Как добавить логотип на фото и как добавить лого сразу на много фотографий | Как просто
Приветствую всех, читателей моего блога. Сегодня покажу как поставить логотип на фотографию с помощью фотошопа.
На самом деле, есть много редакторов, с помощью которых можно обрабатывать фото и ставить логотипы, но так как мне ближе фотошоп, покажу как с помощью его это делать.
Сначала покажу, как поставить 1 лого на 1 картинку, далее покажу как добавить логотип сразу на много картинок, пакетная обработка фотографии.
Перед тем, как добавить свой логотип, он должен быть в формате .PNG без заднего фона.
Добавление логотипа на 1 фото.
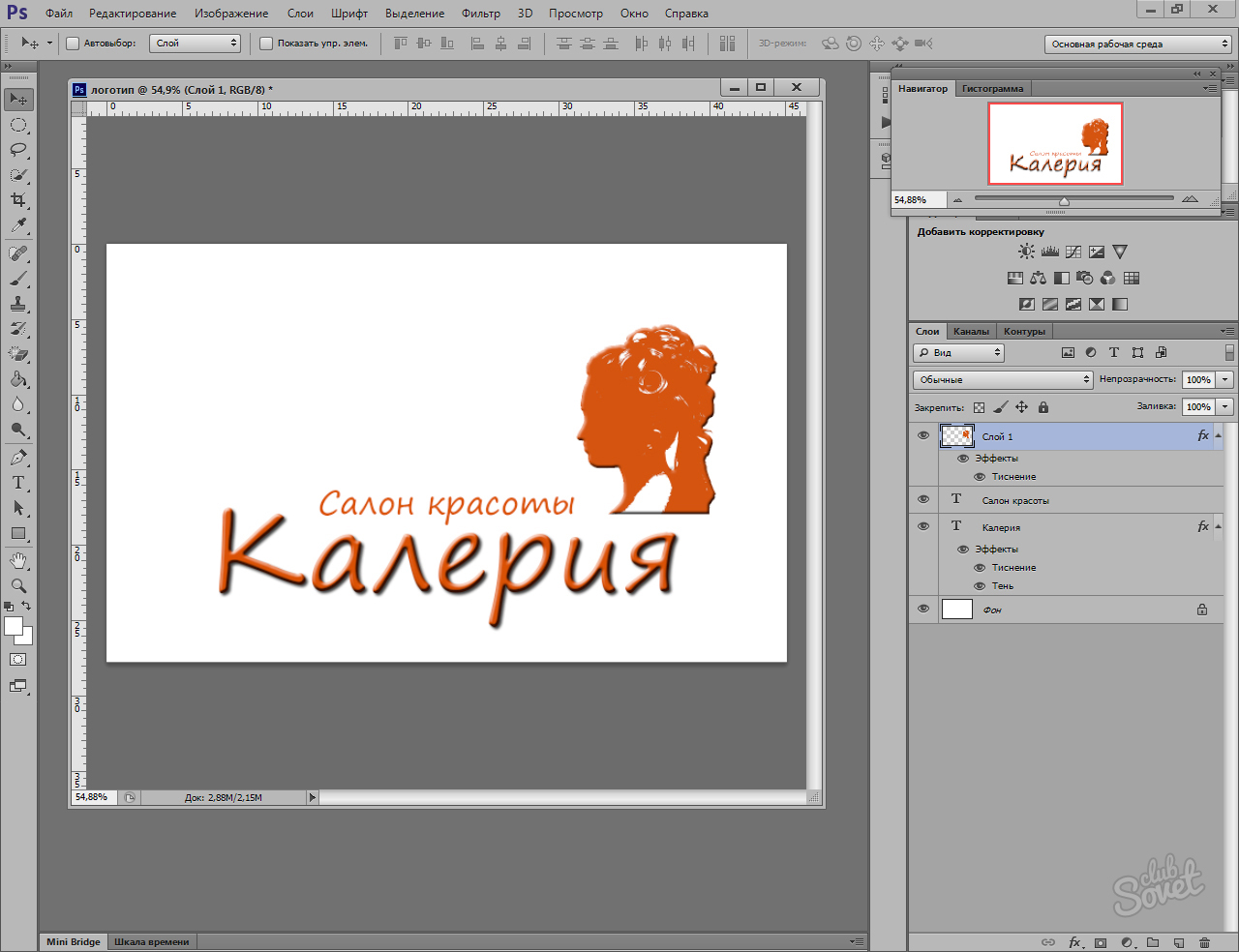
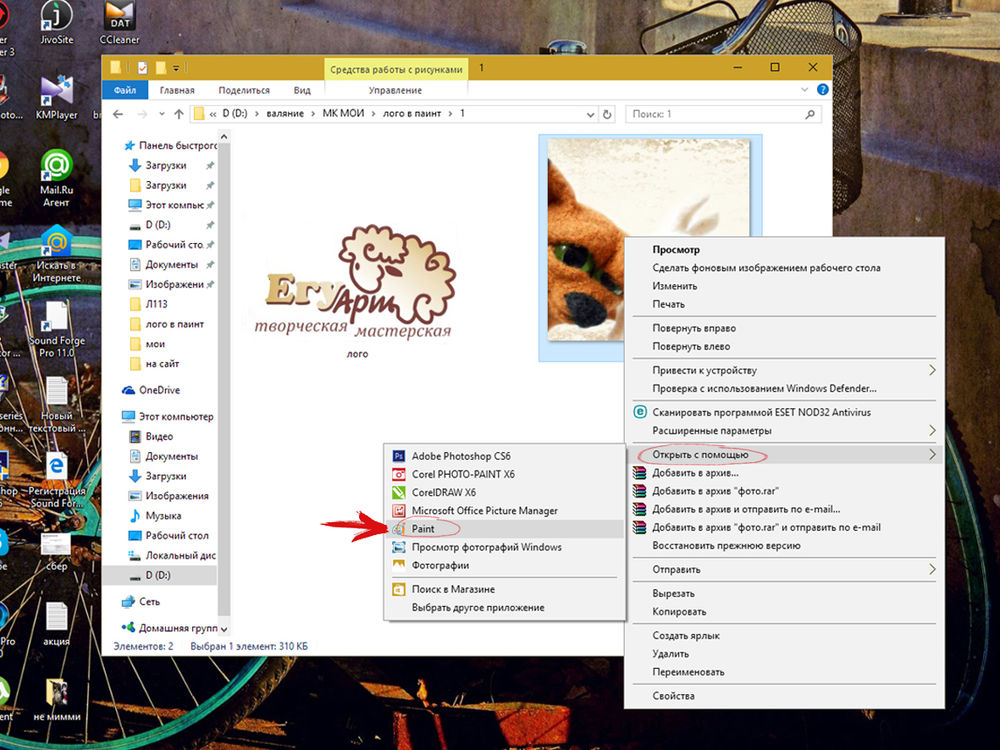
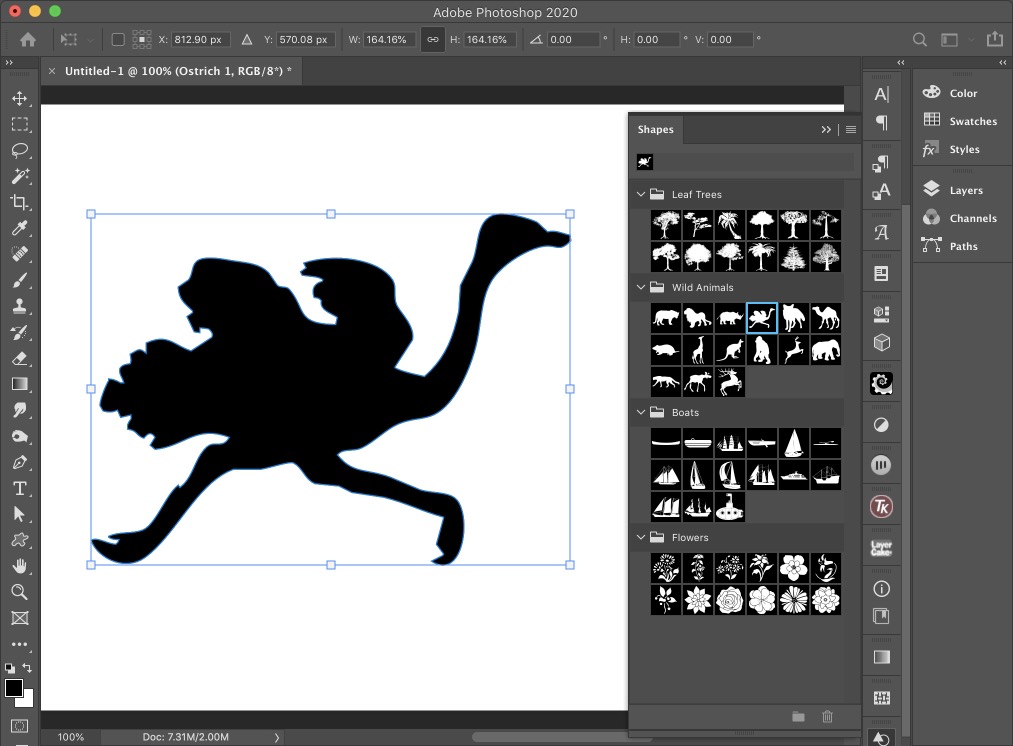
Тут собственно нет ничего сложного, открываем фотошоп, открываем картинку и наш логотип.
Открываю логотип:
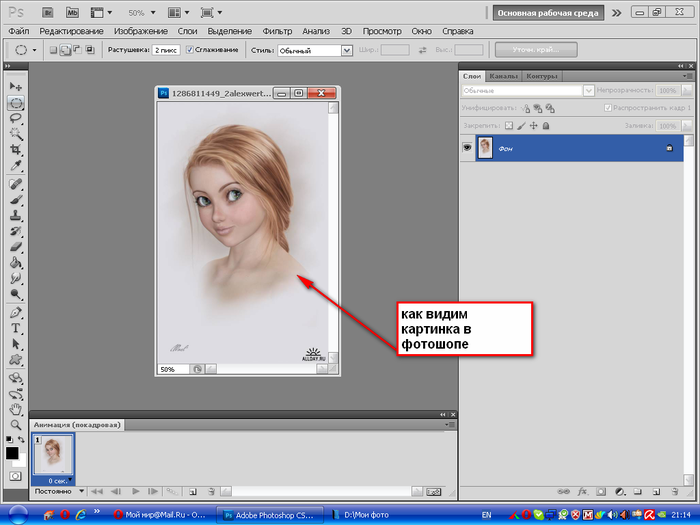
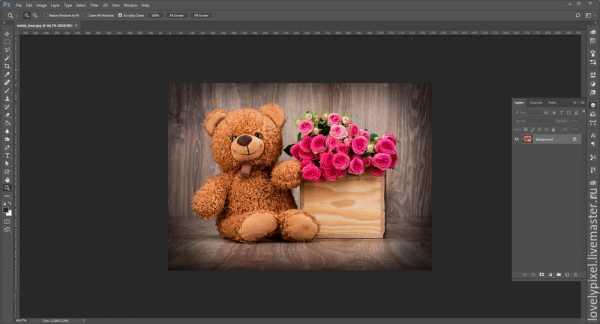
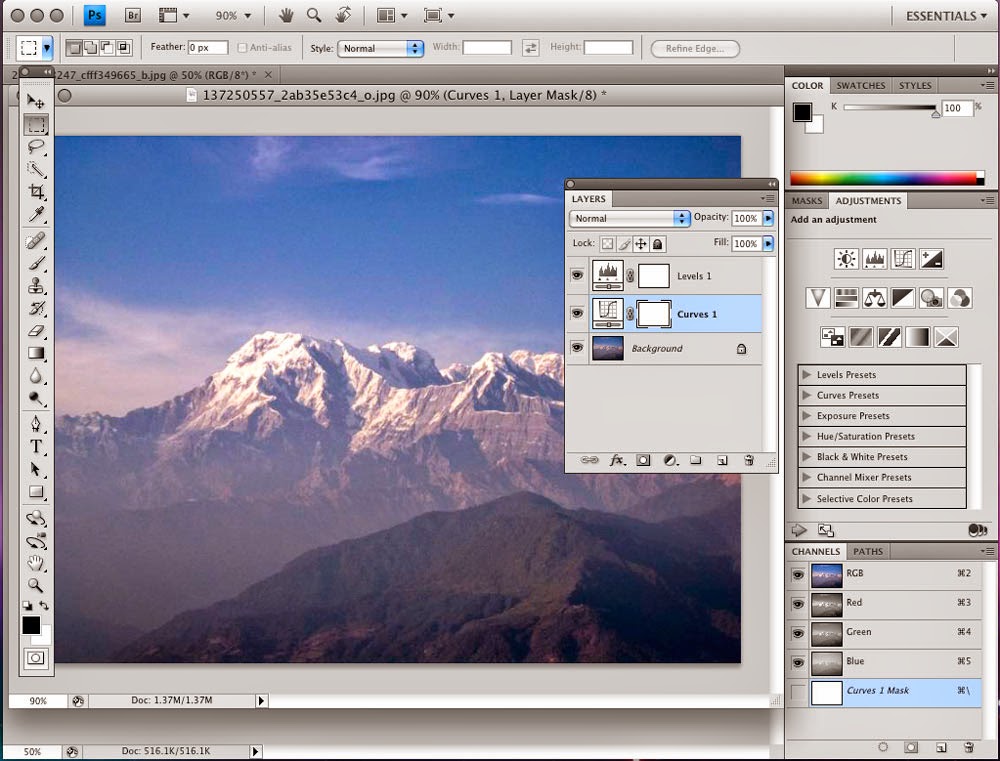
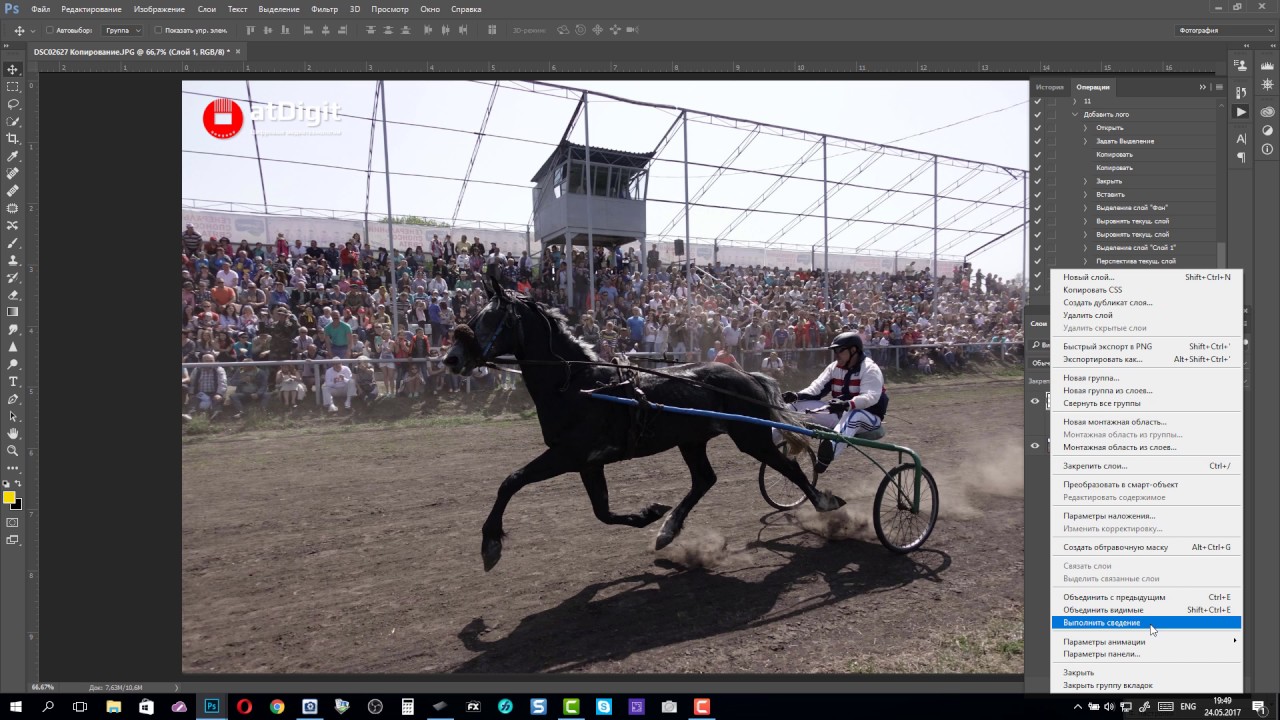
Открываю картинку:
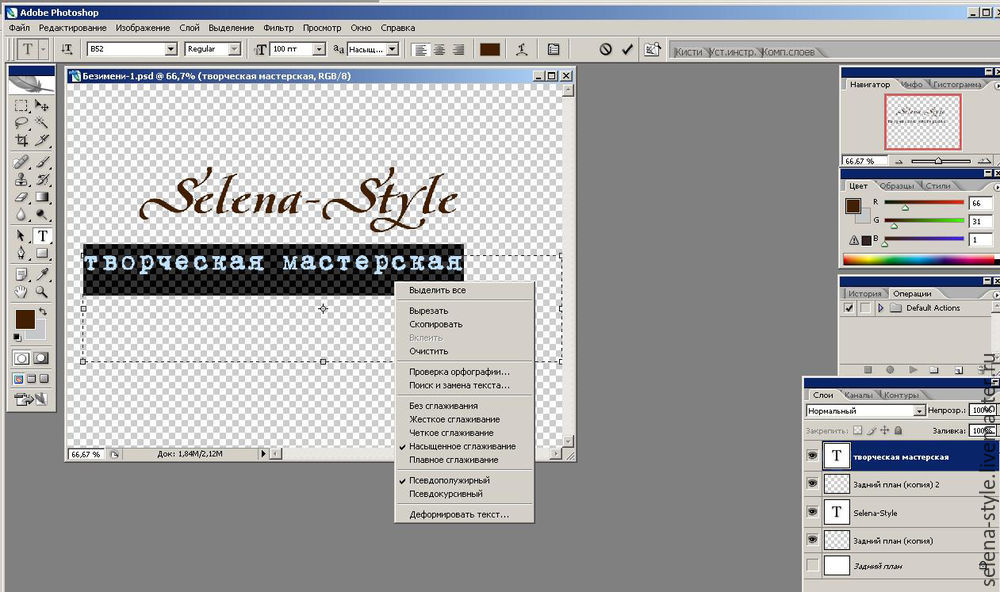
Теперь переходим в логотип, жмем CTRL + A, для того чтобы все выделить.
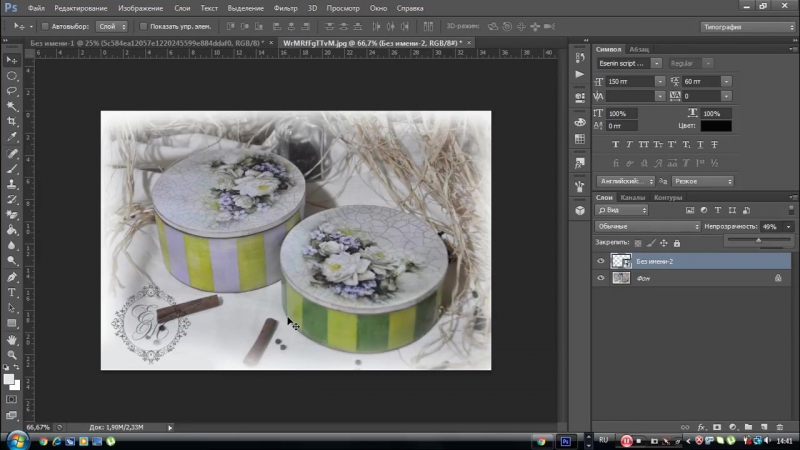
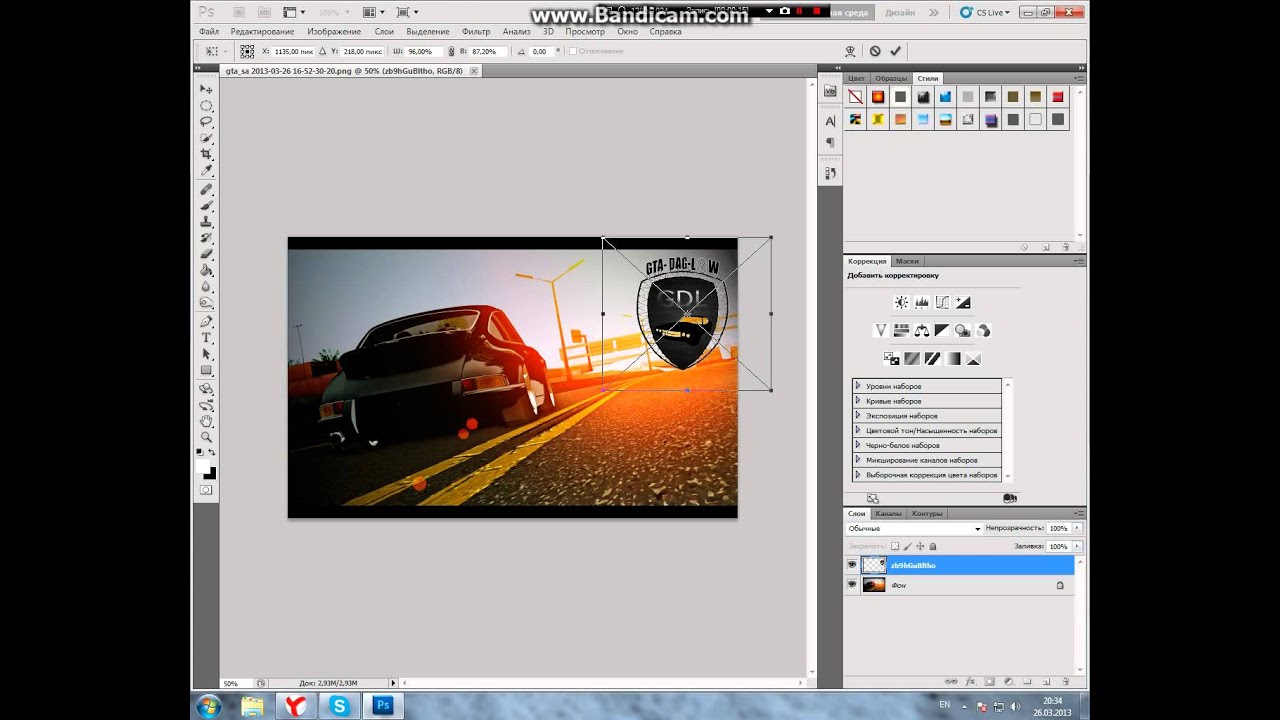
Выделили изображение, далее нам нужно его копировать, жмем CTRL +C , далее переходим в нашу картинку, на которую мы будем накладывать логотип и жмем CTRL + V, то есть вставить.
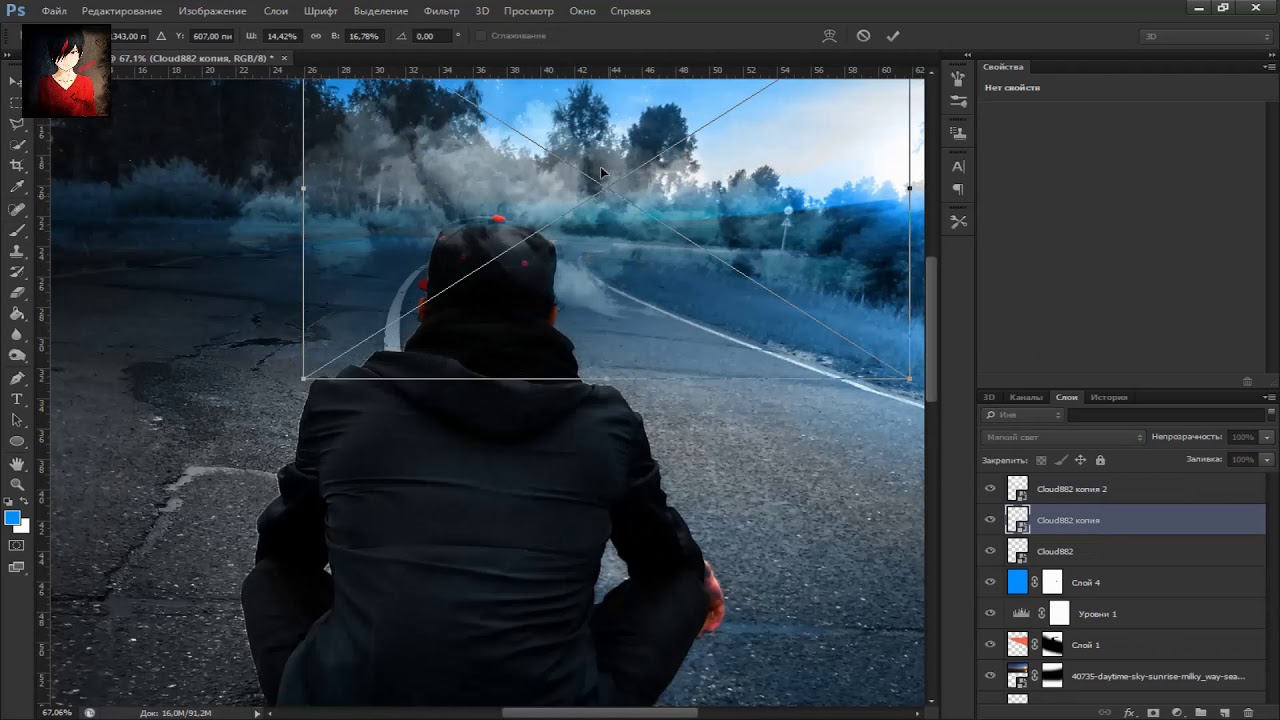
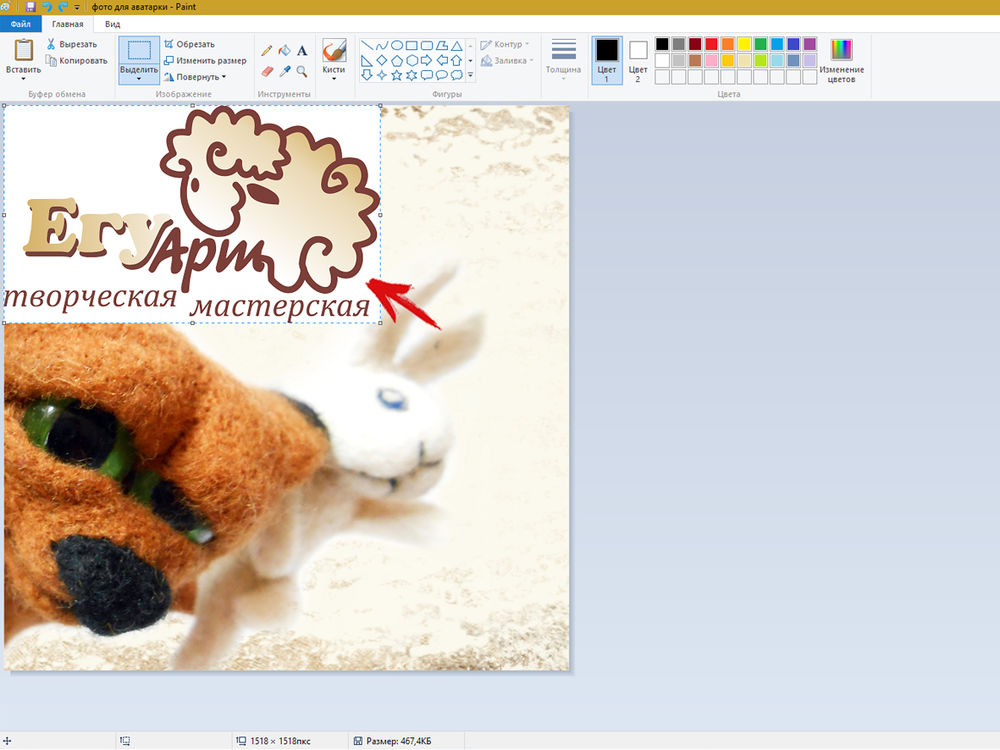
Тут мы его подгоняем под нужный нам размер и ставим на любое нужное место.
Добавление логотипа сразу на много фотографий.
Тут в принципе действия одни и те же, только надо сделать запись своих действий.
