Сделать скругленные края фотошоп. Как закруглить острые углы в фотошоп
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой
Шаг 3
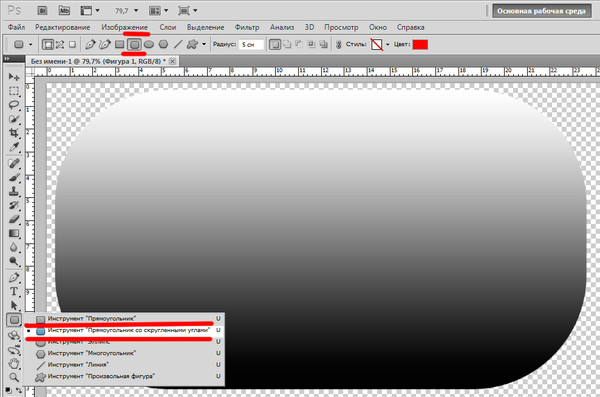
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Итак, начнем закруглять углы изображения:
Шаг 1
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
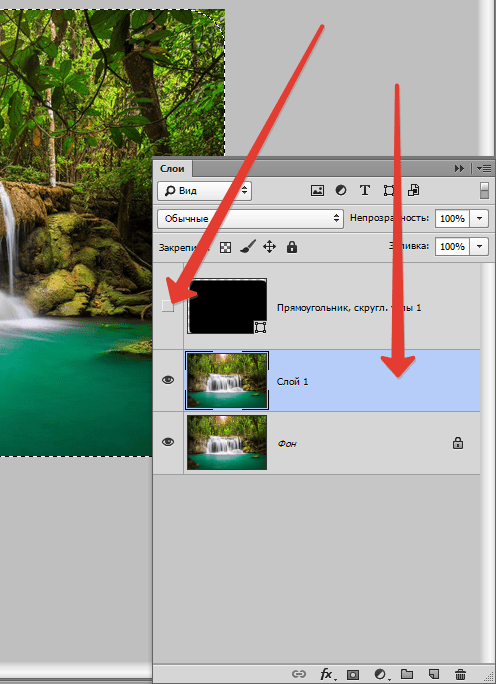
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I . В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется . Присмотритесь внимательней, что изменилось:
Шаг 6
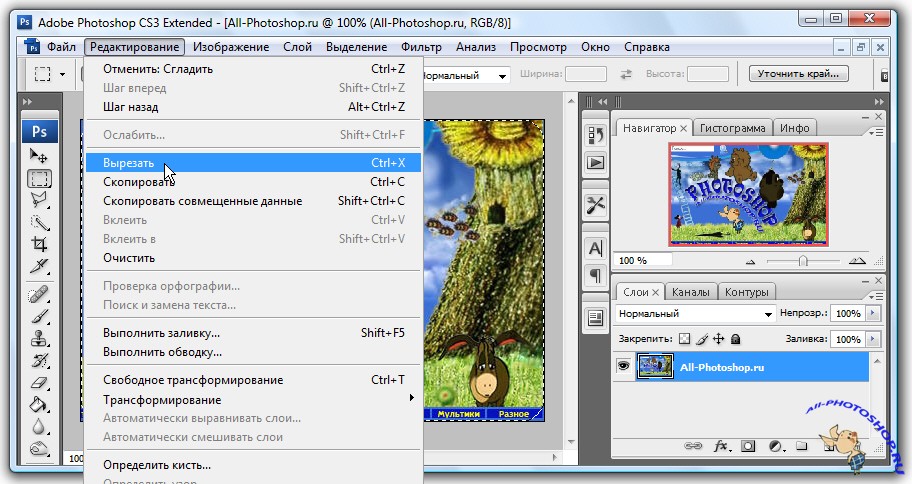
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать ) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
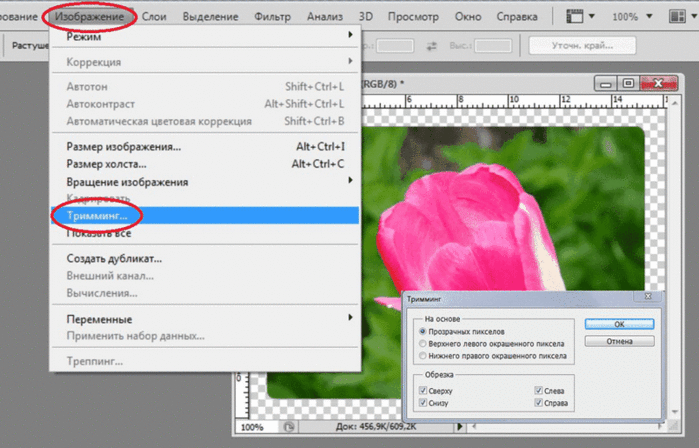
Выполните команду Изображение — , чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Все современные браузеры поддерживают стандарты гипертекстовой разметки HTML5 и стили оформления CCS3. И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
Вебмастера повсеместно используют скругленные углы у блоков и рамок на сайтах. Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Чтобы приведенные примеры в статье корректно отображались у вас на экране, вы должны использовать самые свежие версии браузеров, FireFox, Chrome и те что сделаны на основе их: Яндекс.Браузер, Амиго и так далее.
