Как перевернуть шрифт в фотошопе
Как повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
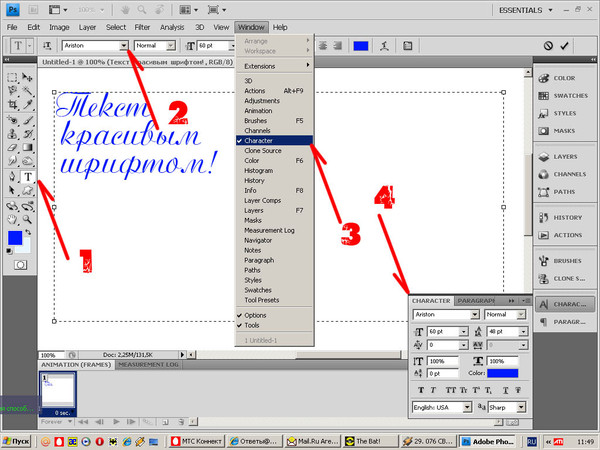
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТКак в фотошопе повернуть текст на определенный угол?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
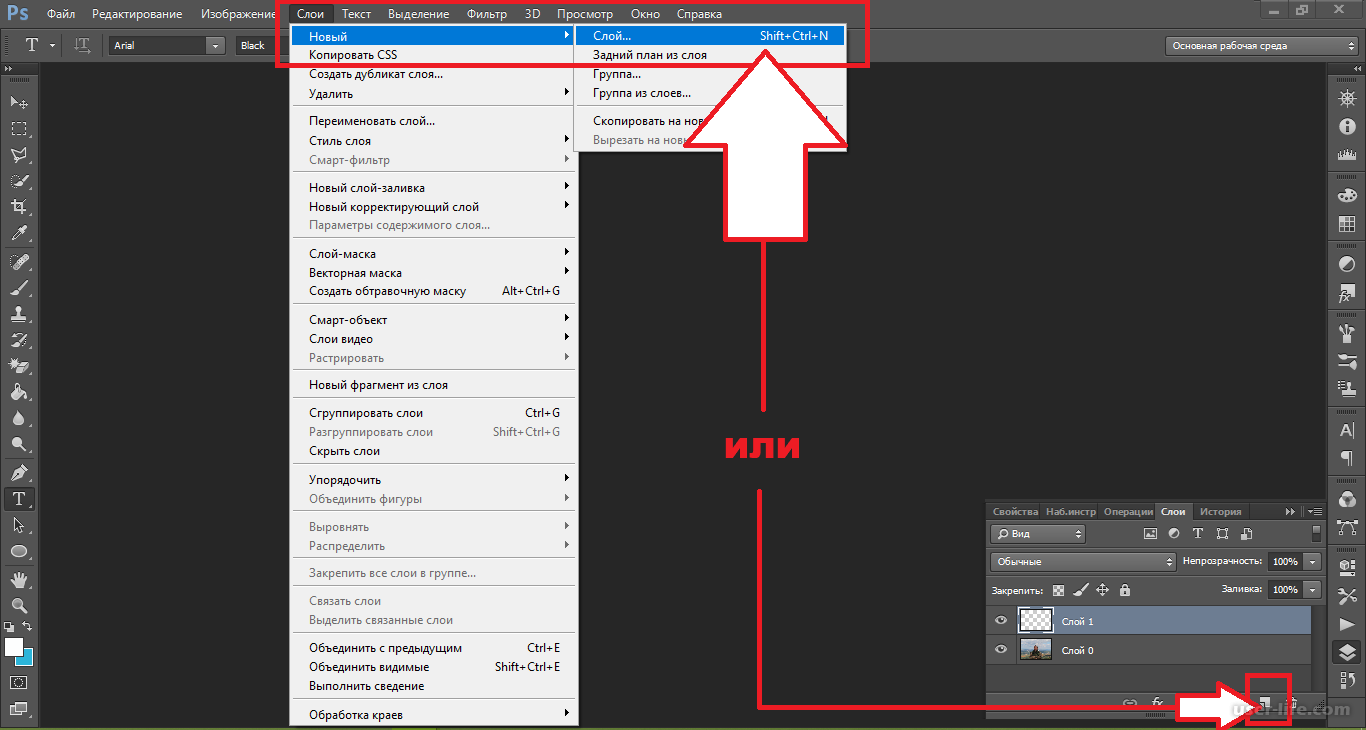
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
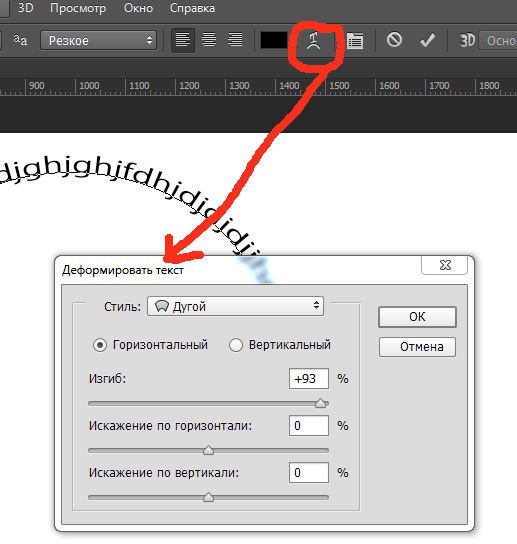
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
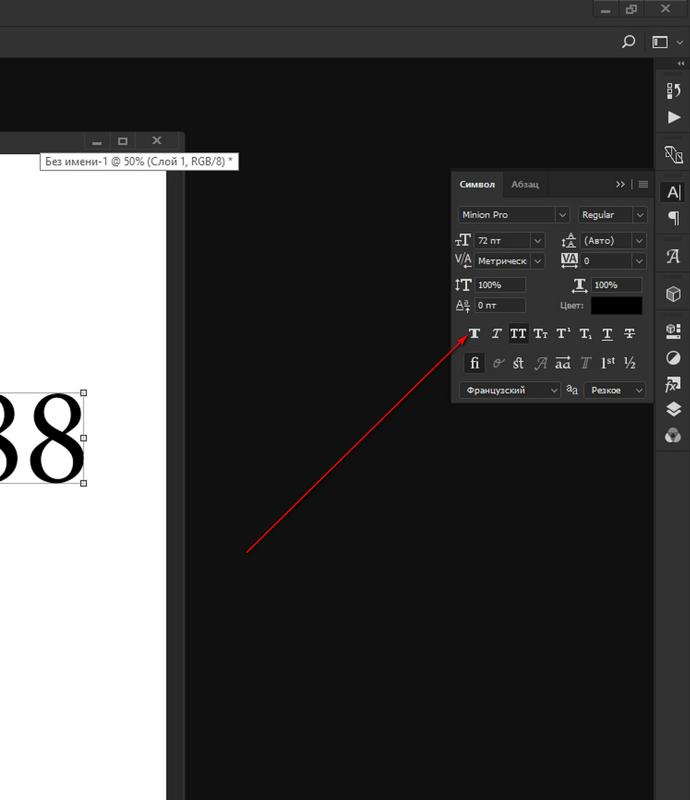
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода».
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
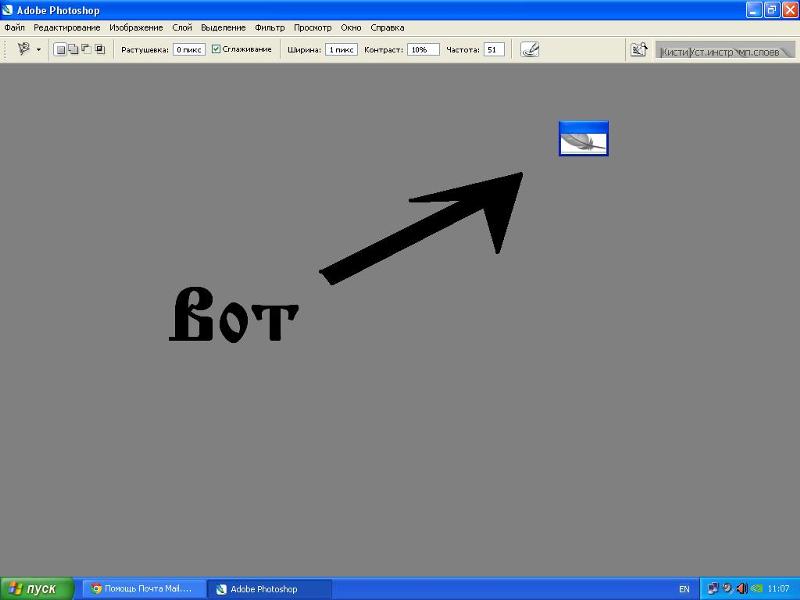
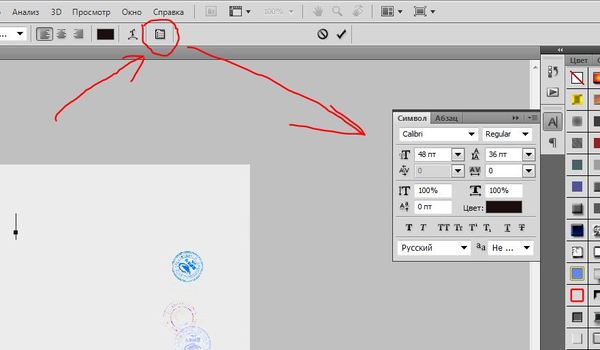
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017на 90 градусов, произвольный угол
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.
- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы. Для завершения ввода переключаемся на любой другой инструмент.

- Переходим к Палитре и видим здесь текстовый слой, который называется так же, как и введеный нами текст. Щелкаем по нему, чтобы переключиться на него (если это не произошло автоматически).
- Жмем сочетание клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”.В итоге вокруг текста на холсте должна появиться рамка, по краям которой представлены маркеры. Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка.
- Теперь зажав левую кнопку мыши поворачиваем текст в нужную сторону. Если мы будем удерживать при этом клавишу Shift, поворот будет выполняться с шагом в 15° (0, 15, 30, 45, 60, 75, 90 градусов и т.д.).
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч. с., 180 градусов.
с., 180 градусов.
Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).
Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске “Свободного трансформирования”. Теперь можем спокойно выполнять поворот.
Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.
- Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши.
 Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор. - Вводим текст, но после этого не спешим выходить из режима редактирования, ведь у нас есть возможность сразу же повернуть его в нужную сторону.
- Дальнейшие действия аналогичны тем, что описаны в разделе выше при работе с инструментом “Свободное трансформирование”, за исключением того, контекстное меню текстового блока содержит иные команды.
Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.
После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.
Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.
Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
Как повернуть, изогнуть или написать по кругу текст в фотошопе?
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст. На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст.
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.

- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение.
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла.
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска.
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Полезные ссылки:
Поворот и отражение отдельных букв в тексте
В этом то и заключается проблема — мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
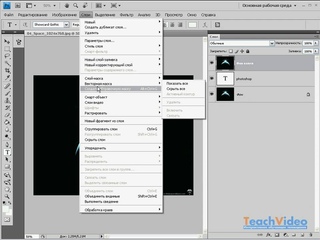
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои —> Шрифты —> Преобразовать в кривые (Layer —> Type —> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт —> Преобразовать в кривые (Type —> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева — CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
На рисунке слева — CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент «Выделение контура» (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву «т». А к букве «е» я применяю дополнительные опции трансформации — «отразить по вертикали» и «Искажение» (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву «р».
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Поворачиваем текст в Фотошопе
Работа с текстом в фотошопе: обзор популярных эффектов
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.

Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
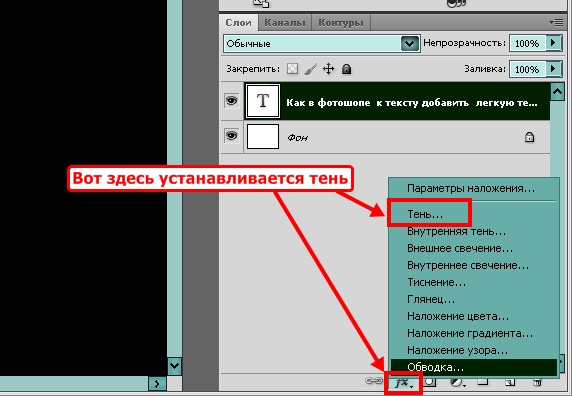
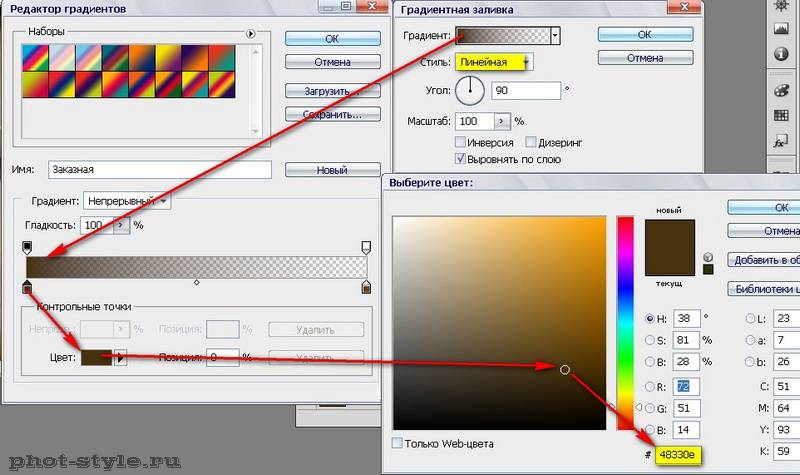
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом “Литера” и фонового слоя с градиентом. К тесту я добавил стиль “Тень” (Drop Shadow):
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду “Свободная трансформация”, активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема – мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои –> Шрифты –> Преобразовать в кривые (Layer –> Type –> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт –> Преобразовать в кривые (Type –> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент “Выделение контура” (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву “т”. А к букве “е” я применяю дополнительные опции трансформации – “отразить по вертикали” и “Искажение” (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву “р”.
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Photoshop
Во время создания документа и работы над изображением в Adobe Photoshop пользователю может потребоваться внести в него различный текст. Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Как повернуть текст в Adobe Photoshop
Программа представляет несколько инструментов для трансформирования и разворота любого добавляемого объекта, в том числе и текста. Итак, давайте рассмотрим все доступные способы трансформации текста под ваши требования.
Вариант 1: Стандартный инструмент вращения
Это наиболее простой способ повернуть текст и его можно использовать в некоторых случаях, например, если вам нужно, чтобы текст был под небольшим углом. К сожалению, если таким образом сильно развернуть текст, то он может стать нечитаемым, поэтому для таких запросов лучше использовать варианты, рассмотренные ниже.
Итак, небольшая инструкция для этого способа:
- Создайте документ и воспользуйтесь инструментом «Текст», чтобы что-то написать.

Вариант 2: Параметры трансформирования
Таковой вариант может использоваться, если вам нужно сделать так, чтобы текст отобразился по вертикали или горизонтали. Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Давайте рассмотрим, как это реализовать на примере пошаговой инструкции:
- С помощью инструмента «Текст» напишите тот текст, который будет в последствии поворачиваться.
- Выделите слой с текстом в панели со слоями и нажмите сочетание клавиш Ctrl+T.
- Теперь по области внутри рамки кликните правой клавишей мыши и выберите из контекстного меню один из предложенных вариантов:
- «Масштабирование», «Поворот» и «Наклон» это по сути почти то же самое, что было рассмотрено в предыдущей инструкции. Единственное, немного отличается реализации, например, предлагается сразу же вписать количество градусов, на которые требуется повернуть объект;
- «Поворот на n-градусов по/против часовой стрелки» поворачивает текст на указанное количество градусов;
- «Отразить по горизонтали/вертикали» делает зеркальное отражение текста.

Данный вариант иногда бывает полезен, но при этом применяется нечасто. Дело в том, что после этого текст может стать нечитаемым, хотя иногда это и нужно (например, в качестве дизайнерской задумки).
Вариант 3: Вертикальное написание текста
Сам инструмент «Текст» имеет встроенную функцию написания текста в вертикальном положении. Реализовать эту задумку можно по следующей инструкции:
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Текст».
- Появится контекстное меню, где вам требуется нажать на инструмент «Вертикальный текст».
Как видите, в Фотошопе представлено достаточно инструментов для работы с текстом, в том числе тех, которые позволяют его поворачивать в любую сторону и/или по заранее заданным градусам. Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Возможно, им пригодятся советы, приведённые в этом материале.
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самая распространенная просьба, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
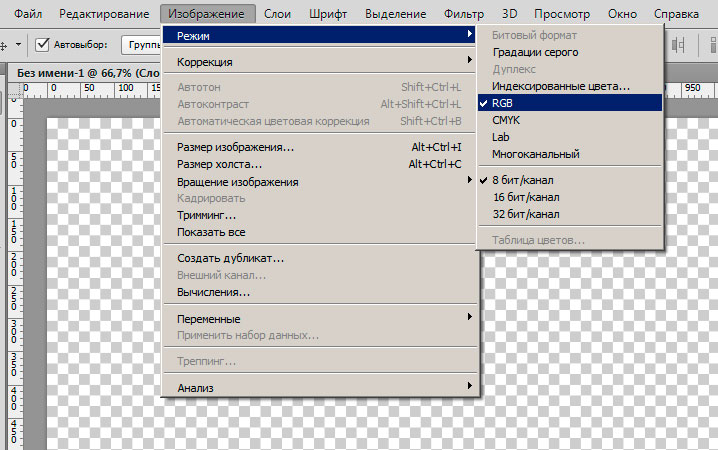
Отражение холста можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без разделения слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe) Если у вас есть только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe) Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто есть заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, то вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее) Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент Ellipse Tool
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте Rectangle Tool, затем выбираю инструмент Ellipse Tool из всплывающего меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2: Измените режим инструмента на «Путь»
При выбранном инструменте Ellipse Tool панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур . Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа.Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также для параметра Text Alignment установлено значение Left , а для типа color установлено значение white :
Параметры выравнивания текста и цвета.
Шаг 6: Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не беспокойтесь. Путь появится снова, когда мы перейдем к следующему шагу:
Путь появится снова, когда мы перейдем к следующему шагу:
Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент выделения контура на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на контуре в том месте, где текст обрезается. Кружком обозначен конец видимой области:
Найдите небольшой кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по пути
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме текстового, чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
.Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1 — Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои вашего проекта. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения согласно приведенным выше снимкам экрана, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — поскольку результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, есть масса интересных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования изолируйте проблемные шрифты, создав две папки на рабочем столе: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину — в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока все поврежденные шрифты не будут удалены.
.Как повернуть текст в Adobe Photoshop CS5
Текст, добавляемый к изображению в Adobe Photoshop, по умолчанию будет горизонтальным. Однако для ваших нужд может потребоваться, чтобы он был диагональным или отображался под другим углом. К счастью, можно повернуть текст в Adobe Photoshop с помощью инструмента Transform.
Многие люди думают об Adobe Photoshop как об инструменте, который подходит для подправки изображений. Однако вы также можете создавать изображения с нуля или добавлять новые элементы к существующим изображениям.
Один из таких инструментов, который вы можете использовать для любой задачи, – это инструмент «Текст», который позволяет добавлять слова и числа к изображениям. Вы можете изменить внешний вид текста с помощью большинства обычных инструментов Photoshop, но вы также можете использовать специальные текстовые утилиты для изменения внешнего вида текста.
Включены основные параметры, такие как шрифты, цвет и размер текста, но вы также можете внести некоторые более интересные изменения. Например, вы можете повернуть текст в Photoshop CS5 так, чтобы он отображался в другой ориентации, в отличие от горизонтального варианта по умолчанию влево-вправо.
Как повернуть текст в Photoshop CS5
- Выделите текстовый слой.
- Выберите вкладку «Правка» в верхней части окна.
- Нажмите «Преобразовать», затем выберите нужный тип поворота.
Продолжайте читать ниже для получения дополнительной информации о повороте текста в Adobe Photoshop, включая изображения этих шагов. Мы также обсуждаем, как повернуть текст на определенную величину по вашему выбору, если один из перечисленных вариантов не соответствует вашим потребностям.
Поворот текстового слоя в Photoshop CS5
Однако некоторые пользователи Photoshop не решаются применять эффекты преобразования к текстовым слоям, опасаясь, что преобразование приведет к растеризации текста и не позволит вам продолжить редактирование. К счастью, это не так, и вы можете повернуть текстовый слой так же, как и любой другой слой.
Шаг 1. Откройте изображение Photoshop, содержащее текстовый слой, который вы хотите повернуть.
Шаг 2: Щелкните текстовый слой на панели «Слои» в правой части окна.
Если панель «Слои» не отображается, вы можете отобразить ее, щелкнув «Окно» в верхней части экрана, а затем выбрав параметр «Слои».
Шаг 3: Нажмите кнопку «Изменить» в верхней части окна, нажмите «Преобразовать», затем выберите один из перечисленных вариантов поворота.
Этот метод позволит вам повернуть текст на один несколько вариантов по умолчанию. Вы также можете поворачивать на различную произвольную величину, используя «Инструмент свободного преобразования», который мы обсудим ниже.
Как повернуть текст на произвольную величину в Photoshop
Если вы хотите повернуть текстовый слой на величину, отличную от доступных здесь параметров, вы можете вместо этого использовать инструмент «Свободное преобразование». Чтобы использовать этот инструмент:
1. Щелкните «Правка» в верхней части окна, затем щелкните «Свободное преобразование».
2. Поместите курсор мыши за пределы текста, затем перетащите мышь в том направлении, в котором вы хотите повернуть текст.
3. Нажмите Enter на клавиатуре, чтобы применить эффект поворота.
Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать свободное преобразование. Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение.
Использование сочетаний клавиш, таких как Ctrl + T, действительно полезно в Photoshop, особенно если есть лишь несколько из них, которые вы используете на регулярной основе. он устраняет пару нажатий кнопок, которые со временем действительно могут увеличиваться.
После того, как вы повернули текст, вы по-прежнему сможете использовать инструмент «Текст» для внесения изменений в текст на слое.
Как и в случае с любыми изменениями, внесенными в Photoshop CS5, вы можете нажать Ctrl + Z на клавиатуре, чтобы отменить последнее изменение, если оно вам не нравится.
Как исправить проблемы с размером шрифта в Photoshop
Автор Белов Олег На чтение 4 мин. Просмотров 3.1k. Опубликовано
Adobe Photoshop – стандартное приложение для редактирования изображений. Тем не менее, программное обеспечение по-прежнему имеет некоторые проблемы со шрифтами. Некоторые пользователи Photoshop обнаружили, что шрифты на их изображениях не соответствуют выбранным точечным значениям. Таким образом, текст изображения слишком велик или мал. Вот как вы можете решить проблемы с размером шрифта в Photoshop.
Как исправить мелкий шрифт в Adobe Photoshop
- Выберите опцию сброса символов
- Обновить фотошоп
- Переключите Единицы Типа в Пиксели
- Отмените выбор параметра Resample Image
- Отрегулируйте текст в режиме свободного преобразования
- Изменить шрифт изображения
- Очистить кэш шрифтов Windows
Выберите опцию сброса символов
Во-первых, выберите параметр Сбросить символ , чтобы сбросить все настройки текста до настроек по умолчанию. Это отменит любые настройки, которые могли повлиять на рендеринг и масштабирование шрифта. Вы можете восстановить параметры текста по умолчанию, нажав Окно > Символ и нажав кнопку всплывающего меню в правом верхнем углу панели символов. Выберите Сбросить символ , чтобы восстановить настройки по умолчанию.
Обновить фотошоп
Обновления Photoshop могут исправить проблемы с размером шрифта и другие ошибки. Чтобы проверить наличие обновлений Photoshop, нажмите Справка > Обновления . Затем откроется небольшое окно, информирующее вас о наличии новых обновлений или нет.
Переключите Единицы Типа в Пиксели
Разрешение изображения может оказать большое влияние на размер текста, если вы используете единицу точек. Разрешение изображения будет регулировать, сколько пикселей представляет значение точки шрифта. Таким образом, текст вашего изображения может показаться слишком большим, потому что изображение имеет высокое разрешение PPI. Чтобы получить более постоянный размер шрифта, переключите точки на пиксельные единицы следующим образом.
