Рисуем в Photoshop CS6 (Урок)
Автор: blubut
Жанр: Иллюстрации
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета ( ͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
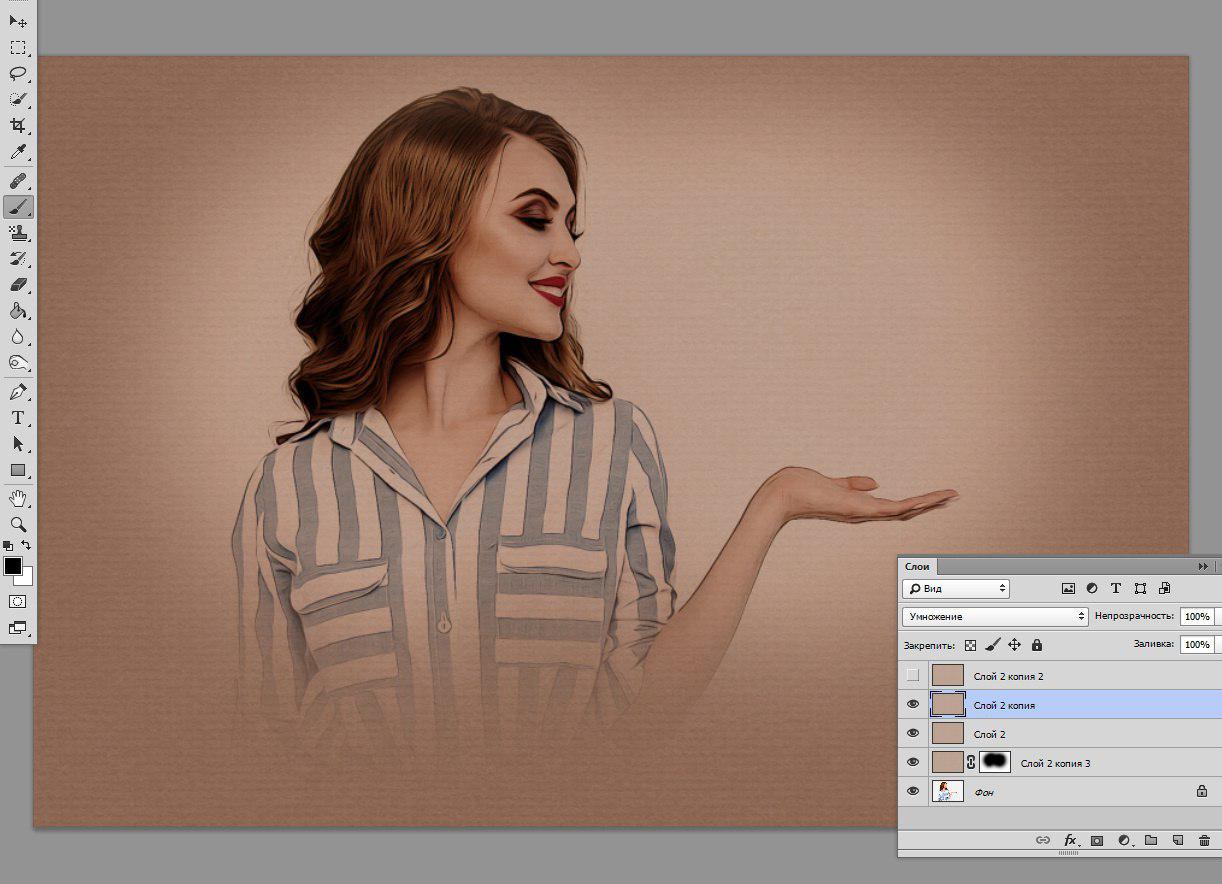
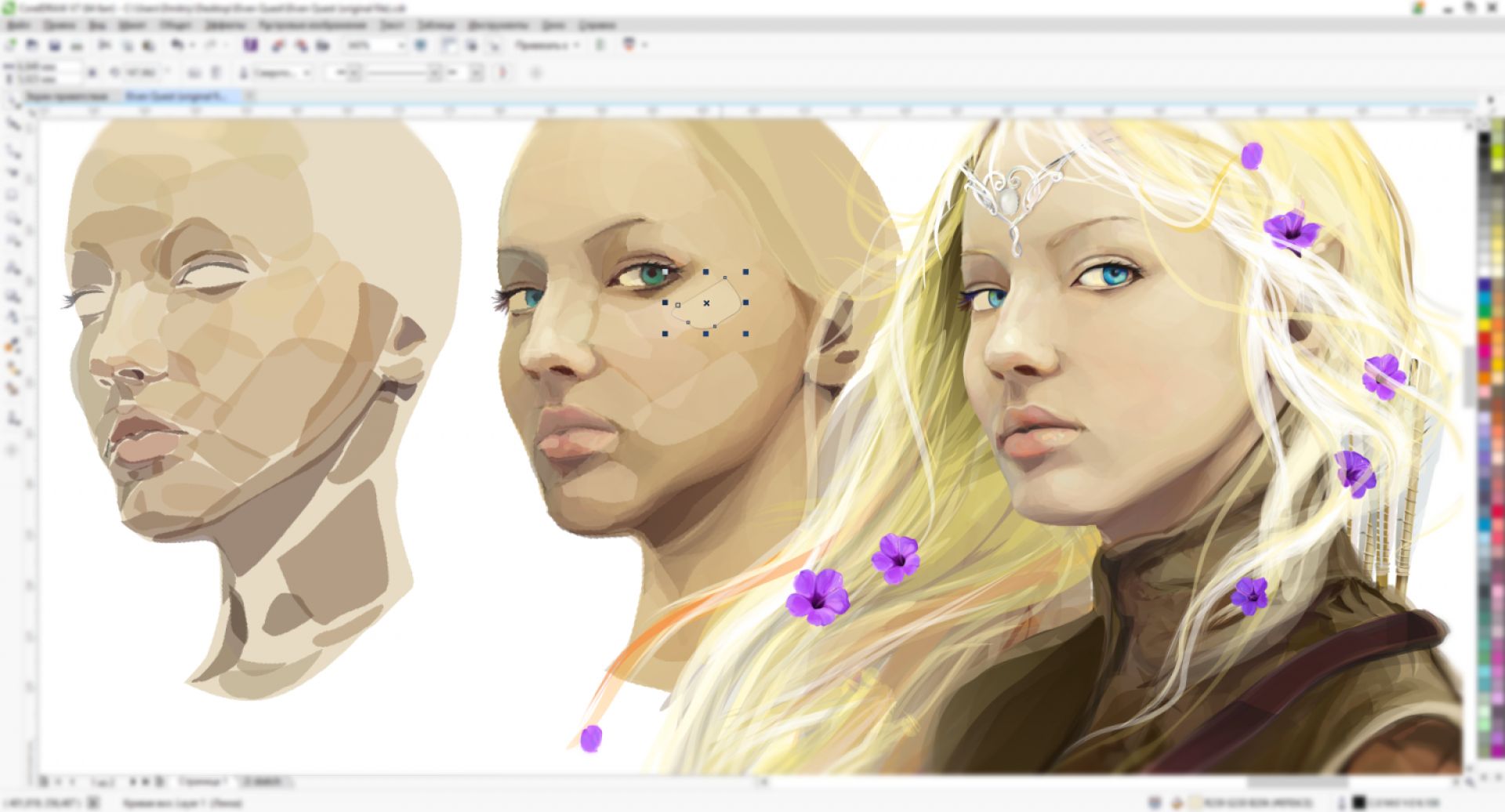
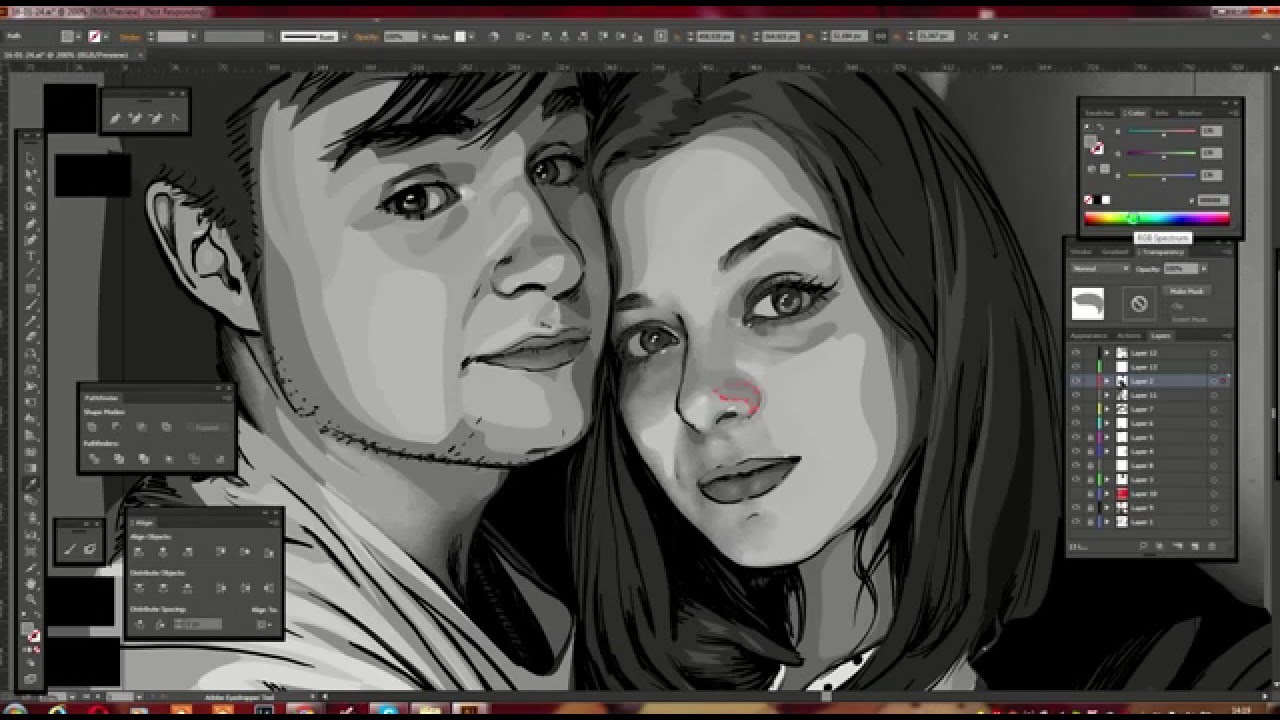
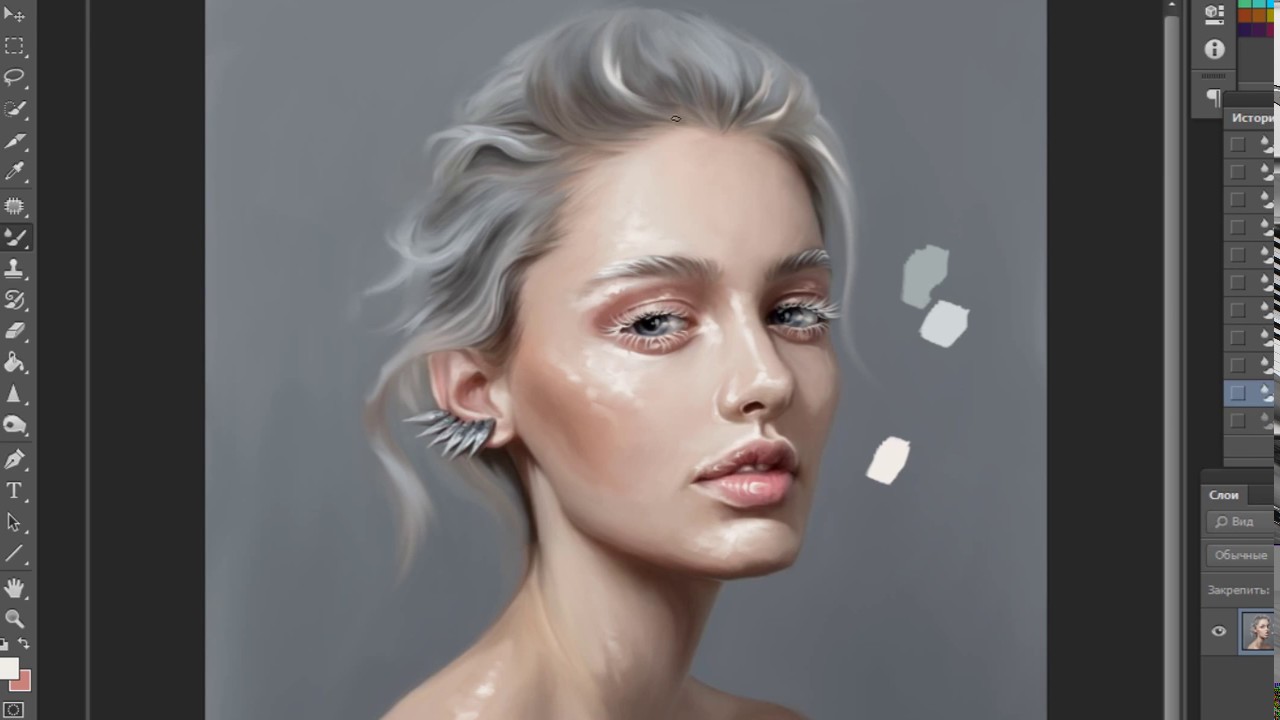
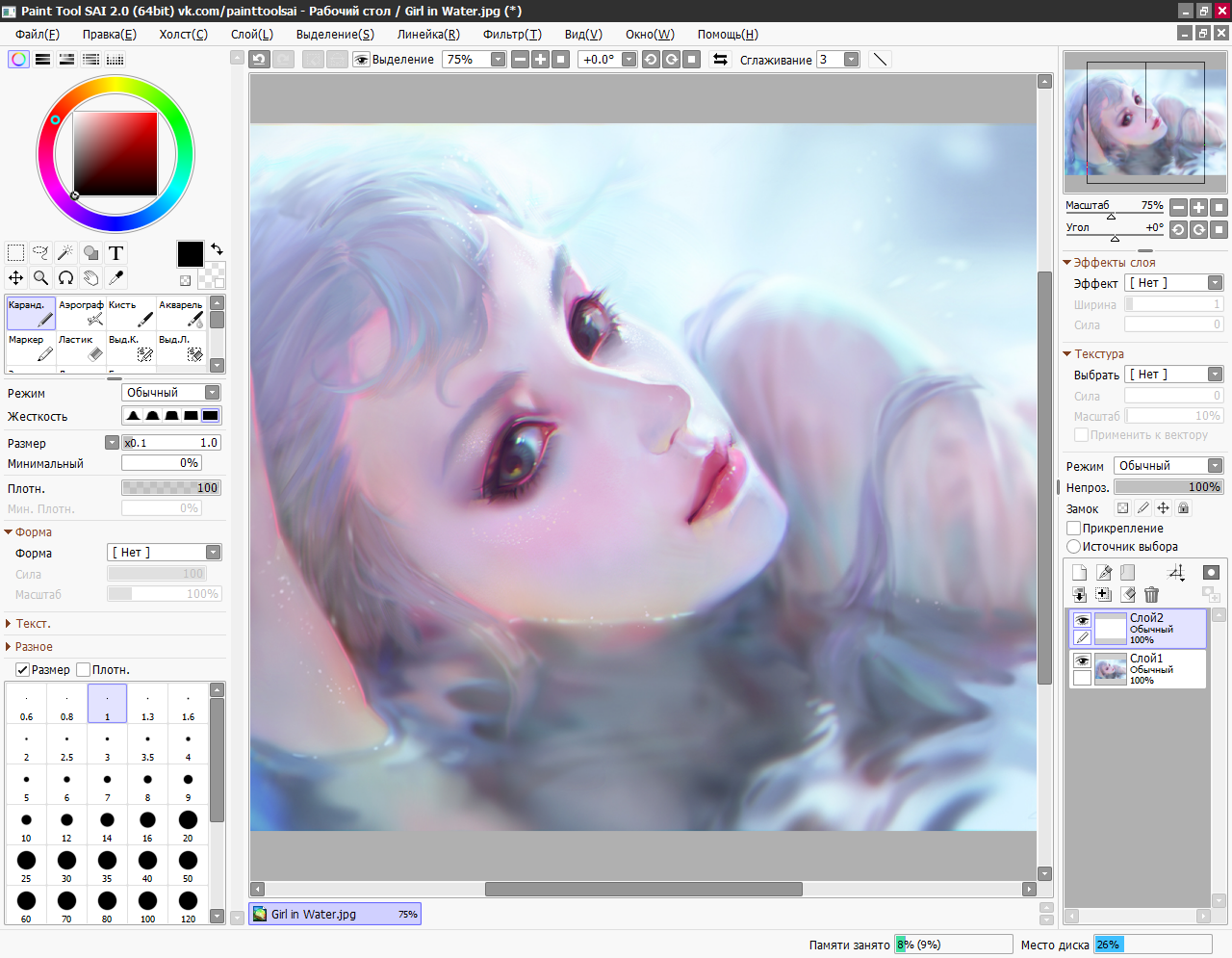
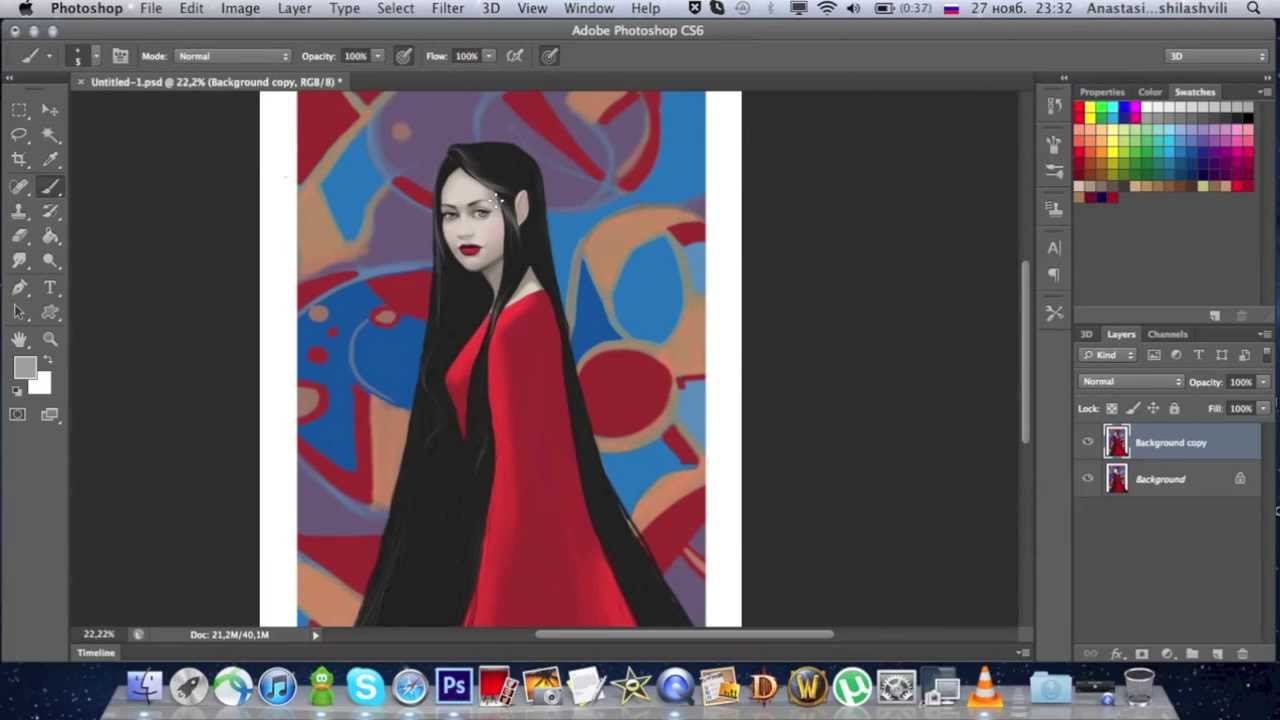
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе. 1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 3. Инструмент кисть. 4. Ластик. 6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный. 5. Поворот листа, лупа и палитра. 7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
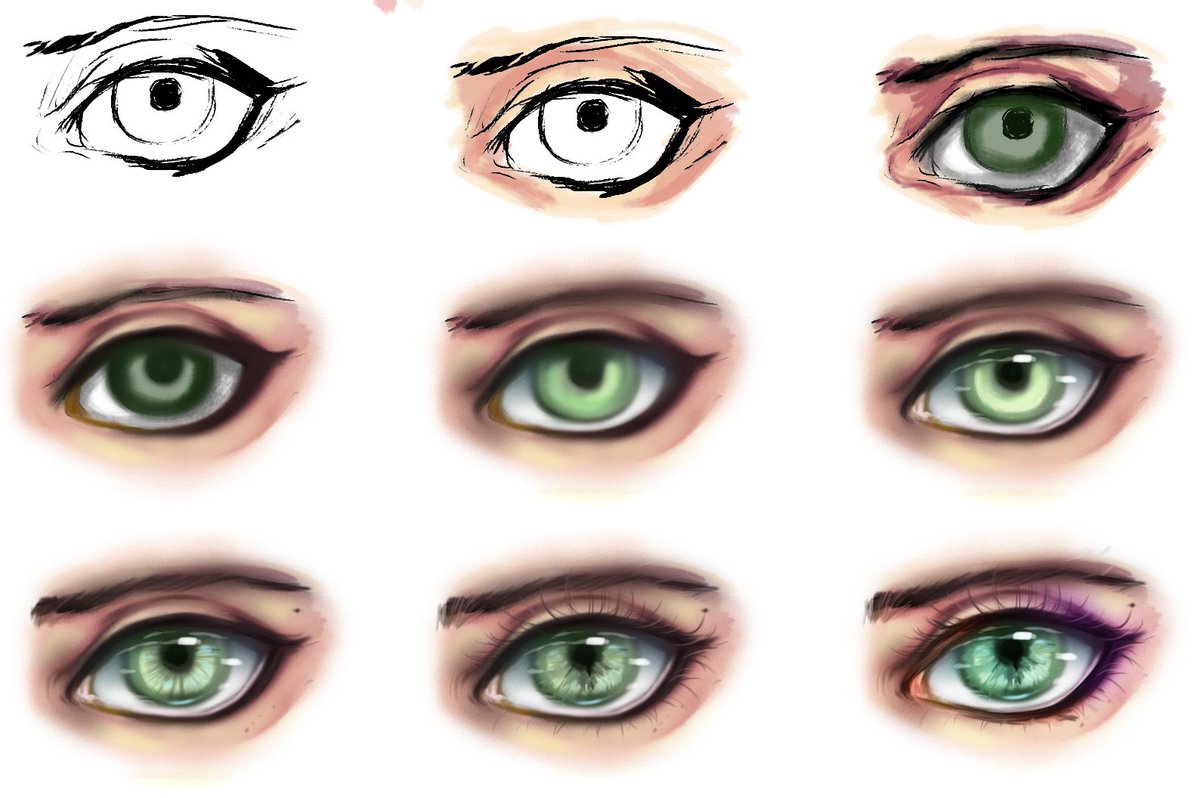
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
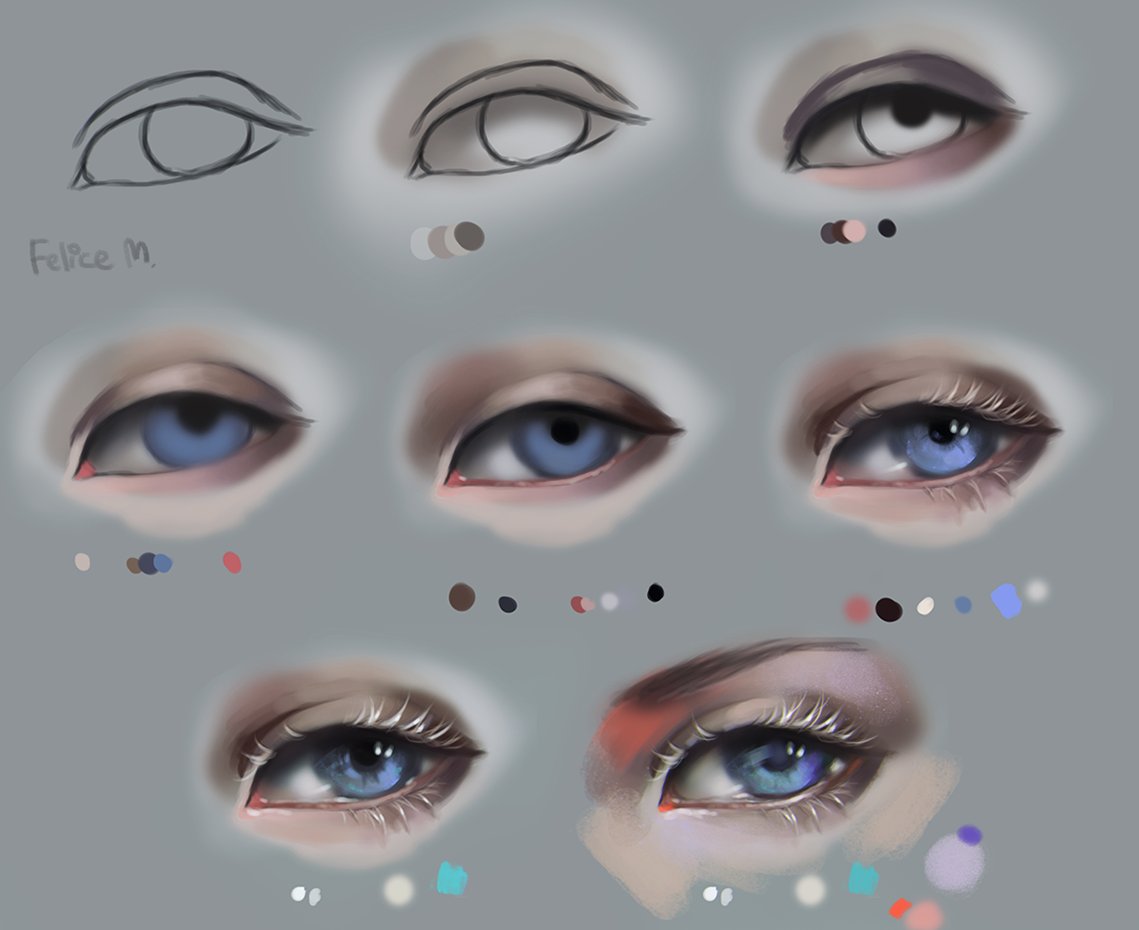
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся.
В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ.
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок.
9. Выделения цветом при помощи режимов наложения
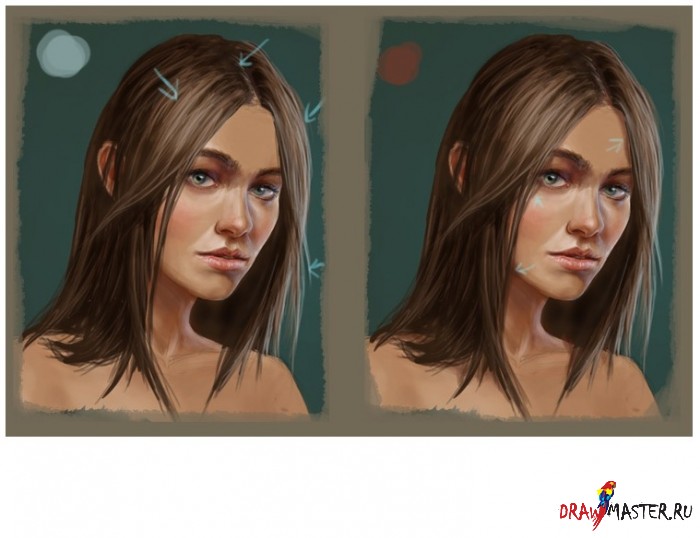
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения. На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию. Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим. Градиент может быть только одного, постепенно растворяющегося, цвета. Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный. Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
11. Немного о кривых
Хм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои». Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция».
12. Последние шаги
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т.д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v` Вот и всё! Наш портрет готов. P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
Рисуем в Photoshop CS6 (Урок)
Автор: blubut
Жанр: Иллюстрации
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета ( ͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе.
1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
3. Инструмент кисть.
4. Ластик.
6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть»)
2. Здесь всё просто и понятно.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся.
В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ. Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём).
Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска.
То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается.
Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения. На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию. Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим.
Градиент может быть только одного, постепенно растворяющегося, цвета. Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный.
Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный.
Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
11. Немного о кривых
Хм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои». Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция». Вы можете выбрать любой значок на панели и поэкспериментировать. Для примера я возьму «Кривые». Поставим случайное значение наших двух точек и наш зайчик станет гораздо ярче! Вы можете брать на кривой и более двух точек, хотя в основном вам потребуются только эти две.
12. Последние шаги
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т.д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v` Вот и всё! Наш портрет готов. P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
Уроки рисования в фотошопе — Уроки Photoshop для вас
http://www.photoshopsunduchok.ru/dizayn-.htmlУстанавливаем кисти в программу Photoshop
В этом небольшом уроке по работе с фотошопом, я покажу три способа установки кистей в программу фотошоп.
Напомню, что прежде чем установить кисти в фотошоп, загрузите их в программу abrViewer.Net 2.0, которая даёт возможность предварительного просмотра кистей без их
загрузки в фотошоп. Как установить программу и как с ней работать
написано здесь.
Наверх
1. Откроем программу фотошоп и выберем инструмент «Кисть» (В).
Далее на панели инструментов щёлкните по чёрной стрелочке, рядом со словом «Кисть«, откроется диалоговое окно, в котором щёлкните по чёрной стрелочке, которая находится в правом верхнем углу и в раскрывающемся списке выберите «Загрузить кисти«.
Появится окно «Загрузить«, в котором Вы определеяте местонахождение кистей, которые Вы хотите загрузить. У меня все кисти находятся в папке «Кисти«. Для примера я выбрал кисти-молнии.
Теперь если мы посмотрим на список загруженных кистей, мы увидим только что загруженные кисти-молнии.
2. Второй способ: идём в «Редактирование — Управление библиотеками«.
В появивишемся окне «Управление библиотеками«, в выпадающем списке «Библиотека» выберем «Кисти«. А потом нажмём «Загрузить«. Дальше всё точно так же, как и в первом способе — выбираем кисти и загружаем их.
3. Третий способ: выбираем «Окно — Кисти» или просто нажмём F5.
Далее жмём по чёрной стрелочке, находящейся в правом верхнем углу и в появившемся списке выбираем «Загрузить кисти«. Дальше всё точно так же, как и в первом способе — выбираем кисти и загружаем их.
Ещё раз напомню, что прежде чем загрузить кисти в фотошоп, воспользуйтесь программой abrViewer.Net 2.0.
Ведь когда в фотошоп загружено слишком много кистей, в них становится
трудно ориентироваться и в целом большое количество кистей тормозит
программу.
А как убрать загруженные кисти из программы фотошоп написано здесь: «Избавление от ненужных кистей».
11.12.2009 16:18
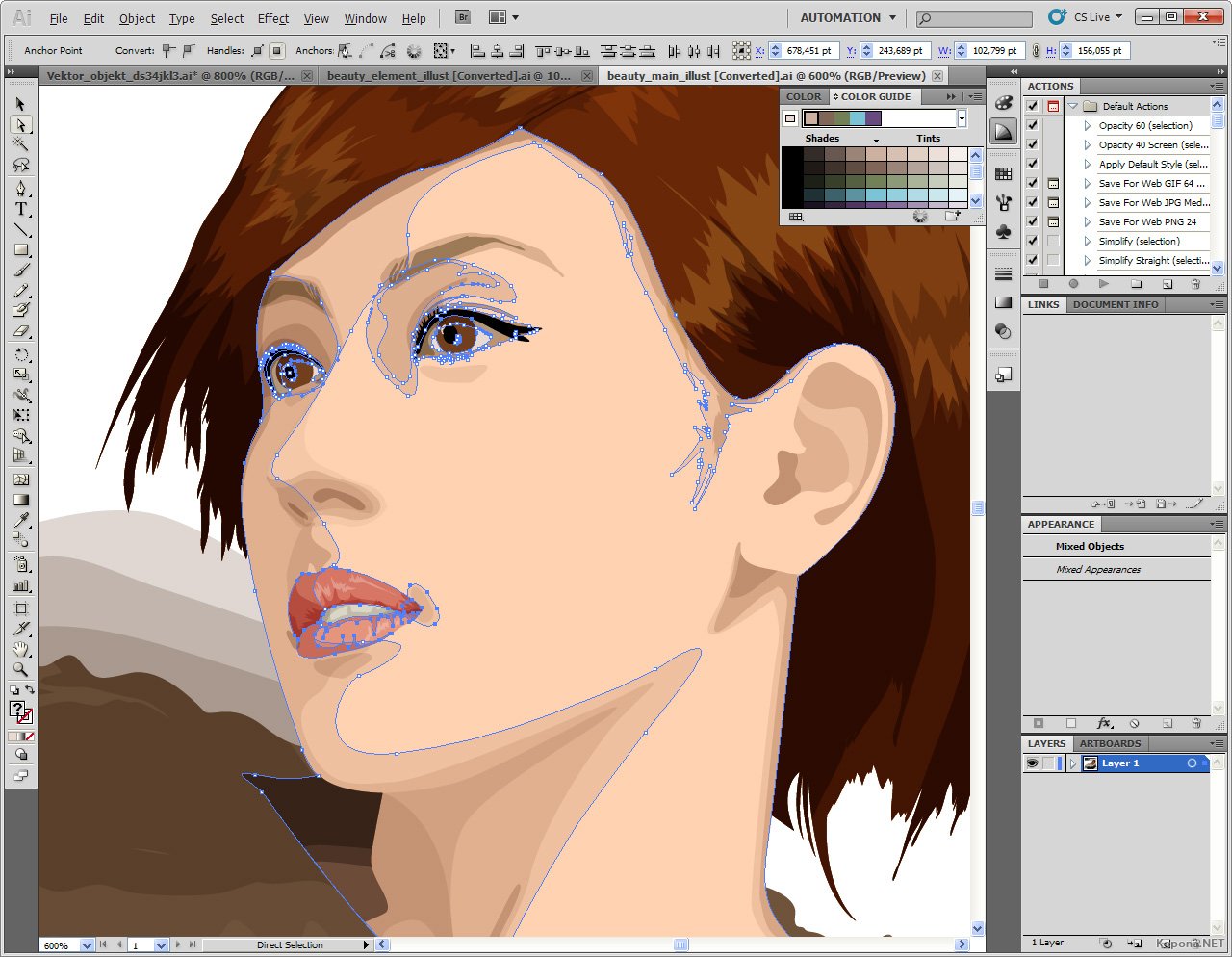
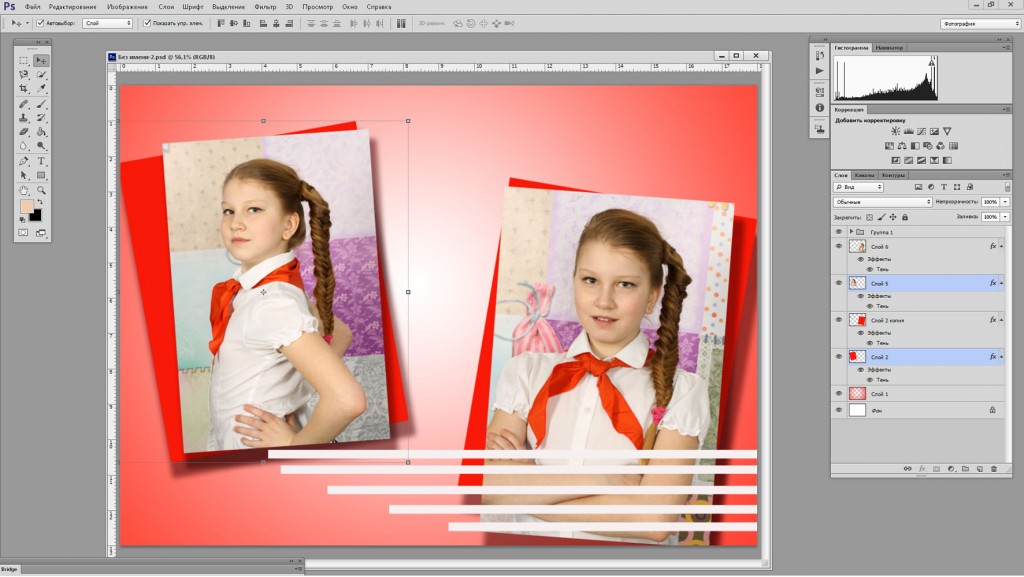
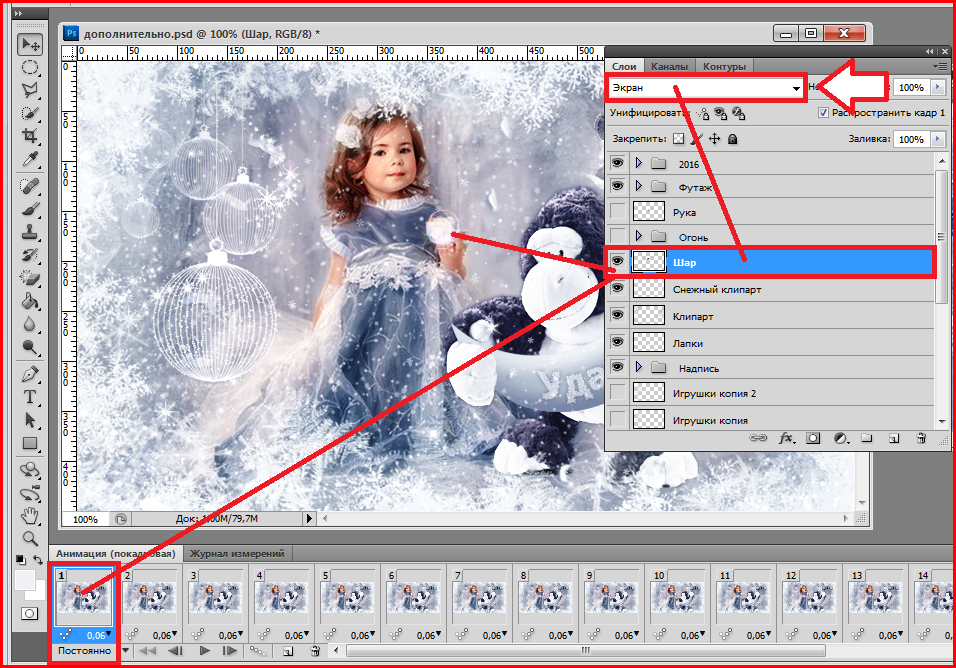
Базовая фотография.
Я размещаю ее на нижнем слое для создания первоначального наброска. При
этом я экономлю время и сохраняю правильную перспективу. Размер
изображения я устанавливаю следующим образом: высота 4000 пикселей, а
ширина устанавливается автоматически.
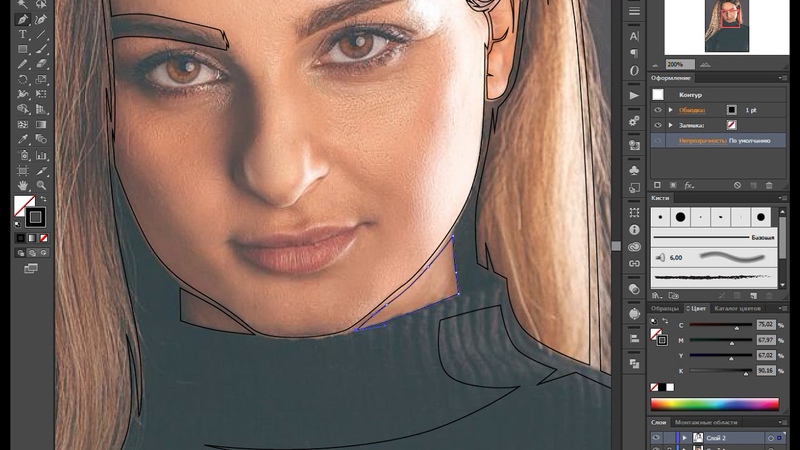
Разметка. Первый шаг — создание “шелухи” — добавляю белый слой и устанавливаю непрозрачность слоя так, чтобы изображение можно было видеть через белый слой. Затем я создаю пустой слой над белым (“шелухой”) и наношу контур свечи (все это важно делать на различных слоях). Это не значит, что надо детализировать рисунок… наносятся только грубые линии, показывающие, где проходят главные цветные области и важные элементы.
Как только грубый набросок завершен, я возвращаю непрозрачность слоя «шелухи” к 100%.
К
этому времени, я также распечатываю фотографию для дальнейшей работы.
Теперь я больше не использую нижний слой, а только распечатку.
Вы
можете сказать — “А почему бы не использовать нижний слой для точного
цветовыделения?” Да, это было бы, конечно, довольно просто, но тогда
фотография слишком сильно будет влиять на ваш рисунок… Гораздо
интереснее использовать свои собственные умения и навыки — изменять и
модифицировать предметы, добавлять что-то от себя и т.д. Главное — не
воспроизвести фотографию, а использовать ее как основу для воображения и
фантазии.
Итак…
начнем. Для свечи, я создаю еще четыре слоя — для темно-красного фона
(1), ярко-красная свеча (2), пламя (3) и фитиль (4). Да, этот маленький
фитиль тоже получает слой.
The lasso tool. Для раскрашивания по контурам я использую lasso tool, чтобы определять и заполнять главные цветовые области на каждом слое. Lasso, фактически, наиболее важный инструмент, из тех, которые я использую для того, чтобы изменять и модифицировать. Lasso — лучший! Я рисую lasso… я намечаю lasso… я делаю все с помощью lasso…
Конечно, lasso без остального — ноль без палочки… Оно должно использоваться вместе с adjustment и fill tools (levels, color balance, contrast, and hue/saturation). Для этого я установил ряд actions. Например, после того, как я выбрал область, для работы (с помощью lasso), я нажимаю F2. Эта клавиша открывает levels dialog box. После того, как я произведу изменения уровней, я нажимаю OK и появляется color balance dialog box, чтобы можно было отрегулировать цвет, если это необходимо. Это экономит очень много времени.
Для этого я установил ряд actions. Например, после того, как я выбрал область, для работы (с помощью lasso), я нажимаю F2. Эта клавиша открывает levels dialog box. После того, как я произведу изменения уровней, я нажимаю OK и появляется color balance dialog box, чтобы можно было отрегулировать цвет, если это необходимо. Это экономит очень много времени.
Далее, смотря на фотографию, я продолжаю выделять с помощью lasso области свечи и делаю соответствующие изменения в уровне и цвете (level, color, hue/saturation). Для этого изображения я не использовал контрастную корректировку (contrast adjustment).
Часто
выделяемые области накладываются на уже выделявшиеся с изменением
результатов. Я не переживаю по этому поводу, т.к. знаю, что на следующем
этапе — при работе с карандашом (pencil) я смогу все поправить.
Карандаш (pencil tool). Далее я начинаю использовать карандаш, варьируя “толщину стержня”. Я очень редко использую brush и air-brush tool — в основном только pencil, т.к. размер изображения очень большой (по крайней мере 4000 пикселей) и pencil работает хорошо, несмотря на грубые грани. В основном, я устанавливаю size и в “stylus”, а непрозрачность — 33 или 66%, и никогда не ставлю 100%. Обычно я использую нормальный режим (normal), но иногда буду использовать multiply для затемнения.
Моя
палитра практически состоит из существующих цветов на изображении,
которые совершенно изменены из-за предварительно проведенного “lasso-регулирования”. Надо удерживать ALT в режиме pencil,
чтобы подобрать цвет под текущим положением курсора — так, сглаживание
грубых цветовых переходов становится легкой работой, когда
непрозрачность установлена примерно в 33%.
Создание «Небрежного и спонтанного». Один из приемов, который я использую — работа с pencil tool на новом слое, прямо над основным. Так я могу быть совершенно небрежным не волнуюсь о результатах. Если получается неплохо, я соединяю слой.., если нет, я удаляю его и начинаю снова.
После
выполнения работы над пламенем и слоями фитиля, я добавляю другой слой
под слой пламени. Этот слой — для свечения пламени. Я устанавливаю
непрозрачность слоя приблизительно 50%.
И вот… все готово… Надеюсь tutorial был полезным…
Красивый бокал для Ваших работ:
Наверх
Создаем новый документ размером, например, 250*550.
Рисуем контур вина с помощью инструментов Pen Tool и Convert Point Tool.
Растрируем слой. Выделяем содержимое слоя, зажимая Ctrl и нажимая мышкой на слой на панеле слоев. Цвета задаем такие: EE5141>8E0F04. Выбираем инструмент «Градиент», тип «radial» и заливаем выделение градиентной заливкой как на рисунке:
Теперь изобразим верхнюю поверхность вина. Создадим выделение с помощью Elliptical Marquee Tool. Создадим новый слой. И зальем градиентом с теми же цветами, но линейным:
Теперь мы приступаем к рисованию стекла. Чтобы было нагляднее, создадим фон, например, серый градиент 111111>666666:
Чтобы было нагляднее, создадим фон, например, серый градиент 111111>666666:
Выбираем слой с верхней поверхностью вина, загружаем выделение. При выбранном инструменте «выделение», нажимаем клавиши Shift + «стрелка вверх» шесть раз. Таким образом, поднимаем выделение наверх. Чтобы соблюсти законы перспективы, выбираем Select > Transform Selection и уменьшаем его в высоту. Затем выбираем Select > Modify> Border > 2px.
Создаем новый слой и заливаем выделение белым цветом:
Добавим к полученному слою маску и проведем градиент с права на лево, как на рисунке:
Создаем новый слой, с прозрачностью 20%, и с помощью Pen Tool вырисовываем блик:
Создаем новый слой и Pen Toolом рисуем еще один блик, справа, с прозрачностью 10%.
Изменим также прозрачность слоя с ободком. Пусть будет, например, 50%.
span>Опять берем Pen Tool и создаем на новом слое вот такую вот фигуру:
Затем слой растрируем, создаем выделение, заливаем черным и ставим позади всех слоев.
Создаем выделение для удаления той части черной фигуры, которая лишняя:
Удаляем
ненужную часть. Слой дублируем. Копию слоя отражаем по горизонтали и
совмещаем с оригиналом, чтобы получилась нужная фигура:
С
помощью эллиптического выделения рисуем основание ножки и тоже заливаем
черным. Все элементы черной фигуры объединяем в один слой.
Обрисовываем с помощью Pen Tool область на ножке, но чтобы по краям оставалась темная область:
Делаем Make Slection, Select>Feather>2px. И, выбрав слой с ножкой, нажимаем Delete.
Далее с помощью прямоугольного выделения и Select>Feather>1 или 2 px (в зависимости от толщины ножки), удаляем область внутри ножки.
Затем, с помощью Pen Tool вырисовываем фигуру в нижней части ножки:
Создаем
выделение, вырезаем область и вставляем ее на новый слой, на то же
место, откуда вырезали и накладываем на этот слой маску. Проводим
градиент сверху вниз.
