Золотой текст в фотошопе. Изящный золотой текст в Adobe Photoshop
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:
Шаг 1
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет — #8a5240, а фоновый — #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) — Радиальный (Radial), Градиент — От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока.
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.
Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Контур (Contour):
Внутреннее свечение (Inner Glow):
Глянец (Satin):
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 3
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48 , а фоновый на #593809 .
Установите основной цвет на #ffef48 , а фоновый на #593809 .
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).
Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.
Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
Результат:
Результат:
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).
Результат:
Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.
Шаг 5
Установите основной цвет на #9e0039 , выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (F5).
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка
(Direct Selection Tool) (A).
Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите Кисть (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).
Контур будет обведён кистью, которую мы настраивали в пятом шаге.
Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):
Контур (Contour):
Отбрасывание тени (Drop Shadow):
Текст станет толще и объёмнее.
Той же кистью нарисуйте точки на краях красной обводки.
Шаг 8
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Установите Режим наложения (Blending Mode) корректирующего слоя — Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.
Настройте градиент так:
Цвета станут ярче и светлее.
На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню
Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Цвет для рисования выберем самый светлый из всех, что есть в изображении. В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles.
 Делаем слой полупрозрачным и наслаждаемся результатом.
Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
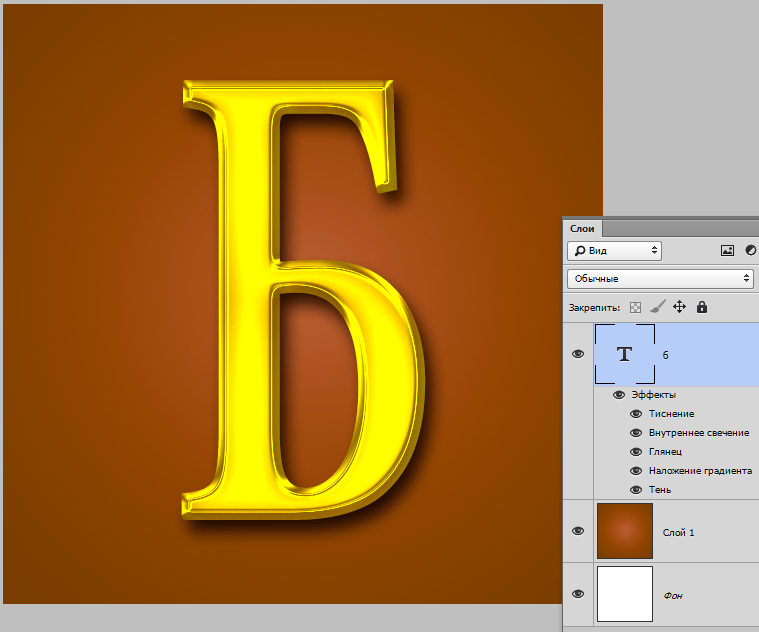
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
В этом уроке будет показано, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N) . Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать .
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4.
 Добавляем стиль слоя Наложение цвета
Добавляем стиль слоя Наложение цветаТеперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
- Шрифт FoglihtenNo07 .
- Паттерны Free Tileable Leather Patterns от WebTreatsETC.
- Градиенты gradient-shapes для Photoshop от ilnanny (нам понадобятся файлы Tracks.grd и CHROMES.grd).
- Стандартный набор кистей
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2
Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Используйте цвет #ececec
Pattern Overlay/Перекрытие узора
Используйте паттерн webtreats_grey_leather. jpg
jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои.
Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета
Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Перевод — Дежурка
Гламурный золотой текст · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Перейдите в меню Edit ? Presets ? Preset Manager. Выберите Patterns в списке Preset Type. Кликните на маленьком чёрном треугольнике и выберите пункт Patterns. Нажмите на кнопку Append.
Кликните на маленьком чёрном треугольнике и выберите пункт Patterns. Нажмите на кнопку Append.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1024х741 пиксель. Создайте копию фонового слоя (Ctrl + J).
К копии примените стиль Gradient Overlay: #606060 — #232323.
Вставьте чёрную текстуру ткани и установите режим Soft Light.
Шаг 2
Выберите инструмент Horizontal Type Tool (T) и шрифтом «Bevan Regular» напишите текст. Откройте панель Character (WIndow ? Character) и настройте шрифт, как показано на скриншоте. Цвет — #ac813d.
Создайте копию текстового слоя и уменьшите заливку до 0%. Затем создайте копию этого слоя с 0% заливкой.
Шаг 3
К первому оригинальному текстовому слою примените следующие стили:
Bevel & Emboss: #e0e0e0, #4f3a11.
Stroke: градиент Gold label 120xs.
Inner Shadow: #78614b.
Drop Shadow:
У текста появится тень и тонкая светящаяся обводка в некоторых местах.
Шаг 4
Ко первой копии текстового слоя примените следующие стили:
Bevel & Emboss:
Contour:
Texture: узор облаков.
На тексте появится текстура.
Шаг 5
Стили для второй копии:
Bevel & Emboss:
Contour:
Texture: узор «Hex Metal Mesh».
Второй слой с текстурой добавит больше динамики на текст.
Шаг 6
Измените цвет оригинального текстового слоя на #252525.
Преобразуйте его в смарт-объект (Filter ? Convert for Smart Filters).
Примените фильтр Motion Blur (Filter ? Blur ? Motion Blur):
Установите режим наложения Color Burn и уменьшите непрозрачность до 50%.
Выберите инструмент Move Tool (V) и опустите тень вниз, чтобы она оказалась под текстом. Используйте Shift + клавишу стрелки вниз, для сдвига по прямой на 10 пикселей.
Примените к тени фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Создайте новый слой над копией фонового слоя и назовите его «Light». Уменьшите непрозрачность до 50%.
Уменьшите непрозрачность до 50%.
Выберите мягкую кисть цветом #606060. Нарисуйте несколько больших пятен позади текста.
Текст можно изменить в любой момент. Для этого кликните дважды на миниатюре слоя. Так же можно изменить и смарт-объект. Он откроется в отдельном документе, который обязательно нужно сохранять.
Конечный результат:
Пишем золотыми буквами в фотошоп
Стили слоя фотошопа имеют практически безграничный потенциал в использовании. Они так же позволяют существенно экономить время, а так же имеют значительную гибкость при их применении и настройке. Особенно популярны стили слоя имитирующие хром, стекло и золото. Данный урок по фотошопу, как раз, описывает достаточно простой процесс создания текста с реалистичным золотым покрытием.
Выполнив этот урок, вы сможете с легкостью использовать созданный здесь стиль слоя в других своих проектах просто копируя его. Итак, приступаем в выполнению урока.
Законченное изображение
Описание урока
Использованное ПО: Adobe Photoshop CS5 и выше
Примерное время выполнения: 40 минут
Сложность: для начинающих/средняя
Шаг 1
Создайте новый документ: Файл > Создать (File > New) и примените к нему параметры, приведенные ниже. Сохраните этот документ под названием as “Gold Text Effect.psd”. В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Сохраните этот документ под названием as “Gold Text Effect.psd”. В процессе выполнения урока не забывайте периодически сохранять работу нажатием Ctrl + S.
Шаг 2
Наберите слово “Gold” или любое другое, на свое усмотрение, задав какой-нибудь строгий жирный шрифт. В данном случае использован шрифт: Adobe Caslon, жирный, размером 205 pt.
