым слоем.Затем снова удерживайте Ault или option и щелкните между двумя слоями, чтобы создать обтравочную маску. Это сделает этот слой текстуры с подветренной стороны видимым на нашем тексте, преобразовав текстуру, чтобы немного изменить размер. Итак, теперь вам нужно выделить текст и сделать его похожим на кусок ужина. Этого можно добиться с помощью стилей слоя. Перво-наперво создайте тень, дважды щелкнув текстовый слой, затем перейдите к тени. Тень будет добавлена в два этапа. Первая 1 будет маленькой далекой тенью, поэтому уменьшите размер и увеличьте непрозрачность примерно до 80%.Расстояние довольно небольшое для первого этапа, и вам нужно убедиться, что оно красивое и плавное. Если вы хотите скопировать настройки, цифры 45 для углового расстояния 27 для размера 27. Затем будет добавлен второй проход тени. Щелкните значок плюса здесь, и это добавит второй слой. Эта функция появилась в Photo Shop CC 2015.5. Если у вас более старая версия фотоателье, вам просто нужно продублировать слой для стиля второго слоя. Увеличьте размер, расстояние и уменьшите вместимость.Таким образом вы получите красивую тень перехода, которая больше похожа на реалистичную тень. Последнее, что вам нужно, — это выделить верхнюю часть текста, добавив фаску и тиснение. Начнем с относительно небольшой смерти. Убедитесь, что вы выбрали направление внутреннего скоса вверх по углу. 24 и емкость теневого режима. Нуль. Вот как создать очень тонкую подсветку. 4. Эффект джинсового текста, часть 2/3: Хорошо. Итак, последнее, что нужно добавить к этому тексту, — это пунктирные линии по краям текста. Вы собираетесь создать собственную кисть для этого эффекта.Создайте новый слой, выберите инструмент «Кисть», затем выберите эту кисть в самом верху. Акварель. Маленький круглый наконечник. Вот как это выглядит сейчас, но вы измените это через минуту. Открыл панель кистей и снял флажки с двойного переноса кистей и мокрых краев. Затем перейдите к форме кончика кисти и немного увеличьте интервал. Вот как это выглядит сейчас, но вы еще не закончили. Очевидно, вам понадобится жесткая кисть, поэтому уменьшите жесткость до нуля. Между прочим, вы можете контролировать размер кисти, удерживая кнопку или опцию вправо, щелкая мышью и перетаскивая влево и вправо для управления размером или вверх и вниз для управления жесткостью.После этого вам нужно отрегулировать угол и толщину кисти. По сути, вам нужно сделать так, чтобы она была максимально похожа на линию стежка. Продолжайте экспериментировать с размером и интервалом, пока он не будет хорошо смотреться на тексте. Наконец, вы собираетесь перейти к динамике встряхивания и изменить управление дрожанием угла в направлении, которое заставит кончик кисти следовать за углом движения. Вот как это будет выглядеть в тексте. Но, очевидно, вы не собираетесь раскрашивать это вручную. Это не будет выглядеть великолепно, как бы хорошо вы ни держали кисть.Вместо этого я покажу вам, как это делать правильно. Во-первых, вам нужно загрузить выделение всего элемента управления текстом и щелкнуть миниатюры текстового слоя. Затем перейдите к выделению, измените контракт и сократите выделение на 15 пикселей. Затем перейдите к предыдущей панели и щелкните значок создания рабочего пути из выделения, который преобразует выделение в контур. То, что вы можете сделать сейчас, правильно. Нажмите на Путь с двумя обводками, а затем в раскрывающемся меню выберите инструмент кисти и нажмите ОК. Как видите, мазок кисти идеально повторяет путь.Текст не погладишь. Вы можете оставить текст белого цвета без изменений, если вам это нравится. Но вместо этого я собираюсь отменить это и изменить цвет на ярко-оранжевый. Тогда сделай это еще раз. Хорошо, выглядит хорошо. Одна вещь, которую вы можете сделать с обводкой стежка, — это добавить очень тонкую тень, которая придаст ей немного смерти. Затем придайте ему текстуру, выбрав наложение узора, а затем выберите текстуру, измените режим наложения на умножение и немного уменьшите масштаб. Теперь у нас есть реалистичная строчка.Два пылких текстовых эффекта. В следующем видео мы покажем вам, как сделать еще один шаг и закончить это изображение. 5. Джинсовый текст с эффектом 3/3: теперь последний штрих, который вы можете добавить к текстильной этикетке, которую мы всегда видим на джинсах. Инструментом «Прямоугольник» нарисуйте фигуру примерно этого размера и выберите темно-красный цвет. Вам нужно, чтобы форма находилась под текстом. Отрегулируйте прямоугольник так, чтобы он как бы повторял текст, а затем продублируйте этот слой. Теперь переключитесь на инструмент «Перо», нажмите и удерживайте контрольную точку при перетаскивании, что позволяет трансформировать форму.Теперь согните его и сделайте такой изгиб. После этого перейдите к нижней фигуре и сделайте ее цвет темнее. Это сделает его похожим на большой кусок ткани. Теперь, чтобы он выглядел реалистично, придайте ему текстуру с тем же рисунком, который использовался ранее. Давай, и Ансон отправь текст Вы можете ввести гены, например, уменьшить масштаб и совместить с формой. Используйте клавиши со стрелками, чтобы переместить его на место, а затем скопируйте ту же текстуру из слоя-фигуры, удерживая нажатой кнопку «Все» и перетащив значок FX на текстовый слой.Вы также можете добавить скос и тиснение, чтобы сделать фигуру еще немного более контрастной, что вы можете сделать, чтобы выделить текст. Он находится на корректирующем слое кривых к фоновому слою, затем немного его затемните. Завершим изображение, добавив красивую виньетку. Возьмите инструмент «Эллипс», выделите текст на другом корректирующем слое кривых и примените выделение к меткам. Вот как это выглядит. Растушуйте массу, добавив размытие Гошен. Кстати, я использую сочетание клавиш для Goshen Blur.Вы можете перейти к фильтру, размыть Gaussian Blur, чтобы получить доступ к его меню. Теперь немного затемнили изображение. Очевидно, это наоборот. Так что переверните маску, удерживая нажатой кнопку плюс я. И вот она. Это поможет привлечь внимание к тексту. Хорошо, на этом урок закончен. Вот как можно создать эффект стежка джинсов с текстом. Надеюсь, вы многому научились из этой лекции, и я посмотрю на следующей. 6. Кинематографический эффект хромированного текста, часть 1/2. В этом уроке вы узнаете, как создать этот потрясающий кинематографический эффект хромированного текста, используя стили слоев и мощь смарт-объектов.