15 сайтов для вдохновения веб-дизайнера / WAYUP

Любое направление деятельности имеет свои специализированные ресурсы, было бы странно, если бы таковых не нашлось для веб-дизайнеров. Но сегодня мы рассмотрим не форумы и новостные журналы, а сайты с сайтами – есть порталы, публикующие лучшие образцы работ веб-дизайнеров. Там можно найти вдохновение, следить за трендами, формировать свое чувство эстетики и отыскать новые стили. Мы создали подборку сайтов, которыми пользуются практикующие дизайнеры.
Лучшие дизайны сайтов
Красота – понятие субъективное, поэтому иногда трудно понять, насколько хороша собственная работа в понимании других людей. Для этого полезно сравнивать себя с мастерами и равняться на них. Вот несколько порталов, которые специализируются непосредственно на веб-дизайне:
Topdesigninspiration – ресурс с примерами удачных дизайнов, список постоянно пополняется и обновляется. Здесь представлены самые разные виды деятельности и направления, поэтому можно найти интересные решения для своего проекта, отталкиваясь от тематики.

Siteinspire – название говорит само за себя, это галерея отличных вдохновляющих веб-сайтов, которые можно удобно сортировать по категориям.
Designmadeingermany – немецкая педантичность проявляется даже в творчестве, это заметно по идеальным работам, продуманным до мелочей.

Designshack – здесь не только демонстрируются разные проекты, но и анализируются. Каждую неделю разбирается новый сайт, выделяются его сильные и слабые стороны, такая информация будет очень полезной в работе.
Verynicesites – еще один каталог с примерами хороших сайтов, ничего лишнего, только самые интересные решения, выбранные сразу по нескольким критериям.
Webcreme – милые, оригинальные и необычные работы, позволяющие понять важность уникальности каждого дизайна.

Onepagelove – шикарные одностраничные сайты, которые помогут научиться вмещать всю нужную информацию, но не перегружать страницу. Есть разделы по тематикам, блог и шаблоны для работ. Также стоит посетить Land-book – подборку лучших лендингов.
BestWebsiteGallery – тут публикуются проекты и портфолио, работы обсуждаются специалистами и пользователями, так что можно узнать и увидеть много нового.

CSS DesignAwards – каждый день выбирается лучший сайт по версии создателей ресурса. Работы легко сортировать по разным параметрам, выбирая интересную для себя тематику.
Awwwards – ресурс уже всем известный и затертый до дыр, но не упомянуть о нем просто нельзя, ведь каждый веб-дизайнер хотя бы раз черпал свое вдохновение здесь.
Искусство вокруг нас
Вдохновение – вещь тонкая, оно вовсе не поддается логике и систематизации. Поэтому в первую очередь важно прислушиваться к своим собственным ощущениям, замечать, какие моменты дарят радость и воодушевление. И это совсем не обязательно изобразительное искусство – часто на хорошую идею могут натолкнуть музыка, запахи, эмоции, впечатления.
Но будем отталкиваться от того, что большинство веб-дизайнеров все же относятся к визуалам, то есть к людям, воспринимающим мир в большей степени благодаря зрению. В этом случае для вдохновения нужны гармоничные образы вокруг. И самый важный аспект – рабочее место и дом. Согласитесь, не всегда хочется творить шедевры, если вас окружают совершенно невзрачные обыденные вещи. Сделать интерьер интересным и приятным – главная задача. Но это привычная атмосфера, а для творчества нужен всплеск. Для этого необязательно ездить по галереям – достаточно хотя бы раз в неделю менять маршрут, просто гулять по городу, обращая внимание на детали, а не на собственный смартфон, как обычно.
Ритуал вызова вдохновения может быть очень сакральным, а может и довольно странным – иногда творить хочется после самых простых вещей, которые случаются с нами повсеместно: посещение лавки с цветами, необычное блюдо на обед, шуршащие листья в парке, чай в новой чашке, знакомство с уличным котом. Важно отмечать приятные сочетания цветов и форм, чтобы перенести их позже в свой дизайн.
Не только для вдохновения, но и для получения новых знаний можно посмотреть интересные мастер-классы, например, Дизайн 3-х сайтов за один вечер для реальных клиентов или Дизайн для реального заказчика на фрилансе.
Можно черпать идеи прямо на рабочем месте, для этого есть ресурсы с прекрасными артами:
Behance.net – дизайнерские проекты разных направлений и категорий от логотипов до вывесок. По сути это социальная сеть для творческих личностей. Тут можно почерпнуть идеи не только для сайта, но и для корпоративного стиля в целом.

