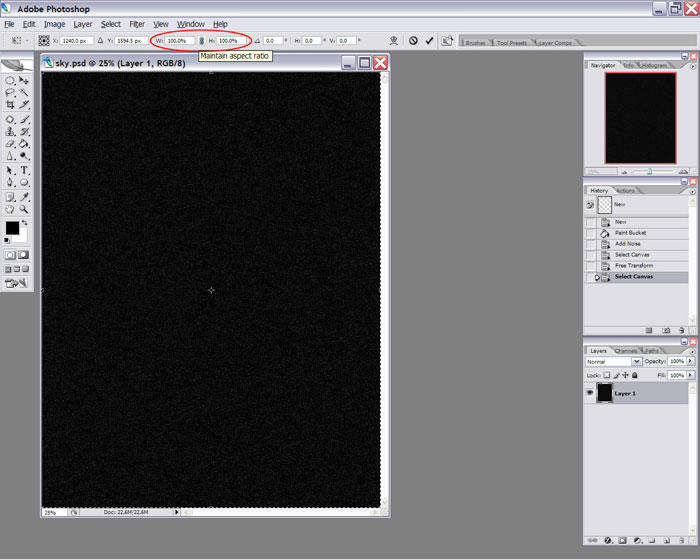
Как залить фон в Фотошопе
Фоновый слой, который появляется в палитре после создания нового документа, является заблокированным. Но, тем не менее, над ним можно производить некоторые действия. Данный слой можно скопировать целиком или его участок, удалить (при условии, что в палитре присутствуют другие слои), а также залить любым цветом или узором.
Заливка фонового слоя
Вызвать функцию заливки фонового слоя можно двумя способами.
- Перейти в меню «Редактирование – Выполнить заливку».
- Нажать сочетание клавиш SHIFT+F5 на клавиатуре.
В обоих случаях открывается окно настроек заливки.
Настройки заливки
- Цвет.
Фон можно залить Основным или Фоновым цветом,
либо настроить цвет непосредственно в окне заливки.
- Узор.
Также фон заливается узорами, содержащимися в действующем наборе программы. Для этого в выпадающем списке необходимо выбрать «Регулярный»

Ручная заливка
Ручная заливка фона производится инструментами «Заливка» и «Градиент».
1. Инструмент «Заливка».
Заливка данным инструментом производится кликом по фоновому слою после настройки необходимого цвета.
2. Инструмент «Градиент».
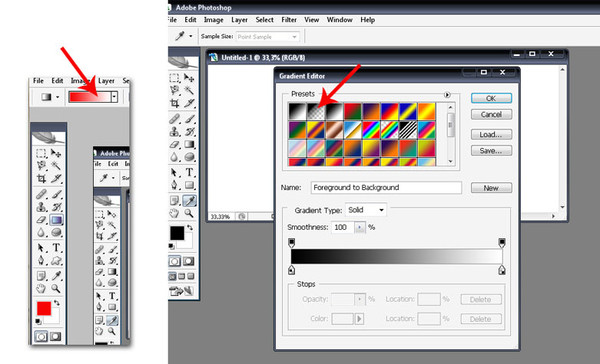
Заливка градиентом позволяет создать фон с плавными цветовыми переходами. Настройка заливки в данном случае осуществляется на верхней панели. Настройке подлежит как цвет (1), так и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный) (2).
Подробнее о градиентах можно почитать в статье, ссылка на которую расположена чуть ниже.
Урок: Как сделать градиент в Фотошопе
После настройки инструмента необходимо зажать ЛКМ и протянуть появившуюся направляющую по холсту.
Заливка части фонового слоя
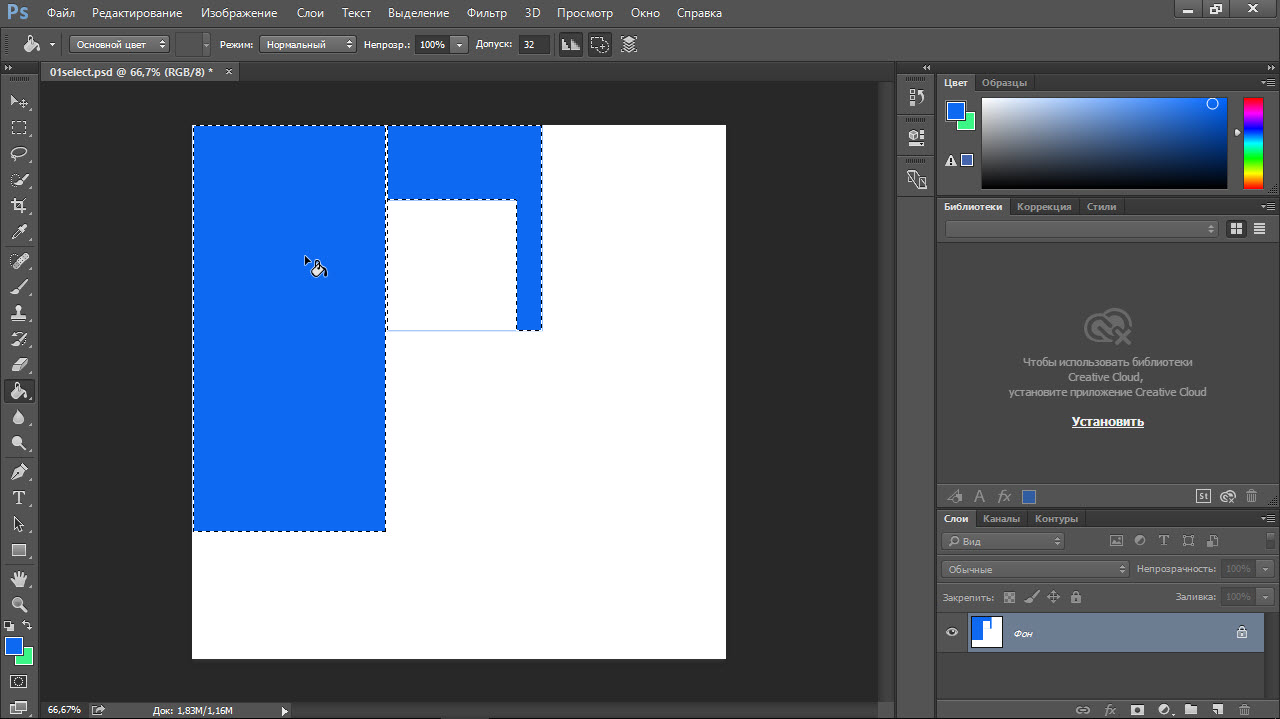
Для того, чтобы залить какой-либо участок фонового слоя, его нужно выделить любым инструментом, предназначенным для этого, и совершить действия, описанные выше.
Мы рассмотрели все варианты заливки фонового слоя. Как видите, способов много, и слой не является полностью заблокированным для редактирования. К заливке фона прибегают, когда не требуется менять цвет подложки на всем протяжении обработки картинки, в остальных случаях рекомендуется создать отдельный слой с заливкой.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак залить фон в Фотошопе CS6 и CC
Если вы не первый день пользуетесь программой Photoshop, то наверняка замечали, что при создании нового проекта, фоновый слой всегда находится под замком (заблокирован). Но это не помешает производить над ним определенные действия. В крайнем случае, блокировку можно снять двойным нажатием левой кнопкой мыши по слою и в появившемся окне щелкнуть “ОК”.
Но сегодняшний урок имеет конкретную цель – научить вас, как заливать фон в Фотошопе.
Заливаем фоновый слой (автозаливка)
Для вызова функции заливки существует 2 способа, которые мы и рассмотрим.
- В главном верхнем меню программы выберите “Редактирование” –> “Выполнить заливку, как показано на скриншоте ниже:
- Друго способ – воспользоваться коомбинацией горячих клавиш SHIFT+F5.
Горячие клавиши в Photoshop
Независимо от того, каким именно образом вы вызываете функцию, появится новое окно с настройками заливки.
Настройка заливки
- Цвет.Вы можете залить фон, как “Основным цветом”, так и “Цветом фона (фоновым)”:Также имеется возможность задать цвет прямиком в окне настроек заливки. Для это в пункте “Содержание” из выпадающего списка выберите “Цвет…”.
- Узор.
Ест еще одна интересная опция – заливка фона узором. Чтобы сделать это, нужно в пункте “Содержание” обязательно выбрать “Регулярный”. После этого, чуть ниже появятся дополнительные настройки, которые позволят нам выбрать любой из доступных узоров на свой вкус.
Заливаем фон в ручном режиме
Залить фон в Photoshop в “руками” помогут инструменты «Заливка» и «Градиент».
- «Заливка»
Здесь все предельно просто. Выбираем в палитре цветов основной цвет, а затем кликаем на холст слоя с фоном, который необходимо залить. - «Градиент»
Благодаря градиенту можно создавать плавные переходы от одного цвета к другом или же от цвета к прозрачности. Чтобы задать настройки для этого инструмента, нужно перейти к вспомогательному верхнему меню. Там вы сможете задать такие настройки, как: цвет и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный).
Когда с настройками определились, остается лишь кликнуть левой кнопкой мыши по холсту и, не отпуская, потянуть в нужную сторону, как показано на скриншоте ниже:
Заливаем часть фонового слоя
Иногда может случиться так, что нужно залить не весь фон, а лишь какую-то его часть. Это тоже достаточно просто. Для этого нам нужно взять любой подходящий инструмент для выделения и выделить участок для заливки:
Это тоже достаточно просто. Для этого нам нужно взять любой подходящий инструмент для выделения и выделить участок для заливки:
Затем залить его любым из выше перечисленных способов.
Таким образом, благодаря этому уроку вы теперь знаете, как заливать фон в Фотошопе всеми доступными способами. Если возникнут вопрос, обязательно задайте их в комментариях.
До встречи в наших следующих уроках.
Как залить фон в фотошоп
Фоновый слой, который появляется в палитре после создания нового документа, является заблокированным. Но, тем не менее, над ним можно производить некоторые действия. Данный слой можно скопировать целиком или его участок, удалить (при условии, что в палитре присутствуют другие слои), а также залить любым цветом или узором.
Заливка фонового слоя
Вызвать функцию заливки фонового слоя можно двумя способами.
- Перейти в меню «Редактирование – Выполнить заливку».

В обоих случаях открывается окно настроек заливки.
Настройки заливки
Фон можно залить Основным или Фоновым цветом,
либо настроить цвет непосредственно в окне заливки.
Узор.
Также фон заливается узорами, содержащимися в действующем наборе программы. Для этого в выпадающем списке необходимо выбрать
Ручная заливка
Ручная заливка фона производится инструментами «Заливка» и «Градиент».
1. Инструмент «Заливка».
Заливка данным инструментом производится кликом по фоновому слою после настройки необходимого цвета.
2. Инструмент «Градиент».
Заливка градиентом позволяет создать фон с плавными цветовыми переходами. Настройка заливки в данном случае осуществляется на верхней панели. Настройке подлежит как цвет (1), так и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный) (2).
После настройки инструмента необходимо зажать ЛКМ и протянуть появившуюся направляющую по холсту.
Заливка части фонового слоя
Для того, чтобы залить какой-либо участок фонового слоя, его нужно выделить любым инструментом, предназначенным для этого, и совершить действия, описанные выше.
Мы рассмотрели все варианты заливки фонового слоя. Как видите, способов много, и слой не является полностью заблокированным для редактирования. К заливке фона прибегают, когда не требуется менять цвет подложки на всем протяжении обработки картинки, в остальных случаях рекомендуется создать отдельный слой с заливкой.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.
Инструмент «Заливка»
Если вы хотите залить фон на готовой фотографии, то у вас ничего не получится, пока вы не избавитесь от уже имеющегося заднего фона. Сделать это можно несколькими способами. Я рекомендую вам для начала разобраться с заливкой, поработав с текущей публикаций и «чистым» документом, а потом прочитать статью в моем блоге о том, как вырезать объект из фото и работать с png.
Создайте новый документ через меню «Файл» — «Создать».
