Как сделать вдавленный текст в Фотошопе

Стилизация шрифтов в Фотошопе – одно из основных направлений работы дизайнеров и иллюстраторов. Программа позволяет, используя встроенную систему стилей, сделать из невзрачного системного шрифта настоящий шедевр.
Этот урок посвятим созданию эффекта вдавливания для текста. Прием, который мы будем использовать, предельно прост в освоении, но, вместе с тем, достаточно эффективен и универсален.
Тисненый текст
Первым делом нужно создать подложку (фон) для будущей надписи. Желательно, чтобы она была темного цвета.
Создаем фон и текст
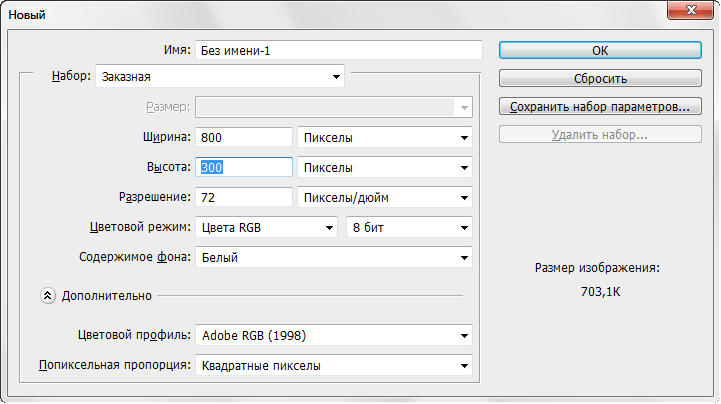
- Итак, создаем новый документ необходимого размера.

и в нем создаем новый слой.

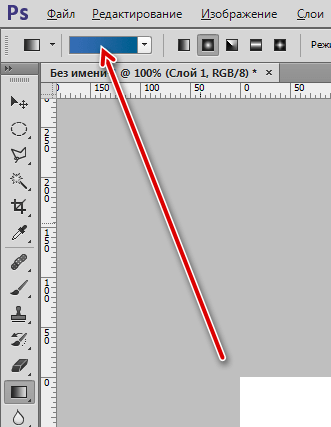
- Затем активируем инструмент «Градиент» .

и, на верхней панели настроек, кликаем по образцу

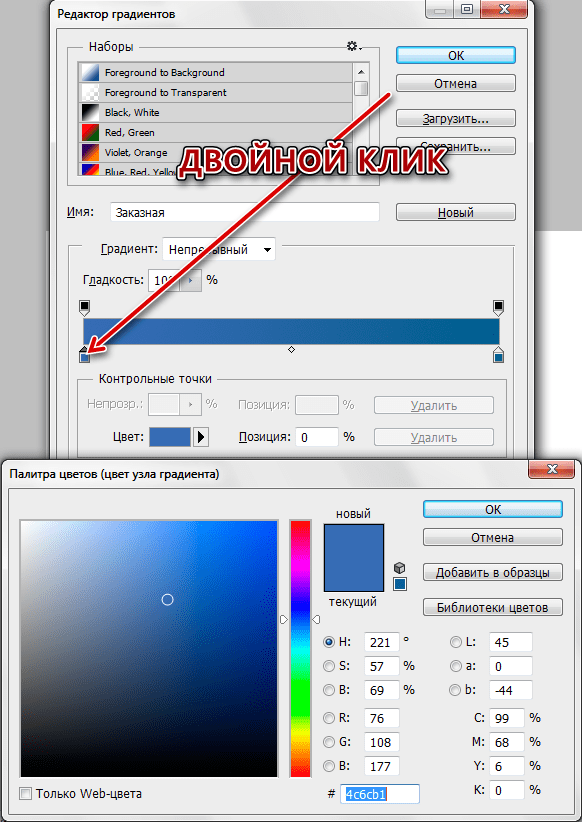
- Откроется окно, в котором можно отредактировать градиент под свои нужды. Настройка цвета контрольных точек происходит просто: дважды кликаем по точке и выбираем нужный оттенок. Сделаем градиент, как на скриншоте и нажмем ОК (везде).

