Урок: Как скруглить углы в Adobe Photoshop
В этом уроке мы рассмотрим простейший, и самый быстрый способ как закруглить углы изображения c помощью программных средств Adobe Photoshop. Данный опыт пригодится как начинающим веб-дизайнерам, так и вебмастерам, которые сталкиваются с созданием графики на сайте.
1. Открываем в Adobe Photoshop изображение. По умолчанию, оно будет фоновым (background image). Чтобы мы смогли с ним работать – нужно создать слой из него при помощи меню Layer -> New -> Layer from Background:


2. Теперь создаем новый слой с помощью горячих клавиш CTRL+SHIFT+N или меню Layer -> New -> Layer. Появиться диалоговое окно. Можете задать название и цвет слоя, например красный, но это только для удобства:


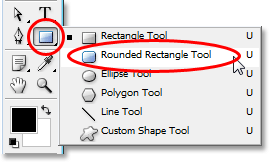
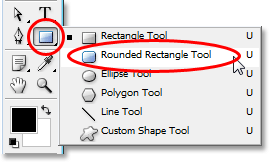
3. Далее создаем прямоугольник со скругленными углами с помощью инструмента Rounded Rectangle Tool в панели инструментов:


Задайте ему необходимый радиус закругления:


А теперь просто нарисуйте его поверх вашего изображения:


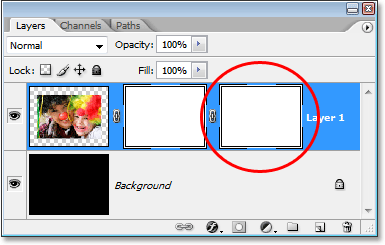
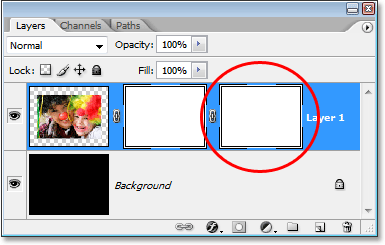
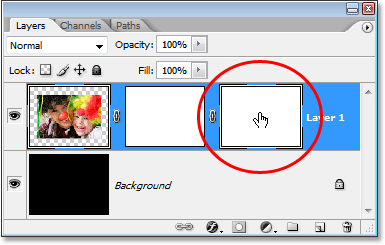
4. Переходим к панели слоев Layers:


Удерживая клавишу CTRL, кликните левой кнопкою мыши по прямоугольнику – появится штрихпунктирное выделение.
5. И завершающий шаг: пока прямоугольник выделен, кликаем левой кнопки мыши по нижнему слою, то есть по слою вашей картинки и нажимаем CTRL+SHIFT + I – штрихпунктиром выделится вся область за пределами нашего прямоугольника:


Жмем Delete! Лишняя область удалится. Теперь снимаем выделение с прямоугольника CTRL+D и удаляем этот слой – вуаля, скругленные углы готовы:


Далее можете просто сохранить его в нужном формате с помощью CTRL+SHIFT+S.
Также некоторые дизайнеры дополнительно обрабатывают, подчищают скругленные углы от зазубринок и лишнего пространства. Для этого используем инструмент Image ->Trim:


В диалоговом окне выберите прозрачные пиксели Transperent Pixels:


Удачи в освоении Adobe Photoshop!
Как закруглить углы в фотошопе
Последнее обновление:18/01/16
Как на картинке закруглить углы в фотошопе
При оформлении блогов неоднократно уже делала скругленные углы на изображениях, но то, что делается не так часто и недостаточно автоматически, быстро забывается. И я снова сетовала на то, что надо описывать сделанную работу сразу же. Поэтому вот сейчас почти по горячим следам опишу последовательность действий. Правда, из-за болезни «горячие следы» получились уже далеко не горячие.
Для тех, кто любит все посмотреть, небольшой видеоролик «как закруглить углы в фотошопе»:
Для тех, кто предпочитает читать и сразу повторять описанные действия, — текстовый вариант.
В первую очередь, Вам нужен фотошоп. Где его взять, вариантов два:
- купить на официальном сайте
- найти на торрентах
Какой вариант выбрать, решать Вам.
Итак, запускаем фотошоп. Открываем картинку, у которой надо закруглить углы в фотошопе (Файл → Открыть). Если размеры картинки больше, чем Вам необходимо, можно изменить размеры (Изображение → Размер изображения).
Справа, на превью картинки, есть маленький замочек, который блокирует редактирование исходного изображения (фонового слоя). Чтобы создать новый слой и работать уже с ним, щелкаем на нем 2 раза левой кнопкой мыши, в появившемся окошке ничего не меняем, нажимаем «Да».
Если замочка нет, то одно из двух:
либо в Вашей версии фотошопа фоновый слой можно редактировать (что сомнительно, но вдруг)
либо описанное выше можно сделать с помощью другой операции: сверху, в строке меню, выбираем «Слои», в открывшемся подменю выбираем «Новый» и по стрелочке — «из заднего плана», и в открывшемся таком же окошечке нажимаем «Да».
Выбираем в инструментах «Прямоугольник со скругленными углами».
Выбираем сверху на панели настроек режим: «Контуры». Устанавливаем радиус, чтобы закруглить углы в фотошопе. Я выбрала 40 пикселей, Вы можете выбрать подходящий для Вашей картинки.
Рисуем на картинке прямоугольник нужного размера: ставим курсор (он приобретает форму крестика) в нужную точку слева-сверху и, не отпуская кнопки мыши, ведем в противоположный угол до нужной точки. На нашу картинку лег прозрачный прямоугольник со скругленными углами.
Правой кнопкой мыши кликаем на прямоугольнике. В контекстном меню выбираем «Образовать выделенную область», радиус растушевки поставим 1 пиксел и нажимаем кнопку «Да».
С помошью меню Выделение → Инверсия выделяем все, что вне прямоугольника со скругленными углами, и удаляем выделенное клавишей Delete.
Если Вы накладывали прямоугольник не на всю картинку, то лишний прозрачный фон можно удалить с помощью последовательности команд Изображение → Тримминг → На основе прозрачных пикселов → Да.
Мы получили картинку с закругленными углами. Сохраняем ее для Web: Файл → Сохранить для Web и устройств. Выбираем Preset: PNG-24, Transparency и жмем Save. В формате PNG-24 картинка сохраняется с прозрачным фоном, для того чтобы ее можно было встроить в любой дизайн сайта.
Итак, сегодня мы с Вами узнали, как закруглить углы в фотошопе у любой картинки.
Это тоже интересно:
Закруглить углы в Фотошопе? 2020

Данный урок достаточно простой, но результат будет радовать глаз – аккуратные закругленные углы ваших снимков. А добиться этого очень просто, имея в арсенале Adobe Photoshop любой версии, и снимок, который необходимо обработать.
Закругление углов снимка происходит в несколько этапов:
1. Откройте изображение в Photoshop. Для этого нажмите «Файл» и «Открыть» или сочетание клавиш на клавиатуре Ctrl+O.
2. Создайте новый слой, нажав «Слои», затем «Новый слой».
3. В левой части программы располагается вертикальная панель инструментов. В ней вы найдете инструмент «Прямоугольник». В данный момент не он нам нужен, поэтому кликаем по нему правой кнопкой мыши и выбираем инструмент «Прямоугольник со скругленными углами».
4. В верхней части программы появится панель настроек данного инструмента. Здесь можно задать желаемый радиус скругления углов, т.е. можно усилить или уменьшить скругление. По умолчанию параметр имеет значение 10 пикселей. Обратите внимание, что для работы с инструментом у вас должен быть активирован параметр «Контуры», который также располагается на панели настроек.
5. Выделите все изображение, начиная с верхнего левого угла и заканчивая правым нижнем.
6. Кликните по изображению правой кнопкой мыши и выберите параметр «Образовать выделенную область». Появится пунктир выделения.
7. Теперь перейдите в горизонтальную панель инструментов и откройте вкладку «Выделение», а затем выберите «Инверсия».

