Лучшие шаблоны сайтов для Photoshop (PSD) 2016
От автора: сегодня отличный день, чтобы быстро изменить свой сайт! Готовы строить свой бизнес в сети? Хотите создать новый сайт с новейшим дизайном, пиксель в пиксель? Или хотите переработать старый сайт под новые тренды? Для этого нужно быть по-настоящему творческим человеком и уметь работать с Photoshop’ом, чтобы создавать сайты высочайшего класса. Даже если вы профессиональный веб-дизайнер с нужными навыками, подгонять каждый пиксель все равно занимает какое-то время, создавать все страницы для сайта клиента, а также обеспечить каждый UI элемент, область и крошечную деталь долей внимания. Все это отнимает время.
Намного быстрее взять качественный PSD шаблон сайта, который уже сверстали с заботой к каждому пикселю. У нас огромный выбор различных Photoshop файлов. Их можно использовать одноразово или же в виде ежемесячной подписки.
Лучшие PSD шаблоны сайтов на сайте Envato Elements (без ограничений по использованию)
В 2016 году запустился сайт Envato Elements и сразу стал набирать бешеную популярность. На сайте всего одно предложение (все включено):
На сайте всего одно предложение (все включено):
Зарегистрируйтесь на Envato Elements, и вы сможете скачивать psd шаблоны сайтов без ограничений по использованию, темы, шрифты, графические наборы и т.д. Все по одной ежемесячной плате. Все правильно! Скачивайте профессиональные шаблоны и графику сколько душе угодно, настраивайте все это под свой проект.
Ниже представлен самый популярный шаблон на Envato Elements — Elementy Multipurpose PSD. В комплекте идет 19 PSD файлов, макеты магазина, дизайн блога, страницы портфолио и т.д.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЕсли вы зарегистрируетесь на Envato Elements, вы сможете скачивать неограниченное количество файлов с безлимитным последующим их использованием всего за $29 в месяц. Обычная цена в месяц составляет $49, сейчас самое время ухватиться за такую большую скидку.
Если же ваши потребности ограничены, или вы предпочитаете покупать графику и веб-материалы отдельно, мы можем предложить тысячи готовых шаблонов на ThemeForest.
PSD шаблоны сайтов на ThemeForest
Ниже представлен ТОП PSD шаблонов сайтов за 2016 год, которые можно купить или скачать. Это лишь капля в море от того объема, который профессиональные веб-дизайнеры загружают на ThemeForest каждую неделю. Взгляните на лучшие шаблоны сайтов для Photoshop’а за 2016 год:
Правильный дизайн может сделать из посредственного сайта произведение искусства:
Продажи на сайте могут подскочить, а вы можете оказать неизгладимое впечатление на потенциальных покупателей, повысив тем самым минимальную цену.
Вы можете перестроить свою идентичность – сделать из посредственного бренда конфетку.
Ваш бизнес (или ваших заказчиков) может реализовать намеченные планы и свой потенциал в сети!
ТОП-10 PSD шаблонов сайтов (с сайта ThemeForest за 2016 год)
Ниже представлен ТОП-10 PSD шаблонов сайтов на сайте ThemeForest. Все шаблоны созданы талантливыми веб-дизайнерами, которые отдали время, заботу в проработку каждой детали этих PSD файлов.
1. Cesis – комплексный, многоцелевой PSD шаблон сайта
Лучший набор PSD шаблонов 2016 года с большим выбором функций. Набор из более чем 100 дизайнов в Photoshop, макеты чистые и очень гибкие. Потрясающие шаблоны, подогнан каждый пиксель, в основе лежит система сеток 1170px. Используйте макеты для создания сайта компаний любого типа: от блогов о моде до художественного портфолио или творческого бизнеса.
2. OnePro – креативный PSD шаблон сайта
One pro – чистый SPD шаблон сайта с популярным дизайном. В шаблоне используется хорошая система сеток, что можно использовать для создания множества разных сайтов с личными страницами, магазинами или корпоративными блогами. В этом шаблоне минимум 55 логически скомпонованных PSD файлов. Используйте эту тему для быстрого создания красивых сайтов.
3. Electro — PSD шаблон интернет-магазина электроники
Electro – высокофункциональный набор из 36 PSD шаблонов. Шаблон имеет чистый, светлый дизайн, полностью готовый к созданию замечательного интернет-магазина электроники. Файлы шаблона профессионально организованы и разбиты по слоям на группы для упрощения работы. Также в комплекте идет три уникальных домашних страницы и 5 хедеров, которые можно компоновать друг с другом.
Файлы шаблона профессионально организованы и разбиты по слоям на группы для упрощения работы. Также в комплекте идет три уникальных домашних страницы и 5 хедеров, которые можно компоновать друг с другом.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее4. Circle – уникальный PSD шаблон сайта
Circle – PSD шаблон сайта, с которым в комплекте идут замечательный дизайны. Вы получите 173 PSD файла, разбитых на слои, а также множество дизайнов. Это современный, чистый и профессиональный набор веб-страниц, которые можно подстроить под различные компании. В основе дизайнов лежит система сеток, что с легкостью позволяет конвертировать Photoshop файлы под любую CMS.
5. Agora – удивительный PSD шаблон для eCommerce
Agora – современный, светлый и креативный eCommerce шаблон. Если вы выберите этот набор дизайнов, пользователи полюбят ваш сайт. Сайт даст пользователям красивый и уникальный опыт. PSD шаблоны выполнены в спортивном стиле, однако их можно адаптировать под продажу чего угодно. В комплект входит 14 убийственных дизайнов и 6 графических слайдеров!
PSD шаблоны выполнены в спортивном стиле, однако их можно адаптировать под продажу чего угодно. В комплект входит 14 убийственных дизайнов и 6 графических слайдеров!
6. The Spectre – шаблон сайта для агентств
Spectre – современный, плоский шаблон для агентств. Дизайн чистый с 12 адаптивными страницами и блоками тем, которые можно смешивать, как угодно. Множество функций в дизайне, стильные строчные иконки, векторные формы, привлекательные UI элементы: профили, броские цитаты и витринные изображения. Шаблон заточен под Bootstrap с 12 колонками и шириной в 1170px. Это хорошо спроектированный, привлекательный набор PSD файлов, полностью готовых к использованию в вашем следующем дизайне.
7. Experts — PSD шаблон для бизнеса и финансов
Если вы ищите один из лучших шаблонов для своего нового финансового сайта, Experts – отличный выбор. В комплекте идет 55 PSD файлов, множество дизайнов домашней страницы, а также уникальные страницы, на которых можно разместить цены, отзывы, свои услуги и т. д.
д.
Этот шаблон – костюм и галстук для вашего бизнеса. Шаблон спроектирован для юриспруденции, финансовых компаний, инвестиционных фирм, бухгалтеров и любого другого вида профессиональной деятельности. На выбор представлен 21 хедер, множество футеров и идеально подогнанных компонентов, а также настраиваемые секции.
8. Begge – современный PSD шаблон магазина модной одежды
Если вы в этом году поставили себе цель запустить интернет-магазин именно в области модной одежды, этот шаблон сделан специально для вас. Оптимальный дизайн, который первым делом показывает ваши товары и изображения.
Чистый макет с очень понятным построением. Дизайн убедительный и организованный со вставками перекрывающих блоков для привлечения внимания посетителей. PSD файлы организованы, и их можно быстро подстроить под ваш сайт!
9. Digital Agency – Шаблон для SEO/маркетинга
Digital Agency – PSD шаблон сайта для SEO и различных агентств. В основе лежит material design, перемешивающий чистые UI элементы с яркими цветами. Он так и ждет, когда вы добавите свои фотографии и графику перед переносом на сайт. На выбор можно или купить PSD файл, или приобрести WordPress версию с кодом, встроенным Bootstrap 3 и множеством функций.
Он так и ждет, когда вы добавите свои фотографии и графику перед переносом на сайт. На выбор можно или купить PSD файл, или приобрести WordPress версию с кодом, встроенным Bootstrap 3 и множеством функций.
10. Volter – Креативный шаблон сайта (PSD)
Креативный PSD шаблон сайта с необычным стилем дизайна. Volter создан для показа портфолио, демонстрации ваших красивых изображений и привлечения новых посетителей своим необычным шрифтом. Здесь вы можете показать свою работу, описать свои услуги, а также рассказать новым клиентам, почему они должны нанять именно вас.
Файл PSD имеет высокое разрешение и основан на Bootstrap сетке 1170px, с ним очень легко работать. Лучший шаблон полностью готов к работе, забирайте и проектируйте уникальные сайты!
Забирайте новые шаблоны (PSD) сайтов!
Откройте для себя сотни профессиональных PSD шаблонов, созданных талантливыми веб-дизайнерами на ThemeForest. Или если хотите скачивать множество Photoshop шаблонов, тем и наборов графики на более регулярной основе, заходите на Envato Elements, где вы сможете скачивать и использовать множество качественных файлов без ограничений за одноразовую месячную плату.
Автор: Sean Hodge
Источник: //business.tutsplus.com/
Редакция: Команда webformyself.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКак быстро создать макет сайта
Любой сайт начинается с макета: нужно же как-то визуально представить себе его будущую структуру. На первоначальном этапе специальные инструменты не нужны. Достаточно положить перед собой лист бумаги или воспользоваться модными интеллектуальными картами, чтобы визуализировать, что и куда будет вести. В этой статье мы расскажем вам про сервисы для создания макетов сайтов, которые здорово облегчают жизнь.
Сайт начинается с прототипа
Итак, нам нужно создать макет сайта. Бумага и ручка — это, конечно, здорово, но хотелось бы как-то побыстрее получить готовый результат. К тому же, на бумаге нельзя прочувствовать пользовательский опыт, так называемый UI/UX. Это когда понятно, понравится ли пользователям сайт, удобно ли им пользоваться, все ли элементы под рукой и все в таком духе. Чем еще хорош прототип сайта:
К тому же, на бумаге нельзя прочувствовать пользовательский опыт, так называемый UI/UX. Это когда понятно, понравится ли пользователям сайт, удобно ли им пользоваться, все ли элементы под рукой и все в таком духе. Чем еще хорош прототип сайта:
- Легко визуально упростить продукт, увидеть всю картину целиком и сразу убрать лишнее, чтобы убедиться в стопроцентной работоспособности оставшегося. Без прототипа пришлось бы описывать все идеи словами или чертить их на бумаге.
- Вы концентрируетесь только на сути сайта, не отвлекаясь на мелкие детали.
- С хорошим прототипом может работать даже далекий от дизайна человек.
- Можно слепить прототип из кусков, позаимствованных с других сайтов.
С пользой прототипирования определились, двигаемся дальше, к инструментам, желательно бесплатным.
Бесплатные инструменты для создания прототипов
Мы внимательно изучили сеть и вот к какому выводу пришли: бесплатные инструменты есть, что не может не радовать, но большая их часть — на английском языке.
Создать макет сайта бесплатно поможет, например, wireframe.cc. Он минималистичен и прост в использовании: кликаете мышкой, тянете прямоугольник — и создаете нужный элемент. На бесплатном тарифе шаблонов мало, можно на семь дней воспользоваться преимуществами платного тарифа.
Сервис Wires еще проще — правда, сначала придется зарегистрироваться. В бесплатном режиме можно создать три проекта — это очень много по сравнению со всеми другими инструментами. Бесплатная библиотека, вполне ожидаемо, минимальна.
Сервис InVision App, судя по отзывам, довольно мощный — пишут, что готовый прототип получается настолько хорошим, что готов к верстке. Облачный сервис в основном ориентирован на создание мобильных приложений, что, в общем-то, тоже актуально.
Сервис Moqups предлагает пользователям бесплатный тариф, по которому можно работать только с одним проектом и использовать до 300 элементов. Если вы не планируете обойти по популярности Apple, этого количества вполне может хватить.
Если вы не планируете обойти по популярности Apple, этого количества вполне может хватить.
Резюме: к плюсам сервисов можно отнести простоту их использования — не нужно обладать навыками дизайнера, чтобы во всем разобраться. Минусы — нужен язык на более-менее приличном уровне или интуитивное понимание вопроса (такое тоже возможно). Бесплатные тарифы предлагают усеченный функционал, но на первых порах, в качестве «пробы пера» этого вполне хватит. Дерзайте, пробуйте свои силы!
Шаблон сайта в Photoshop
Шаблон сайта можно нарисовать и в популярной дизайнерской программе. Правда, любимый всеми дизайнерами продукт в России не распространяется for free — придется купить пакет. И, честно говоря, трудно сказать, что легче — разобраться в «фотошопе» или выучить английский, чтобы работать с заграничными сервисами. Все эти «вырезать», «вставить», «наложить слой» и прочее — для кого-то могут оказаться слишком сложными.
Шаблон на сайте-конструкторе
Если вышеописанные варианты использования сервисов и редакторов кажутся вам слишком сложным, всегда можно пойти по простому пути и создать шаблон сайта с помощью конструктора. Например, у 1C-UMI не просто много, а очень много готовых шаблонов сайтов. Все уже придумано за вас нашими дизайнерами, специалистами по пользовательскому опыту и прочим умным народом. Вам остается придумать контент и наполнить им сайт. Шаблоны можно посмотреть без регистрации: сначала изучаете наши шаблоны, потом принимаете решение, с нами вы или нет.
Например, у 1C-UMI не просто много, а очень много готовых шаблонов сайтов. Все уже придумано за вас нашими дизайнерами, специалистами по пользовательскому опыту и прочим умным народом. Вам остается придумать контент и наполнить им сайт. Шаблоны можно посмотреть без регистрации: сначала изучаете наши шаблоны, потом принимаете решение, с нами вы или нет.
Только вам решать, на чем остановить выбор и как сделать макет сайта: быстро с помощью готовых шаблонов конструктора или долго и с перспективой глубокого погружения в английский и нюансы прототипирования. В любом случае желаем вам успехов на этом поприще, и помните, вы всегда можете обратиться к профессионалам и получить быструю помощь.
Как сделать шаблон в фотошопе. — Разработка сайтов
Этот вопрос интересует многих начинающих дизайнеров. На помощь Вам может придти Divine — бесплатный плагин для Photoshop, который позволяет из файла *.psd сделать шаблон для WordPress.
Скачать можно с официального сайта: www. divine-project.com/download
divine-project.com/download
Инструкция:
1. Запустите установочный файл Divine_setup.exe. В появившемся окне визарда жмите «Далее»:
Дальнейшая установка так же не отличается от стандартной (выбираете папку и завершаете установку)
2. После завершения установки откроется окно приветствия плагина Divine, из него можно начать работу с заготовленным шаблоном в формате psd.
3. Создание простого шаблона для CMS WordPress:
Откройте подготовленный Вами шаблон, через меню программы Photoshop. После того как шаблон загрузится запустите установленный плагин: “File > Automate > Divine”.