Шаг 3
Приступаем к созданию стиля слоя, имитирующего золотое покрытие. Сначала в качестве основы применим Наложение градиента (Gradient Overlay):
Шаг 4
Теперь, чтобы придать объем, применим Тиснение (Bevel and Emboss):
Шаг 5
Стиль слоя Глянец (Satin), который добавит переливы:
Шаг 6
Наш золотой стиль слоя готов. Можно заняться фоном. Залейте фоновый слой коричневым цетом (RGB 88, 59, 28). Далее, дважды кликните по названию этого слоя, и в активировавшемся текстовом поле введите новое название слоя: “ Brown bg ”.
Шаг 7
Теперь создайте над фоновым слоем еще один новый слой и назовите его “ Notepaper ”. Залейте этот слой белым цветом. Далее отройте Галерею фильтров, разверните раздел Эскиз (Sketch) и примените фильтр Почтовая бумага (Note Paper). Превратит белый слой в бумажную текстуру.
Шаг 8
Установите слой с текстурой почтовой бумаги в Режим наложения (Blend mode) – Перекрытие (Overlay), и уменьшите его Непрозрачность (Opacity) до 30%. Белая бумажная текстура смешается с коричневым фоном, находящимся под ней.
Шаг 9
Создайте еще один залитый белым слой и назовите его “ Right light ”. Расположите этот слой над слоем с текстурой бумаги и пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting Effect). Примените показанные ниже установки:
Шаг 10
Установите последний созданный слой с эффектами освещения в Режим наложения (Blend mode) – Мягкий свет (Soft Light), уменьшив его Непрозрачность (Opacity) до 60%. Данный слой будет выступать в качестве источника света с правой стороны.
Данный слой будет выступать в качестве источника света с правой стороны.
Шаг 11
Нажатием D установите стандартные Основной и Фоновый цвета. Затем создайте под слоем с эффектами освещения еще один новый слой, и назовите его “ Left shadow ” (Тень слева).
Выберите инструмент Градиент (Gradient tool). Раскройте на панели опций в верхней части окна программы выпадающий список со стандартными градиентами, и выберите вариант “От основного к прозрачному” (Foreground to Transparent). Затем задайте Линейный (Linear) режим градиента. Наложите на этот слой градиент, протаскивая указатель мыши от его левого края к правому. Мы используем этот градиент в качестве тени слева от текста.
Шаг 12
Установите слой с левой тенью в Режим наложения (Blend mode) – Умножение (Multiply), и уменьшите Непрозрачность (Opacity) до 40%.
Шаг 13
Создайте между слоями с золотом и светом справа новый слой. Назовите его “Gold shadow”. Затем, удерживая Ctrl, кликните по иконке слоя с надписью “Gold”, чтобы образовать выделенную область:
Шаг 14
Залейте выделенную область черным цветом, и сместите этот слой влево, нажимая для этого клавишу со стрелкой влево.
Шаг 15
Установите этот слой в Режим наложения (Blend mode) – Умножение (Multiply). Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Then Filter > Blur > Motion Blur), задав величину размытия: 10 пикселей. Затем пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian blur), и задайте значение 3 пикселя. В результате будет создана вполне реалистичная тень, образовавшаяся за счет находящегося справа источника света.
Шаг 16
Еще раз кликните, удерживая CTRL, по иконке слоя с золотым текстом. После того, как будет создана выделенная область, кликните по кнопке Создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите пункт Цветовой тон/Насыщенность (Hue/Saturation).
Шаг 17
Переименуйте созданный корректирующий слой в “Color boost” (Усиление цвета). Выделенная область, созданная на основе слоя с текстом послужит маской для слоя коррекции. Настройте слой коррекции как показано на изображении ниже:
Настройте слой коррекции как показано на изображении ниже:
Шаг 20
В открывшемся диалоговом окне введите имя слоя (Смягчение отсветов), задайте Режим наложения (Blend mode) – Перекрытие (Overlay), и поставьте галочку на пункте Залить нейтральным серым цветом (Fill with Overlay-neutral color (50% gray)).
Шаг 21
Удерживая Ctrl, еще раз кликните по иконке слоя с золотым текстом, чтобы создать выделенную область. Выберите инструмент Осветлитель (Dodge Tool), и убедитесь, что на панели опций в верхней части окна программы задан диапазон Света (Highlight) и Экспозиция (Exposure) = 100%. Теперь, кликая по освещенным поверхностям, создайте яркие отсветы. Не перестарайтесь, так как этот процесс будет продолжен на отдельном слое. Обратите внимание на то, что созданная выделенная область страхует вас от редактирования поверхностей вне ее. После того, как закончите с этим, снимите выделение нажатием Ctrl + D. Затем уменьшите Непрозрачность (Opacity) этого слоя до 70%.
Шаг 22
Повторите процесс, создав еще один слой, залитый 50%-серым цветом, и назвав его “ Highlight bright ” (Яркие отсветы). Установите этот слой в Режим наложения (Blend mode) – Яркий свет (Vivid Light), и так же уменьшите Непрозрачность (Opacity) до 70%. Данный режим наложения создает более интенсивный эффект. Здесь мы создадим совсем небольшие, но более яркие точки на отсвечивающих поверхностях. Однако, даже сквозь эти наиболее яркие блики должен просматриваться золотистый оттенок. Поэтому выберите мягкую круглую кисть и, зажав клавишу Alt, переведите ее в режим Пипетки (Eye Dropper Tool). Возьмите, с ее помощью, образец светло желтого цвета с отсвечивающей поверхности. Затем уменьшите размер кисти до размера, меньшего, чем был использован ранее, при смягчении света. Кликая этой кистью прямо по обработанным ранее участкам, создайте несколько тонированных бликов. Ориентируйтесь на скриншот ниже:
Шаг 23
Создаваемое нами золотое покрытие должно быть по-настоящему блестящим и сверкающим. Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Поэтому нам нужно воспроизвести отражение источников свет от поверхности нашего текста. Итак, создадим несколько пятен света на плоскости основания (Brown bg). Создайте для этой цели новый слой, расположите его над слоем со светом справа и назовите его “Surface light” (Поверхностный свет). Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay).
Шаг 24
Кликните, удерживая Ctrl, по иконке слоя с золотым текстом, загружая его выделенную область. Затем пройдите в меню Выделение > Инвертировать (Select > Inverse), чтобы инвертировать выделенную область. В результате выделенной окажется вся холста область вне текста. Теперь все тем же светло-желтым цветом, взятым с поверхности слоя смягчения отсветов, используя мягкую круглую кисть, нанесите пятна света на поверхности слоя с Поверхностным светом. Постарайтесь наложить эти светлые пятна в области ранее созданных отсветов на тексте. Закончив с этим, снимите выделение.
Шаг 25
Установите этот слой в Режим наложения (Blend mode) – Перекрытие (Overlay) и уменьшите его Непрозрачность (Opacity) до 80%. В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
В результате светлые пятна будут смешаны с находящейся под ними поверхностью.
