Как покрыть золотом объект в фотошопе, золотой цвет.
В данном уроке будет рассмотрен способ создания золотого покрытия практически любого объекта в программе фотошоп. Если накладывать на объект просто золотистый цвет, то эффект будет не на столько реалистичен, потому что просто золотой цвет не передаст структуру золота. Объект из золота должен выглядеть как литой, то есть вылитый из золота, а не просто иметь золотистый цвет. Поэтому мы сначала подготовим объект, придав ему необходимую структуру, а потом уже покрасим его.
Для примера я взял изображение наушников, которые и буду покрывать позолотой.
Данную картинку в полном размере и формате png, а так же исходники и другие материалы к уроку вы можете сказать здесь в блоке «Материалы» справа. В видео-уроке, кроме наушников я покрываю золотом автомобиль, исходники и изображения так же имеются в указанном разделе.
И так, я взял изображение наушников в формате png, которое предварительно вырезано и не имеет заднего фона. Если вы хотите использовать какой-то свой объект, то его необходимо предварительно вырезать с заднего фона, если вы не знаете, как это сделать, ознакомьтесь с одним из способов в уроке «Как вырезать сложный объект в фотошоп».
1. Первым делом создаем новый холст, на котором будем работать, в верхнем меню выбираем «Файл» — «Создать» и задаем необходимые размеры, я установил размер 1024px на 1024px.
Поскольку золото хорошо смотрится на темном фоне, выполним заливку холста темно-серым цветов, близком к черному. Теперь откроем программой фотошоп изображение наушников, перетащим его на наш холст и настроем его размер, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование» или нажав комбинацию клавиш «Ctrl + T». При изменении размера удерживаем клавишу «Shift», чтобы изображение оставалось в своих пропорциях.
2. Далее, необходимо скопировать слой с наушниками, для этого удерживая клавишу «Alt», кликнув по слою с наушниками в панели слове левой клавишей мыши и удерживая обе клавиши перетаскиваем данный слой вверх. Таким образом получится копия слоя с изображением наушников. Далее сделаем этот новый слой с изображением наушников черно-белым. Для этого выделяем его, кликнув левой кнопкой мыши в панели слоев и в верхней панели меню выбираем «Изображение» — «Коррекция» — «Черно-белое», либо нажимаем комбинацию клавиш «Alt + Shift + Ctrl + B». В появившемся окне настроек ничего не меняем, просто нажимаем «Ок».
Снова копируем слой с черно-белым изображением наушников и делаем инверсию для данного слоя, выбрав в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажав комбинацию клавиш «Ctrl + I». В результате получим вот такой эффект.
Теперь этому слою установим наложение «Разница», выбираем его в панели слоев, вместо наложения «Обычные».
И далее, необходимо объединить данный слой со слоем ниже, для этого кликаем по верхнему слою правой кнопкой мыши и появившемся списке меню выбираем «Объединить с предыдущим».
3. Теперь проделываем еще раз все тоже самое с получившимся слоем, а именно, копируем его, делаем инверсию, устанавливаем наложение «Разница» и объединяем с предыдущим. В результате должно получиться вот такое изображение.
4. Далее на получившееся изображение (слой) будем накладывать корректирующий слой с цветом. Для этого выделяем этот слой и в панели слоев снизу кликаем по иконке создания корректирующего слоя и открывшемся списке меню выбираем «Цветовой баланс».
И в открывшейся панели настроек подключаем корректирующий слой к слою с изображением наушников, кликнув в нижней части на иконку со стрелкой. После этого настраиваем цветовую гамму ползунками до нужного эффекта. Прибавляем желтый цвет и немного красного, чтобы получить цвет золота.
Настройки цвета необходимо производить во всех тонах, т.е. настроив цвет в тоне «Средние тона», необходимо перейти и настроить так же цвет в «Тени» и в «Света». В результате должно получиться что-то типа такого.
Теперь наложим еще один корректирующий слой «Сочность», для этого выделяем слой с наушниками в панели слоев снова кликаем по иконке создания слоя и выбираем «Сочность». Далее в появившейся панели настроек так же подключаем этот корректирующий слой и выставляем ползунок параметра «Сочность» на 100%.
И точно так же подключаем еще один корректирующий слой «Уровни» и настраиваем уровни на свое усмотрение. В результате всех этих действий получается вот такое изображение.
5. Последним действием мы удалим ненужные элементы позолоты, а именно с самих накладок для ушей, ведь нам нужен только золотой корпус, а сами накладки не должны иметь золотой цвет.
Для этого в панели слоев выбираем слой с наушниками, на который мы накладывали эффекты и подключаем к нему маску, кликнув по значку в нижней части панели.
Теперь выбираем жесткую кисть, устанавливаем черный цвет и данной кистью просто закрашиваем не нужные фрагменты.
В результате получаются наушники с золотым корпусом.
Вот таким не сложным способом в программе фотошоп можно практически любой объект покрыть позолотой.
Как сделать золотой цвет в Фотошопе

