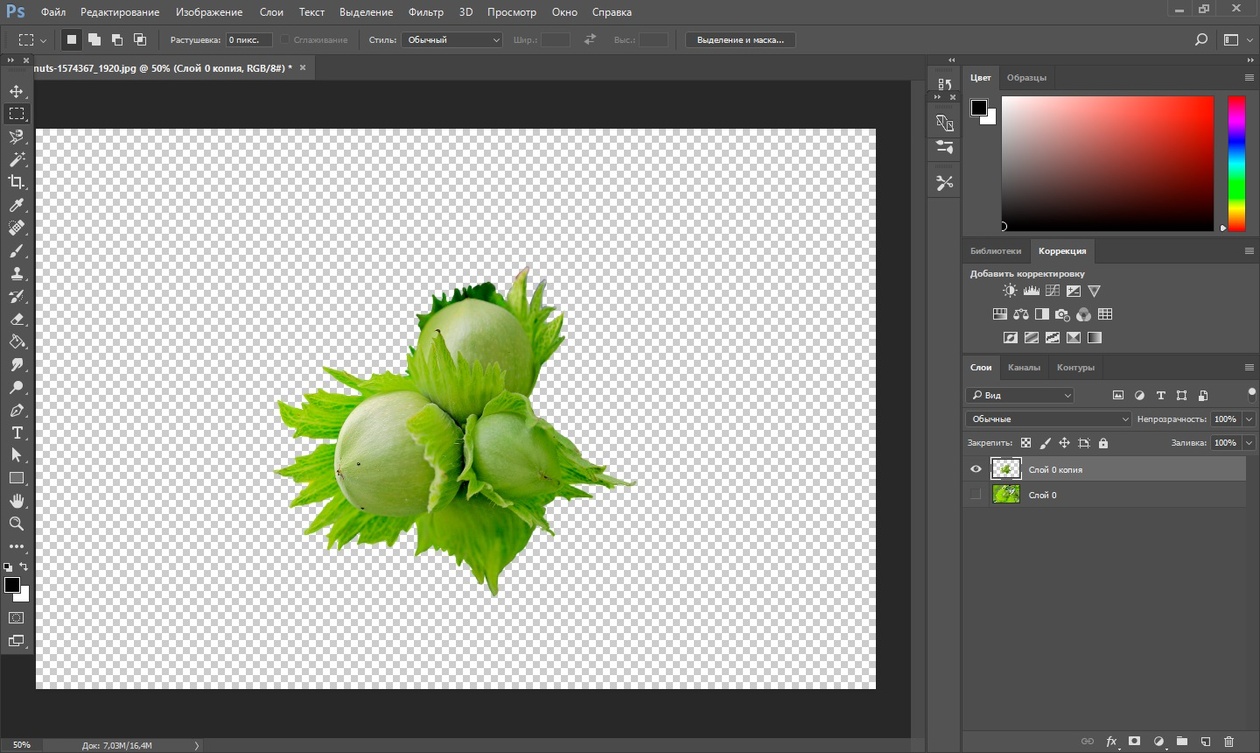
Как в Фотошопе вырезать и вставить объект
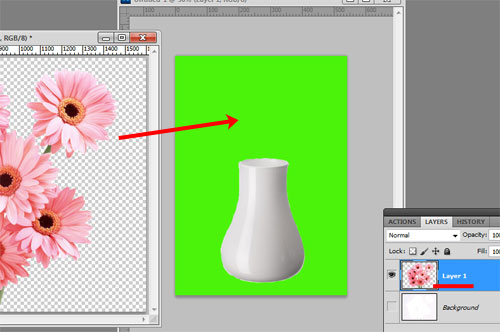
Если вам нужно вырезать объект из фотографии и вставить его на другое изображение или фон, то в программе Фотошоп для этого существуют различные способы. В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
Для того чтобы было легко вырезать объекты, нужно выбрать подходящий для них способ выделения в Фотошопе. Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
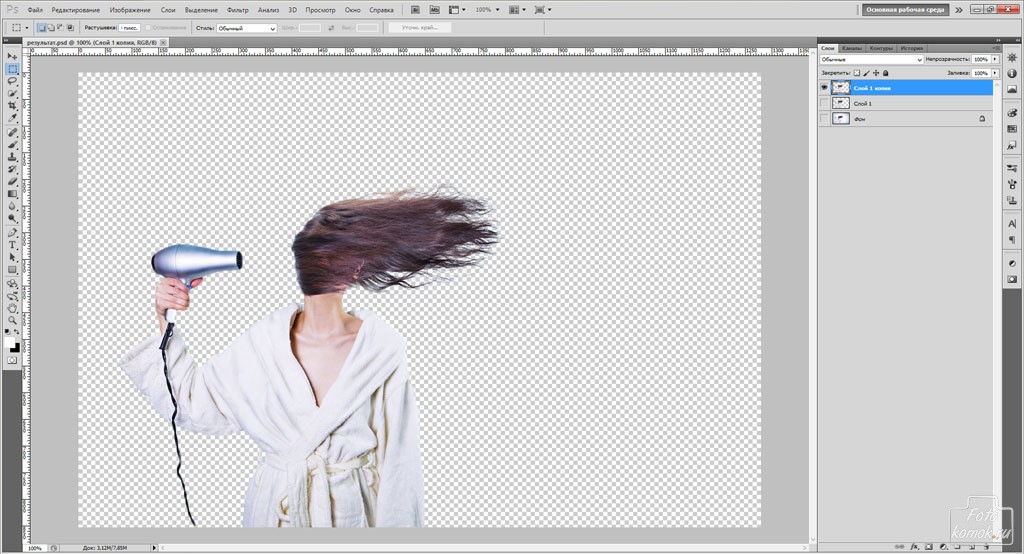
Если Вам нужно вырезать человека с развивающимися или кучерявыми волосами, гриву коня, любого пушистого животного, прочтите статью: выделение волос в Фотошопе.
Выделение объекта с помощью Цветовых каналов, подробно описано в статье: как вырезать и вставить изображение в Фотошоп. В качестве примера я вырезала крону деревьев.
Итак, у нас есть два изображения: с первого мы будем вырезать нужный объект, а на второе вставлять. Для выделения объектов используем инструмент Быстрое выделение.
Как вырезать объект в Фотошопе
Открываем фото с букетом: «File» – «Open» или «Ctrl+O».
Для того чтобы вырезать изображение из фона, его сначала нужно выделить. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение).
Теперь кликаем мышкой по цветам, каждый раз расширяя, таким образом, область выделения: она будет выделена пунктирной линией. Выбрав в настройках инструмента кисточку с плюсиком – область будет добавлена, с минусом – вычтена. Здесь же изменяется и размер кисти выделения.
Чтобы вычесть область из выделения, также можно зажать кнопку «Alt» на клавиатуре и кликнуть по лишней области мышкой. Изменять размеры кисти можно кнопками «{» и «}» – одно нажатие уменьшает/увеличивает на 1 px.
В результате, нужно полностью выделить объект, который будем вырезать.
Выделяем слой с основным изображением и нажимаем сочетание клавиш «Ctrl+X». Таким образом, мы вырежем объект из фона в Фотошопе.
Как вставить изображение в Фотошопе
Следующее, что нужно сделать, это вставить вырезанный объект на другое изображение.
Переходим на новый слой, который мы создали, «Layer 1» и нажимаем «Ctrl+V». Дальше нужно скрыть слой «Background» (Фон) – уберите напротив него глазик в палитре слоев. Если хотите – его можно удалить: выделите слой мышкой и в палитре слоев нажмите на мусорник в правом нижнем углу.
Открываем второе изображение в Фотошопе – с вазой, на которое будем вставлять вырезанный букет.
Выбираем на Панели инструментов «Move Tool» (Перемещение). Затем кликаем по окну с букетом. На палитре слоев выделите тот слой, на который вставили букет – «Layer 1» (если Вы удаляли слой «Background», то он там будет один). Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Из-за того, что изображения имеют разное разрешение, получилось следующее.
Давайте уменьшим размер букета. На палитре слоев выделите слой с букетом, в примере это «Layer 3», у Вас название может отличаться. Теперь нажмите комбинацию клавиш «Ctrl+T». Вокруг изображения должна появиться рамка с маркерами. Если ее не видно полностью, в левом нижнем углу подберите подходящий масштаб для изображения. Кликая мышкой по маркерам изменяйте размер. Чтобы сохранить пропорции изображения, при изменении размера, нажмите и удерживайте клавишу «Shift». Когда подберете подходящий размер, нажмите «Enter».
Разместим красиво вырезанный объект на новом фоне. Подбираем подходящий масштаб и с помощью инструмента «Move Tool» (Перемещение) двигаем букет по фоновому изображению.
На этом буду заканчивать. Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как использовать слой маску в Photoshop для вырезания и вставки объекта
Слой маска в Photoshop, очень мощный инструмент. И сегодня мы поговорим о том, как вырезать человека из одной картинки и вставить его в другую картинку.
Выделение объекта
Итак, у нас есть фото танцора и нам нужно вырезать его.
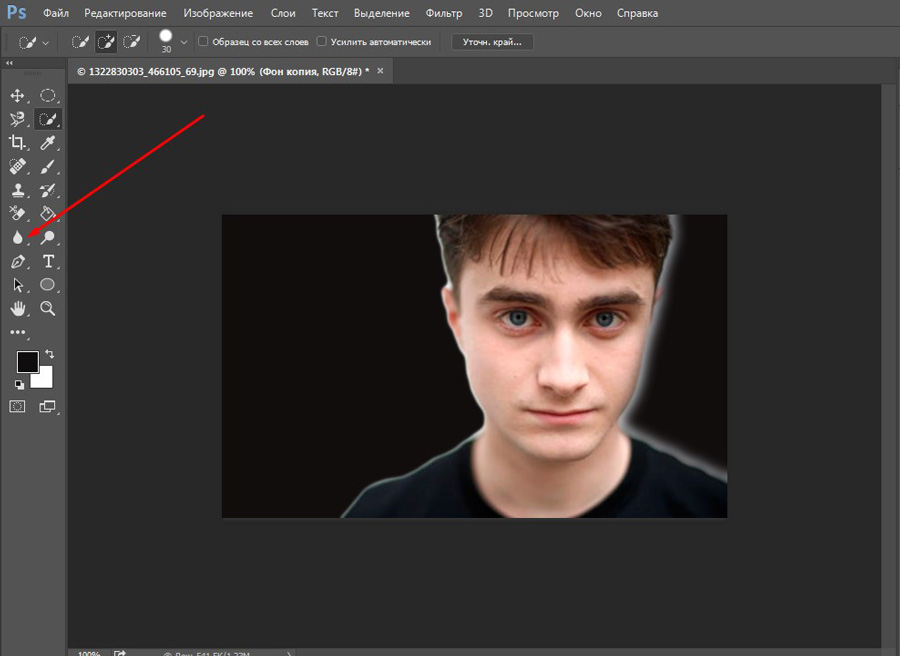
Я начал выделение с инструмента волшебная кисть. Он позволяет легко избавится от белого цвета вокруг. Для этого:
Выберите инструмент Волшебная палочка на панели инструментов и установите флажок Смежные пиксели на панели параметров.
Чтобы выбрать фон изображения, кликните по нему. Если нужно добавить область выделения, то зажмите клавишу Shift и выделите мышкой нужную область. А если нужно частично снять выделение, то нажмите Alt и мышкой выделите область.
Далее нам нужно инвертировать выделение. Для этого, перейдите в меню Выделение и кликните Инверсия. Или просто нажмите клавиши Shift + Ctrl + I
Визуально почти ничего не изменится. За исключение того, что теперь не будет выделения по периметру.
Добавление слоя маски
При добавлении маски слоя с активным выделением маска слоя автоматически содержит белый цвет, в котором был сделан выбор, и черный цвет, в котором не был сделан выбор.
При активном выделении нажмите кнопку Добавить маску слоя на панели Слои. На маске слоя белый цвет означает, что объект был выбран (объект), а черный — нет выбора (фон). Черный цвет скрывает область, которая не была выбрана.
Копирование в другое изображение
Вы можете добавить новый фон к этому изображению на слое ниже изолированного объекта. Или можно использовать другой метод – с помощью копирования изолированного изображения на другой файл. Тем самым, сохранив гибкость для редактирования.
Откройте другое изображение. Каждое из открытых изображений имеет собственную вкладку в верхней части окна документа.
