В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:

Шаг 1. Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D, Alt+Backspace).

Шаг 3. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool  (Т)), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:
(Т)), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:

Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+T)), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).

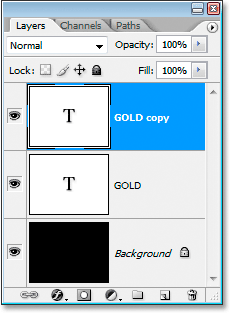
Шаг 5. Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев.

В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
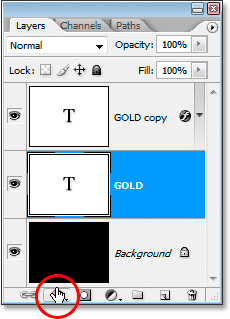
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).

Выберите — Наложение градиента (Layer Styles).
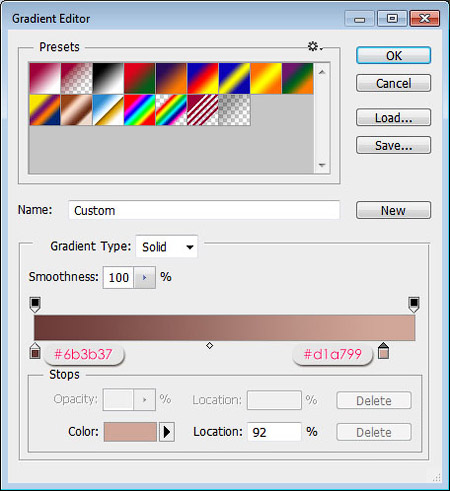
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor).

Шаг 7. В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.

Откроется диалоговое окно Выбор цвета (Color Picker). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: #F7EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.

В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на – Цвет, чтобы изменить цвет выбранного ограничителя.

В появившемся окне Выбор цвета установите цвет: #C1AC51.
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна
Вот, что должно у вас получится, на данном этапе.

*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
Шаг 8. Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).

Вот что у вас должно получится:

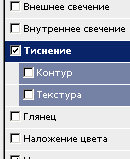
Шаг 9. В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss).

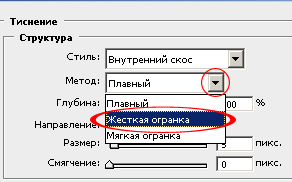
Шаг 10. В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard).
*не закрывайте окно Стиль слоя*

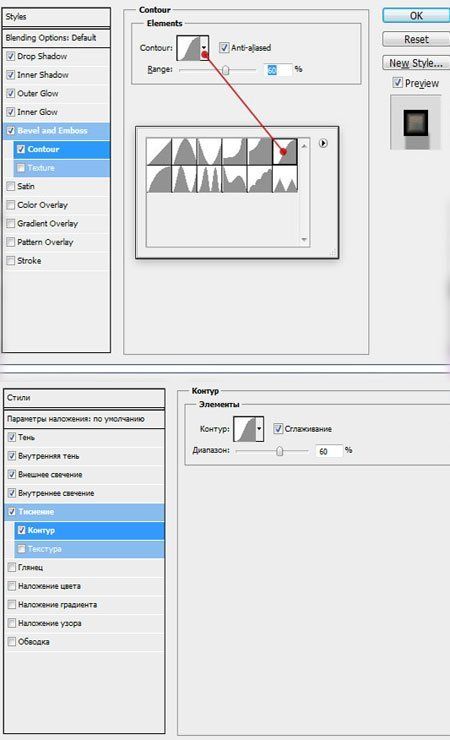
Шаг 11. Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры

Вот что у вас должно получится.

Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на


Шаг 13. Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).

Теперь наш текст, стал смотреться намного лучше.

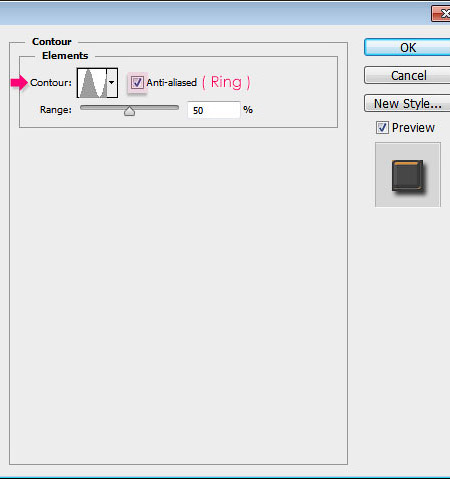
Шаг 14. Затем поставьте галочку во вкладке Контуры, это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).