Имитация золота – одна из самых сложных задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени.
На нашем сайте уже есть статья о том, как создать золотой текст, но приемы, описанные в ней, подойдут не для всех ситуаций.
Урок: Золотая надпись в Фотошопе
Золотой цвет в Фотошопе
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Например, вот этой серебряной ложке:

Для того чтобы приступить к созданию имитации золота, нужно отделить предмет от фона. Сделать это можно любым удобным способом.
Урок: Как вырезать объект в Фотошопе

Приступаем.
- Создаем новый корректирующий слой под названием «Кривые».

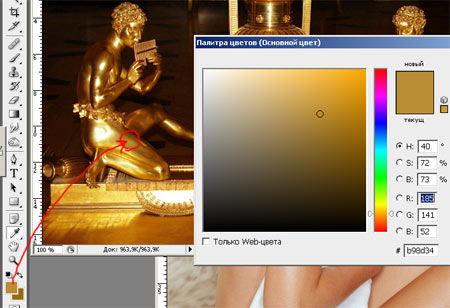
- В автоматически открывшейся палитре настроек переходим в красный канал (выпадающий список в верхней части окна).

- Ставим точку на кривой, и тянем ее влево и вверх до достижения оттенка, как на скриншоте. Для того чтобы «Кривые» применились только к слою с ложкой, активируем кнопку привязки.

- Далее, в том же выпадающем списке, выбираем зеленый канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на представленном ниже скрине.

- Затем идем в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении. Важно добиться практически полного «растворения» розового оттенка.

Наш алхимический опыт удался, давайте поместим ложку на контрастный фон, подходящий к золоту и посмотрим на результат.

Как видим, ложка приняла цвет золота. Данный способ применим ко всем предметам, имеющим металлическую поверхность. Экспериментируйте с настройками кривых для достижения желаемого результата. Инструмент есть, остальное зависит от Вас.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТКак сделать цвет золота в фотошопе. Как сделать золотые буквы в Фотошоп
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:

Вот что у меня получилось:

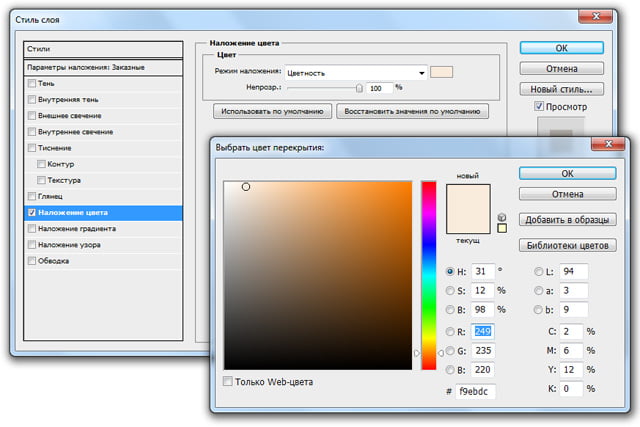
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:

Вот как теперь выглядит изображение:

3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:

Вот как выглядит изображение после применения «Тиснения»:

4. Внутренняя тень (Inner Shadow)
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:

Вот что получилось:

5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:

Результат:

6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:

Результат:

7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:

И вот каков готовый результат:

Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается .
В данном уроке будет рассмотрен способ создания золотого покрытия практически любого объекта в программе фотошоп. Если накладывать на объект просто золотистый цвет, то эффект будет не на столько реалистичен, потому что просто золотой цвет не передаст структуру золота. Объект из золота должен выглядеть как литой, то есть вылитый из золота, а не просто иметь золотистый цвет. Поэтому мы сначала подготовим объект, придав ему необходимую структуру, а потом уже покрасим его.
Для примера я взял изображение наушников, которые и буду покрывать позолотой.
Данную картинку в полном размере и формате png, а так же исходники и другие материалы к уроку вы можете сказать здесь в блоке «Материалы» справа. В видео-уроке, кроме наушников я покрываю золотом автомобиль, исходники и изображения так же имеются в указанном разделе.
И так, я взял изображение наушников в формате png, которое предварительно вырезано и не имеет заднего фона. Если вы хотите использовать какой-то свой объект, то его необходимо предварительно вырезать с заднего фона, если вы не знаете, как это сделать, ознакомьтесь с одним из способов в уроке » «.
1. Первым делом создаем новый холст, на котором будем работать, в верхнем меню выбираем «Файл» — «Создать» и задаем необходимые размеры, я установил размер 1024px на 1024px.