Шаг 26
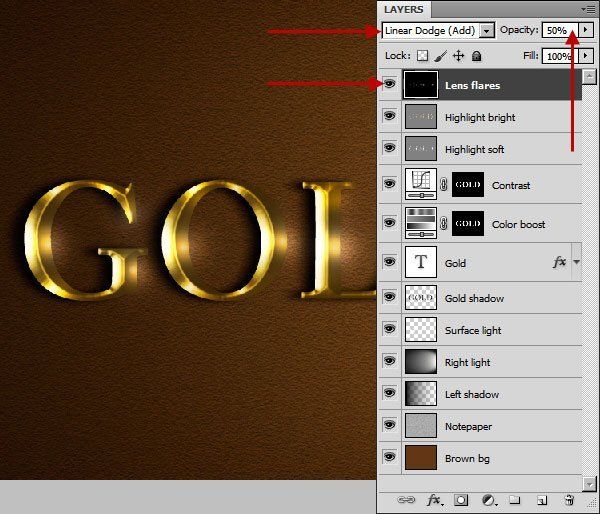
Теперь мы добавим несколько бликов поверх наиболее ярких отсветов на тексте. Пройдите в меню Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Однако, если мы наложим блики непосредственно поверх отсветов на тексте, мы лишимся возможности из последующего редактирования. Поэтому мы используем для бликов отдельный слой. Создайте над слоем с отсветами новый слой и назовите его “ Lens flares ” блики. Залейте его черным цветом. Теперь нам нужно скрыть этот черный цвет. Кроме того, наши блики должны получиться максимально яркими. Чтобы достичь этих целей, мы воспользуемся Режимом наложения – Линейный осветлитель (Linear Dodge). Задайте его для слоя с бликами.
Шаг 27
Теперь нам нужно подобрать очень точную позицию для блика. Откройте панель Инфо: Окно > Инфо (Window > Info), кликните по значку (+) рядом с координатами X и Y, и выберите пункт Пикели. Оставьте эту панель открытой.
Оставьте эту панель открытой.
Теперь наведите курсор на один из отсветов, и зафиксируйте координаты по осям X и Y на палитре Инфо. Можете записать их на бумаге или сохранить в текстовом файле.
Пройдите в меню: Фильтр > Рендринг > Блик (Filter > Render > Lens Flare). Далее кликните, удерживая Alt в окне предпросмотра блика. В результате откроется небольшое окно, куда можно будет ввести точные координаты блика. Задайте сохраненные ранее координаты в поле для центра блика (Set flare center), и нажимайте OK, чтобы закрыть окно.
Возвращаемся в основное диалоговое окно настройки блика и выбираем тип объектива: 105 mm Prime. Нажатием OK, закрываем и это окно. В результате наш блик будет расположен точно в заданных координатах.
Недостаток фильтра с бликами заключается в том, что он создает несколько дополнительных световых артефактов (в виде колец, пятен и т.д.). В подобных случаях можно воспользоваться мягкой кистью черного цвета, и закрасить появившиеся проблемные участки.
Шаг 28
Повторите описанный выше процесс создавая еще несколько бликов. Затем пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustment > Desaturate). В результате излишняя интенсивность бликов будет уменьшена. На скриншоте ниже показан пример расположения бликов.
Шаг 29
Наконец, уменьшите Непрозрачность (Opacity) слоя с бликами до 50%.
Вот мы и закончили!
Поздравляю! Текст с реалистичным золотым покрытием готов.
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
- Шрифт FoglihtenNo07 .
- Паттерны Free Tileable Leather Patterns от WebTreatsETC.

- Градиенты gradient-shapes для Photoshop от ilnanny (нам понадобятся файлы Tracks.grd и CHROMES.grd).
- Стандартный набор кистей
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2
Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Используйте цвет #ececec
Pattern Overlay/Перекрытие узора
Используйте паттерн webtreats_grey_leather.jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои.
Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета
Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Перевод — Дежурка
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
- изображений;
- текстов.
Начнем с первого пункта.
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке . На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.
После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».
Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).
В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.
С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис. 10. Вот что получилось, рис.11.
10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом.
 Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
В этом уроке будет показано, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N) . Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать .
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6.
 Добавляем стиль слоя Внутренняя тень
Добавляем стиль слоя Внутренняя теньК слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
Как сделать золотой цвет в фотошопе? Простой метод создания в фотошопе золотого текста
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
Параметры указаны на рисунке ниже:
Вот как теперь выглядит изображение:
3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается .
В этом уроке будет показано, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N) . Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать .
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6.
 Добавляем стиль слоя Внутренняя тень
Добавляем стиль слоя Внутренняя теньК слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
- изображений;
- текстов.
Начнем с первого пункта.
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке . На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.
После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».
Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).
В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.
С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
- Шрифт FoglihtenNo07 .
- Паттерны Free Tileable Leather Patterns от WebTreatsETC.
- Градиенты gradient-shapes для Photoshop от ilnanny (нам понадобятся файлы Tracks.grd и CHROMES.grd).
- Стандартный набор кистей
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather. jpg и повторите настройки ниже.
jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2
Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Используйте цвет #ececec
Pattern Overlay/Перекрытие узора
Используйте паттерн webtreats_grey_leather. jpg
jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои.
Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета
Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Перевод — Дежурка
золотых шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разные
19000 Бесплатные шрифты
Связанные стили
Cool
Каллиграфия
Курсив
Надпись
Serif
Полужирный
Fun
Кисть для дизайна
Элегантный
Плакат
3D
Красивый
Тонкий
Ручной работы
Гламур
Золотой
Классический
Классический
Luxury
Color
Дисплей
Classy
Deluxe
Girl
Логотип
Love
- 90 031 Многоцветный
Rich
SVG
Arizona
Библия
Black Sam
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
25473 загрузок
Для личного пользования Бесплатно
6379 загрузок
Для личного пользования Бесплатно
145. 2k загрузок
2k загрузок
Для личного пользования Бесплатно
4437 загрузок
Для личного пользования Бесплатно
435 загрузок
Для личного пользования Бесплатно
551 загрузок
Для личного пользования Бесплатно
1291 загрузок
Для личного пользования Бесплатно
1058 загрузок
Для личного пользования Бесплатно
1949 загрузок
Для личного пользования Бесплатно
1017 загрузок
Для личного пользования Бесплатно
Обычные769 загрузок
100% бесплатно
Black Sam’s Gold93290 загрузок
Для личного пользования Бесплатно
2756 загрузок
Для личного пользования Бесплатно
7005 загрузок
100% бесплатно
5774 загрузок
1-15 из 19 результатов
- 1
- 2
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие Шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 FontSpace
Элегантный глянцевый золотой текстовый эффект: золотой шрифт Photoshop
Из этого туториала Вы узнаете, как легко создать роскошный суперглянцевый золотой текстовый эффект, используя стили слоя, фильтр и простую кисть.
Окончательный результат
Подробности руководства
- Используемое программное обеспечение: Photoshop
- Версия: CS6 Extended
- Время: 0:30 — 0:45
Ресурсы
Шаг 1
Создайте новый документ размером 1000 x 800 пикселей. Дублируйте фоновый слой и залейте его цветом # 452c16 .
Дважды щелкните слой с копией фона, чтобы применить эффект Pattern Overlay :
— Наложение узора
- Режим наложения: Умножение
- Выкройка: Рисовая бумага
Это добавит нежную текстуру к фону.
Поместите изображение Damask Texture поверх фонового слоя, измените его размер по мере необходимости, затем измените режим наложения его слоя на Overlay.
Шаг 2
Создайте текст, используя шрифт False Positive BRK , цвет # b37a37 и размер 430 pt.
