Рисуем космос и планету / Фотошоп-мастер
В этом уроке Вы узнаете, как нарисовать космос и планету.

Шаг 1.
Сначала мы нарисуем звездное небо. Создайте новый документ и залейте его черным цветом. Я установил размер нового документа 1600×1200, чтоб его в дальнейшем можно было использовать в качестве обоев на рабочий стол. Дублируйте этот слой ( Ctrl+J ) . Далее применяем к новому слою фильтр шум Filter — Noise — Add Noise (Фильтр – Шум – Добавить шум). Количество шума устанавливаем на 10 %, распределение по Гауссу и ставим галочку на Монохромный.

Шаг 2.
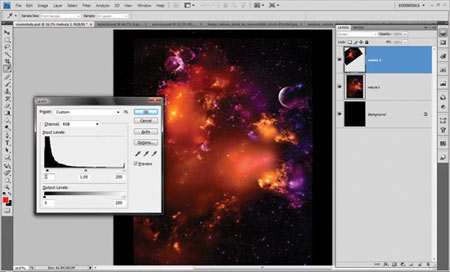
Далее идем в пункт меню Image > Adjustments > Brightness & Contrast

Шаг 3.
Теперь добавим звезды покрупнее. Дублируем предыдущий слой со звездами ( Ctrl+J ) и меняем для него яркость и контрастность Image > Adjustments > Brightness & Contrast (Изображение> Коррекция> Яркость/ Контрастность) устанавливаем Яркость 100 а Контрастность 50

Шаг 4
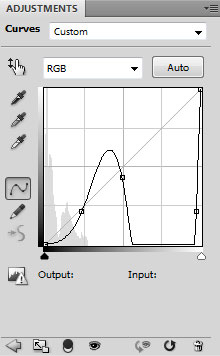
Нажмите (Ctrl+T) и сделайте слой с большими звездами приблизительно в два раза больше. Зажмите Shift чтоб трансформировать слой пропорционально. Нажмите (Ctrl+L), чтобы вызвать окно Levels (Уровни). Установите параметры как на рисунке, чтобы увеличить контрастность. (В моем случае пришлось установить параметры противоположные параметрам автора 0, 1.00 , 20)

Шаг 5
Установите режим наложения для слоя на Screen (Осветление). Чтобы избежать эффекта эха (эффекта наложения), нажмите Ctrl+T и поверните слой на 90 градусов (при зажатой клавише Shift во время поворота слоя, слой будет поворачиваться с шагом 15 градусов).Используйте этот прием при повороте.

Шаг 6
Возьмите мягкую круглую резинку с диаметром приблизительно 20-30 px и начните стирать наши звезды на обоих слоях. Попытайтесь создать различные формы во всех направлениях, чтобы наши звезды выглядели естественнее. Также помните, что должно быть больше черного пространства, чем пространства со звездами и больше маленьких звезд, чем больших.

Шаг 7
Попробуйте создать некоторые звездные области с помощью инструмента Clone Stamp  (Штамп) используя при этом кисть с мягкими краями. Вы должны сами решить, где разместить облака со звездами, а где оставить пустое пространство. Используйте свое воображение и у вас все получится.
(Штамп) используя при этом кисть с мягкими краями. Вы должны сами решить, где разместить облака со звездами, а где оставить пустое пространство. Используйте свое воображение и у вас все получится.

Добавим свечение звездам. Дублируйте слой с большими звездами. Примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом приблизительно 10 px и измените режим наложения цвета на Linear Dodge (Линейный осветлитель). Нажмите Ctrl+U и колоризируйте свечение звезд (я установил Hue (цветовой тон) на 230). Повторите этот шаг несколько раз, чтобы сделать звездный свет более выразительным.

Шаг 9
А теперь создадим остальные детали нашего космического пейзажа: огромные звезды, звездную пыль и разноцветную туманность. Создайте новый слой и установите режим наложения для слоя

Шаг 10
Создайте новый слой для создания звездной пыли. Установите opacity (непрозрачность слоя) на 25 % и измените режим наложения для слоя на Screen (Осветление). Выберите любую кисть с мягкими краями и настройте ее как на рисунке. Я для кисти использовал текстуру Confetti, это — одна из стандартных текстур Photoshop . Теперь когда мы настроили кисть нарисуем нашу звездную пыль голубым цветом (#ced0f1).

Шаг 11
А теперь создадим разноцветную туманность. Создайте новый слой, возьмите мягкую круглую кисть и нарисуйте облако как у меня. Это весьма легко: сначала нарисуйте синюю основу, потом красную область, и под конец желтую и белую. Примените к слою туманности фильтр

Шаг 12
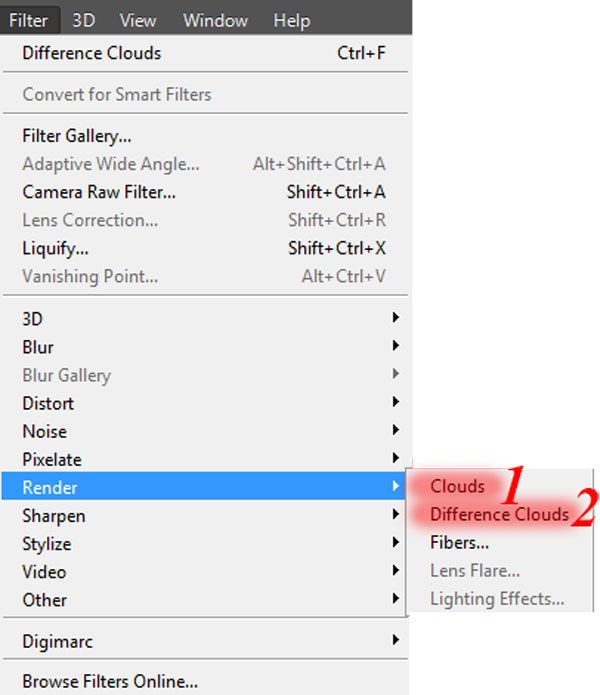
Теперь придадим нашей туманности форму облаков. Для этого создайте новый черный слой и примените к слою фильтр Filter — Render – Clouds (Фильтр — Рендеринг – Облака). Измените режим наложения для слоя на

Шаг 13
Выберите слой с туманностью и измените ее opacity (непрозрачность слоя) на 55 %, а режим наложения для слоя на Screen (Осветление). Найдите наилучшее место для своей туманности и переместите ее туда.

Шаг 14
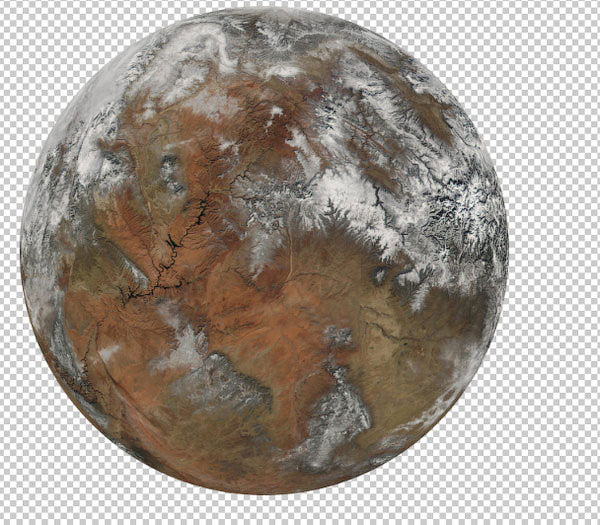
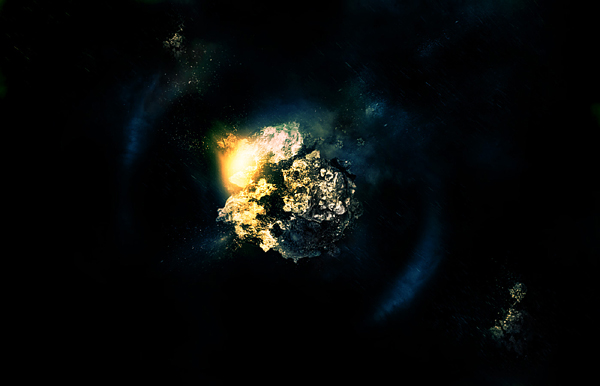
Ну вот мы и закончили рисовать звездное небо. Теперь давайте создадим планету. Найдите текстуру камня для своей будущей планеты. Я использовал эту от SXC . http://www.sxc.hu/photo/1011795

Шаг 15
Откройте изображение с текстурой. Изменим размер холста чтоб предать текстуре квадратную форму. Image — Сanvas size ( Изображение – Размер холста). Установите одинаковые значения для высоты и ширины. Используйте инструмент Clone Stamp (Штамп), чтобы заполнить пустые места текстурой. Также удалите слишком темные пятна тем же самым инструментом. Далее

Шаг 16
Создаем новый документ (Ctrl+N) размером 1600х1600 пикселей. Залейте его черным цветом. Используя инструмент Elliptical Marquee Tool (Выделение ”Овальная область” ) создайте выделение в виде круга. Чтоб круг получился ровный и вписался в квадрат нажмите
( Редактирование – Выполнить заливку — Использовать: “Узор” ). И выберете узор, который мы создавали для заливки.

Шаг 17
Не снимая выделения применяем фильтр

Шаг 18
Дублируем слой с планетой (Ctrl +J) и заливаем круг светло-голубым цветом (#455571). Это будет атмосфера планеты. Вы можете использовать для этого любой другой цвет.

Шаг 19
Дублируйте этот слой и залейте его черным цветом. Это будет тень планеты. Теперь выберите слой с атмосферой, двойной клик на нем, чтобы вызвать окно Layer Style (Стиль слоя). Примените следующие стили слоя к слою с атмосферой:

Шаг 20
Переместите слой с тенью выше слоя с атмосферой (Ctrl +] —слой вверх)
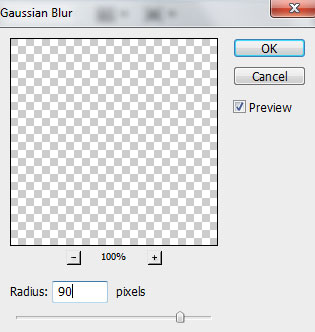
( Ctrl +[ —слой вниз). Примените к слою с тенью фильтр Gaussian blur
( Filter — Blur — Gaussian Blur ) Размытие по Гауссу (Фильтр — Размытие — Размытие по Гауссу) с радиусом 75 px.

Шаг 21
Нажмите Ctrl+T и преобразуйте тень: увеличьте ее размер и переместите немного в верхний левый угол. Я выбрал это положение тени, потому что я собираюсь поместить планету в верхний левый угол картины, и свет идет от самой большой звезды, которая находится в центре.

Шаг 22
Выберите слой с атмосферой и установите режим наложения слоя Screen (Осветление), таким образом мы будем видеть поверхность планеты. Мне не нравятся яркость и контрастность планеты, поэтому я уменьшил opacity (непрозрачность слоя) до 33 %. После этого я дублировал слой с поверхностью планеты и установил режим наложения слоя Soft Light (Мягкий Свет). Также я изменил opacity слоя тени на 90 %.

Шаг 23
Теперь необходимо скопировать нашу планету на звездное небо. Для этого
отключите background (задний план), нажимав на пиктограмку глаза
отвечающую за видимость слоев. Shift+Ctrl+E, чтоб слить видимые слои. Теперь скопируйте планету на файл со звездным небом и поместите ее в угол документа. Под конец я добавил свечение планете.

Заключение
Вот собственно и все!!!
Удачи Вам и терпения в создании своих космических пейзажей.
Автор: tutzor
Создаём космический эффект в Фотошоп / Фотошоп-мастер
Содержание- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- # Вопросы и комментарии
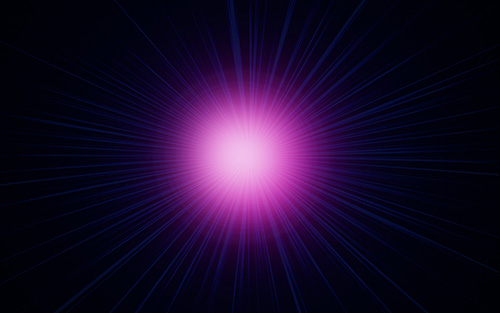
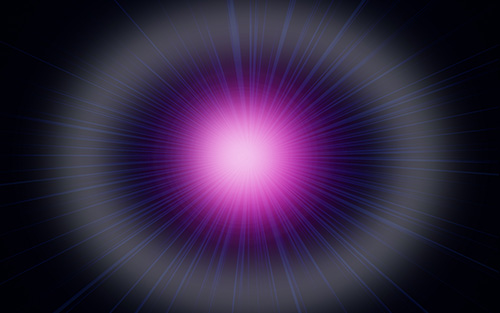
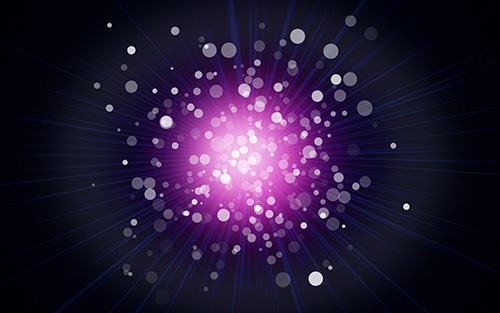
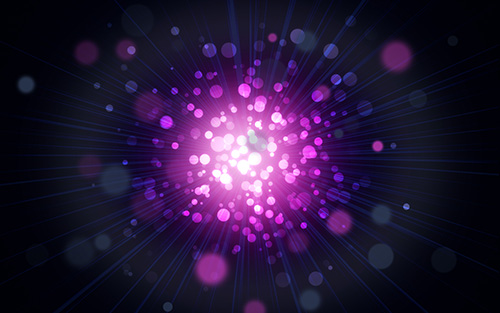
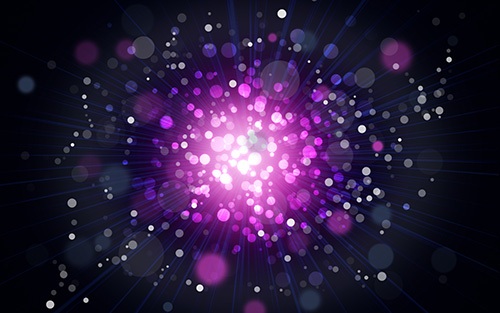
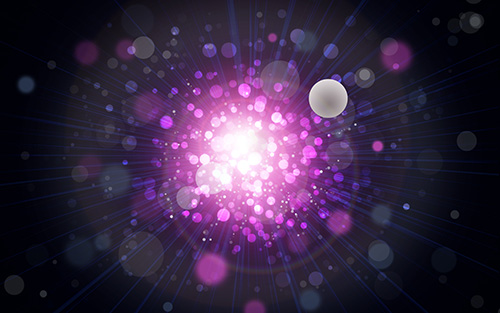
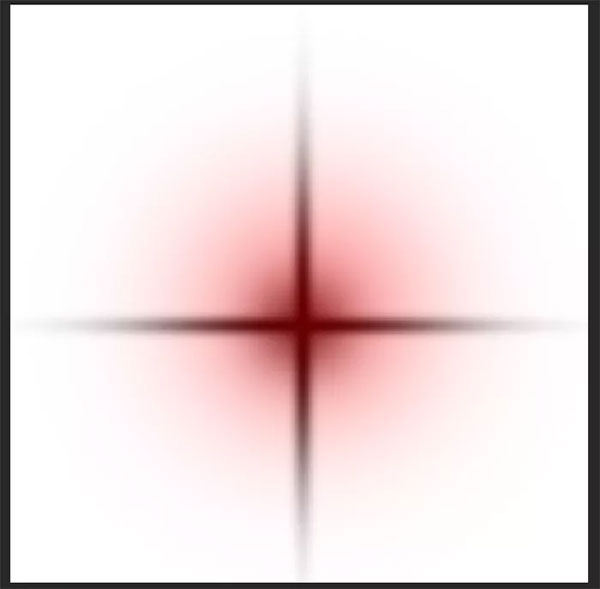
В этом уроке мы создадим космическое сияние, используя стандартные возможности Фотошопа.
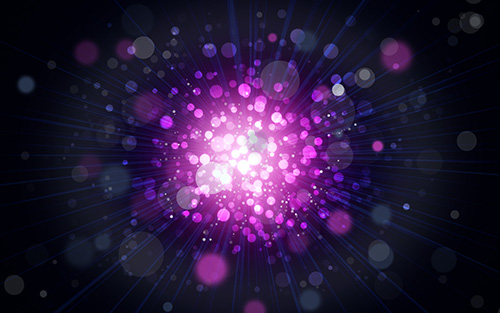
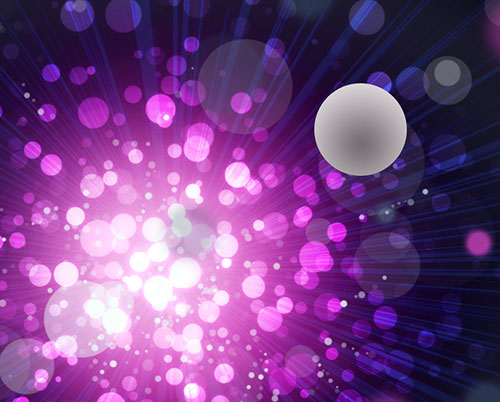
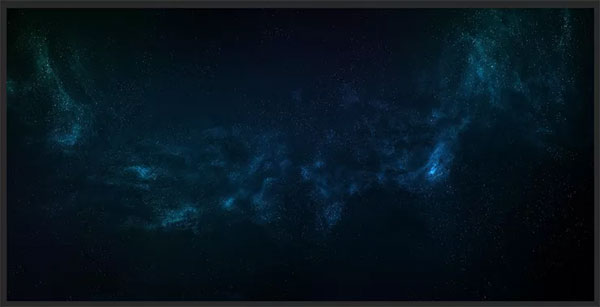
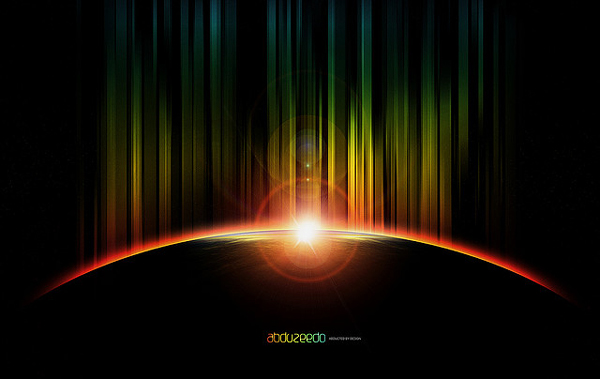
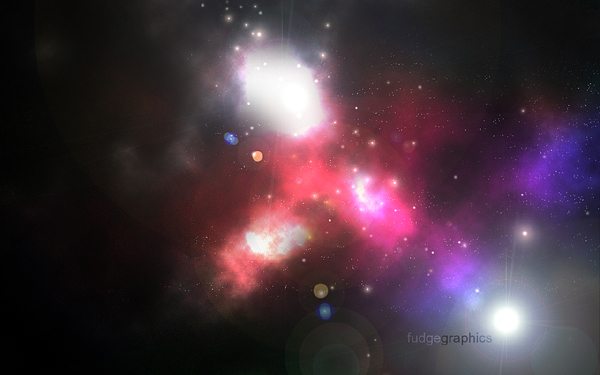
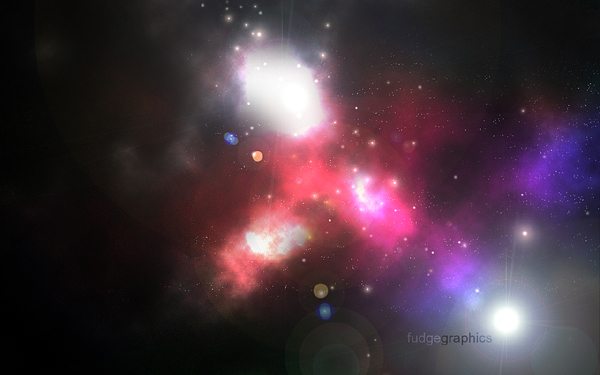
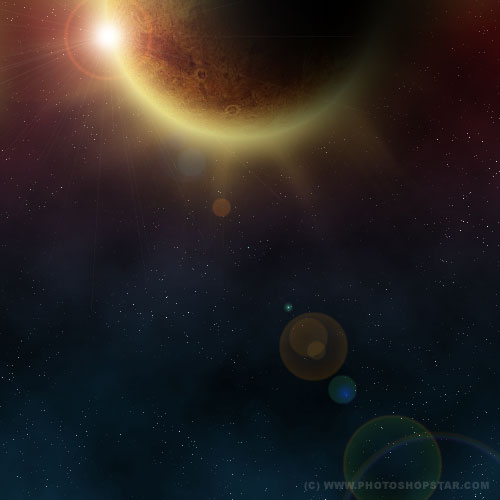
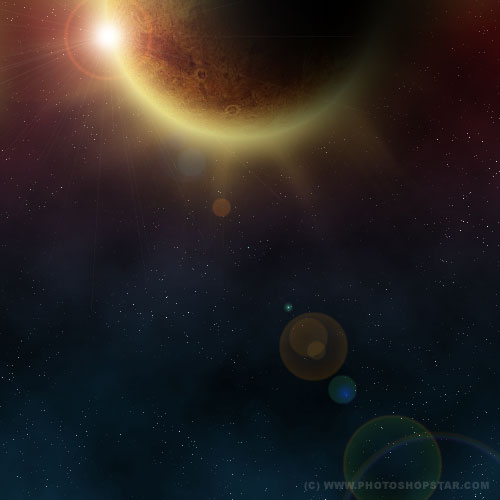
Конечный результат:

Материалы для урока:
Архив
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1920х1200 пикселей в режиме RGB с разрешением 72 пиксель/дюйм. Инструментом Заливка  (Paint Bucket Tool) (G) залейте фоновый слой цветом #090F27.
(Paint Bucket Tool) (G) залейте фоновый слой цветом #090F27.