8. Теперь все наоборот – выделено не само изображение, а ненужные углы. Для того чтобы убрать их, просто нажмите на клавиатуре сочетание клавиш Ctrl+Delete.
9. Теперь снимите выделение, нажав на клавиатуре Ctrl+D. Наслаждайтесь результатом!
Не забудьте сохранить готовую фотографию на компьютер.
Дает фото закругленные углы в фотошопе
В этом уроке по Photoshop мы рассмотрим, как легко создавать закругленные углы фотографий . Как и в большинстве вещей в Photoshop, существует около 17 различных способов создания закругленных углов, но мы собираемся сделать вещи интересными, посмотрев на способ сделать это, используя что-то в Photoshop, о котором многие люди даже не знают — векторные маски ! Что такое векторная маска? Что ж, если вы думаете, что маски слоя — это весело (вы действительно думаете, что маски слоя — это весело, правда?), Вы полюбите векторные маски!
Любой графический дизайнер знает, что одним из способов заставить людей чувствовать себя определенным образом, когда они смотрят на дизайн, является использование форм. Разные формы по-разному влияют на нас. Некоторые формы кажутся теплыми, дружелюбными и веселыми, а другие кажутся холодными, жесткими, более серьезными. Вам не нужно быть экспертом по дизайну, чтобы испытать это на себе. Просто возьмите карандаш и лист бумаги, нарисуйте квадрат, затем круг и спросите себя, какой из них кажется вам более привлекательным. Скорее всего, если вы не тот человек, который любит проводить субботние вечера, реорганизуя свой шкаф (не то, чтобы с этим что-то не так), вы выберете круг. Люди любят круги. Это «теплые, дружелюбные и веселые» фигуры. На самом деле, это даже не должен быть полный круг.
Ладно, это может немного преувеличивать, но закругленные углы определенно кажутся нам более привлекательными, чем острые прямые углы. Немного прискорбно, что каждый раз, когда мы фотографируем, даже если это фотография вечеринки по случаю дня рождения ребенка с воздушными шарами и шляпами, эта фотография все еще заканчивается острыми углами. Это может быть хорошо, если мы просто печатаем фотографии, но что, если мы хотим использовать фотографию в дизайне или коллаже? Как мы можем преобразовать эти острые углы в круглые?
Ответ? Очень легко, особенно когда мы используем векторную маску! Фактически, мы не только можем придать фотографиям закругленные углы, мы полностью контролируем, насколько они закруглены!
Вот изображение, которое я буду использовать для этого урока Photoshop:
Исходное изображение.
Посмотрим, как легко закруглить эти углы!
Этот урок из нашей серии фотоэффектов . Давайте начнем!
Создание закругленных углов фотографии в Photoshop