Дублируйте текстовый слой, затем измените значение Fill копии на 0.
Шаг 3
Дважды щелкните исходный текстовый слой, чтобы применить следующий стиль слоя:
— Фаска и тиснение
- Техника: Chisel Soft
- Размер: 21
- Gloss Contour: Кольцо — двойное
- Установите флажок Anti-aliased
- Highlight Mode: Linear Dodge (Добавить)
- Shadow Mode — Цвет:
# c7b299
— Контур
- Контур: Склон — нисходящий
- Установите флажок «Сглаживание».
— Внутренняя тень
— Внутреннее свечение
- Режим наложения: Наложение
- Цвет:
# eadfa2 - Источник: Центр
- Размер: 60
— Тень
Используйте значения по умолчанию.
Это создаст первый слой эффекта с блестящими яркими частями.
Шаг 4
Дважды щелкните слой с текстом копии, чтобы применить следующий стиль слоя:
— Фаска и тиснение
- Размер: 21
- Снимите флажок Use Global Light box
- Угол: 121
- Высота: 58
- Highlight Mode: Linear Dodge (Добавить)
- Shadow Mode — Цвет:
# c7b299
— Контур
- Контур: Полукруглый
- Установите флажок «Сглаживание».
— Атлас
- Цвет:
# 995e00 - Расстояние: 51
- Контур: Конус — асимметричный
— Тень
Используйте значения по умолчанию.
Это создаст второй слой с эффектом, который добавляет тексту глянцевый, бархатистый эффект.
Шаг 5
Ctrl / Cmd + щелкните эскиз текстового слоя, чтобы создать выделение, затем создайте новый слой между двумя текстовыми слоями и назовите его Текстура .
Установите цвет переднего плана на # ffac19 и цвет фона на # 432c17 . Перейдите к Filter> Render> Clouds , затем перейдите к Select> Deselect (Ctrl / Cmd + D), чтобы избавиться от выделения.
Перейдите в Фильтр > (Галерея фильтров)> Эскиз> Полутоновый узор и измените размер на 1, контраст на 5 и тип узора на Точка, затем нажмите OK.
Это создаст очень простой узор.
Измените Режим наложения слоя Текстура на Мягкий свет и уменьшите его Непрозрачность до желаемого значения. Здесь он снижен до 90%. Это добавит приятный штрих к простому золотому эффекту.
Шаг 6
Выберите инструмент «Кисть » , затем откройте панель «Кисть » («Окно»> «Кисть»).
Выберите кончик кисти Star 14 пикселей и измените его настройки , как показано ниже:
Форма кончика кисти
Динамика формы
Рассеяние
Шаг 7
Щелкните правой кнопкой мыши текстовый слой и выберите Create Work Path .
Создайте новый слой поверх исходного текстового слоя и назовите его Sparkles .
Установите цвет переднего плана на # fff1d8 и выберите инструмент «Прямое выделение».
Щелкните правой кнопкой мыши рабочий контур и выберите Stroke Path . Затем выберите Brush из выпадающего меню Tool и убедитесь, что флажок Simulate Pressure снят.
Это добавит к тексту крошечные блестки. Нажмите Enter / Return , чтобы избавиться от пути.
Измените режим наложения слоя Sparkles на «Яркий свет».
И, наконец, текст вверху и внизу создается с использованием шрифта ETHON , размер шрифта — 100, цвет — # ffe9e1 , Blend Mode — Soft Light, а затем значение по умолчанию Drop Shadow Эффект применяется.
И вот вам гламурный эффект сияющего золотого текста!
Как добавить дизайн текста с золотой фольгой в Photoshop
Gold — популярный цвет бренда в наши дни, особенно в праздничные дни.Но цветным это назвать сложно, так как он сложнее других. Нельзя просто раскрасить что-то золотым, ему нужно, чтобы оно сияло и мерцало! Сегодня я научу вас применять эту золотую фольгу к тексту и графике в Photoshop!
Первое: золото на белом
Шаг 1. Создайте чистый белый холст. Добавьте свой текст и графику в черный цвет.
Шаг 2: Скопируйте и вставьте золотую фольгу, она должна создать собственный слой. Загрузите изображение золотой фольги здесь.
Шаг 3. Измените режим наложения с Нормального на Светлее
Теперь ваш текст выглядит золотым! Но чтобы пойти дальше….
Шаг 4: Выбрав слой с золотой фольгой, перейдите в Слой> Коррекция> Кривые. Я перетащил нижнюю точку вправо, чтобы создать темноту. Когда закончите, нажмите OK.
Шаг 5: Чтобы избавиться от текстуры, мы перейдем в Фильтр> Размытие> Размытие по Гауссу, 26,1 было достаточно для этого поста. Щелкните ОК.
Теперь блеск выглядит ровным! Вы даже можете пойти дальше, добавив градиенты и дополнительные слои и предустановки кривых.
Секунда: серый фон
Шаг 1: Начнем так же, как в предыдущем уроке, но на этот раз избавимся от белого фона. (Если есть белый цвет, вы можете избавиться от него, используя диапазон выбора цвета, используя пипетку, чтобы выбрать белый цвет, нажав ОК, а затем УДАЛИТЬ.)
Шаг 2: Скопируйте и вставьте фольгу goil.Загрузите изображение золотой фольги здесь. Он создаст свой собственный слой, переместив его под слой с черным текстом. (Я избавился от текстуры с помощью Gaussian Blur, см. Шаги выше). Я также добавил серый фоновый слой, который будет показан позже.
Шаг 3: Выберите черный текст и графику. Сделайте это, нажав CMD + щелкните миниатюру текстового слоя. Теперь текст выделен.
Шаг 4: Не снимая выделения с текста, щелкните слой фольги. Затем нажмите «Добавить маску слоя» (обведена красным ниже).
Шаг 5: Вот как должно выглядеть ваше изображение. Потому что черный текстовый слой все еще виден. Выключите его или удалите, чтобы увидеть золото под ним.
И готово! Вы всегда можете создать больше блеска, используя другое изображение фольги или изменив его внешний вид в PS. Надеюсь, вам понравился этот урок! Оставьте мне комментарий, в котором я расскажу, как это работает для вас, или с любыми другими учебными идеями PS, которые вы хотели бы увидеть!
С праздником <3
-Одри
Как добавить текстуру сусального золота или блеска к тексту
Это сообщение может содержать партнерские ссылки.Прочтите мою полную политику раскрытия информации здесь.Если вы меня знаете, то знаете, что я очень редко плачу за что-то, если я могу придумать, как это сделать сам. Это заняло некоторое время, но я понял, как создавать собственные метки заголовка и боковой панели. Я был полон решимости не платить дизайнеру за это, если я смогу это понять. Этот пост в том же духе. Я научился этому изящному трюку из блога «Создай свой собственный блог». Вот как вы можете добавить текстуру сусального золота или блеска к тексту, чтобы придать особый блеск вашим печатным материалам, макету блога или другому дизайну.
Найди свою текстуру
Первое, что вам нужно сделать, это найти текстуру для текста. Лучшее место, которое я нашел, — это Flickr. Поиск по таким терминам, как текстура золота, текстура серебра, текстура акварели и текстура блеска. Обязательно соблюдайте условия использования и используйте их только по назначению. Вот моя любимая золотая текстура, и если вы прокрутите слайд-шоу с изображениями, вы найдете более интересные для использования. Убедитесь, что ваша текстура сохранена как файл.jpg.