Pinterest – без этого сайта никак нельзя, это кладезь идей на все случаи жизни, немало из них относятся и к веб-дизайну. Преимущество ресурса в том, что можно сохранять себе интересные идеи на так называемую доску. Потом сайт присылает на почту новые подборки по той же тематике, включая не только сохраненные темы, но и те, которые часто просматривались. Осторожно, тут легко зависнуть на несколько часов.

Dribbble – еще одна дизайнерская социальная сеть, которую знают все. Ее особенность в том, что стать членом клуба можно только по приглашению участника, поэтому случайных людей там нет и все работы достойного уровня. Без приглашения нельзя публиковать свои материалы, но можно просматривать чужие.

DesignCollector – картинки, фотографии, рисунки, видео, разные мелочи, которые приятно созерцать. Много современного искусства.

Designspiration – фотографии, дизайнерские работы и все, что может понравиться дизайнеру. Напоминает Pinterest своим разнообразием и обилием информации, а также возможностью сортировки по темам.

Вдохновение или плагиат?
Грань между плагиатом и вдохновением совершенно не тонкая – легко понять, где идеи нагло срисованы или «деликатно заимствованы», а где настоящая авторская работа. Использовать чужой труд – плохо. И даже если не говорить сейчас о нормах морали и интеллектуальной собственности, стоит понимать, почему плагиат недопустим – он ведет к деградации дизайнера как творческой личности. В этой профессии важен креатив, а его тоже нужно развивать, как и любой другой навык. Постоянное заимствование приведет со временем к несостоятельности как художника.
Да, на начальных этапах обучения многие наставники рекомендуют скопировать хороший сайт. Но это делается для отработки навыков, умения решать задачи, осознания объемов работы и понимания, как выглядят качественно сделанные страницы. Так и в художественной школе учатся делать репродукции картин, чтобы потом легко создавать свои.

Но рассмотрим и другую ситуацию. Вдохновение бывает не всегда, иногда идеи иссякают, а дедлайны никто не отменял. Что делать в этом случае? Работу выполнить нужно и сделать это требуется на уровне. И даже здесь плагиат – не выход. Если просмотр любимых сайтов, отдых и недолгая смена деятельности не помогли, то можно прибегнуть к переосмыслению чужого дизайна. Как это работает:
- находим сайт с интересным дизайном;
- отмечаем, что именно в нем нравится;
- преобразуем интересные моменты в аналогичные – если нравятся контрастные цвета, то берем другие, если плавные линии – вписываем их в свой сайт, но не копируем;
- добавляем необходимые элементы своего проекта;
- вуаля, готов новый дизайн с теми же преимуществами, но совершенно другим видом.
Новичкам пригодится урок по созданию профессионального дизайна сайта:
Также можно нахватать интересных элементов с разных сайтов и объединить их в своем проекте, но это вариант не для новичков – важно чувствовать целостность структуры и грамотно сочетать каждую деталь, а с таким походом гарантий нет. Если вы еще только начинаете осваивать профессию веб-дизайнера, полезным будет совершенно бесплатный курс «Веб-Дизайнер: Взрывной старт».
Еще один рабочий метод борьбы с отсутствием вдохновения – просто брать и делать. Звучит не очень привлекательно, но если использовать для этого такие ресурсы как Freebiesbug или Freepik, то все становится веселее – на этих сайтах есть масса бесплатной графики, в том числе иконки, иллюстрации, PSD-макеты и прочие полезные мелочи. Выбирая одну из них легко можно увлечься и схватить музу за хвост.