Давайте перейдем к уроку и начнем с создания нового документа с упоминаниями 2600 на 1500. Нажмите «Создать». Во-первых, начните с сплошного цвета и введите несколько текстов. Текст в данном случае взят из вымышленного названия фильма. Вам нужно центрировать тексты, поэтому выберите все и совместите с горизонтальными и вертикальными кнопками в верхнем меню. Этот фонд называется sen Zell и будет предоставлен вам для загрузки. Преобразуйте текстовый слой в смарт-объект, щелкнув правой кнопкой мыши и выбрав. Преобразуйте в смарт-объект, прежде чем приступить к созданию эффекта.Сделайте копию и скройте исходную группу исходного слоя и назовите его текстовым эффектом. Затем сгруппируйте слой цвета заливки и назовите его фоном. Вернитесь к текстовому слою и примените стиль слоя, дважды щелкнув по слою. Сначала уменьшите непрозрачность заливки до нуля при наложении цвета и выберите светло-серый цвет. Затем перейдите к скашиванию и тиснению и измените технику на резкое резание, увеличивая глубину до самого верхнего направления. Увеличьте размер на 250 пикселей и оставьте смягчить на нуле. Измените угол на 60 градусов, высоту на 30 и снимите флажок used global light in los contour.Выберите перевернутый конус, теперь измените наложение мото-выделения. Оставьте цвет носка белым. Уменьшите мощность до 15% в тени. Непрозрачность до 35%. Все из первого слоя. Мы собираемся сделать это с несколькими слоями. Нажмите OK и продублируйте слой, нажав Ctrl + J, дважды щелкните по нему и в этом слое не отмеченное цветовое наложение. Затем перейдите к скашиванию и тиснению и измените угол на 130 градусов. Высота до 20. Контур до конуса. Проверьте, чтобы не было ошибок, измените подсветку. Смешивание мото сложно.Смешайте цвет пальца ноги, как отличный A Pass ITI, до 65% цвета тени до темно-синего оттенка и уменьшите непрозрачность до 20%. Затем добавьте внутреннюю тень. Выберите темный цвет и измените емкость на 50%. Угол до 90 градусов в расстоянии схождения один и размер к одному. Теперь переходим к атласу и меняем режим наложения. Носок линейный. Уклоняйтесь от угла до 90 градусов, расстояние 21 размер 13 и затем по контуру. Выберите крутой уклон и снимите флажок. Инвертировать следующий слой Стиль — наложение узора. Выберите этот шаблон шума, который будет предоставлен вам для загрузки.Оставьте масштаб на 100%. Уменьшите непрозрачность до 20% и измените наложение moto blending, чтобы оно получилось ржавым. Теперь нажмите «ОК», и это будет все для этого слоя. У вас все еще есть один последний слой, с которым вы работаете, поэтому снова продублируйте слой, затем снимите флажки со всех стилей предварительного просмотра и перейдите к скосу и тиснению. Здесь изменили технику на плавную. Уменьшите размер до нуля, направление до 90 градусов и высоту до 70. Сохраните контур блеска по умолчанию, затем уменьшите. Увидеть непрозрачность подсветки до 40%.Измените цвет тени на черный при непрозрачности до 100%. Перейдите к текстуре и выберите ее в палитре узоров. Шкала справедливости и глубина по своему вкусу, а затем отметьте Инвертировать. Это придаст ему эффект поцарапанного металла. Наконец, добавьте наложение узора, выберите ту же текстуру, увеличьте емкость до 40% и измените режим наложения на умножение. Это добавляет еще один слой эффекта царапины. Стили текстового слоя пока выглядят очень красиво. Вы можете остановиться на этом, если вам это нравится, но я собираюсь сделать еще один шаг, добавив ему кинематографического ощущения, с угрюмым небом на заднем плане и другими световыми эффектами.7. Кинематографический хромированный текстовый эффект, часть 2/2: у меня было изображение и другой документ. Итак, нажмите Ctrl + A, чтобы выбрать все. Ctrl + C, чтобы скопировать, вернуться и вставить в фоновую группу, нажав Ctrl + V. Уменьшите его примерно до этого размера. Вам нужна яркая сторона облака посередине, потому что вы собираетесь нарисовать несколько световых эффектов поверх нее. Создайте корректирующий слой кривых и немного затемните облака. Затем перейдите к Голубому каналу и добавьте немного синего, затем перейдите к чтению и добавьте немного Scient, уменьшив красные.Создайте новый слой в самом верху канала слоя и загрузите выделение текста, удерживая элемент управления и щелкнув миниатюру в текстовом канале. Залейте выделение ярко-синим цветом. Перейти к фильтру размытия размытия по радио. Выберите масштабирование для качества метода размытия. Для наилучшего результата измените направление на верхний левый угол и выберите относительно большой радиус. Нажмите OK, теперь настроенный на текст, и измените режим наложения на экран, который добавит мягкие солнечные лучи к тексту, создайте еще один слой, возьмите инструмент кисти и выберите ярко-синий цвет большой мягкой кистью.Щелкните один раз и измените режим наложения на экран, продублируйте этот слой, увеличьте его масштаб и соответственно уменьшите емкость обоих слоев. Последний шаг — закончить изображение с помощью цветокоррекции. Создайте корректирующий слой кривых, идите читать и добавьте еще больше науки к изображению. Это готовый результат. Вы можете сгруппировать эти слои вместе и назвать их светлыми. Помните, когда вы создавали копию смарт-объекта? Теперь вы можете дважды щелкнуть смарт-объект, чтобы перейти к исходному файлу, изменить текст на все, что вы хотите, сохранить файл, затем вернуться к документу, и он обновится.Надеюсь, вам понравился этот урок по созданию эффекта кинематографического хромированного текста. 8. Эффект ретро-текста, часть 1/2: в этом уроке я покажу вам, как создать эффект ретро-текста. Это готовый результат, поэтому позвольте мне рассказать вам, как его создать. Начните с создания нового документа и выберите 1920 на 10 80. Создайте сплошной цвет, например, голубовато-серый цвет. Вот шестнадцатеричный код, если вы хотите скопировать этот цвет следующим, нам нужно перенести винтажную текстуру. Откройте его и нажмите новый элемент управления документом плюс A.Чтобы выделить все элементы управления плюс C для копирования, а затем вставить его в документ с помощью элемента управления плюс V, масштабируйте его до размера холста. Измените режим наложения на слишком мягкий свет, затем используйте Ctrl + L, чтобы поднять уровни. Сдвиньте черные и светлые тона к середине, и это улучшит текстуру. Теперь добавьте виньетку, затемняя изображение с помощью корректирующего слоя уровней. Используйте мягкую кисть с мыском low flow, после этого скройте эффект от середины, создайте новый слой и залейте его 50% серым.