Сделайте свой золотой лист или блестящий текст
Если вы еще не догадались, я довольно бережлив, поэтому у меня нет Photoshop. К счастью, вы можете добиться того же эффекта сусального золота или блеска с Pixlr. Если у вас есть Photoshop, в блоге, из которого я черпал вдохновение, говорится, что процесс довольно похож.
1. Перейдите в Pixlr и в редакторе Pixlr нажмите «Запустить веб-приложение».
2. Щелкните «Открыть изображение с компьютера» и выберите выбранную текстуру.
2. Поверните изображение на в желаемую ориентацию. Щелкните вкладку «изображение», затем выберите поворот холста по часовой стрелке или против часовой стрелки.
3. Я бы рекомендовал изменить размер изображения примерно до 800 пикселей в ширину, если у вас нет большого количества текста. Щелкните изображение, затем размер изображения и измените ширину примерно до 800 пикселей.
4. Сдвиньте ползунок вправо, чтобы получить текстуру в кадре.
5.Выберите инструмент «Текст» и введите желаемый текст. Измените размер и шрифт, щелкнув раскрывающиеся поля размера. Вы можете лучше всего увидеть блеск или золото, если используете более толстый шрифт. Обратите внимание, что размер шрифта увеличивается только до 130. Если вы хотите, чтобы ваш шрифт был больше, см. Шаг 8.
6. Переместите текст в нужное место.
7. Затем найдите палитру слоев (справа) и щелкните правой кнопкой мыши текстовый слой. Выберите «Растрировать слой». Если ваш текст исчез, просто нажмите ctrl + z, чтобы отменить действие.Я обнаружил, что при однократной отмене текст снова появляется и становится растеризованным.
8. Теперь, когда ваш текст растрирован, вы можете сделать его еще больше. Перейдите к редактированию, затем выберите свободное преобразование. Теперь вы можете изменить размер текста, перетащив его.
9. Убедитесь, что текстовый слой по-прежнему выделен, и выберите инструмент «Волшебная палочка».
10. Выберите буквы, щелкая по ним. Удерживайте кнопку SHIFT, нажимая на разные буквы, чтобы выбрать их все.Это должно заставить маленьких «муравьев» маршировать по вашему тексту, показывая, что он выделен.
11. Разблокируйте фоновый слой, дважды щелкнув по замку на палитре слоев для фонового слоя.
12. Выберите фоновый слой и нажмите «Добавить маску слоя» в нижней части палитры слоев.
13. Фон должен исчезнуть, а буквы должны остаться.
14. Наконец, снимите флажок для текстового слоя.
И все! Легко и идеально подходит для добавления блеска в ваши слова.
SparkleTexture от BreezyxoxЕсли вы хотите сохранить свой фон, убедитесь, что вы сохранили его как .png. Вот пример текстуры, которую вы можете создать с помощью этого процесса. Нажмите на изображение, чтобы получить текстуру для вашего собственного дизайна.
Серебряная металлическая текстура от Thor Золотая металлическая текстура от ThorБлестящее серебряное боке от Lady Ro
Акварель Тами Трейлор
Нажмите ниже, чтобы получить (частично) рукописный подарок, разработанный с использованием той же техники:
Удачного проектирования!
Номер цвета Photoshop Gold | Контактная информация Finder
Результаты листинга Золотой номер цвета Photoshop
Золотой цветовой код: Как сделать золотой шрифт Эффекты Photoshop
9 часов назад Золотой цвет Photoshop Код и градиент Загрузить.Я упоминал ранее, что у меня есть набор из двадцати пяти образцов кода , цвет золото роза, которые вы можете скачать бесплатно. В этот пост я включил пакет из 25 градиентов gold для Photoshop и образец набора со всем золотым цветом …
Preview / Показать больше
См. Также : Телефон Номер Показать детали
Золотой цветовой код RGB золотой цвет RapidTables.com
3 часа назад Золотой цвет Код.Какие цвета делают золото ; Золото RGB цвет код; золотой цвет диаграмма; Какие цвета делают золото . Золото RGB Цвет создается путем добавления красного и зеленого цветов. Золото RGB цвет код. Золото RGB цвет код = # FFD700 = 255 * 65536 + 215 * 256 + 0 = (255, 215, 0) КРАСНЫЙ = 255, ЗЕЛЕНЫЙ = 215, СИНИЙ = 0. Цвет золота таблица кодов
Просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Что такое код цвета золота в Photoshop? Quora
3 часа назад Ответ (1 из 6): Исходный вопрос: Какой цветовой код gold в Photoshop ? Как справедливо отмечали другие, не существует одного цвета, который можно было бы точно описать как золото .Он охватывает весь диапазон оттенков от желтого золота до коричневого золота и может варьироваться в зависимости от количества
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Эффект позолоченного текста в Photoshop
9 часов назад Затем нажмите на образец цвета прямо под словом «Шум», что вызовет палитру цвета Photoshop.Введите R: 183, G: 145, G: 79 для цвета (еще один образец фотографии кирпича gold ) и нажмите OK, чтобы выйти из палитры цветов .
Расчетное время чтения: 9 минут
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Photoshop: Gold Text Effect (Учебное пособие) YouTube
3 часа назад Epic gold текстовый эффект в Adobe Photoshop cc / cs6 учебник о том, как создать его, используя параметры наложения.Это краткое руководство расскажет, как разместить рекламу
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Создание эффекта золотого текста в Photoshop CC и CS6
2 часа назад Шаг 9: Раскрасьте текст с эффектом слоя Gradient Overlay. Чтобы превратить текст в gold , мы будем использовать эффекты слоя Photoshop . И первый необходимый нам эффект — это Gradient Overlay.Мы будем использовать его, чтобы добавить к буквам золотых цветов . Находясь на панели «Слои», убедитесь, что выбран слой « GOLD copy».
