Лучшие курсы веб-дизайна в 2021 году. Особенности обучения и цены.
Курсы веб-дизайна — мифы и заблуждения
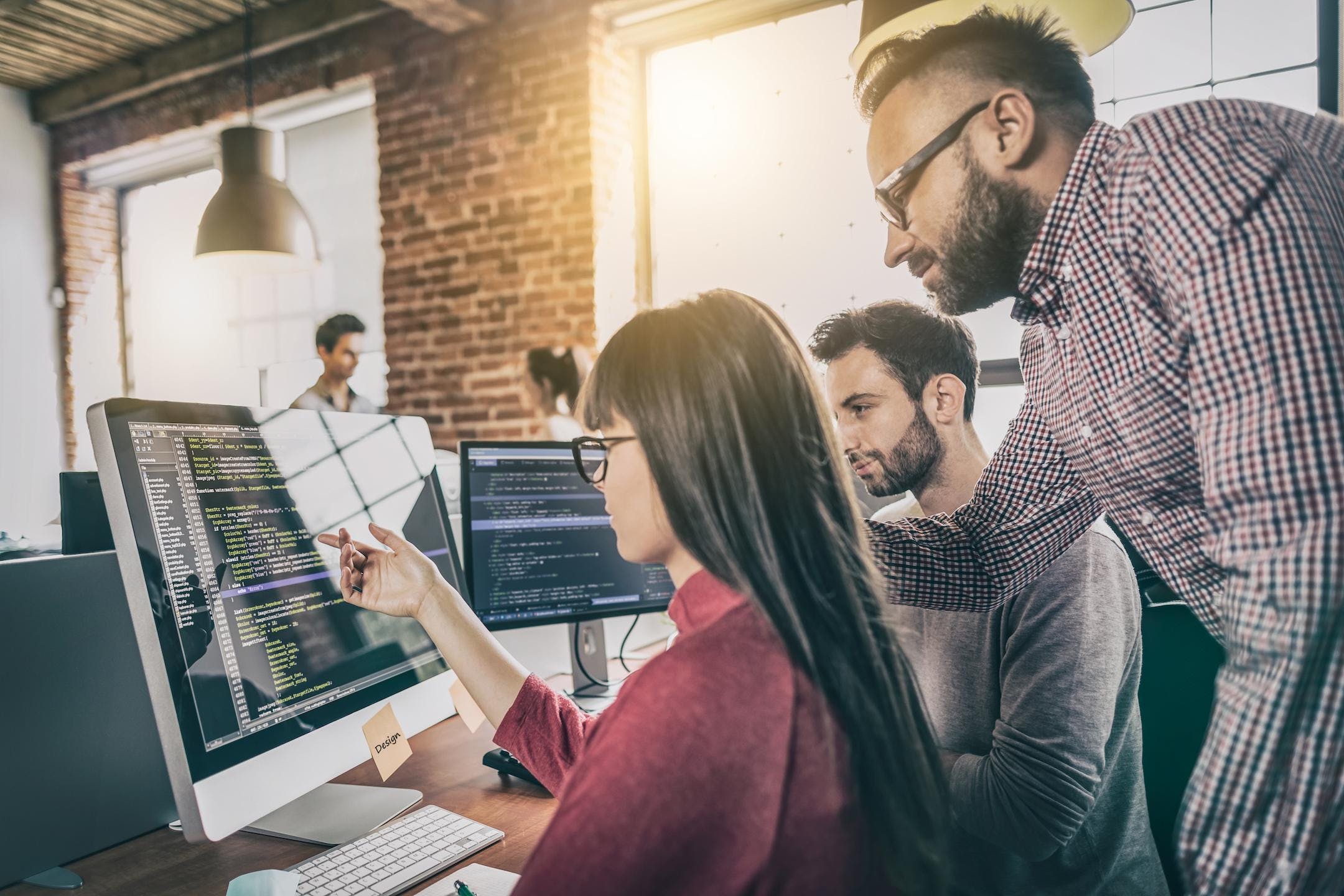
Перед тем, как приступить к знакомству с нашей подборкой курсов по веб-дизайну, рекомендуем вам изучить полезное видео на нашем YouTube-канале. В нём мы рассказываем о популярных мифах и заблуждениях, связанных с онлайн-образованием, и делимся своим мнением на этот счёт. Помимо этого, мы помогаем подписчикам найти ответ на самый популярный ответ в начале пути — как стать веб-дизайнером с нуля.
Форматы обучения веб-дизайну
Сегодня существует множество
Поделитесь публикацией
Мы будем рады, если вы поделитесь этой статьёй с друзьями!
Самостоятельное изучение
Самостоятельное изучение веб-дизайна — отличный вариант для дисциплинированных и любознательных людей, умеющих находить ответы на свои вопросы. Знание английского языка является ещё одним доводом в пользу этого варианта. Рекомендуем вам ознакомиться с нашей подборкой бесплатных курсов по веб-дизайну.
Знание английского языка является ещё одним доводом в пользу этого варианта. Рекомендуем вам ознакомиться с нашей подборкой бесплатных курсов по веб-дизайну.
Но в этом случае всё упирается в проблему поиска информации. Конечно, задачи, с которыми вы столкнётесь, работая веб-дизайнером, кто-то решал до вас. Если хорошенько поискать, можно найти ответ на любой вопрос. Но зачастую многие совсем не умеют гуглить, не говоря уже о проверке и применении найденной информации.
Однозначный плюс самостоятельного обучения веб-дизайну — возможность самому находить информацию и проверять её на практике, а не слепо верить всему, что говорят другие. Также, этот подход существенно экономит средства. Вся информация, необходимая для развития, находится в открытом доступе — нет нужды платить за обучение.
Но, не обойдётся и без минусов. Главный из них, на наш взгляд, — время. Для того, чтобы вырасти с нуля до профи, вам могут потребоваться годы. Также огромным минусом является отсутствие наставника, который будет корректировать ваши действий в процессе роста.
Также огромным минусом является отсутствие наставника, который будет корректировать ваши действий в процессе роста.
Обучение веб-дизайну от профессионалов
Выход из вышеописанной ситуации есть — обучение у экспертов, работающих на рынке долгое время. Многие из них являются настоящими профи своего дела и могут познакомить вас с внутренней кухней этого бизнеса.
Некоторые студии, в которых нам некогда довелось поработать сегодня не только продолжают заниматься сайтами, но и выросли в большие серьезные школы. Об это мы расскажем ниже, а пока поговорим о минусах.
Одним из них является “псевдо-экспертность”. Многие учителя, рассказывающие сегодня о веб-дизайне, не занимаются им на практике, а зарабатывают на ведении курсов. Также для многих серьезным минусом этого варианта является стоимость. Профессиональное обучение, возможно, и принесёт свои плоды в будущем, но на начальном этапе отнимает много средств.
способы изучения для начинающих — Lemarbet
Любой человек может создавать сайты. Вернее, лучше сказать, что любой человек может научиться создавать сайты. Но нужно понимать, что для того, чтобы делать это на хорошем уровне, необходимо сочетать целый ряд различных знаний и навыков, которые в комплексе позволяют специалисту делать действительно качественные веб-проекты.
Изучение веб-дизайна с нуля может быть довольно сложной задачей, если вы не знаете, с чего начать и что именно вам нужно. Постоянно появляется множество новых технологий и новых инструментов, которые могут сбить с толку даже опытного профессионала, не говоря уже о новичках.
Но не волнуйтесь – мы именно для этого и подготовили эту статью, чтобы помочь вам в выборе путей и методов обучения, которые сделают этот процесс по-настоящему увлекательным. Тем более что большую часть информации и уроков можно найти в Интернете в бесплатном доступе и работать тогда, когда вам это удобно.
Так много вариантов!
Не станем останавливаться на вопросе, зачем вам это нужно, — наверняка, если вы читаете эту статью, лично для себя у вас уже есть на него ответ. Быть может, вы хотите создавать сайты для себя чисто как хобби или в будущем превратить их в бизнес. Или же решили, что это именно та профессия, которая вам подходит, и создание сайтов на заказ станет для вас основным занятием в ближайшие несколько лет. И то и другое – хорошо.
Быть может, вы хотите создавать сайты для себя чисто как хобби или в будущем превратить их в бизнес. Или же решили, что это именно та профессия, которая вам подходит, и создание сайтов на заказ станет для вас основным занятием в ближайшие несколько лет. И то и другое – хорошо.
Есть много подходов к изучению веб-дизайна, некоторые из них платные, например курсы, другие же бесплатные. Число методов обучения очень выросло, благодаря распространению интерактивности в Сети, – видеоканалы на YouTube, обучающие платформы и многое другое.
Я, как и многие другие, считаю, что лучшим вариантом изучения является именно самостоятельная практика. Курсы можно рассматривать разве что в качестве варианта получения теоретической базы, если у вас не получилось освоить нужные знания самому. А дальше только практика и еще раз практика.
Получить необходимую информацию можно с помощью книг, видео, пошаговых уроков, онлайн-платформ и многих других источников. Далее мы пройдемся по каждому из них.
Лучшие книги для изучения веб-дизайна
Основные технологии, которые нужно освоить начинающим, чтобы работать с большинством задач при создании сайта, – HTML и CSS. Не лишним будет, конечно, Java Script и PHP, но это уже вторая ступенька. Кстати, если освоитесь с первыми двумя языками веб-разработки, с остальными будет уже гораздо проще.
От того количества книг, которые доступны по этой теме, глаза разбегаются. Но для тех, кто только делает свои первые шаги и хочет получить именно систематизированную информацию, можно выделить несколько лучших. И вот о каких книгах идет речь.
Джереми Кит. “HTML5 для веб-дизайнеров”
Настольная книга для тех, кто хочет освоить стандарты последней версии HTML, разобравшись при этом с особенностями данного языка в целом. Семантическая разработка и создание доступных интерфейсов – два направления, за которыми будущее. И данная книга позволит вам научиться этому в полной мере. И стоит отметить, что «Манн, Иванов и Фербер» — одно из самых авторитетных издательств на просторах СНГ. Так что их книги однозначно стоит рекомендовать.
Так что их книги однозначно стоит рекомендовать.
Дэн Сидерхолм. “CSS3 для веб-дизайнеров”
Вторая и очень важная составляющая современного веб-дизайна – язык каскадных таблиц стилей или CSS. С их помощью можно полностью управлять внешним видом страниц, не теряя при этом в легкости и скорости загрузки. Вы на наглядных примерах научитесь использовать все богатство возможностей, появившихся в новом стандарте CSS3.
Автор — Дэн Сидерхолм – практикующий веб-дизайнер, который прошел путь от фрилансера и владельца небольшой студии до разработчика в штате таких всемирно известных компаний, как Google и Yahoo.
Дженнифер Роббинс. “HTML5, CSS3 и JavaScript. Исчерпывающее руководство”
Несмотря на громкое название, это именно книга для начинающих со всеми исходящими из этого плюсами и минусами. Вы сможете начинать обучение по ней с самого нуля, и приведенные в качестве примеров уроки позволяют хорошо, как говорится, разложить все по полочкам.
В качестве базы книга подойдет хорошо, так как используются качественные иллюстрации, а в комплекте с ней идет диск, на котором находятся различные файлы, которые читатель будет применять в процессе выполнения уроков.
Стив Круг. “Web-дизайн, или Не заставляйте меня думать”
Мировой бестселлер Стива Круга, который выдержал несколько переизданий. Дело в том, что в веб-дизайне важны не только технологии, но и общее удобство использования сайта, которое называют «юзабилити». Эта посвящена именно теме проектирования сайта с позиции его доступности и полезности для пользователя.
Книга подойдет не только начинающим, но и практикующим разработчикам, которые хотят понять, каким образом можно еще улучшить существующие проекты. Пусть некоторым и может показаться, что в книге описаны очевидные вещи, но ведь не зря же говорят, что все гениальное – просто.
Тим Кедлек. “Адаптивный дизайн. Делаем сайты для любых устройств”
Если каких-то 5 лет назад в качестве устройств для просмотра интернет-страниц безоговорочно доминировали персональные компьютеры, то сейчас все кардинально изменилось. Доля пользователей, которые используют для веб-серфинга мобильные устройства, ощутимо выросла практически во всех нишах, и для коммерческих сайтов это не исключение.
Адаптивный дизайн стал необходимостью, и его внедрение позволяет существенно повысить отдачу от таких коммерческих проектов, как, например, интернет-магазины. Ознакомьтесь с одним из наших кейсов, который на практике это подтверждает.
Как грамотно создавать сайты с адаптивной версткой, учитывая разнообразие доступных устройств, на что обратить внимание в первую очередь и каких стандартов придерживаться – обо всем этом вы узнаете из данной книги.
Стоит отметить, что в данном списке я перечислил именно те книги, которые позволят вам быстро освоить именно практическую сторону веб-дизайна, не углубляясь в лишнюю теорию. К более фундаментальным трудам стоит переходить уже в том случае, если вы сами считаете, что уже к этому готовы. С помощью всего лишь этих пяти книг начинающий веб-дизайнер сможет получить достаточный фундамент для дальнейшего профессионального роста.
Платформы для онлайн-обучения
Это больше, чем просто сайты, да и в плане взаимодействия они куда более интересны, так как обеспечивают определенный интерактивный опыт. Чаще всего обучение происходит в виде онлайн-уроков, на которых преподаватель рассказывает вам о тех или иных вещах, связанных с изучаемой темой, и показывает, как это работает на практике.
Чаще всего обучение происходит в виде онлайн-уроков, на которых преподаватель рассказывает вам о тех или иных вещах, связанных с изучаемой темой, и показывает, как это работает на практике.
Ниже вы можете ознакомиться с подборкой лучших из них. Но стоит отметить, что большинство предоставляют контент только на английском языке. Что ж, такие реалии современного мира – хочешь освоить что-то новое, придется заодно и английский изучить.
Одна из ведущих платформ в области онлайн-образования мирового уровня, которая работает по схеме ежемесячной подписки. Основные направления обучения – языки верстки и веб-разработки (HTML, CSS, Javascript), а также создание iOS-приложений, в частности на основе набирающего популярности Swift.
Хотя для работы с сервисом и потребуется оплатить ежемесячный абонемент, видео снято действительно очень профессионально. Множество уроков охватывают практически все аспекты веб-дизайна и разработки.
Кроме доступа к большой библиотеке курсов, подписчик получает такие интересные возможности, как практика написания кода прямо в браузере, доступ к записям конференций и мастер-классов, викторины, интерактивная проверка знаний и прохождение уроков, а также другие полезные бонусы.
Еще один сервис с курсами, ориентированными на обучение онлайн, но с немного другим подходом. Правда, в отличие от предыдущего, работать с ним можно совершенно бесплатно. Вместо того чтобы сосредоточиться на видеоуроках, разработчики платформы сделали акцент на интерактивные примеры, которые позволяют сразу же отрабатывать навыки работы с кодом.
Каждый из примеров показывает ту или иную грань конкретного языка веб-разработки, будь то HTML, CSS или PHP. И с помощью этих примеров вы можете хорошо освоить саму структуру языка. При прохождении уроков код обрабатывается прямо в браузере и сопровождается хорошими объяснениями.
Несмотря на то, что в Codeacademy доступно не так уж и много курсов, большинство из них позволяют освоить конкретное направление от начала и до конца. Кроме того, здесь даже есть несколько курсов о том, как можно сделать сайт от начала до конца и вовсе без единой строчки кода. В целом, если вы предпочитаете учиться на практике, выбор этого сервиса будет правильным решением.
Русскоязычный ресурс, который предоставляет доступ к десяткам различных курсов, посвященных веб-разработке и программированию. В качестве главной цели его создатели называют развитие практических навыков, которые позволили бы студенту с нуля освоить определенную специализацию и дали возможность зарабатывать, благодаря применению полученных навыков.
Доступны как бесплатные, так и платные курсы, а практические задания сопровождаются пояснениями от преподавателя. Видеозаписи занятий позволяют при желании освежить пройденный материал в случае необходимости. Всего доступно 58 курсов по 16 профессиям, а ознакомиться с бесплатными занятиями можно по этой ссылке.
Другие способы на заметку
Один из самых доступных способов – видеоуроки и тематические каналы на YouTube. Это второй по посещаемости поисковик в мире (после Google), в котором интегрирован и функционал, свойственный социальным сетям. Чем он хорош в контексте изучения веб-дизайна, так это тем, что вы можете сразу же приступить к практике на основе примеров, увиденных на видео. Кроме того, все мы знаем такую хорошую пословицу – лучше один раз увидеть, чем сто раз услышать.
Кроме того, все мы знаем такую хорошую пословицу – лучше один раз увидеть, чем сто раз услышать.
Достаточно всего лишь ввести нужный запрос, и вот к вашим услугам огромное количество видеоуроков по самым разным темам:
Еще один хороший метод – изучение существующих сайтов, для чего вам достаточно щелкнуть правой кнопкой мышки на нужной странице в браузере и выбрать пункт контекстного меню «Просмотр кода страницы» или другой подобный в зависимости от используемого браузера:
Преимуществом данного метода является возможность понять, что и как работает, и подсмотреть интересные фрагменты кода для дальнейшего использования. Но есть и недостаток – скорее всего, в таком случае вы будете получать информацию не от простого к сложному, а в немного хаотичном порядке.
Ну и наконец, остается и такой вариант, как классическое обучение. То есть посещение учебных курсов, программ подготовки и другие подобные вещи. Правда, стоит отметить, что это самый долгий путь, и, в случае с технологической сферой, он может быть попросту неоправданным. Из-за стремительного развития технологий даже многие книги устаревают еще на момент выхода, не говоря уж об учебных программах.
Из-за стремительного развития технологий даже многие книги устаревают еще на момент выхода, не говоря уж об учебных программах.
В общем, выбор за вами, и главное здесь не так способ изучения веб-дизайна, как желание, настойчивость и постоянная практика. Это вещи, которые одинаково важны как для начинающего, так и для профессионала в любой сфере.
- Автор: Владимир Федоричак
70+ лучших ресурсов о веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club. UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Design Thinking Russian Group. Российское сообщество о дизайн-мышлении в фейсбуке.
Российское сообщество о дизайн-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Internet9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейсов — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
UX Podcast. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Medium. В личных блогах коллеги делятся вариантами решения частных проблем. Можно либо найти и мониторить блоги конкретной тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:
Веб-дизайн с нуля: что читать и где учиться? | Курс «Интро в веб-дизайн» | by Nancy Pong | Курс «Интро в веб-дизайн»
Чтобы стать отличным дизайнером, нужно понимать, зачем вы делаете то, что делаете — и уметь объяснить это коллегам, клиентам, работодателям и всем заинтересованным лицам, чтобы они тоже могли привнести ценность в вашу работу.
