Piktochart: Инструмент легкой инфографики
Сервис Piktochart — удобный и несложные конструктор инфографики. Главный аргумент разработчиков, который они используют чтобы привлечь новых пользователей, звучит так: “Делайте инфографику легко”. Этого мало, поэтому давайте подробно.

Доступ к Piktochart есть в трёх вариантах: бесплатный, платный (pro) и корпоративный. Есть ещё для образовательных учреждений, для благотворительных организаций и индивидуальная разработка инфографики. Но это уже другая история…

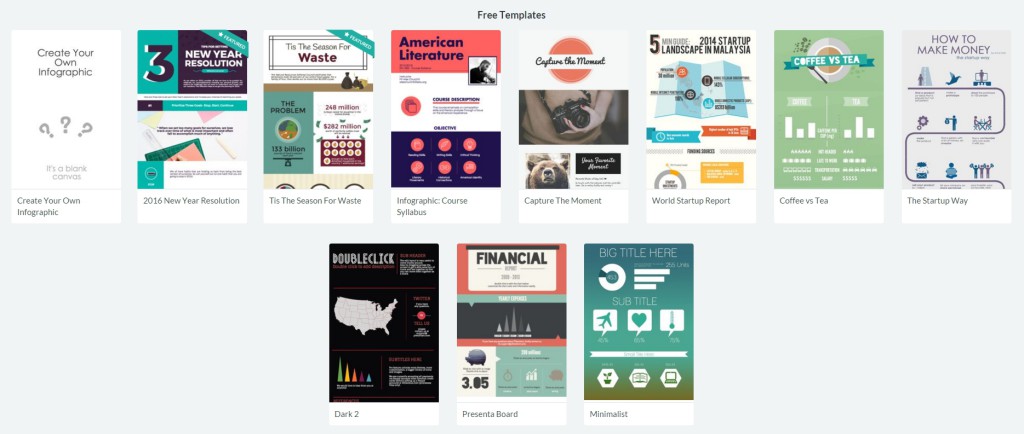
Бесплатный аккаунт даёт нам доступ к 7 шаблонам + один мы можем сделать сами. С чистого листа.
Мне нравится, как аргументировано приобретение pro-аккаунта: ниже бесплатных шаблонов расположена кнопочка апгрейда и километры шаблонов для pro-пакета. Сразу товар лицом. Это подкупает.
Регистрация на сервисе как везде: “Имя/почта” или Facebook/Google. Отмечу из личного наблюдения, что регистрация через фейсбук работает лучше и быстрее. Google с двух попыток так и не зашёл. Это так, на заметочку.

Интересно также отметить, что почти на каждом этапе “движения” по сайту вам предлагают всегда три варианта “Как делать”: это или FAQ, или туториалы на ютюбе, или такой себе вызов “Сделай за 30 минут”.

Процесс
Традиционно для таких конструкторов изготовление инфографики проходит в три шага (так говорят сами создатели Piktochart). В рабочей области они не отходят от сказанного — вот вам три шага:

Рабочая область
Кардинально нового в рабочей зоне ничего. Привычная всем панель редактирования, вставка своих иконок, “козённых” картинок и загрузка своих картинок.
Кстати, берегите свои картинки. Их в бесплатном аккаунте вы можете добавить мало — около 10.

Шрифты
Надеяться на большое количество кириллических шрифтов было бы конечно лишнее. Латиницы много, много хороших вариантов. Странно, почему бы не прикрутить сюда такой же сервис как в pixlr, который использует шрифты из библиотеки вашего компьютера (та что C://Windows/Fonts). Тут бы выиграли любители всех типов шрифтов.
Наверное, такое не сделали, так как это уже уходит из разряда “Сделать инфографику легко”.
Необычно и интересно
Такая мелочь не существенна, но в глаза как-то бросается: размер шрифтов идёт не от меньшего к большему, а наоборот. Непривычно и на работу не влияет.

Шаг 1 — загрузка информации
Самый простой способ загрузить данные — импортировать их из экселевских таблиц. Ограничение — 20 строчек и N столбцов. В дальнейшем эти данные можно визуализировать во всех возможных графиках и диаграммах. Цвета и легенду, конечно, можно менять:

Шаг 2 — оформление
Тут скудно. Под гордой фразой “Стайл” скрывается несколько цветовых вариантов наших основных объектов. Разочаровывает.

Шаг 3 – публикация
Выбираем разрешение, выбираем книжный или альбомный формат картинки (в бесплатном – можно только А4) и сохраняем. Доступен .jpeg и .png. Напомню, что в бесплатном аккаунте на вашей инфографике будет водяной знак сервиса.

Также можем вывести готовую работу в html-формат или сразу “поделиться с друзьями” в фейсбуке, твиттере, G+ и Pinterest.
Для кого этот сервис
Piktochart подойдёт тем, кому на скорую руку нужно сделать красивое, информативное сообщение для англоговорящих или англопонимающих. Если обязательны русские буквы – тогда придётся жертвовать шрифтами.
В целом конструктор удобный, инфографику сделать за три шага можно (как и обещали нам создатели). Приятные готовые шаблоны, много обучалок и несложные действия. Все это приводит к вполне нормальному результату.
Создатели сервиса пробовали рассказать историю появления инфографики. Начали издалека. По сути, так оно и начиналось:

обзор, описание редактора графики Пикточарт
Обзор Piktochart
Piktochart — программное обеспечение для создания инфографики, не требующее навыков в сфере веб-графики. В нём встроена библиотека с более чем 600 шаблонами различных стилей. С помощью сервиса можно создавать презентации, плакаты, рекламные баннеры, добавлять графики и картинки в отчёты. Решение предложено в виде веб-версии, а также приложений для смартфонов на базе Android и iOS.
Сервис разработан для представителей компаний малого, среднего и крупного бизнеса, которые заинтересованы в том, чтобы перевести числовую и текстовую информацию в разнообразные визуальные презентации. Софт пригодится в работе менеджеров продаж и рекламы, специалистов по работе с клиентами, тренеров и консультантов, которые с его помощью смогут предоставить оформленную в картинки статистику, интересную слушателю. Бесплатный тариф делает систему доступной студентам, фрилансерам и сотрудникам стартапов.
Для начала работы участнику необходимо зарегистрироваться, а затем выбрать и загрузить в редактор один из доступных шаблонов. Последний можно видоизменять по своему усмотрению: удалять и настраивать существующие элементы и их пропорции, добавлять картинки из сервиса или со своего устройства. Программа позволяет использовать разнообразные цвета, шрифты, образы и формы, дополнять проект элементами дизайна и фотографиями. В основе инфографики должны быть данные, массивы, процессы и факты; автоматический мастер в Piktochart поможет подобрать наиболее подходящий по форме и содержанию способ их донесения. Значения вводятся как вручную, так и посредством экспорта в таблицу формата .CSV. Готовая работа остаётся в облачном хранилище или на жёстком диске компьютера.
Ключевые особенности
- Создание инфографики с элементами дизайна
- Более 600 шаблонов
- Возможности пакетного экспорта данных
- Бесплатная версия с основными возможностями системы
Создание инфографики в Пикточарт: как легко получить внешние ссылки и внести вклад в продвижение сайта
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

«…Если у вас достаточно интересный, полезный, забавный, убедительный контент, то даже если вы не заботитесь о внешних ссылках и своей репутации, они будут сами по себе.» Так говорил Мэтт Каттс.
Он буквально назвал ваши ссылки «вашей репутацией». Другими словами, они то, что до сих пор важно. И вот почему владельцы сайтов должны собрать столько ссылок, сколько они смогут (сами или с чьей-то помощью). Не купить! А именно собрать.
И если один из наиболее часто используемых методов построения ссылок, о которых говорят все наши блоггеры, когда пишут о чудесном продвижении без ссылочного шоппинга — гостевой блоггинг, то неужели нельзя развить эту идею и придумать что-то более совершенное? Да, вполне можно. Инфографика, господа.
Черт возьми, она генерирует больше обратных ссылок, чем остальные тактики!
Нейл Пател, известный интернет-маркетолог (всем, кто знает английский, очень советую его блог) часто писал, что визуальные части контента генерируют гораздо больше обратных ссылок, чем любая другая форма содержания, который он когда-либо публиковал. Он утверждает, что инфографика в долгосрочной перспективе помогает увеличить позиции и общее число читателей.
Кстати, идеи Нейла копипастят и несут со сцены какого-нибудь платного семинара практически каждый второй интернет-маркетолог. Потому что Пател действительно крутой мужик.
Однако, прежде чем говорить о чуде работы с инфографикой, давайте разберем процесс ее изготовления.
Создание качественной инфографики
Если бы процесс создания инфографики был так прост, как написание постов в блоге, я бы размещала их каждый день. Да, если у вас нет свободного дизайнера, то инфографика займет гораздо больше энергии, усилий и иногда навыков, чем написание текстов. Но оно того стоит.
Очевидно, есть два основных способа, с помощью которых вы можете заполучить порцию свеженьких картинок для вашего сайта: создать их вместе с вашей командой или нанять профессионала.
К сожалению, у нас нет специальных агентств, которые занимаются инфографиками (как, например, в США или Европе). Поэтому я поделюсь советами о том, как создать годную инфографику онлайн без посторонней помощи.
Как создать инфографику в Пикточарт: инструкция
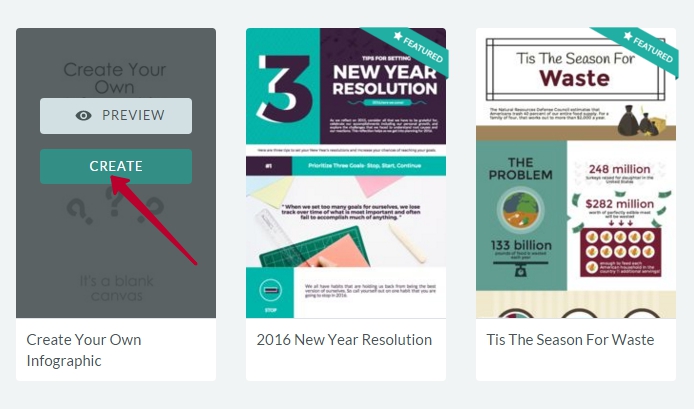
Переходим по ссылке на сайт, авторизуемся с помощью FB или полноценно регистрируемся (прим. 2 минуты). Перед вами предстанут стильные бесплатные шаблоны, которые можно открыть, вставить свой текст и сохранить себе.