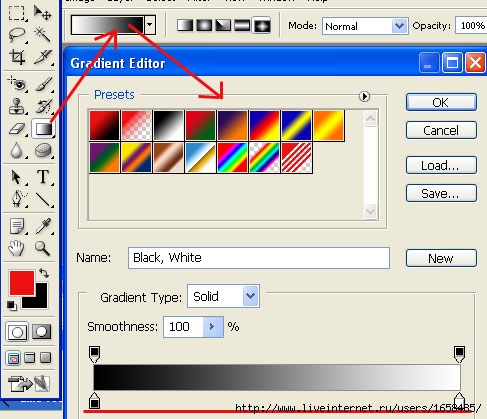
В Фотошопе некоторые инструменты располагаются на одной и той же кнопке. Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.
Так как я пользуюсь самой последней версией Photoshop CC, то у меня еще есть «Выбор 3D-материала». Сказать честно, я этой функцией никогда не пользовался.
Если вы хотите залить документ одним цветом, то вам понадобится обычная «Заливка».
Чуть ниже, в той же панели вы можете видеть два цвета. Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Кроме того, некоторые двухцветные фильтры, например, «Облака» отображаются в той цветовой гамме, которая у вас выставлена в этом меню, но это совсем другая история.
Щелкните по верхнему цвету левой кнопкой мыши и у вас откроется дополнительное окно выбора. Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.
Затем жмете «Ок», чтобы применить изменения.
Жмете мышью в любом месте рабочего поля с картинкой и фон меняет свой цвет на тот, который вы только что выбрали.
Применение фильтров
В природе никогда не бывает одного четкого цвета, существуют оттенки, переливы, тени, какая-то текстура или блики. Поэтому просто заливка априори не может понравиться нашему глазу.
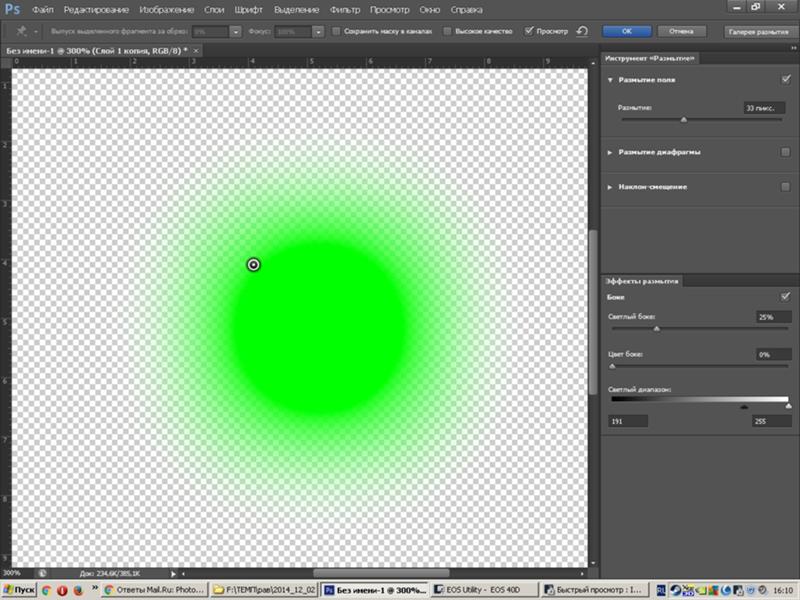
Обычно на фон я, как минимум добавляю «Шум». Вы можете открыть галерею фильтров и попробовать на практике тот или иной вариант, чтобы понимать, как он выглядит. Ну или просто воспользуйтесь моей схемой. В одной из своих статей я рассказал как быстро сделать черный фон в фотошопе, возможно эта статья окажется для вас полезной.
Выберите «Шум», а затем «Добавить шум».
Практически у любого фильтра есть функция предварительного просмотра, жмете на галочку и смотрите как изменения отражаются на вашей фотографии. В случае с шумом вам останется только подвигать ползунком, чтобы достичь лучшего результата.
Вот такой результат у меня получился. Для некоторых цветов я применяю еще и фильтр «Размытие» — «Размытие по Гауссу», но в случае с фиолетовым это лишнее. А вот вам может пригодиться. Попробуйте сделать это самостоятельно.
Полезный совет для новичков
Я заметил, что не так много людей пользуется «Историей», в которой отображаются все действия, применяемые пользователем. Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Откройте «Окно», поставьте галочку напротив «История» и поместите ее в нижнюю панель справа.
Теперь, чтобы вернуться к началу мне просто нужно нажать на «Новый» и уберутся все цвета и шумы. Можно начинать сначала
Инструмент «Градиент»
Если вы хотите узнать все о плавном переходе цвета (градиенте), то я советую вам прочитать одноименную статью в моем блоге. В рамках этой статьи я покажу лишь минимум: как пользоваться готовыми схемами.
Для начала откроем инструмент «Градиент», который находится на той же кнопке, что и «Заливка».
На сайте Photoshop-Master можно найти кучу дополнений для фотошопа: кисти, узоры, рамки, шрифты и так далее. Специалисты не приветствуют подгрузку «лишних» шаблонов, таких как градиенты. Это дает дополнительную нагрузку на и без того тяжелую программу. А переходы цвета можно сделать быстро и самому.
На мой взгляд добавление профессионально созданных градиентов новичку точно не помешает, а лишь ускорит процесс создания качественных шедевров.
Вы можете увидеть в списке не такое уж большое количество градиентов, но помните, что в каждый из них может входить до 1000 экземпляров.
Я, например, нашел 10 000 шаблонов. Вес файла всего 0,3 Мб. Жму на «Скачать и жду когда архив загрузится.
После закачивания открываю при помощи программы WinRAR. И перетаскиваю файл GDR в заранее подготовленную папку.
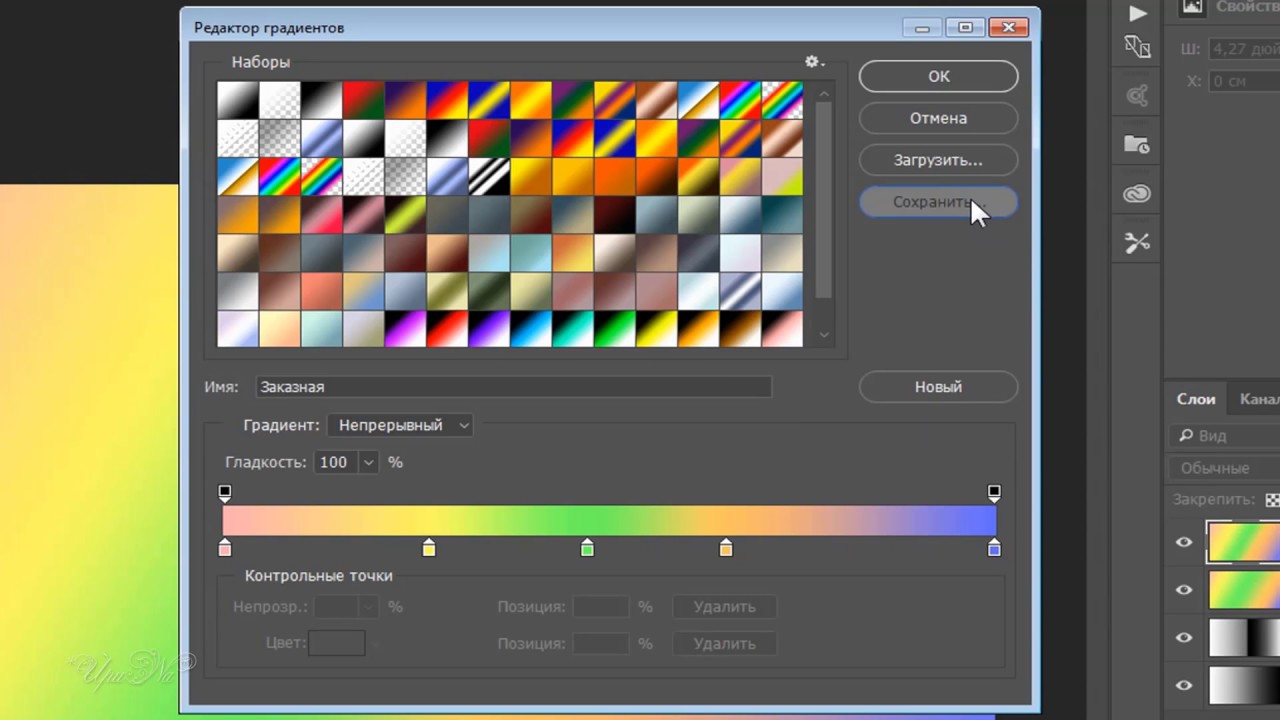
Возвращаюсь в Фотошоп. После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.
После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.
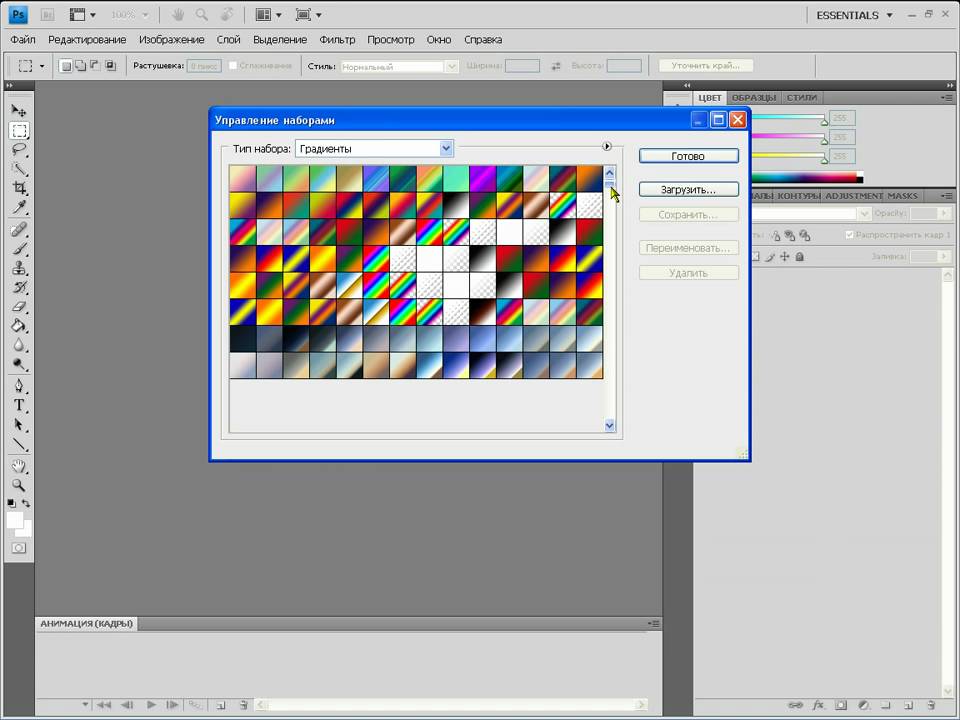
Выбираю загрузить градиенты. В открывшемся окне с «Моим компьютером» нахожу файл GDR, который недавно извлек в папку и загружаю.
Готово. Теперь файл, который вы загружали, и архив можно удалить. Все градиенты перекочевали в папку с программой.
Осталось лишь провести мышью по картинке, на которую заливается фон, и готово.
От того, куда вы будете вести зависит как расположится переход цвета. Посмотрите видео в конце статьи или попробуйте разные варианты сами.
Помимо градиентов, вы можете скачать на сайте Photoshop-Master готовые узоры. Сейчас покажу как с ними работать.
«Узоры»
Вы можете скачать любую jpg картинку и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Загрузить узоры можно по такому же принципу, как и градиенты. Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или попробуйте сделать это самостоятельно пользуясь инструкциями из этой статьи.
Снова выберите инструмент «Заливка».
В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.
Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.
Один щелчок по фону и узор расположится на рисунке.
Готовые картинки
С готовыми картинками все еще проще. Вы просто скачиваете изображение из интернета. Прочитайте статью о том, как это сделать, чтобы не бояться юридического преследования и нарушения закона об авторском праве.
Откройте папку с изображением и перетащите его в рабочее окно.
Осталось лишь растянуть. В этом нет ничего сложного. Но можете прочитать статью о том, как правильно сделать изображение больше. Возможно, узнаете кое-что новое.