Поскольку золото хорошо смотрится на темном фоне, выполним заливку холста темно-серым цветов, близком к черному. Теперь откроем программой фотошоп изображение наушников, перетащим его на наш холст и настроем его размер, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование» или нажав комбинацию клавиш «Ctrl + T». При изменении размера удерживаем клавишу «Shift», чтобы изображение оставалось в своих пропорциях.

2. Далее, необходимо скопировать слой с наушниками, для этого удерживая клавишу «Alt», кликнув по слою с наушниками в панели слове левой клавишей мыши и удерживая обе клавиши перетаскиваем данный слой вверх. Таким образом получится копия слоя с изображением наушников. Далее сделаем этот новый слой с изображением наушников черно-белым. Для этого выделяем его, кликнув левой кнопкой мыши в панели слоев и в верхней панели меню выбираем «Изображение» — «Коррекция» — «Черно-белое», либо нажимаем комбинацию клавиш «Alt + Shift + Ctrl + B». В появившемся окне настроек ничего не меняем, просто нажимаем «Ок».
Снова копируем слой с черно-белым изображением наушников и делаем инверсию для данного слоя, выбрав в верхнем меню «Изображение» — «Коррек
Как сделать золотой цвет в фотошопе? — Отличаем
Отливаем текст из золота в Фотошоп

| Главная » Уроки фотошоп» Работа с текстом в Фотошоп |
| 24.11.2010, 14:57 |
В том фотошоп уроке, мы будем придавать тексту золотой эффект. Вот что у нас должно получится в результате:Шаг 1Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм. Шаг 2Залейте ваш документ Черным цветом (D, Alt+Backspace). Шаг 3Выберите цвет переднего плана (Основной цвет) — Белый (клавиша Х), возьмите инструмент Текст(Type tool (Т)), шрифт — “Times New Roman Bold” и напишите слово — “GOLD”: Шаг 4При помощи Свободной трансформации (Free Transform (Ctrl+T)), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста). Шаг 5Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев.В последующих нескольких шагах, мы будем работать с копией слоя с текстом. Шаг 6Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).Выберите — Наложение градиента (Layer Styles).Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor). Шаг 7В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.Откроется диалоговое окно Выбор цвета (Color Picker). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: #F7EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.В появившемся окне Выбор цвета установите цвет: #C1AC51.Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента. Не выходите, пока, из диалогового окна Стиль слоя, так мы дальше еще продолжим преобразование нашего текста. Вот, что должно у вас получится, на данном этапе.если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно Шаг 8Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).Вот что у вас должно получится: Шаг 9В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss). Шаг 10В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard). Не закрывайте окно Стиль слоя Шаг 11Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.Вот что у вас должно получится. Шаг 12В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)). Шаг 13Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).Теперь наш текст, стал смотреться намного лучше. Шаг 14Затем поставьте галочку во вкладке Контуры, это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).Вот что получится. Шаг 15Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).Установите такие параметры во вкладке Внутреннее свечение (Inner Glow):Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусуПосле этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст. Шаг 16Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.Выберите — Обводку (Stroke) и установите там такие параметры: Шаг 17Щелкните на область предварительного просмотра градиента.В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (#F7EEAD и #C1AC51). В итоге вот что у вас должно получится: Шаг 18Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку — Контуры (ниже Тиснения):Вы должны получить вот такой результат. Шаг 19Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow).Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры:Выйдите из диаологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения. Вокруг вашего текста, появится легкое свечение. Шаг 20Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск». Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте. Шаг 21Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop. Выберите инструмент Кисть(Brush tool (B). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes).После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти. Шаг 22Возьмите инструмент Пипетка(Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать). Шаг 23В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть– Перекрестные штрихи4 (Crosshatch). Шаг 24После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%.Вот что у нас получилось в итоге:Надеюсь, урок вам понравился, желаю удачи в выполнении. |
Источник: https://photoshoplesson.ru/load/uroki_fotoshop/rabota_s_tekstom_v_photoshop/otlivaem_tekst_iz_zolota_v_fotoshop/2-1-0-3
Как сделать золотой цвет?

