Отличия растрового изображения от векторного, статьи
Растровое или векторное? Для дизайнера ответ на вопрос о том, какое изображение использовать для той или иной задачи, очевиден. Однако с графикой работают все. И специалистам других направлений придётся труднее, если они не знают основных отличий этих двух типов цифровых изображений.
Принцип отображения изображений
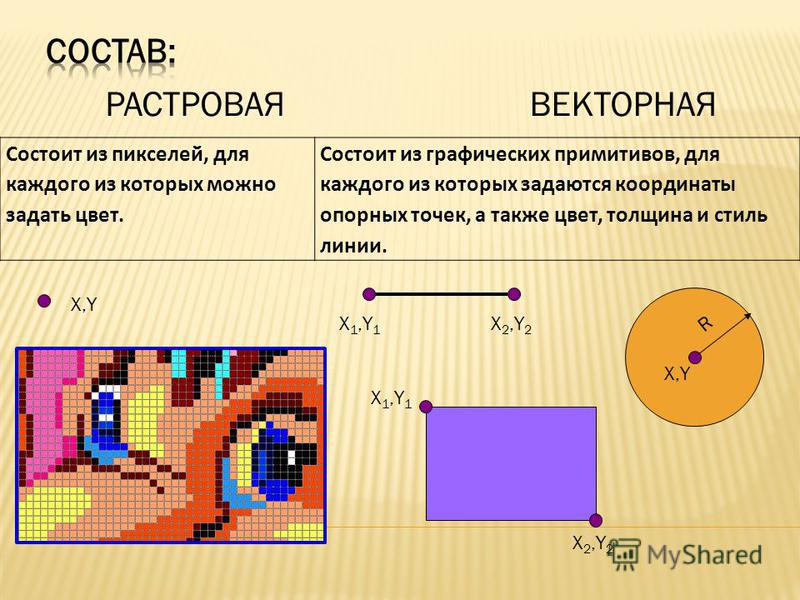
Растровые форматы используют довольно простой принцип отображения изображений. Они состоят из небольших точек — пикселей, которые существуют независимо друг от друга. Для каждой из них записаны данные о цвете.
Преимущество растрового формата изображений — в простоте его редактирования, использования и просмотра.
Недостаток один: при значительном увеличении масштаба будут наблюдаться заметные потери качества. При уменьшении этого не наблюдается. Поэтому, если вы планируете распечатывать что-либо в разных масштабах, лучше создавать макет в самом крупном формате, который вы будете использовать.
Альтернатива — векторные изображения. Они лишены недостатка растровых. То есть их можно беспрепятственно масштабировать, не переживая за потери качества.
Всё дело в том, что векторный объект — не набор точек, а результат просчёта математической формулы с несколькими переменными. Вы, конечно, не видите её. Но, если вы измените какой-либо параметр объекта, формула будет пересчитана и объект перерисован. Это и позволяет беспрепятственно масштабировать такие изображения.
Какие изображения использовать?
Отдать предпочтение тому или иному типу изображений сложно. Они оба имеют право на существование и использование. Вот только задачи они решают разные.
Растровые форматы подойдут для создания:
- веб-графики;
- картинок для использования на компьютере;
- сложных макетов для распечатывания (здесь нужно следить за разрешением и плотностью пикселей, чтобы получить качественный результат).
Вектор станет идеальным решением для макетов:
- логотипов и фирменной символики, которые будут многократно изменяться в размерах в процессе использования;
- буклетов и листовок;
- рекламных баннеров, билбордов и не только.

Вас может заинтересовать:
Растровые и векторные изображения
Прежде чем браться за изучение программы фотошоп, следует вначале ознакомиться с самыми начальными базовыми понятиями из мира цифровой графики. К таковым относятся виды графики: растровые и векторные изображения.
Эти два понятия будут постоянно вам встречаться, поэтому давайте разберемся, что это такое и в чем между ними разница.
Растровые изображения
Растровые изображения это основной и самый популярный вид графики. Львиная часть изображений, которые вы встречаете в интернете, это именно растр. Ваш фотоаппарат, смартфон и любой другой гаджет или прибор делают снимки, которые уже относятся к растру. Это технически самый простой и доступный способ отрисовки графики.
Как любой живой организм состоит из мельчайших частиц — клеток, так растровое изображение состоит из пикселей.
Пиксели — это крошечные элементы, квадратной формы, которые содержат в себе информацию о цвете, яркости и прозрачности. Подробнее о пикселях читайте здесь.
Подробнее о пикселях читайте здесь.
Программа фотошоп была создана для работы именно с растровыми изображениями. Все возможности, инструменты и механизмы программы разработаны для редактирования пикселей изображения.
Почему этот вид графики такой популярный?
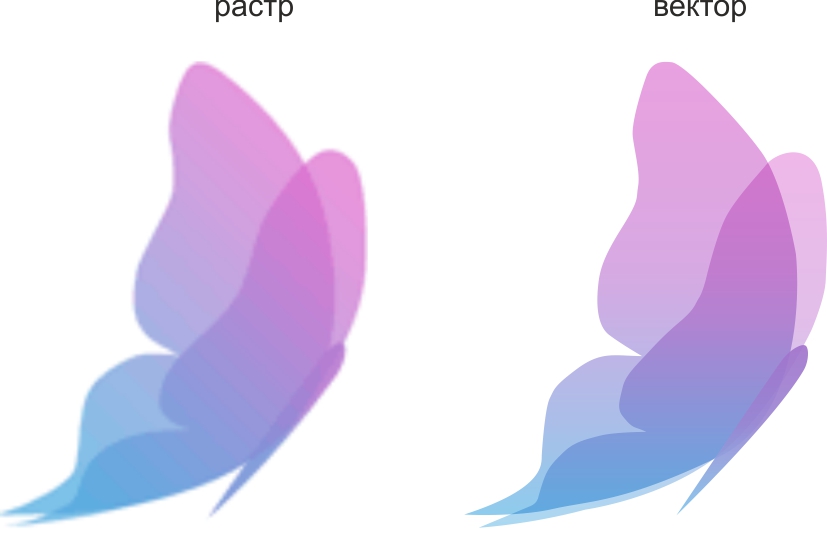
Дело в том, что в силу своей структуры, растровые изображения могут отображать плавные переходы цвета, градиенты. Края объектов на фотографиях могут быть плавными. Цвет передается четко, близким к реальному, а это именно то, что нужно, чтобы передать наш реальный мир в виде фотографии.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Несмотря на преимущества, у растра есть серьезные недостатки:
1. В связи с тем, что каждый пиксель содержит в себе достаточно много информации, то когда мы говорим о миллионах пикселей в одном изображении, становится ясно, какой объем информации будет закодирован в памяти. Это приводит к увеличению размеров файла. Поэтому, чем больше пикселей в фотографии, тем больше она весит.
В связи с тем, что каждый пиксель содержит в себе достаточно много информации, то когда мы говорим о миллионах пикселей в одном изображении, становится ясно, какой объем информации будет закодирован в памяти. Это приводит к увеличению размеров файла. Поэтому, чем больше пикселей в фотографии, тем больше она весит.
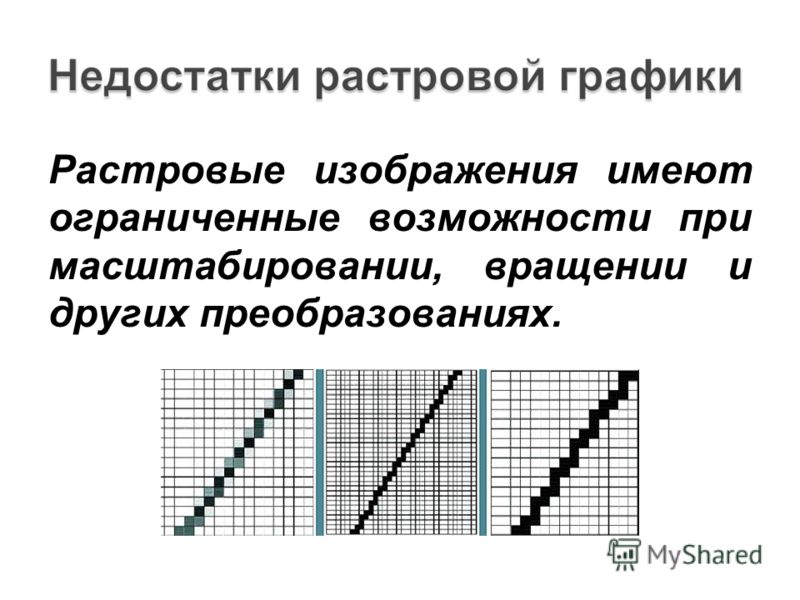
2. Сложности масштабирования изображения. При увеличении появляется зернистость и пропадает детализация. При уменьшении фотографии, в результате сложных преобразовательных процессов, происходит потеря пикселей. При этом детализация изображения пострадает не так сильно, как при увеличении, но этот процесс уже необратимый, то есть, если потребуется вновь увеличить изображение, оно сильно потеряет в качестве.
Векторные изображения
Векторные изображения состоят из элементарных геометрических объектов, таких как: точки, линии, круги, многоугольники и так далее. В основе их контуров лежат математические уравнения, сообщающие устройствам как рисовать отдельные объекты. Эти объекты составляют фигуры, а уже они, в свою очередь, заполняются цветом.
Эти объекты составляют фигуры, а уже они, в свою очередь, заполняются цветом.
Векторное изображение
Такая графика создается непосредственно человеком с помощью специализированных программ, например, Adobe Illustrator и Corel Draw. Нужно обладать специальными навыками пользования этими программами, а также умением рисовать. Понятное дело, это доступно не многим людям, поэтому такой вид графики не так широко распространен.
Векторные изображения преимущественно создаются для индустрии рекламы и дизайна.
Достоинства векторной графики:
1. Возможность изменять масштаб изображений без потери качества до любых размеров, при этом вес изображения не увеличивается. При изменении размеров происходит пересчёт координат и толщины линий, а затем построение объектов в новых размерах.
2. Векторное изображение не хранит в себе тонны информации, поэтому вес такого файла будет в разы меньше растра.
3. Возможность трансформации изображения из вектора в растр без потери качества и каких-либо сложностей. Это может сделать фотошоп в два щелчка мыши.
Недостатки:
Векторная графика не годится для создания реалистичных картин и фотографий. Она сильно ограничена в передаче плавных переходов и градиентов между цветами. В результате этого все цвета и линии сильно контрастируют.
Фотошоп хоть и работает с растровой графикой, но в своем наборе инструментов содержит и векторные элементы. Прежде всего это инструмент «Текст». При добавлении текста к изображению в фотошопе, создается отдельный текстовый слой. До тех пор пока этот слой живет самостоятельно, он является векторным элементом. Его можно растягивать до любых размеров и текст всегда будет четким.
Произвольные фигуры фотошопа также представляют из себя простейшие векторные изображения.
Помимо всего этого, хоть фотошоп не может создавать векторную графику, он может открывать ее.
Таким образом, подведем короткие выводы:
— растровые изображения фотореалистичные, а у векторных изображений всегда видно, что они нарисованы;
— масштабирование изображений очень важная возможность, которой нужно уметь пользоваться при работе с фотошопом. Для этого надо знать как и когда теряется качество графики и стараться не допустить этого. Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Векторные и растровые изображения. Файлы векторной графики. Файлы растрового изображения
Векторные и растровые изображения
Программа Flash поддерживает
два вида формата изображений: векторная и растровая.
Файлы векторной графики представляю собой математические уравнения, которые описывают положения точек и характер линий между точками. Такая простейшая логика векторной графики позволяет компьютеру отображать линии и фигуры, цвета, ширину линий, их положение на рабочем поле и размер.
Flash является векторной программой. Таким образом, все объекты, которые вы создаёте с помощью инструментов рисования программы Flash, описываются в векторном формате. Векторная графика обладает важными преимуществами: небольшим размеров файла и возможностью изменения размера изображения без ухудшения качества. Однако она имеет ряд недостатков: сложное векторное изображение может иметь слишком большой размер файла, и векторы не всегда подходят для создания полутоновых изображений, фотографий или рисунков, имитирующих живопись.
Файлы растрового изображения (которое иногда
называют просто растром) содержат информацию о расположении отдельных
пикселей, которые отображаются как бы на сетке, напоминающую миллиметровую
графическую бумагу с крошечными квадратиками.
На заметку: пусть название “растр” не смущает вас. Возможно, вы уже знакомы с растровым форматом, который применяться в Windows и имеет расширение .bmp. Термин растр (bitmap) применяться ко всем растровым изображениям (файлам в формате GIF, JPEG, PICT и TIFF, а также ко многим другим).
Несмотря на то, что растровые изображения не
создаются в программе Flash, их можно использовать в
документе Flash. Для этого следует создать растровое
изображение в специальном приложении, а затем импортировать во Flash. На рисунке 16-1 показаны векторный и растровый варианты одного и того
же рисунка при размере 100%.
На рисунке 16-1 показаны векторный и растровый варианты одного и того
же рисунка при размере 100%.
Рис. 16-1. Векторное изображение, нарисованное во Flash (слева), и тоже самое изображение, импортированное как растровая графика в формате GIF (справа).
При исходных размерах векторная и растровая
графика имеют приблизительно одинаковое качество, но если увеличить их размер,
разница станет более заметна. В отличие от векторной графики, качество
растровой графики при увеличении изображения ухудшается (контрастные границы
становятся зубчатыми), поскольку изображение описывается ограниченным
количеством информации и Flash приходиться распределять
эту информацию на большое количество пикселей. Flash позволяет
интерполировать информацию о пикселях, используя функцию сглаживания, что
уменьшает “зубчатость” границ, появляющуюся при увеличении растрового
изображения (но при этом изображение выглядит слегка размытым). На рисунке 16-2
показана разница между векторным и растровым изображением во Flash после увеличения их размеров при отключенной функции сглаживания.
На рисунке 16-2
показана разница между векторным и растровым изображением во Flash после увеличения их размеров при отключенной функции сглаживания.
Рис. 16-2. Размеры одного и того же рисунка в векторном (слева) и растровом (справа) форматах были вдвое увеличены во Flash, чтобы стала заметной разница в качестве.
Чаше всего простые растровые изображения оказываются более объемными, чем их векторные аналоги, а слишком сложные растровые изображения (к примеру фотографии) могут иметь меньший объём и более высокое качество, чем векторные изображения аналогичной сложности. На рисунке 16-3 приведено сравнение растрового изображения с векторным изображением такой же сложности (полученным посредством трассировки растрового оригинала). Исходное растровое изображение имеет меньший объём и лучше подходит для воспроизведения фотографии.
Рис.16-3. Как правило, в проектах, создаваемых
в программе Flash, по возможности используют легко
масштабируемую и не занимающую много места векторную графику. Исключение составляет
те случаи, когда в проекте должны использоваться фотографии или
высококачественные изображения с полутонами.
Исключение составляет
те случаи, когда в проекте должны использоваться фотографии или
высококачественные изображения с полутонами.
Совет: Большая часть 8-битовых растровых изображений имеет формат GIF; они часто используются для изображений, состоящих из больших областей однородного цвета (например, в логотипе и тексте). Но для их использования в программе Flash рекомендуется вновь нарисовать эти иллюстрации с помощью инструментов рисования или выполнить трассировку растрового изображения. Окончательный файл в формате SWF будет иметь не только меньший размер, но и значительно привлекательный вид.
Растровые и векторные изображения
Растровые изображения
Растровые изображения — это картинки, состоящие из большого количества цветных точек (пикселей).
Представление растрового изображения в памяти компьютера — это массив упорядоченных сведений о цвете всех пикселов.
Наиболее близким аналогом пиксельного изображения является мозаика (рис 1).
Другими словами — это таблица пикселов, одинаковых по размеру, чаще всего — квадратов, расположенных в узлах регулярной сетки,- то есть состоящей из ячеек одинаковой формы и размера. Для каждого пиксела задается цвет.
Примеры растровых картинок
Важнейшим параметром растрового файла является разрешение, — величина, определяющая количество точек (элементов растрового изображения) на единицу площади. Это относительная величина, чем она больше, тем четче изображение (рис 2, 3). Кроме того, при увеличении длины и ширины изображения растет и размер точки, картинка получается с ухудшеным качеством.
Любая цифровая фотография — это растровое изображение (рис 4, 5) Основной недостаток растровых изображений — это то, что изображения искажаются при изменении размера.
Векторные изображения
Векторным изображением в компьютерной графике принято называть совокупность более сложных и разнообразных геометрических объектов. Как правило это простейшие геометрические фигуры (круги, эллипсы, многоугольники, отрезки прямых и дуги кривых линий).
Как правило это простейшие геометрические фигуры (круги, эллипсы, многоугольники, отрезки прямых и дуги кривых линий).
Важнейшая особенность векторной графики — для каждого объекта определяются управляющие параметры, конкретизирующие его внешний вид. Например, для окружности такими управляющими параметрами являются диаметр, цвет, тип и толщина линии, а также цвет внутренней области.
Примеры векторных картинок
Векторные изображения состоят из математически заданных линий (векторов), кривых и геометрических фигур. В основе изображения лежит векторный каркас. Такие изображения не искажаются при масштабировании — их можно увеличивать или уменьшать почти до бесконечности. Еще одним из достоинств векторных изображений является небольшой размер файла, зачастую изображение размером 5х10 метров может «весить» всего 100-200 кб.
Преимущества векторных изображений
Основной недостаток пиксельного изображения состоит в том, что размер пикселов является фиксированным. При его увеличении увеличивается размер пиксела.
Слишком крупные пикселы перестают восприниматься глазом зрителя как однородное изображение.
При его увеличении увеличивается размер пиксела.
Слишком крупные пикселы перестают восприниматься глазом зрителя как однородное изображение.
Более того, оказывается, что размеры пиксельного изображения при сохранении исходного размера пикселов можно увеличивать лишь кратно — в два, три и т. д. раза. Если это условие не соблюдается, на изображении может возникать муар — волнообразные полосы, точки или клетки. Избавиться от муара, не искажая само изображение, не так-то просто.
Второй недостаток пиксельных изображений связан с тем, что для их хранения необходим большой объем памяти. При работе с точечными изображениями высокой четкости и сравнительно большого размера нередки случаи, когда объемы соответствующих им файлов составляют сотни мегабайтов. Работа с такими громоздкими объектами зачастую оказывается не под силу даже самым современным и мощным компьютерам.
Растровая и векторная графика ~ ADVERTISSING
Расскажу, какие достоинства и недостатки присутствуют в каждом из графических форматов. Я думаю, что всем известно, что все компьютеры работают с графикой в двух графических форматах растровой (точечной) и векторной (объектной).
Я думаю, что всем известно, что все компьютеры работают с графикой в двух графических форматах растровой (точечной) и векторной (объектной).
Растровое изображение представлено в памяти персонального компьютера , как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика. Так как мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Растровая графика— это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.
Схематическое изображение пикселей.
Векторная графика– это перечень всех объектов (линий, фигуры и т.
д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, на пример может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).
Схематическое изображение объектов, которые составляют изображение.
Основные различия растровой и векторной графики
Достоинства растровой графики:
- Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.

- Широкий спектр применения – растровая графика на сегодняшний день нашла в различных областях, от мелких изображений(иконки) до крупных(плакаты).
- Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в масштабирование.
- Представление растровой графики является естественным для большого диапазона устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Крупный размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери в качестве.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество изображений, резкость , четкость цветовые оттенки не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики:Adobe Photoshop, GIMP.
Редакторы векторной графики:CorelDraw и Adobe Illustrator.
Векторная и растровая графика хранится в определенных форматах изображения.
КАК: Вектор и растровое изображение: объяснение и сравнение
Растровое изображение и вектор представляют собой два типа изображений, которые можно найти в Интернете или в качестве поддерживаемого типа изображения в графическом программном обеспечении. Фактически, практически невозможно обсуждать графические программы, не устанавливая при этом понимания различий между этими двумя основными типами 2D-графики.
Хотя оба являются типами изображений и используются для аналогичной цели, они работают по-разному, когда вы внимательно их изучаете.
Факты о растровых изображениях
Растровые изображения (также известные как растровые изображения) состоят из пикселей в сетке. Пиксели представляют собой элементы изображения; крошечные квадраты индивидуального цвета, которые составляют то, что вы видите на экране. Все эти крошечные квадраты цвета объединяются, чтобы сформировать изображения, которые вы видите.
Компьютерные мониторы отображают пиксели, а фактическое число зависит от настроек вашего монитора и экрана. Смартфон в кармане может отображать до нескольких раз больше пикселей, чем ваш настольный монитор.
Например, значки на вашем рабочем столе, как правило, 32×32 пикселя, что означает, что в каждом направлении идет 32 точки цвета. При объединении эти крошечные точки образуют изображение.
Если бы вы хотели увеличить один из этих значков, вы бы стали ясно видеть каждую отдельную квадратную точку цвета. Обратите внимание, что белые области фона все еще являются отдельными пикселями, хотя они кажутся одним сплошным цветом.
Все отсканированные изображения являются растровыми изображениями, а все изображения с цифровых камер являются растровыми изображениями.
Растровое разрешение
Растровые изображения зависят от разрешения. Разрешение относится к числу пикселей в изображении и обычно указывается как DPI (точек на дюйм) или PPI (пикселей на дюйм). Растровые изображения составляют приблизительно 100 PPI.
Однако при печати растровых изображений вашему принтеру требуется гораздо больше данных изображения, чем монитор. Чтобы точно отображать растровое изображение, типичному настольному принтеру требуется 150-300 PPI. Если вы когда-нибудь задавались вопросом, почему ваше 300 DIP-сканированное изображение выглядит намного больше на вашем мониторе, вот почему.
Изменение размера растровых изображений
Поскольку растровые изображения зависят от разрешения, невозможно увеличить или уменьшить их размер, не жертвуя степенью качества изображения. Когда вы уменьшаете размер растрового изображения с помощью параметра resample или resize вашего программного обеспечения, пиксели должны быть отброшены.
Когда вы увеличиваете размер растрового изображения, программное обеспечение должно создавать новые пиксели. При создании пикселей программное обеспечение должно оценивать значения цвета новых пикселей на основе окружающих пикселей. Этот процесс называется интерполяцией.
Предположим, у вас красный пиксель и синий пиксель рядом друг с другом. Если вы удвоите разрешение, вы добавите два пикселя между ними. Каким цветом будут эти новые пиксели? Интерполяция — это процесс принятия решения, определяющий, какой цвет будут такими добавленными пикселями; компьютер добавляет то, что он считает правильными цветами.
Масштабирование изображения не влияет на изображение навсегда. Другими словами, он не изменяет количество пикселей в изображении. То, что он делает, делает их больше. Однако, если вы масштабируете растровое изображение в большем размере в своем программном обеспечении макета страницы, вы увидите определенный неровный вид. Даже если вы не видите его на экране, это будет очень заметно в напечатанном изображении.
Масштабирование растрового изображения до меньшего размера не имеет никакого эффекта. Фактически, когда вы делаете это, вы эффективно увеличиваете PPI изображения, чтобы он печатался более четко. Это происходит потому, что оно все еще имеет одинаковое количество пикселей, но в меньшей области.
Растровое изображение и форматы файлов
Популярные программы редактирования растровых изображений включают Microsoft Paint, Adobe Photoshop, Corel Photo-Paint, Corel Paint Shop Pro и GIMP.
Обычные форматы растровых изображений включают GIF, JPG, PNG, TIFF и PSD. Преобразование между форматами растровых изображений обычно так же просто, как открытие изображения в редакторе изображений или в режиме просмотра, а затем выбор нового формата из программы Сохранить как или же экспорт вариант.
Растровые изображения и прозрачность
Растровые изображения, как правило, не поддерживают прозрачность. Несколько конкретных форматов, а именно GIF и PNG, поддерживают прозрачность.
Кроме того, большинство программ редактирования изображений поддерживают прозрачность, но только тогда, когда изображение сохраняется в собственном формате программы.
Распространенным заблуждением является то, что прозрачные области изображения будут оставаться прозрачными, когда изображение будет сохранено в другом формате или скопировано и вставлено в другую программу. Это не работает, но есть способы скрытия или блокировки областей в растровом изображении, которое вы собираетесь использовать в другом программном обеспечении.
Факты о векторных изображениях
Хотя это не так часто используется в качестве растровой графики, векторная графика обладает множеством достоинств. Векторные изображения состоят из многих людей, масштабируемых объектов.
Эти объекты определяются математическими уравнениями, называемыми кривыми Безье, а не пикселями, поэтому они всегда визуализируются на самом высоком уровне, поскольку они не зависят от устройства. Объекты в векторном изображении могут состоять из линий, кривых и фигур с редактируемыми атрибутами, такими как цвет, заливка и контур.
Изменение атрибутов векторного объекта не влияет на сам объект. Вы можете свободно изменять любое количество атрибутов объекта, не разрушая основной объект. Объект может быть изменен не только путем изменения его атрибутов, но и путем формирования и преобразования его с помощью узлов и управляющих ручек.
Шрифты — это один тип векторного объекта. Вы можете увидеть пример данных за векторным изображением в этом объяснении файла SVG.
Преимущества векторных изображений
Поскольку они масштабируемы, векторные изображения не зависят от разрешения.Вы можете увеличить и уменьшить размер векторных изображений в любой степени, и ваши линии останутся четкими и резкими, как на экране, так и в печати.
Другим преимуществом векторных изображений является то, что они не ограничены прямоугольной формой, такой как растровые изображения. Векторные объекты могут быть размещены над другими объектами, и объект, указанный ниже, будет отображаться. Круг окружности и растровый круг кажутся точно такими же, если они видны на белом фоне, но когда вы помещаете круг растрового изображения поверх другого цвета, он имеет прямоугольный прямоугольник вокруг него из белых пикселей на изображении.
Недостатки векторных изображений
Векторные изображения имеют много преимуществ, но основным недостатком является то, что они не подходят для создания фотореалистичных изображений. Векторные изображения обычно состоят из сплошных областей цвета или градиентов, но они не могут отображать непрерывные тонкие тона фотографии. Вот почему большинство векторных изображений, которые вы видите, имеют мультяшный вид.
Несмотря на это, векторная графика постоянно становится более продвинутой. Сегодняшние векторные инструменты позволяют применять растровые текстуры к объектам, придавая им фотореалистичный вид, и теперь вы можете создавать мягкие смеси, прозрачность и затенение, которые когда-то было трудно достичь в программах векторного рисования.
Растрирование векторных изображений
Векторные изображения в основном происходят из программного обеспечения. Вы не можете сканировать изображение и сохранять его в виде векторного файла без использования специального программного обеспечения для преобразования. С другой стороны, векторные изображения могут быть легко преобразованы в растровые изображения. Этот процесс называется растеризацией.
Когда вы конвертируете векторное изображение в растровое изображение, вы можете указать разрешение вывода окончательного растрового изображения для любого размера, который вам нужен. Всегда важно сохранить копию оригинального векторного произведения в собственном формате, прежде чем преобразовать его в растровое изображение; как только он был преобразован в растровое изображение, изображение теряет все прекрасные качества, которые он имел в своем векторном состоянии.
Если вы конвертируете вектор в растровое изображение 100 на 100 пикселей, а затем решите, что вам нужно, чтобы изображение было больше, вам нужно вернуться к исходному векторному файлу и снова экспортировать изображение. Кроме того, имейте в виду, что открытие векторного изображения в программе редактирования растровых изображений обычно разрушает векторные качества изображения и преобразует его в растровые данные.
Наиболее распространенная причина, по которой нужно преобразовать вектор в растровое изображение, будет использоваться в Интернете. Наиболее распространенным и принятым форматом для векторных изображений в Интернете является масштабируемая векторная графика (SVG).
Из-за характера векторных изображений они лучше всего преобразуются в формат GIF или PNG для использования в Интернете. Это медленно меняется, потому что многие современные браузеры могут отображать SVG-изображения.
Программное обеспечение для векторного изображения и форматы файлов
Популярные векторные программы рисования включают Adobe Illustrator, CorelDRAW и Inkscape.
Метафайлы — это графики, содержащие как растровые, так и векторные данные. Например, векторное изображение, которое содержит объект, который имеет растровый рисунок, применяемый как заполнение, будет метафайлом. Объект по-прежнему является вектором, но атрибут fill состоит из данных растрового изображения.
Общие векторные форматы включают в себя AI, CDR, CMX (Corel Metafile Exchange Image), SVG, CGM (метафайл файла компьютерной графики), DXF и WMF (Windows Metafile). Общие форматы метафайлов включают EPS, PDF и PICT.
Информация о векторной и растровой графике
Q.
В чем разница между векторной графикой и растровой графикой?
А.
Векторная графика имеет математическую природу, что делает ее независимой от разрешения. Это означает, что на нем можно четко распечатать любой размер. Растровое изображение состоит из прямоугольной сетки из маленьких квадратов, известных как пиксели. Каждый пиксель содержит данные, которые описывают, должен ли он отображаться как черный, белый или уровень цвета.Растровая графика зависит от разрешения и может выглядеть неровной или с нечеткими деталями, если она создается с низким разрешением, а затем увеличивается или печатается с более высоким разрешением.
Q.
Откуда взялась векторная графика?
А.
Векторная графика обычно создается с помощью программного обеспечения для иллюстраций, такого как Adobe Illustrator.
Q.
Откуда взялась растровая графика?
А.
Растровая графика обычно создается с помощью программного обеспечения для редактирования изображений на основе пикселей, такого как Adobe Photoshop.Кроме того, растровая графика создается с помощью цифровых фотоаппаратов и сканеров.
Q.
Можно ли преобразовать растровую графику в векторную и наоборот?
А.
Да. Программное обеспечение, такое как Adobe Illustrator, может преобразовывать растровые изображения в векторные изображения. Векторные изображения можно преобразовать в растровые, открыв их в Adobe Photoshop. Обратите внимание, что преобразование векторного изображения в растровое изображение требуется редко, устраняет независимость от разрешения векторной графики и должно выполняться только в том случае, если у вас есть очень конкретная причина для преобразования графики.
Q.
Какие бывают типы растровой графики?
А.
Однобитовое изображение — это изображение сплошного цвета без оттенков этого цвета. Изображение с непрерывным тоном относится к фотографическим изображениям, будь то полноцветные, черно-белые изображения с оттенками серого (оттенки серого) или одноцветные изображения с оттенками этого цвета.
Q.
Какие у вас есть рекомендации по разрешению растровой графики?
А.
Для однобитных изображений требуется 600 пикселей на дюйм (предпочтительно 1200). Для полноцветных изображений с непрерывным тоном, изображений в оттенках серого и одноцветных изображений с непрерывным тоном требуется 300 пикселей на дюйм.
Q.
Могу ли я изменить размер растровой графики в приложении для макета страницы?
А.
Эти рекомендации относятся к растровым изображениям, которые используются с их фактическим размером. Если изображение увеличивается в приложении с макетом страницы, требования увеличиваются на ту же величину.Например, для увеличения полноцветного изображения со сплошными тонами на 225% в QuarkXpress потребуется разрешение 675 пикселей на дюйм (исходное требование — 300 пикселей на дюйм, умноженное на увеличение на 225%). Лучше избегать масштабирования в приложении макета страницы, так как эти программы не могут изменять фактические пиксели изображения.
Q.
Могу ли я изменить размер растровой графики в Photoshop?
А.
Photoshop может увеличить разрешение изображения с низким разрешением.Однако увеличение разрешения изображения, отсканированного или созданного с более низким разрешением, только распределяет исходную информацию о пикселях по большему количеству пикселей и редко улучшает качество изображения.
Q.
Я слышал, что Encapsulated PostScript (EPS) упоминается в контексте векторной и растровой графики. Как это может быть и то, и другое?
А.
ФайлыEPS действуют как контейнер для передачи графической информации. Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS, это векторный EPS.Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS, это растровый EPS.
Q.
Могу ли я скопировать рисунок и вставить его в свой документ?
А.
Хотя копирование и вставка поддерживается большинством программ, вы получите гораздо более предсказуемые результаты, если создадите ссылку на вашу графику. После этого рисунок останется за пределами вашего документа, и на него будут ссылаться по мере необходимости. Пожалуйста, обратитесь к документации вашего программного обеспечения для получения полной информации о создании ссылок на вашу графику.
векторных и растровых изображений
Скорее всего, вы слышали о растровом или векторном изображении, особенно если вы графический дизайнер. Но для многих людей, которые только начинают заниматься этой профессией, вы можете не до конца понять, когда лучше всего использовать векторное растровое изображение, или даже в чем разница.
В чем разница?
Растровое изображение идеально подходит для хранения фотографий или других сложных изображений, но не может эффективно масштабироваться, поскольку изображение состоит из строк и столбцов пикселей (одно пятно или квадрат, представляющий один цвет в изображении, как показано ниже:
Векторное изображение содержит в основном формы и плоские цвета или градиенты (в зависимости от используемой программы).Использование форм вместо пикселей упрощает масштабирование векторной графики, поскольку качество линий никогда не снижается. Поэтому при увеличении изображение никогда не должно быть нечетким, как показано ниже:
Что лучше?
Что ж, у них обоих есть свои сильные и слабые стороны. Хотя вектор кажется лучшим выбором по качеству, создание фотографии или высокодетализированного изображения в векторе никогда не будет выглядеть так же хорошо или работать так же эффективно, как растровое изображение с высоким разрешением. Правильно используемые векторные изображения позволяют создавать потрясающую графику любого размера, но есть ограничения.
Хотя растровые изображения могут стать нечеткими при увеличении, если принять правильные меры, чтобы изображение было достаточно высокого разрешения для его использования, оно может быть лучшим выбором при работе с деталями или фотографиями. Впечатляющие эффекты легче достичь с помощью растровых изображений с помощью таких программ, как Adobe Photoshop, а векторные изображения упростят получение этого четкого и аккуратного вида в очень гибком формате.
Как лучше всего использовать каждый формат?
Растровые изображения
Как упоминалось выше, растровые изображения лучше всего использовать для фотографий или детализированных изображений.Растровые изображения обычно являются лучшим выбором для веб-сайтов, поскольку разрешение экрана относительно низкое по сравнению с печатью или другими типами мультимедиа. Когда дело доходит до этих других типов носителей (например, для печати), нужно выбрать, какой формат лучше всего будет смотреться на конечном продукте.
При печати растрового изображения разрешение должно составлять 300 dpi (или больше для более четких изображений) для бесшовной, но высококачественной печати, но может быть ниже для отпечатков большего формата, таких как вывески и плакаты.
При использовании растровых изображений для экранных форматов, таких как видео, веб-сайты или что-либо, что отображается на экране компьютера, постарайтесь согласовать разрешение монитора или области, в которой отображается растровое изображение.
Наиболее распространенными типами файлов растровых изображений являются файлы jpeg, gif, bmp, tif и psd (Photoshop), но некоторые могут даже содержать векторные слои для фигур и текста.
Векторные объекты
Основные формы, простые рисунки, картинки и текст всегда лучше всего отображаются в векторном формате. Даже небольшой текст, который вы видите на веб-сайтах, представляет собой векторный шрифт, отображаемый с низким разрешением (преобразованный в пиксели для отображения на вашем мониторе). Текст, в частности, больше всего выигрывает от того, что он векторный, поскольку он сохраняет четкость, масштабируемость и четкость букв.
Логотипы и эмблемызначительно выигрывают от векторных форматов, поскольку они должны быть гибкими с точки зрения масштабируемости и цвета, поскольку они используются в различных форматах (легче изменить векторный объект, чем часть растрового изображения).
Если вы попробуете напечатать текст как вектор, вы, как правило, всегда получите лучшие результаты, в то время как растровый текст (даже при самом высоком разрешении) всегда будет приводить к «размытому» виду печати, поскольку большинство принтеров будут пытаться отображать текст с использованием полутонов. .Векторный текстовый объект можно почти идеально распечатать, если смотреть под увеличительным стеклом, особенно при печати на офсетном принтере.
С точки зрения мультимедиа, таких как видео и онлайн-форматы (веб-сайты и т. Д.), Вектор может быть полезен для анимации и масштабируемых эффектов. Если изображение статичное, возможно, вам будет удобнее использовать растровые изображения для определенных векторных изображений по скорости загрузки.
Наиболее распространенными векторными форматами являются eps, ai, pdf и cdr среди многих других (которые также могут содержать элементы растрового изображения в файле).
Использование обоих…
Вы неизбежно обнаружите, что получите наилучшие результаты, комбинируя два формата и используя их сильные стороны, чтобы дополнить слабые стороны другого. В то время как некоторые форматы в значительной степени ориентированы на растровые изображения (веб-сайты, видео и т. Д.), Другие лучше подходят для векторных (документы для печати, логотипы, вывески и т. Д.), Легко определить, какой вариант лучше. Просто взвесьте варианты и примите решение!
В чем разница между векторной графикой и растровой графикой?
В чем разница между векторной графикой и растровой графикой?
Векторная графика имеет математическую природу, что делает ее независимой от разрешения.Это означает, что на нем можно четко распечатать любой размер. Растровое изображение состоит из прямоугольной сетки из маленьких квадратов, известных как пиксели. Каждый пиксель содержит данные, которые описывают, должен ли он отображаться как черный, белый или уровень цвета. Растровая графика зависит от разрешения и может выглядеть неровной или с нечеткими деталями, если она создается с низким разрешением, а затем увеличивается или печатается с более высоким разрешением.
Откуда взялась векторная графика?
Векторная графика обычно создается с помощью программного обеспечения для иллюстраций, такого как Adobe Illustrator.
Откуда взялась растровая графика?
Растровая графика обычно создается с помощью программного обеспечения для редактирования изображений на основе пикселей, такого как Adobe Photoshop. Кроме того, растровая графика создается с помощью цифровых фотоаппаратов и сканеров.
Можно ли преобразовать растровую графику в векторную и наоборот?
Да. Программное обеспечение, такое как Adobe Illustrator, может преобразовывать растровые изображения в векторные изображения. Векторные изображения можно преобразовать в растровые, открыв их в Adobe Photoshop.Обратите внимание, что преобразование векторного изображения в растровое изображение требуется редко, устраняет независимость от разрешения векторной графики и должно выполняться только в том случае, если у вас есть очень конкретная причина для преобразования графики.
Какие бывают типы растровой графики?
Однобитовое изображение — это изображение сплошного цвета без оттенков этого цвета. Изображение с непрерывным тоном относится к фотографическим изображениям, будь то полноцветные, черно-белые изображения с оттенками серого (оттенки серого) или одноцветные изображения с оттенками этого цвета.
Какие у вас есть рекомендации по разрешению растровой графики?
Для однобитных изображений требуется 600 пикселей на дюйм (предпочтительно 1200). Для полноцветных изображений с непрерывным тоном, изображений в оттенках серого и одноцветных изображений с непрерывным тоном требуется 300 пикселей на дюйм.
Могу ли я изменить размер растровой графики в приложении для макета страницы?
Эти рекомендации относятся к растровым изображениям, которые используются с их фактическим размером. Если изображение увеличивается в приложении с макетом страницы, требования увеличиваются на ту же величину.Например, для увеличения полноцветного изображения со сплошными тонами на 225% в QuarkXpress потребуется разрешение 675 пикселей на дюйм (исходное требование — 300 пикселей на дюйм, умноженное на увеличение на 225%). Лучше избегать масштабирования в приложении макета страницы, так как эти программы не могут изменять фактические пиксели изображения.
Могу ли я изменить размер растровой графики в Photoshop?
Photoshop может увеличить разрешение изображения с низким разрешением. Однако увеличение разрешения изображения, отсканированного или созданного с более низким разрешением, только распределяет исходную информацию о пикселях по большему количеству пикселей и редко улучшает качество изображения.
Я слышал, что Encapsulated PostScript (EPS) упоминается в контексте векторной и растровой графики. Как это может быть и то, и другое?
ФайлыEPS действуют как контейнер для передачи графической информации. Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS, это векторный EPS. Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS, это растровый EPS.
Могу ли я скопировать рисунок и вставить его в свой документ?
Хотя копирование и вставка поддерживается большинством программ, вы получите гораздо более предсказуемые результаты, если создадите ссылку на вашу графику.После этого рисунок останется за пределами вашего документа, и на него будут ссылаться по мере необходимости. Пожалуйста, обратитесь к документации вашего программного обеспечения для получения полной информации о создании ссылок на вашу графику.
растровых изображений / векторной графики — преимущества и недостатки
растровых изображений / векторной графики — преимущества и недостатки | Ne14 Дизайн портфолио | статьи | магазинФайлы изображений могут быть либо масштабируемой векторной графикой, либо растровыми изображениями, оба из которых имеют свои преимущества и недостатки.
Растровые изображения
Растровое изображение — это изображение, состоящее из крошечных цветных квадратов.Расположение этих крошечных цветных квадратов создает эффект изображения. Это хороший метод воспроизведения изображений с непрерывным тоном, например фотографий.
Количество деталей, которые можно увидеть на изображении, зависит от разрешения изображения; сколько раз на дюйм встречаются эти квадраты или пиксели. 300 раз на дюйм — это то, что необходимо для хорошего качества воспроизведения на коммерческой печатной машине, и 72 пикселя на дюйм для отображения на мониторе.
У растровых изображенийесть два недостатка.Что касается объема цифрового хранилища, то растровые изображения потребляют много памяти, и чем выше разрешение, тем больше размер файла.
Другой недостаток растровых изображений заключается в том, что при увеличении изображения отдельные цветные квадраты становятся видимыми, и зритель теряет иллюзию гладкости изображения. Эта «пикселизация» делает изображение грубым.
Векторные изображения
Масштабируемая векторная графика сильно отличается от растровых изображений. Векторы описывают форму объекта как серию точек, соединенных изогнутыми или прямыми линиями, представленных математической формулой.Этим линиям может быть назначена толщина или обводка, а создаваемый ими объект может быть заполнен цветом.
Преимущества использования векторной графики: небольшой размер файла и возможность масштабировать изображение до любого размера без потери качества; см. изображение выше. Они идеально подходят для дизайна логотипов, так как их можно напечатать очень маленьким шрифтом на визитных карточках или напечатать в большом размере на рекламном щите.
Однако векторная графика не может воспроизводить фотографические изображения с «непрерывным тоном», такие как растровые изображения.
контакт | T & C’s | конфиденциальность | карта сайта© 2006 — Ne14 Design
Растровые изображения и векторные изображения: в чем разница?
Векторные изображения обычно меньше растровых. Это потому, что растровое изображение должно хранить информацию о цвете для каждого отдельного пикселя, образующего изображение. В векторном изображении просто должны храниться математические формулы, составляющие изображение, которые занимают меньше места. Пример векторной графики из коллекции математических иллюстраций FCIT на веб-сайте ClipArt ETC.Векторные изображения также более масштабируемы, чем растровые.
Растровое изображение и векторное изображение — это два типа изображений, которые можно найти в Интернете или как поддерживаемый тип изображения в графическом программном обеспечении. Почти невозможно обсуждать графические программы без понимания различий между этими двумя основными типами 2D-графики.
Векторная и растровая графика: в чем разница?
Разница между растровым и векторным изображениями состоит в том, что растровые изображения состоят из точек, называемых пикселями.Пиксель — это наименьший квадрат, который объединяется для формирования целого изображения. Векторные изображения состоят из линий и кривых, которые объединяются в единую графику. Они используют такие объекты, как круги и многоугольники, чтобы создать целостную иллюстрацию.
Основное различие между растровыми и векторными изображениями заключается в том, как они построены. Растровые изображения представляют собой блоки цветов, собранные в формате сетки, а векторы — это формы и цвета, построенные на математических формулах. Каждому из них присущи преимущества и ограничения, которые делают один более подходящим для печати фотографий, а другой — для отображения веб-иконок.
Растровое изображение, также называемое растровой графикой, состоит из серии крошечных точек, известных как пиксели. Векторная графика — это использование многоугольников для представления изображений в компьютерной графике. Детали цвета. Растровые изображения обычно имеют более высокую окраску, поскольку сохраняется информация о цвете каждого отдельного пикселя.
Говорить о разнице между растровыми файлами и векторными файлами можно то же самое, что говорить о двух разных, но очень популярных приложениях для редактирования изображений: Photoshop и Illustrator.
Битовая карта определяет изображение в виде растра, как в телевизоре. Прямоугольный массив ячеек памяти содержит характеристики каждого пикселя изображения. Вектор определяет изображение точками, как головоломки для рисования от точки к точке. Ячейки памяти содержат такие данные, как координаты точки, кривизна линии и цвет заливки.
Разница между растровым и векторным изображениями (с таблицей)
(вычисление) Последовательность битов, представляющая растеризованное графическое изображение, каждый пиксель представлен как группа битов. Вектор существительное (математика) Направленная величина, имеющая как величину, так и направление; знаковая разница между двумя точками.
Растровое изображение против вектора. В компьютерной графике растровая и векторная графика — это два формата файлов, которые используются для хранения цифровых изображений. Формат растрового изображения использует массив битов со ссылкой на позицию каждого бита; то есть карта битов для представления изображения. Bitmap принадлежит к классу форматов изображений растровой графики.
Пиксель-арт против векторной графики. Одно из основных различий между двумя форматами — это структура. Растровые изображения состоят из конечного числа пикселей. С другой стороны, векторное искусство глубоко уходит корнями в математические уравнения или геометрические формы; следовательно, его данные больше относятся к линиям, точкам и многоугольникам.Растровое изображение против вектора: масштабируемость
Ключевым отличием растровых изображений от векторных изображений является возможность редактирования отдельных элементов. Отдельные элементы в векторном изображении можно редактировать и преобразовывать отдельно. Это позволяет легко перемещать, увеличивать и вращать каждый элемент — и многое другое. В растровом изображении это было бы почти невозможно.
• Векторные изображения состоят только из нескольких точек по сравнению с сотнями или тысячами точек в растровом изображении. Следовательно, размер файла векторных изображений значительно меньше, поскольку требуется хранить гораздо меньше информации.Это означает, что векторные изображения, такие как логотипы, можно загружать очень быстро с гораздо более высокой скоростью обработки.
Векторы и растровые изображения — в чем разница?
Разница между растровым изображением и вектором состоит в том, что растровая графика использует пиксели для представления изображений, тогда как векторная графика использует базовые геометрические формы для представления изображений. Короче говоря, в векторном формате качество картинки остается неизменным вне зависимости от размера.
Самые старые голоса (активны). 16. Image — это базовый абстрактный класс, представляющий изображения в GDI +.Bitmap — это конкретная реализация этого базового класса. BitmapImage — это способ представления изображения в векторном движке графического интерфейса пользователя, таком как WPF и Silverlight. В отличие от Bitmap, он не основан на GDI +. Он основан на компоненте Windows Imaging.
Единственное различие между ними состоит в том, что один из значков — это PNG (растровое изображение), а другой — SVG (вектор): растровое изображение (PNG) и векторная (SVG) версия одного и того же файла. Версия растрового изображения составляет 43,2 килобайта, тогда как SVG — всего 2.64 килобайта! 4. Поддержка и расширения файлов.
Bitmap состоит из пикселей, а векторная графика создается с использованием математической формулы. Но существует множество других различий между векторной и растровой графикой. Во-первых, когда вы увеличиваете растровое изображение, вы можете начать видеть отдельные пиксели, составляющие это изображение, наиболее заметно по краям изображения.
Растровые изображения сохраняются в виде массива или «сетки» пикселей. Они могут поддерживать свое разрешение и становиться пиксельными только тогда, когда они расширяются до области, превышающей их разрешение.Векторные изображения сохраняются в виде математических пропорций между контрольными точками, когда компьютер визуализирует векторные изображения, он переходит от сплайна к сплайну.
Векторные изображения и растровые изображения
Что такое растровое изображение? Узнайте о различиях между двумя типами графики: растровыми и векторными изображениями. В растровой графике изображение отображается на экране в виде набора крошечных квадратов, называемых пикселями, которые вместе образуют узор. Растровые изображения, иногда называемые растровыми изображениями, являются наиболее часто используемым графическим типом.
Векторное изображение можно преобразовать в растровое изображение необходимого разрешения, но преобразовать растровое изображение в векторное без потери качества довольно сложно. Как правило, векторные изображения требуют меньше памяти для хранения необходимых данных по сравнению с растровыми изображениями.
Растровые или растровые изображения обычно имеют имена, оканчивающиеся на JPG, PNG, GIF, TIF или PSD. Программы иллюстраций основаны на векторах. Программы на основе векторов подходят к созданию изображений совершенно иначе.Векторная программа не сохраняет изображения попиксельно, она использует линии и кривые с бесконечным разрешением.
Растровые изображения также известны как растровые изображения. Основное различие между растровым изображением и вектором состоит в том, что растровое изображение состоит из пикселей, а векторное изображение состоит из контуров. Растровые изображения создаются устройствами захвата цифровых изображений, такими как цифровые сканеры или цифровые камеры, или программами редактирования пикселей, например Adobe Photoshop.
Vector vs.Растровая графика: в чем разница? Узнайте о 2D-графике, в том числе о пиксельных растровых изображениях и векторных изображениях, сравнив их преимущества и недостатки. Статья Кэролайн Мун. Изображение показывает оформление анимации 2d умный цветной графический тип графического дизайна.
В чем разница между векторными и растровыми изображениями?
24+ groovy В чем разница между растровой и векторной графикой. Wenn Ihre Familie wahrscheinlich bald sein Reisen eine viel Entfernung в ключевое слово, загруженное Sie sie zu expand ihrer Urlaub только немного ein.Durch mehr reservieren остается, Geld kann save werden.
От растровых данных к векторной графике: процесс преобразования растрового изображения в векторные данные называется обводкой или векторизацией. Некоторые приложения для рисования, такие как Adobe Illustrator и Corel Draw, имеют эту встроенную функцию. Существуют также отдельные программы для векторизации растровых изображений.
Два наиболее часто используемых типа графики — это растровая и векторная графика. Растровое изображение против вектора. Разница между растровым и векторным изображениями состоит в том, что растровые изображения состоят из точек, называемых пикселями.Пиксель — это наименьший квадрат, который объединяется для формирования целого изображения.
Векторная графика — это один из двух основных типов компьютерной графики, наряду с растровой. Разница между ними связана с описанием изображения. В векторной графике для описания изображения (или блоков, если мы говорим о трехмерной графике) используются геометрические формы, такие как отрезки линий, кривые, круги и многоугольники.
Предварительные требования — Форматы изображений JPEG и Bitmap — это два разных типа формата, используемых для хранения изображений.JPEG: полная форма JPEG — это Joint Photographic Experts Group. И есть два расширения, используемых для хранения изображения в этом формате, это .jpg и .jpeg. Он использует алгоритм сжатия с потерями, что означает, что при уменьшении размера изображения некоторые данные теряются. .
Векторная графика против JPEG и растровой графики
Размер векторных изображений меньше, чем у растровых. Изображения в векторном формате легко редактировать с помощью инструментов векторного редактирования, таких как Adobe Illustrator. Без ущерба для качества вы можете легко изменить форму и цвет векторного изображения.
Благодаря предварительному просмотру изображения некоторые программы для дизайна, которые не могут работать с векторными файлами, могут по-прежнему видеть и отображать изображение предварительного просмотра, даже если они не могут прочитать сам файл. (Если вы не знакомы с разницей между векторами и растровыми или растровыми изображениями, см. Раздел Растр по сравнению с вектором.)
Векторное изображение состоит из узлов и кривых, основано на математических уравнениях и не имеет пикселей. Размер векторного изображения можно изменить до любого размера, и он всегда останется неизменным, с резкими краями и без размытости.Попробуйте приблизить изображение, и вы увидите, что он остается резким. Файлы PDF могут содержать как растровые, так и векторные изображения.
Ppt Совместное использование изображений и растровых данных в Arcgis Powerpoint. Идентификатор презентации 3816024. Растр и вектор 17 удивительных сравнений растровой и векторной графики. Конечное руководство по типу файла, в чем разница между растровыми и векторными ресурсами растровое изображение растрового изображения и вектор.
Разница между вектором и растровым изображением Вектор и растровый рисунок Для представления изображения в цифровом формате существует два метода; векторы и растровые изображения.Основное различие между ними заключается в том, как они рисуют изображение. Vector использует математические уравнения для формирования примитивных форм, таких как круги, линии и кривые, которые затем объединяются, чтобы сформировать желаемое изображение.
Растровое изображение против вектора
Векторные изображения состоят из кругов, прямоугольников, линий и кривых, а растровые изображения, также известные как растровые изображения, состоят из сетки пикселей. Векторизация или трассировка — это процесс взятия растрового изображения и его повторной отрисовки как векторного изображения.
Как описано ниже, растровая и векторная графика имеют свои сильные и слабые стороны: как правило, растровая графика намного больше аналогичной векторной графики. На растровую графику влияет разрешение. Если вы увеличите растровое изображение, оно будет выглядеть неровным. При сжатии его черты становятся нечеткими и нечеткими.
Bitmap verses Vector: В чем разница ?. В компьютерном мире существует множество различных способов хранения изображения. Эти различные способы хранения называются форматами файлов или типами файлов изображений.Есть много разных типов файлов изображений, таких как: jpg, gif, png, svg.
векторных изображений. Векторные изображения — это математические уравнения, которые образуют формы путем создания серии точек, соединенных прямыми линиями или кривыми. Векторная графика может быть неограниченно увеличена или уменьшена, сохраняя при этом идеальные линии. Перемещение, масштабирование, поворот или заливка не ухудшают качество изображения. Векторные изображения также занимают меньше места на диске.
Итак, раз и навсегда, я определю в Интернете, в чем разница между векторными и растровыми изображениями.1. Растровые изображения (также известные как растровые изображения) Растровые изображения — это наиболее распространенный тип изображений, которые вы видите в Интернете. Растровые изображения — это буквально карта битов. Он определяет цвет каждой точки, когда она пересекает и опускается вниз по фотографии.
Разница между растровым изображением и вектором
Наилучшее использование = изображения и фотографии для высококачественной печати. EPS Файл EPS — это векторный файл с графикой, текстом или иллюстрацией. Поскольку это вектор, его можно легко изменить до любого необходимого размера. Файл EPS можно повторно открывать и редактировать.Лучшее использование = мастер-файлы логотипа, графики и печатного дизайна. AI
Растровый и векторный формат — в чем разница? Существует два основных типа цифровых графических изображений, загружаемых в Интернет: векторные и растровые (растровые изображения). Люди регулярно задаются вопросом, в чем разница между обоими типами изображений.
Для начала давайте определим два термина — растровые и векторные изображения. Растровые и векторные форматы изображений. Вам следует знать два основных формата изображений: растровый и векторный.Каждый из этих популярных форматов файлов изображений имеет свои особенности. Растровая графика (также называемая растровым изображением) состоит из прямоугольных пикселей.
Растровые изображения состоят из пикселей. Пиксель — это отдельная точка или самый маленький элемент в устройстве отображения, будь то монитор компьютера, экран телевизора или ваш смартфон. Распространенными способами сохранения растрового изображения являются форматы jpeg, tif, psd или png. Векторные изображения — это математические вычисления от одной точки до другой, которые образуют геометрические формы.
Да, основное отличие заключается в растровых и векторных изображениях.Это цифровые изображения, разделенные на файлы растровых изображений и векторную графику. Bitmap vs Vector будет включать ключевые отличия Bitmap, также известных как растровые изображения и векторные изображения. Мы включим точки, сравнивающие как Bitmap, так и Vector.
Растр против вектора
Пиксельная графика против векторной графики. Растровый (растровый) против вектора. В отличие от пиксельной графики, векторная графика не состоит из отдельных элементов изображения; скорее они состоят из геометрических примитивов, таких как линии. В то время как пиксели — это буквальные «блоки» изображения, имитирующие точки на экране, векторы — это точки, линии, кривые и многоугольники на алгебраической сетке.
Да, главное отличие заключается в использовании растровых изображений и векторных изображений. Это цифровые изображения, разделенные на файлы растровых изображений и векторную графику. Растр по сравнению с вектором будет включать ключевые отличия растра, также известного как растровые изображения и векторные изображения. Мы включим точки, сравнивающие как растр, так и вектор.
Разница между растровой и векторной графикой Привет всем! В этой статье объясняется разница между векторной и растровой графикой и объясняется, как вы можете использовать векторные изображения для улучшения вашего контента и повышения его ценности.В нашей повседневной жизни мы видим разные картинки, изображения, фотографии и т. Д.
Решение о том, какой тип изображения использовать, может показаться сложным для большинства людей, но есть простые способы определить разницу и определить, какое изображение вам следует использовать для какого типа проекта. Почти каждое цифровое изображение можно поместить в одну из двух категорий: растровые изображения (также известные как растры) и векторная графика.
Вот три самых важных различия между растром и вектором. 1. Пиксели против математики.Поскольку растровые изображения состоят из цветных пикселей, образующих изображение, их нельзя масштабировать без ущерба для качества. Если вы увеличите растр, он станет пиксельным или размытым.
Объяснение: растровое изображение в сравнении с векторной графикой
Пикселей против линий Расположение разницы между вектором и первым растровым изображением является строительным блоком для обоих. Растровые изображения — это изображения, построенные по пикселям. Сами пиксели представляют собой набор цветных маленьких квадратов. Ящики были расставлены по местам.Это то, что в конечном итоге формирует цифровой формат.
Растровые и векторные изображения: убедитесь, что вы знаете различия Незнание разницы между растровым и векторным изображением может означать, что ваш визуальный контент будет выглядеть непрофессионально. Проверьте различия в этой презентации.
Разница между векторной и растровой графикой. Теперь, когда мы понимаем основное определение и применение обоих типов графики, давайте перечислим ключевые различия между изображениями векторной и растровой графики; Масштабируемость изображения.Векторное графическое изображение можно масштабировать, не беспокоясь об ухудшении качества изображения.
Вектор. В отличие от пиксельных изображений, векторные изображения создаются с помощью математической формулы, определяющей линии, кривые и примитивные формы, такие как многоугольники, круги и прямоугольники, известные как пути. Векторная графика должна создаваться в программном обеспечении, предназначенном для создания линий, включая положение узлов, местоположения, длину и кривые.
Векторная и растровая графика. В чем разница между векторным и растровым (растровым) изображением? В векторной графике для формирования изображения используются геометрические объекты, включая точки, линии, кривые, круги или другие формы.Альтернативой является растровая или растровая графика, которая представляет собой карту битов, то есть точек или пикселей.
Разница между векторными и растровыми изображениями
Вектор против. Растровые Flashcards | Quizlet. Вектор против. Битовая карта. Изображения сделаны путем комбинирования разных форм или многоугольников. Изображения хранятся рядами и столбцами крошечных точек. Хорошая работа!
Размещено: (1 неделю назад) 28 июля 2020 г. · Размер файла является важным фактором при выборе между растровым изображением и векторным. При цифровом проектировании векторные изображения занимают меньше места в хранилище по сравнению с растровыми изображениями.Растровые изображения обычно больше, потому что они сделаны из пикселей, которые имеют больший вес, чем векторные изображения.
Различия между векторной и растровой графикой Основное различие между векторной и растровой графикой состоит в том, что растровая графика состоит из пикселей, а векторная графика состоит из контуров. Растровая графика, такая как gif или jpeg, представляет собой массив пикселей разных цветов, которые вместе образуют изображение.
Векторная графика состоит из множества линий и кривых, определяемых узлами, для создания форм и каждого элемента изображения.Им могут быть присвоены значения цвета, разные веса и даже градиенты. Выводимое изображение фактически основано на математических алгоритмах, которые определяются положением узлов и их соотношением друг с другом.
Как существительные, разница между графом и вектором заключается в том, что граф — это граф, или граф может быть символом как наименьшей единицей в тексте, который еще не был классифицирован как графема, в то время как вектор (математика) является направленной величиной, имеющей обе величины. и направление; знаковая разница между двумя точками.Как глагольный вектор задает курс (в частности, самолет) к выбранной точке.
Растр (Bitmap) против вектора
Разработка программного обеспечения для бесплатной векторной графики с помощью Vectr. Vectr — это бесплатное графическое программное обеспечение, используемое для простого и интуитивно понятного создания векторной графики. Это простой, но мощный
СвязанныеDocuprintnow | Копировально-полиграфическая компания | Коннектикут Принтер
Q.
В чем разница между векторной графикой и растровой графикой?
А.
Векторная графика имеет математическую природу, что делает ее независимой от разрешения. Это означает, что на нем можно четко распечатать любой размер. Растровое изображение состоит из прямоугольной сетки из маленьких квадратов, известных как пиксели. Каждый пиксель содержит данные, которые описывают, должен ли он отображаться как черный, белый или уровень цвета. Растровая графика зависит от разрешения и может выглядеть неровной или с нечеткими деталями, если она создается с низким разрешением, а затем увеличивается или печатается с более высоким разрешением.
Q.
Откуда взялась векторная графика?
А.
Векторная графика обычно создается с помощью программного обеспечения для иллюстраций, такого как Adobe Illustrator.
Q.
Откуда взялась растровая графика?
А.
Растровая графика обычно создается с помощью программного обеспечения для редактирования изображений на основе пикселей, такого как Adobe Photoshop. Кроме того, растровая графика создается с помощью цифровых фотоаппаратов и сканеров.
Q.
Можно ли преобразовать растровую графику в векторную и наоборот?
А.
Да. Программное обеспечение, такое как Adobe Illustrator, может преобразовывать растровые изображения в векторные изображения. Векторные изображения можно преобразовать в растровые, открыв их в Adobe Photoshop. Обратите внимание, что преобразование векторного изображения в растровое изображение требуется редко, устраняет независимость от разрешения векторной графики и должно выполняться только в том случае, если у вас есть очень конкретная причина для преобразования графики.
Q.
Какие бывают типы растровой графики?
А.
Однобитовое изображение — это изображение сплошного цвета без оттенков этого цвета. Изображение с непрерывным тоном относится к фотографическим изображениям, будь то полноцветные, черно-белые изображения с оттенками серого (оттенки серого) или одноцветные изображения с оттенками этого цвета.
Q.
Какие у вас есть рекомендации по разрешению растровой графики?
А.
Для однобитных изображений требуется 600 пикселей на дюйм (предпочтительно 1200). Для полноцветных изображений с непрерывным тоном, изображений в оттенках серого и одноцветных изображений с непрерывным тоном требуется 300 пикселей на дюйм.
Q.
Могу ли я изменить размер растровой графики в приложении для макета страницы?
А.
Эти рекомендации относятся к растровым изображениям, которые используются с их фактическим размером. Если изображение увеличивается в приложении с макетом страницы, требования увеличиваются на ту же величину.Например, для увеличения полноцветного изображения со сплошными тонами на 225% в QuarkXpress потребуется разрешение 675 пикселей на дюйм (исходное требование — 300 пикселей на дюйм, умноженное на увеличение на 225%). Лучше избегать масштабирования в приложении макета страницы, так как эти программы не могут изменять фактические пиксели изображения.
Q.
Могу ли я изменить размер растровой графики в Photoshop?
А.
Photoshop может увеличить разрешение изображения с низким разрешением.Однако увеличение разрешения изображения, отсканированного или созданного с более низким разрешением, только распределяет исходную информацию о пикселях по большему количеству пикселей и редко улучшает качество изображения.
Q.
Я слышал, что Encapsulated PostScript (EPS) упоминается в контексте векторной и растровой графики. Как это может быть и то, и другое?
А.
ФайлыEPS действуют как контейнер для передачи графической информации. Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS, это векторный EPS.Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS, это растровый EPS.
Q.
Могу ли я скопировать рисунок и вставить его в свой документ?
А.
Хотя копирование и вставка поддерживается большинством программ, вы получите гораздо более предсказуемые результаты, если создадите ссылку на вашу графику. После этого рисунок останется за пределами вашего документа, и на него будут ссылаться по мере необходимости. Пожалуйста, обратитесь к документации вашего программного обеспечения для получения полной информации о создании ссылок на вашу графику.
типографий в Бруклине | Центр цифрового копирования в Сансет-Парк и Индустри-Сити, Нью-Йорк | Срочная печать в Бруклине
Q.
В чем разница между векторной графикой и растровой графикой?
А.
Векторная графика имеет математическую природу, что делает ее независимой от разрешения. Это означает, что на нем можно четко распечатать любой размер. Растровое изображение состоит из прямоугольной сетки из маленьких квадратов, известных как пиксели. Каждый пиксель содержит данные, которые описывают, должен ли он отображаться как черный, белый или уровень цвета.Растровая графика зависит от разрешения и может выглядеть неровной или с нечеткими деталями, если она создается с низким разрешением, а затем увеличивается или печатается с более высоким разрешением.
Q.
Откуда взялась векторная графика?
А.
Векторная графика обычно создается с помощью программного обеспечения для иллюстраций, такого как Adobe Illustrator.
Q.
Откуда взялась растровая графика?
А.
Растровая графика обычно создается с помощью программного обеспечения для редактирования изображений на основе пикселей, такого как Adobe Photoshop.Кроме того, растровая графика создается с помощью цифровых фотоаппаратов и сканеров.
Q.
Можно ли преобразовать растровую графику в векторную и наоборот?
А.
Да. Программное обеспечение, такое как Adobe Illustrator, может преобразовывать растровые изображения в векторные изображения. Векторные изображения можно преобразовать в растровые, открыв их в Adobe Photoshop. Обратите внимание, что преобразование векторного изображения в растровое изображение требуется редко, устраняет независимость от разрешения векторной графики и должно выполняться только в том случае, если у вас есть очень конкретная причина для преобразования графики.
Q.
Какие бывают типы растровой графики?
А.
Однобитовое изображение — это изображение сплошного цвета без оттенков этого цвета. Изображение с непрерывным тоном относится к фотографическим изображениям, будь то полноцветные, черно-белые изображения с оттенками серого (оттенки серого) или одноцветные изображения с оттенками этого цвета.
Q.
Какие у вас есть рекомендации по разрешению растровой графики?
А.
Для однобитных изображений требуется 600 пикселей на дюйм (предпочтительно 1200). Для полноцветных изображений с непрерывным тоном, изображений в оттенках серого и одноцветных изображений с непрерывным тоном требуется 300 пикселей на дюйм.
Q.
Могу ли я изменить размер растровой графики в приложении для макета страницы?
А.
Эти рекомендации относятся к растровым изображениям, которые используются с их фактическим размером. Если изображение увеличивается в приложении с макетом страницы, требования увеличиваются на ту же величину.Например, для увеличения полноцветного изображения со сплошными тонами на 225% в QuarkXpress потребуется разрешение 675 пикселей на дюйм (исходное требование — 300 пикселей на дюйм, умноженное на увеличение на 225%). Лучше избегать масштабирования в приложении макета страницы, так как эти программы не могут изменять фактические пиксели изображения.
Q.
Могу ли я изменить размер растровой графики в Photoshop?
А.
Photoshop может увеличить разрешение изображения с низким разрешением.Однако увеличение разрешения изображения, отсканированного или созданного с более низким разрешением, только распределяет исходную информацию о пикселях по большему количеству пикселей и редко улучшает качество изображения.
Q.
Я слышал, что Encapsulated PostScript (EPS) упоминается в контексте векторной и растровой графики. Как это может быть и то, и другое?
А.
ФайлыEPS действуют как контейнер для передачи графической информации. Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS, это векторный EPS.Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS, это растровый EPS.


 д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.