Шаг 2
Создайте новый слой (Ctrl + Shift + Alt + N), уменьшите его Заливку (Fill) до 0% и примените стиль Наложение градиента (Gradient Overlay): Режим – Нормальный.


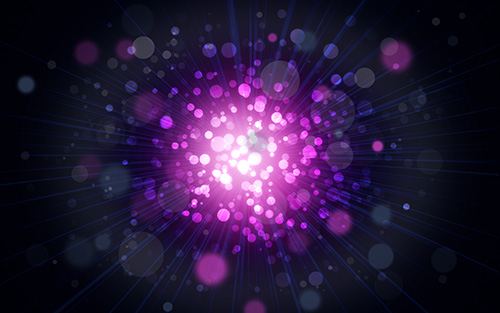
Результат:

Шаг 3
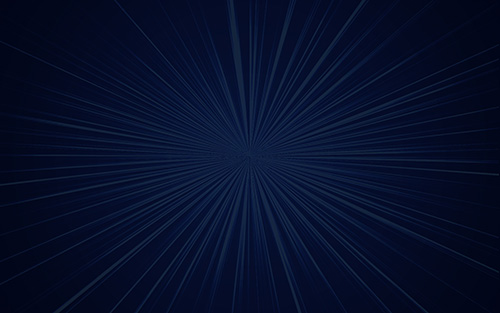
Теперь мы создадим лучи света. Создайте новый документ размером 1200х1200 пикселей. Разблокируйте фоновый слой (удерживая Alt, кликните на нём дважды). Примените стиль Наложение градиента (Gradient Overlay): Режим – Нормальный.



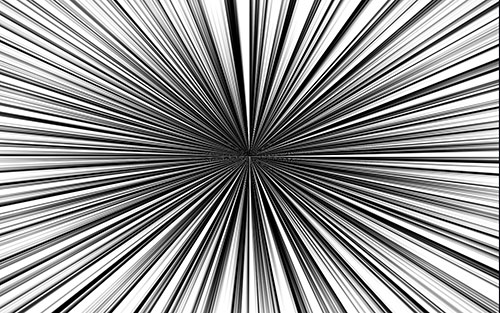
Создайте новый слой и объедините его с фоновым (Ctrl + E). Затем примените фильтр Волна (Фильтр > Искажение > Волна) (FIlter > Distort > Wave).


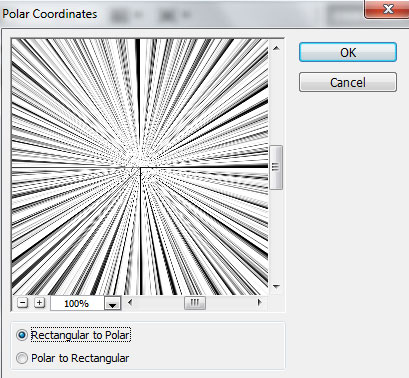
Примените фильтр Полярные координаты (Фильтр > Искажение > Полярные координаты) (Filter > Distort > Polar Coordinates).


 Новинки Premium-раздела
Новинки Premium-раздела  99 Веб и приложения
99 Веб и приложенияCоздаём форму заказа авиабилетов
12 791 212
 499 Работа с фото
499 Работа с фотоХудожественная обработка от Мадины Ахтаевой. Серия «Лето»
0 0
 499 Коллажирование
499 КоллажированиеКоллаж «Необычная прогулка»
0 0
 99 Веб и приложения
99 Веб и приложенияСоздаём форму оформления заказа
18 873 292
 99 Работа с фото
99 Работа с фотоДелаем художественную ретушь портрета
26 903 374
 499 Коллажирование
499 КоллажированиеКоллаж «На маскараде»
0 0
 — часть сайта Фотошоп-мастер, где вас ждут 60 видеоуроков и 36 экспресс-курсов от профессионалов.
— часть сайта Фотошоп-мастер, где вас ждут 60 видеоуроков и 36 экспресс-курсов от профессионалов.Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Шаг 4
Перенесите полученный лучи в основной документ и в режиме Свободное трансформирование (Ctrl + T) растяните их в основной документ.

Уменьшите заливку слоя лучей до 9% и установите режим наложения Разделить (Divide).

Шаг 5
Создайте новый слой и залейте его цветом #28828F.

Уменьшите заливку до 50% и установите режим наложения Жёсткий свет (Hard Light).

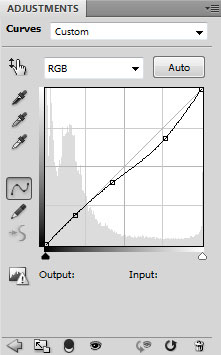
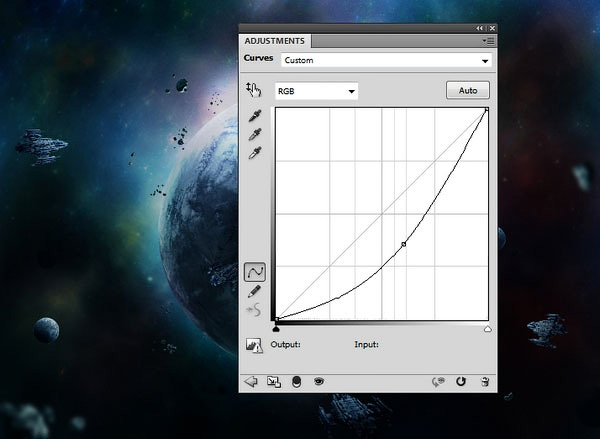
Создайте корректирующий слой Кривые (Curves).


Шаг 6
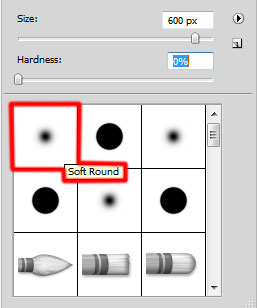
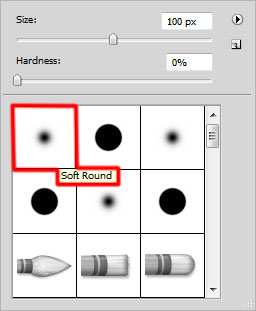
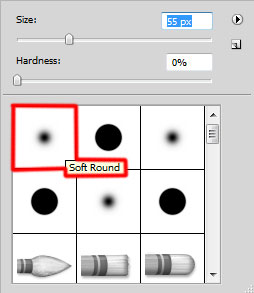
Создайте новый слой и выберите мягкую кисть  цветом #FF00CB.
цветом #FF00CB.

Нарисуйте пятно в центре холста:

Уменьшите заливку слоя до 80% и установите режим наложения Замена светлым (Lighten).

Создайте ещё один слой и белой кистью с 20% непрозрачностью нарисуйте пятно в центре холста.

Шаг 7
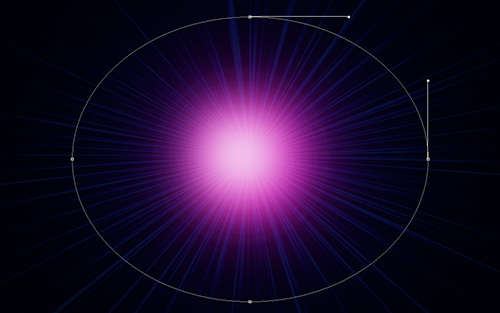
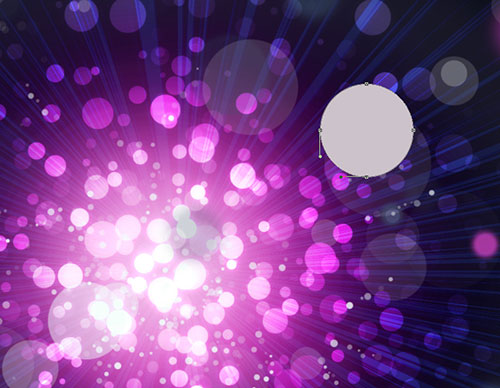
Инструментом Эллипс  (Ellipse Tool) (U) создайте такой овал:
(Ellipse Tool) (U) создайте такой овал:

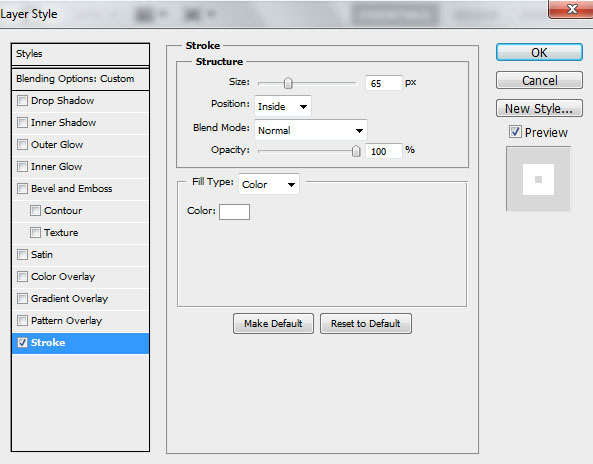
Уменьшите заливку до 0% и примените стиль Обводка (Stroke): Положение – Внутри, Режим – Нормальный, Тип обводки – Цвет.

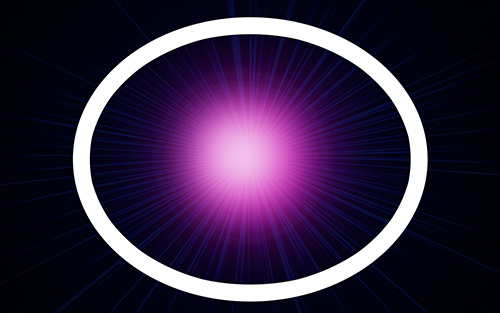
Результат:

Растрируйте слой с белой обводкой и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur).

Результат:

Уменьшите заливку размытого ореола до 30%.

Шаг 8
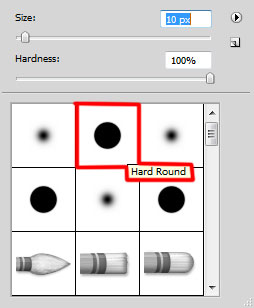
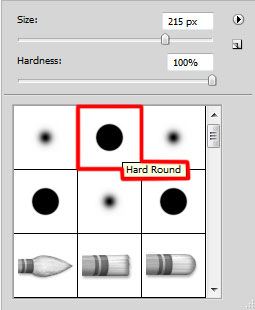
Создайте новый слой и выберите жёсткую кисть  белого цвета. Нарисуйте множество кругов разного размера и непрозрачности.
белого цвета. Нарисуйте множество кругов разного размера и непрозрачности.


Уменьшите заливку до 50% и установите режим наложения Перекрытие (Overlay).

Создайте копию с кругами.

Создайте ещё одну копию слоя кругов и увеличьте непрозрачность до 100%.

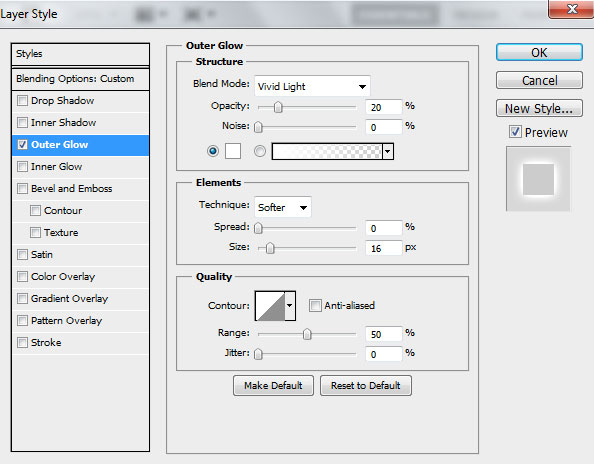
Примените стиль Внешнее свечение (Outer Glow):


Шаг 9
Создайте новый слой и нарисуйте больше кругов цветом #93308F.


Добавьте больше кругов цветом #232B41.

Создайте новый слой и добавьте больше белых кругов кистью с 20% непрозрачностью.


На новом слое жёсткой кистью добавьте больше белых кругов с разной непрозрачностью.


Установите режим наложения Перекрытие (Overlay).

Создайте ещё один слой и сделайте то же самое.


На новом слое нарисуйте больше белых кругов кистью с 20% непрозрачностью.


Шаг 10
Создайте круг цветом #CCC2C9 при помощи инструмента Эллипс  (Ellipse Tool).
(Ellipse Tool).

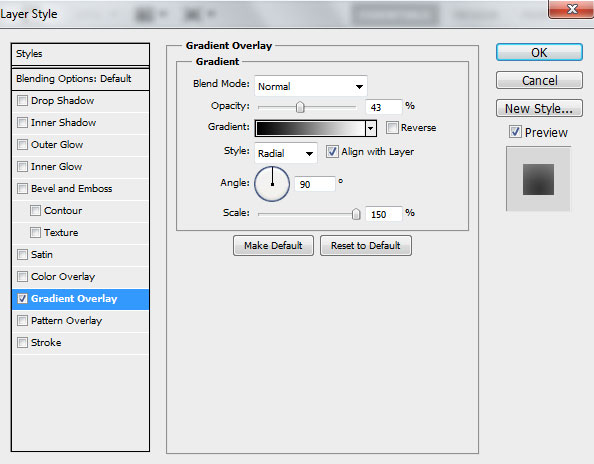
Примените стиль Наложение градиента (Gradient Overlay):



Шаг 11
Создайте новый слой и залейте его чёрным цветом.

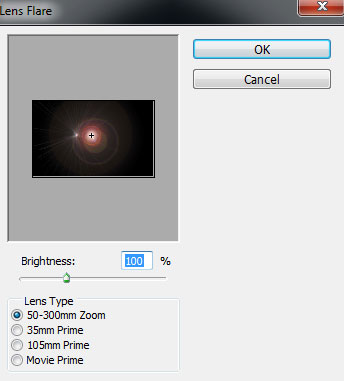
Примените фильтр Блик (Фильтр > Рендеринг > Блик) (Filter > Render > Lens Flare).


Установите режим наложения Осветление (Screen).

Шаг 12
Создайте новый слой и нарисуйте маленькие белые круги разной непрозрачности.


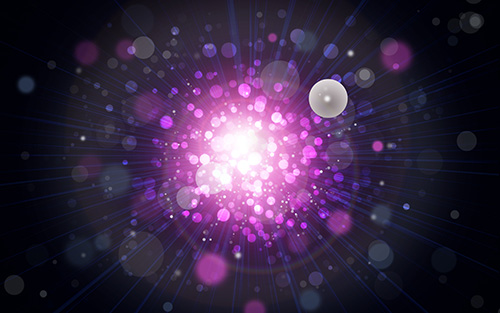
Шаг 13
На самом верху создайте корректирующий слой Кривые (Curves):


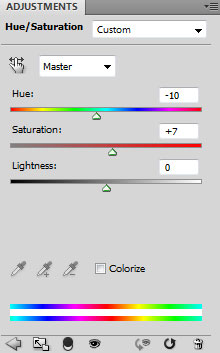
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):


Шаг 14
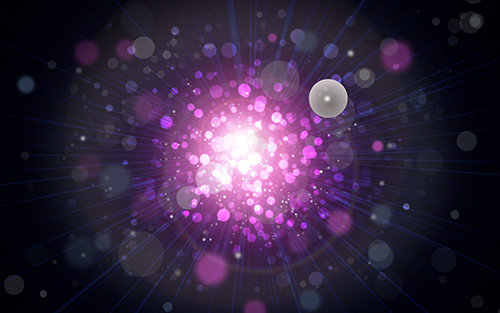
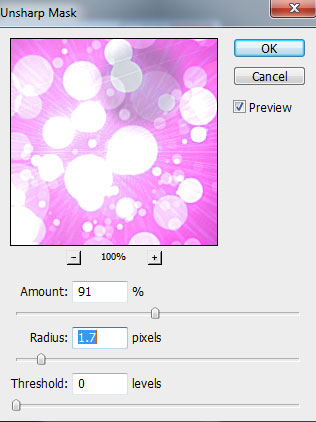
Объедините все слои в одну группу (Ctrl + G). Затем объедините её в один слой (Ctrl + E) и к полученному слою примените фильтр Контурная резкость (Фильтр > Усиление резкости > Контурная резкость) (Filter > Sharpen > Unsharp Mask).