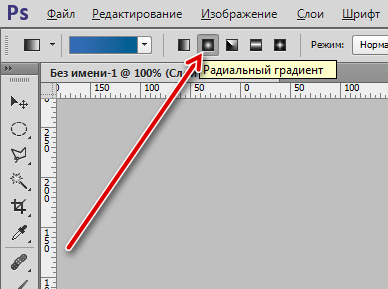
- Снова обращаемся к панели настроек. На этот раз нам необходимо выбрать форму градиента. Вполне подойдет «Радиальный».

- Теперь помещаем курсор примерно в центр холста, зажимаем ЛКМ и тянем к любому углу.

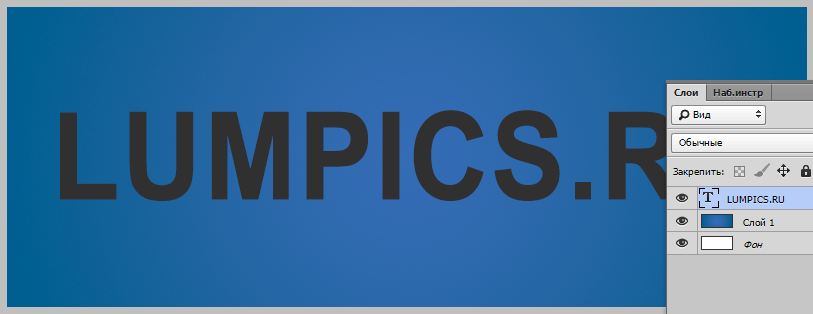
- Подложка готова, пишем текст. Цвет не важен.

Работа со стилями текстового слоя
Приступаем к стилизации.
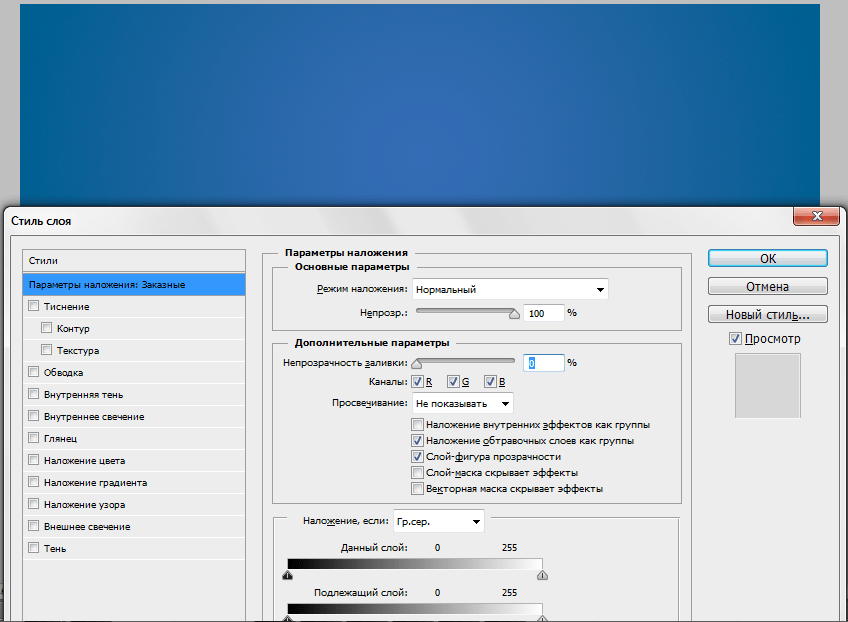
- Двойным кликом по слою открываем его стили и в разделе «Параметры наложения» снижаем значение заливки до 0.