Окно плагина имеет несколько важных для работы областей: Верхнее меню, Рабочая область и Панель свойств элементов. В меню можно переключить язык на Русский, если в нём Вам удобнее работать (Divine > Language). В рабочей области отображается страница, с которой Вы работаете.
Далее нам необходимо назначить правила для основных элементов шаблона. Обычно это: Header(Шапка), Sidebar, Post(Основной контент), Footer (Подвал сайта). Для CMS WordPress возможно разбиение этой четвёрки на более мелкие составляющие, например, в Sidebar можно выделить:
- Form text field(Текстовое поле для Формы),
- Form “Submit” button (Кнопка формы),
- Sidebar caption (Заголовок сайдбара),
- Sidebar link (ссылка — обычно пункт меню),
- Sidebar text (текстовый блок).
Дополнительно к элементу Post выделяются:
- Post main title (Заголовок статьи),
- Post date (Дата публикации),
- Post Author (Ник или имя автора),
- Post text (Основной текст),
- Number of comments (количество комментариев),
- Comments link (Ссылка на комментарии),
- Read more (Читать далее),
- Comment response (Ответ на комментарий),
- Previous comments link (Ссылка на предыдущую страницу с комментариями),
- Next comments link (Ссылка на следуюущую страницу с комментариями),
- Comment author (Автор комментария),
- Comment date (Дата комментария),
- Comment text (Текст комментария)
Если Вам не хватило стандартных элементов, можно назначить и свои. Для создания нового правила, выделите требуемый элемент, вызовите контекстное меню и выберете пункт «UserItem»:
Панель Element Properties, отображённая на рисунке выше доступна слева от рабочей области в панели элементов. На ней отражаются все создаваемые вами элементы и слои. При выборе элемента в панели, он автоматически подсвечивается в рабочей области.
Для публикации шаблона необходимо нажать «Publish» в панели меню.
Поддерживается два режима публикации: непосредственно на хостинг и на локальный компьютер. Чтобы выбрать куда сохранить Ваш шаблон воспользуйтесь меню слева (под кнопкой Publish)
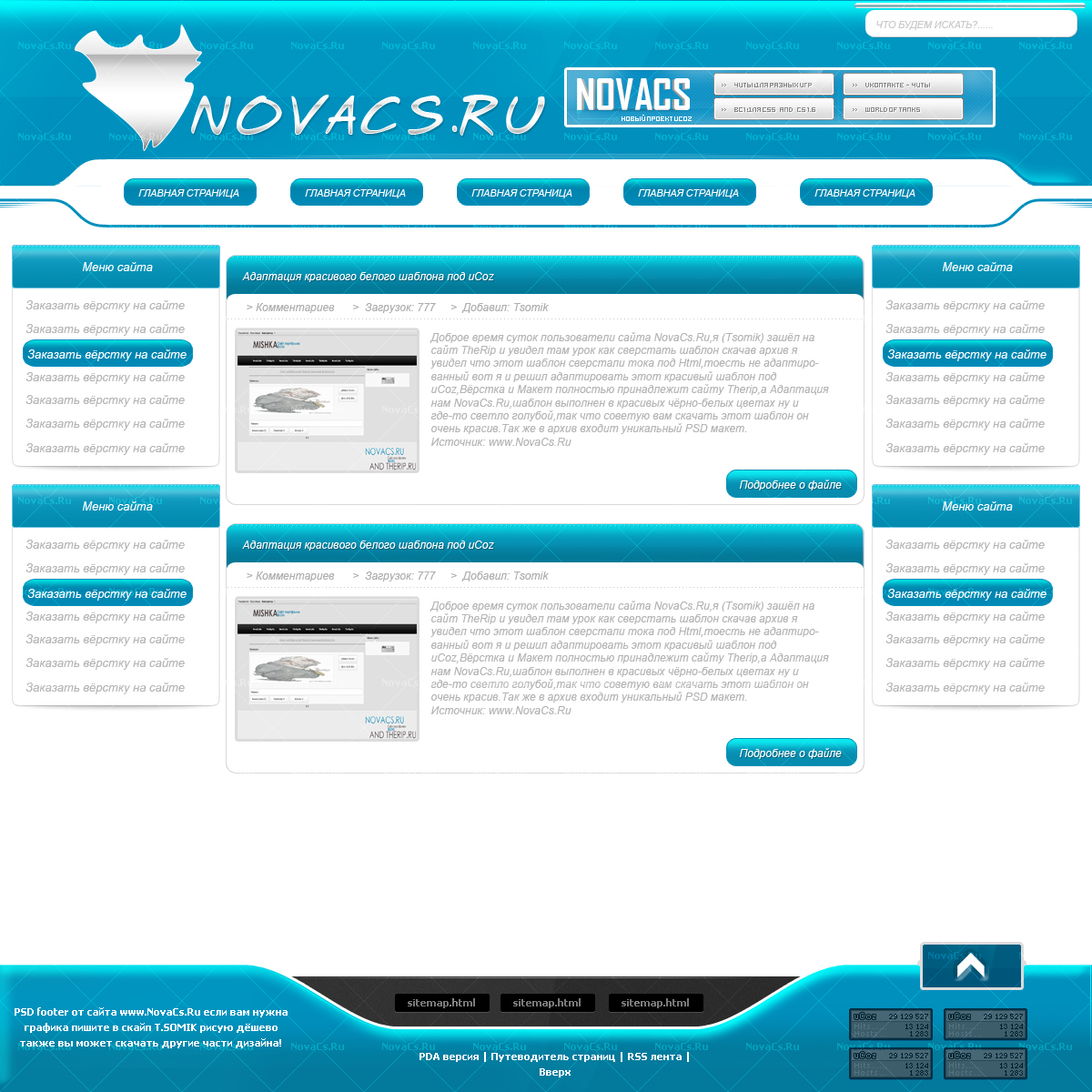
Тёмный гранжевый шаблон сайта · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Собор,
- Гранжевые текстуры,
- Гранжевые кисти.
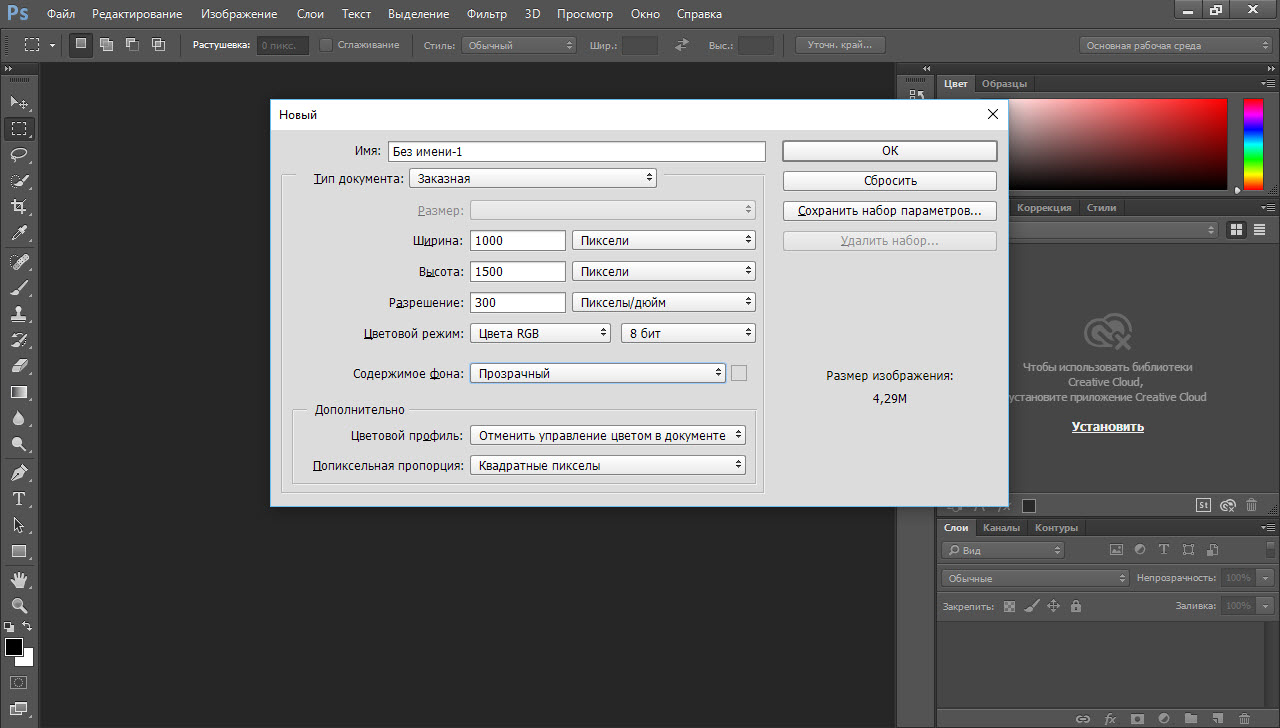
Шаг 1 — Создание документа
Создайте новый документ с параметрами, показанными ниже. Сохраните фон прозрачным.
Шаг 2 — Фон
Создайте новый слой (Ctrl + Shift + N). Вставьте гранжевую текстуру.
Я думаю, нужно сделать текстуру темнее. Создайте новый слой (Ctrl + Shift + N) и залейте его чёрным цветом. Понизьте Opacity слоя до 75%.
Шаг 3 — Создание полос
Выберите инструмент Rectangle Tool (U) и создайте полоску цветом #404040 в верхней части холста.
Кликните дважды на слое с полоской, чтобы открыть меню стилей. Примените Gradient Overlay.
Далее примените стиль Pattern Overlay.
Следующий стиль — Satin.
Шаг 4 — Ещё одна полоска
Сделайте две копии слоя с верхней полоской (Ctrl + J) и опустите их ниже.
Шаг 5 — Меню
Инструментом Rectangle Tool (U) создайте прямоугольник цветом #faf6c6.
Активируйте инструмент Free Transform (Ctrl + T) и кликните на иконке режима деформации на верхней панели.
Растяните левые углы прямоугольника.
Шаг 6 — Гранжевая текстура
Импортируйте гранжевые кисти, выберите инструмент Eraser Tool (E) и при помощи этих кистей подотрите прямоугольник.=
Шаг 7 — Навигационные ссылки
Инструментом Horizontal Type Tool (T) напишите названия разделов. Цвет раздела «Home» — #7b2e00, цвет остальных разделов — #737266.
Шаг 8 — Область избранного
Инструментом Rectangle Tool (U) создайте чёрный прямоугольник под навигационным меню. Понизьте Opacity слоя до 75%.
Шаг 9 — Фон области избранного
Создайте ещё один прямоугольник цветом #141414 меньшего размера внутри предыдущего.
Шаг 10 — Гранжевый эффект
При помощи ластика и гранжевых кистей подотрите края прямоугольника.
Шаг 11 — Добавление изображения
Вставьте изображение в центр прямоугольника. Примените к нему стиль Outer Glow: #311b11.
Шаг 12 — Добавление текста
Создайте прямоугольник в нижней части изображения цветом #3e3e3e. Понизьте его Opacity до 60%. Затем выберите инструмент Horizontal Type Tool (T) и напишите заголовок цветом #faf6c6. Цвет остального текста — белый.
Шаг 13 — Информационные блоки
Создайте прямоугольник цветом #4c4b4b. Понизьте Opacity этого слоя до 60%.
Ластиком подотрите края прямоугольника.
Создайте горизонтальный прямоугольник в верхней части блока цветом #671101. Понизьте Opacity этого слоя до 50%.
Заполните блок текстом. Цвет заголовка — #faf6c6, цвет текста — белый. Подобным образом создайте ещё два блока. Можете просто сделать копии слоёв и изменить текст.
Сейчас создадим кнопку в углу блоков. Выберите инструмент Ellipse Tool (U) и создайте маленький круг чёрного цвета. Затем инструментом Pen Tool (P) нарисуйте треугольник цветом #6c2b0b внутри круга.
Шаг 14 — Футер
Под информационными блоками создайте прямоугольник цветом #682808. Понизьте Opacity до 40% и подотрите края прямоугольника гранжевыми кистями.
Текстовым инструментом напишите всю нужную информацию. Круги слева от надписей создайте при помощи жёсткой кисти. Цвета: #682808, #000000 и #ffffff.
Создайте ещё три строчки и сдвиньте всё это вправо. Слева добавьте иконки социальных сетей.
Добавьте текст о копирайте и названия разделов. Между разделами создайте линии цветом #682808. Используйте инструмент Line Tool (U).
Шаг 15 — Заключительный
В правом верхнем углу можно создать текстовый логотип в гранжевом стиле. Также я добавил небольшой прямоугольник (липучку) при помощи инструмента Rectangle Tool (U). Цвет — #faf6c6. Его края также нужно подтереть гранжевыми кистями. Opacity этого слоя — 70%.
Конечный результат:
Вопрос: Как сделать шаблон Photoshop? — Компьютеры и электроника
Содержание статьи:
Как добавить свои фотографии в psd-шаблон
Видео взято с канала: Алексей Кузьмичев
Как сделать шаблон для WordPress из PSD Макета #1. Уроки программирования под WordPress.
Видео взято с канала: Быть Программистом
Создаем шаблоны для инстаграм в psd формате в программе Photoshop. 4 Шаблона для баннеров и постов
Видео взято с канала: Сергей Нуйкин
Как сделать шаблон фото 3х4 на документы в фотошопе
Видео взято с канала: Фотошопер уроки фотошопа
ШАБЛОН ДЛЯ ИНСТАГРАМ В ФОТОШОПЕ
Видео взято с канала: Виталий Менчуковский
КАК РЕДАКТИРОВАТЬ ГОТОВЫЙ ШАБЛОН В PHOTOSHOP? (Готовое превью, готовая шапка, аватарка, баннер)
Видео взято с канала: FS Design
Дизайн Сайта в Photoshop (Как нарисовать?) Урок по Шагам.
Показать описаниеБесплатно учись веб-дизайну – https://goo.gl/JS7aEn.
Дизайн сайта в Фотошопе (Photoshop) по шагам..
Photoshop графический редактор, обладающий огромными возможностями. С его помощью можно нарисовать оригинальный дизайн сайта, который поразит заказчика. Как это сделать, вы и узнаете в этом уроке под названием “Дизайн сайта в Фотошопе (Photoshop)”..
Со мной вы сможете сделать сайт с нуля за 60 минут. Это видео детальная обзорная экскурсия по настройке рабочей области и изучению всех базовых инструментов, необходимых для быстрого старта..
Оно помогает быстро освоить работу с фигурами, текстом и картинками, манипуляцией, экспортом и горячими клавишами. Визуализация всего процесса и понятные комментарии дают возможность с первого раза усвоить новую информацию..
Вовсе не обязательно годами изучать функции графического редактора. Можно быстро освоить программу и начать создавать интересные профессиональные сайты! Я, Максим Солдаткин, покажу, как это правильно сделать..
Урок “Дизайн в Фотошопе по шагам” предназначен специально для новичков, которых интересует быстрый старт в профессию. Вы удивитесь, как все элементарно!