Если вы независимые и сильные, то выбираем «Создать свою инфографику».

Так как вы пришли сюда впервые (или, как я, долго не заходили), то вам предложат ознакомительный тур по сайту, который доступно объяснит, как все устроено.

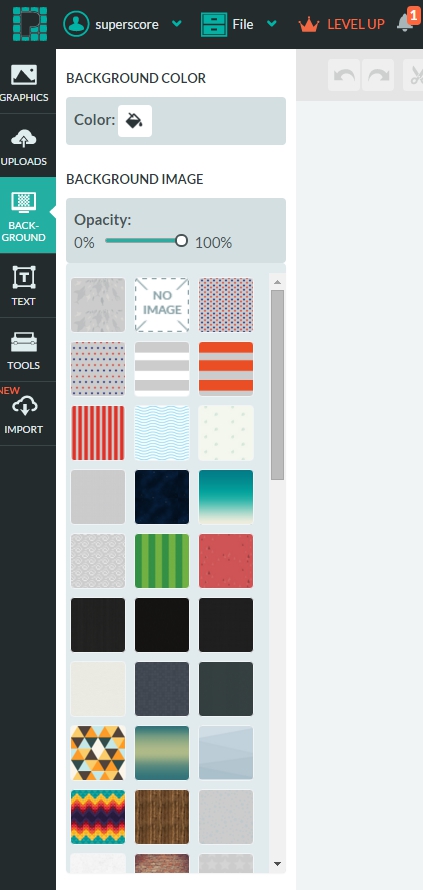
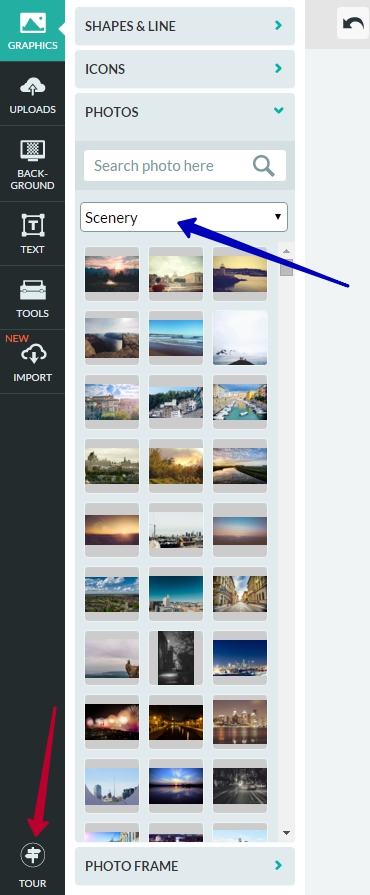
Далее перед вами откроется скелет будущей инфографики — форма, которую необходимо заполнять. Рекомендую начать с фона (по англ. Backround color).
- Выбирайте нужный фон.
- Регулируйте его яркость/степень прозрачности (Opacity). Для орнаментов рекомендую использовать 54%.
- Можете поменять оттенок (Иконка ведерка с краской).
- Если вы серьезный человек и не любите веселые подложки, то можете выбрать белый квадратик с надписью NO IMAGE, а затем просто залить фон нужным цветом (возвращаемся к иконке с ведерком).

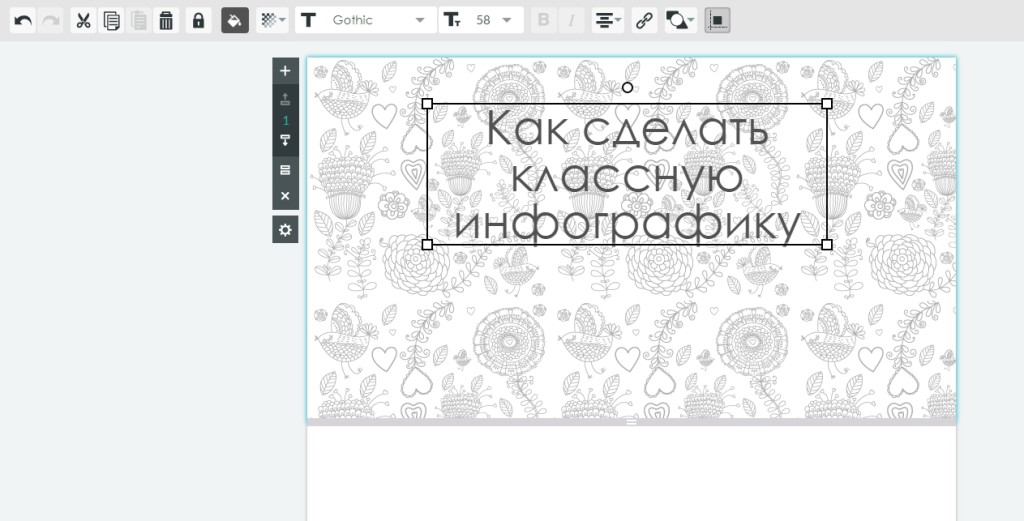
Надо отметить, что для каждого блока инфографики можно (и даже нужно) выбирать свой стиль и цвет. Шапку с h2 я решила сделать веселой и девчачьей. Теперь текст.
Как видно на скриншоте, здесь все примитивно: интуитивные значки, которые знакомы каждому, кто интеллектуально осилил поиск этой статьи.

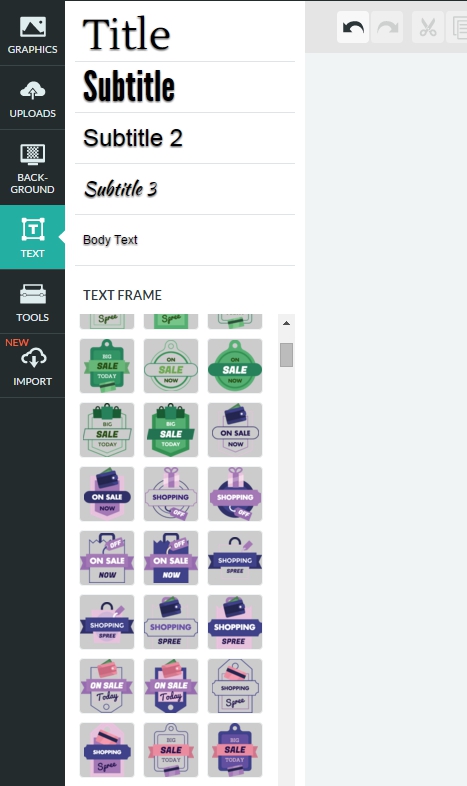
Слева внизу, кроме стандартных настроек, есть прикольные штуки: шаблоны текстовых иконок для тех, кто решил поиграться шрифтами.

Правда, русские варианты шрифтов выглядят не очень симпатично.

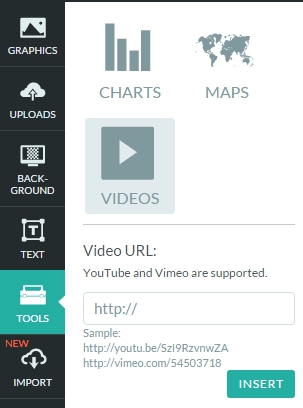
Кроме текста и иконок в инфографику можно вставить график, карту любой местности и видео.

Имеется и собственный фотосток, где фото бережливо отсортированы по тематикам (синяя стрелочка). Если вы начали психовать по поводу того, что где-то что-то не получается, можно всегда глянуть тур (красная стрелочка).

Вот видео, подтверждающее, что процесс создания инфографики в Пикточарте весьма прост.
Теперь, когда вы знаете, как создать собственную инфографику в Piktochart, давайте разберемся в процессе распространения.
Альтернативный вариант
Позаимствовать инфографику у зарубежных коллег и перевести ее, поработав несколько часов в Фотошопе.
Как получить внешние ссылки на сайт
Даже если вы владелец бизнеса, который не следит за процессом маркетинга / SEO вашего сайта, вот простая формула, которая должна вдохновлять ваших специалистов:
Интересная история в инфографике + должное распространение = входящие ссылки
Давайте взглянем на то, как эта формула фактически превращается в ссылки …
Об инфографике и сторителлинге
«Порой сложно выразить эмоции в тексте и заразить ими читателя, но это можно сделать посредством фотографий или иных визуальных приемов» говорит наш старый приятель Нейл Пател.
Другими словами, инфографика рассказывать даже лучше, чем текст. Задумайтесь, если интересный рассказ в текстовой форме работает просто фантастически, то какой трафик сможет сгенерировать инфографика на основе этого рассказа?
И еще: всякий раз, когда в рассказе участвуют какие-либо цифры и графики, мы (люди), как правило, становимся более внимательными. Итак, как только вы соберетесь использовать данные и неопровержимые факты, пусть ваша инфографика станет отличным визуальным подкреплением вашего рассказа.
Немного о распространении
Вот список всех мест, которые должна посетить ваша инфографика:
- Ваши группы в VK и FB.
- Twitter.
- Можно попробовать запихать картинку в Инстаграмм хотя бы часть картинки, оставив ссылку на страницу размещения.
- Околотематичные группы в социальных сетях.
Или можно раз и навсегда заморочиться и раскрутить соц. аккаунты, тогда вам останется лишь публиковать свой контент в группах, а набранная аудитория позаботится обо всем остальном.
Итог
Вам не нужно знать все о SEO, если вы не хотите вести SEO работы самостоятельно. Вместо этого, вы можете просто сфокусировать все внимание на ваших входящих ссылках. Они так же важны, как и ваша репутация.
И как я уже писала, инфографика — хороший (сравнительно дешевый и простой) способ преуспеть в продвижении.
Лучшие примеры инфографики (51 фото): простые, сложные, крутые
Вопросы, рассмотренные в материале:
- Зачем многие используют инфографику
- Какая бывает инфографика
- Какую информацию можно вставить в инфографику
- Как правильно сделать инфографику к докладу
- Как сделать простую инфографику
- Как сделать крутую инфографику
- С помощью чего можно сделать инфографику
- С помощью каких инструментов делают инфографику
- Каких ошибок избегать в процессе
В современном мире все информационные ресурсы борются за привлечение внимания пользователей. Когда сознание перегружено бытовыми проблемами, телевидением, радио, перепиской в социальных сетях, межличностным общением и информационным шумом, человеку сложно сосредоточиться. Если пользователь видит неструктурированный, без картинок текст, скорее всего, он его проигнорирует, решит, что не стоит тратить время на чтение. Инфографика помогает привлечь внимание людей и передает данные в наглядной и простой форме. В статье мы расскажем о ней подробнее, плюс будут даны примеры инфографики в картинках.
Что такое инфографика
Инфографика — графический способ передачи информации и знаний, задачей которого является доступная и понятная подача сложных данных. Это современное направление представляет собой одну из форм коммуникационного дизайна.