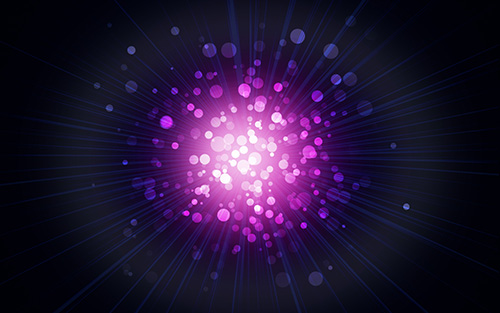
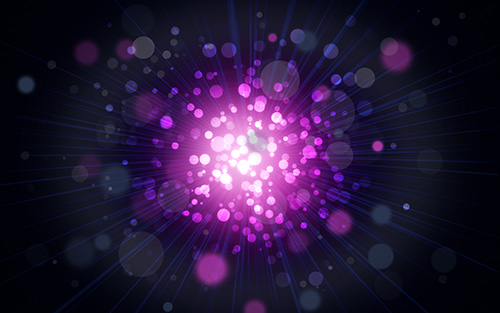
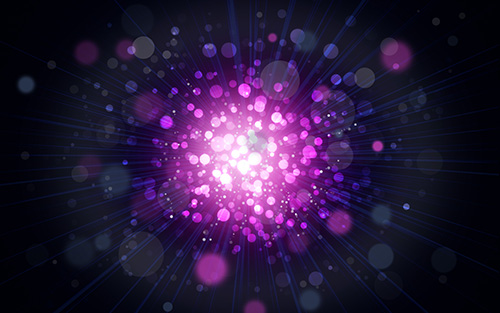
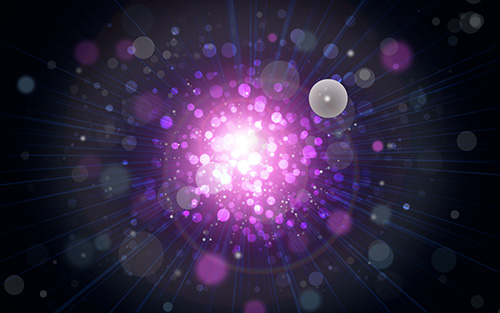
Конечный результат:

PSD файл в архиве.
Автор: adobetutorialz
Создание космического сеттинга в Фотошоп / Фотошоп-мастер
В этом уроке Вы узнаете, как применить функции Фотошопа для создания звёзд, планет и космической туманности. Все элементы мы объединим в одну композицию и создадим единую цветовую атмосферу. Вы откроете для себя много полезных и интересных техник космической тематики.
Скачать архив с материалами к уроку
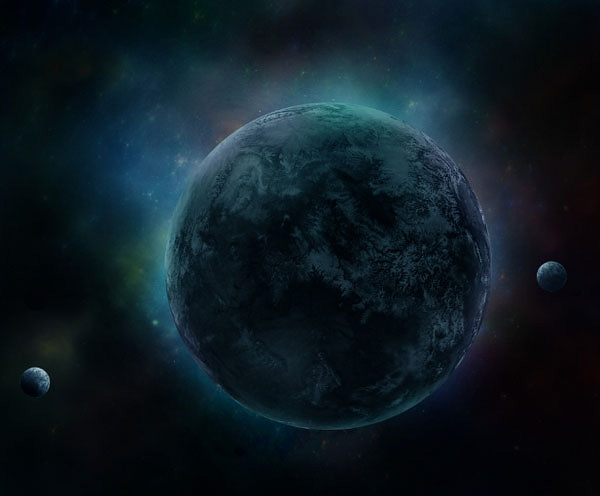
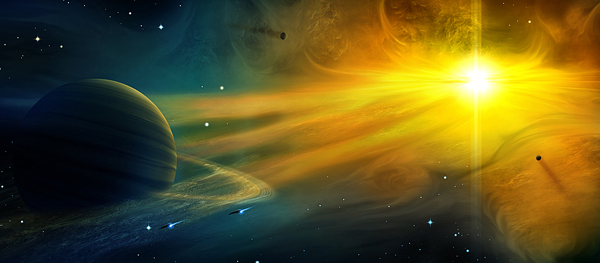
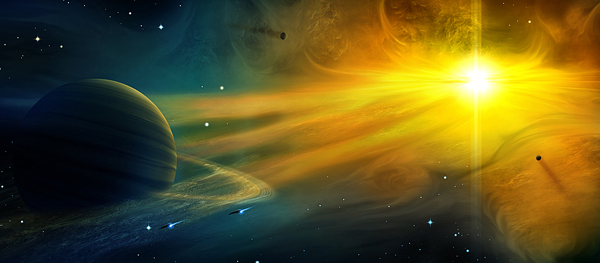
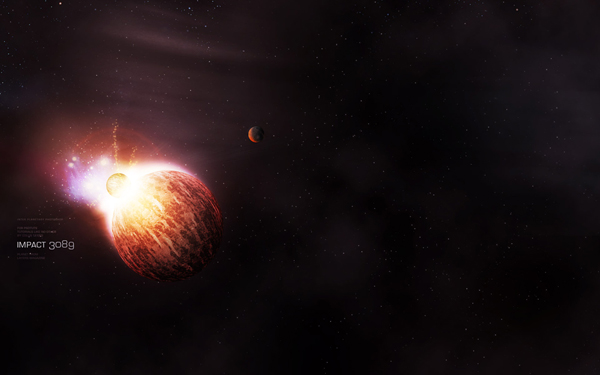
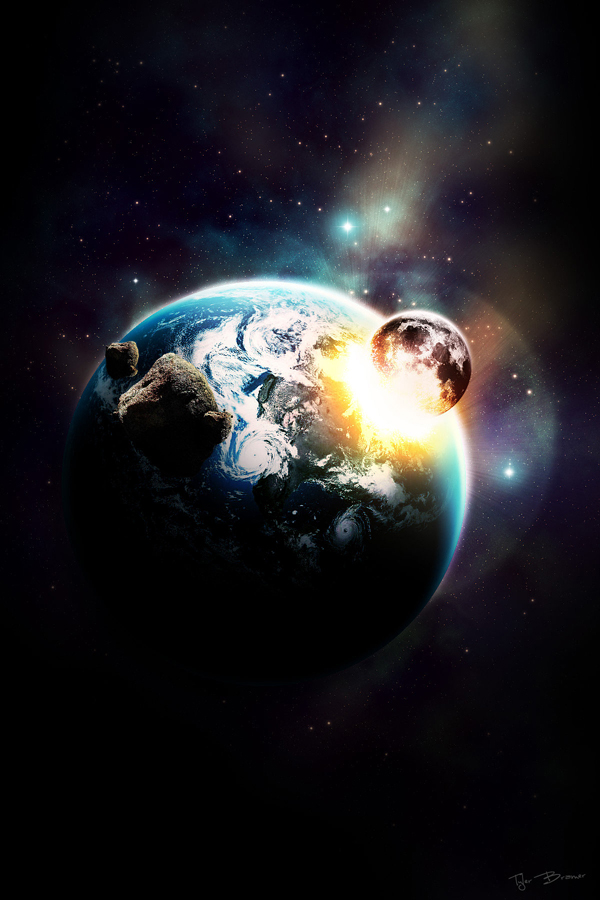
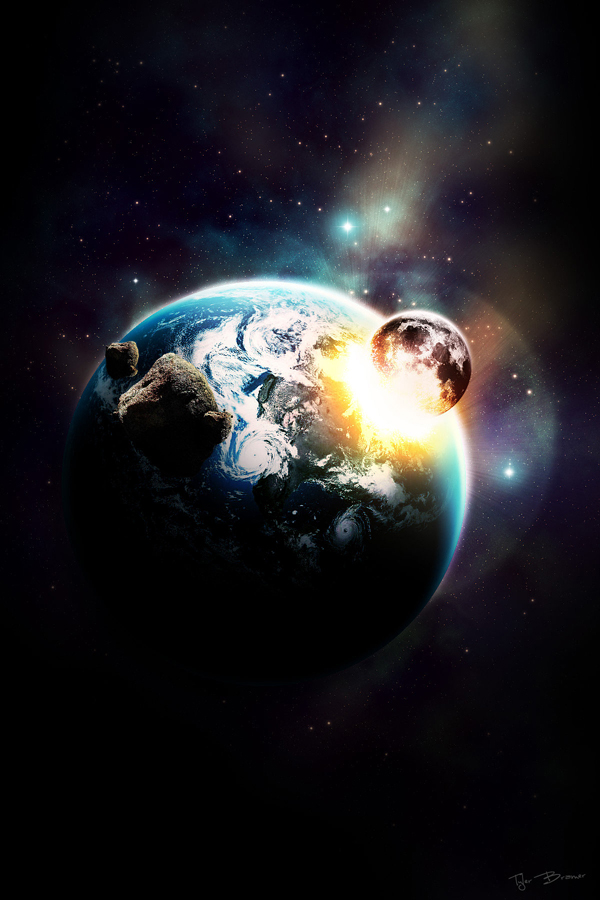
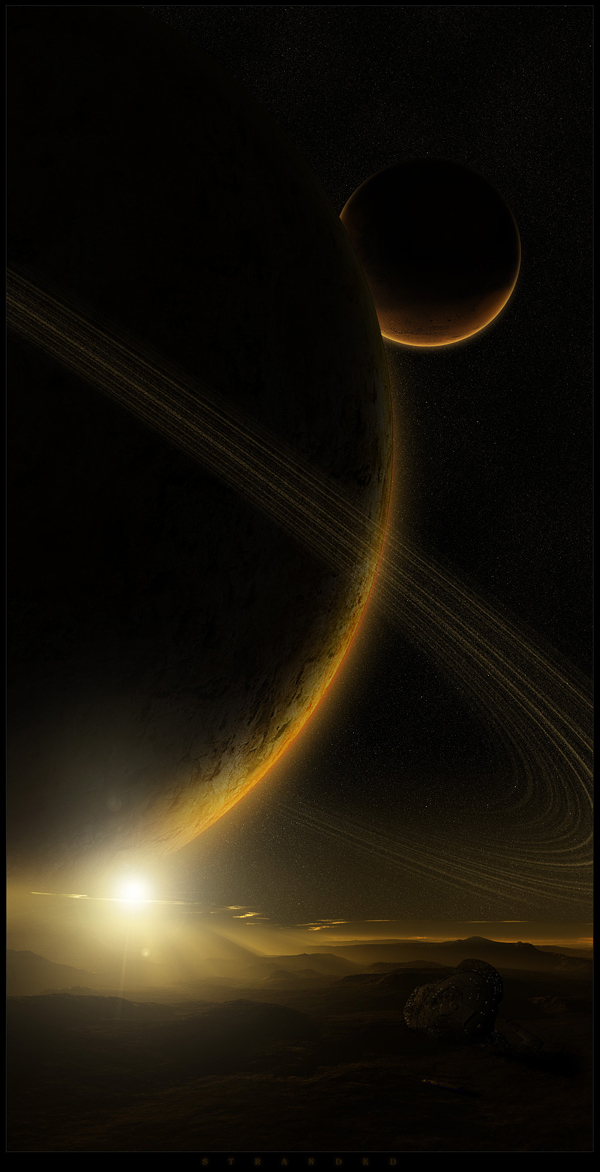
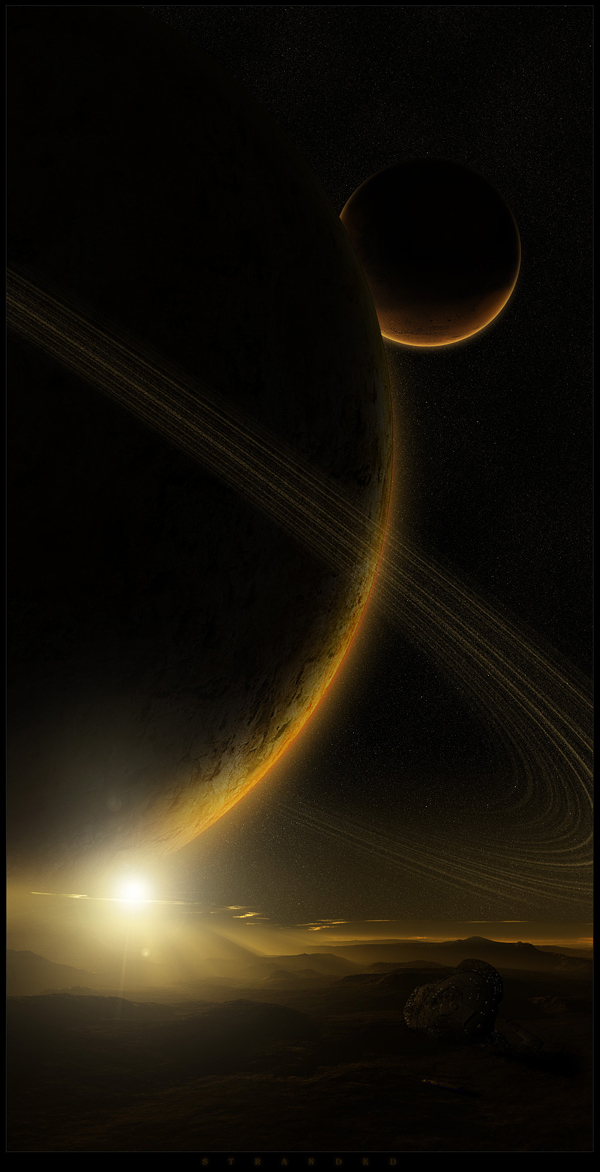
Конечный результат:

Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с параметрами, указанными на скриншоте.

Шаг 2
Первое, что мы сделаем, это добавим цвет на фон. Создайте новый слой (Ctrl + Shift + Alt + N), выберите инструмент Кисть  (Brush Tool) (B) размером 900 пикселей с 0% жёсткостью. Нарисуйте несколько пятен разного цвета: #005952, #003663, #002157.
(Brush Tool) (B) размером 900 пикселей с 0% жёсткостью. Нарисуйте несколько пятен разного цвета: #005952, #003663, #002157.


Шаг 3
Чтобы смешать цвета, мы воспользуемся фильтром размытия. Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) на 300 пикселей и уменьшите непрозрачность слоя до 76%.


Шаг 4
Чтобы создать глубину пространства на фоне, мы добавим звёзды. Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его чёрным цветом. Установите цвета по умолчанию (D), а затем поменяйте их местами на панели (X). Нажмите Ctrl + Backspace, чтобы залить слой чёрным цветом (фоновым слоем панели инструментов). После этого примените фильтр шума (Фильтр > Шум > Добавить шум) (Filter > Noise > Add Noise).

Шаг 5
Откройте Уровни (Ctrl + L) и переместите чёрный ползунок на отметку 150. Количество белых точек уменьшится и эффект будет больше похож на звёзды. Установите режим наложения слоя с шумом на Осветление (Screen), чтобы скрыть чёрный цвет.

Чтобы получить звёзды большего размера, создайте копию слоя (Ctrl + J), активируйте режим Свободное трансформирование (Ctrl + T) и увеличьте размер до 200%. Оба слоя звёзд должны находиться под слоем с цветом.

Шаг 6
Полученная текстура больше похожа на повторяющийся узор. Поэтому нам нужно немного разнообразить её. Выберите стандартную кисть «Oil Pastel Large».

Откройте панель кистей (F5) и настройте кисть, как показано на скриншоте. Угол этой кисти будет постоянно меняться. Сохранить кисть, так как она будет нужна нам в дальнейшем. Для того, чтобы стереть часть узора кисти, используйте Ластик  (Eraser Tool) (E) или маску. Лучше использовать второй вариант, так как он позволяет вернуть то, что было стёрто.
(Eraser Tool) (E) или маску. Лучше использовать второй вариант, так как он позволяет вернуть то, что было стёрто.

Шаг 7
К каждому слою со звёздами добавьте маску. Выберите кисть, которую мы настраивали, и на верхней панели уменьшите её непрозрачность до 40-70%. Каждую маску нужно закрасить по-разному, чтобы звёздный узор не повторялся.



Шаг 8
Теперь мы создадим космическую туманность. Создайте новый слой и инструментом Овальная область  (Elliptical Marquee Tool) (M) создайте большой овал почти на всю ширину холста. Кликните правой кнопкой мыши на холсте и выберите пункт Растушевка (Feather): 45 пикселей. Это смягчит края будущей туманности.
(Elliptical Marquee Tool) (M) создайте большой овал почти на всю ширину холста. Кликните правой кнопкой мыши на холсте и выберите пункт Растушевка (Feather): 45 пикселей. Это смягчит края будущей туманности.

Установите цвета по умолчанию (D) и примените фильтр Облака (Фильтр > Рендеринг > Облака) (Filter > Render > Clouds). Внутри овального выделения появится облачная текстура. Затем примените другой фильтр облаков – Облака с наложением (Фильтр > Рендеринг > Облака с наложением) (Filter > Render > Difference Clouds).


Шаг 9
Чтобы лучше видеть структуру туманности, смените режим наложения на Осветление основы (Color Dodge). Повторите последний фильтр (Ctrl + F) ещё несколько раз, чтобы изменить узор туманности. Выберите тот, который Вам больше всего понравится.


Шаг 10
Уберите выделение (Ctrl + D) и можно переходить к изменению формы. Для этого мы воспользуемся двумя режимами: Деформация (Warp) и Марионеточная деформация (Puppet Warp). Для создания базовой формы используйте режим Деформация (Редактирование > Трансформирование > Деформация) (Edit > Transform > Warp). Постарайтесь получить что-то похожее на скриншот ниже. Также можете попробовать поработать в других режимах трансформирования, например, растяните края, чтобы они выглядели более реалистично и интересно.

Теперь переходим к более точному изменению формы. Перейдите в меню Редактирование > Марионеточная деформация (Edit > Puppet Warp), добавьте якорные точки и измените форму туманности, как показано ниже.

С формой закончили, можно добавить немного цвета. Создайте копию слоя туманности (Ctrl + J) и примените несколько цветовых коррекций: Яркость/Контрастность (Brightness/Contrast), Цветовой тон/Насыщенность (Hue/Saturation), Цветовой баланс (Color Balance). Выбирайте любую из них на свой вкус.

Шаг 11
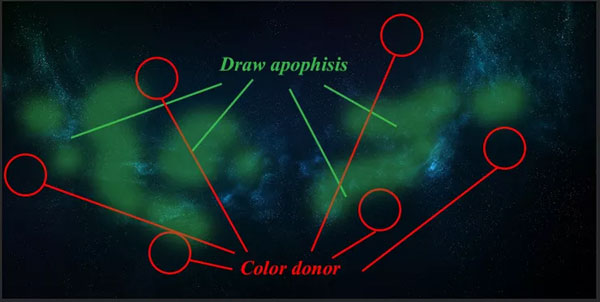
Создайте новый слой, выберите одну из кистей набора «Galactic Space Brushes Set» и нарисуйте тёмные детали на туманности. Непрозрачность кисти – 30-70%. Цвета определяйте инструментом Пипетка  (Eyedropper Tool) (I) на тёмном фоне.
(Eyedropper Tool) (I) на тёмном фоне.

Если захотите изменить форму кисти, откройте панель кистей (F5). На одном слое должно быть не больше 2-3 штрихов. В этом случае Вы сможете изменять непрозрачность почти каждого мазка. Как закончите, объедините все слои (Ctrl + E).

В результате у меня получилось то, что показано на скриншоте ниже. Изменяйте непрозрачность каждого отдельного слоя, чтобы получить разную контрастность. Чтобы создать свечение в отдельных местах туманности, используйте мягкую кисть и светлый оттенок. Попробуйте менять режимы наложения и посмотрите, какие результаты получатся.

Шаг 12
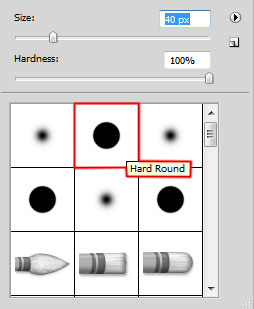
Сейчас мы создадим более крупные звёзды, которые будут ярко светиться. Для этого нам нужна специальная кисть, которую мы сами и создадим. Создайте новый документ с такими параметрами:

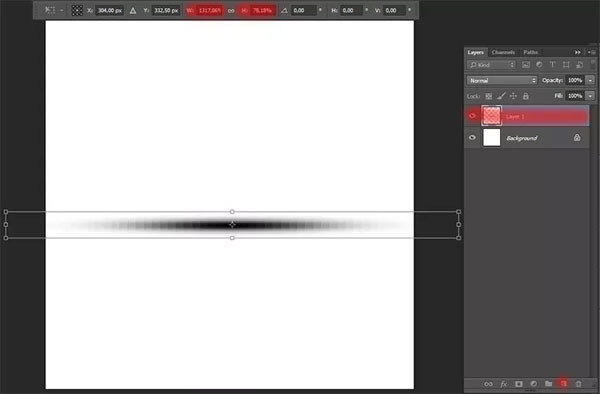
Выберите мягкую кисть размером 35 пикселей. Создайте новый слой и нарисуйте пятно в центре холста. Активируйте режим Свободное трансформирование (Ctrl + T) и растяните пятно.