Дизайн сайта в Photoshop за 60 минут с нуля просто! Включите мое видео и убедитесь в этом сами!
1:03 Настройка рабочей области.
1:46 Настройка макета.
2:25 Фигуры.
2:45 Трансформация.
3:25 Прямоугольник со скругленными углами.
4:02 Выделение, перемещение.
4:29 Копирование.
5:03 Прозрачность.
5:28 Текст.
6:46 Выравнивание.
7:31 Группы слоев.
7:57 Цвет.
8:54 Картинки и смарт-объекты.
10:25 Маски.
11:44 Направляющие.
13:47 Горячие клавиши.
15:15 Пример работы (практика).
Дизайн Сайта в Photoshop 2018 (Как нарисовать?) https://youtu.be/FZ6S6DEYp-s.
Адаптивный Дизайн Сайта (Особенности Создания) 2018 https://youtu.be/_T16-4paQI.
Уроки веб-дизайна с нуля для начинающих https://www.youtube.com/watch?v=9j_tf0bJE4w&list=PLettrGtkBMerDELB4Qcd-5oJ3Ib324mu4.
Блог о веб-дизайне и интерфейсах – http://maximsoldatkin.com.
Я Вконтакте – https://vk.com/maximsoldatkin.
Мой Instagram https://www.instagram.com/maximsoldatkin/.
Бесплатный курс http://maximsoldatkin.com/web-design/.
Двухмесячный курс с обратной связью и трудоустройством
http://maximsoldatkin.com/designer/.
ВК: Двухмесячный курс с обратной связью и трудоустройством https://vk.com/dpng.designer2
Видео взято с канала: Школа веб-дизайна Максима Солдаткина
Шаблон сайта в Фотошоп — Уроки Фотошоп
В этом уроке вы узнаете как совсем несложно можно создать шаблон сайта с прозрачными кнопками в графическом редакторе Photoshop .Финальный результат:
Начнем наш урок с создания нового документа размером 960 x 900 пикселей. Я установил цвет переднего плана #141414, затем, взяв инструментPaint Bucket Tool(Заливка), кликнул один раз по изображению. Я взял инструмент Brush Tool(Кисть), и, выбрав мягкую круглую кисть, нарисовал на новом слое три большие точки на изображении, используя следующие цвета: #a864a8, #ed1c24, #662d91.
Обратите внимание, что размер кисти нужно взять 600 пикселей.
Затем выберите в меню фильтр Filter — Noise — Add noise (Фильтр-Шум-Добавить шум).
Я использовал следующие параметры:
Ваш шаблон будет выглядеть следующим образом:
Затем выберите Filter -Blur — Motion Blur (Фильтр-Размытие-Размытие в движении).
В окне настроек фильтра устанавливаем угол 90 градусов, смещение 998 пикселей.
Как видите, оказалось совсем несложно создать такой красивый фон для нашего сайта. Вот так должно получиться.
Создайте новый слой (можно нажать для этого CTRL+SHIFT+ALT+N).
Снова возьмите инструмент Brush Tool(Кисть), установите белый цвет переднего плана. Я снова выбрал мягкую круглую кисть большого диаметра.
Затем этой кистью нарисуйте большое пятно на изображении.
Поменяйте режим наложения этого слоя на Overlay (Перекрытие).
Теперь начнем добавлять детали в наш шаблон. Будем создавать панель навигации. Для этого возьмите инструмент Rectangle Tool (Прямоугольник) и нарисуйте фигуру прямоугольника наверху шаблона.
Затем я взял инструмент Rounded Rectangle Tool(Прямоугольник со скругленными углами) и установил в параметрах радиус 6 пикселей.
Я включил видимость сетки, потому что хочу сделать точное выравнивание элементов в последующих шагах (для этого выберите в меню View > Show > Grid – Просмотр-Показать-Сетку).
При помощи инструмента Rounded Rectangle Tool(Прямоугольник со скругленными углами) создайте три прямоугольника, как показано ниже.
Теперь для всех созданных слоев с прямоугольниками добавьте следующие стили слоя (поставьте Fill (Заливка) 10% и установите указанные параметры на вкладках Bevel and Emboss (Тиснение) и Stroke (Обводка)):
У вас получится такой результат.
Я нарисовал еще фигуры прямоугольников также с помощью инструмента Rounded Rectangle Tool(Прямоугольник со скругленными углами).
Для этих прямоугольников добавьте такие стили слоя (на вкладках Outer Glow (Внешнее свечение), Color Overlay (Наложение цвета) и Stroke (Обводка)).
Вот такой получится результат.
Теперь добавьте нужный вам текст. Используйте для этого инструмент Horizontal Type Tool(Горизонтальный текст). Я написал произвольный текст в качестве образца.
Затем можно добавить некоторое изображение вверху шаблона. Я использовал готовое 3D изображениеголубого цвета.
По бокам от этого изображения я добавил две стрелки, используйте для этого инструмент Custom Shape Tool(Произвольная фигура).
В результате получился такой шаблон сайта.
Автор: grafpedia
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Раскройка PSD макета для сайта | Введение в HTML
У нас есть макет сайта, в формате PSD, мы хотим разрезать (раскроить) его на фрагменты для дальнейшей HTML верстки сайта.
Для этого мы будем использовать программу Photoshop
Шаг 1. Открытие PSD макета в Photoshop для раскройки
Скачать файлы с Yandex Диск
PSD — макет сайта для PS +готовые изображения, если у вас нет PS, либо вам лень это делать самим.
Разархивируйте файлы с архива в рабочую папку, если вы этого еще не сделали. Откройте файл с названием home-o.psd. Вид интерфейса самой программы Photoshop у вас будет отличаться от моего, так как у нас могут быть разные версии программы, и скорее всего сами окна программы у вас расположены, так как вам удобней.
На скриншоте показано расположение моего интерфейса окна Photoshop
Шаг 2. Инструмент раскройка
Найдите и выберите в панели инструментов (ToolBox) нужный нам инструмент «Раскройка» или он может называться «Нож», в зависимости от вашей версии программы. Находится рядом с инструментом «Рамка» или «Crop» в английской версии Photoshop.
Инструмент "Раскройка"
Шаг 3. Разрезаем PSD макет на фрагменты
Пользоваться инструментом «Раскройка» очень просто, всё что вам необходимо, это выделить все необходимые вам фрагменты шаблона для последующей верстки. Но помните золотое правило: «7 раз отмерь, один раз отрежь».
Выделение фрагмента
Если вы не можете отрезать ровно необходимый фрагмент, увеличьте изображение до нужного вам масштаба, тогда перемещение инструмента будет с более мелким шагом, что позволит вам выполнить раскройку шаблона более качественно.
Выделение мелких элементов шаблона
Шаг 4. Сохраняем выделенные фрагменты шаблона
Перед тем, как перейти к сохранению фрагментов шаблона в виде кусочков изображений, проверьте ещё раз, все ли нужные вам элементы были выделены. Если да, перейдите в раздел Файл – Сохранить для Web и устройств, или воспользуйтесь комбинацией клавиш Alt+Shift+Ctrl+S (Если хватит рук)
Сохранение выделенных фрагментов
Шаг 5. Настройка сохраняемых фрагментов
У вас должен открыться следующий интерфейс, в нем вы можете просмотреть ещё раз размеченные области. Так же вы можете изменить масштаб изображения и его качество как в целом, для всего шаблона, так и конкретно для каждого выделенного фрагмента.
Параметры сохранения выделенных фрагментов
Вы можете выделить фрагмент, просто кликнув по нему, но убедитесь что в качестве текущего инструмента у вас выбран «Выделитель». Когда нужный элемент выбран, он подсвечивается и становится более заметным на фоне остальных фрагментов.
Выделение фрагментов при раскройке в photoshop
Для каждого выделенного фрагмента, вы можете выбрать в каком формате его сохранять, в каком качестве, устанавливать уровень размытия и метод оптимизации.
Обратите внимание – что эти значения указываются для каждого выбранного элемента по отдельности, т.е. вы можете различные фрагменты одного шаблона сохранять в разных форматах и с разной степенью качества.
Выбор качества, уровня размытия, и метода сжатия изображения
Шаг 6. Сохранение изображений в папку
Когда вы выбрали все необходимые параметры, можно нажать «Сохранить», эта кнопка находится справа снизу. Именно «Сохранить», а не «Готово»! Дело в том, что этот инструмент позволяет нам сделать сразу множество вариантов раскроенного шаблона, на случай, если выбранные параметры качества нас не удовлетворяют, мы можем вернуться, произвести изменения и сохранить файлы заново.
Но не спешите продолжать. Здесь есть еще пара настроек, которые необходимо установит, если они не выбраны по умолчанию.
После того, как мы указали путь к папке в которую мы хотим сохранить наши нарезанные фрагменты, обратите внимание на поле «Формат» Photoshop позволяет создавать налету не только простые фрагменты, но и сразу верстку, но поверьте мне на слово, то что у вас получится в результате автоматической верстки, вам не понравиться. По этому проследите, что в качестве выбранного форматы было установлено значение «Только изображения»
Параметры сохранения результатов раскройки шаблона
А в поле «Фрагменты» должно стоять «Все фрагменты»
Настройки фрагментов
И только после этого всего можно нажимать «Сохранить».
Вам еще может выдать вот такое предупреждение.
Предупреждение Photoshop
Игнорируйте его!
Шаг 7. Удаляем лишнее, оставляем нужные фрагменты макета
В результате свой работы Photoshop создаст большое количество лишних изображений. Смело выделяем их и отправляем в корзину.
Результат
После этих операций у вас останется нужный вам набор фрагментов, используйте его в своем проекте.
Настоятельно рекомендую переименовывать названия фрагментов в соответствии с местом их применения, чтобы вам удобно было находить изображения по их названию.
Готовые файлы шаблона
Задействованные изображения были позаимствованы с сайтов:
http://quto.ru/Maserati/
http://www.maserati.com
25 отличных уроков по макету в Photoshop для веб-дизайна
Photoshop — популярный инструмент веб-дизайна. С его помощью вы можете создавать макеты веб-дизайна, которые впоследствии можно преобразовать в функциональный шаблон HTML / CSS.
В этом сборнике руководств представлены передовые методы создания макетов веб-дизайна с помощью Photoshop.
1. Макет портфолио в чистом стиле
Пошаговое руководство по веб-дизайну в Photoshop с использованием основных техник.
2.Чистый макет блога в Photoshop
Узнайте, как создать макет блога на темную тему в этом уроке Photoshop.
3. Создание веб-макета портфолио в Photoshop
Узнайте, как использовать узоры в макетах веб-сайтов, из этого урока по Photoshop.
4. Как создать яркий веб-дизайн портфолио в Photoshop
В этом уроке Photoshop используется сетка 960 для компоновки веб-страницы.
5.Создайте элегантный веб-макет фотографии в Photoshop
В этом простом руководстве показано, как применять фоновые текстуры в веб-дизайне.
6. Макет сайта фотогалереи в Photoshop
Научитесь создавать темную фотогалерею с помощью этого превосходного урока по Photoshop.
7. Создание веб-сайта потокового видео с фильмами
В этом уроке Photoshop вы будете использовать стили слоев для создания отличных элементов веб-дизайна.
8.Как создать стильное портфолио, концепция веб-дизайна
Изучите методы создания элегантного веб-дизайна в Photoshop с помощью этого руководства.
9. Создание современной лабораторной темы веб-дизайна в Photoshop
Из этого туториала Вы узнаете, как создавать удобные веб-макеты.
10. Создайте чрезвычайно простой темный веб-дизайн в Photoshop
В этом руководстве вы познакомитесь с множеством техник, например, как создать веб-кнопку.
11. Как создать элегантный дизайн веб-сайта на основе сетки
От бумаги до Photoshop: научитесь размещать веб-дизайн на сетке.
12. Как создать винтажный макет веб-сайта Photoshop
Создайте стильный винтажный дизайн, прочитав это замечательное руководство по Photoshop.
13. Создайте простой чистый макет портфолио в Photoshop
Это руководство по макету Photoshop идеально подходит для сайтов портфолио, а также сайтов веб-приложений.
14. 3D-портфолио Dark Layout в Photoshop
В этом руководстве по веб-дизайну вы будете использовать руководства Photoshop, стили слоев и многое другое.
15. Создайте чистый и красочный макет электронной коммерции в Photoshop
Из этого туториала Вы узнаете, как создать дизайн страницы продукта электронного магазина.
16. Разработка инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса / пользовательского интерфейса
Из этого туториала Вы узнаете, как создать веб-страницу с уникальным пользовательским интерфейсом.
17. Дизайн элегантного веб-сайта мобильного приложения
Создайте простой макет веб-дизайна на темную тему, используя базовые приемы Photoshop.
18. Создайте теплый, веселый интерфейс веб-сайта в Adobe Photoshop
В этом превосходном руководстве по веб-макету есть продолжение преобразования PSD в HTML.
19. Впечатляющий макет портфолио видеооператора в Photoshop
В этом уроке вы будете использовать инструмент Custom Shape Tool, чтобы создать фоновый узор.
20. Как создать тему WordPress в Photoshop
Научитесь создавать простой макет блога с помощью Photoshop.
21. Создайте смелое и яркое портфолио
Это руководство по веб-макету проведет вас через создание красочного сайта-портфолио.
22. Создайте элегантный узорчатый веб-дизайн в Photoshop
В этом уроке вы узнаете, как создавать узоры в Photoshop.
23.Создайте чистый корпоративный макет веб-сайта
Из этого руководства вы узнаете, как добавить стоковые фотографии в заголовок вашего веб-сайта.
24. Как создать красочный веб-макет для бизнеса
Этот урок Photoshop продемонстрирует, как включать значки в ваш веб-дизайн.
25. Создайте текстурированную веб-страницу «Скоро появится» в Photoshop
В этом уроке Photoshop научитесь создавать простой веб-дизайн с красивыми текстурами.
Связанное содержимое
- 70 Превосходные ресурсы для Photoshop
- 10 отличных программ с открытым исходным кодом и бесплатных альтернатив Photoshop
- 30 уроков по созданию красивых текстовых эффектов в Photoshop
30+ лучших бесплатных шаблонов веб-сайтов Photoshop PSD для загрузки 2020
Photoshop уже давно выбран веб-дизайнерами для создания макетов веб-сайтов, он настолько универсален и содержит все необходимые функции макета и дизайна.
Если вы изучаете дизайн или хотите сократить время, необходимое для создания дизайна веб-сайта в Photoshop, можно загрузить бесплатные шаблоны веб-сайтов Photoshop, созданные другими дизайнерами.
Это действительно полезно, когда вы учитесь, поскольку вы можете видеть, как они объединяют дизайн, какие эффекты и выбор шрифтов они использовали, а также как они организуют сам файл с помощью слоев и групп и т. Д.
