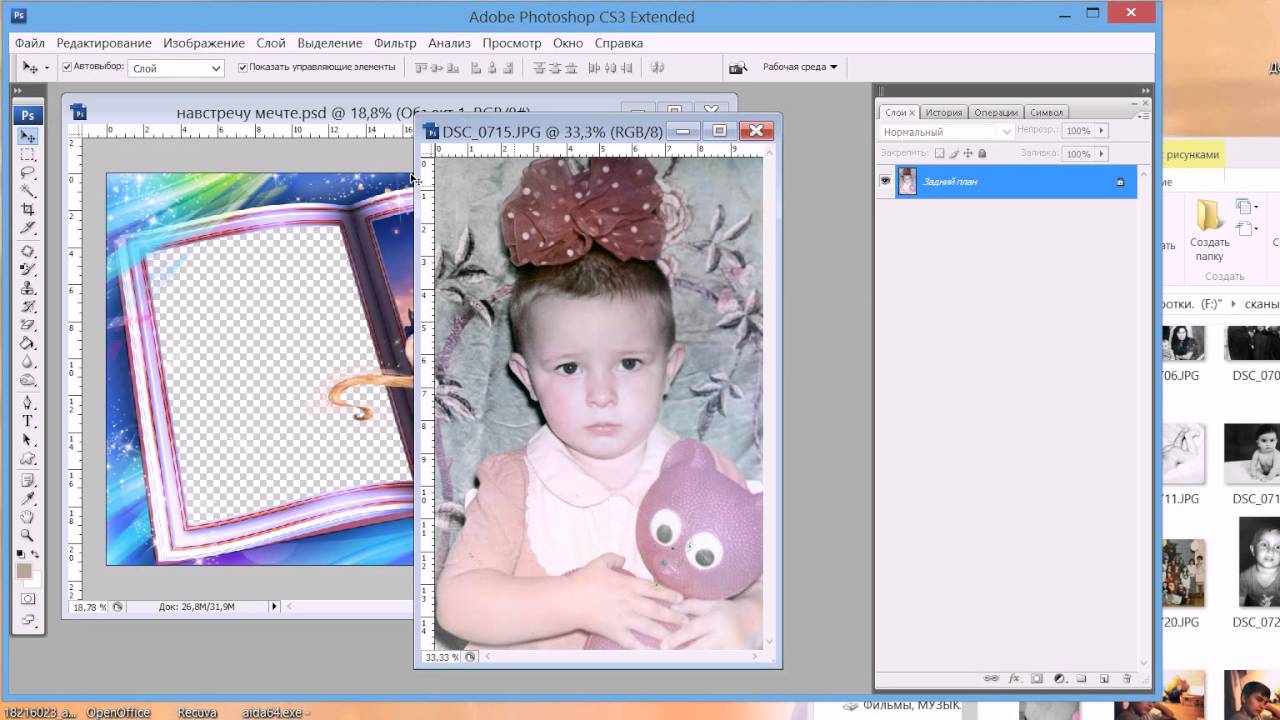
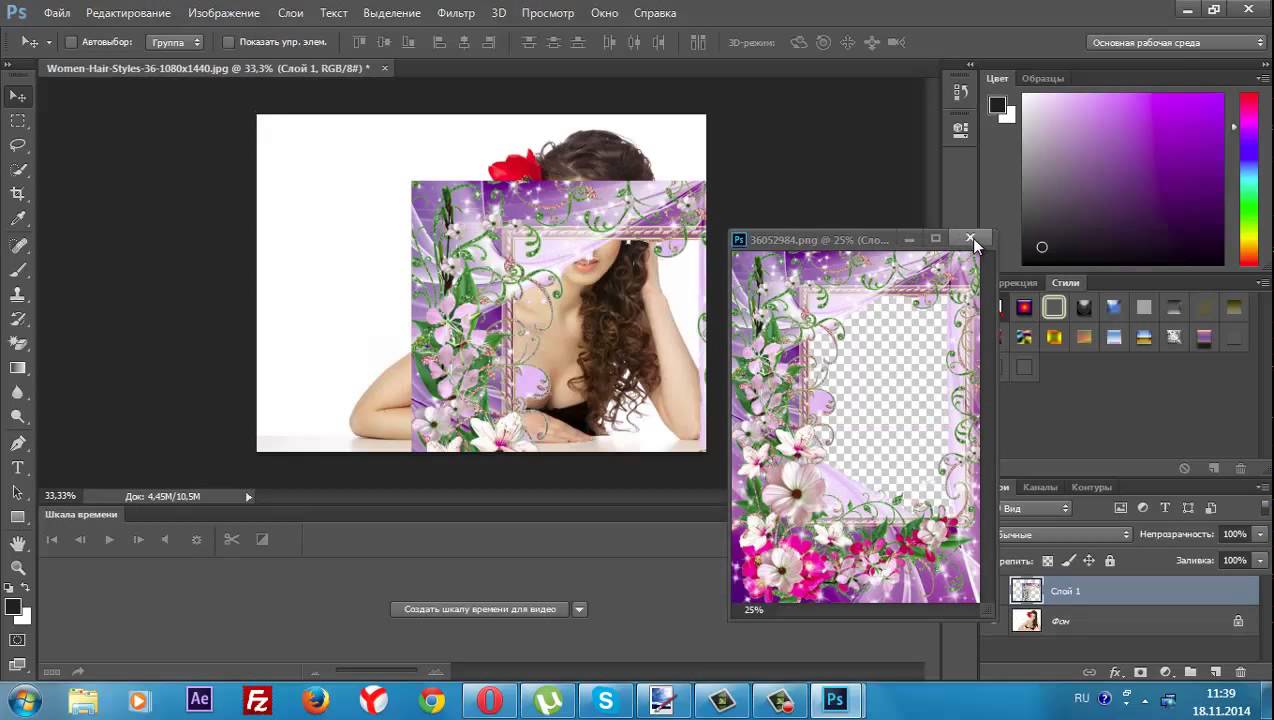
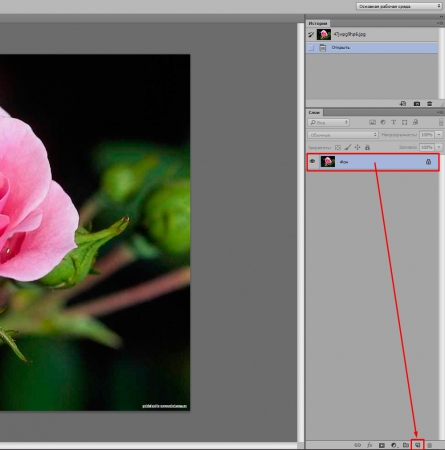
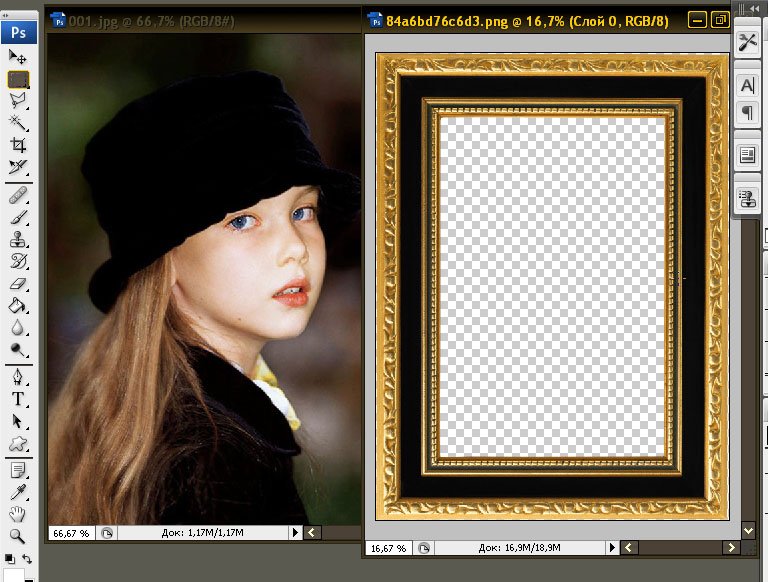
Урок «Как вставить Фото в рамку» 1. Открываем «Рамочку» в Adobe Photoshop: Файл — Открыть Правильные рамочки всегда имеют формат файла PSD или PNG, т. при открытии в Adobe Photoshop у них прозрачная основа в том месте, куда вставляется фотография Как правило, скаченные рамочки идут очень большого размера, поэтому давайте придадим ей нужный размер 2. Открываем «Фото»: Файл-Открыть, в окне слои не забываем снять замочек, если необходимо изменяем размер В окне Слои слой «Фото», захватываем левой кнопкой мыши и перемещаем под слой «Рамка»
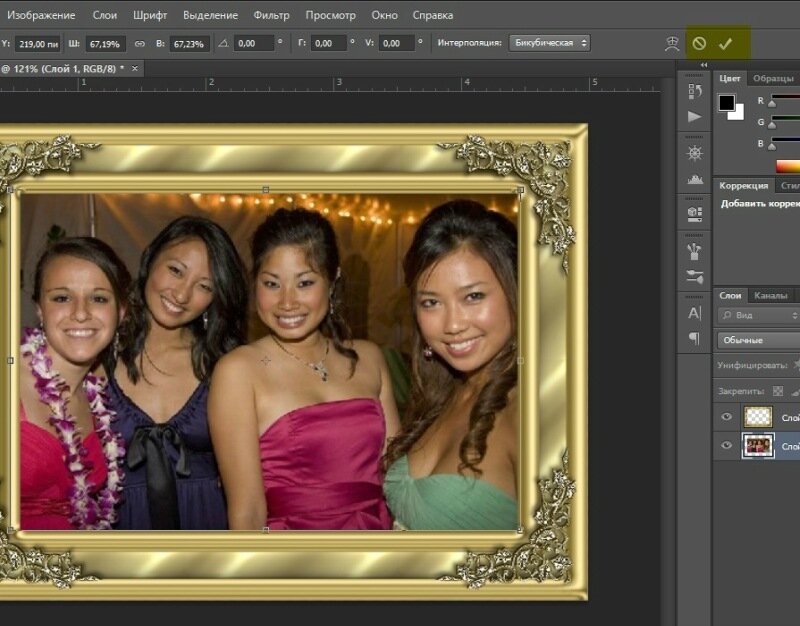
Чтобы не сбить пропорции Фотографии: удерживаем клавишу Shift и тянем за угловой маркер по диагонали. Enter — применить трансформацию Можно воспользоваться инструментом «Перемещение»или стрелочками на клавиатуре
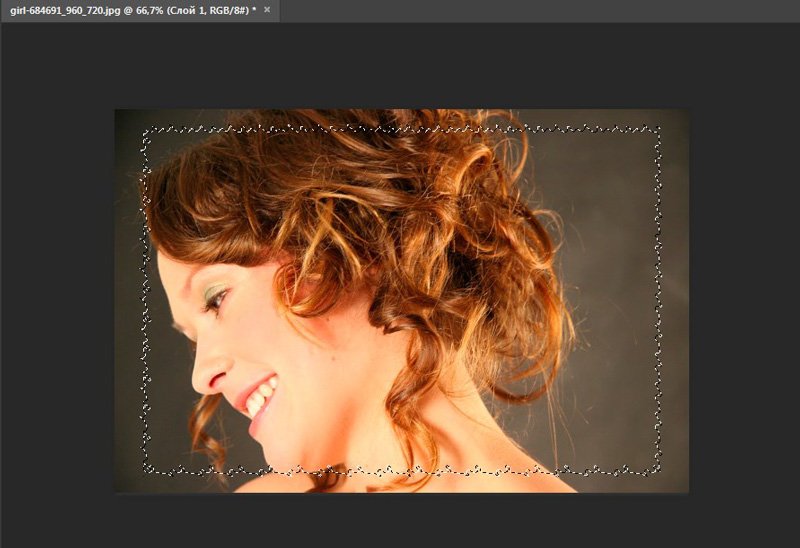
5. Воспользуемся инструментом выделения для квадратных/прямоугольных рамок «Прямоугольная область»для круглых/овальных рамок «Овальная область»и сделаем выделение по краю выреза рамочки Совет: Если выделение не совсем удалось, его можно подправить: идём Выделение-Трансформировать выделенную область, редактируем и жмём Enter — применить
7. Shift+Ctrl+E — объединить видимые или идём Слои-Объединить видимые 8. Сохраняем полученный результат: Файл — Сохранить для Web и устройств в формате JPEG Дерзайте! Жду ваших работ! Как скопировать и сохранить урок к себе на компьютер см. Здесь |
Как вставить фото в рамку с двумя отверстиями
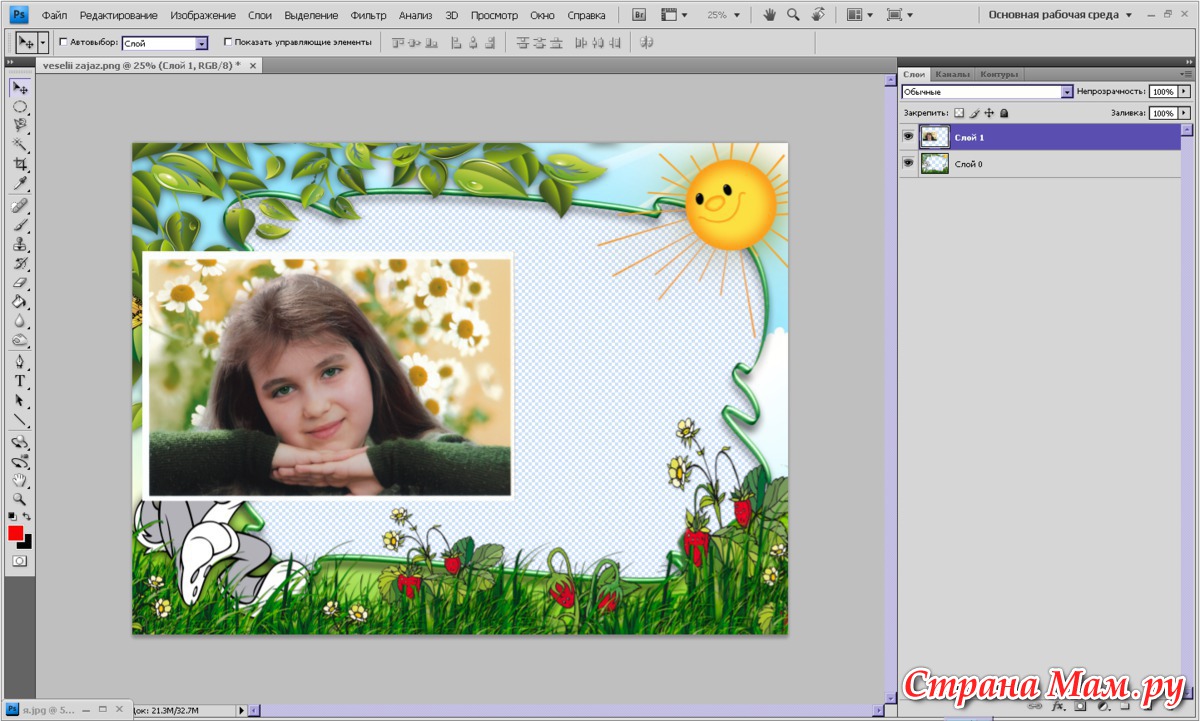
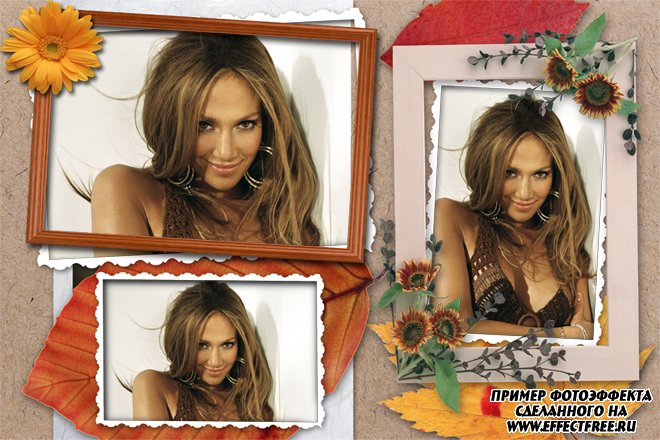
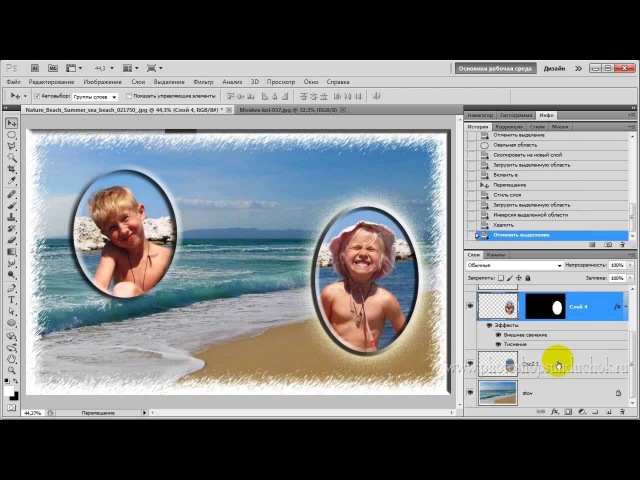
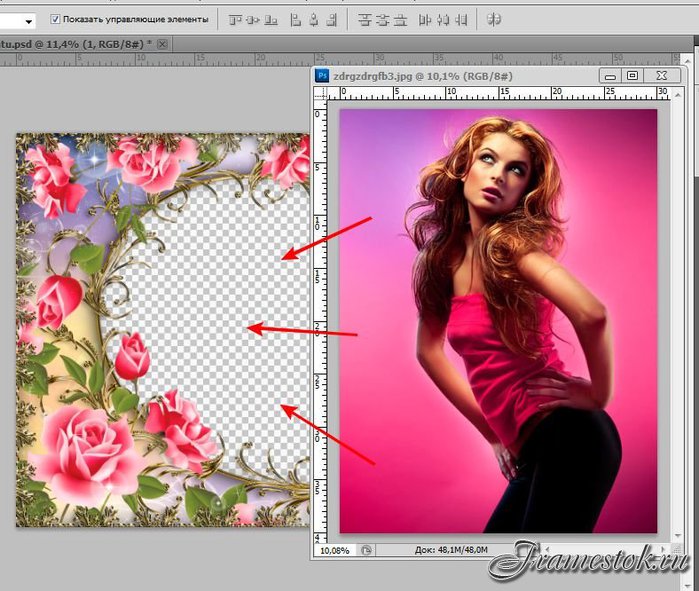
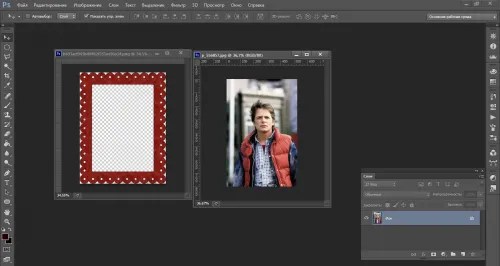
В одном из уроков Как вставлять фото в рамку мы научились размещать фотографию в стандартной рамке для одного фото. Теперь рассмотрим случай, когда надо вставить фотографии в рамку с двумя и более отверстиями, особенно, когда фотографии немного перекрывают друг друга.Давайте зайдем в раздел Скачать рамки для фотошопа и поищем подходящую, например вот эту:
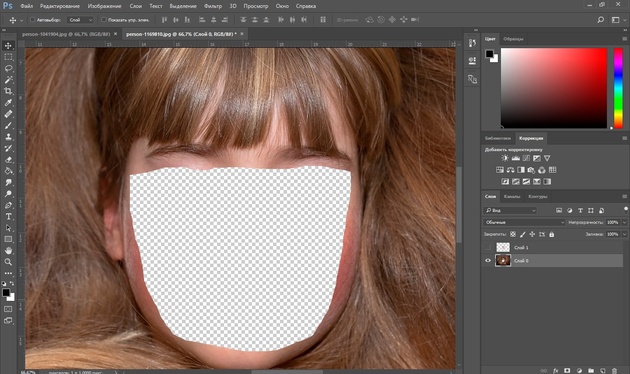
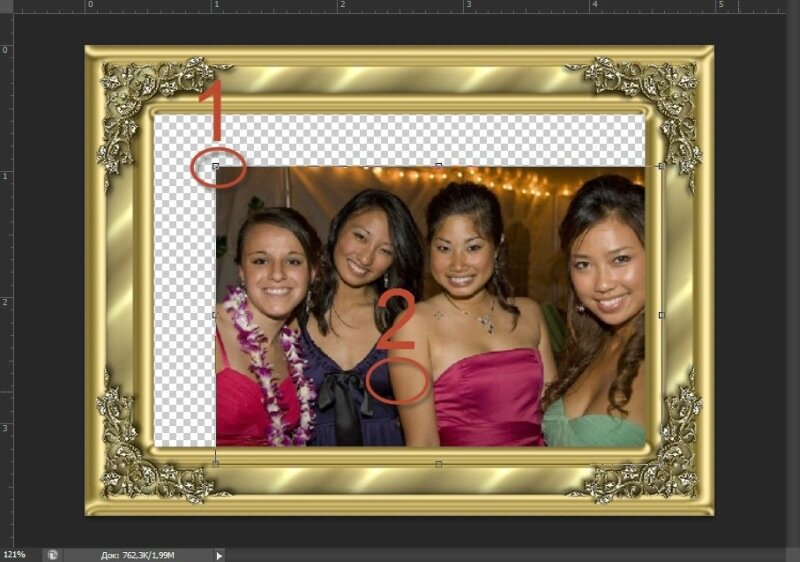
Как видите ниже, после того, как вставили первое фото, оно «залазит” на соседнюю область…!?