Вот что получится.

Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow

*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.

Шаг 16. Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.

Выберите – Обводку (Stroke) и установите там такие параметры:

Шаг 17. Щелкните на область предварительного просмотра градиента.

В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (#F7EEAD и #C1AC51).
В итоге вот что у вас должно получится:

Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку – Контуры (ниже Тиснения)):

Вы должны получить вот такой результат.

Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (
Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры:

*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.

Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.

Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
Выберите инструмент Кисть  (Brush tool (B)). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes).
(Brush tool (B)). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes).

После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.

Шаг 22. Возьмите инструмент Пипетка  (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).
(Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).

Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть  – Перекрестные штрихи4 (Crosshatch).
– Перекрестные штрихи4 (Crosshatch).

Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%.

Вот что у нас получилось в итоге:

Надеюсь, урок вам понравился, желаю удачи в выполнении.
Автор: Steve Patterson
Пишем золотыми буквами в Фотошоп / Фотошоп-мастер
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:

Ресурсы урока:
Архив
Шаг 1
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.

Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет — #8a5240, а фоновый — #310901. Выберите инструмент Градиент  (Gradient Tool) (G): Стиль (Style) – Радиальный (Radial), Градиент – От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
(Gradient Tool) (G): Стиль (Style) – Радиальный (Radial), Градиент – От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.

Выберите инструмент Заливка  (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.
(Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.

Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.

Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
(Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».

Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):

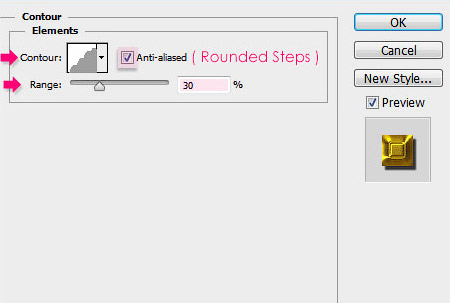
Контур (Contour):

Внутреннее свечение (Inner Glow):

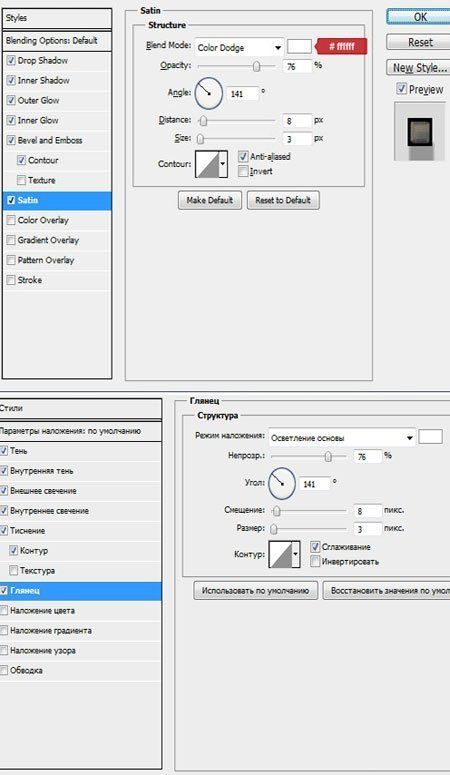
Глянец (Satin):

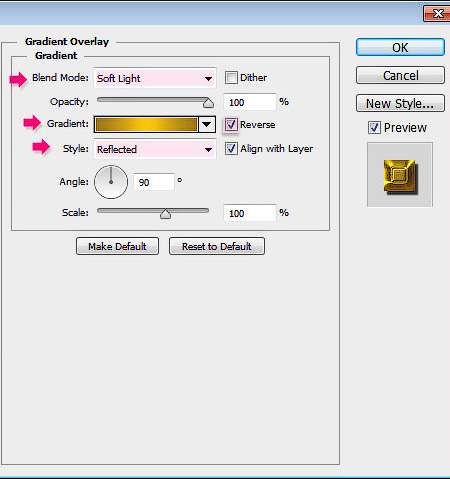
Наложение градиента (Gradient Overlay):


Отбрасывание тени (Drop Shadow):

Результат:

Шаг 3
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48, а фоновый на #593809.

Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).

Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.

Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.

