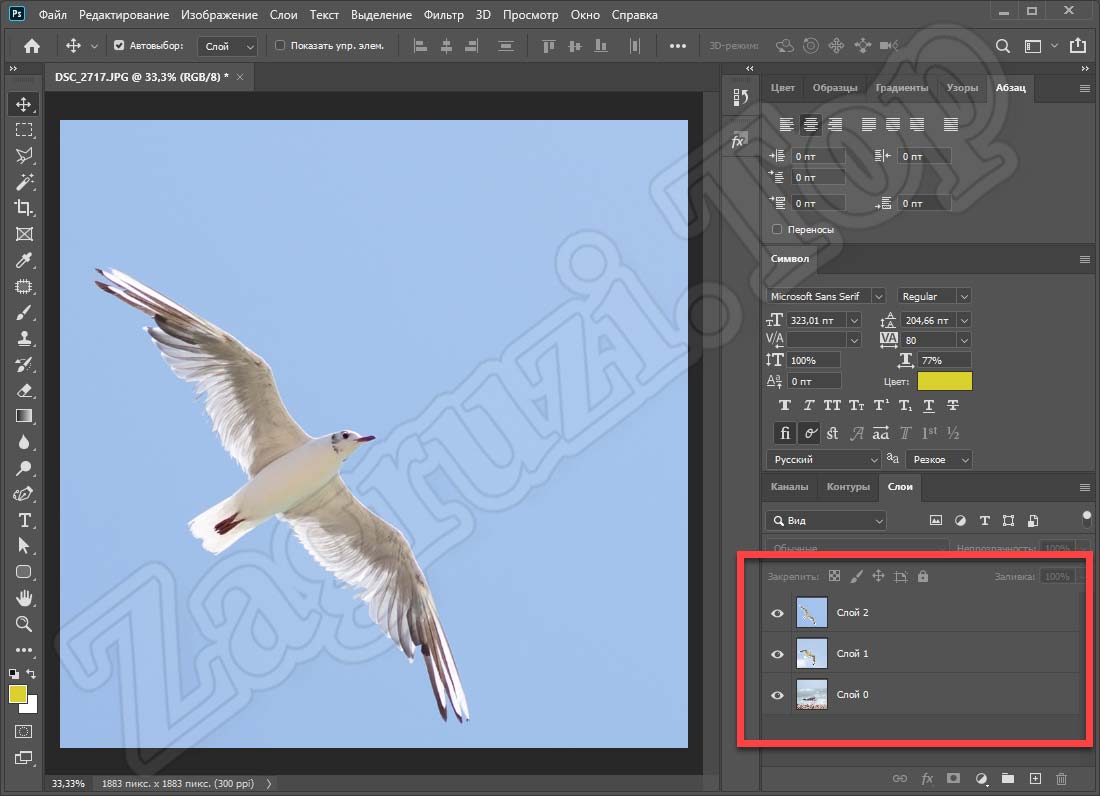
Перемещение фотографий между документами в фотошопе
Здесь у меня есть две фотографии, открытые на моем экране. Я использую Photoshop CS5, но все версии будут выглядеть примерно одинаково. Каждая фотография появляется внутри собственного плавающего окна документа:
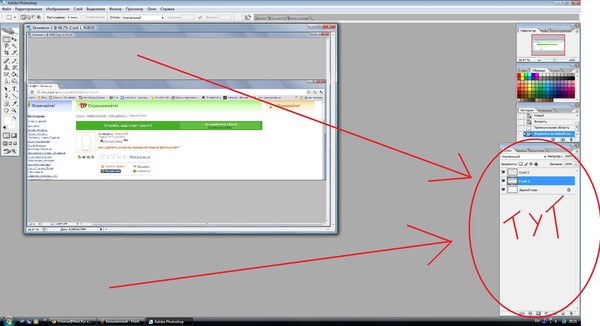
Интерфейс фотошопа, с двумя открытыми фотографиями.
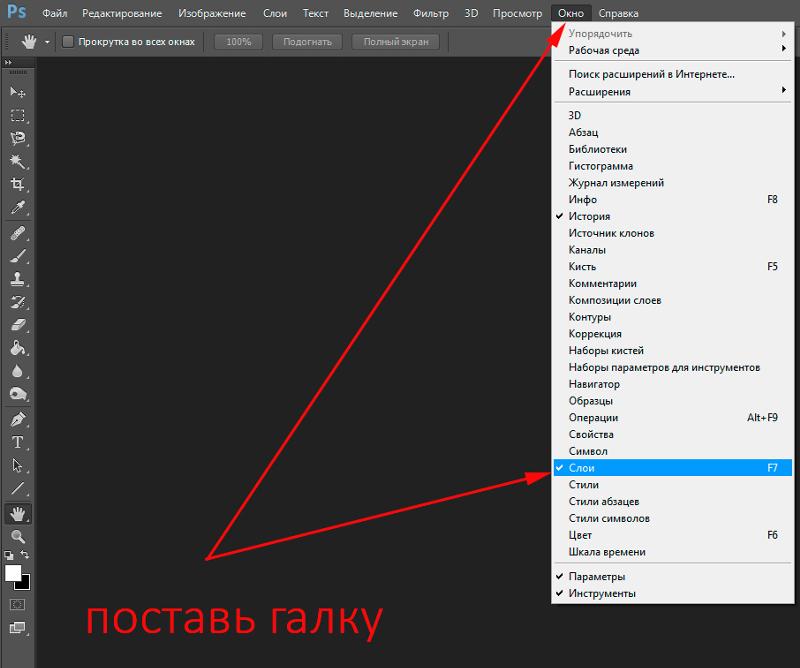
Только для пользователей CS4 и CS5: просто заметка: если вы используете Photoshop CS4 или CS5 и следите за своими изображениями, они могут открываться в документах с вкладками, а не в плавающих окнах документов. Как я упоминал ранее, мы более подробно рассмотрим эти новые документы с вкладками в следующем уроке, но сейчас, если вы не видите плавающие окна документов, перейдите в меню « Окно» в верхней части экрана и выберите « Упорядочить». и затем выберите « Плавающее все в Windows» (опять же, только для пользователей Photoshop CS4 и CS5):
Для пользователей CS4 и CS5: зайдите в Window> Arrange> Float All в Windows.
Несмотря на то, что мы видим два окна для документов на экране, Photoshop, по большей части, работает только с одним документом за раз (другое просто отчасти игнорируется). Тот, над которым мы работаем, называется «активным» документом, и самый простой способ определить, какой из них в данный момент активен, — это посмотреть на панели «Слои» . Например, если мы посмотрим на мою панель «Слои» прямо сейчас, то увидим, что на миниатюре фонового слоя отображается фотография женщины, просматривающей шторы, что означает, что это активный документ:
Предварительный эскиз показывает нам, что находится на слое.
Чтобы переключаться между документами и активировать другой, все, что нам нужно сделать, это щелкнуть где-нибудь внутри него. Я нажму на фотографию капель воды, что делает его активным документом, и если мы снова посмотрим на панель «Слои», мы увидим изображение капель воды, сидящее на слое фона. Другая фотография больше не появляется:
Теперь, когда активен другой документ, на панели «Слои» отображается другое изображение.
Здесь важно отметить, что на панели «Слои» появлялась только одна фотография за раз, а не обе, и это потому, что каждая фотография открыта в совершенно отдельном документе. Да, обе фотографии открыты в Photoshop, и да, я могу видеть их обе на своем экране, но это конец, что касается Photoshop. Все, что видит Photoshop — это два совершенно независимых документа, которые не имеют ничего общего друг с другом. Я хотел бы смешать эти две фотографии вместе, но в настоящее время я никак не могу это сделать, если только я не могу каким-то образом переместить одну из фотографий в документ другой фотографии. Давайте рассмотрим несколько простых способов сделать это.
Способ 1: перетаскивание
Перемещение фотографии из одного документа в другой в Photoshop может быть очень трудным делом. И, конечно, я имею в виду, что самый простой и распространенный способ перемещения изображения между документами — это просто перетащить его! Для этого нам понадобится  Панель «Инструменты» может отображаться в виде одного или двух столбцов в зависимости от используемой версии Photoshop, но инструмент «Перемещение» всегда находится вверху:
Панель «Инструменты» может отображаться в виде одного или двух столбцов в зависимости от используемой версии Photoshop, но инструмент «Перемещение» всегда находится вверху:
Выберите инструмент Move.
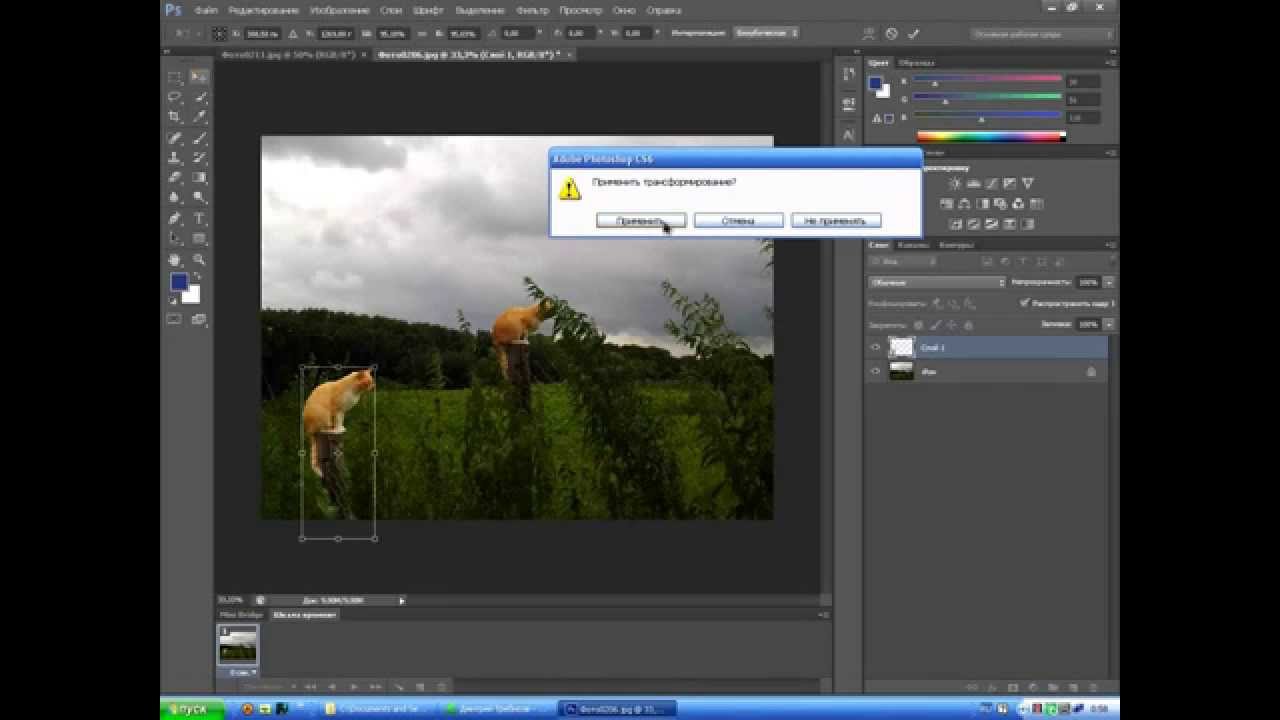
Активировав инструмент «Перемещение», щелкните внутри фотографии, которую хотите переместить. Затем, удерживая нажатой кнопку мыши, перетащите ее в окно документа другой фотографии. Я хочу переместить фотографию с каплями воды в документ другой фотографии, поэтому я щелкну внутри документа с фотографией воды, удерживая кнопку мыши нажатой, и перетяну фотографию в другой документ:
Щелкните внутри одного документа, удерживайте кнопку мыши и перетащите фотографию в другой документ.
Когда вы отпустите кнопку мыши, Photoshop поместит фотографию в другой документ:
Копия фотографии появляется внутри документа другой фотографии.
Однако обратите внимание, что Photoshop просто уронил фотографию в то место, где я отпустил кнопку мыши, которая в моем случае поместила ее в нижний правый угол документа.
Я быстро отменю свой предыдущий шаг, нажав
Фотография теперь появляется в центре.
Если мы посмотрим на панель «Слои», то увидим, что мы успешно скопировали фотографию в документ другой фотографии, поскольку теперь обе фотографии отображаются одна поверх другой. Исходная фотография находится на фоновом слое, и Photoshop поместил фотографию с каплями воды на собственный новый слой над ним:
Когда вы перемещаете фотографию из одного документа в другой, Photoshop автоматически добавляет новый слой для фотографии.
Если подход «перетаскивания» вам не подходит, мы рассмотрим еще два способа легкого перемещения фотографий между документами дальше!
Способ 2: дублирование слоя
Если подход «перетаскивания» к перемещению фотографий между документами вам не подходит, вы также можете использовать команду Photoshop Duplicate Layer . Сначала щелкните внутри документа, содержащего фотографию, которую вы хотите переместить, и она станет активным документом. Я нажму внутри мою фотографию капель воды. Затем перейдите в меню «
Перейдите в Слой> Дублировать слой.
В качестве альтернативы вы можете щелкнуть правой кнопкой мыши (Win) / удерживая нажатой клавишу « Control» (Mac) непосредственно на самом слое на панели «Слои» и выбрать « Дублировать слой»
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на слое и выберите «Дублировать слой».
В любом случае открывается диалоговое окно Duplicate Layer. Введите имя для слоя, на котором фотография будет отображаться в другом документе. Я назову мой «Капли воды». Затем в разделе «Место назначения» в нижней части диалогового окна выберите имя документа, в который вы хотите переместить фотографию. Я выберу свой документ «просматривая window.jpg». Ваш, конечно же, будет называться как-то иначе:
Назовите новый слой, затем выберите целевой документ.
Нажмите OK, когда вы закончите, и Photoshop скопирует фотографию из исходного документа в новый.
Фотошоп поместил фотографию на новый слой под названием «Капли воды», так как это имя я дал ему в диалоговом окне «Дублировать слой».
Способ 3: копирование и вставка
Еще один способ перемещения фотографий между документами — это стандартный метод «копировать и вставить», который будет знаком всем, кто использует компьютер в течение любого периода времени. Сначала щелкните внутри документа, содержащего фотографию, которую вы хотите переместить. Затем перейдите в меню « Выбрать»
Выберите «Выделение»> «Все».
Это выбирает всю фотографию. Контур выделения появится вокруг его краев в окне документа:
Выберите фотографию, которую вы хотите переместить.
Выбрав фотографию, перейдите в меню « Правка» и выберите « Копировать» (или нажмите Ctrl + C
Одна фотография была скопирована и вставлена в документ другой фотографии.
Теперь, когда обе фотографии находятся в одном документе, я готов смешать их вместе. Простой способ смешать фотографии — изменить режим смешивания слоев . Когда слой фотографий с каплями воды активен (активные слои выделены синим цветом), я перейду к параметру режима наложения в левом верхнем углу панели «Слои» и просто изменим его с «Обычный» на « Мягкий свет» :
Изменение режима смешивания верхнего слоя на Soft Light.
Изменение режима смешивания — вот и все, что нужно, чтобы объединить две фотографии в одно новое изображение, и теперь в окне, через которое смотрит женщина, появляются капли воды:
Режимы наложения слоев — это простой, но эффективный способ достижения интересных результатов.
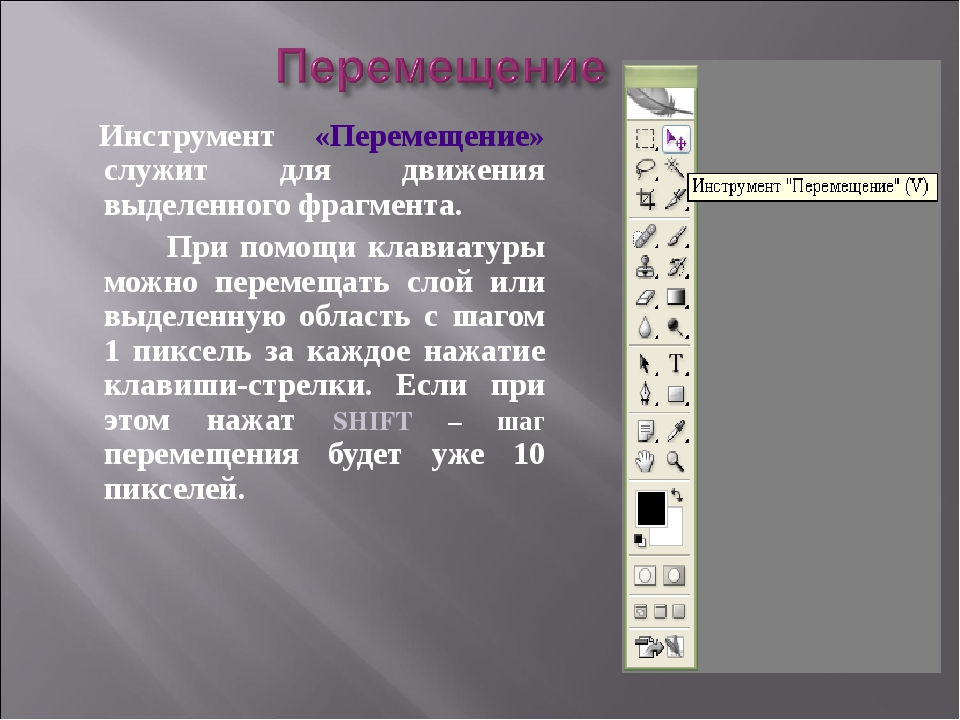
Переместить инструмент в Photoshop | Как использовать Move Tool в Photoshop
Введение в инструмент Move в Photoshop
Инструмент перемещения в Adobe Photoshop может выполнять множество функций, таких как перемещение содержимого слоя, копирование слоев, непосредственное перемещение слоев из одного документа в другой, применение преобразований, а также выбор и выравнивание нескольких слоев. В этом отношении инструмент перемещения может быть более точно описан как инструмент перемещения / выравнивания / преобразования. Используя инструмент перемещения, вы можете делать объекты больше, меньше, выше или короче или перемещать объекты внутри изображения.
Инструмент перемещения с учетом содержимого позволяет изменять ширину, высоту и положение выбранного объекта. Контентно-зависимая технология Photoshop используется инструментом перемещения, чтобы соответствовать любым линиям или шаблонам в выбранном фрагменте, чтобы изменения выглядели убедительно. Это также полезно для размещения элементов вашей фотографии, таких как текстовые поля, фигуры и другие объекты на фотографии. Инструмент перемещения также можно использовать для изменения размеров объектов.