Закругление углов у блоков DIV
По стандарту CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius , например так:
Border-radius: 10px;
Для наглядности нарисуем два блока с прямыми и скругленными углами:
Блок с прямыми углами
Блок с закругленными углами
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы
Вот изображение без CSS обработки
А теперь с загругленными углами:
Border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
Border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
Border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
Border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
Border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки

Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px , то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG :
Img { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
CTRL+N, или выбрать функцию «Создать» (Create) в выпадающем из меню «Файл» списка. Далее из того же списка выберите операцию «Импорт» или вызовите ее комбинацией клавиш CTRL+I. Далее, укажите в диалоговом окне путь к файлу изображения, и нажмите кнопку «Импорт» (Import). Ваше отобразится на данном .
Далее из того же списка выберите операцию «Импорт» или вызовите ее комбинацией клавиш CTRL+I. Далее, укажите в диалоговом окне путь к файлу изображения, и нажмите кнопку «Импорт» (Import). Ваше отобразится на данном .
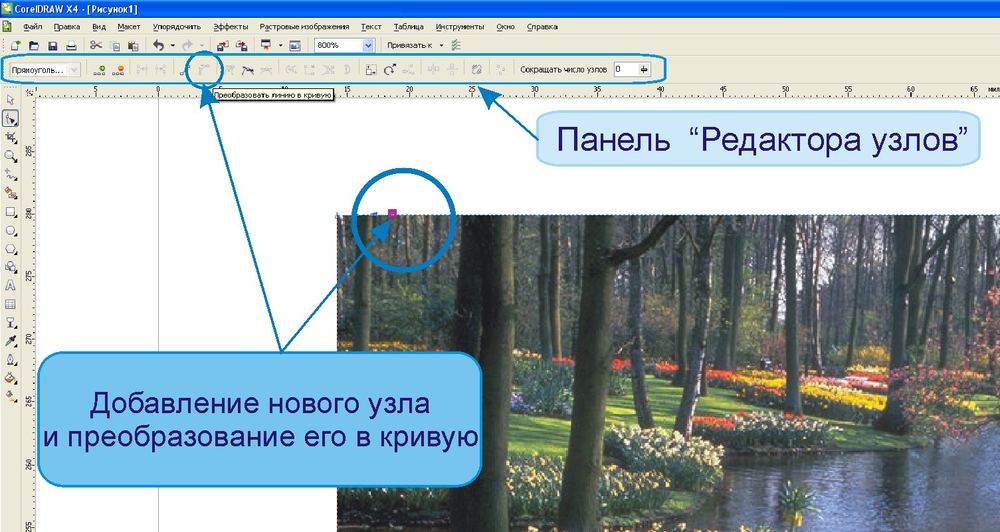
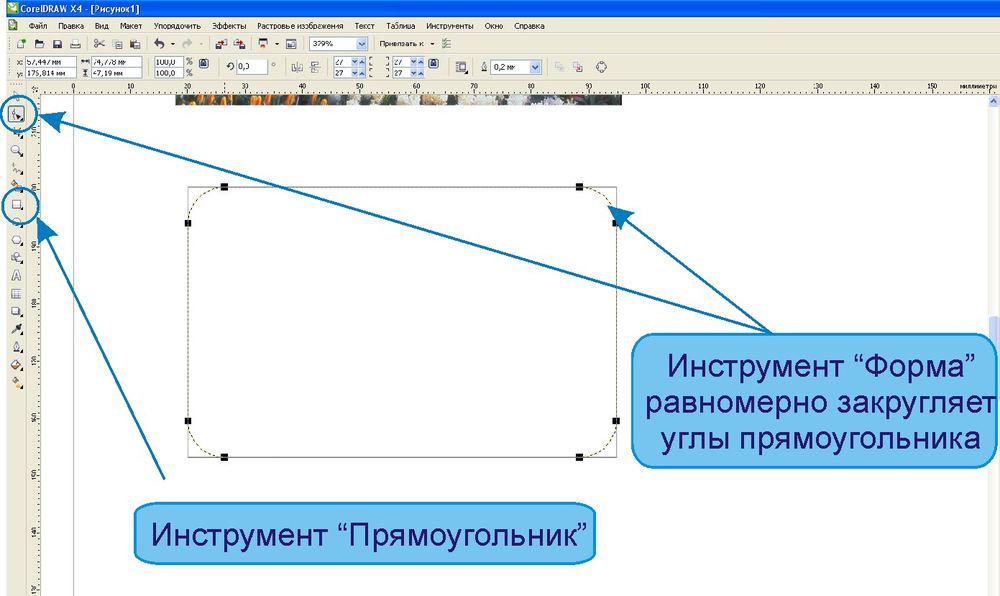
На панели инструментов найдите свиток «Редактор узлов» (Node Editor), в нем выберите инструмент «Форма» (Shape). Также этот инструмент можно вызвать нажатием клавиши F10.
Справа от угла, который вам нужно закруглить, щелкните левой кнопкой мыши по границе изображения. Появится новый узел у изображения, дополнительно к четырем угловым. Далее, выберите опцию «Преобразовать в кривую» (Convert Line To Curve) на панели «Редактора узлов». Слева от вновь созданного узла появятся метки закругления.