Результат:

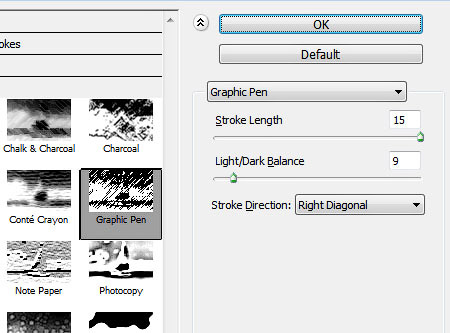
Далее примените ещё один фильтр – Тушь (Graphic Pen). Он находится в той же категории.

Результат:

Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).

Результат:

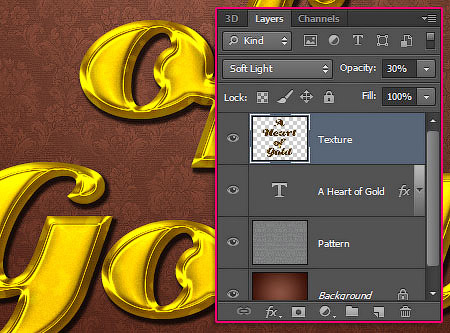
Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.

Шаг 5
Установите основной цвет на #9e0039, выберите инструмент Кисть  (Brush Tool) (B) и перейдите в палитру кистей (F5).
(Brush Tool) (B) и перейдите в палитру кистей (F5).

Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Шаг 6
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).

Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка  (Direct Selection Tool) (A).
(Direct Selection Tool) (A).

Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).

В появившемся окне выберите Кисть  (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).
(Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).

Контур будет обведён кистью, которую мы настраивали в пятом шаге.

Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):

Контур (Contour):

Отбрасывание тени (Drop Shadow):

Текст станет толще и объёмнее.

Той же кистью нарисуйте точки на краях красной обводки.

Шаг 8
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.

Установите Режим наложения (Blending Mode) корректирующего слоя – Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.

Настройте градиент так:


Цвета станут ярче и светлее.

На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по этой ссылке.

Автор: textuts
Детали урока
Программа: Adobe Photoshop CS2+
Сложность: Легкая
Примерное время выполнения: 20 минут
Финальный результат

В этом простом уроке Вы узнаете, как создать королевский золотой текст, используя стили слоя в Фотошоп. Приступим!
Исходные материалы
Архив
Шаг 1. Создайте новый документ 600Х400 пикселей в режиме RGB и с разрешением 72 DPI любым фоновым цветом. Подготовьте активы урока: установите шрифт Xenippa на компьютер и откройте оба .PAT файла.
Прим. переводчика: если вы не знаете, как установить шрифт, посмотрите этот урок . Если не можете установить текстуры, то вам поможет эта статья.

Шаг 2. Идем в Меню>Слои>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используйте настройки, приведенные ниже. Вы также можете вызвать окошко стилей слоя, дважды кликнув по слою на панели. Еще один способ – кликните правой кнопкой мыши по слою в палитре и выберете со всплывающего меню Параметры наложения (Blending Options). Когда все параметры, приведенные ниже, будут применены, не забудьте нажать «ОК» в окне для сохранения изменений.
Внутренняя тень:

Внутреннее свечение:

Глянец:

Наложение градиента:

Наложение текстуры:


Шаг 3. Работу над фоном закончили, теперь приступим к тексту. Сперва возьмите инструмент Текст (Type tool)  (T), выберете шрифт Xenippa, установите размер 250 пт и метод сглаживания (anti-aliasing) Резкое (Sharp). Напечатайте ваш текст в центре изображение. Вы можете написать любое слово, в этом уроке я решил напечатать «Lord».
(T), выберете шрифт Xenippa, установите размер 250 пт и метод сглаживания (anti-aliasing) Резкое (Sharp). Напечатайте ваш текст в центре изображение. Вы можете написать любое слово, в этом уроке я решил напечатать «Lord».