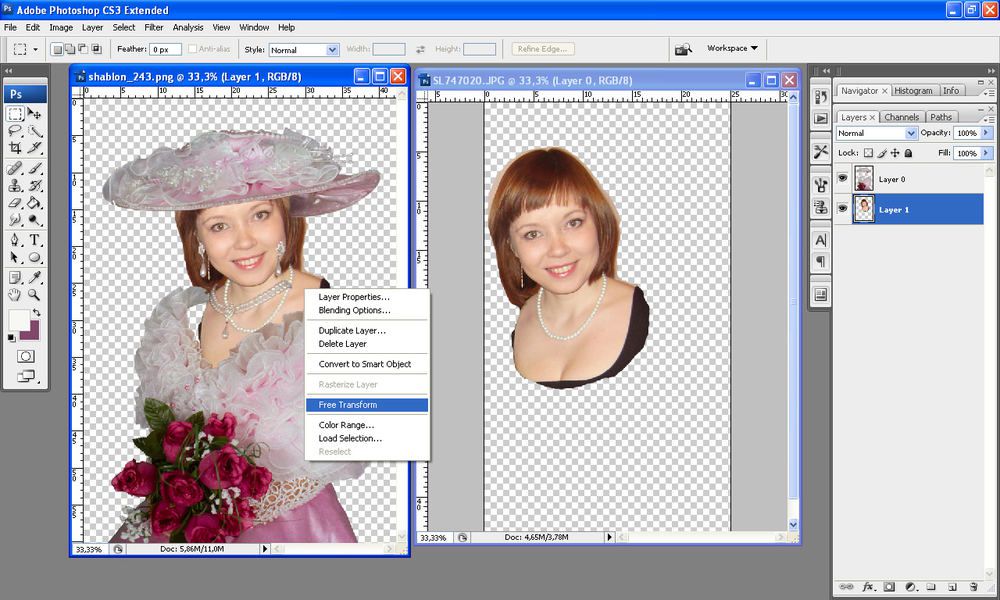
Скопируйте маскированный слой во второе изображение следующим образом: На панели Слои первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. И перетащите оба слоя на второй файл.
Для выравнивания местоположения и размера картинки в другом файле, выберите Свободную трансформацию (зажав клавиши Ctrl+T). После чего, зажав клавишу Shift измените размер и нажмите Enter.
После чего, зажав клавишу Shift измените размер и нажмите Enter.
Примечание: при зажатой клавише Shift, изображение будет держать исходную пропорцию. То есть, ваше изображение не станет вытянутым или толстым.
При необходимости, вы по прежнему можете изменить выделение. Для этого, просто перейдите в режим маски и начинайте рисовать черным, для увеличения выделения и белым, для уменьшения выделения.
И вот мы получили готовый результат.
Как в фотошопе вырезать изображение по контуру и вставить на другой фон
Главная » Разное » Как в фотошопе вырезать изображение по контуру и вставить на другой фонКак в фотошопе вырезать объект и вставить в другой фон или картинку? |fast-wolker.ru
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Коллаж может быть простым – состоять из набора фотографий (или картинок) размещенных самым различным образом на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить.
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
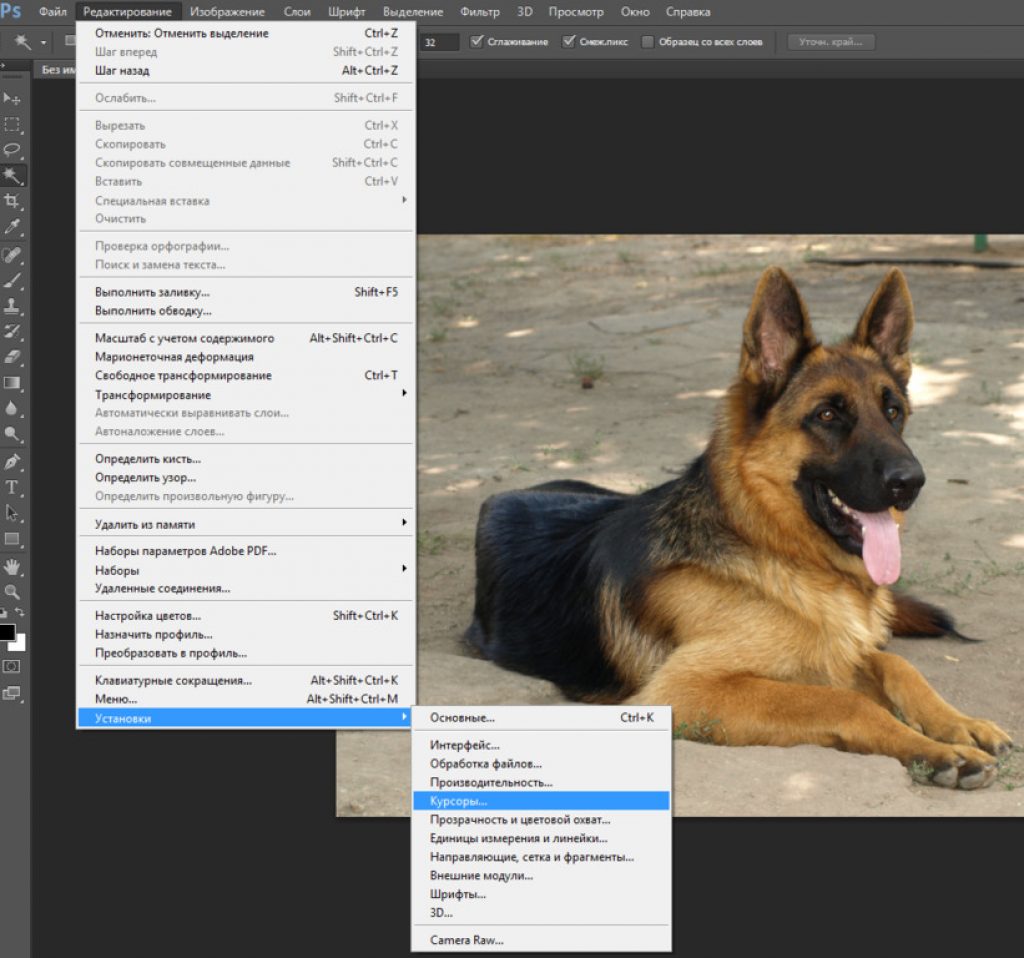
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу Alt, выправляем контурную линию, чтобы она хорошо облегала объект.
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
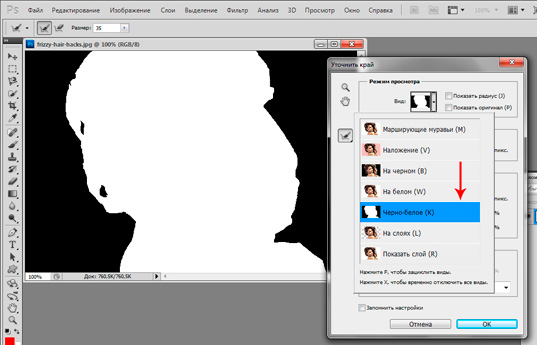
Далее, два раза кликаем по миниатюре слоя-маски и перед нами появится окно, в котором, изменяя параметры, можно несколько отредактировать контуры рисунка.
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
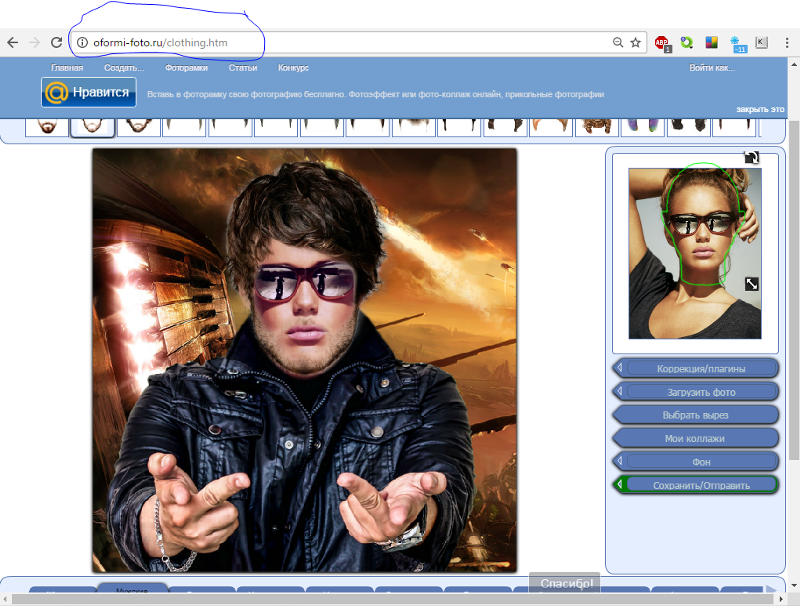
Как вырезать лицо человека и вставить другое вместо него?
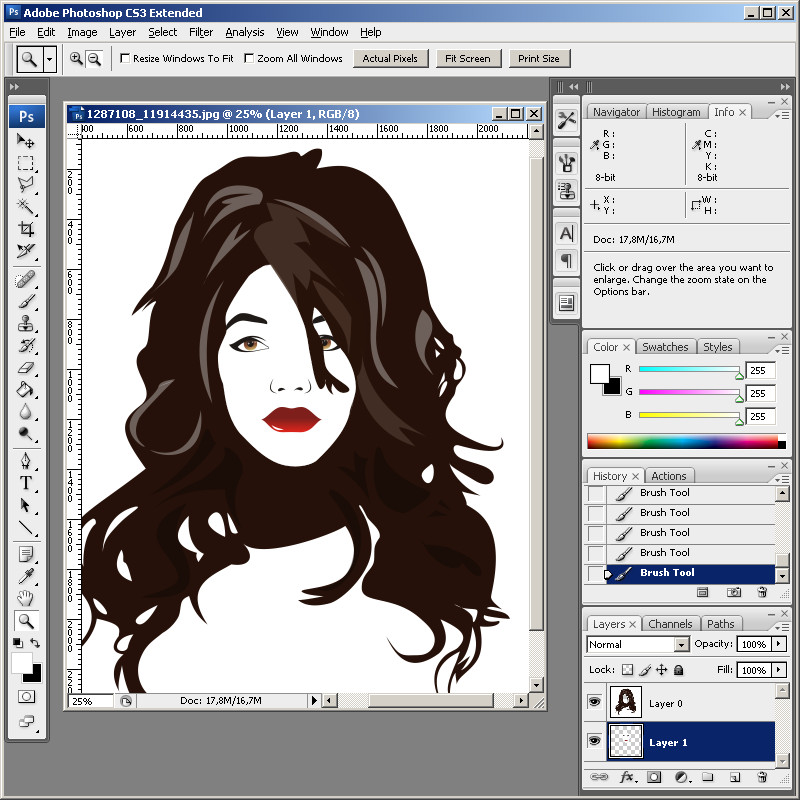
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
Вырезаем человека с фотографии и вставляем его на другой фон в Photoshop
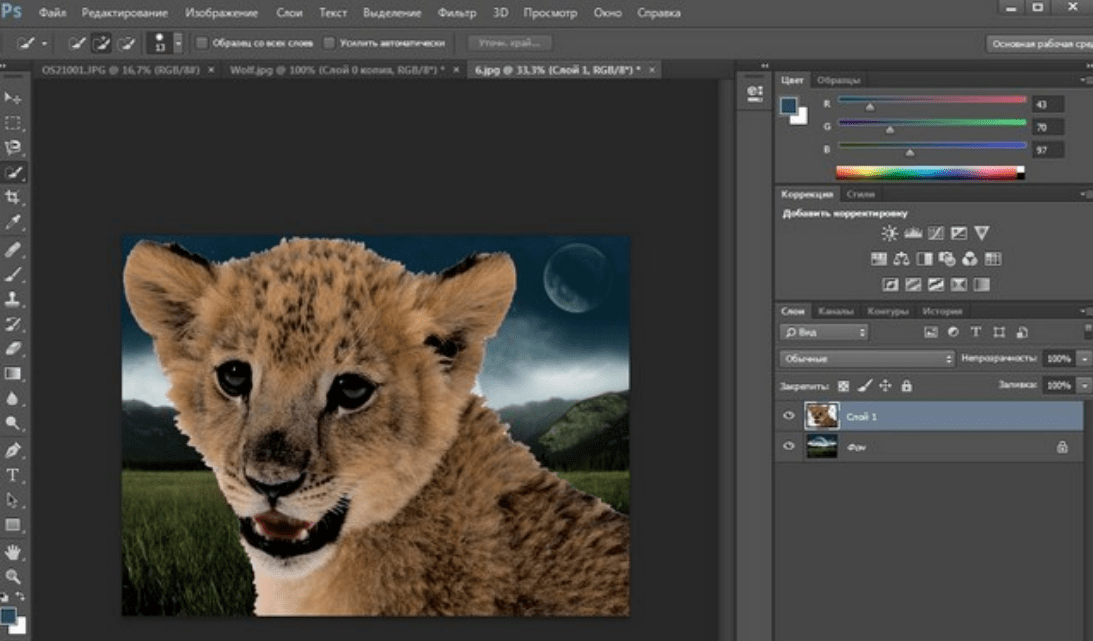
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Далее этот слой копируем на фон и получаем результат.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
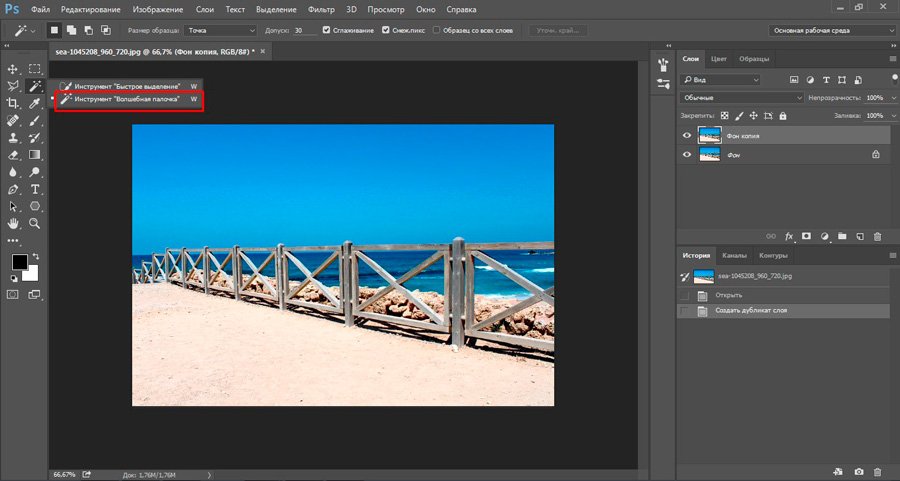
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
Как вырезать изображение по контуру в фотошопе
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Открыли.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином слу
Как при помощи фотошопа вырезать изображение по контуру
Сегодня я расскажу как быстро и удобно вырезать в фотошопе объект по контуру. Для этого есть много инструментов и способов. Мы рассмотрим один из самых простых и удобных.