На таком же расстоянии от угла добавьте новый узел на перпендикулярной стороне изображения. Не меняя инструмента «Форма», щелкните по основному угловому узлу дважды, он будет удален. Сразу станет заметным закругленный угол изображения. Метками направляющих прямых можно изменять радиус закругления угла.
Очень простым способом (с привлечением векторного объекта) можно все углы у прямоугольного изображения. Не прибегая к вышеописанному способу редактирования узлов, нарисуйте рядом с импортированным изображением прямоугольник такого же размера инструментом «Прямоугольник» (Rectangle Tool) или вызовите инструмент клавишей F6.
Уже знакомым вам инструментом «Форма» щелкните по прямоугольнику и потяните мышкой за любой из его узлов к прямоугольника. Углы будут закруглены. Радиус закругления можно откорректировать тем же инструментом.
Отметьте свое изображение стрелочкой инструмента «Указатель» (Pick Tool).
Далее в списке главного меню найдите свиток «Эффекты» (Effects) и выберите опцию «PowerClip»и из выпадающего списка функцию «Поместить в контейнер» (Place Inside Container). Широкой стрелкой укажите на нарисованный вами прямоугольник с закругленными углами. Он станет рамкой, в которой разместится ваше изображение.
Обратите внимание
Обратите внимание, что при импорте изображения в документ Corel Draw исходный файл изображения не изменяется, поэтому вы сможете использовать его в прежней форме, если результат с закругленными углами вас не устроит.![]()
Полезный совет
Используя функцию «PowerClip», можно помещать изображения в разнообразные рамки самых причудливых форм.
Источники:
- Официальное руководство по работе с Corel Draw, М.Мэтьюз, К.Мэтьюз, 1997
- Как сгладить острые углы?
Вам понадобится
Инструкция
Правой кнопкой мыши нажмите на слое Background, выберите пункт Duplicate Layer и нажмите ОК (либо сочетание Ctrl+J). Затем создайте новый слой (Ctrl+Shift+N), поместите его между задним фоном и его копией как это показано на скриншоте (можно залить его каким-нибудь цветом, например белым). Заблокированный слой отключите (нажмите на «глаз» слева) или удалите.
