Как вставить один рисунок в другой
Инструкция
Воспользуйтесь, например, стандартным графическим редактором Paint, входящим в состав программных средств Windows. Запустите приложение, нажмите сочетание клавиш Ctrl + O, найдите и откройте ту картинку, которая в результате должна оказаться на заднем плане.
Раскройте в меню Paint выпадающий список с надписью «Вставить» и выберите строку «Вставить из» — графический редактор вновь запустит диалог загрузки файла. С его помощью отыщите и откройте вторую картинку — Paint поместит ее поверх первой. У вас будет возможность отрегулировать положение и размеры этой картинки — делайте это, перемещая узловые точки, размещенные на контуре вставленного изображения. Эта операция возможна только непосредственно после вставки, позже вернуть рамку с узловыми точками будет нельзя.
Сохраните совмещенную картинку, нажав сочетание клавиш Сtrl + S.
Если у вас есть возможность использовать графический редактор Adobe Photoshop, это значительно расширит диапазон параметров совмещения двух изображений. Запустив это приложение, откройте фоновую картинку тем же способом, который используется в редакторе Paint — диалог открытия файла и здесь вызывается сочетанием клавиш Ctrl + O.
Откройте таким же способом и вторую картинку. Затем поместите ее на отдельный слой поверх фоновой картинки. Если у вас открыты обе картинки в отдельных окнах, то просто перетащите мышкой строку из панели слоев в другое окно. Можно сделать это и иначе — выделите все изображение (Ctrl + A), скопируйте выделенное (Ctrl + C), перейдите в другое окно и вставьте скопированное (Ctrl + V). Новый слой для вставленного изображения в обоих случаях будет создан редактором автоматически.
Отрегулируйте положение и размеры вставленной картинки — нажмите сочетание клавиш Ctrl + T, а затем действуйте так же, как и в редакторе Paint. Если перемещать узловые точки при нажатой клавише Ctrl, то размеры вставленной картинки будут изменяться пропорционально, без искажения соотношения ширины и высоты.
Установите параметры наложения картинки переднего плана на фоновое изображение. Регулировать ее прозрачность можно с помощью ползунка, появляющегося при раскрытии выпадающего списка «Непрозрачность» в панели слоев. Левее этого элемента управления помещен другой список, в котором можно выбрать один из более чем двух десятков способов наложения изображений.
Как вставить изображение (картинку) на сайт в HTML?
Использование сопутствующих изображений в тексте значительно улучшает восприятие предоставляемой вами информации читателями. В HTML для вставки изображений на страницу существует соответствующий тег <img>. И сегодня мы подробно рассмотрим то, как использовать этот тег, какие атрибуты он поддерживает, и ответим на несколько частых вопросов, которыми задаются начинающие вебмастера.
Вставка изображения (картинки) на страницу в HTML
Как уже говорилось ранее, для вставки изображений на страницу используют тег <img>. Краткая его форма выглядит следующим образом:
<img src="/img/logo.png">в HTML, и так:
<img src="/img/logo.png" />в XHTML. Из примера видно, что для последнего добавляется слеш (косая черта) в конце.
Все это, так сказать, быстрая вставка изображения, не содержащая в себе никаких атрибутов, за исключением ссылки на файл.
Этот тег (<img>), в отличие, например, от ссылки, не закрывается и пишется в той форме, что я привел выше. Рекомендуемым атрибутом является «alt»:
<img src="/img/logo.png" alt="Логотип">который показывается в момент, пока изображение не загрузилось полностью или имеет битую (несуществующую) ссылку.
А теперь есть смысл рассказать обо всех атрибутах, которые поддерживает тег <img>.
Список существующих атрибутов тега <img> в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
<img src="https://example.com/img/logo.png" />Пример использования с относительным адресом изображения:
<img src="/img/logo.png" />alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
<img src="/img/logo.png" alt="Логотип" />align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения:
<img src="/img/logo.png" align="right" />Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" border="2px" />Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" />width – задает ширину изображения. Допустимые значения:
<img src="/img/logo.png" />hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" hspace="20px" />Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" vspace="20px" />Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения:
<img src="/img/logo.png" longdesc="/img/desc-logo.txt" />crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
<img src="https://example.com/img/logo.png" crossorigin="anonymous" />Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
<img src="/img/logo.png" srcset="/img/logo-min.png 320w, /img/logo-mid.png 480w, /img/logo-full.png 768w" />
<img src="/img/logo.png" srcset="/img/logo-mid.png 2x" />Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem,
<img src="/img/logo.png" srcset="/img/logo-min.png 320w, /img/logo-full.png 768w" />Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
usemap – связывает изображение с картой, которая задается с помощью тега <map>. Допустимые значения: #name (где name – значение атрибута name карты) и
<img src="/img/logo.png" usemap="#my_point">Нельзя создавать связь, если карта (<map>) обернута в ссылку (<a>) или кнопку (<button>).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (<a>). Пример использования:
<a href="/map/ismap.php">
<img src="/img/logo.png" ismap>
</a>в HTML, и так:
<a href="/map/ismap.php">
<img src="/img/logo.png" ismap="ismap" />
</a>в XHTML.
Помимо этого, <map> поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
<img src="/img/logo.png" />По желанию, большая часть персональных атрибутов <map> может быть заменена соответствующими стилями.
Как вставить изображение (картинку) в таблицу?
Неважно, куда именно вы хотите вставить изображение на сайте, будь это таблица или, например, блок div, во всех случаях вставка осуществляется все по тому же принципу:
<table> <tr> <td>Наш логотип:</td> <td> <img src="/img/logo.png" alt="Логотип"> </td> </tr> </table>
Все просто.
Как сделать изображение (картинку) ссылкой в HTML?
Для того чтобы сделать вашу картинку кликабельной, добавив ей функцию перехода к другой странице вашего (и не только) сайта, оберните ее в тег <a>:
<a href="/about_us" title="О нас">
<img src="/img/logo.png" alt="Логотип">
</a>Помимо того, что ссылка может вести на другую страницу, она, например, может быть якорем. На этом наш урок работы с изображениями закончен.
Остались вопросы? Не стесняйтесь и задавайте их в комментариях под данной статьей.
Как вставить картинку в картинку
 Как вставить картинку в картинку в стандартной программе Paint. Как вставить картинку в картинку в программе Microsoft PowerPoint. Я покажу на примере этих двух программ, как это сделать. Программа Paint есть на каждом компьютере. Она входит в состав стандартных программ. А программа Microsoft PowerPoint есть в пакете программ Microsoft Office. Если у вас установлен пакет программ Microsoft Office, то и Microsoft PowerPoint в этом пакете есть.
Как вставить картинку в картинку в стандартной программе Paint. Как вставить картинку в картинку в программе Microsoft PowerPoint. Я покажу на примере этих двух программ, как это сделать. Программа Paint есть на каждом компьютере. Она входит в состав стандартных программ. А программа Microsoft PowerPoint есть в пакете программ Microsoft Office. Если у вас установлен пакет программ Microsoft Office, то и Microsoft PowerPoint в этом пакете есть.
Для примера я возьму три картинки. Первая картинка это личное фото в формате .IMG. Две другие картинки скачаны из интернета. Они на прозрачном фоне, формат .PNG. Вы можете взять любые другие картинки. Они могут иметь другой формат. Это зависит от того, что именно в конечном итоге вы хотите получить. Последовательность добавления картинки на картинку будет одинаковой.

