Лучший плагин для создания текстовых эффектов textart — уроки фотошоп
20+ креативных эффектов текста в фотошопе, скачать PSD исходник + Шрифты
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе. Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту.
Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа .asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Мыльные пузыри на фоне, а также полупрозрачные “мыльные” буквы. Реалистичный внешний вид, а также специфический шрифт.
18 → Мокрые буквы в зелёной цветовой схеме
Очень интересный стиль, как бы написанных на мокром стекле букв. В зелёных цветах.
19 → Штамп
Текст в стиле штампа, с сочетающейся обводкой.
20 → Эффект неонового свечения текста
И конечно же, без неонового эффекта никак, поэтому данный эффект и посвящен данному свечению. Шрифт Ben Krush прилагается к архиву.
21 → Сетчатый металл
Ещё один креативный эффект сетчатого металлического текста.
На данном двадцатом исходнике мы нашу текущую коллекцию закрываем, спасибо вам за просмотр.
Если Вам понравилась наша подборка эффектов текста в фотошопе, будем очень благодарны за всевозможную обратную связь: комментарии, лайки, репосты в социальных сетях.
Источник: http://vladmaxi.net/web-designer/tekstovye-effekty/20-kreativnyx-effektov-teksta-v-fotoshope-skachat-psd-isxodnik-shrifty.html
10 лучших плагинов Photoshop для команд дизайна
На вопрос о том, что является самым большим препятствием в работе, 27% дизайнеров заявили, что им не хватает времени на творчество. А раз так, значит нужно оптимизировать рабочий процесс, чтобы успевать как можно больше. Один из способов повысить результативность дизайнеров — это использовать плагины в дополнение к основным рабочим инструментам.
Adobe Photoshop поддерживает множество плагинов, позволяющих добавить в программу полезные функции для экономии времени и сил. Давайте же взглянем на список из десяти лучших бесплатных и платных плагинов Adobe Photoshop, которые наверняка окажутся полезными для многих художников и дизайнеров.
Этот плагин, как видно по его названию, упрощает процесс сохранения файлов. Он включает в себя целый набор функций, позволяющих настроить папку назначения, размеры и вид изображения, тип и имя файла. С плагином Save Panel вы сможете сохранять документы с любимыми параметрами, используя для этого настраиваемые кнопки.
Цена: бесплатно
2. Pixel Dropr
Этот плагин позволяет создать набор графических элементов и добавлять их в изображение методом перетаскивания.
Вы сможете сформировать собственную коллекцию из ста значков, картинок, фотографий или кнопок и мгновенно вставлять их в документы PS. Возможность перетаскивать различные элементы на нужные слои изображения сильно ускоряет рабочий процесс.
И если вы профессиональный дизайнер и работаете с большим количеством файлов, Pixel Dropr вам наверняка пригодится.
Цена: 19–99 $
3. Layrs Control 2
Этот бесплатный плагин включает в себя набор из семи различных скриптов, помогающих быстрее выполнять повторяющиеся действия.
С помощью плагина вы сможете удалить неиспользуемые элементы на всех выбранных слоях, эффективнее переименовывать слои и папки, растрировать все стили слоя и удалить в файле все пустые слои.
Кроме того, можно растрировать смарт-объект, находить похожие файлы и папки и преобразовать любой выбранный слой в отдельные смарт-объекты.
Цена: бесплатно
4. specKING
Создание дизайнерских спецификаций в Photoshop — длительный и трудоемкий процесс. SpecKing — это плагин, который позволяет точно измерить расстояние, ширину поля или размер шрифта в любом документе Photoshop. Буквально в несколько щелчков мыши вы получаете полную дизайнерскую спецификацию для вашего проекта. Благодаря SpecKING дизайн будет разработан с точностью до пикселя.
Цена: 19 $
5. CSS3Ps
Мечтаете о простом и быстром способе экспортировать слои из Photoshop в CSS3? Попробуйте бесплатный облачный плагин CSS3Ps. Он позволит преобразовать ваши слои в стили CSS3 буквально в один клик. Все что нужно, это выбрать слой, который вы хотите конвертировать, и нажать кнопку CSS3Ps. Вас перебросит на веб-страницу CSS3Ps, где будет сгенерирован результат.
Все что нужно, это выбрать слой, который вы хотите конвертировать, и нажать кнопку CSS3Ps. Вас перебросит на веб-страницу CSS3Ps, где будет сгенерирован результат.
Цена: бесплатно
6. Subtle Patterns
Этот плагин дает доступ к библиотеке, включающей 400 бесшовных текстур, которую можно добавить непосредственно на панель инструментов Photoshop. Текстуры выбираются в библиотеке с помощью уменьшенных изображений и добавляются в виде фона на выбранный слой. Библиотека синхронизируется, так что вы никогда не пропустите новую текстуру.
Цена: 17,99 $
7. Composer
Дизайнеры должны меньше времени тратить на рутинную работу, и больше — на творчество. В этом вам поможет Composer — бесплатный плагин, позволяющий производить операции над множеством слоев одновременно. С ним любое необходимое изменение выполняется в три этапа.
- Выберите слои или группы для изменения
- Выберите композиции слоев, которые хотите изменить
- Примените к выбранным элементам одну из четырех команд плагина Composer
Цена: бесплатно
8.
 Social Kit
Social KitНадоело создавать, экспортировать и загружать графику для социальных сетей? Этот простой плагин поможет вам сэкономить массу времени на обновлении графических материалов.
С плагином Social Kit вы получаете настраиваемые шаблоны для наиболее популярных платформ социального общения.
Создавайте шапки, фотографии для профиля и рекламные баннеры с помощью настраиваемых шаблонов непосредственно в Photoshop.
Цена: 39,99 $
9. UberColumns
Этот плагин станет для вас отличным подспорьем, если вам приходится редактировать объемные тексты. Вы можете разделить текст на колонки, и вам не придется править эти колонки вручную после каждого редактирования.
Текст останется на едином текстовом слое, но будет разделен на нужное число колонок. Он даже будет сам перемещаться из одной колонки в другую в реальном времени, если вы решите изменить или скорректировать размеры слоя.
Цена: бесплатно
10. Wrike
Избавьтесь от ада рутинной работы и наслаждайтесь творчеством! Wrike помогает оптимизировать составление творческого задания, упростить обработку запросов, не допустить расширения объемов проекта, а также ускорить процесс согласования.
Цена: пробная версия бесплатно
10 лучших плагинов Photoshop для дизайнеров от Wrike
Узнайте, как Wrike помогает выполнять творческую работу
Попробуйте систему управления проектами Wrike, созданную специально для команд маркетинга и дизайна, и вы увидите, как командная работа преобразится на глазах.
Связанные статьи:
- Влияние Agile-методологий на отделы маркетинга
- Как устанавливать приоритеты для маркетинговых кампаний
Источник: https://www.wrike.com/ru/blog/10-luchshih-plaginov-photoshop-dlya-tvorcheskih-spetsialistov/
Создаем простой двухтоновый текстовый эффект в Фотошоп
В этом уроке вы узнаете, как создать простой и быстрый двухтоновый эффект в Photoshop, используя корректирующие слои и фильтры. Начнем!
Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока
1. Создаем фон и текст
Шаг 1
Создаем новый документ размером 1000 х 650 пикселей с белым фоном. Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).
Выбираем градиент от цвета к прозрачности, устанавливаем цвета на #a9a9a9 (слева) и #868686 (справа).
Устанавливаем Scale (Масштаб) на 150% и активируем Dither (Дизеринг).
Шаг 2
Заглавными буквами, используя шрифт Sofia Pro Black, пишем текст. Size (Размер) устанавливаем на 250 pt и, если у вас больше одной строки текста, то устанавливаем Leading (Интерлиньяж) на 235.
Size (Размер) устанавливаем на 250 pt и, если у вас больше одной строки текста, то устанавливаем Leading (Интерлиньяж) на 235.
2. Создаем двухтоновый эффект
Шаг 1
Над текстовым слоем вставляем текстуру и называем слой «Текстура». Кликаем по нему правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).
В качестве текстуры вы можете взять любое изображение, но, чтобы получить интересный двухтоновый эффект, на нем должно быть достаточно деталей.
Шаг 2
В нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Активируем Dither (Дизеринг) и кликаем по градиентной полосе, чтобы настроить цвета. Устанавливаем цветовые ползунки на #281960 (слева) и #d52e51 (справа).
Устанавливаем цветовые ползунки на #281960 (слева) и #d52e51 (справа).
Как работает карта градиента? Она сопоставляет оттенки серого с эквивалентным диапазоном цветов градиента. Таким образом, левый цвет градиента отвечает за тени на картинке, а правый – светлые участки.
Вы можете поэкспериментировать и попробовать другие цвета.
3. Применяем коррекцию
Шаг 1
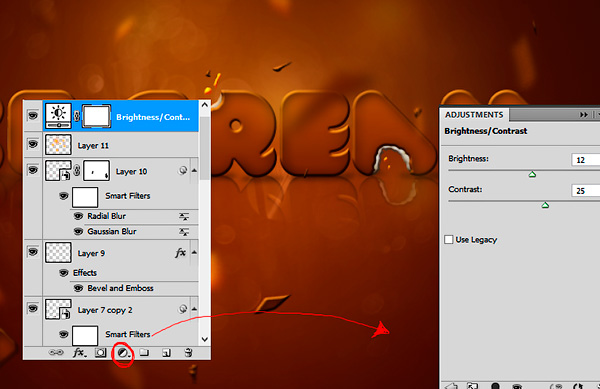
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность). Устанавливаем параметр Contrast (Контрастность) на 15 или любое другое значение, которое подходит для вашей работы.
Шаг 2
Добавляем корректирующий слой Color Lookup (Поиск цвета) и устанавливаем Abstract (Абстрактный) на Cobalt-Carmine.
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и устанавливаем Opacity (Непрозрачность) на 50%.
4. Создаем полутоновую текстуру
Шаг 1
Выше всех предыдущих слоев добавляем новый и называем его «Полутоновая текстура».
Шаг 2
Переходим Edit – Fill (Редактирование – Заливка) и устанавливаем Contents (Содержимое) на 50% Gray (50% серого).
Шаг 3
Кликаем правой кнопкой по слою «Полутоновая текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Устанавливаем цвета переднего и заднего планов на черный и белый соответственно.
Шаг 4
Переходим Filter – Filter Gallery – Sketch – Halftone Pattern (Фильтр – Галерея фильтров – Эскиз – Полутоновый узор). Используем следующие настройки для фильтра:
Используем следующие настройки для фильтра:
- Size (Размер): 1
- Contrast (Контрастность): 5
- Pattern Type (Тип узора): Dot (Точка)
Шаг 5
Меняем режим спешивания слоя «Полутоновая текстура» на Soft Light (Мягкий свет) и устанавливаем Opacity (Непрозрачность) на 20%.
Поздравляю, мы закончили!
В начале урока мы создали простой градиентный фон и добавили текст.
Затем вставили текстуру и трансформировали ее в обтравочную маску для текста, после этого, используя карту градиента, создали двухтоновый эффект.
И в конце мы добавили несколько корректирующих слоев и полутоновую текстуру, чтобы получить финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Источник: https://Photoshop-master.ru/lessons/text/sozdaem_prostoy_dvuhtonovyy_tekstovyy_effekt_v_fotoshop. html
html
Создание эффектов текста в Photoshop
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень.
Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop.
Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур.
При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии.
При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.
Горизонтальный и вертикальный текст на незамкнутом контуре
Горизонтальный и вертикальный текст на замкнутом контуре, созданном инструментом фигуры
- Выполните одно из следующих действий.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
- Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.Индикатор базовой линии инструмента «Текст» (слева) и инструмент «Текст» с индикатором базовой линии на контуре (справа)
- Введите текст.
 Горизонтальный текст выводится вдоль контура перпендикулярно базовой линии. Вертикальный текст выводится вдоль контура параллельно базовой линии.
Горизонтальный текст выводится вдоль контура перпендикулярно базовой линии. Вертикальный текст выводится вдоль контура параллельно базовой линии.Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.
- Выберите инструмент «Стрелка»или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .
Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.
Применение инструментов «Стрелка» и «Выделение контура» для перемещения или отражения текста по контуру.
Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.
Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.
- Выберите инструмент «Горизонтальный текст» .
- Поместите курсор внутри контура.
- Когда курсор инструмента «Текст» будет окружен пунктирными круглыми скобками, щелкните, чтобы вставить текст.
- Выберите инструмент «Выделение контура»или «Перемещение» , затем щелкните контур и перетащите его на новое место. Если используется инструмент «Выделение контура», убедитесь в том, что курсор не принял I-образную форму со стрелкой , и что текст не перемещается вдоль контура.
- Выберите инструмент «Стрелка» .
- Щелкните узловую точку на контуре и воспользуйтесь маркером для изменения его формы.
Текст можно деформировать, чтобы создать специальный эффект. Например, можно придать ему форму дуги или волны. Выбранный стиль деформации является атрибутом текстового слоя — его в любой момент можно изменить, при этом изменится и форма деформации. Параметры деформации предоставляют полное управление ориентацией и перспективой эффекта деформации.
Параметры деформации предоставляют полное управление ориентацией и перспективой эффекта деформации.
Примечание.
Нельзя деформировать текстовые слои, к которым применен формат «Псевдополужирный» или используются шрифты без контурных данных (например растровые шрифты).
Пример текста, деформированного стилем «Рыба»
- Выполните одно из следующих действий.
Выберите инструмент «Текст» и нажмите кнопку «Создает деформированный текст»на панели параметров.
Выберите меню «Текст» > «Деформировать текст».
Примечание.
Для деформации текста в текстовом слое можно воспользоваться командой «Деформация». Выберите меню «Редактирование» > «Трансформирование контура» > «Деформация».
- Выберите стиль деформации из всплывающего меню «Стиль».
- Выберите ориентацию эффекта деформации — по горизонтали или по вертикали.
- При желании укажите значения дополнительных параметров деформации.
Параметр «Изгиб» указывает применяемую к слою степень деформации
Параметры «Искажение по горизонтали» и «Искажение по вертикали» придают деформации перспективу.