Согласно исследованию, проведенному Google в 2012 году, пользователи составляют свое мнение за 50 миллисекунд. Другое исследовании, проведенное Катариной Райнеке и Лейном Харрисом, показало, что долгосрочные суждения мы формируем за 500 миллисекунд — а то и меньше.
Для большинства пользователей первое впечатление становится самым сильным и далее влияет на весь опыт взаимодействия с продуктом и брендом. Если первое впечатление испорчено, невероятно сложно его загладить. Эта первая 1/20 секунды может стоить бизнесу кучу денег.
Возможно, вы сразу подумали: “Сайты, которые мне понравились с первого раза, при ближайшем рассмотрении оказывались не такими уж красивыми” — и это правда.
Оказывается, один из ключевых факторов, который влияет на наше эстетическое суждение — это визуальная сложность и прототипичность дизайна. Это означает, что чем проще ваш дизайн, чем он “знакомее” пользователю — тем лучше.
Рис. 1.0: Менее сложный дизайн на первый взгляд кажется приятнее и красивее.
Чтобы создать хорошее первое впечатление, дизайн не обязательно должен быть красивым и креативным — главное, чтобы он был минималистичным и простым.
Если дизайн не соответствует ожиданиям пользователей, у них может сложиться негативное первое впечатление — а это исказит их дальнейшие ожидания”
— Хавьер Баргас-Авила, Старший UX-исследователь в отделе UX исследований YouTube
Так что эй, вам не нужно быть самым талантливым дизайнером, чтобы удовлетворить ожидания обеих сторон: принести бизнесу ценность, а клиентам — восхитительный пользовательский опыт.
Большинство людей принимают решения о ценности и покупке продуктов, основываясь на своем отношении к бренду. Задействуя определенные шрифты, формы, иконки, фотографии и цвета, мы можем влиять на субъективное восприятие клиентом ценности наших продуктов и услуг.
Рис 1.1: У Gather очень качественные фотографии и крутой бренд-дизайн. Благодаря этому мы, еще не зная деталей, сразу чувствуем: это крутой продукт. Восприятие ценности было бы совсем другим, если бы мы увидели размытые фотки и скучный дизайн — как это часто бывает на Amazon.
Восприятие ценности было бы совсем другим, если бы мы увидели размытые фотки и скучный дизайн — как это часто бывает на Amazon.А еще, ощущения клиента от пребывания на вашем сайте — от первого визита до момента покупки — могут повлиять на его желание потратить здесь свои деньги.
Представьте, что вы выбираете продукт на сайте — а там плохой дизайн, много мусора и никакая навигация. Какое мнение вы сложите о продукте, если его создатели не потрудились даже собрать нормальный сайт?
Люди ценят продукты Apple очень высоко и с радостью их покупают, даже несмотря на то, что цены у Apple выше среднего, а некоторые функции у конкурентов проработаны и получше.
Однако, если присмотреться, чистый и минималистичный дизайн Apple говорит сам за себя. Кроме того, важную роль играют ощущения клиентов при использовании продуктов. У большинства девайсов Apple приятная гладкая поверхность и плавные, скругленные углы.
Техника Apple спроектирована так, что мы с первого взгляда знаем: это высококлассные продукты. Это уже потом мы начнем анализировать конкурентов и сравнивать функции. А на этапе первого впечатления наше восприятие уже определено — бренд дизайном, маркетингом и визуальным дизайном самого продукта.
Это уже потом мы начнем анализировать конкурентов и сравнивать функции. А на этапе первого впечатления наше восприятие уже определено — бренд дизайном, маркетингом и визуальным дизайном самого продукта.
Мы доверяем известным брендам, чьи ценности разделяем. Если хотите создать запоминающийся бренд, хороший дизайн поможет достучаться до клиентов и аудитории на многих уровнях.
Даже такая простейшая вещь как брендовые цвета может многое рассказать о компании и ее целевой аудитории. У каждого цвета есть определенное значение, каждый цвет пробуждает определенные чувства. Смешивая цвета и создавая уникальные цветовые палитры, вы сможете выделиться из толпы.
Рис 1.2: ConvertKit всегда использовали в качестве основного брендового цвета синий, но недавно они перешли на более теплую палитру. Предыдущая палитра была холодной и сфокусированной на приложении, а новая палитра — более веселая и творческая — лучше подходит целевой аудитории ConvertKit: дизайнерам и креативщикам.
Нужно помнить, что бренд — это нечтvvо большее, чем цвета и логотип. Визуальный бренд включает в себя множество элементов: типографику, иконки, иллюстрации — и все их нужно последовательно использовать по всем каналам продвижения: в соц.сетях, в блоге, на сайте, в продуктах.
В последнее время стали особенно популярны иллюстрации, ведь они позволяют практически полностью контролировать визуальный образ бренда. Можно выразить любую эмоцию с использованием брендовых цветов — и постепенно люди начнут узнавать их и ассоциировать с вами.
Рис 1.3: Используйте иллюстрации, чтобы передать основную идею вашего бренда и наладить контакт с аудиторией.У некоторых брендов настолько характерный дизайн, что вам даже не нужно видеть их логотип: их узнаешь по отдельным элементам брендинга.
Рис 1.4: Недавний мощный ребрендинг Dropbox здорово добавил бренду узнаваемости. Их новые цвета, типографика и иллюстрации поистине уникальны!Проектирование пользовательских интерфейсов добавляет еще одно измерение. Юзеры не только смотрят на ваш дизайн — они с ним взаимодействуют. И чем лучше дизайн — тем глубже будет пользовательский опыт.
Юзеры не только смотрят на ваш дизайн — они с ним взаимодействуют. И чем лучше дизайн — тем глубже будет пользовательский опыт.
Вы можете ускорить пользователей — например, за счет правильного расположения элементов интерфейса, интуитивного лейаута или более удобной формы. Также вы можете порадовать пользователя забавными сообщениями или элементами геймификации (значки и бейджи).
Рис 1.5: Интерфейс MailChimp наполнен позитивными и забавными элементами, которые превращают скучный процесс создания рассылки в праздник.За счет правильного подбора цветов и шрифтов в дизайне, контент можно сделать более доступным для пользователей с ограниченным зрением. Чем больше ваша аудитория — тем лучше для бизнеса и маркетинга.
Исследования, проведенные The Design Council и Design Management Institute, доказали, что компании, которые делают ставку на дизайн, успешнее тех, которые игнорируют его важность.
Компании, которые руководствуются принципами дизайна во всей своей деятельности — от маркетинга до клиентского опыта — получают огромную выгоду от своих инвестиций.
Сейчас, когда технологии доступны большинству людей, очень важно, чтобы ваш сайт был максимально простым и интуитивным в использовании. Ожидания пользователей сегодня гораздо выше, чем раньше. Люди не собираются тратить время на распутывание сложных интерфейсов — они просто пойдут искать более простые решения на рынке.
Оптимизация конверсии — одна из самых выгодных областей вложения денег. Повышение конверсии позволяет получать больше выгоды от уже существующего трафика — и обходится дешевле, чем запуск рекламы или очередной маркетинговой кампании.
Это услуга, которая сама окупается.
Рис 1.5: A/B тестирование, пользовательские исследования, тепловые карты и другие техники — все это помогает увеличить прибыльность бизнеса, просто за счет внесения необходимых изменений в уже существующую воронку. Скриншоты выше — из моего любимого инструмента hotjar.com.Раньше дизайнеров считали этакими уличными художниками: в цифровом мире их зарплаты всегда были ниже среднего. Когда я учился в колледже, научный руководитель хотел отговорить меня от занятий по дизайну, потому что тогда труд дизайнера оплачивался очень низко — средняя зарплата была порядка 35 тысяч долларов в год.
Когда я учился в колледже, научный руководитель хотел отговорить меня от занятий по дизайну, потому что тогда труд дизайнера оплачивался очень низко — средняя зарплата была порядка 35 тысяч долларов в год.
В обязанности дизайнера тогда часто включали дополнительные работы — например, писать текст или код — потому что в старом добром дизайне ценности видели мало. И хотя сейчас такое еще встречается в отдельных компаниях, все же за последние несколько лет ситуация кардинально изменилась.
Сегодня шестизначная зарплата у UI/UX дизайнера — это нормально, а опытные фрилансеры и консультанты берут за свои услуги от 200 долларов в час.
Согласно отчету Product Design Report, подготовленному InVision в 2016 году, средняя годовая зарплата дизайнера составляет $80,606.
Дизайнеры основывают свои компании, выступают консультантами в стартапах, занимают руководящие позиции (вице президент по дизайну, креативный директор, главный дизайнер — все эти позиции с недавнего времени стали появляться в современных компаниях).
Хороший дизайн начинают ценить во всех сферах деятельности. Многие крупнейшие продукты и бренды сделали хороший дизайн и удобный интерфейс своим конкурентным преимуществом.
И даже если в скором времени появится какая-то новая модная штука, ей все равно понадобится классный дизайн. Отличное время, чтобы быть дизайнером!
Продолжение (Глава 2) →
10 бесплатных курсов по созданию сайтов
Ни для кого не секрет, что веб дизайн обучение — одно из самых популярных направлений в современном образовании. Причем обучаться созданию сайтов хотят не только студенты — люди всех возрастов и профессий стремятся узнать о веб-технологиях как можно больше. Мотивы у всех разные: кому-то нужен сайт для своего бизнеса или персональный блог, кто-то хочет стать успешным фрилансером, а кто-то — получить работу мечты в крупной IT-компании. Тем не менее, способ достижения всех этих целей один — учиться, учиться и еще раз учиться!
К счастью, для получения новых знаний и навыков не обязательно тратить время на посещение занятий или платить за дорогие учебные материалы. Нужные курсы можно с легкостью пройти в интернете. Онлайн-курсы практически не отличаются от традиционных: вы точно так же слушаете лекции или читаете образовательные материалы, задаете вопросы преподавателю, общаетесь с одногрупниками, выполняете домашние задания и проходите тесты. В некоторых случаях по окончании обучения можно даже получить сертификат. Но у онлайн-обучения есть одно неоспоримое преимущество: вы занимаетесь в удобное время и в удобном месте.
Нужные курсы можно с легкостью пройти в интернете. Онлайн-курсы практически не отличаются от традиционных: вы точно так же слушаете лекции или читаете образовательные материалы, задаете вопросы преподавателю, общаетесь с одногрупниками, выполняете домашние задания и проходите тесты. В некоторых случаях по окончании обучения можно даже получить сертификат. Но у онлайн-обучения есть одно неоспоримое преимущество: вы занимаетесь в удобное время и в удобном месте.
Мы подобрали для вас 10 интересных онлайн-курсов по веб-дизайну и созданию сайтов. Все они бесплатны и подходят для новичков. Выбирайте самый интересный курс и открывайте для себя секреты веб-индустрии!
Онлайн курсы по созданию сайтов
”Как создать сайт за 5 дней” от MotoCMS
- Формат: e-mail курс
- Продолжительность: 5 дней
- Сертификат: Да
Этот e-mail курс — настоящая находка для новичков. В нем вы узнаете, как создать свой веб-ресурс с помощью адаптивного конструктора сайтов MotoCMS. В течение курса вы научитесь выбирать хостинг и домен для сайта, работать с админ панелью MotoCMS, создавать новые страницы и разделы сайта, работать над дизайном и настраивать витжеты.
В течение курса вы научитесь выбирать хостинг и домен для сайта, работать с админ панелью MotoCMS, создавать новые страницы и разделы сайта, работать над дизайном и настраивать витжеты.
Руководства будут приходить на ваш e-mail ежедневно, чтобы вы могли изучать информацию поэтапно. При необходимости вы сможете задать вопрос своему персональному наставнику, а по окончании курса каждый студент бесплатно получит сертификат.
HTML Academy
- Формат: интерактивный курс
- Продолжительность: 3 недели
- Сертификат: Нет
Этот курс ориентирован на изучение основ веб-разработки — языков HTML и CSS. Курс состоит из 900 заданий, но только 300 из них бесплатны. Тем не менее, авторы курса уверяют, что после выполнения бесплатных заданий вы уже сможете создать свой сайт. В среднем при регулярных занятиях студенты успевают выполнить 300 заданий за три недели — скорее всего, именно столько времени у вас уйдет на освоение бесплатной части курса.
Курс состоит из интерактивных заданий, при выполнении которых вы научитесь создавать HTML-страницы, оформлять их с помощью каскадных таблиц стилей (CSS), работать с LESS и создавать SVG-фигуры. В процессе занятий вас будет сопровождать очаровательный инструктор — кот Кекс, поэтому скучать не придется!
”Введение в веб-разработку” от Hexlet
- Формат:текстовые руководства
- Продолжительность:1 час
- Сертификат:Нет
Проект Hexlet предлагает различные курсы по созданию сайтов, большинство из которых — платные. Этот курс является базовым, поэтому доступ к нему могут получить все желающие. Всего за час вы познакомитесь с языком разметки HTML и технологией CSS, узнаете все о современных хостингах и поймете, чем отличаются frontend- и backend-разработка. При необходимости вы сможете задать экспертам вопрос. Этот курс вряд ли даст вам богатые практические знания, но после его изучения вы точно будете знать, в каком направлении двигаться дальше.
”Изучите HTML и CSS за несколько часов”
- Формат: видеокурс
- Продолжительность: 4,5 часа
- Сертификат: Да
Этот авторский курс от веб-разработчика Сергея Никонова наверняка поможет вам приобрести важные базовые навыки и научит писать код. В течение курса вы научитесь создавать верстку сайтов на HTML и CSS, работать с текстовым редактором Sublime Text 3 и плагинами для него, а также научитесь создавать адаптивные сайты. Помимо 20 видео-лекций студентам также доступно 10 дополнительных ресурсов для лучшего усвоения материала. При необходимости вы сможете задать вопрос преподавателю или прочесть ответы на вопросы других студентов.
Руководство от Mozilla Firefox
- Формат:текстовое руководство
- Сертификат:Нет
Это руководство не похоже на стандартные курсы по созданию сайтов. Тем не менее, это отличная база знаний для тех, кто хочет узнать больше о веб-индустрии. В разделе “Начало работы с Вебом” вы узнаете основы HTML, CSS и JavaScript, а также сделаете первые шаги к программированию серверной части сайта. На образовательном сайте также есть различные справочники, руководства и справки о популярных веб-технологиях. При возникновении проблем обучающимся предлагают задать вопрос на популярном сайте StackOverflow.
В разделе “Начало работы с Вебом” вы узнаете основы HTML, CSS и JavaScript, а также сделаете первые шаги к программированию серверной части сайта. На образовательном сайте также есть различные справочники, руководства и справки о популярных веб-технологиях. При возникновении проблем обучающимся предлагают задать вопрос на популярном сайте StackOverflow.
Веб дизайн обучение
”Веб-дизайн с высокого старта” от Magisters
- Формат: видеокурс
- Продолжительность: 1,5 часа
- Сертификат: Нет
В рамках этого курса веб дизайн обучение проводит веб-разработчик Владислав Гриценко. Курс состоит из трех лекций: “Как стать веб-дизайнером?”, “Исследование и поиск идей” и “Прототипирование”. В ходе этих лекций вы узнаете основы веб-дизайна и получите ресурсы для дальнейшего развития. По окончании каждой лекции студентам предлагается выполнить домашнее задание и отправить результат на почту преподавателю. В обсуждениях к лекциям вы сможете задать вопросы и пообщаться с одногруппниками.
В обсуждениях к лекциям вы сможете задать вопросы и пообщаться с одногруппниками.
”Основы веб-дизайна” от Geekbrains
- Формат: видеокурс
- Продолжительность: 1,5 недели
- Сертификат: Да
Этот курс доступен не всегда, но регулярно набираются новые потоки студентов, поэтому записываться нужно заблаговременно. В течение курса вы узнаете, каковы признаки хорошего дизайна, а также создадите свой первый скетч, прототип и макет сайта. Вы сможете общаться с одногруппниками и выполнять домашние задания, а по окончании курса получить сертификат. Курс состоит из трех уроков и длится полторы недели.
”Веб-дизайнер: взрывной старт” от Wayup
- Формат: видеокурс
- Продолжительность: 7 лекций
- Сертификат: Да
Обычно проект Wayup предлагает платное веб дизайн обучение, но этот курс стал исключением. Прослушав 7 видеолекций, вы научитесь работать с Adobe Photoshop, будете понимать архитектуру веб-приложений и сможете создавать адаптивные сайты. В течение курса вам будут предложены домашние задания, за которые наставник сможет выставлять оценки. Разумеется, у вас также будет возможность пообщаться с наставником и задать ему вопросы.
В течение курса вам будут предложены домашние задания, за которые наставник сможет выставлять оценки. Разумеется, у вас также будет возможность пообщаться с наставником и задать ему вопросы.
”Дизайн сайта-портфолио в Photoshop” от Loftblog
- Формат: видеокурс
- Продолжительность: 47 минут
- Сертификат: Нет
Этот курс ориентирован на конкретную задачу: создание сайта-портфолио. Тем не менее, в курсе большое внимание уделяется работе в Photoshop, поэтому он будет полезен абсолютно всем новичкам. В течение курса вы создадите базовый макет сайта и его мобильную версию, а также научитесь работать с модульной сеткой. Пообщаться с автором курса или одногруппниками можно только в комментариях к конкретным лекциям.
Примечание: Эти плагины упростят вашу работу с редактором Photoshop.
”Веб-дизайн: практический курс создания лендинга”
- Формат: видеокурс
- Продолжительность: 1 день
- Сертификат: Нет
Курс состоит из восьми уроков, которые при желании можно изучить за один день. Автор курса утверждает, что в процессе обучения вы создадите готовый макет лендинга, который сможете использовать для своих целей. В течение курса вы освоите основы работы с Photoshop, научитесь создавать разметку и блоки лендинга, а также работать с интерактивными элементами. К каждому уроку предлагаются исходники и вспомогательные материалы, что очень удобно для обучающихся.
Автор курса утверждает, что в процессе обучения вы создадите готовый макет лендинга, который сможете использовать для своих целей. В течение курса вы освоите основы работы с Photoshop, научитесь создавать разметку и блоки лендинга, а также работать с интерактивными элементами. К каждому уроку предлагаются исходники и вспомогательные материалы, что очень удобно для обучающихся.
Разумеется, все онлайн-курсы по созданию сайтов невозможно описать в одной статье, ведь с каждым днем в интернете появляются новые обучающие материалы. Возможно, вы знаете другие курсы, которые не вошли в подборку? Обязательно расскажите нам о них в комментариях!
Надеемся, что ваше веб дизайн обучение будет эффективным и вы достигнете желаемого результата. Удачи вам и вдохновения! А если проект уже готов, и Вам нужен хороший хостинг пря проектов – в качестве бонуса, вы можете купить хостинг на год от нашего партнера Inmotion всего за 1$.