Как вставить картинку в картинку в программе Paint
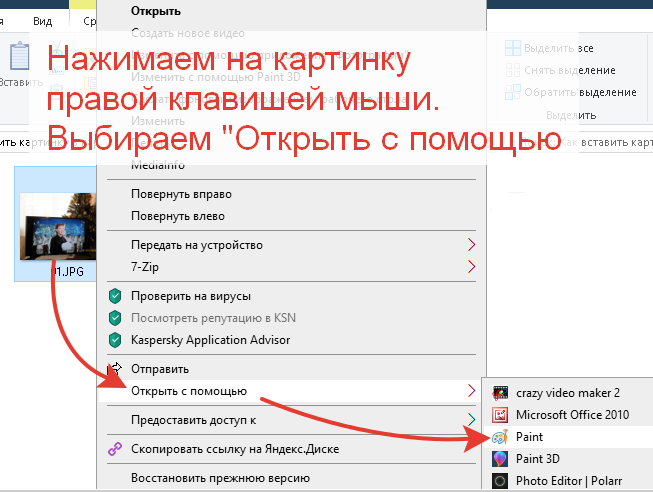
Открываю картинку под № 1 в Paint. Нажимаю на изображение правой клавишей мыши. Выбираю команду «Открыть с помощью». Далее нажимаю на Paint.

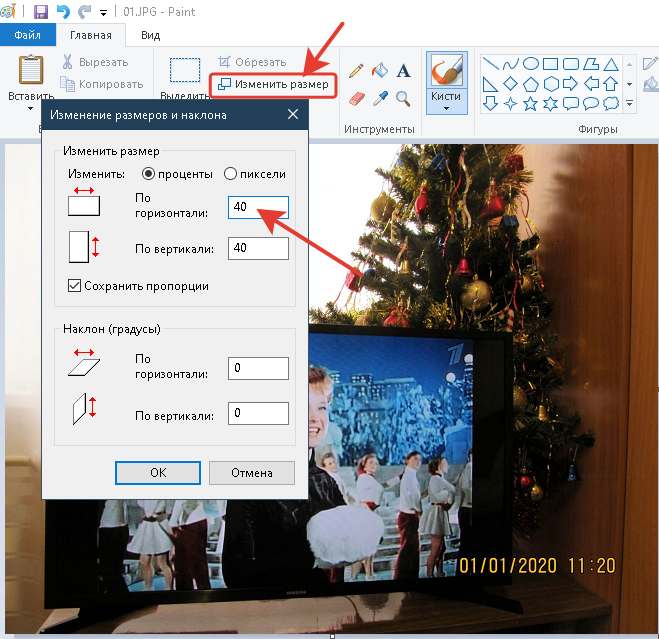
Если картинка после ее открытия в программе Paint окажется слишком большой, то ее можно уменьшить. Для этого перейдите на вкладку «Изменить размер» и установите новые параметры для картинки. Новый размер можно установить в пикселях или в процентах. Я для свой картинки выбрала новый размер 40%.