Само название «инфографика» отображает суть процесса, в котором объединяются информация и графика. Даже несведущий человек может догадаться, о чем пойдет речь. В голове сразу возникают схемы, диаграммы, плакаты по технике безопасности.
Инфографика — это создание изображения, на котором с помощью графики и текста отображается какая-либо информация. Как правило, информационно-графическая картинка содержит в себе основную мысль статьи или ее отрывка. В таком виде данные сразу бросаются в глаза и их легче запомнить.
Зачем нужна инфографика
Мы сталкиваемся с инфографикой постоянно, порой в неожиданных местах. Помните плакаты в поликлинике, на которых в картинках рассказывается о том, как можно заразиться гриппом? А школьные наглядные пособия — примеры инфографики в образовании. На них представлена информация в сжатой и наглядной форме. И это не единственный способ применения инфографики.

Примеры инфографики можно найти в любых СМИ. Редакторы давно поняли, что сухие тексты не привлекут внимание читателей. Другое дело — интересная визуализация, которая цепляет взгляд и не уступает по информативности текстовому материалу.

Особенно популярна бизнес-инфографика. Предприниматели — люди занятые, ценящие свое время. Они не будут разбираться в нагромождении цифр и букв. Инфографика помогает решить эту проблему. С ее помощью можно визуализировать бизнес-процессы, презентовать новые товары и услуги, представить концепт рекламной кампании или сложные аналитические данные.
Другая сфера, где активно используется инфографика, — это Интернет. Примеры инфографики на сайтах — это размещение информации сразу в двух видах: сначала часть текста, потом картинка. Такая подача позволяет удовлетворить запросы всех пользователей. Ведь кто-то любит читать, а кому-то интересно рассматривать схему. Однако информацию, связанную с исследованиями и большим объемом чисел, в любом случае лучше представлять в виде схем, диаграмм и графиков.
Инфографика — это способ легко говорить о сложном. Она делает непонятное доступным, структурирует запутанное и нечто размытое превращает в конкретное. Инфографика переводит то, что можно прочитать, в то, что можно посмотреть, т. е. превращает текстовые символы в графические или объединяет их в одно целое.

Часто примеры инфографики можно встретить в лендинге, т. к. эти направления имеют общую цель — исчерпывающе, но кратко передавать определенную информацию.
Рекомендуемые статьи по данной теме:
Наглядный материал воспринимается легче громоздких текстов. Это особенно актуально в тех случаях, когда дело касается больших числовых данных, описания конструкций, механизмов или определенной последовательности действий.
Инфографика имеет свои отличительные признаки:
- Она делает из сложного простое. Если информация в словесном выражении пугает своей громоздкостью, а в текстово-графическом виде становится доступной и наглядной, то мы имеем дело с хорошим примером инфографики.
- Она балансирует между творчеством и точными науками. Нужно быть мастером своего дела, чтобы уметь с помощью картинок передать какой-либо смысл. Здесь значение имеет каждая деталь изображения, мельчайший штрих. Рисунок должен быть емким, не перегруженным и в то же время полностью раскрывать мысль.
- Инфографика легка для восприятия. Даже при беглом взгляде должен быть понятен смысл изображения.
- В инфографике нет дизайна ради дизайна, красота здесь играет второстепенную роль. В этом направлении передачи информации творчество призвано решать прикладные задачи.
- Примеры крутой инфографики вообще не содержат текста, но при этом полностью раскрывают мысль. Конечно, не всю информацию можно передать с помощью одних рисунков, но по возможности нужно стремиться к этому.
5 основных видов инфографики
- Пространственная
- Статистическая
- Временная
- Абстрактная
- Комплексная инфографика
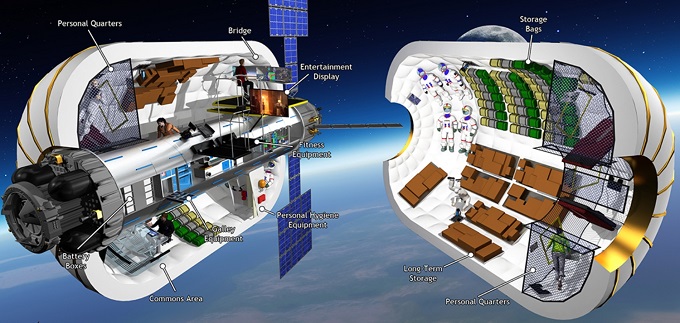
Демонстрирует внешний вид объекта, его расположение, масштаб, внутреннее устройство. Сюда можно отнести технические рисунки, чертежи, анатомические атласы и карты.

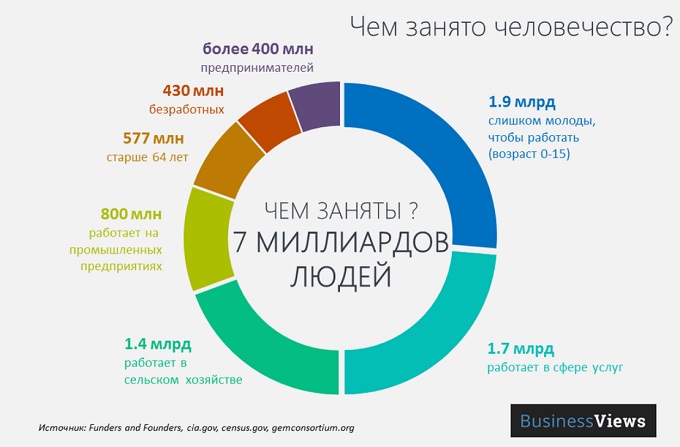
Очень часто инфографика применяется в статистике, ведь с ее помощью можно наглядно и красочно представить данные серьезного исследования.

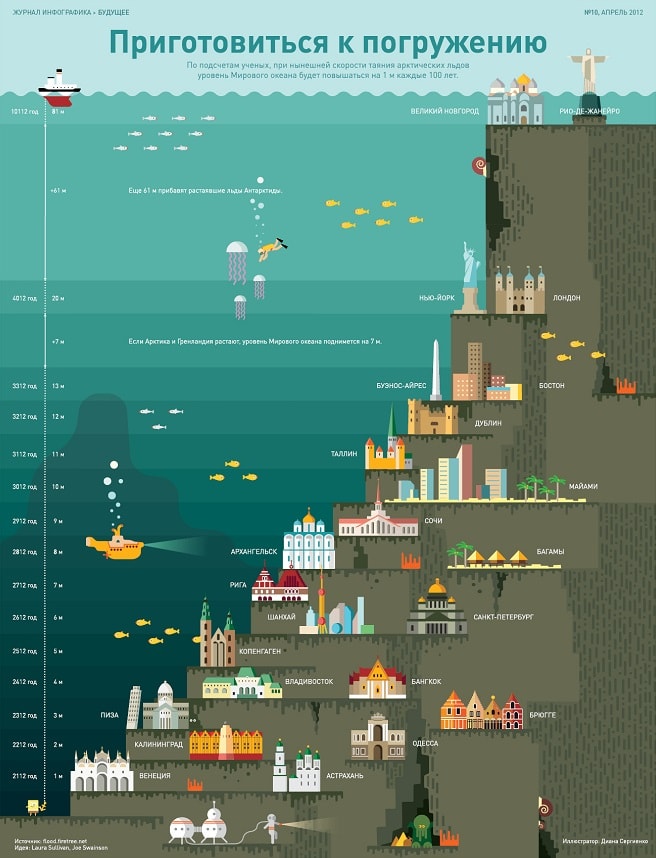
Этот вид инфографики представляет собой временную шкалу с пометками о каких-либо событиях или тенденциях. Также это может быть инструкция, описывающая определенную последовательность действий.

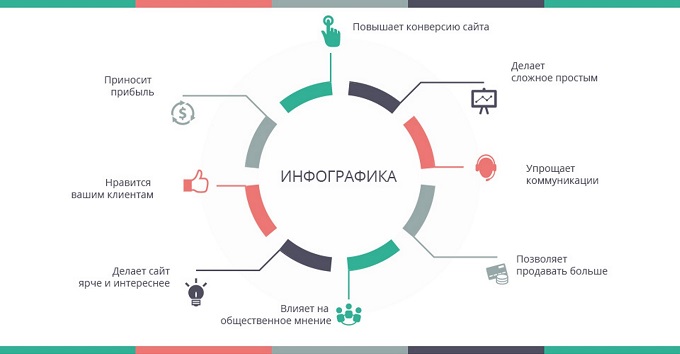
Абстрактная инфографика передает логическое устройство какой-либо системы.

Представляет собой комбинацию нескольких видов. Например, визуализация исследования может включать в себя и диаграммы, и временную шкалу, и карты.