В нашем случае берем инструмент Эллипси выделяем примерную область, как наше первое «окошечко”… не обязательно точно, главное – чтобы не залазило на 2 «окошко”. Кстати, напомню, что пока вы нажали этот инструмент выделения и тянете, вы можете нажать Пробел (не отпуская левой кнопки мыши) – тогда вы можете область выделения перемещать. Отпустите пробел – снова продолжите менять размер области выделения.
Кстати, напомню, что пока вы нажали этот инструмент выделения и тянете, вы можете нажать Пробел (не отпуская левой кнопки мыши) – тогда вы можете область выделения перемещать. Отпустите пробел – снова продолжите менять размер области выделения.
Затем надо инвертировать выделение (если у вас русский фотошоп и не знаете, где находится это меню, просто нажмите сочетание клавиш, как на картинке — Shift+Ctrl+I – сработает в любой версии):
Видите разницу? Теперь выделен не овал с лицами, а вся область кроме этого самого овала:
Убедитесь, что активен слой с фото, а не с рамкой:
И нажмите Del. Все лишнее удалилось:
После того, как вы поместили в документ еще одну фотографию (уменьшили ее как надо и т.д.), если слой с ней будет под слоем с первым фото (см. рис.), то тут даже не придется ничего вырезать – все-равно видно не будет!
Вот, что получилось в результате:
Желаю успехов !
Всегда для Вас: photoshoplesson. ru
ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Простая рамка в фотошопе. Способ 1
Доброе время суток, друзья!
К сожалению, я так и не определилась с тем, с чего начать свои уроки, поэтому буду писать о том, что придет в голову, и что мне самой кажется простым.
Поэтому боюсь, что последовательности, как таковой, не случится.
Теперь о рамках для фото вообще… Надеюсь, что вы понимаете, о чем идет речь.
Например, у меня есть фотография, и я после некоторой его обработки, хочу придать своей работе законченный вид, мне кажется, что именно рамочка придает фотографии законченный вид.
Людям, которые имеют сайты или блоги, и используют чужие фотографии и картинки из интернета, рамочка, созданная в фотошопе, придаст вашей картинке некую уникальность, и я иногда это использую на болгарском сайте, когда нет нужных фотографий в моих фото архивах.
Самые разные рамки для фото простые и сложные можно найти в интернете, и вставить туда свое фото или картинку, но цель этого урока научить вас сделать рамочку самим, используя меню и инструменты фотошопа.
Способов создания рамок очень много, и мы будем учиться тому, как сделать самую простую рамку.
При подготовке этого урока я немного «заигралась», и у меня получилось даже не одна, самая простая, а две рамочки, так что простите, если урок вам покажется длинным и скучным.
Поверьте, что когда вы «набьете» руку, то сам процесс создания будет интересным и творческим, и даже не таким длинным, как это кажется.
Надеюсь, что создав вместе со мной рамочку для фото, вы научитесь работать с теми или иными инструментами фотошопа, и поймете некоторые принципы работы в программе фотошоп CS5.
Итак, приступим, заодно закрепляя полученные навыки первых уроков по изучению интерфейса и инструментов фотошопа.
1. Открываем фотографию или картинку. Воспользуемся классическим способом, описанном в прошлом уроке. Для этого идем в меню — файл — открыть….
2. У вас появится дополнительное окно, как правило, с теми картинками, которые вы использовали в последний раз в фотошопе. Но, я думаю, что вы умеете пользоваться компьютером, и легко найдете нужную вам папку с той картинкой, которая вам понадобится для работы.
Я взяла фотографию из папки с фотками о моей поездке на парад тюльпанов в Балчике. Выбираем нужное фото, кликнув на него 1 раз левой кнопкой мыши и жмем на ОТКРЫТЬ.
3. Выбранная фотография загрузится на рабочее поле. Чтобы продолжить с ней работать, надо ее преобразовать в слой, или в просторечии «снять замочек». Для этого кликаем левой кнопкой мыши два раза по фону, расположенному в палитре слоев.
4. Выскочит дополнительное окно, которое рекомендую сразу переименовать, если речь идет о большой и кропотливой работе с множеством слоев. Есть два способа это сделать: сразу или после. Сейчас мы переименуем слой сразу.
Есть два способа это сделать: сразу или после. Сейчас мы переименуем слой сразу.
Поэтому в открывшемся дополнительном окне напишем вместо Слой 0 — Желтые тюльпаны и нажмем на кнопку ОК.
После этого вы увидите название своего первого слоя в палитре слов.
Сразу покажу второй способ переименования слоя. Для этого вернусь назад, кстати, это можно сделать, пройдя в меню — редактирование — назад. Так что не бойтесь чего-то испортить, так как всегда есть возможность вернуться назад и даже на несколько шагов вашей истории.
Итак, я вернулась на прежнюю позицию, когда дважды кликнув по замку фона. вышло дополнительное окно, жмем на ОК.
Справа в панели слоев видим, что вместо слова Фон появилось Слой 0.
Кликаем по активному слою (он всегда синий) правой кнопкой мыши и на дополнительной вкладке ищем ПАРАМЕТРЫ СЛОЯ и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, как на предыдущем скриншоте, где вы Слой 0 переименуете в Желтые тюльпаны.
У вас снова появится дополнительное окно, как на предыдущем скриншоте, где вы Слой 0 переименуете в Желтые тюльпаны.
5. А теперь поучимся изменять размер фотографии. В моем случае она большая 4000 на 3000 рх.
Для этого топаем в Меню — Изображение— Размер изображения.
Видите размер моего фото огромный. Буду его уменьшать, чтобы его облегчить и чтобы картинка просматривалась удобно в 100% масштабе.
Для этого можно прописать размеры только длины или ширины. Эти параметры связаны, и при смене одного, автоматически меняется другое в нужных пропорциях. Я вместо 4000 рх пишу 700и высота фотографии тоже меняется, жмем ОК.
И ужас, нашу картинку почти не видно на рабочем поле, потому что масштаб оригинального фото был 16,67%. Оно ведь не помещалось в рабочем поле в натуральную величину. Что делать?
Топаем в строку состояния в левый нижний угол и вместо 16,67 пишем 100, проценты не стираем, и нажимаем клавишу Enter.
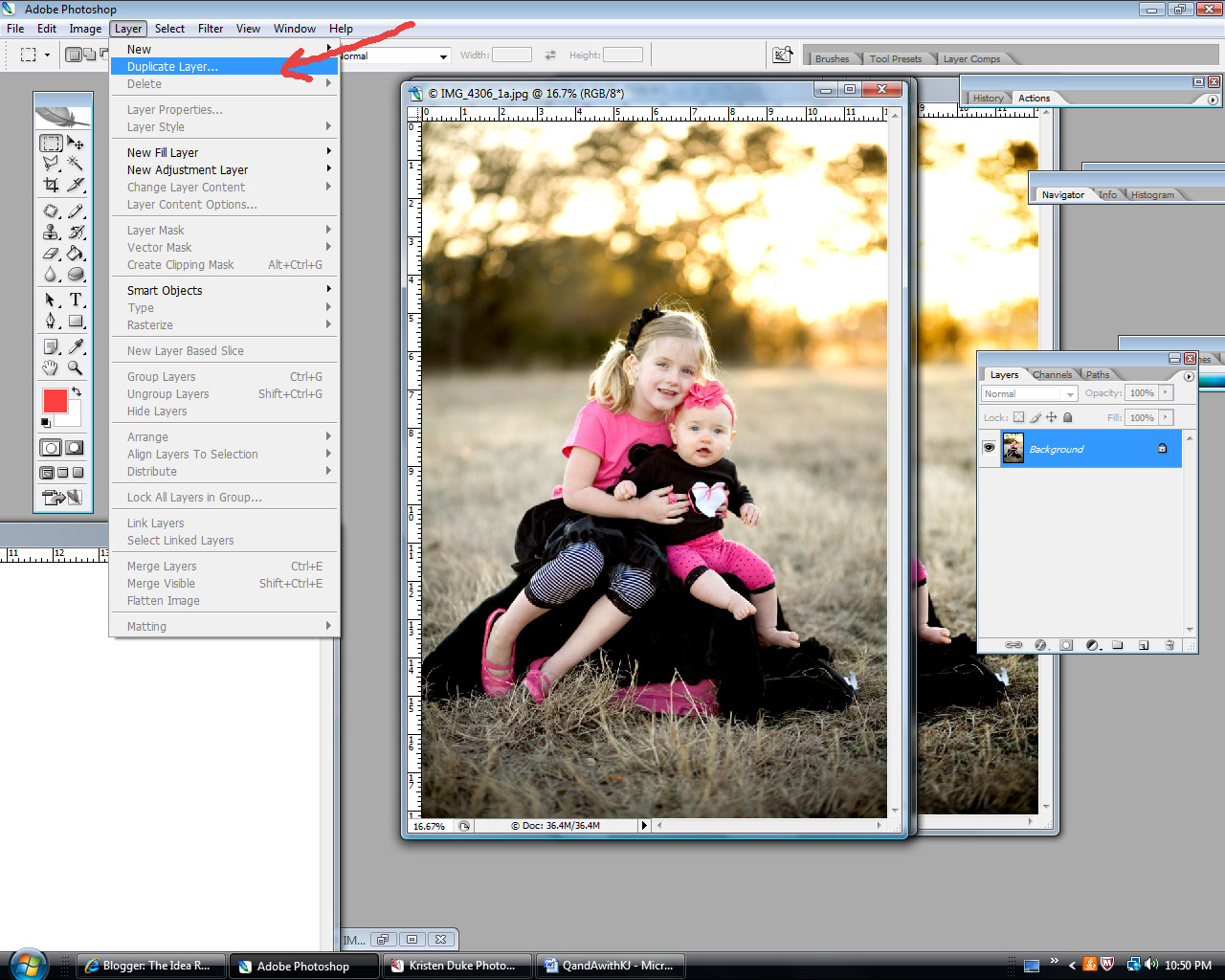
6. Теперь сделаем дубликат слоя, так сказать для верности, чтобы не испортить подлинник в случае чего, а мне в моей работе это потом пригодилось. Для вас это просто навык, и чтобы создать дубликат жмем правой кнопкой по активному слою, и на открывшейся вкладке ищем фразу «Создать дубликат слоя». Кликаем по ней левой кнопкой мыши 1 раз.
Выйдет дополнительное окно, которое предлагает вам создать дубликат слоя, жмете ОК.
И как вы видите на нижнем скриншоте в панели слоев появилась копия слоя желтые тюльпаны.
7. Теперь будем создавать самую простенькую рамку. Вот только сейчас мы добрались к теме урока.
Переходим на копию слоя, и он будет у нас активным. После этого нам надо выделить слой. Для выделения есть несколько способов, расскажу о двух. Первый самый простой: топаем в Меню — Выделение — Все. На слово Все жмем левой кнопкой мыши 1 раз.
Второй — там же: меню— выделение — загрузить выделенную область.
После этого вы увидите дополнительное окно «Загрузить выделенную область», жмем на ОК, оставляя все настройки по умолчанию.
И вы увидите, что и в первом и во втором случае возле картинки побежали прерывистые линии. Это и есть выделение.
Теперь нам нужно сделать нашу рамочку, но в данном уроке я хочу линии выделения несколько сместить. Для этого надо перейти в Меню — Выделение — Модификация — Сжать, но как видно из скриншота функция Сжать неактивна. Активизируем ее! Кликнем на активную Граница.
Границу сделаем шириной 1 рх. ОК.
Для того чтобы сжатие прошло корректно нужно к выделению добавить еще и инверсию. Топаем в Меню — Выделение — Инверсия.
А вот теперь повторяем Меню — Выделение — Модификация — Сжать.
В дополнительном окне пропишем сжатие, например, на 20 рх и ОК.
Увидим после этого, что выделение сместилось к центру на 20 пикселей. Это и будет нашей рамкой. Создать ее я хочу на новом слое, может потом пригодится, да и вы поучитесь создавать новые слои. Топаем вниз панели слоев и кликаем левой кнопкой по значку с загнутым уголком.
И переходим на пустой активный слой. Рамочка тоже выделена.
Давайте раскрасим нашу рамочку. Идем в меню — редактирование — выполнить обводку.
Откроется дополнительное окно «Выполнить обводку». Я решила сделать тоненькую обводку в 2 рх. Наружную. Желтый цвет в фото преобладает, поэтому я решила поменять основной цвет в панели инструментов на желтый. Для этого активизируем инструмент ПИПЕТКА.
Для этого активизируем инструмент ПИПЕТКА.
При активном инструменте ПИПЕТКА и левой кнопкой мыши кликаем по выбранному цвету на фотографии. Открывается окно «Выбрать цвет обводки», там цвет меняется на желтый, ОК, и потом цвет обводки тоже сменится на желтый, снова ОК. Это и есть первая тонкая желтая рамочка на прозрачном активном слое.
Когда мы отменим выделение так, как показано на скриншоте, то
увидите четкую желтую рамочку. Собственно это и есть тот способ, о котором я хотела вам рассказать.
Но, как я уже сказала, я «разыгралась». Скажу честно, творить в фотошопе интересней, чем писать уроки, но раз обещала, уроки будут.
8. Сделала и вторую рамочку. Как мне кажется, что некоторые мои действия повторяются из первой части урока, пусть это будет для закрепления материала.
Для создания новой рамочки вернулась на шаг назад, и отменила «Отменить выделение». Выделение появилось снова.
В панели слоев перешла на слой «Желтые тюльпаны копия» и сделала его активным. Нажала на клавишу Удалить, на моем компьютере это Del. И середина фотографии стала прозрачной до выделения, при условии, если у слоя Желтые тюльпаны отключена видимость.
Отменила выделение в Меню — Выделение — Отменить выделение и включила видимостьпервого слоя «Желтые тюльпаны».
Слой 1 переименовала в слой Рамка, вспоминайте из начала урока.
И этот слой стал активным. С зажатой клавишей Shift активизируем и второй слой под названием «Желтые тюльпаны копия» и объединяем их в один. Для этого топаем в Меню — Слои— Объединить слои и кликаем левой кнопкой мыши по вышеназванной фразе.
Справа в панели слоев остался первый слой «Желтые тюльпаны» и слой «Рамка». Создаем новый пустой слой. Смотрите скрин. Значок для создания нового прозрачного слоя в нижней части панели слоев.
Переходим на слой «Рамка» и делаем его активным. Идем в Меню — Выделение — Загрузить выделенную область. Почему так? Если мы применим Выделить — Все, то выделится только наружный край рамки.