Шаг 4. Теперь разберемся со стилями текстового слоя. Идем в Меню>Слои>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используйте настройки, приведенные ниже. Вы можете воспользоваться одним из быстрых вызовов стилей слоя, которые описаны в шаге 2. Когда примените все настройки, нажмите «ОК» для их сохранения.
Тень:

Внутренняя тень:

Внешнее свечение:

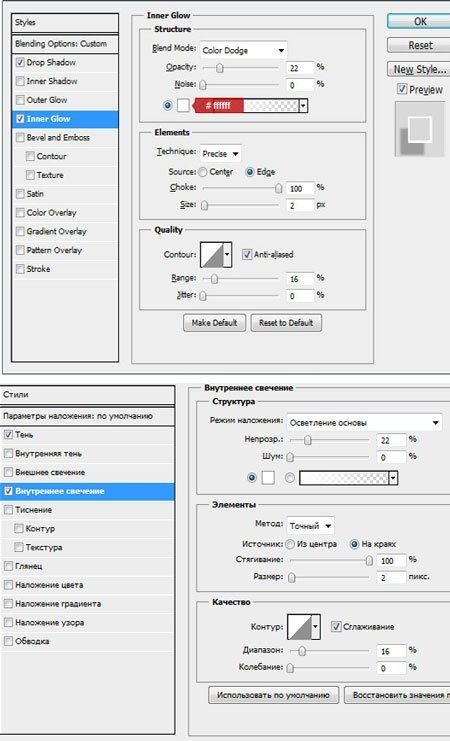
Внутреннее свечение:

Тиснение:

Контур:

Глянец:

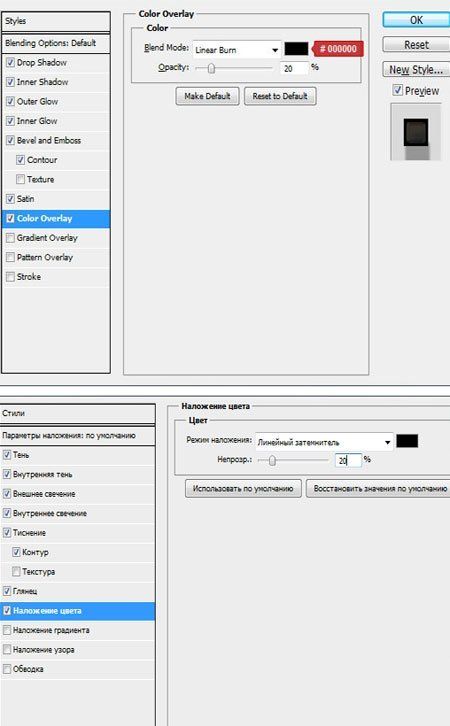
Наложение цвета:

Наложение градиента:

Наложение текстуры:

Обводка:


Шаг 4. Мы близки к финалу. Сейчас нам нужно дублировать текстовый слой. Стоя на слое с текстом, идите в Меню>Слои>Дублировать слой (Menu > Layer > Duplicate layer), назовите его как пожелаете. Теперь идем в Меню>Слой>Стиль слоя>Очистить стили слоя (Menu > Layer > Layer Style > Clear Layer Style), ведь для этого слоя мы будем использовать другие стили.
Опять идем в Меню>Слой>Стиль слоя>Параметры наложения (Menu > Layer > Layer Style > Blending Options), используем настройки, приведенные ниже. Или вы можете использовать быстрые методы вызова окна стилей, которые описаны в шаге 2. Не забудьте нажать «ОК», когда примените все настройки.
Тень:

Внутреннее свечение:

Тиснение:

Контур:

Обводка:

Заключение
Вы успешно выполнили урок. Текст должен выглядеть так, как на изображении ниже.

Автор: Jan Stverak
Золотой текст в Фотошоп / Фотошоп-мастер
Здесь я собираюсь поделиться с вами, как создать роскошный золотой эффект текста с помощью Photoshop CS3.

Хорошо, начнем с создания нового документа в Photoshop. Я создал новый документ размером 800 × 400 пикселей. Затем выберите подходящие цвета, например, # 161515, # 71777b и залейте документ линейным градиентом.

После этого я хотел бы добавить узор на фон. Создайте новый документ с размерами 4 × 4 пикселя и сделайте косую линию с двумя точками с помощью инструмента Карандаш как на картинке ниже.

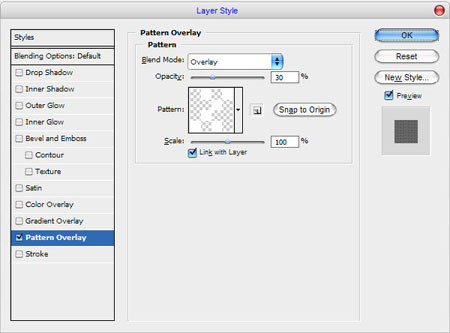
Затем используйте Edit> Define Pattern (редактирование> определить узор) и сохраните его как шаблон. После этого вернитесь в основной документ и примените стиль слоя Pattern Overlay (перекрытие узора) для фонового слоя.