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Лучшая коллекция стилей Photoshop Gold [2021] PSDDude
Только сейчас 1/3/2021 12:00:00 AM. 01.01.2021 00:00:00. Вы можете создавать потрясающие текстовые эффекты gold , используя эти уникальные PSD-файлы стилей gold Photoshop и стили слоя Photoshop ASL — БЕСПЛАТНО и премиум-класса.Есть все виды эффектов золотого стиля текста, которые вы можете создать; например, старое ржавое золото , старинное золото , другие металлические стили Photoshop , такие как платина.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Цветовые кодыGold / Оттенки золота
9 часов назад GOLD цвет коды и оттенки gold для HTML, CSS и других языков разработки в Hex, RGB и именованных форматах.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Золотые изображения Бесплатные векторы, стоковые фотографии и PSD
4 часа назад Золотые цвета изображений. Абстрактный гладкий оранжевый дизайн фона макета, студия, комната, веб-шаблон, бизнес-отчет с плавным кругом градиента цвета . Абстрактная роскошь золото желтая градиентная студийная стена, хорошо использовать в качестве фона, макета, баннера и презентации продукта. Gold background или…
Preview / Show more
См. Также : Business Show details
Создание золотого текста в Adobe Photoshop YouTube
3 часа назад Узнайте, как создать блестящий текстовый эффект gold в Adobe Photoshop . Получите Photoshop — http://tiny.cc/7i56oz⭐ Kite — это бесплатный помощник кодирования на базе искусственного интеллекта, который будет h
Preview / Подробнее
См. Также : Номер телефона Показать подробности
Золотой логотип Учебное пособие по Photoshop Золотой текстовый эффект в Photoshop
3 часа назад Золото Логотип Photoshop Учебное пособие Photoshop Gold Текстовый эффект сделать золото логотип В фотошоп ccскачать логотип png; https: // www.usamaphotography.com/how to make go
Предварительный просмотр / Показать еще
См. также : Номер телефона Показать подробности
Как создать эффект коррекции цвета меди и золота в Photoshop
8 часов назад Как Чтобы добавить медный и золотой цвет тона к фотографиям в фотошопе . 2 00:00:30 Перейдите в Adjustments — Selective Color , чтобы создать новый корректирующий слой color . 3 00:00:38 На этом шаге мы меняем зеленый тон на желтый и светло-оранжевый, а также добавляем медный оттенок волосам.4 00:00:48
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Gold Text Руководство по Photoshop {{{Free Gradients + Gold
3 часа назад Узнайте, как сделать золотом текст photoshop эффект с градиентами. Никаких текстур или обтравочных масок gold или обтравочных масок не требуется для этого простого в использовании руководства для начинающих. Также узнайте, как
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Gold Style Photoshop (БЕСПЛАТНАЯ загрузка) ⚡️ Photoshop Supply
5 часов назад 2. Gold Текстовый эффект в Photoshop (PSD) Макет PSD содержит смарт-объекты и стили слоев, которые вы можете редактировать и настраивать. Создайте текстовый эффект 3D gold всего за несколько секунд. Выберите стиль 3D gold или стиль 2D gold (см. Изображения для предварительного просмотра). Стиль gold создан с использованием градиентов gold для Photoshop , созданных на основе реальных текстур gold .
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Как получить цветовой код любого цвета с помощью Adobe Photoshop
3 часа назад Знание кода кода определенного цвета очень важно для использования точного цвета в веб-шаблонах, если вы веб-дизайнер или разработчик и эксперты представляют
Предварительный просмотр / Показать еще
См. также : Номер телефона Показать подробности
Цвета Photoshop: Золотой хром Эффект Photoshop Металл
4 часа назад Перетащите ползунок оттенка, чтобы выбрать мишень цвет с эффектом хрома.Мы будем использовать ненасыщенный средне-желтый оттенок, чтобы создать этот эффект золото хром Photoshop в качестве примера. Полезно проверить полосу цвета внизу при выборе оттенка для раскрашивания металла. Такая полоса цвета является хорошей ссылкой, чтобы увидеть, какой цвет на самом деле является
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Как создать реалистично выглядящее золото в Photoshop
6 часов назад Приличного, реалистичного цвета gold можно добиться, придерживаясь реальных цветов сплава и используя сочетание градиентов и других наложений.Чтобы добиться «блеска», присущего большинству металлов, градиенты его просто не режут. У вас должны быть светлые и темные участки. Вот тут и поможет цвет, вариация.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Adobe Photoshop Printing Metallic Colors Graphic
1 часов назад Искать « gold in Photoshop » и «» золотой текст в Photoshop «На один градус больше правдоподобия можно получить, используя ваши формы в качестве масок для высококачественных фотографий настоящей металлической поверхности.Одной фотографии может быть достаточно, вы только измените место, откуда взят клип, и отрегулируйте цвет …
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Ретуширование разных цветов of Gold Paper Boat Creative
Just Now Четыре наиболее распространенных типа золота : 24 карата (K), 18K, 14K и белое золото . И сегодня мы собираемся показать вам, как отретушировать этот браслет, чтобы получить каждый тип золота .Это пример 24-каратного золота цвета . Если вы заметили, этот оттенок золота намного богаче, насыщеннее, ярче и более желтого цвета, чем на нашем исходном изображении.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Урок по раскраске Photoshop
2 часа назад Загрузки файла: >> Изображение облаков >> PhotoshopClouds.psd Цвет по номерам — Настройка облаков.Откройте картинку с облаками в Photoshop . В меню выберите Image / Mode / Indexed Color . В диалоговом окне: Palette = Local (Adaptive), Colors = 6. Поэкспериментируйте с палитрой, потому что есть много режимов, которые можно попробовать. Также поэкспериментируйте с Цвета. Получите наименьшее число цветов перед изображением…
Предварительный просмотр / Показать еще
См. Также : Объявления Показать подробности
Розовое золото Код цвета RGB: # B76E79
Прямо сейчас Роза Золото 🎨 RGB Цвет Код: # B76E79.Шестнадцатеричный код RGB для цвета Rose Gold — # B76E79. Этот код состоит из шестнадцатеричного B7 красного (183/256), зеленого 6E (110/256) и 79 синего компонента (121/256). Десятичный код цвета RGB — это rgb (183,110,121). Ближайший WebSafe цвет : Fuzzy Wuzzy (# CC6666)
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Официальное программное обеспечение Adobe Photoshop для фотографий и дизайна
5 часов назад Сейчас вы можете вставить векторный контент Adobe Illustrator в Photoshop с цветом , обводкой, масками и слоями.Делитесь своими проектами в Интернете, на компьютере и на iPad и приглашайте товарищей по команде комментировать. Оставайтесь в творческом потоке с новыми подключаемыми модулями, доступными в Photoshop и настольном приложении Creative Cloud, которые вы можете быстро установить и сразу же использовать.
Предварительный просмотр / Показать еще
См. Также : Медиа Показать подробности
Розовое золото Значение, комбинации и шестнадцатеричный код Цвета Canva
4 часа назад Информация о розе , золото / # b76e79.В пространстве цвета RGB (состоящем из трех цветных огней: красного, зеленого и синего) шестнадцатеричный # b76e79 состоит из 71,8% красного, 43,1% зеленого и 47,5% синего. В пространстве цвета CMYK (также известном как процесс цвет или четыре цвета и используется при печати цвета ) шестнадцатеричный # b76e79 состоит из 0% голубого, 40% пурпурного, 34% желтого и 28 % чернить.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Как изменить цвет с золотого на серебряный и розовое золото в
8 часов назад Действия по замене Gold на серебро в Photoshop : 1.Откройте изображение в Photoshop и в верхнем меню выберите Изображение> Коррекция> Цветовой тон / Насыщенность. 2. В раскрывающемся списке выберите «Желтые». Это сообщает Photoshop , что вы хотите изменить цвет желтого цвета на изображении, сохранив при этом другие цвета нетронутыми. 3.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Золотая краска в Photoshop PrettyWebz Media Business
Just Now Create кремовый, реалистичный металлический цвет и краска золотого цвета Текстурные кисти в фотошопе .Все, что вам нужно для создания потрясающих эффектов краски цвета , — это кисти по умолчанию, которые входят в стандартную комплектацию Photoshop и простое изображение цвета . Внеся несколько изменений в настройки кисти, вы быстро создадите краску золотой цвет .
Предварительный просмотр / Показать еще
См. Также : Business, Media Показать подробности
Подобрать цвета в Photoshop Adobe Inc.