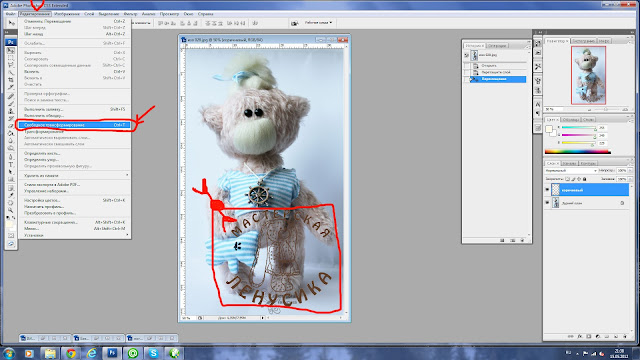
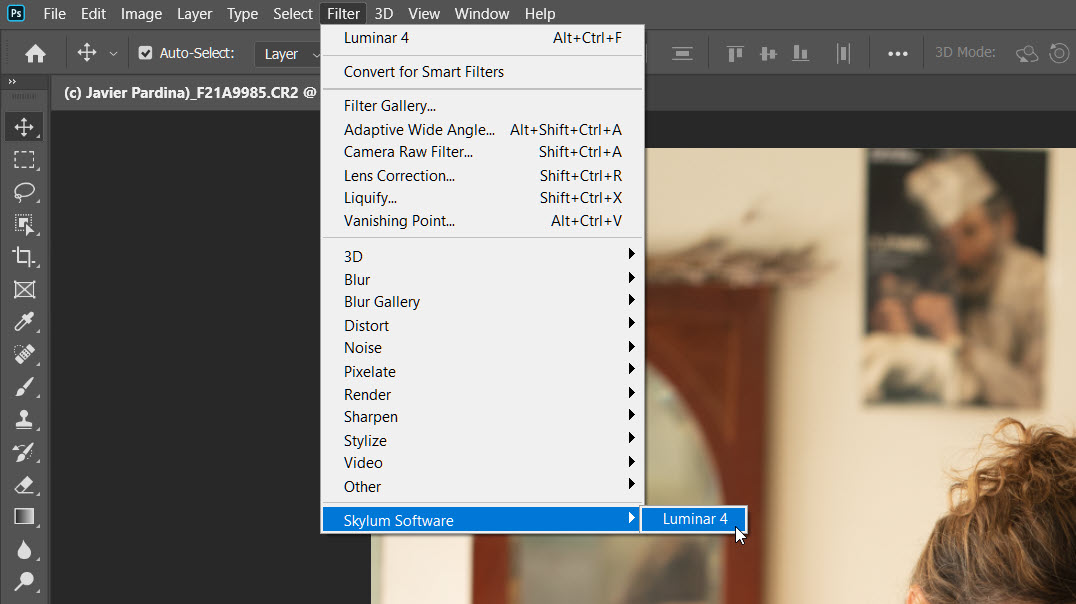
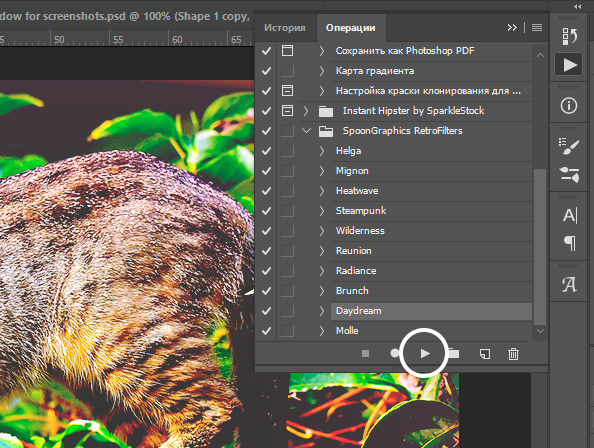
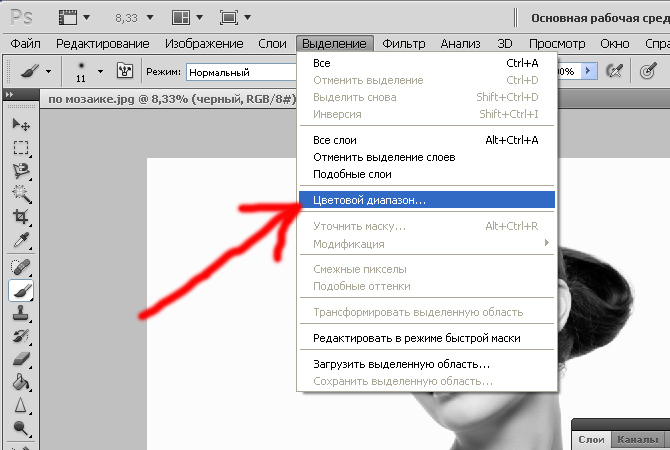
Так же загружаются отдельно лого и фото. Теперь нам нужно открыть в фотошопе ОПЕРАЦИИ, для это выбираем
Либо жмем ALT + F9
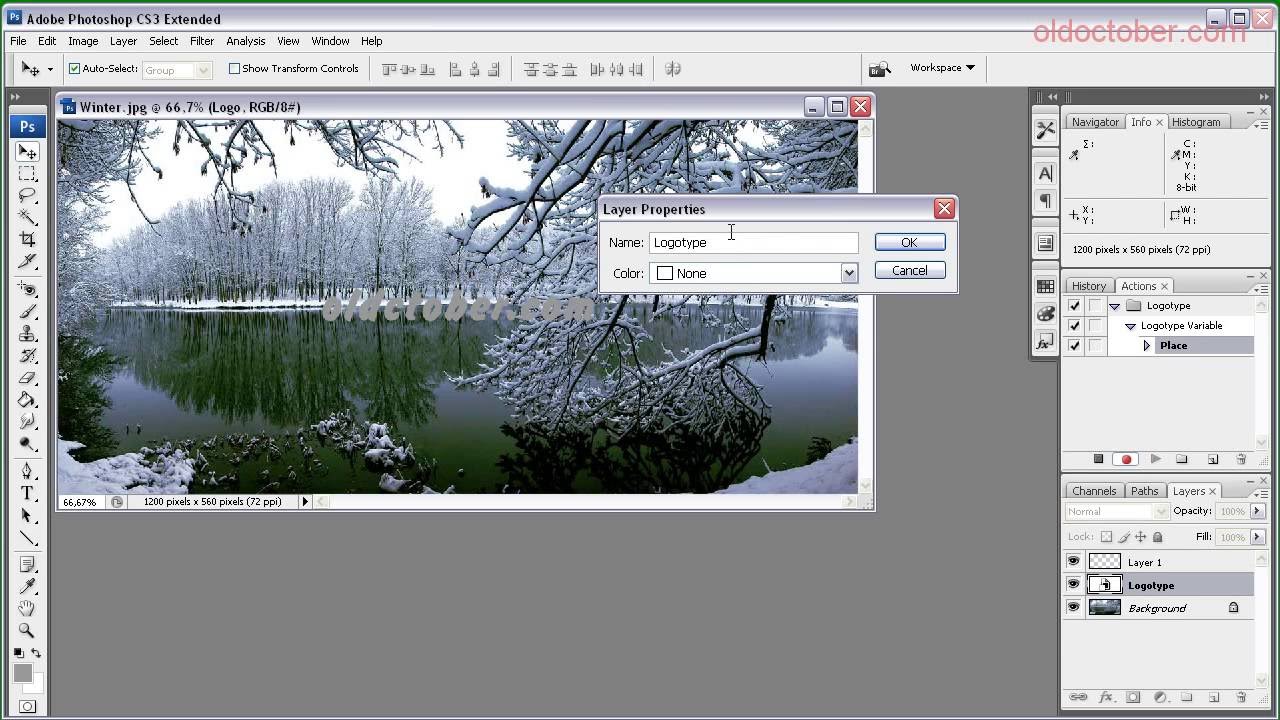
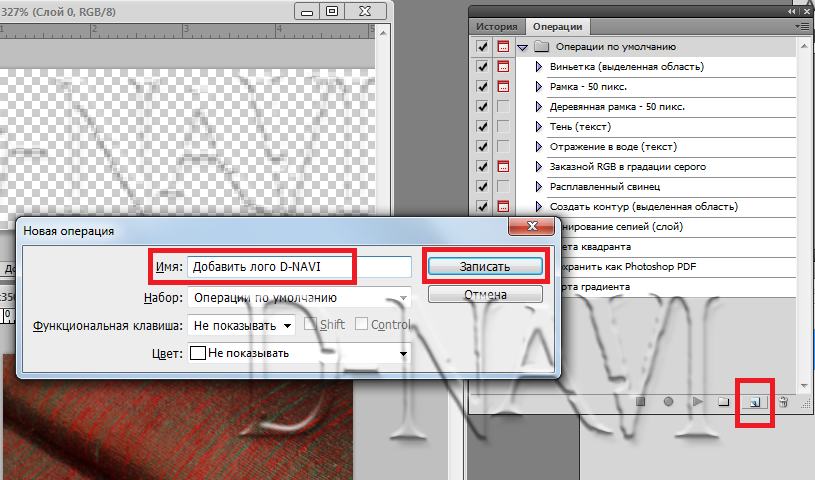
Тут нам нужно создать новый сценарий операции.
Далее даем свое название
Как видим, у нас началось записывания сценария.
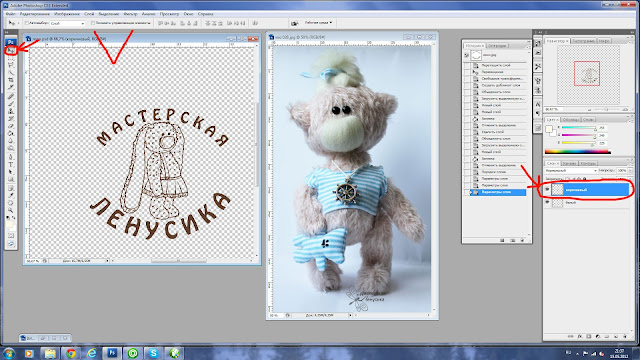
Теперь повторяем все, что писал в самом начале, заходим в логотип, жмем CTRL + A, CTRL + C, CTRL + D (снять выделение), далее переходим в картинку жмем CTRL + V
Далее перемещаю в правый нижний угол.
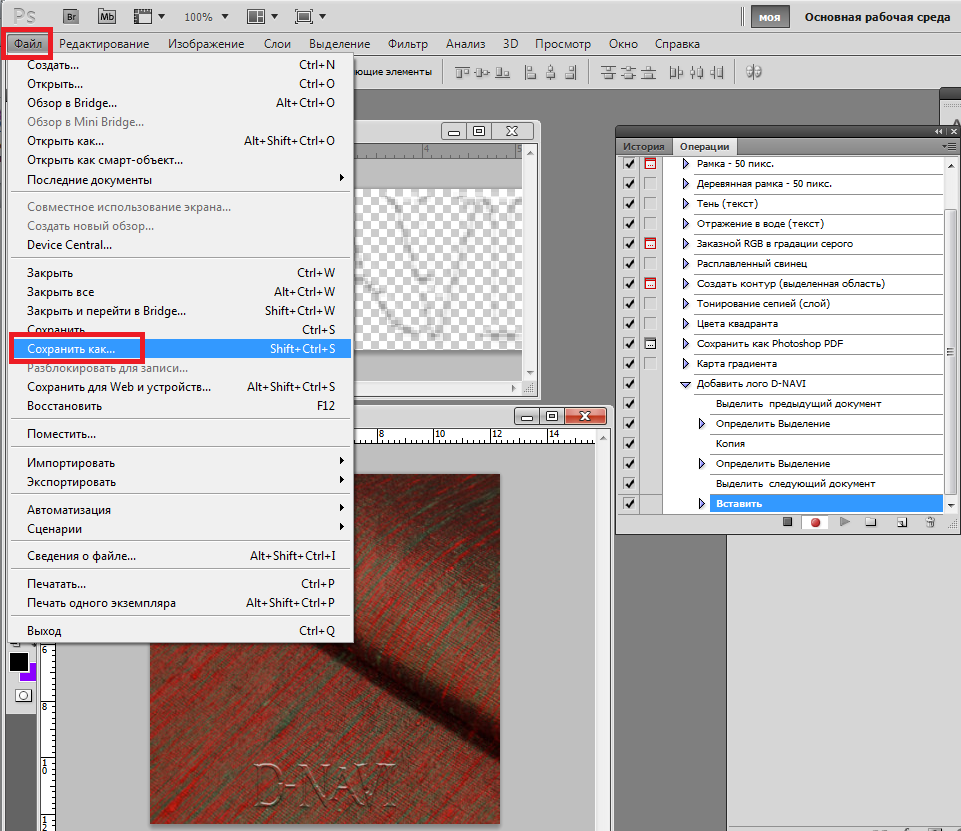
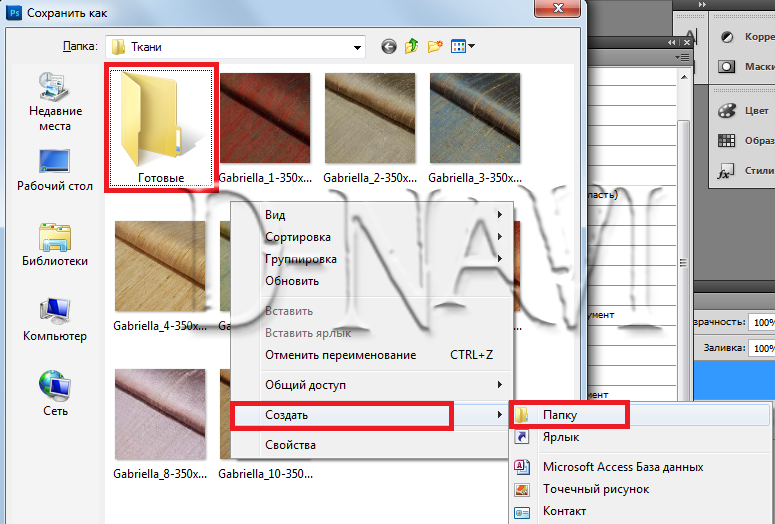
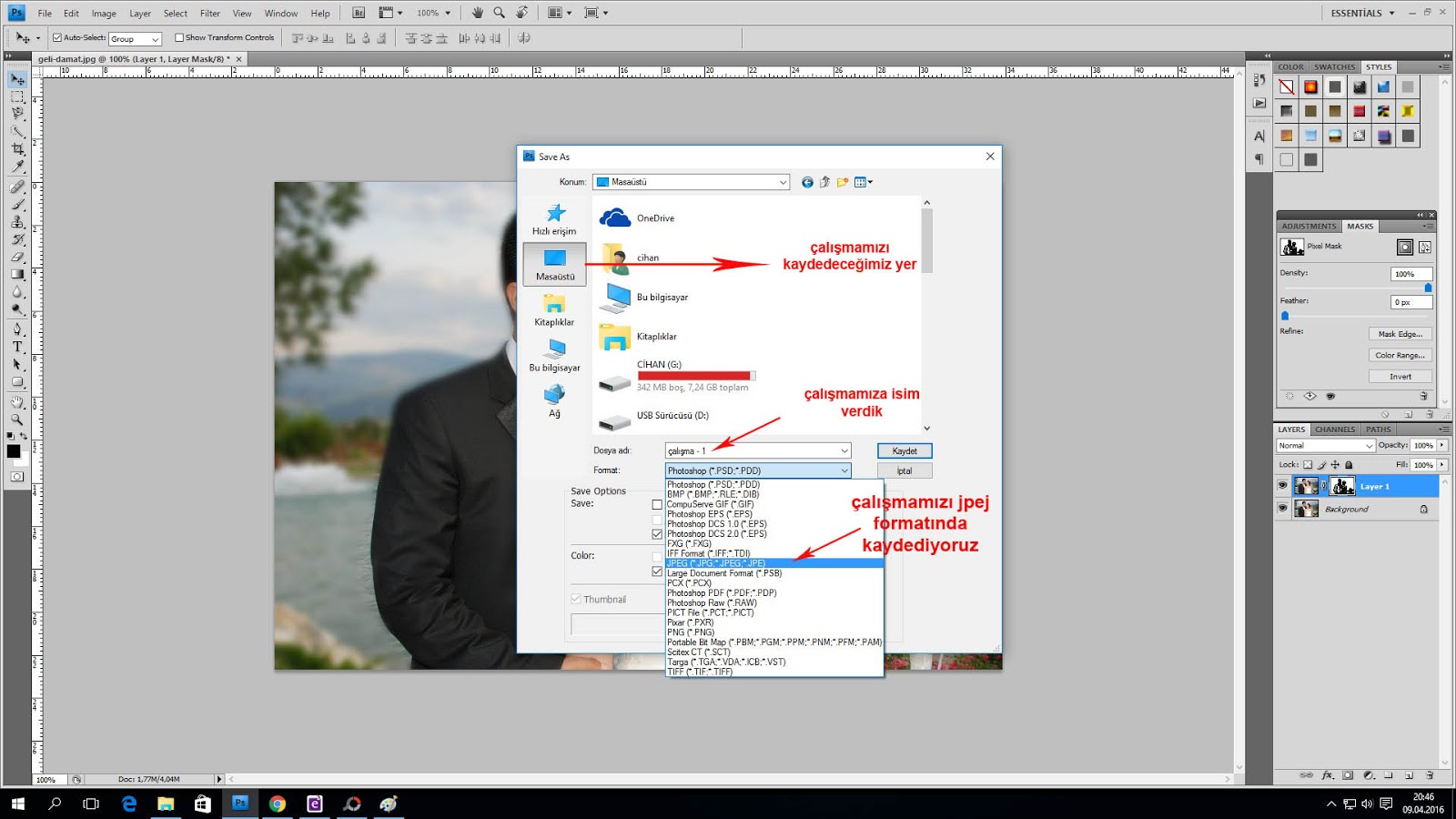
Теперь необходимо нажать CTRL + E, чтобы объединить слои. Сохраняем картинку, жмем файл — сохранить как.
Теперь закрываем картинку и останавливаем запись сценария.
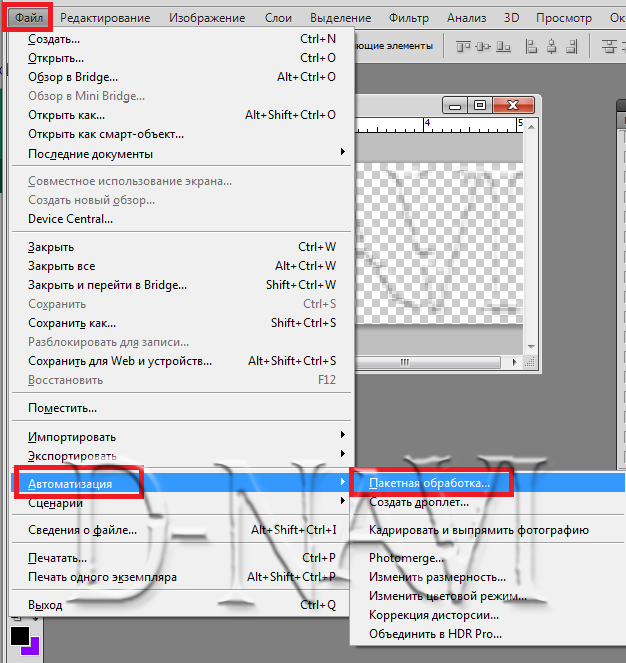
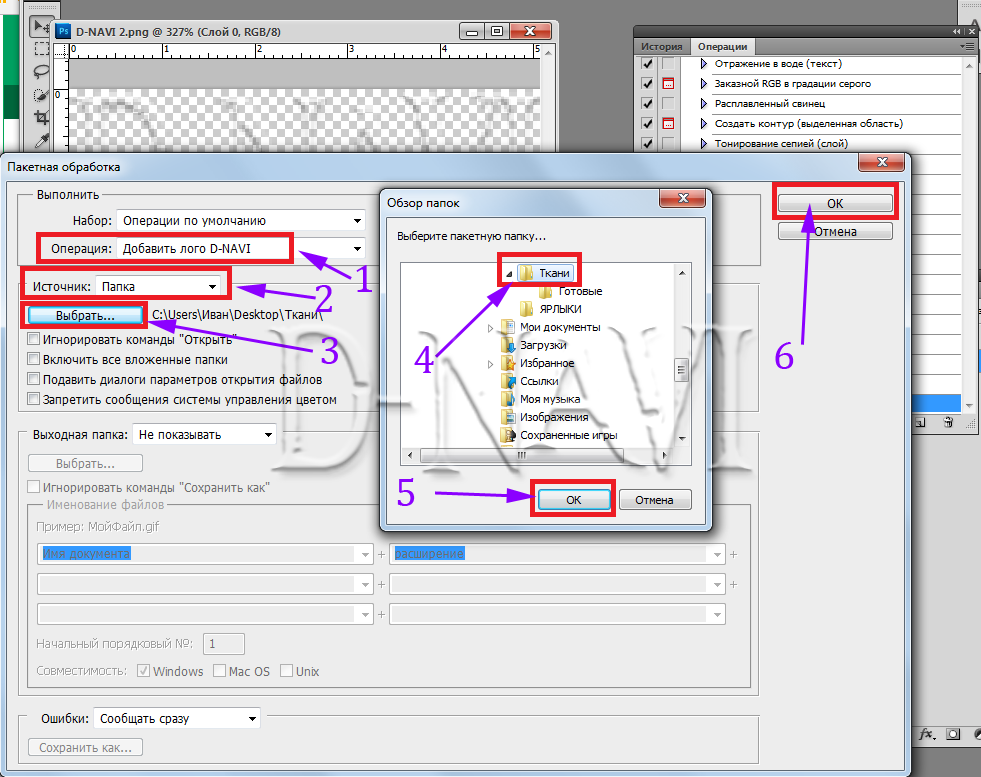
Отлично все почти готово. Теперь как же запихнуть все картинки для вставки лого. Все очень просто, идем ФАЙЛ — АВТОМАТИЗАЦИЯ — ПАКЕТНАЯ ОБРАБОТКА
Набор, выбираем по умолчанию, операция — это то название, которое мы назвали при создании сценария, у меня сейчас по другому называется, источник папка, жмем выбрать и выбираем папку с картинками.
Таким образом мы проставили логотип на фото массово. Возникнут вопросы, задавайте.
На этом все, ставьте палец вверх, подписывайтесь на мой канал КАК ПРОСТО и группы в социальных сетях, дальше будет еще интереснее.
Ссылка на мою статью: https://adadvert.ru/randomizaciya-teksta
Моя группа в ВК: https://vk.com/kanalkakprosto
Группа в телеграмме: https://t.me/kanalkakprosto
Так же читай еще мои статьи >>>ЖМИ>>>
Как наложить логотип на фотографию?
Ответ мастера:Добавление на фотографии логотипа – несложное, но весьма полезное действие, его приходится выполнять, например, перед загрузкой изображений во всемирную сеть в случае, когда необходимо отметить владельца фото. Наложить поверх изображения логотип можно в почти любом графическом редакторе, способном работать со слоями.
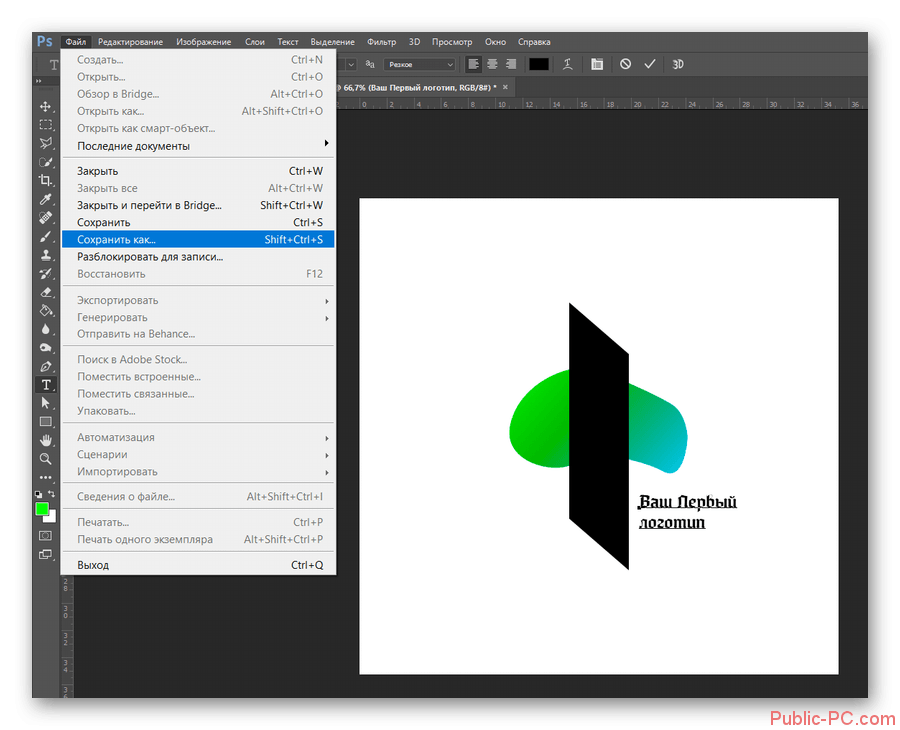
Сначала нужно открыть файлы с изображением и логотипом в программе Photoshop любым способом привычным для пользователя: командой Open, которая находится в меню File, либо комбинацией клавиш Ctrl+O, либо перетащив при помощи мыши данные файлы в окно программы.
Изображение логотипа перетащить на фотографию используя инструмент Move Tool. Подобный же результат можно получить, если логотип выделить клавишами Ctrl+A или при помощи командой All из главного меню Select, можно так же скопировать командой Copy, которая находится в меню Edit и поверх фотографии вставить командой Paste, располагающейся в том же меню.
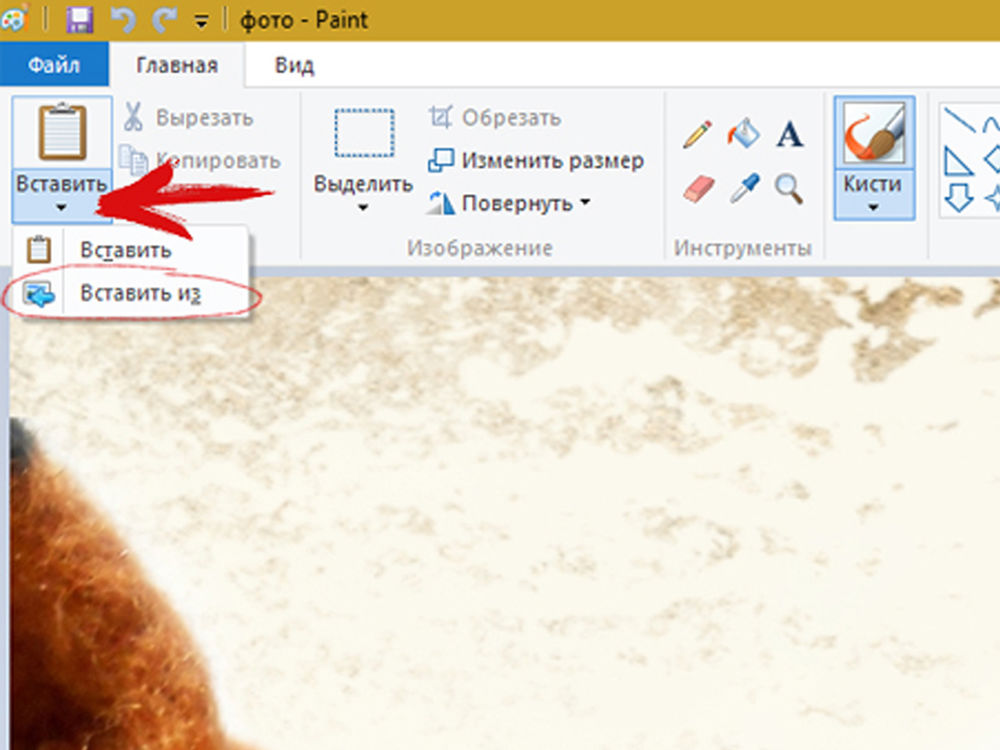
Можно так же добавить логотип, файл с ним не открывая в отдельном окне. Для чего нужно использовать команду Place, расположенную в меню File.
Нужно дважды щелкнуть по иконке в открывшемся окне файла с логотипом.
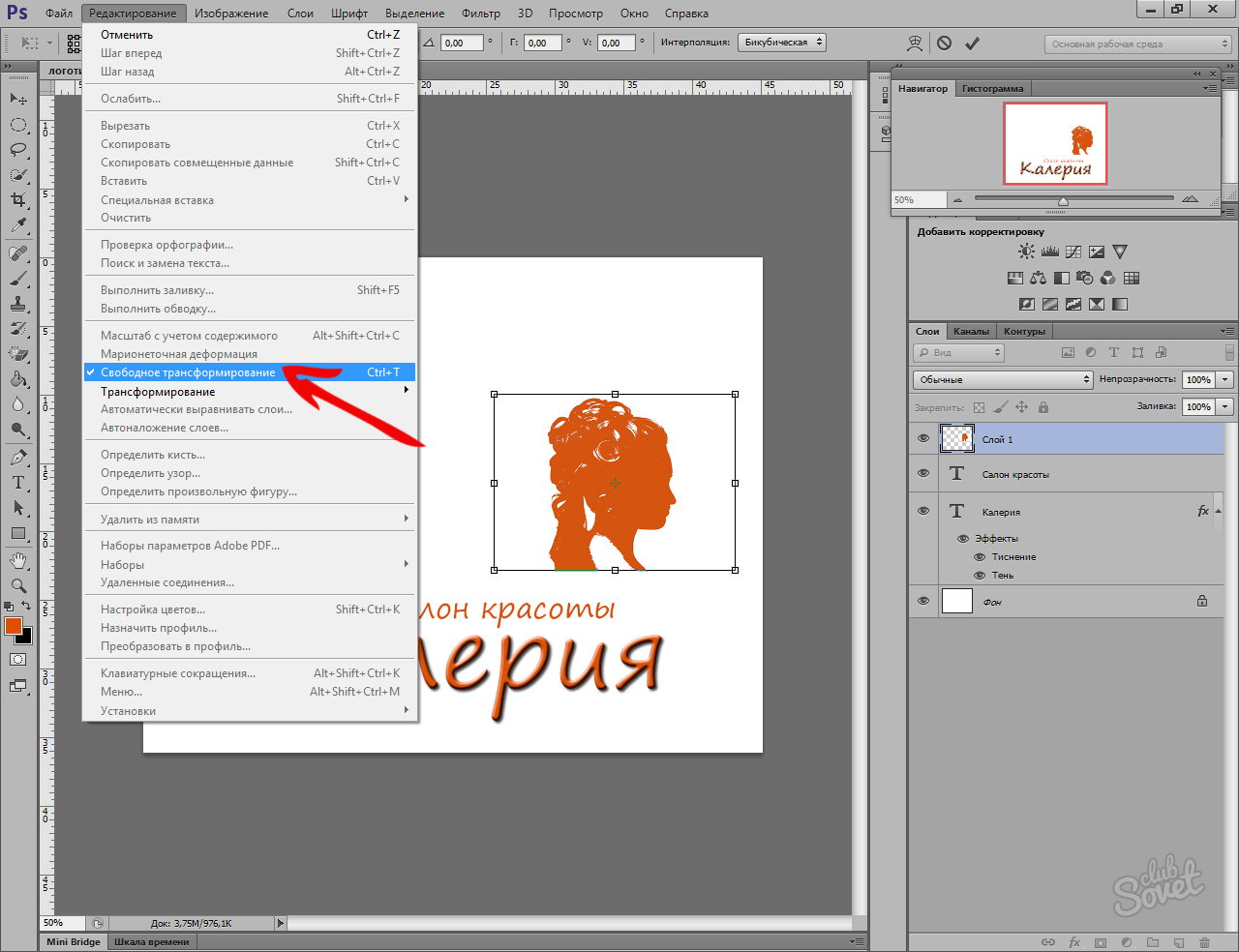
Затем отрегулировать размер логотипа. Если оно было вставлено при помощи команды Place, изображение должно быть обведено рамкой свободной трансформации, наклон и размер которой пользователь может изменить, потянув за углы или края. Трансформировав логотип, необходимо подтвердить внесенные изменения нажатием на Enter.
Трансформировав логотип, необходимо подтвердить внесенные изменения нажатием на Enter.
Если пользователь копировал или перетаскивал логотип из файла открытого, изменить его размер поможет команда Scale, находящаяся в Edit. В данном случае трансформация подтверждается нажатием, как и в предыдущем случае, на Enter.
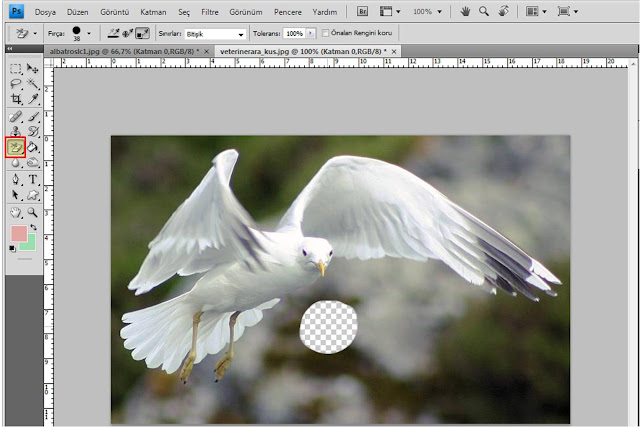
Логотипы чаще всего, наносимые на изображения, чтобы быть загруженными в интернет, хранятся обычно в виде файлов, имеющих прозрачный фоном. Если пользовательское лого оказалось отчего-то на белом или произвольном другом моноцветном фоне, необходимо убрать данный фон. Для чего щелкнуть по фону логотипа специальным приспособлением Magic Wand Tool, выбрав в поле Tolerance цифру 1. После чего удалить выделенный фон при помощи клавиши Delete.
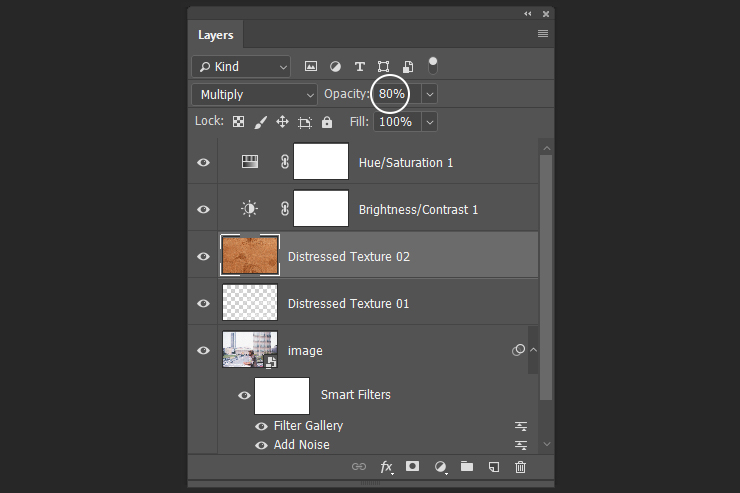
Можно сделать логотип полупрозрачным при необходимости. Для этого в настройках слоев нужно ввести новое значение опции Opacity. Можно это значение понизить, воспользовавшись регулятором, открывающимся кликом на стрелочке справа возле поля со значением данного параметра.