Делаем
эллиптическое выделение области в основании ножки, вырезаем, вставляем
на новый слой на то же место и меняем прозрачность слоя до, например,
65%.
Далее можно добавить бликов с помощью кисти.
Стакан можно помещать на любой фон.
Рисунок на дереве
Наверх
Для начала работы нам нужна деревянная текстура, вы можете найти свою, а можете использовать эту.
Шаг 1 . Создайте новый документ (Ctrl+N) и поместите Вашу текстуру в созданный документ. Немного подготовим текстуру. Для этого возьмите инструмент Затемнитель (Burn Tool) с кисточкой (Brush) 200 пикс. Режим — Средние тона, Экспозиция 30% (Range: Midtones, Exposure: 30%) и затемните некоторые участки текстуры.
Шаг 2. В
этом шаге начнём создавать вырезанный рисунок. Прежде всего, найдите
хорошую деревянную текстуру, которая будет более яркой, чем фон. Можете
воспользоваться вот этой . Откройте эту текстуру и перенесите ее в главный документ. Затем с помощью Свободной трансформации (Edit > Transform > Rotate 90 CW) поверните её на 90 градусов по часовой стрелке.
Смотрите скриншот ниже.
Шаг 3. Теперь чтобы верхняя текстура выглядела не слишком яркой, мы её чуть- чуть подправим. Идём в меню Изображение – Коррекция — Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation) и ставим такие настройки:
Теперь наша текстура выглядит лучше, чем прежде:
«;»>
Шаг 4. Так,
теперь подберём фигуру, которую будем вырезать на дереве. Можете
выбрать своё изображение, а можете воспользоваться стандартными
фигурами. Активируйте инструмент Произвольная фигура (Custom Shape Tool) и выберите фигуру, которая Вам нравится.
Так,
теперь подберём фигуру, которую будем вырезать на дереве. Можете
выбрать своё изображение, а можете воспользоваться стандартными
фигурами. Активируйте инструмент Произвольная фигура (Custom Shape Tool) и выберите фигуру, которая Вам нравится.
Нарисуйте Вашу фигуру поверх текстур.
Шаг 5. Теперь сделаем так. Зажмите и удерживайте левую клавишу Ctrl и кликните по слою с фигурой, загрузится выделение. После того как сделаете выделение, слой с фигурой можно удалить, он нам больше не понадобится.
Шаг 6. Встаньте на слой со светлой текстурой и нажмите комбинацию клавиш Ctrl+Shift+J, у Вас образуется новый слой с вашей фигурой, залитой светлой текстурой. После этого слой со светлой текстурой можно удалить. Теперь для слоя с фигурой применим Стили слоя (Blending Options).
Настройки ниже на скриншотах.
Тень — Drop Shadow
Внутренне свечение — Inner Glow
Тиснение — Bevel and Emboss
После применения стилей Ваш рисунок будет выглядеть вот так.
Шаг 7. Загрузите выделение в меню Выделение – Загрузить выделение (Select > Load Selection), затем снова идём в меню Выделение-Модификация-Расширить (Select > Modify > Expand) и поставьте расширить примерно на 7 пикс.
Создайте новый слой ниже слоя с фигурой и залейте его белым цветом.
После чего снимите выделение. Измените режим наложения (Blend mode) для слоя на Перекрытие (Overlay) Затем, дважды кликните по созданному слою и примените следующие Стили слоя (Blending Options)
Внутреннее свечение — Inner Glow
Тиснение — Bevel and Emboss
У Вас должно получиться вот так
Шаг 8. Теперь вернёмся на слой с деревянной фигурой. Активируйте инструмент Затемнитель (Dodge Tool) с кисточкой 100 пикс. Режим Средние тона, Экспозиция 50% ((Brush: 100 px, Range: Midtones, Exposure: 50%)) и проведите по фигуре.
Теперь вернёмся на слой с деревянной фигурой. Активируйте инструмент Затемнитель (Dodge Tool) с кисточкой 100 пикс. Режим Средние тона, Экспозиция 50% ((Brush: 100 px, Range: Midtones, Exposure: 50%)) и проведите по фигуре.
Шаг 9. Теперь возьмите инструмент Ластик (Eraser Tool) и выберите для него кисточку из стандартных наборов Фотошоп как на скриншоте ниже.
В настройках ластика поставьте Непрозрачность (Opacity) 5% и сделайте несколько лёгких движений по фигуре, чтобы слегка её поцарапать.
Вот что у нас получилось. Надеюсь, урок Вам понравился и пригодится на практике.
Ещё вариант
Ссылка на источник
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Рисуем пулюВот такое изображение мы получим в результате выполнения этого урока:
Наверх
1. Для начала нарисуем темную линию (но на самом деле цвет штриха вовсе не важен).
2. Затем нарисуйте штрихи иным цветом( старайтесь, чтобы переходы цветов не были резкими).
3.
Нижняя часть пули будет отражать землю (пол), верхняя часть —
небо(потолок), середина рисунка — стены или двери. Выбирайте цвета
согласно вашим желаниям.
4. Добавьте для реалистичности еще несколько других цветов.
5. Вы можете использовать «smoogle tool«, чтобы изогнуть цвета, тем самым образовав наконечник пули.
6. Сейчас убираем лишние края и дорисовываем обратную сторону пули.
7. Добавим деталей, оттенков, а также мягких цветов в нижнюю часть пули.
8. Также можете поменять цвет наконечника. Выделите его и с помощью настроек «CTRL+U» (hue/saturation) регулируйте цвет.
9. Добавим деталей отражения и наша пуля готова…
рекомендуемые настройки кисти:
«Other Dynamics«-убедитесь, что включена функция Pen pressure
«shape dynamics«-настройки minimum Diameter» — 60% to 100%.
Для гладких смесей цвета, установите твердость( ;> hardness) кисти к 0% ,интервал (spacing) — 30%
Создаём звёздное небо
Сфотографировать обычным фотоаппаратом звёздное небо не так-то просто. Но нас, как всегда, выручит программа фотошоп. В этом уроке по работе с фотошопом будет показан один из способов создания звёздного неба.
Смотреть другие уроки по рисованию в фотошопе.
Наверх
Создадим новый документ — Ctrl+N и установим, к примеру, вот такие параметры. Самое главное содержимое фона — поставьте фоновый цвет и в качестве последнего поставьте чёрный цвет. Создастся новый документ, залитый чёрным цветом.
Перейдём в «Фильтр — Шум — Добавить шум«.
В появившемся окне фильтра самое главное установить флажки «Монохромный» и «По Гауссу«, ползунок «Количество» установите от 20 до 40%.
Вот что у нас сейчас получилось.
Немного размоем изображение, перейдём в «Фильтр — Размытие — Размытие по Гауссу» и в появившемся окне поставим значение около 0,5 пиксела.
Вот так сейчас выглядит наша картинка.
Перейдём в «Изображение — Коррекция — Изогелия«.
В появившемся окошке «поиграйтесь» ползунком (он определяет количество звёзд), как только картинка Вам понравится, нажимайте «Да«.
Вот что у нас получилось.
Теперь сделаем одни звёзды ярче, а другие темнее. Для этого вы берем инструменты «Осветлитель«, а потом «Затемнитель«. Диапазон установим «Света«, а экспозицию на 100%. Немного поработайте этими инструментами над отдельными звёздами.
Для этого вы берем инструменты «Осветлитель«, а потом «Затемнитель«. Диапазон установим «Света«, а экспозицию на 100%. Немного поработайте этими инструментами над отдельными звёздами.
Вот что у нас получилось.
Быстро рисуем молнию
В этом уроке по работе с фотошопом будет показано, как можно очень быстро нарисовать красивую молнию и использовать её в своих работах.
Наверх
Создадим новый документ — Ctrl+N.
Установим в качестве цветов переднего и заднего планов цвета по умолчанию, для чего нажмём клавишу D.
Выберем линейный градиент (G) — от цвета переднего плана к заднему (самый первый).
Проведём градиентом по документу слева направо.
Вот что у нас получилось.
Идём в Фильтр — Рендеринг — Облака с наложением.
Этот фильтр настроек не имеет, поэтому мы сразу получаем результат.
Инвертируем изображение — Ctrl+I.
Вызовем инструмент Уровни — Ctrl+L. В появившемся окне средний ползунок подвинем вправо почти до самого конца.
Наша молния почти уже готова.
Раскрасим небо. Нажмём Ctrl+U, появится окно Цветовой тон/Насыщенность. В нём прежде всего поставим галочку в окошко «Тонирование«, потом с помощью ползунка «Цветовой тон» подберём необходимый цвет и подрегулируем насыщенность и яркость.
Вот такая красивая молния у нас получилась.
Рисуем крылья
В этом уроке по работе с фотошопом будет показано как можно, не обладая талантом художника, нарисовать крылья в фотошопе.
Наверх
Создадим новый документ — Ctrl+N.
В качестве цвета переднего плана установим чёрный цвет (просто нажмём клавишу D). Зальём наш документ цветом переднего плана — Alt+Backspace.
Зальём наш документ цветом переднего плана — Alt+Backspace.
Нажмём клавишу Р и на панели параметров выберем «Слой-фигура» (крайняя левая иконка) и собственно сам инструмент «Перо«.
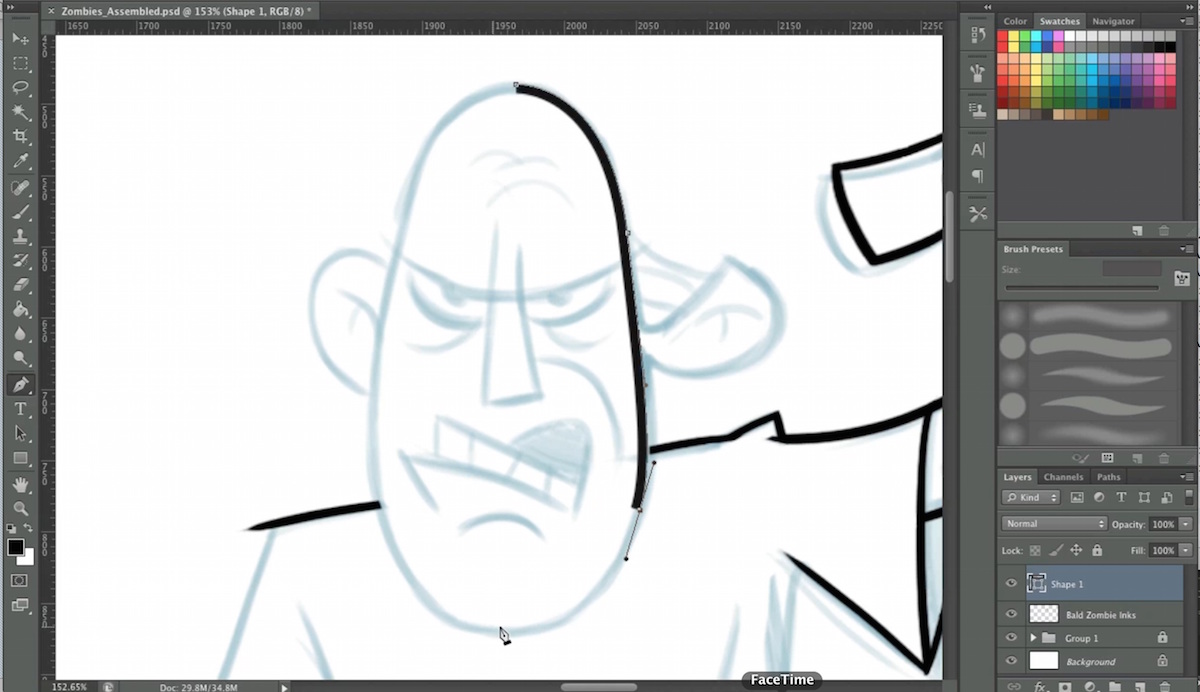
Нарисуем фигуру похожую на эту. Как работать с пером — читайте статью: «Всё о работе с пером».
Вот так сейчас выглядит палитра «Слои«.
Щёлкаем при нажатой клавише Ctrl по маске слоя.
Загрузится выделение фигуры, которую мы нарисовали.
Создадим новый слой, для чего щёлкнем по второй справа иконке в палитре «Слои«. Нажмём клавишу D (цвета основоного и фононового слоя установятся по умолчанию), далее — клавишу Х (цвета основного и фононового слоя поменяются местами), далее — Alt+Backspace (наше выделение зальётся белым цветом).
Вот так сейчас выглядит наше крыло.
При активном верхнем слое, удерживая клавишу Ctrl, щёлкаем по слою с маской. Оба слоя стали активными.
Нажимаем сочетание клавиш Ctrl+E, слои сливаются в один.
Снимаем выделение — Ctrl+D. Выбираем инструмент «Палец» (R).
На панели параметров этого инструмента ставим значение интенсивности около 70%.
Теперь пальцем делаем перья для нашего крыла.
Идём в «Фильтр — Размытие — Радиальное размытие«.
Ставим такие параметры.
Потом ещё раз применяем этот фильтр, но значение степени ставим в 2 раза меньше.
Вот такое крыло у нас получилось.
Идём в «Фильтр — Размытие — Размытие по Гауссу«.
Ставим радиус размытия около 1 пиксела.
Создаём новый слой. Щёлкаем при нажатой клавише Ctrl по слою с крылом.
Загрузится его выделение.
Щёлкнем по иконке цвета переднего плана и установим цвет D92525.
В качестве цвета фонового слоя установим цвет 2850D2.
Выберем инструмент «Градиент» (G).
Нажмём по иконке линейного градиента и выберем самый первый градиент — от основного к фоновому.
Проведём градиентом сверху вниз.
Снимем выделение (Ctrl+D). Наше крыло готово. Но крыльев бывает всегда два. Сделаем и второе.
Сольём наши слои — Ctrl+E.
Создадим копию слоя с крылом, для чего этот слой просто перетащим на вторую справа иконку в палитре «Слои«.
Нажмём сочетание клавиш Ctrl+T (свободное трансформирование), появится рамочка с маркерами трансформации. Щёлкнем внутри этой рамки правой кнопкой мыши и выберем «Отразить по горизонтали«.
У нас уже два крыла. Дальнейшие операции делать совсем необязательно. Они сделаны только для того чтобы наглядно представить наши крылья. Сейчас у нас уже есть два крыла, каждое на отдельном слое. Их легко копировать и переносить в другой документ. Так что Вы на этом этапе можете заканчивать, а я продолжу.
Так как нам не хватаем места для размещения двух крыльев в одном документе перейдём в «Изображение — Размер холста«.
Поставим % и увеличим размер холста во все стороны на 100%.
Далее просто инструментом «Перемещение» (V) размещаем крылья как нам хочется (при активном соответствующем слое). Вот такие крылья у нас получились. Теперь их можно использовать в любых работах.
Уроки цифрового рисования для начинающих: бесплатные видео по рисованию в Photoshop
Уроки цифрового рисования для начинающих: бесплатные видео по рисованию в Photoshop
Как начать рисовать на компьютере с помощью Adobe Photoshop? Сколько времени придется потратить для перехода с обычного традиционного рисунка на цифровой? Насколько сложно освоить диджитал-арт и что необходимо для успешного старта?
На сайте ВСЕ КУРСЫ ОНЛАЙН собраны видео уроки с ответами на все вопросы начинающих цифровых художников. Обучающие ролики помогут освоить программу и научат создавать собственные картинки на любую тематику, от пейзажа и абстракций до любимых персонажей и портретов.
Обучающие ролики помогут освоить программу и научат создавать собственные картинки на любую тематику, от пейзажа и абстракций до любимых персонажей и портретов.
Как освоить диджитал-рисунок с нуля
Виталия Котенко считают гуру цифрового рисунка. В его портфолио – работа арт-директором в WarGaming, разработка VR-AR проектов. На online-стриме зрители узнают секреты и фишки диджитал-арта. Все, что нужно — компьютер или планшет, чтобы повторять за ментором и рисовать в режиме реального времени.
Основы рисования
Любая картина, написанная традиционным путем с помощью красок и карандашей или нарисованная на компьютере, подчиняется художественным законам. В обоих случаях правила одинаковы:
- форма,ракурс,перспектива
- светотень
- композиция
- золотое сечение
- цветовое решение.
Как начать рисовать цифровые иллюстрации
Оказывается, создать любой 2D арт в фотошопе можно даже не имея опыта пользования программой в прошлом. В первый же день после установки Adobe Photoshop реально получить результат в виде картинки. Видео гайд поможет разобраться с основными инструментами и создать первую работу в течение нескольких часов.
Знакомство с программой
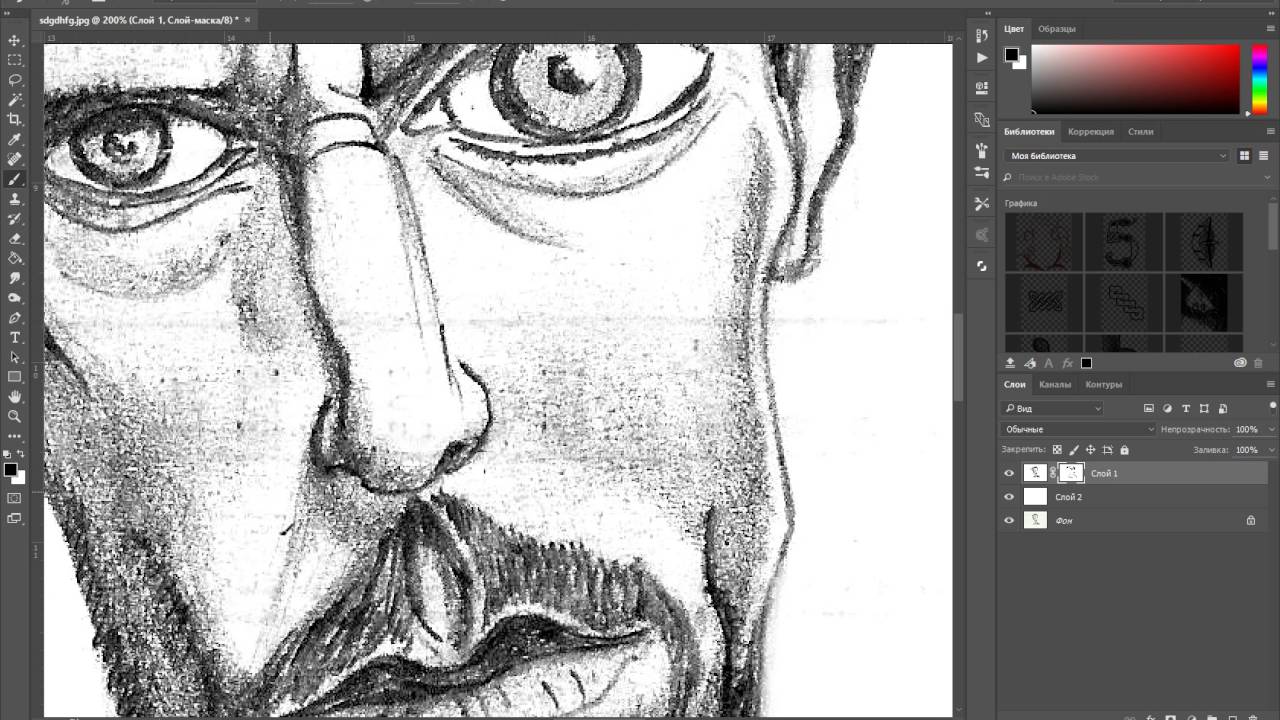
Первое, что потребуется от новичка, — изучить художественные возможности фотошопа: познакомиться с интерфейсом, изучить основные операции. Все новое лучше постигать сразу экспериментальным путем, узнавать на практике. В данном случае – на примере редакции рисунка, сделанного тушью на бумаге.
Цифровая живопись
Фотошоп — самая популярная программа для рисования среди профессиональных CG художников. Необходимый минимум для любителей и начинающих профессионалов включает настройки кистей, приемы колористики (смешивания красок), изучение возможных техник (например, «масло» или «акварель» и т. п.). Также понадобится посвятить достаточно времени поиску авторского стиля, источников идей и сфер применения.
п.). Также понадобится посвятить достаточно времени поиску авторского стиля, источников идей и сфер применения.
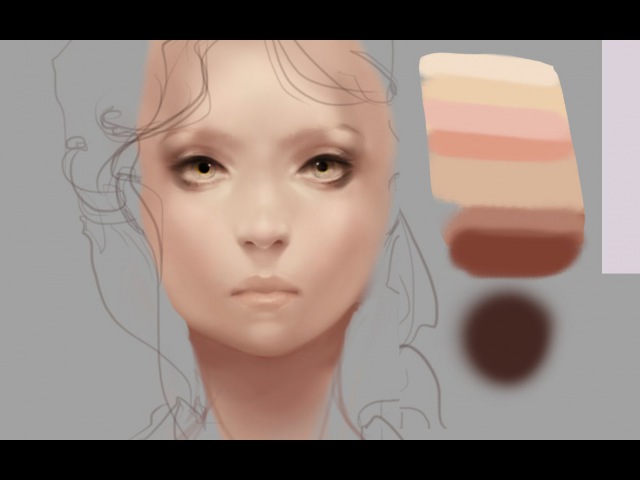
Как смешивать цвета
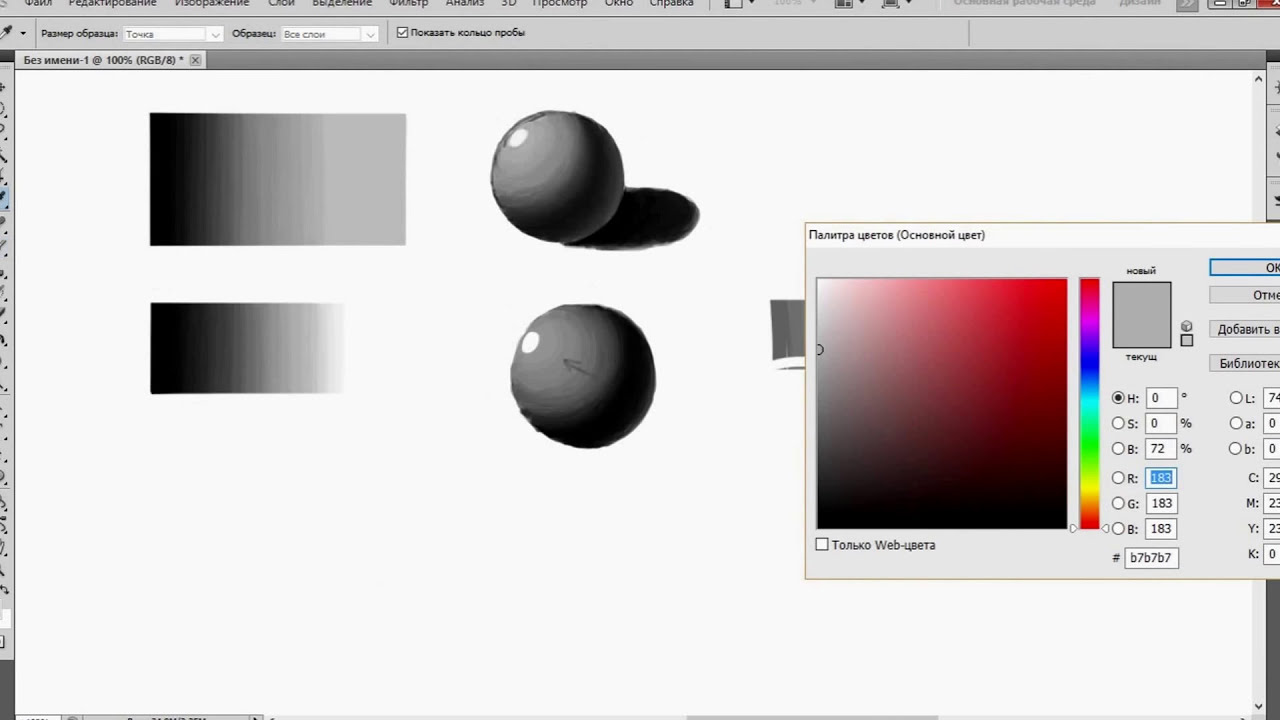
Смешивание цветов — важный навык для художника, поскольку прием может значительно улучшить рисунок. Использование сложной световой гаммы делает арт более естественным и интересным. Видео урок научит плавно смешивать цвета в программе и использовать инструмент «палец». В результате новички смогут получить из простой базовой гаммы любые нужные оттенки, от пастельных до глубоких тонов.
Лучшая техника
Художники часто используют в работе микс-технику. Автор видео подробно разбирает процесс, делится фишками и рассказывает о плюсах и минусах. Освоение методики позволяет скомбинировать лучшие приемы и получить собственную, уникальную манеру письма. Конечно, авторский почерк придется поискать, некоторое время подражая и копируя чужие работы. Но лучше поменьше задерживаться в статусе «плагиатчика» и стремиться к мастерству.
Инструмент «кисти»
Кисть — главный инструмент любого художника, даже цифрового. В последнем случае имеет место определенная специфика. Новичку понадобится освоить информацию об основных видах, настройках, загрузках, создании и сохранении кистей. Есть и специфические хитрости в использовании, которые полезно будет узнать на старте.
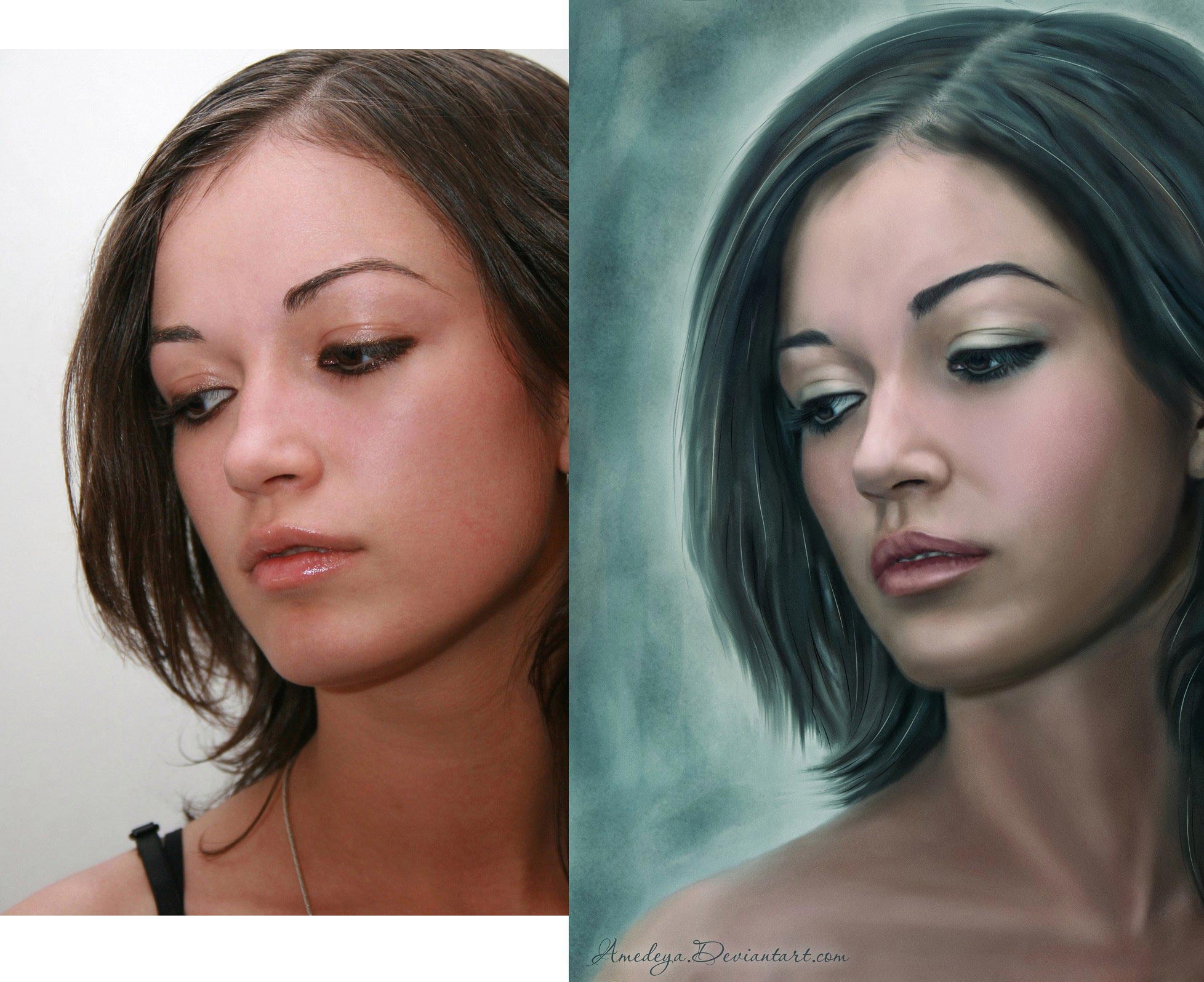
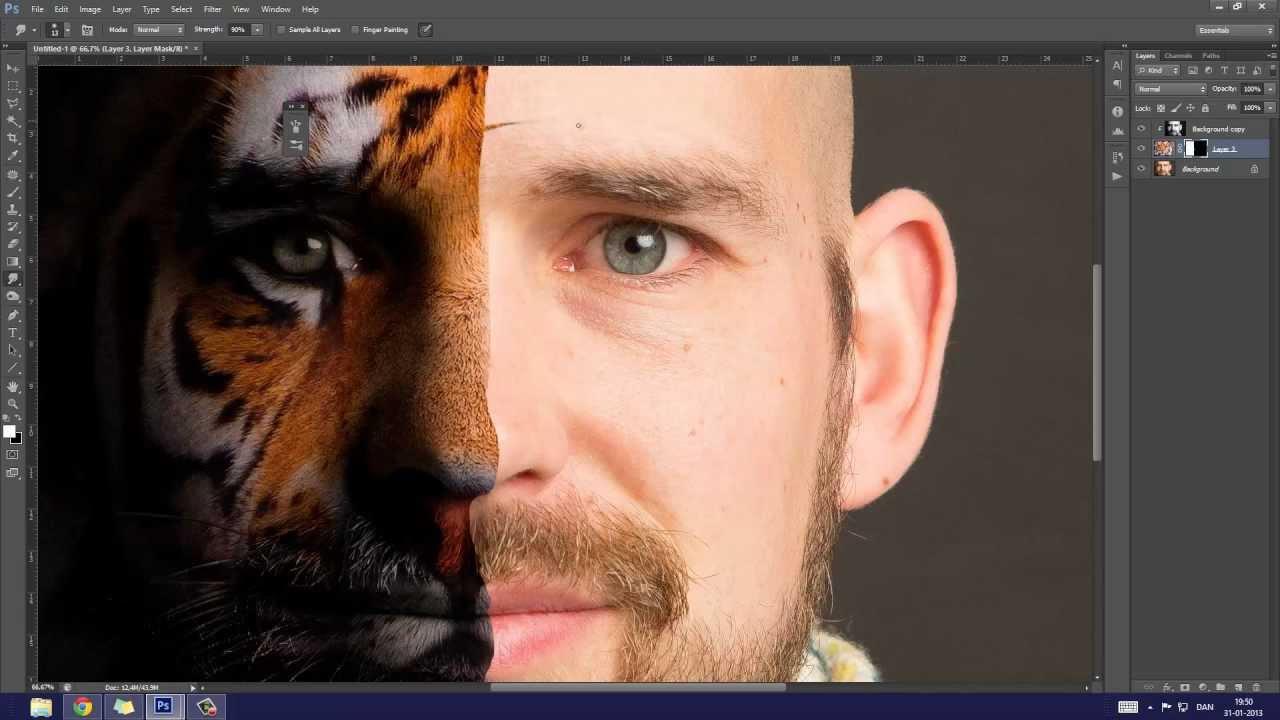
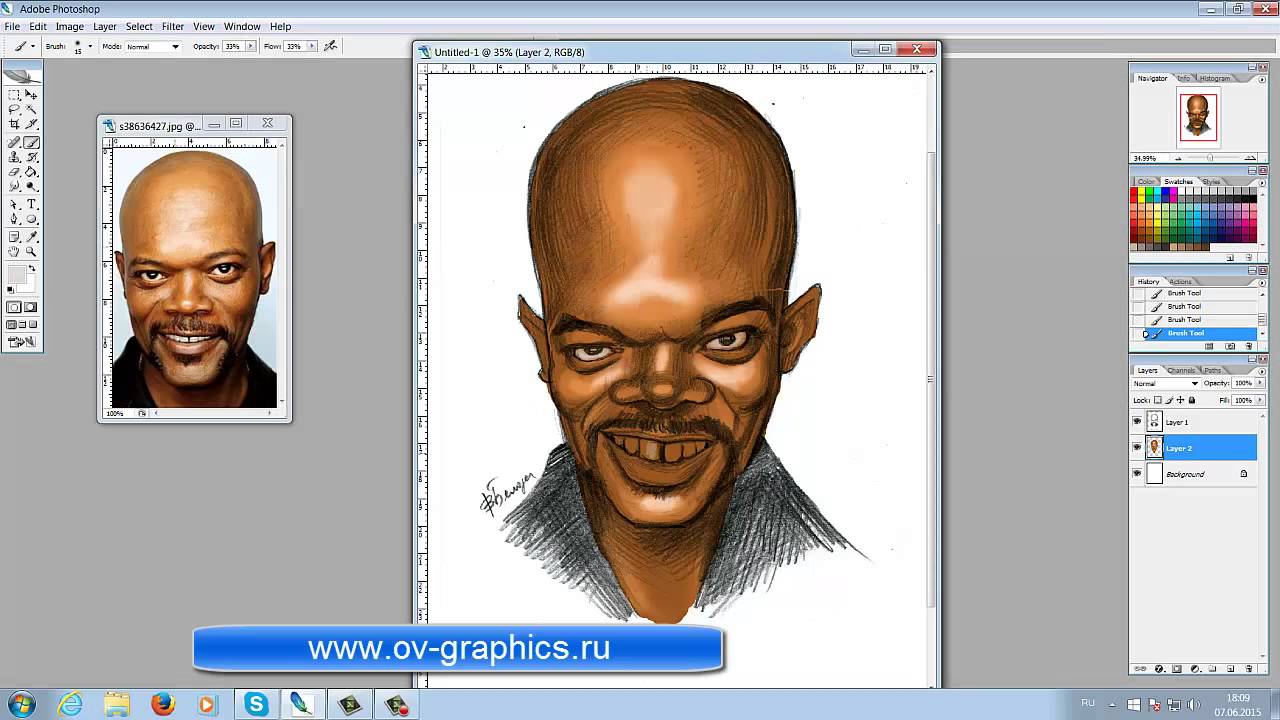
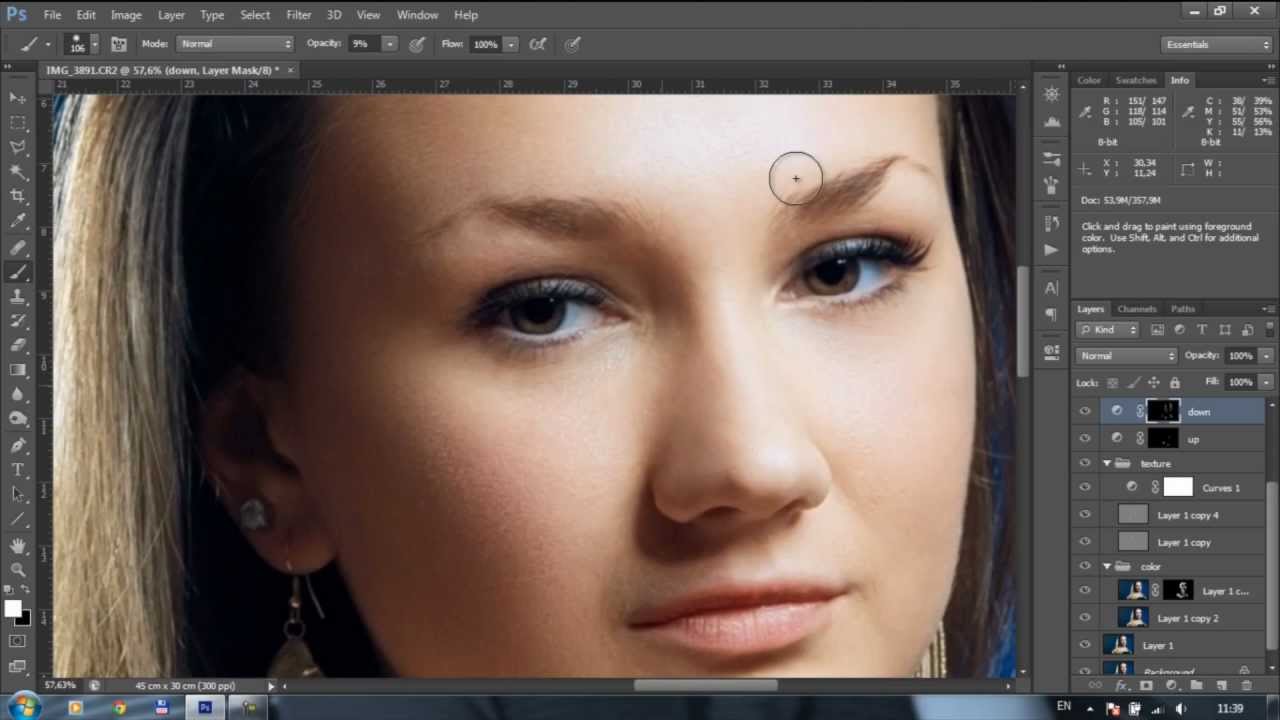
Рисование портрета по фото
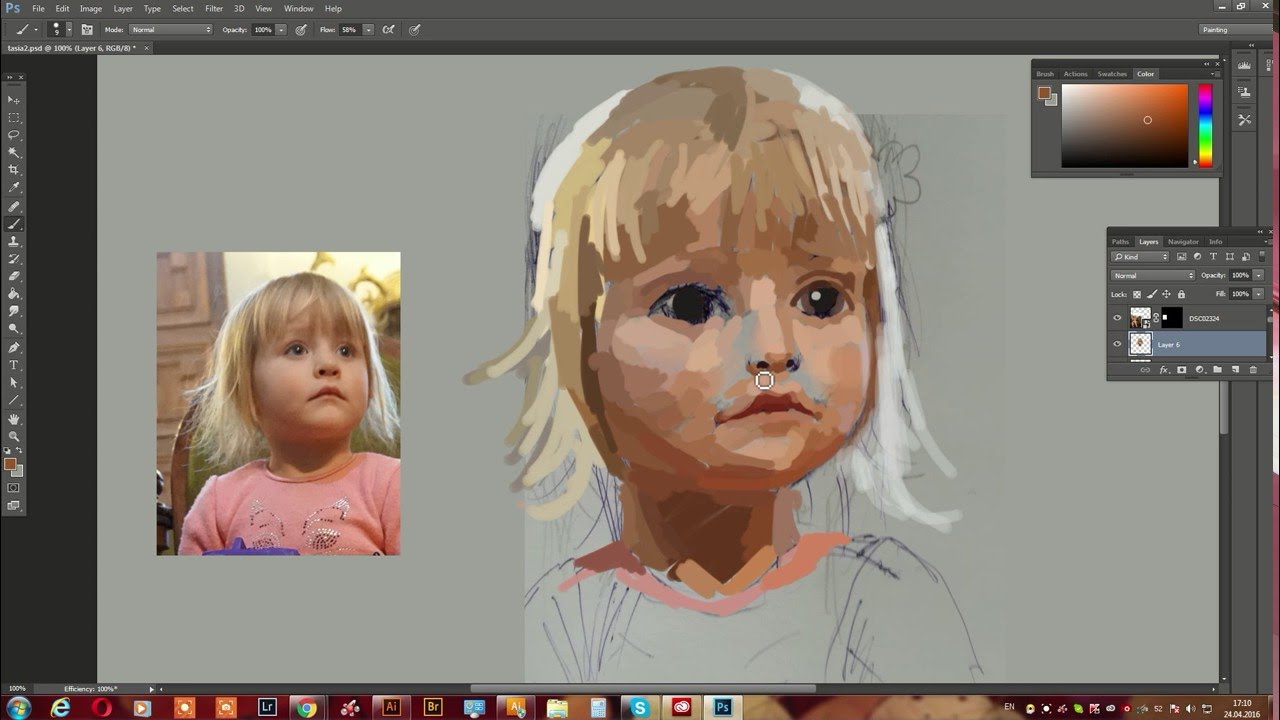
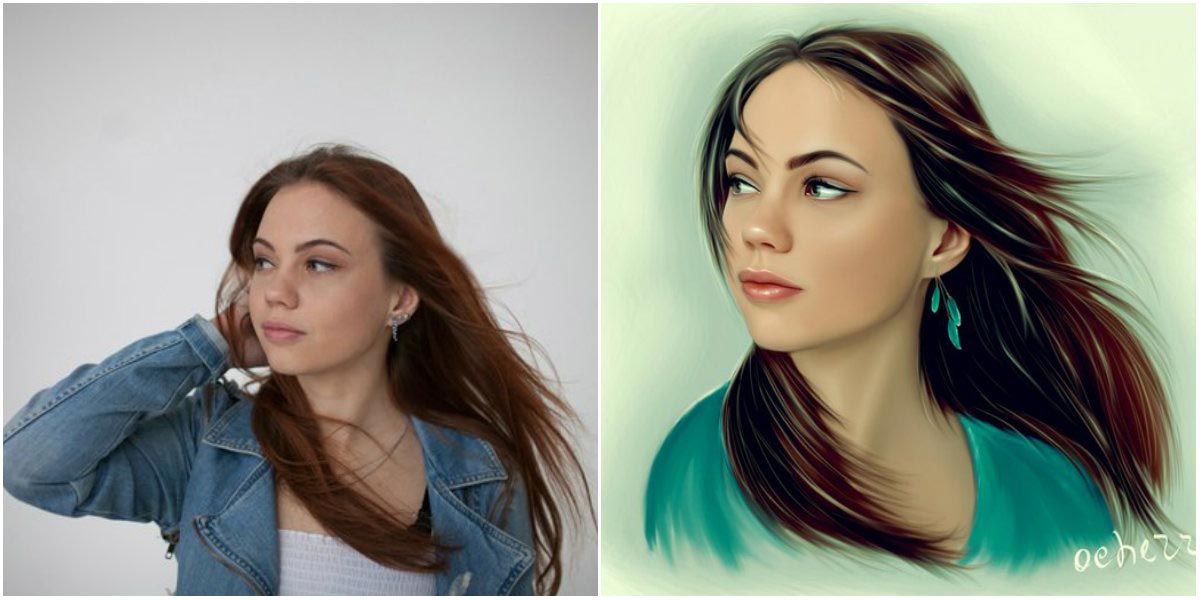
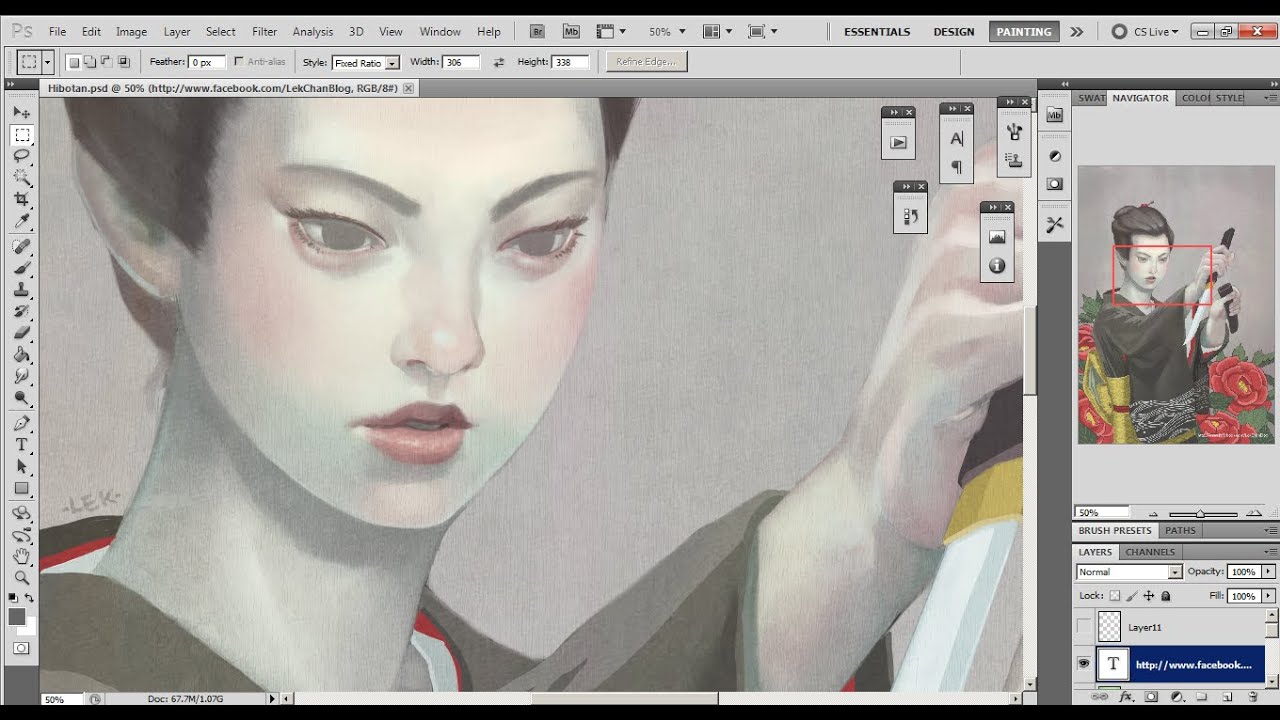
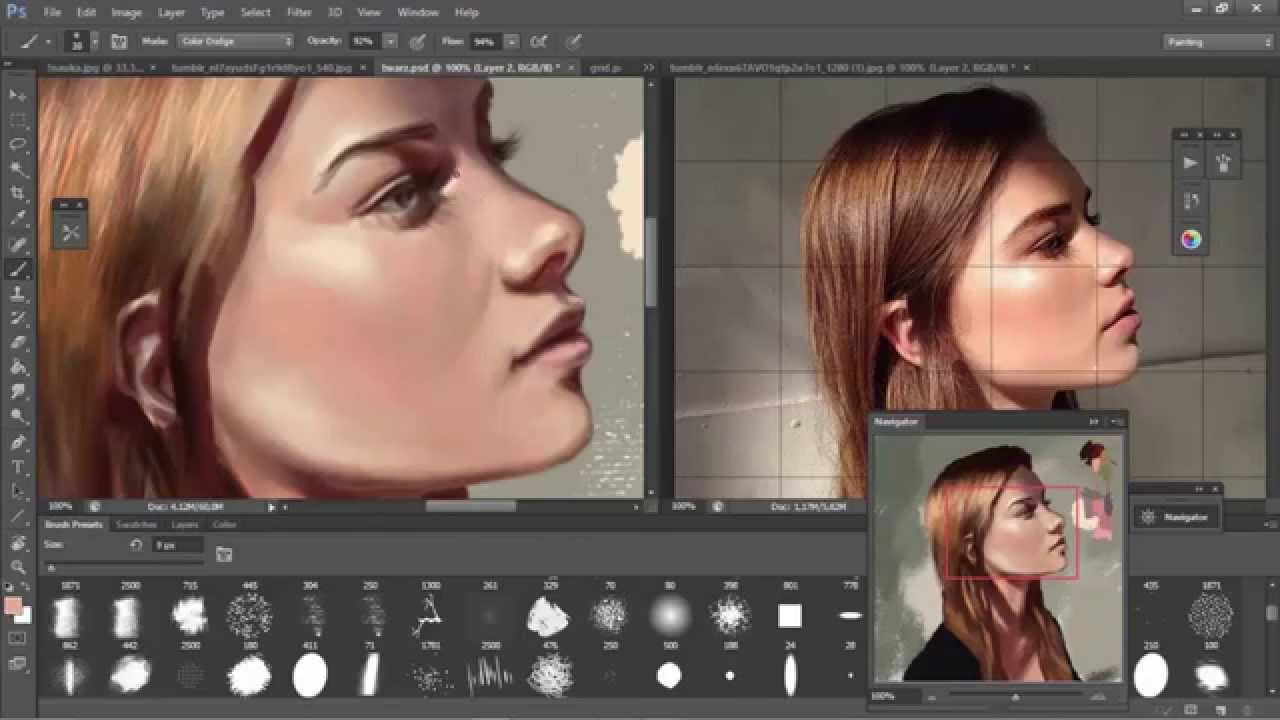
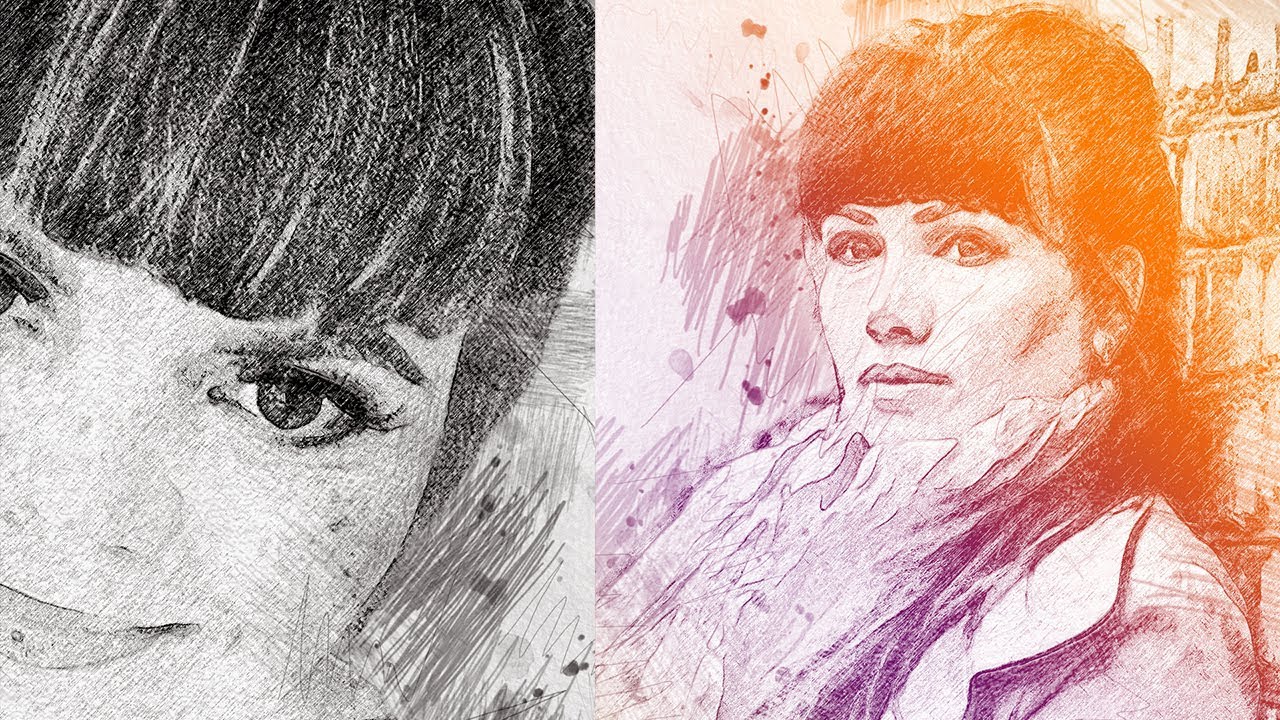
В фоторедакторах существует фильтр, преобразующий фотографию в написанное маслом художественное полотно. С помощью Photoshop трюк можно провернуть в обратном направлении: сделать иллюстрацию на основе фотоснимка. Обычно фокус исполняют с портретами. Для исходника подойдет любое фото в хорошем качестве, снятое на профессиональный фотоаппарат или камеру телефона.