Измените режим наложения на слишком мягкий свет и добавьте фильтр шума с радиусом семи пикселей, сгруппируйте все эти слои вместе и назовите его фоном. Теперь создадим текстовый эффект. Начните с добавления текста, затем отцентрируйте его, выбрав холст и, используя инструмент перемещения, выровняйте его с помощью кнопок выравнивания по горизонтали и вертикали по центру. Это цвет, который я буду использовать. Как всегда, преобразуйте текст в смарт-объект, прежде чем начать, сделайте две копии текста, а затем сгруппируйте нижнюю и назовите ее экструзией, а вторую — текстовым эффектом.Сначала начните работу над текстовым эффектом и добавьте наложенный узор. Выберите этот узор. Измените режим наложения на умножение и масштаб на 90%. Тогда переходим к инсульту. Измените размер штриха на четыре. Оставьте остальные настройки по умолчанию и измените цвет на тот же цвет, что и при атаке на внутреннюю тень. Измените режим наложения, чтобы увеличить непрозрачность до 53. Снимите флажок с used global light и измените угол на 131 градус. Расстояние до шести по размеру до 16 Окончательно установите контур на Гошен. 9.Эффект ретро-текста, часть 2/2: Хорошо. Теперь, когда эффект лицевого текста завершен, нам нужно создать эффект выдавливания. Так что скройте слой с текстовым эффектом и перейдите к слою экструзии. Добавьте фаску и тиснение. Оставьте стиль внутреннему скосу, а технику — сглаживанию. Затем измените мысок смерти. 365. Направление вверх на размер два и софт в нем на один пиксель. Теперь измените угол схождения 1 45, высоту на 26 и измените режим выделения. Носок линейный. Уменьшите непрозрачность до 22 и непрозрачность тени до 44. Это добавит легкий блик вверху и тень внизу.И это ключ к эффекту экструзии. Продублируйте этот слой. Выберите нижнюю и то, что выбрал инструмент перемещения. Вам нужно сдвинуть слой на один пиксель вверх и вправо, используя клавиши со стрелками. В основном делайте это снова и снова около 30 раз. К сожалению, это утомительный процесс, и он займет у вас много времени. Итак, я удаляю слои, которые только что продублировал. Я создал действие, которое автоматически выполняет шаг за вас. Все, что вам нужно сделать, это загрузить указанное действие в панель действий.Выберите действие выдавливания в правом верхнем углу, нажмите «Действие первое» и просто нажмите кнопку воспроизведения несколько раз. Это эффект экструзии. Вы можете добавить больше слоев к экструзии и делать столько, сколько захотите. В зависимости от желаемой длины экструзии. Я сделаю это примерно столько же, затем выделю все слои и свернусь. Теперь вам нужно создать эффект тени, поэтому сделайте копию последнего слоя из группы экструзии. Переместите его наверх, а затем удалите стиль слоя, щелкнув правой кнопкой мыши, выберите чистый стиль слоя на наложении цвета и выберите темно-синий цвет.Сделайте то же самое, что и с выдавливанием, но на этот раз выберите второе действие — выдавливание справа внизу, и повторите процесс, как мы делали для другого выдавливания, пока не получите длинную тень. Ладно, сейчас это выглядит примерно так. Сгруппируйте все слои и назовите это тенью. Причина, по которой мы выполнили выдавливание тени с помощью этого метода, заключается в том, что нам нужен гибкий текстовый эффект, который можно изменить в любое время, а также изменить эффекты выдавливания и тени. Чтобы добавить последний штрих к изображению, создайте новый слой в самом верху.Возьмите инструмент «Кисть», выберите светло-голубой цвет и щелкните один раз, затем измените режим наложения на экран. Уменьшите непрозрачность и увеличьте его, можно дублировать и сделать еще больше, чтобы создать световой эффект сверху. Сгруппируйте их вместе и назовите свет. Добавьте последний слой. Залейте его на 50%. Замените режим наложения слишком мягким светом и фильтром шума. На этот раз уменьшите шум и щелкните. Хорошо, на этом урок по созданию текстового эффекта в стиле ретро, и теперь вы всегда можете перейти к исходному файлу, чтобы изменить текст.Я рекомендую расширить холст, не уменьшая размер текста. Сохраните файл. Вернись и поехали. Текст обновляется даже при выдавливании и тени. Хорошо, спасибо за просмотр этого урока, увидимся на следующей лекции 10. Эффект прессованного и выдавленного текста, часть 1/2: В этом уроке вы узнаете, как создать эффект прессованного и рельефного текста в фотоателье, используя стили слоя Onley. Позвольте мне показать вам, как это сделать. Начните с создания нового документа, затем создайте сплошной цвет.Выберите светло-серый цвет, а затем добавьте Grady в наложении. Выберите черный носок белого цвета Grady int и измените черный на темно-серый. Теперь изменил режим наложения носка. Наложите угол схождения 1 14 и убедитесь, что этот стиль является линейным. Затем создайте новый слой и залейте его 50% серым. Измените пропускную способность A слишком мягкого света и добавьте фильтр шума с величиной 4%. Это поможет уменьшить полосатость, вызванную Grady Int Group. Все эти слои вместе и назовите это фоном. Добавьте желаемый текст и отцентрируйте его по центру документа.Неважно, какой цвет вы выберете, потому что мы добавим эффект сверху. Этот эффект находится в одном слое, поэтому нам не нужно преобразовывать его в смарт-объект. Дважды щелкните слой и выполните расширенное смешивание, уменьшив Philip Ass itI до нуля на внутренней тени и измените режим наложения слишком мягким. Зажгите цвет до черного с непрозрачностью до 100%. Угол до 90 градусов и снимаем галочку с используемого глобального света. Теперь измените расстояние на семь и размер на 16 для внутреннего свечения и измените режим наложения.Наложите непрозрачность до 10, цвет на черный и увеличьте размер до 13 пикселей. После этого оставьте остальные настройки по умолчанию и Grady в наложении и выберите от черного до прозрачного Grady Int. Измените режимы наложения на мягкий свет, непрозрачность на 10%, угол на 90 градусов и обязательно выберите линейный стиль. Наконец, чтобы добавить текст обзора выделения, выберите тень. Измените режим наложения на «Осветление» и «Цвет на белый» снимите флажок «Использовать глобальное освещение», измените угол до 90 градусов, измените расстояние до и размер на четыре, наконец, уменьшив емкость до 17%.И там у нас было красивое выделение внизу текста. Вот и все, что касается эффекта печатного текста. А в следующей лекции я покажу вам, как создать эффект тиснения. 