Вдохновляющий пример хорошей инфографики
Повествовательная инфографика может захватить внимание человека на долгое время. Ее интересно рассматривать, подмечать детали, она развлекает и попутно что-то объясняет или рассказывает. Сопроводительное описание не требуется — все и так понятно.

Примеры простой инфографики на русском







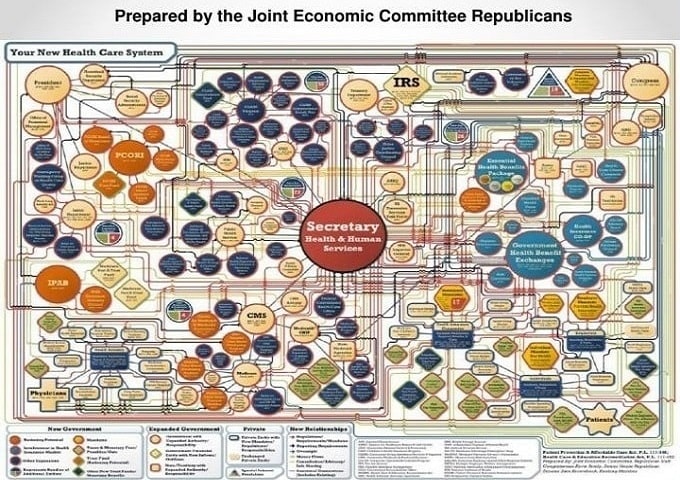
Примеры сложной инфографики на русском







Топ-5 статей, которые будут полезны каждому руководителю:
А как у них? 7 крутых примеров западной инфографики
На Западе совместили инфографику с лонгридом. Получилось изображение, растянутое на несколько экранов.
Социальная сеть LinkedIn показала, как правильно заполнять блог:

Портал TurboTax собрал данные расходов на содержание собак и кошек и представил их в виде инфографики. Получилось, что собака обходится хозяину дороже кошки:

А вот визуализация на тему «Страны G20: худшие и лучшие для женщин»:

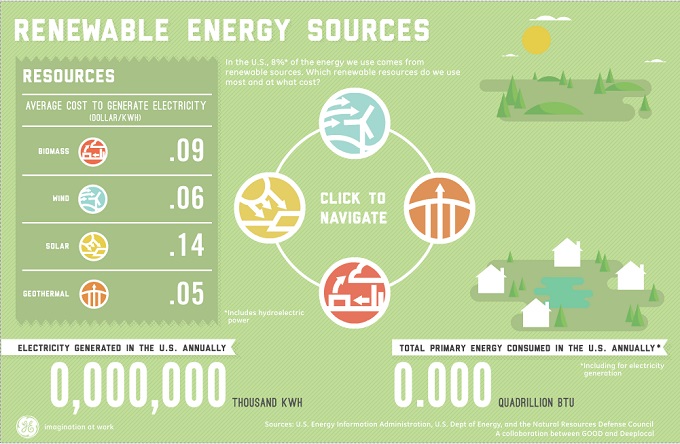
Немного о возобновляемых источниках энергии:

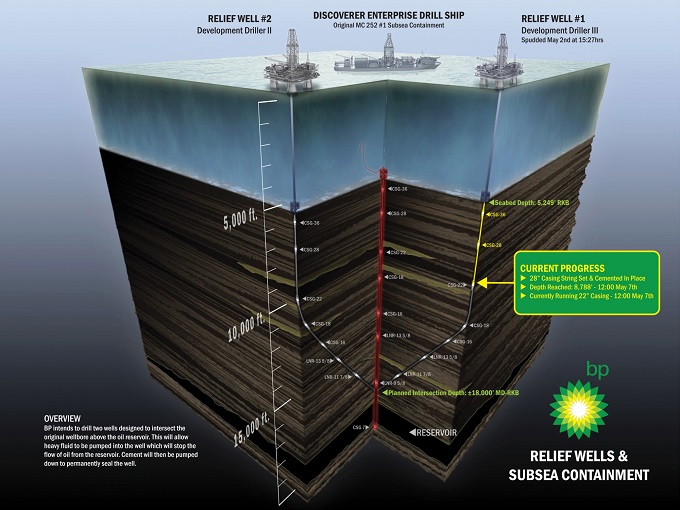
А вот так выглядит отчет компании «Бритиш Петролеум» (BP) о ликвидации последствий аварии в Мексиканском заливе, во время которой произошла утечка нефти в океан. Эта качественная инфографика должна была убедить людей в том, что во время бурения скважин компания полностью контролирует ситуацию на дне Мексиканского залива.

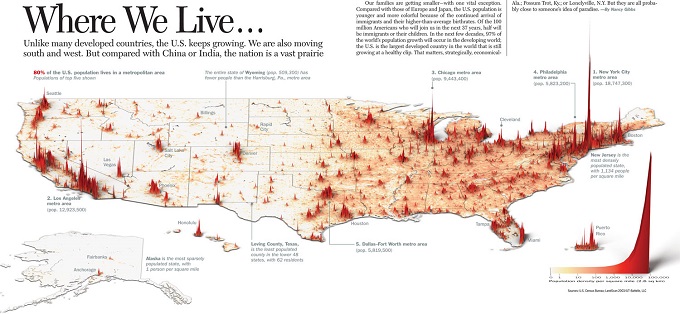
Инфографика под названием «Где мы живем» была разработана для сайта журнала Wired. На ней в виде трехмерной карты показана плотность населения США в разных регионах. Основная задача этой визуализации — продемонстрировать, где живут и куда перемещаются по территории страны американцы. Она была решена с помощью очень простых средств: насыщенности оттенка основного цвета и всплывающих подсказок.

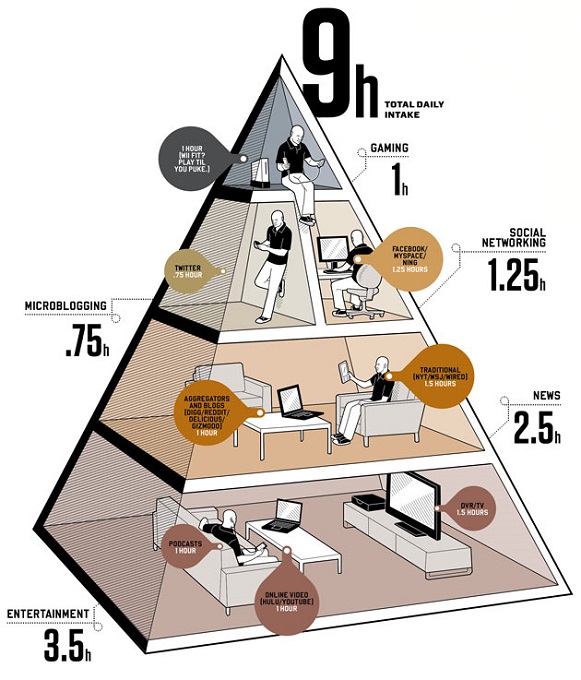
В графическом плане инфографика «Где мы живем» похожа на классическую пирамиду потребностей:

6 советов, как сделать хорошую инфографику
Если вы решили освоить навык создания инфографики, вам пригодятся следующие рекомендации:
- Определитесь с идеей, сформулируйте ее как можно проще.
- Уменьшите количество текста. Оставьте самую суть, главную мысль. Помните, что в примерах хорошей инфографики количество текста стремится к нулю.
- Определитесь со своей целевой аудиторией, проанализируйте ее вкусы, увлечения, потребности. Взгляните на свой материал с точки зрения читателя.
Главное — иметь четкое представление о том, что вы хотите сказать людям. Только после того, как будет сформулирована основная мысль, можно приступать к созданию контента.

- Создать сильный фокус
- Приблизьтесь к простоте
- Установите тему и используйте силу повествования
- Тщательно визуализируйте сравнения
- Связывание графики с контентом и аудиторией
- Используйте правильный графический формат
Какие части вашей инфографики наиболее важны? Они должны отвечать на поставленные вопросы, раскрывать основную мысль и стоять в центре визуализации. Иначе изображение станет беспорядочным и хаотичным. Чтобы этого избежать, нужна сильная фокусировка на главных элементах. Она будет цеплять взгляд и позволит быстро вникнуть в суть визуализации.

Если вы не сможете установить гармоничную связь между идеей и дизайном, в итоге вы получите картинку, которая будет далека от цели инфографики, т. к. она усложнит передачу информации, а не упростит ее.
Один из способов создания сильной фокусировки — использование одного центрального графического элемента, который соответствует общей концепции и является связующим центром. Вы можете использовать контрастные цвета, яркие краски, оригинальные шрифты. Главное — привлечь внимание людей и заставить их смотреть туда, куда вам нужно.
Многие известные компании, например Apple, придерживаются минимализма в дизайне. Простота — главный компонент визуализации информации. Примеры хорошей инфографики удивляют лаконичностью и удобством для восприятия. Креативный дизайн может быть приятным дополнением работы, но он не должен перетягивать одеяло на себя. Нет цели поразить читателей яркой картинкой, но есть задача с помощью графических средств донести до людей определенную информацию.

Когда вы планируете свою визуализацию, не стоит включать в нее каждую деталь, что приходит вам в голову. Избегайте лишних подробностей, они могут отвлекать от главного и при этом не нести значимой смысловой нагрузки. Помните, что человек не может сразу сфокусироваться на нескольких крупных объектах. Чем больше элементов вы включите в дизайн, тем тяжелее будет сконцентрировать на них внимание.
Чтобы глаза двигались по вашей визуализации в нужном направлении, необходимо информацию представить в виде системы, где это возможно. И помните, что в работе над изображением нельзя использовать более трех разных шрифтов и более четырех разных цветов.
В любом случае начинать лучше с простой графики, а когда вы достигнете высокого уровня мастерства, можно будет поэкспериментировать с более сложным дизайном.
Когда вы работаете над созданием визуализации, советуем придерживаться одной дизайнерской темы. Все графические и повествовательные силы должны быть направлены на раскрытие основной идеи. Если инфографика будет содержать несколько дизайнерских концептов, это запутает пользователя и усложнит восприятие данных.
Допустим, вам нравится космический дизайн. С его помощью легко можно раскрыть структуру вашей компании, представив ее филиалы разными планетами. Тогда описания небесных тел (удаленность от центра, продолжительность жизни и т. п.) будут соответствовать характеристикам филиалов.