Купить хостинг за $1
Полезные ресурсы
Готовы шаблоны сайтов
Дизайны сайтов портфолио
Бесплатные шаблоны сайтов
Поделитесь этим постом:онлайн курсы для начинающих от WebDesGuru
Татьяна Лесникова
Закончила курс Design Start, мне всё понравилось Кирилл хорошо преподносит информацию, строг к ученикам, но это только плюс. Многому научились на данном курсе, конечно навыки ещё не особо профессиональные, но уже можно зарабатывать деньги на том что умеешь, главное не останавливаться на достигнутом и развиваться дальше. Особая благодарность нашему ментору Катерине, она очень подробно разбирала каждую работу по домашнему заданию, терпеливо и подробно указывала каждому на не до четы в работе. Спасибо ребята за хороший старт в классной профессии.
Многому научились на данном курсе, конечно навыки ещё не особо профессиональные, но уже можно зарабатывать деньги на том что умеешь, главное не останавливаться на достигнутом и развиваться дальше. Особая благодарность нашему ментору Катерине, она очень подробно разбирала каждую работу по домашнему заданию, терпеливо и подробно указывала каждому на не до четы в работе. Спасибо ребята за хороший старт в классной профессии.
Lera Karelina
Завершила курс Design Start и могу сказать, что это действительно хороший старт для людей, которые хотят попробовать себя в новой сфере. Очень удобным показался формат проведения тренингов и проверки заданий, а дедлайны позволяют более ответственно подходить к планированию времени. Спасибо большое за знания и бесценный опыт! Ну и отдельная благодарность за подборку книг о дизайне!
Екатерина Касиян
Прошла курс Design Start. Курс очень понравился,информация подана доступно,на возникающие вопросы всегда отвечают и помогают. Очень удобно,что курс он-Лайн и уроки можно смотреть в удобное время. Узнала много информации,также давалось много дополнительной литературы для изучения. Также хочется отметить ментора Екатерину,всегда давала Советы как сделать лучше.
Курс очень понравился,информация подана доступно,на возникающие вопросы всегда отвечают и помогают. Очень удобно,что курс он-Лайн и уроки можно смотреть в удобное время. Узнала много информации,также давалось много дополнительной литературы для изучения. Также хочется отметить ментора Екатерину,всегда давала Советы как сделать лучше.
Полина Марченко
Прошла курс Design start, очень удобно было то, что это онлайн курс и уроки можно смотреть в любое время, сэкономила кучу времени. Курс мне понравился, хотя иногда еле успевала делать домашнее задание, но это однозначно того стоило. Появилось понимание о сфере веб-дизайна. Вообщем, всем советую)
Gajane Sarkisjana
Курс мне понравился. Я рада тому, что научилась создавать дизайн правильно, познакомилась с новыми ресурсами, которые необходимы веб-дизайнеру, улучшила свои навыки и поняла свои ошибки. Наконец-то, я научилась быстро работать в фотошопе, теперь это моя любимая программа.
На данном курсе, я приобрела все навыки, которые помогут начинающему дизайнеру начать свой путь и это не может не радовать. Конечно, ещё предстоит многому научиться, ведь это только Start.
Спасибо команде Webdesign Guru, это был отличный опыт.
Мария Дигнер
Прошла курс design start,было очень интересно и познавательно,но довольно сложно,по рекомендациям и предложенной литературе еще буду самостоятельно тренероваться.На курсе действуют очень четкие правила,которые здорово дисциплинируют и не дают расслабиться.Информации дают очень много,она понятна и даступна,всегда можно задать вопрос,и по уважительной причине разрешат чуть отсрочить сдачу дз.Все понравилось,в планах пройти еще и другие курсы у Web design guru!
Анна Попова
Курс хороший! Все основы! Удобный чат,в котором можно задавать вопросы. Трудится нужно много,но за время курса нашла 2 первых заказа!
Вова Михайленко
Курс очень понравился! Для начинающего дизайнера самое то! Сэкономил кучу времени и сил благодаря курсу Design Start. Много информации не зная которой работать и развиваться в сфере дизайна попросту не возможно! В общем всем советую)
Много информации не зная которой работать и развиваться в сфере дизайна попросту не возможно! В общем всем советую)
Отдельное спасибо хочу сказать ментору Кате, которая всегда помогала и подсказывала в трудных для меня моментах.
Елена Мазохина
Вот и подошло к концу мое обучение в курсе Design Start! Я просто счастлива))) а счастлива от того,
что проходила обучения У Кирилла Несмелова, который является профессионалом своего дела. Подача
информации в его видео уроках доступная,без лишней воды и без сложных для новичка терминов.
Кирилл, хочу выразить Вам огромную Благодарность за то, что Благодаря Вашим знаниям и умениям,
которыми Вы поделились с нами, я в процессе обучения нашла и выполнила свой первый заказ))). Курс очень
насыщенный полезной и нужной информацией и да…..
все очень четко, последовательно и структурированно. Все наши работы проверялись ментором Катериной, я
ей очень Благодарна за вежливые разборы наших работ и грамотного указания наших всех ошибок.
Всем рекомендую данный курс.
Еще раз огромное спасибо.
Карина Киякова
Закончилось мое обучение на курсе Дизайн старт Кирилла Несмелова. Это неплохой курс для начинающего дизайнера. Предоставляется много инструментов для дизайна (сайты/книги и т.д. что не может быть не полезным). Вы ознакомитесь с основными инструментами Фотошопа и Фигмы (чтобы овладеть в совершенстве надо конечно стремиться учиться самому и находить для этого время, реально заинтересованным-это не должен составить труда!) Очень удобно что есть канал в телеграмме, где тебе могут помочь с возникшими вопросами и вроде как неограниченный доступ к материалам. Так же система работы в стоп-уроке (это когда ты не можешь увидеть следующий урок пока не сделаешь (своевременно) предыдущий) хорошенько мотивирует выполнять домашние задания. Если есть вопросы можете писать мне прямо в личные сообщения:)
Вика Роголева
Прошла курсы Design Start, спасибо за большое количество полезной информации. Было сложно, но это того стоило. Курс отличный, уже записалась на следующий по тильде. Всем новичкам рекомендую
Было сложно, но это того стоило. Курс отличный, уже записалась на следующий по тильде. Всем новичкам рекомендую
Майя Жуковська
Прошла курс по веб-дизайну design start, мне всё понравилось,. Курс был очень полезен и интересен Вся информация — по делу, без лишней воды.Всем рекомендую!
Еще раз огромное спасибо.
Артем Рябушенко
Прекрасный курс веб-дизайн старт, Кирилл.. БОЛЬШУЩЕЕ вам спасибо, было всё четко, строго и лаконично, ничего лишнего. Рекомендую всем.
Валерия Лысюк
Спасибо огромное Кириллу Несмелову за такой классный курс как веб-дизайн старт) Для меня он был очень полезным, как для начинающих) Осталась довольна!))
Violetta Ligai
Прошла курс Дизайн Старт. Курс был нелегкий, но очень полезный. Хочу сказать большое спасибо Кириллу и Екатерине за всю работу, что они делают. По начале немного непривычно было, что общение с преподавателями не как обычно «по-школьному», а довольно просто, как со «своим чуваком». Очень круто, что большая часть курса — это практика, последние 2 урока уже еле-еле успевала делать т.к где-то на середине курса уже получилось найти работу. Ни разу не пожалела, что выбрала именно этот курс, выбирала долго, почти год шла к тому, чтобы как-то приблизиться к работе именно в сфере дизайна. Хотелось бы еще пару курсов пройти, так как уже точно знаю, что толк от этого будет. Спасибо
Хочу сказать большое спасибо Кириллу и Екатерине за всю работу, что они делают. По начале немного непривычно было, что общение с преподавателями не как обычно «по-школьному», а довольно просто, как со «своим чуваком». Очень круто, что большая часть курса — это практика, последние 2 урока уже еле-еле успевала делать т.к где-то на середине курса уже получилось найти работу. Ни разу не пожалела, что выбрала именно этот курс, выбирала долго, почти год шла к тому, чтобы как-то приблизиться к работе именно в сфере дизайна. Хотелось бы еще пару курсов пройти, так как уже точно знаю, что толк от этого будет. Спасибо
Владислав Пономаренко
Спасибо Кирил!) Я остался доволен курсом Design Start — узнал много нового материла, которого упускал при самостоятельном обучении и за более короткие сроки! Понравилась простая и понятная подача материала. Если что не понятно после просмотра видео, преподаватели ответят на любые вопросы и помогут в чате, практически в любое время суток, за это спасибо! Самое важное и классное это большое количество практики, что очень помогает укреплять знания полученные на уроке! Курс отлично подходит для начинающих и даже для тех кто никогда не работал в фотошопе! Я с увереностью советую данный курс!))
Юлия Дроздова
Курс Design Start он-лайн я выбрала исходя из того, что времени ходить на стационарные курсы не было, учитывая их график. Скажу честно, к обучению он-лайн в принципе относилась скептически, потому как никто толком тебя не контролирует и тяжело заставить себя что-то делать. Но захотела попробовать и рада, что мой выбор пал именно на эту школу. Если и можно где-то пофилонить, то не тут Все строго, но по делу. Последние свои работы вообще сбрасывала за 1-3 минут до окончательного срока сдачи (да он строго зафиксирован и это круто, потому как это сразу готовит тебя к реальным заказчикам). Так что с дэдлайнами у меня уже все хорошо За цену, которую просят за курс , я рассчитывала получить просто какую-то минимальную информацию в каком направлении двигаться в изучении веб-дизайна, а получила хорошие навыки работы в программах и понимание о том, как и куда двигаться дальше. По окончанию курса уже есть работы, которые можно добавить в портфолио. Теперь я знаю, что не нужно ходить на дорогущие стационарные курсы — вот же все в твоем ноутбуке в удобное для тебя время, в любом уголке мира.
Скажу честно, к обучению он-лайн в принципе относилась скептически, потому как никто толком тебя не контролирует и тяжело заставить себя что-то делать. Но захотела попробовать и рада, что мой выбор пал именно на эту школу. Если и можно где-то пофилонить, то не тут Все строго, но по делу. Последние свои работы вообще сбрасывала за 1-3 минут до окончательного срока сдачи (да он строго зафиксирован и это круто, потому как это сразу готовит тебя к реальным заказчикам). Так что с дэдлайнами у меня уже все хорошо За цену, которую просят за курс , я рассчитывала получить просто какую-то минимальную информацию в каком направлении двигаться в изучении веб-дизайна, а получила хорошие навыки работы в программах и понимание о том, как и куда двигаться дальше. По окончанию курса уже есть работы, которые можно добавить в портфолио. Теперь я знаю, что не нужно ходить на дорогущие стационарные курсы — вот же все в твоем ноутбуке в удобное для тебя время, в любом уголке мира.
Кирилл, Катя, спасибо огромное за терпение и профессионализм. Возможно еще встретимся на других ваших курсах
Возможно еще встретимся на других ваших курсах
Женя Воробьёва
Добрый день) обучалась на курсе Design Start, очень понравилось обучение. Сказать, что сразу легко — нет. Для новичка сразу было довольно сложно, но очень помогло, что материал преподносится понятно, логично, все важное и полезное. Удобно, что можно посмотреть в любое время и пересмотреть сколько нужно раз. Еще мне также помогли установленные сроки, это не давало расслабится и полностью включало в работу, как в настоящей работе — у тебя есть срок и ты делаешь. Очень дисциплинирует. Также отлично настроена связь с ментором, удобно, что вопросы можно задать в общем чате и быстро получить ответ. Отдельно хочу сказать про разборы — понравилось, что все комментарии четкие, по делу, но в тоже время очень корректные , что для начинающих тоже важно, чтобы тебя критиковали, но полезно критиковали. Также очень много дополнительной информации в уроках (ссылки, программы, книги). В общем обучение очень насыщенное и благодаря этому за 2 месяца реально научится основам и сделать хорошие первые работы для своего портфолио. Спасибо Кириллу за уроки и основные разборы и Катерине за кураторство в процессе обучения)))
В общем обучение очень насыщенное и благодаря этому за 2 месяца реально научится основам и сделать хорошие первые работы для своего портфолио. Спасибо Кириллу за уроки и основные разборы и Катерине за кураторство в процессе обучения)))
Анна Фролова
Большое спасибо Кириллу за курс! Все было четко и без воды. Мне очень понравилось) К концу курса, к сожалению, уже не стала успевать с внутренними страницами, так как появился заказ:)
Design start это тот курс, который даёт хорошую базу, но на этом останавливаться нельзя, потому что дизайн не стоит на месте и нужно постоянно развиваться))
Определено советую данный курс, ни разу не пожалела, что записалась!
Татьяна Кэшуняну
Проходила курс Design Start)) Курс послужит отличным прорывом для новичков и будет интересен даже тем кто давно в этой сфере) Хочу выразить особую благодарность Кириллу и Екатерине, что помогали по ходу всего курса, вносили правки и всегда отвечали на интересующие вопросы, вы оказали прекрасную поддержку, спасибо вам огромное!!! Курс оказался достаточно тяжелым, нужно было много вникать и погружаться в материал целиком, но оно стоит того!!!
Анастасия Пестова
Хочу выразить благодарность Кириллу и менторам за обучение. Я заканчиваю Design start и начала курс Tilda Hunt. В веб-дизайне я новичок, пошла на курс вообще с нуля и за два этих месяца впитала в себя массу информации, учиться очень интересно, курсы очень объемные, материала основного и дополнительного дается в большом объеме, плюс кое-что нужно и самостоятельно погуглить. Очень удобная платформа обучения, видео всегда в доступе, смотреть можно в любое удобное время, а также всегда можно задать вопросы в чате Телеграм, менторы очень подробно объясняют и отвечают на вопросы практически круглосуточно)) По окончанию уроков дается домашнее задание — обязательное к выполнению. Отдельное спасибо за полезные ресурсы (плюс программы для работы) в веб-дизайне и за подборку электронных книг, мне и по окончанию обучения еще много чего изучить нужно, так как я только начала осваивать эту диджитал-профессию. Кирилл очень много уделяет внимания и рекомендациям по поиску работы, так, что в целом курсы очень интересные и более чем доступные, я сравнивала предварительно, у всех программа заявлена приблизительно одинакова, но стоимость курса по основам вед-дизайна сильно разнится.
Я заканчиваю Design start и начала курс Tilda Hunt. В веб-дизайне я новичок, пошла на курс вообще с нуля и за два этих месяца впитала в себя массу информации, учиться очень интересно, курсы очень объемные, материала основного и дополнительного дается в большом объеме, плюс кое-что нужно и самостоятельно погуглить. Очень удобная платформа обучения, видео всегда в доступе, смотреть можно в любое удобное время, а также всегда можно задать вопросы в чате Телеграм, менторы очень подробно объясняют и отвечают на вопросы практически круглосуточно)) По окончанию уроков дается домашнее задание — обязательное к выполнению. Отдельное спасибо за полезные ресурсы (плюс программы для работы) в веб-дизайне и за подборку электронных книг, мне и по окончанию обучения еще много чего изучить нужно, так как я только начала осваивать эту диджитал-профессию. Кирилл очень много уделяет внимания и рекомендациям по поиску работы, так, что в целом курсы очень интересные и более чем доступные, я сравнивала предварительно, у всех программа заявлена приблизительно одинакова, но стоимость курса по основам вед-дизайна сильно разнится. Подписана также на Мастерскую фриланса, тут тоже масса полезного контента и уроков. Вообщем, спасибо еще раз за вашу работу, успехов вам и развития!!!
Подписана также на Мастерскую фриланса, тут тоже масса полезного контента и уроков. Вообщем, спасибо еще раз за вашу работу, успехов вам и развития!!!
Сергей Харитонов
Кирилл, огромнейшее спасибо за курс design start. Не пожалел, что записалась на него. Хорошая подача материала, если что то не понятно всегда можно задать вопросы или пересмотреть урок. Много практики, что считаю, очень важным в изучении веб дизайна. Курс для тех, кто хочет за небольшой период сделать рывок в своем развитие.
Кирилл помог сформировать понимание о графическом дизайне и начать прокапчивать базовые навыки.
На протяжении курса всегда были на связи, подсказывали, курировали и направляли.
В общем советую данный курс, не пожалеете в любом случае.
Кириллу и его команде огромное спасибо.
Anna Fomich
Спасибо за курс Design start. Много теории и практики, мне кажется хороший курс для ознакомление с веб дизайном и такими программами как Фотошоп и Figma. Порадовала цена на курс, на мой взгляд самая адекватная, не ожидала многого. Но курс превзошел мои ожидания, поскольку видно, что сил в него было вложено много. Думаю о том, чтобы приобрести еще курсы в WebDesign Guru. Желаю успехов и процветания вашей команде.
Порадовала цена на курс, на мой взгляд самая адекватная, не ожидала многого. Но курс превзошел мои ожидания, поскольку видно, что сил в него было вложено много. Думаю о том, чтобы приобрести еще курсы в WebDesign Guru. Желаю успехов и процветания вашей команде.
Kaffy Dillinger
Спасибо за столь полезный курс Design start. Была попытка самостоятельно освоить веб дизайн, но это долго и муторно. Здесь же вся информация предоставлена. Сиди и учись, курс объемный, на него нужно много времени, но оно того стоит. Жалею только об одном….. что не купила курс раньше и долго боялась приступать к освоению дизайна. Оказалось что с наставниками это все гораздо проще. Это одно из лучших денежных вложений. Ни разу не пожалела и рекомендую не откладывать и сомневаться, а двигаться вперед. Кириллу и менторам огромное спасибо за работу
Елена Ситникова
Tilda Hunt — это второй курс который я прошла в WebDesign Guru. Было интересно и познавательно. На Тильде до этого курса я не работала, но мне понравилось. Кирилл всегда готов помочь и все подробно объясняет, за это ему огромное спасибо. Как и на всех курсах, здесь есть обязательные домашние задания. Курс отличный, всем советую!
Было интересно и познавательно. На Тильде до этого курса я не работала, но мне понравилось. Кирилл всегда готов помочь и все подробно объясняет, за это ему огромное спасибо. Как и на всех курсах, здесь есть обязательные домашние задания. Курс отличный, всем советую!
Яна Сторожева
Всем привет! Хочу поделится впечатлениями о курсе Tilda Hunt. Я с этим конструктором работаю уже полгода и на курс пошла, потому что изучала возможности конструктора самостоятельно и на практике, и думала что может быть какие-то решения я делаю не правильно, что можно сделать проще) Я была приятно удивлена, что вначале курса Кирилл дает Figma для реализации дизайна, я всегда делала дизайн в фотошопе, но хотела этот инструмент тоже изучить, но все времени не было, но здесь пришлось и я очень этому рада, что теперь в моем арсенале не только фотошоп, но и Figma)
Сам курс интересный, очень информативный! Даже работая на Тильде уже полгода я вынесла из курса что-то новое, чего я раньше не знала на конструкторе! Многое узнала о дизайне и сейчас мои проекты вырастут в качестве!