Результат должен быть следующим:

Ладно, наш фон уже закончен. Начнем создавать золотой эффект текста. Выберите инструмент «горизонтальный текст»  и напишите что-то вроде Forever Gold в середине холста.
и напишите что-то вроде Forever Gold в середине холста.

Для этого урока я использовал шрифт Cooper Std, но вы можете попробовать любой другой шрифт. Далее я применяю следующие параметры настроек для текста:

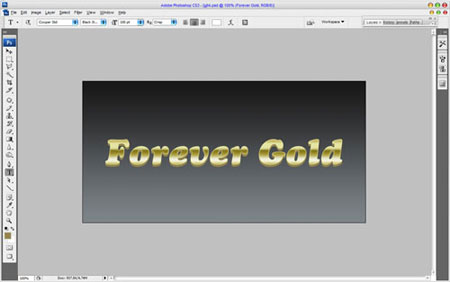
Нажмите Ctrl + J, чтобы скопировать слой и скройте оригинал (нажмите на глаз, что указывает видимость слоя). Затем примените стили слоя (внутреннее свечение и наложение градиента) на верхнем слое.


Результат:

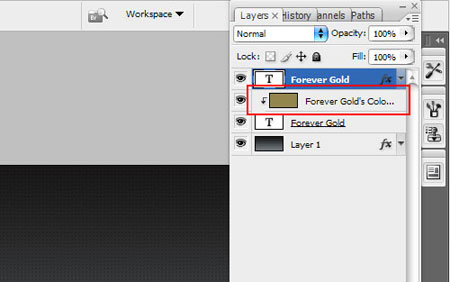
Вернитесь к скрытой копии слоя и сделайте её видимой. Затем, примените стиль слоя Color Overlay (наложение цвета) цвет # 94854e. Перемещаем этот слой вниз примерно на 6 пикселей.

После этого использование Layer> Layer Style> Creat Layer (слой> стиль слоя> образовать слой), на панели слоёв на отдельном слое вы получите дополнительный слой со стрелкой вниз (образованный слой из стиля слоя наложение цвета).

Перейдите на этот дополнительный слой и примените Dodge Tool  (осветлитель) с настройками: (Кисть: 25 пикселей, диапазон:света, экспозиция: 30%). Мы должны сделать трехмерный эффект для нашего нижнего слоя.
(осветлитель) с настройками: (Кисть: 25 пикселей, диапазон:света, экспозиция: 30%). Мы должны сделать трехмерный эффект для нашего нижнего слоя.

Затем уменьшите размер кисти до 10 пикселей и добавьте несколько маленьких ярких линий.

Теперь, измените Dodge Tool (осветлитель) на Burn Tool  (затемнитель) с настройками: (Кисть: 30px, диапазон: света, экспозиция: 30%) и добавьте темные пятна на наш слой.
(затемнитель) с настройками: (Кисть: 30px, диапазон: света, экспозиция: 30%) и добавьте темные пятна на наш слой.

Хорошо, объедините все слои в один, кроме фона и примените стили слоя (тень, внешнее свечение), как показано на картинках:



И последняя вещь, которую мы должны добавить, блик. Для этого эффекта создайте новый слой и залейте его черным цветом. Затем измените режим слоя на осветление (screen) и примените Filter> Render> Lens Flare (фильтр> рендеринг> блик) с такими настройками:

Мы получим следующий эффект:

Вы получили роскошный золотой эффект текста? Я надеюсь, у вас получилось лучше чем у меня!

