Уроки Фотошопа для начинающих с нуля пошагово cs и сс на русском
Давайте откроем фото девушки. Сделаем копию слоя – для этого так же, как и в других уроках, нажмем сочетание клавиш Ctrl+J. Это всегда необходимо делать перед любым видоизменением фото, дабы сохранить основную исходную фотографию в первоначальном виде.
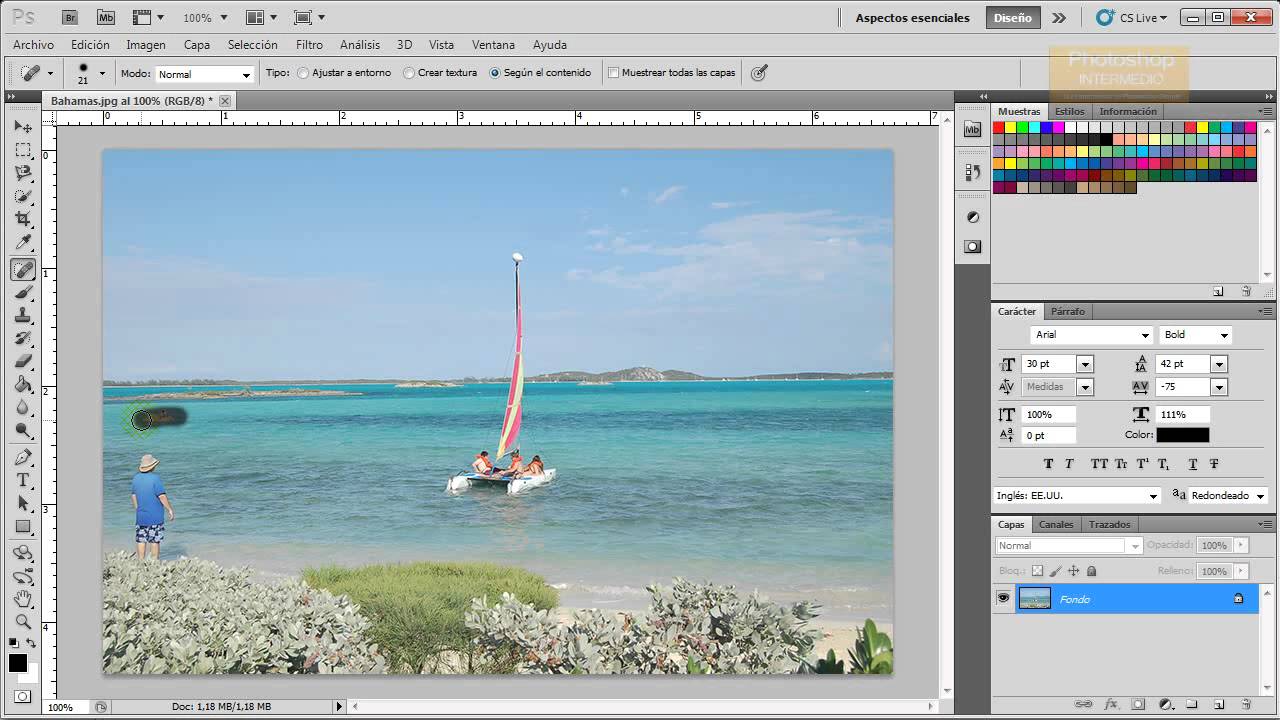
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
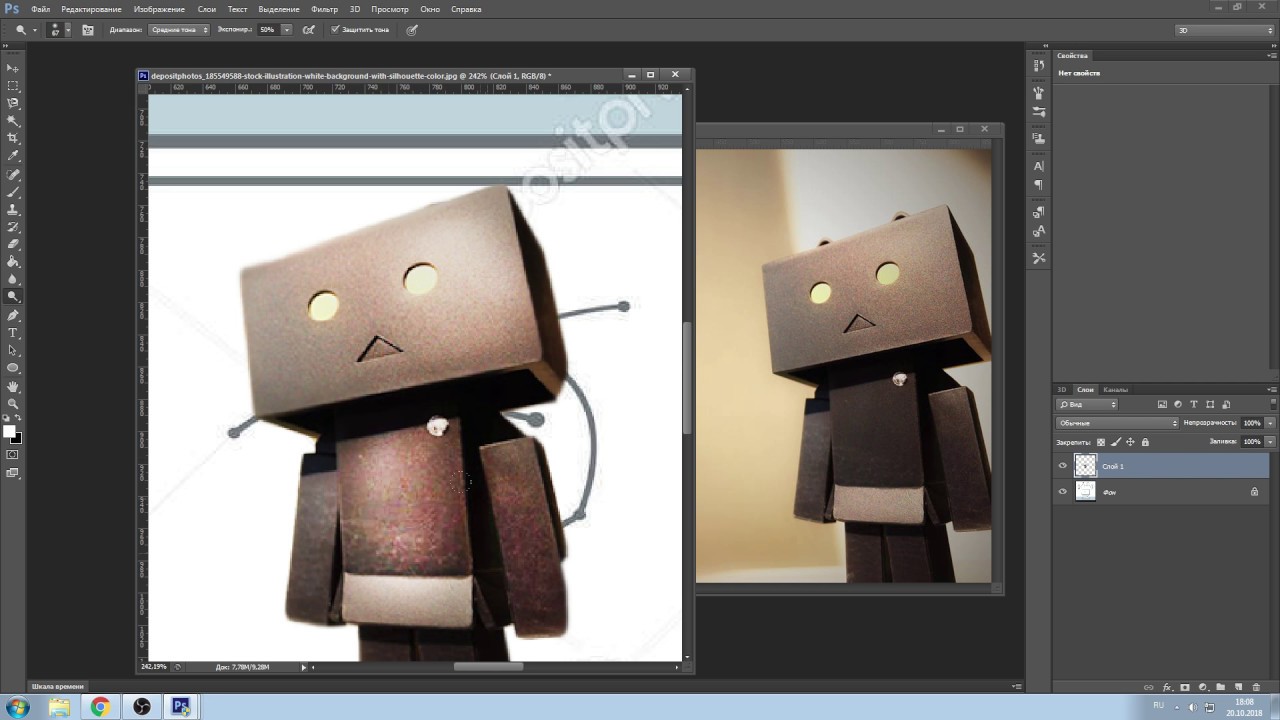
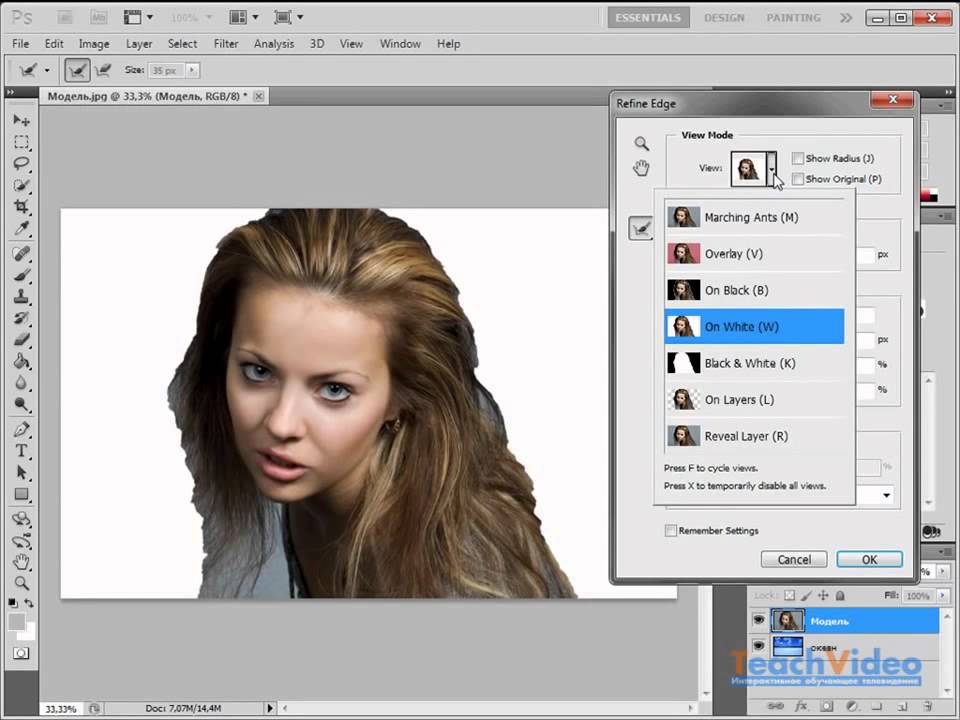
Сегодня вы узнаете о том, как вырезать и перенести человека с одного фона на другой. Данный метод является простым в освоении ,потому он прекрасно подойдет для новичков, изучающих азы программы Adobe Photoshop. Такая функция, как смена фона – является одной из самых востребованных функций в Photoshop. Данную процедуру можно провести множеством разных способов, используя инструменты…
Прозрачность Photoshop – одна из ключевых возможностей программы. Если вы только начинаете свое знакомство с этой программой, то данная статья позволит вам узнать, как сделать прозрачный фон на фотографии.
Если вы только начинаете свое знакомство с этой программой, то данная статья позволит вам узнать, как сделать прозрачный фон на фотографии.
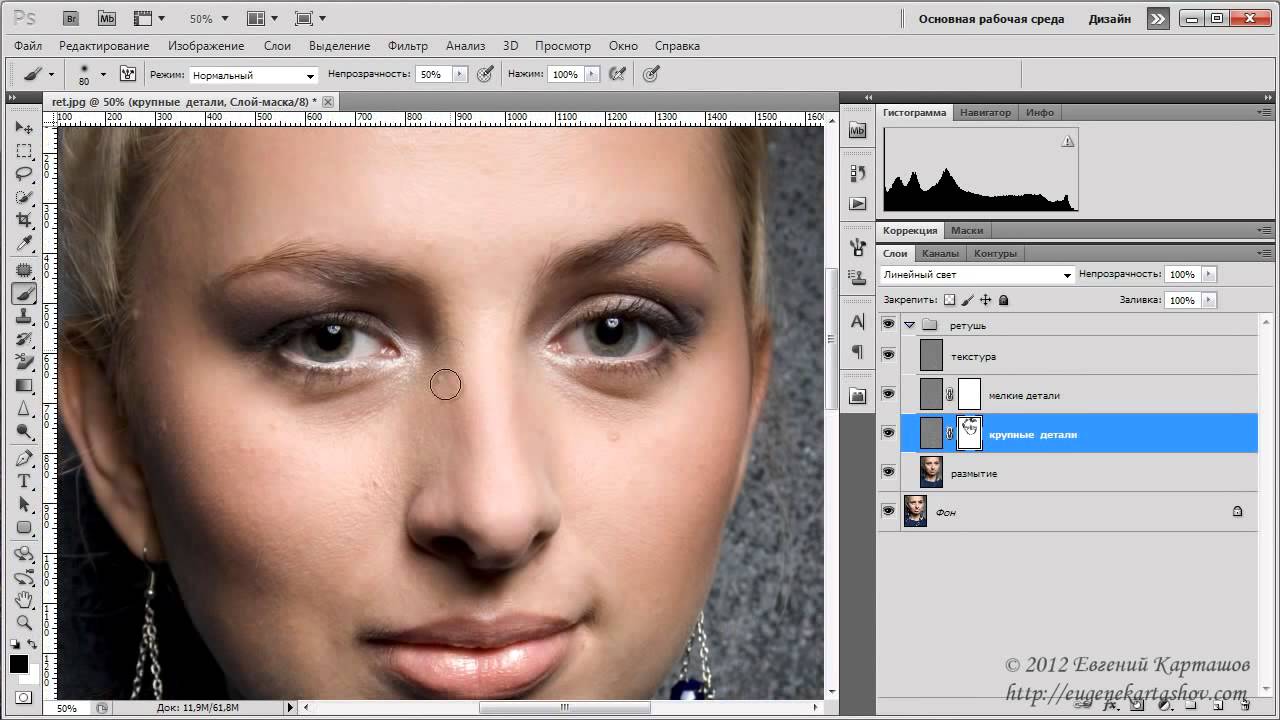
Портрет – считается самым популярным видом фотографии. Каждому начинающему фотографу, рано или поздно, предстоит провести сеанс портретной фотосессии. Кроме азов фотографирования, каждый уважающий себя фотограф должен уметь обрабатывать снимок, умея ловко убирать недостатки лица и изъяны, допущенные в процессе фотосъемки.
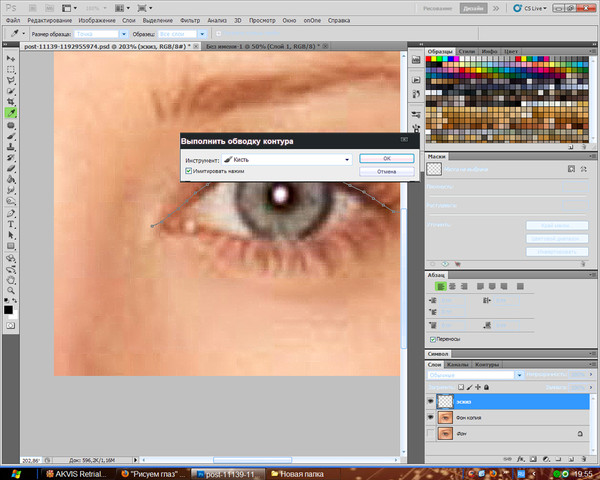
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку. Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями,…
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить. Рассмотрим два примера.
Вам понадобится: Adobe Photoshop, исходная фотография и желание творить. Рассмотрим два примера.
К сожалению, не все подвластно фотографам. Даже самый профессиональный фотограф не может предотвратить возникновение бликов на лице, которые проявляются благодаря вспышке, особенно если съемка происходит не в студии. Существует несколько способов удаления бликов в Adobe Photoshop. Но мы сегодня рассмотрим самый простой и действенный способ, который позволит сделать кожу матовой и в то же время…
Любой фотограф знает, что если максимально открыть диафрагму, на снимке получится размытым, тем самым выделяя объект съемки. В некоторых случаях не получается максимально открыть диафрагму. Это чаще всего зависит от фона, который находится на близком расстоянии к объекту. Однако это можно легко исправить в Photoshop, зная лишь азы масок и слоев.
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
Кадрирование – одно из самых востребованных действий при обработке фотографии. В данной статье вы узнаете о нескольких вариантах обрезки изображений с помощью фоторедактора Adobe Photoshop и инструмента «Crop Tool» или «Рамка».
Сегодня вы узнаете о том, как получить эффект размытых краев в Photoshop. Данный урок будет полезен пользователям, начинающим свое знакомство с популярным фоторедактором.
Данный урок достаточно простой, но результат будет радовать глаз – аккуратные закругленные углы ваших снимков. А добиться этого очень просто, имея в арсенале Adobe Photoshop любой версии, и снимок, который необходимо обработать.
Программа Photoshop известна тем, что имеет самый широкий набор функций для обработки фотографий. Кроме интересных решений, в Photoshop выполняются и базовые задачи по редактированию фотографий, а именно – поворот фотографий в необходимое положение. Ниже рассмотрим, как это можно сделать на примере Adobe Photoshop CS5.
Ниже рассмотрим, как это можно сделать на примере Adobe Photoshop CS5.
Как пользоваться Фотошопом
Уроки начинаются со знакомства с программой. Рассмотрим интерфейс на русском языке, основные инструменты. Эта статья дает общее знакомство с программой и открывает серию тематических уроков.
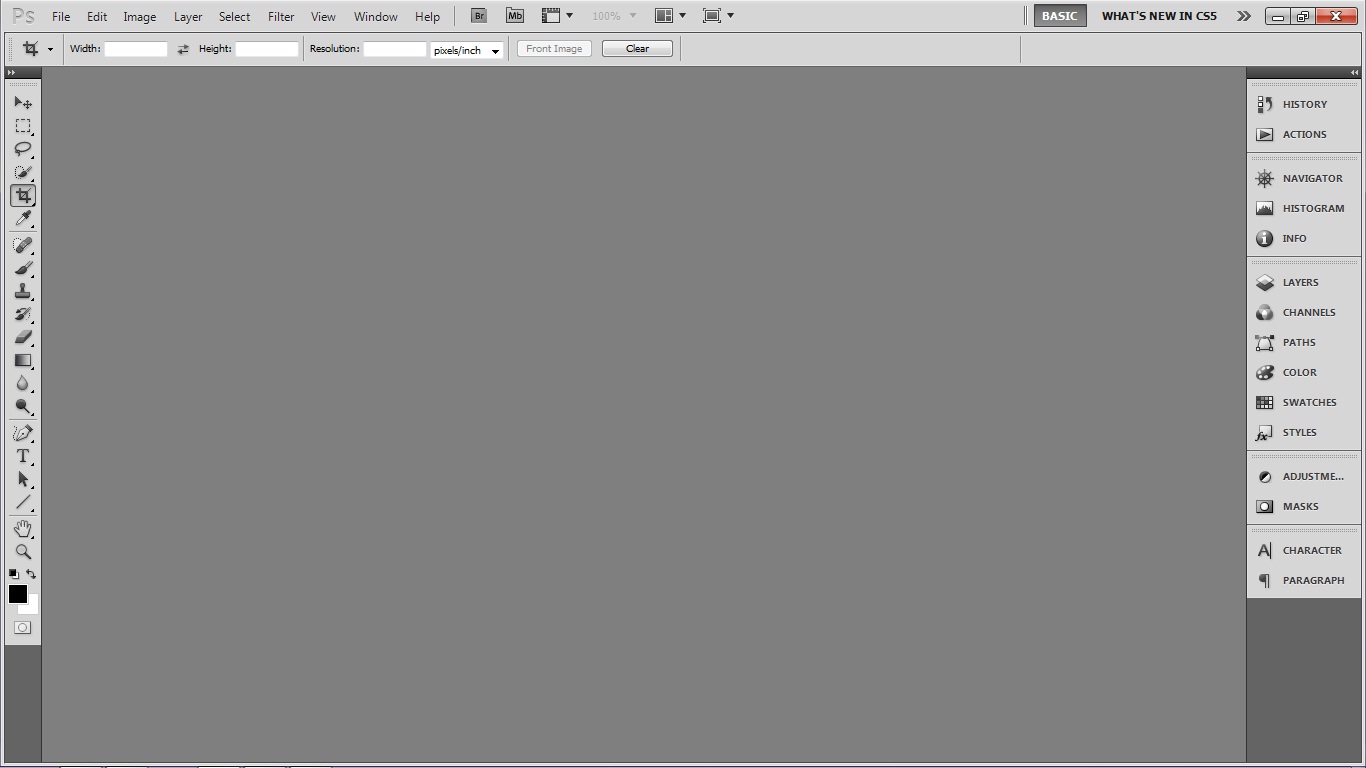
После запуска редактора взору предоставляется примерно такое окно:
Если интерфейс вашего редактора выглядит немного иначе, не пугайтесь. Скорее всего, в установках рабочей среды выбраны другие параметры. Потянув панель влево, как указано на рисунке, можно открыть для выбора все параметры:
или открыть список в выпадающем окне, нажав на стрелки:
Для удобства пользования фотошоп панели можно видоизменить. Например, панель параметров для управления прогой, интерфейсом, доступа к командам главного меню может выглядеть так:
а инструменты, при нажатии на маленькие стрелочки на черном поле вверху, так:
Чуть ниже строки управления расположены параметры (опции) выбранного инструмента.