Спасибо вам большое!
Редактирую отзыв: Разборы задерживают, сертификат выдают только после положительного отзыва, бонусы вообще не открыли, курс не соответствует заявленному! Ооочень не советую!
Diana Rulanova
Здравствуйте! Для начала я хотела поблагодарить Кирилла и Ирину за огромную проделанную работу. Сколько ходила на разные онлайн курсы, никогда не видела такой отдачи от учителей. Да, очень строго, но знаете, это и заставляет тебя работать. Во время курса у меня возникали разные проблемы, и я очень сильно боялась, что мою работу могут не принять. Но ментор выслушала всю мою проблему, и помогла мне со всем, за что я просто безмерно благодарна. Они уже успели стать для меня семьей, грустно было осознавать, что курс уже заканчивается. Учителя профессионалы своего дела, это я поняла, ещё когда просто зашла в группу(тогда я думала, что это всего лишь одна из многих обычных групп про веб-дизайн). Те кто ещё думает стоит ли тратить на это деньги и время, то скажу вам одно: если вы реально хотите начать что-то делать, начать саморазвиватся, подняться на уровень выше, то я вас уверяю, этот курс стоит всех этих якобы жертв. Нисколько не жалею о потраченных деньгах(на самом деле это очень маленькая сумма, за эти уроки) и времени. Я открыла для себя столько нового, никогда не знала, что чтобы стать хорошим веб-дизайнером, нужно знать очень много всего, прочитать ни одну книгу, и просидеть не одни сутки за работой.
Сколько ходила на разные онлайн курсы, никогда не видела такой отдачи от учителей. Да, очень строго, но знаете, это и заставляет тебя работать. Во время курса у меня возникали разные проблемы, и я очень сильно боялась, что мою работу могут не принять. Но ментор выслушала всю мою проблему, и помогла мне со всем, за что я просто безмерно благодарна. Они уже успели стать для меня семьей, грустно было осознавать, что курс уже заканчивается. Учителя профессионалы своего дела, это я поняла, ещё когда просто зашла в группу(тогда я думала, что это всего лишь одна из многих обычных групп про веб-дизайн). Те кто ещё думает стоит ли тратить на это деньги и время, то скажу вам одно: если вы реально хотите начать что-то делать, начать саморазвиватся, подняться на уровень выше, то я вас уверяю, этот курс стоит всех этих якобы жертв. Нисколько не жалею о потраченных деньгах(на самом деле это очень маленькая сумма, за эти уроки) и времени. Я открыла для себя столько нового, никогда не знала, что чтобы стать хорошим веб-дизайнером, нужно знать очень много всего, прочитать ни одну книгу, и просидеть не одни сутки за работой. Спасибо за то,что прочитали мой отзыв, и надеюсь, что я помогла сделать вам выбор в лучшую сторону
Спасибо за то,что прочитали мой отзыв, и надеюсь, что я помогла сделать вам выбор в лучшую сторону
Алёна Зимина
Хочу поблагодарить Кирилла за предоставленные материалы по курсу Design start. Сначала была мысль обучаться по Ютубу, но почти сразу отпала охота из-за большого количества воды. Записалась на курс с целью получить как можно больше информации, которая действительно пригодится. Цель выполнена! Спасибо за терпение, за то, что учитывали тот факт, что не всегда получается совмещать работу и обучение. Очень понравилось, что изначально был сделан упор на сроки сдач работ, потому что только так получилось очень быстро достичь хороших результатов. Вы крутые
Мария Токарчук
Закончился курс Design Start и хочеться поделиться своими впечатлениями с окружающими.
Я ранее начала увлекаться веб-дизайном и смотреть бесплатные курсы и видео, но решила, что пришло время усовершенствовать свои знания, рискнула и купила курс WebDesignGuru, о чем не жалею) Курс дал мне новые знания, дедлайны дисциплинируют работу над домашними заданиями, ментор проверяет твою работу неоднократно и вносит правки, и в итоге у тебя получается готовое прекрасное портфолио.
Курс не простой, для того чтобы достичь результата нужно много работать, много времени и сил уделять дизайну, но если выполнять все указания, то обязательно увидите результат.
Спасибо Кириллу и нашему ментору Ире, за их труд, знания, которые они нам передали, и веру в нас!
Артём Царук
Спасибо огромное за обучение, очень понравился курс, менторы весёлые и умные…Очень хорошие видео Кирилла, всё легко, очень грамотно и доступно обясняет, и все ссылки, сайты и программы мне очень помогают в работе… Хочу отдельно сказать огромное спасибо Ирине, потому что она не только говорит что как делать но ещё и приложит всех усилий чтобы всё у её подопечных было просто идеально, очень хорошо выделяет ошибки и после её правок робота как бы даже самого приводит в восторг. Она в независимости от времени всегда готова помочь и не даст опустить руки даже таким безнадёжным ученикам как я) Спасибо за курс!
Она в независимости от времени всегда готова помочь и не даст опустить руки даже таким безнадёжным ученикам как я) Спасибо за курс!
Как я стала дизайнером за шесть месяцев / Хабр
Я не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.Конечно, я понимаю, что у меня нет тех навыков, которые есть у многих профессиональных дизайнеров, которые учились этому несколько лет и имеют большой стаж работы, тем не менее, я чувствую, что могу работать на хорошем уровне, создавая неплохой дизайн. В настоящее время я занимаюсь дизайном веб-сайтов.
Эта статья поможет начинающим дизайнерам сделать первые шаги в изучении дизайна самостоятельно, здесь вы найдете ссылки на те книги и ресурсы, которые помогли мне в изучении и оказались полезными. Замечу, что ссылки указывают на англоязычные ресурсы, которые я использовала для самообучения.
Замечу, что ссылки указывают на англоязычные ресурсы, которые я использовала для самообучения.
Уровень первый: учимся видеть
Основная ошибка, которую совершают начинающие дизайнеры – это попытка сразу начать с изучения Photoshop и рисования дизайна. Но Photoshop не сделает вас дизайнером, так же как покупка красок и кисточки не сделает из вас художника. Поэтому начнем с освоения самых азов дизайна.
Учимся рисовать
Для выполнения этой задачи не потребуется прилагать больших усилий или записываться в школу художников, вам не придется рисовать натюрморты и раскрашивать картины маслом, ограничимся изучением основ рисования, чего будет достаточно, чтобы сделать набросок на бумаге. Поможет в этом одна хорошая книга по рисованию – «Как научиться рисовать за 30 дней». Практикуясь по полчаса в течение 30 дней вы сможете изучить основы рисования.
Изучаем теорию графического дизайна
— Начните с книги – «Нарисуй это». Эта книга поможет понять основы дизайна.

— Изучайте работу с цветом, типографию и создание дизайна на основе сетки.
— Проходите по несколько обучающих уроков с этого сайта каждый день.
Изучите основы опыта взаимодействия
Написано огромное количество книг на эту тему, начать можно с этих двух:
— «Дизайн повседневных вещей».
— «Не заставляй меня думать!»
Учимся писать
Абракадабра вроде Lorem Ipsum должна настораживать, это прямой указатель на плохого дизайнера. Хороший дизайнер должен уметь хорошо общаться со своими пользователями, он видит весь процесс оценки его дизайна в целом и не упускает таких деталей как презентационный текст. Каждое слово подбирается вдумчиво, с умом, а сам текст пишется с расчетом, что его будут читать люди. Не используйте заумный язык, которым пользуются учителя в школе.
— Прочитайте книгу «Почему одни идеи выживают, а другие — нет». Эта книга научит вас как привязать к себе читателей.
— На этом сайте много примеров хорошо подобранного текста.
Уровень второй: учимся пользоваться Photoshop и Illustrator
Изучив основы можно приступать к освоению программ для создания дизайна. Изучение лучше всего начать с Illustrator (программа, которую используют дизайнеры для рисования различных иконок и логотипов). Написано огромное количество обучающих материалов на эту тему, я приведу лишь несколько ссылок на книги, которые были особенно полезны. Вы же можете воспользоваться теми ресурсами, которые покажутся наиболее подходящими.
Изучаем Illustrator
— «Иллюстратор — аудитория в книге». Скучная книжка, но если вы осилите хотя бы половину этого материла, то получите базовые навыки по использованию Illustrator.
— «Основы векторной графики». Эта книга научит вас создавать иконки в Иллюстраторе, которые будут выглядеть действительно профессионально.
— Так же посмотрите обучающий урок по созданию логотипа в Illustrator, вам это должно понравиться.
Изучаем Photoshop
На эту тему написано не менее миллиона обучающих статей, один из популярных сайтов с качественными материалами — дизайн на tutsplus.
 А это пример хорошего обучающего урока «как создать psd шаблон для веб-сайта» с этого же сайта. Уделяйте прохождению этих уроков пару часов каждый день и прогресс не заставит себя ждать.
А это пример хорошего обучающего урока «как создать psd шаблон для веб-сайта» с этого же сайта. Уделяйте прохождению этих уроков пару часов каждый день и прогресс не заставит себя ждать.Уровень третий: приобретение специализации
Настало время определиться с той сферой дизайна, которой вы будете заниматься в дальнейшем. Уделите время изучению разных направлений дизайна (сайты, графика, мобильные приложения) и выберите для себя то, что приносит больше всего позитивных эмоций.
Изучаем дизайн логотипов
— «Дизайн логотипов».
— «Создание узнаваемоего бренда» (от веб-сайта до визитной карточки).
Изучаем веб-дизайн
— «Не заставляй меня думать» — книга о дружелюбном пользовательском интерфейсе.
– «Принципы красивого веб-дизайна». Название говорит само за себя.
— Создайте список веб-сайтов, которые кажутся вам привлекательными, отмечайте их особенности и структуру.
Уровень 4: создание портфолио
Вам не нужно заканчивать художественную школу, чтобы устроиться на работу дизайнером, но без хорошего портфолио точно не обойтись.

Как создать портфолио новичку без опыта работы? Для этого не обязательно иметь за плечами законченные проекты или работать с настоящими клиентами. Просто занимайтесь своими собственными проектами.
Вот, что вы можете сделать, чтобы получить опыт:
— Найдите сайт с плохим дизайном и переделайте его.
— Найдите благотворительные проекты и предложите сделать дизайн бесплатно.
— Практикуйтесь на сайтах для дизайнеров.
— Присоединитесь к команде на StartupWeekend.
— Выполняйте задания из этой книги.
Не включайте абсолютно все свои работы в портфолио, выберите только самые лучшие.
На начальных этапах не старайтесь быть оригинальным, это придет со временем, с опытом, с мастерством. Вначале все изучают основы и повторяют простые вещи за учителем, а когда накопится достаточно опыта, можно переходить к более продвинутым и самостоятельным работам.
Для вдохновения посещайте Dribbble (просматривайте работы лучших дизайнеров) и zurb. com/patterntap (веб-дизайн).
com/patterntap (веб-дизайн).
Веб-дизайн Создание веб-сайтов с нуля
Я здесь, чтобы помочь вам выучить , достичь своей мечты , приходите присоединяйтесь ко мне в этом удивительном приключении сегодня
Google Developers Expert — GSuite
Обеспечение Интернета курсы развития и курсы по стратегии цифрового маркетинга с 2002 года.
Эксперт в области инновационных технологий с широким спектром практического опыта. Предоставление интеллектуальных цифровых решений в Интернете как для малого, так и для корпоративного уровня.
«У меня есть страсть ко всему, что связано с цифровыми технологиями, мне нравится программирование и задача разработки успешного цифрового опыта. Как опытный разработчик, я создал свои первые компьютерные приложения в 1990 году и свой первый веб-сайт в 1998 году. Мне нравится делиться своими знания с другими и хочу помочь вам поделиться чудесными возможностями, которые предоставляет Интернет ».
«Обучение, понимание и сильная страсть к образованию. Интернет предоставил нам новые возможности для расширения и обмена знаниями .»
Хотите узнать больше о том, как стать веб-разработчиком, вы хотите ощутить свободу, которую предоставляют нам технологии? Узнайте, как воплотить в жизнь удивительные вещи в Интернете. Технологии объединяют всех нас разными способами. Они открывают двери для тех, кто принимает это и узнает, как сделать эти связи реальными.
«Мои курсы призваны помочь вам в достижении ваших целей, изучении и обновлении навыков»
Предпосылки : опытный разработчик веб-приложений, работавший на нескольких предприятиях приложений уровня, сотни веб-сайтов, бизнес-решения и множество уникальных и инновационных веб-приложений.Специализация в области разработки веб-приложений включает HTML, CSS, JavaScript, JQuery, Bootstrap, PHP и MySQL . Все, что связано с созданием Интернета и цифровым опытом. Увлечен всем, что связано с разработкой веб-приложений , программированием и интернет-маркетингом с упором на социальных сетей и SEO .
Увлечен всем, что связано с разработкой веб-приложений , программированием и интернет-маркетингом с упором на социальных сетей и SEO .
« Понимание технологий позволяет лучше общаться с пользователями . Это также открывает множество дверей.Знания — ключ к успеху, и я хочу помочь вам узнать, что могут предложить технологии. Я увлечен веб-технологиями и с нетерпением жду возможности поделиться с вами своими знаниями и опытом! »
7 лучших курсов по веб-дизайну для начинающих
Итак, вы хотите стать веб-дизайнером? Отлично! Но как изучить основы и превратить свой дизайн в функциональный веб-сайт?
Интернет наполнен множеством классов и ресурсов, которые помогут вам как веб-дизайнеру.Если вы хотите изучить основы или создать свой первый собственный веб-сайт, все это доступно. Чтобы избежать шума, мы составили краткий список курсов веб-дизайна, предназначенных для всех, кто хочет погрузиться в мир веб-дизайна.
7 курсов веб-дизайна для начинающих (платно и бесплатно)
Вот 7 онлайн-классов, которые идеально подходят для начинающих, чтобы лучше понять искусство веб-дизайна.
1. Окончательный курс веб-дизайна
Веб-дизайн и разработка не должны быть сложными, и Webflow University максимально упростил их изучение.Бесплатное обучение веб-дизайну Webflow позволяет вам изучать визуальный дизайн в удобном для вас темпе. Вы узнаете основные концепции, а также то, как сочетаются такие элементы, как типографика, дизайн страницы и дизайн пользовательского интерфейса.
Курс Ultimate веб-дизайна включает более 100 видеороликов. Он начинается с того, что вам нужно знать, если вы новый веб-дизайнер и никогда не использовали Webflow, а его курсовая работа переходит в более сложные концепции дизайна.
Если вы новичок в Webflow и веб-дизайне, вам захочется начать с самого начала. Как и при чтении романа, вы запутаетесь, если пропустите. Рассмотрим введение в учебное пособие по дизайну, подобное первой главе, в котором настраивается сцена того, что находится перед вами на экране дизайнера, и как работают эти элементы управления.
Как и при чтении романа, вы запутаетесь, если пропустите. Рассмотрим введение в учебное пособие по дизайну, подобное первой главе, в котором настраивается сцена того, что находится перед вами на экране дизайнера, и как работают эти элементы управления.
Отсюда ваш путь начинающего веб-дизайнера продолжается. Вы изучите основы HTML, как функционируют классы и подклассы CSS, как создать дизайн страницы с такими элементами, как контейнеры, блоки div, гибкие блоки и сетки, а также многое другое.И, конечно же, мы расскажем, как использовать одну из самых мощных функций Webflow, CMS, позволяющую создавать динамические блоги.
Наряду с этими фундаментальными навыками веб-дизайна вы узнаете о SEO — на уроках, объясняющих, как работает обычный и платный поиск, настраивается аналитика Google и оптимизируется ваш сайт для поисковых систем.
После того, как вы узнаете основы, вы сможете изучить более сложные темы, такие как научиться создавать сложные анимации и взаимодействия, а также получить множество других уроков, которые помогут вам выделить вашу дизайнерскую работу.
Даже если вы ничего не знаете о HTML, CSS или JavaScript, Webflow предоставит вам все необходимое для создания адаптивных веб-сайтов. Курсы Webflow University излагают основы с пошаговыми инструкциями, которые превратят вас в дизайнера, которым вы всегда хотели быть.
2. Создание чистого и простого веб-сайта с помощью Webflow
Ян Лозерт, талантливый чешский дизайнер, составил комплексный онлайн-курс по веб-дизайну на тему «Создание чистого и простого веб-сайта с помощью Webflow».
Он обучает основам с помощью пошагового руководства по разработке и созданию веб-сайта сообщества стартапов. Ян кажется искренне взволнованным дизайном, и его приподнятый энтузиазм делает просмотр всех этих уроков вдохновляющим.
Он не только расскажет вам обо всех деталях его построения, но и сделает весь сайт доступным для клонирования бесплатно. Это позволяет вам увидеть, как различные элементы сочетаются друг с другом и как все вместе работает в дизайне страницы. Работа с этим упрощенным примером из реальной жизни значительно упрощает понимание этих концепций, чем начинать с чего-то слишком амбициозного.
Работа с этим упрощенным примером из реальной жизни значительно упрощает понимание этих концепций, чем начинать с чего-то слишком амбициозного.
Эти уроки охватывают важные принципы проектирования, которые должен знать каждый. Создание навигации, создание призывов к действию, использование блоков div, SEO и адаптивный веб-дизайн — это лишь некоторые из уроков. В этом бесплатном онлайн-курсе так много всего, и даже если у вас уже есть некоторый опыт, вы найдете что-то полезное.
Если вы хотите узнать о веб-разработке, не стоит начинать с чего-то слишком сложного. Ян «Создание чистого и простого веб-сайта с помощью Webflow» дает простой проект с множеством функций, что делает его отличной отправной точкой.
3. Мастер-класс Webflow
Ран Сегалл, основатель Flux Academy, воплощает в себе все, что значит быть независимым веб-дизайнером. Как человек, знакомый с визуальным дизайном, с тем, что нужно для работы с клиентами и ведения бизнеса, он обладает опытом и знаниями. Его премиальный мастер-класс по веб-потоку объединяет все его способности в курс, который одновременно поучителен и вдохновит любого начинающего веб-разработчика.
Его премиальный мастер-класс по веб-потоку объединяет все его способности в курс, который одновременно поучителен и вдохновит любого начинающего веб-разработчика.
Предпринимательский дух — это основная нить, которая проходит через эту курсовую работу. Изучение навыков создания настраиваемых веб-сайтов не только сделает вас лучшим дизайнером, но и тем, кто может взимать дополнительную плату за то, что вы делаете.
Помимо руководств по изучению веб-дизайна и Webflow, есть и другие материалы, которые помогут вам в вашей карьере.Одна из самых сложных задач, когда вы прокладываете путь внештатному дизайнеру, — это выяснить, сколько нужно платить. Есть обсуждение, посвященное оценке вашей собственной работы. Такое сочетание обучения дизайнерским навыкам и навигации по другим аспектам работы делает этот курс хорошо разносторонним.
