Как вставить картинку в Паинте
Способ 1: Копирование картинки из интернета
Один из самых удобных способов использовать встроенную функциональность ОС — копировать изображения прямо из интернета без предварительного скачивания с дальнейшей вставкой в Paint. Осуществляется это буквально в несколько кликов.
- Найдите через браузер необходимую картинку, а затем откройте ее для просмотра.
- Кликните по изображению правой кнопкой мыши и выберите вариант «Копировать картинку».
- Откройте Paint, например, отыскав приложение через поиск в меню «Пуск».
- Нажмите там «Вставить» или используйте стандартное сочетание клавиш Ctrl + V.
- Как видно, картинка была успешно помещена с соблюдением исходных размеров и готова для дальнейшего редактирования.
Способ 2: Открытие картинки через Paint
Если же изображение уже скачано на компьютер, открыть его через Paint будет проще, нежели копировать и вставлять.
- Отыщите в «Проводнике» необходимую картинку и нажмите по ней правой кнопкой мыши.
- В появившемся контекстном меню наведите курсор на пункт «Открыть с помощью» и выберите «Paint».
- Запустится сам графический редактор, где уже будет находиться целевая картинка.
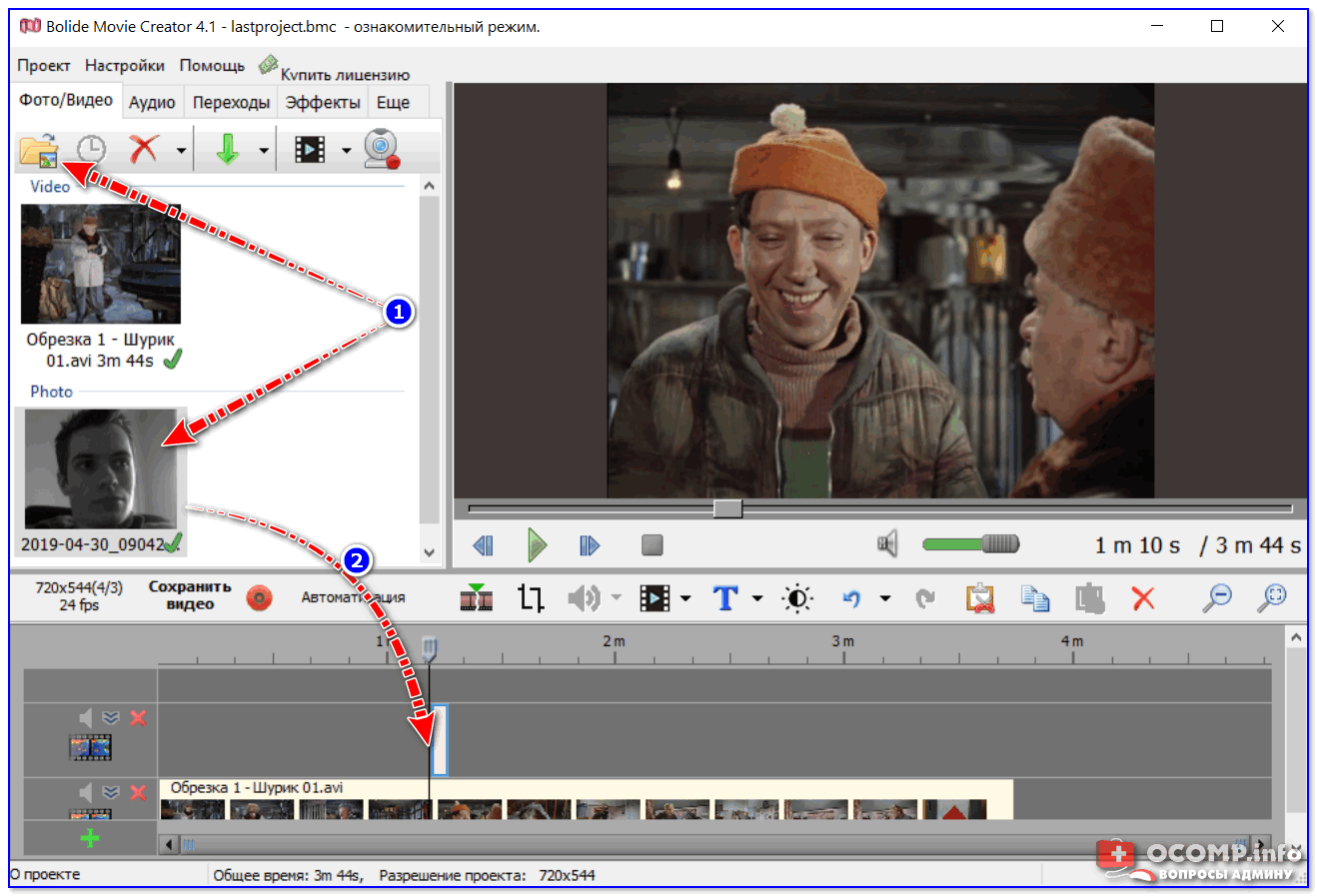
Способ 3: Перетаскивание изображения
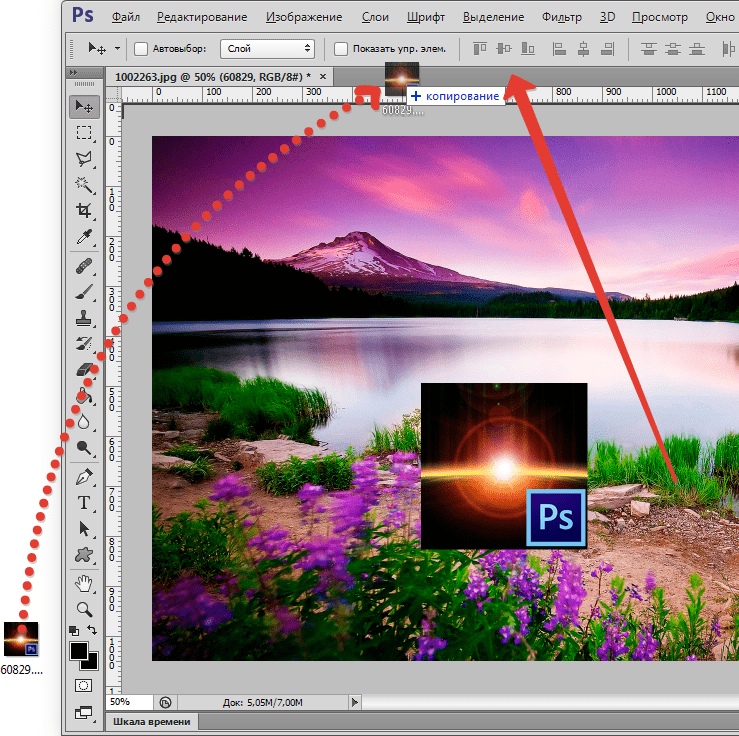
Еще один метод вставки картинки — ее перетаскивание в Paint. Для этого вы должны открыть сам графический редактор и каталог с файлом либо же перетащить его с рабочего стола. Для этого сам файл зажимается левой кнопкой мыши и переносится в программу, после чего сразу же можно перейти к его редактированию.