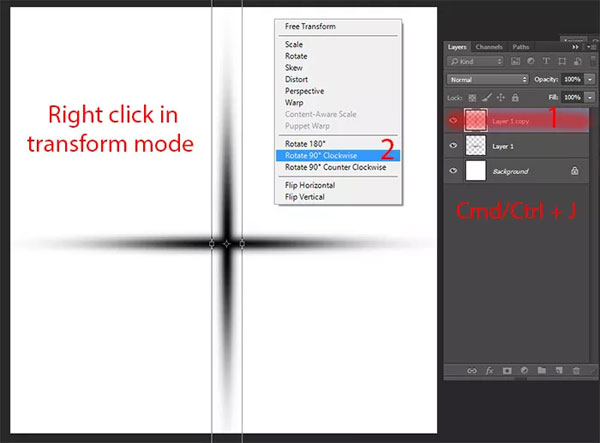
Создайте копию слоя (Ctrl + J) и поверните её на 90 градусов. После этого выберите кисть размером 200 пикселей с 50% непрозрачностью и нарисуйте пятно в точке пересечения.


Шаг 13
Объедините слои звезды (Ctrl + E). Выделите полученный слой (удерживая Ctrl, кликните на миниатюре слоя). Перейдите в меню Редактирование > Определить кисть (Edit > Define Brush Preset), дайте имя кисти и нажмите ОК.

Уберите выделение (Ctrl + D) и создайте копию звезды (Ctrl + J). В режиме Свободное трансформирование (Ctrl + T) поверните слой на 45 градусов и уменьшите размер. Сохраните ещё одну кисть.

Шаг 14
Вернитесь в основной документ. Сейчас мы настроем кисти. Выберите первую и откройте панель кистей (F5):

Создайте новый слой и нарисуйте белые звёзды.

Шаг 15
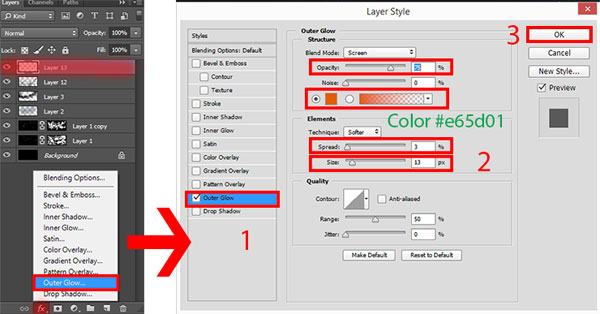
К слою со звёздами примените стиль Внешнее свечение (Outer Glow): Режим – Осветление, Цвет — #e65d01, Метод – Мягкий.

Выберите вторую кисть звезды. Увеличьте Интервалы (Spacing) до 255%, остальные параметры должны быть, как у первой кисти. На отдельном слое нарисуйте больше звёзд. Примените стиль свечения:

Создайте новый слой и нарисуйте небольшие скопления звёзд, чтобы создать глубину космического поля. Уменьшите размер кисти до 125 пикселей, интервалы – до 55% и установите Рассеивание (Scatter) на 300%. Не добавляйте стиля свечения, чтобы не было слишком много светящихся объектов.

Объедините все слои в группу (Ctrl + G). На данный момент должна получиться такая сцена:

Шаг 16
Всё, что мы создали на данный момент, выглядит немного темно. Давайте осветлим изображение. Создайте корректирующий слой Яркость/Контрастность (Brightness/Contrast):

Создайте корректирующий слой Кривые (Curves). Сперва выберите Синий (Blue) канал. Добавьте на линию две точки и сдвиньте их немного вправо, чтобы увеличить количество синего цвета для светлых участков. Сделайте то же самое для Зелёного (Green) канала. После этого настройте канал RGB, который отвечает за всё изображение. Сделайте тёмные участки темнее, чтобы увеличить глубину, а звезды пусть светят ярче.

Последний корректирующий слой – Цветовой баланс (Color Balance). Слишком много синего цвета может испортить всю картину, поэтому нужно добавить немного жёлтого, пурпурного и красного. Настройте Средние тона (Midtones):

После цветовой коррекции переход от звёзд к туманности стал красивее. На звёздах появился красный цвет, на концах туманности – зелёный цвет, а в центре – красивый пурпурный оттенок.

Шаг 17
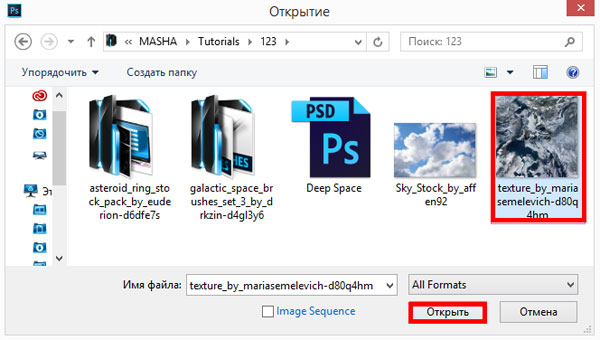
Пора переходить к планетам. Мы сделаем их из текстуры. Откройте фотографию Земли со спутника в Фотошопе.

Инструментом Овальная область  (Elliptical Marquee Tool) (M) выделите как можно больше на фотографии. Чтобы начать выделение из центра, удерживайте Shift + Alt.
(Elliptical Marquee Tool) (M) выделите как можно больше на фотографии. Чтобы начать выделение из центра, удерживайте Shift + Alt.

Скопируйте выделенную часть на отдельный слой (Ctrl + J). Оригинальный слой выключите, чтобы он не отвлекал нас.

Шаг 18
Выделите слой с круглой формой текстуры (удерживая Ctrl, кликните на миниатюре слоя) и примените фильтр Сферизация (Фильтр > Искажение > Сферизация) (Filter > Distort > Spherize).

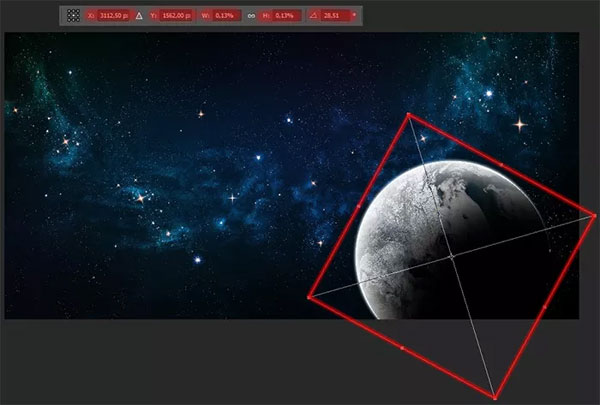
Часть планеты должна находиться в тени. Поэтому сейчас нам нужно решить, какую часть мы хотим видеть. Давайте повернём планету на 180 градусов (Редактирование > Трансформирование > Повернуть на 180) (Edit > Transform > Rotate 180). В режиме Свободное трансформирование (Ctrl + T) немного уменьшите размер планеты. После этого создайте новый слой, выделите планету и залейте его чёрным цветом.

Примените фильтр Размытие по Гауссу (Фильтр > Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Иструментом Перемещение  (Move Tool) (V) переместите тень в правую нижнюю часть планеты. Лишнюю на планете сотрите мягким ластиком. Также удалить часть чёрного цвета за пределами планеты. Для этого выделите слой планеты, перейдите на слой тени, инвертируйте выделение (Ctrl + Shift + I) и нажмите Delete.
(Move Tool) (V) переместите тень в правую нижнюю часть планеты. Лишнюю на планете сотрите мягким ластиком. Также удалить часть чёрного цвета за пределами планеты. Для этого выделите слой планеты, перейдите на слой тени, инвертируйте выделение (Ctrl + Shift + I) и нажмите Delete.


Шаг 19
Теперь нужно создать свечение на краях планеты. Выделите планету и создайте новый слой под слоем тени. Залейте выделение белым цветом и сожмите его на 100 пикселей (Выделение > Модификация > Сжать) (Select > Modify > Contact). Сделайте это два раза. Удалите выделенную область клавишу Delete. Уберите выделение (Ctrl + D).


К белому кольцу примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 300 пикселей. После этого выделите планету, инвертируйте выделение (Ctrl + Shift + I) и удалите часть белого свечения за его пределами.

Шаг 20
К слою планеты примените следующие стили:
Внутреннее свечение (Inner Glow): Режим – Осветление, Метод – Мягкий.

Внешнее свечение (Outer Glow): Режим – Осветление, Метод – Мягкий, Цвет — #b8e2f6.


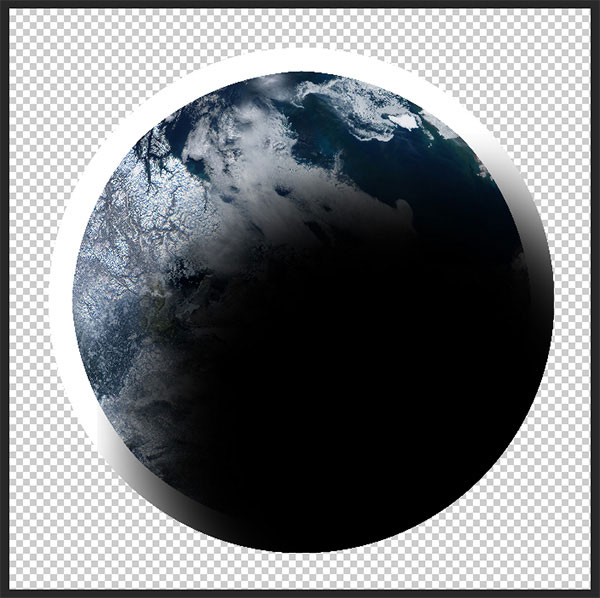
Сдвиньте тень так, чтобы она перекрыла свечение в правой нижней части. Дополнительно можете применить любые цветовые коррекции для планеты. Удалите фон, на котором расположена планета, чтобы он стал прозрачным. Сохраните документ в формате PNG (Ctrl + Shift + S).

Шаг 21
Вернитесь в первый документ. Через меню Файл > Поместить (File > Place) вставьте планету, которую мы создали. Измените её размер и расположите в правом нижнем углу.

Шаг 22
Создайте копию планеты, уменьшите её, повращайте и расположите в левом нижнем углу. Затем создайте ещё пару копий и расположите их вдали. Все слои планет объедините в одну группу (Ctrl + G).


Создайте новый слой и затемните планеты, как показано на скриншоте. Используйте мягкую кисть размером 300 пикселей с 70% непрозрачностью.

Шаг 23
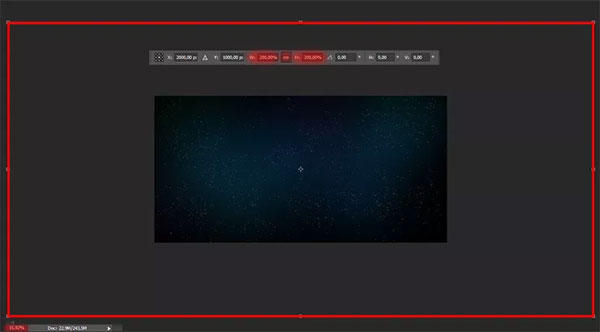
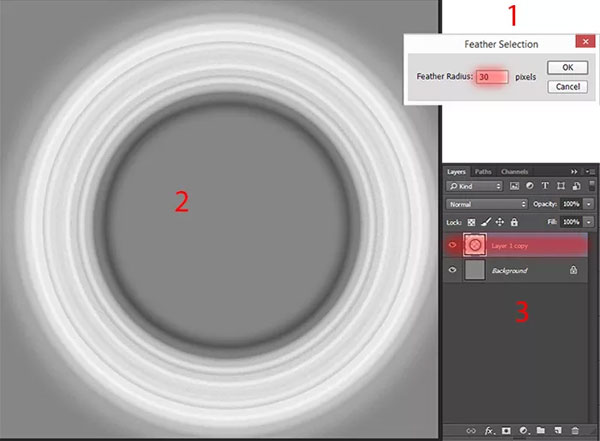
Теперь, когда мы определились с расположением планет, можно заняться основной планетой. Мы сделаем её другой, добавив газовое кольцо. Создайте новый документ размером 2000х2000 пикселей с разрешением 200 пиксель/дюйм. Залейте фон цветом #898989. Инструментом Овальная область  (Elliptical Marquee Tool) (M) на новом слое создайте чёрный круг среднего размера. Примените стиль Внешнее свечение (Outer Glow):
(Elliptical Marquee Tool) (M) на новом слое создайте чёрный круг среднего размера. Примените стиль Внешнее свечение (Outer Glow):

Шаг 24
Мы создадим кольца при помощи стилей. Примените стиль Внутреннее свечение (Inner Glow): благодаря шуму на кольцах будут видны частицы, размер поставьте максимальный. Если сразу не увидите ничего, выберите контур Скругленные ступени (Rounded Steps) и наслаждайтесь результатом.

Следующий стиль – Внешнее свечение (Outer Glow). На данном этапе не стоит сразу создавать цветные кольца, мы добавим цвет позже.

Шаг 25
Создайте копию с кольцами (Ctrl + J). Нижний слой немного увеличьте в размере.

Выделите чёрную область, кликните правой кнопкой мыши на холсте и выберите Растушевать (Feather): 30 пикселей. Нажмите Delete. Оба слоя с кольцами объедините (Ctrl + E) и полученный перенесите в основной документ.

Шаг 26
В режиме Искажение (Редактирование > Трансформирование > Искажение) (Edit > Transform > Distort) измените перспективу колец. Расположите их так, чтобы они опоясывали планету.

Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 45%. Кольца должны находиться над слоем тени планеты. Добавьте маску и сотрите часть колец, которая должна находиться позади.

Шаг 27
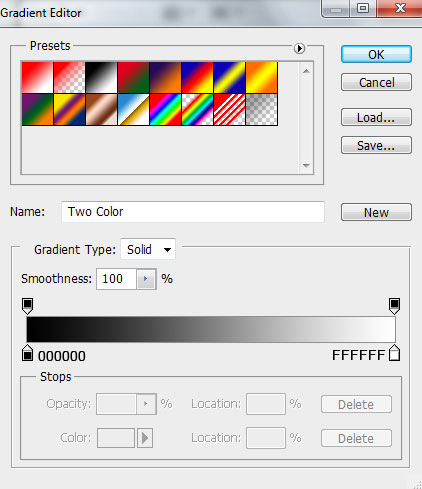
Сейчас мы добавим цвет на кольца. Выберите инструмент Градиент  (Gradient Tool) (G) и раскройте редактор. Кликните на иконке шестерёнки и выберите набор Фотографическое тонирование (Photographic Toning). Нам нужен градиент «Cyanotype».
(Gradient Tool) (G) и раскройте редактор. Кликните на иконке шестерёнки и выберите набор Фотографическое тонирование (Photographic Toning). Нам нужен градиент «Cyanotype».

Шаг 28
Создайте новый слой для колец (Ctrl + Alt + G). Протяните градиент от центра планеты к небольшой скоплению звёзд на левой части холста.

Установите режим наложения Умножение (Multiply) и создайте копию (Ctrl + J). Для копии выберите режим наложения Жёсткий свет (Hard Light) и уменьшите непрозрачность до 65%.

Шаг 29
Сейчас мы создадим несколько корректирующих слоёв для группы с планетами, чтобы они стали частью космоса. Первые два корректирующих слоя – Яркость/Контрастность (Brightness/Contrast):

Шаг 30
Третий корректирующий слой – Цветовой баланс (Color Balance):


Шаг 31
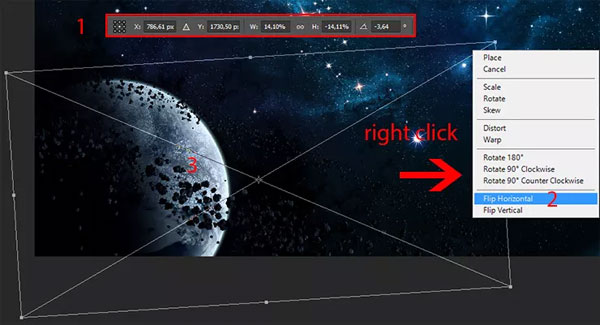
Давайте добавим астероиды. Вставьте их в наш документ.

Расположите астероиды в левом нижнем углу и поверните в другую сторону (Редактирование > Трансформирование > Отразить по горизонтали) (Edit > Transform > Flip Horizontal).

Добавьте маску и сотрите часть астероидов, которые проходят через верхнюю часть планеты.

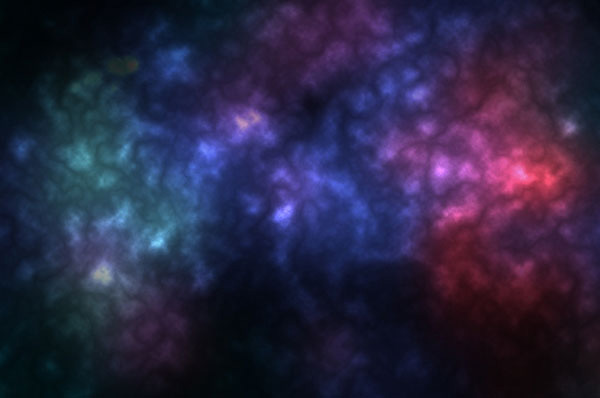
Шаг 32
Давайте ещё улучшим атмосферу сцены и добавим некую тёмную материю. Откройте фотографию облаков и инвертируйте цвета (Ctrl + I). Повысьте контраст при помощи коррекции Яркость/Контрастность (Изображение > Коррекции > Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast).



Шаг 33
Создайте копию слоя и перейдите в меню Выделение > Цветовой диапазон (Select > Color Range). Пипеткой выделите оранжевый цвет на холсте. Установите Разброс (Fuzziness) на 70%. Нажмите ОК, чтобы выделить всё, кроме облаков. Нажмите Delete, чтобы удалить небо.

Шаг 34
Инструментом Лассо  (Lasso Tool) (L) выделите наиболее тёмные участки облаков и перенесите их в основной документ. Расположите тёмную материю под группой с планетами, чтобы она не привлекала слишком много внимания и не портила вид.
(Lasso Tool) (L) выделите наиболее тёмные участки облаков и перенесите их в основной документ. Расположите тёмную материю под группой с планетами, чтобы она не привлекала слишком много внимания и не портила вид.

Увеличьте размер чёрных туманностей, создайте копию некоторых из них и расположите, как показано на скриншоте. Оранжевый цвет мы исправим позже.

Шаг 35
Объедините всю тёмную туманность на одном слое (Ctrl + E). Установите режим наложения Исключение (Subtract). Затем создайте копию и смените режим наложения на Темнее (Darker Color) и уменьшите непрозрачность до 58%. Копию нужно опустить под оригинальный слой. Расположите её слева от верхних планет. Лишние участки сотрите ластиком.


Шаг 36
Для каждой тёмной туманности создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы избавиться от свечения.