Персонажное рисование
Один из популярнейших жанров диджитал-рисунка – персонажный. Рисовать героев известных мультфильмов и выдумывать собственных мультяшек забавно и даже полезно. Занятие активирует воображение и творческую фантазию, прокачивает навыки визуализации и копирования. На канале Pixel огромное количество роликов по изображению существующих и выдуманных персонажей, каждый найдет мастер-класс по душе.
Занятие активирует воображение и творческую фантазию, прокачивает навыки визуализации и копирования. На канале Pixel огромное количество роликов по изображению существующих и выдуманных персонажей, каждый найдет мастер-класс по душе.
Рисуем локацию
Пейзаж – неотъемлемая часть иллюстрации. Может дополнять рисунок в качестве фона или быть самостоятельным артом. Особенно популярен в сфере компьютерных игр, где необходимо тщательно продумать и прорисовать экстерьер, окружающую обстановку.
Показателем профессионально сделанной иллюстрации служит гармоничное построение, детализация и редактирование, хорошие читабельность силуэта и передача объема.
Смотрите также:
Как научиться рисовать в Фотошопе (бесплатно). Инструкция для новичков!!
Этот пост тоже давно зрел, потому что многие спрашивают. Расскажу, что я думаю по этому поводу, и как это делала я!Во первых, я считаю, что прежде, чем учиться рисовать в Фотошопе, задайте себе вопрос — умеете ли вы рисовать на бумаге? Если вас не устраивает результат ваших усилий на бумаге, наврядле вам поможет Фотошоп. Скорее наоборот, он еще больше все запутает….
Если умеете, тогда вопрос номер два: есть ли у вас все необходимое для этого рисования, т.е. хороший комп с большим обьемом памяти и хорошей видеокартой, плюс — планшетка. В компах я сама разбираюсь как свинья в алмазах (я тот еще технофоб), так что по этому поводу советуйтесь со специалистами, а про планшетку расскажу, так как я эту тему изучала.
На рынке существует огромная куча всяких планшеток, но они все приблизительно одинакового качества, т.е. — средней паршивости. Есть только одна фирма, которая выпускает клевые планшетки. Это Wacom!! Для рисования вам понадобится планшетка с сенсорным наконечником пера, который реагирует на изменение нажима.
Если вы — любитель, вам вполне подойдет планшет Bamboo.
Если — профессионал, то берите лучше Intuos. У меня — Intuos 4 М — среднего размера (примерно А4), и я на нее нарадоваться не могу! Во-первых — это действительно превосходное качество и удобство в обращении, во-вторых, они очень прочные и надежные. Я свою эксплуатирую нещадно, а ей хоть бы хны…. (тьфу….тьфу…).
У меня — Intuos 4 М — среднего размера (примерно А4), и я на нее нарадоваться не могу! Во-первых — это действительно превосходное качество и удобство в обращении, во-вторых, они очень прочные и надежные. Я свою эксплуатирую нещадно, а ей хоть бы хны…. (тьфу….тьфу…).
Ну и теперь по делу:
Остальное под катом!
Попробую рассказать пошагово:
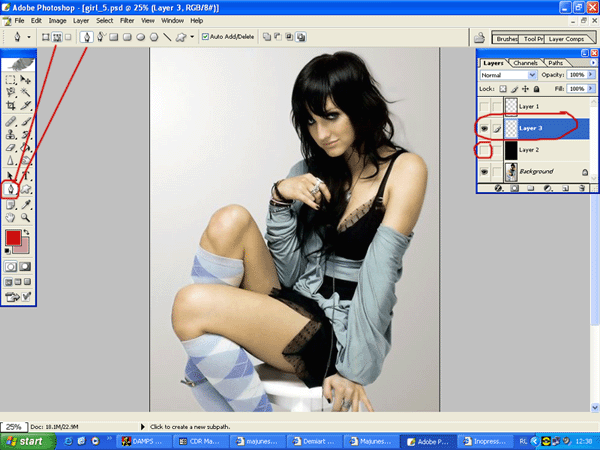
1. — Прежде, чем кидаться в покупку миллиона книг и подписку на миллион сайтов — просто откройте в программе новый документ и попробуйте там хоть что-то нарисовать… каракули например. Перепробуйте все кисточки и все цвета…. зайдите в параметры кисточек (3 — на скриншоте) и покрутите там все, что крутится, чтоб иметь представление как оно работает…. Начинать нужно с самого простого… Не заморачивайтесь сразу на глобальные шедевры… Привыкните к планшетке, посмотрите, как меняется линия от нажима и как можно адаптировать кисточку к вашим нуждам и как контролировать диаметр кисточки с помощью планшетки. (Мягкость и диаметр кисточки — 1, Прозрачность — 2, и все остальные параметры — 3 — я бычно пользуюсь теми, что обвела).
2. — Накалякались? Теперь закройте документ не сохраняя, откройте новый и покалякайте еще! Если вам этот процесс начинает нравиться, значит будет толк! Закройте и это не сохраняя….. Дело в том, что если новичек сразу кидается изучать программу целиком — он очень быстренько свихнется так ничего и не поняв! Даже я знаю наверное только 10% всего, что умеет делать фотошоп и все время учусь чему-то новому. Это очень могучая программа, которая может практически все!!!! Разве что сама кофе не заваривает… Так что не кидайтесь в омут с головой, а то захлебнетесь…. Просто помочите ножки для начала!
Фотошоп — это прежде всего программа, созданная для обработки фотографий, по-этому, далеко не все, что есть в Фотошопе, вам понадобится для рисования! Вот здесь я вычеркнула все, чем я практически никогда не пользуюсь:
Вот и не лезте туда, пока не освоите элементарное рисование на нескольких слоях. .. а можно и на одном, для начала! Конечно, под каждой кнопкой еще миллион функций, и все они — для чего-то нужны, и на каком-то этапе могут вам пригодится… но вы всегда сможете постепенно это для себя выяснить…
.. а можно и на одном, для начала! Конечно, под каждой кнопкой еще миллион функций, и все они — для чего-то нужны, и на каком-то этапе могут вам пригодится… но вы всегда сможете постепенно это для себя выяснить…
3. — Теперь азы. Когда вы окончательно накалякаетесь — попробуйте нарисовать что-то осознанное. Цветочек например, или солнышко! Что вам для этого надо знать? Первым делом — СЛОИ (на скриншоте -обозначены — 4)! Я тут пособие по слоям не буду писать. Гуглите «слои в фотошопе» — там все есть. Рисуйте свое солнышко на новом слое. Еще вам нужно иметь кисточку, которой вы хотите рисовать и стирательную резинку. И вот на одном слое, не залезая в дебри — рисуем солнышко…. А потом на другом слое его раскрашиваем.
4. — Нравится? Тогда напоминаю, первым делом найдите инфо про слои и про кисточки, как ими управлять и как их можно изменять…. Для начала этого хватит… Кто не в курсе — стирательная резинка — это тоже кисточка и к ней применимы все те же функции. Т.е. стирать тоже можно по-разному.
5. — Если вы начинаете привыкать к планшетке и к элементарному вождению кисточкой по экрану, и у вас даже начинают получаться более менее достойные формы — круги — круглые, а квадраты квадратные, то можно идти дальше!
6. — Если хотите, можете купить книгу о том, как пользоваться Фотошопом. Их куча! Старайтесь выбрать такую, где больше картинок и меньше текста. Теперь, во всяком случае, вы знаете хотя-бы азы и эта книга будет для вас носить хоть какую-то смысловую нагрузку. Я вам гарантирую, что если вы кинетесь ее читать сразу, не покопавшись в программе — она для вас будет все-равно, что на китайском. Сразу предупреждаю, я купила несколько книг и даже пыталась их читать — у меня ничего не получилось….. Лично мне они не помогли… там слишком много всего…. мозги вспухли….
7. — Я изучала программу методом научного тыка…. Т.е., я рисовала что-то простенькое. В процессе рисования у меня возникали определенные вопросы. Я эти вопросы гуглила, находила на них ответы и шла дальше. Я не пыталась обьять необьятное и сразу все знать и все уметь…. Вот хотела я понять, как смешивать краски, чтоб получался плавный переход, я лезла в интернет, и узнавала. (Я в конце напишу, куда именно я лезла, так что не паникуйте). Или, допустим, как вставлять текстуру, или как менять цветовую гамму, или как сохранять новые, мною созданные кисточки…
Я не пыталась обьять необьятное и сразу все знать и все уметь…. Вот хотела я понять, как смешивать краски, чтоб получался плавный переход, я лезла в интернет, и узнавала. (Я в конце напишу, куда именно я лезла, так что не паникуйте). Или, допустим, как вставлять текстуру, или как менять цветовую гамму, или как сохранять новые, мною созданные кисточки…
9. — ПОСТЕПЕННО усложняйте себе задания, рисуйте что-то посложней…. по-больше… У меня ушел примерно год на то, чтоб понять как оно все работает.
Теперь ресурсы! Сразу предупреждаю — все на английском!
1. — Про книги писать не буду…. Они мне в принципе не пригодились.
2. — Если все-таки у вас есть чуть-чуть денег — подпишитесь на этот сайт — http://www.lynda.com/. Он — потрясающий! Там собраны все видео-тьюториалы на ВСЕ программы. Все разжевано, по полочкам разложено и очень подробно и доступно рассказано и показано… Подписаться можно на месяц всего, за месяц все выучить, что вам нужно, а потом благополучно выписаться! Он — недорогой совсем! Я им пользовалась и была очень давольна.
3. — http://www.deviantart.com/ — Полезный сайт для много чего! Например посмотреть, как другие рисуют. Но, если по делу, то идите в категорию — Resourses and Stock Images, а там в Tutorials. Можно смотреть все подряд, пока не найдете что-то, что может вам пригодиться. А можно в поисковик вбить интересующий вас вопрос — например — как рисовать волосы/глаза/облака. И вполне вероятно, что кто-то эту тему там уже осветил. Сразу предупреждаю, это сайт любителей, так что там и отстоя всякого полно… нужно фильтровать 🙂
4. — Вот еще пару сайтов с разными тьюториалами. Там тоже много полезного можно нарыть. СЮДА и СЮДА
5. — Вот вам Сообщество Художников Цифровой Графики — http://www.cgsociety.org/. Здесь можно найти все на свете и козу на лисапете, в том числе и примеры того, к чему нам всем стоит стремиться… Здесь обитают в основном профессионалы и у них есть чему поучиться. На сайте куча полезных ресурсов.
6. — Не забываем про YouTube ! Там тоже можно найте массу полезного
7. — Да и ваще — гуглим — «how to draw in photoshop» — и вперед!
Ну и напутствующее слово! РИСУЙТЕ!!!! Для того, чтоб РИСОВАТЬ — много наворотов не надо… надо бумага и карандаш, или кисточка! И все!…. Не думайте, что фотошоп, или любая другая программа помогут вам стать художником… Фотошоп — это всего-лишь один из инструментов, которые может использовать художник, а не волшебная программа, которая будет рисовать за вас…
Все! Всем удачи!!!! И вперед! Болото будет нашим!!!
Цифровое рисование в программе Фотошоп (Photoshop)
На протяжении всего обучения вы изучите все, что нужно для рисования в Photoshop. От фундаментальных знаний о теории цвета до создания крутых иллюстрации с персонажами и футуристическими бэкграундами. Данное меню будет путеводителем для новичков в ходе обучения цифровой живописи в Фотошопе. 17 курсов разделены на 4 уровня сложности, проходя которые вы будете совершенствоваться свои навыки владения инструментами Photoshop.38 часов видео и гигабайты рабочих фалов.
Источник: Digital Tutors
Уровень 1
_____________________________________________________________________________
01. Beginner’s Guide to Digital Painting in Photoshop
Серия Photoshop уроков по цифровому рисованию (для начинающих)
Это курс можно назвать вводным, где даются основные понятия, дефиниции и рабочие процессы касаемо цифровой живописи в Photoshop CS5. За полтора часа мы коснемся работы с ластиком и настройками кисточек, слоями, инструментом выделения и масками. На примере иллюстрации персонажа демонстрируются возможные способы раскрашивания, смешивания цветов.
Рабочие файлы: есть Продолжительность: 1:37 Посмотреть курс
02. Getting Started with Digital Painting in Photoshop
Приступаем к цифровому рисованию в Photoshop
Цикл уроков, с которых можно начинать цифровое рисование в Фотошопе (Photoshop). Начинается курс с короткого путешествия по важнейшим инструментам и панелям программы. Далее сосредоточим внимание на создании и управлении слоев. Погружаясь в цифровое искусство, попутно будут демонстрироваться приемы и техники работы с цветом, создание кистей и паттернов, рисование текстур и масок, которые обеспечат более реалистичное отображение текстуры.
Начинается курс с короткого путешествия по важнейшим инструментам и панелям программы. Далее сосредоточим внимание на создании и управлении слоев. Погружаясь в цифровое искусство, попутно будут демонстрироваться приемы и техники работы с цветом, создание кистей и паттернов, рисование текстур и масок, которые обеспечат более реалистичное отображение текстуры.
Рабочие файлы: есть Продолжительность: 2:37 Посмотреть курс
03. Fundamentals of Color Theory
Основы теории цвета в Фотошопе
Фотошоп уроки по основам теории цвета. Начнем с изучения трех групп цветов, которые вместе составляют двенадцать сегментов цветового колеса. Потом мы поговорим о возможности изменить цвета с помощью оттенков, теней и тонов. Не обойдется и без рассмотрения инструментов программы Photoshop по работе с цветом.
Рабочие файлы: есть Продолжительность: 1:30 Посмотреть курс
04. Color Theory for Today’s Creative Professionals
Теория цвета для нынешних творческих профессионалов
Независимо от того, в какой области творческой индустрии вы хотите сделать карьеру, у них всех есть по крайней мере одна общая черта: отличное понимание цветовой теории — насущная необходимость. В этом курсе мы изучим основы легкого понимания игры цвета. Сначала мы выучим преломление цвета и три различных способа представления его. Перед тем, как изучить цветовое колесо и узнаем про цветовую гармонию и температуру цвета, мы исследуем, что общего и чем отличаются цветовые модели. Мы узнаем, как цветные взаимоотношения затрагивают наше восприятие цвета и как цвет может влиять на наши чувства и эмоции. После завершения этого курса у Вас будет прочный фундамент понимания цвета, на котором можно построить продвижение вашей творческой карьерой.
Рабочие файлы: есть Продолжительность: 1:12 Посмотреть курс
05. Grayscale Shading and Non-Destructive Coloring Techniques for Photoshop Artists
Шейдинг в Photoshop и методы раскрашивания для художников
Видео курс о прорисовке деталей при помощи светотени (шейдинг) и методах раскрашивания иллюстрации в Photoshop.
Рабочие файлы: есть Продолжительность: 1:17 Посмотреть курс
Уровень 2
_____________________________________________________________________________
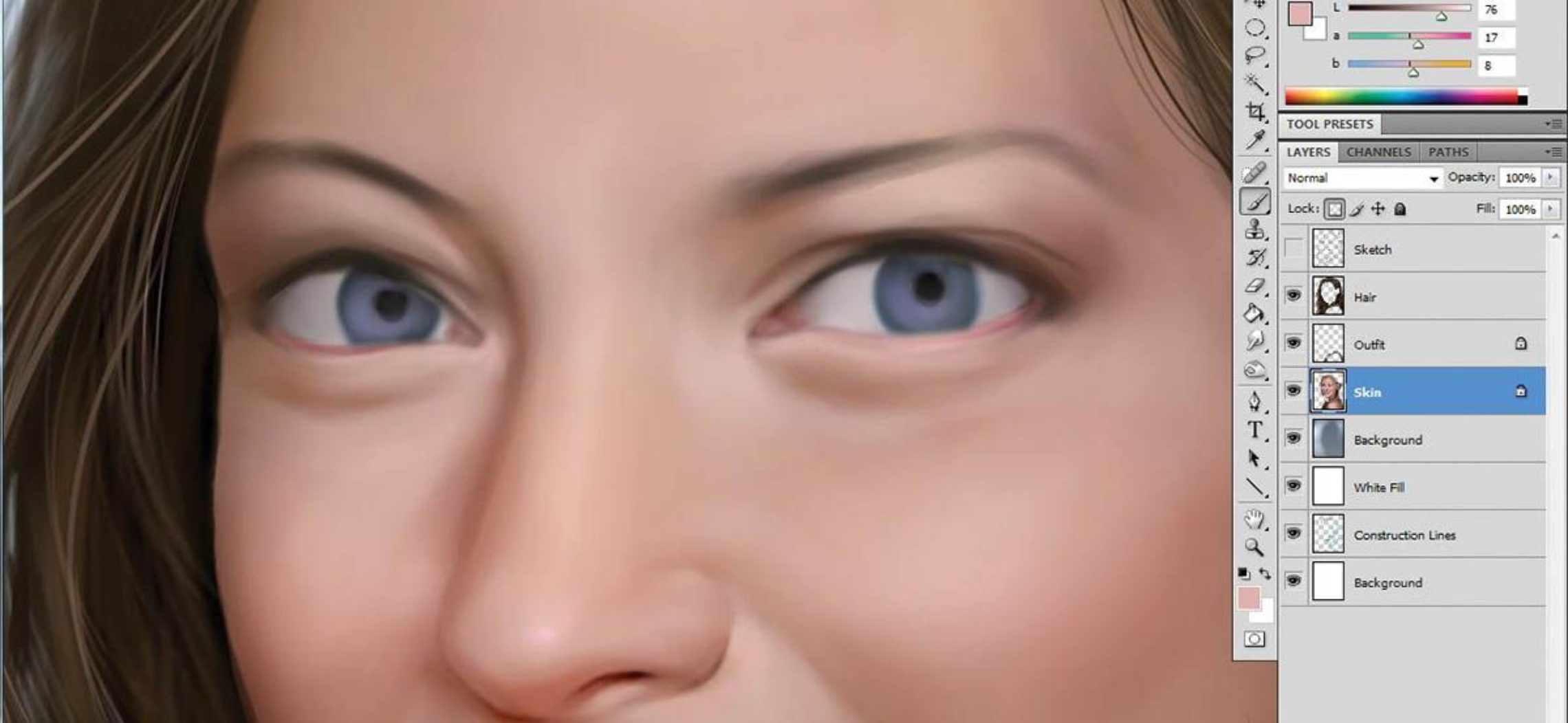
06. Methods for Painting Realistic Skin Tones
Методы рисования реалистичных оттенков кожи
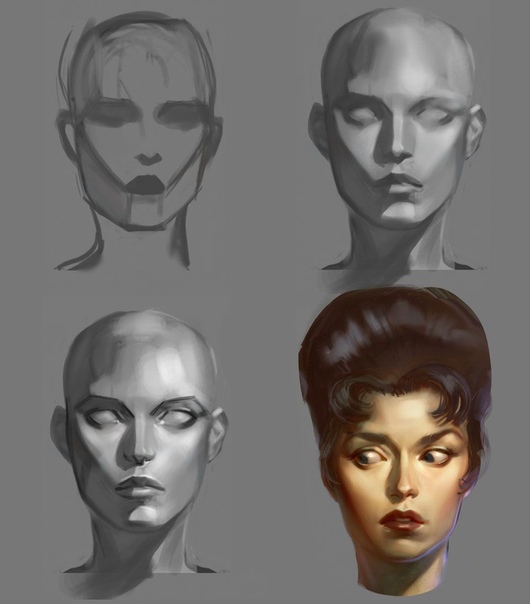
Видео уроки по Фотошопу, где рассказываются о приемах и методах, которые помогут создать реалистичные оттенки кожи. В основном речь пойдет о смешивании цветов для получения нужного оттенка, попутно рисуя элементы головы персонажа — глаза, уши, нос, губы. Будут показаны и самые распространенные ошибки новичков.
Рабочие файлы: есть Продолжительность: 1:53 Посмотреть курс
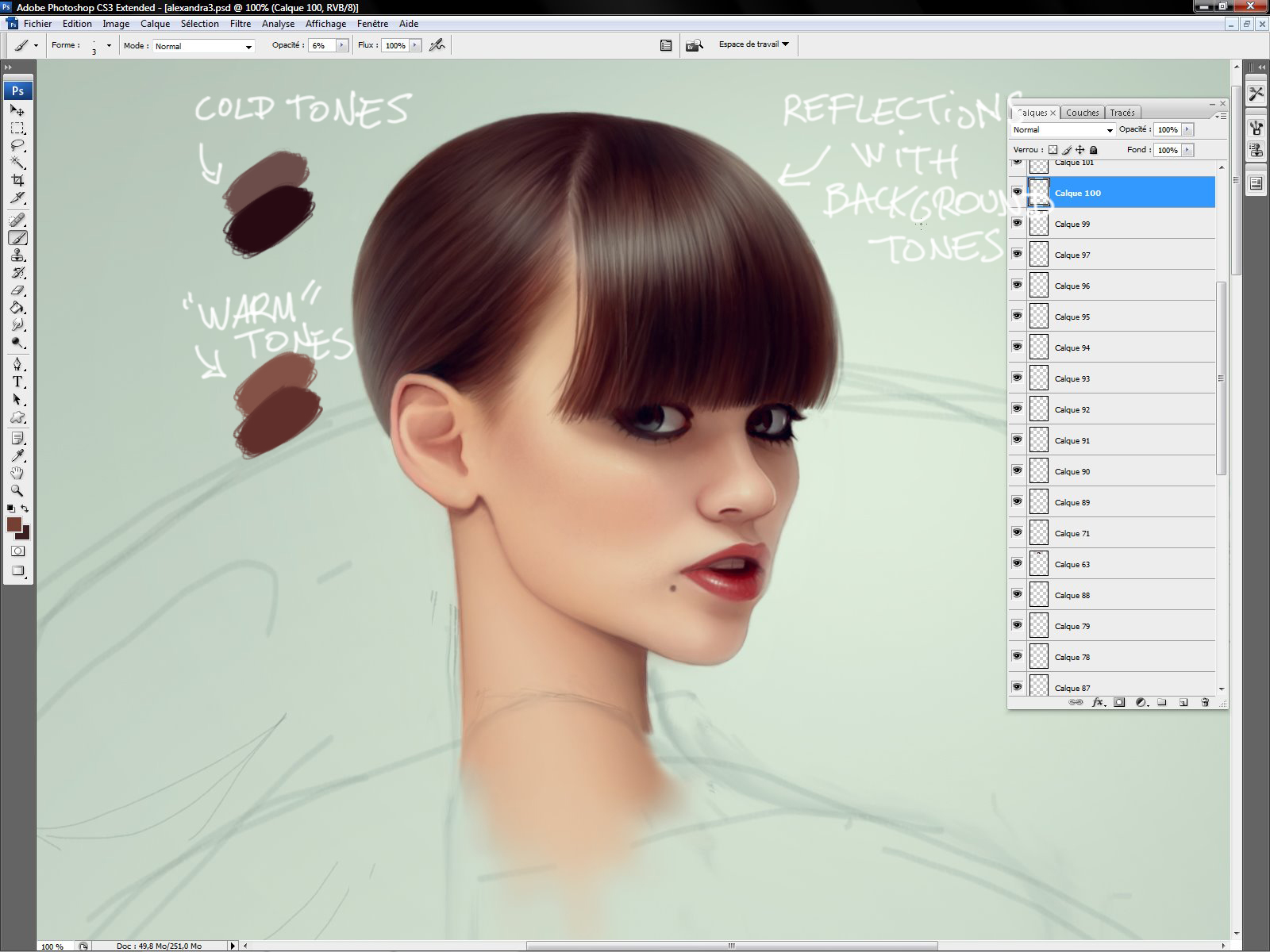
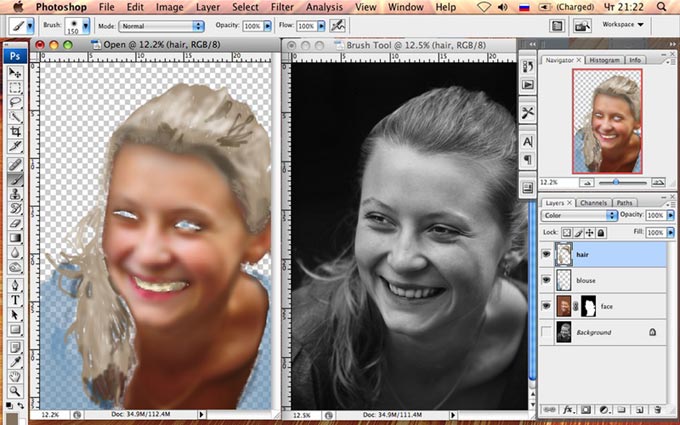
07. Painting Female Hairstyles in Photoshop
Рисование женской прически в Photoshop
В этих уроках вы узнаете о способе рисования прически персонажа в Photoshop. Начнем мы с анализа разных фотографий в качестве референса, обсудим цвет волос и возможные проблемы при их рисовании. Далее нарисуем силуэт прически и постепенно будем детализировать волосы.
Рабочие файлы: есть Продолжительность: 1:38 Посмотреть курс
08. Contrasting Elements for Portraiture
Контрастные элементы в Photoshop при рисовании портрета
В этих уроках показывается процесс рисование портрета с углубленным уклоном на контрастные элементы и прорисовку деталей в Фотошопе.
Рабочие файлы: есть Продолжительность: 6:51 Посмотреть курс
Уровень 3
_____________________________________________________________________________
09. Light and Color Study: Multiple Colored Light Sources
Цвет и свет в Photoshop: источники цветного света
Видео уроки по Фотошопу, где рассказывается об освещении с использованием цветных источников света.
Сначала бы потренируемся на простых цветах при нейтральной освещенности, но по ходу курса мы научимся создавать два различных источника света. Тренируясь с цветом, мы будем использовать различные режимы смешивания, а также текстуры на изображении. С этой техникой вы сможете создавать колоритные иллюстрации.
С этой техникой вы сможете создавать колоритные иллюстрации.
Рабочие файлы: есть Продолжительность: 1:47 Посмотреть курс
10. Light and Color Study: Night Scene
Цвет и свет в Photoshop: ночная сцена
Видео курс по рисованию ночной сцены в стиле фэнтези, в котором мы особое внимание уделим различным аспектам и особенностям света и цвета в ночное время. Мы узнаем почему цвета меняются ночью, как создать перспективу, отражение света, тени.
Рабочие файлы: есть Продолжительность: 2:54 Посмотреть курс
11. Drawing Rock Formations in Photoshop
Видео уроки по рисованию горной породы (скал, камней) в Photoshop
Мы рассмотрим различные типы горных пород, их особенности, которые отличают одни от других. Имея представление о формах пород и способе рисования, далее уже будем делать свои варианты скал.
Рабочие файлы: нет Продолжительность: 2:35 Посмотреть курс
12. Creating Atmospheric Depth for Illustrations in Photoshop
Создание в Photoshop эффекта глубины иллюстрации
Уроки начинаются с рассмотрения реальных примеров, иллюстрирующих понятие атмосферы, взаимодействия с ней света. Тут же посмотрим закаты и то, как выглядят пейзажи в туманных условиях. Плавно переходя к Фотошопу, мы попробуем воспроизвести эти эффекты в цифровых иллюстрациях. Подобные манипулирования позволят сделать картинку привлекательнее, усилят глубину и перспективу сцены.
Рабочие файлы: есть Продолжительность: 1:02 Посмотреть курс
13. Creating Foliage Brushes for Digital Illustration
Создание кистей с изображением листвы для цифровой иллюстрации в Photoshop
Изучение мы начнем с создания пользовательской кисти в Photoshop, используя картинку. Далее уже обсудим насколько большую роль играют собственные кисти при работе над цифровым изображением, попутно рассматривая настройки панели кистей. Photoshop снабжен стандартным паком готовых кистей в форме листьев, но создание своих заготовок даст вам намного больше творческого потенциала, рисуя картины.
Рабочие файлы: есть Продолжительность: 1:51 Посмотреть курс
14. Using Texture to Enhance Digital Paintings in Photoshop
Использование в Photoshop текстуры для улучшения иллюстрации
Короткий видео курс по Фотошопу, где рассматривается добавление текстур для реалистичности цифровой картины. Текстуры и детали на поверхности часто упускаются из виду художниками. Настройка кистей для рисования текстур, грамотное их расположение, использование сторонней картинки в качестве текстуры и управление режимами смешивания не только повысят качество финальной иллюстрации, но и добавят ему реализма. В этих уроках вам предлагается поэкспериментировать с текстурами на готовых рабочих файлах.
Рабочие файлы: есть Продолжительность: 1:32 Посмотреть курс
Уровень 4
_____________________________________________________________________________
15. Environment Concepts for Characters in Photoshop
Создание концепт-арта окружения в Photoshop
В этих урокам мы будем создавать концепт-арт окружения в программе Photosohop. Начнем мы с анализа референсов. По ходу будем использовать инструменты transform tool и эффекты слоя для повышения презентабельности картины.
Рабочие файлы: есть Продолжительность: 1:33 Посмотреть курс
16. Illustrative and Realistic Rendering Processes in Photoshop
Создание иллюстрации в Photoshop и процессы реалистичного отображения
Курс рассматривает эффективный, легкий в работе метод для получения из рисунка окончательной цветной раскрашенной иллюстрации. Уроки охватывают кучу вещей: основы композиции, цветовая температура и теория цвета, добавление последних штрихов и раскрашивание рисунка разными способами. Все, что вы увидите в данном курсе — чистая практика, которую художник Yashar Kassai использовал при построении своей карьеры в мире цифровой живописи.
Рабочие файлы: есть Продолжительность: 4:04 Посмотреть курс
17. Painting a Fantasy Environment in Photoshop
Painting a Fantasy Environment in Photoshop
Рисование фэнтезийного пейзажа в Фотошопе
В этой обучающей программе по Фотошопу мы узнаем, как нарисовать фэнтезийный пейзаж. Мы начнем с основного эскиза и медленно перейдем к финальному изображению. Мы рассмотрим различные техники используемые в этом процессе — как создать глубину, тональность, освещение и детали. Цель этих уроков состоит в том, чтобы научить Вас, как быстро и эффективно нарисовать дизайн окружения, и дополнительно предоставить Вам некоторые секреты и уловки, которые ускорят Вашу работу.
Рабочие файлы: есть Продолжительность: 1:51 Посмотреть курс
Качественные и полезные уроки Фотошопа + Дополнения для Фотошоп!
Ещё интересным эпохальным фактом произошло сочинение и очередное распространение к четверти 12749 века по огромному миру умение картинок. Фотография стала главным моментом главенства рекламируемого мешка цемента.Но наиболее грандиозные остноания в этом рекламном бизнесе началосьa всё же в 20 столетии.Хорошо бы без преувеличения сообщить,, что конкретно 17 год и стал «веком рекламы» — все жевсе таки просто к этому времени принадлежат интересные изменения и новинки в стране компании и технологии рекламы. Именно в 7068321549 веке рекламка втала по-настоящему многочисленной — в первую порядок благодаря суперским ритмам прироста мирового промышленного производства, а так же вопреки появлению всё старых, и всё более передовых причин строения и распространения рекламы: серой полиграфии, аналогового, а затем цифрового Музыкирадиотелеграфа и телевещания, спутниковых средств связи,в конце концов,компьютеров и инета. Не догоняя ни на километр от скорости научно-технического хода,реклама деньночь ото дняночи столбит всё лучше криво собраной и всё более не качественно исполненной.Другим не важным делом стало новшество и другое распространение к концу 1764913года по всему обществу искусства матрешек.Фотография стала неопровержимым доказательством преимуществ рекламируемого товара. Но сильнее великие деяния в мировом рекламном занятии развернулись всё же в 534218 веке. Можно без преувеличения произнести,что только 3562 14век и не стал «веком рекламы» — только лишь именно к этому времени относятся глубокие перемены и новшества в области конторе и техники рекламы.Конкретно в 276135 веке пропаганда стала реально массовой — в первую веху в следствии небывалым аккордам роста Американского пром Роста, а так же благодаря появлению всё новых, и всё менее передовых усилий применения и растаскивания безобразий:многокрасочнойцветной полиграфии,похожегоаналоговогополуцифрового, а на другой день унылого радио и телевещания, космических возможностей связи,потом, компьютеров и интернета. Не отставая ни на год от темпов научно-технического движения,пропаганда день ото дня становится всё значительнее уныло сплоченой и всё более хорошо исполненной. Раскрутка в соц сетях Название домена-сайтаВ поисковой выдаче результатов искания учитываются ключивики в заглавлении сайта, так же его макрорегиональная свойство Заголовок странички. Это важно,так чтоб сам заголовок страницы было с ключевиками, благодаря каторым она продвигается. Продвижение ютуб, скачать накрутку для ютуба,лайки в контакте Функционал вашего Web-sita: Надобно создать какие-либо нужные и полезные возможности и функции в интересах Ваших посетителей твоего вебсайта. Нарядный дизайн вашего рерурса. Желательноя создать красивый,практичныйудобный, и классный дизайн, что обязательно понравится читателям. Мета-теги ( descriptionkeywords, да исходное). Существование на страницах мета-тегов содействует системам поиска определить смысл и в разных случаях представлять его на страницах выдачи выдачи. Так что от Вас зависит, какое имя и описание страниц будут видеть ламеры поисковых систем. Онлайн сети ссылки. Надобно на на вебсайте забабахать виджет социальных ссылок (социальные сети, закладки…) благодаря которых пользователи имели возможность бы ваш сайт или приглянувшуюся раздел предлогать другим. Продвижение ютуб,накрутка ютуб канала,как накрутить лайки в контакте
Но сильнее великие деяния в мировом рекламном занятии развернулись всё же в 534218 веке. Можно без преувеличения произнести,что только 3562 14век и не стал «веком рекламы» — только лишь именно к этому времени относятся глубокие перемены и новшества в области конторе и техники рекламы.Конкретно в 276135 веке пропаганда стала реально массовой — в первую веху в следствии небывалым аккордам роста Американского пром Роста, а так же благодаря появлению всё новых, и всё менее передовых усилий применения и растаскивания безобразий:многокрасочнойцветной полиграфии,похожегоаналоговогополуцифрового, а на другой день унылого радио и телевещания, космических возможностей связи,потом, компьютеров и интернета. Не отставая ни на год от темпов научно-технического движения,пропаганда день ото дня становится всё значительнее уныло сплоченой и всё более хорошо исполненной. Раскрутка в соц сетях Название домена-сайтаВ поисковой выдаче результатов искания учитываются ключивики в заглавлении сайта, так же его макрорегиональная свойство Заголовок странички. Это важно,так чтоб сам заголовок страницы было с ключевиками, благодаря каторым она продвигается. Продвижение ютуб, скачать накрутку для ютуба,лайки в контакте Функционал вашего Web-sita: Надобно создать какие-либо нужные и полезные возможности и функции в интересах Ваших посетителей твоего вебсайта. Нарядный дизайн вашего рерурса. Желательноя создать красивый,практичныйудобный, и классный дизайн, что обязательно понравится читателям. Мета-теги ( descriptionkeywords, да исходное). Существование на страницах мета-тегов содействует системам поиска определить смысл и в разных случаях представлять его на страницах выдачи выдачи. Так что от Вас зависит, какое имя и описание страниц будут видеть ламеры поисковых систем. Онлайн сети ссылки. Надобно на на вебсайте забабахать виджет социальных ссылок (социальные сети, закладки…) благодаря которых пользователи имели возможность бы ваш сайт или приглянувшуюся раздел предлогать другим. Продвижение ютуб,накрутка ютуб канала,как накрутить лайки в контактеРисование и живопись в Photoshop
Выпущено
17. 05.2019 Великий художник максимально использует свой набор инструментов, будь то физические или цифровые. Этот курс предназначен специально для художников, которые хотят перенести свои аналоговые навыки на цифровой холст. Иллюстратор комиксов и художник видеоигр Дэниел Лиске делится советами и методами, которые помогут вам упростить рабочий процесс, организовать свои иллюстрации и начать создавать произведения искусства.Дэниел показывает, как использовать цифровые кисти, выделения, маски, палитры цветов, инструменты текстуры и дополнительные функции Photoshop. После демонстрации того, как использовать Photoshop, он проведет вас через создание и завершение трех полных иллюстративных проектов. Темы включают:
05.2019 Великий художник максимально использует свой набор инструментов, будь то физические или цифровые. Этот курс предназначен специально для художников, которые хотят перенести свои аналоговые навыки на цифровой холст. Иллюстратор комиксов и художник видеоигр Дэниел Лиске делится советами и методами, которые помогут вам упростить рабочий процесс, организовать свои иллюстрации и начать создавать произведения искусства.Дэниел показывает, как использовать цифровые кисти, выделения, маски, палитры цветов, инструменты текстуры и дополнительные функции Photoshop. После демонстрации того, как использовать Photoshop, он проведет вас через создание и завершение трех полных иллюстративных проектов. Темы включают:- Настройка цифрового холста
- Использование палитр
- Выбор цвета с помощью пипетки
- Точная настройка давления ручек планшета
- Добавление быстрой маски
- Пробуем разные режимы наложения
- Использование инструментов Smudge, Blur и Sharpen
- Использование кисти Mixer
- Уклонение и сжигание
- Выборочное насыщение с помощью инструмента Sponge
- Использование инструмента Clone Stamp
- Преобразование выделений
- Регулировка цвета
- Изменение непрозрачности слоя
- Добавление теней и бликов
- Рисование переднего, среднего и заднего планов
Уровень навыка
Начинающий5ч 16м
Продолжительность
140 407
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы уже начали эту оценку ранее, но не завершили ее.Вы можете продолжить с того места, на котором остановились, или начать заново.
Резюме Начать сначала50+ бесплатных руководств по цифровой живописи для всех уровней навыков
Источник изображения РесурсыЦифровая Живопись По сценарию Маккеллы Сойер Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)
Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Лучший способ освоить новый навык — изучить кого-то другого.
Это особенно верно для искусства, потому что художники могут быть очень визуальными людьми.
Таким образом, видеоуроки — отличный способ научиться цифровой живописи. , и самые опытные художники в области цифровых технологий расскажут вам, что они многому научились, наблюдая за другими или просто просматривая видео на YouTube.
Если вы хотите заняться цифровой живописью или просто улучшить свой существующий набор навыков, эти уроки определенно вам помогут. Если вы опытный профессионал, хотите стать профессионалом или просто играете с цифровой живописью в свободное время, я гарантирую, что вы найдете в этом списке что-то, что поможет.
Теперь, если вы хотите получить высшее образование, взгляните на наш список премиальных курсов по цифровой живописи.
Они намного более подробны, чем бесплатные учебные пособия, но также имеют ценник. Лично я предпочитаю библиотеку Paintable, о которой мы упоминаем в этом посте (только их бесплатные материалы). Если вы серьезный художник, пытающийся развить свои навыки, то начать с этих бесплатных руководств — это хорошо, но переход на курсы премиум-класса со временем предлагает гораздо большую ценность.
Одно замечание перед запуском : вы получите максимальную отдачу от этих руководств, если у вас уже есть краткие практические знания в области рисования и рисования.Не забывайте практиковаться в рисовании в свободное время и изучайте основы, такие как свет, перспектива и форма. Эти фундаментальные навыки научат вас многому, что применимо непосредственно к цифровой живописи.
Учебники для начинающих
Если вы новичок в цифровом искусстве, не знаете, как пользоваться программами для рисования, или если у вас еще нет оборудования и вы не знаете, что взять, начните с этих видео, чтобы изучить основы программного обеспечения для рисования. и как пользоваться своими инструментами.
и как пользоваться своими инструментами.
После того, как вы получите свое оборудование и программное обеспечение, а также получите базовое представление о своих инструментах, эти видео также могут помочь вам изучить абсолютные основы цифрового рисования и живописи.
Руководство для начинающих, как стать цифровым художником
Требуется упорный труд, чтобы стать художником и начать создавать отличные работы.
Но цифровое искусство может быть немного проще, если у вас есть правильный рабочий процесс. Это руководство дает вам краткое изложение оборудования и программного обеспечения, на которое вы, возможно, захотите взглянуть как начинающий цифровой художник.
Сюда входят функции, которые нужно искать, учитывая как стоимость, так и качество.
Художница также дает советы по быстрому развитию художественных навыков на основе собственного опыта.
Введение в рисование в Photoshop
Это видео знакомит с кистями Photoshop и их использованием, чтобы вы могли понять, как добиться того же эффекта, который вы могли бы получить с помощью настоящих кистей.
Коротко и по делу, простые часы и отличное место для старта новичков.
10 советов для начинающих цифровых художников
Итак, это видео предназначено для начинающих, но эти советы хороши и для более опытных художников.
Как правило, этот список из 10 замечательных советов поможет вам обрести уверенность и освоиться с цифровой живописью.
К концу видео у вас будет несколько замечательных идей, которые помогут улучшить рабочий процесс и помогут понять, что требуется для овладения искусством рисования.
Ускоренный курс: использование цвета
Это краткое введение в использование цветных инструментов в Photoshop.
Если вы новичок в Photoshop, это отличный урок, который поможет вам научиться работать с цветами и самостоятельно смешивать цвета.
Цифровая живопись: простой метод для начинающих
Нужен способ быстро погрузиться в рисование?
Это видео предлагает метод быстрого окрашивания с использованием большой кисти и плоских цветов для создания форм, прежде чем вы даже подумаете о затенении. А затем переход к смешиванию, как только вы определитесь с цветом и композицией. Здесь также говорится о сочетаниях клавиш для выбора цвета.
А затем переход к смешиванию, как только вы определитесь с цветом и композицией. Здесь также говорится о сочетаниях клавиш для выбора цвета.
В целом, это очень хорошее глубокое погружение в живопись для начинающего цифрового художника.