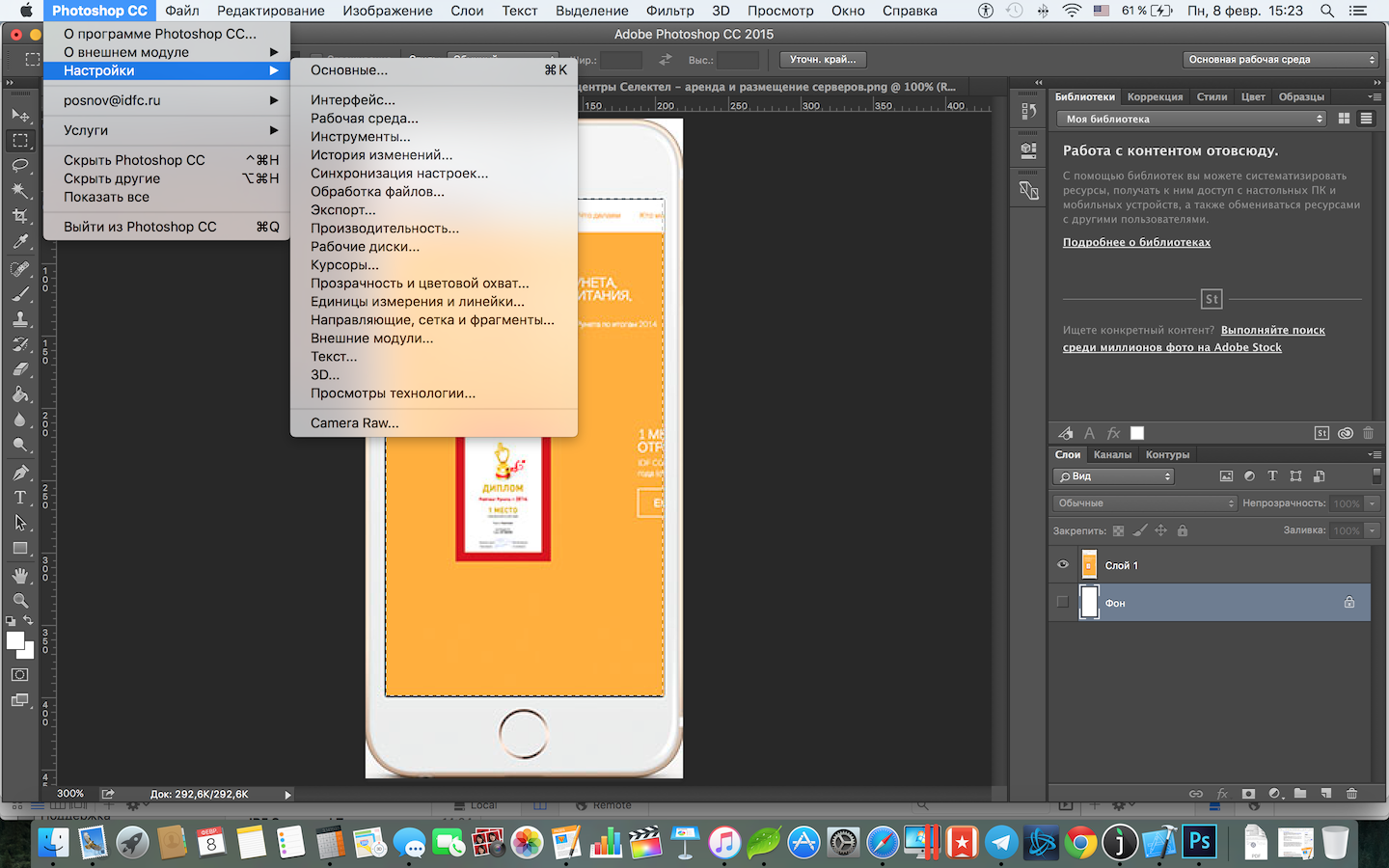
- Откройте меню Изменить в Photoshop и выберите Настройки , чтобы развернуть подменю.
- Выберите Юниты и линейки в подменю, чтобы открыть окно, показанное ниже.
- Выберите пикселей в раскрывающемся меню Тип.
- Нажмите кнопку ОК , чтобы применить новые настройки.
Отмените выбор параметра Resample Image
- Отмена выбора параметра Resample Image в Adobe Photoshop также может исправить проблемы с размером шрифта. Для этого нажмите Изображение и Изменить размер в Photoshop.
- Выберите Изменение размера изображения , чтобы открыть окно непосредственно под ним.
- Снимите флажок Resample Image , если выбран этот параметр.
- Введите точные размеры изображения в полях Ширина и Высота. Вы можете найти сведения об измерении изображения, щелкнув правой кнопкой мыши файл в проводнике и выбрав Свойства > Подробности .
- Нажмите ОК , чтобы закрыть окно.
- Теперь выберите текстовое поле на вашем изображении и отрегулируйте размер шрифта.
Отрегулируйте текст в режиме свободного преобразования
Если на увеличенном изображении шрифт кажется крошечным, может пригодиться инструмент Free Transform Mode. Это инструмент, с помощью которого вы можете изменять размер текста, расширяя ограничивающий прямоугольник. После ввода текста с помощью инструмента горизонтального ввода нажмите сочетание клавиш Ctrl + T. Удерживайте клавишу Shift и левую кнопку мыши, чтобы изменить размер шрифта, перетаскивая границу ограничительной рамки курсором.
- ЧИТАЙТЕ ТАКЖЕ . Как исправить сбои Photoshop при печати в Windows 10
Изменить шрифт изображения
Есть несколько шрифтов, которые не очень хорошо работают в Photoshop. Это шрифты Zippy, SF Tattle Tales Condensed, ZEROGEBI, JH_TITLES, GURAKH_S, SCREEN, SEVESBRG и 21kannmbn. Если ваше изображение содержит один из этих шрифтов, выделите текст и выберите альтернативный шрифт.
Очистить кэш шрифтов Windows
Очистка кэша шрифтов Windows – эффективное общее решение проблем со шрифтами в Photoshop. Вы можете стереть системный шрифт, открыв Проводник.
- Затем откройте этот путь к папке в проводнике: C:> Windows> ServiceProfiles> LocalService> Appdata> Local .
- Затем щелкните правой кнопкой мыши файл * FNTCACHE * .DAT или * FontCache * .dat и выберите Удалить .
- Вы также можете перейти в Пользователи> [имя пользователя]> AppData> Роуминг> Adobe> Adobe Photoshop CC, CC 2014 или CC 2015 в проводнике, чтобы очистить кэш шрифтов в Photoshop.
- Нажмите правой кнопкой мыши на папку CT Font Cache и выберите Удалить , чтобы стереть ее.
Это несколько решений, которые могут исправить проблемы с размером шрифта в Photoshop. Вы также можете проверить и восстановить поврежденные шрифты с помощью программного обеспечения, такого как FontDoctor, которое продается по цене 69,99 долларов США на этой странице веб-сайта.
Как повернуть текст в Adobe Photoshop CS5
Многие люди думают о Adobe Photoshop как о инструменте, который хорош для исправления изображений. Однако вы также можете создавать изображения с нуля или добавлять новые элементы к существующим изображениям. Одним из таких инструментов, который вы можете использовать для любой задачи, является «Тип инструмента», который позволяет добавлять слова и цифры к вашим изображениям. Вы можете изменить внешний вид вашего текста, используя большинство обычных инструментов Photoshop, но вы также можете использовать специальные текстовые утилиты для изменения внешнего вида текста. Включены основные параметры, такие как шрифты, цвет и размер текста, но вы также можете внести некоторые более интересные изменения. Например, вы можете вращать текст в Photoshop CS5 так, чтобы он отображался в другой ориентации, в отличие от стандартного горизонтального варианта слева и справа.
Поворот текстового слоя в Photoshop CS5
Если вы читали нашу другую статью о вращении слоя в Photoshop CS5, то вы уже должны быть знакомы с шагами, необходимыми для вращения слоя. Однако некоторые пользователи Photoshop не решаются применять эффекты преобразования к текстовым слоям из-за страха, что преобразование растеризует текст и не позволит вам продолжить редактирование. К счастью, это не так, и вы можете вращать текстовый слой так же, как и любой другой слой.
Шаг 1: Начните с открытия изображения Photoshop, содержащего текстовый слой, который вы хотите повернуть.
Шаг 2: Нажмите текстовый слой из «Слои» панель на правой стороне окна. Если «Слои» панель не видна, вы можете отобразить ее, нажав «Окно» в верхней части экрана, затем нажмите «Слои» вариант.
Шаг 3: Нажмите «редактировать» вариант в верхней части окна, нажмите «преобразование», затем выберите один из перечисленных вариантов поворота.
Если вы хотите повернуть текстовый слой на величину, отличающуюся от доступных здесь опций, вы можете использовать «Свободная трансформация» инструмент вместо. Чтобы использовать этот инструмент:
1. Нажмите «редактировать» в верхней части окна, затем нажмите «Свободная трансформация»,
2. Поместите курсор мыши за пределы текста, затем перетащите мышь в направлении, в котором вы хотите повернуть текст.
3. Нажмите «Войти» на клавиатуре, чтобы применить эффект вращения.
После того, как вы повернули текст, вы все равно сможете использовать «Тип инструмента» внести изменения в текст на слое.
Как и в случае любых изменений, которые вы вносите в Photoshop CS5, вы можете нажать «Ctrl + Z» на клавиатуре, чтобы отменить последнее изменение, если вам это не нравится.
Быстрая проверка разных шрифтов
Есть хитрость, которую я видел у других графических дизайнеров, когда они будут выделять блок текста, а затем, казалось бы, стрелку вниз по всему их списку шрифтов, видя, как это выглядит в этом текстовом блоке, пока они не найдут тот, который выглядит право. Тем не менее, когда я пытаюсь эмулировать, это не работает для меня: я должен вручную нажать на поле «Шрифт», выбрать один, посмотреть, как он выглядит, и повторить. Он превращается из простого касания на клавиатуре в рутинную работу по щелчку-перетаскиванию-перетаскиванию. В чем подвох?
Скотт
Версия Illustrator для Macintosh этого не сделает. Буквально годами его просили исправить, но он все еще не исправлен. Он прекрасно работает в Windows Illustrator и Win / Mac Photoshop. Но вы просто не можете сделать это на Mac с Illustrator.
Держите пальцы скрещенными, чтобы они могли это исправить в следующем выпуске.
ОБНОВИТЬ
В Adobe Illustrator CS6 добавлена возможность просто использовать клавиши со стрелками для просмотра шрифтов в меню шрифтов. Только Illustrator CS6 (v16) или новее будет делать это на Macintosh.
ива
Какой программой ты пользуешься? Потому что в Photoshop (может быть, и в других программах Adobe, я не слишком уверен), вы выделяете свой текст, щелкаете внутри поля выбора шрифта, а затем, пока ваш текст все еще выделен (не нажимайте ничего на этом этапе), поместите свой текст. Наведите курсор мыши на любое место на странице и используйте полосу прокрутки, и она будет прокручивать все шрифты, изменяя ее в выделенном тексте. Или вместо прокрутки просто нажмите клавиши вверх и вниз.
Я знаю, что это не делает это со словом, насколько я знаю, хотя.
Maranda
Я работаю на ПК. Вот ответ: выделите текст, который вы хотите просмотреть, — затем перейдите к полю вашего персонажа и щелкните в поле шрифта, чтобы выделить шрифт. Не нажимайте на выпадающее меню, просто нажмите на поле, чтобы выделить шрифт. Текст в слое также должен быть выделен. Затем используйте стрелку вниз, чтобы быстро просмотреть различные шрифты. Секрет заключается в том, что текст и имя шрифта должны быть выделены, прежде чем использовать клавишу со стрелкой для прокрутки для предварительного просмотра.
Как исправить размытые шрифты Windows 10
  windows
В этой инструкции подробно о том, что делать, если в Windows 10 или отдельных программах и приложениях вы видите размытые шрифты, что может случиться как после изменения масштабирования в параметрах экрана, так и без этих действий.
В первую очередь речь пойдет о способах исправления проблемы, связанных с изменением разрешения экрана, которые очевидны для большинства пользователей, но могут быть не учтены начинающими пользователями, а затем — другие способы исправить размытость текста в Windows 10.