Хорошие идеи для дизайна могут возникнуть совершенно спонтанно, поэтому обязательно записывайте концепции – они обязательно пригодятся! Можно использовать специально приобретенный для этого красивый блокнот, заметки в телефоне, рассказывать мысли своему диктофону, чувствуя себя агентом ФБР. Креатив – это основа профессии, поэтому нельзя его подавлять. Вдохновляйтесь каждым мгновением и получайте от своей работы удовольствие!
Как сделать дизайн-концепцию сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи. У каждого есть свои особенности, которые важно учитывать.
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов. Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.
 На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсов
На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсовПосле подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
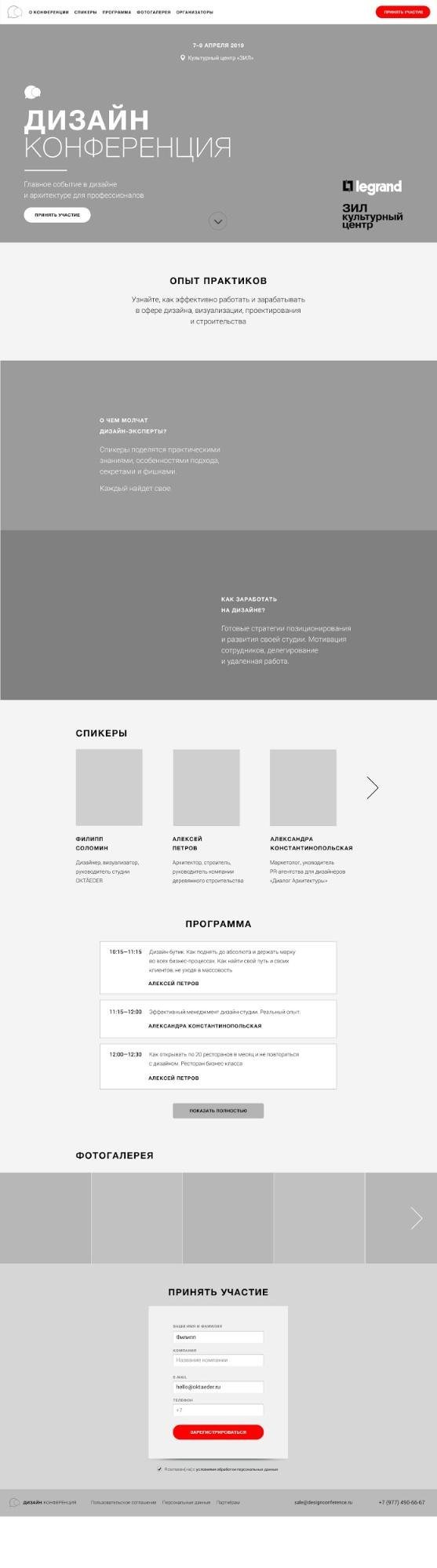
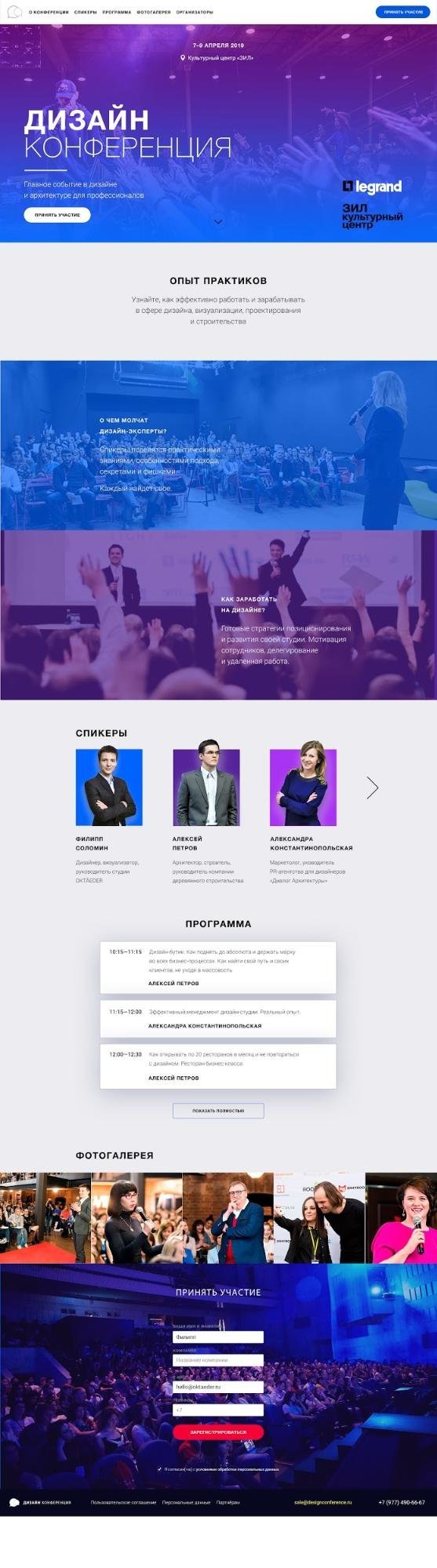
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.
 Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы
Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работыЕсли прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.