Спасибо всем за просмотр этого урока!
90000 Best Photoshop Gold Style Collection [2020] 90001 90002 You can create amazing 90003 gold text effects 90004 by using these unique 90003 gold Photoshop styles 90004 PSD files and Photoshop ASL layer styles — FREE and premium. 90007 90002 There are all kind of golden text style effects that you can create; for example 90003 old rusty gold 90004, 90003 antique gold 90004, other Photoshop metal styles like 90003 platinum 90004.90007 90002 If you want to learn how to create golden style in Photoshop you can check out this collection of gold text photoshop tutorials for beginners. 90007 Tweet 90002 90019 Gold Effect Photoshop 90020 90007 90002 90019 Elegant 3D Gold Text Effect PSD (FREE DOWNLOAD) 90020 90007 90002 90019 Gold Text Style PSD Mockup 90020 90007 90002 90019 Gold Text Generator Online (Only 3 $) 90020 90007 90002 90019 Free Gold Style Photoshop 90020 90007 90002 90019 Free Photoshop Gold Layer Style PSD and ASL 90020 90007 90002 90019 Photoshop Golden Free Layer Style 90020 90007 90002 90019 Gold Text Effect PSD 90020 90007 90002 90019 Gold Photoshop Layer Style (FREE) 90020 90007 90002 90019 Free Gold Photoshop Layer Style 90020 90007 90002 90019 Old Gold Photoshop Style 90020 90007 90002 90019 Free Silver And Gold Styles For Adobe Photoshop (No Longer Available) 90020 90007 90002 Free Silver And Gold Styles For Adobe Photoshop by Koomm 90007 90002 90019 Gold Styles for Photoshop 90020 90007 90002 90019 Bling Diamond Styles 90020 90007 90002 90019 3D Gold Photoshop Style 90020 90007 90002 90019 Gold and Metal Layer Styles for Photoshop 90020 90007 90002 90019 Diamond and Gold Photoshop Style 90020 90007 90002 90019 Gold and Silver Photoshop Style 90020 90007 90002 90019 Free Gold Photoshop Style 90020 90007 90002 90019 Gold Effect Photoshop Download Free Texture 90020 90007 90002 90019 Download +100 Gold Styles for Photoshop (PREMIUM) 90020 90007 90002 90019 Gold Photoshop Text Styles (No Longer Available) 90020 90007 90002 90019 15 Gold Effect Photoshop Styles 90020 90007 90002 90019 Gold and Silver Text Styles 90020 90007 90002 90019 Gold Silver Photoshop Styles 90020 90007 90002 90019 Gold Silver Photoshop Text Layer Styles 90020 90007 90002 90019 Gold Glamour Text Styles (No Longer Available) 90020 90007 90002 90019 Golden and Gold Text Styles for Adobe Photoshop (No Longer Available) 90020 90007 90002 90019 Elegant Gold and Silver Photoshop Styles 90020 90007 90002 90019 Photoshop Gold Styles 90020 90007 90002 90019 Diamond Gold Silver and Pearls Photoshop Jewelry Creator 90020 90007 90002 90019 Bling Bling Diamond Photoshop Style Creator 90020 90007 90002 90019 Dark Gold Metal Styles for Photoshop 90020 90007 90002 90019 Elegant Gold Silver and Glass Styles for Photoshop 90020 90007 90002 90019 Golden Photoshop Styles 90020 90007 .90000 40+ Photoshop Text Styles: Best of 2019 90001 90002 90003 Terms and Conditions 90004 90003 Privacy Policy 90004 90003 Cookie Policy 90004 90003 Contact Us 90004 90011 90012 90012 90014 No Result 90015 90014 90012 View All Result 90015 90012 NEWSLETTER 90020 90012 90012 90012 90012 90012 90012 90012 90028 90029 Home 90004 90029 Design 90004 90029 Free Design Goods 90004 90029 Inspiration 90004 90029 Videos 90004 90029 Tutorials 90004 90029 Toolbox 90004 90029 Featured 90004 90029 Tech 90004 90029 Wallpapers 90004 90011 90028 90029 Home 90004 90029 Design 90004 90029 Free Design Goods 90004 90029 Inspiration 90004 90029 Videos 90004 90029 Tutorials 90004 90029 Toolbox 90004 90065 90011.90000 [Download] 12+ FREE High Quality Metallic Gold Texture for Photoshop 90001 90002 Is gold a color or a material? 90003 90004 A digital screen can produce 16.8 million colors, but sometimes it’s not enough and you need to create something more specific or of higher value. That’s when metallic textures like gold metal texture, gold rose, silver and bronze are handy. 90005 90004 It depends on the context and what look & feel you’re going for that dictates which are most suitable.90005 90004 Golden color can not really be said that it’s a flat «color». It’s more of an material as it has additional effects like reflection, refraction and other optical effects that are not really possible to imitate on a digital screen. That’s why we use skeuomorphism to mimic the real world counterpart. 90005 90004 These can be anything from metal texture, leather, paper texture, leopard pattern to anything like rose 90011 gold texture 90012 of foils. This way we can also mimic some print techniques.90005 90002 Download free gold texture 90003 90004 The internet is full of graphic design resources you can use to quick start your project or try things out. Textures can be either free or paid but the difference in quality is huge. 90005 90004 High quality with bigger resolutions that can be used for print as well cost a few dollars, but you’re saving a ton of time and money doing these yourself. This is similar with mokcups as they use too much time to become really good and you need proper studio ligthing as well.90005 90004 You’d also need to consider that you get it right first few tries as well. That’s why buying textures or stock images has it’s own benefits. One if them that you get high resolution production ready HD images. 