Мы просмотрели Интернет и составив этот список из более чем 30 различных PSD для полных дизайнов веб-сайтов, мы выбрали современные дизайны, которые содержат множество различных элементов макета, которые вы можете использовать при создании своего дизайна.
Посмотрите ниже и начните загрузку нескольких полных дизайнов, которые можно бесплатно использовать для своих собственных творений.
В этом списке вы найдете PSD для бизнес-сайтов, креативных сайтов / сайтов портфолио, магазинов электронной коммерции, UI Kits и т. Д. — там должно быть что-то соответствующее вашим потребностям, Удачной загрузки!
Snow: бесплатный шаблон портфолио PSD + HTML
Snow идеально подходит для минималистичных и чистых веб-сайтов с портфолио. В этот пакет входят файлы PSD и HTML. У него также есть первая страница, две страницы портфолио и две страницы блога, чтобы вы могли создавать чистые портфолио.Вы также можете попробовать версию WordPress, которую можно найти в тематическом лесу. Этот шаблон разработан и выпущен Светланой С.
Дополнительная информация и демонстрация
Fusion: шаблон веб-сайта для туристических агентств
Fusion — лучший выбор для туристических агентств, которым нужна целевая страница для продвижения своей деятельности. Этот шаблон в основном представляет собой одностраничный PSD-шаблон, и вы можете настроить и изменить дизайн в соответствии с вашими потребностями.
Дополнительная информация и демонстрация
Avenue Fashion: бесплатный шаблон электронной коммерции PSD
Avenue Fashion — еще один чистый и современный шаблон, который идеально подходит для любых веб-сайтов электронной коммерции.Этот шаблон разработан в Photoshop и выпущен RobbyDesigns. Этот пакет включает в себя страницу с 6 товарами, которая поможет вам сразу же открыть магазин модной одежды.
Дополнительная информация и демонстрация
Surfers Co. — PSD-шаблон с поддержкой Bootstrap
Если вы ищете чистую и современную целевую страницу для своего веб-сайта, посетите Surfers.co. Этот шаблон создан Photoshop и основан на сетках Bootstrap 1170 пикселей. Этот шаблон можно настроить в соответствии с вашими потребностями.Этот замечательный шаблон разработан и выпущен Луисом Костой.
Дополнительная информация и демонстрация
PSD-шаблон для блогов и электронной коммерции для серферов
Этот бесплатный PSD-шаблон идеально подходит для любых типов блогов и сайтов электронной коммерции. Этот шаблон сделан в фотошопе и разработан Робертом Майером из России.
Дополнительная информация и демонстрация
Fun Weather: бесплатный шаблон целевой страницы для ваших приложений
Этот бесплатный PSD-шаблон идеально подходит для демонстрации мобильных приложений любого типа.Пользовательский интерфейс разработан молодыми и талантливыми дизайнерами из Москвы. Вы можете продемонстрировать любые типы погодных приложений с помощью этого эксклюзивного шаблона, который также идеально подходит для целевой страницы приложений.
Дополнительная информация и демонстрация
Global: футуристическое одностраничное портфолио в PSD и HTML
Global — одностраничное портфолио, которое поставляется с PSD и HTML. Он имеет множество функций для каждой сборки, таких как полностью адаптивная сеточная структура, при нажатии, при прокрутке, при нажатии клавиш со стрелками и при касании пальцем.HTML кодирует Баки Малер, что поможет вам создавать потрясающие и профессионально выглядящие портфолио за считанные минуты.
Дополнительная информация и демонстрация
Pasco: бесплатный многоцелевой шаблон PSD
Pasco — это бесплатный шаблон PSD, который можно использовать для создания любых веб-сайтов. Вы можете создавать современные профессиональные веб-сайты, используя этот многоцелевой шаблон. Этот пакет включает в себя мобильную и настольную версии главной страницы, а также вы можете купить полную версию на ThemeForest
Дополнительная информация и демонстрация
Шаблон веб-сайта Bakery PSD
Мальте Вестедт, дизайнер пользовательского интерфейса из Германии разработал и выпустил PSD шаблон пекарни.Этот бесплатный PSD может помочь вам создать веб-сайт на основе пекарни, и вы можете настроить PSD и адаптировать его под свои нужды.
Дополнительная информация и демонстрация
Шаблон оформления личного блога
Этот шаблон веб-сайта — хороший выбор для блога, портфолио или веб-сайта. Этот бесплатный PSD разработан и выпущен Мухаммадом Сохаибом. Чистый и современный дизайн поможет вам привлечь внимание пользователей вашего блога или сайта.
Дополнительная информация и демонстрация
Коллекции Tanner: бесплатный шаблон электронной коммерции PSD
Если вы ищете стильный и современный шаблон веб-сайта для своих сайтов электронной коммерции, обратите внимание на Коллекции tanner.Этот шаблон нельзя использовать в коммерческих целях, но вы можете использовать его для вдохновения. Алекс Никандров, талантливый UI-дизайнер из Украины, сделал этот дизайн в фотошопе.
Дополнительная информация и демонстрация
New Providence: бесплатная целевая страница HTML + PSD
New Providence — это бесплатный шаблон PSD, созданный Photoshop и идеально подходящий для любых типов целевых страниц. Общий дизайн шаблона действительно впечатляет. В этот пакет также входят все ресурсы PSD и HTML, и вы можете настроить его под свои нужды.PSD разработан Денисом Шеповаловым и Руи Богасом для MarketMe.
Дополнительная информация и демонстрация
Clemo: бесплатный PSD-шаблон для компаний
Bagdum — бесплатный PSD-шаблон веб-сайта, выпущенный Иллией Нестеровым, специально разработанный для компаний и агентств. Этот уникальный и современный шаблон стиля можно легко настроить. Этот шаблон основан на сетках Bootstrap, и в комплект входит 10 страниц с высоким разрешением.
Дополнительная информация и демонстрация
Minimo: минимальный шаблон блога
Minimo — это шаблон блога с чистым дизайном.Многослойный дизайн значительно сокращает хлопоты, связанные с повторным использованием или любыми типами модификации, которые соответствуют вашим требованиям. PS имеет три разных вида: домашнюю страницу, полноразмерный одиночный пост и с боковой панелью.
Дополнительная информация и демонстрация
MoGo: бесплатный одностраничный PSD-шаблон
Этот бесплатный одностраничный PSD-шаблон, созданный фотошопом, с потрясающим макетом. Бесплатный PSD-шаблон высокого разрешения для профессиональных креативщиков. Креативный шаблон разработан и выпущен Александром Карсаковым.Это может быть отличным выбором для любого типа веб-сайтов.
Дополнительная информация и демонстрация
Портленд: бесплатный комплект пользовательского интерфейса на основе Bootstrap
Портленд — это шаблон PSD начальной загрузки на основе пользовательского интерфейса, который можно использовать для создания любых типов современных веб-сайтов. Этот дизайн действительно привлекателен, а используемый в нем цвет идеально подходит для веб-сайта электронной коммерции. В этой бесплатной PSD-версии есть некоторые функции, позволяющие создавать потрясающие интерфейсы для своего веб-сайта. Свежая и хорошо организованная верстка поможет адаптировать любые модификации.
Дополнительная информация и демонстрация
Tajam: PSD шаблон сайта для агентств
Tanjam PSD шаблон — лучший выбор для любых агентств. Также его можно использовать для личного портфолио, чтобы продемонстрировать любые продукты или идеи. Этот бесплатный PSD, выпущенный Аджи Дармаваном, и пакет включает в себя множество разделов, таких как информация, команда, работы и т.д. современный веб-шаблон, специально разработанный для компаний и агентств.Этот бесплатный шаблон веб-сайта в формате PSD можно использовать в личных или коммерческих целях. Вы также можете создать красивую страницу портфолио, используя этот PSD-шаблон. Разработан и выпущен Амином Ахуадом.
Дополнительная информация и демонстрация
Olios: PSD шаблон для электронной коммерции
Olios специально разработан для веб-сайтов электронной коммерции. Вы также можете использовать его для своих будущих проектов и вдохновляющих целей. Бесплатный PSD, выпущенный Патриком Весиком. Это хорошо организованный шаблон, поэтому его легко настроить в соответствии с вашими потребностями.
Дополнительная информация и демонстрация
Take: шаблон целевой страницы для приложений
Take — еще один эксклюзивный веб-шаблон на основе целевой страницы, который идеально подходит для любых типов мобильных приложений. Это может быть лучше всего для вашего собственного приложения для представления в Интернете. Разработан и выпущен Blaz Robar.
Дополнительная информация и демонстрация
Bonfire: шаблон страницы бесплатного продукта электронной коммерции
Bonfire — это бесплатный шаблон PSD, специально предназначенный для отображения продуктов на веб-сайте электронной коммерции.Его легко редактировать, поэтому вы можете изменить шаблон в соответствии с вашими потребностями. Разработан и выпущен Design Lazy.
Дополнительная информация и демонстрация
Шаблон веб-сайта CV / Resume PSD
Этот шаблон веб-сайта CV / Resume PSD представляет собой креативный шаблон резюме с привлекательным дизайном и визуальным эффектом в макете. Разработан и выпущен Джунаед Ахмед Нуман
Дополнительная информация и демонстрация
Crios — Бесплатный шаблон веб-сайта PSD
Crios — это чистый и современный бесплатный шаблон PSD.Вы можете использовать его для личного портфолио и демонстрировать свои работы в Интернете. Благодаря чистому дизайну он хорошо подходит для личного портфолио, и вы можете легко редактировать шаблон и настраивать его. Шаблон разработан и выпущен Патриком Всиком.
Дополнительная информация и демонстрация
Шаблон веб-сайта креативного цифрового агентства Бесплатный PSD
Этот бесплатный шаблон веб-сайта PSD идеально подходит для креативного агентства и демонстрации портфолио компании. Вы можете настроить PSD в соответствии с вашими требованиями, что поможет вам сэкономить время и создать профессиональный веб-сайт без каких-либо проблем.
Дополнительная информация и демонстрация
Шаблон начальной загрузки Sertin (HTML и PSD)
Sertin — веб-шаблон на основе начальной загрузки. Это адаптивный многоцелевой шаблон Parallax One Page HTML5. Он имеет 4 стиля страницы блога: каменная кладка на 2 столбца, каменная кладка на 3 столбца, каменная кладка с боковой панелью и регулярным макетом и более 20 цветовых схем. Кроме того, этот пакет включает готовые значки Retina, шрифт значков FontAwesome, контактную форму Ajax, виджет приложения Twitter и т. Д.
Дополнительная информация и демонстрация
Foundation FDN — Free PSD
Foundation FDN — это бесплатный шаблон PSD, идеально подходит для любых строительных, строительных и архитектурных компаний или компаний, предоставляющих аналогичные услуги.Макет основан на сетках начальной загрузки, и вы можете настроить дизайн по своему усмотрению.
Дополнительная информация и демонстрация
Shopy — PSD шаблон Freebie для электронной коммерции
Shopy — это PSD-шаблон с аккуратным и чистым дизайном, который хорошо подходит для веб-сайтов электронной коммерции для демонстрации продуктов вашего веб-сайта электронной коммерции. Он описывает демонстрацию продуктов таким прекрасным образом, что это действительно привлекательно для любого веб-сайта электронной коммерции.
Дополнительная информация и демонстрация
Одностраничный веб-шаблон NeoDigital
NeoDigital — это одностраничный веб-шаблон, созданный с помощью Photoshop.Он действительно хорошо оформлен и организован, поэтому его легко настроить и модифицировать в соответствии с вашими потребностями. Этот шаблон включает в себя темную и светлую версии, а многие предварительно созданные разделы помогут вам создать идеальный веб-сайт для вашего бизнеса.
Дополнительная информация и демонстрация
Шаблон целевой страницы мобильного приложения New Providence
Шаблон целевой страницы мобильного приложения New Providence — лучший набор для целевой страницы конкретного приложения. Эта бесплатная HTML-версия создана Руи Богасом.Его современный хорошо оформленный макет поможет вам потрясающе представить мобильное приложение.
Дополнительная информация и демонстрация
11
Что такое дизайн веб-шаблона PSD? — Ломтики перца
Проработав год над своим бизнесом Uniquehorn Designs, я нашел свой фокус. Я обнаружил, что мои любимые проекты — это создание веб-шаблонов PSD. Мне нравится мгновенное удовлетворение, которое я получаю с помощью Adobe Illustrator или Photoshop для создания красивого макета.
Что такое PSD?
Модель .PSD (Photoshop Document)… хранит изображение с поддержкой большинства параметров обработки изображений, доступных в Photoshop. К ним относятся слои с масками, цветовые пространства, профили ICC, прозрачность, текст, альфа-каналы и плашечные цвета, контуры обрезки и настройки дуплекса. — Википедия
Я уверен, что твои глаза просто потускнели, я знаю, что мои читали это, и я точно знаю, что там говорится.
В общих чертах, PSD — это файл Photoshops. Когда вы сохраняете файл в формате PSD, вы сохраняете каждый отдельный слой и различные аспекты этих слоев, включая прозрачность, специальные эффекты и многое другое.Вы можете создать дизайн, в котором каждая фигура, текстовый элемент и фотография находятся на отдельном слое, а с разделенными слоями вы можете быстро и легко редактировать каждый элемент.
В качестве примера я буду использовать одно из моих изображений из моих бесплатных распечаток ко дню Святого Валентина:
В PSD-файле этого изображения 3 слоя.
- Темно-розовый зубчатый фон
- Текстурированная розовая коробка для зажигалок
- XOs
Я мог быстро открыть файл PSD и изменить цвета каждого элемента, я мог изменить шрифт XO, я мог изменить текстуру на светло-розовом поле, или я мог изменить то, что изображено на картинке все вместе.Но если бы я попытался сделать это с файлом изображения JPG, мне пришлось бы начинать заново, потому что все эти элементы были разбиты вместе.
Что такое веб-шаблон PSD?
Веб-шаблон PSD — это веб-сайт без кода. В нем есть все визуальные элементы веб-сайта, включая фон, изображения, макет, типографику и многое другое. Но здесь нет HTML или CSS.
На каждом слое будут разные элементы веб-сайта. У вас будет слой для логотипа, заголовка, содержимого, навигации (или несколько слоев в папке) и так далее.
Что мне нравится в дизайне веб-шаблонов PSD?
Я знаю, как писать HTML, CSS и немного PHP, но это не моя любимая часть разработки нового веб-сайта. На создание идеального кода на веб-сайте у меня могут уйти дни. Вы постоянно смотрите на код, а затем переключаетесь на визуальную интерпретацию кода, а затем снова возвращаетесь к коду.
С помощью веб-шаблонов PSD я могу просто сосредоточиться на дизайне, красоте и позволить кому-то еще позаботиться о коде.
Есть что-то чудесное в том, чтобы найти направление для своего бизнеса, точно знать, что я люблю, и уметь это делать: веб-шаблоны PSD!
