
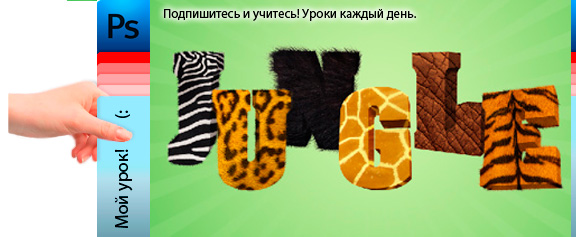
Этот забавный Photoshop-урок, с помощью которого я расскажу вам, как реализовать эффект трехмерного текста или любого объекта, оформленного в стиле джунглей.
Навыки для "прокачки":
- текстурирование объемного предмета
- рисование шерсти (инструменты Палец и Кисть)
Начнем с создания 3D-букв. Для этой цели в уроках Web дизайна используется простой инструмент 3D (Xara3D). Вы можете использовать любые 3D программные функции Illustrator или Photoshop (смотрите раздел 3D нашего сайта).

Создайте новый документ в Photoshop и, используя инструмент, Градиент добавим радиальный градиент от светло-зеленого (# cef2b4) к темному (# 2ba631). Вставьте ваши 3D-буквы.

Сосредоточимся на букве J. Мы применим к ней текстуру шкуры зебры, которую вы можете скачать
здесь. Сначала мы должны изменить цвет текста. Применим Карту градиента=Gradient Map для этого перейдите
Изображение-> Коррекция-> Карта градиента=Image-> Adjustments-> Gradient Map переход от темно-серого (# 0f0f0f) в более светлый (# 858585).

Вставим текстуру. Изменим ее размер (Нажмите
Ctrl + T, чтобы активировать инструмент перемещение). Если вы уменьшите непрозрачность, все будет намного проще.

Дублируйте слой текстуры 4 раза. Нам нужно по одному экземпляру для каждой стороны буквы.

Скройте все слои с текстурой. Возьмите
Перо=Pen Tool, увеличьте изображение и сделайте путь как на картинке ниже.

Нажмите
Ctrl + Enter, чтобы активировать инструмент выделения. Сделайте видимым один слой текстуры и выберите его. Теперь нажмите на иконку в палите слоев,
Добавить маску слоя=Add layer mask. Измените режим
Наложения=Opacity слоя на
Перекрытие=Overlay.

Сделайте видимым другой слой с текстурой. Выбрав инструмент, сделайте выделение, как показано на картинке ниже.

Затем перейдите
Выделение-> Инверсия=Select-> Inverse и нажмите Удалить=Delete. Затем
Ctrl + D чтобы снять выделение.

Перейдем в
Редактирование-> Трансформирование-> Деформация=Edit> Transform> Distortи уменьшим высоту формы.

Скройте слой с текстурой. Возьмите
Перо=Pen Toolи сделайте путь на верхней грани буквы.

Сделайте слой видимым. Добавим маску слоя и установим режим Наложения=Opacity на
Перекрытие=Overlay.

Используйте ту же действия, чтобы изменить все стороны буквы.




Выберите все слои, которые мы использовали для создания буквы J (все видимые слои кроме фона) и нажмите
Alt + Ctrl + E, чтобы объединить выбранные слои в новый слой. Теперь нам нужен только последний созданный слой, поэтому выберите опять все J слои, сгруппируйте их (
Ctrl + G) и скройте группу.
Какова цель этого шага в уроках Web дизайна? Нам нужно, объединить все слои J, чтобы применить инструмент
Палец=Smudge Tool.
Выберите инструмент
Пелец=Smudge Tool. Активируйте Кисть=Brush 1px. Теперь увеличим наше изображение и начнем рисовать волоски тексту.

Используйте
Кисть=Brush различных размеров для получения лучшего результата.
Таким же образом создайте другие буквы. Все текстуры используемые в уроке, свободны для скачивания и вы можете скачать их здесь (
http://www.sxc.hu /) У нас использованы текстуры кожи зебры, леопарда, обезьяны, жирафа, слона и тигра.