Если у клиента есть готовый прототип, то создать дизайн-концепцию проще всего на его основе. Фактически вам нужно лишь оформить уже готовую структуру и наполнить её подходящим контентом.
Что такое веб-дизайн и с чем его едят?

От автора: приветствую стареньких и новеньких читателей моего блога. В сегодняшней статье я поделюсь с вами фактическими данными и своими размышлениями по поводу того, что такое веб-дизайн. Существует множество ошибочных мнений касательно расшифровки самого определения, сложности этой профессии и многих других вопросов, которые, так или иначе, касаются выбранной темы.
На вопрос новых знакомых о том, чем я зарабатываю на хлеб, мне приходится отвечать дважды. Сначала из моих уст гордо звучит: «Веб-дизайнер», на что с другой стороны прилетает: «Эм, веб-дизайн — это что такое?»
Затем приходится объяснять, что входит в мои обязанности, но в конечном итоге все сводится к упрощенному варианту, мол, сайты создаю, господа. После очередного подобного ответа мне захотелось глубже погрузиться в эту тему и подробно объяснить людям, что к чему.
Предлагаю сегодня вместе разобраться, что такое web-дизайн, понять его ключевые этапы и базовые принципы. В качестве бонуса новичкам я добавлю информацию о том, как начать карьеру веб-дизайнера, а также, сколько понадобится времени на обучение, чтобы уже заработать первые деньги.
Что ты за существо такое, веб-дизайнище?
Чтобы сформировать однозначный ответ касательно того, что называется web-дизайном, я учел мнения авторов многих учебных пособий, моих авторитетных коллег и личного опыта в этой сфере. Вы хотите услышать версию без цензуры (с техническими матюками) или на простом русском языке? Думаю, второй вариант подойдет больше.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееWeb-дизайн — это процесс производства сайтов, который состоит из технической разработки, создания удобной структуры веб-страницы, графического оформления и передачи информации в сеть.
К основным принципам этого направления можно отнести баланс основных элементов на картинке, их органичность, ритм, фокусировку внимания, общий контраст и пропорциональность.
Этапы веб-дизайна
С формулировкой вроде разобрались, теперь давайте перейдем к изучению каждого этапа по отдельности.
1. Техническое задание.
Первым делом необходимо понять цель создания веб-сайта, разобраться в том, какой функционал, структуру и внешний вид он должен иметь. В техническом задании подробно продумывается каждый из перечисленных выше моментов, после чего проект согласовывается с заказчиком. После его подтверждения этап можно считать завершенным.
2. Структурирование информации на странице (юзабилити).
В этот этап входит создание общей модульной сетки и формирование будущей структуры подачи контента. Здесь главной задачей, которую преследует веб-разработчик, является создание наиболее удобной формы предоставления необходимой информации пользователям.
3. Графическое оформление.
Далее в графическом редакторе разрабатывается дизайн сайта. Это, наверно, самый любимый этап каждого представителя данной профессии. Здесь можно творить и попробовать воплотить свои самые нестандартные (если, конечно, заказчик в курсе вашей самодеятельности) идеи.
Что такое дизайн сайта? Это воплощение на макете своего виденья будущего проекта. В него входит продумывание наполненности пространства, толщины линий, расположения элементов, цветов, шрифтов, текстуры и т. д.
4. Верстка.
На этой стадии происходит разделение графического изображения страницы на отдельные элементы. Производится трансформирование дизайна в код при помощи применения технологий HTML и CSS. Выполняется этот процесс для того, чтобы веб-браузеры могли точно отобразить ваш сайт.
5. Вебмастеринг.
Завершающим этапом является перенос сайта на хостинг и дальнейшая поисковая оптимизация, чтобы другие люди могли увидеть ваше творение в интернете.
В чем отличие между дизайнером в веб-дизайнером?
Веб-дизайнер — это специалист широкого профиля, который самостоятельно выполняет каждый этап разработки сайта и осуществляет его дальнейший запуск. Однако нужно учитывать, что некоторые задачи он может делегировать другим профессионалам. Делается это для того, чтобы сэкономить личное время. Тем не менее, он сам контролирует весь процесс создания будущего проекта.
Дизайнер — это человек, специализирующийся лишь на разработке графических элементов. Он отвечает исключительно за визуальную часть, поэтому в его обязанности входит только создание красивого и удобного макета, всевозможных иконок, аватарок и прочих изображений. Надеюсь, вы поняли разницу между дизайнером и веб-дизайнером и в дальнейшем не будете путаться в понятиях.
Можно ли быстро научиться веб-дизайну и заработать на нем?
Зачастую, узнав и соизмерив заработок веб-дизайнера с количеством затраченного времени на его получение, от собеседника исходит ненавязчивый (а иногда очень-преочень навязчивый) вопрос о том, можно ли этому научиться, или же дар был послан Зевсом с небес? Я всегда отвечаю положительно, так как на моей практике было множество случаев, когда люди приходили в эту профессию в 30–40 лет и при этом спустя какое-то время становились довольно успешными специалистами.
В этом деле возраст не играет фундаментальной роли. Конечно, лучше, если вам 20, вы энергичны, а в голове еще не застыл холодец, однако здесь куда важней терпение, стремление к знаниям и постоянное развитие.
Веб дизайн — это что, по-вашему, квантовая физика какая-нибудь? Хотя даже ее со временем можно понять. Сразу, конечно же, ничего не придет, но процесс обучения ничем не отличается от других сфер. Для начала уделите достаточное внимание теоретической базе, а затем переходите к практике.
Для изучения принципов этого направления рекомендую следить за статьями моего блога, где вы найдете множество ценной информации и полезных фишек, которые пригодятся для реализации новых проектов. Через 2–3 месяца стараний и практики, подпитываемых теоретической информацией, уже можно будет выполнить более-менее достойные работы.
Надеюсь, сегодняшняя статья была полезна и помогла вам понять, хотите ли вы стать мастером веб-дизайна или лучше забросить это гиблое дело и пойти таскать кирпичи на стройке. Я бесплатно делюсь ценной информацией, а вы взамен подписывайтесь на мой блог и делитесь ссылкой с друзьями.
В дальнейшем здесь будет выложено еще большее количество полезного контента, который поможет постепенно развиваться в сфере веб-дизайна. До новых встреч.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоРубрика Веб-дизайн | Сайт веб-дизайнера Яны Ходкиной

Привет. Сегодня хочу рассказать вам, почему я перешла из Photoshop в Figma. Вступление Не собиралась писать об этом… Во-первых, мне казалось не сильно важным, в чем