Этот онлайн-курс не только полезен для расширения ваших знаний, но и является праздником движения без кода. Философия Рана заключается в том, чтобы выйти за рамки шаблонов и использовать Webflow, чтобы открыть новые двери для творчества и доходов.Мы думаем, что это хорошее сообщение для любого веб-дизайнера, независимо от того, где вы находитесь в своей карьере.
Философия Рана заключается в том, чтобы выйти за рамки шаблонов и использовать Webflow, чтобы открыть новые двери для творчества и доходов.Мы думаем, что это хорошее сообщение для любого веб-дизайнера, независимо от того, где вы находитесь в своей карьере.
4. Наизусть
Если вы веб-дизайнер и ничего не знаете о UX или UI-дизайне, это все равно, что заниматься строительством и не разбираться в архитектуре. Вы можете собрать что-то, что имеет структуру, но трудно оценить, будет ли это функциональное пространство, через которое людям будет приятно пробираться через него. UX формирует то, как кто-то воспринимает веб-сайт на эмоциональном уровне, в то время как пользовательский интерфейс устанавливает элементы управления и пути для маневрирования по нему.Обе дисциплины берут исходные материалы для дизайна страницы и объединяют их таким образом, чтобы у кого-то был положительный опыт навигации по нему.
Даже те, у кого есть опыт, легко перепутают UI и UX. Вы должны знать, что UX (взаимодействие с пользователем) связано с тем, как поток пользователей и информационная архитектура влияют на человека, просматривающего веб-сайт. Вы также должны понимать, что UI (пользовательский интерфейс) фокусируется на удобстве использования меню и кнопок, а также на визуальном оформлении этих элементов.Возможность говорить о пользовательском интерфейсе и пользовательском интерфейсе, не притворяясь пустяком, помогает людям поверить в то, что вы знаете, что делаете как веб-дизайнер. Memorisely предлагает обучение в обоих направлениях, чтобы лучше информировать вас и расширить ваши знания об этих соответствующих дисциплинах веб-дизайна.
Вы должны знать, что UX (взаимодействие с пользователем) связано с тем, как поток пользователей и информационная архитектура влияют на человека, просматривающего веб-сайт. Вы также должны понимать, что UI (пользовательский интерфейс) фокусируется на удобстве использования меню и кнопок, а также на визуальном оформлении этих элементов.Возможность говорить о пользовательском интерфейсе и пользовательском интерфейсе, не притворяясь пустяком, помогает людям поверить в то, что вы знаете, что делаете как веб-дизайнер. Memorisely предлагает обучение в обоих направлениях, чтобы лучше информировать вас и расширить ваши знания об этих соответствующих дисциплинах веб-дизайна.
Memorisely предлагает 6-недельные учебные курсы с частичной занятостью, а также ежемесячные электронные книги, посвященные различным аспектам пользовательского интерфейса и пользовательского опыта. Эти электронные книги особенно интересны для тех, кто хочет быть в курсе новых разработок и идей, и включают в себя шаблоны (в том числе Webflow), чтобы увидеть эти концепции в действии.
Онлайн-обучение, хотя и удобно, иногда может казаться отключенным. Нет одноклассников, с которыми можно было бы собраться и выполнить домашнее задание. У вашего инструктора нет офиса, в который можно было бы зайти поболтать. Запоминающе подчеркивает сообщество своей платформы. Вы не одиноки в этом учебном лагере и виртуально работаете вместе с другими. Благодаря встречам Zoom и другим возможностям встречаться и взаимодействовать с другими в дизайне, это дружелюбное онлайн-пространство.
В эту цифровую эпоху, когда мы чувствуем себя все более и более изолированными и отделенными от значимых взаимодействий, приятно иметь такое место, как Memorisely, которое никогда не сбивается с пути, чтобы держать людей в центре того, что они делают.
5. Дизайн + Код
Вау. Здесь по Design + Code нет недостатка в интересных курсах. Хотите ли вы изучить React, Vue, After Effects или Webflow, здесь есть масса учебных материалов, которые помогут вам. Просматривая их каталог классов, вы найдете другие темы, привлекающие творческих людей, такие как звуковой дизайн, редактирование видео, дизайн приложений и создание игр. Это все равно что делать покупки в магазине-складе для гиков дизайна и технических специалистов, с полками, уставленными вкусностями, чтобы научить вас новым навыкам.
Просматривая их каталог классов, вы найдете другие темы, привлекающие творческих людей, такие как звуковой дизайн, редактирование видео, дизайн приложений и создание игр. Это все равно что делать покупки в магазине-складе для гиков дизайна и технических специалистов, с полками, уставленными вкусностями, чтобы научить вас новым навыкам.
Их бесплатный класс Webflow проведет вас через создание функционального веб-сайта. Это не урезанная, тусклая веб-страница просто для обучения, а полностью проработанный веб-дизайн с несколькими страницами, содержащими взаимодействия, данные CMS, а также обработку платежей. Вам предоставляются ресурсы Webflow, которые позволяют легко следить, а также экспериментировать с дизайном самостоятельно.
Этот онлайн-курс делает упор на конверсии.Он учит, как контент, призывы к действию и учет отзывов клиентов могут улучшить взаимодействие с пользователем. Как начинающие веб-дизайнеры, легко слишком увлечься визуальной стороной дела, не обращая внимания на эти принципы дизайна, которые помогают стимулировать конверсии.
6. Дизайн. Сборка. Запуск.
В дизайне Калера Эдвардса есть что любить. Сборка. Запуск. Серия YouTube о проектировании с помощью Webflow. Одна из лучших вещей заключается в том, что, пройдя этот онлайн-курс, вы получаете собственный веб-сайт с портфолио.Вы не только узнаете о процессе веб-дизайна, но и получаете то, что можете использовать.
Еще одним замечательным аспектом этой веб-серии является то, что процесс разработки начинается с бесплатного для загрузки приложения Adobe XD. Caler научит вас создавать каркасные модели, а также познакомится с некоторыми основами дизайна UX и UI. Эта отправная точка дает вам немного практической теории, прежде чем приступить к проектированию. Помня об этих концепциях, когда вы приступите к созданию дизайна страницы с помощью Webflow, вы получите более глубокое понимание того, что вы делаете.
Затем этот курс проведет вас через пошаговые инструкции по созданию веб-дизайна. Вы узнаете, как использовать связанную навигацию, практикуетесь в адаптивном веб-дизайне, а также собираете элементы для создания макета.
Вы узнаете, как использовать связанную навигацию, практикуетесь в адаптивном веб-дизайне, а также собираете элементы для создания макета.
Последнее видео из серии касается SEO, которое так важно для органического охвата. Эта тема может быть одним из самых загадочных аспектов веб-дизайна, но Caler упрощает понимание этих концепций. Он входит и показывает вам, как использовать Webflow для добавления тегов заголовков, метаописаний и как системы открытых графов работают в социальных сетях.Если вы разрабатываете свой первый веб-сайт, этим шагом легко пренебречь.
7. Изучите UI / UX
Learnux.io предлагает ряд курсов по веб-дизайну. Когда вы заходите на их веб-сайт, вас встречают свежая и забавная анимация с запуском прокрутки, взаимодействия и продуманный дизайн страницы, производящие большое первое впечатление. Пользовательский интерфейс и UX настолько хорошо продуманы, что вы знаете, что нашли подходящее место для изучения этих аспектов веб-дизайна.
Уроки HTML / CSS особенно ценны для начинающих дизайнеров, которые хотят понять, как работают CSS и HTML. Если вы хорошо разбираетесь в сложностях каскадных таблиц стилей, это даст вам хорошее начало в понимании того, как эти функции работают, когда вы применяете их где-нибудь, например, в Webflow.
От основ UX и юзабилити, прототипирования до финальной передачи — эти видеокурсы обучают каждой части процесса проектирования, так что новички, которые их завершат, будут обладать основными навыками, необходимыми для создания своего первого веб-сайта.
Начать с курсов веб-дизайна и закончить дизайнером
Когда вы впервые решите изучить навыки веб-дизайнера, путь, который вам предстоит пройти, может показаться устрашающим. Перед вами простираются такие важные концепции, как дизайн UI и UX, визуальный дизайн, CSS, HTML5, адаптивный веб-дизайн, а также принципы дизайна, которым вы должны следовать.
Если вы когда-нибудь хотели стать дизайнером, существует множество классов и платформ для проектирования, таких как Figma, Adobe XD и Webflow, которые могут помочь вам на вашем пути.
Сообщите нам в комментариях ниже, есть ли какие-либо другие курсы веб-дизайна, о которых, по вашему мнению, должны знать начинающие веб-дизайнеры!
лучших курсов веб-разработки на 2021 год: от начального до продвинутого
Какой курс лучше всего подходит для веб-разработки?Это зависит от вашего бюджета, графика и конкретных навыков, которые вы хотите получить.
Бюджет
Как и все остальное, стоимость курсов веб-разработки колеблется в широких пределах.Спектр начинается с бесплатных курсов на другом конце и дорогих учебных курсов для начинающих по программированию на другом. Где-то посередине находятся курсы средней ценовой категории.
Часто люди задают вопрос: есть ли бесплатные или доступные курсы, зачем платить за учебные курсы?
Опять же, как и в большинстве случаев, вы получаете то, за что платите. Бесплатные курсы не обеспечат тот уровень обучения и рекомендаций, который вам необходим, чтобы стать профессиональным разработчиком в течение нескольких месяцев. Вам придется делать все самостоятельно, а впереди это более долгий и одинокий путь.
Вам придется делать все самостоятельно, а впереди это более долгий и одинокий путь.
Бесплатные курсы — это хорошая отправная точка, чтобы получить представление о том, что такое программирование, и понять, действительно ли оно вам нравится.
Если вы на 100% уверены, что хотите продолжить карьеру в веб-разработке, и если у вас есть на это бюджет, я предлагаю учебные курсы по кодированию или, по крайней мере, курс по Udemy по средней цене.
Доступность
Еще одна вещь, которую вы должны учитывать, — это ваш график и уровень обязательств, которые вы готовы взять на себя. Если у вас есть работа на полную ставку, вам нужен курс с гибким расписанием.На многих курсах есть заранее записанные видео, которые вы можете посмотреть в свободное время.
С другой стороны, дневные учебные курсы требуют минимум 40 часов в неделю. Но что их отличает, так это личный наставник и помощь, которые вы получите. Некоторые учебные курсы даже помогают получить работу после окончания учебы.
Навыки, которые необходимо изучить
Вы также должны уделять пристальное внимание навыкам или темам, которые будут охватывать курс.
Некоторые курсы посвящены определенному языку / фреймворку, например Python или React.Поскольку основное внимание уделяется одному навыку, обсуждение, вероятно, будет более полным и глубоким.
Это идеальный выбор, если у вас уже есть базовые основы веб-разработки или если у вас есть предыдущий опыт и вы хотите добавить навык в свой инструментарий.
С другой стороны, некоторые курсы обучают нескольким языкам и основам веб-разработки в целом, чтобы дать вам более широкий взгляд на различные аспекты веб-разработки.
Помимо этого, вы также должны учитывать, регулярно ли обновляется курс для обсуждения новых инструментов, языков и другой соответствующей отраслевой информации.
Лучшие курсы веб-разработки в 2021 году (расширенные)Веб-дизайн для веб-разработчиков (Udemy) — БЕСПЛАТНО
Это самый продаваемый курс Udemy, созданный Йонасом Шмедтманном, веб-разработчиком полного цикла. и дизайнер с 2007.
и дизайнер с 2007.
Простая схема и четкие объяснения Йонаса о 25+ принципах удивительного веб-дизайна, включая теорию цвета, типографику и другие элементы дизайна, делают этот курс отличным для начинающих.
Все, что вам нужно для прохождения этого курса, — это время и стабильное интернет-соединение. Вам нечего терять, и это отличный способ получить представление об удивительных вещах, на которые вы способны как веб-разработчик.
Этот бесплатный курс также дает вам мгновенный доступ к электронной книге «Лучшие ресурсы для веб-дизайна и разработки с HTML5 и CSS3».
Посмотреть курс здесь →
CSS Grid — БЕСПЛАТНО
Этот бесплатный курс поможет вам освоить CSS Grid с нуля с помощью Веса Боса, канадского разработчика и преподавателя полного стека.CSS Grid — это система макета, которая в 10 раз упрощает создание столбцов и строк, чем старые методы.
Поскольку он основан на имеющихся навыках, он идеально подходит для разработчиков, которые имеют опыт работы с CSS.
Посмотреть курс здесь →
The Web Developer Bootcamp — $
Это отличный курс для начинающих. Это один из моих любимых курсов, и я всегда рекомендую его тем, у кого ограниченный бюджет. Кольт и остальные инструкторы так хорошо все объясняют.
В нем есть все необходимое для начала программирования — вы узнаете, как создать отзывчивый и красивый веб-сайт, веб-игру и даже приложение. После курса у вас будет ряд результатов, над которыми вы сможете продолжить работу или показать потенциальным клиентам.
Посмотреть курс здесь →
Веб-дизайн и не только —
Многие новые разработчики не понимают, что работа не прекращается, как только вы научитесь программировать.Если вы планируете создать внештатный бизнес или даже получить работу на полную ставку, вам также необходимо научиться создавать веб-сайты, которые действительно приносят желаемые результаты, а именно превращают посетителей в клиентов. Вы должны думать как маркетолог.
Вы должны думать как маркетолог.
В моей электронной книге я помогу вам не только создавать лучшие веб-сайты, чтобы вы могли взимать больше и предоставлять более качественные услуги своему клиенту, но и помогу вам получить фундаментальные навыки в области маркетинга, ценообразования, брендинга и многого другого, чтобы помочь вам создать прибыльного фрилансера. бизнес.
Посмотреть электронную книгу здесь →
Курс для веб-разработчиков, ориентированный на результат (Udemy) — $
Это еще один доступный курс для абсолютных новичков в изучении HTML5, CSS3, JavaScript, Flexbox, Node.js и т. Д.
В нем девять крупных проектов, в которых вы будете создавать реальные полезные веб-сайты и приложения, а это значит, что вы закончите курс множеством результатов, которые можно будет показать потенциальным работодателям или клиентам. Студентам нравится простой для понимания стиль преподавания этого курса.
Посмотреть курс здесь →
Современный HTML + CSS для начинающих (Udemy) — $
Я большой поклонник Брэда Трэверси, и этот курс отличный.
Я настоятельно рекомендую его как начинающим, так и опытным разработчикам, которые хотят научиться создавать адаптивные веб-сайты и пользовательские интерфейсы с использованием современных технологий HTML5 и CSS3 +, таких как Flexbox и CSS Grid, а также прекомпилятора Sass. Благодаря ясному стилю преподавания Брэда и проектам, над которыми вы будете работать, этот курс сделает вас лучшим разработчиком.
Посмотреть курс здесь →
# 100DaysofCode Web Developer Bundle — $$
Тодд — мужчина. Он эксперт по разработке Google, что много говорит о его опыте, и всемирно известный преподаватель курсов, известный своими невероятными навыками преподавания.
Этот курс познакомит новичков с HTML, CSS и JavaScript и предоставит вам доступ к их сообществу Slack только для членов. Если по какой-то причине вы чувствуете, что курс не стоит вашего времени и денег, у них есть 100-дневная гарантия возврата денег.
Посмотреть курс здесь →
Полный мастер-класс по Python (Udemy) — $
Python — это универсальный язык программирования, который можно использовать не только для веб-разработки, но и для серверной разработки, разработки программного обеспечения, написания системных скриптов и т. Д.
Д.
Изучение этого языка может стать отличным стимулом для резюме, и этот онлайн-курс с самым высоким рейтингом — отличное место для начала. На момент написания этой статьи уже обучалось более 200000 студентов, а 4.Оценка 6 говорит, что им это нравится.
Посмотреть курс здесь →
Современный JavaScript с самого начала — $
Это еще один исключительный курс Брэда, в котором он преподает JavaScript с нуля без предварительного опыта.
Что отличает этот курс от других курсов JS, так это то, что он использует чистый JS, не полагаясь на библиотеки или фреймворки. Такой подход поможет вам освоить этот язык и работать с приложениями от базового до продвинутого по вашему желанию.Курс включает 10 проектов, над которыми вы можете работать, включая создание калькулятора ссуд, генератора шуток Чака Норриса и счетчика калорий.
Посмотреть курс здесь →
Полный курс разработчика React (Udemy) — $
Если вы хотите научиться создавать и запускать веб-приложения React от начала до конца, этот курс — отличный выбор.
Он учит, как использовать React v16, Redux, Webpack, React-Router v4 и другие, не только посредством обсуждений, но и применяя полученные знания.На протяжении всего курса вы создадите два классных веб-приложения на React, а инструктор быстро ответит на любые вопросы, если вы застрянете.
Посмотреть курс здесь →
Учебный курс по Thinkful Coding — $$$
Моя главная рекомендация, чтобы стать разработчиком полного стека. Этот учебный курс по программированию действительно отвечает всем требованиям. Это один из немногих учебных курсов для начинающих, где предлагается обучение один на один, что означает, что каждый студент получает партнерство с личным наставником.Это невероятно полезно, когда вы попадаете в затруднительное положение и вам нужен человек, к которому вы можете быстро обратиться за помощью.
Thinkful также помогает студентам найти работу после окончания учебы, готовя вас к собеседованию, знакомя с компаниями и даже предлагая индивидуального тренера по вопросам карьеры в течение 6 месяцев или до тех пор, пока вас не примут на работу. У них также есть гарантия работы, по которой они возвращают вам плату за обучение, если вы не найдете работу в течение 6 месяцев. Если вам нужна более активная поддержка со стороны наставников, сообщество студентов, с которыми вы можете учиться, и реальный жизненный опыт, который может помочь вам получить работу, этот учебный курс для вас.
У них также есть гарантия работы, по которой они возвращают вам плату за обучение, если вы не найдете работу в течение 6 месяцев. Если вам нужна более активная поддержка со стороны наставников, сообщество студентов, с которыми вы можете учиться, и реальный жизненный опыт, который может помочь вам получить работу, этот учебный курс для вас.
Подробнее здесь →
30 советов по изучению веб-дизайна за 30 дней
Изучение основ веб-дизайна все еще в вашем списке «когда-нибудь»? Почему ты еще не начал? Мы собрали 30 советов и ресурсов, которые помогут вам начать изучать веб-дизайн в этом месяце (и, возможно, даже найти себе новый карьерный путь!).
Графические дизайнеры, дизайнеры полиграфии и креативщики, которые хотят узнать что-то новое или проникнуть на веб-сайт, должны перестать откладывать на потом. Каждый день, когда вы не делаете этого первого шага, вы на один день отстаете от всех остальных!