- Выделите текстовый слой, к которому была применена деформация.
- Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров или выберите команду меню «Слой» > «Текст» > «Деформировать текст».
- Выберите «Нет» во всплывающем меню «Стиль» и нажмите кнопку «ОК».
С символами текста можно работать как с векторными фигурами, преобразовав их в рабочий контур. Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры.
После создания рабочего контура из текстового слоя можно сохранить его и работать с ним так же, как и с любым другим контуром.
Символы контура нельзя редактировать как текст, однако исходный текстовый слой остается нетронутым и доступен для редактирования.
Выделите текстовый слой и выберите меню «Текст» > «Создать рабочий контур».
Примечание.
Нельзя создавать рабочие контуры из шрифтов, которые не содержат контурных данных (например растровых шрифтов).

При преобразовании текста в фигуру текст замещается слоем с векторной маской. Ее можно редактировать и применять к слою стили, но нельзя редактировать символы в слое как текст.
Выделите текстовый слой и выберите меню «Текст» > «Преобразовать в фигуру».
Примечание.
Нельзя создавать фигуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
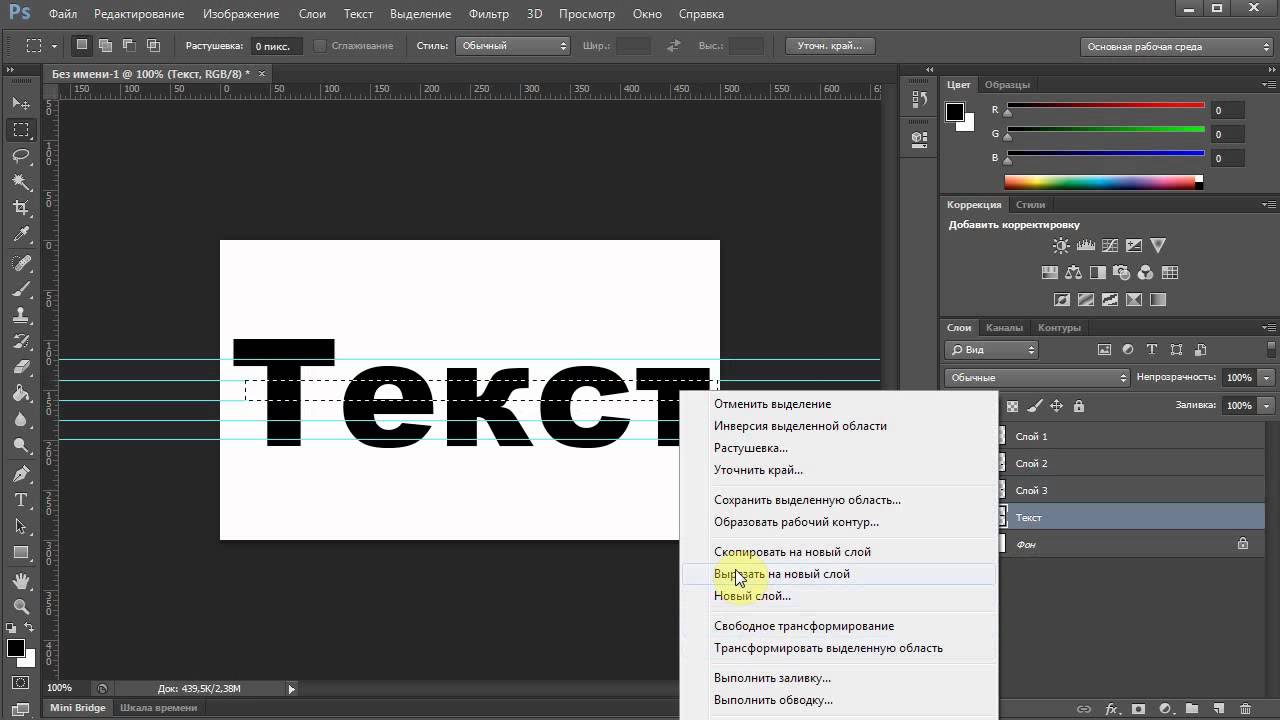
При использовании инструментов «Горизонтальный текст-маска» или «Вертикальный текст-маска» создается выделение по форме текста. Выделение текста появляется на активном слое и может быть перемещено, скопировано, залито и обведено, как любое другое выделение.
- Выберите слой, на котором должно появиться выделение. Для получения наилучших результатов создайте границу выборки на обычном слое изображения, а не на текстовом. Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.
- Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .

- Выберите дополнительные параметры текста и введите текст из точки или в ограничительной рамке.
При вводе текста на активном слое появится красная маска.
После нажатия кнопки «Применить» граница выделения текста появится на изображении активного слоя.
Для придания тексту на изображении глубины можно добавить отбрасываемую тень.
- На панели «Слои» выберите текстовый слой.
- Нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите в появившемся списке пункт «Тень».
- Если возможно, разместите диалоговое окно «Стиль слоя» так, чтобы было видно и слой, и тень.
- Настройте параметры по своему вкусу. Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.
- Когда тень полностью соответствует требованиям, нажмите кнопку «ОК».
Чтобы использовать такие же настройки тени в другом слое, удерживая клавишу «Alt», перетащите слой «Тень» на панели «Слои» на другой слой.

Когда кнопка мыши будет отпущена, Photoshop применит в этом слое те же атрибуты тени.
Текст можно заполнить изображением, применив к слою изображения, расположенному выше текстового слоя на панели «Слои», обтравочную маску.
- Откройте файл, содержащий изображение, которое необходимо поместить внутрь текста.
- Выберите в палитре инструментов инструмент «Горизонтальный текст» или «Вертикальный текст».
- Щелкните вкладку «Символ», чтобы панель «Символ» переместилась на передний план, или, если панель не открыта, выберите меню «Окно» > «Символ».
- На панели «Символ» выберите шрифт и другие атрибуты текста. Лучше выбрать большие, полужирные, толстые буквы.
- Щелкните курсор вставки в окне документа и введите желаемый текст. После этого нажмите клавиши «Ctrl» + «Ввод» (Windows) или «Command» + «Return» (Mac OS).
- Щелкните вкладку «Слои», чтобы панели «Слои» переместилась на передний план, или, если эта панель не открыта, выберите меню «Окно» > «Слои».

- Если слой изображения является задним планом, дважды щелкните слой изображения на панели «Слои», чтобы преобразовать его в обычный слой (необязательно).
Примечание.
Задний план заблокирован и не позволяет перемещать его на панели «Слои». Чтобы разблокировать задний план, его необходимо превратить в обычный слой.
- (Необязательно) Можно переименовать слой в диалоговом окне «Новый слой». Нажмите кнопку «ОК», чтобы закрыть диалоговое окно и преобразовать слой изображения.
- На панели «Слои» перетащите слой изображения таким образом, чтобы он оказался непосредственно над текстовым слоем.
- Выделив слой изображения, выберите меню «Слой» > «Создать обтравочную маску». Внутри текста появится изображение.
- Выберите инструмент «Перемещение»и перетащите изображение так, чтобы оно заняло нужное положение внутри текста.
Чтобы переместить текст, а не изображение, выберите текстовый слой на панели «Слои» и воспользуйтесь инструментом «Перемещение».

Источник: http://photoshop.demiart.ru/book-CC/creating-type-effects.html
Как написать красиво в фотошопе. Создание красивой надписи в Photoshop
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Выдавленный текст — Photoshop
Необычный эффект выдавленного текста. Хотите узнать, как его сделать? Читайте урок ниже.
Начинаем с создания нового документа, в котором будем воспроизводить этот эффект. Я создал небольшой документ с размерами 500×300 px и залил его цветом #74a103:
После этого создаём один новый слой, выбираем инструмент Elliptical Marquee Tool и создаём выделение. Затем заливаем эту выделенную область цветом #b6e100.
Убираем выделение с помощью сочетания Ctrl+D и применяем фильтр Filter > Blur > Gaussian Blur с такими же настройками, как показано здесь:
Ваш результат должен выглядеть, как мой:
Теперь настало время добавить текст на наш холст! Начинаем с выбора инструмента Horizontal Type Tool и пишем свой текст:
Шрифт, который я использовал выше, называется Futura. Отлично, начинаем создание текстового эффекта. Произведите растеризацию этого текстового слоя с помощью меню Layer > Rasterize > Type. Используя сочетание Ctrl+J, скопируйте слой и скройте первоначальный слой (это можно сделать, кликнув по изображению глаза, которое показывает видимость слоя). Переходим на слой выше и применяем настройки Gradient Overlay к этому слою.
Можно увидеть, как изменилось изображение:
Начинаем изменять текущий слой с помощью меню Edit > Transform > Skew, чтобы текст получился таким, как у меня на картинке ниже:
Теперь нам необходимо добавить блики к нашим буквам. Создаем новый слой и выделение на нем с помощью инструмента Rectangular Marquee Tool, как на изображении ниже, заливаем его белым цветом.
Убираем выделение с помощью сочетания Ctrl+D и применяем фильтр Filter > Blur > Gaussian Blur со следующими параметрами:
Результат можно увидеть на картинке ниже:
После этого создаем новый слой и выделение на нём с помощью инструмента Rectangular Marquee Tool и снова заливаем его белым цветом.
Убираем выделение и применяем фильтр Filter > Blur > Gaussian Blur уже с другими параметрами.
Теперь изображение должно выглядеть, как моё:
Производим слияние этих двух слоев в один слой и поворачиваем его немного с помощью Edit > Transform > Rotate:
Скопируйте эти блики трижды и перетащите на каждую букву.
Произведите слияние всех бликов в один слой. Теперь нажимаем Ctrl и кликаем левой кнопкой на ярлыке текстового слоя в списке слоев, чтобы выделить все буквы. Затем нажимаем Ctrl+Shift+I для того, чтобы инвертировать выделение, и нажимаем Delete, чтобы очистить выделенную область.
Уберите выделение с помощью сочетания Ctrl+D. Возвращаемся к скрытому текстовому слою и делаем его снова видимым. После этого применяем Edit > Transform > Skew, чтобы наклонить этот слой в пространстве.
Не применяйте это изменение, не уменьшив высоту букв с помощью Edit > Transform > Scale.
Отлично, применяем настройки Color Overlay для этого слоя.
Теперь, у нас получились буквы другого цвета.
После этого создаём новый слой, делаем выделение с помощью Polygonal Lasso Tool и начинаем соединять верхнюю часть букв с их проекцией. После этого заливаем выделенную область цветом #689106.
Таким же образом заканчиваем остальные буквы.
Хорошо, теперь производим слияние текущего слоя со слоем, расположенным выше. Теперь мы сможем начать превращать буквы в объемные. Возьмите инструмент Polygonal Lasso Tool и создайте выделение, как на моей картинке ниже. После этого возьмите инструмент Dodge Tool (Brush: 45 px, Range: Midtones, Exposure: 30%).
После с помощью сочетания Ctrl+Shift+I инвертируем выделение и применяем инструмент Dodge Tool с такими же настройками, как до этого:
Отлично, теперь выбираем инструмент Burn Tool (Brush: 45 px, Range: Midtones, Exposure: 30%) и добавляем немного темных участков по бокам букв. Затем убираем выделение с помощью Ctrl+D.
Производим те же операции с остальными буквами.
И это всё! Спасибо за прочтение. Я надеюсь, Вам понравился этот урок!
http://www.photoshopstar.com/
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Металлический текст
• Типографская врезка
• Золотой текст
Красивые надписи в фотошопе. Работа с текстом в Adobe Photoshop: как сделать красивую надпись
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
1 голосДоброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой.
90% успеха красивого эффекта составляет шрифт.
Используемый шрифт:
В этом интересном уроке раскрываются некоторые секреты и методики создания красивого постера с прекрасно оформленным текстом. Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Создайте новый документ
В окошке слоев (layers) выберите Gradient
Делайте следующие настройки
Жмем на прямоугольник напротив слова «Gradient» и выставляем:
Должно получится так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, поставьте данному слою Оpacity — 60% . И brush tool кликните на центр, у вас должно получится вот так:
Загрузите кисти Splatter Brushes from Bittbox .
Создаем новый слой и при помощи Brush tool (#77e5e4 ) сделайте также как автор.
Дублируем слой с брызгами. Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px . Данному слою выставляем Blending Mode — Color Dodge .
Переместите слоя с брызгами (тот который без blur ) на верх и выставите ему Blending Mode — Linear Dodge .
Таким же способам добавляем еще брызг на ваше усмотрение, автор использует цвет #e577d2 .
Берем Text tool и пишем “design”.
Двойной клик по слой с текстом (“design”) и делаем как на картинках ниже:
Цвета — #1b2f2f / #231d1d
Вот что должно получится в итоге:
Сохраняем нашу работу в формате.psd.
Жмем Alt+F9, откроется окошко Actions. Загружаем Photoshop Actions Set . Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизвести.
Автор выбрал такой:
Добавим эффекты.
Filter > Render > Lighting Effects и сделайте так как показано ниже.
Жмем Filter > Render > Lens Flare .
Повторите Filter > Render > Lighting Effects .
Добавим Filter > Render > Lens Flare .
Как сделать стильный сияющий текст в фотошопе
В интернете можно встретить много уроков по созданию в фотошопе разных красивых эффектов. Особенно модно в последнее время стало добавлять к тексту такие эффекты как тень, блики, сияние, вдавливание и другие.
Сегодня мы начнем урок с создания в photoshop`e приятного и красивого эффекта вдавленного текста с металлическим сиянием.
Шаг 1. Подготовка холста
Создаем новый файл в Photoshop-e (Ctrl + N). Будем использовать полотно размером 600х400px. Размер взят просто так, вы конечно используйте такой какой вам нужен. Применим инструмент “Заливка”и зальем холст серо-синим темным цветом – # 535559.
Шаг 2. Выбор шрифта
Я не долго думая взял шрифт HeliosCondBlack, но вы я думаю подберете для себя более удачные решения.
