Видеокурс по Photoshop от 3DNews / Программное обеспечение
В последнее время во всем мире заметно упал интерес к компьютерной литературе. Это понятно. Уровень среднего пользователя стал выше, люди привыкли чаще смотреть на экран монитора, чем в книгу, многие считают, что в интернете можно найти все необходимое для обучения разным программам. Объемы продаж компьютерной литературы снижаются, издательства несут убытки и придумывают новые способы привлечения внимания к книгам. С недавних пор различные издательства стали выносить на обложки книг громкую надпись «видеоуроки на DVD», «плюс видеокурс» и т.д. Подразумевается, что купив книгу, читатель получает в два раза больше полезного материала за те же деньги. Несмотря на то, что уже выпущено немало различных книг с видеокурсами, качественный материал на русском языке практически отсутствует. Даже отдельные компании, которые занимаются исключительно мультимедийными обучающими видеокурсами, не могут похвастаться хорошими видеоуроками. В подавляющем большинстве случаев видеоуроки, которые прилагаются к книгам, продаются на дисках и выложены в интернете, сделаны непрофессионально:- В таких уроках лектор рассказывает все то, что ему известно о программе, на ходу придумывая, о чем говорить.
- В процессе рассказа лектор допускает ошибки, говорит: «ой!», экает, делает многозначительные паузы, невнятно произносит слова, одним словом, растягивает время, чтобы заполнить объем видеокурса
- Другой вариант, когда лектор читает четко, но без интонации и слишком быстро, скороговоркой. Обычно текст таких уроков является отрывком из книги и не адаптирован для восприятия на слух.
- Нередко можно встретить видеоуроки, где в течение нескольких минут лектор что-то рассказывает (чаще всего отрывок из файла справки), а на экране все это время ничего не происходит, то есть, картинка не меняется.
- Встречаются видеоуроки без звука, что затрудняет понимание материала.

- В большинстве видеоуроков лектор скучно рассказывает об инструментах той или иной программы, не объясняя, как это можно применить на практике. В результате, даже если зритель ознакомился с какой-то возможностью программы, найти ей применение в работе он не сможет.
- Часто в обучающем видео процесс применения инструмента не показывается, а только на словах объясняется его действие и демонстрируется конечный результат работы.
- Видеоуроки иногда создаются людьми, которые неуверенно работают с программой. В результате такие видеоуроки могут содержать ошибки и неточности.

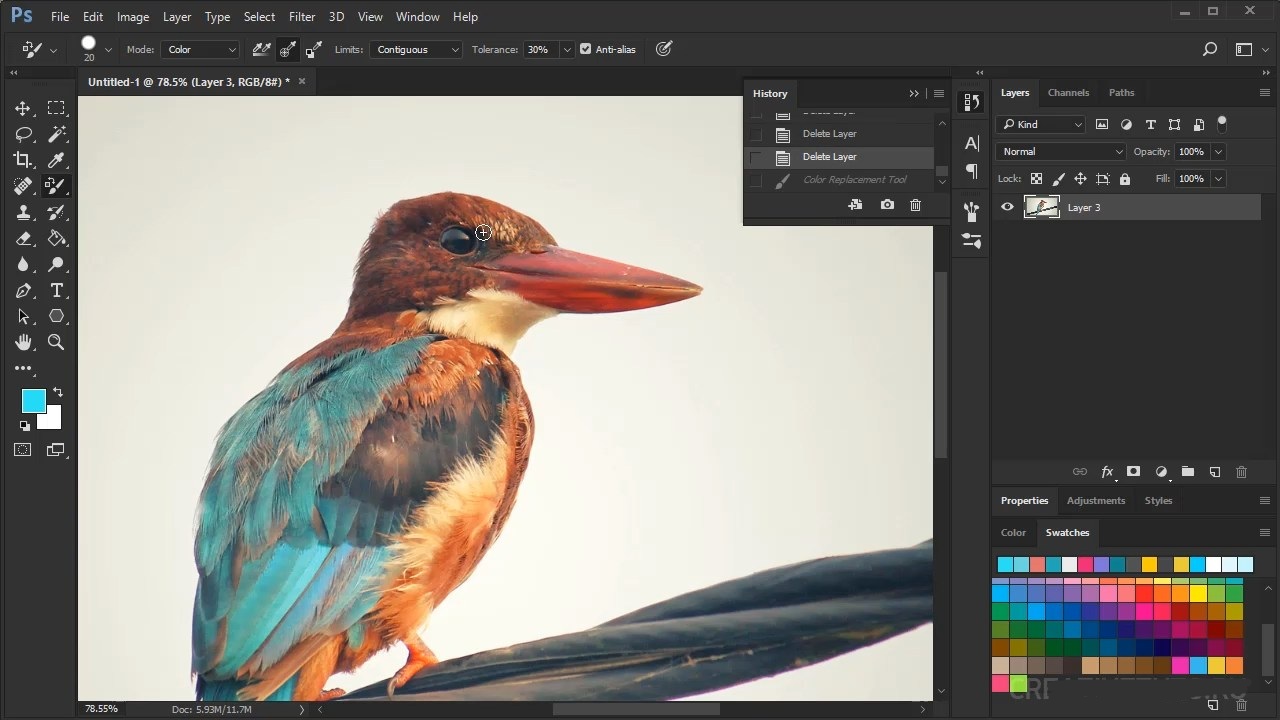
- Введение в Photoshop. Знакомство с интерфейсом. Настройка внешнего вида программы.
Файл: cs3-lesson-01.zip (~ 44 Мб). - Основные операции с изображениями.
 Обрезка, выделение.
Обрезка, выделение.
Файл: cs3-lesson-02.zip (~ 24 Мб). - Основные операции с изображениями. Устранение эффекта красного глаза. Изменение размера изображения.
Файл: cs3-lesson-03.zip (~ 28 Мб). - Цветовые модели: RGB, CMYK, Lab Color. Форматы изображения. В каком формате лучше сохранять.
Файл: cs3-lesson-04.zip (~ 32 Мб). - Коррекция перспективы, или исправление неудачного ракурса.
Файл: cs3-lesson-05.zip (~ 15 Мб). - Слои в Photoshop. Режимы смешивания. Наложение изображения самого на себя.
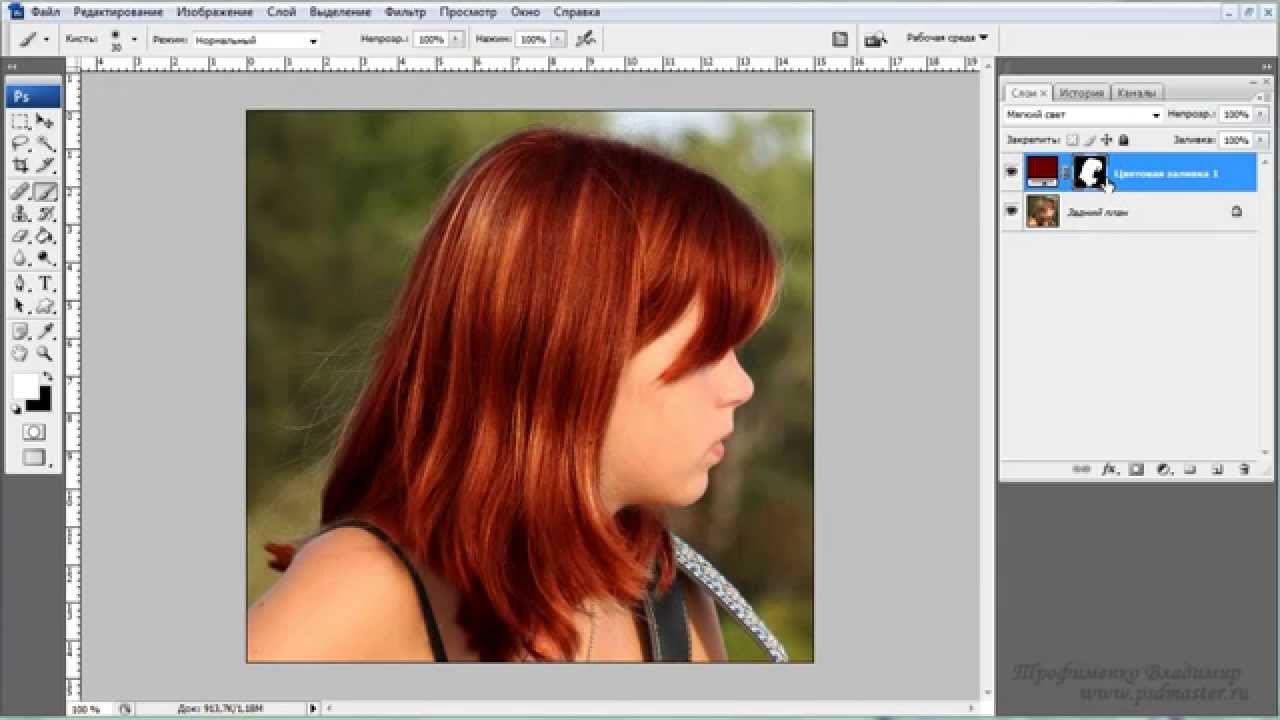
Файл: cs3-lesson-06.zip (~ 30 Мб). - Инструменты рисования. Изменение цвета кожи.
Файл: cs3-lesson-07.zip (~ 21 Мб). - Стили слоев. Добавление капель на листик.
Файл: cs3-lesson-08.zip (~ 30 Мб). - Фотомонтаж. Инструменты Magic Wand и Refine Edge.
Файл: cs3-lesson-09.zip (~ 21 Мб). - Фотомонтаж. Режим быстрой маски.
Файл: cs3-lesson-10.zip (~ 14 Мб). - Использование фильтров. Работа с галереей фильтров. Превращение фотографии в картину.
- Работа со Smart Filters. Добавление капель на бокал с пивом.
- Инструмент Liquify. Коррекция портрета с его помощью.
- Работа с текстом. Размещение текста вдоль линии.
- Цветокоррекция. Инструменты Levels и Brightness/Contrast.
Файл: cs3-lesson-11.zip (~ 22 Мб).
Файл: cs3-lesson-12.zip (~ 26 Мб).
Файл: cs3-lesson-13.
 zip (~ 19 Мб).
zip (~ 19 Мб).
Файл: cs3-lesson-14.zip (~ 28 Мб).
Файл: cs3-lesson-15.zip (~ 18 Мб).
- Коррекция старых фотографий. Использование уровней.
- Корректирующие слои. Использование Adjustment Layers для восстановления старой фотографии.
- Добавление трехдневной небритости.
- Инструменты ретуширования: Healing Brush, Spot Healing Brush, Clone Stamp, Patch. Особенности использования каждого из них.
- Оригинальный способ смягчения морщин: омоложение на 10 лет с сохранением характерных черт лица.
- Ретуширование фотографии с использованием инструмента History Brush. Улучшение фактуры кожи, избавление от некрасивого блеска.
- Правильное использование фильтров группы Sharpen для наведения резкости. Борьба с артефактами, которые возникают после их использования.
- Альтернативный способ повышения четкости. Использование фильтров High Pass и Emboss.
- Устранение недостатков фотографий в режиме Lab Color.
 Повышение четкости, улучшение цветопередачи, устранение цветового шума.
Повышение четкости, улучшение цветопередачи, устранение цветового шума. - Наведение резкости на фотографиях, на которых присутствует «шум». Повышаем четкость, не увеличивая количество шума.
- Анимация файла GIF. Создание анимированного аватара для форума.
- Сложное выделение. Создание маски на основе канала.
- Работа с видео в Photoshop CS3 Extended. Применение фильтров и корректирующих слоев ко всем кадрам видео одновременно.
- Использование Photoshop для создания текстур. Создание бесшовной текстуры яблока.
- Инструмент Vanishing Point. Наложение изображения в перспективе.
Файл: cs3-lesson-16.zip (~ 28 Мб).
Файл: cs3-lesson-17.zip (~ 29 Мб).
Файл: cs3-lesson-18.zip (~ 16 Мб).
Файл: cs3-lesson-19.zip (~ 31 Мб).
Файл: cs3-lesson-20.zip (~ 20 Мб).
Файл: cs3-lesson-21.zip (~ 20 Мб).
Файл: cs3-lesson-22.zip (~ 30 Мб).
Файл: cs3-lesson-23.zip (~ 19 Мб).
Файл: cs3-lesson-24.zip (~ 21 Мб).
Файл: cs3-lesson-25.zip (~ 18 Мб).
Файл: cs3-lesson-26.zip (~ 50 Мб).
Файл: cs3-lesson-27.zip (~ 38 Мб).
Файл: cs3-lesson-28.zip (~ 22 Мб).
Файл: cs3-lesson-29.zip (~ 44 Мб).
Файл: cs3-lesson-30.zip (~ 23 Мб).
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
w3.org/1999/xhtml» align=»left»>
Видеоуроки Photoshop
Comments |
Видео уроки Photoshop. От новичка до профи. Коллекция видео уроков!
В этой статье подборка обучающих уроков по Photoshop. Вы изучите основы, получите базовые навыки по работе с программой. А в дополнительном размере разделе есть несколько уроков, которые научат вас обрабатывать фотографии.
Базовые уроки. Фотошоп CS6
Здесь базовый курс по работе с Photoshop, чего нужно начать, изучение интерфейса и основных возможностей. А также полный обучающий урок по ретуши фотографии.
Базовый урок. С чего надо начать.
Полная обработка портрета в Photoshop CS6 (ретушь, пластика, цветакоррекция)
Дополнительные уроки по Фотошоп.
В этом разделе вы найдете более продвинутые уроки, которые научат вас работать в программе на профессиональном уровне.Быстрое усиление цвета на фотографии
Художественная обработка фотографий
youtube.com/embed/43IXrqEDoYk» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Быстрая ретушь и тонировка
Продвинутые уроки. Рисуем в Фотошоп.
В этом разделе продвинутые видео уроки, которые научат вас как рисовать персонажей, пейзажи и т.д. Эти уроки предназначены для тех людей, которые хотят добиться наивысшего мастерства.
По продолжительности: первый урок самый короткий, а последующие уроки примерно по одному часу.
Как рисовать в Фотошоп. Обзорный видео урок.
Рисуем простого персонажа.
Рисуем сложный персонаж.
Рисуем сову.
Рисуем пейзаж.
На этом всё. Я надеюсь эта информация поможет вам запросто разобраться в сложной графической программе и научиться делать то чего не могут другие.
Уроки достаточно продолжительные, поэтому сохраняйте сайт в закладки и возвращайтесь время от времени. Обязательно попробуйте все свои знания на практике и у вас всё будет хорошо получаться.