Шаг 37
В завершение мы добавим яркий свет, без которого сцена будет выглядеть безжизненной и нереалистичной. Создайте новый слой и залейте его чёрным цветом. Преобразуйте слой в смарт-объект и примените фильтр Блик (Фильтр > Рендеринг > Блик) (Filter > Render > Lens Flare). Расположите сияние около края большой планеты.

Шаг 38
При помощи маски сотрите лучи света со всех важных участков, чтобы они не мешали другим важным элементам сцены.


Шаг 39
Измените цвет сияния при помощи корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation).

Конечный результат:

Скачать архив с материалами к уроку
PSD файл
Автор: Maria Semelevich
Создаем космическую сцену в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать научно-фантастическую космическую сцену с космическими кораблями, планетами и туманностью. Вы узнаете, как создать задний фон в виде космоса, как создать планету и объединить все элементы композиции с помощью техники совмещения. Вы также узнаете, как проводить коррекцию цвета и контрастности, как создавать световые эффекты и усиливать глубину резкости.
Итоговый результат:

Скачать архив с материалами к уроку
1. Создаём Задний фон
Шаг 1
Создайте новый документ в программе Photoshop со следующими размерами 3000 x 2000 px:

Цвет заднего фона (background) должен быть чёрный.
Шаг 2
Нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой. Выберите инструмент Кисть  (Brush Tool (B)), установите мягкую круглую кисть, цвет кисти #8c92ae. Прокрасьте среднюю часть чёрного заднего фона:
(Brush Tool (B)), установите мягкую круглую кисть, цвет кисти #8c92ae. Прокрасьте среднюю часть чёрного заднего фона:

Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), Непрозрачность (Opacity) слоя 100%:

Шаг 3
Создайте новый слой и с помощью мягкой кисти различных цветовых оттенков добавьте цветные блики на изображение. Вы можете использовать любые цветовые оттенки на своё усмотрение, и не забывайте, что мы создаём цветной задний фон, поэтому используйте яркие цвета. Я использовал следующие цветовые оттенки: #378c6c,#c20707, #cf53c8.

Запомните, не заливайте всё рабочее пространство цветовыми оттенками – должны оставаться участки с затенением, это придаст глубину изображению.
Шаг 4
Создайте новый слой, поменяйте цвет переднего плана на #44595b и с помощью мягкой круглой кисти прокрасьте на краях, а также в углах рабочей области.

Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), Непрозрачность (Opacity) слоя 100%:

Шаг 5
Создайте новый слой, нажмите клавишу ‘D’, чтобы выставить цвет переднего / заднего плана по умолчанию (чёрный / белый). С помощью инструмента Лассо  (Lasso Tool (L)), создайте активное выделение, установите радиус Растушёвки (feather) 60 px:
(Lasso Tool (L)), создайте активное выделение, установите радиус Растушёвки (feather) 60 px:

Далее, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds):

Теперь поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), Непрозрачность (Opacity) слоя 100%:

Шаг 6
Добавьте корректирующий слой Уровни (Levels) в качестве обтравочной маски, чтобы сделать эффект более нежным. Идём Слой – Новый корректирующий слой – Уровни (Layer > New Adjustment Layer > Levels):
Примечание переводчика: создайте корректирующий слой Уровни (Levels) поверх слоя с облаками в качестве обтравочной маски.

Далее, перейдите на маску корректирующего слоя Уровни (Levels) и с помощью мягкой круглой кисти чёрного цвета восстановите яркость на отдельных участках изображения, как показано на скриншоте ниже:


Шаг 7
Продублируйте слой с облаками, сместите дубликат слоя наверх, расположив поверх первого корректирующего слоя Уровни (Levels). Далее, идём Фильтр – Рендеринг – Облака с наложением (Filter > Render > Different Clouds):


Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените Радиус (Radius) размытия 35 px:

Шаг 8
Добавьте корректирующий слой Цветовой Баланс (Color Balance), чтобы немного изменить полученную цветовую гамму.

Шаг 9
Пришло время добавить звёзды. Создайте новый слой, установите цвет переднего плана на #72c6fd. С помощью жёсткой кисти, произвольно нарисуйте звёзды, не забудьте варьировать размер кисти:

Дважды щёлкните по данному слою и в появившемся окне выберите стиль слоя Внешнее свечение (Outer Glow). Установите цвет свечения на белый оттенок:


Шаг 10
Добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв, чтобы изменить цвет эффекта:

Шаг 11
Откройте исходное изображение с туманностью. С помощью инструмента Перемещение  (Move Tool (V)), переместите изображение с туманностью на наш рабочий документ. Увеличьте масштаб изображения с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)):
(Move Tool (V)), переместите изображение с туманностью на наш рабочий документ. Увеличьте масштаб изображения с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)):

Поменяйте режим наложения для слоя с туманностью на Линейный осветлитель (Linear Dodge), Непрозрачность (Opacity) слоя 100%:

Шаг 12
К данному слою, добавьте слой-маску и с помощью мягкой чёрной кисти ослабьте эффект, чтобы он был едва уловимым на существующем заднем фоне:
Примечание переводчика: слой-маску следует добавить к слою с туманностью.


Шаг 13
К слою с туманностью добавьте корректирующий слой Цветовой Баланс (Color Balance) в качестве обтравочной маски, чтобы немного изменить цвет эффекта с туманностью:


Сохраните результат в формате JPG для дальнейших шагов.
Примечание переводчика: автор сохраняет задний фон и закрывает рабочий документ.
2. Создаём Космический Задний фон
Шаг 1
Создайте новый документ со следующими размерами 2200 x 1600 px, установите цвет заднего фона чёрный. Откройте текстуру космоса, которую мы только что создали на первом этапе урока, и переместите данную текстуру на наш рабочий документ с помощью инструмента Перемещение  (Move Tool).
(Move Tool).

К слою с текстурой космоса добавьте слой-маску и с помощью мягкой чёрной кисти скройте отдельные участки, сохранив текстуру в средней части изображения:

Шаг 2
Чтобы средняя часть текстуры была более видимой, создайте новый слой и с помощью мягкой белой кисти прокрасьте указанную область. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), Непрозрачность (Opacity) слоя 100%:


3. Добавляем Планеты
Шаг 1
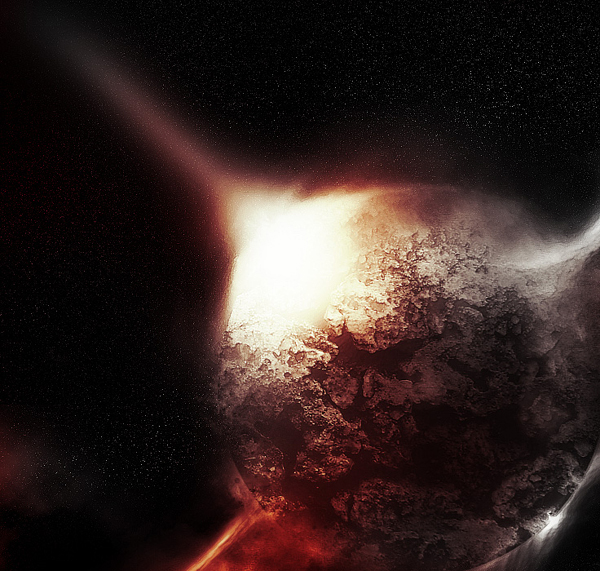
Откройте исходное изображение с текстурой планеты. Создайте новый слой и с помощью инструмента Штамп  (Clone Tool (S)) скройте четыре чёрные линии, которые проходят вдоль и поперёк текстуры.
(Clone Tool (S)) скройте четыре чёрные линии, которые проходят вдоль и поперёк текстуры.


Шаг 2
Нажмите клавиши (Ctrl+Shift+Alt+E), чтобы объединить слой с текстурой планеты и слой со штампом в один новый слой. Находясь на объединённом слое, с помощью инструмента Овальная область (Elliptical Marquee Tool), создайте круг. Далее, идём Фильтр – Искажение – Сферизация (Filter > Distort > Spherize):



Шаг 3
Щёлкните правой кнопкой по выделенной области и в появившемся окне выберите опцию Скопировать на новый слой (Layer via Copy). Таким образом, мы создали отдельную планету на новом прозрачном слое (на скриншоте ниже, я отключил видимость слоёв с текстурой планеты, штампом, а также видимость объединённого слоя, чтобы результат выглядел более понятно).

Шаг 4
Переместите созданную планету на наш рабочий документ, уменьшите масштаб изображения планеты с помощью Свободной трансформации (Ctrl+T). Расположите планету в центре изображения.

Шаг 5
К слою с планетой, добавьте корректирующий слой Цветовой тон (Hue/Saturation) в качестве обтравочной маски. Уменьшите значение Насыщенности (Saturation) до -87:

Шаг 6
Далее, добавьте корректирующий слой Кривые (Curves), чтобы уменьшить яркость изображения.
Примечание переводчика: не забывайте преобразовывать корректирующие слои в обтравочные маски к слою с планетой.

Перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте коррекцию кривых вокруг по краю планеты, чтобы добавить на края немного света, сохранив затенение в центральной части планеты.

Шаг 7
Далее, добавьте корректирующий слой Цветовой Баланс (Color Balance). Установите следующие настройки для Средних тонов (Midtones), которые указаны на скриншоте ниже:

Шаг 8
Создайте новый слой в качестве обтравочной маски и с помощью мягкой кисти, цвет кисти #b68fa4, прокрасьте отдельные участки по краю планеты, чтобы добавить к ним цвет (т.к. мы поместили планету на красочный задний фон). Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), Непрозрачность (Opacity) 100%.
Примечание переводчика: создайте новый слой поверх корректирующего слоя Цветовой Баланс (Color Balance) в качестве обтравочной маски.

Шаг 9
Создайте новый слой, поменяйте цвет кисти на #b6eadd. Прокрасьте другие участки планеты с той же самой целью добавить цвет на края планеты. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light).
Примечание переводчика: также преобразуйте данный слой в обтравочную маску.

Шаг 10
Добавьте ещё две планеты с двух сторон основной планеты, эти планеты должны быть намного меньше.

Шаг 11
Выделите слои с маленькими планетами, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Поменяйте режим наложения для данного слоя с группой с режима Пропустить (Pass Through) на Нормальный (Normal), Непрозрачность слоя 100%. Создайте новый слой поверх слоёв с маленькими планетами и с помощью мягкой чёрной кисти Непрозрачностью (Opacity) примерно 70–80%, нарисуйте тени в нижней части этих планет.
Примечание переводчика: слой, предназначенный для теней, создайте внутри объединённой группы с маленькими планетами.

Шаг 12
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Уменьшите значение Насыщенности (Saturation) до -86.
Примечание переводчика: для коррекции маленьких планет, корректирующие слои должны располагаться внутри группы с маленькими планетами.

Шаг 13
Далее, добавьте корректирующий слой Цветовой Баланс (Color Balance), чтобы изменить цвет маленьких планет.

4. Создаём Основной Свет и добавляем Базовый Цвет
Шаг 1
Мы добавим цвет к планетам, а также добавим больше света к космосу. Создайте новый слой поверх слоя с группой с маленькими планетами и с помощью мягкой кисти, цвет кисти #b6eadd, прокрасьте верхнюю центральную часть сцены. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), Непрозрачность (Opacity) слоя 100%.


Шаг 2
Создайте новый слой и с помощью мягкой кисти, цвет кисти #b68fa4, прокрасьте верхнюю часть большой планеты, а затем поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), Непрозрачность (Opacity) слоя 100%.


Шаг 3
Создайте новый корректирующий слой Кривые (Curves) поверх всех остальных слоёв, чтобы усилить яркость.

Перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте коррекцию кривых в нижней части планет и космоса, т.к. эти участки скрыты от света.

5. Добавляем Космические Корабли
Шаг 1
Откройте исходное изображение с космическими кораблями. Выделите три корабля, которые имеют одинаковое направление, а затем добавьте их на наш рабочий документ. Продублируйте корабли, поверните дубликат с кораблями по направлению к большой планете. Чем ближе к переднему плану, тем больше корабль должен быть.

Шаг 2
Сгруппируйте слои с космическими кораблями, поменяйте режим наложения для слоя с объединённой группой на Нормальный (Normal), Непрозрачность (Opacity) 100%. Внутри созданной группы, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы уменьшить насыщенность цвета космических кораблей.

Шаг 3
Примените корректирующий слой Цветовой Баланс (Color Balance), чтобы добавить немного синих / голубых оттенков к космическим кораблям.

Шаг 4
Добавьте корректирующий слой Кривые (Curves), чтобы затемнить космические корабли.

Перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте коррекцию затемнения в верхней части кораблей, т.к. верхние части должны быть светлее, чем нижние:

Шаг 5
Добавьте корректирующий слой Кривые (Curves), чтобы добавить больше света на верхние участки кораблей.

Перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте коррекцию кривых в нижней части кораблей, чтобы сохранить затенение на этих участках:

Шаг 6
Создайте новый слой и с помощью мягкой белой кисти добавьте световые блики на отдельные участки космических кораблей. Поменяйте режим наложения для слоя с бликами на Перекрытие (Overlay), Непрозрачность (Opacity) слоя 100%.


6. Добавляем Астероиды
Шаг 1
Откройте исходное изображение с астероидами. Выделите несколько астероидов, а затем добавьте их на наш рабочий документ, расположив их вокруг большой планеты, при необходимости продублируйте и трансформируйте их, сделайте их намного меньше, чем сами планеты. Поверните астероиды яркой стороной по направлению к свету.

Шаг 2
Дополнительно добавьте астероиды в нижний правый и левый угол нашей космической сцены, увеличьте их, сделав их больше, чем существующие астероиды. Размойте их, чтобы добавить немного глубины к сцене, для этого примените фильтр Размытие по Гауссу (Gaussian Blur), радиус (Radius) размытия 8 px к каждому из этих слоёв с большими астероидами.

Шаг 3
Сгруппируйте все слои с астероидами. Добавьте корректирующий слой Цветовой Баланс (Color Balance), чтобы цвет астероидов стал соответствовать другим элементам:

Шаг 4
Создайте новый корректирующий слой Кривые (Curves), чтобы уменьшить яркость астероидов:

Перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте коррекцию кривых, чтобы восстановить яркие участки на астероидах:
Примечание переводчика: автор скрывает затенение и восстанавливает яркость, т.к. на эти участки астероидов попадает свет.

Шаг 5
Создайте ещё один корректирующий слой Кривые (Curves), чтобы добавить больше света на астроиды.

Перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте коррекцию кривых, чтобы сохранить затенение в нижней части астероидов, скрытых от света.

7. Добавляем огни на Космические корабли и Огненные хвосты
Шаг 1
Создайте новый слой. Выберите жёсткую кисть, цвет кисти #eebde2. Нарисуйте маленькие точки, чтобы воссоздать огоньки на космических кораблях. Чем больше корабль, тем больше будут огоньки.

Шаг 2
Чтобы создать светящийся хвост, который мы часто наблюдаем в картинах космоса, создайте новый слой и с помощью мягкой кисти, цвет кисти (#7b3e51), нарисуйте пятно на изображении. Уменьшите размер кисти, установите более светлый оттенок кисти (#d69e96), теперь поставьте точку в центре нарисованного пятна.

Преобразуйте данный слой со световым эффектом в смарт-объект, а затем нажмите клавиши (Ctrl+T), чтобы изменить перспективу и придать вид, напоминающий хвост. Расположите созданный огненный шлейф в хвостовой части корабля:
Примечание переводчика: Чтобы преобразовать слой со световым эффектом в смарт-объект, щёлкните по слою и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart-object).

Шаг 3
Продублируйте слой с огненным эффектом несколько раз, добавив данный огненный шлейф к остальным кораблям.

Шаг 4
Создайте новый слой, установите режим наложения для данного слоя на Осветление основы (Color Dodge), непрозрачность (Opacity) слоя 100%. С помощью мягкой кисти, цвет кисти #eebde2, прокрасьте яркие участки огненных шлейфов у хвостовой части кораблей.

8. Заключительная коррекция
Добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв, чтобы осветлить всю сцену, в частности, верхнюю центральную часть изображения:

Перейдите на маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти скройте коррекцию кривых по бокам, а также в области затенённой части большой планеты, чтобы придать красивый контраст к заключительному эффекту.


Поздравляю! Мы завершили урок!
Спасибо, что были со мной до конца урока. Надеюсь, что вы узнали сегодня что-то новое. Буду рад увидеть ваши работы. Желаю приятно провести время за работой с программой Photoshop!
Итоговый результат:

Автор: Jenny Le
Мечты о космосе в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать космическую фотоманипуляцию с применением эффектов, цветокоррекции, режимов наложения и элементов в программе Фотошоп. Создайте свой образ, экспериментируя с цветом и формой.
Фото любезно предоставлено ThinkStock.com, которое вы найдёте в архиве с материалами к уроку.
Архив
Финальное изображение.

Шаг 1
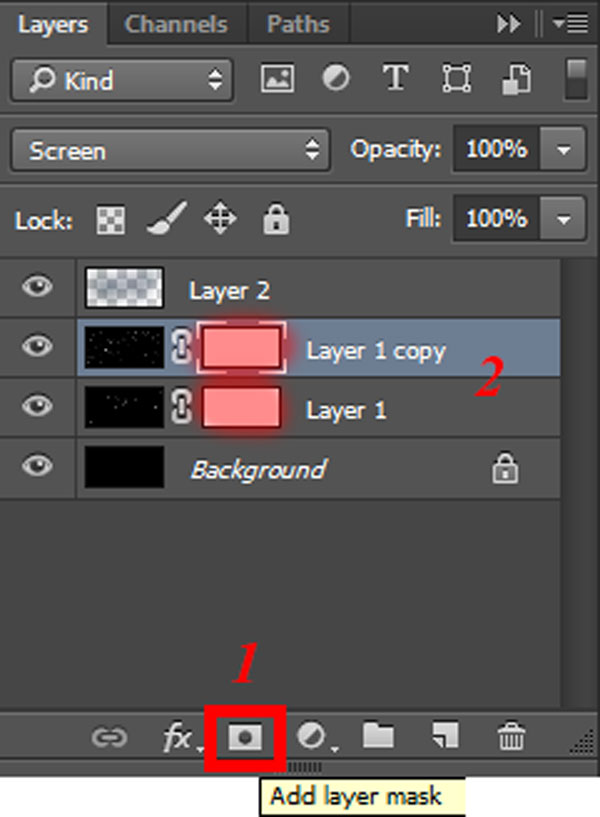
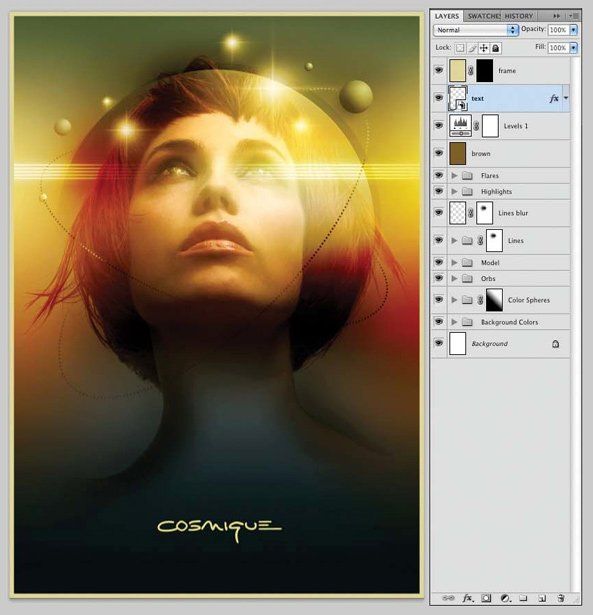
Откройте файл jameswhite_canvas.psd в Photoshop. Создайте семь групп в панели слоев и назовите их следующим образом: Flares; Highlights; Lines; Model; Orbs; Colour Spheres; Background Colours.
Примечание переводчика: названия групп идут сверху вниз. Слой с чёрной маской должен быть выше всех групп в панели слоёв.