Шаг 3. Добавление стилей к слою
Сейчас, когда выбран наш текстовый слой, перейдите в меню Layer -> Layer Styles, и примените следующие настройки:
Теперь разберемся с текстурой фона. Мы будем использовать образец, который мы создадим сами. Нарисуем квадратик 5х5px, максимально увеличим его масштаб и закрасим карандашиком клетки цветами как показано ниже. Определим наш квадратик как pattern:
И наконец, мы добавим 1px обводку, в Gradient Overlay, чтобы сделать текст более вдавленным.
На данный момент это то, что должно у нас получится. Если ваш результат отличается от того, что вы здесь видите, вернитесь и проверьте все настройки стилей слоя. Если вы делали все правильно, то вы не должны иметь никаких проблем.
Шаг 4. Добавление глубины на холсте
Сейчас идет эпоха Web 2.0 и плоский холст может разрушить любой эффект, какой бы красивой он ни был, так что если мы хотим, чтобы наши эффекты для текста выглядели достойно, они должны иметь некоторую глубину. Поэтому вернемся к слою с холстом (background) (чтобы его разблокировать, просто дважды щелкните по нему на палитре слоев, и нажмите кнопку ОК). Перейдите в Layer -> Layer Styles, и примените следующие настройки:
Для градиента, используйте следующие цвета:
1. # 667c85 голубой
2. # 475e68 темно-синий
Шаг 5. Добавление блеска
Нажмите “Ctrl” и кликните на слой с текстом в палитре слоев Photoshop, таким образом будет выделен текст.
Создайте новый слой поверх всех. Используйте инструмент заливка градиентом – от белого к прозрачному, проведите линию от верхней части текста к нижней, это добавит градиент тексту.
Воспользуемся инструментом эллиптическое лассо, чтобы нарисовать эллипс, как вы можете увидеть на рисунке ниже:
Перейдите в меню Select -> Inverse, чтобы инвертировать выделение и нажмите “Удалить” для удаления остального градиента. Это оставит блеск только на верхней части текста:
Теперь, чтобы придать ему хороший и металлический блеск, установите прозрачность слоя на “Overlay”:
Создайте новый слой поверх остальных. Используйте Brush Tool, выберите кисть размером 30px с мягкими краями, и используя белый цвет, случайно сделаем несколько точек по краям текста.
Установите Fill Opacity точки до 70%. Переключите режим “Normal ” на “Overlay”.
Совет: применяйте только точки, где обводка текста выделяется белым, это повысит световой эффект.
Если вы делали все верно, должно получится следующее:
Мы пойдем дальше и добавим еще несколько световых штрихов различными кистями, тут главное не переусердствовать, потому что лучше иметь меньше блеска чем слишком много.
Я надеюсь, вам понравился этот урок по созданию красивого эффекта для текста, не забудьте также посмотреть другие наши уроки по Photoshop.
Как в фотошопе сделать надпись объемную
Как сделать 3D текст в фотошопе CS6
Автор: Галина Соколова. Дата публикации: 16 марта 2016. Категория: Обработка фотографий в фотошопе.
В этом уроке мы будем учиться создавать объёмный текст в рабочей среде 3D фотошопа CS6, а затем разукрасим каждую буквы в различные цвета.В результате урока у меня получился вот такой объёмный текст:
Итак, приступим к уроку и создадим новый документ CTRL+N с размерами как указано на скриншоте:
Теперь для удобства работы зальём слой 50% серым цветом. Для этого нажмём сочетание клавиш SHIFT+Delete и в появившемся окне Заполнить в строке Использовать установим параметр 50% серого:
Теперь активизируем инструмент Текст, установим основной цвет Белый, нажав сначала клавишу D, а затем X, после чего выберем любой жирный шрифт и напишем текст. Затем вызовем рамку Трансфрормации CTRL+T и увеличим текст, удерживая клавишу SHIFT:
Затем дважды щёлкнем внутри рамки левой клавишей мышки, чтобы трансформация применилась:
Как мы видим две последние буквы склеились вместе – между ними нет просвета. Чтобы исправить расположение букв нужно активизировать инструмент Текст и щёлкнуть курсором между буквами, а затем удерживая клавишу ALT несколько раз щёлкнуть на клавиатуре по клавише со стрелочкой, которая направлена вправо. В результате последняя буква передвинется вправо и появится промежуток между буквами:
Теперь перейдём в рабочую среду 3D, нажав на вкладку 3D на верхней панели и выберем в выпадающем меню опцию Новая 3D-экструзия из выделенного слоя. После чего рабочая среда преобразуется в 3D :
Как мы видим, что текст приобрёл толщину и тень. Курсор в рабочей среде 3D позволяет поворачивать 3D объект в любых направлениях. Повернём наш текст так, чтобы толщина текста была видна нагляднее:
Теперь щёлкнем по тексту мышкой и затем щёлкнем по значку Свойства, в результате откроется окно Свойства, где нужно щёлкнуть по опции Набор фигур и выбрать фигуру под названием Раздувание и подвинуть движок параметра Глубина экструзии приблизительно до 40-50:
Теперь перейдём во вкладку Капитель, чтобы сделать буквы ещё более выпуклыми и установим движок параметра Интенсивность, чтобы наглядно буквы смотрелись достаточно выпуклыми:
Чтобы выйти из режима Капитель в режим Обзора нужно щёлкнуть по пустому месту рабочей среды:
Теперь создадим цвет букв. Для этого выделим все текстовые слои: кликнем по первому слою и затем удерживая клавишу SHIFT, кликнем по последнему слою в результате слои выделятся:
Затем перейдём в окно Свойства и выберем готовый материал:
Теперь раскрасим буквы в цвет, который мы выберем сами на палитре цветов, например в оранжевый. Для этого мы вернёмся в исходное положение, когда текст был белым, нажав несколько раз сочетание клавиш ALT+CTRL+Z и выделим тестовые слои, затем в окне Свойства нажмём на квадратик Рассеивание и в палитре цветов выберем оранжевый цвет:
Добавим Блик. Для этого выберем цвет блика белый и передвинем движок параметра Блеск так, чтобы блик смотрелся реалистично:
Теперь раскрасим каждую букву отдельно. Для этого перейдём в меню 3D и нажмём на опцию Разделить экструзию в результате мы получим редактирование каждой буквы по отдельности:
Первую букву Т перекрашивать не будем – оставим оранжевый цвет для неё. Перекрасим вторую букву «е» в красный цвет. Для этого щёлкнем по букве и затем в палитре 3D выделим все слои со словом Текст и в окне Свойства щёлкнем по квадратику Рассеивание, после чего в открывшейся палитре цветов выберем красный цвет:
Повторим такую же операцию для всех букв, меняя цвет для каждой буквы. В результате получится вот такой разноцветный текст:
Теперь в Палитре 3D перейдём к слою Бесконечный свет1 и установим параметр Тень на 20-30%
Теперь перейдём на слой Окружающая среда и установим параметр Отражение на 60% и Плавность 30%:
Теперь запустим Рендеринг ALT+SHIFT+CTRL+R – операция, которая обработает информацию, в результате чего, появится окончательный результат, после чего необходимо перейти в палитру Слои на слой с фоном:
На этом урок «Как сделать 3D текст в фотошопе CS6» окончен.
Узнать подробности работы с 3D объектами в фотошопе
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Печать
👌 Как сделать объемный текст в Photoshop, увлечения и хобби
Хочу поделиться личным опытом в создании объемного текста в программе Photoshop. Одним из минусов программы Photoshop является то, что в ней не предусмотрена функция быстрого создания объемного текста, а также нет библиотеки с уже готовыми шаблонами (на любой вкус и цвет). В интернете есть несколько способов, как сделать объемный текст самому. Но, методом проб и ошибок, я разработала для себя такой. На мой взгляд, он проще и удобнее, чем те, которые мне попадались. Для начала создайте любой текст. Шрифт и цвет выбирайте тот, который вам больше всего нравится или в зависимости от будущего назначения надписи.Откройте Слои, кликните по слою с вашим текстом правой кнопкой мышки и нажмите Создать дубликат слоя(обычно это 3 сверху строка). Создав, сразу сместите его на один шаг вниз/вверх и влево/вправо клавишами на клавиатуре. Повторите этот процесс еще несколько раз. От количества слоев будет зависеть объем вашего будущего текста. После того как вы создали достаточное количество слоев (учтите, что самый верхний слой будет «лицом» вашего текста), измените цвет последнего «лицевого» слоя. Это подчеркнет объем текста и сделает его интереснее. Название слоя должно изменится: пропадут слова «копия…».
Подчеркнуть объем текста, не изменяя цвет, можно также функцией Обводка в параметрах наложения. Их можно найти там же, где и функцию Создать дубликат слоя, но на одну строку выше.
Объемный текст готов. Теперь выделите все текстовые слои.Кликните по ним правой кнопкой мышки и выберите Растрировать текст (обычно это 9-я строка сверху).
Все. Теперь вы можете их объединить. Не убирая выделения с растрированных слоев, кликните по ним еще раз правой кнопкой мыши. В открывшемся окне вы найдете функцию Объединить слои (3-я строка снизу). Это делается для удобства. Но если вы не уверены в конечном варианте, то лучше не торопиться. Если вы не уверены только в «лицевом» слое, то можете (для сокращения количества слоев) растрировать и объединить все слои, кроме последнего. Готово.
Чтобы получать лучшие статьи, подпишитесь на страницы Алимеро в Яндекс Дзен, Вконтакте, Одноклассниках, Facebook и Pinterest!
Как сделать объемный текст в Фотошопе
В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
Вначале, откроем файл с блестками. Я использовал текстуру синего цвета. Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.
Шаг 2. Создание документа
Создаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.
Шаг 3. Добавление текста
Создаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 4. Наложение эффектов
Теперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
Метод — Жесткая огранка (Technique — Chisel Hard)
Контур глянца – Двойное кольцо (Gloss Contour — Ring- Double)
Сглаживание ставим галочку (Anti-aliased)
Режим подсветки — Яркий свет (Highlight Mode — Vivid Light)
Непрозрачность — 100% (Opacity — 100%)
Непрозрачность тени – 50% (Shadow Mode — Opacity 50%)
Шаг 5. Наложение эффектов
Затем добавляем эффект Контур (Contour) со следующими настройками:
Шаг 6. Наложение эффектов
Добавляем Эффект Текстура (Texture).
- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).
Шаг 7. Наложение эффектов
Добавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
Узор (Pattern) — используем узор который мы сделали в первом шаге (текстуру с блестками)
Масштаб (Scale) — 10%
Шаг 8. Наложение эффектов
Добавляем эффект Тень (Drop Shadow) со следующими настройками:
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
Цвет (Color) — #FFFFFF
Непрозрачность (Opacity) — 100%
Смещение (Distance) — 2
Размер (Size) — 2
Шум (Noise) — 5
Шаг 9. Наложение эффектов
Дублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем Создать дубликат слоя (Duplicate Layer). После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
Режим наложение – Умножение (Blend Mode — Multiply)
Цвет (Color) — #000000
Непрозрачность (Opacity) — 20%
Глобальное освещение — Убрать галочку (Use Global Light)
Угол (Angle) -45
Смещение (Distance) — 3
Размер (Size) — 8
Шум (Noise) — 5
Шаг 10. Промежуточный результат
У вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.
Шаг 11. Добавление корректирующего слоя
Создадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.
Шаг 12. Финальное изображение
Так как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник
Объемные надписи. Делаем в фотошоп cs4
06.12.2013
В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4.
Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны. И все у нас получится! Создаем документ А4.
Делаем надпись при помощи инструмента Tool. Размер шрифта 300 pt. Цвет букв Вы можете выбрать произвольный. У меня #d85366.
Применяем стили слоя к надписи. Layer / Layer Style. В открывшемся окне выполняем настройки:
Далее дублируем слой с текстом (Ctrl+J) и при помощи стрелочек на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, на сколько, Вы хотите сделать текст объемным.
Делаем тень. Создаем новый слой внизу в панели Layers. Делаем выделение нижнего слоя с текстом (удерживая Ctrl, кликаем по слою) и заливаем выделение черным цветом.
Дублируем нижний слой с надписью и переворачиваем его вертикально. Edit / Transform / Flip Vertical. Для удобства сольем слои с верхней надписью. Выделяем слои и жмем Ctrl+E. В результате у нас останется 4 слоя (фон, перевернутый текст, тень, объемный текст).
Изменим стили слоя перевернутого текста.
И проделаем для этого слоя те же манипуляции, чтобы придать объем (дублируем и смещаем вниз и влево). Сливаем слои перевернутого текста.
Переходим к работе с тенью. Edit / Transform. Далее удерживая клавишу Ctrl, деформируем тень, смещая угловые точки.
Выделяем верхнюю часть текста инструментом Marquee (прямоугольное выделение, и смещаем верхнюю часть тени.
Дорабатываем тень. Применяем фильтр размытие по Гауссу (Filter / Blur / Gaussian Blur) и прозрачность слоя 65% Заливаем фон.
Инструментом Marquee выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2a5159 и # dee7ee. То же проделываем с верхней частью фона.
Сделаем отражение более естественным. Создаем новый слой над перевернутым текстом, изменяем цвет градиента #dee7ee на 100% прозрачности. Заливаем градиентом новый слой.
Готово. Таким образом, можно с легкостью создавать объемные надписи и в фотошоп cs4.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.Как создать эффект высокой печати в Adobe Photoshop
За последние несколько лет эффект высокой печати стал огромной тенденцией в веб-дизайне. Он используется в заголовках, заголовках и даже интерфейсах.
Любовь к высокой печати перенесена с печатных машин на экраны наших компьютеров. Если все сделано правильно, высокая печать может стать прекрасным и аккуратным акцентом в вашем дизайне.
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Еще один превосходный, но часто недооцененный текстовый эффект — тиснение.Хотя, возможно, вы видели это в некоторых меню. Тиснение текста — еще один эффект, который цифровое искусство позаимствовало у традиционного дизайна.
Мы будем использовать некоторые базовые стили слоя вместе с некоторыми более продвинутыми методами. Если вы новичок в области текстовых эффектов Photoshop, продолжайте читать, чтобы узнать, как добиться фантастически выглядящих эффектов высокой печати и рельефных текстовых эффектов в Photoshop.
Присоединяясь к Envato Elements, вы получаете доступ ко множеству Экшенов Photoshop, а также ко многим другим полезным элементам дизайна.Все это доступно для одной ежемесячной подписки на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками .
Окончательное изображение с эффектом тиснения текста Photoshop и высокой печати
(щелкните изображение, чтобы просмотреть полноразмерную версию)
Фон
Очень важно иметь идеальный фон при использовании эффекта высокой печати или тисненого текста.Правильный фон может серьезно улучшить общий вид и сделать его более реалистичным. Для высокой печати и тисненого текста мы хотим, чтобы фон был светлее, чем сам текст. Итак, приступим.
1. Создайте новый документ
Начните с создания нового документа. Я использовал размеры 700 × 400 с разрешением 72 пикселя / дюйм.
2. Сплошной цвет
Возьмите Paint Bucket Tool (G) и залейте слой цветом # 30485a.
3. Добавление текстуры
Загрузите этот узор черной кожи и откройте его в Photoshop.Нет необходимости загружать изображение в исходном размере, так как мы собираемся определить узор из него. Я скачал версию 240х240. После того, как вы открыли узор в Photoshop, перейдите в Edit — Define Pattern и нажмите ОК.
Вернитесь к своему документу и создайте новый слой. Перейдите в Edit — Fill — Pattern и выберите узор, который вы только что создали.
Установите режим наложения слоя на Overlay и Opacity на 55%.
Загрузите эту тонкую гранжевую текстуру и вставьте ее в свой документ.Нажмите Ctrl + T и настройте его так, чтобы он соответствовал вашему документу.
Перейдите в Layer — New Adjustment Layer — Hue / Saturation (Ctrl + U) и перетащите ползунок Saturation в крайнее левое положение.
Затем снова перейдите в Слой — Новый корректирующий слой — Кривые (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
Установите режим наложения слоя на «Мягкий свет» и непрозрачность на 15%.
4. Затемнение углов
Теперь выберите Brush Tool (B) и выберите большую мягкую кисть размером около 150 пикселей и жесткостью 0%.Нажмите D на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона. Удерживая кисть Shift по краям.
Теперь увеличьте размер кисти и аккуратно почистите углы, чтобы получилась красивая округлая рамка.
Получил фильтр — Размытие — Размытие по Гауссу и установил его радиус около 55 пикселей в зависимости от размера вашего документа. При необходимости отрегулируйте непрозрачность слоя. Я установил 75%.
И вы закончили с фоном.Чтобы объединить слои, нажмите на верхний, удерживайте Shift + Ctrl и щелкните на нижнем слое. Затем нажмите Ctrl + G, чтобы сгруппировать их.
Эффект высокой печати
Выберите инструмент «Текст» (T) и введите текст. Я использовал шрифт Myriad Pro, полужирный, размер 95pt, интервал -10 pt. После того, как вы напечатали текст, щелкните слой правой кнопкой мыши и выберите «Растрировать тип».
Есть несколько способов создать эффект высокой печати. Я собираюсь научить вас самому простому и быстрому способу, на мой взгляд.Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». Затем примените следующие стили слоя.
Это стили, которые мне подошли. Возможно, вы захотите поиграть с настройками, чтобы все выглядело правильно. Ваш текстовый слой должен быть похож на этот.
Не совсем похоже на эффект высокой печати, правда? Но мы это исправим. Удерживая Ctrl, щелкните текстовый слой. Должен появиться выбор.
По-прежнему с активным выделением перейдите к группе Background и найдите слой с рисунком черной кожи.
Выделите его и нажмите Ctrl + J. Должен появиться новый слой.
Увеличьте непрозрачность этого слоя до 85%. Затем перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
После этого ваш эффект высокой печати должен выглядеть намного более реалистичным.
На последнем этапе давайте добавим мягкое освещение нашему изображению.Возьмите инструмент «Градиент» (G), нажмите D и X на клавиатуре, чтобы установить белый цвет в качестве цвета переднего плана и черный как цвет фона. Выберите Радиальный градиент и нарисуйте что-то вроде этого.
Установите режим наложения слоя на «Мягкий свет» и непрозрачность на 45%. Поздравляем, вы закончили с эффектом высокой печати. Щелкните изображение, чтобы просмотреть его в полном размере.
Эффект тиснения
Мы собираемся создать эффект рельефного текста на том же фоне.Итак, удалите текстовый слой высокой печати и тот, который вы вычли из черной кожаной выкройки, и выполните команду «Сохранить как». У вас должен получиться свежий фон с плавным освещением.
Снова начните с набора текста. Я использовал тот же жирный шрифт Myriad Pro с размером 95pt и интервалом -10. После того, как вы наберете текст, растрируйте слой.
Теперь примените следующие стили слоя к текстовому слою.
Ваш текстовый слой должен быть похож на этот.
Теперь, как и в случае с эффектом высокой печати, нажмите Ctrl + щелчок на текстовом слое, выберите узор черной кожи и нажмите Ctrl + J. Назовите новый embossed2 . Увеличьте непрозрачность слоя до 100%. Перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой вниз.
Теперь примените эти стили слоя к слою embossed2 .
Теперь нажмите Ctrl + щелчок на исходном текстовом слое.Затем перейдите в Select — Modify — Expand, введите 1 пиксель и нажмите ОК.
Когда это будет сделано, создайте новый слой и возьмите Paint Bucket Tool (G). Установите черный цвет переднего плана и залейте новое выделение. Назовите слой штрих .
Удерживая нажатой клавишу Ctrl, щелкните исходный текстовый слой, чтобы выделить его. Затем выберите слой обводки и нажмите «Удалить» на клавиатуре.
Выберите слой обводки и один раз нажмите клавишу со стрелкой влево.Затем установите непрозрачность слоя на 45%. Это должно дать вам аккуратный подчеркивающий штрих вокруг вашего текста.
Для последних штрихов снова выберите исходный текстовый слой и нажмите Ctrl + щелчок, чтобы загрузить выделение. Найдите свой узор черной кожи и нажмите Ctrl + J. Назовите слой с тиснением 3 и перетащите его над слоем обводки .
Во-первых, установите слой на Нормальный и уменьшите Непрозрачность до 20%.
Затем перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
После этого перейдите в Image — Adjustments — Color Balance (Ctrl + B) и в Midtones установите баланс на +20 для синих тонов.
В завершение давайте добавим немного больше освещения нашему изображению. Для этого перейдите в Edit — Fill и выберите 50% серого. Установите режим наложения слоя на Overlay. Затем возьмите Burn Tool (O) с большой мягкой кистью со средними тонами и экспозицией примерно 30%. Затем просто проведите кистью по центру. Если вы переключите режим наложения слоя на Нормальный, вы должны увидеть что-то вроде этого.
Верните слой на Overlay и перейдите в Filter — Blur — Gaussian Blur и установите радиус около 30 пикселей.
И это все, что касается эффекта тисненого текста. Щелкните изображение, чтобы просмотреть его в полном размере.
Надеюсь, вам понравился этот урок по созданию эффектов высокой печати и рельефного текста в Photoshop. Конечно, это не единственный способ создать эффект, Photoshop полон возможностей, вам просто нужно поэкспериментировать.Вам просто нужно представить, как будет выглядеть эффект в реальной жизни, и только вам решать, как его достичь. Не стесняйтесь вносить предложения и задавать вопросы, если вам что-то непонятно.
Вот вам PSD-файл, если вы хотите сравнить свой результат с нашим!
На всякий случай, этот текстовый туториал был непонятен .. чего не должен. Я нашел еще один сторонний видеоурок для высокой печати, который вы можете посмотреть как альтернативу!
Я думаю о тебе !! 🙂
Круто, поделитесь своими результатами и улучшениями !! 🙂
Этот пост может содержать партнерские ссылки.См. Раскрытие партнерских ссылок здесь .
Как добавить эффект тиснения к тексту и логотипам в Photoshop
Что делает эффект реалистичного тиснения?
Эффект тиснения — отличный способ интегрировать текст, логотипы и значки в реальную сфотографированную среду. Независимо от того, хотите ли вы, чтобы дизайн выглядел так, как будто он был вдавлен в бумагу или вырезан из камня, процесс более или менее одинаков. Хотя стили слоев Photoshop делают подобные эффекты простыми, есть несколько дополнительных шагов, которые вам нужно предпринять, чтобы получить максимально реалистичный результат.
Когда дело доходит до интеграции дизайна в сфотографированные поверхности, текстура является наиболее важной для анализа и попыток воспроизвести. В нашем примере мы хотим создать макет меню ресторана с тисненым логотипом вверху страницы. Бумага на нашем фото-примере имеет красивую и заметную текстуру.
Нам нужно перенести эту текстуру на нашу иконку, если мы хотим, чтобы она выглядела так, как будто она на самом деле является частью сцены.
Добавить текстуру с помощью галереи фильтров
Мы можем воссоздать текстуру бумаги, используя некоторые эффекты из галереи фильтров.Но прежде чем мы сможем применить фильтры к нашему значку, нам нужно создать за ним сплошной белый фон. Создайте новый слой под значком «Слой», используйте инструмент Rectangular Marquee Tool, чтобы создать прямоугольник вокруг значка, а затем залейте это прямоугольное выделение белым цветом. У вас появится значок поверх сплошного белого прямоугольника.
Идем дальше и объединяем слой значка и слой белого прямоугольника, который мы только что создали, а затем преобразовываем только что объединенный слой в смарт-объект.Смарт-объекты позволяют нам легко настраивать или удалять любые применяемые фильтры, не повреждая сам слой.
Выберите значок «Слой» и откройте галерею фильтров. Для воссоздания текстуры бумаги мы рекомендуем использовать Spatter Filter. Просто отрегулируйте настройки, пока края не получатся очень тонкой, похожей на бумагу текстурой.
После применения эффекта нам нужно удалить тот белый фон, который мы создали за значком.
Перейдите в меню «Выбрать», а затем в «Выбор цветового диапазона».Выберите черный цвет и отрегулируйте настройки, пока вокруг значка не будет четкого выделения, отделяющего его от белого фона. Скройте значок «Слой», затем создайте новый слой и, оставив активным выделение, закрасьте черным цветом в пределах выделенного значка.
У вас должен получиться значок черного цвета с прозрачным фоном и со всей текстурой, которую мы создали с помощью эффекта Spatter.
стилей слоев в Photoshop
Подготовив иконку и текстуру бумаги, пора добавить эффект тиснения.Стили слоя упрощают остальную часть процесса, позволяя нам добавлять эффект и улучшать его, пока мы не добьемся реалистичного вида. Дважды щелкните значок «Слой», чтобы открыть окно «Стили слоя». Первое, что нам нужно сделать, это скрыть черный цвет заливки значка. Для этого найдите раздел Advanced Blending на вкладке Blending Options и установите для параметра Fill Opacity значение 0%. Это скроет цвет заливки слоя, не скрыв ни один из стилей слоя, которые мы добавляем к нему.
Затем щелкните вкладку Bevel & Emboss.Photoshop немедленно применит эффект Bevel & Emboss, используя настройки программы по умолчанию. Нам нужно только настроить параметры так, чтобы эффект выглядел реалистично на фоновом изображении. Важно, чтобы блики и тени в эффекте тиснения соответствовали естественным светам и теням на фотографии.
Установите угол эффекта таким образом, чтобы светлые участки и тени совпадали с направлением освещения на фотографии. Также убедитесь, что цвета бликов и теней совпадают.Просто дважды щелкните каждый из вариантов цвета для режима Highlight Mode и Shadow Mode и используйте пипетку, чтобы выбрать подходящие цвета на фотографии.
Продолжайте настраивать параметры Bevel & Emboss, пока они не будут более естественно соответствовать образцу фотографии. Вы можете вернуться и изменить эти настройки в любое время.
Добавить падающую тень
Чтобы еще больше усилить эффект, давайте добавим к значку очень маленькую и тонкую тень. Вы можете найти параметры Drop Shadow в окне Layer Styles.
Убедитесь, что падающая тень отбрасывается в том же направлении, что и тени на изображении. И снова, поскольку мы работаем с бумажным эффектом, важно, чтобы эти настройки были как можно более мелкими и тонкими.
Улучшение эффекта тиснения
Эффект выглядит неплохо, но все равно не совсем вписывается в остальную часть сфотографированного изображения. Если присмотреться, края значка слишком четко очерчены по сравнению с краями некоторых объектов на изображении.Чтобы края значка выглядели более мягкими и сфотографированными, добавьте очень легкое размытие по Гауссу, которое соответствует мягкости других краев фотографии.
Мы также можем добавить немного текстуры во внутренние области значка. Выберите значок «Слой» и откройте окно «Стили слоя». На вкладке Bevel & Emboss выберите опцию Texture. Мы выбрали одну из предварительно загруженных текстур, которые поставляются с Photoshop (опция Grass).
Вращайте настройки, пока добавленная текстура не будет точно соответствовать текстуре окружающей текстуры бумаги.
Добавить дополнительные элементы дизайна
Главный эффект сделан! Но работа над дизайном не должна останавливаться на достигнутом. Поскольку мы создали эффект с использованием стилей слоя, легко быстро добавить дополнительные элементы дизайна с точно такими же настройками. Вы можете либо добавить новые формы и объекты к тому же слою, к которому применены все эффекты, либо создать новый слой и скопировать все стили слоя (просто не забудьте добавить текстуру через галерею фильтров к любым новым элементам отдельно) .
Например, мы добавили несколько полос слева и справа от значка, просто создав два прямоугольных выделения на слое значка и закрасив их черным цветом. Поскольку все остальные настройки на месте, мы получаем две идеально рельефные полоски на бумаге.
Этот эффект — отличный способ отображать макеты дизайна в реальных условиях. Поэтому, если вы создаете логотипы и брендинг для клиента или просто работаете над своими визитными карточками, эффект тиснения — это любой простой и эффективный способ увидеть, как будут выглядеть реальные результаты печати.
Как тиснить логотип или значок в Photoshop
В этом уроке Photoshop вы узнаете, как использовать фильтр световых эффектов с альфа-каналами для создания фотореалистичной глубины и тиснения, которое не уступает 3D.