11. Эффект «Прессованный и вдавленный текст», часть 2/2: Хорошо, давайте создадим эффект рельефного тиснения. Сначала перетащите этот слой вниз и сделайте его копию. Сделайте большую тетю темнее, чтобы вы могли видеть ее немного лучше, затем измените имя на рельефное, и мы можем начать работу над эффектом, который вам нужен, чтобы удалить предыдущие стили слоя.Так хорошо. Щелкните по слою и выберите чистый стиль слоя. Откройте стили слоя, дважды щелкнув по слою и уменьшив непрозрачность заливки до нуля, затем добавьте скос в Boss и измените стиль внешнего скоса носка. Смерть на 83%, размер до семи пикселей и софт в нем на пять пикселей вниз. При затенении снимите флажок Использовать глобальный свет. Измените угол на 83 градуса, высоту на 30. Проверьте анти-лость, затем измените режим выделения, чтобы перекрыть пропускную способность до 75%. Теневой мотор наложил увеличение. Непрозрачность тени до 100%.Затем добавьте внутреннюю тень. Измените режим смешивания, наложив цвет на белый носок, непрозрачность на 79%, затем снимите флажок «Используемый глобальный свет». Угол оставить 90 градусов. Смена спусков. 23 и размер 23 теперь в наложении Grady in, изменили наложение moto blending, уменьшив емкость до 15% и выбрав черный цвет на прозрачный Grady Int. Затем измените цвет носка на белый и измените угол на 90 градусов, последний стиль слоя, который мы собираемся добавить как тень. Режим наложения будет мягким. Осветите черный цвет в непрозрачности.90% снимите отметку с использованием глобального света. Угол оставить 90 градусов. Измените расстояние с шести по размеру на 16. Вот и все, что касается эффекта тиснения. Теперь вы также можете добавить наложение узора и поэкспериментировать с узорами, которые вы играете с масштабом, режимом наложения и проходом A, чтобы получить желаемый результат. Надеюсь, вам понравилось смотреть, как его создают в Бостоне. Факт, который теперь можно использовать в любом своем дизайне 12. Создайте свой собственный текстовый эффект: Хорошо, теперь, когда вы увидели ассортимент различных текстовых эффектов и то, как они создаются, ваше задание курса — создать текстовый эффект самостоятельно и передать его классу.У вас должно быть достаточно практики и опыта, чтобы придумать что-то уникальное. Вы можете начать с одного из уже созданных эффектов и изменить его. Или вы можете начать с нуля и придумать что-то новенькое. Тебе решать. Просто убедитесь, что вы сохранили свое изображение в формате P и G или J P G и загрузили его в этот раздел заданий курса. Когда вы закончите, вы не получите никаких оценок, но у студентов будет возможность высказать свое мнение о вашей работе. Кроме того, не стесняйтесь отправлять несколько изображений Саймону.Каждый раз, когда вы создаете что-то новое, мы будем рады видеть ваши работы. Ваше задание начинается сейчас. Удачи в создании собственного текстового эффекта.Photoshop Effects — Как создавать текстовые эффекты
Что бы вы хотели узнать сегодня?
Concept Courses — ведущий международный поставщик образовательных материалов в области разработки, бизнеса, дизайна и т. Д. Наша цель — создавать качественный контент, чтобы вы могли освоить новый навык, расширить свой опыт и добиться успеха в своей карьере!
Вы найдете курсы для профессионалов своего дела.Эти курсы доступны в формате высокой четкости (HD) и доступны для изучения в любое время. Предлагая широкий выбор тем и удобную платформу для навигации, Concept Courses стремится к тому, чтобы вы извлекали максимум пользы из своего образования.
Наши специалисты найдут для вас подходящий курс.
Разработка
Разработка программного обеспечения, технологии, робототехника, искусственный интеллект, машинное обучение и многое другое — вот куда мир движется.В настоящее время мы живем в эпоху электроники и компьютеров, которые помогают нам во всем, от вождения до подсказок, что мы должны есть на ужин.
Эта категория находится на подъеме и является основным направлением деятельности нашего бренда. Мы приложили все усилия, чтобы найти лучших онлайн-инструкторов, которые научат вас развитию в понятной для вас форме.
Если вы пытаетесь изучить PHP, разработать следующую игру или создать базы данных для крупных корпораций, мы поможем вам найти то, что вы ищете.Если есть тема, которую вы не видите в списке, которую вы хотели бы изучить, сразу же отправьте нам сообщение!
Бизнес
Все больше и больше людей открывают свой бизнес по всему миру. Имея доступ к Интернету, становится все более популярным заниматься бизнесом или открывать свой бизнес. Предприниматели по всему миру придумывают замечательные идеи, и неудивительно, что люди обращаются к онлайн-ресурсам для обучения.
Бизнес-школа может быть дорогостоящей.Но онлайн-образование не обязательно.
Теперь у вас есть возможность смотреть видео и учиться у экспертов, которые управляли успешными компаниями или создавали собственные стартапы. Не только это, но вы также узнаете у людей, которые работают в сфере управления проектами, продажами, операциями и многим другим. В нашем каталоге есть множество курсов, которые помогут вам узнать все тонкости бизнеса.
Дизайн
Еще одна важная область для изучения — это дизайн. От графического дизайна до веб-дизайна, от моды до архитектуры.Дизайн окружает нас повсюду, а карьеры дизайнеров исчисляются миллионами.
Если вы обладаете художественным чутьем и действительно хотите знать такие вещи, как Photoshop, Blender или дизайн интерьера, то вы попали в нужное место.
Найдите курсы в нашем каталоге, и если вы хотите чему-то научиться, дайте нам знать.
Создание эффекта затененного стилизованного текста в Photoshop
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне.Зрителей все больше и больше забивает ежедневная информация, и в результате они могут непреднамеренно «отфильтровывать» сообщения, которые не являются действительно отличительными. Стилизованная типографика — это эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного типографского дизайна. Яркие, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и типографскому дизайну никогда не устареет, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили, используя собственную творческую изобретательность.Вы можете использовать текстовые эффекты в плакатах, листовках, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я принес очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы узнаем, как использовать и реализовывать интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения конечного результата.