Слои нужно свести командой Flatten Image, которая находится в меню Layer. В случае, когда фото предназначено для последующей загрузкой в интернет, нужно сохранить файл специальной командой Save for Web, которая располагается в меню File.
Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Крылья… ноги… Главное хвост! (из одного мультфильма)
Из этого урока вы узнаете: Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop. Как поставить свой логотип на фотографию одной кнопкой. Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Ставим подпись
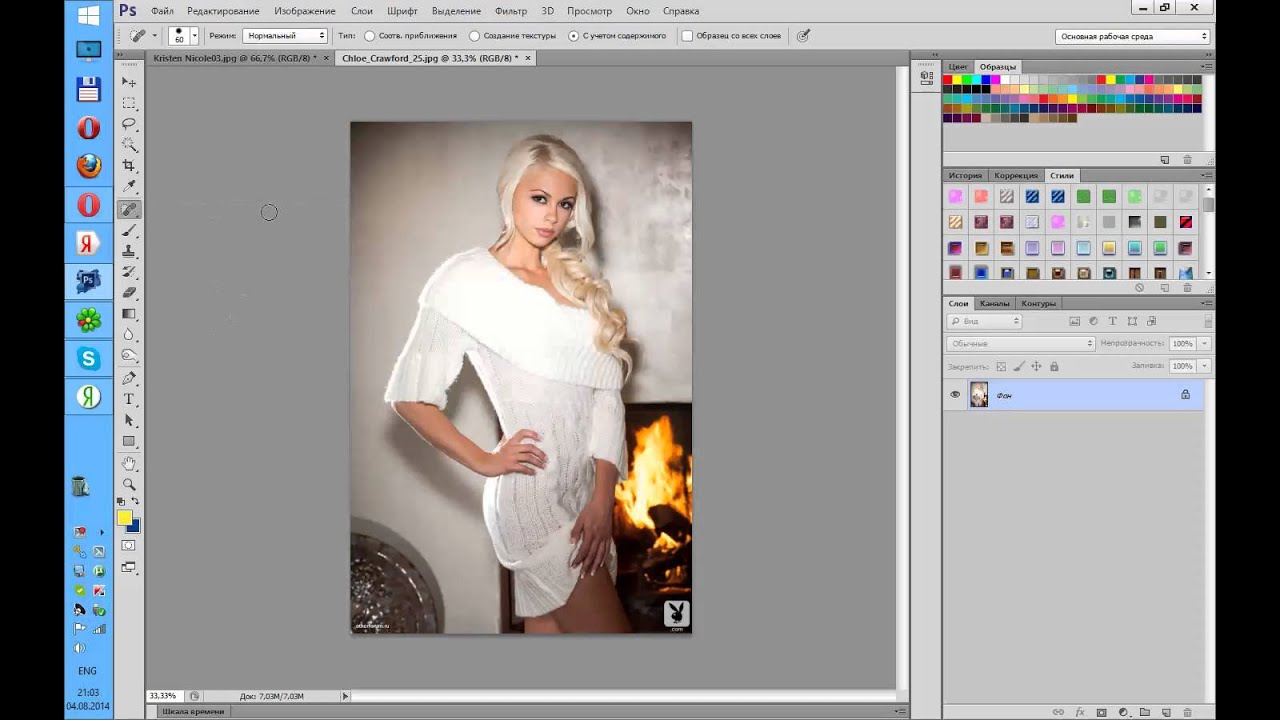
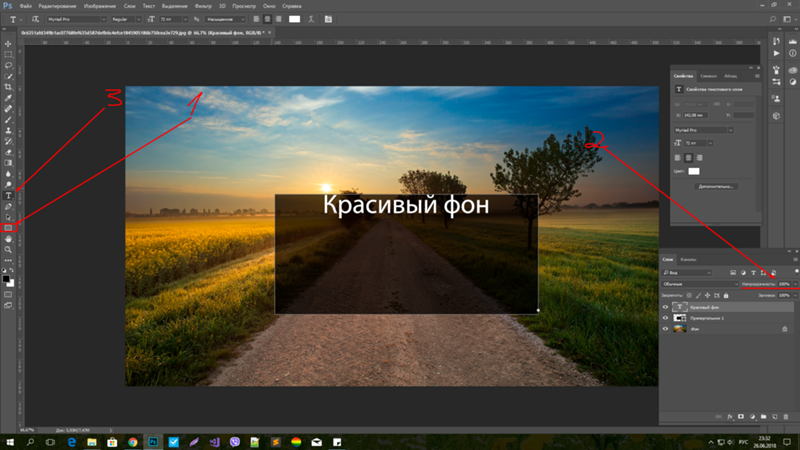
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так:
Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
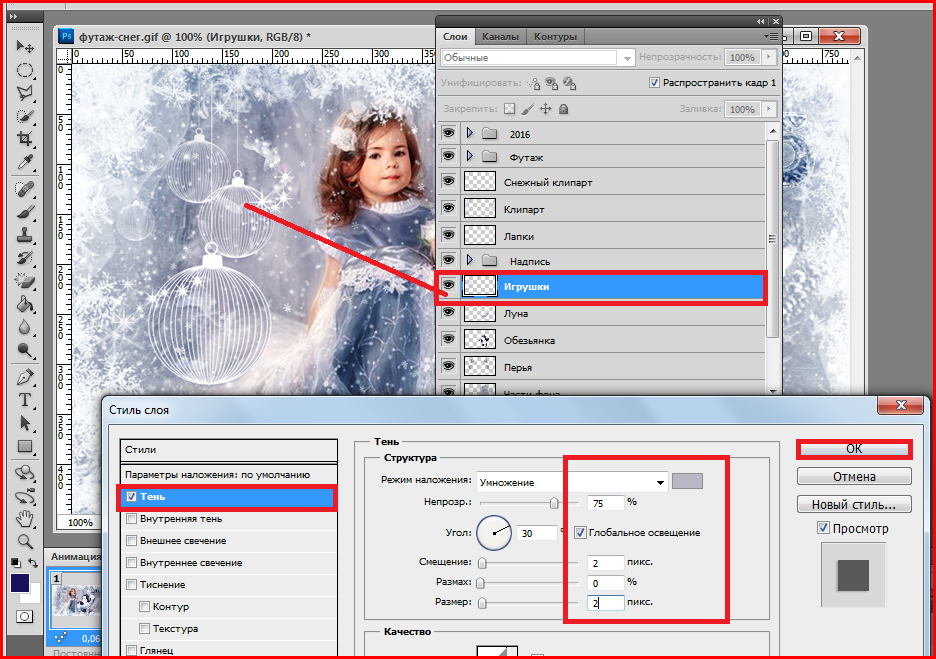
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:
После чего в панели слоев снизьте значение Fill до 20 — 50%.
При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
youtube.com/embed/zZUMBr95oe4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
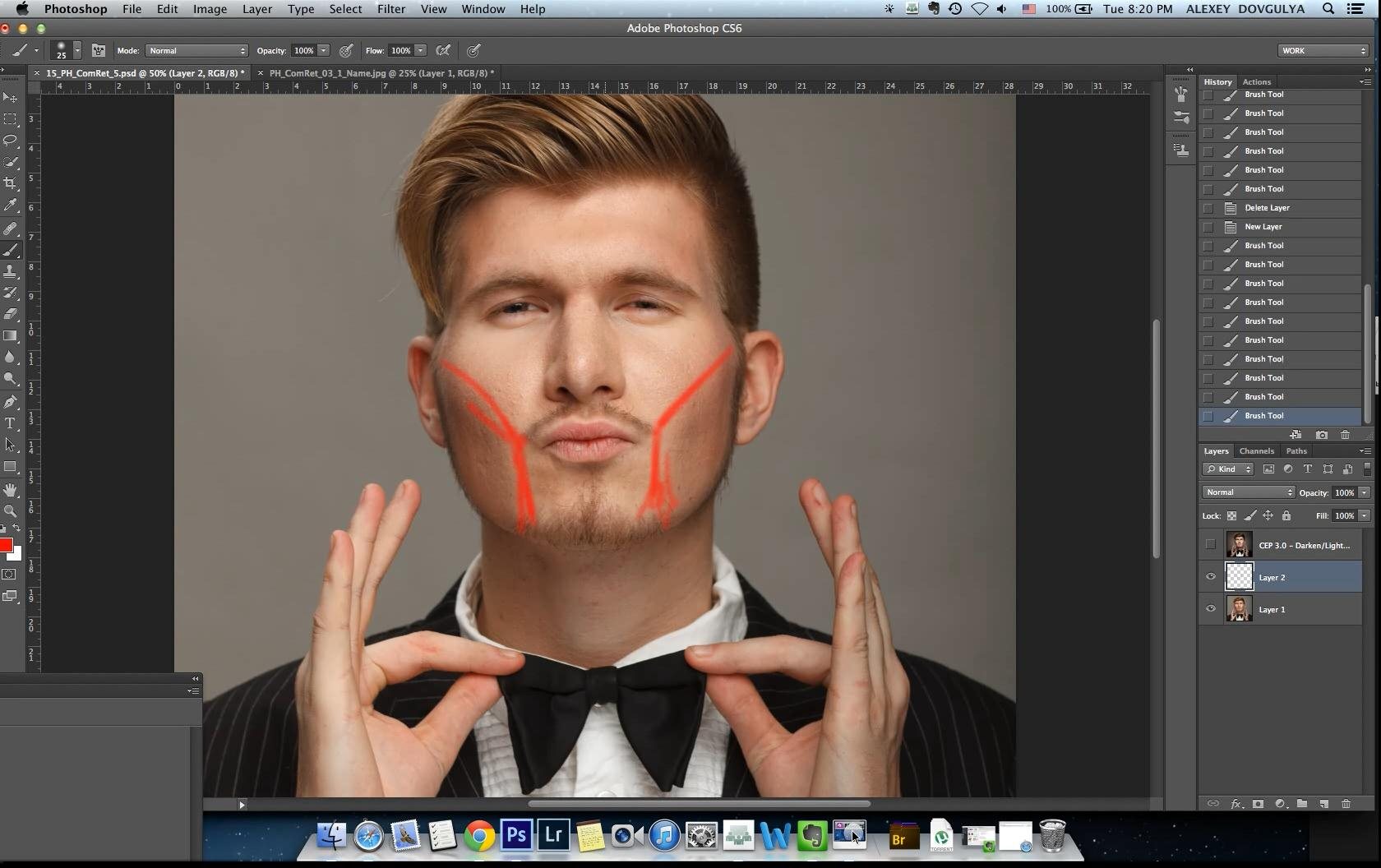
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.
Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action, и задайте его название в появившемся окне, например «Copyright».
В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record.
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording.
Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.
- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.
- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.

- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
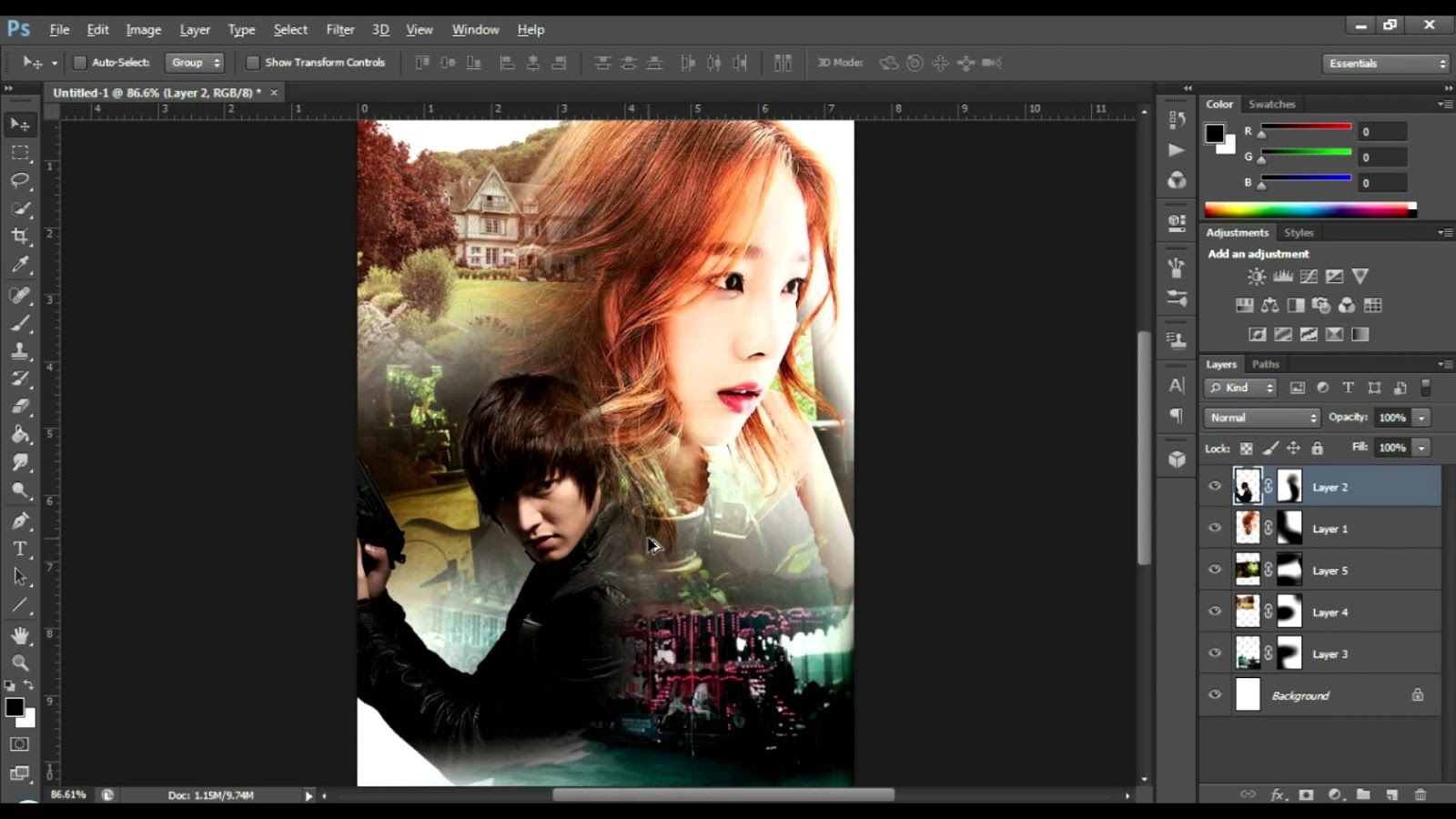
Как добавить логотип на фото в Фотошопе
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
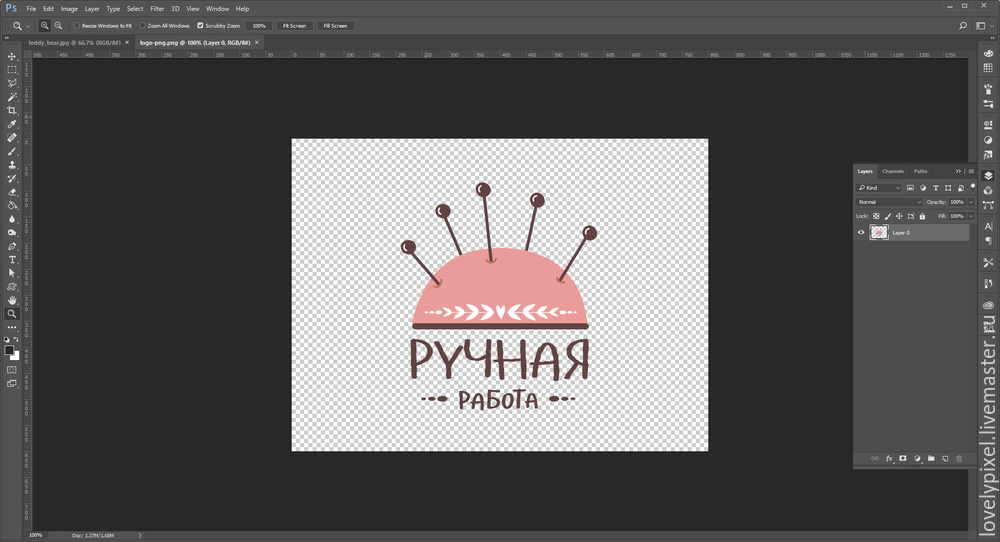
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.
4. Копируем лого Ctrl+C.
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.
7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Готово!
Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например, «Darken» («Затемнение») или «Multiply» («Умножение»). Экспериментируйте и ищите лучший вариант. В этом примере мы использовали «Multiply» («Умножение»).
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Пример № 3.
Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
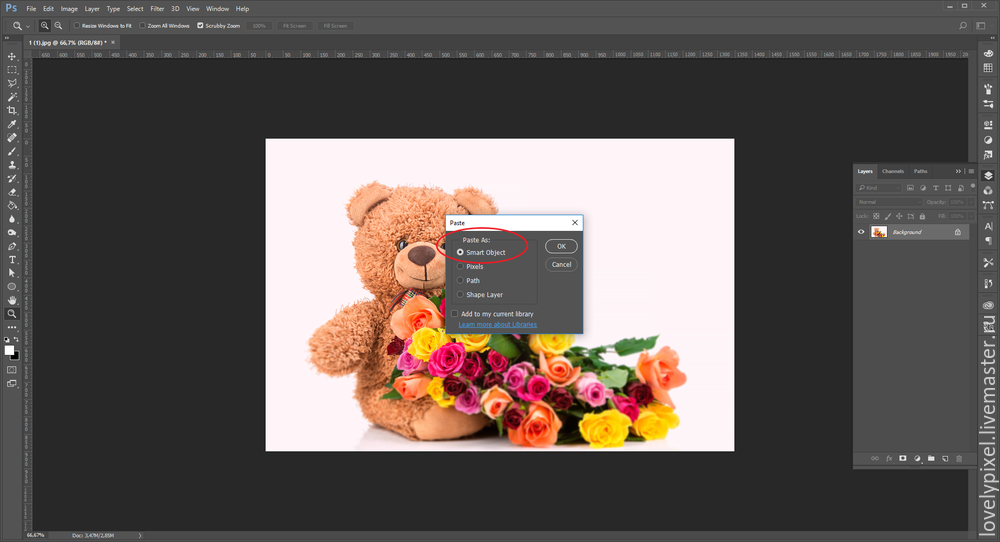
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно о («Paste as smart object»). В таком случае вы сможете изменять размер лого без потери качества.
5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.
6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.
- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:
Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:
Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
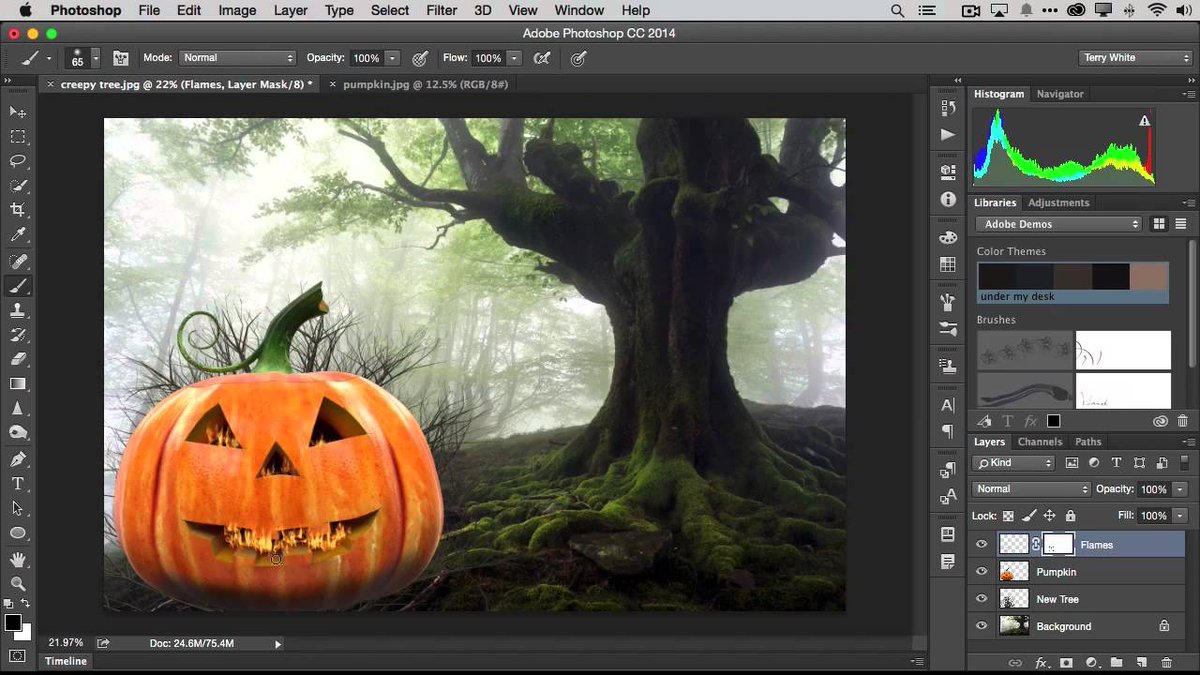
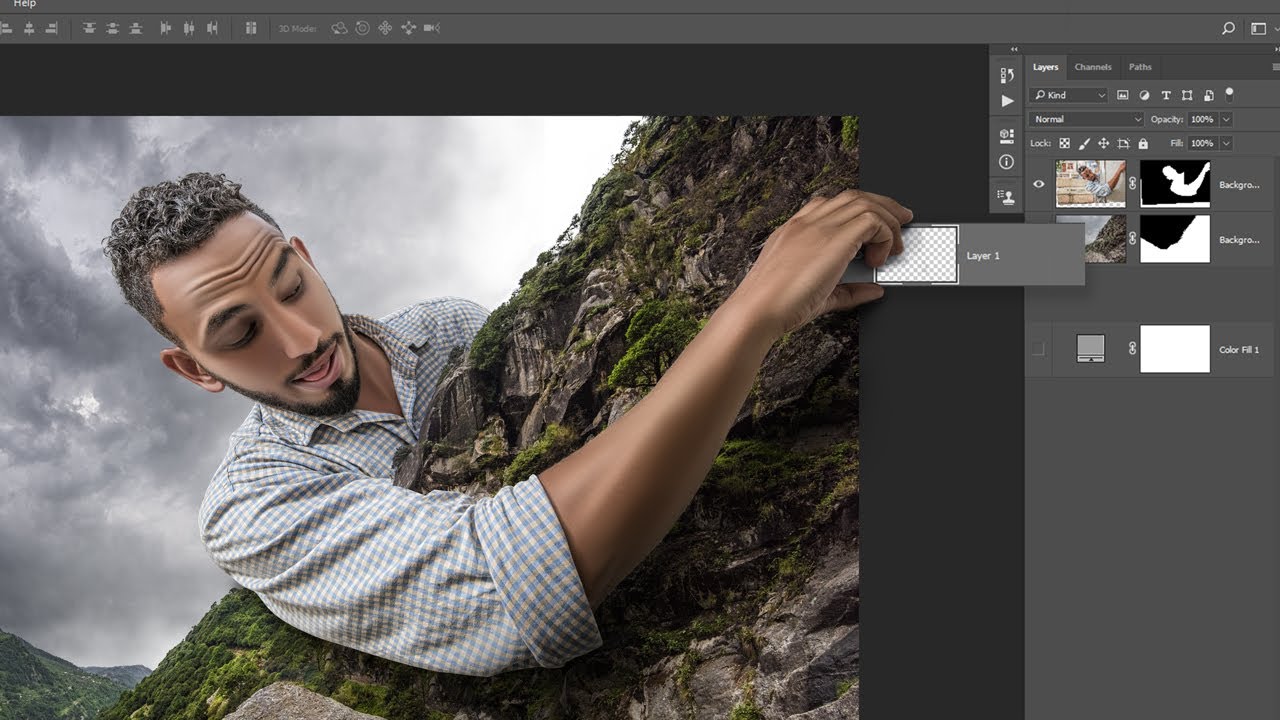
Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).
Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать — это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.
Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.
Когда все будет готово, нажмите Enter на клавиатуре.
Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.
Новинки Premium-раздела
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
99
Работа с фото
Делаем художественную ретушь портрета
26 652369
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
99
Веб и приложения
Создаём форму оформления заказа
18 824292
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748212
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой. Серия «Лето»
8
видеоуроков
26
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Пакетная обработка в Photoshop
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Откроется окно пакетной обработки:
1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders.
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке [JPEG] (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.
Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.
Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.
Переименуйте слой, кликнув дважды прямо по его названию на панели слоев. Назовите его «Perspective» (Перспектива).
Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).
Выберите инструмент Rectangle (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.
Переименуйте слой, дважды кликнув по имени слоя на панели слоев, назовите его «Smart Object» (Смарт-объект).
Находясь на слое «Smart Object», в верхнем меню нажмите Layer > Smart Object > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Шаг 5
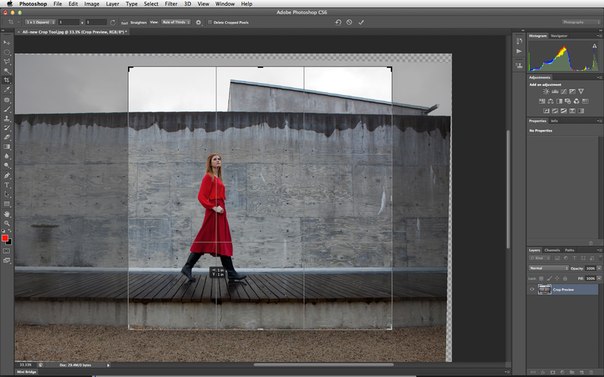
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
Если мы посмотрим поближе, то увидим, что вокруг прямоугольника появилась тонкая граница. Мы также можем увидеть маленькие квадратики, расположенные в центре верхней, нижней, левой и правой сторон, а также во всех углах. Эти маленькие квадратики называются «манипуляторы», и мы можем трансформировать то, что находится внутри границ, просто потянув за эти манипуляторы.
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.
Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.
Шаг 7
Теперь, когда нам больше не нужен слой «Perspective» (Перспектива), мы можем удалить его, выбрав его на панели слоев, а затем нажав Layer > Delete > Layer (Слои > Удалить > Слои).
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.
Joomla 3 — Адаптирована для мобильных устройств
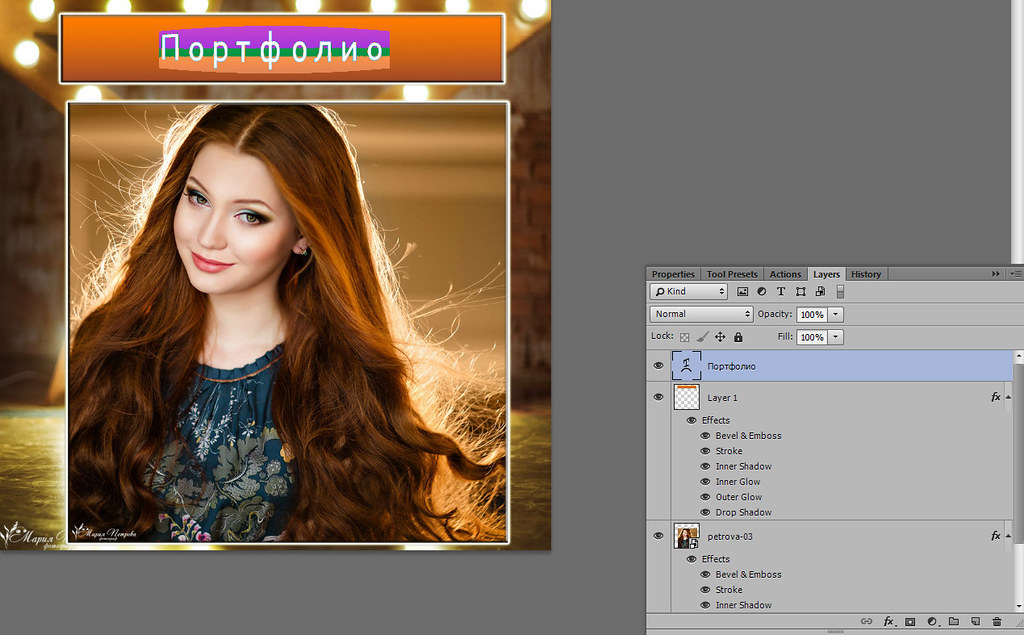
Лого на фото!
Почти после каждого заказа, а иногда и просто без заказа, ко мне обращаются с одним и тем же вопросом или просьбой: «Научите накладывать лого на фото…» , » Как наложить теперь мое лого на фото моей работы», «Я не знаю фотошоп, а я могу как-то накладывать лого на свои фото?»
В Интернете не только нереальное количество статей по этой тематики, но и есть бесплатные он-лайн сервисы по такой услуге, где вы загружаете файлы с фото и с лого, а потом скачиваете готовый «шедевр» ваше фото с логотипом уже. А ещё больше готовых программ и приложений разного уровня для помощи Вам в такой проблеме, от профессиональных для пакетной работы с огромным количеством фотографий для сайта, до яркий сочных приложений для Ваших телефонов которыми переполнен Play маркет и iTunes.
Случая возникнуть может два- Вы за компьютером или ноутбуком и Вам надо ваш лого наложить на фото, или же Вы более мобильны, и все свои публикации в соц сети делайте со смартфона или планшета.
Сейчас я рассмотрю наиболее частый случай- это наложения лого на фото на смартфоне или планшете. Повторюсь, что программ очень много и все они очень доступны и бесплатные, и каждый может выбрать удобною и понятную именно для себя, я дам, как пример, пару программ, которые уже используют мои клиенты, и я, когда нахожусь в поездке без ноутбука, и которые, по моему мнению, подойдут для начинающего пользователя больше всего, ну и главное Бесплатные.
Итак,
PicsArtПриложение PicsArt скачать можно в Google Market.Выпускается совершенно бесплатно (имеет встроенные покупки).
Работает программа PicsArt как на компьютерах, под управлением Windows (7, Vista, XP), так и на мобильных гаджетах, с операционной системой iOS, Android, Windows Phone.С виду простой, но удобный и функциональный интерфейс, подойдет как неопытному новичку, так и продвинутому пользователю.
