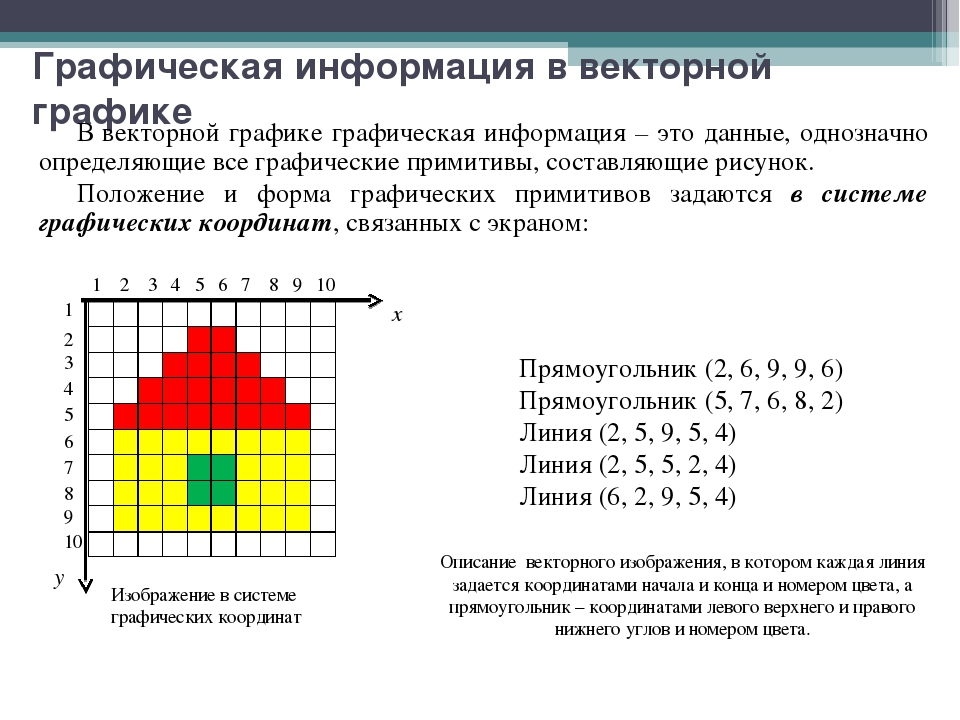
Векторная и растровая графика в создании рекламной полиграфии – в чем их отличия?
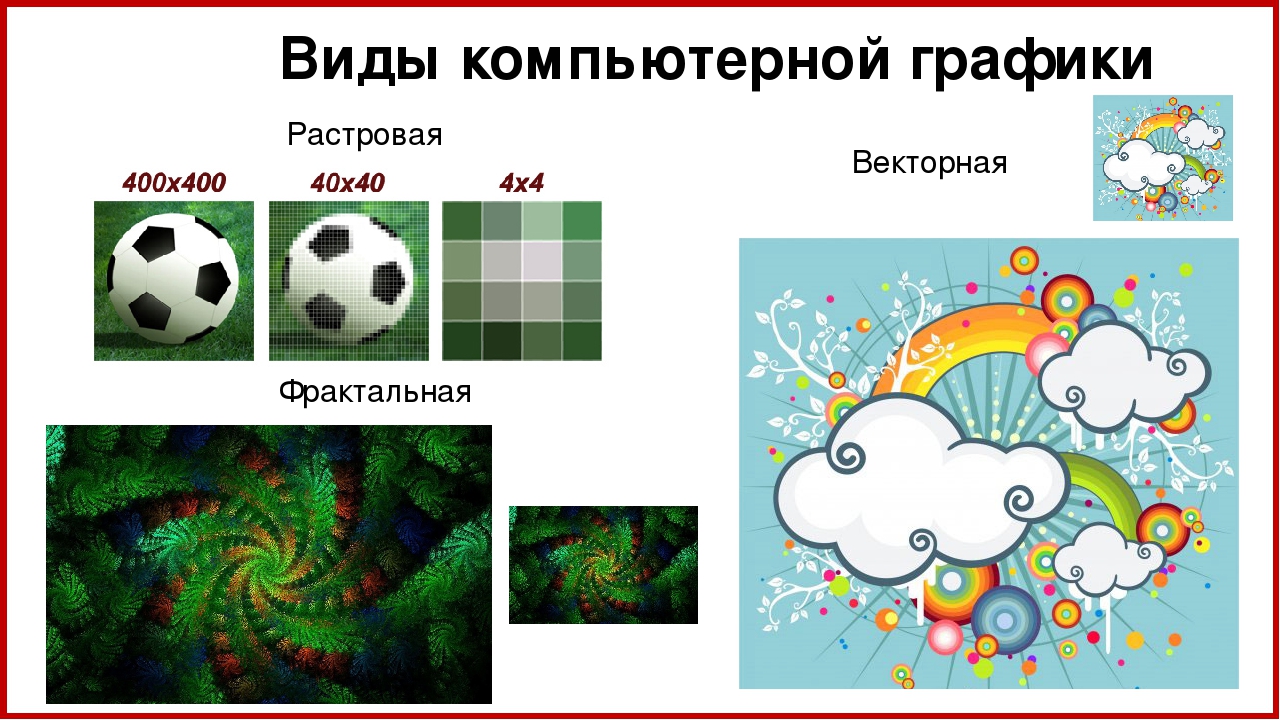
Компьютерная графика — основной инструмент создания дизайна полиграфической продукции. Это те графические изображения, которые мы видимы на мониторе компьютера. Всю графику подразделяют на векторную и растровую, также выделяют еще и фрактальный тип изображений.
Что такое векторная графика?
Это способ визуализации изображений, который основан на математическом описании точек, линий, кривых Безье, сплайнов и многоугольников. Объекты векторной графики – это графические изображения математических объектов. Основное достоинство данного способа – сохранение качества при любом изменении размера его векторного изображения. Кроме того, этот вариант позволяет редактировать объект без потери качества. Применяется векторная графика при разработке логотипов и шрифтов, создании и печати рекламных плакатов, баннеров, вывесок.
В работе дизайнеры используют наиболее популярные редакторы:
- CorelDRAW;
- Adobe Illustrator.

С помощью них создаются файлы форматов CDR, AI, EPS, PDF, SVG.
Что такое растровая графика?
В этом варианте изображение имеет пиксельный характер и предстает в виде графической матрицы. Каждому пикселю соответствует определенный атрибут цвета, их совокупность и формирует изображение. Чем большее количество пикселей приходится на единицу площади, тем точнее и детальнее получится картинка.
Максимальная детализация этого типа изображения задается на этапе его создания и в дальнейшем не может измениться. Растровая графика используется преимущественно при работе с фото, которые впоследствии могут быть скомбинированы с векторными изображениями для реализации в полиграфии или наружной рекламе.
К наиболее популярным растровым редакторам относят:
- Corel PHOTO-PAINT;
- Adobe Photoshop.
Форматы файлов: JPEG, PNG, TIFF, GIF, BMP.
Если требуется создание простого, но четкого изображения, дизайнеры обычно работают с векторной графикой. Полученный результат можно увеличивать без потери его качества. Однако если предстоит работа с полноразмерным фото или сложным графическим символом, используется растровая графика.
Полученный результат можно увеличивать без потери его качества. Однако если предстоит работа с полноразмерным фото или сложным графическим символом, используется растровая графика.
Растровая и векторная графика
Часто при создании рекламной или печатной продукции разработчики просят клиента предоставить им логотип компании «в векторе», отказываясь работать с растровыми изображениями. Давайте разберемся, что же такое векторная графика, и в чем в данном случае заключается ее преимущество по сравнению с растровым форматом.
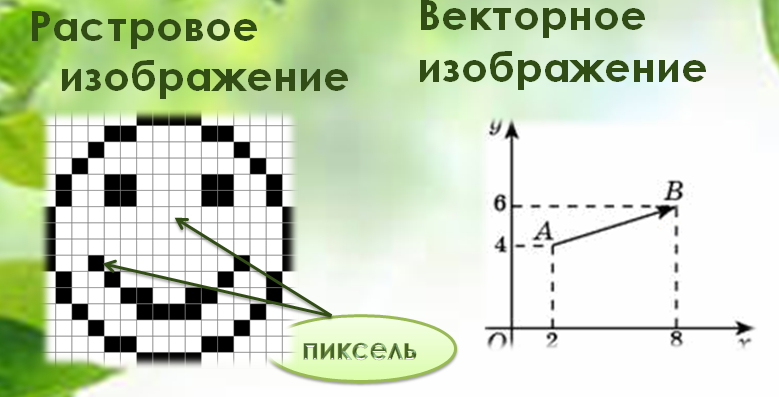
Компьютерная графика бывает двух видов: растровая и векторная. Это два основных подхода к созданию изображений, которые различаются в способе хранения информации.
Обычно мы имеем дело с растровыми изображениям. Снимки, сделанные цифровым фотоаппаратом — классический пример растровой графики.
Растровые изображения можно сравнить с мозаикой, где рисунок формируется из мелких одноцветных элементов: стекол, камней и т.д. Если отойти от мозаичного панно на расстояние, то отдельные стекла становятся неразличимо малы, сливаясь в красочную картину. По этому же принципу создаются растровые изображения в компьютерной графике. Рисунок разбивается на отдельные прямоугольные элементы, каждый из которых получает усредненный по занимаемой площади цвет. Таким образом, растровое изображение — это набор отдельных точек.
«Растр — формат представления изображения в виде элементов (пикселей), упорядоченных в строки и столбцы»
Чем больше элементов в составе мозаики, тем однороднее выглядит изображение. Растровые изображения тоже характеризуются количеством составляющих их точек — пикселей.
«Пиксель (от англ. pixel — picture element — элемент картинки) — неделимый прямоугольный элемент растровой модели, который представляет соответствующий ему участок изображения»
На увеличенном фрагменте растрового изображения можно различить квадраты разного цвета. Это и есть пиксели, из которых состоит рисунок:
Это и есть пиксели, из которых состоит рисунок:
Пиксели, из которых состоят точечные изображения, имеют фиксированный размер. При изменении размера таких изображений их качество становится значительно ниже.
Совершенно иной принцип заложен в основу векторных изображений. Для их создания используются формулы.
«Векторное изображение — это совокупность геометрических фигур, которые задаются математическими формулами»
Например, точка в векторном рисунке будет представлена вектором единичной длины. Для того, чтобы нарисовать прямую, достаточно знать координаты двух ее точек, а для создания круга необходимы радиус и координаты его центра. Эллипс потребует координаты центра и значения двух радиусов.
Векторные изображения — чистая математика. Качество таких рисунков всегда будет одинаково хорошим вне зависимости от изменения их размеров. Вектор можно увеличивать или уменьшать неограниченное количество раз. Формула останется формулой, а значит, и рисунок останется таким же четким.
Вектор можно увеличивать или уменьшать неограниченное количество раз. Формула останется формулой, а значит, и рисунок останется таким же четким.
Ниже представлены фрагменты растрового и векторного изображений:
При их увеличении мы получаем:
Из примера хорошо видно, что растровое изображение при увеличении «распадается» на отдельные пиксели, в то время как вектор явно выигрывает, сохраняя четкость.
И наконец, еще одно важное преимущество вектора: разрешение векторного рисунка зависит от разрешения выводного устройства и печатается с максимальным качеством, доступным для данного устройства.
Логотипы, иллюстрации к брошюрам и буклетам, визитки и плакаты, наклейки и этикетки — эти и многие другие элементы корпоративного стиля и рекламы требуют исполнения в векторном формате. Ведь задача разработчиков при их создании — четкий рисунок, легко масштабируемый и адаптируемый для любой продукции.
Наличие логотипа в векторе обязательно для создания любого корпоративного продукта компании, будь то визитка, рекламный буклет или разработка сайта компании.
Мы предлагаем услуги по конвертированию растровых логотипов и других изображений в векторный формат. Подробности и стоимость работ можно уточнить по телефону 716-80-83 у наших консультантов в Санкт-Петербурге или по электронной почте [email protected].
Copyright © Endis.ru — Создание сайтов в Санкт-Петербурге
Растровая и векторная графика
Здравствуйте дорогие читатели! В сегодняшней статье на фотодизарт.ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов. Наверняка вам уже известно, что все компьютеры работают с графикой в двух графических форматах растровом (точечном) и векторном (объектном).
Растровое изображение представлено в памяти персонального компьютера, как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика. Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Растровая графика — это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.
Схематическое изображение пикселей.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).
Схематическое представление объектов, которые составляют изображение.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.
Основные различия растровой и векторной графики
Достоинства растровой графики:
- Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
- Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).

- Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
- Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.

- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw, Adobe Illustrator и Inkscape.
Векторная и растровая графика хранится в определенных форматах изображения.
Особенности растровой и векторной графики и их отличия
Растровые изображения
В переводе с латинского языка название данного вида графики переводится как «решетка». То есть, говоря о растровом изображении, мы подразумеваем набор маленьких цветных квадратов (пикселей), сложенных в сетку или решетку. Эти пиксели настолько малы, что наш глаз не в состоянии распознать их по отдельности, а воспринимает как цельное изображение.
Встречали картины, сложенные из отдельных фотографий? Именно они в таких случаях являются пикселями, которые после кропотливой работы художника удивительным образом складываются в пейзаж или портрет. Примерно так выглядит любое растровое изображение при его многократном увеличении.
Форматами для хранения пиксельных изображений являются GIF, JPEG, PNG.
Чем больше в картине использовано цветных квадратиков. Тем она ярче и насыщеннее. К примеру, качественная фотография формата А4 в среднем состоит из 8 миллионов пикселей.
Векторные изображения
Вектор в переводе с латинского языка дословно означает «несущий». В векторной графике не используется решетка, наполняемая пикселями. Картинка основана на математическом описании примитивов – элементарных геометрических объектов: линий, точек, окружностей, многоугольников и кривых. То есть объекты воспроизводятся с помощью математических формул.
Например, нам нужно нарисовать квадрат. Мы задаем компьютеру специальные команды, благодаря которым он в одно мгновение сам создает геометрическую фигуру. Все, что нам необходимо изобразить, будь то геометрические фигуры, картинки, текстовые блоки или замысловатые линии, получает очертания благодаря заданной формуле. Если в ней поменять определенные значения, то изменится толщина линий, цвет заливки или расположение объекта на листе. Основным достоинством векторной графики является сохранение высокого качества изображения после его коррекции.
Основные различия между растровой и векторной графикой
- Если вы хотите получить качественное, сочное, яркое изображение, вам нужна растровая графика.
 Именно она является лучшим вариантом для печати фотографий, картин и элементов, где очень важны цветовая передача и реальность изображения.
Именно она является лучшим вариантом для печати фотографий, картин и элементов, где очень важны цветовая передача и реальность изображения. - Если нужно создать схему, таблицу или чертеж, лучше выбрать векторную графику. Она позволяет быстро вносить исправления, дополнения или изменять масштаб, сохраняя высокое качество изображения.
Но стоит учитывать, что иногда имеет смысл одновременно применять оба вида. К примеру, в векторной схеме будет присутствовать растровое изображение. Это очень удобно для вeрстки, а также для процесса печати.
Всегда обсуждайте с заказчиком, насколько вам подходит использование вектора или растра при подготовки печатной продукции. Это позволит не только сократить допечатную подготовку, но и сэкономить на стоимости печатной продукции: печати баннеров, плакатов, листовок и другого типа продукции.
ОСТАЛИСЬ ВОПРОСЫ?
Векторная и растровая графика фото
Часто так или иначе коснувшись вопроса веб или полиграфического дизайна мы встречаем понятия растровая и векторная графика. В этом посте я постараюсь максимально подробно и доходчиво объяснить что это такое, где применяется и зачем нужно.
В этом посте я постараюсь максимально подробно и доходчиво объяснить что это такое, где применяется и зачем нужно.
Растровая графика
С примерами растровой графики мы постоянно сталкиваемся в жизни: картинка в телевизоре, мониторе ноута, дисплеи планшета или смартфона — все это примеры растровой графики. Но что же такое растровая графика с технической стороны? Представьте шахматную доску, каждая клетка это минимальная, не делимая единица. В растровой графики принято называть такую минимальную единицу “пиксель”. Любое растровые изображение состоит из множества таких пикселей, которые создают своеобразную мозаику. Т.к. пиксели очень маленькие и их много, наш глаз воспринимает эту мозаику как цельное изображение.
По расширению файлов часто можно сразу понять, что они содержат в себе растровые изображение.
Форматы растровой графики
BMP, GIF, JPG и JPEG, PNG, PICT, PCX, TIFF, PSD (с некоторыми исключениями см. ниже)
Редакторы растровой графики
Их достаточно много, но основные это Photoshop и Paint brush (программа по умолчанию установленная на Windows), так же специализированные редакторы растровой графики для цифрового рисунка (например Сorel Painter).
Недостатки и ограничения растровой графики
Самым главным недостатком растровой графики является потеря качества при увеличении изображения. Что происходит когда вы растягиваете растровые изображение: между существующими пикселями графический редактор растровой графики создает дополнительные, а цвет применяет средний с сопряженными пикселями. В итоге мы получаем “размытое”, не четкое изображение. Кроме того файлы с растровой графикой имеют больший размер по сравнению с файлами векторной графики.
Если говорить о фотографиях или изображениях в которых надо передать фотографическое качество с полутонами — альтернативы раствором формату нет.
Векторная графика
Если вы не дизайнер, то с примерами векторной графики вы сталкиваетесь гораздо реже. Чаще всего векторная графика используется для создания макетов, наиболее распространена в полиграфическом дизайне. Векторная графика не может передать тона и полутона, но гораздо более удобна если речь идет о простых формах, текстах, контурных фигур. Принцип векторной графики: любой контур задается с помощью опорных точек, а все пространство рабочей области представляет собой систему координат. Любая фигура в таком пространстве описывается координатами опорных точек, соединяющими отрезками между ними и характеристиками заливки (цвет, градиент, паттерн) поверхности внутри. Т.е. любое векторное изображение это прежде всего математическая формула.
Принцип векторной графики: любой контур задается с помощью опорных точек, а все пространство рабочей области представляет собой систему координат. Любая фигура в таком пространстве описывается координатами опорных точек, соединяющими отрезками между ними и характеристиками заливки (цвет, градиент, паттерн) поверхности внутри. Т.е. любое векторное изображение это прежде всего математическая формула.
Форматы векторной графики
CDR, EPS, Ai, CMX, SVG, PSD (в некоторых случаях)
Редакторы векторной графики
Самые распространенные редакторы векторной графики это CorelDraw и Illustrator. Но есть еще одно важное исключение, которое появилось всего несколько лет назад. В Photoshop (исконно растровый редактор), есть теперь возможность использовать вектор. Поэтому Photoshop можно одновременно отнести и к редакторам растровой графики и к редактору векторной графики. Об этом рекомендую почитать отдельный пост вектор в фотошопе, где я подробно рассказываю о векторных инструментах.
Недостатки и ограничения векторной графики
Повторюсь, что векторная графика достаточно специализированная. Речи не может идти, что она сможет заменить растровый формат. Векторная графика не способна передавать тона и полутона как фотографическое изображение и служит для иных целей.
Преимущества векторного формата
Любое изображение в векторном формате можно легко масштабировать как в меньшую так и в большую сторону без потери качества. Что происходит при масштабирование векторного изображения: т.к. векторное изображение представляет собой математическое выражение, при увеличении или уменьшении программа пересчитывает координаты опорных точек и “перерисовывает” изображение по новой. Поэтому именно векторный формат обычно используется дизайнерами при разработке логотипа. Векторный логотип заказчик всегда сможет изменить в размене без потери в качестве (хоть увеличить до состояния баннера и обернуть свой офис 10 раз). Не маловажным преимуществом векторного формата так же является возможность быстрой коррекции цвета всего за пару кликов (т. к. цвет так же задается цифровым значением) и совсем небольшой размер файлов (математическая формула описывает только опорные точки, а не каждый пиксель рабочего пространства).
к. цвет так же задается цифровым значением) и совсем небольшой размер файлов (математическая формула описывает только опорные точки, а не каждый пиксель рабочего пространства).
Новые перспективы открываются для векторных изображений с появлением формата SVG который начинает широко использоваться в веб дизайне. Современные браузеры уже поддерживают этот графический формат, который позволяет масштабировать изображения в SVG без потери качества, что актуально например при адаптивности сайта.
Здравствуйте дорогие читатели! В сегодняшней статье на фотодизарт.ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов. Наверняка вам уже известно, что все компьютеры работают с графикой в двух графических форматах растровом (точечном) и векторном (объектном).
Растровое изображение представлено в памяти персонального компьютера, как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика. Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Самым актуальным примером растровой графики в обыденном миру является мозаика. Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Растровая графика — это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.
Схематическое изображение пикселей.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).
Схематическое представление объектов, которые составляют изображение.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.
Основные различия растровой и векторной графики
Достоинства растровой графики:
- Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
- Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).

- Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
- Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.

- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw и Adobe Illustrator.
Векторная и растровая графика хранится в определенных форматах изображения.
В этом материале мы рассмотрим основные отличия растровых и векторных изображений. Узнаем все преимущества векторной и растровой графики, а также где такую графику лучше использовать для своих целей. Итак, вы, наверное, не раз задавали себе такой вопрос: «Из чего же состоит картинка, которая отображается на экране моего компьютера?» Может быть, вы удивитесь, но на самом деле фото как такового не существует!
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя ( ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже). Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1). Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Что такое векторное изображение?
Теперь давайте познакомимся с понятием векторного изображения. Чтобы продемонстрировать наглядный пример, в Adobe Photoshop я попробую создать новый документ. Перейдем в меню «Файл» —> «Создать«. Давайте выберем инструмент, с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо» (2). Обязательно нужно, чтобы стояла настройка «Слой-фигура» (3). После этого я расставляю точки в нужных местах (4). В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5). Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
В чем отличия растровой и векторной графики?
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.
Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в веб-дизайне это могут быть различные визитки, логотипы, баннеры на сайте и много другое. Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Итак, мы с вами познакомились с понятием растрового и векторного изображения. Как я говорил, основное отличие: векторное изображение описывается математическими формулами и его можно увеличивать сколько угодно без потери качества, что не скажешь уже про растровое.
Хотя, не смотря на это, многие веб-дизайнеры, да и не только они часто используют на своих сайтах растровую графику. Оно и понятно, ведь такая графика смотрится куда привлекательнее. Однако есть классные примеры и векторной графики. К тому же такие работы весят намного меньше. В общем, изучайте и внедряйте!
Виды компьютерной графики (3d, растровая, векторная, фрактальная)
Все мы каждый день наблюдаем огромное количество рекламы, фильмов, мультфильмов и другой медиапродукции нашего современного мира. Мира технологий, без которых, кажется, не смогут уже прожить миллионы людей во всем мире.
Почти все люди знают, что все большая часть современного искусства создано при помощи компьютерной графики. Но лишь немногие из них понимают, чем отличается растровая графика от векторной, а фрактальная от 3d-графики. Эти отличия мы и разберем сегодня. А более подробное описание большинства программ и их стоимости можно найти на сайте https://www.architect-design.ru. Итак, поехали разбираться.
Содержание страницы:
Растровая графика
Можно сказать, что этот вид (тип) компьютерной графики самый распространенный. Залежи кадров с отпусков и миллионы фотографий милейших котят в интернете — все это растровая графика.
Строятся изображения растрового типа по простому принципу, который похож, например, на вышивку крестом. Определенный цвет помещается в назначенную ему ячейку. Если сильно приблизить растровую картинку, то можно увидеть как она разбивается на одинаковые по размеру квадратики, напоминая мозаику. Такое увеличение заметно ухудшает её качество, так как картинка при сильном увеличении делится на видимые квадраты. Этот эффект называется пикселизация, а каждый такой квадратик — точкой, или пикселем.
Растровая графика
Слово «пиксель» произошло от сокращения «Picture element». Пиксель не делится на более мелкие части, имеет однородный цвет и является мельчайшим элементом растрового изображения. Размер точки, пикселя, из множества которых стоит изображение, примерно 0,05 миллиметра.
К достоинствам растровой графики можно отнести ее высокую реалистичность. Минусом может являться то, что если картинка слишком маленькая, то увеличить ее без потери качества просто не получится. Самая популярная программа создания и редактирования растровой графики — Adobe Photoshop.
Векторная графика
Если в растровой графике точка — это основной элемент, то в векторе таковым можно назвать линию. Конечно, в растре тоже есть линии, но их самих можно разбить на более мелкие детали, пиксели, а вот упростить векторную линию уже нельзя.
Линии пересекаются, изгибаются, замыкаются между собой образуют формы. Например, три замкнутые под углом прямые образуют примитив — треугольник. Этот треугольник можно залить определенным цветом или текстурой, растянуть одну из его сторон или изогнуть. Но векторная графика это не только геометрические примитивы: изображение может состоять из причудливых клякс, линий разной толщины и любых других форм. Чем больше таких форм использовано, тем лучше выглядит векторная картинка. Чем то это похоже на аппликацию из бумаги, которая состоит из комбинаций форм, вырезанных из разных листов цветной бумаги.
Векторная графика
Главное преимущество такого вида графики в том, что качество картинки не меняется при масштабировании, да и размер такого файла меньше, ведь каждый объект, используемый в создании изображения, программа воспринимает как формулу. Такая формула занимает всего одну ячейку информации.
Допустим, линия обозначается программой буквой «Л» и записывается в одну клеточку тетрадки. А если линия приобретает красный цвет, то к букве «Л» еще добавляется буква «К», как обозначение цвета, но все это также вмещается в одну клетку памяти.
Такая система в чем-то упрощают работу с изображением при редактировании. Ведь каждый объект можно изгибать, увеличивать и масштабировать, не затрагивая другие. Минус скорее один: ваш питомец, нарисованный в векторе, скорее будет похож на героя комиксов, чем на живого кота. Векторная графика создается чаще в программах: Corel Draw, Adobe Illustrator.
Фрактальная графика
С латинского языка слово «фрактал» можно перевести как «состоящий из частей, фрагментов». Для создания фрактального изображения используется объект, бесконечно умноженный и повторяющийся, части которого снова и снова делятся, а их части… в общем, вы поняли. Это напоминает снежинку или дерево, как если бы каждая его ветка делилась на две, а те, в свою очередь, еще на две и так далее.
Характер такого деления и умножения определяется заданной математической формулой. Модификаций себе подобных объектов великое множество, но все они закладывается в одно-единственное математическое исчисление, изменяя которое можно получать все новые вариации фрактального изображения. Apophysis — это одна и программ, генерирующих фрактальные изображения.
Фрактальная графика
3D графика
Трехмерное изображение, созданное на компьютере, может быть максимально реалистичным. Его можно вращать, рассматривая со всех сторон, приближать или отдалять. Таким образом, 3D объекты схожи с объектами реальной жизни, так имеют объем, текстуру и существуют как бы в трех измерениях, но только на экране.
3D графика может быть простой, как например созданный в объеме квадрат, или сложной, наполненной деталями. Объектам можно придать эффект движения, перемещения в пространстве или взаимодействия с предметами, если так пожелает тот, кто их создал. 3D графику мы видим в видео играх и мультиках — именно там она оживает и дает оценить ее объемы и реалистичность. Самые популярные программы для создания 3d-графики: 3ds Max, Maya, Cinema 4D, Blender. Именно программе 3ds Max и посвящен сайт, на котором вы сейчас находитесь.
3ds max — программа создания 3d-графики
Растровая, векторная и фрактальная графика
Растровая, векторная и фрактальная графика
Компьютерная графика — это специальная область информатики, изучающая методы и способы создания и обработки изображений на экране компьютера с помощью специальных программ. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную. Кроме того выделяют другие типы графики, например, трехмерную (3D), изучающую приемы и методы построения объемных объектов в пространстве. Как правило, в ней сочетаются векторный и растровый способ формирования изображения.
Растровая и векторная графика создается в специальных программах — графических редакторах и процессорах. Например, программы Paint и Gimp являются растровыми, а Inkscape — векторым.
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера. Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
K=2N
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Величину N называют битовой глубиной.
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Количество используемых цветов — 16, это 24, значит, битовая глубина цвета равна 4.
Векторная графика
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Достоинства векторной графики
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
- Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
Фрактальная графика
Последней из рассматриваемых видов компьютерной графики — это фрактальная графика. Фрактальная графика является на сегодняшний день одним из самых быстро развивающихся перспективных видов компьютерной графики.
Математической основой фрактальной графики является фрактальная геометрия. Здесь в основу метода построения изображений положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников.
Понятия фрактал, фрактальная геометрия и фрактальная графика, появившиеся в конце 70-х, сегодня прочно вошли в обиход математиков и компьютерных художников. Слово фрактал образовано от латинского fractus и в переводе означает «состоящий из фрагментов». Оно было предложено математиком Бенуа Мандель-Бротом в 1975 году для обозначения нерегулярных, но самоподобных структур, которыми он занимался.
Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому. Одним из основных свойств фракталов является самоподобие. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга. Перефразируя это определение, можно сказать, что в простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале.
В центре фрактальной фигуры находится её простейший элемент — равносторонний треугольник, который получил название «фрактальный». Затем, на среднем отрезке сторон строятся равносторонние треугольники со стороной, равной (1/3a) от стороны исходного фрактального треугольника. В свою очередь, на средних отрезках сторон полученных треугольников, являющихся объектами-наследниками первого поколения, выстраиваются треугольники-наследники второго поколения со стороной (1/9а) от стороны исходного треугольника.
Таким образом, мелкие элементы фрактального объекта повторяют свойства всего объекта. Полученный объект носит название «фрактальной фигуры». Процесс наследования можно продолжать до бесконечности. Таким образом, можно описать и такой графический элемент, как прямую.
Изменяя и комбинирую окраску фрактальных фигур можно моделировать образы живой и неживой природы (например, ветви дерева или снежинки), а также, составлять из полученных фигур «фрактальную композицию». Фрактальная графика, также как векторная и трёхмерная, является вычисляемой. Её главное отличие в том, что изображение строится по уравнению или системе уравнений. Поэтому в памяти компьютера для выполнения всех вычислений, ничего кроме формулы хранить не требуется.
Только изменив коэффициенты уравнения, можно получить совершенно другое изображение. Эта идея нашла использование в компьютерной графике благодаря компактности математического аппарата, необходимого для ее реализации. Так, с помощью нескольких математических коэффициентов можно задать линии и поверхности очень сложной формы.
Итак, базовым понятием для фрактальной компьютерной графики являются «Фрактальный треугольник». Затем идет «Фрактальная фигура», «Фрактальный объект»; «Фрактальная прямая»; «Фрактальная композиция»; «Объект-родитель» и «Объект наследник». Следует обратить Ваше внимание на то, что фрактальная компьютерная графика, как вид компьютерной графики двадцать первого века получила широкое распространение не так давно.
Её возможности трудно переоценить. Фрактальная компьютерная графика позволяет создавать абстрактные композиции, где можно реализовать такие композиционные приёмы как, горизонтали и вертикали, диагональные направления, симметрию и асимметрию и др. Сегодня немногие компьютерщики в нашей стране и за рубежом знают фрактальную графику. С чем можно сравнить фрактальное изображение? Ну, например, со сложной структурой кристалла, со снежинкой, элементы которой выстраивается в одну сложную структуру. Это свойство фрактального объекта может быть удачно использовано при составлении декоративной композиции или для создания орнамента. Сегодня разработаны алгоритмы синтеза коэффициентов фрактала, позволяющего воспроизвести копию любой картинки сколь угодно близкой к исходному оригиналу.
С точки зрения машинной графики фрактальная геометрия незаменима при генерации искусственных облаков, гор, поверхности моря. Фактически благодаря фрактальной графике найден способ эффективной реализации сложных неевклидовых объектов, образы которых весьма похожи на природные. Геометрические фракталы на экране компьютера — это узоры, построенные самим компьютером по заданной программе. Помимо фрактальной живописи существуют фрактальная анимация и фрактальная музыка.
Создатель фракталов — это художник, скульптор, фотограф, изобретатель и ученый в одном лице. Вы сами задаете форму рисунка математической формулой, исследуете сходимость процесса, варьируя его параметры, выбираете вид изображения и палитру цветов, то есть творите рисунок «с нуля». В этом одно из отличий фрактальных графических редакторов (и в частности — Painter) от прочих графических программ.
Например, в Adobe Photoshop изображение, как правило, «с нуля» не создается, а только обрабатывается. Другой самобытной особенностью фрактального графического редактора Painter (как и прочих фрактальных программ, например Art Dabbler) является то, что реальный художник, работающий без компьютера, никогда не достигнет с помощью кисти, карандаша и пера тех возможностей, которые заложены в Painter программистами.
Выбор правильного формата> Павильон DINFOS> Артикул
Ваша работа как визуального коммуникатора состоит в том, чтобы собрать лучшие, наиболее профессиональные продукты, чтобы донести правильное сообщение до нужной аудитории. Понимание различных форматов файлов и носителей необходимо для эффективного общения. Растровые изображения и векторная графика имеют разные цели в дизайне, и вам важно понимать, когда и где их использовать по назначению.
В чем разница?
Векторная графика также известна как масштабируемая векторная графика (SVG).Эти рисунки состоят из закрепленных точек и соединены линиями и кривыми, подобно тому, как вы, возможно, делали в детстве упражнения с подключением точек. Поскольку эта графика не основана на пикселях, они известны как независимые от разрешения, что делает их бесконечно масштабируемыми. Их линии четкие, без потери качества и детализации, независимо от их размера. Эта графика также не зависит от устройства, что означает, что ее качество не зависит от количества точек, доступных на принтере, или количества пикселей на экране.Поскольку они состоят из линий и точек привязки, размер файлов относительно невелик.
Растровые изображения состоят из пикселей или крошечных точек, которые используют цвет и тон для создания изображения. Пиксели выглядят как маленькие квадраты на миллиметровой бумаге при увеличении или увеличении изображения. Эти изображения создаются цифровыми камерами, путем сканирования изображений на компьютер или с помощью растрового программного обеспечения. Каждое изображение может содержать только фиксированное количество пикселей; количество пикселей определяет качество изображения.Это называется разрешением. Чем больше пикселей, тем лучше качество при том же или большем размере оригинала, но это также увеличивает размер файла и объем места, необходимого для хранения файла. Чем меньше количество пикселей, тем ниже разрешение. Разрешение ограничивает размер изображения, которое может быть увеличено без возможности видеть пиксели. Однако изображение с высоким разрешением, напечатанное в небольшом размере, приведет к «слипанию» пикселей вместе и сделает изображение таким непрофессиональным, как отсутствие достаточного количества пикселей в большом изображении.
| Векторное изображение | Растровое изображение | |
|---|---|---|
| Разрешение | масштабируемый | пикселей, зависит от устройства |
| Размер файла | малый | большой, зависит от экспортируемого разрешения |
| Использование |
|
|
| Форматы файлов | ||
| Программное обеспечение |
|
|
Когда выбирать вектор или растр?
Небольшой размер файла векторной графики и масштабируемость делают ее уникальной для использования в цифровой печати от визитных карточек до рекламных щитов. Они также используются в нижней трети для видео, веб-объектов и рендеринга 2D или 3D компьютерной анимации. Их собственные файлы необходимы для дизайна монет, лазерной гравировки, футболок, нашивок и т. Д.Растровые изображения лучше всего подходят для цифровых фотографий и материалов для печати. Если вашему проекту требуются масштабируемые формы и сплошные цвета, лучшим выбором будет вектор, но если ваш проект требует сложных цветовых переходов, предпочтительным форматом является растр.
Vector vs. Raster: в чем разница?
Вектор против растра? Какой лучше? Это во многом связано с тем, как будет использоваться изображение. Создавая графику с высоким разрешением, вам нужны лучшие файлы для вашего проекта. Используйте это простое руководство, которое поможет вам выбрать правильные файлы для отправки.Есть вопрос? Спросите нас здесь.
В чем разница между растром и вектором?
Растровая графика, состоящая из цветных пикселей, скомпонованных для отображения изображения, векторная графика состоит из контуров, каждый из которых имеет математическую формулу (вектор), определяющую форму контура.
Для чего используется векторная графика?
Векторная графика позволяет творческим работникам создавать высококачественные произведения искусства с чистыми линиями и формами, которые можно масштабировать до любого размера.Векторная графика отлично подходит для упрощенных или геометрических изображений, таких как логотипы, значки, иллюстрации, графики и типографика. Они невероятно хорошо масштабируются и имеют очень маленький размер файла.
Что означает растровое изображение?
Растровая графика, также называемая растровой графикой, тип цифрового изображения, в котором используются крошечные прямоугольные пиксели или элементы изображения, расположенные в виде сетки для представления изображения.
Для чего используются растровые изображения?
Растр хорош для фотографий.
В чем преимущества растровой графики?
Растровая графика отлично подходит для создания насыщенных и детализированных изображений. Каждый пиксель растрового изображения может быть разного цвета, создавая сложное изображение со всеми видами цвета и вариациями.
Можно ли преобразовать растровые изображения в векторные?
Растровая графика, состоящая из определенного количества пикселей, не может быть преобразована в векторную графику, изображение, состоящее из контуров
Растр
.jpg Объединенная группа экспертов по фотографии (JPEG)
.png Переносимая сетевая графика (PNG)
.gif Формат обмена графикой (GIF)
.tiff Формат файлов изображений с тегами (TIFF)
.psd Файл Adobe Photoshop
.pdf Формат переносимого документа (PDF) *
Вектор
.eps. Инкапсулированный файл PostScript (EPS)
.svg Масштабируемая векторная графика (SVG)
.ai Файл Adobe Illustrator
.pdf Формат переносимого документа (PDF) *
Загрузите наше бесплатное руководство по векторным и растровым изображениям здесь.
* Любой из вышеперечисленных типов файлов можно экспортировать в формат pdf, поэтому эти файлы могут быть векторными, растровыми или их комбинацией.
растровых изображений по сравнению с векторной графикой
Растровую графику лучше всего использовать для нелинейных художественных изображений; специально оцифрованные фотографии, сканированные изображения или детализированная графика.Нелинейные художественные изображения лучше всего представлены в растровой форме, поскольку они обычно включают в себя тонкие хроматические градации, неопределенные линии и формы, а также сложную композицию.
Однако, поскольку растровые изображения основаны на пикселях, они страдают от болезни, называемой деградацией изображения. Так же, как фотографические изображения, которые становятся размытыми и неточными при увеличении, растровое изображение становится неровным и грубым. Почему? В конечном итоге, если вы посмотрите достаточно близко, вы сможете увидеть отдельные пиксели, составляющие изображение.Следовательно, ваш растровый логотип, увеличенный до 1000, становится растровым, прежде чем вы это узнаете. Хотя растровые изображения легче масштабировать, уменьшенные версии часто выглядят менее четкими или «мягкими», чем оригинал.
Чтобы добиться максимального качества растрового изображения, вы должны помнить, что растровый формат зависит от разрешения — это означает, что растровые изображения определяются и отображаются с одним определенным разрешением. Разрешение растровой графики измеряется в dpi или точках на дюйм. Чем выше dpi, тем лучше разрешение.Помните также, что разрешение, которое вы фактически наблюдаете на любом устройстве вывода, зависит не от внутренних характеристик файла, а от выходной емкости самого устройства. Таким образом, изображения с высоким разрешением следует использовать только в том случае, если ваше оборудование способно отображать их с высоким разрешением.
Однако за лучшее разрешение приходится платить. Так же, как растровые файлы значительно больше, чем сопоставимые векторные файлы, растровые файлы с высоким разрешением значительно больше, чем растровые файлы с низким разрешением.В целом, по сравнению с векторной графикой, растровая графика менее экономична, медленнее для отображения и печати, менее универсальна и более громоздка в работе. Однако помните, что некоторые изображения, например фотографии, лучше всего отображать в растровом формате. Распространенные растровые форматы включают файлы TIFF, JPEG, GIF, PCX и BMP. Несмотря на свои недостатки, растровый формат по-прежнему является веб-стандартом, однако через несколько лет векторная графика, вероятно, превзойдет растровую графику как по распространенности, так и по популярности.
Подробнее о векторных и растровых изображениях
Векторные и растровые изображения
Существует два типа файлов цифровой графики — векторные и растровые.Векторные изображения состоят из сотен тысяч крошечных линий и кривых (или путей) для создания изображения. Растровые изображения состоят из пикселей.
Векторные изображения
Векторная графика состоит из линий и кривых, называемых контурами. Каждый путь формируется путем соединения определенной точки или узла на осях x и y векторного графа. Вся векторная графика создается с использованием специального компьютерного программного обеспечения, которое представляет графику в виде замысловатого каркаса, в котором каждый путь / линия состоит из четко определенного местоположения узла, положения узла, длины и кривых.В векторных логотипах используется очень шаблонный, систематический подход к рисованию, и их размер и размер можно многократно изменять без потери разрешения или появления пиксельных изображений (как в случае с растровыми изображениями).
Вектор Профи
- Бесконечно масштабируемая
- Легко редактируется
- Малый размер файла
- Самое современное оборудование работает на векторах для резки и автоматизированного производства, таких как лазеры, ЧПУ, гидроабразивная резка и плоттеры
Vector Cons
- Более сложное программное обеспечение
- Отсутствие спецэффектов
Растровые изображения
В компьютерной графике растровая графика или растровое изображение представляет собой структуру данных точечной матрицы, представляющую, как правило, прямоугольную сетку пикселей или точек цвета, просматриваемых на мониторе, бумаге или другом носителе отображения.Растровые изображения хранятся в файлах изображений различных форматов. При работе с растровыми изображениями и широкоформатной печати всегда лучше начинать с изображения с высоким разрешением и увеличивать размер файла по прямому назначению.
Растровые преимущества
- Фотографии все растровые
- Множество простых программ, которыми можно манипулировать (фотошоп и тому подобное)
- Доступно множество эффектов и фильтров
Растровое число
- Масштабирование зерна
- Файлы большего размера
- Отсутствие четкого текста
- Производственное оборудование не может читать растровые файлы, и ему потребуются дополнительные векторные пути для чтения
В чем разница между векторной и растровой графикой?
Есть много вариантов создания графических файлов, так почему же иногда некоторые файлы могут казаться четкими и четкими при использовании в Интернете, а другие могут выглядеть размытыми или пиксельными? Ответ заключается в том, что существует два основных типа графических файлов: Vector Graphics и Raster Graphics .В этой статье вы узнаете разницу между двумя типами, а также преимущества каждого из них и ситуации, в которых их можно использовать.
Растровая графика состоит из крошечных квадратов цветовой информации, которые обычно обозначаются как пикселей или точек .
Растровая графика обычно измеряется в точек на дюйм (dpi) при создании изображений или графики для печати или пикселей на дюйм (ppi) при создании изображений или графики для использования в Интернете, что позволяет вам измерить, сколько подробную информацию о цвете, содержащуюся в конкретном изображении.
- Например, если у вас есть изображение размером 2 x 2 дюйма с разрешением 300 пикселей на дюйм, ваше изображение содержит в общей сложности 600 пикселей цвета, которые предоставляют информацию о деталях, цвете и оттенках для вашего изображения.
Примечание. С изображениями или графикой с более высоким или высоким ppi или dpi ваши мелкие детали будут более заметными.
Самые популярные форматы файлов для растровой графики:
Вы можете использовать различные программы для создания Raster Graphics , однако одной из самых популярных программ, которые выбирают дизайнеры, является Adobe Photoshop.
Плюсы и минусы использования растровой графики:
Растровая графика обеспечивает большую детализацию цвета, однако, поскольку они основаны на пикселях, это также означает, что они имеют конечное количество пикселей. Поэтому, когда вы пытаетесь увеличить растровую графику, компьютер пытается заполнить промежутки из недостающих пикселей тем, что он пытается угадать, — это цвета, которые должны уместиться в эти промежутки. Интерполяция данных — это то, что приводит к тому, что увеличенное изображение выглядит размытым или пиксельным, поскольку компьютер не имеет возможности узнать точные цвета, которые следует вставить.Вы можете увидеть пример этого на скриншоте ниже, где на вставке показано, как выглядит это растровое изображение при размере 500% от его нормального размера:
Примечание. Один из способов использования Adobe Photoshop для борьбы с пикселизацией и / или размытостью из-за изменения размера при создании графики — это преобразование вашего изображения в смарт-объект, который позволит вашему изображению сохранить информацию из исходного размера файла в поверните, чтобы уменьшить размер изображения, а затем снова увеличить его без потери качества.Это было бы невозможно с обычной растровой графикой.
Raster Graphics позволяет вам более точно управлять редактированием деталей вашей графики и информации о цвете.
- Например, с помощью растровой графики вы можете изменять отдельные пиксели цвета в вашем изображении, поэтому параметры настройки, доступные с помощью растровой графики, по существу безграничны.
В том же смысле недостатком этого аспекта является то, что если вы хотите иметь более широкий контроль для изменения отдельных пикселей в вашем изображении, более чем вероятно, что вы захотите использовать изображение с высоким разрешением (например, 300 ppi / dpi). или выше например).Обычно это приводит к большему размеру файла, чем векторная графика, которая содержит менее подробную информацию о цвете.
- В качестве примера, если у вас есть фотография размером 300 пикселей на дюйм и размером 16 «x 20», ваше изображение будет иметь в общей сложности 96 000 пикселей, что представляет собой множество отдельных пикселей информации, которые компьютер обрабатывает одновременно, что часто приводит к в файле большого размера.
В то время как растровая графика состоит из отдельных пикселей, векторная графика строится с использованием математически определенных областей для создания форм, линий и кривых.Вот почему векторная графика подходит для графических элементов более геометрической природы, таких как фигуры и текст, тогда как растровая графика подходит для более детальной графики, такой как изображения.
Векторная графика использует точки для создания этих форм, линий и кривых, поэтому, если в нашем предыдущем примере для растровой графики использовалось изображение размером 2 дюйма на 2 дюйма с разрешением 300 пикселей на дюйм (содержащее 600 отдельных пикселей информации для изображения), то вектор Графика того же размера содержит всего четыре точки, которые окружают фигуру, и компьютер использует математически определенные области для заполнения недостающей информации.
Самые популярные форматы файлов для векторной графики:
Вы также можете использовать различные программы для создания векторной графики, но одной из самых популярных на сегодняшний день является Adobe Illustrator.
Примечание. Новые версии Adobe Illustrator также позволяют интегрировать растровые элементы, такие как тени или внешнее свечение. Аналогичным образом, в более новых версиях Adobe Photoshop увеличена функциональность своих векторных инструментов, таких как инструменты «Форма» и «Линия», инструмент «Перо» и инструмент «Прямое выделение».
Плюсы и минусы использования векторной графики:
Одна из лучших особенностей векторной графики — то, что она бесконечно масштабируема. Это связано с тем, что в векторной графике используется исходное уравнение для создания согласованных форм независимо от того, увеличиваются они или уменьшаются. Это одна из основных причин, по которой векторная графика обычно рекомендуется для логотипов или для крупномасштабной печати. Для создания графики для использования в Интернете вы можете создавать как векторную, так и растровую графику, так как вы также можете экспортировать векторную графику как популярные типы файлов растров (JPG, PNG и т. Д.)). Вы можете увидеть пример того, как векторная графика сохраняет свое исходное качество изображения даже при масштабировании до 500% от исходного размера (как показано на вставке) на снимке экрана ниже:
Еще одним преимуществом использования векторной графики является то, что они обычно поддерживают больше возможностей редактирования по сравнению с растровой графикой.
- Например, в отличие от открытия растрированного изображения JPG, если вы открываете векторную графику, вы должны иметь возможность редактировать исходные слои или формы внутри нее, поскольку они существуют как отдельные элементы, не затрагивая другие элементы в графике.
Недостатком использования векторной графики является то, что они часто более стилизованы по своей природе, чем растровая графика, что также означает, что вы не можете применять к ним определенные растровые эффекты, такие как размытие или падающие тени.
Таким образом, существует бесчисленное множество способов создания графики для вашего веб-сайта, и теперь вы знаете разницу между векторной графикой и растровой графикой, а также когда и как использовать любой из этих типов в рабочем процессе.
Полное руководство по растровым и векторным
Растр против вектора — это разговор, с которым дизайнер будет сталкиваться снова и снова.По большей части существует два основных типа файлов цифровых изображений, с которыми будет работать дизайнер: растровые (или растровые) и векторные. Во время проектирования вы можете работать только с растровыми изображениями, только с векторными изображениями или их комбинацией.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Растровое изображение — это изображение, построенное с использованием пикселей. Любое изображение, снятое цифровой камерой или сканированное в компьютер, строится с использованием пикселей.Они используют множество различных оттенков и цветов пикселей, чтобы собрать воедино полное сложное изображение, а размеры измеряются в пикселях. Картины и изображения, созданные в таком программном обеспечении, как PaintShop Pro, превращаются в растровые изображения. Использование пикселей для постепенного затенения изображений создает вид кисти, смоченной краской.
Однако векторное изображение строится по математической формуле, а не по пикселям. Файл определяет несколько точек и создает линию между ними, образуя определенную форму.Обычно это геометрические формы и изображения для макияжа с яркими линиями и яркими цветами, например логотипы и абстрактные произведения искусства.
Примером векторной программы является CorelDRAW. Как правило, изображения, созданные в векторных изображениях, намного проще, чем растровые, или, по крайней мере, имеют более смелый и стилистический вид.
В чем преимущества растровых изображений?
Так когда бы вы использовали растровое изображение? Преимущество растровых изображений — сложность и уровень детализации.Использование пикселей означает бесконечную возможность игры с оттенками и цветами. Захват изображений на камеру или создание эффекта рисования в таком программном обеспечении, как PaintShop Pro, включает в себя множество теней, тонов и мелких деталей, которые невозможно было бы захватить как вектор.
Непрерывные тона и смешение цветов означают, что растровые изображения могут быть потрясающе реалистичными пейзажами, такими как цифровые фотографии, которые можно распечатать и показать, или художественные впечатления, созданные с нуля.Однако, поскольку размер изображения измеряется в пикселях, растровое изображение страдает от потери качества при его увеличении. Таким образом, вы не сможете увеличить размер фотографии для печати на холсте, если бы изображение не выглядело размытым и пиксельным.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
В чем преимущества векторных изображений?
С другой стороны, векторное изображение можно масштабировать бесконечно.Он не использует пиксели для измерения размера, поэтому теоретически его можно увеличить в тысячи раз по сравнению с размером дисплея, на котором вы на него смотрите, без потери качества изображения. Это делает его идеальным для изображений, которые необходимо масштабировать для печатной рекламы, рекламных щитов и упаковки транспортных средств.
Однако, поскольку он не состоит из пикселей, создавать постепенные изменения тона, цвета и затенения намного сложнее. В результате получаются простые, насыщенные цвета и контуры, поэтому, если вы хотите создать детализированное изображение, отражающее реальность, векторное изображение может быть не для вас.
Программное обеспечение для индустрии вывесок, программное обеспечение для дизайна вывесок, методы обработки изображений, RIP для изготовления вывесок и многое другое
Здесь вы найдете статьи о компьютерном программном обеспечении для индустрии вывесок, графическом программном обеспечении, решениях для рабочих процессов, программном обеспечении для дизайна вывесок и RIP для создания вывесок всех видов. Мы регулярно добавляем сюда новые статьи, поэтому не забывайте проверять их. Серия Ценообразование на вывески — Подходы к ценообразованию и точность
В этой серии статей по ценообразованию и оценке будут рассмотрены наиболее распространенные подходы к ценообразованию для различных сегментов индустрии знаков и графики.
Растровые изображения по сравнению с векторными изображениями — объясняя это просто
Все электронные художественные изображения делятся на один из двух основных типов: растровые изображения (также известные как «растровые изображения») и векторные изображения. В двух словах, растровые изображения состоят из соединенных точек, а векторы — это изображения, состоящие из соединенных линий.
Stressless Distressed: создание ваших собственных графических файлов с проблемным дизайном
Эта статья посвящена созданию простых в использовании файлов с проблемными рисунками, которые добавляют изюминку вашей графике.Ничего особенного, просто надежная техника. Если вы когда-либо покупали вышедший из строя узор, вы задаетесь вопросом, почему вы зря потратили свои деньги, после того как прочтете это. Создание своего собственного дает вам контроль, но также вносит свой творческий вклад в эстетику дизайна.
Основы управления цветом, часть 4
В части 3 этой серии из четырех частей подробно описана пирамида управления цветом и показано, как она может легко стать основой для процесса достижения согласованного и воспроизводимого цвета.
Основы управления цветом, часть 3
Во второй части этой серии статей я представил пирамиду управления цветом. Теперь мы углубимся в каждый из его уровней.
Основы управления цветом, часть 2
В части 2 мы обсудим некоторые инструменты, которые вам необходимы, если ваша цель — добиться согласованного и воспроизводимого цвета.
Основы управления цветом, часть 1
Все мы знаем проблемы плохого управления цветом или его отсутствия.Неточные цвета, большой расход чернил, несовместимые цвета и артефакты печати — вот лишь некоторые из проблем, с которыми вы можете столкнуться.
Перестройка производственного процесса
Правильная комбинация программного обеспечения для автоматизации рабочих процессов, вычислительной мощности и оборудования цифровой печати может заложить основу для будущего роста.
Решения для автоматизированного рабочего процесса PDF для широкоформатных принтеров и планшетов
Список компаний, предлагающих решения.
Рабочий процесс — все о вашем бизнесе
Для цифрового графического принтера ключом к прибыльности является продуктивный рабочий процесс. Обеспечение продуктивности вашего оборудования и операторов — это требование, которое напрямую влияет на вашу прибыль.
Подходы к резервному копированию и архивированию
У того, как вы выбираете резервное копирование своего компьютера, есть несколько различных методов, и вы должны знать, каков ваш план, и что он работает, чтобы быть уверенным, что вы не потеряете свои вещи.
Профилирование Опции программного обеспечения для управления бизнесом для специальной обработки изображений, знаков и графики
Программа MIS / ERP может помочь вам упростить все, от составления цен и отслеживания заданий до управления запасами, отгрузкой и выставлением счетов.
Сделать управление цветом главным приоритетом
Управление цветом больше не является добавочной стоимостью для бизнеса; на сегодняшнем рынке необходимо оставаться конкурентоспособным. Следуйте практическому примеру успешных решений для управления цветом, которые следует учитывать в вашем магазине вывесок.
Цветопроба и стандарты в 2012 году
Давайте посмотрим на различные спецификации, стандарты и методологии цветопробы, преобладающие в этом году?
Photoshop CS5 Enlightenment
Photoshop стал популярным программным обеспечением для редактирования фотографий и изображений, используемым в рекламе, фотографии, маркетинге, издательском деле, дизайне и графической индустрии по всему миру. В этой статье обсуждаются некоторые основные функции настройки, которые вы можете использовать с последней версией Photoshop CS5, чтобы получить преимущество в широкоформатных приложениях.
Программное обеспечение для вывесок в действии
Узнайте, как производители вывесок используют специальное программное обеспечение для вывесок, чтобы повысить доходы, увеличить производство и проявить творческий подход.
Увеличьте точность печати с помощью G7
В полиграфической отрасли самым значительным снижением рентабельности является неточность при цветной печати. В этой статье я поделюсь с вами некоторыми важными принципами, которые помогли сотням принтеров повысить точность печати и увеличить прибыль на тысячи долларов.
Возвращение к основам: руководство по управлению цветом
Изготовители вывесок могут занять активную позицию в обеспечении успеха в бизнесе, вернувшись к основам, включая переоценку своих процессов и максимально эффективное использование имеющегося печатного оборудования.
Компьютер на экран (CTS) Сегодня
Вы ждете, пока пленка исчезнет, прежде чем менять? Струйные системы CTS имеют очень недорогие расходные материалы, и они никуда не денутся.
Печатает ли ваша виниловая печать там, где вы хотите?
Цифровые типографии, которые печатают на виниле, могут получить конкурентное преимущество с помощью программного обеспечения, которое упрощает процессы печати и позволяет избежать общих проблем.
Управление проектами стало проще с помощью программного обеспечения для оценки и управления бизнесом
Программы продолжают развиваться и развиваться, и благодаря этому циклу улучшений результатом является повышение производительности, больший контроль над затратами и улучшение чистой прибыли. Все это достигается с большей легкостью и точностью, чем когда-либо прежде. Так как же вы можете позволить себе не участвовать в этой гонке?
Сколько стоит? Определение стоимости правильной продажи знаков.
Стоимость проданных продуктов или услуг определяется в первую очередь калькуляцией. Вы хоть представляете, сколько стоит продать вывеску или баннер? Если уж на то пошло, сколько стоит открывать двери для вашего рекламного бизнеса каждый день? Уместные вопросы, которые повлияют на вашу цену.
Намерения рендеринга: как и почему
Намерения рендеринга, еще один ключевой компонент системы управления цветом, представляют собой способы работы с цветами, выходящими за пределы цветового охвата, присутствующими в исходном пространстве, что наше целевое пространство или устройство вывода недоступно производства.Мы постараемся помочь вам разобраться в этой теории.
The Venerable Vector Graphic — Supreme Sublimation
С помощью векторной графики вы можете создавать все, от подставок до рекламных щитов. Использование мощного векторного формата в вашем арсенале расширит ваш рабочий процесс до любого размера, который вы хотите.
Калибровка монитора
Одним из наиболее важных аспектов управления цветом является калибровка монитора. Если цвет на мониторе неправильный, получить точный цифровой вывод практически невозможно.
RIP: значение загадки вывода цифровой графики
Растровые процессоры изображений используются большинством магазинов широкоформатной графики, но эта статья поможет вам понять, что они делают и почему вам нужен этот жизненно важный элемент для завершения вашей головоломки.
Преобразование растровых изображений в векторные изображения может быть проблемой, но не обязательно.
Поиск подходящего программного обеспечения для отслеживания для выполнения работы
Внедрение цифровых электронных вывесок с помощью программного обеспечения для оптимизации показателей
Попытка определить, когда реклама наиболее эффективна, — это золотое кольцо, которое многие искали в рекламе с помощью цифровых электронных вывесок.
Больше вариантов: взгляд на новые грани технологии цифровых дисплеев
В этой части I серии, в которой рассматриваются новейшие технологии, доступные для цифровых вывесок, а также улучшения, внесенные в существующие технологии, мы исследуем некоторые из общих, передовые достижения в этом сегменте нашей отрасли.
CRM Часть IV: Повышение продаж и лояльности клиентов
В этой заключительной из серии статей, раскрывающих, как управление взаимоотношениями с клиентами (CRM) может вывести ваш бизнес на новый прибыльный уровень, мы рассмотрим стратегии продаж и лояльности клиентов, которые можно реализовать через CRM.
Почему вы должны инвестировать в программное обеспечение True Sign Making
Все всегда утверждают, что их программное обеспечение является лучшим. В этой статье были рассмотрены некоторые из самых передовых программных продуктов для вывесок и дано представление о том, что делает их достойными занять свое место в вашем магазине. Читайте дальше, чтобы узнать больше.
Обучение вашей вывески использованию нового оборудования и программного обеспечения
Для создания привлекательных качественных отпечатков и вывесок печатным машинам и программному обеспечению требуются квалифицированные операторы.Один из способов приобретения навыков операторами — обучение. Загляните внутрь, чтобы узнать о различных вариантах, доступных для использования всех функций вашего оборудования и программного обеспечения.
CRM Pt. 3. Превращение потенциальных клиентов в клиентов
Пришло время использовать CRM для преобразования ваших потенциальных клиентов в клиентов. Процесс преобразования (взятие всех этих потенциальных клиентов из вашей базы данных и преобразование их в платящих, постоянных клиентов) является прибыльной частью вашей программы CRM.Это акт превращения информации в доллары.
Дизайнеры знаков получают выгоду от Стоковая Фотография Фотографии
увеличивают интерес читателей к просмотру того, что вы или ваш клиент продвигаете в своих вывесках или рекламе, и, следовательно, увеличивают вероятность того, что информация будет прочитана.
Растровые изображения и векторные изображения
Все электронные художественные изображения делятся на один из двух основных типов: растровые изображения (также известные как «растровые изображения») и векторные изображения.В двух словах, растровые изображения состоят из соединенных точек, а векторы — это изображения, состоящие из соединенных линий.
Инструменты CRM для маркетинга, часть II
Наряду с предоставлением средств для управления продажами и информацией о клиентах, CRM также позволяет компаниям более эффективно и действенно продвигать рынок.
Профилирование сканера и цифровой камеры
В предыдущих статьях мы обсуждали профилирование мониторов и принтеров, то, как стандартные рабочие пространства соединяют их и как проверить одно устройство или процесс на другом.Наша цель — сопоставить исходный файл на экране и на принтере или, в случае пробного отпечатка, сопоставить с устройством, на котором он будет напечатан.
Завоевание и удержание клиентов на всю жизнь с помощью CRM- Часть I. Маркетинг
Долгосрочный успех вашей компании зависит от эффективного и действенного управления взаимоотношениями с клиентами.
Управление цветом для пробной печати
Анализ профиля для пробной печати означает, что вы хотите, чтобы ваш широкоформатный струйный принтер выглядел как другой принтер или процесс печати, например офсетная машина или промышленный принтер.
Профилирование принтера — соответствие того, что вы видите, тому, что вы получаете
В этой части серии мы рассмотрим, как профилировать ваш принтер, чтобы вывод, который вы распечатываете, соответствовал тому, что вы видели на экране.
Стандартные рабочие пространства для работы с цветом
Стандартное рабочее пространство — это место для хранения цветовых данных до тех пор, пока вы не узнаете, что вы хотите с ними делать. Например, вы можете захотеть отобразить, распечатать или проверить файл.
УПРАВЛЕНИЕ ЦВЕТАМИ: цветовая гамма, сопоставление гаммы и отсечение гаммы и ваши намерения рендеринга
Понимая взаимосвязь теории цвета и физических ограничений ваших принтеров, вы можете лучше применять управление цветом для достижения желаемых результатов.
Ценообразование серии — Цены на коммерческую трафаретную печать
Как и их цифровые собратья, коммерческие трафаретные принтеры обычно используют два основных подхода к ценообразованию в зависимости от их размера. Два метода — это таблицы цен и время и материалы.
Управление цветом для соответствия монитора и печати
Достижения в приборах измерения цвета и программном обеспечении для управления цветом позволили почти каждому позволить себе хотя бы систему калибровки монитора, поэтому соответствие монитора и печати сегодня является скорее правилом. чем исключение.
Прикрытие спины … ИБП
В век цифровой графики одной из самых простых вещей, которыми можно пренебречь в наш напряженный день, является критически важное резервное копирование всех клиентских файлов и баз данных, которые мы используем, чтобы оставаться в бизнесе. Вы выполняете резервное копирование данных и графики своей компании?
Рабочий процесс PDF 101: преобразование цифрового рабочего процесса в формат PDF
Избавьтесь от головной боли, связанной с получением файлов от клиентов, с помощью универсального формата PDF (Portable Document Format) в рабочем процессе вашего бизнеса.
Ценообразование на вывески — Ценообразование для цифровой печати
В прошлой статье я коснулся элементов ценообразования. В основном, цены будут варьироваться в зависимости от конкуренции, отраслевой практики и точности ценообразования по сравнению с затратами. С цифровой печатью эти основные концепции остаются верными.
Scan 101: подходящие разрешения сканирования и настройки цвета для вашего струйного принтера
Разрешение может сбивать с толку в мире сканирования и вывода, но вот некоторые факты, которые помогут вам лучше понять и не увязнуть в мифах.
Серия Ценообразование на вывески — Подходы к ценообразованию и точность
В этой серии статей по ценообразованию и оценке будут рассмотрены наиболее распространенные подходы к ценообразованию для различных сегментов индустрии знаков и графики.
Какое программное обеспечение для создания вывесок вам следует приобрести? Часть 2
Изучение программного обеспечения «Мост». При принятии решения необходимо учитывать множество факторов, таких как ваш бюджет, тип знаков, которые вы собираетесь делать, тип оборудования, такого как резаки и принтеры, которые вы хотите использовать, и, конечно же, сложность изучения набора функций программного обеспечения.
УПРАВЛЕНИЕ ЦВЕТАМИ: Базовая теория цвета
Один из самых фундаментальных и неправильно понимаемых аспектов печати — это базовая теория цвета. Изучите основу или отточите свои знания о том, как работает цвет.
Какое программное обеспечение для создания вывесок вам следует приобрести? Часть 1
Решение, какое программное обеспечение приобрести для создания вывесок, может быть сложной задачей. Сегодня мы расскажем о некоторых программных продуктах и поможем вам решить, какое из них лучше всего подходит для вашего бизнеса.
Искусство ламинирования: советы по холодному ламинированию, часть II
Мы обсудили загрузку ламината в первой части. Теперь наступает нервный момент, когда вам нужно ламинировать отпечаток в надежде, что все пройдет гладко. Другими словами, ни пузырьков воздуха, ни складок, ни спины к стадии печати.
Спросите эксперта: ветеран фрезерных станков с ЧПУ делится практическими знаниями
У вас есть вопросы по обработке с ЧПУ? Познакомьтесь с головой эксперта по маршрутизаторам Джея Хиггинса в этом индивидуальном интервью.
Калибровка монитора
Одним из наиболее важных аспектов управления цветом является калибровка монитора. Если цвет на мониторе неправильный, получить точный цифровой вывод практически невозможно.
Scratching The Surface Part 3
Цифровая печать и преимущества использования сети с RIP и цифровыми принтерами
Царапина на поверхности Часть II
Сеть и резка винила
Почесывая поверхность. Часть 1 — Оптимизация магазина.
Вспомните, как ребенок и ваша мама сказали вам поделиться своими игрушками! В бизнесе все не так уж и много, и лучшее решение — через сеть.
Основы подбора цветов Pantone
Создатели вывесок обязаны обеспечивать согласованность цветов на различных носителях.
Создание цифровых изображений стало проще
Раньше цифровые изображения не были для слабонервных. Сегодня все это делают!
Краткое руководство по выбору первой цифровой камеры
Азбука покупки цифровой камеры
Digital Dynamic Signage заставляет розничных продавцов сделать решительный шаг
Понимание того, как внедрить новые технологии в ваши проекты, может помочь вашему бизнесу оставаться на переднем крае и привлекать новых клиентов.
Цифровые фотоаппараты и сканеры — выбор того, что вам нужно
Перевести изображение или фотографию вашего клиента из их формата в ваш может быть сложной задачей. Узнайте, какие инструменты доступны для выполнения работы.
Sick About Viruses
Профилактическая медицина, чтобы избежать следующей ошибки
Калибровка сканера / монитора 101
Простые и недорогие способы калибровки сканера
Понимание и выбор сканера, часть I
Выбор подходящего сканера для вашего бизнеса
Выигрыш налоговой опасности
Готовы ли вы к налоговой проверке?
Общий «язык» знаков
Ничто так не говорит потенциальному покупателю, как жирный шрифт
Подвиды: Субподряд в индустрии вывесок
Быть или не быть субподрядчиком?
Доллары и смысл цифровых фотоаппаратов
Использование цифровой камеры для экономии времени и денег
Репутация магазина — золото
Значит, вы не участвуете в гонках «собака-есть-собака-крыса» в отрасли…
Установка расписаний: создание сервисов из строя
Поздние подписания или ваши рабочие места не в расписании?
Продажа дизайна логотипа: психология прибыли
Понимание рекламы, брендинга и маркетинга
Сканирование, редактирование, сохранение и создание: инновационный дизайн знаков
«То, что вы видите, вы получите».





 Именно она является лучшим вариантом для печати фотографий, картин и элементов, где очень важны цветовая передача и реальность изображения.
Именно она является лучшим вариантом для печати фотографий, картин и элементов, где очень важны цветовая передача и реальность изображения.