Выполните следующие действия, чтобы начать изучение того, как создать свой первый веб-сайт, лучшие отраслевые практики и многое другое — и все это за 30 дней!
1.
 Создать сайт
Создать сайт Лучший способ начать изучать веб-дизайн — это начать им заниматься. Это совет Дэвида Кадави, автора книги Design
Рекомендую вам завести блог. Я начал вести блог, чтобы иметь площадку для веб-дизайна, а 7 лет спустя я выпустил бестселлер на эту тему. Наличие личного проекта, такого как блог, дает вам место, где вы можете попробовать что-то новое, и ваш начальник не уволит вас, если вы ошибетесь.
Вам не нужно начинать с огромного веб-сайта или безумного дизайна; начать с малого.Поиграйте с сайтом, выясните, что заставляет его работать. (И обязательно изучите код, чтобы начать знакомство с тем, что заставляет ваш сайт работать.)
Хотите быстро начать работу? Конструктор веб-сайтов, такой как Wix, может помочь вам начать работу со стильным дизайном веб-сайта, когда вы начнете изучать концепции и строительные блоки из того, что входит в состав веб-сайта.
2. Читайте все, что можете
Начать чтение. Поскольку вы ведете этот блог, вы, вероятно, привыкли следить за тем, что происходит в мире дизайна. Продолжайте читать.
Поскольку вы ведете этот блог, вы, вероятно, привыкли следить за тем, что происходит в мире дизайна. Продолжайте читать.
Прочтите все, что сможете, о дизайне веб-сайтов, тенденциях, методах и передовых методах. Подписывайтесь на дизайнеров, которыми вы восхищаетесь, в социальных сетях.
Создайте широкую сеть для чтения вашего веб-сайта. Прочтите основы, чтобы изучить некоторый код, прочитать о теории дизайна, а также прочитать руководства и текущие статьи.
3. Будьте эффективным коммуникатором
Если вы не самый красноречивый человек, освежите эти навыки. Большая часть веб-дизайна — это общение.
Дизайнеры веб-сайтов должны регулярно общаться с клиентами, чтобы выяснить, какую проблему должен решить дизайн; они должны сообщить об этих решениях и реализовать их.
4. Подпишитесь на Tuts + и Envato Elements
Рассмотрите возможность подписки на Envato Elements, которая также дает вам доступ к отличному учебному ресурсу Tuts +.
Tuts + регулярно публикует курсы по графическому и веб-дизайну, от базовых методов до новейших передовых подходов и разработок.Это полностью самостоятельный темп обучения под руководством опытных инструкторов. Вы также получите доступ к Envato Elements, который является отличным ресурсом для поиска графики, шаблонов и многого другого, что можно использовать в работе веб-дизайна.
5. Думайте в HTML
HTML, или язык разметки гипертекста, является краеугольным камнем дизайна веб-сайтов. HTML — это каркас, который помогает создать структуру веб-сайта, и как только вы научитесь читать на этом языке, мир веб-дизайна станет более понятным.
W3Schools предлагает отличное руководство для начинающих по HTML с сотнями примеров HTML, с которыми вы можете поиграть на экране, чтобы увидеть, что происходит и как именно это работает.(Возможно, вам это покажется более интуитивным, чем вы себе представляли.)
6. Играйте с кодом на Codeacademy
Хотя HTML — хорошее начало, вы можете изучить практически любой язык программирования в Codeacademy. Бесплатный набор инструментов научит вас программировать с помощью интерактивных заданий и игр.
Бесплатный набор инструментов научит вас программировать с помощью интерактивных заданий и игр.
Вы можете выбрать курс Codeacademy, где и когда он вам нужен, а также начинать и останавливаться по мере необходимости. Выберите предмет для изучения — веб-разработка, программирование, наука о данных — или язык, на котором нужно сосредоточиться — HTML и CSS (отличное место для начала), Python, Java, SQL, Ruby и другие.
7. Научитесь понимать CSS
CSS или каскадные таблицы стилей определяют представление документа, написанного в HTML или XML и SVG.
Согласно определению Mozilla
CSS описывает, как элементы должны отображаться на экране, на бумаге, в речи или на других носителях.
Mozilla также имеет отличную коллекцию ресурсов CSS для начала работы с подробным описанием того, как работает CSS, включая селекторы и свойства, написание правил CSS, применение CSS к HTML, как указать длину, цвет и другие единицы в CSS, каскад и наследование, основы блочной модели и отладка CSS. Затем модули переходят к объяснению стиля текста и полей.
Затем модули переходят к объяснению стиля текста и полей.
8. Примените свои навыки дизайна в Интернете
Если вы уже работаете в области креативного или графического дизайна, подумайте о вещах, которые вы уже знаете, что можно применить и к дизайну веб-сайтов. Принципы, которые делают что-то визуально привлекательным, не меняются в зависимости от среды, и вся эта теория дизайна пригодится и в цифровом пространстве.
Хотя такие элементы, как изучение кода, могут показаться неестественными, наличие дизайнерского опыта — огромный бонус.Что хорошего в красиво написанном веб-сайте, если никто не хочет с ним взаимодействовать?
9. Обратите внимание на любимые сайты
Обратите внимание на сайты, которые вам нравятся. Что в них нравится вам? (И как вы можете научиться копировать эти элементы?) Обратите внимание на:
- Типографика
- Навигация
- Использование изображений и пространства
- Дизайн форм
- Анимация и эффекты прокрутки
- Цвет
10.
 Нарисуйте каркас
Нарисуйте каркасWireframing — это мозговой штурм веб-дизайнера.
В чистом виде каркас — это набросок того, каким будет сайт. Это не набросок эстетических элементов, а скорее план веб-сайта. Рисование каркаса — это не вопрос внешнего вида дизайна, а его информационная структура.
Не знаете, как создать каркас? В Digital Telepathy есть руководство по передовому опыту, которое поможет вам в обучении.
11. Найдите время, чтобы изучить набросок
Sketch — это инструмент векторной графики для Mac, который упрощает создание элементов дизайна.Многие дизайнеры обращаются к Sketch для создания элементов пользовательского интерфейса и повторяющихся блоков дизайна.
Он содержит плагины и позволяет экспортировать код для облегчения использования и доступа. Это один из самых мощных и популярных инструментов со времен Adobe Creative Suite, который стоит вашего времени.
12. Будьте в курсе новейших технологий
AI, VR, AR, 360-градусное видео, боты.
Может быть трудно угнаться за таким количеством новых технологий и тенденций. Но вы должны быть в курсе этих изменений.
Решайте их по очереди и начните с технологий, которые имеют самое непосредственное отношение к выполняемой вами работе. Если у вас есть веб-сайт с онлайн-чатом, начните с изучения ботов. Или, если вы используете много видеоконтента, поиграйте с 360-градусным видео.
Такие элементы, как искусственный интеллект и виртуальная или дополненная реальность, еще более сложны, но, вероятно, в будущем они станут неотъемлемой частью дизайна веб-сайтов. Как минимум, вы должны знать, что это такое и каково их потенциальное использование.
13. Почувствуйте себя комфортно с SEO
Хотя многие веб-дизайнеры думают, что специалист по SEO может подготовить веб-сайт для его чтения поисковыми системами, с поисковой оптимизацией связано много проектной работы.
От способа загрузки изображений до создания чистого и быстрого кода до включения метаописаний на страницы и элементы, дизайнер должен включить поисковое мышление в свой рабочий процесс.
Фрилансеры, для вас это тоже жизненно важно. Большинство клиентов достаточно сообразительны, чтобы попросить веб-сайт, оптимизированный для SEO.Если вы работаете в одиночку, вам нужно знать достаточно, чтобы создать прочную структуру, которую Google может прочитать (и уметь направить клиента к специалисту по SEO, если необходимо выполнить дополнительную работу).
14. Играйте с помощью конструктора веб-сайтов
Конструктор веб-сайтов может быть отличным способом освоить передовой опыт и начать создавать и разрабатывать веб-сайты.
Большинство этих инструментов имеют множество шаблонов и позволяют настраивать элементы и даже добавлять фрагменты кода. Для простых сайтов у многих конструкторов сайтов также есть бесплатный план, в котором вы можете создать персональную страницу портфолио или базовый веб-сайт, который станет для вас игровой площадкой.
Затем разберитесь по частям в конструкторе веб-сайтов. Посмотрите, как они разработаны и закодированы, чтобы понять, как все это сочетается. Вы будете поражены тем, что можно выяснить, просто выбрав другой дизайн.
Вы будете поражены тем, что можно выяснить, просто выбрав другой дизайн.
15. Найдите наставника
Есть ли кто-то, с кем вы работаете и которым вы восхищаетесь как веб-дизайнер? Пригласите их на обед и обсудите их мысли об отрасли.
Поиск наставника, который будет работать с вами и помочь вам задуматься о своей области и о том, как самостоятельно изучить веб-дизайн, может быть бесценным.И хотя вы, вероятно, сможете найти наставника в онлайн-сообществе, нет ничего лучше, чем живой человек, с которым вы можете периодически встречаться лицом к лицу. (Возможно, стоит иметь наставников онлайн и лично.)
16. Присоединяйтесь к сообществу CodePen
Как только вы начнете знакомиться с кодом и программированием, вы захотите присоединиться к сообществу CodePen. Сообщество с открытым исходным кодом позволяет вам публиковать и редактировать фрагменты кода в своего рода социальной сети.
Еще немного от основателей сайта: «CodePen — это среда социального развития. По сути, он позволяет вам писать код в браузере и видеть его результаты по мере сборки. Полезный и освобождающий инструмент для разработчиков любого уровня подготовки и особенно расширяющий возможности для людей, обучающихся программированию. Мы ориентируемся в первую очередь на интерфейсные языки, такие как HTML, CSS, JavaScript, и синтаксисы предварительной обработки, которые превращаются в эти вещи ».
По сути, он позволяет вам писать код в браузере и видеть его результаты по мере сборки. Полезный и освобождающий инструмент для разработчиков любого уровня подготовки и особенно расширяющий возможности для людей, обучающихся программированию. Мы ориентируемся в первую очередь на интерфейсные языки, такие как HTML, CSS, JavaScript, и синтаксисы предварительной обработки, которые превращаются в эти вещи ».
17. Возьмите класс
Для некоторых учеников лучше всего подходит более формальная классная комната.
Доступно множество курсов — очных и онлайн — для изучения основ веб-дизайна.Начните с местного колледжа или центров онлайн-обучения, таких как Udemy или Coursera. Выберите класс с вашим текущим уровнем способностей и продолжайте двигаться вперед.
18. Хотите что-нибудь сделать? Google It
Для не очень традиционного ученика: найдите ответ на проблему веб-дизайна в Google. Существует так много учебных пособий и видеороликов, которые помогут вам разобраться практически в любой проблеме и решении.
Ключ в том, чтобы искать именно то, что вам нужно знать, и искать ответ в авторитетном источнике.Вот еще один совет, когда дело доходит до учебных пособий и видео — более свежий контент, вероятно, даст вам лучший, более полный и более актуальный ответ. (Помните, что некоторые из этих вещей быстро меняются.)
19. Обратите внимание на удобство использования
Ничто так не может сделать или сломать веб-сайт, как дизайн для пользователей. Вам нужно это спланировать и понять.
Вот как Interaction Design Foundation описывает UX-дизайн:
Дизайн пользовательского опыта (UX) — это процесс создания продуктов, обеспечивающих значимый и личный опыт.Это включает в себя тщательную разработку как удобства использования продукта, так и удовольствия, которое потребители получат от его использования. Он также касается всего процесса приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функций.
UX-дизайнеры, или дизайнеры, которые осведомлены о процессе формирования опыта, стремятся сознательно создавать и формировать факторы, влияющие на процесс.
Для этого UX-дизайнер рассмотрит, почему, что и как использовать продукт.
20. Обратите внимание на тенденции дизайна
Как выглядит современный дизайн веб-сайта? Это не вопрос с подвохом. Для разработки современных веб-сайтов и взаимодействия с пользователем вам необходимо знать, чего хотят пользователи и как они с этим взаимодействуют. Если вы в последний раз загружали приложение или просматривали веб-сайт на своем телефоне в 2016 году, у вас есть много оснований, чтобы наверстать упущенное.
Создание дизайна веб-сайтов с учетом современных тенденций и тенденций, интегрированных в дизайн, поможет вашим проектам выделиться среди других.Как узнать, что сейчас в тренде? Продолжайте читать подобные сайты и обращайте внимание на то, что делают другие дизайнеры. Обратите внимание на цвета, стили и функции, которые есть на часто посещаемых вами веб-сайтах.
21. Создавать без цвета
Начинайте каждый дизайн без цвета. Один великий дизайнер однажды сказал мне, что если ваш дизайн работает в черно-белом цвете, он будет безупречным по цвету.
Это может не всегда выполняться, но это отличная отправная точка.
Создавая дизайн в черно-белом цвете, вы можете увидеть, где элементы контрастируют и как они взаимодействуют друг с другом.Вы избавились от любых эмоциональных ассоциаций с цветом или движением глаз, возникающих из-за этого. Эта простейшая форма дизайна даст вам представление о том, работает ли что-то как концепция, прежде чем вы перейдете к ее завершению.
22. Научитесь любить шрифты Google
Google Fonts — ваш друг.
Независимо от того, как вы относитесь к Google, важно иметь возможность просматривать, сортировать и выбирать шрифты, которые, как вы знаете, будут работать в дизайне веб-сайтов. Вам не нужно думать о лицензировании или о том, совместимы ли гарнитуры с определенными браузерами или нет.
Ограничение состоит в том, что у вас есть только то, что есть в библиотеке Google Fonts для работы. Но если вы попробуете, то сможете найти что-то, что подойдет практически для любого проекта. В конечном итоге это сэкономит вам много времени.
В конечном итоге это сэкономит вам много времени.
23. Разобрать UI Kit
Загрузите пользовательский интерфейс или набор значков и разберите их.
Так же, как вы можете проверить код веб-сайта, посмотрите, как элементы дизайна созданы для Интернета. Обратите внимание на масштаб и сетку, посмотрите на сочетание цветов и организацию файлов в Photoshop или Illustrator.
Найдите комплект для загрузки, который включает элементы в различных форматах для дисплеев с высоким разрешением. (Если вы загрузите кучу файлов в формате JPEG, это вам не поможет.)
Затем попробуйте создать или настроить один или два элемента самостоятельно.
24. Стать типографом
В современном дизайне веб-сайтов большое внимание уделяется типографике… хорошей типографике. От заголовков-героев с гигантскими словами до слоев текста, привлекающих пользователя к дизайну, жизненно важно понимать принципы того, как объединять элементы типа и создавать привлекательные текстовые блоки.
Начните с книги Эллен Луптон «Мыслить шрифтом». (Есть также книга с таким же названием.) Луптон является авторитетом в области типографики, и ее информация мгновенно заставит вас думать как типограф.
25. Перейти в JavaScript
Когда вы начинаете чувствовать себя неплохо, увлекаясь веб-дизайном, снова бросьте вызов себе и изучите JavaScript. После HTML и CSS это самый важный язык Интернета.
JavaScript — это инструмент, который позволяет дизайнерам реализовывать сложные вещи и взаимодействие на веб-страницах.Это то, что заставляет слайдер двигаться или анимацию с параллаксом.
ВLearn JS есть интерактивное руководство, которое поможет вам начать работу.
26. Обновите свое портфолио
Как только вы начнете разрабатывать дизайн для Интернета, обязательно обновите свое портфолио проектами веб-дизайна. Это простое действие поможет вам показать себе… и другим… что веб-дизайн является частью вашего репертуара.
Обновленное портфолио может помочь потенциальным клиентам увидеть, как выглядит ваш «стиль». Обязательно продемонстрируйте макеты, цвета, типографику и различные методы, которые показывают, на что вы способны.
Обязательно продемонстрируйте макеты, цвета, типографику и различные методы, которые показывают, на что вы способны.
27. Испытай себя
С таким количеством ярлыков и фрагментов кода, которые помогут вам решить практически любую проблему с веб-сайтом, не ленитесь. Не забывайте постоянно бросать вызов себе, чтобы изучать новые навыки, новые технологии и постоянно улучшать свою игру в области веб-дизайна.
Единственная особенность этого поля в том, что оно постоянно меняется; всегда есть что узнать или попробовать.
28. Получите максимум впечатлений
Выходи и проектируй. Чтобы стать веб-дизайнером, вы должны начать создавать веб-сайты.
Начинайте с малого, но беритесь за проекты вместе с другими. Попросите присоединиться к проекту с командой на работе. Создайте небольшой веб-сайт для друга. Чем больше у вас опыта в создании веб-сайтов, тем лучше и быстрее вы это сделаете.
Чего вы ждете? Прекратите откладывать на потом.
29.
 Попросите отзыв
Попросите отзывИспользуйте свою сеть для сбора отзывов о проектах по дизайну веб-сайтов, какими бы маленькими вы ни считали их. Прислушайтесь к этим отзывам, даже если они вам не нравятся, и посмотрите, чему вы сможете научиться.
Помимо визуальных предпочтений, предлагал ли человек, оставивший отзыв, предложения по улучшению работы веб-сайта? Могли ли они легко понять цель дизайна? Они связались с обменом сообщениями?
30. Узнавайте новое
Чтобы стать отличным дизайнером веб-сайтов, вам просто нужно продолжать играть, пробовать и узнавать новое. Сделайте точку в сети и общайтесь с другими в этой области, чтобы вы могли оставаться в курсе техник и визуальных изменений, которые востребованы.
Если вы хотите научиться дизайну веб-сайтов, то, вероятно, вы уже регулярно этим занимаетесь. Но это постоянно развивающаяся область, и она меняется почти каждый день. Просто спросите любого, кто это делает.
20 лучших курсов веб-дизайна, видео и инструменты для изучения веб-дизайна в Интернете | автор: Эми Смит
В этой статье будут представлены 20 лучших онлайн-курсов по дизайну веб-сайтов, классов, видеороликов на Youtube и инструментов дизайна, которые помогут вам легко изучить веб-дизайн дома.
« Что такое веб-дизайн? ”
“ Как научиться веб-дизайну дома? »
« Как стать веб-дизайнером? »
« Как правильно выбрать курс веб-дизайна? »
“ Как перейти от графического дизайнера к веб-дизайнеру? ”
Такие вопросы приходят в голову, но не знаете с чего начать как начинающий или графический дизайнер?
Вы попали в нужное место! Взгляните на 20 лучших курсов, классов, бесплатных видеороликов на Youtube и инструментов для изучения дизайна веб-сайтов дома:
Веб-дизайн, как следует из названия, относится к дизайну веб-сайтов, включая дизайн веб-макетов, микрокопирование веб-сайтов дизайн, цвета, графика, изображения, взаимодействия, анимация и многие другие аспекты веб-сайтов.