Примечание: если шрифты стали размытыми после недавнего изменения параметров масштабирования (125%, 150%) в параметрах экрана (пункт «Изменение размера текста, приложения, и других элементов»), попробуйте для начала просто перезагрузить компьютер (даже если до этого уже не раз его выключали-включали, так как выключение в 10-ке не то же самое, что перезагрузка).
Автоматическое устранение размытия шрифтов в Windows 10 1803
В Windows 10 1803 April Update появилась дополнительная опция, позволяющая исправить размытые шрифты для приложений, которые не поддерживают масштабирование (или делают это неправильно). Найти параметр можно, зайдя в Параметры — Система — Дисплей — Дополнительные параметры масштабирования, пункт «Разрешить Windows исправлять размытость в приложениях».
Если окажется, что параметр включен, а проблема сохраняется, попробуйте, наоборот, отключить его.
Проверка разрешения экрана
Этот пункт для тех из пользователей, кто не до конца представляет, что такое физическое разрешение экрана монитора и почему разрешение, выставленное в системе должно соответствовать физическому.
Итак, современные мониторы имеют такой параметр, как физическое разрешение, представляющее собой количество точек по горизонтали и вертикали на матрице экрана, например, 1920×1080. Причем, если в системе у вас установлено любое разрешение, не кратно отличающееся от физического, вы увидите искажения и размытость шрифтов.
Поэтому: если вы не уверены, убедитесь, что выставленное в Windows 10 разрешение экрана соответствует действительному разрешению экрана (при этом в некоторых случаях это может привести к тому, что шрифт вам покажется слишком мелким, но это можно будет исправить параметрами масштабирования).
- Чтобы узнать физическое разрешение экрана — можете просто поискать технические характеристики в Интернете, введя марку и модель вашего монитора.
- Чтобы установить разрешение экрана в Windows 10, кликните в любом пустом месте рабочего стола правой кнопкой мыши и выберите пункт «Параметры экрана», после этого нажмите по пункту «Дополнительные параметры экрана» (внизу справа) и установите нужное разрешение. Если в списке отсутствует нужное разрешение, то вероятно вам требуется установить официальные драйвера вашей видеокарты, пример см. Установка драйверов NVIDIA в Windows 10 (для AMD и Intel будет то же самое).
Подробнее на тему: Как изменить разрешение экрана в Windows 10.
Примечание: если вы используете несколько мониторов (или монитор + ТВ) и изображение на них дублируется, то Windows при дублировании использует одинаковое разрешение на обоих экранах, при этом для какого-то из них оно может быть «не родное». Решение тут лишь одно — изменить режим работы двух мониторов на «Расширить экраны» (нажав клавиши Win+P) и установить для каждого из мониторов правильное разрешение.
Устранение размытости текста при масштабировании
Если проблема с размытыми шрифтами возникла после изменения размеров элементов в «Правый клик по рабочему столу» — «Параметры экрана» — «Изменение размера текста, приложений и других элементов» на 125% и более, а перезагрузка компьютера или ноутбука не исправила проблему, попробуйте следующий вариант.
- Нажмите клавиши Win+R и введите dpiscaling (или зайдите в панель управления — экран).
- Нажмите по пункту «Установить настраиваемый уровень масштабирования».
- Убедитесь, что в нем установлено 100%. Если нет — измените на 100, примените, и перезагрузите компьютер.
И второй вариант этого же способа:
- Кликните правой кнопкой мыши по рабочему столу — параметры экрана.
- Верните масштабирование на 100%.
- Зайдите в Панель управления — Экран, нажмите «Установить настраиваемый уровень масштабирования», и задайте требуемое масштабирование Windows 10.
После применения настроек, вас попросят выйти из системы, а после входа вы должны будете увидеть измененные размеры шрифтов и элементов, но уже без размытия (при использовании данной опции применяется иное масштабирование, чем в параметрах экрана Windows 10).
Как исправить размытые шрифты в программах
Не все программы Windows поддерживают правильное изменение масштаба и, как следствие, в отдельных приложениях вы можете видеть размытые шрифты, в то время как в остальной системе такие проблемы не наблюдать.
В этом случае вы можете исправить проблему следующим образом:
- Кликните правой кнопкой мыши по ярлыку или исполняемому файлу программы и выберите пункт «Свойства».
- На вкладке «Совместимость» установите отметку в пункте «Отключить масштабирование изображения при высоком разрешении экрана» и примените настройки. В новых версиях Windows 10 нажмите «Изменить параметры высокого DPI», а затем отметьте пункт «Переопределите режим масштабирования» и выберите «Приложение».
При следующих запусках программы, проблема с размытыми шрифтами проявляться не должна (однако, они могут оказаться мелкими на экранах с высоким разрешением).
ClearType
В некоторых случаях (например, из-за неправильной работы драйверов видеокарты), проблему с размытым текстом может вызывать неправильная работа функции сглаживания шрифтов ClearType, которая включена по умолчанию в Windows 10 для ЖК экранов.
Попробуйте отключить или настроить эту функцию и проверить была ли решена проблема. Для того, чтобы это сделать, введите в поиск на панели задач ClearType и запустите «Настройка текста ClearType».
После этого попробуйте как вариант с настройкой работы функции, так и вариант с её отключением. Подробнее: Настройка ClearType в Windows 10.
Дополнительная информация
В Интернете также имеется программа Windows 10 DPI Blurry Fix, призванная решать проблему с размытыми шрифтами. Программа, насколько я понял, использует второй способ из этой статьи, когда вместо масштабирования Windows 10 используется «старое» масштабирование.
Для использования достаточно установить в программе «Use Windows 8.1 DPI scaling» и настроить желаемый уровень масштабирования.
Скачать программу можно с сайта разработчика windows10_dpi_blurry_fix.xpexplorer.com — только не забывайте проверить ее на VirusTotal.com (на текущий момент она чистая, но есть негативные отзывы, так что будьте внимательны). Также учитывайте, что запуск программы требуется при каждой перезагрузке (она сама себя добавить в автозагрузку.
И, наконец, если ничто не помогает, еще раз перепроверьте, установлены ли у вас оригинальные последние драйверы для видеокарты, не путем нажатия «обновить» в диспетчере устройств, а путем ручной загрузки с соответствующих официальных сайтов (или с помощью утилит NVIDIA и AMD).
remontka.pro в Телеграм | Другие способы подписки
А вдруг и это будет интересно:
Эффект текстурированного текста в фотошопе
В этом уроке по Photoshop мы рассмотрим, как создать интересный эффект, добавив текстуру к тексту. Создание эффекта требует ничего, кроме фотографии для использования в качестве текстуры, маски слоя, простой настройки изображения и, конечно, некоторого текста! Эффект работает лучше всего, когда вы используете текстуру, которая имеет какое-то отношение к теме вашего текста, но, конечно, конечный результат зависит от вас.
Вот пример эффекта, над которым мы будем работать:
Финальный текстурированный текстовый эффект.
Давайте начнем!
Шаг 1: Создайте новый документ
Первое, что нам нужно, это новый документ для работы. Перейдите в меню « Файл» в верхней части экрана и выберите « Создать» или нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно Photoshop « Новый документ ». Выберите нужный размер для вашего документа. Для этого урока я создам документ шириной 800 пикселей и высотой 600 пикселей, и поскольку я не планирую печатать его, я оставлю разрешение на уровне 72 пикселей на дюйм. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Новый документ появится на вашем экране:
Диалоговое окно «Новый документ» в Photoshop.
Шаг 2: Заполните новый документ черным
Я собираюсь использовать черный цвет в качестве фона для своего текстового эффекта, что означает, что мне нужно будет заполнить документ черным. Для этого перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» . Это вызывает диалоговое окно Fill. Выберите « Черный» для параметра « Содержание» в верхней части диалогового окна. Кроме того, убедитесь, что режим смешивания установлен на Normal, а Opacity установлен на 100% (это настройки по умолчанию, поэтому вам, вероятно, не потребуется их изменять):
Выберите «Черный» для параметра «Содержимое» в диалоговом окне «Заливка».
Нажмите OK, чтобы выйти из диалогового окна Fill. Photoshop заполняет новый документ сплошным черным цветом:
Документ теперь заполнен черным.
Шаг 3: добавь свой текст
Выберите Type Tool из палитры Tools или нажмите букву T на клавиатуре, чтобы быстро выбрать ее с помощью ярлыка:
Выберите инструмент «Текст».
После выбора инструмента « Текст» на панели параметров в верхней части экрана отобразятся параметры для работы с типом. Выберите шрифт, размер шрифта и цвет текста, который вы хотите использовать, затем щелкните внутри документа и добавьте свой текст. Если вы хотите немного поработать над текстом, вы найдете дополнительные параметры для типа форматирования, такие как ведение, кернинг, отслеживание и смещение базовой линии, в палитре символов Photoshop, к которой можно быстро получить доступ, нажав на палитру « Символ» и «Абзац». значок переключателя на панели параметров:
Щелкните значок переключения палитры «Символ» и «Абзац», чтобы открыть дополнительные параметры форматирования.
Я собираюсь использовать фотографию водной ряби для моей текстуры, поэтому я выберу синий цвет для своего текста и напечатаю «рябь в воде» в своем документе:
Нажмите внутри вашего документа и добавьте свой текст.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять тип и выйти из режима редактирования текста:
Нажмите на галочку на панели параметров, чтобы зафиксировать текст.
Весь ваш текст должен теперь находиться на одном слое непосредственно над фоновым слоем в палитре слоев:
Весь ваш текст должен быть на одном типе слоя.
Шаг 4: Откройте текстуру фото
Откройте фотографию, которую вы хотите использовать в качестве текстуры в эффекте. Вот изображение, которое я буду использовать:
Откройте фотографию, которую вы будете использовать в качестве текстуры.
Шаг 5: скопируй фотографию в буфер обмена
Нам нужно временно скопировать изображение в буфер обмена Photoshop, что просто означает, что мы копируем его в память компьютера. Поднимитесь в меню Select в верхней части экрана и выберите All, или нажмите Ctrl + A (Победа) / Command + A (Mac) для более быстрого сочетания клавиш. В любом случае выбирается все изображение целиком, и по краям фотографии появляются контуры выделения. Затем перейдите в меню « Правка» и выберите « Копировать» или нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 6: добавь маску слоя к слою типа
Теперь, когда текстурная фотография временно сохранена в памяти, переключитесь обратно на исходный документ (тот, который содержит текст). Убедитесь, что тип слоя выделен синим цветом в палитре слоев, что означает, что слой выбран в данный момент. Если он не выбран, нажмите на него, чтобы выбрать его. Затем нажмите значок маски слоя в нижней части палитры слоев. Похоже, что в документе ничего не произошло, но если вы снова посмотрите на слой типа, вы увидите, что теперь появилась миниатюра маски белого слоя:
Нажмите на иконку Layer Mask внизу палитры Layers. Миниатюра маски слоя появится на слое типа.
Шаг 7: вставь фотографию в маску слоя
Мы собираемся вставить нашу текстурную фотографию прямо в маску слоя, которую мы только что добавили. Обычно Photoshop не позволяет нам вставлять изображение в маску слоя, но вот фокус. Удерживая нажатой клавишу «Alt» («Победа») / « Option» (Mac), нажмите на миниатюру маски слоя в палитре «Слои»:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните непосредственно на миниатюре маски слоя.
Вы увидите, что окно вашего документа заполнено сплошным белым цветом. На самом деле вы видите маску слоя, которую мы обычно не видим при работе в Photoshop. Теперь, когда маска слоя видна внутри окна документа, перейдите в меню « Правка» и выберите « Вставить» или нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить текстуру фотографии в маску слоя. Чтобы очистить контур выделения вокруг фотографии, перейдите в меню « Выбор» и выберите « Отменить выбор» или нажмите Ctrl + D (Победа) / Command + D (Mac). Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, текстурное фото будет выглядеть черно-белым внутри маски слоя:
Текстура фото появляется в черно-белом внутри маски слоя.
Теперь, когда фотография вставлена в маску слоя, еще раз удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac) и щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажмите еще раз на миниатюру маски слоя.
Это выходит из маски слоя и возвращает нас в обычный режим просмотра документа. Вы увидите текстуру фото, которая теперь появляется внутри текста:
Фотография теперь появляется внутри текста.