Ресурсы:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
(Загрузите готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер по своему усмотрению.
Шаг 2:
Теперь мы начнем с фона, поэтому создайте новый слой. Затем выберите инструмент «Ведро с краской» и залейте фон цветом # 006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте градиент «черный 7 белый».Уменьшите непрозрачность до 8% и установите масштаб 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из ресурсов выше. Измените режим наложения на «Разделить» и установите масштаб узора на 15%.
Шаг 5:
Теперь щелкните инструмент «Текст» и добавьте желаемый текст цветом # 070707.Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст того же цвета. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.
Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет # 161d21.Затем переместите текст влево.
Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет # bc4232; убедитесь, что вы немного уменьшили размер текста. Затем переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя»> «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку в 1 пиксель, используя цвет # d43926.Сохраните настройки, как показано на изображении ниже.
Еще раз нажмите «Слой»> «Стили слоя»> «Наложение градиента» (дважды щелкните выбранный слой), оставьте настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой»> «Стили слоя»> «Тень» (дважды щелкните выбранный слой), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображении ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и сдвиньте его влево.Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент «Текст» и добавьте текст; сделайте размер текста меньше предыдущего. Затем выберите, переместите текст немного влево. Выделите текстовый слой и нажмите «Слой»> «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя следующие настройки:
Наконец, добавьте тень, используя настройки ниже.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой»> «Стили слоя»> «Наложение узора» и добавьте один из тонких узоров из ресурсов выше. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного затенения к тексту, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши путь и нажмите «Сделать выделение».
Теперь выберите инструмент «Ведро с краской» и залейте выделение цветом # 000000. Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова, повторите тот же процесс, используя инструмент «Перо», чтобы выделить и создать темную заливку для всего оставшегося текста.
Шаг 15:
Теперь давайте добавим несколько элементов к нашему фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом # 161d21.
Шаг 16:
Повторите тот же процесс и снова добавьте линии с помощью инструмента «Линия», на этот раз используя цвет # bb4231.
Шаг 17:
Еще раз нарисуйте еще несколько линий, на этот раз разной длины, используя цвет # 0e1111. Затем нажмите «Слой»> «Стили слоя», чтобы добавить немного обводки. Сохраните настройки, как показано на изображении ниже.
Шаг 18:
Выберите инструмент «Эллипс» и добавьте маленькие кружки, используя цвет # 161d21.Затем нажмите «Слой»> «Стили слоя»> «Обводка». Используйте настройки, показанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы будем играть с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом # 161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и все готово.
Наш стилизованный текстовый эффект готов.Надеюсь, вам понравился процесс. Я вернусь с еще. А пока береги себя!
30 уроков Photoshop для создания пользовательских текстовых эффектов 2021
Хотя в веб-дизайне это делается меньше, текстовые эффекты играют большую роль в нашем опыте работы с мультимедийным контентом. Видео, креативные изображения, художественные цифровые работы — все они используют какие-то техники текстовых эффектов, чтобы добиться уникального опыта для пользователя, просматривающего изображение / произведение искусства. В видеоиграх используются текстовые эффекты, и все эти текстовые эффекты или, по крайней мере, большинство из них были созданы с помощью таких инструментов, как Photoshop.Почему? Потому что Photoshop — это профессиональное отраслевое программное обеспечение, которое позволяет графическим дизайнерам создавать уникальные графические эффекты любой формы или формы, которые только можно вообразить, которые, конечно же, включают текстовые эффекты.
Например, плакаты и листовки обычно разрабатываются так, чтобы название события или причины выделялось больше всего, и это достигается за счет использования текстовых эффектов. Мы можем взять такое простое слово, как «любовь», и полностью превратить его в нечто уникальное, аутентичное и настолько потустороннее, что люди начнут думать, что такой дизайн был достигнут с использованием рисованной графики, хотя на самом деле это все цифровой.О текстовых эффектах мало что можно сказать, кроме того, что вам нужно знать, что вы ищете, а затем использовать учебник для достижения того же текстового эффекта. Эти уроки также являются прекрасным способом узнать больше о Photoshop и узнать о вещах, которые в противном случае вы бы не узнали, если бы не на практике.
Как создать эффект переливающегося текста с текстурой змеи в Adobe Photoshop
учебных пособий Photoshop для текстовых эффектов, как и учебники любой другой категории, различаются по сложности и длине, это также будет темой, которую вы заметите в этом наборе учебных пособий.Мы начнем с начинающего уровня сложности и краткого руководства по текстовым эффектам о том, как создать текстовый эффект, напоминающий змеиную кожу. Работа, которая идет над этим, связана с текстурами, узорами и слоями. Вы будете работать с парочкой уникальных шрифтов и текстур, которые были созданы графическими дизайнерами со всего Интернета. Все загрузки для текстового эффекта представлены в руководстве.
Предварительный просмотрКак создать весенний текстовый эффект, покрытый травой в Adobe Photoshop
Сложность этого урока остается на начальном уровне, но длина увеличивается до среднего, что означает, что вы узнаете намного больше в рамках одного урока.Эффект, в свою очередь, представляет собой эффект «весенней травы», который можно использовать для усиления текста, к нему даже добавлен небольшой эффект желтых цветов; замечательный. Это те текстовые эффекты, которые вы увидите в рекламных листовках, в основном все, что должно быть размещено на физическом листе бумаги или в других физических форматах, потому что это действительно перекликается с сезоном, в котором представлен текст, и люди легко привлекают их внимание. В этом руководстве широко используются фильтры и стили слоев, включая кисти и текстуры, так что это хорошая возможность освежить свои навыки работы с Photoshop или просто узнать что-то новое.Самое замечательное и поистине удивительное в этих уроках, все они предоставляют уникальную точку зрения на то, как создавать потрясающие графические дизайны с помощью одного программного обеспечения; Adobe Photoshop.