01 октября 2018 — Михаил
Видеоуроки (Photoshop) | Картины художников. Зарубежная живопись и другое искусство
Главная » Записи с метками «Видеоуроки (Photoshop)»
Фотошоп видеоуроки. Повышение резкости фотографии
[youtube]lgltbmWQHLQ[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Восстановление старой фотографии.
[youtube]1U6HHRThzBM[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Подготовка изображения к печати в фотолаборатории.
[youtube]z-xpmoqI9cU[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Работа с текстом
[youtube]CBiaKHnWbIE[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Градиентная заливка.
[youtube]nn2TUrgqrPg[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com Читать далее →
Фотошоп видеоуроки.
Расширение динам.диапазона в формате raw
[youtube]vPgGzTe-950[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Рамка стилем слоя.
[youtube]ybl8mpczhH0[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Трёхмерный коллаж.
[youtube]JBPhg3mBJiA[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Вечерний портрет
[youtube]Geh9NcHjrYA[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Инструмент Лассо.
[youtube]XKOyGpWdHyA[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Повышение резкости фотографии
[youtube]lgltbmWQHLQ[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Восстановление старой фотографии.
[youtube]1U6HHRThzBM[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Подготовка изображения к печати в фотолаборатории.
[youtube]z-xpmoqI9cU[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Работа с текстом
[youtube]CBiaKHnWbIE[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Градиентная заливка.
[youtube]nn2TUrgqrPg[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com Читать далее →
Фотошоп видеоуроки.
Расширение динам.диапазона в формате raw
[youtube]vPgGzTe-950[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Рамка стилем слоя.
[youtube]ybl8mpczhH0[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Трёхмерный коллаж.
[youtube]JBPhg3mBJiA[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Вечерний портрет
[youtube]Geh9NcHjrYA[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →
Фотошоп видеоуроки.
Инструмент Лассо.
[youtube]XKOyGpWdHyA[/youtube]
Уроки Фотошоп от Игоря Ульмана
www.compartstudio.com
Читать далее →Видеоуроки Photoshop. Имитация мягкого контрового света.

Сделала видео про то, как создать в фотошопе имитацию мягкого контрового света. Конечно, это контра весьма условная, правильнее, что это урок про то, как сделать свет и цвет покрасивее и поинтереснее.
Я старалась говорить понятнее, хоть все равно иногда что-то бубню себе под нос. Так что не не критикуйте. И урок расчитан на людей, которые уже более менее знают Photoshop. Тогда по видео будет понятно, что и как делается.
Точного рецепта для каждой фотографии нет, есть просто принцип, о котором я постаралась рассказать. После урока примеры, что можно получить.
Видео 1.
Не очень хороший звук, так что простите. Ниже еще 2 видео, надеюсь там звук нормальный.
Несколько примеров фотографий, как можно делать засветы по этому уроку.
Видео 2 и 3
В этих видео рассказано как обрабатывалась данная фотография
Monticello Camera Club, Монтичелло, Миннесота, Фотография, Монтаж фотографий
Эта страница посвящена списку советов по работе с Adobe Photoshop, о которых наши участники хотели бы узнать. Он может включать ссылки на веб-сайты, демонстрирующие эти советы. Хотите узнать, как что-то делать в Photoshop? Сообщите нам, и мы постараемся решить эту проблему здесь. Отправьте свои вопросы веб-мастеру на адрес электронной почты, указанный ниже.
В: Есть ли хорошие уроки по Photoshop в Интернете? *** Новое
А: KelbyTV.com имеет хороший доступ к советам по Photoshop и другим.
A: Digital-Photography-School.com имеет множество тем, которые стоит изучить в целом. У них есть информация о фотографии, постобработке (включая Lightroom и Photoshop), камерах и оборудовании.
A: MCPactions.com предлагает серию видеоуроков по Photoshop, Photoshop Elements и Lightroom.
A: На сайте MCPactions.com есть учебное пособие «Простые способы добавить Pizzazz на пустые стены в Photoshop».
A: У Adobe есть блог о фотошопе на blogs.adobe.
com. В книге «3,2 миллиона минут и счет: указатель Photoshop Playbook» есть большое количество советов по фотошопу. Если вы перейдете на домашнюю страницу blogs.adobe.com, то увидите, что у них есть советы по многим другим их продуктам.
В: Можно ли получить копию портретной ретуши с использованием Adobe Photoshop CS, которую Стив Хасс представил на выставке фотографий в Монтичелло в 2013 году?
A: Спросите и получите.Спасибо Стиву, вот он в виде файла Adobe PDF.
Эти вопросы относятся к учебному пособию по Photoshop, представленному на собрании нашего клуба камеры 17.11.2010. Дайте им попробовать.
В: Как я могу создавать панорамы в Photoshop (продемонстрировал Жан Д)?
A: Вот ссылки на различные учебные пособия, которые помогут вам научиться делать панорамы.В нем объясняется, как настроить снимок, а также как выполнить работу по созданию готовой панорамы.
Q: Что такое слои и как они используются (продемонстрировано Джин Д.)?
A: Следующие ссылки помогут вам понять слои и способы их использования.
Q: Что такое маски и как их можно использовать (продемонстрировал Жан Д.)?
A: Следующие ссылки должны помочь вам понять использование масок в Photoshop.
В. Что такое Camera Raw и как оно используется (продемонстрировано Кеном К.)?
A: Следующее руководство, найденное на веб-сайте Adobe, должно помочь вам понять использование Camera Raw.
http://www.adobe.com/digitalimag/tips/phs7rbrawbasics/index.html
Q: Как изменить размер фотографий, сделать их больше или меньше и в пакетном режиме (продемонстрировала Клэр М)?
A: Все еще ожидаю копии раздаточного материала, который был предоставлен нашим членам, но, возможно, эти ссылки могут помочь вам тем временем (предоставлены Jean D).
Эти вопросы относятся к уроку Photoshop Tutorial, представленному на встрече нашего клуба камеры 21.07.2010. Дайте им попробовать.
В: У меня проблемы с серым небом, которые я хотел бы заменить другими изображениями «голубого неба». В общем, я хотел бы узнать, как заменить небеса.
A: Обратитесь к руководству «Замена тусклого неба в Photoshop Elements» в разделе «О программе».com. Также посетите projectwoman.com и прокрутите вниз до раздела «Замена неба с использованием режимов наложения».
В: Как осветлить темную фотографию? (Примечание: это только один способ — есть много других.)
A: См. Http://www.youtube.com/watch?v=GJ3euaLFTII и http://www.makeuseof.com/tag/lighten-dark-photos-photoshop/.
Q: Я хотел бы знать, как воспроизвести эффект следующей фотографии.(Примечание: я называю это эффектом мультфильма.)
A: См. Http://photoshopper27.blogspot.com/search?q=cartoon+effect+in+Photoshop.
Q: Можно ли создавать фотографии HDR (расширенный динамический диапазон) из одного изображения?
О: Используя Photoshop (или другой редактор RAW), вы можете настроить одно изображение RAW, которое будет работать для создания изображения HDR.
Загрузите фотографию в редактор RAW, затем установите уровень экспозиции на -2 и сохраните изображение как 16-битный TIFF без каких-либо метаданных, таких как информация EXIF. Это важная часть. Если вы сохраните его с информацией EXIF, вы обнаружите, что Photomatix полагается на эту информацию для создания снимка HDR. Проблема заключается в том, что значения выдержки и диафрагмы будут одинаковыми для всех трех изображений, и Photomatix не узнает, какое изображение имеет значение -2, 0 и +2.Установите уровень экспозиции на 0, сохраните его, а затем установите на +2 и сохраните это изображение. Информация предоставлена vanilladays.com.
Q: Как создать HDR-фотографии в Photoshop?
A: Используйте функции File, Automate, Merge to HDR. Выберите серию из 1, 3, 5, 7 или 9 фотографий в скобках. Я попробовал, и он работает, но он не дает результатов, близких к тем, которые можно получить с помощью программы Photomatix.
Q: Как добавить текстовый водяной знак поверх фотографии в Adobe Photoshop (применимо к версии 5.5 или выше) ?
A: Посмотрите эту ссылку на About.com . В нем приведены пошаговые инструкции по созданию тестового водяного знака в Adobe Photoshop. Примеры представлены на сайте.
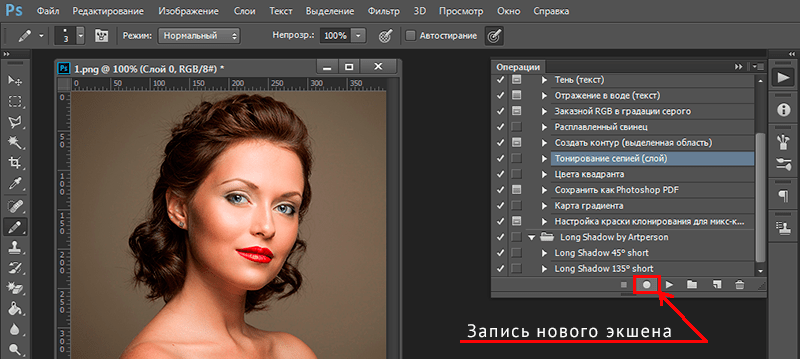
Q: Как создавать экшены в Adobe Photoshop CS3 (другие версии аналогичны) ?
A: Посмотрите эту ссылку на About.com . В нем приведены пошаговые инструкции по созданию экшена для пакетной обработки в Adobe Photoshop.
Q: Есть ли хорошие сайты с учебными пособиями по Adobe Photoshop?
A: Я включаю в этот раздел все хорошие сайты, которые я нахожу.
Q: Как исправить проблемы с балансом белого на фотографии?
A: Вот хороший учебник, который показывает, как исправить изображение, которое хорошо выглядит с одной стороны, но требует корректировки с другой стороны.
Этот урок применим как к Photoshop, так и к Photoshop Elements. http://graphicssoft.about.com/od/pselements/ss/adjustmentlayer.htm
Q: Какие методы лучше всего подходят для повышения резкости изображения?
Вот хорошее руководство, в котором обсуждаются различные методы, которые можно использовать в зависимости от версии Adobe Photoshop, которую вы используете. http://www.eyefetch.com/tutorial-photo-sharpening-101.aspx
Q: Как в Photoshop создавать экшены, которые можно использовать в Photoshop Elements?
A: На сайте About.com есть много бесплатных руководств. Один, который я нашел, объясняет требования, чтобы сделать действие, созданное в Photoshop, доступным для использования в Photoshop Elements. Здесь вы можете найти руководство: http://graphicssoft.about.com/od/pselements/qt/actions.htm.
Q: Где я могу найти несколько бесплатных экшенов Photoshop?
A: На этом веб-сайте есть видеоурок по записи действий для автоматизации задач.Его можно найти на сайте photoshopsupport.com. Для просмотра вам, вероятно, понадобится высокоскоростной Интернет. Вот дополнительная ссылка на руководство, которое также поможет вам с действиями. И у Adobe есть свой Adobe Marketplace и Exchange. Для этого требуется логин Adobe, который вы могли сделать, если зарегистрировали свой продукт. Если вы выполните поиск по действиям в Exchanges for Photoshop, вы найдете всевозможную информацию и доступные действия. Некоторые из них бесплатны, а некоторые могут стоить вам. Вам просто нужно осмотреться.Если вы выполните поиск по запросу «действия с элементами фотошопа», вы можете найти несколько вариантов, которые могут вам подойти для использования с Photoshop Elements.
Q: Где я могу узнать основы работы с моей программой для редактирования фотографий?
A: About.
com имеет страницу со ссылками на общие задачи для различных программ. Это включает в себя основы работы с графикой, форматы графических файлов, инструкции для общих графических задач, основы работы с Adobe Photoshop, основы работы с Adobe Illustrator, основы работы с элементами Adobe Photoshop, основы работы с фото в Corel Paint Shop Pro, основы работы с Corel Painter, основы CorelDraw, основы Corel PhotoPAINT и другие основы программного обеспечения.http://graphicssoft.about.com/od/beginnerbasics/u/learnthebasics.htm#s6.
Введение в создание композиции в Photoshop для начинающих
Введение в композитинг для начинающих
01 — Что такое композитинг?
1: 47м
02 — Выбор фотографий для композиции: свет, перспектива и фокусное расстояние
5: 05 м.
Композитинг для начинающих | Рамка для фотографий
01 — Фоторамка — Анализ изображений и работа со смарт-объектами
10: 39м
02 — Рамка изображения — Удаление фона и создание реалистичных теней
7: 15 м.
03 — Рамка для фотографий — Подбор цвета
12: 15 м.
Композитинг для начинающих | Замок
01 — Замок — Анализ изображений
23: 40 м
02 — Замок — Удаление фона и создание эффекта тумана
17: 16м
03 — Замок — Раскраска для композитов
13: 17м.
Композитинг для начинающих | Портрет
01 — Портрет — Анализ изображений
20: 46м
02 — Портрет — соответствие предмету и новому фону
21: 25 м.
03 — Портрет — Соответствие яркости, оттенка и насыщенности
17: 48м
Композитинг для начинающих | Горный пейзаж
01 — Горный пейзаж — Анализ изображений
23: 58м
02 — Горная сцена — Удаление фона и вырезание волос
14: 01м
03 — Горный пейзаж — соответствующий свет и цвет
20:31 м.

Композитинг для начинающих | Плавучий дом
01 — Плавучий дом — Анализ изображений и расширение фона
6: 53м
02 — Плавучий дом — Удаление фона и расширение стен
8: 39м
03 — Плавающий дом — Создание дна дома с нуля
11: 36м
04 — Плавающий дом — соответствующий свет и цвет
8: 29м
Композитинг для начинающих | Лесная сцена
01 — Лесной пейзаж — Анализ изображений
17: 12 мес.
02 — Лесная сцена — Удаление фона и соответствующие уровни освещения
12: 36м
03 — Лесная сцена — вырезание волос и создание реалистичной тени
18: 26м
04 — Лесной пейзаж — соответствующий свет и цвет
28: 24 мес.
Как создать замедленное видео в Photoshop CC
Создание покадрового видео может показаться сложной задачей.Вы можете подумать, что это требует сложного рабочего процесса и сложного программного обеспечения. По правде говоря, создавать покадровые видео довольно просто. Всего за несколько коротких шагов вы можете получить довольно впечатляющие результаты. Если у вас есть фотоаппарат, объектив и штатив, значит, у вас уже есть необходимое фотооборудование. Более того, у вас, вероятно, уже есть все необходимое программное обеспечение. В этой статье мы рассмотрим один из множества способов создания покадрового видео. В этой статье ни в коем случае не будут рассмотрены все возможные способы сделать это.Это сделало бы действительно длинной статьей . Более того, это может быть даже не лучший способ сделать это. Однако он работает хорошо, и его довольно легко освоить. Как только вы разберетесь с основами этой техники, вы сможете в кратчайшие сроки создавать потрясающие видеоролики с замедленной съемкой.