Церковные купола, старинные монеты, ювелирные украшения — да мало ли что может появиться на картине начинающего художника. Все это должно выглядеть так, как будто сделано из чистого золота.
А если вы решили вставить зеркало, к примеру, в “золотую” раму? Или проложить контуры витража — они же совсем не должны внешне отличаться от тех, что отлиты из настоящего драгоценного металла.
Как сделать золотой цвет? Это мы сейчас и обсудим.
к содержанию ↑
Живопись, роспись, компьютерные программы
Золотая краска может понадобиться и живописцу, и мастеру декоративно-прикладного искусства, и тому, кто предпочитает рисовать на компьютере. Способы получения соответствующего цвета будут разными, и этому есть очень простое объяснение.
Живопись
Цвета на живописных полотнах в известной степени условны. Количество красок в коробке ограничено, оттенков же можно получить великое множество. Настоящий мастер своего дела учитывает не только сами цвета, но и их сочетания, и то, как их воспринимает зритель.
Золотая краска есть в некоторых наборах акварели, равно как и серебряная. Некоторые художники ими пользуются. Но в большинстве же случаев на картинах можно видеть “золотые” предметы, которые написаны красками, не содержащими никаких дополнительных металлических включений.
Резьба и лепка
А вот у мастера декоративно-прикладного искусства ситуация совсем другая. Если ему нужно сделать золотой цвет на поверхности, он ее и золотит — с помощью красок, в которые добавлены специальные вещества. Изделие и по фактуре получается похожим на металлическое.
Фотошоп и остальное
Золотой цвет нужен и тому, кто занимается предпечатной подготовкой. Например, золотой шрифт часто используется:
- в поздравительных адресах;
- в почетных грамотах;
- на визитках;
- для оформления книг.
Разумеется, у дизайнера под рукой нет ни кистей, ни коробки с красками. Нужный цвет он получает с помощью специальных функций, которыми оснащен, например, Photoshop. И принцип получения нужного оттенка будет очень сильно отличаться от того, которому следуют живописцы или прикладники.
к содержанию ↑
Цвет на картине
Чтобы нарисовать любую картину, художнику нужно всего несколько красок, но в двух разных гаммах:
- ахроматической;
- хроматической.
К ахроматическим цветам относятся:
Что касается хроматической гаммы, то вам нужно всего три краски:
Смешиваем краски
Попробуйте взять три баночки гуаши и получить все остальные цвета, которые мы видим в спектре:
- красная и желтая окраска дают оранжевый цвет;
- итогом смешивания желтого и синего станет зеленый;
- соединив красную и синюю, вы получите фиолетовую.
Добавляем белила
Живописные краски могут быть:
- прозрачными;
- непрозрачными.
Самый популярный вид прозрачных красок — акварель. Сквозь каждый новый слой проглядывают все предыдущие, поэтому получить, скажем, розовый или голубой можно только одним способом — пожиже развести водой красную краску или синюю.
Непрозрачные краски — масляные и гуашь. Их удается наносить сплошным слоем, чтобы не было видно ни холста или бумаги, ни предыдущих слоев. Гуашь, конечно, тоже разводят водой, как и акварель. Но вот светлые тона получаются совершенно иным способом. На палитру добавляют белила. Чем больше белил, тем светлее будет тон.
Золотая краска на картине
Золотой цвет тоже получается путем смешивания красок. Он близок к желтому, но не совсем. Оранжевым его тоже не назовешь. Однако он получается путем смешивания именно желтого и красного. Правда, красный подходит не всякий, а только королевский или красно-коричневый. И нужно его совсем немного, всего несколько капель на стандартную баночку гуаши.
Итак, как сделать золотой цвет из гуаши:
- Если гуашь высохла, разведите ее водой и размешайте до консистенции густой сметаны.
- Добавьте в баночку с желтым стронцием немного кармина и перемешайте, чтобы получилась однородная масса, без фракций.
С маслом поступаем точно так же, а вот с акварелью дело обстоит интереснее. Конечно, можно краски смешать и на палитре, но ничто не мешает выполнить это и на самом рисунке, чтобы сделать золотой цвет:
- Нанесите на нужный участок слой яркой желтой акварели.
- Капните пару капель красной и размойте в зависимости от формы изображаемого предмета. Например, на куполах с одной стороны цвет будет светлее, чем с другой — в зависимости от того, куда падает свет).
Как сделать золотой цвет из гуаши?
Иногда гуашь приходится использовать не только для создания живописных произведений, но и для того, чтобы покрывать какие-то иные предметы декора. Например, сделанный из пластилина и загрунтованный водоэмульсионкой барельеф.
Традиционный живописный метод тут мало подходит. Вам нужны:
- желтая гуашь;
- бронзовая пудра.
Технология, по которой можно сделать золотой цвет, доступна любому:
- Разведите гуашь до нужной консистенции.
- Добавьте в нее бронзовку.
- Покройте нужный участок рельефа.
- Сверху все свое творение покройте лаком.
к содержанию ↑
Золотим предметы
А что делать, если вам надо покрыть золотой краской бижутерию, статуэтку или мебель? Смешиванием красного и желтого тут не отделаешься, придется сделать золотую краску.
Для этого вам понадобятся:
- бронзовая или золотая пудра;
- нитролак или масляный:
- стеклянная банка;
- деревянная палочка.
Золотую пудру можно купить в магазинах, где торгуют товарами для художников. Самый натуральный цвет даст, конечно, она. Но у нее есть один существенный недостаток — стоит она достаточно дорого. Бронзовка обойдется намного дешевле, а купить ее можно в строительном магазине. По цвету же они почти не отличаются.
Способы окрашивания
Использовать бронзовую или золотую пудру можно двумя способами:
- развести в лаке;
- окрасить изделие методом запыления.
Делаем краситель
Чтобы сделать золотую краску, подходит, в принципе, любой лак, но чаще всего используют масляный или нитро. Большой разницы в цене нет, но масляный сохнет намного медленнее.
Чтобы использовать такое средство:
- Налейте лак в стеклянную банку.
- Медленно засыпьте туда бронзовую пудру, постоянно перемешивая.
- Размешайте состав, чтобы он был однородным, без скоплений пудры, и достаточно густым (желательно — чтобы не было бесцветных промежутков между крупинками бронзы).
- Покрасьте изделие кистью или ватным тампоном (первый способ лучше).
- Дайте вещи высохнуть.
- Откорректируйте покрытие, чтобы слой был везде ровным.
Метод напыления
В этом случае слой пудры накладывается поверх лака:
- Насыпьте пудру в банку такого объема, чтобы туда поместилось изделие.
- Покройте вещь масляным или нитролаком.
- Опустите ее в банку с пудрой.
Немного о поверхностях
Золотую краску на основе масляного лака можно использовать для покрытия любых поверхностей:
Что касается нитролака, то для металлических и деревянных изделий он, безусловно, подходит, а вот для пластика — не всегда. Если вам надо, чтобы позолоченный пластмассовый обруч быстро высох, попробуйте для начала нанести несколько капель нитролака на малозаметное место и посмотрите, начнет он растворять пластмассу или нет.
к содержанию ↑
Садимся за компьютер
А что делать, если надо сделать открытку и отправить ее по электронной почте? Ничего сверхъестественного. Такие возможности у вашей техники есть, если только на ней стоит Adobe Photoshop
В этой программе можно получить золотой цвет:
- для изображения;
- для текста.
Как ни странно, но для того, чтобы получить любой оттенок, компьютеру нужны всего три цвета — точно так же, как и художнику, рисующему красками. Правда, набор цветов несколько отличается. В него входят:
Сам же процесс получения нужных оттенков заключается в изменении интенсивности и взаимного расположения в структуре той или иной картинки. Золотой цвет в этой схеме — вовсе не диковинка.
Превращаем свинец в золото
Чтобы почувствовать себя алхимиком, найдите любую картинку, где есть что-нибудь свинцово-серое. Например, автомобиль. Откройте картинку в фотошопе.
Лучше всего взять рисунок, где фоновый слой — прозрачный. В этом случае графический редактор без труда определит контуры основного изображения. Зачем это нужно? Затем, чтобы не возиться с фоном, а работать только с изображением.
Кривые
Инструмент, которые позволяет превратить свинец в золото, называется “Кривые” или Curves. Найти его можно в верхнем меню, во вкладке “Изображение” (Image) — “Регулировки” (Adjustments).
Дальше:
- Затемните изображение, отведя кривую немного назад — результат вы увидите на картинке.
- Подвигаете по очереди кривые красного, зеленого и синего цветов.
- Кривую красного — отведите назад, то есть к верхней линии.
- Кривые синего и зеленого — наоборот, отведите к нижней линии.
- Попробуйте разные положения кривых.
Золотим текст
Откройте в фотошопе картинку и нанесите на нее текст (для этого на панели инструментов найдите картинку с буквой Т). Он будет в буквенном формате, но вам нужен графический:
- Выберите инструмент Rectangular Marquee Tool (прямоугольная область).
- Кликните правой кнопкой по тексту.
- Выберите пункт Rasterize Layer (Растрировать слой).
- А дальше — обработайте рисунок так же, как в предыдущем случае.
к содержанию ↑
Видеоматериал
Из этой статьи вы узнали, как сделать золотой цвет. Теперь вы сможете продолжать творить, используя необходимые колеры, независимо от того, решили вы сделать декоративно-прикладной предмет, элемент архитектуры, компьютерную картинку или самый настоящий художественный шедевр на холсте. Успехов!
Источник: https://serviceyard.net/sovetyi/kak-sdelat-zolotoy-tsvet.html
Текст из золотых блесток в Adobe Photoshop