Изображение значка Photoshop от Young Design
Design Простой и элегантный бизнес-шаблон в Photoshop — Artfans Design
Это первый учебник, который я сделал, и это было не так просто, как я представлял.Проще разработать сам шаблон, чем объяснять этапы процесса. Но я хочу делиться, делиться своими знаниями, пока учусь, чтобы стать лучше.
Возможно, объяснение этого руководства позволит вам выявить много недостатков, пожалуйста, расскажите мне, как лучше в будущем.
В этом уроке я дам вам основные шаги по созданию бизнес-сайта в Photoshop, это одна из первых вещей, которым вас учат, когда вы получаете степень в области веб-дизайна в Интернете. Это простой макет, но элегантный дизайн.Здесь я использую Adobe Photoshop CS5 и стандартные эффекты стиля, в основном использую Drop Shadow. Не особо пользуюсь посторонними источниками и маленькими иконками.
Начиная с
Перед началом обучения, возможно, будет полезно взглянуть на окончательный результат, щелкните изображение ниже, чтобы просмотреть его в полном масштабе.
Ну что ж, приступим…!
Шаг 1. Настройте документ
Откройте новый документ в Photoshop и назовите его «elegance_web_layout» или как хотите, установите 1000x1000px, разрешение 72 пикселя / дюйм, цвет RGB 8 бит.
Теперь у нас есть один пустой слой, назовите его «background». Затем установите цвет переднего плана # 212121 , [Alt] + [Del] , чтобы заполнить слой цветом переднего плана , после этого нажмите [X] , чтобы переключить цвета фона и переднего плана .
Шаг 2 — Фон
Вы можете активировать правила [Ctrl] + [R] . Установите две вертикальные направляющие для ограничения ширины макета. Вид -> Новая направляющая … Установите Вертикальная ориентация 20 пикселей и 980 пикселей , или перетащите направляющие прямо из правил.
Теперь у нас есть один темный фон, нам нужно добавить ему текстуру. Выберите Filter -> Noise -> Add Noise , установите ( Amount: 0,6 °, Distribution: Uniform, Monochrome: on ). Почему униформа ? Опция Uniform распределяет шум более равномерно, чем опция Gaussian .
Шаг 3 — Заголовок и логотип
Установите 3 новых направляющих (по горизонтали: 30 пикселей, 120 пикселей и 150 пикселей) для заголовка и меню.В панели слоев создайте новую группу , назовите ее «Заголовок». Прежде, чем мы создадим логотип, давайте осветим его. Создайте новый слой , назовите его «прожектор». Создайте один слой формы с помощью Ellipse Tool ,
.Переместите и измените размер эллипса [Ctrl] + [T] или Правка -> Свободное преобразование установите (X: 260 пикселей, Y: 0 пикселей, Ширина: 180 пикселей и Высота: 100 пикселей) . Выберите меню Filter -> Blur -> Lens Blur… Установите ирисовую диафрагму (Форма: Треугольник, Радиус: 64, Кривизна лезвия: 100, Вращение: 0) , после этого снова измените размер , установив значение (X: 260px , T: 30 пикселей, W: 480 пикселей, H: 240 пикселей) , примените слой «точечный свет» режим наложения как Мягкий свет , установите непрозрачность 60%.
Логотип
Теперь нам нужно создать новый логотип или разместить любой имеющийся у вас логотип. Здесь я даю название «компании Golden Soft Co.», создаю New Group внутри группового слоя «Заголовок», назовите его «логотип».
Теперь используйте горизонтальный Type Tool [U] , создайте текстовую строку 4 (Century Gothic, #fefefe) с размером шрифта (65pt) для логотипа ‘G’ и ‘S’, ( 30pt) для названия компании Golden Soft Co.», (12pt) для слогана« Успех и эффективность вашей компании », как показано на рисунке.
Придайте логотипу золотой эффект, Растрируйте и Объедините слои типа «G» и «S», выберите меню Layer -> Merge Layers и назовите слой «GS».
Добавьте слой Drop Shadow style , установите (Режим наложения: Умножение, цвет: # 000000, Непрозрачность: 75%, Угол: 120, , °, Расстояние: 5 пикселей, Распространение: 0%, Размер: 5 пикселей) .
Добавить Стиль внутренней тени . Установите структуру так же, как стиль Drop Shadow , за исключением (непрозрачность: 30%, подавление: 0%) .
Добавьте Стиль наложения градиента , установите (Режим наложения: Нормальный, Непрозрачность: 100%, Стиль: Отраженный, Выровнять по слою: отметьте, Угол: -128 °, Масштаб: 150%) . Щелкните градиент , чтобы открыть редактор градиента , в редакторе градиента добавьте 5 цветовых точек в 5 местоположениях 1.(расположение: 0%, цвет: # aa8630) — 2. (расположение: 26%, цвет: # f4da70) — 3. (расположение: 46%, цвет: # b4934c) — 4. (расположение: 78%, цвет: # 75530c) — 5. (расположение: 99%, цвет: # 533a06) как показано на рисунке.
И добавьте стиль Drop Shadow для названия компании и слоган, такой же, как у логотипа, но установите Distance и Size Shadow 2px .
Меню навигации
Прежде, установите передний план цвет # b78b16 и фон цвет #ffffff , добавьте слой New Group , назовите его «навигация».Создайте слой-фигуру с помощью инструмента Rectangle Tool [U] размером (высота: 30 пикселей, ширина: 960 пикселей) или перетащите по двум горизонтальным направляющим , как показано на рисунке, и назовите слой «nav_bg»
Теперь добавьте эффект Gradient Overlay style на «nav_bg», установите (Режим наложения: Умножение, Непрозрачность: 100%, Стиль: Линейный, Выровнять по слою: проверить, Угол: 90 °, Масштаб: 100%) . Щелкните градиент, чтобы открыть редактор градиента, в редакторе градиента установите левый (расположение: 0%, цвет: #bebebe) , а правый (расположение: 100%, цвет: #ffffff) .
Используйте инструмент Line (вес: 1px) , нарисуйте линию вверху «nav_bg», дайте линии слоя имя «nav_line», добавьте слой Drop Shadow style , установите структуру (Blend Mode: Linear Light , цвет: # 000000, непрозрачность: 100%, угол: 90 °, расстояние: 1 пиксель, распространение: 0%, размер: 4 пикселя) .
Добавьте текстовую строку для пунктов меню навигации, используя (Arial, 12pt, # 222222) , All Caps , и задайте интервал между словами примерно 30 пикселей или 7-кратный интервал.Добавьте Drop Shadow style (Режим наложения: Экран, Цвет: # 7c6018, Непрозрачность: 75%, Ангел: 120 °, Расстояние: 1px, Размах: 0%, Размер: 0px) .
Нарисуйте линию для распределения между элементами меню (высота: 30 пикселей, цвет: # 222222) , добавьте стиль тени такой же, как стиль элементов меню, за исключением того, что Ангел установил его 180 ° .
Теперь мы добавляем расширенное меню вверху справа (Arial, 12pt, # 0)
Форма поиска
Добавьте слой New Group внутри слоя группы «Header», добавьте новые 2 вертикальные направляющие (40px и 960px), нарисуйте слой формы с помощью инструмента Rectangle Tool [U] (цвет: # 1a1a1a, Width: 240px , Высота: 24px, позиция X: 855px, Y: 87,5px) назовите слой «окно поиска». Добавьте стиль обводки (Размер: 1 пиксель, Положение: Внутри, Режим наложения: Нормальный, Непрозрачность: 100%, Цвет типа заливки: # 0)
Введите текстовую строку «Search» над левым полем (Arial, 12pt, # 0) 0)
Перед тем, как перейти к следующему шагу, мы сделали вертикальную направляющую на 40px , переместите логотип, выбрав logo Group layer , переместите 20px вправо, как показано на рисунке ниже.
Шаг 4 — Большой баннер
Новая направляющая (по горизонтали , 500 пикселей) , нарисуйте слой формы (ширина: 960 пикселей, высота: 350 пикселей, цвет: # 000000) измените режим наложения слоя (Экран) , добавьте Сток style (Размер: 10 пикселей, Положение: Внутри, Режим наложения: Нормальный, Непрозрачность: 50%, Цвет типа заливки: # 141414).
Создайте 2 линии, равные размеру длинного прямоугольника, под прямоугольником, каждая линия будет иметь цвет # 0F0F0F и # 282828 , как показано на рисунке
Добавьте темную тень под «border2», продублируйте слой «border2» или создайте новую линию, затем добавьте стиль Drop Shadow (Режим наложения: Умножение, Цвет: # 000000, Непрозрачность: 75%, Ангел: 90 °, Distance: 2px, Spread: 0%, Size: 4px, Contour: Cone) . Щелкните правой кнопкой мыши на скопированном слое «border2 copy» и выберите Rasterize Layer .Используйте инструмент «Ластик » [E] (размер: 400 пикселей, жесткость: 0%) затем сотрите слой слева и справа примерно на 100 пикселей в центральном положении мыши с каждой стороны или как показано на рисунке и перетащите за пределы холст.
Добавьте изображение поверх «баннерной коробки», размер изображения должен быть больше 960×500 пикселей, порядок слоя изображения должен быть поверх слоя «баннерной коробки».
Щелкните правой кнопкой мыши на слое изображения, выберите Create Clipping Mask .Результат показан на картинке ниже
Шаг 5 — Основное содержание
Здесь мы используем систему сетки 960 с 12 столбцами, где каждый столбец имеет ширину 60 пикселей, поля столбца 20 пикселей, внешние поля 10 пикселей. Вы также можете использовать этот шаблон сетки 960 в качестве руководства.
Прежде чем продолжить добавление основного содержимого, лучше разделить ширину на 3 столбца, каждый столбец имеет ширину 300 пикселей (2 для основного содержимого, 1 для боковой панели), добавив 6 новых направляющих (по вертикали, 30–330 пикселей, 350–650 пикселей , 670–970 пикселей) .
Добавить Новая группа слой «Основное содержимое», добавить новый текст для заголовка содержимого (Arial, normal, 24pt, # a67e14) , вы можете добавить несколько значков слева от текста заголовка.
Добавьте слой заголовка Drop Shadow style (режим наложения: умножение, цвет # 000000, непрозрачность 75%, ангел: -90 градусов, расстояние: 1 пиксель, распространение: 0%, размер: 1 пиксель).
Добавьте подчеркивание для текста заголовка, используя инструмент Line Tool [U] нарисуйте новую строку (ширина: 600 пикселей, высота: 1 пикселей) на 20 пикселей под текстом заголовка.Добавьте Drop Shadow style (режим наложения: нормальный, цвет: # 0f0f0f, непрозрачность: 100%, ангел: 90 °, расстояние: 1 пиксель, распространение: 0%, размер: 0 пикселей).
Добавьте текст содержимого, используйте горизонтальный тип инструмента (Arial, 12pt, интерлиньяж 20pt, # c0c0c0) , введите пробел (ширина: 620 пикселей) добавьте текст (используйте генератор lorem ipsum) и добавьте текстовых ссылок “ подробнее » (Arial 12pt, жирный, # a67e14) .
Добавить вспомогательное содержимое / левое и правое содержимое использует ту же технику, что и основное содержимое, но размер шрифта для заголовка составляет 18pt, текстовое пространство для каждого вспомогательного содержимого — 300 пикселей.Как показано на фото
Шаг 6 — Боковая панель
Добавьте 2 новых групп «sidebar1» и «sidebar2», используйте инструмент Rectangle Tool [U] , нарисуйте 2 прямоугольника справа в одном столбце с каждым размером (300x200px, # 000000) и (300x140px) , добавьте слой Stroke style (размер: 1px, положение: внутри, режим наложения: нормальный, непрозрачность: 100%, цвет заливки: # 282828) .
Добавьте текстовую строку для заголовка (Arial 18pt, Regular, # 808080) , поле 10 пикселей внутри поля.Для границ линий и содержимого используется та же техника, что и для основного содержимого, как показано на рисунке.
Шаг 7. Нижний колонтитул
Добавьте New Group слой «Нижний колонтитул», добавьте New Guide (Horizontal 920px) . Используйте инструмент Rectangle Tool [U] , нарисуйте его внизу (1000x80px, # 191919).
Несколько Выберите линии границы для баннера, Щелкните правой кнопкой мыши и выберите Дублировать слои… , чем , переместите слои в группу «нижний колонтитул», затем переместите их в положение (Y: 920px) как последнее руководство, которое мы сделали, нажмите [Shift] + [вниз] .
Несколько выберите все слои границ в группе «нижний колонтитул», выберите меню Правка — Преобразовать — Отразить по вертикали . Измените размер слоев «border1 copy» и «border2 copy» (ширина: 1000 пикселей) . Выберите слой «border2 shadows copy» измените слой Стиль Drop Shadow (Угол: -90 °) .
Используйте инструмент Type Tool , добавьте текстовое меню (Arial, Regular, 12pt, # 3d3d3d) , добавьте стиль тени Drop Shadow (режим наложения: нормальный, цвет: # 000000, непрозрачность: 100%, ангел: 120 °, Расстояние: 1 пикс., Размах: 0%, Размер: 1 пикс.) .
В конце добавьте текстовую строку (Arial, 11pt, # 7d7d7d) .
Завершение и загрузка
Поздравляю, мы разработали элегантный и крутой веб-шаблон для отличной компании. Вы можете скачать полный многослойный шаблон Photoshop (psd), а также доступную облегченную версию. Щелкните изображения ниже, чтобы просмотреть в полном масштабе, и щелкните ссылку для загрузки, чтобы загрузить шаблоны. Этот шаблон выпущен под Creative Common License (CC 3.0 Attribution), а также для коммерческого использования.
У вас уже есть хороший дизайн для вашего веб-сайта. После этого вам нужно будет найти лучшую хостинговую компанию для своего веб-сайта. Если вы новичок, вы можете выбрать надежного и дешевого поставщика услуг веб-хостинга с небольшим бюджетом.
[дм] 28 [/ дм] [дм] 29 [/ дм]
30 бесплатных одностраничных веб-шаблонов PSD в 2021 году
Здесь мы представляем несколько бесплатных одностраничных веб-шаблонов PSD, которые помогут вам создавать потрясающие одностраничные веб-сайты. Эти веб-сайты предоставляют посетителю необходимый объем информации, чтобы он мог принять решение и действовать в соответствии с ним.У них нет дополнительных страниц, и они стараются максимально убрать беспорядок, сосредотачивая внимание пользователя на самом важном контенте. Трудно удовлетворить всех, поэтому мы подготовили 30 шаблонов, которые вполне могут принять вызов и дать вам решение, которое вы ищете. Создаете ли вы портфолио или бизнес-страницу, здесь вы найдете несколько шаблонов, которые помогут вам создать идеальный веб-сайт.
Приведенные ниже одностраничные шаблоны PSD можно использовать для создания множества потрясающих веб-сайтов в любой нише или для создания новых шаблонов поверх них.Их можно использовать бесплатно по лицензии CC0.