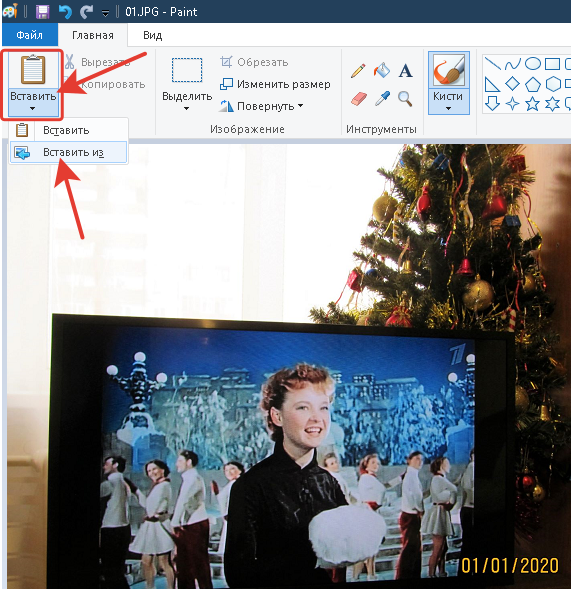
После изменения размера картинки добавляем еще одну картинку. Нажимаем на вкладку «Вставить» и выбираем команду «Вставить из…».

Откроется окно Проводника. Выбираем в своих папках нужное изображение и добавляем на картинку. Вокруг добавленного изображения вы увидите рамку. С помощью этой рамки можно менять размер или перетаскивать изображение в нужное место. О работе с изображениями в программе Paint я писала ЗДЕСЬ, ЗДЕСЬ и ЗДЕСЬ.

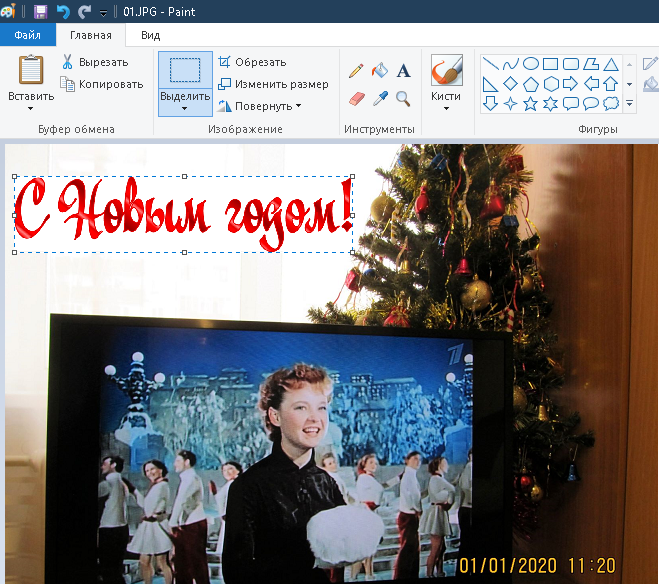
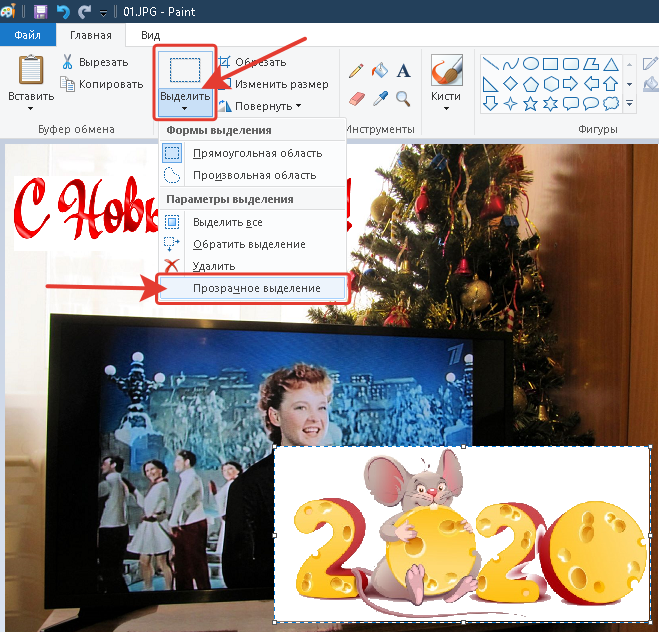
Добавляем еще одно изображение. Оно у меня на прозрачном фоне. Но после добавления я вижу, что фон у этой картинки стал непрозрачный. Чтобы исправить фон на прозрачный, надо нажать на вкладку «Выделить». Выбираем команду «Прозрачное выделение».