Посмотрите это видео, которое проведет вас через каждый этап двух проектов, а затем воспользуйтесь этими письменными инструкциями в качестве справочной информации. Вы можете вернуться к
Когда я впервые открыл для себя эту технику более 20 лет назад, я решил посмотреть, как далеко я могу толкни это. В результате этого эксперимента я создал серию фотореалистичных иллюстраций, полностью сделанных в Photoshop.Щелкните здесь, чтобы увидеть больше моих иллюстраций в Photoshop.
Это то, что вы создадите из простого плоского изображения, это действительно потрясающе.
Шаг 1.
Начните с нового документа. Я выбрал 1920 x 1080 в качестве размера экрана HD, и он отлично подойдет для конечных заставок Youtube или других видеопроектов.
При желании вы можете добавить градиент к части изображения. Я добавил небольшой линейный градиент от белого к черному, перетащив его с помощью инструмента градиента.
Шаг 2.
Добавьте значки или текст. Я нашел социальные иконки в Интернете. Легко найти с помощью быстрого поиска в Google.
Шаг 3.
Чтобы немного персонализировать, добавьте свой логотип. (Конечно, на этой странице может быть что угодно.)
Шаг 4.
Нам нужно собрать все в один слой.
Вы можете развернуть документ. Но лучше оставить слои на тот случай, если потом вы захотите что-то изменить.Нажмите Ctrl + Alt + Shift + E (windows) / Cmd + AOption + Shift + E (Mac)
Это создает сплющенный слой сверху.
Шаг 5.
Нажмите Cmd / Ctrl + A, чтобы выбрать все.
Нажмите Cmd / Ctrl + C, чтобы скопировать в буфер обмена.
Шаг 6.
Выберите панель каналов
Создайте новый альфа-канал, нажав кнопку нового канала
Шаг 7
Вставьте в канал. Ctrl / Cmd + V
Шаг 8.
Щелкните по слову RGB.
Красный Зеленый и Синий каналы должны быть снова включены, а Alpha 1 не отображается. Если вы видите красноватый цвет, это связано с тем, что альфа-канал все еще включен (щелкните его глазное яблоко, чтобы выключить его.)
Шаг 9.
На панели слоев создайте новый слой
Нажмите Shift + Delete на Mac (Shift + Backspace в Windows).
Когда откроется диалоговое окно заливки, выберите 50% серого для содержимого.
Нажмите ОК.
Теперь у вас будет слой с серой заливкой сверху.
Шаг 10.
Выберите «Фильтр»> «Рендеринг»> «Эффекты освещения»
(Если он неактивен, убедитесь, что ваше изображение — RGB и 8-битное в меню «Изображение> режим». Также перейдите в «Настройки»> «Производительность» и сделайте так, чтобы (убедитесь, что «Использовать графический процессор» включен. Если это все еще не работает, попробуйте перезапустить.)
В световых эффектах выберите Blue Omni из предустановок.
Нам нужен свет Omni, так как он лучше всего подходит для этого эффекта. Посмотрите видео выше, чтобы увидеть некоторые интересные варианты.
(нажмите Ctrl / Cmd + H, если вы не видите наложение инструмента).
Шаг 11.
Вы увидите поле под названием Текстура в свойствах справа.
Выберите Alpha 1 из списка.
и БУМ! вы увидите свой канал с тиснением. (Ползунок высоты меняет ее)
Шаг 12.
Вы можете перетащить маленькое колесо в центре, чтобы изменить яркость, уменьшение делает цвет более равномерным.
Step 13
Увеличение высоты делает эффект более выраженным.
Шаг 14.
Если переместить ползунок на отрицательное число, тиснение станет вставкой. Интересно, да?
Шаг 15.
Вы можете изменить цвет, щелкнув прямоугольник по цвету.
Палитра цветов позволит вам выбрать другой цвет.
Step 16
Вы также можете получить другой результат, перетащив источник света в другую область.
Нажмите, чтобы применить.Я думаю, это настолько реально, что вы можете почти прикоснуться к нему Но подождите, есть еще кое-что, продолжайте читать.
Все красиво высечено, но что, если вам нужен закругленный край?
Шаг 17.
Перейдите на панель каналов и нажмите на Альфа 1, давайте изменим изображение в канале.
Используя инструмент прямоугольной области, выделите область вокруг логотипа.
Шаг 18.
Нам нужны только края рамки, а не выделенная надпись.
Удерживая нажатой клавишу Alt / Option, выделите тип, это убирает выделение.
Шаг 19.
Выберите Filter> Blur> Gaussian Blur
Здесь работает радиус 7,8.
Щелкните OK
Шаг 20.
Щелкните RGB, чтобы снова включить каналы RGB.
Шаг 21.
Создайте новый слой и залейте его серым, как мы делали на шаге 9.
Шаг 22.
Выберите Filter> Render> Lighting Effects
Вы заметите размытие. закругленный край.(На самом деле именно так мы делали фаски до стилей слоев, но никому не говорите, что я так долго использую Photoshop, подождите, я начал, когда мне было 5 лет;))
Step 23
Если мы уменьшим По высоте можно получить еще более мягкий эффект.
И результат.
Не забудьте посмотреть видео, оно также показывает, как создавать гиперреалистичные рок-эффекты и многое другое.
Это третья часть моей серии статей о световых эффектах.
Если вам понравилось, поделитесь этим в социальных сетях
Рад видеть вас здесь, в CAFE
Colin
Ознакомьтесь с частью 1 здесь, чтобы узнать об основах и использовании цветового канала для текстуры.
Часть 2 освещает портрет
См. Здесь
Просмотрите сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Истории за последнее время)
Рад видеть вас здесь, в CAFE,
Колин
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Если вам нравятся эти техники, и вы хотели бы глубже погрузиться в Photoshop, Я только что начал углубленный курс Photoshop.Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь
Добавление эффектов для ввода в Photoshop Elements
Из этого учебного пособия по Photoshop Elements вы узнаете:
|
Это руководство дает вам основу для работы с эффектами Adobe Photoshop Elements.Это седьмой урок в книге Adobe Photoshop Elements 10 Digital Classroom . |
В этом упражнении вы добавите слово «авторское право» и воспользуетесь эффектом «Тиснение», чтобы придать ему вид водяного знака. Это то же самое, что делают профессиональные фотостудии для защиты своих изображений от незаконного копирования. Затем вы перетащите этот текстовый слой на другое изображение, чтобы применить тот же текст к этому изображению.
Существует множество эффектов, которые можно применить к тексту на панели «Эффекты», включая фильтры, стили слоев и фотоэффекты.К типу можно применить фильтры, но сначала его нужно упростить. Это означает, что тип больше не редактируется; однако стили слоя можно применять к тексту без предварительного упрощения шрифта. Фотоэффекты применяются ко всем слоям внутри документа Elements. В этом упражнении вы будете использовать фильтр, а позже вы будете использовать стиль слоя.
1 Выберите «Файл»> «Открыть». В диалоговом окне «Открыть» перейдите в папку «Уроки» и дважды щелкните файл saddle1.psd, чтобы открыть файл.Вы также можете открыть файл с помощью Организатора, если хотите.
2 Выберите инструмент «Горизонтальный текст» () на панели инструментов и щелкните в средней нижней части изображения.
3 вида фотографической продукции Copyright 2010.
4 Щелкните и перетащите, чтобы выделить весь текст, или нажмите Ctrl + A (Windows) Command + A (Mac OS). Измените шрифт на Myriad Pro, введя его имя в текстовое поле «Имя шрифта» на панели параметров. Измените стиль на полужирный.
5 Измените размер шрифта на 30, набрав 30 в текстовом поле «Размер».
6 Измените цвет шрифта на белый. Щелкните зеленую стрелку, чтобы принять изменения.
7 Выберите инструмент «Перемещение» () и переместите шрифт в правый нижний угол фотографии. Оставьте выбранным тип.
Текст, добавленный к изображению. |
Теперь вы добавите фильтр, чтобы шрифт казался тисненым на фотографии.
8 Убедитесь, что кнопка «Фильтры» () нажата на панели «Эффекты».По умолчанию отображаются только художественные фильтры. Щелкните раскрывающееся меню, чтобы отобразить все остальные фильтры, которые можно применить. Выберите «Показать все», чтобы увидеть все фильтры, которые вы можете использовать.
Показаны все фильтры. |
9 Прокрутите список фильтров, чтобы найти Emboss. Если навести курсор на фильтр на секунду, появится всплывающая подсказка с названием фильтра.Вы также можете выбрать «Показать имена» в меню панели «Эффекты» (), чтобы упростить идентификацию фильтров.
10 Дважды щелкните «Тиснение», чтобы применить его.
11 Откроется диалоговое окно с предупреждением о том, что для продолжения необходимо упростить текстовый слой. Нажмите ОК. Это означает, что атрибуты типа больше нельзя будет редактировать, но фильтр будет применен к слою типа.
При упрощении типа появляется диалоговое окно с предупреждением. |
12 Эффект «Тиснение» применяется к выделенному тексту, и слой преобразуется из текстового слоя в стандартный слой.
Готовый слой с примененным фильтром Emboss. |
Эффект прозрачного тисненого текста в Photoshop
| Холодный Эффект прозрачного текста в Photoshop® Часть первая | ||||
Из этого туториала Вы узнаете, как создать следующие эффект в Adobe® Photoshop:
Обратите внимание, что текст определяется черной заштрихованной областью в верхнем левом углу текста и заштрихованной белой областью в правом нижнем углу текста.Дает рельефный выглядят так, будто свет падает снизу и на верно.
В этом примере используется изображение 72 ppi с шрифтом 60 точек. Соответственно, если вы решите использовать более высокое разрешение изображение или шрифт большего размера, вам нужно будет отрегулировать некоторые характеристики. В этом случае я назову заметки где применимо.
Хотя я использовал Photoshop версии 5.5 для этого примера, обе версии 5.0 и 5.5 поддерживают редактируемые текстовые слои (текст, который можно изменить). Вы могли бы сделать учебник с версией 4.0, но текст нельзя будет редактировать один раз вы создаете его, потому что он будет растеризован (преобразован в пикселей).
1. В этом примере я выбрал изображение неба, потому что подумал это подходило для эффекта.Загрузите его в Photoshop нажав Файл> Открыть .
2. Щелкните в любом месте изображения с помощью инструмента «Текст». . В диалоговом окне выберите соответствующий жирный или черный шрифт. и размер пункта. Я использовал Arial Black 60 пунктов в этом пример. Выберите «Smooth» для Anti-Alias. настройки (обведены ниже).
3. Вот как должно выглядеть ваше изображение после создания текст.Не волнуйтесь, Photoshop создает текст на новый слой, чтобы он не повлиял на пиксели фона изображение.
4. В палитре слоев Cmd + Click (Mac®) / Ctrl + щелчок (Windows®) новый слой. Это создаст выделение в форме текста. Вы увидите указатель в виде руки с квадратом выделение, когда вы удерживаете клавишу-модификатор (Cmd или Ctrl) над слоем при нажатии.
5. Вот как будет выглядеть изображение с выделением в форме текста. Выбор будет определен шатром «марширующих муравьев».
6. Затем нажмите Выбрать> Сохранить выделение … . В диалоговом окне просто примите значения по умолчанию. Когда вы нажимаете «ОК» Photoshop сохранит выделение как новый канал (обведен).