Инструмент перемещения также можно использовать для изменения размеров объектов.
Как использовать Move Tool в Photoshop?
Чтобы активировать инструмент перемещения, все, что вам нужно сделать, — это щелкнуть инструмент перемещения на панели инструментов или нажать клавишу V.
Переместить Выбор инструмента
Инструмент перемещения будет работать, только если внутри изображения присутствует элемент, который можно переместить. Он должен иметь более одного слоя, а также должен быть в разблокированном состоянии, чтобы изображение можно было перемещать. Чтобы разблокировать слой, вам нужно активировать его на панели слоев. Ярлыки помогают вам сэкономить много времени в фотошопе, а знание их облегчает вашу работу. Удерживая Alt, а затем нажав на изображение, вы сможете вытащить дубликат вашего текущего изображения. С другим слоем, вы сможете свободно перемещать изображение в соответствии с вашими требованиями.
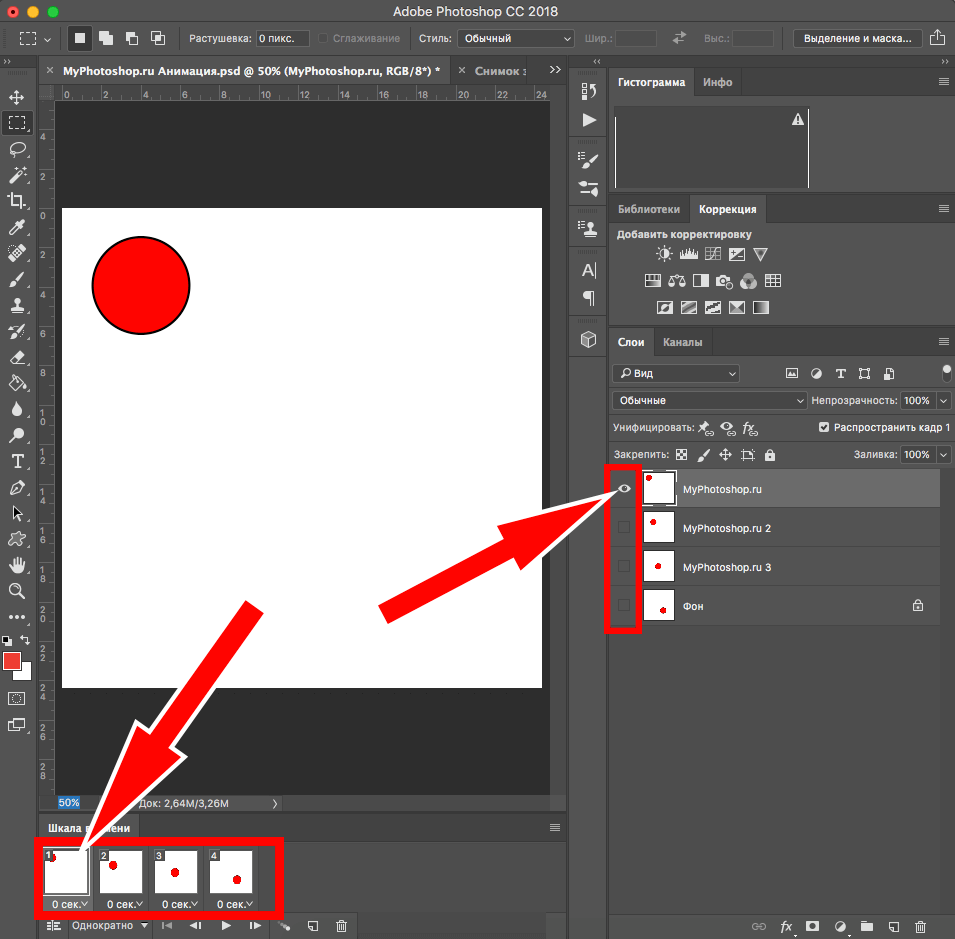
На изображении ниже вы можете видеть, что у него есть восемь слоев: пять слоев для шаров дракона, один для Гоку и два для изображений огня.
Слои (Шары Дракона)
Слои (Гоку, два изображения огня)
Расширенные возможности:
Эта функция может сэкономить много вашего времени. Когда он выбран, куда бы вы ни поместили курсор мыши, инструмент перемещения автоматически активирует верхний слой и перемещает его. Это может быть полезно, когда в изображении много слоев. Выбор нескольких слоев также доступен с помощью инструмента перемещения. Поскольку он находится в режиме автоматического выбора, вы можете выделить перетаскивание с помощью инструмента перемещения из-за пределов области холста, чтобы выбрать несколько слоев.
Посмотрите на изображение ниже:
При нажатии на шарик слой автоматически выбирается. С выбранным инструментом перемещения вы можете перемещать шар. Просто нажмите на шар и перетащите, чтобы переместить его. Посмотрите на изменение положения мяча на изображении ниже:
Параметр «Группа / Слой» позволяет пользователю выбирать между слоем или группой. Фотошоп автоматически выберет всю группу слоев, если группа выбрана, и отдельные слои, если слой выбран. Выбор слоя в качестве опции будет полезен для файлов, которые имеют несколько слоев. Вы можете выбрать слой с автоматическим выбором невыбранных слоев, удерживая Ctrl (Windows) / CMD (Mac) при нажатии на слой.
Фотошоп автоматически выберет всю группу слоев, если группа выбрана, и отдельные слои, если слой выбран. Выбор слоя в качестве опции будет полезен для файлов, которые имеют несколько слоев. Вы можете выбрать слой с автоматическим выбором невыбранных слоев, удерживая Ctrl (Windows) / CMD (Mac) при нажатии на слой.
- Показать элементы управления трансформацией:
Photoshop будет показывать блоки перетаскивания вокруг изображения, когда эта функция включена. Вы можете уравновесить размер вашего изображения, перетаскивая эти блоки. Кроме того, при выборе нескольких слоев с помощью инструмента «Перемещение» у вас есть альтернатива, чтобы выбрать шоу для преобразования элементов управления, чтобы в фотошопе можно было отображать начальные рамки вокруг выбранных объектов. Это не только помогает показать, какие слои выбираются, но вы можете использовать его для быстрого изменения объекта без необходимости выбирать команду свободного преобразования.
- Выровнять / распределить слои:
Нажмите Ctrl / Cmd, затем щелкните правой кнопкой мыши на любом из слоев и затем выберите слои связи, чтобы связать два слоя. Когда несколько слоев связаны друг с другом, вы можете щелкнуть по кнопкам распределения и выравнивания на панели параметров в качестве замены навигации по слою.
Эту функцию можно использовать при работе с 3D-объектами. Если вы хотите, чтобы фотошоп знал, какое движение вы хотите выполнить, вы можете либо щелкнуть по одному из значков 3D-режима на панели параметров, а затем перетащить его в трехмерное пространство или щелкнуть сам объект, чтобы мобилизовать 3D-ось HUD. Режим 3D доступен только в расширенной версии фотошопа.
Вывод:
Таким образом, инструмент перемещения можно использовать для перемещения любой части изображения в соответствии с вашими требованиями, если он имеет более одного слоя и разблокирован. Также, когда выбран другой инструмент, нажатие cmd (mac) / ctrl (windows) временно вызывает доступ к инструменту перемещения, что является еще одним преимуществом знания ярлыков в Adobe Photoshop. С помощью инструмента перемещения с учетом содержимого вы можете легко перемещать части изображения в новое место. Можно активировать несколько слоев одновременно, и когда вам удастся выбрать два или более слоев и выбрать инструмент перемещения, вы можете использовать функции выравнивания, представленные на панели параметров.
С помощью инструмента перемещения с учетом содержимого вы можете легко перемещать части изображения в новое место. Можно активировать несколько слоев одновременно, и когда вам удастся выбрать два или более слоев и выбрать инструмент перемещения, вы можете использовать функции выравнивания, представленные на панели параметров.
Вы можете создавать группы слоев, дублировать их и перемещать. Если вы хотите центрировать слой внутри документа, выбрав инструмент перемещения, выберите «Выделение»> «Все», а затем нажмите «Выровнять вертикальные центры» и «Выровнять значки горизонтальных центров» на панели параметров. Элементы управления «Показать трансформацию» можно использовать для автоматического отображения маркеров трансформации вокруг содержимого выбранного слоя с выбранным инструментом перемещения. Это также хороший вариант, чтобы найти центр содержимого на слое. Инструмент перемещения можно использовать для изменения положения направляющей, поместив инструмент перемещения прямо поверх направляющей. Вы можете нажать и перетащить, чтобы переместить руководство, когда значок изменится на двуглавую стрелку. Таким образом, инструмент перемещения является очень полезным и часто используемым инструментом в фотошопе.
Вы можете нажать и перетащить, чтобы переместить руководство, когда значок изменится на двуглавую стрелку. Таким образом, инструмент перемещения является очень полезным и часто используемым инструментом в фотошопе.
Рекомендуемые статьи
Это было руководство к инструменту Move в фотошопе. Здесь мы обсудили, как использовать инструмент перемещения в фотошопе и его расширенные возможности. Вы также можете взглянуть на следующие статьи, чтобы узнать больше —
- Инструменты Adobe Illustrator
- Инструменты веб-дизайна
- Использование Фотошопа
- 3D дизайн программного обеспечения
Трансформация слоев в Adobe Photoshop
Для преобразования слоя или его выделенного фрагмента можно воспользоваться одной из команд во вложенном меню Edit — Transform.
К ним относятся следующие команды: Scale, Rotate, Skew, Distort, Perspective, Rotate 180°, Rotate 90° CW, Rotate 90° CCW, Flip Horizontal, Flip Vertical.
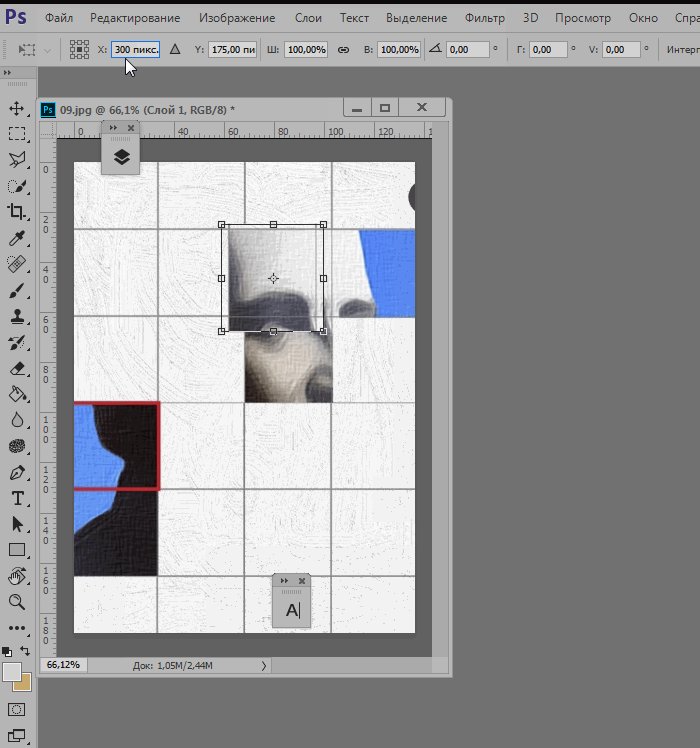
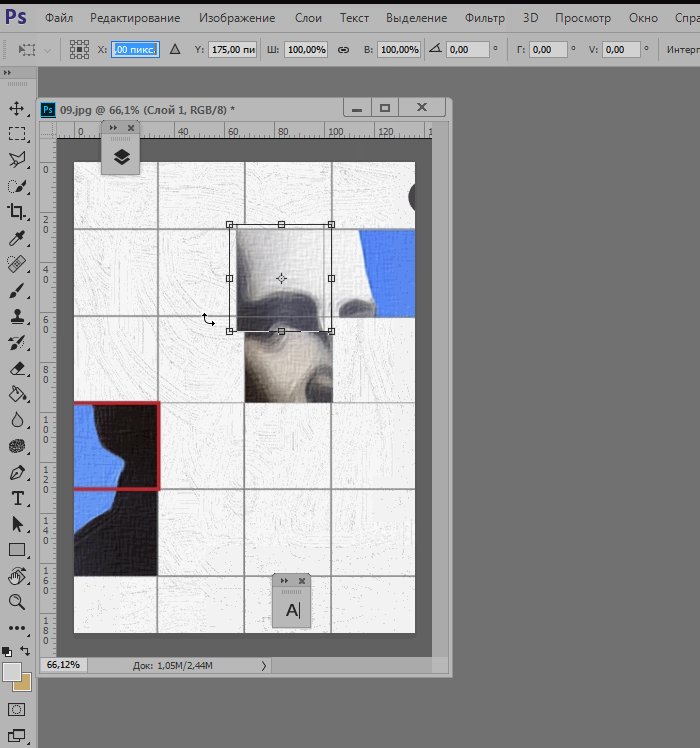
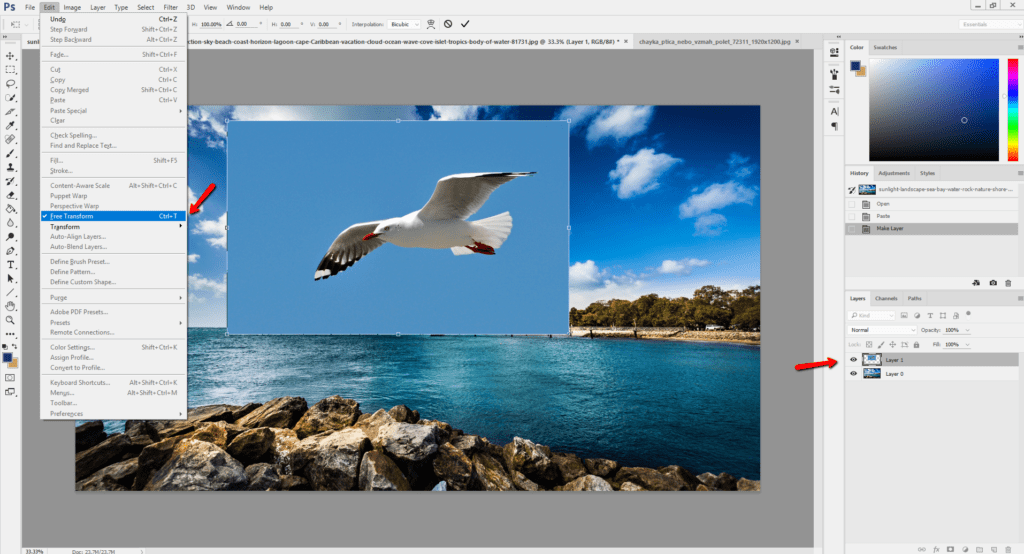
Или же можно воспользоваться командой Free Transform в меню Edit, которая позволит выполнить все эти преобразования в рамках одной операции. После выбора команды Edit — Free Transform слой или выделенный фрагмент слоя будет окружен границей с восемью маркерами, а на панели Options будет отображен целый ряд параметров, значения которых можно задавать непосредственно на панели Options.
После выбора команды Edit — Free Transform слой или выделенный фрагмент слоя будет окружен границей с восемью маркерами, а на панели Options будет отображен целый ряд параметров, значения которых можно задавать непосредственно на панели Options.
Flip — чтобы перевернуть изображение необходимо переместить один из маркеров за противоположный ему маркер. Если, например, левый маркер перетащить правее правого маркера, то изображение повернется по горизонтали. Хотя если необходимо выполнить только переворот изображения проще воспользоваться командами Flip Horizontal и Flip Vertical из меню Edit — Transform.
Хотя если необходимо выполнить только переворот изображения проще воспользоваться командами Flip Horizontal и Flip Vertical из меню Edit — Transform.
Rotate — для поворота изображения необходимо подвести курсор мыши к угловому маркеру, так чтоб курсор мыши принял форму закругленной двухсторонней стрелки, нажать левую кнопку мыши и, продолжая удерживать кнопку нажатой, перетащить курсор. На панели Options можно задать угол поворота при помощи параметра Rotate.
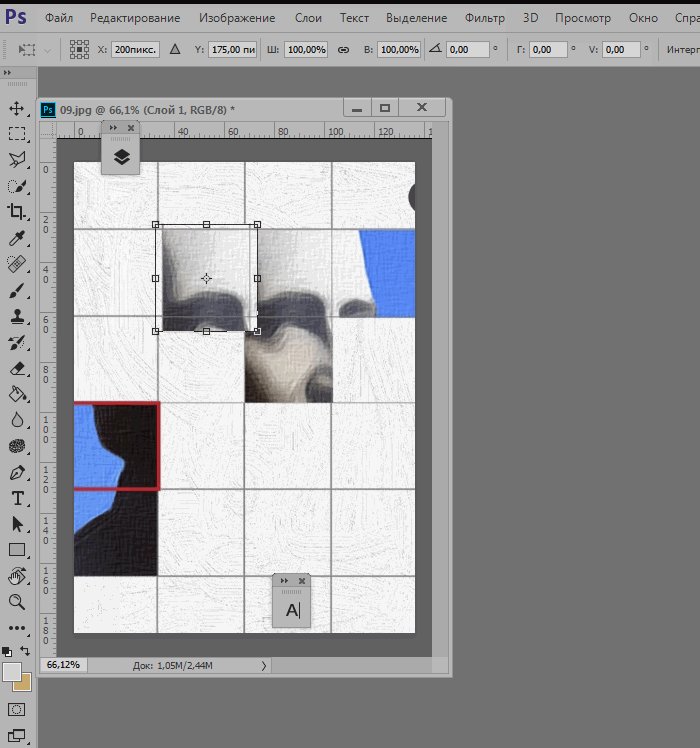
Skew — чтобы скосить изображение необходимо перетащить боковой, верхний или нижний маркер с нажатой клавишей Ctrl в Windows или Command на Macintosh. На панели Options скос задается при помощи параметров H и V.
Distort — изображение можно исказить, перетащив угловой маркер с нажатой клавишей Ctrl в Windows или Command на Macintosh.
Perspective — для создания перспективы необходимо перетащить угловой маркер с нажатыми клавишами Ctrl+Shift в Windows или Command+Shift на Macintosh. Если требуется перемещать две точки синхронно, то перетаскивать угловой маркер следует с нажатыми клавишами Ctrl, Alt и Shift в Windows или Command, Option и Shift на Macintosh.