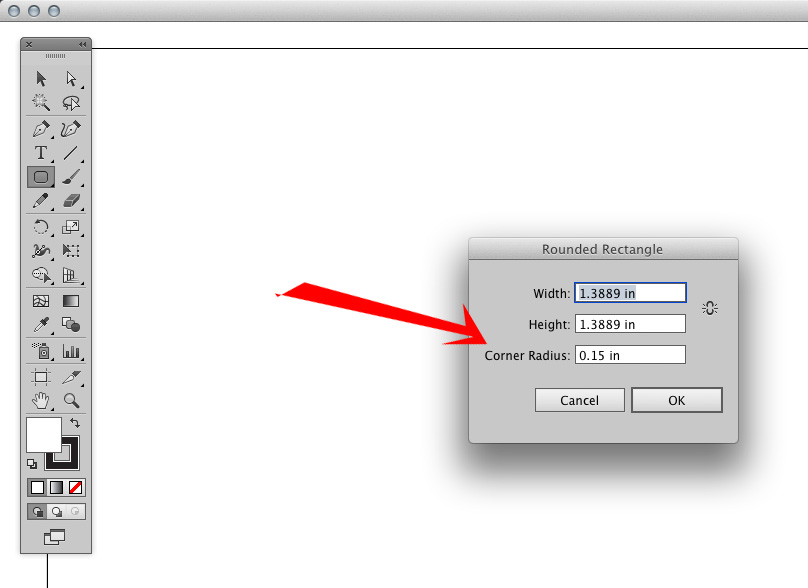
В палитре инструментов найдите кнопку с прямоугольником (Rectangle Tool) и зажмите ее на левой кнопкой мыши. Появится дополнительное меню, где нужно (Rounded Rectangle Tool). Настройки в верхней части выставите такие же, как на скриншоте, а поле Radius измените по вкусу (чем больше, тем более круглые будут углы, и тем больше изображения обрежется.
Затем на фотографии выделите фрагмент, который вы хотите использовать (например, в качестве аватарки). Если вы ошиблись, нажмите клавишу Esc и повторите выделение. После того, как нужный фрагмент будет выделен, нажмите в него правой кнопкой мыши и выберите пункт Make Selection… и нажмите ОК.
Готово, вы получили слой с фотографией с закругленными углами. Теперь слой Layer 2 (тот, что служит задним фоном) можно залить любым цветом, либо оставить прозрачным.
Видео по теме
Обратите внимание
Прозрачные png-файлы — отличный формат, однако далеко не все онлайн-сервисы (социальные сети, блоги и т.п.) поддерживают прозрачные png-файлы. Если эффекта скругленных углов не получается, есть другой выход.
Выберите для заднего фона (Layer 2) цвет, наиболее близкий к тому, что установлен на странице, куда вы размещаете фотографию. Затем сохраните файл в формате jpg.
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте.
Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте.
Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке я покажу, как скруглить углы в Фотошопе.
Открываем в Фотошопе фотографию, которую собираемся редактировать.
Затем создаем копию слоя с водопадом под названием «Фон» . Для экономии времени воспользуемся горячими клавишами CTRL+J .
Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей.
Я задам значение в 30 пикселей, так будет лучше видно результат.
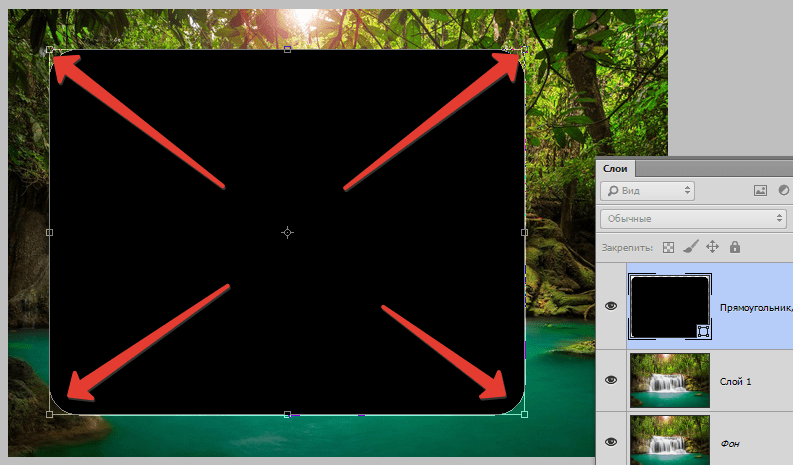
Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T . На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T . На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER .
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку» Посмотрите скрин, там указано, где данная функция находится.
Функция заставляет объекты автоматически «Прилипать» к вспомогательным элементам и границам холста.
Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки.
Инвертируем выделение горячими клавишами CTRL+SHIFT+I . Теперь выделение осталось только на углах.
Рекомендуем также
Изменение размеров прямоугольника с сохранением радиуса закругленных углов | Photoshop
Евгений Белодед в рубрику Photoshop21 февраля 2011
284.1 из 5
Изменение размеров прямоугольника с сохранением радиуса закругленных углов
М-да, сложное название получилось у статьи.
У нас давно не было статей про фотошоп — последняя про клавиатурные сокращения, рекомендую освежить в памяти.
Сегодня я хочу рассказать о том, как в фотошопе можно изменять размер прямоугольника со скругленными углами (Rounded Rectangle), не искажая формы углов.
Работая в фотошопе, мы давольно часто используем инструмент Rounded Rectangle. А после появления в CSS свойства border-radius и поддержки этого свойства браузерами, все чаще и чаще.
А после появления в CSS свойства border-radius и поддержки этого свойства браузерами, все чаще и чаще.
Но такая простая операция, как изменение размера может ввести в замешательство. Дело в том, что обычная операция трансформации (Ctrl+T / Cmd+T) искажает скругленный угол и после трансформации получается такая картина:
Для того, чтобы не допустить такого искажения, необходимо воспользоваться инструментом Direct Selection Tool (A):
Выделяем пару углов нашего прямоугольника:
Теперь, взявшись за выделенные маркеры мы можем изменять размер прямоугольника, при этом форма углов останется нетронутой. Чтобы движение было по прямой, достаточно зажать Shift.
А результат такой трансформации выглядит так:
Надеюсь этот небольшой трюк окажется полезным.
Автор: Евгений Белодед
Сооснователь Временно.нет. Занимается проектированием интерфейсов, клиентским и серверным программированием в компании Comet Technologies.
Его твиттер и домашняя страничка.
Профиль в Google+ — Evgenij Beloded.
Расскажите друзьям
- Оцените статью:
Как Сделать Обводку в Фотошопе Cs6
Май 18, 2017 – 13:25
Как закруглить углы в фотошопе
Приветствую вас, уважаемые посетители моего блога. Что-то я совсем разленилась, прошло уже больше недели, как я написала последнюю статью. Блин надо это как-то исправлять. Ну, да ладно не буду жаловаться, а лучше перейдем к теме статьи.
Сегодня я хотела бы рассказать вам, как закруглить углы в фотошопе. Частенько для работы над блогом возникает такая необходимость и в этой статье всего за несколько простых шагов вы сможете закруглить углы изображения в фотошопе.
У меня установлен Adobe Photoshop CS6 на русском языке, поэтому и пример рассмотрим именно в этой версии.
Настроение осеннее, поэтому и изображение я решила взять на тему осени.
Для начала запускаем фотошоп и открываем нужное нам изображения. Нажимаем «файл», «открыть» и в открывшемся окне выбираете файл с компьютера.