7 часов назад Подобрать Color вариант в Photoshop .Диалоговое окно Match Color . В меню «Источник» в области «Статистика изображения» диалогового окна «Сопоставление и цвета » выберите исходное изображение, цвета которого будут соответствовать целевому изображению. Выберите «Нет», если вы не хотите ссылаться на другое изображение для расчета корректировки цвета . Если выбрано значение «Нет», цель
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Как использовать Photoshop для получения цветовых кодов из изображения
9 часов назад Далее нажмите на экране появится серая рамка (следуйте розовой стрелке) и меню цвет .Оказавшись в меню цвета , вы можете получить точный код цвета для цвета цвета , который вы ищете, в поле номер внизу. Код для этого серого цвета — # 999999. У вас также есть возможность щелкнуть поле для веб-цветов, имейте в виду, что это будет
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Золотые градиенты для Photoshop Бесплатные кисти Photoshop at
2 часа назад Золотая скрипка Key Pattern.Золотое яйцо с Пасхой PSD. Бесшовные Золотой узор Photoshop . Gold Premium Badge PSD Pack. Набор кистей для баннеров с золотой лентой. Изумруд и золото Цветочные винтажные фоны PSD. 32 Photoshop Градиенты для Photoshop . Золотой стиль для Photoshop …
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
PhotoshopForums.com Номера RGB для Золота и Серебра
4 часа назад Добавлено: Пн июл 25, 2005 14:00 Тема сообщения: Номера RGB для Gold, и Silver Я новичок в Photshop и использую Photoshop Elements 2.0. Я хочу создать цвета Gold и Silver для…
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Инструмент замены цвета в Photoshop Blend, Replace и
9 часов назад Шаг 1. Зайдите в интернет-браузер и загрузите изображение с высоким разрешением для получения лучших результатов, или вы можете создать собственное изображение с высоким разрешением. ИЛИ Перейдите в папку с сохраненными изображениями, перетащите это изображение в Photoshop и вставьте его в программу.Шаг 2: Перейдите в раздел панели инструментов и щелкните значок инструмента кисти. Выберите Color Replacement Tool отсюда
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Официальное программное обеспечение Adobe Photoshop Photo & Design
1 час назад Получить Photoshop на настольный компьютер и iPad всего за 800,36 ฿ / мес. с учетом НДС. Бесплатная пробная версия. Купи сейчас. Превратите фотографии в полеты чистого воображения.Благодаря выделению одним щелчком мыши, простому маскированию и практически неограниченному количеству слоев вы можете быстро создавать то, что ваша камера не может захватить. Научиться. Бесплатная пробная версия.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Цветовая схема Adobe Photoshop »Синий» SchemeColor.com
4 часа назад Adobe Photoshop Цвета с шестигранником & Код RGB имеет 2 цвета: светло-голубой (# 8BC3FC) и американский синий (# 3C327B).. Эта комбинация цветов и была создана пользователем Кешав Найду. Коды Hex, RGB и CMYK приведены в таблице ниже. Примечание. Названия на английском языке являются приблизительными эквивалентами шестнадцатеричных кодов цвета .
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Коррекция тона и цвета с помощью уровней в Photoshop
1 час назад Когда дело доходит до редактирования изображений в Photoshop , Первое, что мы всегда хотим сделать, это исправить любые общие проблемы с тоном и / или цветом на изображении (обычно называемые «глобальными» проблемами), прежде чем переходить к более конкретным проблемным областям («локальным» проблемам) и инструменту. выбор для задачи сегодня такой же, как и в течение многих лет — команда уровней Photoshop , которая не только выполняет задание
Предварительный просмотр / Показать еще
См. также : Номер телефона Показать подробности
Как создать золотой текст в Photoshop «Photoshop
5 часов назад Хотите освоить Microsoft Excel и поднять перспективы работы на дому на новый уровень. ровный? Начните свою карьеру с нашего пакета обучения Premium A-to-Z Microsoft Excel из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.. Купить сейчас (97% скидка)> Другие выгодные предложения, чтобы проверить:
Предварительный просмотр / Показать еще
См. Также : Домашний телефон, поезда Показать подробности
Выберите цвета в Adobe Photoshop
3 ч. назад. Либо поместите указатель на изображение, нажмите кнопку мыши и перетащите в любое место экрана. Поле выбора цвета переднего плана изменяется динамически при перетаскивании. Отпустите кнопку мыши, чтобы выбрать новый цвет .Чтобы выбрать новый фон , цвет , щелкните изображение, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Нейтрализация цветовых оттенков с помощью фотофильтра в Photoshop
3 часа назад Не выходите из Color Picker пока что. Мы собираемся использовать его, чтобы инвертировать образец цвета . Шаг 3. Инвертируйте цвет в палитре цветов Чтобы нейтрализовать оттенок цвета , мы собираемся инвертировать проблему цвета , которую мы только что выбрали, что даст нам точную противоположность цвета .Затем мы можем использовать фотофильтр для объединения инвертированного (противоположного) цвета с проблемой цвета , что приведет к
Предварительный просмотр / Показать больше
См. Также : Номер телефона Показать подробности
HTML параметры для фрагментов в Photoshop
4 часа назад Photoshop не отображает выбранный фон цвета — необходимо предварительно просмотреть изображение в браузере, чтобы увидеть эффект от выбора фона цвета .Выберите кусок. Если вы работаете в диалоговом окне Photoshop «Сохранить для Web и устройств», дважды щелкните фрагмент с помощью инструмента «Выбор фрагмента», чтобы отобразить диалоговое окно «Параметры фрагмента».
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Проблемы с цветом из фотошопа в Android Переполнение стека
3 часа назад Я согласен с Родриго, вы должны установить цвет рабочий процесс. Если вы в основном работаете с документами, просматриваемыми в Интернете или на мобильных устройствах: 1) в Photoshop перейдите в меню «Правка»> «Настройки цветов» и установите цветовое пространство RGB на «sRGB».2) Убедитесь, что в меню «Просмотр» не установлен флажок «Пробные цвета». 3) Убедитесь, что вашему документу присвоен профиль «sRGB» цвет (можно исправить с помощью «Атрибут цвет …
Предварительный просмотр / Показать еще
См. Также : Мобильный телефон Показать подробности
Золотые металлические градиенты Стили и градиенты Photoshop
Только сейчас Количество загрузок : 417325 Описание: файлы градиентов Golden Metal .grd для Photoshop 6 и более поздних версий.Пакет изображений доступен по запросу. Скачать (5 КБ) Теги: золотой градиент металла. Премиум-изображения: 30 оригинальных стилей слоев Gradients Ultimate Web 2.0. О.
Предварительный просмотр / Показать еще
См. Также : Объявления Показать подробности
Использование панелей Цвет и Образцы в Photoshop
2 часа назад Отображается панель Цвет (Окно> Цвет ) цвет значения для текущего цвета переднего плана и фона.Используя ползунки на панели Color , вы можете редактировать цвета переднего плана и фона, используя различные модели color . Вы также можете выбрать цвет переднего или заднего плана из спектра цветов, отображаемого на шкале цветов в нижней части панели.
Предварительный просмотр / Показать еще
См. Также : Номер телефона Показать подробности
Выберите цвета в Photoshop Elements
9 часов назад Папка установки Photoshop Elements \ Presets \ Color Swatches ( для Mac: папка установки Photoshop Elements \ Support Files \ Presets \ Color Swatches) папка содержит различные библиотеки образцов.При создании пользовательских библиотек при сохранении их в папке Color Swatches они автоматически отображаются во всплывающем меню библиотек панелей.