Однако, как новичок в веб-дизайне, вы должны сначала получить знания и навыки, связанные с веб-графическим дизайном, дизайном UX&UI, дизайном веб-разработки и т.д. Без проблем! Онлайн-курсы веб-дизайна, представленные в следующем разделе, дадут вам ответ. Однако перед этим вам лучше всего узнать, как выбрать подходящий курс веб-дизайна самостоятельно:
Однако перед этим вам лучше всего узнать, как выбрать подходящий курс веб-дизайна самостоятельно:
Чтобы выбрать лучший онлайн-курс веб-дизайна, первым делом нужно спросить себя, чего вы хотите от курса дизайна.Это только для развлечения, для карьеры веб-дизайнера, для поиска работы на неполный рабочий день или для расширения своих знаний?
После того, как вы определились со своими целями, вы можете выбрать правильный курс, который подходит именно вам.
Таким образом, вы сможете определить свои собственные цели и критерии, которые могут оказаться большим подспорьем в выборе правильного курса дизайна.
Тем не менее, вы можете записать их все для дальнейшего использования.
Продолжительность курса веб-дизайна является важным фактором при выборе онлайн-курсов по веб-дизайну.
Стоимость курса / класса по веб-дизайну — еще один важный фактор, который следует учитывать новичкам в веб-дизайне.
Описание курса и комментарии содержат важные отзывы о качестве и содержании курса, помогая вам принять правильное решение.
Онлайн-курс / класс по веб-дизайну, связанный с авторитетным институтом / университетом, как правило, предлагает более профессиональный и высококачественный контент. Наличие престижного учебного заведения в вашем резюме также поможет вам выделиться из толпы.
Если у вас есть много вопросов о курсе дизайна веб-сайтов, подумайте о том, чтобы напрямую связаться с его службой поддержки для получения более подробной информации.
Помните об этих советах и выберите подходящий курс веб-дизайна, который лучше всего подходит для вас.
Ниже представлены 10 лучших онлайн-курсов по веб-дизайну, которые помогут вам изучить веб-дизайн с нуля. Некоторые из них бесплатны, некоторые частично бесплатны, а некоторые имеют плату. Итак, рассмотрите свои собственные потребности и выберите, исходя из ваших целей:
И лучше всего выбирать в соответствии с вашими собственными условиями
О : Элисон предлагает бесплатные онлайн-курсы веб-разработки, которые показывают пользователям, как планировать, создавать и создавать свои собственные сайты в сети. Курсы включают «21 день создания веб-бизнеса», «Как создать свой первый веб-сайт» и «Дизайн веб-страниц с использованием HTML5 и CSS3» и т. Д.
Курсы включают «21 день создания веб-бизнеса», «Как создать свой первый веб-сайт» и «Дизайн веб-страниц с использованием HTML5 и CSS3» и т. Д.
Плюсы:
* Большинство бесплатных курсов посвящены веб-разработке.
* Чем больше курсов вы пройдете, тем выше вы получите скидки.
* Подробная информация о курсе очень полезна и включает такую информацию, как количество зачисленных студентов, рейтинги курса, уровни и ссылки на карьеру и т. Д.
Минусы :
Не все курсы бесплатны.
Заключение :
Это хорошее место для вас, чтобы изучить веб-дизайн с самого начала и получить сертификат / диплом по веб-дизайну.
О : ed2go предлагает гибкие онлайн-курсы по дизайну веб-сайтов. Пользователи могут свободно выбирать свои курсы и изучать профессиональные навыки дизайна веб-сайтов, а также различные стандартные инструменты дизайна , такие как PS, Animate и Dreamweaver.
Pros :
* Обучение планируется в соответствии с вашей жизнью
* Позволяет пользователям выбирать специального инструктора в зависимости от их собственных потребностей
* Большинство курсов длятся от 24 часов до примерно 6 недель.
Минусы :
Бесплатная пробная версия отсутствует
Заключение :
Это идеальный веб-сайт для дизайнеров или новичков, которые могут изучить навыки веб-дизайна и получить дипломы веб-дизайна по собственному расписанию.
О : Treehouse предлагает онлайн-курсы веб-дизайна для пользователей, чтобы начать создавать веб-страницы с помощью HTML и CSS.
Pros :
* Видеоуроки, посвященные веб-дизайну и разработке, очень просты и понятны для начинающих
* 7-дневные бесплатные пробные версии, которые каждый может протестировать перед покупкой
* Поддерживающее онлайн-сообщество который состоит из студентов, которые продолжают учиться вместе
Минусы :
Видеоуроки можно загрузить только при выборе более дорогих планов.
Заключение :
Это идеальный веб-сайт для начинающих, чтобы систематически изучать веб-дизайн и разработку, независимо от того, учитесь ли вы для развлечения или для карьеры.
О : W3School — это бесплатный веб-сайт с обучающими материалами по веб-разработке, на котором пользователи могут изучить основы HTML, CSS или JavaScript.
Плюсы :
* Бесплатное изучение HTML, CSS или JavaScript с легкостью
* Каждая глава сопровождается примерами и упражнениями
Минусы :
Сайт предлагает только самые базовые навыки для веб-разработки
Заключение :
Если вы хотите изучать веб-дизайн только для развлечения, расширить свои дизайнерские навыки или что-то подобное, этот бесплатный веб-сайт с обучающими материалами по веб-дизайну может стать идеальным выбором для изучения основ веб-дизайна.
Около : Udemy предлагает большое количество курсов веб-дизайна для людей на свободный выбор, включая веб-дизайн, инструменты дизайна, взаимодействие с пользователем и веб-разработку и т. Д.
Д.
Плюсы :
* Покрытие большого количества по темам веб-дизайна для удовлетворения потребностей всех пользователей, от новичков до экспертов
* Большинство курсов для начинающих, и их легко понять
* Видео можно скачать
* Включите тренды или рекомендации лучших курсов
* 30 дней Гарантия возврата денег
Минусы :
Бесплатная пробная версия отсутствует
Заключение :
Независимо от того, являетесь ли вы новичком в дизайне или экспертом, вы можете свободно выбирать желаемые онлайн-курсы и улучшать свои навыки веб-дизайна.
О : Pluralsight предлагает множество профессиональных курсов веб-дизайна для студентов, в том числе курсы адаптивного веб-дизайна, курсы AI, HTML5, CSS и Photoshop и т. Д.
Плюсы :
* Множество курсов для удовлетворения потребностей разные люди
* Специальный тест IQ, который поможет вам выбрать наиболее подходящие курсы
Минусы :
Этот веб-сайт не особо ориентирован на веб-дизайн и разработку
Заключение :
Если вы планируете выбирать разнообразные онлайн-курсы, не только курсы веб-дизайна, этот веб-сайт может сэкономить вам много времени.
Рекомендация : 12 лучших руководств по адаптивному веб-дизайну, которые помогут вам начать работу
О : Coursera предоставляет вам доступ к онлайн-курсам, охватывающим практически все, что вы можете придумать, включая курсы веб-дизайна и разработки.
Профи :
* Онлайн-курсы охватывают широкий спектр уровней, от начального до продвинутого
* Предлагают широкий спектр курсов веб-дизайна, включая CSS, HTML, JavaScript, одностраничный дизайн, адаптивный веб-дизайн, пользовательский интерфейс / Принципы дизайна и дизайна UX и т. Д.
* Поддержка нескольких языков
* 7-дневные бесплатные пробные версии
Минусы :
Этот веб-сайт не предназначен специально для веб-дизайна и разработки
Заключение :
Это отличный веб-сайт для поиска и выберите курсы дизайна, разработанные в соответствии с вашими потребностями.
О : Как и Treehouse, Lynda предлагает ежемесячно оплачиваемые курсы веб-дизайна, чтобы помочь людям научиться создавать и проектировать веб-сайты.
Плюсы :
* Предлагайте широкий спектр видеоуроков от экспертов, от веб-кодирования до инструментов дизайна, а также основ UX / UI
* Персонализированные рекомендации курса
* Смотрите видео на своем телефоне или компьютере на основе ваши собственные потребности
* Бесплатная пробная версия на один месяц
Заключение:
Это идеальное место для изучения веб-дизайна и других курсов, связанных с дизайном, одновременно.
Информация о : Web Professionals.org, именуемая «Word Organization of Webmaster», является некоммерческой профессиональной ассоциацией, которая предлагает поддержку отдельным лицам и организациям, которые создают, управляют или продают веб-сайты. Кроме того, он также предлагает базовые курсы веб-дизайна.
Pros :
* Предлагайте вводные курсы по созданию веб-страниц, включая такие темы, как HTML, графика, CSS, веб-хостинг, анимация, обзор электронной коммерции, методы поиска в Интернете и т. Д.
Д.
Минусы :
Бесплатная пробная версия отсутствует
Заключение :
Это идеальный веб-сайт онлайн-курса для студентов, начинающих заниматься веб-дизайном, инструкторов, которые хотят обучать веб-дизайну, и работающих профессионалов, которые хотят изучать веб дизайн.
О : Этот веб-сайт предлагает совершенно бесплатные короткие руководства для дизайнеров / новичков по изучению веб-дизайна.
Плюсы :
* Полностью бесплатные видеоуроки, демонстрирующие, как работать с CSS, HTML, PHP и другими методами веб-дизайна
Минусы :
Коротких видеоуроков может быть недостаточно для улучшения вашего веб-дизайна навыки
Заключение :
Если у вас ограниченный бюджет, этот веб-сайт может стать хорошим выбором для изучения основ веб-дизайна.
Надеюсь, эти 10 лучших бесплатных онлайн-курсов по веб-дизайну помогут вам принять правильное решение.
Если всех этих бесплатных онлайн-курсов или занятий по веб-дизайну недостаточно, вот 5 бесплатных видеоуроков по веб-дизайну с Youtube:
Просмотры : 131748
Создатель этого видео Youtube загружает серию бесплатных руководств по веб-дизайну помощь новичкам в изучении веб-дизайна. Каждое руководство сосредоточено на решении одного конкретного вопроса дизайна.
Youtube руководство
Просмотры : 364 461
В этом бесплатном руководстве вы шаг за шагом узнаете, как создавать веб-сайты с помощью WordPress.
Youtube tutorial
Alt: Бесплатный курс веб-разработки
Просмотры : 1,135,616
В этом руководстве показано все, что вам нужно, чтобы стать профессиональным веб-разработчиком. Это также хороший источник для изучения веб-кодирования и дизайна.
Youtube tutorial
Просмотры : 9 867
Цветной дизайн играет очень важную роль в веб-дизайне. Из этого туториала Вы узнаете, как создавать цветовые схемы для ваших сайтов.
Из этого туториала Вы узнаете, как создавать цветовые схемы для ваших сайтов.
Youtube tutorial
Views : 34 975
В этом руководстве демонстрируется один метод работы с цветами и их организации, чтобы выделить их в проектах дизайна пользовательского интерфейса.Это видео отлично подходит для обучения использованию цвета в дизайне веб-сайтов.
Youtube tutorial
После проверки всех этих онлайн-курсов, тренингов, классов и видео, вот 5 лучших инструментов веб-дизайна, которые вы не можете пропустить:
Sketch — широко используемая программа, предлагающая широкий набор выразительных новички и дизайнеры создают свои веб-сайты. Поскольку он работает только на Mac, это обязательный инструмент для проектирования, если вы используете компьютер / ноутбук с Mac OS.
Как и Sketch, Photoshop является обязательным инструментом веб-дизайна.Однако эта программа доступна как для пользователей Mac, так и для Windows.
Рекомендация : 22 лучших бесплатных учебных пособия по Photoshop для начинающих
После наброска черновиков веб-дизайна вы захотите протестировать свой дизайн с помощью прототипа.
Mockplus, инструмент для быстрого создания веб-прототипов, является идеальным выбором для легкого и эффективного создания прототипов, тестирования и публикации вашего веб-дизайна.
Хорошее сотрудничество всегда необходимо для команды дизайнеров или разработчиков для создания потрясающего веб-сайта.Вот почему необходим хороший инструмент для совместной работы.
iDoc, универсальный онлайн-инструмент для совместной работы и передачи проектов, может автоматически передавать проекты с точными спецификациями, ресурсами, фрагментами кода и интерактивными прототипами. Это инструмент для вас, если вы хотите без усилий сотрудничать, тестировать и передавать веб-дизайны онлайн.
iDoc также предлагает пользователям плагины для прямого импорта дизайнов из Adobe XD / Photoshop / Sketch для повышения эффективности работы.
Dreamweaver — это ведущий инструмент веб-дизайна, который позволяет пользователям легко разрабатывать, кодировать и публиковать свои веб-сайты.
В целом, обучение использованию стандартных инструментов веб-дизайна также важно для новичков, чтобы практиковать и улучшать свои навыки дизайна веб-сайтов.
Самостоятельное изучение веб-дизайна может быть простым или сложным. Ключевым моментом является то, сможете ли вы получить профессиональное и систематическое руководство на самом раннем этапе. К счастью, в этом технологическом мире вы можете легко получить такое руководство через онлайн-курсы по дизайну веб-сайтов и видеоуроки.
Итак, продолжайте учиться и не сдавайтесь!
Вам также может понравиться :
Руководство для новичков: как научиться веб-дизайну дома
7 лучших бесплатных инструментов для дизайна веб-сайтов
14 лучших навыков веб-дизайнера, которые вы должны иметь в 2018 году UI / UX
12 руководств по веб-дизайну для начинающих и опытных разработчиков в 2021 г.
Вот список из 12 лучших руководств по веб-дизайну или курсов веб-дизайна для начинающих и опытных разработчиков
- Alison
- W3School
- Web Профессионалы
- Dreamweaver
- Treehouse
- Udemy
- Alistapart
- Pluralsight
- CreativeBloq
- Mockplus
- Sass Расширения
- LinkedIn Обучение

Изучить веб-дизайн в Интернете легко. Не стать экспертом. Существует бесчисленное множество ссылок, видеороликов на YouTube и руководств, но сортировка всего доступного материала для поиска наиболее полезной информации может оказаться сложной задачей. Лучший способ научиться трюкам веб-дизайна — пройти учебное пособие или онлайн-курс. Некоторые из наиболее полных и высоко оцененных на сегодняшний день руководств относятся к адаптивному веб-дизайну, типографике и Mockplus.
Если вы только начинаете карьеру веб-разработчика или просто хотите расширить свои навыки с помощью новых методологий и инструментов веб-разработки, ознакомьтесь с некоторыми из лучших руководств по веб-дизайну, которые можно попробовать в 2021 году.Ниже приведен список различных онлайн-руководств для веб-разработчиков любого уровня подготовки. Независимо от того, где вы находитесь в своей карьере веб-разработчика, всегда есть возможность узнать больше и лучше работать.
1.
 Для начинающих: бесплатные онлайн-курсы по веб-разработке Alison
Для начинающих: бесплатные онлайн-курсы по веб-разработке Alison
Источник изображения: Alison.com
Заинтересованы в веб-разработке или просто ищете дополнительные учетные данные для добавления в свое резюме по веб-разработке? Элисон предлагает углубленные онлайн-курсы, чтобы научить студентов планировать, создавать и создавать свои собственные веб-сайты полностью в Интернете.Хотя не все курсы бесплатны, Элисон предлагает сертификацию веб-дизайна с дипломом о прохождении всего набора вводных курсов. Даже если у вас есть высшее образование в области веб-дизайна или веб-разработки, наличие большего количества сертификатов в вашем резюме может обеспечить вам больше перспектив работы или больше клиентов в зависимости от того, как вы планируете управлять своей карьерой в качестве веб-разработчика.
2. Для начинающих: W3School Бесплатные основы HTML, CSS и JavaScript
Источник изображения: w3schools.com
Для новых веб-разработчиков или тех, кто только начинает интересоваться веб-разработкой, серия базовых руководств от W3School — отличное место для изучения основ трех основных языков программирования. В каждой главе представлены уроки с примерами и практическими упражнениями. Единственный недостаток — система W3School охватывает только самые основы. Эта серия руководств идеально подходит для знакомства с веб-разработкой в качестве хобби или улучшения уроков, полученных в школе программирования.
В каждой главе представлены уроки с примерами и практическими упражнениями. Единственный недостаток — система W3School охватывает только самые основы. Эта серия руководств идеально подходит для знакомства с веб-разработкой в качестве хобби или улучшения уроков, полученных в школе программирования.
3.Для начинающих: курсы обучения веб-дизайну для веб-профессионалов
Источник изображения: webprofessionals.org
Webprofessionals.org, «Всемирная организация веб-мастеров», — это некоммерческая онлайн-компания, предлагающая руководства для начинающих по основам Интернета. дизайн. Хотя бесплатной пробной версии нет, базовые курсы веб-дизайна помогают новичкам научиться создавать, управлять и продавать свои веб-сайты. Если вы только начинаете заниматься веб-разработкой, серия базовых курсов Web Professionals поможет вам начать изучение CSS и HTML.
4. Для начинающих и разработчиков среднего уровня: Dreamweaver
Источник изображения: adobe. com
com
Всем хорошим веб-разработчикам важно изучить стандартные отраслевые инструменты, и Dreamweaver является основным из них. Эта программа Adobe обучает основам веб-дизайна, что позволяет пользователям разрабатывать, кодировать, тестировать и публиковать свои веб-сайты. Dreamweaver — это основной продукт отрасли и отличная программа для оттачивания ваших навыков веб-разработки.
5. Для разработчиков среднего уровня: Руководства по CSS и HTML на Treehouse
Источник изображения: teamtreehouse.com
Если вы знаете JavaScript, но чувствуете себя немного отстающим, когда дело доходит до CSS и HTML, обучающие руководства от Treehouse могут быть идеальными для вас. Все их видеоуроки интуитивно понятны и просты для понимания веб-разработчиками любого уровня подготовки, и они предлагают всем новым пользователям бесплатный семидневный пробный период перед тем, как совершить покупку полного доступа. Если вы присоединитесь к Treehouse, вы также сможете поделиться идеями с тысячами других разработчиков в поддерживающем его онлайн-сообществе Treehouse.
6. Для разработчиков среднего уровня: создавайте сайты для себя или клиентов с помощью Udemy. Платформа Udemy может даже помочь им привлечь клиентов. Хотя Udemy не предлагает бесплатные пробные версии, существует 30-дневная гарантия возврата денег, и пользователи имеют возможность выбирать из сотен руководств по веб-разработке, дизайну и пользовательскому опыту с управляемыми видео и рекомендациями по курсам.Платформа Udemy даже позволяет пользователям создавать полнофункциональные веб-сайты для себя или клиентов, что является большим преимуществом для любого нового независимого подрядчика, предлагающего услуги веб-разработки.