В этом уроке мы будем создавать реалистичный блестящий текст в Adobe Photoshop. Такие эффекты совсем необязательно сложны и состоят из множества стилей слоя и разных слоев. Иногда достаточно одного слоя и нескольких стилей. Это как раз тот случай. Сначала мы создадим паттерн, а потом быстро и легко — надпись на фоне.
Исходники
Для выполнения урока вам понадобятся следующие файлы:
1. Копируем блестящую текстуру
Откройте изображение IMG_1598 из набора «Red, Gold, Silver Glitter Background». В меню выберите Select> All/Выделение>Все, а затем Edit> Copy/Редактировать>Копировать.
Создайте новый документ размером 590 x 392 px и разрешением в 72.
В меню выберите Edit> Paste/Редактировать>Вставить и переименуйте вставленный слой в Glitter. Масштабируйте его по размеру документа.
2. Паттерн из блесток
Кликните дважды по слою Glitter, чтобы открыть окно стилей слоя. Укажите слою стиль Color Overlay/Перекрытие цвета со следующими параметрами:
- Цвет: #b69617
- Blend Mode/Режим наложения: Soft Light/Мягкий свет
- Opacity/Непрозрачность: 50%
Это немного осветлит текстуру.
В меню выберите Image> Adjustments> Levels/Изображение>Коррекция>Уровни и укажите а параметре Highlights/Света значение в 205.
В меню выберите Edit> Define Pattern/Редактировать>Определить узор и введите Glitter в качестве названия узора.
3. Фон и текст
Создайте новый документ размером 950 x 700 px и поместите на фон файл Canvas _03 из набора Canvas 1-25.
Создайте текст, к которому хотите применить эффект, используя шрифт Nickainley Regular размером в 150 pt.
4. Стили для текста
Кликните дважды по слою с текстом, чтобы указать ему стили с указанными ниже параметрами:
Bevel and Emboss/Тиснение:
- Включите опцию Anti-aliased/Сглаженный
- Highlight Mode/Режим подсветки: Vivid Light/яркий свет
- Opacity/Непрозрачность: 65%
- Shadow Mode/Режим тени: Color Burn/затемнение основы
- Color/Цвет: #885f18
- Opacity/Непрозрачность: 50%
Texture/Текстура
- Pattern/Узор: Glitter
- Scale/Масштаб: 25%
- Depth/Глубина: 25%
Pattern Overlay/Перекрытие узора:
- Pattern/Узор: Glitter
- Scale/Масштаб: 25%
Drop Shadow/Тень:
- Blend Mode/Режим наложения: Linear Burn/Линейный затемнитель
- Color/Цвет: #807b6a
- Opacity/непрозрачность: 23%
- Spread/Размах: 3
- Size/Размер: 1
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/glittering-gold-text-effect/
Золотой сверкающий текст с блестками

Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New, или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона — черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт “Times New Roman Bold”. Если размер текста вас не устраивает — редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy.
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Используем диалоговое окно Layer Style (Стили слоя) для установки параметров эффекта слоя Градиент. Если Вы не знаете, что такое эффекты слоя или не знаете, как работать с градиентом, посмотрите уроки в разделе “Что для чего?” Эффекты слоя и Градиент в фотошоп
Далее щелкнуть на изображении градиента для вызова редактора градиентов.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Дальше в окне редактора стилей установите:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на “Ring Double”
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31 ),
далее — Blend Mode(Режим) на Multiply (Умножение), Opacity (уровень прозрачности) устанавливаем 50%, размер 15 пикселов.
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
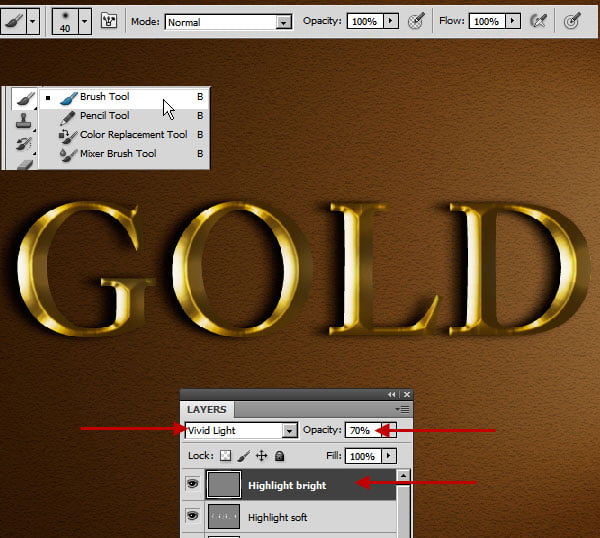
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK. Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки). Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:Результат должен быть такой.Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 . Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.Цвет для рисования выберем самый светлый из всех, что есть в изображении. В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Источник: http://www.takpro100.net.ua/sharpen/57.html?task=view
Текстас золотым эффектом на сайте artatac. Пошаговая инструкция