В демонстрации любых данных нужно придерживаться основной темы визуализации. Например, если необходимо упомянуть расстояние в 12 000 км, то эту цифру можно обозначить как почти кругосветное путешествие. Это будет своеобразным якорем, благодаря которому нужная вам информация задержится в сознании пользователей.
Если вы будете придерживаться в своей визуализации одной тематики, то данные, которые вы представляете, смогут превратиться для читателей в историю, в увлекательное повествование. Вы непременно привлечете внимание и интерес аудитории, которая, возможно, захочет ознакомиться с другими вашими работами.
Предположим, вы определились с точками фокусировки в вашей визуализации и грамотно выстроили весь дизайн. Однако если ваша работа содержит сравнительные данные, то этому следует уделить особое внимание. Сравнения в инфографике требуют детальной проработки, т. к., как правило, в них содержится основная идея визуализации.

Для грамотного графического отображения сравнительных данных для начала необходимо выбрать правильные категории. После этого между ними нужно создать иерархию или выбрать иной способ структурирования данных внутри заданной совокупности. На следующем этапе необходимо дать сравнительный визуальный образ.
Например, когда мы рассматриваем рисунок сверху, мы не видим всю картину целиком, а фокусируемся на отдельных точках. Глядя на этот пример инфографики, мы понимаем, что сравнение данных лучше демонстрировать с помощью приемов, опирающихся на контрасты. Речь идет не только о цветовых решениях. Можно построить визуализацию на таких категориях, как большой/маленький, ближний/дальний, темный/светлый, тонкий/толстый. Чем контрастнее вы представляете данные, тем понятнее будет графика.
Независимо от темы вашей работы, в качестве дизайнерского концепта лучше всего использовать мотивы, понятные большинству пользователей. Можно даже брать идеи для графики из повседневной жизни. Тогда ваша визуализация будет обращаться к личному опыту каждого пользователя, вызывать сильный эмоциональный отклик и лучше запоминаться. Аудитории будет проще вникнуть в данные, если дизайнерское решение будет близким и понятным.
Очень часто примеры хорошей инфографики содержат такие тривиальные элементы, как, например, куски торта, ведь в мире много сладкоежек, которые, глядя на изображение, почувствуют симпатию к вашей работе. С другой стороны, все зависит от вашей целевой аудитории. Вы должны максимально изучить ее интересы и потребности, чтобы знать, к кому вы обращаетесь, кто ваш существующий и потенциальный пользователь. Ведь в некоторых случаях увлечение банальными визуальными образами может только навредить делу.

Ваш контент должен быть напрямую связан с потребностями и запросами аудитории. Например, если ваша визуализация о вкусном и здоровом питании ориентирована на широкий круг читателей, в дизайне вы можете использовать элементы из традиционной пищевой корзины. Если же ваша работа адресована узкому сегменту пользователей, то в графике можно использовать, к примеру, экзотические фрукты или деликатесы.
В вашей работе все средства должны быть подчинены раскрытию основной мысли. Графический формат также должен решать поставленную задачу. Если вы планируете визуализировать большой объем цифровых данных, постарайтесь выбрать подходящие размеры изображения, чтобы вся информация могла комфортно разместиться и была хорошо читаема.
Например, вы работаете над временной инфографикой и используете шкалу. Ваша цель — поместить на рисунке всю необходимую информацию и создать точки фокусировки внимания. Вы выбираете нужный формат для реализации намеченной цели, но ни в коем случае не наоборот. Нельзя сначала выбрать формат, а потом пытаться подогнать под него основную мысль повествования.

Красивая инфографика содержит примеры, поражающие своей гармоничностью и простотой. Вы можете создавать свои оригинальные графические форматы, но делайте это с осторожностью. Не ставьте идею в зависимость от средств ее выражения.
9 бесплатных инструментов для создания инфографики
Если у вас нет времени работать над демонстрацией данных или вы не хотите нанимать дизайнера, сейчас есть несколько бесплатных сервисов для создания инфографики. Они помогут вам оперативно структурировать и визуализировать информацию для публикации в СМИ или социальных сетях.
http://vizualize.me
Это генератор резюме. С его помощью можно изложить информацию о себе в виде структурированной схемы, выделив ключевые факты и даты, имеющие отношение к образованию и карьере.
От вас требуется только внести свои данные. Дальше программа сама визуализирует их, и вы получите нестандартное резюме. Возможно, оно покорит будущего работодателя и сыграет ключевую роль в вашей карьере.
https://developers.google.com/chart/
Компания Google открыла бесплатный сервис для создания графиков и диаграмм. Он позволяет выбрать из набора инструментов те, которые подойдут для реализации вашей задачи.
Все параметры шаблонов настраиваются и обновляются. Сервис особенно полезен для статистической инфографики.
https://www.powtoon.com
Онлайн-сервис PowToon создает анимированные презентации. Их можно сохранить в формате видеоролика или как стандартный файл со слайдами для Power Point.
https://piktochart.com
Piktochart — инструмент бесплатного создания схем на основе данных, которые вводит пользователь. У сервиса есть собственная цветовая палитра, набор шрифтов и возможность загрузки фонов, форм и картинок.
В бесплатной версии предлагается только три базовых шаблона. За пользование остальными сервисами нужно заплатить $29 в месяц либо $169 в год.
https://www.canva.com
Множество примеров инфографики в рекламе созданы с помощью этого сервиса. Он позволяет сделать абсолютно любые дизайнерские макеты, например, для флаеров, визиток, плакатов. Вы можете оформлять свою страницу в социальных сетях и размещать в Интернете баннеры, позиционирующие ваши услуги или товары. С этим сервисом у вас не будет проблем с созданием визуальной рекламы.
Canva работает как конструктор, все элементы перетаскиваются мышкой, поэтому сервис доступен даже для неопытного в дизайне пользователя. С помощью огромного количества шаблонов можно создавать готовые рекламные макеты буквально за 10–15 минут.
https://www.easel.ly
Easel.ly предлагает несколько десятков бесплатных шаблонов для создания инфографики. Сервис позволяет настроить структурные элементы визуализации или отредактировать ее в соответствии с поставленными задачами.
Easel.ly обладает библиотекой готовых указателей, стрелок и линий для рисования схем. Цветовая палитра и шрифты настраиваются. Есть возможность добавить собственную графику для оформления изображения.
https://infogram.com
Сервис дает возможность создавать схемы, карты и графики, а также загружать собственные фото и видео для дальнейшего использования.
В бесплатном доступе 37 шаблонов графиков и 13 карт, а также онлайн-публикация инфографики на вашем сайте с помощью встраиваемого кода.
https://visual.ly
Сервис Visual.ly открылся в 2011 году. Сайт занимается разработкой инструментов для создания визуализаций, а также содержит тысячи примеров хорошей инфографики. Сервис востребован даже у профессиональных дизайнеров, известных брендов и компаний.
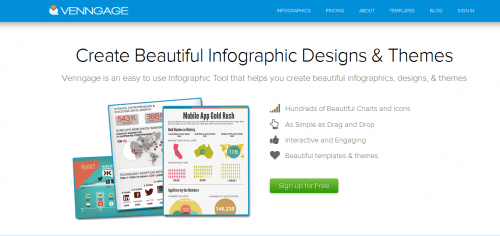
https://venngage.com
Venngage предлагает простой и доступный сервис для создания визуализаций.
К услугам пользователей готовые схемы, иконки, различные темы для оформления работы. Поддерживается загрузка авторских изображений, фонов для готовых схем, анимации и брендированных картинок.
10 типичных ошибок при создании инфографики
1. Большой акцент на рекламе своих товаров и услуг
Современный человек устал от информационного шума и навязчивых рекламных объявлений. Никто не хочет, чтобы вы пиарились за счет других людей и пытались манипулировать сознанием потребителей с целью получить выгоду. Поэтому перестаньте рекламировать свою компанию и сделайте что-то действительно полезное для пользователей.
Вот несколько подходящих вариантов:
- Расскажите о преимуществах вашего продукта без рекламы и ложных обещаний.
- Продемонстрируйте развитие вашей индустрии из прошлого в настоящее, поведайте о планах на будущее.
- Опишите этапы производства продукта.
- Поделитесь необычными или удивительными фактами из вашей работы.
- Сравните свой продукт с другим аналогичным, чтобы пользователям было легче сделать выбор.
- Покажите, как люди разного пола, возраста и социального статуса могут использовать ваш продукт.
Не бойтесь использовать в своей работе юмор и высказывать личное мнение. Это наполнит вашу инфографику индивидуальностью.
2. Бездумное копирование чужих идей
Безусловно, вы можете использовать, к примеру, опыт зарубежных компаний и применить их визуализации для собственных нужд. Такой подход может быть эффективным, если у вас небольшая компания и вы не планируете стать известным на весь мир. Однако заимствование не сможет полностью решить вашу задачу, ведь исходное изображение создавалось для реализации чужих идей и ориентировано на другую целевую аудиторию.
Все вышесказанное означает, что визуализации сторонних авторов нужно использовать с осторожностью. Вы можете черпать дизайнерские идеи или подход к структурированию информации, которые потом адаптируете под свои нужды.
Для начала создайте папку и начните добавлять туда:
- примеры красивой инфографики с запоминающимся дизайном;
- интересные мысли, фразы и факты;
- цепляющие заголовки;
- все понравившиеся статьи по вашей тематике;
- собственные мысли.
Не копируйте чужие идеи от начала и до конца. Привносите в работу что-то свое: мысли, графические решения. Если в исходном варианте видите какие-то недочеты, постарайтесь их исправить. Если используете иностранную инфографику, постарайтесь адаптировать ее к российским реалиям и ценностям.
Вот пример заимствованной визуализации, которую доработали и сделали более интересной, насыщенной и оригинальной:

3. Слишком сложная инфографика
Основная мысль вашей визуализации должна быть настолько простой, чтобы ее можно было сформулировать одним предложением. Единое информационное поле образуется за счет тесной взаимосвязи между картинками и текстовыми блоками. Не старайтесь загромоздить инфографику всеми идеями, что приходят в голову, и всеми понравившимися картинками. Получится каша, в которой пользователи разобраться не смогут.
4. Поверхностный подход к материалу
Перед написанием текста для инфографики изучите все материалы по заданной теме. Не стесняйтесь обращаться к учебникам. Чем глубже вы будете разбираться в вопросах, тем легче вам будет сформулировать ответы. Необходимые знания помогут емко и без потери смысла передать главную мысль.
5. Банальщина
Созовите экспертов и покажите им свой пример инфографики. Если вы заметите, что люди заскучали и не проявляют особого интереса, значит, с вашей работой что-то не так. Вот пара советов, которые помогут исправить положение дел:
- избегайте информации, которая уже всем известна;
- находите нестандартные и удивительные факты;
- раскрывайте тему под необычным углом.