Автор Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, насколько легко создать закругленных углов . Как и в большинстве случаев в Photoshop, существует около 17 различных способов создания закругленных углов, но мы собираемся сделать вещи интересными, рассмотрев способ сделать это с помощью чего-то в Photoshop, о котором многие люди даже не знают, — векторных масок. ! Что такое векторная маска? Что ж, если вы думаете, что маски слоев — это весело (вы действительно думаете, что маски слоев — это весело, верно?), Вам понравятся векторные маски!
Любой графический дизайнер знает, что один из способов заставить людей чувствовать себя определенным образом, когда они смотрят на дизайн, — это использование форм.Различные формы по-разному влияют на нас. Некоторые формы кажутся теплыми, дружелюбными и веселыми, а другие — холодными, жесткими и серьезными. Вам не нужно быть экспертом в области дизайна, чтобы убедиться в этом на себе. Просто возьмите карандаш и лист бумаги, нарисуйте квадрат, затем круг и спросите себя, какой из них вам больше нравится. Скорее всего, если вы не из тех людей, которым нравится проводить субботние вечера, реорганизуя свой картотечный шкаф (хотя в этом нет ничего плохого), вы выберете круг.Люди любят круги. Это «теплые, дружелюбные и веселые» формы. Фактически, это даже не должен быть полный круг. Вы можете взять квадрат или прямоугольник с его резкими, прямыми углами, что обычно нам совсем не кажется забавным, вместо этого придать ему закругленные углы, и внезапно это станет похоже на жизнь вечеринки!
Хорошо, возможно, это немного преувеличивает, но закругленные углы определенно выглядят для нас более привлекательными, чем острые прямые. Немного прискорбно, что каждый раз, когда мы делаем снимок, даже если это фотография детского дня рождения с воздушными шарами и праздничными шляпами, фотография все равно заканчивается острыми углами.Это может быть хорошо, если мы просто распечатываем фотографии, но что, если мы хотим использовать фотографию в дизайне или коллаже? Как превратить эти острые углы в круглые?
Ответ? Очень легко, особенно когда мы используем векторную маску! Фактически, мы можем не только придать фотографии
закругленные углы, но и полностью контролировать, насколько они закруглены!
Вот изображение, которое я буду использовать в этом уроке Photoshop:

Исходное изображение.
Давайте посмотрим, как легко закруглить эти углы!
Этот урок из нашей серии фотоэффектов.Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Шаг 1: Добавьте маску слоя
Я открыл новый пустой документ Photoshop
, заполнил слой Background черным, чтобы облегчить нам понимание происходящего, а затем перетащил свою фотографию в новый документ. Здесь мы видим документ, показывающий фотографию на черном фоне:


Фотография на черном фоне.


Палитра слоев в Photoshop показывает фотографию на «Слое 1» над фоновым слоем, который заполнен черным цветом.
Выбрав «Слой 1» или какой-либо другой слой, на котором находится ваша фотография, щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Добавьте маску слоя к «Layer 1», щелкнув значок «Layer Mask».
Похоже, что в вашем документе ничего не произошло, но если мы посмотрим на слой в палитре слоев, мы увидим, что теперь у нас есть миниатюра маски слоя справа от миниатюры предварительного просмотра слоя:


После щелчка по значку «Маска слоя» на «Слое 1» появляется миниатюра маски слоя.
Мы не будем покрывать маски слоев в этом уроке, так как мы не будем их использовать, но если вы хотите узнать больше о масках слоев, обязательно ознакомьтесь с нашим полным руководством «Понимание масок слоев» в нашем разделе «Основы Photoshop».
Шаг 2. Добавьте векторную маску
Хорошо, если мы не собираемся использовать маску слоя, почему мы просто добавили ее? Что ж, мы собираемся сделать то, чего многие люди никогда не делают. Мы увидим то, чего многие люди никогда не увидят. Зачем? Потому что нас не «много людей».Мы отличаемся от них. Эти люди щелкают значок один раз, смотрят, что он делает, а затем вздремнуть. Им никогда не приходит в голову, что, может быть, просто возможно, если они нажмут на тот же самый значок секунды раз, что ж, есть хотя бы небольшой шанс, что что-то может произойти, , еще ! И для них это плохо, потому что в этом случае произойдет что-то еще !
Я знаю, это звучит безумно, но теперь, когда мы добавили нашу маску слоя, щелкните еще раз на тот же самый значок маски слоя:
Щелкните второй раз по значку «Маска слоя» в нижней части палитры «Слои».
Если в настройках Photoshop включен параметр «Показывать подсказки», возможно, вы уже заметили что-то немного другое, когда наводили указатель мыши на значок. Всплывающая подсказка больше не говорит «Добавить маску слоя», как обычно. Вместо этого теперь он говорит «Добавить векторную маску», и как только мы щелкаем по значку, если мы посмотрим на слой в палитре слоев, мы получим то, что кажется миниатюрой маски второго слоя справа от первого. , Разница в том, что это , а не — миниатюра маски второго слоя.Это эскиз векторной маски:


Миниатюра «векторная маска» появляется справа от миниатюры маски слоя.
Миниатюра маски слоя слева и миниатюра векторной маски справа выглядят совершенно одинаково, но есть большая разница между маской слоя и векторной маской. Оба используются для отображения и скрытия различных частей слоя, но способ их выполнения совершенно разный. С помощью маски слоя мы рисуем на ней, обычно с помощью инструмента «Кисть», чтобы сделать разные части маски белыми, черными или промежуточными оттенками серого.Белый делает эту часть слоя видимой, черный скрывает ее, а серый делает эту область частично видимой в зависимости от того, насколько светлый или темный оттенок серого.
Векторные маски, с другой стороны, совсем не требуют рисования. Фактически, вы не можете рисовать на них , потому что Photoshop вам не позволит. Вместо этого мы используем фигуры, чтобы контролировать, какие части слоя видны или скрыты. Фактически, мы собираемся использовать форму прямо сейчас, чтобы создать наши закругленные углы!
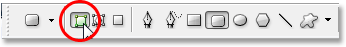
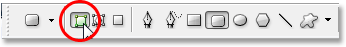
Шаг 3. Выберите инструмент «Прямоугольник со скругленными углами»
Теперь, когда наша векторная маска добавлена, перейдите в палитру инструментов и выберите инструмент Rounded Rectangle Tool.По умолчанию он вложен в обычный инструмент «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух. Вы увидите всплывающее меню. Выберите инструмент Rounded Rectangle Tool из списка:


Щелкните и удерживайте кнопку мыши на инструменте «Прямоугольник» в палитре «Инструменты», затем выберите «Инструмент прямоугольника со скругленными углами» во всплывающем меню.
Не путайте эти инструменты с инструментами «Область» в верхней части палитры «Инструменты», такими как «Прямоугольная область» или «Эллиптическая область».Это инструменты выделения, и они используются для перетаскивания выделения. Инструменты, которые мы здесь выбираем, — это инструменты формы, и они используются для рисования фигур.
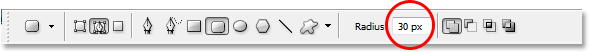
Выбрав инструмент «Прямоугольник со скругленными углами», перейдите на панель параметров в верхней части экрана. Вы увидите группу из трех значков слева. Эти три значка определяют, как будет работать наш инструмент Shape. Мы хотим рисовать фигуры с помощью нашего инструмента Фигура (звучит довольно очевидно, не так ли?), Поэтому щелкните значок слева, который является значком слоев фигур:


Щелкните значок «Слои фигур» на панели параметров.
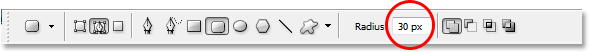
Затем, если вы двинетесь дальше вправо, вы перейдете к опции Радиус. Этот параметр определяет, насколько скругленными будут наши углы. Чем выше число, тем округленнее они будут. Меньшее число, менее округленное. Все просто. Проблема в том, что вы никогда не узнаете наверняка, какое число ввести для значения радиуса, пока не попробуете одно, начнете рисовать фигуру, посмотрите, насколько скруглены углы, а затем решите, довольны ли вы результатом. или нужно ли более или менее закруглить угол.Обычно я начинаю со значения где-то между 10-20 пикселями, затем растягиваю форму и решаю, нравятся ли мне углы. Обычно я этого не сделаю, и вы, вероятно, тоже не сделаете этого с первой попытки, поэтому просто введите значение для начала, растяните форму и, если вас не устраивает скругленность углов, просто нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить фигуру, затем введите другое значение в параметр Радиус и повторите попытку.
Я уже экспериментировал с этим несколько раз и знаю, что значение радиуса около 30 пикселей даст мне нужные углы, поэтому я собираюсь ввести «30 пикселей» («пикселей» стоит для «пикселей») в параметр «Радиус»:


Введите значение в поле «Радиус», чтобы определить, насколько скруглены углы.
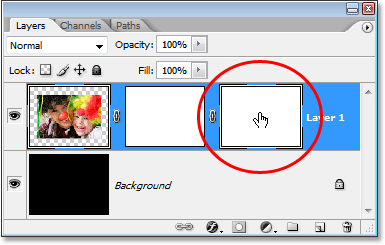
Шаг 4. Выберите эскиз векторной маски на палитре слоев.
У нас выбран инструмент «Прямоугольник со скругленными углами», мы выбрали опцию «Слои формы» в палитре слоев и ввели значение «Радиус», которое будет определять, насколько скругленными будут наши углы. Мы готовы растянуть нашу форму. Однако сначала нам нужно убедиться, что векторная маска выбрана, поэтому вернувшись в палитру слоев, щелкните миниатюру векторной маски, чтобы выбрать ее. Вы увидите белое поле выделения вокруг миниатюры, которое дает нам знать, что векторная маска выбрана:


Щелкните миниатюру векторной маски в палитре слоев, чтобы выбрать ее.Вокруг эскиза появится белая рамка выделения.
Шаг 5: растяните фигуру
Все, что нам нужно сделать, это растянуть нашу фигуру. Несмотря на то, что нам будет казаться, что мы рисуем фигуру на самом изображении, на самом деле мы рисуем ее на векторной маске, и когда мы закончим, останется единственная часть нашей фотографии. видимая область внутри фигуры. Все, что находится за пределами формы, будет скрыто. Идите вперед и растяните свой скругленный прямоугольник.Если вы хотите сохранить все на фотографии и просто скруглить углы, начните с верхнего левого угла фотографии и перетащите указатель мыши вниз в правый нижний. Если вы предпочитаете использовать форму, чтобы обрезать часть фотографии, а также придать ей закругленные углы, просто перетащите форму вокруг области, которую вы хотите сохранить.
Если вам нужно изменить положение фигуры при перетаскивании, удерживая нажатой клавишу пробела, перетащите фигуру на новое место. Отпустите пробел, когда закончите, и продолжайте вытягивать фигуру.
Здесь я растянул свой скругленный прямоугольник прямо по краям фотографии. Вы можете увидеть закругленные углы фигуры, которые через мгновение станут закругленными углами самой фотографии:


Щелкните и перетащите фигуру прямоугольника со скругленными углами внутри документа. Любые области фотографии, выходящие за пределы формы, будут скрыты от просмотра векторной маской.
Отпустите кнопку мыши, когда вы довольны своей формой, и ваша фотография мгновенно «замаскируется» под форму благодаря векторной маске, а углы фотографии теперь закруглены:


Теперь фотография маскируется формой прямоугольника со скругленными углами благодаря векторной маске, а углы фотографии теперь выглядят скругленными.
Давайте закончим, добавив границу к нашей фигуре.
Шаг 6. Добавьте белую обводку для создания границы фотографии
То, что углы нашей фотографии теперь закруглены, не означает, что мы все еще не можем добавить к ней рамку. Это просто означает, что углы границы тоже будут закруглены! Чтобы добавить границу, щелкните значок «Стили слоя» в нижней части палитры «Слои»:
Щелкните значок «Стили слоя» в нижней части палитры слоев.
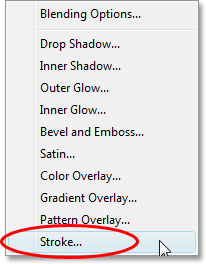
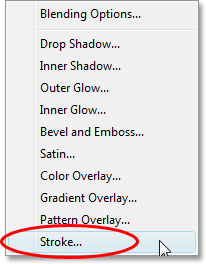
Затем выберите «Обводка» в нижней части появившегося списка стилей слоев:


Выберите «Обводка» из списка стилей слоя.
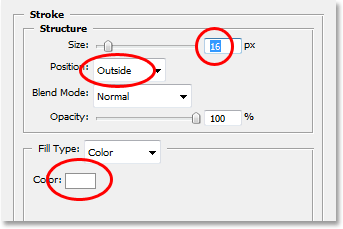
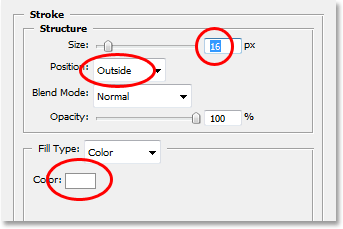
Это вызовет диалоговое окно «Стиль слоя» Photoshop, для которого в среднем столбце установлены параметры «Обводка». Я собираюсь увеличить размер обводки примерно до 16 пикселей. Вы можете установить другое значение в зависимости от размера и разрешения вашего изображения. Я собираюсь оставить для параметра «Положение» значение «Снаружи», при котором обводка будет полностью размещена на внешней стороне краев фигуры.Наконец, я собираюсь щелкнуть образец цвета для параметра «Цвет» внизу, который по умолчанию установлен на красный (потому что Adobe считает, что всем, естественно, будет нужен красный цвет в качестве цвета обводки), и в появившемся палитре цветов Я собираюсь выбрать белый цвет в качестве цвета обводки. Нажмите OK, чтобы выйти из палитры цветов, как только вы выбрали белый цвет:
.

Измените параметры обводки, обведенные красным выше.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style и применить обводку! Вот мой окончательный результат после применения обводки для создания границы фотографии:


Окончательный результат «закругленных углов».
И вот оно! Вот как невероятно легко придать фотографии закругленные углы в Photoshop с помощью векторной маски и инструмента Rounded Rectangle Tool! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
,Закругление углов всего в Photoshop. Урок
В этом уроке я покажу вам, как сгладить острые углы вашей графики.
Если вы хотите просто создать прямоугольники с закругленными углами, используйте инструмент формы в Photoshop и выберите параметр закругленного угла из живых фигур на панели свойств (Photoshop CC). Если вы ищете что-то более сложное или как скруглить углы растеризованной формы, читайте дальше…

1
Создайте новый слой, создайте фигуру, выберите ее и залейте цветом переднего плана.Alt / Option удалить.
Возможно, вы уже начинаете с формы, это тоже нормально.

2
Выбрать> сохранить выделение имя нового канала «shape»

3
Переключиться на палитру каналов и щелкнуть по каналу «shape». Cmd / Crtl + D для отмены выделения всех

4
Фильтры> Размытие> Размытие по Гауссу. Используйте более высокое значение для более выраженного эффекта или меньшее значение для более тонкого эффекта.

5
Откройте окно уровней: Cmd / Ctrl + L
Здесь происходит волшебство. Перетащите левый треугольник в середину, теперь перетащите правый в центр, пока все 3 стрелки не окажутся друг над другом. Щелкните ОК.


6
Ctrl / Cmd щелкните миниатюру каналов (1), чтобы включить выбор.
Щелкните миниатюру RGB, чтобы выбрать все каналы (2)

7
Вернитесь к палитре слоев.
Скрыть слой исходной формы
Создайте новый слой (слой 2) и залейте сплошным цветом или градиентом.

Теперь у вас есть форма, готовая для продолжения строительства.
Это техника, которую я использовал для создания рукоятки на моем ружье.