Шаблон веб-сайта Fraginus Fashion
Если вы планируете продвигать различные модные продукты, Fraginus — это один шаблон веб-сайта dope PSD, который поможет вам. Как только вы решите работать с Fraginus, вы сразу же получите доступ к двум редактируемым и настраиваемым страницам, которые легко адаптируются к различным целям индустрии моды. Продукты, ароматы, производители, что угодно, каждый может получить большую выгоду от этого превосходного веб-дизайна, который теперь может стать вашим, сэкономив вам массу времени и энергии.Многослойный PSD также основан на сетке Bootstrap 1170 пикселей и имеет логическую структуру для простоты использования. Возьмите инструмент прямо сейчас и сделайте его своим, обогатив его своим уникальным прикосновением.
Одностраничный веб-сайт агентства веб-разработки PSD
Если вы настраиваете веб-сайт для агентства по развитию, маркетинговой фирмы или онлайн-сервисов, вы называете это, этот удивительно гибкий и расширяемый веб-шаблон PSD практически мгновенно поможет вам. В конце концов, когда дизайн готов и готов к работе, вы можете сразу приступить к работе над своим проектом.Больше не нужно начинать с нуля. Независимо от того, используете ли вы шаблон исключительно для вдохновения или для создания одностраничного веб-сайта в том же стиле, это полностью зависит от вас. Одно можно сказать наверняка: вы можете ускорить рабочий процесс и получить готовый продукт, который будет быстро запущен.
Адаптивный PSD и эскиз к архитектуре
Создание красивого, современного, сложного и профессионального веб-сайта для строительной или архитектурной компании происходит намного быстрее с правильным шаблоном PSD.Эта впечатляющая альтернатива заставит мяч катиться намного быстрее, чем при запуске с нуля. В комплекте вы найдете множество вкусностей, которые вам пригодятся. От шрифтов Google и четырнадцати артбордов в каждом файле до дизайна домашней страницы, портфолио и услуг — все это и многое другое для вашего удобства. Имейте в виду, что все вкусности бывают как в настольной, так и в мобильной версиях. Для получения первоклассного результата, который не обязательно требует бесчисленных часов работы с дизайном, следует рассмотреть этот шаблон.
Целевая страница Invest Co.
С одной страницей вы делаете вещи простыми и конкретными, в то же время предлагая потенциальному пользователю или клиенту узнать о вас все. Вместо того, чтобы придерживаться классического многостраничного веб-сайта, используйте любой из этих одностраничных веб-шаблонов PSD и наслаждайтесь результатом. Удивительный, креативный и современный дизайн обеспечит присутствие вашего бизнеса в Интернете раньше, чем позже. Имейте в виду, что этот шаблон лучше всего подходит для финансовых и инвестиционных проектов, но вы также можете пойти полностью против течения.Другие функции включают бесплатные иконки, уникальные разделы, Boostrap Framework и структуру с идеальной пиксельной структурой. Сделайте свое имя чемпионом и сияйте в Интернете.
PSD шаблон портфолио
Если вы хотите продемонстрировать свое портфолио в наилучшем свете, сделайте себе одолжение и заполучите этот PSD-шаблон. Благодаря всему доступному и готовому к использованию содержимому теперь вы можете начать работу быстрее, чем когда-либо. Одно можно сказать наверняка; Вам больше не нужно начинать работу с нуля, так как в этом шаблоне портфолио есть готовый дизайн для вас.После того, как вы распаковываете комплект, вы получаете три полностью редактируемых и изменяемых файла PSD, которые вы можете настроить и изменить в соответствии с вашими предпочтениями. Вы получаете разделы «Дом», «Проект» и «Контакты», все они основаны на популярной сеточной структуре 1170.
Mvp
Mvp — это многоцелевой одностраничный веб-шаблон PSD, который вы можете использовать для создания всевозможных целевых страниц. От демонстрации бизнеса, продуктов и программного обеспечения до электронной коммерции, корпоративных и других целей — извлекайте максимальную пользу из Mvp без проблем.Убедитесь, что ваш бизнес или проект представлен в Интернете на высшем уровне, без необходимости вкладывать огромные средства в бюджет. Все файлы, которые вы получаете с пакетом Mvp, на 100% редактируются и готовы к любым пользовательским настройкам и улучшениям. Измените цвета, фон, текст, измените расположение элементов и создайте макет, который соответствует вашему стилю в T.
Куб
Cube — это выдающийся одностраничный веб-шаблон PSD для всех фотографов. Если вы хотите глобализировать свои работы и услуги, вы можете сделать это прямо сейчас с убийственным присутствием в Интернете.Сосредоточившись на реализации своих впечатляющих шедевров, у вас еще есть время реализовать свое веб-пространство с помощью Cube. Даже если у вас мало времени, позвольте Cube позаботиться об этом с помощью готового к использованию материала, которым он занимается. Короче говоря, вы получаете веб-шаблон, который вам не составит труда обогатить своим индивидуальным подходом, поскольку Cube является гибким и расширяемым. Круглосуточная поддержка, сетка Bootstrap, модальные окна, формы и полезные блоки — это всевозможные полезности, которые Cube обещает всем своим пользователям.
110 Дизайн сайтов в формате PSD
Если вам действительно требуется полноценное страничное решение для самых разных целей, вы не должны пропустить этот пакет веб-шаблонов PSD. В этом наборе вы получите более сотни предопределенных макетов, элементов и шорткодов, которые сразу же помогут вам. К вашему сведению, вы найдете тридцать интересных домашних страниц, все из которых легко редактируются. Благодаря обширной коллекции материалов, этот пакет предлагает что-то для каждого.Легко комбинируйте и сочетайте доступные, вводите свой фирменный стиль и готовьте результат к запуску раньше, чем позже.
Startuprr
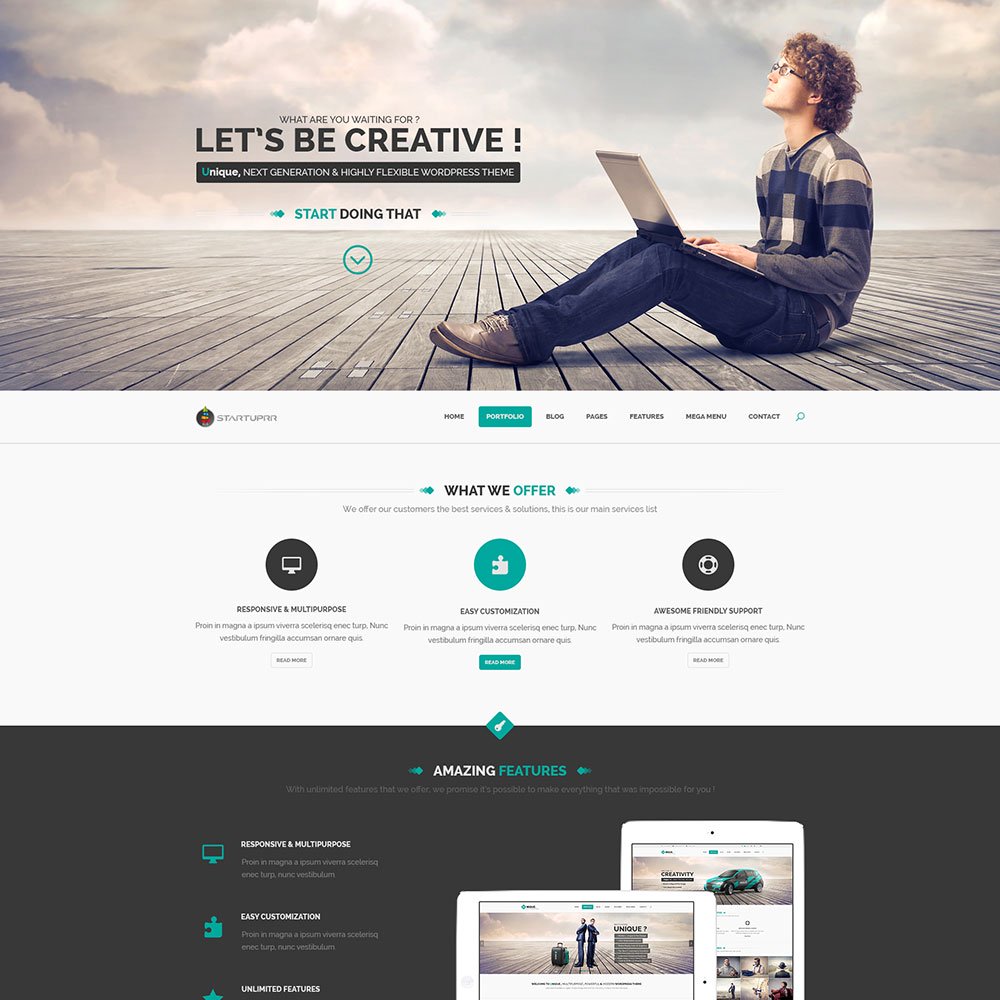
Startuprr — это одностраничный PSD-шаблон, который вы можете легко редактировать благодаря хорошо организованным слоям. Разделы включают услуги, функции, навыки, образцы работ, факты о компании, членов команды, логотипы клиентов, таблицу цен, карту и контактную форму.
СкачатьРин
Reen — это одностраничный PSD-шаблон для сайтов-портфолио.Он полностью адаптивен и нацелен на чистый плоский дизайн. Что еще более важно, его универсальные и простые в использовании функции в сочетании с векторными фигурами и смарт-объектами обеспечивают быстрое и легкое редактирование.
СкачатьCuda
Cuda — это одностраничный PSD-шаблон с ярким плоским дизайном с аккуратными иконками. Он также имеет обычные одностраничные разделы: Услуги, Команда, Навыки, Портфолио, Отзывы и Контактная форма. Файл PSD также хорошо организован, и его легко настроить в соответствии с вашими потребностями.
СкачатьДвижение
Создатель шаблона Motion PSD уделил особое внимание типографике и избранному контенту, чтобы посетители сайта быстро заметили самые важные детали. Подходит для дизайнерских агентств, личных портфолио и корпоративных сайтов. Вы, безусловно, можете легко преобразовать его в соответствии со своими потребностями.
СкачатьWG Плоский шаблон
WG Flat Template гордится своим плоским и простым дизайном.Хотя сам шаблон PSD не содержит обычных разделов, как остальные одностраничные шаблоны, вы можете легко добавить их благодаря хорошо организованным слоям.
СкачатьПобег
Escape — это одностраничный PSD шаблон для агентств. Если вы ищете простое одностраничное веб-решение для описания вашего бизнеса и предложения ваших услуг, этот шаблон идеально подходит для вас.
СкачатьАнвешан
Anveshan имеет очень современный внешний вид и может использоваться для любых бизнес-нужд.Он включает в себя все необходимые элементы для создания идеального веб-сайта — заголовок, слайдер, раздел графика, наш процесс, услуги и условия, контакты и нижний колонтитул. Примечательно, что организованные, именованные и сгруппированные слои обеспечивают ваше удобство.
СкачатьБутон розы
Rosebud — это одностраничный PSD-шаблон, оформленный в чистом и современном стиле. Загружаемый файл содержит два файла .psd, поэтому вы можете проверить свой дизайн как на настольной, так и на мобильной версии.
СкачатьСтрела
Arrow — это бесплатный одностраничный PSD-шаблон для малого и крупного бизнеса, портфолио, агентств и личных веб-сайтов.Шаблон основан на системе сетки 1170 пикселей (Bootstrap) с хорошо организованными и легко редактируемыми слоями.
СкачатьПутешествие
Travelly — это одностраничный PSD-шаблон, в котором есть все, что может понадобиться туристическому веб-сайту. Вы можете использовать его для стартапа или бизнес-сайта и адаптировать его с помощью нескольких простых настроек.
СкачатьДва байта
TwoBytes, минимальный шаблон PSD, можно использовать практически для любого типа одностраничного веб-сайта.Он стильный, чистый, а также идеально подходит для любого нового проекта веб-дизайна, над которым вы, возможно, работаете.
СкачатьЛямбда
Lambda — это одностраничный шаблон для ресторанов. Файл PSD содержит все, что вам нужно для страницы отличного ресторана: меню, бронирование, ингредиенты, отзывы и многое другое. В частности, хорошо сгруппированные слои легко редактировать.
СкачатьАкростия
Acrostia — это бесплатный шаблон PSD для портфолио, личных или запускаемых одностраничных сайтов.Как и другие, это многоуровневый и хорошо организованный файл.
СкачатьФоркио
Forkio — это адаптивный шаблон PSD, который идеально подходит для веб-разработки, приложений или проектов, связанных с программным обеспечением. Вы можете легко настроить его для любого проекта благодаря хорошо организованным слоям и творческому использованию смарт-объектов.
СкачатьSpirit8
Spirit8 — это одностраничный шаблон веб-сайта в формате PSD для цифровых агентств. Он содержит множество разделов, необходимых для обеспечения успеха цифровых агентств.Кроме того, он упаковал и сгруппировал слои, чтобы дать вам потрясающие результаты.
СкачатьЛюцид
Lucid отлично подходит практически для любого типа одностраничных веб-сайтов. Он включает в себя разделы заголовка, функций, сведений о продукте, цен и контактов. Кроме того, смелый монохромный дизайн шаблона — стильный выбор для технологических служб, ИТ-оборудования или аналогичных профессиональных предприятий.
СкачатьZet
Благодаря использованию сплошных холодных цветов и удивительной структуры слоев, Zet предлагает все, что вам может понадобиться для отличного бизнес-сайта или корпоративного веб-сайта.Кроме того, этот одностраничный веб-шаблон PSD находится всего в нескольких кликах от вашего окончательного дизайна, в котором есть место для демонстрации вашей работы и отзывов клиентов.
СкачатьВелосипед
Отзывчивый и гибкий PSD-шаблон «Велосипед» — отличный выбор для демонстрации вашего продукта. Он, в частности, имеет стиль сетки с плоским макетом.
СкачатьTravelSite
TravelSite не является шаблоном PSD для туристических сайтов. Вместо этого он предназначен в первую очередь для планирования походов, пикников или экстремальных спортивных мероприятий.Таким образом, он состоит из трех основных частей: «Пункт назначения», «Виджет маршрута» и «Контакты».
СкачатьБино
Шаблон Bino PSD содержит полноразмерный слайдер заголовка и макет содержимого. Как и ожидалось, он содержит разделы «О нас», «Портфолио», «Команда», «Цены» и «Контакты». Кроме того, вы можете легко отредактировать файл PSD, чтобы добиться чего угодно с этим шаблоном.
СкачатьМечты
Создайте сайт своей мечты всего за несколько кликов с шаблоном Dreams PSD.Dreams отлично подходит как для личного, так и для коммерческого использования. Он легко настраивается в соответствии с требованиями вашей веб-страницы.