Если требуется перемещать две точки синхронно, то перетаскивать угловой маркер следует с нажатыми клавишами Ctrl, Alt и Shift в Windows или Command, Option и Shift на Macintosh.
Чтобы принять преобразование необходимо нажать клавишу Enter в Windows (Return на Macintosh) или дважды щелкнуть левой кнопкой мыши внутри области.
Также можно нажать на кнопку на панели Options.
Чтобы отменить преобразование необходимо нажать клавишу Esc или нажать на кнопку на панели Options.
Вконтакте
Как перемещать вставленные объекты в фотошопе. Учимся пользоваться инструментом перемещение в Adobe Photoshop. Как в Photoshop вырезать объект и вставить на другой фон
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда Вырезать , то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
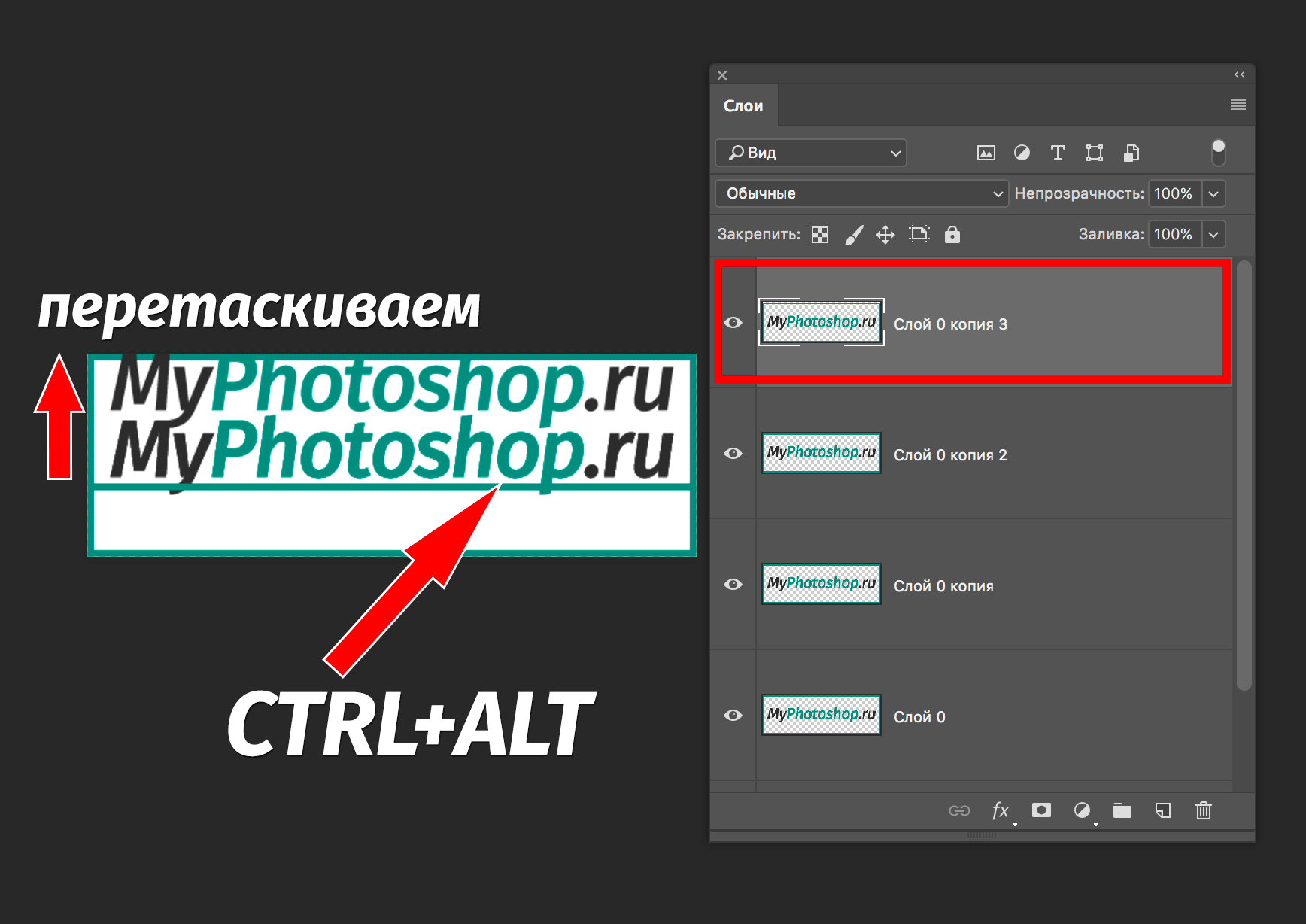
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев
. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
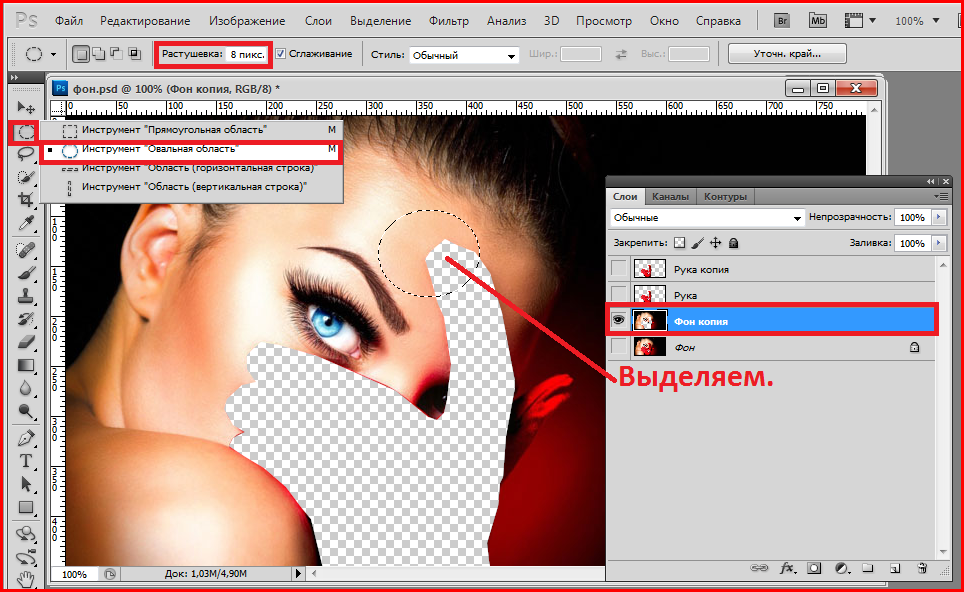
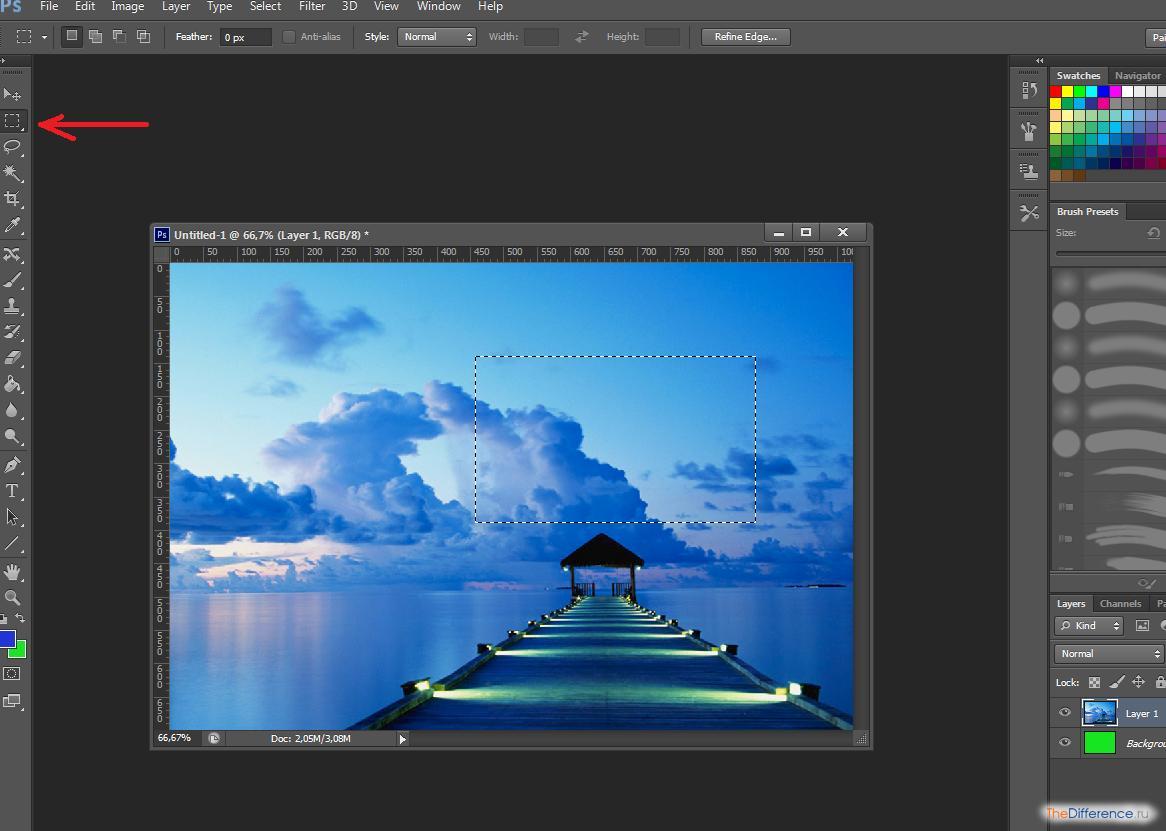
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»-«Выделение»-«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
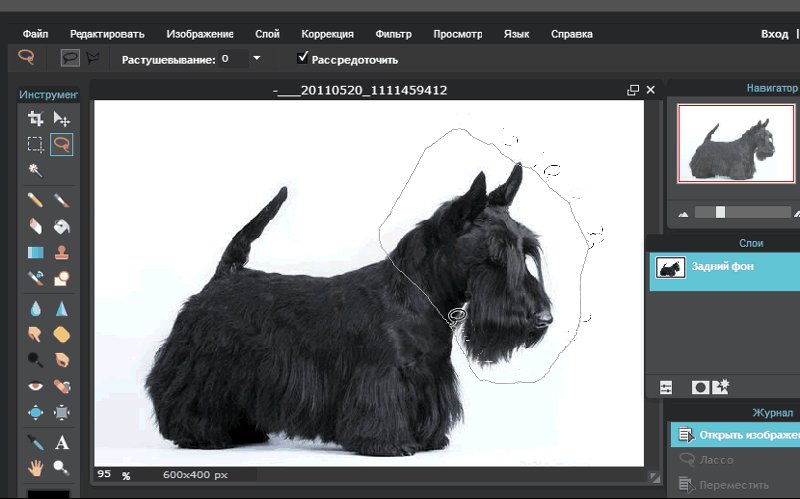
1. Использование инструмента «Маска».
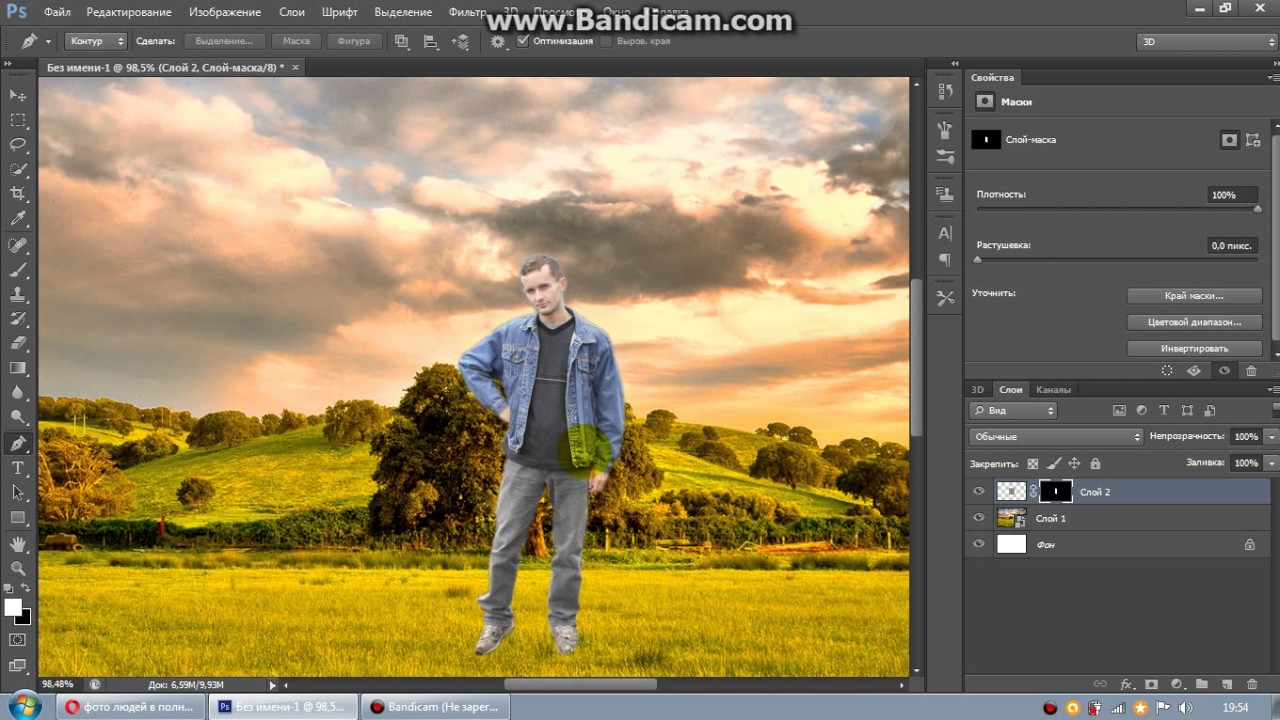
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
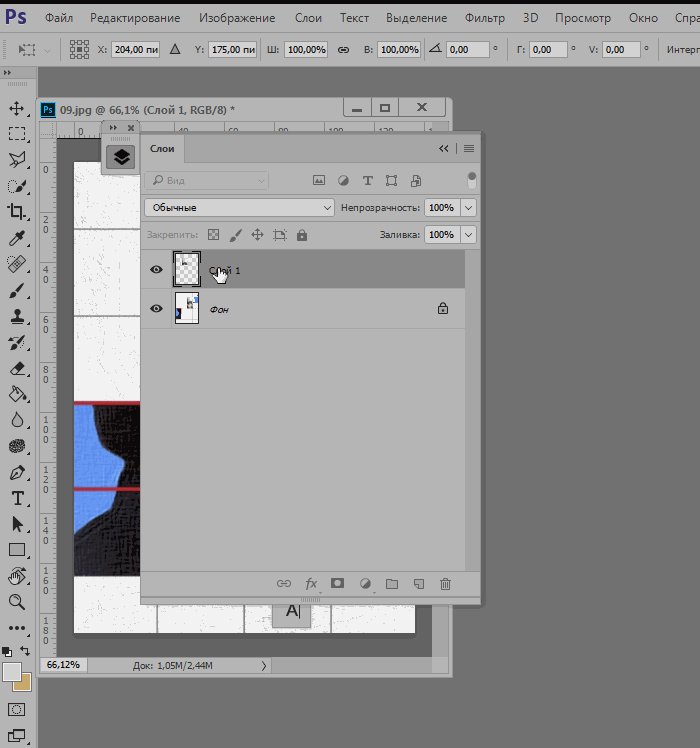
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
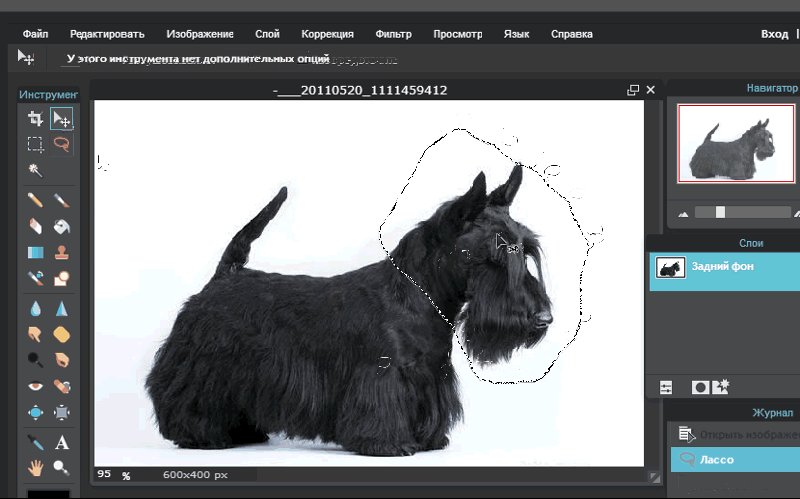
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
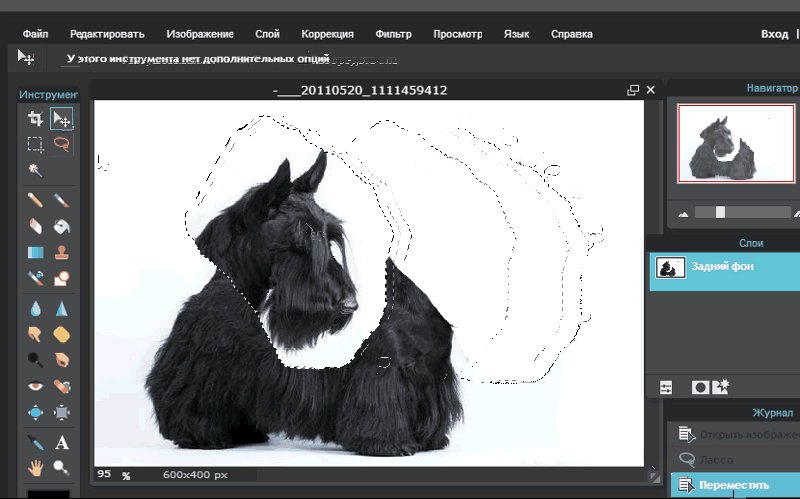
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
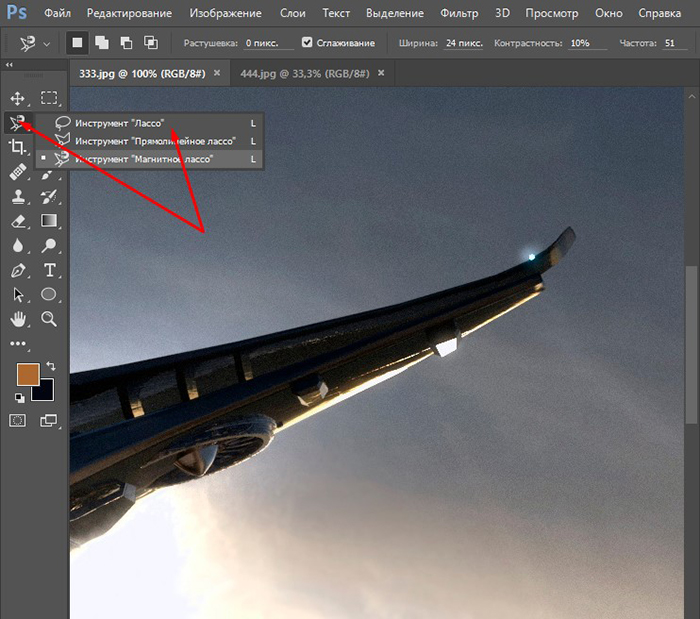
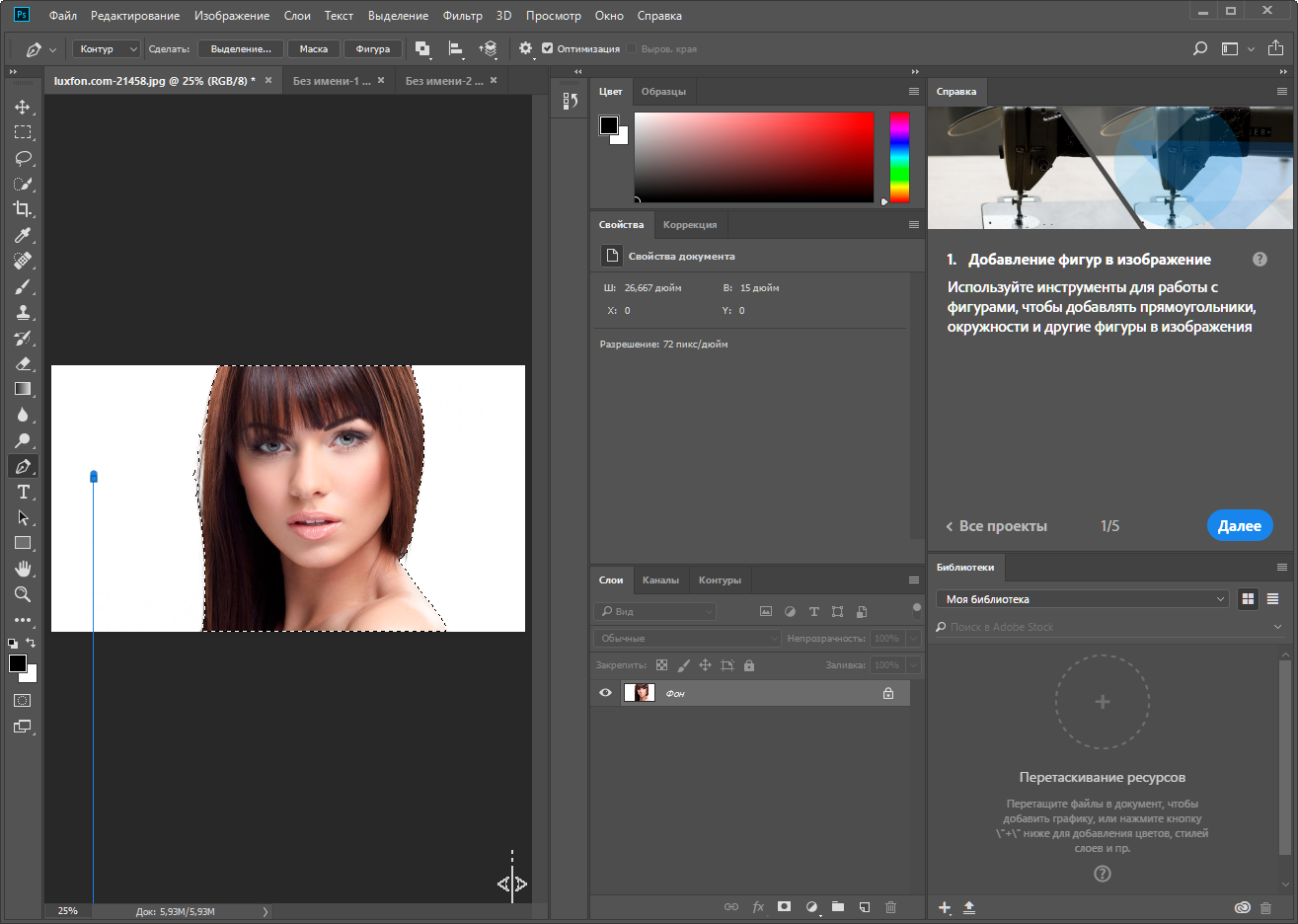
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Инструмент Перемещение (Move) предназначен для перемещения различных объектов в программе Фотошоп: фигур, слоев, выделенных частей изображения. Данный инструмент позволяет перемещать слой с изображением из одного открытого документа в другой открытый документ.