Если перед вами стоит задача вырезать объект из изображения и отделить его от фона, то фотошоп и его инструмент Магнитное лассо поможет в этом.
В этом уроке для примера мы вырежем кота из изображения и вставим его в другое.
Вы можете скачать изображения использованные в уроке:
Шаг 1
Откройте в фотошопе изображение кота или любое другое, из которого вам нужно вырезать объект.
Шаг 2
Сейчам мы будем вырезать кота по контуру. Для этого найдите инструмент Магнитное лассо.
В фотошопе полно инструментов выделения.
Принцип действия инструмента прост — он помогает вырезать объект в фотошопе по контуру. Щелкните мышкой на контур кота, чтобы показать откуда начать инструменту работать и просто ведите мышкой вдоль контура, инструмент будет создавать выделение, проставляя точки по контуру.
Совет: Если контур объекта сложный и сливается с фоном, то раставляйте точки кучнее и чаще. Это поможет сделать выделение более четкое.
В конце концов вам нужно будет замкнуть контур выделения и тем самым полностью выделить объект.
Шаг 3
Теперь когда выделение готово, мы можем вырезать объект. Чтобы вырезать — можно нажать CTRL+X, а далее нажать CTRL+V чтобы вставить объект на отдельный слой.
Я так и сделал, потом скрыл слой на котором остался фон. У меня получился кот на отдельном слое.
Объект на отдельном слое полностью подвластен вам, вы можете его вставить и переместить куда угодно. Например на изображение с деревом.
Автор — pixelbox.ru
Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр…
Вопрос о том, как вырезать изображение
в Фотошопе, задается новичками, которые
незнакомы с инструментами программы.
Подобная обработка нужна для замены
фона, удаления или добавления лишних
предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
Подробная инструкция:
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
-
Сверху измените чувствительность до
«5».

- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
-
Кликните курсором мыши на край
нарисованного или сфотографированного
объекта.

- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент
«Лассо» имеет три подвида, поэтому не
всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и
быстрее. Для этого ознакомьтесь со
статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски.
Инструмента на панели нет, для работы
используется кисть. Вариант подойдет
для изображений с неоднородным фоном.
Вариант подойдет
для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без
использования инструментов, способных
обрезать выделенный участок. Иногда
фон проще стереть.
Иногда
фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
-
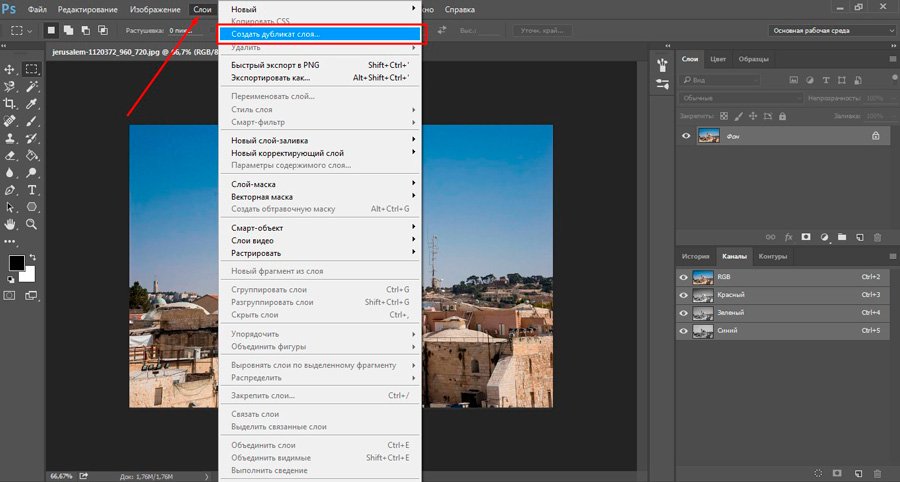
Дублируйте слой с изображением, для
этого нажмите на него правой кнопкой
мыши и в контекстном меню выберите
соответствующую кнопку.

- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
-
Инвертируйте выделение, нажав на
соответствующую кнопку в разделе
«Выделение».

- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы
уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как вырезать и вставить объект в Photoshop
Автор Admin На чтение 4 мин. Просмотров 187 Опубликовано Обновлено
Перемещение объектов (вырезание и вставка, на другой фон) Photoshop – это основа основ, ради которой многие и начинают учиться работать с этой программой. И действительно – это очень крутая и полезная функция, и сегодня – мы покажем вам, как это делается.
Итак, чтобы вам было нагляднее воспринимать сегодняшний урок – объясним вам все вкратце. У нас есть 2 фотографии, с двумя девушками. Нам нужно убрать с фотографии первую, и добавить туда вторую. Естественно, все нужно сделать так, чтобы на первой фотографии остался нормальный фон, и, в то же время, чтобы вторая девушка смотрелась на нем естественно и красиво.
Соответственно, первое, что мы делаем – это добавляем обе фотографии в фотошоп.
Итак, первое, что мы делаем – это пытаемся избавиться от объекта в центре, т.е. от девушки в шляпе. Для этого – выбираем лассо и делаем круговую обводку, вокруг девушки. Особо стараться не стоит, т.к. данный фон позволяет его достаточно хорошо редактировать.
Теперь, по выделенному объекту, кликаем правой кнопкой мышки и выбираем пункт «выполнить заливку».
В открывшейся табличке – выбираем «с учетом содержимого». Вот, что у нас получится по итогу. Останется просто кликнуть правой кнопкой мышки и убрать выделение.
Останется просто кликнуть правой кнопкой мышки и убрать выделение.
Все, первая фотография, с фоном, у нас готова. Теперь переходим ко второй фотографии, с девушкой, с рюкзаком.
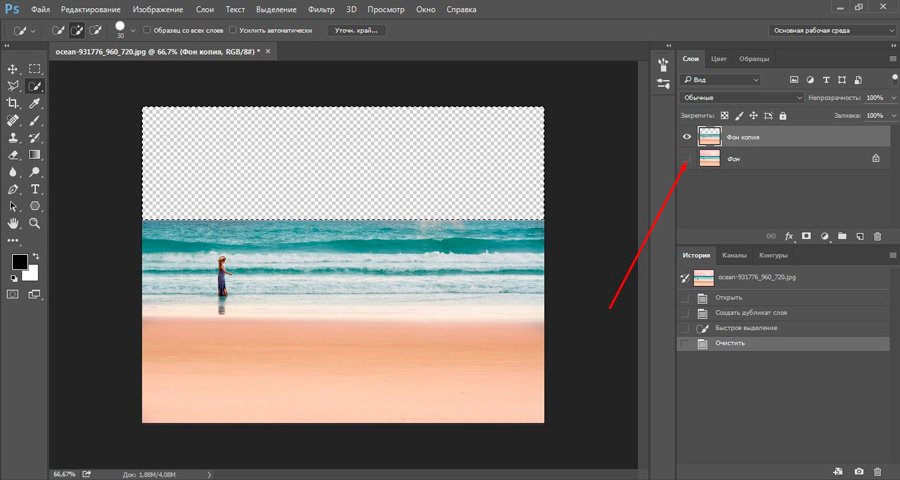
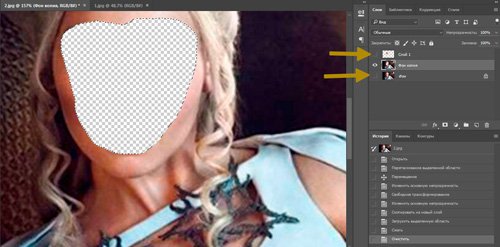
Изначально – нам нужно разблокировать фоновый слой. Для этого, в правой части экрана, внизу, там, где отображается фон – справа от него будет значок замка. Его нужно отключить, обычным нажатием ПКМ.
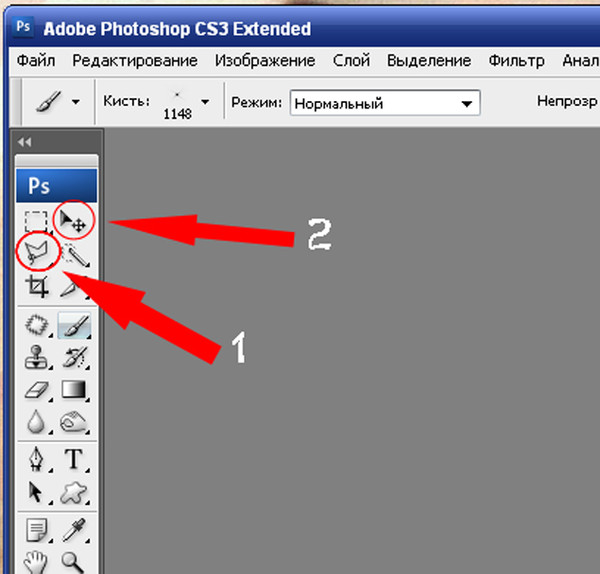
Возвращаемся к картинке. На левой рабочей панели – находим инструмент «быстрое выделение» и, собственно, выделяем объект.
Обратите внимание, что автоматически программа захватывает более рельефрые позиции, поэтому, если у вас также выделится не то, что надо – увеличить картинку (alt+колесико мышки) и инструмент автоматически перейдет в режим «добавить, к выделенному объекту». Он показан под 1 стрелочкой, на скрине ниже. Вторая стрелка – показывает режим «удалить, с выделенного объекта» – это нужно в случаях, когда программа автоматически захватывает лишнюю текстуру.
Постарайтесь максимально плотно обложить выделением нужный объект, чтобы после – меньше мучиться с его доработкой. Однако и убивать 2 часа – на это тоже не стоит. В общем – найдите золотую середину.
Когда все будет выделено – нажимайте, по выделенной области правой кнопкой мышки и выбирайте «выделение и маска».
Вот, что получится в итоге.
Видим, что в волосах девушки мелькают просветы, поэтому приближаем фото, берем вторую кисточку («уточнить край»), увеличиваем ее в размерах и водим девушке по волосам.
Вот, что должно получиться. Также у нашей девушки «проблемы» с пальцами правой руки. Можно это сделать тоже кисточкой, а можно и по-другому, но об этом позднее.
Теперь нам нужно найти вывод (полистав правый блок меню вниз) и вывести фотографию на «новую слой-маску».
Вырезаем объект и переносим его на новый фон. Как видите – девушка получилась немного больше, чем сам фон. Но не страшно – это все тоже можно пофиксить.
Нажимаем комбинацию горячих клавиш Ctrl+T, чтобы трансформировать нашу вставку и зажимаем Shift, чтобы пропорции сохранялись. Ну и, собственно, мышкой стягиваем квадрат до тех пор, пока наша девушка не станет естественно смотреться на окружающем фоне.
Ну а когда все сделано – на верхней панели кликаем на галочку, чтобы сохранить изменения.
Теперь – можно максимально четко отредактировать фотографию. Если вы помните – мы обещали вам показать, что делать с пальцами, с белыми контурами. Тут, собственно, ничего сложного. Опять выбираем кисть, и с ее помощью удаляем и заменяем все ненужное (черная кисть – стирает, белая – добавляет).
Вот и все, дорогие читатели. На этом урок закончен. Спасибо, что воспользовались нашей помощью, всем удачи и пока.
Как вырезать человека и вставить в другое фото в Photoshop | Small Business
Зак Лаццари Обновлено 16 января 2019 г.
Adobe Photoshop — это золотой стандарт для редактирования графики, а программное обеспечение предлагает мощные функции для опытных пользователей. Photoshop вырезал человека и перенес на другую фотографию обычное дело и на удивление легко. Поскольку платформа является многогранной, существует множество способов выполнить одну и ту же задачу.
Photoshop вырезал человека и перенес на другую фотографию обычное дело и на удивление легко. Поскольку платформа является многогранной, существует множество способов выполнить одну и ту же задачу.
Перед тем, как начать
Инструмент «волшебная палочка» — популярный инструмент для вырезания и вставки людей, простой и эффективный для поставленной задачи.Инструмент лассо также является распространенным выбором, он предлагает точную границу вокруг человека на вашей фотографии. Инструменты выделения в Photoshop сопоставляют пиксели границы вокруг человека, чтобы выделить контур. Процесс довольно точный, поскольку контраст между человеком на фотографии и фоном обычно отчетливый. Однако выбор одного человека в толпе других людей может оказаться трудным, поскольку контур смешан с одинаковыми пикселями.
Пропустить другие изменения
Прежде чем приступить к процессу, подумайте о том, чтобы отложить редактирование обеих фотографий до завершения передачи. Выполнение простой автоматической настройки для сглаживания цветов и баланса белого является стандартным, но выполнение этого до передачи приведет к корректировке для текущей фотографии, но не для транспонированной фотографии. Это заставит транспонированного человека больше выделяться, и он будет выглядеть неестественно, поскольку цвета не настроены на одинаковые настройки.
Выполнение простой автоматической настройки для сглаживания цветов и баланса белого является стандартным, но выполнение этого до передачи приведет к корректировке для текущей фотографии, но не для транспонированной фотографии. Это заставит транспонированного человека больше выделяться, и он будет выглядеть неестественно, поскольку цвета не настроены на одинаковые настройки.
Сохраните баланс белого, уровни насыщенности цвета и другие стандартные изменения на будущее. Их лучше всего делать в качестве последнего раунда редактирования, чтобы завершить процесс и смешать нового человека с цветовым балансом существующих фотографий.
Вырезание с помощью инструмента «Волшебная палочка»
Выберите волшебную палочку на панели инструментов и наведите указатель мыши на человека, чтобы выбрать область контура. Палочка обведет человека пунктирной линией. Щелкните, чтобы выбрать человека. Однако это не всегда дает идеальную линию вокруг человека на фотографии. Продолжайте использовать палочку, чтобы выбрать дополнительные области, пока у вас не появится четкая грань, определяющая человека на фотографии.
Продолжайте использовать палочку, чтобы выбрать дополнительные области, пока у вас не появится четкая грань, определяющая человека на фотографии.
Клавиша Shift — удобный ярлык для расширения выбранной области при использовании инструмента «волшебная палочка».После того, как область выделена, скопируйте и вставьте на прозрачный слой в новой вкладке. Кроме того, вы можете скопировать и вставить прямо на новую фотографию.
Щелкните «Control + C», , чтобы быстро скопировать вырезанные изображения, и «Control + P», , чтобы быстро вставить на новую фотографию. Ярлыки «вырезать и вставить» в Photoshop применимы и ко многим другим программам.
Инструмент лассо
Многие пользователи Photoshop предпочитают инструмент лассо за его точность при резке людей.Линии вокруг человека изогнуты, а лассо отлично справляется с считыванием пикселей и построением точных контуров.
Выберите Lasso на панели инструментов и используйте тот же процесс, что и волшебная палочка для инструмента. Наведите указатель мыши на человека, пока лассо не поймает контур из пунктирных линий. Щелкните, чтобы выбрать человека.
Наведите указатель мыши на человека, пока лассо не поймает контур из пунктирных линий. Щелкните, чтобы выбрать человека.
После завершения выбора используйте ту же последовательность копирования и вставки, чтобы добавить своего человека к новой фотографии.
Размещение вашей новой фотографии
После того, как человек вставлен в вашу новую фотографию, вы можете выбрать человека и перемещать его, пока положение не станет приемлемым.После размещения запустите автоматическую настройку цветов, чтобы смешать все в одну цветовую последовательность. Photoshop также предлагает настраиваемые элементы управления для настройки насыщенности, баланса белого и цветов фотографий, если это необходимо.
Найти естественную позицию для транспонирования непросто в любой программе редактирования. Найдите время, чтобы найти место, где человек будет казаться нормальным и хорошо сочетается с фоном. Открытые участки, такие как пляж на берегу океана или горная вершина, хорошо подходят, потому что фон легко масштабируется.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
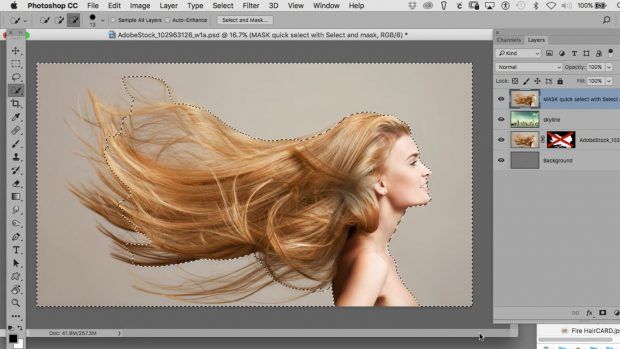
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете довольны своим грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение. Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона.
 У вас также есть возможность добавлять или удалять определенные части.
У вас также есть возможность добавлять или удалять определенные части. - Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадрирование на фотографии не идеальное до начала редактирования.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговую графику, которая сочетается с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
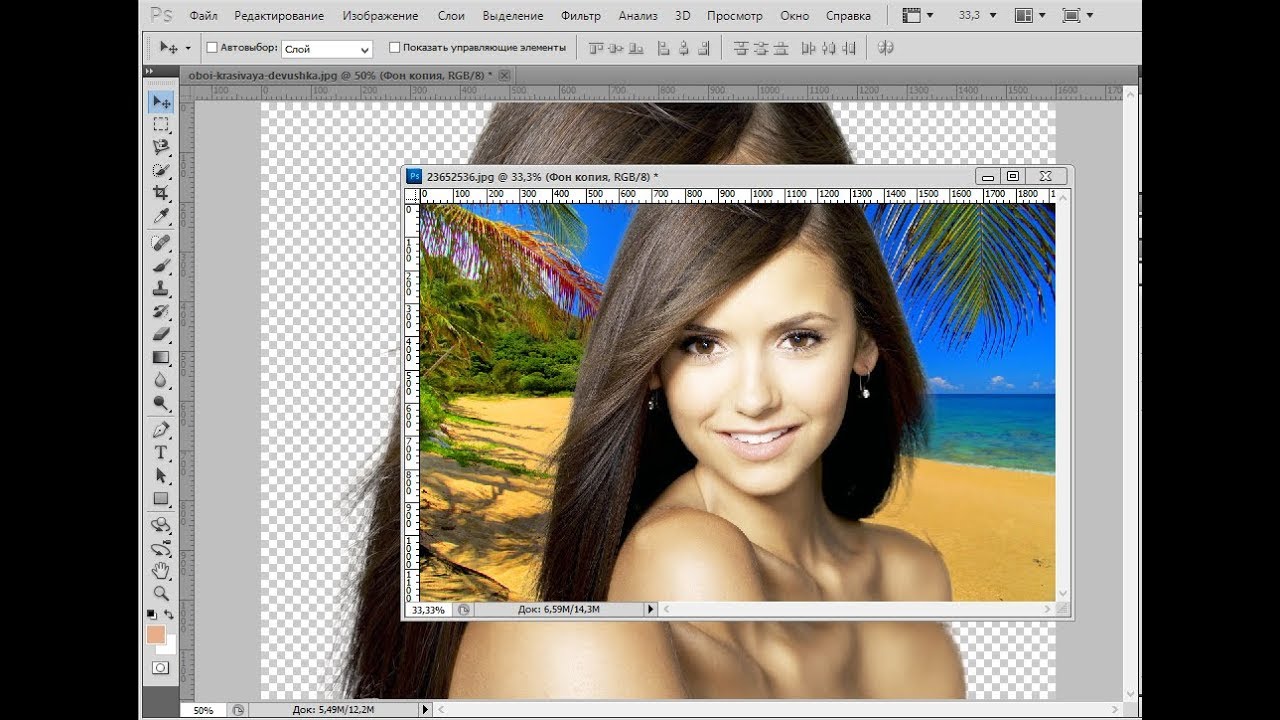
Как вырезать изображение и вставить на другой фон в фотошопе? Как вставить картинку в картинку в фотошопе – подробное руководство.
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для . В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей.
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять :
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для .
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный , миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества . Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте , куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
19.10.2017 28.01.2018
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта сайт!
Все мы любим использовать программу для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ . В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть , найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть .
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Примечание : обязательно убедитесь, что все три изображения открыты в фотошопе, иначе вы не сможете указать куда вставить фото.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT , по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Совет: перемещение в фотошопе работает очень просто. Вы выбираете слой который нужно перемещать и просто его двигаете мышкой на фото. От того, как вы будете располагать правильно объекты на фото — будет зависеть общий успех мероприятия. Все должно выглядеть естественно.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи в фотошопе и рисуйте тень заново.
Совет: ориентируйтесь на уже существующие тени на фото, например, на тени от горшков.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении » на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Подписаться на сайт
Ребята, мы вкладываем душу в сайт. Cпасибо за то,
что открываете эту красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
– одна из самых популярных и востребованных программ для работы с изображениями. Она дает множество разнообразных возможностей, в большинстве из которых временами трудно разобраться. Например, не все знают, как в фотошопе вставить картинку в картинку.
В целом, подобная манипуляция относится к достаточно простым. Однако, это действие можно выполнить различными способами. Полезно знать их все, особенно если приходится работать с версиями Photoshop разных годов.
С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop
. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле. После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле. После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
Как в фотошопе вставить картинку в картинку?
В первую очередь, стоит рассмотреть два самых простых способа, которые требуют минимального количества усилий. Их основной недостаток заключается только в том, что это применимо лишь для максимально новых версий программы Photoshop .
Способ первый: наложение.
Для начала, необходимо открыть вторую картинку точно так же, как и первую. Они должны находиться в разных окошках.
Не нужно разворачивать изображения на весь экран. Лучше всего поместить окна с картинками рядом друг с другом, чтобы все они были видны.
Этого можно добиться посредством перетаскивания самой вкладки с изображением. Найдя её в верхней части программы, нужно зажать левую кнопку мыши и стащить окошко пониже. В результате оно потеряет полноэкранный размер, и можно будет поместить картинку туда, куда требуется. При желании, удастся легко изменить размер, чтобы оба файла полноценно помещались на экране.
В результате оно потеряет полноэкранный размер, и можно будет поместить картинку туда, куда требуется. При желании, удастся легко изменить размер, чтобы оба файла полноценно помещались на экране.
Когда все изображения будут видны, останется сделать очень простую манипуляцию, а именно – перемещение одного объекта на другой. Для этого существует специальная функция, имеется горячая клавиша, а также можно поработать со слоями.
Проще всего воспользоваться именно перемещением слоев. Для того, чтобы сделать это, нужно открыть изображение, которое предстоит наложить на основное. Чаще всего слои располагают справа в программе. Нужно нажать левой клавишей на слой картинки и, удерживая её, перетянуть его на основное изображение.
Достаточно отпустить кнопку, и вторая картинка переместится на первую. После этого можно подкорректировать наложенное изображение. С помощью «Свободного трансформирования» легко изменить размер объекта, а также его месторасположение.
Всё это может выполняться посредством инструмента «Перемещение». Его включают с помощью горячей клавиши V
. Дальнейшие манипуляции такие же, как и в случае со слоями, но переносится всё изображение целиком.
Его включают с помощью горячей клавиши V
. Дальнейшие манипуляции такие же, как и в случае со слоями, но переносится всё изображение целиком.
Способ второй: перетаскивание с компьютера
Для того, чтобы поместить одно изображение поверх другого, его не обязательно даже открывать в фотошопе. Картинку можно взять непосредственно с рабочего стола, какой-то папки или любого другого места в компьютере. Все действия будут весьма схожими с предыдущим методом, но в результат станет несколько отличным.
Итак, для начала нужно найти изображение, которое предстоит наложить, на компьютере. Если оно находится на рабочем столе, то лучше всего свернуть фотошоп. Если же картинка располагается в какой-то папке, то эту папку можно разместить поверх программы, чтобы была видна и она, и первичное изображение.
После этого нужно зажать картинку левой кнопкой мыши и перетянуть её на вторую картинку таким же образом, как это описывалось в предыдущем методе. В результате изображение станет смарт-объектом.
Особенность смарт-объектов в том, что это так называемые слои-контейнеры, которые легко изменяются в размере, не теряя при этом качества. С одной стороны, это хорошо, но, с другой стороны, при наложении таких объектов приходится тратить время на форматирование. Как правило, нанесенное изображение вылезает за края исходного или, напротив, накладывается в слишком маленьком размере.
Как правило, в такой ситуации важно сберечь пропорции второй картинки. Для того, чтобы при работе с размером её не перекосило, нужно удерживать кнопку Shift на клавиатуре. Изменения подтверждают с помощью галочки на панели инструментов или комбинации Ctrl +Enter .
Способ третий: функция «Поместить»
При использовании данного метода все манипуляции будут происходить непосредственно в Photoshop . В этом случае также будет появляться смарт-объект, а это значит, что придется подкорректировать размер и некоторые другие параметры накладываемого изображения.
Как в фотошопе вставить картинку в картинку:
Для начала, нужно открыть первое изображение.
После этого в графе Файл необходимо выбрать пункт «Поместить…».
Нажатие на него приведет к открытию окна. В нем придется найти в памяти компьютера изображение, которое предстоит добавить на исходную картинку.
После того, как она будет найдена, нужно выделить её и нажать на кнопку «Поместить».
В результате изображение появится на исходной картинке.
По рамке для редактирования легко понять, что помещенный файл – это смарт-объект. Поработав с краями (с зажатой кнопкой Shift ), можно подогнать картинку под нужный размер, а также поместить её на подходящее место.
Видео инструкция
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв , чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску . нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску . нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
- далее нужно создать область, в которую будет вставлено другая картинка.
 Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
- далее нужно создать область, в которую будет вставлено другая картинка.
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
- Откройте второе фото как новый проект в Photoshop. Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl
+V
в этом случае не получится, ведь мы добавляем её только в заданную область.
 В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt
-Shift
-Ctrl
-V.
В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt
-Shift
-Ctrl
-V.
Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
- Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую.
 Выглядит это следующим образом:
Выглядит это следующим образом:
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift -Ctrl -Alt .
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
В результате вы сможете изменить положение перемещённого фото.
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
Тестовое приложение с открытым исходным кодом может вырезать предмет из реальности и вставить прямо в Photoshop с помощью нейронной сети: видео
Для всех, кто интересуется машинным обучением, предлагаем посмотреть интересное приложение с открытым исходным кодом. Используйте его в качестве руководства или вдохновения.
Чтобы заставить приложение работать, Кирилл Диагн, программист из Франции, внедрил BASNet, нейронную сеть, которая выделяет границу объекта в изображении. Предполагается, что такой подход даст более точные результаты, чем традиционные алгоритмы обработки изображений, которые обнаруживают контуры объектов.
Программист создал приложение для Android-смартфона на JavaScript и TypeScript, а также соответствующий внутренний сервер на Python, что позволяет делать снимки реального объекта, а затем почти мгновенно переносить это изображение в Adobe Photoshop. Фон автоматически удаляется нейронной сетью.
Фон автоматически удаляется нейронной сетью.
Конечным результатом является возможность вырезать из фона предметы через телефон прямо в Photoshop. Такое нужно просто увидеть, чтобы оценить:
BASNet блокирует фон фотографии, чтобы выделить сам изображенный объект. Затем он передается на модуль, который выделяет границы, чтобы уменьшить любые эффекты шума.
Конечным результатом этого проекта является приложение для Android, которое через API REST передает фотографии с камеры на внутренний сервер, который выполняет фактическую обработку AI. Сервер также подключается к Photoshop через соединение с дистанционным управлением для вставки объекта в открытый документ. Весь процесс происходит очень быстро — на копирование объекта программа тратит 2,5 секунды, а чтобы его вставить — 4 секунды. При этом Диагн планирует ускорить этот процесс.
Код тестовой версии приложения автор изложил на GitHub.
Как в Фотошопе вырезать изображение и вставить на другой фон
Сегодня в нашей подробной пошаговой инструкции речь снова пойдет о лучшем в графическом редакторе от Adobe. Конкретно вы узнаете, как вырезать в Photoshop изображение и вставить его на другой фон. Причем, мы будем рассматривать сразу три варианта, которые подойдут для объектов любой степени сложности. Что ж, давайте, не откладывая, приступать прямо к делу.
Пример, рассматриваемых в статье, показан на базе Adobe Photoshop 2019, однако, и в более ранних версиях данного графического редактора, все выглядит точно так же.
Вырезаем простую фигуру
Сначала рассмотрим самый простой вариант. Он подойдет тогда, когда нам нужно вырезать прямоугольный, квадратный, круглый или угловатый объект. Смотрите, как это делается:
- Открываем наше изображение в Photoshop и приступаем к выделению объекта. Например, нам нужно выделить квадрат. Для этого воспользуемся инструментом работы с прямоугольной областью.
 Мы отметили ее на скриншоте.
Мы отметили ее на скриншоте.
- Для выделения устанавливаем курсор в начальную позицию, растягиваем область выделения и отпускаем палец в конечной точке. В результате наш квадрат подсветится подвижной линией.
- Теперь давайте выделим круг. Для этого, в том же самом месте, где мы выбирали прямоугольное выделение, выбираем окружность. Переключение между этими двумя инструментами осуществляется правой кнопкой мыши.
- Точно так же, как и в случае с прямоугольным выделением, устанавливаем курсор на начальную позицию, растягиваем область и отпусками его в конечной точке.
В результате фигура выделится.
Если нам нужно обозначить более сложную фигуру, для этого тут тоже есть инструмент. Представим, что хотим обозначить треугольник, захватив его боковую грань:
- На панели инструментов выбираем прямолинейное лассо.
- Увеличиваем фигуру таким образом, чтобы нам было максимально удобно с ней работать.
 Для этого на той же панели инструментов, но немного ниже, есть функция масштабирования (иконка с изображением увеличительного стекла). Устанавливаем курсор на первую точку и делаем левый клик мыши. Наводим наш указатель на вторую точку, делаем второй клик, потом на третью и четвертую, соответственно. Таким образом выделяем всю фигуру, замыкая контур.
Для этого на той же панели инструментов, но немного ниже, есть функция масштабирования (иконка с изображением увеличительного стекла). Устанавливаем курсор на первую точку и делаем левый клик мыши. Наводим наш указатель на вторую точку, делаем второй клик, потом на третью и четвертую, соответственно. Таким образом выделяем всю фигуру, замыкая контур.
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у ДарьиЧем точнее вы будете устанавливать курсор в ключевые точки, тем качественнее будет само выделение.
Готово. Теперь давайте перейдем к работе с более сложными объектами.
Волшебная палочка
В программе Adobe есть один очень функциональный инструмент, который называется волшебная палочка. Она помогает выделять сложные объекты, причем делает это в автоматическом режиме:
- Допустим, у нас есть сложный объект, например, девушка.
 Если бы мы выделяли ее при помощи прямолинейного лассо, это заняло бы несколько часов. Однако, давайте активируем нашу волшебную палочку. Для этого кликаем по кнопке, обозначенной на скриншоте ниже.
Если бы мы выделяли ее при помощи прямолинейного лассо, это заняло бы несколько часов. Однако, давайте активируем нашу волшебную палочку. Для этого кликаем по кнопке, обозначенной на скриншоте ниже.
- Теперь кликаем инструментом по фону на нашей картинке. При этом весь задний план автоматически выделится.
- Если выделения проходит не точно, попробуйте отрегулировать параметр допуска. Его мы тоже обозначали на скриншоте ниже. Для того чтобы инвертировать выделение фона в объект просто делаем правый клик и выбираем нужный пункт из контекстного меню.
Для того чтобы добавить еще одну область выделения, зажимаем кнопку Shift и производим следующий клик.
Волшебная палочка позволяет выделить только тот объект, который находится на однородном фоне. Однако, что же делать, если задний план состоит из множества фрагментов? Об этом речь пойдет в нашем третьем способе.
Режим быстрой маски
Давайте разберемся, как работает режим быстрой маски в Adobe Photoshop:
- При помощи инструмента масштабирования приближаем наш объект таким образом, чтобы мы четко видели все его границы.

- Запускаем режим быстрой маски при помощи кнопки, отмеченной на скриншоте. Переключаемся на инструмент «Кисть» (отмечена цифрой «2») и с ее помощью замазываем весь контур.
- В результате у вас должно получиться нечто похожее на картинку ниже.
Для изменения размера пятна кисти можно воспользоваться открывающей и закрывающей квадратными скобками на клавиатуре.
Теперь снова жмем по кнопке быстрой маски, для того чтобы преобразовать мазки кисти в наше выделения. Положительный эффект не заставит себя ждать, и уже через мгновение вы увидите, что наш объект выделен.
Соответственно, чем точнее вы будете наносить мазки кистью, тем точнее получится само выделение.
Копирование и вставка фрагмента
Теперь несколько слов о том, как, собственно, копировать и вставить вырезанный фрагмент. Для этого вы можете воспользоваться контекстным меню, а именно пунктом «Редактирование» – «Вырезать» и, соответственно, «Редактирование» – «Вставить».
Также это можно заменить горячими кнопками Ctrl+C (для копирования), а также Ctrl+V (для вставки).
Далее открываем изображение, на которое нужно вставить объект, вставляем скопированную область и масштабируем любым удобным образом (Ctrl+T).
Видеоинструкция
Также рекомендуем обязательно ознакомиться с данным обучающим видео.
Подводим итоги
Хорошо, теперь вы знаете все о том, как вырезать в Photoshop изображение и вставить его на другой фон. Теперь можно переходить к практике, и не отчаивайтесь, если не все будет получаться сразу. Такие программы и все варианты работы с ними, требует сноровки, а она, как известно, появляется с практикой.
Как вырезать в «фотошопе» изображение и вставить на другой фон. Как вырезать любые объекты в Adobe Photoshop
При работе с программой «Фотошоп» приходится чаще всего работать с изображением. Ее используют, если необходимо что-то исправить в фотографиях, взять только часть картинки для последующего использования в другом изображении, а также для других целей.
Перед тем как вырезать, в «Фотошопе» открываем нужное фото. Для этого необходимо выбрать команду Файл -> Открыть. В открывшемся окне выбираем необходимое изображение.
Особое внимание следует обратить на то, что в пункте «Тип файла» имеется огромный список поддерживаемых форматов. Когда вы выбираете какой-то определенный (например, gif), то будут отображены все варианты этого расширения. Поэтому если вы знаете, что файл должен находиться в папке определенного типа, но ее там нет, значит, вы выбрали неправильное расширение.
Как вырезать в «Фотошопе» изображение
Предположим, у нас есть такие картинки. Мы хотим, чтобы девушка стояла на берегу моря. Нам необходимо:
Мы хотим, чтобы девушка стояла на берегу моря. Нам необходимо:
Создать файл для нового изображения;
Поместить фото девушки и моря на разных слоях файла;
Вырезать в «Фотошопе» картинку девушки, для этого ее нужно выделить;
Добавить достоверности новому изображению.
Разберем все поэтапно.
Обработка фотографий в «Фотошоп» начинается с открытия нового файла. Мы создаем два слоя: один называем «девушка», а второй — «море». Чтобы дать название картинке, нужно в открывшемся окне параметров задать нужное имя.
В данный момент в программе открыты три файла: девушка, море и новый, только что открытый. Причем активным является именно последний.
В нем на слое «море» располагаем именно эту картинку. Для этого нужно:
- Сделать активным окно с данным изображением (щелкаем по нему).
- Выделить картинку, выбирая команды Select -> All и нажать клавиши Ctrl + A. Вокруг нее появляется пунктирная рамочка.
- Копировать изображение комбинацией Ctrl + С.
 Теперь рабочее окно делаем активным, щелкая по нему, и вставляем Ctrl + V. В итоге на слое «море» получаем такую же картинку.
Теперь рабочее окно делаем активным, щелкая по нему, и вставляем Ctrl + V. В итоге на слое «море» получаем такую же картинку.
Теперь рассмотрим, как вырезать в «Фотошопе» фотографию девушки. В этой программе предусмотрено несколько инструментов выделения изображения.
Мы воспользуемся двумя: «Лассо» и «Быстрое выделение».
Нажимаем левой клавишей мыши на второй инструмент, открывается окно выбора: «Быстрое выделение» и
Выбираем второй вариант. Если этим инструментом щелкнуть по любому пикселу слоя, то выделятся смежные пикселы одного цвета.
На панели параметров выбираем такие значения:
В поле «Допуск» можно проставить значения от 0 до 255. При установке 0 выделяется только один оттенок. Если установить 24, то инструменты выделят пикселы в диапазоне 12 оттенков светлее и 12 оттенков темнее цвета;
Устанавливаем галочку на окне «Сглаживание» для того, чтобы края границ были гладкими;
Выделяем смежные пикселы;
Убираем галочку на «Образец всех слоев».
Теперь щелкаем инструментом по картинке девушки, она выделяется.
Выделенное изображение не будет иметь идеальную форму, мы его доработаем позже. На этом этапе нужен лишь контур.
Перед тем как вырезать, в «Фотошопе»удаляемвсе лишнее. Выбираем команду в меню: «Выделение» -> «Инверсия». Теперь вся область вокруг девушки будет выделена. На клавиатуре нажимаем на клавишу Del и получаем нашу вырезанную девушку на фоне моря.
Если вам нужно вырезать объект из фотографии и вставить его на другое изображение или фон, то в программе Фотошоп для этого существуют различные способы. В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
Для того чтобы было легко вырезать объекты, нужно выбрать подходящий для них способ выделения в Фотошопе . Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.![]()
Выделение объекта с помощью Цветовых каналов, подробно описано в статье: как вырезать и вставить изображение в Фотошоп . В качестве примера я вырезала крону деревьев.
Итак, у нас есть два изображения: с первого мы будем вырезать нужный объект, а на второе вставлять. Для выделения объектов используем инструмент Быстрое выделение.
Как вырезать объект в Фотошопе
Открываем фото с букетом: «File» – «Open» или «Ctrl+O» .
Для того чтобы вырезать изображение из фона, его сначала нужно выделить. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение).
Теперь кликаем мышкой по цветам, каждый раз расширяя, таким образом, область выделения: она будет выделена пунктирной линией. Выбрав в настройках инструмента кисточку с плюсиком – область будет добавлена, с минусом – вычтена. Здесь же изменяется и размер кисти выделения.
Чтобы вычесть область из выделения, также можно зажать кнопку «Alt»
на клавиатуре и кликнуть по лишней области мышкой. Изменять размеры кисти можно кнопками «{»
и «}»
– одно нажатие уменьшает/увеличивает на 1 px.
Изменять размеры кисти можно кнопками «{»
и «}»
– одно нажатие уменьшает/увеличивает на 1 px.
В результате, нужно полностью выделить объект, который будем вырезать.
Переходим на палитру «Layers» (Слои), создадим здесь новый слой. Для этого нажмите на пиктограмму «Create a new layer» .
Выделяем слой с основным изображением и нажимаем сочетание клавиш «Ctrl+X» . Таким образом, мы вырежем объект из фона в Фотошопе.
Как вставить изображение в Фотошопе
Следующее, что нужно сделать, это вставить вырезанный объект на другое изображение.
Переходим на новый слой, который мы создали, «Layer 1» и нажимаем «Ctrl+V» . Дальше нужно скрыть слой «Background» (Фон) – уберите напротив него глазик в палитре слоев. Если хотите – его можно удалить: выделите слой мышкой и в палитре слоев нажмите на мусорник в правом нижнем углу.
Открываем второе изображение в Фотошопе – с вазой, на которое будем вставлять вырезанный букет.
Выбираем на Панели инструментов «Move Tool» (Перемещение). Затем кликаем по окну с букетом. На палитре слоев выделите тот слой, на который вставили букет – «Layer 1» (если Вы удаляли слой «Background» , то он там будет один). Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Из-за того, что изображения имеют разное разрешение, получилось следующее.
Давайте уменьшим размер букета. На палитре слоев выделите слой с букетом, в примере это «Layer 3» , у Вас название может отличаться. Теперь нажмите комбинацию клавиш «Ctrl+T» . Вокруг изображения должна появиться рамка с маркерами. Если ее не видно полностью, в левом нижнем углу подберите подходящий масштаб для изображения. Кликая мышкой по маркерам изменяйте размер. Чтобы сохранить пропорции изображения, при изменении размера, нажмите и удерживайте клавишу «Shift» . Когда подберете подходящий размер, нажмите «Enter» .
Разместим красиво вырезанный объект на новом фоне. Подбираем подходящий масштаб и с помощью инструмента «Move Tool»
(Перемещение) двигаем букет по фоновому изображению.
Подбираем подходящий масштаб и с помощью инструмента «Move Tool»
(Перемещение) двигаем букет по фоновому изображению.
На этом буду заканчивать. Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Оценить статью:Отделение объектов от фона сейчас становится все более востребованным: из вырезанных картинок часто составляют различные фотоколлажи, используют при создании клип-арта и дизайна веб-сайтов. Читайте далее — и узнаете несколько способов, как вырезать объект в фотошопе.
Инструмент «Волшебная палочка»
Первый способ будет самым быстрым и легким, но подойдет он только в том случае, если объект, который вам нужно вырезать, изначально размещен на белом фоне.
Откройте исходную фотографию в фотошопе. Переведите ее в слой, щелкнув по ней два раза на панели слоев и вызвав функцию создания нового слоя.
На панели инструментов слева от рабочего поля в фотошопе выбирайте инструмент «Волшебная палочка». Установите чувствительность кисти — небольшую, около 5. Один раз кликните этим инструментом на белый фон фотографии, и на ней появится выделение. Может случиться так, что фон охватится не полностью — для этого нужно кликнуть на проблемном участке еще раз.
Установите чувствительность кисти — небольшую, около 5. Один раз кликните этим инструментом на белый фон фотографии, и на ней появится выделение. Может случиться так, что фон охватится не полностью — для этого нужно кликнуть на проблемном участке еще раз.
Теперь остается вырезать объект из фона, не снимая выделения, нажав на клавиатуре клавишу «Backspace».
«Лассо» в фотошопе
Следующий способ предполагает использование такого инструмента, как «Лассо». Он тоже лучше подойдет для вырезания объектов на белом либо другом однородном и светлом фоне.
Найдите «Лассо» на панели инструментов и начинайте создавать выделение. Для этого поставьте курсор куда-либо на край вашего объекта и начинайте вести линию по контуру. Вы увидите, как за курсором будет тянуться сплошная линия — продолжайте вести ее, обводя по контуру весь объект целиком. Для геометрических фигур удобнее использовать «Прямолинейное лассо».
Если во время обводки ваша линия свернула не туда, куда требуется, нажмите на клавиатуре клавишу «Backspace» — предыдущий отрезок удалится, и вы сможете повторить обводку этого участка еще раз.
Когда вы обвели весь объект и соединили последний отрезок с первым, на фотографии появится выделение. Теперь инвертируйте выделенную область, щелкнув правой кнопкой мыши по выделению.
Когда выделение инвертировалось, как и ранее, нажмите «Backspace», чтобы вырезать объект.
Как вырезать объект с помощью быстрой маски
Еще один инструмент, который решит вопрос, как вырезать картинку в фотошопе — это быстрая маска. В отличие от «Волшебной палочки», которая может не сработать на фотографии с неоднородным, пестрым или темным фоном, выделение с помощью быстрой маски подойдет и для таких задач, поскольку в этом случае область выделения вы создаете и контролируете сами.
Выберите инструмент «Кисть» и активным цветом установите черный (код цвета — #000000). После этого выбирайте режим «Быстрая маска» — нажмите на соответствующий значок внизу панели. Теперь, как обычной кистью, начинайте закрашивать область интересующего вас объекта.
При закрашивании мелких деталей выбирайте диаметр кисти поменьше, а при заполнении цветом крупных участков можно использовать большую кисть. Жесткость кисти также устанавливайте по желанию, главное, помните: чем жестче кисть, тем четче будут края выделения, а мягкая кисть их сгладит.
Если вы закрасили лишний участок, сделайте активным цветом белый (код цвета — #FFFFFF) — такая кисточка будет действовать на закрашенные быстрой маской области как ластик.
После того, как вы закончили закрашивать выбранную область, снова нажмите на кнопку быстрой маски, и тогда вокруг закрашенной области появится выделение. Чтобы отделить объект от фона, используйте «Backspace».
Удаление фона ластиком
Третий способ заключается в использовании такого инструмента, как «Ластик». По сути, это не создание выделения, а удаление фона. Выберите этот инструмент на панели слева и начинайте стирать с рабочей области все лишнее, что не относится к вашему объекту.
Конечно же, самая главная и ответственная часть — это стирание фона на границе с объектом. Торопиться тут не следует, ведь важно не оставить кусочки нестертого фона или наоборот — не стереть ненароком нужные участки объекта. Установите небольшой размер ластика — так работа будет продвигаться дольше, но аккуратнее; увеличивайте масштаб изображения, что позволит вам внимательнее наблюдать за границами объекта.
Если при работе с ластиком вы стерли что-то важное, воспользуйтесь функцией отмены предыдущего действия: Меню «Правка» — «Отменить действие» или зажмите комбинацию клавиш Ctrl + Z. Эта комбинация работает только для последнего действия, поэтому чтобы последовательно отменить несколько предыдущих действий, нужное количество раз примените комбинацию Alt + Ctrl + Z.
Вместо ластика удалять фон в фотошопе можно, используя кисть и маску слоя (не путайте с быстрой маской). На панели «Слои» нажмите на пиктограмму маски слоя и стирайте лишние участки, рисуя по маске кистью черного цвета. И наоборот, чтобы восстановить участок, поменяйте цвет кисти на белый.
И наоборот, чтобы восстановить участок, поменяйте цвет кисти на белый.
Вырезание сложных объектов
Многих особенно интересует вопрос, как вырезать в фотошопе лицо и волосы, пушистое животное или ветвистое дерево — то есть сложные объекты с неоднородными краями, которые интересно смотрятся при создании коллажей из фото . Существует способ быстро это сделать, который можно применить к фотографиям с однотонным светлым фоном.
Дублируйте слой с исходной фотографией (щелчок правой кнопкой по слою — «Создать дубликат слоя») и сделайте его черно-белым (Меню «Изображение» — «Коррекция» — «Обесцветить»).
Примените к дубликату коррекцию «Уровни» из меню «Изображение» — «Коррекция». На появившейся гистограмме потяните ползунки, отвечающие за тени и за свет, таким образом, чтобы создать резкий, максимальный контраст между черным и белым, то есть между волосами девушки и фоном.
Добившись нужного контраста, кистью черного цвета закрашивайте полностью весь силуэт — лицо, блики, чтобы не осталось просветов. Заходите в меню «Выделение» и выбирайте «Цветовой диапазон». В появившемся окне установите чувствительность выделения около 50 и нажмите «ОК».
Правой кнопкой мыши щелкните по выделению и примените к нему «Растушевку» с радиусом в 2 пикселя. На панели слоев снимите видимость с черно-белого слоя. Теперь останется виден только цветной исходник, с созданным сверху выделением. Однако это выделение относится к силуэту девушки и ее волосам, а нам нужно удалить не объект, а фон. Поэтому следует зайти в меню «Выделение» и выбрать пункт «Инверсия».
Чтобы отделить девушку от фона, делаем активным слой с исходным изображением и нажимаем «Backspace». Теперь вы знаете, как вырезать человека в фотошопе из фотографии.
Перечисленные выше способы не универсальны и могут не дать идеального результата, но с ними обработка фото в фотошопе проходит быстрее, поэтому, даже если вы совсем новичок, вырезать объекты для вас не составит особого труда. Вырезанные изображения можно еще использовать при монтаже видео для создания красочных превью-картинок, а также при подготовке стикеров или открыток.
А если вам проще один раз увидеть, чем сто раз прочитать, предлагаем посмотреть следующее видео, в котором показаны различные способы, как вырезать фото в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Фотомонтаж зародился чуть ли не одновременно с появлением первых фотографий. Чтобы создавать такие работы, приходилось прибегать к различным ухищрениям. Например, вырезать нужный фрагмент ножницами, наклеивать на фото, ретушировать и переснимать. Сегодня все эти действия можно делать в «Фотошопе» всего в несколько кликов. В этой статье мы расскажем, как вырезать и вставить объект в «Фотошопе».
Чем отличается эта операция в разных версиях Adobe Photoshop
Все примеры, приведенные ниже, будут выполняться в последних версиях «Фотошоп CC». Однако они подходят и для более ранних вариантов Adobe Photoshop.
Для того чтобы научиться, как вырезать и переместить объект в «Фотошопе», лучше выбрать для экспериментов изображение на черном фоне.
Выбор фона
Когда в Adobe Photoshop вырезают какой-либо объект, то получается «дыра». Она автоматически заполняется фоновым цветом. Очевидно, что такой результат не может считаться удовлетворительным, если речь идет об удалении с фотографии фигуры коня, запечатленного на фоне поля и неба. В нашем же случае достаточно выбрать черный цвет — и результат будет идеальным. Для его установки в качестве фона нужно кликнуть по нижнему цветному квадратику, расположенному ниже иконок с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выбрать черный квадрат и нажать «Ок».
Выделение: вариант первый
Прежде чем вырезать объект в «Фотошопе», нужно указать программе, о какой части исходного изображения идет речь. Для этого в Photoshop используются разные инструменты. Так как пока рассматривается самый простой случай, то выберем «Быстрое выделение». Этот инструмент подойдет в случаях, когда цвет вырезаемого объекта значительно отличается от окраса фона, так как программа сможет автоматически распознать и отделить их пиксели.
После того как вы сделаете клик по «Быстрому выделению», курсор примет вид круга с крестиком в центре. Теперь можно щелкать по объекту, пока он не буден выделен целиком. Если вы случайно «захватили» фон, то нужно кликнуть по нему левой кнопкой компьютерной мышки, держа зажатой клавишу Alt. Для того чтобы выделение было более точным, можно воспользоваться кнопкой для уменьшения размера кисти, расположенной наверху. Она скрывается за иконкой в виде темной точки с цифрами. Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Перемещение
Если вырезать объект в «Фотошопе» вам нужно для того, чтобы затем вставить его на другой фрагмент того же изображения, то сделать это достаточно просто. Нужно выбрать инструмент «Перемещение», иконка которого расположена наверху, в левой части рабочего окна. Затем наводят курсор на выделенный объект. Зажав левую кнопку мыши, перетаскивают его в нужно место.
Коррекция
Как бы тщательно вы ни вырезали объект в «Фотошопе», на изображении могут остаться следы от его контура.
Чтобы этого не произошло, необходимо поступить следующим образом:
- после того как объект будет выделен, необходимо щелкнуть по нему правой кнопкой компьютерной мышки;
- в окне появившегося контекстного меню выбрать пункт «Вырезать на новый слой»;
- зайти в панель «Слои»;
- кликнуть по иконке с глазом, расположенной около нового слоя.
В результате объект будет временно скрыт, и на экране будет отображаться лишь фоновый слой. С него посредством инструмента «Ластик» можно будет стереть остатки контура. Чтобы справиться с этой задачей побыстрее, нужно увеличить размер кисти (см. выше). Затем курсором, принявшим вид круга, нужно водить по тому месту изображения, где был объект, зажав левую кнопку мыши, пока фон не почернеет полностью.
Завершив удаление следов контура, нужно:
- зайти в панель «Слои»;
- включить слой с объектом.
Если все сделано правильно, то результат получился идеальным.
Выделение объекта: вариант второй
Как уже было сказано, для того, чтобы научиться вырезать объект в «Фотошопе», нами был специально выбран самый примитивный случай с изображением предмета на гладком черном фоне. Но что делать, если речь идет о фото с портретом человека, сделанном на фоне городского или лесного пейзажа? Рассмотрим, как в таком случае нужно использовать «Фотошоп», чтобы удалить фигуру молодого человека (см. пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
Для достижения наилучшего результата используется инструмент «Магнитное лассо». Чтобы вырезать им фигуру человека, нужно:
- увеличить масштаб изображения до 100 %;
- кликнуть по контуру выделяемой фигуры, чтобы появился первый маркер;
- вести курсором вдоль линии силуэта (по пути будут появляться новые квадратики-маркеры).
В случае если изображение нечеткое, то выделение может быть некорректным. Чтобы исправить такое положение вещей, можно ставить маркеры самостоятельно. Для этого нужно кликать левой кнопкой мыши. При этом следует соблюдать осторожность, так как в противном случае последний маркер автоматически соединится с первым.
Когда процедура будет закончена, то контур превратится в движущуюся пунктирную линию.
Как удалить сегмент, находящийся внутри выделенного контура
Очень часто, особенно если речь идет о фигуре человека, на маркированном участке фото могут оказаться участки с фоном. Например, между рукой, вложенной в карман брюк и туловищем.
Эту область требуется удалить из выделения. Придется использовать все тот же инструмент «Магнитное лассо». Для этого:
- зажимают клавишу Alt;
- щелкают левой кнопкой мышки по силуэту постороннего сегмента на изображению;
- выделяют его точно так же, как до этого фигуру человека.
Уточнение края
Наверняка каждый видел в Интернете фотожабы или произведения, авторов которых в народе с иронией называют гениями «Фотошопа». Чаще всего они изображают человека на фоне достопримечательности, которую он мечтает увидеть, или со знаменитостью, познакомиться с которой ему вряд ли когда-нибудь удастся. Как правило, такие фото сделаны настолько коряво, что трудно не заметить подделку и поверить, что изображение.
Чтобы ваши фотоколлажи не стали предметом шуток друзей, перед тем как вырезать объект в «Фотошопе CS6», стоит овладеть техникой уточнения его краев. Для этого нужно выбрать соответствующий инструмент и удалить с выделенного все посторонние фрагменты. Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Как вырезать и вставить объект в «Фотошопе»
Если выделенный силуэт вас устраивает полностью, можно приступить к созданию фотоколлажа из этого и другого изображений.
Для достижения этой цели необходимо:
- щелкнуть по объекту правой кнопкой мышки;
- в контекстном меню выбрать «Вырезать на новый слой»;
- перейти на панель «Слои»;
- открыть новое изображение, которое должно стать основой фотоколлажа, в Adobe Photoshop;
- на панели «Слои» навести курсор на слой с объектом, который был выделен;
- щелкнуть левой кнопкой мыши и продолжать ее удерживать;
- перетащить этот слой на открытую картинку, которая должна стать основой коллажа.
Как уменьшить вырезанный объект в Фотошопе
Очень часто оказывается, что фрагмент, перемещенный с исходного фото, выглядит на финальном изображение, как чужеродное пятно, например, из-за несоответствия размеров. Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Как убрать фон
В некоторых случаях лучше поступить обратным образом. Рассмотрим, как в «Фотошопе» вырезать объект без фона. В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
Если требуется совершить сдвинуть объект на другое место, нужно использовать инструмент «Перемещение». Однако предварительно следует зайти в панель «Слои» и осуществить второй щелчок по кнопке «Фон».
Теперь вы знаете, как в «Фотошопе» уменьшить размер вырезанного объекта, переместить его на той же фотографии или вставить на другую. Надеемся, что это поможет вам создавать красивые фотоколлажи.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Содержание:Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты.
Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото.
Следуйте инструкции:
- Откройте и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку» , как показано ниже:
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов -Выделение -Быстрое выделение ). Функция работает как кисть.
С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl +D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection .
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это , с помощью которого можно . В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка.
Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект.
Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl -A , выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски.
Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы.
Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
«Вырезайте и вставьте» реальные объекты в Photoshop с помощью программы AI
4/10 — Вырежьте и вставьте свое окружение в Photoshop
Код: https://t.co/cVddh4u3ik
Книга: @HOLOmagazine
Одежда: SS17 от @thekarentopacio
Тип: Sainte Colombe от @MinetYoann @ProductionType
Техническая информация: ↓ # ML #AR #AI #AIUX #Adobe #Photoshop pic.twitter.com/LkTBe0t4— Кирилл Диань (@cyrildiagne) 3 мая 2020 г.
Французский дизайнер и программист Сирил Диань в социальных сетях продемонстрировал миру поистине ошеломляющую футуристическую программу — свою программу дополненной реальности «вырезать и вставить», которая выглядит как воплощенная в жизнь сложная шутка.Используя Adobe Photoshop и различные предметы в комнате, можно увидеть, как Диань вырывает растения и книги из реального мира и бросает их в программу для редактирования.
Программа AR Cut and Paste позволяет пользователям «вырезать» предметы из реальной жизни с помощью своего смартфона, а затем «вставлять» эти объекты в любое программное обеспечение для редактирования на своем компьютере. Диагноз объясняет, что две разные технологии объединяются, чтобы создать этот секретный соус. Технология искусственного интеллекта под названием BASNet позволяет вашему телефону идентифицировать объекты в сцене при фотографировании и «вырезать» их из пейзажа.Затем это действие вырезания сочетается с OpenCV SIFT, который синхронизирует ваш телефон и компьютер вместе, чтобы программное обеспечение могло точно определить, что нужно «вставить».
Прекрати. Нет, серьезно. https://t.co/Lulnwo9G6e
— Adobe Photoshop (@Photoshop) 6 мая 2020 г.
Невероятно, но программе требуется всего около двух с половиной секунд, чтобы обнаружить объект и «скопировать» его из реального мира, и еще четыре секунды, чтобы поместить объект в документ. Эта продвинутая программа кажется естественным развитием того, в каком направлении движутся разработчики технологий.Мобильные игры, такие как Pokémon GO , розничные продавцы, такие как IKEA и Target (для цифрового просмотра домашней обстановки в пределах собственного пространства), и приложения для социальных сетей, которые интегрируют аналогичное программное обеспечение искусственного интеллекта для передачи изображений в реальный мир с помощью камер смартфонов, — просто увлекли пользователей. несколько лет назад.
Хотите скопировать и вставить себе реальную жизнь? Код для Diagne’s AR Cut & Paste доступен для загрузки на Github, но в настоящее время находится на стадии исследований и разработок.Хотя он может быть еще не готов для коммерческого использования, мы можем ожидать, что такие компании, как Adobe, могут принять участие в доработке программы. От создания панелей инструментов Photoshop с поддержкой ярлыков до вырезания и вставки вашего любимого питомца в цифровой мир — возможности технологий безграничны.
Код Сирила Дианя
AR Cut & Paste , который «вырезает» объекты из реальной жизни и «вставляет» их в любое программное обеспечение для редактирования, доступен для загрузки на Github.Фото: Сирил Диань
Кирилл Диань: Github | Instagram | Twitter
ч / т: [PetaPixel]
Ссылки по теме:
Designer создает уникальные клавиатуры панели инструментов Photoshop для удобных нажатий клавиш
Фотограф делится поразительной трансформацией своих изображений до и после Photoshop
Королева Елизавета носит наряд «зеленый экран», и люди ничего не могут поделать, кроме фотошопа
Вырежьте и вставьте свое окружение в Photoshop с помощью этого приложения дополненной реальности
https: // arcopypaste.приложение/Возможно ли копирование и вставка предметов из реального мира в цифровой? При написании блога или публикации в социальных сетях возможно мгновенное добавление изображений. Недавний пост разработчика Сирила Диань показывает, что копирование и вставка из реального мира в цифровой можно выполнять с помощью AR.
ПриложениеAR Copy Paste — это всего лишь прототип, но вскоре мы можем ожидать, что эта функция будет присутствовать в наших телефонах. Наведите телефон на то, что нужно скопировать, и перетащите его на рабочий стол.Приложение станет доказательством того, что парадигма AR проецирования цифровых изображений в физический мир полностью изменилась.
Диань объясняет, что в его демонстрации AR Cut and Paste есть несколько движущихся частей. Одна часть изолирует передний объект от основания с помощью ИИ, а другая определяет, куда ваш телефон указывает на экран вашего ПК. Общее время этого процесса составляет почти 6,5 с, но его можно ускорить.
Github: https://github.com/cyrildiagne/ar-cutpaste
Интернет: https: // arcopypaste.app /
Предлагается Предыдущая статьяAllen Institute for AI с открытым исходным кодом AllenAct, структура, разработанная с акцентом на исследования Embodied-AIСледующая статьяSarcos Robotics собирает 40 миллионов долларов для коммерциализации ‘Guardian XO’AI Marketing Strategy Стажер: молодой вдохновленный студент управления с солидным опытом в инженерии и технике ноу-хау, накопленное благодаря опыту работы с инженерными и бизнес-решениями Robert Bosch.Как непрерывный ученик, она работает над тем, чтобы идти в ногу с передовыми технологиями, оттачивая свои управленческие и стратегические навыки, чтобы развить целостное понимание современных технологических отраслей и способствовать развитию лучших решений.
Proof-of-concept с открытым исходным кодом приложение может вырезать из реальности прямо в Photoshop с помощью нейронной сети • The Register
Видео Мы много писали об академических исследованиях, стартапах и интернет-гигантах, использующих искусственный интеллект.Иногда исходный код используется совместно, а иногда нет, что может расстраивать — мы чувствуем эту боль.
Для тех из вас, кто думает поиграть с машинным обучением в практическом смысле, как насчет этого интересного приложения с открытым исходным кодом для проверки концепции в качестве источника вдохновения или руководства для начала?
Программист создал приложение для смартфонов Android на JavaScript и TypeScript и соответствующий внутренний сервер на Python, которые позволяют делать снимки реального объекта, а затем практически мгновенно передавать это изображение по воздуху в Adobe Photoshop с помощью фон автоматически удаляется нейронной сетью.Нам сказали, что в разработке находится поддержка других программ редактирования изображений.
Конечный результат — возможность вырезать и вставлять то, что вы видите на телефоне, прямо в Photoshop. Если это не звучит захватывающе, что ж, возможно, вам нужно увидеть это, чтобы по-настоящему оценить:
4/10 — Вырежьте и вставьте свое окружение в Photoshop
Код: https: // t.co / cVddh4u3ik
Книга: @HOLOmagazine
— Кирилл Диань (@cyrildiagne) 3 мая 2020 г.
Одежда: SS17 от @thekarentopacio
Тип: Sainte Colombe от @MinetYoann @ProductionType
Технические подробности: ↓ # ML #AR #AI #AIUX #Adobe #Photoshop pic.twitter.com/LkTBe0t0rF
Чтобы заставить его работать, Сирил Диань, самопровозглашенный художник цифрового взаимодействия, внедрил BASNet, нейронную сеть, которая выделяет границы объекта на изображении. Это волшебство, благодаря которому работает автоматическое отключение.Предполагается, что этот подход дает более гладкие результаты, чем традиционные алгоритмы обработки изображений, которые обнаруживают контуры объектов.
BASNet работает, преобразуя изображение в карту значимости, которая является модным термином для тепловой карты, которая блокирует фон фотографии, чтобы выделить сам объект на картинке. Затем это передается в модуль уточнения, который делает границы резче, чтобы уменьшить любые эффекты шума.
Конечным результатом этого проекта является приложение для Android, которое передает через REST API фотографии камеры на внутренний сервер, который выполняет фактическую обработку ИИ.Сервер также подключается к вашей установке Photoshop через соединение удаленного управления, чтобы вставить привязанный объект в открытый документ. Это изящный способ перенести что-то прямо в Photoshop, чтобы с ним поработать.
Код для прототипа дополненной реальности с копированием и вставкой можно найти здесь. Регистр попросил Даяна дать комментарий. ®
cyrildiagne / ar-cutpaste: вырезайте и приклейте ваше окружение с помощью AR
Прототип AR + ML, который позволяет вырезать элементы из вашего окружения и вставлять их в программное обеспечение для редактирования изображений.
Хотя в настоящее время обрабатывается только Photoshop, в будущем он может обрабатывать другие выходные данные.
Демо и другая информация: Тема
⚠️ Это исследовательский прототип, а не инструмент для потребителей / фотошопов.
Обновление 2020.05.11: Если вы ищете простое в использовании приложение, основанное на этом исследовании, перейдите по ссылке https://arcopypaste.app
Модули
Этот прототип работает как 3 независимых модуля:
Использование
1 — Настройка Photoshop
- Перейдите в «Настройки»> «Плагины», включите «Удаленное подключение» и установите удобный пароль, который вам понадобится позже.
- Убедитесь, что настройки вашего документа PS соответствуют настройкам в
server / src / ps.py, иначе будет вставлен только пустой слой. - Также убедитесь, что у вашего документа есть какой-то фон. Если фон просто пустой, возможно, у SIFT будет недостаточно функций для правильного сопоставления.
2 — Настройка службы обнаружения объектов внешней заметности
Вариант 1. Настройка собственной модельной службы (требуется графический процессор CUDA)
Как упоминалось выше, на данный момент необходимо развернуть Модель BASNet (Qin & al, CVPR 2019) в качестве внешней службы HTTP с использованием этой оболочки BASNet-HTTP (требуется графический процессор CUDA)
Вам понадобится URL развернутой службы для настройки локального сервера
Обязательно настройте другой порт, если вы используете BASNet на том же компьютере, что и локальная служба
Вариант 2. Используйте конечную точку, предоставленную сообществом
Общедоступная конечная точка была предоставлена членами сообщества.Это полезно, если у вас нет собственного графического процессора CUDA или вы не хотите выполнять процесс запуска службы самостоятельно.
Используйте эту конечную точку, запустив локальный сервер с --basnet_service_ip http://u2net-predictor.tenant-compass.global.coreweave.com
3 — Настроить и запустить локальный сервер
- Следуйте инструкциям в / server, чтобы настроить и запустить локальный сервер.
4 — Настройте и запустите мобильное приложение
- Следуйте инструкциям в / app, чтобы настроить и развернуть мобильное приложение.
Благодарности и признательности
ПриложениеAR Cut and Paste позволяет копировать / вставлять объекты реального мира.
За последние несколько лет компьютерное зрение и технология дополненной реальности добились поразительных успехов. Один из самых крутых примеров — способность Google Lens копировать реальный текст и вставлять его в приложение.
Теперь новое приложение AR Cut and Paste от программиста Сирила Диань (h / t: PhoneArena ) показывает возможность сделать снимок реального объекта, вырезать его из фона и вставить в Photoshop. .
4/10 — Вырежьте и вставьте свое окружение в Photoshop
Код: https://t.co/cVddh4u3ik
Книга: @HOLOmagazine
Одежда: SS17 от @thekarentopacio
Тип: Sainte Colombe от @MinetYoann @Production
Технические подробности: ↓ # ML #AR #AI #AIUX #Adobe #Photoshop pic.twitter.com/LkTBe0t0rF— Cyril Diagne (@cyrildiagne) 3 мая 2020 г.
Видео показывает, как программист делает снимки различных объекты (например, книги и растения), а затем добавить их в проект, над которым он работает.Это не совсем мгновенно, как говорит Диань, на вырезание уходит примерно 2,5 секунды, а на вставку — четыре секунды. Но он добавляет, что есть много способов ускорить процесс и что проект проходил в течение выходных.
10 лучших приложений дополненной реальности и приложений AR для Android
Дополненная реальность (AR) может быть забавной технологией для игры. Основная предпосылка AR — наложение цифрового контента поверх реальных вещей с использованием чего-то вроде карты, камеры или иногда…
В любом случае все это делает демонстрацию очень красивой, но с другими оговорками.Во-первых, это всего лишь прототип, а не коммерчески доступное приложение. Для этого также требуется Photoshop на вашем ПК и создание локального сервера для связи приложения с Photoshop на вашем компьютере. Однако Диань отмечает, что в будущем он может поддерживать не только Photoshop.
В любом случае AR Cut and Paste по-прежнему впечатляет применением машинного обучения и компьютерного зрения. И это может быть удобно для презентаций и редактирования изображений, избавляя от тонны ручной работы.
Вы можете ознакомиться с инструкциями и другими материалами на странице проекта GitHub здесь. В противном случае вы также можете ознакомиться с другими историями AR в нашем списке ниже.
Этот инструмент дополненной реальности позволяет копировать и вставлять реальные предметы на свой компьютер
Функция, представленная Сирилом Дианем, на данный момент является только исследовательским прототипом. (Изображение: Cyril Diagne / Twitter)Обнаружен новый вариант использования дополненной реальности (AR), который значительно упрощает работу дизайнера. Сирил Диань, разработчик Google Arts and Culture, продемонстрировал новый инструмент AR, который позволяет пользователям выполнять копирование и вставку в реальной жизни.
В видео, размещенном в Twitter, видно, как Диань использует AR для копирования визуальных эффектов из реального мира и вставки их в цифровые документы. Этот инструмент значительно упростит работу дизайнеров, поскольку они смогут навести камеру своего телефона на объект и скопировать его на свой ПК, вместо того, чтобы делать фотографию, редактировать ее и затем вставлять вырез в документ.
Инструмент, представленный Diagne, является пока только исследовательским прототипом и не был разработан для Google Arts and Culture.
Диань в своем твите объяснил, что в его демоверсии AR Cut and Paste есть несколько движущихся частей. Первый компонент отделяет объект переднего плана от фона с помощью машинного обучения. Второй компонент определяет, куда ваш телефон указывает на экране ПК. Он утверждает, что весь процесс занимает около 6,5 секунд: 2,5 секунды для копирования объекта и 4 секунды для его вставки.
4/10 — Вырежьте и вставьте свое окружение в Photoshop
Код: https: // t.co / cVddh4u3ik
Книга: @HOLOmagazine
Одежда: SS17 от @thekarentopacio
Тип: Sainte Colombe от @MinetYoann @ProductionType
Техническая информация: ↓ # ML #AR #AI #AIUX #Adobe #Photoshop pic.twitter.com/LkTBe0t4— Кирилл Диань (@cyrildiagne) 3 мая 2020 г.
Он также объясняет, что этот процесс можно ускорить с помощью других профессионалов, которые поэтому разместили этот код на GitHub, чтобы каждый мог его проверить. Он хочет, чтобы участники помогли улучшить этот инструмент.
Также читайте: Google 3D Animals: Как записывать видео с изображением тигра, льва, медведя и других животных в дополненной реальности
До настоящего времени AR использовалась для проецирования цифровых изображений в реальный мир. Однако это полностью меняет процесс и переносит физические вещи в цифровой мир. Мы видели, как технология AR используется для прогнозирования того, как мы будем выглядеть в определенной одежде, как мебель впишется в наш дом, как мы можем принести в наш дом животное и многое другое.
различных способов копирования и вставки выделенных областей
Мы собираемся рассмотреть несколько различных способов копирования и вставки в нашем первом выпуске Pixelady vs.Pixelady.
Kris’s Way
Один из способов скопировать и вставить часть изображения в Photoshop Elements (он работает и для обычного Photoshop) — это сделать выделение. Используйте инструмент «Прямоугольная область», чтобы создать выделение из изображения. Затем перейдите в меню и выберите Правка> Копировать:
.Затем выберите «Правка»> «Вставить»:
Копия выделения будет помещена на новый слой прямо поверх области, из которой она была скопирована.Да, вы не узнаете, что там есть копия, если не посмотрите на панель «Слои». Видите маленький прямоугольный эскиз рядом с зеленой стрелкой?
Использование ярлыков
Более простой способ скопировать и вставить выделенные области — использовать сочетания клавиш Ctrl + c (Mac = Command + c) для копирования и Ctrl + v (Mac = Command + v) для вставки.
Путь Деб
Деб по возможности предпочитает использовать один шаг вместо двух. Поэтому вместо копирования и вставки используйте сочетания клавиш Ctrl + j (Mac = Command + j).Он копирует и вставляет за один шаг. Этого ярлыка даже нет в раскрывающемся меню Photoshop. Запишите на карту старую собаку!
Старая собака учится новому трюку
Это Деб, старая собака. Все это копирование и вставка работает нормально, если у вас нет файла с более чем одним слоем. Тогда независимо от того, каким образом вы копируете и вставляете, вы просто копируете то, что находится на активном слое. А если вы использовали режим наложения слоев, чтобы повлиять на то, как выглядит изображение, все станет еще сложнее.Обратите внимание, как верхняя центральная часть смешанного изображения не похожа ни на верхний, ни на нижний слой?
Вот мой выбор. Трудно скопировать этот раздел. Вы не можете использовать копирование / вставку, независимо от того, на каком слое вы находитесь и какой метод вы используете.
Ниже я попытался скопировать этот раздел. Я был на слое 1, когда сделал выделение и нажал Ctrl + j. Вставленное выделение — это не просто часть слоя 1, это часть с режимом наложения, установленным на этом слое (Overlay).Так что вставленный раздел не такой, как я думал.
Вот как будет выглядеть этот вставленный раздел, если я отключу два исходных слоя. Большая разница, правда?
Но знаете что? Когда писала этот пост, старая собака научилась новому трюку. Если вы хотите сделать копию именно того, что вы видите в контуре выделения, используйте команду «Копировать объединенное» в раскрывающемся меню «Правка» (Ctrl + Shift + c или Mac = command + Shift + c).
Тогда, когда вы вставите, приклеенная деталь будет выглядеть так же, как вы видели на мониторе. Так выглядит выделение после того, как я его переместил.
А как лучше всего скопировать и вставить? Как ни помните! Следите за новостями, чтобы увидеть больше игр Pixelady против Pixelady.





 У вас также есть возможность добавлять или удалять определенные части.
У вас также есть возможность добавлять или удалять определенные части. Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»; В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt
-Shift
-Ctrl
-V.
В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt
-Shift
-Ctrl
-V. Выглядит это следующим образом:
Выглядит это следующим образом: Мы отметили ее на скриншоте.
Мы отметили ее на скриншоте. Для этого на той же панели инструментов, но немного ниже, есть функция масштабирования (иконка с изображением увеличительного стекла). Устанавливаем курсор на первую точку и делаем левый клик мыши. Наводим наш указатель на вторую точку, делаем второй клик, потом на третью и четвертую, соответственно. Таким образом выделяем всю фигуру, замыкая контур.
Для этого на той же панели инструментов, но немного ниже, есть функция масштабирования (иконка с изображением увеличительного стекла). Устанавливаем курсор на первую точку и делаем левый клик мыши. Наводим наш указатель на вторую точку, делаем второй клик, потом на третью и четвертую, соответственно. Таким образом выделяем всю фигуру, замыкая контур. Если бы мы выделяли ее при помощи прямолинейного лассо, это заняло бы несколько часов. Однако, давайте активируем нашу волшебную палочку. Для этого кликаем по кнопке, обозначенной на скриншоте ниже.
Если бы мы выделяли ее при помощи прямолинейного лассо, это заняло бы несколько часов. Однако, давайте активируем нашу волшебную палочку. Для этого кликаем по кнопке, обозначенной на скриншоте ниже.
 Теперь рабочее окно делаем активным, щелкая по нему, и вставляем Ctrl + V. В итоге на слое «море» получаем такую же картинку.
Теперь рабочее окно делаем активным, щелкая по нему, и вставляем Ctrl + V. В итоге на слое «море» получаем такую же картинку.