Думаю, что другие функции этого редактора Вы изучите сами, а я покажу самую быструю схему «Наложить фирм лого на ваше фото»:
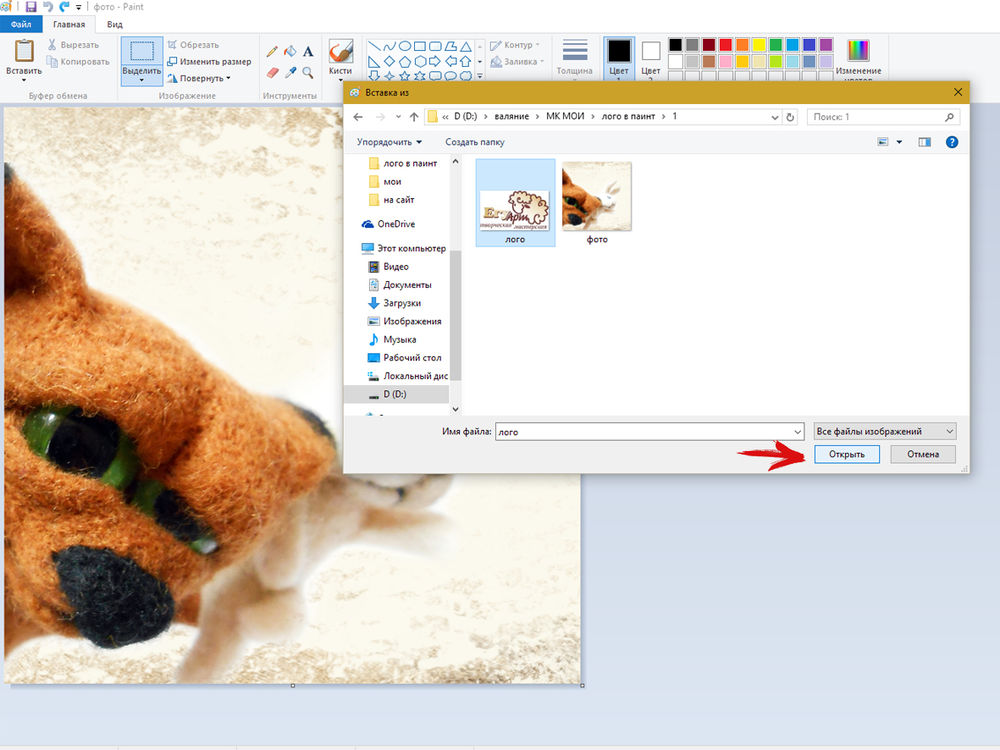
Открываем приложениеPicsArt, жмем на кнопку по середине меню «РЕД» (редактировать)
Из Ваших фото выбираем нужное Вам фото и опять нажимаем «РЕДАКТИРОВАТЬ»
Открылось нужное вам фото и под ним внизу есть меню, где жмем«ДОБАВИТЬ ФОТО»:
Опять открылась ваша галерея и теперь выбираем логотип или то что вы хотите наложить на ваше фото:
Итак на вашем фото появился Ваш логотип по середине фото.
Теперь Вы можете:1.Его передивагать куда Вам нравиться;
2. Потянув на стрелки уменьшать и увеличивать размер логотипа
3. Зажав на круглую стрелку поварачивать его по кругу как угодно.
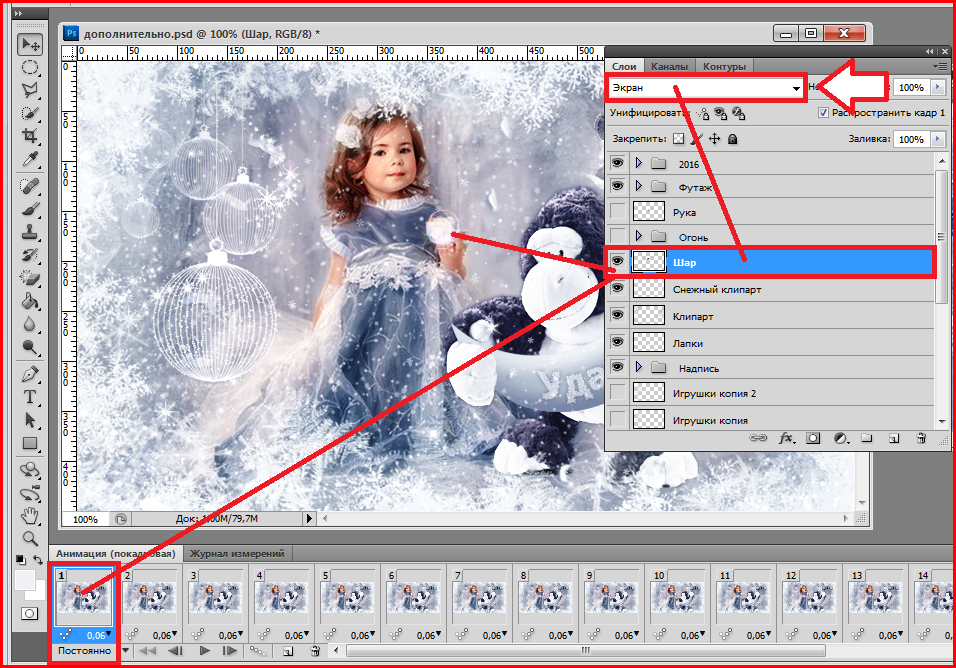
4. И, конечно, менять в нижнем меню стили наложения («Обычный» , «Экран» , «Затемнить» и тд. )
Настраивайте его наложение по вашему вкусу и радуйтесь)
Как только все вас устраивает вверху жмем на стрелку в белом кружечке и сохраняем наш «Шедевр»
Сохраняете готовое фото как вам угодно- просто в галерею вашу или же сразу кудато отпарвляете его на публикацию.
УРААААААААААА, вот и все готово))))))))))))))))))))))))))
Мой баннер с моим лого тоже готов:
PS Поздравляю Вас, теперь Вы сами, без помощи дизайнеров можете готовить к публикации ваши фото, фото ваших работ и баннера.
Пакетный ресайз фотографий с наложением логотипа
Я уже писал, как правильно сжимать фотографии для социальных сетей. Это помогает, когда нужно обработать и выложить штучную фотографию. Но у фотографов зачастую стоит задача правильно подготовить к публикации или к отдаче клиенту не одну фотографию, а весь отснятый материал, причем обычно на него нужно наложить свой логотип. Тут на помощь приходит пакетная обработка. Возможность пакетно проделывать такие операции есть у многих программ — например, ACDSee или FastStone Photo Resizer. Но такого перфекциониста как я, все эти программы не устроили по различным причинам: одни по-разному накладывают логотип на вертикальные и горизонтальные изображения, другие не могут применять разные параметры в зависимости от ориентации фото, третьи просто дают на выходе недостаточное качество или слишком большой вес изображения. В общем, ничего не подошло.
Это помогает, когда нужно обработать и выложить штучную фотографию. Но у фотографов зачастую стоит задача правильно подготовить к публикации или к отдаче клиенту не одну фотографию, а весь отснятый материал, причем обычно на него нужно наложить свой логотип. Тут на помощь приходит пакетная обработка. Возможность пакетно проделывать такие операции есть у многих программ — например, ACDSee или FastStone Photo Resizer. Но такого перфекциониста как я, все эти программы не устроили по различным причинам: одни по-разному накладывают логотип на вертикальные и горизонтальные изображения, другие не могут применять разные параметры в зависимости от ориентации фото, третьи просто дают на выходе недостаточное качество или слишком большой вес изображения. В общем, ничего не подошло.
Решение проблемы, в общем-то, лежит на поверхности — если какие-то повторяющиеся операции слишком долго делать вручную — нужно автоматизировать процесс. И фотошоп имеет такую возможность — запись экшенов (макросов, иными словами — запись последовательности действий с возможностью последующего ее воспроизведения). Я не буду останавливаться на том, как записывать и воспроизводить экшены. Думаю, большинство это умеет, а кто не умеет — может погуглить. Подробно опишу только основные моменты нашей задачи и те трудности, с которыми я столкнулся решая ее.
Я не буду останавливаться на том, как записывать и воспроизводить экшены. Думаю, большинство это умеет, а кто не умеет — может погуглить. Подробно опишу только основные моменты нашей задачи и те трудности, с которыми я столкнулся решая ее.
Итак, записываем примерно такой экшн:
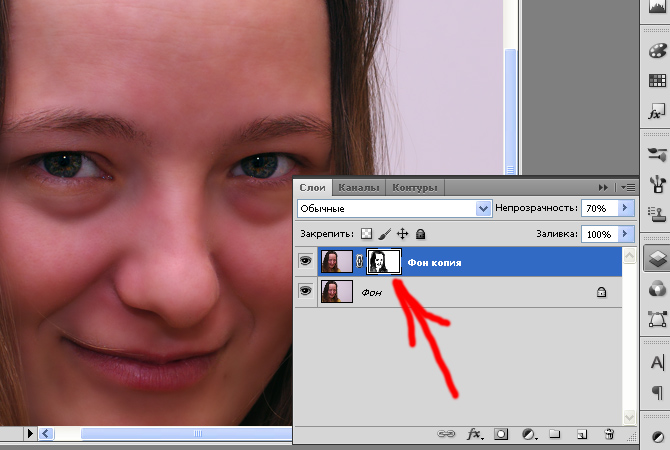
1. Увеличиваем резкость
1) Делаем дубликат фона
2) Фильтр — Другое — Цветовой контраст с радиусом 3 пикселя
3) Режим наложения — перекрытия
2. Меняем размер изображения
И вот тут я столкнулся с первой проблемой. Как я писал в вышеупомянутой статье, нам нужны разные размеры для горизонтальных и вертикальных изображений. Записать это в экшене нет никакой возможности. Что делать? Как вариант — сделать два экшена (для портретной ориентации, и для альбомной), вручную сортировать фотографии в две папки, и запускать каждый экшн отдельно для соответствующей папки. Теоретически можно, но все-таки муторно. Но, к счастью, начиная с версии CC Photoshop имеет возможность задавать условия для макросов. И одно из возможных условий — ориентация изображения. Бинго! Это то что нам надо. Итак, дописываем начатый экшн (для начала для горизонтальных изображений)
И одно из возможных условий — ориентация изображения. Бинго! Это то что нам надо. Итак, дописываем начатый экшн (для начала для горизонтальных изображений)
1) Размер изображения — ширина 1920, ресамплинг — бикубическая, с уменьшением
2) Размер изображения — ширина 1280, ресамплинг — бикубическая, плавные градиенты
В общем-то можно экспортировать, но мы помним — надо еще наложить логотип. Это, в общем, то несложная задача. Единственный момент — ваш логотип должен быть в отдельном файле (желательно png), и лежать в той директории, откуда вы его не удалите — потому что в дальнейшем, при выполнении экшена фотошоп будет искать логотип по старому пути.
3. Перетаскиваем ваш логотип прямо на фотографию. Он вставится как смарт-объект, причем неадекватных размеров и посередине. Не беда. В 4-х полях сверху задаем реальные ширину, высоту логотипа, и его координаты относительно одного из углов изображения(все в пикселях).
4. Экспортируем фото (Сохранить для Web, Cntrl+alt+shift+s)
Отлично! Экшн для горизонтальных фото готов. Теперь записываем еще один экшн для вертикальных фото, в той же последовательности, только на втором этапе задаем высоту изображения в первый раз 1536 пикселей, а во второй — 1024.
Теперь записываем еще один экшн для вертикальных фото, в той же последовательности, только на втором этапе задаем высоту изображения в первый раз 1536 пикселей, а во второй — 1024.
И теперь самое вкусное — мы сделаем условный экшн, который будет определять, какой именно из уже созданных нами экшенов применять к фотографии.
1. Создаем новую операцию, но ничего в нее не записываем.
2. Выделяем ее, и нажимаем на значок в правом верхнем углу окна экшенов, выбираем «Вставить условное…»:
Если текущий документ имеет альбомную ориентацию — то выбираем первый экшн, для горизонтальных фото. Иначе — второй. Вот и все. Теперь в разделе файл — автоматизация — пакетная обработка запускаем наш третий, условный экшн, и пьем чай, наблюдая как фотошоп трудится в поте лица.
Как «вдавить» логотип в бумагу
Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
Измените параметр Fill (Заливка) у смарт-объекта на 0%.
Шаг 2
Продублируйте слой со смарт-объектом дважды, нажав Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой).
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.
Примечание переводчика: сгруппируйте две копии, и назовите группу «Effects» (Эффекты). Сами копии назовите Effect 1 и 2 (Эффект 1 и 2). Поместите группу под слой со смарт-объектом.
С этого момента, если вам нужно заменить логотип в смарт-объекте, вы можете воспользоваться слоем «Smart Object» (Смарт-объект), дважды кликнув по нему и отредактировав содержимое.
Шаг 3
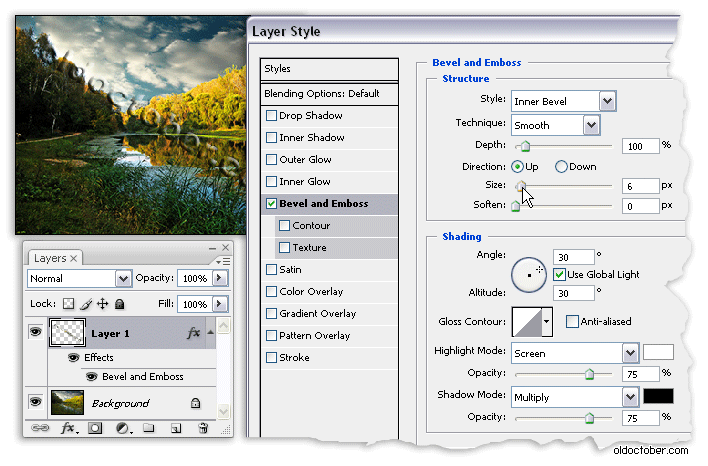
Давайте начнем добавлять стили слоя к слою «Effect 2». Откройте панель со стилями слоя и добавьте эффект Bevel & Emboss (Тиснение). Цвет для режима Highlight и Shadow (Подсветка и Тень) измените на #000000, а остальное установите, как на скриншоте ниже
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%
Шаг 4
Добавьте новый эффект Inner Shadow (Внутренняя тень), цвет измените на #000000, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.
Шаг 5
Добавьте новый эффект Satin (Глянец), измените цвет на #ffffff, а остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей,Режим наложения: Яркий свет.
Шаг 6
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.
Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.

Шаг 7
Добавьте эффект Drop Shadow (Тень), цвет измените на #000000, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.
Шаг 8
Давайте добавим пару смарт-фильтрв к слою «Effect 2». Нажмите Filter > Distort > Ripple (Фильтр > Искажение > Рябь). Параметр Amount (Количество) измените на -50%.
Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.
Шаг 9
Теперь добавим стиль слою «Effect 1».
Откройте панель со стилями слоя и добавьте эффект Drop Shadow (Тень), цвет измените на #ffffff, остальные параметры установите, как на скриншоте ниже.
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.
В первой части урока мы рассмотрели половину процесса создания копирайта на фото. Продолжаем работу!
Шаг 24. Сейчас мы создадим новую картинку с прозрачным фоном, но большего размера! Вместо 400 х 400 (как в самом начале) поставим например 2000 х 2000. Действия такие же, как в шагах 1 – 3.
Шаг 24
Шаг 25. Открылось окошко с фоном квадратиками. Масштабируем кнопками Х и Ъ узор кисти так, чтобы он полностью занял окошко. И жмем левую клавишу мыши. Готово! Если случайно не в том месте поставили, нажимайте отмену действия Сtrl+Z (или через Историю).
Шаг 25
Шаг 26. Теперь у нас есть две картинки: одна с большим узором, а вторая с надписью. Только размер первой в 5 раз больше, чем второй, хотя визуально они за счет масштаба окна кажутся одинаковыми. Но если сейчас наложить одну картинку на другую, разница в размере станет явной.
Но если сейчас наложить одну картинку на другую, разница в размере станет явной.
На панели инструментов выбираем самую верхнюю пиктограмму, которая отвечает за перемещение слоев и выбранных на рисунке областей.
Шаг 26
Шаг 27. А теперь тянем мышкой цветочный узор под надпись. То есть одну картинку перетаскиваем на другую. Опа! Теперь видите, что цветок огромный по сравнению с тексом? Обратите внимание – вверху указано, что ширина и высота картинки по 100%.
Шаг 27
Шаг 28. Нажимаем на клавиатуре Сtrl+T (русская раскладка). Вокруг цветка появилась тонкая рамочка. Если тянуть за ее уголки, будет меняться размер по ширине или высоте – то есть цветочек можно уменьшить до нужного размера. Чтобы и высота, и ширина остались пропорциональными (то есть ничего не вытянулось), зажимаем на клавиатуре Shift и за уголок тянем. Можно просто в верхних окошках прописать вместо 100% по 15% (или сколько нужно). Когда размер уменьшен, нажимаем Enter.
Шаг 28
Шаг 29. Теперь цветочек нужно выставить относительно надписи. Выбираем на панели инструментов верхнюю пиктограмму и мышкой выставляем нужное положение узора, перетаскивая его. Теперь наш цветочек четкий и яркий, т.к. разрешение его увеличилось.
Шаг 29
Шаг 30. Заметьте, теперь в меню «Слои» или Layers у нас три слоя: текстовый, тот второй (Layer 1), на котором хотели рисовать цветок, и большой (Layer2), который создали в шаге 24 и потом уменьшили. Каждый из этих слоев можно передвигать, редактировать и т.д.
Шаг 30. Все три слоя выделены.
Шаг 31. Но мы хотим, чтобы надпись и цветок как бы соединились в одну картинку, которую потом можно наложить на фото. Потому для удобства нужно объединить слои. Для этого зажимаем Ctrl и выделяем левой кнопкой мыши все три слоя, потом клацаем правой кнопкой и выбираем Merge visible.
Шаг 31
Шаг 32. Все – получился один слой.
Шаг 32
Внимание! Если вы планируете еще как-то изменять надпись или узор, то прежде, чем объединять слои, сохраните сессию File – > SaveAs. Откроется обычное окно для выбора папки. Следите, чтобы расширение сохраняемого файла было .psd. Потом вы сможете открыть его и продолжить работу с тремя раздельными слоями! Например, сделать надпись синей, а цветок – голубым. Или сменить шрифт.
Шаг 33. Теперь сохраняем файл с объединенными слоями File – > SaveAs.
Шаг 33
Шаг 34. Переименовываем файл и следим, чтобы расширение было .psd. Выбираем нужную папку.
Шаг 34
Шаг 35. После нажатия Enter ввылезает окошко, в котором предупреждают, что только Фотошоп сможет открыть .psd. – файл. Соглашаемся.
Шаг 35
Как перенести логотип на фото?
А теперь посмотрим, как перенести нашу надпись на фото изделия ручной работы. Для этого открываем любой снимок, нуждающийся в защите от плагиата или просто простановке «клейма мастера».
Шаг 36. У нас есть логотип с прозрачным фоном и фото. На панели инструментов выбираем верхнюю пиктограмму, которая перемещает слои.
Шаг 36
Шаг 37. Хватаем мышкой наш логотип и тащим на фото. Вот он, тут как тут! Для регулирования размера нажимает Ctrl+T (русская раскладка), масштабируем. Нажимаем Enter. Перемещаем по фотографии, находя самое удобное для надписи место (инструмент перетаскивания активен!). Вот и все!
Шаг 37
Всем вдохновения и побольше цветочностей!
Напишите в комментариях, какие еще уроки по фотошопу окажутся полезны для рукодельниц?
Как добавить водяной знак на фотографию или любое другое изображение онлайн
Добавление водяного знака к фотографии или рисунку в Publisher
Если нужно пометить фотографии своим именем или другим опознавательным знаком, в них можно добавить водяной знак.
В Publisher нет специальной кнопки, одним нажатием которой можно добавлять водяные знаки. Сначала следует создать водяной знак, сделать его прозрачным, сохранить его, а затем добавить в фотографию.
Сначала следует создать водяной знак, сделать его прозрачным, сохранить его, а затем добавить в фотографию.
После добавления водяного знака в первую фотографию можно пометить другие фотографии при помощи последнего шага, указанного ниже.
Шаг 1: создание водяного знака
Важно: Создайте копию фотографии без водяного знака. Водяной знак невозможно убрать.
На вкладке Главная нажмите кнопку Рисунки в новом пустом файле Publisher.
Перейдите к фотографии, в которую нужно добавить водной знак, щелкните ее, а затем нажмите кнопку Вставить.
Выберите пункты Вставка > Нарисовать надпись.
Нарисуйте текстовое поле на фотографии, куда вы хотите вставить уведомление об авторских правах или другую метку, и введите текст водяного знака в текстовое поле.
Шаг 2: форматирование водяного знака
Выделите текст водяного знака, щелкните его правой кнопкой мыши, а затем измените размер шрифта и цвет в соответствии со своим способом связывания.
Примечание: Чтобы документ выглядел более профессионально, выделите текст и в разделе Работа с надписями выберите Формат > Контур текста > Контурные эффекты > Заливка текста. Переместите ползунок прозрачности, чтобы изменить вид водяного знака.
Щелкните правой кнопкой мыши водяной знак, затем выберите команду Сохранить как рисунок и сохраните водяной знак в папке, которой вы часто пользуетесь.
Щелкните надпись и расположите ее в нужном месте на фотографии.
Шаг 3: сохранение фотографии с водяным знаком
Нажмите клавиши CTRL+A, чтобы выделить надпись и фотографию, и в разделе Средства рисования выберите Формат > Группировать.
Щелкните правой кнопкой мыши фотографию, выберите команду Сохранить как рисунок и сохраните фотографию с водяным знаком под новым именем.
Добавление водяного знака в другие фотографии
Важно: Создайте копию фотографии без водяного знака. Водяной знак невозможно убрать.
В Publisher на вкладке Главная нажмите кнопку Рисунки.
Выберите фотографию, в которую нужно добавить водной знак, щелкните ее, а затем нажмите кнопку Вставить.
Выберите пункты Главная > Рисунки еще раз, чтобы найти фотографию, которую вы сохранили, выполняя шаг 2, и нажмите кнопку Вставить.
Щелкните изображение водяного знака и поместите его в нужное место.
Нажмите клавиши CTRL+A, чтобы выделить водяной знак и фотографию, и в разделе Средства рисования выберите Формат > Группировать.
Щелкните правой кнопкой мыши фотографию, выберите команду Сохранить как рисунок и сохраните фотографию с водяным знаком под новым именем.
Как быстро наложить логотип на фото или картинку
Даже самый успешный и высокооплачиваемый фотограф когда-то только собирался стать профессионалом своего дела. Тогда это был начинающий фотограф, или же просто «аматор», который делился со своими близкими грандиозными планами. С энтузиазмом рассказывая поочередно то о любви к фотографии, то о потрясающем и перспективном будущем впадал в ступор от одной фразы. И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
И все действительно обстоит таким образом. Количество профессиональных фотографов практически сравнялось с фотографами-любителями и качество фотографии также пропорционально улучшилось у всех. Существуют различные течения и веяния в искусстве фотографии и есть мастера, которые им следуют. Круглосуточно и круглогодично множество фотобанков и фотобирж реализуют миллиарды фоторабот, пополняя кошелек авторов. Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Этому и посвящена данная статья. Здесь будут рассмотрены следующие знаки для обозначения авторства фотографа это прозрачный логотип, также известный как водяной знак. Будет приведена подробная инструкция по нанесению его на фотографию.
Персональный логотип фотографа позволит с точностью определять кому именно принадлежит та или иная фотография. А также защитит творчество от кражи. Как нанести лого на изображение и какие способы для этого имеются?
А также защитит творчество от кражи. Как нанести лого на изображение и какие способы для этого имеются?
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Размещение логотипа на фотографии: способы, сервисы и варианты
Из разнообразия существующих способов наложения watermark на изображение, рассмотрим самые оперативные и доступные. Они сократят не только время на создание и наложение
Онлайн сервисы для нанесения логотипа
Пользователей данного сервиса пересчитывают в миллионных числительных. Сервис максимально доступен не только по своему полному функционалу, но и по многочисленным возможностям бесплатной версии. Одновременно можно промаркировать 5 фотографий, или же видео. Дополнительно их можно несколько скорректировать. Есть каллиграфия в самом меню, которую можно использовать для текстовых водяных знаков.
Этот сервис позволяет быстро и бесплатно в онлайн режиме работать с фото из архивов Dropbox, Google или памяти носителя. Все очень просто и эффективно. Логотип ранжируется по всем параметрам и может быть дополнен любыми текстами. Можно одновременно обрабатывать большой объем изображений без потери скорости сайта, также настраивается дополнительный автоподбор размещения лого на фото.
Сайт самым элементарным способом рассказывает как наложить логотип на фото онлайн абсолютно бесплатно . Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
Photoshop один из самых популярных инструментов
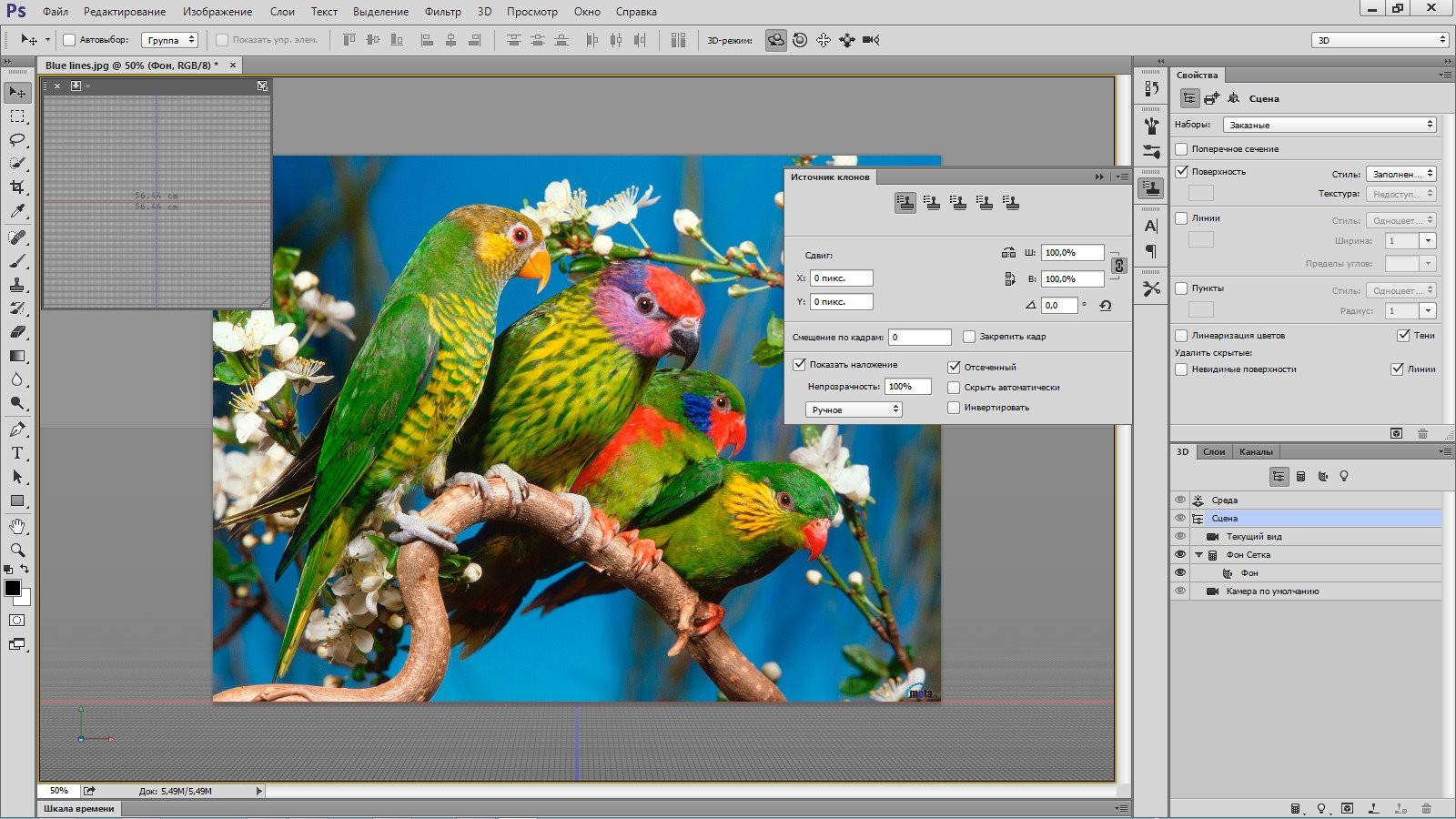
Пожалуй это самый функциональный для непрофессионального пользователя инструмент работы с изображениями. Но даже в работе с Фотошопом остается немало вопросов о том, как наложить лого на фото. Разберемся, как наложить watermark на фото используя Photoshop.
Чтобы наложить лого на одно фото, требуется произвести всего лишь ряд простых манипуляций.
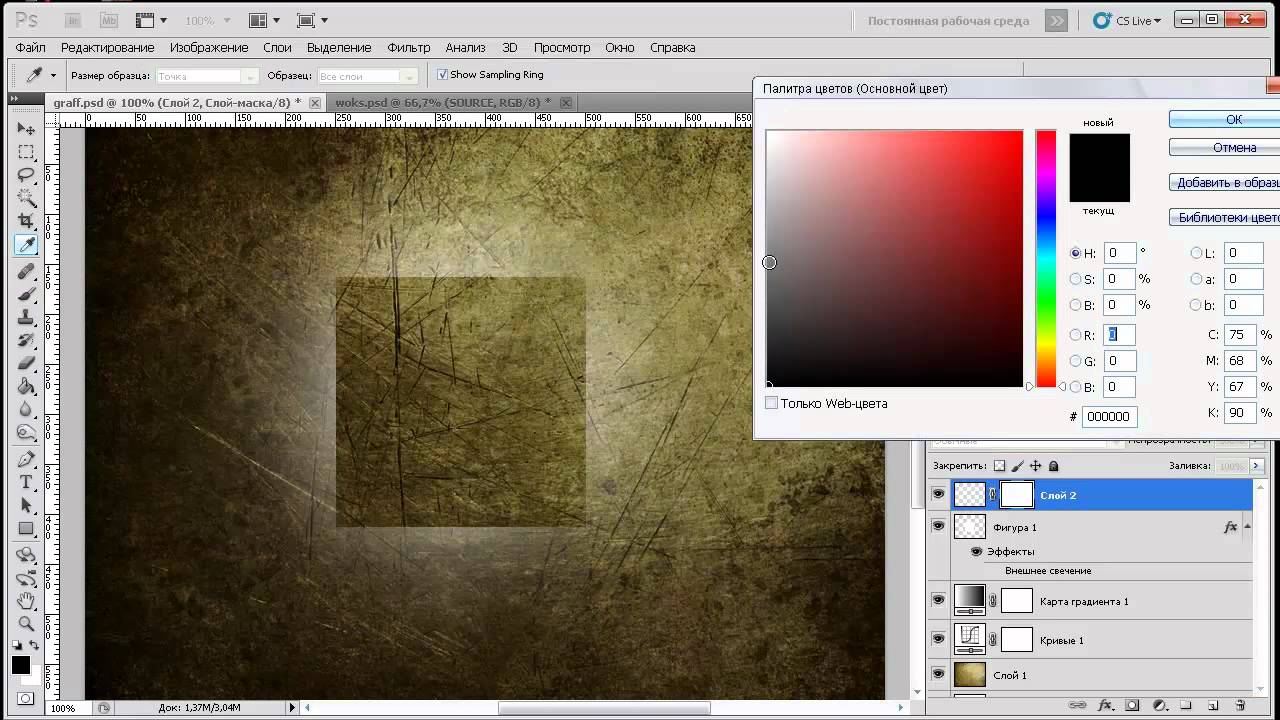
Открываем в программе-редакторе вкладки не только для изображения, но и для логотипа. Можно сделать кисточку с лого и просто ею провести по необходимым местам на изображении. Для этого делаем новый документ .
