Из этого урока Вы узнаете, как создать простую кисть имитирующую мел, а затем использовать ее, чтобы создать красочный эффект текста написанного мелом.
Заключительный результат:
Ресурсы:Изображение доски
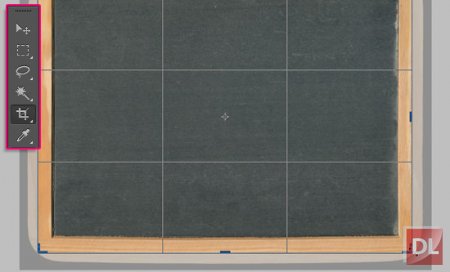
http://somadjinn.deviantart.com/art/Blank-Vintage-Chalkboard-306851873Шаг 1. Откроем изображение доски в фотошоп, затем с помощью инструмента
Рамка (Crop Tool) избавимся от углов и черного фона.
Перейдем
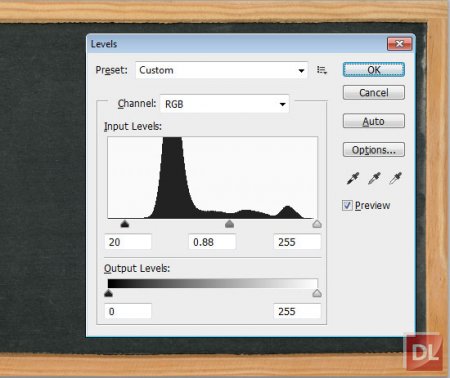
Изображение-> Коррекция-> Уровни (Image -> Adjustments -> Levels) и изменим значение
Тень (Shadows) на 20, а значение
Гамма (Gamma) на 0.88. Это позволит сделать изображение темнее.
Затем перейдем
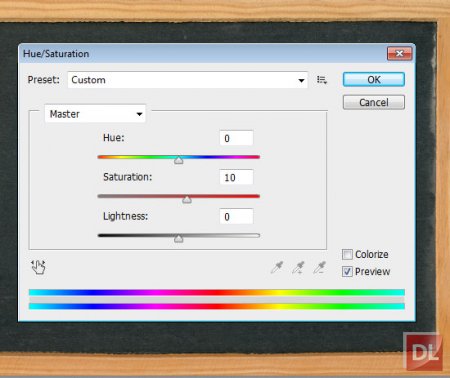
Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue/Saturation). Изменим значение
Насыщенность (Saturation) на 10. Это сделает цвета более яркими.
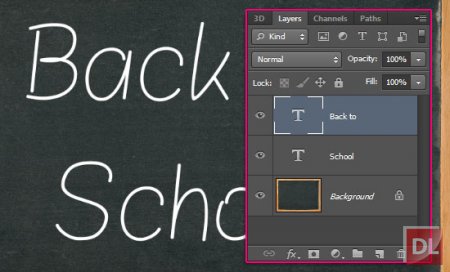
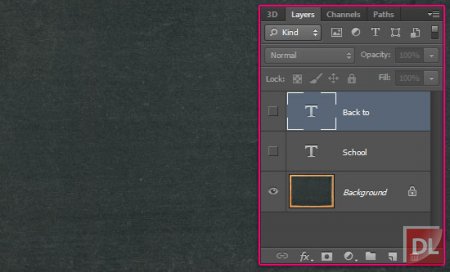
Текст в этом уроке создается на двух отдельных слоях, для того, чтобы продемонстрировать Вам использование более одного цвета, но Вы можете создавать текст на одном слое.
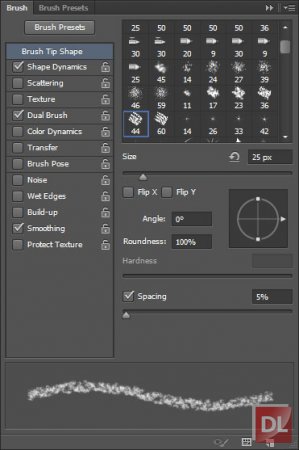
Шаг 3. Далее откроем панель настроек
Кисти (Brush)
Окно-> Кисть (Window-> Brush) и изменим настройки, как на картинке ниже.
Форма отпечатка кисти (Brush Tip Shape):
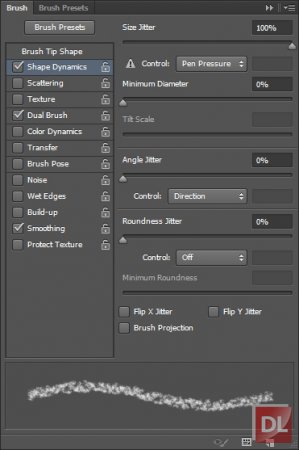
Динамика формы (Shape Dynamics):
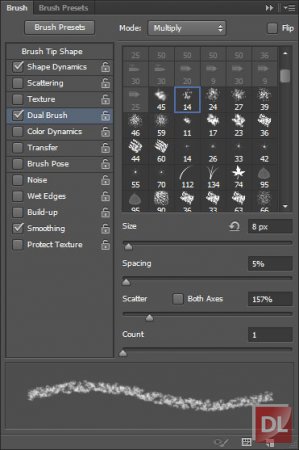
Двойная кисть (Dual Brush):
Шаг 4. Сделаем слои с текстом невидимыми, нажав на значок глаза рядом с ними.