Как видим, текст полностью исчез. Не пугайтесь, следующие действия нам его вернут в уже преображенном виде.
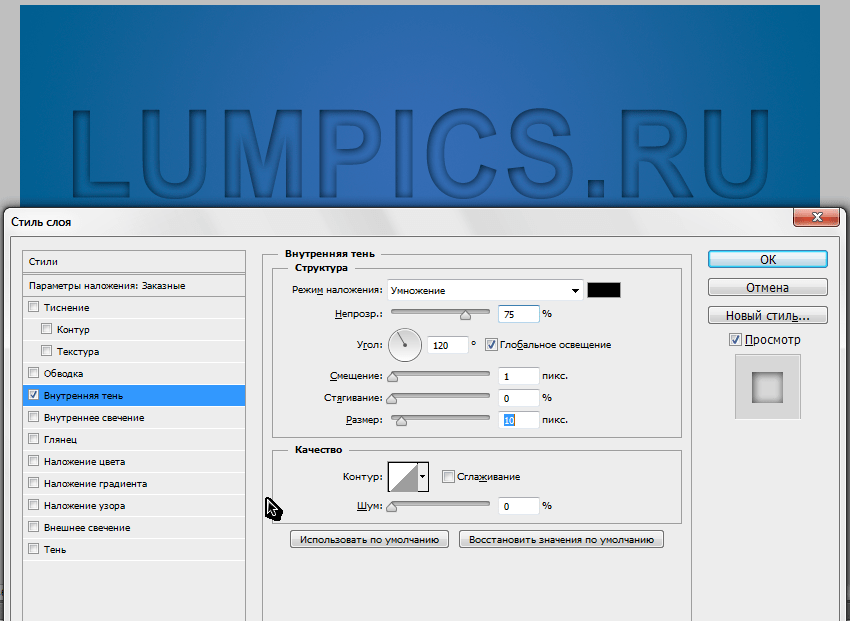
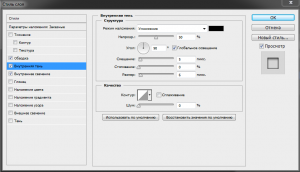
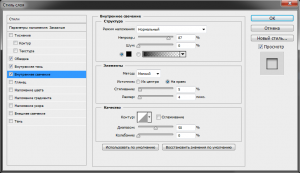
- Кликаем по пункту «Внутренняя тень» и настраиваем размер и смещение.

- Затем переходим к пункту «Тень». Здесь нужно настроить цвет (белый), режим наложения (Экран) и размер, исходя из размера текста.

После завершения всех действий нажимаем ОК. Вдавленный текст готов.

Данный прием можно применять не только к шрифтам, но и к другим объектам, которые мы хотим «вдавить» в фон. Результат получается вполне приемлемым. Разработчики Фотошопа дали нам в руки такой инструмент, как
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПолучаем вдавленный текст в фотошопе
Хм, интересный сегодня день получился. Как всегда я проверил почту и увидел там письмо от Лёши, в котором он меня попросил сделать урок вдавленного текста. Ну что же, Алексей, держите 😉
Да и вообще, я долго не думал, писать ли этот пост, так как вдавленный текст является очень актуальным в наше время, достаточно повнимательнее глянуть на свой интернет-браузер и вы точно найдете там надпись или же забавную кнопочку, которую вдавили и они превосходно смотрятся!

Я уверен, что Вы уже все поняли и сейчас мы приступим к уроку, только сперва подпишитесь на паблик Вконтакте, так Вы сможете следить за свежими обновлениями на ARTtime.
Делаем вдавленный текст
Сделать такой эффект проще простого, создайте новый документ и там напишите что-нибудь… можете пофотошопить онлайн, прямо в браузере!

Теперь нужно открыть «Стиль слоя», все, что нам понадобится – это внешняя и внутренняя тень. Да, чтобы открыть стиль слоя, достаточно дважды щелкнуть левой кнопкой мыши по нашему слою, в моем случае это “TeXT”.
Кстати, советую глянуть мой урок о полезных фишек фотошопа.

В первом этапе я применил тень, поменял ее цвет на белый, снизил прозрачность и смещение, размер поставил по 1 px. Такими манипуляциями я добился падающего света с одной стороны текста. Осталось сделать внутреннюю тень.

Для внутренней тени был выбран немного светловато-черный цвет, прозрачность около 70% и смещение 1 px, а размер 5 px для того, чтобы тень была более мягкой. Вот и все, вдавленный текст готов!