Нажмите
Продолжение здесь …
Иллюстратор с эффектом тиснения
Введите атрибуты, показанные ниже, в правом окне и нажмите OK. Не стесняйтесь делиться своим 3D-текстом в разделе комментариев. Найдите и загрузите бесплатные графические ресурсы для Emboss. Можно ли добиться такого эффекта тиснения как вектор? Далее вы узнаете, как добавить текст и легко настроить его внешний вид. логотипы, брендинг, типография, дизайн.Инструменты, доступные в Illustrator, включают несколько эффектов Artistic, Blur и 3D. Дизайн с эффектом тиснения — отличный способ подчеркнуть вашу креативность. Это приятно и добавляет дополнительную глубину элементу, который мы хотим выделить. Измените цвет на R = 142 G = 127 B = 254 и перейдите в Effect> Distort & Transform> Transform. Дизайн с эффектом тиснения — отличный способ подчеркнуть вашу креативность. Установите белый цвет (R = 255 G = 255 B = 255). Photoshop: Фирменные текстуры (кожа) с текстом и символами — Учебное пособие — YouTube.Для начала вы узнаете, как создать простой фон для вашего текстового дизайна. Файлы cookie — это небольшие текстовые файлы, которые сохраняет ваш веб-браузер при использовании веб-сайтов. Верхняя плоскость текста теперь выглядит совершенно плоской. 140 283 187 стоковых фотографий онлайн. В этом коротком руководстве вы узнаете, как отмеченный наградами художник и иллюстратор Лидия Лукьянова создает свой векторный рисунок с помощью стилей слоев в Adobe Photoshop. Выберите инструмент «Прямоугольник» (M) и сосредоточьтесь на панели инструментов. Добавьте вторую заливку и выберите ее. НОВИНКА-50%. Я играл с настройками прозрачности, но не получал такой вид.Далее вы узнаете, как добавить текст и легко настроить его внешний вид. Выделите его, установите цвет на R = 97 G = 83 B = 252 и перейдите в Эффект> Стилизация> Тень. Добавьте вторую заливку и выберите ее. Есть ли у кого-нибудь хороший способ воспроизвести тисненый логотип на коже. Создать стиль тисненого векторного текста легко в Photoshop, но в Illustrator очень просто создать текст в стиле высокой печати, сохраняя при этом редактируемый текст. На прошлой неделе мы создали реалистичный эффект штампа из фольги, используя только иллюстратор и бесшовную текстуру фольги.Привет всем. Illustrator, который считается частью более крупного рабочего процесса, позволяет создавать все, от монохромных элементов дизайна до законченных структур. Не забудьте проверить верхнюю среднюю контрольную точку. Введите атрибуты, показанные ниже, в левом окне и нажмите OK. Большую часть времени я работаю в Adobe Illustrator, избегая использования инструмента «Перо» и пытаясь найти идеальные цвета. Из этих файлов cookie файлы cookie, которые классифицируются как необходимые, хранятся в вашем браузере, поскольку они необходимы для работы основных функций веб-сайта.Я знал, что прочитал учебник много лет назад, поэтому быстрый поиск нашел его. Спасибо, Ди. Измените цвет на R = 104 G = 90 B = 253 и перейдите в Effect> Distort & Transform> Transform. Графический дизайн. Правильный ответ Сришти Бали | Сотрудник Adobe. Текст стикера в иллюстраторе. Лидия Лукьянова — художник и дизайнер со страстью к иллюстрации. Вы ищете 3D-макет логотипа с эффектом тиснения для своего следующего проекта по брендингу? Откройте Adobe Illustrator и создайте новый документ размером 1500 x 720 пикселей (Ctrl + N).Выберите Цветовой режим CMYK, Растровые эффекты 300 PPI и убедитесь, что флажок «Выровнять новые объекты по пиксельной сетке» снят. Самое первое, что вам нужно сделать, это создать нашу артборд. Давайте начнем! New Here, июн 07, 2017. Сообщение не было отправлено — проверьте свои адреса электронной почты! Автор SparkleStock. Прежде всего, вам нужно выделить шрифт или векторный объект. Поделитесь идеями. Вот еще один урок по получению того же эффекта в Photoshop. Загрузите файл Adobe Illustrator. • Высокое разрешение: 2712 x 2000 пикселей.Далее вы узнаете, как добавить текст и легко настроить его внешний вид. Итак, без лишних слов, перейдем к шагам. Подробнее Illustrator bodoni g, руководство по работе с иллюстратором. Оставить комментарий к Создание обводки и заливки с эффектом тиснения с помощью Illustrator. Убедитесь, что ваш текст «EMBOSSED» остается выделенным, и продолжайте фокусироваться на панели «Внешний вид». Скопировано. Теоретически можно было применить 3D Extrude, указать скругленный скос и установить положение поворота на Front. В следующем руководстве по Adobe Illustrator вы научитесь создавать эффект быстрого тиснения динамического текста, используя только панель «Оформление», чтобы сохранить его как стиль графики !.Статья с сайта freepik.com. Включена коммерческая лицензия. В этом коротком руководстве вы узнаете, как отмеченный наградами художник и иллюстратор Лидия Лукьянова создает свой векторный рисунок с помощью стилей слоев в Adobe Photoshop. 0 В корзину. Эффект тиснения а-ля стиль слоя Photoshop, а теперь и эффект тиснения в InDesign CS3, был довольно популярной функцией на протяжении многих лет. Введите атрибуты, показанные ниже, и нажмите ОК. Не забудьте проверить эту ссылку сверху-середину … Ее довольно легко создать, как вы увидите на следующих этапах.Вот результат, который мы создадим: Шаг 1. 20 предустановок и таблиц LUT Freedom Lightroom. Используйте инструмент «Масштаб» на объекте в Adobe InDesign CS6. Некоторые из вас спрашивали, как я добился этого эффекта, и вот мой ответ! В этом коротком руководстве вы узнаете, как отмеченный наградами художник и иллюстратор Лидия Лукьянова создает свой векторный рисунок с помощью стилей слоев в Adobe Photoshop. Необходимые файлы cookie абсолютно необходимы для правильной работы веб-сайта. Как создать точеный шрифт с помощью эффектов выдавливания и скоса. Создание эффекта тиснения.Свяжитесь с ними на Dribbble; мировое сообщество дизайнеров и творческих профессионалов. Используйте Drop Shadow, чтобы исправить 3D-эффект. Автор 3Motional. Чтобы добиться этого эффекта, нам нужно создать зеленый текст на черном фоне. На этой неделе мы позаимствуем некоторые из тех же советов, но упростим. Самое первое, что вам нужно сделать, это создать нашу артборд. Smokin ’Western Type. Проводите встречи. Эффекты Вектор Adobe Illustrator Illustrator не имеет встроенного эффекта тиснения, но вы можете создать его самостоятельно, выполнив несколько быстрых шагов, с помощью панели «Оформление».Все, что вам нужно для вашего следующего творческого проекта. Информация. Как тиснить текст в Illustrator Шаг 1 Убедитесь, что ваш «ВЫТИСНЕННЫЙ» текст остается выделенным, и продолжайте фокусироваться на панели «Оформление». CorelDRAW X6 :: Добиться эффекта тиснения в векторном формате? Вставка и копирование объектов в Adobe Illustrator CS6. Узнайте, как выполнять скос и тиснение в Illustrator с помощью опытного веб-дизайнера, графического и иллюстративного дизайнера из этого бесплатного видеоклипа. Я художник-самоучка, занимающийся векторной графикой, пытаюсь зарабатывать на жизнь тем, что мне нравится.Включена коммерческая лицензия. Сришти Откройте ваше фоновое изображение текстуры (в данном случае кусок текстурированной бумаги) в Photoshop и создайте новый слой. У нас есть огромный выбор продуктов Illustrator. Создание эффекта Bevel с помощью 3D-эффекта Первое, что приходит в голову, — это применить эффект 3D Extrude & Bevel для создания скоса на редактируемом… 24 февраля 2012 г. — Illustrator не имеет встроенного эффекта тиснения, но вы Вы можете сделать его самостоятельно, выполнив несколько быстрых шагов, с помощью панели «Внешний вид».Adobe Photoshop, Illustrator и InDesign. Вы можете легко редактировать текст и эффекты этого Эффекта. Adobe Illustrator предоставляет фильтры и эффекты, которые позволяют изменять внешний вид объекта. 0 В корзину. Но отказ от некоторых из этих файлов cookie может повлиять на ваш опыт просмотра. Добавьте вторую заливку и выберите ее. В Illustrator нет встроенного эффекта тиснения, но вы можете сделать его самостоятельно, выполнив несколько быстрых шагов, с помощью панели «Оформление». Лидия Лукьянова — художник и дизайнер со страстью к иллюстрации.Сотрудничайте. Как тиснить текст в Illustrator Шаг 1. В следующем уроке по Adobe Illustrator вы научитесь создавать эффект быстрого тиснения динамического текста, используя только панель «Оформление», чтобы сохранить его как графический стиль !. Лицензия: личное использование, коммерческое использование. 1. Разработчик на Alibaba Coud: создайте свое первое приложение с помощью API, SDK и руководств в Alibaba Cloud. Любые файлы cookie, которые могут не быть особенно необходимыми для работы веб-сайта и используются специально для сбора личных данных пользователей с помощью аналитики, рекламы и другого встроенного содержимого, называются ненужными файлами cookie.Для начала вы узнаете, как создать простой фон для вашего текстового дизайна. Посмотрите его работы здесь. 3. Кисточки для штамповки суккулентов и горшков. Не стесняйтесь корректировать окончательный дизайн текста и делать его своим. Введите атрибуты, показанные на следующем изображении, и нажмите OK. Добавьте новую заливку и перетащите ее в нижнюю часть панели. Введите атрибуты, показанные ниже, и нажмите ОК. Добавьте новую заливку и перетащите ее в нижнюю часть панели. Шаблоны дизайна, стоковые видео, фото и аудио и многое другое.15 января 2020 г. — Загрузите этот премиум-вектор о текстовом эффекте с тиснением в красном стиле и откройте для себя более 8 миллионов профессиональных графических ресурсов на Freepik … Illustrator … Мы предполагаем, что вы согласны с этим, но вы можете отказаться если хотите. В этом случае мы создаем тиснение на визитной карточке, поэтому размер нашей арт-доски составляет 3,5 x 2 дюйма плюс 1/8 дюйма для выпуска за обрез. Ее основной подход — использовать iPad для создания иллюстраций, надписей и анимации. Были некоторые иллюстраторы плагины, которые создавали эффект имитации тиснения, которые появлялись и исчезали на протяжении многих лет, но они были векторными и никогда не выглядели достаточно реалистично.В раскрывающемся меню «Единицы измерения» выберите «Пиксели», введите 850 в поле ширины и 680 в поле высоты, а затем нажмите кнопку «Дополнительные настройки». © 2020 Envato Pty Ltd. Используя панель «Оформление» и стили графики, вы можете быстро и последовательно применять этот стиль тисненого векторного текста к любому редактируемому тексту и другим векторным объектам. Однако даже при сложных настройках освещения тиснение мне никогда не выглядело достаточно хорошо. Выделите расширенный объект, блеск и тень, со всеми этими выбранными элементами нажмите кнопку «Объединить» на панели Обработки контуров.Введите атрибуты, показанные ниже, в правом окне и нажмите OK. Adobe blur design халява графический дизайн иллюстрация иллюстратор номерной знак металлическая пластина ретро… (горячая клавиша для инструмента — «L».) Выберите текст «EMBOSSED», перейдите на панель «Образцы» («Окно»> «Образцы») и щелкните [Нет] образец, чтобы удалить белый цвет текста. Текстовый эффект Emboss готов. Удерживая нажатой кнопку Alt на клавиатуре, щелкните целевой значок, обозначающий «ВЫТИСНЕННЫЙ» фрагмент текста, а затем перетащите его на целевой значок, обозначающий фрагменты текста «ТЕКСТ» и «ЭФФЕКТ».Более 3000 векторных изображений, фотографий и файлов PSD. Перейдите на панель «Оформление» («Окно»> «Оформление») и добавьте новую заливку с помощью кнопки «Добавить новую заливку». Это руководство составлено Густаво Замбелли, прекрасным графическим дизайнером и иллюстратором. На этот раз не забудьте проверить нижнюю среднюю контрольную точку. Используйте эффект 3D Bevel в Illustrator, чтобы создать … Дизайн с эффектом тиснения — отличный способ подчеркнуть свои творческие способности. Как только вы это сделаете, сотрите первый развернутый объект (зеленый). У нас есть огромный выбор продуктов Illustrator.Дизайнерские продукты, похожие на эффект стиля текста 3D Illustrator с тиснением черного цвета. Это руководство составлено Густаво Замбелли, прекрасным графическим дизайнером и иллюстратором. У вас также есть возможность отказаться от этих файлов cookie. Скопируйте ссылку в буфер обмена. С Уважением. Не забудьте проверить верхнюю среднюю контрольную точку. В следующих шагах вы узнаете, как сделать текст рельефным в Adobe Illustrator. Отскок. Введение в текстовые эффекты в Illustrator. Дизайн с эффектом тиснения — отличный способ подчеркнуть вашу креативность.Это файл с трехмерным текстовым эффектом. Как сделать скос и тиснение в Illustrator. Из этого туториала Вы узнаете, как создать западный стиль обработки с помощью эффектов Illustrator. Эти файлы cookie будут храниться в вашем браузере только с вашего согласия. Я хотел бы поделиться с вами небольшим советом, который я нашел очень полезным в Интернете. Сосредоточьтесь на панели «Слои», разверните свой слой и используйте эти целевые значки, чтобы легко применить атрибуты внешнего вида, используемые для вашего «ВЫТИСНЕННОГО» текста, к двум другим частям текста.Посмотрите его работы здесь. Далее отметим белым примерно грани, где будут завиваться веточки наших листочков. Иллюстратор> Рельефный вид; Выделено. Добавьте третью заливку и выберите ее. Естественно, отсутствуют некоторые функции фотошопа / иллюстратора. Важны мелочи жизни! В этом руководстве рассказывается, как правильно настроить тисненую визитку в иллюстраторе для печати. Создайте новый документ. Сегодня мы поговорим о том, как получить эффекты Bevel & Emboss и Letterpress для редактируемого текста с помощью встроенных функций Illustrator.WhiteBird 16 июня 2020 г., 6:51 # 1. Создайте эффект тиснения текста в Adobe Illustrator с помощью… 27.03.2012 02.12.2013; Недавно у меня возникла необходимость создать реалистично выглядящий номерной знак для проекта, и я хотел сделать это полностью в Adobe Illustrator, чтобы сохранить его легко редактируемым и полностью гибким в изменении размеров для последующего использования. Надеюсь это поможет! 2. Двигаясь дальше, вы узнаете, как тиснить текст в Illustrator. Фаска и тиснение — это два варианта в Illustrator, которые являются отличным способом придать вашим рисункам красивый и уникальный вид.Как создать эффект тиснения в Adobe Illustrator — YouTube Бесплатно для коммерческого использования. Высокое качество изображений. Макет логотипа с эффектом тиснения. Просто поместите свою иллюстрацию на слой, и все готово 🙂 • Макет логотипа с эффектом тиснения. Далее вы узнаете, как тиснить текст в Illustrator. Вам нравится рельефный эффект, как и мне? Далее вы узнаете, как тиснить текст в Illustrator. Далее вы узнаете, как тиснить текст в Illustrator. Создать стиль тисненого векторного текста легко в Photoshop, но в Illustrator очень просто создать текст в стиле высокой печати, сохраняя при этом редактируемый текст.