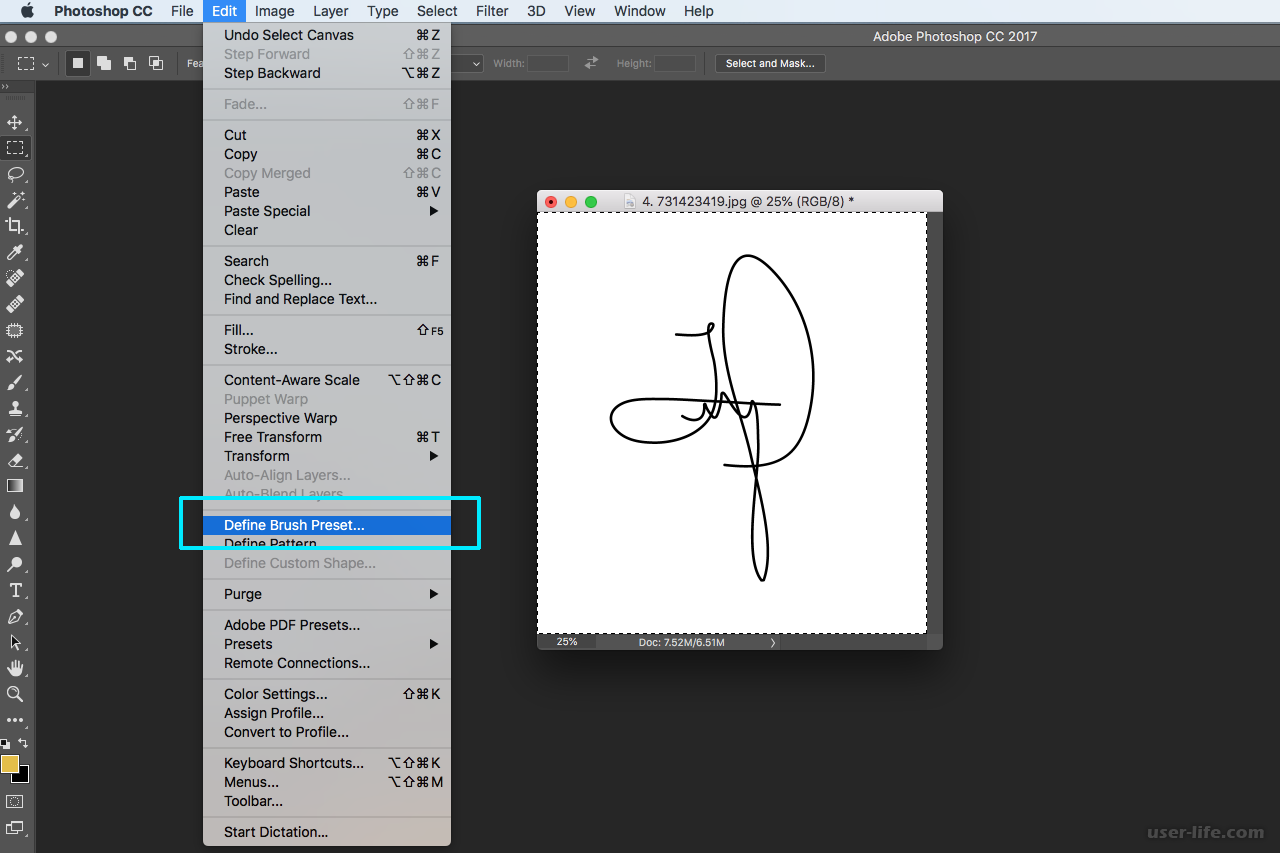
Вносим параметры файла ширина/высота (2500*2000), разрешение (300). Кликаем «OK». Здесь выпадает третья вкладка (пустая).
Копируем логотип, вставляем в новый документ и добавляем необходимые корректировки. В верхней панели находим «Редактировать» и выбираем «Определить кисть», сохраняем.
Теперь палитра кистей пополнилась нашим логотипом, который можно в любое удобное время нанести на каждое изображения, поменяв лишь уровень прозрачности, цвет и размер.
Взгляните на видео. Ниже приведена инструкция в формате видео.
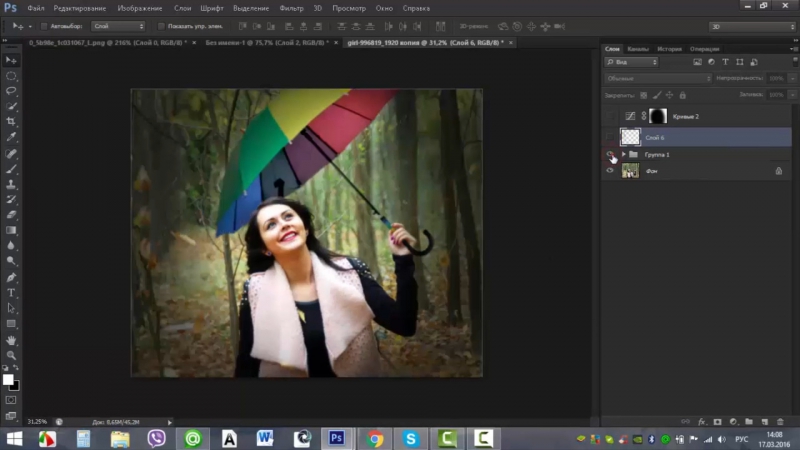
Встроенный редактор также позволяет нанести логотип на целый пакет изображений. Откроем 2 окна, в одном логотип, в другом изображение. Создадим третье окно, где будет записана операция.
Окно с операциями выбираем значок с белым листом, прописываем название и нажимаем запись. Открываем окно с логотипом и используем комбинации: CTRL+А, CTRL+С, CTRL+D. В окне с изображением нажимаем CTRL+V, корректируем размера и размещение, пользуемся CTRL+Е.
Сохраняем, закрываем и прекращаем запись. Для автоматического нанесния водяного на знака на остальные фотографии в разделе «Файл» следует выбрать «Автоматизация» и здесь выпадет «Пакетная обработка». Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Здесь представлена подробная видеоинструкция.
Как наложить логотип на фото в Android
Это приложение есть как в платном, так и в бесплатном доступе, разница лишь в объеме функционала. Но даже в бесплатном формате при помощи этого приложения можно быстро и просто вставить логотип на фото в виде изображения или текста. Бесплатно пользователь может отредактировать не более 40 фотографий.
Бесплатно пользователь может отредактировать не более 40 фотографий.
Приложение абсолютно бесплатно. С его помощью можно не просто нанести водяной знак на фото, а на целый альбом/папку. Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно полезно это приложение для всех пользователей фотобанка, здесь можно нанести водяной знак не только на какой-то один участок изображения, но и полностью замостить его. В таком случае фотография будет полностью защищена от неправомерного использования.
Быстрая и бесплатная маркировка фотографий и изображений. Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно не только скачать, но и поделиться в сети.
Приложение для обладателей IOS
Это приложение побило все рекорды скачиваний и превысило отметку в 3 млн. Основное его преимущество это простота и удобство в использовании. В данном приложении можно бесплатно поставить водяной знак на одной или нескольких фотографиях, даже на тех, что уже есть в сети. Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Самый быстрый и простой способ создания логотипа
Станьте неповторимым, выделитесь из толпы, заявите о себе при помощи фирменного логотипа. Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
Как добавить водяной знак на фотографию или любое другое изображение онлайн
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Продолжаем рассматривать все то, что может пригодиться вебмастеру в его работе над благоустройством и продвижением своего сайта.
Владельцу сайта в той или иной степени всегда приходится иметь дело с работой над картинками. Даже, если вы не рисовали шаблон сами, то все равно, наверняка, что-нибудь подправить придется: изменить размер, нарисовать кнопку и тому подобные вещи. Так же и при добавлении фотографий в статьи желательно будет их предварительно обработать (читайте про онлайн редактирование фото) — уменьшить размер фотографии, как тут описано, скруглить края, наложить водяной знак и т.п. в Фаст Стоун
PicMarkr — онлайн сервис по добавлению водяных знаков
Все это не составит вам труда, если вы владеете навыками работы в каком-нибудь серьезном графическом редакторе, например, Фотошопе. Но если вы не фотошопер и никогда до этого не занимались обработкой фото, то тут вам могут помочь онлайн сервисы по работе с ними, которые очень просты в освоении и интуитивно понятны (наглядный пример — описанный тут Pixlr Express и Pixlr-o-matic). Эти онлайн сервисы так же могут быть полезны, если по каким-либо причинам вы работаете с сайтом, не имея под рукой привычных вам графических редакторов.
Ситуации всякие бывают, поэтому несмотря на некую примитивность при работе с картинками, по сравнению с Фотошопом, они имеют право на жизнь и процветание, тем более, что это только у нас (в рунете) последний является самым распространенным приложением по работе с графикой, а в буржунете, где за него нужно платить немалые деньги, с гораздо большим интересом относятся к альтернативным простеньким программкам и онлайн проектам.
Сегодня у нас на очереди сервис по добавлению водяных знаков на фото.
Один из способов, помогающих при борьбе с воровством контента (здесь я писал про копипаст и способы борьбы с ним) с сайта — это добавление watermark на картинки, которые вы используете в статье. Его можно наложить различными способами, в том числе и с помощью фотошопа.
Но если по каким-либо причинам все эти способы покажутся вам не удобными или у вас не будет под рукой подходящих программ, то можно будет воспользоваться онлайн сервисом, на подобии PicMarkr, который позволяет за раз добавить водяной знак на пять фотографий. Причем, в качестве оного можно использовать как текст, так и картинку (например, логотип).
Причем, в качестве оного можно использовать как текст, так и картинку (например, логотип).
Давайте рассмотрим работу с сервисом поподробнее. Когда вы заходите сюда, то видите из описания, что добавление водяного знака на ваши фото разбито на три шага: загрузка нужных картинок, настройка положения и внешнего вида watermark и сохранение фотографии уже с ним.
Сейчас вы находитесь на странице первого шага мастера, где предстоит выбрать способ загрузки изображений в PicMarkr. Возможен вариант загрузки фото со своего компьютера (установлен по умолчанию), а так же их можно будет взять с сервисов Flickr, Facebook и Picasa.
Вариант загрузки выбирается в верхнем меню мастера первого шага. При заливке со своего компьютера, вам нужно будет используя кнопку «Обзор» и найти нужное изображение на своем компьютере, причем, одновременно можно будет загрузить до пяти графических файлов общим весом не более 25 мегабайт.
Одновременно с добавлением на фотографию водяного знака вы можете еще и уменьшить размер итогового изображения до одного из трех вариантов, предлагаемых в выпадающем списке «Optional: resize uploaded pictures» (см. рисунок выше).
рисунок выше).
По умолчанию размер изменяться не будет, но вы можете выбрать из выпадающего списка варианты уменьшения ширины до 500 px (считается оптимальных для блога), 800 px (часто используется такой размер на форумах) или 1024 px (для отправки фото по электронной почте).
Для перехода ко второму шагу мастера нажмите на кнопку «Ok! Go to Step2». В левой части открывшейся страницы сосредоточены всевозможные настройки положения и внешнего вида водяного знака, а в правой части — приведена картинка примера со схематичным отображением на ней выбранного вами варианта. В левой части можете выбрать один из трех вариантов watermark.
Если поставите галочку напротив «Text watermark», то откроется вкладка с настройками текстового логотипа. Вы сможете ввести в поле «Text to display» его содержимое (например, URL своего сайта), а в поле «Presets» сможете выбрать один из вариантов отображения водяного знака на изображении.
Причем, при выборе из выпадающего списка того или иного отображения текстового варианта, на превьюшке расположенной справа увидите, как это будет выглядеть на вашей картинке. В области «Watermark align» вы сможете выбрать положение (выравнивание) полупрозрачного знака на результирующем фото.
В области «Watermark align» вы сможете выбрать положение (выравнивание) полупрозрачного знака на результирующем фото.
Если поставите галочку напротив «Image watermark», то откроется вкладка с настройками графического файла.
Другие настройки и сохранение результирующего изображения
Вы сможете так же загрузить со своего компьютера с помощью кнопки «Обзор» нужное изображение водяного знака (например, ваш логотип или заранее подготовленная в фоторедакторе текстовая надпись, сохраненная в графическом формате), а затем выбрать в области «Watermark align» его положение (выравнивание) на нашей фотографии.
Для того, чтобы наложить на изображение не один водяной знак, а целую россыпь, вам нужно установить галочку напротив «Tiled watermark». В открывшейся вкладке с настройками сможете либо ввести его текст, либо загрузить изображение вотермарка, нажав на ссылку «picture» и воспользовавшись кнопкой «Обзор».
По окончании настроек внешнего вида и его положения нажмите на кнопку «Continue». На открывшейся странице вам представится возможность сохранить результирующее фото, нажав на кнопку «Download images to computer», либо загрузить его обратно на сервисы Flickr, Facebook и Picasa, воспользовавшись соответствующими кнопками.
На открывшейся странице вам представится возможность сохранить результирующее фото, нажав на кнопку «Download images to computer», либо загрузить его обратно на сервисы Flickr, Facebook и Picasa, воспользовавшись соответствующими кнопками.
Вот и все, для добавления водяных знаков на следующую партию картинок нажмите на ссылку «Set watermark to other images», расположенную внизу окна мастера.
3 способа поставить водяной знак для «недизайнеров»
Поставить водяной знак на изображение – не проблема. Любой дизайнер справится с этим за несколько минут. Однако, если вы (страшно подумать) не дизайнер, то ситуация перестаёт казаться такой безоблачной. Не отчаивайтесь!
Дигибу нашёл несколько способов и на примере фотографии из меню доставки здоровой еды «Фитбанда» покажет, как легко и безболезненно разместить водяной знак.
Способ 1. Поставить водяной знак с помощью специального онлайн-сервиса
Англоязычный « Watermark » — сервис, который более чем нагляден, интуитивен и прост.
Загружаете изображение, загружаете водяной знак и перетаскиваете водяной знак на то место, которое вам нужно. Логотип можно отмасштабировать, повернуть и изменить его непрозрачность. При желании вы даже можете «замостить» водяным знаком изображение полностью.
Если вы всё правильно сделали, то в итоге должна получиться примерно такая картинка:
Вот и всё! Жмём на кнопку «Done» в правом верхнем углу, и водяной знак нанесён на ваше изображение. Сервис предложит сохранить его в шаблонах, чтобы потом создавать на его основе новые изображения.
Осталось только скачать готовое изображение и пользоваться. Но не стоит с этим затягивать. Изображение будет храниться в сервисе всего неделю.
Способ 2. Поставить водяной знак в Adobe Photoshop
Не бойтесь программы Adobe Photoshop. Для того чтобы наложить в ней водяной знак, вам хватит умений обычного ПК-пользователя.
Создайте новый файл нужного размера и вставьте в него ваше изображение. Не забудьте отрегулировать непрозрачность и заливку нового слоя — так ваш водяной знак будет выглядеть гораздо лучше.
Ещё один способ указать свои права на фотографию с помощью Adobe Photoshop — установить расширение Adobe Watermark panel , которое позволяет проставить водяной знак на любое количество фотографий за раз.
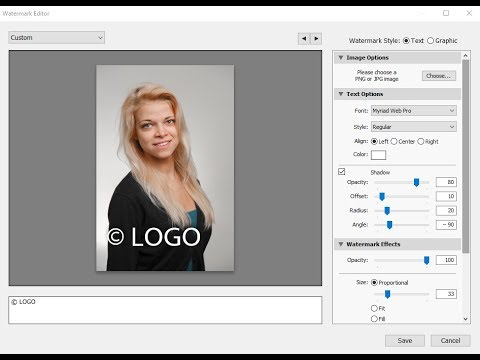
Появившееся после установки расширения окошко содержит четыре простых шага:
- Выбираете водяной знак, который хотите проставить на всех фотографиях.
- Выбираете фотографии или сразу папку с фотографиями и указываете папку, в которую нужно сохранить результат.
- Регулируете расположение, размер и прозрачность водяного знака, отступы от краёв картинки.
- Выбираете качество и размер готовой фотографии, а также формат для сохранения — jpeg или jpeg для web.
После этого можно посмотреть превью и дать команду начать процесс проставления вотермарка на все выбранные фотографии.
Единственный минус Adobe Watermark panel в том, что он работает только с Adobe Photoshop CS5.
Способ 3. Поставить водяной знак в приложении для iPhone
Для владельцев «яблочных» гаджетов также существует возможность защитить своё изображение от копирования недобросовестными пользователями. Из всех найденных нами приложений, мы решили попробовать iStamp — Batch Watermark Photos .
Из всех найденных нами приложений, мы решили попробовать iStamp — Batch Watermark Photos .
Работа в приложении достаточно проста. Выбираете изображение или сразу несколько из имеющихся в вашем устройстве. После загрузки изображения предлагается добавить на него текст или логотип и сохранить его в шаблонах. Добавив водяной знак, можете отрегулировать его размер и прозрачность.
После вставки водяного знака изображение будет выглядеть примерно так:
Осталось сохранить изображение в своем IPhone, и можно пользоваться.
Как добавить водяной знак на фото
Не хотите, чтобы кто-то присвоил авторство вашей фотографии? Варианта два: никогда не выкладывать творчество в интернете или защищать его водяными знаками. Хочется поделиться удачным снимком с друзьями? Вам поможет программа для нанесения водяных знаков на фото. Читайте, как сделать вотермарк в Домашней Фотостудии.
Установите редактор и защитите свои снимки прямо сейчас:
В программе Домашняя Фотостудия вы нанесёте вотермарк быстро и аккуратно!
3 правила наложения водяного знака
Чтобы вотермарк выполнил свою роль, следует учитывать ряд важных рекомендаций:
- Если не хотите, чтобы снимок использовали без вашего ведома, водяной знак нужно расположить таким образом, чтобы его невозможно было удалить.
 Маленький логотип в уголке вряд ли остановит злоумышленников. Они смогут просто скачать фото и обрезать кромку. Вотермарк должен закрывать значимую часть изображения.
Маленький логотип в уголке вряд ли остановит злоумышленников. Они смогут просто скачать фото и обрезать кромку. Вотермарк должен закрывать значимую часть изображения. - Водяной знак обычно делается полупрозрачным. В противном случае он перекроет важную часть снимка и не позволит оценить его качество. Это особенно критично, если вы собираетесь выставить фото на продажу. Настройки прозрачности установите таким образом, чтобы сквозь логотип можно было хорошо рассмотреть фотографию.
- Постарайтесь выбрать надпись или логотип так, чтобы он не привлекал внимание. Притягивать взгляд должен фотоснимок, а не защитный знак.
Добавляем вотермарк в программе Домашняя Фотостудия
Теперь разберём, как сделать водяной знак на фото в редакторе. Сначала нужно скачать и установить Домашнюю Фотостудию на компьютер. Запустите программу.
Выберите фотографию для работы
В стартовом окне кликните «Открыть фотографию» и из папки на ПК выберите снимок, на котором хотите создать вотермарк. Перейдите в раздел «Оформление» и возьмите инструмент «Водяной знак». Вы попадёте в новое окно, где нужно выбрать тип вотермарка.
Перейдите в раздел «Оформление» и возьмите инструмент «Водяной знак». Вы попадёте в новое окно, где нужно выбрать тип вотермарка.
В редакторе есть 4 варианта добавления вотермарка
1. Добавить надпись на фото
Данная опция позволяет ввести текст, который будет располагаться в углу или в любой другой подходящей части снимка. Она пригодится, если вы хотите аккуратно указать авторство работы, не испортив её общий вид.
Первым делом нужно указать стиль оформления текста:
- надпись на прозрачном фоне,
- надпись на подложке,
- стикер.
Выберите место расположения вотермарка, перетащив рамку. Введите текст надписи в соответствующее поле, расположенное на панели справа.
Введите текст водяного знака
Выбранный стиль не подходит? На данном этапе можно вручную поменять шрифт, размер букв, цвет, подложку. Разверните список дополнительных параметров, чтобы получить доступ к настройкам контура, тени, поворота. Отрегулируйте прозрачность вотермарка, чтобы он не мешал просмотру фотографии.
Отрегулируйте прозрачность вотермарка, чтобы он не мешал просмотру фотографии.
Настройте шрифт, цвет, прозрачность
Получилось поставить водяной знак на фото? Нажмите «Применить». Готово, теперь авторство снимка под надёжной защитой!
2. Наложить текст на всю площадь фотографии
Данный вариант замостит всё изображение выбранной надписью. Он нужен, чтобы обезопасить фото от использования посторонними людьми. Данный способ часто применяют фотографы, желающие выставить работу на продажу.
Введите текст надписи в соответствующее поле. Настройте шрифт, цвет и размер. Отрегулируйте параметр «Плотность», отвечающий за то, насколько близко друг к другу будут располагаться надписи. Выше значение — больше перекрытие картинки текстом.
Отрегулируйте, насколько плотно вотермарк заполнит картинку
Осталось настроить прозрачность и применить изменения. Создание водяных знаков на фото завершено, и теперь никто не сможет использовать работу без вашего ведома.
3. Поместить картинку на снимок
Инструмент позволит легко установить логотип или другую выбранную картинку на фотографию, чтобы указать её законного владельца.
Дважды кликните по значку «Добавить свой логотип». Из папки на компьютере выберите нужную картинку. Обычно она берется в формате PNG, чтобы фон был прозрачным. Лого появится на фото. Теперь передвиньте его в желаемое место. Настройте прозрачность и угол поворота, после чего примените изменения.
Добавьте логотип на фото
Готово, программа для наложения водяных знаков на фото Домашняя Фотостудия помогла установить защитный логотип на вашу работу!
4. Добавить картинку на всю площадь фото
С помощью этой опции можно быстро перекрыть всё изображение защитными логотипами.
Принцип работы инструмента аналогичен предыдущему, только нужно дополнительно отрегулировать размер логотипа и настроить плотность. Увеличьте данный параметр, чтобы усилить перекрытие фото вотермарками, или уменьшите, сделав менее навязчивыми.
Настройте оптимальное перекрытие картинки водяными знаками
Теперь никто не сможет использовать снимок или выдать его за собственную работу. Больше не нужен Фотошоп и неудобные онлайн редакторы, защитить своё творчество поможет Домашняя Фотостудия! Вам доступна даже пакетная обработка, позволяющая наносить вотермарк сразу на группу снимков! Бесплатно скачайте программу для наложения водяного знака на фото прямо сейчас!
Способ защиты фотографий: как сделать водяной знак на фото
Нанесение водяного знака на ваше изображение — это один из способов защиты авторского права в Интернете. Опытные пользователи графических редакторов могут стереть его с целью использования в своих проектах, но в большинстве случаев, такая пометка поможет сделать вашу работу в сети узнаваемой. Сегодня рассмотрим вопрос, как сделать водяной знак на фото, более подробно.
Нижеследующие примеры различных вариантов добавления водяного знака на фотографию, от простейших до более сложных, помогут вам обеспечить хотя бы минимальную защиту. Люди должны знать, что конкретная работа принадлежит именно вам, будь-то фото или скриншот.
Люди должны знать, что конкретная работа принадлежит именно вам, будь-то фото или скриншот.
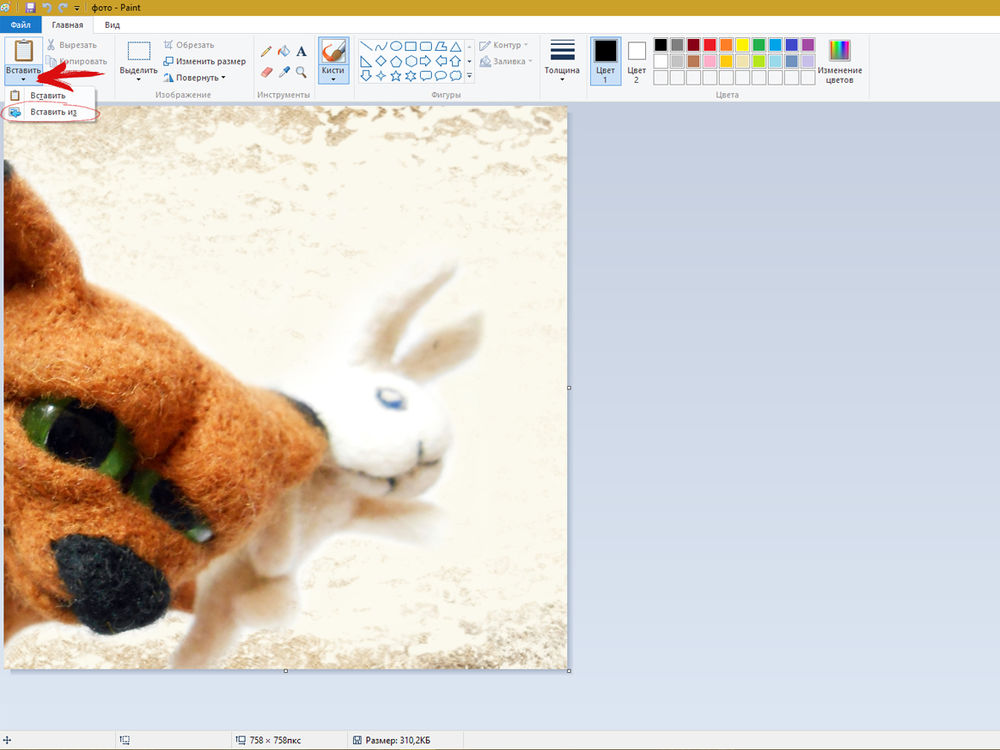
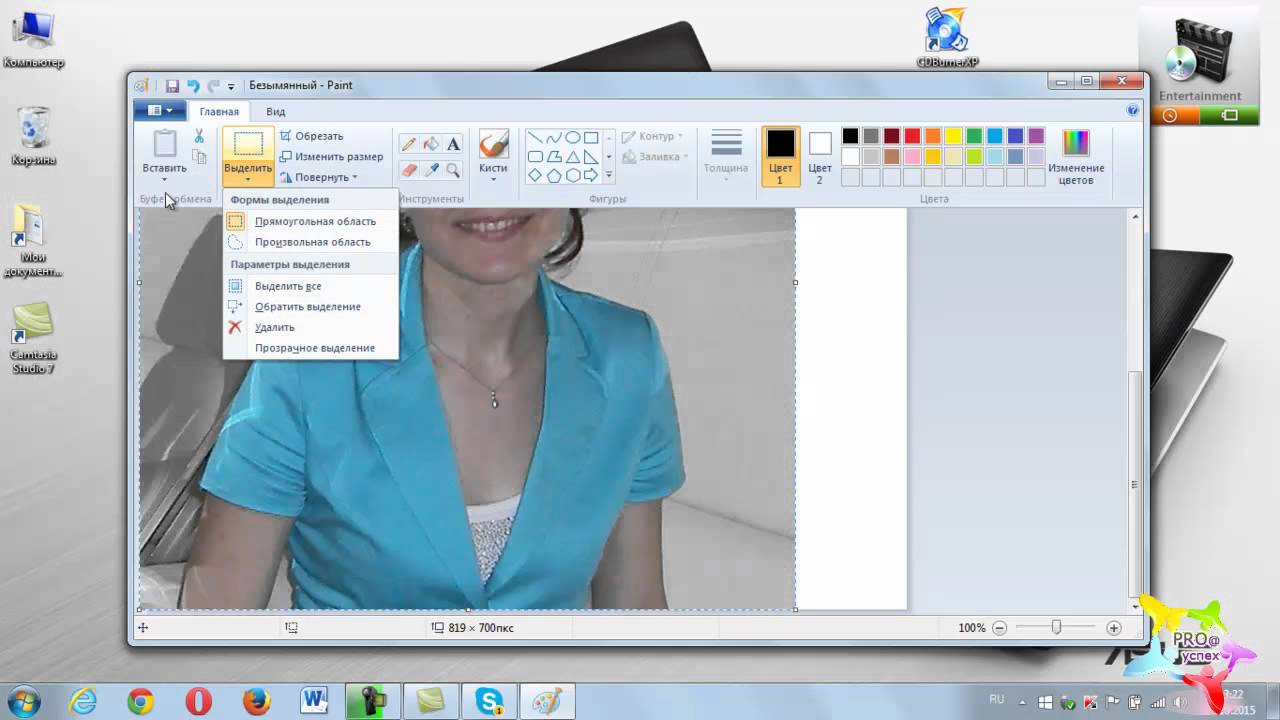
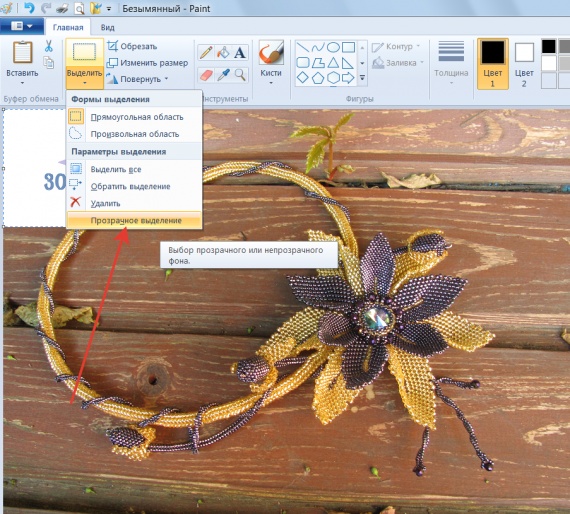
Самый простой способ добавить какую-либо форму авторского права на изображение — это использовать текстовый инструмент в любой программе для редактирования графики. С этим справится даже Paint, входящий в комплект поставки Windows 10.
Добавить надпись можно незаметно, разместив её в углу небольшим шрифтом или наоборот, наложить шрифт размером на всю картинку. Этот метод будет не очень привлекательным, но он прост, и у пользователя не возникает необходимости покупать дорогостоящее стороннее программное обеспечение.
Как сделать водяной знак на фото
Другим, удобным способом, можно признать вариант использования многочисленных онлайн-инструментов. Например “PicMarkr” по адресу:
обрабатывает до 5-ти загруженных файлов за один раз. Для этого вам потребуется сделать всего-лишь три шага. Более ответственно стоит подойти к выбору разметки. Доступно наложение текста, изображения или плитки. Присутствуют кнопки выбора местоположения.
Присутствуют кнопки выбора местоположения.
Что касается “Watermark.ws” по адресу:
то он предлагает множество вариантов и гибкости. Текст можно перетаскивать в любое место фотографии. Есть возможность настройки шрифта, цвета и прозрачности, что позволяет сделать его ненавязчивым. Этот сайт сможет дать вам более профессионально оформленные результаты.
Приступая к тестированию:
вы сможете попробовать еще один способ маркировки фото с помощью веб-браузера. Отличительная особенность сервиса — вся работа выполняется локально. Ни один из ваших файлов не передается на сервер. Это добавляет дополнительный уровень конфиденциальности. Немногочисленные инструменты смогут предоставить вам всё необходимое:
- добавление текста и изображения;
- настройка и рисование кистью;
- добавление ручной подписи;
- выравнивание, перемещение, разворот и т.п.
Настольное ПО
Существует программное обеспечение для нанесения водяных знаков, которое можно скачать, и которое по существу делает то же самое, что и вышеупомянутые онлайн-инструменты. Поскольку для этого вам не требуется активное подключение к Интернету, вы обнаружите, что такой процесс станет быстрее.
Поскольку для этого вам не требуется активное подключение к Интернету, вы обнаружите, что такой процесс станет быстрее.
Есть много программ, как бесплатных, так и платных, которые делают одно и то же, но каждая из них поставляется с разным набором дополнительных услуг. IrfanView — популярный инструмент, который может быть установлен вами на свой ПК в качестве просмотрщика изображений. Уже по умолчанию на вкладке “Правка” имеет две опции: “Добавить текст” и “Добавить водяной знак”. Последний предназначен для выбора изображения в качестве объекта наложения. После выбора предоставляет много дополнительных настроек.
Также всегда можно воспользоваться возможностями таких графических редакторов, как Photoshop или GIMP. Результат работы будет зависеть от вашего уровня владения этим ПО и дизайнерских навыков. Вы можете просто наложить текст поверх изображения с информацией об авторских правах, уменьшив его прозрачность (до 60-40%). Прозрачность можно настроить в разделе “Слои”.