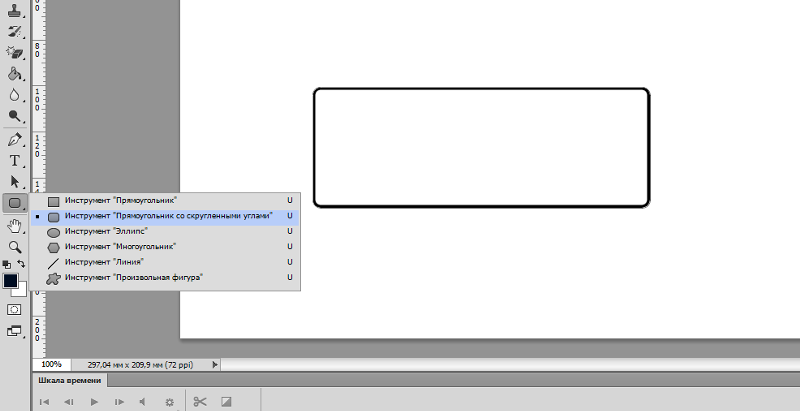
Далее идем в левую панель и выбираем инструмент «прямоугольник со скругленными углами».
После идем в верхнюю панель и выбираем «контуры», здесь же можно выбрать радиус насколько нужно закруглить углы. Я выбрала 30, вы же можете выбрать меньше или больше все на ваш вкус. И что это дает? Чем больше число, тем более закругленные получаются углы.
Итак, далее нам нужно разблокировать слой. Это делается для того чтобы удалить наш фоновый слой. Как это сделать? Справа основного слоя мы видим замочек. Чтобы его разблокировать нажимаем на замочек двойным щелчком.
Дальше откроется окошко, где нужно нажать «ок»
Теперь нажимаем мышкой на уголок нашего изображения и тянем в противоположную угол. Далее нажимаете сочетание клавиш Ctrl+Enter. После переходим в верхнюю панель выбираем «выделение», «инверсия» и жмем «Delete».![]()
Дальше снимаем выделение, для этого нажимаем Ctrl +D или «выделение», отменить «выделение».
Так же, если есть желание можно добавить некоторые эффекты тень, обводка или еще что-нибудь здесь уже на ваше усмотрение. Для этого заходите в «слои», «стили слоя», «параметры наложения».
Я выбрала «внешнее свечения» Выбираем цвет и задаем определенные параметры и нажимаем «ок».
Всё, мы закруглили углы в фотошопе, теперь осталось только сохранить изображение. Идем в «файл» далее нажимаем «сохранить как» и в открывшемся окне выбираем формат в котором будем сохранять наше изображение. Советую сохранять в формате png, для того чтобы обрезанные края фона были прозрачными.
Ну, вот и все, как видите ничего сложного нет. У вас должно получиться примерно вот такое изображение с закругленными углами.
Предлагаю посмотреть небольшой видео урок.
Источник: kirhesner.ruwelovetemplates
PS Учебное пособие: Как добиться эффекта закругленных углов
Это руководство поможет вам достичь этих конечных результатов:
Чтобы получить изображение с закругленными углами:
- Откройте свое изображение и Убедитесь, что это именно тот размер / размеры, которые вам нужны.

- Выберите инструмент Rounded Rectangle Tool и установите радиус по своему вкусу. Мой радиус находится на этом уровне:
- Теперь, когда у вас это готово, начните с одного угла и создайте свою форму поверх изображения.Чтобы сделать его идеальным, может потребоваться несколько раз, но в конечном итоге он покроется цветом и будет выглядеть так:
- Не беспокойтесь о цвете. Это ненадолго.
- Теперь щелкните правой кнопкой мыши и выберите «Сделать выделение». Затем перейдите в Select> Inverse. Теперь только углы следует обвести пунктирными линиями.
- Разблокируйте фоновый слой (вы можете сделать это, перетащив маленький замок сбоку вниз в корзину)
- Убедитесь, что фоновый слой выбран, и просто нажмите кнопку «Удалить» на клавиатуре.
- Теперь перейдите в Select> Deselect, и вы должны увидеть прозрачный / шахматный узор в углах.
- Затем удалите слой-фигуру. Цвет исчезнет, и все, что останется, — это ваша картинка с прозрачными углами.

- Это важно, убедитесь, что вы сохранили для Интернета и устройств . Если вы этого не сделаете, прозрачность не сохранится.
Чтобы получить gif с закругленными углами:
- Выполните шаги 1–4, как указано выше.
- Убедитесь, что слой Shape находится над всеми остальными слоями. Внизу в окне анимации вы увидите, что все кадры окрашены в цвет вашей формы.
- Теперь, эта следующая часть займет немного времени, так как мне еще предстоит придумать более простой способ сделать это.