Данный инструмент позволяет перемещать слой с изображением из одного открытого документа в другой открытый документ.
Кажется, что инструмент Перемещение (Move) очень простой и знать в нём просто нечего. Это действительно так. Основное назначение инструмента — перетаскивать объекты, а точнее Слои (layers) , на которых эти объекты находятся. Но от умелого использования инструмента Перемещение (Move) , то есть от быстрого и эффективного переключения между слоями, зависит скорость и эффективность Вашей работы. Так же инструмент имеет очень полезную функцию позволяющую выравнивать и распределять выбранные объекты.
Инструмент Перемещение (Move) можно активировать через панель инструментов, или нажатием горячей клавиши (V) , однако для временного переключения на этот инструмент в большинстве случаев достаточно удерживать клавишу Ctrl .
Панель настроек инструмента
У любого инструмента есть своя панель настроек. Давайте разберёмся какие с настройками инструмента Перемещение (Move) .
1 . Автоматический выбор слоя (Auto SeLect Layer) . Если включена эта опция, то автоматически выбирается объект и слой по которому Вы кликнули. Эта функция очень полезна если у Вас в рабочем документе много слоёв и в палитре Слои (Layers) трудно найти нужный слой. Достаточно кликнуть в рабочем документе на нужном объекте и он автоматически выделится в палитре Слои (Layers) . Таким образом Вы можете одним кликом переключаться межу слоями и перемещать их. При этом надо помнить, что выделяется самый верхний слой под курсором.
2 . Автоматический выбор группы (Auto SeLect Groups) . Все слои в палитре Слоев (Layers) можно объединять в группы, то есть, складывать их в папочки для удобства работы. Если включена эта опция, то автоматически выделяется группа слоёв, конечно если Вы создали группы.
Примечание: в старших версиях Фотошоп (у меня CS2) позиции Слои (Layer) и Группы (Group) находятся в выпадающем меню (рисунок ниже).
3 . Показывать рамку трансформации (Show Transform Controls) . Показывает рамку трансформации вокруг выбранного объекта. При этом рамка имеет маркеры для изменения формы объекта. В случае перетаскивания любого маркера, включается режим Свободной Трансформации (Free Transform) , позволяющий изменять размеры и пропорции текущего объекта. По сути, эта опция просто вызывает команду Свободная Трансформация (Free Transform) . Достаточно просто кликнуть по нужному объекту, и сразу приступить к изменению формы. Поэтому, если часто приходится менять размеры объектов или поворачивать их, то эту опцию лучше включить.
4 . Теперь переходим к куче значков справа. На самом деле в них нетрудно разобраться и они очень полезные. Если у вас несколько слоев с разными объектами и их необходимо выровнять или сделать между ними одинаковое расстояние, то эти кнопки как раз то, что нужно.
Рассмотрим эти функции подробнее. Они делятся на два вида: Выравнивание (Align) и Распределение (Distribute) . Выравнивать можно по краю чего либо, а распределять между собой. То есть все эти функции работают только если выбрано несколько слоев (удерживайте нажатой клавишу Shift , чтобы выбрать несколько слоёв в палитре Слои (Layers) ). В свою очередь выравнивать и распределять можно по горизонтали либо по вертикали.
Выравнивать можно по краю чего либо, а распределять между собой. То есть все эти функции работают только если выбрано несколько слоев (удерживайте нажатой клавишу Shift , чтобы выбрать несколько слоёв в палитре Слои (Layers) ). В свою очередь выравнивать и распределять можно по горизонтали либо по вертикали.
1 . Первые три кнопки отвечают за горизонтальное выравнивание объектов. Возможно выравнивание по верхнему краю (A ), по центру (B ) и по нижнему краю (C ).
2 . Вторые три кнопки отвечают за вертикальное выравнивание объектов по левому краю (D ), по центру (E ) и по правому краю (F ).
3 . Третья группа кнопок отвечает за выравнивание расстояния между вертикально расположенными объектами относительно верхней линии (G ), центра (H ) или нижней линии (I ) объектов.
4
. И последняя группа из трех кнопок отвечает за выравнивание расстояния между горизонтально расположенными объектами относительно левого края (J
), центра (K
) или правого края (L
) объектов.
Перемещение изображения
Самый простой и распространенный способ перетаскивания изображения с одного документа на другой с помощью инструмента Перемещение (Move) .
С активным инструментом, щёлкните на фотографии, которую Вы хотите переместить. Затем, с помощью мыши, удерживая левую кнопку, перетащить изображение в окно документа другой фотографии. Когда Вы отпустите кнопку мыши, изображение установится в другом документе. При этом изображение установится в том месте, где Вы отпустите кнопку мышки. Чтобы изображение переместилось точно по центру другого документа, удерживайте при перетаскивании нажатой клавишу Shift (очень важно отпустить клавишу Shift после кнопки мыши).
Вот и всё. Надеюсь Вам был полезен обзор данного инструмента.
Управление слоями / Creativo.one
Приветствуем будущего Photoshop-мастера!
Из этой статьи вы узнаете, как управлять слоями Photoshop – активизировать, перемещать, скреплять и объединять.
1. Активность слоя
Для примера возьмем наш голубой аватар, который состоит из пяти слоев.
Следует понимать, что каждый слой отвечает за свою часть аватара. Слой «очки» за очки, слой «глаза» за глаза и так далее. Если мы пожелаем изменить цвет оправы очков, то нам необходимо активизировать слой, который отвечает за очки. Для активизации слоя нужно щелкнуть мышкой по нужному слою. Меняем цвет оправы – значит работаем со слоем «очки»:
Запомните: одновременно активным слоем может быть только один.
2. Перемещение слоев в документе
За перемещение слоев отвечает инструмент «Перемещение» (Move Tool) — он находится на палитре инструментов.
При работе с этим инструментом наверху под главным меню вы увидите панель с его настройками. В данный момент нас интересует следующая настройка:
Если настройка Автовыбор (Auto Select Layer) не отмечена (как на картинке), то в какой бы части документа вы не оказались, перемещаться будет только активный слой. У меня сейчас это слой с очками. С помощью инструмента «Перемещение» (Move Tool) я переместила оправу вверх.
У меня сейчас это слой с очками. С помощью инструмента «Перемещение» (Move Tool) я переместила оправу вверх.
Если настройка Автовыбор (Auto Select Layer) отмечена, то перемещаться будет тот слой, на который вы кликните в документе (ухватились за рот — переместили, ухватили брови — перетащили и т.д.) Это очень удобная функция, если объекты достаточно объемные, вот за мелкие объекты, такие как буквы, хвататься тяжелее, в этом случае флажок лучше отключать.
3. Перемещение слоев в палитре слоев
Теперь поговорим о перемещении слоев в палитре слоев. На данный момент, если перечислять сверху вниз, то у меня такой порядок размещения слоев: очки, брови, глаза, рот, голубой квадрат. И все вместе они образуют симпатичный голубой аватар. Перейдите на палитру слоев, встаньте на слой «глаза», зажмите кнопку мыши и переместите его на самый вверх на место слоя «очки» (при этом у вас должна была появиться захватывающая рука).
Вот, что у нас получилось – слой с глазами покрывает слой с очками.
На самом деле, ему все же больше подходит, когда глаза находятся за очками – переместите обратно! Главное вы поняли смысл перетаскивания слоев. Бывают моменты, что вы не видите слой, обратитесь к палитре, возможно его просто закрывает какой-то из существующих элементов. В таком случае нужно взять и переместить ваш потерявшийся слой на уровень выше.
4. Скрепление слоев
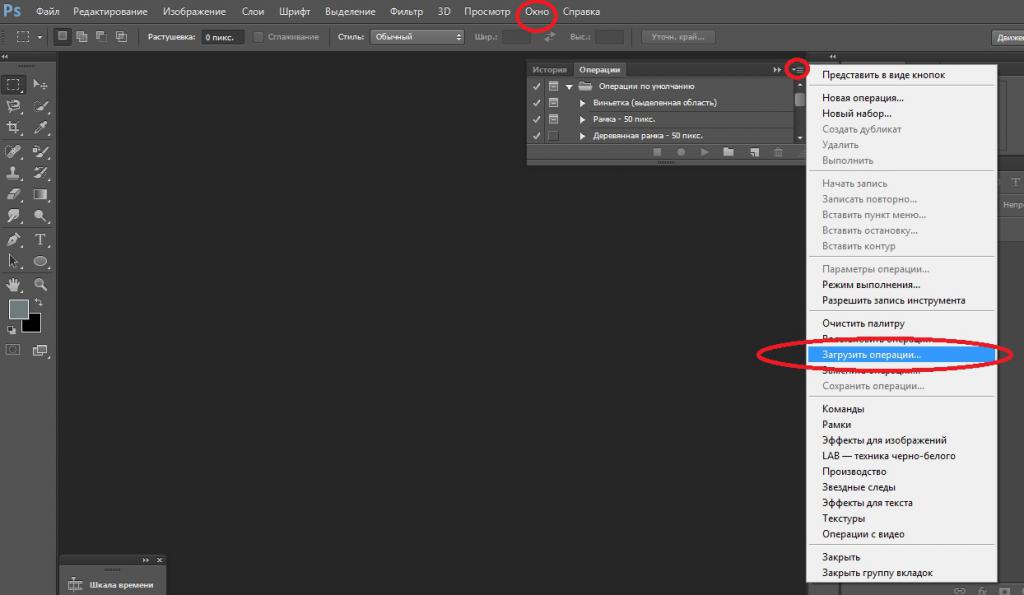
Если у вас возникло желание, чтобы брови перемещалась вместе с глазами, то в этом нам поможет функция «Связать слои» (Link Layers), которая находится внизу панели Слои (Layers)
или в главном меню Слои – Связать слои (Layer — Link Layers).
С зажатой клавишей Ctrl кликните мышкой по слоям, которые нужно связать между собой. В нашем случае выделяем «брови» и «глаза», а затем кликаем по значку «Связать слои» (Link Layers). Теперь глаза и брови у аватара будут неразлучны.
Теперь глаза и брови у аватара будут неразлучны.
Таким же щелчком можно удалить скрепление. Или, наоборот, добавить к другим слоям.
5. Объединение слоя с нижним
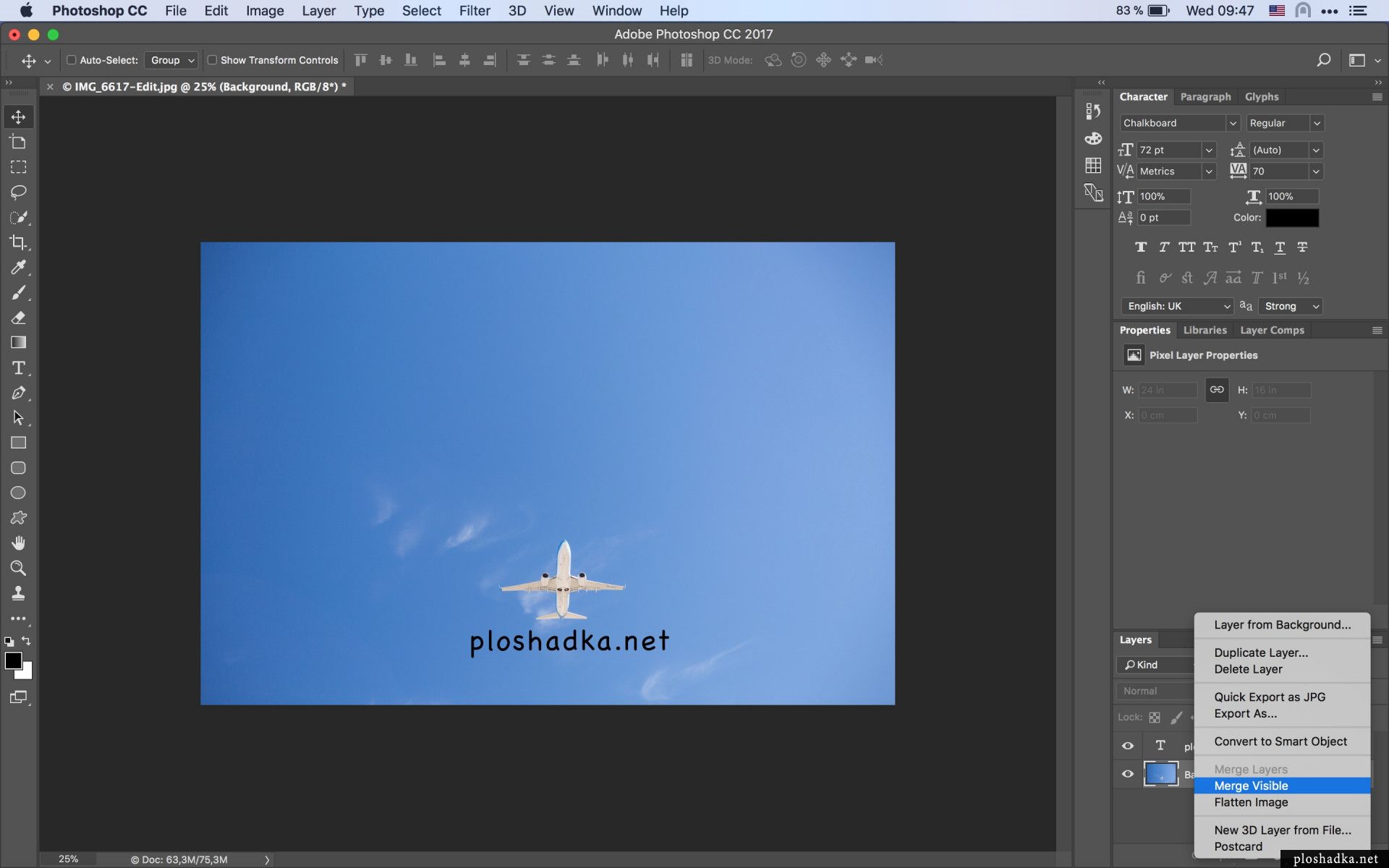
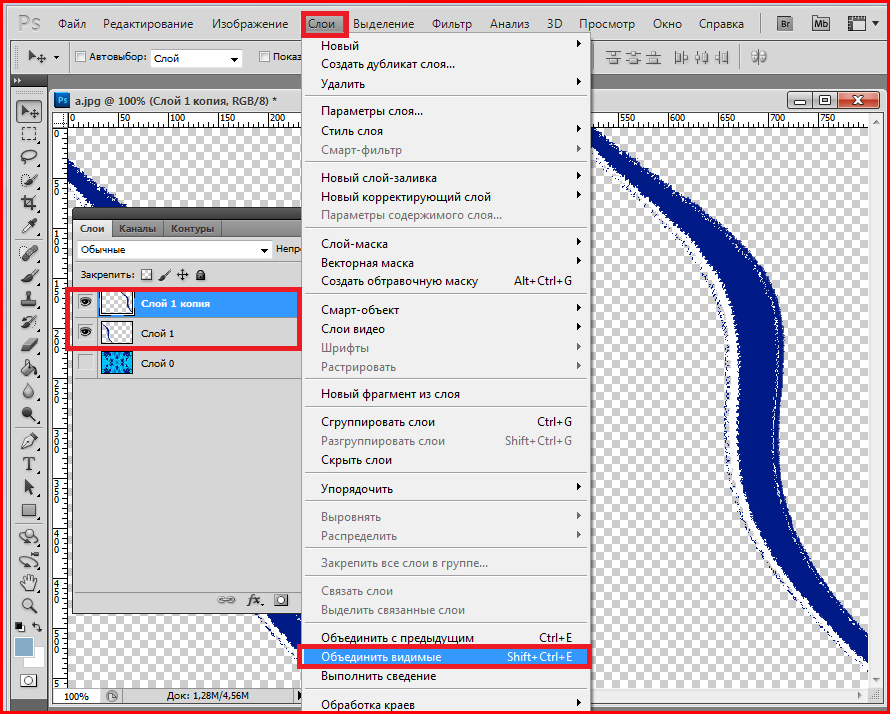
Теперь попробуем объединить два слоя в один. Давайте объединим слои «глаза» и «очки». Для чего встаем на слой с очками и нажимаем комбинацию клавиш Ctrl+E или в главном меню Слои – Объединить с предыдущим (Layer – Merge Down).