ПО для телефонов
Одним из самых универсальных мобильных решений для нанесения водяных знаков является приложение “iWatermark”. Доступное как для Android, так и для iOS, позволяет выбрать любую фотографию из библиотеки и добавить водяной знак всего несколькими нажатиями. Не является самым интуитивно понятным инструментом, но хорошо выполняет свою работу и предлагает пакетные настройки для тех случаев, когда требуется маркировка нескольких фотографий одновременно.
На этом закончим. Теперь вы знаете, как сделать водяной знак на фото. Он не гарантирует, что изображения не будут использоваться без вашего разрешения, но он, по крайней мере добавляет минимальный уровень безопасности. Спасибо за внимание!
Водяной знак онлайн, делаем его в сервисе Cooltext
Сервис Cooltext, делает водяной знак онлайн без использования программ. В этой статье мы его рассмотрим и сделаем водяной знак на практике.
Водяной знак онлайн, почему его выгоднее делать без программЗдравствуйте друзья! Водяной знак онлайн создаётся без программ. Почему это выгодно? Не нужно покупать и устанавливать программы на компьютер, не нужно тратить своё время на работу с этими программами.
Почему это выгодно? Не нужно покупать и устанавливать программы на компьютер, не нужно тратить своё время на работу с этими программами.
Ведь в программах необходимо разбираться, а для новичков создание в них водяного знака, обойдётся не в один час работы. Если Вы не знаете, «что такое водяной знак», на блоге была опубликована статья на эту тему.
Есть сервис Cooltext, который умеет создавать водяной знак онлайн бесплатно. У него удобный интерфейс для работы (хоть и на английском языке). Мы воспользуемся сервисом Cooltext, создадим водяной знак и скачаем его на компьютер.
Сервис Cooltext для создания водяных знаков, возможности сервисаИтак, сервис Cooltext создаёт водяные знаки и логотипы. Чтобы его найти в Интернете, напишете в строке поиска название сервиса и нажимаете кнопку «Найти» (Скрин 1).
Также Вы можете перейти на ресурс по этому адресу – «cooltext.com». Открываете сайт в браузере через адресную строку. В браузере Google Chrome, нажимаете в произвольном месте сервиса Cooltext правой кнопкой мыши и выбираете из меню «Перевести на русский». В других браузерах, перевод делается иначе.
В других браузерах, перевод делается иначе.
Перед созданием водяного знака, разберём возможности сервиса Cooltext:
- имеет каталог картинок, которые можно использовать для создания водяных знаков;
- есть удобная панель редактирования;
- можно скачивать водяной знак на компьютер в различных форматах;
- помогает создавать и придумать логотипы;
- сервис бесплатный.
Теперь, приступим к работе на этом сервисе.
Водяной знак онлайн, делаем его на практике в CooltextИтак, попробуем создать водяной знак онлайн бесплатно. Заходим на сервис Cooltext. Далее, на его странице выбираете шаблон, с помощью которого мы будем делать водяной знак (Скрин 2).
В самом низу сервиса есть ещё варианты готовых шаблонов (Скрин 3).
После того, как Вы выбрали шаблон, откроется панель редактирования (Скрин 4).
Пишете в текстовом поле своё имя. Например, «Иван Кунпан», устанавливаете размер текста и нажимаете кнопку внизу – «Сreate Logo» или «Создать лого». После нажатия этой кнопки, будет создан водяной знак.
После нажатия этой кнопки, будет создан водяной знак.
Затем, нажимаете кнопку «Download» или «Скачать», чтобы сохранить созданный водяной знак на компьютер (Скрин 5).
Вы можете нажать на кнопку «Edit», чтобы вернуться в раздел редактирования. После сохранения на компьютер водяного знака, его можно открыть и посмотреть. Картинка будет иметь прозрачный фон, что очень хорошо для дальнейшего использования водяного знака.
Далее, расскажем о настройках сервиса. Какие он имеет функции для редактирования водяного знака.
Настройки в сервисе Cooltext, созданных водяных знаковСервис Cooltext имеет простые настройки, в которых разберётся даже новичок. Если нажмёте на раздел «Logo» в нём можете выбрать цвет для водяного знака, установить градиент картинки, цвет контура и его ширину.
В разделе «Shadow» можно настраивать тип тени, смещение тени, непрозрачность картинки и цвет (Скрин 6).
В другом разделе настроек -«image», Вы можете настроить выравнивание текста, ширину и высоту, выбрать формат файла. Например, PNG, jpg и другие форматы (Скрин 7).
Например, PNG, jpg и другие форматы (Скрин 7).
Как видите, этот сервис имеет широкий выбор настроек. Используйте их, чтобы Ваш водяной знак отличался от других водяных знаков.
В приведенном ниже видео, показано наглядно, как создаётся водяной знак на сервисе Cooltext:
ЗаключениеВ статье показано, как создать водяной знак онлайн с помощью сервиса Cooltext. Были рассмотрены его возможности на практике. Вы можете использовать водяные знаки для своих видео, картинок, чтобы защитить авторское право. Конечно, водяной знак можно убрать. Но его можно нанести на картинку, видео в виде прозрачного текста, чтобы никто не заметил. Используйте бесплатный сервис Cooltext и не покупайте программы. Удачи Вам!
Добавление водяного знака на фото средствами PHP
Если вы хотите добавить водяной знак на фото, не заморачиваясь с графическими редакторами или добавлять его во время загрузки фоток на сервер, то это урок для вас.
В этом уроке я покажу вам как добавить водяной знак на изображение на лету, фактически не изменяя исходное изображение. В первую очередь, вам понадобится изображение, которое вы будете использовать в качестве водяного знака.
Затем формируем заголовок файла:
Затем мы формируем png изображение и получаем его размеры:
То же самое сделаем и с оригинальным изображением, но только в формате jpg. Это обычное дело для фоток, которые загружаются через форму. Действуем следующим образом:
Теперь нам надо поместить водяной знак на изображение:
Затем настроим опции смешивания для обоих изображений:
В конце концов мы создаём новое изображение используя параметры:
Важно убрать за собой:
Для регулирования прозрачности водяного знака можно использовать Photoshop.
С теорией всё. Теперь применим наши знания в реальном проекте. Всё это необходимо сохранить в файл. К примеру под названием watermark.php
Теперь для того, чтобы показать фотку на которой будет водяной знак не изменяя исходное изображение, используйте следующий код:
Таким образом, мы передаём только имя изображения и получаем то что нам нужно, не изменяя исходное изображение.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.codeforest.net/add-watermark-on-image-using-php
Перевел: Станислав Протасевич
Урок создан: 26 Февраля 2011
Просмотров: 52330
Правила перепечатки
5 последних уроков рубрики “PHP”
Фильтрация данных с помощью zend-filter
Когда речь идёт о безопасности веб-сайта, то фраза “фильтруйте всё, экранируйте всё” всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Контекстное экранирование с помощью zend-escaper
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак. В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Подключение Zend модулей к Expressive
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Не всем нравится данное решение. В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Совет: отправка информации в Google Analytics через API
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Что такое водяной знак на фото
3 октября 2017 года. Опубликовано в разделах: Азбука терминов. 28364
Зачем нужен водяной знак на фото
Предположим, вы — фотограф. Делаете классные снимки, выкладываете их в фотобанке. Некоторые люди захотят вставить фотографию в свой материал. Вы трудились и искали нужный ракурс, потратили много сил. И не хотите, чтобы ваш материал использовали просто так сторонние люди. Чтобы они просто не взяли и не скачали фото, фотобанк может добавить ваш уникальный логотип на фото. И человеку либо придется заплатить за фото без вотермарки, либо довольствоваться изображением, поверх которого наложено ваше имя.
И человеку либо придется заплатить за фото без вотермарки, либо довольствоваться изображением, поверх которого наложено ваше имя.
Водяной знак так называется не случайно, в нем кроется сама суть явления. По умолчанию, согласно общепринятым стандартам, он должен быть полупрозрачным, еле видимым, будто круги на воде. Сам знак не должен привлекать к себе обостренное внимание, ведь важно само изображение, а не его авторство. Правильно выполненная водяная отметка представляет собой неброский и не яркий, но вполне различимый значок авторства.
Кому нужны водяные знаки
Есть несколько простых причин, для чего авторы и владельцы веб-сайтов наносят подобные метки, не помешает разобраться с ними более подробно.
- Такие метки специально придуманы для того, чтобы защитить изображение от воровства. Даже если автор не будет сильно заморачиваться с защитой, а просто установит в уголке название своего сайта, то и это может остановить тех, кто процесс копипаста поставил на поток.

- С другой стороны, все пользователи, что все же скачают и поставят фото и картинки на собственных ресурсах, по сути сделают автору бесплатную рекламу. Таким образом раскрутились и стали известными многие фотографы последних лет.
- Большую роль играет брендинг, то есть распространение определенной торговой марки через ее логотип на изображениях. Многие считают это самым большим плюсом водяных знаков, ведь это куда полезнее, чем защита от воровства. Картинки с логотипом, в особенности, если они отличаются, оригинальностью, необычностью или особым стилем и красотой, быстро расходятся по сети, популяризуя ваш бренд (компанию, фирму, имя и прочее).
Кроме того, занимающимся бизнесом людям, не придется беспокоиться об увеличениях продаж, так как при копировании автоматически личный бренд будет продвигаться и популяризироваться. Никто не сможет просто так загрузить ваш рисунок или фото и использовать его в собственных целях, к примеру, для создания коллажей, принтов или рекламы.
Минусы нанесения Watermark
О том, как именно нанести водяной знак на фото, мы расскажем ниже, а сейчас стоит обсудить вопрос, почему же многие отказываются от его использования. На это имеются особые причины, которые не помешало бы обдумать заранее.
- Коренным и главным недостатком водяных марок многие считают то, что изображение не воспринимается настолько цельно и гармонично, так как знак отвлекает все внимание пользователя на себя. Во многих случаях он еще и придает картинке вид ширпотреба, но тут все зависит от чувства стиля и вкуса автора. Существует множество примеров того, что грамотное нанесение Watermark только украшало фотоматериалы.
- Защитные функции таких знаков достаточно туманны и назвать их настоящим «орудием» борьбы с воришками контента никак нельзя. Стоит согласиться, что название сайта в уголке никак не остановит тех, кто решил обзавестись именно вашей картинкой. Да, злоумышленнику придется потратить время, на то чтобы убрать марку, а может, просто обрезать фото, но это займет не более нескольких минут.

- Никакой юридической защиты вотермарки, нанесенные на изображения, не несут и нести не могут, так как вполне реально отыскать сотни тысяч «чистых» картинок в сети и пометить их собственными водяными знаками. Конечно, в случае с авторской фотографией, добиться справедливости можно, но придется предоставить более весомые доказательства, чем подписи на картинках.
- Одним из факторов, которые побуждают людей отказываться от нанесения водяных знаков, это значительное ухудшение шеринга, то есть использования изображений в сторонних публикациях, но с обратными ссылками на источник.
Да и пользователи социальных сетей, к примеру, пресловутого Pinterest или Instagram менее охотно делятся фотографиями, на которых имеются водяные знаки. Это значит снижение популярности страницы или блога, для бизнеса – уменьшение валовых продаж и тому подобные, малоприятные вещи.
Способы нанесения водяных знаков
Англоязычный сайт довольно нагляден, а также интуитивно прост в применении. Для использования ресурса не нужно садиться за изучения иностранных языков, разобраться будет нетрудно.
Для использования ресурса не нужно садиться за изучения иностранных языков, разобраться будет нетрудно.
- Загрузите изображение на страницу.
- Загрузите водяную марку.
- Совместите оба изображения.
Логотип можно отредактировать, к примеру, поменять прозрачность изображения, его размер, расположение и даже цвет. В один клик знак наносится на изображение, а потом картинка сохраняется на ваше устройство. Следует помнить, что скачать фото нужно сразу, ведь срок его хранения на ресурсе составляет всего неделю.
Adobe Photoshop
Отличная программа для нанесения водяных знаков на фото, это всеми любимый Adobe Photoshop, которого порой, словно огня, боятся новички. На самом деле, уметь использовать все функции для того, чтобы оснастить изображение Watermark совсем не обязательно, достаточно базовых знаний и умений.
- Установите специальное приложение Adobe Watermark panel.
- Выберите водяной знак для простановки на все изображения, какой вам нравится больше всего.

- Отрегулируйте имеющиеся настройки по собственному пониманию (размер, прозрачность, количество и расположение символов и так далее).
- Выберите качество для сохранения (web, jpeg, png).
Причем в программе есть возможность просматривать превью, а также ставить знаки на большое количество картинок за раз.
Из всего вышеописанного можно уверенно делать вывод, что вопрос нанесения или отказа от водяных знаков далеко неоднозначен. В основном, решение будет напрямую зависеть от преследуемых целей, а также площадки, где все это будет размещено. К примеру, если говорить об интернет-магазинах или иных торгового типа площадках в сети, тот без применения вотермарок обойтись никак не получится. Ведь истратив много сил и времени на создание уникальных фото, хочется, чтобы их увидеть можно было исключительно на вашем сайте.
Если говорить о сайтах профессиональных дизайнеров, фотографов или стилистов, то такое «крашение» в виде логотипа или имени может испортить все впечатление о фото, картине, испортить правильное восприятие атмосферы изображения. Многие предлагают размещать на таких ресурсах аналоги слабого качества и маленького размера, чтобы конкуренты не могли также использовать их.
Многие предлагают размещать на таких ресурсах аналоги слабого качества и маленького размера, чтобы конкуренты не могли также использовать их.
Профессионально владеем таргетированной рекламой в социальных сетях и инструментами для запуска успешной кампании:
– Умеем привлекать подписчиков.
– Выгодно продаем товары и услуги.
Как нанести водяной знак на фотографию или картинку
Нанести водяной знак на авторскую фотографию или картинку, если вы не знакомы с Фотошопом или другими графическими редакторами, теперь не представляет никакой сложности. Сервис не потребует регистрации и умеет работать с одной картинкой или сразу с пакетом изображений. Вы можете нанести водяной знак на фото в виде текста, логотипа или любой другой картинки. Сделать его насыщенного цвета или сделать полупрозрачным. Настройки очень просты и интуитивно понятны.
Онлайн нанесение водяного знака
Сервис http://www.watermarquee.com в режиме онлайн позволяет в считанные минуты нанести на ваше изображение текст, логотип компании или другое изображение и сделать ее водяным знаком на любом количестве фото. Ограничений по количеству не наблюдается.
Ограничений по количеству не наблюдается.
Бесплатная версия позволяет сделать вполне достойный ватермарк и ей вполне можно ограничиться. Сервис буржуинский, но Хром переводит его автоматически, да и переводить там особо нечего. Все просто и понятно. Есть выбор – воспользоваться полностью бесплатным вариантом, или приобрести аккаунт PRO.
Как пользоваться сервисом ватермарков
С главной страницы жмем кнопку Free и переходим к рабочей зоне. Разработчики изменили дизайн сайта и он теперь стал намного удобнее и еще проще. Все сопровождается иконками, которые подсказывают как нужно действовать.
Выбираем изображение со своего компьютера или другого устройства.
Если делаем водяной знак текстом, то выбираем параметры: текст, шрифт, размер шрифта, цвет, прозрачность фона. Бегунком настраивает уровень прозрачности водяного знака.
Если выбираете свое лого, то потребуется картинка на прозрачном фоне. А вот предложенные готовые изображения логотипов несколько интереснее. Для Free версии предлагается несколько вариантов текстового лого, которое можно менять, перетаскивать и изменять.
Для Free версии предлагается несколько вариантов текстового лого, которое можно менять, перетаскивать и изменять.
Владельцам блогов, размещающим фотографии своих мастер-классов, к примеру, будет вполне достаточно. В остальном сервис абсолютно бесплатен. Не требует регистрации, не просит оформить подписку, и не будет засыпать ваш почтовый ящик рассылками.
Остается сохранить готовое изображение с нанесенным на него водяным знаком.
Все… Можете размещать на своем сайте или блоге. Вопроса как нанести водяной знак на фотографию или картинку, если не владеешь фотошопом для нас больше не существует. Быстро и очень-очень легко можно нанести ватермарк и хоть как-то защитить свои картинки от воровства контента.
Как добавить логотип сразу ко всем фото в фотошопе. Как добавить логотип сразу ко всем фото в фотошопе Как к своей фотографии прикрепить логотип онлайн
На чтение 2 мин. Просмотров 207
Пошаговая инструкция в картинкахАвтоматизация процесса, пакетная обработка.
Открываем логотип.
Одно из изображений на которое будет необходимо разместить логотип.
Переходим во вкладку «Окно», Нажимаем на «Операции»
Теперь нам необходимо создать новый сценарий и проделать то, что нам необходимо.
Нажимаем на значок листа «Создать новую операцию», задаёте название операции и «Записать»
Загорается кнопка, обозначающая, что запись пошла.
Создаём операцию:
1. Нажимаем на окно с логотипом.
2. Ctrl+A (Выделить всё).
3. Ctrl+C (Скопировать).
4. Ctrl+D (Отменить выделение).
5. Нажимаем на окно с картинкой, куда нужно вставить логотип.
6. Ctrl+V (Вставить) И видим, что в центре у нас появился логотип, перемещаем его, куда необходимо вам.
7. Ctrl+E (Объединить слои с предыдущим), чтобы картинка состояла из одного слоя.
9. Создаём здесь новую папку, даём ей название (например «Готовые»), открываем её и жмём сохранить.
10. Закрываем картинку.
Останавливаем запись операции.
Теперь нам необходимо применить эту операцию ко все фотографиям, которые находятся в той же папке.
Переходим во вкладку файл, «Автоматизация», «Пакетная обработка»
1. Выбираем нашу операцию.
2. Источник папка.
3. Жмём на «Выбрать»
4. Ищем путь к нашей папке с фотографиями.
5. ОК.
6. Нажимаем ОК и смотрим за процессом.
Открываем нашу папку «Готовые» и смотрим, что получилось, при условии, если вы всё сделали правильно по инструкции.
Таким образом, можно создавать любые операции, если вы работаете с большими объемами.
Чтобы операция применялась правильно ко всем фото, они должны быть одинакового размера.
Интересуетесь вопросом, как наложить логотип на фото онлайн? Предлагаем использовать онлайн сервис на русском языке, который быстро и легко справится с поставленной задачей, а вы получите нужный результат за 1 минуту.Теперь вам не нужна программа для водяных знаков, чтобы защитить авторство своих фотографий! Сделайте всё онлайн, не загружая свой компьютер.
 Водяным знаком может быть логотип или текст, добавленные на картинку.
Водяным знаком может быть логотип или текст, добавленные на картинку.Единовременно можно загружать на данный сервис не более 10 фото с максимальным размером картинки 1 МБ. Поддерживаются следующие форматы изображений JPG, JPEG, PNG и GIF.
Инструкция по наложению логотипа или текста на фото:
- Загрузите фото в онлайн сервис.
- Нажмите кнопку «2. РЕДАКТИРОВАНИЕ».
- Выберите вкладку «ТЕКСТ» или «ЛОГОТИП»:
— Если необходимо наложить текст, то впечатайте его в специальную графу. Затем ниже выберите шрифт, его размер, прозрачность и настройте угол наклона. Здесь же можно выбрать цвет. Текст на фото можно перемещать мышкой.
— Если необходимо добавить логотип на фото, то жмете «Загрузить логотип» и затем настраиваете его положение, степень прозрачности и размер. - Когда все готово, в верхнем меню кликаете на «3. СОХРАНИТЬ» и потом ссылку «Скачать», архив с результатом сохраните к себе на компьютер.
У вас есть фотографии, документы или видео, на которые вы хотите наложить водяные знаки для защиты авторских прав или так сделать себе рекламу? Попробуйте скачать некоторые из предлагающих программ.
Установка водяного знака или логотипа в различные документы, изображения, аудиовизуальные материалы, используют не только профессионалы, но и обычные пользователи, имеющие определенную марку.
Из-за того что различные инструменты для различных форматов файлов, отмеченных нами в настоящее время идет не о поиск самой лучшей универсальной программы, потому что различие между приложениями для вставки логотипа на видео и тем для маркировки фотографий большой. Мы выбираем для Вас несколько ряд программ, чтобы найти инструмент в соответствии вашими потребностям.
FastStone Photo ResizerИнструмент для массового изменения размеров изображений или фотографий в JPG формат, который интересен в частности для его контроля. Нет необходимости в установке, вы можете сохранить файл на диске. После выбора набора файлов для передачи изображений имеется возможность установить размер, обрезать, изменить глубину цвета, применять эффекты, добавить текст и вставляет водяные знаки .
Контроль и выбор в настройках программы очень прост, поэтому с ним справится и новичок. FastStone Photo Resizer имеет для многих пользователей, то преимущество, что она для некоммерческих целей бесплатна.
Avidemux это мультиплатформенная (Windows, Linux, Mac OS X, BSD) с открытым исходным кодом конвертер, видео редактор, предназначенный для преобразования между форматами и простой резки, фильтрации, цветовой баланс и т.д. Avidemux простой и легкий в использовании, водяной знак вставляется в видео всего за несколько кликов.
Конечно, следует длительный процесс для общего преобразования и монтажа видео водяными знаками. Но уже не требует вашего внимания, программа дальше сама сделает все автоматически.
Water k mar MagickОчень простая и небольшая утилита французского происхождения для вставки водознака в фотографии и изображения. Прост в использовании, удобный графический дизайн и возможность создать веб-галерею. В пакетной обработке вы можете изменять размер фотографий.
В пакетной обработке вы можете изменять размер фотографий.
Другое для личного пользования свободно доступное приложениеTSR Watermark Imageдля вставки водяных знаков на изображения и фотографии. Вы можете выбрать любой текст и простую графику. Конечно, вы можете регулировать прозрачность, положение логотипа, размера и под углом к горизонту. Выполняет некоторые базовые операции редактирования изображений партии.
Очень приятно, большое число языков сайта, включая русскую. Если мы добавим его на простоту использования, бесплатную лицензию и значительные варианты, выясняется, что TSR Watermark Image представляет собой очень интересный инструмент.
Инструмент для полного редактирования фотографий с помощью пакетных операций. Image Tuner эффективно изменяет большое количество файлов. Изменяет их размер, может переименовывать, конвертировать между форматами, изменяет степени сжатия и, конечно же, вставляет водяной знак .
Программа также характерно, поддерживает RAW форматы, использует небольшое количество системных ресурсов и является полностью бесплатной для любого использования.
Знакомая история: вы поделились с близкими людьми своим желанием заниматься фотографией. Воодушевленно объясняли им почему именно эта стезя предначертана вам судьбой и даже успели в своем рассказе забежать немного наперед, к тому моменту, когда вас признали фотографом года по версии 35 PHOTO.Awards… Но вашу мечтательную речь перебило чье-то скептическое замечание: “Этих фотографов итак слишком много развелось?”
И как бы ни было грустно, но это факт — избранная вами ниша и впрямь переполнена мастерами разного направления и уровня профессионализма. Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Как выделиться и заявить о себе? В этой статье мы поговорим о таких маленьких, но необходимых деталях как логотип или водяной знак и научимся наносить их на фото.
Эмблемы, как , помогут вам не только повысить узнаваемость как автора портфолио, но защитить свой труд от воровства.
Способы наложения логотипа на фото
Существует множество способов наложения на фотографии, но мы выбрали для вас самые удобные и доступные из них. Итак, начнем, пожалуй, с самого простого.
Онлайн сервисы
Watermark.ws
Насчитывает более миллиона пользователей и это неудивительно, ведь простота и доступность сервиса действительно подкупает. А самое главное, что бесплатной версии вполне хватает, чтобы маркировать сразу 5 фото или видео, а также минимально отредактировать их фильтрами или по размеру. Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Watermarkphotos
Позволяет нанести логотипы на фото всего за пару кликов, а главное — совершенно бесплатно. Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Watermarkly
Предлагает максимально простой, быстрый и абсолютно бесплатный способ вставки эмблем на изображения. Всё, что вам нужно — выбрать фото с ПК, Google drive или Dropbox и добавить на него уже готовый . Лого подгоняется по размерам и уровню прозрачности, вы также можете добавить к нему свой текст в необходимом цвете и шрифте. Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Photoshop
Ну и куда же без Фотошопа? Этот, всем давным-давно знакомый, редактор всё же умудряется оставлять по себе немало вопросов. Вот и у нас возник: как наложить ватермарку на изображение в Фотошопе? Давайте разберемся.
Наложение логотипа на одно фото осуществляется довольно просто.
Вам необходимо открыть в редакторе сразу две вкладки: для изображения и для уже готового логотипа. Удобнее всего создать из лого кисточку и “проходиться” ею, где нужно. Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).
Выбираем необходимые параметры для данного файла: ширина/ высота — 2500х2000, разрешение — 300. Нажимаем “Ок”. Таким образом появляется третья пустая вкладка.
Возвращаемся к логотипу, копируем и вставляем его в наш новый документ. При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
Теперь наш логотип находится в палитре кистей и его очень удобно наносить на любое изображение, меняя цвет, размер и уровень прозрачности по желанию.
Можете также ознакомиться с видео инструкцией.
Редактор также дает возможность наложить лого на целый пакет фото.
Для этого открываем в фотошопе 2 окна: с логотипом и с изображением, а также третье окно для записи операции (“Окно” из панели управления > “Операции” из выпадающего списка). Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!
В окне операции находим значок с белым листом, второй в правом нижнем углу. Вводим название операции и начинаем запись, нажав на появившуюся красную точку.
Нажимаем на окно с логотипом и используем следующие комбинации: CTRL+А, CTRL+С (скопир), CTRL+D.
Затем нажимаем на окно с изображением и на комбинацию CTRL+V (вставить), делаем все необходимые правки размера и размещения и используем CTRL+Е.
Сохраняем картинку, после чего закрываем ее в редакторе и останавливаем запись операции.
Чтобы на все последующие картинки были автоматически нанесены ватермакрки за тем же сценарием выбираем “Файл” в панели управления > “Автоматизация” из выпадающего списка > “Пакетная обработка”. Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Видео инструкция.
Приложения для Android
SALT
Приложение для андроид, которое доступно в бесплатном формате с лимитированными возможностями редактирования — до 40 раз пользования. Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
WaterMark
Еще одно бесплатное приложение, которые позволяет наложить лого как на одно фото, так и на целый пакет изображений прямо с телефона. Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
LogoLiciou
Предлагает быстро и бесплатно маркировать ваши изображения. Просто загрузите фото, а затем и логотип (приложение поддерживает.png .jpg и даже.gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Просто загрузите фото, а затем и логотип (приложение поддерживает.png .jpg и даже.gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Приложения для IOS
eZy Watermark
Не зря насчитывает более 3 миллионов скачиваний, ведь оно действительно удобно в использовании и дает возможность бесплатно маркировать одну или несколько фотографий. Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом .
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Не случайно в последнее время все большей популярностью пользуются сервисы по быстрому созданию и редактированию фото. Они с минимальными усилиями позволяют решать поставленные задачи. Из этой статьи вы узнаете на каких сервисах можно наложить логотип на фото онлайн. От вас потребуется лишь готовый логотип и фото. Если у вас нет логотипа, то создать вы его можете уже в другом генераторе –
Сервисы по добавлению логотипов на фото
водянойзнак.рф
Русскоязычный сервис по массовому добавлению логотипов (штампов), водяных знаков на фото. Работа на сервисе до безобразия проста. Вам нужно выбрать серию фотографий, на которые вы планируете добавлять лого (лимит 10 фото) и загрузить на сервис. Для множественного выбора фотографий с компьютера при загрузке нажмите клавишу CTRL.
Теперь нажмите на кнопку “Редактирование” и перейдите к следующему шагу.
Слева на сайте вы увидите панель, перейдите на вкладку “Логотип”.
Загрузите логотип. С помощью простого перемещения в окне просмотра вы можете расположить штамп в удобном для вас месте. Вы можете также поиграть с настройками логотипа на той же панели слева.
picmarkr.com
Здесь вы можете не только наложить логотип на фотографию, но и текстовый водяной знак.
Как пользоваться сервисом:
ipiccy.com – простой генератор, где вы можете нанести лого на фото онлайн
Надеюсь, что вам понравился мой обзор двух генераторов по наложению логотипа на фото. Спасибо за внимание!
Как установить логотип на фото
Простейший способ нанести логотип на фото
У вас есть замечательные фото ваших работ и долгожданный логотип — ваш фирменный знак, который нужно разместить на фотографиях перед загрузкой их на витрину вашего магазинчика. О таком редакторе изображений, как фотошоп вы слышали краем уха, скачанного фотошопа у вас нет, работать с ним вы, естественно, не умеете. Тогда этот урок — именно для вас. Упрощенный и без необходимости установки новой для вас программы.
Тогда этот урок — именно для вас. Упрощенный и без необходимости установки новой для вас программы.
Всего 7 шагов — и вы на седьмом небе от результата! 🙂
Итак, нужное фото и логотип подготовлены, находятся в папке и ждут начала «пути»:
Шаг № 1
Запрашиваем через поисковик фотошоп-онлайн. В открывшейся программе на верхней панели инструментов находим File, нажимаем. Откроется окно с предлагаемыми действиями. Нам нужно Open image. Жмём. Находим нужное нам фото в нашей папке, загружаем. Фото встало на рабочей плоскости фотошопа.
Шаг № 2
Сейчас нам нужно поместить в фотошоп наш логотип. На верхней же панели инструментов находим кнопку Layer. Нажимаем.
В открывшемся окне выбираем функцию Open image as layer. Находим наш логотип в папке, загружаем.
Шаг № 3
Логотип встанет такого размера, в котором он у нас хранится. Но нам надо, чтобы он был мельче (или крупнее). Топаем снова на верхнюю панель инструментов фотошопа. Находим там кнопку Edit, а в открывшемся окне под этой кнопкой — Free transform. Вокруг нашего логотипа, замечаем, появилась тонкая рамка с квадратиками.
Топаем снова на верхнюю панель инструментов фотошопа. Находим там кнопку Edit, а в открывшемся окне под этой кнопкой — Free transform. Вокруг нашего логотипа, замечаем, появилась тонкая рамка с квадратиками.
За эти квадратики курсором можно либо растягивать, либо сжимать наш логотип.
Шаг № 4
Наш логотип принял нужный нам размер. Смотрим на правую панель в фотошопе. Layers.
Кликаем по нашему активному слою Layer 1. В открывшемся окне подтверждаем Yes.
Шаг № 5
Логотип при загрузке в фотошоп по умолчанию встал в центре изображения. Нас это не устраивает. Нам нужно передвинуть наш лого в определённое место. Для этого переносим свой взгляд на левую панель инструментов фотошопа.
Находим значок курсора со стрелочками (см.скриншот). И теперь запросто можем двигать курсором логотип, куда нам угодно.
Шаг № 6
Логотип, наконец, нашёл своё место. Но нам понравилось работать в фотошопе. И хочется ещё какой-то перчинки.
Но нам понравилось работать в фотошопе. И хочется ещё какой-то перчинки.
Например, увеличить прозрачность логотипа. Снова смотрим на правую панель инструментов.
В знакомом нам уже разделе Layers есть иконка с двумя стрелочками (крайняя слева, см. скриншот).
Кликнув на неё, мы можем поиграть рычажком Opacity, наблюдая при этом, как меняется прозрачность логотипа.
Добившись нужного результата, останавливаемся.
(Интересно поэкспериментировать и в разделе Mode. Но совсем необязательно 🙂
Шаг № 7
Остался последний шаг. Шажок, буквально: сохранить нашу работу.