Шаг 2
В группе Background Colours создайте новый слой под названием gradient 1. Выберите инструмент Gradient tool  (G) (Градиент), удерживайте нажатой клавишу Shift и создайте вертикальный градиент от коричневого к синему.
(G) (Градиент), удерживайте нажатой клавишу Shift и создайте вертикальный градиент от коричневого к синему.
Создайте новый слой gradient 2 и вверху документа протяните вертикальный градиент от синего к прозрачному.
Создайте еще один новый слой gradient 3, и по бокам документа создайте градиент от оранжевого к прозрачному. Для этого слоя добавьте Layer Mask (слой-маску) и, используя градиент от черного к прозрачному, затемните сверху и снизу. Установите для этого слоя режим наложения Overlay (Перекрытие).
Примечание переводчика : автор не даёт код цветов градиентов, подберите градиенты самостоятельно. Или воспользуйтесь моими – для слоя gradient 1 – от #021f33 к #dcc27c. Для слоя gradient 2 –от #596f5e к прозрачному.

Шаг 3
Откройте изображение модели в Photoshop File > Place (Файл – Поместить). Примените масштабирование к изображению модели. Добавьте Layer Mask  (слой-маску). Чёрной мягкой кистью обработайте плечи и шею модели, меняя непрозрачность кисти. Установите режим наложения слоя Overlay (Перекрытие). Поместите слой в папку Model.
(слой-маску). Чёрной мягкой кистью обработайте плечи и шею модели, меняя непрозрачность кисти. Установите режим наложения слоя Overlay (Перекрытие). Поместите слой в папку Model.
Примечание переводчика : не забудьте отделить модель от фона.

Шаг 4
Ниже слоя с моделью создайте новый слой под названием Highlight. Выберите инструмент (Gradient Tool) (G)  (Градиент) радиальный от белого к прозрачному и создайте градиент вблизи лица модели. Установите режим наложения слоя Soft Light (Мягкий свет) и установите непрозрачность слоя до 40%. Этот метод для создания изюминки мы ещё будем использовать позже.
(Градиент) радиальный от белого к прозрачному и создайте градиент вблизи лица модели. Установите режим наложения слоя Soft Light (Мягкий свет) и установите непрозрачность слоя до 40%. Этот метод для создания изюминки мы ещё будем использовать позже.
Примечание переводчика : выделением автор показывает, где нужно создать градиент.

Шаг 5
Откройте папку Colour Spheres. Выберите инструмент Ellipse Tool  (U) (Эллипс) и нарисуйте круг вокруг головы модели (при рисовании удерживайте клавишу Shift для сохранения пропорций). Растрируйте слой. На панели слоёв нажмите кнопку Lock transparent pixels (Блокировка прозрачных пикселей). Выберите радиальный градиент от чёрного к белому и примените градиент внутри круга. Установите режим наложения слоя на Overlay (Перекрытие), Opacity (Непрозрачность) 85%.
(U) (Эллипс) и нарисуйте круг вокруг головы модели (при рисовании удерживайте клавишу Shift для сохранения пропорций). Растрируйте слой. На панели слоёв нажмите кнопку Lock transparent pixels (Блокировка прозрачных пикселей). Выберите радиальный градиент от чёрного к белому и примените градиент внутри круга. Установите режим наложения слоя на Overlay (Перекрытие), Opacity (Непрозрачность) 85%.
Примечание переводчика: протяните градиент от верхнего правого края круга к нижнему левому.

Примечание переводчика : у автора два одинаковых скриншота, ориентируйтесь по скриншоту следующего шага.
Шаг 6
Дублируйте слой с кругом три раза и поместите эти слои в панели слоёв ниже слоя с кругом, который создали в предыдущем шаге. Назовите слои снизу вверх Sphere 1, Sphere 2 и Sphere 3. На слое Sphere 1 залейте круг зелёным цветом, на слое Sphere 2 – коричневым, на слое Sphere 3 – линейным сине – голубым градиентом. Для всех трёх слоёв установите режим наложения Overlay (Перекрытие) и непрозрачность слоя 45%. Слой с зелёным кругом сместите немного вверх, слой с коричневым – вправо и вниз.
Примечание переводчика : создайте выделение слоя Sphere 4 и, нажав клавишу Alt, создайте маски слоя на слоях Sphere 1 и Sphere 2. Маска скроет цвет кругов на лице модели, оставив небольшую дугу цвета. Отмените выделение. На слое Sphere 3 создайте маску слоя, выберите линейный градиент от чёрного к прозрачному и на маске, удерживая клавишу SHIFT, протащите линию градиента от начала и приблизительно до середины круга.

Шаг 7
В Illustrator выберите инструмент Эллипс  и создайте овал без заливки. Сделайте обводку черным пунктиром шириной 3 пт с длинной тире 2 пт и промежутком 5 пт. Скопируйте овал и вставьте его в группу Orbs в Фотошопе. Назовите слой Track 1.
и создайте овал без заливки. Сделайте обводку черным пунктиром шириной 3 пт с длинной тире 2 пт и промежутком 5 пт. Скопируйте овал и вставьте его в группу Orbs в Фотошопе. Назовите слой Track 1.

Примечание переводчика : этот шаг можно сделать в Фотошопе.
Создайте новый слой, выберите инструмент EllipseTool  (U) (Овал) в режиме Paths (Контуры), создайте контур овала и произведите обводку контура чёрной жёсткой кистью 3-5 рх, предварительно настроив интервал в настройках кисти. Поместите этот слой в группу Orbs.
(U) (Овал) в режиме Paths (Контуры), создайте контур овала и произведите обводку контура чёрной жёсткой кистью 3-5 рх, предварительно настроив интервал в настройках кисти. Поместите этот слой в группу Orbs.
Шаг 8
При активном инструменте Move Tool  (Перемещение) расположите слой с пунктиром вокруг головы модели. Для этого слоя добавьте маску слоя и чёрной мягкой кистью сотрите в некоторых местах (варьируйте непрозрачность кисти) и за головой модели. На панели слоёв нажмите кнопку Lock transparent pixels (Блокировка прозрачных пикселей). Выберите градиент бежево-красно -чёрный и примените на слое с пунктиром. Дублируйте слой, назовите Track 2 и поверните.
(Перемещение) расположите слой с пунктиром вокруг головы модели. Для этого слоя добавьте маску слоя и чёрной мягкой кистью сотрите в некоторых местах (варьируйте непрозрачность кисти) и за головой модели. На панели слоёв нажмите кнопку Lock transparent pixels (Блокировка прозрачных пикселей). Выберите градиент бежево-красно -чёрный и примените на слое с пунктиром. Дублируйте слой, назовите Track 2 и поверните.
Примечание переводчика: вместо градиента можно воспользоваться кистью и прокрасить разными цветами.

Шаг 9
Теперь давайте расположим несколько шаров вокруг волос. Для начала создайте новый слой, затем выберите инструмент Ellipse Tool  (U) (Овал) и создайте небольшой круг. Растрируйте слой. На панели слоёв нажмите кнопку Lock transparent pixels (Блокировка прозрачных пикселей). Выберите инструмент (Gradient Tool)
(U) (Овал) и создайте небольшой круг. Растрируйте слой. На панели слоёв нажмите кнопку Lock transparent pixels (Блокировка прозрачных пикселей). Выберите инструмент (Gradient Tool)  (G) (Градиент) радиальный чёрно-белый и примените к окружности, как в шаге 5. Установите режим наложения Overlay (Перекрытие). Дублируйте слой несколько раз , масштабируйте и разместите вокруг головы и на пунктирных дорожках.
(G) (Градиент) радиальный чёрно-белый и примените к окружности, как в шаге 5. Установите режим наложения Overlay (Перекрытие). Дублируйте слой несколько раз , масштабируйте и разместите вокруг головы и на пунктирных дорожках.

Шаг 10
Откройте группу Lines, выберите инструмент Line tool  (U) (Линия) ширина 5 рх и нарисуйте линию на уровне верхнего края глаз Модели. Установите режим наложения слоя Overlay (Перекрытие ) и непрозрачность до 75%. Дублируйте слой и сдвиньте вниз . У вас должно быть пять слоёв с линией. Группе добавьте маску и чёрной мягкой кистью на маске скройте часть линий в области глаз .
(U) (Линия) ширина 5 рх и нарисуйте линию на уровне верхнего края глаз Модели. Установите режим наложения слоя Overlay (Перекрытие ) и непрозрачность до 75%. Дублируйте слой и сдвиньте вниз . У вас должно быть пять слоёв с линией. Группе добавьте маску и чёрной мягкой кистью на маске скройте часть линий в области глаз .
Примечание переводчика : Для того, чтобы сдвинуть дубликат слоя с линией,зажмите Shift и нажмите стрелку на клавиатуре вверх или вниз, тем самым линия сдвинется на 10 рх. Установите режим наложения группы на Overlay (Перекрытие) и понизьте непрозрачность до 60%.

Шаг 11
Дублируйте группу Lines и слейте в один слой Ctrl+E. Далее идём в Filter > Blur > Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу). Установите радиус размытия-8 рх. Непрозрачность слоя до 90%. Это даст красивое свечение линиям.

Шаг 12
В группе Highlights создайте новый слой и назовите White. Выберите инструмент Gradient tool  (G) (Градент) радиальный от белого к прозрачному и на концах линий создайте градиент, как в шаге 4. Так же создайте небольшой градиент на правом глазу Модели. Установите режим наложения слоя с градиентами на Overlay (Перекрытие ) и непрозрачность до 70%.
(G) (Градент) радиальный от белого к прозрачному и на концах линий создайте градиент, как в шаге 4. Так же создайте небольшой градиент на правом глазу Модели. Установите режим наложения слоя с градиентами на Overlay (Перекрытие ) и непрозрачность до 70%.

Шаг 13
Ниже слоя White создайте новый слой и назовите black. Смените цвет градиента от чёрного к прозрачному и создайте градиенты в некоторых местах, чтобы усилить тени в тёмных местах. Это добавит глубину общей сцены. Сконцентрируйтесь на волосах, глазах и губах, чтобы выявить детали. Установите слою с чёрным градиентом режим наложения Overlay (Перекрытие ) и непрозрачность слоя 34%.
Примечание переводчика: так же вы можете на новом слое (red) точно так же добавить немного красного на волосах Модели и в правой части сцены.

Шаг 14
Откройте файл под названием jameswhite_flare в Фотошоп File > Place (Файл – Поместить),который найдёте в скачанном архиве к уроку и поместите его в группу Flares. Установите режим наложения слоя Screen (Осветление/Экран). Далее идём в Image—Adjustment-Hue/Saturation (Ctrl+U) (Изображение-Коррекция-Цветовой тон/Насыщенность). Поставьте галку на Colorize (Тонировать) и установите Hue (Цветовой тон) до 45, Saturation (Насыщенность) до 85. Это придаст блику приятный желтоватый оттенок. Дублируйте слой с бликом несколько раз , масштабируйте и расположите копии по холсту на своё усмотрение.
Примечание переводчика: в окне коррекции откорректируйте насыщенность блика по вкусу, потом нажмите на ОК.

Шаг 15
Создайте новый слой выше группы Flares и залейте коричневым цветом. Установите режим наложения слоя Soft Light (Мягкий свет) и непрозрачность до 50%. Это добавить тёплый золотистый оттенок нашей работе. Поэкспериментируйте с разными цветами и выберите, что вам понравится.

Шаг 16
Я добавил в работу текст, поскольку я думаю, что слова украшают дизайн. Вы можете добавить любой понравившийся вам текст, если хотите использовать мой , то откройте File > Place (Файл – Поместить) файл jameswhite_text.eps и поместите его внизу работы.
В конце добавьте маску к группе Colour Spheres, выберите градиент от чёрного к прозрачному и замаскируйте круги, чтобы выделить Модель.

Примечание переводчика: на маске к группе протяните градиент по диагонали. Ещё выше слоя с цветом автор добавил корректирующий слой Levels (Уровни), чтобы усилить контраст всей работы.
Мы закончили!

Автор урока: James White
Рисуем модные космические иконки в Фотошоп / Фотошоп-мастер
Вдохновившись последними событиями в исследовании космоса, мы нарисуем модные космические иконки в плоском стиле с эффектом длинной тени, используя простые фигуры и операции с контуром.

1. Рисуем ракету
Ниже вы видите палитру цветов, которую мы будем использовать. Я использовала приглушенные тона, чтобы создать ретро-эффект, который хорошо сочетается с плоским стилем. Вы можете сохранить эту палитру себе на компьютер, затем открыть в Photoshop и выбирать нужный цвет с помощью инструмента Eyedropper Tool  (I) (Пипетка) или на панели заливки фигуры.
(I) (Пипетка) или на панели заливки фигуры.

Шаг 1
Сперва создадим основу. Иконки будут круглой формы, поэтому на панели инструментов активируем Ellipse Tool  (U) (Овал). Кликаем мышкой по рабочему полотну, чтобы вызвать диалоговое окно создания окружности, вводим ширину и высоту фигуры – 512 х 512 пикселей. Теперь у нас есть базовая окружность. Давайте заполним ее темно-синим цветом, напоминающим космические просторы. Инструмент Ellipse Tool
(U) (Овал). Кликаем мышкой по рабочему полотну, чтобы вызвать диалоговое окно создания окружности, вводим ширину и высоту фигуры – 512 х 512 пикселей. Теперь у нас есть базовая окружность. Давайте заполним ее темно-синим цветом, напоминающим космические просторы. Инструмент Ellipse Tool  (U) (Овал) все еще активен, переходим на панель параметров инструмента и находим кнопку Fill (Заливка). По нажатию на кнопку откроется панель цветов, на которой вы можете выбрать один из стандартных цветов или нажать на многоцветный прямоугольник, чтобы установить свой оттенок.
(U) (Овал) все еще активен, переходим на панель параметров инструмента и находим кнопку Fill (Заливка). По нажатию на кнопку откроется панель цветов, на которой вы можете выбрать один из стандартных цветов или нажать на многоцветный прямоугольник, чтобы установить свой оттенок.

Шаг 2
Теперь нам нужно создать основу для ракеты. В центре окружности создаем вытянутый овал. Активируем Direct Selection Tool  (A) (Прямое выделение) и кликаем по краю овала, чтобы сделать видимым его контур и опорные точки. Переключаемся на инструмент Convert Point Tool
(A) (Прямое выделение) и кликаем по краю овала, чтобы сделать видимым его контур и опорные точки. Переключаемся на инструмент Convert Point Tool  (P) (Преобразовать опорную точку) (он находится там же, где Pen Tool
(P) (Преобразовать опорную точку) (он находится там же, где Pen Tool  (P) (Перо)) и кликаем на верхнюю опорную точку, чтобы сделать острый угол.
(P) (Перо)) и кликаем на верхнюю опорную точку, чтобы сделать острый угол.

Шаг 3
Основа ракеты все еще активна, переходим на верхнюю панель параметров инструмента и выбираем Intersect Shape Areas (Область пересечения фигур). Затем берем Rectangle Tool  (U) (Прямоугольник) и рисуем прямоугольник, который перекрывает большую часть ракеты, кроме нижней части. В результате этих действий все, что находится снаружи прямоугольника, будет невидимым. Таким образом, мы отрезали нижнюю часть прямоугольника.
(U) (Прямоугольник) и рисуем прямоугольник, который перекрывает большую часть ракеты, кроме нижней части. В результате этих действий все, что находится снаружи прямоугольника, будет невидимым. Таким образом, мы отрезали нижнюю часть прямоугольника.

Шаг 4
Давайте слегка затеним половину ракеты. Для начала активируем направляющие View – Show – Smart Guides (Вид – Показать – Быстрые направляющие), они помогут в точном размещении всех объектов. Создаем прямоугольник светло-серого цвета так, чтобы он перекрывал правую часть ракеты.

Шаг 5
Теперь мы должны убрать лишнюю часть прямоугольника, которая выходит за границы ракеты. Следующие действия могу показаться запутанными, но вам всего лишь нужно делать все четко по инструкции, и тогда не возникнет проблем.
Для начала зажимаем клавишу Ctrl и кликаем по миниатюре слоя с ракетой на панели слоев. Сделав это, вокруг ракеты появится выделение в виде марширующих муравьев. Затем мы переходим на слой с прямоугольником и кликаем на иконку Add Layer Mask  (Добавить слой-маску) в нижней части панели слоев. Таким образом, все, что находится за пределами выделения, будет скрыто с помощью маски.
(Добавить слой-маску) в нижней части панели слоев. Таким образом, все, что находится за пределами выделения, будет скрыто с помощью маски.

Шаг 6
Берем Ellipse Tool  (U) (Овал) и создаем иллюминатор ракеты. Затем рисуем стекло. Жмем Ctrl+J, чтобы дублировать слой с иллюминатором. Затем жмем Ctrl+T, чтобы трансформировать фигуру. Перемещаемся на верхнюю панель параметров и устанавливаем Width (Ширина) и Height (Высота) на 70%.
(U) (Овал) и создаем иллюминатор ракеты. Затем рисуем стекло. Жмем Ctrl+J, чтобы дублировать слой с иллюминатором. Затем жмем Ctrl+T, чтобы трансформировать фигуру. Перемещаемся на верхнюю панель параметров и устанавливаем Width (Ширина) и Height (Высота) на 70%.

Заливаем стекло иллюминатора бледным серо-синим цветом, стараясь не отдаляться от оттенков нашей палитры. Затем в нижней части ракеты рисуем инжектор, используя инструмент Rounded Rectangle Tool (U) (Закругленный прямоугольник).

Шаг 7
Теперь нарисуем стабилизаторы ракеты. Начинаем с создания красной окружности, затем с помощью инструмента Direct Selection Tool  (A) (Прямое выделение) тянем нижнюю опорную точку вниз, чтобы вытянуть форму окружности. Затем кликаем по опорной точке инструментом Convert Point Tool
(A) (Прямое выделение) тянем нижнюю опорную точку вниз, чтобы вытянуть форму окружности. Затем кликаем по опорной точке инструментом Convert Point Tool  (P) (Преобразовать опорную точку), чтобы создать острый угол.
(P) (Преобразовать опорную точку), чтобы создать острый угол.

Шаг 8
Жмем Ctrl+T, слегка поворачиваем стабилизатор и размещаем его позади ракеты. Затем жмем Ctrl+J чтобы дублировать стабилизатор и переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Зажимаем клавишу Shift и перемещаем отраженную копию на противоположную сторону ракеты.

Шаг 9
Рисуем третий стабилизатор на фронтальной части ракеты и сжимаем его с помощью свободной трансформации (Ctrl+T).

Шаг 10
Теперь мы создадим модный эффект длинной тени. Начнем с рисования черного прямоугольника, затем на панели слоев уменьшаем его непрозрачность до 50%. Активируем свободную трансформацию (Ctrl+T) и поворачиваем прямоугольник на 45 градусов.

Растягиваем прямоугольник, чтобы он покрывал всю площадь ракеты, как показано на картинке ниже.