Чтобы увидеть больше моих иллюстраций в Photoshop, нажмите здесь
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше уроков и советов по Photoshop.Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
.
закругленных углов в Photoshop — урок Photoshop
www.psd-dude.comВ этом кратком руководстве я покажу вам, как создать закругленных углов в Photoshop , используя некоторые простые техники маскирования и фильтры.Вы можете настроить радиус закругления для получения закругленных краев углов для вашей формы, текста и т. Д. Это быстрый и простой способ создать скругленный угол , и вы получите отличные результаты. Вы можете использовать его для фотографий с закругленными углами, используя результат в качестве маски слоя.
чирикатьКруглые углы и гладкие края (экшены Photoshop)
Если вы хотите сэкономить время, воспользуйтесь этим бесплатным экшеном Photoshop Smoothing Edges.Вы также можете попробовать этот бесплатный экшен Photoshop «Закругленные углы», если хотите создавать закругленные изображения.
Как создать закругленные углы в Photoshop
С помощью этой простой и быстрой техники вы можете сделать закругленные углы в Photoshop. Таким же образом вы можете сделать гладкие края в Photoshop.
Фигуры с закругленными углами
Вы можете создать прямоугольник со скругленными углами в Photoshop с помощью инструмента Rounded Rectangle Tool . Другая форма с закругленными краями — это круг или эллипс.Но в Photoshop нет фильтра или другого инструмента для создания скругленного угла . Например, Illustrator позволяет применить эффект неразрушающих закругленных углов практически к любому объекту. В Эффекты , просто выберите Стилизация > Закругленные углы .
В этом кратком руководстве я покажу вам простой метод применения закругленных углов в Photoshop к тексту, фигурам или любому другому растровому изображению. Вам нужно знать одну вещь: мы должны растрировать текст и фигуры, поэтому вы не сможете редактировать их после этого.
Начнем с простого звездная векторная форма с острыми углами (отлично работает и для прямых углов).
Теперь вам нужно растрировать форму; Щелкните правой кнопкой мыши и выберите Rasterize Layer . Вам придется сделать то же самое, если вы используете Text Layers .
Перейдите в меню Filter > Blur и выберите Gaussian Blur . Радиус Gaussian Blur зависит от размера вашего изображения и результата, который вы хотите получить.я выберу 5 пикселей.
Нажмите CTRL и щелкните миниатюру слоя, чтобы создать Выбор фотошопа. Перейдите в Выберите меню и выберите Refine Edge со следующими настройками. Вы можете поэкспериментировать с параметрами Smooth и Feather , чтобы увидеть разные эффекты. Оставьте Contrast на 100.
Уточнить край в Photoshop CC
Чтобы вернуть Refine Edge в Photoshop CC , используйте следующую технику.
При активном выделении или маске нажмите и удерживайте Shift и перейдите к Select> Select and Mask . Это откроет окно Refine Edge вместо рабочей области выбора и маски!
Выберите цвет формы, в нашем случае желтый и Залейте выделение этим цветом. Нажмите SHIFT + F5 для заливки цветом.
Последний шаг — добавить это выделение как маску слоя, и все. У тебя есть сейчас форма звезды с закругленными углами.
Вы можете применить эту технику для создания текста с круглым углом , как вы можете видеть на изображении ниже. Вы можете создать свой собственный индивидуальный шрифт.
Изображения с закругленными углами
Добавьте прямоугольник с закругленными углами с помощью инструмента Rectangle Tool . Вы можете установить радиус. Я буду использовать радиус 100 пикселей, чтобы создать прямоугольник с закругленными углами. Вы не можете изменить радиус прямоугольника после его рисования.
Затем поместите изображение над слоем с прямоугольником с закругленными углами.Щелкните правой кнопкой мыши и выберите Create Clipping Mask . Теперь у вас есть изображение с закругленными углами.
Экшен Photoshop«Закругленные углы» | Скачать БЕСПЛАТНО
Используйте этот бесплатный экшен Photoshop «Закругленные углы», если вы хотите сделать закругленные изображения одним щелчком мыши!
Если у вас нет Photoshop, есть еще одна альтернатива — создавать изображения с закругленными углами или изображения в форме круга. Обрезайте изображение, чтобы обвести его онлайн с помощью фоторедактора MockoFun, который представляет собой бесплатный онлайн-инструмент.
,