В дополнительном окне жмем на ОК. И при использовании функции Загрузить выделенную область, выделится вся рамка.
Как на нижнем скриншоте. Переходим на верхний прозрачный слой, топаем в меню — редактирование — выполнить заливку.
Основной цвет в панели инструментов у нас уже желтый, потому что мы его не меняли, так жмем ОК.
И видим в новом слое желтую рамочку. Если хотите, то можете оставить этот вариант рамки, но я пошла дальше.
Снимаем выделение в Меню — Выделение — Снять выделение. Устанавливаем непрозрачность слоя 1 (желтая рамка) на 40%. Смотри скриншот ниже.
Смотри скриншот ниже.
Мне показалось, что так совсем даже неплохо. Поэтому подпишем свою работу. Для чего активируем инструмент текст. Ведь подпись своего рода фирменный знак, логотип, так сказать. Но здесь это не логотип. О нем расскажу позже и в другом уроке.
Устанавливаем маркер в месте, где хотите написать свой текст, я сделала это на рамке, при чем не меняла цвет текста специально. Цвет запомнился программой фотошопCS5, когда я что-то делала раньше. Пишем свой текст и кликаем левой кнопкой мыши по слою с буквой Т, и после этого слой автоматически переименуется в вашу фразу. У меня это Ольга Коновалова.
Инструментом перемещения сдвинем текст в нужное место.
И, наконец, изменим цвет. Я решила голубой сменить на желтый. При активном инструменте ТЕКСТ в панели инструментов кликаем по голубому окошку с цветом текста в панели параметров. И выбираем нужный цвет с помощью пипетки (см. панель инструментов).
панель инструментов).
Мне показалось, что подпись слишком яркая, давайте ее немного приглушим. Делаем непрозрачностьслоя на 40 %. Надеюсь, что Вам это понятно уже. Смотрите нижний скриншот.
Ну вот и все.
9. Сохраняем свое «произведение» на компьютере. Для этого идем в Меню — Файл — Сохранить для Web и устройств.
Открывается новое окно, в котором вы видите все параметры вашей фотографии. Ее формат, размеры, вес. Если вас все устраивает, то жмем кнопку Сохранить.
У меня получилась вот такая картиночка! Нравится? Делайте свои рамочки, и желаю вам удачи.
Надеюсь, что мой урок был вам понятен. Не ленитесь, пробуйте, набивайте руку и творите, а потом, я уверена, что фотошоп станет вашим любимый хобби.
Будут вопросы, пишите в комментариях или на е-мейл. Присылайте скиншоты, будем разбираться, если что-то у вас не получится.
P.S.: Все скриншоты можно рассмотреть в оригинальном размере. Для этого кликните по картинке левой кнопкой мыши.
Как вставить своё фото в рамку
Здравствуйте уважаемые друзья. Сегодняшний урок в гимпе покажет вам, как с легкость вы сможете вставить любую фотографию в красивую рамочку.
Данный урок будет поделен на две части, в первой мы научимся вставлять фото в рамку формата PNG (рамка в таком формате обычно уже имеет прозрачную область, в которую и необходимо вставить фотографию) , а во второй части урока рассмотрим процесс добавления фотографии в рамку формата JPG ( где нет прозрачной области для вставки изображения).
Часть 1. Вставляем фотографию в рамку PNGШаг 1Запускаем программу гимп и идем в меню «Файл — открыть как слои..», выбираем изображение с нашей рамкой.
854
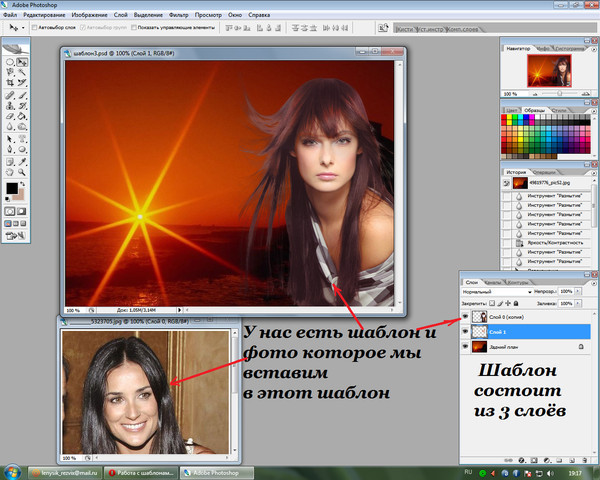
Шаг 2Аналогично открываем фотографию, как слой. Таким образом у нас в стопке слоем должно появится два миниатюрных изображения , нашей рамки и фотографии.
Таким образом у нас в стопке слоем должно появится два миниатюрных изображения , нашей рамки и фотографии.
Как видно из примера, фотография имеет большой размер. Выбираем на панели инструментов, инструмент «Масштаб». В появившемся окне нажимаем по изображению цепочки, тем самым мы обеспечим пропорциональное изменение фотографии. Берем за любой угол изображения и подгоняем размер фото под рамку. С помощью инструмента «Перемещение» выравниваем нашу фотографию относительно рамки.
Шаг 4Как видно наше изображение закрывает слой с рамкой, то для правильного отображения нам необходимо, чтобы рамка оказалась выше фото. Для этого нажимаем в стопке слоев на кнопку со стрелочкой вниз. Таким образом можно увидеть уже окончательный результат проделанной работы.
Шаг 5Объединим слои в одно. Щелкаем правой кнопкой мыши по стопке слоев и из выпавшего меню выбираем «Свести изображение»
Щелкаем правой кнопкой мыши по стопке слоев и из выпавшего меню выбираем «Свести изображение»
Через меню «Файл — Сохранить как..» сохраняем изображение.
Часть 2. Вставляем фотографию в рамку JPGВ следующей части урока рассмотрим вариант добавления фото в рамку, когда рамочка не имеет прозрачного поля для вставки фотографии.
Шаг 1Аналогично первой части урока, открываем два изображения в гимпе, с рамкой, и с фотографией.
Шаг 2Если необходимо, то подгоняем слои к одному размеру с помощью инструментов «Масштаб» и «Перемещение». В моем случае я решил не масштабировать изображение с чайкой, а оставить все как есть.
Шаг 3В активном слое с изображением уменьшаем непрозрачность где-то до 50 процентов.![]() И с помощью инструмента «Перемещение» выровняем изображение с чайкой по центру рамки с ракушкой. Возвращаем значение непрозрачности до 100%.
И с помощью инструмента «Перемещение» выровняем изображение с чайкой по центру рамки с ракушкой. Возвращаем значение непрозрачности до 100%.
Перемещаем изображение вниз под рамку в стопке слоев, нажав кнопку с зеленой стрелкой.
Шаг 5Теперь нам нужно удалить на слое с рамкой ту область, через которую будет видна наша фотография. Добавляем альфа-канал к слою с рамкой ( для этого щелкаем правой кнопкой мыши по слою с рамкой и из выпавшего меню выбираем «Добавить альфа канал»). Далее в панели инструментов выбираем инструмент «Выделение смежных областей» и нажимаем по центральной части рамки с ракушкой. Центральная часть рамки выделится.
Шаг 6Далее нам необходимо добавить «Растушёвку» к выделению, чтобы смягчить границы выделения. Для этого нажимаем меню «Выделение — Растушевать. .» и выставляем параметр 40. Нажимаем кнопку «Ок». Удаляем область нажатием кнопки del на клавиатуре и снимаем выделение «Выделение — Снять».
.» и выставляем параметр 40. Нажимаем кнопку «Ок». Удаляем область нажатием кнопки del на клавиатуре и снимаем выделение «Выделение — Снять».
Также сводим два изображения в одно, как и в первой части урока.
И сохраняем нашу работу.
Теперь вы с легкостью сможете вставить ваши любимые фотографии в любую рамку с помощью бесплатного графического редактора гимпа. Спасибо за внимание и до встречи в следующих уроках.
ВАМ ТАКЖЕ БУДЕТ ИНТЕРЕСНО:
С уважением, Антон Лапшин!
Рамки в фотошопе — Уроки Photoshop для вас
Создаём рамочку с помощью команды «Размера холста»В этом несложном уроке по работе с фотошопом будет рассмотрен способ создания простой, но вместе с тем интересной рамочки с помощью команды «Размер холста«.
Смотреть другие уроки по созданию рамок в фотошопе.
Наверх
Откроем исходное изображение. Украсим его симпатичной рамочкой.
Создадим дубликат слоя, для чего перетащим его на вторую справа иконку в палитре «Слои«.
Теперь выберем цвета будущей рамочки. Установим в качестве цвета переднего плана белый цвет, а в качестве фонового — красно-коричневый.
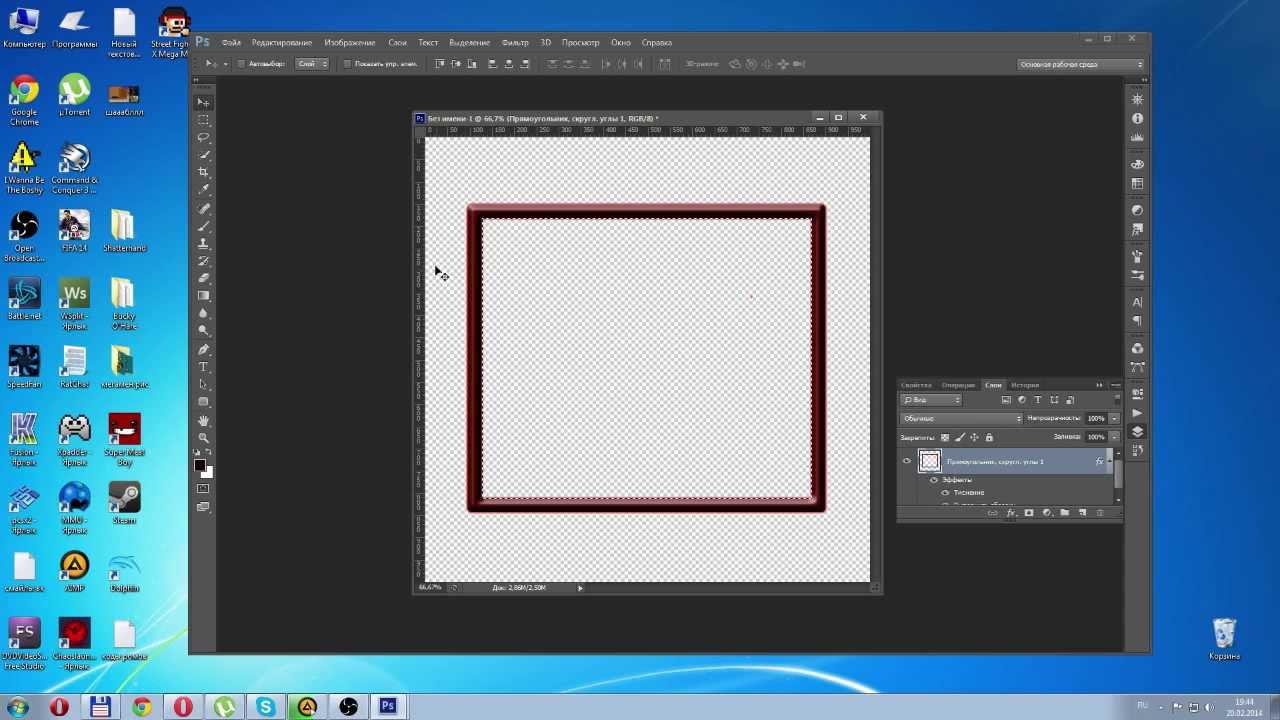
Вызовем инструмент «Размер холста» — Alt+Ctrl+C. В появившемся окне поставим ширину и высоту около 20 пикселов, обязательно установим галочку «Относительно» и в качестве цвета расширения холста выбираем основной цвет (белый).
Вот такая небольшая белая рамочка у нас получилась.
Опять нажимаем Alt+Ctrl+C, но теперь ставим 70 пикселов и цвет холста — фон (красно-коричневый).
Вот такую двойную рамочку мы получили. На этом можно было бы закончить урок, но я решил немного приукрасить рамочку.
На этом можно было бы закончить урок, но я решил немного приукрасить рамочку.
Делаем активным основной слой, выбираем инструмент «Волшебная палочка» с допуском 1 пиксел (так как мы будем выделять пикселы одного цвета).
Увеличиваем масштаб изображения (Пробел+Ctrl) и щёлкаем по коричневой рамочке.
Нажимаем сочетание клавиш Ctrl+J и наше выделение скопировалось на новый слой.
Точно так же поступаем и с белой рамочкой. В палитре «Слои» образовалось четыре слоя. Два раза левой кнопкой мыши щёлкаем по слою с коричневой рамочкой.
В появившемся окне «Стиль слоя» я поставил галочку «Текстура» (параметры оставил без изменений) и «Тиснение» (параметры без изменений, за исключением размера, который я немного увеличил).
Вот такая симпатичная рамочка у нас получилась.
Теперь займёмся белой рамочкой. Щёлкаем по слою с белой рамочкой два раза левой кнопкой мыши и в окне «Стиль слоя» ставим галочку «Тиснение» и немного увеличиваем три параметра — глубину, размер и смягчение.
В результате получаем вот такую симпатичную двойную рамочку.
Кстати, если часть Ваших фотографий сделана в одном месте и примерно в одно и то же время, то по описанию этого урока легко создать действие в палитре «Операции» и в дальнейшем, по одному щелчку мышки, Вы будете получать вот такие симпатичные рамочки.
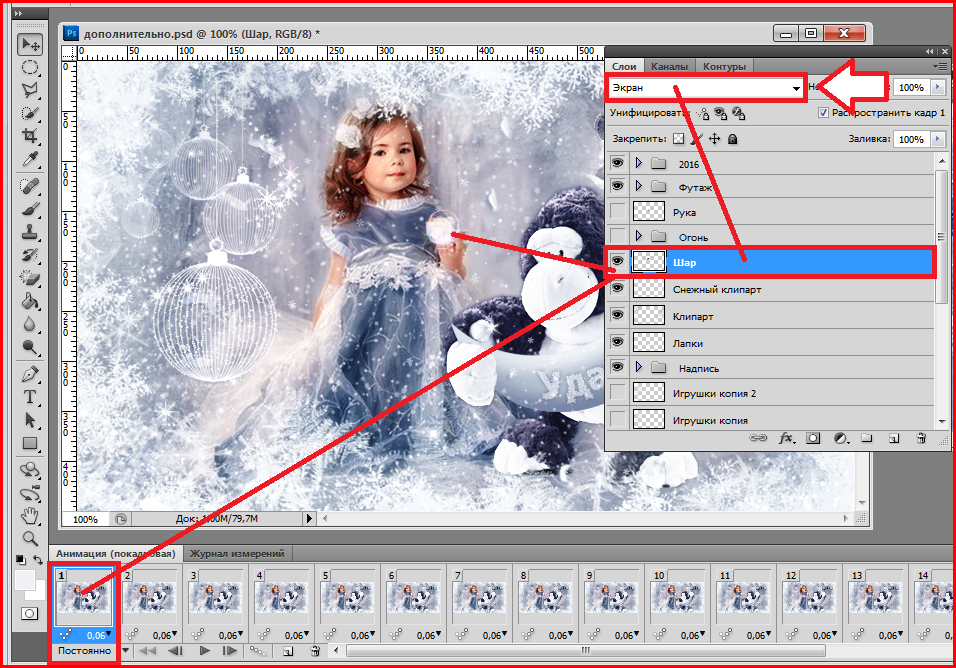
Вставляем фото в рамку формата PSDВ этом заключительном уроке по работе с фотошопом из серии по вставке фотографий в рамочки, имеющие разный формат, мы рассмотрим случай, когда рамочка находится в формате PSD. Этот урок практически не отличается от урока, когда мы вставляли фото в рамочку формата PNG,
но тут есть небольшие особенности, которые помогут Вам изменить дизайн
всего снимка. Мне кажется, что после просмотра всех трёх уроков из этой
серии Вы будете скачивать рамочки в удобном для Вас формате (а я не
сомневаюсь, что лучшим для Вас форматом станет PSD) и легко размещать в них свои фотографии.
Этот урок практически не отличается от урока, когда мы вставляли фото в рамочку формата PNG,
но тут есть небольшие особенности, которые помогут Вам изменить дизайн
всего снимка. Мне кажется, что после просмотра всех трёх уроков из этой
серии Вы будете скачивать рамочки в удобном для Вас формате (а я не
сомневаюсь, что лучшим для Вас форматом станет PSD) и легко размещать в них свои фотографии.
Подобные публикации:
Смотреть другие уроки по обработке фотографий в фотошопе.
Наверх
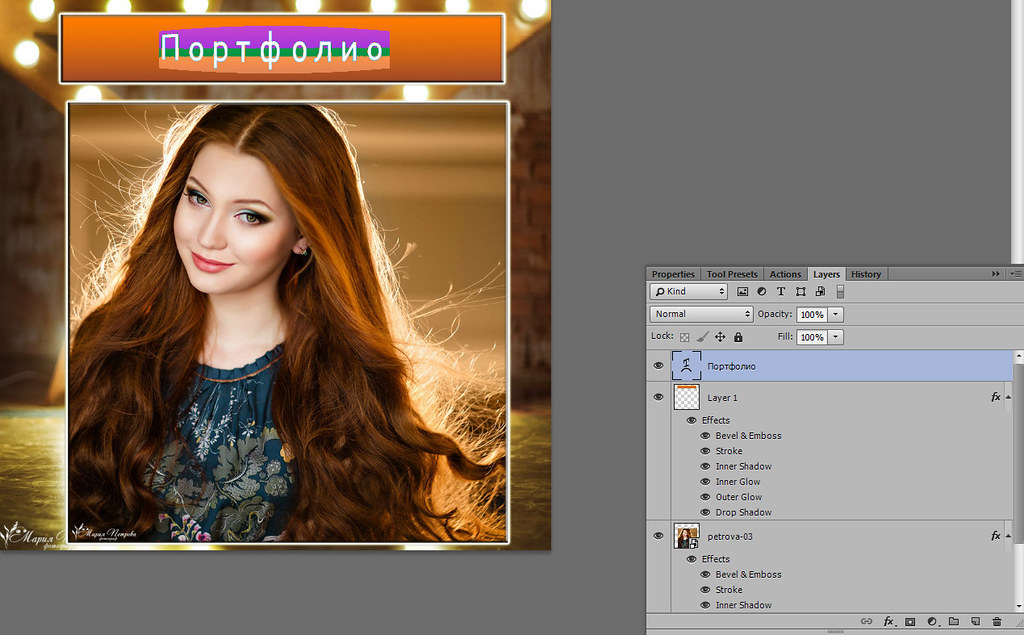
Откроем исходное изображение. Как всегда формат файла определяем, посмотрев на верхнюю часть снимка, где написано его название и через точку его расширение: PSD.