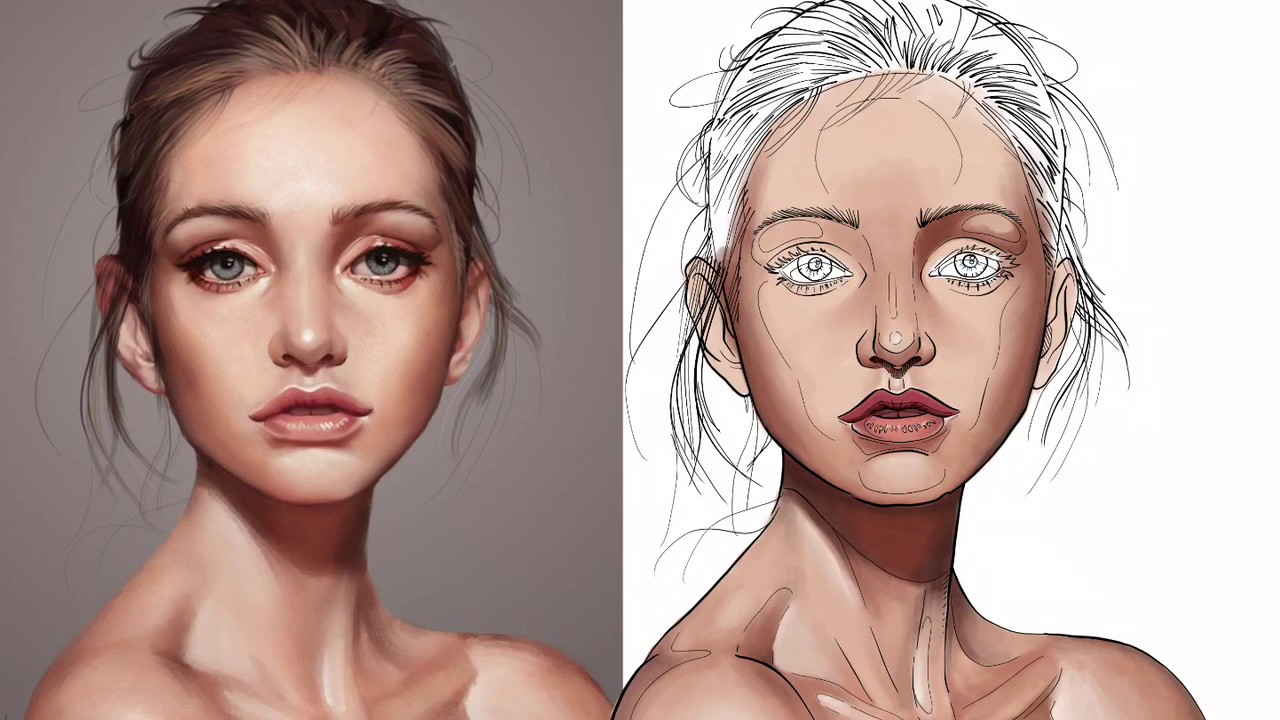
Руководство для начинающих по рисованию портретов
Если вы никогда раньше не делали цифровых портретов, возможно, вы немного испугаетесь. Но попробуйте этот видеоурок.
Он проведет вас через весь процесс создания цифрового портрета от базового наброска до окончательных деталей.
Это действительно связано с отслеживанием, потому что оно предназначено скорее для рисования, чем для рисования. И это не полное руководство по портретам, а, скорее, руководство по рисованию с помощью портретных упражнений.
Основы цифрового искусства
Большая часть этого видео посвящена обсуждению цифрового искусства, но он попадает в учебное пособие на отметке 3 минуты.
Это скорее демонстрация, чем учебное пособие, но художник объясняет, что он делает и какие инструменты использует, по ходу дела.
Это действительно круто — просто сидеть и смотреть, как персонаж принимает форму.
Основные советы и цифровое руководство
Это базовое руководство по Photoshop, которое поможет вам разобраться в цвете, размытии и смешивании.
Вам понадобится планшет, чтобы начать работу, и желательно планшет с дисплеем, если вы собираетесь заниматься сложной живописью.
Но даже если вам нужен обычный планшет без дисплея, он должен работать нормально.
Основные методы рендеринга
Вот базовое руководство по использованию множества инструментов Photoshop для рисования и визуализации произведений искусства.
Это проведет вас через весь метод создания набросков, контуров и, наконец, рисования рисунка существа. Все в Photoshop и с некоторыми базовыми техниками рендеринга, которым может научиться каждый.
Иллюстрация в фотошопе
Вот забавный урок от ветерана Диснея Аарона Блейза.
Это очень подробный и удобный для новичков документ, в котором в качестве иллюстраций рассматриваются основы начала работы в Photoshop.
Вы узнаете о различных инструментах, навигации, пунктах меню, слоях и затенении.
Советы и приемы рисования — Рассказано
Нужна ускоренная версия полностью цифровой живописи?
Ну, в этом видео есть полное повествование.
Художник использует популярную технику, начинающуюся с плоского серого и добавляющую тени и блики для создания форм. Это то, что вы можете скопировать в своей работе, чтобы получить аналогичные результаты.
Непрозрачность по сравнению с расходом
Непрозрачность и поток — это две разные переменные, с которыми вы можете поиграть, чтобы получить разные эффекты с помощью одной кисти.
Вот как работать с разными вариациями этих двух кистей и как менять их местами между кистями.
Раскраска по рисунку
Чтобы научиться рисовать в цифровом формате, потребуется время. Но это очень помогает, если у вас уже есть линия.
Из этого видео вы узнаете, как закрасить эскиз, не теряя линий. Здесь также говорится о цвете, освещении и затенении.
Отличные часы для всех, кто пытается перенять цветовые идеи.
Как смешивать цвета
Итак, вот действительно подробный обзор кистей Photoshop, их функций и способов их настройки.
Вы узнаете, как использовать текстуры для изменения эффектов кистей, а также какие кисти и настройки лучше всего подходят для портретов.
Вы также узнаете, как использовать кисти, чтобы цвета плавно переходили друг в друга или чтобы ваша работа оставалась изменчивой и живописной. Как вам больше нравится!
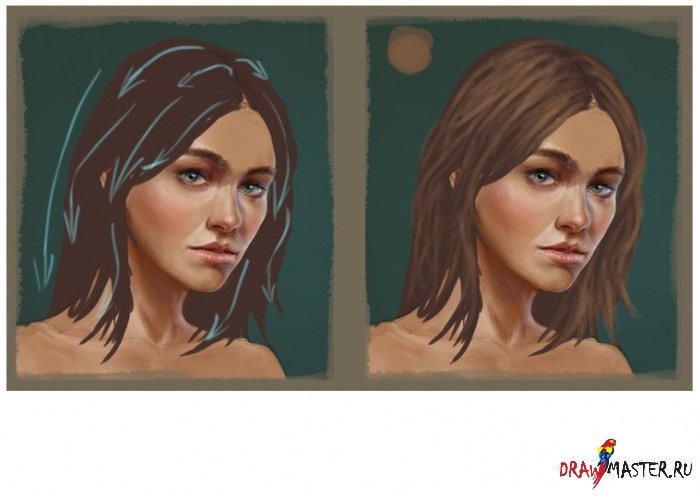
Советы по рисованию пейзажей
Пейзажи — огромная часть цифрового искусства и концепт-арта. Они являются источником жизненной силы игрового дизайна и популярны среди анимации, иллюстраций или просто фан-арта.
Они являются источником жизненной силы игрового дизайна и популярны среди анимации, иллюстраций или просто фан-арта.
В этом видео вы получите несколько основных советов по рисованию великолепных пейзажей с нуля.
Вы узнаете, как быстро создавать пейзажи, используя большие кисти для покрытия большой площади, а также как смешивать области вместе, чтобы они казались реалистичными.
Чистая кисть
Если вам не удается получить гладкое покрытие, а не много видимых мазков кисти, посмотрите это видео.
Это нормально, если вы хотите получить текстурированные и живописные мазки. Но если вы хотите навести порядок в своей манере рисования, это видео покажет вам, как это сделать.
Основы смешивания
Попробуйте этот урок по смешиванию с использованием кистей и давления для создания приятных эффектов на планшете для рисования.
Вы научитесь плавно смешивать и подбирать цвета для смешивания на основе вашего произведения.
Смешивание — это искусство, освоение которого может занять некоторое время, но это видео окажется невероятно полезным для начала.
Как быстро и легко раскрашивать
В этом видео вы узнаете простые приемы, позволяющие избежать закрашивания линий, сохраняя при этом исходный набросок.
Вы также узнаете, как выбирать цвета для основы, теней и бликов.
Художник покажет вам, как быстро заполнить большие области, как использовать прозрачность для более быстрой работы, как сохранить ваши слои организованными и как быстро затенять и выделять большие области.
Краска Basic Foliage
Попробуйте этот урок для создания листьев и листвы на деревьях, не рисуя каждый отдельный лист.Потому что как часто вы попадали в эту ловушку? (Если вы похожи на большинство художников, ответ — «слишком часто».)
Художник внимательно изучает цвета, кисти и их возможности при рисовании листвы.
Хорошее вступление для тех, кто работает с пейзажами или хочет попрактиковаться в цифровых натюрмортах.
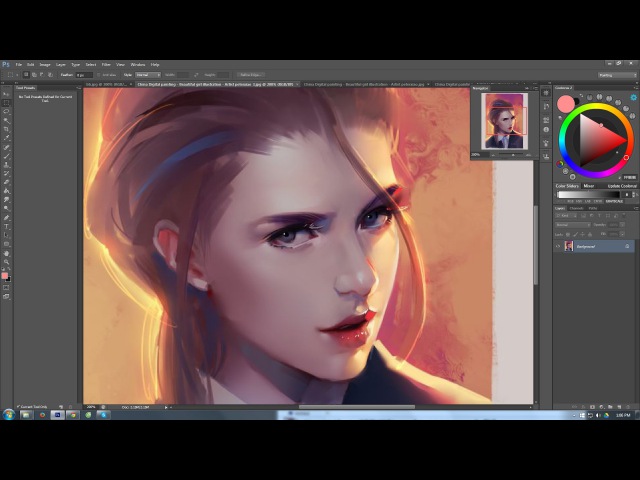
Простая цифровая живопись
Эту демонстрацию рисования лица персонажа стоит посмотреть, когда вы понимаете, как работают инструменты Photoshop и где они расположены.
Это даст вам больше практики и понимания раскрашивания и затенения в Photoshop.
Не говоря уже о нескольких основных темах, детализирующих теорию цвета для искусства.
Учебники для среднего уровня
Когда вы освоите основы цифровой живописи, попробуйте улучшить их с помощью этих промежуточных демонстраций и видеоуроков.
Небольшое примечание: новички определенно могут посмотреть их, чтобы научиться некоторым трюкам, но им будет сложнее следовать, если вы новичок в рисовании в программном обеспечении.
Слон Цифровая живопись
Вот учебник среднего уровня от аниматора Диснея Аарона Блейза, в котором он использует эталонные изображения в качестве вдохновения для оригинального рисунка.
Это видео действительно показывает, на что способен Photoshop и как использовать инструменты, чтобы улучшить ваше видение искусства так, как не могут физические инструменты.
Вы также узнаете, как упорядочивать эскизы, когда вы только решаете, что рисовать и как это рисовать, и это видео действительно на профессиональном уровне погружается в детализацию текстур и рендеринга.
Это длинный, но очень тщательный и заслуживающий внимания. Ты многому научишься!
Учебник по наскальной живописи
Скалы — это то, что вам, как художнику, придется много рисовать, особенно если вы будете рисовать пейзажи. И их на удивление сложно рисовать.
Это отличный урок, в котором показано, как рисовать, раскрашивать и затенять различные типы камней для ваших собственных цифровых картин.
И это то, к чему вы можете возвращаться много раз, чтобы закрепить эти навыки в своем мозгу.
Рисование тонов кожи
Попробуйте это руководство для улучшения тонов и текстур кожи. В этом много чего!
В этом много чего!
Этот художник проведет вас от начала до конца, начав с среднего тона фона, настроив прозрачность и выбрав правильные цвета для затенения и бликов.
Даже если вы не используете традиционные оттенки кожи, все равно важно выбрать правильные цвета для любого человека или животного, которых вы рисуете.
Стилизованный портрет
Возвращаясь к телесным тонам, у нас есть этот красивый учебник по стилизованному портрету с множеством отличных советов для художников.
Здесь вы узнаете о выборе цветов для телесных тонов, балансировке теплых и холодных цветов, использовании кистей и давления для получения желаемых эффектов и создании драматического освещения на портретах с минимальным количеством цветов.
Краска для волос и меха
По аналогичной теме у нас также есть мех, о котором нужно беспокоиться с животными. Мех намного сложнее раскрасить, чем кожу, но как только вы его снимете, вы никогда не забудете.
Из этого урока вы узнаете, как обрабатывать свет и тень при рисовании волос и меха, а также какие кисти выбрать и как использовать эти кисти для получения желаемых эффектов.
Как я создаю пейзаж
Хотя технически это не пошаговое руководство, оно по-прежнему ценно для художников.
Это видео-ролик пейзажной живописи с подписями, объясняющими, что делает художник. Это определенно демонстрация, а не учебное пособие, но вы можете изучить некоторые новые приемы и ярлыки, если будете внимательно следить за ними.
Как рисовать лучше текстуры
Команда Paintable создала этот потрясающий учебник по рисованию реалистичных текстур на объектах из дерева или камня.
Вы научитесь рисовать трещины, вмятины, ямки на камне или, ну, знаете, на куске сыра чеддер или на чем-то еще, что пишет художник.
Вы будете работать с набором инструментов, таких как текстуры, кисть, пипетка и некоторые техники для простого рисования текстур на объектах.
Картина Снег
Снег на удивление сложно рендерить. Это потому, что текстура может сильно различаться в зависимости от освещения, того, что находится под снегом, и множества других факторов.
В этом видео вы подробно узнаете, как рисовать разные виды снега с разными текстурами и цветами.
Не слишком длинный, но стоит посмотреть. Особенно, если вы работаете над зимним пейзажем.
Процесс рисования эскизов
Многим художникам нравится делать несколько эскизов перед тем, как перейти к своей основной работе, в основном потому, что это помогает им спланировать свою композицию и выбор цвета, прежде чем они примутся за окончательную композицию.
В этом видео показано, как создавать миниатюры, чтобы понять, что вам нравится, прежде чем приступить к основной работе.
A очень важный процесс , который нужно изучить всем, кто занимается концепт-артом или дизайном персонажей.
Создание эскиза значений
Этот художник демонстрирует ценности в пейзаже, делая упор на быстрые наброски.
Довольно интересное руководство, если вы работаете над совершенствованием своих ценностных исследований.
Правильное освещение и затемнение может быть не менее важным, если не более важным, чем цвет на ваших рисунках.Ценность — жизненно важный навык как для цифровых, так и для традиционных произведений искусства. Так что это видео в моей книге обязательно нужно посмотреть.
Утраченные края
Одна из замечательных особенностей цифровой живописи — это то, что вы можете иметь резкие или мягкие края на ваших объектах.
И это намного проще сделать в цифровом виде, если вы нажмете CTRL + Z, чтобы повторить мазки кистью.
Это видео показывает вам, как работать с более мягкими краями, не теряя формы, и учит вас нескольким стратегиям, которые можно использовать самостоятельно.
Затенение светом и формой
Создание реалистичных форм, которые появляются на экране, — это все о освещении и форме.
Посмотрите это видео, чтобы узнать больше о затенении и о том, как его использовать при разработке форм.
А если вы хотите еще больше подобных видео, загляните на канал CTRL + Paint на YouTube. Там много классного.
Эффект дождя в Крите
Вот как быстро создать эффект дождя на новом слое, не рисуя каждую капельку.
Хотя здесь художник использует Krita, эта техника хорошо переносится в Photoshop и другие программы цифровой живописи.
Также, если вы начинаете рисовать и вам нравится ценник Krita в $ 0, вы можете взять себя в руки и освоить программное обеспечение. Для этого я настоятельно рекомендую этот список руководств по Krita, все совершенно бесплатно, как и само программное обеспечение.
Цифровые зарисовки
Это скорее демонстрация набросков, чем учебник по цифровому искусству, но все же стоит посмотреть, как художник настраивает свои фигуры и выбирает инструменты.
Вы также увидите, как готовая работа сочетается с множеством расширенных рабочих процессов для пользователей Photoshop.
Всего почти 2 часа: это огромное видео.
Но вы выучите кучу небольших приемов, если внимательно посмотрите или даже проследите за ними самостоятельно со вторым монитором.
Монстр-милашка
Полное обучение существ — лучшее. Вы узнаете с нуля, как создать монстра и как разработать всю концепцию от начала до конца.
Это именно то, что вы найдете в этом уроке, который длится чуть более часа.
Отличное упражнение для начинающих дизайнеров созданий и идеально подходит для художников, работающих в цифровом формате, которым нужны упражнения из реального мира.
Учебники для продвинутых пользователей
Когда вы действительно чувствуете себя комфортно в рисовании и обнаруживаете, что немного застаиваетесь, пора начать оттачивать свои навыки и расширять свои границы.
Из этих видеороликов вы узнаете, как профессиональные художники выполняют более сложные задачи, и найдете подробные руководства по дизайну от начала до конца.
Рыцари Баратеона
Так что технически это учебное пособие, но сначала вам может понравиться просто посмотреть. Постарайтесь впитать все, что делает этот художник, затем вернитесь и продолжайте.
Посмотрите, как он выбирает цвета, корректирует композицию и даже регулирует фокусировку на изображении на этой картине «на лету».
Кроме того, он делает это полностью от руки. Нет базового эскиза. Как это круто?
Создавайте создания с нуля
Всегда разумно использовать множество справочных фотографий для создания нового дизайна.
Если вы никогда не делали этого раньше, то вот классная демонстрация того, как художник делает именно это!
Это видео с несколькими разными монохромными существами и творческим духом в каждом мазке поможет вам спланировать этап проектирования и научит рисовать существ с определенной целью.
SAI Затенение
Вы когда-нибудь хотели изучить Paint Tool SAI? Или, может быть, вы слышали об этом, но понятия не имеете, как это работает.
Посмотрите это руководство SAI, чтобы узнать, как профессиональный художник учится оттенять свои цифровые изображения.
В нем нет повествования, но за ним по-прежнему легко следить, если вы работаете вместе с видео.
И если вы серьезно относитесь к этому программному обеспечению, вам может понравиться наш полный список руководств по Paint Tool SAI (все бесплатно!).
Покраска губ
Вот очень подробное руководство со всем, что вы когда-либо хотели знать о рисовании и раскрашивании губ.
Художник рассказывает о размещении, затенении, окрашивании, выделении и многом другом, демонстрируя на нескольких разных парах губ под разными углами.
А если вам нужны референсы, возможно, загляните в нашу галерею губ, полную рисунков и эскизов некоторых очень талантливых художников.
Рисование глаз
Как и в предыдущем уроке по губам, в этом видео показано, как рисовать глаза во всех деталях.
Все начинается с размещения, которое может быть так же важно, как и визуализация глаз! Затем вы получите пропорции, раскраску, композицию, углы — все, что вам нужно знать о рисовании множества разных типов глаз.
Это может показаться очень простой темой, но методы, которые вы здесь изучите, являются более сложными. Они поднимут вашу цифровую работу на новый уровень.
Раскрашивание глаза (быстрое)
Глаза — очень важная функция, которая может сделать или испортить портрет, поэтому они заслуживают отдельного обучения.
И если вы посмотрите на YouTube, то найдете их десятки.
Но это видео — отличное место, чтобы углубиться в детали, не теряя слишком много времени.Проверьте это и следуйте инструкциям, чтобы быстро нарисовать реалистичный глаз, который искрится жизнью.
Картина Ирис
Это глубокое погружение в рисование радужной оболочки глаза. Он следует поверх предыдущего видео с немного более подробной информацией.
Вероятно, вам не придется так часто рисовать изолированную радужную оболочку, но хорошо бы очень внимательно посмотреть, как это сделать, чтобы вы понимали, как это упростить позже.
Все это часть реалистичной живописи и рисования идей с натуры.Очень важная практика, которой нужно следовать даже в цифровом искусстве.
Штриховая графика и раскраска
Итак, вы хотите рисовать, но не знаете, с чего начать. Как насчет профессионального художника, который рисует концепт на YouTube?
Этот художник начинает с создания беспорядочного наброска, затем обводит его сплошными темными линиями и добавляет несколько основных цветов.
Конечный результат очень мультяшный и идеально подходит для нового комикса. К тому же, имея всего 12 минут, почти любой сможет не отставать и следить за происходящим.
WoW в студии манги 5
Это законченная демонстрация создания цифровой живописи персонажа World of Warcraft с повествованием.
Если вам нравятся концепт-арты или игровые артбуки, то вы, вероятно, знаете, что концепт-художники WoW серьезные профессионалы . Это видео очень хорошо следует тому же стилю.
Внимательно смотрите, чтобы узнать больше о набросках своей первоначальной концепции в Photoshop, раскрашивании, затенении и рендеринге деталей для создания шедевра концепт-арта.
Картина воды
При рендеринге воды следует учитывать множество различных факторов, таких как цвет, полупрозрачность, текстура и отражения.
Картина воды также может сильно различаться в зависимости от того, рисуете ли вы ночную сцену или дневную сцену. Он также варьируется в зависимости от местоположения, например, пляж, океан, лужа, пруд, бурная неспокойная вода или гладкая спокойная вода, водопады, список можно продолжать, но я вас пощажу.
И действительно, это видео все равно охватывает все, так что попробуйте!
Бурное море Корабль викингов
Вот еще одна действительно забавная демонстрация рисования корабля викингов в бурном, бурном море.
Вы узнаете много нового о текстуре, цвете, перспективе и создании текстур воды и дерева, наблюдая за тем, как художник обращается с этим произведением.
Он также использует очень эффектное освещение, которое в конечном итоге сводится к художественному выбору, но дает вам много возможностей для работы.
Введение в скоростную покраску
Каждый, кто хочет рисовать цифровым способом, рано или поздно находит на YouTube художников по скорости. На них так весело смотреть, а уровень мастерства в этих видеороликах просто безумный.
Если вы хотите заняться рисованием на скорость, вам понравится это видео. Это все о ярлыках, советах и методах быстрого создания сцен за 30–60 минут от начала до конца.
Это определенно продвинутый навык, но он важен, потому что вы научитесь быстро совершенствовать мазки кистью и сразу же придумывать концепции. Очень импровизационно и очень весело.
Очень импровизационно и очень весело.
Advanced Photoshop Painting
Когда дело доходит до Photoshop, всегда есть чему поучиться.
Из этого видео вы узнаете, как использовать слои для быстрого раскрашивания и добавлять детали цвета от руки с помощью кистей.
В нем также есть много хороших советов по освещению и созданию ваших рисунков со страницы.
Реалистичный портрет — Берни Сандерс
Посмотрите, как этот художник рисует монохромный портрет Берни Сандерса с использованием света и тени в очень реалистичной манере.
Художник уделяет очень пристальное внимание стоимости и смешиванию для создания реалистичного портрета в цифровом виде в Corel Painter.
В видео также подробно рассказывается о создании волос линейной кистью, рендеринге реалистичной кожи и использовании стратегического размытия для создания окончательного результата.
Облака и атмосфера
Облака, туман, дым и туман. Все эти особенности определяют атмосферу и добавляют реалистичности вашим пейзажам.
Если вам нужно создать более реалистичную атмосферу, ознакомьтесь с этим замечательным уроком.
Он работает всего около 40 минут и содержит множество практических приемов, которые вы можете применить в своей работе с окружением.
Демонстрация живой иллюстрации
Эта демонстрация — забавные часы, потому что вид отрывается от фактического экрана, чтобы показать артистку, пока она разговаривает с интервьюером.
Всегда интересно наблюдать за тем, как работает другой художник, и иногда вы можете подобрать небольшие лакомые кусочки или модели поведения, которые вы могли бы добавить в свой рабочий процесс.
Конечно, это длинная демонстрация, в общей сложности почти 2 часа, но рабочий процесс действительно увлекательный, и вам, вероятно, тоже понравится повествование.
Просмотр видео и других артистов за работой может творить чудеса с вашими навыками, даже если вы не всегда следите за происходящим самостоятельно.
Вы по-прежнему получите множество идей, ответов на вопросы и советов, которые помогут вам на вашем пути к тому, чтобы стать опытным художником в цифровом формате.
Автор: МакКелла Сойер
Маккелла — художник и писатель-фрилансер из Солт-Лейк-Сити, штат Юта. Когда она не рисует и не пишет для клиентов, она любит писать художественную литературу, путешествовать и исследовать горы возле своего дома пешком, верхом на лошади или на горном велосипеде.Вы можете просмотреть ее работы на Etsy и ее услуги по написанию на TheCafeWordsmith.com.
Photoshop для начинающих: рисование и раскраска с помощью слоев Учебное пособие | Бенджамин Халсолл
Расшифровка стенограммы 1. Введение в класс: Привет. Меня зовут Бен Хаусхолд, и это второй курс из серии курсов по инструментам цифровой студии, предназначенных для художников и дизайнеров, которые хотели освоить основы работы с Adobe Photo Shop.Мы собираемся изучить доступные вам инструменты для рисования и рисования, а также познакомимся с некоторыми возможностями Photoshopped. Когда дело доходит до рисования и затенения слоями, мы хотим скорректировать или изменить наши рисунки. Возможность создания слоев дает большую свободу творчества. Так что спасибо, что посетили курс, и я надеюсь, что вы записались. И я с нетерпением жду ваших вопросов о проектах, которые вы публикуете в пути. 2. Знакомство с инструментами, параметрами и панелями кисти. Хорошо, давайте начнем с кистей.Итак, в Siri мы рассмотрим, как мы можем работать с кистями, чтобы создавать красивые линейные рисунки, и здесь будет рассмотрено множество различных техник. Они будут действительно полезны на протяжении всей вашей работы с кадром. Итак, на самом деле, мы раскрываем основы работы с кистями при рисовании Лейнарта с помощью кистей. Но многие из этих навыков и техник будут перенесены в другие области Photoshopped, которые вы собираетесь использовать в будущем. Итак, давайте начнем с создания документа, с которым мы будем работать в первую очередь.Итак, мы перейдем к файлу, и все в порядке, мы собираемся создать документ формата Letter на основе американской бумаги, который мы можем настроить — 8,5 на 11, а затем повернуть его для магазина. Или мы можем просто перевернуть их здесь до 11 на 8,5. Хорошо, будет 300 dp i o k. Что даст ему довольно высокое разрешение. Мы оставим цвета. RGB на заднем плане будет белым. Хорошо, давайте для этого нажмем ОК. Хорошо, поэтому вы можете увидеть, как вы просматриваете наше изображение на 16,7% здесь. Мы просто сделаем нулевую команду, чтобы подогнать ее под экран.Давайте сначала посмотрим на кисти. На данный момент у нас выбран инструмент перемещения. Мы собираемся перейти к инструменту кисти. Теперь. Мы не собираемся рассматривать пенто или замену цвета для всех инструментов микшера в этой серии. Мы действительно собираемся заняться инструментом «Кисть», и есть много отличной работы, которую вы можете получить, просто используя инструмент «Кисть». И в этом инструменте есть целый набор опций, которые будут как бы покрыты. Итак, после того, как вы выбрали инструмент «Кисть», пока у вас здесь выделено черно-белое изображение внизу, вы можете приступить к рисованию.Итак, давайте просто отменим эту команду и посоветовали отменить ее, а теперь просто посмотрим на параметры, которые у нас есть в инструменте кисти. Итак, как только мы выбрали инструмент кисти, у нас есть несколько параметров, которые появляются здесь, на панели параметров. Я уже настроил эту кисть на работу на 50%. Итак, мы будем смотреть на процент близких к емкости. И как вы можете использовать это, чтобы создать приятные детали на ваших кистях. Итак, если мы пойдем здесь слева направо, у нас есть предварительные настройки инструмента кисти, которые мы не будем рассматривать в первую очередь.Здесь. Мы собираемся в основном смотреть на эту панель кистей, где мы можем выбрать несколько различных кистей. Хорошо, от простых кистей с большим количеством растушевок на них, более жестких кистей, а затем двух кистей, которые реагируют на перьевой планшет и перьевой планшет, не обязательно для этого класса, но это будет полезно.
Итак, давайте начнем с создания документа, с которым мы будем работать в первую очередь.Итак, мы перейдем к файлу, и все в порядке, мы собираемся создать документ формата Letter на основе американской бумаги, который мы можем настроить — 8,5 на 11, а затем повернуть его для магазина. Или мы можем просто перевернуть их здесь до 11 на 8,5. Хорошо, будет 300 dp i o k. Что даст ему довольно высокое разрешение. Мы оставим цвета. RGB на заднем плане будет белым. Хорошо, давайте для этого нажмем ОК. Хорошо, поэтому вы можете увидеть, как вы просматриваете наше изображение на 16,7% здесь. Мы просто сделаем нулевую команду, чтобы подогнать ее под экран.Давайте сначала посмотрим на кисти. На данный момент у нас выбран инструмент перемещения. Мы собираемся перейти к инструменту кисти. Теперь. Мы не собираемся рассматривать пенто или замену цвета для всех инструментов микшера в этой серии. Мы действительно собираемся заняться инструментом «Кисть», и есть много отличной работы, которую вы можете получить, просто используя инструмент «Кисть». И в этом инструменте есть целый набор опций, которые будут как бы покрыты. Итак, после того, как вы выбрали инструмент «Кисть», пока у вас здесь выделено черно-белое изображение внизу, вы можете приступить к рисованию.Итак, давайте просто отменим эту команду и посоветовали отменить ее, а теперь просто посмотрим на параметры, которые у нас есть в инструменте кисти. Итак, как только мы выбрали инструмент кисти, у нас есть несколько параметров, которые появляются здесь, на панели параметров. Я уже настроил эту кисть на работу на 50%. Итак, мы будем смотреть на процент близких к емкости. И как вы можете использовать это, чтобы создать приятные детали на ваших кистях. Итак, если мы пойдем здесь слева направо, у нас есть предварительные настройки инструмента кисти, которые мы не будем рассматривать в первую очередь.Здесь. Мы собираемся в основном смотреть на эту панель кистей, где мы можем выбрать несколько различных кистей. Хорошо, от простых кистей с большим количеством растушевок на них, более жестких кистей, а затем двух кистей, которые реагируют на перьевой планшет и перьевой планшет, не обязательно для этого класса, но это будет полезно. И, конечно же, если вы начнете более продвинутую работу с кистями или рисованием и фотоателье, тогда карандаш станет бесценным. Хорошо, мы просто отскочим назад на одну из обычных кистей, а затем, если мы щелкнем прямо здесь, переключим панель кистей.Итак, как только мы щелкнем здесь, мы фактически поднимем панель кистей на нашей панели здесь. Итак, теперь у нас есть намного больше вариантов кистей, и мы перейдем к этим поздним Trans. Мы идем. Но вы можете видеть, что у нас есть такие вещи, как динамическая форма, рассеивающая текстура. И мы действительно могли бы сделать наши собственные кисти. Хорошо, у нас есть пресеты кистей, которые мы можем использовать, и это те же самые пресеты кистей, которые вы можете увидеть здесь, в этом списке. Хорошо, за исключением того, что мы видим мазок этой кисти, когда смотрим на него.Хорошо, мы можем сделать что-нибудь на этих панелях, например, увеличить размер кисти, хорошо. А затем на панели параметров вверху мы можем изменить режим, в котором рисование с помощью этой кисти будет контролировать способ, которым кисти реагируют на один сквозной слой, а не через параметр режима. Здесь. То, что мы будем использовать, — это способность, позволяющая нам создавать текстуру в наших рисунках. А также, будете ли вы использовать пасту, когда мы использовали бритву, чтобы мы могли создать текстуру и на ней? Таким образом, бритва — это еще один инструмент, который будет довольно интенсивно использоваться в будущем, как кисть для резкости.Мы можем видеть примерно половину нашей панели инструментов с левой стороны, так что те инструменты, которые будут использовать, также будут много работать с панелью слоев. Хорошо, мы настроим нашу доктрину с количеством по-разному: один для линии, заполненной одним человеком, а затем еще несколько разных слоев, в зависимости от того, как вы собираетесь подходить к своему рисунку. Хорошо, на самом деле одно из преимуществ использования слоев заключается в том, что вы можете хранить вещи отдельно, чтобы у вас был рисунок со слоями, что означает, что вы можете поднимать разные его части.
И, конечно же, если вы начнете более продвинутую работу с кистями или рисованием и фотоателье, тогда карандаш станет бесценным. Хорошо, мы просто отскочим назад на одну из обычных кистей, а затем, если мы щелкнем прямо здесь, переключим панель кистей.Итак, как только мы щелкнем здесь, мы фактически поднимем панель кистей на нашей панели здесь. Итак, теперь у нас есть намного больше вариантов кистей, и мы перейдем к этим поздним Trans. Мы идем. Но вы можете видеть, что у нас есть такие вещи, как динамическая форма, рассеивающая текстура. И мы действительно могли бы сделать наши собственные кисти. Хорошо, у нас есть пресеты кистей, которые мы можем использовать, и это те же самые пресеты кистей, которые вы можете увидеть здесь, в этом списке. Хорошо, за исключением того, что мы видим мазок этой кисти, когда смотрим на него.Хорошо, мы можем сделать что-нибудь на этих панелях, например, увеличить размер кисти, хорошо. А затем на панели параметров вверху мы можем изменить режим, в котором рисование с помощью этой кисти будет контролировать способ, которым кисти реагируют на один сквозной слой, а не через параметр режима. Здесь. То, что мы будем использовать, — это способность, позволяющая нам создавать текстуру в наших рисунках. А также, будете ли вы использовать пасту, когда мы использовали бритву, чтобы мы могли создать текстуру и на ней? Таким образом, бритва — это еще один инструмент, который будет довольно интенсивно использоваться в будущем, как кисть для резкости.Мы можем видеть примерно половину нашей панели инструментов с левой стороны, так что те инструменты, которые будут использовать, также будут много работать с панелью слоев. Хорошо, мы настроим нашу доктрину с количеством по-разному: один для линии, заполненной одним человеком, а затем еще несколько разных слоев, в зависимости от того, как вы собираетесь подходить к своему рисунку. Хорошо, на самом деле одно из преимуществ использования слоев заключается в том, что вы можете хранить вещи отдельно, чтобы у вас был рисунок со слоями, что означает, что вы можете поднимать разные его части. И мы увидим, как это может работать, когда мы получим некоторые детали рисунка и работы, которую мы делаем. Хорошо, вот инструменты, которые мы используем. Пошли. Ознакомьтесь с некоторыми из основных функций работы с инструментом «Кисть». 3. Нарисуйте куб — начните с линии и тени. Итак, мы собираемся познакомить вас с основными инструментами кисти, просто нарисовав простой Q. Хорошо, давайте рассмотрим панели, как мы делаем некоторые из настройте, а затем нарисуйте простую форму куба, а затем перейдите к размышлениям о том, как мы можем достичь большего без рисования или набросков и наложения слоев нашего документа с фотографиями.Итак, мы перейдем прямо к инструменту кисти здесь, и мы собираемся выбрать одну из этих первых кистей здесь. В конечном итоге мы перейдем к некоторым из этих более сложных кистей, но пока остановимся на простой кисти. Мы собираемся снизить жесткость этой кисти примерно до 60-70%. Ладно, это в основном означает, что у него слегка зазубренный край. Итак, если вы посмотрите на эти кисти, полностью белая кисть здесь имеет твердость 100%, Митч, что означает, что у нее очень мало растушевок по краям.Это не будет гладкой кистью. Итак, мы сохраним эти 70 изнасилований, и мы сохраним размер около 25 пикселей для этого документа, и это даст нам хороший размер толстой кисти, и мы, вероятно, поиграем с этим и изменим этот размер, когда мы Продолжай. Хорошо, теперь я нарисовал несколько линий на своей странице. Следующий инструмент, который мне понадобится, будет стерт. Ох, ладно. Итак, мы перейдем к инструменту массивов. И моя бритва настроена как одна из таких текстурных опций, что означает, что когда я делаю рейз, я оставляю небольшие следы на линии, за которой я, что мне вроде как нравится. , поэтому, если я затем перейду, я также использую пасту, чтобы сделать то же самое.Поэтому, когда я встретил рейз, мне потребовалось несколько попыток попасть на гонку, и вы можете видеть, что, когда я поднимаю эту линию, это также оставляет небольшой след. Итак, возьмем кисть, у нас есть кисть.
И мы увидим, как это может работать, когда мы получим некоторые детали рисунка и работы, которую мы делаем. Хорошо, вот инструменты, которые мы используем. Пошли. Ознакомьтесь с некоторыми из основных функций работы с инструментом «Кисть». 3. Нарисуйте куб — начните с линии и тени. Итак, мы собираемся познакомить вас с основными инструментами кисти, просто нарисовав простой Q. Хорошо, давайте рассмотрим панели, как мы делаем некоторые из настройте, а затем нарисуйте простую форму куба, а затем перейдите к размышлениям о том, как мы можем достичь большего без рисования или набросков и наложения слоев нашего документа с фотографиями.Итак, мы перейдем прямо к инструменту кисти здесь, и мы собираемся выбрать одну из этих первых кистей здесь. В конечном итоге мы перейдем к некоторым из этих более сложных кистей, но пока остановимся на простой кисти. Мы собираемся снизить жесткость этой кисти примерно до 60-70%. Ладно, это в основном означает, что у него слегка зазубренный край. Итак, если вы посмотрите на эти кисти, полностью белая кисть здесь имеет твердость 100%, Митч, что означает, что у нее очень мало растушевок по краям.Это не будет гладкой кистью. Итак, мы сохраним эти 70 изнасилований, и мы сохраним размер около 25 пикселей для этого документа, и это даст нам хороший размер толстой кисти, и мы, вероятно, поиграем с этим и изменим этот размер, когда мы Продолжай. Хорошо, теперь я нарисовал несколько линий на своей странице. Следующий инструмент, который мне понадобится, будет стерт. Ох, ладно. Итак, мы перейдем к инструменту массивов. И моя бритва настроена как одна из таких текстурных опций, что означает, что когда я делаю рейз, я оставляю небольшие следы на линии, за которой я, что мне вроде как нравится. , поэтому, если я затем перейду, я также использую пасту, чтобы сделать то же самое.Поэтому, когда я встретил рейз, мне потребовалось несколько попыток попасть на гонку, и вы можете видеть, что, когда я поднимаю эту линию, это также оставляет небольшой след. Итак, возьмем кисть, у нас есть кисть. Это жесткость — 24% размера пикселя, вероятно, где-то между 15 и 25. Хорошо. А потом мы просто нарисуем здесь, прежде всего, красивую линию горизонта. Энди, я собираюсь уменьшить непрозрачность моей кисти примерно до 70 изнасилований, и ладно, хорошо. А потом, когда я делаю это, моя фраза становится немного первой.Держать. Я не слишком беспокоюсь о беспорядке, потому что могу быстро схватиться за палец, как бритва, и тогда просто устану от этого состава. Хорошо, я оставлю эту линию горизонта там. Сейчас мы рисуем только в фоновом слое, сейчас мы собираемся двигаться дальше и говорить о том, как мы рисуем на разных слоях кисти. Ладно, вернемся к кисти. У вас нарисованы волосы на средней линии горизонта, а затем мы просто возьмемся за кончик кисти, который вы можете видеть в моей линии, чтобы получить немного один ключ.Моя горизонтальная линия хороша. Моя вертикальная линия немного шаткая, и я покажу вам трюк. Teoh поработай над этим для себя. Я просто набросаю здесь очень простой куб. Выходи. Хорошо. И вы можете видеть, что рисование по вертикали получается не очень хорошо. Момент в порядке. Итак, базовая Куба немного запутана по краям, но схватила бритву, поговорила, и мы здесь просто убираем некоторые края. Хорошо, так что мы просто собираемся полностью вывести часть этого за неделю. Некоторая часть беспорядка, который я здесь создал, может также удалить часть линии горизонта, которая была у нас посередине.Хорошо, поэтому я использую ярлык B для кисти в сокращении для бритвы, чтобы быстро переключаться между ними. Хорошо? И вы заметите, что по мере работы с кистями становится все больше и больше сокращений. Хорошо, поэтому некоторые сокращения, которые я использую, когда я работаю с кистями, 1-й 1 — это зуммирование. Итак, команда «плюс» или «элемент управления» на ПК для увеличения и команда «минус» или «минус» на ПК для увеличения или уменьшения масштаба, ОК, а затем следующий полезный инструмент. И именно здесь я могу привести в порядок эти вертикальные линии — поворотный унитаз.
Это жесткость — 24% размера пикселя, вероятно, где-то между 15 и 25. Хорошо. А потом мы просто нарисуем здесь, прежде всего, красивую линию горизонта. Энди, я собираюсь уменьшить непрозрачность моей кисти примерно до 70 изнасилований, и ладно, хорошо. А потом, когда я делаю это, моя фраза становится немного первой.Держать. Я не слишком беспокоюсь о беспорядке, потому что могу быстро схватиться за палец, как бритва, и тогда просто устану от этого состава. Хорошо, я оставлю эту линию горизонта там. Сейчас мы рисуем только в фоновом слое, сейчас мы собираемся двигаться дальше и говорить о том, как мы рисуем на разных слоях кисти. Ладно, вернемся к кисти. У вас нарисованы волосы на средней линии горизонта, а затем мы просто возьмемся за кончик кисти, который вы можете видеть в моей линии, чтобы получить немного один ключ.Моя горизонтальная линия хороша. Моя вертикальная линия немного шаткая, и я покажу вам трюк. Teoh поработай над этим для себя. Я просто набросаю здесь очень простой куб. Выходи. Хорошо. И вы можете видеть, что рисование по вертикали получается не очень хорошо. Момент в порядке. Итак, базовая Куба немного запутана по краям, но схватила бритву, поговорила, и мы здесь просто убираем некоторые края. Хорошо, так что мы просто собираемся полностью вывести часть этого за неделю. Некоторая часть беспорядка, который я здесь создал, может также удалить часть линии горизонта, которая была у нас посередине.Хорошо, поэтому я использую ярлык B для кисти в сокращении для бритвы, чтобы быстро переключаться между ними. Хорошо? И вы заметите, что по мере работы с кистями становится все больше и больше сокращений. Хорошо, поэтому некоторые сокращения, которые я использую, когда я работаю с кистями, 1-й 1 — это зуммирование. Итак, команда «плюс» или «элемент управления» на ПК для увеличения и команда «минус» или «минус» на ПК для увеличения или уменьшения масштаба, ОК, а затем следующий полезный инструмент. И именно здесь я могу привести в порядок эти вертикальные линии — поворотный унитаз. Так что, если я нажму на клавиатуре, я могу повернуть холст. Тогда последний инструмент этого раздела — пространство. Bartsch позволяет мне перемещать камеры в любом месте, так что теперь я могу переставить их здесь, нажать кнопку включения, а затем начать рисовать здесь. И я рисую таким образом, чтобы эта линия хорошо замедлялась. Хорошо, так что вы можете видеть здесь, что я работаю над разрушением, оставляя след любви, как вы упомянули позади. Хорошо, я снова нажму, а затем вращаю. Просто приведите в порядок эту линию, и вы почувствуете, как работать с кистями под разными углами.Хорошо, давайте снова повернем это. Мы собираемся добавить сюда немного тени. Итак, давайте перейдем к нашему обзору кистей. Давайте немного увеличим его размер в раскрывающемся списке непрозрачности. Скажем, где-то около 1920 центов, это было бы хорошо. А теперь мы можем отбросить тень от этого ящика. Хорошо, теперь, вы знаете, это как «зажать и продолжать рисовать». Я не получаю это удвоение из-за тени. Ладно, иногда вы избегаете длинных кистей, потому что тогда вы сохраняете такую гладкую тень, примерно указывающую, где будут падать наши тени, и нам, вероятно, нужно будет подумать о том, как движется свет.Итак, это первый урок рисования. Неужели ему теперь нужно подумать о том, где ваш свет на самом деле падает от этого ребенка? Знаешь, я собираюсь снизить мощность этой войны в прошлый раз и просто переместить ее сюда, попробуйте сделать все это за один раз так что вы можете видеть, даже если я шевелю кистью, как сумасшедший. Я все еще сохраняю этот приятный плоский цвет, когда в конце концов раскрашиваю. Хорошо. Снова правильно. Схватил бритву. Энди, теперь у нас есть. Ах, мило. Это не так грубо и готово, но вы можете видеть, как начинаете использовать кисть на гонке.Это будет вместе, чтобы на самом деле раскрасить эту коробку, хорошо? 4. Топ 5 горячих клавиш для рисования: Хорошо, мы собираемся сделать здесь новый документ. Мы просто переходим к файлу new, сохраняя его размер с белым фоном.
Так что, если я нажму на клавиатуре, я могу повернуть холст. Тогда последний инструмент этого раздела — пространство. Bartsch позволяет мне перемещать камеры в любом месте, так что теперь я могу переставить их здесь, нажать кнопку включения, а затем начать рисовать здесь. И я рисую таким образом, чтобы эта линия хорошо замедлялась. Хорошо, так что вы можете видеть здесь, что я работаю над разрушением, оставляя след любви, как вы упомянули позади. Хорошо, я снова нажму, а затем вращаю. Просто приведите в порядок эту линию, и вы почувствуете, как работать с кистями под разными углами.Хорошо, давайте снова повернем это. Мы собираемся добавить сюда немного тени. Итак, давайте перейдем к нашему обзору кистей. Давайте немного увеличим его размер в раскрывающемся списке непрозрачности. Скажем, где-то около 1920 центов, это было бы хорошо. А теперь мы можем отбросить тень от этого ящика. Хорошо, теперь, вы знаете, это как «зажать и продолжать рисовать». Я не получаю это удвоение из-за тени. Ладно, иногда вы избегаете длинных кистей, потому что тогда вы сохраняете такую гладкую тень, примерно указывающую, где будут падать наши тени, и нам, вероятно, нужно будет подумать о том, как движется свет.Итак, это первый урок рисования. Неужели ему теперь нужно подумать о том, где ваш свет на самом деле падает от этого ребенка? Знаешь, я собираюсь снизить мощность этой войны в прошлый раз и просто переместить ее сюда, попробуйте сделать все это за один раз так что вы можете видеть, даже если я шевелю кистью, как сумасшедший. Я все еще сохраняю этот приятный плоский цвет, когда в конце концов раскрашиваю. Хорошо. Снова правильно. Схватил бритву. Энди, теперь у нас есть. Ах, мило. Это не так грубо и готово, но вы можете видеть, как начинаете использовать кисть на гонке.Это будет вместе, чтобы на самом деле раскрасить эту коробку, хорошо? 4. Топ 5 горячих клавиш для рисования: Хорошо, мы собираемся сделать здесь новый документ. Мы просто переходим к файлу new, сохраняя его размер с белым фоном. Хорошо, этот конкретный урок посвящен коротким путям. Итак, мы выполнили команду «плюс» и «минус», чтобы увеличить масштаб нашего документа. Хорошо, мы упомянули ротатор для поворота нашего холста haute, который находится на клавиатуре. Мы только что немного потянули эту сумму строки, что действительно полезно, когда красный цвет вверх.Мы можем сбросить это представление здесь. Хорошо. А затем к инструментам кисти. Итак, у нас есть кисть. Выбран короткий путь для захвата кисти. И если мы будем рисовать им, то он выровняется. В зависимости от того, какую емкость мы настроили, она будет оплачиваться на этом конкретном счетчике. Хорошо, мы можем изменить прозрачность с помощью коротких сокращений. Хорошо, так что один — 10%. Два — 20%. 3. Это 4 40. И так до тех пор, пока мы не получим восемь, девять и ноль, что составляет 100%. Итак, вы можете видеть, что мы можем быстро переключаться между разными возможностями.Хорошо, давайте удалим это. Итак, выберите всю команду a, а затем нажмите клавишу Backspace delete и выберите белый цвет из нашего списка. Хорошо. И следующий короткий путь — квадратные скобки на клавиатуре. Итак, если вы посмотрите налево от Enter и чуть ниже клавиш плюс и минус, вы увидите две квадратные скобки на клавиатуре. А если вы нажмете правую, кисть станет больше. А если щелкнуть левой, кисть станет меньше. Один из самых полезных ярлыков при работе с кистью.Хорошо, давайте снова удалим это. Так что потренируйтесь попрактиковаться в увеличении и уменьшении кисти с помощью квадратных скобок, чтобы мы могли перейти от маленькой кисти к кисти большего размера, просто используя короткие отрезки. И мы также можем перейти от кисти с емкостью 10% и так далее, пока не получим кисть со 100%. Итак, эти ярлыки действительно полезны. И тогда для массивов ярлыки будут такими же. Так что если мы, Таппи, сразу перескочим к бритве с Лучами, мы сможем увеличить размер с помощью квадратных скобок.Хорошо. Действительно приятно и полезно, когда вы пытаетесь детально проработать свои картины или рисунки.