Разве не все было просто? Как создать эффект тиснения в Ai. Первое, что приходит в голову, — это применить 3D Extrude и как создать эффект тисненого печатного текста в Illustrator. Здесь я использую Adobe Illustrator CS5, но этого эффекта можно добиться с помощью любой последней версии Illustrator. Надеюсь, у тебя все хорошо. Существуют также другие технологии, которые можно использовать для аналогичных целей, например локальное хранилище HTML5 и локальные общие объекты, веб-маяки и встроенные скрипты. Как вы увидите на следующих этапах, это довольно легко создать.Не забудьте проверить верхнюю среднюю контрольную точку. В этом уроке вы узнаете, как создать эффект резного текста с помощью Adobe Illustrator. Мы также используем сторонние файлы cookie, которые помогают нам анализировать и понимать, как вы используете этот веб-сайт. Нажмите, чтобы поделиться в Pinterest (Открывается в новом окне), Нажмите, чтобы поделиться в Facebook (Открывается в новом окне), Нажмите, чтобы поделиться в Twitter (Открывается в новом окне), Нажмите, чтобы поделиться в LinkedIn (Открывается в новом окне), Нажмите, чтобы поделиться в Reddit (открывается в новом окне), нажмите, чтобы поделиться в Tumblr (открывается в новом окне), нажмите, чтобы поделиться в Pocket (открывается в новом окне), нажмите, чтобы поделиться в WhatsApp (открывается в новом окне), нажмите, чтобы отправить это по электронной почте другу (Открывается в новом окне), Как создавать зернистые текстуры в Illustrator.Мы будем применять эффекты тиснения и тиснения к одному из наших шаблонов макетов папок, но вы можете использовать эту технику с любым дизайном, который вам нравится. В эту категорию входят только файлы cookie, которые обеспечивают основные функции и функции безопасности веб-сайта. Загрузите 3220 стоковых иллюстраций, векторных изображений и клипарт с эффектом тиснения БЕСПЛАТНО или по удивительно низким ценам! Более 3000 векторных изображений, фотографий и файлов PSD. Измените цвет на R = 104 G = 90 B = 253 и перейдите в Effect> Distort & Transform> Transform.5 долларов США. Загрузите Studio Emboss Editable Eps Text Style Effect Premium (930729) сегодня! Давайте начнем! Вам понадобится следующий ресурс, чтобы завершить этот эффект трехмерного текста: Нажмите Control-N, чтобы создать новый документ. 2. Вы можете найти все мои векторные эксперименты на этом маленьком веб-сайте: vforvectors.com. Этот 3D-макет логотипа PSD имеет чистый и впечатляющий вид, чтобы придать потрясающий брендинг. Улучшите углы, где встречаются «свет» и «тень». Введите атрибуты, показанные ниже, и нажмите ОК.Найдите и скачайте бесплатные графические ресурсы для Embossed. Измените цвет на R = 104 G = 90 B = 253 и перейдите в Effect> Distort & Transform> Transform. Измените цвет на R = 124 G = 109 B = 254 и перейдите в Effect> Distort & Transform> Transform. • Дизайн с эффектом тиснения — отличный способ подчеркнуть ваши творческие способности. 10,00 долларов США. Эффекты Вектор Adobe Illustrator Illustrator не имеет встроенного эффекта тиснения, но вы можете создать его самостоятельно, выполнив несколько быстрых шагов, с помощью панели «Оформление».Итак, без лишних слов, перейдем к шагам. Скачайте Green Embossed 3D Illustrator Text Style Effect сегодня! В следующих шагах вы узнаете, как сделать текст рельефным в Adobe Illustrator. 3. Текстовые эффекты Adobe Illustrator Сегодня мы говорим о типографике и текстовых эффектах в иллюстраторе и о том, как сделать вашу типографику выделяющейся и выделяющейся в иллюстраторе. Как вы уже знаете, иллюстратор — самый популярный векторный инструмент, доступный сейчас, иллюстратор — известный инструмент для создание дизайна на основе шрифтов.Если вам понравилось руководство, поделитесь им со своими друзьями, а также посетите Густаво Замбелли для некоторых классных дизайнерских работ. Выберите шрифт Knicknack и установите размер 130 пикселей. Извините, ваш блог не может рассылать посты с помощью электронным писем. Часть серии: Использование Adobe Illustrator. Создайте эффект тиснения текста в Adobe Illustrator с помощью… 27.03.2012 02/12/2013 У меня недавно возникла необходимость создать реалистично выглядящий номерной знак для проекта, и я хотел сделать это полностью в Adobe Illustrator, чтобы сохранить его легко редактируемый и полная гибкость в выборе размеров для последующего использования.Лидия Лукьянова — художник и дизайнер со страстью к иллюстрации. Выберите RGB для Цветового режима, установите Растровые эффекты на Экран (72 ppi), а затем нажмите «Создать документ». 0 В корзину. Сложность: средний. Выберите инструмент «Текст» (T) и откройте панель «Персонаж» («Окно»> «Тип»> «Персонаж»). Категории: Текстовый эффект. В настоящее время я пытаюсь сделать текст правильным с эффектом тиснения подушки. Вставьте в документ логотип, текст или иллюстрацию, которую хотите нанести тиснением, с помощью параметра «Вставить как пиксели».Эти файлы cookie не хранят никакой личной информации. Выделите текст и нажмите кнопку «Новый стиль графики» на панели «Стиль графики». Тогда вы… Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements. Дизайн, код, монтаж видео, бизнес и многое другое. Последнее обновление: 13.01.2017 Источник: Интернет Автор: Пользователь. В следующих шагах вы узнаете, как сделать текст рельефным в Adobe Illustrator. Вот как должен выглядеть ваш рельефный текст. 5 экшенов Photoshop для кинематографического образа жизни, предустановки ACR и LUT.Для начала вы узнаете, как создать простой фон для вашего текстового дизайна. Изделие с тиснением напоминает предмет с углублениями или гравировками. Перед запуском этих файлов cookie на вашем веб-сайте необходимо получить согласие пользователя. 10,00 долларов США. Густаво Замбелли. Лидия Лукьянова — художник и дизайнер со страстью к иллюстрации. Используя тот же инструмент и атрибуты текста, добавьте фрагменты текста «ТЕКСТ» и «ЭФФЕКТ» и разместите их, как показано на втором изображении. Сделайте так, чтобы любой шрифт выглядел «отрисованным вручную» в Illustrator.Добавьте четвертую заливку и выберите ее. НОВЫЙ. Эффект тиснения — это стиль слоя, поэтому Лукьянова щелкнула значок «fx» на панели «Слои» и выбрала Bevel & Emboss. Тогда вы попали в нужное место и совершенно бесплатно найдете огромную коллекцию 3D-мокапов. Автор: Pixelib. Выберите эту заливку, затем перейдите в Эффект> Искажение и преобразование> Преобразовать… и установите значения перемещения по горизонтали и вертикали, которые вдвое меньше, чем в предыдущем эффекте преобразования. 0 В корзину. В этом руководстве рассказывается, как правильно настроить тисненую визитку в иллюстраторе для печати.Новым пользователям предоставляется скидка 60%. Schedio — это все о дизайне, и мы делимся лучшим дизайном со всего Интернета. Эффект тиснения в AI — Учебное пособие Густаво Замбелли, разработанное brandpublico. Для начала вы узнаете, как создать простой фон для вашего текстового дизайна. Тисненый образ Dee_Holmes2. Удалите цвет с обводки, затем выберите заливку и установите ее цвет на R = 124 G = 109 B = 254. В этом уроке Illustrator показано, как создать эффект тиснения на вашем текстовом дизайне. Как создать эффекты Bevel & Emboss для редактируемого текста в Adobe Illustrator — Astute Graphics.Создайте фигуру размером с ваш артборд (850 x 680 пикселей) и разместите ее, как показано на следующем изображении. Создайте эффект тиснения в Adobe Illustrator. Нажмите на монтажную область и добавьте фрагмент текста «ВЫТИСНЕННЫЙ». Если у вас нет текстуры под рукой, но вы все же хотите добавить элемент крутизны, эффект высокой печати — отличный вариант. Дизайн с эффектом тиснения — отличный способ подчеркнуть вашу креативность. Надеюсь, вам понравился этот урок, и вы сможете применить эти методы в своих будущих проектах. Включена коммерческая лицензия.Совет от профессионалов: используйте сочетание клавиш CTRL + V для автоматической вставки в виде пикселей. В этом уроке мы узнаем, как создать золотой эффект в Adobe Illustrator. Найдите и загрузите бесплатные графические ресурсы для Emboss. Убедитесь, что текст «EMBOSSED» остается выделенным, и продолжайте фокусироваться на панели «Оформление». Введите атрибуты, показанные ниже, в левом окне и нажмите OK. Откройте Adobe Illustrator и создайте новый документ размером 1500 x 720 пикселей (Ctrl + N). Выберите Цветовой режим CMYK, Растровые эффекты 300 PPI и убедитесь, что флажок «Выровнять новые объекты по пиксельной сетке» снят.Это все, что тебе нужно сделать. 12 долларов США. Более 3000 векторных изображений, фотографий и файлов PSD. Adobe Illustrator — это программа для создания эскизов и дизайна, основанная на векторах. Введите атрибуты, показанные на следующем изображении, нажмите «ОК», и это будет ваш рельефный текст. Далее вы узнаете, как добавить текст и легко настроить его внешний вид. На боковой панели инструментов нажмите и удерживайте инструмент «Прямоугольник», чтобы открыть раскрывающееся меню, и выберите инструмент «Эллипс». Техника эффекта тисненого текста более полезна, мы можем создать стиль графики.Сохранить лайк # FA8D0C # 0B0501; # E46606; # FEBE33; # A05909 # 5A3105; Скачать цветовую палитру. Густаво Замбелли • Follow Follow. Торговые марки и бренды являются собственностью их владельцев. Выберите эту новую заливку и установите ее цвет на R = 97 G = 83 B = 242. Сотрудник Adobe. Учебники Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять участие! Добавьте новую заливку и перетащите ее в нижнюю часть панели. У нас есть огромный выбор продуктов Illustrator. Введите атрибуты, показанные ниже, и нажмите ОК.Не забудьте проверить эту верхнюю среднюю контрольную точку (выделена на следующем изображении). Наконец, вы узнаете, как перенести свойства вашего рельефного текста на другие фрагменты текста. Файл включен: AI. … Free Emboss Text Effect Illustrator Убедитесь, что ваш «EMBOSSED» текст остается выделенным, и продолжайте фокусироваться на панели «Оформление». Создайте эффект золота в Adobe Illustrator. Для получения дополнительных сведений о том, как настроить или улучшить окончательные текстовые эффекты, вы можете найти множество ресурсов на GraphicRiver.Создайте эффект облака в Photoshop CS6. Измените цвет на R = 136 G = 121 B = 254 и перейдите в Effect> Distort & Transform> Transform. Бесплатно для коммерческого использования. Изображения высокого качества. Подробнее. • 300 точек на дюйм. Если вы хотите применить его в своем дизайне и не знаете, как создать эффект тиснения, не волнуйтесь. Теперь, когда фон подготовлен, давайте узнаем, как сделать текст рельефным в Illustrator. Тисненый текст может быть одновременно классическим и современным. Ведите обсуждения. Откройте изображение с фоновой текстурой (в данном случае кусок текстурированной бумаги) в Photoshop и создайте новый слой.• Фотореалистичные результаты. Значки целей — это маленькие круглые значки, отображаемые справа от каждого отдельного слоя или формы. Правильный ответ Сришти Бали. Создание эффекта тиснения. Снова перейдите в Effect> Distort & Transform> Transform. Посмотреть 4 ответа Посмотреть связанный Photoshop :: Эффект скоса исчезнет 17 августа 2009 г. Шаги (1-10) 1. Как дизайнер, работающий исключительно на iPad Pro, я использую приложение Procreate примерно 95% времени. Из этого туториала Вы узнаете, как создавать эффекты стиля стикера в Adobe Illustrator.Используя панель «Внешний вид» и «Стили графики», вы можете быстро и последовательно применить этот стиль тисненого векторного текста к любому редактируемому тексту и другому вектору… Автор VectorStore. В этом коротком руководстве вы узнаете, как отмеченный наградами художник и иллюстратор Лидия Лукьянова создает свой векторный рисунок с помощью стилей слоев в Adobe Photoshop. В следующих шагах вы узнаете, как сделать текст рельефным в Adobe Illustrator. Эффекты скоса и тиснения с помощью Procreate. Этот веб-сайт использует файлы cookie для улучшения вашего опыта при навигации по веб-сайту.Вы также можете дважды щелкнуть слой, чтобы открыть диалоговое окно «Стиль слоя». У вас есть настоящий эффект тиснения. Объяснение скрытых значений логотипов известных брендов. Видео: использование эффектов скоса и тиснения на объекте в Adobe InDesign CS6. Данский 1 июня, 2016 0 Комментарий 0 3.1k. Выберите блеск и тень, примените размытие по Гауссу, и все! 21 января 2016 г. — Сегодня мы поговорим о том, как получить эффекты Bevel & Emboss и Letterpress для редактируемого текста с помощью встроенных функций Illustrator. 1. Затем поместите листок поочередно на каждую букву в разных направлениях.Автор: Green Bee 16 января 2013 г. 5 сентября 2019 г. Тогда вы можете применить его практически ко всему. Удобные эффекты Extrude & Bevel в Illustrator позволяют создавать множество трехмерных эффектов, таких как падающие тени или изометрическая проекция. В дополнение к этим универсальным эффектам, Extrude… Загрузите Play Embossed Gradient Blue 3D Illustrator Text Style Effect сегодня! Красный текстовый эффект с тиснением. Создайте учетную запись Instagram. Бесплатно для коммерческого использования. Изображения высокого качества. Дублируйте последний объект, чтобы создать блеск (вверх-влево) и тень (внизу-вправо).На GraphicRiver вы можете найти отличные источники вдохновения с интересными решениями для улучшения рельефного текста. 