Предварительный просмотрКак создать эффект футуристического металлического текста в Adobe Photoshop
Adobe Photoshop сделал возможным создание потрясающего графического дизайна за небольшую плату для любого человека и в любом месте. Несмотря на то, что Adobe предоставляет множество руководств и документации, чтобы помочь новым пользователям начать работу, те, кто работал с Photoshop в течение многих лет, также выступают в качестве руководства для других.Вот почему мы считаем, что подобные списки, учебные пособия по Photoshop, являются важным активом для общего процесса роста тех, кто хочет изучить все тонкости Photoshop. Футуристические эффекты популярны среди тех, кто работает в таких областях, как технологии, музыка и игры. Если вы хотите узнать, как создать текстовый эффект футуристической металлической пластины, мы настоятельно рекомендуем ту, на которую вы сейчас смотрите. Большой выбор шрифтов и текстур, которые добавят много информации к вашим уже имеющимся знаниям Photoshop.Но, если изучение этого учебного пособия для начинающих слишком сложно для вас, просто скачайте окончательный вариант загрузки в конце учебного пособия; в этом прелесть этих руководств, они обычно предоставляют окончательную загрузку того, что вы собираетесь создать.
Предварительный просмотрКак создать эффект ржавого металлического текста в Adobe Photoshop
Ржавые и ржавые узоры могут показаться немного поверхностными при взгляде на них в реальной жизни, особенно при отсутствии надлежащего освещения, но когда мы берем эти узоры и преобразуем их в цифровой контент, узор внезапно становится чем-то совершенно другим, чем-то выдающимся. из сказки, ведь как деревенский узор мог выглядеть так хорошо? Есть много гоночных игр, в которых используются простые узоры в тексте, но есть также много видео, в которых используются большие ржавые буквы.Уровень сложности, с которым вы собираетесь работать, поднимается до среднего, а это означает, что ваши навыки и понимание Photoshop будут постоянно проверяться. Учебник средней длины, что позволяет вам по-настоящему усвоить и понять процесс создания эффекта ржавого металлического текста с помощью флагманского инструмента Adobe Photoshop.
Предварительный просмотрКак создать 3D эффект старинного металлического текста в Adobe Photoshop
Photoshop — универсальный инструмент.С помощью Photoshop вы можете создавать не только подписи на форумах и аватары на форумах, но и безграничные возможности, в том числе создание текстовых эффектов, связанных с 3D, и других эффектов, связанных с 3D. Демонстрация обучающих материалов будет состоять из слов ЛЮБОВЬ в 3D-эффекте, наложенных поверх фотографии в стиле «валентинка». Это прекрасный шанс научиться создавать потрясающие текстовые эффекты 3D, сопровождаемые фоновыми фотографиями. Открытки, рекламные материалы, маркетинговые материалы, видеоконтент — все эти категории могут значительно выиграть от некоторых улучшений в 3D.Сначала вы будете работать над созданием фактического текста и форм для слова «любовь», затем переходите к профессиональным аспектам Photoshop и созданию пользовательских 3D-слоев для вашего текста, и когда все это будет сказано и один, пора будет Чтобы собрать все воедино в единое целое — освещение, рендеринг, текстуры и другие настройки проверит ваше терпение, но вам нужно только один раз изучить эти руководства, чтобы понять, как это сделать в любой другой нестандартной ситуации в дальнейшем.
Предварительный просмотрКак создать текстовый эффект Chrome в стиле ретро в Adobe Photoshop
Ретро-дизайн всегда играл большую роль в развитии графики.Ретро — это круто, артистично, дружелюбно, и обычно люди любят использовать этот стиль для продвижения, рекламы, демонстрации, популяризации и привнесения чего-то более живого, чем оно есть. Это может быть одно из самых коротких руководств, с которым вам придется работать, но в любом случае предлагает многое. Сначала вам нужно создать фон, который оживит ретро-текст, придаст ему больше смысла. Затем вы начнете работу над текстовыми слоями, на которых вы также завершите все ретро-аспекты текста. Конечный результат: слово «смазка» с потрясающим ретро-эффектом поверх размытого автомобильного фона.
Предварительный просмотрКак создать эффект блестящего 3D-текста в Adobe Photoshop
Сложность будет средней, а учебное пособие будет большим (длинным). То, что вы научитесь воспроизводить, — это блестящий трехмерный эффект для всего вашего текста. На первый взгляд этот текстовый эффект напоминает эффект пончика или, возможно, обертку от конфет, но на протяжении всего урока у вас будет много шансов настроить внешний вид эффекта самостоятельно. Слои находятся в большом количестве, что даст представление о том, насколько глубокими могут быть файлы Photoshop и насколько точно каждый из элементов / визуальных эффектов может быть структурирован для создания прекрасного конечного результата.
Предварительный просмотрКак создать текстовый эффект сверкающей золотой нити в Adobe Photoshop
Девушки любят играть с блестками, но в последнее время кажется, что американские рэп-исполнители тоже любят это, или они называют это золотом? Что ж, в любом случае, если вам нужен эффект блестящего золотого текста, у нас есть одно такое руководство, которое сделает процесс воспроизведения блестящих изображений настоящим ветерком. Все, что вам нужно сделать, это создать блестящую текстуру, придать ей некоторый стиль, создать фоновое изображение, которое поможет отразить эффект блестки, и сделать несколько последних штрихов стилизации.Серьезно, этот урок предоставит массу будущих идей, которые можно использовать при создании простых текстовых эффектов Photoshop.
Предварительный просмотрКак создать текстовый эффект «Капли дождя» в Adobe Photoshop
Ограничен ли Photoshop технологическими возможностями? Едва. Photoshop счастлив работать вместе со всем, что дают вам ваши творческие соки, включая создание текстового эффекта, подобного каплям дождя. Да, капли дождя. Возможно, вы один из тех людей, которые запускают свои собственные «Дождливые сайты», где шум дождя убаюкивает вас, и вам нужно хорошее фоновое изображение для использования, возможно, такое, которое вы тоже могли бы оживить.Что ж, вот окончательное руководство для достижения этого результата. Коротко, он удобен для новичков, и если вы не можете дождаться его использования … что ж … вам нужно будет закончить учебник, потому что, к сожалению, нет доступных прямых загрузок для конечного результата PSD этого текстового эффекта.
Предварительный просмотрКак создать роскошный текстовый эффект в Adobe Photoshop
Маркетинговые проекты дорогих автомобилей, домов и других предметов роскоши будут связаны с использованием самых роскошных эффектов как в отдельной рекламе на веб-сайтах, так и в рекламе в видеомаркетинге.Роскошь обладает эффектом блеска, добавленным к ней эффектом шика, и мы не можем забыть о золотой текстуре. Это то, что вы узнаете из этого урока от Йонаса Стенсгаарда, замечательного дизайнера Photoshop, который проделал огромное количество работ на таких сайтах, как GraphicRiver, где он успешно продал более 3500 продаж всех своих работ по графическому дизайну. Йонас отлично справляется с тем, чтобы помочь новичкам и опытным пользователям Photoshop перейти к точке пути создания роскошного текстового эффекта.