- Убедитесь, что выделен один кадр + соответствующий ему слой, и нажмите «Удалить» на клавиатуре. Вам придется делать это для каждого кадра / слоя, так как это не сработает, если вы выберете их все. Это может занять некоторое время, в зависимости от того, сколько кадров в вашем гифке.
- Еще раз перейдите в Select> Deselect и удалите слой Shape.
- Наконец, сохраните ваш gif с помощью «Сохранить для Интернета и устройств».

Если у вас есть какие-либо вопросы, свяжитесь со мной здесь (желательно незадолго до этого, чтобы я мог вам лучше помочь).
Создание кнопок с закругленными углами в фотошопе с использованием градиента
Привет, люди,
Я лучше назову вас любителями фотошопа, не так ли? Мы собираемся создать очень простые, но привлекательные, но сдержанные кнопки в фотошопе.Они просты и легки по весу, и их можно использовать так, как вы хотите. Вы также можете добавить глянцевый вид, если хотите. Но в наши дни не многим нравится веб-сайт с таким глянцевым внешним видом. Вот окончательный результат, который вы получите после прочтения этого руководства.
Однако многие веб-разработчики, веб-мастера, дизайнеры не любят использовать изображения в качестве кнопок, но их можно использовать, если вы с умом создадите их на веб-сайте, например. встраивание их в изображение-лист или спрайт. Теперь давайте не будем тратить ваше время и позвольте мне показать вам, как быстро вы можете создавать эти кнопки.
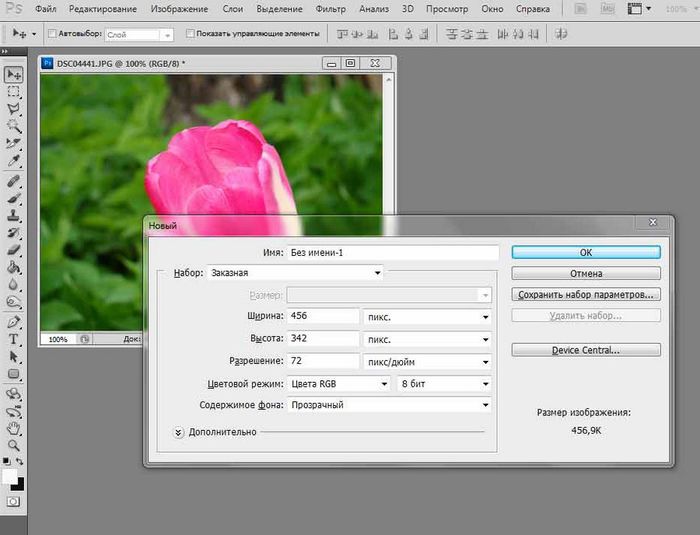
1) Откройте Photoshop и создайте новый документ шириной 600 и высотой 400. Мне нравится более широкое рабочее пространство, но это зависит от ваших предпочтений.
2) Придайте фоновому слою черный цвет или белый цвет (если он прозрачный), чтобы вы могли четко видеть границы и т. Д.
3) Теперь выберите инструмент Прямоугольник со скругленными углами (U) на панели инструментов и с контурами в качестве выбранного действия & радиус 10 пикселей. Нарисуйте широкий прямоугольник с примерным изображением вашей кнопки.
4) Щелкните правой кнопкой мыши внутри прямоугольника и выберите «Сделать выбор», как показано на рисунке ниже.
5) Теперь создайте новый слой и выберите инструмент Градиент (G) на панели инструментов. Используйте следующую конфигурацию для настройки инструмента градиента и нарисуйте градиент в вертикальном направлении (вверх ногами).
6) Бывают случаи, когда вы хотите создать более одной кнопки. Таким образом, вы можете использовать то же выделение, что и выше, для сохранения размера и структуры кнопки. Для этого создайте еще один слой и выберите инструмент Marquee Tool (M), а затем переместите выделение вниз.
Для этого создайте еще один слой и выберите инструмент Marquee Tool (M), а затем переместите выделение вниз.
7) Теперь повторите описанный выше шаг, чтобы создать градиент, на этот раз я собираюсь залить его другим цветом, как показано ниже.