7. Для средних и продвинутых разработчиков: изучите руководства по приоритетам вместо каркасов
Источник изображения: alistapart.com
A List Apart недавно опубликовал исчерпывающий учебник по руководствам по приоритетам, альтернативу популярным каркасам, которые часто навязывают разработчикам в сложных положениях с небольшим пространством для масштабирования. Каркасы являются общепринятой частью современной теории веб-разработки, но они часто лишают разработчиков дизайнерского потенциала и визуальных элементов, которых они могли бы достичь иначе, если бы не ограничительный характер большинства каркасов. Руководства по приоритетам позволяют использовать ориентированный на пользователя подход, созданный для адаптивного веб-дизайна, помогая промежуточным пользователям объединить свои знания о каркасах с новыми концепциями. Каждый веб-разработчик должен понимать основы руководств по приоритетам и подумать об отходе от устоявшихся методов разработки, ориентированных на каркасные модели.
Каркасы являются общепринятой частью современной теории веб-разработки, но они часто лишают разработчиков дизайнерского потенциала и визуальных элементов, которых они могли бы достичь иначе, если бы не ограничительный характер большинства каркасов. Руководства по приоритетам позволяют использовать ориентированный на пользователя подход, созданный для адаптивного веб-дизайна, помогая промежуточным пользователям объединить свои знания о каркасах с новыми концепциями. Каждый веб-разработчик должен понимать основы руководств по приоритетам и подумать об отходе от устоявшихся методов разработки, ориентированных на каркасные модели.
8. Для продвинутых разработчиков: отточите свои навыки адаптивного дизайна на Pluralsight
Источник изображения: pluralsight.com
Хотя Pluralsight не занимается исключительно веб-разработкой и дизайном, пользователи могут найти множество профессиональных руководств по HTML5. , CSS, Photoshop, AI и веб-дизайн. Если вы ищете способы внедрить более эффективный адаптивный дизайн в свою профессиональную работу, разнообразные учебные материалы на Pluralsight помогут вам взглянуть на веб-разработку с новых точек зрения и начать включать больше аспектов визуального дизайна в процессы программирования для получения более оптимальных результатов.
9. Для опытных разработчиков: изучите адаптивную веб-типографику.
Источник изображения: creativebloq.com
Ваши типографские варианты могут выглядеть эффектно на мобильных платформах, но терять свой блеск на дисплеях настольных компьютеров или наоборот. Creative Bloq опубликовал подробное руководство по элементам адаптивной веб-типографики, которые должен изучить каждый веб-разработчик. Этот подробный учебник по типографике поможет вам с набором текста, выбором шрифтов для адаптивного отображения, вертикальным ритмом, советами по кодированию и многим другим.
10. Для опытных разработчиков: воспользуйтесь преимуществами быстрого прототипирования с помощью Mockplus
Источник изображения: mockplus.com
Веб-разработчики знают, что дизайн — это лишь первая фаза создания нового веб-сайта; вам необходимо протестировать свои проекты, выявить ошибки и найти возможности для создания пользовательского опыта, который вы себе представляете. Система Mockplus — это инструмент быстрого прототипирования, который позволяет веб-разработчикам легко создавать прототипы, тестировать и публиковать веб-проекты. Это также может служить отличным инструментом для обмена знаниями или совместной работы, если вы хотите поделиться идеями с другими разработчиками или привлечь друзей разработчиков к новым открытиям, которые вы делаете во время прототипирования.
Система Mockplus — это инструмент быстрого прототипирования, который позволяет веб-разработчикам легко создавать прототипы, тестировать и публиковать веб-проекты. Это также может служить отличным инструментом для обмена знаниями или совместной работы, если вы хотите поделиться идеями с другими разработчиками или привлечь друзей разработчиков к новым открытиям, которые вы делаете во время прототипирования.
11. Для опытных разработчиков: используйте визуальный подход с помощью расширений Sass
Susy и Breakpoint — два фантастических расширения для набора инструментов Sass, которые позволяют веб-разработчикам применять более визуально сфокусированный подход к веб-дизайну, в то время как расширения заботятся о математика, лежащая в основе адаптивного дизайна. Вместо того, чтобы рассчитывать размеры различных элементов страницы, дизайнеры могут сосредоточиться на визуальной привлекательности и удобстве для пользователя и позволить расширениям справиться с утомлением. Хотя эти инструменты могут предложить более рациональный подход к визуальному веб-дизайну, разработчикам необходимо иметь четкое представление о наборе инструментов Sass и работе с сеточными системами.
12. Для веб-разработчиков всех уровней квалификации: LinkedIn Learning
Источник изображения: linkedin-learning.pxf.io
В сети LinkedIn Learning имеется более 500 курсов по веб-разработке, от общих практических руководств и базовые учебные курсы по тематике нишевого дизайна и подробные руководства по трендам. Доступ к большинству этих курсов бесплатный с учетной записью LinkedIn, но для некоторых потребуется подписка. Сеть LinkedIn также позволяет пользователям отправлять сообщения создателям этих руководств для получения более конкретной информации, сетевых возможностей и многого другого.
Веб-разработка — это постоянно меняющаяся отрасль, и современные разработчики имеют множество инструментов, образовательных ресурсов и онлайн-сообществ, чтобы узнать больше и поделиться своими идеями. Если вы веб-разработчик любого уровня квалификации, важно отточить свои основные навыки, быть в курсе последних тенденций в области разработки и создать собственные процессы для решения типичных проблем веб-разработки.
10 лучших курсов веб-разработки для начинающих в 2021 году [Обновлено]
Что такое веб-разработка?
Веб-разработка — это деятельность, связанная с развитием функциональности веб-сайта.Веб-сайты устроены иначе; три основных компонента осуществляют каждое взаимодействие между пользователем и веб-сайтом.
- Клиент или интерфейс: Локальный компьютер, устройство или браузер. В этом случае большая проблема состоит в том, чтобы убедиться, что веб-сайт одинаково работает во всех браузерах.
- Сервер или бэкэнд: Включает создание кода сайта и обработку базы данных. Сервер — это удаленный компьютер, который работает «на другой стороне» и отвечает за создание кода сайта и обработку базы данных.
- База данных: Веб-база данных доступна из локальной сети или Интернета, а не из базы данных, данные которой хранятся на рабочем столе или в подключенном хранилище. Они используются как для профессионального, так и для личного использования и размещаются на веб-сайтах.
 Это продукты типа «программное обеспечение как услуга» (SaaS), что означает, что доступ предоставляется через веб-браузер. Например, вся информация об учетной записи вошедшего в систему пользователя хранится в базе данных.
Это продукты типа «программное обеспечение как услуга» (SaaS), что означает, что доступ предоставляется через веб-браузер. Например, вся информация об учетной записи вошедшего в систему пользователя хранится в базе данных.
После того, как были определены три основных компонента, легко понять, где веб-разработка находится во всем процессе.
Зачем изучать веб-разработку?
Поскольку цифровая грамотность растет, и все, что происходит в сети, от доставки еды до покупок, становится онлайн, тем самым увеличивается потребность в веб-разработчиках. Веб-разработчики создают интерактивные веб-сайты для различных предприятий, что позволяет организациям предлагать свои услуги на глобальном уровне.
Есть несколько причин, по которым веб-разработка:
- Всегда есть вакансии веб-разработчика.
- Работа предлагает высокий доход.
- Работайте из любого места, так как все, что вам нужно — это ноутбук и подключение к Интернету.
- Возможности фрилансера.

- Это творчески и весело.
Лучшие курсы веб-разработки
Давайте теперь рассмотрим несколько лучших курсов по веб-разработке, которые помогут вам стать веб-разработчиком:
1. Станьте веб-разработчиком с помощью Codecademy
Codecademy предлагает самостоятельные учебные пособия для начинающих, предназначенные для изучения основ программирования веб-разработки.Он предоставляет автономную среду разработки в браузере, где вы можете изучить фундаментальные структуры интерфейсных языков, таких как HTML и CSS, прежде чем переходить к серверным языкам, таким как Ruby on Rails и Python. Это лучший курс веб-разработки, доступный на сегодняшний день в Интернете.
О курсе
Продолжительность — самообучение
Что вы узнаете?
1. Общие сведения о стеке
Освойте инструменты, которые используют фронтенд-разработчики, от HTML до React, а также серверные серверные библиотеки JavaScript, такие как Express. js.
js.
2. Создайте веб-приложение
Выходите за рамки целевой страницы. Создайте внутреннюю часть веб-приложения и даже создайте свой API.
3. Продемонстрируйте свои навыки
Создавайте проекты, достойные портфолио, пока вы учитесь, чтобы вы могли продемонстрировать рекрутерам свои навыки и начать свою карьеру в качестве веб-разработчика.
Вы можете зарегистрироваться здесь.
2. Компьютерное программирование в Академии Хана
Полезный обучающий сайт, который охватывает конкретную тему с подробными объяснениями.Он включает в себя множество самостоятельных руководств, в которых эксперты предоставляют аудио и видео инструкции по теме. В то же время интерактивные экранные окна показывают код и выводят результаты во время повествования.
Что вы узнаете?
- Введение в JS: рисование и анимация
- Введение в HTML / CSS: создание веб-страниц
- Введение в SQL: запросы и управление данными
- Advanced JS: игры и визуализации
- Advanced JS: естественное моделирование
- HTML / JS: создание интерактивных веб-страниц
- HTML / JS: создание интерактивных веб-страниц с помощью jQuery
- Познакомьтесь с профессионалом
Вы можете зарегистрироваться здесь.
3. Введение в информатику и программирование с использованием Python
MIT, одна из лучших технических школ США, предлагает множество курсов для самостоятельного обучения. Программа MIT OpenCourseware предоставляет невероятно широкий спектр тем для изучения, включая сотни курсов, связанных с программированием, разработкой, математикой и компьютерной инженерией.
О курсе
Курс доступен на edX
Пререквизиты: средняя школа алгебры и способности к математике.Фон программирования предпочтительнее
Продолжительность-9 недель
Что вы узнаете?
- Понятие вычисления
- Язык программирования Python
- Некоторые простые алгоритмы
- Тестирование и отладка
- Неформальное введение в алгоритмическую сложность
Вы можете зарегистрироваться здесь.
4. Программирование для всех на Coursera
Coursera предлагает множество онлайн-курсов от различных университетов по всему миру, как бесплатных, так и платных. Каждый класс немного различается по формату и графику, но доступны многочисленные курсы по программированию, разработке и информатике, чтобы почувствовать вкус.
Каждый класс немного различается по формату и графику, но доступны многочисленные курсы по программированию, разработке и информатике, чтобы почувствовать вкус.
В этом курсе всех обучают основам программирования компьютеров с использованием Python. Курс не имеет предварительных требований и требует только самой простой математики. Освоить материалы этого курса может любой человек со средним опытом работы на компьютере.
О курсе
Курс доступен на Coursera
Предварительные требования: базовая математика
Продолжительность — 12 часов
Что вы узнаете?
- Основы языка программирования Python
- Установите Python и напишите свою первую программу
- Использование переменных для хранения, извлечения и вычисления информации
- Использование основных инструментов программирования, таких как функции и циклы
Вы можете зарегистрироваться здесь.
5. Изучите веб-разработку с помощью Mozilla
Команда разработчиков веб-браузера Firefox, Mozilla, создала невероятный ресурс для разработчиков любого уровня и опыта через Mozilla Developer Network. Эти статьи, ресурсы и учебные пособия предназначены для тех, кто усваивает информацию и лучше всего узнает, используя проверенный метод чтения слов и просмотр примеров прямо на странице. Диапазон тем обширен: от базовых веб-представлений и языков интерфейса до общей лексики, оптимизации и производительности.
Эти статьи, ресурсы и учебные пособия предназначены для тех, кто усваивает информацию и лучше всего узнает, используя проверенный метод чтения слов и просмотр примеров прямо на странице. Диапазон тем обширен: от базовых веб-представлений и языков интерфейса до общей лексики, оптимизации и производительности.
О курсе
Предварительные требования: Нет
Продолжительность — Самостоятельная работа
и чему вы научитесь?
- Начните работу в Интернете.
- HTML- Структурирование Интернета
- CSS- Стилизация Интернета.
- JavaScript — динамическое смещение на стороне клиента
- Доступность — Сделайте Интернет доступным для всех.
- Инструменты и испытания.
- Программирование на стороне сервера.
Вы можете зарегистрироваться здесь.
6. Основы Интернета
Компания Google создала сайт Web Fundamentals, предлагающий широкий ассортимент предметов и руководств по темам веб-разработки, предназначенный для целевой аудитории от начинающих до продвинутых разработчиков.
О курсе
Предварительные требования: Нет
Продолжительность — Самостоятельная работа
Что вы узнаете?
- Обзор
- Архитектурные образцы
- Дизайн и удобство использования
- Интеграция и взаимодействие
- СМИ и VR
- Производительность
- Безопасность
- Базовые технологии
Вы можете зарегистрироваться здесь.
7. Учебный курс для веб-разработчиков
Этот курс отлично подходит для начинающих. Это один из моих любимых курсов, и я всегда рекомендую его тем, у кого ограниченный бюджет. Он учит множеству концепций, которые сделают вас идеальным веб-разработчиком и готовым к работе в отрасли.
О курсе
Предпосылки: нет
Продолжительность — 46,5 часов
Что вы узнаете?
- Для создания веб-приложений с использованием передовых технологий
- Для создания приложения блога с нуля с использованием Express, MongoDB, Semantic UI
- Чтобы создать сложное приложение с нуля
- Codey наша собственная браузерная игра
- Создание статических сайтов портфолио HTML и CSS
- Создание сложных HTML-форм
- Создание веб-приложений с полной аутентификацией
- Создавайте красивые адаптивные макеты с помощью Bootstrap
- Реализовать адаптивные панели навигации на веб-страницах
- Использование переменных, условий, циклов, функций, массивов и объектов JavaScript
- Написание функций Javascript и понимание области действия и функций высшего порядка
- Создание полнофункциональных веб-приложений с нуля
- Манипулирование DOM с помощью vanilla JS
- Манипулирование DOM с помощью jQuery
- Перевод между jQuery и vanillas JS
- Написание браузерных игр на основе JavaScript
Вы можете зарегистрироваться здесь.
Гарвардский университет предлагает этот курс введения в информатику и программирование для кандидатов с опытом программирования или без него. Автор курса помогает ученикам мыслить алгоритмически и оптимальным образом решать задачи. Программа в основном охватывает несколько тем; некоторые включают алгоритмы, структуры данных, веб-разработку и т. д. В этом курсе рассматриваются языки C, Python, HTML и CSS, Javascript, SQL и другие.В конце концов, при образцовом выполнении кандидатом всех заданий и финального проекта кандидат имеет право на получение сертификата.
Что вы узнаете:- Основы компьютерного программирования.
- Решение проблем и аналитическое мышление.
- Такие понятия, как абстракция, инкапсуляция, управление ресурсами.
- Обзор языков, таких как C, Python, HTML, CSS и Javascript
Необходимые условия — Нет
Продолжительность: 12 недель
Вы можете зарегистрироваться здесь.
9. Современный HTML + CSS для начинающих
Этот курс предназначен как для начинающих, так и для разработчиков, которые намерены научиться создавать адаптивные пользовательские интерфейсы и веб-сайты с использованием современных технологий HTML5 и CSS3 +, таких как CSS Grid и Flexbox. Курс включает в себя часы, посвященные изучению и изучению, а также реальным проектам. Узнайте, как создавать макеты и служебные классы для создания пользовательских интерфейсов адаптивных веб-сайтов и приложений.
Некоторые разделы предназначены для начинающих, так что это нормально, даже если вы никогда ничего не строили раньше, вы узнаете основы.Если у вас уже есть опыт работы с основами HTML и CSS, перейдите к разделу 3 или 4 и приступайте к работе.
вещей, которые они покрывают
- Как работают сайты
- Настройка кода Visual Studio, ярлыки, Live Server и Emmet
- Семантический макет HTML5
- Основы CSS
- Адаптивный дизайн с медиа-запросами
- Единицы CSS
- Flexbox
- CSS-сетка
- Анимация с ключевыми кадрами и переходами
- Переменные CSS
- Прекомпилятор Sass с портфельным проектом
- Полные проекты и мини-проекты
- Развертывание веб-сайта на виртуальном хостинге и Netlify с Git
О курсе
Предварительные требования: Нет
Продолжительность — 21 час
Что вы узнаете?
- Создание нескольких высококачественных веб-сайтов и проектов пользовательского интерфейса
- Семантический макет HTML5 и основы CSS
- Проекты Flexbox и CSS Grid
- CSS-переменные, переходы, раскрывающиеся списки, наложения и многое другое
- Хостинг и развертывание веб-сайтов с помощью FTP и Git
- Все уровни навыков
Вы можете зарегистрироваться здесь.
Курс знакомит с основными инструментами, необходимыми каждому программисту веб-страниц. Программа начинается с поиска реализации современных веб-страниц с помощью HTML и CSS. Затем вы научитесь кодировать страницы, переупорядочивать компоненты и автоматически изменять их размер с изменением размера экрана. Вы сможете создать код веб-страницы для обоих устройств i.е., настольный и мобильный телефон. Кроме того, курс также дает введение в javascript, невероятно мощный язык Интернета. Наконец, вы должны создать полнофункциональное веб-приложение с использованием Javascript, которое использует AJAX для предоставления конечному пользователю функциональных возможностей и данных на стороне сервера.
Что вы узнаете:- HTML5
- CSS3
- Twitter Bootstrap Framework
- Кодирование простого веб-сайта
- Javascript
- AJAX
Предпосылки: Нет
Продолжительность: 26 часов
Вы можете зарегистрироваться здесь.
Сводка
Выбор курса из миллионов курсов может оказаться непростой задачей. Я надеюсь, что мой список вышеупомянутых онлайн-курсов для веб-разработчиков устранит вашу путаницу.
Честно говоря, мне больше всего нравится Thinkful Bootcamp, так как он взимает плату только после того, как вас наняли в хорошую компанию и хорошо заплатили. Учебный курс для веб-разработчиков одновременно увлекателен и инновационен. Более того, работа в этой области не скоро закончится, поскольку все хотят модернизировать свой бизнес и выходить в Интернет на цифровых носителях, чтобы привлечь и обслужить больше клиентов своими услугами.
Есть еще причины, почему нужно стать веб-разработчиком? Или есть еще ресурсы, где можно научиться и стать веб-разработчиком?
Поделитесь с нами своими мыслями и советами! Будем рады вашему отзыву.
Еще читают:
.

 Для этого UX-дизайнер рассмотрит, почему, что и как использовать продукт.
Для этого UX-дизайнер рассмотрит, почему, что и как использовать продукт. Это продукты типа «программное обеспечение как услуга» (SaaS), что означает, что доступ предоставляется через веб-браузер. Например, вся информация об учетной записи вошедшего в систему пользователя хранится в базе данных.
Это продукты типа «программное обеспечение как услуга» (SaaS), что означает, что доступ предоставляется через веб-браузер. Например, вся информация об учетной записи вошедшего в систему пользователя хранится в базе данных.