Шаг 11
Размещаем прямоугольник позади ракеты. Теперь нам нужно удалить левую часть прямоугольника, которая выходит за границы ракеты. Берем инструмент Add Anchor Point Tool (P) (Добавить опорную точку) (находится в том же меню, что и Pen Tool  (P) (Перо)) и добавляем две опорные точки на прямоугольнике. Одну точку ставим в месте, где прямоугольник пересекается с нижним кончиком левого стабилизатора, а вторую – в точке пересечения прямоугольника и правой половины нашей ракеты.
(P) (Перо)) и добавляем две опорные точки на прямоугольнике. Одну точку ставим в месте, где прямоугольник пересекается с нижним кончиком левого стабилизатора, а вторую – в точке пересечения прямоугольника и правой половины нашей ракеты.
Теперь с помощью Direct Selection Tool  (A) (Прямое выделение) мы можем переместить ненужные опорные точки и скрыть их за ракетой.
(A) (Прямое выделение) мы можем переместить ненужные опорные точки и скрыть их за ракетой.

Шаг 12
Вот еще один простой способ скрыть лишнюю часть тени, которая находится за пределами круглой основы иконки. Переходим на слой с тенью и жмем Ctrl+Alt+G, чтобы преобразовать его в обтравочную маску.
Выбираем тень, берем Rectangle Tool  (U) (Прямоугольник) и меняем цвет заливки на линейный градиент от черного к белому. На верхней части панели слоев меняем режим смешивания тени на Multiply (Умножение), чтобы она хорошо сочеталась с основой.
(U) (Прямоугольник) и меняем цвет заливки на линейный градиент от черного к белому. На верхней части панели слоев меняем режим смешивания тени на Multiply (Умножение), чтобы она хорошо сочеталась с основой.

Шаг 13
Давайте добавим еще пару мелких деталей. Берем Ellipse Tool  (U) (Овал) и создаем красный овал в верхней части ракеты. Выделяем слои с овалом и основой, Ellipse Tool
(U) (Овал) и создаем красный овал в верхней части ракеты. Выделяем слои с овалом и основой, Ellipse Tool  (U) (Овал) должен быть активен, кликаем правой кнопкой мыши, чтобы вызвать контекстное меню. Выбираем Unite Shapes at Overlap (Объединить фигуры в наложении), чтобы скрыть лишнее, тем самым сформировав переднюю часть ракеты. И, наконец, добавляем простой блик на иллюминаторе, используя светло-синий цвет.
(U) (Овал) должен быть активен, кликаем правой кнопкой мыши, чтобы вызвать контекстное меню. Выбираем Unite Shapes at Overlap (Объединить фигуры в наложении), чтобы скрыть лишнее, тем самым сформировав переднюю часть ракеты. И, наконец, добавляем простой блик на иллюминаторе, используя светло-синий цвет.

По всей площади основы рисуем круглые звездочки бледно-желтым цветом.

2. Рисуем полосатую планету
Теперь мы владеем базовыми навыками работы в Photoshop и можем ускорить дальнейший процесс создания иконок, так как будем использовать те же операции. Давайте перейдем к следующей иконке – планете с кольцом из астероидов.
Шаг 1
Начинаем с создания бледно-желтой окружности поверх синей основы. Затем, используя Rectangular Tool  (U) (Прямоугольник) создаем группу горизонтальных линий разной ширины и оттенка, размещаем их близко друг к другу. Вы можете сгруппировать линии (выделяем слои и жмем Ctrl+G) и повернуть всю группу по диагонали, чтобы добавить динамики нашей планете.
(U) (Прямоугольник) создаем группу горизонтальных линий разной ширины и оттенка, размещаем их близко друг к другу. Вы можете сгруппировать линии (выделяем слои и жмем Ctrl+G) и повернуть всю группу по диагонали, чтобы добавить динамики нашей планете.

Шаг 2
Теперь мы должны избавиться от лишних концов линий. Выбираем основу планеты, берем Ellipse Tool  (U) (Овал) и кликаем правой кнопкой по нашей иконке. Из контекстного меню выбираем Make Selection (Создать выделение) и в открывшемся окне жмем ОК, оставив все настройки по умолчанию.
(U) (Овал) и кликаем правой кнопкой по нашей иконке. Из контекстного меню выбираем Make Selection (Создать выделение) и в открывшемся окне жмем ОК, оставив все настройки по умолчанию.

Когда появятся марширующие муравьи, выделяем группу с линиями и кликаем по иконке Add Layer Mask  (Добавить слой-маску) в нижней части панели слоев. Таким образом, мы скрыли все лишние детали.
(Добавить слой-маску) в нижней части панели слоев. Таким образом, мы скрыли все лишние детали.

Шаг 3
Давайте добавим объем планете, нарисовав тень с правой стороны. Дублируем основу планеты и размещаем копию выше всех слоев, сдвигаем ее немного левее. Выделяем основу планеты и копию и выбираем Subtract Front Shape (Вычесть переднюю фигуру). Меняем режим смешивания на Screen (Осветление) и уменьшаем непрозрачность (Opacity) до 40%, сделав планету чуть светлее, и, таким образом, создав тень.

Шаг 4
Теперь нарисуем кольцо из астероидов. Создаем сплюснутый овал и включаем функцию Subtract Front Shape (Вычесть переднюю фигуру). Затем внутри предыдущего овала создаем новый, таким образом, сформировав отверстие.

Нужно удалить часть кольца, которая должна находиться за планетой. Создаем овал, покрывающий верхнюю часть планеты и часть кольца, которую нам необходимо скрыть (фигура с красной обводкой на картинке ниже). Выделяем слои с созданным овалом и основой планеты и выбираем Unite Shapes at Overlap (Объединить фигуры в наложении).

Шаг 5
Жмем правой кнопкой по фигуре с красной обводкой и выбираем Make Selection (Создать выделение). Затем переходим Select – Inverse (Выделение – Инвертировать).

Не снимая выделение, выбираем слой с кольцом и кликаем на кнопку Add Layer Mask  (Добавить слой-маску) в нижней части панели слоев, чтобы скрыть лишние области.
(Добавить слой-маску) в нижней части панели слоев, чтобы скрыть лишние области.

Шаг 6
Создаем плоскую тень, используя ту же технику, которую мы использовали в первом разделе.

И, наконец, рисуем звезды.

3. Рисуем радиотелескоп с антенной
Шаг 1
Начинаем с создания черной окружности. На самом деле, цвет не имеет значения, так как сама по себе окружность нам не нужна. Поверх окружности создаем красный прямоугольник, перекрыв примерно половину. Загружаем выделение окружности, используя команду Make Selection (Создать выделение) (мы использовали ее выше), затем добавляем к слою маску, чтобы скрыть лишнее. Теперь мы можем удалить черную окружность, оставив только красную фигуру.

Чтобы немного детализировать телескоп, нижнюю часть его основы заполняем темно-красным цветом.

Шаг 2
Теперь нарисуем антенну. Для начала создаем вертикальный сжатый овал в правой части телескопа, чтобы сформировать его внутреннюю часть. Далее с помощью инструмента Polygon Tool  (U) (Многоугольник) создаем треугольник и заливаем его светло-серым цветом. Вытягиваем его по горизонтали, чтобы сделать тоньше, и рисуем небольшую окружность на кончике.
(U) (Многоугольник) создаем треугольник и заливаем его светло-серым цветом. Вытягиваем его по горизонтали, чтобы сделать тоньше, и рисуем небольшую окружность на кончике.

Шаг 3
Слегка поворачиваем телескоп, чтобы он смотрел по диагонали вверх, передавая сигналы в космос. Рисуем еще один серый треугольник у основания телескопа. Внутри него вырезаем отверстие в форме такого же треугольника, используя команду Subtract Front Shape (Вычесть переднюю фигуру).

Шаг 4
Добавляем длинную тень и группу звезд.

4. Рисуем летающую тарелку
Шаг 1
Начнем с формирования верхней части тарелки и создаем окружность. Нам нужно удалить ее нижнюю часть с помощью дополнительного овала, который мы создаем в верхней части окружности. Создав фигуру, используем команду Unite Shapes at Overlap (Объединить фигуры в наложении).

Шаг 2
Рисуем блик на тарелке и нижнюю часть, которая состоит из двух красных овалов, расположенных один над другим. В нижней части под овалами рисуем серый прямоугольник.

Шаг 3
Детализируем тарелку, добавив светлый овал в нижней части и несколько желтых лампочек на красной части.

Заканчиваем иконку, нарисовав длинную тень и звезды.

5. Рисуем телескоп на штативе
Шаг 1
Начнем с формирования основы из вытянутого прямоугольника. Дублируем его (Ctrl+J) и сжимаем копию с помощью Free Transform (свободная трансформация) (Ctrl+T). Заливаем нижний прямоугольник темно-красным цветом, чтобы получить аккуратную тень.

Шаг 2
Рисуем переднюю часть телескопа, затем добавляем линзу, для которой мы должны нарисовать сплюснутый овал серо-синего цвета. Инструментом Convert Point Tool  (P) (Преобразовать опорную точку) кликаем по верхней и нижней опорным точкам, чтобы получить острые углы.
(P) (Преобразовать опорную точку) кликаем по верхней и нижней опорным точкам, чтобы получить острые углы.

Размещаем линзу за передней частью телескопа, нажав комбинацию клавиш Ctrl+Shuft+[, затем светло-синим цветом рисуем блик.

Шаг 3
Рисуем окуляр нашего телескопа, скомбинировав два серых прямоугольника. Затем берем Rounded Rectangle Tool  (U) (Закругленный треугольник) и рисуем ножки телескопа.
(U) (Закругленный треугольник) и рисуем ножки телескопа.

Регулируем наклон ножек и более темным оттенком рисуем между ними соединяющие детали.

Шаг 4
Поворачиваем телескоп так, чтобы он смотрел по диагонали вверх. Рисуем длинную тень и звезды.

6. Рисуем луну в облаках
Шаг 1
Начинаем с создания окружности желтого цвета, затем поверх нее рисуем меньшую окружность, разместив ее на верхней правой стороне предыдущей. Используем команду Subtract Front Shape (Вычесть переднюю фигуру), чтобы сформировать полумесяц.

Шаг 2
Теперь займемся облаками, которые будут полностью состоять из синих окружностей. Добавляем несколько окружностей разного размера, чтобы получить пушистое облако. Если окружности находятся на разных слоях, выделяем их все и через контекстное меню выполняем команду Unite Shapes (Объединить фигуры).

Шаг 3
Теперь отрежем нижнюю часть облака с помощью прямоугольника, который должен находиться поверх облака, и команды Subtract Front Shape (Вычесть переднюю фигуру).

Шаг 4
За полумесяцем рисуем еще одно облако, но меньшего размера, чтобы добавить глубины картинке. Затем рисуем длинную тень и звезды.

7. Создаем космический фон
Теперь, закончив с иконками, давайте создадим фоновый слой с темно-синей заливкой и распределим по нему звезды разного диаметра. Затем по краям документа инструментом Rounded Rectangle Tool  (U) (Закругленный прямоугольник) добавляем прямоугольники, чтобы сделать работу более интересной.
(U) (Закругленный прямоугольник) добавляем прямоугольники, чтобы сделать работу более интересной.

Хьюстон, у нас нет проблем!
Отличная работа, друзья! Мы закончили создание набора современных иконок в плоском стиле с длинной тенью. Надеюсь, полученные знания пригодятся вам в будущих проектах. Удачи!

Автор: YuLia Sokolova
Создай экспрессивную космическую иллюстрацию в Фотошоп / Фотошоп-мастер
В этом уроке Photoshop, вы узнаете, как, используя различные техники, создать экспрессивную иллюстрацию, наполненную винтажным духом.
Вы узнаете, как применить несколько техник и эффектов, включая световые эффекты. Кроме техники исполнения, вы узнаете, как совместить цветовые оттенки, чтобы сделать сцену более драматичной. Некоторые шаги могут быть полезными для новичков, но почему бы не попробовать?
Как обычно, вы узнаете много интересного и полезного в этом уроке. Если вы хотите перейти на следующий уровень мастерства и поднять уровень своих знаний, этот урок Photoshop отлично подходит для вас. Давайте приступим!
Итоговый результат

Материалы для урока:
Архив
ШАГ 1. Создайте новый документ.
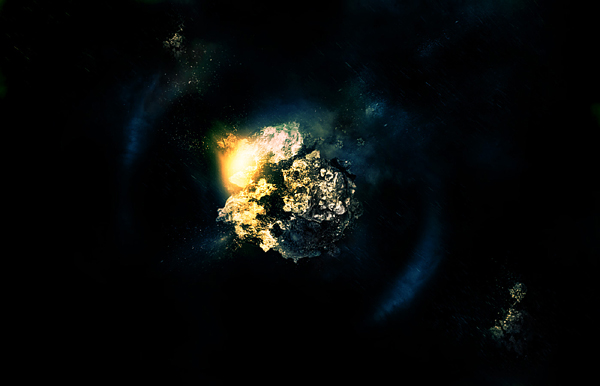
Давайте создадим новый документ с разрешением 300 DPI и размерами 4200px x 5100px. Мы используем изображение Космоса и Туманности:
Примечание переводчика: 1. залейте задний фон чёрным цветом 2. Переместите изображение с туманностью на наш документ 3. Уменьшите размеры изображения с космосом по сравнению с задним фоном, плавный переход между краями изображения и задним фоном мы проведём в Шаге 3. 4. Продублируйте изображение и поверните продублированный слой.


ШАГ 2. Мы добавим больше осветления и придадим галактике захватывающее настроение. С помощью уровней Ctrl + L, выставив следующие значения (9 – 1,00 – 255), и поменяем режим наложения на Осветление (screen).

ШАГ 3. Чтобы совместить края изображения с задним фоном, выберите инструмент Кисть  (brush) размерами 200 рх., примените к слою слой- маске, на которой мы будет работать кистью. Зайдите в закладку «Кисти». Установите значения для параметра Рассеивания (scattering) 121%, Управление (control) Отключить (off), Счётчик (count) – 1, Колебание счётчика (count jitter) – 1%.
(brush) размерами 200 рх., примените к слою слой- маске, на которой мы будет работать кистью. Зайдите в закладку «Кисти». Установите значения для параметра Рассеивания (scattering) 121%, Управление (control) Отключить (off), Счётчик (count) – 1, Колебание счётчика (count jitter) – 1%.
Примечание переводчика: 1.В настройках кисти, поставьте галочку в параметрах Другая Динамика (Other Dynamics), Аэрограф (Aerograph), Сглаживание (Smoothing), настройки по умолчанию. 2. Закладку «Кисти» можно активировать через Меню – Окно – Кисти (Menu – Window- Brushes). 3. Слой-маску применяем к слою с космосом, который расположен поверх заднего фона.


ШАГ 4. Переходим на слой-маску и на слой-маске прокрашиваем чёрной кистью непрозрачностью 20% края изображения, чтобы совместить с нашим чёрным задним фоном.

ШАГ 5. Добавьте ещё 2 изображения с туманностями, расположив их поверх всех слоёв, и повторите последние 3 шага.


ШАГ 6. Далее, выделите все слои (Ctrl + A), скопируйте (Ctrl+Shift + C) и вклейте на новый слой поверх всех слоёв, Поменяйте режим наложения на Осветление (screen), примените к объединённому слою слой–маску, залейте слой-маску чёрным цветом.

ШАГ 7. С помощью 100px круглой кисти (этот размер кисти можно изменить, в зависимости от области, которую вы хотите показать) и непрозрачностью кисти 20% , начните прокрашивать и показывая световые эффекты, как показано на скришоте ниже.

ШАГ 8. Продублируйте слой, далее, удалите слой маску и установите режим наложения на Нормальный (normal). Идём Фильтр – Другие – Цветовой контраст (Filter – Other – High Pass), Радиус (Radius) 0,6. Поменяйте режим наложения на Перекрытие (overlay).

ШАГ 9. Слой со цветовым контрастом мы сделаем более ярче, поэтому, выберите инструмент Осветление  (Dodge tool), со следующими настройками Диапазон (Range) Света (highlights), экспозиция 12% и кисть размером 182px, и примените осветление на некоторых участках (этот размер кисти можно изменить, в зависимости от области, которую вы хотите показать).
(Dodge tool), со следующими настройками Диапазон (Range) Света (highlights), экспозиция 12% и кисть размером 182px, и примените осветление на некоторых участках (этот размер кисти можно изменить, в зависимости от области, которую вы хотите показать).


ШАГ 10. Идём в корректирующие слои и применим Цветовой тон / Насыщенность (Hue Saturation) для придания изображению дополнительных новых цветовых оттенков. Вы также можете применить кисть и слой- маски для получения дополнительных цветовых оттенков. Используйте цветовые оттенки, которые вам больше всего нравятся и поиграйте с различными корректирующими слоями.
Примечание переводчика: 1. чёрной кистью прокрашивайте участки на слой-маске корректирующего слоя, которые вы хотите проявить или показать 2. Создайте группу и поместите все слои, связанные с космосом и туманностями в созданную группу.


ШАГ 11. В этом шаге нам понадобится изображение девушки-авиатора . Вы можете купить изображение девушки- авиатора или использовать любое другое изображение, которые вы хотите.
Переместите девушку на наш документ и примените Трансформацию — Отразить по горизонтали.

ШАГ 12. Примените корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation (Ctrl + U) к изображению с девушкой и примените настройки, которые указаны на скриншоте ниже. Далее, идём Меню – Редактирование – Ослабить Цветовой тон / Насыщенность (Menu – Edit – Fade Hue/Saturation (Ctrl + Shift+F). Ещё раз примените корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation (Ctrl + U) и примените настройки, которые указаны на скриншоте ниже:.
Примечание переводчика: 1. Корректирующий слои создаём через Изображение – Коррекция – Цветовой тон / Насыщенность (Image – Correction — Hue/Saturation) 2. Когда применяем функцию ослабить, применяем следующие настройки: Режим наложения Мягкий Свет (Soft Light), Непрозрачность (Opacity) 60 %). После каждого применения корректирующего слоя, применяйте функцию Ослабить (fade).



ШАГ 13. Далее, идём Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp mask). Когда появится меню, примените следующие значения:
Эффект (Amount): 234%
Радиус (Radius): 2.0 px.
Порог (Threshold): 15 уровней (level)

ШАГ 14. Продублируйте слой с девушкой и примените фильтр Цветовой контраст (High Pass) и повторите ту же технику, которая описана в Шаге 8.
Примечание переводчика: 1.Продублированный слой, автор использует в качестве обтравочной маски, для этого, встаньте на копию слоя с девушкой и удерживая клавишу Alt+наведите и щёлкните курсором мыши между слоем оригиналом девушки и слоем с копией. 2. Поиграйте с режимами наложения.


ШАГ 15. В этом шаге мы выделим линзы очков с помощью инструмент Перо (pen tool) и заполним их частью содержимого заднего фона, чтобы создать отражение на очках. Будьте аккуратны при выборе участков с космическими вспышками, яркость отражения можно достигнуть инструментом Градиент  (gradient tool).
(gradient tool).
Примечание переводчика: 1. Когда вы создадите отражение в очках, поиграйте с непрозрачностью слоя 2. Чтобы достигнуть яркости отражения в очках, создайте новый слой в качестве обтравочной маски к слою линза и на новом слое примените градиент, также поиграйте с режимами наложения.



ШАГ 16. Создайте новый корректирующий Цветовой тон / Насыщенность (Hue/Saturation (Ctrl + U), примените к корректирующему слою слой-маску, далее залейте слой0 маску чёрным цветом и с помощью кисти проявите новые цветовые оттенки на участках, которые показан на скриншоте ниже для совмещения с задним фоном.

ШАГ 17. Добавьте несколько бликов в районе девушки с помощью кистей различного размера.