8) Теперь давайте добавим к нему текст. Вы также можете использовать эти изображения в качестве фона с помощью свойства CSS, а затем можете иметь динамический текст для одного изображения. Но если вам нужен текст с некоторыми эффектами, вы можете выбрать настройки из двух, показанных ниже. Щелкните правой кнопкой мыши на слое и выберите «Параметры наложения», появится всплывающее меню эффектов слоя.Если вы хотите выбрать эффект, показанный синей кнопкой, используйте настройки для слоя как 2 (обратите внимание на красный цвет 2 на рисунке ниже). Однако, если вам нравится тень и другие эффекты, которые используют эффекты обоих слоев 1 + 2.
Вы всегда можете добавить к нему дополнительные эффекты с помощью фильтров, также можете добавить глянцевую поверхность, используя другой слой. Но мне этот результат очень понравился, и я решил довольствоваться этим. Надеюсь, вы создадите что-то более красивое.
Но мне этот результат очень понравился, и я решил довольствоваться этим. Надеюсь, вы создадите что-то более красивое.
Оставайтесь оцифрованными !!
Сачин Хосла
Источник: http: // www.digimantra.com/tutorials/create-ounded-corner-buttons-in-photoshop-using-gradient/
Прямоугольники со скругленными углами в Photoshop
Прямоугольники со скругленными углами в Photoshop к Мэрион БейтсПоследнее изменение: 31 декабря 1969 г. 16:00:00
Дано: У вас есть картинка.
Цель: вы хотите, чтобы изображение имело мягкие закругленные края для улучшенного отображения на светлом фоне.
Решение и учебное пособие. Есть несколько способов сделать это, и большинство из них представляют собой удивительно большое количество шагов.Это то, что я придумал, и я считаю его самым простым. YMMV.
- Откройте картинку в фотошопе. Убедитесь, что для Image-> Mode установлено значение «RGB».
 Дважды щелкните слой «Фон» , чтобы преобразовать его в слой 0. Затем создайте новый слой, слой 1, и перетащите его под слой 0.
Дважды щелкните слой «Фон» , чтобы преобразовать его в слой 0. Затем создайте новый слой, слой 1, и перетащите его под слой 0. - Перейдите в Image-> Canvas Size и измените размер холста на немного больше (скажем, 110% или 120%). Щелкните слой 1 (нижний пустой слой), чтобы отредактировать его. Затем возьмите инструмент круглой формы прямоугольника.
- Выровняйте перекрестие в верхнем левом углу изображения и перетащите его в нижний правый угол — другими словами, обведите существующий прямоугольник.
- Теперь у вас есть слой-фигура, содержащий прямоугольник с закругленными углами. Щелкните этот слой, удерживая клавишу Control, и выберите «Растрировать слой».
- Не снимая выделения с этого слоя Shape 1, возьмите инструмент «Волшебная палочка», установите его Допуск на 10 и установите флажок «Сглаживание». Щелкните за пределами прямоугольника, чтобы выделить пространство вокруг него.
- Теперь, когда выделение все еще выполняется, выберите Layer 0.

- Нажмите клавишу Delete. Вы должны увидеть, как острые углы исчезнут.
- Снимите выделение и снова выберите слой Shape 1. Нажмите Shift-F5 и залейте его 100% белым.
- Выберите Layer 0, перейдите в Layer Style и выберите Inner Glow.
- Поиграйте с настройками «Непрозрачность» и «Размер», пока не получите хороший вид.Совет: увеличьте непрозрачность для максимально плавного перехода по краям.
- Наконец, сведите изображение и сохраните его в выбранном вами формате файла.
- Готовая продукция:
Получите овальные наклейки в европейском стиле для компьютерных фанатов!NEW — крышка выключателя «magic / more magic»!
Щелкните здесь, чтобы просмотреть историю.Источники:





 Дважды щелкните слой «Фон» , чтобы преобразовать его в слой 0. Затем создайте новый слой, слой 1, и перетащите его под слой 0.
Дважды щелкните слой «Фон» , чтобы преобразовать его в слой 0. Затем создайте новый слой, слой 1, и перетащите его под слой 0.