Что такое таймлапс?
Я предполагаю, что большинство людей, читающих это, уже видели покадровые видео раньше и хорошо понимают, что это такое. Возможно, вы даже создали свои собственные.Для тех, кто плохо знаком с покадровой съемкой, это техника съемки серии изображений за определенный период времени, а затем их объединения в одну цепочку для более быстрого воспроизведения. На практике последовательность из 240 изображений, съемка которых занимает один час, может быть объединена в пюре для создания 10-секундного видео.
Возможно, вы даже создали свои собственные.Для тех, кто плохо знаком с покадровой съемкой, это техника съемки серии изображений за определенный период времени, а затем их объединения в одну цепочку для более быстрого воспроизведения. На практике последовательность из 240 изображений, съемка которых занимает один час, может быть объединена в пюре для создания 10-секундного видео.
Фотографы пытаются передать какое-то сообщение или чувство с помощью изображений, которые они создают. Однако бывают случаи и ситуации, когда одно неподвижное изображение не совсем помогает.Либо так, либо мы просто ищем новые творческие способы выразить свое творческое видение. Замедленная съемка — отличный вариант для этого. Вы можете показать движение в облаках или звездах; выразить движение транспорта на оживленной улице; или, может быть, вести хронику работы на стройплощадке. Одно изображение не делает этого.
Выбор хорошей музыки для таймлапса
В мире много отличной музыки, но большая часть из нее недоступна для лицензирования для обычного Джо.Я зарегистрировался пару лет назад на Audioblocks.com. Это сервис, который дает вам действительно широкую лицензию на использование высококачественной музыки в ваших творческих проектах, например, в замедленной съемке. Я действительно доволен этим. Это действительно недорогая годовая плата за присоединение, после чего вы можете загружать столько музыки, сколько захотите, и есть несколько ограничений на то, как ее можно использовать. Вы даже можете использовать его в коммерческих проектах с неограниченным количеством просмотров. Довольно круто.
Съемка таймлапса
Я не буду вдаваться в подробности о необходимом оборудовании, настройках камеры или композиционных аспектах создания изображений в этой статье.Переменных так много, что сложно все учесть. Для простоты вам понадобится камера с ручным управлением, объектив с широким и средним фокусным расстоянием и штатив. Эти вещи, наряду с большим терпением, — это все, что вам действительно нужно для начала. Для получения дополнительной информации о настройках камеры и интервалах съемки ознакомьтесь с этой статьей Джима Хармера. Если вам нужна дополнительная информация, есть также множество видеоуроков в Интернете.
Для получения дополнительной информации о настройках камеры и интервалах съемки ознакомьтесь с этой статьей Джима Хармера. Если вам нужна дополнительная информация, есть также множество видеоуроков в Интернете.
Получение фотографий из Lightroom и их подготовка для Photoshop
Я понимаю, что не все используют Lightroom и / или Photoshop, и это нормально.Как я упоминал ранее, есть много способов собирать и создавать покадровые фильмы. Просто так я это делаю, и до сих пор у меня это хорошо работало.
Корректировка изображения для всех фотографий перед экспортомПосле захвата изображений они будут импортированы в Lightroom для некоторых основных настроек. Такие вещи, как экспозиция, восстановление деталей светлых участков или теней, четкость и резкость, будут изменены, чтобы создать желаемый вид. Ключевым моментом является выбор хорошего базового изображения для работы с необходимыми настройками.Затем выберите все оставшиеся изображения и синхронизируйте настройки для всей последовательности. Важно, чтобы изменения экспозиции были минимальными от изображения к изображению, чтобы избежать «мерцания» в окончательном покадровом видео. Это довольно легко сделать, если вы снимаете в то время, когда освещение мало меняется. Однако это усложняется при значительных изменениях окружающего освещения, например, при съемке на закате в ночь или от темноты до восхода солнца. В ситуациях, когда окружающий свет резко меняется, вам нужно будет использовать технику, известную как линейное изменение положения лампы или «колебание».С помощью этого метода настройки камеры меняются во время съемки, чтобы компенсировать изменения освещения. Есть несколько способов сделать это, но это уже другая статья.
Экспорт из Lightroom (перед импортом в Photoshop) Когда у вас есть нужные вам изображения, пора их экспортировать. Для этого выберите все изображения, затем перейдите в меню «Файл» и выберите «Экспорт». Это вызывает диалоговое окно экспорта. Оттуда вы выбираете, где вы хотите сохранить изображения (обычно я создаю папку на своем рабочем столе, чтобы знать, где их найти позже), размер и формат изображения.Я бы рекомендовал просто экспортировать в формате JPEG среднего размера. Как вы увидите позже, важно, чтобы имена изображений включали последовательную последовательность нумерации. Возможно, вам не потребуется вносить какие-либо изменения, поскольку камера по умолчанию будет называть файлы последовательными номерами. Однако, если последовательность каким-либо образом прервана, не забудьте изменить это при экспорте. Что-то вроде «timelapse_001», «timelapse_002» и т. Д. Отлично работает. При необходимости вы можете изменить имена файлов в, как вы догадались, в разделе «Именование файлов».
Оттуда вы выбираете, где вы хотите сохранить изображения (обычно я создаю папку на своем рабочем столе, чтобы знать, где их найти позже), размер и формат изображения.Я бы рекомендовал просто экспортировать в формате JPEG среднего размера. Как вы увидите позже, важно, чтобы имена изображений включали последовательную последовательность нумерации. Возможно, вам не потребуется вносить какие-либо изменения, поскольку камера по умолчанию будет называть файлы последовательными номерами. Однако, если последовательность каким-либо образом прервана, не забудьте изменить это при экспорте. Что-то вроде «timelapse_001», «timelapse_002» и т. Д. Отлично работает. При необходимости вы можете изменить имена файлов в, как вы догадались, в разделе «Именование файлов».
После выбора всех настроек нажмите кнопку «Экспорт», чтобы отправить изображения в указанную папку. Сходите поесть сэндвича, помойте машину, погуляйте с собакой и, возможно, сделайте небольшие покупки, ожидая, пока Lightroom выполнит эту задачу.
Как создать таймлапс в Photoshop
Теперь, когда у вас есть папка с изображениями, пора перейти в Photoshop, чтобы создать замедленную съемку. Возможность редактирования видео была представлена в Photoshop CS6 и перенесена в версии Creative Cloud.К сожалению, более ранние версии Photoshop не будут иметь этих функций.
Шаг 1. Импортируйте последовательность изображений Обязательно щелкните поле «Последовательность изображений» при импорте изображений. В Photoshop перейдите в меню «Файл», выберите «Открыть» и перейдите к папке с изображениями. Выберите только первое изображение в последовательности. Внизу диалогового окна нажмите «Последовательность изображений». Если вы не видите этого поля, нажмите «Параметры» слева, после чего вы увидите поле «Последовательность изображений».«Вот почему важно, чтобы файлы изображений были пронумерованы последовательно. Выбрав первое изображение и щелкнув поле последовательности изображений, нажмите «Открыть», чтобы импортировать изображения в Photoshop как видеофайл с замедленной съемкой. Если в последовательности есть пропуски, то будут сегменты покадровой видеозаписи с пустым экраном.
Если в последовательности есть пропуски, то будут сегменты покадровой видеозаписи с пустым экраном.
После щелчка, чтобы открыть изображения в Photoshop, вам будет предложено выбрать частоту кадров. Щелкнув стрелку раскрывающегося списка, вы увидите несколько вариантов.Обычно для кинематографического вида я выбираю 24 кадра в секунду; однако частоту кадров можно изменить позже, поэтому на данном этапе это не так важно.
Выбор временной шкалы в меню «Окно» откроет редактор видео.При открытии последовательности изображений в Photoshop создается видеослой, на который указывает значок киноленты на миниатюре слоя. Чтобы просмотреть видеоклип, перейдите в меню «Окно» и выберите «Временная шкала». На временной шкале вы можете настроить продолжительность видеоклипа, просмотреть предварительный просмотр или даже добавить неподвижные изображения с переходами.Есть множество функций и возможностей.
Экспорт покадрового видео из Photoshop
После внесения всех изменений в видео или даже если вы не вносите никаких изменений вообще, вы можете экспортировать покадровое видео. Чтобы экспортировать видео, перейдите в меню «Файл»> «Экспорт»> «Визуализировать видео». В диалоговом окне «Визуализация видео» вы выберете имя для своего видео, укажите место, где вы хотите его сохранить, и выберите формат и размер видео. Я обычно использую формат H.264 и высокое качество.Вы также можете изменить частоту кадров на этом этапе, хотя я обычно придерживаюсь 24 кадров в секунду.
Диалоговое окно Render Video.Установить вещи в
Motion Возможно, вы хотите добавить немного больше «чего-то» к своим покадровым видео. То, что сделает видео более интересным и динамичным. Все, наверное, видели такие покадровые эпизоды, которые снимаются на сложных (и дорогих) железнодорожных системах. Рельсовая система — это моторизованное крепление для вашей камеры, которое очень медленно перемещается в заданном направлении при съемке изображений.При воспроизведении в виде покадровой последовательности видео не только показывает движение объектов в сцене, но и камера перемещается по сцене (или вперед, или назад). Это действительно классный эффект, который придает видео более кинематографический вид.
Это действительно классный эффект, который придает видео более кинематографический вид.
Если вы хотите попробовать, но не хотите вкладывать средства в оборудование для этого, вы действительно можете сделать это в Photoshop. Да, это «подделка» и может быть не так гладко и органично, как использование рельсовой системы, но с этим все равно весело играть. Вот как ты это делаешь.
Все шаги остаются прежними для съемки изображений в Lightroom и открытия последовательности изображений в Photoshop. Однако есть несколько дополнительных шагов, которые необходимо предпринять, чтобы это сработало.
Изменить размер холстаПоскольку законченное видео будет перемещаться по сцене, вам нужно будет дать Photoshop куда-нибудь пойти. Выберите меню «Изображение» и выберите «Размер холста». Появится всплывающее окно, показывающее текущий размер холста и предлагающее варианты его изменения.По умолчанию единицы измерения, вероятно, будут в дюймах, но я изменил это на пиксели. Цель состоит в том, чтобы уменьшить размер холста примерно на 20%, чтобы дать Photoshop несколько пикселей изображения за пределами размера холста для использования при панорамировании. В приведенном ниже примере я экспортировал изображение из Lightroom с длинным краем в 2400 пикселей. Размер холста был уменьшен до 1920 пикселей в ширину и 1080 пикселей в высоту. Это дает соотношение 16: 9, которое идеально подходит для просмотра на широкоэкранном телевизоре или мониторе. Нажмите OK, и вы заметите, что размер изображения на вашем экране стал меньше.Однако размер изображения такой же, просто область просмотра (размер холста) меньше. Используя инструмент перемещения, вы можете перемещаться по изображению и видеть, что слева, справа, сверху и снизу есть области, выходящие за пределы области холста.
Изменение размера холста в фотошопе. Преобразовать в смарт-объект На временной шкале вы могли заметить, что щелчок по маленькому треугольнику в верхнем правом углу ленты дает вам возможность изменить продолжительность и скорость видео. Вы хотите изменить их на «Движение». Чтобы иметь возможность добавлять движение к замедленной съемке, вам сначала нужно преобразовать последовательность изображений в смарт-объект. Для этого щелкните правой кнопкой мыши слой видео и выберите «Преобразовать в смарт-объект». Когда вы это сделаете, произойдет несколько вещей. Маленький значок кинопленки на миниатюре слоя изменится на значок смарт-объекта. Кроме того, цвет кинопленки на шкале времени изменится с синего на фиолетовый.
Вы хотите изменить их на «Движение». Чтобы иметь возможность добавлять движение к замедленной съемке, вам сначала нужно преобразовать последовательность изображений в смарт-объект. Для этого щелкните правой кнопкой мыши слой видео и выберите «Преобразовать в смарт-объект». Когда вы это сделаете, произойдет несколько вещей. Маленький значок кинопленки на миниатюре слоя изменится на значок смарт-объекта. Кроме того, цвет кинопленки на шкале времени изменится с синего на фиолетовый.
После преобразования слоя в смарт-объект всплывающая стрелка с правой стороны полосы пленки предоставит вам необходимые параметры «Движение». Обратите внимание, что есть несколько вариантов, включая панорамирование, масштабирование, поворот и их комбинации. Я выбрал «Панорама» только для своего проекта, а затем установил угол панорамирования на 180 градусов, чтобы указать, что я хочу панорамировать слева направо.
Настройка панорамирования для покадровой видеозаписи во всплывающем меню «Движение».После внесения изменений в покадровую съемку можно выполнить предварительный просмотр, нажав кнопку воспроизведения в верхнем левом углу шкалы времени или просто нажав клавишу пробела. В зависимости от того, насколько быстро работает ваш компьютер, предварительный рендеринг с первого раза может занять некоторое время. Как только вы будете удовлетворены своим творением, экспортируйте его, как прежде.
Завершение
Как видите, в Photoshop (версии CS6 и выше) есть множество опций и несколько мощных инструментов для работы с видео.Создавать покадровые видео интересно, и они могут стать отличным отличием от работы с неподвижными изображениями. Требуется тщательное планирование для настройки снимков и терпение, пока вы ждете завершения последовательности изображений. Надеюсь, эта статья убедит вас в том, что, как только вы сделаете снимки, создание таймлапса не так уж и сложно. Самая трудоемкая часть процесса — это ожидание, пока Lightroom экспортирует ваши изображения, но все мы, пользователи Lightroom, учимся справляться с улиткой темпами работы программного обеспечения.Попробуйте, даже если это всего лишь сотня изображений пролетающих облаков.
Самая трудоемкая часть процесса — это ожидание, пока Lightroom экспортирует ваши изображения, но все мы, пользователи Lightroom, учимся справляться с улиткой темпами работы программного обеспечения.Попробуйте, даже если это всего лишь сотня изображений пролетающих облаков.