Вы заметили, что в настоящее время спрос на услуги фриланса заметно вырос? И даже крупные компании стали чаще привлекать к своим проектам не веб-студии, а частных специалистов

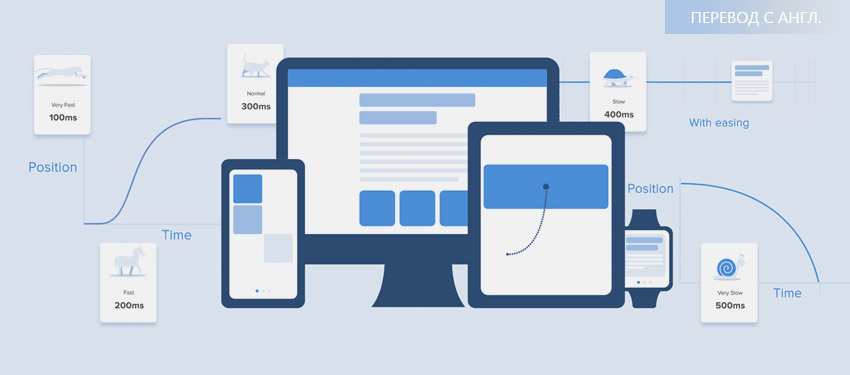
Перевод материала UX-дизайнера Тараса Скицкого о том, как правильно использовать анимацию в UX. Сейчас трудно кого-то впечатлить анимацией интерфейса. Она показывает

Бесплатные онлайн инструменты являются нормой для современных веб-дизайнеров. Зачем изобретать колесо, если можно сэкономить время, используя бесплатные онлайн сервисы? В сети

Нужны бесплатные текстуры? Сегодня я приготовила для вас подборку сайтов, где можно скачать их бесплатно. Текстуры — это все-таки необходимый компонент в

Как вы знаете, периодически, мне на почту приходят письма с вопросами. И сегодня я хотела бы дать развернутый ответ на одно из таких писем. Как стать веб дизайнером Вот скрин

Здравствуйте, мои читатели. Сегодня снова хочу затронуть тему оплаты веб дизайна. А именно, почему поэтапная оплата хуже именно для заказчика, а не только для меня. И

Здравствуйте, друзья! Сегодня хочу поговорить про ценообразование на мелкий веб-дизайн. Под мелким дизайном я подразумеваю баннеры, шапки, обложки, визитки и пр. Дело в том,

Продолжаем наполнять блог полезными ресурсами. На этот раз, я приготовила для вас подборку сайтов, где можно скачать бесплатные видео и футажи. Футажи — это слово,