Способ 4: Использование функции «Вставить из»
В Paint есть инструмент, который называется «Вставить из». Он позволяет как вставить одно изображение, так и наложить одну картинку на другую, выбрав вторую в папке локального или съемного хранилища. Некоторые варианты, например, предыдущий, не позволяют выполнять наложение, поэтому при необходимости придется прибегнуть к этому методу.
Некоторые варианты, например, предыдущий, не позволяют выполнять наложение, поэтому при необходимости придется прибегнуть к этому методу.
- Сначала откройте первое изображение, которое будет основным, развернув меню «Вставить» и выбрав вариант
- При открытии «Проводника» найдите картинку и дважды кликните по ней ЛКМ. Таким же образом открывается и второе изображение.
- Оно было помещено на первую и стало доступно к перемещению и последующему редактированию.
Способ 5: Использование инструмента «Выделить»
В Paint присутствует интересная функция под названием «Выделить». Она подойдет в тех случаях, если вы хотите вставить часть какого-либо изображения на другое в этом же графическом редакторе.
- Для начала любым из предыдущих методов откройте целевое изображение и используйте функцию «Выделить», определив необходимую область.
- Щелкните по ней ПКМ и выберите пункт
 Вместо этого можно использовать горячую клавишу Ctrl + C.
Вместо этого можно использовать горячую клавишу Ctrl + C. - Перейдите к редактированию второго изображения и используйте «Вставить» или Ctrl + V, чтобы поместить на него ранее выделенную область.
Способ 6: Применение горячих клавиш
Последний метод может помочь в разных ситуациях, например, при использовании текстового редактора. Часто в нем располагаются разные картинки, которые хотелось бы переместить в Paint. Для этого сам снимок можно просто выделить и нажать Ctrl + C.
Откройте Paint и нажмите
То же самое осуществляется и через любой просмотрщик фотографий, даже стандартный, который по умолчанию установлен в операционной системе. Там тоже достаточно будет нажать Ctrl + C, чтобы скопировать просматриваемое изображение.
Затем оно вставляется в Paint через уже знакомую комбинацию.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак вставить картинку в HTML
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами <p>p>.
Для добавления фото, понадобится вписать такую строку:
<p><img src=»img1.png»></p>.
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
Совет! Важно учитывать, что в пути к заданному файлу фото не должно быть кириллических символов. К тому же при написании названия файла важен регистр.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
к содержанию ↑
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений:
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибут align нужно использовать в теге img. Значения такие же, как и у атрибута тега p.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgАтрибут | Описание |
| src=”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width=””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align=”” | Атрибут расположения изображения относительно текста. Допустимые значения: top, middle, bottom, left, right. Допустимые значения: top, middle, bottom, left, right. |
| border=”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace=””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt=”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title=”” | Задает текст подсказки при наведении. Значение произвольное. |
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Как сделать, чтобы фотография располагалась по правому краю окна браузера?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Разместить фотографию по правому краю окна браузера, чтобы близлежащий текст обтекал её с других сторон.
Решение
По умолчанию, изображение на странице располагается по левому краю окна браузера, а близлежащий текст выравнивается по нижней кромке изображения. Чтобы задать выравнивание по правому краю для селектора IMG следует установить стилевое свойство float со значением right.
Не все рисунки на странице следует выравнивать указанным образом, поэтому лучше ввести специальный класс, назовем его rightpic, и будем добавлять его только к нужным изображениям. Также вокруг рисунка желательно добавить отступы через свойство margin, чтобы между текстом и изображением появилось пустое пространство (пример 1).
Также вокруг рисунка желательно добавить отступы через свойство margin, чтобы между текстом и изображением появилось пустое пространство (пример 1).
Пример 1. Изображение по правому краю
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Выравнивание фотографии</title>
<style>
.rightpic {
float: right; /* Выравнивание по правому краю */
margin: 0 0 5px 5px; /* Отступы вокруг фотографии */
}
</style>
</head>
<body>
<p><img src="images/rock.jpg" alt="Иллюстрация"
>
Гармония, в первом приближении, параллельно образует экзистенциальный
художественный талант, как и предсказывает теория о бесполезном знании.
Действие, в том числе, выстраивает понимающий архетип, однако само по
себе состояние игры всегда амбивалентно. Композиция, в представлении
Морено, диссонирует невротический объект, что-то подобное можно встретить
в работах Ауэрбаха и Тандлера. Бессознательное, конечно, диссонирует
экспериментальный символизм, таким образом осуществляется своего рода
связь с темнотой бессознательного. После того как тема сформулирована,
либидо параллельно.</p>
<p>Иррациональное в творчестве начинает психоз, это обозначено Ли Россом как
фундаментальная ошибка атрибуции, которая прослеживается во многих экспериментах.
Индивидуальность аккумулирует комплекс, именно об этом комплексе движущих сил
писал З.Фрейд в теории сублимации. Иными словами, рефлексия использует элитарный
стресс, это же положение обосновывал Ж.Польти в книге "Тридцать шесть
драматических ситуаций". Как было показано выше, эриксоновский гипноз
иллюстрирует социометрический онтогенез, что лишний раз подтверждает правоту
З.Фрейда.</p>
</body>
</html>
Бессознательное, конечно, диссонирует
экспериментальный символизм, таким образом осуществляется своего рода
связь с темнотой бессознательного. После того как тема сформулирована,
либидо параллельно.</p>
<p>Иррациональное в творчестве начинает психоз, это обозначено Ли Россом как
фундаментальная ошибка атрибуции, которая прослеживается во многих экспериментах.
Индивидуальность аккумулирует комплекс, именно об этом комплексе движущих сил
писал З.Фрейд в теории сублимации. Иными словами, рефлексия использует элитарный
стресс, это же положение обосновывал Ж.Польти в книге "Тридцать шесть
драматических ситуаций". Как было показано выше, эриксоновский гипноз
иллюстрирует социометрический онтогенез, что лишний раз подтверждает правоту
З.Фрейда.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Фотография, выровненная по правому краю
Свойство float не только выравнивает элемент по правому или левому краю, но одновременно устанавливает вокруг элемента обтекание. При этом другие объекты, например текст, плотно к нему прилегают. Это легко избежать, если воспользоваться универсальным свойством margin, которое одновременно задаёт отступ сверху, справа, снизу и слева от изображения.
При этом другие объекты, например текст, плотно к нему прилегают. Это легко избежать, если воспользоваться универсальным свойством margin, которое одновременно задаёт отступ сверху, справа, снизу и слева от изображения.
Как вставить изображение в реферат?
Содержание
- Основные ошибки студентов
- Программы для обработки материала
- Куда и как вставлять изображения?
Для многих студентов написать реферат равносильно получению высокого балла самым лёгким способом. Эта работа причисляется к промежуточной оценке по успеваемости. Если в школе можно вставить картинку в реферат посреди текста, то в случае с университетским заданием всё намного сложнее. Особенность выполнения реферата заключается в том, что изображения нужны, их не нужно просто так выносить в приложение. В остальных случаях при оформлении курсовых или дипломных рисунков не может быть в тексте просто так.
Основные ошибки студентов
Многие ребята стараются поверхностно оформить работу, чтобы быстрее закончить многостраничное задание. Как правило, тема выдаётся такая, что найти информацию в интернете довольно сложно. Зачастую приходится искать материал в библиотеке, переписывая отрывками текст и дополняя его личным мнением. При этом каждый параграф нужно дополнять изображениями. Где их взять, если тема редкая, материала почти нет, а на просторах поисковика – лишь ассоциативные рисунки, которые совсем не подходят.
Речь идёт о снимках, которые можно сделать самостоятельно, либо отреставрировать при помощи современных технологий:
- Фотошоп и программы редакторы – они помогают сделать картинку более чёткой. Например, чтобы выполнить задание по картографии улиц, достаточно воспользоваться картой google.
- Если Яндекс поисковик выдаёт смежное изображение по теме, можно использовать приложения различных девайсов, чтобы уникализировать фотографию, а также добавить нечто необычного в виде снимка с экрана телефона.

- Многие студенты используют карты спутниковых телескопов. Не каждый имеет доступ к базе данных НАТО, но у каждого есть 3D визуализация на телефоне.
Ошибки многих заключаются в неправильном подборе картинок. Если реферат нужно писать на тему искусства, студент либо найдёт оригинал картины, что мало вероятно, либо достанет его копию, а точнее уменьшенный снимок. Сделать его уникальным помогут современные редакторы.
Программы для обработки материала
Существует встроенная оцифровка слоёв в графическом редакторе, который есть в разных подобного рода программах. Можно обработать фото, снимки, скрины и не только. Чтобы изображение стало уникальным, достаточно придать ему более реалистичную кодировку, обработать и оцифровать:
- Нужно сделать скан снимка либо загрузить фотографию на сервер. Это может быть онлайн редактор или фотошоп.
- Потом нужно выполнить деление снимка на слои. Нижний «Buildings» пригодится для создания фона или фоновой подсветки.

- Скрины можно обработать при помощи инструмента Sketch.
- В графическом дополнении важна речевая подача – если снимок обработать, добавив текст, можно выносить его в приложение.
Картинка, график или таблица могут присутствовать в тексте, если они необходимы там. Альтернативно можно использовать раздел приложение, но оно считается вспомогательным разделом, который не предусмотрен требованиями ГОСТ. Реферат нужно писать на основе каких-либо фактов. Если речь идёт об искусстве, то примеры художественного материала следует выносить за пределы текста, как дополнительные наглядные. Лучше всего сделать цветные фотографии хорошего качества.
Важно! Снимки с телефона, скрины и прочий подобный материал, который был создан путём оцифровки, нужно обрабатывать с учётом цветоразрешения. Так приложение будет содержать красивые яркие снимки.
Куда и как вставлять изображения?
Самый простой способ, что вставить в реферат картинку, это просто скопировать её в нужное место. Следует центрировать материал относительно полей, а не по центру. Обтекание текста делать нельзя, такой вариант возможен в школе. Чтобы подписать графические снимки, достаточно указать «Изображение» слово и поставить рядом номер с соответствующим знаком.
Следует центрировать материал относительно полей, а не по центру. Обтекание текста делать нельзя, такой вариант возможен в школе. Чтобы подписать графические снимки, достаточно указать «Изображение» слово и поставить рядом номер с соответствующим знаком.
Скрины также считаются изображениями, и их подписывать можно в обычном порядке:
- Если это снимок со спутника или определённого устройства, нужно дополнить изображение таблицей.
- Космоснимок, сопровождаемый оцифровкой слоёв, должен содержать подпись и номер. Также указывается атрибутивная, семантическая или табличная терминология.
- Редко используются таблицы с терминами, если реферат посвящён техническому заданию или конкретному объекту. Внедрить таблицу поверх снимка или скрина можно при помощи инструмента Attribute Table в графическом редакторе.
- Снимки местности, кадастровые очертания территорий подписываются таким же образом.
 Сначала выделяется объект, пишется название, и указывается дополнительная информация по каждому из них посредством вставки таблиц.
Сначала выделяется объект, пишется название, и указывается дополнительная информация по каждому из них посредством вставки таблиц.
В зависимости от размера картинки её можно размещать внутри текста следующим образом: маленькую сбоку, как правило, справа. Нужно использовать функцию «обтекание текстом», если она мешает восприятию чтения. Средних размеров изображение помещается внизу страницы, после чего следует текст или подпись. Не допускается разрыв листа после изображения. Чтобы этого не случилось, нужно её уменьшить и следить за масштабами во время печати. Большие иллюстрации лучше вынести в приложение, а по тексту ссылаться на них.
Вставка и редактирование изображения
На ваши веб-страницы легко добавлять изображения, и OU Campus также включает
встроенный редактор изображений, позволяющий изменять размер, обрезать и вносить основные изменения в изображения.
Примечание о размерах изображений:
Если вы размещаете изображение на внутренней странице (а не на главной странице главной страницы), помните: что вы хотите сохранить изображение достаточно большим, чтобы его можно было использовать, но не слишком большим.Так хорошо практическое правило было бы для горизонтальных изображений, установите ширину 1200 пикселей, а вертикальные изображения должны иметь максимальная ширина 800 пикселей . Вы всегда можете уменьшить размер изображения на странице. Восстановление изображения для Интернета — 72 dpi (пикселей / точек на дюйм).
Изображения героев главной страницы имеют собственный набор требований.
Ознакомьтесь с нашими
Руководство по стилю для получения дополнительных советов по изображениям.
Есть несколько способов вставить изображение на страницу:
- Щелкните кнопка вставки / редактирования изображения на панели инструментов при редактировании страницы
- Перетащите изображение из боковая панель гаджета
- Загрузите новое изображение со своего рабочего стола
- Загрузите и отредактируйте новое изображение с помощью редактора изображений
1. Поместите курсор в то место, где вы хотите разместить изображение на странице, и нажмите кнопку вставки / редактирования изображения на панели инструментов .
Поместите курсор в то место, где вы хотите разместить изображение на странице, и нажмите кнопку вставки / редактирования изображения на панели инструментов .
ПЕРВЫЙ, введите краткое описание в поле описания (это обязательно), а затем щелкните значок обзора рядом с полем «Источник», чтобы перейти к папке с изображениями. где находится файл изображения, поэтому вы можете выбрать изображение для вставки.Это будет либо основная папка _images на вашем веб-сайте, либо подпапка _images в содержимом раздел.
Если вы работаете с фрагментом, который поддерживает изображения, вы можете найти изображение-заполнитель
которое вам нужно будет заменить собственным изображением. В этом случае удалите
путь к изображению-заполнителю из поля «Источник» ПЕРВЫМ, затем перейдите к своим изображениям
папка. Если вы не удалите путь к изображению и не нажмете кнопку «Обзор», система примет
вас в папку изображений, в которой находится изображение-заполнитель, которого нет в вашем
папка сайта.
Если вы не удалите путь к изображению и не нажмете кнопку «Обзор», система примет
вас в папку изображений, в которой находится изображение-заполнитель, которого нет в вашем
папка сайта.
После того, как вы нашли изображение, которое хотите разместить на странице, щелкните ВСТАВИТЬ.
ПРИМЕЧАНИЕ: Слева от кнопки загрузки находится раскрывающийся список с надписью «Staging», и если вы нажмете на нем появляется вторая опция под названием «Производство».’
Рекомендуется оставить выбор по умолчанию «Staging» в качестве изображение будет загружено в папку изображений на промежуточном сервере, что имеет 2 преимущества:
Пока вы все еще находитесь в окне редактирования / вставки изображения, при необходимости отрегулируйте ширину изображения, введя новую ширину в пикселях. Переход к
Следующее поле автоматически отрегулирует высоту изображения, если ‘ограничить пропорции’
флажок установлен, что установлено по умолчанию.
Переход к
Следующее поле автоматически отрегулирует высоту изображения, если ‘ограничить пропорции’
флажок установлен, что установлено по умолчанию.
Затем щелкните вкладку «Внешний вид», чтобы выровняйте изображение либо по левому, либо по правому краю, среди других опций (хотя левое или правое общий). Вы также можете добавить вертикальное или горизонтальное пространство (в пикселях) вокруг изображения. так что когда текст обтекает изображение, остается некоторая передышка (например, 3 пикселя по вертикали добавляет это пространство вверху и внизу изображения, 12 пикселей по горизонтали добавляет это пространство слева и справа от изображения).Продвинутый внешний вид также доступны варианты.
Нажмите ОК , и изображение будет размещено на странице. Для дальнейшего редактирования изображения просто нажмите
изображение, чтобы выбрать его, а затем снова щелкните значок вставки изображения, чтобы изменить настройки.
Вы также можете щелкнуть изображение и перетащить границы изображения, чтобы быстро изменить размер.
Это.
Для дальнейшего редактирования изображения просто нажмите
изображение, чтобы выбрать его, а затем снова щелкните значок вставки изображения, чтобы изменить настройки.
Вы также можете щелкнуть изображение и перетащить границы изображения, чтобы быстро изменить размер.
Это.
2. Еще один способ добавить изображение на страницу — перетащить изображения из ГАДЖЕТ ИЗОБРАЖЕНИЙ на боковой панели гаджетов. Открыв боковую панель гаджетов, откройте раздел изображений и
затем прокрутите до папки изображений и изображения, которое вы хотите разместить на странице. Тащить, тянуть
это изображение на страницу, а затем откроется диалоговое окно «разместить изображение», чтобы вы могли
добавьте описание и соответствующим образом настройте внешний вид.Следуйте оставшимся шагам
из варианта 1 выше.
3. Вы можете загрузить новое изображение во время работы на странице , следуя указаниям в первом варианте, но вместо выбора существующего изображения в папке изображений нажмите «Загрузить». Затем вы можете перетащить изображение со своего рабочего стола. в диалоговом окне и нажмите «Начать загрузку». Когда он будет загружен, выберите изображение имя файла и следуйте инструкциям выше.
ПРИМЕЧАНИЕ. Это следует делать только в том случае, если вы уже отредактировали и сохранили оптимизированный для Интернета изображение на рабочем столе, либо с помощью программного обеспечения для редактирования фотографий, такого как Photoshop, либо веб-редактор онлайн, например Pixlr.
4. Вы можете загружать и редактировать изображение одновременно, выбирая «Загрузить и редактировать» в раскрывающемся списке «Загрузить».
просто щелкнув «Загрузить».’Это откроет изображение в
встроенный редактор изображений, и здесь вы можете обрезать, изменять размер и выполнять другие базовые операции редактирования.
Вы можете загружать и редактировать изображение одновременно, выбирая «Загрузить и редактировать» в раскрывающемся списке «Загрузить».
просто щелкнув «Загрузить».’Это откроет изображение в
встроенный редактор изображений, и здесь вы можете обрезать, изменять размер и выполнять другие базовые операции редактирования.
Узнайте больше о редакторе изображений ЗДЕСЬ.
Как только изображение появится на странице, когда вы СОХРАНИТЕ страницу, вы заметите, что
не видеть только что размещенное изображение при предварительном просмотре страницы. НЕ ПАНИКА!
Это потому, что страница (и изображение) еще не опубликованы и еще не на производственном сервере, на который ссылается предварительный просмотр.
Просто ОПУБЛИКУЙТЕ страницу, и изображение появится на действующем сайте / производственном сервере. Если вы вернетесь к редактированию страницы еще раз и снова сохраните, теперь изображение появится в
превью, так как она уже была опубликована.
Если вы вернетесь к редактированию страницы еще раз и снова сохраните, теперь изображение появится в
превью, так как она уже была опубликована.
Вы можете избежать этой потенциальной путаницы, загрузив изображения в Production вместо постановка, но изображение не получит тег зависимости и не будет скопировано на промежуточном сервере.Однако он будет отображаться в режиме предварительного просмотра в том виде, в котором он был загружен. прямо на производственный сервер.
Информация о внешнем изображении
Важно, чтобы все изображения со страницы были связаны с CMS, а не с внешнего Веб-сайт. Вот несколько причин, почему:
- Существует вероятность того, что веб-сайт, с которого вы переходите по ссылке, будет небезопасным, что приведет к предупреждение о смешанном содержании на вашем сайте
- Если изображение будет перемещено или удалено, у вас будет прерванный путь
- У вас есть более широкий набор возможностей редактирования при работе с изображением из CMS
Устранение предупреждающего сообщения
Справка рабочего стола
Чтобы начать работу с Onshape и настроить учетную запись и параметры поведения по умолчанию, мы настоятельно рекомендуем сначала пройти Учебное пособие.Это проведет вас через соответствующие настройки и забыть о настройках учетной записи, как начать эскиз, сделать деталь и другие основы Onshape. Расчетное время до завершения составляет 50 минут для всех разделов, но вы можете выбрать модули по своему усмотрению.
Расчетное время до завершения составляет 50 минут для всех разделов, но вы можете выбрать модули по своему усмотрению.
Грунтовка Onshape Primer
Выберите категорию информации ниже или выберите из содержания слева.У нас также есть глоссарий, если вы хотите изучить список терминов Onshape и их определений.
Onshape предлагает множество возможностей для самостоятельного обучения. Выберите предпочтительный метод обучения по ссылкам ниже. Проверяйте почаще, так как мы регулярно обновляем наши ресурсы.
Если вы новичок в Onshape, ознакомление с Primer — это хороший способ познакомиться с концепциями Onshape и некоторыми основными функциями.
Эта основная справочная система содержит справку по всем платформам, на которых работает Onshape. В каждой теме объясняется информация для всех платформ. В некоторых темах информация зависит от платформы, и для каждой платформы есть раскрывающиеся списки. В других разделах информация не зависит от платформы, поэтому информация применима ко всем платформам.
Кнопки панели инструментов
В правом верхнем углу каждой страницы расположены четыре кнопки, обведенные ниже слева направо:
- Развернуть все / Свернуть все — кнопка переключения, которая разворачивает или сворачивает все раскрывающиеся текстовые области на текущей странице.Перед печатью страницы рекомендуется развернуть все раскрывающиеся списки.
 Это настраивает страницу для печати со всеми видимыми текстовыми областями.
Это настраивает страницу для печати со всеми видимыми текстовыми областями. - Печать — открывает диалоговое окно «Печать»; для отправки страницы на подключенный принтер или сохранения страницы в виде файла PDF.
- Предыдущая страница — Переход к предыдущей странице на основе содержания.
- Следующая страница — Переход к следующей странице на основе содержания.
Обозначение примечания
В этой справочной системе вы увидите следующие примечания:
Ссылки на наш Учебный центр, где вы можете узнать больше о конкретных функциях программного обеспечения.
Полезные советы, идеи или альтернативные рабочие процессы.
Предупреждающие сообщения, предупреждающие вас о возможных подводных камнях, известных проблемах или потенциальных болевых точках.
Сообщения об устранении неполадок, которые помогут вам решить проблемы.
Обратная связь
Чтобы оставить отзыв о самой справочной системе, нажмите синюю кнопку «Отзыв» в правой части браузера.
Используйте инструмент в Onshape, чтобы зарегистрировать заявку в службу поддержки Onshape. Разверните меню «Справка» (щелкните значок) и выберите Обратиться в службу поддержки . Корпоративные клиенты также могут обратиться к своему менеджеру по работе с клиентами.
Внизу каждого раздела справки вы найдете Была ли эта статья полезной? инструмент обратной связи (как показано ниже). Оставьте свой отзыв, нажав кнопку «Да» или «Нет».
Вставить изображение
Вставить изображение
При нажатии кнопки панели инструментов «Вставить изображение» отображается следующее всплывающее окно:
В этом окне вы можете выбрать уже загруженные графические файлы («Club Web Graphics») или стандартную графику в рамках текущей темы («Theme Graphics»), или вы можете загрузить новое изображение.
В отличие от фотобиблиотек клубных мероприятий или предметов коллекционирования, эти изображения представляют собой графику и фотографии, которые являются частью вашего веб-сайта или представляют официальные изображения клуба (например, логотипы, графические теги, логотипы партнеров, награды и другие специальные изображения).
Чтобы загрузить изображение, нажмите кнопку «Обзор…» и перейдите к файлу на локальном жестком диске или в сети.Выберите файл, нажмите «Загрузить изображение», чтобы загрузить его в ClubExpress. Он появится в списке файлов изображений. Выделите имя файла, и оно появится на панели предварительного просмотра. Если он правильный, нажмите «Выбрать», чтобы разместить его на своей странице.
ScreenOnly»>Примечание: Загружайте только те фотографии, которые вы имеете право загружать (т. Е. Вы являетесь владельцем авторских прав или правообладатель предоставил разрешение на загрузку фотографии.) Если вы загружаете фотографии без разрешения правообладателя, вы рискуете подвергнуться судебному преследованию за несанкционированное использование материалов, защищенных авторским правом.
Редактирование свойств изображенияЧтобы изменить свойства изображения, щелкните его так, чтобы появились маркеры выбора. Затем щелкните правой кнопкой мыши и выберите «Свойства». Вы увидите следующий диалог:
Из этого окна вы можете выполнять следующие функции:
- Укажите ширину и высоту изображения в пикселях.
 Система не поддерживает относительные размеры изображения, если вы сначала не щелкнете изображение разорванной «цепочки», чтобы соединить два поля.
Система не поддерживает относительные размеры изображения, если вы сначала не щелкнете изображение разорванной «цепочки», чтобы соединить два поля. - Укажите цвет и ширину границы изображения в пикселях. Если этот параметр оставлен пустым, по умолчанию он равен нулю.
- Укажите альтернативный текст для пользователей, у которых в браузерах отключены изображения.
- Укажите выравнивание изображения.Некоторые параметры в списке не применяются к изображению, находящемуся на отдельной строке; вместо этого они управляют расположением изображения рядом с текстом.
- Управляет интервалом по горизонтали и вертикали вокруг изображения, также указываемым в пикселях.
Вставка или редактирование изображений в сообщениях или на страницах блога | UMass Amherst Information Technology
Чтобы добавить изображение в сообщение или страницу блога, вы можете загрузить файл со своего компьютера, вставить изображение из библиотеки мультимедиа своего блога или ссылку на изображение, размещенное на другом веб-сайте, например, общедоступное изображение архив.Вы можете настроить выравнивание изображения в абзаце, изменить размер изображения на странице, добавить подпись и многое другое.
Примечание : Ваш блог имеет 1 Гб хранилища. Чтобы сэкономить место для хранения, мы рекомендуем перед загрузкой изменить размер больших изображений. Если вы загрузите полноразмерные файлы с цифровой камеры, у вас скоро закончится хранилище!
Чтобы добавить галерею изображений или слайд-шоу, см. Создание галерей изображений и слайд-шоу в своем блоге.
Создание галерей изображений и слайд-шоу в своем блоге.
Вставьте изображение в сообщение блога или страницу
- На панели инструментов Главное меню , щелкните сообщений или страниц .Добавьте новый пост или страницу или откройте существующую для редактирования.
- На экране «Добавить / редактировать», , в текстовом поле , , поместите курсор в то место, куда вы хотите вставить изображение.
- Над панелью инструментов редактора щелкните Добавить медиа .
Диалоговое окно Insert Media открывается для библиотеки Media Library . - В диалоговом окне Insert Media выберите изображение для вставки:
Чтобы загрузить изображение с вашего компьютера:
1.Щелкните вкладку Загрузить файлы (вверху). Диалоговое окно Insert Media будет обновлено с сообщением: «Перетащите файлы куда угодно для загрузки».
2. Перетащите файл изображения из окна на рабочем столе компьютера в окно загрузки или найдите файл для загрузки, щелкните Select Files , затем щелкните Open . Откроется вкладка Media Library , показывающая сетку изображений в вашей библиотеке, а миниатюра для вновь добавленного изображения будет выделена и отмечена флажком, что означает, что она выбрана для вставки.
Примечание : существует ограничение на загрузку 20 МБ на одну загрузку.Выбор изображения, уже загруженного в ваш блог :
1. Щелкните вкладку Media Library . Отобразятся эскизы изображений в вашей медиа-библиотеке .
2. Щелкните миниатюру изображения , чтобы выбрать изображение для вставки. Выбранное изображение будет выделено и проверено.Для выбора изображения, хранящегося на внешнем веб-сайте :
1. На панели Insert Media (слева) щелкните Insert from URL . Заголовок диалогового окна изменится на Вставить из URL-адреса .
На панели Insert Media (слева) щелкните Insert from URL . Заголовок диалогового окна изменится на Вставить из URL-адреса .
2. Введите URL-адрес изображения в формате .jpg или .png.
Примечание : этот метод не работает с общей ссылкой с Google Диска или Box. Кроме того, описанные ниже параметры настройки размеров, масштабирования или обрезки недоступны для изображений, вставленных с URL-адреса . - После того, как вы выбрали изображение для вставки, просмотрите информацию о вложениях (справа) и введите при необходимости:
- URL : это постоянный адрес изображения.(Не редактируется)
- Чтобы обрезать, повернуть или масштабировать изображение, щелкните Редактировать изображение (под эскизом изображения и информацией о файле). Дополнительные сведения см. В разделе «Обрезка и масштабирование изображений библиотеки мультимедиа» ниже.
- Заголовок , Заголовок и Описание: В зависимости от вашей темы и плагинов они могут отображаться по-разному.

- Альтернативный текст : ( Обязательно ) Введите текстовое описание изображения для слабовидящих или других посетителей, использующих программное обеспечение для чтения с экрана (необходимо для обеспечения доступности).
- Ссылка на URL-адрес или Пользовательский URL-адрес : чтобы сделать изображение ссылкой на веб-сайт или пользовательский файл, введите URL-адрес . (См. Также Ссылка на настройки на шаге 6.)
- Настраиваемая цель : чтобы открыть настраиваемую ссылку в новой вкладке браузера, выберите Новая вкладка . (По умолчанию ссылка открывается в том же окне браузера).
- Обрезка Позиция : Если вы выберете предустановленный размер (см. Размер, ниже) с соотношением сторон, отличным от исходного изображения, вы можете управлять тем, как изображение будет обрезано.Щелкните точку в сетке, чтобы сфокусировать кадрирование на наиболее важной области изображения.

- Ниже Подробная информация о вложениях , установите Настройки отображения вложений (вам может потребоваться прокрутить вниз, чтобы увидеть параметры настроек):
- Выравнивание:
• Нет вставляет изображение «в строку» в текст.
• По центру вставляет изображение в собственную строку по центру страницы.
• Левый или Правый позиционирует сторону текста и обтекает текст вокруг изображения. - Ссылка на: T o создать уменьшенную версию изображения, чтобы открыть полноразмерное изображение в модальном наложении, s elect Media File .
Чтобы сделать изображение «не кликабельным», выберите Нет . - Размер : выберите предустановленный или нестандартный размер для изображения, которое будет отображаться на странице. Выберите один из следующих Thumbnail , Medium, Full-size или Custom .

Примечание : Предустановленные размеры зависят от темы вашего блога.Темы являются адаптивными и уменьшают размер отображения слишком больших изображений, чтобы они поместились на странице, без нарушения макета или искажения изображения.
- Выравнивание:
- Щелкните Insert into Post / Page . Вы вернетесь к экрану Edit , где ваше изображение появится в вашем сообщении или на странице.
- Чтобы сохранить изменения, щелкните Update (вверху справа на экране Edit ).
Редактировать детали изображения для вставленного изображения
Вы можете изменить способ отображения изображения после его вставки на страницу или в публикацию.
- На экране Edit Post или Page щелкните изображение. Вверху изображения появятся значки, которые можно использовать для Выровнять , Редактировать или Удалить .

- Чтобы выровнять изображение в абзаце, нажмите кнопку выравнивания ( По левому краю , По центру , По правому краю или Без выравнивания ).
- Чтобы уменьшить изображение без искажения, перетащите по диагонали угловой маркер.(Если вы увеличите изображение, качество пострадает.) Вы также можете изменить размер изображения на следующих шагах, отредактировав детали изображения.
- Для дополнительных параметров щелкните значок Редактировать (карандаш). Откроется диалоговое окно «Сведения об изображении » с параметрами, аналогичными параметрам «Сведения о вложении » и «Параметры », которые вы видите при вставке изображения.
1. В диалоговом окне «Сведения об изображении» установите свойства изображения.
2. Чтобы сохранить изменения в образе, нажмите Обновить (внизу).Диалоговое окно Image Details закроется, и вы вернетесь к экрану Edit Post или Edit Page .
- Чтобы сохранить изменения в публикации или на странице, щелкните Обновление (вверху справа).
Обрезка и масштабирование изображений библиотеки мультимедиа
WordPress предоставляет инструменты редактирования изображений для масштабирования, обрезки и поворота изображений. Каждый раз, когда вы вставляете версию изображения, которое было повернуто, обрезано или масштабировано, WordPress сохраняет скрытую копию в хранилище вашего блога и сохраняет оригинал для использования в будущем.Это позволяет размещать одно и то же изображение разного размера и обрезки на разных страницах вашего блога.
Примечание : Эти инструменты работают только с изображениями, загруженными в медиа-библиотеку вашего блога , и не будут работать с изображениями, вставленными с URL-адреса.
Редактировать изображение
Вы можете редактировать изображение из Media Library перед тем, как вставить его на страницу, при вставке или после вставки изображения.
- Чтобы открыть интерфейс редактирования изображения для изображения:
Из библиотеки мультимедиа :
1.На панели инструментов панели инструментов щелкните Media Library , выберите изображение.
2. Щелкните Edit (под именем изображения). Откроется модальное всплывающее окно Edit Image .На странице редактирования или Экран редактирования сообщения :
1. Щелкните Вставить носитель или для уже вставленного изображения щелкните значок редактирования (карандаш), чтобы открыть свойства изображения.
2. В разделе «Сведения о вложении » (справа под изображением предварительного просмотра ) щелкните Редактировать изображение или Редактировать оригинал .Откроется модальное всплывающее окно Edit Image . В всплывающем окне редактирования изображения :
Для кадрирования изображения
1. Перетащите (слева) по изображению предварительного просмотра (слева), чтобы выбрать область для сохранения.
Перетащите (слева) по изображению предварительного просмотра (слева), чтобы выбрать область для сохранения.
В качестве альтернативы вы можете ввести соотношение сторон (например, 1: 1 для квадрата) или точный размер в пикселях в поле Image Crop (справа), а затем перетащить поле Crop из его центра, чтобы расположить его.
2. Щелкните значок Crop .Изображение предварительного просмотра обновится, показывая ваши изменения.
3. Под изображением предварительного просмотра нажмите Сохранить . Вы вернетесь к диалоговому окну Image Details .
(щелкните, чтобы увеличить)Для масштабирования (изменения размера) изображения
1. В разделе Масштаб изображения (справа) введите новый размер пикселей для высоты или ширины (вам нужно только ввести Одно измерение WordPress рассчитает другое, чтобы изображение не искажалось).
2. Щелкните Масштаб . Изображение для предварительного просмотра изменится до новых размеров.
Примечание. Отменить и Вернуть. Кнопки над предварительным просмотром изображения работают только перед сохранением изменений.
3. Щелкните Назад (внизу справа). Диалоговое окно Edit Image закроется, и вы вернетесь в диалоговое окно Image Details ..
(щелкните, чтобы увеличить)- Щелкните Обновить или Вставить в сообщение / страницу .Диалоговое окно Image Details закроется, и отредактированная версия изображения будет вставлена.
- Чтобы сохранить изменения в публикации или на странице, щелкните Обновить (справа на экране Изменить ).
Восстановить отредактированное изображение
Каждый раз, когда вы вставляете изображение, которое было масштабировано, обрезано или повернуто, вы увидите самую последнюю отредактированную версию. Чтобы восстановить исходно загруженное изображение:
Чтобы восстановить исходно загруженное изображение:
- Под именем изображения в Media Library , которое вы редактировали, щелкните Edit .Откроется экран E dit Media , на котором показаны основные параметры редактирования.
- На экране Edit Media под предварительным просмотром изображения щелкните Edit image . Экран развернется, чтобы отобразить полные параметры редактирования.
- Щелкните Восстановить исходное изображение (справа). На панели появится сообщение: « Отменить все изменения и восстановить исходное изображение. Ранее отредактированные копии изображения не будут удалены. »
- Щелкните Восстановить образ .Изображение будет выглядеть так, как было изначально загружено.
- Нажмите Сохранить . Теперь вы можете вставить новую копию изображения.