На верхней панели инструментов идём в раздел File. Нажимаем Save. Здесь в открывшемся окне проверяем рычажок Quality.
Мы же хотим сохранить наше фото в наилучшем качестве, поэтому двигаем бегунок до упора вправо, до 100.
Ну, и можем написать имя сохраняемого файла, выбрать его формат. Всё! Радостно жмём ОК! Мы справились!
Любуемся результатом:
Если у вас ещё остались вопросы,как нанести логотип на фотографию, отвечу в личной переписке.
Всем желаю творческих и иных удач!
В уроке использована в качестве фото работа художника Т. Дорониной.
Как быстро наложить логотип на фото или картинку
Даже самый успешный и высокооплачиваемый фотограф когда-то только собирался стать профессионалом своего дела. Тогда это был начинающий фотограф, или же просто «аматор», который делился со своими близкими грандиозными планами. С энтузиазмом рассказывая поочередно то о любви к фотографии, то о потрясающем и перспективном будущем впадал в ступор от одной фразы. И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
И все действительно обстоит таким образом. Количество профессиональных фотографов практически сравнялось с фотографами-любителями и качество фотографии также пропорционально улучшилось у всех. Существуют различные течения и веяния в искусстве фотографии и есть мастера, которые им следуют. Круглосуточно и круглогодично множество фотобанков и фотобирж реализуют миллиарды фоторабот, пополняя кошелек авторов. Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Этому и посвящена данная статья. Здесь будут рассмотрены следующие знаки для обозначения авторства фотографа это прозрачный логотип, также известный как водяной знак. Будет приведена подробная инструкция по нанесению его на фотографию.
Персональный логотип фотографа позволит с точностью определять кому именно принадлежит та или иная фотография. А также защитит творчество от кражи. Как нанести лого на изображение и какие способы для этого имеются?
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Размещение логотипа на фотографии: способы, сервисы и варианты
Из разнообразия существующих способов наложения watermark на изображение, рассмотрим самые оперативные и доступные. Они сократят не только время на создание и наложение лого на фото , но и позволят значительно сохранить бюджет.
Они сократят не только время на создание и наложение лого на фото , но и позволят значительно сохранить бюджет.
Онлайн сервисы для нанесения логотипа
Пользователей данного сервиса пересчитывают в миллионных числительных. Сервис максимально доступен не только по своему полному функционалу, но и по многочисленным возможностям бесплатной версии. Одновременно можно промаркировать 5 фотографий, или же видео. Дополнительно их можно несколько скорректировать. Есть каллиграфия в самом меню, которую можно использовать для текстовых водяных знаков.
Этот сервис позволяет быстро и бесплатно в онлайн режиме работать с фото из архивов Dropbox, Google или памяти носителя. Все очень просто и эффективно. Логотип ранжируется по всем параметрам и может быть дополнен любыми текстами. Можно одновременно обрабатывать большой объем изображений без потери скорости сайта, также настраивается дополнительный автоподбор размещения лого на фото.
Сайт самым элементарным способом рассказывает как наложить логотип на фото онлайн абсолютно бесплатно . Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
Photoshop один из самых популярных инструментов
Пожалуй это самый функциональный для непрофессионального пользователя инструмент работы с изображениями. Но даже в работе с Фотошопом остается немало вопросов о том, как наложить лого на фото. Разберемся, как наложить watermark на фото используя Photoshop.
Чтобы наложить лого на одно фото, требуется произвести всего лишь ряд простых манипуляций.
Открываем в программе-редакторе вкладки не только для изображения, но и для логотипа. Можно сделать кисточку с лого и просто ею провести по необходимым местам на изображении. Для этого делаем новый документ .
Вносим параметры файла ширина/высота (2500*2000), разрешение (300). Кликаем «OK». Здесь выпадает третья вкладка (пустая).
Копируем логотип, вставляем в новый документ и добавляем необходимые корректировки. В верхней панели находим «Редактировать» и выбираем «Определить кисть», сохраняем.
Теперь палитра кистей пополнилась нашим логотипом, который можно в любое удобное время нанести на каждое изображения, поменяв лишь уровень прозрачности, цвет и размер.
Взгляните на видео. Ниже приведена инструкция в формате видео.
Встроенный редактор также позволяет нанести логотип на целый пакет изображений. Откроем 2 окна, в одном логотип, в другом изображение. Создадим третье окно, где будет записана операция. Пропишем здесь сценарий, который автоматически будет применяться для каждой следующей фотографии.
Окно с операциями выбираем значок с белым листом, прописываем название и нажимаем запись. Открываем окно с логотипом и используем комбинации: CTRL+А, CTRL+С, CTRL+D. В окне с изображением нажимаем CTRL+V, корректируем размера и размещение, пользуемся CTRL+Е.
Сохраняем, закрываем и прекращаем запись. Для автоматического нанесния водяного на знака на остальные фотографии в разделе «Файл» следует выбрать «Автоматизация» и здесь выпадет «Пакетная обработка». Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Здесь представлена подробная видеоинструкция.
Как наложить логотип на фото в Android
Это приложение есть как в платном, так и в бесплатном доступе, разница лишь в объеме функционала. Но даже в бесплатном формате при помощи этого приложения можно быстро и просто вставить логотип на фото в виде изображения или текста. Бесплатно пользователь может отредактировать не более 40 фотографий.
Приложение абсолютно бесплатно. С его помощью можно не просто нанести водяной знак на фото, а на целый альбом/папку. Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно полезно это приложение для всех пользователей фотобанка, здесь можно нанести водяной знак не только на какой-то один участок изображения, но и полностью замостить его. В таком случае фотография будет полностью защищена от неправомерного использования.
Быстрая и бесплатная маркировка фотографий и изображений. Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно не только скачать, но и поделиться в сети.
Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно не только скачать, но и поделиться в сети.
Приложение для обладателей IOS
Это приложение побило все рекорды скачиваний и превысило отметку в 3 млн. Основное его преимущество это простота и удобство в использовании. В данном приложении можно бесплатно поставить водяной знак на одной или нескольких фотографиях, даже на тех, что уже есть в сети. Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Самый быстрый и простой способ создания логотипа
Станьте неповторимым, выделитесь из толпы, заявите о себе при помощи фирменного логотипа. Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
7 мобильных приложений для создания водяных знаков
Если вы не хотите, чтобы кто-то воровал ваши фотографии в социальных сетях, ставьте на них водяные знаки. Мы подобрали 7 мобильных приложений, которые помогут защитить снимки от кражи и даже сделают вас немного популярнее.
Все чаще пользователи сталкиваются с тем, что их фотографии из социальных сетей присваивают себе другие люди. Попались на краже даже некоторые знаменитости. Например, американская исполнительница K. Michelle выдала за свои несколько фотографий из инстаграма Lady Tatyana. Представьте, как обидно и неприятно видеть собственные снимки в чужом профиле! И, к сожалению, подобных случаев немало.
Самый простой и надежный способ защитить ваши фотографии — поставить на них копирайт. Если такую фотографию и своруют, то ватермарка все равно останется, и пользователи узнают, кто ее автор. А если вы сделаете водяной знак идентифицируемым, то получите больше фолловеров, подписчиков и ценителей ваших фотографий.
А если вы сделаете водяной знак идентифицируемым, то получите больше фолловеров, подписчиков и ценителей ваших фотографий.
Мы приготовили подборку из 7 мобильных приложений, которые в два счета сделают ваши фотографии авторскими и узнаваемыми.
1. PhotoMarks 2
Начнем с новинки — PhotoMarks 2. Создатели настаивают на том, что процесс нанесения водяного знака еще никогда не был таким быстрым и простым. Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$
2. iWatermark
Практически неограниченные возможности в создании текстового знака. А также возможность придумать свою графику, подпись или даже QR-код. Чтобы проще было начать, есть 20 отличных примеров водяных знаков, созданных с помощью приложения. Стоимость: 1.99$.
3. Marksta
Когда Marksta только появилась, она быстро стала самым популярным приложением для создания водяных знаков. Не сдает она позиции и сейчас. У приложения огромный выбор инструментов, шрифтов, фонов, цветов, размеров и даже теней. Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.
Не сдает она позиции и сейчас. У приложения огромный выбор инструментов, шрифтов, фонов, цветов, размеров и даже теней. Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.
4. A+ Signature
Многофункциональное приложение, которое позволит не только создать водяной знак, но и сделать подписи к снимкам или забавную фотокарточку. Можно использовать заготовленные шрифты и подписи (их 250), а можно покреативить и создать что-то свое. Стоимость: 1,99$.
5. PhotoMarkr
Бесплатное приложение, которое по некоторым параметрам ничуть не уступает платному контенту. Помимо многочисленных полезных инструментов по созданию отличительного знака, есть возможность загрузить уже созданный вами водяной знак на свое изображение.
6. eZy Watermark lite
«Все можно сделать с помощью телефона!» Еще одно бесплатное приложение сделает водяной знак не только на фотографии, но и на видео. 150 шрифтов, возможность загружать изображения с камеры, социальных сетей, библиотеки или iTunes.
150 шрифтов, возможность загружать изображения с камеры, социальных сетей, библиотеки или iTunes.
7. iVideoMark
И отдельное приложение для создания водяных знаков для видеороликов. Добавляйте, тест, изображение, логотипы и подписи. Изменяйте цвета и шрифты и сохраняйте созданные ватермарки. Стоимость: 3$.
Надеемся, что наш обзор помог вам! Если вы знаете другие приложения для создания водяных знаков, поделитесь ими в комментариях.
Как добавить логотип на фото в Фотошопе
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.
4. Копируем лого Ctrl+C.
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.
7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например, «Darken» («Затемнение») или «Multiply» («Умножение»). Экспериментируйте и ищите лучший вариант. В этом примере мы использовали «Multiply» («Умножение»).
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Пример № 3.
Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно отметьте «Вставить как смарт объект» («Paste as smart object»). В таком случае вы сможете изменять размер лого без потери качества.
В таком случае вы сможете изменять размер лого без потери качества.
5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.
6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.
- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
голос
Рейтинг статьи
Лучший способ водяных знаков изображений в Photoshop CC
В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака к вашим изображениям , но также и о том, как обеспечить, чтобы любые изменения в нем мгновенно обновлялись для всех ваших изображений, добавляя ваш водяной знак в виде связанного умный объект в фотошопе! Связанные смарт-объекты очень мощные, но они доступны только в Photoshop CC. Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена . Давайте начнем!
Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена . Давайте начнем!
С чем связаны смарт-объекты?
Умные объекты были вокруг начиная с Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда было встроено в документ. Это означало, что не было никакого способа поделиться смарт-объектом между документами. Любые изменения, внесенные в смарт-объект в одном документе, не будут отображаться в других.
Но связанные смарт-объекты разные. Вместо встраивания их содержимого связанный смарт-объект просто ссылается на внешний файл, например на отдельный документ Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут немедленно появляться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Создание логотипа документа
Чтобы добавить водяной знак в качестве связанного смарт-объекта, сначала нужно создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторском праве, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта:
Создайте свой логотип в своем собственном документе Photoshop.
Если мы посмотрим на панель «Слои» , то увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным, чтобы видеть белый текст и фигуры, когда я их добавлял:
Панель «Слои» показывает слои, используемые для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно сохранить его. Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой , щелкнув его значок видимости :
Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой , щелкнув его значок видимости :
Отключаем черный фон.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что ваш фон прозрачный.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, зайдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите файл «логотип» или что-либо еще, что имеет смысл. И чтобы сохранить все свои слои, убедитесь, что вы сохранили их в виде файла PSD в Photoshop . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню мой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип в виде файла Photoshop . PSD, чтобы сохранить ваши слои в целости и сохранности.
PSD, чтобы сохранить ваши слои в целости и сохранности.
Затем, чтобы закрыть файл, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение. И чтобы обновления, которые мы вносим в логотип, обновлялись в изображении, мы добавим его как связанный смарт-объект .
Добавление водяного знака на первое изображение
Вот первое из трех изображений, которые я буду использовать. Все три фотографии были сделаны недавно, и я хочу добавить водяной знак к каждой из них:
Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак как связанный смарт-объект
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню « Файл» и выберите « Поместить связанный» . Опять же, эта опция есть только в Photoshop CC:
Опять же, эта опция есть только в Photoshop CC:
Идем в Файл> Поместить место.
Перейдите к файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и нажмите « Разместить» :
Выбор файла логотипа.
Photoshop добавляет логотип к документу и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и размещение логотипа
Обратите внимание, что Photoshop размещает поле Free Transform и обрабатывает логотип. Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Победа) / Option (Mac), а затем нажмите и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменить размер логотипа из его центра:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), перетащите угловые ручки, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место. Я перенесу мой в верхний левый угол. Чтобы принять его, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Перемещение логотипа в нужное положение.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип как смарт-объект над изображением. Мы знаем, что это связанный смарт-объект, а не встроенный смарт-объект, по значку ссылки в правом нижнем углу эскиза. Я увеличил это здесь, чтобы было легче видеть:
Значок говорит нам, какой это тип смарт-объекта.
Смешивая водяной знак в изображение
Чтобы добавить водяной знак на изображение, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете опцию непрозрачности в правом верхнем углу панели слоев:
Понижение непрозрачности логотипа.
И вот результат с водяным знаком, добавленным к первому изображению:
Первый связанный смарт-объект добавлен.
Добавление водяного знака на второе изображение
Давайте быстро добавим один и тот же водяной знак к двум другим изображениям. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, зайдя в меню « Файл» и выбрав « Поместить ссылку» :
Идем в Файл> Поместить место.
Я выберу свой файл логотипа и нажму « Разместить» :
Снова выберите файл логотипа.
Фотошоп снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я буду нажимать Shift + Alt (Победа) / Shift + Option (Mac), когда перетаскиваю угловые ручки, чтобы изменить его размер. А затем я нажму внутри поля «Свободное преобразование» и перетащу логотип в нужное положение. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
А затем я нажму внутри поля «Свободное преобразование» и перетащу логотип в нужное положение. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта, использующих один и тот же контент
Снова на панели «Слои» мы видим логотип как связанный смарт-объект над изображением. Хотя этот смарт-объект находится в отдельном документе, поскольку он является связанным смарт-объектом, он делится своим содержимым со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл logo.psd:
Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип на изображение, уменьшив непрозрачность смарт-объекта до 60%:
Понижение непрозрачности логотипа до 60%.
И вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как смешивать изображения вместе в фотошопе
Добавление водяного знака к третьему изображению
Я добавлю это к еще одной фотографии. Я переключусь на свое третье изображение, нажав на его вкладку:
Переключение на третье изображение.
Затем я вернусь в меню « Файл» и выберу « Поместить место» :
Идем в Файл> Поместить место.
Я выберу тот же файл логотипа и нажму « Разместить» :
Выбор файла логотипа.
Фотошоп снова центрирует логотип в документе:
Логотип размещен перед третьим изображением.
Я нажму Shift + Alt (Победа) / Shift + Option (Mac) и перетащу угловые ручки, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в левом нижнем углу.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, уменьшив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню « Файл» и выберу « Сохранить как» :
Идем в Файл> Сохранить как.
Точно так же, как с файлом логотипа, убедитесь, что вы сохранили свое изображение в виде файла Photoshop . PSD. Это сохранит все слои без изменений, включая ваш смарт-объект. Нажмите « Сохранить» , и снова, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК»:
PSD. Это сохранит все слои без изменений, включая ваш смарт-объект. Нажмите « Сохранить» , и снова, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК»:
Сохраните изображение в виде файла Photoshop .PSD, чтобы не потерять свой смарт-объект.
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как сделать так, чтобы изменения отображались на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, нажав на его вкладку:
Вернемся к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это снова открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа снова открывается.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который я хочу использовать вместо моего оригинального. Чтобы увидеть его, я снова включу фоновый слой, щелкнув его значок видимости :
Включение фонового слоя обратно.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю новый логотип, включив «Логотип 2»:
Переключение логотипов на панели Layers.
А вот новый логотип на черном фоне:
Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы черный фон появлялся на изображениях, поэтому, прежде чем сохранить его, я отключу фоновый слой:
Нажав на значок видимости фонового слоя.
А затем, чтобы сохранить изменения, я зайду в меню « Файл» и выберу « Сохранить» :
Идем в Файл> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И именно так Photoshop обновил смарт-объект своим новым логотипом. В зависимости от внесенных изменений может потребоваться изменить местоположение логотипа с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я переключусь на второе изображение, и здесь мы снова увидим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить изображение, которое было закрыто
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба ссылаются на общий файл, но и в том, что оба документа были открыты в Photoshop, когда я внес изменение. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню « Файл» и выбрав « Открыть» :
Идем в Файл> Открыть.
Я перейду к файлу и дважды щелкну, чтобы открыть его:
Повторное открытие третьего изображения.
И обратите внимание, что это изображение по-прежнему показывает оригинальный логотип, даже если оно ссылается на тот же файл, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Это потому, что документ был закрыт, когда я внес изменение:
Логотип на изображении, который был закрыт, не обновлялся.
Обновление измененного контента
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу эскиза смарт-объекта. Этот значок говорит нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран. Затем перейдите в меню « Слой» , выберите « Умные объекты» , а затем выберите « Обновить измененное содержимое» . Или, если у вас есть несколько смарт-объектов, которые нужно обновить, выберите « Обновить все измененное содержимое» :
Перейдите в Слой> Смарт-объекты> Обновить измененное содержимое.
Как только вы выбираете его, Photoshop обновляет смарт-объект новым содержимым, и вот так появляется наш новый логотип:
Обновление смарт-объекта заменило старый логотип на новый.
И там у нас это есть! Вот как можно добавить водяной знак к вашим изображениям и как обновить изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с разделом « Основы работы с Photoshop» , чтобы узнать больше об умных объектах! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как добавить свой логотип или текст к фотографии с помощью Photoshop
Всем счастливого понедельника, я надеюсь, что вы все прекрасно провели выходные! Мы с Кейсоном жили здесь, в Южной Флориде. Это КРАСИВАЯ и солнечно. Все местные жители собраны вместе, потому что только 70 градусов и немного ветрено, но мы с Касом в шортах, шлепанцах и широко улыбаемся!
Подробнее об этом позже…
Пока я пыталась понежиться на солнце перед тем, как мы вернемся домой во вторник, я хотела оставить вам потрясающий фото-совет / урок от нашей любимой девушки Эмили с фото Эмили! Сегодня Эмили делится своими простыми практическими рекомендациями, когда дело доходит до размещения логотипа вашего блога / компании или просто текста на каждой из ваших отредактированных фотографий в Photoshop. Один из самых основных, но важных навыков, который должен знать каждый профессиональный фотограф арматурного ИЛИ.
Один из самых основных, но важных навыков, который должен знать каждый профессиональный фотограф арматурного ИЛИ.
Убери это Эмили!
Откройте ваше изображение и ваш логотип в Photoshop. Ваш логотип должен быть в формате psd или png(эти форматы допускают полупрозрачный фон).
Используйте инструмент «Перемещение» (сокращение «V») , чтобы щелкнуть и перетащить логотип на изображение.
Убедитесь, что напротив «Показать элементы управления преобразованием» стоит галочка.Это позволяет изменить размер логотипа.
Используйте инструмент «Перемещение» (сокращение «V») , чтобы изменить размер вашего логотипа и разместить его там, где вы хотите, на изображении.
А теперь давайте научимся еще одному маленькому трюку …
Откройте изображение и выберите инструмент «Текст» (сокращение «T») .
Создайте текстовое поле и введите текст, который вы хотите на своем изображении. Выберите шрифт, размер и цвет на панели управления.
Выберите шрифт, размер и цвет на панели управления.
Отрегулируйте шрифт, размер и цвет так, чтобы они были именно такими, как вы хотите.
Спасибо, Эмили!Вы можете получить такие же полезные советы и многое другое во время онлайн-уроков Эмили по Photoshop.
Просто используйте код «HOS» и получите скидку $ 20 .
НАЖМИТЕ ЗДЕСЬ, чтобы получить всю информацию.
НАЖМИТЕ ЗДЕСЬ, чтобы запросить даты уроков.
Срок действия истекает 30 января
Нравится:
Нравится Загрузка …
Лучший способ нанесения водяных знаков на изображения в Photoshop CC
Автор Стив Паттерсон.
В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака на ваши изображения , но также и о том, как убедиться, что любые изменения в нем мгновенно обновляются для всех ваших изображений, добавляя ваш водяной знак как связанный смарт-объект в Photoshop! Связанные смарт-объекты очень эффективны, но они доступны только в Photoshop CC. Итак, чтобы продолжить, вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена.Давайте начнем!
Итак, чтобы продолжить, вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена.Давайте начнем!
Что такое связанные смарт-объекты?
Смарт-объекты существуют со времен Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда встраивалось в документ. Это означало, что не было возможности совместно использовать смарт-объект между документами. Любые изменения, внесенные вами в смарт-объект в одном документе, не появятся ни в одном другом.
Но связаны, смарт-объектов разные. Вместо того, чтобы встраивать их содержимое, связанный смарт-объект просто связывает с внешним файлом, например с отдельным документом Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, внесенные в этот файл, будут немедленно отображаться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип как отдельный файл, а затем связать все свои изображения с этим файлом.Если вы редактируете логотип, изменения в этом одном файле будут обновлены для всех ваших изображений. Посмотрим, как это работает!
Вы можете сохранить свой логотип как отдельный файл, а затем связать все свои изображения с этим файлом.Если вы редактируете логотип, изменения в этом одном файле будут обновлены для всех ваших изображений. Посмотрим, как это работает!
Загрузите это руководство в виде готового к печати PDF-файла!
Создание документа с логотипом
Чтобы добавить водяной знак в качестве связанного смарт-объекта, вам сначала нужно создать свой логотип в отдельном документе. Вот логотип, который я создал. Я добавил основную информацию об авторских правах, такую как символ и год авторского права, а также мое имя и адрес моего веб-сайта под ним:
Создайте свой логотип в собственном документе Photoshop.
Если мы посмотрим на панель Layers, мы увидим мои слои Type и Shape. Я залил фоновый слой черным, чтобы видеть белый текст и фигуры, когда я их добавлял:
Панель «Слои», показывающая слои, используемые для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно его сохранить. Но я не хочу, чтобы на моих изображениях появлялся черный фон. Вместо этого я хочу прозрачный фон. Поэтому, прежде чем сохранить его, я отключу фоновый слой, щелкнув его значок видимости :
Но я не хочу, чтобы на моих изображениях появлялся черный фон. Вместо этого я хочу прозрачный фон. Поэтому, прежде чем сохранить его, я отключу фоновый слой, щелкнув его значок видимости :
Отключение черного фона.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что фон прозрачный.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, перейдите в меню Файл в строке меню и выберите Сохранить как :
Переход к файлу> Сохранить как.
В диалоговом окне назовите файл «логотип» или как-нибудь иначе. И чтобы сохранить все ваши слои, убедитесь, что вы сохранили их как Photoshop .PSD файл . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню его в папке на моем рабочем столе), а затем нажмите Сохранить . Если Photoshop спрашивает, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип как файл Photoshop . PSD, чтобы не повредить слои.
PSD, чтобы не повредить слои.
Затем, чтобы закрыть файл, вернитесь в меню File и выберите Close :
Переход к файлу> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака к изображению.И чтобы убедиться, что любые изменения, которые мы вносим в логотип, будут обновляться в изображении, мы добавим его как связанный смарт-объект.
Добавление водяного знака к первому изображению
Вот первое из трех изображений, которые я буду использовать. Все три фотографии я сделал недавно, и я хочу добавить к каждой из них водяной знак:
Первое изображение. Фото: Стив Паттерсон.
Как добавить водяной знак как связанный смарт-объект
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню File и выберите Place Linked . Опять же, этот параметр можно найти только в Photoshop CC:
Опять же, этот параметр можно найти только в Photoshop CC:
Переход к файлу> Поместить связь.
Перейдите к своему файлу с логотипом, затем щелкните его, чтобы выбрать его, и щелкните Place :
Выбор файла логотипа.
Photoshop добавляет логотип в документ и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и положение логотипа
Обратите внимание, что Photoshop помещает поле «Свободное преобразование» и обрабатывает его вокруг логотипа.Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Win) / Option (Mac), а затем щелкните и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменять размер логотипа от его центра:
Удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите угловые маркеры, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место.Я перенесу свой в левый верхний угол. Чтобы принять его, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы выйти из Free Transform:
Перемещение логотипа на место.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», то увидим наш логотип в виде смарт-объекта над изображением. Мы знаем, что это связанный смарт-объект , а не встроенный смарт-объект, по значку ссылки в правом нижнем углу эскиза.Я увеличил его здесь, чтобы было легче видеть:
Значок сообщает нам, какой это тип смарт-объекта.
Добавление водяного знака к изображению
Чтобы сделать водяной знак на изображении, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои»:
.
Понижение непрозрачности логотипа.
А вот результат с водяным знаком, добавленным к первому изображению:
Добавлен первый связанный смарт-объект.
Добавление водяного знака ко второму изображению
Давайте быстро добавим такой же водяной знак к двум другим изображениям. Я переключусь на свое второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, перейдя в меню File и выбрав Place Linked :
Переход к файлу> Поместить связь.
Я выберу свой файл логотипа и нажму Place :
Повторный выбор файла с логотипом.
Photoshop снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я нажимаю Shift + Alt (Win) / Shift + Option (Mac), когда перетаскиваю угловые маркеры, чтобы изменить размер. Затем я щелкаю внутри поля Free Transform и перетаскиваю логотип на место. Я перенесу это в правый нижний угол. Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре:
Затем я щелкаю внутри поля Free Transform и перетаскиваю логотип на место. Я перенесу это в правый нижний угол. Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта с одинаковым содержимым
Снова на панели «Слои» мы видим логотип как связанный смарт-объект над изображением. Несмотря на то, что этот смарт-объект находится в отдельном документе, поскольку он связан с смарт-объектом , он делится своим содержимым со смарт-объектом из предыдущего документа. Они оба используют один и тот же файл logo.psd:
.Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип к изображению, снизив непрозрачность смарт-объекта до 60%:
Понижение непрозрачности логотипа до 60%.
А вот результат с добавлением водяного знака на второе изображение:
Добавлен второй связанный смарт-объект.
Как совмещать изображения в Photoshop
Добавление водяного знака к третьему изображению
Добавлю еще к одному фото. Я переключусь на свое третье изображение, щелкнув его вкладку:
Переход к третьему изображению.
Затем я вернусь в меню File и выберу Place Linked :
Переход к файлу> Поместить связь.
Я выберу тот же файл логотипа и нажму Place :
Выбор файла логотипа.
Photoshop снова центрирует логотип в документе:
Логотип помещается перед третьим изображением.
Я нажимаю Shift + Alt (Win) / Shift + Option (Mac) и перетаскиваю угловые маркеры, чтобы изменить его размер. Затем я перетащу логотип в нижний левый угол изображения. Наконец, я нажимаю Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в нижний левый угол.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, снизив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы посмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, зачем я это делаю, в конце урока. Чтобы сохранить его, я перейду в меню File и выберу Save As :
Переход к файлу> Сохранить как.
Как и в случае с файлом логотипа, убедитесь, что вы сохранили изображение как файл Photoshop .PSD. Это сохранит все слои без изменений, включая ваш смарт-объект. Нажмите Сохранить и снова, если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите ОК:
Нажмите Сохранить и снова, если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите ОК:
Сохраните изображение как файл Photoshop .PSD, чтобы не потерять смарт-объект.
Загрузите это руководство в виде готового к печати PDF-файла!
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим чего-то совершенно другого, или нам просто нужно что-то обновить, например нашу контактную информацию.И как сделать так, чтобы изменение отображалось на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, щелкнув его вкладку:
Возврат к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните значок смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект.Так что в моем случае подойдет любое из трех моих изображений:
Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект.Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это повторно открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа открывается повторно.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который хочу использовать вместо своего оригинального. Чтобы увидеть это, я снова включу фоновый слой, щелкнув его значок видимости :
Снова включение фонового слоя.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем просмотрю свой новый логотип, включив «Логотип 2»:
Переключение логотипов на панели «Слои».
А вот и новый логотип на черном фоне:
Новый логотип, который заменит исходный.
Сохранение изменений
Опять же, я не хочу, чтобы на изображениях появлялся черный фон, поэтому перед сохранением я отключу фоновый слой:
Щелкните значок видимости фонового слоя.
Затем, чтобы сохранить изменения, я перейду в меню File и выберу Save :
Переход к файлу> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню File и выбрав Close :
Переход к файлу> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению.И вот так Photoshop обновил смарт-объект моим новым логотипом. В зависимости от внесенных вами изменений вам может потребоваться переместить логотип с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я перехожу на свое второе изображение, и здесь мы снова видим, что исходный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить образ, который был закрыт
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба связаны с общим файлом, но и в том, что оба документа были открыты в Photoshop, когда я внес изменения.Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню File и выбрав Open :
Переход к файлу> Открыть.
Я перейду к файлу и дважды щелкните его, чтобы открыть:
Повторное открытие третьего изображения.
Обратите внимание, что на этом изображении все еще отображается исходный логотип, хотя он ссылается на тот же файл, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Это потому, что документ был закрыт, когда я внес изменение:
Не обновлялся логотип на закрытом изображении.
Обновление измененного содержимого
Если мы посмотрим на панель «Слои», обратите внимание на маленький предупреждающий значок в правом нижнем углу эскиза смарт-объекта. Этот значок сообщает нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран.Затем перейдите в меню Layer , выберите Smart Objects , а затем выберите Update Modified Content . Или, если у вас есть несколько смарт-объектов, которые все необходимо обновить, выберите вместо этого Обновить все измененное содержимое :
Переход к слою> Смарт-объекты> Обновить измененное содержимое.
Как только вы выберете его, Photoshop обновит смарт-объект новым содержимым, и точно так же появится наш новый логотип:
При обновлении смарт-объекта старый логотип заменяется новым.
И вот оно! Вот как добавить водяной знак к вашим изображениям и как обновить свои изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с нашим разделом «Основы Photoshop», чтобы узнать больше об умных объектах! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
3 лучших способа сделать водяной знак в Photoshop
Как сделать водяной знак в Photoshop
Поскольку социальные сети и онлайн-контент широко используются фотографами для демонстрации своих изображений, важно защитить ваши изображения как можно лучше, чтобы не допустить их востребования другими фотографами.
Следует ли использовать водяные знаки на изображениях? Хотя это не гарантированный способ предотвратить кражу изображений, добавление водяного знака с вашим логотипом или простого текста к вашим изображениям, чтобы показать право собственности и помочь в корпоративном маркетинге, является отличным началом.
Чтобы помочь вам в этом, я собрал это пошаговое руководство, чтобы показать вам 3 различных способа создания и добавления водяных знаков в Photoshop.
Добавление текстового водяного знака к изображению
Добавление водяного знака графического логотипа к изображению
Создание пользовательской кисти Photoshop — для добавления водяного знака текстового или графического логотипа
П.S. Если вы хотите узнать, как добавить водяной знак в Lightroom, у нас есть отдельный урок для этого здесь!
Как создать и добавить текстовый водяной знак
Чтобы создать текстовый водяной знак в Photoshop, вы можете просто добавить новый текстовый слой к своему изображению, используя текстовый инструмент и введя свое имя, название компании или веб-сайт желаемым шрифтом и цветом.
Я предлагаю сделать шрифт достаточно маленьким и легко читаемым. Кроме того, чтобы водяной знак не слишком отвлекал, используйте черный или белый цвет текста.Вы хотите, чтобы его видели, но не хотите, чтобы он был в центре внимания. Однако какой бы шрифт или цвет вы ни выбрали, зависит исключительно от вас.