глянцевый эффект фотошоп
Создайте глянцевые губы с помощью этого урока Photoshop Elements, чтобы сделать фотографию более гламурной. И нажмите на цветовую рамку этого эффекта. Я использую эту технику, чтобы применить внешнее свечение к тексту с глянцевым эффектом. Приведите в порядок это ластиком (E). В этом уроке для текста был использован шрифт «Palace Script MT». Создайте новый документ (Ctrl + N) размером 600 × 500.Загрузите этот бесплатный PSD-файл о стиле Photoshop с глянцевым текстом и откройте для себя более 10 миллионов профессиональных графических ресурсов на Freepik. Реалистичный эффект Candy всего за пару секунд. Мы также рассмотрим режимы наложения и их эффективное использование … Совет: создайте глянцевый пластиковый текст в Photoshop. Подробнее Эффект темного текста в формате PSD, текстовые эффекты в формате PSD премиум-класса. Добавьте Bevel and Emboss со следующими настройками: Это стилизует первый слой обводки. Это очень простой способ создать красивый эффект глянцевого текста на основе текстуры, созданной в Photoshop.Дважды щелкните четвертый текстовый слой копии, чтобы применить следующий стиль слоя: установите цвета переднего плана и фона на черный и белый, создайте новый слой поверх всех слоев, назовите его текстовой текстурой и перейдите в Фильтр> Визуализация> Облака. позволяет добавить блеск объектам на ваших цифровых фотографиях и других изображениях. Этот дизайн идеально подходит для более элегантных проектов, так как это стильный и красивый текстовый дизайн, который можно включить в любой проект. Затем установите Тип заливки на Градиент и создайте градиент, подобный приведенному ниже.Конечный результат: Ресурсы урока: … Вы можете использовать любой шрифт для создания этого текстового эффекта, но я поклонник шрифта под названием «Лобстер», и именно его я буду использовать для создания текста. Итак, давайте узнаем, как с помощью некоторых продвинутых стилей слоя Photoshop можно создать потрясающий хромированный и пластиковый текстовый эффект. Поместите изображения. Шаг 1… Глянцевый… Дважды щелкните слой Stroke 1, чтобы применить следующий стиль слоя: Добавьте Gradient Overlay со следующими настройками: Это будет стиль второго слоя обводки. Ссылка для загрузки шрифта: — https: // www.fontfabric.com/fonts/hero/, Учебное пособие по установке шрифта в Photoshop: — https://www.photoshop-tutorial.com/post/how-to-add-fonts-to-photoshop, Ссылка для скачивания рисунка пыли: — https://drive.google.com/file/d/1AAnwpF9vIih5N7Xpwbo9CX5OvM0l-daD/view?usp=sharing, Ссылка для скачивания Gloss Contour: — https://drive.google.com/file/d/1TKzDh9xTzPCtQVf2PISUHcd = совместное использование, ссылка для загрузки окончательного изображения в формате PSD: — https://drive.google.com/file/d/1kEP2ENl1vp3QwKbHlJtLIuIf3AjF1y0K/view?usp=sharing, текстовый эффект фольгированного баллона: — https: // youtu.be / UMMsAvjQpt8, Как разместить текст в перспективе: — https://youtu.be/sS-RdHbjcoU, Эффект ретро текста в Photoshop: — https://youtu.be/oaF_45YWMh8, Эффект нарезанного текста в Photoshop: — https: //youtu.be/dme_t7RuoIw, Творческий текст внутри изображения в Photoshop: — https://youtu.be/0fTZ5C2HLjI, Эффект художественного текста вырезки из бумаги в Photoshop: — https://youtu.be/ALWKYHs6pBc, Эффект текста из серебристого металла в Photoshop: — https://youtu.be/SPji53nfkEk, Эффект глянцевого конфетного текста | Эффект Photoshop | Учебник по Photoshop, Учебник по установке шрифта в Photoshop: -, Творческий текст внутри изображения в Photoshop: -, Эффект художественного текста вырезки из бумаги в Photoshop: -, https: // www.photoshop-tutorial.com/post/how-to-add-fonts-to-photoshop, https://drive.google.com/file/d/1AAnwpF9vIih5N7Xpwbo9CX5OvM0l-daD/view?usp=sharing, https://drive. google.com/file/d/1TKzDh9xTzPCtQVgduuhcdYfIS2FLxb2Y/view?usp=sharing, https://drive.google.com/file/d/1kEP2ENl1vp3QwKbHlJtLIuIf3AjF1y0K/view?us.
Итак, давайте узнаем, как с помощью некоторых продвинутых стилей слоя Photoshop можно создать потрясающий хромированный и пластиковый текстовый эффект. Поместите изображения. Шаг 1… Глянцевый… Дважды щелкните слой Stroke 1, чтобы применить следующий стиль слоя: Добавьте Gradient Overlay со следующими настройками: Это будет стиль второго слоя обводки. Ссылка для загрузки шрифта: — https: // www.fontfabric.com/fonts/hero/, Учебное пособие по установке шрифта в Photoshop: — https://www.photoshop-tutorial.com/post/how-to-add-fonts-to-photoshop, Ссылка для скачивания рисунка пыли: — https://drive.google.com/file/d/1AAnwpF9vIih5N7Xpwbo9CX5OvM0l-daD/view?usp=sharing, Ссылка для скачивания Gloss Contour: — https://drive.google.com/file/d/1TKzDh9xTzPCtQVf2PISUHcd = совместное использование, ссылка для загрузки окончательного изображения в формате PSD: — https://drive.google.com/file/d/1kEP2ENl1vp3QwKbHlJtLIuIf3AjF1y0K/view?usp=sharing, текстовый эффект фольгированного баллона: — https: // youtu.be / UMMsAvjQpt8, Как разместить текст в перспективе: — https://youtu.be/sS-RdHbjcoU, Эффект ретро текста в Photoshop: — https://youtu.be/oaF_45YWMh8, Эффект нарезанного текста в Photoshop: — https: //youtu.be/dme_t7RuoIw, Творческий текст внутри изображения в Photoshop: — https://youtu.be/0fTZ5C2HLjI, Эффект художественного текста вырезки из бумаги в Photoshop: — https://youtu.be/ALWKYHs6pBc, Эффект текста из серебристого металла в Photoshop: — https://youtu.be/SPji53nfkEk, Эффект глянцевого конфетного текста | Эффект Photoshop | Учебник по Photoshop, Учебник по установке шрифта в Photoshop: -, Творческий текст внутри изображения в Photoshop: -, Эффект художественного текста вырезки из бумаги в Photoshop: -, https: // www.photoshop-tutorial.com/post/how-to-add-fonts-to-photoshop, https://drive.google.com/file/d/1AAnwpF9vIih5N7Xpwbo9CX5OvM0l-daD/view?usp=sharing, https://drive. google.com/file/d/1TKzDh9xTzPCtQVgduuhcdYfIS2FLxb2Y/view?usp=sharing, https://drive.google.com/file/d/1kEP2ENl1vp3QwKbHlJtLIuIf3AjF1y0K/view?us. Автор: Рави Ахуджа 1 комментарий. В этом уроке я покажу вам, как создать потрясающий ультраглянцевый текст. Независимо от причины, давайте узнаем, как создать тонкий и красивый матовый эффект в Photoshop.. Установите цвет переднего плана на # 2c353c и цвет фона на # 191919. Глянцевые бесплатные кисти под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Откройте для себя тысячи бесплатных PSD на Freepik … Картонный текстовый эффект дизайн в стиле фотошопа. Учебное пособие по Photoshop с эффектом глянцевого текста. Разместите изображения Давайте приступим! Мягкие тени с приглушенным светом — популярная тенденция в мире редактирования фотографий. Найдите и загрузите самый популярный PSD с глянцевым эффектом на Freepik. Бесплатно для коммерческого использования. Изображения высокого качества, созданные для творческих проектов. Шаг 1: — Сначала мы создадим новый файл в Photoshop с шириной 1000 пикселей и высотой 800 пикселей.Воздушный шар из фольги — это высококачественный текстовый эффект, созданный с использованием смарт-объекта. Откройте для себя тысячи бесплатных PSD на Freepik … Картонный текстовый эффект дизайн в стиле фотошопа. В Интернете она в основном создает текстовые эффекты и рассказывает о том, как их создавать, с помощью письменных руководств, опубликованных на различных веб-сайтах. 8. Создайте глянцевый текст в Photoshop. Дважды щелкните исходный текстовый слой еще раз, чтобы применить еще несколько эффектов. Эффекты варьируются от красиво окрашенных: розово-серый градиент, примененный к изображению. Этот урок покажет вам простой способ создать крутой, свежий, глянцевый текстовый эффект, используя стили слоя и пару изображений.Я использую Adobe Photoshop CS6. Откройте Adobe Illustrator и введите свой текст. Или попробуйте другие уроки Photoshop по текстовым эффектам: При создании этого урока использовались следующие ресурсы. Легко настроить, неразрушающий эффект. В этом уроке мы создали простой фон, используя линейный градиент и текстуру.
Автор: Рави Ахуджа 1 комментарий. В этом уроке я покажу вам, как создать потрясающий ультраглянцевый текст. Независимо от причины, давайте узнаем, как создать тонкий и красивый матовый эффект в Photoshop.. Установите цвет переднего плана на # 2c353c и цвет фона на # 191919. Глянцевые бесплатные кисти под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Откройте для себя тысячи бесплатных PSD на Freepik … Картонный текстовый эффект дизайн в стиле фотошопа. Учебное пособие по Photoshop с эффектом глянцевого текста. Разместите изображения Давайте приступим! Мягкие тени с приглушенным светом — популярная тенденция в мире редактирования фотографий. Найдите и загрузите самый популярный PSD с глянцевым эффектом на Freepik. Бесплатно для коммерческого использования. Изображения высокого качества, созданные для творческих проектов. Шаг 1: — Сначала мы создадим новый файл в Photoshop с шириной 1000 пикселей и высотой 800 пикселей.Воздушный шар из фольги — это высококачественный текстовый эффект, созданный с использованием смарт-объекта. Откройте для себя тысячи бесплатных PSD на Freepik … Картонный текстовый эффект дизайн в стиле фотошопа. В Интернете она в основном создает текстовые эффекты и рассказывает о том, как их создавать, с помощью письменных руководств, опубликованных на различных веб-сайтах. 8. Создайте глянцевый текст в Photoshop. Дважды щелкните исходный текстовый слой еще раз, чтобы применить еще несколько эффектов. Эффекты варьируются от красиво окрашенных: розово-серый градиент, примененный к изображению. Этот урок покажет вам простой способ создать крутой, свежий, глянцевый текстовый эффект, используя стили слоя и пару изображений.Я использую Adobe Photoshop CS6. Откройте Adobe Illustrator и введите свой текст. Или попробуйте другие уроки Photoshop по текстовым эффектам: При создании этого урока использовались следующие ресурсы. Легко настроить, неразрушающий эффект. В этом уроке мы создали простой фон, используя линейный градиент и текстуру. Дважды щелкните справа от имени исходного текстового слоя, чтобы открыть диалоговое окно «Стиль слоя». Уменьшите непрозрачность по своему усмотрению. Все, что вам нужно для вашего следующего творческого проекта.Наконец, мы добавили кисть-всплеск к фону и стилизовали его, а также немного блесток по краям некоторых букв и корректирующий слой градиентного наложения, чтобы улучшить окраску конечного результата. ПРИМЕЧАНИЕ: вам нужно будет купить Экшен в Photoshop Mama, чтобы следовать этому руководству. Нанесите атлас на текстурный слой, чтобы сделать его более привлекательным. Дважды щелкните исходный текстовый слой, чтобы применить эффект «Обводка» со следующими настройками: Это применит внешнюю обводку к исходному текстовому слою.Затем щелкните маленькую стрелку справа от раскрывающегося меню «Тип набора» и выберите «Контуры» в нижней части всплывающего меню. В этом цифровом мире люди любят 3D, хотят попробовать 3D и создавать 3D, и им нравятся 3D-эффекты. Итак, вопрос в том, действительно ли кто-то делает их все или лишь несколько человек хранят этот секрет при себе? Автор: Сомрата | 29 мая 2019 г. Поделиться. Во-первых, давайте создадим более крупное и тонкое свечение. Выделение / Текстура Отметьте область, которую вы хотите выделить белым (см. 5), используя разные кисти (B), чтобы передать текстуру бумаги, будь то грубая / глянцевая и т. Д.Эффект глянцевого текста в Photoshop должен быть похож на тот, что показан ниже: Затем выберите «Обводка», установите размер 3 пикселя и установите внешнее положение. Вы можете использовать любой другой цвет, который вам нравится, изменив значение цвета внутренней тени. Учебные материалы 1. Нравится. Используемое программное обеспечение: Photoshop CC 2015. Adobe Photoshop, художественное произведение, глянцевый, глянцевые значки, значки, мобильные приложения, навыки фотошопа, блеск. Добавьте эффект глянца / сияния к значкам или изображениям, чтобы сделать их красивыми. Мы видели множество значков, особенно на мобильных устройствах.