Хорошо, этот конкретный урок посвящен коротким путям. Итак, мы выполнили команду «плюс» и «минус», чтобы увеличить масштаб нашего документа. Хорошо, мы упомянули ротатор для поворота нашего холста haute, который находится на клавиатуре. Мы только что немного потянули эту сумму строки, что действительно полезно, когда красный цвет вверх.Мы можем сбросить это представление здесь. Хорошо. А затем к инструментам кисти. Итак, у нас есть кисть. Выбран короткий путь для захвата кисти. И если мы будем рисовать им, то он выровняется. В зависимости от того, какую емкость мы настроили, она будет оплачиваться на этом конкретном счетчике. Хорошо, мы можем изменить прозрачность с помощью коротких сокращений. Хорошо, так что один — 10%. Два — 20%. 3. Это 4 40. И так до тех пор, пока мы не получим восемь, девять и ноль, что составляет 100%. Итак, вы можете видеть, что мы можем быстро переключаться между разными возможностями.Хорошо, давайте удалим это. Итак, выберите всю команду a, а затем нажмите клавишу Backspace delete и выберите белый цвет из нашего списка. Хорошо. И следующий короткий путь — квадратные скобки на клавиатуре. Итак, если вы посмотрите налево от Enter и чуть ниже клавиш плюс и минус, вы увидите две квадратные скобки на клавиатуре. А если вы нажмете правую, кисть станет больше. А если щелкнуть левой, кисть станет меньше. Один из самых полезных ярлыков при работе с кистью.Хорошо, давайте снова удалим это. Так что потренируйтесь попрактиковаться в увеличении и уменьшении кисти с помощью квадратных скобок, чтобы мы могли перейти от маленькой кисти к кисти большего размера, просто используя короткие отрезки. И мы также можем перейти от кисти с емкостью 10% и так далее, пока не получим кисть со 100%. Итак, эти ярлыки действительно полезны. И тогда для массивов ярлыки будут такими же. Так что если мы, Таппи, сразу перескочим к бритве с Лучами, мы сможем увеличить размер с помощью квадратных скобок.Хорошо. Действительно приятно и полезно, когда вы пытаетесь детально проработать свои картины или рисунки. А также, если непрозрачность массивов у нас есть те же самые короткие сокращения от 10 с нулем, равным 100%, где мы бы подняли все на единицу, равную 10%. Где бы стирать постепенно и иметь возможность работать над рисунком. Хорошо, вот те короткие пути, которые я бы порекомендовал, действительно вроде как узнать, когда вы работаете и рисуете в Photoshopped. 5. Использование слоев для рисования и рисования: Хорошо, теперь давайте познакомимся с работой со слоями для ваших рисунков.Хорошо. Итак, по сути, если вы оставите, вы рисуете отдельные слои. Вы можете сохранять контроль над различными элементами, которые рисуются красивыми способами. Итак, по сути, основы для этого — использовать один слой в качестве фона. Значит, вы этого не трогали. Таким образом, у вас всегда есть красивый фон в кампусе, и вы можете иногда заменить его текстурированным фоном. Другой, который у вас будет, — это увольнение с вашей линии. Так что, если вы используете базовую линию, значит, у вас будет еще один слой. Хорошо? Итак, для любой тени или тени, и мы действительно говорим о работе с черным и белым в данном конкретном случае.Но затем, когда вы перейдете к работе с цветом, у вас, вероятно, будет много-много разных слоев для ваших цветов. Итак, в основном, на данный момент мы собираемся сделать пару вещей. Теперь фоновый слой в вашем документе будет заблокирован. Хорошо, на нем есть замок, называемый фоновым слоем, но на самом деле вы все еще можете его редактировать, поэтому мы не можем заблокировать его полностью. Итак, что мы будем делать, что кажется немного назад, мы собираемся разблокировать его, хорошо? Чтобы сделать его нулевым слоем, а затем снова заблокируем его.Хорошо, это означает, что мы не можем рисовать на нем, потому что он заблокирован. Хорошо, кроме того факта, что это называется нулевым слоем, он выглядит так же, как фоновый слой, но это просто означает, что мы не можем с ним связываться. Нам всегда нужен красивый чистый фон для наших рисунков. Итак, следующий слой, который мы собираемся сделать, мы щелкнем по новой лаборатории внизу здесь, и вы увидите, что у нас там шахматная доска, что означает, что он прозрачный.
А также, если непрозрачность массивов у нас есть те же самые короткие сокращения от 10 с нулем, равным 100%, где мы бы подняли все на единицу, равную 10%. Где бы стирать постепенно и иметь возможность работать над рисунком. Хорошо, вот те короткие пути, которые я бы порекомендовал, действительно вроде как узнать, когда вы работаете и рисуете в Photoshopped. 5. Использование слоев для рисования и рисования: Хорошо, теперь давайте познакомимся с работой со слоями для ваших рисунков.Хорошо. Итак, по сути, если вы оставите, вы рисуете отдельные слои. Вы можете сохранять контроль над различными элементами, которые рисуются красивыми способами. Итак, по сути, основы для этого — использовать один слой в качестве фона. Значит, вы этого не трогали. Таким образом, у вас всегда есть красивый фон в кампусе, и вы можете иногда заменить его текстурированным фоном. Другой, который у вас будет, — это увольнение с вашей линии. Так что, если вы используете базовую линию, значит, у вас будет еще один слой. Хорошо? Итак, для любой тени или тени, и мы действительно говорим о работе с черным и белым в данном конкретном случае.Но затем, когда вы перейдете к работе с цветом, у вас, вероятно, будет много-много разных слоев для ваших цветов. Итак, в основном, на данный момент мы собираемся сделать пару вещей. Теперь фоновый слой в вашем документе будет заблокирован. Хорошо, на нем есть замок, называемый фоновым слоем, но на самом деле вы все еще можете его редактировать, поэтому мы не можем заблокировать его полностью. Итак, что мы будем делать, что кажется немного назад, мы собираемся разблокировать его, хорошо? Чтобы сделать его нулевым слоем, а затем снова заблокируем его.Хорошо, это означает, что мы не можем рисовать на нем, потому что он заблокирован. Хорошо, кроме того факта, что это называется нулевым слоем, он выглядит так же, как фоновый слой, но это просто означает, что мы не можем с ним связываться. Нам всегда нужен красивый чистый фон для наших рисунков. Итак, следующий слой, который мы собираемся сделать, мы щелкнем по новой лаборатории внизу здесь, и вы увидите, что у нас там шахматная доска, что означает, что он прозрачный. Хорошо, слой — это линии? Думаю, я закрою линию, слой один, на случай, если мы перейдем к работе с более чем одной строкой.Хорошо. А затем мы создадим еще один слой, которого нам пока не хватает. Хорошо. И тогда один из слоев, который у вас может быть в конечном итоге, будет цветным слоем, и у вас может получиться много цветных слоев, но на данный момент у вас, вероятно, будет только один. Хорошо, если вы начнете работать с цветом, мы удалим это на время, потому что мы просто будем работать со слоем линии и ощущением от него. Итак, давайте возьмем линейный слой, а затем приведем быстрый пример. Итак, мы возьмем кисть.Хорошо, Энди, мы сделаем его маленького размера. Хорошо? Мы можем перетащить его сюда. Мы можем щелкнуть правой кнопкой мыши по нашему холсту и изменить размер. Есть мои любимые. Мы можем использовать квадратные скобки для увеличения или уменьшения размера. Щетка. Это приспособление к экрану. Хорошо, мы должны приготовить чистку. И для этого конкретного примера мы нарисуем цилиндр. Так что мы просто убедимся, что здесь выбран черный цвет, хорошо? И мы собираемся нарисовать красивую линию горизонта. На самом деле, у нас здесь слишком толстая кисть.Так что мы немного бросим это и возьмемся за бритву до упора. Просто сократите это прямо сейчас. Хорошо, давайте просто нарисуем линию горизонта, хорошо? А потом, по сторонам моего сенатора, я поверну свои камеры, хорошо? И просто рисуем, кроме того, здесь, а затем мы нарисуем верхние четыре цилиндра. Тренируйся до конца. Давайте просто уменьшим емкость нашей кисти, а затем мы будем рисовать в верхних четырех цилиндрах, продолжая работать, пока мы не уменьшим емкость нашей кисти. Хорошо, я понимаю, что квадратные скобки увеличивают и уменьшают размер моей кисти.Мы просто пытаемся поднять верх над другим, заставляя эту линию хорошо скользить. Мы можем удалить эту линию горизонта посередине здесь, обменять пространство, переместить кампус, а затем просто нарисовать это красиво. Вы можете видеть, что я могу съесть эту линию, чтобы в конечном итоге получить удовольствие от плавного течения.
Хорошо, слой — это линии? Думаю, я закрою линию, слой один, на случай, если мы перейдем к работе с более чем одной строкой.Хорошо. А затем мы создадим еще один слой, которого нам пока не хватает. Хорошо. И тогда один из слоев, который у вас может быть в конечном итоге, будет цветным слоем, и у вас может получиться много цветных слоев, но на данный момент у вас, вероятно, будет только один. Хорошо, если вы начнете работать с цветом, мы удалим это на время, потому что мы просто будем работать со слоем линии и ощущением от него. Итак, давайте возьмем линейный слой, а затем приведем быстрый пример. Итак, мы возьмем кисть.Хорошо, Энди, мы сделаем его маленького размера. Хорошо? Мы можем перетащить его сюда. Мы можем щелкнуть правой кнопкой мыши по нашему холсту и изменить размер. Есть мои любимые. Мы можем использовать квадратные скобки для увеличения или уменьшения размера. Щетка. Это приспособление к экрану. Хорошо, мы должны приготовить чистку. И для этого конкретного примера мы нарисуем цилиндр. Так что мы просто убедимся, что здесь выбран черный цвет, хорошо? И мы собираемся нарисовать красивую линию горизонта. На самом деле, у нас здесь слишком толстая кисть.Так что мы немного бросим это и возьмемся за бритву до упора. Просто сократите это прямо сейчас. Хорошо, давайте просто нарисуем линию горизонта, хорошо? А потом, по сторонам моего сенатора, я поверну свои камеры, хорошо? И просто рисуем, кроме того, здесь, а затем мы нарисуем верхние четыре цилиндра. Тренируйся до конца. Давайте просто уменьшим емкость нашей кисти, а затем мы будем рисовать в верхних четырех цилиндрах, продолжая работать, пока мы не уменьшим емкость нашей кисти. Хорошо, я понимаю, что квадратные скобки увеличивают и уменьшают размер моей кисти.Мы просто пытаемся поднять верх над другим, заставляя эту линию хорошо скользить. Мы можем удалить эту линию горизонта посередине здесь, обменять пространство, переместить кампус, а затем просто нарисовать это красиво. Вы можете видеть, что я могу съесть эту линию, чтобы в конечном итоге получить удовольствие от плавного течения. Хорошо, теперь давайте нарисуем дно. Какой центр? Таким образом, мы можем нарисовать нижнюю часть всего дна. Намного легче добиться красивого плавного обтекания края, нарисовав все это целиком, а затем мы сможем это стереть.Просто потренируйтесь, и я отправлю его вверх ногами. Хорошо, просто пощупайте здесь эту дыру, и этого достаточно, что нам нужно для нашего базового слоя с линиями. Итак, теперь давайте посмотрим на теневую полосу. Так что, если мы перейдем к нашему чувству, они на самом деле я заблокирую линию здесь. Затем мы уменьшим масштаб. Я собираюсь поработать над тенью. Вот здесь свет идет от света слева. Итак, свет идет сюда, чтобы поговорить о правах, хорошо. А затем создадим тень на заднем плане. Хорошо? Так что, если у нас есть кисть или они собираются сделать ее красивой и большой, хорошо, мы еще немного опустим ваше прошлое.Я собираюсь написать ненавижу этот парень, а потом я просто хочу начать носок трудно в тени. Такого рода накапливаются на правой стороне, что хорошо, поэтому я только что перешагнул через край самого цилиндра. Потому что теперь я знаю, что когда я делаю рейз, и это хорошая вещь в работе со слоями, я не буду гоняться за этой линией фона. Хорошо? Так что я могу работать со своей тенью независимо от этой линии. Итак, если кто-то когда-либо рисовал, вы не знаете, что, извлекая этот инструмент, этот настоящий инструмент массивов, я имею в виду и стирая, вы в конечном итоге поймаете немного самой линии.Но здесь мы можем этого избежать, что отчасти приятно. Я хватаю скорость бритвы здесь, а затем просто прорабатываю некоторые из них, они являются последовательностью, которая у меня есть. Хорошо. Хорошо. Теперь вы можете видеть, что у меня есть отдельная тень для этого слоя. Хорошо, это краткий обзор использования некоторых слоев, которые мы собираемся использовать по мере того, как мы продолжим рисовать. 6. Выделение для дублирования и создания узора: Хорошо, теперь я хочу поговорить об использовании выделения для нашего рисунка. Хорошо, есть несколько разных вещей, которые мы можем сделать с выделением и инструментами выделения.
Хорошо, теперь давайте нарисуем дно. Какой центр? Таким образом, мы можем нарисовать нижнюю часть всего дна. Намного легче добиться красивого плавного обтекания края, нарисовав все это целиком, а затем мы сможем это стереть.Просто потренируйтесь, и я отправлю его вверх ногами. Хорошо, просто пощупайте здесь эту дыру, и этого достаточно, что нам нужно для нашего базового слоя с линиями. Итак, теперь давайте посмотрим на теневую полосу. Так что, если мы перейдем к нашему чувству, они на самом деле я заблокирую линию здесь. Затем мы уменьшим масштаб. Я собираюсь поработать над тенью. Вот здесь свет идет от света слева. Итак, свет идет сюда, чтобы поговорить о правах, хорошо. А затем создадим тень на заднем плане. Хорошо? Так что, если у нас есть кисть или они собираются сделать ее красивой и большой, хорошо, мы еще немного опустим ваше прошлое.Я собираюсь написать ненавижу этот парень, а потом я просто хочу начать носок трудно в тени. Такого рода накапливаются на правой стороне, что хорошо, поэтому я только что перешагнул через край самого цилиндра. Потому что теперь я знаю, что когда я делаю рейз, и это хорошая вещь в работе со слоями, я не буду гоняться за этой линией фона. Хорошо? Так что я могу работать со своей тенью независимо от этой линии. Итак, если кто-то когда-либо рисовал, вы не знаете, что, извлекая этот инструмент, этот настоящий инструмент массивов, я имею в виду и стирая, вы в конечном итоге поймаете немного самой линии.Но здесь мы можем этого избежать, что отчасти приятно. Я хватаю скорость бритвы здесь, а затем просто прорабатываю некоторые из них, они являются последовательностью, которая у меня есть. Хорошо. Хорошо. Теперь вы можете видеть, что у меня есть отдельная тень для этого слоя. Хорошо, это краткий обзор использования некоторых слоев, которые мы собираемся использовать по мере того, как мы продолжим рисовать. 6. Выделение для дублирования и создания узора: Хорошо, теперь я хочу поговорить об использовании выделения для нашего рисунка. Хорошо, есть несколько разных вещей, которые мы можем сделать с выделением и инструментами выделения. Я говорю о нашем прямоугольном знаке. Это продлится немного. Любой инструмент, который у нас есть, мы можем использовать в нашем чертеже. Итак, давайте взглянем на некоторые из тех различных техник, которые мы можем использовать. Хорошо, во-первых, я просто проведу довольно индивидуальную линию, но я хочу сделать много из них. Итак, возьмем прямоугольник. Марк Ито. Хорошо. У меня есть настроенные слои, поэтому у меня есть один заблокированный слой на заднем плане, который будет моим слоем бумаги. Затем я рисую здесь, на линейном слое, в положение «Хорошо», поэтому я взял свой прямоугольник.Маркита, я сделал выбор. Теперь я собираюсь вернуться к движению пальца ноги, удерживая кнопку «ОК», а затем перетащить это так, что я могу снова перетащить, и я снова могу пить. Так что я держу дыру, а затем отпускаю после каждого перетаскивания ее. ОК? И вы можете видеть, что мы начинаем с пальца ноги, заканчиваем интересным, перекрывающимся узором. Итак, у нас были наши линии, которые на 80% должны были сделать это. Давайте закроем этого мэра сейчас, это небольшая разница. Он перейдет на первый линейный слой. Мы возьмем кисть, а затем просто нарисуем где-нибудь примерно от центра для моего ящика Squiggle.Ладно, переходим к отборочному туру. Хорошо, прямоугольник, он выберет это. А затем мы перейдем к редактированию, трансформации и повороту. Хорошо, я помещаю сюда свой маркер поворота. Итак, точка вверх, а затем я просто не делаю крошечный поворот и не вхожу, хорошо? А потом я пойду редактировать, трансформировать и снова, хорошо? И он будет вращаться, теперь ему нужен короткий путь. Хорошо, я делаю команду cult option, shift, и он будет его вращать, но он будет дублировать его, когда он вращает его. Это означает, что теперь, когда эти сочетания клавиш зажаты, вы можете видеть, что он вращается вокруг той же точки.Если я буду продолжать, это превратит то, что было просто завитушкой, в очень крутой план. На самом деле, здесь я совершил ошибку. Не сделали мои камеры достаточно большими.
Я говорю о нашем прямоугольном знаке. Это продлится немного. Любой инструмент, который у нас есть, мы можем использовать в нашем чертеже. Итак, давайте взглянем на некоторые из тех различных техник, которые мы можем использовать. Хорошо, во-первых, я просто проведу довольно индивидуальную линию, но я хочу сделать много из них. Итак, возьмем прямоугольник. Марк Ито. Хорошо. У меня есть настроенные слои, поэтому у меня есть один заблокированный слой на заднем плане, который будет моим слоем бумаги. Затем я рисую здесь, на линейном слое, в положение «Хорошо», поэтому я взял свой прямоугольник.Маркита, я сделал выбор. Теперь я собираюсь вернуться к движению пальца ноги, удерживая кнопку «ОК», а затем перетащить это так, что я могу снова перетащить, и я снова могу пить. Так что я держу дыру, а затем отпускаю после каждого перетаскивания ее. ОК? И вы можете видеть, что мы начинаем с пальца ноги, заканчиваем интересным, перекрывающимся узором. Итак, у нас были наши линии, которые на 80% должны были сделать это. Давайте закроем этого мэра сейчас, это небольшая разница. Он перейдет на первый линейный слой. Мы возьмем кисть, а затем просто нарисуем где-нибудь примерно от центра для моего ящика Squiggle.Ладно, переходим к отборочному туру. Хорошо, прямоугольник, он выберет это. А затем мы перейдем к редактированию, трансформации и повороту. Хорошо, я помещаю сюда свой маркер поворота. Итак, точка вверх, а затем я просто не делаю крошечный поворот и не вхожу, хорошо? А потом я пойду редактировать, трансформировать и снова, хорошо? И он будет вращаться, теперь ему нужен короткий путь. Хорошо, я делаю команду cult option, shift, и он будет его вращать, но он будет дублировать его, когда он вращает его. Это означает, что теперь, когда эти сочетания клавиш зажаты, вы можете видеть, что он вращается вокруг той же точки.Если я буду продолжать, это превратит то, что было просто завитушкой, в очень крутой план. На самом деле, здесь я совершил ошибку. Не сделали мои камеры достаточно большими. Но я уверен, что вы не совершите такой же ошибки. И в конце концов мы будем вращать фоны, начиная ослаблять де. Выбери это, Онда. Теперь у нас есть идеальный образец. Хорошо, теперь вращение, которое я сделал, не делилось на 360, поэтому у нас есть последнее небольшое пузырение линий. Но мы можем вычислить это математически. Так что давайте просто пройдемся через это еще раз.Итак, если мы создадим новый слой, Итак, линейный слой для трех, и я перетащил нас наверх, хорошо? А затем возьмем кисть. Мы будем рисовать примерно от середины. Маленькая лодка-молния. Хорошо. А теперь мы выберем это. Хорошо, перейдите к редактированию, трансформации и повороту, чтобы переместить точку вращения на этот конец линии, а затем мы повернем ее на 5%. Итак, 5% разделятся на 360. Итак, мы получим, ммм, или даже шаблон, когда создадим повтор. Хорошо, он заканчивается дважды.Затем удерживайте. Сдвиньте старую команду и неповрежденную E, и вы получите этот шаблон, который повторяется. Хорошо, потому что они сделали это с помощью выделения, а не просто повернули сам слой. У нас нет повторения слоя, мы могли бы все это обернуть в один слой. Что вы можете обнаружить, если сначала не сделаете выбор, так это то, что вы получите много-много слоев, появляющихся в вашем документе Foot Shop. Но вы снова видите, что у нас получается такой красивый круговой узор, и вы можете поэкспериментировать с ним.Хорошо, это еще один метод работы с выделениями. Хорошо, давайте закроем его, и мы сделаем слоеный пирог из новой строки. Вся эта линия, четвертый слой. Хорошо, на этот раз мы возьмем инструмент эллиптической области. Мы просто удерживаем Shift, пока строим идеальный круг. Ладно, если не зажать Shift, попадешь в губы. Это не пропорционально. Если зажать Shift, получится идеальный круг. Хорошо, так что мы просто опустим инструмент кисть. И теперь, когда мы выбрали это, если мы просто возьмем кисть там, вы увидите, что мы рисуем внутри этой формы.Хорошо? Так что просто рисуя эти линии поперек, я могу инвертировать этот выбор.
Но я уверен, что вы не совершите такой же ошибки. И в конце концов мы будем вращать фоны, начиная ослаблять де. Выбери это, Онда. Теперь у нас есть идеальный образец. Хорошо, теперь вращение, которое я сделал, не делилось на 360, поэтому у нас есть последнее небольшое пузырение линий. Но мы можем вычислить это математически. Так что давайте просто пройдемся через это еще раз.Итак, если мы создадим новый слой, Итак, линейный слой для трех, и я перетащил нас наверх, хорошо? А затем возьмем кисть. Мы будем рисовать примерно от середины. Маленькая лодка-молния. Хорошо. А теперь мы выберем это. Хорошо, перейдите к редактированию, трансформации и повороту, чтобы переместить точку вращения на этот конец линии, а затем мы повернем ее на 5%. Итак, 5% разделятся на 360. Итак, мы получим, ммм, или даже шаблон, когда создадим повтор. Хорошо, он заканчивается дважды.Затем удерживайте. Сдвиньте старую команду и неповрежденную E, и вы получите этот шаблон, который повторяется. Хорошо, потому что они сделали это с помощью выделения, а не просто повернули сам слой. У нас нет повторения слоя, мы могли бы все это обернуть в один слой. Что вы можете обнаружить, если сначала не сделаете выбор, так это то, что вы получите много-много слоев, появляющихся в вашем документе Foot Shop. Но вы снова видите, что у нас получается такой красивый круговой узор, и вы можете поэкспериментировать с ним.Хорошо, это еще один метод работы с выделениями. Хорошо, давайте закроем его, и мы сделаем слоеный пирог из новой строки. Вся эта линия, четвертый слой. Хорошо, на этот раз мы возьмем инструмент эллиптической области. Мы просто удерживаем Shift, пока строим идеальный круг. Ладно, если не зажать Shift, попадешь в губы. Это не пропорционально. Если зажать Shift, получится идеальный круг. Хорошо, так что мы просто опустим инструмент кисть. И теперь, когда мы выбрали это, если мы просто возьмем кисть там, вы увидите, что мы рисуем внутри этой формы.Хорошо? Так что просто рисуя эти линии поперек, я могу инвертировать этот выбор. Итак, если я выберу инверсию, я поверну холст. Так что просто нажмите клавишу r. Немного уменьшите масштаб. Теперь я снова возьму кисть и перетащу несколько линий сюда. Хорошо? Итак, вы можете видеть, что я замаскировал обратную сторону того, что изначально маскировал, когда играл с частичным. Хорошо, теперь у меня получается хорошая игра с линиями, работающими друг против друга, и я могу наращивать, чтобы я мог сделать новый выбор, снова взять тур по кистям, а затем на этот раз мы пройдем этот путь, чтобы мы перейдите, чтобы выбрать Inverse.Мы увеличим размер этой кисти и сможем создать. Просто повеселитесь, создавая таким образом слои с помощью кисти. Хорошо? И, конечно же, мы можем использовать бритву. Итак, если мы возьмем бритвенный инструмент, возьмем новое выделение, мы возьмем инструмент поднять, дадим ему оценку Лауры, а затем мы можем создать здесь раздел, так что вам не нужно иметь идеальный рисунок пальца ноги с ним в магазин. Вы можете использовать некоторые из этих уловок и техник, когда на самом деле работаете над слоем одежды в магазине и массой вещей, получая при этом хорошие эффекты.Давай попробуем еще раз. Мы также можем перемещать выделения. Итак, если у нас есть один из инструментов выделения, выбран любой инструмент выделения, когда у вас есть выделение, и вы можете просто переместить его. Это означает, что вы можете играть и строить абстрактные паттерны, которые начали создаваться здесь, и мы можем их нарастить друг против друга. Хорошо, это краткий обзор использования выделений для поворота и создания узоров. Teoh дублирует и перемещает узоры, а затем также маскирует области изображения, чтобы нарастить узоры внутри этого изображения.Итак, давайте продолжим и взглянем на пару вещей. 7. Установите фотографию в качестве фона для трассировки: Хорошо, давайте создадим новый документ для этого примера. Итак, мы перейдем к файлу new, мы снова создадим документ формата letter. А затем на этот раз мы на самом деле поместим в изображение, которое мы собираемся использовать в качестве ориентира для работы с пальцами ног или для отслеживания от них.
Итак, если я выберу инверсию, я поверну холст. Так что просто нажмите клавишу r. Немного уменьшите масштаб. Теперь я снова возьму кисть и перетащу несколько линий сюда. Хорошо? Итак, вы можете видеть, что я замаскировал обратную сторону того, что изначально маскировал, когда играл с частичным. Хорошо, теперь у меня получается хорошая игра с линиями, работающими друг против друга, и я могу наращивать, чтобы я мог сделать новый выбор, снова взять тур по кистям, а затем на этот раз мы пройдем этот путь, чтобы мы перейдите, чтобы выбрать Inverse.Мы увеличим размер этой кисти и сможем создать. Просто повеселитесь, создавая таким образом слои с помощью кисти. Хорошо? И, конечно же, мы можем использовать бритву. Итак, если мы возьмем бритвенный инструмент, возьмем новое выделение, мы возьмем инструмент поднять, дадим ему оценку Лауры, а затем мы можем создать здесь раздел, так что вам не нужно иметь идеальный рисунок пальца ноги с ним в магазин. Вы можете использовать некоторые из этих уловок и техник, когда на самом деле работаете над слоем одежды в магазине и массой вещей, получая при этом хорошие эффекты.Давай попробуем еще раз. Мы также можем перемещать выделения. Итак, если у нас есть один из инструментов выделения, выбран любой инструмент выделения, когда у вас есть выделение, и вы можете просто переместить его. Это означает, что вы можете играть и строить абстрактные паттерны, которые начали создаваться здесь, и мы можем их нарастить друг против друга. Хорошо, это краткий обзор использования выделений для поворота и создания узоров. Teoh дублирует и перемещает узоры, а затем также маскирует области изображения, чтобы нарастить узоры внутри этого изображения.Итак, давайте продолжим и взглянем на пару вещей. 7. Установите фотографию в качестве фона для трассировки: Хорошо, давайте создадим новый документ для этого примера. Итак, мы перейдем к файлу new, мы снова создадим документ формата letter. А затем на этот раз мы на самом деле поместим в изображение, которое мы собираемся использовать в качестве ориентира для работы с пальцами ног или для отслеживания от них. Хорошо, поэтому, если мы перейдем к файлу на месте встроенного, хорошо, мы возьмем это изображение, разместим его так, чтобы при его размещении изображение сохранялось в исходном размере, когда вы поместили его, фактически создается как смарт-объект.Так что мы просто нажмем Enter здесь. Что мы собираемся сделать, так это отбросить это изображение, чтобы мы не видели его так часто. Теперь одна вещь, которую многие из нас будут использовать, когда фон их создателей — это вернуть его либо к очень светлому, либо к голубому. Ладно, это отчасти нейтрально и работает против изображения, которое вы рисуете. Ладно, это ненасыщенная эмиссия. Но я покажу вам, как это можно пропитать. Хорошо, я перейду к корректирующему слою здесь. Мы собираемся использовать корректирующий слой насыщенности оттенка.Хорошо? Мы собираемся снизить насыщенность. Выберем раскраску. Хорошо? Мы просто слегка прикоснемся к ее голубой палатке. Хорошо. А затем мы увеличим яркость этого изображения. Хорошо, ты можешь посмотреть здесь. Мы все еще можем видеть изображение, достаточно деталей, чтобы мы могли рисовать поверх него. Но он будет достаточно светлым, чтобы мы действительно могли видеть линии, которые работали и создавались. Итак, как только мы создали эти слои, теперь мы можем заблокировать эти слои. Хорошо? Так что я помогу переключиться на пониженную передачу.И просто удача. Эти два слоя означают, что я не могу их случайно нарисовать. Ну типа того. Хорошо, давайте создадим новую линию слоя 01 Хорошо. А затем также создал бы еще один слой, Фил 01 Хорошо, один слой для линии на одной жизни заливки. Мы начнем со слоя с линиями, а затем просто начнем использовать некоторые из техник, которые мы рассмотрели в предыдущих примерах, чтобы фактически приступить к построению зданий. Красивая линия поверх этого каско. Хорошо, вы должны выбрать череп коровы для своего рисунка, но это приятно.Хорошее изображение, потому что у него есть области, на которые хорошо падает свет. Когда мы начинаем работать над цветом этого изображения, мы можем начать изучать, как свет падает на объект и как мы можем использовать это в наших рисунках, а затем, в конечном итоге, в картинах, чтобы создавать красивые изображения.
Хорошо, поэтому, если мы перейдем к файлу на месте встроенного, хорошо, мы возьмем это изображение, разместим его так, чтобы при его размещении изображение сохранялось в исходном размере, когда вы поместили его, фактически создается как смарт-объект.Так что мы просто нажмем Enter здесь. Что мы собираемся сделать, так это отбросить это изображение, чтобы мы не видели его так часто. Теперь одна вещь, которую многие из нас будут использовать, когда фон их создателей — это вернуть его либо к очень светлому, либо к голубому. Ладно, это отчасти нейтрально и работает против изображения, которое вы рисуете. Ладно, это ненасыщенная эмиссия. Но я покажу вам, как это можно пропитать. Хорошо, я перейду к корректирующему слою здесь. Мы собираемся использовать корректирующий слой насыщенности оттенка.Хорошо? Мы собираемся снизить насыщенность. Выберем раскраску. Хорошо? Мы просто слегка прикоснемся к ее голубой палатке. Хорошо. А затем мы увеличим яркость этого изображения. Хорошо, ты можешь посмотреть здесь. Мы все еще можем видеть изображение, достаточно деталей, чтобы мы могли рисовать поверх него. Но он будет достаточно светлым, чтобы мы действительно могли видеть линии, которые работали и создавались. Итак, как только мы создали эти слои, теперь мы можем заблокировать эти слои. Хорошо? Так что я помогу переключиться на пониженную передачу.И просто удача. Эти два слоя означают, что я не могу их случайно нарисовать. Ну типа того. Хорошо, давайте создадим новую линию слоя 01 Хорошо. А затем также создал бы еще один слой, Фил 01 Хорошо, один слой для линии на одной жизни заливки. Мы начнем со слоя с линиями, а затем просто начнем использовать некоторые из техник, которые мы рассмотрели в предыдущих примерах, чтобы фактически приступить к построению зданий. Красивая линия поверх этого каско. Хорошо, вы должны выбрать череп коровы для своего рисунка, но это приятно.Хорошее изображение, потому что у него есть области, на которые хорошо падает свет. Когда мы начинаем работать над цветом этого изображения, мы можем начать изучать, как свет падает на объект и как мы можем использовать это в наших рисунках, а затем, в конечном итоге, в картинах, чтобы создавать красивые изображения. Хорошо, теперь все действительно для тебя. Мы рассмотрели основы того, как вы можете использовать инструменты для магазина. А теперь мы действительно хотим начать рисовать, настроить кисть-лидер-пасту и начать использовать эти инструменты, чтобы на самом деле начать рисовать и проработать некоторые детали в этом.Этот рисунок здесь. Хорошо, давай. Исследовать. Изображение в вашей задаче — нарисовать это изображение, используя методы, которые мы рассмотрели до этого момента в этом классе. И я действительно с нетерпением жду результатов, которые вы получите
Хорошо, теперь все действительно для тебя. Мы рассмотрели основы того, как вы можете использовать инструменты для магазина. А теперь мы действительно хотим начать рисовать, настроить кисть-лидер-пасту и начать использовать эти инструменты, чтобы на самом деле начать рисовать и проработать некоторые детали в этом.Этот рисунок здесь. Хорошо, давай. Исследовать. Изображение в вашей задаче — нарисовать это изображение, используя методы, которые мы рассмотрели до этого момента в этом классе. И я действительно с нетерпением жду результатов, которые вы получите
руководств — Adobe Photoshop — Цифровое искусство
Добавьте тепла, мягкости, текстуры и глубины векторному рисунку с помощью любимых техник Ари Лилоана.
Формы пончиков являются ключевыми в этом руководстве Элисон Джардин.
Создайте модный графический портрет из фотографии с помощью Photoshop и Illustrator.
Используйте искусственное 3D-моделирование и текстурирование в Photoshop для создания ярких низкополигональных изображений в винтажном стиле.
Узнайте, как создавать палящие плакаты или футболки, воспользовавшись практическими советами экспертов по трафаретной печати Waste.
Погрузитесь в грязь с чернилами, настроенными кистями Photoshop и блестящими техниками фотомонтажа.
Вот привлекательный эффект для украшения вашей графики в Photoshop — превратите любой текст или фигуру в стекло, используя несколько простых настроек рамки и тиснения.
Узнайте, как вырезать изображение и удалить фон с фотографии в Photoshop в этом пошаговом руководстве.
Photoshop открывает мир чудес, когда дело доходит до изменения фотографии. Вот руководство для новичков о том, как добавить друзей, членов семьи, знаменитостей — или кого-либо еще — на фотографию, на которой их не было.
Эффект рассеивания не только выглядит круто, но и легко достигается. Мы покажем вам, как сделать так, чтобы объект вашей фотографии выглядел так, как будто он распадается. Все, что вам понадобится, это Photoshop CC, несколько кистей и немного творчества.
Все, что вам понадобится, это Photoshop CC, несколько кистей и немного творчества.
В этом уроке Photoshop Такумер Хомма применяет традиционные художественные принципы для создания цифровой живописи робота-меха.
Кервин Бриссо придает спортивной иллюстрации футуристический научно-фантастический вид
Кервин Бриссо шаг за шагом показывает, как он превратил линии в ретро-футуристическое произведение искусства в Photoshop, используя эффекты свечения, созданные с помощью корректирующих слоев и стилей слоев.
Иллюстратор Тим МакДонах показывает, как можно использовать Photoshop, чтобы добавить цвета и глубины вашим рисункам, написанным чернилами.
Создайте эффект холода и холода, идеально подходящий для сезонных проектов.
Сачин Тенг подробно описывает методы, которые он использует для смешивания контрастных компонентов, которые являются гладкими и чистыми, с зернистыми и органическими — с визуально поразительными результатами.
Изучите элегантную технику кисти для создания очаровательных произведений искусства.
Ади Гилберт объясняет, как рисованное искусство можно улучшить цифровыми методами для создания красиво оформленных иллюстраций.
В этом уроке Photoshop Tigz Rice покажет вам, как использовать новый инструмент Curvature Pen из Photoshop CC 2018 — и как получить от него максимальную отдачу.
Узнайте, как создавать абстрактные формы и добавлять яркие клубные цвета, чтобы создавать привлекательные визуальные эффекты EDM.
Научитесь рисовать и раскрашивать в Photoshop | Шивон Туми,
стенограмма 1. 01. Добро пожаловать на курс: привет, я уверен, что я родился и добро пожаловать на этот курс о том, как рисовать и раскрашивать в цифровом формате. Этот курс посвящен демистификации процесса рисования или раскрашивания в магазине для избирателей для любого другого цифрового приложения. . Это означает, что вам не нужно отвлекаться на пустой холст или на мысль, что вы не можете рисовать, или даже на то, что цифровые инструменты слишком сложны.Я разработал курс специально, чтобы показать вам методы и инструменты, которые каждый день используют профессиональные художники для создания потрясающих произведений искусства, на самом деле очень просто и очень понятно, если вы знаете, как их использовать. Это те же самые инструменты и методы, которые я использовал более 15 лет как иллюстратор, художник и профессионал в области анимации. С 2007 года я работаю художником-оформителем, создавая фоновые рисунки, эскизы декораций для концепт-арта и даже дизайны персонажей. Четыре анимационные студии в Дублине и в Ванкувере.Я думаю, что отчасти причина того, что я добился такого успеха в качестве фонового художника, на самом деле сводится к тому, что у меня был действительно хороший руководитель, который как бы наставлял меня с самого начала. Он показал мне некоторые техники и некоторые процессы, которые были такими простыми, но такими эффективными. Однако я бы никогда не разобрался в них самостоятельно. Вот чем я хочу заняться сегодня. Я хочу поделиться с вами некоторыми из этих техник, которые я изучил, которые я сделал частью своего процесса, и затем, надеюсь, вы сможете сделать то же самое.Я структурировал уроки в этом курсе так, чтобы они могли постепенно развиваться. Я собираюсь начать с того, чтобы показать вам, как рисовать динамичные, быстрые и уверенные линии и фотошоп, и дам вам несколько приемов, как отточить свои навыки рисования, двигаясь вперед. Затем я покажу вам, как подойти к рисунку с очень и очень грубой линии. Работайте до конца, чтобы отполировать линию очистки. После этого мы погрузимся в цвет, и я покажу вам, как рисовать в фотомагазине. Кроме того, я дам вам несколько советов о том, как эффективно добавить световые блики текстуры к вашим работам.Здесь я также поделюсь с вами техникой, которую использую каждый день, когда работаю профессионально, и это действительно простой и легкий метод, позволяющий быстро и эффективно пройти через всю картину.
. Это означает, что вам не нужно отвлекаться на пустой холст или на мысль, что вы не можете рисовать, или даже на то, что цифровые инструменты слишком сложны.Я разработал курс специально, чтобы показать вам методы и инструменты, которые каждый день используют профессиональные художники для создания потрясающих произведений искусства, на самом деле очень просто и очень понятно, если вы знаете, как их использовать. Это те же самые инструменты и методы, которые я использовал более 15 лет как иллюстратор, художник и профессионал в области анимации. С 2007 года я работаю художником-оформителем, создавая фоновые рисунки, эскизы декораций для концепт-арта и даже дизайны персонажей. Четыре анимационные студии в Дублине и в Ванкувере.Я думаю, что отчасти причина того, что я добился такого успеха в качестве фонового художника, на самом деле сводится к тому, что у меня был действительно хороший руководитель, который как бы наставлял меня с самого начала. Он показал мне некоторые техники и некоторые процессы, которые были такими простыми, но такими эффективными. Однако я бы никогда не разобрался в них самостоятельно. Вот чем я хочу заняться сегодня. Я хочу поделиться с вами некоторыми из этих техник, которые я изучил, которые я сделал частью своего процесса, и затем, надеюсь, вы сможете сделать то же самое.Я структурировал уроки в этом курсе так, чтобы они могли постепенно развиваться. Я собираюсь начать с того, чтобы показать вам, как рисовать динамичные, быстрые и уверенные линии и фотошоп, и дам вам несколько приемов, как отточить свои навыки рисования, двигаясь вперед. Затем я покажу вам, как подойти к рисунку с очень и очень грубой линии. Работайте до конца, чтобы отполировать линию очистки. После этого мы погрузимся в цвет, и я покажу вам, как рисовать в фотомагазине. Кроме того, я дам вам несколько советов о том, как эффективно добавить световые блики текстуры к вашим работам.Здесь я также поделюсь с вами техникой, которую использую каждый день, когда работаю профессионально, и это действительно простой и легкий метод, позволяющий быстро и эффективно пройти через всю картину. А затем я закончу быстрым раундом основных моментов в содержании курса, чтобы дать вам немного пересмотреть то, что мы рассмотрели, а также указать вместе с вами, что, я думаю, будет основными выводами из всего курс. Так что в следующие несколько часов вы не только изучите новые навыки, но и узнаете, как еще больше расширить свои творческие границы.Не могу дождаться, чтобы увидеть, какие удивительные произведения искусства вы создадите. Итак, приступим. Увидимся на следующем уроке. 2. 02. Настройка: чтобы начать работу с этим курсом, нам понадобится фотоателье или какое-то подобное программное обеспечение для цифровой живописи. Ни в коем случае не обязательно иметь фото-магазин. Есть альтернативы меблировке, которые вы можете скачать бесплатно, например, канитель или альбом для рисования. Купить Autodesk. Так что, если вы не хотите устанавливать Photoshopped или не хотите платить за лицензию, просто Джош, это не проблема.Вы можете использовать один из этих бесплатных вариантов, просто следуя инструкциям. Все, что я собираюсь рассмотреть в этом курсе, применимо точно так же. Но Photoshopped для меня — это самая большая часть американского приложения, которое существует для рисования и раскрашивания художественных работ, что также является отраслевым стандартом по всем направлениям. По этой причине я обычно рекомендую студентам скачать Photoshopped. Он основан на подписке, поэтому вы можете платить ежемесячно. Если в какой-то момент вы почувствуете, что не используете его или просто не используете на самом деле, он выпущен не для вас, то вы можете просто отказаться от подписки.Почему бы не скачать бесплатную пробную версию, где вы можете увидеть, на что это похоже? Попробуйте сами, не обязуясь платить за всю подписку. Я думаю, они позволяют вам использовать его примерно на неделю, так что вы, безусловно, можете сделать это и сразу же приступить к этому курсу. Еще одна вещь, которая нам понадобится для этого курса сегодня, — это планшет для рисования, поэтому я предполагаю, что вам будет что рисовать на планшете и стилист.
А затем я закончу быстрым раундом основных моментов в содержании курса, чтобы дать вам немного пересмотреть то, что мы рассмотрели, а также указать вместе с вами, что, я думаю, будет основными выводами из всего курс. Так что в следующие несколько часов вы не только изучите новые навыки, но и узнаете, как еще больше расширить свои творческие границы.Не могу дождаться, чтобы увидеть, какие удивительные произведения искусства вы создадите. Итак, приступим. Увидимся на следующем уроке. 2. 02. Настройка: чтобы начать работу с этим курсом, нам понадобится фотоателье или какое-то подобное программное обеспечение для цифровой живописи. Ни в коем случае не обязательно иметь фото-магазин. Есть альтернативы меблировке, которые вы можете скачать бесплатно, например, канитель или альбом для рисования. Купить Autodesk. Так что, если вы не хотите устанавливать Photoshopped или не хотите платить за лицензию, просто Джош, это не проблема.Вы можете использовать один из этих бесплатных вариантов, просто следуя инструкциям. Все, что я собираюсь рассмотреть в этом курсе, применимо точно так же. Но Photoshopped для меня — это самая большая часть американского приложения, которое существует для рисования и раскрашивания художественных работ, что также является отраслевым стандартом по всем направлениям. По этой причине я обычно рекомендую студентам скачать Photoshopped. Он основан на подписке, поэтому вы можете платить ежемесячно. Если в какой-то момент вы почувствуете, что не используете его или просто не используете на самом деле, он выпущен не для вас, то вы можете просто отказаться от подписки.Почему бы не скачать бесплатную пробную версию, где вы можете увидеть, на что это похоже? Попробуйте сами, не обязуясь платить за всю подписку. Я думаю, они позволяют вам использовать его примерно на неделю, так что вы, безусловно, можете сделать это и сразу же приступить к этому курсу. Еще одна вещь, которая нам понадобится для этого курса сегодня, — это планшет для рисования, поэтому я предполагаю, что вам будет что рисовать на планшете и стилист. Я использую добро пожаловать в зонд Джойса. Очевидно, что это один из самых дорогих планшетов, но вы снова можете получить более дешевые альтернативы.Вам не нужно тратить кучу денег, если вы только начинаете, экспериментируете и тестируете воды, так что загляните в онлайн. Посмотрите, сможете ли вы подобрать более дешевую альтернативу, но помните о более дешевых планшетах. Они могут быть не такими точными или хорошими, как более дорогие, но, по крайней мере, вы почувствуете это, и вы, вы знаете, что сразу начнете рисовать и раскрашивать. Если вы хотите проверить, насколько хороши планшеты, просто отправляйтесь поработать на dot com, вы можете увидеть весь спектр продуктов, которые у них есть, и выбрать для себя.Я настаиваю на том, что для этого курса у нас есть планшет для рисования, потому что я хочу научить вас рисовать и раскрашивать очень выразительными линиями. Очень быстрые, жесткие мазки. А с мышью этого действительно не сделать. Так что купить ручку и планшет — это действительно лучший способ. Помимо программного обеспечения на оборудовании, это действительно все, что вам нужно. Может быть, блокнот для шуток, как сочетания клавиш, которые я собираюсь вызвать, и все. Мы готовы приступить к следующему уроку.Я поделюсь с вами. Мои пять лучших советов были сделаны в фотошопе, поскольку они связаны с рисованием и живописью. 3. 03. Мои главные советы для Photoshop: изучение новых советов по фотошопам всегда облегчает жизнь, а рабочий процесс — намного быстрее. Так что я надеюсь, что вам понравятся эти пять советов, которые, на мой взгляд, необходимы для рисования и рисования, а также для фотоателье. Совет номер один: Отменить. Это может показаться супер-советом, но для тех из вас, кто только начинает, умение разбираться в делах выводит вашу работу на совершенно новый уровень, потому что вы никогда не побоитесь снова экспериментировать в фотоателье.Обычная команда, или сказал Альз Плюс, отменит только последнее действие, которое вы сделали. Так что вы должны нажать команду плюс соль, сказал Плюс, и это позволит вам отменить многие действия.