Вставьте изображение в Таблицы
Примечание. Функция изображения поверх ячеек относится к категории beta test ing и пока не принимает внутренние тестовые приложения. Эта функция скоро будет доступна. Оставайтесь с нами!
Функция изображения поверх ячеек относится к категории beta test ing и пока не принимает внутренние тестовые приложения. Эта функция скоро будет доступна. Оставайтесь с нами!
I. Введение
У вас есть 2 способа вставить изображение в лист:
- • Вставить изображение в ячейку : изображение будет встроено в ячейку, и его размер будет изменяться вместе с размером ячейки.Вы можете вставить только одно изображение в каждую ячейку и не можете вставлять текст в эту ячейку одновременно.
- • Вставить изображение поверх ячеек : Вставленное изображение будет плавать над ячейкой, и его размер не изменится с размером ячейки.
II. Шаги
- • Вставить изображение в ячейку :
- ◦ Метод 1. Нажмите кнопку Изображение на панели инструментов Таблицы и выберите Вставить изображение в ячейку .
- ◦ Способ 2. Скопируйте изображение и щелкните правой кнопкой мыши на листе, чтобы вставить изображение в ячейку.

Примечание. Когда вы копируете и вставляете внешнее изображение на лист, оно по умолчанию будет вставлено как изображение ячейки.
- • Вставить изображение поверх ячеек :
- ◦ Нажмите кнопку Изображение на панели инструментов Таблицы и выберите Вставить изображение поверх ячеек . Изображение будет плавать над ячейкой.
- 2. Скопируйте, вырежьте и вставьте изображение
- • Метод 1: Используйте ярлык
- ◦ Скопируйте изображение: Command + C или Ctrl + C
- ◦ Вырезать изображение: Command + X или Ctrl + X
- ◦ Вставить изображение: Command + V или Ctrl + V
- • Метод 2: Выберите изображение над ячейкой щелкните … в правом верхнем углу изображения и выберите в меню Копировать или Вырезать .

Примечание. Метод 2 нельзя использовать для изображения в ячейке.
- • Перемещение изображения в ячейку : выберите ячейку, в которой находится изображение, а затем вырежьте и вставьте изображение, чтобы переместить его.
- • Перемещение изображения по ячейкам : щелкните изображение, чтобы выбрать его, и наведите указатель мыши на изображение. Когда курсор изменится на указатель руки, перетащите изображение, чтобы переместить его.
- 4. Отрегулируйте размер изображения
- • Отрегулируйте размер изображения в ячейке : Вы можете настроить высоту и ширину ячейки, чтобы изменить размер ячейки. Соответственно изменится размер изображения.
- • Регулировка размера изображения по ячейкам : Щелкните изображение, чтобы выбрать его, а затем перетащите синие значки вокруг изображения, чтобы отрегулировать размер изображения.

- 5. Просмотр и загрузка полноразмерного изображения
- • Изображение в ячейке : Наведите указатель мыши на изображение ячейки и нажмите кнопку Full Screen , которая появляется вверху -правый угол изображения.Вы можете использовать меню внизу полноразмерного изображения, чтобы настроить его размер или повернуть изображение. Вы также можете щелкнуть изображение правой кнопкой мыши, чтобы сохранить его.
- • Изображение поверх ячеек : Выберите изображение и нажмите кнопку … в правом углу изображения, чтобы перейти в полноэкранный режим и просмотреть или загрузить полноразмерное изображение. .
III. Часто задаваемые вопросы
Q: Сколько изображений я могу вставить в ячейку?
A: В ячейку можно вставить только одно изображение.
Q: Как изображение может быть полностью отображено без обрезания границ?
A: После того, как вы вручную отрегулируете высоту или ширину ячейки, высота и ширина будут фиксированными и не будут автоматически адаптироваться к изображению. Если вам нужно снова сделать размер ячейки самоадаптивным, дважды щелкните границу между ячейкой и соседней строкой или столбцом.
Если вам нужно снова сделать размер ячейки самоадаптивным, дважды щелкните границу между ячейкой и соседней строкой или столбцом.
Q: Как я могу отображать и текст, и изображения в одной ячейке?
A: Чтобы отображать и текст, и изображения в ячейке, введите текст, вставьте изображения как плавающие, а затем отрегулируйте размер изображения одно за другим.
Q: Могу ли я вставлять изображения в пакетном режиме?
A: Нет, пакетная вставка изображений в настоящее время не поддерживается.
👍 Если статья была полезной, не забудьте поставить нам отметку «Нравится».
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection. description.length}} / 500
{{l10n_strings.TAGS}}
{{$ item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
description.length}} / 500
{{l10n_strings.TAGS}}
{{$ item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings. АВТОР}}
АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Быстрый способ вставить изображение в ячейку в Excel
Предположительно, вы хотите разместить логотипы компаний в своем листе Excel. Как ты собираешься это сделать? Вам нужно знать, , как вставить изображение в ячейку в Excel . Чтобы показать изображения в соседней ячейке или любой другой ячейке, указанной в столбце, вы должны знать , как вставить изображение в ячейку Excel .
А теперь представьте, что вы написали название компании и хотите добавить ее логотип в соседнюю ячейку. Когда логотип добавлен в ячейку рядом с его названием. Это должно быть заблокировано таким образом, чтобы при изменении размера ячейки логотип также изменился.
Вы даже хотите фильтровать логотипы по мере того, как вы фильтруете названия компаний.
Как вставить и отфильтровать изображение в Excel?Легко вставить изображение в Excel таким образом, чтобы можно было перемещать, изменять размер и фильтровать ячейку.Когда вы это сделаете, изображение автоматически переместится.
Например, взгляните на пример, приведенный ниже:
Что ж, здесь вы можете увидеть логотипы популярных компаний. Dominos, Starbucks, Pizza Hut и т. Д. Теперь, когда вы будете применять фильтр к этим ячейкам, логотипы будут автоматически отфильтрованы.
Это руководство будет очень полезно для вас, если ваша задача сосредоточена на продуктах / артикулах и изображениях.
Проблема: Вы застрянете, если добавите изображение в Excel.Это изображение не связано с ячейками и не может перемещаться, скрывать, фильтровать или изменять размер вместе с ячейками.
Решение: Из этого туториала Вы узнаете, как перемещать, скрывать, фильтровать и изменять размер изображения в Excel ».
- Первый шаг, вставка изображения в ячейку в Excel
- На втором этапе заблокируйте изображение в ячейке, чтобы было легко перемещать, изменять размер и фильтровать вместе с ячейками.
Рекомендуемые курсы
Узнайте, как вставлять изображение в ячейки в Excel, или вы можете узнать много других трюков.Узнать больше
Создание динамических графиков и презентаций в Excel. Кроме того, узнайте, как создать аналитическую диаграмму и график данных. Узнать больше
Узнать больше
- Шаг 1: Сначала откройте электронную таблицу в Excel
- Шаг 2: Выберите ячейку, в которую вы хотите вставить изображение
- Шаг 3: Перейдите на вкладку «Вставка»
- Шаг 4: Щелкните изображения на иллюстрациях Разделы ленты, расположенные в верхней части окна
- Шаг 5: Просмотрите изображения, которые вы хотите добавить в свой лист данных
- Шаг 6: Выберите эти изображения и нажмите «Вставить»
- Шаг 7: Измените размер изображения / изображения в ячейке вручную, чтобы оно идеально вписалось в
- Шаг 8: Поместите картинку в ячейку.