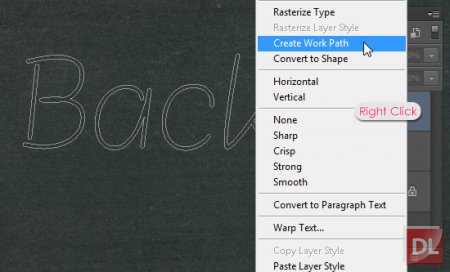
Щёлкните правой кнопкой мыши на слое с текстом, и выберите команду
Создать рабочий контур (Create Work Path).
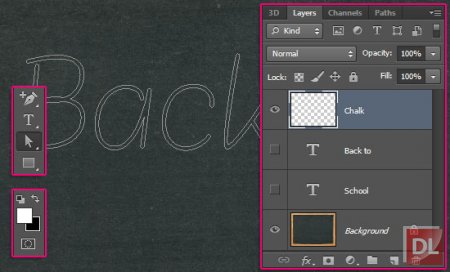
Активируем инструмент
Выделение контура (Direct Selection Tool), затем установим цвет переднего плана на белый и создадим новый слой поверх всех слоев
(Ctrl+N), назовем этот слой
“Chalk”.
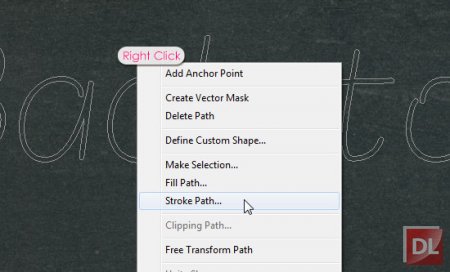
Щелкните правой кнопкой мыши рабочий контур и выберите
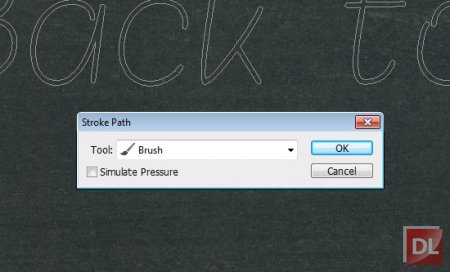
Выполнить обводку (Stroke Path).
Выберите
Кисть (Brush) в выпадающем меню, и убедитесь, что не стоит галочка
Имитировать нажим (Simulate Pressure).
Этим действием мы создадим обводку текста кистью, имитирующей мел. Нажмите
Enter, чтобы избавиться от пути. Имейте в виду, что для различных размеров шрифта, могут понадобиться различные размеры Кисти (Brush).
Шаг 5. Для обводки каждой буквы другим цветом, Вам нужно создать рабочий контур, а затем нажать и перетащить с помощью инструмента
Выделение контура (Direct Selection Tool), чтобы выделить якорные точки.
Установите цвет переднего плана на любой понравившийся Вам цвет, светлые тона будут выглядеть лучше. Теперь, выполняйте обводку, как Вы делали ранее. Не нажимайте
Enter пока Вы не закончите сглаживать буквы.
Цвета, используемые в уроке:
S - # f5989d
с - # fff799
ч - # bd8cbf
о - # fdbd89
о - # 79bcde
л - # 82ca89
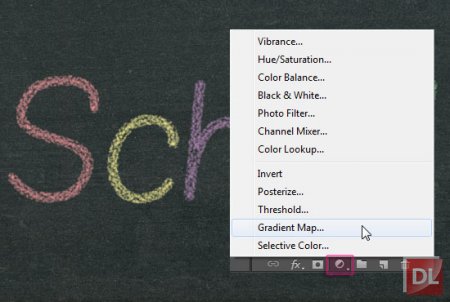
Шаг 6. Последнее, что мы собираемся сделать, это добавим простой корректирующий слой, чтобы немного улучшить цвета. Чтобы сделать это, нажмите на иконку
Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части палитры слоев и выберите
Карта градиента (Gradient Map).
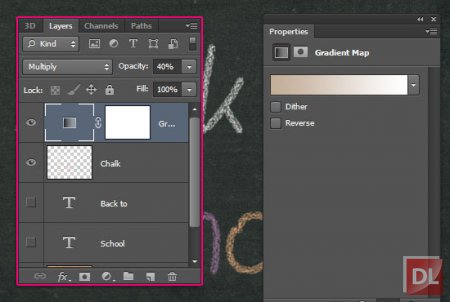
Убедитесь в том, что корректирующий слой у Вас расположен поверх всех слоев, затем измените
Режим смешивания (Blend Mode) на
Умножение (Multiply) и
Непрозрачность (Opacity) до 40%.
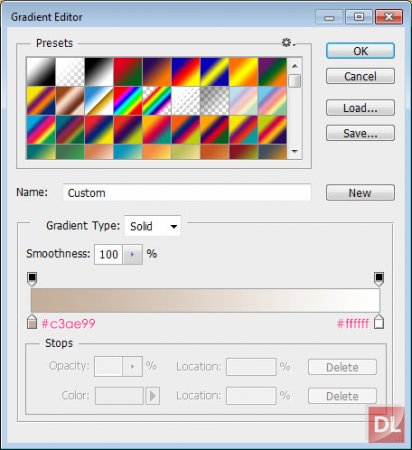
Для градиента используется два цвета, # c3ae99 слева, и # FFFFFF с правой стороны.
Наш текст написанный мелом готов! Надеюсь, Вам понравился этот урок.