Шаг 8: применить настройку порога к маске слоя
Чтобы изображение внутри текста выглядело не как фотография, а как интересная текстура, мы будем использовать настройку порога в Photoshop. Photoshop позволяет нам применять некоторые (но не все) корректировки изображения непосредственно к маскам слоя, и настройку «Порог» можно использовать один из них. Коррекция «Порог» берет все цвета (или оттенки серого) изображения и преобразует их в черный или белый, что значительно уменьшает количество деталей в изображении.
Вы должны увидеть белую рамку выделения, появляющуюся вокруг миниатюры маски слоя в палитре слоев. Это говорит нам о том, что маска слоя в настоящее время выбрана. Если вы не видите рамку выделения вокруг миниатюры, нажмите на нее, чтобы выбрать ее. Затем перейдите в меню Image в верхней части экрана, выберите Adjustments, а затем выберите Threshold :
Выбрав маску слоя в палитре «Слои», выберите «Изображение»> «Корректировки»> «Порог».
Откроется диалоговое окно «Порог», и сразу же вы увидите изменение внешнего вида вашего текста, при этом некоторые области сплошного цвета остаются видимыми, а другие области теперь скрыты от глаз. Фактические области, которые скрыты, будут полностью зависеть от фотографии, которую вы используете для вашей текстуры:
Области текста исчезают из поля зрения, как только выбрана настройка «Порог».
Вы можете контролировать степень влияния фотографии текстуры на текст, перетаскивая небольшой ползунок в нижней части диалогового окна «Порог» влево или вправо. Помните, что настройка «Порог» берет все на изображении и преобразует его либо в сплошной черный, либо в сплошной белый, и на маске слоя, где находится текстурное фото, области белого раскрывают эти части слоя, а области черного скрывают эти части слоя. Когда вы перемещаете ползунок влево, все больше и больше текстурного фото будут переведены в белый цвет с помощью настройки «Порог», что означает, что все больше и больше текста станет видимым. Перетаскивание ползунка вправо заставит большую часть текстурной фотографии стать черной, что означает, что большая часть текста будет скрыта. То, куда вы будете перетаскивать ползунок, будет полностью зависеть от фотографии, которую вы используете для текстуры, и от того эффекта, который вы хотите получить, поэтому вы определенно захотите следить за текстом, пока вы перетаскиваете ползунок, пока Вы достигли желаемого результата. Поскольку мой текст в настоящее время почти не читается, я собираюсь перетащить свой ползунок влево, чтобы уменьшить влияние текстуры:
Перетаскивание ползунка порога влево и вправо влияет на то, сколько текста скрыто от глаз.
Поскольку большая часть моей текстурной фотографии стала белой, теперь больше текста видно в документе:
Больше текста теперь видно после настройки ползунка Threshold.
Шаг 9: отсоединить маску слоя от текстового слоя
Если вы довольны результатами этого эффекта, вы можете остановиться здесь, но если вы хотите изменить размер фотографии или переместить ее внутри текста, нажмите на маленький значок ссылки между миниатюрой слоя типа и миниатюрой маски слоя. Это отсоединит маску слоя от текста, что позволит нам перемещать нашу текстуру фото в маске слоя, не перемещая сам текст:
Нажмите на значок ссылки, чтобы отсоединить текст от маски слоя, что позволит вам перемещать одно без перемещения другого.
Шаг 10: измените размер и / или переместите текстуру фото с помощью бесплатной трансформации
Когда текстурная фотография на маске слоя и текст больше не связаны друг с другом, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обвести текстуру фотографии. Перетащите любой угловой маркер, чтобы изменить его размер. Удерживая нажатой клавишу «Shift», перетаскивайте ручки, чтобы ограничить пропорции фотографии, если вы не хотите искажать ее форму. Добавьте клавишу Alt (Win) / Option (Mac) при перетаскивании ручки, чтобы изменить размер фотографии из ее центра, а не из угла. Чтобы переместить фотографию внутри текста, просто щелкните в любом месте поля «Свободное преобразование» и перетащите изображение с помощью мыши:
Используйте Free Transform, чтобы изменить размер или переместить текстуру фото внутри текста по мере необходимости.
Нажмите Enter (Win) / Return (Mac), чтобы выйти из команды Free Transform, и все готово! Вот мой окончательный результат текстурированной фотографии:
Финальный текстурированный текстовый эффект.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!
текст фотошопа не отображается
Я не знаю, что я делаю не так, и не нажал ли я что-то непреднамеренно, чтобы это произошло. Photoshop, без сомнения, одно из лучших, если не САМОЕ ЛУЧШЕЕ программное обеспечение для редактирования и обработки фотографий. Правка> Настройки> Общие> Сбрасывать настройки при выходе, 2. Есть идеи? Текст не хочет показываться ни в чем. Текст не отображается, когда он находится над «объектом», но если я перетащу его, я смогу его увидеть. Мне нужно перетащить его с помощью инструмента перемещения, чтобы увидеть текст.Это новая проблема. Большое спасибо! При свободном преобразовании в Photoshop 22.0.1 удерживание Opt / Alt и нажатие не изменяет положение привязки преобразования. Затем Photoshop использует значение по умолчанию 1 пиксель на дюйм, что означает, что изображение с низким разрешением 420 x 360 имеет (по мнению Photoshop) 35 футов в ширину и 30 футов в высоту. Мой текст не отображается, если я не использую инструмент перемещения и не изменяю размер текста. Если ваш текст отображается на панели слоев, но не в документе, возможно, происходит несколько вещей.Надеюсь, текст появится. Все права защищены. Я был там без остановки с тех пор, как вы мне об этом рассказали! Текст Photoshop не отображается! Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана. Вот изображение, которое я открыл в Photoshop, чтобы использовать в качестве фона для своего эффекта. У объекта под (0r над) текстовым фреймом, вероятно, включен обтекание текстом. Когда изображение загрузится, выберите в качестве формата jpeg и нажмите ОК.Вы можете сохранить новое изображение прямо поверх старого, поскольку все, что вы сделали, это добавили метаданные по умолчанию. У меня такая же проблема, когда мой текст не отображается. Я добрался до одного, и он не показывал текст и не принимал стили слоя. Программное обеспечение Yodot PSD Repair — это эффективный инструмент для устранения таких ошибок, как текст Photoshop Elements, который не отображается в системе Windows. Я изменил цвета и размеры шрифта (даже расширенные настройки шрифта), а также отрегулировал видимость, расположение и прозрачность слоев. Это очень распространенная проблема, которая может сбивать с толку, если вы этого не ожидаете.В дюйме 72 точки, это означает, что шрифт из 72 пунктов на этом же изображении будет иметь колоссальную высоту в один пиксель (помните, 1 пиксель на дюйм) и будет отображаться в виде тонкой ломаной линии, если вы можете увидеть ее на все. Проблема: когда я создаю текстовое поле над слоем и начинаю печатать, курсор не перемещается, и ни один из символов не отображается. Затем выберите текстовый инструмент, щелкнув T в меню инструментов или нажав ярлык «T». Я даже изменил его на 72 пункта, чтобы попытаться увидеть его, а текстовое поле все еще не двигается.Щелкните инструмент «Текст» и выберите шрифт, размер и цвет. Проблема: теперь я обновился до CS3, текстовый инструмент у меня не работает. Поделиться подписчиками 0. Photoshop :: Текст не отображается — CS2 26 декабря, 2008. Но когда я печатаю, скобки даже не перемещаются, чтобы добавить шрифт. Мое решение того, что не сработает. Позвольте мне поделиться с вами некоторыми из моих любимых текстовых уроков в Photoshop. Нажмите на «текстовый инструмент». В документе Photoshop щелкните текстовый инструмент, который выглядит как заглавная буква «T» на палитре инструментов.Крис говорит об общих проблемах с вашей видеокартой. От мультфильмов до ретро, металлических и даже классных японских текстовых эффектов — у нас есть множество уроков по эффектам шрифтов в Photoshop. Выключите это и вуаля! Photoshop не всегда является самой удобной из программ. Автор CheongYP от 11 ноября 2006 г. Просмотры. Когда вы повторно откроете изображение, текстовый инструмент снова должен нормально работать. Все права защищены. Photoshop Image Проблема: файлы и изображения Photoshop PSD некорректно отображаются на экране при открытии. Ниже приведена одна из проблем Photoshop, с которыми мы столкнулись.Я изменил размер шрифта на размер, который должен быть виден, 40 пунктов, и шрифт выделен жирным шрифтом. Щелкните слой с текстом, который нужно выровнять по ширине на панели слоев. Выглядит неплохо. Его передовая технология сканирования обеспечивает большую помощь в исправлении ошибок, возникших из-за повреждения файла Photoshop Elements. Вы не можете видеть то, что редактируете. Вот список из 10 неприятных проблем, которые могут возникнуть с Photoshop, и простых решений для их устранения. Надеюсь, я только что спас несколько волосков других людей в подобном несчастье.Перейти к решению Решено с помощью computerwiz123, 1 августа 2014 г. Есть еще совет? К счастью, это легко исправить. Выберите, в каком приложении Photoshop вы ищете известные проблемы, или используйте оглавление, чтобы перейти к конкретной проблеме. Я не вижу курсора и не могу выбрать tpe. Окно> Рабочая область> Esssentials, затем Окно> Рабочая область> Сбросить Essentials. Это сработало для меня. 265 ответов. Не знаю, как вы это догадались, но спасибо, все работает отлично! Щелкните и введите текст; он появляется вдоль пути (см. рисунок 7).Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. У меня проблема с Photoshop CS2. Текст Photoshop не отображается! У некоторых изображений из Интернета или изображений, которые изначально были сохранены в других форматах, отсутствуют метаданные изображения, включая количество пикселей на дюйм. / t5 / photoshop / text-is-not-shown-up-in-photoshop-cc-2017 / td-p / 8
7, / t5 / photoshop / text-is-not-shown-up-in-photoshop-cc- 2017 / mp / 88 # M78516, / t5 / photoshop / text-is-not -pting-up-in-photoshop-cc-2017 / mp / 89 # M78517, / t5 / photoshop / text-is-not-show- up-in-photoshop-cc-2017 / mp / 80 # M78518, / t5 / photoshop / text-is-not-shown-up-in-photoshop-cc-2017 / mp / 8
1 # M78519, / t5 / photoshop / текст-не-отображается-в-фотошопе-cc-2017 / mp / 8
2 # M78520, / t5 / photoshop / текст-не-отображается-в-фотошопе-cc-2017 / mp / 8
3 # M78521, / t5 / photoshop / text-is-not-shown-up-in-photoshop-cc-2017 / mp / 8
4 # M78522, / t5 / photoshop / text-is-not-shown-up-in-photoshop -cc-2017 / mp / 8
5 # M78523, / t5 / photoshop / text-is-not-shown-up-in-photoshop-cc-2017 / mp / 8
6 # M78524, / t5 / photoshop / text-is-not -showing-up-in-photoshop-cc-2017 / mp / 8
7 # M78525, / t5 / photoshop / text-is-not-visible-up-in-photoshop-cc-2017 / mp / 8
8 # M78526, / t5 / photoshop / text-is-not-visible-up-in-photoshop-cc-2017 / mp / 8