90005 90004 A good tip if you’re doing client work is to use the screenshots / low res images to test out the concept. Show it to the client, if he likes it and approves it, buy the image and use it to finish your design. 90005 90004 You can always bill the cost to your client as well.For easier licensing, it may also be good that the client buys it for you. 90005 90004 For something unique, I’d still like to suggest you try and do it yourself, experimenting, getting dirty with the 90011 gold texture 90012 paint, … it’s all experience and a design process, not to mention it’s great to get out of the digital world for a bit. 90005 90004 The end results will be unique and have an emotion tied to it that will connect your work more with your audience or client. 90005 90032 Gold Texture Foil 90033 90004 One of the basic variations you can use.It works nicely on bold and big text as well. It’s a great, clean and detailed texture with high impact. Can also work really well for making golden foil icons and graphics. 90005 90004 90037 90005 90032 Download Free Gold Glitter Texture Background 90033 90004 Glitter with some use of a photography bokeh with some parts of the image out of focus. Great for overlaying text on photos or making a cut out for various shapes. 90005 90004 90044 90005 90032 Metal Gold Texture 90033 90004 A nice «hard» metallic texture.It’s a golden wall where you could overlay text or copy on. Imagine a golden wall with some nice quotes on it. 90005 90004 90051 90005 90032 9 Free Gold Texture Foil 90033 90004 Nine really nice textures that each provide a different gold vibe. Green gold or bronze metal give a different feel then yellow gold. Think about the rose gold iPhones and how that color stands out more from its dark gray models. 90005 90004 Website also provides some examples on how to use them. 90005 90004 90060 90005 90032 Gold foil texture PSD 90033 90004 These are best free real photographs and not computer generated digital artworks.It can be a bit tricky to use, but if done right they will be real eye candy. Examples are shown on the page. 90005 90004 90067 90005 90069 Rose Gold Brush Photoshop 90070 90004 Rose colors in combination with golden materials has become quite popular lately. It’s a more feminine material so it works better for more emotional projects like wedding invitations etc. 90005 90004 This is a nice collection of brushes so you can either illustrate or use as paint on techniques in Adobe Photoshop.90005 90004 90076 90005 90032 80 Rose Golden Texture Set Pack Free Psd 90033 90004 A huge pack of 80 different textures and golden patterns. The golden 90081 marble 90082 texture ones are my favourites. The variety can be used to get exactly what your designs is aiming for and you can use it for variety of things, anything from birthday cards to business cards. You can also find a nice free psd templates. 90005 90004 90085 90005 90069 Watercolor Gold Background for download 90070 90004 These are really dark golden photos, that can be used for some architectural designs or a fancy gallery style wall art.Overlay images or text on it and play with the «zoom» of them. Textures tend to give different results based on their scale so some experimentation would be great. Also an contrast photo with a 90011 halftone 90012 effect may look awesome when printed on a big size paper. 90005 90004 90094 90005 90032 Free Metal Textures 90033 90004 These are images of brushed metal that can be used for something more rigid like a identity for a factory or something «cold» and «hard». 90005 90004 Silver has some similar attributes then gold but a lot of people prefer it.The context it can be used in can bring different results. 90005 90004 90103 90005 90069 Gold marble texture pattern 90070 90004 Marble is again a material that has it’s own unique attributes. This pattern can be used for backs of business cards and may need just a monochromatic logo (white or black) on top of it to get striking visual effect. 90005 90004 90110 90005 90032 Gold metallic texture 90033 90004 Special use case for this photo, a dark mysterious gold that looks like an inside of a cave.The shine on it is great and can be used for some interesting design concepts. 90011 Textured gold 90012 (landscape format) wallpapers or backgrounds work really well on desktop, espcecially because the icons are still visible. 90005 90004 90119 90005 90069 Free Liquid Golden Shapes 90070 90004 Liquid shapes are great to bring in some dynamics and motion to your design. As these images are PNG, they have a transparency so you can cut them out and put in different backgrounds. 