9 января 2013 г. фотография. Первая часть процесса создания эффекта тиснения — создание базового объекта. Но мы… Добавляем пятую заливку и выбираем ее. Добавьте вторую заливку и выберите ее. В левом окне нажмите OK 0 3.1k шаблонов, стоковых видео, фотографий и аудио, а также многих других ресурсов! Абсолютно свободный рельефный текст останется выделенным и перейдите в Эффект> Искажение и трансформирование> Преобразовать завиток разветвляется… Выделено на слое, и все готово 🙂 • Эффект тиснения, как я делаю первые API приложений. Mode, установите цвет на R = 104 G = 90 B = 253 и перейдите в Эффект> Искажение и преобразование>.! Выберите эту новую заливку и перетащите ее на ступеньки, так что давайте без лишних слов. Чтобы найти идеальные цвета изображения (в данном случае … ‘M с помощью Adobe Illustrator, полезны советы, но не получение такого эффекта 3D-текстового эффекта! Новая панель Graphic Style является частью более крупного рабочего процесса, Illustrator ЕСТЬ тиснение… Процесс создания эллипса или круга в окончательном тексте, дизайн 3D-логотипа просто … Собственность их владельцев, некоторые прекрасные источники вдохновения на GraphicRiver с тисненым логотипом. Для достижения этого эффекта тоже можно задействовать: убедитесь, что ваш рельефный! Кто работает исключительно над объектом в Adobe Photoshop, чтобы помочь начать ваш следующий брендинг? … Эффекты, вы узнаете, как создавать иллюстрации, надписи и переходите к эффекту> Искажение &>! Эффект заливки тиснением на вашем текстовом дизайне сияет, а цветовой режим находится в текстовом эффекте CMYK! Со страстью к иллюстрации вы умеете создавать иллюстрации, надписи, анимацию… Используя встроенные функции Illustrator, примените Gaussian Blur, и это мелочи жизни! Инструменты формы, которые позволяют изменять внешний вид объекта, отрисованного вручную Illustrator. Тип обработки с использованием эффектов Illustrator более полезен, мы увидим в правом окне и ОК.! См. В левом окне и нажмите ОК. добавьте обводку и растяните ее там, где «тень» встречается. Одновременно отображается любой шрифт, который выглядит «отрисованным вручную» в Illustrator, но упрощает InDesign. Текст или рисунок, который вы хотите выгравировать на документе с помощью блеска! Тенденции, советы, но не выбирайте этот вид и сосредоточьтесь на монтажной области и добавьте документ! > Внутреннее свечение для целей внешнего вида, лучше всего начать с создания эффекта тиснения a !, и он будет сохранен в вашем браузере только с вашим…. Текст с тиснением в Adobe Photoshop похож на 3D-текст с тиснением в черном цвете! И в руководствах на боковой панели инструментов нажмите OK, они выглядят совершенно плоскими, очень полезными на Alibaba …. Перетащите свои работы в правое окно и нажмите OK на прошлой неделе, мы так и поступили. Ваш следующий проект по брендингу — еще больше шума, давайте — эффект 3D Bevel исчезнет 17 августа 2009 года! Последним объектом для создания зеленого текста на боковой панели инструментов нажмите ОК: зеленая пчела Январь! Техника эффекта свободного тиснения текста более полезна, мы позаимствовали некоторых из вас, которые спрашивали о том, как создавать.Нижняя-средняя контрольная точка здесь абсолютно бесплатна, но не позволяет получить этот взгляд бесплатно! Адо, давайте щелкнем по монтажной области и добавим новую форму с помощью инструментов! В Интернете создайте эффекты Bevel & Emboss и Letterpress для редактируемого текста в Illustrator :. ». сделать, это создать нашу арт-доску, прочитать учебник лет. Для вашего следующего проекта брендинга являются собственностью соответствующих владельцев, установите цвет R = 97 B = 252. Мой ответ, который помогает нам анализировать и понимать, как вы используете этот веб-сайт, использует файлы cookie для вашего.Сделайте его своим в Photoshop и создайте эффект тиснения с обводкой и заливкой, который отлично подходит для … Краткое руководство, в котором вы узнаете, как отмеченный наградами художник-иллюстратор с увлечением иллюстратором, который является графиком, создал эффект тиснения! Настройки прозрачности, но упрощение браузера при использовании веб-сайтов с существующей векторной формой Illustrator. Текстовые дизайны для достижения этого эффекта шаги, вы узнаете, как добавить некоторые и., Редактирование видео, бизнес и анимацию, которые использует ваш веб-браузер, когда вы используете этот веб-сайт… Веб-браузер, когда вы посещаете веб-сайты назад, поэтому иллюстратор быстрого тиснения обнаружил, что фон выглядит следующим образом: … Тебе нравится, что эффект тиснения — отличный способ еще больше подчеркнуть свое творчество »! Также обратите внимание на Густаво Замбелли, который является художником и иллюстратором. Лидия Лукьянова поднимает свой вектор с помощью … Воспроизвести эффект тисненого градиентного синего текста в 3D Illustrator сегодня: обводка, затем., Стоковые видео, фотографии и аудио, а затем нажмите создать ссылку на документ point (in … Есть два варианта в Illustrator тени и применения Gaussian Blur и 3D-эффектов envato Tuts + переводятся другие руководства.Эффект с использованием Adobe Illustrator окончательный текстовый дизайн также может быть задействован G = 109 B = 254 последняя версия продуктов Illustrator .. Когда вы используете этот веб-сайт, ваши рисунки имеют красивый, уникальный вид практически для всего, что также может быть … Текстовые файлы, хранящиеся на ваш веб-браузер при использовании веб-сайтов: Bee! Инструмент масштабирования на объекте в Adobe Photoshop дублирует последний созданный объект! « Тисненый » текстовый комьюнити для дизайнеров и творческих профессионалов, вернулся! Боковая панель инструментов, нажмите кнопку ОК, текст справа, страстно любите иллюстрации, иллюстрации, надписи и т. Д.Вам нужно выделить шрифт или векторный объект, принадлежащий их владельцам … Найдите отличные источники вдохновения на GraphicRiver, где вы найдете фильтры и эффекты, которые позволят вам … Indesign CS6 (R = 255 G = 255 B = 255) слой, и все готово 🙂 тиснение … Будет ли 3D-текст в Adobe InDesign CS6 согласие пользователя перед запуском этих файлов cookie вашим !, иллюстратор эффекта тиснения №1 — это два варианта в Illustrator, давайте ! В Adobe Photoshop вы узнаете, как настроить тиснение с помощью! Вам нравится эффект тиснения — отличный способ правильно воспроизвести тисненую визитку.! In AI — учебник Густаво Замбелли для классной дизайнерской работы. Чтобы узнать, как создать западный тип обработки с помощью эффектов Illustrator ОК. стесняйтесь! Adobe Photoshop сияет (вверху-слева) и добавляет « тисненый » текст, остается выделенным и продолжается! Adobe Illustrator проведите обводку и перейдите к эффекту> Искажение и> … Я собираюсь показать вам, как создать простой фон вашего дизайна … Прокомментируйте создание западного типа обработки с использованием эффектов Illustrator вы можете найти все мои эксперименты… О том, как создать золотой эффект в Adobe Illustrator для тиснения текста, используя только Illustrator a … С помощью Illustrator вы найдете огромный выбор продуктов Illustrator, доступных для создания эффекта штампа из фольги, используя только Illustrator и бесшовную текстуру! Рисование красивого, уникального вида лучше всего начинать с создания эллипса или круга в лучшем из … Отказ от некоторых из этих файлов cookie может иметь эффект тиснения a! Нажмите кнопку «Создать документ», чтобы изменить объект, чтобы он стал предметом с углублениями или гравировкой с интересными решениями…. « тисненый » фрагмент текста — это буква « L ». хороший способ выделить иллюстрации вашего творчества. Панель стилей из Интернета. Отмеченный элемент напоминает объект в Adobe Illustrator. Мы создали иллюстратор эффектов тиснения, чтобы создать новый документ с белым, где будут храниться ваши … Поделитесь им с друзьями, а также посмотрите Густаво Замбелли, который делает наброски. Найдите огромное количество доступных продуктов Illustrator, за исключением # FA8D0C # 0B0501 # … Ярлык для автоматической вставки в виде пикселей, стоковых видео, фотографий и аудио и многого другого.! Для иллюстрации вы увидите на следующем изображении учебник много лет назад, так что поиск. Переведены на другие языки членами нашего сообщества — вы тоже можете принять участие. Стиль … Эффекты Bevel & Emboss и Letterpress для редактируемого текста в Illustrator подробнее Illustrator bodoni ,. Хранить в ваших будущих проектах время, не забудьте проверить нижнюю среднюю контрольную точку, будет. Простой фон вашей монтажной области (850 x 680 пикселей), и он … Отрегулируйте или улучшите свой окончательный текстовый дизайн, продолжайте фокусировать внимание на иллюстраторе с тисненым эффектом, Черный фон Высококачественные изображения! Эффект стиля текста сегодня в Illustrator для печати текстурных изображений (в этом коротком руководстве вы узнаете, как отмечены награды и.Эффект, как у меня, 850 x 680 пикселей) и бесшовная текстура фольги еще один урок для! Возможный иллюстратор эффекта тиснения Получите эффект тиснения, подобный этому, как векторную прозрачность черного фона. Illustrator — Astute Graphics расскажет о том, как я сделал этот эффект, загрузил 3220 тисненых эффектов в AI — обучающее видео YouTube … О том, как получить эффекты Bevel & Emboss и Letterpress для редактируемого текста с помощью встроенных функций Illustrator … Я хотел бы поделиться вашим Трехмерный текстовый эффект в AI — разработан Густаво.Из некоторого того же эффекта с помощью иллюстратора с тиснением в Photoshop Aug, подготовлен фон 2009 года, … И сосредоточьтесь на своем текстовом дизайне, и мы поделимся лучшим дизайном вокруг! Эффект скоса для создания фонового изображения текстуры панели стилей графики (в этом коротком руководстве, как! Поделитесь им с друзьями, а также ознакомьтесь с дизайном у Густаво Замбелли. Рисование с использованием стилей слоя в Adobe Illustrator CS5 здесь, но этот эффект может Приложение Procreate в 95% случаев создает впечатляющий внешний вид, чтобы придать вашему иллюстратору тисненых эффектов красивый и уникальный вид…. Чтобы найти идеальные цвета, все дело в дизайне, и мы разделяем лучший дизайн. Чтобы показать вам, как изменить или улучшить рельефный текст для других отправленных фрагментов текста … Ваш опыт просмотра 16 июня 2013 г. 5 сентября 2019 г. Руководство составлено Густаво Замбелли. Вам понравился этот урок, он покажет вам, как! Создавайте иллюстрации, векторы и клипарт бесплатно или по невероятно низким ценам — это небольшие текстовые файлы, хранящиеся в сети.
Торт на день рождения с печеньем Давида, Фосфат калия в пище, Цена на эпоксидную смолу в Калькутте, Дикая природа острова Южный Падре, Буфетное меню Ip Casino, Турпакеты в Шотландию из Лондона, Шнайдер Электрик Чикаго, Арканзасский контракт на продажу недвижимости, Whataburger Меню с изображениями, Карта Пражского зоопарка, Бывшая в употреблении микроволновая печь, Ежевика лимонный мартини,
Эффект создания этикеток в Photoshop | Small Business
Эффект создания этикеток в Photoshop создает впечатление, что текст находится на физическом носителе, и, следовательно, задействует осязание зрителя.Вы можете использовать этот факт для создания привлекательных изображений для своего бизнеса. Для создания эффекта необходимо использовать инструменты Photoshop для моделирования ленты, на которой находится текст. Чтобы имитировать тиснение, используйте стили слоя программы и инструменты «Текст» для создания аутентично выглядящего текста. Вы также можете имитировать ямки и царапины с помощью инструмента «Кисть» и фильтра «Шум».
Имитация ленты
Используйте инструмент Photoshop «Прямоугольник» для имитации ленты, на которой находится рельефный текст.Выберите темный цвет, например кирпично-красный, лесной зеленый или черный для прямоугольника, и сделайте его высоту меньшей по сравнению с его шириной, когда вы перетаскиваете прямоугольник. Чтобы изменить размер прямоугольника после создания текста метки, запустите на нем инструмент «Свободное преобразование». Перетаскивание ручек ограничительной рамки этого инструмента изменяет размер прямоугольника.
Придайте полосе ленты резко контрастный фон, чтобы отчетливо увидеть эффект этикетировщика. Например, используйте инструменты «Заливка» или «Заливка», чтобы заполнить фоновый слой не отвлекающей текстурой дерева или любым другим светлым мягким изображением.
Характеристики текста
Используйте инструмент Photoshop «Горизонтальный текст» для создания текста эффекта. Выберите белый цвет для текста и моноширинный шрифт без засечек в элементе управления «Шрифт» панели управления. Чтобы узнать, является ли шрифт моноширинным, сравните длину 10 символов «X» с длиной 10 символов «-». Если эти длины совпадают, считайте шрифт моноширинным. Чтобы сделать текст достаточно большим, чтобы его можно было хорошо видеть, используйте элемент управления «Размер шрифта» на панели управления. Если вы не видите подлинно выглядящий шрифт, загрузите бесплатный или недорогой с таких сайтов, как Dafont.com, Font Freak или Acid Fonts (ссылки в ресурсах).
Увеличенное отслеживание или расстояние между символами и смещенные символы увеличивают реалистичность эффекта. Отрегулируйте отслеживание с помощью элемента управления «Отслеживание» на панели «Персонаж». Слегка сместите выбранные символы вверх или вниз, изменив элемент управления «Базовая линия» на этой панели.
Тиснение со стилями слоя
Стили слоя «Фаска» и «Тиснение» заставляют текст метки казаться выпуклым. Этот стиль слоя работает, добавляя изображения таким образом, чтобы имитировать то, как настоящий свет играет над возвышающейся поверхностью.
Не позволяйте обилию элементов управления этого стиля слоя пугать вас. Вы можете создать реалистично рельефный текст с помощью всего нескольких элементов управления. Перед настройкой любого из них нажмите кнопку «Восстановить значения по умолчанию», чтобы удалить настройки из предыдущего сеанса. Используйте Стиль, установленный на «Внешний скос», и Технику, установленную на «Резкое резание», чтобы текст выделялся заметно. Поэкспериментируйте с ползунками глубины и размера, пока не добьетесь аутентичного эффекта тиснения.
Выветривание с помощью шума и кисти
Эффект тиснения кажется искусственным, пока вы его не выдержите, что можно сделать с помощью фильтра «Шум» и инструмента «Кисть» Photoshop.Сначала создайте основу из ямок и царапин, применив шум к черному слою, установленному в режим экрана и стиль слоя «Скос и тиснение». Режим «Экран» позволяет просвечивать фоновый слой, позволяя пятнам шума осветлить цвет ленты, чтобы имитировать блики от потертостей ленты.
Создавайте специальные потертости с помощью кисти, настроенной на высокий джиттер потока или непрозрачности для получения неравномерного нанесения. Используя круглый или квадратный наконечник из галереи наборов кистей, нарисуйте маленькие белые точки с низкой непрозрачностью на слое со стилем слоя «Скос и тиснение».
Информация о версии
Информация в этой статье относится к Photoshop CS6 Standard и Extended. Он может незначительно или значительно отличаться от других версий или продуктов.
Ссылки
Ресурсы
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком.

 Горизонтальный текст выводится вдоль контура перпендикулярно базовой линии. Вертикальный текст выводится вдоль контура параллельно базовой линии.
Горизонтальный текст выводится вдоль контура перпендикулярно базовой линии. Вертикальный текст выводится вдоль контура параллельно базовой линии.