ШАГ 18. Далее, идём Изображение – Создать дубликат (Image – Duplicate) для того, чтобы работать только с изображением девушки. Удалите задний фон с космосом и туманностями, слейте все слои с девушкой (Ctrl+E), чтобы у нас остались только чёрный фон и девушка. Давайте создадим несколько фигур, которые мы вырежем. Для создания фигур, мы будем использовать инструмент Перо  (pen tool).
(pen tool).
Примечание переводчика: 1. при создании дубликата, назовите копию «Девушка».

ШАГ 19. Создайте фигуру с помощью инструмента Перо  (Pen Tool), создайте выделение, скопируйте выделение на новый слой и залейте выделение чёрным цветом, чтобы фигура на руке была залита чёрным оттенком.
(Pen Tool), создайте выделение, скопируйте выделение на новый слой и залейте выделение чёрным цветом, чтобы фигура на руке была залита чёрным оттенком.


ШАГ 20. Далее, используя то же самое выделение для дублирования фигуры на руке Ctrl + J, расположите этот слой поверх всех слоёв и далее, идём Редактирование – Свободная Трансформация (Edit – Free Transform) и поворачиваем левый нижний угол вверх и смещаем фигуру руки немного вправо.

ШАГ 21. Ещё используем фигуру и повторим шаг с выделением, далее идём Выделение – Модификация – Сжать (Select – Modify – Contract) и примените настройки, как на скриншоте ниже. Мы создадим края для нашей фигуры-отверстия.
Примечание переводчика: 1. Удерживая клавишу Ctrl + щёлкните по дублированному слою, чтобы сделать выделение активным 2. значение сжатия 15 3. скопируйте сжатое выделение на новый слой.

ШАГ 22. С помощью инструментов Осветлитель  и Затемнитель
и Затемнитель  (Dodge tool and Burn tool) создайте свето- тени на краях фигуры- отверстия и добавьте больше деталей в местах, где необходимо больше теней или света.
(Dodge tool and Burn tool) создайте свето- тени на краях фигуры- отверстия и добавьте больше деталей в местах, где необходимо больше теней или света.


ШАГ 23. Нам необходимо добавить немного теней в нижней части фигуры на руке, чтобы совместить со всей картиной. См. скриншоты ниже.
Примечание переводчика: 1.автор выделяет нижнюю часть фигуры и копирует выделение на новый слой 2. далее, автор применяет корректирующие слои, фильтр размытие по Гауссу.




ШАГ 24. Повторите Шаги с 19 по 22, чтобы создать больше отверстий в теле девушки.

ШАГ 25. Придайте больше глубины к изображению с девушкой. Создайте 4 корректирующих слоя с кривыми (2 для теней, 1 для света и 1 для цветового оттенка), повторите ту же технику со слой- масками и прокрашиванием кистью на слой- маске.
Примечание переводчика: 1.автор не указал, что он сгруппировал слои с девушкой и созданными фигурами и переместил всё на наш слой с космосом и туманностями.




ШАГ 26. С помощью кистей различного размера добавьте несколько бликов.

ШАГ 27. Воспользуемся изображениями Искры, чтобы добавить искр. Поменяйте режим наложения на Осветление (screen) и с помощью инструментов выделения и трансформации сделайте каждую искру побольше.

ШАГ 28. Далее, мы добавим цветовые эффекты с помощью кистей различного диаметра и режимом наложения- Осветление (screen).

ШАГ 29. В этом шаге мы добавим несколько динамичных линий и градиенты. Выберите инструмент Прямоугольная область  (rectangular marquee tool) и залейте выделение различными градиентами, как показано на скриншоте ниже.
(rectangular marquee tool) и залейте выделение различными градиентами, как показано на скриншоте ниже.
Примечание переводчика: 1 для создания динамичных линий, не забудьте создать новый слой 2. для каждой линии, вы можете использовать различные градиенты.

ШАГ 30. Давайте добавим 3d фигуры, ссылка приводится ниже. Обратите внимание на свето- тени и используйте слой- маски, различные техники с корректирующими слоями кривые и кисти, которые вы уже узнали для совмещения 3d фигур с нашим изображением.


ШАГ 31. Для создания большей глубины резкости, давайте добавим побольше 3d фигуру на передний план нашей работы, с помощью инструмента Лассо (lasso tool) выделим нашу фигуру и далее идём Выделение – Модификация – Растушёвка (Select – Feather) – 30%, затем идём Фильтр – Размытие- Размытие в Движении (Filter – Blur – Motion Blur) – Угол (Angle) 79 – Дистанция (Distance) 10px. Это поможет нам создать чувство глубины резкости.

ШАГ 32. Далее, мы придадим цветовым оттенкам винтажный вид, примените кривые, как показано на скриншоте ниже.
Примечание переводчика: 1 кривые используются в качестве корректирующих слоёв.



ШАГ 33. В заключении, продублируйте наш документ и далее идём Фильтр – Стилизация – Свечение краёв (Filter- Stylize-Glowing edges). И примените настройки, как на скриншоте ниже. Поменяйте режим наложения на Мягкий свет (soft light) и уменьшите Непрозрачность (opacity) слоя до 45%, на этом ребята, мы закончили.
Примечание переводчика: 1 чтобы продублировать документ, создайте новый слой, далее, выделите все слои, нажмите Ctrl+A, скопируйте выделение Ctrl+Shift+C и вклейте на новый слой Ctrl+V. 2. Настройки фильтра свечения краёв автор не указал, поэтому вам придётся поиграть с настройками, я в своей работе использовал следующие настройки: Ширина краёв 1, Яркость краёв 3, Смягчение 1.


Итоговый результат

Автор: Alex Roman
50 уроков по Photoshop для создания эффектов неба и космоса — Smashing Magazine
Об авторе
Стивен Снелл — веб-дизайнер и блогер. Помимо ведения собственного блога и написания статей для ряда других ведущих дизайнерских блогов, он также управляет… Больше о Стивен Снелл …
Люди всегда были увлечены воздухом над нами и пространством вокруг нашей планеты. С помощью Adobe Photoshop мы можем создавать новые изображения или улучшать существующие фотографии, добавляя небо и космос в качестве фона.Практически нет предела тому, что можно сделать с некоторыми навыками Photoshop и небольшим творчеством.


Люди всегда были увлечены воздухом над нами и пространством вокруг нашей планеты. С помощью Adobe Photoshop мы можем создавать новые изображения или улучшать существующие фотографии, добавляя небо и космос в качестве фона. Практически нет предела тому, что можно сделать с некоторыми навыками Photoshop и небольшим творчеством.
Как вы увидите из представленных здесь руководств, некоторые из наиболее интересных и практичных творений и манипуляций в Photoshop связаны с небом и космосом.Если вы хотите внести коррективы в небо на заднем плане фотографии или создать сцену взрывающегося космоса с нуля, Photoshop может удовлетворить ваши потребности.
Из этой коллекции руководств вы узнаете все виды приемов, которые можно применить в своей работе. Некоторые из них идеально подходят для реалистичных фото-манипуляций, а другие больше подходят для веселья и экспериментов . Найдите время и изучите возможности при работе с небом и космосом.
Вам также могут быть интересны некоторые из наших других коллекций руководств по Photoshop:
Space and Planets
Cosmic Photoshop Action ( партнерская ссылка )
Нанесите кисть на фотографию, выберите направление эффекта и запустите действие. чтобы добиться этого космического вида.
Кисти Photoshop Space (партнерская ссылка )
Этот набор из 10 фотореалистичных кистей Photoshop позволяет с легкостью создавать ночные и звездные пейзажи.Кисти полностью настраиваются, поэтому вы можете изменять любые параметры кисти по своему усмотрению для достижения желаемых результатов.
Учебное пособие по Helio Nebula
Как нарисовать эффект туманности Star в Adobe Photoshop.
Создание сверхновой звезды и планеты в кольце
Как создать сверхновую, которая вот-вот разрушит всю солнечную систему.
Создайте звезду красного гиганта в Photoshop
Все приемы, которые вы можете использовать в Photoshop для изображения собственного космического пейзажа.
Учебное пособие по Photoshop: Космическая среда
Нарисуйте космическую среду в Photoshop с помощью мазков кисти и фильтров.
Planet Ring Tutorial
С небольшой помощью некоторых фильтров: создайте большое кольцо планеты.
Учебное пособие по чистке туманностей
Создайте эту туманность только с помощью базового набора кистей Photoshops.
Как изобразить космонавта в Photoshop
Как создать научно-фантастический концепт-арт, проиллюстрировав космонавта, выполняющего техническое обслуживание во время выхода в открытый космос.
Drift In Space
Учебное пособие среднего уровня сложности по созданию этого цифрового искусства «Drift in Space».
Учебное пособие по Photoshop «Космический взрыв»
Как создать свою собственную космическую сцену с помощью трех стоковых фотографий и Adobe Photoshop.
Воссоздание солнечного затмения в космосе
Еще одно руководство по созданию великолепного космического ландшафта.
Космический космонавт
Узнайте, как создать реалистичный фон космической галактики с астронавтом, который кажется потерянным в космосе.
The Sky
Sky Replacer (партнерская ссылка )
На улице не всегда ярко и солнечно, но этот набор действий поможет вам сделать бледное серое небо на ваших фотографиях красивее.
Lightning Photoshop Brushes ( affiliate link )
Набор из 50 высококачественных кистей для ударов молний и молний, а также эффектов грозы.
Создание эффекта голубя в духе
В этом уроке вы собираетесь создать духа, похожего на голубя, вырывающуюся из тела женщины среди облачного неба.
Дизайн Сюрреалистическая манипуляция с концепцией
Все шаги по созданию этой сюрреалистической концепции манипуляции с помощью чужеродных структур в Photoshop.
Рисование облаков
Простое рисование облаков. Используйте разные цвета подсветки и тени.
Создание сцены фантастической рыбы над небом
Как создать сцену фантастической рыбы, используя различные техники обработки фотографий.
Starry Sky Tutorial
Как нарисовать звездное небо только в Adobe Photoshop.
Как создать туман
Как создать туман и туман в Photoshop с помощью ряда различных инструментов.
Super Slick Dusky Lighting Effects
Скомпонуйте изображение заката, смешав несколько векторных форм и темные световые эффекты, чтобы создать красивое изображение, которое сделало бы красивую обложку альбома.
Добавить реалистичную радугу
Узнайте, как легко добавить радугу и даже двойную радугу к фотографии.
Учебное пособие по интеграции планет
Как интегрировать планету на другую фотографию.
Как создать реалистичный эффект заката в Photoshop
Преобразуйте дневное изображение с помощью яркого, интенсивного эффекта заката.
Movie Like Sunset in Photoshop Tutorial
Как создать в Photoshop фрагмент романтического фильма, подобного закату.
Fireworks
Это базовое руководство поможет вам шаг за шагом нарисовать собственный фейерверк.
Создание лучей света в Photoshop
Узнайте, как создать солнечные лучи и как комбинировать их с бликами от линз для получения яркого светового эффекта.
Взрывы
Создание драматической сцены взрыва здания
В этом уроке вы узнаете, как создать драматическую сцену взрыва здания.
Exploding Planet
Вот еще один урок, в котором показано, как создать взрывающуюся планету.
Создайте космический взрыв
Создайте взрывы с нуля в Photoshop, как показано в научно-фантастическом телесериале.
Apocalyptic City Explosion
Узнайте, как создать городской взрыв в Photoshop, используя всего несколько простых приемов наложения.
Создание драматической и сюрреалистической апокалиптической сцены
Узнайте, как создать темную сюрреалистическую сцену, используя несколько техник Photoshop и несколько стоковых изображений.
Как создать эффект взрыва в городе в Photoshop
В этом уроке вы узнаете, как создать сцену войны, которая содержит несколько истребителей и большой взрыв.
Иллюстрации
Таинственный эффект освещения
Эффект освещения, который можно создать в Adobe Photoshop с помощью фильтра «Эффекты освещения».
Создание фантастического ночного неба в фэнтези
Как создать облака в мультяшном стиле с помощью Photoshop и немного Illustrator.
Заголовок Skyline Silhouette
В этом уроке вы создадите заголовок Skyline Silhouette.
Учебник по мультяшным облакам
Все, что вам нужно для рисования облаков, — это ручка, банка краски и размытие.
Учебник по Луне
Чтобы нарисовать Луну, нужно всего 8 шагов.
Видео
Реалистичный эффект заката
Как создать реалистичный эффект заката, и мы создадим потрясающую романтическую манипуляцию в Photoshop.
Искусство цифрового космоса
Из этого туториала Вы узнаете, как создать сцену космоса.
Создание спиралей света в глубоком космосе
как создать небесную сцену из вихревого света, окружающего планетарную сферу в глубоком космосе.
Учебное пособие по Photoshop — Создание космических изображений
Узнайте, как создать пространство, подобное композитным материалам, используя текстуры и изображения неба.
Создание звездного поля
Создание звездного поля в Photoshop с использованием некоторых межзвездных облаков.
Как составить луну или планету
Как составить луну, планету, звезду смерти или что-либо еще в небе, используя комбинацию выделения, масок слоя и стилей слоя.
Close Up Planet Tutoria
Это учебное пособие, в основном основанное на фотоминипуляции, с большим количеством текстур.
Учебник по Photoshop: Как создать ядерный взрыв
Как превратить безмятежный мирный день в апокалиптический ядерный взрыв.
Explosion
В этом уроке Photoshop вы создадите абстрактный взрыв.
Как редактировать драматическое небо
В этом уроке объясняется, как сделать небо более красивым и драматичным.
Спиральные звездные следы
Узнайте, как совместить спиральные звездные следы с другим передним планом ночного изображения.
Как создать более эффектный восход / закат
Этот урок покажет вам, как создать более эффектный восход / закат на ваших фотографиях.
Как создать закат в Photoshop
Узнайте, как раскрасить изображение, чтобы придать ему теплое ощущение заката.
3D-сцена планеты
Узнайте, как использовать некоторые изображения вместе с 3D-инструментами Photoshop для создания 3D-сцены планеты.
Учебное пособие — Рисование туманности
Нарисуйте туманность в Photoshop, используя базовую кисть и некоторые техники для детализации туманности.
Ресурсы по теме
Вам также могут быть интересны некоторые из наших других коллекций руководств по Photoshop:
.Экшен с эффектом свободного пространства в Photoshop

Приготовьтесь к космическому путешествию с помощью этого космического экшена Photoshop «не из этого мира» (игра слов). Он превратит ваши обычные скучные фотографии в красочные произведения искусства галактики. Он идеально подходит для фотопроектов, постеров к фильмам, веб-дизайна и интересных публикаций в социальных сетях. Так что больше не интересно, как бы вы выглядели, если бы вы были персонажем из «Стражей галактики», потому что с помощью нескольких щелчков мышью теперь вы можете сами стать одним из них и заставить всех своих друзей завидовать.Этот космический экшен очень прост в использовании и поможет вам плавно применить любую цветовую комбинацию, которую вы выберете. При правильном применении он не только придаст вашим фотографиям галактический вид, но и выделит их из толпы.
Спасибо Graphic Shop за то, что поделились этим экшеном Photoshop, позволяющим сэкономить время. Ознакомьтесь с их портфолио, чтобы найти больше полезных ресурсов, подобных этому.


20 уроков по Photoshop | PSD чувак
Недавно я создал свой первый урок Photoshop о том, как создать космический пейзаж с планетами, звездами и так далее. Я не знаю, нравится ли вам это, потому что отзывов было немного, но я могу сказать, что создание этого урока было для меня непростой задачей.
Итак, я начал читать другие учебники по космосу, чтобы улучшить свои навыки. Вот список самых интересных уроков, которые я нашел.Если вы хотите научиться создавать в Photoshop космические элементы, такие как галактика , планета, метеорит, туманность, космос, звездные поля, кометы, сверхновые звезды и т. Д., Прочтите эти статьи. Что мне нравится, так это то, что многие из этих элементов созданы с нуля, поэтому они действительно полезны.
чирикать…………………………………………… ………………………………………….. ………………………………………….. …
Если вам нравится, вы также можете прочитать мой урок о том, как создать космическую сцену, «Столкновение планет в нашем учебнике по Photoshop».
Сверхновая планета с кольцами Photoshop
Abduzeedo Tut Space
Спиральная галактика
Fiery Photoshop Учебник по космическому взрыву
Учебник по Photoshop «Космический взрыв»
Создайте реалистичную сцену туманности с нуля
Galaxy Учебник
Космическая среда
Как удивительно космическое пространство
Создайте реалистичную космическую сцену в Photoshop
Создайте детальный метеорит и окружающую среду космоса в Photoshop
Создайте красочную космическую сцену в Photoshop
Создание яркого абстрактного космического объекта
Создайте реалистичную космическую сцену с нуля в Photoshop
Дизайн ретрофутуристической цифровой иллюстрации с ракетным двигателем
Создание потрясающего космического эффекта
Планета, пораженная метеоритами
Космос Урок Photoshop
Простое создание планетарного кольца с помощью облака и фильтра Twirl в Photoshop
Космос: создайте зеленую планету, заходящее солнце и космический корабль в Photoshop
Космос: создайте красную гигантскую звезду в Photoshop
Создайте свою собственную планету в Photoshop
Создание столкновения огненных планет
Столкновения планет в нашей галактике Урок по Photoshop
Создание сцены космического космонавта в Photoshop
,25+ лучших уроков по Photoshop для космических сцен


Цифровое космическое искусство сегодня является одним из самых популярных и красивых видов искусства. Созданные талантливыми художниками потрясающие космические сюжеты поражают своей креативностью и величием. Почему бы не создать свою? Здесь мы собрали лучшие уроки Photoshop, посвященные космосу, планетам, взрывам и туманностям, которые предоставят вам информацию и иллюстрации к этапам создания космических изображений. Они покажут вам разные техники и совершенно потрясающие идеи.В конце поста вы найдете очень красивый бесплатный веб-шаблон, вдохновленный космической тематикой. Надеюсь, эта коллекция вас вдохновит! Радоваться, веселиться! И не забудьте заглянуть в наш пост о бесплатных конструкторах сайтов.
Создайте подробный метеорит и окружающую космическую среду в Photoshop с помощью PSDVault


Создайте красивую космическую сцену в Photoshop от Blog.SpoonGraphics


Чтобы создать удивительное космическое пространство с помощью PhotoshopStar


Очень легкое затмение героев в Photoshop от Abduzeedo


Создайте потрясающую абстрактную форму круга туманности 
Создайте сверхновую и планету с кольцами в Photoshop от PSD Tuts


Действительно крутой эффект затмения в Photoshop от Abduzeedo




Создайте красную гигантскую звезду в Photoshop от PSD Tuts


Fiery Photoshop Space Explosion Tutorial 5 от PSD Tuts Быстрое и эффективное создание планет, звезд и метеоров в Photoshop с помощью PSDVault Space Environment by fxencore 



 25
25


Красота со стороны от Photoshop-Garden.com


Воссоздание солнечного затмения в космосе с помощью PhotoshopStar


Создание галактики в Photoshop с помощью h2Dut3N.R350URC3
by Solar Voyager


Создайте реалистичную космическую сцену с нуля с помощью Photoshop , шесть редакций


Простое создание планетарного кольца с помощью облака и фильтра Twirl в Photoshop
от 9 PSDVault

Нарисуйте реалистичную планету с текстурой водного потока в Photoshop от PSDVault


Учебник по туманности Гелио от tsarye




Учебное пособие по очистке туманностей от ladyrapid


Planet Tutorial от superiorgamer
45
Бесплатный шаблон CSS] от BFT