Сегодня давайте посмотрим, как сделать роскошный золотой эффект текста с помощью программы Photoshop CS3. Ну и в плане анонса рекомендую заглянуть в рубрику Художники, и посмотреть пейзажи или рисунки карандашом мастеров.
Открываем новый документ в Photoshop, 800 на 400 пикселей. После заливаем градиентом документ: # 161515, # 71777b.
Пробуем добавить узор на фон. Создаем новый документ: 4 на 4 пикселя. Проводим косую линию и две точками КАРАНДАШОМ. Смотрим на рисунок ниже:
Дальше РЕДАКТИРОВАТЬ — ОПРЕДЕЛИТЬ УЗОР в английской версии (Edit> Define Pattern) и сохраним его как шаблон. Потом в основном документе примените стиль слоя ПЕРЕКРЫТИЕ УЗОРА (Pattern Overlay) для фонового слоя.
Должно получится так:
Теперь переходим к созданию текста. Инструментом ГОРИЗОНТАЛЬНЫЙ ТЕКСТ пишем Forever Gold.
Шрифт (Cooper Std), но можно пробовать и другой шрифт. Настройки текста, смотрим ниже картинку:
Копируем слой нажав на Ctrl + J. В палитре слоев внизу справа нажмите на глаз оригинального слоя ( не копии ). Откроем окно СТИЛЬ СЛОЯ и применяем такой эффект: ВНУТРЕННЕЕ СВЕЧЕНИЕ в английской версии (Inner Glow ) и дальше НАЛОЖЕНИЕ ГРАДИЕНТА в английской версии (Gradient Overlay ) на верхнем слое. Смотрим параметры на картинках ниже:
Должно получится так:
style=”display:block; text-align:center;” data-ad-layout=”in-article” data-ad-format=”fluid” data-ad-client=”ca-pub-6527330309399456″
data-ad-slot=”1415582392″>
Теперь снова нажимаем на глаз, и тем самым делаем слой видимым, который раньше скрыли. Затем в окне СТИЛЬ СЛОЯ, примените НАЛОЖЕНИЕ ЦВЕТА (Color Overlay) цвет # 94854e. Переместите этот слой вниз на 6 пикселей.
После этого используйте СЛОЙ — СТИЛИ СЛОЯ — ОБРАЗОВАТЬ СЛОЙ в английской версии (Layer> Layer Style> Creat Layer). Вы получите дополнительную миниатюру слоя с загнутой стрелой на палитре слоев.
Дальше перейдем на дополнительный слой и выберите ОСВЕТЛИТЕЛЬ в английской версии (Dodge Tool) (КИСТИ: двадцать пять пикселей, ДИАПАЗОН: СВЕТА, ЭКСПОЗИЦИЯ = 30%). Дальше применяем эффект трехмерности для нашего слоя в низу.
Затем размер кисти уменьшаем до десяти пикселей и добавляем пару маленьких ярких линий.
Теперь, измените ОСВЕТЛИТЕЛЬ в английской версии (Dodge Tool) на ЗАТЕМНИТЕЛЬ в английской версии (Burn Tool): (КИСТЬ = 30px, ДИАПАЗОН: СВЕТ, ЭКСПОЗИЦИЯ = 30%) и добавим темные пятна на этот слой.
Дальше объединим все слои в один, но не фона и применим стиль слоя ТЕНЬ в английской версии (Drop Shadow) и ВНЕШНЕЕ СВЕЧЕНИЕ в английской версии (Outer Glow). Смотрим параметры на картинках ниже:
Теперь добавим блики. Что бы это сделать создайте новый слой и закрасте его черным цветом. После измените режим слоя на ЭКРАН в английской версии (screen) и сделайте ФИЛЬТР — РЕНДЕРИНГ — БЛИК в английской версии (Filter> Render> Lens Flare) примените такие настройками:
Получаем такой эффект:
У нас получился роскошный эффект золотого текста. Думаю, у вас результат лучше чем у меня!
Спасибо всем за чтение этого урока!
Предлагаю посмотреть урок «Необычный, зеленый эффект для текста».
Перевод администратор сайта Milart
Взято из:
http://www.photoshopstar.com
Источник: https://artatac.ru/photoshop/photoshop-uroki/roskoshnyiy-zolotoy-tekst-v-fotoshop.html
Золотой текст в Фотошоп