Ну вот почти и все.
Видео инструкция
После того как я написал статью, я подумал, что некоторым из вас могут быть интересны коллажи. То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — Телескоп для телефона .
Чтобы залить фон, вам просто нужно активировать фон, нажать на него. Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Можете посмотреть с какими трудностями я столкнулся во время работы.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте о фотошопе больше. Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс « Фотошоп с нуля в видео формате ».
Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс « Фотошоп с нуля в видео формате ».
Вам больше не придется искать ответы в интернете. Если вы знаете какими инструментами и что можно сделать, то пути решения будут появляться у вас сами собой. Это и отличает профессионалов.
Казалось бы, что может быть проще, чем залить фон на изображении. Photoshop готов предложить вам множество вариантов решения этой задачи. Именно о них мы сегодня поговорим.
Заливка фонового слоя
Есть два способа использовать функцию заливки фонового слоя, рассмотрим их ниже.
1. Перейдите в раздел «Редактирование», затем нажмите «Выполнить заливку».
2. Используйте горячую клавишу shitft+F5 на клавиатуре.
Оба способа позволят вам перейти в окно настроек заливки.
1. Для начала подберите нужный цвет.
Для начала подберите нужный цвет.
Выберите тип заливки(фоновый или основной цвет).
Также можно вручную настроить цвет с помощью палитры.
При желании вы сможете воспользоваться узором для заливки из программного набора, использовав соответствующий инструмент.
1. Чтобы воспользоваться ручной заливкой, откройте инструмент «Заливка»
2. Теперь нужно кликнуть левой кнопкой мыши по фоновому слою после настройки цвета.
Также можно воспользоваться инструментом «Градиент». Для этого сделайте следующее:
1. Откройте соответствующий инструмент.
С помощью данной функции вы сможете создать фон с использованием плавных цветовых переходов. Настройку можно осуществить в верхней панели. Можно подобрать цвет и форму градиента.
Как только настроите инструмент, зажмите в нужном месте левой кнопкой мыши и протяните появившуюся линию по холсту.
Заливка части фонового слоя
Чтобы залить определенную часть фонового слоя, нужно предварительно выделить любым инструментом нужный участок, после чего совершить вышеуказанные действия.
Сегодня мы рассмотрели все эффективные способы заливки фона в фотошопе. Как видите, ни один из них не должен вызывать затруднений у рядового пользователя. Надеемся, вам помогла наша статья.
Заливка фонового слоя в Photoshop CS5
В Adobe Photoshop есть множество функций, которые могут упростить выполнение определенных задач. Например, вам может быть интересно, как заполнить фоновый слой в Photoshop, если вам нужен другой цвет и вы не хотите заливать его ручкой или инструментом формы.
У большинства изображений Photoshop CS5 по умолчанию будет белый фон. Возможно, вы внесли некоторые изменения в настройки по умолчанию, чтобы использовать другой цвет по умолчанию или даже прозрачный фон, но вполне вероятно, что в конечном итоге вам понадобится другой цвет фона.
К счастью, научиться заливать фоновый слой в Photoshop CS5 очень просто, и его также можно применить к любому другому слою практически любого другого изображения. Ваши параметры заливки также не ограничиваются сплошными цветами.
Вы также можете заполнить фон узором или использовать функцию учета содержимого, представленную в Photoshop CS5. Мы даже покажем вам, как изменить существующий цвет фона в Photoshop CS5, с помощью бонусного руководства в конце этой статьи.
Заливка фона в фотошопе
- Откройте ваше изображение.
- Выберите фоновый слой.
- Щелкните Выбрать, затем Все.
- Щелкните “Изменить”, затем “Залить”.
- Выберите раскрывающееся меню «Использовать» и выберите «Цвет».
- Выберите цвет, нажмите OK, затем снова нажмите OK.
Наша статья продолжается ниже с дополнительной информацией о заливке фонового слоя в Photoshop, включая изображения этих шагов.
Как заполнить фоновый слой Photoshop CS5 (руководство с изображениями)
В этом уроке мы заполним фоновый слой Photoshop CS5 сплошным цветом. Это самый простой и самый распространенный вариант, который дает одинаковый результат для всех. Есть много интересных эффектов, которые вы можете создать с помощью шаблонов и инструмента с учетом содержимого, но они требуют большей настройки и будут иметь заметно разные результаты для разных изображений.
Это самый простой и самый распространенный вариант, который дает одинаковый результат для всех. Есть много интересных эффектов, которые вы можете создать с помощью шаблонов и инструмента с учетом содержимого, но они требуют большей настройки и будут иметь заметно разные результаты для разных изображений.
Шаг 1. Начните с открытия изображения с фоновым слоем, который вы хотите заполнить.
Если панель «Слои» не отображается в правой части окна, нажмите клавишу F7 на клавиатуре, чтобы отобразить ее.
Шаг 2. Щелкните фоновый слой на панели «Слои».
Шаг 3: Нажмите «Выбрать» в верхней части окна, затем нажмите «Все».
И наоборот, вы можете нажать Ctrl + A на клавиатуре, чтобы выбрать весь слой.
Шаг 4: Нажмите «Редактировать» в верхней части окна, затем нажмите «Заливка».
Шаг 5: Щелкните раскрывающееся меню справа от «Использовать», затем выберите параметр «Цвет».
Шаг 6: Щелкните мышью по цвету, которым вы хотите заполнить фоновый слой, нажмите кнопку ОК, чтобы выбрать цвет, затем снова нажмите кнопку ОК, чтобы заполнить фоновый слой изображения Photoshop CS5.

Как всегда, если вам не нравится создаваемый эффект, вы всегда можете нажать Ctrl + Z на клавиатуре, чтобы отменить последнее изменение.
Вы можете узнать больше об использовании команды «Заливка» в Photoshop CS5, прочитав эту статью.
Совет. Если вы добавили элементы изображения к своему фону и не уверены, что хотите их потерять, рассмотрите возможность создания нового слоя над фоновым слоем, а затем заполнения этого слоя. Таким образом, вы не потеряете данные фонового слоя, если передумаете.
Если описанные выше шаги не работают для вас, потому что фон, который вы хотите изменить, на самом деле является частью слоя, содержащего другие объекты, попробуйте вместо этого выполнить следующие шаги.
Как изменить цвет фона изображения в Photoshop CS5
Этот набор шагов будет сосредоточен на отделении фона вашего изображения от объектов переднего плана, чтобы вы могли изменить цвета. Это лучше всего подходит для изображений, где есть определенный контраст между объектами заднего и переднего плана. Если цвета очень похожи или если у вас есть элементы переднего плана, которые не сильно выделяются на фоне, это становится намного сложнее.
Если цвета очень похожи или если у вас есть элементы переднего плана, которые не сильно выделяются на фоне, это становится намного сложнее.
Шаг 1: Откройте изображение в Photoshop CS5.
Шаг 2: Щелкните инструмент быстрого выбора на панели инструментов.
Это четвертый элемент сверху. Если вы наведете курсор на этот инструмент и на нем написано «Magic Wand Tool», вам нужно будет щелкнуть его правой кнопкой мыши и выбрать «Инструмент быстрого выбора».
Шаг 3: Щелкните объект переднего плана, пока он не будет полностью выбран.
В приведенном ниже примере изображения я щелкал части пингвина, пока он не был выбран.
Шаг 4: Нажмите кнопку «Уточнить край» в верхней части окна.
Шаг 5: Установите флажок слева от Smart Radius, затем перетащите ползунок Radius, пока выбранный объект не будет выглядеть правильно. Затем вы можете нажать кнопку ОК внизу окна.
Шаг 6: Нажмите «Выбрать» в верхней части окна, затем нажмите «Инвертировать».

Это выберет все, кроме объекта, который вы выбрали на предыдущих шагах.
Шаг 7: Нажмите «Изменить» в верхней части окна, затем нажмите «Заливка».
Шаг 8: Щелкните раскрывающееся меню справа от «Использовать», затем выберите параметр «Цвет».
Шаг 9: Щелкните новый цвет, который вы хотите использовать для фонового изображения, затем нажмите кнопку ОК.
Теперь цвет фона вашего изображения Photoshop должен быть изменен.
Дополнительные источники
Заявление об ограничении ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как в фотошопе убрать заливку фигуры. Как залить фон цветом в фотошопе
Для большинства базовых операций редактирования изображений вполне достаточно функций, заложенных в распространяемом вместе с ОС Windows графическом редакторе Paint. Неудобно лишь отсутствие в нем возможности размещать одновременно несколько картинок на разных слоях. Такая опция есть в редакторе Adobe Photoshop, поэтому многие манипуляции с изображениями в нем осуществлять проще. Например, это относится к заливке фона готового изображения другим цветом.
Такая опция есть в редакторе Adobe Photoshop, поэтому многие манипуляции с изображениями в нем осуществлять проще. Например, это относится к заливке фона готового изображения другим цветом.
Вам понадобится
- — Графический редактор Adobe Photoshop.
Инструкция
 В палитре вам нужно задать новый цвет фона для исходной картинки, а затем закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
В палитре вам нужно задать новый цвет фона для исходной картинки, а затем закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом. В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.
В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.Прежде всего, вам необходимо установить программу Adobe Photoshop на свой компьютер. Программа платная и купить ее вы можете на сайте производителя Adobe , либо попробуйте поискать и скачать ее бесплатно на просторах интернета.
Итак, вы установили и запустили программу Adobe Photoshop.
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и всевозможных инструментов, всего за несколько дней вы
вполне освоитесь в этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем, на практике это будет проще и понятнее.
Рассматривать из чего состоит это окно, мы сейчас не будем, на практике это будет проще и понятнее.
Создание нового файла
Щелкаем Файл -> Новый. Рассмотрим появившееся окно:- Имя (Name) — имя будущего документа. Чаще всего этот параметр не задают, а имя файлу назначают при сохранении.
- Ширина (Width) и Высота (Height) — ширина и высота будущего изображения. Удобнее всего задавать в пикселах. Пиксел — единица изображения в растровой двухмерной графике. Именно из пикселов, как из кирпичиков, строится изображение.
- Разрешение (Resolution) — количество точек на единицу длины. Чем выше этот показатель, тем качественнее изображение, но и больший размер файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так называемое экранное разрешение).
- Режим (Color mode) — самый распространенный RGB цвет (color), т.к. позволяет использовать все
видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит.

- Содержимое фона (Background contents) — определяет фон изображения (белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на картинке и щелкайте OK.
Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.Сегодня мы рассмотрим лишь некоторые из этих инструментов:
Инструменты выделения
Выделение. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: прямоугольное выделение, эллиптическое выделение, одиночный столбец, одиночная строка.
У каждого инструмента есть панель параметров, она находится под строкой меню и меняется в зависимости от выбранного инструмента:
Итак, для прямоугольного выделения имеем следующие параметры:
Новое выделение. Создается новое выделение, при этом имеющиеся выделенные области (если они есть) исчезают.
Добавить к выделению. Обозначенная область добавится к уже существующему
выделению.
Удалить из выделения. Исключает выделенную область из выделения.
Выделить пересечение. Из двух выделений (старого и нового) выделит область пересечения.
Растушевка — по краям выделения появляется область частично выделенных пикселов. Позволяет сделать плавный переход объекта в фон.
Стиль — задает способ выделения: нормальный (normal) — свободное выделение, заданные пропорции (fixed aspect ratio) — пропорциональное выделение, фиксированный размер (fixed size) — область выделения заданного размера.
Для всех инструментов выделения параметры аналогичны.
Попробуем на деле:
Возьмите инструмент прямоугольное выделение (щелкните по нему), подведите курсор мыши в левый верхний край белого полотна созданного в начале урока файла, нажмите левую клавишу мыши и, не отпуская, растягивайте квадратик (рис.1).
Теперь на панели параметров щелкните по иконке «добавить к выделению», подведите курсор мыши к центру нашего квадратика, нажмите
левую клавишу мыши и, не отпуская, растяните еще один квадратик (рис. 2).
2).
Теперь на панели параметров щелкните по иконке «удалить из выделения», подведите курсор мыши к центру нашего второго квадратика, нажмите левую клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, как на рис.4.
Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета
Основные цвета изображения задаются с помощью двух квадратиков внизу палитры инструментов.
1 — цвет переднего плана.
2 — цвет фона.
3 — установить цвета по умолчанию (т.е. черный и белый).
4 — поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом переднего плана. Теперь щелкните по «поменять местами цвета переднего плана и фона» и проделайте тоже самое со вторым квадратиком. Подробнее о цвет читайте в статье цвета для web .
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните
мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните
линию до середины правой стороны(рис. 1)
1)
Теперь протяните линию градиента по диагонали (рис.2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено
оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения
следует рассмотреть подробнее:
Изображение будет сохранено
оптимизированным для Интернета (т.е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения
следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный
на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно,
по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
- 3d_man
- Апрель 25, 2013
- 2630
- Комментарии к записи Специальная технология Photoshop CS6 – заливка с учетом содержимого отключены
«Удивительно! Просто необыкновенно! Этого не может быть!» – примерно такие восклицания вы можете услышать от людей, которые видят в действии новые функции программы Adobe Photoshop CS6 по заливке с учетом содержимого. Действительно, компании
Действительно, компании
Adobe удалось сделать невозможное, открыта новая страница в области компьютерной графики.
Как часто вам приходилось видеть прекрасные фотографии, испорченные появлением в кадре нежелательного объекта? Думаю, постоянно. Иногда можно потратить часы в программе Adobe Photoshop, пытаясь удалить из кадра случайно попавшего на снимок встречи выпускников прохожего или нежелательное граффити на стене.
В программе Adobe Photoshop CS6 решение задачи удаления нежелательных объектов найдено. Причем для этих целей существует целых два способа: заливка с учетом содержимого и возможности соответствующей функции в инструменте Точечная восстанавливающая кисть (Spot Healing Brash Tool).
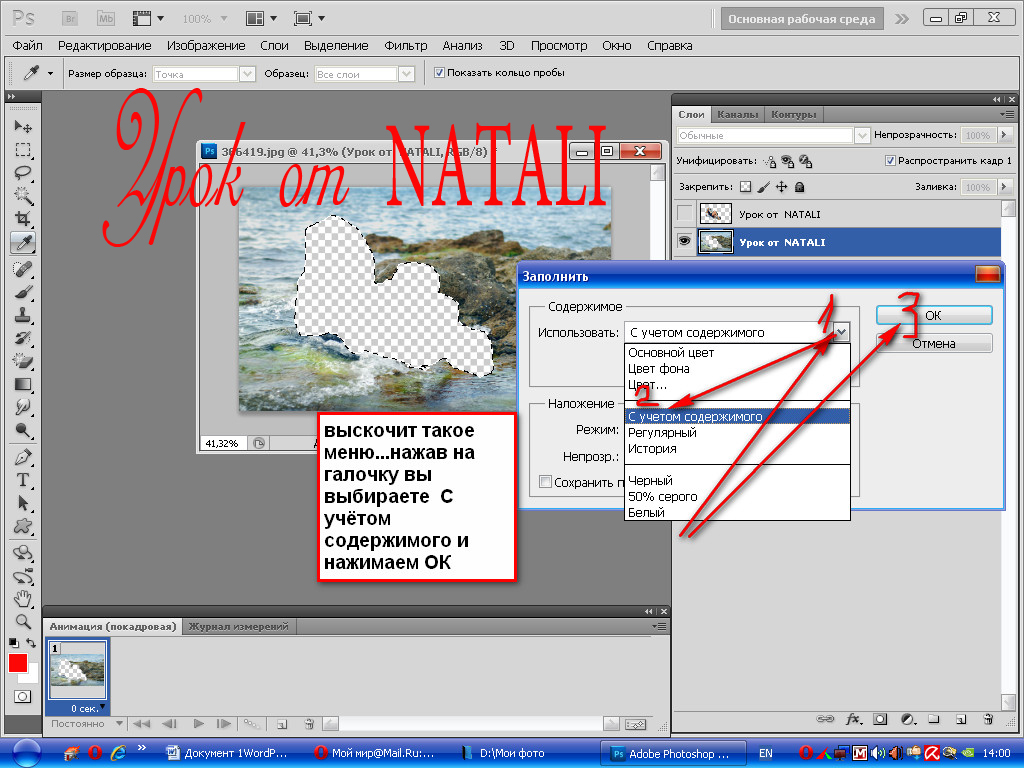
Суть действия данной функции заключается в следующем: программа замещает выделенную вами область изображением, составленным на основе окружающих область объектов. Таким образом, вы можете с легкостью убрать из кадра человека на фоне кирпичной стены: выделите его, затем используйте функцию заливки с учетом содержимого.
https://www.news3d.org/tag/izobrazhenie» rel=»tag» title=»Posts tagged with изображение»>изображение , из которого хотите удалить нежеланный объект. Для лучших результатов рекомендуется использовать изображения с наиболее ровным фоном и объектом относительно небольших размеров. Желательно, чтобы объект располагался как можно ближе к центру фоновой области. Для примера мы специально взяли фотографию с крупным объектом и сложным фоном – дорисовать растительность довольно сложная задача (рис. 6.18).
https://www..jpg»>
Рис. 6.20. Параметры заполнения с учетом содержимого
5. Чтобы получить полное замещение выделенной области новым сгенерированным изображением, в группе элементов управления Наложение (Blending) в раскрывающемся списке Режим (Mode) выберите Нормальный (Normal), а в поле ввода Непрозр. (Opacity) укажите значение в сто процентов.
6. Для применения функции нажмите кнопку ОК.
Выделенная область заполнится изображением на основе окружающих ее элементов. Можете заметить, что сгенерированное программой изображение выглядит довольно естественно. Поэкспериментируйте с формой выделения объектов для достижения наилучших результатов. В случае работы со сложными изображениями, для маскировки характерных «швов» можете использовать инструменты Точечная восстанавливающая кисть (Spot Healing Brush Tool), Штамп (Clone Stamp Tool) и другие.
Можете заметить, что сгенерированное программой изображение выглядит довольно естественно. Поэкспериментируйте с формой выделения объектов для достижения наилучших результатов. В случае работы со сложными изображениями, для маскировки характерных «швов» можете использовать инструменты Точечная восстанавливающая кисть (Spot Healing Brush Tool), Штамп (Clone Stamp Tool) и другие.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка
и Gradient/Градиент
на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode
. Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance . Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased
. При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers . Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit . Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill . Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1.
Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.

- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor
, для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Типы заливок в ФотошопеВ стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области.
 В результате указанного действия она будет залита выбранным основным цветом.
В результате указанного действия она будет залита выбранным основным цветом. - Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»).
 Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
 На практике вы очень быстро их освоите будете использовать для совершенствования своего мастерства цифровой обработки изображений.
На практике вы очень быстро их освоите будете использовать для совершенствования своего мастерства цифровой обработки изображений.Как залить слой белым цветом. Как залить фон цветом в фотошопе
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Типы заливок в ФотошопеВ стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области.
 В результате указанного действия она будет залита выбранным основным цветом.
В результате указанного действия она будет залита выбранным основным цветом. - Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
- При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»).
 Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
 На практике вы очень быстро их освоите будете использовать для совершенствования своего мастерства цифровой обработки изображений.
На практике вы очень быстро их освоите будете использовать для совершенствования своего мастерства цифровой обработки изображений.Здравствуйте, читатели.
После прочтения этой статьи вы будете знать что такое заливка в фотошопе и как её применить. Это поможет вам стирать ненужные объекты с изображений, создавать на них новые фигуры, рамки и т. д. Причем сделать это можно как одним цветом, так и узором, градиентом или оттенком имеющегося фона. Разберем подробно основные способы.
Инструмент «Заливка»
Начнем обучение со специально созданного для нашей цели инструмента с соответствующим названием.
Он занимает одну ячейку с другим — «Градиент», о котором мы поговорим позже.
Поэтому если вы не нашли сразу первый, щелкните на стрелочке рядом со вторым или правой кнопкой мыши на нем.
Данный инструмент используется для заполнения одним цветом или узорами. Как с ним работать?
- Откройте изображение и продублируйте слой, используя горячие клавиши Ctrl+J.

Вы знаете, как выделить область? Используйте для этого инструменты «Прямоугольник» или «Магнитное лассо».
- Внизу на панели инструментов находятся 2 квадрата один за другим. Первый — означает основной цвет. Нажмите на него, чтобы выбрать тот, который вам нужен.
- Поднесите ведерко к выделенной области и щелкните один раз левой кнопкой мыши. Она зальется выбранным цветом. Хотите заполнить часть изображения узором? Отличная идея, которая воплощается так:
- На верхней панели, под главным меню Photoshop, располагаются настройки взятого вами инструмента. Найдите небольшое окошко с орнаментом. Нажмите на стрелочку рядом с ним и выберите понравившийся.
- Чтобы поменять цвет оригинальной картинки на узор, точно так же, как в предыдущем случае, кликните курсором с ведерком на выбранной области.
Инструмент «Градиент»
Вы уже знаете, где он находится. Активируйте его и обратите внимание на настройки сверху:
Щелкните на стрелочку рядом с длинной полоской с изображением градиента. Выпадет небольшое окно, где вы можете выбрать цвет и вид инструмента.
Выпадет небольшое окно, где вы можете выбрать цвет и вид инструмента.
- Расположенные рядом несколько значков определяют его форму: она может быть радиальной, угловой, линейной, ромбовидной и т. д.
- Попробуйте разные эффекты из раздела «Режим», среди которых есть затухание, мягкий свет, затемнение основы и пр.
- Хотите, чтобы под градиентом виднелась исходная картинка? Поиграйте с непрозрачностью.
Для применения инструмента к выделенной зоне зажмите на одном из ее краев левую кнопку мыши и потяните с противоположную сторону.
Заливка или кисть?
Вам нужно удалить объект с изображения, как будто его там никогда и не было? В этом случае не подойдут цвета заливки, предложенные программой, так как должен остаться исходный фон. Для решения этой задачи можно пойти двумя путями: воспользоваться точечной восстанавливающей кистью или произвести заливку с учетом содержимого.
О том как это сделать я писал в этой заметке:
Первый вариант стоит использовать, когда лишний объект на фото находится далеко от иных по структуре и цвету предметов, и его окружает много однотонных пикселов, которые и дадут образец оттенка точечной кисти.
Кстати, ее вы тоже найдете среди других инструментов — выглядит она как пластырь. Чтобы убрать ненужную область, просто щелкайте по ней кистью большого диаметра, предварительно не выделяя объект.
Вот что было до:
Вот что стало после нажатия OK:
Остались не закрашенные места? Подкорректируйте их точечной восстанавливающей кистью малого диаметра.
Обводка
Вы хотите сделать рамку фотографии? Фотошоп предлагает простой вариант:
- «Прямоугольником» обведите фото, немного отступив от каждой стороны.
- Зайдите во вкладку «Редактирование» и выберите команду «Выполнить обводку».
- В появившемся окне укажите необходимый цвет, ширину и режим наложения.
- Нажмите «ОК».
Таким образом, будет залита цветом та часть изображения, которая осталась за выделением.
http://o.cscore.ru/
Вдохновения вам, друзья.
Возвращайтесь ко мне за новой порцией полезных знаний по фотошопу и не только.
Выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото , поэтому активно желают знать, как сделать заливку в Фотошопе.
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент» , а вторую — «Заливка».
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере . Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Для большинства базовых операций редактирования изображений вполне достаточно функций, заложенных в распространяемом вместе с ОС Windows графическом редакторе Paint. Неудобно лишь отсутствие в нем возможности размещать одновременно несколько картинок на разных слоях. Такая опция есть в редакторе Adobe Photoshop, поэтому многие манипуляции с изображениями в нем осуществлять проще. Например, это относится к заливке фона готового изображения другим цветом.
Вам понадобится
- — Графический редактор Adobe Photoshop.
Инструкция
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Заливка или кисть?
На эту тему у меня уже есть статья вкл.
Нейтральные слои также могут быть использованы для добавления тонких структур, таких как световые шумы, а затем адаптировать их позже. Преобразует уровень серого в интеллектуальный объект и добавляет небольшой шум через интеллектуальный фильтр. Теперь вы можете исправить все компоненты структуры в любое время.