Предварительный просмотр / Показать еще
См. Также : Номер службы поддержки Показать подробности
За все время (41 результат) Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Создайте золотой 3D-текст в Photoshop
В этом уроке Photoshop я покажу, как создать золотой 3D-текст с помощью 3D-слоев Photoshop.Мы собираемся создать эффект сияющего золотого текста, используя 3D-слои Photoshop. Вы узнаете, как работать с 3D-слоями, настраивать свойства 3D-материалов, добавлять световые эффекты к 3D-тексту и многое другое. В конце мы создадим светящийся свет для нашего текста и, наконец, закончим его, используя корректирующие слои.
Подготовка фона
Шаг 1
Создайте новый документ в Photoshop, выбрав Файл> Новый и задайте следующие значения:
Шаг 2
Залейте этот документ белым цветом.Нажмите CTRL + BACKSPACE , чтобы залить документ белым цветом, но убедитесь, что цвет фона установлен на белый. Нажмите D, чтобы установить цвет переднего плана / фона по умолчанию (черный и белый). Назовите этот слой Background.
Шаг 3
Нажмите (T), чтобы активировать инструмент типа Type Tool (T) . Теперь введите текст в Photoshop, и я набрал PSD. Я использую шрифт Cosmic Sans MS , и это шрифт по умолчанию в Photoshop. После того, как вы напечатали текст, вы можете масштабировать его с помощью Transform Tool CTRL + T , чтобы увеличить текст.Не стесняйтесь масштабировать текст или устанавливать размер по своему усмотрению.
Шаг 4
Выберите фоновый слой, щелкните его правой кнопкой мыши и выберите «Открытка», чтобы преобразовать фоновый слой в 3D.
Теперь выберите текстовый слой и щелкните его правой кнопкой мыши, затем выберите «Новый слой 3D-экструзии из выбранного слоя». Это превратит текстовый слой в 3D-текст, и Photoshop автоматически переключит вас на 3D-интерфейс.
После преобразования обоих слоев в 3D вы должны получить следующие результаты:
Вот схема слоев панели на данный момент:
Шаг 5
Теперь поработаем со слоем 3D-текста.Выберите слой 3D-текста и переключитесь на панель 3D. Если вы не видите панель «3D», перейдите в меню «Окно »> «3D », и рядом с панелью слоев появится панель «3D-слой». Теперь мы собираемся настроить параметры материалов для текста, чтобы он выглядел золотым. Выберите все слои материалов с эффектом 3D-текста (как показано ниже), и ваша панель свойств переключится на настройки материалов.
После выбора всего слоя материала у вас появится панель свойств материалов, как показано ниже.Под миниатюрой материала выберите материал Organic Orange Peel .
Шаг 6
После выбора материала введите следующие настройки, как показано ниже. Установите Shine на 60% , Reflection на 40%, Bump на 0% и оставьте все как есть.
Вот результаты с добавлением золотого цвета к нашему тексту:
Шаг 7
Теперь мы настроим свет для нашего текста.В свойствах 3D-текста выберите Infinite Light 1 .
На панели свойств источников света выберите Точка в параметрах типа. Установите интенсивность цвета 89% и отметьте опцию Light Fall Off . Это отрегулирует свет, исходящий от середины верхнего края текста, как вы видели в окончательных результатах.
Вы можете видеть, что выделена только верхняя область.
Шаг 8
Пришло время визуализировать 3D-текст.Переключитесь на панель слоев и выберите оба 3D-слоя. После выбора нажмите CTRL + E , чтобы объединить оба 3D-слоя в один 3D-слой.
Теперь перейдите к 3D> Render и сделайте быструю визуализацию нашего текста, чтобы увидеть результаты на данный момент.
Результатов после быстрого рендеринга:
Шаг 9
Теперь снова переключитесь на панель 3D и выберите слой 3D текста.
Щелкните красный значок, чтобы открыть свойства.У вас будет панель свойств, как показано ниже.
Шаг 10
В предустановках формы выберите третью предустановку, чтобы добавить рамку скоса к краям текста.
Визуализируйте трехмерный текст, чтобы увидеть результаты. Результат после добавления фаски:
Шаг 11
Если вас устраивают результаты, вы можете визуализировать 3D-текст, чтобы получить 3D-результаты, как показано ниже. На рендеринг нижеприведенных результатов уходит 50 минут. В противном случае вы можете внести некоторые изменения в свой 3D-текст, но я доволен результатами, и, наконец, я визуализировал 3D-текст.
Шаг 12
Создайте новый слой и измените цвет переднего плана на # 94763f . Нарисуйте свет поверх текста с помощью инструмента Brush Tool (B) , как показано ниже.
Установите режим belnd на Linear Dodge и уменьшите непрозрачность до 80% .
Шаг 13
Добавьте корректирующий слой Color Balance и, используя следующие настройки, добавьте желто-золотой цвет ко всему документу.
Вы можете добавить корректирующий слой, щелкнув второй значок внизу панели слоев.
Результатов:
Шаг 14
Наконец, я немного отрегулировал яркость, используя корректирующий слой Levels .
Результатов:
Слои панели аранжированы:
Заключение
Спасибо, что следуете руководству. Надеюсь, вам понравился урок. Если вам это нравится, поделитесь учебником со всем миром, просто нажмите значок социальной сети на экране.Хорошего дня!
Создайте элегантный золотой текст в Интернете, это просто
Элегантный золотой шрифт с буквами , который можно использовать для создания поздравительных открыток, свадебных открыток, флаеров для вечеринок и т. Д. Создайте элегантный золотой текст всего за несколько секунд. Вы можете легко изменить цвет шрифта gold с помощью фильтра Hue и получить металлический хромированный текст, медный текст или другие эффекты металлического текста.
КАК ЭТО РАБОТАЕТ?
После покупки этого предмета вы можете создать золотой текст в MockoFun, перейдя в меню слева и выбрав ТЕКСТ> Креативный текст и найдя элемент Золотой текст .Нажмите на него, и он будет добавлен в рабочую область, где вы можете дважды щелкнуть по нему, чтобы отредактировать текст и написать свой собственный золотой текст.
Творческий текст MockoFun работает ТОЛЬКО внутри инструмента MockoFun. Напишите текст, используя готовые графические шрифты, и загрузите результат как JPG , PNG или PDF для печати.
Обратите внимание, что вы не получите отдельные буквы за пределами инструмента MockoFun .Пожалуйста, посетите нашу страницу лицензий для получения более подробной информации.
РАЗМЕР ТЕКСТА И ТИП ШРИФТА
Максимальный размер шрифта этого изображения составляет 1731px . Текст содержит заглавных букв , заглавных , чисел и символов , например?,!, ‘, @
Вы можете изменить размер , высоту строки , интервал между буквами , дрожание высоты , дрожание угла , дрожание размера , дрожание оттенка и цвет золотого текста .
Обратите внимание, что НЕЛЬЗЯ изменить шрифт . Шрифт показан на изображениях предварительного просмотра и не может быть изменен.
ЭЛЕГАНТНЫЙ ЗОЛОТОЙ ТЕКСТ СПЕЦИАЛЬНЫЕ СИМВОЛЫ ШРИФТА
Дополнительные креативные текстовые символы позволяют использовать специальные символы, которые будут отображаться как изображения.


 Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…