Здесь я собираюсь поделиться с вами, как создать роскошный золотой эффект текста с помощью Photoshop CS3.
Хорошо, начнем с создания нового документа в Photoshop. Я создал новый документ размером 800 × 400 пикселей. Затем выберите подходящие цвета, например, # 161515, # 71777b и залейте документ линейным градиентом.
После этого я хотел бы добавить узор на фон. Создайте новый документ с размерами 4 × 4 пикселя и сделайте косую линию с двумя точками с помощью инструмента Карандаш как на картинке ниже.
Затем используйте Edit> Define Pattern (редактирование> определить узор) и сохраните его как шаблон. После этого вернитесь в основной документ и примените стиль слояPattern Overlay (перекрытие узора) для фонового слоя.
Результат должен быть следующим:
Ладно, наш фон уже закончен. Начнем создавать золотой эффект текста. Выберите инструмент “горизонтальный текст“ и напишите что-то вроде Forever Gold в середине холста.
Для этого урока я использовал шрифт Cooper Std, но вы можете попробовать любой другой шрифт. Далее я применяю следующие параметры настроек для текста:
Нажмите Ctrl + J, чтобы скопировать слой и скройте оригинал (нажмите на глаз, что указывает видимость слоя). Затем примените стили слоя (внутреннее свечение и наложение градиента) на верхнем слое.
Результат:
Вернитесь к скрытой копии слоя и сделайте её видимой. Затем, примените стиль слоя Color Overlay (наложение цвета) цвет # 94854e. Перемещаем этот слой вниз примерно на 6 пикселей.
После этого использование Layer> Layer Style> Creat Layer (слой> стиль слоя> образовать слой), на панели слоёв на отдельном слое вы получите дополнительный слой со стрелкой вниз (образованный слой из стиля слоя наложение цвета).
Перейдите на этот дополнительный слой и примените Dodge Tool (осветлитель) с настройками: (Кисть: 25 пикселей, диапазон:света, экспозиция: 30%). Мы должны сделать трехмерный эффект для нашего нижнего слоя.
Затем уменьшите размер кисти до 10 пикселей и добавьте несколько маленьких ярких линий.
Теперь, измените Dodge Tool (осветлитель) на Burn Tool (затемнитель) с настройками: (Кисть: 30px, диапазон: света, экспозиция: 30%) и добавьте темные пятна на наш слой.
Хорошо, объедините все слои в один, кроме фона и примените стили слоя (тень, внешнее свечение), как показано на картинках:
И последняя вещь, которую мы должны добавить, блик. Для этого эффекта создайте новый слой и залейте его черным цветом. Затем измените режим слоя на осветление (screen) и примените Filter> Render> Lens Flare (фильтр> рендеринг> блик) с такими настройками:
Мы получим следующий эффект:
Источник: http://bb3x.ru/blog/zolotoy-tekst-v-fotoshop/
Как сделать золотой цвет в фотошопе?
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
- изображений;
- текстов.
Начнем с первого пункта.
- Как делать в фотошопе золотой цвет для изображений?
- Как сделать золотой цвет в Photoshop для текста?
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.

Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.

После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:

Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
к содержанию ↑Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».

Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.

Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).

В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.

С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
Как в фотошопе сделать предмет золотым. Изящный золотой текст в Adobe Photoshop
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.

Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):

Выбираем наложение градиента.



Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).

Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:


Вот результат:

Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)

вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),

Gloss Contour (Контур глянца) на «Ring Double»

и выберите опцию Anti-Aliased (Сглаживание).

Установите размер 16 pixels и Depth (Глубина) 171%:

Теперь буквы стали золотыми.

Для усиления эффекта можно добавить Contour (Контур).

Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)

и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),


На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры

Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:

Результат должен быть такой. 
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть