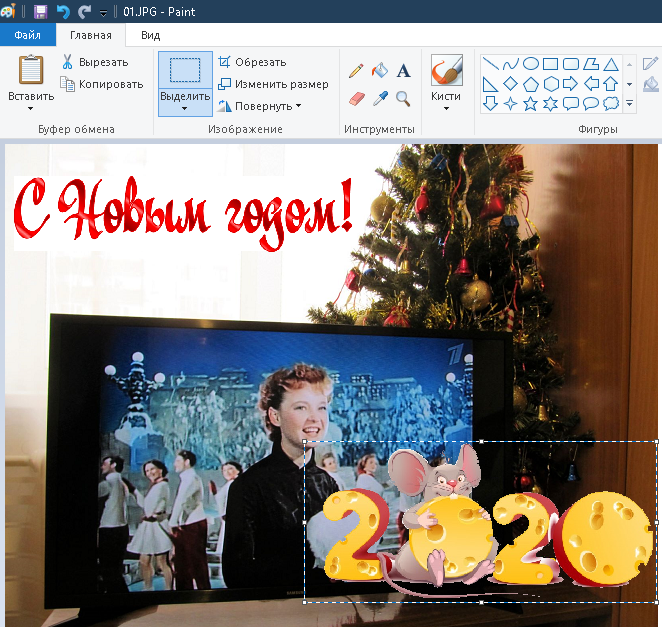
Фон изменился и стал прозрачным. Располагаем картинку в нужном месте и затем сохраняем её.

Чтобы сохранить готовое изображение нажмите на «Файл». Затем нажимаем на «Сохранить как». Выбираем формат .JPEG.

Как вставить картинку в картинку в программе Microsoft PowerPoint
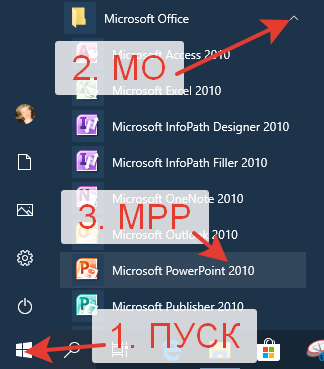
Откроем программу через кнопку ПУСК. В списке программ находим Microsoft Office (МО). Нажимаем на стрелочку, чтобы раскрыть весь список приложений. Далее нажимаем на Microsoft PowerPoint (МРР).

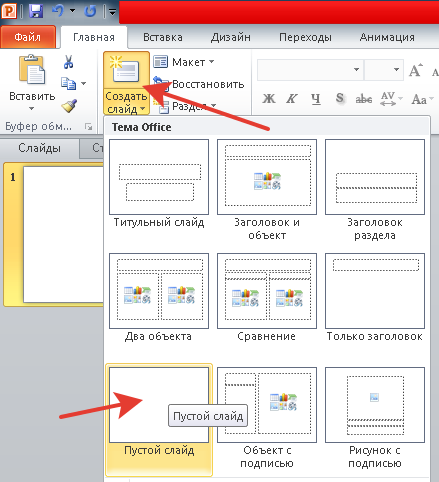
Прежде всего, создаем пустой слайд. Нажимаем на вкладку «Создать слайд» и выбираем команду «Пустой слайд».

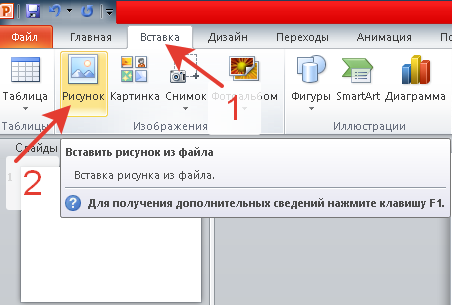
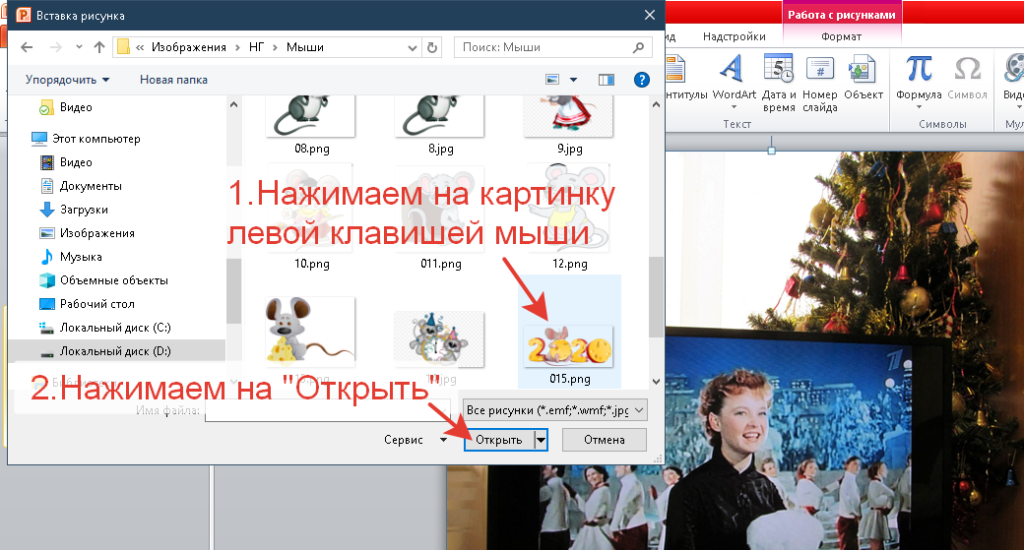
После создания пустого слайда добавляем на него изображение. Нажимаем на вкладку «Вставка», а затем на «Рисунок». Выбираем в своих папках нужное изображение и добавляем его на слайд.