Вспышки объектива и световые эффекты
Слепые пятна лучше всего видны в «жестком свете» смешанного режима.
Эффекты освещения в разделе «Фильтры → Отказоустойчивые фильтры → Эффекты освещения» также можно контролировать с помощью нейтральных уровней. В качестве альтернативы оба фильтра также могут использоваться в качестве интеллектуального фильтра.
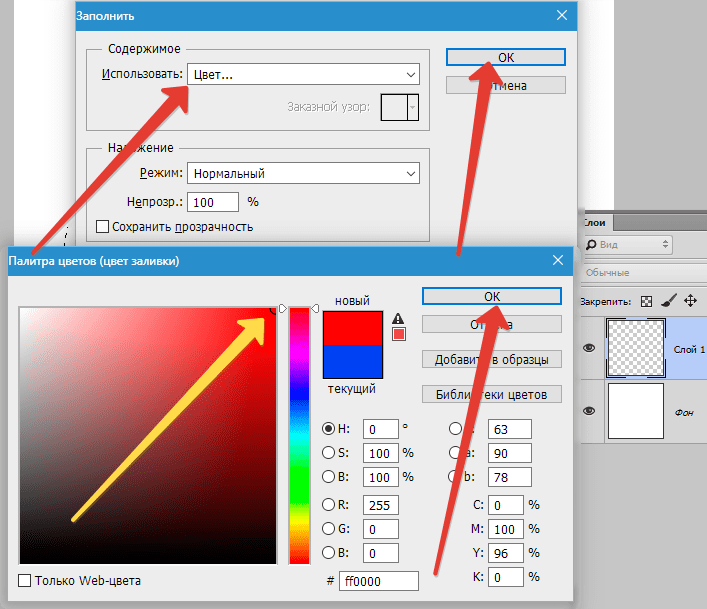
Залить цветом существующий слой . После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку» . В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Маски могут использоваться для скрытия областей изображения и освобождения их без фактического удаления пикселей, как в случае с ластиком. Маску можно добавить несколькими способами.
Когда активна маска, вы можете работать с черным и белым на этой маске. Области слоя, которые отображаются белым на маске, видны, черные маскированные области невидимы. Серые тона создают прозрачность на уровне. Маска также отображается на панели «Свойства». Здесь вы можете дополнительно отредактировать маску, например, край маски может быть размыт или маска перевернута.
Создать слой заливку . Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
Читайте также…
Как делать заливку в фотошопе чтобы упростить процесс закрашивания?
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
- 2.1 Рекомендации, как поменять заливку
«Узоры»
Вы можете скачать любую jpg картинку и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Загрузить узоры можно по такому же принципу, как и градиенты. Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или попробуйте сделать это самостоятельно пользуясь инструкциями из этой статьи.
Снова выберите инструмент «Заливка».
В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.
Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.
Один щелчок по фону и узор расположится на рисунке.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Где в фотошопе инструмент «Заливка»
Инструмент «Заливка», располагается на панели инструментов и выглядит в виде ведерка с каплей.
Инструмент «Заливка» — заливает одинаково окрашенные смежные области основным цветом.
Обычно, панель инструментов располагается с правой или левой стороны, от рабочей области. Активировать ее можно нажав «Окно» → «Инструменты», поэтому, если в вашей версии Adobe Photoshop она не видна, включите ее.
Существует быстрая активация инструмента. Для этого следует нажать горячую клавишу «G».
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N.
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы
меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка.
По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно. - Стиль.
Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0
и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (
255
), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Как добавить цвет фона к тексту в Photoshop
Как добавить цвет фона к тексту в PhotoshopСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 213к раз
Как это проще всего сделать? Я знаю, что CSS может очень легко установить цвет фона текста.И фейерверк смог это сделать. Но я не могу заставить его работать сейчас. Я знаю, что есть более сложный способ: разместить прямоугольник под текстом. Или поместите текст внутри прямоугольника.
Создан 14 окт.
случайный26311 золотых знаков22 серебряных знака55 бронзовых знаков
2В Photoshop нет цвета текстового поля.Единственный способ — нарисовать слой прямоугольной формы под текстовым слоем (вы также можете использовать растровый слой).
Ага, это отличается от некоторых других программ для проектирования.
Создан 14 окт.
Марк ЭдвардсМарк Эдвардс11.9k33 золотых знака2424 серебряных знака7373 бронзовых знака
Другой способ:
- сделать слой позади
- создайте прямоугольное выделение и залейте его цветом
используйте толстый штрих XD
ckpepper023,4463 золотых знака2525 серебряных знаков4343 бронзовых знака
Создан 30 окт.
Shoyleshoyle1212 золотой знак22 серебряных знака66 бронзовых знаков
1 Очень активный вопрос .Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Цвет переднего плана, Цвет фона, Обводка и Заливка
В этом блоге я буду обсуждать « цвет переднего плана в фотошопе », « цвет фона в фотошопе », « обводку в фотошопе » и « заливку в фотошопе ».
Я Lalit M S Adhikari , а мы находимся по телефону LTY . Давайте погрузимся в сегодняшнюю тему.
Введение
Как правило, большинство из нас слышали о методах цвета в Adobe Photoshop :
- Цвет переднего плана
- Цвет фона
Но есть 2 дополнительных метода цвета для инструментов формы в Adobe Photoshop :
Цвет переднего плана
Цвет переднего плана определяет цвет кисти и карандаша.Это цвет, который будет перед холстом, который будет нам виден.
При выборе цвета переднего плана убедитесь, что он не входит в диапазон цвета вашего фона.
Потому что всякий раз, когда вы работаете над своим дизайном или иллюстрацией, ваш дизайн может не выделяться должным образом. Итак, убедитесь, что цвет переднего плана, который вы будете использовать, должен привлекать внимание зрителя.
Цвет фона
Обычно это «белый» по умолчанию, и это цвет холста, над которым мы работаем.Цвет фона будет занимать большую часть площади холста.
Итак, я бы посоветовал выбрать менее резкий цвет, который может сделать цвет вашего дизайна более привлекательным.
Этот инструмент переднего плана / фона довольно легко работать с другими инструментами Photoshop, такими как инструмент «Кисть», «Палитра цветов», «Цветовая палитра» и «Палитры образцов» для создания прекрасных дизайнов.
Возможно, вы делаете иллюстрацию, ретушируете фотографии или делаете цифровую картину.Таким образом, вам может потребоваться быстрый доступ к ним.
И для этого двойного щелчка по каждому из образцов, и после нажатия на образец «установить цвет переднего плана» (который обычно находится на переднем плане) вы увидите «цвет переднего плана» , диалоговое окно выбора цвета. коробка открывается.
Оттуда вы можете выбрать точный цвет для вашего переднего плана. Та же процедура применяется и к цвету фона.
После выбора цвета переднего плана и фона вы также можете поменять местами цвета с фона на передний план, только щелкнув дуальную изогнутую стрелку , расположенную в углу образца.
Двунаправленная стрелка для переключения цвета переднего плана и цвета фонаЯ обычно предпочитаю использовать палитры цветов переднего плана и фона в Photoshop, потому что они дают мне возможность настраивать оттенок, насыщенность и яркость .
Еще вы можете перейти на панель окна и выбрать «Цвет» , а затем продолжить рисование или создание своего дизайна.
Он открывает цветовую палитру сбоку от холста, что упрощает выбор цвета для вашего дизайна.
Создание ярлыков для выбора цвета переднего плана и цвета фона
В Photoshop у вас есть возможность добавлять сочетания клавиш к цветам переднего плана и фона.
Для этого вы можете перейти в меню редактирования и выбрать сочетания клавиш или получить его, нажав Ctrl + Alt + Shift + K
Эта команда вызовет диалоговое окно «Сочетания клавиш и меню» .
И под опцией «Горячие клавиши для» вы можете выбрать «Инструменты» , и вы увидите инструменты и сочетания клавиш, которые у них есть.
Все ключи не взяты.
Например: вы можете использовать буквы K и N для выбора цвета фона и переднего плана.
После прокрутки вниз вы увидите опцию выбора цвета переднего плана и фона. Установите букву «K» для палитры цветов переднего плана и для палитры цветов фона установите букву «N».
Затем нажмите «Принять» и нажмите ОК.
Теперь, если я делаю дизайн и хочу выбрать другой цвет, я могу нажать «K» для выбора цвета переднего плана или могу нажать «N» для выбора цвета фона.
Таким образом, это более быстрый способ доступа к инструменту переднего плана и фона вместо использования панели цветов или подсказки , которая появляется, когда вы нажимаете Shift + Alt и щелкните правой кнопкой мыши , чтобы выбрать цвета.
Обводка и заливка в Photoshop
Давайте посмотрим на Stroke в Photoshop , а также на Fill в Photoshop .
Ход
Если мы просто создадим выделение, мы можем щелкнуть правой кнопкой мыши на выделении и выбрать опцию сток. И это вызывает диалоговое окно штрихов .
Оттуда мы можем выбрать любой цвет и нажать ОК. После этого мы можем установить ширину штриха, а затем его местоположение.
Теперь есть три варианта для расположения диалогового окна штрихов, а именно:
- Снаружи: , что означает, что обводка будет размещена за пределами выделения.
- Внутри: , что означает, что обводка будет помещена внутри выделения.
- Центр: Это означает, что штрих охватывает выделение.
Теперь, если вам нужны острые углы обводки, вам следует выбрать опцию внутри .
снаружи и центр дадут 90-градусные углы вашего хода от внутри , а углы будут закруглены от за пределами .
Вы также можете установить различные режимы наложения в соответствии с вашим дизайном. Чтобы отменить выбор обводки, просто нажмите Ctrl + D на клавиатуре.
Обводка, которую мы только что получили, — это пикселя на основе , поэтому он, вероятно, получит пикселя .
Другой способ создать обводку — создать выделение. Залейте это выделение любым цветом, а затем перейдите к стилю слоя на панели окна и затем нажмите обводку .
Теперь в стиле слоя хорошо то, что вы можете изменить его непрозрачность , режим наложения и, что наиболее важно, «тип заливки» , который является заливкой штриха, в котором мы можем выбрать узор или градиент кроме однотонный .
Удобство этой опции заключается в том, что вы всегда можете дважды щелкнуть значок ‘fx’ и отредактировать его или сделать его невидимым.
Вы также можете нажать CTRL + T , чтобы отредактировать исходную форму объекта, и обводка слоя автоматически обновится.
Заливка
На новом слое, если вы создадите новое выделение с помощью инструмента выделения любого типа, а затем нажмете alt + delete на клавиатуре, он заполнит ваше выделение цветом переднего плана , который является черным по дефолт.
И если вы нажмете Ctrl + и удалите на клавиатуре, он заполнит выделение цветом фона , который по умолчанию белый.
Следующее, что мы можем сделать, это создать путь и перейти к панели пути в окне. Оттуда мы можем щелкнуть правой кнопкой мыши по этому пути и выбрать «заполнить путь» .
Вы увидите открывающееся небольшое диалоговое окно, первым вариантом которого будет ‘Contents’ , что означает то, чем вы хотите заполнить путь, и в нем есть много разных вариантов, таких как передний план, задний план и нестандартные цвета .
Заполните путь, щелкните правой кнопкой мыши на рабочем пути и выберите «Заполнить путь».После этого мы можем выбрать режим наложения , непрозрачность , а также визуализировать это с каким-то «скругленным радиусом» , что означает, что края будут размыты.
Хотя это всего лишь пиксели, и если мы сможем отрегулировать траекторию, наша фигура не будет расширяться вместе с траекторией
Ярлык для открытия меню заливки или диалогового окна заливки: Shift + F5 .
Вы также можете выбрать слой заливки и применить цвет по вашему выбору, открыв «Меню редактирования» в Adobe Photoshop .
Помогите нам сохранить этот сайт бесплатным, поделившись:
Как изменить цвет фона в Photoshop: 3 разных способа
Независимо от того, имеет ли ваша фотография сплошной или сложный фон, мы покажем вам три простых способа изменить цвет фона.
Самое замечательное в программном обеспечении для редактирования фотографий то, что оно позволяет вам изменять почти каждый элемент изображения, если он вам не нравится.Не нравится освещение? Вы можете это изменить. Не нравится фон? Переключите это.
В этом пошаговом руководстве мы объясним, как изменить цвет фона в Photoshop, который на сегодняшний день является самым популярным инструментом для редактирования изображений. Есть несколько способов сделать это, и мы подробно рассмотрим их все.
Как изменить цвет фона фотографии со сплошным фоном
Легче всего заменить фон в Photoshop, когда изображение уже имеет белый фон или сплошной цвет, который можно отличить от основного объекта.
Вы можете выполнить следующие шаги с той же картинкой, которую мы использовали, которую вы можете бесплатно скачать с Unsplash.
- После открытия изображения в Photoshop выберите инструмент Quick Selection в левом меню.
- Вверху экрана нажмите Выбрать объект .Photoshop использует свой AI, Adobe Sensei, для распознавания главного объекта на изображении. Обычно это работает довольно хорошо.
- Неизбежно будут некоторые детали, которые ИИ упускает. Увеличьте масштаб ( Cmd + или Ctrl + ) и используйте инструмент Quick Selection , чтобы завершить выделение. Удерживая нажатой Alt , вы можете использовать кисть для удаления тех частей выделения, которые вы выбрали по ошибке.
- Чтобы получить пиксели, которые инструмент не может уловить, нажмите на клавиатуре Q . Это приведет вас в режим маски . Все, что выделено красным, является частью маски.
- Переключитесь на инструмент Brush и используйте белый цвет для добавления к маске и черный для вычитания. Не тратьте слишком много времени на то, чтобы быть точным, так как вы всегда можете вернуться к этому после изменения цвета фона.
- Когда маска готова, перейдите к кнопке Adjustment Layer (кружок в нижней части панели Layers ) и выберите Solid Color . Неважно, какой цвет вы там выберете, вы всегда можете его изменить.
- Ваш объект будет залит этим цветом.Чтобы переключить его на фон, щелкните значок созданной маски. После этого нажмите Инвертировать на панели Properties .
- С этого момента все дело в точной настройке результата. Сначала перейдите в Blending Mode на панели Layers и выберите Multiply . Это создает более реалистичный результат.Он показывает любые тени на изображении, а также другие мелкие детали. Вы также можете поиграть с Opacity , чтобы создать более естественный результат.
- Вы можете снова увеличить масштаб, чтобы проверить, нужно ли настраивать маску. Если вам кажется, что края объекта слишком резкие на фоне, вы можете улучшить их. Для этого дважды щелкните маскирующий слой.
- На новом экране выберите Refine Edge Brush в левом меню. Пройдитесь по всем краям, чтобы разгладить их. Вы также можете поиграть с инструментами Smooth и Feather , чтобы добиться лучших результатов. Когда вы будете удовлетворены, нажмите Ok .
- Наконец, вы можете выбрать другой цвет фона.Дважды щелкните слой сплошного цвета и посмотрите, что работает лучше всего.
Как изменить цвет фона фотографии со сложным фоном
Не все изображения одинаковы, и у большинства изображений более сложный фон. Но не волнуйтесь — вы можете изменить цвет фона фотографии, даже если основной объект расположен перед пейзажем.
Для этого вам нужно сначала сделать фон прозрачным в Photoshop.Хотя есть несколько способов сделать это, мы рассмотрим самый быстрый. Загрузите изображение, которое мы использовали, из Unsplash, чтобы следовать инструкциям.
- Как и раньше, используйте Quick Selection Tool и Select Object , чтобы создать маску. Пройдитесь по нему вручную, чтобы убедиться, что все они отмечены.
- Перейдите к Select > Select and Mask .
- На этом экране используйте инструмент Refine Edges , чтобы убедиться, что такие вещи, как пряди волос, не обрезаны.
- На панели свойств выберите Output to > New Layer with Layer Mask и нажмите Ok .
- Теперь, когда объект изолирован, вы можете добавить под ним новый слой желаемого цвета.Для этого нажмите Create a New Layer на панели Layers и перетащите его под свой объект.
- Выберите инструмент Paint Bucket и выберите цвет фона. Затем залейте новый слой желаемым цветом.
- Как мы объясняли в предыдущем разделе, вы можете вернуться к маске и улучшить слияние краев.Для этого дважды щелкните маску. И убедитесь, что вы выбрали Output to > Selection , чтобы не создавать новый слой.
Как изменить цвет существующего фона
Также есть способ сохранить исходный фон, но изменить его цвет. Это пригодится, если вы хотите, чтобы ваша фотография выглядела так, как будто она была снята в другое время дня, или если вы хотите, чтобы изображение было фантастическим.
- Выполните шаги с первого по четвертый в предыдущем разделе, чтобы изолировать основной объект от фона.
- Нажмите значок Eye рядом с фоновым слоем, чтобы сделать его видимым.
- Убедитесь, что вы находитесь на фоновом слое. Перейдите на Adjustment Layer и выберите Color Balance .
- В разделе « Properties » вы можете играть с цветами, пока не найдете то, что вам нравится. Вы также можете поиграть с различными сочетаниями, чтобы найти более приятный световой эффект.
- Таким же способом вы можете сделать фон черно-белым.Просто выберите Black & White вместо Color Balance из Adjustment Layer .
Связанный: Как создавать выразительные черно-белые изображения с помощью цвета в Photoshop
Создайте совершенно новый фон в Photoshop
В Photoshop вы можете изменить гораздо больше, чем просто цвет фона. Как только вы научитесь изолировать главный объект от изображения, вы сможете сделать гораздо больше с фоном.
Вы можете создать градиентный фон вместо сплошного или даже выбрать узор. Вы можете применять творческие фильтры, изменять освещение и добавлять эффекты. Или вы можете вставить полностью новое изображение в качестве фона и наложить на него объект.
Как создать реалистичные солнечные эффекты с помощью Luminar AIТрудно добиться реалистичных солнечных эффектов.Но с Luminar AI вы можете легко создать искусственный солнечный свет, который выглядит убедительно.
Читать далее
Об авторе Tal Imagor (Опубликовано 39 статей)Tal Imagor был внештатным журналистом и писателем контента более 10 лет, писал все, от информационных бюллетеней до подробных тематических статей.Она страстно пишет о продвижении устойчивости, разнообразия и инклюзивности, особенно в технологической среде.
Более От Тала ИмагораПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Нажмите здесь, чтобы подписаться
Как изменить цвет фона в Photoshop (быстро!)
Есть несколько различных способов изменить цвет фона в Photoshop, в зависимости от того, хотите ли вы добавить цвет или создать простой белый фон.Эти методы хорошо подходят для фотографий продуктов или портретов, но их можно смешивать с любым изображением. Хотя процесс немного проще, если у изображения уже есть сплошной фон, это не единственный способ. Фактически, вы все равно можете изменить цвет фона на белый, даже если у вашего объекта очень загруженный фон.
В этом уроке вы познакомитесь с различными методами изменения цвета фона в Photoshop. С помощью приведенных здесь советов вы сможете мгновенно поменять фон на чистый, профессиональный студийный вид!
Приступим!
Как изменить цвет фона на белый
Для этого первого метода вы увидите, как взять обычный фон изображения и заменить его белым.Этот метод требует, чтобы вы выбрали и удалили фон исходного изображения. Однако с некоторыми новыми инструментами, представленными в Photoshop CC 2020 и более поздних версиях, этот процесс прост.
Шаг 1. Используйте Select Subject для создания выделения
Вместо того, чтобы тратить время на вырезание объекта на этой фотографии вручную, вы можете использовать инструмент под названием Выбрать объект. Находясь на панели свойств, он автоматически создает выделение на основе краев фотографии.
Убедитесь, что ваш слой изображения разблокирован, выберите его и откройте панель свойств.
Если вы не видите панель свойств, вы можете перейти к Окно> Свойства.
В нижней части окна «Свойства» вы увидите вариант быстрых действий с двумя кнопками. Щелкните «Выбрать тему» вариант. Это создаст новое выделение вокруг вашего объекта без фактического удаления фона.
Шаг 2. Уточните активное выделение с помощью инструмента быстрого выбора
После небольшого размышления Photoshop автоматически создаст общее выделение вокруг вашего объекта. В большинстве случаев он неплохо справляется. Однако, если он полностью промахнулся, попробуйте другой метод выбора. Это произойдет только в том случае, если края вокруг вашего объекта сложно идентифицировать или сливаются с загруженным фоном.
В случае с этим изображением он неплохо справился.Тем не менее, он пропустил несколько мест внутри петли цепи и вокруг пальцев. Вместо того, чтобы начинать выбор сразу, вы можете уточнить уже активный выбор.
Сначала выберите инструмент «Быстрый выбор» на панели инструментов или нажмите W на клавиатуре.
Затем убедитесь, что установлен режим выделения «Вычесть из выделенного».
Выделив слой изображения, закрасьте области, которые хотите удалить.
Очень вероятно, что вы случайно выберете часть изображения, которую не хотите удалять из своего выбора. В этом случае вы можете удерживать Shift Key или нажать опцию «Добавить к выделению» для дальнейшей настройки области выделения.
После перехода между добавлением и вычитанием из вашего выделения вы останетесь с идеальным выбором вокруг вашего объекта.
Шаг 3. Добавьте выделение на маску слоя
Пришло время удалить фон позади объекта. Поскольку вы хотите работать неразрушающим образом, вы можете использовать маску слоя, а не удалять ее.
Выбрав слой изображения, просто нажмите значок маски слоя, чтобы добавить активное выделение к маске слоя.
На этом этапе ваш фон должен быть полностью прозрачным, что представлено шахматной доской.
Однако, если ваш объект стал невидимым, просто нажмите Command + I (Mac) или Control + I (ПК), чтобы инвертировать маску.
Шаг 4. Создайте новый слой заливки белым цветом под вашим объектом
На последнем этапе вы добавите белый фон позади объекта, используя слой цветовой заливки. Преимущество этих слоев в том, что вы можете легко изменить цвет постфактум, без каких-либо сочетаний клавиш.
Чтобы создать новый слой цветовой заливки, перейдите к Layer> New Fill Layer> Solid Color.
Переименуйте слой во что угодно.В данном случае я назову его «Белый фон» и нажму «ОК».
В палитре цветов выберите белый и еще раз нажмите OK. Это будет цвет всего слоя.
Размещение нового слоя заливки позади объекта заменит прозрачный фон белым фоном.
Если вы хотите изменить цвет фона позже, все, что вам нужно сделать, это дважды щелкнуть цвет слоя заливки. Это снова откроет палитру цветов и позволит вам выбрать другой цвет для вашего фона.
Шаг 5: Теперь у вас есть белый фон!
С помощью нескольких основных выделений и параметров маскирования слоя вы можете удалить фон и заменить его белым в Photoshop. Это отлично подходит для изображений продуктов или если вам нужен простой фон для портрета.
Все, что осталось, это экспортировать ваше изображение. Перейдя в Файл> Сохранить как и установив для формата файла значение «JPEG», вы можете экспортировать изображение за секунды.
Теперь, когда вы знаете, как изменить цвет фона на белый в Photoshop, давайте обсудим, как добавить градиент к фону.
Как применить градиент к цвету фона в Photoshop
В следующем примере мы изменим фон портретного изображения на градиентный фон. Есть несколько способов сделать это, но я поделюсь самым быстрым. Этот процесс следует многим из тех же шагов, что и раньше, но с небольшими изменениями в конце! Вот как это делается.
Шаг 1. Используйте «Удалить фон», чтобы вырезать объект
На этот раз давайте попробуем немного по-другому для удаления фона с объекта. Вместо того, чтобы создавать активный выбор, давайте просто удалим фон сразу.
Еще раз, с разблокированным и выбранным слоем изображения, откройте панель свойств. Если вы его не видите, выберите «Окно »> «Свойства».
На этот раз, вместо того, чтобы выбирать тему, нажмите «Удалить фон. Этот параметр создаст выделение, применит его к маске слоя и сразу удалит фон изображения.
Поговорим об экономии времени!
Шаг 2. Уточните маску слоя по мере необходимости
Если фон удален, он может выглядеть не идеально. Вы можете легко подправить его, используя инструмент «Кисть» и закрашивая маску слоя. В этом примере в выделение случайно попала часть фона.
Чтобы избавиться от него, я выберу инструмент «Кисть» ( B ), установлю черный цвет переднего плана и при необходимости отрегулирую размер и жесткость кисти.
Выбрав маску слоя , я закрашу области изображения, которые хочу сделать прозрачными. После простой настройки кисти я устранил все явные проблемы, оставшиеся после автоматического выбора. Если вы новичок в использовании масок слоев в Photoshop, я настоятельно рекомендую этот пост, чтобы узнать, как они работают.
В некоторых случаях вокруг объекта остается немного бахромы. Это может произойти, если при выделении осталось немного остатка от исходного изображения.К счастью, вы можете использовать выделение и маску, чтобы избавиться от него.
— Использование выбора и маски
Сначала дважды щелкните на маске слоя, чтобы открыть выделение и маску.
Перед тем, как начать, установите режим просмотра так, чтобы было легче видеть края. В этом случае я воспользуюсь опцией «На черном» , так как очень легко увидеть края на фоне сплошного цвета.
Перейдя на вкладку Global Refinements, отрегулируйте ползунки Smooth, Feather и Contrast, чтобы уточнить края.Не существует идеального ответа, подходящего для каждого изображения, поэтому вам придется поэкспериментировать и посмотреть, что подходит именно вам.
Чтобы лучше понять, что делает каждая корректировка, давайте разберемся с ней.
Ползунок Smooth сглаживает любые резкие углы и делает края вашего выделения менее неровными. Этот ползунок может иметь большое значение, особенно с автоматическим выбором, который вы только что использовали.
Ползунок Feather изменяет мягкость кромки.Для большинства изображений рекомендуется добавить немного растушевки к краю. Это потому, что это поможет устранить нежелательную бахрому или другие неровности по краям.
Наконец, ползунок Contrast изменяет резкость края. После нанесения пера увеличение контраста заставит все снова выглядеть резким. Используя все три этих ползунка вместе, вы можете очень легко улучшить края.
Если в конечном итоге у вас остались остатки бахромы, вы можете сместить край выделения внутрь, переместив ползунок Shift Edge влево.
Если все в порядке, нажмите ОК , чтобы зафиксировать изменения.
Шаг 3. Создайте новый слой с цветной заливкой
Поскольку изображение вырезано, все, что осталось, это применить градиент к фону. Самый простой способ сделать это — добавить слой с цветной заливкой, а затем добавить градиент на отдельный слой с помощью инструмента «Градиент». А пока давайте просто создадим слой с цветной заливкой.
Как и раньше, перейдите к Layer> New Fill Layer> Solid Color .Переименуйте слой по своему усмотрению и установите цвет фона. В этом случае я выберу средний серый цвет в качестве фона.
Выделив новый слой заливки, поместите его под слой изображения.
Шаг 4. Примените градиент к новому слою с помощью инструмента «Градиент»
Начните с создания нового слоя поверх сплошной заливки.
Выбрав новый слой, откройте инструмент «Градиент» ( G ) и выберите градиент от переднего плана до прозрачного в редакторе градиентов.
Затем установите цвет переднего плана на цвет, который должен быть для вашего градиента. В моем случае я выберу светло-серый цвет, который будет сочетаться с фоном.
Наконец, выберите тип градиента на верхней панели настроек. Поскольку я хочу, чтобы мой градиент был круглым позади моего объекта, я выберу опцию радиального градиента. Вы можете узнать больше о различных типах градиентов в этом посте.
Закрашивая новый прозрачный слой, я нажимаю в центре холста и перетаскиваю наружу, чтобы применить градиент.Чтобы добавить большей интенсивности вашему градиенту, попробуйте сделать это несколько раз.
Шаг 5: Теперь у вас есть градиентный фон!
Теперь вы успешно заменили фон на фотографии на градиент. Хотя есть слои с градиентной заливкой, по моему опыту, использование Gradient Tool на новом слое всегда оказывалось быстрее. Поскольку вы можете легко выбирать между различными типами градиентов, этот метод намного более интуитивно понятен для получения нужного фона.
Использование регулировки оттенка для изменения цвета фона
Если у вас есть сплошной фон позади объекта, вы можете быстро изменить его цвет с помощью корректирующего слоя «Насыщенность оттенка». Хотя вам все равно придется выбирать объект, он не должен быть таким точным. Этот метод дает вам немного больше места для маневра и делает изменение цвета фона таким же простым, как перемещение ползунка.
Шаг 1. Создайте выделение вокруг своей темы
Чтобы убедиться, что вы не изменили ни один из цветов модели / объекта, стоит создать выделение.Таким образом, настройки насыщенности оттенка будут видны только на заднем плане.
Как и раньше, самый быстрый способ создать выделение — это выбрать тему. Еще раз, выбрав ваш слой, перейдите на панель свойств и нажмите Select Subject option.
Теперь у вас останется активный выбор, который можно при необходимости уточнить с помощью инструмента быстрого выбора.
Шаг 2. Применение активного выделения к маске корректирующего слоя «Насыщенность оттенка»
Ваш выбор будет автоматически применен к вашему корректирующему слою, когда он будет создан, чтобы упростить жизнь.Итак, все, что вам нужно сделать, это создать корректирующий слой, а Photoshop сделает все остальное.
Выберите настройку насыщенности оттенка на панели настроек или откройте ее в нижней части панели слоев.
Когда ваш корректирующий слой будет создан, ваш выбор будет применен к его маске слоя. Проблема в том, что маска слоя будет воздействовать на ваш объект, а не на фон. К счастью, это можно быстро исправить, нажав на маску слоя и нажав Command + I (Mac) или Control + I (PC), чтобы инвертировать маску слоя.
Шаг 3. Раскрасьте фон
Открывая корректирующий слой «Насыщенность оттенка», отметьте опцию «Раскрашивание» на вкладке «Мастер». Это применит один оттенок ко всему фону, независимо от цветового канала, в котором он находится.
Чтобы изменить цвет, переместите ползунок «Оттенок» влево или вправо по мере необходимости. Вы можете сделать цвет более насыщенным или ярким, настроив ползунки «Насыщенность» и «Яркость».
Поскольку все эти настройки были ограничены фоном через маску слоя, объект остается нетронутым при изменении цвета фона.
— Результат
С помощью этого метода вы можете изменить оттенки цветов, которые уже присутствуют на вашем фоне. Это лучше всего подходит для фотографий, на которых уже имеет сплошной цветной фон , и не будет работать в других случаях.
Однако этот метод действительно применяет очень реалистичный цветовой эффект к любому сплошному цветному фону, поскольку он поддерживает исходные значения экспозиции. Как видите, светлые участки, тени и средние тона фона по-прежнему легко различимы.Вместо того, чтобы полностью блокировать все одним сплошным цветом, изменение оттенка фона дает более реалистичный вид.
Теперь давайте обсудим альтернативный вариант, который изменит белый фон на сплошной цвет.
Изменение белого фона на цвет в Photoshop
В следующем примере вы можете изменить сплошной белый фон на совершенно другой цвет. Если вы ищете фон без теней или хотите получить более яркий цвет, этот метод — лучший выбор.
Шаг 1. Создайте выделение вокруг своей темы
Как и все другие техники, которые вы изучили до сих пор, мы начнем с создания выделения вокруг вашего объекта. Поскольку объект уже находится на сплошном белом фоне, выбрать его несложно.
Выбрав слой изображения, откройте панель свойств и выберите «Выбрать тему» , чтобы создать новое выделение.
Если этот метод не работает, попробуйте эти 5 альтернативных методов выбора.
Шаг 2. Создайте новый слой с цветной заливкой
Создав сплошной цвет в качестве фона, намного проще изменить белый фон. Тем более, что настройка Hue Saturation не всегда дает вам самые яркие цвета.
Как и раньше, перейдите к Layer> New Fill Layer> Solid Color.
Выберите любой цвет в качестве цвета фона, но вы также можете изменить его позже.
Поскольку перед созданием слоя заливки у вас было активное выделение, это выделение будет автоматически применено к маске слоя.Таким образом, ваш новый цвет заливки будет виден только в фоновых областях вашей фотографии.
Шаг 3. Измените режим наложения слоев заливки на умножение
Когда вы впервые примените сплошной цвет, он, скорее всего, будет выглядеть не очень реалистично. Это потому, что в цвете нет теней или бликов; это все одного оттенка. Чтобы решить эту проблему, вы можете использовать режим наложения слоя Multiply. Таким образом, вы добавляете цвет к белому фону, сохраняя при этом некоторые исходные блики и тени.
Выбрав слой заливки, измените режим наложения с Нормального на Умножение.
Теперь цвет заливки на заднем фоне будет выглядеть более реалистично.
— Результат
Используя этот метод, вы можете получить гораздо более яркий и резкий фон без бесконечной регулировки ползунков «Насыщенность оттенка». Если вы ищете простой способ изменить белый фон на цветной в Photoshop, это отличный метод.
Как изменить цвет фонового слоя
Пока мы обсуждаем тему изменения цвета фона в Photoshop, мы не можем забыть о фоновых слоях! Эти слои автоматически создаются в новом документе Photoshop и обычно по умолчанию имеют белый цвет. Однако есть несколько способов изменить это.
Вариант 1. Изменение цвета фонового слоя в окне нового документа
Первый вариант, который у вас есть, — это изменить цвет фона еще до того, как вы откроете свой проект.В окне «Новый документ» вы найдете параметр « Background Contents».
В раскрывающемся меню можно выбрать несколько вариантов, например белый, черный, текущий установленный цвет фона, прозрачный или пользовательский.
С опцией Custom вы можете выбрать любой цвет с помощью палитры цветов.
Когда вы будете довольны своим цветом, нажмите Создать , чтобы открыть новый документ с только что выбранным цветом фона.
Вариант 2. Изменение цвета фонового слоя в активном документе
Если у вас уже есть документ, будет сложно пройти через весь этот процесс еще раз. Вместо этого вы можете изменить цвет уже существующего фонового слоя с помощью простого сочетания клавиш.
Сначала нажмите на цвет переднего плана и выберите цвет для фонового слоя.
Затем, выберите фоновый слой и нажмите Option + Delete (Mac) или Alt + Delete (ПК), чтобы заполнить его цветом переднего плана.Теперь ваш фоновый слой имеет совершенно другой цвет, и вам не нужно было создавать новый документ!
Изменение цвета фонового слоя на прозрачный
В некоторых ситуациях вам может потребоваться полностью избавиться от фонового слоя, сделав его прозрачным. Еще раз, есть несколько различных вариантов, из которых вы можете выбрать.
Если вы собираетесь создать новый документ, просто установите прозрачное содержимое фона. Таким образом, как только вы откроете свой документ, он с самого начала будет прозрачным.
Однако, если вы уже создали свой документ, вам нужно сделать что-то немного другое. Выделив фоновый слой, нажмите на ползунок непрозрачности и уменьшите его до 0% непрозрачности . Это сделает весь фоновый слой прозрачным.
В качестве альтернативы вы можете щелкнуть значок глазного яблока рядом с фоновым слоем. Это переключает видимость и в конечном итоге снова делает слой прозрачным.
Стоит отметить, что хотя ваше изображение имеет прозрачный фон в Photoshop, этого не произойдет при экспорте. Чтобы сохранить прозрачность изображения, необходимо экспортировать его как файл PNG.
Перейдя в Файл> Сохранить как и установив для вашего файла формат PNG , вы сохраните прозрачный фон в недавно экспортированной фотографии. Я обсуждал это в предыдущем посте об удалении белого фона с логотипа в Photoshop.
Теперь вы знаете несколько способов изменить цвет фона в Photoshop. Независимо от того, работаете ли вы с портретом, фотографией продукта или любым другим типом изображения, здесь описан метод, позволяющий выполнить работу. Мне нравится использовать параметр «Насыщенность оттенка», так как он дает наиболее реалистичный вид фону. Проблема в том, что если у вашей фотографии нет сплошного цветного фона, она не работает.