Теперь у нас такая картина – мы объединили слой с нижним.:
6. Объединение всех видимых слоев
Чтобы соединить все части аватара воедино, следует нажать комбинацию клавиш Shift+Ctrl+E или Слои – Объединить видимые (Layer – Merge Visible), тогда все видимые слои будут объединены в один слой.
Теперь у нас получился единый и неделимый голубой аватар.
До встречи в следующих уроках!
Как перемещать изображение в фотошопе
Как пользоваться инструментом Перемещение в фотошопе
Обучение фотошопу / УЧЕБНИК 93720 1 комментарийВ процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение
1. Двигать содержимое слоя
При помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Выберите инструмент Перемещение и, зажав клавишу Shift, нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
наверх
Как переместить одну картинку на другую в Photoshop
Вам понадобится
- Программа Photoshop
- Несколько изображений
Инструкция
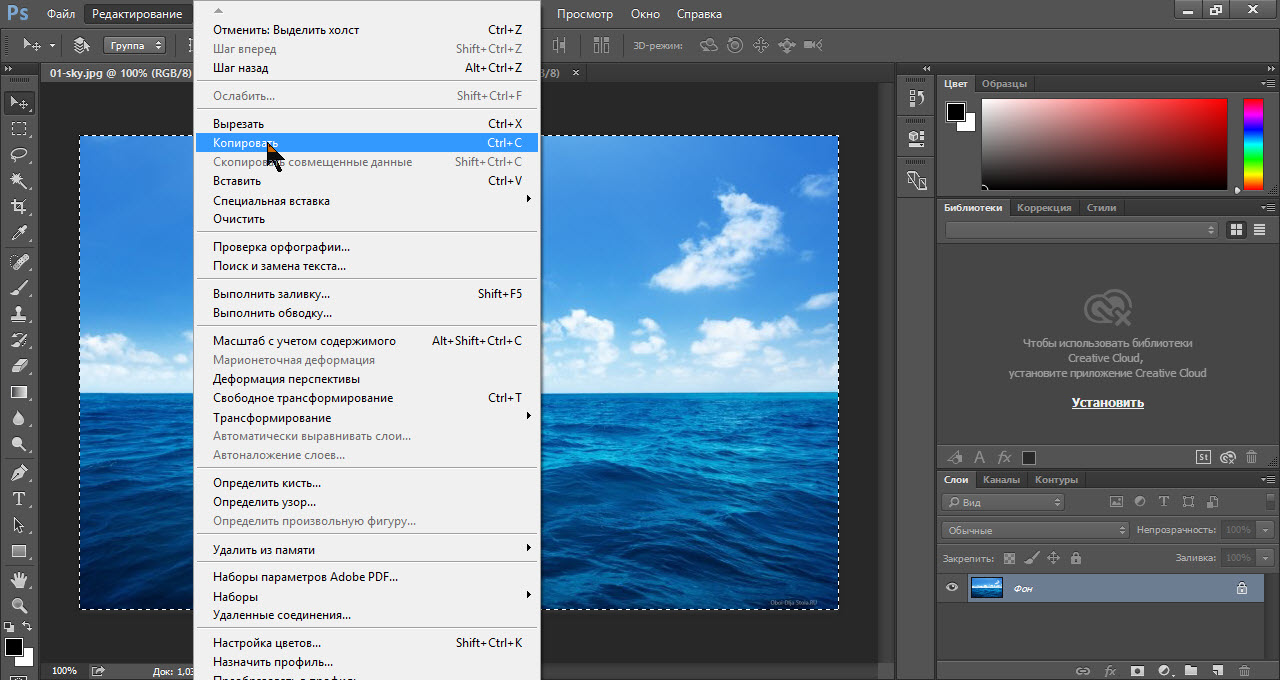
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные картинки, щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть». Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»). Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»). Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Примените трансформирование, нажав клавишу Enter.
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
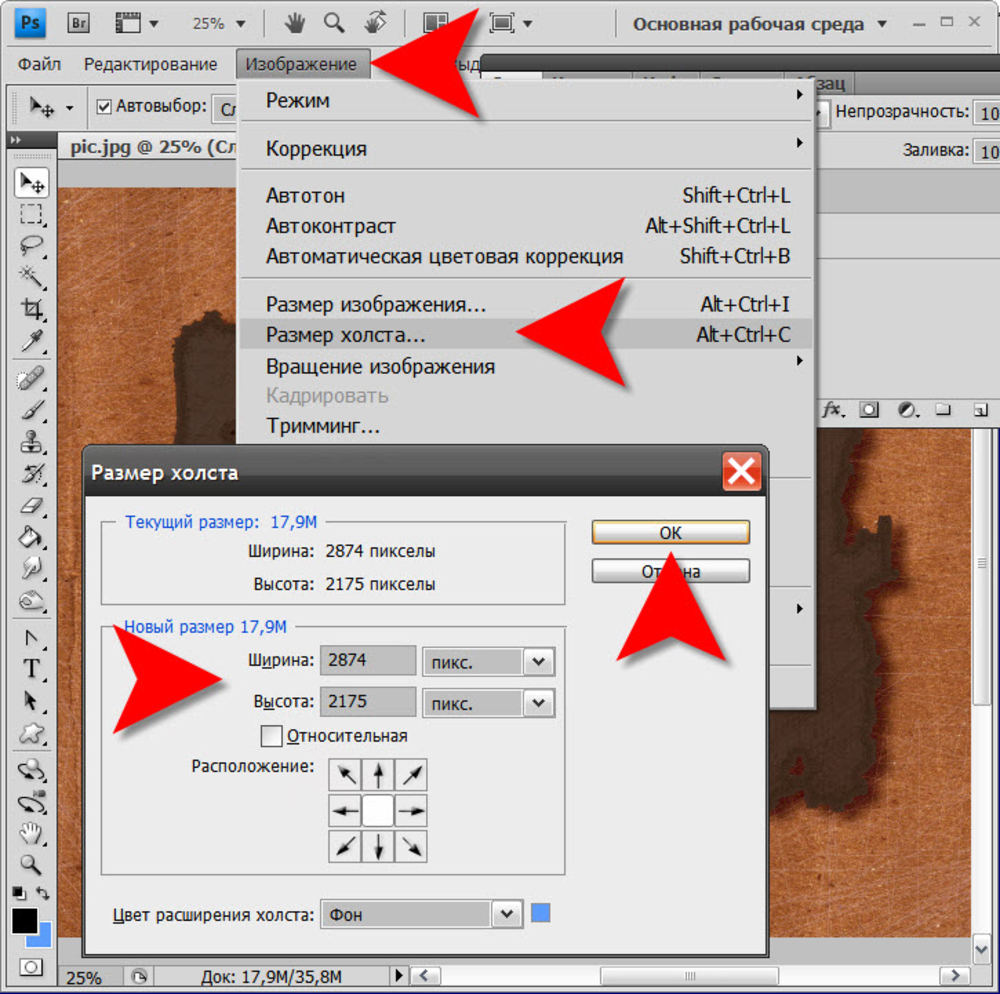
Обратите внимание
1. Открываете фото. 2. Выделяете переносимое изображение. 3. Ctrl-C — копируете изображение в карман. 4. Переходите туда, куда собираетесь вставить изображение. 5. Если требуется, увеличиваете холст в нужных пропорциях.
Полезный совет
Принцип переноса изображения очень и очень прост. Кликаете по изображению левой клавишей мыши, и плавненько переносите его в соседнее окно с другим изображением. После чего при помощи этого же инструмента размещаете одно изображение на другом, как удобно.
Источники:
- Описание одного из способов совмещения слоев в Photoshop
- как фотошопе переместить фото
Как перетащить изображение в фотошопе
Инструкция
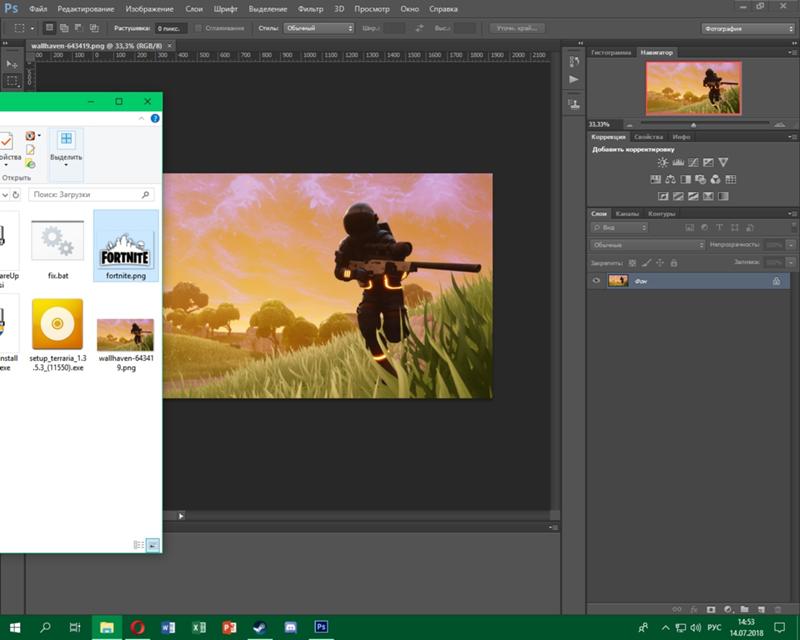
Запустите Adobe Photoshop (автор использует русифицированную версию CS5) и откройте два любых изображения: «Файл» > «Открыть» > выберите необходимые файлы > «Открыть».
Если изображения расположены каскадом (первый вариант), убедитесь, что картинка, которую вы собираетесь перетащить, не заслоняет собой пункт своего назначения. Если заслоняет, передвиньте окна таким образом, чтобы был виден хотя бы краешек второй картинки.
Если заслоняет, передвиньте окна таким образом, чтобы был виден хотя бы краешек второй картинки.
Если все картинки находятся в одном окне (третий вариант), то для перетягивания не обязательно выстраивать их другим способом. Передвиньте изображение сначала на вкладку конечной картинки, а когда она активируется, и на саму картинку.
Для перемещения не целого изображения, а только части, ее нужно сначала вырезать. Используйте для этого инструменты «Лассо», «Прямоугольная область» и «Перо». Если щелкнуть правой кнопкой мыши на каждый из них, можно наблюдать разновидности этих инструментов, которыми тоже можно воспользоваться.Перемещение и копирование выделенных областей в Photoshop Elements
Инструмент «Перемещение» позволяет вырезать и переместить выделенные пикселы в новое место на фотографии. Этот инструмент также можно использовать для перемещения и копирования выделенных фрагментов между фотографиями в Photoshop Elements, а также в фотографии в других приложениях, которые поддерживают выделенные фрагменты.
Перемещение выделенной области с одной фотографии на другую с помощью инструмента «Перемещение»
Примечание.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS) (этот метод не работает, когда выбран инструмент «Рука»).
В рабочей среде «Редактирование» выделите область с помощью какого-либо инструмента выделения и выберите инструмент «Перемещение» на панели инструментов.
- (Необязательно) Можно изменить настройки инструмента «Перемещение» на панели параметров.
- Переместите курсор внутрь границы выделенной области и перетащите выделенную область в новое место. Если выделено несколько областей, то при перемещении с помощью инструмента «Перемещение» перемещаются все выделенные пикселы.
При активизации инструмента «Перемещение» на панели параметров можно изменить следующие параметры:
Автоматически выделять слой
Выделяет самый верхний слой с пикселами, находящимися непосредственно под инструментом «Перемещение», а не текущий выделенный слой.
Показать ограничительную рамку
Отображает ограничительную рамку вокруг выделенного фрагмента изображения или вокруг выделенной области (если на изображении нет активного выделения). С помощью прямоугольников на сторонах и углах можно изменять размер выделения или слоя.
Примечание.
Ограничительная рамка не отображается для фонового слоя.
Подсветка при наведении курсора
Подсвечивает отдельные слои при наведении курсора на изображение. Чтобы выделить и переместить подсвеченный слой, щелкните на нем. Слои, которые ранее были выделены, при наведении курсора не подсвечиваются.
Перемещает выделенный слой на передний или задний план или помещает между другими слоями Меню включает команды «На передний план», «Сдвинуть вперед», «Сдвинуть назад» и «На задний план». Чтобы расположить слой, выделите его и выберите соответствующую команду в меню «Расположить».
Выравнивает выделенные слои. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается одновременное выравнивание нескольких слоев. Чтобы выровнять слои, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, затем выберите нужную команду в меню «Выравнивание».
Допускается одновременное выравнивание нескольких слоев. Чтобы выровнять слои, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, затем выберите нужную команду в меню «Выравнивание».
Разделяет выделенные слои на равные части. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается расположение нескольких слоев на расстоянии друг от друга. Чтобы активировать этот параметр, необходимо наличие не менее трех выделенных слоев. Чтобы разделить слои друг от друга на некоторое расстояние, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, и выберите соответствующую команду в меню «Распределить».
Выделенные области можно копировать и вставлять с помощью инструмента «Перемещение» или команд «Копировать», «Копировать объединенные», «Вырезать», «Вставить» или «Вставить в выделение» в меню «Редактирование».
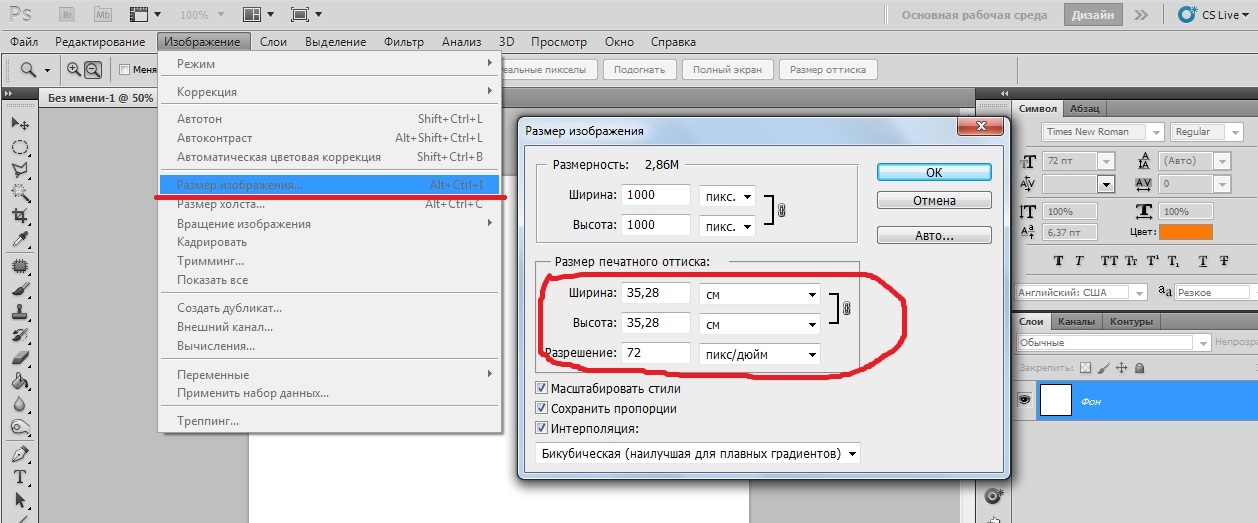
Примечание: при вставке выделенной области или слоя с одной фотографии на другую в различных разрешениях, скопированные данные сохраняют размеры в пикселах. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительно нового изображения. Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительно нового изображения. Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Выделенные области, которые вырезаются и копируются, сохраняются в буфер обмена. Буфер обмена может содержать одновременно только одну выделенную область.
Чтобы скопировать данные с одной фотографии на другую перетащите выделенную область из окна активного изображения в окно другого изображения. Окно второго изображения будет подсвечено, что указывает на возможность вставки выделения в него.
- Выберите часть изображения, которую необходимо скопировать.
- В рабочей среде «Редактирование» выберите инструмент «Перемещение» на панели инструментов.