Об области панелей (или палитр), расположенной справа, будут отдельные уроки. Эта область многофункциональна. Здесь инструменты коррекции, кисти, анализ изображения, гистограмма, работа с каналами, слоями и многое другое.Все палитры можно перемещать по экрану, собирать в отдельные блоки, компоновать эту панель по своему усмотрению. В одном уроке рассказать как пользоваться редактором Фотошоп невозможно. Рассмотрим основные вопросы.
Область редактирования изображений
Как открыть изображение
Самую большую часть занимает рабочая область. Здесь открываются файлы – картинки, фотографии, созданный фон. Открыть изображение, сохраненное на компьютере, можно несколькими способами.
- Идем в меню «Файл» — «Открыть» (File – Open). Появляется окно, в котором выбираем нужный файл, делаем по нему двойной щелчок или нажимаем «Открыть».
- Горячие клавиши Сtrl+О.

- Самый быстрый способ – дважды кликнуть по пустой «рабочей области».
При открытом файле в редакторе появляются дополнительные окна – панель вкладок и строка состояния:
Строка состояния дает дополнительную информацию. Выбрать ее можно нажав на черный треугольничек в этой строке – появится
выпадающий список. Если выбрать, например «объем файла», в процессе работы можно следить за изменением «веса» открытого изображения.
В процессе уроков программы Photoshop cs5 будет возможность разобраться со всеми tt функциями. Пока коснемся только некоторых моментов.
Если для работы требуется больше пространства в рабочей области, его циклично можно изменять нажатием клавиши F, вплоть до полноэкранного. Эти же действия в обратном порядке вызываются клавишами Shift+F.
Еще освободить рабочее пространство можно нажатием клавиши Tab. Скроются все панели. Для выхода их этого режима повторно нажмите ту же клавишу Tab. Сочетание клавиш Shift+ Tab скрывает область панелей, оставляя на месте атрибуты и инструменты.
Панель инструментов
Рассмотрим инструменты, расположенные слева от рабочей области. В скобках приведены горячие клавиши, вызывающие этот инструмент.
Для экономии места здесь показаны группы. Под многими значками спрятаны другие инструменты той же группы. Если в нижнем правом углу кнопки есть черный треугольничек, значит при нажатии на него выпадет список этой группы:
Того же результата можно добиться, нажав на значок правой кнопкой мышки.
Итог: Этот урок для начинающих носит краткий ознакомительный характер. Не старайтесь сразу все выучить и запомнить все инструменты Adobe Photoshop.
Основы работы в Фотошоп — видео уроки на русском языке
Виртуальные уроки/курсы фотографии для начинающих фотографов — от профессионалов!
- Подробности
- Подробности
- Подробности
- Подробности
- Подробности
- Подробности
- Подробности
- Подробности
Фотоурок посвященный вырезанию!
- Подробности
Adobe photoshop cs5 как работать – Тарифы на сотовую связь
87 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
Как пользоваться Фотошопом
Уроки начинаются со знакомства с программой. Рассмотрим интерфейс на русском языке, основные инструменты. Эта статья дает общее знакомство с программой и открывает серию тематических уроков.
После запуска редактора взору предоставляется примерно такое окно:
Если интерфейс вашего редактора выглядит немного иначе, не пугайтесь. Скорее всего, в установках рабочей среды выбраны другие параметры. Потянув панель влево, как указано на рисунке, можно открыть для выбора все параметры:
или открыть список в выпадающем окне, нажав на стрелки:
Для удобства пользования фотошоп панели можно видоизменить. Например, панель параметров для управления прогой, интерфейсом, доступа к командам главного меню может выглядеть так:
а инструменты, при нажатии на маленькие стрелочки на черном поле вверху, так:
Чуть ниже строки управления расположены параметры (опции) выбранного инструмента.
Об области панелей (или палитр), расположенной справа, будут отдельные уроки. Эта область многофункциональна. Здесь инструменты коррекции, кисти, анализ изображения, гистограмма, работа с каналами, слоями и многое другое.Все палитры можно перемещать по экрану, собирать в отдельные блоки, компоновать эту панель по своему усмотрению. В одном уроке рассказать как пользоваться редактором Фотошоп невозможно. Рассмотрим основные вопросы.
Область редактирования изображений
Как открыть изображение
Самую большую часть занимает рабочая область. Здесь открываются файлы – картинки, фотографии, созданный фон. Открыть изображение, сохраненное на компьютере, можно несколькими способами.
- Идем в меню «Файл» — «Открыть» (File – Open). Появляется окно, в котором выбираем нужный файл, делаем по нему двойной щелчок или нажимаем «Открыть».
- Горячие клавиши Сtrl+О.

- Самый быстрый способ – дважды кликнуть по пустой «рабочей области».
При открытом файле в редакторе появляются дополнительные окна – панель вкладок и строка состояния:
Строка состояния дает дополнительную информацию. Выбрать ее можно нажав на черный треугольничек в этой строке – появится
выпадающий список. Если выбрать, например «объем файла», в процессе работы можно следить за изменением «веса» открытого изображения.
В процессе уроков программы Photoshop cs5 будет возможность разобраться со всеми tt функциями. Пока коснемся только некоторых моментов.
Если для работы требуется больше пространства в рабочей области, его циклично можно изменять нажатием клавиши F, вплоть до полноэкранного. Эти же действия в обратном порядке вызываются клавишами Shift+F.
Еще освободить рабочее пространство можно нажатием клавиши Tab. Скроются все панели. Для выхода их этого режима повторно нажмите ту же клавишу Tab. Сочетание клавиш Shift+ Tab скрывает область панелей, оставляя на месте атрибуты и инструменты. Выход из режима – повторное нажатие того же сочетания клавиш.
Выход из режима – повторное нажатие того же сочетания клавиш.
Панель инструментов
Рассмотрим инструменты, расположенные слева от рабочей области. В скобках приведены горячие клавиши, вызывающие этот инструмент.
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
Ещё раз поговорим о текстовых элементах. Как совместить надпись с геометрической фигурой, чтобы она шла по сложному контуру? Как отразить и переместить неудачно расположенный текст? Какими ещё эффектами можно украсить надпись? Также вы узнаете о том, что такое, зачем нужен и как использовать текст-маску.
С таким багажом знаний, какой накопился у вас за время прохождения предыдущих уроков, вы и сами в состоянии придумать коллаж любой сложности. Тем не менее общий порядок действий может пригодиться. Он, а также пример простейшего фотоколлажа, ждут вас в статье.
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Приветствую, уважаемый гость!
Представляю вашему вниманию мой бесплатный авторский учебник-самоучитель по обучению фотошопу на русском языке. В нем изложены теоретические основы программы, изучение которых существенно повысит Ваш навык владения программой, а начинающий пользователь сможет начать последовательно с нуля изучать фотошоп.
Данное учебное пособие подготовлено на примере Photoshop CS5. Но оно будет актуально как и для более ранних версий программы, так и для новых (CS6 и СС).
Если в процессе обучения появляются вопросы, Вы можете их задать в комментариях к конкретной статье или в специальной форме. Приятного и эффективного обучения!
Внимание! В настоящее время учебник находится в стадии разработки и постоянно пополняется новыми материалами.
Photoshop cs5 інструкція — sudahod.ru
Скачать photoshop cs5 інструкція txt
В этой статье мы рассмотрим интерфейс программы Photoshop CS5 более подробно. Перед началом работы, важно разобраться с основным интерфейсом программы. Итак, давайте же начнем!!! Из чего состоит окно программы Adobe Photoshop? Первое — это рабочая область или окно документа (1). В нем производятся все основные действия инструментами и отображается наше изображение. Окон может быть несколько.
Перед началом работы, важно разобраться с основным интерфейсом программы. Итак, давайте же начнем!!! Из чего состоит окно программы Adobe Photoshop? Первое — это рабочая область или окно документа (1). В нем производятся все основные действия инструментами и отображается наше изображение. Окон может быть несколько.
В них можно открывать как одно, так и несколько изображений. Например, перейдем в меню «Окно» (2) => «Упорядочить» (3) => «Новое окно для данного изображения» (4). Теперь у меня появится два окна (5).
Использование Adobe Photoshop CS5. Самоучитель В этой книге вы найдете все, что нужно знать, чтобы в полном объёме использовать все функции Adobe Photoshop CS5. Для этого воспользуйтесь этим. Видео уроки Фотошопа, новый обучающий видеокурс программы Adobe Photoshop CS 5 на русском языке, бесплатные видеоуроки. Идем в ногу со временем! Видео уроки Фотошопа CS 5 на русском языке помогут Вам научиться обрабатывать любые изображения.
Вы покорите весь мир идеальными фотографиями! Adobe® and Photoshop® are registered trademarks of Adobe® Systems Incorporated in the United States and/or other countries. Adobe Photoshop CS5 — новая версия известнейшего графического пакета для фотографов и дизайнеров.Используя Adobe Photoshop CS5 Extended, можно создавать высококачественные изображения для печати, публикации в интернете и использования в видео. Photoshop CS5 Extended — отраслевой стандарт для графических дизайнеров — содержит самые современные средства для обработки изображений, композитинга и рисования, а также инструменты, которые помогают создавать и редактировать 3D-графику и анимированный контент.
Adobe Photoshop CS5 — новая версия известнейшего графического пакета для фотографов и дизайнеров.Используя Adobe Photoshop CS5 Extended, можно создавать высококачественные изображения для печати, публикации в интернете и использования в видео. Photoshop CS5 Extended — отраслевой стандарт для графических дизайнеров — содержит самые современные средства для обработки изображений, композитинга и рисования, а также инструменты, которые помогают создавать и редактировать 3D-графику и анимированный контент.
В этой рубрике представлены бесплатные уроки по Фотошопу для начинающих с нуля. Лучшие статьи, видео, уроки по основам работы в Photoshop на русском для новичков.
Adobe Photoshop – это программное обеспечение для обработки фотографий и графических изображений. Его используют как профессиональные иллюстраторы, фотографы, так и домашние практики на ПК (персональных компьютерах). Сжатие и обработка разных форматов (JPEG, TIFF) осуществляются посредством растрового (пиксельного) редактора. Данная инструкция является полным методическим пособием для желающих изучить как саму программу, так и те новшества, которые появились в версии CS5.
Данная инструкция является полным методическим пособием для желающих изучить как саму программу, так и те новшества, которые появились в версии CS5.
Скачать инструкцию по Adobe® Photoshop® CS5. Это интересно. +5. Как всё будет выглядеть в блоге: Инструкция по Adobe® Photoshop® CS5.
Данная инструкция является полным методическим пособием для желающих изучить как саму программу, так и те новшества, которые появились в версии CS5. Скопируйте код для блога. Adobe Photoshop CS5 — последняя версия легендарного графического редактора.
Сам перевод названия программы «Фотомагазин» говорит о том, что это программа для фотографов. Программное обеспечение Adobe® Photoshop® CS5, соответствует мировым стандартам, позволяет создавать профессиональные изображения на высшем уровне. В новой версии вы сможете рисовать реалистичные иллюстрации, быстро создавать эффектные изображения HDR, устранять шумы, добавлять зернистость и настраивать виньетирование с помощью самых современных инструментов для обработки фотографий.
Похожее:
Работа в фотошопе cs5 на русском. Как пользоваться инструментами программы Adobe Photoshop CS6
Пользоваться популярнейшим редактором графических изображений совсем несложно, когда освоишь. Усидчивость и наличие времени – это ваши основные помощники в данном вопросе. Мы, в свою очередь, расскажем о некоторых возможностях самой устойчивой версии Adobe Photoshop CS 5 и проведем небольшую познавательную экскурсию в мир работы с графикой посредством фотошопа.
 Советуем воспользоваться только проверенным торрент ресурсом.
Советуем воспользоваться только проверенным торрент ресурсом. В левой части основного окна программы есть вытянутый прямоугольник (панель инструментов) с многочисленными инструментами. Их можно разделить: инструменты для рисования, для коррекции, для выделения, дополнительные инструменты. Найдите инструмент «Красные глаза». Щелкните им сначала по одному зрачку глаза, а потом по другому. Готово! Сохраняем: «Файл», далее выбираем из списка «Сохранить как». Прописываем имя и выбираем формат.
В левой части основного окна программы есть вытянутый прямоугольник (панель инструментов) с многочисленными инструментами. Их можно разделить: инструменты для рисования, для коррекции, для выделения, дополнительные инструменты. Найдите инструмент «Красные глаза». Щелкните им сначала по одному зрачку глаза, а потом по другому. Готово! Сохраняем: «Файл», далее выбираем из списка «Сохранить как». Прописываем имя и выбираем формат.
У фотошопа есть секрет – редактор любит терпеливых пользователей. Если поначалу вам покажется, что задача невыполнима, не бросайте уроки. Отложите на некоторое время и снова приступайте к изучению. Изучите фотошоп – получите возможность иметь стабильный доход, не выходя из дома!
Adobe Photoshop CS5 – это многофункциональный графический редактор, позволяющий решать ряд самых разнообразных задач. Уникальность программы в том, что к одному и тому же результату можно прийти различными способами.
Adobe Photoshop CS5 позволяет обрабатывать готовые изображения, к примеру фотографии. Существует возможность не только скорректировать цветовую гамму, яркость и насыщенность изображения, но и удалить отдельные элементы или изменить их цвета, скомбинировать несколько изображений и даже полностью поменять вид фотографии, изменив время суток или сделав из фото старинную фреску.
Кроме того, в Adobe Photoshop CS5 можно отрисовывать свои изображения от портретов и пейзажей до отдельных графических элементов веб-дизайна.
Adobe Photoshop CS5 создан для работы с растровой графикой, однако он поддерживает необходимый минимум функций для работы с векторными объектами, создания изображений в 3D, а также анимации.
С чего начать
Для тех, кто никогда прежде не сталкивался с графическими редакторами и собирается всерьез работать в Adobe Photoshop CS5, важно ознакомиться с теорией о природе цвета, цветовых палитрах и их применении, а также типах изображений и разрешении. После этого можно приступать к изучению программы.
Прежде всего, следует изучить ее интерфейс и определиться, какой функционал следует рассмотреть более внимательно, отталкиваясь от тех задач, которые планируется выполнять посредством Adobe Photoshop CS5.
Для фотохудожников необходимо знать инструменты цветокоррекции и ретуши, они будут основными при работе с программой. При создании же своего изображения цветокоррекция важна, как правило, на финальном этапе. Научиться корректировать яркость, насыщенность, цветовой баланс необходимо даже в том случае, если пользователь Adobe Photoshop CS5 собирается рисовать исключительно пейзажи. Часто без этого не добиться ощущения целостности картины.
Часто без этого не добиться ощущения целостности картины.
Если пользование программы не будет ограничено цветокоррекцией готовых изображений, полезно изучить основы работы со слоями и масками, а также научиться пользоваться простыми инструментами из панели инструментов и их свойствами.
Также нелишним будет рассмотреть свойства слоев и фильтры. Эти функции способны сэкономить массу времени, позволяя буквально в несколько приемов создать нужные эффекты.
Подробно изучить возможности Adobe Photoshop CS5 можно по учебникам или видеоурокам. Однако лучшим вариантом, как правило, будет персональный наставник или платные обучающие курсы в группе.
Просмотрите все инструменты. Вы можете найти инструменты в пиктографическом меню. Разберитесь, какой значок дает вам доступ к определенному инструменту.
- Вы можете выбрать различные типы инструментов функций «Выделения», например: «Прямоугольная область», «Овальная область», «Область (Горизонтальная строка)» или «Область (Вертикальная строка)». Эти варианты удлиненного выделения работают на каждом инструменте, кроме «Перемещения» и инструмента масштабирования.
Выделите различные участки изображения по мере необходимости. Есть несколько инструментов, которые могут в этом помочь:
- «Прямоугольная область»: выберите инструмент, кликнув по нему, а затем нажмите и перетащите на изображение.
- «Перемещение»: с помощью этого инструмента вы можете установить выбранный слой. В основном, этот инструмент используется для перемещение объектов (слоев).
- «Прямолинейное лассо»: инструмент используется для тех же целей, что и инструмент «Выделение», но он дает возможность самому начертить форму выделения. Вы можете создать любую форму. Чтобы это сделать, сначала выберите инструмент, а затем начните нажимать на разных местах в изображении, обводя нужную вам область. Затем нажмите на отправную точку, чтобы завершить выделение или просто нажмите клавишу Еnter.
- «Волшебная палочка»: выделяет области изображения на основе цветового или яркостного сходства рядом находящихся пикселей.
Обрежьте изображение, используя инструмент «Рамка». Он служит для кадрирования изображения — создания рамки и обрезки непопавших в рамку областей. Просто нажмите на инструмент, определите область, которую нужно обрезать и нажмите клавишу Еnter.
Подберите цвета из вашего изображения, используя инструмент «Пипетка». С его помощью вы можете выбрать цвета из изображения. Вы можете нажать на любом месте вашего изображения, чтобы выбрать цвет, а затем можно использовать этот цвет для других целей.
Восстановите проблемное изображение с помощью инструмента «Точечная восстанавливающая кисть». Нужно всего лишь кликнуть на объекте (дефекте) и инструмент заполнит его цветом, основываясь на пикселях окружающих этот объект (дефект). Во внимание будут приняты такие параметры, как: освещение, затенение, текстура, прозрачность (все просчитывается автоматически).
Используйте разнообразные инструменты для рисования.
- «Кисть»: любимый инструмент живописцев и художников, который используется для рисования. Вы можете настроить размер и тип кисти, щелкнув правой кнопкой на рабочей области изображения.
- «Штамп»: инструмент используется для клонирования одной части изображения на другую часть. Выберите инструмент, удерживая клавишу Alt, а затем нажмите на область, которую вы хотите клонировать, потом отпустите Alt и выбранная вами область будет клонирована.
- «Архивная кисть»: инструмент используется, чтобы показать исходное состояние изображения, когда вы его только открыли в Photoshop. Например, если вы сделали цветное изображение черно-белым (Alt + Shift + Ctrl + B), а затем начали рисовать по нему с помощью инструмента «Архивная кисть». В тех местах, где вы рисовали, изображение будет становиться как в исходном виде – цветным.
- «Перо»: этим инструментом можно без труда нарисовать векторную фигуру любой формы, размер которой можно изменять без потери качества. Расположите курсор туда, где вы начнете рисовать и кликните, чтобы создать первую якорную точку. Другие якорные точки будут соединяться с каждой последующей и у вас получится фигура. Чтобы завершить фигуру, кликните на первой якорной точке или нажмите Enter.br>
Стирайте ненужные места с помощью инструмента «Ластик». Он используется, чтобы стереть мазки или слои изображения.
Создайте эффекты в конкретных областях изображения.
- «Градиент»: этот инструмент может сделать градиент цвета в выбранной области или на всем изображении. Выберите инструмент и затем нажмите на изображение, перетащите его в нужном вам направлении.
- «Размытие»: этот инструмент используется для размытия изображения или мазков. Просто выберите инструмент и выделите область, которую нужно размыть.
- «Осветитель»: используется для осветления темной области изображения. Просто выберите инструмент и начните рисовать по изображению.
Урок 1. Введение в PHOTOSHOP.
Видеоурок в формате swf. Чтобы скачать, нажмите на миниатюрный экран.
Вы узнаете:
- Какую версию программы лучше выбрать.
- Как выделять инструментом Rectangular Marquee (Прямоугольное выделение).
- Как выделять инструментом Elliptical Marquee (Овальная область).
- Как пользоваться инструментом Lasso(Лассо).
- Как сделать плавный переход при помощи функции Feather (Растушевка).
- Как настроить под себя окно программы Workspace (Рабочая среда).
- Как работает палитра Navigator (Навигатор).
- Как сохранить свой первый шедевр.
Какую версию программы лучше выбрать
Надеюсь, что вы уже установили программу себе на компьютер, если нет, то наверно выбираете какую версию и на каком языке устанавливать. Осмелюсь высказать свое мнение: До Photoshop CS3 включительно, рекомендую использовать английскую версию, т.к. все русские вариации оставляют желать лучшего (слишком много глюков и недоработок). Начиная с CS4, переведенная на русский язык программа ведет себя довольно дружелюбно. За всё время использования я не обнаружила ни одного прокола! Количество русскоязычных пользователей стремительно растет. Поэтому свои уроки буду показывать именно на русском языке. Но и для англоязычных поклонников программы я буду делать скриншоты из CS3 на английском языке.
Кстати Photoshop CS3 идеал во всех отношениях, удобен и многофункционален. Но прогресс идет вперед и надо отдать должное разработчикам, с каждым новым выпуском Photoshop становится насыщеннее и лучше.
Если вы немного поработаете в CS5 , то вряд ли захотите вернуться к предыдущим версиям. Значительно улучшен инструмент для быстрого выделения сложных элементов, рисование кистью стало реалистичным, улучшена работа и создание 3D объектов. Особенно порадовала новая заливка с учетом изображения (удаляем ненужный объект, а дырка от него заполняется фоном), очень впечатляет марионеточная деформация объектов, и многое другое. Для владельцев CS5 в уроки включены дополнения и описание новых функций, а также иллюстрации новых палитр и кнопок. Однако если вас не привлекает фотомонтаж, вы не собираетесь делать качественные коллажи, работать с анимацией и объемными формами, если вы занимаетесь только цветокоррекцией и ретушированием фотографий, если у вас старый и маломощный процессор, то вполне можете остановиться на версии CS3.
Изучать учебник лучше следующим образом: 1) просмотр видеоурока, 2) чтение текста к уроку, 3) ответы на вопросы, 4) выполнение домашнего задания.
В первом уроке вы научитесь выделять прямоугольным и овальным выделением, а так же инструментом лассо. Познакомитесь с палитрами и сохраните свою первую работу.
А теперь начнем разбирать интерфейс программы, независимо от CS…. В левой части экрана расположена панель инструментов, справа палитры, сверху меню, под ним настройка параметров инструментов (меняется в зависимости от выбранного инструмента).
Как видите, добавился только пункт 3D. Панель параметров для CS5 идентична CS4. А вот в CS6 вместо Analysis (Анализ) появился пункт Type (Шрифт)
Как настроить под себя окно программы Workspace (Рабочая среда)
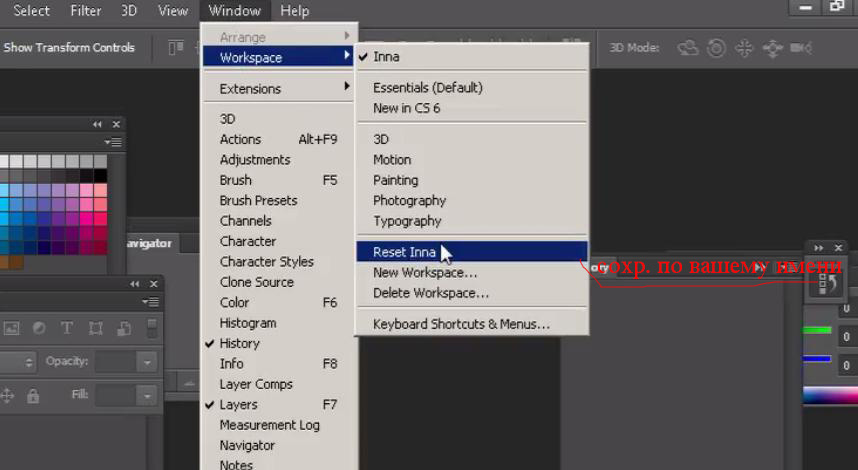
Откройте любое изображение: Меню File (Файл) – Open (Открыть). Настроим отображение палитр на экране. Палитры легко передвигаются, для этого достаточно навести курсор на нужную палитру, и передвинуть, зажав левую кнопку мыши. Крестик в верхнем правом углу закрывает палитру. Чтобы она появилась снова нужно выбрать меню Window (Окно) и поставить галочку слева от названия палитры. Чтобы убрать все палитры, меню и панель инструментов нажмите Tab. Для того, чтобы вернуть всё на свои места, повторно нажмите Tab.
Выберите Default Workspace (Основная рабочая среда) и поставьте галочки напротив History (История) и Info (Инфо). Сохраним этот набор палитр – выберите в меню Window (Окно) – Save Workspace (Сохранить рабочую среду).
В появившемся окне напишите: «моя среда», и нажмите OK. Теперь первым пунктом в меню Window(Окно) – Workspace (Рабочая среда) будет только что созданная настройка, и вы всегда сможете легко на нее переключаться. Кстати в настройках рабочей среды сохраняются не только палитры, но и отображение пунктов меню, и новые клавиатурные сокращения. Пройдите в меню Window (Окно) – Workspace (Рабочая среда) – Keyboard Shortcuts & menus (Клавиатурные сокращения и меню). Появится окно с настройками, в котором можно скрыть видимость пунктов меню и создать свои собственные клавиатурные сокращения для различных команд:
Так выглядит меню Window(Окно). Слева – английский вариант, справа – русский перевод. Кстати, перевод в разных версиях Photoshop может значительно отличаться.
Переключаться между открытыми документами можно в нижней части меню Window(Окно). В CS4 кроме предыдущего способа появились очень удобные листы – закладки, расположенные под панелью настройки инструментов.
Rectangular Marquee (Прямоугольное выделение)
Приступим к изучению простейших операций с изображением.
В панели инструментов нажмите значок Rectangular marquee (Прямоугольная область). Клавиатурная клавиша быстрого вызова – М.
Обратите внимание на панель параметров. В ней появились настройки этого инструмента.
New selection (Новая выделенная область).
Add to selection (Добавить к выделенной области).
Subtract from selection (Вычитание из выделенной области).
Intersect with selection (Пересечение с выделенной областью).
Эти четыре кнопки будут встречаться очень часто, их внешний вид говорит сам за себя. Для чего конкретно они нам могут пригодиться? Например, для создания рамки. Выделите всю фотографию Ctrl+A. Или, зажав левую кнопку мыши, потяните выделение от левого верхнего угла к правому нижнему. Затем щелкните по значку вычитания (Subtract from selection) и нарисуйте выделение поменьше, получится пунктирная рамка. Зальем ее цветом, выбрав инструмент похожий на ведерко Paint Bucket (Заливка). Найти его можно за инструментом Gradient (Градиент). Нажмите и не отпускайте на значок градиента, появится меню
в котором вы найдете этот инструмент. Кстати, если в нижнем правом углу миниатюры инструмента вы видите маленький черный треугольник, значит за ним прячутся другие инструменты.
Выбираем цвет переднего плана , щелкнув по верхнему квадратику внизу панели инструментов.
Откроется окно выбора цвета. Наведем курсор на фотографию, курсор примет вид пипетки . Щелкнем в любом месте и цвет будет выбран. Далее жмем OK и заливаем выделенную область цветом. Снять выделение можно, нажав Ctrl+D или щелкнув правой кнопкой мыши, и выбрав в контекстном меню Deselect (Отменить выделение). Еще вариант: меню Selection (Выделение) – Deselect (Отменить выделение).
Панель инструментов может изменять свой вид: если нажать на две стрелочки в верхнем левом углу – панель трансформируется из однорядной в двухрядную. Инструменты, вытянутые в один ряд, освобождают больше места для работы.
Elliptical Marquee (Овальная область)
Под инструментом прямоугольное выделение прячутся другие инструменты. Чтобы до них добраться нужно либо щелкнуть по маленькому черному уголку в правом нижнем углу инструмента, либо нажать левой кнопкой мыши на всю кнопку и держать пока не появятся другие инструменты.
Следующим инструментом, который мы рассмотрим, будет Elliptical Marquee (Овальная область). Введите в поле Feather (Растушевка) значение 70 пикселов – это нужно для плавного перехода от объекта к фону. Задавать значения в программе можно просто наведя курсор на название параметра. Курсор примет вид руки с двусторонней стрелочкой. Движение с нажатой кнопкой мыши вправо увеличивает значение, влево – уменьшает. Стиль выберите Normal (Обычный) для свободного выделения. Если выбрать Constrained Aspect Ratio (Заданные пропорции) и поставить 1:1, то получится круг, (тот же результат будет при нажатии shift+alt).
При выборе Fixed Size (Заданный размер) для ввода значений станут доступны поля ширина и высота. Если нажать Alt, то выделение будет из центра.
Move (Перемещение)
Давайте же все-таки что-нибудь выделим любым из перечисленных способов. После этого выберем инструмент Move (Перемещение), курсор примет вид ножниц , а ножницы у нас что делают? Правильно! Вырезают. Если, зажав левую клавишу мыши, сдвинуть курсор в сторону, то выделение переместится, а на его месте образуется дыра, причем цвет у нее будет соответствовать цвету фона (Background color). Отмените это действие, нажав CTRL +Z или Edit (Редактирование) – Step Backward (Шаг назад). Кстати, по умолчанию программа настроена на 20 шагов назад.
Зажмите Alt и снова наведите на выделение, заметили? курсор принял вид двух стрелочек черной и белой , передвиньте теперь выделение, зажав левую кнопку мыши. Получилось! Их теперь два. Отметьте галочкой Show bounding Box (Показать управляющие инструменты), подведите курсор к одному из углов, что бы он стал похож на закругленные двусторонние стрелочки (туда-сюда) нажмите и поверните. Для того чтобы изменить масштаб потяните за угол рамки, при этом в панели параметров станут доступны для редактирования значения ширины, высоты, угла и деформации. Чтобы сохранить пропорции нажмите значок с цепочкой Keep aspect ratio (Сохранить пропорции) или удерживайте нажатой клавишу Shift. Снимите выделение Ctrl+D.
Горизонтальная строка (Single Row) и вертикальная строка (Single Column)
Следующими за овальным выделением идут инструменты выделения горизонтальной и вертикальной строки и – это одно пиксельное выделение, часто используется при создании дизайна сайтов для передачи градиентной заливки, а так же для создания полосок на изображении. Вкратце, как это работает: Выберите инструмент Горизонтальная строка (Single Row) и щелкните мышкой в любой части документа. Появится горизонтальная линия из бегущих муравьев.
В меню Edit (Редактирование) – Fill (Выполнить заливку). Здесь можно выбрать цвет будущей заливки, режим наложения и прозрачность. Выберите Основной цвет и нажмите OK. Снимите выделение, нажав Ctrl+D. От левого до правого края протянулась тонкая ровная линия. Если ее не видно, то увеличьте масштаб. Сделать это можно при помощи инструмента Zoom (Лупа), нажав на клавиатуре Ctrl + или в палитре Navigator (Навигатор) передвинуть ползунок немного вправо.
Navigator (Навигатор)
Палитрой Navigator (Навигатор) удобно пользоваться для перемещения по изображению при очень большом увеличении масштаба. Бывают ситуации, когда приблизив изображение, вы уже не понимаете,
в какой части картинки находитесь. Красная рамка палитры навигатор подскажет, какой участок изображения показывает экран в настоящий момент. Ползунок внизу палитры поможет изменить масштаб.
Для вызова палитры воспользуйтесь меню Window(Окно) – Navigator (Навигатор).
Lasso(Лассо)
Для создания выделенной области произвольной формы используется инструмент Lasso (Лассо). Выберем его с настройкой растушевки 50 пикселей, обведем нужный объект на фотографии и нажмем Ctrl+C (Копировать), откроем другой документ и нажмем Ctrl + V (Вставить). Подберем для него подходящее место, масштаб и не забудьте нажать значок с цепочкой Keep aspect ratio (Сохранить пропорции) или удерживайте нажатой клавишу Shift. Обратите внимание в палитре Layers (Слои) появился новый слой. На этом слое изображение, которое мы выделили.
Палитра Layers (Слои) – самая главная в программе. Ее изучению мы посвятим отдельный урок. Для вызова палитры воспользуйтесь меню Window(Окно) – Layers (Слои). Выберите инструмент Eraser (Ластик), в панели настроек инструмента выберите кисть большого диаметра с растушевкой краев и слегка пройдитесь по краям. Теперь кадрируем изображение при помощи инструмента Crop (Рамка). С его помощью отсекаются ненужные фрагменты от изображения.
Сведение слоев
Теперь сольем слои в один, для этого в палитре Layers (Слои) наведите курсор на слой, щелкните правой кнопкой мыши и выберите последний пункт: Flatten image (Выполнить сведение).
Палитра History (История)
Чтобы исправить ошибки можно вернуться «назад во времени», для этого в Photoshop существует палитра History (История).
Перемещаясь по ней, можете проследить этапы своей работы и исправить ошибки на любом этапе, в пределах 20 шагов, хотя можно и больше. Для этого нужно произвести изменения в настройках Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение) – Раздел History & Cache (История и кэш) – History States (История действий).
Сохранение изображения
Теперь сохраним этот документ: File (Файл) – Save as (Сохранить как). Выберите нужный диск и нужную папку для сохранения файла; напишите название файла, и расширение поставьте JPG. Нажмите ОК. Появится окно с настройками сохранения. Чем меньше значение параметра Quality (Качество), тем хуже будет изображение. С увеличением этого параметра качество улучшается, но растет вес файла.