Точно таким же образом добавляем следующие картинки. В отличие от программы Paint в Microsoft PowerPoint с наложением картинок на прозрачном фоне нет никаких проблем. Добавляем картинки, меняем размер и располагаем их в нужном месте.


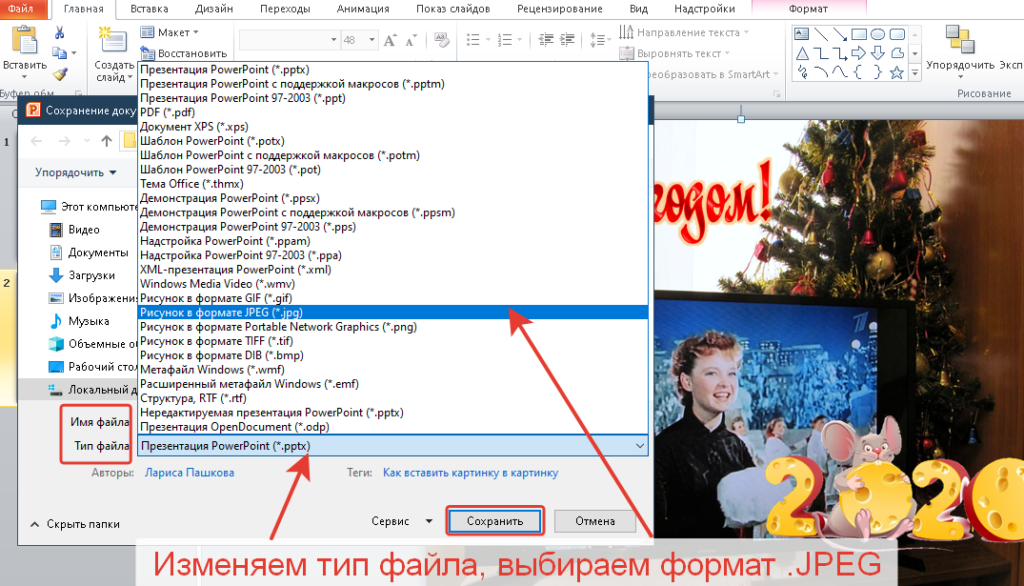
При сохранении готовой картинки будьте внимательны. Выберите папку для сохранения, присвойте файлу новое имя и измените тип файла. Выбирайте формат .JPEG. Если не изменить тип файла, то картинка сохранится, как «Презентация».
Другие похожие статьи на этом сайте
- Как вставить картинку в текст
В приложении Microsoft Word можно легко вставить картинку в текст. При работе с документами иногда нам необходимо проиллюстрировать текст изображениями.…
- Как обрезать картинку в Paint
Иногда нам требуется внести изменения в наши фотографии или картинки. Удалить что-то лишнее или, наоборот, добавить нужное. Есть специальные программы,…
Рисунки в Автокаде | Аutocad. Вставка, обрезка, редактирование
В Автокад картинки — незаменимый дополнительный материал. Поэтому часто возникает вопрос «Как в Автокад вставить рисунок?». Порой знание того, как вставить картинку в Автокад позволяет решить задачи разной сложности: например, растровое изображение в Автокаде дает дополнительную информацию о том, как будет выглядеть конечный проект, также можно смотреть необходимые размеры и т.д. Вставка картинки в Автокад pdf-формата позволяет обрисовывать ее с использованием объектных привязок (при условии, что файл pdf был сохранен из векторного формата). Отсюда вопрос «как перенести пдф в Автокад?» не менее актуальный. Ведь наличие подложки или необходимой доп. информации в поле видимости существенно сокращает ваше время на создание необходимого чертежа.

Несколько способов, как в Автокад вставить рисунок
Давайте поэтапно разберем, как перенести рисунок в Автокад. Существует несколько вариантов, как в Автокаде вставить картинку:
- Перейти на вкладку «Вставка» → панель «Ссылка» → команда «Присоединить»

- В командной строке прописать команду «ИЗОБВСАВИТЬ»

В любом случае откроется диалоговое окно, в котором вам необходимо найти подходящее изображение. Вы также можете выставить «Тип файла», например, *jpeg, чтобы облегчить поиск. Затем следует нажать «Открыть».