6. Недостоверные факты
Сегодня в Интернете легко найти кучу интересных фактов, только как убедиться в том, что они правдивы?
Здесь нужно быть очень внимательным:
- Используйте исключительно надежные источники (официальные исследования, авторитетные ресурсы).
- Если возможно, подтверждайте найденные факты в двух независимых источниках.
- Ссылайтесь на источники информации — это повышает доверие пользователей.
- Убедитесь, что вы приводите актуальные данные.
- Если приведенные вами данные звучат слишком хорошо, чтобы быть правдой, советуем усомниться в их достоверности.
7. Несоответствие дизайна теме
Если вы создаете инфографику про макияж и используете мрачные, тусклые краски, то пользователь сочтет, что дизайн визуализации не соответствует заданной теме.
8. Неверная подача материала
Избегайте монотонности и однообразия и в подаче материала, и в графических средствах. Используйте разные цвета, шрифты, привлекающие внимание картинки и пиктограммы.
Ниже пример плохой инфографики, которую вряд ли будут читать:

9. Слишком пестрая инфографика
Рекомендуется использовать не более пяти цветов: два основных и три вспомогательных. Цвет текста и картинок должен гармонировать с общей палитрой визуализации. Для подбора цветовой гаммы используйте сервисы Adobe Kuler или Color Scheme Designer.
10. На инфографике нет свободного пространства
Свободное пространство необходимо для восприятия информации. В нагромождении объектов взгляд теряется, не может сфокусироваться и вычленить идею рисунка.

Попытайтесь в своей работе избежать вышеперечисленных ошибок. Но самое главное — генерируйте свежие идеи, берегите свою индивидуальность и учитесь коротко и емко говорить о важном.

Piktochart — инфографика, визуализация данных онлайн
Сервис Piktochart напоминает нечто среднее между сервисами Easel.ly и Infogram. В отличии от Infogram здесь нет анимированных графиков и возможности добавлять видео в инфографику. Полученный результат – это статичная инфографика, как в Easel.ly. Но в отличии от Easel.ly, этот сервис позволяет вставлять диаграммы, вбивая данные через таблицы CSV (exel). Совсем как в Infogram.
Piktochart на одном из сайтов назвали сервисом, который может быть полезен для профессиональных дизайнеров – хорошая рекомендация.
Но при этом сервис вполне удобен, понятен и прост для понимания и использования любителями.
Сервис на английском языке, но разобраться в нем несложно.
Что позволяет сделать сервис?
Можно вбить текст, поменять цвет элементов, фон, перенести изображения, повернуть их, наклонить, изменить размер, выбрать шрифты.
Плюс: несмотря на то, что сервис на английском языке, поддерживает в инфографиках русский язык. Правда, с ним меньший выбор красивых шрифтов.
Графику можно сделать удлиненной, как Visual.ly, или небольшой, убрав в шаблоне лишние элементы.
Чтобы добавить функцию “загрузить картинку”, “создать диаграмму”, надо перетащить значки “Upload image” и “Сreate chart” на инфографику.
При создании диаграммы откроются стандартные шаблоны таблиц, в которых можно просто заменить значения.
Загрузить можно картинки в форматах: JPG, PNG и GIF. На последнее обратите особое внимание – в сервисе это – почти единственная возможность добавить “живую” картинку. Видео нельзя добавить, а ссылки на него не открываются видеоплеером, как это делается уже во многих мультимедиасервисах.
Гиперлинки тоже пока не ставятся. Все ссылки будут неактивным урлом.
Платно-бесплатно?
В бесплатной версии доступно 6 шаблонов.
Платная версия (ссылка на прайс в интерактивном фото ниже) предоставляет около 100 шаблонов, 6 различных цветовых схем, 4 дополнительных вида визуализации данных. Можно загрузить около 100 фотографий.
Готовую инфографику можно сохранить на компьютере.
Минус: нет возможности расшарить в социальные сети.
Разработчики обещают в скором времени добавить функции сохранения инфографики в виде HTML и сохранения ее в высоком разрешении, пригодном для печати.
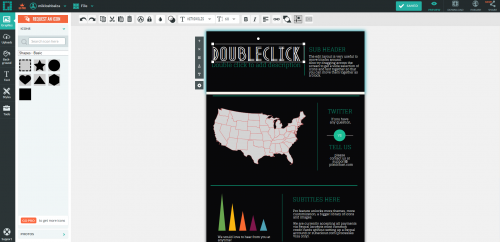
Описание работы с сервисом в интерактивном фото. Наведите мышкой на картинку и кликайте на метки. Ссылки на видеоруководство в нижних метках.
Примеры инфографик, которые могут получиться в этом сервисе
Как создать инфографику для своего блога: инструменты и советы
Инфографика — это замечательный способ подачи информации. Особенно для современного пользователя, который с неохотой тратит время на чтение, но отлично воспринимает визуальную информацию. Вот несколько онлайн-ресурсов, которые помогут вам быстро сделать инфографику для своего блога или проекта, и несколько советов по ее созданию.
Если бы у вас был выбор — прочитать статью или посмотреть инфографику на ту же тему, — что бы вы предпочли? И чем поделились бы с друзьями в социальных сетях — картинкой с информацией или ссылкой на статью, которую еще надо открыть на стороннем сайте и прочитать?
Конечно, инфографика воспринимается гораздо легче, поэтому на ваш пост обратят внимание больше пользователей. Кроме того, не обязательно заменять текст инфографикой, можно просто дополнить его, чтобы нагляднее представить информацию.
Чуть позже я приведу список онлайн-ресурсов для создания инфографики. Но для начала немного расскажу о том, как мы воспринимаем информативные картинки и схемы, а также как сделать свои творения более заметными и удобными для восприятия.
Инфографика и периферическое зрение
Зачастую достаточно одного взгляда на картинку, чтобы определить, интересна ли информация и стоит ли рассмотреть инфографику подробнее. Именно в этом первом и определяющем взгляде на изображение важную роль играет периферическое зрение.
Доктор Рут Розенхольц, главный научный сотрудник кафедры когнитивных наук в Массачусетском институте, исследовала периферическое зрение и его влияние на восприятие информации на картинке. Вот несколько выводов, которые были получены в результате экспериментов, а также примеры инфографик и их восприятия периферическим зрением.
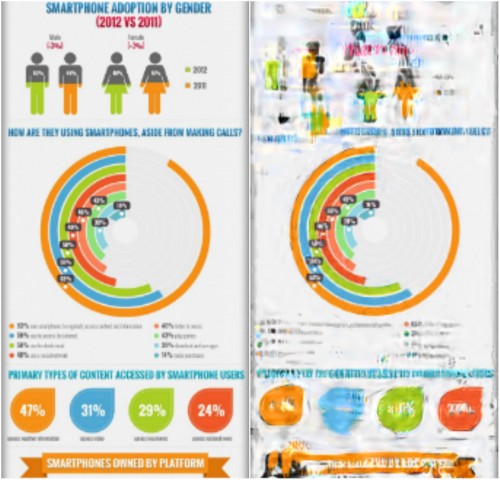
1. Монохромные элементы
Когда вы бросаете один взгляд на картинку (см. фрагмент инфографики ниже), не вся она воспринимается четко. Например, если вы смотрите на кленовый листочек в центре, некоторые элементы дизайна видны достаточно хорошо: коричневые окна, зеленый текст (прочитать не получается, но, по крайней мере, вы знаете, что он там есть), маленькие оранжевые окошки.

Другие элементы, например украшения в виде осенних листочков, расплываются и совершенно теряются. На рисунке ниже представлена примерная картина того, как мы воспринимаем инфоргафику при первом взгляде на нее. Как видите, здесь нельзя разобрать ни одного кленового листочка, кроме того, на который мы смотрим.

Делаем вывод: монохромные постоянные конструкции, вроде коричневых окон, хорошо просматриваются периферическим зрением, а небольшие украшения совершенно не видны.
2. Связанные графические элементы
На рисунке ниже видно, как воспринимаются графические элементы. Если обратить внимание на концентрические круги, все они просматриваются четко. Не менее четко видны четыре цветных элемента в виде листочков с процентами и оранжевый баннер под ними.

Человеческие фигуры расположены ближе к точке концентрации, но они просматриваются хуже, чем оранжевый баннер. Это происходит потому, что баннер более простой формы и одного цвета.
Таким образом, четкие и простые фигуры, расположенные близко друг к другу, просматриваются гораздо лучше.
3. Эффект квадратного логотипа
Если смотреть на цифру 50 000 в центре графики, все остальные прямоугольные графические элементы просматриваются отлично, как и размеры зарплаты над ними.

Видны и желтый и зеленый шрифты, правда, трудно разобрать, что там написано. Количество нулей также просматривается не слишком хорошо. Возможно, если убрать зеленые рожицы, будет понятнее.
Исходя из этих выводов, можно выделить пять способов сделать свою инфографику более читаемой и понятной с первого взгляда.
- В инфографике должны преобладать цельные, большие и однотонные элементы.
- Если элемент необязателен и служит только для украшения, лучше его убрать, потому что он может ввести в заблуждение.
- Создайте «якорь» — часть элемента инфографики, которая делает его заметным и понятным.
- Ограничьте свою палитру: обилие цветов сбивает с толку и не позволяет глазу сосредоточиться на чем-то одном.
- Не бойтесь абстракции. Почему во всем мире предпочитают абстракный формат карт (B), а не более достоверный в географическом плане формат (A)? Потому что на первом много лишней информации, в которой теряются нужные данные. А второй формат позволяет четко видеть маршруты даже при одном взгляде.

Онлайн-ресурсы для создания инфографики
Вот 7 онлайн-ресурсов, которые помогут создать инфографику для разных целей. Некоторые из них требуют регистрации, другие позволяют пропустить этот момент. Есть сервисы с платной версией pro или полностью бесплатные варианты. Выбирайте, тестируйте и создавайте свою инфографику.
Vizualize.me

Этот ресурс подойдет тем, кто хочет создать оригинальное резюме в формате инфографики на LinkedIn.
vizualize.me
Piktochart

На этом ресурсе вы можете сделать инфографику, используя разные шаблоны. Выбираем подходящую инфографику, меняем текст, графические элементы, добавляем рисунки, иконки и экспортируем в нужном формате для своего блога.

piktochart.com
easel.ly

При помощи этого сервиса создавать инфографику просто и удобно. Перетаскивайте подходящие графические элементы на основное поле, меняйте текст и блоки. Вы можете сделать понятную и красивую инфографику, не особо заморачиваясь, выбрать уже готовую тему или начать с «чистого листа».
easel.ly
Visual.ly

Этот сервис поможет вам создать инфографику, даже если вы не обладаете навыками дизайнера или аналитика. Кроме того, здесь можно смотреть и оценивать инфографику других пользователей.
create.visual.ly
Infogr.am

Здесь достаточно просто сделать как статичную, так и интерактивную инфографику. Загружаете свою информацию, используете онлайн-инструменты и создаете привлекательную, полностью готовую инфографику за несколько минут.
infogr.am
Venngage

На этом сайте вы можете создавать классные инфографики, включая интерактивные, с кнопками, ссылками и другими элементами.
venngage.com
iCharts