- Удерживайте клавишу Alt (Option в ОС Mac OS), перетаскивая выделенную область, которую требуется скопировать и переместить.

- Чтобы создать дубликаты одной выделенной области, выполните одно из следующих действий.
- Удерживайте клавишу «Alt» (Option в ОС Mac OS), перетаскивая выделенную область в каждое новое место.
- Чтобы сдвинуть копию на 1 пиксел, нажмите клавишу со стрелкой, удерживая клавишу «Alt» (Option в ОС Mac OS). (Эта операция перемещает пикселы и копирует пикселы, создавая эффект размытости.)
- Чтобы сдвинуть копию на 10 пикселов, нажмите клавишу со стрелкой, удерживая комбинацию клавиш «Alt»+«Shift» (Option+Shift в ОС Mac OS). (Эта операция только перемещает пикселы, но не копирует их.)
Примечание.
При перетаскивании выделения (удерживая клавишу Shift) с одного изображения на другое выделение вставляется по центру.
- В рабочей среде «Редактирование» воспользуйтесь каким-либо инструментом выделения, чтобы выделить область, которую требуется скопировать.
- Выполните одно из следующих действий.
- Выполните команду «Редактирование» > «Копировать», чтобы скопировать выделенную область в буфер обмена.

- Выполните команду «Редактирование» > «Копировать объединенные», чтобы скопировать все слои выделенной области в буфер обмена.
- Выполните команду «Редактирование» > «Копировать», чтобы скопировать выделенную область в буфер обмена.
С помощью команды «Вставить в выделение» можно выполнить вставку содержимого буфера обмена (скопированное содержимое) в выделенный фрагмент. Эта команда позволяет воспользоваться элементами внутри выделения и придать вставленному изображению более объемный, естественный вид. Например, чтобы сохранить отражение на солнечных очках, можно использовать режим смешивания «Жесткий свет» и значение непрозрачности 85%. Чтобы использовать режимы наложения таким образом, следует создать новый слой и вставить выделенную область в этот слой.
Копирование выделенной области с одного изображения на другое
A. Выделенный фрагмент исходного изображения B. Фотография, подготовленная для копирования и вставки в исходное C. Итоговое изображение- В рабочей среде «Редактирование» воспользуйтесь командой «Копировать», чтобы скопировать фрагмент фотографии, который требуется вставить.
 (Допускается копирование данных с фотографий, открытых в других приложениях.)
(Допускается копирование данных с фотографий, открытых в других приложениях.) - Создайте выделенную область на фотографии, в которую требуется вставить скопированную фотографию.
- Выполните команду «Редактирование» > «Вставить в выделение».
Примечание.
Скопированная фотография отобразится только в пределах рамки выделения. Скопированную фотографию можно перемещать в границах выделения, но если ее переместить за ее пределы, то ее не станет видно.
- Поместите курсор за границей выделения, и перетащите вставленное изображение в нужное место.
- Если результаты вас удовлетворяют, снимите выделение изображения, чтобы изменения вступили в силу.
Примечание.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS). (Этот метод нельзя применить к инструменту «Рука».)
Как перемещать текст в фотошопе
На этой странице
Перемещение выделенной области
Инструмент «Перемещение» позволяет вырезать и переместить выделенные пикселы в новое место на фотографии. Этот инструмент также можно использовать для перемещения и копирования выделенных фрагментов между фотографиями в Photoshop Elements, а также в фотографии в других приложениях, которые поддерживают выделенные фрагменты.
Этот инструмент также можно использовать для перемещения и копирования выделенных фрагментов между фотографиями в Photoshop Elements, а также в фотографии в других приложениях, которые поддерживают выделенные фрагменты.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS) (этот метод не работает, когда выбран инструмент «Рука»).
В рабочей среде «Редактирование» выделите область с помощью какого-либо инструмента выделения и выберите инструмент «Перемещение» на панели инструментов.
Параметры инструмента «Перемещение»
При активизации инструмента «Перемещение» на панели параметров можно изменить следующие параметры:
Автоматически выделять слой
Выделяет самый верхний слой с пикселами, находящимися непосредственно под инструментом «Перемещение», а не текущий выделенный слой.
Показать ограничительную рамку
Отображает ограничительную рамку вокруг выделенного фрагмента изображения или вокруг выделенной области (если на изображении нет активного выделения). С помощью прямоугольников на сторонах и углах можно изменять размер выделения или слоя.
С помощью прямоугольников на сторонах и углах можно изменять размер выделения или слоя.
Ограничительная рамка не отображается для фонового слоя.
Подсветка при наведении курсора
Подсвечивает отдельные слои при наведении курсора на изображение. Чтобы выделить и переместить подсвеченный слой, щелкните на нем. Слои, которые ранее были выделены, при наведении курсора не подсвечиваются.
Перемещает выделенный слой на передний или задний план или помещает между другими слоями Меню включает команды «На передний план», «Сдвинуть вперед», «Сдвинуть назад» и «На задний план». Чтобы расположить слой, выделите его и выберите соответствующую команду в меню «Расположить».
Выравнивает выделенные слои. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается одновременное выравнивание нескольких слоев. Чтобы выровнять слои, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, затем выберите нужную команду в меню «Выравнивание».
Разделяет выделенные слои на равные части. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается расположение нескольких слоев на расстоянии друг от друга. Чтобы активировать этот параметр, необходимо наличие не менее трех выделенных слоев. Чтобы разделить слои друг от друга на некоторое расстояние, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, и выберите соответствующую команду в меню «Распределить».
Копирование выделенных областей или слоев
Выделенные области можно копировать и вставлять с помощью инструмента «Перемещение» или команд «Копировать», «Копировать объединенные», «Вырезать», «Вставить» или «Вставить в выделение» в меню «Редактирование».
Примечание: при вставке выделенной области или слоя с одной фотографии на другую в различных разрешениях, скопированные данные сохраняют размеры в пикселах. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительно нового изображения. Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Выделенные области, которые вырезаются и копируются, сохраняются в буфер обмена. Буфер обмена может содержать одновременно только одну выделенную область.
Копирование выделенных областей с помощью инструмента «Перемещение»
Чтобы скопировать данные с одной фотографии на другую перетащите выделенную область из окна активного изображения в окно другого изображения. Окно второго изображения будет подсвечено, что указывает на возможность вставки выделения в него.
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по рабочему пространству. Для этих целей используется инструмент Перемещение. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
На панели инструментов Перемещение (Горячая клавиша — V ) располагается вторым по счету в гордом одиночестве (обозначен иконкой в виде указателя мыши со стрелочками направления):
Для чего нужен инструмент Перемещение1.
 Двигать содержимое слоя
Двигать содержимое слояПри помощи него можно свободно двигать содержимое слоя. Для этого сначала выделите нужный слой на палитре, после чего выберите инструмент и начните двигать мышью. Все содержимое выбранного слоя начнет перемещаться вслед за движениями вашей руки.
Как это выглядит на примере
Допустим, была открыта некая картинка, к которой мы добавили свой логотип. Логотип расположен на отдельном слое. Выделите этот слой на палитре, выберите инструмент Перемещение и начинайте двигать логотип в любое место:
Например вниз. Вот что получилось:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift , нажимайте на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
2. Двигать содержимое выделенной области
Создав выделенную область, можно подвинуть ее содержимое. Но для начала рекомендую ознакомиться со статьей о том, что такое выделение и выделенные области в фотошопе.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент. В этом случае инструмент будет работать как команда Вырезать, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют инструмент Прямоугольная и Овальная области.
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам ошибку «Выделенная область пуста».
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти слои нужно объединить, чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками (что такое вкладки?) на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4.
 Выравнивать объекты по центру и краям
Выравнивать объекты по центру и краямНа панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
Подробнее как это можно сделать смотрите в отдельном уроке.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать меню трансформации.
Несмотря на поговорку, гласящую, что одна картина стоит тысячи слов, нередко, при редактировании изображений требуется добавить надпись к картинке, это может быть подпись, заголовок, содержимое баннера, текст кнопки, водяной знак, копирайт и т. д.
д.
И, конечно же, иногда мы просто хотим создать интересный текстовый эффект.
В этом материале мы рассмотрим основы работы с текстом в программе Photoshop.
В Photoshop существует два основных метода добавления текста – ввод текста строкой (обычный) и ввод текста в область. Наиболее часто используемым из этих двух методов является способ добавления текста строкой.
Ввод текста в Photoshop
Для ввода текста в Photoshop используется инструмент «Текст» (Type Tool), расположенный на панели инструментов в левой части экрана, либо, для выбора инструмента следует нажать на клавишу клавиатуры T:
Когда инструмент выбран, курсор мыши изменится на символ, который обычно называют как «двутавровой балкой». На рисунке ниже я несколько увеличил этот символ:
Выбор шрифта
Как только мы выбираем инструмент «Текст», на панели параметров верху экрана отображаются опции и параметры, относящиеся к этому инструменту, слева расположены варианты для выбора типа, стиля и размер шрифта:
Чтобы просмотреть полный список доступных шрифтов, нажмите на маленький треугольник справа в поле выбора шрифта.
Это действие открывает список всех шрифтов, которые вы можете выбрать в данный момент. Количество и выбор шрифтов зависит от шрифтов, установленных в данный момент в Вашей операционной системе:
Примечание! Не все установленные в Вашей системе шрифты поддерживают кириллицу (русские буквы).
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается здесь.
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т. к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста.![]() он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста – выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку – кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте здесь.
Как переместить объект на фотографии с помощью перемещения с учетом содержимого в Photoshop
Инструмент Content Aware Move в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение. Волшебная часть заключается в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии. Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования. Инструмент Content Aware Move можно использовать в двух режимах:
1 — Режим перемещения — это тот режим, который следует использовать, когда фон похож при размещении объекта в разных местах, а фон остается одинаковым как в исходном, так и в конечном месте.
2 — Extend Mode — выберите этот режим, когда вам нужно расширить или сжать объекты, которые трудно выделить, такие как волосы, мех или листва, деревья или здания.
Примечание. У меня также есть руководство о том, как использовать команду Content Aware Fill для удаления (а не просто перемещения) человека или объекта с фотографии.
Как использовать инструмент перемещения с учетом содержимого
Давайте посмотрим, как использовать инструмент Content Aware Move Tool, чтобы выбрать часть изображения и переместить ее в новое место на фотографии.Я использую эту фотографию Райнинга Хуанга, которую вы можете бесплатно скачать с Unsplash.
1 — Откройте фотографию в Photoshop и выберите инструмент Content Aware Move Tool , который скрыт под пятнистой восстанавливающей кистью .
2 — На панели параметров вы можете настроить некоторые параметры, чтобы улучшить успешное перемещение части вашего изображения. Я установил режим на перемещение, структуру на 3 и цвет на 3:
.
Режим — Выберите между режимом перемещения для размещения выбранных объектов в другом месте или режимом расширения для расширения или сжатия объектов.
Структура — введите значение от 1 до 7. При более высоком значении структуры сохраняется больше скопированных краевых пикселей.
При более высоком значении структуры сохраняется больше скопированных краевых пикселей.
Цвет — введите значение от 0 до 10. Более высокое значение цвета обеспечивает большее смешение цветов .
Преобразовать при падении — Когда выбран этот параметр, вы можете масштабировать часть изображения, которую вы только что переместили на новое место. На изображении ниже вы увидите ручки изменения размера на перемещенной на части изображения.
3 — С помощью инструмента «Перемещение с учетом содержимого» нарисуйте выделение вокруг объекта, который вы хотите переместить или расширить. В этом примере я перемещаю гигантское семя из центра изображения в левую сторону.
4 — Перетащите выделение в область, в которой вы хотите разместить объект. При перетаскивании вы увидите выбранный вами объект в его исходном и новом положении.
5 — Когда вы будете довольны новым положением, просто нажмите Enter / Return или щелкните галочку «Правильно» на панели параметров вверху экрана.
6 — А вот и последнее изображение!
Easy Peasy, лимонный сок.
Буду очень признателен, если вы поделитесь этим постом. Спасибо, !
Прикрепите!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как создать продвинутую анимацию в Photoshop — Smashing Magazine
Об авторе
Стивен Г. Петрани — штатный графический дизайнер и по совместительству инструктор в Университете Брэдли в США. Ему нравится работать в Photoshop … Больше о Стивен ↬
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop все еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации , что особенно полезно, если вы не хотите потратить время на изучение нового приложения.
Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop все еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации , что особенно полезно, если вы не хотите потратить время на изучение нового приложения.
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Временная шкала» была переработана, добавлены видеослои, а также возможность создавать анимацию по ключевым кадрам.Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop еще далек от того, чтобы создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации — что особенно полезно, если вы этого не сделаете. Не хочу тратить время на изучение нового приложения.
В этой статье я поделюсь несколькими передовыми методами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель временной шкалы и различные свойства, которые можно анимировать.Мы также рассмотрим роли, которые корректирующие слои, фильтры и смарт-объекты могут иметь в анимации (и как объединить все три для получения потрясающих эффектов). Поскольку темы и методы в этой статье являются расширенными, ожидается средний уровень знаний Photoshop.
Дополнительная информация о SmashingMag:
Обзор панели временной шкалы
Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет вам выбирать между двумя типами временных шкал: видео и кадром. Временная шкала кадров предназначена для покадровой анимации и может быть очень ограниченной.Обычно он работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности об этой временной шкале; Я хочу сосредоточиться на временной шкале видео.
Временная шкала видео
Временная шкала видео позволяет использовать анимацию по ключевым кадрам — это процесс анимации, в котором вы определяете ключевые точки анимации на временной шкале, а Photoshop интерпретирует промежуточные кадры для создания цельной анимации.Давайте продолжим и создадим очень простую анимацию, чтобы увидеть, как это работает.
На панели временной шкалы видео отображается слой (1) со свойствами слоя (2). На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотреть большую версию) Как вы, наверное, заметили на изображении выше, шкала времени видео показывает представление слоев на панели «Слои». Каждый слой на шкале времени имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать).Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически помещается в индикатор текущего времени.
Обратите внимание, что ключевой кадр автоматически помещается в индикатор текущего времени.
Переместите индикатор текущего времени в другую точку временной шкалы и переместите слой. И снова к временной шкале будет автоматически добавлен другой ключевой кадр.
При перемещении слоя автоматически добавляется ключевой кадр в положение индикатора текущего времени на временной шкале.(Просмотр большой версии)Воспроизведение анимации показывает, как объект на холсте перемещается из одного положения в другое.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте более подробно рассмотрим общие типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Стандартный (пиксельный) слой — это слой, содержащий информацию о пикселях. Это самый распространенный (и самый простой) слой в Photoshop. Свойства слоя включают:
Стандартный слой на временной шкале с открытыми свойствами слоя.
Добавление маски слоя или векторной маски к любому слою приведет к добавлению дополнительных свойств, специфичных для этой маски. Свойства слоя, которые добавляются к существующим свойствам слоя, включают:
- положение слоя или векторной маски
- слой или векторную маску включения
Слой с маской слоя на временной шкале.
Слой с векторной маской на шкале времени.
Слой формы содержит форму (полученную с помощью одного из инструментов формы или инструмента «Перо») или отрезок линии. Поскольку фигуры и линейные сегменты построены с использованием информации векторной маски, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают:
Свойства слоя включают:
- положение,
- непрозрачность,
- стиля,
- положение векторной маски,
- включение векторной маски.
Слой-фигура на временной шкале с открытыми свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают:
- преобразование,
- непрозрачность,
- стилей,
- деформацию текста.
Текстовый слой на временной шкале с открытыми свойствами слоя.
Смарт-объект может содержать любой один или комбинацию вышеуказанных типов слоев. Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой при использовании нового набора свойств.Эти свойства включают: преобразование
- , непрозрачность
- , стили
- .
Текстовый слой на временной шкале с открытыми свойствами слоя.

Предупреждение при использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора слоев, которые он содержит, его можно масштабировать и масштабировать без потери качества. Однако его нельзя масштабировать больше размера исходного слоя, который он содержит. Это приведет к потере качества смарт-объекта.
На этом этапе я хочу упомянуть еще два типа слоя — видеослой и трехмерный слой. Оба этих слоя полностью отличаются от других упомянутых типов слоев. Видеослой на самом деле представляет собой группу слоев, которая содержит собственный набор свойств, а трехмерный слой — помимо уникального набора свойств — управляется в среде, полностью отдельной от других слоев, что увеличивает уровень сложности. Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности.Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Группа видеослоя на временной шкале с открытыми свойствами слоя.

3D-слой на шкале времени с открытыми свойствами слоя.
Я рекомендую вам изучить эти два типа слоев самостоятельно. В оставшейся части этой статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда у нас есть представление о различных типах слоев, давайте рассмотрим различные свойства, которые мы можем анимировать.Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться по осям X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Для свойства Position объекта был задан ключевой кадр, позволяющий перемещать мяч назад и вперед по оси x.
Непрозрачность позволяет задавать ключевые кадры непрозрачности слоя.Элемент управления «Непрозрачность» находится на панели «Слои».
Непрозрачность объекта была установлена на 100% и 0% по ключевым кадрам для создания затухающей анимации.
Свойство Style позволяет создавать ключевые кадры для стилей слоя. Чтобы получить доступ к стилям слоев, дважды щелкните слой на панели «Слои».
Все стили слоя объекта (Bevel & Emboss, Color Overlay и Drop Shadow) были созданы по ключевым кадрам для создания пульсирующей анимации.
Маска слоя или позиция векторной маски ключевых кадра задает координаты x и y каждой маски. Лучше всего работает, когда маска не связана со слоем.
Лучше всего работает, когда маска не связана со слоем.
Положение маски настроено по ключевым кадрам для перемещения по слою, открывая фоновый слой.
Также возможно включение или отключение слоя или векторной маски . Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок перейдите в «Слой» → «Векторная маска».Кроме того, вы можете «Shift + щелкнуть» по маске на панели «Слои» для включения или выключения.
Маска активируется по ключевым кадрам, а затем через короткое время отключается, вызывая раскрытие.
Свойство Text Warp , относящееся к текстовым слоям, позволяет создавать ключевые кадры для любой деформации текста, применяемой к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
Деформация флага была применена к тексту и помечена ключевым кадром для создания анимации деформации.
Свойство Transform позволяет преобразовывать ключевые кадры в слой. Доступ к различным преобразованиям (например, «Поворот» и «Масштаб») можно получить, выбрав «Правка» → «Преобразовать» или нажав Control + T , чтобы войти в режим свободного преобразования.
Масштаб и вращение объекта настроены по ключевым кадрам для создания вращающейся звезды, которая растет и сжимается.
Изучение новых методов
В этом следующем разделе мы объединим то, что мы узнали выше, для изучения некоторых новых методов анимации.Мы также узнаем, как управлять анимацией с помощью корректирующих слоев и фильтров, как создавать сложные движения путем наложения анимаций и даже как создавать органичные эффекты.
Использование шаблонных слоев с анимацией смарт-объектов
Поскольку смарт-объекты могут содержать несколько слоев, мы можем создавать временные слои, которые действуют как шаблоны, чтобы помочь нам создавать более сложные анимации. Например, в приведенной ниже анимации я создал красную точку, которая движется по кругу.Обычно это сложно создать, и для этого потребуется много ключевых кадров. Со смарт-объектами мы можем использовать шаблоны слоев, чтобы упростить процесс. Давайте посмотрим, как это делается:
Красная точка, движущаяся по кругу.
В сцене ниже я создал два слоя: один с красной точкой, обозначенной «Точка», а другой с большим серым кружком, обозначенным «Форма шаблона». Я добавил решетки к большому серому кругу, чтобы лучше продемонстрировать движение.
Шаг 1: Сцена, состоящая из двух слоев, красной точки и большого серого круга.(Просмотр большой версии)Для начала я выделю оба слоя и конвертирую их в смарт-объект. Это можно сделать, щелкнув правой кнопкой мыши один из выбранных слоев и выбрав «Преобразовать в смарт-объект» во всплывающем списке.
Шаг 2: Преобразуйте слои в смарт-объект. (Посмотреть большую версию)Теперь мы можем анимировать оба объекта как один слой. Поскольку это смарт-объект, у меня есть доступ к свойству Transform на панели Timeline, которое позволяет мне вращать ключевые кадры. Я добавил ключевой кадр при каждом повороте на половину, для одного полного поворота.В результате получился круг, вращающийся на 360 градусов.
Шаг 3: Оба слоя вращаются как один.
Теперь, когда наша анимация работает, нам нужно удалить форму шаблона. Для этого дважды щелкните значок смарт-объекта на панели «Слои», чтобы отредактировать его. Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Шаг 4: Скройте слой «Форма шаблона». (Просмотр большой версии)Все, что нам нужно сделать, это сохранить документ смарт-объекта и вернуться к нашему исходному документу.Мы видим, что наша красная точка движется по кругу без серой формы на заднем плане.
Красная точка, движущаяся по кругу.
Встраивание анимации в смарт-объекты
Как я уже упоминал, смарт-объекты могут состоять из слоев любого (или нескольких типов), включая слои, которые уже содержат анимацию с ключевыми кадрами. Способность смарт-объекта удерживать анимированные слои упрощает создание сложных движений, таких как показанное ниже.Давайте посмотрим, как это делается.
Анимация прыгающей точки, созданная с использованием нескольких наборов ключевых кадров.
В сцене ниже я уже установил простую анимацию вращения желтой точки на синем фоне.
Шаг 1. Желтая точка, вращающаяся на холсте.
Затем я перейду на панель «Слои», щелкните правой кнопкой мыши слой «Точка» и выберите «Преобразовать в смарт-объект».
Шаг 2: Преобразуйте слой желтых точек в смарт-объект.(Просмотр большой версии)Теперь, когда это новый слой смарт-объекта, мы можем добавить к нему новый набор ключевых кадров. В сцене ниже я добавил набор ключевых кадров для анимации смарт-объекта вверх и вниз. Когда анимация воспроизводится, мы можем видеть оба набора ключевых кадров в действии, создавая эффект отскока.
Шаг 3. Новые ключевые кадры создают эффект отражения.
Давайте продолжим. Преобразуйте этот слой смарт-объекта в другой смарт-объект.Это даст нам новый смарт-объект для редактирования. Затем мы добавим преобразование к этому смарт-объекту. Перейдите в «Правка» → «Свободное преобразование» и настройте ручки так, чтобы смарт-объект отображался в перспективе.
Шаг 4: Преобразуйте анимацию. (Просмотр большой версии)Теперь, когда вы воспроизводите анимацию, она будет анимироваться внутри искаженного смарт-объекта.
Шаг 1. Анимация смарт-объекта в виде желтой точки, движущейся по красному фону.
Поскольку наша анимация уже находится в смарт-объекте, я могу добавить фильтр прямо к нему.В этом случае я перейду к «Фильтр» → «Искажение» → «Вращение».
Шаг 2: Применение фильтра Twirl к анимации смарт-объекта. (Просмотр большой версии)Когда я просматриваю анимацию, я вижу, что происходит кое-что интересное. Фильтр применен к самому смарт-объекту, а не к пикселям его содержимого. Таким образом, перемещение анимированных пикселей через фильтр имеет уникальный эффект.
Шаг 1. Простая анимация смарт-объекта.
Моя цель — применить стиль слоя Bevel & Emboss к точке. Однако, если я попытаюсь применить стиль слоя к смарт-объекту на этом этапе, это повлияет на весь смарт-объект, белый фон и все остальное.
Шаг 2. Стили слоя применяются ко всему изображению в целом.
Чтобы исправить это, мне нужно удалить белый фон. Ранее я упоминал, что мы можем редактировать смарт-объект, чтобы скрыть лишние слои. В этом примере я хочу продемонстрировать другой метод.
Пока существует хороший тональный контраст между слоями, мы можем использовать параметры «Наложить, если» на панели «Стили слоя», чтобы удалить фон. Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и регулируйте ползунок «Наложить, если» → «Этот слой», пока фон не исчезнет.
Совет. Удерживая нажатой кнопку Опция разделяет ползунки, обеспечивая более плавный переход.
Чтобы завершить этот метод, щелкните правой кнопкой мыши слой на панели «Слои» и выберите «Преобразовать в смарт-объект». Это создаст новый смарт-объект, который сохранит только что сделанные нами изменения.
Шаг 4: преобразовать в смарт-объект. (Посмотреть большую версию)Теперь, когда мы добавляем набор стилей слоя к нашей анимации, эффект будет применяться только к объекту.
В анимацию смарт-объекта добавлены стили слоя.
Изменение анимации с помощью корректирующих слоев
Корректирующие слои действуют с анимированными слоями так же, как и с обычными слоями. Пока корректирующий слой находится над слоем, содержащим анимированные ключевые кадры, анимация унаследует корректировки. Имея это в виду, мы можем использовать корректирующие слои для создания действительно уникальных эффектов. Давайте рассмотрим это.
В сцене ниже я установил простую анимацию в оттенках серого с двумя точками, одна над другой.
Шаг 1: Анимация двух точек в градациях серого.
Поскольку вся сцена была создана в оттенках серого, я воспользуюсь корректирующим слоем карты градиента, чтобы добавить цвет. После добавления корректирующего слоя я могу использовать панель «Свойства», чтобы внести следующие изменения.
Шаг 2. Параметры корректирующего слоя «Карта градиента» (Просмотр большой версии)В результате получается анимация, окрашенная в соответствии со свойствами корректирующего слоя.
Анимация раскрашена корректирующим слоем.
Создание органических эффектов с помощью корректирующих слоев
Теперь, когда мы изучили несколько техник создания анимации, я хочу объединить некоторые из них, чтобы создать органический эффект, показанный ниже.
Эффект органической анимации.
Давайте узнаем, как это делается. Для начала я создал еще одну простую анимацию с двумя слоями, один поверх другого.Единственная разница в том, что оба слоя были размыты.
Шаг 1. Размытая точка, анимированная поверх другой.
Теперь мы добавим корректирующий слой уровней. Используйте панель «Свойства», чтобы добавить ползунки тени и выделения, пока края объектов не станут четкими.
Шаг 2: Редактирование корректирующего слоя уровней. (Просмотр большой версии)Воспроизведение анимации даст нам уникальный органичный эффект.
Эффект органической анимации.
Собираем все вместе
Теперь, когда мы изучили концепции, лежащие в основе более сложных анимаций, пора применить их на практике. В следующем разделе мы рассмотрим три расширенных анимации и способы их создания.
Создание часов с движущимися стрелками
В этом уроке мы будем использовать технику слоя шаблона, чтобы оживить вращающиеся стрелки часов. Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене.Вот что мы будем создавать:
Шаг 2. Слои, объединенные в смарт-объект, анимируются как один.
Чтобы заблокировать анимацию, преобразуйте слои в другой смарт-объект. Это позволит нам преобразовать ( Control + T ) смарт-объект так, чтобы он выглядел в перспективе, как показано на изображении ниже.
Шаг 3: Анимация преобразуется в перспективу.
Затем нам нужно вернуться к исходному смарт-объекту и скрыть слой шаблона. Когда мы сохраняем и возвращаемся к нашему рабочему документу, мы должны увидеть, как наша минутная стрелка вращается без слоя шаблона.
Шаг 4: Анимация со скрытым слоем шаблона.
Добавление стиля слоя Drop Shadow с настройкой «Spread» на 100% имитирует некоторую глубину.
Шаг 5: Drop Shadow имитирует края стрелки часов.
Повторяя эти шаги, мы можем создать часовую стрелку. (Я скорректировал время, чтобы оно соответствовало анимации часовой стрелки.)
Шаг 6: Анимация часовой и минутной стрелок.
Наконец, мы можем создать остальные часы, используя традиционные методы Photoshop. В результате получаются живые часы в перспективе.
Анимация вращающегося глобуса.
Ниже представлено базовое изображение, которое мы будем использовать. Обратите внимание, что он повторяется. Это важно, потому что это поможет нам создать зацикленную анимацию на следующем шаге.
Шаг 1: Изображение повторяющейся графики, которая будет анимирована. (Просмотр большой версии)Я создал новый квадратный документ и добавил изображение карты мира в качестве нового слоя. Я пошел дальше и анимировал свойство Position, чтобы карта мира перемещалась по сцене.Пришло время зацикливаться, когда все начинается заново.
Шаг 2: Простая анимация цикла.
Затем преобразуйте этот слой в смарт-объект.
Шаг 3. Преобразование простой анимации в смарт-объект. (Просмотр большой версии)Прежде чем мы сделаем что-нибудь еще, я хочу показать вам, что происходит со слоем. Если я перейду в «Вид» → «Показать» → «Края слоев», мы увидим ограничивающую рамку слоя во время его анимации. Это будет важно при добавлении фильтров. Также обратите внимание, что наша анимация зацикливается без проблем.
Шаг 4. Границы слоя, видимые во время анимации.
На данный момент наша сцена еще не готова для добавления фильтра. Но давайте посмотрим, почему — мы добавим фильтр Spherize, чтобы увидеть, что происходит. Когда фильтр добавлен, мы видим, что он не применяется в пределах нашего холста; скорее, он применяется непосредственно ко всему слою. В результате получается искаженная карта, которая движется по холсту. Также обратите внимание, как это нарушает цикл, который мы видели на предыдущем шаге.Это не тот эффект, который нам нужен.
Шаг 5: Фильтр применен к границам слоя.
Теперь мы знаем, что нам нужно еще немного поработать, чтобы фильтр применялся правильно. Чтобы убедиться, что фильтр применяется только к границам холста, нам нужно создать маску слоя. Сначала перейдите в «Выбрать» → «Все», чтобы выделить весь холст. Затем щелкните значок «Добавить маску слоя» на панели «Слои». Теперь у нас должна быть маска слоя, примененная к нашему слою.
Шаг 6: Добавлена новая маска слоя. (Просмотр большой версии)Преобразуйте этот слой в новый смарт-объект. Наш получившийся слой смарт-объекта теперь будет анимироваться в границах холста. Если мы снова добавим фильтр Spherize, мы увидим, что он применяется правильно при воспроизведении анимации. Продолжайте и добавьте фильтр Spherize во второй раз, чтобы усилить его эффект.
Шаг 7. Фильтр применен к границам холста.
Теперь, когда наш эффект работает правильно, мы можем создать еще одну маску слоя в форме круга, чтобы скрыть ненужные пиксели.
Шаг 8: Маска слоя скрывает все, что находится за пределами формы глобуса.
В завершение, теперь вы можете добавлять стили слоя непосредственно к анимации смарт-объекта для украшения.
Анимация вращающегося земного шара.
В этом руководстве мы узнали, как использовать смарт-объекты для содержания анимированных слоев, к которым мы затем добавляем эффекты, такие как фильтры, маски слоев и стили слоев. Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Создание анимации пламени
В этом уроке мы будем использовать несколько корректирующих слоев и фильтров с анимацией смарт-объектов, чтобы создать действительно уникальный эффект пламени. Вот как будет выглядеть наша финальная анимация.
Анимация пламени в органической технике.
Для начала нам нужно создать очень высокую сцену. В этом случае у меня есть сцена размером примерно 500 × 10 000 пикселей. На новом слое я нарисовал очень грубую линию с помощью инструмента «Кисть».
Шаг 1: Высокая белая линия с мягкими краями
Затем создайте новую сцену размером 500 × 500 пикселей с черным фоном. Перенесите высокую линию, которую мы только что создали, в эту новую сцену и создайте простую анимацию прокрутки.
Шаг 2: Простая анимация полосы прокрутки.
Добавьте новую маску слоя в форме перевернутой слезы к анимированному слою. Убедитесь, что края маски мягкие. Результат покажет часть линии, которая проходит через маску.
Шаг 3: Пунктирная линия представляет форму маски слоя. (Просмотр большой версии)Воспроизведите анимацию, чтобы увидеть, как пламя принимает форму. Обратите внимание, как форма нашей маски заставляет верх анимации прыгать, в то время как основание обычно остается на том же месте.
Шаг 4: Простая анимация с маской слоя.
Затем добавьте корректирующий слой уровней. На панели «Свойства» переместите два внешних ползунка внутрь, пока края пламени не станут четкими.Воспроизведение анимации покажет нам более плавное пламя.
Шаг 5: корректирующий слой уточняет форму.
На этом этапе мы можем еще больше сгладить пламя. Сначала преобразуйте все слои в другой смарт-объект. Затем размойте слой, а затем повторите корректирующий слой уровней.
Шаг 6. Размытие смарт-объекта и последующее повторение слоя настройки уровней создает более плавное движение.
Есть несколько способов добавить цвет.Я хочу показать один способ, который хорошо сработал для меня. Создайте новый слой и с помощью инструмента «Кисть» нарисуйте синий (на основании) и желтый (вверху) блики на пламени. Изменив режим наложения этого слоя на «Hard Mix», мы получим несколько ярких цветных полос.
Шаг 7. Использование режимов наложения для добавления цвета.
Поскольку переходы между цветами слишком резкие, нам необходимо их смягчить. Для этого снова выберите все слои ( Alt + Control + A ) и преобразуйте их в другой смарт-объект.Теперь мы можем добавить фильтр «Размытие в движении», чтобы лучше смешивать цвета.
Шаг 8: Добавление Motion Blur смешивает цвета.
Почти готово! Поскольку этот объект является смарт-объектом, мы можем рассматривать его как обычный слой и использовать простые техники композиции фотографий, чтобы добавить его к другой фотографии. Последнее изображение показывает наше пламя, танцующее на зажигалке.
Анимация пламени в органической технике.
В этом уроке мы узнали, как использовать несколько корректирующих слоев и смарт-фильтров, накладывая смарт-объекты на смарт-объекты для создания и улучшения органического эффекта в Photoshop.
Photoshop Animation Заключение
К настоящему времени вы должны быть знакомы со всеми распространенными типами слоев и тем, как можно анимировать каждое из их свойств. Кроме того, теперь мы знаем, что Photoshop хорошо оборудован для создания потрясающих анимаций . Мы изучили, как использовать смарт-объекты для расширения возможностей анимации, выступая в качестве шаблонов или позволяя складывать несколько анимаций. Мы также увидели, как улучшить нашу анимацию с помощью фильтров и стилей слоев. Мы даже научились создавать некоторые новые — и, казалось бы, невозможные эффекты (для Photoshop) — с помощью корректирующего слоя уровней.Наконец, мы собрали все вместе, чтобы создать безупречную анимацию.
Приемы, представленные в этой статье, демонстрируют, как Photoshop может быть надежным инструментом для создания анимации. Всегда будут приложения, предназначенные для создания анимации. Однако владение другим программным обеспечением или даже обучение не всегда возможно. Вместо этого вы можете оставаться в программе, которая вам удобна с , и при этом создавать эффекты, которые когда-то считались невозможными в Photoshop.
Дополнительная литература
(ml, al)Как переместить человека в Photoshop — Волшебная реконструкция
Иногда вы можете обнаружить, что вам нужно переместить человека или объект при редактировании фотографии, другими словами, вы необходимо изменить композицию кадра после того, как он был снят. Photoshop предлагает волшебный инструмент, который позволяет вам перекомпоновать фотографию за несколько шагов. Этот инструмент называется инструментом перемещения с учетом содержимого.
Инструмент «Перемещение с учетом содержимого» позволяет вам взять объект в кадре, который установлен на относительно однородном фоне, переместить его, а затем смешать объект с новым набором пиксельных координат.Волшебная часть заключается в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии.
ИнструментContent-Aware Move делает это разумно, глядя на текстуру (т. Е. Цвета, яркость и детали) исходного объекта и нового окружения. Затем он использует эту информацию для:
- Плавно смешайте объект с новой областью.
- Заполните промежуток, который перемещаемый объект оставляет после перемещения.
Теперь вы можете выполнить за два или три шага, что часто требовало дюжины или более шагов в предыдущих версиях Photoshop.
В этом руководстве я объясню инструмент, как он работает, и приведу несколько прикладных примеров. Я буду использовать Photoshop 2020, давайте начнем.
Где найти инструментВы можете найти инструмент в исцеляющем инструменте Бруха, как показано ниже
Когда вы выбираете инструмент с учетом содержимого, появляется следующий вариант. Давайте посмотрим на этот вариант панели
Первые три значка определяют, производите ли вы:
- Новый выбор
- Добавление в выборку
- Вычитание из выделения
Режим:
- Режим перемещения — это тот режим, который следует использовать, когда фон похож при размещении объекта в разных местах, а фон остается одинаковым как в исходном, так и в конечном месте.
- Extend Mode — выберите этот режим, когда вам нужно расширить или сжать объекты, которые трудно выделить, например волосы, листву и деревья или здания. Вы можете использовать этот режим, если хотите дублировать объект в другом месте
Структура
Введите значение от 1 до 7, чтобы указать, насколько близко патч должен отражать существующие образцы изображения. Если вы введете 7, патч будет очень сильно соответствовать существующим образцам изображения. Если вы введете 1, патч будет очень слабо прилегать к существующим образцам изображения.