Скачатьбесплатных шаблонов сайтов в формате PSD для веб-дизайнеров и разработчиков
Шаблон веб-сайта или шаблон страницы — это предварительно разработанная веб-страница, которую можно использовать и настраивать для проектов и по другим различным причинам. Каждый из этих шаблонов отличается своим макетом и темой в зависимости от цели, специфики дизайна, его целевых посетителей и т. Д.Учитывая все эти факторы, вы можете себе представить, насколько сложно создать эффективный веб-дизайн. Вот почему наличие веб-шаблона может быть спасением для разработчиков и дизайнеров в Интернете.
Наличие бесплатного веб-шаблона может быть большим подспорьем для многих людей, например веб-разработчиков, которые хотят сэкономить время и деньги вместо того, чтобы нанимать дизайнеров или покупать премиальные шаблоны, для новых веб-дизайнеров, которые только начинают учиться. и использовать свои навыки в создании собственного дизайна веб-сайтов, а также для людей, которые хотят иметь свой собственный веб-сайт, но не имеют бюджета, чтобы нанять дизайнеров и разработчиков.
Здесь мы собрали некоторые из лучших премиальных шаблонов веб-сайтов , которые вы можете скачать в формате PSD . Некоторые из этих бесплатных услуг также включают бесплатные веб-шаблоны HTML вместе с файлами CSS и JS. Вы можете использовать их в своих дизайнерских проектах или изучить их и изучить некоторые приемы и методы, которые вы можете применить в своих собственных проектах. Не торопитесь, чтобы просмотреть эту прекрасную коллекцию и получить удовольствие от скачивания. Приходите, загляните и выберите свой выбор!
Примечание. Хотя они абсолютно бесплатны для загрузки, обязательно ознакомьтесь с лицензией на эти шаблоны, прежде чем принимать решение об их использовании в своих проектах.Они очень гибкие в соответствии с вашими потребностями, но все же лучше узнать условия, прежде чем их использовать.
Phototime
Phototime имеет простой и минималистичный общий дизайн, который предлагает удобный пользовательский интерфейс для своих читателей. Он включает в себя интересный заголовок с завораживающим фотографическим фоном и контрастную панель навигации вверху. Под заголовком находится пара слоев, которые прекрасно сочетают в себе использование плоских элементов и креативных изображений на одной целевой странице.
Этот PSD-файл содержит шаблон 1280x3595px, который позволяет редактировать шаблон в соответствии с вашими предпочтениями. Большинство элементов имеют векторные формы для легкого изменения размера; экраны смартфонов представлены в виде «умных объектов», которые помогут вам легко разместить собственное изображение. Все слои хорошо организованы для удобной навигации.
Магазин Trekking
Шаблон веб-сайта электронной коммерции с чистым и легким для навигации дизайном. Заголовок также включает фоновое изображение с контрастным белым наложением текста и простую панель навигации вверху.В середине страницы находится минималистичный дизайн слоя, который отображает продаваемые товары с их названием, ценой и другими деталями. И в конце страницы нижний колонтитул с простым дизайном и большим количеством места. Он содержит ссылки в нижнем колонтитуле, включая кредиты, конфиденциальность, информацию и, конечно же, контакт.
Веб-шаблон PSD имеет размер 1280x3064px, где все элементы доступны для редактирования (большинство из них имеют векторные формы) в зависимости от вашего вкуса и потребностей в дизайне. Слои сгруппированы, чтобы вам было легче перемещаться по этому шаблону и редактировать его.
Элегантный
Elegant — адаптивная многоцелевая тема портфолио, содержащая набор веб-шаблонов PSD, файлов HTML / CSS и файлов JS для JavaScript. Его целевая страница имеет большой заголовок, который использует фоновое изображение и CSS-анимацию для указателя мыши. В правом верхнем углу находится раскрывающееся меню, в котором видны ссылки на темы, проекты и контакты; а также значки социальных сетей для обмена. В теле страницы отображается введение о том, кто и что, а также предварительный просмотр блога.Наконец, нижняя часть закрывает адрес с картой и контактной информацией.
Этот бесплатный подарок щедро предоставляет нам HTML-коды, анимацию CSS, файлы JS и файлы PSD для веб-сайтов и мобильных шаблонов этой темы. Каждая страница имеет свой собственный отдельный PSD-файл, в котором вы можете легко редактировать веб-шаблон с хорошо организованными слоями и формами в векторном режиме и режиме смарт-объекта.
Черно-белое
Как следует из названия, в этом дизайне используются только черно-белые цвета для создания этого красивого минималистичного веб-шаблона.Он начинается с заголовка на полностью белом фоне с панелью навигации вверху и текстом заголовка посередине. Ниже находится часть «о нас», которая представлена на временной шкале и заканчивается негативным пространством на горизонте. Затем следуют предлагаемые услуги и блог. Внизу вы увидите контактную форму вместе с другой контактной информацией.
Веб-шаблон PSD имеет размер холста 1920 × 5787 пикселей. Слои сгруппированы для облегчения навигации. Вы можете использовать и редактировать эту халяву для своих личных и коммерческих дизайнерских проектов.
Новое ретро-портфолио
Retro Portfolio — одностраничный веб-шаблон в винтажном стиле. Дизайн эффективно передает эту чистую ретро-тему за счет включения шрифтов, элементов и цветов в стиле ретро. Фон также имеет некоторый шумовой узор и стежки, которые добавляют эстетической цели темы.
Его страница включает заголовок, содержащий логотип и панель навигации. Ниже находится красивый слайдер с изображениями, за которым следует часть «обо мне», описывающая владельца портфолио, часть «портфолио», в которой отображаются фото- и видеопроекты, и блог.В нижней части размещается контактная форма вместе со значками социальных сетей.
Шаблон веб-сайта в формате PSD, что означает, что все можно редактировать, от фона до крошечных элементов. Вам будет легко перемещаться по слоям, поскольку они хорошо организованы по группам. Размер этого шаблона составляет 2800 × 9136 пикселей.
Piroll
Этот шаблон имеет минималистичный и современный вид и обеспечивает большую гибкость: что делает его подходящим для дизайнеров, фотографов, веб-агентств и студий, фрилансеров и так далее.В загрузке вы найдете 5 примеров страниц PSD и хорошо организованные слои для создания MVP за несколько минут.
Этот бесплатный веб-шаблон имеет размер 1600 × 7956 пикселей, при этом фигурные элементы сохранены в векторных формах для легкого изменения размера. Вам также не составит труда редактировать и перемещаться по слоям, при этом они будут упорядоченно сгруппированы.
Одностраничный портфель
Этот бесплатный веб-шаблон начинается с зеленой панели навигации.Основной заголовок включает большую фоновую фотографию, за которой следуют части «обо мне», услугах, «моей работе», в которой отображается сетка с изображениями вашей работы, и, наконец, контактная форма, закрывающая нижний колонтитул.
Его загружаемый PSD-файл можно бесплатно использовать для любого из ваших дизайнерских проектов. Вы также можете редактировать все, что вам угодно. Слои сгруппированы и помечены цветовыми метками, поэтому вам не составит труда найти их, когда придет время настраивать.
DSGN
DSGN — это многоцелевой веб-шаблон с поддержкой Retina, доступный в формате PSD.Он разработан с чистым, минималистичным и современным дизайном в стиле сетки, который эффективен при представлении продуктов и / или проектов.
Заголовок содержит логотип, значки социальных сетей, адрес, контактную информацию и кнопку меню, которая расширяется по горизонтали при наведении курсора. Затем тело страницы состоит из «раздела проектов», в котором проекты или продукты отображаются с их подробной информацией (PSD также включает в себя шаблон страницы одного проекта), «раздела студии», описывающего офис и людей в нем, и «Раздел новостей».Наконец, нижний колонтитул содержит карту и адрес для местоположения, а также логотип и значки социальных сетей.
Этот пакет содержит 2 файла PSD (обычный и дисплей Retina), файлы CSS, LESS, SCSS, а также шрифты, которые использовались в этом бесплатном веб-шаблоне. Шаблон готов к загрузке и может быть легко отредактирован в Photoshop CS5 и более поздних версиях. Его нельзя использовать на электронных досках объявлений или других типах веб-сайтов в загружаемом формате. Кроме того, вы можете использовать это для других своих коммерческих или личных дизайнерских проектов, если вы это сделаете, предоставьте обратную ссылку владельцу этой халявы.
Концепция Comedy Central
Вот еще один бесплатный веб-шаблон, созданный на основе американского телеканала Comedy Central. Слева расположена панель навигации с расширяющимся меню. Центральная часть содержит баннер с тенденциями и галерею художников в стиле сетки с полосой фильтрации вверху. Наконец, правая сторона состоит из избранного видео и раздела комментариев.
Файл PSD содержит этот веб-шаблон со слоями в организованных группах, поэтому вы можете искать и редактировать их, как на пикнике.В этом шаблоне использовались шрифты Brandon Grotesque и Minion Pro.
Велосипед
Этот одностраничный веб-шаблон, который включает в себя различные стили дизайна, включая минимализм, плоские элементы, немного винтажных цветов и галереи в виде сетки, что придает великолепный общий дизайн этому шаблону веб-сайта.
В шапке использована минималистичная фотография велосипеда с элементами навигации и логотипом на верхней части.Средняя часть страницы охватывает проекты и интернет-магазин, который заполнен текстами и изображениями, творчески размещенными в макете в виде сетки. У него также есть ползунок посередине, который можно использовать для твиттера или всего, что вы можете придумать. А внизу у вас есть форма подписки и нижний колонтитул, содержащий адрес, контактную информацию и значки социальных сетей.
Этот бесплатный шаблон PSD можно использовать для ваших частных или коммерческих проектов, таких как веб-сайты, приложения и другие коммерческие материалы.Вы можете изменить его в зависимости от требований вашего дизайна или предпочтений дизайнера — и вы можете сделать это с легкостью, поскольку слои сгруппированы и организованы для удобной навигации.
Starnight
Этот бесплатный веб-сайт в формате PSD — красивый и бесплатный веб-шаблон, который можно использовать для продвижения реальных приложений или дизайна приложений для мобильных телефонов и планшетов. Он имеет современный дизайн, сочетающий плоские элементы и пастельные тона, которые хорошо сочетаются друг с другом. В нем используется популярный шрифт Google под названием «Lato».
Страница начинается с большого заголовка с красивым фоновым изображением, текстовыми наложениями, значком воспроизведения и кнопкой с призывом к действию «приступить к работе». Ниже находится контентная часть; он разделен на части, уникально оформленные в различных пастельных тонах.
Размер шаблона 1600x4500px, слои PSD также сгруппированы и хорошо организованы. Более того, его плоский iPad находится в смарт-объекте. С его помощью вы можете редактировать этот iPad, чтобы добавить дизайн своего приложения на экран.
Туристическая видеокнига
Travel Video Book — это минималистичный шаблон веб-дизайна для энтузиастов путешествий, которые хотят поделиться своими видео.Одна страница содержит заголовок, который также служит панелью навигации. Он содержит логотип, текстовые кнопки, поле поиска и аватар. Под заголовком находится слайдер, который отображает избранные видео и изображения. За ним следует основной контент, содержащий различные видеоролики, расположенные в виде компактной сетки.
Шаблон PSD полностью редактируется с сохранением основных форм в векторной маске. Вам будет легко перемещаться по слоям, поскольку они помечены, сгруппированы и организованы.
Модный
Trendy — это коллекция шаблонов PSD, которые делятся на две версии: темные и светлые. В темной версии используется сочетание черного и коричневого цветов, а в светлой версии — классический черный и белый. Каждая из этих версий имеет шаблон для домашней страницы, а также страниц блога, все они имеют плоский и минималистичный дизайн.
В дизайне страниц места для изображений оставлены пустыми, поэтому вы можете добавлять свои собственные изображения; у каждого есть размер, отображаемый в качестве ориентира, чтобы вам было легче подогнать фотографии.Использованные шрифты можно бесплатно загрузить в Интернете — (Bebas Neue & Open Sans).
Загрузочный пакет содержит 8 файлов PSD (по 4 каждой версии) и еще 8 файлов PNG со слоями, которые можно редактировать в Adobe Fireworks. Все эти файлы хорошо организованы для удобного редактирования.
Modus против
Modus Versus — это еще одна коллекция веб-шаблонов, созданная с помощью руководства по сетке 1170 пикселей (12 столбцов). Это замечательно для проектов, предназначенных для адаптивных фреймворков, таких как Bootstrap 3.0. Это может быть использовано веб-разработчиками для любых целей, таких как корпоративные веб-сайты, веб-сайты для продвижения приложений и т. Д .; а также для новичков, которые хотят узнать больше о приемах и приемах создания веб-дизайна с помощью Photoshop.
Этот пакет содержит в общей сложности 15 веб-шаблонов PSD, которые охватывают домашнюю страницу (в 3 цветовых вариантах), блог, страницу контактов и т. Д. Шаблоны в основном разработаны с плоской эстетикой, которую вы можете использовать как целое, так и по отдельности. ваш собственный веб-дизайн.Эти ресурсы можно использовать в коммерческих и личных целях бесплатно.
Resto
Вот чистый и минималистичный шаблон сайта, созданный и предназначенный для ресторана. Его домашняя страница содержит белый заголовок, содержащий логотип и панель навигации, часть для меню, избранных блюд, галерею продуктов и серый нижний колонтитул, где отображаются адреса, контакты и другая информация.
PSD-файл хорошо организован: слои помечены, сгруппированы и помечены цветом для облегчения распознавания.Все элементы имеют векторные формы, что позволяет изменять масштаб без потери качества. Вы можете использовать и изменять этот шаблон для любых ваших личных и коммерческих дизайнерских проектов.
Surfers Co.
Surfers Co. — это современный одностраничный шаблон, разработанный и выпущенный Луисом Коста, UI-дизайнером из Бразилии. Пакет включает многослойный PSD-файл на основе системы сеток Bootstrap 1170px.
Веб-шаблон PSD имеет размер 984 × 1741 пиксель, а слои помечены и сгруппированы для облегчения навигации.
Projex
Projex — это шаблон веб-сайта, который отлично подходит для корпоративных компаний и других бизнес-агентств. Он разработан с использованием системы сетки из 12 столбцов, которая может быть полезна, когда вы решите адаптировать ее к экранам других размеров.
Домашняя страница, оформленная в красных тонах, начинается с заголовка, содержащего логотип и панель навигации. Ниже находится ползунок размером 1920×760 пикселей, куда вы можете добавить изображения, которые хотите добавить; его слой находится в смарт-объекте для облегчения редактирования.Контент страницы состоит из информации об услугах, портфолио, команде и новостях. Затем он заканчивается контактной формой с адресом и кнопкой для просмотра карты.
Размер шаблона PSD — 1920x4423px. Все слои соответствующим образом сгруппированы для более быстрой модификации. Вы можете использовать эту халяву в своих дизайн-проектах для любых целей.
Шаблон портфолио
H e x a l — это одностраничная страница портфолио, содержащая заполнители в форме шестиугольника.Он имеет плоский и полу-минималистичный дизайн, который соответствует нынешним современным тенденциям. Кроме того, шрифты (Maven Pro и Lato), которые использовались в этом шаблоне, можно бесплатно загрузить в Интернете.