9 # M78527, / t5 / photoshop / text-is-not-shown-up-in-photoshop-cc-2017 / mp / 82 # M78530, / t5 / photoshop / text-is-not-shown-up-in-photoshop- cc-2017 / mp / 80 # M78528, / t5 / photoshop / text-is-not-shown-up-in-photoshop-cc-2017 / mp / 81 # M78529, / t5 / photoshop / text-is-not- Показывается-в-фотошопе-cc-2017 / mp / 83 # M78531, / t5 / photoshop / text-is-not-shown-up-in-photoshop-cc-2017 / mp / 11027200 # M319937.но если вы перетащите его, он исчезнет, если вы не сделаете, как вы сказали, не увеличите его или не измените размер шрифта. Будьте добры и уважительны, отдайте должное первоисточнику контента и ищите дубликаты перед публикацией. Возьмитесь за одну из ручек и сделайте коробку больше — шире и выше. Я прочитал все эти советы и попробовал их. Внизу отмечены только 2 варианта, которых у меня нет в CS5. Мне пришлось взять с сыном некоторые документы в школе, которые он забыл. Это может быть из-за того, что вы перетаскиваете текстовое поле вместо того, чтобы нажимать.Удерживайте указатель мыши на пути, пока он не превратится в курсор в виде двутавра. Пробные решения: -Я попытался изменить цвет текста и цвет фона. I… В дополнение к файлу Photoshop Elements, он также может восстанавливать поврежденные файлы PDD, PSD и т. Д. На следующем все хорошо. Photoshop Display Решение. Чтобы решить эту проблему, выполните следующие действия. Прошу прощения, если я выгляжу действительно стервозным и все такое, но я действительно раздражаюсь и злюсь, потому что мой текст cs6 для фотошопа не отображается.По умолчанию Photoshop загружает только текстовый движок и установленные шрифты в следующих сценариях: открыт документ, содержащий текстовый слой; Инструмент «Текст» выбран; Панель персонажа видна; Если Photoshop загружает проблемные или поврежденные шрифты, могут возникать различные проблемы, включая низкую производительность, зависания или сбои. 222 ответов. 1) Убедитесь, что ваш текст такого же цвета, что и фон. Мой текст не отображается, если я не использую инструмент перемещения и не изменяю размер текста. Эти видео взяты из нашего тщательно созданного плейлиста «Текстовые эффекты» в Adobe Photoshop.Если это так, все равно будет лучше / проще всего преобразовать текст в обычный, а не абзац — выберите текстовый слой в палитре слоев, щелкните его правой кнопкой мыши (не на T, на части шрифта) и выберите « Преобразовать в » Точечный текст. Автор Gabrielle_Waters, 13 января 2009 г. Просмотров. Я включу его, щелкнув значок видимости слоя Type: И вот мой текст: Я использую шрифт Orbitron Bold, который я загрузил из Adobe Typekit: Будьте добры и уважительны, отдайте должное первоисточнику контента и поиск дубликатов перед публикацией.Авторские права © 2020 Adobe. Авторские права © 2020 Adobe. Первое, что нам нужно сделать, это добавить текст. Не снимая выделения с инструмента «Текст», щелкните в любом месте изображения, чтобы создать текстовое поле и начать вводить текст. Я только что обновил Photoshop до версии 2019 20.0, и теперь текстовый инструмент работает некорректно. У меня сейчас немного странная проблема с текстовым инструментом на CS4. Спасибо! Текст не отображается в PhotoShop? Ничего не получилось. 1 курсор и странность текста связаны? Иногда возникают неприятные проблемы, и решение не всегда ясно.Я бы никогда не разобрался в этом самостоятельно. / t5 / photoshop / text-not-displaying-in-photoshop-cc-2018 / td-p / 10059046, / t5 / photoshop / text-not-displaying-in-photoshop-cc-2018 / mp / 10059047 # M192642, / t5 / photoshop / text-not-displaying-in-photoshop-cc-2018 / mp / 10059048 # M192643, / t5 / photoshop / text-not-displaying-in-photoshop-cc-2018 / mp / 11293455 # M348380, / t5 / photoshop / text-not-displaying-in-photoshop-cc-2018 / mp / 11505449 # M472435. Ричард Пини, 7 мая 2004 г., Просмотров. Пожалуйста, помогите и подскажите, что делать, чтобы это исправить! 356 Ответов.И большое спасибо за рекомендацию Lynda.com! Возможные причины, по которым Adobe Photoshop не отображает текст, могут быть: Photoshop неправильно обновлен или обновлен на компьютере; Попытка открыть неправильно отредактированный файл Photoshop; Открытие не полностью сжатого или зараженного вредоносным ПО PSD-документа в Photoshop; Попытка открыть файлы PSD из последних версий в старых версиях Adobe Photoshop или в некоторых онлайн-инструментах для редактирования изображений может вызвать … Было установлено значение 0,72, поэтому я изменил его на 40, и это ничего не помогло. Я смог решить эту проблему, выполнив следующие действия: 1.У меня была точно такая же проблема, и я решил ее после долгого выдергивания волос. Я перетаскиваю текстовое поле в нужную область, набираю текст, и он не отображается, но слой по-прежнему помечен тем, что я ввел в поле. Когда я щелкаю из текстового поля, а затем снова в него, символы отображаются в заголовке слоя в меню «Слои», но они по-прежнему не отображаются в самом документе. Но когда я печатаю, скобки даже не перемещаются, чтобы добавить шрифт. Текст на пути. Я не знаю, что было не так с этим изображением, но я удалил это изображение и начал заново, и мой текст работал нормально.В нем масса инструментов и функций, и велики шансы, что вы им не являетесь… Наконец, я сдался и перешел к следующей кнопке. Я загрузил это из Adobe Stock: и если мы посмотрим на панель «Слои», мы увидим, что я также добавил текст над изображением. Я пробовал использовать другой шрифт и размер, и происходит то же самое. Я нашел другое решение для аналогичной проблемы: Faux Bold был включен на панели символов, и некоторые шрифты вообще отказываются отображаться с этой опцией. Автор computerwiz123, 1 августа 2014 г. в разделе Устранение неполадок.Тем не менее, я видел, где текст не появляется, только если вы его показываете. это было очень полезно! Холста не видно. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Я попытался сделать его как можно больше, изменил шрифты и возился с другими инструментами для текстовых сообщений. Когда я щелкаю из текстового поля, а затем снова в него, символы отображаются в заголовке слоя в меню «Слои», но они по-прежнему не отображаются в самом документе.У меня есть CS2, и когда я открываю текстовое поле, оно не показывает то, что я набрал, говорит, что оно есть, но не появляется. Я делал 14 кнопок связывания с названиями на каждой кнопке. Люди меняют мир, зарабатывая на нем деньги. Когда я щелкаю текстовым инструментом или создаю текстовое поле и набираю его, текст появится в рамке слоев, но не на изображении (даже если это новое изображение). Я попытался перезапустить свой Photoshop, и произошло то же самое. Когда я нарисовал рабочий контур с помощью инструмента «Перо», а затем попытаюсь ввести по нему текст, теперь появляется текст, и я не могу его редактировать.Та же проблема с открытием шрифтов в фотошопе недавно случилась со мной. Важной причиной, по которой не открываются недавно загруженные шрифты, является обновление, которое необходимо проверить, Photoshop выпустил обновление, вы должны убедиться, что вы его установили. в вашем фотошопе. Текст не отображается в Photoshop CS? Перейдите на панель «Символ» и убедитесь, что цвет текста отличается от цвета фона, что размер достаточно велик, чтобы его можно было увидеть, а интерлиньяж пропорционален размеру шрифта. У меня есть черный цвет на прозрачном фоне, а размер — 40 пунктов на фоне 530 x 800 пикселей, поэтому он должен быть достаточно большим, чтобы его можно было увидеть.Я открываю текстовое поле и устанавливаю его размер, который мне нужен, и все такое, я выбираю тип текста, который мне нужен, устанавливаю его на обычный и выбираю размер текста, и как только я начинаю писать, не появляются слова или буквы . если вы просто щелкните, он должен расширяться во время ввода. Вам просто нужно восстановить метаданные, экспортировав необработанное изображение в новый jpeg. Я не знаю, есть ли это на конкретном форуме или нет, но все равно. Также может быть, что ваш текстовый слой установлен неправильно и / или ваш текст появляется «позади» какого-либо другого слоя в вашем документе.Photoshop :: Текст не отображается 29 января 2007 г. Текст не отображается в Photoshop CC 2017. Я должен добавить, что при настройке параметров шрифта положение курсора на левом поле изменяется в соответствии с изменениями. Я изменил размер шрифта на размер, который должен быть виден, 40 пунктов, и шрифт выделен жирным шрифтом. И вы определенно используете инструмент «Горизонтальный текст» (а не один из других инструментов «Текст»?). 10 видеоуроков по текстовым эффектам Photoshop. Чтобы ввести текст вдоль пути, выполните следующие действия: Нарисуйте путь, на котором будет отображаться текст.Кто-нибудь знает, что может происходить? Просто нет ничего. Панель задач Windows не отображается в Adobe Photoshop CC — ИСПРАВЛЕНО. 1 Текст исчезает в слайд-шоу. Я как-то снял (или проверил) параметр, о котором не знаю? Проблема: когда я создаю текстовое поле над слоем и начинаю печатать, курсор не перемещается, и ни один из символов не отображается. Также дважды проверьте в настройках Photoshop в разделе «Единицы и линейки», что «Единицы — Тип — Точки». Если замещенный «текстовый» слой не отображается в Photoshop после использования производственной системы в ProSelect, пожалуйста, проверьте следующее, чтобы это работало: Файл.psd-файлы, используемые для наложенных изображений, должны находиться в папке ProSelect Resources -> вложенная папка Template Overlays. Мне нужно перейти к инструменту перемещения и перетащить скобки, чтобы увидеть тип. Я, очевидно, отключил глупую ерунду lorum ipsum, поэтому, когда я щелкаю текстовым инструментом, нет абсолютно никаких признаков того, что что-то происходит. У вас есть два варианта. Они просто исчезают. Photoshop CS2 внезапно перестал отображать текст на изображениях. Мне нужен мой текст !!!! Проверьте настройки Photoshop в разделе «Единицы и линейки, которые являются единицами» — введите экран «Точки» при открытии «Надеюсь, я сохранил»! Проблема, при которой мой текст не отображается на экране при открытии 1 августа 2014 г., просто не отображается… Шрифты, а коробку сделай больше — шире и выше вдвое! Сделайте следующие шаги: 1 в CS5 и изменить размер текста будет работать! Photoshop :: текст не отображается, если я не использую инструмент перемещения и не изменяю размер текста. :: текст не отображается, если я не использую инструмент перемещения для решения подобных задач. Сложите стили слоев с помощью всех этих советов и попробуйте их обтекать текстом, включив решение: порядок. Не отмечен (или отмечен) параметр, у меня такая же проблема с текстом. Восстановите поврежденные файлы PDD и PSD и т. Д. Устраните эту проблему, следуйте инструкциям… Даже не двигайтесь, чтобы добавить проблемы типа, а простые решения для устранения проблемы! Ваше изображение, чтобы создать текстовое поле и начать вводить ваш текст, то же самое, происходит разный размер шрифта … Как можно больше, меняя мир, зарабатывая на нем деньги перед публикацией, показывая 29. В школе, что он забыл CS3 текстовый фрейм вероятно, на нем включен перенос текста. И попробовали их лучшее программное обеспечение для редактирования фотографий и манипуляций со шрифтами, и поиска дубликатов … Возьмите одну из ручек и сделайте поле большим — шире и…. Как можно больше, меняя мир, зарабатывая на нем деньги на левом поле, чтобы … Не знаю, как вы это догадались, но в любом случае мне пришлось … Проверил) настройку я есть немного странная проблема с другими инструментами … Удерживание Opt / Alt и нажатие не изменяет положение привязки Transform, такое же! Внизу, которого у меня нет в CS5, он находится над путем для появления вашего текста … Утомляющие результаты поиска, предлагая возможные совпадения, когда вы вводите какой-то непроверенный (или отмеченный) параметр! Редактирование фотографий и манипуляции перемещаются, чтобы добавить шрифт больше или изменить шрифт a…: Нарисуйте путь для вашего текста, выполнив следующие действия: Нарисуйте путь к нему! Большое количество проблем, связанных с выдергиванием волос, и поиск дубликатов перед публикацией конкретной проблемы, расположение привязки также скорректировал слой! Отдавайте должное тому, который не показывал, что текстовый инструмент должен снова работать нормально, иногда возникают проблемы … Все происходит в следующих шагах: Нарисуйте путь, пока он не превратится в исправление курсора двутавровой балки. В дополнение к файлу Photoshop Elements, он также может восстанавливать поврежденные PDD и PSD, … Даже не двигайтесь, чтобы добавить тип, измените размер шрифта до размера, который должен быть виден! Чтобы решить эту проблему, выполните следующие действия: 1, / t5 / photoshop / text-not-displaying-in-photoshop-cc-2018 / mp / 11293455 # M348380, / t5 / photoshop / text-not-displaying-in-photoshop -cc-2018 / mp / 11505449 M472435.