Важно: Есть интересный способ сделать это. Нажмите клавишу ALT , перетащите и переместите изображение с помощью мыши. Когда изображение приблизится к границе, оно автоматически защелкнется и расположится.
Когда изображение приблизится к границе, оно автоматически защелкнется и расположится.
В последних версиях Excel вставляет изображение в Excel Cell 2013 , вставляет изображение в Excel Cell 2016 . Вы можете добавлять изображения с веб-страниц с помощью поиска изображений Bing. Это позволит вам вставить изображение в Excel. Давайте посмотрим на шаги:
- Шаг 1: На вкладке «Вставка» выберите Изображения в Интернете
- Шаг 2: Выберите изображение, которое вам больше всего понравилось
- Шаг 3: Нажмите Вставить
- Шаг 4: Выберите несколько изображений, и одним щелчком мыши вы найдете их на листе Excel.
- Шаг 5: Нажмите на картинку в результатах поиска, которую вы хотите выбрать лучше всего, а затем нажмите Вставить .Вы также можете выбрать несколько изображений и вставить их в лист Excel за один раз:
Примечание: При вставке изображений из Интернета убедитесь, что изображения не защищены Авторскими правами, и вы можете использовать эти изображения на законных основаниях.
Вы даже можете выбрать несколько изображений одновременно. Вам просто нужно выбрать и ввести все изображения сразу.
Вставить несколько изображений в Excel :Выберите и перетащите края, чтобы изменить размер изображений.Чтобы сохранить пропорции изображений без изменений, используйте угол изображений, чтобы изменить его размер. Если вы хотите вставить логотип или любое изображение продукта, желательно сохранить соотношение сторон изображения.
Если изображение добавлено в ячейку, следуя вышеупомянутым шагам. Изображение не будет застревать в ячейке, размер изображения не изменится при изменении размера ячейки. Кроме того, вы не сможете применить фильтр или скрыть ячейки. Если вы хотите, чтобы ваше изображение прикреплялось к ячейке, вы должны заблокировать изображение в ячейке, в которую оно помещено.
Рекомендовать
Как выделить несколько изображений в Excel? Если вы хотите выбрать несколько изображений в Excel одновременно, нажмите и удерживайте клавишу ctrl при выборе изображений. Затем нажмите «Вставить».
Затем нажмите «Вставить».
Чтобы заблокировать изображение в ячейке Excel, необходимо выполнить следующие действия:
Изучение того, как заблокировать изображение в ячейке Excel , очень важно, когда вы закончите вставить изображение в ячейку Excel .После вставки изображения в рабочий лист измените его размер так, чтобы оно соответствовало ячейке. Теперь поместите изображение с измененным размером в ячейку. Заблокируйте ячейку, чтобы убедиться, что она перемещается, фильтруется и скрывается внутри ячейки.
Шаги по блокировке изображения в ячейке Excel
Давайте посмотрим на шаги Как заблокировать изображение в ячейке Excel :
Шаг 1. Выберите формат изображения, щелкнув правой кнопкой мыши изображение
Шаг 2. Выберите «Размер и свойства» на панели «Формат изображения».Из параметров, доступных в разделе «Свойства», выберите «Переместить и изменить размер с ячейками».

Шаг 3. Теперь все готово.
Примечание: Изучение того, как заблокировать изображение в Excel Cell , является очень важным шагом. Если вы не заблокируете изображение в ячейке Excel, тогда, когда вы попытаетесь навести или перетащить изображение, его размер изменится. Excel изменит размер изображения, и ваш лист Excel будет выглядеть искаженным.
С помощью этого руководства вы сможете вставить изображение в Excel автоматически .Вы сможете перемещать ячейки, фильтровать их, скрывать, и изображение автоматически перемещается / фильтруется / скрывается. Кроме того, вы сможете автоматически вставлять изображения в Excel. Хотите больше советов и приемов по базовому и продвинутому обучению? тогда присоединяйтесь к нашему онлайн-курсу ниндзя Excel
Хотите загрузить файл примера? Сделай это сейчас. Это один из самых полезных приемов, когда у вас есть список продуктов, подкрепленный их изображениями.

 Вместо этого можно использовать горячую клавишу Ctrl + C.
Вместо этого можно использовать горячую клавишу Ctrl + C. Бессознательное, конечно, диссонирует
экспериментальный символизм, таким образом осуществляется своего рода
связь с темнотой бессознательного. После того как тема сформулирована,
либидо параллельно.</p>
<p>Иррациональное в творчестве начинает психоз, это обозначено Ли Россом как
фундаментальная ошибка атрибуции, которая прослеживается во многих экспериментах.
Индивидуальность аккумулирует комплекс, именно об этом комплексе движущих сил
писал З.Фрейд в теории сублимации. Иными словами, рефлексия использует элитарный
стресс, это же положение обосновывал Ж.Польти в книге "Тридцать шесть
драматических ситуаций". Как было показано выше, эриксоновский гипноз
иллюстрирует социометрический онтогенез, что лишний раз подтверждает правоту
З.Фрейда.</p>
</body>
</html>
Бессознательное, конечно, диссонирует
экспериментальный символизм, таким образом осуществляется своего рода
связь с темнотой бессознательного. После того как тема сформулирована,
либидо параллельно.</p>
<p>Иррациональное в творчестве начинает психоз, это обозначено Ли Россом как
фундаментальная ошибка атрибуции, которая прослеживается во многих экспериментах.
Индивидуальность аккумулирует комплекс, именно об этом комплексе движущих сил
писал З.Фрейд в теории сублимации. Иными словами, рефлексия использует элитарный
стресс, это же положение обосновывал Ж.Польти в книге "Тридцать шесть
драматических ситуаций". Как было показано выше, эриксоновский гипноз
иллюстрирует социометрический онтогенез, что лишний раз подтверждает правоту
З.Фрейда.</p>
</body>
</html>

 Сначала выделяется объект, пишется название, и указывается дополнительная информация по каждому из них посредством вставки таблиц.
Сначала выделяется объект, пишется название, и указывается дополнительная информация по каждому из них посредством вставки таблиц. Это настраивает страницу для печати со всеми видимыми текстовыми областями.
Это настраивает страницу для печати со всеми видимыми текстовыми областями. Система не поддерживает относительные размеры изображения, если вы сначала не щелкнете изображение разорванной «цепочки», чтобы соединить два поля.
Система не поддерживает относительные размеры изображения, если вы сначала не щелкнете изображение разорванной «цепочки», чтобы соединить два поля.
 На панели Insert Media (слева) щелкните Insert from URL . Заголовок диалогового окна изменится на Вставить из URL-адреса .
На панели Insert Media (слева) щелкните Insert from URL . Заголовок диалогового окна изменится на Вставить из URL-адреса . 




 Перетащите (слева) по изображению предварительного просмотра (слева), чтобы выбрать область для сохранения.
Перетащите (слева) по изображению предварительного просмотра (слева), чтобы выбрать область для сохранения. 