PSD-файл размером 1020 × 1732 легко изменить, все слои правильно сгруппированы и организованы, а элементы имеют векторные формы или смарт-объекты. Вы можете использовать весь шаблон или только некоторые его элементы, в зависимости от того, что вам нужно.
Перт
Perth — это веб-шаблон с плоским дизайном, который также управляется системой из 12 столбцов, что делает его адаптивным для экранов различных размеров.Каждый элемент в этом дизайне плоский и выдержан в пастельных тонах. Продукты Apple также можно использовать для создания красивой прокрутки с параллаксом, если вы предпочитаете анимацию.
Бесплатный PSD-файл позволит вам легко использовать и редактировать этот веб-шаблон. Все элементы созданы из векторных фигур, поэтому вы можете увеличивать или уменьшать их размеры в зависимости от ваших потребностей.
матовый
Brushed — это одностраничный шаблон веб-сайта, оформленный в темной тематике.Этот шаблон построен с использованием HTML5 и CSS3 и закодирован так, чтобы реагировать на запросы в соответствии с платформой Bootstrap. Он также оптимизирован для сетчатки глаза для лучшего отображения на различных устройствах.
На странице предусмотрен слайдер (шириной 1920×1080 пикселей) для избранных фотографий. Ниже находится панель навигации, контент, содержащий работы, представленные в галерее, и раздел «О нас», который знакомит с персоналом. В нижней части вы найдете контактную форму, которая также включает адрес и контактную информацию, ленту Twitter и значки социальных сетей.
На странице предусмотрен слайдер (шириной 1920×1080 пикселей) для избранных фотографий. Ниже находится панель навигации, контент, содержащий работы, представленные в галерее, и раздел «О нас», который знакомит с персоналом. В нижней части вы найдете контактную форму, которая также включает адрес и контактную информацию, ленту Twitter и значки социальных сетей.
Примечание: Авторские права на все приведенные выше визуальные материалы принадлежат его уважаемому владельцу.Пожалуйста, прочтите Условия использования этих ресурсов перед использованием, чтобы предотвратить нежелательные события. NaldzGraphics не претендует на права и не несет ответственности за какие-либо изображения / видео, размещенные на этом сайте, если не указано иное.
Есть что-нибудь, связанное с веб-дизайном, фрилансом и другими интересными вещами? Дайте нам знать, и, возможно, мы расскажем об этом в следующей публикации. Мы ценим все ваши комментарии и мнения. Давайте услышим их в поле для комментариев. Спасибо и увидимся снова дружище!
Об авторе: 20-летний мужчина, проживающий в Маунтин-Вью-Виллидж, Себу, Филиппины.Она любит готовить, заниматься серфингом, читать и смотреть фильмы.
Выбор шаблонов веб-сайтов в формате PSD: наши советы
Не можете выбрать подходящий шаблон PSD для своего веб-сайта? Следуйте нашим советам.В этом посте мы собрали основные критерии, которые помогут вам в поиске шаблона веб-сайта PSD. Нужно помнить о множестве вещей, от бизнес-ниши до макета и провайдера. Мы также коснемся основных способов преобразования файла PSD в шаблон HTML.Надеюсь, эта информация поможет вам сэкономить время.
Это правда, что веб-сайты различаются по своим функциям. Некоторые из них предназначены просто для обмена данными внутри организации. Им не обязательно выглядеть так, будто они борются за титул сайта с лучшим дизайном. Другое дело общедоступные ресурсы, такие как интернет-магазины. Макет, структура навигации и визуальная привлекательность имеют для них первостепенное значение.
Привлекательный внешний вид — не единственный аспект, который важен для веб-сайта, на котором продаются товары / услуги или продвигается бизнес.Не меньше, а тем более важно, чтобы он соответствовал стилю вашего бренда.
Это похоже на ваш собственный модный стиль. Люди привыкли, что ты носишь винтажную одежду? Повседневная? Вычурный? Ваш стиль одежды делает вас уникальным и узнаваемым. Точно так же ваш веб-сайт должен отражать стиль вашего бренда, чтобы выделиться из общей массы.
Один из способов создать веб-сайт, на котором есть все, что вам нужно, — это нанять дизайнера для создания пользовательского шаблона PSD и разработчика разметки для преобразования этого шаблона PSD в HTML и CSS с добавлением JavaScript, чтобы сделать сайт динамичным.Мы рекомендуем этот метод, так как он приносит наибольшую пользу бизнесу. И все же, будем откровенны: это самый дорогой и долгий путь.
Другой распространенный подход — найти бесплатный или платный шаблон веб-сайта PSD, предлагаемый несколькими поставщиками, и настроить его по своему вкусу и потребностям (заменить изображения на свои собственные, изменить цвета и т. Д.). Хотя это требует меньше усилий и времени, это также создает проблему: как определить шаблон, который лучше всего подходит вам?
Не беспокойтесь. Чтобы помочь вам принять правильное решение, ниже вы найдете несколько советов по выбору шаблонов веб-сайтов.Но сначала давайте посмотрим, что такое шаблон веб-сайта PSD, чтобы рассеять весь туман.
Шаблон веб-сайта в формате PSD — что это такое?Шаблон веб-сайта PSD — это визуальное представление сайта, созданное в программе редактирования графики Photoshop и сохраненное в формате .psd. Что отличает созданный таким образом шаблон от обычных файлов изображений, таких как .png или .jpeg, — это оригинальная многоуровневая структура шаблона вместе с «украшениями», такими как фильтры или маски.Напротив, в изображении .jpeg или .png все эти разные слои спрессованы в один.
Почему шаблон сайта в формате PSD так удобен? Это потому, что вы можете быстро и легко отредактировать его под свои нужды. Например, вы можете найти слой, содержащий фиктивный логотип, и вместо него вставить свой собственный.
Что еще более важно, шаблон веб-сайта PSD делает работу тех, кто собирается конвертировать его в HTML, намного более приятной. Структура и все компоненты хорошо видны.Разработчик разметки просто берет необходимые ресурсы из файла PSD и помещает их в свой код HTML / CSS.
Теперь, когда вы знаете, что такое шаблон веб-сайта PSD, мы хотели бы предложить вам несколько советов по его выбору для вашего веб-сайта или интернет-магазина.
Выбор веб-шаблонов PSD: наши советыМы собираемся применить подход сверху вниз в нашем обзоре основных критериев выбора шаблона. Таким образом, мы разделили его на два раздела: Общие и Технические характеристики .
Общие Найдите шаблон веб-сайта PSD, который позволит вам внести как можно меньше настроекПервое, что вам следует подумать, — это то, что вы собираетесь построить. Это простой блог? Корпоративный сайт? Галерея изображений для демонстрации ваших фото-шедевров? Сколько страниц вы хотите, чтобы в нем было? После того, как вы ответили на эти вопросы, выполните следующие действия:
- Найдите похожие сайты в Интернете.Сделайте заметки об их расположении и дизайне.
- На основе вашего обзора возьмите лист бумаги и нарисуйте эскиз своего будущего веб-сайта.
Эти шаги важны, потому что чем меньше изменений вы внесете в шаблон веб-сайта PSD, тем больше времени и денег вы сэкономите. Найдите шаблон, который точно соответствует дизайну, который вы придумали.
Подходите к бесплатным шаблонам веб-сайтов PSD с осторожностьюКоличество и разнообразие шаблонов PSD, доступных на рынке в наши дни, поражает.Однако все они делятся на две большие категории: бесплатные и платные. Какой из них вы выберете, безусловно, зависит от глубины ваших карманов. Тем не менее, мы рекомендуем с осторожностью подходить к бесплатным шаблонам веб-сайтов в формате PSD.
Нельзя сказать, что их качество ниже номинала. Они могут выглядеть приятными на вид и их легко модифицировать, как и премиум-класса, однако это не всегда так. Некоторые бесплатные шаблоны были созданы начинающими дизайнерами, которые мало знают о пользовательском опыте.
UX-дизайн имеет первостепенное значение, особенно когда речь идет об интернет-магазинах.Это может быть неочевидно в веб-шаблоне PSD, но становится таковым, как только разработчик разметки преобразует этот шаблон PSD в HTML. Плохая графика может быть еще одним поводом для беспокойства.
Платные шаблоны сайтов в формате PSD по большей части лишены этих недостатков. Они созданы группами экспертов-дизайнеров, которые применяют свои знания в области психологии человека для создания пользовательских интерфейсов. Кроме того, они следуют основным принципам проектирования, таким как поиск оптимальных цветовых схем и поддержание иерархии контента.
Убедитесь, что вы получили веб-шаблон от уважаемого поставщикаНезависимо от того, является ли шаблон веб-сайта PSD бесплатным или платным, поищите информацию о производителе. Посетите их сайт. Ищите ответы на следующие вопросы:
- Как долго они предоставляют свои услуги?
- Сколько они сделали шаблонов веб-сайтов в формате PSD?
- Предлагают ли они поддержку клиентов и как долго?
Никогда не знаешь, что может случиться в будущем.В дизайне могут быть ошибки или неточности. Если это премиум-шаблон и у вас нет возможности пожаловаться провайдеру, считайте это пустой тратой денег. В таблице ниже перечислены 4 популярных поставщика шаблонов веб-сайтов в формате PSD.
Технические характеристикиКогда вы выбрали достойного провайдера, выбрали бесплатный или премиальный вариант и визуализировали свой идеальный дизайн, можно начинать всерьез поиск веб-шаблона PSD. Вы можете начать с сайтов, перечисленных в таблице выше, или просто с Google.Помимо аспектов, упомянутых в разделе «Общие», вам также следует принять во внимание следующие технические детали.
Растягивается ли шаблон веб-сайта PSD с одной стороны окна браузера на другую или у него есть смещения влево и вправо?Если вы просмотрите несколько веб-сайтов в Интернете, вы должны заметить, что они различаются по способу заполнения окна браузера. Некоторые могут растягиваться на всю длину слева направо. У других может быть поле между областью содержимого и краем окна браузера с обеих сторон.
Резонный вопрос: «От чего это зависит?» Ответ: в основном о функциях веб-сайта. Если вы…
- музыкант, продвигающий ваше следующее мировое турне
- графический дизайнер, представляющий вашу работу
- ландшафтный архитектор, который хочет продемонстрировать красоту вашего последнего природного дизайна
- еще один профессионал из «креативного класса»
… вам, вероятно, следует рассмотреть веб-шаблоны PSD, занимающие всю длину окна.Этот стиль подходит для веб-сайтов с большим количеством качественных визуальных элементов. Это твой случай?
С другой стороны, если ваша цель — обеспечить присутствие вашей компании в Интернете и привлечь как можно больше посетителей, выбирайте веб-шаблоны PSD с запасом. Люди, которые получают доступ к подобным веб-сайтам с различных устройств (настольных компьютеров, планшетов, ноутбуков и т. Д.), Пользуются почти одинаковым пользовательским интерфейсом.
При этом не существует жестких правил, предписывающих отдавать предпочтение одному стилю перед другим.Просто имейте в виду эту информацию.
Как будет выглядеть верхняя часть вашей домашней страницы?То, что отображается в верхней части шаблона веб-сайта PSD, имеет решающее значение. Это потому, что, как только посетители попадают на вашу домашнюю страницу, они, как правило, смотрят на ее самую верхнюю часть. Создатели шаблонов PSD-сайтов применяют к этой части сайта несколько вариантов дизайна.
В таблице ниже они перечислены вместе с наиболее распространенными сценариями их использования. Выберите тот, который соответствует вашему типу бизнеса.Выбор стиля для верхней части вашего сайта больше связан с бизнесом, чем с пользовательским интерфейсом или эстетикой.
| Заголовок с фоновым видео | Заголовок со статическим изображением | Заголовок со статическим изображением и текстом сверху | Заголовок со слайд-шоу |
| Подходит для малого бизнеса, который хочет привлечь аудиторию и четко объяснить свою миссию | Хорошо подходит для предприятий, которые полагаются на визуальные эффекты (отели, рестораны и т. Д.) | Любая компания, которая хочет предоставить дополнительную информацию о своей миссии | Хорошо подходит для предприятий, которые нацелены на разные группы клиентов или продают несколько продуктов / услуг |
Навигационная панель в шаблоне — хороший тест на качество. Если посетителям трудно перемещаться по веб-сайту из-за неуклюжей и неудобной панели навигации, ее разработчик получает большую F. Хотя это не всегда ясно с самого начала, как только разработчик разметки конвертирует шаблон PSD в HTML, размер проблема становится видимой.
Хорошая навигационная панель должна соответствовать множеству критериев, включая следующие:
- Только те страницы, которые имеют значение с точки зрения бизнеса, должны иметь соответствующие вкладки на панели навигации. Остальное нужно убрать в подменю.
- Количество пунктов главного меню должно быть ограничено несколькими.
- Цвета элементов навигационной панели должны быть нейтральными, чтобы посетители могли легко найти нужные вкладки.
- Табуляторы следует располагать вправо от наиболее важных до наименее важных.
Еще одна важная особенность хорошо продуманной панели навигации — это место в окне браузера, где она расположена. В таблице ниже перечислены наиболее распространенные способы размещения навигационной панели в шаблонах веб-сайтов PSD, а также поясняется, когда тот или иной вариант предпочтительнее.
| Фиксированный (вертикально или горизонтально) | Вверху, исчезает при прокрутке вниз | Сторона | Низ |
| Лучше всего работает для сайтов с большим объемом контента | Classic, используется на нескольких веб-сайтах | Подходит для веб-сайтов с большим количеством визуальных элементов и длинными пунктами меню | Лучше всего подходит для веб-сайтов с большим количеством визуальных элементов, владельцы которых хотят, чтобы посетители сразу фокусировались на основном содержании. |
Это лишь некоторые основные рекомендации, которым вы должны следовать при выборе шаблона веб-сайта PSD.Однако выбор хорошего шаблона PSD — это только начало. Вам также следует найти опытного разработчика разметки, чтобы преобразовать этот PSD-файл в HTML-шаблон.
В качестве альтернативы можно использовать автоматический конвертер. Однако мы настоятельно не рекомендуем вам идти по этому пути. Прочтите одну из наших недавних публикаций в блоге, чтобы узнать, почему инструмент автоматического преобразования PSD в HTML не заменит разработчика разметки в ближайшее время.
Если выбор шаблона веб-сайта PSD все еще кажется сложной задачей, опытные разработчики интерфейсов в PSD2HTML помогут вам выбрать один из них.Мы также конвертируем шаблоны веб-сайтов PSD (или шаблоны в любом другом формате файлов) в безупречные HTML-шаблоны и разрабатываем индивидуальные веб-шаблоны PSD.
Просто поделитесь с нами своей идеей и получите безукоризненно выглядящий веб-сайт с отличным пользовательским интерфейсом, адаптированный к вашим уникальным бизнес-потребностям.