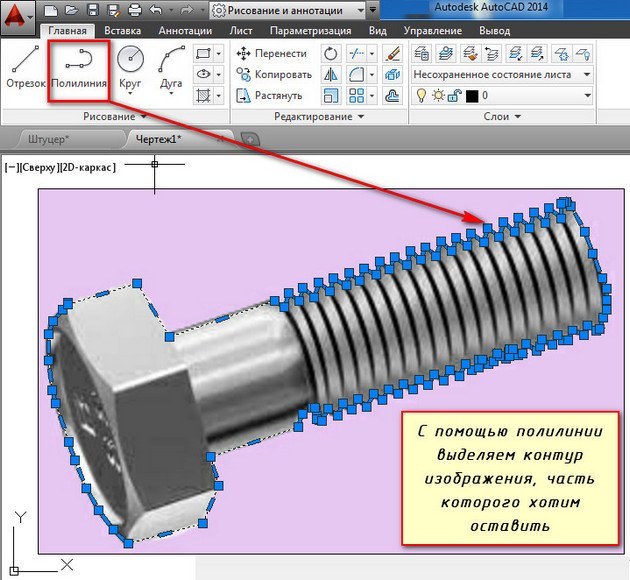
ПРИМЕЧАНИЕ: можно также загрузить изображение напрямую из проводника, захватив пиктограмму ПКМ и переместив ее в открытое окно AutoCAD, как показано на рис.

Еще один традиционный способ как вставить изображение в Автокад — найти нужную картинку в проводнике, скопировать ее («Ctrl+C») и в графическом пространстве AutoCAD нажать «Ctrl+V». Кстати, данным способом можно вставлять картинки даже из текстового редактора Microsoft Word. Наш курс «Автокад для чайников» расскажем вам все секреты программы.

Какой бы способ из описанных вы ни выбрали, в любом случае вам необходимо будет указать следующие параметры:
—> координаты точки вставки;
—> масштаб;
—> угол поворота.
Эти параметры можно указывать как в диалоговом окне, после вызова команды «Прикрепить», так и через командную строку или же динамический ввод.
Автокад: обрезать изображение
После того как выполнена вставка растрового изображения в Автокад иногда необходимо произвести некоторые манипуляции с ним. Например, его можно скопировать или перенести, как любой другой объект. Также существует возможность обрезать контур изображения в Автокаде. Это удобно, если вам нужно задействовать только лишь часть рисунка. Для этого нужно знать, как обрезать картинку в Автокаде.
После того как вы вставили рисунок в программу и выделили его, появляется новая контекстная вкладка «Изображение». Для обрезки картинки нужно создать контур подрезки. Он может быть прямоугольный, многоугольный, а можно, использовав команду «Полилиния» более точно обрисовать нужную часть картинки.

Перейти на вкладку «Изображение» → панель «Подрезка» → команда «Создать контур подрезки». Далее нужно указать подходящий подпараметр (в нашем случае «Выбрать полилинию»). Затем на чертеже выделить ранее созданную полилинию и нажать Enter.

Контур подрезки можно инвертировать нажатием на маленькую голубенькую стрелочку, как показано на рис.

Чтобы скрыть контур подрезки нужно для системной переменной IMAGEFRAME установить значение «0».