В общем, достаточно добавить с одной стороны света, а с противоположной внутренней тени 😉 Простой, но полезный урок окончен. Советую подписаться на мою E-mail рассылку для того, чтобы получить все самое лучшее первым.
Хорошего дня!
Вдавленный текст в фотошопе
 Здравствуйте, уважаемые читатели. При работе в фотошопе мне нравится применять эффект вдавленного текста, это смотрится очень реалистично и придает объем изображению, как и в создании 3D текста в фотошопе. Посмотрите пример на странице у надписи Subscribe. Заодно подписывайтесь на рассылку.
Здравствуйте, уважаемые читатели. При работе в фотошопе мне нравится применять эффект вдавленного текста, это смотрится очень реалистично и придает объем изображению, как и в создании 3D текста в фотошопе. Посмотрите пример на странице у надписи Subscribe. Заодно подписывайтесь на рассылку.
Демо
Сейчас рассмотрим один из вариантов создания вдавленного текста в фотошопе. Задачу можно упростить, если установлены специальные стили. Но они не у всех есть и не у всех есть время для того, чтобы их найти и установить. Поэтому всю процедуру будем делать вручную. Итак, открываем фотошоп и создаем новый документ Ctrl + N. Размер документа значения не имеет, но так, как мы тренируемся, то зададим произвольный размер 400×100 пикселей. Содержимое — устанавливаем цвет фона, по умолчанию он черный. Для начала нам нужно его подготовить. Он имеет большое значение. Для разного фона нужно применять разные эффекты к тексту. Мы будем работать с темным цветом. Заходим в Фильтр — Шум — Добавить шум и устанавливаем эффект 5% равномерное распределение и монохромный. Идем в слои и создадим новый слой 
Далее выбираем инструмент Текст и пишем надпись, кстати, можно и по кругу. Убираем его заливку на ноль. Не пугайтесь, что текст пропал, сейчас мы все исправим. Кликаем по слою с текстом 2 раза, тем самым вызывая панель стилей, которые мы будем сейчас к нему применять. Устанавливаем такие настройки: 


С настройками можно поэкспериментировать как вам удобно. Если кажется, что недостаточно тени, то можно добавить. Эти настройки, как я уже говорил, подобраны специально для этого фона. Если фон будет другой, то и настройки стилей тоже будут другими. Вот, что должно у нас получиться в итоге. 
Надеюсь, что у вас получилось сделать вдавленный текст в фотошопе. Поделитесь своими успехами в комментариях.
Создаем стильный вдавленный текст используя Фотошоп
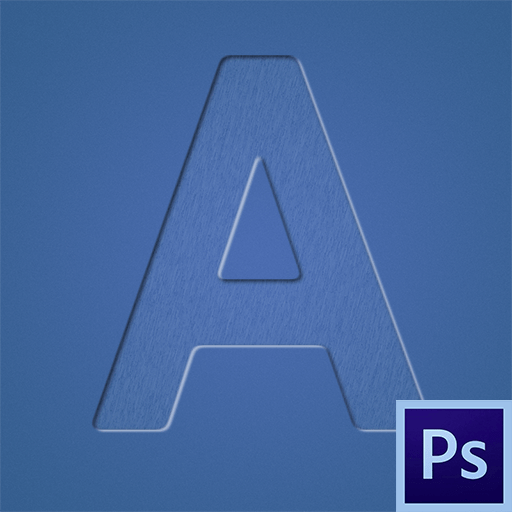
 Финальный результат
Финальный результат
1. Создайте новый документ с размерами 600 на 400 рх.
Залейте фоновый слой сероватым цветом #535559 (Shift+F5), мы его еще перекрасим:

2. Теперь нужно выбрать красивый широкий шрифт, мне припал к душе шрифт Bello (коммерческий), вы можете воспользоваться другим.
Напечатайте свое слово используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») (размер шрифта 188 pt):