Цвет
Введите значение от 0 до 10, чтобы указать степень, в которой Photoshop должен применять алгоритмическое смешение цветов к заплатке. Если ввести 0, смешение цветов отключено. Значение цвета 10 применяет максимальное смешение цветов.
Выборка всех слоев
Включите этот параметр, чтобы использовать информацию из всех слоев для создания результата перемещения в выбранном слое. Выберите целевой слой на панели «Слои».
Преобразование при падении
Когда этот параметр включен, вы можете масштабировать ту часть изображения, которую вы только что переместили на новое место.Просто отрегулируйте ручки изменения размера для перемещенной части изображения.
Как перемещать и масштабировать человека или объект- На панели инструментов, удерживая точечную восстанавливающую кисть, выберите инструмент Content-Aware Move.
- На панели параметров выберите Режим перемещения и другие параметры
- Щелкните в новом выделении
- Неудачно выделите человека или объект, который хотите переместить
- Вы можете настроить выбор с помощью параметров на панели параметров
- Удерживая нажатой левую кнопку мыши, перетащите выделение в то место, где вы хотите его разместить, и отпустите.Вокруг выделения появится прямоугольная форма.
- Вы можете использовать его угол для увеличения, уменьшения масштаба человека или размера объекта. Вы даже можете повернуть его на
- Когда закончите позиционирование и масштабирование человека или объекта, нажмите ОК
- Возможно, вам потребуется ретушь; вы можете использовать инструмент клонирования для точной настройки результатов.
Ниже приведены результаты
Фото Эхаб Амин
Дополнительные примеры
Фото Эхаб Амин
Фото Эхаб Амин
Как дублировать объектВы можете выполнить те же действия, что и в приведенном выше примере, но с использованием режима расширения .
Ниже приведены два примера
Изображение Markus Distelrath с сайта Pixabay
Изображение BON-SIL KOO с сайта Pixabay
Как продлить или сдать объектВы можете выполнить те же шаги, что и в приведенном выше примере, и используя Режим расширения, но вы выбираете верхнюю часть объекта и выполняете те же действия.
Ниже приведены два примера
Фото Дэн Уитфилд из Pexels
Фото hermaion из Pexels
ЗаключениеИнструмент перемещения с учетом содержимого — очень мощный инструмент; он может отлично справиться с перекомпоновкой фотографий и манипуляциями с фотографиями, но имейте в виду, что успешный результат с этим инструментом часто зависит от фона, являющегося «известной» величиной для Photoshop.Однако с относительно однородной текстурой Photoshop отлично справляется с смешиванием объектов и фона.
Похожие сообщенияКак удалить людей с фотографий — Урок Photoshop
Как изменить небо в Photoshop
Спасибо за прочтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто напишите ниже, и я с радостью вам отвечу.
Вы автоматически поддерживаете нас, если заказываете что-либо по нашим рекомендованным ссылкам Amazon, и мы настоятельно рекомендуем их из-за их низких цен, быстрой доставки и лучшей поддержки, особенно когда речь идет о видеокамере.
Как партнер Amazon, сайт получает доход от соответствующей покупки. Большинство ссылок на «продукты» являются партнерскими ссылками, и вы можете ознакомиться с нашим заявлением о раскрытии информации для партнеров .
Основная фотография принадлежит Ehab Amin
Если вам нравится сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
Дизайн Тома Кенни | Самый быстрый способ центрировать слои в Photoshop
Одна из самых частых задач, которые я выполняю в Photoshop, — это перемещение слоев так, чтобы они находились в центре других слоев или разделов, поэтому я решил выяснить, как это сделать быстрее.Если я могу сэкономить несколько секунд каждый раз, когда мне нужно что-то центрировать, у меня будет меньше времени на вывод своих идей на экран.
Медленный путь
Чтобы получить представление о том, сколько я получил времени, давайте сначала посмотрим, как я это делал. Раньше я использовал направляющие для центрирования слоев. Если мне нужно было что-то отцентрировать, мне пришлось бы сначала настроить направляющую, которая может быть довольно длинной.
Достаточно просто создать направляющую в центре холста ( View > New Guide… > Вертикальная ориентация с положением, установленным на 50%)
Затем я переместил бы слой на место, нажав CMD + T (свободное преобразование) и выровняв ручки посередине направляющей.
Что если я хочу центрировать слой по части дизайна, которая не находится в середине документа? Ну, я использовал для создания направляющей в центре нужной мне области, нажимая CMD + T на существующем слое или используя Select > Transform Selection и перемещая направляющую к центру границы. коробка обозначена ручками.
Сейчас это кажется безумием, хотя я привык к этому, и это не казалось проблемой.В то время это казалось самым быстрым способом, но я застрял на своем пути, и теперь у меня есть гораздо более быстрый способ сделать это.
Самый быстрый способ: центрировать с помощью выделения
Самый быстрый способ центрировать элемент (ы) в фотошопе — использовать инструмент выделения, о чем я даже не подозревал до недавнего времени. Это одна из тех вещей, которые вы открываете, используете в течение пяти минут и думаете: «Почему я не знал об этом раньше ?!». Затем это быстро становится второй натурой и важной частью вашего процесса Photoshop.
Процесс
Во-первых, давайте посмотрим, как мы можем использовать эту технику для центрирования слоя в середине документа. С выбранным слоем, который вы хотите центрировать, и активным инструментом выделения, нажмите CTRL + A , чтобы выделить весь документ, а затем в инструменте перемещения (сочетание клавиш: V ) щелкните либо «Выровнять центры по вертикали» или кнопку «Выровнять центры по горизонтали» (выделено ниже). Щелкните оба, чтобы центрировать слой точно посередине документа.
Вы также можете развернуть меню, перейдя в Layer > Align Layers to Selection и щелкнув там соответствующие варианты выравнивания, но кто хочет это сделать? Не я, и на самом деле у меня есть даже более быстрый способ, чем даже выбрать инструмент перемещения и щелкнуть значки.
Пользовательские сочетания клавиш
Меня не устраивает движение мыши и нажатие кнопки. Я ленив, поэтому давайте сделаем этот процесс еще быстрее, создав собственное сочетание клавиш для центрирования слоя.
Сочетания клавиш, которые я использую для центрирования по горизонтали и вертикали:
- По вертикали: ALT + CMD + 1
- По горизонтали: SHIFT + CMD + 1
Здесь важно то, что эти комбинации не используются Photoshop для каких-либо встроенных сочетаний клавиш, и их легко и быстро запускать левой рукой. Поначалу они кажутся немного странными, но как только вы привыкнете к этим сочетаниям клавиш, это сэкономит огромное количество времени на поиск значков в пользовательском интерфейсе.
Если вы хотите использовать другое сочетание клавиш, вы можете создать свое, перейдя в Редактировать > Сочетания клавиш… , но я считаю, что это действительно хорошо работает.
Больше мощности!
Теперь вы можете центрировать один слой посередине другого, просто выбрав их оба и используя сочетание клавиш. Вы также можете центрировать слои с помощью любого выделения, которое вы делаете сами, что иногда может пригодиться, особенно если вы хотите, например, центрировать слой вдоль третьего столбца макета.Просто сделайте выбор (очень просто, если вы используете направляющие для своей сетки) с выбранным слоем, нажмите сочетание клавиш, и все готово.
Сделайте еще больше и подпишите сочетания клавиш для других функций выравнивания. Я использую функции выравнивания по верхнему и левому краю почти так же часто, как и по центру, поэтому у меня есть настройки сочетаний клавиш для них.
Photoshop теперь включает в себя интеллектуальные направляющие, которые появляются на экране при перемещении слоев, информируя вас о расположении слоя относительно других слоев.
Вы можете расположить слои по центру по вертикали и горизонтали с помощью этих интеллектуальных направляющих, но это может сбить с толку в сложном документе с большим количеством слоев, поскольку может быть трудно определить, находится ли он точно в середине определенного слоя или на самом деле выравнивание с другим слоем. Вот почему я по-прежнему рекомендую использовать описанный выше метод в большинстве случаев.
Дополнительные полезные советы по дизайну можно найти во всех статьях.
Краткое руководство: автоматический выбор слоя в Photoshop
Из этого туториала Вы узнаете, как в Photoshop работает функция автоматического выбора слоя.Он покажет вам, действительно ли вы хотите его использовать.
Обзор функции
Функция автоматического выбора слоя в Photoshop делает так, что где бы вы ни щелкали на холсте, этот слой выбирался в стеке слоев.
Это важно, потому что вы всегда должны знать, какой слой активен в стеке слоев, чтобы случайно не сделать что-то не с тем слоем. Более того, это делает невероятно трудным перемещение слоев в сложном PSD.
Как работает автоматический выбор слоя и как его включать и выключать
Чтобы включить или выключить автоматический выбор слоя в Photoshop, сначала убедитесь, что инструмент «Перемещение» активен. Вы можете сделать это, нажав клавишу «V». Обычно это самый верхний инструмент на панели инструментов.
Затем на панели параметров инструмента перемещения, обычно расположенной в верхней части Photoshop, найдите флажок «Автоматический выбор». Если этот флажок установлен, то при щелчке внутри холста, какой бы слой ни был нажат, станет активным.Перемещение мыши, все еще удерживая ее, переместит этот слой.
Рекомендуемый дополнительный просмотр: изучите инструмент «Штамп клонирования» в Photoshop
Как было сказано выше, я не люблю так работать. Мне просто нравится выбирать свой слой, затем щелкать в любом месте холста и перемещать этот слой. Поэтому я снимаю этот флажок.
Это основные принципы работы автоматического выбора слоя в Photoshop. Если у вас есть какие-либо вопросы или вы хотите добавить что-то новое, оставьте комментарий ниже!
Вам понравился этот урок? Если так, я бы с удовольствием оставался на связи.Все, что вам нужно сделать, это зайти сюда, чтобы быть в курсе новых сообщений в блогах, руководств и объявлений.
— Джош
СвязанныеКак перемещать объекты в Photoshop в определенное положение
Photoshop позволяет вам установить любой размер холста, который вам нравится. Вы можете установить размер в пикселях или дюймах, и вы можете изменить его во время работы с файлом. Для каждого создаваемого холста каждый пиксель на нем отображается в положение, определенное в координатах x и y.Эти координаты можно использовать для перемещения объектов в Photoshop в определенное положение, и есть углы, которые позволяют вам вращать их.
Найти x / y координаты
Сначала откройте настройки Photoshop в меню «Правка»> «Настройки». Перейдите в раздел «Единицы измерения и линейки» и измените единицы измерения с дюймов на пиксели.
Затем, предполагая, что вы знаете, куда вы хотите переместить объект, просто глядя на холст, вам нужно найти его адрес, то есть его координаты x / y.
Перейдите в «Окно»> «Информация», чтобы открыть информационное окно.Наведите курсор мыши на область, для которой вы хотите найти координаты x / y.
Информационное окно сообщит вам точные координаты текущего положения курсора. Если вы наведете курсор мыши, он будет обновляться в режиме реального времени. Запишите координаты.
Переместить объекты
Выберите слой, на котором находится объект, и нажмите сочетание клавиш Ctrl + T (Windows) или Command + T (Mac), чтобы войти в режим свободного преобразования. На верхней панели вы увидите поля ввода для координат x / y.Введите те, которые вы записали в предыдущем разделе, и объект будет перемещен в это положение.
Объекты располагаются по их центру, то есть центр, который появляется, когда объект находится в режиме свободного преобразования, — это точка, которая расположена там, где вы указываете ее в полях координат x / y. Объект не располагается от его левого верхнего края.
Это означает, что будет использоваться центр всего слоя. Чтобы убедиться, что объект перемещается точно, вы должны убедиться, что на слое нет даже лишнего пикселя точки.На слое должен присутствовать только тот объект, который вы собираетесь использовать.
Также может помочь использование направляющих и сеток, когда вы пытаетесь выяснить, куда переместить объект. Перетащите их и создайте точки пересечения, если вам нужно привязать объект к определенной позиции, а координаты x / y не работают для вас. Используйте связанные слои, если вам нужно сохранить два или более слоев относительно друг друга, и заблокируйте их, как только вы разместите их правильно. Если вы ввели неправильные координаты, можно расположить элементы за пределами холста, поэтому, если ваш объект исчезнет, вы можете нажать «Отменить» или просто перетащить курсор мыши, чтобы найти его контур.Уменьшите масштаб, и его будет легче найти.
Благодаря большому сходству между обработкой слоев в Photoshop и Illustrator, можно переместить многослойный документ из Photoshop в Illustrator или из Illustrator в Photoshop и сохранить большую часть слоя структура, которую вы тщательно создали. Во время импорта и экспорта между продуктами Photoshop и Illustrator сохраняют слои и их компоненты, а также текст, маски и другие элементы в максимально возможной степени.Однако слои будут объединены, если их сохранение ухудшит внешний вид полученного файла. Это позволяет перемещать графические объекты между двумя приложениями, используя каждое приложение для той работы, которую оно лучше всего выполняет. Слои из Photoshop в IllustratorЛучший способ переместить изображение Photoshop в Illustrator — использовать команду Illustrator «Поместить» или «Открыть».
Если вы размещаете или открываете изображение Photoshop, в диалоговом окне «Параметры импорта Photoshop» (рис. 12-17) выберите «Преобразовать слои Photoshop в объекты» и «Импортировать скрытые слои» и нажмите «ОК». Рисунок 12-17.Размещение многослойного изображения Photoshop дает вам возможность преобразовать слои Photoshop в объекты Illustrator.Если вы открыли изображение Photoshop, на нижнем слое вокруг ограничивающей рамки изображения появится прямоугольник регистрации. (Вы можете освободить его, выбрав «Объект»> «Область кадрирования»> «Освободить».) Сохранение редактируемого текста и слоевПри помещении файла Photoshop в Illustrator сохраняется возможность редактирования шрифта и каждый слой Photoshop преобразуется в одно встроенное изображение (как показано на палитру «Ссылки»), когда установлен флажок «Преобразовать слои Photoshop в объекты».Любые группы слоев Photoshop будут импортированы как подслои Illustrator. Настройки непрозрачности слоя и режима наложения будут по возможности сохранены. На рис. 12-18 показан простой многослойный файл Photoshop со слоями шрифта и изображения, преобразованными в объекты Illustrator. Рисунок 12-18. Изображение Photoshop (слева) содержит слои изображения и текстовый слой. При преобразовании в объекты Illustrator текст остается редактируемым (справа).Объединение слоев с неподдерживаемыми функциямиIllustrator поддерживает не все функции слоев Photoshop.Когда Illustrator импортирует файлы со следующими элементами слоев, он автоматически объединяет слои, не предупреждая вас:
После объединения эти слои больше не доступны для редактирования. Импорт типаIllustrator может импортировать тип точки (отдельные строки текста), тип текстового фрейма и текст по контуру. Однако текст, деформированный с помощью диалогового окна «Деформация текста» или команды «Деформация», необходимо растрировать во время импорта. Точно так же текст с любыми эффектами слоя будет преобразован в пиксели. Совет: повторно примените эффекты в Illustrator Когда вы переносите текст Photoshop в Illustrator, удалите любые эффекты деформации или слоя в Photoshop.Затем повторно примените эффекты с помощью команд в Illustrator. Преобразование масокСлой, векторные и обтравочные маски в Photoshop преобразуются в эквивалентные маски Illustrator.
Слои из Illustrator в PhotoshopТак же, как вы можете перемещать многослойные файлы из Photoshop в Illustrator, вы можете экспортировать многослойные файлы Illustrator в Photoshop, чтобы продолжить их редактирование. Перед экспортом в Photoshop полезно настроить слои Illustrator, чтобы сделать их максимально редактируемыми в Photoshop. Сделайте это, создав подслои и составные формы. Создание подслоев и составных формПодумайте заранее, какие объекты вы хотите сохранить как векторные в Photoshop.Переместите эти объекты в отдельные подслои в Illustrator, а затем преобразуйте их в составные формы. Мы будем использовать в качестве примера простую графику Illustrator, которая содержит три вида шрифта, текст на пути и текстовый фрейм. Он также содержит несколько звезд, которые мы хотели бы переместить в Photoshop, чтобы применить эффекты слоя Photoshop (рис. 12-21, слева). Рисунок 12-21. Работа в Illustrator с шрифтом и звездочкой (слева). Чтобы звезды оставались редактируемыми векторными объектами в Photoshop, переместите их на подслои и преобразуйте их в составные формы (справа).Мы переместили каждую звезду в отдельный подслой. Затем мы выбрали путь каждой звезды на палитре слоев (рис. 12-21, справа) и создали составную фигуру, выбрав «Создать составной контур» в меню палитры Обработки контуров. Подготовка составных формПеред экспортом фигуры Illustrator с обводками должны быть изменены с атрибута по умолчанию Miter Join на Round Join в палитре Stroke (рис. 12-22). Если соединение штрихов не преобразовано должным образом, объект будет растеризован, а не преобразован в слой-фигуру.При правильном преобразовании обводка применяется как эффект обводки к слою-фигуре. Рисунок 12-22. Выбор круглого соединения перед преобразованием формы Illustrator с обводкой.Перед экспортом составных форм также удалите все примененные к ним кисти, пунктирные штрихи или стили графики, чтобы предотвратить растеризацию объектов. Экспорт как файла PhotoshopЧтобы экспортировать файл Illustrator в Photoshop, выберите «Файл»> «Экспорт» и выберите Photoshop (PSD) в качестве формата.В диалоговом окне «Параметры экспорта Photoshop» (рис. 12-23) выберите один из следующих параметров, чтобы сохранить качество и возможность редактирования:
Когда файл Illustrator экспортируется с выбранным параметром «Сохранить возможность редактирования текста», при открытии файла в Photoshop отображается весь текст на слоях с редактируемым шрифтом (рис. 12-24, слева). Тип точки, тип области и тип контура преобразуются успешно.На рисунке также показано, что произойдет, если не были созданы подслои и составные формы, все звезды растеризованы на один слой пикселей. При создании подслоев и составных фигур каждый звездный объект помещается на отдельный слой-фигуру с векторной маской, так что его можно при необходимости редактировать в Photoshop (рис. |


 (Допускается копирование данных с фотографий, открытых в других приложениях.)
(Допускается копирование данных с фотографий, открытых в других приложениях.)