Я использую добро пожаловать в зонд Джойса. Очевидно, что это один из самых дорогих планшетов, но вы снова можете получить более дешевые альтернативы.Вам не нужно тратить кучу денег, если вы только начинаете, экспериментируете и тестируете воды, так что загляните в онлайн. Посмотрите, сможете ли вы подобрать более дешевую альтернативу, но помните о более дешевых планшетах. Они могут быть не такими точными или хорошими, как более дорогие, но, по крайней мере, вы почувствуете это, и вы, вы знаете, что сразу начнете рисовать и раскрашивать. Если вы хотите проверить, насколько хороши планшеты, просто отправляйтесь поработать на dot com, вы можете увидеть весь спектр продуктов, которые у них есть, и выбрать для себя.Я настаиваю на том, что для этого курса у нас есть планшет для рисования, потому что я хочу научить вас рисовать и раскрашивать очень выразительными линиями. Очень быстрые, жесткие мазки. А с мышью этого действительно не сделать. Так что купить ручку и планшет — это действительно лучший способ. Помимо программного обеспечения на оборудовании, это действительно все, что вам нужно. Может быть, блокнот для шуток, как сочетания клавиш, которые я собираюсь вызвать, и все. Мы готовы приступить к следующему уроку.Я поделюсь с вами. Мои пять лучших советов были сделаны в фотошопе, поскольку они связаны с рисованием и живописью. 3. 03. Мои главные советы для Photoshop: изучение новых советов по фотошопам всегда облегчает жизнь, а рабочий процесс — намного быстрее. Так что я надеюсь, что вам понравятся эти пять советов, которые, на мой взгляд, необходимы для рисования и рисования, а также для фотоателье. Совет номер один: Отменить. Это может показаться супер-советом, но для тех из вас, кто только начинает, умение разбираться в делах выводит вашу работу на совершенно новый уровень, потому что вы никогда не побоитесь снова экспериментировать в фотоателье.Обычная команда, или сказал Альз Плюс, отменит только последнее действие, которое вы сделали. Так что вы должны нажать команду плюс соль, сказал Плюс, и это позволит вам отменить многие действия. Но если вы сделали так много ошибок или хотите вернуться к более раннему этапу в своем документе, вы можете использовать эту панель истории для возврата во времени, щелкнув название действия, которое вы хотите получить. вернуться к без необходимости выполнять все последующие действия. Вы также можете вернуться к самому началу вашего документа, когда вы его впервые открыли, и это действительно удобно, если, скажем, например, вы сделали множество ошибок, а затем сохранили свою работу, что я сделано много раз.Все, что я делаю, — это просто возвращаюсь к самому началу. Укажите, что документ переименован под другим именем. Номер подсказки для просмотра ваших работ в другом режиме просмотра. Moz нажимает F на клавиатуре, и вы можете разговаривать между тремя различными режимами экрана во время работы. Первый зеленый режим — это стандартный вид. Второй 1 позволяет просматривать в полноэкранном режиме, но при этом панель меню остается в виде полос по бокам. Кроме того, в этом режиме вы также можете нажать клавишу пробела. Это вызовет ручной инструмент, который позволит вам распланировать холст.И обычно это настройка, с которой я обычно работаю. Третий Мо убирает весь беспорядок по бокам, и этот отлично подходит для просмотра готовых произведений искусства с максимальной болью от просмотра. Совет номер три. Познакомьтесь также с трансформацией. Вероятно, это один из инструментов, которые я использую чаще всего — кисть и перо. Я постоянно хеджирую команду плюс чай на клавиатуре, чтобы вращать, наклонять или масштабировать элементы моих работ. Это очень стандартная операция, но вы обнаружите, что используете ее так часто, когда находитесь в своем рабочем процессе, поэтому было бы неплохо поэкспериментировать с ней и освоить ее по-настоящему.Узнай и меньшее. Этот находится наверху с инструментом преобразования. Я использую постоянно удерживаемый сдвиг, а L позволяет циклически переключаться между правильными многоугольниками и магнитами, в меньшей степени. Но, честно говоря, я редко использую магнитный, если не работаю над фотографией или чем-то в этом роде.
Но если вы сделали так много ошибок или хотите вернуться к более раннему этапу в своем документе, вы можете использовать эту панель истории для возврата во времени, щелкнув название действия, которое вы хотите получить. вернуться к без необходимости выполнять все последующие действия. Вы также можете вернуться к самому началу вашего документа, когда вы его впервые открыли, и это действительно удобно, если, скажем, например, вы сделали множество ошибок, а затем сохранили свою работу, что я сделано много раз.Все, что я делаю, — это просто возвращаюсь к самому началу. Укажите, что документ переименован под другим именем. Номер подсказки для просмотра ваших работ в другом режиме просмотра. Moz нажимает F на клавиатуре, и вы можете разговаривать между тремя различными режимами экрана во время работы. Первый зеленый режим — это стандартный вид. Второй 1 позволяет просматривать в полноэкранном режиме, но при этом панель меню остается в виде полос по бокам. Кроме того, в этом режиме вы также можете нажать клавишу пробела. Это вызовет ручной инструмент, который позволит вам распланировать холст.И обычно это настройка, с которой я обычно работаю. Третий Мо убирает весь беспорядок по бокам, и этот отлично подходит для просмотра готовых произведений искусства с максимальной болью от просмотра. Совет номер три. Познакомьтесь также с трансформацией. Вероятно, это один из инструментов, которые я использую чаще всего — кисть и перо. Я постоянно хеджирую команду плюс чай на клавиатуре, чтобы вращать, наклонять или масштабировать элементы моих работ. Это очень стандартная операция, но вы обнаружите, что используете ее так часто, когда находитесь в своем рабочем процессе, поэтому было бы неплохо поэкспериментировать с ней и освоить ее по-настоящему.Узнай и меньшее. Этот находится наверху с инструментом преобразования. Я использую постоянно удерживаемый сдвиг, а L позволяет циклически переключаться между правильными многоугольниками и магнитами, в меньшей степени. Но, честно говоря, я редко использую магнитный, если не работаю над фотографией или чем-то в этом роде. Для рисования и раскрашивания я обычно использовала только полигональную тетушку обычного порядка. Вот действительно полезный совет. Если вы выбираете область рисунка с обычной последней душой, вы можете удерживать Ault на клавиатуре, и это задействует многоугольное лассо.И вы, возможно, можете выбрать очень сложные области, затем по-настоящему посолить и вернуться к обычному финишу 12, чтобы завершить свой выбор. Последний из пяти моих лучших советов, касающихся рисования и раскрашивания, скачать набор текстурных кистей. В наши дни существует бесчисленное количество бесплатных ресурсов, которые можно загрузить в Интернете, и вы окажете себе огромную услугу, приобретя действительно хороший набор текстурных кистей. Теперь, во что бы то ни стало, вам не нужны текстурные кисти. А некоторые художники, но могут быть пуристами и говорят: ну, знаете ли, вы должны уметь создать целую картину с помощью только одной кисти с мягкими краями, и это нормально.Но текстурные кисти позволят вам очень быстро и эффективно создать действительно красивый эффект в вашей картине. Так что поищите немного в Интернете и посмотрите, есть ли там кисть, которая вам нравится. Это мой список подсказок. Далее мы собираемся начать рисовать и исследовать динамические линии. 4. 04. Рисование динамических линий: хорошо, зайдите в фотоателье и нажмите, чтобы создать новую. Теперь из этого меню вы можете выбрать кампус любого размера, который вам нравится, но я обычно выбираю четырехместный только потому, что это тот размер, к которому я привык.Это ваш стандартный, законный или меньший размер, поэтому вы можете нажать четверку. Гм, я снова делаю альбомную ориентацию на этом. Это просто личное предпочтение. Вы не обязаны это делать ни в коем случае, но если вы хотите следовать за мной, сделайте это, а затем нажмите «Создание». Итак, первое, что я всегда делаю, это создаю новые слои, которые я не рисую на этом заблокированном фоне, там просто доходит до нижней части вкладки слоев, наша панель Щелкните этот значок здесь, чтобы создать слой, и теперь готовы приступить к работе.
Для рисования и раскрашивания я обычно использовала только полигональную тетушку обычного порядка. Вот действительно полезный совет. Если вы выбираете область рисунка с обычной последней душой, вы можете удерживать Ault на клавиатуре, и это задействует многоугольное лассо.И вы, возможно, можете выбрать очень сложные области, затем по-настоящему посолить и вернуться к обычному финишу 12, чтобы завершить свой выбор. Последний из пяти моих лучших советов, касающихся рисования и раскрашивания, скачать набор текстурных кистей. В наши дни существует бесчисленное количество бесплатных ресурсов, которые можно загрузить в Интернете, и вы окажете себе огромную услугу, приобретя действительно хороший набор текстурных кистей. Теперь, во что бы то ни стало, вам не нужны текстурные кисти. А некоторые художники, но могут быть пуристами и говорят: ну, знаете ли, вы должны уметь создать целую картину с помощью только одной кисти с мягкими краями, и это нормально.Но текстурные кисти позволят вам очень быстро и эффективно создать действительно красивый эффект в вашей картине. Так что поищите немного в Интернете и посмотрите, есть ли там кисть, которая вам нравится. Это мой список подсказок. Далее мы собираемся начать рисовать и исследовать динамические линии. 4. 04. Рисование динамических линий: хорошо, зайдите в фотоателье и нажмите, чтобы создать новую. Теперь из этого меню вы можете выбрать кампус любого размера, который вам нравится, но я обычно выбираю четырехместный только потому, что это тот размер, к которому я привык.Это ваш стандартный, законный или меньший размер, поэтому вы можете нажать четверку. Гм, я снова делаю альбомную ориентацию на этом. Это просто личное предпочтение. Вы не обязаны это делать ни в коем случае, но если вы хотите следовать за мной, сделайте это, а затем нажмите «Создание». Итак, первое, что я всегда делаю, это создаю новые слои, которые я не рисую на этом заблокированном фоне, там просто доходит до нижней части вкладки слоев, наша панель Щелкните этот значок здесь, чтобы создать слой, и теперь готовы приступить к работе. Если вы подойдете сюда налево, инструменты будут слева. Вот где кисти. Таким образом, вы можете либо щелкнуть значок кисти, либо нажать на клавиатуре. Это приведет к тому, что он окажется в верхней части свойств инструмента. Щелчок по этой стрелке откроет все виды свойств, таких как размер кисти, где, если вы хотите изменить две разные кисти прямо сейчас, я буду работать только с одной из стандартных кистей с жесткими краями, созданными в Photoshopped. Энди, размер примерно 2025 пикселей.Итак, дважды щелкните по нему, и в основном я хочу, чтобы вы просто начали рисовать при движении. Положитесь на планшет, чтобы привыкнуть к тому, как он работает, переходя от очень-очень светлых линий к довольно темным, просто регулируя давление пера. И я хочу, чтобы вы только что точно знали, как переносите боль. Проверьте, снимаете ли вы его с запястья. Другими словами, проверьте локоть и предплечье, опираясь на стол. Но посмотрите, просто двигаете ли вы рукой по планшетам, когда делаете отметки.Так что, если это так, я хочу, чтобы вы начали рисовать совсем другим способом. Поднимите локоть. Перемещайте ручку, как если бы локти направляли всю руку. Поначалу это может показаться немного странным, но это поможет сохранить запястье, Эдди, и это значительно улучшит качество ваших линий. Вы сможете получить гораздо больше жидкости. Гораздо более уверенные удары Line, если вы держите запястье на предплечьях неподвижно. Хорошо. Как только вы сделаете это какое-то время, мы можем перейти к тому, чтобы просто избавиться от боли.Я собираюсь продолжить, и я собираюсь открыть листы практики, которые я оставил для вас в папке ресурса. Первая 1 — это точка соединения. Итак, этот урок на самом деле посвящен тому, чтобы вы быстро научились рисовать уверенные линии. Хорошо, просто скопируйте то, что я здесь делаю. Присоединяемся к точкам. Очевидно, вы переходите с одной стороны на другую. Но цель упражнения — получить как можно более четкую и прямую линию. Это не. На самом деле не имеет значения, ударишь ты противоположную дочь или нет.
Если вы подойдете сюда налево, инструменты будут слева. Вот где кисти. Таким образом, вы можете либо щелкнуть значок кисти, либо нажать на клавиатуре. Это приведет к тому, что он окажется в верхней части свойств инструмента. Щелчок по этой стрелке откроет все виды свойств, таких как размер кисти, где, если вы хотите изменить две разные кисти прямо сейчас, я буду работать только с одной из стандартных кистей с жесткими краями, созданными в Photoshopped. Энди, размер примерно 2025 пикселей.Итак, дважды щелкните по нему, и в основном я хочу, чтобы вы просто начали рисовать при движении. Положитесь на планшет, чтобы привыкнуть к тому, как он работает, переходя от очень-очень светлых линий к довольно темным, просто регулируя давление пера. И я хочу, чтобы вы только что точно знали, как переносите боль. Проверьте, снимаете ли вы его с запястья. Другими словами, проверьте локоть и предплечье, опираясь на стол. Но посмотрите, просто двигаете ли вы рукой по планшетам, когда делаете отметки.Так что, если это так, я хочу, чтобы вы начали рисовать совсем другим способом. Поднимите локоть. Перемещайте ручку, как если бы локти направляли всю руку. Поначалу это может показаться немного странным, но это поможет сохранить запястье, Эдди, и это значительно улучшит качество ваших линий. Вы сможете получить гораздо больше жидкости. Гораздо более уверенные удары Line, если вы держите запястье на предплечьях неподвижно. Хорошо. Как только вы сделаете это какое-то время, мы можем перейти к тому, чтобы просто избавиться от боли.Я собираюсь продолжить, и я собираюсь открыть листы практики, которые я оставил для вас в папке ресурса. Первая 1 — это точка соединения. Итак, этот урок на самом деле посвящен тому, чтобы вы быстро научились рисовать уверенные линии. Хорошо, просто скопируйте то, что я здесь делаю. Присоединяемся к точкам. Очевидно, вы переходите с одной стороны на другую. Но цель упражнения — получить как можно более четкую и прямую линию. Это не. На самом деле не имеет значения, ударишь ты противоположную дочь или нет. Я имею в виду, что не в этом суть. Дело в том, чтобы получить чистые, быстрые, уверенные линии. Так что обязательно пропустите второй документ. И разве вы не знаете, очевидно, стремитесь к тому, куда вы собираетесь, но не слишком переживайте, переходя от одной точки к другой. Попробуйте и посмотрите. Сможете ли вы сделать эти чистые, быстрые, уверенные линии? Делайте это некоторое время, пока не привыкнете к этому, и не забудьте взять локоть и широко двигать рукой в том направлении, в котором вы хотите, чтобы линия проходила. Большой. Хорошо, теперь я пойду дальше.Достаточно линий, чтобы снова попасть в некоторые круги и квадраты. Идея состоит в том, чтобы рисовать плавные линии на уверенных линиях. Необязательно начинать с одной точки и добиваться того, чтобы вы попали в эту точку. На самом деле, не в этом наша суть, я полагаю, эм, вы можете перескочить свою начальную и конечную точку, особенно когда вы рисуете квадраты. Вы должны выработать привычку выполнять эти упражнения почти каждый день. Представьте себе пришвартованного музыканта. Просто начните свой день с этих разминок или, если вы хотите сделать перерыв в течение дня, сделайте страницу или две вне линий и кругов.Я обещаю вам, что это действительно улучшит вашу линейную работу в кратчайшие сроки. Вы обязательно заметите это лично. Я думаю, что это один секрет динамического рисования как для цифровых носителей, так и для традиционных карандашей и бумаги. Единственные секреты. Очень просто. Ваши первые отметки будут очень легкими и очень грубыми. Другими словами, не начинайте рисовать детали и доводить законченные линии до совершенства. Сделайте свой первый шаг, ваш первый набросок будет очень грубым и схематичным, но с уверенностью и динамичными линиями. 5. 05.Перспективные сетки: Следующее, над чем я собираюсь работать, это рисование на перспективной сетке. Это еще одно ежедневное упражнение, которое значительно улучшит ваше качество лжи и вашу уверенность, если вы будете практиковать его снова и снова. Это сетка из одной точки, и эта линия здесь показывает, где находится ваш глаз Линус.
Я имею в виду, что не в этом суть. Дело в том, чтобы получить чистые, быстрые, уверенные линии. Так что обязательно пропустите второй документ. И разве вы не знаете, очевидно, стремитесь к тому, куда вы собираетесь, но не слишком переживайте, переходя от одной точки к другой. Попробуйте и посмотрите. Сможете ли вы сделать эти чистые, быстрые, уверенные линии? Делайте это некоторое время, пока не привыкнете к этому, и не забудьте взять локоть и широко двигать рукой в том направлении, в котором вы хотите, чтобы линия проходила. Большой. Хорошо, теперь я пойду дальше.Достаточно линий, чтобы снова попасть в некоторые круги и квадраты. Идея состоит в том, чтобы рисовать плавные линии на уверенных линиях. Необязательно начинать с одной точки и добиваться того, чтобы вы попали в эту точку. На самом деле, не в этом наша суть, я полагаю, эм, вы можете перескочить свою начальную и конечную точку, особенно когда вы рисуете квадраты. Вы должны выработать привычку выполнять эти упражнения почти каждый день. Представьте себе пришвартованного музыканта. Просто начните свой день с этих разминок или, если вы хотите сделать перерыв в течение дня, сделайте страницу или две вне линий и кругов.Я обещаю вам, что это действительно улучшит вашу линейную работу в кратчайшие сроки. Вы обязательно заметите это лично. Я думаю, что это один секрет динамического рисования как для цифровых носителей, так и для традиционных карандашей и бумаги. Единственные секреты. Очень просто. Ваши первые отметки будут очень легкими и очень грубыми. Другими словами, не начинайте рисовать детали и доводить законченные линии до совершенства. Сделайте свой первый шаг, ваш первый набросок будет очень грубым и схематичным, но с уверенностью и динамичными линиями. 5. 05.Перспективные сетки: Следующее, над чем я собираюсь работать, это рисование на перспективной сетке. Это еще одно ежедневное упражнение, которое значительно улучшит ваше качество лжи и вашу уверенность, если вы будете практиковать его снова и снова. Это сетка из одной точки, и эта линия здесь показывает, где находится ваш глаз Линус. Сейчас ее часто называют линией горизонта, но в основном она представляет ваши точки обзора или точку зрения зрителя. Когда вы смотрите в этом направлении, все линии, идущие от вас, будут сходиться на этой линии горизонта.То, как вы работаете с этой сеткой, заключается в том, что вы используете объекты троллей в перспективе для этого урока. Я просто собираюсь показать ваши естественные коробки. Если вы раньше не работали с этой группой, это хороший совет, чтобы в первую очередь нарисовать основу. Затем определите, какой высоты вы хотите, чтобы ваша коробка была, а затем вы можете рисовать сверху. Теперь сетка точек немного отличается, потому что теперь есть две точки схода, но принципы те же самые. Линия горизонта по-прежнему представляет высоту вашей точки обзора, поэтому над ней вы, по сути, смотрите вверх.Он возражает против всего, что находится под ним. По сути, вы смотрите на них свысока. Если это имеет смысл, это может быть немного технически. Но пока важно только то, что вы понимаете, это с точки зрения рисования. Способ сделать это — просто нарисовать как можно больше на этой сетке и по-настоящему комфортно рисовать в перспективе, не слишком рабски привязавшись к жесткому качеству сетки. Помните, что ваша цель — улучшить качество лжи, а не навыки рисования на сцене. И, насколько мне известно, на самом деле гораздо лучше рисовать уверенные, динамичные линии, чем пальцы ног имеют точный градус и угол от линии.Совершенно правильно. Так что я надеюсь, что это имеет для вас смысл. Итак, я оставил обе эти сетки в пакете ресурсов. Анил рекомендует вам просто практиковаться с ними, рисовать коробки, воображаемые города или что угодно, что вы хотите рисовать в этих группах снова и снова, и научитесь работать с быстрыми динамическими линиями. Вы увидите огромное улучшение, если продолжите вместе с нами противодействовать этому очень жесткому способу рисования. Я старался рисовать как можно больше от руки, и лучший способ сделать это — просто посмотреть вокруг себя прямо сейчас, в этот самый момент и выбрать объект для рисования.
Сейчас ее часто называют линией горизонта, но в основном она представляет ваши точки обзора или точку зрения зрителя. Когда вы смотрите в этом направлении, все линии, идущие от вас, будут сходиться на этой линии горизонта.То, как вы работаете с этой сеткой, заключается в том, что вы используете объекты троллей в перспективе для этого урока. Я просто собираюсь показать ваши естественные коробки. Если вы раньше не работали с этой группой, это хороший совет, чтобы в первую очередь нарисовать основу. Затем определите, какой высоты вы хотите, чтобы ваша коробка была, а затем вы можете рисовать сверху. Теперь сетка точек немного отличается, потому что теперь есть две точки схода, но принципы те же самые. Линия горизонта по-прежнему представляет высоту вашей точки обзора, поэтому над ней вы, по сути, смотрите вверх.Он возражает против всего, что находится под ним. По сути, вы смотрите на них свысока. Если это имеет смысл, это может быть немного технически. Но пока важно только то, что вы понимаете, это с точки зрения рисования. Способ сделать это — просто нарисовать как можно больше на этой сетке и по-настоящему комфортно рисовать в перспективе, не слишком рабски привязавшись к жесткому качеству сетки. Помните, что ваша цель — улучшить качество лжи, а не навыки рисования на сцене. И, насколько мне известно, на самом деле гораздо лучше рисовать уверенные, динамичные линии, чем пальцы ног имеют точный градус и угол от линии.Совершенно правильно. Так что я надеюсь, что это имеет для вас смысл. Итак, я оставил обе эти сетки в пакете ресурсов. Анил рекомендует вам просто практиковаться с ними, рисовать коробки, воображаемые города или что угодно, что вы хотите рисовать в этих группах снова и снова, и научитесь работать с быстрыми динамическими линиями. Вы увидите огромное улучшение, если продолжите вместе с нами противодействовать этому очень жесткому способу рисования. Я старался рисовать как можно больше от руки, и лучший способ сделать это — просто посмотреть вокруг себя прямо сейчас, в этот самый момент и выбрать объект для рисования. Даже не думай о нас слишком много. И не пытайтесь нарисовать его идеально точно. Просто поработайте над тем, чтобы зафиксировать грубую форму контура очень рыхлыми отметками. Если вы усложняете задачу рисовать так по 10-15 минут в день, вы действительно сможете улучшить свои навыки. И рисование страницы с обычными повседневными предметами, подобными этой, — отличный способ применить эти скучные упражнения к чему-то гораздо более свободному, гораздо более увлекательному. Кроме того, здесь вы можете начать наблюдать за формами, которые соответствуют вашей отметке тому, что вы на самом деле наблюдаете.Итак, в следующем уроке я проведу вас через шаги, которые я прохожу каждый раз, когда рисую от начала до конца. 6. 06. Рисование от грубого до полированного: этим видео я собираюсь поделиться с вами процессом создания рисунка от очень грубых, схематичных линий, шаг за шагом, вплоть до полированной, очищенной линии. Так что, если вы хотите присоединиться ко мне, вы можете открыть этот документ под названием Lion, который я оставил в ресурсе Boulder. В противном случае, если вы хотите поработать над своим собственным рисунком, применяя шаги, описанные здесь, это совершенно нормально.Если вы работаете над этим документом, в котором есть заблокированный фоновый слой, сама фотография находится на этом слое, который также заблокирован, и я собираюсь рисовать на этом слое выше на русской стороне. Я собираюсь скопировать линию сюда, поэтому просто убедитесь, что у вас выбран этот слой, а затем вы можете пойти дальше и открыть свойства кисти и убедиться, что у вас выбрана красивая кисть с мягкими краями. . Я собираюсь снизить емкость примерно до 68 или 70%, и я сделаю это, чтобы сделать большие жесты и не слишком беспокоиться о деталях на этом этапе.Поэтому первое, что я всегда делаю, это просто пытаюсь ощутить объем того, что я рисую, пытаюсь разбить все, что вы рисуете, на самые простые формы. Намного легче понять форму, если подумать о ней в этих основных формах. Так что я не буду беспокоиться о деталях.
Даже не думай о нас слишком много. И не пытайтесь нарисовать его идеально точно. Просто поработайте над тем, чтобы зафиксировать грубую форму контура очень рыхлыми отметками. Если вы усложняете задачу рисовать так по 10-15 минут в день, вы действительно сможете улучшить свои навыки. И рисование страницы с обычными повседневными предметами, подобными этой, — отличный способ применить эти скучные упражнения к чему-то гораздо более свободному, гораздо более увлекательному. Кроме того, здесь вы можете начать наблюдать за формами, которые соответствуют вашей отметке тому, что вы на самом деле наблюдаете.Итак, в следующем уроке я проведу вас через шаги, которые я прохожу каждый раз, когда рисую от начала до конца. 6. 06. Рисование от грубого до полированного: этим видео я собираюсь поделиться с вами процессом создания рисунка от очень грубых, схематичных линий, шаг за шагом, вплоть до полированной, очищенной линии. Так что, если вы хотите присоединиться ко мне, вы можете открыть этот документ под названием Lion, который я оставил в ресурсе Boulder. В противном случае, если вы хотите поработать над своим собственным рисунком, применяя шаги, описанные здесь, это совершенно нормально.Если вы работаете над этим документом, в котором есть заблокированный фоновый слой, сама фотография находится на этом слое, который также заблокирован, и я собираюсь рисовать на этом слое выше на русской стороне. Я собираюсь скопировать линию сюда, поэтому просто убедитесь, что у вас выбран этот слой, а затем вы можете пойти дальше и открыть свойства кисти и убедиться, что у вас выбрана красивая кисть с мягкими краями. . Я собираюсь снизить емкость примерно до 68 или 70%, и я сделаю это, чтобы сделать большие жесты и не слишком беспокоиться о деталях на этом этапе.Поэтому первое, что я всегда делаю, это просто пытаюсь ощутить объем того, что я рисую, пытаюсь разбить все, что вы рисуете, на самые простые формы. Намного легче понять форму, если подумать о ней в этих основных формах. Так что я не буду беспокоиться о деталях. Я не буду беспокоиться о том, изменили ли мои пропорции воздух сцену или правильный размер. Все дело в том, чтобы просто поставить отметки на бумаге, и это всегда должно быть вашим первым шагом.Теперь я собираюсь вернуться к своим слоям, опустить слой с рисунком примерно до 70%, а затем я создам новый слой над чертой. Я знаю, что просто собираюсь повторить этот процесс. На этом этапе у вас может возникнуть соблазн вдаваться в подробности и начать что-то улучшать. Но я хочу, чтобы вы какое-то время держали его очень расплывчатым и схематичным. Так что продолжайте так работать, и это отнюдь не идеально. Я имею в виду, что я уже вижу, что этот рисунок, вероятно, слишком велик, но я просто собираюсь продолжить точно так же и просто продолжу с этой очень большой жестовой кистью, возвращаясь на мгновение к моему стеку слоев.Какие? У меня нет этапов. Два слоя очень грубые. То, что я называю фоновыми рисунками, и что я собираюсь сделать, это выделить эти слои лодки и объединить их вместе. А теперь сам этот слой, я собираюсь перетащить A pastie примерно на 70% новый безумный слой над ним. А теперь я нарисую поверх этого слоя для этого прохода. Я собираюсь использовать кисть с жесткими краями. Наверное уменьшу размер примерно до 20-ти. Я по-прежнему собираюсь держать A pastie на низком уровне. Вероятно, около 60 или даже 50% могут работать с жесткой кистью ege.Вы можете начать подбирать детали. Я собираюсь держать его очень расслабленным, но вы можете начать немного улучшать свой рисунок, следуя этим большим знакам жестов внизу. Я просто выберу те линии, которые, по моему мнению, более четко очерчены, выделю для себя некоторые ориентиры и попытаюсь немного лучше понять контур. Я уже вижу, что мои пропорции не совсем правильные. Нос и рот не в правильном положении, но на самом деле я буду продолжать работать над этим.И, возможно, в следующем проходе начнем исправлять вещи, как и раньше, этот процесс с жесткой линией края можно повторять сколько угодно раз. Я думаю, что, вероятно, собираюсь сыграть еще пару игроков с этой свободной волнистой линией, потому что, как вы можете видеть, я чувствую, что не совсем понимаю размер и пропорции морды льва.
Я не буду беспокоиться о том, изменили ли мои пропорции воздух сцену или правильный размер. Все дело в том, чтобы просто поставить отметки на бумаге, и это всегда должно быть вашим первым шагом.Теперь я собираюсь вернуться к своим слоям, опустить слой с рисунком примерно до 70%, а затем я создам новый слой над чертой. Я знаю, что просто собираюсь повторить этот процесс. На этом этапе у вас может возникнуть соблазн вдаваться в подробности и начать что-то улучшать. Но я хочу, чтобы вы какое-то время держали его очень расплывчатым и схематичным. Так что продолжайте так работать, и это отнюдь не идеально. Я имею в виду, что я уже вижу, что этот рисунок, вероятно, слишком велик, но я просто собираюсь продолжить точно так же и просто продолжу с этой очень большой жестовой кистью, возвращаясь на мгновение к моему стеку слоев.Какие? У меня нет этапов. Два слоя очень грубые. То, что я называю фоновыми рисунками, и что я собираюсь сделать, это выделить эти слои лодки и объединить их вместе. А теперь сам этот слой, я собираюсь перетащить A pastie примерно на 70% новый безумный слой над ним. А теперь я нарисую поверх этого слоя для этого прохода. Я собираюсь использовать кисть с жесткими краями. Наверное уменьшу размер примерно до 20-ти. Я по-прежнему собираюсь держать A pastie на низком уровне. Вероятно, около 60 или даже 50% могут работать с жесткой кистью ege.Вы можете начать подбирать детали. Я собираюсь держать его очень расслабленным, но вы можете начать немного улучшать свой рисунок, следуя этим большим знакам жестов внизу. Я просто выберу те линии, которые, по моему мнению, более четко очерчены, выделю для себя некоторые ориентиры и попытаюсь немного лучше понять контур. Я уже вижу, что мои пропорции не совсем правильные. Нос и рот не в правильном положении, но на самом деле я буду продолжать работать над этим.И, возможно, в следующем проходе начнем исправлять вещи, как и раньше, этот процесс с жесткой линией края можно повторять сколько угодно раз. Я думаю, что, вероятно, собираюсь сыграть еще пару игроков с этой свободной волнистой линией, потому что, как вы можете видеть, я чувствую, что не совсем понимаю размер и пропорции морды льва. на этом этапе, пока он все еще груб и свободен, я могу внести любые изменения, которые мне нравятся. Эйкен, вы знаете, стирайте вещи и меняйте их местами. Если вы посмотрите на слои сейчас, вы можете увидеть все различные слои, над которыми я работал над 1-м 1. Это были очень грубые начальные отметки, которые часами наносили кистью с очень мягкими краями, за которой следовала волнистая линия кисти с твердыми краями .Затем у меня есть еще один проход, где я все еще работал довольно грубо, но начинал вносить исправления в рисунок, а затем у меня есть последнее грубое прошлое, когда линия становится чище и четче, но в моем понимании она все еще очень грубая. Посмотреть. Теперь я собираюсь сделать слой поверх этого и, надеюсь, займусь моей последней очищенной линией. Пришло время получить как можно более подробную информацию. Теперь вы действительно можете поработать над этими областями, ну, знаете, очень мелкими деталями, чтобы действительно выбрать те отметки, над которыми вы хотите работать, если вы на всех этапах проработали все эти предыдущие этапы очень, очень грубо.Теперь, когда вы увеличиваете масштаб и начинаете рисовать эти очень детализированные области, вам есть над чем поработать. У вас там есть фундамент, так что вы не собираетесь сбиваться с пути очень часто. Если вы увеличиваете масштаб и рисуете детали сразу же, когда снова уменьшаете масштаб, вы размещаете свои рисунки повсюду. Но поскольку у вас есть базовый грубый слой под ним, увеличивать масштаб и рисовать детали очень просто. Вы всегда точно знаете, где находитесь. В рисовании такая работа имеет большой смысл.Я использовал этот метод подхода к любому рисунку почти все время, когда сажусь, чтобы сделать подобное произведение искусства. Это очень по-еврейски рисунок, и это отличный способ избежать композиционных ошибок. Итак, я собираюсь посоветовать вам использовать этот метод снова и снова на нескольких разных рисунках и действительно как бы справиться с рабочим процессом, переходя от очень грубых отметок, которые почти не имеют смысла на своего рода почти скульптурном изображении.
на этом этапе, пока он все еще груб и свободен, я могу внести любые изменения, которые мне нравятся. Эйкен, вы знаете, стирайте вещи и меняйте их местами. Если вы посмотрите на слои сейчас, вы можете увидеть все различные слои, над которыми я работал над 1-м 1. Это были очень грубые начальные отметки, которые часами наносили кистью с очень мягкими краями, за которой следовала волнистая линия кисти с твердыми краями .Затем у меня есть еще один проход, где я все еще работал довольно грубо, но начинал вносить исправления в рисунок, а затем у меня есть последнее грубое прошлое, когда линия становится чище и четче, но в моем понимании она все еще очень грубая. Посмотреть. Теперь я собираюсь сделать слой поверх этого и, надеюсь, займусь моей последней очищенной линией. Пришло время получить как можно более подробную информацию. Теперь вы действительно можете поработать над этими областями, ну, знаете, очень мелкими деталями, чтобы действительно выбрать те отметки, над которыми вы хотите работать, если вы на всех этапах проработали все эти предыдущие этапы очень, очень грубо.Теперь, когда вы увеличиваете масштаб и начинаете рисовать эти очень детализированные области, вам есть над чем поработать. У вас там есть фундамент, так что вы не собираетесь сбиваться с пути очень часто. Если вы увеличиваете масштаб и рисуете детали сразу же, когда снова уменьшаете масштаб, вы размещаете свои рисунки повсюду. Но поскольку у вас есть базовый грубый слой под ним, увеличивать масштаб и рисовать детали очень просто. Вы всегда точно знаете, где находитесь. В рисовании такая работа имеет большой смысл.Я использовал этот метод подхода к любому рисунку почти все время, когда сажусь, чтобы сделать подобное произведение искусства. Это очень по-еврейски рисунок, и это отличный способ избежать композиционных ошибок. Итак, я собираюсь посоветовать вам использовать этот метод снова и снова на нескольких разных рисунках и действительно как бы справиться с рабочим процессом, переходя от очень грубых отметок, которые почти не имеют смысла на своего рода почти скульптурном изображении. Вы знаете, откалывание, скалывание, пока не дойдете до изысканной и чистой финальной линии.7. 07. Управление слоями: Прежде чем двигаться дальше, я хочу поговорить о том, чтобы держать свою работу в порядке, чтобы все не начинало усложняться, тетя. Для этого вам необходимо правильно организовать ваши слои. Все может очень быстро усложниться, когда вы начинаете создавать свою композицию на твердых слоях краски. Взгляните на этот фон. Это яркий пример того, как быстро вы можете получить огромное количество безымянных слоев, подобных этому. Форма 1 45 Копия. 13. Ладно, это немного чрезмерно, Онда немного смущает, так что убедитесь, что этого не происходит.Причина, по которой вы хотите, чтобы все было организовано в стеке слоев, заключается в том, что, попросту говоря, когда дело доходит до рисования и раскрашивания, слои являются наиболее важной функцией любой цифровой программы. В большей степени, чем инструменты или эффекты, которые вы можете применить. Вы увидите это в действии позже, когда я покажу вам, как добавить текстуру, блики и затенение к областям с плоским цветом. Итак, вот мой подход к организации ваших слоев. Прежде всего, убедитесь, что когда у вас выбран инструмент перемещения, который также выбран, отмечен здесь в свойствах, затем убедитесь, что он установлен на слой, а не на группу.Таким образом, вы можете просто нажать на любую часть холста и перемещать лед со всех сторон. Плюс этот конкретный слой Эйзена будет выделен в стопках слоев. Таким образом, вы точно знаете, где все находится в любой момент при создании рисунка или картины, вам не нужно наносить каждый мазок кисти на отдельный слой. Но если вы используете много слоев, то удобно будет либо назвать каждый из них, либо сгруппировать их и назвать эту группу. Вот что я делаю. По крайней мере, я просто создаю папку с именем, отличным от основного элемента, в качестве имени этой папки.И затем в этой папке могут быть потеряны игроки, которые не обязательно помечены, как я показал вам ранее на рисунке льва.
Вы знаете, откалывание, скалывание, пока не дойдете до изысканной и чистой финальной линии.7. 07. Управление слоями: Прежде чем двигаться дальше, я хочу поговорить о том, чтобы держать свою работу в порядке, чтобы все не начинало усложняться, тетя. Для этого вам необходимо правильно организовать ваши слои. Все может очень быстро усложниться, когда вы начинаете создавать свою композицию на твердых слоях краски. Взгляните на этот фон. Это яркий пример того, как быстро вы можете получить огромное количество безымянных слоев, подобных этому. Форма 1 45 Копия. 13. Ладно, это немного чрезмерно, Онда немного смущает, так что убедитесь, что этого не происходит.Причина, по которой вы хотите, чтобы все было организовано в стеке слоев, заключается в том, что, попросту говоря, когда дело доходит до рисования и раскрашивания, слои являются наиболее важной функцией любой цифровой программы. В большей степени, чем инструменты или эффекты, которые вы можете применить. Вы увидите это в действии позже, когда я покажу вам, как добавить текстуру, блики и затенение к областям с плоским цветом. Итак, вот мой подход к организации ваших слоев. Прежде всего, убедитесь, что когда у вас выбран инструмент перемещения, который также выбран, отмечен здесь в свойствах, затем убедитесь, что он установлен на слой, а не на группу.Таким образом, вы можете просто нажать на любую часть холста и перемещать лед со всех сторон. Плюс этот конкретный слой Эйзена будет выделен в стопках слоев. Таким образом, вы точно знаете, где все находится в любой момент при создании рисунка или картины, вам не нужно наносить каждый мазок кисти на отдельный слой. Но если вы используете много слоев, то удобно будет либо назвать каждый из них, либо сгруппировать их и назвать эту группу. Вот что я делаю. По крайней мере, я просто создаю папку с именем, отличным от основного элемента, в качестве имени этой папки.И затем в этой папке могут быть потеряны игроки, которые не обязательно помечены, как я показал вам ранее на рисунке льва. Вы также можете использовать слои для создания рисунка и поиграть с емкостью, поэтому разделение слоев позволит вам вернуться и внести изменения только в части вашего рисунка или перемещать объекты. Если вам нравится, как выглядит произведение. Затем вы можете во что бы то ни стало сгладить слои или объединить выбранное количество слоев, поэтому просто удерживайте нажатой клавишу Shift, чтобы выбрать группу слоев.Затем, если вы щелкните правой кнопкой мыши, вы можете выбрать. Объедините слои. Это сведет все, что вы выбрали, в одну ногу. Также есть возможность объединить один слой со слоем со слоем под рыбой, или вы можете объединить видимые, и вы также можете сгладить свое изображение. Это тоже вариант работы. Так что для рисования и раскрашивания просто разберитесь, используя множество слоев, группируя их, называя их на сглаживании, сглаживая при необходимости вверх. Далее я собираюсь взглянуть на второй важный компонент цифрового искусства после слоев, и это ваш цвет, Паниш.Увидимся на следующем уроке. 8. 08. Цвет: потому что что-то вроде Photoshopped позволяет использовать миллионы и миллионы цветов. Любое сочетание цветов, которое вам нравится, любое Хью любой насыщенности. Это может быть немного ошеломляющим. И я. Иногда компьютерные концепции или теория цвета устрашают. Итак, в этом уроке я собираюсь немного развенчать весь процесс и показать вам, как быстро и легко применить цвет, взятый на ваше произведение, или который должен был изменить оттенок, настройки насыщенности и как перемещаться по вашим цветным окнам. очень легко.Самый быстрый и простой способ вызвать свои варианты цвета — это подойти сюда и дважды щелкнуть квадрат. Это вызовет вашу палитру цветов eso. По сути, вы оправдываете перетаскивание этого средства выбора по всему спектру цветов и выбираете тот, который вам нравится. Теперь ваш палитра цветов может выглядеть не так, как у меня. Это потому, что я поставил галочку, чтобы отображать насыщенность любого цвета. Это также может быть под H, что означает яркость Хью, а затем эти три.
Вы также можете использовать слои для создания рисунка и поиграть с емкостью, поэтому разделение слоев позволит вам вернуться и внести изменения только в части вашего рисунка или перемещать объекты. Если вам нравится, как выглядит произведение. Затем вы можете во что бы то ни стало сгладить слои или объединить выбранное количество слоев, поэтому просто удерживайте нажатой клавишу Shift, чтобы выбрать группу слоев.Затем, если вы щелкните правой кнопкой мыши, вы можете выбрать. Объедините слои. Это сведет все, что вы выбрали, в одну ногу. Также есть возможность объединить один слой со слоем со слоем под рыбой, или вы можете объединить видимые, и вы также можете сгладить свое изображение. Это тоже вариант работы. Так что для рисования и раскрашивания просто разберитесь, используя множество слоев, группируя их, называя их на сглаживании, сглаживая при необходимости вверх. Далее я собираюсь взглянуть на второй важный компонент цифрового искусства после слоев, и это ваш цвет, Паниш.Увидимся на следующем уроке. 8. 08. Цвет: потому что что-то вроде Photoshopped позволяет использовать миллионы и миллионы цветов. Любое сочетание цветов, которое вам нравится, любое Хью любой насыщенности. Это может быть немного ошеломляющим. И я. Иногда компьютерные концепции или теория цвета устрашают. Итак, в этом уроке я собираюсь немного развенчать весь процесс и показать вам, как быстро и легко применить цвет, взятый на ваше произведение, или который должен был изменить оттенок, настройки насыщенности и как перемещаться по вашим цветным окнам. очень легко.Самый быстрый и простой способ вызвать свои варианты цвета — это подойти сюда и дважды щелкнуть квадрат. Это вызовет вашу палитру цветов eso. По сути, вы оправдываете перетаскивание этого средства выбора по всему спектру цветов и выбираете тот, который вам нравится. Теперь ваш палитра цветов может выглядеть не так, как у меня. Это потому, что я поставил галочку, чтобы отображать насыщенность любого цвета. Это также может быть под H, что означает яркость Хью, а затем эти три. RGB представляет цвета для разрешения экрана.Мне нравится иметь образ мыслей. Это просто личное предпочтение. Я привык работать с ним в такой обстановке. Если я выберу этот цвет, я могу просто перетащить этот ползунок вверх и вниз, чтобы изменить насыщенность. Так что для меня это самый простой способ. Вы заметите, что здесь внизу есть ряд цифр. Это называется шестнадцатеричным кодом, и это конкретное число, которое относится к каждому отдельному цвету, доступному вам. Если вы измените палитру цветов на другую область вне спектра, вы получите там другое число.Очевидно, это может быть очень удобно, потому что, если у вас есть точный шестнадцатеричный код, вы можете выбрать точный цвет. Но то, что я нахожу как художник и иллюстратор в магазине для избирателей, я не склонен использовать так часто, как я склонен использовать свой глаз для выбора цветов. И я просто указываю на это, вы знаете, чтобы вы не слишком беспокоились об использовании шестнадцатеричного кода или попытках, вы знаете, думать, что у меня есть точное совпадение чисел Siris с моими цветами, где это может быть очень полезно в графическом дизайне или в других формах цифрового искусства для рисования и живописи, и особенно для чего? Как я пытаюсь научить его рисовать и раскрашивать.Я бы посоветовал вам просто взглянуть на свои цвета и понять, что вы знаете разницу между очень насыщенным и очень ненасыщенным цветом. Теперь, если вы нажмете G на клавиатуре, появится трубка ведра, которую также можно найти здесь, слева, и нажав на свой холст, который затем применит угол ко всему холсту. Ваш колорист переднего плана установил этот квадрат внизу. Он представляет цвет фона и для рисования я обычно использовал как хороший способ переключения между двумя цветами.Итак, если я рисую, скажем, этим зеленым цветом, мне нужен синий. Но я не хочу полностью потерять этот зеленый цвет. Я просто поговорю. Перейди на цвет фона, возьми мой синий, скажи так. А теперь Айкен работает с синим цветом. Но если мне нужно вернуться к зеленому, это тоже для меня.