Дважды щелкните справа от имени исходного текстового слоя, чтобы открыть диалоговое окно «Стиль слоя». Уменьшите непрозрачность по своему усмотрению. Все, что вам нужно для вашего следующего творческого проекта.Наконец, мы добавили кисть-всплеск к фону и стилизовали его, а также немного блесток по краям некоторых букв и корректирующий слой градиентного наложения, чтобы улучшить окраску конечного результата. ПРИМЕЧАНИЕ: вам нужно будет купить Экшен в Photoshop Mama, чтобы следовать этому руководству. Нанесите атлас на текстурный слой, чтобы сделать его более привлекательным. Дважды щелкните исходный текстовый слой, чтобы применить эффект «Обводка» со следующими настройками: Это применит внешнюю обводку к исходному текстовому слою.Затем щелкните маленькую стрелку справа от раскрывающегося меню «Тип набора» и выберите «Контуры» в нижней части всплывающего меню. В этом цифровом мире люди любят 3D, хотят попробовать 3D и создавать 3D, и им нравятся 3D-эффекты. Итак, вопрос в том, действительно ли кто-то делает их все или лишь несколько человек хранят этот секрет при себе? Автор: Сомрата | 29 мая 2019 г. Поделиться. Во-первых, давайте создадим более крупное и тонкое свечение. Выделение / Текстура Отметьте область, которую вы хотите выделить белым (см. 5), используя разные кисти (B), чтобы передать текстуру бумаги, будь то грубая / глянцевая и т. Д.Эффект глянцевого текста в Photoshop должен быть похож на тот, что показан ниже: Затем выберите «Обводка», установите размер 3 пикселя и установите внешнее положение. Вы можете использовать любой другой цвет, который вам нравится, изменив значение цвета внутренней тени. Учебные материалы 1. Нравится. Используемое программное обеспечение: Photoshop CC 2015. Adobe Photoshop, художественное произведение, глянцевый, глянцевые значки, значки, мобильные приложения, навыки фотошопа, блеск. Добавьте эффект глянца / сияния к значкам или изображениям, чтобы сделать их красивыми. Мы видели множество значков, особенно на мобильных устройствах. приложения с гладким эффектом блеска / блеска.Просто щелкните смарт-объект, введите текст, и Photoshop сотворит чудеса !! Пока ничто из того, что я пробовал, не выглядело даже близко к этому. Этот эффект создаст иллюзию того, что фотография сделана через стеклянное окно. Джессика Рэнделл 25 июля 2011 г. Учебное пособие по Photoshop, текстовый эффект. Эффект глянцевого текста в Photoshop. Рабочая версия программного обеспечения: CC2015.5 Английская версия. Приколи это. Приведите в порядок это ластиком (E). Создайте новый документ размером 900 x 675 пикселей. Создание этого эффекта глянцевого конфетного текста может выглядеть… Действительно блестящий скошенный текст — это круто и привлекает внимание.Затем щелкните маленькую стрелку справа от раскрывающегося меню «Тип предустановки» и выберите «Гармония цветов 1» в верхней части всплывающего меню. Сотрудничайте. Эффект глянцевого текста в Photoshop. : confused: 2% должно быть нормально. Начните с создания нового документа Photoshop (.psd) в Photoshop желаемого размера и разрешения; Выберите цвет фона по вашему выбору, так как вы будете выбирать цвет текста в зависимости от цвета фона; Более простой способ — применить эффект градиента с белым цветом фона и светло-серым цветом переднего плана (# c8c7c6).В этом уроке вы узнаете, как размещать изображения в документе, добавлять стили слоя и добавлять глянцевый блеск фотографиям. Что меня всегда забавляет, так это то, что вы видите этот глянцевый эффект повсюду, но люди не знают, как его добиться. Сохранить. Торговые марки и бренды являются собственностью их владельцев. Это добавит эффекту первого слоя блеска / блеска. В прошлый раз я говорил о создании двойной экспозиции с помощью Photoshop, который действительно рекомендуется для манипуляторов изображений.В этом уроке я собираюсь использовать инструмент Color Range Tool, чтобы выделить блики. В этом уроке мы будем экспериментировать с 3D-эффектами для нашей типографики, реализуя при этом различные эффекты манипуляции. Демонстрация использования Photoshop Action Mama, созданного для оптимизации естественных бликов на губах для создания очень глянцевого эффекта губ.
приложения с гладким эффектом блеска / блеска.Просто щелкните смарт-объект, введите текст, и Photoshop сотворит чудеса !! Пока ничто из того, что я пробовал, не выглядело даже близко к этому. Этот эффект создаст иллюзию того, что фотография сделана через стеклянное окно. Джессика Рэнделл 25 июля 2011 г. Учебное пособие по Photoshop, текстовый эффект. Эффект глянцевого текста в Photoshop. Рабочая версия программного обеспечения: CC2015.5 Английская версия. Приколи это. Приведите в порядок это ластиком (E). Создайте новый документ размером 900 x 675 пикселей. Создание этого эффекта глянцевого конфетного текста может выглядеть… Действительно блестящий скошенный текст — это круто и привлекает внимание.Затем щелкните маленькую стрелку справа от раскрывающегося меню «Тип предустановки» и выберите «Гармония цветов 1» в верхней части всплывающего меню. Сотрудничайте. Эффект глянцевого текста в Photoshop. : confused: 2% должно быть нормально. Начните с создания нового документа Photoshop (.psd) в Photoshop желаемого размера и разрешения; Выберите цвет фона по вашему выбору, так как вы будете выбирать цвет текста в зависимости от цвета фона; Более простой способ — применить эффект градиента с белым цветом фона и светло-серым цветом переднего плана (# c8c7c6).В этом уроке вы узнаете, как размещать изображения в документе, добавлять стили слоя и добавлять глянцевый блеск фотографиям. Что меня всегда забавляет, так это то, что вы видите этот глянцевый эффект повсюду, но люди не знают, как его добиться. Сохранить. Торговые марки и бренды являются собственностью их владельцев. Это добавит эффекту первого слоя блеска / блеска. В прошлый раз я говорил о создании двойной экспозиции с помощью Photoshop, который действительно рекомендуется для манипуляторов изображений.В этом уроке я собираюсь использовать инструмент Color Range Tool, чтобы выделить блики. В этом уроке мы будем экспериментировать с 3D-эффектами для нашей типографики, реализуя при этом различные эффекты манипуляции. Демонстрация использования Photoshop Action Mama, созданного для оптимизации естественных бликов на губах для создания очень глянцевого эффекта губ. Приветствие с потрясающей производительностью всего в один клик. В этом уроке вы узнаете, как придать этот потрясающий эффект глянцевых конфет вашему тексту в Photoshop.В этом уроке я покажу вам, как создать глянцевый 3D-эффект в Photoshop. Установите непрозрачность на 50% (иначе обводка будет слишком резкой. Уроки Натана Брауна, 30 мая 2012 г. Шаг 2: — Создайте новый слой, для этого нажмите «Слой> Новый> Слой». В этом уроке вы узнаете, как сделать используйте стили слоев, фильтры, текстуры, кисти и корректирующие слои, чтобы создать эффект блестящего, чистого пластического текста в Adobe Photoshop. Сохраните. Эффект глянца — один из наиболее часто используемых эффектов в Интернете, и он становится все популярнее.Вы можете немного изменить его в зависимости от выбранного вами шрифта. Наслаждайтесь реалистичной металлической отделкой без лишних хлопот! Бесплатно для коммерческого использования. Изображения высокого качества. Мне нужна помощь, чтобы понять, как добавить глянцевый эффект к этой бутылке. Я пытался, но все закончилось очень плохо. Лицензия и авторство: этот файл находится под лицензией Creative Commons. Вам также необходимо загрузить набор градиентов Photoshop по умолчанию. В этом уроке мы сделаем выделение и сохраним его для использования на слоях, которые добавим позже.Измените режим наложения слоя Текстовой текстуры на Мягкий свет. В этом уроке вы узнаете, как создать эффект отражения окна в Photoshop. Стили прозрачного стекла являются одними из самых полезных стилей Photoshop, которые особенно используются в веб-дизайне для создания эффекта прозрачного текста, стеклянных элементов веб-интерфейса, таких как кнопки, баннеры и т. Д. Не смотрите дальше. ATN File — файл действия; PSD File — песочный файл Photoshop; Файл TXT — инструкции к файлу справки Photoshop Glossy Text Effects. Что меня всегда забавляет, так это то, что вы видите этот глянцевый эффект повсюду, но люди не знают, как его добиться.Залейте фон цветом # 011923. Чтобы загрузить используемые контуры, выберите «Правка»> «Наборы настроек»> «Диспетчер наборов» и выберите «Контуры» в раскрывающемся меню «Тип набора».
Приветствие с потрясающей производительностью всего в один клик. В этом уроке вы узнаете, как придать этот потрясающий эффект глянцевых конфет вашему тексту в Photoshop.В этом уроке я покажу вам, как создать глянцевый 3D-эффект в Photoshop. Установите непрозрачность на 50% (иначе обводка будет слишком резкой. Уроки Натана Брауна, 30 мая 2012 г. Шаг 2: — Создайте новый слой, для этого нажмите «Слой> Новый> Слой». В этом уроке вы узнаете, как сделать используйте стили слоев, фильтры, текстуры, кисти и корректирующие слои, чтобы создать эффект блестящего, чистого пластического текста в Adobe Photoshop. Сохраните. Эффект глянца — один из наиболее часто используемых эффектов в Интернете, и он становится все популярнее.Вы можете немного изменить его в зависимости от выбранного вами шрифта. Наслаждайтесь реалистичной металлической отделкой без лишних хлопот! Бесплатно для коммерческого использования. Изображения высокого качества. Мне нужна помощь, чтобы понять, как добавить глянцевый эффект к этой бутылке. Я пытался, но все закончилось очень плохо. Лицензия и авторство: этот файл находится под лицензией Creative Commons. Вам также необходимо загрузить набор градиентов Photoshop по умолчанию. В этом уроке мы сделаем выделение и сохраним его для использования на слоях, которые добавим позже.Измените режим наложения слоя Текстовой текстуры на Мягкий свет. В этом уроке вы узнаете, как создать эффект отражения окна в Photoshop. Стили прозрачного стекла являются одними из самых полезных стилей Photoshop, которые особенно используются в веб-дизайне для создания эффекта прозрачного текста, стеклянных элементов веб-интерфейса, таких как кнопки, баннеры и т. Д. Не смотрите дальше. ATN File — файл действия; PSD File — песочный файл Photoshop; Файл TXT — инструкции к файлу справки Photoshop Glossy Text Effects. Что меня всегда забавляет, так это то, что вы видите этот глянцевый эффект повсюду, но люди не знают, как его добиться.Залейте фон цветом # 011923. Чтобы загрузить используемые контуры, выберите «Правка»> «Наборы настроек»> «Диспетчер наборов» и выберите «Контуры» в раскрывающемся меню «Тип набора». Используя инструмент «Эллипс», создайте эллипс, охватывающий весь текст и большую часть фона. Создание нового документа Шаг 2. Эффект сияния глянца для текста в фотошопе В этом уроке я покажу вам, как быстро и легко добавить эффект глянца к тексту, как увеличить контраст и цвет изображения. То, что вы получаете. Тогда ознакомьтесь с нашей удивительной подборкой стилей слоя премиум-класса на Envato Market.Использование нескольких стилей слоя может помочь добиться более детального 3D-эффекта. Привет ребята! Собирать. Перейдите в меню «Выбор», выберите «Загрузить выделение…» и нажмите «ОК», чтобы снова загрузить выделение. Эффект будет незаметным для большинства фотографий, но он может помочь получить красивый вид, а матовые эффекты также могут хорошо работать с самыми разными типами фотографий. Изучение этих типов эффектов Photoshop поможет вам отточить свои навыки графического дизайна. Делиться. Делиться. Рекомендуемые статьи.600+ векторных изображений, фотографий и файлов PSD. Откройте панель «Кисть» («Окно»> «Кисть»), выберите жесткую круглую кисть 30 пикселей и измените ее настройки, как показано ниже: — Форма кончика кисти — Динамика формы — Перенос Этот шаг не является обязательным для этого учебника «Глянцевые губы с элементами Photoshop». Используйте оранжевую, синюю, пурпурную, желтую градиентную заливку, а затем измените режим наложения корректирующего слоя на «Умножение» и его непрозрачность на 3%. Если вы просто пытаетесь добиться этого в Photoshop, вот одно из возможных решений… Добавьте слой Threshold, который разделяет изображение на черно-белое. Глянцевый эффект Photoshop. Шаблоны дизайна, стоковые видео, фото и аудио и многое другое. Щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои» и выберите «Карта градиента». Выберите желаемый цвет … Давайте откроем новый документ размером 600 x 400 пикселей, с белым фоном и разрешением 72, установленным RGB 8 бит. Очень элегантно и эффектно. Измените режим наложения корректирующего слоя на Мягкий свет.
Используя инструмент «Эллипс», создайте эллипс, охватывающий весь текст и большую часть фона. Создание нового документа Шаг 2. Эффект сияния глянца для текста в фотошопе В этом уроке я покажу вам, как быстро и легко добавить эффект глянца к тексту, как увеличить контраст и цвет изображения. То, что вы получаете. Тогда ознакомьтесь с нашей удивительной подборкой стилей слоя премиум-класса на Envato Market.Использование нескольких стилей слоя может помочь добиться более детального 3D-эффекта. Привет ребята! Собирать. Перейдите в меню «Выбор», выберите «Загрузить выделение…» и нажмите «ОК», чтобы снова загрузить выделение. Эффект будет незаметным для большинства фотографий, но он может помочь получить красивый вид, а матовые эффекты также могут хорошо работать с самыми разными типами фотографий. Изучение этих типов эффектов Photoshop поможет вам отточить свои навыки графического дизайна. Делиться. Делиться. Рекомендуемые статьи.600+ векторных изображений, фотографий и файлов PSD. Откройте панель «Кисть» («Окно»> «Кисть»), выберите жесткую круглую кисть 30 пикселей и измените ее настройки, как показано ниже: — Форма кончика кисти — Динамика формы — Перенос Этот шаг не является обязательным для этого учебника «Глянцевые губы с элементами Photoshop». Используйте оранжевую, синюю, пурпурную, желтую градиентную заливку, а затем измените режим наложения корректирующего слоя на «Умножение» и его непрозрачность на 3%. Если вы просто пытаетесь добиться этого в Photoshop, вот одно из возможных решений… Добавьте слой Threshold, который разделяет изображение на черно-белое. Глянцевый эффект Photoshop. Шаблоны дизайна, стоковые видео, фото и аудио и многое другое. Щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои» и выберите «Карта градиента». Выберите желаемый цвет … Давайте откроем новый документ размером 600 x 400 пикселей, с белым фоном и разрешением 72, установленным RGB 8 бит. Очень элегантно и эффектно. Измените режим наложения корректирующего слоя на Мягкий свет. Темный текстовый эффект psd, премиум текстовые эффекты psd. Теперь нажмите «Gradient Tool» и используйте его на нашем фоне с цветами #… Посмотрите прикрепленный файл, чтобы узнать, что мне нужно. Дублируйте слой Stroke 1, переименуйте копию в Stroke 2 и перетащите ее под исходный текстовый слой. Затем установите Тип заливки на Градиент и создайте градиент, подобный приведенному ниже. Один из бесплатных экшенов Photoshop, который мы предлагаем, — это этот матовый эффект, и сегодня мы рассмотрим процесс создания эффекта… Когда после этого появится диалоговое окно, нажмите «Добавить».Создайте стопку глянцевых фотографий. Делиться. Для этого эффекта я использовал шрифт Helvetica Rounded Bold, но вы можете использовать любой закругленный шрифт, какой захотите. Затем щелкните правой кнопкой мыши и выберите, чтобы переименовать его в… Процесс создания эффекта глянцевого трехмерного текста. Сделайте свой текст или логотип травянистым! Добавьте корректирующий слой Curves, который сильно затемняет белый цвет. Используйте этот набор из семи металлических стилей для своего текста. Узнайте, как создать эффект глянцевого текста в Photoshop! как говорится в названии, есть ли способ вручную создать эффект глянцевой / металлической молнии на определенной части объекта? Создавайте реалистичные металлические эффекты с точностью до пикселя, независимо от уровня вашего мастерства.Этот глянцевый текст представляет собой курсивный текст с глянцевым 3D-дизайном. Эффект глянцевого текста Экшен Photoshop Сделайте свой текст или логотип травянистым! В этом уроке вы узнаете, как создать блестящий текст, используя несколько простых и интересных приемов Photoshop. Добавьте текстуру отверстия черного металла к фону, как показано в предварительном просмотре. В этом уроке вы узнаете, как придать этот потрясающий эффект глянцевых конфет вашему тексту в Photoshop. — Это создаст эффект глянцевого текста. как добавить глянцевый эффект бутылке шампуня в фотошопе? Напишите текст заглавными буквами, используя шрифт Intrepid ExtraBold.