Меня часто спрашивают, чем отличается уникальный дизайн сайта от шаблонного. И чтобы каждый раз не объяснять, решила написать написать об этом. Давайте разбираться — что
Услуги веб дизайнера | Сайт веб-дизайнера фрилансера Яны Ходкиной
Веб-дизайн и создание сайтов — это основной вид моей деятельности.
Веб-дизайн
Дизайн сайтов
Дизайн многостраничных сайтов – это моя ключевая специализация .
- сайты-визитки
- сайты компаний и корпоративные сайты
- интернет магазины
- сайты каталоги
Условия и цены смотрите здесь >>
Дизайн лендингов
Графический и веб-дизайн
Принимаю заказы на дизайн визиток. Логотипы делаю только как дополнительную услугу к сайтам.
Часто просят разработать дизайн баннера, шапки для сайта, обложки электронных книг и т.д. Сюда же входит оформление соц.профилей (vk, youtube, twitch и др.). Аватарки, меню, шапки…
Если есть свободное время, то беру мелкие заказы. Пишите с описанием задачи и указанием бюджета.
Разработка сайтов
Верстка сайтов и лендингов пока только как дополнительная услуга при заказе дизайна у меня.
Создание сайта
Для тех, кому нужен готовый сайт или лендинг с размещением на вашем хостинге.
Дизайн + адаптивная верстка + система управления сайтами WordPress.
Подробности и цены >>
Консультирую по выбору бесплатно! Если не можете определиться с сайтом или боитесь не уложиться в бюджет, просто свяжитесь со мной. Обсудим, возможно найдем решение.
Платные консультации
Как правило, после создания сайта, я бесплатно предоставляю основные инструкции по управлению WordPress. Объясняю, как писать статьи, добавлять страницы и другие базовые вещи.
Но я не могу после завершения проекта тратить большое количество своего времени на то, чтобы полностью обучить вас администрированию, а уж тем более SEO оптимизации и продвижению вашего нового сайта. Для этого существует бесплатный Google и YouTube, мои статьи на двух блогах.
Поэтому, если вы хотите последующей личной переписки и обучения, тогда я могу предложить вам только платные консультации. Поймите меня правильно. Вас много, я одна. После завершения работы над сайтом, я не могу консультировать вас постоянно и по всем вопросам.
Это отвлекает меня от других проектов. И часто ответы (особенно со скриншотами и подробными объяснениями) или общение по Скайп, отнимают кучу времени.
Настройка и администрирование WordPress
Стоимость 1 часа консультации по Скайпу или в переписке $25.
Расскажу про интересующие вас функции WordPress, отвечу на ваши вопросы.
Юзабилити, SEO оптимизация и продвижение
Стоимость 1 часа консультации по Скайпу или в переписке $25.
Проведу базовый аудит сайта по юзабилити и SEO, дам рекомендации, отвечу на ваши вопросы.
Не забудьте почитать Ответы на часто задаваемые вопросы ⇒
Фотография
На данный момент фотосъемкой не занимаюсь.
Ретушь и обработка
Реставрация фото
Владею:
- Adobe Photoshop
- Figma/Sketch
- Adobe Illustrator
- Axure RP Pro
- WordPress
- Principle
- Adobe Lightroom
Техническое обеспечение:
- ПК (windows) + 2 монитора
- Macbook air
- Графический планшет Wacom intuos 4
- Фотоаппарат Nikon D800
Более 6 лет профессионально занималась фотографией и фотообработкой. Коммерческой фотосъемкой сейчас не занимаюсь!
Фотографирую только для души и в путешествиях. Делюсь фотографиями на страницах этого блога и в Инстаграм.
Что касается ретуши — если вам очень надо убрать несколько царапин на фото, то я смогу это сделать за 10-15мин. А значит, если я не работаю над крупным проектом, то возможно смогу помочь вам. Поэтому, просто напишите и спросите.