3. Теперь добавим тексту стили слоя, зайдите в меню Layer — Layer Style (Слои — Стиль слоя) и настройте следующие стили:
Layer — Layer Style — Drop Shadow (Слои — Стиль слоя — Тень):

Layer — Layer Style — Inner Shadow (Слои — Стиль слоя — Внутренняя тень):

Теперь настройте внутреннюю текстуру, которую можно сделать самостоятельно:
Layer Style — Pattern Overlay (Стиль слоя — Наложение узора):

Также настройте градиентную обводку в 1 px, для большего ощущения объема:
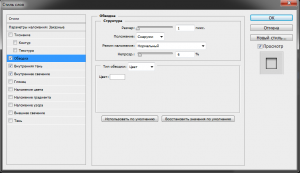
Layer Style — Stroke (Стиль слоя — Обводка):

После всех вышеописанных манипуляций, ваш результат будет следующим:

4. Наличие плоского холста может ухудшить восприятие нашего текста, независимо от его привлекательности, поэтому лучше добавить ощущение легкой глубины. Перейдите на фоновый слой, разблокируйте его, и примените стили слоя Layer — Layer Style (Слои — Стиль слоя), что показаны на скринах:
Layer — Layer Style — Inner Shadow (Слои — Стиль слоя — Внутренняя тень):

Для градиента используйте цвета от серо-голубоватого #667c85 к более темному его варианту #475e68:
Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента):

В итоге:

5. Добавим на наш текст отражение света.
Зажмите клавишу Ctrl и кликните по слою с текстом (на миниатюру в панели слоев), чтобы получить выделение по его форме:

Создайте новый слой выше остальных. Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), настройте градиент от белого цвета к прозрачному и проведите им сверху вниз. После сделайте новое овально выделение, как это показано ниже:

Инвертируйте данное выделение Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I») и нажмите кнопку Delete, чтобы удалить часть выделенного градиента — это оставит отражение только в верхней части текста:

Для большей натуральности измените режим наложения для этого слоя на Overlay (Перекрытие):

6. Последним шагом мы сделаем часть контура у текста немного сияющим, что сделает его более изящным, мечтательным и привлекательным. Создайте новый слой выше остальных. Выберите белую мягкую кисть с диаметром около 27 px и поставьте ею по контуру текста несколько пятен в случайных местах. Понизьте этому слою непрозрачность (Opacity) к 70%, режим смешивания Overlay (Перекрытие). Чтобы усилить сияние, достаточно просто провести по тому же месту еще раз или сделать это на новом слое:

Дальше, с помощью разных кистей, можно добавить или повысить еще немного свечения, но лучше не переусердствовать.
Финальный результат
Автор: lorelei;
Перевел: Manoylov AC;
Как сделать вдавленный текст в PhotoShop
Привет друзья! Сегодня урок посвящен всеми любимому фотошопу. Я хочу рассказать как сделать эффект вдавленного текста. Не знаю правильно ли его так называть, но этот эффект мне нравится и я его назвал так. Как вы заметили превью этого поста сделан при помощи этого эффекта.
Добиться его очень легко, мне по крайней мере как человеку хорошо знакомому с фотошоп это было не трудно. Так как такой вдавленный вид можно придать несколькими вариантами я выбрал самый легкий на мой взгляд. Если у вас есть способ как сделать это еще проще, то пишите в комментариях. Я часто использую такой прием для создания превью к записям, это моя некая фишка, мне нравятся разноцветные детали на блогах которые приятно смотрятся и них легко можно прочитать, что либо.
Вдавленный текст в фотошоп
Для начала нужно создать новый файл в фотошопе. Нажмите в контекстном меню программы File->New и перед вами откроется окошко с параметрами создаваемого документа. В нем введите желаемое разрешение и укажите 72 dpi:
Я указал разрешение 400х400 так как это для урока. Далее после того как мы создали новый документ залейте его желаемым цветом я выбрал цвет 2186d3. Чтобы залить документ нажмите Alt+Backspace. Затем с помощью инструмента текст пишем любой текст цветом 313131 далее после того как мы написали, что нам нужно дважды щелкаете на слой с текстом в вкладке Layers (слои):
И открывается окошко с параметрами и эффектами. Нам нужны два пункта. Это Drop Shadow и Inner Shadow (Отбрасываемая и внутренняя тень). На картинках ниже указаны параметры которые нужно задать.
Объясню, что я делаю. Blend mode я делаю Normal для того, что бы избежать неправильного отображения тени, рядом в окошечке я выбираю цвет тени абсолютно белый. Ниже Opacity это прозрачность тени, значение которой я выставляю равным 50-ти процентам. Далее Angle это угол под которым отображается тень, я выставляю ее на 120% (для удобства уберите галочку Use global Light — использовать глобально освещение). Distance это дистанция на которой отображается тень от объекта (в нашем случае объектом является текст) значение должно быть всегда 1 пикселю. И размер тени Size выставляю равным 0. Остальное все делаю по умолчанию. Вот скрин:
С Inner Shadow все почти так же. Только нам нужно указать дистанцию и размер внутренней тени объекта в зависимости от его размеров. Грубо говоря на глаз подобрать как красивее выглядит. И использовать для тени черный цвет с 50-ти процентной прозрачностью:
В итоге после выполненных действий мы получаем симпатичный эффект вдавленного текста:
Если есть желание узнать как делается тот или иной эффект в PhotoShop пишите постараюсь разобраться и показать. Как применить данный эффект в дизайне сайта? Например при создании какого либо баннера или как делаю я для создания превью к записи. На самом деле благодаря обычной тени можно добиться очень красивой читабельности на картинках.
P.S. Друзья пожалуйста поретвитьте мои посты это же не трудно :-), а еще я буду благодарен если вы подпишитесь на блог или расскажете о нем друзьям. Всем удачи, пока 🙂
P.P.S. Хочу посоветовать всем отличный фильм под названием холодная луна джеффри дивер.
Создание немного вдавленного текста в фотошоп
418
23.04.2014 | Автор: Трофименко Владимир | Просмотров: 4856
В этом новом видеоуроке мы с вами создадим два интересных вдавленных текста. Рассмотрим основные моменты при создании таких текстов и какие основные настройки используются в создании такого текстового эффекта фотошоп.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

18.06.2011 | Просмотров: 2977
Создание простого Web 2.0 текст

31.12.2013 | Просмотров: 3623
Представляю вашему вниманию последний в этом году фотошоп видеоурок по созданию красивого зимнего текстового эффекта.

13.11.2013 | Просмотров: 9938
Новый Фотошоп видеоурок по созданию красивого неонового 3D текста.

18.12.2014 | Просмотров: 3441
В этом новом видеоуроке будем создавать красивый текст в фотошопе — точечный текст.

17.08.2014 | Просмотров: 3324
В этом фотошоп видеоуроке по работе с текстом вы будете учиться создавать текст, который как будто состоит из лавы.
Как создать вдавленный текст и линии
203
06.07.2011 | Автор: Трофименко Владимир | Просмотров: 10115
Очередной видеоурок от сайта в котором мы будем создавать вдавленный текст. Этот эффект часто добавляют в текст заголовков и кнопок сайтов, также используют в элементах дизайна. На самом деле есть масса способов добиться этого эффекта в Фотошоп, используя различные стили, тени и свечения. В этом видео мы будем использовать как раз один из этих способов.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

01.06.2011 | Просмотров: 4202
В этом видео мы будем создавать с Вами сияющий текст.

09.09.2015 | Просмотров: 2316
В этом уроке Басманов Максим расскажет как создать красивый текстовый эффект в фотошопе.

31.05.2011 | Просмотров: 4472
Видео будет посвященно созданию ледяного текста.

27.06.2011 | Просмотров: 3440
В очередном видеоуроке по Фотошоп мы с вами будем создавать прикольный текст на газоне. И хотя продолжительность видеоурока 14 минут вы сами убедитесь, что в нем нет ничего сложного

18.06.2011 | Просмотров: 2977
Создание простого Web 2.0 текст