RGB представляет цвета для разрешения экрана.Мне нравится иметь образ мыслей. Это просто личное предпочтение. Я привык работать с ним в такой обстановке. Если я выберу этот цвет, я могу просто перетащить этот ползунок вверх и вниз, чтобы изменить насыщенность. Так что для меня это самый простой способ. Вы заметите, что здесь внизу есть ряд цифр. Это называется шестнадцатеричным кодом, и это конкретное число, которое относится к каждому отдельному цвету, доступному вам. Если вы измените палитру цветов на другую область вне спектра, вы получите там другое число.Очевидно, это может быть очень удобно, потому что, если у вас есть точный шестнадцатеричный код, вы можете выбрать точный цвет. Но то, что я нахожу как художник и иллюстратор в магазине для избирателей, я не склонен использовать так часто, как я склонен использовать свой глаз для выбора цветов. И я просто указываю на это, вы знаете, чтобы вы не слишком беспокоились об использовании шестнадцатеричного кода или попытках, вы знаете, думать, что у меня есть точное совпадение чисел Siris с моими цветами, где это может быть очень полезно в графическом дизайне или в других формах цифрового искусства для рисования и живописи, и особенно для чего? Как я пытаюсь научить его рисовать и раскрашивать.Я бы посоветовал вам просто взглянуть на свои цвета и понять, что вы знаете разницу между очень насыщенным и очень ненасыщенным цветом. Теперь, если вы нажмете G на клавиатуре, появится трубка ведра, которую также можно найти здесь, слева, и нажав на свой холст, который затем применит угол ко всему холсту. Ваш колорист переднего плана установил этот квадрат внизу. Он представляет цвет фона и для рисования я обычно использовал как хороший способ переключения между двумя цветами.Итак, если я рисую, скажем, этим зеленым цветом, мне нужен синий. Но я не хочу полностью потерять этот зеленый цвет. Я просто поговорю. Перейди на цвет фона, возьми мой синий, скажи так. А теперь Айкен работает с синим цветом. Но если мне нужно вернуться к зеленому, это тоже для меня. Теперь, более чем вероятно, вы примените цвет к своему произведению одним из трех способов, либо сделав выбор. Энди использовал инструмент ведро, чтобы нанести цвет в центр, или с помощью инструмента кисти, и просто прокрашивая цвет мазками кисти, или использовал в одном из фотоателье много векторных инструментов, таких как инструмент формы или инструмент пера, в течение следующих нескольких уроков. В ходе курса я собираюсь более подробно остановиться на каждом из этих способов применения цвета.Очевидно, что у каждого есть свои причуды и свои уникальные возможности. Итак, я собираюсь распаковать все это для вас и показать вам лучший способ наиболее эффективного использования этих инструментов. Итак, в следующем видео я собираюсь начать с демонстрации вам некоторых техник рисования с помощью инструмента кисти. 9. 09. Техники кистью: в этом уроке я собираюсь рассказать об основах рисования и фото, сделанных при покупке, и покажу вам несколько техник кисти. На самом деле их всего три или четыре, которые вы будете использовать снова и снова.Когда вы рисуете, я буду использовать Dispose Show в качестве основы для рисования. И я собираюсь поработать на этой стороне холста на новом слое. Итак, первое, что я сделаю, это грубо и слегка начертим Outline. Основная форма на нем — небольшая кисть с жесткими краями. Я просто хочу выделить общую форму в качестве отправной точки для этой картины. Так что я не собираюсь слишком беспокоиться о деталях или делать все правильно. Как только это будет, я выберу мягкую круглую кисть и немного уменьшу непрозрачность.И я увеличу размер, потому что хочу, чтобы на сцене были большие отметки. Первый проход в картине всегда сводится к уменьшению больших участков цвета. Я собираюсь сначала выбрать цвет на фотографии, чтобы убедиться, что у меня есть общие тона, для этого я использую этот инструмент пипетки. Так что просто нажмите I на клавиатуре. Каждый раз, когда вы хотите вызвать пипетку или палитру выбора цвета, Энди, вы можете просто выбрать цвет на нем, загрузить его в свою кисть, и вы готовы к работе.
Теперь, более чем вероятно, вы примените цвет к своему произведению одним из трех способов, либо сделав выбор. Энди использовал инструмент ведро, чтобы нанести цвет в центр, или с помощью инструмента кисти, и просто прокрашивая цвет мазками кисти, или использовал в одном из фотоателье много векторных инструментов, таких как инструмент формы или инструмент пера, в течение следующих нескольких уроков. В ходе курса я собираюсь более подробно остановиться на каждом из этих способов применения цвета.Очевидно, что у каждого есть свои причуды и свои уникальные возможности. Итак, я собираюсь распаковать все это для вас и показать вам лучший способ наиболее эффективного использования этих инструментов. Итак, в следующем видео я собираюсь начать с демонстрации вам некоторых техник рисования с помощью инструмента кисти. 9. 09. Техники кистью: в этом уроке я собираюсь рассказать об основах рисования и фото, сделанных при покупке, и покажу вам несколько техник кисти. На самом деле их всего три или четыре, которые вы будете использовать снова и снова.Когда вы рисуете, я буду использовать Dispose Show в качестве основы для рисования. И я собираюсь поработать на этой стороне холста на новом слое. Итак, первое, что я сделаю, это грубо и слегка начертим Outline. Основная форма на нем — небольшая кисть с жесткими краями. Я просто хочу выделить общую форму в качестве отправной точки для этой картины. Так что я не собираюсь слишком беспокоиться о деталях или делать все правильно. Как только это будет, я выберу мягкую круглую кисть и немного уменьшу непрозрачность.И я увеличу размер, потому что хочу, чтобы на сцене были большие отметки. Первый проход в картине всегда сводится к уменьшению больших участков цвета. Я собираюсь сначала выбрать цвет на фотографии, чтобы убедиться, что у меня есть общие тона, для этого я использую этот инструмент пипетки. Так что просто нажмите I на клавиатуре. Каждый раз, когда вы хотите вызвать пипетку или палитру выбора цвета, Энди, вы можете просто выбрать цвет на нем, загрузить его в свою кисть, и вы готовы к работе. Так что просто с помощью кисти с очень мягкими краями поработайте и уберите весь цвет. А затем, когда я буду достаточно доволен этим для некоторых из более детализированных областей, я снова переключусь на кисть с твердыми краями. Просто помните, что с помощью кисти с жесткими краями вы можете уменьшить размер. Таким образом, для областей, которые, казалось, имели очень четкие края, например, тональные изменения были деталями текстуры пера. Здесь очень пригодится кисть с жесткими краями. Но я все еще грубо и очень деликатно работаю на сцене.Я не хочу сейчас вдаваться в тяжелые следы кисти. Ладно, так что сначала у меня появился генерал. Следующая техника, которую я хочу показать вам, — это смешивание цветов с помощью мазков кисти. Это можно сделать, чередуя кисть на инструменте «Пипетка». Так что я просто покажу вам, что я имею в виду. Позвольте мне быстро перейти к новому холсту, например, у вас есть два таких цвета. Вы можете смешать их, используя нижние проходы, кисть с мягкими краями, а затем нажмите I на клавиатуре, чтобы вызвать инструмент выбора цвета.А теперь вы можете попробовать новый цвет, который вы только что сделали, и нажать. Будьте на клавиатуре, чтобы вернуться и нарисовать это. Снова выберите новый цвет на «Сделать больше мазков кистью». Вы также можете задействовать инструмент «Пипетка», не отпуская всех поворотов клавиатуры, пока у вас включен инструмент «Кисть». Итак, это вызывает пипетку. Выпустите соль, и вы вернетесь в режим кисти. Это гораздо более быстрый, эффективный и эффективный способ рисования и выбора цвета на ходу, оставаясь в режиме кисти. Итак, я собираюсь проработать это сейчас и всю картину, используя эту технику, в основном переходя между кистью и палитрой цветов и смешивая цвета, я также могу брать образцы цветов из моей фотографии в том же рабочем процессе.То же самое и с веткой, на которой сидели эти птицы. У вас есть два разных цвета на dykan, смешайте оба по краям, чтобы получить эти средние тона. По сути, именно так я проработаю всю эту картину с точки зрения птицы.
Так что просто с помощью кисти с очень мягкими краями поработайте и уберите весь цвет. А затем, когда я буду достаточно доволен этим для некоторых из более детализированных областей, я снова переключусь на кисть с твердыми краями. Просто помните, что с помощью кисти с жесткими краями вы можете уменьшить размер. Таким образом, для областей, которые, казалось, имели очень четкие края, например, тональные изменения были деталями текстуры пера. Здесь очень пригодится кисть с жесткими краями. Но я все еще грубо и очень деликатно работаю на сцене.Я не хочу сейчас вдаваться в тяжелые следы кисти. Ладно, так что сначала у меня появился генерал. Следующая техника, которую я хочу показать вам, — это смешивание цветов с помощью мазков кисти. Это можно сделать, чередуя кисть на инструменте «Пипетка». Так что я просто покажу вам, что я имею в виду. Позвольте мне быстро перейти к новому холсту, например, у вас есть два таких цвета. Вы можете смешать их, используя нижние проходы, кисть с мягкими краями, а затем нажмите I на клавиатуре, чтобы вызвать инструмент выбора цвета.А теперь вы можете попробовать новый цвет, который вы только что сделали, и нажать. Будьте на клавиатуре, чтобы вернуться и нарисовать это. Снова выберите новый цвет на «Сделать больше мазков кистью». Вы также можете задействовать инструмент «Пипетка», не отпуская всех поворотов клавиатуры, пока у вас включен инструмент «Кисть». Итак, это вызывает пипетку. Выпустите соль, и вы вернетесь в режим кисти. Это гораздо более быстрый, эффективный и эффективный способ рисования и выбора цвета на ходу, оставаясь в режиме кисти. Итак, я собираюсь проработать это сейчас и всю картину, используя эту технику, в основном переходя между кистью и палитрой цветов и смешивая цвета, я также могу брать образцы цветов из моей фотографии в том же рабочем процессе.То же самое и с веткой, на которой сидели эти птицы. У вас есть два разных цвета на dykan, смешайте оба по краям, чтобы получить эти средние тона. По сути, именно так я проработаю всю эту картину с точки зрения птицы. Просто переключаюсь на кисть с жесткими краями, когда мне нужно определить что-то вроде глаза или клюва, используя палитру цветов, чтобы смешать цвета. Это очень простые техники, но они позволяют постепенно наращивать рисунок, что мне нравится.Они также лгут вам, чтобы вы закрасили области, где, возможно, вы сделали ошибку или понимаете, что вам это не очень нравится. Так что это действительно хорошая интуиция естественного подхода к живописи. И я. Я считаю, что это позволяет вам быть более креативным, потому что вы рисуете на ходу. Хорошо, в следующий раз, когда я дойду до этого момента в картине, я буду использовать свою третью технику, которую хочу вам показать, а именно использование ластика в качестве кисти. Бритва в фотомагазине в основном построена как кисть, поэтому вы можете использовать любую форму кисти, которая вам нравится.Я собираюсь использовать кисть меньшего размера с жесткими краями, просто стирая нечеткие или размытые края по всему периметру картины, придавая ей красивый, четкий, чистый край. Для этой техники вам нужно использовать быстрые, уверенные оценки. Здесь вам пригодятся упражнения из предыдущего класса. Последняя техника, которую я хочу показать в этом уроке, — это как переворачивать кисть. Скажем, например, я хотел добавить абстрактный, листовой фон. Хотя если бы я выбрал текстурную кисть, подобную этой, применив нас к фону под птицей, это могло бы выглядеть как резиновый штамп на всем протяжении.Что я делаю, так это щелкаю правой кнопкой мыши в любом месте холста, и это быстро вызывает свойства кисти, с которой я работаю. Я просто перетаскиваю кисть, чтобы она указывала в другом направлении. И затем вы получите совершенно другую форму кисти, когда вы положите ее поверх предыдущих форм брата, она начинает выглядеть намного естественнее. Вы можете экспериментировать со стилем, используя любое количество кистей. Это хорошая вещь в абстрактном фоне. Здесь не обязательно быть точным.Я просто пытаюсь создать впечатление деревьев и листьев. Итак, это моя последняя картина.
Просто переключаюсь на кисть с жесткими краями, когда мне нужно определить что-то вроде глаза или клюва, используя палитру цветов, чтобы смешать цвета. Это очень простые техники, но они позволяют постепенно наращивать рисунок, что мне нравится.Они также лгут вам, чтобы вы закрасили области, где, возможно, вы сделали ошибку или понимаете, что вам это не очень нравится. Так что это действительно хорошая интуиция естественного подхода к живописи. И я. Я считаю, что это позволяет вам быть более креативным, потому что вы рисуете на ходу. Хорошо, в следующий раз, когда я дойду до этого момента в картине, я буду использовать свою третью технику, которую хочу вам показать, а именно использование ластика в качестве кисти. Бритва в фотомагазине в основном построена как кисть, поэтому вы можете использовать любую форму кисти, которая вам нравится.Я собираюсь использовать кисть меньшего размера с жесткими краями, просто стирая нечеткие или размытые края по всему периметру картины, придавая ей красивый, четкий, чистый край. Для этой техники вам нужно использовать быстрые, уверенные оценки. Здесь вам пригодятся упражнения из предыдущего класса. Последняя техника, которую я хочу показать в этом уроке, — это как переворачивать кисть. Скажем, например, я хотел добавить абстрактный, листовой фон. Хотя если бы я выбрал текстурную кисть, подобную этой, применив нас к фону под птицей, это могло бы выглядеть как резиновый штамп на всем протяжении.Что я делаю, так это щелкаю правой кнопкой мыши в любом месте холста, и это быстро вызывает свойства кисти, с которой я работаю. Я просто перетаскиваю кисть, чтобы она указывала в другом направлении. И затем вы получите совершенно другую форму кисти, когда вы положите ее поверх предыдущих форм брата, она начинает выглядеть намного естественнее. Вы можете экспериментировать со стилем, используя любое количество кистей. Это хорошая вещь в абстрактном фоне. Здесь не обязательно быть точным.Я просто пытаюсь создать впечатление деревьев и листьев. Итак, это моя последняя картина. Готово и вычищено пылью. Думаю, это заняло у меня около получаса. 40 минут от начала до конца. Итак, я оставил это изображение в пакете ресурсов. Надеюсь, вам понравится экспериментировать с нами. Энди пробовала использовать технику рисования, которую я здесь рассмотрел. Работайте над этим как можно больше. И, пожалуйста, разместите свои работы в разделе обсуждения. Я бы хотел это увидеть. Если хотите, дайте вам обратную связь. Далее я покажу вам, как рисовать с помощью инструмента лассо.10. 10. Рисование с помощью лассо: это, по сути, охватывает то, что для меня является основой моего рабочего процесса и рабочей практики, которые я использую каждый день в качестве демонстрации дизайна. И это, по сути, очень простая техника для перемещения по всему холсту для быстрого прохождения всей картины очень эффективно, это получить звездолет. Что я делаю, так это использую последний Soto, чтобы сначала выделить или определить область, в которую я хочу добавить цвет, а затем закрасить эту выбранную область. Это означает, что я по сути рисую лассо.Это дает мне действительно чистую и четко очерченную область, поэтому очень легко получить точные формы. Я люблю рисовать и раскрашивать таким образом, особенно в фотомагазинах. Это действительно хороший рабочий процесс. Теперь. Есть несколько вещей, которые вам нужно знать об лассо, чтобы получить максимальную отдачу от инструмента и применять его так, как я вам здесь показываю. Итак, позвольте мне сначала остановиться на этих моментах. Прежде всего, подойди сюда на последнюю вечеринку. Выберите обычный на своем холсте.Вы можете нарисовать область выделения от руки. Но вы должны полагаться на планшет sh и держать его включенным до конца. Когда вы отпустите его, выделение автоматически закроется, и это будет ваша активная область. Теперь вы можете закрасить эту область кистью Andi. Только эта область будет нарисована на холсте. Теперь, если бы вы выполнили релиз, если бы вы сделали выбор при выпуске до того, как дойдете до конца, произойдет то, что он просто вернется к началу.
Готово и вычищено пылью. Думаю, это заняло у меня около получаса. 40 минут от начала до конца. Итак, я оставил это изображение в пакете ресурсов. Надеюсь, вам понравится экспериментировать с нами. Энди пробовала использовать технику рисования, которую я здесь рассмотрел. Работайте над этим как можно больше. И, пожалуйста, разместите свои работы в разделе обсуждения. Я бы хотел это увидеть. Если хотите, дайте вам обратную связь. Далее я покажу вам, как рисовать с помощью инструмента лассо.10. 10. Рисование с помощью лассо: это, по сути, охватывает то, что для меня является основой моего рабочего процесса и рабочей практики, которые я использую каждый день в качестве демонстрации дизайна. И это, по сути, очень простая техника для перемещения по всему холсту для быстрого прохождения всей картины очень эффективно, это получить звездолет. Что я делаю, так это использую последний Soto, чтобы сначала выделить или определить область, в которую я хочу добавить цвет, а затем закрасить эту выбранную область. Это означает, что я по сути рисую лассо.Это дает мне действительно чистую и четко очерченную область, поэтому очень легко получить точные формы. Я люблю рисовать и раскрашивать таким образом, особенно в фотомагазинах. Это действительно хороший рабочий процесс. Теперь. Есть несколько вещей, которые вам нужно знать об лассо, чтобы получить максимальную отдачу от инструмента и применять его так, как я вам здесь показываю. Итак, позвольте мне сначала остановиться на этих моментах. Прежде всего, подойди сюда на последнюю вечеринку. Выберите обычный на своем холсте.Вы можете нарисовать область выделения от руки. Но вы должны полагаться на планшет sh и держать его включенным до конца. Когда вы отпустите его, выделение автоматически закроется, и это будет ваша активная область. Теперь вы можете закрасить эту область кистью Andi. Только эта область будет нарисована на холсте. Теперь, если бы вы выполнили релиз, если бы вы сделали выбор при выпуске до того, как дойдете до конца, произойдет то, что он просто вернется к началу. Так что иногда это может быть полезно.Вы могли бы использовать это в своих интересах. С помощью многоугольного инструмента вам нужно полностью вернуться к началу на закрытой области или вы можете просто дважды нажать в любой точке. Он вернет выделение обратно в начальную точку, как только вы сделаете селектор. Если вам нужно добавить что-то еще, просто удерживайте. Включите Shift, начните рисовать снова, чтобы добавить к текущему выделению. Точно так же, если вам нужно вычесть, все, что вам нужно сделать, это просто удерживать Ault и рисовать в той части, которую вы хотите удалить.Таким образом, вместо того, чтобы удалять и перерисовывать свой выбор, вы можете легко вносить изменения на ходу в переместите свой выбор.Вы можете просто использовать клавиши со стрелками на клавиатуре. Это подтолкнет ваш выбор, так что вы не сможете сильно переместить нас, если вы не держите и не сдвигаете, а клавиши со стрелками вы не можете просто увеличивать, ммм, но если вы хотите преобразовать свой выбор, вам нужно будет добавить цвет к выбор в первую очередь. Наконец, последний момент, который, как мне кажется, важно знать в отношении этого инструмента, заключается в том, что вы всегда можете сделать выделение, а затем закрасить его снаружи, подойдя сюда, чтобы выбрать и выбрать инверсию.При использовании этого инструмента для рисования он позволяет вам использовать действительно большие кисти и рисовать с большими жестами, но при этом сохранять область идеально подходящей для поиска. Это очень красивый и контролируемый способ раскрасить аккаунт e. 11. 11. Использование ведра и кисти: Хорошо, этот класс охватывает шаг в сторону. То, о чем я говорю, — это мой процесс в качестве художника фона иллюстраций. Ранее в предыдущем видео я объяснял, как можно легко использовать инструмент лассо для выделения областей. Добавьте цвет флага. Что ж, в этом классе я собираюсь заставить вас начать добавлять текстуры светлых участков, затенять участки цвета.Использование той же техники для результата действительно эффективно.
Так что иногда это может быть полезно.Вы могли бы использовать это в своих интересах. С помощью многоугольного инструмента вам нужно полностью вернуться к началу на закрытой области или вы можете просто дважды нажать в любой точке. Он вернет выделение обратно в начальную точку, как только вы сделаете селектор. Если вам нужно добавить что-то еще, просто удерживайте. Включите Shift, начните рисовать снова, чтобы добавить к текущему выделению. Точно так же, если вам нужно вычесть, все, что вам нужно сделать, это просто удерживать Ault и рисовать в той части, которую вы хотите удалить.Таким образом, вместо того, чтобы удалять и перерисовывать свой выбор, вы можете легко вносить изменения на ходу в переместите свой выбор.Вы можете просто использовать клавиши со стрелками на клавиатуре. Это подтолкнет ваш выбор, так что вы не сможете сильно переместить нас, если вы не держите и не сдвигаете, а клавиши со стрелками вы не можете просто увеличивать, ммм, но если вы хотите преобразовать свой выбор, вам нужно будет добавить цвет к выбор в первую очередь. Наконец, последний момент, который, как мне кажется, важно знать в отношении этого инструмента, заключается в том, что вы всегда можете сделать выделение, а затем закрасить его снаружи, подойдя сюда, чтобы выбрать и выбрать инверсию.При использовании этого инструмента для рисования он позволяет вам использовать действительно большие кисти и рисовать с большими жестами, но при этом сохранять область идеально подходящей для поиска. Это очень красивый и контролируемый способ раскрасить аккаунт e. 11. 11. Использование ведра и кисти: Хорошо, этот класс охватывает шаг в сторону. То, о чем я говорю, — это мой процесс в качестве художника фона иллюстраций. Ранее в предыдущем видео я объяснял, как можно легко использовать инструмент лассо для выделения областей. Добавьте цвет флага. Что ж, в этом классе я собираюсь заставить вас начать добавлять текстуры светлых участков, затенять участки цвета.Использование той же техники для результата действительно эффективно. Это очень просто, что я называю техникой ведра и кисти. Вы удивитесь, насколько легко можно быстро перемещать весь холст. В этом примере я просто нарисую дерево. Я собираюсь использовать последний инструмент So, Andi, в первую очередь, используя очень маленькие волнистые формы. Просто нарисуйте, как, я думаю, будут выглядеть листья дерева. Затем я выберу зеленый цвет и заполню его зеленым цветом. Теперь я собираюсь создать новый слой под ним, и я просто сделаю ствол дерева.Итак, я использую последнее социальное забавное сочетание полигонального и обычного лассо, перемещаясь от одного к другому, просто держась за все, чтобы включить инструмент многоугольного лассо. Я не буду слишком беспокоиться о форме ветвей. Это просто для того, чтобы дать вам представление. Итак, мы идем дальше и выбираем цвет для ствола дерева на клавиатуре Фила этой формы. Итак, я только что отобрал свой выбор, потому что хочу вам кое-что показать. Каждый раз, когда у вас есть красивый, ммм на слое, и вы хотите выбрать края этого элемента вместо использования инструмента лассо, вы можете подойти сюда. нажмите и удерживайте опцию на Mac или ПК с Commander, а затем нажмите на какой-нибудь мужской слой этого слоя, который превратит содержимое слоя в активный выбор.Теперь вы, очевидно, можете просто оставить свой выбор активным после использования ведра. Но в данном случае я просто хотел показать вам, что делать, если вы еще не выбрали это. Теперь я перейду к своим кистям и выберу красивую текстурированную кисть под текстурированной, я имею в виду ту, у которой есть узор. Так что некоторые кисти из фотошопа по умолчанию подходят для этого, но они могут быть довольно маленькими. И как я предлагал ранее. В этом курсе вы также можете найти в Интернете набор красивых текстурных кистей и добавить их в свою коллекцию кистей.Затем я собираюсь взять образец основного цвета, сначала щелкнув поле цвета переднего плана, чтобы открыть это окно. Идея в том, что текстура будет смещать основной цвет, поэтому выберем для этого другой цвет.
Это очень просто, что я называю техникой ведра и кисти. Вы удивитесь, насколько легко можно быстро перемещать весь холст. В этом примере я просто нарисую дерево. Я собираюсь использовать последний инструмент So, Andi, в первую очередь, используя очень маленькие волнистые формы. Просто нарисуйте, как, я думаю, будут выглядеть листья дерева. Затем я выберу зеленый цвет и заполню его зеленым цветом. Теперь я собираюсь создать новый слой под ним, и я просто сделаю ствол дерева.Итак, я использую последнее социальное забавное сочетание полигонального и обычного лассо, перемещаясь от одного к другому, просто держась за все, чтобы включить инструмент многоугольного лассо. Я не буду слишком беспокоиться о форме ветвей. Это просто для того, чтобы дать вам представление. Итак, мы идем дальше и выбираем цвет для ствола дерева на клавиатуре Фила этой формы. Итак, я только что отобрал свой выбор, потому что хочу вам кое-что показать. Каждый раз, когда у вас есть красивый, ммм на слое, и вы хотите выбрать края этого элемента вместо использования инструмента лассо, вы можете подойти сюда. нажмите и удерживайте опцию на Mac или ПК с Commander, а затем нажмите на какой-нибудь мужской слой этого слоя, который превратит содержимое слоя в активный выбор.Теперь вы, очевидно, можете просто оставить свой выбор активным после использования ведра. Но в данном случае я просто хотел показать вам, что делать, если вы еще не выбрали это. Теперь я перейду к своим кистям и выберу красивую текстурированную кисть под текстурированной, я имею в виду ту, у которой есть узор. Так что некоторые кисти из фотошопа по умолчанию подходят для этого, но они могут быть довольно маленькими. И как я предлагал ранее. В этом курсе вы также можете найти в Интернете набор красивых текстурных кистей и добавить их в свою коллекцию кистей.Затем я собираюсь взять образец основного цвета, сначала щелкнув поле цвета переднего плана, чтобы открыть это окно. Идея в том, что текстура будет смещать основной цвет, поэтому выберем для этого другой цвет. Но я просто слегка закрашу свой выбор, и некоторым людям нравится сохранять мощность текстурных кистей как можно ниже, так что это позволяет им наращивать эффект с каждым последующим мазком кисти. Ладно, это нормально. Теперь я собираюсь добавить немного более светлых цветов в самую верхушку дерева, так что просто измените мой оттенок и насыщенность.Маленькое зрение меняет цвета, а затем слегка. То, что я делаю здесь, — это я, а вы здесь просто слегка прокрашиваете края выделения, хорошо, а затем я собираюсь сделать то же самое для затененных частей. Поэтому для противоположного края листьев просто выберите более темный цвет и проведите кистью по краю, как штрих. То же самое и со стволом дерева. Вы можете просто выбрать форму ствола дерева, выбрать другую кисть. На этот раз мы просто остановимся на этом. Мягко и легко объединяет ваш цвет на кисть по краям, просто чтобы создать впечатление, будто вы знаете ту сторону дерева, что с этой стороны так эффективно исходит жизнь.Я добавляю текстуру на штриховку и блики одновременно с этим процессом. Я думаю, что причина того, что я так люблю этот процесс, в том, что он сочетает в себе рисование и живопись. Это не похоже на то, что вы отделяете свой рисунок от рисунка, потому что с последним вы, по сути, рисуете свою форму. А затем, используя технику кисти, вы можете рисовать в Нэше. Так что это очень крутой подход к работе. Еще одна причина, по которой я так нас любил, заключается в том, что с последним вы можете вернуться и нарисовать свои формы в мире.Скажем, я хотел добавить на дерево эффект листьев или чего-то подобного. Я просто собираюсь снова нарисовать очень свободные округлые формы, подобные этой, используя текстурную кисть. Просто слегка прикоснитесь к краям, и мы сразу создадим эффект листьев на дереве. Как вы можете видеть на стволе дерева, я не создавал новый слой над базовым слоем. Я только что рисовал прямо на этом слое, так что вы можете сделать это во что бы то ни стало, если хотите. И я просто собираюсь закончить ствол дерева, придав ему какую-то текстуру по бокам.
Но я просто слегка закрашу свой выбор, и некоторым людям нравится сохранять мощность текстурных кистей как можно ниже, так что это позволяет им наращивать эффект с каждым последующим мазком кисти. Ладно, это нормально. Теперь я собираюсь добавить немного более светлых цветов в самую верхушку дерева, так что просто измените мой оттенок и насыщенность.Маленькое зрение меняет цвета, а затем слегка. То, что я делаю здесь, — это я, а вы здесь просто слегка прокрашиваете края выделения, хорошо, а затем я собираюсь сделать то же самое для затененных частей. Поэтому для противоположного края листьев просто выберите более темный цвет и проведите кистью по краю, как штрих. То же самое и со стволом дерева. Вы можете просто выбрать форму ствола дерева, выбрать другую кисть. На этот раз мы просто остановимся на этом. Мягко и легко объединяет ваш цвет на кисть по краям, просто чтобы создать впечатление, будто вы знаете ту сторону дерева, что с этой стороны так эффективно исходит жизнь.Я добавляю текстуру на штриховку и блики одновременно с этим процессом. Я думаю, что причина того, что я так люблю этот процесс, в том, что он сочетает в себе рисование и живопись. Это не похоже на то, что вы отделяете свой рисунок от рисунка, потому что с последним вы, по сути, рисуете свою форму. А затем, используя технику кисти, вы можете рисовать в Нэше. Так что это очень крутой подход к работе. Еще одна причина, по которой я так нас любил, заключается в том, что с последним вы можете вернуться и нарисовать свои формы в мире.Скажем, я хотел добавить на дерево эффект листьев или чего-то подобного. Я просто собираюсь снова нарисовать очень свободные округлые формы, подобные этой, используя текстурную кисть. Просто слегка прикоснитесь к краям, и мы сразу создадим эффект листьев на дереве. Как вы можете видеть на стволе дерева, я не создавал новый слой над базовым слоем. Я только что рисовал прямо на этом слое, так что вы можете сделать это во что бы то ни стало, если хотите. И я просто собираюсь закончить ствол дерева, придав ему какую-то текстуру по бокам. Вот так. Образцы моих цветов. Ну, на самом деле, это ни в коем случае не лучшее дерево. Я не говорю, что это прекрасное произведение искусства, но вы определенно видите, что его больше нет. Он превратился из флэш-арта во что-то, что выглядит намного более визуализированным, намного более твердым с этой очень простой техникой, просто добавляя некоторые текстурные кисти, используя последний инструмент so для определения ваших краев. 12. 12. Рисование с помощью инструмента «Перо». До сих пор я рассматривал рисование и раскрашивание кистями с помощью инструмента лассо, а инструмент ведро также показал вам, как добавить текстуру и тени.Итак, мы почти подошли к концу курса, и мне нужно осветить только один важный аспект Маурина в Photoshopped. Тогда у вас будет полное представление о том, как освоить цифровую живопись для этого класса. Я собираюсь сосредоточиться на инструменте «Перо». Photoshopped действительно имеет несколько векторных функций для создания произведений искусства, таких как инструменты формы. Однако, когда вы используете их, вам обязательно нужно каким-то образом редактировать их, чтобы изменить форму, потому что вы никогда не будете просто рисовать круги и квадраты.Поэтому я считаю, что вместо того, чтобы использовать их, я всегда иду прямо к пентаклю. Щелкните на обычном инструменте боли, а затем просто убедитесь, что ваши свойства такие же, как у меня здесь. Поэтому убедитесь, что для него установлено значение shape, а не path, что ваша заливка активна и что этот квадрат обводки проходит через красную линию, что означает, что он не активен, он выключен. Затем просто щелкните по холсту. Несколько раз, когда вы создаете фигуру, цвет появляется автоматически, поэтому каждый из этих щелчков создает точку привязки, а затем полностью закрывает фигуру.Просто вернитесь к самой первой точке привязки, которую вы установили. Вы увидите, как всплывает этот маленький круглый кружок. Нажмите на точку привязки, и теперь ваша фигура полностью замкнута. Чтобы заставить эти точки изгибаться или редактировать их каким-либо образом, вернитесь на панель инструментов, нажмите и удерживайте здесь, а теперь выберите самый последний вариант, который является точкой привязки преобразования.
Вот так. Образцы моих цветов. Ну, на самом деле, это ни в коем случае не лучшее дерево. Я не говорю, что это прекрасное произведение искусства, но вы определенно видите, что его больше нет. Он превратился из флэш-арта во что-то, что выглядит намного более визуализированным, намного более твердым с этой очень простой техникой, просто добавляя некоторые текстурные кисти, используя последний инструмент so для определения ваших краев. 12. 12. Рисование с помощью инструмента «Перо». До сих пор я рассматривал рисование и раскрашивание кистями с помощью инструмента лассо, а инструмент ведро также показал вам, как добавить текстуру и тени.Итак, мы почти подошли к концу курса, и мне нужно осветить только один важный аспект Маурина в Photoshopped. Тогда у вас будет полное представление о том, как освоить цифровую живопись для этого класса. Я собираюсь сосредоточиться на инструменте «Перо». Photoshopped действительно имеет несколько векторных функций для создания произведений искусства, таких как инструменты формы. Однако, когда вы используете их, вам обязательно нужно каким-то образом редактировать их, чтобы изменить форму, потому что вы никогда не будете просто рисовать круги и квадраты.Поэтому я считаю, что вместо того, чтобы использовать их, я всегда иду прямо к пентаклю. Щелкните на обычном инструменте боли, а затем просто убедитесь, что ваши свойства такие же, как у меня здесь. Поэтому убедитесь, что для него установлено значение shape, а не path, что ваша заливка активна и что этот квадрат обводки проходит через красную линию, что означает, что он не активен, он выключен. Затем просто щелкните по холсту. Несколько раз, когда вы создаете фигуру, цвет появляется автоматически, поэтому каждый из этих щелчков создает точку привязки, а затем полностью закрывает фигуру.Просто вернитесь к самой первой точке привязки, которую вы установили. Вы увидите, как всплывает этот маленький круглый кружок. Нажмите на точку привязки, и теперь ваша фигура полностью замкнута. Чтобы заставить эти точки изгибаться или редактировать их каким-либо образом, вернитесь на панель инструментов, нажмите и удерживайте здесь, а теперь выберите самый последний вариант, который является точкой привязки преобразования. Затем вам просто нужно щелкнуть и перетащить до точки линии, которые я рисую здесь, называемые Ручками. Если хотите, вы можете даже вытащить один из них больше, чем два других.Влияйте на кривую, и если вы хотите полностью переместить точку, просто удерживайте эту опцию на Mac. Управляйте на ПК, щелкните и перетащите точку в новое положение, которое или где вы хотите, чтобы она была, так что все в порядке. Но на самом деле кривые сделать проще, когда вы рисуете форму в первую очередь. Итак, позвольте мне показать вам, как вы это делаете, вы просто щелкаете и перетаскиваете, когда рисуете свою форму. Вы можете использовать ручку свободной руки, но я считаю, что это создает слишком много точек привязки и для меня это слишком беспорядочно.Мне нравится контролировать количество точек на лодыжках, которое я хочу, просто чтобы редактировать это было намного проще. Хорошо, давайте быстро рассмотрим другие варианты этого инструмента. Если вы хотите вычесть любую из этих точек, перейдите к точке привязки. Нажмите на это, а затем подойдите и просто нажмите на точку, которую вы хотите убрать. Затем, чтобы добавить дополнительные точки привязки, вернитесь сюда, Энди, добавьте привязку и затем щелкните путь, на котором вы хотите разместить новую точку. Обычно я просто удерживаю опцию и перетаскиваю ручки, чтобы изменить кривую.Или, если мне вообще не нужна кривая, просто нажмите на точку, и ручки исчезнут. Еще один момент, который следует знать, — это то, что всякий раз, когда вы используете боль, чтобы полюбить это, она автоматически создает форму на новом отдельном слое, как вы можете видеть здесь. И у гвоздя есть этот маленький векторный значок в нижней правой четверти, чтобы указать, что этот слой является векторным. Другими словами, когда он такой формы, вы считаете краску честной или выбираете любую ее часть для удаления, потому что, как вы видите, вы получаете это сообщение об ошибке, в котором говорится, что это не заслуживает доверия.Все, что вы можете сделать на этом этапе, — это изменить или отредактировать опорные точки, а также изменить или отредактировать цвет.
Затем вам просто нужно щелкнуть и перетащить до точки линии, которые я рисую здесь, называемые Ручками. Если хотите, вы можете даже вытащить один из них больше, чем два других.Влияйте на кривую, и если вы хотите полностью переместить точку, просто удерживайте эту опцию на Mac. Управляйте на ПК, щелкните и перетащите точку в новое положение, которое или где вы хотите, чтобы она была, так что все в порядке. Но на самом деле кривые сделать проще, когда вы рисуете форму в первую очередь. Итак, позвольте мне показать вам, как вы это делаете, вы просто щелкаете и перетаскиваете, когда рисуете свою форму. Вы можете использовать ручку свободной руки, но я считаю, что это создает слишком много точек привязки и для меня это слишком беспорядочно.Мне нравится контролировать количество точек на лодыжках, которое я хочу, просто чтобы редактировать это было намного проще. Хорошо, давайте быстро рассмотрим другие варианты этого инструмента. Если вы хотите вычесть любую из этих точек, перейдите к точке привязки. Нажмите на это, а затем подойдите и просто нажмите на точку, которую вы хотите убрать. Затем, чтобы добавить дополнительные точки привязки, вернитесь сюда, Энди, добавьте привязку и затем щелкните путь, на котором вы хотите разместить новую точку. Обычно я просто удерживаю опцию и перетаскиваю ручки, чтобы изменить кривую.Или, если мне вообще не нужна кривая, просто нажмите на точку, и ручки исчезнут. Еще один момент, который следует знать, — это то, что всякий раз, когда вы используете боль, чтобы полюбить это, она автоматически создает форму на новом отдельном слое, как вы можете видеть здесь. И у гвоздя есть этот маленький векторный значок в нижней правой четверти, чтобы указать, что этот слой является векторным. Другими словами, когда он такой формы, вы считаете краску честной или выбираете любую ее часть для удаления, потому что, как вы видите, вы получаете это сообщение об ошибке, в котором говорится, что это не заслуживает доверия.Все, что вы можете сделать на этом этапе, — это изменить или отредактировать опорные точки, а также изменить или отредактировать цвет. Итак, чтобы изменить цвет, просто дважды щелкните гвоздь, всплывающее в этом окне, и выберите новый цвет. Но как только вы будете довольны формой, вы все равно захотите приступить к редактированию. Это похоже на добавление мазков кисти или удаление версии деталей. Что ты делаешь, ты прав. Щелкните по слою, и теперь у вас возникнет слой евреев Раст, не вдаваясь в подробности здесь. Что вы сделали, так это то, что вы превратили векторную фигуру в битовую карту, и разница между векторной и битовой картой, вероятно, является достаточным материалом для всего курса, поэтому я не собираюсь вдаваться в подробности. здесь слишком много подробностей.Но просто для того, чтобы вы знали, что с точки зрения рисования и раскрашивания вам нужно знать, как работать как с векторными фигурами, так и с растровыми картами точно так же, как я до сих пор действовал с линиями. В следующем уроке мы покажем вам, как все вместе получается рисунок. Итак, я собираюсь провести вас через весь процесс, используя карандаши для перьев, используя инструмент кисти вместе, чтобы создать действительно красивый живописный эффект. 13. 13. Применение пера и кисти, часть 1: Как вы знаете, я стараюсь делать наброски очень, очень грубо на эскизе.Здесь ничем не отличается, но я не беспокоюсь об эскизе, потому что конечный продукт будет просто краской без каких-либо линейных рисунков. Что я хочу сделать, так это шаг за шагом провести вас через полностью нарисованную заднюю линию и показать вам весь мой процесс от начала до конца. Давайте начнем. Первое, что я сделаю, это добавлю цвета для неба. Итак, на новом слое я собираюсь использовать инструмент выделения, чтобы выделить простой прямоугольник. A. Обычно я использую инструмент «ведро», чтобы заполнить это.Но на этот раз я собираюсь пойти и использовать Grady и bucket, чтобы вы могли изменить цвет Grady int, дважды щелкнув здесь, а затем дважды щелкнув этот маркер. Если вы хотите изменить этот цвет или левую отметку. Если вы хотите изменить этот цвет, два верхних маркера изменят непрозрачность.
Итак, чтобы изменить цвет, просто дважды щелкните гвоздь, всплывающее в этом окне, и выберите новый цвет. Но как только вы будете довольны формой, вы все равно захотите приступить к редактированию. Это похоже на добавление мазков кисти или удаление версии деталей. Что ты делаешь, ты прав. Щелкните по слою, и теперь у вас возникнет слой евреев Раст, не вдаваясь в подробности здесь. Что вы сделали, так это то, что вы превратили векторную фигуру в битовую карту, и разница между векторной и битовой картой, вероятно, является достаточным материалом для всего курса, поэтому я не собираюсь вдаваться в подробности. здесь слишком много подробностей.Но просто для того, чтобы вы знали, что с точки зрения рисования и раскрашивания вам нужно знать, как работать как с векторными фигурами, так и с растровыми картами точно так же, как я до сих пор действовал с линиями. В следующем уроке мы покажем вам, как все вместе получается рисунок. Итак, я собираюсь провести вас через весь процесс, используя карандаши для перьев, используя инструмент кисти вместе, чтобы создать действительно красивый живописный эффект. 13. 13. Применение пера и кисти, часть 1: Как вы знаете, я стараюсь делать наброски очень, очень грубо на эскизе.Здесь ничем не отличается, но я не беспокоюсь об эскизе, потому что конечный продукт будет просто краской без каких-либо линейных рисунков. Что я хочу сделать, так это шаг за шагом провести вас через полностью нарисованную заднюю линию и показать вам весь мой процесс от начала до конца. Давайте начнем. Первое, что я сделаю, это добавлю цвета для неба. Итак, на новом слое я собираюсь использовать инструмент выделения, чтобы выделить простой прямоугольник. A. Обычно я использую инструмент «ведро», чтобы заполнить это.Но на этот раз я собираюсь пойти и использовать Grady и bucket, чтобы вы могли изменить цвет Grady int, дважды щелкнув здесь, а затем дважды щелкнув этот маркер. Если вы хотите изменить этот цвет или левую отметку. Если вы хотите изменить этот цвет, два верхних маркера изменят непрозрачность. Затем просто щелкните и перетащите инструмент в том направлении, в котором вы хотите, чтобы излучение двигалось. Поэтому я хотел пойти сверху вниз. А затем я перейду прямо к инструменту «Перо» и начну создавать формы для холмов, щелкая и перетаскивая вот так.И если я хочу создать кривую, изогнутую с одной стороны и прямо, под углом с другой, просто нажмите на точку, удерживая Olt. Это сделает ваш путь изогнутым с одной стороны и прямым с другой. Затем я просто меняю цвета по ходу. Я не собираюсь слишком беспокоиться о своих цветах в данный момент. На данный момент цвета не имеют большого значения. Я просто сосредотачиваюсь на уменьшении форм и композиций. Я всегда могу настроить цвет позже, потому что я рисую с помощью инструмента «Перо», а это означает, что я легко могу просто дважды щелкнуть значок и изменить цвет.Итак, это холмы на моем фоне, и теперь снова установите базовый цвет для земли. Что-то неопределенно зеленое в порядке, и я просто попаду в центр с обычным ведром. Может быть, измените этот зеленый цвет на синий. И теперь я могу двигать и настраивать. Если мне нужно, я могу изменить форму на холмах. Это снова. Это еще одна особенность Энди вне пера. Таким образом, вы можете не только менять цвет столько раз, сколько захотите, но вы можете просто настроить форму иша после того, как нарисовали иш, что действительно очень удобно.Хорошо, я просто положу сюда реку, идущую вот так. Я, вероятно, поставлю камни над рекой, поэтому мне не нужно точно задавать форму реки. На данном этапе я просто вставлю камни и хочу, чтобы они были над рекой. Так что просто перетащите мои слои вверх, выберите коричневый, выберите коричневый цвет, и я вернул рисунок. Вы можете видеть, что основные элементы присутствуют в ДНК. Теперь я могу немного поработать над деталями. Было бы неплохо начать именовать и группировать ваши слои с самого начала, чтобы вы не забредали на эту ужасную территорию с миллионами безымянных слоев.Так что я просто собираюсь немного поработать прямо сейчас. И, по крайней мере, я начал предпринимать попытки по порядку.
Затем просто щелкните и перетащите инструмент в том направлении, в котором вы хотите, чтобы излучение двигалось. Поэтому я хотел пойти сверху вниз. А затем я перейду прямо к инструменту «Перо» и начну создавать формы для холмов, щелкая и перетаскивая вот так.И если я хочу создать кривую, изогнутую с одной стороны и прямо, под углом с другой, просто нажмите на точку, удерживая Olt. Это сделает ваш путь изогнутым с одной стороны и прямым с другой. Затем я просто меняю цвета по ходу. Я не собираюсь слишком беспокоиться о своих цветах в данный момент. На данный момент цвета не имеют большого значения. Я просто сосредотачиваюсь на уменьшении форм и композиций. Я всегда могу настроить цвет позже, потому что я рисую с помощью инструмента «Перо», а это означает, что я легко могу просто дважды щелкнуть значок и изменить цвет.Итак, это холмы на моем фоне, и теперь снова установите базовый цвет для земли. Что-то неопределенно зеленое в порядке, и я просто попаду в центр с обычным ведром. Может быть, измените этот зеленый цвет на синий. И теперь я могу двигать и настраивать. Если мне нужно, я могу изменить форму на холмах. Это снова. Это еще одна особенность Энди вне пера. Таким образом, вы можете не только менять цвет столько раз, сколько захотите, но вы можете просто настроить форму иша после того, как нарисовали иш, что действительно очень удобно.Хорошо, я просто положу сюда реку, идущую вот так. Я, вероятно, поставлю камни над рекой, поэтому мне не нужно точно задавать форму реки. На данном этапе я просто вставлю камни и хочу, чтобы они были над рекой. Так что просто перетащите мои слои вверх, выберите коричневый, выберите коричневый цвет, и я вернул рисунок. Вы можете видеть, что основные элементы присутствуют в ДНК. Теперь я могу немного поработать над деталями. Было бы неплохо начать именовать и группировать ваши слои с самого начала, чтобы вы не забредали на эту ужасную территорию с миллионами безымянных слоев.Так что я просто собираюсь немного поработать прямо сейчас. И, по крайней мере, я начал предпринимать попытки по порядку. Итак, я нажал на гвоздь на левой стороне холма и создал слой над ним. А теперь я собираюсь просто выбрать кисть с очень рельефной текстурой, нанести на нас отметки гимна и немного краски и таким образом разогреться. И, знаете, я всегда могу закрасить это, так что я не собираюсь слишком много суетиться в этом месте на пятке сзади, я сделаю то же самое. Может просто выбрать другую кисть.Мне всегда нравится работать поверх слоя с фигурой просто потому, что я могу, всегда просто потому, что это позволяет мне вернуться и изменить базовый цвет, если я хочу, или изменить базовую форму, как вы видели ранее. И пока я занимаюсь этим, я собираюсь добавить намек на блики на вершинах этих холмов. Гм, просто чтобы задать тон, я хочу создать впечатление бликов на вершине холма. Возможно, для этого еще слишком рано, но я думаю, что это поможет мне найти правильные тона всего произведения. Если Айкен как бы почувствует это сейчас, розовый, вероятно, будет очень хорошо сочетаться с зеленым, так что я могу пойти в этом направлении.Так что даже при том, что я не определил пилот, с которым можно работать, это очень хороший интуитивный подход к цвету. И это будет мой процесс для остальной части рисования, просто чтобы найти форму в моем мешочке со слоями, создать новый слой над ним на папе, текстуру и цвет поверх нас. — Так как у меня низкая непрозрачность, краска действительно хорошо взаимодействует с нижним цветом, и это позволяет вам просто очень медленно наращивать тона и значения, поэтому вернемся к моему рисунку. И теперь, как видите, у меня все еще есть деревья и горы для этого.Я думаю, что выберу это дерево переднего плана в качестве основного дерева. Энди, правда, мне нужна стилизованная версия дерева. Я не собираюсь ничего слишком реалистичного, потому что весь внешний вид этой картины немного вымышлен. Так что просто обычная сосна. Энди, я, вероятно, буду использовать это как свое основное дерево, а затем дублировать его для остальных, так что я покажу вам, как я это делаю через мгновение.