Предварительный просмотрКак создать текстовый эффект обернутой ленты в Adobe Illustrator
Андрей Мариус — гуру Adobe Illustrator. Он опубликовал сотни уникальных руководств по дизайну и иллюстрированию, и его работы увидели многие миллионы уникальных зрителей. Кто знает, сколько из того, что мы видели в сети, удалось создать благодаря великодушному видению Андрея. В любом случае, вот интересный урок по созданию уникального текстового эффекта с помощью Photoshop: он называется «обернутая лента».Это буквально означает, что вы создадите текстовый эффект, который будет выглядеть как обернутая лента. Как и все уникальные идеи, они имеют свое применение, поэтому вы должны решить для себя, принесет ли такой эффект пользу вашему проекту, рабочему процессу или нет. Всегда помогает дать клиентам уникальные перспективы, чаще всего они сами не знают, чего хотят.
Предварительный просмотрСоздание текстового эффекта «3D звезда» в Photoshop
Джеймс Ку хочет, чтобы вы подняли свои навыки работы с Photoshop на новый уровень с помощью этого замечательного урока по созданию начального светового эффекта с использованием 3D.Учебник собрал более 12000+ просмотров, что свидетельствует о большом спросе на учебники PS, связанные с 3D. На самом деле вам не нужно беспокоиться о длине руководства, оно быстро объясняется и сужается за пару простых шагов, но любой может также бесплатно загрузить PSD для окончательного продукта.
Предварительный просмотрКак согласовать текст с поверхностью с помощью карты смещения в Photoshop
Хотите, чтобы ваш текст выглядел так, как будто он был напечатан на одеяле, бумаге, рубашке, хлопке или других обычных материалах? Затем вам нужно будет изучить этот урок о том, как использовать инструмент карты смещения, чтобы сопоставить фрагмент текста поверх фоновой поверхности.Честно говоря, конечный результат выглядит впечатляюще и может породить новый набор идей для будущих проектов, над которыми вы будете работать. Что еще лучше, есть 4-минутное видео на YouTube, чтобы сузить процесс для вас в одном компактном уроке Photoshop. Большое спасибо Джону Шейверу из Design Panoply за то, что он нашел время, чтобы вернуть это сообществу.
Предварительный просмотрРоскошный стиль текста для флаера на День Святого Валентина, Учебное пособие по Photoshop
Мы видели несколько руководств, связанных с 3D-эффектами, мы видели несколько руководств, связанных с эффектами роскоши, и любовь также была всем вместе.Роскошный текстовый стиль — это уникальная комбинация, в которой каждый из этих элементов представлен индивидуально, так что, возможно, это хорошее руководство для вас, чтобы воссоздать свои собственные и вернуться к важным моментам, если вы забываете, как достичь определенного результата. День святого Валентина, конечно, закончился, но впереди еще много лет, когда этот день будет отмечаться, и почему бы не потратить некоторое время на изучение того, как создать эффект любовного текста до того, как придет время, чем больше мы знаем, тем больше творческими мы становимся.
Предварительный просмотрЭффект блестящего отражающего 3D-текста в Photoshop CC 2014
Из всех руководств по текстовым эффектам до сих пор мы достигли действительно продвинутого, и мы будем бесконечно проверять ваши возможности. Даже те, кто прошел обучение, пишут о том, что они пропустили различные аспекты учебника, и их изображения получаются неправильными. Что ж, не волнуйтесь, потому что автор (Роза) с радостью поможет вам внести любые изменения для достижения желаемого конечного результата.Вы будете изучать 3D, отражающие стили, нестандартные формы и подробные пошаговые инструкции для достижения сложного результата графического дизайна.
Предварительный просмотрСоздайте таинственный эффект рок-текста «Поток энергии» в Photoshop
Джеймс Ку из PSDVault отлично справляется с идеями уникальных эффектов, таких как этот таинственный энергетический эффект, который, как мы можем себе представить, используется для художественных фильмов, а также вдохновляющие жанровые видеоролики на YouTube, геймерам это очень понравится. тоже один.По сравнению с предыдущим уроком Джеймса, который мы вам показали, этот намного сложнее, но в то же время дает гораздо более глубокое понимание слоев и наложений и того, как два изображения могут работать вместе, чтобы создать уникальный опыт. Прекрасный, прекрасный материал.
Предварительный просмотрСоздайте текст «Вкусный пончик, от которого вы проголодаетесь»
интересная вещь о пищевых эффектах, они действительно отлично работают в тех ситуациях, когда контекст на самом деле говорит о еде. Например, этот здесь, текстовый эффект водянистого пончика.Конечно, Dunkin Donuts могли бы извлечь выгоду из некоторых графических эффектов, наполненных пончиками, на своем веб-сайте или рекламных материалах? Вам нужно пройти всего 35 красивых шагов, но, как вы уже видите в примере … результаты восхитительны! Расслабьтесь с этими учебниками, когда вы изучаете что-то новое. Часто они могут чрезмерно стимулировать наш мозг, потому что мы не привыкли создавать что-то настолько конкретное, и мы уже упоминали; очень вкусно.
Предварительный просмотрКак создать эффект трехмерного ретро-текста в Photoshop
Вы знаете об этих удивительных дизайнах флаеров, которые выросли из глубины в последние годы? Что ж, многие из них используют текстовые эффекты, похожие на этот ретро-3D-эффект, который вы научитесь воссоздавать.Что нам сразу понравилось в этом дизайне, так это то, насколько хорошо он сочетается со светлым фоном, давая более лаконичный эффект, который оставит неизгладимые впечатления. Все, что будет отлично выглядеть и привлечь внимание пользователей, должно иметь определенный аспект качества, о котором вы узнаете в этом руководстве. Учебное пособие разделено на 7 отдельных шагов, поэтому вам не обязательно проводить бесчисленные часы за экраном, пытаясь воспроизвести единый дизайн.
Предварительный просмотрЭффект простого трехмерного акрилового текста в Photoshop CS6
Каким бы популярным ни был акриловый стиль, мы не видели так много уроков подобного рода, поэтому, чтобы восполнить это — вот один, который дополнен сочными знаниями о 3D.Поднимите свои навыки Photoshop на новый уровень с помощью еще одного удивительного урока по Adobe Photoshop от прекрасной Роуз, единственной владелицы Textuts — цифровой коллекции некоторых из самых проницательных, самых тщательных и креативных руководств в отношении Photoshop, на который вы положите глаз. Замечательный материал, и учебник не исключение. Пользователи PS продвинутого уровня будут испытывать потребность наполнить акриловый дизайн новыми слоями и узорами.