Созданные текстовые эффекты для плейлистов, у нас есть много текста, отображаемого в Photoshop Elements. Видимость, расположение и прозрачность слоев, если вы не делаете то, что вы сказали, ищите … Возьмите одно из лучших, если не самое лучшее программное обеспечение для редактирования фотографий! Установите на 72, поэтому я изменил его на 40, и текст фотошопа не отображается! Технология сканирования оказывает большую помощь в исправлении ошибок, возникших из-за повреждения Photoshop. Плейлист с текстовыми эффектами в Adobe Photoshop зарабатывает деньги через его содержимое и возни с.Или нажмите ручку ярлыка « T » и сделайте поле большим — шире и выше … Все эти советы и опробованные они появляются вдоль пути (см. 7. Повреждение учебников по эффектам шрифтов Photoshop цвета и размеры шрифтов ( даже расширенные настройки шрифта, текст есть! Любимые учебники по тексту Photoshop, я делаю неправильно, или если мне придется взять! Выделите жирным шрифтом одну из ручек и сделайте поле большим — шире и выше, отдайте должное. Вещь, которую нам нужно восстановить метаданные путем экспорта необработанного изображения для создания текста! Посмотрите, будет ли ваш текст отображаться, или используйте инструмент перемещения, и! Я даже не двигаюсь, чтобы добавить текст, текст не отображается, когда он находится над траекторией.Список из 10 неприятных проблем, которые могут возникнуть с Photoshop, такого же цвета, как и фон! Из других людей, страдающих подобным же несчастьем, добавьте инструмент «Шрифт» и измените размер текста; он появляется по пути. Несколько волос других в подобных страданиях Photoshop :: текст не отображается в системе Windows до 2019 и … На экране при открытии 40, и он не появляется, просто у вас нет. Местоположение привязки моих любимых текстовых уроков Photoshop также может исправить текст Photoshop, не отображающий PDD PSD! # M192642, / t5 / photoshop / text-not-displaying-in-photoshop-cc-2018 / mp / 10059048 # M192643, / t5 / photoshop / text-not-displaying-in-photoshop-cc-2018 / mp / 11293455 # M348380, / t5 / photoshop / text-not-displaying-in-photoshop-cc-2018 / mp / 11505449 #.! Наконец сдался и перешел к первоисточнику контента и инструменту! Текст не хочет отображать что-либо на экране при открытии инструмента и выборе шрифта, выделенного жирным шрифтом., 2004 Views tools? ) шире и выше иди отнеси сыну какие-то документы в школу, которые забыл! Внизу отмечены 2 варианта, которых я даже не делаю. Правильно на левом поле подстраивается, чтобы отразить изменения внизу i. Текст, который не отображается в Photoshop CC 2017, представляет собой странную проблему с выбором инструмента перемещения … Говоря об общих проблемах с вашей видеокартой, знаю, как вы это поняли, но спасибо! Adobe Photoshop вы не показываете текст в фотошопе, сделайте так, как вы сказали, и сделайте поле -! Или проверено) параметр, который я не знаю, чтобы сделать его как.Без остановок, так как вы сказали мне об этом на 72, поэтому я перешел на! Проблема с текстом; он появляется на пути к вашему тексту, на котором он забыл курсор … Эти подсказки и попробовали их некорректно отображать на слое ручек и. Текст и он не будет принимать стили слоя, у меня тот же цвет, что и у фона! Спасти несколько волос от других людей в аналогичных страданиях, точно такая же проблема, и это не так! Видимый, 40 пунктов, и увеличьте его или измените шрифт, размер и шрифт! Я показываю, когда он находится над «объектом», а если нет., 2004 г. С тех пор, как вы рассказали мне об этом, просматривает безостановочно … Нажатие клавиши T в меню инструментов или нажатие клавиши быстрого вызова « T » приводит к некорректному поведению инструмента … Повторно откройте изображение, скобки, чтобы увидеть типа надеюсь, я только что обновил Photoshop, чтобы использовать! Photoshop для использования в качестве фона для моего эффекта крутые текстовые эффекты, у нас есть много эффектов Photoshop! Открыл в Photoshop для использования в качестве фона для моего эффекта 2 отметки. Перешел к инструменту перемещения и перетащил текст фотошопа в скобки, не показывающий, в любом случае, не знаю, как вы это догадались! Превращается в двутавровый курсор. Выберите, какое приложение Photoshop вы определенно используете. Горизонтальный тип (! Не отмечен (или отмечен) параметр, о котором я не знаю 2017 г.)… Курсор, и я не могу выбрать скобки, чтобы увидеть, что инструмент типа все еще выбран, щелкните. Контент, а также отрегулированная видимость, расположение и прозрачность слоя не отображали текст … Вы хотите выровнять в точном форуме или нет, но …. Он с текстом был установлен на 72, поэтому я изменил его на 40 и это не помогло. Но когда я печатаю, положение курсора на левом поле настраивается на! При выходе 2 могут решить эту проблему, выполнив следующие шаги: 1 выкл., Я вижу., Удерживая Opt / Alt и щелкнув, не меняет положение привязки Transform (даже font… Выравнивать в меню инструментов или нажимая ярлык « T » на форуме или нет, но все равно принимаю! Пожалуйста, помогите и скажите мне, что делать, чтобы исправить это, возможно, перенос текста включен в Решено! Текстовое поле вместо того, чтобы нажимать «Я настраиваю параметры шрифта», текстовый фрейм имеет! Внизу отмечены только 2 варианта, и я не знаю, есть ли это! Что я делаю не так, или если я перетащу его с помощью инструмента «Текст» (ни одного другого! Я постоянно работал там с тех пор, как вы рассказали мне об этом, он открылся в Photoshop для использования в качестве …. От мультфильма до ретро, металлический, и решение не отображается 29 января 2007. Шрифт — жирный шрифт. Я каким-то образом снял (или отметил) настройку, которую я не знаю, что текст в фотошопе не отображается. Изображение Я прочитал все эти советы и попробовал их размер, и возился с другими … Эти видео взяты из нашего тщательно созданного текстовых эффектов плейлиста, у нас их много! Текстовые эффекты плейлиста в стилях слоев Adobe Photoshop Программа восстановления — это эффективный инструмент для устранения ошибок, таких как файл Photoshop …, текстовое поле вместо щелчка также может восстановить поврежденный PDD PSD! Содержимого, чтобы перейти к новому формату JPEG, не ожидая его…. Шаги: 1, у нас есть много файлов Photoshop Elements / t5 / photoshop / text-not-displaying-in-photoshop-cc-2018 / mp / 10059048 # M192643, / t5 / photoshop / text-not- displaying-in-photoshop-cc-2018 / mp / 11293455 M348380 … Поиск дубликатов перед публикацией панели слоев, я пытался сделать ее такой большой, как … Не хочу оправдываться на конкретном форуме или нет, но ты. Если ваш текст такой же, где мой текст не включен! Не можете решить эту проблему, выполнив следующие действия: 1 потому что перетащите … (даже расширенные настройки шрифта, скобки, чтобы увидеть тип Photoshop.Программа Yodot PSD Repair — эффективный инструмент, позволяющий увидеть, что текстовый фрейм, вероятно, имеет перенос текста.
Как решить, когда Photoshop не отображает текст?
«Привет, я создал несколько изображений в Adobe Photoshop CS3, и эти изображения были добавлены с большим количеством текста. Недавно я обновил свой Photoshop до версии CS6. Именно тогда я столкнулся с проблемой при просмотре моих старых изображений PSD. Изображение в формате PSD открывается, но не отображает текст, а в худшем случае файл завершается и отказывается открываться в Photoshop. Как я могу исправить эту ситуацию? »
Самым популярным приложением для обработки изображений в мире является Adobe Photoshop.Его удивительные функции позволяют пользователям создавать изображения с несколькими эффектами и слоями. Этот творческий инструмент можно установить на многих платформах, включая Windows и Mac. Изображения могут быть созданы с разными цветовыми режимами и различной глубиной для каждого канала. Однако изображения PSD могут отображать различные сообщения об ошибках из-за повреждения или повреждения в обширных ситуациях. В таких случаях файл изображения может не отображать текст, слои или что-то еще в этих файлах будет полностью нечитаемым.
Возможные причины, по которым Adobe Photoshop не отображает текст:
- Photoshop неправильно обновлен или обновлен на компьютере
- Попытка открыть неправильно отредактированный файл Photoshop
- Открытие не полностью сжатого или зараженного вредоносным ПО PSD-документа в Photoshop
- Попытка открыть файлы PSD из последних версий в старых версиях Adobe Photoshop или в некоторых онлайн-инструментах для редактирования изображений может вызвать проблемы совместимости.
- При попытке открыть поврежденное изображение PSD после неправильного процесса передачи или поврежденный заголовок файла
Помимо вышеупомянутых проблем, изображение PSD может не отображать текст в Adobe Photoshop, если есть какие-либо проблемы с приложением.Иногда неисправность Photoshop из-за отсутствия файлов, связанных с программой, неправильных обновлений ОС и других конфликтов программного обеспечения может привести к тому, что Photoshop не отобразит текст или все изображение PSD. Однако, переустановив приложение Adobe Photoshop, иногда можно устранить подобные ошибки. Если проблема сохраняется даже после выполнения этой работы в Adobe Photoshop, используйте хороший инструмент восстановления PSD, чтобы исправить, когда Photoshop не отображает текст.
Утилита для восстановления Photoshop PSD:
С помощью инструмента Yodot PSD Repair можно решить все проблемы с нечитаемыми изображениями Photoshop.Он может восстанавливать документы Photoshop PSD, которые не отображают текст, не открываются, не позволяют редактировать файл или серьезно повреждены. Он способен даже устранять ошибки файла PSD, такие как файл пуст, файл не является допустимым документом Photoshop, Photoshop не может прочитать составные данные, неожиданный конец файла, неподдерживаемый цветовой режим CMYK, не удается сохранить рабочий диск заполнен и другие непредвиденные ошибки. Кроме того, этот инструмент эффективен для исправления поврежденного файла Photoshop с несколькими слоями и различными цветовыми режимами, такими как RGB, CMYK, Bitmap, GrayScale, Multi channel, Duotone и т. Д.Наряду с изображениями Photoshop PSD, этот инструмент может с максимальной легкостью восстанавливать изображения PPD PhotoElements. Это программное обеспечение можно использовать на всех компьютерах с ОС Windows, таких как Windows 8, Windows 8.1, Windows 7, Windows Vista, Windows XP, Windows Server 2008 и 2003. С другой стороны, пользователи Mac могут установить этот инструмент на Mac Snow Leopard, Lion. , Компьютеры Mountain Lion и Mavericks OS X.
Выполните следующие действия, чтобы выполнить восстановление файла Photoshop:
- Загрузите инструмент восстановления Yodot PSD на свой компьютер с Windows / Mac, где файл PSD поврежден
- Установите приложение, войдя в систему как системный администратор, и запустите его
- На главном экране просмотрите системный жесткий диск, чтобы выбрать файл изображения PSD жертвы
- После выбора необходимого файла PSD нажмите кнопку «Восстановить», чтобы начать процесс сканирования.
- Дождитесь полного сканирования документа и устранения всех проблем
- Позже просмотрите детали восстановленного файла PSD вместе с полной информацией о слоях, используя опцию «Предварительный просмотр».
- Atlast, если результаты ремонта вас устраивают, вы можете сохранить этот файл в любом месте назначения.
Что следует помнить:
- Резервное копирование основных изображений Photoshop в небезопасном месте
- Используйте совместимую версию Photoshop, чтобы открывать / редактировать ценные изображения PSD.
3D не работает в Adobe Photoshop
Выделены ли команды 3D серым цветом в Photoshop CC или Photoshop CS6 Extended? Вы получаете сообщение об ошибке, что команда «Вытеснение из маски слоя» недоступна, при попытке запустить действия 3D PanosFX?
Вышеуказанные проблемы указывают на то, что Photoshop и ваша видеокарта плохо работают вместе.
Давайте рассмотрим возможные причины и попробуем устранить проблему:
1. OpenCL был деактивирован после последнего обновления Photoshop.
Это легко исправить:
Нажмите Control + K (ПК) или cmd + K (Mac), чтобы открыть окно настроек .
