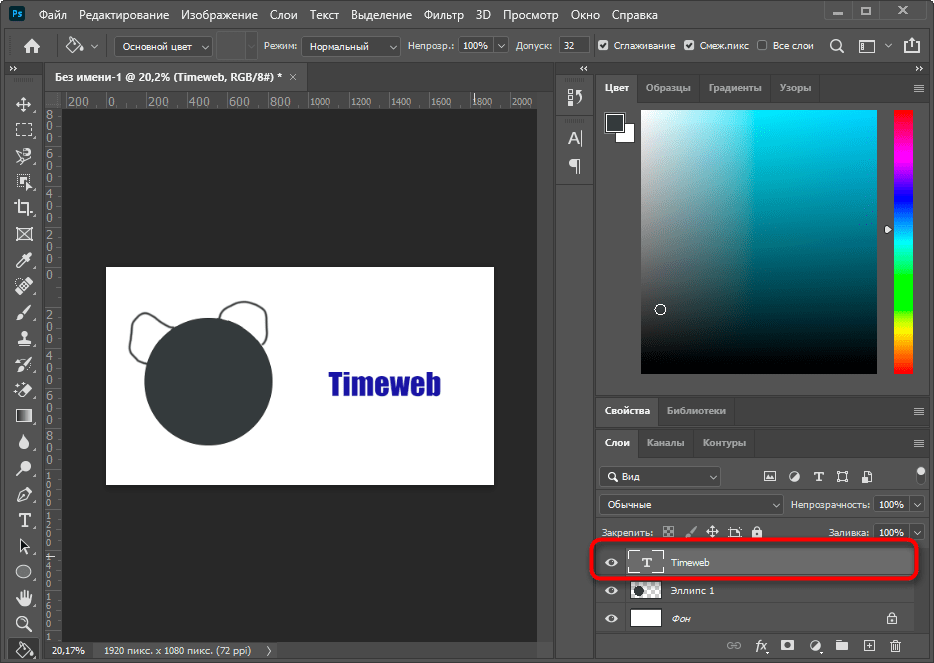
Волшебная палочка (Magic Wand Tool)
Скажем, я хочу выделить всю горизонтальную зелёную полосу. Все что мне нужно сделать, это кликнуть в любом месте полосы. Photoshop определит, что я нажал на точку с этим цветом и мгновенно выберет каждый пиксель в изображении, который имеет тот же оттенок зелёного. Согласитесь, быстро и эффективно:
Допуск выбора подобных пикселей (Tolerance)
Выбор пикселей зелёного цвета происходит легко и понятно, так как изображение не имеет пикселей похожего цвета.
Сейчас давайте посмотрим, что произойдет, если я кликну на одном из пикселей градиента. Я нажму примерно посередине над зелёной полосой. Маленький красный кружок указывает место, по которому я кликнул:
На этот раз Photoshop выбрал весь диапазон значений яркости, а не ограничил себя только теми пикселями, которые имеют точно такой же тон и цвет, как та тока, на которую я нажал. Почему это произошло? Чтобы найти ответ, мы должны посмотреть на панель параметров, расположенную в верхней части экрана.
Параметр «Допуск» указывает Photoshop, на сколько могут отличаться тона выбранных пикселей от тона пикселя, по которому кликнул пользователь. По умолчанию, значение «Допуск» установлено на 32, что означает, что Photoshop выделит любые пиксели, которые имеют тот же цвет, как и пиксель, по которому мы кликнули, плюс все пиксели, которые темнее или ярче до 32-х оттенков. В случае с моим градиентом, который содержит в общей сложности 256 уровней яркости от чисто черного до чисто белого, Photoshop выбрал весь спектр пикселей, яркость которых от 32 оттенков ниже образца и до тех, яркость которых на 32 оттенка выше образца.
Давайте посмотрим, что произойдет, если я увеличиваю значение «Допуска» до 64 и попробую ещё раз:
С таким, установленным в два раза выше от изначального значением «Допуска», если я снова кликну в той же части градиента, Photoshop должен выбрать область, в два раза большую, чем в прошлый раз, ведь она будет включать в себя все пиксели, на 64 оттенка ярче или темнее образца, а не 32, как в прошлый раз:
А что делать, если я хочу выбрать только один конкретный оттенок серого? В этом случае значение «Допуска», следует установить на 0, что укажет Photoshop не включать в выделение никакие пикселей, за исключением тех, которые точно соответствуют по цвету и тону тому пикселю, на который я нажал:
Вы можете установить любое значение «Допуска» от от 0 до 255. Чем выше значение, тем шире будет диапазон выделенных пикселей. Если установить «Допуск» на 255, будет выделено все изображение, так что, как правило, устанавливается более низкое значение.
Чем выше значение, тем шире будет диапазон выделенных пикселей. Если установить «Допуск» на 255, будет выделено все изображение, так что, как правило, устанавливается более низкое значение.
Смежные пиксели (Contiguous)
Как мы изучали применение «Допуска», возможно, Вы заметили нечто странное. Каждый раз, когда я кликал по градиенту выше зелёной полосы, Photoshop выделял определенный диапазон пикселей, но только на градиенте выше полосы. Но ведь очевидно, что ниже полосы находятся пиксели с точно таким же тоном и цветом, тогда, почему же они были проигнорированы Photoshop`ом и не вошли в выделение?
Причина связана с другой важной опцией в панели параметров — «Смежные пиксели» (Contiguous), по умолчанию опция была включёна.
При включённой опции «Смежные пиксели», Photoshop будет выбирать только те пиксели, которые находятся в пределах допустимого тона и цветовой гаммы, определенной параметром «Допуск» и прилегающие друг к другу и к точке, по которой кликнул пользователь. Любые пиксели, находящиеся в пределах диапазона «Допуска», но отделенные от точки, по которой кликнул пользователь, пикселями, выходящими за диапазон «Допуска», не будут включены в выделение.
Любые пиксели, находящиеся в пределах диапазона «Допуска», но отделенные от точки, по которой кликнул пользователь, пикселями, выходящими за диапазон «Допуска», не будут включены в выделение.
В моём случае пиксели нижнего градиента, которые были в диапазоне «Допуска», отделены зелёной полосой и поэтому были проигнорированы. Давайте посмотрим, что произойдёт, если я отключу опцию «Смежные пиксели». Также я установлю «Допуск» на значение 32:
Я снова кликнул «Волшебной палочкой» в центре верхнего градиента и на этот раз наряду с верхними, выделены и нижние пиксели, хотя они отделены от места клика полосой:
Дополнительные Опции
Сглаживание (Anti-alias)
«Допуск» и «Смежные пиксели» являются основными опциями «Волшебной палочки», но имеются и другие, стоящие внимания, параметры. Так, «Волшебная палочка» выбирает пиксели, а т.к. эти пиксели имеют квадратную форму, наше выделение может иметь рваные зубчатые края, часто напоминающие ступеньку.
Образец со всех слоёв (Sample All Layers)
Кроме того, по умолчанию, когда вы нажимаете на изображение «Волшебной палочкой», он ищет пикселей для выделения только на активном на данный момент слое. Это, как правило, то, что мы хотим, но, если ваш документ содержит несколько слоев, а верхний видимый слой имеет большие прозрачные области, и Вы хотите, чтобы Photoshop включал в выделение содержимое всех видимых слоёв, включите опцию «Образец со всех слоёв» (Sample All Layers) на панели параметров. По умолчанию она отключена:
Применение «Волшебной палочки» на практическом примере: замена неба на фото
Для примера я возьму следующую фотографию, на которой я хочу заменить небо:
Замена небо означает, что я сначала нужно выбрать его.
Нажмите в левом верхнем углу изображения:
Т.к. небо не сплошное синее, а имеет более темный оттенок в верхней части фотографии, значение «Допуска» 32 было недостаточным, чтобы покрыть весь спектр тональных значений неба, оставив большую область прямо над зданиями:
Добавление пикселей к выделенной области «Волшебной палочкой»
Так как с первой попытки я не смог выбрать всё небо, можно попробовать создать выделение заново с более высоким значением «Допуска».Но есть и более простой способ решения проблемы. Как и в другие инструменты выделения Photoshop, «Волшебная палочка» имеет возможность добавить новые области выделения к существующим.
Чтобы добавить к выделению, зажмите клавишу Shif и нажмите на область, которую вы должны добавить. В левом нижнем углу у курсора инструмента появится небольшой значок плюс ( + ), давая понять, что инструмент находится в режиме добавления. В моем случае, с зажатым Shif надо нажать где-нибудь в не выделенной области неба:
И вот так просто Photoshop смог добавить оставшуюся часть неба в выделение. Два клика «Волшебной палочкой» по изображению и небо выделено целиком:
Теперь, если этот слой является фоновым, следует его разблокировать и нажать клавишу Delete для удаления пикселей, находящихся в выделенной области, т.е. неба.
Далее берём фото другого вида неба, переносим на текущий документ и в панели слоёв помещаем его под слой со зданиями. Результат:
Но в основном, мне приходится использовать «Палочку» совместно с другими инструментами выделения для создания сложных выделенных областей.
Как работать с инструментом Волшебная палочка в фотошопе
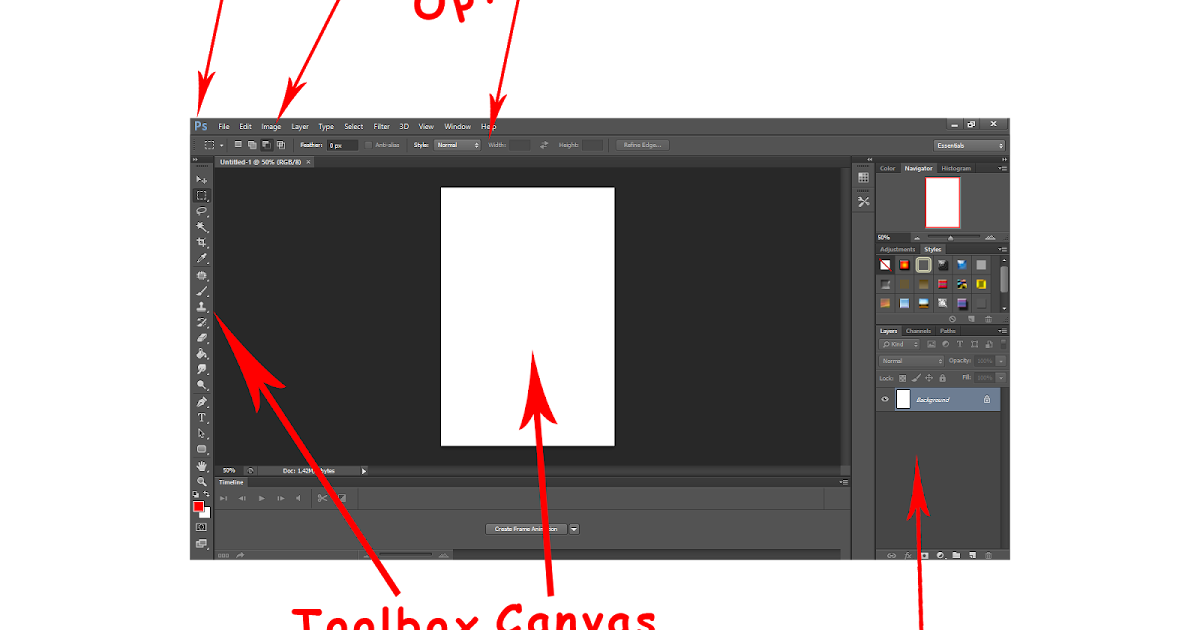
 В этой статье Вы узнаете, что это за инструмент и как им нужно пользоваться в программе фотошоп. Но прежде, чем вы начнете обучение, настоятельно рекомендую сначала разобраться с тем, что такое выделение и выделенная область, поскольку не зная основы, будет трудно понять принцип работы этого инструмента.
В этой статье Вы узнаете, что это за инструмент и как им нужно пользоваться в программе фотошоп. Но прежде, чем вы начнете обучение, настоятельно рекомендую сначала разобраться с тем, что такое выделение и выделенная область, поскольку не зная основы, будет трудно понять принцип работы этого инструмента.Теперь обратите внимание на панель инструментов, а точнее на местоположение Волшебной палочки.
Она соседствует с другим подобным инструментом — Быстрое выделение. Горячая клавиша вызова — W. Напомню, что по желанию можно изменить эти горячие клавиши (о том как это сделать читайте здесь).
Для чего может понадобиться Волшебная палочка
С помощью нее можно одним щелчком мыши выделить большой кусок области, содержащий близкие по оттенку пиксели. В отличие от Быстрого выделения, палочкой сразу анализируется все изображение, что ускоряет работу.
Ей удобно выделять сложные участки изображений, где не подобраться другими инструментами из-за большого количества углов и маленьких объектов (например, когда нужно выделить небо над городом).
В зависимости от параметров, о которых я буду говорить ниже, пиксели цветов выделяются либо только смежные друг к другу (то есть соприкасающиеся), либо вообще все пиксели заданного оттенка, не зависимо от того, где они расположены на изображении.
Иногда между пикселями, которые хочется выделить, есть достаточно большая разница. Такие пиксели не будут выделяться. Чтобы заставить фотошоп обратить на них внимание, придется менять значение Допуска (ниже я подробно расскажу о том, что это такое).
Как создать выделенную область при помощи Волшебной палочки
Я выбрал картинку, в которой, допустим, нужно отделить фон от привидения. Как видите, привидение тесно связано с фоном общим цветом — зеленым. Разница только в оттенках. Но даже такой разницы достаточно, чтобы считать эти цвета контрастными.
Кстати, если присмотреться, то можно увидеть небольшое дополнительное зеленое свечение вокруг привидения. Когда я в первый раз использую волшебную палочку, то оно не будет выделено, так как оно достаточно контрастное фону. Итак, беру инструмент и просто нажимаю кнопку мыши в любом месте фона:
Итак, беру инструмент и просто нажимаю кнопку мыши в любом месте фона:
Лишнее зеленое свечение нужно добавить к выделенной области. Для этого зажмите и удерживайте клавишу Shift. Затем кликаем по зоне, отмеченной зелеными стрелками. Если наоборот умудрились навыделять лишних пикселей, тогда нужно их вычесть. Для этого удерживайте зажатой клавишу Alt и кликайте по местам, которые не нужно было выделять. Подробнее о добавлении и вычитании, а также о пересечении выделенных областей смотрите в этой статье.
Теперь можно переключиться на инструмент Быстрое выделение и немного подправить контуры. В итоге можно добиться такого результата:
Весь процесс занял не больше одной минуты. Если посидеть подольше и сделать все более аккуратно, тогда и результатом вы будете более чем довольны.
Таким образом, Волшебная палочка значительно упрощает и расширяет ваши возможности по работе с выделением объектов в фотошопе.
Панель параметров
Панель параметров инструмента совсем не сложная и вам будет просто в ней разобраться.
Элемент 1. Набор параметров
В этом меню можно создавать, а затем и загружать свои собственные комбинации настроек инструмента. У меня есть статья, где подробно описал для чего это надо и как научиться делать такие наборы — Управление наборами в фотошопе.
Элемент 2. Вспомогательные кнопки для создания выделенной области
С их помощью можно принудительно самому добавлять или вычитать необходимые пиксели из выделенной области. Также есть режим пересечения для отдельных редких случаев. Подробный принцип действия с примерами расписал в этой статье.
Элемент 3. Допуск
На этом параметре остановлюсь подробнее, поскольку он один из основных, который вам придется использовать, работая с Волшебной палочкой.
Итак, кликая палочкой на изображении, мы всегда попадаем в пиксель, содержащий определенный цвет. Фотошоп анализирует этот пиксель, а затем выделяет другие похожие по цвету. Так вот параметр Допуск сообщает фотошопу в каких рамках он должен искать похожие пиксели.
Если поставить допуск, например, 15, то фотошоп будет выделять пиксели на 15 тонов темнее и 15 тонов светлее того цвета, в который вы попали.
Для примера возьму зеленый градиент. Как вы знаете, градиент — это плавный переход от одного цвета в другой. Я выбрал переход от темно-зеленого к светлому, то есть каждый новый столбец пикселей отличается от предыдущего на 1-2 тона. Теперь кликну Волшебной палочкой в середину. Фотошоп отобразит вот такую область выделения:
Казалось бы, что разница между цветами совершенно не значительная, но этот градиент дает четко понять как устроен параметр Допуска.
Если увеличить значение параметра, то количество охватываемых оттенков будет расти, либо наоборот, если уменьшить. Сравните как увеличилась область выделения, если я введу значение допуска 30.
Элемент 4. Сглаживание
Оставьте данный параметр включенным, чтобы хоть немного смягчать края выделенной области. Если вам требуются очень четкие края, отключите его.
Элемент 5. Смежные пиксели
Данный параметр заставляет инструмент выделять примыкающие друг к другу пиксели. При отключении данного параметра, выделяются все близкие по цвету пиксели независимо от того, где они находятся.
Элемент 6. Образец со всех слоев
Если в документе несколько слоев, а вы оставите этот параметр отключенным, будут учитываться только пиксели активного слоя и игнорировать пиксели на других слоях. Если вы включите этот параметр, будет анализироваться всё изображение и выделяться все близкие по цвету пиксели независимо от того, на каком слое они находятся.
Элемент 7. Уточнить край
Это неотъемлемый спутник для выделения. Нажав на эту кнопку, появится окно в котором можно ввести более точные и детальные параметры для выделения. Подробнее об этом окне и всех его возможностях читайте в статье — диалоговое окно Уточнить край.
Расширение выделенной области
Иногда инструмент Волшебная палочка создает почти идеальную выделенную область, и вам остается только добавить несколько драгоценных пикселов. Если такое случится, это означает, что неуловимые пиксели чуть-чуть светлее или темнее, чем позволяет настройка допуска инструмента.
Если такое случится, это означает, что неуловимые пиксели чуть-чуть светлее или темнее, чем позволяет настройка допуска инструмента.
Вот, что можно сделать:
- Выберите команду меню Выделение — Смежные пиксели, чтобы расширить выделенную область, охватив все пиксели подобных цветов, прилегающие к ней.
- Выберите команду меню Выделение — Подобные оттенки, чтобы выделить пиксели подобного цвета по всему изображению, даже если они не касаются исходной выделенной области.
Примечание
Поскольку в основе расчетов обеих этих команд лежат настройки допуска инструмента, вы можете отрегулировать их чувствительность, корректируя значение на панели параметров. Вы также можете запустить эти команды несколько раз, чтобы получить желаемую выделенную область.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Выделение волшебной палочкой
Автор Ирина Сподаренко.
 Ссылка на статью и автора обязательна.
Ссылка на статью и автора обязательна.Инструмент Magic Wand(Волшебная палочка) – один из самых удобных и часто используемых инструментов в Photoshop.
Как работает инструмент Волшебная палочка?
Пользоваться этим инструментом очень просто. Включаете Magic Wand(Волшебная палочка) на панели инструментов фотошопа и щелкаете на пикселе нужного вам цвета. Инструмент автоматически выделяет пиксели примерно такого же цвета и яркости.
Если вы работаете в Photoshop CS2 или более ранних версиях, то Magic Wand(Волшебная палочка) всегда присутствует на панели инструментов. Начиная с Photoshop CS3, вместе с волшебной палочкой на панели размещается инструмент Быстрое выделение (Quick Selection). Поэтому, если вы не видите нужный Вам инструмент, кликните по значку инструмента Быстрое выделение (Quick Selection) в панели инструментов и подержите кнопку мыши в течение пары секунд. В выпадающем меню выберите инструмент Magic Wand(Волшебная палочка).
Работа инструмента Magic Wand(Волшебная палочка) основана на выборе пикселей по цвету. В зависимости от настроек инструмент может выделять все прилегающие пиксели близкие по цвету или все пиксели выбранного цвета на всем изображении, не важно, где они размещены и прилегают ли они друг к другу.
На панели параметров инструмента Magic Wand (Волшебная палочка) можно задать такие настройки для этого инструмента:
Кнопки выбора режима выделения
Четыре кнопки на панели параметров задают режим выделения по отношению к ранее выделенным областям.
Кнопка New Selection (Новая выделенная область) — если эта кнопка нажата, а она нажата по умолчанию, то при каждом щелчке мишью будет создаваться новое выделение, а предыдущее сниматься.
Кнопка Add to Selection (Добавление к выделенной области). При нажатии этой кнопки, каждое новое выделение будет добавляться к уже существующему выделению (другой более удобный способ добавлять к выделению новые области — удерживать клавишу Shift на клавиатуре).
Кнопка Subtruct from Selection (Вычитание из выделенной области). При нажатии этой кнопки, каждое новое выделение будет вычитаться из уже существующего выделения (другой способ – выделять области, удерживая клавишу Alt на клавиатуре). Для инструмента Magic Wand(Волшебная палочка) действие совершенно не предсказуемое, т.к. трудно представить какие пиксели войдут в новое выделение при различных значениях параметра Допуск (Tolerance).
Кнопка Intersect with Selection (Пересечение с выделенной областью) При включенной этой кнопке, после создания нового выделения Photoshop автоматически определит общие участки предыдущего и нового выделений и выделит только область их пересечения (другой способ –комбинация клавиш Alt + Shift )
Допуск (Tolerance)
Параметр Tolerance(Допуск ) определяет насколько могут отличаться по тону и цвету пиксели для включения в выделение.
Если установить значение этого параметра 30 и кликнуть в верхней части подсолнуха, то выделится светложелтая часть цветка. К выбранному нами пикселю Photoshop добавил еще другие пиксели 30 различных похожих оттенков темнее и ярче.
К выбранному нами пикселю Photoshop добавил еще другие пиксели 30 различных похожих оттенков темнее и ярче.
Увеличив значение Tolerance (Допуска) до 60, получим область выделения больше:
При Tolerance(Допуске) равном 150 выделятся все желтые лепестки цветка, что и требовалось.
Максимальное значение этого параметра равно 255
Чем выше значение, тем шире диапазон пикселей, которые выделит. Photoshop.
Параметр Contiguous (Смежные пиксели)
Параметр Contiguous (Смежные пиксели) включен по умолчанию и определяет, что Photoshop будет выделять только те пиксели, которые прилегают к начальной зоне выделения. Любые пиксели, такого же цвета, но отделенные от участка, по которому вы щелкнули мышкой, выделены не будут.
Если снять галочку с параметра Смежные пиксели (Contiguous), то будут выделены все пиксели, входящие в допуск, расположенные в любом месте изображения.
На фотографии с подсолнухом на темном фоне середины цветка выделяются желтые вкрапления. При включенном флажке Contiguous (Смежные пиксели) они выделены не будут, а при отключенном также попадут в выделение.
Если нужно выделить весь цветок вместе к темной серединой, то нажмите и удерживайте клавишу Shift на клавиатуре и кликните на темной середине подсолнуха (или включите кнопку Add to Selection (Добавление к выделенной области)). К уже выделенной области желтых лепестков добавится еще одна выделенная область темной середины цветка.
Параметр Anti-aliasing (Сглаживание)
При выделении нструментом Magic Wand(Волшебная палочка ) иногда появляются неровные зубчатые края. Для сглаживания неровного края путем легкого размытия используют параметр Anti-alias(Сглаживание ) в панели настроек. По умолчанию этот параметр включен, и лучше его оставить включенным.
Параметр Sample all layers(Образец со всех слоев )
По умолчанию Magic Wand(Волшебная палочка) выделяет пиксели только в пределах слоя, на котором вы работаете в данный момент. Если документ состоит из множества слоев и нужно выделить элементы какого-либо цвета сразу на всех слоях, то следует включить флажок Sample all layers(Образец со всех слоев ) и работать сразу со всеми слоями. Практически применяется редко и следует сразу же отключать этот параметр, если он уже не нужен. Не заметив, что выделение работает для всех слоев можно испортить изображение.
Если документ состоит из множества слоев и нужно выделить элементы какого-либо цвета сразу на всех слоях, то следует включить флажок Sample all layers(Образец со всех слоев ) и работать сразу со всеми слоями. Практически применяется редко и следует сразу же отключать этот параметр, если он уже не нужен. Не заметив, что выделение работает для всех слоев можно испортить изображение.
Практический совет:
Обычно оптимальный результат дает применение различных методов. Например, в случае с выделением подсолнуха, быстрее всего это сделать так:
- Выделить с помощью инструмента Magic Wand(Волшебная палочка) желтые лепестки (Tolerance(Допуске) -150).
- Выбрать любой инструмент Lasso (Лассо).
- Включить кнопку Add to Selection (Добавление к выделенной области).
- Обвести темную середину цветка, захватывая и лепестки.
Работа занимает несколько секунд.
Волшебная палочка (Magic Wand) / Creativo.
 one
oneИнструмент Волшебная палочка (Magic Wand) – один из самых старых инструментов в Photoshop. В отличие от других инструментов, которые выделяют пиксели в изображении, основываясь на фигурах или на краях объекта, Волшебная палочка (Magic Wand) выделяет пиксели, основываясь на тон и цвет. Многие люди разочаровываются в Волшебной палочке (Magic Wand) (давая ей недоброжелательное название «ужасная палочка»), поскольку иногда кажется, что невозможно контролировать, какие пиксели необходимо этому инструменту выделить. В этом уроке мы рассмотрим магические свойства инструмента, и то, как палочка действительно работает, а также научимся распознавать ситуации, для которых был создан этот старинный, но по-прежнему невероятно востребованный инструмент.
Выделение с помощью инструмента Волшебная палочка (Magic Wand)
Если вы используете Photoshop CS2 или более ранние версии, вы можете выбрать Волшебную палочку (Magic Wand), просто кликнув по ней в панели инструментов. В Photoshop CS3, Adobe представляет соседствующий с Волшебной палочкой (Magic Wand) инструмент Быстрое выделение (Quick Selection). Поэтому, если вы пользуетесь версией CS3 и выше (здесь я использую Photoshop CS5), вам необходимо кликнуть по значку инструмента Быстрое выделение (Quick Selection) в панели инструментов, удерживая кнопку мыши в течение пары секунд, пока не появится выпадающее меню. Выберите из меню Волшебную палочку (Magic Wand):
В Photoshop CS3, Adobe представляет соседствующий с Волшебной палочкой (Magic Wand) инструмент Быстрое выделение (Quick Selection). Поэтому, если вы пользуетесь версией CS3 и выше (здесь я использую Photoshop CS5), вам необходимо кликнуть по значку инструмента Быстрое выделение (Quick Selection) в панели инструментов, удерживая кнопку мыши в течение пары секунд, пока не появится выпадающее меню. Выберите из меню Волшебную палочку (Magic Wand):
Волшебная палочка (MagicWand) расположена в группе с инструментом Быстрое выделение (Quickselection) в версии PhotoshopCS3 и выше.
Волшебство в палочке
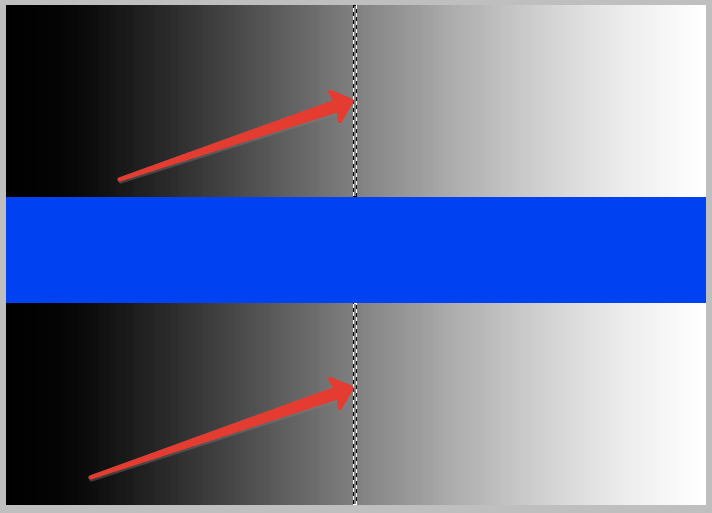
Прежде, чем мы рассмотрим действие Волшебной палочки (Magic Wand) на реальном примере, давайте посмотрим, как инструмент работает, и что в нем нет никакого волшебства. Перед вами простое изображение, которое я создал, оно состоит из черно-белого градиента, разделенного поперечной красной линией по центру:
Перед вами простое изображение, которое я создал, оно состоит из черно-белого градиента, разделенного поперечной красной линией по центру:
Простой градиент, разделенный красной полосой.
Как я уже говорил, Волшебная палочка (Magic Wand) в Photoshop выделяет пиксели, полагаясь на тон и цвет. Когда мы кликаем по участку изображения инструментом, Photoshop определяет тон и цвет участка, по которому мы кликнули, и выделяет пиксели, имеющие те же самые значения цвета и яркости. Это делает Волшебную палочку (Magic Wand) незаменимой при выделении цвета на больших участках.
К примеру, давайте предположим, что я хочу выделить горизонтальную полосу. Все, что мне нужно сделать – кликнуть где-нибудь внутри красной полосы Волшебной палочкой (Magic Wand). Photoshop увидит, что я кликнул по участку красного и тотчас же выделит каждый пиксель в изображении, который имеет тот же оттенок красного, выделив тем самым красную полосу сразу же после клика по ней:
Единственный клик Волшебной палочкой (MagicWand) – все, что нужно для выделения всей красной полосы.
Допуск (Tolerance)
Выделение однотонно-раскрашенной полосы было достаточно легким, поскольку на изображении больше не было пикселей, имеющих такие же оттенки красного, но давайте посмотрим, что будет, если я кликну Волшебной палочкой (Magic Wand) по градиенту. Я кликаю по участку серого цвета в центре градиента над красной полосой:
Выделенный участок после клика по центру верхнего градиента.
На этот раз Photoshop выделил центральный диапазон значения яркости, ограничиваемый пикселями, имеющими точно такой же тон и цвет, что и центральный серый участок, по которому я кликнул. Почему так? Чтобы найти ответ, нам нужно посмотреть на панель настроек инструмента в верхней части экрана. В частности, нам нужно обратить внимание на значение параметра Допуск (Tolerance):
Параметр Волшебная палочка (MagicWand).
Параметр Допуск (Tolerance) говорит Photoshop, насколько разными по тону и цвету могут быть пиксели, формирующие участок, который мы выбрали для включения в выделение. По умолчанию значение Допуска (Tolerance) установлено на 32, это означает, что Photoshop выделит любые пиксели того же цвета, что и участок, по которому мы кликнули и добавит к ним еще пикселей 32 различных оттенков темнее и 32 оттенков ярче. В случае с моим градиентом, который включает в себя 256 уровней яркости между чисто белым и чисто черным цветами, Photoshop выделил пиксели, расположенные в диапазоне между 32 оттенками темнее и 32 оттенками ярче того серого оттенка, по которому я кликнул.
Давайте посмотрим, что будет, если я увеличу значение Допуска (Tolerance) и попробую снова. Я увеличу значение до 64:
Увеличение значения параметра Допуск (Tolerance) с 32 до 64.
При Допуске (Tolerance), увеличенном вдвое по сравнению с предыдущим примером, если я кликну Волшебной палочкой (Magic Wand) в той же центральной точке градиента, Photoshop должен выделить участок в два раза больше, чем в предыдущем примере, поскольку он включает пиксели в пределах 64 оттенков темнее и 64 оттенков ярче, чем основной серый цвет, по которому я кликал. Итак, вот, что мы имеем:
На этот раз при увеличенном значении Допуска (Tolerance), выделяемая область градиента стала вдвое больше.
Что если я хочу выделить исключительно тот оттенок градиента, по которому я кликну? В этом случае я должен установить Допуск (Tolerance) на 0, что будет давать команду Photoshop не включать никакие другие пиксели в выделение, только те, которые я обозначил кликом:
Установка значения Допуска (Tolerance) на 0.
При установленном параметре Допуск (Tolerance) на 0, я кликну снова по той же точке в центре градиента, и на этот раз мы получим очень тоненькую линию выделения. Каждый пиксель, который имеет отличный тон от того серого, по которому я кликнул, был проигнорирован:
Увеличение или уменьшение значения Допуска (Tolerance) имеет большое влияние на то, какие пиксели на изображении будут выделены Волшебной палочкой (MagicWand).
Вы можете устанавливать Допуск (Tolerance) на любое значение между 0 и 255. Чем выше значение, тем шире диапазон пикселей, которые выделит Photoshop. Допуск (Tolerance), установленный на 255 выделит все изображение, поэтому вам следует обычно выбирать более низкие значения.
Смежные пиксели (Contiguous)
Когда мы рассматривали настройки параметра Допуск (Tolerance) Волшебной палочки (Magic Wand), вы, возможно, заметили одну особенность. Каждый раз, когда я кликал по градиенту над красной полосой, Photoshop выделял определенный диапазон пикселей, но только в пределах градиента, по которому я кликал. Градиент под красной полосой, идентичный градиенту, по которому я кликал, был совершенно проигнорирован, даже, несмотря на то, что он содержит точно такие же оттенки серого, которые должны были быть включены в выделение. Почему же пиксели из нижнего градиента не были включены?
Каждый раз, когда я кликал по градиенту над красной полосой, Photoshop выделял определенный диапазон пикселей, но только в пределах градиента, по которому я кликал. Градиент под красной полосой, идентичный градиенту, по которому я кликал, был совершенно проигнорирован, даже, несмотря на то, что он содержит точно такие же оттенки серого, которые должны были быть включены в выделение. Почему же пиксели из нижнего градиента не были включены?
Причиной тому является еще один важный параметр в панели настроек — Смежные пиксели (Contiguous). При отмеченном параметре Смежные пиксели (Contiguous), как это установлено по умолчанию, Photoshop будет выделять только те пиксели, которые входят в число приемлемых по цвету и цветовому диапазону, определяемым параметром Допуск (Tolerance). Любые пиксели, располагаемые в пределах значений параметра Допуск (Tolerance), но отделенные от участка, по которому вы кликнули, пикселями, не входящими в указанный диапазон, выделены не будут.
В случае с моим градиентом, пиксели в нижней части градиента, которые по идее должны были быть включены в выделение, были проигнорированы, поскольку они отделены от участка, по которому я кликнул, красной полосой, цвета пикселей которой не входят в пределы, установленные параметром
Допуск (Tolerance). Давайте посмотрим, что получится, если я сниму галочку с параметра Смежные пиксели (Contiguous).
Смежные пиксели (Contiguous) по умолчанию выделены. Кликните внутри квадратика, чтобы отключить параметр, если нужно.
Я снова кликну по центру верхнего градиента с помощью Волшебной палочки (Magic Wand), и на этот раз, при неотмеченном параметре Смежные пиксели (Contiguous), пиксели нижнего градиента, которые находятся в пределах установленного значения параметра Допуск (Tolerance), тоже выделятся, даже несмотря на то, что они по-прежнему отделены от участка, по которому я кликнул, красной полосой:
При отключенном параметре Смежные пиксели (Contiguous), любые пиксели по всему изображению, находящиеся в заданном пределе параметра Допуск (Tolerance), будут выделены.
Дальше мы рассмотрим действие некоторых дополнительных параметров инструмента Волшебная палочка (Magic Wand) на реальном примере, например быстрое выделение и замена неба на фото!
Дополнительные параметры
Допуск (Tolerance) и Смежные пиксели (Contiguous) – два параметра, имеющих наибольшее влияние на Волшебную палочку (Magic Wand), но есть еще парочка других параметров, имеющих незначительное значение. Как только инструмент Волшебная палочка (Magic Wand) выделяет пиксели, она выделяет их в форме четырехугольника, у выделений иногда могут появиться неровные зубчатые края, часто называемые эффектом «лесенки». Photoshop может сгладить края после применения к ним легкого размытия, эта процедура более известна как Сглаживание (Anti-aliasing). Мы можем включать и отключать сглаживание у инструмента Волшебная палочка (Magic Wand), ставя или снимая галочку с параметра Сглаживание (Anti-alias) в панели настроек. По умолчанию этот параметр включен, и в большинстве случаев вы можете его оставить включенным.
По умолчанию этот параметр включен, и в большинстве случаев вы можете его оставить включенным.
Оставьте Сглаживание (Anti—alias) включенным, для того, чтобы Волшебная палочка (MagicWand) сгладила края выделения.
Также по умолчанию, когда вы кликаете по изображению Волшебной палочкой (Magic Wand), она ищет пиксели только в пределах слоя, на котором вы работаете в данный момент. Обычно так нам и требуется использовать этот инструмент, но если ваш документ состоит из множества слоев, и вы хотите включить все слои в свое выделение, выберите параметр Образец со всех слоев (Sample all layers) в панели настроек. По умолчанию он не отмечен:
Оставьте со всех слоев (Samplealllayers) не отмеченным, чтобы ограничить свое выделение в рамках активного слоя.
Практический пример
Перед вами изображение, которое я открыл в Photoshop. Мне нравится это фото в целом, но небо могло бы выглядеть более интересно. Я подумываю заменить небо на другое:
Чисто – голубое небо выглядит немного банально.
Перемещение неба означает, что для начала, я должен его выделить. Как я уже отметил ранее, Волшебная палочка (Magic Wand) отличается выделением больших участков одного цвета, а поскольку небо чисто голубое, лишь с небольшими вариациями в тонах, Волшебная палочка (Magic Wand) справится с этой задачей с легкостью. При активном инструменте и всех его параметрах, установленных по умолчанию (Допуск (Tolerance) 32, Смежные пиксели (Contiguous) отмечен), я кликаю где-то в верхней части изображения:
Кликаем Волшебной палочкой (MagicWand) в верхней левой части неба.
Поскольку небо полностью голубое, у Волшебной палочки (Magic wand)не было проблем с его выделением после единственного клика. Несмотря на это, в действительности небо переходит от светло — голубого оттенка чуть выше зданий к более темному оттенку в верхней части фото, и значение Допуска (Tolerance) 32 недостаточно высоко, чтобы охватить весь диапазон значений тональности, оставляя большой участок светло – голубого оттенка над зданиями вне выделения:
Некоторые яркие участки неба над зданиями не были включены в выделение.
Добавление выделений
Первая моя попытка создать выделение неба оказалась неудачной, поскольку значение Допуска (Tolerance) оказалось слишком мало, мне следовало бы попытаться увеличить значение Допуска (Tolerance), но есть более легкий способ исправить проблему. Как и другие инструменты Photoshop, Волшебная палочка (Magic Wand) имеет параметр «добавить к существующему выделению» (add to existing selections), который означает, что я могу сохранить выделение, которое я сделал ранее, и просто добавить к нему еще неба.
Чтобы добавить выделение, удерживайте зажатой клавишу Shift и кликните по участку, который необходимо добавить. Вы увидите маленький знак плюс (+) в нижнем левом углу от курсора Волшебной палочки (Magic Wand), позволяющий нам понять, что активен параметр «добавить к выделению» (add to selection). В моем случае, удерживая клавишу Shift, я кликну где-нибудь в области неба, которое не было включено в первоначальное выделение:
Удерживая клавишу Shift, кликните по участку, который необходимо добавить.
Таким образом, Photoshop добавит к существующему выделению новый участок неба. Все, что было нужно – два клика мышью:
Теперь небо выделено полностью.
Выделяем то, что изначально не нужно
Итак, поскольку будет меняться небо, мне нужно, чтобы в выделение входило изображение, находящееся под небом, поскольку именно эту часть я хочу оставить. А рисование выделения с помощью таких инструментов как Многоугольное/Полигональное лассо (Polygonal Lasso) или Магнитное лассо (Magnetic Lasso) отняло бы много времени и нервов, в то время как Волшебная палочка (Magic Wand) сделала это легко и просто. Сейчас это наиболее популярная и очень доступная техника выделения с помощью Волшебной палочки (Magic Wand) — сначала мы выделяем область, которую не хотим включать в работу, а потом просто инвертируем выделение!
А рисование выделения с помощью таких инструментов как Многоугольное/Полигональное лассо (Polygonal Lasso) или Магнитное лассо (Magnetic Lasso) отняло бы много времени и нервов, в то время как Волшебная палочка (Magic Wand) сделала это легко и просто. Сейчас это наиболее популярная и очень доступная техника выделения с помощью Волшебной палочки (Magic Wand) — сначала мы выделяем область, которую не хотим включать в работу, а потом просто инвертируем выделение!
Чтобы инвертировать выделение, которое выделит все, что не входило в выделение (в моем случае, все, что ниже неба) и снимет выделение со всего, что было выделено (небо), перейдите в меню Выделение (Select) в верхней части экрана и выберите Inverse (Инвертировать). Или используйте более быстрый способ инвертирования выделения – воспользуйтесь короткой командой на клавиатуре Shift+Ctrl+I (Win)/ Shift + Command + I (Mac):
Перейдите к меню Выделение – Инвертировать (Select – Inverse).
При инвертированном выделении небо больше не выделено, выделено лишь все, что ниже него на изображении:
Область, которую мне нужно было сохранить, теперь выделена.
Чтобы заменить небо на данном этапе, я нажму Ctrl+J (Win) / Command+J (Mac), чтобы быстро скопировать участок, который я сохранил, на новый слой в палитре слоев:
Выделение было скопировано на новый слой над первоначальным изображением.
Затем, я открою изображение, которым я хочу заменить первоначальное небо. Нажму Ctrl+A (Win) / Command+A (Mac), чтобы быстро выделить все изображение, затем Ctrl+C (Win) / Command+C (Mac), чтобы скопировать его в буфер обмена:
Фото, которое будет заменять небо у оригинала изображения.
Я переключусь снова на свое изначальное изображение и кликну по фоновому слою в панели слоев для того, чтобы, когда я буду вставлять изображение, оно появилось в виде слоя между двумя уже существующими слоями:
Выделение фонового слоя.
В завершение я нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Все любят голубое небо, но иногда немного облаков может произвести большее впечатление:
Небо успешно (и довольно легко) заменено.
Как и другие инструменты Photoshop, успешность использования Волшебной палочки (Magic Wand) зависит от того, знаете ли вы, в каких лучше случаях применять этот инструмент. Как мы увидели из урока, Волшебная палочка (Magic Wand) лучше всего подходит для выделения большого количества пикселей, которые имеют схожую тональность и цвет, идеально подходит для выделения и замены простого неба на фото или для изображений, объект на которых находится на однородном фоне. Используйте технику «выделяйте то, что изначально вам не нужно» в тех случаях, когда выделение участка вокруг объекта с помощью Волшебной палочки (Magic Wand) может быть быстрее и легче, чем выделение самого объекта с помощью других инструментов.
Вот и все!
Автор: Steve Patterson
Перевод: Анцыперович Александра
Ссылка на источник
Источник: www.photoshopessentials.com
Волшебная палочка: выбор в Photoshop
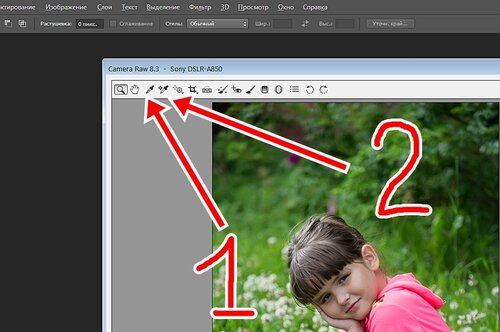
Как использовать инструмент «Волшебная палочка»
Выбор волшебной палочки
Если вы используете Photoshop CS2 или более раннюю версию, вы можете выбрать Волшебную палочку, просто щелкнув ее значок в палитре «Инструменты». В Photoshop CS3 Adobe представила инструмент быстрого выбора и вложила его в волшебную палочку, поэтому, если вы используете CS3 или более позднюю версию (здесь я использую Photoshop CS5), вам нужно нажать на инструмент быстрого выбора в панель инструментов и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню. Выберите Волшебную палочку из меню:
Волшебная палочка находится за инструментом быстрого выбора в Photoshop CS3 и более поздних версиях.
«Магия» за палочкой
Прежде чем мы рассмотрим реальный пример использования Волшебной палочки в действии, давайте посмотрим, как работает этот инструмент и как в этом нет ничего волшебного. Вот простое изображение, которое я создал, показывающее градиент от черного к белому, разделенный сплошной красной горизонтальной полосой через центр:
Простой градиент, разделенный красной полосой, но вы уже это знали.
Как я уже упоминал, волшебная палочка фотошопа выбирает пиксели на основе тона и цвета. Когда мы щелкаем область на изображении с помощью инструмента, Photoshop смотрит на тон и цвет области, на которой мы щелкнули, и выбирает пиксели, которые имеют одинаковые значения цвета и яркости. Это делает волшебную палочку исключительной при выборе больших областей сплошного цвета .
Например, скажем, я хочу выбрать горизонтальную красную полосу. Все, что мне нужно сделать, это щелкнуть где-нибудь на красной полосе Волшебной палочкой. Фотошоп увидит, что я нажал на область красного цвета, и сразу выберет каждый пиксель изображения, который имеет тот же оттенок красного, эффективно выбрав для меня красную полосу, просто нажав на нее:
Фотошоп увидит, что я нажал на область красного цвета, и сразу выберет каждый пиксель изображения, который имеет тот же оттенок красного, эффективно выбрав для меня красную полосу, просто нажав на нее:
Один клик с Волшебной палочкой — все, что нужно, чтобы выделить всю красную полосу.
Толерантность
Выбрать сплошную красную красную полосу было достаточно просто, поскольку на изображении не было других пикселей, которые имели бы тот же оттенок красного, но давайте посмотрим, что произойдет, если я нажму Волшебную палочку на одном из градиентов. Я нажму на область среднего серого в центре градиента над красной полосой:
Выделенная область после нажатия в середине верхнего градиента.
На этот раз Photoshop выбрал весь диапазон значений яркости, а не ограничивался пикселями, которые были точно такого же тона и цвета, что и средняя серая область, на которую я нажал. Это почему? Чтобы найти ответ, нам нужно посмотреть вверх на панели параметров в верхней части экрана. Более конкретно, нам нужно взглянуть на значение допуска :
Более конкретно, нам нужно взглянуть на значение допуска :
Вариант толерантности Волшебной палочки.
Параметр «Толерантность» сообщает Photoshop, насколько тон и цвет пикселя могут отличаться от области, по которой мы щелкнули, для включения в выделение. По умолчанию для параметра «Допуск» установлено значение 32, что означает, что Photoshop будет выбирать любые пиксели того же цвета, что и область, на которую мы нажали, а также любые пиксели, которые до 32 оттенков темнее или 32 оттенка ярче. В случае моего градиента, который содержит в общей сложности 256 уровней яркости между (и в том числе) чистым черным и чистым белым, Photoshop выбрал весь диапазон пикселей, который упал между 32 оттенками темнее и 32 оттенками ярче, чем оттенок серого I нажал на.
Посмотрим, что произойдет, если я увеличу значение Допуска и попробую еще раз. Я увеличу это до 64:
Удвоение допустимого значения с 32 до 64.
Теперь, когда толерантность установлена в два раза выше, чем была изначально, если я щелкну Волшебной палочкой в том же центральном месте в градиенте, Photoshop теперь должен выбрать область, вдвое большую, чем в прошлый раз, поскольку он будет включать все пиксели, которые между 64 оттенками темнее и 64 оттенками светлее, чем начальный оттенок серого, на который я нажимаю. Конечно же, вот что мы получаем:
Конечно же, вот что мы получаем:
На этот раз, когда значение Допуска в два раза выше, выделенная область градиента в два раза больше.
Что, если я хочу выбрать только определенный оттенок серого, который я нажимаю в градиенте, и больше ничего? В этом случае я бы установил для моего значения допуска значение 0, что говорит Photoshop не включать в выделение какие-либо пиксели, кроме тех, которые точно соответствуют по цвету и тону области, на которую я нажимаю:
Установка значения допуска на 0.
Если для параметра Допуск установлено значение 0, я снова нажму на то же место в центре градиента, и на этот раз мы получим очень узкий контур выделения. Каждый пиксель, который не соответствует точному оттенку серого, на который я нажал, игнорируется:
Увеличение или уменьшение значения Допуск оказывает большое влияние на то, какие пиксели на изображении выбираются с помощью Волшебной палочки.
Вы можете установить для параметра Допуск любое значение от 0 до 255. Чем выше значение, тем шире диапазон пикселей, которые будет выбирать Photoshop. Параметр толерантности 255 будет эффективно выбирать все изображение, поэтому обычно вам стоит попробовать меньшее значение.
Чем выше значение, тем шире диапазон пикселей, которые будет выбирать Photoshop. Параметр толерантности 255 будет эффективно выбирать все изображение, поэтому обычно вам стоит попробовать меньшее значение.
смежный
Когда мы изучали влияние настройки «Допуск» на выбор «Волшебной палочки», вы могли заметить нечто странное. Каждый раз, когда я нажимал на градиент над красной полосой, Photoshop выбирал определенный диапазон пикселей, но только в градиенте, на котором я щелкал . Градиент под красной полосой, который идентичен градиенту, на который я щелкал, был полностью проигнорирован, хотя он явно содержал оттенки серого, которые должны были быть включены в выделение. Почему пиксели в нижнем градиенте не были включены?
Причина связана с еще одним важным параметром на панели параметров — Непрерывный . Если выбран параметр «Непрерывный», то, как это по умолчанию, Photoshop будет выбирать только те пиксели, которые попадают в допустимый тон и диапазон цветов, заданный параметром «Допуск», и расположены рядом друг с другом в той же области, на которой вы щелкнули. Все пиксели, которые находятся в допустимом диапазоне допусков, но отделены от области, по которой вы щелкнули, пикселями, которые выходят за пределы диапазона допусков, не будут включены в выделение.
Все пиксели, которые находятся в допустимом диапазоне допусков, но отделены от области, по которой вы щелкнули, пикселями, которые выходят за пределы диапазона допусков, не будут включены в выделение.
В случае моих градиентов пиксели в нижнем градиенте, которые в противном случае должны были быть включены в выделение, игнорировались, потому что они были отрезаны от области, на которой я щелкнул, пикселями на красной полосе, которые не были в пределах диапазона допуска. Давайте посмотрим, что произойдет, когда я сниму флажок «Непрерывный». Я также сбрасываю настройку Допуска на значение по умолчанию 32:
Смежный выбран по умолчанию. Щелкните внутри флажка, чтобы отменить выбор, если это необходимо.
Я снова нажму в центре верхнего градиента с помощью Волшебной палочки, и на этот раз, если флажок Смежный не отмечен, пиксели в нижнем градиенте, которые попадают в диапазон Допусков, также выбираются, даже если они по-прежнему отделены от область, на которую я щелкнул красной полосой:
Если флажок «Непрерывный» не установлен, будут выбраны любые пиксели в любом месте изображения, попадающие в диапазон допуска.
Далее мы рассмотрим некоторые дополнительные параметры Волшебной палочки и реальный пример ее использования в действии, поскольку мы используем ее для быстрого выбора и замены неба на фотографии!
Дополнительные опции
Толерантность и смежность — два варианта, которые оказывают наибольшее влияние на Волшебную палочку, но есть пара других вариантов, на которые стоит обратить внимание. Поскольку Волшебная палочка выбирает пиксели, а пиксели имеют квадратную форму, края выделения могут иногда выглядеть резкими и неровными, что часто называют эффектом «ступеньки». Photoshop может сгладить края, применив к ним небольшое размытие, процесс, известный как сглаживание . Мы можем включить антиалиасинг для Magic Wand включения и выключения с помощью флажков в Сглаживание опции в панели параметров. По умолчанию он включен, и в большинстве случаев вы хотите оставить его включенным:
Оставьте сглаживание включенным с помощью волшебной палочки, чтобы сгладить неровные края выделения.
Также по умолчанию, когда вы нажимаете на изображение с помощью Волшебной палочки, оно ищет пиксели для выбора только на том слое, который в данный момент активен на панели «Слои». Обычно это то, что нам нужно, но если ваш документ содержит несколько слоев, и вы хотите, чтобы Photoshop включил в свой выбор все слои, выберите параметр « Образец всех слоев» на панели параметров. По умолчанию это не отмечено:
Оставьте флажок «Образец всех слоев» снятым, чтобы ограничить выбор активным слоем.
Пример из реального мира
Вот изображение, которое я открыл в фотошопе. Мне нравится фото в целом, но небо может выглядеть интереснее. Я думаю, что я заменю небо на другое:
Ясное голубое небо выглядит немного мягким.
Замена неба означает, что мне сначала нужно его выбрать. Как я упоминал ранее, Волшебная палочка выделяется при выборе больших областей сплошного цвета, и, поскольку небо прозрачно-синего цвета с небольшим изменением тона, Волшебная палочка сделает выбор легким. Когда инструмент выбран и все его параметры на панели параметров возвращены к значениям по умолчанию (допуск 32, установлен непрерывный), я щелкну где-то в верхнем левом углу изображения:
Когда инструмент выбран и все его параметры на панели параметров возвращены к значениям по умолчанию (допуск 32, установлен непрерывный), я щелкну где-то в верхнем левом углу изображения:
Щелкнув Волшебной палочкой в левом верхнем углу неба.
Если бы небо было сплошным синим, у Волшебной палочки не было бы проблем с выделением всего этого одним щелчком мыши. Тем не менее, небо фактически переходит от более светлого оттенка синего прямо над зданиями к более темному оттенку в верхней части фотографии, и мое значение Допуска 32 не было достаточно высоким, чтобы покрыть весь этот диапазон тональных значений, оставляя Большая площадь неба прямо над зданиями из выбора:
Некоторые более светлые участки неба над зданиями не были включены в выбор.
Добавление к выбору
Так как моя первоначальная попытка не смогла выбрать все небо из-за того, что мое значение Допуска было слишком низким, я мог бы повторить попытку с более высоким значением Допуска, но есть более простой способ решить проблему. Как и в других инструментах выбора Photoshop, у Волшебной палочки есть возможность добавить к существующим выборкам , что означает, что я могу сохранить выделение, с которого я начал, и просто добавить больше неба к нему!
Как и в других инструментах выбора Photoshop, у Волшебной палочки есть возможность добавить к существующим выборкам , что означает, что я могу сохранить выделение, с которого я начал, и просто добавить больше неба к нему!
Чтобы добавить к выбору, удерживайте нажатой клавишу Shift и щелкните в области, которую нужно добавить. Вы увидите небольшой знак плюса ( + ) в левом нижнем углу значка курсора Волшебной палочки, указывающий, что вы собираетесь добавить к выбору. В моем случае, удерживая Shift, я щелкну где-нибудь внутри неба, который изначально не был включен в выделение:
Удерживая клавишу Shift и нажимая на область, которую мне нужно добавить.
И именно так Photoshop смог добавить оставшуюся часть неба к выделению. Два щелчка мышью с Волшебной палочкой — все, что нужно:
Теперь выбрано все небо.
Выбор того, что вы не хотите первым
Конечно, так как небо заменяется, то, что я должен был выбрать на изображении, было все под небом, так как это область, которую я хочу сохранить. Но рисование контура выделения вдоль верхних частей зданий с помощью одного из других инструментов выбора Photoshop, таких как Polygonal Lasso Tool или Magnetic Lasso Tool, потребовало бы больше времени и усилий, в то время как выбор неба с помощью Волшебной палочки был быстрым и легким. Это приводит нас к популярной и очень удобной технике для использования с Волшебной палочкой, которая состоит в том , чтобы сначала выбрать область, которая вам не нужна, а затем инвертировать выбор!
Но рисование контура выделения вдоль верхних частей зданий с помощью одного из других инструментов выбора Photoshop, таких как Polygonal Lasso Tool или Magnetic Lasso Tool, потребовало бы больше времени и усилий, в то время как выбор неба с помощью Волшебной палочки был быстрым и легким. Это приводит нас к популярной и очень удобной технике для использования с Волшебной палочкой, которая состоит в том , чтобы сначала выбрать область, которая вам не нужна, а затем инвертировать выбор!
Чтобы инвертировать выделение, которое выберет все, что не было выделено (в моем случае все, что находится под небом) и отмените выделение всего, что было (само небо), перейдите в меню « Выбор» в верхней части экрана и выберите « Инвертировать». , Или, для более быстрого способа инвертировать выборки, используйте сочетание клавиш Shift + Ctrl + I (Win) / Shift + Command + I (Mac):
Перейти к Select> Inverse.
Теперь, когда выделение перевернуто, небо больше не выделено, а все, что находится под ним на изображении:
Область, которую мне нужно сохранить, выбрана.
Чтобы заменить небо в этой точке, я нажму Ctrl + J (Победа) / Command + J (Mac), чтобы быстро скопировать область, которую я держу, в новый слой на панели «Слои»:
Выделение было скопировано в новый слой над исходным изображением.
Далее я открою изображение, которым я хочу заменить исходное небо. Я нажму Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать все изображение, затем Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать его в буфер обмена:
Фотография, которая заменит небо в исходном изображении.
Я вернусь к исходному изображению и нажму на фоновый слой на панели «Слои», чтобы выбрать его, чтобы при вставке другой фотографии неба в документ он отображался между моими существующими двумя слоями:
Выбор фонового слоя.
Наконец, я нажму Ctrl + V (Win) / Command + V (Mac), чтобы вставить новое изображение в документ. Каждый любит голубое небо, но иногда несколько облаков могут оказать большее влияние:
Небо успешно (и довольно легко) было заменено.
Как и другие инструменты выбора в Photoshop, хитрость в том, чтобы успешно использовать Волшебную палочку и избежать разочарований, — это знать, когда ее использовать, а когда попробовать что-то еще. Как мы видели в этом уроке, самой сильной стороной Волшебной палочки является ее способность выбирать большие области пикселей, которые имеют одинаковый или сходный цвет и тон, что делает его идеальным для таких вещей, как выбор и замена простого неба на фотографии, или для любого изображения, где объект, который вам нужно выбрать, находится перед сплошным или аналогичным цветом фона. Используйте трюк «сначала выберите то, что вы не хотите», если выделение области вокруг объекта с помощью волшебной палочки будет быстрее и проще, чем выбор самого объекта с помощью другого инструмента.
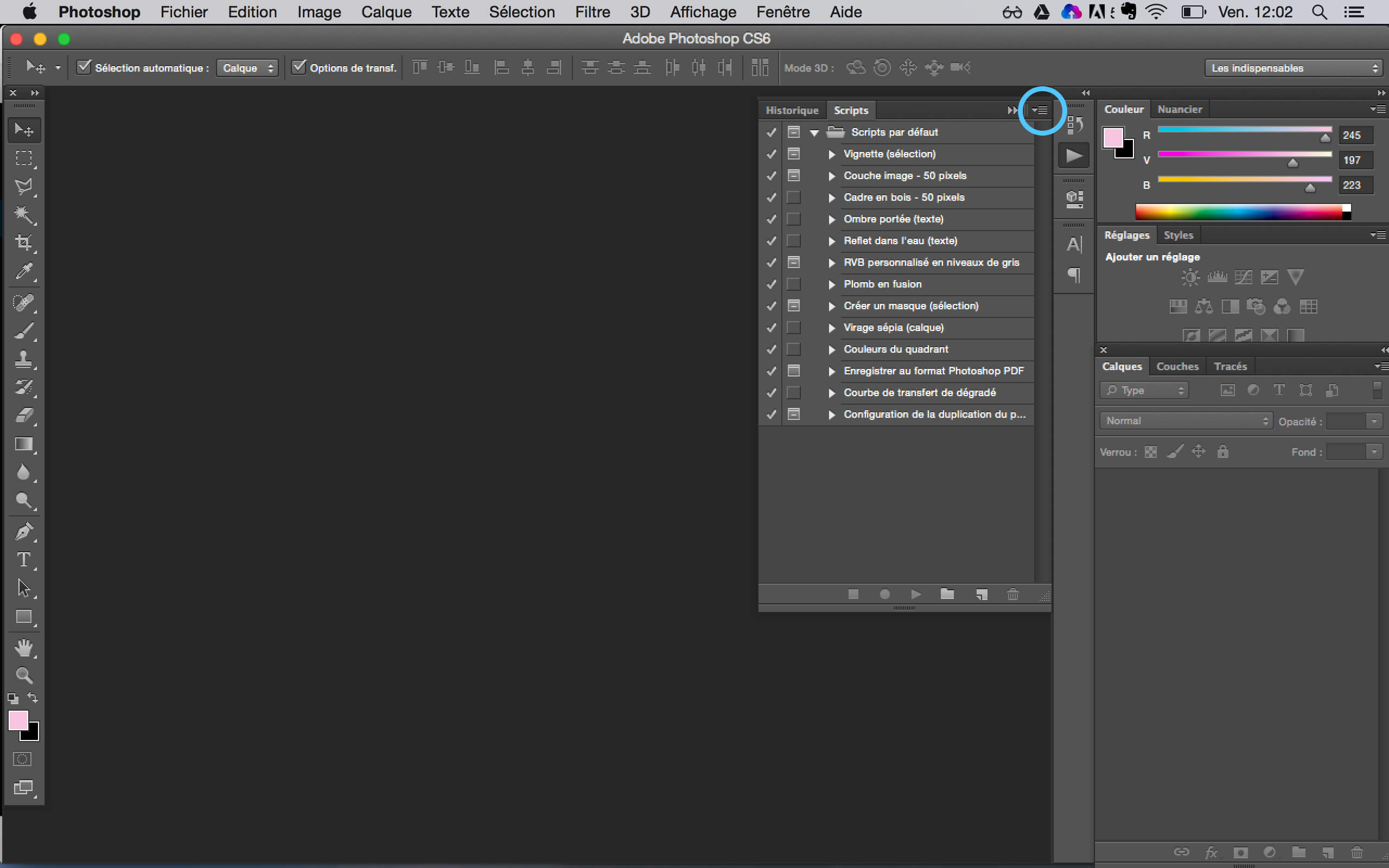
Лекция 7. Волшебная палочка Adobe Photoshop CS6
Лекция 7: Волшебная палочка
Инструмент Волшебная палочка обычно применяют, если объект выделения расположен на фоне одного цвета (рис. 7.1). Наша задача – вырезать объект из фона.
Рис. 7.1. Исходное изображение
Нажмите на палитре инструментов на кнопку Волшебная палочка. Переместите курсор на изображение фона вокруг совы и щелкните левой кнопкой мыши. Практически весь фон сразу попадает в выделенную инструментом область, поскольку содержит однородный синий цвет, резко контрастирующий с силуэтом самой совы (рис. 7.2).
Совет
Если останется невыделенными несколько небольших фрагментов, то их можно добавить к основному выделению, удерживая клавишу Shift. При нажатии на Shift возле курсора появится небольшой значок (+), который указывает на то, что теперь выделяемые нами области будут суммироваться с предыдущими нашими выделениями, сливаясь с ними.
Рис. 7.2. Выделение фона произведено за один щелчок мыши
Выберите команду Выделение-Инверсия. Если результатом ваших предыдущих действий было выделение фона, то последней командой вы инвертируете выделение фона в выделение совы, так как операция инверсии меняет местами выделенные и не выделенные области (рис. 7.3).
Рис. 7.3. Выделение фона поменялось на выделение совы
Выполните команду Правка-Копировать. Изображение совы будет отделено от фона и скопировано в буфер обмена (clipboard). Откройте (или активизируйте, если оно уже открыто) изображение дерева и выполните команду Правка-Вставить. В результате изображение птицы будет помещено на новый слой Layer 1, расположенный поверх фона. Для перемещения вклеенного таким образом изображения используйте инструмент Перемещение, а для приведения масштаба птицы к масштабу фона примените команду Редактирование-Трансформирование-Масштабирование. Командой Редактирование-Трансформирование-Поворот вы можете немного повернуть сову. Нажмите на клавишу Enter для прекращения трансформации и закончите работу над вашим произведением (рис. 7.4).
Рис. 7.4. Простой монтаж завершен
Итак, с помощью инструмента Волшебная палочка вы создали простейший фотомонтаж изображений (коллаж), а именно – вырезали объект и вклеили его в новое изображение. Для корректного завершения примера осталось объедините слои с помощью команды Слои-Выполнить сведение, а затем сохраните результирующее изображение в файле Collage.jpg командой Файл-Сохранить Как.
Задание
Используя инструмент Волшебная палочка, поместите розу в бокал (рис. 7.5).
Рис. 7.5. Изображение для выполнения задания
Вопросы
Найдите самостоятельно ответ на следующие вопросы:
· Какие настройки имеет инструмент Волшебная палочка?
· Для чего при выделениях удерживают клавишу Shift?
Скачано с www.znanio.ru
Как вырезать и вставлять в фотошопе cs6. Как вырезать сложный объект в фотошоп. Вырезание сложных объектов
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
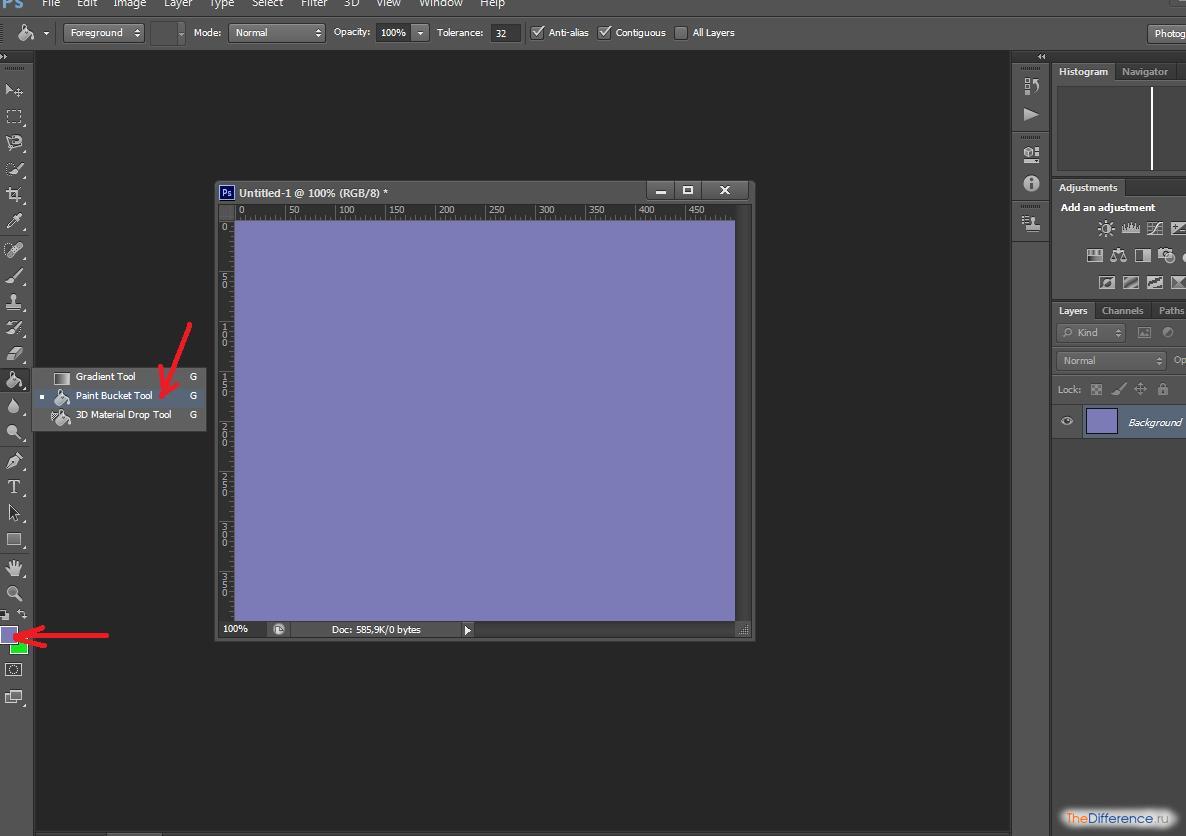
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Отделение объектов от фона сейчас становится все более востребованным: из вырезанных картинок часто составляют различные фотоколлажи, используют при создании клип-арта и дизайна веб-сайтов. Читайте далее — и узнаете несколько способов, как вырезать объект в фотошопе.
Инструмент «Волшебная палочка»
Первый способ будет самым быстрым и легким, но подойдет он только в том случае, если объект, который вам нужно вырезать, изначально размещен на белом фоне.
Откройте исходную фотографию в фотошопе. Переведите ее в слой, щелкнув по ней два раза на панели слоев и вызвав функцию создания нового слоя.
На панели инструментов слева от рабочего поля в фотошопе выбирайте инструмент «Волшебная палочка». Установите чувствительность кисти — небольшую, около 5. Один раз кликните этим инструментом на белый фон фотографии, и на ней появится выделение. Может случиться так, что фон охватится не полностью — для этого нужно кликнуть на проблемном участке еще раз.
Теперь остается вырезать объект из фона, не снимая выделения, нажав на клавиатуре клавишу «Backspace».
«Лассо» в фотошопе
Следующий способ предполагает использование такого инструмента, как «Лассо». Он тоже лучше подойдет для вырезания объектов на белом либо другом однородном и светлом фоне.
Найдите «Лассо» на панели инструментов и начинайте создавать выделение. Для этого поставьте курсор куда-либо на край вашего объекта и начинайте вести линию по контуру. Вы увидите, как за курсором будет тянуться сплошная линия — продолжайте вести ее, обводя по контуру весь объект целиком. Для геометрических фигур удобнее использовать «Прямолинейное лассо».
Если во время обводки ваша линия свернула не туда, куда требуется, нажмите на клавиатуре клавишу «Backspace» — предыдущий отрезок удалится, и вы сможете повторить обводку этого участка еще раз.
Когда вы обвели весь объект и соединили последний отрезок с первым, на фотографии появится выделение. Теперь инвертируйте выделенную область, щелкнув правой кнопкой мыши по выделению.
Когда выделение инвертировалось, как и ранее, нажмите «Backspace», чтобы вырезать объект.
Как вырезать объект с помощью быстрой маски
Еще один инструмент, который решит вопрос, как вырезать картинку в фотошопе — это быстрая маска. В отличие от «Волшебной палочки», которая может не сработать на фотографии с неоднородным, пестрым или темным фоном, выделение с помощью быстрой маски подойдет и для таких задач, поскольку в этом случае область выделения вы создаете и контролируете сами.
Выберите инструмент «Кисть» и активным цветом установите черный (код цвета — #000000). После этого выбирайте режим «Быстрая маска» — нажмите на соответствующий значок внизу панели. Теперь, как обычной кистью, начинайте закрашивать область интересующего вас объекта.
При закрашивании мелких деталей выбирайте диаметр кисти поменьше, а при заполнении цветом крупных участков можно использовать большую кисть. Жесткость кисти также устанавливайте по желанию, главное, помните: чем жестче кисть, тем четче будут края выделения, а мягкая кисть их сгладит.
Если вы закрасили лишний участок, сделайте активным цветом белый (код цвета — #FFFFFF) — такая кисточка будет действовать на закрашенные быстрой маской области как ластик.
После того, как вы закончили закрашивать выбранную область, снова нажмите на кнопку быстрой маски, и тогда вокруг закрашенной области появится выделение. Чтобы отделить объект от фона, используйте «Backspace».
Удаление фона ластиком
Третий способ заключается в использовании такого инструмента, как «Ластик». По сути, это не создание выделения, а удаление фона. Выберите этот инструмент на панели слева и начинайте стирать с рабочей области все лишнее, что не относится к вашему объекту.
Конечно же, самая главная и ответственная часть — это стирание фона на границе с объектом. Торопиться тут не следует, ведь важно не оставить кусочки нестертого фона или наоборот — не стереть ненароком нужные участки объекта. Установите небольшой размер ластика — так работа будет продвигаться дольше, но аккуратнее; увеличивайте масштаб изображения, что позволит вам внимательнее наблюдать за границами объекта.
Если при работе с ластиком вы стерли что-то важное, воспользуйтесь функцией отмены предыдущего действия: Меню «Правка» — «Отменить действие» или зажмите комбинацию клавиш Ctrl + Z. Эта комбинация работает только для последнего действия, поэтому чтобы последовательно отменить несколько предыдущих действий, нужное количество раз примените комбинацию Alt + Ctrl + Z.
Вместо ластика удалять фон в фотошопе можно, используя кисть и маску слоя (не путайте с быстрой маской). На панели «Слои» нажмите на пиктограмму маски слоя и стирайте лишние участки, рисуя по маске кистью черного цвета. И наоборот, чтобы восстановить участок, поменяйте цвет кисти на белый.
Вырезание сложных объектов
Многих особенно интересует вопрос, как вырезать в фотошопе лицо и волосы, пушистое животное или ветвистое дерево — то есть сложные объекты с неоднородными краями, которые интересно смотрятся при создании коллажей из фото . Существует способ быстро это сделать, который можно применить к фотографиям с однотонным светлым фоном.
Дублируйте слой с исходной фотографией (щелчок правой кнопкой по слою — «Создать дубликат слоя») и сделайте его черно-белым (Меню «Изображение» — «Коррекция» — «Обесцветить»).
Примените к дубликату коррекцию «Уровни» из меню «Изображение» — «Коррекция». На появившейся гистограмме потяните ползунки, отвечающие за тени и за свет, таким образом, чтобы создать резкий, максимальный контраст между черным и белым, то есть между волосами девушки и фоном.
Добившись нужного контраста, кистью черного цвета закрашивайте полностью весь силуэт — лицо, блики, чтобы не осталось просветов. Заходите в меню «Выделение» и выбирайте «Цветовой диапазон». В появившемся окне установите чувствительность выделения около 50 и нажмите «ОК».
Правой кнопкой мыши щелкните по выделению и примените к нему «Растушевку» с радиусом в 2 пикселя. На панели слоев снимите видимость с черно-белого слоя. Теперь останется виден только цветной исходник, с созданным сверху выделением. Однако это выделение относится к силуэту девушки и ее волосам, а нам нужно удалить не объект, а фон. Поэтому следует зайти в меню «Выделение» и выбрать пункт «Инверсия».
Чтобы отделить девушку от фона, делаем активным слой с исходным изображением и нажимаем «Backspace». Теперь вы знаете, как вырезать человека в фотошопе из фотографии.
Перечисленные выше способы не универсальны и могут не дать идеального результата, но с ними обработка фото в фотошопе проходит быстрее, поэтому, даже если вы совсем новичок, вырезать объекты для вас не составит особого труда. Вырезанные изображения можно еще использовать при монтаже видео для создания красочных превью-картинок, а также при подготовке стикеров или открыток.
А если вам проще один раз увидеть, чем сто раз прочитать, предлагаем посмотреть следующее видео, в котором показаны различные способы, как вырезать фото в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Создание коллажей стало очень популярным способом творчества. Для этого применяются графические редакторы, с помощью которых можно вырезать фон, использовать различные плагины для создания эффектов. Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Фотошоп – графический редактор, разработанный корпорацией Adobe. Имеет поддержку растровой и векторной графики. Он интегрируется со многими программами для обработки медиа-файлов. Пользователи могут применять данный инструмент для нелинейного монтажа видео, создания анимации и спецэффектов.
Формат, с которым работает Photoshop имеет расширение «PSD», поддерживается большим количеством программного обеспечения. Таким образом, пользователи могут производить импорт файлов во многие программы для последующей постобработки.
Все инструменты одинаковые для всех версий Фотошоп, в том числе последних, начиная с CS6.
Как вырезать объект в Фотошопе
Используем инструмент «Лассо»
Лассо представляет собой инструмент для выделение какого-либо элемента на фотографии с помощью создания контура. Лассо позволит вырезать любой объект по контуру.
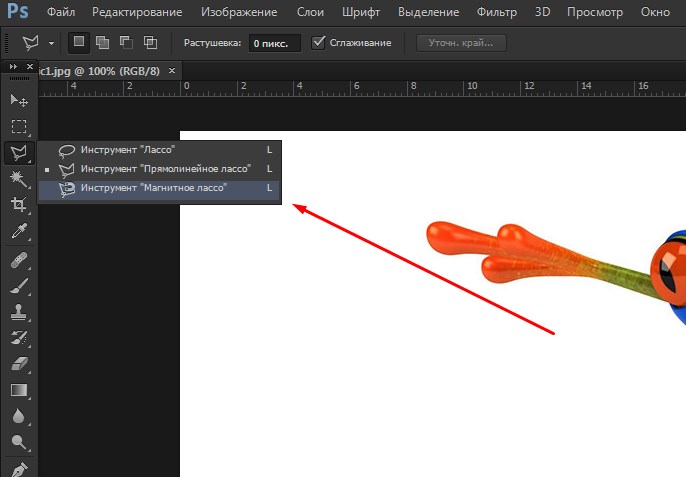
Для начала необходимо разобраться, что из себя представляет данный инструмент и подробно описать его виды:
- «Лассо ». Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки;
- «Прямолинейное лассо ». Инструмент, позволяющий быстро создать контуры, состоящие из прямых линий. Лучше всего подходит для выделения геометрических фигур. Пользоваться им просто, жмем «ЛКМ» и ставим начальную точку, отпускаем клавишу мыши и переносим курсом далее по контуру добавляя новую метку. Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
- «Магнитное лассо ». Данная функция, позволяет быстро и точно создать контур. Наиболее точное определение магнитного лассо – инструмент автоматического распознавания краев. Алгоритм его работы заключается в том, что он пытается распознать края объекта находя отличия в яркости, насыщенности, контрасте.
Как вырезать изображение:
Инструмент позволит быстро и точно вырезать элемент из изображения или часть картинки. Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Быстрое выделение
Данный инструмент позволяет быстро произвести выделение объекта на фотографии. Необходимо заметить, что способ не может гарантировать 100% результат, т.к. наилучшим образом работает только на контрастных элементах.
Как вырезать:
Стираем фон Ластиком
Способ подразумевает под собой удаление фона без создания контура выделения. Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Процесс достаточно простой:
Эффект от использования волшебной палочки наблюдается только на тех фотографиях, которые имеют нейтральный фон по отношению к вырезаемому объекту. Лучше всего, если фон имеет белый или серый цвет.
Вырезание сложных объектов
Для вырезания сложных элементов оптимальным вариантом будет использования инструмента «Уровни ». С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
Порядок действий:
Инструмент «Перо»
С помощью пера можно выделять достаточно сложные объекты имеющие большое количество деталей. Профессиональные графические дизайнеры отдают предпочтение именно этому инструменту. С его помощью можно добиться быстрых результатов за небольшое количество времени.
Порядок действий:
Инструмент Select Subject
Инструмент является новой разработкой компании Adobe. Он использует искусственный интеллект для быстрого выделения объекта. Далее рассмотрим подробно, как им пользоваться. Важно знать, что Select Subject используется исключительно версиях Photoshop CC 2016 и более поздних сборках.
Инструкция:
- открываем фото и создаем дубликат слоя;
- выбираем инструмент «Быстрое выделение» и щелкаем «Select Subject »;
- автоматически произойдет выделение объекта, далее кликаем «Select and Mask »;
- в правой части откроется панель настройки параметров. Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Цветовой диапазон
Данный способ подразумевает под собой выделение элементов по цветам и образцам.
Как копировать объект
Для копирование выделенного объекта существует несколько способов рассмотрим их ниже.
Первый способ:
- выделяем объект одним из способов, представленных выше;
- затем щелкаем комбинацию клавиш «CTRL+C »;
- после этого, создаем новый слой и нажимаем сочетание клавиш «CTRL+V ». Элемент будет помещен на новый слой.
Второй способ.
Данный вариант самый простой, слой с выделенной областью будет создан автоматически. Достаточно выделить объект и нажать сочетание клавиш «CTRL+J » и он будет помещен на новый слой.
Третий метод.
После того, как нужный элемент на фотографии будет выделен, необходимо последовательно нажать комбинацию клавиш «CTRL+C», «CTRL+N» «CTRL+V». Первая команда отвечает за то, что копирует область в буфер обмена. С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
Как вставить фон
- открываем нужное фото и используем один из методов удаления фона выше;
- инвертируем : «Выделение» и «Инверсия», жмем «Ок»;
- удаляем старый фон с помощью клавиши «Delete»;
- открываем картинку с фоном, щелкаем на клавиатуре «CTRL+C» и вставляем изображение поверх вырезанного элемента «CTRL+V»;
- после этого перетаскиваем фон под слой с вырезанным объектом, зажав левую кнопку мыши.
Как увеличить или уменьшить вырезанный объект
Для того, чтобы увеличить или уменьшить вырезанный элемент понадобиться применение инструмента «Трансформация »:
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон »:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение » и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам »;
- после этого щелкаем по значку «Пипетка+ » и добавляем образцы оттенков. Если предварительный результат устраивает, щелкаем «Ок».
Здравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате ».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый ». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет . Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Сейчас есть масса графических редакторов. Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Программа очень функциональна и богата различными инструментами и фильтрами. Одно и тоже действие можно произвести совершенно различными путями. Поэтому каждый дизайнер может выбрать удобный для себя способ.
Сегодня мы разберём как можно вырезать изображение и наложить его на другой фон различными способами, а также рассмотрим плюсы и минусы каждого из них.
Для начала небольшое отступление. Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Мы можем открыть уже имеющееся изображение или создать новое. После этого у нас становятся активными инструменты и опции меню для редактирования.
Нам следует обратить внимание на окошко со слоями. Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
В том случае если у вас что не копируется, не выделяется, не редактируется и т.д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Также мы можем скрыть слой, сделав его невидимым или заблокировать его чтобы избежать незапланированной правки.
1. Ластик.
Пожалуй самый простой способ освободить лишнее пространство не только в тетради, но и в фотошопе. Этот инструмент можно вызвать клавишей E.
Сам по себе ластик довольно неуклюж, но его модификации — «Фоновый ластик» и «Волшебный ластик» при аккуратном использовании и хорошем исходном изоражении могут принести неплохие результаты.
Фоновый ластик стирает «фон», т.е. область с которой вы начали использование ластика когда нажали левую кнопку мыши. Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Инструмент «Волшебный ластик» работает по принципу «Волшебной палочки». Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
Для того чтобы понять как они работаю стоит попробовать каждый инструмент из этой серии.
С помощью этих инструментов можно выделять более сложные по форме изображения. Из минусов данного инструмента стоит отметить что вырезать слишком сложные формы проблематично. Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Выделение с помощью лассо подойдёт для вырезания изображений средней сложности. После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
Если мы выберем инструмент «Волшебная палочка» то сможем настроить параметры выделения для него. Для того чтобы избежать ненужных белых пикселей по краям тёмного изображения вам стоит поэкспериментировать с настройками параметра «Допуск». Чтобы выделение было более сглаженным стоит включить «Сглаживание». Для того чтобы выделялись пикселы со всех слоёв вашего изображения нужно поставить галку на пункте: «Образец со всех слоёв».
Инструмент быстрое выделение может очень выручить если изображение довольно контрастное. Иногда можно добавить изображению контрастности, для того чтобы затем воспользоваться быстрым выделением, но это не всегда даёт положительный эффект. В целом, в комбинации с другими методами выделения даёт неплохой эффект.
5. Маска.
Инструмент под названием слой-маска в AdobePhotoshop я считаю одним из самых ценных в этом графическом пакете.
С помощью него мы можем очень быстро безболезненно избавиться от ненужных пикселов. Избавление от ненужных пикселов будет безболезненным по той простой причине, что слой-маска позволяет нам без труда вернуть всё на место.
Для того чтобы добавить к изображению слой-маску нам нужно всего-лишь сделать активным нужный слой, а затем щёлкнуть по иконке «Добавить слой маску», которая находиться на окошке со слоями.
Теперь справа от нашего изображения мы видим маску. Если слой-маска полностью залит чёрным цветом то наше изображение слева абсолютно прозрачно, т.е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
Для того чтобы редактировать маску нам нужно сделать её активной, т.е. щёлкнуть по ней в окне со слоями.
6. Быстрая маска.
Режим быстрой маски можно включить в панели инструментов (на рис_3 выделен жёлтым прямоугольником), либо нажав клавишу Q.
Активировав режим быстрой маски вы можете выделить необходимую область используя различные инструменты заливки. После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
Выбрав инструмент перо (горячая клавиша P) мы создаём форму которую в дальнейшем можем легко отредактировать или экспортировать в другую программу, к примеру в Иллюстратор.
После того как мы обвели по контуру наш объект, нам нужно закрыть границы контура для последующего корректного выделения и редактирования. Затем переходим в окошко для работы с контурами и нажимаем два раза на наш контур, после чего появляется диалоговое окно с предложением назвать наш рабочий контур именем «Контур 1», соглашаемся и жмём Оk.
Теперь для того чтобы выделить область этой формы нам нужно зажать клавишу Ctrlи щёлкнуть мышью по изображению этого контура в окне работы с контурами. После того как наш контур выделился мы можем с ним работать как с обычным выделением.
8. Комбинированный.
Мы рассмотрели далеко не все инструменты, которые помогут вам выделить часть изображения в фотошопе, для того чтобы вырезать его.
Но из личного опыта могу сказать что часто наилучшим будет комбинированное использование различных методов.
Об авторе: s00vКак использовать инструмент Photoshop Magic Wand Tool — Путь
Бекки Килимник
Photoshop Magic Wand Tool: Вы определенно слышали об этом, и, в зависимости от того, как часто вы используете Photoshop в повседневной жизни, вы, возможно, даже использовали его.
Узнайте, что такое инструмент «Волшебная палочка» и как с его помощью выделять и маскировать в Photoshop. Этот урок по маскированию в Photoshop мгновенно превратит вас в профессионала.
Содержание
Что такое волшебная палочка?
Инструмент «Волшебная палочка» Photoshop — это быстрый и простой способ выделения и маскировки определенных частей изображения, дающий вам возможность изменять одну часть изображения, оставляя другие части нетронутыми. Одно из наиболее распространенных применений этого инструмента — замена или удаление фона фотографии продукта, оставляя объект изображения на месте.
По теме: Обтравочный контур и маскирование: в чем разница?
Инструмент «Волшебная палочка» работает путем выбора области сплошного цвета на изображении.После того, как ваш выбор сделан, инструмент Magic Wand Tool дает вам несколько вариантов для уточнения этого выбора.
Для чего используется инструмент «Волшебная палочка»?
Magic Wand Tool — незаменимый инструмент, когда вы хотите отобразить продукт в различных настройках, показывая его на разном фоне, или когда вы хотите полностью удалить фон, чтобы ваш продукт стоял сам по себе.
Это часто случается с такими торговыми площадками, как Amazon или eBay, у которых есть собственные требования к фотографиям продуктов, в которых указаны одобренные фоны, которые могут иметь ваши изображения.
Как выделить и замаскировать в Photoshop с помощью инструмента «Волшебная палочка»
- Откройте фотографию продукта и продублируйте фоновый слой
- Скрыть фоновый слой
- Настроить Photoshop Magic Wand Tool
- Сделайте свой выбор
- Уточнить края выделения
- Вставьте новый фон в изображение
Шаг 1. Откройте фотографию продукта и продублируйте фоновый слой
.В Photoshop CC18 откройте файл, содержащий изображение, которое вы хотите изменить.
Открыв изображение в Photoshop CC18, откройте палитру Layers , перейдя в Window> Layers . Убедитесь, что фоновый слой выделен. Дублируйте фоновый слой, нажав Layer> Duplicate Layer .
Вам будет предложено присвоить дублированному слою собственное имя. Присвоение вашему слою имени, которое указывает на то, что фон был удален (например, «изолированный»), упростит использование вашего файла для других членов вашей группы, которым может потребоваться доступ к нему в будущем.
Сэкономьте время и отдайте его на аутсорсинг: наши услуги по удалению фона начинаются с $ 0,49 за изображение.
Шаг 2: Скройте фоновый слой
В палитре Layers щелкните значок глаза слева от миниатюры изображения. Таким образом, исходный фон не будет виден и отвлекать вас, когда вы начнете изменять дублированный слой.
Шаг 3. Настройте Photoshop Magic Wand Tool
Выберите инструмент Magic Wand Tool на палитре Tools слева от экрана или введите «W.«Если Magic Wand Tool не отображается, он может быть скрыт за Quick Selection Tool . В этом случае нажмите и удерживайте Quick Selection Tool и выберите Magic Wand Tool .
После того, как вы выбрали Magic Wand Too l, вы можете настроить несколько параметров в инструменте, чтобы контролировать, сколько или сколько нужно выбирать за раз.
В верхней части экрана вы увидите параметры для настройки работы Magic Wand Tool .
- Single Selection : это вариант, который вы хотите выбрать при первом использовании Magic Wand Tool
- Добавить к выделению : Вы получите доступ автоматически, если удерживаете нажатой клавишу SHIFT при использовании инструмента Magic Wand Tool
- Вычесть из выделения : позволяет удалить пиксели из выделения при нажатии на область выделения.
- Пересечение с выделением : Создает новое выделение, которое включает только пиксели из предыдущего выделения.
- Размер образца : В более новых версиях Photoshop у вас есть возможность настроить размер образца.По умолчанию инструмент «Волшебная палочка» настроен на выбор цвета только одного пикселя за раз. Увеличение размера образца означает, что инструмент Magic Wand Tool усредняет цвета пикселей вокруг образца в критерии выбора. В нашем примере размер выборки оставлен равным Точечной выборке.
- Допуск : вы можете настроить допуск инструмента «Волшебная палочка», чтобы за раз выделять большую область. Как правило, вы хотите установить допуск где-то между 15 и 30. В этом примере Допуск установлен на 20.
Шаг 4. Сделайте свой выбор
Есть два способа использовать инструмент Magic Wand Tool для выбора объекта изображения: выбрать фон и выбрать объект. Используемый вами метод будет зависеть от того, является ли фон вашего изображения в основном одноцветным.
Способ 1. Выберите фон
Если фон изображения сплошной или почти сплошной, вы можете использовать инструмент «Волшебная палочка», чтобы выбрать фон, а затем инвертировать выделение.
- Убедитесь, что вы находитесь на дублированном слое (он должен быть выделен в палитре слоев).
- Щелкните в любом месте фона с помощью инструмента «Волшебная палочка».
- Удерживая нажатой клавишу SHIFT, щелкните области фона, которые не были включены в первоначальный выбор, например тени под апельсинами в примере.
- Выберите инверсию, нажав SHIFT + CTRL + I (SHIFT + COMMAND + I на Mac), чтобы выделить только объект.
Метод 2: Выберите тему
Если ваш фон состоит из нескольких цветов, вы можете выбрать объект изображения вместо фона.
Photoshop CC18 имеет параметр Выбрать тему . Эта интуитивно понятная функция определяет и выбирает объект вашей фотографии, независимо от того, насколько он сложен.
Вот как использовать «Выбрать тему» для удаления фона:
- Убедитесь, что вы находитесь в дублированном слое (он должен быть выделен в палитре слоев).
- Выберите инструмент Magic Wand Tool , но не щелкайте в любом месте изображения.
- Нажмите кнопку «Выбрать тему» в верхней части приложения.Теперь у вас должен быть грубый выбор предмета.
- Щелкните Вычесть из выделенного вверху экрана. Затем щелкните любую область выделения, не принадлежащую объекту (например, тени под этими мандаринами). Это удалит эти области из выбора.
Если вы используете старую версию Photoshop, вы все равно можете использовать инструмент «Волшебная палочка» для выбора объекта, если фон сложный, но объект в основном однотонный.Чтобы выбрать тему, выполните те же действия, что и в методе 1. Единственное отличие состоит в том, что вы не выберете обратное после того, как завершите свой выбор.
Шаг 5: Уточните края выделения
В верхней части окна приложения, рядом с кнопкой Select Subject , вы увидите кнопку под названием Select and Mask … Щелкните по этой кнопке.
(Если вы используете старую версию Photoshop, вам может потребоваться перейти к этой функции, выбрав Select> Refine Edge .)
Ваше окно будет заменено экраном с рядом глобальных элементов управления справа и инструментов точечной настройки слева.
Вверху экрана справа, сразу под вкладкой Properties , вы увидите кнопку с пометкой View . Щелкните здесь и убедитесь, что выбрано On Layers (Y) . Теперь вы можете видеть объект изолированным без какого-либо фона.
У вас есть немало функций, с которыми вы можете поиграть, но наиболее полезными, когда вы пытаетесь изолировать изображение продукта, являются функция Smooth в разделе Global Refinements и Refine Edge Brush Tool слева экрана.
Перетаскивание ползунка Smooth вправо сгладит любые неровности на вашем выделении.
Инструмент Refine Edge Brush Tool (доступ к которому осуществляется нажатием «R») позволит вам выделить определенные области вашего изображения. Чтобы использовать, нажмите на инструмент и закрасьте области вашего выбора, которые все еще нуждаются в доработке.
Когда вы будете удовлетворены своим выбором, нажмите Output Settings в правом нижнем углу экрана и выберите Output to: Layer Mask .Щелкните ОК .
Теперь у вас есть объект, полностью изолированный от фона с помощью маски слоя.
Шаг 6. Вставьте новый фон в изображение
Откройте файл, содержащий новый фон, который вы хотите показать позади вашего продукта.
В файле, содержащем новый фон, выберите все изображение, нажав CTRL + A (COMMAND + A на Mac). Скопируйте выделение, нажав CTRL + C (COMMAND + C на Mac).
Вернитесь в файл, содержащий только что выделенный объект.Выберите неизмененный фоновый слой. Затем нажмите CTRL + V (COMMAND + V на Mac), чтобы вставить новый фон в файл.
Новый фон должен появиться как новый слой между замаскированным объектом и исходным фоном. Теперь вы можете переключить исходный фоновый слой обратно на видимый.
Если исходное изображение было снято на белом фоне, вы можете установить режим наложения нового фонового слоя на Умножение , чтобы вернуть исходные тени в новое изображение.
Вы можете добавить больше слоев для дополнительного фона и переключать значок глаза рядом с каждым, чтобы увидеть, как они выглядят с вашим объектом.
Вы также можете создавать слои и заливать их сплошными цветами (включая белый), чтобы показать объект на сплошном фоне.
Когда использовать инструмент «Волшебная палочка» для работы с продуктами Фотографии
Изучение того, как выделять и маскировать в Photoshop с помощью инструмента Magic Wand Tool, полезно для коммерческих фотографов и продавцов электронной коммерции, потому что это метод, который вы можете применить к фотографиям ваших товаров.Вот лишь несколько сценариев, в которых он может пригодиться:
- Покажите свой продукт в различных условиях. Помогите своим клиентам эмоционально соединиться с вашим продуктом, увидев его в красивой или знакомой обстановке при смене фона. Это также может помочь вам подготовить изображение для разных целевых сегментов, чтобы вы могли поменять фон, который имеет больше смысла для вашей аудитории.
- Выберите свой продукт, чтобы настроить его размер или цвет, не изменяя настройки, в которых он был сфотографирован.Это означает, что вы можете показывать разные цветовые варианты своего продукта, не делая несколько фотографий.
- Удалите фон с фотографии продукта, чтобы ваш продукт выделялся сам по себе.
- Создайте белое фоновое изображение, чтобы вы могли размещать свои продукты на сторонних торговых площадках, таких как Amazon или eBay.
Не готовы к утомительной задаче? Получите расценки на удаление фона
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Инструмент «Волшебная палочка» — выделение в Photoshop
Как использовать инструмент «Волшебная палочка»
Выбор волшебной палочки
Если вы используете Photoshop CS2 или более раннюю версию, вы можете выбрать «Волшебную палочку», просто щелкнув ее значок в палитре «Инструменты». В Photoshop CS3 Adobe представила инструмент быстрого выбора и вложила его вместе с Magic Wand, поэтому, если вы используете CS3 или более позднюю версию (здесь я использую Photoshop CS5), вам нужно будет нажать на инструмент быстрого выбора в панель инструментов и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню.Выберите Magic Wand из меню:
Волшебная палочка находится за инструментом быстрого выбора в Photoshop CS3 и более поздних версиях.
«Магия» за жезлом
Прежде чем мы рассмотрим реальный пример использования Magic Wand в действии, давайте посмотрим, как работает инструмент и почему в нем нет ничего волшебного. Вот простое изображение, которое я создал, демонстрирует градиент от черного к белому, разделенный сплошной красной горизонтальной полосой по центру:
Простой градиент, разделенный красной полосой, но вы это уже знали.
Как я уже упоминал, Magic Wand Photoshop выбирает пиксели на основе тона и цвета. Когда мы нажимаем на область изображения с помощью инструмента, Photoshop смотрит на тон и цвет области, на которой мы щелкнули, и выбирает пиксели, которые имеют одинаковые значения цвета и яркости. Это делает Magic Wand исключительным выбором больших областей сплошного цвета .
Например, скажем, я хочу выбрать горизонтальную красную полосу. Все, что мне нужно сделать, это щелкнуть в любом месте красной полосы с помощью волшебной палочки.Photoshop увидит, что я щелкнул область красного цвета, и мгновенно выберет каждый пиксель в изображении, который имеет тот же оттенок красного, эффективно выбирая красную полосу для меня, просто щелкнув по ней:
Один щелчок волшебной палочки — это все, что нужно, чтобы выделить всю красную полосу.
Допуск
Выбрать сплошную красную полосу было достаточно просто, поскольку на изображении не было других пикселей с таким же оттенком красного, но давайте посмотрим, что произойдет, если я щелкну Волшебной палочкой на одном из градиентов.Я нажимаю на область среднего серого цвета в центре градиента над красной полосой:
Выбранная область после щелчка по середине верхнего градиента.
На этот раз Photoshop выбрал весь диапазон значений яркости, а не ограничивался пикселями, которые были точно того же тона и цвета, что и средняя серая область, на которой я щелкнул. Это почему? Чтобы найти ответ, нам нужно посмотреть на панель параметров в верхней части экрана. В частности, нам нужно посмотреть на значение Tolerance :
Вариант терпимости волшебной палочки.
Параметр «Допуск» сообщает Photoshop, насколько пиксель может отличаться по тону и цвету от области, на которую мы щелкнули, чтобы включить его в выборку. По умолчанию для параметра «Допуск» установлено значение 32, что означает, что Photoshop выберет любые пиксели того же цвета, что и область, на которой мы щелкнули, а также любые пиксели, которые на 32 оттенка темнее или на 32 оттенка ярче. В случае моего градиента, который содержит в общей сложности 256 уровней яркости между чистым черным и чистым белым (включительно), Photoshop выбрал весь диапазон пикселей, которые попадали между 32 оттенками темнее и 32 оттенками ярче, чем оттенок серого. нажал.
Давайте посмотрим, что произойдет, если я увеличу значение Tolerance и попробую еще раз. Увеличу до 64:
Удвоение значения допуска с 32 до 64.
Теперь, когда допустимое отклонение установлено вдвое выше, чем было изначально, если я щелкну волшебной палочкой в той же центральной точке градиента, Photoshop теперь должен выбрать область в два раза больше, чем в прошлый раз, поскольку она будет включать все я нажимаю на пиксели, которые на 64 оттенка темнее и на 64 оттенка светлее исходного оттенка серого.Разумеется, вот что мы получаем:
На этот раз, если значение параметра «Допуск» в два раза выше, выбранная область градиента будет в два раза больше.
Что, если я хочу выбрать только определенный оттенок серого, на который я нажимаю в градиенте, и ничего больше? В этом случае я бы установил значение Tolerance на 0, что говорит Photoshop не включать в выделение какие-либо пиксели, кроме тех, которые точно соответствуют по цвету и тону области, на которой я нажимаю:
Установка значения допуска на 0.
Установив Tolerance на 0, я снова щелкну в том же месте в центре градиента, и на этот раз мы получим очень узкий контур выделения. Каждый пиксель, который не соответствует конкретному оттенку серого, на который я нажал, игнорируется:
Увеличение или уменьшение значения допуска сильно влияет на то, какие пиксели изображения выбираются с помощью Magic Wand.
Вы можете установить для параметра «Допуск» любое значение от 0 до 255. Чем выше значение, тем шире диапазон пикселей, которые выберет Photoshop.При значении «Допуск» 255 будет эффективно выделено все изображение, поэтому обычно рекомендуется использовать более низкое значение.
смежные
Когда мы изучали влияние параметра Tolerance на выбор Magic Wand, вы могли заметить кое-что странное. Каждый раз, когда я щелкал градиент над красной полосой, Photoshop выбирал определенный диапазон пикселей, но только в градиенте, на котором я нажимал. Градиент под красной полосой, который идентичен градиенту, на который я нажимал, был полностью проигнорирован, хотя он, очевидно, содержал оттенки серого, которые должны были быть включены в выделение.Почему не были включены пиксели нижнего градиента?
Причина связана с другой важной опцией на панели параметров — Contiguous . Если выбран параметр «Смежный» по умолчанию, Photoshop будет выбирать только те пиксели, которые находятся в пределах допустимого тона, а цветовой диапазон, определенный параметром «Допуск» и , находятся рядом друг с другом в той же области, на которой вы щелкнули. Любые пиксели, которые находятся в пределах допустимого диапазона допуска, но отделены от области, по которой вы щелкнули, пикселями, выходящими за пределы диапазона допуска, не будут включены в выборку.
В случае с моими градиентами пиксели в нижнем градиенте, которые в противном случае должны были быть включены в выбор, были проигнорированы, потому что они были отрезаны от области, на которую я щелкнул, пикселями в красной полосе, которые не были в пределах диапазона допуска . Посмотрим, что произойдет, когда я сниму флажок «Смежный». Я также сброшу настройку допуска до значения по умолчанию 32:
.Непрерывный выбран по умолчанию. Щелкните внутри флажка, чтобы снять его, если необходимо.
Я снова щелкну в центре верхнего градиента с помощью Magic Wand, и на этот раз, когда не установлен флажок «Смежный», пиксели в нижнем градиенте, попадающие в диапазон допуска, также будут выбраны, даже если они все еще отделены от область, на которой я щелкнул красной полосой:
Если флажок «Непрерывный» снят, будут выбраны любые пиксели в любом месте изображения, которые попадают в диапазон допуска.
Далее мы рассмотрим некоторые дополнительные возможности волшебной палочки и реальный пример ее действия в действии, когда мы используем ее для быстрого выбора и замены неба на фотографии!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Дополнительные опции
Tolerance и Contiguous — это два варианта, которые имеют наибольшее влияние на Magic Wand, но есть еще пара других вариантов, которые стоит отметить.Поскольку «Волшебная палочка» выделяет пиксели, а пиксели имеют квадратную форму, края нашего выделения иногда могут казаться резкими и неровными, что часто называют эффектом «ступеньки». Photoshop может сгладить края, применив к ним небольшое размытие, процесс, известный как сглаживание . Мы можем включать и выключать сглаживание для Magic Wand, установив или сняв флажок Anti-alias на панели параметров. По умолчанию он включен, и в большинстве случаев вы можете оставить его включенным:
Оставьте сглаживание включенным с помощью Magic Wand, чтобы сгладить иначе неровные края выделения.
Также по умолчанию, когда вы щелкаете изображение с помощью Magic Wand, он ищет пиксели, чтобы выбрать только тот слой, который в данный момент активен на панели «Слои». Обычно это именно то, что нам нужно, но если ваш документ содержит несколько слоев и вы хотите, чтобы Photoshop включил все слои в ваш выбор, выберите опцию Sample All Layers на панели параметров. По умолчанию не отмечен:
Не устанавливайте флажок «Образец всех слоев», чтобы ограничить выбор активным слоем.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle-2 ]
Пример из реального мира
Вот изображение, которое я открыл в Photoshop. Фотография в целом нравится, но небо могло быть интереснее. Думаю заменить небо на другое:
Чистое голубое небо кажется немного мягким.
Замена неба означает, что мне сначала нужно его выбрать. Как я уже упоминал ранее, Magic Wand отлично справляется с выделением больших участков сплошного цвета, а поскольку небо чисто-голубое, с небольшими вариациями тона, Magic Wand упростит выбор.Выбрав инструмент и все его параметры на панели параметров возвращены к значениям по умолчанию (Допуск 32, Смежный отмечен), я нажимаю где-нибудь в верхнем левом углу изображения:
Щелчок Волшебной палочкой в верхнем левом углу неба.
Если бы небо было сплошным синим, у Волшебной палочки не было бы проблем с выделением всего его одним щелчком мыши. Тем не менее, небо на самом деле переходит от более светлого оттенка синего прямо над зданиями к более темному оттенку в верхней части фотографии, и мое значение допуска 32 было недостаточно высоким, чтобы охватить весь этот диапазон тональных значений, оставляя большая площадь неба прямо над зданиями из выборки:
Некоторые более светлые участки неба прямо над зданиями не были включены в выборку.
Добавление к выборкам
Поскольку моя первоначальная попытка не смогла выделить все небо, потому что мое значение допуска было слишком низким, я мог бы попробовать еще раз с более высоким значением допуска, но есть более простой способ решить проблему. Как и в случае с другими инструментами выделения Photoshop, Magic Wand имеет возможность добавить к существующим выделениям , что означает, что я могу сохранить выделение, с которого начал, и просто добавить к нему больше неба!
Чтобы добавить к выделению, удерживайте нажатой клавишу Shift и щелкните в области, которую необходимо добавить.Вы увидите небольшой значок плюс ( + ), появившийся в нижнем левом углу значка курсора Magic Wand, сообщающий вам, что вы собираетесь добавить к выбранному. В моем случае, удерживая Shift, я нажимаю где-нибудь внутри неба, которое изначально не было включено в выделение:
Удерживая нажатой клавишу Shift, щелкните область, которую мне нужно добавить.
И вот так Photoshop смог добавить оставшуюся область неба к выделению. Два щелчка волшебной палочкой — все, что нужно:
Теперь выделено все небо.
Выбор в первую очередь того, что вам не нужно
Конечно, поскольку небо заменяется, то, что я, , должен был выбрать на изображении , было всем, что ниже неба, так как это та область, которую я хочу сохранить. Но рисование контура выделения вдоль вершин зданий с помощью одного из других инструментов выделения Photoshop, таких как инструмент Polygonal Lasso Tool или Magnetic Lasso Tool, потребовало бы больше времени и усилий, в то время как выделение неба с помощью Magic Wand было быстрым и легким.Это подводит нас к популярной и очень удобной технике для использования с Magic Wand, которая заключается в том, чтобы сначала выбрать область, которую вы не хотите, , а затем инвертировать выделение !
Чтобы инвертировать выделение, при котором будет выделено все, что не было выделено (в моем случае, все, что ниже неба), и отменить выделение всего, что было (само небо), перейдите к меню Select в верхней части экрана. и выберите Inverse . Или, чтобы быстрее инвертировать выделение, используйте сочетание клавиш Shift + Ctrl + I (Win) / Shift + Command + I (Mac):
Перейдите к Select> Inverse.
Теперь, когда выделение перевернуто, небо больше не выделяется, а все, что находится под ним на изображении:
Область, которую мне нужно сохранить, теперь выбрана.
Чтобы заменить небо на этом этапе, я нажму Ctrl + J (Win) / Command + J (Mac), чтобы быстро скопировать область, которую я сохраняю, на новый слой на панели слоев:
Выделенная область скопирована на новый слой над исходным изображением.
Затем я открою изображение, которым хочу заменить исходное небо.Я нажимаю Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать все изображение, затем Ctrl + C (Win) / Command + C (Mac), чтобы скопировать его в буфер обмена:
Фотография, которая заменит небо на исходном изображении.
Я вернусь к своему исходному изображению и нажму на фоновом слое на панели «Слои», чтобы выбрать его, чтобы при вставке другого фото неба в документ оно появилось между моими существующими двумя слоями:
Выбор фонового слоя.
Наконец, я нажму Ctrl + V (Win) / Command + V (Mac), чтобы вставить новое изображение в документ. Все любят голубое небо, но иногда несколько облаков могут оказать большее влияние:
Небо успешно (и довольно легко) заменено.
Как и другие инструменты выбора Photoshop, хитрость в том, чтобы успешно использовать Magic Wand и избежать разочарования, заключается в том, чтобы знать, когда использовать ее, а когда попробовать что-то еще. Как мы видели в этом уроке, самой сильной стороной Magic Wand является ее способность выбирать большие области пикселей, которые имеют одинаковый или похожий цвет и тон, что делает его идеальным для таких вещей, как выбор и замена простого неба на фотографии, или для любого изображения, где объект, который вам нужно выбрать, находится на сплошном или аналогичном цветном фоне.Используйте уловку «сначала выберите то, что вам не нужно», когда выбор области вокруг объекта с помощью Magic Wand будет быстрее и проще, чем выбор самого объекта с помощью другого инструмента.
Как использовать «Волшебную палочку» в Adobe Photoshop
Инструмент «Волшебная палочка» в Photoshop делает выборки на основе сходства цветов.
Эта функция работает одинаково во всех последних версиях Adobe Photoshop: CS5, CS6 и Creative Cloud (CC).
Чтобы использовать инструмент Magic Wand Tool :
- Перейдите в Файл> Открыть и перейдите к изображению.В этом примере мы будем использовать изображение орла на фоне голубого неба.
- Перейдите в Файл> Сохранить как и переименуйте файл. Это практичный способ сохранить оригинальную копию изображения.
- Перейдите на панель инструментов , нажмите и удерживайте инструмент быстрого выбора и выберите инструмент Magic Wand Tool .
- Щелкните и отпустите область, которую хотите выбрать. В данном случае мы щелкнули по голубому небу над орлом.Будет выделена большая часть неба, но может быть область, которой нет, если там есть градиент цвета.
- Удерживая нажатой клавишу Shift , щелкните любую область, которая не была выделена. Обратите внимание, что пока удерживается клавиша Shift , рядом с курсором появляется маленький знак плюса, указывающий, что вы будете добавлять к выделенному фрагменту. Клавиша Alt (ПК) / Option (Mac) приведет к появлению знака «минус» в курсоре, что позволит вам выполнять вычитание из выделенной области.
- Перейдите в меню Select и выберите Inverse , чтобы перевернуть выбранную область, так что теперь объект на вашем изображении (в данном случае орел) выбран. Инверсия — это полезный метод выделения области изображения на сплошном однородном цвете фона.
- Увеличьте масштаб объекта, затем перейдите в меню Filter> Sharpen и выберите Unsharp Mask .
- В диалоговом окне Unsharp Mask введите 200 в поле Amount и 20 в поле Threshold .Это повысит детализацию изображения за счет выделения светлых участков и теней. Вы можете настроить эти числа в соответствии со своим изображением. Включите и выключите Preview , чтобы увидеть разницу. Нажмите ОК .
Как использовать инструмент «Волшебная палочка» в Photoshop (шаг за шагом)
Photoshop предлагает своим пользователям так много способов ретуширования фотографий, что некоторые инструменты выделения остаются незамеченными. Magic Wand Tool — один из таких инструментов.
Но инструмент Magic Wand может быть удобен для изменения цвета и внешнего вида вашего фона.
Давайте подробнее рассмотрим, как можно использовать инструмент выбора волшебной палочки в ваших интересах.
Что такое волшебная палочка?
Инструмент «Волшебная палочка» — это инструмент выделения. Это позволяет вам быстро выбирать области ваших изображений и вносить в них независимые изменения. Чаще всего его используют для выбора сплошного фона и цветных областей. Он также не работает, например, с изображением с отчетливым градиентом или размытыми элементами.
Вы также можете поменять задний фон на фотографии, не перемещая или не меняя объект изображения. Это очень полезно для фотосъемки товаров или фотографий из электронной коммерции.
В отличие от инструмента «Быстрое выделение», он выбирает пиксели на основе сходства цвета и тона изображения. Вместо того, чтобы искать четкие границы, инструмент «Волшебная палочка» ищет на холсте похожие оттенки, чтобы составить выделение.
Щелкните часть изображения с помощью инструмента «Волшебная палочка». Photoshop сопоставляет пиксели с пикселями из другой части изображения, которая определена как совпадающая.Вы можете использовать панель параметров , чтобы уточнить, как Photoshop ищет эти пиксели.
Параметры инструмента Magic Wand
Уровень допуска
Допуск увеличивает или уменьшает чувствительность значений яркости данного цвета. Чем выше число, тем выше диапазон значений яркости, которые будут включены в выборку.
По умолчанию установлено 32, но вы можете подняться до 255.
Например, если вы выберете значение 50, это означает, что Photoshop выберет значения яркости на 50 оттенков ярче и темнее, чем область, на которой вы щелкнули.
Измените это значение на 100, и это количество удвоится.
Если вы хотите выбрать только точное значение тонов, на которых вы щелкнули, вы можете выбрать 0 для значения допуска.
смежные
Смежный определяет, будут ли выбранные пиксели располагаться рядом друг с другом. Это позволит вам ограничить выбор определенной областью или выбрать множество областей на изображении одним щелчком мыши.
Анти-псевдоним
Когда вы выбираете сглаживание, Photoshop сглаживает края вашего выделения.Он смягчает переход цвета между выделенной областью и остальной частью фотографии. Этот вариант работает и с другими инструментами выделения, доступными в Photoshop. Это делает выделенные области реалистичными и плавно переходящими.
Как использовать инструмент «Волшебная палочка» для выделения на основе цвета
Этот инструмент особенно полезен для изображений с равномерно окрашенным фоном. Вы также можете использовать его для изображений, в которых представлено много определенного тона.
На изображении ниже я хотел изменить фон на что-то более яркое и драматичное. Я хочу цвет, который бы хорошо контрастировал с цветком.
Чтобы использовать инструмент «Волшебная палочка», выберите его на панели инструментов Photoshop. Вы можете найти его под инструментом быстрого выбора. Вы также можете нажать W для ярлыка.
Щелкните область, чтобы выбрать образец цвета.
На панели параметров выберите настройки для Допуск , Непрерывный и Анти-псевдоним.
Щелкните цвет на изображении, чтобы сделать свой выбор.
Выберите> Образец всех слоев , если вы хотите выбрать похожие цвета на всех видимых слоях. Снимите флажок, если вы хотите брать сэмпл только из текущего слоя.
На изображении ромашки Волшебная палочка неплохо справилась с выбором области для изменения, обозначенной «марширующими муравьями». Все, что находится в этой области, будет включено в выборку.
Этот выбор можно дополнительно уточнить, удерживая клавишу> Alt / Option (сложение) или клавишу> Shift (вычитать) и перетаскивая выделение.
После того, как вы сделали свой выбор, нажмите> Ctrl / Cmd + D , чтобы отменить выбор и настроить уровень допуска.
Опять же, если вы увеличите Допуск, Photoshop выберет гораздо более широкий диапазон цветов. Все области, которые могли быть пропущены при первоначальном выборе, теперь будут включены. Кроме того, если вы включите «Смежные», Photoshop будет выбирать только из связанных областей.
Для изображения ромашки соответствующий уровень допуска был 100.
После того, как вы сделали свой выбор, нажмите Ctrl / Command + J , чтобы создать копию слоя.Это даст мне слой с прозрачным фоном, показывающий, что будет заменено.
Как только вы это сделаете, вам понадобится еще один слой для цвета фона. Перейдите в нижнюю правую часть рабочего пространства и выберите значок «Создать новый слой».
Перетащите этот слой ниже прозрачного слоя.
Чтобы выбрать цвет фона, перейдите в> Редактировать , а затем выберите> Заливка . Убедитесь, что вы выбрали Цвет в меню.Откроется палитра цветов, которая позволит вам выбрать именно тот цвет, который вы хотите использовать в качестве фона.
Нажмите> Хорошо, , чтобы добавить этот цвет заливки к вашему фону.
И снова точные шаги следующие:
- Сделайте выделение с помощью Magic Wand Tool. При необходимости уточните выделение, используя> Alt / Opt или> Shift.
- Создайте новый слой, нажав Ctrl / Command + J
- Создайте новый слой, чтобы создать отдельный слой «заливки».
- Перетащите этот слой ниже прозрачного слоя.
- Перейдите в> Изменить. Выберите> Заливка
- Нажмите на цвет
- Выберите цвет фона с помощью палитры цветов
- Попадание> ОК
Самые распространенные вопросы о волшебной палочке
Как настроить «Волшебную палочку» в Photoshop?
Вы можете настроить инструмент «Волшебная палочка» на панели параметров. Выбор параметра «Допуск» изменит количество отбираемых цветовых областей.Установка флажка «Смежный» гарантирует, что будут выбраны только цвета, расположенные рядом друг с другом.
Как выключить инструмент «Волшебная палочка»?
Чтобы выключить инструмент «Волшебная палочка», нажмите «Control» (Windows) или «Command» (mac) + D. D означает «Отменить выбор» и является одним из наиболее распространенных сочетаний клавиш, используемых в Photoshop.
Заключение
Инструмент «Волшебная палочка» может быть немного сложным в использовании для некоторых изображений. С другой стороны, это может быть удобный инструмент, который может дать вам отличные результаты, выполнив пару простых и быстрых шагов.
Попробуйте в следующий раз быстро изменить цвет сплошного фона. Или используйте его, чтобы сделать небо на изображении более динамичным.
Почему бы не узнать, как создать эффект радиального размытия в Photoshop, или начать работу с цифровой живописью дальше!
Как использовать инструмент «Волшебная палочка» в Photoshop
Что такое инструмент «Волшебная палочка»?
Инструмент «Волшебная палочка»Photoshop был создан, чтобы помочь пользователям легко выбирать области изображения одним щелчком мыши.Вы просто находите Волшебную палочку на панели инструментов, выбираете, какую часть изображения нужно выделить, и готово! Ваша работа сделана. Либо это?
В Magic Wand гораздо больше нюансов, чем просто нажатие кнопки. На самом деле, во многих случаях инструмент больше беспорядок, чем волшебство. Читайте дальше, чтобы узнать, когда использовать Волшебную палочку, а когда лучше ее избегать.
Что делает волшебная палочка?
Проще говоря, Magic Wand автоматически выбирает область на вашем изображении на основе ее цвета и тона.Когда вы щелкаете по любому пикселю, Magic Wand находит другие, которые он определяет как совпадающие. Используя панель параметров Magic Wand, вы можете выбрать только те пиксели, которые имеют общую границу, или вы можете попытаться разрешить Photoshop найти все пиксели в изображении.
Photoshop действительно отлично справляется с поиском совпадающих оттенков в изображении. Это полезно в любое время, когда вам нужно изменить определенный цвет в вашем проекте. Что делает функцию Magic Wand еще более полезной, так это то, что вы можете настроить допуск.Если у вас есть оттенок пурпурного, который близко соответствует оттенку серого, например, если дать Photoshop директиву иметь более точный порог, Magic Wand станет еще более полезным.
Лучшее применение волшебной палочки
Приложив немного усилий и потратив некоторое время на изучение того, как использовать его функции, Magic Wand можно использовать с любым изображением. Однако, когда вы только начинаете работать с Photoshop, вы можете использовать изображения с четкими контрастами и чистыми линиями. Если вы поговорите со многими пользователями Photoshop, вы обнаружите, что функция Magic Wand обычно используется для выбора сплошного фона.
Когда следует пропустить этот инструмент?
У вас есть изображение, которое довольно монотонно или размыто? В таком случае Волшебная палочка вам не поможет. Возможно, вам будет лучше потратить время на использование инструмента лассо для выбора нужной области, чем полагаться на автоматический инструмент Photoshop. Если ваши объекты переходят на задний план или переходят друг в друга, есть более точные способы достижения ваших целей.
Какие есть особенности?
«Волшебная палочка» похожа на другие инструменты выделения Photoshop в том, что она позволяет вам легко добавлять и вычитать из выбранных вами областей без необходимости повторять процесс с нуля.Он также включает опцию растушевки, которая создает более округлое выделение, и сглаживание, которое выравнивает эти грубые линии.
Не забудьте посмотреть наше обучающее видео, чтобы узнать советы, приемы и подсказки по освоению Волшебной палочки и всего остального, что может предложить Photoshop.
Где находится волшебная палочка в Photoshop CS6? — AnswersToAll
Где находится инструмент «Волшебная палочка» в Photoshop CS6?
Выберите инструмент Magic Wand Tool на палитре инструментов слева от экрана или введите «W.«Если инструмент« Волшебная палочка »не отображается, он может быть скрыт за инструментом« Быстрое выделение ». В этом случае нажмите и удерживайте инструмент быстрого выбора и выберите инструмент «Волшебная палочка».
Как использовать волшебную палочку в Photoshop CS6?
Инструмент «Волшебная палочка» выделяет области одинакового цвета:
- На панели инструментов выберите инструмент «Волшебная палочка».
- На панели параметров установите параметры инструмента: Допуск определяет чувствительность инструмента. Чем выше значение, которое вы устанавливаете, тем шире выбираются области.
- Щелкните изображение с помощью инструмента «Волшебная палочка», чтобы выбрать область.
Что такое волшебная палочка в Photoshop?
Что такое Magic Wand Tool? Инструмент Photoshop Magic Wand был создан, чтобы помочь пользователям легко выбирать области изображения одним щелчком мыши. Вы просто находите Волшебную палочку на панели инструментов, выбираете, какую часть изображения нужно выделить, и готово! Ваша работа сделана.
Как использовать инструмент «Волшебная палочка» в Photoshop CC?
Как использовать волшебную палочку в Adobe Photoshop
- Выберите «Файл»> «Открыть» и перейдите к изображению.
- Перейдите в меню «Файл»> «Сохранить как» и переименуйте файл.
- Перейдите на панель инструментов, нажмите и удерживайте инструмент быстрого выбора и выберите инструмент «Волшебная палочка».
- Щелкните и отпустите область, которую хотите выбрать.
- Удерживая нажатой клавишу Shift, щелкните любую область, которая не была выделена.
Как настроить выбор волшебной палочки?
Отрегулируйте настройки допуска с помощью инструмента Magic Wand Tool
- Выберите инструмент «Волшебная палочка» на панели «Инструменты».Вы не можете это пропустить.
- Щелкните в любом месте на желаемом элементе, используя значение Допуска по умолчанию 32. Помните, что пиксель, который вы щелкаете, определяет базовый цвет.
- Укажите новую настройку допуска на панели параметров.
- Щелкните нужный элемент еще раз.
Как работают волшебные палочки?
Эти жезлы традиционно короткие, черные, с белыми наконечниками. Волшебная палочка может трансформироваться в другие предметы, расти, исчезать, двигаться, проявлять собственную волю или вести себя магически самостоятельно.Классический магический трюк заставляет букет цветов вылетать из кончика палочки.
Как сделать мой инструмент «волшебная палочка» более точным?
Используйте инструмент Magic Wand
- Выберите инструмент Magic Wand.
- (Необязательно) Задайте параметры инструмента Magic Wand на панели параметров инструмента:
- На фотографии щелкните цвет, который хотите выбрать.
- Чтобы добавить к выделенному, Shift + щелчок по невыделенным областям.
- Щелкните «Уточнить край», чтобы внести дополнительные коррективы в свой выбор и сделать его более точным.
Есть ли у потомства волшебная палочка?
УProcreate ЕСТЬ волшебная палочка. Просто вставьте это изображение в свою иллюстрацию, коснитесь инструмента выделения, внизу экрана выберите «Автоматически», коснитесь белой части изображения, чтобы выбрать его. Вы можете настроить порог, проводя пальцем влево / вправо. Когда все будет в порядке, просто удалите выбранную белую часть.
Как вы смешиваетесь с потомством?
Смешайте рисунки, сгладьте штрихи и смешайте цвета. Коснитесь «Размыть», выберите кисть из библиотеки кистей и коснитесь или проведите пальцем по мазкам и цветам, чтобы смешать изображение.Инструмент Smudge создает различные эффекты в зависимости от значения ползунка непрозрачности.
Как вы отмените потомство?
Касание двумя пальцами для отмены Чтобы отменить серию действий, коснитесь холста двумя пальцами и удерживайте их. Через мгновение Procreate быстро вернется к вашим последним изменениям. Чтобы остановиться, снова уберите пальцы с холста.
Как мне объединить слои в procreate?
На панели «Слои» коснитесь слоя, чтобы открыть «Параметры слоя», затем коснитесь «Объединить вниз».Вы можете объединить несколько групп с помощью простого жеста щипка. Сожмите верхний и нижний слои, которые хотите объединить. Они будут сливаться вместе со всеми слоями между ними.
Как отменить на IPAD Pro?
Выполните одно из следующих действий:
- Отмена последнего действия: Коснитесь. Коснитесь несколько раз, чтобы отменить все недавние действия. Вы также можете смахнуть тремя пальцами влево, чтобы отменить действие.
- Повторить последнее действие: коснитесь и удерживайте, затем коснитесь «Повторить».Выполните эти шаги несколько раз, чтобы повторить все свои недавние действия.
Как отменить в Photoshop?
Выберите «Правка»> «Отменить» или используйте сочетание клавиш Control + Z (Win) / Command + Z (Mac).
Что такое отводки в потомстве?
Layers позволяют накладывать элементы изображения друг на друга. Они позволяют рисовать объекты, которые перекрываются, не изменяя уже проделанную работу. Кроме того, вы можете перемещать, редактировать, перекрашивать и удалять элементы с полной свободой творчества.
Как переместить слой в Photoshop?
Перемещение содержимого слоев
- На панели «Слои» щелкните, чтобы выбрать слои, содержащие объекты, которые нужно переместить.
- Выберите инструмент «Перемещение». Вы можете выбрать слои, которые хотите переместить, прямо в окне документа.
- Выполните одно из следующих действий: В окне документа перетащите любой объект на один из выбранных слоев.
Как сделать слой фоном для создания анимации?
Создайте фиксированный нижележащий фоновый слой для анимации.Фон фиксирует фрейм на месте как единый элемент фона. Это будет отображаться под каждым другим кадром вашей анимации. На временной шкале коснитесь крайнего левого кадра, чтобы открыть Параметры кадра, затем коснитесь переключателя «Фон».
Как мне изменить мой FPS в procreate?
Замедление анимации за счет уменьшения частоты кадров. Или вы можете замедлить его, добавив больше промежуточных кадров в свою анимацию. Чтобы изменить частоту кадров, перетащите таймер кадров в секунду. Вы можете установить от 1 до 60 кадров в секунду.
Можете ли вы анимировать в Photoshop?
В Photoshop вы используете панель «Таймлайн» для создания кадров анимации. Каждый кадр представляет собой конфигурацию слоев. Вы также можете создавать анимацию, используя временную шкалу и ключевые кадры. См. Раздел Создание анимации на временной шкале.
Что такое рама из луковой кожи?
Снятие шкуры с лука в компьютерной 2D-графике — это метод, используемый при создании мультфильмов и редактировании фильмов для просмотра нескольких кадров одновременно. Таким образом, аниматор или редактор могут принимать решения о том, как создать или изменить изображение на основе предыдущего изображения в последовательности.
Photoshop добавляет чрезвычайно полезный инструмент выбора объекта AI
Adobe обновляет Photoshop CC сегодня, добавляя несколько новых функций, изюминкой которых является исключительно удобный новый инструмент для выбора объекта. Новый инструмент, который теперь занимает первое место под инструментом «Волшебная палочка», позволяет перетаскивать рамку вокруг объекта, а Photoshop автоматически создает выделение вокруг границ объекта, который, по его мнению, вы выделяете. Это может быть как просто коробка, так и сложная, как пушистая собачка.
Если вы когда-нибудь проводили время, аккуратно проводя мышкой по краям объекта или человека, которого нужно отредактировать на фотографии, вы поймете, почему этот новый инструмент будет таким огромным подспорьем. Это может занять много времени, особенно если вам нужно получить чистый выбор. Такие вещи, как волосы, могут быть особенно сложными. Нам нужно будет увидеть, насколько хорош ИИ Photoshop для этого, но что-то близкое по-прежнему будет очень полезным для начала. Adobe заявляет, что это улучшенный выбор краев по сравнению с предыдущей версией этой функции (которая была спрятана в меню и могла выбирать только то, что считалось предметом изображения, а не любой объект по вашему выбору).
Еще одно небольшое, но полезное обновление в этом выпуске Photoshop: домашний экран становится быстрее. По какой-то причине Adobe перестроила этот экран пару выпусков назад, и с тех пор это было удручающе медленно, чтобы начать новый проект. Adobe заявляет, что теперь она «переработала» этот экран для повышения скорости, и что диалоговое окно «Новый» «запускается почти мгновенно», как это всегда должно было быть.
Adobe также полностью переработала интерфейс градиентов и предустановок.Все это намного понятнее и включает в себя десятки новых предустановленных градиентов, которые выглядят так, как будто они будут гораздо более полезными, чем те причудливые, похожие на клип-арт, которые раньше были включены. Приложение также поддерживает предварительный просмотр подарков в реальном времени, что позволяет быстро применить к фотографии ряд корректировок цвета.
В сегодняшнем обновлении есть и другие более мелкие изменения (например, возможность немного настраивать заливку с учетом содержимого), но действительно важная новость на фронте Photoshop заключается в том, что Photoshop для iPad наконец-то доступен.Приложение для планшетов далеко не полнофункционально — и неясно, должно ли оно когда-либо быть реализовано, — но оно включает в себя многие из основных функций, на которые полагаются пользователи.
В приложении для iPad также представлены облачные PSD-файлы, которые синхронизируются между планшетом и настольным компьютером, и эта обновленная версия Photoshop также поддерживает их. Это также означает, что вы можете синхронизировать PSD-файл между несколькими рабочими столами, подключенными к одной и той же учетной записи Creative Cloud, что должно значительно упростить работу на нескольких устройствах.
.