Этот сервис позволяет создавать красивые диаграммы, закачивать информацию из Excele и Google Drive, сохранять в формате PDF и размещать готовые диаграммы на разных ресурсах.
icharts.net
Если у вас есть свои любимые инструменты для создания инфографики, просьба поделиться в комментариях.
Инструменты и сервисы для создания инфографики онлайн
Инфографика — это графический способ подачи информации, знаний и данных с целью демонстрации соотношения фактов. Целью инфографики является предельная наглядность и простота. Выбор формы зависит напрямую от информации, которую следует донести до аудитории. Серьезная аналитика социально-экономических процессов или обзор новинок кино за прошедший период — для инфографики выбор интерпретируемых данных не имеет значения.
Актуальность инфографики
Как показывает статистика, практически каждый пользователь социальных сетей намного охотнее делится изображением, нежели текстом. В текст нужно вчитываться, прилагать к этому усилия и время, а изображение сразу определяет основной посыл. Следовательно, для принятия решения о том, стоит ли продолжить чтение или лучше пролистать дальше, понадобится не более нескольких секунд. Да и усваивается такая информация намного проще.
Как известно, практически 90-95% пользователей социальных сетей не создают вообще никакого информационного контента, лишь определяют, какой наиболее точно отображает их мнение. И это вполне нормально, так как уникальные данные требуют значительных усилий по их нахождению, систематизации и изложению. Если вы относитесь к этим 5-10% (или собираетесь пополнить их ряды), то рано или поздно вам придется прибегнуть к применению графических инструментов для более удобного представления имеющихся данных. К тому же визуализация необходима не только для праздного выражения своих мыслей, но и для удобства работы, если необходимо просто и доступно представить какой-нибудь проект.
Создание инфографики сегодня не является проблемой. Достаточно ввести запрос в поисковике — он выдаст тысячи страниц, которые будут предлагать наиболее подходящие способы. Однако опыт показывает, что вскоре пыл утихает, так как большинство сервисов оказываются либо условно бесплатными, либо чересчур усложненными, либо имеют лишь англоязычный интерфейс, что затрудняет работу с ними для многих соотечественников. В этой статье мы расскажем о наиболее доступных и понятных рядовому пользователю сервисах по созданию простой для понимания инфографики.
Самостоятельное создание инфографики
Если вы задумались о создании инфографики, то речь явно идет не о праздном времяпрепровождении. Это значит, что у вас имеется определенная информация, и вы хотите, чтобы она была наиболее доступно изложена для вашей целевой аудитории. Обратиться к такому способу визуализации данных вас, скорее всего, надоумила его простота. Однако, если у вас нет никакого опыта по созданию инфографики, вы первым делом столкнетесь с некоторыми трудностями. Чтобы подобного не происходило, ознакомьтесь с моими советами.
- Определите, что именно вы хотите донести до аудитории и с какой целью. Выделите основные моменты в совокупности данных, которые должны стать основополагающими, — это будет «скелет» вашей инфографики.
- Максимально упростите подачу информации, разбейте ее на разделы, если массив данных слишком велик. Каждый раздел представьте отдельным графиком или изображением.
- Подберите для каждого массива данных наиболее подходящий формат для визуализации. Различия только помогут лучше закрепить у целевой аудитории предоставленную информацию. Лучшему пониманию способствует правильный выбор цветовой гаммы.
- Обязательно указывайте источники данных и свое авторство. Следует отметить, что пределов для полета фантазии нет совершенно и представить данные можно даже самым непривычным способом, однако для этого необходимо знать хотя бы основные типы, виды и направления инфографики. Все они зависят от разновидности информации, которая и определяет форму.
- После этого нужно определиться, какой тип инфографики подходит вам лучше всего.
- Статичная инфографика. Здесь представлены только факты и цифры, их взаимосвязь и зависимость относительно друг друга. Она имеет вид диаграмм, графиков и других простых форм.
- Динамичная инфографика. Она отображает динамику развития или прогресс. Наиболее часто используется для визуализации экономических и социальных показателей.
- Инфографика-инструкция. Она показывает последовательность действий с целью обучения или объяснения каких-либо процессов. Графические или символьные схемы помогают доступно изложить данные. Широко используется в инструкциях любого рода.
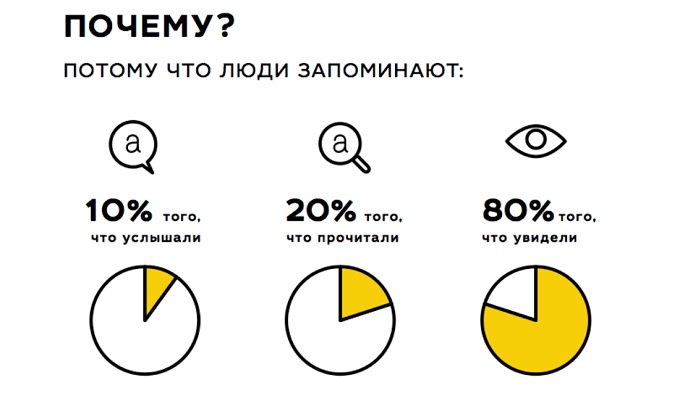
- Видеоинфографика. Одна из последних тенденций в этом направлении, которая помогает наглядно донести до зрителя информацию, представленную в виде инфографики. Может сочетать в себе различные направления визуализации данных, закрепляя в сознании зрителя данные посредством их зачитывания. Таким образом, более 80% услышанного и увиденного запоминается с первого просмотра. Сегодня практически любая информация легко выражается посредством видеоинфографики, а подобные видеоролики стабильно приобретают статус вирусных (то есть быстро распространяются среди пользователей Интернета).
Это лишь наиболее популярные способы визуализации данных, зачастую они переплетаются между собой, что только лучше способствует запоминаемости и повышает интерес аудитории. Так, в инфографике может преобладать числовая информация или текстовая, дополняемая вспомогательными графиками, диаграммами и отдельными изображениями на обозначенную тему. Часто можно встретить и просто картинки без содержания чисел или текста.
ИНСТРУМЕНТЫ ДЛЯ СОЗДАНИЯ ИНФОГРАФИКИ
Теперь мне осталось только рассказать о сервисах, благодаря которым для создания красивой инфографики не придется часами просиживать за графическим редактором.
EASELLY [www.easel.ly]
Сервис Easelly предлагает существенно упростить создание инфографики посредством использования уже готовых шаблонов. Внести сюда статистическую информацию, которая автоматически отобразится в виде диаграммы или графика, нельзя, разве что придется вводить вручную заведомо структурированные данные, подгоняя их под выбранный шаблон.
Данный сервис позволяет попросту красиво структурировать информацию, нетребуя при этом совершенно никаких познаний в дизайне. Работает он по принципу drag&drop, то есть методом перетаскивания на рабочее поле наиболее подходящих для этой цели элементов. Каждому элементу, будь то картинка, линия или текст, можно придавать нужную величину и форму, просто растягивая или уменьшая его при помощи курсора. Также есть возможность добавлять свои изображения: пиктограммы, фотографии и т. д. Каждый предоставляемый шаблон служит лишь отправной точкой для вашей инфографики — фон и все элементы взаимозаменяемы. Несмотря на то что сайт на английском языке, он не видит разницы между латиницей и кириллицей. Сохранять готовый проект можно в форматах JPEG и PDF. Регистрация не обязательна.
RAW [www.raw.densitydesign.org]
Raw наилучшим образом подходит для создания графиков с интересной визуализацией, но без существенных затрат времени и сил. Способ создания крайне простой: введите имеющуюся у вас информацию в виде текста, который будет тут же сформирован в таблицу, выберите форму визуализации, а затем просто перетащите нужные вам данные в соответствующие поля для
отображения взаимосвязи между ними. После этого вы можете в реальном времени наблюдать создаваемый график, меняя при необходимости параметры. Сервис позволяет сохранить диаграмму в форматах PNG, SVG, JSON и в HTML-коде. К сожалению, на данном этапе разработки ресурса нет возможности добавлять заголовки, подзаголовки и различные подписи, однако стоит отметить поддержку кириллицы.
AMCHARTS LIVE [www.live.amcharts.com]
AmCharts Live весьма прост благодаря исключительной наглядности, Сервис позволяет импортировать таблицы в форматах CSV и Excel для большего удобства. Интерфейс полностью на английском языке, но воспринимает и кириллицу при вводе данных. Разобраться в настройках будет несложно, так как после каждого действия диаграмма автоматически реагирует на изменения. Минус сервиса том, что он разрешает сохранять полученный результат только в виде HTML-кода для вставки на веб-страницу.
PIKTOCHART [www.piktochart.com]
Этот ресурс можно охарактеризовать как симбиоз Easelly и Infogram, так как он позволяет редактировать уже загруженные (либо создавать свои с нуля) макеты методом позиционирования на рабочем холсте пиктограмм и текстовых подписей, но при этом дает возможность создавать графики и диаграммы с загружаемыми табличными данными. Поскольку Pictochart разрешает не просто создавать графики, но и интересно их оформлять визуально, он является более востребованным среди пользователей по сравнению с вышеназванными конкурентами. Добавляет ему очки и возможность сохранять готовую картинку в форматах JPEG и PNG сразу на жесткий диск. Само собой, как и в случае с другими зарубежными сервисами, Pictochart является условно бесплатным, предоставляя доступ лишь к нескольким шаблонам и ограниченному числу пиктограмм и изображений. Ежемесячная плата позволит открыть доступ к сотням новых возможностей редактирования инфографики.
INFOGRAM [www.infogr.am]
Infogram можно назвать одним из наиболее дружелюбных к пользователю сервисов. Название сайта не зря напоминает всем известный Instagram, так как разработчики изначально исходили из идеи наибольшего упрощения интерфейса: «Зашел, создал, поделился». Для того чтобы создать свой график, необходимо либо завести аккаунт на сайте, либо войти через профиль Facebook или Twitter и выбрать один из шести предложенных шаблонов. Несмотря на полностью англоязычный интерфейс, Infogram воспринимает кириллический текст как родной, а разобраться с последовательностью действий можно даже методом «научного тыка».
Создавая свою инфографику, можно добавлять к шаблону необходимые вам диаграммы, загружать фотографии (или другие графические данные), видео. Все это будет располагаться на одном поле в задуманном вами порядке. Редактирование данных происходит в таблице, напоминающей Excel-документ, которая появляется после двойного щелчка на поле графика. Табличные данные можно вносить напрямую, а также копируя из открытого файла или же загрузив таблицу в формате Excel. Вся внесенная информация тут же отобразится на графике.
Сохранение вашей инфографики происходит автоматически, и каждый открытый шаблон помещается в вашу профильную библиотеку (Library). Все хранится на удаленном сервере, а потому вы в любой момент можете легко вернуться к нужному проекту и поменять данные по мере надобности. Отправить на жесткий диск готовый результат не получится, так как сервис предоставляет возможность делиться им только в социальных сетях Facebook, Twitter и Pinterest, либо получить код для самостоятельного встраивания на свой сайт.
CACOO [www.cacoo.com]
Дает возможность создавать простые диаграммы и схемы. Очень походит на Creatly благодаря поддержке русского языка, большому набору шаблонов, макетов, элементов и пиктограмм, опции работы в команде над одним проектом и многому другому. С помощью Сасоо можно, в первую очередь, быстро создать нужную схему онлайн. Как и в случае с другими подобными сервисами, нет необходимости устанавливать на компьютер программу-редактор, он является исключительно веб-приложением. Cacoo — платная платформа, однако предоставляет более широкие возможности для пользователя в некоммерческой версии, нежели Creately. Несмотря на то что сохранять на жесткий диск разрешено только в формате PNG, в других форматах (SVG, PS, РРТ, PDF) можно сохранить три пробных документа на каждый формат в отдельности. При этом в одной доступной папке способно храниться до 25 работ, а количество пользователей возрастает до 15 человек. К минусам относится невозможность импорта в таблицу видеороликов.
CREATELY [www.creately.com]
Сервис Creately предоставляет более широкие возможности для создания красивой инфографики. При этом он совершенно открыт для любого пользователя, а работу над проектом можно начать без предварительного обучения. Для того чтобы разобраться в интерфейсе, вам не потребуется много времени, тем более что он переведен на русский язык.
Удобный редактор позволяет создавать диаграммы любой сложности на очень обширном рабочем поле. Для этого в наличии более тысячи уже заготовленных шаблонов, трафаретов, пиктограмм и других элементов, которые помогут спроектировать нужную вам инфографику. Вся работа строится на банальном перетаскивании необходимого элемента на рабочее поле.
Особенностью этого сервиса является опция командной работы, что дает возможность следить за созданием инфографики онлайн всем тем, кто имеет допуск к проекту. Это существенно ускоряет работу в том случае, когда заказчик хочет быть в курсе дел или принимает непосредственное участие в разработке инфографики.
Но такая открытость ресурса не должна вас обманывать. Доступность позволяет научиться работать с Creately, однако здесь не все так просто. В бесплатной версии работает ограничение на количество участников (не более трех человек), количество проектов (всего один), количество создаваемых диаграмм (не более пяти). При этом проект будет иметь логотип Creately, а доступ к нему откроется для всех посетителей сайта. Соответственно, для снятия ограничений придется переходить на платную версию. Creately не является профессиональным сервисом, хотя и обла-дает очень богатыми возможностями. Он идеально подойдет тем, кто желает осваивать инфографику на более серьезном уровне.
TABLEAU PUBLIC [www.tableausoftware.com]
Это бесплатное приложение поможет разработать сложную инфографику на основе множества данных. При этом программа сама разделяет всю загружаемую вами информацию на категориальную и числовую, предоставляя возможность с легкостью ею управлять. Все осуществляется привычным способом drag&drop. Вы можете создавать различные графики и диаграммы, учитывая те или иные соотношения категорий между собой, при этом Tableau сама будет подсказывать наиболее подходящие способы отображения информации визуально. В итоге все созданные диаграммы легко объединить на одном листе, а после финального форматирования сохранить как готовый проект. В связи с тем, что любая бесплатная программа имеет ограничения, вам придется быть готовым, что законченному проекту будет присвоен логотип Tableau, а сам он сначала опубликуется на «родном» сайте, и только после этого вы получите HTML-код для вставки на своей странице.
Следует отметить, что для работы с Tableau Public ее необходимо будет установить на свой ПК, так как сервис не является браузерным веб-приложением. И хотя он существует лишь в английской версии, но благодаря большому количеству обучающих видео можно самостоятельно разобраться в премудростях приложения.
Инфографика в виде «облака» слов отображает их в процентном соотношении друг к другу, учитывая меру их упоминания в тексте. С помощью такого изображения легко представить информацию популярности или непопулярности чего-либо. Такие словесные «облака» интересно смотрятся, их стоит использовать как отдель¬но, так и в качестве элемента в составе другой инфографики.
WORDLE [www.wordle.net]
Сервис существует уже около пяти лет, однако все еще остается популярным, и это несмотря на то, что подобные функции включают в себя многие другие проекты по созданию инфографики. Не совсем ясно, что же помогает Wordle оставаться на плаву, так как он существенно проигрывает по возможностям конкурентам. Сервис предоставляет несколько вариантов расположения слов в «облаке» и ряд кириллических шрифтов на выбор. Основным минусом является то, что готовый результат сохраняется на удаленном сервере и пользователю предоставляется лишь код для вставки на сайт.
TAGXEDO [www.tagxedo.com]
Именно потому лучше воспользоваться сервисом Tagxedo, который подкупает своей простотой и большим выбором возможностей. Достаточно просто ввести текст (либо вставить ссылку на него), выбрать одну из 114 форм расположения слов, подобрать цветовую гамму и шрифт, и — вуаля! — можно сохранять полученный результат в любом предпочитаемом формате и в любом размере. Недостаток в том, что кириллический шрифт всего один, в то время как латиница представлена двадцатью двумя. Но это придирки, не более.
Свобода творчества
Предложенные вашему вниманию сервисы — не единственные в своем роде: на просторах Интернета можно отыскать множество других. Однако вышеперечисленные решения являются понятными и доступными большинству людей, так как практически не требуют навыков графического дизайна. Необходимо лишь уметь правильно размещать графики, диаграммы, картинки, пиктограммы, текст и прочие элементы на рабочем поле для наилучшей визуализации. При этом можно пользоваться не одним конкретным сервисом, а несколькими, так как, несмотря на свою схожесть, они имеют различные условия по их использованию. Так, созданные элементы на нескольких разных сервисах легко объединить в более подходящем для этого приложении.
Если вы новичок в деле создания инфографики, то смело используйте предоставляемые различными сервисами бесплатные шаблоны для обучения, прежде чем оплачивать право на расширенные возможности. Научитесь заблаговременно определять, как наилучшим образом визуализировать имеющуюся у вас информацию, какие графики и диаграммы использовать, как отобразить текстовые данные. Инфографика имеет широкое поле для применения и помогает не только разнообразить методы подачи информации, но и создавать новые направления в этой области. Она доступна людям любых возрастов и с любой степенью образования. В XXI веке важно не столько владеть информацией, сколько уметь ее правильно подавать.