Ключевые навыки в фотографии:
- Фотография (свадебная, детская, семейная)
- Пакетная обработка фото (свадьбы, мероприятия и пр.)
- Журнальная и художественная ретушь.
- Реставрация и восстановление поврежденных фото.
- Дизайн верстка и печать красивых фотокниг и фотоальбомов.
Дизайн сайтов | Сайт веб-дизайнера фрилансера Яны Ходкиной
Уникальный и эффективный дизайн с учетом тематики, целевой аудитории вашего проекта и принципов юзабилити.
Точную цену и сроки я смогу назвать вам, видя ваше тех. задание/прототип/заполненный бриф. Чтобы узнать цену типового проекта – воспользуйтесь калькулятором.
Калькулятор стоимости дизайна многостраничного сайта
Дизайн главной страницы
Адаптив главной страницы
Внутренние страницы
0 1 2 3 4 5 6 7 8 910111213141516
Адаптив внутренних страниц
*Адаптивная верстка на WP
Обращаюсь не первый раз
Надо очень срочно!!!
Стоимость:
Цены на сайте не являются публичной офертой.*Адаптивная верстка с подключением CMS WordPress является дополнительной услугой и не оказывается отдельно. То есть, верстку чужих макетов мой верстальщик не делает.
При заказе сайта с интеграцией CMS вы получаете полную настройку и базовую SEO оптимизацию.
Экономия
- Всплывающие окна, формы и т.д. бесплатно.
- В дизайне макетов стараюсь использовать иллюстрации с фотостоков, а не из поиска. Доплату за стоковые фото не беру если их не больше 5 шт.
- При заказе сайта с версткой, дизайн всех адаптивов можно не заказывать. Мой программист адаптирует сайт без отрисовки всех состояний. Самостоятельно, с моими устными уточнениями.
Скачать БРИФ на дизайн сайта
Дополнительно читайте: «Сколько стоит дизайн сайта и от чего зависит цена»
Подробнее о дизайне
Дизайн сайтов разрабатывается на основе брифа + схемы (прототипа). Wireframe делаю бесплатно. Прототипирование крупных проектов, оплачивается отдельно. Поэтому, отсутствие прототипа – увеличивает стоимость вашего проекта.
Дизайн многостраничного сайта состоит из главной страницы и нескольких внутренних. Количество внутренних страниц зависит от функционала сайта.
Сайт-визитка обычно состоит из 1-3 страниц. Интернет магазин, имеет много внутренних страниц, таких как корзина, карточка товара, акции и т.д.
Стоимость зависит от количества уникальных по структуре страниц.
Этапы работы
- Изучение предоставленной информации.
- Определение задач, которые сайт должен выполнять.
- Анализ структуры сайта и списка необходимых страниц.
- Проработка навигации и юзабилити сайта в целом.
- Анализ сайтов конкурентов.
- Прототипирование страниц. Wireframe или прототип. (если не предоставлен заказчиком).
- Макет главной и внутренних страниц в программе Figma.
- Макет адаптивов.
Результатом работы будет проект в программе Figma
На данный момент дизайн сайтов в Photoshop не делаю! Только Figma.
- Вы получаете ссылку на проект в программе Figma или файл формата .fig
- UI гайд с состояниями всех активных элементов сайта
- Файлы использованных шрифтов (если требуется)
Этой же ссылкой (на макет), вы делитесь с вашим верстальщиком. Он точно знает, что с этим делать 🙂
Размеры макетов сайтов
По умолчанию, я делаю дизайн сайта под экран 1920px с контентной частью 1200px.
Адаптив под 4 разрешения: 1000px, 768px, 480px, 320px.
Дополнительные разрешения оплачиваются отдельно.
Примеры возможных разрешений:
Все про создание сайтов | Сайт веб-дизайнера