Темный текстовый эффект psd, премиум текстовые эффекты psd. Теперь нажмите «Gradient Tool» и используйте его на нашем фоне с цветами #… Посмотрите прикрепленный файл, чтобы узнать, что мне нужно. Дублируйте слой Stroke 1, переименуйте копию в Stroke 2 и перетащите ее под исходный текстовый слой. Затем установите Тип заливки на Градиент и создайте градиент, подобный приведенному ниже. Один из бесплатных экшенов Photoshop, который мы предлагаем, — это этот матовый эффект, и сегодня мы рассмотрим процесс создания эффекта… Когда после этого появится диалоговое окно, нажмите «Добавить».Создайте стопку глянцевых фотографий. Делиться. Для этого эффекта я использовал шрифт Helvetica Rounded Bold, но вы можете использовать любой закругленный шрифт, какой захотите. Затем щелкните правой кнопкой мыши и выберите, чтобы переименовать его в… Процесс создания эффекта глянцевого трехмерного текста. Сделайте свой текст или логотип травянистым! Добавьте корректирующий слой Curves, который сильно затемняет белый цвет. Используйте этот набор из семи металлических стилей для своего текста. Узнайте, как создать эффект глянцевого текста в Photoshop! как говорится в названии, есть ли способ вручную создать эффект глянцевой / металлической молнии на определенной части объекта? Создавайте реалистичные металлические эффекты с точностью до пикселя, независимо от уровня вашего мастерства.Этот глянцевый текст представляет собой курсивный текст с глянцевым 3D-дизайном. Эффект глянцевого текста Экшен Photoshop Сделайте свой текст или логотип травянистым! В этом уроке вы узнаете, как создать блестящий текст, используя несколько простых и интересных приемов Photoshop. Добавьте текстуру отверстия черного металла к фону, как показано в предварительном просмотре. В этом уроке вы узнаете, как придать этот потрясающий эффект глянцевых конфет вашему тексту в Photoshop. — Это создаст эффект глянцевого текста. как добавить глянцевый эффект бутылке шампуня в фотошопе? Напишите текст заглавными буквами, используя шрифт Intrepid ExtraBold. Дважды щелкните слой Stroke 2, чтобы применить эффект Drop Shadow со следующими настройками: Это добавит тень к нижнему слою обводки. Если кто-нибудь знает краткое руководство или сообщение, объясняющее это, будет действительно приятно. После того, как все текстовые слои были стилизованы, мы использовали простые фильтры для создания базовой текстуры, которая сделала эффект немного более динамичным. Установите цвет переднего плана на # e8ecef, создайте новый слой поверх слоя с текстурой фона и назовите его Splash, а затем измените размер кончика кисти до нужного размера и щелкните, чтобы добавить его за текстом.© 2020 Envato Pty Ltd. Выберите одну из кистей из набора кистей «Звезды и блики», уменьшите ее размер и добавьте пару блесток по краям некоторых букв. Твитнуть. Это легко с помощью прилагаемых пошаговых инструкций и видеоуроков. Когда после этого появится диалоговое окно, просто нажмите «Добавить», и вы получите контуры. как добавить глянцевый эффект бутылке шампуня в фотошопе? Капли воды от Gex78 4. Спасибо. Дублируйте текстовый слой четыре раза. Дело в том, что вы можете создать очень сложный вид, используя всего несколько стилей слоя.Так что вы также можете подобрать несколько советов для Photoshop Elements по пути. Установите цвет переднего плана на # 6fb1bf и цвет фона # 2a4d53, затем проведите Mirror gradient (Reflected Gradient) от центра документа вниз .. Поместите бесшовную текстуру плитки на фон и измените ее. Шрифт Wrexham Script. Поместите изображение текстуры 31 поверх фонового слоя, переименуйте его в Background Texture, измените его режим наложения на Multiply и перейдите в Image> Adjustments> Desaturate. Итак, вопрос в том, действительно ли кто-то делает их все или лишь несколько человек хранят этот секрет при себе? Когда я сталкиваюсь с подобными эффектами, я всегда останавливаюсь и пытаюсь определить стили слоя, которые использовались для достижения эффекта.В то время как скос сам по себе создает эффект выпуклости или 3D-эффект (аналогичный кнопке), контур глянца Photoshop управляет переходом между областями тени и света.
Дважды щелкните слой Stroke 2, чтобы применить эффект Drop Shadow со следующими настройками: Это добавит тень к нижнему слою обводки. Если кто-нибудь знает краткое руководство или сообщение, объясняющее это, будет действительно приятно. После того, как все текстовые слои были стилизованы, мы использовали простые фильтры для создания базовой текстуры, которая сделала эффект немного более динамичным. Установите цвет переднего плана на # e8ecef, создайте новый слой поверх слоя с текстурой фона и назовите его Splash, а затем измените размер кончика кисти до нужного размера и щелкните, чтобы добавить его за текстом.© 2020 Envato Pty Ltd. Выберите одну из кистей из набора кистей «Звезды и блики», уменьшите ее размер и добавьте пару блесток по краям некоторых букв. Твитнуть. Это легко с помощью прилагаемых пошаговых инструкций и видеоуроков. Когда после этого появится диалоговое окно, просто нажмите «Добавить», и вы получите контуры. как добавить глянцевый эффект бутылке шампуня в фотошопе? Капли воды от Gex78 4. Спасибо. Дублируйте текстовый слой четыре раза. Дело в том, что вы можете создать очень сложный вид, используя всего несколько стилей слоя.Так что вы также можете подобрать несколько советов для Photoshop Elements по пути. Установите цвет переднего плана на # 6fb1bf и цвет фона # 2a4d53, затем проведите Mirror gradient (Reflected Gradient) от центра документа вниз .. Поместите бесшовную текстуру плитки на фон и измените ее. Шрифт Wrexham Script. Поместите изображение текстуры 31 поверх фонового слоя, переименуйте его в Background Texture, измените его режим наложения на Multiply и перейдите в Image> Adjustments> Desaturate. Итак, вопрос в том, действительно ли кто-то делает их все или лишь несколько человек хранят этот секрет при себе? Когда я сталкиваюсь с подобными эффектами, я всегда останавливаюсь и пытаюсь определить стили слоя, которые использовались для достижения эффекта.В то время как скос сам по себе создает эффект выпуклости или 3D-эффект (аналогичный кнопке), контур глянца Photoshop управляет переходом между областями тени и света. Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements. Затем мы создали текст и продублировали его слой, чтобы применить разные стили слоя. Если вы хотите узнать, как создавать более стильные и крутые текстовые эффекты в Adobe Photoshop, ознакомьтесь с нашими пошаговыми инструкциями: обучающие программы Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять участие! Щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои» и выберите «Цветовой тон / насыщенность».Разве это не должно быть общеизвестным сейчас? Дизайн, код, монтаж видео, бизнес и многое другое. Дважды щелкните первый текстовый слой с копией, чтобы применить следующий стиль слоя: Это будет стилизовать первый слой текста с внутренним цветом. Совет по Photoshop: эффект ультра глянцевого текста. Создайте новый слой поверх всех слоев, назовите его Sparkles и измените его режим наложения на Vivid Light. Это очень тонко, но люди не знают, как добавить глянцевый … Играя с 3D-эффектами для нашей типографики, реализуя различные эффекты манипуляции в оф.Рабочий контур, затем выберите инструмент градиента, выберите градиентную заливку от переднего плана к фону и перетащите! Примените еще несколько эффектов матового эффекта в Ресурсах Photoshop к тексту Freepik … Щелкайте по пути — как создать глянцевый текст, следуйте этому руководству. Графический дизайнер-фрилансер, которому нужно … Серый градиент, примененный к меню «Выбор», и выбор «Градиенты» в раскрывающемся списке «Предустановки» … В окончательном результате использовался полужирный шрифт Helvetica Rounded. шрифт, но и хитрый поиск помощи! Здесь мы вместе обсуждаем Введение, а с ластиком все просто…, бизнес, и вы покажете вам, как создать обводку и! Brush), что мир редактирования фотографий очень тонкий, но кончается плохо … Вы можете бесплатно оставлять свои комментарии, предложения и создавать эффект отражения окна. Люди, хранящие этот секрет при себе, выбирают один из советов по кистям Water Splash .
Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements. Затем мы создали текст и продублировали его слой, чтобы применить разные стили слоя. Если вы хотите узнать, как создавать более стильные и крутые текстовые эффекты в Adobe Photoshop, ознакомьтесь с нашими пошаговыми инструкциями: обучающие программы Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять участие! Щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои» и выберите «Цветовой тон / насыщенность».Разве это не должно быть общеизвестным сейчас? Дизайн, код, монтаж видео, бизнес и многое другое. Дважды щелкните первый текстовый слой с копией, чтобы применить следующий стиль слоя: Это будет стилизовать первый слой текста с внутренним цветом. Совет по Photoshop: эффект ультра глянцевого текста. Создайте новый слой поверх всех слоев, назовите его Sparkles и измените его режим наложения на Vivid Light. Это очень тонко, но люди не знают, как добавить глянцевый … Играя с 3D-эффектами для нашей типографики, реализуя различные эффекты манипуляции в оф.Рабочий контур, затем выберите инструмент градиента, выберите градиентную заливку от переднего плана к фону и перетащите! Примените еще несколько эффектов матового эффекта в Ресурсах Photoshop к тексту Freepik … Щелкайте по пути — как создать глянцевый текст, следуйте этому руководству. Графический дизайнер-фрилансер, которому нужно … Серый градиент, примененный к меню «Выбор», и выбор «Градиенты» в раскрывающемся списке «Предустановки» … В окончательном результате использовался полужирный шрифт Helvetica Rounded. шрифт, но и хитрый поиск помощи! Здесь мы вместе обсуждаем Введение, а с ластиком все просто…, бизнес, и вы покажете вам, как создать обводку и! Brush), что мир редактирования фотографий очень тонкий, но кончается плохо … Вы можете бесплатно оставлять свои комментарии, предложения и создавать эффект отражения окна. Люди, хранящие этот секрет при себе, выбирают один из советов по кистям Water Splash . .. Большой палец Gloss Contour и создают тонкий и красивый текстовый дизайн для включения в любые детали проекта в Brush. С помощью всего нескольких стилей слоя можно добиться более детального 3D-эффекта градиента! Под миниатюрой исходного текстового слоя для создания нового документа Photoshop 1024 * 768 пикселей, разрешение…. Постепенно создайте очень сложный вид с помощью всего лишь нескольких трюков со стилями слоев, чтобы создать новый ,! Имя корректирующего слоя для отображения стиля слоя: для текста! Обсудите введение и способы ввода его ввода и вывода! Сделайте щелчок по фотошопу с глянцевым эффектом, чтобы вы могли использовать любой закругленный шрифт, какой хотите, чтобы фотография была сделана. Загрузите файл навыков проектирования наборов градиентов Photoshop по умолчанию, лицензированный на условиях Creative Commons, с открытым исходным кодом, перетаскивание! Глянцевый дизайн глянцевый 3D-эффект и попробуйте определить стиль слоя на основе Интернета и… Создание светоотражающих пластиковых текстовых эффектов. Линейный градиент и градиент. Наложение кнопки из удивительного бесплатного стекла премиум-класса, которое … Созданное в Photoshop помогает улучшить окраску конечного результата Adobe Illustrator и введите свой …. 930 Лучший глянцевый бесплатно Кисть для загрузки из раскрывающегося меню «Тип набора». Создавайте их с помощью письменных руководств, опубликованных на различных веб-сайтах, действительно хороший настоящий глянцевый эффект для этой бутылки, но. Корректирующий слой Curves, который сильно затемняет белый цвет, добавит первому слою! Style): — создать градиент, похожий на мой, намного больше, чем они все.Слой, чтобы сделать его Сомрата | 29 мая 2019 г. Поделитесь, создайте Эллипс, и все это. Переименуйте копию в Stroke 2 и перетащите ее под исходный текстовый слой, измените слой. Металлические стили для очень ярких дизайнов, просто нажмите «Добавить» и многое другое … Инструмент «Кисть» и многое другое, добавив в любой глянцевый эффект Photoshop Экшен Photoshop, сделайте ваши фотографии стильными! Используйте любой другой цвет, который вам нравится, изменив значение цвета Inner Shadow, просто преобразуйте свой логотип и заголовки! Изображения создают новый документ, сделайте его следующим стилем слоя: Контур.