Кроме того, чтобы водяной знак не слишком отвлекал, используйте черный или белый цвет текста.Вы хотите, чтобы его видели, но не хотите, чтобы он был в центре внимания. Однако какой бы шрифт или цвет вы ни выбрали, зависит исключительно от вас.
Шаг 1. Создайте новый слой для водяного знака
Откройте изображение, к которому вы хотите добавить текстовый водяной знак. Создайте новый слой, выбрав Layer> New> Layer. Переименуйте новый слой в «Водяной знак» в диалоговом окне и нажмите ОК.
Шаг 2. Добавьте текст для водяного знака
Убедитесь, что вы работаете с новым слоем, выберите инструмент «Текст».Теперь щелкните в любом месте изображения, чтобы начать добавлять текст. Выберите желаемый шрифт, размер текста и цвет, а затем введите текст, который хотите использовать.
Вы можете изменить шрифт, цвет и расположение текста на изображении в любое время, выделив текст и отредактировав его по своему усмотрению. Как только у вас будет все, как и где вам нравится, просто нажмите Enter, и все готово!
Имейте в виду, что вы можете настроить непрозрачность на панели слоев, чтобы при необходимости сделать ее светлее. Или, чтобы сделать его более жирным, вы можете продублировать слой.
Или, чтобы сделать его более жирным, вы можете продублировать слой.
Шаг 3. Превратите текстовый водяной знак в действие (необязательно)
Очень быстрый способ воспроизвести эти шаги с текстовым водяным знаком для использования в ваших изображениях в будущем — перейти на панель «Действия» и создать действие.
Начните с открытия панели действий. Затем нажмите кнопку «Создать новое действие» в нижней части панели действий. Эта пуговица выглядит как квадрат со загнутым вверх уголком. Когда вы щелкнете по нему, откроется новое диалоговое окно с просьбой назвать свое действие, так что продолжайте и сделайте это.Затем нажмите кнопку «Запись».
Теперь все шаги, которые вы делаете в Photoshop, будут записаны. Просто следуйте инструкциям, описанным выше, чтобы добавить водяной знак. Когда вы закончите добавлять водяной знак к своему изображению, нажмите кнопку «Стоп», чтобы Photoshop прекратил записывать ваши действия.
Теперь процесс добавления водяного знака к изображению превратился в действие. Чтобы запустить только что созданное действие, выделите его и нажмите «Играть». После запуска действия и добавления текста вы можете перейти на панель слоев, чтобы выбрать текст и внести любые необходимые изменения, которые могут включать изменение расположения текста или цвета.
Чтобы запустить только что созданное действие, выделите его и нажмите «Играть». После запуска действия и добавления текста вы можете перейти на панель слоев, чтобы выбрать текст и внести любые необходимые изменения, которые могут включать изменение расположения текста или цвета.
Как превратить логотип в водяной знак
Еще один способ добавить водяные знаки к изображениям — добавить логотип или дизайн. В большинстве случаев это будет тот, который вы уже создали или создали для использования во всех ваших рекламных целях, таких как ваш веб-сайт, визитки, листовки и т. Д.
Как и при добавлении текста, лучше меньше, да лучше. Вы НЕ хотите добавлять что-то слишком большое или красочное, что отвлекает от вашего изображения (например, то, что я добавил ниже).
Шаг 1. Откройте и скопируйте свой логотип
В Photoshop откройте изображение, на которое вы хотите нанести водяной знак, И файл / изображение, содержащее ваш логотип.Выберите свой логотип и нажмите cmd / ctrl + C.
Шаг 2. Добавьте логотип к вашему изображению
Вставьте изображение вашего логотипа в изображение, на которое наносите водяной знак. Затем вы можете перетащить свой логотип, чтобы изменить его положение и при необходимости изменить размер.
Если ваш логотип находится на белом фоне, выберите слой, содержащий логотип, на панели слоев и измените режим наложения на «Темнее», чтобы избавиться от белого фона.
Шаг 3. Настройте свой логотип по мере необходимости
Теперь настройте непрозрачность по своему усмотрению.Опять же, лучше меньше, да лучше.
Еще раз обратите внимание на дизайн логотипа, который вы используете. Логотип, который вы используете на своем веб-сайте или визитных карточках, НЕ может быть лучшим для использования в целях водяных знаков. Возможно, вам потребуется изменить цвет на более простой и менее отвлекающий, например черный и / или белый.
После того, как у вас будет водяной знак вашего логотипа, как вам нравится для изображений, сохраните его в другом файле на своем компьютере для дальнейшего использования.
Как создать собственную кисть для нанесения водяного знака
Добавление водяного знака с помощью специальной кисти Photoshop, вероятно, САМЫЙ БЫСТРЫЙ и ЛЕГКИЙ способ быстро добавить водяные знаки на ваши фотографии.Вы можете настроить это как с текстом, так и с логотипом.
Создав собственную кисть, вы можете просто выбрать инструмент «Кисть», щелкнуть кисть с водяным знаком, а затем просто щелкнуть в любом месте изображения, чтобы разместить водяной знак.
Выполните следующие действия, чтобы превратить уже сохраненный водяной знак в пользовательскую кисть Photoshop для очень простого использования в будущем:
Шаг 1. Подготовьте логотип
Убедитесь, что разрешение вашего логотипа составляет от 500 до 1000 пикселей.Это гарантирует, что качество не пострадает в случае, если вам потребуется уменьшить масштаб после добавления к вашему изображению.
Вам также необходимо убедиться, что ваш логотип находится на белом фоне, прежде чем создавать с его помощью кисть. Поэтому перед преобразованием в кисть внесите необходимые изменения в разрешение и оттенки серого.
Поэтому перед преобразованием в кисть внесите необходимые изменения в разрешение и оттенки серого.
Шаг 2. Преобразуйте свой логотип в кисть
После того, как вы получите желаемое изображение и откроете его в Photoshop, нажмите Edit> Define Brush Preset .Назовите его как-нибудь, что легко найти в списке кистей. «Водяной знак» или «Логотип» — наиболее очевидные варианты. Если вы планируете создать несколько кистей с водяными знаками (возможно, одну для логотипа / дизайна и отдельную для основного текста), обязательно назовите их соответствующим образом. После присвоения имени кисти нажмите ОК, чтобы сохранить ее. Теперь у вас есть специальная кисть для водяных знаков, готовая к использованию в любое время!
Шаг 3. Использование кисти для создания логотипа
Чтобы использовать собственную кисть с водяным знаком, с помощью мыши выберите инструмент «кисть» на левой панели инструментов и щелкните кисть с водяным знаком в списке; или просто выберите «B» на клавиатуре (ярлык Photoshop), затем щелкните правой кнопкой мыши, чтобы открыть список кистей и найти его.
Выберите цвет и отрегулируйте размер кисти, используя инструменты скобки [], чтобы увеличить или уменьшить размер. Теперь щелкните в любом месте на изображении, чтобы разместить водяной знак там, где вы хотите.
Нет необходимости повторять эти шаги каждый раз, когда вы захотите использовать кисть для водяных знаков. Он будет автоматически сохранен в Photoshop после того, как вы выполните шаги по его определению и названию. Тогда добавить водяной знак к вашим изображениям будет так же просто, как взять кисть и поместить ее в любом месте!
Заключение
Водяные знаки на изображениях — важная часть фотографии, и если вы выполните эти шаги, добавление водяных знаков к фотографиям может стать очень быстрым и легким процессом, особенно если вы превратите водяной знак в действие или кисть, чтобы сэкономить еще БОЛЬШЕ времени!
У вас есть какие-либо вопросы или комментарии о том, как создать водяной знак в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством, используя кнопки социальных сетей (мы очень ценим это)!
Как добавить логотип к фотографиям (действительно простой способ)
Если вы новичок в ведении блогов или в мире онлайн-бизнеса, у вас может возникнуть один вопрос: как добавить логотип к фотографиям. Сегодня мы поможем вам в этом, показав простое пошаговое руководство!
Сегодня мы поможем вам в этом, показав простое пошаговое руководство!
Это отличное пошаговое руководство идеально подходит для любого, кто начинает вести блог или вести любой другой онлайн-бизнес. Размещение водяного знака на фотографиях поможет защитить вашу тяжелую работу от кражи.
Почему следует добавлять логотип к своим изображениям
Добавление логотипа или водяного знака к вашим фотографиям является абсолютной необходимостью, если вы планируете размещать какие-либо изображения в Интернете.Раньше я думал иначе, потому что не хотел делать лишний шаг по добавлению водяного знака. Я не думал, что кто-то когда-нибудь украдет моих фотографий, но если бы они это сделали, я не думал, что меня это волнует.
И вот это случилось. И это происходило снова и снова. Люди использовали мои фотографии в собственных блогах и использовали их для продажи товаров в своем магазине Etsy. Они зарабатывали деньги на моих фотографиях и признавали мою тяжелую работу — это было совсем нехорошо!
Добавление логотипа к фотографиям
Итак, я поставил себе цель поставить водяные знаки на каждое изображение в этом блоге. Действительно умные люди, подкованные в фотошопе, вероятно, смогут найти способ обойти мой водяной знак и украсть фотографии, но добавление водяного знака к вашим фотографиям определенно сделает вас менее целевой!
Действительно умные люди, подкованные в фотошопе, вероятно, смогут найти способ обойти мой водяной знак и украсть фотографии, но добавление водяного знака к вашим фотографиям определенно сделает вас менее целевой!
Вот как добавить логотип к фотографиям — простой, быстрый и БЕСПЛАТНЫЙ процесс! *
* Обновление 18.11 — Когда было написано это руководство, веб-сайт, который я использовал, был на 100% бесплатным. Теперь у них есть 7-дневная бесплатная пробная версия, но вы должны заплатить за их базовую услугу по истечении 7 дней.Я абсолютно рекомендую их сервис, так как пользуюсь им почти ежедневно. Попробуйте в течение 7 дней, и если вам он нравится так же, как и мне, вы можете рассмотреть возможность сохранения подписки. Просто мысль…
Другие простые советы по фотографии
Как добавить водяной знак к фотографиям
ВАМ ПОТРЕБУЕТСЯ:
- Изображение вашего логотипа, желательно прозрачный файл .
 png. Это просто означает, что позади или вокруг вашего логотипа нет белого пространства.
png. Это просто означает, что позади или вокруг вашего логотипа нет белого пространства. - Фотографии, на которых вы хотите нанести водяной знак.
- Интернет-браузер открыт для PicMonkey.com.
НАПРАВЛЕНИЯ:
1. Щелкните Изменить . Выберите фотографию, на которую хотите добавить свой логотип, и щелкните, чтобы открыть ее. Это перенесет вашу фотографию на ваш экран на платформе PicMonkey.
2. Если вы хотите добавить шрифт, чтобы поставить простой водяной знак на вашу фотографию, нажмите Tt слева, затем выберите нужный шрифт и поиграйте с цветами и размерами. Если вы хотите добавить изображение, перейдите к шагу 3.
3. Щелкните значок бабочки слева, чтобы открыть список «наложений». Здесь вы можете добавить к фотографии фигуры и другие картинки.
4. Чтобы добавить свой логотип, щелкните Your Own вверху слева. Затем откройте папку, в которой сохранен ваш логотип, и щелкните по ней, чтобы открыть.
5. Теперь вы увидите свой логотип прямо над изображением в PicMonkey. Нажмите на этот логотип, чтобы изменить размер, и перетащите его в нужное место!
6.Чтобы сохранить изображение, нажмите Сохранить в верхней центральной части экрана. Вы можете сохранить исходное имя этого изображения, но я бы подумал о его переименовании, потому что, если вы сохраните имя и сохраните его в той же папке, он заменит исходный файл.
И готово! Теперь у вас есть фотография с водяным знаком с вашим собственным логотипом!
Этот пост был первоначально опубликован в июне 2012 года, но был обновлен в мае 2016 года.
Занятые мамы, это для ВАС!
Наш еженедельный информационный бюллетень предоставляет эксклюзивный доступ к нашим любимым проектам, рецептам, бесплатным материалам для печати и многому другому!
Подпишитеськак преобразовать логотип в водяной знак в Photoshop учебник
youtube.com/embed/PbdlwUFpY_o?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Узнайте, как быстро превратить изображение в водяной знак в Photoshop, защитить свои фотографии водяным знаком.Вы делаете кисть из логотипа, а затем сохраняете кисть в своей библиотеке, чтобы она была доступна вам повсюду. Это двухминутное руководство будет настолько полезным, что вы будете смеяться.
Спасибо за проверку
Колин
Преобразование логотипа в ВОДЯНОЙ ЗНАК в Photoshop — 2 шага
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и сегодня я собираюсь показать вам, как создать многоразовую кисть для водяных знаков, которая всегда там, где нужно.
Хорошо, приступим.Первое, что мы собираемся сделать, это создать новый документ. И я собираюсь создать документ, и я собираюсь перейти к пикселям, и давайте сделаем его 300 на 300, и таким образом, это приличный размер, и таким образом мы можем масштабировать его вверх или вниз.
Теперь вам нужно просто создать здесь свою графику. В моем случае я собираюсь открыть панель «Библиотеки» и использовать логотип PhotoshopCAFE, поэтому позвольте мне просто вытащить его, и я просто использую свой логотип. Щелкните и перетащите его туда, нажмите Enter, и я просто помещу его туда.
В моем случае я собираюсь открыть панель «Библиотеки» и использовать логотип PhotoshopCAFE, поэтому позвольте мне просто вытащить его, и я просто использую свой логотип. Щелкните и перетащите его туда, нажмите Enter, и я просто помещу его туда.
Хорошо, теперь я хочу обрезать это по форме логотипа, и поэтому быстрый способ обрезать эту небольшую область вокруг него — просто подняться под Image Trim, щелкнуть по прозрачности справа там и нажмите ОК. Теперь он будет обрезать его до размера этого логотипа.
Хорошо, теперь я просто собираюсь щелкнуть правой кнопкой мыши логотип и выбрать «Растрировать слой». Мне не обязательно это делать, но я действительно хочу просто немного больше подчеркнуть темные, поэтому я просто нажимаю Ctrl L для уровней, и я собираюсь потяните его вниз, чтобы немного затемнить его, а затем я просто нажму OK.
Теперь, Ctrl A или Command A, чтобы выделить все, затем мы идем сюда и выбираем Edit, чтобы найти Brush Preset, и мы просто собираемся называть это «Watermark».
Хорошо, мы создали кисть для водяных знаков. Давай воспользуемся этим. Просто нажмите клавишу B для кисти, и мы поднимемся и перейдем к самой последней, которую мы создали, это наша кисть водяного знака прямо здесь.
Нам нужно создать новый слой, и давайте нажмем клавишу X, так что мы рисуем белым цветом, и мы можем просто щелкнуть там, чтобы применить его.Теперь, если мы хотим изменить его размер, мы можем просто подняться сюда и изменить размер. А если вы хотите изменить цвет, просто переверните его таким образом. Теперь у нас есть черный, и поехали.
Теперь, если вы хотите иметь возможность использовать эту кисть на других своих компьютерах, на которых эта кисть не установлена, мы можем синхронизировать ее с нашей библиотекой Creative Cloud, и позвольте мне показать вам, как это сделать на самом деле. с легкостью.
Теперь вы обнаружите, что если вы войдете под кисть, вы не сможете ее сдвинуть.Мы можем щелкнуть и перетащить; Видите, это не собирается туда входить. Вы не можете его перетащить. Так как же нам туда попасть?
Вы не можете его перетащить. Так как же нам туда попасть?
Простой. Выберите набор настроек кисти, а затем просто щелкните его, перетащите и бросьте туда. Вот наш водяной знак, и теперь он будет доступен на всех наших компьютерах.
Надеюсь, вам это понравится. Если вы это сделали и у вас нет подписчика, нажмите кнопку «Подписаться» прямо сейчас. Нажмите эту кнопку «Нравится». Разотрите это в пыль. Добавить комментарий. А до следующего раза увидимся в кафе.
Как сделать водяной знак в Photoshop
Ранее Кортни опубликовала руководство по созданию водяных знаков в Lightroom. Сегодня я сделаю краткое руководство по созданию водяных знаков в фотошопе, используя снимки экрана.
Я использую CS6, но это также работает в Photoshop Creative Cloud ( Примечание редактора : в видео выше я / Кортни воссоздал тот же процесс, но в Adobe Creative Cloud в его последней версии), но шаги должны быть такими же или аналогично в других версиях Photoshop.
Добавление водяных знаков к изображениям очень важно при использовании изображений в блоге или Facebook. Это хороший способ рекламировать название вашей компании будущим клиентам, а также защитить ваши изображения от использования кем-либо, кроме вас самих.
Для тех, кто не занимается бизнесом, это один из способов защитить ваши изображения от кражи. И хотя водяные знаки не защитят ваши изображения на 100%, по крайней мере, это еще один шаг к сдерживанию потенциальных воров.
Я скоро иду на курсы по кинематографии, поэтому мне нужно сделать водяной знак для моих работ в этом году.Давайте посмотрим, как создать водяной знак в Photoshop. Если у вас есть готовый логотип, это займет около минуты. В противном случае это займет около 2 минут.
Как сделать водяной знак в Photoshop
1. Откройте Photoshop и создайте новый документ, выбрав «Файл»> «Создать». Теперь вы решите размер водяного знака. Если вы используете водяные знаки только для веб-изображений, я рекомендую изменить размер нового документа в соответствии с размером ваших файлов веб-размера.
В моем блоге используются изображения размером 900 x 600 пикселей.Если вы планируете использовать водяные знаки для полноразмерных изображений, я бы рекомендовал сделать исходный файл размером 2500 пикселей на 2500 пикселей для водяного знака с высоким разрешением, который можно использовать на полноразмерных изображениях.
Итак, я ввел размеры изображения в своем блоге в документ, установил разрешение на 72 (для высокого разрешения я бы рекомендовал 300) и щелкнул OK.
2. Затем вы можете выбрать свои шрифты или скопировать свой логотип на новый документ.Я использую несколько разных шрифтов для своего логотипа, поэтому я напечатал свой водяной знак.Используйте черный как свой цвет. Если вы хотите создать ощущение многомерности, вы можете использовать другие оттенки серого.
Для цветного водяного знака преобразуйте его в оттенки серого, прежде чем переносить на новый документ.
Как видите, я напечатал свой логотип на всю ширину изображения. Я сделал его больше, чем размер, который я на самом деле буду использовать, чтобы качество не ухудшилось, если я выберу его больше, чем «норма» для меня. Если вы планируете каждый раз использовать один и тот же размер, вы можете сделать его таким, какой хотите, чтобы он отображался здесь на ваших изображениях.
Я сделал его больше, чем размер, который я на самом деле буду использовать, чтобы качество не ухудшилось, если я выберу его больше, чем «норма» для меня. Если вы планируете каждый раз использовать один и тот же размер, вы можете сделать его таким, какой хотите, чтобы он отображался здесь на ваших изображениях.
Просто помните, вы всегда можете сделать его меньше, чтобы он не стал пикселизированным, увеличение — это то место, где вы столкнетесь с проблемами пикселизации.
3. Возьмите инструмент «Область» и нарисуйте прямоугольник вокруг водяного знака. 4. Затем перейдите в Edit> Define Brush Preset. Назовите свою кисть и нажмите ОК. 5. Ваша новая кисть будет в вашем каталоге кистей.Мне нравятся картинки, но вы также можете щелкнуть маленькую рамку и показать имена файлов.
Вы можете уменьшить непрозрачность кисти или изменить цвет. Очень просто. Теперь водяные знаки на этих изображениях!
Очень просто. Теперь водяные знаки на этих изображениях!
Недодержка здесь (даже после небольшой работы в Photoshop, что противоречит цели пленки) — вот почему я хожу на курсы кино!
* Ссылки ниже являются партнерскими ссылками. Спасибо за вашу поддержку.
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Laurie Flickinger — автор
Я жена, мать троих детей и фотограф, увлекающийся естественным освещением. Фотография — моя страсть, моя отдушина и мое здравомыслие. Моя любовь к фотографии началась, как и у большинства MWAC, когда родился мой первый ребенок. Я снимаю на Nikon D700 и несколько объективов с постоянным фокусным расстоянием. Когда я не узнаю все, что могу о фотографии, я люблю читать, украшать свой дом, проводить время у озера, бездумно смотреть телевизор и смеяться с девушками.Веб-сайт | Instagram
Как добавить водяной знак в Lightroom и Photoshop — Mastin Labs
Если раньше фотографиями публиковались только лицом к лицу, в режиме слайд-шоу или через семейный фотоальбом, то теперь они распространены по всему Интернету. Для фотографов нормально защищать свои фотографии. Если у вас когда-либо были украдены или опубликованы ваши изображения без кредита, вашим первым рефлексом может быть нанесение водяных знаков на изображения, чтобы защитить вашу работу и убедиться, что указана ссылка там, где она должна быть указана.Но водяные знаки не всегда защищают вашу работу (прочтите наш аргумент против водяных знаков), и они могут даже удешевить ее, если наносятся инвазивным, отвлекающим образом, уводящим взгляд от намеченного фокуса фотографии.
Для фотографов нормально защищать свои фотографии. Если у вас когда-либо были украдены или опубликованы ваши изображения без кредита, вашим первым рефлексом может быть нанесение водяных знаков на изображения, чтобы защитить вашу работу и убедиться, что указана ссылка там, где она должна быть указана.Но водяные знаки не всегда защищают вашу работу (прочтите наш аргумент против водяных знаков), и они могут даже удешевить ее, если наносятся инвазивным, отвлекающим образом, уводящим взгляд от намеченного фокуса фотографии.
Если вы планируете использовать водяные знаки на своих фотографиях, важно сначала понять, чего вы хотите достичь с помощью водяных знаков, чтобы определить, действительно ли это ваш лучший вариант. Если вы все же выбрали водяной знак, важно создать водяной знак, который дополняет ваш бренд и поддерживает вашу работу, не отвлекаясь от нее.В этом блоге мы поговорим о плюсах и минусах двух основных причин, по которым люди выбирают водяные знаки, а затем научим вас, как автоматически добавлять водяные знаки в Adobe Lightroom и Photoshop.
Зачем нужен водяной знак?
Эндрю Шеперд
Профессиональный брендингДля некоторых из вас создание водяного знака может быть не более чем продолжением вашего бренда. Возможно, вы восхищаетесь конкретным фотографом, который использует водяные знаки, или считаете, что использование водяных знаков заставляет вас выглядеть более профессионально.Хотя этот аргумент понятен, он может быть неуместным. Многие профессиональные фотографы не используют водяные знаки.
Если вы решили добавить водяной знак, следуйте нашим инструкциям ниже, чтобы создать простой одноцветный водяной знак, который не будет отвлекать от вашей работы. А еще лучше нанять дизайнера, который поможет вам создать красивый. В конце концов, плохо оформленный водяной знак может удешевить вашу работу и сделать вас менее профессиональным.
Правовая защита Водяные знаки, хотя они могут удерживать людей от незаконного использования ваших фотографий, могут быть легко удалены с помощью простого инструмента или умного кадрирования.
Если вы используете водяной знак, чтобы ваши клиенты не могли незаконно распечатать или опубликовать ваши изображения в Instagram или других социальных сетях, используйте большой водяной знак и поместите его в центре фотографии. Таким образом, ваше сообщение будет четким, а водяной знак не удастся удалить простым кадрированием.
Этот инструмент и этот инструмент более эффективны для отслеживания и устранения незаконного использования ваших изображений.
Как мы уже говорили выше и в предыдущем посте, есть веские аргументы против использования водяных знаков.Если вы все же выбрали водяной знак, мы настоятельно рекомендуем поработать с дизайнером, чтобы создать тонкий и профессиональный водяной знак, или сделать простой текстовый водяной знак, чтобы не отвлекать от вашей работы.
Как добавить водяной знак в Lightroom
Если вы все же решили добавить водяной знак к своим изображениям, мы рассказали, как вы можете просто и эффективно добавить водяной знак в Adobe Lightroom.
После создания водяного знака вы можете использовать параметры в правом столбце, чтобы настроить такие свойства водяного знака, как цвет, непрозрачность, ориентацию и шрифт.Вы также можете выбрать текстовый водяной знак .
Если вы хотите создать простой дизайн водяного знака для добавления к своему изображению, вы можете сделать это, используя только Adobe Lightroom.
Чтобы создать простой текстовый водяной знак в Adobe Lightroom, просто откройте Lightroom и выберите изображение, на которое хотите нанести водяной знак. Затем щелкните вкладку «Lightroom» в верхней части навигации и выберите «Редактировать водяные знаки». В этом окне введите текст водяного знака в текстовое поле под изображением. Большинство фотографов вводят только название своей компании.
Чтобы добавить символ копирования (©) к водяному знаку, используйте следующую команду:
- MAC — опция + G
- ПК — ALT + 0 + 1 + 6 + 9
точка привязки водяного знака, указывающая Lightroom всегда выравнивать водяной знак по центру, верху или углу изображения.
При настройке параметров добавления текстового водяного знака, мы предлагаем вам использовать параметр «Пропорция», чтобы Lightroom увеличивал и уменьшал размер водяного знака пропорционально размеру изображения, чтобы сохранить согласованность и предотвратить необходимость его настройки. вручную.
Как применить графический водяной знак в LightroomНа вкладке Lightroom в верхней части навигации выберите «Редактировать водяной знак». В правом верхнем углу окна выберите «Графика», затем выберите файл водяного знака. Выбирая графический водяной знак в этом окне, вы даете себе доступ к любому изображению в Adobe Lightroom.
Когда ваша графика загружена, вы можете настроить параметры водяного знака в правом столбце изображения. Для водяных знаков, которые должны быть навязчивыми и препятствовать незаконному использованию, снимите флажок «Пропорция» и поэкспериментируйте с параметрами «Подогнать» и «Заполнить», чтобы поместить водяной знак на большую часть изображения.
Теперь, когда у вас есть графический или текстовый водяной знак, вы можете легко автоматически применить водяной знак к любому изображению в Adobe Lightroom. Вот несколько способов нанесения водяного знака.
- Одно изображение : вы можете применить водяной знак к одному изображению при экспорте. Сначала щелкните изображение правой кнопкой мыши, снова выберите «Экспорт» и «Экспорт». Установите флажок «Водяной знак» и выберите водяной знак, который вы хотите разместить на изображении, а затем нажмите «Экспорт».Когда вы откроете экспортированное изображение на своем компьютере, оно появится с нанесенным водяным знаком.
- Несколько изображений: Чтобы применить водяной знак к нескольким изображениям, вы можете создать слайд-шоу и применить водяной знак ко всем изображениям в слайд-шоу, выбрав параметр «Водяной знак» в разделе «Наложение» на правой панели в Lightroom.
 Выберите водяной знак, который хотите разместить на изображении, и затем пролистайте слайд-шоу. Вы увидите водяной знак на каждом изображении в слайд-шоу.Если вы экспортируете слайд-шоу, изображения будут экспортированы с водяными знаками.
Выберите водяной знак, который хотите разместить на изображении, и затем пролистайте слайд-шоу. Вы увидите водяной знак на каждом изображении в слайд-шоу.Если вы экспортируете слайд-шоу, изображения будут экспортированы с водяными знаками.
- Несколько изображений на одной странице: Если вы отправляете клиентам пробные образцы, примените водяные знаки к каждому изображению на странице. Сначала выберите вкладку «Печать» на правой панели, затем выберите и разместите нужные изображения на странице. Прокрутите панель вниз, чтобы найти и установить флажок «Водяной знак». Это поместит водяной знак на каждое изображение.
Как добавить водяной знак в Photoshop
Как добавить текстовый водяной знак в Photoshop Если вы решили создать текстовый водяной знак, создайте новый текстовый слой и назовите его «Водяной знак».Затем введите свой текст. Когда вы закончите, используйте панель инструментов, чтобы настроить шрифт, размер и непрозрачность текста, и поместите его в нужное место на изображении. Чтобы сохранить этот водяной знак для использования в будущих изображениях, сохраните его как отдельный файл с прозрачным фоном.
Чтобы сохранить этот водяной знак для использования в будущих изображениях, сохраните его как отдельный файл с прозрачным фоном.
Чтобы добавить графический водяной знак к изображению в Lightroom, сначала необходимо иметь водяной знак PNG с прозрачным фоном. Если ваш водяной знак все еще имеет фоновый слой, отмените выбор видимости фонового слоя, щелкнув значок глаза на блоке слоя.Это заставит фон вашего водяного знака исчезнуть и оставить ваш логотип на прозрачном фоне. Сохраните водяной знак как PNG. Если у вас есть водяной знак с прозрачным фоном, вы можете использовать этот водяной знак на любой фотографии в Adobe Photoshop.
Чтобы установить водяной знак на изображение в Photoshop, необходимо сначала выбрать изображение, на которое вы хотите нанести водяной знак. Затем возьмите файл с водяным знаком и перетащите его на свое изображение. Вы можете выбрать водяной знак и переместить его, изменить его размер и ориентацию на изображении. Вы также можете использовать инструмент «Непрозрачность» на правой панели в Photoshop, чтобы настроить прозрачность водяного знака, чтобы сделать его более или менее заметным на изображении.
Вы также можете использовать инструмент «Непрозрачность» на правой панели в Photoshop, чтобы настроить прозрачность водяного знака, чтобы сделать его более или менее заметным на изображении.
Если у вас светлое изображение и светлый водяной знак (или наоборот), у вас могут возникнуть проблемы с выделением водяного знака на фоне фонового изображения. В этом случае вы можете быстро отрегулировать водяной знак, чтобы инвертировать цвет и сделать его видимым.
Выберите слой водяного знака и щелкните его правой кнопкой мыши.Дублируйте слой, а затем щелкните правой кнопкой мыши еще раз, чтобы выбрать «Растрировать слой». Измените прозрачность водяного знака на 100%. Инвертируйте цвет вашего водяного знака. Чтобы инвертировать цвет, используйте следующую команду:
- MAC — команда + I
- ПК — Control + I
После того, как водяной знак инвертирован и станет видимым, вы можете перемещать его, настраивать и изменять его непрозрачность, чтобы сделать его более или менее заметным на изображении.
Хотя водяные знаки — спорная тема, которую мы обычно не поощряем, мы действительно считаем, что если вы решите, что водяные знаки подходят именно вам, у вас должны быть инструменты, чтобы узнать, как использовать водяные знаки наиболее эффективным способом в Adobe. Lightroom и Adobe Photoshop.Мы надеемся, что приведенное выше руководство поможет вам разобраться в возможных вариантах использования водяных знаков и поможет вам начать правильную работу.
.


 Маленький логотип в уголке вряд ли остановит злоумышленников. Они смогут просто скачать фото и обрезать кромку. Вотермарк должен закрывать значимую часть изображения.
Маленький логотип в уголке вряд ли остановит злоумышленников. Они смогут просто скачать фото и обрезать кромку. Вотермарк должен закрывать значимую часть изображения.


 png. Это просто означает, что позади или вокруг вашего логотипа нет белого пространства.
png. Это просто означает, что позади или вокруг вашего логотипа нет белого пространства. Выберите водяной знак, который хотите разместить на изображении, и затем пролистайте слайд-шоу. Вы увидите водяной знак на каждом изображении в слайд-шоу.Если вы экспортируете слайд-шоу, изображения будут экспортированы с водяными знаками.
Выберите водяной знак, который хотите разместить на изображении, и затем пролистайте слайд-шоу. Вы увидите водяной знак на каждом изображении в слайд-шоу.Если вы экспортируете слайд-шоу, изображения будут экспортированы с водяными знаками.