Сегодня поговорим о фундаменте ваших сайтов. О той части, которая не сразу бросается в глаза посетителю. Но на самом деле, является важной составляющей любой страницы. Это

Что делать, если посетители покидают ваш сайт спустя 5-10 секунд? Давайте об этом поговорим… Поведенческие факторы влияют на продвижение сайтов, это не секрет. И

И так, сегодня я хочу описать разработку landing page. То, как это происходит у меня. Идея поста возникла, когда мне скинули ссылку на блог одного веб-дизайнера. Хотя, я бы

Очередная находка в сети, которая дала мне повод написать эту статью. Поговорим и посмотрим на портфолио сайта, оказывающего услуги по SEO продвижению. Находка Информацию об

У большинства веб-агентств и фрилансеров, в списке услуг значатся только 3-5 типов сайтов. Лендинги, визитки, корпоративные, интернет-магазины, ну и еще может парочка. У меня

Для многих вебмастеров расширение Статистика liveinternet для Chrome является чем-то родным и привычным. Я например, этим расширением пользуюсь с завидной регулярностью очень

Недавно возникла проблема, преимущественно на сайтах WordPress. Не работает Contact form 7 не отправляет письма. Мы с моим коллегой, верстальщиком смогли решить данную

Ранее, я уже писала, чем отличается уникальный дизайн сайта от шаблона. Рассказывала про преимущества и недостатки. Но не говорила, почему я не использую готовые шаблоны, а

Минимализм в веб дизайне. Почему он работает лучше при создании интернет магазина По мере того, как технологии развиваются, и мир становится более сложным, минимализм и

Здравствуйте. Сегодня пост от том, в каких случаях стоит сделать лендинг самому, а когда стоит обратиться к профессионалам. Как показывает практика, первая причина, которая