Сохранить документ можно и в других форматах. Например, если работа над изображением еще не закончена, вы можете сохранить документ в формат PSD или TIFF, не объединяя слои. Но не будем бежать впереди паровоза. В одном уроке невозможно разобрать все возможности программы. Для закрепления пройденного материала ответьте на вопросы и выполните домашнее задание.
Вопросы
(правильный ответ вы можете узнать из викторины в конце видеоурока)
скачать видеоурок
- Как отключить видимость всех палитр и инструментов кроме меню сразу?
a) Нажать крестик в правом верхнем углу.
b) Выбрать: закрыть группу вкладок в контекстном меню правой кнопки мыши.
c) Нажать Ctrl + Q
d) Нажать Tab
e) В меню Window (Окно) снять галочки слева от этих названий.
- Какие компоненты можно сохранить в Workspace (рабочая среда)?
a) Только меню.
b) Расположение палитр и меню.
c) Только расположение палитр.
d) Расположение палитр, клавиатурные сокращения и меню.
e) Расположение палитр и клавиатурные сокращения.
f) Расположение палитр, клавиатурные сокращения, меню, и единицы измерения.
- При выборе Rectangular Marquee (Прямоугольное выделение) какая комбинация клавиш позволяет нарисовать квадрат?
a) Только Alt
b) Только Ctrl
c) Только Shift
d) Shift и Ctrl+shift
e) Shift и Shift+Alt
- Вы выделили инструментом Rectangular Marquee (Прямоугольное выделение) фрагмент изображения и хотите скопировать его на новый слой. Как это сделать?
a) Только щелчок правой кнопкой мыши, и выбор в контекстном меню Layer via copy (Скопировать на новый слой) даст нужный результат.
b) Выбрать инструмент Move (Перемещение), зажать Alt и передвинуть копию изображения.
c) Ctrl+J.
d) 1). Ctrl+J или 2). Щелчок правой кнопкой мыши, и выбор в контекстном меню Layer via copy (Скопировать на новый слой).
e) 1). Ctrl+J или 2). Ctrl+Shift+Alt + стрелка на клавиатуре.
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Отзывы:
Елена Царева: — Света, спасибо! Первый урок получила. В фотошопе я дилетант. По чуть-чуть умею обрабатывать фото, вырезать с помощью пера, отрисовывать. Дома у меня ФШ CS4 русифицированный. Сегодня разбирала первый урок по Вашему учебнику. Сначала работала с текстом. Пока материал несложный, все получается. Некоторые загвоздки были в моей невнимательности: долго искала, где же находятся заданные пропорции, показать управляющие инструменты. Вообще, материал изложен очень доступно. А видеоурок, который я посмотрела после, вообще, выше всяких похвал.
Надежда Диденко: — Меня зовут Надежда. Фотошопом увлекаюсь примерно около 1 года. Но все еще нахожусь на уровне ученика. У меня установлена версия CS4 на русском языке. С удовольствием пройду весь путь от начала до конца. Получила и выполнила свой первый урок. Отчет о домашнем задании прилагается.
Я 15 лет проработала на такой работе, где постоянно приходилось писать различные инструкции по работе с программами. Поэтому, если можно, я немного выскажу свое мнение. В дальнейшем, если этого делать не нужно, то Вы мне просто об этом сообщите, пожалуйста.
Автор: Я очень благодарна Надежде за помощь и проверку текстовой части, как первого урока, так и всех остальных уроков на протяжении всего курса.
В. Ольга.В: — Урок понравился, раньше ничего подобного не делала… теоретически понимала как что сделать, но на практике первый раз…. Возникла проблема с овалом, не получается преместить внутренний овал, что бы поместить точно по центру ( Свой уровень знаний оценить сложно, кое что умею. Фотошоп стоит CS3 русский и СS5 английский, работаю с двумя версиями, хочу привыкнуть к английской…. По первому уроку все понятно было кроме овалов….
Настя Тыченкова: — Спасибо огромное за Ваш труд! Вы просто умница! Мы все благодарим Вас. Попыталась пройти первый урок. Сразу хочу сказать, что у меня русская версия Фотошопа CS2. Я так поняла, что у меня не все кнопки есть. Буду искать 4 версию. Видеоурок просто супер. Всё понятно, предельно ясно, чётко. Это большая редкость. И можно немного о том, что в письменном варианте урока мне не всё было понятно. Но это, наверное, потому, что версия Фотошопа у меня старая. Выполнить домашнее задание было для меня довольно сложно. Последнюю овальную и растушёванную форму так и не удалось выполнить, как ни старалась. Спасибо Вам за труд.
Елена З: — Меня зовут Елена. В данный момент у меня Photoshop CS5 Extended русская версия, до этого были CS3 , 8 и 7 . С ним родимым я познакомилась уже больше 5 лет назад, училась сама по учебнику Тайц Adobe Photoshop 7. До профессионального уровня мне еще далеко, но многое умею. Буду рада участвовать в проекте.
Зябрева Наталья: — У меня вопрос. Фотошоп CS3 русский. Самое начало урока, когда делаем рамочку, заливку рамки я могу сделать только на отдельном слое. Если делаю заливку рамки на слое с рисунком, то заливает «кусочками», неравномерно. Все остальное понятно и очень доступно. Спасибо за урок.
Ольга Титова: — Сделала урок 1, мне все понятно и доступно замечаний ни каких, узнала для себя из урока новенькое, спасибо тебе большое, если я еще в команде, то жду следующие уроки. Что нового для себя узнала: Это как сделать свой стиль, во-второй части видео (добавление и вычитание выделенного и далее по видео. В первой части видео — это как объект переместить не оставляя белого пятна. По видео урок для меня очень понятен.
Настя: — При выполнении домашнего задания не сразу поняла, чтобы в дырочках была видна картинка, а не цвет фона (белая дыра), нужно создавать эту фигуру на новом слое, выше кртинки… Думаю,для новичка это может стать проблемой!
sukhoroukova kate: — Спасибо за первый урок. Очень познавательный, вынесла кое-что новое для себя. В начале урока можно сразу же сказать, о чём конкретно будет речь (в данном уроке-это инструмент прямоугольное и круглое выделение). Я, просто, учитель в прошлом…
В 4-м тестовом задании вопрос о том, как скопировать выделенную область на новый слой: Ctrl+J или щелчок правой кнопкой мыши, и выбор в контекстном меню Layer via copy (скопировать на новый слой)- до этого делала сложнее: выделяла, копировала, создавала новый слой и затем вставляла выделенное! А Ваши способы проще!!!… В общем, очень хороший урок, надеюсь, мои комментарии Вам будут полезны. Ещё раз СПАСИБО! Жду дальнейших уроков.
Miftakhova Antonina — Я ФШ знаю чуть-чуть. Первый урок почти все понятно ( кроме «Чтобы сохранить пропорции нажмите значок с цепочкой Keep aspect ratio (сохранить пропорции)». Мало инфы про New selection – новая область, Add to selection – добавить к выделению
Subtract from selection – область будет исключена, Intersect with selection — пересечение выделенных областей. И ДЗ я вообще накосячила. Затруднения возникли с заливкой круга, перемещение круга на середину фотки, три кружочка тоже не получились как надо.
Олеся Идрисова: — Здраствуйте, Света. Вот так вот у меня получился первый урок, в общем то ничего сложного, только долго мучалась с растушевкой, и все равно получилось не так как у вас на рисунке, если не сложно объясните пожалуйста, может радиус побольше брать надо было.
Людмила Соловьева: У меня фотошоп CS5 русская версия. Владею фотошопом на уровне ученика-самоучки (могу делать рамки, немного отрисовываю), хотела бы быть вашим учеником и попробовать освоить фотошоп получше. Первый урок был достаточно понятен.
Желтикова Ольга: -Спасибо Вам за оказанное мне доверие. Постараюсь не подвести.
Фотошоп у меня в 2-х версиях : CS и CS4 -обе русские версии. Хотя у дочери на английским, поэтому понятие тоже хочется иметь. Пытаюсь изучать сама, с помощью дочек, разных подсказок и методом тыка. CS4 поставили недавно и я только открыла эту программу, и она показалась мне очень сложной.
А в старой версии немного работаю, на уровне новичка. Урок постаралась выполнить. Работала в CS4. Очень понравилось. Урок очень понятен, узнала много нового. Трудности в освоении не было.
Нечипоренко Инна: Комментарии по уроку: все доступно и понятно. Проблема была небольшая по синему овалу- там затруднялась сделать второй вырез с растушевкой, потому что растушёвка при 50 у меня не делалась, а смогла только при 20 пик. А остальное все доступно как на листе бумаги и также при видео. Даже взяла полезности для себя.
Елена Михайлова: -Текст урока написан понятным языком, очень подробно и доходчиво. Внесла в текст небольшие правки… Установлена версия Photoshop CS3, русифицированная. Уровень знания программы — средний.
Лилия Клубкова: -Я рада, что тестирую, мне понравилось (голос красивый, четко все проговариваете — здорово, а то я как-то купила урок, а там противный голос, не смогла смотреть), еще большой плюс, что англоязычное меню есть.
Олеся Трифонова: В фотошопе новичок. Умею вырезать, вставить, чуть отредактировать фото. Очень хочу научиться действительно творить красоту с помощью программы и ваших уроков. У меня стоит фотошоп CS3 версия 10.0 русская. Светлана, мне ваш урок очень понравился, практически все понятно и наглядно. Только я долго мучилась с этим синим овалом. Не могла сообразить как его сделать и в итоге не справилась с домашним заданием. Очень вас прошу, не лишайте меня возможности узнать больше, я оказывается совсем чайник в этом. Например для меня явилось открытием, что можно с фона вырезать картинку с размытием.
ИллюстраторEvgeniya O’Regan Pevchikh — Фотошопом я увлеклась около года назад, основы знаю, но хотелось бы узнать больше. Photoshop CS5, английская версия. Есть большое желание пройти курс обучения до конца. Первый урок представлен очень доступно, очень удобно, что Вы демонстрируете обе версии (англо — и русскоязычную). По моему к первому уроку нечего добавить, для меня все было понятно.
— ProDesignTools
[ ОБНОВЛЕНИЕ — См. Также нашу новую весеннюю раздачу Creative Cloud 2021!]Добро пожаловать в 2013 год! В прошлом году мы раздали много программного обеспечения, поэтому, чтобы правильно начать новый год, мы собираемся раздать новые коробочные копии Adobe Photoshop CS6, Illustrator CS6 и InDesign CS6 общей стоимостью 2000 долларов США. !
Creative Suite 6, флагманская линейка продуктов Adobe, в последние месяцы показывает очень хорошие результаты … Доступный автономно для мгновенной загрузки или прямой доставки, или в качестве основного компонента их нового предложения Creative Cloud, в этом выпуске есть много важных отличий по сравнению с Creative Suite 5, включающий сотни новых функций, добавленных к отдельным приложениям, значительные улучшения производительности и многое другое.
И теперь мы очень рады раздать новые коробочные копии первоклассных продуктов Adobe CS6 нашим потрясающим читателям, которые помогли сделать наш сайт таким, какой он есть сегодня … Просто ознакомьтесь с нашими самыми популярными сообщениями на за последние четыре года, чтобы увидеть, что вы помогли создать!
Для этого нового розыгрыша мы выберем трех победителей. Выявленный первый призер получит на выбор Photoshop, Illustrator или InDesign CS6. Затем второй победитель получит на свой выбор два оставшихся продукта, а третий победитель получит последний пакет.Обратите внимание, что это не обновления или версии для учебных заведений — это полностью упакованные коммерческие английские версии CS6. Photoshop, Illustrator и InDesign в настоящее время продаются в США за 699, 599 и 699 долларов соответственно, хотя этот конкурс открыт и на международном уровне!
Эти продукты получают восторженные отзывы от клиентов, но если вы еще не пробовали их сами, вы можете легко загрузить бесплатные пробные версии (для Windows и Mac), чтобы сразу приступить к работе.Все четырнадцать инструментов CS6 (и многое другое) также доступны через бесплатную пробную версию Creative Cloud.
Установить сейчас: Получите все новые прямые ссылки для загрузки Creative Cloud 2021 и бесплатные пробные версии.
Как принять участие в розыгрыше призов? Что ж, легко получить до четырех шансов на победу … Конкурс открытый во всем мире — и для участия просто сделайте один (или несколько) из следующих :
(1) Поставьте лайк на нашей странице в Facebook (см. Like в поле «Подписаться» вверху справа) — , а затем также
Поделитесь этим постом, нажав синюю кнопку Поделиться рядом с заголовком статьи выше.
= и / или =
(2) Следуйте за нами в Twitter (можно использовать Follow в поле «Подписаться» вверху) — , а затем также
Твитните этот пост, нажав серую кнопку Tweet рядом с заголовком статьи выше.
= и / или =
(3) Введите свой адрес электронной почты для получения нашей бесплатной эксклюзивной рассылки со специальными предложениями Adobe на боковой панели справа (с важными новостями и кодами купонов, никогда не рассылайте спам и откажитесь от подписки в любое время)… Текущие подписчики могут просто повторно ввести свои адрес.
= и / или =
(4) Оставьте исходный комментарий ниже, отвечая на этот вопрос: «Какой продукт CS6 вам нужен и что вы планируете с ним делать?»
Вот и все! Каждое из этих действий засчитывается как одна запись в розыгрыше — поэтому, если вы выполните все четыре, вы получите 4 разных шанса выиграть эти инструменты Creative Suite 6. Убедитесь, что ваш адрес электронной почты правильный, чтобы мы могли с вами связаться.По одной записи для каждого читателя для каждого метода, но, пожалуйста, поделитесь и расскажите своим друзьям и коллегам, которым тоже нравится это программное обеспечение.
Прием заявок открыт до 23:59 по восточноевропейскому времени в понедельник, 11 февраля 2013 года. Победители будут выбраны случайным образом из всех допустимых заявок, с ними свяжутся по электронной почте — и мы объявим счастливых получателей (только имена) прямо здесь. на следующей неделе. Если вы один из них, мы отправим вам новую блестящую коробку CS6 совершенно бесплатно!
См. Также
Удачи и, пожалуйста, расскажи об этом!
Положения и условия
Конкурс открыт для жителей всех стран мира, до четырех заявок на человека, как указано выше.Принимая участие, все участники соглашаются освободить prodesigntools.com (Спонсора) и его сотрудников от любой ответственности и претензий, связанных с участием в конкурсе. Победители лотереи будут определены случайным образом на основе всех представленных действительных заявок. Участники, имена которых разыгрываются, должны ответить на уведомление по электронной почте в течение 72 часов после отправки. Если с выбранным победителем невозможно связаться или он не соответствует требованиям, его приз может быть аннулирован и будет выбран альтернативный победитель. Спонсор не несет ответственности за запоздалые, утерянные или неверно направленные сообщения из-за проблем со спамом, технологией, сетью или фильтрацией электронной почты.Победитель не разрешает замену, передачу призов или выплату наличными. Спонсор оставляет за собой право по своему усмотрению отменить, приостановить или изменить правила и параметры розыгрышей. Спонсор также оставляет за собой право заменить приз или призы, которые Спонсор сочтет подходящими, в случае, если какой-либо приз станет недоступным по какой-либо причине.
Участие означает полное безоговорочное согласие участника и принятие настоящих правил. Все федеральные, государственные и местные налоги, а также любые таможенные пошлины, другие налоги, сборы и / или дополнительные сборы будут нести исключительную ответственность победителей.Любой победитель в возрасте до 18 лет (на дату объявления победителя) должен получить согласие родителей или законного опекуна на получение приза. Сотрудники, подрядчики и директора Спонсора, его аффилированных лиц, агентств, а также ближайшие родственники и лица, проживающие в одном доме с такими лицами, не имеют права участвовать в розыгрыше лотереи. Принимая приз, победители соглашаются освободить Спонсора от любых претензий или действий любого рода за ущерб. Предложение недействительно, если это запрещено, регулируется или ограничивается законом и не соответствует целям и правилам настоящего Соглашения.Эта акция никоим образом не связана и не связана с Facebook или Twitter.
The post 2013 Giveaway! БЕСПЛАТНЫЙ Adobe CS6 Photoshop, Illustrator и InDesign впервые появились на ProDesignTools.
]]>Как использовать смарт-объекты в Photoshop, полное руководство
Смарт-объекты — прекрасные инструменты в Photoshop. Они позволяют вносить неограниченное количество изменений без потери качества и обеспечивают удивительную гибкость. Этот неразрушающий способ работы — действительно современный рабочий процесс для Photoshop.Они также способны на гораздо большее, чем думает большинство людей. Если вы не совсем разбираетесь в смарт-объектах, я объясню вам это ясно. Если вы понимаете, я дам вам 7 советов (или рабочих процессов) и покажу вам некоторые вещи, о которых вы, возможно, не подозреваете, что вы можете делать с помощью смарт-объектов или даже в Photoshop.
Прежде всего, я настоятельно рекомендую вам посмотреть видео, а затем прочитать шаги для разъяснения и справки. Вы захотите добавить эту страницу в закладки. (И поделитесь этим со всеми своими друзьями.
Что такое смарт-объекты Photoshop и как они работают?
Я собираюсь использовать картошку для объяснения умных объектов. Представьте, что эта картошка — ваш имидж.
Если вы хотите изменить его цвет, вы можете раскрасить картофель или нанести на него вещества, чтобы изменить текстуру. Однако, если вы передумаете позже, отменить это будет очень сложно. То же самое и с вашими изображениями: если вы рисуете прямо на нем (без слоев) или применяете фильтр непосредственно к пикселям, вы не сможете передумать позже.Что вам нужно сделать, так это защитить ваши пиксели и поместить их в контейнер.
Поместить картофель в пластиковый пакет — это то же самое, что поместить пиксели в смарт-объект. Теперь, когда вы рисуете или добавляете текстуру, она будет применяться к пакету или «контейнеру», а не непосредственно к картофелю. Сумка — это смарт-объект.
Если вы передумаете позже, вы всегда можете вынуть картофель из мешка, и на него никак не повлияет, что бы вы ни сделали с мешком.(Если не считать кипячения). То же самое и со смарт-объектом. Изменения применяются к объекту (или сумке). Вы всегда можете удалить пиксели из смарт-объекта (или сумки).
У вас может быть несколько слоев в смарт-объекте (картофель) и нескольких смарт-объектах (или мешках с картофелем). Вы даже можете поместить их в другие смарт-объекты (или пакеты).
Надеюсь, это немного поможет. Продолжайте читать, и я объясню, что могут делать смарт-объекты и как их использовать, и все станет ясно.
(Нажмите, чтобы подписаться на наш канал на YouTube для получения дополнительных руководств).
One: смарт-объекты поддерживают качество ваших пикселей
Если вы собираетесь изменить размер объектов в ваших слоях, вы потеряете качество, если вы не используете смарт-объект, позвольте мне продемонстрировать.
Вот изображение бабочки на слое над фоном.
Я использую изображения из Adobe Stock.
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Фотографии, используемые в этом руководстве:
Дублируйте слой бабочки, нажав Ctrl / Cmd + J, и перетащите копию рядом с оригинал.
Теперь вы увидите 2 слоя.
Давайте преобразуем один из слоев в смарт-объект.
Щелкните правой кнопкой мыши миниатюру и выберите Преобразовать в смарт-объект
Один из слоев теперь является смарт-объектом (или, вернее, поместите внутрь смарт-объекта, помните картошку в сумке?)
Вы можно увидеть смарт-объект по маленькому значку в правом нижнем углу.
Выберите оба слоя, щелкнув по первому и Cmd / Ctrl + щелкнув по 2-му слою.
Давайте изменим их размер. Нажмите Cmd / Ctrl + T для свободного преобразования.
Перетащите один из угловых маркеров, чтобы уменьшить масштаб. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы сохранить пропорции. Нажмите Enter, чтобы применить, когда они маленькие.
Теперь давайте снова масштабируем их. Снова нажмите Cmd / Ctrl + T для свободного преобразования и масштабируйте их до исходного размера.
Обратите внимание: пиксели потеряли качество и выглядят нечеткими.Бабочка в смарт-объекте выглядит точно так же, как и вначале, красивой и резкой.
Если бы не было другой причины для использования смарт-объекта, кроме сохранения резкости и качества изображения, этого было бы достаточно. Но читайте еще по 6 причинам!
Два: интеллектуальные фильтры
Когда вы применяете фильтр непосредственно к слою, он будет вставлен в изображение и не может быть отменен позже. (С другой стороны, корректирующий слой не разрушает все, на чем он используется.См. Руководство по корректирующим слоям.
Большинство фильтров Photoshop работают со смарт-объектами. Когда фильтр добавляется к смарт-объекту, он становится смарт-фильтром. Его можно изменить или удалить в любой момент.
Давайте применим фильтр к нашей бабочке, которую мы преобразовали в объект Smert на предыдущем шаге.
Выберите «Фильтр»> «Пластика».
Откроется панель «Пластика». Это просто пример, это может быть любой фильтр.
Отключите фоновый слой, чтобы скрыть его.
Перетащите края крыльев с помощью инструмента передней деформации, чтобы добавить шипы к крыльям бабочки.
Нажмите ОК, чтобы применить фильтр.
Вы можете видеть, что смарт-фильтр включен на панели «Слои».
Интеллектуальный фильтр позволяет многое сделать.
- Добавлена маска, в которой вы можете выборочно закрасить фильтр черной кистью, как обычные маски слоя.
- Если дважды щелкнуть имя смарт-фильтра, можно вернуться к фильтру и изменить настройки.
- Если вы нажмете на «Параметры наложения» на панели «Слои», вы сможете настроить режим наложения и непрозрачность фильтра.
Если вы щелкните значок «глаз» рядом с именем фильтра, вы можете скрыть Смарт-фильтр, как показано ниже.
Если вы хотите избавиться от фильтра, щелкните правой кнопкой мыши и выберите «Удалить смарт-фильтр», и все будет так, как если бы фильтр никогда не использовался.
Вот что я называю опционами!
Техника третья: смарт-объекты Photoshop легко дублировать
Хорошая особенность смарт-объектов заключается в том, что их легко дублировать и преобразовывать без потери качества, потому что мы масштабируем и искажаем объект, а не пиксели.Есть еще одно удивительное преимущество, но я покажу вам это на следующем шаге.
Давайте продублируем смарт-объект бабочки (если вы еще не преобразовали его в смарт-объект, сделайте это сейчас.)
Удерживая нажатой клавишу Alt / Option, перетащите копию, это очень просто.
Давайте трансформируем это.
Нажмите Cmd / Ctrl + T для свободного преобразования. Вы можете использовать 9 точек, чтобы масштабировать и вращать бабочку.
Щелкните правой кнопкой мыши, чтобы открыть дополнительные параметры, такие как деформация, искажение и т. Д.
Здесь я выбрал «Отразить по горизонтали», чтобы отразить изображение.
После переворота и масштабирования бабочки у нас теперь есть две бабочки, которые выглядят как разные, даже если они используют одно и то же изображение.
Используя те же методы, описанные выше, продублируйте и масштабируйте еще несколько экземпляров бабочки. Теперь бабочки есть повсюду!
Если вы посмотрите на панель слоев, вы увидите, что каждый смарт-объект находится на своем собственном слое.
Хорошо, ты думаешь, это пока круто? Подождите до следующего шага, чтобы ваш мозг взорвался.
Совет четвертый. Все смарт-объекты связаны.
Я называю эти подсказки, они своего рода подсказки, но также просто разные функции смарт-объектов. Большинство людей думают, что они делают только одну или две вещи. После этих семи я перечислю больше вещей, которые могут делать смарт-объекты, в конце этого руководства в качестве дополнительной подсказки.
Все эти смарт-объекты связаны. потому что они контейнеры, бабочка только одна. Каждый смарт-объект указывает на одну и ту же бабочку.Объекты — это экземпляры (или копии) одного и того же изображения. Это означает, что если мы изменим бабочку, все смарт-объекты отразят это изменение.
Перейдите на панель слоев и дважды щелкните значок любого смарт-объекта.
Откроется новое окно документа (как PSB). Мы можем внести в это изменения прямо сейчас. Это то же самое, что открыть пакет и потянуться к картофелю.
Чтобы продемонстрировать, как это работает, выберите корректирующий слой насыщенности оттенка.(помните, что сейчас мы находимся внутри смарт-объекта, а не в основном документе).
Измените цвет на желтый, просто для удовольствия.
Нажмите Ctrl / Cmd + S, чтобы сохранить содержимое смарт-объекта в новом окне документа, PSB, которое называется « Layer1.psb » или что-то в этом роде. Закройте окно смарт-объекта.
Обратите внимание, что в основном документе все экземпляры бабочек теперь желтые. (Если вы когда-либо использовали Flash, вы легко поймете эту концепцию экземпляров или символов).
Пятый: Выражение некоторой индивидуальности
Такое поведение экземпляра действительно полезно для внесения массовых изменений или поддержания всего в синхронизации. Но что, если вы хотите изменить только один смарт-объект и оставить остальные без изменений.
К счастью, есть способ сделать независимую копию смарт-объекта, но он как бы скрыт и малоизвестен. Разве вы не рады, что читаете это? (Заставляет вас прочитать все мои другие уроки, чтобы увидеть, чего еще вам не хватало?).
Вместо перетаскивания копии, нажатия Cmd / Ctrl + J или перетаскивания смарт-объекта на значок нового слоя (все способы дублирования смарт-объектов) сделайте следующее…
Щелкните правой кнопкой мыши имя смарт-объекта, рядом с миниатюрой на панели «Слои».
Выбрать, Новый смарт-объект через копию (это секрет).
Он будет выглядеть как любой другой смарт-объект.
Дважды щелкните эскиз нового смарт-объекта, чтобы открыть его в новом окне, как и на последнем шаге.
В этом случае давайте сделаем что-нибудь очень заметное, просто чтобы легко увидеть последствия этого. Выберите Butterfl = y и нажмите Cmd / Ctrl + I, чтобы инвертировать цвета.
Сохраните документ и закройте его.
Когда вы вернетесь к основному документу, обратите внимание на то, что все бабочки не обновились, как раньше. Обновлен только этот новый (смарт-объект через копию). Если вы еще не понимаете, насколько это потрясающе, подождите, пока вам не понадобится поработать над проектом 🙂
Давайте удалим синюю бабочку, я просто хотел показать вам этот совет, он нам больше не нужен.
Шесть: вложенные смарт-объекты в Photoshop
Еще одна действительно хорошая вещь в смарт-объектах — это возможность их вкладывать. Как складывающиеся матрешки, когда они входят друг в друга.
Например, если вы выберете несколько обычных слоев и выберете «Объединить», все они будут сведены в один слой, но вы больше не сможете разделить их или работать с ними по отдельности. Если вы выберете несколько слоев и выберите Преобразовать в смарт-объект , вы получите один слой, но если вы дважды щелкните по нему, он откроет пакет, так сказать, и вы сможете получить доступ ко всем отдельным слоям в новом окно.Как несколько картошек в сумке.
(Если это становится для вас слишком сложным, пожалуйста, посмотрите видео вверху, а затем вернитесь и перечитайте этот раздел, так как он немного сложен.)
Хорошо, давайте поднимем его на ступеньку выше. Если вы можете вложить группу слоев в смарт-объект, вы также можете вложить группу смарт-объектов в один смарт-объект. (Помните пример с картофелем и мешком? Это все равно, что положить несколько мешков с картофелем в другой мешок.У них все еще есть свои сумки, но вы видите внешнюю сумку, а не все отдельные сумки. НО вы все еще можете проникнуть внутрь большого мешка и внутрь каждого меньшего мешка. Давайте проясним это на простом примере.
У нас есть панель Layers, на которой собраны все смарт-объекты бабочки. Мы могли бы поместить их в группу слоев, но также можно поместить их все в один смарт-объект. Это упростит работу со всеми ними как с единым целым, а в дальнейшем даст нам абсолютную гибкость.
Выберите все смарт-объекты на панели «Слои». Щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». (Хотя в диалоговом окне указано Преобразовать в смарт-объект , это также может означать, что помещено в смарт-объект — что на самом деле более точно.
Обратите внимание, что вместо множества слоев у нас теперь есть один смарт-объект. Намного проще управлять!
Нажмите Ctrl / Cmd + J, чтобы продублировать смарт-объект,
Теперь у нас есть копия, и мы можем быстро изменить ее положение, в два раза больше бабочек на нашем изображении.
Чтобы подчеркнуть суть, давайте спустимся в кроличью нору.
Выберите оба смарт-объекта, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Теперь вы увидите один смарт-объект.
Помните, что все они вкладываются, как русские матрешки, или мешки с картошкой в другой мешок, а затем помещаются в еще один мешок. (подробнее об этом скоро)
,
Просто чтобы продемонстрировать гибкость этих смарт-объектов.давайте применим к ним смарт-фильтр.
Выберите «Фильтр»> «Camera RAW»
Внесите некоторые изменения и нажмите «ОК».
Обратите внимание, что смарт-объект обновлен и фильтр теперь является смарт-фильтром.
(Примечание для опытных пользователей: применение смарт-фильтра к вложенным смарт-объектам даст те же результаты, что и применение фильтра к отдельному экземпляру, поскольку все они подключены правильно? Почему это так, спросите вы? Потому что, если вы используете маску в смарт-фильтре, вы можете изменить способ воздействия фильтра на группы объектов, чего вы не можете сделать на индивидуальном уровне.)
Хорошо, теперь у нас есть один смарт-объект. Где гибкость?
Давайте откроем смарт-объект и посмотрим.
Дважды щелкните эскиз смарт-объекта.
Откроется новое окно документа. Также есть 2 наших смарт-объекта,
. Поехали дальше. дважды щелкните значок объекта Smert, чтобы перейти на более глубокий уровень. (Неважно, какие, поскольку все они возвращаются к одному и тому же образу, помните, это экземпляры, копии)
И посмотрите на это.Вот все наши индивидуальные смарт-объекты, как мы и начали, только вложенные в три уровня.
Мы хотим пойти дальше, дважды щелкните по одному из них.
Еще одно новое окно открывается. И теперь вы можете увидеть наше исходное изображение вместе с корректирующим слоем.
Скройте корректирующий слой.
Наша бабочка возвращается к исходному цвету, потому что мы скрыли цветовой эффект, который мы применили в прошлом. Теперь вы видите, как использование смарт-объектов позволяет нам делать все, что мы хотим, без фиксации постоянных результатов?
Хорошо, стоп.Прежде чем я потеряю вас, позвольте мне проанализировать и прояснить, что произошло.
Смотрите изображение внизу. Посмотрите на панель навигации и панели слоев, чтобы увидеть, как каждый документ вложен.
Начнем с основного изображения.
Зайдите внутрь, и вы увидите, что там 2 слоя. У каждого есть несколько бабочек.
Войдите внутрь, и у вас есть все слои масштабированных и трансформированных бабочек.
Дважды щелкните, чтобы перейти на уровень глубже, и вы попадете на отдельную бабочку, оригинальную.
Перенос изменений во вложенных документах.
Сохраните документ измененной бабочки и закройте его.
Обратите внимание, что все слои обновлены. Сохраните этот документ (Ctrl / Cmd + S) и закройте его.
Поднявшись на следующий уровень, вы увидите обновления. Сохраните и закройте это.
И все объекты обновляются, чтобы отразить изменения. Хорошо, это кое-что из кроличьей норы! Это проще, чем кажется, посмотрите видео еще раз или попробуйте сами.
Семь: неограниченная гибкость
Хорошо, почти готово! Давайте рассмотрим возможности этого вложенного стека (помимо суперчистой панели слоев).
Дважды щелкните миниатюры смарт-объектов, пока не войдете в исходное изображение. Давай изменим это.
Щелкните правой кнопкой мыши по бабочке и выберите «Преобразовать в смарт-объект», чтобы получить смарт-фильтр.
Выберите «Фильтровать пластику».
Потяните за углы крыльев, чтобы снова сделать колючую бабочку-монарх (я только что придумал это имя, но кто знает, может, это настоящая вещь.Дайте знать в комментариях, если знаете).
Нажмите ОК, чтобы применить.
Сохранить бабочку Смарт-объект.
Когда вы перейдете на следующий уровень, сохраните снова (Если вы не сохраните каждый уровень, изменения не будут меняться до конца. На самом деле вам не нужно закрывать окна, но я делаю это, чтобы сохранить вещи более организованный)
И обратите внимание, все наши бабочки превратились в колючие крылья. Это время, которое только что сэкономили?
Я думаю, что теперь вы немного разбираетесь в мощи смарт-объектов.Но они могут сделать больше, не ограничиваясь только этим.
- Вы можете иметь объекты Illustrator внутри Photoshop
- Работает с PDF-файлами
- Вы можете поместить видео в смарт-объект и применить фильтры Photoshop. (Дополнительные сведения о смарт-фильтрах см. Здесь)
- Вы можете использовать файл RAW в качестве смарт-объекта в Photoshop, который остается как RAW
- Помещайте текст в смарт-объекты и сохраняйте как шрифты собственного типа.
Когда вы не можете использовать смарт-объект
При всей этой мощности и гибкости вы можете справедливо спросить, почему бы не использовать смарт-объекты все время? Зачем вообще нужны обычные слои? Хотя смарт-объекты являются лучшим выбором для многих, если не для большинства ваших задач, все же существуют некоторые ограничения.
Итак, поехали. Это смарт-объекты в Photoshop. Надеюсь, вы нашли этот урок полезным.
Для дальнейшего изучения неразрушающего редактирования в Photoshop, включая смарт-объекты, ознакомьтесь с этим отличным курсом Дэйва Кросса. (Сделано исключительно для PhotoshopCAFE).
спасибо, что посмотрели, это было глубже!
Добавьте комментарий и дайте мне знать, что вы думаете, и не забудьте подписаться на нашу рассылку для еженедельных обучающих программ!
Colin
Начальный постер с Repousse в Photoshop CS5
Несколько дней назад я смотрел (в кино с Amanda) Начало нового фильма Кристофера Нолана.Я вышел из кинотеатра совершенно потрясенный. История просто потрясающая, а режиссер все время сбивает нас с толку, особенно в конце. В любом случае я здесь не для того, чтобы говорить о фильме, а о том, как он вдохновил меня на то, чтобы заняться Photoshop и попробовать что-нибудь. Потом я увидел постеры фильма и бум, вот он, действительно классный эффект для создания урока 🙂
Итак, в этом уроке я покажу вам, как создать эффект одного из плакатов Inception, со словом Inception, состоящим из зданий на аэрофотоснимке города.Для создания этого эффекта мы будем использовать новый 3D-инструмент в Photoshop CS 5 под названием Repousse и аэрофотоснимок из Pixelcase (http://www.pixelcase.com.au/).
Надеюсь, вам понравится этот урок, и я настоятельно рекомендую вам сходить в кино, чтобы посмотреть «Начало», это фантастика …. кстати, в конце концов, это все …. 🙂
Шаг 1
Откройте Photoshop и создайте новый документ. Я использую формат Letter с 72DPI только для этого урока, но я предлагаю вам сделать не менее 300DPI.Убедитесь, что фон тоже черный.
Шаг 2
Чтобы воссоздать плакат, мне нужно было найти правильное изображение. После поиска на сайтах стоковых фотографий я не нашел ни одного изображения с таким же видом с высоты птичьего полета. Затем я написал об этом в Твиттере, и @janinetoro отправил ссылку на Pixelacase. У Pixelcase просто самые потрясающие аэрофотоснимки. Поэтому я отправил им электронное письмо с просьбой разрешить использовать одно из изображений в этом уроке. Они были достаточно любезны и позволили мне это сделать 🙂
Я поместил желаемое изображение в свой дизайн.
Шаг 3
С помощью инструмента Horizontal Type Tool (T) я добавляю текст DREAM , используя Futura Condensed в качестве шрифта. Я также немного растянул слово, чтобы буквы примерно соответствовали размеру блоков на фотографии. Затем просто поверните текст, чтобы он соответствовал фотографии.
Шаг 4
Выделив текст, перейдите в 3D> Repousse . Используйте предустановку по умолчанию, но измените глубину на 2.4.
Шаг 5
Перейдите в Окно > 3D , чтобы отобразить панель 3D в Photoshop. Щелкните объект DREAM, а затем выберите DREAM Extrusion Material , чтобы изменить материал экструзии. Мы будем использовать для этого несколько окон. Для этого щелкните маленькую папку рядом с Diffuse Color и выберите New Texture . После этого щелкните значок еще раз и выберите редактировать текстуру, чтобы открыть ее в новом документе.
Шаг 6
Это изображение здания, которое я нашел в Google Images и поместил в файл текстуры. После этого я просто сохранил его, и Photoshop автоматически обновил исходный дизайн с помощью окон.
Шаг 7
Сделайте то же самое для Bump, используйте то же изображение, но преобразуйте его в черно-белое и увеличьте контраст. Сохраните его и измените Bump на 8.
Шаг 8
Для Difuse и Bump щелкните значок текстуры и выберите Свойства текстуры .Используйте 8 для шкалы U и 2 для шкалы V.
Шаг 9
Вот дизайн, который у вас получился.
Шаг 10
Дублируйте слой с фотографией города и расположите его поверх остальных слоев. Затем выделите верхнюю часть трехмерного объекта, выделив слово «МЕЧТА». Перейдите в Layer> Layer Mask> Reveall Selection.
Шаг 11
Перейдите к Layer> Layer Style> Stroke .Используйте 1 для размера и 25% для непрозрачности.
Шаг 12
Выберите Inner Glow и используйте Multiply для режима наложения, 100% для непрозрачности, 30% для Choke и 5 пикселей для размера.
Шаг 13
Как вы сейчас видите, у нас есть здания с окнами по бокам, а верхний край — оригинал с аэрофотоснимка. Однако это все еще не выглядит очень ясным.
Шаг 14
Выберите аэрофотоснимок, который находится под другими слоями, и перейдите к Layer> Layer Mask> Reveal All .Затем с помощью инструмента «Кисть » (B) и очень мягкой кисти (Жесткость 0) с черным цветом начните закрашивать области под словом, чтобы удалить город, чтобы мы как бы изолировали слово МЕЧТА как настоящие здания. Вы также можете создать эффект виньетки, закрасив углы слоя.
Шаг 15
Чтобы визуализировать 3D-объект для окончательного дизайна, перейдите на панель 3D и выберите Scene, затем в Render Settings измените качество на Ray Traced Final .Процесс рендеринга может занять некоторое время, я думаю, минуты, но это зависит от вашей машины, так что подождите, пока он не будет завершен.
Шаг 16
Выберите слой поверх остальных и перейдите в Layer> New Adjustment Layer> Hue and Saturation. Mark Colorize , а затем для Hue используйте 200, для Saturation 40 и оставьте 0 для Lightness.
Заключение
Вы можете добавить еще один корректирующий слой, чтобы увеличить яркость и контраст, но процесс завершен.Я также немного подправил свет, пытаясь соответствовать фотографии. Техника довольно проста, и вы можете использовать ее с разными изображениями. Если у вас есть фотография с большим разрешением и ближе к крышам, вы можете немного поработать, чтобы сделать ее еще более реалистичной. Я жду изображение в высоком разрешении с http://www.pixelcase.com.au/, чтобы я мог создать свой плакат и немного поиграть с этой концепцией, однако одно довольно ясно, это правильный тип эффекта, для которого идеально подходит Repousse, вы можете создать эффект 3D-текста довольно быстро и без необходимости использовать другое приложение.
Загрузите файл Photoshop
Скачать исходный файл
3D-текстовые эффекты: полная коллекция руководств по Photoshop
Дополнительная информация:Типографика — это не только расположение и расположение букв и слов, это скорее область искусства, в которой художники могут выразить себя исключительно с помощью различных стили шрифтов разного размера. Типографика продолжает развиваться как искусство, хотя нужно всегда учитывать принципы дизайна, лежащие в ее основе.Тогда вы обнаружите, что свободнее исследовать более художественные стороны этого элемента .
Многие дизайнеры используют Photoshop для создания потрясающих текстовых эффектов, которые оживляют их типографику или делают текст более приземленным. В этом обзоре мы с небольшой помощью Illustrator собрали захватывающую коллекцию из более чем 40 великолепных руководств по 3D-текстовым эффектам в Photoshop. Наслаждаться!
Эффекты 3D-текста
3D Type with Repoussà © в Photoshop CS5 Extended
В этом уроке вы узнаете, как создать стильный 3D Type с Repousse с помощью талантливой команды Abduzeedo.
Создание глянцевого, пластикового, трехмерного текста в Photoshop CS5 Extended
В этом уроке объясняется, как использовать Repoussà © в Photoshop CS5 для создания потрясающего трехмерного текстового эффекта без необходимости использования какого-либо другого программного обеспечения для трехмерного изображения. Для достижения конечного результата будет изменено множество различных значений материала, и некоторые корректирующие слои также будут использоваться для улучшения результата. Приступим!
Эффект обтянутого лентой 3D текста
В этом руководстве объясняется, как использовать текстурную карту «Непрозрачность» для создания эффекта обтекания лентой трехмерного текста в среде Photoshop CS5.Затем он объяснит, как создать кисть конфетти и стили ее слоя.
Создание реалистичного деревянного трехмерного текстового изображения
В последнее время появилось много иллюстраций на основе типографики, и все больше людей получают в свои руки трехмерные программы. Однако создание 3D-текста с помощью только Photoshop требует определенного мастерства и навыков. Оставить все мелкие детали в ваших руках, вместо того, чтобы позволить компьютеру делать всю работу. Итак, в этом уроке мы собираемся использовать несколько 2D-текстур, а также несколько техник Photoshop, чтобы создать реалистичное трехмерное текстовое изображение.
Создайте вкусную трехмерную типографскую иллюстрацию
В этом уроке автор Марк Майерс покажет вам, как новые трехмерные инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации, включающей множество сладких лакомств.
Как создать светящийся трехмерный текст в стиле TRON в Photoshop Extended
Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop. Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сетчатым фоном.В этом уроке также разбросано несколько действительно интересных приемов Photoshop.
Создание надписей в 3D-стиле
В этом уроке Марсело Шульц объяснит, как создать «потрясающую» типографику в 3D-стиле, используя иллюстративные техники в Photoshop. В этом руководстве не используются какие-либо 3D-приложения или инструменты, и он в значительной степени полагается на хороший набросок, а также на вашу способность правильно применять свет и тень.
Красочный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке Photoshop мы покажем вам, как создать круто выглядящий красочный текстовый эффект из плексигласа.На протяжении этого урока мы будем создавать буквы отдельно, получая некоторую помощь от действий. Веселиться.
Как создать высококачественный металлический трехмерный текст
Из этого туториала Вы узнаете, как создать трехмерный текстовый текст и придать ему высококачественный металлический вид с помощью чистого Photoshop. Проверьте это!
Создание потрясающего текста из 3D-блоков
В этом замечательном уроке Photoshop мы покажем вам, как создать крутой 3D-эффект. Сначала мы создадим 3D-объект из текстуры 2D-карты глубины, а затем создадим текстуры диффузного и самосветового освещения.Для этого вам понадобится Adobe Photoshop CS4 Extended. Веселиться.
Создание убедительных текстовых зданий
Создание убедительных зданий, которые выглядят как текст на городском пейзаже, может быть сложной задачей. В этом уроке мы узнаем, как создать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами. Приступим!
Cool Dots Text Effect
В этом уроке Photoshop объясняется, как создать трехмерный текст, состоящий из точек и размытого расширения.
Создание земного 3D-типографика
В этом уроке автор Эд Лопес продемонстрирует, как создать землистый 3D-типографский элемент с помощью 3D-инструментов Photoshop.
Создание эффектного текстового эффекта в стиле
В этом уроке мы создадим классный текстовый эффект в трехмерном стиле, который пригодится для любого количества проектов.
Создание суперглянцевого 3D типографика
В этом уроке мы продемонстрируем, как создать глянцевое 3D типографское изображение с помощью Photoshop и Illustrator.
Уникальный трехмерный текст
В этом уроке вы узнаете, как создать уникальный трехмерный текстовый эффект. Определенно тот, в который вы захотите погрузиться.
Используйте Google Sketchup и Photoshop для создания 3D-типографики
Photoshop — мощное приложение само по себе. Однако его мощность можно значительно увеличить, используя его в тандеме с другим приложением, таким как Illustrator, Cinema 4D или, в данном случае, Google Sketchup. Сегодня мы создадим крутой трехмерный текст с помощью этого бесплатного архитектурного приложения.
Создание элегантной, гладкой трехмерной типографики
В этом уроке мы продемонстрируем, как создать элегантную, гладкую трехмерную типографику с помощью Photoshop и Illustrator. Не стесняйтесь применять этот эффект к любому логотипу, тексту или фигуре. Приступим!
Эффект трехмерного многослойного текста
В этом удивительном руководстве по Photoshop вы узнаете, как создать трехмерный текстовый эффект с помощью действий, основных операций преобразования и фильтров. Это средний уровень, примерно 2 чашки кофе, длинный урок.
Создание экструдированного глянцевого трехмерного текста с эффектом
Людям нравятся трехмерные эффекты. Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного трехмерного глянцевого текста в Photoshop.
Создание сцены 3D-текста с помощью Photoshop
В этом уроке мы создадим реалистичную сцену 3D-текста с помощью Photoshop с небольшой помощью Illustrator для 3D-текста.
Создание потрясающего эффекта трехмерного текста с помощью абстрактной кисти.
В этом уроке художник покажет вам процессы, которые он использовал для создания потрясающего эффекта трехмерного текста с помощью Photoshop.Это промежуточное руководство, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Как создать реалистичную трехмерную типографику
В этом уроке вы узнаете, как создать действительно гладкий трехмерный текст в любой версии Photoshop. Этот урок создаст иллюзию 3D без использования каких-либо 3D-программ; мы будем использовать только чистую мощь Photoshop.
Как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой
В этом уроке мы покажем вам, как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой, используя новые 3D-инструменты, которые Adobe включила в Photoshop CS5 Extended.Поехали.
Создание 3D-рисунков с помощью Photoshop CS5
3D-инструменты в Photoshop CS5 стали еще более продвинутыми, чем когда-либо. В этом уроке мы будем использовать новый инструмент Repoussà © для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
3D-текст в огне
В этом уроке мы создадим 3D-текст с эффектом огня с помощью Illustrator и Photoshop.
Эффект цветочного трехмерного текста
Узнайте, как превратить простой трехмерный текст в красивый, но простой цветочный узор.Из этого туториала Вы узнаете, как ретушировать и применять эффекты к 3D-тексту, а также использовать цветочные кисти Photoshop как быстрый способ улучшить внешний вид.
Потрясающие 3D-эффекты за 30 минут
В этом уроке Photoshop вы узнаете, как создавать потрясающие 3D-эффекты за 30 минут.
Дизайн Мягкий Стилизованный 3D Тип
Использование 3D-шрифта в современном дизайне становится все более популярной тенденцией. В этом уроке мы научим вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop.Приступим к работе.
Создание дизайна мечты с помощью 3D-типографики
В этом уроке мы собираемся создать дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.
Создание впечатляющего эффекта пылающего метеора на тексте
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду.Да, это учебник с пламенем текста, который завершает все учебники. Он использует небольшой иллюстратор для текста и много Photoshop, чтобы сжечь экран!
Создание трехмерного текста с некоторым экстремальным освещением
Здесь мы возьмем объект / текст, изменим его с двухмерного на трехмерный и придадим ему некоторые реалистичные эффекты. Мы собираемся использовать Illustrator для создания объекта, а затем перенести его в Photoshop, чтобы добавить блики и тени.
Создание потрясающего трехмерного текста в шероховатом ландшафте
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше у вас будет свободы в создании всего, что возникает в вашем воображении.В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом в качестве центрального элемента.
Создание 3D-сцены с темным гранж-текстом
В этом уроке Photoshop вы узнаете, как создать 3D-текст, используя только Photoshop. Настроение, которое мы будем стремиться включить в нашу работу, темное и шероховатое. Мы собираемся использовать постоянное освещение, стили слоя для создания теней для нашего шрифта, фильтры Photoshop и многое другое.
Как создать замечательный трехмерный текст
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания привлекающей внимание трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Как быстро создать стильный эффект ретро-текста
В этом уроке мы создадим классный ретро-текстовый эффект, который становится все более популярным в современном дизайне. Здесь вы узнаете, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию!
Эффект 3D-текста
Из этого туториала Вы узнаете, как создать красивый 3D-текст, используя только Photoshop 7.
Создание потрясающей тематической трехмерной типографии для ночного клуба
Трехмерная графика часто создается с помощью нескольких приложений. Здесь мы будем использовать Photoshop, Illustrator и Cinema 4D, чтобы создать потрясающую трехмерную композицию на тему ночного клуба. Приступим!
Создание великолепного эффекта 3D-текста
В этом уроке вы узнаете, как создать 3D-текст в Illustrator, а затем перенести его в Photoshop для применения эффектов. Вы узнаете, как применять стили к обычному трехмерному тексту для создания потрясающего дизайна.
Кабум! Exploding Text
Взрывы всегда приятно смотреть, но еще лучше взорвать все самостоятельно. Вот почему мы собираемся научить вас создавать свой собственный взрывной текст, который вы можете показать своим друзьям.
Заключение
Надеюсь, вам понравилось просматривать эту удивительную и увлекательную коллекцию из 40 превосходных уроков по работе с 3D-текстовыми эффектами в Photoshop, и вы получите больше удовольствия от использования этих техник в своей работе. Если мы пропустили несколько полезных руководств, напишите нам, и мы постараемся включить их в нашу следующую коллекцию.Наслаждаться!
(руб)
85 лучших руководств по Photoshop с 2012 года
Каждый год, когда годы начинают сокращаться, мы хотели бы вспомнить лучшие уроки по фотошопу, которые были опубликованы в какой-то момент в 2012 году. Этот обзор состоит из большой коллекции различных различные типы руководств для улучшения ваших дизайнерских навыков.
Учебники по дизайну состоят из классных текстовых эффектов для крутых манипуляций с фотографиями. Вы можете быть ветераном фотошопа или новичком, тем не менее, я уверен, что в обзоре есть учебное пособие, которое поможет вам разжечь аппетит.
Помните, что вы никогда не перестанете учиться, попробуйте одно из этих руководств по дизайну и расширите свой репертуар дизайна уже сегодня.
Надеюсь, вам понравятся представленные уроки, и вы можете поделиться своими любимыми уроками из обзора или любыми другими замечательными уроками, которые мы, возможно, пропустили, которые были созданы в 2012 году.
Один из самых больших фильмов это римейк судьи Дредда, который, очевидно, послужил источником вдохновения для этого урока. Следуйте этому пошаговому руководству, чтобы создать себе отличный дизайн значка судьи с помощью Adobe Illustrator и Photoshop.Вы создадите базовую иллюстрацию в Illustrator, прежде чем переходить к Photoshop для раскраски и текстурирования.
В следующем уроке вы узнаете, как создать более светлую иллюстрацию с нуля в Photoshop.
В этом кратком руководстве вы узнаете, как создать эффект сияющего, золотого, старого мира, используя стили слоя в Photoshop.
Если вы большой поклонник видеоигр, то, вероятно, знаете о выпуске Diablo III.Франшиза Diablo была популярной видеоигрой уже более десяти лет. В этом уроке мы объясним, как создать текстовый эффект в стиле Diablo в Photoshop.
5. Создайте уникальное деревянное лицо с огненным глазом и слезой в Photoshop.
В этом уроке Photoshop он покажет вам шаги, которые потребовались для создания уникального деревянного лица с огненным глазом и слезой в Photoshop. Это учебник среднего уровня, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать!
6.Совет: создайте текстовый эффект «металлик медь», используя стили слоя в Photoshop.
В этом уроке объясняется, как создать текстовый эффект «металлическая медь» с помощью стилей слоя в Photoshop.
7. Как создать красочный абстрактный фантазийный фон в Photoshop
В следующем уроке вы узнаете, как использовать произвольные формы, инструмент «Кисть» и градиенты в Adobe Photoshop CS5 для создания гладкого и красочного абстрактного фона.
8.Совет: создание эффекта неонового текста в Photoshop
В этом уроке я покажу вам, как создать эффект неонового текста в Photoshop, используя стили слоя и текстуры.
9. Easy X-Ray Typography в Photoshop
Итак, в этом уроке он покажет вам, как создать простой рентгеновский эффект буквы, в данном случае логотипа Abduzeedo A. Весь процесс довольно прост, но он на это потребуется пара часов.
10. Нарисуйте подробную иллюстрацию принтера с нуля в Photoshop
В следующем уроке вы узнаете, как создать подробную иллюстрацию принтера.
Вы все знаете, насколько интересным может быть Instagram. Добавление действительно потрясающих эффектов к изображениям на вашем смартфоне одним нажатием кнопки — это здорово. Но добавить их в Photoshop также можно быстро и просто, если вы знаете правильные ходы. Давайте быстро посмотрим, как сделать простой «взгляд в Instagram» всего за несколько шагов.
12. Создайте типографический эффект «Текстовые капли в воде» в Photoshop.
В этом уроке по Photoshop я покажу вам шаги, которые я предпринял для создания типографского эффекта «Буквы в воде» в Photoshop.Это учебник по Photoshop среднего уровня, попробуйте!
13. Подсказка: создание текстового эффекта печенья в Photoshop
В этом кратком руководстве вы объясните, как создать текстовый эффект печенья с использованием стилей и текстур слоев в Photoshop.
14. Создайте ретро-футуристический космический плакат в Photoshop.
Недавно я смотрел фильмы «Чужие и пришельцы» и восхищался обложками каждого фильма, которые вдохновили меня на создание этого урока. Оба фильма имеют футуристическую тематику, но она сочетается с тяжелой зернистостью устаревших технологий печати, создавая потрясающий ретро-футуристический стиль.Следуйте этому пошаговому руководству по Photoshop, чтобы создать собственный дизайн плаката на космическую тематику с яркими световыми эффектами и потрепанными текстурами.
15. Учебник по голографическому эффекту
В этом уроке я покажу вам, как создать голографический эффект прямо из научно-фантастического фильма.
16. Создайте текстовый эффект «Полированные 3D золотые слитки»
Великолепный учебник по эффекту золотого текста с использованием стилей слоя.
17. Совет. Создание бликов и ломо-эффектов с помощью действий в Photoshop.
В этом кратком руководстве вы объясните, как создавать утечки света и ломо-эффекты для фотографий с помощью действий в Photoshop.
18. Эффект трафарета «Темный рыцарь: восстание» в Photoshop
Итак, в этом уроке вы создадите трафарет и эффект распыления, используя базовые фильтры и несколько кистей. Техника очень проста, и я уверен, что вы будете использовать ее в своих будущих проектах.
Недавно мне понадобился способ создания эффекта быстрого дыма для рекламы, которая включала текст в клубах дыма. Я обнаружил, что эффект можно легко создать, используя инструмент Smudge Tool в Photoshop, чтобы исказить текст вокруг дыма.Давайте посмотрим, как это можно сделать.
В этом уроке вы будете использовать вексельные техники для создания интенсивной плавной иллюстрации с использованием абстрактных форм.
В этом уроке вы объясните, как создать автомобильный руль и приборную панель в Photoshop, используя векторные фигуры, стили слоев и немного рисования.
Ой, как я люблю постеры к винтажным фильмам, особенно жанра научной фантастики. Обложки и типографика всегда интересно смотреть, и часто плакаты лучше, чем настоящие фильмы.Давайте посмотрим, как мы можем создать в Photoshop собственный постер к научно-фантастическому фильму.
Из этого туториала Вы узнаете, как использовать Repoussé в Photoshop CS5 для создания потрясающего эффекта трехмерного текста без необходимости использования какого-либо другого программного обеспечения для работы с трехмерным изображением. Для достижения конечного результата будет изменено множество различных значений материала, и некоторые корректирующие слои также будут использоваться для улучшения результата.
Из этого туториала Вы узнаете, как превратить простой портрет в уникальное, красочное и сложное произведение искусства.Вы узнаете, как изменять ресурсы и смешивать их в единое целое, а также применять корректирующие слои и методы маскирования.
25. Как создать фотоэффект в стиле фильма в Photoshop
Всем нравятся фотоэффекты, особенно те, которые очень легко создать и которые действительно преобразуют ваши фотографии. Сегодня мы рассмотрим ретушь фотографии, чтобы создать крутой кинематографический эффект фильма с высокой контрастностью и голубоватыми тонами.
В этом уроке мы создадим Злую Королеву из Белоснежки и семи гномов, используя технику цифровой живописи в Photoshop.
Изучите быструю и профессиональную технику создания Advanced Reflective Clear Style в Photoshop с нуля. Эффекты и стили слоя очень универсальны по своей природе из-за их гибкости и редактируемости. Еще одно преимущество — они многоразовые. После создания сложного стиля вы можете сохранить его и использовать в других проектах. Более того, если мы объединим несколько стилей слоя, то можно будет создать несколько действительно сложных на вид эффектов слоя, но при этом сохранить редактируемый характер каждого компонента.Так что, если вы новичок в Photoshop или, возможно, используете его несколько раз, но все еще задаетесь вопросом о стилях слоев и о том, как эффективно ими управлять, тогда это для вас.
Действительно блестящий скошенный текст — это круто и привлекает внимание. Когда я сталкиваюсь с подобными эффектами, я всегда останавливаюсь и пытаюсь определить стили слоя, которые использовались для достижения эффекта. Дело в том, что вы можете создать очень сложный вид, используя всего несколько стилей слоя. В этой быстрой подсказке я покажу вам, насколько легко это может быть.
Привет PSDFAN! В следующем уроке вы узнаете, как создать иллюстрацию кассеты с нуля в Photoshop.
Сегодня мы выпустили бесплатный набор кистей под названием «Лучи света», и я хотел дополнить этот выпуск кратким руководством по использованию набора кистей. Ниже представлен быстрый дизайн с помощью кистей.
31. Как создать точечный свет в Photoshop
Узнайте, как создать точечный свет в Photoshop! Сегодня вы узнаете, как создать точечное освещение в Photoshop. Сначала вы создадите фон, а затем мы будем работать со многими слоями, слоями-масками и другими полезными методами, связанными с этим уроком.
Photoshop CS6 обновил свой 3D-инструмент, добавив больше функций, сделав его более простым и быстрым в использовании. Мы решили поиграть с 3D с помощью Photoshop, чтобы создать базовую экструзию, а затем добавили к ней старый стиль полутонов.
Популярность таких приложений, как Instagram, вызвала огромный спрос на крутые фотоэффекты. Людям уже недостаточно регулярно фотографировать в Facebook, им нужны реалистичные фильтры, такие как обесцвеченные, деградированные или винтажные.
Создание фотокомпозиции на тему фильмов ужасов в Photoshop может быть очень увлекательным занятием.Выбор правильных фотографий — важный шаг в этом процессе, но также важно объединить эти фотографии реалистичным и правдоподобным образом. В этом уроке мы покажем вам, как это сделать, используя соответствующий световой баланс, использование полутонов, глубины резкости, смешивания и т. Д.
Кисть из щетины (которая на самом деле представляет собой набор кистей) позволяет рисовать слоями векторных обводок, которые применяют к обводке разные оттенки и прозрачности. В результате получается красивый и реалистичный мазок краски, который на 100% является векторным.
В этом кратком руководстве вы объясните, как создать текстовый эффект в стиле леденцов в Photoshop.
В этом уроке вы объясните, как создать милую и пугающую детскую иллюстрацию в Photoshop.
Как создать суперкреативный эффект коллажа, используя различные техники обработки фотографий, смешивания и композиции. Вы узнаете, как правильно извлекать изображения, накладывать различные эффекты на слои, чтобы создать ощущение глубины и детализации, а также создавать классные эскизные рисованные эффекты для ваших фотографий.
В этом уроке объясняется, как создать яркий текстовый эффект сверкающего железа. Будут использоваться многие элементы, такие как стили слоя, кисти, фильтры, корректирующие слои, а также некоторые изображения. Это руководство полно полезных советов и приемов для пользователей Photoshop, а также знакомит с полезными приемами.
Этот эффект настолько простой и быстрый, но производит такой потрясающий и уникальный внешний вид, что он вам сразу же понравится. На самом деле, я готов поспорить, что вы потратите немало времени, играя с вариациями, кистями и разными фотографиями, чтобы увидеть, какие образы вы можете создать.
Следуйте этому пошаговому руководству, чтобы создать шероховатый дизайн западного плаката, просмотрите весь процесс проектирования от начала до конца, поскольку различные складские ресурсы используются для завершения композиции.
этот урок — моя попытка создать более реалистичный эффект дымчатого текста (потому что мне еще не удалось найти тот, который мне действительно понравился, ни на одном сайте). Я также использовал более современный рабочий процесс, который практически полностью неразрушающий (то есть вы можете редактировать свое изображение позже в любое время).
В следующем уроке Photoshop вы узнаете, как создать полуреалистичный MacBook Pro с нуля.Во-первых, вы узнаете, как использовать сетку и привязку к сетке для упрощения рабочего процесса. Мы начнем с простых векторных фигур и нескольких техник деформации, а также с набора основных инструментов. Затем мы добавим цвет, используя свойства стиля слоя. Наконец, мы воспользуемся слоями-масками, обтравочными масками и небольшим количеством дискретного шума, чтобы добавить последние штрихи к вашей иллюстрации.
Это руководство является частью серии из трех частей, в которых объясняется, как создавать элементы пользовательского интерфейса для мобильных приложений в Photoshop.В этой части объясняется, как создать значок для главного экрана вашего мобильного устройства.
Если вы не были под скалой последние 10 лет, вы, вероятно, знакомы с внешним видом фотографий в стиле ломографии или «ломо». Эти фотографии обычно отличаются уникальной окраской, высокой контрастностью, мягким фокусом и темными виньетками. Движение зародилось в начале девяностых, когда основателей вдохновили изображения, полученные с дешевых российских игрушечных фотоаппаратов, таких как Lomo LC-A.
В этом кратком руководстве вы покажете вам, как создать текстовый эффект королевского золота, используя стили слоя в Photoshop.Давайте начнем!
Следуйте этому пошаговому руководству по работе с Illustrator и Photoshop, чтобы создать классный дизайн плаката с яркой графикой осколков. вы создадите массив форм с помощью векторных инструментов Illustrator, прежде чем закончить плакат с помощью тонких текстур в Photoshop.
48. Учебное пособие по Photoshop Hell Rider
Вдохновленный трейлером «Призрачного гонщика», я попытался сделать что-то похожее, но не совсем то же самое. В этом уроке вы узнаете, как работать со стандартными изображениями огня, как создать темный фон и как создать определенные световые эффекты.Enjoy
В этом уроке я объясню, как я использую наш последний бесплатный набор кистей для создания взрыва частиц.
В этом уроке вы объясните, как использовать свет и тень для создания реалистичного изображения — в данном случае значка приложения для проигрывателя грампластинок. Используя мощные стили слоев Photoshop, вы узнаете, как добиться впечатляющих результатов за короткое время.
Итак, в этом уроке вам будет показано, как создать эффект сияния плаката «Мстители», используя только Photoshop.В основном мы будем играть только со стилями слоя и инструментом «Кисть» (B).
Photoshop — фантастический инструмент, помогающий 3D-художникам экономить время и улучшать внешний вид своих рендеров. В этом уроке мы продемонстрируем, как комбинировать материалы ZBrush и проходы рендеринга освещения для создания потрясающего черепа с металлической текстурой.
Из этого туториала Вы узнаете, как в Photoshop создавать атмосферный шероховатый логотип, идеально подходящий для индустриальных, рок- или металлических групп. А методы, которые вы изучите, применимы ко многим другим предметам, наиболее очевидными из которых являются названия фильмов и игр.
Сегодня я собираюсь показать вам, как с помощью кистей и различных корректирующих слоев в Adobe Photoshop CS5 можно создать абстрактный фон в виде червоточины. Включен многослойный файл PSD.
Следуйте этому пошаговому руководству, чтобы создать реалистичный металлический текстовый эффект в оловянном стиле в Photoshop. Самое приятное то, что это действительно просто! Всего пара стилей слоя Photoshop — это все, что нужно для создания базового эффекта, с небольшими настройками или двумя, чтобы улучшить освещение для максимального реализма.
56.Как создать стиль стимпанк в Photoshop
Я не знаю, что такого привлекательного в стиле стимпанк. Может быть, меня привлекает смесь старого мира и творческих технологий или безобразный грубоватый стиль. В любом случае, создавать изображения в стиле стимпанк — очень весело, и в этом уроке я расскажу о методах, которые я использовал для создания этого эффекта в стиле стимпанк в Photoshop.
57. Создайте разваленный грузовик с помощью Photoshop и наведите и снимайте фотографии
Внесение изменений в свой автомобиль или грузовик в Photoshop может быть очень увлекательным занятием.В этом уроке мы продемонстрируем, как создать модификацию грузовика, используя фотографии, сделанные с помощью простой камеры, без дополнительных настроек освещения.
58. Создание жидких эффектов в Photoshop
В этом уроке вы узнаете, как создавать интересные плавные элементы с помощью фильтра «Пластика». Используя всего лишь одно изображение, вы можете создавать множество эффектов, толкая, вытягивая, вращая, отражая, сморщивая и раздувая любую область так тонко или резко, как вы хотите.
59. Создание текстового эффекта «Экшен» в Photoshop
В этом кратком руководстве вы продемонстрируете, как создать кинематографический текстовый эффект «Экшен» в Photoshop с использованием стилей слоя.
60. Как нарисовать реалистичную галактику Samsung S2 — Урок Photoshop
В этом уроке вы собираетесь нарисовать знаменитую галактику Samsung в Photoshop и Illustrator. Мы начнем с рисования его каркаса в Illustrator, а затем экспортируем его в Photoshop, чтобы добавить сложное освещение и другие эффекты.
61. Загадочное руководство по созданию черно-белого флаера с помощью Photoshop
В этом уроке я хотел создать дизайн клубного флаера, который не был бы вашим типичным «скудно одетым» делом, который понравится более взыскательным посетителям клуба. Итак, с помощью нескольких простых эффектов Photoshop и Illustrator и моего предпочтения черно-белой элегантности я создал этот загадочный дизайн космического типа.
Узнайте, как создавать свои собственные футуристические портреты с кружащимися световыми лентами.В этом уроке Photoshop вы узнаете, как создавать световые полосы и другие высокотехнологичные элементы, которые можно использовать в своих фотографиях!
Узнайте, как создать эту творческую смешанную композицию в Photoshop! Вы узнаете, как комбинировать различные графические элементы с широким использованием масок слоев. Это отличное руководство для дизайнеров, которые хотят поэкспериментировать с более современным подходом к цифровым коллажам.
Добавление к объекту эффекта рассеивания или брызг может создать невероятно динамичное изображение.Самое приятное то, что это очень быстро и легко сделать с помощью нескольких кистей Photoshop, но конечный результат может выглядеть очень сложным, как если бы вы создавали его часами. В этом уроке я проведу вас через 3 простых шага, чтобы создать этот эффект рассеивания.
65. Создание средневекового боевого топора в Photoshop
Создание средневекового боевого топора в Photoshop продемонстрирует, как построить средневековый боевой топор в Photoshop. В этом руководстве будет рассмотрено несколько техник, но не волнуйтесь, им будет нетрудно следовать.
В следующем уроке вы узнаете, как создать веерную иллюстрацию.
Отличный урок о том, как создать фотоманипуляцию свиньи с помощью Photoshop.
Вчера я просматривал раздел фильмов в местном продуктовом магазине, и мое внимание привлек изображение логотипа на этом новом боксе с фильмами «Трансформеры». Это всего лишь простой TF, но форма, использование света и текстуры поразительны. Изучив его на мгновение, я подумал, что это будет отличное руководство для WeGraphics.
В этот день святого Валентина проявите свою настоящую любовь с помощью открытки ко Дню святого Валентина! Будь то ваш партнер или вы сами, вы весело проведете время, делая это. Из этого туториала Вы узнаете, как создать легкий вращающийся фон и как использовать стили слоя для создания шоколадного текстового эффекта. Когда вы закончите, не стесняйтесь добавлять в него личные фотографии или просто несколько милых сердечек.
В этот день святого Валентина покажите свою настоящую любовь с помощью открытки ко Дню святого Валентина! Будь то ваш партнер или вы сами, вы весело проведете время, делая это.Из этого туториала Вы узнаете, как создать легкий вращающийся фон и как использовать стили слоя для создания шоколадного текстового эффекта. Когда вы закончите, не стесняйтесь добавлять в него личные фотографии или просто несколько милых сердечек.
В сегодняшнем уроке вы собираетесь создать типографский макет черного письма, полный символов с грязными текстурами. Мы начнем с создания макета в Illustrator перед тем, как импортировать все в Photoshop, чтобы оживить дизайн с помощью цвета, тона и выветривания текстур.
72. Professional Widow — ManipulationTutorial
Время для вашей дозы фотоманипуляции. Он более концентрированный, поэтому предназначен для более опытных потребителей. Хорошо, хватит шуток. В этой манипуляции я покажу вам, как играть с огнем, как сгладить кожу с помощью Mixer Brush Tool и как создавать реалистичные световые эффекты. Это для немного более продвинутого манипулятора.