Итак, я нажал на гвоздь на левой стороне холма и создал слой над ним. А теперь я собираюсь просто выбрать кисть с очень рельефной текстурой, нанести на нас отметки гимна и немного краски и таким образом разогреться. И, знаете, я всегда могу закрасить это, так что я не собираюсь слишком много суетиться в этом месте на пятке сзади, я сделаю то же самое. Может просто выбрать другую кисть.Мне всегда нравится работать поверх слоя с фигурой просто потому, что я могу, всегда просто потому, что это позволяет мне вернуться и изменить базовый цвет, если я хочу, или изменить базовую форму, как вы видели ранее. И пока я занимаюсь этим, я собираюсь добавить намек на блики на вершинах этих холмов. Гм, просто чтобы задать тон, я хочу создать впечатление бликов на вершине холма. Возможно, для этого еще слишком рано, но я думаю, что это поможет мне найти правильные тона всего произведения. Если Айкен как бы почувствует это сейчас, розовый, вероятно, будет очень хорошо сочетаться с зеленым, так что я могу пойти в этом направлении.Так что даже при том, что я не определил пилот, с которым можно работать, это очень хороший интуитивный подход к цвету. И это будет мой процесс для остальной части рисования, просто чтобы найти форму в моем мешочке со слоями, создать новый слой над ним на папе, текстуру и цвет поверх нас. — Так как у меня низкая непрозрачность, краска действительно хорошо взаимодействует с нижним цветом, и это позволяет вам просто очень медленно наращивать тона и значения, поэтому вернемся к моему рисунку. И теперь, как видите, у меня все еще есть деревья и горы для этого.Я думаю, что выберу это дерево переднего плана в качестве основного дерева. Энди, правда, мне нужна стилизованная версия дерева. Я не собираюсь ничего слишком реалистичного, потому что весь внешний вид этой картины немного вымышлен. Так что просто обычная сосна. Энди, я, вероятно, буду использовать это как свое основное дерево, а затем дублировать его для остальных, так что я покажу вам, как я это делаю через мгновение. Позвольте мне просто поместить свои горы на заднем плане, используя инструмент овал, потому что я снова собираюсь создать этот очень стилизованный вид.Просто перетащите овальный инструмент вниз и немного отрегулируйте его стороны. Очевидно, вам не нужно преодолевать горы. Вы можете сделать любую форму, какую захотите. На самом деле, это видео просто о процессе и методах создания любых форм, которые вам нравятся. Хорошо, а теперь садись на дерево. Итак, я создам новый слой над зеленым и начну рисовать с настоящими грубыми текстурами, добавляя блики по краям. Просто я просто экспериментирую с любым количеством кистей разных форм, потому что вы никогда не знаете, какая форма кисти даст вам ту текстуру, которую вы хотите.Итак, вы знаете, примерьте ров, и этот выглядит так, как будто он может хорошо работать, также может изменить форму, направление формы кисти еще больше. Произведены случайные формы и отметки. Хорошо. А теперь я сгруппирую все эти слои вместе, я назвал это групповое дерево Эй и дубликаты. А потом я мог объединить эту группу. Итак, теперь у меня все дерево только на одном слое. Как видите, я могу просто взять его, масштабировать, трансформировать и перемещать дальше. Если вы дублируете элементы своего рисунка, попробуйте перевернуть их по горизонтали, чтобы они не выглядели клонированными.И вы всегда можете вернуться и просто настроить цвета или настроить мазки кисти на ваших дублирующих животных. Это также помогает сделать его немного отличным от других. Хорошо, позвольте мне сгруппировать всех этих ребят вместе в одну папку, и я позвоню: «Есть левые деревья для четырехсторонних фоновых деревьев Foresti». Я действительно собираюсь быть очень стилизованным и просто использую простой треугольник, повторяемый много раз. А вот и небольшой лесок.Прежде чем этот стек слоев станет слишком громоздким, позвольте мне сгруппировать все формы вместе в папку, а затем просто продублировать эту папку еще раз, перетащить ее и получить еще больший лес. Теперь, в какой-то момент, я собираюсь объединить все эти формы вместе.
Позвольте мне просто поместить свои горы на заднем плане, используя инструмент овал, потому что я снова собираюсь создать этот очень стилизованный вид.Просто перетащите овальный инструмент вниз и немного отрегулируйте его стороны. Очевидно, вам не нужно преодолевать горы. Вы можете сделать любую форму, какую захотите. На самом деле, это видео просто о процессе и методах создания любых форм, которые вам нравятся. Хорошо, а теперь садись на дерево. Итак, я создам новый слой над зеленым и начну рисовать с настоящими грубыми текстурами, добавляя блики по краям. Просто я просто экспериментирую с любым количеством кистей разных форм, потому что вы никогда не знаете, какая форма кисти даст вам ту текстуру, которую вы хотите.Итак, вы знаете, примерьте ров, и этот выглядит так, как будто он может хорошо работать, также может изменить форму, направление формы кисти еще больше. Произведены случайные формы и отметки. Хорошо. А теперь я сгруппирую все эти слои вместе, я назвал это групповое дерево Эй и дубликаты. А потом я мог объединить эту группу. Итак, теперь у меня все дерево только на одном слое. Как видите, я могу просто взять его, масштабировать, трансформировать и перемещать дальше. Если вы дублируете элементы своего рисунка, попробуйте перевернуть их по горизонтали, чтобы они не выглядели клонированными.И вы всегда можете вернуться и просто настроить цвета или настроить мазки кисти на ваших дублирующих животных. Это также помогает сделать его немного отличным от других. Хорошо, позвольте мне сгруппировать всех этих ребят вместе в одну папку, и я позвоню: «Есть левые деревья для четырехсторонних фоновых деревьев Foresti». Я действительно собираюсь быть очень стилизованным и просто использую простой треугольник, повторяемый много раз. А вот и небольшой лесок.Прежде чем этот стек слоев станет слишком громоздким, позвольте мне сгруппировать все формы вместе в папку, а затем просто продублировать эту папку еще раз, перетащить ее и получить еще больший лес. Теперь, в какой-то момент, я собираюсь объединить все эти формы вместе. Но пока, пока я работаю над композицией, удобно держать их отдельно. Серкан перемещал их вот так. Пора поработать над этими фоновыми горами. Мне действительно нравится, как сочетаются цвета этого куска воздуха, поэтому я не собираюсь слишком сильно отклоняться.И поскольку они розовые в сиянии неба, они выглядят так красиво только на этих горах. Есть немного изюминки, чтобы произвести впечатление. Скажите, что сейчас восход солнца, солнце встает, и оно плещет эту прекрасную жизнь в общежитии над горами позади. Не забудьте добавить более темные тона на противоположную сторону бликов, чтобы обозначить форму и очертания. Теперь я делаю эти мазки очень жесткими, очень легкими. Я вообще почти не нажимаю на планшет.Это помогает мне постепенно наращивать тон, потому что я не вхожу в тяжелые руки. Хорошо, это первая часть картины. Я собираюсь разделить это на два урока, так что следуйте за мной в следующем уроке, мы закончим эту картину, как довести ее до полной визуализации на завершенном виде. 14. 14. Применение пера и кисти, часть 2: Хорошо. С возвращением. Давайте продолжим эту картину. Мне нужно разобраться в реке. Так что то, что я хочу сделать для реки, — это гораздо больше текстуры.Сделайте так, чтобы это выглядело так, как будто в нем есть немного глубины прямо сейчас. Он выглядит действительно плоским. Итак, я собираюсь поработать над этим какое-то время. Получение водяного риса, особенно в этом стиле, на самом деле требует проб и ошибок. Возможно, если я выберу края реки, я смогу добавить бликов или затенения по краям. Хорошо, я сделал выбор здесь, но я выбрал внутреннюю часть реки. Я собираюсь выбрать инверсию, и это выделит края реки. А затем, если я перетащу свой цвет до более темного, я могу показывать рекламу.Это тот случай, когда мне кажется, что я не совсем понимаю. Вы можете видеть, что я здесь действительно экспериментирую, так что я могу в конечном итоге стереть всю эту текстуру реки и затенение. Хм, просто попробуйте еще раз, потому что это немного сложно, но поэтому хранение всего на отдельных слоях действительно окупается.
Но пока, пока я работаю над композицией, удобно держать их отдельно. Серкан перемещал их вот так. Пора поработать над этими фоновыми горами. Мне действительно нравится, как сочетаются цвета этого куска воздуха, поэтому я не собираюсь слишком сильно отклоняться.И поскольку они розовые в сиянии неба, они выглядят так красиво только на этих горах. Есть немного изюминки, чтобы произвести впечатление. Скажите, что сейчас восход солнца, солнце встает, и оно плещет эту прекрасную жизнь в общежитии над горами позади. Не забудьте добавить более темные тона на противоположную сторону бликов, чтобы обозначить форму и очертания. Теперь я делаю эти мазки очень жесткими, очень легкими. Я вообще почти не нажимаю на планшет.Это помогает мне постепенно наращивать тон, потому что я не вхожу в тяжелые руки. Хорошо, это первая часть картины. Я собираюсь разделить это на два урока, так что следуйте за мной в следующем уроке, мы закончим эту картину, как довести ее до полной визуализации на завершенном виде. 14. 14. Применение пера и кисти, часть 2: Хорошо. С возвращением. Давайте продолжим эту картину. Мне нужно разобраться в реке. Так что то, что я хочу сделать для реки, — это гораздо больше текстуры.Сделайте так, чтобы это выглядело так, как будто в нем есть немного глубины прямо сейчас. Он выглядит действительно плоским. Итак, я собираюсь поработать над этим какое-то время. Получение водяного риса, особенно в этом стиле, на самом деле требует проб и ошибок. Возможно, если я выберу края реки, я смогу добавить бликов или затенения по краям. Хорошо, я сделал выбор здесь, но я выбрал внутреннюю часть реки. Я собираюсь выбрать инверсию, и это выделит края реки. А затем, если я перетащу свой цвет до более темного, я могу показывать рекламу.Это тот случай, когда мне кажется, что я не совсем понимаю. Вы можете видеть, что я здесь действительно экспериментирую, так что я могу в конечном итоге стереть всю эту текстуру реки и затенение. Хм, просто попробуйте еще раз, потому что это немного сложно, но поэтому хранение всего на отдельных слоях действительно окупается. в конце концов. Я имею в виду, это вообще не имеет большого значения. Если я удалю эти текстуры и начну заново, думаю, я попробую добавить бликов на реку. Так что, лучшие блестки могут пойти сюда, ближе к спине.Это, вероятно, хорошая вещь, чтобы показать вам, что я борюсь с рекой, потому что это действительно указывает на тот факт, что вы знаете, что всякий раз, когда вы создаете какие-либо произведения искусства, вы должны иметь ссылку. Вы должны смотреть на что-то и черпать из этого вдохновение и рекомендации. И это очень, очень отличается от простого копирования. Но, как вы можете видеть здесь, я пытаюсь сделать реку из своей головы, и это не работает, так что я, ммм, продолжаю двигаться дальше, и я вернусь к этому через некоторое время. Я собираюсь добавить бликов на деревья на заднем плане.Прежде всего, я объединяю их в одну форму, выбираю цвет подсветки и с помощью кисти с мягкими краями очень аккуратно прокрашиваю по верху, и вы видите, что это может дать вам довольно хороший эффект. А затем я мог просто перетащить свое дерево с левой стороны на правую внутри, чтобы немного сбалансировать композицию, используя деформированную веревку, используя преобразование в масштабе до, чтобы настроить формы. Вы должны быть очень осторожны, чтобы не слишком суетиться из-за вещей, и вы знаете, что можете настраивать форму, размер и ориентацию снова и снова.Но в конце концов, в какой-то момент у вас все должно получиться. Состав в порядке. Это работает. Так что вперед. Хорошо, позволь мне снова заняться рекой. Я чувствую, что у меня был небольшой перерыв, поэтому я могу вернуться снова. Это края, которые, как мне кажется, нужно определить так сильно, чтобы придать им немного глубины. Так что, возможно, ему нужны блики по краю, где вода встречается с сушей. Так что я сейчас пойду через реку с женой. Но я могу просто выбрать реку. Это похоже на обратное, текстуры тут же восхитительны.Хорошо, теперь я собираюсь добавить тени под белыми бликами. Просто я думаю, что мне нужно создать впечатление, будто камни уходят под воду.
в конце концов. Я имею в виду, это вообще не имеет большого значения. Если я удалю эти текстуры и начну заново, думаю, я попробую добавить бликов на реку. Так что, лучшие блестки могут пойти сюда, ближе к спине.Это, вероятно, хорошая вещь, чтобы показать вам, что я борюсь с рекой, потому что это действительно указывает на тот факт, что вы знаете, что всякий раз, когда вы создаете какие-либо произведения искусства, вы должны иметь ссылку. Вы должны смотреть на что-то и черпать из этого вдохновение и рекомендации. И это очень, очень отличается от простого копирования. Но, как вы можете видеть здесь, я пытаюсь сделать реку из своей головы, и это не работает, так что я, ммм, продолжаю двигаться дальше, и я вернусь к этому через некоторое время. Я собираюсь добавить бликов на деревья на заднем плане.Прежде всего, я объединяю их в одну форму, выбираю цвет подсветки и с помощью кисти с мягкими краями очень аккуратно прокрашиваю по верху, и вы видите, что это может дать вам довольно хороший эффект. А затем я мог просто перетащить свое дерево с левой стороны на правую внутри, чтобы немного сбалансировать композицию, используя деформированную веревку, используя преобразование в масштабе до, чтобы настроить формы. Вы должны быть очень осторожны, чтобы не слишком суетиться из-за вещей, и вы знаете, что можете настраивать форму, размер и ориентацию снова и снова.Но в конце концов, в какой-то момент у вас все должно получиться. Состав в порядке. Это работает. Так что вперед. Хорошо, позволь мне снова заняться рекой. Я чувствую, что у меня был небольшой перерыв, поэтому я могу вернуться снова. Это края, которые, как мне кажется, нужно определить так сильно, чтобы придать им немного глубины. Так что, возможно, ему нужны блики по краю, где вода встречается с сушей. Так что я сейчас пойду через реку с женой. Но я могу просто выбрать реку. Это похоже на обратное, текстуры тут же восхитительны.Хорошо, теперь я собираюсь добавить тени под белыми бликами. Просто я думаю, что мне нужно создать впечатление, будто камни уходят под воду. Так что в таком случае они были бы немного темнее. Так что что-то в этом роде, а затем с помощью ластика я просто отброшу его немного назад и вернусь с инструментом кисти, где мне нужно немного его определить. Выглядит лучше. Я думаю, что это определенно выглядит лучше. Я вернусь к основным моментам.Но на этот раз вместо кисти с мягкими краями я собираюсь использовать кисть с жесткими краями. И это начинает выглядеть намного лучше. Он подходит ко всей композиции, намного лучше и, да, это блестящая вода. Выглядит хорошо. Хорошо, а что дальше, сгруппируйте эти горы вместе и назвали их Боулдер Маунтинс. Так что на самом деле вы можете видеть, что у меня все не так уж плохо с точки зрения стека слоев. У меня все красиво и аккуратно, и папки. Энди, у меня здесь небо. Я думаю, что последние пару шагов, которые я хочу сделать с этой картиной, — это просто добавить те штрихи, которые поднимут ее вверх.Одна из вещей, которые я люблю делать с чем-то, — это добавлять слой, очень похожий на большую, вдвое большую, кисть с мягкими краями и просто перетаскивая ее, и вы увидите, что эффект, который это дает, будет красивым и мгновенно дает вам это туманная атмосфера. А для пейзажей это как один из тех последних штрихов, которые вы делаете на картине, которая действительно может сделать ее заметной. Действительно, чтобы это выглядело хорошо. Я мог бы переместить это вокруг О, и найти лучшее место для процветания. Этот туманный слой может быть за этим холмом, что-то вроде подглядывания, и тогда это дает еще большее расстояние между этим холмом средней земли на дальних фоне гор.Фактически, вы даже можете продублировать этот слой снова, этот слой с туманом, поместить его между двумя горами и посмотреть, сработает ли это. Иногда это срабатывает. Иногда это слишком много. И тебе нужно просто оставить нас. Ага, думаю, с этим товаром я мог бы работать. Я уменьшу емкость слоя, просто немного трансформирую его, чтобы он стал более тонким. Хорошо, я позвоню, что их пропустили. Я назову этот слой.
Так что в таком случае они были бы немного темнее. Так что что-то в этом роде, а затем с помощью ластика я просто отброшу его немного назад и вернусь с инструментом кисти, где мне нужно немного его определить. Выглядит лучше. Я думаю, что это определенно выглядит лучше. Я вернусь к основным моментам.Но на этот раз вместо кисти с мягкими краями я собираюсь использовать кисть с жесткими краями. И это начинает выглядеть намного лучше. Он подходит ко всей композиции, намного лучше и, да, это блестящая вода. Выглядит хорошо. Хорошо, а что дальше, сгруппируйте эти горы вместе и назвали их Боулдер Маунтинс. Так что на самом деле вы можете видеть, что у меня все не так уж плохо с точки зрения стека слоев. У меня все красиво и аккуратно, и папки. Энди, у меня здесь небо. Я думаю, что последние пару шагов, которые я хочу сделать с этой картиной, — это просто добавить те штрихи, которые поднимут ее вверх.Одна из вещей, которые я люблю делать с чем-то, — это добавлять слой, очень похожий на большую, вдвое большую, кисть с мягкими краями и просто перетаскивая ее, и вы увидите, что эффект, который это дает, будет красивым и мгновенно дает вам это туманная атмосфера. А для пейзажей это как один из тех последних штрихов, которые вы делаете на картине, которая действительно может сделать ее заметной. Действительно, чтобы это выглядело хорошо. Я мог бы переместить это вокруг О, и найти лучшее место для процветания. Этот туманный слой может быть за этим холмом, что-то вроде подглядывания, и тогда это дает еще большее расстояние между этим холмом средней земли на дальних фоне гор.Фактически, вы даже можете продублировать этот слой снова, этот слой с туманом, поместить его между двумя горами и посмотреть, сработает ли это. Иногда это срабатывает. Иногда это слишком много. И тебе нужно просто оставить нас. Ага, думаю, с этим товаром я мог бы работать. Я уменьшу емкость слоя, просто немного трансформирую его, чтобы он стал более тонким. Хорошо, я позвоню, что их пропустили. Я назову этот слой. Пропустил. Я думаю, это очень близко к концу. Думаю, я почти закончил с этим слоем с небом.Я собираюсь сделать несколько таких выделений, чтобы создать впечатление от облаков. Я не хочу рисовать облака, но я хочу дать больше и самому себе, немного разбить его. Итак, эта картина, вероятно, закончена. Но есть еще один последний момент. Я хочу добавить последний штрих, если хотите, потому что я думаю, это сделает его действительно красивым. И это лишь малейший намек на водопад. Не пугайся, когда я говорю «Водопад», я не собираюсь зайти и черпать воду из-за того, что я собираюсь делать.Это действительно просто. При сканировании. Это еще один очень простой прием. Дайте-ка подумать. Я выберу это, эм, очень далеко за горой. Представьте, что это самый дальний угол на новом слое. Я просто собираюсь нарисовать линию, которая будет похожа на один мазок, один мазок кисти, Энди. Затем я собираюсь выбрать командный чай на моей клавиатуре, просто слегка наклонив его, чтобы он стал больше внизу и тоньше вверху, и это был водопад. Вы видите, как это просто? Так что это одна из тех вещей, которые вы можете просто добавить в конце, и вдруг вся картина начинает выглядеть намного, намного лучше.Хорошо. Я имею в виду, я не могу думать ни о чем другом, что я собираюсь делать по этому поводу. Может быть на реке. Я просто добавлю еще один штрих пропущенного слоя на реку. Я скажу, что это Dash. Я думаю, что все кончено. Думаю, дело сделано. Это здорово выглядит. Мои волосы красиво уложены. Если вы следовали за мной и смотрели шаг за шагом, я действительно надеюсь, что вы сделали шаги настолько ясными, насколько это возможно. Я очень надеюсь, что ты что-то от нас понял. Вы могли бы попробовать, потому что я хотел бы увидеть ваши работы.Я оставлю набросок в валуне ресурсов и, пожалуйста, возьмите его и пользователей, чтобы посмотреть, как закончится ваш процесс рисования. 15. 15. Расширенные параметры слоя: Итак, прежде чем я полностью закончу курс, я хочу показать вам некоторые расширенные параметры слоя, которые могут оказаться полезными.
Пропустил. Я думаю, это очень близко к концу. Думаю, я почти закончил с этим слоем с небом.Я собираюсь сделать несколько таких выделений, чтобы создать впечатление от облаков. Я не хочу рисовать облака, но я хочу дать больше и самому себе, немного разбить его. Итак, эта картина, вероятно, закончена. Но есть еще один последний момент. Я хочу добавить последний штрих, если хотите, потому что я думаю, это сделает его действительно красивым. И это лишь малейший намек на водопад. Не пугайся, когда я говорю «Водопад», я не собираюсь зайти и черпать воду из-за того, что я собираюсь делать.Это действительно просто. При сканировании. Это еще один очень простой прием. Дайте-ка подумать. Я выберу это, эм, очень далеко за горой. Представьте, что это самый дальний угол на новом слое. Я просто собираюсь нарисовать линию, которая будет похожа на один мазок, один мазок кисти, Энди. Затем я собираюсь выбрать командный чай на моей клавиатуре, просто слегка наклонив его, чтобы он стал больше внизу и тоньше вверху, и это был водопад. Вы видите, как это просто? Так что это одна из тех вещей, которые вы можете просто добавить в конце, и вдруг вся картина начинает выглядеть намного, намного лучше.Хорошо. Я имею в виду, я не могу думать ни о чем другом, что я собираюсь делать по этому поводу. Может быть на реке. Я просто добавлю еще один штрих пропущенного слоя на реку. Я скажу, что это Dash. Я думаю, что все кончено. Думаю, дело сделано. Это здорово выглядит. Мои волосы красиво уложены. Если вы следовали за мной и смотрели шаг за шагом, я действительно надеюсь, что вы сделали шаги настолько ясными, насколько это возможно. Я очень надеюсь, что ты что-то от нас понял. Вы могли бы попробовать, потому что я хотел бы увидеть ваши работы.Я оставлю набросок в валуне ресурсов и, пожалуйста, возьмите его и пользователей, чтобы посмотреть, как закончится ваш процесс рисования. 15. 15. Расширенные параметры слоя: Итак, прежде чем я полностью закончу курс, я хочу показать вам некоторые расширенные параметры слоя, которые могут оказаться полезными. Эти параметры, доступные вам для управления цветами на вашем произведении, прямо из слоя. . Сложите воздух, мощные способы создания эффектов, а также создания общего образа. Первый метод заключается в том, как рисовать на изображении без фактического изменения самого изображения.Это называется неразрушающим редактированием и выполняется с помощью маски. Например, на этой птице. Если я наложу такую маску, а затем закрашу здесь черным, вы увидите, что пиксели кажутся стертыми, но на самом деле они все еще находятся на изображении птицы. И если я где-нибудь рисую белым, я раскрываю этот образ. Второй аспект слоев, который полезно знать, — это обтравочные маски. Я обычно использую мечети в форме чаши точно так же, как инструмент выделения, который я показал вам ранее для выделения и раскрашивания.Они оба делают одно и то же, но я просто хотел показать, что вы сказали, что если вы когда-нибудь столкнетесь с этим, вы знаете, что это такое. Например, если я хочу добавить текстуру к этим ящикам, я использовал новый слой над ним. Я могу использовать действительно большие следы жестовой кисти, как этот, а затем вернуться к слою, щелкнуть по нему правой кнопкой мыши и выбрать обтравочную маску, которая обрезает иллюстрацию в этом верхнем слое на слой ниже. Вы также можете добавить корректировку непосредственно в стек слоев, щелкнув здесь этот крошечный значок, и я бы сказал: просто поиграйте с этими параметрами и посмотрите, что они могут сделать, кроме четырех демонстрационных целей.Скажем, я хотел изменить оттенок или насыщенность ящиков, пока я нажимаю на это. А затем всплывает это окно, и здесь, не слишком усложняя, я могу просто использовать ползунок для регулировки оттенка. Как видите, корректировка на самом деле влияет на все слои ниже этого. Что вам нужно сделать, так это просто создать ту баночную маску, которую я вам только что показал. И теперь регулировка касается только ящиков. Лично я считаю, что все эти расширенные параметры слоя не нужны для моего способа рисования и рисования, и я действительно думаю, что вы можете создавать именно те цвета, которые вам нужны.
Эти параметры, доступные вам для управления цветами на вашем произведении, прямо из слоя. . Сложите воздух, мощные способы создания эффектов, а также создания общего образа. Первый метод заключается в том, как рисовать на изображении без фактического изменения самого изображения.Это называется неразрушающим редактированием и выполняется с помощью маски. Например, на этой птице. Если я наложу такую маску, а затем закрашу здесь черным, вы увидите, что пиксели кажутся стертыми, но на самом деле они все еще находятся на изображении птицы. И если я где-нибудь рисую белым, я раскрываю этот образ. Второй аспект слоев, который полезно знать, — это обтравочные маски. Я обычно использую мечети в форме чаши точно так же, как инструмент выделения, который я показал вам ранее для выделения и раскрашивания.Они оба делают одно и то же, но я просто хотел показать, что вы сказали, что если вы когда-нибудь столкнетесь с этим, вы знаете, что это такое. Например, если я хочу добавить текстуру к этим ящикам, я использовал новый слой над ним. Я могу использовать действительно большие следы жестовой кисти, как этот, а затем вернуться к слою, щелкнуть по нему правой кнопкой мыши и выбрать обтравочную маску, которая обрезает иллюстрацию в этом верхнем слое на слой ниже. Вы также можете добавить корректировку непосредственно в стек слоев, щелкнув здесь этот крошечный значок, и я бы сказал: просто поиграйте с этими параметрами и посмотрите, что они могут сделать, кроме четырех демонстрационных целей.Скажем, я хотел изменить оттенок или насыщенность ящиков, пока я нажимаю на это. А затем всплывает это окно, и здесь, не слишком усложняя, я могу просто использовать ползунок для регулировки оттенка. Как видите, корректировка на самом деле влияет на все слои ниже этого. Что вам нужно сделать, так это просто создать ту баночную маску, которую я вам только что показал. И теперь регулировка касается только ящиков. Лично я считаю, что все эти расширенные параметры слоя не нужны для моего способа рисования и рисования, и я действительно думаю, что вы можете создавать именно те цвета, которые вам нужны. хотите рисовать более простыми способами, как я показал вам ранее.Единственное, что я нахожу полезным, хотя в небольшой степени это не так уж и важно, но оно может оказаться очень полезным или отфотошопленным смешиванием Moz в вашем финале, дороги смешивания здесь, в этом выпадающем меню, режимы смешивания делают на эффект верхнего слоя могут влиять цвета нижележащего слоя. Иш на. Это то, что я делаю только в самом конце картины, потому что это может быть действительно хорошим способом объединить все цвета, которые вы собрали вместе в своей картине. Под этим я подразумеваю то, что вы можете сделать, например, целый слой, скажем, красным поверх вашего рисунка, а затем установить этот слой на что-то вроде Хью, и это мгновенно придаст всей картине совершенно другой вид.Затем вы можете поиграть с емкостью и посмотреть, может быть, это последний штрих, который вы хотите. Или вы можете попробовать наложить или умножить все, что вам нравится. Независимо от того, какой вид вы хотите добиться, что-то очень приятное — это добавить темный цвет, скажем, например, на этот фон и установить его на умножение, а затем его E для ластика. И только убедитесь, что вы выбрали кисть Дэна с мягкими краями и как бы контур стерли эмоции. Тезис, Входите прочь. Энди, убери немного свою жадность. Это создает очень красивые виньеры, которые отлично подходят для таких мрачных ночных сцен.Так что поиграйте с режимами наложения и посмотрите, как работает каждый из них, экспериментируйте и не слишком увлекайтесь их сложностью. В конце концов, чем проще ваш рабочий процесс и ваш подход, тем больше у вас будет места для творчества, хотите верьте, хотите нет. 16. 15. Резюме: Что ж, молодцы, что так далеко зашли в курс. Вы действительно добрались до конца. И я так рада, что вы записались и зашли так далеко со мной. Я очень надеюсь, что вам понравилось это. У вас есть что-то, что вы можете взять на себя.Выведите свои работы и свои художественные практики на новый уровень в цифровом искусстве, прежде чем я закончу.
хотите рисовать более простыми способами, как я показал вам ранее.Единственное, что я нахожу полезным, хотя в небольшой степени это не так уж и важно, но оно может оказаться очень полезным или отфотошопленным смешиванием Moz в вашем финале, дороги смешивания здесь, в этом выпадающем меню, режимы смешивания делают на эффект верхнего слоя могут влиять цвета нижележащего слоя. Иш на. Это то, что я делаю только в самом конце картины, потому что это может быть действительно хорошим способом объединить все цвета, которые вы собрали вместе в своей картине. Под этим я подразумеваю то, что вы можете сделать, например, целый слой, скажем, красным поверх вашего рисунка, а затем установить этот слой на что-то вроде Хью, и это мгновенно придаст всей картине совершенно другой вид.Затем вы можете поиграть с емкостью и посмотреть, может быть, это последний штрих, который вы хотите. Или вы можете попробовать наложить или умножить все, что вам нравится. Независимо от того, какой вид вы хотите добиться, что-то очень приятное — это добавить темный цвет, скажем, например, на этот фон и установить его на умножение, а затем его E для ластика. И только убедитесь, что вы выбрали кисть Дэна с мягкими краями и как бы контур стерли эмоции. Тезис, Входите прочь. Энди, убери немного свою жадность. Это создает очень красивые виньеры, которые отлично подходят для таких мрачных ночных сцен.Так что поиграйте с режимами наложения и посмотрите, как работает каждый из них, экспериментируйте и не слишком увлекайтесь их сложностью. В конце концов, чем проще ваш рабочий процесс и ваш подход, тем больше у вас будет места для творчества, хотите верьте, хотите нет. 16. 15. Резюме: Что ж, молодцы, что так далеко зашли в курс. Вы действительно добрались до конца. И я так рада, что вы записались и зашли так далеко со мной. Я очень надеюсь, что вам понравилось это. У вас есть что-то, что вы можете взять на себя.Выведите свои работы и свои художественные практики на новый уровень в цифровом искусстве, прежде чем я закончу. Я хочу выделить то, что я считаю главными выводами из всего охваченного нами контента. Номер один. Практикуйте свою отметку. Я знаю, что упражнения по рисованию, вероятно, были очень скучными, но работа над этими навыками действительно улучшила мою работу с линиями и помогла мне вывести мой рисунок на гораздо лучший уровень. Вы обнаружите, что чем быстрее и увереннее вы рисуете, тем больше вероятность, что вы сможете задействовать свою собственную выразительную и естественную способность рисовать номер два.Всегда начинайте с грубых и очень, очень светлых, а затем постепенно переходите к более темным отметкам и наращивайте свои тона. Вы не только избежите композиционных ошибок, но и получите более сильную готовую работу, потому что в нее будут вложены несколько слоев работы, которые всегда каким-то образом проявляются в готовом продукте. Номер три. Нарисуйте с помощью инструмента лассо, затем используйте краску, чтобы заполнить эти области. Не пытайтесь рисовать эти формы кистью. Затем вы можете добавить текстуры и штриховки.Вы можете сделать то же самое с помощью инструмента «Перо». Все дело в том, чтобы сначала смягчить цвета, а затем создать тона и текстуры. Когда дело доходит до рисования, тренируйте цвета глазных яблок и подбирайте цвета в соответствии с тем, что подсказывает вам ваша интуиция. Я не говорю о цветах макияжа, которые не обязательно присутствуют в образе пепла, но доверяйте себе и доверяйте своему инстинкту цвета. Наконец-то стараюсь рисовать каждый день. Это может быть по памяти или по ссылке, но зарисовка в день — отличная практика.Мне нужно последовать этому совету, но если вы хотите поделиться своими ежедневными набросками в области обсуждения, я бы хотел их увидеть, и тогда, возможно, я тоже смогу почерпнуть из них вдохновение. Итак, наконец, мне осталось сказать вам огромное спасибо за то, что вы здесь. Пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы относительно любого материала, охваченного в этом курсе, или если у вас есть какие-либо вопросы в целом о вашей работе, с которыми, по вашему мнению, я мог бы помочь, я с нетерпением жду возможности оставаться на связи вместе с вами и видеть, как ваша работа становится все сильнее.
Я хочу выделить то, что я считаю главными выводами из всего охваченного нами контента. Номер один. Практикуйте свою отметку. Я знаю, что упражнения по рисованию, вероятно, были очень скучными, но работа над этими навыками действительно улучшила мою работу с линиями и помогла мне вывести мой рисунок на гораздо лучший уровень. Вы обнаружите, что чем быстрее и увереннее вы рисуете, тем больше вероятность, что вы сможете задействовать свою собственную выразительную и естественную способность рисовать номер два.Всегда начинайте с грубых и очень, очень светлых, а затем постепенно переходите к более темным отметкам и наращивайте свои тона. Вы не только избежите композиционных ошибок, но и получите более сильную готовую работу, потому что в нее будут вложены несколько слоев работы, которые всегда каким-то образом проявляются в готовом продукте. Номер три. Нарисуйте с помощью инструмента лассо, затем используйте краску, чтобы заполнить эти области. Не пытайтесь рисовать эти формы кистью. Затем вы можете добавить текстуры и штриховки.Вы можете сделать то же самое с помощью инструмента «Перо». Все дело в том, чтобы сначала смягчить цвета, а затем создать тона и текстуры. Когда дело доходит до рисования, тренируйте цвета глазных яблок и подбирайте цвета в соответствии с тем, что подсказывает вам ваша интуиция. Я не говорю о цветах макияжа, которые не обязательно присутствуют в образе пепла, но доверяйте себе и доверяйте своему инстинкту цвета. Наконец-то стараюсь рисовать каждый день. Это может быть по памяти или по ссылке, но зарисовка в день — отличная практика.Мне нужно последовать этому совету, но если вы хотите поделиться своими ежедневными набросками в области обсуждения, я бы хотел их увидеть, и тогда, возможно, я тоже смогу почерпнуть из них вдохновение. Итак, наконец, мне осталось сказать вам огромное спасибо за то, что вы здесь. Пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы относительно любого материала, охваченного в этом курсе, или если у вас есть какие-либо вопросы в целом о вашей работе, с которыми, по вашему мнению, я мог бы помочь, я с нетерпением жду возможности оставаться на связи вместе с вами и видеть, как ваша работа становится все сильнее.
Как рисовать в Photoshop
Если вы любите рисовать портреты, рисовать персонажей или создавать фантастические среды, рисовать в цифровом виде очень весело. Но для большинства цифровых художников и тех, кто учится рисовать, цвет — это вызов, пугающий и один из самых сложных предметов для изучения.
Я впервые начал заниматься цифровой живописью еще в 1994 году, когда работал аниматором в компании, занимающейся видеоиграми. Это было в Photoshop версии 3.0 и до того, как был изобретен первый цифровой планшет Wacom!
Хотя у меня были некоторые навыки рисования, я не знал, как использовать цвет. Я хотел, чтобы мои цифровые картины были более красочными, яркими и похожими, но они всегда оказывались серыми или ненасыщенными. Если я получил хороший цвет в цифровом виде, то это было случайно или удачно. Цвет определенно был одной из моих слабых сторон.
В конце концов я так расстроился. Я устал от цифровой живописи в оттенках серого. Я устал получать неестественные цвета и нестабильные результаты.
Это похоже на вас?
Если вы какое-то время рисовали и рисовали в Photoshop или другом программном обеспечении для рисования или имеете опыт работы в цифровом формате, но чувствуете себя застрявшим, напуганным или неуверенным в цвете, то вы попали в нужное место.
Что такое законы цвета?
«Законы цвета» — это лучший курс рисования и раскрашивания в Photoshop для цифровых художников. Этот курс предоставит вам инструменты и информацию, необходимые для того, чтобы наконец начать рисовать в цвете или значительно улучшить свои навыки работы с цветом.
Студенты научатся видеть и использовать цвет, как опытный художник. Изучите профессиональные методы, чтобы начать использовать цвет в цифровой живописи, иллюстрациях и цифровых произведениях искусства.
Если вы любите рисовать в цифровом формате, месяцами или годами боретесь с цветом и наконец хотите начать рисовать в цвете правильно и получать стабильные результаты, то этот курс для вас.
Как работает курс цифровой живописи?
«Законы цвета» — это насыщенный информацией и захватывающий видеокурс.Студенты получат неограниченный доступ более чем к 4 часам видеоконтента. Видеотренинг начинается с лекции, которая знакомит с основными понятиями и основами цвета. Затем следует серия пошаговых демонстраций, которые помогут вам применить информацию в лекциях.
Пакет Photoshop «Законы цвета» включает Том 1 и Том 2 (полный список материалов см. Ниже). Начнем с Vol. 1 лекцию и переходите к пошаговым демонстрациям, а затем выполняйте домашние задания, чтобы получить от курса максимальную отдачу.
Подходит ли мне этот курс обучения рисованию?
«Законы цвета» — это окончательный курс по цвету для цифровых художников. Этот курс рассчитан на:
- Переход от цифрового рисования только в черно-белом режиме к цветному
- Желание создавать профессиональные цветные изделия для портфолио
- Раскраски страниц комиксов и обложек книг
- Профессиональные художники или иллюстраторы, которые хотят вывести свой цвет на новый уровень
- Цифровой художник или цифровой художник, который хочет, чтобы их работа отличалась от других и чтобы их заметили
Если вам нравится рисовать и вы хотите, наконец, создать цветные портреты, персонажей или окружающую среду, этот курс поможет вам получить необходимые навыки работы с цветом.Ознакомьтесь с этим замечательным руководством по палитре цветов кожи.
Что такое курс цифровой живописи в Photoshop?
Внутри курса есть более 4 часов обучающих видео и бонусный контент.
Пакет Photoshop «Законы цвета» включает два тома. Том 1 знакомит с Первым законом цвета и закладывает фундамент основ цвета. В томе 2 вводится второй закон цвета и подробно рассказывается о том, как применить оба закона к цифровой живописи.
Вот список видеоуроков по каждому курсу:
Законы цвета Vol.1 (Полная версия)
- Введение: Свойства цвета
- Глава 1: Лекция — Что такое первый закон цвета?
- Глава 2: Смешивание цветов в Photoshop.
 Часть 1
Часть 1 - Глава 3: Смешивание цветов в Photoshop. Часть 2
- Глава 4: Рисование и блокирование фигур
- Глава 5: Блокировка значений и цветов
- Глава 6. Рендеринг. Часть 1
- Глава 7. Рендеринг. Часть 2
- Глава 8: Добавление цветов
- Глава 9: Текстура
- Глава 10: Последние штрихи
- Глава 11: Резюме, обзор и заключение
Законы цвета, том 2 (полная версия)
- Глава 1: Лекция — Что такое второй закон цвета?
- Глава 2: Смешивание цветов в Photoshop. Часть 1
- Глава 3: Смешивание цветов в Photoshop. Часть 2
- Глава 4: Демонстрация крутой световой живописи, часть 1
- Глава 5: Демонстрация крутой световой живописи, часть 2
Бонусный контент
Помимо подробных лекций и демонстраций, пакет Photoshop Bundle включает следующие дополнительные функции:
# 1 — Домашние задания и руководства по упражнениям
Оба Vol.1 и т. У 2 есть подробное домашнее задание и тетрадь. В каждом руководстве есть пошаговые инструкции по демонстрации рисования в текстовой форме для удобства использования и просмотра. Есть также домашние упражнения, которые помогут вам попрактиковаться и улучшить свои новые цветовые навыки, а также список рекомендуемых материалов.
# 2 — Бонусные демонстрации
Оба курса включают бонусные уроки. Эти бонусные уроки расширяют информацию, содержащуюся в курсе, чтобы помочь студентам в дальнейшем применять и расширить свои новые знания о цвете.
>> Бонусный видеоурок №1 — Демонстрация зеленой монохромной живописи
Чтобы помочь вам изучить первый закон цвета и улучшить свои новые цветовые навыки и чувствительность, эта вторая демонстрация включает демонстрацию с использованием только зеленого в качестве основного цвета. Использование одного цвета (монохромного) — мощный способ быстро научиться цвету.
>> Дополнительный видеоурок №2 — Демонстрация раскрашивания персонажей
Здесь вы увидите, как я использую Законы цвета, чтобы создать законченную цифровую картину персонажа.Эта демонстрация отлично подходит для цифровых художников, дизайнеров персонажей и концепт-художников, которые хотят использовать Законы цвета, чтобы проникнуть в индустрию развлечений, или профессионалов, которые делают свою работу лучше и красочнее или расширяют свои возможности, чтобы привлечь больше клиентов.
# 3 — Эталоны и кисти для Photoshop
Студенты получат справочные материалы с высоким разрешением и файлы кистей Photoshop (.abr), которые помогут им пройти курс цифровой живописи и выполнить домашнее задание.
Готовы вывести свой цвет на новый уровень?
Если вы наконец готовы взять под свой контроль цветную и цифровую живопись и уверенно создавать красочные картины и цифровые произведения искусства, нажмите здесь, чтобы присоединиться к курсу «Законы цвета»…
Об авторе
Крис Легаспи — давний профессиональный художник, писатель и педагог. У него более 10 лет опыта работы иллюстратором и цифровым художником в индустрии развлечений. Его работы можно увидеть в популярных фильмах, сериалах и видеоиграх.Его самые известные проекты и клиенты включают Deadpool 2, Birds of Prey, Shaft, Star Trek, Marvel, Disney, Warner Bros. Pictures, Netflix и Simpsons.
Одно из качеств, которое отличает Криса от других, заключается в том, что он умеет рисовать как традиционной, так и цифровой краской. Его цифровые картины и иллюстрации были опубликованы в нескольких международных изданиях, включая Star Trek Magazine, Expose ’и Imagine FX.
Помимо успешной карьеры в индустрии развлечений, Крис имеет более 10 лет опыта писателя, лектора и инструктора. Крис преподавал в некоторых ведущих художественных школах мира, таких как Gnomon School в Голливуде и The New Masters Academy.
Крис не только профессиональный профессионал, но и постоянно учится и растет как художник. Он получил образование в лучших частных художественных академиях Лос-Анджелеса, Лос-Анджелесской академии изобразительного искусства и Академии концептуального дизайна. Его учителями и наставниками являются некоторые из величайших американских мастеров, в первую очередь Стив Хьюстон, Марк Вестермо, Натан Фаукс и Чжаомин Ву.
Он получил образование в лучших частных художественных академиях Лос-Анджелеса, Лос-Анджелесской академии изобразительного искусства и Академии концептуального дизайна. Его учителями и наставниками являются некоторые из величайших американских мастеров, в первую очередь Стив Хьюстон, Марк Вестермо, Натан Фаукс и Чжаомин Ву.
Если я использую Sketchbook Pro, Painter или другое программное обеспечение для рисования, могу ли я пройти этот курс?
Да.«Законы цвета» — это прежде всего курс цветной и цифровой живописи. Основное внимание в курсе уделяется обучению фундаментальным принципам рисования, применимым ко всем средствам рисования, таким как традиционная или цифровая краска.
Хотя демонстрации курса проводятся в Photoshop, одни и те же принципы и методы цвета, такие как смешение цветов и смешение цветов, могут быть применены к любому программному обеспечению для рисования, например Sketchbook Pro или Painter. Поскольку курс сосредоточен на цвете, а демонстрации работают как традиционное рисование, процесс не сильно отличается в Sketchbook Pro или других приложениях для цифрового рисования.
У меня было много студентов, которые прошли этот курс, которые использовали Sketchbook Pro в качестве основного приложения для цифровой живописи. Цифровым художникам рекомендуется использовать принципы и уроки этого курса на любом носителе по своему выбору.
уроков цифрового рисования и живописи: Нолан, Майкл Дж., Льюингер, Рене, Левинтер, Рене: 9781562058296: Amazon.com: Книги
В то время как большинство книг по Photoshop посвящены коммерческим произведениям искусства, это выдающееся полноцветное руководство посвящено изобразительному искусству, что делает его отличным выбором для начинающих художников.Авторы исследуют установленные принципы рисования и раскрашивания — например, перспективу, линию, освещение, объем и значение — по мере того, как они объясняют соответствующие инструменты рисования и эффектов в Photoshop.
Нолан и Левинтер берут четыре образца искусства: лодку, автопортрет, натюрморт и архитектурный рисунок (двери) и воспроизводят их различными способами, используя разные техники рисования. Сначала вы рассмотрите четыре примера, используя базовые техники рисования и зарисовки в оттенках серого; вы используете инструменты, имитирующие внешний вид карандаша, угля и аэрографа.Затем вы создаете красочные версии этих работ, в процессе обучения научитесь управлять цветом, создавать собственные палитры и сочетать внешний вид акварели и пастели. Следующий раздел проведет вас дальше, воспроизведя изображения в версиях, которые используют размывки, имитируют картины маслом и имеют реалистичные текстуры. Затем вы применяете дополнительные спецэффекты, изменяете освещение, работаете с техникой скретч-доски и воспроизводите внешний вид импрессионистических и сюрреалистических картин.
Наконец, авторы объясняют инструменты рисования Photoshop, такие как карандаш, кисть, аэрограф, стирание и резиновый штамп, и показывают изображения, на которых эти инструменты работают.Они также описывают проблемы печати, предоставляют глоссарий художественных терминов и предлагают руководство по оборудованию и услугам цифровой печати. — Кэтлин Кастер
Fine Art Photoshop — это полноцветное руководство и руководство, которое учит читателей, как использовать возможности Photoshop для создания потрясающих художественных эффектов. Информация в Fine Art Photoshop разделена на четыре части, которые дополняют друг друга с помощью все более сложных техник и комбинаций. Читатели начинают с понимания использования восьми инструментов Photoshop: Eraser, Pencil, Airbrush, Paintbrush, Rubber Stamp, Smudge, Sharpen / Blur и Dodge / Burn / Sponge.Оттуда они переходят к учебным пособиям, которые помогают им освоить эти инструменты, а затем, наконец, к наиболее продвинутым учебникам, в которых эти инструменты сочетаются с фильтрами Photoshop. Освойте инструменты рисования и художественные фильтры Photoshop, достигнув профессионального уровня использования PhotoshopПолучите конкурентное преимущество, добавив новые навыки в их репертуар
Изучите методы Photoshop, которые, как вы думали, были доступны только из программ рисования и сторонних фильтров
Создать действительно уникальные произведения искусства, обходя пресеты Photoshop, которые используют все остальные
.

 Часть 1
Часть 1