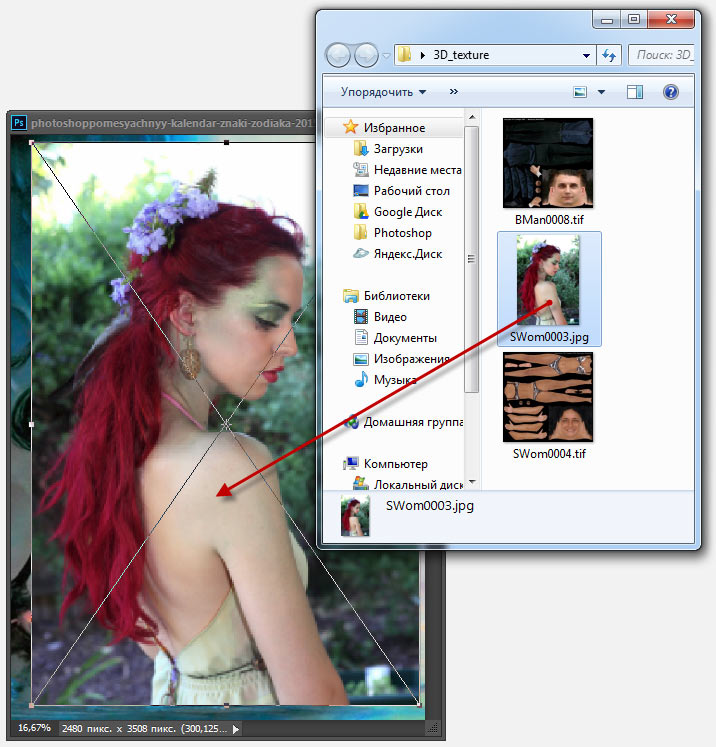
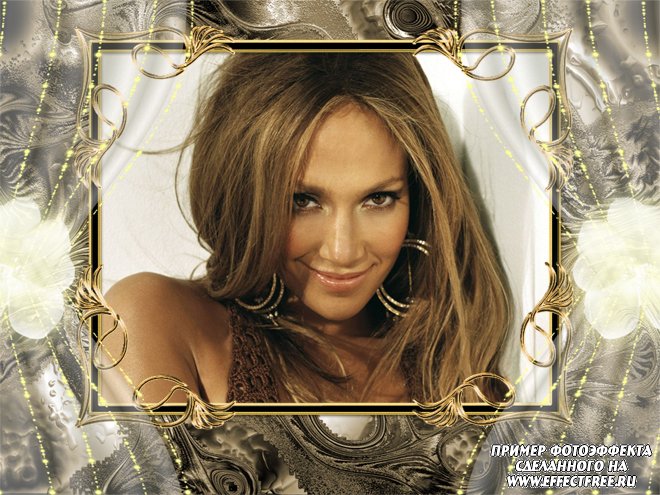
Откроем второе изображение, которое мы будем вставлять в рамочку.
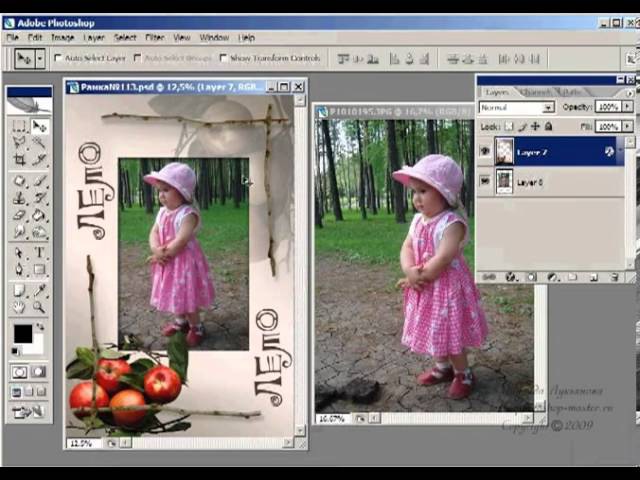
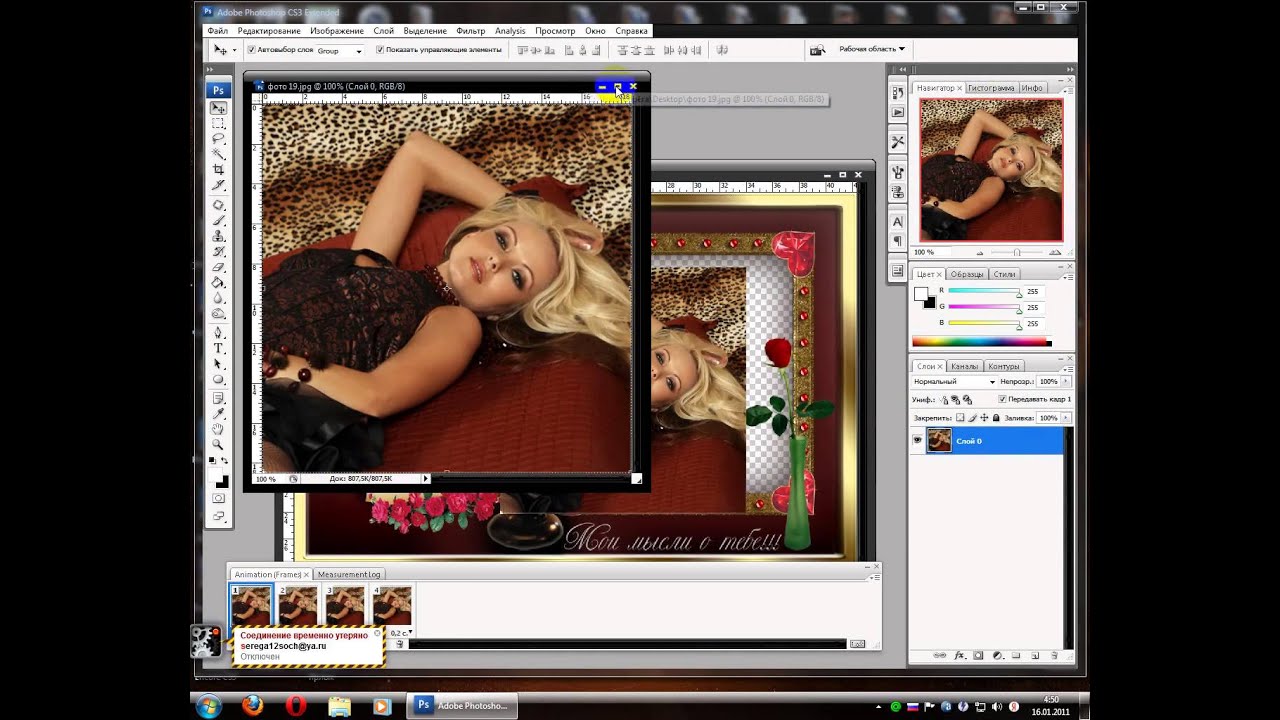
Выберем инструмент «Перемещение» (V) и, щёлкнув на снимке с девушкой, перетащим изображение на фотографию с рамочкой.
Посмотрите на палитру «Слои«, мы видим вместо одного слоя, как было у нас в двух предыдущих уроках, множество слоёв. Находим слой с рамочкой и располагаем фото с девушкой под этим слоем. Потом нажимаем сочетание клавиш Ctrl+T (свободное трансформирование) и, удерживая клавишу Shift (для соблюдения пропорций снимка), уменьшаем снимок до необходимой величины, размещаем снимок в рамке, как нам нравится, и применяем трансформирование — Enter.
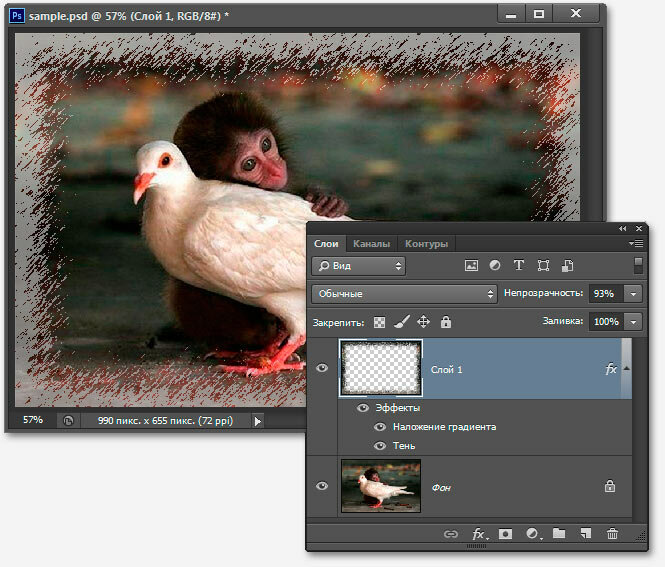
Вот так выглядит наш снимок в рамочке.
Так
зачем автор рамочки оставил нам столько слоёв? А всё дело в том, что
почти все элементы, составляющие рамочку, находятся на отдельных слоях, а
это даёт нам очень большую гибкость в настройке дизайна всего снимка.
Если нам какой-то элемент не нравится в рамочке, то мы его легко можем
отключить, щёлкнув по «глазику», рядом с пиктограммой слоя или вообще
удалить, перетащив слой на значок мусорной корзины. Мы можем отключить
какие-то эффекты (опять убрав «глазик» рядом с название эффекта), можем
легко добавлять свои элементы, менять расположение слоёв, их
непрозрачность, режимы наложения и т.д. и т.п.
Мы можем отключить
какие-то эффекты (опять убрав «глазик» рядом с название эффекта), можем
легко добавлять свои элементы, менять расположение слоёв, их
непрозрачность, режимы наложения и т.д. и т.п.
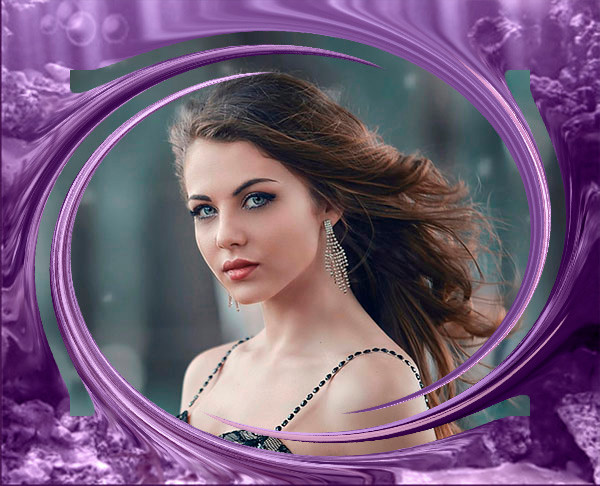
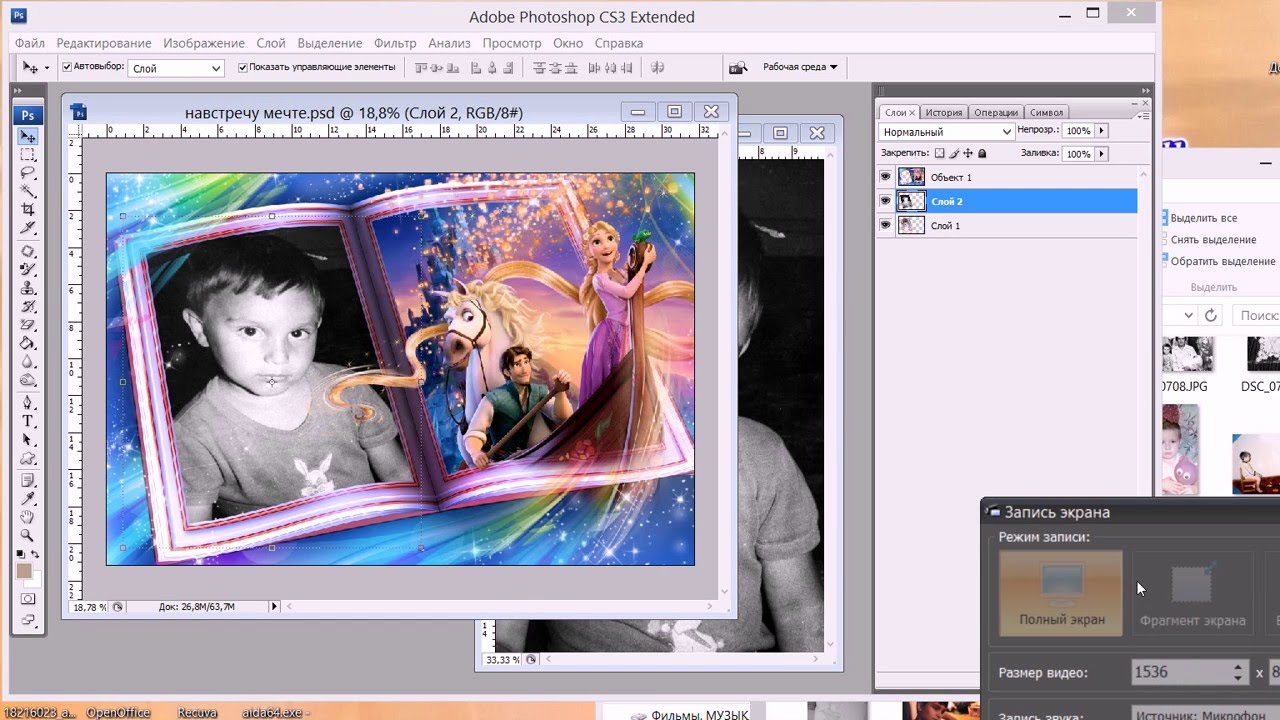
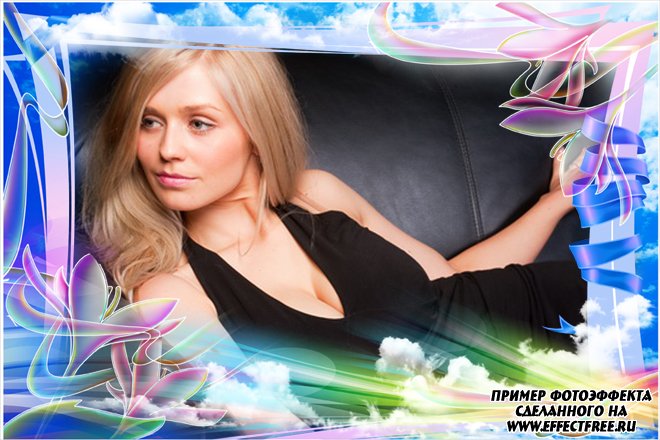
Я взял и внёс небольшие изменения в снимок (поменял режим наложения у корабля, увеличил непрозрачность слоя с кораблём, передвинул раковину, продублировал слой и расположил сетку над головой девушки) и вот что у меня получилось (на это потребовалось буквально несколько десятков секунд). Возможно, такой снимок понравится кому-то больше. Как видите, поле для Вашего творчества просто огромное!
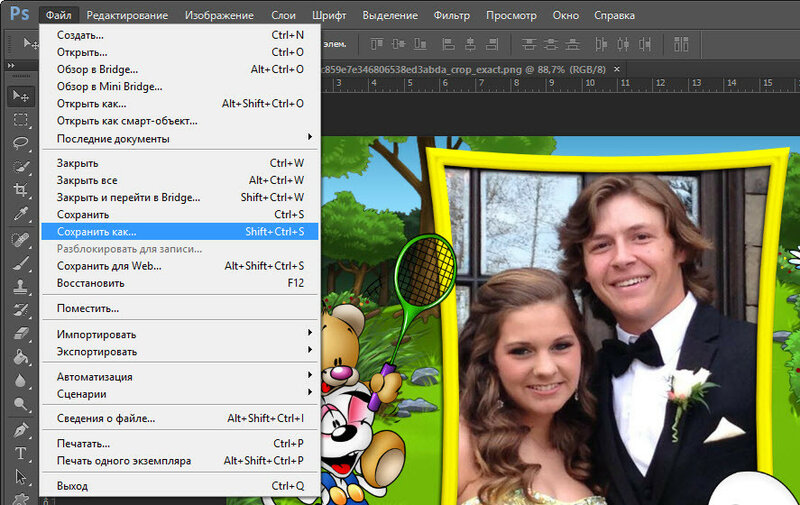
Теперь нажимаем сочетание клавиш Shift+Ctrl+S и сохраняем снимок в нужном нам формате: PSD, если мы в дальнейшем собираемся ещё работать с этим снимком (к примеру, вставить другую фотографию) или в формате Jpeg, если мы собираемся распечатать получившееся фото. Удачи Вам в размещении своих любимых фото в оригинальных рамочках!
Вставляем фотографию в рамочку
Продолжаем
серию уроков по вставке фотографий в рамочки, имеющие разный формат
файла. В предыдущем уроке мы рассмотрели способ вставки фото в рамку,
имеющую формат Jpeg. Надо отметить, что самый сложный формат мы уже рассмотрели, оставшиеся два (PNG, PSD) никаких затруднений у Вас не вызовут.
В предыдущем уроке мы рассмотрели способ вставки фото в рамку,
имеющую формат Jpeg. Надо отметить, что самый сложный формат мы уже рассмотрели, оставшиеся два (PNG, PSD) никаких затруднений у Вас не вызовут.
Подобные публикации:
Смотреть другие уроки по обработке фотографий в фотошопе.
Наверх
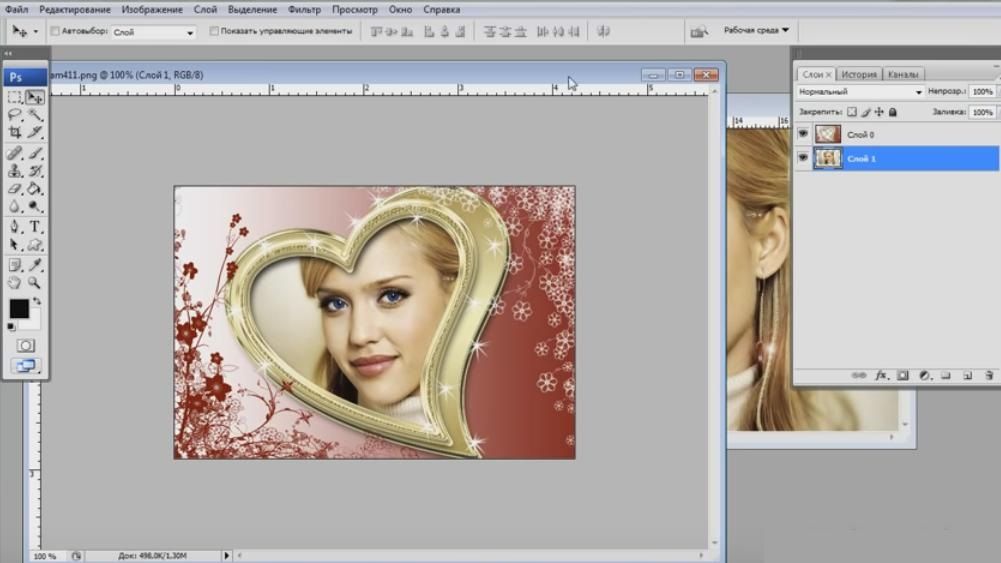
Откроем исходное изображение. Определить, что рамочка находится в формате PNG, можно посмотрев на верхнюю часть фото, где можно увидеть название файла и его расширение — Png.
Откроем изображение, которое мы будем вставлять в рамочку. Эта фотография антиреклама материнства.
Выберем инструмент «Перемещение» (V), щёлкнем по нашей второй фотографии левой кнопкой мыши и, удерживая её, перетащим изображение на фото с рамочкой.
Расположим фото над рамочкой.
Теперь поменяем слои местами.
Нажимаем сочетание клавиш Ctrl+T и, удерживая клавишу Shift (для соблюдения пропорций), разместим фото так, как нам нравится.
Вот такое изображение у нас получилось.
Теперь подготовим фото к распечатке в фотолаборатории. Сольём слои — Shift+Ctrl+E.
Нажмём сочетание клавиш Shift+Ctrl+S и в окне сохранения файла введём название файла и тип файла (jpeg) и нажмём «Сохранить«.
В окне «Параметры JPEG» выбираем наилучшее качество и нажимаем «Да«. Теперь идём и распечатываем наше фото в рамочке.
Приближаются
любимые народом праздники — 23 февраля, День Валентина, 8 марта. Наверняка многие захотят сделать небольшой подарок своим близким —
вставить их фото в оригинальную рамочку, распечатать и подарить в день
праздника. В Рунете просто огромное количество всевозможных рамочек, как
говорится, на любой вкус. Но дело в том, что скачанные рамочки могут
иметь разный формат — Jpeg, Png, PSD. И у каждого формата есть свои особенности вставки фотографий. Этим уроком по работе с фотошопом открывается небольшая серия уроков по вставке фотографий в рамки. Мы начнём с формата Jpeg.
Наверняка многие захотят сделать небольшой подарок своим близким —
вставить их фото в оригинальную рамочку, распечатать и подарить в день
праздника. В Рунете просто огромное количество всевозможных рамочек, как
говорится, на любой вкус. Но дело в том, что скачанные рамочки могут
иметь разный формат — Jpeg, Png, PSD. И у каждого формата есть свои особенности вставки фотографий. Этим уроком по работе с фотошопом открывается небольшая серия уроков по вставке фотографий в рамки. Мы начнём с формата Jpeg.
Подобные публикации:
Смотреть другие уроки по обработке фотографий в фотошопе.
Наверх
Откроем исходное изображение. Как можно легко заметить, открытое фото находится в формате Jpeg (рядом с названием рамки вверху фотографии, мы видим расширение — jpg).
Первым
делом мы должны разблокировать основной слой, для чего левой кнопкой
мыши два раза щёлкаем по пиктограмме слоя и в появившемся окне «Новый слой» ничего не делаем, а просто нажимаем «Да«. Слой получит название «Слой 0«.
Слой получит название «Слой 0«.
Наша задача выделить место, в которое мы будем вставлять фото (у меня это лист тетрадки). Для его выделения можно воспользоваться «Волшебной палочкой» (W) или инструментом «Прямолинейное лассо» (так как лист тетради имеет почти прямоугольную форму). Вы можете воспользоваться абсолютно любым инструментом выделения, с которым Вы привыкли работать. Я выбрал «Волшебную палочку» в режиме «Добавление к выделенной области«.
После нескольких щелчков «Волшебной палочкой» получилось вот такое выделение.
Нажимаем Delete (в выделенной области появится шахматный узор, который означает, что в выделенной области образовалась прозрачная область), а потом сочетание клавиш Ctrl+D, чтобы снять выделение.
Открываем фото, которое хотим разместить в рамке, выбираем инструмент «Перемещение» и просто перетаскиваем изображение девушки на нашу рамочку.
Так как фото больше нашей рамочки, то мы нажимаем сочетание клавиш Ctrl+T (свободное трансформирование).
Удерживая клавишу Shift (для
сохранения пропорций), щёлкаем по любому угловому маркеру и тянем его
внутрь фотографии. Располагаем изображение над рамочкой, оно должно быть
немного больше размера самой рамочки. Чтобы было легко ориентироваться,
уменьшите непрозрачность слоя с девушкой. Нажимаем Enter.
Меняем местами слои.
Всё, наша фотография вставлена в рамочку.
Слейте слои — Shift+Ctrl+E, наша фотография готова к распечатыванию удобным для Вас способом.
Простая рамочка
В этом уроке по работе с фотошопом будет показан способ создания рамочки на фото с помощью быстрой маски и фильтра «Стекло«.
Смотреть другие уроки по созданию рамок в фотошопе.
Наверх
Откроем исходное изображение.
Выберем инструмент «Прямоугольная область» (М) и обведём будущую рамочку.
Перейдём в режим быстрой маски — Q.
Выберем «Фильтр — Размытие — Размытие по Гауссу«.
Я поставил в окне фильтра значение 20 пикселов. Этот радиус зависит от разрешения Вашего изображения. Чем оно больше, тем выше радиус.
На фото заметно как смягчились края быстрой маски.
Перейдём в «Фильтр — Искажение — Стекло«.
В
окне фильтра я поставил значения, которые Вы видите на скриншоте.
Поставьте значения, которые Вам нравятся. Как только Вы поменяете цифры,
в окне предварительного просмотра фильтра Вы сразу увидите, как
меняется Ваша рамочка.
Вот что у нас получилось на данном этапе.
Выйдем из режима быстрой маски — Q. Загрузится выделение.
Инвертируем выделение — Shift+Ctrl+I.
Создадим новый слой, для чего щёлкнем по второй справа иконке в палитре «Слои«.
Подберём необходимый цвет переднего плана (этим цветом будет залита рамка). Нажмём сочетание клавиш Alt+Backspace (заливаем выделение выбранным цветом), а потом Ctrl+D (снимаем выделение).
Вот такая простая и симпатичная рамочка у нас получилась.
Безусловно, рамочки очень сильно украшают фотографии, к тому же мы имеем возможность в фотошопе для любой фотографии подобрать только ей подходящую рамочку.
В
последнее время всё большую популярность набирает коллекционирование
картин современных художников. В газетах всё чаще можно увидеть
объявление: «Куплю картину».
Однако не обязательно давать объявления, сейчас достаточно зайти на
соответствующий сайт, подобрать себе картину необходимого жанра, а потом
приобрести её. После выполнения заказа картину обрамят уже в настоящую,
очень красивую рамку.
В газетах всё чаще можно увидеть
объявление: «Куплю картину».
Однако не обязательно давать объявления, сейчас достаточно зайти на
соответствующий сайт, подобрать себе картину необходимого жанра, а потом
приобрести её. После выполнения заказа картину обрамят уже в настоящую,
очень красивую рамку.
Откроем исходное изображение на котором будем создавать рамочку.
Перейдём на вкладку «Каналы«, щёлкнем по второй справа иконке, тем самы мы создали новый канал «Альфа 1«.
Выберем инструмент «Прямоугольная область» (М) и создадим на новом канале прямоугольное выделение, это будет основа нашей будущей рамочки.
Инвертируем выделение — Shift+Ctrl+I.
Выберем чёрный цвет в качестве цвета переднего плана, нажмём сочетание клавиш Alt+Backspace (выделение зальётся чёрным цветом), а потом — Ctrl+D (снимаем выделение).
Перейдём в «Фильтр — Оформление- — Кристаллизация«.
В появившемся окне фильтра пос тавьте примерно такие параметры (Вы можете поставить те значения, которые Вам подходят).
;>
Вот что у нас получилось. Маска для будущей рамочки готова.
Загрузим полноцветное изображение, для чего щёлкнем по каналу RGB. Удерживая клавишу Ctrl щёлкаем по каналу «Альфа 1«. Загрузится выделение ранее созданного канала.
Подберём в качестве цвета переднего плана такой цвет, который будет подходить для нашей будущей рамочки. Нажмём сочетание клавиш Alt+Backspace (выделение зальётся цветом переднего плана), а потом — Ctrl+D (снимаем выделение).
Вот такая симпатичная рамочка у нас получилась.
Создаём рамочку с помощью фильтра «Разбиение»
В этом уроке по работе с фотошопом будет показано, как сделать красивую рамочку с помощью фильтра «Разбиение«.
Смотреть другие уроки по работе с фотошопом «Рамки в фотошопе».
Наверх
Откроем исходное изображение. Добавим к нему рамочку.
Перейдём на вкладку «Каналы«, щёлкнем по второй справа иконке и создадим новый канал. По умолчанию ему будет присвоено имя «Альфа 1«.
Выберем инструмент «Прямоугольная область» (М) и нарисуем внутри нового канала прямоугольную область — это будет основа нашей будущей рамочки.
Инвертируем выделение — Shift+Ctrl+I.
Установим в качестве цвета переднего плана белый цвет. Нажмём сочетание клавиш Alt+Backspace и наше выделение зальётся белым цветом. Снимем выделение — Ctrl+D.
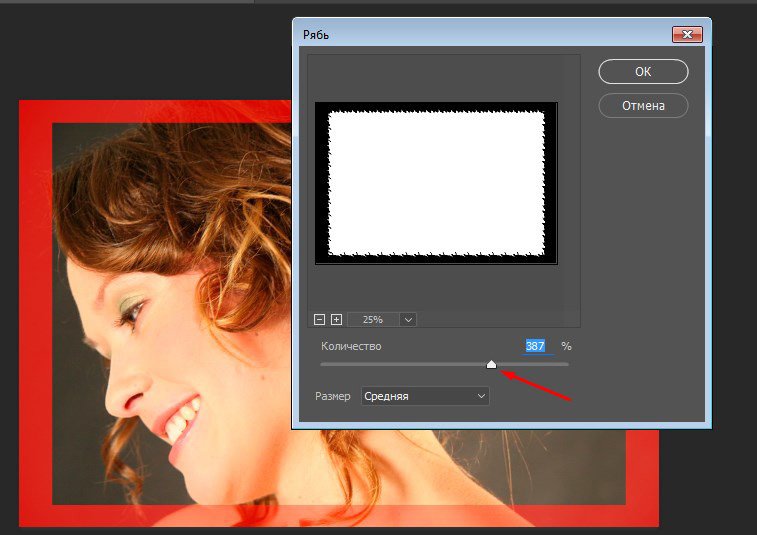
Перейдём в «Фильтр — Стилизация — Разбиение«.
В окне фильтра поставим примерно такие значения (Вы можете поэкспериментировать).
Вот что у нас получилось.
Удерживая клавишу Alt щёлкнем по каналу «Альфа 1«, загрузится его выделение.
Левой кнопкой мыши щёлкнем по общему каналу RGB, активными станут все каналы, кроме «Альфа 1«.
Мы увидим исходное изображение на котором загружено выделение канала «Альфа 1«.
Сейчас мы будем заливать цветом переднего плана выделение, поэтому подберите подходящий к Вашему изображению цвет, установите его в качестве цвета переднего плана. Нажмите сочетание клавиш Alt+Backspace, выделение зальётся выбранным цветом. Снимите выделение — Ctrl+D.
Вот такая оригинальная рамочка у нас получилась.
Быстрая симпатичная рамочка с помощью стилей слоя
Откроем исходное фото.
Создадим копию слоя просто перетащив основной слой на вторую справа иконку в палитре «Слои«.
Выберем инструмент «Прямоугольная область» (М).
Выделим на фотографии основу нашей будущей рамочки.
Нажмём сочетание клавиш Ctrl+J и наше выделение скопируется на новый слой.
Перейдём на слой-копию (Задний план (копия)) и нажмём сочетание клавиш Shift+Ctrl+U, тем самым мы обесцветили (сделали чёрно-белой) копию слоя.
Вот так сейчас выглядит наша фотография.
Придадим стили самому верхнему слою, для чего сделаем его активным и два раза левой кнопкой мыши по нему щёлкнем. В появившемся окне «Стиль слоя» выберем вкладку «Тень» и поставим примерно такие параметры.
Не закрывая окна «Стиль слоя«, перейдём на вкладку «Внешнее свечение» и установим примерно такие цифры. Вы можете подобрать любые понравившиеся Вам значения.
Вот что у нас получилось в ходе обработки фотографии в фотошопе. Вот так, буквально в несколько шагов, можно создать довольно симпатичную рамочку!
Как вставить фото в фотошоп рамку?
В этом уроке по работе с программой Adobe Photoshop мы будем вставлять фотографию в PSD рамочку. Очень многие начинающие фотошоп пользователи задают вопрос: «Как вставить фотографию в фотошоп рамочку?» В данном бесплатном уроке по фотошопу мы постараемся ответить на этот вопрос. После просмотра данного урока Вы сможете легко вставлять свои снимки в рамочки, используя программу Adobe Photoshop.
Вы научитесь вставлять практически любые фотографии в рамочки.
Шаг 1.
Откроем PSD рамочку в программе Adobe Photoshop (так как сейчас лето, воспользуемся летней фотошоп рамочкой: «На пляже»).
Шаг 2.
Откроем фотографию в фотошопе, которую необходимо вставить в рамочку.
Шаг 3.
Выберите инструмент «Перемещение» (V) и, выбрав фотографию с семьей на пляже, перетащите фото в окно с летней рамочкой.
Шаг 4.
Синхронизируем размеры фотографии с размерами фото-рамки. Для этого необходимо выбрать инструмент «Редактирование -> Свободное трансформирование контура (Edit -> Free Transform)» или Ctrl+T и, удерживая клавишу Shift, для сохранения пропорций фотографии, подгоняем размеры снимка под размер фото-рамочки. Используя инструмент « Свободное трансформирование контура», можно не только менять размер фотографии, но и поворачивать снимок как угодно.
Шаг 5.
На данном этапе необходимо обратить свое внимание на меню «Слои» в правом нижнем углу экрана программы Adobe Photoshop. Поместите слой с летней рамочкой выше слоя с фотографией семьи на пляже. Как показано на рисунке ниже.
Теперь летняя фотография находится под рамочкой, так, как будто мы прикрепили фотографию с семьей сзади рамочки.
Шаг 6.
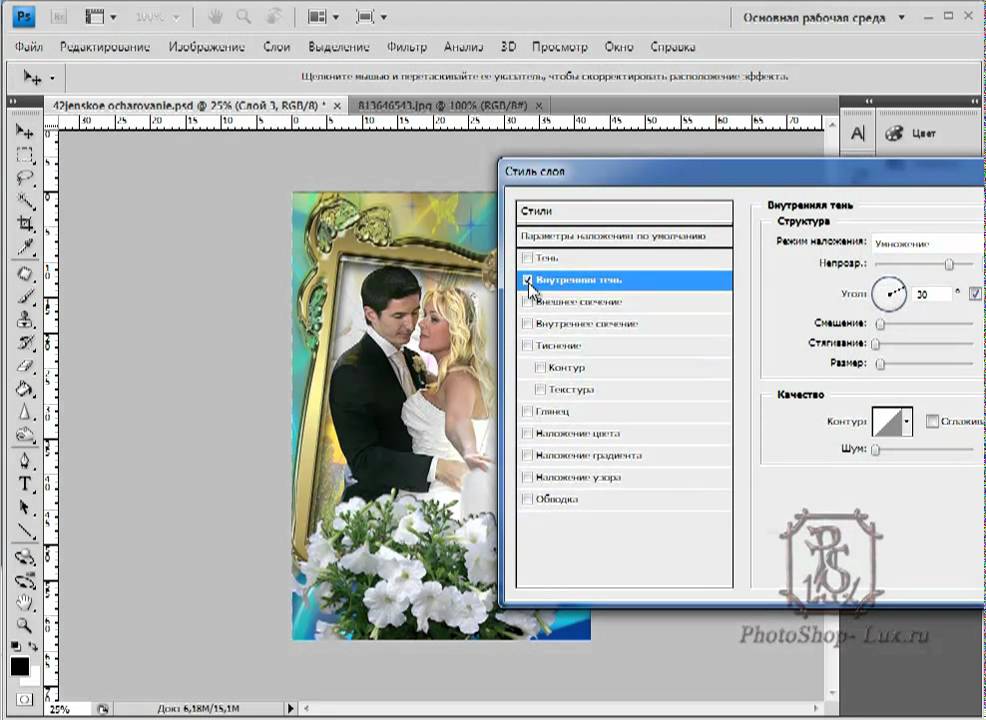
Кроме этого, для создания эффекта реалистичности, можно воспользоваться дополнительными функциями окна «Параметры наложения». Для этого нажмите правой кнопкой мыши в окне «Слои» на иконку с Летней рамочкой и выберите «Параметры наложения…».
Откроется следующее окно «Стиль слоя»:
В данном окне нас интересуют такие стили как: Тиснение и Тень. Ставим галочки в необходимых местах и регулируем настройки каждого стиля.
В результате применения данных стилей к слою с рамочкой, мы получили более реалистичное и объемное изображение летней рамочки и тень, которая падает на фотографию от контуров рамочки.
Вот что получилось в результате работы:
Надеюсь данный урок поможет Вам вставить свои любимые фотографии в рамочки, используя программу Adobe Photoshop.
Добавить в закладки:
Похожие Фотошоп записи:
stranitsa 2 | Как сделать стильную новогоднюю рамку в Фотошоп
Страница 2 из 2
ШАГ 17
Далее повторим действия описанные в шаге 16, чтобы настроить 3-ю снежинку.
ШАГ 18
И нарисуем снежинки 3-го вида
ШАГ 19
Теперь нам нужно выделить область, где у нас будет находиться фото. Для этого проходим в меню Select / Выделение и выбираем пункт All / Все
Теперь когда весь слой выделен, снова проходим в меню Select / Выделение и выбираем пункт Transform Selection / Трансформировать выделенную область
И теперь удерживая клавишу Alt потянем за узелки, чтобы привести выделение к нужному виду (см. рис. ниже). Как только мы настроили размер жмем Enter, чтобы применить результат трансформации.
ШАГ 20
Далее мы могли бы удалить все что находится в выделенной области, но т.к. мы работаем с «неразрушающим монтажом», то воспользуемся, слоем-маской. Итак для создания слоя маски удерживая клавишу Alt жмем соответствующий значек (см. рис. ниже)
Итак для создания слоя маски удерживая клавишу Alt жмем соответствующий значек (см. рис. ниже)
Т.к. мы нажали Alt то создали обратную маску которая скрыла центр, если бы Alt не был нажат, то маска бы скрыла края этого слоя.
Итак, вот, что мы получили. Под красным слоем со снежинками у нас проглядывается нижний черный слой.
ШАГ 21
Теперь сделаем белое обрамление в центре, так будет красивее. Для этого воспользуемся стилями слоя, нажав на соответствующий значек.
И во всплывшем меню выберем пункт Stroke / Обводка
Далее установим параметры как на рисунке ниже. Размер — 10px, Положение — Снаружи, Цвет — белый
Вот такое обрамление получится.
ШАГ 22
Теперь займемся вставкой фото. Откроем наше фото как отдельный документ.
ШАГ 23
Нажмем комбинацию клавиш Ctrl+A для выделения, затем Ctrl+C, для копирования фото в буфер обмена, далее переходим в документ с нашей рамкой, выбираем слой Background/Задний план, тот, который у нас черного цвета.
И нажмем Ctrl+V, чтобы вставить фото в нашу рамку, аккурат поверх слоя Background/Задний план.
ШАГ 24
Теперь нам необходимо подогнать размер фото к нашей рамке, для этого идем в меню Edit / Редактирование и далее выбираем Free Transform / Свободное трансформирование.
Далее удерживая клавишу SHIFT, чтобы фотография меняла размеры пропорционально, потянем за один из угловых узелков, когда размер вас устроит жмите ENTER, чтобы применить результат.
ШАГ 25
Следующим шагом создадим еще один слой, где напишем «С новым годом!». Этот слой должен располагаться поверх слоя с рамкой, поэтому кликаем на слое с красной рамкой и жмем соответствующий значек
Этот слой должен располагаться поверх слоя с рамкой, поэтому кликаем на слое с красной рамкой и жмем соответствующий значек
В итоге имеем новый пустой слой, который расположился поверх всех слоев.
ШАГ 26
Теперь выберем инструмент, прямоугольное выделение
и выделим область как на рисунке ниже
Зальем эту область белым цветом для чего идем в меню Edit / Редактирование, выбираем пункт Fill / Выполнить заливку, далее выбираем белый цвет и жмем ОК
Теперь нажмем Ctrl+D чтобы снять выделение и получаем вот такую картину.
ШАГ 27
Теперь изменим непрозрачность этого слоя до 50%, делаем это как на рисунке ниже
После чего имеем вот такую полупрозрачную полоску
ШАГ 28
Теперь выбираем инструмент текст, далее нужный шрифт
И пишем «С новым годом!» или что нибудь другое.
ШАГ 29
Теперь при помощи свободного трансформирования команда Ctrl+T корректируем размер надписи, удерживая клавишу SHIFT
Далее сделаем надпись немного прозрачной
И вот, все готово!
Источник урока
Перевод: Алекасндр Ипполитов
Все уроки по фотошоп
Перед перепечатыванием статей с этого сайта прочтите пожалуйста правила >>Правила<<
Как вставлять изображения — Учебное пособие
Что общего у печатных журналов, журналов и каталогов? Все они имеют макет, состоящий из текста и изображений. Adobe InDesign предоставляет необходимые инструменты для правильного выравнивания и позиционирования этих двух компонентов. В нашем руководстве вы узнаете, как вставлять изображения в InDesign, управлять ими и проверять их.
В InDesign текст можно легко вставить с помощью копирования и вставки. С изображениями все немного сложнее. Перед отображением изображений в InDesign их необходимо импортировать в документ.В отличие от вставки изображений в Photoshop, InDesign не вставляет их как растровую графику. Если вы вставляете изображения в InDesign, программа создает ссылку на источник изображения. Это необходимо для того, чтобы изображение всегда использовалось в последней версии и в максимальном качестве.
Содержание:
Вставка изображений в InDesign с помощью инструментов создания рамок
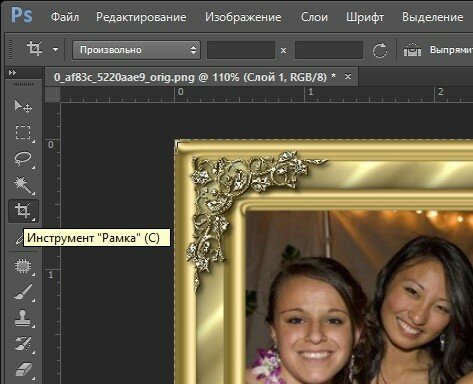
InDesign отображает изображения в документе с графическими рамками. Думайте об этом фрейме как о маленьком квадрате, который содержит импортированное изображение.Это имеет то преимущество, что графический фрейм и изображение можно редактировать и управлять ими независимо друг от друга. Чтобы создать графический фрейм, щелкните инструмент «Фрейм» на панели инструментов и растяните фрейм. Этот инструмент представлен значком с прямоугольником и крестиком.
Этот инструмент представлен значком с прямоугольником и крестиком.
Знаете ли вы? Вы также можете использовать инструмент «Прямоугольная рамка» для вставки изображений в InDesign. Это представлено прямоугольным значком без креста. Он расположен на панели инструментов непосредственно под инструментом «Графический фрейм», и его первоначальная цель — создавать цветные области.
Создание одного или нескольких графических фреймов
Чтобы создать графический фрейм, растяните рамку до любого размера в документе, удерживая левую кнопку мыши. Используйте клавиши со стрелками, чтобы добавить больше кадров, которые расположены пропорционально друг другу.
Чтобы одновременно растянуть два рядом стоящих кадра, удерживая левую кнопку мыши нажатой, нажмите клавишу со стрелкой вправо. Это добавляет еще один кадр рядом с первым. Чтобы вертикально вставить несколько изображений, нажмите левую кнопку мыши и клавишу со стрелкой вверх.В зависимости от того, как часто вы нажимаете клавишу со стрелкой, соответствующее количество кадров будет вставлено один под другим.
Вы также можете снова уменьшить количество дополнительных кадров с помощью клавиш со стрелками. Просто нажмите клавишу со стрелкой влево, чтобы уменьшить количество горизонтальных кадров. Клавиша со стрелкой вниз уменьшает количество графических фреймов, расположенных один под другим. Всегда держите нажатой левую кнопку мыши при добавлении или удалении фреймов.
Для создания квадратных фреймов дополнительно удерживайте нажатой клавишу Shift при перетаскивании графических фреймов.Затем кадры будут созданы на предварительно определенном расстоянии друг от друга. Это расстояние зависит от значения, которое было определено как расстояние столбца при настройке документа.
Краткий обзор ярлыков
- Вставка нескольких горизонтальных графических изображений или фреймов:
левая кнопка мыши + клавиша со стрелкой вверх - Вставка нескольких вертикальных графических изображений:
левая кнопка мыши + клавиша правой стрелки - Создание квадратных рамок:
левая мышь кнопка + клавиша Shift + стрелка вверх или стрелка вправо
Вставка и размещение графики
В InDesign импорт изображений также называется «размещением». Для этого сначала щелкните свободное место в документе. Убедитесь, что графические фреймы не выбраны и не нажаты. Затем нажмите Ctrl + D и перейдите к источнику изображения в открывшемся окне. Вы можете вставлять изображения по отдельности или импортировать несколько изображений, как в нашем примере. Щелкните изображения, которые хотите вставить в документ, и выберите «Открыть». Выбранные изображения прикрепляются к указателю мыши. Теперь вы можете разместить их один за другим, щелкнув соответственно по одному графическому кадру.
Для этого сначала щелкните свободное место в документе. Убедитесь, что графические фреймы не выбраны и не нажаты. Затем нажмите Ctrl + D и перейдите к источнику изображения в открывшемся окне. Вы можете вставлять изображения по отдельности или импортировать несколько изображений, как в нашем примере. Щелкните изображения, которые хотите вставить в документ, и выберите «Открыть». Выбранные изображения прикрепляются к указателю мыши. Теперь вы можете разместить их один за другим, щелкнув соответственно по одному графическому кадру.
Корректировка изображений внутри рамки
InDesign изначально вставляет импортированные изображения с исходным размером. Таким образом, вы видите только сильно увеличенный участок, который размыт. Чтобы подогнать изображения под созданный вами графический фрейм, щелкните нужные фреймы и нажмите правую кнопку мыши. Пункт меню «Подгонка» предоставляет различные параметры для настройки изображений внутри рамки или для настройки рамки в соответствии с вашими изображениями.
В этом примере мы сначала хотим, чтобы изображение полностью умещалось в соответствующем кадре.Для этого выберите «Пропорционально подогнать содержимое». Размер ваших изображений будет изменен в соответствии с размером кадра с сохранением пропорций изображения.
После этого снова щелкните правой кнопкой мыши и выберите «Подгонка» → «Подогнать фрейм к содержимому». Таким образом, вы разместили свои изображения, и размер изображения совпадает с размером кадра.
В некоторых случаях изображение все еще может быть пикселизированным после подгонки. Обычно это вопрос правильных настроек. При импорте изображений InDesign использует предварительный просмотр, и по умолчанию вы увидите изображения с низким разрешением.Чтобы отобразить изображения в полном разрешении, выберите их и снова нажмите правую кнопку мыши. Затем выберите Display Performance → High Quality. Если после этого ваше изображение по-прежнему выглядит пиксельным, значит, разрешение самого изображения слишком низкое.
Совет: Вы можете изменить производительность отображения не только для отдельных изображений, но и для всего документа. Выберите в меню вкладку Display и нажмите Display Performance. Здесь вы можете выбрать быстрое, нормальное и высокое качество отображения данных в вашем файле.
Вставка изображений: ссылка должна быть правильной
При вставке изображений в InDesign изображения отображаются через ссылки на соответствующее место хранения по соображениям качества. Вы можете легко проверять и управлять ссылками на изображения. В InDesign нажмите «Окно» в верхнем меню и выберите «Ссылки». Откроется диалоговое окно со списком всех изображений в документе, а также страниц, на которых они расположены. Щелкните одно из изображений, чтобы увидеть всю необходимую информацию, такую как место хранения, разрешение или цветовое пространство.Последнее особенно важно для печати.
Вы можете оптимизировать панель, чтобы сразу увидеть цветовое пространство всех изображений, не нажимая на отдельные изображения. Для этого щелкните четыре маленькие черточки в правом верхнем углу панели «Связи» и выберите «Параметры панели». Теперь установите флажок «Цветовое пространство», чтобы этот параметр отображался непосредственно в диалоговом окне. Это диалоговое окно содержит множество других параметров отображения, например путь к источнику изображения. Выберите то, что подходит для вашей цели.
Для этого щелкните четыре маленькие черточки в правом верхнем углу панели «Связи» и выберите «Параметры панели». Теперь установите флажок «Цветовое пространство», чтобы этот параметр отображался непосредственно в диалоговом окне. Это диалоговое окно содержит множество других параметров отображения, например путь к источнику изображения. Выберите то, что подходит для вашей цели.
Проверка ссылок на данные для печати
Перед тем, как писать готовый к печати PDF-файл, например, из файла InDesign, вы должны убедиться, что все фотографии, используемые в нем, связаны. Чтобы легко это проверить, на панели «Связи» есть столбец с предупреждающим треугольником с небольшим восклицательным знаком.
Если вы видите этот восклицательный знак позади одного из ваших изображений, это означает, что ссылка на изображение отсутствует или потеряна. В результате ваше изображение больше не будет отображаться при экспорте в PDF или другой формат.
Важное примечание: Перед экспортом из InDesign проверьте панель «Ссылки», чтобы убедиться, что все ссылки на ваши изображения верны.
Источники:
Спикер и дизайнер: медиа-дизайнер Кристоф Ульрих.
Как поставить рамку вокруг изображения в Photoshop Учебное пособие по Photoshop
www.psd-dude.comВ этом уроке вы узнаете, как добавить рамку к фотографии в Photoshop всего за несколько шагов.Это краткое пошаговое руководство по Photoshop для начинающих по добавлению границ или рамок к вашим изображениям.
ТвитнутьДобавьте свое изображение в новый файл PSD
Сначала вам нужно открыть ваше изображение в новом файле PSD.
Изменить размер холста
Перейдите к Изображение> Размер холста и выберите пиксели из раскрывающегося списка.Также убедитесь, что вы отметили опцию Relative . Выберите толщину границы, указав одинаковый размер для Ширина и Высота .
добавить рамку к фото в фотошопе
Создайте новый слой и назовите его Граница 1 . Нажмите Shift-F5 от до Залейте слой любым серым цветом.
Установите для параметра Fill слоя Border 1 значение 0%.
Добавьте стиль слоя Stroke , чтобы создать границу.Убедитесь, что вы выбрали Position Inside из списка. Выберите цвет; Я использую белый цвет для этой первой границы.
Чтобы добавить еще одну границу, нажмите Control-J , чтобы дублировать слой Граница 1 . Переименуйте слой-копию Border 2 в .
Откройте окно стиля слоя и измените Обводка . Выберите меньший размер для второй границы. Также измените цвет; Я использую черный цвет для второй границы.
Как добавить декоративные или причудливые границы в Photoshop
Если вы хотите создать более декоративные и творческие границы, вам нужно преобразовать каждый слой Border в смарт-объект.Щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Чтобы создать причудливые границы, просто добавьте стили слоя к смарт-объектам. Таким образом можно создать реалистичные рамки для фотографий .
Вы также можете использовать текстуры и стили слоев для рамок. Деревянные текстуры отлично подходят для рамок для картин. Добавьте текстуру поверх смарт-объекта Border , щелкните правой кнопкой мыши и выберите Create Clipping Mask .
Если вы хотите узнать, как добавить рамку в Photoshop, ознакомьтесь с этим кратким руководством для начинающих.
БОНУС: вы получаете бесплатного действия с рамкой Photoshop , которое включает 9 действий для кадрирования фотографий.
Если у вас нет Photoshop, вы можете попробовать онлайн-редактор фотографий MockoFun , который является бесплатной альтернативой Photoshop. MockoFun — отличный онлайн-редактор волшебных фотографий, в котором есть множество интересных функций, которые вы можете использовать бесплатно.
Сделайте свои фотографии более креативными всего за несколько простых шагов! Чтобы создать фото в онлайн-рамке, не требуются продвинутые навыки редактирования фотографий.
Фотография сама по себе является произведением искусства, но фотография в рамке может выглядеть еще красивее.
РУКОВОДСТВО: Итак, если вы хотите научиться вставлять фото в рамку онлайн, ознакомьтесь с этим кратким руководством. Добавить рамку к фото онлайн действительно просто. Вы можете сделать это за 3 простых шага без продвинутых навыков редактирования фотографий.
Как поместить что-нибудь в перспективу в Photoshop
Начало работы с перспективой
Перспектива может быть сложной задачей, особенно если вы не фотограф, снимающий изображения для композиции.Итак, что вы будете делать, если у вас есть одна фотография продукта и клиент хочет увидеть продукт в нескольких разных средах?
Мы собираемся показать вам быстрый и простой способ вырезать объект, поместить его в новую сцену, снятую с совершенно другой точки зрения, и легко интегрировать его в новую среду!
Не верите? Что ж, следите и посмотрите, как это делается!
Вырезание объекта в Photoshop
Мы сохраняем наш пример относительно простым.У нас есть фотография некоторых произведений искусства в рамах на стене и фотография стены и книжной полки. Обратите внимание, что фото в рамке было снято прямо, а стена и книжная полка — под углом. Наша цель — переместить одно из произведений искусства в рамке на книжную полку и поместить в идеальную перспективу, и все начинается с создания простого выреза.
Если есть что-то, для чего Photoshop отлично подходит, так это вырезание ненужных вещей. Узнайте, как овладеть этим важным навыком, в нашем PRO-курсе «Как удалить фон», который охватывает все, что вам нужно знать о вырезании людей и объектов и размещении их в новой среде!
К счастью, это не так уж сложно.Кадры сфотографированы прямо и представляют собой почти идеальные прямоугольники. Это означает, что это относительно быстрая работа для инструмента Rectangular Marquee Tool. Просто создайте область вокруг краев одной из рамок и не беспокойтесь о ее совершенстве. Мы немного доработаем форму и края. Просто попробуйте удерживать Marquee вдоль внутренних краев рамки, чтобы минимизировать количество белой стены в выделении. Как только выделение сделано, продублируйте его, чтобы копия выбранного кадра появилась на новом слое.Переместите новый слой с рамкой на изображение книжной полки, и мы готовы начать композитинг!
Уточнение выбора
Теперь, когда рамка присутствует на фотографии книжной полки, мы можем начать уточнение слоя кадра, а затем сопоставить его с перспективой окружающей среды. Во-первых, давайте проанализируем некоторые различия между фотографией в рамке и книжной полкой. Первое, что бросается в глаза в композитах, — это несоответствие освещения. Освещение из окружающей среды исходит справа, а освещение на кадре — слева.У нас есть трюк, с помощью которого исправить это несложно!
Мы можем изменить направление освещения в кадре, просто перевернув этот слой по горизонтали. А как насчет текста? Тогда не будет ли оно в обратном направлении? Ответ — да, но у нас есть обходной путь. Используя тот же метод, который мы использовали для выбора и дублирования фрейма, мы можем создать выделение вокруг текста, продублировать эту область, чтобы поместить ее на отдельный слой, а затем перевернуть слой фрейма под ним по горизонтали.Теперь у нас есть все освещение, идущее с одного направления, и текст по-прежнему читаем!
Теперь, когда мы позаботились об освещении, давайте исправим форму и края кадра. Нам нужно убедиться, что все края кадра идеально прямые как по горизонтали, так и по вертикали, прежде чем мы попытаемся поместить его в другую перспективу. Вы можете использовать Руководства, чтобы помочь в этом. Создайте набор горизонтальных направляющих вдоль верхнего и нижнего краев рамки, а затем две вертикальные направляющие вдоль левого и правого краев.Постарайтесь подобрать их как можно ближе к каждому углу кадра, но не все углы будут совпадать идеально. Установив направляющие на место, используйте инструмент Transform Tool, удерживая CTRL или CMD, чтобы осторожно переместить любые углы кадра, чтобы они находились на одном уровне с соответствующими углами направляющих.
Как только все будет выровнено, вы можете использовать маску слоя и инструмент прямоугольной области, чтобы очистить любые области стены, которые все еще видны на исходном фоне слоя фрейма.После любых уточнений выберите маску слоя кадра Layer и выберите Apply Layer Mask, чтобы навсегда применить эти изменения.
Теперь рамка идеально вырезана и прямая, освещение идет с того же направления, и текст все еще читается. Выделите все слои кадра и корректировки и объедините их вместе. Теперь, когда все сочетается, мы можем представить это в правильной перспективе!
Фильтр точки исчезновения
Получение правильной перспективы в Photoshop еще никогда не было таким простым, как с фильтром «Исправление перспективы».Этот инструмент позволяет нам определить перспективу, а затем скопировать и вставить слой в эту перспективу. Для начала нам нужно поместить слой фрейма в буфер обмена нашего компьютера. Ничего особенного, это обычное старое копирование и вставка. Когда вы копируете что-либо с помощью CTRL или CMD + C, эта информация сохраняется в буфере обмена вашего компьютера и доступна для вставки в новом месте.
Выберите слой кадра и затем нажмите CTRL или CMD + C, чтобы скопировать его. Но пока не вставляйте! Сначала нам нужно получить фильтр точки исчезновения.Щелкните меню «Фильтр», а затем «Точка исчезновения». Появится диалоговое окно «Исправление перспективы». Чтобы использовать его, просто нажмите на любые четко определенные углы и края на фотографии, где вы хотите разместить рамку. Как только вы создадите четыре угла, в заданной вами перспективе появится сетка. Мы разместили два угла вдоль задних краев книжной полки, а затем два угла над ними, образуя линию, параллельную заднему краю книжной полки. Обязательно сделайте его достаточно большим, чтобы в него поместилась рамка изображения, которую мы собираемся вставить!
Когда сетка создана, нажмите CTRL или CMD + P.Photoshop автоматически вставит рамку в идеальную перспективу! Если он выглядит не идеально, вы можете перемещать и корректировать отмеченные вами точки, пока они не станут правильными.
Добавление глубины и размера
У нас получился кадр в правильной перспективе, но он все еще не совсем соответствует изображению книжной полки. Во-первых, рамка по-прежнему выглядит как двухмерный объект — поскольку мы видим ее теперь под углом, некоторые из боковых и верхних краев должны быть видны. Мы можем добавить иллюзию верхних и боковых краев, просто закрасив их.
Создание кромок
Создайте новый слой под слоем рамки изображения. Затем, удерживая CTRL или CMD, щелкните слой фрейма, чтобы создать вокруг него выделение. Используйте инструмент «Перемещение», чтобы осторожно сдвинуть выделение вверх и влево, пока оно не окажется примерно на таком же расстоянии от кадра, как и края.
Затем нажмите на слой, который мы создали под рамкой, возьмите инструмент «Кисть», выберите цвет из рамки рядом, где вы собираетесь рисовать, а затем закрасьте края! Вы можете использовать инструмент Polygonal Lasso Tool, чтобы соединить углы и заполнить эти области инструментом Brush Tool, чтобы завершить эффект.
Создание теней
Где свет, там и тень. Снова посмотрев на изображение книжной полки, мы видим, что свет идет с правой стороны, а тени отбрасываются слева от различных объектов в сцене. Наша цель — придать кадру тень, которая точно соответствует теням от этих объектов. Как мы можем сделать это? Что ж, давайте сделаем это просто и воспользуемся проверенным на практике эффектом слоя «Тень».
Поскольку мы добавили несколько слоев к кадру (края, которые мы закрасили), нам нужно убедиться, что тень также отражает эти области.К счастью, вы можете добавлять стили слоя ко всем группам. Сгруппируйте все слои фрейма вместе, а затем щелкните значок fx под панелью слоев. Откроется окно стиля слоя, в котором вы найдете параметр «Тень» в нижней части левой панели.
Опять же, цель состоит в том, чтобы сопоставить тени других объектов в сцене, так что это просто вопрос набора настроек, которые достигают того же вида. Используйте режимы «Непрозрачность», «Расстояние», «Распространение», «Смешивание», и вы даже можете попробовать взять образец цвета из существующей тени с помощью палитры цветов.
Мы обнаружили, что указанные выше настройки хорошо подходят для этого эффекта. Легкие тени!
Завершение композитного
Мы прошли долгий путь, но это еще не все! Композиция включает в себя гораздо больше работы, например сопоставление уровней освещенности, оттенка, насыщенности и добавление дополнительных эффектов света и тени. Мы расскажем обо всех из них в видео выше, и у нас есть несколько отличных курсов по основам композитинга, например, «Как сочетать свет и цвет» (30 дней Photoshop) и «Введение в Photoshop для начинающих».
Не торопитесь и попрактикуйтесь с этим упражнением! Вы не только сможете поместить любой объект в другую сцену с идеальной перспективой, но и будете на пути к овладению профессиональными навыками композитинга.
Добавление рамок к фотографиям
Добавление рамок для фотографий к фотографиям
PaintShop Pro позволяет легко создавать кадры для цифровых фотографий, как если бы они были размещены на стене. В этом руководстве вы узнаете о многих вариантах кадрирования в предустановленных фреймах PaintShop Pro, узнаете, как получить намного больше фреймов, и увидите, как фреймы работают с прозрачностью и слоями.
Сначала откройте PaintShop Pro и убедитесь, что вы находитесь в рабочем пространстве Edit .
Откройте любую фотографию, которую хотите поместить в рамку. В этом примере мы используем файл Kauai.jpg .
Перейти к Изображение > Картинная рамка . Откроется диалоговое окно Picture Frame . Щелкните эскиз рамки изображения, чтобы открыть библиотеку доступных рамок.
В качестве простого примера выберем раму Black torn .
Окно Ориентация показывает, как будет выглядеть изображение в рамке. Если вы выберете кадра внутри изображения , размер кадра изменится в соответствии с размером холста изображения.
Или вы можете установить рамку вне изображения , что означает, что размер холста обновляется в соответствии с рамкой.
Щелкните ОК , чтобы применить рамку.
Теперь добавлен новый слой под названием Picture Frame .И поскольку эта рамка была применена снаружи, то есть размер холста был обновлен, дополнительный холст отображается как цвет на фоновом слое (в данном случае оранжевый).
Используйте «Отменить» ( Ctrl + Z ), чтобы удалить рамку и вернуться к исходной фотографии.
Для следующего кадра выберите Cyanotype , который создаст толстую синюю рамку, похожую на раскрашенную вручную. Параметры Flip , Mirror и Rotate можно использовать для определения того, какой край кадра появляется вдоль какого края фотографии.В этом примере рамка применяется внутри изображения.
Поскольку рамка была применена внутри изображения, к исходному фоновому слою не было добавлено никакого дополнительного холста.
Чтобы попробовать разные кадры, щелкните переключатель Visibility (значок глаза), чтобы скрыть слой с первым кадром.
Второй кадр, который мы используем, — Transparent , и он будет полностью виден на новом слое над скрытым слоем с кадром Cyanotype.
Каждый кадр имеет свой собственный слой, и вы переключаете видимость слоя, чтобы увидеть, какой из них вы предпочитаете. Слоям назначаются имена по умолчанию, но вы можете щелкнуть имя слоя и назначить новое имя.
В качестве примера рамки с параметрами прозрачности выберите фоторамку Platinum . Когда флажок Keep transparent снят, фон рамки будет иметь цвет, установленный в образце Transparency Color . Вы можете щелкнуть образец цвета (синий в примере ниже) и выбрать другой цвет для фона рамки.
Если установлен флажок Сохранять прозрачность , фон холста будет виден сквозь.
В следующем примере мы подробнее рассмотрим прозрачность.
В дополнение к предустановленным рамкам, предоставленным в вашей установке PaintShop Pro, вы можете загрузить еще много других. В верхней части окна щелкните значок House , чтобы перейти в окно Welcome .
В левой части окна Добро пожаловать щелкните Подробнее .Справа прокрутите вниз, чтобы найти бесплатный Creative Content Pack . Вы можете нажать кнопку Загрузить , чтобы автоматически установить этот набор стилей линий, масок, фигур и рамок. Или вы можете щелкнуть название или миниатюру этого пакета, чтобы увидеть более подробную информацию.
На странице сведений об этом пакете также есть кнопка Загрузить , которая позволяет выполнить автоматическую установку.
После завершения процесса установки ваш выбор рамок во много раз больше.
Вы также можете найти другие рамки для картин, которые можно купить в магазине Discovery Center.
Теперь мы можем внимательнее рассмотреть слои и прозрачность. Выберите три фотографии, которые хотите собрать в одно изображение-коллаж. Откройте все три фотографии в PaintShop Pro. В этом примере две фотографии (Пляж и Кенгуру) имеют альбомную ориентацию, а одна (Птицы) — портретную.
Чтобы создать холст коллажа, перейдите в Файл > Новый .В этом примере холст берется из группы предустановок Paper , используя размер US Letter . Размеры ширины и высоты меняются местами для альбомной ориентации. Прозрачный не отмечен, используется голубой цвет фона.
Чтобы перенести фотографию на этот холст, убедитесь, что фотография активна (выделена), что делает ее фоновый слой активным.
Перетащите этот слой на пустой холст. Фотография размещается в центре холста.Вы также можете использовать Edit > Copy (или Ctrl + C ), чтобы скопировать фотографию, и Edit > Paste (или Ctrl + V ), чтобы вставить фотографию на коллаж холст.
Чтобы переместить или изменить размер фотографии, активируйте инструмент Pick и поместите фотографию в нужное место коллажа.
Повторите эти шаги, чтобы разместить все три фотографии на холсте.
Чтобы обрезать холст до нужного вам размера, активируйте инструмент Selection и перетащите его, чтобы отметить область, которую вы хотите сохранить.
Перейдите к Image > Crop to Selection , чтобы обрезать остальную часть холста.
Чтобы создать рамку только для одной из фотографий с альбомной ориентацией — кенгуру в этом примере — используйте инструмент Pick , чтобы выделить ее, что сделает слой этой фотографии активным. (Или просто выберите слой с фотографией, пока активен любой другой инструмент.)
Перейдите к Image > Picture Frame и выберите рамку с именем Hearts01 . Если Рамка холста отмечена, рамка обходит весь коллаж.
Мы хотим поместить в рамку только изображение кенгуру, а не весь холст, поэтому выберите Кадр текущего слоя , который применяет рамку только к активной фотографии. Сердце должно быть ориентировано вертикально, но расширяется в соответствии с размером изображения.
Мы хотим, чтобы фон оставался прозрачным, чтобы просвечивал голубой цвет холста.Также выберите Frame за пределами изображения .
Поскольку изображение и его рамка находятся на отдельных слоях, каждый из них можно выбирать и настраивать отдельно. Таким образом, вы можете настроить фотографию, чтобы она лучше соответствовала рамке, или рамку, чтобы она лучше соответствовала фотографии.
В этом примере с кенгуру два нижних угла фотографии выходят за пределы рамки. Чтобы очистить это, убедитесь, что слой фотографии активен, и активируйте инструмент Eraser .
Проведите по части фотографии, которую нужно удалить.На фрейм это не влияет, так как его слой неактивен.
Для следующего кадра выберите фотографию с портретной ориентацией.
В качестве рамки выберите ту, которая имеет альбомную ориентацию, например синюю рамку с цветами.
Рамка автоматически поворачивается для правильной ориентации.
Для последнего кадра выберите фотографию с пляжем на закате с альбомной ориентацией и выберите рамку с портретной ориентацией, например Classic Oval .
Как и раньше, эта рамка повернута в соответствии с ориентацией фотографии.
Чтобы переместить или отрегулировать фотографию и ее рамку, необходимо выбрать оба объекта. Вы можете сделать это с помощью инструмента Pick , нажав клавишу Shift и щелкнув одновременно фотографию и ее рамку. Или нажмите Shift и выберите оба слоя.
Чтобы переместить оба объекта, перетащите их за центральную ручку перетаскивания. Вы также можете расширять, увеличивать, сжимать и т. Д.
Наконец, вы можете применять к кадрам 3D-эффекты. Выберите рамку, например овальную рамку в этом примере, и перейдите к Effects > 3D Effects > Drop Shadow . Здесь показан параметр «Тень». У всех 3D-эффектов есть параметры, которые вы можете настроить, например глубину, цвет и угол.
Вот три кадра в этом коллаже. Рамка вокруг птиц имеет эффект Chisel , а рамка в виде сердца имеет эффект Inner Bevel .
Photoshop Frame Tool руководство как направить 2021
graphicxtras> Уроки Adobe Photoshop> Уроки по инструментам Photoshop
Автор: Andrew Buckle, дата обновления: 2021 г.
Как добавить рамку в Photoshop и использовать с изображениями, шрифтом и т. Д. Как манипулировать рамкой. Как использовать разные рамки и многое другое. Как использовать различные параметры инструмента фрейма, такие как содержимое фрейма, например библиотечный материал, размещенные файлы и Adobe Stock, как использовать в качестве смарт-объектов и комбинировать со стилями и т. Д.Как выбрать содержимое кадра и кадр и применить преобразования к кадрам в Photoshop.
** Видеоурок на Youtube о том, как использовать инструмент «Рамка» в Photoshop **1. Инструмент «Рамка» находится там, где в Photoshop
.Инструмент «Рамка» находится в наборе инструментов Photoshop. Точное расположение в ящике инструментов будет зависеть от любой настройки инструментов, поэтому ваш инструмент рамки может быть в дополнениях или в другом месте ящика
2. Опции инструмента для рамы
Можно создать два типа рамы: прямоугольную и эллиптическую.
Прямоугольная рама
Эллиптическая рама
Вы также можете перейти на панель свойств (меню окна) с выбранным инструментом рамки и изменить различные настройки, такие как
Вы можете установить ширину, высоту, а также исходную точку с помощью свойств, а также то, что вставлять в нее, например, найти в Adobe Stock, а также то, что находится в библиотеке, а также место из файла.Как ни странно, нет опции буфера обмена или слоя и т. Д., Что, безусловно, является упущением. Есть также варианты из композиций слоев и т. Д. Большую часть времени я беру свой материал для кадра из моей библиотеки и просто перетаскиваю дизайн из библиотеки в кадр, но я думаю, что если у вас большое количество Adobe Stock, возможно, лучше
Вы также можете установить ширину сгенерированной рамки. Выбрав фрейм и активный инструмент «Фрейм», вы можете перейти к свойствам (меню окна) и затем установить ширину / обводку (снаружи, внутри или по центру).Вы можете установить градиентную рамку, а также узорную, но большая часть функций обводки отсутствует, поэтому вы не можете создать пунктирную рамку.
3. Быстрая рамка в Photoshop
Инструмент рамки Photoshop немного странен тем, что если у вас есть прямоугольная рамка и изображение, рамка создается без ничего. Создайте эллиптическую рамку, и у вас есть слой, в котором обрамлено изображение. Если изображение заблокировано, оно просто создает эллиптическую рамку, в которой ничего нет.
4. Добавление изображений и т. Д. В кадр
Вы можете добавить изображение в рамку четырьмя способами: путем размещения, библиотек и материалов. Обычно я использую свои библиотеки и просто выбираю изображение, а затем перетаскиваю его в рамку Photoshop — появится небольшой +.
5. Размещение рамы и размер и т. Д.
После того, как у вас есть изображение в кадре (независимо от источника), вы также можете перемещать рамку, вы можете перемещать содержимое, вы можете изменять содержимое, вы можете изменять размер кадра, а также содержимое и т. Д.
Перейдите на панель слоев, и вы увидите запись фрейма и содержимое сбоку.Выберите эскиз и работайте с ним, если это фрейм, выберите его, а если это контент, выберите его. Затем вы можете изменить размер этого предмета и переместить и т. Д.
Допустим, вы хотите изменить размер содержимого, выбрать его в слоях, а затем изменить размер и т. Д.
Вы также можете применять эффекты и другие преобразования, такие как искажение перспективы, к контенту, но, к сожалению, не к кадру.
6. Преобразование рамок в смарт-объекты и добавление стилей
Вы также можете использовать конструкцию инструмента рамки как смарт-объект.Слой меню и смарт-объекты и преобразование в смарт-объект. Обратите внимание, что, похоже, проблема возникает, если у вас есть обводка, добавленная к вашей рамке, используя внешнюю обводку, она обрезает ее, поэтому, возможно, используйте внутренний обводку, чтобы избежать этого. Преобразуйте в смарт-объект, выберите обе записи, фрейм и содержимое.
Например, вращающийся фильтр
Как добавить белую рамку к фотографиям с помощью Affinity Photo
Когда вы открываете фотографию в Affinity, изображение оказывается на холсте. По умолчанию холст имеет тот же размер, что и изображение, поэтому оно закрыто, и вы его не видите.Параметр «Изменить размер холста» позволяет изменять размер холста независимо от изображения. Вот так мы добавим рамку к фотографии.
Шаг 3 — Введите новый размер холста, чтобы добавить границу
Теперь нам нужно ввести новый размер холста. Это позволяет вам видеть его по краю фотографии, создавая границу.
Это можно сделать, введя новые размеры холста в поля «Размер» (на рисунке пронумерованы цифрой 1).
Первое поле — это ширина холста, а второе — высота.По умолчанию они будут отображать размеры изображения, если вы еще не изменили размер холста.
Обратите внимание на небольшой значок замка между двумя полями. Когда он закрыт, любое значение, которое вы вводите в одно поле, также изменяет значение другого. Это поддерживает соотношение сторон холста. Вы можете открыть значок замка, щелкнув по нему. Это полезно, если вы хотите добавить рамку одинакового размера ко всем краям изображения.
В этом примере я хочу добавить 100 пикселей к каждому краю изображения.Это означает, что мне нужно будет один раз щелкнуть значок замка, чтобы открыть его. Затем я могу ввести новый размер холста 2200 x 1533 пикселей. Обратите внимание, я добавляю 200 пикселей, которые станут границей 100 пикселей с каждой стороны фотографии. Если бы я увеличил размер холста только на 100 пикселей, ширина границы была бы 50 пикселей.
Если вы предпочитаете использовать другую единицу измерения, а не пиксели, вы можете изменить ее в раскрывающемся списке (на снимке экрана под номером 2).
Также важно установить точку привязки (на снимке экрана под номером 3).Вы можете изменить его, щелкнув точки на значке сетки. Обязательно установите его в центральную точку привязки. Это гарантирует, что холст равномерно расширяется по краю изображения от центра.
Здесь вы можете увидеть диалог с настройками нового холста.
Как добавить границу скидки на пленку к вашим фотографиям в Photoshop
Граница фальца пленки — это черная рамка вокруг каждого кадра пленки, которая часто содержит название типа пленки. Если вы снимали пленку, включение этой границы как части изображения означало бы сканирование пленки самостоятельно.Компании по обработке пленки будут сканировать или печатать только фактическую область изображения пленки и не будут включать области границ.
Однако с цифровым изображением мы можем довольно легко добавить рамку для фальца из искусственной пленки. Добавление границы может стать хорошим способом обрамить изображение. Его также можно использовать для добавления текста об авторских правах и брендов, а не для нанесения водяного знака на изображение.
В этой статье я расскажу, как с помощью Photoshop CC / CS создать рамку со скидкой для пленки среднего формата.Мы создадим гибкую рамку, размер которой можно будет легко изменить для размещения изображений с разными пропорциями и размерами. Я также расскажу об использовании сканирования реального кадра пленки, что во многих случаях может быть более простым и реалистичным (хотя и менее гибким) решением.
Изображение включает скидку на фильм Грэма Ричардсона (лицензия CC-BY)
Хотя мы будем делать границу гибкого размера, это помогает сделать вашу границу такого же размера / соотношения сторон, как у фотографий, к которым вы ее чаще всего применяете.Итак, начните с открытия фотографии, снятой в стандартном формате, который вы используете.
Выберите инструмент прямоугольной формы на палитре инструментов. Установите режим инструмента на Форма , Заливка на черный и Обводка на нет . Затем нарисуйте (щелкните и перетащите) прямоугольник, полностью покрывающий ваше изображение.
Это закроет ваше изображение сплошным черным слоем прямоугольной формы. В палитре слоев вы должны быть выделены на только что созданном новом слое-фигуре.Перейдите в палитру контуров (Окно > Контуры , если она скрыта) и выберите слой контура для фигуры. Он должен называться Rectangle 1 Shape Path .
Теперь выберите инструмент «Перо». В параметрах инструмента режим инструмента должен быть установлен на Путь , а для операций Путь должен быть установлен на Исключить перекрывающиеся формы .
Щелкните и перетащите, чтобы создать точку с ручками в том месте, где должна быть часть границы.Ручки создаются перетаскиванием мыши, и вы хотите, чтобы они указывали в направлении линии, которую вы будете рисовать. Поскольку я начинаю с верхней границы, я хочу, чтобы линия была горизонтальной.
Обратите внимание, что вам не нужно стараться, чтобы ручки были абсолютно горизонтальными. Мы хотим немного несовершенства при рисовании границы.
Продолжайте щелкать и перетаскивать несколько точек по краю, пока не приблизитесь к краю. В следующей точке вам нужно изменить направление, в котором вы щелкаете и перетаскиваете, чтобы граница начала спускаться вниз со следующей стороны.Перетащите ручки на эту точку достаточно, чтобы создать треугольную форму на пути в углу.
Обратите внимание, что если вам нужно отрегулировать расположение точки или ее маркеров, вы можете нажать control / cmd на точке и перетащить ее, чтобы переместить. Когда точка выбрана, появятся ее ручки, и вы можете control / cmd щелкнуть на любом из маркеров, чтобы отрегулировать угол обоих маркеров вместе, или alt / option, щелкнув на ручке, чтобы отрегулировать только угол этой ручки.
Продолжайте движение по краю, проделывая то же самое в следующем углу.
Продолжайте движение по остальной части изображения, в конечном итоге соединяя путь обратно до первой точки. Вам нужно нажать на первую точку, чтобы завершить путь. Отрегулируйте любую из точек / ручек по своему усмотрению.
Следующий шаг - добавить наш текст к границе. Его можно разместить где угодно, и вы можете добавить несколько фрагментов текста вверху и внизу границы.
Вернитесь к палитре слоев и отмените выбор слоя с фигурой. Выберите инструмент «Текст», щелкните и перетащите, чтобы создать новый текстовый слой. Введите текст, затем переместите текстовый слой на палитре слоев так, чтобы он находился над слоем-фигурой.
Отрегулируйте размер, шрифт и цвет текста по своему усмотрению. Я использую шрифт NotCourierSans, который вы можете скачать здесь: OSP-foundry: NotCourierSans. Я использую цвет # f48106, который, на мой взгляд, вполне подходит для цветного текста на большинстве реальных границ скидки на пленку.
Добавьте любой желаемый текст, затем удалите слой изображения, чтобы у вас остались только граница, текст и прозрачный фон, затем сохраните документ где-нибудь в качестве шаблона границы.
Добавить границу к изображению с тем же масштабом, что и у изображения, используемого при создании границы, очень просто. Откройте изображение, к которому вы хотите добавить границу, а также откройте свой шаблон границы. Щелкните и перетащите окно шаблона границы, чтобы оно было видно над окном изображения.
Затем выберите слои из палитры слоев. Удерживая нажатой клавишу Shift, щелкните и перетащите слои в окно с фотографией.
Это размещает слои в вашем графическом документе. Теперь вы можете закрыть изображение шаблона границы.
Если изображение, к которому вы добавляете границу, имеет такое же соотношение сторон, но другой размер (разрешение) по сравнению с изображением, которое вы использовали для создания границы, вам может потребоваться изменить размер границы.
Выберите слои границы и текста в палитре слоев, затем нажмите Ctrl / Cmd + T , чтобы свободно преобразовать слои. Удерживая нажатой клавишу Shift и клавишу alt / option , перетаскивайте угол кадра, пока он не заполнит изображение.
Когда закончите, нажмите Введите , чтобы принять преобразование. Поскольку мы используем слой-фигуру для границы и текстовый слой для текста, а не растровый слой, они прекрасно меняют размер без какой-либо пикселизации.
Применение рамки к изображениям с другой ориентацией или соотношением сторон
А что насчет того, когда изображение имеет другое соотношение сторон? В этом случае нам нужно выполнить те же шаги, что и раньше, перетащив граничные слои на изображение. Если изображение находится в портретной ориентации, а ваша граница была создана в альбомной ориентации, тогда бесплатно трансформируйте слои границы и текста и поверните их на -90 °. Затем трансформируйте их по размеру изображения.
Если изображение полностью имеет другое соотношение сторон, т.е.е. если он был обрезан, вам следует повернуть / изменить размер кадра так, чтобы самый длинный край кадра был выровнен / имел тот же размер, что и самый длинный край вашего изображения.
Теперь используйте инструмент прямого выбора . Выделив слой границы в палитре слоев, щелкните и перетащите квадрат через верхнюю половину границы.
Теперь щелкните одну из точек в выбранной верхней половине и перетащите ее вверх, удерживая нажатой клавишу shift , пока не переместите верхнюю половину кадра в верхнюю часть изображения.
Далее проделайте то же самое с низом. Используйте инструмент «Прямое выделение», чтобы нарисовать прямоугольник, выбирая нижнюю половину кадра. Щелкните и перетащите точку, удерживая клавишу shift , чтобы перетащить ее в нижнюю часть изображения.
Наконец, переставьте текстовые слои. Удерживание клавиши shift при перетаскивании гарантирует, что вы перемещаете их только в одном направлении (вверх и вниз, но не влево или вправо, или влево и вправо, но не вверх и вниз).
Причина такой трансформации рамы заключается в том, что она растягивает только стороны рамы, а не растягивает углы или утолщает стороны, которые уже имеют правильную длину. Для сравнения, вот как выглядит фрейм с использованием только свободного преобразования, чтобы подогнать его под другой размер изображения:
Делаем кромку менее чистой
На данный момент край нашей рамки очень чистый, для более реалистичного вида край должен быть немного грубее там, где он встречается с изображением.К сожалению, я не знаю, как это можно легко сделать с помощью рамки гибкой формы, поэтому следующие шаги необходимо выполнить после того, как вы изменили размер рамки, чтобы она соответствовала вашему изображению.
Сделаем край менее чистым, добавив к нему шума. В Photoshop CC это легко сделать с помощью фильтра Camera RAW. В старых версиях Photoshop этот фильтр недоступен, поэтому вам придется прибегнуть к фильтру шума. Я расскажу об обоих методах ниже.
Использование фильтра ACR
Выберите слой изображения в палитре слоев, затем создайте новый слой.Залейте новый слой белым цветом. (Если белый цвет вашего фона, вы можете сделать это, нажав Ctrl / Cmd + Backspace , или, если это ваш цвет переднего плана, нажмите Alt / Option + Backspace ).
Щелкните правой кнопкой мыши пограничный слой в палитре слоев и выберите Объединить вниз . Это объединит пограничный слой с белым слоем под ним.
Теперь с выделенным объединенным слоем перейдите в Filter> Camera Raw Filter .
В ACR перейдите на вкладку Эффекты . В разделе «Зернистость» отрегулируйте ползунки Amount , Size и Roughness , чтобы придать границу шероховатости. Я считаю, что большие настройки для всех трех настроек работают хорошо.
ОК с фильтром, затем измените режим наложения слоя на Умножьте , и граница теперь немного размывается там, где она встречается с изображением.
Использование фильтра «Добавить шум»
Для более старых версий Photoshop вы можете использовать фильтр «Добавить шум».Создайте новый слой и залейте его белым. Затем перейдите в Фильтр> Шум> Добавить шум ...
В параметрах фильтра шума установите Amount как минимум на 100%. Распределение должно быть по Гауссу . И Monochromatic надо проверить.
OK с фильтром, затем нажмите Ctrl / Cmd + T , чтобы бесплатно преобразовать слой шума. Шум слишком мелкий, поэтому мы удвоим размер зерна, преобразовав слой шума в два раза.Самый простой способ сделать это - ввести 200% в настройки преобразования W и H .
Нажмите Enter, чтобы принять преобразование. Затем Ctrl / Cmd щелкните на миниатюре слоя границы, чтобы создать выделение на основе границы. Перейдите к Selection> Modify> Feather . Степень растушевки зависит от размера вашего изображения и глубины границы, которую вы хотите применить к шумовому эффекту.Это изображение имеет квадрат 1080 пикселей, и я выбрал радиус растушевки 5 пикселей.
ОК перо. Выбрав слой шума на палитре слоев, залейте выделение белым цветом. (Если белый цвет вашего фона, вы можете сделать это, нажав Ctrl / Cmd + Backspace , или, если это ваш цвет переднего плана, нажмите Alt / Option + Backspace ).
Скройте все слои над слоем шума (или переместите слой шума в верхнюю часть стопки слоев).Выбрав слой шума на палитре слоев, нажмите Ctrl + Alt + 2 / Cmd + Opt + 2 . Это создает выделение на основе яркости.
В палитре слоев скройте слой шума и снова покажите все слои, которые вы скрыли. Выберите пограничный слой в палитре слоев и, оставив активным выделение на основе яркости, добавьте маску слоя (маленький значок в нижней части палитры слоев, который выглядит как прямоугольник с отверстием посередине).
С маской слоя белый раскрывается, а черный скрывается, поэтому большая часть нашей границы полностью видна, а край частично отображается и скрывается в зависимости от шаблона шума.
Этот процесс добавления шума может быть выполнен довольно быстро, если у него есть опыт работы с процедурой, но он все же занимает немного больше времени, чем просто перетаскивание граничных слоев. Я предлагаю создать предварительно зашумленные границы для обычных размеров изображений, которые вы используете. Таким образом, для большинства изображений вы можете просто использовать готовый шаблон границы.
В странных случаях, когда у вас изображение необычного размера / соотношения сторон, вы можете выполнить описанную выше процедуру ручного изменения размера границы и добавления шума.
Имейте в виду, что при этой технике граница перекрывает край вашего изображения. Если вы не хотите терять край изображения, вы можете преобразовать слой изображения, чтобы сделать его меньше после добавления границы. Или вы можете увеличить размер холста так, чтобы он был больше изображения, а затем преобразовать границу так, чтобы она была больше изображения, а внутренний край только покрыл край изображения.
Вы также, вероятно, захотите добавить шум к фактическому изображению и, возможно, выполнить некоторые настройки тона и цвета, чтобы придать изображению более кинематографический вид.Вы можете использовать фильтр шума ACR, если используете Photoshop CC.
В более старых версиях Photoshop можно добавить шум, создав новый слой и залив 50% серого. (При выборе цвета установите значения HSB на 0 0 50%). Используйте фильтр «Добавить шум», чтобы добавить лишь небольшое количество шума - около 10%. Затем примените очень небольшое количество размытия (0,5 пикселя размытия по Гауссу). Наконец, установите режим наложения слоя на Overlay. (Подробнее об этих шагах см. Здесь: «Имитация зернистости пленки в изображении с помощью Photoshop»).
Использование реальных границ пленки с фиксированным соотношением сторон
Если вам нужна более реалистичная рамка пленки, вы не сможете добиться чего-то большего, чем использование реального сканирования кадра пленки. Вы можете отсканировать свой собственный фильм или найти отсканированные изображения, предоставленные другими в Интернете. Убедитесь, что вы приняли во внимание условия лицензии для любых изображений рамок пленки, которые вы собираете онлайн.
При использовании изображения рамки пленки его размер не может быть изменен для соответствия изображениям с другим соотношением сторон без растяжения и искажения.Но если вы используете рамку из 35-миллиметровой пленки для рамки и снимаете изображения с соотношением сторон 3: 2, ваши изображения всегда будут соответствовать кадру, если вы их не кадрируете.
Или, если вы всегда кадрируете изображения до квадрата, то сканирование квадратного кадра пленки среднего формата подойдет для ваших изображений. В этом примере я буду использовать кадровую развертку пленки 35 мм:
Скидка на фильм Грэма Ричардсона на Flickr (лицензия CC-BY)
Чтобы добавить кадр пленки к вашему изображению, вы можете либо открыть кадр, а затем добавить к нему изображение.


 При нажатии на него левой кнопкой мыши 1 раз инструмент становится активным
При нажатии на него левой кнопкой мыши 1 раз инструмент становится активным Для любителей собак это слово известное. Обрезать — вот что оно означает. В Фотошопе тоже.
Для любителей собак это слово известное. Обрезать — вот что оно означает. В Фотошопе тоже. Вы можете задать свои размеры.
Вы можете задать свои размеры.

 Я так и сделала, и кликнула по листикам тюльпанов. Жмем на ОК в выборе цвета, и в окне Заполнить.
Я так и сделала, и кликнула по листикам тюльпанов. Жмем на ОК в выборе цвета, и в окне Заполнить.
 Все это делается очень просто!
Все это делается очень просто! Делаем правильный масштаб фото
Делаем правильный масштаб фото ru
ru Рамка готова. Только если выберете «Снаружи», нужно прежде зайти в «Изображение» > «Размер холста», где увеличить документ с учетом желаемой толщины рамки или вызвать трансформацию (Ctrl + T) и уменьшить размеры самого изображения.
Рамка готова. Только если выберете «Снаружи», нужно прежде зайти в «Изображение» > «Размер холста», где увеличить документ с учетом желаемой толщины рамки или вызвать трансформацию (Ctrl + T) и уменьшить размеры самого изображения.





 Слой «Задний план» в программе закреплен, поэтому придется выполнить несколько дополнительных действий.
Слой «Задний план» в программе закреплен, поэтому придется выполнить несколько дополнительных действий. Подтвердите операцию. Слой будет «раскреплен».
Подтвердите операцию. Слой будет «раскреплен».
 kakprosto.ru/kak-19601-kak-vstavit-foto-v-ramku
kakprosto.ru/kak-19601-kak-vstavit-foto-v-ramku
 Количество применений по Вашему усмотрению.
Количество применений по Вашему усмотрению. е.
е. Сначала отпускаем мышку, потом клавишу Shift Если необходимо, поверните Фотографию
Сначала отпускаем мышку, потом клавишу Shift Если необходимо, поверните Фотографию