90005 90004 90126 90005 90004 90011 Note: 90012 always read and respect the image licences and for what they can be used.90005 90002 When to use or apply gold texture 90003 90004 Gold has its own attributes and it communicates success, achievement, triumph, luxury, history, prosperity, quality, prestige, value, elegance and even extravagance. So if your freelance graphic designer or a visual identity needs to express any of these emotions, you can use golden effects. 90005 90004 Industries that this can work are can be: 90005 90138 90139 fashion, hi-end luxury goods and accessories (watches, phone cases, jewellery, perfumes and cosmetics, …), 90140 90139 food industry (dark chocolate, truffle, virgin olive oil brands or restaurants), 90140 90139 drink industry (coffee, wine or craft beer products as well as gin, whiskey and brandy) 90140 90139 luxury car or boat industry, 90140 90139 entrepreneur and marketing niches or hi level services.90140 90149 90004 Anything that needs that 90011 premium 90012 look & feel and has a higher price range and value then other products or services. 90005 90004 There are many uses you can make it work, either as a seamless texture background, gold glitter texture or a gold overlay on a font. We’ll be showing you how to use some of these Photoshop techniques in some of tutorials below. 90005 90004 Let’s start with some inspiration to see what’s possible, then you can download some free high quality textures and we’ll show you how to use them in Photoshop and Illustrator.90005 90002 Golden texture design inspiration 90003 90032 Uses in branding and visual identities 90033 90004 90163 90005 .90000 53 High Quality and Free Metallic Gold Textures for Your Design Projects 90001 90002 90003 Designers have been striving to add elements of realism to their digital work for years. What was once often referred to as skeuomorphic design, is now generally considered the norm. We have many tools that help us achieve this realism, such as textures, handwritten fonts, and more recently, SVG fonts! 90004 90003 Inspired by the do it yourself craft movement, gold foil effects have slowly become quite prominent in the design industry, featured throughout a range of areas from branding to illustration.With the design community being as generous as it is, it was only a matter of time before we were able to get our digital mitts on a plethora of free metallic gold textures to play with! 90004 90003 Try combining them with typography, or overlay them atop of illustrations and textures to highlight specific areas of your work. My personal favorite uses both watercolor brushes and gold textures to create ethereal backgrounds. Interestingly, Digital Curio used this technique to create her ‘Liquid Gold Texture’ pack that you can find below.90004 90009 90003 90011 90011 90004 90009 90003 This wonderful set of liquid gold textures were handcrafted and kindly offered exclusively to our subscribers by Digital Curio, aka Kate Rose. She is a self-taught designer and fell in love with working with Photoshop and Illustrator the moment she discovered them. 90004 90003 90018 90018 90004 90009 90003 90023 90023 90004 90009 90003 This texture set includes 4 unique textures of reflective gold foil. Available for free download as 1200x1200px in the JPG format.90004 90003 90030 90030 90032 90032 90004 90009 90003 90037 90037 90004 90009 90003 90042 90042 90004 90009 90003 90047 90047 90004 90009 90003 90052 90052 90004 90009 90003 90057 90057 90004 90009 90003 90062 90062 90004 90009 90003 90067 90067 90004 90009 90003 90072 90072 90004 90009 90003 90077 90077 90004 90009 90003 90082 90082 90004 90009 90003 The popularity of metallic gold textures has soared this year! So in response to the demand, we have created this versatile and free pack of high-resolution gold textures.Each gold background is 4171px in both height and width with a 300dpi resolution. 90004 90003 90089 90089 90004 90009 90003 90094 90094 90004 90009 90003 Okay, they’re not all gold, but they’re certainly good enough to include in our roundup! 90004 90003 90101 90101 90004 90009 90003 90106 90106 90004 90009 90110 Looking for the perfect font to combine with your new gold textures? 90111 90003 Look no further than my very own 90113 ‘Rustic Gold’ SVG Brush Script font family 90114 (standard OTF fonts are also included!) 90004 90003 90117 90117 90004 90003 Introducing Rustic Gold! An expressive Opentype SVG brush script font full of personality and stunning textures.Designed to be versatile, 90121 Rustic Gold 90122, can take center stage or be used to beautifully complement your favorite sans and serif fonts. Ideal for a variety of design projects from branding to packaging, from apparel to stationery, and everything in between. 90004 90003 90125 90125 90004.