К счастью, вместо этого вы можете использовать новый слой цветовой заливки.В Photoshop так много разных способов сделать что-то, что всегда есть обходной путь, независимо от того, с какой проблемой вы столкнетесь!
Удачного редактирования!
— Брендан
Как использовать заливку с учетом содержимого в Photoshop
Большинство фотографов согласятся, что целью всегда должно быть получение правильного снимка в камере. Однако бывают случаи, когда это невозможно или когда допускаются ошибки.
Возможно, в сцене есть отвлекающий элемент, которого просто невозможно избежать, или горизонт немного искривлен на великолепном пейзажном снимке.Кроме того, этот инструмент очень полезен для удаления элементов с фотографии с целью размещения нового объекта на переднем плане.
Хотя функция Content Aware Fill не является идеальным инструментом, она может сэкономить много времени и усилий. Эти изменения, которые раньше могли занять часы кропотливой работы с инструментами Clone Stamp и Healing, теперь могут быть выполнены за считанные минуты.
Как использовать Content Aware в Photoshop CS5 и CS6
Я расскажу вам о трех различных примерах использования заливки с учетом содержимого, чтобы дать вам хорошее представление о том, что можно сделать с помощью этого инструмента.
Пример 1
Сначала мы удалим ненужный элемент с фотографии. Я выбрал именно эту фотографию, так как есть очень очевидный объект, который можно выделить из фона. Не все испытуемые могут хорошо работать с этим инструментом, но он очень хорошо воспроизводит довольно предсказуемые модели.
Вы можете загрузить это фото с Flickr или использовать собственное фото для практики. Попрактиковавшись с различными фотографиями, вы, вероятно, сможете предсказать, какие фотографии будут хорошо работать с этим инструментом.Иногда вам, вероятно, придется использовать более трудоемкие инструменты Clone Stamp или Healing Brush.
Sand Key Beach Park от Ricymar Photography (спасибо всем !!!!), на Flickr
Первый. вам нужно будет использовать инструмент выделения, например инструмент лассо, чтобы изолировать область, которую вы хотите удалить. В данном случае я убираю птицу с неба. Это в конечном итоге заставит зрителя задуматься, что эти люди пытаются кормить, но это хороший пример того, что может делать функция Content Aware Fill.
Если вокруг объекта есть тени, которые вы хотите удалить, обязательно включите их в свой выбор, чтобы все видимые свидетельства нежелательного элемента были удалены. Однако на этой фотографии это не проблема.
Затем перейдите в «Правка»> «Заливка» и убедитесь, что в раскрывающемся меню выбрано «С учетом содержимого».
Сейчас нет никаких свидетельств того, что птица когда-либо присутствовала на этой фотографии.
Пример 2
На этом фото мы собираемся выровнять линию горизонта.Вместо того, чтобы обрезать белые края, оставшиеся после выпрямления фотографии, что может привести к удалению требуемых элементов, мы вместо этого заполним эти области заливкой с учетом содержимого.
Вы можете загрузить эту фотографию с Flickr или, если у вас есть собственная фотография с кривым горизонтом, вы можете использовать ее, чтобы следить за ней.
Первое, что мы сделаем, это выровняем горизонт. Выберите инструмент линейки, как показано здесь.
Проведите линию на небольшом участке чего-нибудь, что должно быть прямым.В этом случае мы будем использовать ватерлинию. Вот небольшая часть ватерлинии, выделенная с помощью линейки.
Перейдите в Изображение> Поворот изображения> Произвольный
Угол и направление вращения будут введены автоматически. Щелкните ОК.
Вот где фото. Горизонт выпрямлен, но вокруг изображения остались пустые белые области.
Используйте инструмент «Волшебная палочка», чтобы выделить белую область вокруг фотографии. В этом случае одним щелчком можно было выделить всю границу.Иногда вам может потребоваться щелкнуть каждую сторону в зависимости от расположения углов. Если это так, обязательно выберите опцию множественного выбора, как показано здесь.
Перейдите к Select> Modify> Expand Selection. Выберите значение от 5 до 15 в зависимости от размера вашей фотографии. Это предотвратит появление краев на вашем результате.
Теперь перейдите в Edit> Fill и выберите Content Aware из раскрывающегося меню.
Как видите, Content Aware Fill отлично справилась с заполнением недостающих деталей.
Пример 3
На этой фотографии мы собираемся снять птицу из кованого железа с забора, а затем использовать штамп-клон и / или лечебные инструменты, чтобы улучшить удаление. Это может быть полезно для тех, кто хочет заменить объект или элемент чем-то другим.
Птица из кованого железа автор: kellinahandbasket, на Flickr
Выберите области, которые нужно удалить, с помощью инструмента лассо, убедившись, что выделение немного больше, чем удаляемый объект.Как и в случае с инструментом «Волшебная палочка», вы можете выбрать несколько областей, щелкнув значок, как показано здесь.
Вот наш пример, показывающий выделенную область.
Как и в предыдущих двух примерах, выберите «Правка»> «Заливка» и выберите «С учетом содержимого» в раскрывающемся меню. В этом примере инструмент довольно хорошо справился с заполнением части контента, но не так хорошо с некоторыми областями. На этом этапе небольшая работа с инструментами Clone Stamp и / или Healing Brush завершит работу.
Вот окончательный результат примера 3:
Цвета переднего плана и фона в Photoshop — Редактировать видео быстрее
Этот урок посвящен цветам переднего плана и фона в Adobe Photoshop.Я покажу вам, что это такое, как их изменить, как заполнить фон и несколько сочетаний клавиш.
Учебное пособие по использованию цветов переднего и заднего плана в Photoshop
В Photoshop в правом нижнем углу вы увидите черный квадрат и белый квадрат, которые расположены друг над другом. Это ваши цвета переднего плана и фона в Photoshop.
Чтобы изменить любой из этих цветов, щелкните внутри поля. Как только вы это сделаете, откроется новое окно выбора цвета.Выберите новый цвет и нажмите ОК. Выбрать новый цвет можно несколькими способами. Не стесняйтесь экспериментировать, если вы новичок в Photoshop.
Цвет переднего плана — квадрат сверху. Цвет фона — квадрат под ним. Щелкая крошечные стрелки над двумя квадратами, вы меняете цвета. Сочетание клавиш для переключения цветов переднего плана и фона — это клавиша «X».
Допустим, вы хотите использовать этот цвет для заливки слоя этим цветом. Я делаю это постоянно, если мне нужно быстро сделать фон для нижней трети или что-то еще, что я создаю в Photoshop.Для заливки цветом переднего плана используйте сочетание клавиш Option + Delete / Backspace, если вы работаете на Mac. Если вы работаете на ПК, используйте сочетание клавиш Alt + Backspace. Чтобы залить слой фоновым цветом, используйте Command + Delete / Backspace, если вы работаете на Mac. На ПК это сочетание клавиш Control + Backspace.
Если вы хотите сбросить цвета обратно на черный и белый по умолчанию, используйте клавишу «D».
Рекомендуемые дополнительные ресурсы:
СвязанныеИнструмент «Заливка» Photoshop использует
Инструмент «Заливка» Photoshop — самый распространенный инструмент в Adobe Photoshop.Пользователи Photoshop используют эту краску с самого начала своего пути. Чаще всего этот инструмент используется для рендеринга, публикации и редактирования цвета. Это позволяет нам максимально легко заполнить любой выбор.
Инструмент «ведро с краской» Photoshop помогает заполнить определенную область изображения цветом переднего плана. Когда мы хотим создать фон или макет, нам понадобится этот инструмент. Он заполняет все области всеми подключенными областями.
Расположение инструмента Photoshop Paint Bucket ToolКроме Photoshop, многие программы для редактирования фотографий имеют этот отличный вариант заливки.Но Photoshop работает уникальным образом. Любой желающий может найти в Photoshop инструмент «ведро с краской». После открытия проекта в Photoshop вы увидите этот инструмент прямо под ластиком на панели инструментов.
Горячая клавиша для инструмента Photoshop «Ведро с краской» — Shift + G. По умолчанию он присутствует в разделе инструментов градиента. Есть еще один инструмент, наряду с инструментом Paint Bucket. Это инструмент для перетаскивания 3D-материала.
Экспериментируете с Paint Bucket Tool Photoshop?Теперь мы посмотрим, как использовать Paint Bucket Tool Photoshop в несколько шагов.Для этого мы собираемся использовать этот инструмент на фотографии панды. При этом нам нужно выбрать инструмент перемещения много раз. Чтобы избежать осложнений, мы будем использовать горячую клавишу V для инструмента перемещения.
Итак, давайте поэкспериментируем с Paint Bucket Tool Photoshop на панде.
Шаг 1. Открытие фотографииСначала откройте изображение в Photoshop. Теперь выберите Paint Bucket Tool или используйте сочетание клавиш Shift + G.
На изображении мы хотим закрасить весь фон белым цветом.Затем при необходимости измените цвет или фон.
Теперь выберите опцию переднего плана на панели опций. Затем выберите белый цвет переднего плана из цветовой палитры.
Шаг 2: Заливка с помощью инструмента «Заливка» PhotoshopТеперь начните заполнять все серое поле, щелкнув с помощью инструмента «Заливка». Заполнив все поля, мы увидим результат, как показано ниже.
Шаг 3. Изменение цвета фонаЕсли мы применим инструмент ведро для изменения фона, он также изменит те же цвета на корпусе Панды.Потому что некоторые цвета тела связаны с цветом фона. Итак, нам нужно их разделить. Для этого воспользуемся инструментом выделения. В этом случае большое преимущество имеет инструмент лассо или волшебная палочка.
Чтобы отключить тот же цвет от фона, сначала изменим белый цвет. Выберите другой цвет из цветовой палитры. Теперь нажмите на фон с помощью инструмента «Заливка». Теперь это будет выглядеть так, как показано ниже.
Теперь с помощью инструмента лассо изменим цвет тела.Нарисуйте область, которую хотите заполнить другим цветом. Для идеального выбора используйте инструмент «Магнитное лассо». Теперь залейте выделение инструментом «Ведро с краской». Теперь посмотрим, как это выглядит.
Pic-8
Шаг 4: Замена на новый фонТеперь мы заменим весь фон на новый. Сначала мы удалим фон с помощью обтравочной маски Photoshop. Затем создайте новый слой и перетащите его, чтобы поместить под этот слой. Выберите Панду с помощью инструмента магнитное лассо с выбранным новым слоем.
После выделения залейте его черным цветом. Выберите заливку в меню редактирования. Вы можете использовать сочетание клавиш Shift + F5 для заполнения.
Теперь выберите слой 1 и выберите обтравочную маску в меню слоя.
После создания обтравочной маски мы можем удалить фон. Пришло время добавить фон к фотографии.
Мы добавим картинку в качестве фона, где Панда практикует кунг-фу.
Использование узора с инструментом «Заливка»Инструмент «Заливка» позволяет нам добавить узор фона к фотографии.Для этого выберите на панели инструментов инструмент «Ведро с краской». Теперь выберите опцию Pattern на панели опций. Это вариант на переднем плане. Важно то, что Photoshop уже включил в эту опцию некоторые узоры. Но вы также можете добавить новые шаблоны из настроек.
Теперь выберите узор, который вы хотите использовать. Затем щелкните фон изображения. Теперь узор будет применен ко всему фону. Смотрите окончательный результат.
ЗаключениеPaint Bucket Tool Photoshop содержит несколько замечательных функций.Он может создавать что-то, используя параметры наложения, допуск и контроль непрозрачности. Поддержка этого инструмента в нашей повседневной работе не вызывает сомнений. Следуйте этому руководству, затем начните редактировать фото цвета с помощью Paint Bucket Tool Photoshop.
Есть ли в Photoshop инструмент заливки?Инструмент «Заливка» — это инструмент заливки в Adobe Photoshop.





 В результате указанного действия она будет залита выбранным основным цветом.
В результате указанного действия она будет залита выбранным основным цветом. Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее. В результате указанного действия она будет залита выбранным основным цветом.
В результате указанного действия она будет залита выбранным основным цветом. Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.
Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.