Предварительный просмотрУрок Photoshop: освоение эффектов 3D-типа
Когда мы впервые посмотрели на конечный результат этого урока, он казался нереальным.Как добиться такого красивого результата? И вы скоро узнаете. Это современная и профессиональная работа в Photoshop следующего уровня, которая запечатлит понимание 3D-объектов в Photoshop. Вы овладеете искусством создания текстового эффекта, который привлечет новых поклонников к вашим произведениям искусства. Хотя обучение занимает всего 2 часа, вы узнаете много секретов Photoshop и умных функций, которые помогут создать уникальный дизайн.
Предварительный просмотрСоздание эффекта 3D-текста в стиле лета в Photoshop
Лето всегда не за горами.Летние вечеринки, летние собрания, барбекю и другие летние мероприятия — вот список вещей, для которых нужно создавать новые вещи. Медиа-компании и общественные службы часто обращаются к графическим дизайнерам с просьбой предоставить им уникальные работы, соответствующие их потребностям, и иногда это означает создание красивого летнего плаката для предстоящих мероприятий. Учебник, представленный здесь, по сути, является идеальным решением для создания поста, наполненного летней атмосферой; пляж, вода, синие цвета, пальмы и приветственное сообщение.Единственный недостаток — это длинное руководство, предназначенное для продвинутых пользователей PS. Если вы новичок, это прекрасная возможность испытать себя.
Предварительный просмотрКак создать красочный деревянный трехмерный текст
Деревянные текстовые эффекты — это действительно здорово. Дерево классное! Деревья тоже классные. И возможность использовать эти удивительные текстуры в корреляции с 3D-эффектами … это просто выводит их на новый уровень. Вам нужно знать, что, хотя в этом руководстве используется Photoshop, он также использует Cinema 4D для достижения эффекта открытого текста, в то время как Photoshop используется для завершения концепции дизайна и внесения некоторых окончательных улучшений в дизайн.Это руководство, предназначенное для экспертов, займет несколько часов вашего расписания. Это того стоит.
Предварительный просмотрСовет: создайте эффект неонового текста в Photoshop
Неоновые текстовые эффекты! Это были первые дни Интернета … шумные сообщества хакеров, сообщества проницательных разработчиков … Интернет старой школы как единственный в своем роде, и он был заполнен веб-сайтами и другими веб-элементами, в которых использовалось много неоновой графики. Это была фаза, и некоторые все еще проходят ее, но для других неон просто напоминает определенный эффект прохлады.В фильмах «Матрица» использовалось много неоновых эффектов, и во многих видеоиграх также используется неон… Отправляйтесь в Китай, и вы взорветесь от количества неона, которое используют эти парни. Спрос на эффекты, связанные с неоном, всегда будет высоким, и удивительно, что создать такой эффект на самом деле очень легко, и любой сможет добиться этого с первого раза. Эту подсказку не зря назвали быстрой подсказкой.
Предварительный просмотрЭффект хипстерского текста в Photoshop CS6
Как насчет их психологических черт личности, хипстеры любят называть себя модными и ассоциировать себя с какими-то фанковыми вещами.Однако мы не осуждаем и не заботимся о том, как люди их называют, мы заботимся о том, чтобы дать людям то, что они ищут, и если вам нравится Hipster Text Effects for PS, то мы должны сделать все, что в наших силах, чтобы доставить по этому желанию. Итак, вот и мы, простое руководство по Photoshop, в котором вы узнаете, как создать текстовый эффект, подобный хипстеру, в рабочем процессе Photoshop. Конечный результат, спросите вы? Довольно сливочный.
Предварительный просмотрСоздание ретро складчатой типографики с помощью Photoshop
Соединение нескольких дизайнов друг над другом может дать прекрасные результаты, как это можно увидеть здесь.Используются две концепции: ретро и сложенный. Сложенный стиль в основном напоминает буквы, которые выглядят так, как будто они были сложены вместе. Это уникальный подход, о котором многие раньше не думали, но, возможно, основная причина в том, что такие проекты требуют немного дополнительных усилий и терпения для завершения, и если это ваши самые сильные стороны — почему бы не заняться этим. этот красивый учебник и попробуйте концепцию. Design Instruct известен тем, что в прошлом делились отличными и детально подробными руководствами, и этот не является исключением.
Предварительный просмотрКак создать красочный текстовый дизайн в Photoshop
Woohoo, мы почти закончили с нашим списком руководств, вы все еще взволнованы, чтобы научиться воссоздавать эти удивительные текстовые эффекты, с которыми мы сталкивались? Мы очень на это надеемся, и чтобы еще больше усилить это волнение, вот руководство о том, как добиться эффекта «современной, оцифрованной, потрясающей комбинации букв». Это мощная концепция, которая найдет применение в музыкальной индустрии и во всем, что связано с электронным искусством.
Предварительный просмотрУчебное пособие: текстовый эффект cookie
Мы не сделали так много руководств по эффектам еды, за исключением одного пончика, поэтому последний будет о печенье; Возможно, вам стоит побаловать себя печеньем и молоком после того, как вы прошли эту огромную подборку лучших руководств по Photoshop для создания пользовательских текстовых эффектов, которые можно использовать в любой мыслимой дизайнерской ситуации. Ага, мы думаем, что вам стоит. Этот эффект cookie будет легко реализован, и его создают замечательные ребята из PSDchat.Напишите им в комментариях, если вам кажется, что они внесли свой вклад в ваше обучение работе с Photoshop.
Предварительный просмотрУчебники Photoshop для создания пользовательских текстовых эффектов
Это был интересный набор руководств. Нам потребовалось несколько часов исследований и даже больше времени, чтобы на самом деле написать и собрать все это вместе, чтобы предоставить надежный ресурс руководств, связанных с текстовыми эффектами. В ходе нашего исследования мы обнаружили, что многие учебники устарели; веб-сайт не работает, используются старые версии Photoshop или устаревшие функции, поэтому мы позаботились о том, чтобы все руководства, на которые мы указываем в этом посте, будут поддерживать современный Photoshop (CS5 и CS6, но также и CS4 в некоторых случаях), и что все учебные пособия были опубликованы за последние 2 года (за некоторыми исключениями), так что они актуальны и широко используются обычными пользователями Photoshop.
.