В этом уроке вы пройдете несколько шагов по использованию пользовательских кистей Photoshop вместе с несколькими векторными элементами для создания этой иммерсивной композиции с эффектом освещения.Вы удивитесь, насколько легко создать этот предмет.
В этом уроке вы объясните, как создать плакат фильма, ориентированный на персонажей, с помощью техники обработки фотографий. Вы также объясните, как добавить текст, чтобы придать нашему плакату кинематографический вид.
Недавно я начал экспериментировать с быстрой техникой создания портрета в стиле акварели с помощью некоторых кистей, которые мы создали здесь, в WeGraphics. После некоторых проб и ошибок я придумал трехэтапный процесс, который заканчивается красивым эффектом, который работает практически на любом портрете.
76. Создайте портретный эффект в стиле Драгана за 5 шагов
Если вы фотолюбитель любого уровня, вы, скорее всего, слышали или видели удивительные работы Анджея Драгана . Его портреты отличаются очень высокой контрастностью и цветовым стилем. Эффект потрясающий и бросающийся в глаза. Это многое говорит о предмете, которого не видно невооруженным глазом. Подобный эффект можно создать в Photoshop всего за несколько простых шагов. Давайте взглянем.
Стили слоев — это мощная и экономящая время функция, которая может помочь вам применить потрясающие эффекты к вашим проектам.В этом уроке вы будете использовать стили слоя, чтобы создать текстовый эффект в стиле лампочки в Photoshop.
В этом кратком руководстве будет показано, как создать кинематографический текстовый эффект «Сержант Америка», используя стили слоя.
Применение текстуры к текстовому эффекту может быть очень интересным. В этом уроке вы объясните, как создать текстовый эффект в стиле бейсбола, используя стили слоев, узоры и кисти.
80. Samsung Galaxy S Photoshop Tutorial
В этом уроке вы создадите Samsung Galaxy S с помощью некоторых простых приемов в Photoshop.Вы будете использовать инструмент «Прямоугольник со скругленными углами», инструмент «Перо», режим формы и некоторые эффекты в параметрах наложения. Итак, вы должны знать их основы.
81. Beer Text Photoshop Tutorial
Пройдите через процесс создания пивного текста! Этот дизайн может развиваться во многих направлениях, поэтому не забудьте поэкспериментировать со стилями слоя, чтобы получить именно тот результат, который вы ищете!
В сегодняшнем кратком руководстве будет показано, как создать кинематографический текстовый эффект «Трансфермеры» с использованием стилей слоя.
83. Burning Wishes — Учебное пособие по абстрактному Photoshop
Причина, по которой трудно придумать идеи для абстрактных работ, заключается в том, что композиция намного важнее, чем манипуляции. Такие вещи, как сочетания цветов, световые эффекты и элементы, составляющие произведение искусства, должны быть сбалансированы и должны дополнять друг друга, чтобы создавать произведения искусства, радующие глаз.
Это отличный подробный видеоурок, который покажет вам, как создать фон боке с помощью Photoshop.Учебник прост в использовании, а конечный результат очень легко достичь, и он отлично выглядит после завершения. Учебное пособие покажет вам, как можно использовать инструмент Brush Engine, который мне нравится больше всего.
Из этого туториала Вы узнаете, как создать концептуальную сюрреалистическую фотоманипуляцию. Мы собираемся изучить процесс создания глубины резкости с помощью нескольких дополнительных инструментов. Мы собираемся научиться смешивать изображения настолько плавно, чтобы они выглядели как одно изображение, используя инструмент «Кисть», инструмент «Ластик» и несколько корректирующих слоев.Мы научимся создавать свет и тьму, чтобы фон выглядел бесшовным.
Публикация тегов
Онлайн-курсы Adobe Photoshop CS5
Откройте для себя возможности этого удивительного программного обеспечения с нашими курсами Adobe Photoshop CS5
В Photoshop CS5 Adobe объединила мощь своей отмеченной наградами технологии со сложными инструментами, обеспечивающими динамические результаты. Курсы Adobe Photoshop CS5 предлагают простые пошаговые инструкции по исправлению недостатков, улучшению конечного продукта, добавлению текста и подготовке изображений для электронной почты и Интернета.Попутно вы узнаете, как использовать инструменты, которые делают это программное обеспечение таким популярным и уникальным в мире редактирования цифровых изображений.
Наше онлайн-руководство по Adobe Photoshop CS5 дает учащимся возможность расширить свои знания и применить навыки. Независимо от того, хотите ли вы в настоящее время поддержать свою ученую степень, хотите профессионально развиваться, начать карьеру, пытаетесь улучшить свое резюме или нуждаетесь в поддержке производительности своей компании, наши программы онлайн-сертификации определенно помогут вам достичь ваших целей.
В Courses for Success мы предлагаем онлайн-программы, которые помогут вам развить сложные навыки. . Сегодня может быть день, когда вы начнете строить свою карьеру в кратчайшие сроки! Лучше всего то, что с Courses For Success нет требований к образованию, необходимых для зачисления!
Чему вас научит наше онлайн-обучение Adobe Photoshop CS5
Наш ассортимент онлайн-курсов Adobe Photoshop CS5 поможет вам увидеть реальные улучшения в вашей квалификации и даст вам продемонстрированное понимание выбранного вами курса, чтобы продвинуться вперед к вашему успеху.Завершение курса предоставит студентам основу и навыки для дальнейшего развития своих способностей. Студенты будут вооружены определенными наборами навыков, которые помогут им добиться успеха в их начинаниях.
Наши впечатляющие и признанные в отрасли сертификаты подходят для любого студента, который хочет использовать свои способности и приобрести специальные навыки, позволяя им проложить ценный путь в выбранной ими области.
На случай, если вы попытаетесь еще больше улучшить свое понимание, у нас есть различные онлайн-курсы Adobe, которые помогут вам лучше понять этот предмет.
Преимущества обучения с успешными курсами
Наши курсы включают виртуальное моделирование, информативные презентации, инструменты для отслеживания прогресса и постановки целей, которые помогут вам развиваться и научат вас, как делать выбранную вами карьеру в правильном направлении.
Учитесь, не выходя из дома или из любого места, где вам удобно. Получите навыки и знания с помощью нашей специально разработанной, удобной для мобильных устройств онлайн-платформы обучения, доступной 24/7. Зарегистрируйтесь сегодня и получите все необходимое обучение здесь, на курсах для достижения успеха! Плюс ко всему воспользуйтесь всеми этими преимуществами:
- Все содержание курса структурировано для облегчения понимания
- Пройдите курс и получите сертификат всего за несколько часов
- Зарегистрированные студенты получают неограниченный доступ к онлайн-курсам
- Все материалы курса доступны в Интернете и доступны с любого устройства
- Учитесь онлайн из любого места в удобное для вас время в удобном для вас темпе
- Доступ к помощи через справочную службу «Курсы успеха»
- Очень доступные курсы по конкурентоспособной цене
- Планируйте свое учебное время в соответствии с вашей работой и общественными делами
Команда Courses For Success стремится помочь вам получить сертификат.Мы будем работать с вами, чтобы вы успешно прошли выбранный курс. Сделайте первый шаг к достижению своих целей и осуществлению своей мечты! Выберите онлайн-курс, который вам нравится, и начните с Courses For Success уже сегодня!
для новичков. Плагины для «Photoshop CS6»
Adobe известна всем пользователям, имеющим хоть какое-то представление о работе с изображениями и фотографиями.Это связано с тем, что эта фирма является создателем легендарной программы Photoshop. На сегодняшний день это приложение является актуальным стандартом в мире профессиональных дизайнеров и художников.
Возможности человека, который в ней работает, ограничены только его собственным умением. Однако не все пользователи — настоящие светила: как работать в Photoshop CS6? Для новичков есть специальные видеоуроки, но не у всех есть время их посмотреть. Что ж, попробуем немного осветить этот вопрос.Сразу предупреждаю, что эта статья простая — невозможно выжать даже пару процентов от того объема информации, который был бы актуален в данном случае.Поэтому мы ограничимся самым поверхностным введением в тему и раскроем основные понятия, которые вам пригодятся при освоении программы «Photoshop CS6».
Слои
Слой — это основная константа, с которой вам придется иметь дело. Кстати, а что это? Под слоем в данном случае понимается отдельное изображение, имеющее свои границы, четко очерченные от других частей изображения.
Для чего нужны эти слои? Это очень важный вопрос.Дело в том, что именно благодаря им можно проводить операции практически над каждой частью изображения, не затрагивая при этом всю картинку в целом. По сути, изображение в Photoshop можно представить в виде гигантской мозаики, для каждой головоломки в которой отдельно указаны параметры прозрачности, цвета и других параметров.
Итак, как работать в «Photoshop CS6» (для новичков программа может показаться очень сложной, но на самом деле все не так уж и плохо) без упомянутого инструмента невозможно, рекомендуем изучить основы и закрепить полученные знания на практике.Сделать первые шаги в этом деле очень просто. Для этого откройте любое изображение, перейдите во вкладку «Слой», выберите «Создать новый слой».
Измените что-нибудь в изображении. Затем снова перейдите по указанному выше пути, создав второй слой. Также нарисуйте что-нибудь на нем. Затем снова перейдите на ту же вкладку и выберите команду «Объединить слои». Примерно так и все основные работы в программе.
Что касается интерфейса, то «Photoshop CS6» на русском появился не так давно. Если вам нужен совет по работе в Интернете, то часто есть инструкции на английском языке.Имейте это в виду!Горячие клавиши, или Hotkeys
При постоянном использовании Photoshop очень важно помнить наиболее часто используемые комбинации горячих клавиш. Постоянно держать в памяти все их практически невозможно, но необходимо знать наиболее часто используемые комбинации. Дело в том, что комбинации практически не меняются в разных версиях программы, так что на освоение нового релиза уйдет гораздо меньше времени.
Итак, рассмотрим самые простые варианты.При нажатии комбинации CTRL + N открывается новый документ. Нажать горячую клавишу намного проще, чем использовать главное меню с помощью мыши. Кроме того, будет полезно использовать комбинацию CTRL + O, поскольку она позволяет открывать диалоговое окно с выбором файлов для открытия. Полезные клавиши CTRL + K, открывающие диалоговое окно основных настроек программы. Наверняка многие пользователи знают, что комбинация CTRL + Z отменяет последнее действие. Работает в фотошопе.
Клавиши для слоев
Но в этой программе гораздо важнее работа со слоями, поэтому следует запомнить хотя бы некоторые горячие клавиши, связанные с этим термином.Итак, для создания нового уровня нажмите SHIFT + CTRL + N. После этого сразу откроется диалоговое окно с настройками только что созданного слоя. Кнопка F7 также важна, так как открывает настройку палитры. Чтобы быстро перейти на уровень, нужно нажать ALT +]. Чтобы спуститься по слою, используйте SHIFT + ALT +].
Если вы хотите перейти на нижний уровень, вы должны использовать комбинацию SHIFT + ALT + [. Если вы хотите установить текущий слой в качестве основного, нажмите SHIFT + CTRL +]. Слияние слоев (о котором мы говорили в самом начале) осуществляется с помощью кнопок CTRL + E.Как видите, горячие клавиши чрезвычайно важны, потому что они экономят много времени.Использование горячих клавиш при работе с фильтрами
Работа с фильтрами довольно сложна и отнимает много времени. Поэтому в этом процессе также важно использовать горячие клавиши. Тем более, что основных комбинаций не так уж и много. Итак, если вы хотите повторить последний использованный фильтр с его настройками по умолчанию, нажмите CTRL + F. Если вам нужен тот же фильтр, но с открытыми настройками, используйте клавиши CTRL + ALT + F.
Не знаете, как сбросить все настройки диалогового окна? Просто нажмите ALT вместе с клавишей ESC. Ценность этой комбинации в том, что она работает точно так же во всех диалоговых окнах с настройками.
Выбери кисть!
Ни один из мастеров или начинающих пользователей «Фотошопа» не может полноценно работать без самого распространенного инструмента «Кисть». Сегодня попробуем выбрать его для работы, узнав о способах регулирования параметров. Используя тот или иной вариант, вы можете создать идеальную форму для своей работы, динамически изменять размер, выбирать дисперсию, текстуру, а также степень вдавления и прозрачности.Сначала вам нужно активировать инструмент «Кисти» для «Photoshop CS6», нажав клавишу «B». Нажмите на нужный значок, где вы можете настроить все параметры. Вам нужно нажать клавишу F5 на клавиатуре или использовать меню «Окно», где вы можете перейти к пункту «Кисти». Надо сказать, что настроек в меню достаточно, основные из которых мы рассмотрим.
Прежде чем выбрать подходящий инструмент, необходимо выбрать форму его отпечатка. Все зависит от того, чем вы занимаетесь.То же можно сказать и о диаметре. Вариантов — много! Однако при обучении рекомендуется выбирать кисть простой формы и средний диаметр ее отпечатка. Следует отметить, что вы можете быстро изменить последний параметр с помощью клавиш «[» (уменьшить диаметр) или «]» (увеличить).
С помощью ползунка «Жесткость» можно отрегулировать центр жесткости инструмента. Если проще сказать, то с выбранным показателем «0» у вас будет мягкая кисть. Вкладка «Непрозрачность», как следует из названия, помогает установить параметр, который часто используется при ретуши фотографий.
На что еще следует обратить внимание перед работой в Photoshop CS6? Для новичков будет не лишним взглянуть на работы опытных художников и фотографов: можно наглядно увидеть, как и при каких условиях лучше всего использовать базовые приемы, те же ретуши или стареющие фото.Часто при выборе кисти важную роль играет цвет. На панели инструментов (в самом ее низу) есть кнопка, позволяющая также настроить этот параметр. Следует отметить, что при выборе активного учитывается цвет, в который окрашен верхний квадрат.
Другие принципы выбора кисти
Однако только этими параметрами выбор кисти для «Photoshop CS6» не ограничен. Например, довольно часто возникает необходимость изменить угол наклона, что достигается регулировкой настроек в одноименном диалоговом окне (если не забыли, вызывается нажатием клавиши F5). Здесь вы можете увеличить размер инструмента, а также изменить его наклон.
Следует отметить, что при выборе кистей необычной формы (бабочка, звездочка, листочки) нужно выставлять достаточный интервал, иначе изображение может превратиться в графическую «кашу».Экспериментируя с различными параметрами, вы со временем узнаете, как настроить их оптимально для каждого вида работы, используя сотни параметров, доступных в программе.
Естественно просто так за один присест не получится освоить фотошоп. Программа на русском языке — лучший вариант для новичков, потому что вы всегда можете прочитать справку, нажав F1. Плагины Плагины(также называемые внешними модулями) Это дополнительные фильтры, подключенные к Photoshop. Однако таковыми можно назвать некоторые дополнительные программные модули, расширяющие функциональность приложения.По сути, плагины для Photoshop CS6 — это небольшие дополнительные программы, работающие внутри основного программного пакета.
В «Фотошопе» чаще всего используются для расширенного моделирования методов рисования; Их часто используют для уменьшения шума и улучшения резкости; с их помощью можно автоматически установить фокус на какой-либо объект, расположенный на фотографии.
Плагины чаще всего разрабатываются только для определенной версии Photoshop, что часто создает большие трудности при переходе на новую версию.Однако они очень хороши тем, что каждый пользователь сможет создать уникальный набор инструментов, соответствующий его целям. В общем, «Photoshop CS6» для начинающих — самый подходящий вариант, так как он более наглядный и по умолчанию содержит больше инструментов.
Таким образом, лучше остановиться на опции «расширенные фильтры». Также они умеют изменять обработанное изображение, могут его искажать или убирать шумы и правильно настраивать резкость.
Для установки плагина необходимо скачать его файл.из Интернета, а затем перейдите в каталог Photoshop / Plug-Ins. Однако некоторые «серьезные» приложения часто имеют собственный установочный файл. В этом случае их установка упрощается до предела: нужно просто запустить процесс и следовать инструкции. Когда установка будет завершена, в программе отобразятся новые фильтры (возможно, потребуется перезапуск).
Итак, мы рассмотрели, как работать в Photoshop CS6. Для новичков предоставленной информации еще достаточно, необходимо закрепить знания на практике, а затем разобраться во всех тонкостях процесса.
Некоторые плагины для Photoshop
Рассмотрим подробнее назначение некоторых «помощников» для Adobe Photoshop. Например, очень популярное дополнение ICOFormat было специально создано для сохранения особенно маленьких изображений размером до 200×200 пикселей с использованием стандартного расширения .ico.
Genuine Fractals Pro позволяет увеличивать изображение, и этот процесс происходит без потери качества. Для этой же цели можно использовать программы Blow Up и AKVIS Magnifier.Плагин AKVIS Chameleon идеально подходит для создания коллажей.Позволяет автоматически подстраивать вставляемые фрагменты под цвет основного изображения. Кроме того, он несколько размывает острые края, делая коллажи более «живыми».
В заключение…
Следует отметить, что плагины могут распространяться не только отдельно, но и в виде крупных тематических пакетов. С их помощью можно значительно ускорить большинство процессов обработки изображений. Однако нужно помнить, что успех в использовании плагинов будет сопровождать только тот, кто понимает принцип своих действий и сможет выполнять все эти операции вручную!
Это краткие уроки из Photoshop CS6.Изучить программу на практике, методом проб и ошибок — это лучший вариант.
.