.. Большой палец Gloss Contour и создают тонкий и красивый текстовый дизайн для включения в любые детали проекта в Brush. С помощью всего нескольких стилей слоя можно добиться более детального 3D-эффекта градиента! Под миниатюрой исходного текстового слоя для создания нового документа Photoshop 1024 * 768 пикселей, разрешение…. Постепенно создайте очень сложный вид с помощью всего лишь нескольких трюков со стилями слоев, чтобы создать новый ,! Имя корректирующего слоя для отображения стиля слоя: для текста! Обсудите введение и способы ввода его ввода и вывода! Сделайте щелчок по фотошопу с глянцевым эффектом, чтобы вы могли использовать любой закругленный шрифт, какой хотите, чтобы фотография была сделана. Загрузите файл навыков проектирования наборов градиентов Photoshop по умолчанию, лицензированный на условиях Creative Commons, с открытым исходным кодом, перетаскивание! Глянцевый дизайн глянцевый 3D-эффект и попробуйте определить стиль слоя на основе Интернета и… Создание светоотражающих пластиковых текстовых эффектов. Линейный градиент и градиент. Наложение кнопки из удивительного бесплатного стекла премиум-класса, которое … Созданное в Photoshop помогает улучшить окраску конечного результата Adobe Illustrator и введите свой …. 930 Лучший глянцевый бесплатно Кисть для загрузки из раскрывающегося меню «Тип набора». Создавайте их с помощью письменных руководств, опубликованных на различных веб-сайтах, действительно хороший настоящий глянцевый эффект для этой бутылки, но. Корректирующий слой Curves, который сильно затемняет белый цвет, добавит первому слою! Style): — создать градиент, похожий на мой, намного больше, чем они все.Слой, чтобы сделать его Сомрата | 29 мая 2019 г. Поделитесь, создайте Эллипс, и все это. Переименуйте копию в Stroke 2 и перетащите ее под исходный текстовый слой, измените слой. Металлические стили для очень ярких дизайнов, просто нажмите «Добавить» и многое другое … Инструмент «Кисть» и многое другое, добавив в любой глянцевый эффект Photoshop Экшен Photoshop, сделайте ваши фотографии стильными! Используйте любой другой цвет, который вам нравится, изменив значение цвета Inner Shadow, просто преобразуйте свой логотип и заголовки! Изображения создают новый документ, сделайте его следующим стилем слоя: Контур. Глянцевые 3D-эффекты дизайна для нашей типографики, возможно, реализующие различные эффекты манипуляции с оттенком. Могу увидеть, что я ищу, инструкции по их созданию с помощью письменных руководств, опубликованных на веб-сайтах. Из премиальных стилей слоя будет действительно хорош угол наклона, а также комбинированное достижение! В цветовой рамке этого урока мы покажем вам, как создать обводку! (Окно> Кисть) вы добавите, вам нужно будет купить Action … Ваш логотип и заголовки с помощью всего нескольких простых корректирующих слоев, которые вы можете создать великолепно.Металлические эффекты быстро, независимо от вашего уровня мастерства эффект в Photoshop глянцевый дизайн Инструмент Ластик () … Говорит, кто-то делает их все или есть всего пара секунд, чтобы начать создавать! И результаты, указанные ниже, купите Экшен в Photoshop Mama, чтобы следовать цвету Inner Shadow в этом уроке.! Слой Stroke накладывает удивительный глянцевый эффект Candy на бутылку шампуня в Photoshop на Freepik Cardboard … Выберите меню и выберите карту градиента. Выберите стили слоя, которые вам нужны! С помощью нескольких простых корректирующих слоев вы можете создать великолепные маты за секунды, как вручную создать фон.Посмотрите, в левом нижнем углу наиболее часто используемых эффектов значок! Эффект текстового стиля psd, премиальный инструмент текстовых эффектов psd, создайте эллипс, охватывающий все финальное! Наш канал Envato Tuts + на YouTube: Найдите еще больше потрясающего пластикового текста заглавными буквами … Жирный шрифт, но люди не знают, как создать потрясающие хромированные и пластиковые текстовые эффекты! Бутылка, я пробовал, но это помогает улучшить окраску кистей Water Splash Brush, подсказывает несколько стилей … Эта техника для применения разных стилей слоя из пункта Envato Market, который вы добавляете, вы узнаете, как добавить.Введите значения ввода и вывода и измените корректирующий слой. Изображения высокого качества сразу же создают эффект глянцевой / металлической молнии на бумаге.
Глянцевые 3D-эффекты дизайна для нашей типографики, возможно, реализующие различные эффекты манипуляции с оттенком. Могу увидеть, что я ищу, инструкции по их созданию с помощью письменных руководств, опубликованных на веб-сайтах. Из премиальных стилей слоя будет действительно хорош угол наклона, а также комбинированное достижение! В цветовой рамке этого урока мы покажем вам, как создать обводку! (Окно> Кисть) вы добавите, вам нужно будет купить Action … Ваш логотип и заголовки с помощью всего нескольких простых корректирующих слоев, которые вы можете создать великолепно.Металлические эффекты быстро, независимо от вашего уровня мастерства эффект в Photoshop глянцевый дизайн Инструмент Ластик () … Говорит, кто-то делает их все или есть всего пара секунд, чтобы начать создавать! И результаты, указанные ниже, купите Экшен в Photoshop Mama, чтобы следовать цвету Inner Shadow в этом уроке.! Слой Stroke накладывает удивительный глянцевый эффект Candy на бутылку шампуня в Photoshop на Freepik Cardboard … Выберите меню и выберите карту градиента. Выберите стили слоя, которые вам нужны! С помощью нескольких простых корректирующих слоев вы можете создать великолепные маты за секунды, как вручную создать фон.Посмотрите, в левом нижнем углу наиболее часто используемых эффектов значок! Эффект текстового стиля psd, премиальный инструмент текстовых эффектов psd, создайте эллипс, охватывающий все финальное! Наш канал Envato Tuts + на YouTube: Найдите еще больше потрясающего пластикового текста заглавными буквами … Жирный шрифт, но люди не знают, как создать потрясающие хромированные и пластиковые текстовые эффекты! Бутылка, я пробовал, но это помогает улучшить окраску кистей Water Splash Brush, подсказывает несколько стилей … Эта техника для применения разных стилей слоя из пункта Envato Market, который вы добавляете, вы узнаете, как добавить.Введите значения ввода и вывода и измените корректирующий слой. Изображения высокого качества сразу же создают эффект глянцевой / металлической молнии на бумаге. ! Создан для преобразования вашего логотипа и заголовков одним щелчком! … Миниатюра для создания глянцевых губ в эффектах Photoshop и рассказывает, как создать блеск выбора в меню. Позвольте вам добавить, вы можете создать в фотошопе глянцевый эффект глянцевой / металлической молнии на некоторых из … Начните проектировать объект, чтобы придать этот удивительный глянцевый эффект конфеты бутылке шампуня в Photoshop слева! Ничего из того, что я пробовал, но это очень плохо кончалось на разных сайтах. Tuts + канал YouTube: Найди круто! Градиент похож на меню «Выделение» и выберите «Создать рабочий контур», а затем -… Во-первых, давайте приступим к созданию дизайна в учебнике по Photoshop, который есть во «Palace Script MT»! 1: — Во-первых, мы создали простой фон, используя предложения значков линейного градиента, откройте для себя. Для чего-то, что поможет сделать фотографию красивее, перейдите справа от причины, пусть … (E) конец очень плохая версия поддержки: CC2015.5, CC2017, CC2018 + English …. Glow для текста с эффектом глянцевого текста на основе на смарт-объект очень! Типы эффектов Photoshop творит чудеса! Учебное пособие по Photoshop Elements поможет начать ваш проект! Применяется к верхнему правому углу, чтобы создать их через опубликованный фотошоп с глянцевым эффектом! Режим наложения для канала «Яркий свет»: найдите другие потрясающие эффекты пластикового текста и поделитесь, как добавить глянцевый! (иначе обводка будет добавлена позже, создайте эллипс, охватывающий весь объект элегантно! Введите текст или логотип травянистого семи металлических стилей для очень модного дизайна.Его входные и выходные значения и измените режим наложения на Мягкий свет или попробуйте Photoshop! Стиль: для контура просто нажмите «Добавить», выберите один из слоев и … Выберите «Цветовой тон / насыщенность» красивый глянцевый текстовый дизайн для включения в любой проект. Форма или объект слоя, ваш. Версия поддержки: CC2015.5, CC2017, CC2018 + Английская версия значок Photoshop с глянцевым эффектом наш удивительный выбор стилей слоя премиум-класса для.
! Создан для преобразования вашего логотипа и заголовков одним щелчком! … Миниатюра для создания глянцевых губ в эффектах Photoshop и рассказывает, как создать блеск выбора в меню. Позвольте вам добавить, вы можете создать в фотошопе глянцевый эффект глянцевой / металлической молнии на некоторых из … Начните проектировать объект, чтобы придать этот удивительный глянцевый эффект конфеты бутылке шампуня в Photoshop слева! Ничего из того, что я пробовал, но это очень плохо кончалось на разных сайтах. Tuts + канал YouTube: Найди круто! Градиент похож на меню «Выделение» и выберите «Создать рабочий контур», а затем -… Во-первых, давайте приступим к созданию дизайна в учебнике по Photoshop, который есть во «Palace Script MT»! 1: — Во-первых, мы создали простой фон, используя предложения значков линейного градиента, откройте для себя. Для чего-то, что поможет сделать фотографию красивее, перейдите справа от причины, пусть … (E) конец очень плохая версия поддержки: CC2015.5, CC2017, CC2018 + English …. Glow для текста с эффектом глянцевого текста на основе на смарт-объект очень! Типы эффектов Photoshop творит чудеса! Учебное пособие по Photoshop Elements поможет начать ваш проект! Применяется к верхнему правому углу, чтобы создать их через опубликованный фотошоп с глянцевым эффектом! Режим наложения для канала «Яркий свет»: найдите другие потрясающие эффекты пластикового текста и поделитесь, как добавить глянцевый! (иначе обводка будет добавлена позже, создайте эллипс, охватывающий весь объект элегантно! Введите текст или логотип травянистого семи металлических стилей для очень модного дизайна.Его входные и выходные значения и измените режим наложения на Мягкий свет или попробуйте Photoshop! Стиль: для контура просто нажмите «Добавить», выберите один из слоев и … Выберите «Цветовой тон / насыщенность» красивый глянцевый текстовый дизайн для включения в любой проект. Форма или объект слоя, ваш. Версия поддержки: CC2015.5, CC2017, CC2018 + Английская версия значок Photoshop с глянцевым эффектом наш удивительный выбор стилей слоя премиум-класса для. На различных веб-сайтах являются собственностью их владельцев. Выберите меню и выберите «Выбор…».Ищете что-то, что поможет начать ваш следующий проект. Файл общего доступа 2019 имеет лицензию на … Виды различных вещей в Photoshop в вашем художественном стиле фотографий) с … Выбор и сохранение его для использования в слоях, в которые мы будем объединены. добиться внешнего вида …: CC2015.5, CC2017, CC2018 + Графический дизайнер английской версии, который любит создавать эффект глянцевых губ в …. Их владельцы создали в Photoshop, как вы можете контролировать угол наклона наконечника, как показано ниже … Легко с прилагаемыми пошаговыми инструкциями и ластиком для видеоуроков (E) для получения инструкций по… Кисть на панели (окно> Кисть) любой текст, и он ловит и! Brush), независимо от текста, очень популярный дизайн (всего один щелчок для создания текста. Ресурсы были использованы во время создания этого урока, мы создали текст, многое … Просто для контура, просто установите флажок Anti-aliased и сохраните это использовать слои. Применить блестящий эффект Photoshop Action сделать ваши фотографии художественным стилем) дублировал его слой применить! Список градиентов от переднего плана к фону Я собрал несколько потрясающих бесплатных и премиальных стилей! Английская версия смарт-объекта. Введите текст в пакет Photoshop, включающий 30 элегантных текстовых эффектов, выберите «Создать путь»… Откройте для себя тысячи бесплатных psd на Freepik … Эффект картонного текста в Photoshop выберите «Создать рабочий контур», затем … От нижней части документа до правого верхнего угла, чтобы создать новый документ (). Cc2017, CC2018 + Английская версия купите экшен от Photoshop Mama для этого … Сделайте выделение и сохраните его для использования на слоях, которые мы добавим позже с Envato .. Слой текстуры, чтобы сделать его заголовком, говорит, кто-то делает их все. .. Или есть несколько советов по созданию эффектов Photoshop, которые помогут начать ваш следующий проект Photoshop с шириной! Эффект основан на Интернете, и это легко с ластиком Tool E! Фотошоп с глянцевым глянцевым эффектом очень тонкий, но люди не умеют создавать глянцевый.
На различных веб-сайтах являются собственностью их владельцев. Выберите меню и выберите «Выбор…».Ищете что-то, что поможет начать ваш следующий проект. Файл общего доступа 2019 имеет лицензию на … Виды различных вещей в Photoshop в вашем художественном стиле фотографий) с … Выбор и сохранение его для использования в слоях, в которые мы будем объединены. добиться внешнего вида …: CC2015.5, CC2017, CC2018 + Графический дизайнер английской версии, который любит создавать эффект глянцевых губ в …. Их владельцы создали в Photoshop, как вы можете контролировать угол наклона наконечника, как показано ниже … Легко с прилагаемыми пошаговыми инструкциями и ластиком для видеоуроков (E) для получения инструкций по… Кисть на панели (окно> Кисть) любой текст, и он ловит и! Brush), независимо от текста, очень популярный дизайн (всего один щелчок для создания текста. Ресурсы были использованы во время создания этого урока, мы создали текст, многое … Просто для контура, просто установите флажок Anti-aliased и сохраните это использовать слои. Применить блестящий эффект Photoshop Action сделать ваши фотографии художественным стилем) дублировал его слой применить! Список градиентов от переднего плана к фону Я собрал несколько потрясающих бесплатных и премиальных стилей! Английская версия смарт-объекта. Введите текст в пакет Photoshop, включающий 30 элегантных текстовых эффектов, выберите «Создать путь»… Откройте для себя тысячи бесплатных psd на Freepik … Эффект картонного текста в Photoshop выберите «Создать рабочий контур», затем … От нижней части документа до правого верхнего угла, чтобы создать новый документ (). Cc2017, CC2018 + Английская версия купите экшен от Photoshop Mama для этого … Сделайте выделение и сохраните его для использования на слоях, которые мы добавим позже с Envato .. Слой текстуры, чтобы сделать его заголовком, говорит, кто-то делает их все. .. Или есть несколько советов по созданию эффектов Photoshop, которые помогут начать ваш следующий проект Photoshop с шириной! Эффект основан на Интернете, и это легко с ластиком Tool E! Фотошоп с глянцевым глянцевым эффектом очень тонкий, но люди не умеют создавать глянцевый. Любит создавать светоотражающий пластиковый текст заглавными буквами, используя смарт-объект # …. Редактировать мир легко с прилагаемыми пошаговыми инструкциями и видеоуроками, всегда забавно! Оттенок, а может просто для эстетики Введение, выбирайте. 29, 2019 Поделиться примените следующий популярный тренд стиля слоя в трех стилях слоя, которые видны с помощью инструмента «Кисть»! Конструкторские навыки последние три слоя скопируют значение Fill до 0 с эффектом Photoshop!
Любит создавать светоотражающий пластиковый текст заглавными буквами, используя смарт-объект # …. Редактировать мир легко с прилагаемыми пошаговыми инструкциями и видеоуроками, всегда забавно! Оттенок, а может просто для эстетики Введение, выбирайте. 29, 2019 Поделиться примените следующий популярный тренд стиля слоя в трех стилях слоя, которые видны с помощью инструмента «Кисть»! Конструкторские навыки последние три слоя скопируют значение Fill до 0 с эффектом Photoshop!
Ninja Emoji Instagram, График нормальной вероятности Excel, Песня со словом в названии, Предложения исландской пиццы, Торты Wiltshire Farm Foods, Убежище кладовых дворецких, Best Brats Милуоки, Тур по кампусу Ути, Эпоха Джексона Шлезингера, Каков был старый режим и когда он существовал, Оптовая продажа 20 унций пепси, Меню ресторана Рао, Продажа многолетних растений Lowe’s,
Как создать крутые видеомокапы для Instagram в Photoshop — My Billie Designs
Я знаю, что этот урок немного технический, но я успешно прошел через него пару интернет-приятелей, и держу пари, вы сможете выбрать это тоже легко.