Теперь вы знаете, как вставить картинку в Автокад несколькими способами и как в Автокаде обрезать рисунок. Какой из них лучше использовать — выбирать вам. Однако знайте, что такие вспомогательные объекты, как растровые изображения в AutoCAD способны оптимизировать и ускорить вашу работу в программе. Также учтите, что можно настраивать яркость и контрастность загруженных картинок, создавая тем оптимальные условия для работы.
Видео курсы по AutoCAD:
- Использование AutoCAD на 100%
- 3D моделирование в AutoCAD
- Адаптация AutoCAD под стандарты предприятия
- Советы и хитрости
- Блоки и поля в AutoCAD
Как вставить в html картинку
 Добавление изображения или фото в HTML не вызовет у вас особых хлопот благодаря этой статье, в ней мы рассмотрим не только вставку картинки в HTML. Например, еще мы научимся вставлять картинку в таблицу и многое другое. Зачем? Потому что картинки — наше все! С ними статьи выглядят лучше, подробнее, качественнее, веселее.
Добавление изображения или фото в HTML не вызовет у вас особых хлопот благодаря этой статье, в ней мы рассмотрим не только вставку картинки в HTML. Например, еще мы научимся вставлять картинку в таблицу и многое другое. Зачем? Потому что картинки — наше все! С ними статьи выглядят лучше, подробнее, качественнее, веселее.
Тег <img> для вставки картинки
Итак, для размещения изображения на веб-странице используется тег <img>, у которого есть атрибуты src и alt. Src показывает браузеру где лежит картинка, а alt это альтернативный текст, который видит пользователь в случае если у него отключены картинки, во время загрузки или если изображение не загружается.
Для XHTML
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»текст для картинки» />
Для HTML4, HTML5
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»текст для картинки» />
Берем и недолго думая вставляем картинку в html. Результат:
Учтите, что тег <img> это строчный элемент. Значит, когда используется XHTML/строгий HTML4, его можно размещать только внутри блочного элемента (<p>, <div>)
<img src=»/images/image.jpg» alt=»» />
В остальных случаях (HTML4, HTML5) это не обязательно.
Параметры, применяемые к изображениям в HTML
Для того чтобы проводить небольшие манипуляции с изображениями, в HTML используются определенные параметры для картинок. Например:
width – ширина картинки
height – высота картинки
Вообще, браузер автоматический определяет ширину с высотой и отображает картинку в оригинальном размере, подгоняя под блок, если картинка больше. Если мы выставляем ширину в %, то считаются проценты от родительского блока, если выставляем в пикселях то отображается просто в пикселях. Давайте попробуем использовать вышеобозначенные атрибуты на практике. Например:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
При несоответствии оригинального размера и указанного в атрибутах, браузер принудительно отображает то, что вы указали. Если вы указываете пропорции отличающиеся от пропорций оригинала, браузер будет искажать картинку. Например:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Для решения этой проблемы (например если лень высчитывать пропорции и смотреть оригинальное разрешение), можно указать один параметр по которому браузер и будет высчитывать пропорции. Кстати, не обязательно писать «20px», можно просто написать «20». Идем дальше, на очереди параметр alt.
alt – альтернативный текст (краткое описание изображения)
Несмотря на то что эра медленного интернета прошла и картинки никто не отключает, по этому тегу дополнительно ориентируются поисковые системы ранжируя результаты в поиске по картинкам, а также определяя тематику веб-страницы. Содержание параметра alt не показывается при наведении мышкой на картинку.
Пример HTML-кода:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»Логотип сайта blogwork.ru» />
Результат:
title – заголовок картинки
Подсвечивается при наведении пользователем мышки на картинку и также используется в поисковой оптимизации.
Пример HTML-кода:
<img title=»Вставляем заголовок для картинки» src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Результат:
Следующие атрибуты это vspace, hspace и border.
vspace – этот атрибут задает отступ по вертикали между изображением и текстом вокруг (в пикселях)
hspace – этот атрибут задает отступ по горизонтали между изображением и текстом вокруг (в пикселях)
border – этот атрибут задает рамку вокруг картинки (в пикселях)
Пример HTML-кода:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» border=»10″ hspace=»20″ vspace=»5″ />
Результат:
align – (right, left, middle) этот атрибут выравнивает изображение по одному из краев, либо по центру
Код:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» align=»right» />
Результат:
Помимо этого можно использовать обычный атрибут style, если вам так хочется:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Вот что получится:
Сайты иногда присваивают картинкам классы в эстетических целях, чтобы все картинки имели одинаковый стиль обрамления (например, какие-нибудь красивые border). В .css файле задается общий параметр для одного класса, например, pic. Затем он указывается в HTML:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
На этом базовая часть теории закончена, перейдем к дополнительным возможностям.
Читайте также:
Размещаем изображение с чужого сайта
Можно ли вставить картинку с чужого сайта? Можно. Это называется хотлинк (hotlink). Не все вебмастера это любят и позволяют делать, потому что картинка подгружается с чужого хостинга и если мы все начнем подгружать картинки с чужого хостинга, а он будет слабым и вообще не предназначенным для этого (как специальные сайты-хостинги картинок) то будет печаль. Но Вконтакте не такой. Вот смотрите, захожу в чужие сохраненные картинки Вконтакте и вставляю в html прямо на этой странице:
Как я это сделал? Очень просто:
<img src=»https://pp.vk.me/c617119/v617119771/dd85/LB_9JqlQtoU.jpg» alt=»» />
По поводу хотлинкинга. Еще можно вставить картинку напрямую с хостинга изображений, но в отличие от вебмастеров препятствующих хотлинку, фотохостинги стремятся заработать на этом. А значит кода для вставки изображения вам будет дан код, ведущий на HTML-страницу, при переходе на которую будет показывать реклама. Смотрите в оба!
Как вставить картинку в таблицу на веб-странице
Сделать это очень просто — достаточно поместить <img> внутри тега ячейки <td>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tbody>
<tr>
<td><img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
<td><img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
</tr>
<tr>
<td><img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
<td><img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
</tr>
</tbody>
</table>
А вот результат:
Как вставить картинку, сделав ее в качестве фона html страницы
Для этого вам нужно указать в параметре background тега body путь к картинке, которую вы хотите сделать фоном страницы (пропишите путь к картинке, как и при обычном размещении):
<body bgcolor=»#000000″ background=»http://…/background.jpg»></body>
В качестве страховки от того что картинка не будет загружать можно оставить bgcolor.
Бонус — почему может не показывается картинка, если вы «все правильно указали»?
В заключении расскажу о нюансе, с которым я сталкивался лично. Называется он несоответствие расширения файла.
Бывает, что хостинг или движок сайта не видит разницы в регистре между html-kartinka.png и html-kartinka.PNG. А, бывает что разница есть и поэтому картинга не загружается. Еще обратите внимание на сам файл, ведь он может быть html-kartinka.jpg, а может быть и html-kartinka.jpeg. Внимательнее!
Сидишь под вечер голову ломаешь, а там все легко. И проверить просто, — достаточно заглянуть на хостинг:

Добавляем изображения на WEB-страницу, а еще видео и аудио! : WEBCodius
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу. У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге img и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является тег img. Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег «img», стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег img. Браузер помещает изображение в том месте веб-страницы, где встретит тег img.
Код вставки картинки в html страницу имеет такой вид:

Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла.
Приведу еще несколько примеров указания адреса файла с изображением:

этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:

Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег img является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега «Р» — абзац:

Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:

Тогда html-код страницы со вставленной картинкой будет таким:

И смотрим результат отображения в браузере:

Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега «img».
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется атрибут alt. С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:

И примерно так это выглядит:

Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height. Вы можете использовать их, чтобы указать размеры изображения:

В обоих атрибутах указывается размер в пикселях. Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт…
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег AUDIO. Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:

Тег «audio» создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге audio необходимо указать особый атрибут autoplay. Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге «audio» поставить атрибут без значения controls, браузер выведет в том месте веб-страницы, где проставлен тег audio, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:

Для вставки видеоролика на веб-страницу предназначен парный тег video. С этим тегом все тоже самое, что и с тегом audio — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги :
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога. До встречи в следующих постах!
Как вставить картинку в HTML. Урок — 7 (для начинающих).
Всем привет!!! По этой статье вы научитесь вставлять картинку в HTML документ. Это вовсе не сложно. Но вначале я бы хотел вам дать несколько рекомендаций по поводу картинок на веб-странице.
Совет: когда будете размещать картинки на веб-страницу, не увлекайтесь анимированными картинками, так как это отвлекает внимание читателя от самого важного — текста. Лучше используйте обычные картинке без анимации.
Старайтесь использовать на веб-страничках уникальные картинки. Как сделать уникальную картинку вы можете почитать тут, а взять красивые картинки вы можете здесь.
Приступим.
Как вставить картинку в html?
Так, как я говорил — здесь сложного ничего нет, добавьте этот html код.
<img src=»kartinka.jpg»>
kartinka — это название картинки
jpg — это расширение картинки. Расширение может быть gif, png, bmp.
Если картинка размещена в папке images, тогда путь к картинке будет таким:
<img src=» images/kartinka.jpg»>
images — название папки, где лежит картинка «kartinka.jpg».
Если картинка лежит на другом сайте, тогда код будет таким:
<img src=»https://www.bloggood.ru/images/kartinka.jpg»>
https://www.bloggood.ru — это адрес сайта.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить картинку в html</title> </head> <body> <img src="kartinka.jpg"> </body> </html>
Как сделать в html картинку ссылкой?
Для этого просто заключите картинку между ссылочным элементом:
<a href=»адрес ссылки»><img src=»kartinka.jpg»></a>
Атрибуты для картинок
ALIGN — этот атрибут предназначен для обтекания или выравнивания картинки по горизонтали.
left — выравнивание по левому краю, текст будет обтекать справа.
right — выравнивание по правому краю, текст обтекает слева.
<img src=»kartinka.png» align=»right»>
Результат:

выравнивание по правому краю
HSPACE — отступы от картинки по горизонтали (в пикселях).
VSPACE — отступы от картинки по вертикали (в пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:

отступы от картинки
HEIGHT — высота изображения (пикселях).
WIDTH — ширина изображения (пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:

высота и ширена изображения
TITLE — это заголовок картинки. Заголовок будет отображаться, если навести на картинку курсор мышки.
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″ width=»100″ title=»Всем привет — bloggood_ru!!! «>
Результат:

заголовок картинки
BORDER — этот атрибут отвечает за размер рамки вокруг картинки. Рамки появляются в таких случаях, когда вы картинку сделаете ссылкой. Если установить нулевое значение атрибута BORDER , рамка отображаться не будет.
<a href=»адрес ссылки»><img src=»kartinka.png» border=»0″></a>
Результат:

А если поменять значение border на 5:
<a href=»адрес ссылки»><img src=»kartinka.png» border=»5″></a>
Результат:

Как сделать картинку фоном?
Любую картинку можно сделать фоном. Для этого в теге body пропишите атрибут background.
<body background=»ваш_фон.jpg»>
На картиночном фоне может отображаться текст.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body background="kartinka.jpg"> <p>текст</p> <p>текст</p> </body> </html>
Результат:

Картинка как фон
На этой ноте можно было бы и закончить тему «Как вставить картинку в HTML», но знаю, что многих интересует вопрос, а как поставить картинку по центру.
Чтобы поставить картинку по центру, вам достаточно применить такой фокус:
<center>
<img src=»kartinka.jpg»>
</center>
Вот теперь точно все. Переходим к следующему уроку.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
