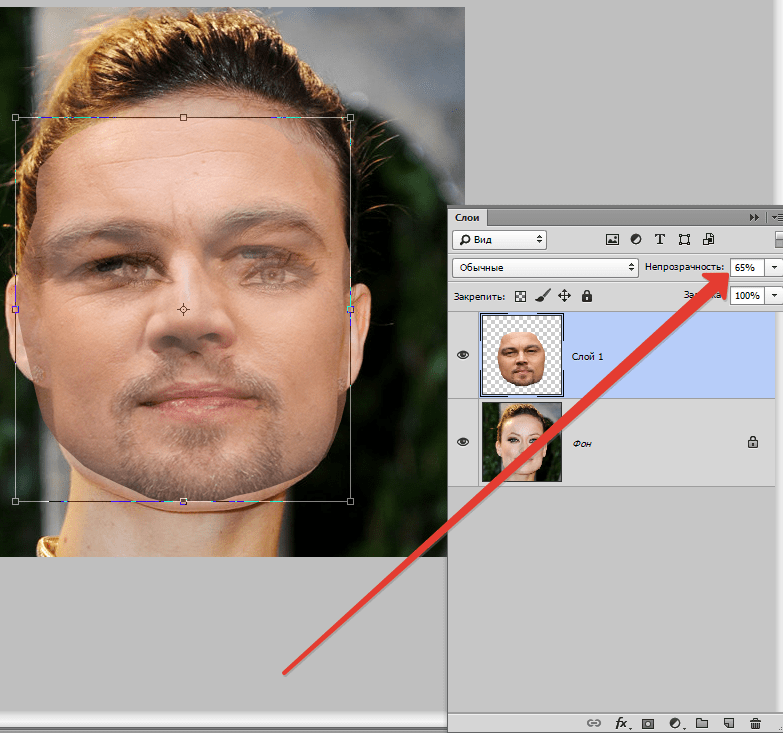
Как сделать вектор в фотошопе. Подробно о том, как сделать векторное изображение
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
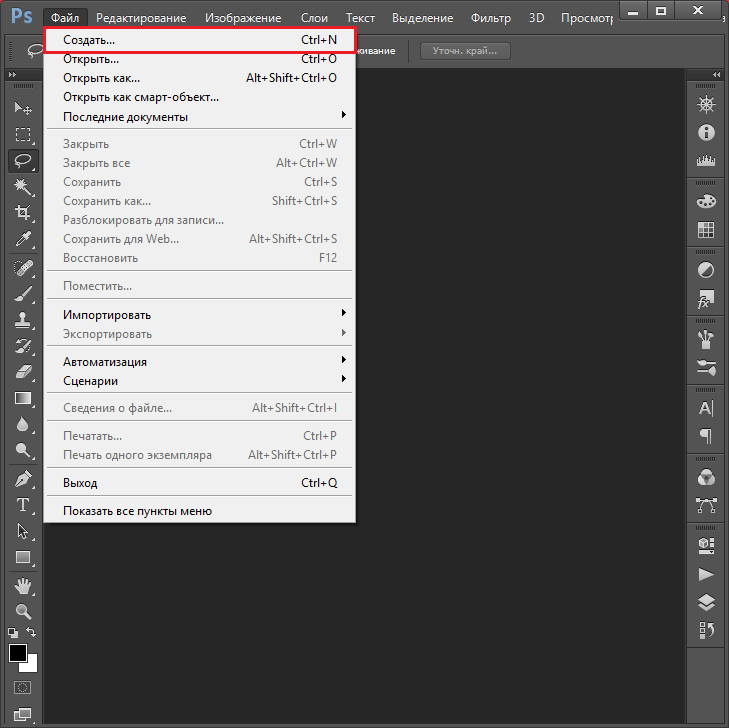
Шаг 1. Открываем фотографию в Photoshop.
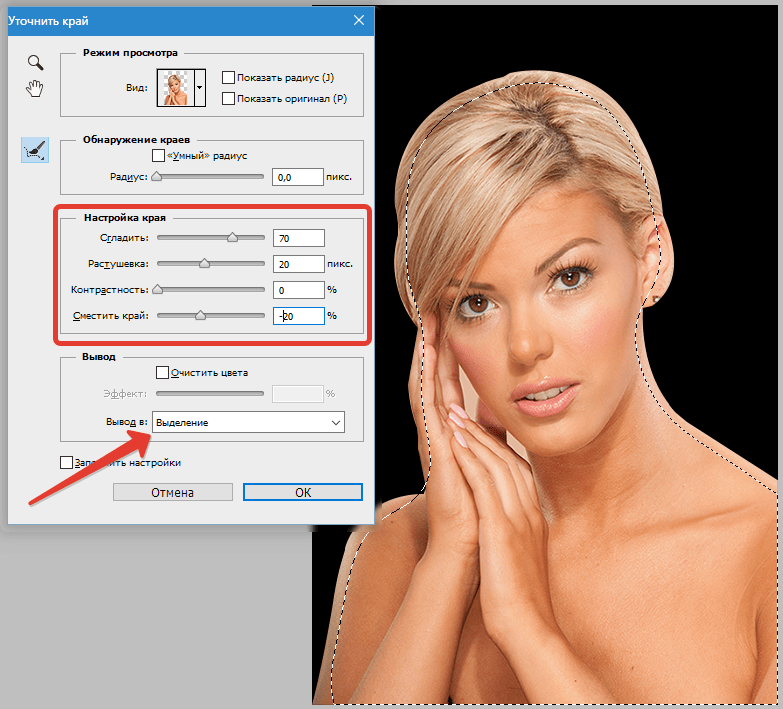
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт.
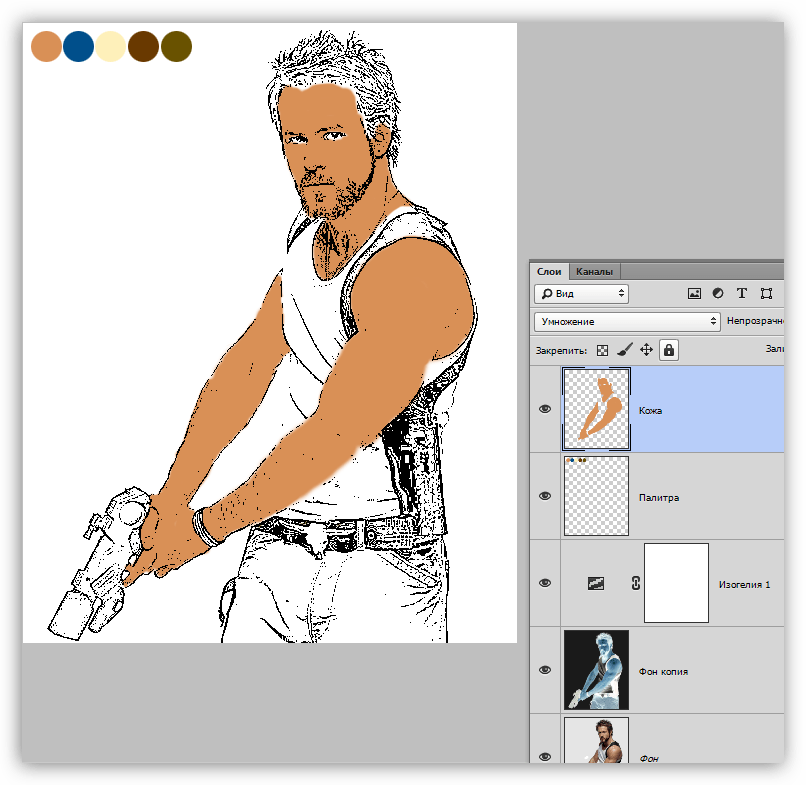
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
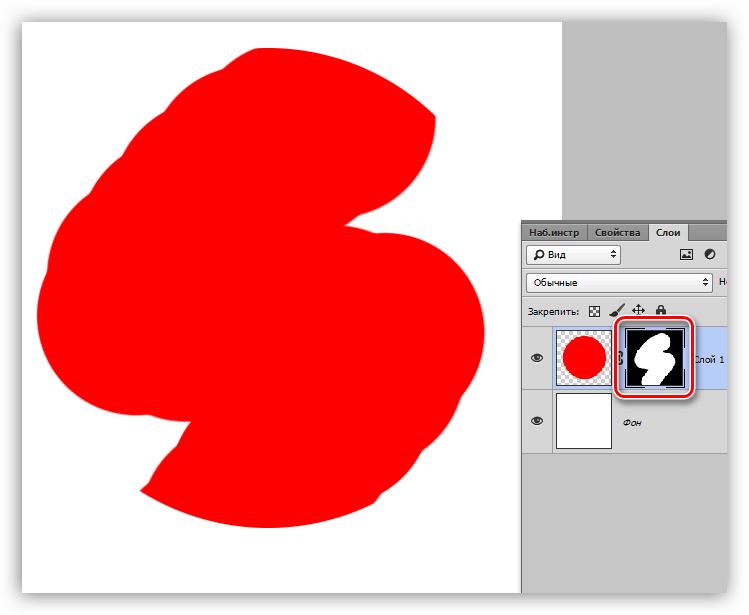
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
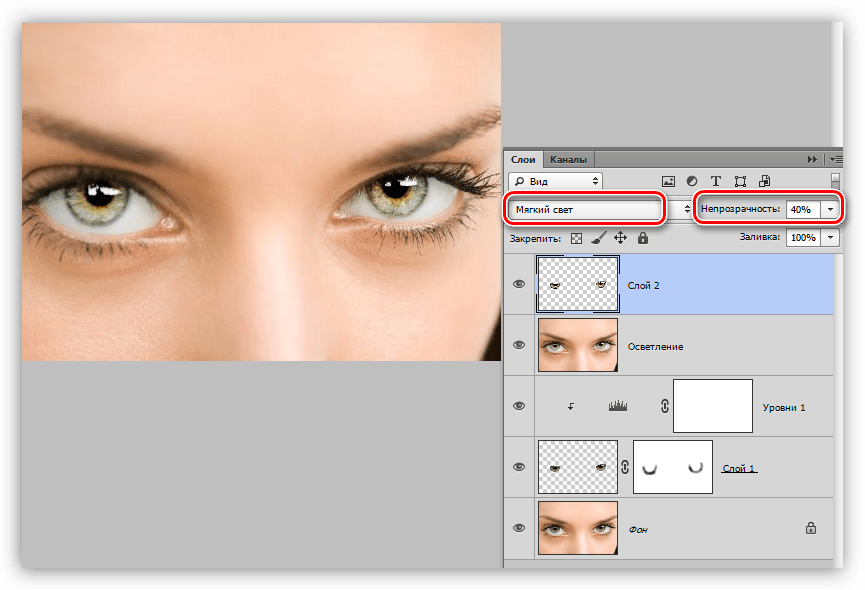
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
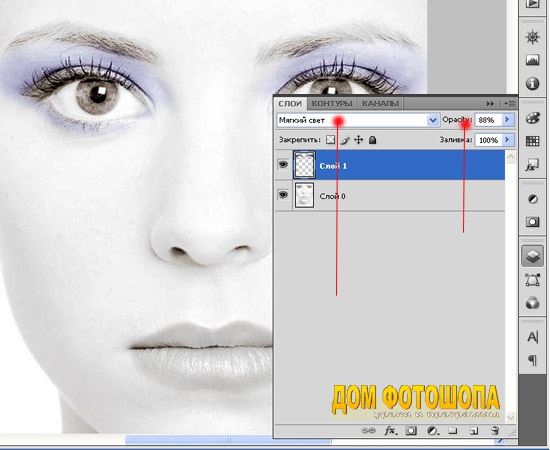
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4.
Если вы довольны результатом, то склеиваем слои.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.

Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
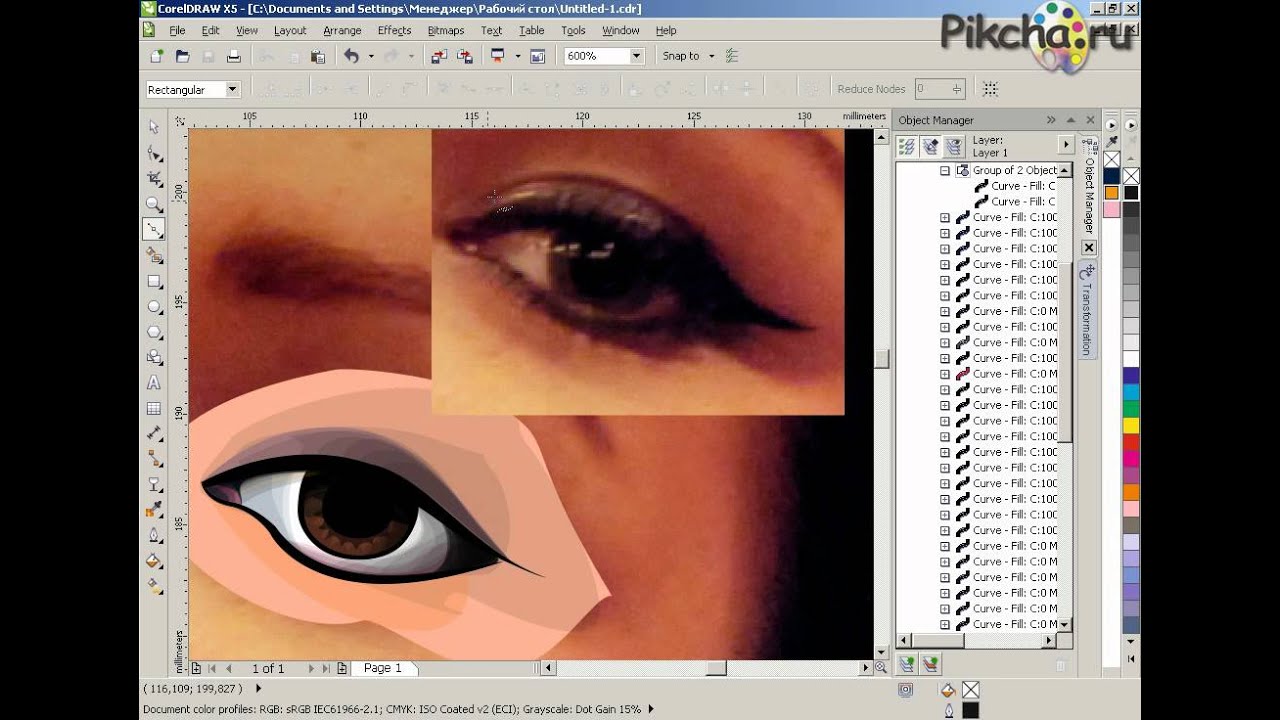
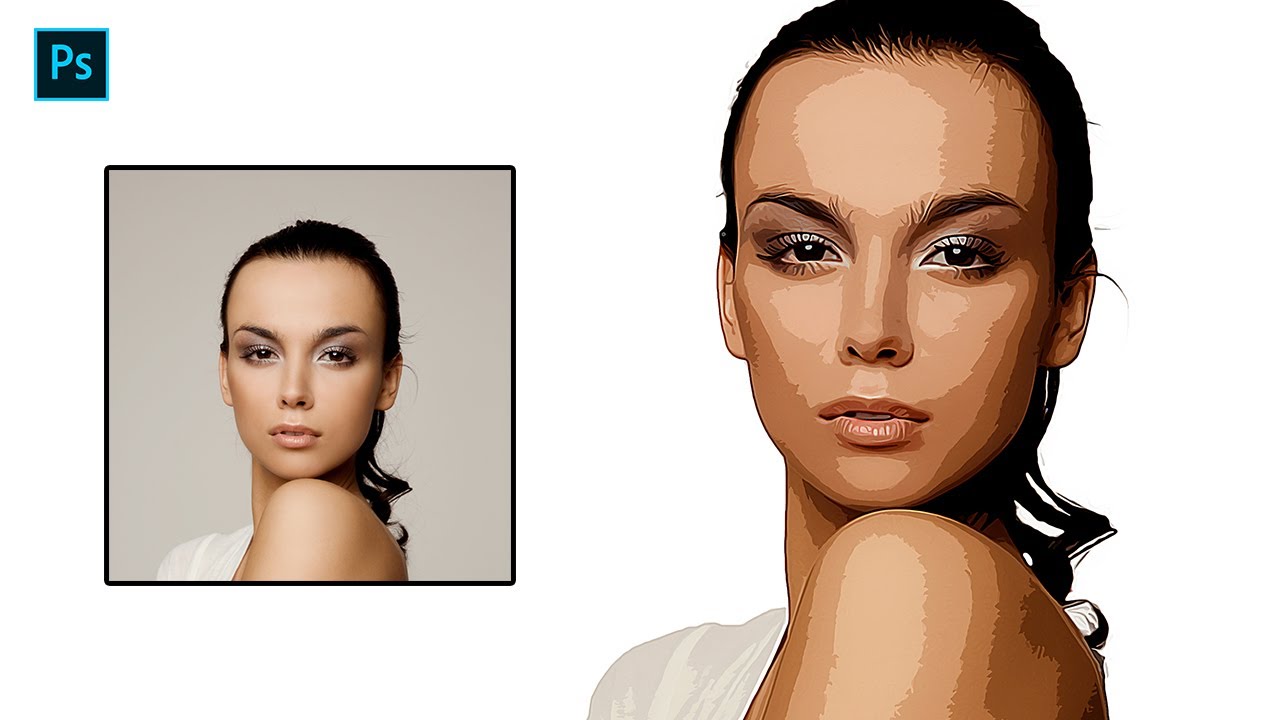
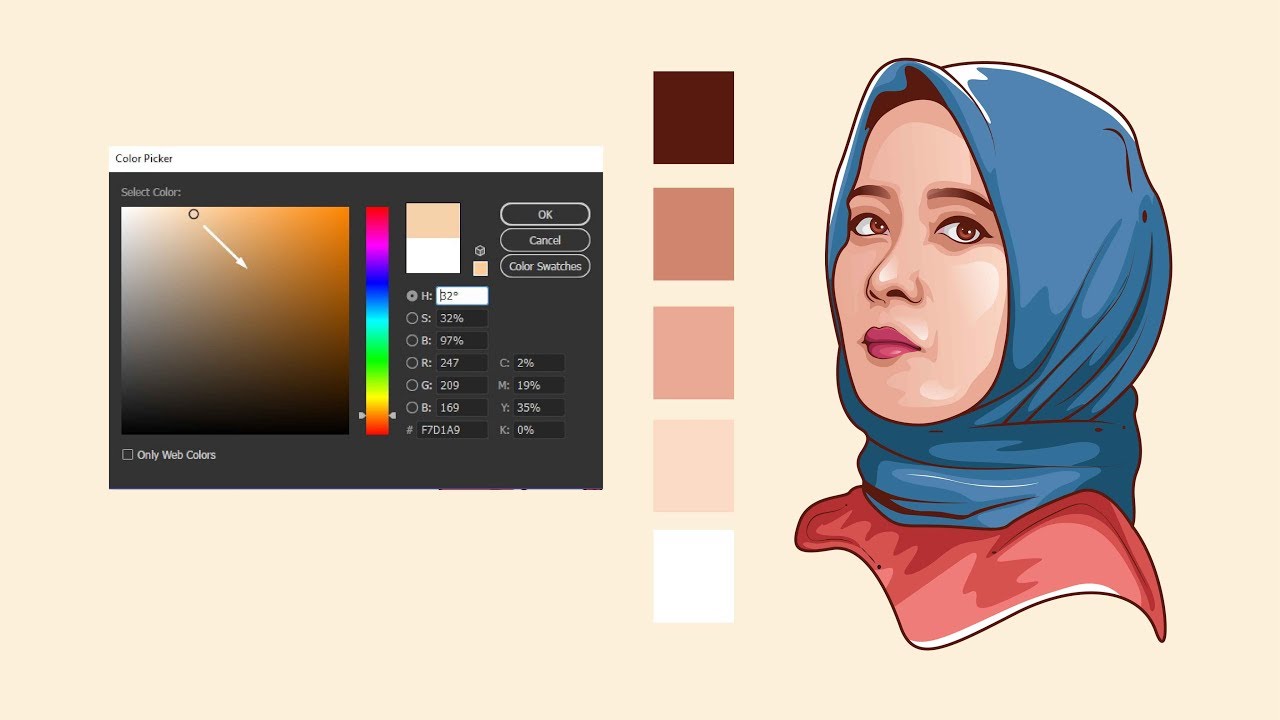
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
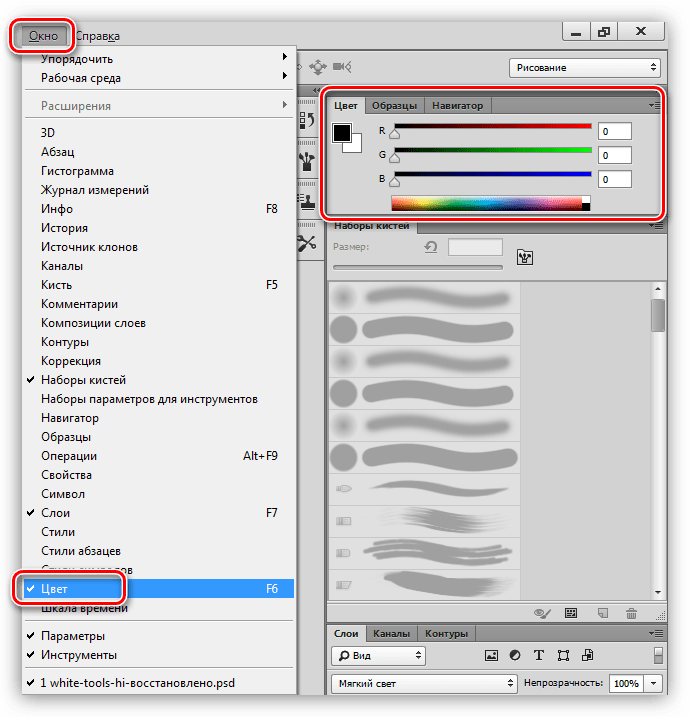
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
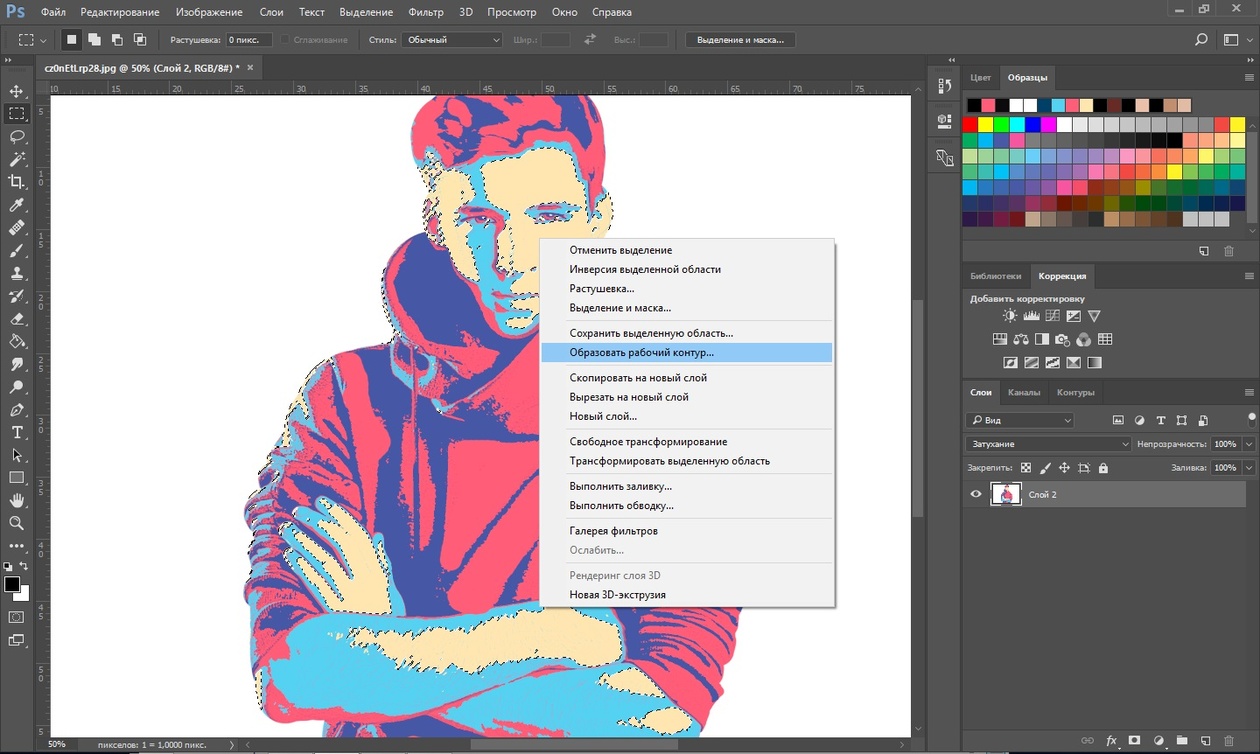
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
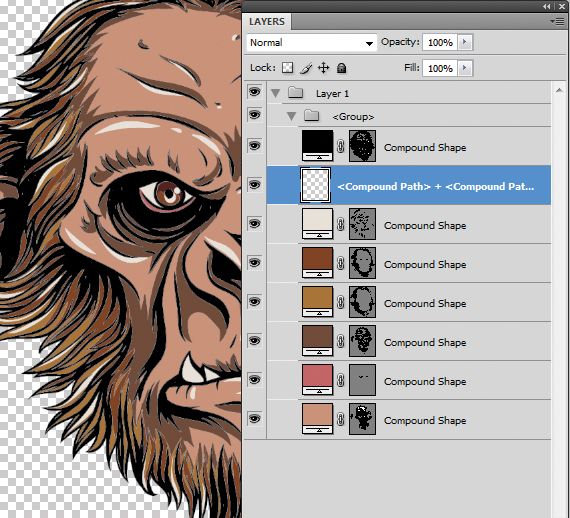
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
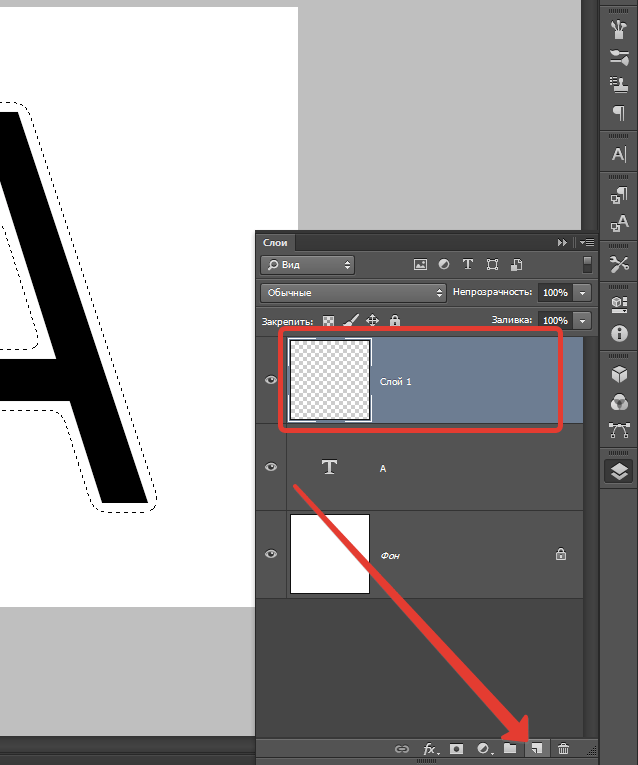
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
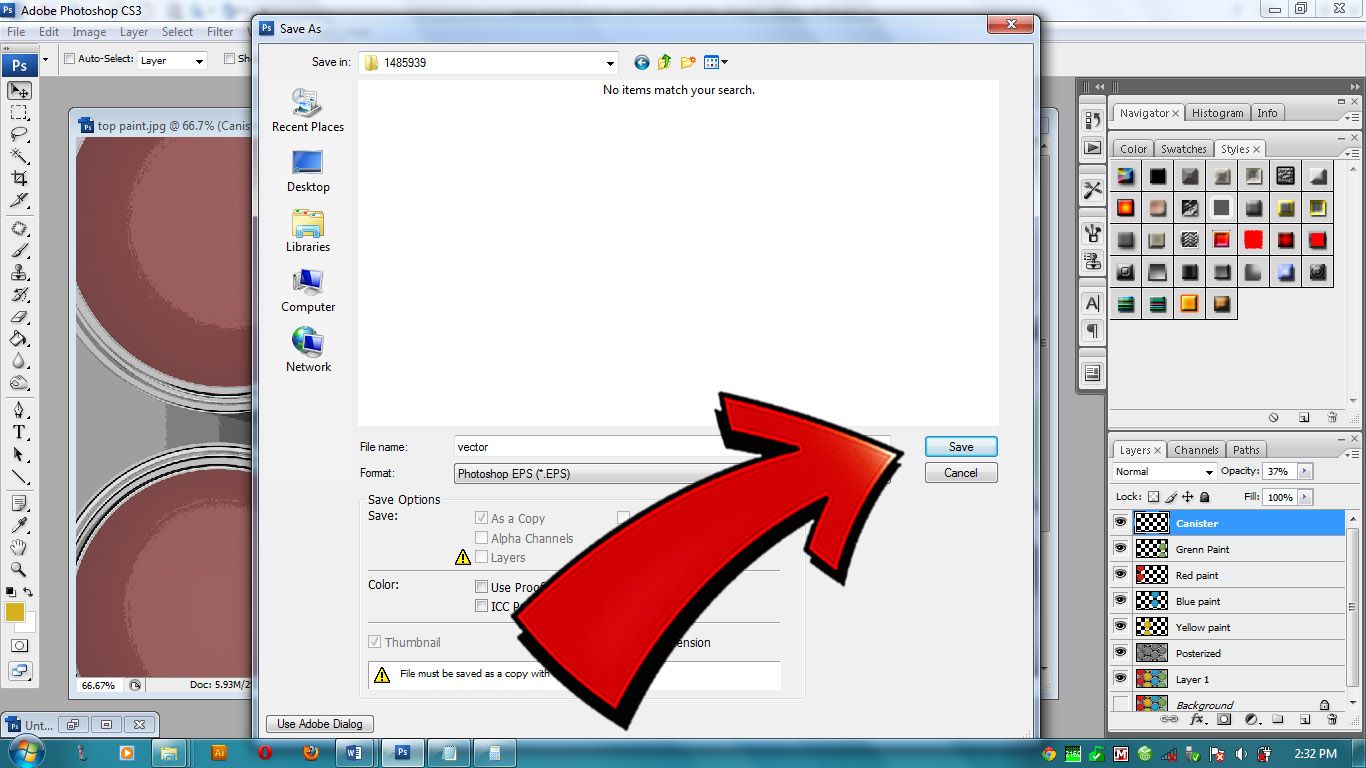
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
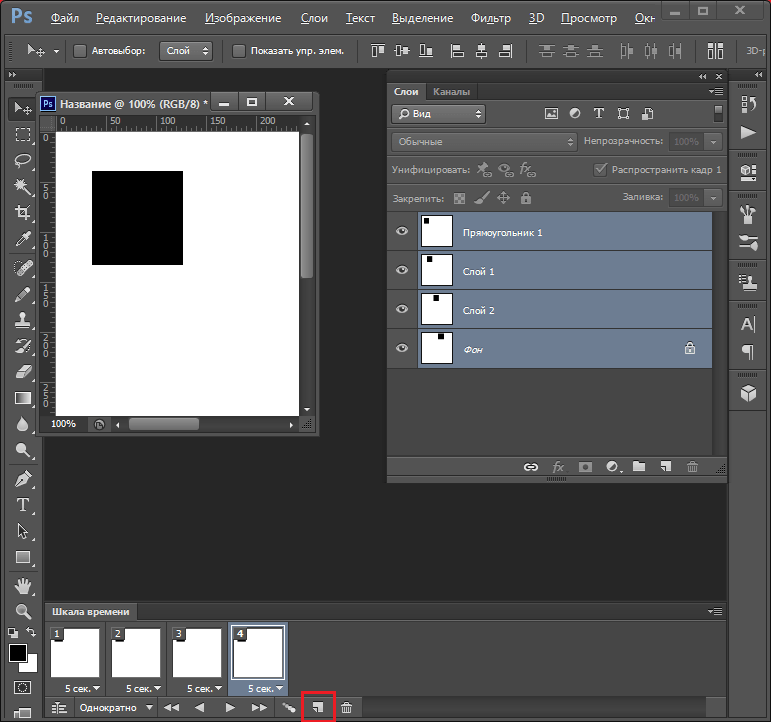
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
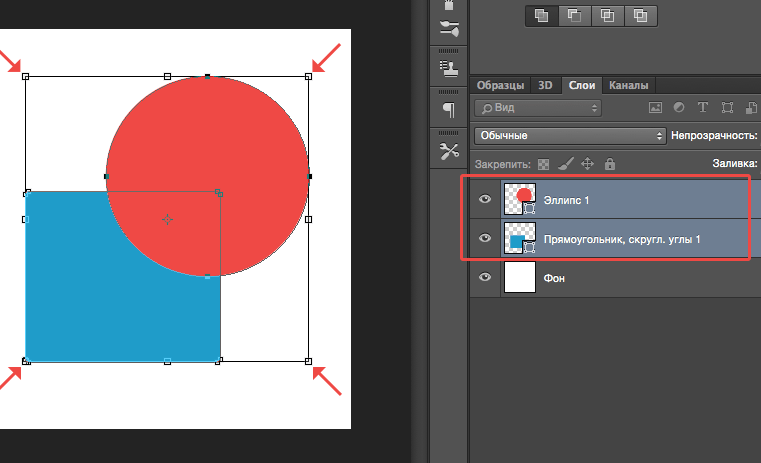
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
бесплатные инструменты для создания векторной графики
Для начала мы с вами рассмотрим два базовых понятия в Photoshop, таких как растровая и векторная графика .
На компьютере все изображения и информация представляются в цифровом виде. Именно это и дает нам возможность просматривать, хранить и обрабатывать изображение в разных графических редакторах, например, в Photoshop (Фотошопе) .
Изображение в Photoshop (Фотошопе) складывается из пикселей — это квадратные графические элементы.
Давайте рассмотрим пиксели поподробнее. Открываем с помощью Photoshop какое нибудь изображение: нажимаем ФАЙЛ — ОТКРЫТЬ , выбираем у себя на компьютере, к примеру, понравившуюся фотографию и увеличиваем масштаб. Я для наглядности взяла картинку на которой изображена зебра, её масштаб и увеличила. Что мы видим? Мы видим множество разноцветных квадратиков — это и есть пиксели . А где же цифры, спросите вы?! Всё очень просто — цвет каждого пикселя кодируется цифровым значением . То есть цифровое описание пикселя — это описание его цвета.
Выбираем в Photoshop из панели инструментов, которая находится у нас слева, инструмент ПИПЕТКА . Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
Думаете это белый цвет пикселя ? Давайте проверим. Щелкаем по «белому» цвету в палитре. У нас открывается вот такое окно:
Белый цвет у нас находится в левом верхнем углу и имеет цифровое значение ffffff . Что же видим мы?! Зеленой стрелочкой на рисунке показан цвет нашего пикселя (он немного не доходит до белого), а красной стрелочкой показано его цифровое значение . Точно так же можете попробовать определить в Photoshop цвет самой темной клеточки (пикселя), которая видится нам как черная (на рисунке он находится в желтом кружочке). Она так же не будет иметь цифровое значение черного пикселя , которое равно 000000 .
Так что же такое растровые изображения ? Это изображения представленные посредством пикселей .
Чем же отличается векторная графика от растровой?
В векторной графике изображения описываются не пикселами , а линиями, фигурами, т. е. векторами . В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов — логотипы, таблицы, схемы.
е. векторами . В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов — логотипы, таблицы, схемы.
Еще одно отличие векторной графики от растровой — это то, что векторы отлично переносят масштабирование.
Например, если мы будем увеличивать растровое изображение (рассмотрели это выше на картинке с зеброй), то картинка будет выглядеть зернистой, т.е. мы увидим множество квадратиков (пикселей ).
Изображение в Фотошопе складывается из пикселей . А вот при увеличении векторного квадратика — картинка не размажется, т.е. не будет выглядеть зернистой. Например, мы нарисовали квадрат. Потянув за любой его уголок, мы растянем квадратик (увеличим в размерах), но при этом у нас изображение останется четким, в отличии от растрового изображения.
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
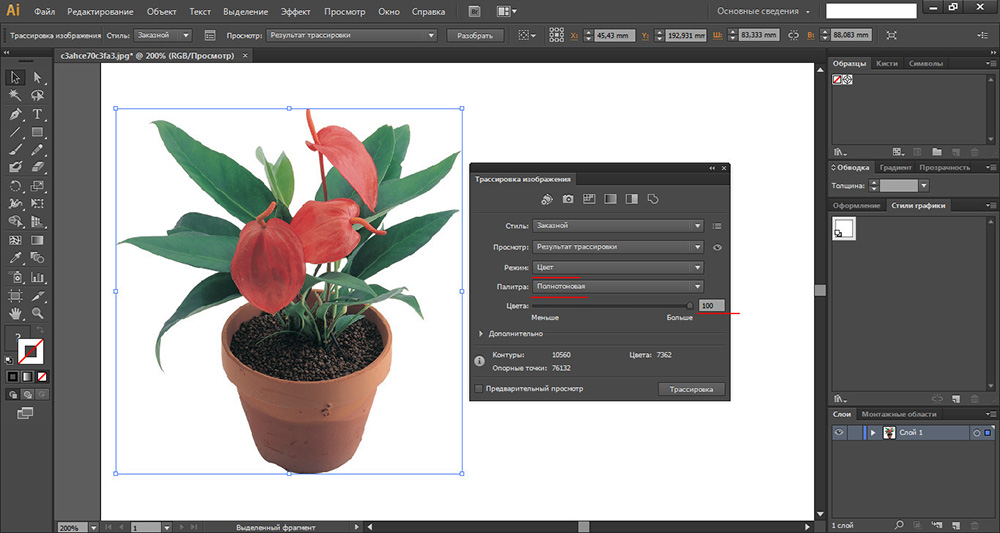
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
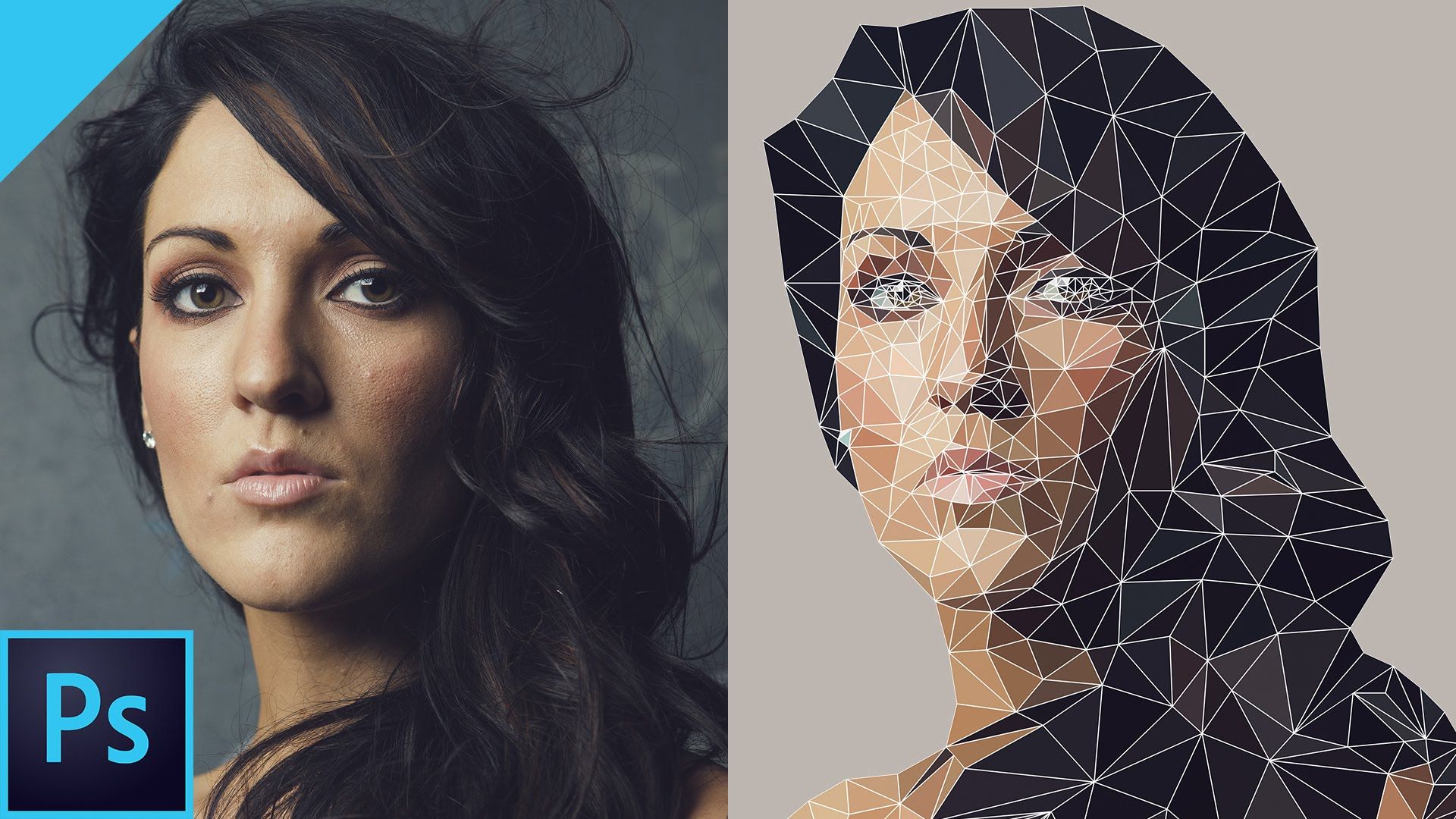
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
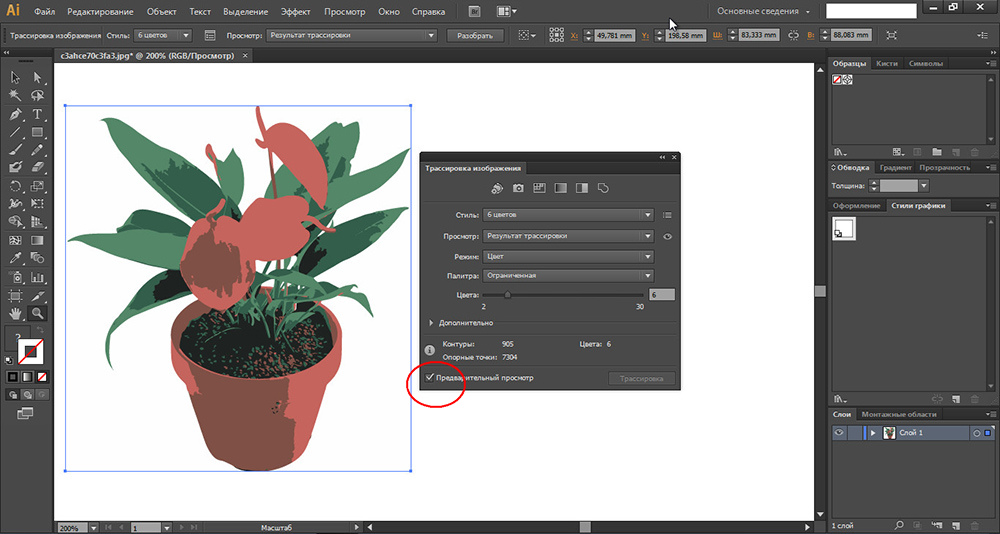
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
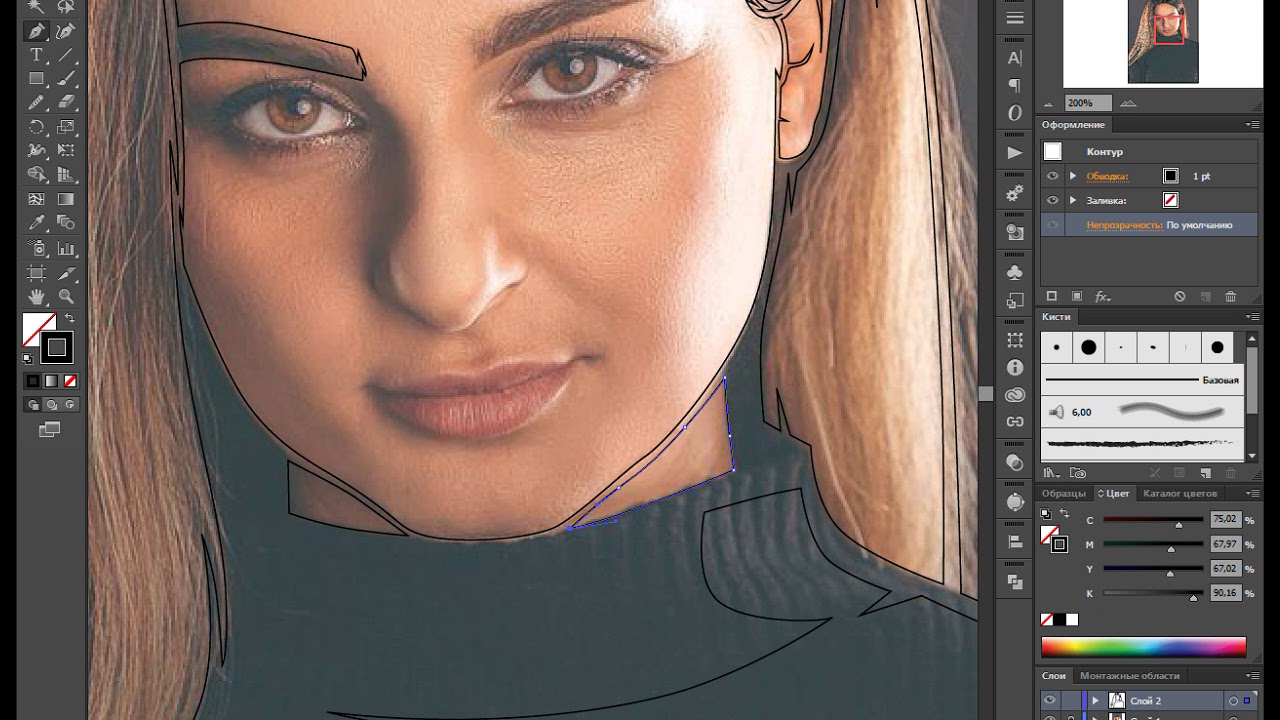
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Векторный фотошоп. Перевод из растра в вектор в фотошопе
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона.![]() Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Для начала мы с вами рассмотрим два базовых понятия в Photoshop, таких как растровая и векторная графика .
На компьютере все изображения и информация представляются в цифровом виде. Именно это и дает нам возможность просматривать, хранить и обрабатывать изображение в разных графических редакторах, например, в Photoshop (Фотошопе) .
Изображение в Photoshop (Фотошопе) складывается из пикселей — это квадратные графические элементы.
Давайте рассмотрим пиксели поподробнее. Открываем с помощью Photoshop какое нибудь изображение: нажимаем ФАЙЛ — ОТКРЫТЬ , выбираем у себя на компьютере, к примеру, понравившуюся фотографию и увеличиваем масштаб. Я для наглядности взяла картинку на которой изображена зебра, её масштаб и увеличила. Что мы видим? Мы видим множество разноцветных квадратиков — это и есть пиксели . А где же цифры, спросите вы?! Всё очень просто — цвет каждого пикселя кодируется цифровым значением . То есть цифровое описание пикселя — это описание его цвета.
Выбираем в Photoshop из панели инструментов, которая находится у нас слева, инструмент ПИПЕТКА . Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
Думаете это белый цвет пикселя ? Давайте проверим. Щелкаем по «белому» цвету в палитре. У нас открывается вот такое окно:
Белый цвет у нас находится в левом верхнем углу и имеет цифровое значение ffffff . Что же видим мы?! Зеленой стрелочкой на рисунке показан цвет нашего пикселя (он немного не доходит до белого), а красной стрелочкой показано его цифровое значение . Точно так же можете попробовать определить в Photoshop цвет самой темной клеточки (пикселя), которая видится нам как черная (на рисунке он находится в желтом кружочке). Она так же не будет иметь цифровое значение черного пикселя , которое равно 000000 .
Так что же такое растровые изображения ? Это изображения представленные посредством пикселей .
Чем же отличается векторная графика от растровой?
В векторной графике изображения описываются не пикселами , а линиями, фигурами, т.е. векторами . В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов — логотипы, таблицы, схемы.
Еще одно отличие векторной графики от растровой — это то, что векторы отлично переносят масштабирование.
Например, если мы будем увеличивать растровое изображение (рассмотрели это выше на картинке с зеброй), то картинка будет выглядеть зернистой, т.е. мы увидим множество квадратиков (пикселей ).
Изображение в Фотошопе складывается из пикселей . А вот при увеличении векторного квадратика — картинка не размажется, т.е. не будет выглядеть зернистой. Например, мы нарисовали квадрат. Потянув за любой его уголок, мы растянем квадратик (увеличим в размерах), но при этом у нас изображение останется четким, в отличии от растрового изображения.
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
Векторный файл в фотошопе. Создание в фотошопе векторного изображения. Переводим выделение в векторный контур
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
16.03.2014 27.01.2018
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
Выберите фотографию и откройте её в фотошопе.
Сделайте копию слоя. Обзовите один слой Girl 1 Layer , а второй Girl 2 Layer .
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия ) для слоя Girl 1 Layer .
Установите цвета белый и черный, в панели инструментов.
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия ) для слоя Girl 2 Layer .
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение )и объедините слои.
Примените еще раз функцию Threshold (Изогелия )
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия )
Векторное изображение готово.
Теперь чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка ). Это не составит для вас проблемы.
Создать удивительный дневник вектор в фотошопе
Используя свои основные инструменты и возможности стилизации слоев, Photoshop можно использовать для создания фотореалистичных векторов. В этом уроке я покажу вам, как создать вектор дневника в Adobe Photoshop, используя простой пошаговый подход. Вы также научитесь создавать тень, значок карандаша, эффект сшивания и эффект согнутой бумаги. Итак, начнем.
Ресурсы:
Текстура кожи, текстура дерева
Теперь, когда мы получили то, что нам нужно, давайте посмотрим на наш конечный результат:
Шаг 1
Создайте новый документ Photoshop с шириной 1000 пикселей и высотой 800 пикселей.
Шаг 2
Установите # e2c523 в качестве цвета переднего плана. Теперь выберите инструмент Rounded Rectangle Tool и щелкните значок «Shape layer» на верхней панели параметров. Установите радиус на 10 пикселей и нарисуйте прямоугольник, который сформирует основную форму нашего дневника. Вы можете пометить этот слой как «базовый».
Шаг 3
Далее мы сделаем границы дневника. Во-первых, продублируйте слой «base», перейдя в «Layer»> «Duplicate layer». Теперь выберите инструмент Rounded Rectangle Tool с такими же настройками и нажмите значок «Исключить перекрывающиеся области формы» на верхней панели параметров. После этого нарисуйте меньший прямоугольник внутри предыдущего прямоугольника, как показано ниже. Используйте цвет # c79a00 для заполнения границ.
Шаг 4
Теперь мы применим текстуру кожи к базовому слою дневника. Откройте файл текстуры, нажмите Ctrl + «A», чтобы выбрать его, затем нажмите Ctrl + «C», чтобы скопировать выделение. Вернитесь к документу и нажмите Ctrl + «V», чтобы вставить туда текстуру. Поместите этот слой текстуры чуть выше базового слоя. Теперь нажмите на слой текстуры и примените миниатюру векторной маски базового слоя, чтобы сделать выделение вокруг него. Затем нажмите на иконку «Добавить маску слоя», которая находится внизу палитры слоев. Измените режим наложения текстурного слоя на «Наложение» и уменьшите его непрозрачность до 65%.
Шаг 5
Далее мы создадим сшитый эффект. Сначала настройте параметры вашей кисти. Выберите «Жесткая круглая кисть», откройте панель кистей и используйте эти настройки.
Установите # ffec96 в качестве цвета переднего плана. Выберите инструмент Rounded Rectangle Tool и нажмите на иконку «Paths» на верхней панели параметров. Теперь нарисуйте прямоугольник прямо внутри границы. После этого щелкните правой кнопкой мыши и выберите параметр «Путь обводки». Затем выберите «Кисть».
Шаг 6
Теперь мы сделаем некоторые стили слоя на этих слоях. Нажмите на свой «базовый» слой и перейдите в «Слой»> «Стиль слоя»> «Атлас». Используйте эти настройки.
Затем, нажмите на слой «border» и перейдите в «Layer»> «Layer style»> «Inner glow». Используйте значения ниже.
После этого нажмите на «сшитый» слой и перейдите в «Слой»> «Стиль слоя»> «Тень». Используйте настройки, показанные ниже.
Шаг 7
Теперь мы создадим тень дневника. Дублируйте базовый слой. Поместите эту копию чуть выше фона. Залейте его цветом # 737373, затем перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Появится уведомление о том, что этот слой необходимо растеризовать перед продолжением, нажмите «Ок» и установите значение 2,5 пикселя для гауссиана. размытие. После этого нажмите Ctrl + «T», чтобы активировать Free Transform Tool. Затем увеличьте размер этого теневого слоя и перетащите его вниз. Измените режим смешивания на «Умножение».
Шаг 8
Далее мы создадим пуговицу для дневника, используя те же цвета и технику. Выберите инструмент «Перо» и щелкните значок «Слои фигуры» на верхней панели параметров, чтобы нарисовать фигуру, как показано ниже.
Примените текстуру кожи, используя ту же технику, что и в шаге 4. Чтобы создать границу, просто продублируйте этот слой, поместите копию под исходную форму, залейте ее цветом # c79a00 и увеличьте его размер. Для эффекта сшивания используйте Pen Tool, чтобы нарисовать форму, в которой вы хотите создать эффект стежка. Убедитесь, что вы выбрали опцию «Пути» на верхней панели опций. Как только вы нарисовали путь, щелкните правой кнопкой мыши, выберите путь обводки и кисть. Примените те же настройки стиля слоя, которые используются для основной формы дневника.
Шаг 9
Теперь мы сделаем кнопку. Выберите цвет # 323232 и нарисуйте круг с помощью Ellipse Tool. Затем перейдите в «Слой»> «Стиль слоя»> «Параметры наложения». Используйте следующие настройки.
Добавьте тень под ремешком для кнопки так же, как это было объяснено в шаге 7.
Шаг 10
Далее мы создадим страницы нашего дневника. Выберите Pen Tool с настройками «Shape layer» и нарисуйте форму, как показано ниже.
Теперь перейдите в «Слой»> «Стиль слоя»> «Параметры наложения». Используйте следующие настройки.
Дублируйте левый слой страницы и перейдите в «Правка»> «Преобразовать»> «Отразить по горизонтали». Перетащите эту копию на правую сторону, чтобы сформировать правую страницу. Соберите оба слоя в группу и продублируйте его несколько раз, чтобы сформировать больше страниц. Перетащите каждую копию немного вниз и наружу, чтобы сделать края видимыми.
Шаг 11
Теперь я покажу вам, как создать внешний вид сложенной бумаги. Выберите Pen Tool с настройкой «Shape layer», чтобы нарисовать форму, как показано ниже.
Примените следующие настройки стиля слоя к этой сложенной бумажной форме.
Теперь аккуратно сотрите страницу за этой сложенной формой, используя Hard Round Eraser Tool.
Шаг 12
Создайте новый слой над слоями страниц, нарисуйте тонкий прямоугольник в центре обеих страниц, используя инструмент Rectangular Marquee Tool. Заполните его цветом # a1a1a1 и примените следующие значения для «Внутренней тени».
Шаг 13
Далее мы создадим обязательные кольца. Создайте новый слой сверху, нарисуйте 2 маленьких круга, используя Ellipse Tool. Используйте цвет # 000000, чтобы заполнить их. После этого нарисуйте маленький прямоугольник между этими кругами.
Используйте следующие настройки стиля слоя для связующего кольца.
Теперь, объедините два круга и кольцо в новую группу и продублируйте эту группу несколько раз, чтобы сформировать больше колец.
Шаг 14
Далее мы создадим несколько красочных закладок, используя инструмент «Прямоугольник» и инструмент «Перо». Поместите их между различными слоями страницы. Уменьшите непрозрачность прямоугольных закладок до 75% и добавьте тень.
Создайте одну закладку над слоями страницы; скрыть его нижнюю половину другим прямоугольником цвета # f6f6f6. Добавьте немного тени.
Шаг 15
Теперь создайте бумагу для заметок с помощью Rectangular Marquee Tool и залейте ее цветом # ecea38. Расположите его под углом с помощью Free Transform Tool. Создайте его тень так же, как было объяснено в шаге 7.
Вы можете добавить текст на него. Я использовал шрифт ACME Secret Agent и цвет # 6d6d6d.
Шаг 16
Теперь я покажу вам, как создавать скрепки. Выберите цвет # 00d7f0 и жесткую круглую кисть размером 3 пикселя. Выберите Pen Tool с настройкой «Paths», чтобы нарисовать форму клипа. Когда вы закончите, щелкните правой кнопкой мыши и выберите опцию «Путь обводки», а затем «Кисть». Снова щелкните правой кнопкой мыши и выберите «Удалить путь».
Вы можете изменить цвет скрепок, используя опцию «Color overlay». Используйте следующие настройки, чтобы добавить тень.
Шаг 17
Поместите одну скрепку на желтую бумагу для заметок и сотрите часть, которая должна быть за бумагой.
Шаг 18
Дублируйте слой бумаги для заметок, придайте ему сложенный вид, как описано в шаге 11, и поместите его под слоями страниц после поворота.
Шаг 19
Теперь я покажу вам, как создать значок карандаша. Нарисуйте прямоугольник, используя Rectangle Tool; залейте его цветом # fed152. Затем дважды продублируйте его и залейте копии более темным цветом, # f5b70a. Перетащите копии с обеих сторон более светлого прямоугольника. Затем нажмите на один из темных прямоугольников и перейдите в «Edit»> «Transform»> «Skew», чтобы придать ему форму, показанную ниже.
Нарисуйте два треугольника, чтобы сформировать кончик карандаша, используя Pen Tool. После этого нарисуйте два прямоугольника, образующих резиновый держатель. Для резины нарисуйте прямоугольник и эллипс, как показано ниже.
Нажмите на один из прямоугольников резинового держателя и примените эти настройки для наложения градиента.
Используйте следующие настройки для слоя резиновой прямоугольной формы.
Измените размер и поместите этот карандаш куда угодно по дневнику. Для тени я разделил слой тени на две части, часть тени под страницей перетаскивалась больше влево.
Шаг 20
Откройте файл текстуры дерева и поместите его над фоновым слоем, чтобы создать впечатление, что дневник размещен на столе. Вот и все, мы все сделали. Надеюсь, вам понравилось!
Как превратить векторные кисти в настоящие векторные фигуры в Photoshop и Illustrator | Уроки Adobe Photoshop
версия для печати
Возможно, вы скачали некоторые векторные кисти Photoshop с In obscuro или другого веб-сайта, и, попробовав их, почувствовали разочарование, что они не масштабируют реальные векторы. Но вы можете легко превратить их в векторы с помощью некоторых основных инструментов.
Adobe Photoshop
Выберите векторную кисть и нанесите ее на отдельный слой.Вот пример из моего набора орнаментов Swirly 2.
Выберите инструмент «Волшебная палочка», убедитесь, что установлен флажок «Сглаживание» и «Допуск» установлен на ноль, и щелкните фигуру. Вы должны выбрать это так:
Не снимая выделения с формы, переключитесь из окна «Слои» на «Путь», щелкнув вкладку «Путь». Затем нажмите «Сделать рабочий путь из выделение «(см. изображение). Он создаст векторную фигуру, точно повторяющую форму кисти, и теперь эта фигура будет в слоях палитра называется «Рабочий путь», но вы можете переименовать ее, если хотите.
Теперь выберите инструмент выбора пути и щелкните путь, и нажмите Ctrl + T , чтобы преобразовать его. Перетаскивайте маркеры, пока не измените его размер до точки, в которой будут видны все точки.
Теперь, как вы сами видите, этот путь не является даже отдаленно чистым, поэтому вам придется удалить много точек и при необходимости отрегулировать ручки, и я оставляю эту часть на ваше усмотрение.
Adobe Illustrator
Прежде чем начать, вам нужно сделать прозрачное изображение кисти в формате PNG-24, сделайте это в Photoshop и затем откройте Illustrator.
Создайте новый документ в Illustrator, а затем импортируйте изображение ( Файл> Поместить … ). Теперь вы увидите кнопку Live Trace . вверху окна — щелкните по нему.
Вы можете изменять настройки, пока не добьетесь наилучшего результата. Когда вы будете удовлетворены, нажмите кнопку Expand , и она разделит форма от фона. Выберите только эту форму и скопируйте в новый файл, чтобы использовать его позже. Вот и все!
Поделитесь этим уроком со своими друзьями!
Как создать векторную маску в Photoshop 2021
Как создать векторную маску в Photoshop
Используя векторную маску в Photoshop, вы получите вырез с очень острыми краями.Используйте инструмент «Перо» или инструмент «Форма», чтобы создать векторную маску в Photoshop. Легко редактируйте путь вашей векторной маски. Выделение с векторной маской намного эффективнее, чем выделение на основе пикселей.
Сегодня я покажу вам, как использовать векторные маски в Photoshop. Мы будем использовать инструмент «Перо», чтобы вырезать эту бутылку и создать векторную маску. Затем мы научимся редактировать нашу векторную маску и размещать ее на этом фоне.
Так что же такое векторная маска? Ну, векторная маска — это маска, которая вырезает содержимое слоя.Векторные маски более точны, чем маски, созданные с помощью инструментов на основе пикселей, особенно при работе с изображениями с резкими краями. Чтобы создать векторную маску, вы можете использовать несколько разных инструментов. Здесь у нас есть инструмент «Перо», инструмент «Перо кривизны», и вы можете использовать любой из этих инструментов для создания векторной маски в Photoshop.
Как создать контур векторной маски с помощью Pen Tool
Я собираюсь использовать инструмент «Перо», а чтобы начать с инструмента «Перо», я просто хочу убедиться, что у меня есть пара настроек, о которых позаботились здесь, на панели инструментов вверху.Я хочу убедиться, что выбран Путь. Также здесь есть что-то, называемое операциями с фигурами, и я хочу убедиться, что установлен флажок «Объединить фигуры».
Также обратите внимание на мой курсор. Это довольно стандартный курсор для инструмента «Перо», но если вы нажмете клавишу Caps Lock, он изменится на перекрестие, как это. Я предпочитаю работать таким способом при создании векторной маски в фотошопе.
Также в верхней части панели инструментов, в параметрах пути, есть что-то, называемое резинкой, и я это проверил.Это позволяет вам увидеть, где будет проводиться ваша линия, и даст вам руководство, которое поможет вам получить свои очки.
Итак, я начну с инструмента «Перо» и объясню как можно больше о том, что я делаю, но если вы хотите узнать больше об инструменте «Перо», я оставлю ссылку в описание и в карточке выше. Таким образом, инструмент «Перо» идеально подходит для вырезания объектов с твердыми краями. Мы нажимаем Alt или Option и щелкаем там, чтобы я мог выразить свою точку зрения, и обошел изображение, чтобы создать векторную маску в Photoshop.
Таким образом, с помощью векторных масок вы сможете настраивать изображения намного быстрее и проще. Теперь я собираюсь ускорить процесс вырезания этой бутылки с помощью инструмента «Перо». Вы можете использовать инструмент Curvature Pen. Хорошо работает, когда много изгибов, как на этой бутылке, но это нормально. Всегда стараюсь создать как можно меньше точек.
Итак, с созданной векторной маской мы сможем настраивать изображения намного быстрее и проще. Другие методы выделения, такие как «Быстрое выделение» и «Волшебная палочка», не смогут обеспечить хорошую детализацию краев, особенно если у вас есть цвета фона, похожие на цвет реального объекта.
Как редактировать векторную маску
Итак, после создания нашего пути с помощью инструмента «Перо», чтобы быстро преобразовать путь в векторную маску, я удерживаю клавишу Command на Mac или клавишу Control в Windows и нажимаю на кнопку «Добавить маску слоя» ниже, и вот наша векторная маска. Итак, если вы посмотрите на маску на этом слое, у нее будет серый фон. Вот как вы узнаете, что создали векторную маску.
Вы также можете удерживать Shift и щелкнуть векторную маску, чтобы отключить ее.Нажмите на нее еще раз, и ваша векторная маска вернется. Итак, вы обнаружите, что векторная маска не зависит от разрешения. Качество не потеряется. Хотя, чтобы лучше видеть мой выбор, я включу этот корректирующий слой Color Fill, который я создал здесь. Есть несколько областей, над которыми я могу поработать, но здесь есть хорошая резкая грань, и вы можете получить ее, только используя инструмент «Перо» для создания векторной маски в фотошопе.
Итак, теперь, если я хочу внести какие-либо изменения в путь моей векторной маски, я выбираю саму маску и затем нажимаю букву A.Это переведет меня в инструмент «Прямое выделение», и если я захочу внести изменения, я могу выделить область выделения. Эта точка привязки выбрана, и я могу перемещать точку привязки, и когда я ее перемещаю, вы могли видеть, что она меняет мою векторную маску в фотошопе.
Итак, вы как бы видите в реальном времени, как изменение маркеров сразу же повлияет на вашу векторную маску. И я могу щелкнуть и переместить их, если захочу. Если я удерживаю Alt или Option, я могу перемещать эти маркеры независимо друг от друга, и я могу пройти и внести любые изменения.Все, что я сделал неправильно,
Я мог бы выбрать и переместить саму дорожку, я могу ее вывести. Используйте мои ручки, чтобы изменить это. По ходу выбирайте путь, чтобы я мог изменить форму. Получите выделенную точку с помощью выделения. И я могу использовать клавиши со стрелками, чтобы вводить или выводить это, или вверх или вниз. Я мог выбрать более одной точки и ввести ее с помощью клавиш со стрелками.
Я могу перемещать ручки на векторной маске. Я могу удерживать Alt или Option и перемещать один из маркеров независимо от другого.Вот некоторые из способов редактирования векторной маски. Здесь, наверху, я не так хорошо поработал со своим круглым кругом, поэтому я могу использовать клавиши со стрелками после того, как выберу его. И поскольку у меня есть этот цвет фона, я мог видеть, где я нахожусь, создавая векторную маску в фотошопе.
Как добавить путь к векторной маске
Я тут кое-что забыл, и если вам нужно добавить к своему векторному пути, вы можете использовать форму. Я собираюсь перейти сюда к своему инструменту Shape.Итак, выбрав инструмент «Эллипс», я нарисую свой эллипс. Удерживая мой пробел, рисуйте одновременно, чтобы попытаться расположить его. Я собираюсь подойти к панели инструментов и выбрать «Вычесть форму шрифта», и это добавит выделение, которое я только что сделал, к текущему контуру.
Как использовать векторную маску
Теперь я готов использовать свою векторную маску с этим слоем внизу, поэтому я отключаю свой слой Color Fill. Я могу использовать для этого фоновый слой. Если я нажму на миниатюру векторной маски и дважды щелкну по ней, вот мои Свойства.Я могу немного растушевать края, чтобы они сливались. Здесь также можно вернуться к моей плотности и добавить исходный фон, если я хочу посмотреть, как это выглядит, если есть что-то, что я хочу настроить. Я все еще могу настроить свою векторную маску здесь, выбрав эскиз векторной маски и использую инструмент «Прямое выделение». Я могу взять это и поменять.
Так что я все еще могу вернуться и отредактировать. Я снова возвращаю свою Плотность. И если я хочу, чтобы он немного больше смешивался, создайте группу, Command-G.Выберите мою векторную маску, нажмите Alt или Option, перетащите ее в мою группу. И я собираюсь удалить здесь свою векторную маску. Щелкните правой кнопкой мыши, скажем, Удалить векторную маску.
Теперь этот слой, мой слой с бутылкой, находится в моей группе, и эта маска работает над этим, и любые корректировки, которые я внесу в эту группу, будут работать с моим слоем с бутылкой. Итак, я собираюсь добавить настройку уровней, закрепить ее на моем слое с бутылкой с помощью этого значка. Я собираюсь изменить режим наложения слоя с бутылкой на Luminosity. Я хочу попытаться получить желтую окраску фона, которая просвечивает сквозь бутылку.А теперь я откорректирую свои уровни. Уменьшите средние тона, затемните их немного больше, и я думаю, что хочу изменить этот режим наложения регулировки уровней на Умножение.
Теперь я хочу немного поработать с этой пробкой, поэтому, если я сделаю копию слоя с бутылкой, Command-J, я хочу переместить слой с бутылкой выше моих уровней. Убедитесь, что это еще не обрезано. Измените мою копию бутылки на нормальную, и я собираюсь добавить маску черного слоя на копию бутылки, и, удерживая Alt или Option, нажмите на Добавить маску слоя.
А теперь я буду рисовать белым, используя кисть на моем слое-копия бутылки. И верните пробку, и вот эту часть вверху, что-то вроде этого. И есть много способов поработать с этим, я просто хотел добавить некоторые из этих цветных огней за бутылкой. Как создать векторную маску в Photoshop
См. Предыдущую статью в блоге здесь 👉 https://charlescabrera.com/how-to-make-a-youtube-channel-art-banner/
Смотрите мой сайт фотографий здесь 👉 https: // www.charlescabreraphotography.com
Преобразование изображения в силуэт векторной формы в Photoshop Учебное пособие по Photoshop
www.psd-dude.comВ этом уроке мы научимся , как создавать векторные силуэты в Photoshop из любого изображения. Все, что вам нужно сделать, это сделать несколько фотообработок, чтобы создать векторный эффект . Силуэты формы отлично подходят для печати, поскольку они являются векторными формами, поэтому их можно легко редактировать и изменять размер без потери качества.Используйте силуэты для принтов на футболках, поздравительных открыток и так далее.
ТвитнутьПреобразование изображения в векторное в Photoshop
Преобразуйте изображение в векторное в Photoshop с помощью этой простой техники. В этом уроке мы узнаем, как создать векторных силуэтов в Photoshop, используя несколько быстрых советов. Вы можете сохранить вектор как пользовательских фигур Photoshop , как я покажу вам в следующих шагах. После этого вы можете экспортировать путь в Illustrator.
Для получения хорошего результата сначала нужно тщательно выбрать изображение. Я использую только изображения с очень светлым фоном или вырезанные изображения. Для этого урока я буду использовать эта девушка с изображением пистолета. Как видите, у него уже есть белый фон, поэтому мне не нужно удалять фон .
Вы должны использовать это краткое руководство, чтобы преобразовать Изображение в вектор в Photoshop; выполните все шаги без раскрашивания. Ваша фотография будет преобразована в эффект векторной штриховой графики, как показано на изображении ниже.
Откройте окно стилей слоя Photo Layer и скройте белые области, выполнив эту настройку.
Теперь вам нужно превратить этот слой в смарт-объект или вы можете просто растрировать стили слоя. Удерживая нажатой клавишу CTRL , щелкните миниатюру слоя / смарт-объекта, чтобы сделать быстрый выбор.
Перейдите в меню Select и выберите Refine Edge ; сделайте эти или похожие в зависимости от того, какой образ вы выберете. Причина, по которой мы делаем это, — получить плавное выделение. без зубчатых краев.Поскольку мы хотим получить векторную форму , это поможет вам уменьшить количество опорных точек и оптимизировать силуэт.
В Photoshop CC инструмент Refine Edge был заменен на инструмент Select and Mask . Чтобы вернуть Refine Edge , с активным выделением или маской, нажмите и удерживайте Shift и перейдите к Select> Select and Mask . Это откроет окно Refine Edge вместо Select and Mask.
Создайте рабочий путь из этого выбора и перейдите к Меню редактирования и выберите Определить произвольную форму .
Вот и все, вы создали силуэт в Photoshop . Таким образом, вы можете преобразовать любую фотографию в векторный силуэт . Выберите Custom Shape Tool и в списке у вас есть новая созданная векторная форма, готовая к использованию.
Этот набор содержит 1 PSD-файл со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения .В пакете также есть Экшен Photoshop, который можно использовать для создания нестандартных форм .
Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
- уникальный Экшен Photoshop для создания векторной графики одним щелчком мыши
- Создание векторных фигур, векторных силуэтов, векторных изображений, векторной графики из любого изображения
- 300 dpi отлично подходит для печати (футболки, кофейные чашки, журналы, книги, флаеры и т. Д.)
- Протестировано и работает с Photoshop CS и CC, все языковые версии
- Требования: цвет RGB, 8 бит, 72-300 точек на дюйм
- Легко редактировать и настраивать
- Полностью настраиваемый
- Требуются небольшие навыки работы с фотошопом
Что такое слой Adobe Photoshop и векторные маски?
Что такое слой Adobe Photoshop и векторные маски?
Используя слой Adobe Photoshop и векторные маски, мы можем временно скрывать и отображать части слоя без постоянного удаления каких-либо пикселей. По сути, маска слоя Adobe Photoshop — это прикрепление к слою, которое определяет видимые элементы слоя.
Каждый слой в многослойном документе Adobe Photoshop может иметь свою собственную маску слоя, маска влияет только на изображение на том слое, к которому она также прикреплена.
Существует два типа масок слоев Adobe Photoshop: слойные и векторные. Маска слоя, также известная как маска пикселей, представляет собой зависящее от разрешения изображение, созданное с помощью инструментов рисования и выделения, в то время как векторная маска — это независимый от разрешения объект, созданный с помощью пера или инструмента формы, который содержит точки привязки.
Для создания масок мы можем использовать кнопку добавления маски в нижней части панели слоев Adobe Photoshop, с помощью этой кнопки можно создавать слои (пиксели) и векторные маски.
Мы также можем использовать панель свойств Adobe Photoshop для редактирования маски, у нас есть опции для изменения непрозрачности, чтобы пропустить большую или меньшую часть маскированного содержимого, инвертировать маску или уточнить края маски путем растушевки и т. Д.
По сути, маска слоя представляет собой изображение в градациях серого, где сплошной черный цвет представляет полную прозрачность, а белый — видимые элементы, оттенки серого представляют уровни прозрачности.
Векторная маска представляет собой путь, по которому объект вырезает содержимое слоя. Мы также можем использовать панель свойств Adobe Photoshop, чтобы уточнить маску с теми же параметрами, что и маска слоя (пикселя).
Создание маски слоя Adobe Photoshop
1. Выберите слой, который будет содержать маску
2. Нажмите кнопку «Добавить маску слоя» на панели слоев
3. Щелкните миниатюру маски, чтобы изменить или закрасить маску
4.Используйте панель свойств для управления плотностью, растушевкой и уточнением кромки
Создание маски слоя Adobe Photoshop с использованием выделений
1. Выберите слой, который будет содержать маску
2. Выберите области изображения, которые вы хотите сохранить, используя любой из инструментов выделения.
3. Нажмите кнопку «Добавить маску слоя» на панели слоев
4. Используйте панель свойств для управления плотностью, растушевкой и уточнением края
Создание векторной маски
1.Создайте векторный контур (не слой-фигуру) с помощью инструментов «Перо» или «Фигура»
.2. Выберите векторную траекторию с помощью инструмента прямого выбора
3. Выберите слой, который будет содержать векторную маску
4. Дважды нажмите кнопку «Добавить маску» в нижней части панели слоев.
5. Используйте панель свойств для управления плотностью и растушевкой.
Изменение слоя Adobe Photoshop и векторных масок
1. Чтобы выбрать маску, щелкните миниатюру маски на слое изображения, затем вы можете изменить маску с помощью инструментов выделения краской или векторной траектории.
2. Чтобы отключить, включить или удалить маску, щелкните правой кнопкой мыши эскиз маски
3. Используйте панель свойств для управления плотностью, растушевкой и уточнением маски.
Как создать фотоэффект векторной живописи в Photoshop
В этом руководстве по фотоэффектам я покажу вам, как преобразовать любую фотографию в векторную картину в Photoshop, используя его собственные фильтры, такие как нерезкая маска, размытие поверхности, диффузия, интеллектуальная резкость и фильтры уменьшения шума.
Эффект векторной живописи Учебное пособие:
00:00:13
Как превратить фотографии в векторную картину в Photoshop
00:00:26
Дублировать фоновый слой
00:00:35
Теперь мы применяем собственные фильтры к этому слою, чтобы преобразовать фотографию в картину
00:00:47
Шаг 1) Нанесите «НЕПРЕРЫВНУЮ МАСКУ»
00:01:00
Keep Amount: 125%, Radius: 3,8pixels и Threshold: 0
00:01:30
Шаг 2) Применение диффузного фильтра
00:01:38
Выбрать анизотропный режим
00:01:53
Шаг 3) Примените уменьшение шума
00:02:08
Keep Strength: 10, Preserve Details: 0
00:02:14
Цветовой шум: 0% и резкость: 65%
00:02:58
Шаг 4) Добавьте размытие поверхности
00:03:13
Сохранить радиус: 32 пикселя, порог: 12
00:03:33
Шаг 5) Перейдите в галерею фильтров и добавьте эффект зернистости пленки
00:03:51
Сохранить зернистость: 0, область выделения: 2 и интенсивность: 1
00:04:04
Шаг 6) Примените Smart Sharpen
00:04:22
Сохранение: 90-100%, Радиус: 2.1px, Уменьшение шума: 82%
00:05:04
Шаг 7) Добавьте небольшое количество шума
00:05:22
Сохранить распределение: гуасиан, количество: 0,1%, без монохроматического
00:05:42
Шаг 8) Наконец, примените маску нерезкости
00:05:53
Keep Amount: 69%, Radius: 0.5 пикселей и Threshold: 0
00:06:32
Давайте добавим кинематографическую цветокоррекцию к эффекту
00:06:43
Добавить слой сплошного синего цвета
00:06:57
Измените наложение на исключение и уменьшите непрозрачность примерно на 20%
00:07:14
Добавить поиск цвета и выбрать пленку LUT
00:07:31
Вот и все.были сделаны.
советов и приемов: увеличьте реалистичность ваших векторных изображений в Adobe Illustrator
За прошедшие годы Adobe Illustrator стал одним из лучших приложений для создания векторных иллюстраций.В Illustrator практически нет ничего, что нельзя было бы сделать. Это мощный инструмент для создания векторов для всех видов логотипов , веб-сайтов, значков, визитных карточек, материалов для печати и т. Д. Одной из лучших особенностей векторного формата является его способность увеличивать или уменьшать любой размер без каких-либо потеря качества (в отличие от растровых иллюстраций).
Но давайте не будем забывать, что Adobe Illustrator — сложная программа. Несмотря на все свои преимущества, Illustrator требует много навыков, работы, времени и терпения.Программа не создает эффекты автоматически; отличные эффекты являются результатом попытки и тестирования различных настроек. Метод проб и ошибок — эффективный метод достижения желаемого результата. Создание реалистичных векторных иллюстраций в Adobe Illustrator может быть увлекательным занятием, но также может вызвать головную боль, если вы можете сказать, что в иллюстрации чего-то не хватает, но не знаете, как это получить.
Вот список вещей, которые следует учитывать при создании потрясающих векторных иллюстраций:
- Перспектива,
- Плавные линии,
- Цвета,
- Подсветка краев,
- Отражения,
- Тени.
Придерживайтесь перспективы
Когда дело доходит до рисования реалистичных векторных иллюстраций, перспектива имеет первостепенное значение. Если вы проигнорируете перспективу, иллюстрация будет выглядеть плоской, искаженной и лишенной глубины.
Самыми важными аспектами перспективы являются размер и расстояние. Чем дальше находится объект, тем меньше он будет казаться, и наоборот. Увеличивая и уменьшая таким образом размер, вы можете добиться хорошей глубины в своих иллюстрациях.
Есть несколько методов рисования перспективы.
Сетка перспективы
Один очень полезный способ — использовать сетку перспективы, которая является новой функцией Illustrator CS5. Построение горизонта и точки схода является частью этого. Сетка перспективы в Illustrator является редактируемым инструментом, поэтому ее можно адаптировать для любых целей. Вы можете изменить перспективу, просто перетащив угловые узлы сетки. Вы можете сделать точку схода длиннее или короче и изменить количество полей в сетке.Возможность адаптировать рабочую среду к вашим потребностям облегчит вам создание сложных чертежей.
Выдавливание и скос
Некоторым людям вообще сложно увидеть и представить перспективу. В этом случае я бы порекомендовал «Extrude and Bevel», который является удобным инструментом для создания трехмерных объектов. Вы можете установить значение для «Перспектива» в окне параметров «Вытягивание и скос» (введите значение или перетащите ползунок). Расширение объекта сделает его редактируемым.Поскольку эффект «Вытягивание и скос» дает вам объект с множеством частей и узловых точек, настоятельно рекомендуется использовать этот объект в качестве эталона для трассировки с помощью инструмента «Перо » (P). Таким образом, вы создадите чистые и простые векторные иллюстрации без каких-либо нежелательных частей или каких-либо узловых точек, которые мешают процессу печати.
Если у вас есть воображение и некоторые навыки, вы сможете нарисовать иллюстрацию на основе оценки перспективы. Конечно, этот метод не совсем точен.
Но одного лишь добавления перспективы явно недостаточно для создания потрясающих произведений искусства.
Использование инструмента «Перо» для более плавных линий
Создание фигур в Illustrator не должно быть сложным. Для рисования контуров и кривых используйте инструмент «Перо» (P) или просто комбинируйте объекты с помощью функций Pathfinder, таких как «Объединить», «Минус передний», «Вычесть», «Пересечь» и т. Д. Поскольку контуры содержат множество узловых точек, вам придется откорректировать их, чтобы линии были плавными. Якорные точки легко редактируются и могут быть скорректированы с помощью нескольких отличных инструментов.Вы можете изменить положение пути, просто отредактировав одну точку привязки. Это требует большой практики; вам потребуются твердая рука и терпение.
Трассировка в реальном времени — один из эффективных способов создания векторных иллюстраций. Постарайтесь завершить рисунок, используя как можно меньше точек привязки; Избегайте добавления точек привязки через более короткие интервалы, чтобы сохранить гладкость. Чтобы линии были плавными, убедитесь, что ручка точки привязки образует касательную на кривой (т. Е. Внутреннюю или внешнюю касательную).Вы всегда можете добавить или удалить опорные точки, перейдя к инструментам «Добавить опорную точку» (+) и «Удалить опорную точку» (-).
«Преобразовать точку привязки» (Shift + C) позволяет вносить изменения в сами точки привязки. С помощью этого удивительного инструмента вы сможете изменить угол ручки, что позволит вам изменять траекторию линий. В то время как регулировка только одной стороны ручки приведет к угловой форме.
Раскраска
Эта часть творческого процесса довольно увлекательна, но все же требовательна.Выбор правильных цветов может оказаться непростой задачей. Во-первых, вы должны определить, какой стиль вы хотите. Нежные и пастельные тона подойдут для ретро-иллюстраций, которые будут довольно простыми и двумерными.
Если вы хотите получить фотореалистичность, вам могут потребоваться более яркие цвета. Хороший контраст может сделать произведение потрясающим. Если вы не умеете смешивать и сочетать цвета, у Adobe есть отличный веб-сайт с образцами цветов и красивыми комбинациями.
В Adobe Illustrator также есть библиотека образцов, где вы можете найти множество полезных образцов и даже создать свои собственные и сохранить для будущих проектов.
Градиенты
Когда дело доходит до окраски, применение линейных и радиальных градиентов — лучший способ показать источники света и придать глубину вашим работам. Определение положения и угла источника света — это первый шаг в процессе окрашивания. Тени и блики следует добавлять в соответствии с источником света. Темные цвета имитируют тени и тени, а светлые цвета создают блики.
Помимо создания теней и бликов, градиенты — отличный способ имитировать форму.С помощью цвета можно придать объем предмету или персонажу. Используйте столько цветов, сколько хотите, чтобы создать градиент, но просто хорошо их смешайте; в противном случае вы получите резкие цветовые переходы. Если вы склонны эффективно смешивать цвета, попробуйте различные «Режимы наложения», такие как «Умножение», «Наложение», «Экран» и «Свет».
Линейные градиенты в основном используются для представления плоскости. Радиальные градиенты подходят для овалов и круглых форм.
Переходы между цветами в градиентах могут быть плавными или резкими.Плавные переходы удобны для изображения тени, форм и форм. Резкие переходы хороши для имитации золота, стали, хрома и других металлов (т.е.для представления отражения света на этих металлах).
Инструмент градиентной сетки
Поскольку градиенты ограничены линейными и радиальными формами, нам иногда приходится искать способы использовать градиенты нетрадиционными способами. Создание градиента для неправильной формы является сложной задачей, поскольку включает в себя смешивание цветов между неравномерными формами с использованием линейных и радиальных градиентов.Это может потребовать много работы, но инструмент Gradient Mesh подойдет для этой цели.
Инструмент «Градиентная сетка» — это мощный инструмент, который позволяет разделить любую часть объекта, добавляя редактируемые точки и применяя к этим точкам сплошные цвета. Таким образом, вы можете создать градиент, который повторяет фактическую форму иллюстрации.
Хотя градиенты делают иллюстрации более реалистичными, всегда есть возможности для улучшения. Прекрасная иллюстрация состоит из множества хорошо интегрированных деталей.Смешивать и сочетать цвета и формы непросто, но это дает прекрасный результат.
Подчеркивая края
Когда вы закончите с градиентами, ваша иллюстрация должна быть готова к красивым краям. Есть несколько способов их создать. Если у вашей иллюстрации прямые края, лучше всего выделить их с помощью инструмента «Перо» (P). Это позволяет создавать простые формы, которые можно смешивать (с помощью градиентов) с остальной частью иллюстрации. Или вы можете создать резкий белый край и превратить его в отражение, используя настройку низкой непрозрачности.В любом случае вы подчеркнете форму объекта.
Создание выделения для кривых не сильно отличается. Самое главное, чтобы форма блика соответствовала форме объекта. Панель «Обработка контуров» имеет множество функций для создания изогнутых бликов; сделать это одним инструментом «Перо» будет непросто.
Отражения
Помимо краевых бликов и тени, источники света могут создавать множество отражений и теней. Внимательно осмотритесь, и вы увидите все виды отражений: на стекле, пластике, дереве, металле, глине и даже в жидкости.Размышления бывают разных форм. И снова самое главное — следить за формой объекта. Для тех, кто владеет инструментом «Перо», изогнутые блики не должны стать проблемой. Если вы не знаете, как рисовать блики с помощью инструмента «Перо», попробуйте комбинировать различные формы на панели «Обработка контуров».
Несмотря на то, что наиболее распространенным цветом для отражений является белый с меньшей непрозрачностью, попробуйте разные цветовые комбинации.
Блики полезны для демонстрации материала объекта.С помощью тщательного сочетания цветов и отражений в нужных местах вы можете достаточно хорошо имитировать внешний вид поверхности. В результате получилась красивая иллюстрация с глянцевой поверхностью.
Последний штрих: тени
Основная цель тени — создать иллюзию трехмерности. Без теней иллюстрация будет неполной. Тень в некотором роде «определяет» иллюстрацию. Подобно отражениям, тени создаются влиянием источников света. Интенсивность или мягкость тени зависит от расстояния между объектом и источником света.Источник света над объектом покрывает почти весь объект. Непокрытые части объекта будут отбрасывать тени на поверхности ниже и на объекты поблизости.
Вы можете создать тень сплошным цветом (для резкой тени) или с линейным или радиальным градиентом (для мягкой тени).
Если ваш объект сложный, лучший способ создать тень, которая повторяет всю форму объекта, — это использовать инструмент Blending.
Есть одно правило об инструменте «Смешивание»: создать два объекта или контура с точно таким же количеством опорных точек .Таким образом, вы гарантируете, что каждая точка привязки на одном объекте (или пути) имеет соответствующую точку привязки на другом объекте (или пути). В результате получится тень с приятным цветовым переходом.
Сводка
Хотя есть всего шесть правил, которым нужно следовать, существует опасность слишком большого количества деталей. Старайтесь не преувеличивать детали, иначе иллюстрация может выглядеть неаккуратно и перегруженной.
Light — ваш лучший союзник. Он проведет вас через весь процесс создания, соединяя различные части иллюстрации и оживляя их.
Просто держите иллюстрацию простой и чистой, чтобы минимизировать ошибки.
(al) (rb)
Эта статья изначально опубликована 7 ноября 2011 г. и обновлена 24 июля 2020 г.
Анимация векторов с помощью Illustrator и Photoshop
Для создания простых анимированных GIF-файлов не требуется степень магистра в области анимированной графики или компьютерной анимации. Если вы разбираетесь в Adobe Illustrator и Adobe Photoshop и имеете доступ к высококачественным стоковым векторам, то вы гораздо ближе к созданию анимации, которой стоит хвастаться.В этом уроке мы покажем вам, как использовать векторную графику и преобразовывать ее в восхитительные анимированные GIF-файлы, которые гарантированно произведут впечатление.
Мы начнем с использования бесплатного вектора из нашей библиотеки участников. Ищите векторы, требующие анимации и движения. Может быть, есть яблоко, которое могло бы выглядеть восхитительно, если слегка покачнуться. Или космический корабль, который очень хочет взлететь. Помните, что, поскольку мы можем легко изолировать каждый отдельный элемент, вы также можете посмотреть пакеты значков и векторные композиции.Как только вы найдете свой идеальный вариант, загрузите .eps, чтобы приступить к редактированию векторных изображений в Illustrator и их анимации в Photoshop.
Мы решили начать с этой коллекции красочных плоских иконок для SEO и разработки, а также добавили тонкие и простые анимации, такие как слегка подпрыгивающие элементы и простое открытие конверта. Если вы хотите следовать руководству, просто скачайте вектор — он уже включен в вашу подписку. Ознакомьтесь с нашим финальным продуктом ниже.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо на свой почтовый ящик.
Шаг 1. Изолирование вектора
Откройте .eps в Illustrator и щелкните значок, который хотите анимировать. Скопируйте ( CMD + C ) и вставьте ( CMD + V ) в новый файл иллюстратора. Размер нашего нового файла составляет 200 x 200 пикселей.
Удалите лишние элементы, которые вы не хотите включать. Мы вытеснили слова «Цифровая кампания».
Шаг 2: Дублируйте вектор
Войдите в свой инструмент артборда ( Shift + O ) — убедитесь, что ваш «Переместить / скопировать иллюстрацию с артбордом» активирован справа от вашего имени артборда — и продублируйте монтажной области, удерживая Alt и Shift, одновременно щелкая и перетаскивая дубликат вправо.
Думайте об этих дубликатах как о кадрах вашей анимации. Каждый кадр будет немного отличаться от другого, что в конечном итоге будет указывать на движение.
Шаг 3. Внесите тонкие изменения из кадра в кадр
Чтобы ускорить процесс, разгруппируйте элементы, пока они не будут сгруппированы только внутри каждого объекта. Окно чата сгруппировано только с окном чата, конверт сгруппирован только с конвертом и т. Д. Этот конкретный значок потребовал только два разгруппирования.
Затем начинаем вносить тонкие изменения в каждый элемент.Мы сдвинули окно чата вверх на пиксели, кнопку воспроизведения видео вправо на 2 пикселя и использовали инструмент «Прямое выделение» (A), чтобы также сгладить точку конверта на 2 пикселя.
Шаг 4: Промыть, ополоснуть, повторить
Просто продублируйте новую монтажную область и внесите те же изменения, что и раньше. Повторите этот шаг несколько раз, пока не достигнете всего желаемого диапазона движений. Как видите, у нас получилось очень много артбордов.
Теперь мы готовы анимировать артборды в Photoshop!
Шаг 5. Скопируйте векторы в Photoshop
Теперь, когда у вас есть векторы, пора научиться анимировать их в Photoshop.Начните с создания нового документа Photoshop. Мы сделали размер файла 200 x 200 пикселей (такой же, как у наших монтажных областей Illustrator), с цветом RGB и 72 dpi, поскольку он будет использоваться для Интернета. Теперь скопируйте и вставьте каждый значок с каждой монтажной области на отдельный слой в качестве смарт-объекта, чтобы сохранить его качество.
Повторяйте, пока все элементы монтажной области не окажутся на отдельном слое, убедившись, что они копируются последовательно, и что каждый элемент, который не движется, идеально выровнен друг с другом.
Шаг 6. Дублируйте слои на временной шкале
Откройте панель «Временная шкала» в раскрывающемся меню «Окно».
В раскрывающемся меню параметров на панели «Таймлайн» выберите « Создать кадры из слоев ». Теперь каждый слой смарт-объекта, который вы перетащили в Photoshop, будет заполнять ваш временной интервал как отдельные кадры.
Если вы нажмете кнопку воспроизведения, вы увидите, что она воспроизводится один раз и перемещается только до указанного вами диапазона. Если вы хотите, чтобы он продолжался бесконечно, есть еще несколько шагов.
Шаг 7: Копирование и реверсирование кадров
Движение движений вперед и назад просто, но немного утомительно.Выделите все кадры на временной шкале и нажмите бумажную кнопку со загнутым уголком, чтобы дублировать их. Это дает вам вдвое больше кадров.
Чтобы анимация не перескакивала в начало, начните перетаскивать вторую половину кадров в правильном порядке. Перетащите кадр 28, чтобы перейти после 14, затем после 15, затем после 16 и так далее.
Затем выберите цикл анимации « Forever ».
Шаг 8: Экспорт в формате GIF
Теперь, когда ваша анимация завершена, вы хотите экспортировать ее в формате GIF.Перейдите в меню «Файл »> «Экспорт»> «Сохранить для Интернета» , выберите « GIF 32 Dithered » и снимите флажок «Прозрачность».
Нажмите «Сохранить», а затем — , вуаля! У вас есть анимированный GIF.
Теперь у вас есть отличный анимированный GIF, который вы можете встраивать в сообщения в блоге, отображать на своем веб-сайте или в баннерной рекламе — и это было не так уж и сложно. Прелесть в том, что вы можете повторять эту технику снова и снова, используя столько векторов, сколько захотите.
Думаете, у вас есть все, что нужно, чтобы поразить Интернет своими волшебными способностями в формате GIF?
Get GIF-fyКейтлин Хэмптон
Дизайнер
Кейтлин — дизайнер и автор Storyblocks, обладающая опытом в концепциях дизайна и чрезмерно эмоциональных текстах песен.