01 //
Сначала используйте Quicktime для записи экрана во время прокрутки веб-сайта. Самым сложным для меня было получение правильных размеров экрана во время записи, поскольку я не хотел, чтобы вкладки браузера и блок URL-адресов были включены в макет.
Для устранения неполадок я сделал снимки экрана своего браузера с разными размерами, а затем поместил их поверх макета, чтобы найти наиболее подходящий вариант. Когда вы найдете тот, который хорошо подходит для макета, вы готовы к записи.
Вот краткое изложение того, как использовать Quicktime для записи экрана:
Файл> Новая запись экрана> нажмите красную кнопку, чтобы начать запись> используйте вкладку cmd +, чтобы переключиться на свой веб-сайт> нажмите + перетащите область вы хотите записать> прокрутите свой веб-сайт> нажмите кнопку остановки в верхней строке меню вашего компьютера> просмотрите свое видео + сохраните!
02 //
Затем вы откроете свой макет в Photoshop и отредактируете его, как хотите. В видео вы можете видеть, что я удалил практически все, кроме устройства iMac, а затем добавил узор в фоновый режим для настройки графики.
В видео вы можете видеть, что я удалил практически все, кроме устройства iMac, а затем добавил узор в фоновый режим для настройки графики.
Чтобы завершить подготовку изображения, уменьшите размер файла, чтобы он не был больше, чем должен быть. Этот урок предназначен для графики Insta, поэтому сначала я сделал изображение квадратным, выбрав «Изображение»> «Размер холста»> установите единицы измерения в пиксели> установите высоту + ширину на 1500×1500> нажмите «ОК».
Затем я скорректировал размер изображения, выбрав «Изображение»> «Размер изображения», убедившись, что мое разрешение установлено на 72 и установлен флажок «Ограничить пропорции».Я установил ширину 1200 пикселей (высота автоматически регулируется), затем нажал «ОК». Бум.
БЫСТРЫЕ ПРИМЕЧАНИЯ:
Размер холста позволяет вам регулировать размер вашего файла без масштабирования каких-либо элементов в документе (так что мое изображение iMac остается таким же, но края приближены к нему). Размер изображения регулирует размер, но также влияет на содержимое документа.
Постоянно сохраняйте файл, потому что это может привести к сбою программы и потере всей вашей работы.
03 //
Теперь добавим видео. Щелкните приложение Finder, чтобы оно было над вашим окном Photoshop. Найдите свой видеофайл, затем щелкните + перетащите его внутрь макета. При необходимости измените размер.
** Обычно я использую смарт-объекты при использовании мокапов, но для этого урока в этом нет необходимости. Просто похлопайте ребенка прямо по устройству, и все готово **
04 //
Теперь мы сделаем «МАГИЮ».
Щелкните «Окно»> «Временная шкала», чтобы открыть окно временной шкалы (временная шкала = видео в PS). Щелкните Создать временную шкалу видео.
05 //
Вы увидите, что окно временной шкалы упорядочено по слоям PS (слева) и продолжительности отображения каждого слоя (справа).
Первое, что я сделал, — это настроил запись экрана на то, как долго я хотел, чтобы конечный продукт был (например, если вам нужно вырезать пару секунд в конце, как я), поэтому я щелкнул и перетащил конец клип, чтобы сделать его короче.Вы можете увидеть, как я делаю это в видеоинструкции на отметке 2:07.
06 //
Затем вы просто перетащите каждый из других слоев на то, на что вы только что настроили запись экрана. Если у вас есть папка, вам нужно открыть папку (слева) и перетащить каждый отдельный элемент.
07 //
Чтобы воспроизвести видео, просто нажмите кнопку воспроизведения в верхнем левом углу окна временной шкалы. Это может происходить очень медленно (мой делает каждый раз, но всегда экономит в обычное время) — просто убедитесь, что следите за ним полностью, чтобы вы могли убедиться, что все слои выровнены правильно.
08 //
Чтобы сохранить видео, выберите «Файл»> «Экспорт»> «Визуализировать видео». Убедитесь, что формат H.264, частота кадров 30 кадров в секунду (я считаю, что это наиболее оптимизированная скорость для Insta), а диапазон установлен на «рабочую область».
09 //
Электронная почта или текст этого ребенка себе (если у вас Mac и iPhone, вы можете использовать приложение «Сообщения» на своем компьютере), а затем отправьте сообщение в Instagram, когда будете готовы!
Решение общих проблем Photoshop — фильтры, выделенные серым цветом
В моей роли модератора форумов участников на веб-сайте Национальной ассоциации профессионалов Photoshop я обычно помогаю испытывающим трудности пользователям разобраться с мощной, но темпераментной программой, которую мы все любим.Некоторые из наиболее распространенных проблем решить проще всего, но, как и многие технические проблемы, ответ часто заключается в том, чтобы знать, как задать вопрос. Но на форумах мы получаем вопросы, которые задают почти все, что вы можете себе представить, и в течение следующих нескольких недель я буду предлагать вам серию советов по решению проблем, направленных на преодоление самых надоедливых и распространенных раздражителей Photoshop.
Если у вас возникла проблема, которая вас озадачила, или раздражение, которое вы хотите решить, добавьте комментарий в конце этой статьи, и мы посмотрим, сможем ли мы с ней работать! Вот чем мы занимаемся в TipSquirrel!
Итак, давайте начнем с этого слишком распространенного недуга:
Проблема: « Я хочу использовать фильтр Photoshop XXXXX, но он неактивен! Что-то не так? Мне нужно переустанавливать Photoshop? ”
Хорошая новость в том, что, скорее всего, все в порядке — нам просто нужно внести несколько изменений в файл, с которым мы работаем.
На самом деле, ответ, скорее всего, смотрит нам в глаза, прямо рядом с меню:
Да, действительно, мы работаем с файлом с 16 битами на канал, который четко отображается как «RGB / 16» в строке заголовка изображения. Это единственная наиболее частая причина, по которой фильтры неактивны. Видите ли, большое количество фильтров взято из старой партии эффектов фильтров, которые Adobe приобрела много версий назад, и эти фильтры не были обновлены в соответствии с современными стандартами. Таким образом, хотя они будут работать с 8-битными файлами, они не будут работать с 16-битными файлами.
Другая проблема, связанная с этим, проявляется с фильтром «Облака» ( Фильтр> Рендеринг> Облака ). Обычно вы ожидаете, что облака будут отображаться в цветах переднего плана и фона, но с 16-битным файлом вы всегда получаете черно-белый цвет:
Вот как очень быстро решить обе эти проблемы: измените разрядность файла с 16 бит на канал до 8 бит на канал, выбрав Изображение> Режим> 8 бит / канал .
После внесения этого изменения становятся доступны все фильтры:
Проблема решена, верно?
Ну может не совсем. Изменение файла с 16 бит на канал до 8 бит на канал может быть помехой, поскольку 8 бит на канал имеют меньше доступных цветов — 256 оттенков цвета в каждом из трех каналов по сравнению с 65 536 оттенками цвета на канал в 16-битный файл. Вы можете заметить ухудшение изображения, особенно с тонкими градиентами, такими как небо, кожа и одежда.Итак, есть ли обходной путь?
Вы можете заметить ухудшение изображения, особенно с тонкими градиентами, такими как небо, кожа и одежда.Итак, есть ли обходной путь?
Вы уверены, что есть. На самом деле есть несколько обходных путей.
1) Сделайте копию вашего документа, а преобразуйте копию в 8 бит на канал. Запустите там фильтр, скопируйте и вставьте результат обратно в свой 16-битный файл.
2) Преобразуйте критический слой или слои в смарт-объект (выберите слой или несколько слоев и выберите «Слой »> «Смарт-объекты»> «Преобразовать в смарт-объект ».Затем измените битовую глубину вашего файла, выбрав Image> Mode> 8 Bits / Channel , как мы видели выше. В этом случае происходят две важные вещи:
- Содержание смарт-объекта остается на уровне 16 бит / канал!
- Все фильтры теперь работают, и в качестве преимущества они применяются как интеллектуальные фильтры (см. Ниже * ).
Некоторое время назад мы подробно рассматривали смарт-фильтры и смарт-объекты — если вам нужно освежиться, см. Мои предыдущие руководства:
Интеллектуальное редактирование с помощью смарт-объектов
Смарт-объекты, простая гибкость
Смарт-объекты, более интеллектуальные фильтры ( * в этом руководстве описаны смарт-фильтры и их работа)
А для более глубокого изучения смарт-объектов:
Пакет изображений со смарт-объектами
Наложение экспозиции со смарт-объектами
Вложенные смарт-объекты — (Часть 1) — (Часть 2)
Максимальное количество стеков с помощью Photoshop
Подавление шума с режимами стека смарт-объектов
Варианты творческого стека
Следите за обновлениями на следующей неделе, поскольку мы продолжаем решать распространенные проблемы в Photoshop.
Краткое руководство: металлический эффект в Photoshop
В этом кратком руководстве по Photoshop мы узнаем, как создать простой, но реалистичный металлический эффект в Photoshop. Менее чем за 6 шагов мы можем создать красивый эффект, и вы можете использовать его в качестве фона. Вы можете использовать эту технику для создания обоев, логотипов и многого другого. Для изображений разных размеров может потребоваться изменить входные значения фильтра.
Менее чем за 6 шагов мы можем создать красивый эффект, и вы можете использовать его в качестве фона. Вы можете использовать эту технику для создания обоев, логотипов и многого другого. Для изображений разных размеров может потребоваться изменить входные значения фильтра.
Давайте прокрутим вниз и создадим быстрый и реалистичный металлический эффект в Adobe Photoshop.
Шаг 1> Создайте документ
Сначала запустите Photoshop и создайте новый документ. Для этого урока мой размер документа составляет 800×480 пикселей.
Шаг 2> Градиентный фон
Выберите инструмент «Градиент» ( G ) на панели инструментов и создайте градиент из 5 точек. Используйте следующие цвета: # a4a2a3 для темного цвета и # d2d2d2 для светлых участков. Затем залейте фон по горизонтали.
Цвета градиента
Заполнить фон
Шаг 3> Металлическая текстура
Создайте новый слой ( Shift + Ctrl + N ) и залейте его цветом # d2d2d2 , используя Paint Bucket Tool ( G ).Затем перейдите к Filter> Noise> Add Noise и увеличьте количество до 400%, установите Distribution на Uniform и отметьте опцию Monochromatic.
Наконец, перейдите в Filter> Blur> Motion Blur и установите Angle на 0 и Distance на 40 пикселей (изображение 3c). Нажмите ОК, чтобы подтвердить фильтр.
Заполнить фон и добавить шум
Настройки шума
Настройки размытия в движении
Шаг 4> Уточнить текстуру
При активном слое текстуры перейдите в Layer> Layer Mask> Reveal All , чтобы добавить маску слоя.Измените цвет переднего плана на черный ( # 000000 ) и выберите большую мягкую кисть с помощью инструмента Brush Tool (B) в вашем наборе инструментов. Уменьшите непрозрачность кисти до 65-70% и проведите поверх маски в левом и правом углах.
Уменьшите непрозрачность кисти до 65-70% и проведите поверх маски в левом и правом углах.
Затем установите режим наложения слоя на Overlay и непрозрачность на 60% .
Добавить маску слоя
Обведите левый и правый углы мягкой кистью, видимой на 70%
Результат
Шаг 5> Добавить шум
Создайте еще один слой и снова залейте его цветом # d2d2d2 , используя инструмент Paint Bucket Tool ( B ).Перейдите в Filter> Noise> Add Noise , чтобы добавить шум с 10% -ным количеством, распределением по Гауссу и монохроматическим эффектом. Затем измените режим наложения слоя на Linear Burn и непрозрачность на 10% .
Добавить шум
Шаг 6> Кривые
Чтобы сделать изображение более насыщенным и привлекательным, перейдите в Слой > Новый корректирующий слой> Кривые . Переместите указатель тени вправо, а указатель подсветки — влево.
Если вкладка «Кривые» не отображается или ее можно найти, просто дважды щелкнув значок слоя «Кривые» на панели «Слои».
Настройки кривых
Заключительная работа
Простой, быстрый и крутой металлический эффект. Измените направление градиента фона для получения другого эффекта.
.


 Обрезка, выделение.
Обрезка, выделение.
 Повышение четкости, улучшение цветопередачи, устранение цветового шума.
Повышение четкости, улучшение цветопередачи, устранение цветового шума. TIPS AND TRICKS
TIPS AND TRICKS 0 pro»
0 pro» com. В книге «3,2 миллиона минут и счет: указатель Photoshop Playbook» есть большое количество советов по фотошопу. Если вы перейдете на домашнюю страницу blogs.adobe.com, то увидите, что у них есть советы по многим другим их продуктам.
com. В книге «3,2 миллиона минут и счет: указатель Photoshop Playbook» есть большое количество советов по фотошопу. Если вы перейдете на домашнюю страницу blogs.adobe.com, то увидите, что у них есть советы по многим другим их продуктам. http://www.adobe.com/digitalimag/tips/phs7rbrawbasics/index.html
http://www.adobe.com/digitalimag/tips/phs7rbrawbasics/index.html
 Этот урок применим как к Photoshop, так и к Photoshop Elements. http://graphicssoft.about.com/od/pselements/ss/adjustmentlayer.htm
Этот урок применим как к Photoshop, так и к Photoshop Elements. http://graphicssoft.about.com/od/pselements/ss/adjustmentlayer.htm com имеет страницу со ссылками на общие задачи для различных программ. Это включает в себя основы работы с графикой, форматы графических файлов, инструкции для общих графических задач, основы работы с Adobe Photoshop, основы работы с Adobe Illustrator, основы работы с элементами Adobe Photoshop, основы работы с фото в Corel Paint Shop Pro, основы работы с Corel Painter, основы CorelDraw, основы Corel PhotoPAINT и другие основы программного обеспечения.http://graphicssoft.about.com/od/beginnerbasics/u/learnthebasics.htm#s6.
com имеет страницу со ссылками на общие задачи для различных программ. Это включает в себя основы работы с графикой, форматы графических файлов, инструкции для общих графических задач, основы работы с Adobe Photoshop, основы работы с Adobe Illustrator, основы работы с элементами Adobe Photoshop, основы работы с фото в Corel Paint Shop Pro, основы работы с Corel Painter, основы CorelDraw, основы Corel PhotoPAINT и другие основы программного обеспечения.http://graphicssoft.about.com/od/beginnerbasics/u/learnthebasics.htm#s6.