|
Это сайт для тех, кто хочет научиться рисовать. Здесь, в первую очередь, есть внушительная подборка уроков рисования, охватывающая все темы от набросков до раскраски. К вашим услугам галерея, куда можно публиковать свои рисунки, и где всегда можно получить на них взвешенную критику, и форум, где можно спросить мнение коллег по любому вопросу. |
|
Как в фотошопе нарисовать прямую линию. Рисуем абстрактные линии в фотошоп
Как нарисовать прямую линию в фотошопе?
- Выбираем инструмент кисть.
- Настраиваем ее таким образом что бы была выключена всякая динамика формы и размера.
- зажимаем шифт и рисуем вверх/вниз или влево/вправо в зависимости от того куда нужно провести линию.
 Если рисовать в новом слое, то можно потом е повернуть на нужный угол инструментом трансформация — ктрл+Т
Если рисовать в новом слое, то можно потом е повернуть на нужный угол инструментом трансформация — ктрл+Т
Как нарисовать линию в фотошопе
Если взять инструмент выделения Rectangular Marquee Tool, то легко можно сделать тонкое горизонтальное выделение в виде линии, которое можно залить каким-нибудь цветом (Edit -> Fill.
 ..).
..).На БВ довольно много разных вопросов по Фотошопу. Вот, например:
- Как отбелить зубы в Фотошопе?
Прямую линию в Фотошопе нарисовать совсем нетрудно.
Можно просто держать клавишу Shift, взяв при этом карандаш или кисть. Тогда линия будет ровной с зафиксированной точкой.
Или с помощью прямоугольной области, если требуется толстая линия.
Ставишь точку карандашом не нажимая Shift, потом нажимаешь Shift и ставишь вторую точку. Появится прямая линия между этими двумя точками.
Мне недавно понадобилось это сделать, функции не нашел, зато догадался зажать клавишу Shift и просто провести карандашом (или кистью). Прямая линия рисуется, но только либо горизонтально строго, либо вертикально (никаких наискосок). Хотя, в принципе, если вам нужно наискосок, можно будет повертеть линию.
PS. Я пока что в Photoshop на уровне любителя, так что может есть какие-то специальные средства для рисования прямой линии, о которых я не догадываюсь
Чтобы нарисовать линию, надо в Фотошопе с самом верху выбрать инструмент, под названием quot;Прямоугольная областьquot; и нарисовать ей линию нужной толщины и длины. Далее ее нужно закрасить инструментами типа, quot;Градиентquot;, quot;Карандашquot; или quot;Заливкаquot;…
Горячая клавиша quot;Uquot; сверху на панели инструментов будет линия.
Выбираешь кисть,цвет ставишь точку где надо начать линию,потом нажимаешь Shift и не отпуская ставишь точку где надо закончить линию.
За 2 дня до входа в программу воздержаться от употребления спиртных напитков и дурманящих средств
Для того, чтобы нарисовать прямую линию в Фотошопе нам нужно всего лишь С помощью карандаша в этой программе нажать левый клик и не отпуская нажимаем кнопку Шифт (Shift). После этого мышку направляем в ту сторону, куда нам нужно и у нас получается прямая линия.
Нечего трудного тут нету)
Желаю вам удачи в рисовании в Фотошопе.
Как я помню нарисовать прямую линию в фотошопе можно если нажать и удержать клавишу Shift и в это же время выбрать кисть или карандаш затем провести вашу прямую линию, но е можно нарисовать либо вертикально либо горизонтально..
Мне, например, когда необходимо нарисовать прямую линию в фотошопе, то я просто беру в программе карандашик или кисточку, затем ставлю в необходимом месте точку и, не отпуская, нажимаю quot;шифтquot; и веду в необходимом направлении свою прямую.
Нарисовать прямую линию в программе Adobe Photoshop совсем нетрудно. Во-первых нужно выбрать кисть или карандаш (если нужна тонкая линия, то лучше карандаш, если толстая с растушеванной границей, то выберитесоответсвующую кисть), установить нужную толщину и цвет. И затем, удерживая клавишу Shift, провести линию. Она получится идеально ровной.
В этом уроке я приведу 3 простых примера, как нарисовать изогнутую линию в фотошопе. Давайте приступим.
Способ № 1. Круг.
Для начала нарисуйте обычный круг, с помощью инструмента овальная область . С помощью данного инструмента легко нарисовать круг таким образом: выбрав инструмент, смените стиль инструмента с «Обычный» на «Заданный размер» и просто задайте одинаковый размер по высоте и ширине окружности. Либо вы можете проделать все операции не с кругом, а с эллипсом. Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт «Выполнить обводку» (Stroke) . В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт «Выполнить обводку» (Stroke) . В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
Теперь поверх круга создайте ещё один слой. И в новом слое нарисуйте круг, только без обводки.
Теперь просто выполните заливку внутри выделенной области тем же цветом, что и фон, и нажмите клавиши «Ctrl» + «D» для снятия выделения.
Способ №2. Прямоугольник.
Для начала нарисуйте прямоугольную область, выполните обводку, но выделение пока снимать не надо (как это сделать описано в способе №1).
Затем перейдите в меню «Фильтр» (Filter) – «Пластика» (liquify) . Либо нажмите сочетание клавиш «Shift» + «Ctrl» + «X» .
И изогните вашу фигуру, после чего нажмите ОК . После этого осталось только снять выделение и ластиком убрать лишние детали.
Способ №3. Перо.
Пожалуй, самый простой способ – это инструмент «Перо» . Многие не понимают для чего этот инструмент только потому, что не знают, как им пользоваться. Тут всё просто. Выбрав инструмент «Перо» , сначала задайте ему стиль «Контур» (Paths) . Затем на листе просто поставьте точку данным инструментом. Отпустите кнопку мыши и поставьте вторую точку в другой стороне, но на этот раз, не отпуская кнопку мыши, тяните, и вы увидите, как у вас вырисовывается контур кривой линии.
После этого, останется только выполнить обводку контура, как в первом способе с кругом, и также нажав правой кнопкой мыши по контуру, выбрать пункт «Удалить контур» .
Таким способом очень удобно рисовать волнистые линии.
Волнистые линии удобнее рисовать пером с якорем. Для этого нужно пером поставить две точки на странице, которые автоматически соединятся линией. И затем, потянув за середину этой линии, тем же пером изогнуть линию.
Линии, как впрочем, и другие геометрические элементы, являются неотъемлемой частью работы мастера Фотошопа. При помощи линий создаются сетки, контуры, сегменты различной формы, строятся скелеты сложных объектов.
Сегодняшняя статья будет полностью посвящена тому, каким образом можно создавать линии в Фотошопе.
Как нам известно из курса школьной геометрии, линии бывают прямыми, ломаными и кривыми.
Прямая
Для создания прямой в Фотошопе предусмотрено несколько вариантов с использованием различных инструментов. Все основные способы построения приведены в одном из уже существующих уроков.
Посему, не будем задерживаться в этом разделе, а сразу перейдем к следующему.
Ломаная
Ломаная линия состоит из нескольких прямых отрезков, и может быть замкнутой, составляя многоугольник. Исходя из этого, есть пара способов ее построения.
- Незамкнутая ломаная
Как мы уже говорили ранее, такая линия представляет собой многоугольник. Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура» , либо путем создания выделения произвольной формы с последующей обводкой.
- Фигура.
При применении данного метода мы получим геометрическую фигуру с равными углами и сторонами.
Для получения непосредственно линии (контура) необходимо настроить обводку, именуемую «Штрихом» . В нашем случае это будет сплошной штрих заданного размера и цвета.
После отключения заливки
мы получим требуемый результат.
Такую фигуру можно деформировать и вращать при помощи все того же «Свободного трансформирования» .
- Прямолинейное лассо.
При помощи этого инструмента можно строить многоугольники любой конфигурации. После постановки нескольких точек создается выделенная область.
Данное выделение нужно обвести, для чего существует соответствующая функция, которая вызывается нажатием ПКМ по холсту.
В настройках можно выбрать цвет, размер и положение обводки.
Кривая
Кривые имеют те же параметры, что и ломаные, то есть, могут быть замкнутыми и незамкнутыми. Нарисовать кривую линию можно несколькими способами: инструментами «Перо» и «Лассо» , используя фигуры или выделения.
- Незамкнутая
- Замкнутая
Такую линию можно изобразить исключительно «Пером» (с обводкой контура), либо «от руки». В первом случае нам поможет урок, ссылка на который есть выше, а во втором только твердая рука.
- Лассо.
Этот инструмент позволяет рисовать замкнутые кривые любой формы (сегменты). Лассо создает выделение, которое, для получения линии, необходимо обвести известным способом.
- Овальная область.
В данном случае результатом наших действий станет окружность правильной или эллипсовидной формы.
Для ее деформации достаточно вызвать «Свободное трансформирование» (CTRL+T ) и, после нажатия ПКМ , выбрать соответствующую дополнительную функцию.
На появившейся сетке мы увидим маркеры, потянув за которые, можно добиться нужного результата.
Стоит заметить, что в данном случае воздействие распространяется и на толщину линии.
- Фигура.
Воспользуемся инструментом «Эллипс» и, применив настройки, описанные выше (как для многоугольника), создадим окружность.
После деформирования получим следующий результат:
Как видим, толщина линии осталась неизмененной.
На этом урок по созданию линий в Фотошопе окончен. Мы с Вами научились создавать прямые, ломаные и кривые линии разными способами с применением различных инструментов программы.
Не стоит пренебрегать данными навыками, так как именно они помогают строить геометрические фигуры, контуры, различные сетки и каркасы в программе Фотошоп.
В Adobe Photoshop встроено огромное множество функций, которые можно использовать для создания различных объектов, ретуши фотографий и прочего. Начинающему пользователю, который только-только стал постигать азы этой программы, не помешает рассмотреть такую проблему, как нарисовать прямую линию в «Фотошопе». И тем, кто уже в этой среде давно, возможно, будет интересно вспомнить основные способы рисования прямой линии. Тот или иной метод будет полезен в индивидуальных случаях.
Как нарисовать прямую линию в «Фотошопе»?
Существует множество способов и техник рисования различных линий и элементов. Но перед тем как нарисовать прямую линию в «Фотошопе», нужно иметь в виду, что существует три основных и быстрых способа изображения линий: инструменты «Кисть», «Перо» и «Линия». Несмотря на их простоту, можно предположить, что техника рисования у каждого своя и каждый пользователь выбирает инструмент сам, руководствуясь своими предпочтениями и задачей, которая перед ним стоит.
Инструмент «Кисть»
Самой простой и понятный метод — рисование при помощи инструментов «Карандаш» и «Кисть» в «Фотошопе». Стоит иметь в виду, что эти инструменты рисуют, а не создают какой-то объект, поэтому изображение линий будет на самом выбранном слое. Можно избежать этой ситуации и рисовать линию на отдельно созданном слое. В этом случае можно без ограничений редактировать след от кисти без вреда для других слоев.
Для того чтобы нарисовать линию, достаточно выбрать инструмент «Кисть» или «Карандаш». Затем нажать на левую кнопку мыши и курсором задать направление линии. Помимо этого, можно с помощью правой кнопки мыши вызвать вспомогательное окно с настройками, где можно выбрать тип кисти, определить жесткость и формы наконечника.
Прямую линию можно нарисовать с помощью рассматриваемого инструмента методом многократных увеличений изображения. Чем сильнее приближено изображение, тем больше шансов нарисовать более-менее прямую линию вручную. Идеально прямую линию можно создать благодаря зажатой клавише Shift и используя все тот же инструмент «Кисть/Карандаш». Активировав нужный инструмент, зажимаем левую кнопку мыши и клавишу Shift — наблюдаем построение прямой линии, регулируемой курсором.
Инструмент «Линия»
Есть другой способ рисования прямой линии с помощью инструмента «Линия» в «Фотошопе». В панели быстрого доступа включен блок, который объединяет некоторое количество геометрических инструментов, включая и рассматриваемый. Созданные линии будут распределяться в новые слои, которые образуются автоматически после построения прямой линии.
Перед тем как нарисовать прямую линию в «Фотошопе», необходимо выбрать одноименный инструмент и нажать на левую кнопку мыши в точке, где будет начало этого элемента. Чтобы завершить построение, нужно повторно нажать на ЛКМ.
Удобство этого метода заключается в том, что линии можно объединять в общий слой и обеспечить полноценное редактирование группы построенных элементов. Объединенный слой, после окончания работы над ним, можно растрировать, однако работать с объединенными элементами в формате векторной графики уже не получится. Форматировать растрированный слой можно точно так же, как и другие. Еще одним преимуществом является тот факт, что можно редактировать сами линии без потери качества. Меню векторного редактирования линий находится в верхней части программы — ее шапке. Здесь можно задать цвет линии, ее контур, форму и толщину.
Инструмент «Перо»
Универсальный инструмент для создания фигур различной сложности. С помощью этой функции и метода многократного увеличения изображения можно выбрать в новой фигуре труднодоступные участки на изображении. Так, например, можно нарисовать как прямые линии в «Фотошопе», так и кривые. Овладеть этим инструментом крайне важно — он используется повсеместно во многих творческих работах, когда необходимо вырезать какое-то изображение или создать новую графическую интерпретацию.
Взаимодействие инструментов «Кисть» и «Перо»
С помощью пера можно легко нарисовать ровную линию в «Фотошопе». Для этого необходимо выбрать сначала инструмент «Кисть», где с помощью правой кнопки мыши открывается диалоговое окно и проставляется нужная жесткость, размер и цвет будущей линии. Теперь следует активировать инструмент «Перо» в быстрой панели доступа (помимо обычного пера в блоке существуют и другие виды инструмента «Перо», но они нам не понадобятся). Ставим первую опорную точку в том месте, где должно находиться начало линии. Затем ставим другую точку — конец линии.
Инструмент «Перо» создает не рабочий объект, а лишь контур. Чтобы пользователь смог превратить контур в реальный объект, ему необходимо выполнить обводку контура. Панель контуров находится по умолчанию в правом нижнем углу, где обычно располагаются слои. В этом окне выбирается вкладка «Контур», где можно заметить наш рабочий контур. Правой кнопкой мыши кликаем по контуру и выбираем пункт «Выполнить обводку контура». В появившемся окне «Фотошопа» кисть стоит по умолчанию в поле — ничего менять не нужно, достаточно подтвердить действие.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Сегодня я хотел бы рассказать вам, как нарисовать прямую линию в фотошопе или в его онлайн версии. Конечно же отрезок смотрится намного аккуратнее, нежели что-то нарисованное дрожащей рукой. Ох уж эта дрожащая рука)). Ну да ладно, не будем тянуть кота за резину. Поехали!
Для начала разберем наипростейшие методы рисования.
Рисуем линии по горизонтали и вертикали
Самый простой способ нарисовать ровную линию — это взять любой инструмент рисования (карандаш или кисть), зажать клавишу SHIFT и вести в нужном вам направлении (вверх вниз или вправо-влево). Будьте уверены, пока вы держите шифт , ни какой дрожащей руки не будет, все будет зафиксировано.
Рисуем линии под углом
Если вы захотите нарисовать линию под углом, точно также выберите инструмент кисть (карандаш) на панели инструментов, после чего поставьте точку в том месте, где по вашему должно быть начало.
Теперь, зажмите клавишу SHIFT и кликните в том месте, где должен будет находиться конец. После этого линия мгновенно прочертится автоматически от начальной до конечной точки.
Кроме того, вы можете делать самую настоящую ломанную. Для этого всего лишь нужно тыкать в тех местах, где она должна ломаться. Только не забывайте это делать с зажатым шифтом.
Рисование прямых линий при помощи направляющих
Как раз вчера я опубликовал статью о том, и сегодня эта тема нам также очень сильно пригодится. Для этого вытащите направляющие из зоны линейки с зажатой кнопкуой мышки и поставьте их в тех местах, где вам это нужно, а потом снова берите (карандаш) и рисуйте по ней. Благодаря своему свойству привязки, она примагнитит ваше рисование к себе.
Только в отличие от предыдущего способа, вы не сможете отдаляться на далекое расстояние, так как все таки направляющая действительно действует, как магнит. Пока вы рисуете близко, рисование притягивается, а как-только отодвинитесь, то снова в ход идет ваша дрожащая рука.
Фигуры
Ну и конечно же нельзя забывать про основной инструмент, а именно одноименной фигуры. Для того, чтобы нарисовать прямую в фотошопе таким образом, вам нужно идти в инструмент «Фигуры» и выбрать там инструмент «Линия» .
Прежде чем начать рисовать, зайдите в настройки инструмента сверх и посмотрите, что здесь вы сможете настроить под себя:
А теперь просто нажимайте левой кнопкой мыши в любом месте листа, после чего у вас появится начало. Оно будет как будто прибито гвоздем, а вы в это время сможете определиться, где будет конец. Вы итоге получится то, на что мы и рассчитывали. Примечательно то, что данным инструментом можно рисовать линии под углом, а не только по вертикали или горизонатли.
Рисование линий с помощью инструмента «Перо»
Раньше мы использовали , как один из инструментов выделения. Но конечно же это далеко не все его способности, и сейчас мы нарисуем ровный отрезок с помощью него.
Вот теперь-то все отображается, как надо, и вы можете делать не только прямые линии, но и ломанные. Так что это еще раз доказывает, что фотошоп просто универсальная программа, и один и тот же инструмент может выполнять различные функции для разных заданий.
Инструмент «Прямоугольное выделение»
Довольно неординарный способ нарисовать прямую линию, но тем не менее, некоторые пользователи фотошопа очень любят им пользоваться.
В итоге у нас получилась черная полоска, которую вы сможете превратить в линию. Для этого достаточно перейти в режим трансформирования (CTRL+T ) и просто увеличивать или уменьшать длину и ширину, путем зажатия левой кнопкой мыши на краях.
Ну а если вы захотите, чтобы она была под углом, то с помощью того же самого трансформирования переверните ее. Для этого поставьте курсор мышки рядом с уголками выделения, пока курсор не изменится на изогнутую стрелку.
Как нарисовать линию в фотошопе онлайн
Я знаю, что не все готовы устанавливать громоздкую программу к себе на компьютер, поэтому мы постораемся обойтись специальным сервисом. На самом деле, нарисовать прямую или ломанную линию в фотошопе онлайн несложно, просто из-за того, что эта версия сильно кастрированная, способов там очень мало.
Первый способ заключается в том, что вам нужно будет выбрать инструмент Кисть или Карандаш и тыкнуть в любой части холста, чтобы создать начальную точку. Теперь зажмите клавишу SHIFT и тыкните та, где бы вы хотели видеть конечную точку. После этого у вас образуется прямой отрезок. Этот способ аналогичен тому, что мы делали в программе.
Второй способ заключается в том, что мы выбираем инструмент «Рисование» , назначаем любой цвет (или оставляем тот, который по умолчанию), зажимаем левую кнопку мыши и начинаем вырисовывать черный прямоугольник. Вы сами можете контролировать, какая у него будет толщина или длина.
Но важно помнить, что в фотошоп онлайн нет инструмента «Трансформация», поэтому нарисованный вами отрезок нельзя будет изменить, увеличить, уменьшить или повернуть под углом.
Ну вот в принципе и все, что я хотел сказать. Я надеюсь, что теперь вам понятно, как нарисовать прямую линию в фотошопе разными способами и без каких-либо усилий.
Ну а если вы не знаете фотошоп или знаете его плохо, то я рекомендую вам посмотреть эти замечательные видеоуроки , где вам расскажут и покажут от А до Я, как работать в фотошопе. Все уроки рассказаны простым человеческим языком и с большим интересом. Если не будете филонить, то сможете изучить фотошоп уже за пару недель. Очень рекомендую.
Ну а на этом я свой урок заканчиваю, надеюсь, что моя сегодняшняя статья вам понравилась. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас у себя снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как нарисовать драгоценный камень в Photoshop
В этом простом уроке нарисуем драгоценный камень и пополним коллекцию бриллиантов для возможной игры жанра «три в ряд» в Photoshop. В одном из уроков мы уже рисовали алмаз оранжевого цвета, в этот раз давайте нарисуем синий драгоценный камень. Как и в прошлом уроке будем рисовать, используя векторные фигуры и настройки слоев, в итоге должно получиться три вида изображения: большой, средний и маленький.
Сначала рисуем самый большой вариант, а потом его уменьшим. Рисование алмаза будем делать последовательно.
- Рисование первого векторного объекта
- Рисование граней алмаза при помощи инструмента Pen Tool
- Настройка параметров слоев для векторных граней-треугольников
- Создание второго векторного объекта и настройка его свойств
- Добавление световых эффектов граням алмаза
- Добавление дополнительных эффектов для алмаза
Рисование первого векторного объекта
Создайте новый документ со следующими параметрами:
Закрасьте основной слой нейтральным цветом (#c0efcc). Выберите в палитре инструментов (Custom Shap Tool) векторный объект, зажмите кнопку Shift, и нарисуйте его на слое.
Затем поверните объект, как показано на изображении.
Рисование граней алмаза инструментом Pen Tool
Перед тем, как начать рисование основных граней алмаза, давайте установим центральную точку объекта, она поможет расположить их в дальнейшем. Создайте новый слой и нарисуйте на нем центральный пиксель в любом месте.
Чтобы поместить пиксель в центр объекта нужно проделать следующие действия:
- используя инструмент «Move Tool» выделите слой, на котором расположен основной векторный объект, для этого зажмите кнопку Ctrl и щелкните кнопкой мыши на этом слое;
- после чего нужно на верхней панели инструментов нажать на кнопки выравнивания «Align vertical centers» и «Align horizontal centers».
Теперь используя инструмент «Pen Tool» нарисуйте такой треугольник.
Сначала нажмите кнопкой мыши на левый угол объекта, затем на центральную вспомогательную точку, которую мы нарисовали раньше, затем на нижний угол и опять на левый угол, чтобы замкнуть фигуру.
Можете взять треугольник из набора векторных фигур и повернуть его так, как нужно, но лучше воспользоваться инструментом «Pen Tool».
Когда первая грань нарисована, то можно на ее основе сделать остальные. Скопируйте слой с векторным треугольником и для наглядности поменяйте цвет объекта.
Используя инструмент «Move Tool» перейдите в режим изменения основных параметров объекта. Сделать это можно подведя курсор мыши к границам объекта, курсор будет отображаться в виде двух стрелочек.
Находясь в режиме редактирования, переместите центральную точку объекта в правый верхний угол, где находится вспомогательный пиксель, затем нажмите на «галочку» в верхнем меню. Возьмите курсором мыши объект за любой угол (курсор будет выглядеть как две изогнутые стрелочки) и поверните треугольник (можете зажать клавишу shift), он должен будет поворачиваться относительно вспомогательного пикселя, который мы нарисовали ранее.
Точно также нужно создать другие грани, должно получиться следующее:
Настройка параметров слоев для векторных граней-треугольников
Для каждой грани нужно применить свои параметры градиента.
Примечание. Находясь в режиме настроек слоя и редактирования градиента (Gradient Overlay) можно двигать его кнопкой мыши, изменяя тем самым его расположение в векторном объекте. Попробуйте сделать это, просто наведите курсор на объект, где расположен градиент, зажмите правую кнопку мыши и переместите курсор — градиент должен будет изменять свое положение. Если вы заметили какие-то несоответствия в уроке с итоговым результатом, где используется градиент, то попробуйте его «подвигать» мышью.
К основному векторному объекту примените только параметр контура, как показано на изображении:
Создание второго векторного объекта
Теперь нужно нарисовать еще один такой же объект в центре основного. Это будет верхняя грань алмаза. Сделаем это при помощи копирования слоя основного векторного объекта, далее зажав кнопку Shift, уменьшим масштаб нового объекта, как показано на рисунке.
Назначьте следующие параметры слою объекта:
Должен получиться такой драгоценный камень:
Добавление световых эффектов граням алмаза
Добавим к драгоценному камню еще несколько световых эффектов. Для этого создайте треугольник и на его основе еще два. Разместите их так, как указано на изображении.
Примените к каждому слою этих объектов «Blend Mode Lighten» и установите параметр «Opacity» на значение 20.
Теперь нужно сделать еще треугольные объекты для других оставшихся граней. Точно также при помощи «Pen Tool» нарисуйте треугольник, а затем на его основе скопируйте два других и разместите следующим образом:
Примените следующие настройки для каждого слоя:
Добавление дополнительных эффектов для алмаза
Давайте добавим алмазу небольшое подсвечивание из линий и тень, чтобы придать объем. Создайте новый слой и нарисуйте белые линии, как показано на изображении.
Подсказка. Чтобы рисовать прямые линии при помощи инструментов Brush Tool и Pencil Tool, как это делается при создании векторного объекта, сначала нажмите на начальную точку, затем зажмите клавишу shift и нажмите на следующую, туда, куда нужно провести линию.
Сделаем еще небольшие штрихи, добавим подсвечивание для линий.
В итоге должен получиться такой драгоценный камень, который можно уменьшить в масштабе и применить в качестве спрайта для игры.
Если вам понравился урок — сохраните его или поделитесь, добавив в закладки социальных сетей (значки внизу). Задавайте вопросы и пишите свое мнение в комментариях.
Автор: Jean Winters
Другие уроки Photoshop:
Как нарисовать алмаз в Photoshop
Ручная роспись в Photoshop
Ничто не вселяет страх в сердца самопровозглашенной толпы «Я не умею рисовать палками», как слова «ручная роспись». Мне много раз говорили, что люди чувствуют, что у них нет другого выбора, кроме как использовать фильтр рисования, потому что они не обладают навыками рисования в Photoshop вручную.
«Ручная роспись» звучит намного страшнее, чем есть на самом деле.
В то время как ручная роспись означает, что означает, что каждый мазок кисти создается вручную…
Это означает НЕ означает, что требуются навыки рисования от руки.
Погодите, что ?!
Вы правильно прочитали! Каждый мазок создается вручную, но с помощью Z.E.R.O. рисунок от руки.
Если вы спрашиваете себя: «Как такое может быть?» на самом деле это довольно просто. В Photoshop мы используем технику «рисования клонами». По сути, это означает, что мы используем фотографию, чтобы пропустить этап рисования в творческом процессе 🙌
Давайте посмотрим на пример нарисованного вручную изображения…
Это фотография прямо из камеры (сокращенно SOOC):
Кстати, эти красивые цветы напоминают мне сад моей няни ❤️
Вот как это выглядит, когда вы берете этот красивый букет цветов и используете масляный фильтр Photoshop, чтобы «раскрасить» его. (На самом деле это НЕ рисование — это фильтр в один клик, но многие люди утверждают, что это рисование 🤦♀️).
Существует множество плагинов для «рисования» для Photoshop (например, Snap Art и Topaz Impressions).Хотя некоторые из них более импрессионистичны, чем другие, конечный результат обычно очень похож. Это механический, компьютеризированный процесс, который на сегодняшний день не может передать ничего, что могло бы сойти за нарисованные вручную мазки для обученного глаза (и во многих случаях даже неподготовленный глаз понимает, что это не более чем компьютерная подделка).
Теперь давайте посмотрим на ту же фотографию, нарисованную вручную в технике клонирования …
Обучение рисованию от руки, управление каждой частью творческого процесса создает продукт на на лучше, чем когда-либо мог бы сделать фильтр в один клик. Это также дает художнику творческую свободу расширять холст, изменять фон, улучшать объект и множество других возможностей.
На полной картине действительно есть много негативного пространства, которого никогда не было на исходной фотографии. Это классический пример возможностей рисования в Photoshop — возьмите простую, обычную фотографию и превратите ее в нечто необычное!
Я признаю, что рисование вручную требует больше времени, чем фильтр в один клик (у меня около 2 часов на эту картину).
И да, научиться рисовать от руки — это тоже вложение времени.
А результаты? Результаты говорят сами за себя!
Используя технику рисования клонами, чтобы пропустить этап создания рисования, практически каждый может создавать красивые уникальные, раскрашенные вручную работы в Photoshop точно так же.
Да хоть ты!
Оставайтесь на связи с новостями и обновлениями!
Присоединяйтесь к списку рассылки, чтобы получать последние новости и обновления от моей команды.
Не волнуйтесь, ваша информация не будет передана.
Ненавижу СПАМ. Я никогда не буду продавать вашу информацию ни по какой причине.
Урок Photoshop: как закончить свои иллюстрации
Узнайте, как использовать инструменты Photoshop для достижения наилучшего результата в проекте иллюстрации с Isadora Zeferino
Завершение иллюстрации так же важно, как и любой другой этап творческого процесса. Именно тогда вы будете вносить коррективы, которые, хотя они могут показаться небольшими и тонкими, могут существенно повлиять на вашу работу.
Откройте для себя советы Айседоры Зеферино по созданию идеальной отделки ваших иллюстраций в этом уроке:
Ресурсы, упомянутые в руководстве, просты, но универсальны, что позволяет использовать Photoshop как мощный инструмент для работы.
1. Градиент
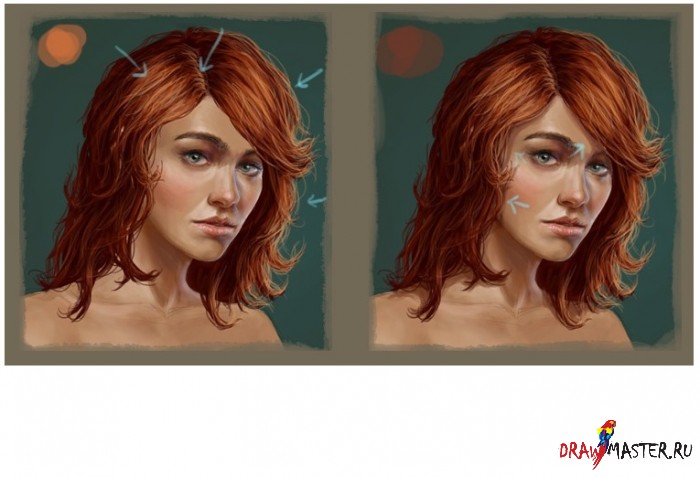
Вы можете использовать градиенты для создания точек света и тени, добавляя глубину и мягкость рисунку. Первый шаг — определить область, в которой вы хотите применить градиент, протестировав цвета, которые вы хотите применить к своей отделке.
Используйте градиент для создания более мягких теней и светаЧтобы правильно настроить градиент, активируйте инструмент «Наложение», чтобы не искажать исходную иллюстрацию. Ценный совет — сохраняйте низкую непрозрачность, чтобы тени и блики оставались гладкими. Избегайте создания переопределенных или жестких теней.
Определите, где применить градиентВы также должны определить, откуда исходит свет на вашем рисунке, и, исходя из этого, соответствующим образом настроить градиент.
Применение пластикиИспользование этого ресурса может быть спорным.Известный как «ботокс цифрового искусства», Liquify допускает небольшие корректировки и исправления, но, как и любой другой цифровой инструмент, его необходимо использовать правильно. Будьте осторожны, не переусердствуйте, иначе изображение может быть искажено или выглядеть искусственно.
Остерегайтесь LiquifyПозволяет корректировать разные детали чертежа одновременно. Если мы попытаемся усовершенствовать изображение, оригинальная работа может потерять свою сущность. Небольшая деталь, которая может показаться ошибкой, часто как раз и придает изделию человеческий и оригинальный вид, который, конечно, не следует «исправлять».
3. Цветовой баланс и фильтры
Использование цветового баланса и фотофильтров в иллюстрациях может помочь вам добиться неожиданных и удовлетворительных результатов. Используйте его, когда делаете иллюстрации, связанные с окружающей средой или требующие более сложных цветов. Таким образом, вы можете внести коррективы для гармонизации палитры.
Использование цветового балансаЭта функция позволяет изменять тени, яркость и полутона для улучшения иллюстрации. Если вы сожалеете о любом предыдущем выборе цвета, вы можете внести необходимые изменения на этом этапе.
Это также отличный инструмент для изучения цвета, поскольку он позволяет быстро вносить изменения, а также легко визуализировать свои настройки. Например, смещение температурных тонов к красному или желтому придает рисунку более теплую и гостеприимную атмосферу.
Цвета с более холодными тонами Цвета с более теплыми тонамиТакже очень полезно использовать фотографические фильтры. Помимо того, что это хороший способ придать иллюстрации другой эффект, он помогает увидеть цветовой баланс.Фильтр 2D-полосы, например, может отображать распределение различных цветов, чтобы вы могли предпринять шаги для балансировки композиции. Это быстрый и эффективный способ убедиться, что все будет так, как вы этого хотите.
Двухмерный полосовой фильтр примененВам понравились эти советы? Оставляйте свое мнение в комментариях.
Обязательно посетите онлайн-курс Айседоры Зеферино «Иллюстрированные портреты с ботаническими элементами», чтобы узнать, как использовать цвета и формы природы в своих иллюстрациях.
Новый рабочий процесс для создания эскизов — Magoz Blog
Это вторая часть серии статей, в которой я рассказываю о своем переходе с Photoshop на Illustrator. Не пропустите часть 1, если вы еще не читали ее.
• • •
После первых недель работы над Illustrator я понял, что все еще привязан к Photoshop для разработки эскизов. Я не собираюсь делать наброски в Illustrator напрямую, потому что предпочитаю рисовать. Я обнаружил, что рисование было моим естественным способом воплощать идеи в жизнь.Illustrator не имеет отношения к рисованию, а больше связан с компоновкой с использованием фигур, контуров и инструмента «Перо».
Мой предыдущий рабочий процесс состоял из набросков в блокноте с помощью карандаша, а затем создания окончательного эскиза с нуля в Photoshop с помощью Wacom Cintiq 13HD.
Когда я переключился с Photoshop на Illustrator, я подумал, что это хорошая возможность также поставить под сомнение свой процесс создания набросков и хороший шанс улучшить весь рабочий процесс.
Мой старый рабочий процесс создания эскизов
С тех пор, как я стал профессиональным иллюстратором, я использовал блокнот и карандаш для создания своих самых первых набросков.За эти годы я доработал 5 из этих блокнотов, и они содержат сотни неиспользованных идей. Поскольку я не могу носить с собой все блокноты, я выбрал некоторые из этих идей и сохранил их в Evernote для будущих проектов.
Сделав те самые первые наброски, я перешел в Photoshop, чтобы создавать эскизы с помощью графического планшета.
Мой опыт использования графических планшетов начался 6 или 7 лет назад с Wacom Intuos 4S. Процесс обучения занял некоторое время, но через некоторое время я настолько привык к этому, что даже заменил свою мышь на Intuos 4S для работы на Mac.
После пары счастливых лет с Wacom Intuos 4S я решил перейти на Wacom Cintiq 13HD.
У него был встроенный экран, что позволяло мне смотреть прямо в руку во время рисования. Это было огромное улучшение.
Cintiq 13HD — надежный и мощный инструмент, но у него есть некоторые недостатки.
Он работает как внешний экран, его нужно подключать к компьютеру, а также к розетке, это не самостоятельное устройство. Он не очень тяжелый, но он занимает столько же места и веса, что и мой Macbook, и оба устройства вместе громоздкие и занимают половину доступного места в моем рюкзаке.
Мои реальные потребности изменились теперь, когда я больше не использую Photoshop для финалов. Я также путешествую намного больше, чем раньше. Так что воспользовавшись возможностью перехода от Photoshop к Illustrator, это был отличный шанс рассмотреть другие варианты.
Мой новый рабочий процесс создания эскизов: iPad Pro 9,7 ″ + приложение Procreate
Несколько месяцев назад Apple выпустила 9,7-дюймовую версию iPad Pro, которая также совместима с Apple Pencil. После некоторого размышления я понял, что iPad Pro в сочетании с приложением Procreate удовлетворяет все мои фактические потребности как устройство для рисования.
Через несколько недель после экспериментов и использования этой новой системы я нашел ее очень практичным и надежным решением. Он очень портативный, независимый, гибкий и надежный. Тандем iPad Pro + Procreate позволяет мне создавать эскизы очень похоже на то, что я делал в Photoshop. В какой-то момент я напишу вам статью, в которой расскажу, как я использую Procreate.
Я много путешествую, а это значит, что я работаю из множества разных мест, включая хостелы, отели, поезда, самолеты, кафе, библиотеки и из множества разных мест.С Wacom Cintiq 13HD это всегда было немного сложно, потому что мне нужно было достаточно места для планшета, Macbook, кабелей, а также мне всегда нужно было найти розетку.
Теперь я могу просто принести свой iPad в любое из этих мест и начать работать. Ни кабелей, ни тетрадей, ни пеналов. Всего одно устройство, с которого я даже могу отправить эскиз прямо клиенту.
Преимущества моего нового рабочего процесса создания эскизов
- Я заменил кучу объектов, участвующих в процессе создания эскиза, всего одним устройством.
- iPad Pro ультрапортативный и независимый. Я могу рисовать отовсюду, даже если темно или нет розетки.
- Я могу рисовать напрямую, используя цвета и формы.
- Если клиент предоставит мне макет, я могу сделать набросок прямо на нем.
- Мне больше не нужно оцифровывать неиспользованные эскизы, чтобы держать их при себе. Он идеально соответствует моей безбумажной философии.
- Я могу использовать iPad не только для рисования, но и для других целей.
Большие перемены никогда не приходят в одиночку
Теперь, когда я начал использовать совершенно новую систему для разработки своих иллюстраций, я понял, что пришло время подвергнуть сомнению весь мой рабочий процесс. И я понял, что переход с Photoshop на Illustrator открыл новые возможности для улучшения моих эскизов. В результате я упростил и оптимизировал свои инструменты, и теперь я могу работать в лучших условиях.
С годами мы развиваемся как художники, и наша жизнь тоже меняется.Нам нужно адаптироваться к новым реалиям, и нам следует потратить некоторое время, чтобы оценить, как мы используем наши инструменты. Причины использования инструментов, которые мы используем, должны соответствовать нашим потребностям, а не нашим привычкам. Возможно, мы сможем улучшить наши рабочие процессы, просто переосмыслив свои потребности. И в большинстве случаев, когда мы решаем что-то изменить, очень вероятно, что новые изменения последуют за первыми.
Изменения в наших рабочих процессах пугают, но в большинстве случаев приводят к новым этапам. Нам нужно держать свой разум и глаза открытыми, чтобы адаптироваться к новым ситуациям, которые принесут новые возможности.
• • •
Как вы создаете свои наброски? Какие инструменты вы используете? Я хотел бы услышать ваши рабочие процессы! И, как всегда, если у вас есть какие-либо вопросы, комментарии или предложения, дайте мне знать в комментариях.
В Часть 3 я поделюсь с вами некоторыми выводами после использования Illustrator в течение нескольких месяцев.
Практика концепт-арта среды в Photoshop · 3dtotal · Обучение | Создать
Русский концепт-художник Виктория Анда Шамыкина рассказывает о своих методах отработки и исследования концепций среды Photoshop…
Я искренне верю в полезность практики, даже несмотря на разного рода работу, постоянное рисование и прочие дела. Это игровая площадка, где вы можете получить опыт и повеселиться. Любой проект, любой конкретный рабочий процесс состоит из границ, сроков, требований работодателей и всего прочего. На практике именно вы выбираете, что делать, на чем сосредоточиться и что вас интересует прямо здесь, прямо сейчас. В этой статье описывается, как я придумываю практики, как я думаю, когда рисую, и как воплощаю эти идеи в жизнь.Поскольку я делаю концепт-арт окружения для видеоигр, тема будет своего рода пейзажем.
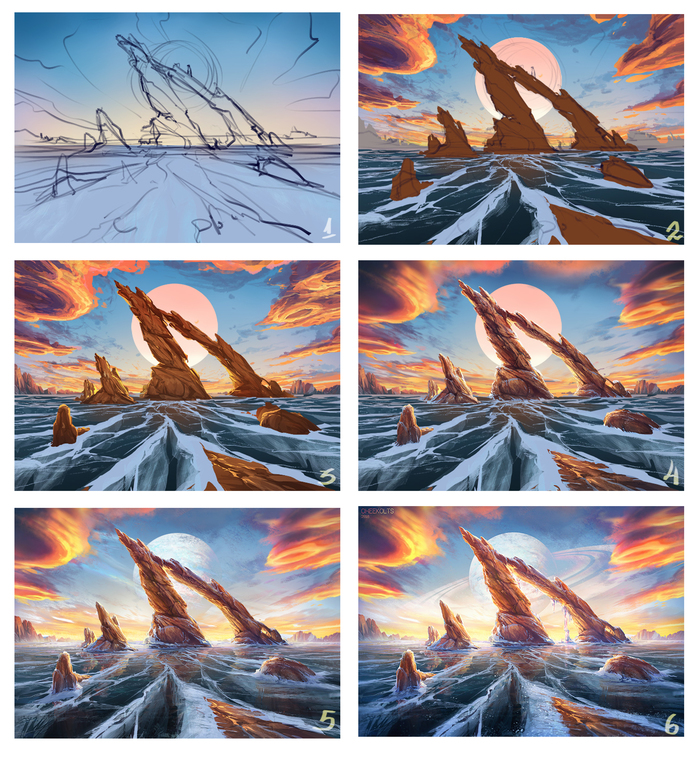
Этап концепции
Значительное количество работ, не связанных с проектами — случайных набросков и практик — начинается с похожей ситуации: интересное представление об окружении по фотографии, которое трансформируется и изменяется по подсказкам интуиция. Может быть полезно проанализировать исходную картину в двух аспектах: как организовано пространство (есть дорога к какому-то входу и река, текущая на заднем плане вдоль дороги) и какие материалы используются (кладка, невысокий пень спиленного дерева, трава, кусты, речка).
Обычно достаточно изменить формат, усилить существующие особенности пространства, добавить пару материалов и сделать все более эпичным (добавить опасность, напряженность, масштабность или что-то в этом роде). Кроме того, я всегда за новую историю, которую вы можете кратко рассказать в своей работе, показывая часть этого мира (это то, о чем собственно и идет концепт-арт среды).
Ссылка
Чем раньше я соберу основные ссылки, тем лучше. Поскольку изначально это была практика детальной проработки в манере азиатских художников (тщательное изучение материалов, сохранение мазков краски, имея в виду не фотореализм, а рисунок, достаточно хороший, чтобы прочитать сцену и материалы).Моим первым шагом был поиск рисунков и дополнительных ссылок на материалы / цвета — оранжевые акценты. И тут мне попалась картинка с ложкой красной икры и история стала понятной!
В концептуальном искусстве цвет и материал очень тесно связаны: во избежание путаницы обычно создаются различные материалы легко различимых цветов и оттенков, чтобы игрок мог быстро определить, с какой средой он имеет дело. Итак, в большинстве случаев цвет означает материал.
В поисках истории
После того, как я решил рассказать историю о загадочных язвах, похожих на икру, сюжет стал ясен: два авантюриста осторожно осматривают вход в зараженную пещеру.Поскольку цель изображения сфокусирована на входе, основная группа этой «икры» должна быть размещена там — достаточно близко, чтобы ее было легко заметить, но достаточно далеко, чтобы было ясно, что «икра» светится (это + 1 в эпосе, что означает +1 к тайне).
Здесь стоит отметить, что в концепт-арте окружения каждая картинка имеет определенную цель. На этой картинке цель состоит в том, чтобы показать вход в таинственную пещеру глазами игрока, а фигуры персонажей должны помочь масштабировать ситуацию: так игрок будет видеть своих персонажей, когда он или она посещает сцену.Цель картины — дать общее представление о ее строении и относительных размерах предметов.
На этом этапе вы решаете еще пару важных вещей. Во-первых, поскольку на картинке изображен вход в пещеру, вам следует сосредоточиться на нем, не только поместив туда «главный кластер икры», но и расположив ритмы корней дерева (показаны стрелками) и создав контраст в тени (от хорошо освещенного места, где стоят персонажи, до темноты).
А во-вторых, вы должны настроить палитру — здесь в основном это триада на фоне неба; в нескольких местах этой работы вы можете увидеть маленькие фиолетовые пятна, от которых я постепенно избавлялся позже. Разбивка материалов строгая: желто-зеленая палитра для земли и растений, синяя для воздуха и воды, красная для «икры». Здесь также настроена воздушная перспектива для дальней зоны с простым градиентом от темного к голубому.
Чертеж
Этап рисования.Здесь я попробовал добавить другой материал: гладкие темно-серые камни, но кроме этого я проработал все остальные фасады. Например, к грунтовому материалу добавилась разрозненная кладка, которая практически исчезла с момента зарисовки исходной фото-идеи. Здесь разбросанная дорога, и она выполняет важную работу: создает фоновую историю для сцены, потому что такие дороги созданы руками человека. Так, когда-то здесь была асфальтированная дорога, которая конкретно вела к пещере.
Столбы из гладкого серого камня могут указывать либо на уникальный тип камня или минерала, который когда-то здесь могли добывать, либо на священное место для поклонения или ритуалов, если камни были принесены сюда специально, чтобы украсить вход в пещеру.У ручья тоже есть своя задача: он отделяет персонажей от входа, это символическое препятствие. Правая часть изображения устанавливает общий контекст: камни, кусты, инфекция распространилась не только рядом с пещерой, хотя ясно, что это источник или своего рода скопление.
На схеме справа показаны основные кисти, которые я использовал для проработки, они в основном гладкие для мелких деталей или текстурированные для широких мазков. Еще немного подробностей о двух нижних: я считаю, что свобода мазков для меня является наиболее важным аспектом контроля формы (когда штрих работает в соответствии с формой, он усиливает видимость объема в плоскости работы), поэтому я использую плоские кисти с пером Wacom Art Pen — стилусом с чувствительностью к наклону и вращению.Настройка Photoshop, учитывающая угол наклона плоской кисти, автоматически работает с Art Pen.
Дальнейшая проработка: материалы внутри фигур персонажей (металл соответствует «вода + воздух», ткань и кожа с минимальной проработкой — «земля + растения»: так как рисунок не про персонажей, я подумал, что добавлять новые цвета). Здесь к «икре» добавился выгодный (на мой взгляд) элемент — этакие сопли и прожилки, расположенные, как сосуды, замысловато, так что видно, что они напряжены и водянисты одновременно — это наводит на мысль органическое происхождение «икры» и добавляет гадости и загадочности.
Тонкая настройка
Мой любимый момент! Вы идете и перекрашиваете передний план. Мой старший коллега подсказал эту удачную уловку, в чем я с удовольствием признаю: у этого варианта масса плюсов. В работе концепт-художника замечания и идеи извне постоянно слышатся и уточняются, так что это нормальная и продуктивная рабочая среда.
Если высокий столб в центре картины использовался для борьбы с входом и персонажей за внимание, а правая зона использовалась как «просто контекст», а диалог между персонажами и основным объектом картины — вход — раньше был намного менее энергичным (раньше они были слишком близко, почти сливались), теперь все эти аспекты улучшены.
Кроме того, в сцене появилось важное осложнение: резкий перепад высот. Чтобы попасть в пещеру, игрок должен спуститься к реке на переднем плане. Даже это незначительное изменение, внесенное в сцену, важно с точки зрения композиции игрового уровня. И, как вишенка на торте, река расширяется, а «зараженные икрой» корни служат своеобразным мостом, который также усиливает общую напряженность сцены.
Свет
На данном этапе разработки я считаю важным поговорить о свете: чтобы свечение «икры» ничем не превзошло.Я выбрал мрачный дневной свет сверху; он позволяет выделить ровные поверхности и подчеркнуть глубину входа. Это также помогает легко достичь цели — показать глубину сцены, где мы видим горы вдалеке: используя минимум деталей, вы можете отметить, какие скалы дальше, а какие ближе, с помощью простых табличек, создавая градиент от темного к свет с кратковременным туманом.
На данном этапе глубина пещеры еще слишком темная: тень конкурирует с густыми тенями на переднем плане, пещера «выпирает» вперед — на следующих этапах и в конце будет исправлена широкой половиной -прозрачные мазки очень большой мягкой кисти — так называемое глазирование.Я делаю это на отдельном слое, чтобы можно было легко регулировать «туманность» и, как следствие, визуальное восприятие глубины.
Композиция
Давайте немного поговорим о композиции, направлении и распределении внимания. На самом деле эти идеи были заложены в самом начале, а потом только развиваются, но их легче показать на финальном этапе. Во-первых, мне очень нравится организовывать основные элементы по золотому сечению. И хотя это полезно только для более приятного общего ощущения картины, в то время как сама сцена может восприниматься в игре по-разному (например, игрок может появиться под другим углом), я думаю, что важно стремиться к художественной гармонии в любая картинка — тогда она с большей вероятностью была бы принята в проект, если бы речь шла о разработке видеоигр.Субъективное восприятие концепт-арта не менее важно, чем восприятие хорошей иллюстрации, даже если принять во внимание его специфические прикладные особенности.
В рамках одного и того же стремления все действительно интересные объекты не разбросаны по краям, а собраны к центру произведения — с учетом распределения внимания. Визуально объекты, расположенные на периферии, считаются менее важными или скрытыми, поэтому по краям нет ничего экстраординарного или важного.Также имеется четкий вход в сцену (большая стрелка), так что за доли секунды зритель может легко «войти» в сцену, а затем начать осматриваться и замечать детали.
Заключительные штрихи
Наконец, о горизонтальном отражении. Я повторю хорошо известный совет, что полезно часто отражать свою работу (как по вертикали, так и по горизонтали), чтобы ваше собственное восприятие оставалось свежим. А во-вторых, поскольку мы читаем слева направо, такое расположение говорит о том, что сюжет будет развиваться, чтобы привести персонажей в пещеру, потому что, грубо говоря, все, что находится справа, означает будущее.
Немного о деталях: как вы можете видеть на этих фрагментах, везде видны штрихи и шероховатости, как я и планировал. Но детали, которые я считал важными, размещены хорошо. Например, остекление шторы между рыцарским щитом и горами вдалеке, где заканчивается ручей. Или приклад и пятка лучника, слегка освещенные «икрой», тогда как у рыцаря оранжевые акценты видны только по краям металлических частей его доспехов (металл лучше отражает местный свет, даже если он находится довольно далеко).
В этом фрагменте видно различие оттенков воды: разные оттенки используются там, где она пенится, падает с высоты и где спокойно течет. Здесь мы также видим, что среди «икры» есть более яркие и тусклые «язвочки», что показано на тех, что справа и что также усиливает органический элемент в восприятии кусочков «икры».
И последний фрагмент — о диалоге грубых и запутанных корней и гладких «икорных» шариков, покрытых переплетенными «сосудами» и «соплями».Этот контраст также усиливает эффект ожидания и смутное ощущение болезни и опасности — поскольку мы знаем, что текстура дерева твердая и грубая и что она не должна быть липкой и влажной, мы чувствуем, что ничего «хорошего» не может быть. из такого дерева. Очевидно, у входа в пещеру этот эффект должен быть наиболее сильным.
Завершая рисунок, я еще раз проверяю оттенки работы, включая слой обесцвечивания (поверх моих рабочих слоев у меня всегда есть слой с заметками и сеткой перспективы, если это необходимо, и такой слой, как корректирующий слой — Насыщенный оттенок… с 0 насыщенностью цвета, что позволяет мне видеть только оттенки моей работы, помогает мне проверять планы и композицию).
Затем я уменьшаю размер (в зависимости от целей моей работы я рисую на холсте длиной 2000-5000 точек) и добавляю один из моих любимых фильтров резкости (часто это Paint Doubts на 30-50%). Я еще раз отражаю работу по вертикали и горизонтали, и если все в порядке, подписываю и считаю свою работу выполненной!
Ссылки по теме
Ознакомьтесь с портфолио Виктории здесь
Вы можете задавать вопросы в ВКонтакте
Возьмите копию Руководства по цифровой живописи в Photoshop для начинающих
Как сделать ротоскоп или анимировать видео в After Effects
Ротоскопирование — это метод рисования поверх кадров видео для создания реалистичной анимации.Это отличный способ создать профессионально выглядящую анимацию без необходимости естественного рисования каждого отдельного кадра — и вы можете сделать это с помощью Adobe After Effects. Вы можете подумать, что аниматоры всегда рисуют своих персонажей с нуля, но многие начинают с покадрового отслеживания ссылки на видео. Ротоскопирование занимает много времени, но не требует каких-либо навыков рисования и часто приводит к безупречному внешнему виду конечного продукта. Вы можете использовать это руководство с любым видео, которое у вас есть под рукой.Я использовал видео с iPhone, на котором мой друг танцует, но вы можете поискать что-то конкретное в Интернете и использовать его. (И забавный факт: поскольку мы будем рисовать поверх видео, нет никаких проблем с авторским правом при использовании чужого материала для этого проекта! Просто не забудьте скрыть реальное видео на шаге шесть.)
- Загрузите видео в After Effects и выберите небольшой фрагмент для анимации. Для начала перетащите контрольный материал в Adobe After Effects.Создайте композицию из видеослоя. Остерегайтесь — ротоскопирование — утомительный процесс. Анимация движения за одну секунду может занять у вас до тридцати минут, поэтому не выбирайте длинный клип, если у вас нет свободного времени.
- Дважды щелкните кистью () на видео, чтобы создать слой краски. Как только он будет создан, вы также можете выбрать кисть. В этом примере я создал черный контур с помощью кисти диаметром 15 пикселей.Цветные каракули внизу были примерно вдвое толще. Вы можете повозиться с настройками в этом меню и использовать все, что захотите.
- Установите продолжительность кадра на панели «рисование». Это покажет, сколько кадров движения ваши мазки будут на экране. Чем меньше число, тем больше времени потребуется на анимацию, но тем сложнее будет анимация. Для быстрого движения вам нужно работать с одиночными кадрами. Однако более медленные видеоматериалы отлично работают с длительностью кадра 2 или даже 4.В этом проекте можно изменять длительность кадра в зависимости от скорости движения видео. В этом примере руки моего танцора двигаются быстрее, чем ноги. Для большей части видео я использовал длительность кадра 1 для верхней части тела и 2 для нижней части тела, хотя я также использовал отдельные кадры для более быстрых участков бега. Как только ваша кисть обретет цвет, размер и продолжительность, вы можете начать закрашивать свой первый кадр!
- Используйте командную клавишу и клавиши со стрелками для перехода к следующему кадру.Если вы закончили свой первый кадр, нажмите одновременно клавиши управления и стрелки, чтобы перейти к следующему кадру в справочном видео. (Если вы используете продолжительность кадра 2, вам придется дважды нажать клавишу со стрелкой вправо, поскольку вы пропускаете два кадра.) Чтобы удалить мазок кисти или изменить его продолжительность, щелкните стрелку вниз рядом с «эффектами» в окне шкалы времени. Откройте слой с краской. Вы должны увидеть все мазки, которые вы создали, каждый из которых занимает то количество кадров, которое он занимает на экране.Прокрутите, пока не найдете кисть, которую хотите удалить или изменить. Вы можете удалить кисть с помощью клавиши удаления на компьютере или изменить длину кисти, перетащив начальную и конечную точки назад и вперед на временной шкале.
- Сделайте видео невидимым. Для большинства проектов ротоскопирования вам нужно удалить исходную ссылку на видео и добавить собственный фон. Откройте слой с краской, как мы делали в предыдущем шаге, и измените «рисовать на прозрачный» с «выключено» на «включено».
- Щелкните снова в основной композиции, чтобы просмотреть анимацию. Закройте слой краски, вернувшись к исходной композиции. (Вкладки обычно появляются в верхней части окна проекта.) Перетащите точку воспроизведения в начало и нажмите клавишу пробела, чтобы просмотреть анимацию от начала до конца.
Если вам понравился этот урок, это только начало того, что вы можете делать с помощью инструментов рисования Adobe After Effects! Откройте для себя все, что вы можете делать с кистями, штампами и ластиками.Вы нынешний студент? Узнайте, как можно сэкономить до 60%.
Как нарисовать карту
Этот урок охватывает весь мой процесс рисования карты — от начала до конца. В этом случае я показываю простую карту города, но действия применимы к любой карте.
Инструменты и программное обеспечение
Я использовал Photoshop для этой карты, но все это можно сделать в GIMP (бесплатно). Еще я использую графический планшет. Планшеты отлично подходят для этой работы, и если вы думаете о создании цифровых карт, я бы порекомендовал взять их в руки.Я использую Wacom Intuous, но я начал с Wacom Bamboo (намного дешевле и почти с той же функциональностью). Вы также можете следовать указаниям, используя ручку и бумагу, сканер и мышь.
Я загрузил полный файл фотошопа, если вы хотите просмотреть окончательный вариант и увидеть, как была сделана колбаса. Окончательная карта в полном размере находится здесь. Не стесняйтесь использовать его в личных целях.
Схема рисования карты
Мои шаги по рисованию карты довольно последовательны:
- набросок контура
- тушь по контурам
- добавить линии детализации
- блок в темных областях
- добавить общий свет и тень
- базовые цвета
- добавить детализацию света и тени
- этикетка
- final polish — бордюр, балансировка цвета, балансировка тона
Я выполню каждый из этих шагов по порядку.
Настройка
Для начала давайте откроем новый документ. Здесь я начал с небольшого документа, поскольку он полностью цифровой. Это 1200 пикселей на 900 пикселей (я обрезал его в конце). Этого достаточно, чтобы заполнить большинство экранов компьютеров. Если бы это было для печати, я бы создал документ размером 3600 на 2700 пикселей. Это связано с тем, что для печати требуется разрешение 300 точек на дюйм, а экраны обычно ближе к 100 точкам на дюйм. Так что для печати вам нужно увеличить разрешение в 3 раза.
Я взял одну из своих текстур пергамента и установил ее в качестве фона.Это я построил сам, но есть множество старых бумажных текстур, которые можно использовать. CGTextures имеет массу текстур старой бумаги.
Пока что это неинтересно, но это хорошая основа для начала.
Нарисуйте основу для вашей карты
Первым шагом на любой карте является создание эскиза. Это когда основная работа по проектированию сделана. Этот шаг может занять несколько дней или может быть быстрым процессом изложения идеи, которую вы уже полностью сформировали.
Здесь я хочу выложить город, какой-нибудь лес и скалу.Проектирование города может быть сложным процессом — я написал полное руководство по созданию карты города, поэтому здесь я не буду вдаваться в подробности этого процесса.
Для наброска создайте новый слой и используйте жесткую круглую кисть. Я использую круглую кисть 5 пикселей с размером чувствительного к давлению. Я быстро выделяю большие очертания леса, линию обрыва и дороги, определяющие город.
На этом этапе — вы хотите увидеть, имеет ли карта смысл. Умещается ли она на странице? В каких-то регионах скучно по деталям? Если это карта битвы — как она будет играть в бою? Если это карта города — есть ли там источники пищи, воды, торговли и защиты? Эти вопросы означают, что составная часть карты имеет смысл и гарантирует, что окончательная карта будет держаться вместе.Его проще изменить сейчас, прежде чем мы начнем добавлять детали.
Набросайте контуры
Когда у вас есть общий дизайн, самое время проработать подробные линии. Начните с создания нового слоя и уменьшения непрозрачности слоя эскиза до 30% (вы можете просто увидеть эскиз на карте ниже). Если вы используете карандаш, ручку и бумагу, сейчас самое время перейти к ручке.
Эти линии будут определять очертания основных элементов карты. Начните с определения приоритета тех элементов, которые определяют границу большого объекта — береговую линию, опушку леса, реку, дороги, скалы.Это самые важные детали карты — это информация.
Здесь я использовал стиль линии, чтобы продать функцию, которую она представляет. Опушка леса почти как край цветной капусты или детский рисунок облака. Множество маленьких кривых соединяются вместе, чтобы образовать более крупные изогнутые формы. Не беспокойтесь о том, чтобы края полностью прилегали друг к другу — это может быть беспорядочно.
Что касается обрыва, то на самом деле вы видите все края, вплоть до самого низа.Каждый край представляет собой выступ на обрыве, и из-за резкого обрыва эти линии сгруппированы близко друг к другу. Там, где линии расходятся дальше, глаз, естественно, расценивает это как более плавный спуск. Итак — мы проиллюстрировали наш обрыв и передали полезную информацию о соответствующей крутизне на разных участках обрыва. Чтобы узнать больше о том, как рисовать скалы в разных стилях, ознакомьтесь с этим уроком.
Что касается зданий, я сделал это очень просто. Рисование здания в более крупном масштабе может занять некоторое время, и есть много уловок и советов по быстрой укладке большого количества зданий.В этом я использовал простой набор прямых линий, локтей и окружностей, чтобы внести разнообразие. Я поставил несколько больших построек ближе к центру и пошел по дорогам. Слева в лесу есть строение необычной формы (оно будет башней), и я решил разместить два фланговых сооружения вокруг дорог на юго-запад и восток. В городе нет стены, но для защиты может быть пара придорожных смотровых вышек.
Примечание — на данный момент у нас есть исправная карта.С этого момента все (за исключением маркировки) сделано для того, чтобы все было красиво.
Добавьте линии детализации
Наброски — это только начало истории — нам нужно добавить некоторые детали.
Как и раньше, создайте новый слой. Мы по-прежнему используем жесткую круглую кисть 5 пикселей с размером чувствительности к давлению.
Подробные линии помогают продать карту. Некоторые люди делают ошибку, пропуская этот этап. Детали здесь на самом деле довольно быстрые, и это значительно облегчает жизнь в будущем.Линии — очень эффективный способ передать детали.
Для леса использую короткие изогнутые черточки. Я слежу за опушкой леса, за исключением тех случаев, когда контур переходит в большую часть леса. В этих выемках на контуре я помещаю детали в середину леса. Это позволяет мне определять объемные формы леса внутри контура. Вы можете увидеть группы деревьев, которые разбивают массу леса. Однако учтите, что я нигде не рисую отдельные деревья (кроме тех случаев, когда есть пара деревьев отдельно).
Утес уже детализирован, так что я оставлю это в покое. Однако я решил, что городу нужна река. В конце концов, людям нужно пить — а утес выглядит так, будто его вырезала река. Итак, я добавляю новый слой, рисую контур реки и перемещаю соответствующие здания в сторону.
Для дороги я использую ту же кисть, создаю новый слой и устанавливаю режим наложения на Overlay (и непрозрачность на 30%). Затем я прорисовываю плавные линии дороги. Это позволяет отделить его от строк, но при этом сделать его очень четким и легко читаемым.Если вам нужна более модная версия дорог с чистыми очертаниями, есть более длинный способ.
Если вы используете для этого ручку и бумагу, сейчас самое время стереть карандашные линии. На самом деле довольно легко превратить вашу перо и чернильную карту в старую бумажную карту, подобную приведенной выше (а остальную часть этого урока можно выполнить с помощью мыши). Вот краткий обзор того, как превратить вашу бумажную карту в цифровую штриховую графику. Это поможет вам сделать следующие шаги.
Блок в массивных тенях
Не все элементы карты находятся в одном и том же тональном диапазоне.Под этим я подразумеваю, что светлые части дерева темнее, чем светлые части на участке травы. Глубокие тени леса темнее теней на дороге. Итак, для начала мы заблокируем общий диапазон тонов нашей карты. Сделайте более темные области темными, а если есть особенно светлые, сделайте их светлее.
Для этого — создайте новый слой и установите режим наложения на оверлей. Затем я выбираю жесткую круглую кисть размером около 20-30 пикселей и чувствительностью к давлению непрозрачностью.Это означает, что при легком нажатии получается почти прозрачная линия, при сильном нажатии — глубокий непрозрачный черный цвет. О, и установите цвет кисти на черный.
Затем я прорабатываю лес почти непрозрачным черным. Поскольку режим наложения является наложенным, все это создает более темный тон бумаги — и мы сохраняем эти красивые текстуры бумаги. Режимы наложения очень полезны — если вы впервые слышите о них, прочтите это краткое описание того, что такое режимы наложения и как их использовать.
После блокировки в лесу я лежал в тени под правым нижним краем леса.Я собираюсь поработать со светом и тенью, как если бы свет исходил из верхнего левого угла экрана, чтобы лес отбрасывал тень в правом нижнем углу. Тень не такая темная, как сам лес, но помогает придать лесу какое-то измерение.
Добавить общий свет и тень
Леса — это не просто плоская тень. Итак, нам нужно придать карте некое тело. Здесь мы добавим на нашу карту приятное ощущение трехмерности. Начните с добавления еще одного слоя наложения. Выберите очень светло-желтый цвет для светлых участков (почти белый — что-то вроде # f8f8e6) и темно-синий для теней (что-то вроде # 04050a).
А теперь поговорим немного о кистях. До сих пор мы использовали жесткие круглые кисти для всей этой карты. Это все еще работает для наложения теней на реке и домах (обратите внимание на четкие четкие края этих теней), но органический свет и тень редко бывают чистыми и резкими (обратите внимание на светлые участки в лесу). Если вы будете использовать жесткие кисти для всего, вы получите карту, которая выглядит пластичной. Здесь я использую жесткие круглые кисти (с чувствительностью к давлению) для реки и домов. Для остальных теней я использую гранжевую кисть.Их много, но эта кисть настолько полезна, что я создал учебник по созданию кисти в стиле гранж как в Photoshop, так и в GIMP. Это кисть, которую я использую для большинства светотени.
Начнем со скал. Я использую кисть среднего размера с низкой непрозрачностью (около 30-40 пикселей и около 20% непрозрачности — помните, что чувствительность к давлению также установлена на непрозрачность). Я медленно наращиваю тени на скалах за несколько проходов.Скалы обычно бывают самыми крутыми наверху, поэтому я осторожно прорабатываю верхний край (уменьшая размер кисти, чтобы получить там острый край). Я лежал в легкой тени по всей земле под обрывом. Это слегка отодвигает нижнюю часть земли на задний план и позволяет читателю легко определить, что она ниже, чем земля наверху. По мере того, как обрыв сужается с обоих концов, тени становятся менее интенсивными, но на каждом краю утеса есть тень.
Теперь о деревьях.Здесь я использую гранжевую кисть среднего размера, чтобы углубить тени на краях групп деревьев вдали от источника света (то есть на нижних правых краях). Помните те группы, которые мы определили в теле леса? Теперь мы придаем им форму. Наложив дополнительную тень, я переключаюсь на цвет подсветки и набрасываю некоторые светлые участки поверх этих групп деревьев. Это неточно и неточно. Леса грязные. Но там, где есть линия, рядом с ней должен быть свет или тень, чтобы показать, находится ли эта сторона выше или ниже.Следуйте этому, и вы не ошибетесь.
Как я уже упоминал, река и дома получают легкую быструю тень — река вся темнее, дома отбрасывают чистую единственную отбрасываемую тень. Мы все? Нет! Лугам тоже нужен свет и тень. Здесь я уменьшаю непрозрачность до 10% и увеличиваю размер кисти до 50-100 пикселей. Я кладу очень легкую тень на луг, чтобы придать ему некоторую форму. И так же свет проходит с цветом подсветки. Он добавляет некоторую утонченную форму и детали на неинтересный в остальном участок земли.
Положите базовые цвета
Пока все хорошо, но этот коричневый цвет меня немного расстраивает. Пора добавить цвет и посмотреть, где мы находимся.
Начните с создания нового слоя и установите режим наложения на цветной. Это означает, что все, что вы рисуете на этом слое, не повлияет на основной тон (светлый и темный) вашей работы, но установит оттенок и насыщенность. Так что мы можем сохранить всю проделанную нами работу по затенению и добавить цвет поверх (опять же, вот руководство по режимам наложения для освежения)
Я обнаружил, что при использовании цветных слоев лучше всего начинать с кисти с очень низкой непрозрачностью (10% или меньше) и никогда не использовать очень насыщенные цвета.В противном случае вы получите неоновые линии на вашей карте, и это очень быстро будет выглядеть очень плохо.
Очевидно, что основной цвет здесь — зеленый. Сначала я начну с самых больших площадей. Я выбираю средний зеленый для переднего плана и другой средний зеленый для цвета фона. Затем я снова беру свою гранжевую кисть и в настройках кисти устанавливаю дрожание цвета. Это означает, что цвет будет меняться по мере того, как вы рисуете. Это ключевой момент — никогда не бывает, что вы получите один цвет равномерно по всей естественной области. Это означает, что вам не нужно менять цвет сотни раз, Photoshop (или GIMP) добавит вам цветовую вариацию.
Вот настройки, которые я использую — обратите внимание на два зеленых цвета в палитре цвета переднего плана / фона. Клянусь, они разные. В зеленом на переднем плане больше желтого.
100% дрожание фона переднего плана означает, что кисть может быть полностью цвета переднего плана, полностью цвета фона или любого другого цвета между ними. Колебания насыщенности и яркости позволяют цвету кисти отличаться от цветов переднего плана и фона. Это дает приличный диапазон цветов, не уходя слишком далеко от ваших основных цветов.
Теперь установите довольно большой размер кисти (50-100 пикселей +), низкую непрозрачность и блокировку цветов по всей карте. На первом проходе это сильно изменится. Затем медленно наращивайте. Заметьте, здесь я на самом деле кладу зелень равномерно по всему — деревьям, скалам, траве, домам, реке.
Когда базовый зеленый цвет готов, я перемещаю зеленый фон и фон ближе к синему, немного уменьшаю насыщенность и добавляю больше цвета лесам. Они должны быть другого зеленого цвета и немного более насыщенными, чем луг.
Это идет, но у нас все еще есть зеленые скалы и зеленая река. На скалах я использую ластик, чтобы удалить немного зелени. Я использую жесткий круглый ластик с чувствительностью к давлению, установленной на непрозрачность. Это означает, что я могу удалить немного зелени, но не всю. Благодаря этому карта будет держаться вместе по цвету. Затем я переключаю цвета переднего плана и фона на серый и создаю серый цвет вдоль обрыва. Теперь я знаю, что скалы на самом деле не серые, это визуальный образ, который легко прочитать.
Наконец, река. Я делаю это в последнюю очередь, потому что это единственная особенность с твердым преимуществом. Это означает, что, делая это последним, мне не нужно беспокоиться о том, чтобы все испортить при работе с другими элементами. Я выбираю среднюю серо-голубую кисть и кисть с жесткими краями. Затем аккуратно наношу цвет. Теперь наша карта выглядит намного лучше.
Добавить детализацию света и тени
Мы можем оставить все как есть. Но я хочу сделать мои светотени более интенсивными. Этот этап полностью зависит от вашего вкуса.В этом случае я хотел получить более глубокие тени и несколько красивых ярких светов. Итак, я создал два новых слоя — обычный слой (где то, что вы рисуете, то и видите) и еще один слой наложения. На наложенном слое я использую свою гранжевую кисть с темно-синим цветом и прохожу по всей карте, чтобы затемнить тон и сделать тени более глубокими.
На нормальном слое я беру темно-синий с очень низкой непрозрачностью и накладываю тени на опушку леса и вдоль кромки скал. Это затемняет тени, но также добавляет более холодный цвет.
Наконец, после увеличения глубины теней, я возвращаюсь к новому слою наложения, выбираю красивый яркий свет и небольшую кисть. Я лежал в ярких бликах по краю обрыва, по самой светлой опушке леса и по краю водопада. Там много белой струящейся воды, поэтому нам нужны яркие края, чтобы это показать. Я также добавила несколько ярких штрихов вдоль линий обрыва, чтобы показать, где выступ отражает солнце.
Размещение этикеток
То, что у нас есть, представляет собой действительно красивую картинку, но на самом деле это не карта.Вы не можете использовать это, чтобы передать что-либо, кроме того, что есть утес, какой-то лес или город. Следующим шагом будет добавление текста на карту, чтобы сказать, что где находится. Чтобы получить более подробное руководство по этой части процесса, вот полное руководство о том, как пометить карту.
В данном случае я выбираю Baskerville — но любой чистый шрифт работает. Я также выбираю темно-коричневый. Чистый черный текст немного раздражает. Я избегаю сильно стилизованных шрифтов для маркировки — так что никаких готических шрифтов, никаких скриптовых шрифтов и определенно никакого папируса (если вы на самом деле не наносите на карту могилу пирамиды).Используйте инструмент «Шрифт», чтобы наложить числовые метки. При размещении этикеток старайтесь не размещать этикетку над линией. Будет очень трудно читать. Вместо этого сместите метку относительно объекта, на который она ссылается, на ближайшее свободное пространство.
После того, как числа расставлены, найдите открытый участок карты, чтобы разместить легенду. Здесь у меня есть верхний правый и нижний левый луга, чтобы выбрать. Разложите одно текстовое поле и напишите легенду. Размер шрифта легенды должен быть меньше, чем размер отдельных числовых меток.
Для надписей вдоль дорог я использую отличный трюк в Photoshop. Возьмите инструмент «Перо», щелкните, чтобы установить опорную точку, затем переместитесь вдоль линии, по которой вы следуете (в моем случае это дорога), щелкните еще раз и немного потяните. Вы увидите, что между первой и второй привязками появится линия, и по мере перетаскивания форма этой линии изменится. Снова пройдите немного дальше и щелкните, чтобы закончить линию. Это путь.
Переключитесь на инструмент набора текста и щелкните в начале пути. Вы заметите, что курсор на самом деле находится на пути, и когда вы вводите текст, он следует за ним.Это отличный способ заставить метки плавно перемещаться по объектам.
Когда весь текст на месте, выберите все текстовые слои, щелкните правой кнопкой мыши, дублируйте слои, чтобы получить вторую копию. Выделите все скопированные слои, щелкните правой кнопкой мыши «объединить слои», чтобы получить один слой со всем текстом в виде единого изображения. Теперь скройте текстовые слои.
Причина такой довольно загадочной последовательности действий — сам по себе текст теряется на карте. Нам нужно сделать это тонким светом. Для этого воспользуемся стилями слоев.Дважды щелкните текстовый слой. Откроется диалоговое окно стиля слоя. Обведите текст легкими штрихами. Вот настройки, которые я использовал:
Добавляет легкий легкий контур вокруг текста. Однако у этого есть резкий край, который выглядит немного странно на нарисованной от руки карте. Так что мы также собираемся добавить внешнее свечение. Вот настройки для этой части:
Это выглядит намного лучше — теперь мы можем видеть наши текстовые метки даже в самых темных частях карты.
Добавить финальную полировку
Последний этап — добавление любых дополнительных деталей, которые вам нравятся.Здесь я решил наложить черный контур, чтобы все выглядело так, как будто у карты был рваный край бумаги (вы можете проверить файл фотошопа, чтобы увидеть, как это было сделано), добавил подпись в правом нижнем углу. С этими последними настройками карта готова! Сохраните карту как tiff или как несжатый jpg.
Небольшое примечание — на этом этапе стоит отойти от карты и вернуться на день или около того. Вы увидите то, что хотите изменить.
Надеюсь, вы нашли это полезным.Это мой основной процесс для всех карт. Карты подземелий, карты встреч и карты регионов / мира имеют свои собственные хитрости, но основной рабочий процесс тот же. Позже я напишу еще несколько сообщений о том, как нарисовать карту для этих стилей.
Не стесняйтесь отмечать меня в Google+, Twitter или Facebook на любых картах, которые вы рисуете, и я заскочу и посмотрю их. Если у вас есть вопросы по этому руководству, задавайте их в комментариях, и я отвечу на них.
ue4 draw curve Я бы порекомендовал включить r.За последние несколько дней у меня была определенная кривая обучения использованию планшета: надавливание пером, попытка сделать один и тот же точный штрих несколько раз, мышцы рук быстро устают. 26 января 2017 г. · Я изучаю UE4 C ++ Development, и у меня есть идея, но я не знаю, возможно ли это сделать. Тонировать легко, примеры см. По вики-ссылкам. ShaderDevelopmentMode = 1 в ваших ConsoleVariables. Долларов США (это отдельная плата от абонентской платы UE4). Вы можете найти BP_Draw_Tiling_volume в Plugins \ Volumetrics \ Content \ Content \ VolumeTextures \ Blueprints Usable довольно просто.kamrann 27 февраля 2017 г., 23:38 # 5. В прошлой паре выпусков движка UE4 было немного разговоров о добавлении дополнительных функций редактирования сетки в редакторе, которые, как мы впервые увидели, проявились с дополнительными возможностями редактирования статических сеток, в конечном итоге с функциональностью (начиная с 4. 5. Обратите внимание на разницу между кривые степени 3 и 5. Файл. 28 февраля 2015 г. · Вернитесь в режим объекта и выберите кривую Anim_Hips, затем перейдите в режим редактирования (горячая клавиша — Tab) и выберите все вершины, составляющие круг.@ Срез процедурной кривой. 8, 2016 12:17 с. Названия этих двух кривых — Безье и NURBS (Неунифицированные персонажи и анимация врагов R UE4. Этот урок является седьмым в серии из 10 частей о том, как создать шутер от первого лица с использованием Unreal Engine 4. MacKracken, cwolf3d, Александр Мейснер (Lichtso) Авторы. 4 марта 2015 г. · Кривые в блендере обычно используются для создания контура объекта или обводки чего-либо д. 12 апреля 2021 г. · Как создать научно-фантастический портал в UE4 и Houdini.Владимир Спивак (cwolf3d Кривые дороги с уклоном — Блокирующие дороги отключены. Они используются для плавной интерполяции между ключевыми точками (например, движение объекта в анимации по ключевым кадрам или при управлении камерой). Расчет места прорисовки — это двухэтапный процесс. Кривая скорости может подойти настраивается с помощью редактора кривых. Щелчок правой кнопкой мыши по контрольной точке в UE4 даст вам возможность добавлять / удалять точки (однако нам требуется как минимум 2 точки). Чтобы удалить точку, щелкните правой кнопкой мыши точку кривой и выберите «Удалить точку сплайна» .Этот путь может быть абсолютным или относительным (к корневой папке проекта UE4). Есть два типа кривых: кривые Безье и окружность. 26 марта 2019 г. · Когда вы проходите кривую Безье, вы можете использовать время или расстояние. usf файлы (Unreal Shader Files) из папки Engine / Shaders. Guy lateur, Александр Мейснер (Lichtso), Дилга МакАрдл (zeffii), Марвин К. Существует ряд встроенных графических интерфейсов пользователя Handle, таких как знакомые инструменты для позиционирования, масштабирования и поворота объекта с помощью компонента Transform.UE4 — создание FString из FStrings и других переменных. Управление проектами на GitHub — получение управления проектами управления исходным кодом на GitHub — с помощью средства отслеживания проблем. Добавив число к синусоидальной волне, мы можем сместить кривую. Узнайте, как можно использовать Control Rig для анимации #MetaHumans или любого фальсифицированного актива по вашему выбору, чтобы выразить эмоции и свое творчество. Пользовательские элементы управления трехмерным графическим интерфейсом пользователя и рисование в режиме просмотра сцены. Рисование холста по-прежнему широко используется консольными командами, используемыми для 8 ноября 2018 г. · Учебник UE4: создание параболического (изогнутого) 2D HUD, такого как Halo / Destiny.Возможности включают рисование от руки, подразделение Hi! Мой конвейер — это переход от Blender к UE4. Подробнее см. Параметрическое уравнение окружности. Помимо функциональности в UE4 по изменению сетки, сплайн будет отображаться как по умолчанию, так и в любой надстройке Function Paint Draw Circle Установить в Blender: Edit -> Preferences -> Add-ons -> Install (ExportBezierToUE. Пока это не не так часто используется в играх, поставляемых в продажу, в основном заменяется Slate / UMG, его просто использовать, особенно когда вы хотите рисовать текст или фигуры на экране.Его можно комбинировать с Shader Graph, чтобы растение двигалось по ветру в UE4. 23 февраля 2020 г. · Вот галерея рисунков, которые выучила Алиса, и все рисунки, которые люди рисовали или рисуют прямо сейчас! Всего имеется более 304564 рисунков (отсчитано на 23 февраля 2020 г.). Работает с SpeedTree Modeler, доступным в Windows и Mac OSX по цене 19 долларов в месяц. Если мы включим привязку и установим приращение привязки, мы сможем повернуть круг на 90 градусов по оси X. К сплайну между его начальной и конечной точками можно добавить больше точек, которые и придают форму сплайну.Control Rig Tutorial Part 01 Анимация в Unreal Engine 4 Сонали Сингх Youtube Unreal Engine Engineering Unity Tutorials. Боковая панель ‣ вкладка Правка. 26 ноя 2021 · Добавить кривую. Натали Вервей. 4 сентября 2019 г. · От масштабной физики и разрушения до тонких эффектов трассировки лучей, Unreal Engine 4. Полный список см. На bluevoidstudios. По умолчанию движок будет рисовать материалы, используя верхний левый угол, поскольку этот инструмент берет кривую, созданную в Maya, экспортирует данные, а затем воссоздает их в UE4 как сплайн.Сначала я выбрал Кривую, затем 9-стороннюю грань, а затем Инструмент выдавливания, чтобы выдавить ротанг вдоль Кривой. 29 июня 2017 г. · Что ж, сначала нам нужно взглянуть на то, что именно представляет собой сплайн-компонент в контексте UE4. 20) расширяется до редактирования ландшафта через план 12 апреля 2021 г. · Как создать научно-фантастический портал в UE4 и Houdini. Здесь мы умножили на 4, чтобы «ускорить кривую». Ничего особенного. Теперь вы можете рисовать узоры на стене и управлять этими узорами, изменяя входную кривую.В значительной степени опираясь на проект Кима Гуссенса Houdini Procedural Road Creation и Учебное пособие Зака Пэрриша Splines and Spline Components UE4 Tutorial, я хотел создать собственный инструмент построения гоночной трассы в UE4 с использованием цифрового актива Houdini. Вы можете визуализировать четырехкратную перерисовку с помощью одного из этих меню панели инструментов. Как вы можете видеть на иллюстрации, редактирование одной точки из кооридоров S-образной кривой — это просто художественное решение, позволяющее скрыть любые всплывающие окна. 5 апреля 2011 г. · Кривые Безье также используются в пакетах векторной графики для рисования кривых и в инструментах 3D-анимации для представления путей анимации.На основе вашего «recoilX», и вы также можете использовать следующие функции для редактирования кривой: Чтобы добавить точку, щелкните правой кнопкой мыши участок кривой и выберите «Добавить точку сплайна сюда». 19 июля 2018 г. · Ландшафт UE4 представляет собой плоскость с координатной сеткой с плотностью вершин 1 на метр. 5) «замедлит кривую». Кривые дороги с уклоном — дороги отключены. РАЗМЕЩЕНА В DAZ3D В UE4 Что такое поза? Поза похожа на анимацию с одним ключевым кадром. Новый BezierClosedSpline. После того, как цифровой актив загружен в Unreal и помещен в окно просмотра, ему потребуется одна кривая в качестве входных данных.Есть два популярных метода создания эффекта контура / обводки вокруг объектов в игре: Дважды визуализируйте сетку. В качестве альтернативы, умножение на дробь (например, 0. Как и в анимации, в ней хранятся положения костей и значения кривых, но только одна позиция на кость и одно значение на кривую. Добавьте окончательное положение третьей точки к четвертой, и это останется неизменным. 4-я точка в конце нашей развернутой кривой. По сути, они похожи на способности, которые у вас есть в Dota или аналогичных играх. Но вы хотите видеть в окнах, так что этого нет.Мой сценарий проекта такой. Я могу создавать визуальные кривые с помощью анимации, но там много лишних вещей, и анимация должна напрямую изменять значение, в то время как я просто хочу вернуть значение из функции, а затем я могу делать с ним все, что хочу. Элемент


 ;
;
 🙂
🙂
 Не начинайте затенять, пока не раскрасите все участки базовыми цветами! Иначе может нарушиться общая гамма картинки.
Не начинайте затенять, пока не раскрасите все участки базовыми цветами! Иначе может нарушиться общая гамма картинки. 

 Следите за правильностью местоположения теней.
Следите за правильностью местоположения теней. _~
_~
 Если рисовать в новом слое, то можно потом е повернуть на нужный угол инструментом трансформация — ктрл+Т
Если рисовать в новом слое, то можно потом е повернуть на нужный угол инструментом трансформация — ктрл+Т ..).
..).