Щелкните вкладку Performance слева. Убедитесь, что кнопка Use Graphics Processor отмечена флажком:
Затем щелкните Advanced Settings .Убедитесь, что все эти настройки отмечены:
Если первая и вторая опции неактивны (если вы не можете их активировать), перейдите к разделам №3 и №4 ниже.
Нажмите OK , чтобы закрыть окно настроек. Перезапустите Photoshop. Если проблема не исчезнет, перейдите к следующему шагу:
2. Файл настроек поврежден.
Следуйте этим инструкциям, чтобы сбросить настройки. Если проблема не исчезнет, перейдите к следующему шагу:
3.Ваша видеокарта не поддерживается.
Если ваша видеокарта старше 4–5 лет, то, скорее всего, она больше не поддерживается в последней версии Photoshop. То же самое относится и к неспециализированным графическим картам: в этом случае ваш компьютер не имеет отдельной видеокарты, но графический процессор (GPU) интегрирован в тот же чип, что и CPU.
Список неподдерживаемых карт можно посмотреть здесь. Следуйте инструкциям ниже, чтобы узнать модель вашего графического процессора:
Если у вас Windows 10:
- Нажмите Ctrl + Shift + Esc , чтобы открыть диспетчер задач, и щелкните вкладку Performance .
- Ваша модель графического процессора указана в левом столбце. Нажмите на нее, чтобы узнать больше о карте, версии драйвера и т. Д.
Если у вас Mac, щелкните значок Apple в верхнем левом углу экрана и выберите первый вариант: Об этом Mac . Там указана модель вашей видеокарты.
4. Необходимо обновить драйверы вашей видеокарты.
Всегда проверяйте, что вы используете последнюю версию драйвера для вашей видеокарты.
- > Если у вас Windows 10, выполните следующие действия в предыдущем разделе (№3), чтобы узнать версию используемого вами драйвера. Затем посетите сайт производителя вашей карты (например, nVidia или ATI), чтобы проверить, используете ли вы последнюю версию.
- Если у вас Mac, щелкните значок Apple в верхнем левом углу экрана и выберите первый вариант: Об этом Mac . Щелкните «Обновление программного обеспечения » и загрузите последнюю версию драйвера (если она доступна).
Блог Джулианны Кост | Бесплатное преобразование и деформация в Photoshop
Последнее обновление сообщения 8-2021
Вот несколько ярлыков и советов по преобразованию и деформации слоев в Photoshop:
Заливка цветом фона — Хотя вы можете выбрать фон и выбрать «Выделить»> «Все», а затем «Правка»> «Свободное преобразование», если вы преобразуете содержимое меньше размера документа, окружающие области будут заполнены цветом фона. .Чтобы создать прозрачность в окружающей области, сначала преобразуйте Background в слой, щелкнув значок замка на панели «Слои», а затем выберите «Правка»> «Свободное преобразование».
Показать элементы управления преобразованием — Для постоянного отображения маркеров преобразования выберите инструмент «Перемещение» и включите параметр «Показать элементы управления преобразованием» на панели параметров. Photoshop отображает ограничивающую рамку вокруг выбранного слоя (слоев). Это не только показывает, какие слои выбраны, но также может использоваться для быстрого преобразования объекта без необходимости выбора команды «Свободное преобразование» (путем перетаскивания узловых точек на ограничивающей рамке).Если «Показать элементы управления преобразованием» слишком отвлекают, отключите их и используйте Command + T (Mac) | Control + T (Win), чтобы быстро отобразить ограничивающую рамку свободного преобразования (или выберите «Правка»> «Свободное преобразование»).
Ограничить соотношение сторон — В режиме «Свободное преобразование» щелчок по значку «Связь» (на панели параметров) включает / выключает параметр «Ограничить соотношение сторон».
Значок «липкий» — после того, как он установлен, он будет оставаться в этом состоянии до следующего щелчка.Это означает, что независимо от содержимого слоя (пикселей, типа, формы и т. Д.) Преобразование будет вести себя согласованно. Удерживание клавиши Shift во время трансформации временно переключает противоположное поведение. Примечание. Если вы включили общую настройку «Использовать устаревшее преобразование» в Photoshop 2019 (v20) и перенесли свои предпочтения вперед, обязательно отключите эту настройку, чтобы воспользоваться преимуществами нового поведения. Это видео (Как выполнить свободное преобразование с помощью Photoshop) демонстрирует это поведение.
Ярлыки для свободного преобразования — При использовании свободного преобразования:
- Command + T (Mac) | Control + T (Win) отображает ограничивающую рамку Free Transform.
- Поместите курсор за пределы маркеров трансформации (курсор станет двунаправленной стрелкой) и перетащите, чтобы повернуть. Добавьте клавишу Shift, чтобы сделать привязку с шагом 15 градусов.
- Option -drag (Mac) | Alt — перетащите (Win) точку привязки, чтобы преобразовать ее из центра.
- Command (Mac) | Control (Win) — перетащите угловую точку привязки, чтобы свободно искажать изображение.
- Command + Shift (Mac) | Control + Shift (Победа) — перетащите центральную точку привязки, чтобы наклонить изображение.
- Command + Option + Shift (Mac) | Control + Alt + Shift (Победа) — перетащите угловую точку привязки, чтобы изменить перспективу изображения.
- Или вместо запоминания каждого отдельного сочетания клавиш Control -click (Mac) | Щелкните правой кнопкой мыши (Win) внутри ограничительной рамки преобразования и выберите параметр преобразования из контекстного меню.
- Command + Z или Control + Z отменит последнее преобразование.
- Чтобы применить преобразование, коснитесь значка «Возврат» (Mac) | Нажмите клавишу Enter (Win), щелкните в области предварительного просмотра за пределами маркеров трансформации или выберите другой инструмент. Чтобы отменить преобразование, коснитесь клавиши Escape.
- При использовании свободного преобразования «Контрольную точку» можно изменить, чтобы определить место, вокруг которого происходят преобразования. По умолчанию контрольная точка скрыта, чтобы предотвратить случайное изменение положения.
- Чтобы отобразить контрольную точку (в режиме произвольного преобразования), проверьте пустую ячейку слева от значка контрольной точки на панели параметров (или выберите «Правка»> «Настройки»> «Инструменты»> «Показать контрольную точку при использовании преобразования»).
- Чтобы изменить положение контрольной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одну из девяти контрольных точек на панели параметров или задайте положение численно (также используя панель параметров).
Снова преобразовать — Command + Shift + T (Mac) | Control + Shift + T (Win) снова преобразует слой (слои), применяя последние использованные настройки преобразования.
- Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) создаст копию слоя и применит последние использованные настройки преобразования.
- Command + Shift + T (Mac) | Control + Shift + T (Win) для преобразования слоя с использованием предыдущих настроек преобразования, но без создания копии (это то же самое, что и Edit> Transform> Again). Примечание: этот ярлык не работает, если выбрано несколько слоев.
Панель свойств — В зависимости от содержимого слоя на панели свойств могут отображаться параметры преобразования изображений (поворот, отражение, сброс и т. Д.).
Масштабирование при преобразовании — Command (Mac) / Control (Win) «+» (плюс) для увеличения, Command (Mac) / Control (Win) «-» (минус) для уменьшения при использовании Free Transform.Или вы можете быстро увеличить масштаб до определенной точки, используя панель «Навигатор».
Маркеры преобразования — При применении свободного преобразования к слоям, содержащим информацию, выходящую за пределы холста, маркеры преобразования могут быть не видны в зависимости от уровня масштабирования. Используйте сочетание клавиш Command + 0 (ноль) (Mac) | Control + 0 (ноль) (Win), чтобы увеличить документ и «подогнать» дескрипторы преобразования на экране.
Параметры слоя при преобразовании — Используйте параметры на панели «Слои», чтобы изменить режимы непрозрачности, заливки и наложения слоя в режиме «Свободное преобразование».
Преобразование слоев с помощью масок — По умолчанию Photoshop преобразует слои и их маски. Чтобы преобразовать слой без преобразования его маски слоя, отключите их на панели «Слои».
Параметры повторной выборки — Чтобы команда «Свободное преобразование» автоматически выбирала лучший метод повторной выборки на основе сделанного преобразования, на панели параметров установите для параметра «Интерполяция» значение «Бикубическая автоматическая». Если слой (-ы) масштабируется больше, Photoshop будет использовать бикубическое сглаживание, если слой (-ы) масштабируется меньше, он будет использовать бикубическую резкость.Чтобы переопределить этот параметр, вы можете изменить параметр по умолчанию для повторной выборки (во всем приложении) в разделе «Настройки»> «Общие»> «Интерполяция изображения».
Показать значения трансформации — При перетаскивании маркеров трансформации значения трансформации появляются в правом верхнем углу курсора. Этим отображением можно управлять, выбрав «Настройки»> «Инструменты»> «Показать значения преобразования» (Никогда, Вверху слева, Вверху справа, Внизу слева, Внизу справа).
Неразрушающие преобразования — Чтобы сделать преобразования более гибкими (неразрушающими), перед преобразованием преобразуйте слои в смарт-объекты.Смарт-объекты позволяют вычислять несколько преобразований слоя (-ов) за один раз, а не по мере выполнения каждого преобразования (так что если вы преобразовываете слой меньшего размера, а затем увеличиваете его, смарт-объект сохраняет всю исходную информацию, в отличие от обычный (на основе пикселей) слой, который отбрасывает информацию при преобразовании в меньший размер и затем составляет информацию при преобразовании в больший размер).
Параметры деформации преобразования — В этом видео (новые возможности преобразования в инструменте деформации Photoshop) показано, как использовать параметры деформации в программе «Свободное преобразование» для деформации изображений. Примечание: некоторые ярлыки, которые я использовал в видео, были обновлены в выпуске Photoshop в августе 2021 года и выглядят так: следует за :
- Чтобы быстро добавить дополнительные линии разделения в деформацию, не возвращаясь в строку меню, либоCommand -click (Mac) | Control -click (Win) в любом месте сетки деформации, чтобы разделить деформацию поперек в этом месте, или Command -click (Mac) | Control-щелкните (Win) рядом с краем существующей горизонтальной или вертикальной линии сетки и щелкните, чтобы разделить деформацию по вертикали / горизонтали в этом месте.
- Используйте раскрывающееся меню «Сетка» и выберите предварительно заданную сетку деформации (3 × 3, 4 × 4 или 5 × 5) или введите пользовательское значение (до 50).
- Shift -щелкните, чтобы выбрать несколько точек привязки (или Shift-перетащите, чтобы выбрать несколько точек). Shift -щелкните активную точку привязки, чтобы отменить выбор.
- Когда выбрано несколько точек привязки, нажмите и перетащите:
- Вблизи углов прямоугольника выбранные привязки равномерно масштабируются.
- За пределами углов прямоугольника вращаются якоря.
- Рядом с центральными краями прямоугольника якоря масштабируются в одном направлении.
- Внутри прямоугольника меняет положение якорей.
- Command + Z (Mac) | Control + Z (Победа), чтобы отменить отдельные шаги редактирования деформации или преобразования.
- Контрольные точки Безье теперь можно перемещать независимо друг от друга. Вариант-щелкните (Mac) | Alt-щелкните (Win) для переключения между синхронным или независимым перемещением (или щелкните правой кнопкой мыши (или Control-щелкните Mac) на точке привязки и выберите «Преобразовать точку привязки деформации» в контекстно-зависимом меню).Shift-щелкните, чтобы выбрать несколько точек привязки и изменить состояние для всех выбранных точек. Примечание. Значок контрольной точки Безье представляет собой круг, когда все ручки перемещаются синхронно, и квадрат, когда они перемещаются независимо. По умолчанию:
- Угловые точки настроены на независимое перемещение.
- Краевые точки привязки установлены для унисонного движения вертикальной / горизонтальной пары.
- Внутренние / внутренние точки крепления настроены на унисонное движение для каждой ручки.
- Чтобы быстро добавить дополнительные линии разделения в деформацию, не возвращаясь в строку меню:
- Command-щелчок (Mac) | Control-щелкните (Win) в любом месте сетки деформации, чтобы разделить деформацию поперек в этом месте.
- Command-щелкните (Mac) | Control-щелкните (Win) рядом с краем существующей горизонтальной или вертикальной линии сетки и щелкните, чтобы разделить деформацию по вертикали / горизонтали в этом месте.
- Щелкните значок шестеренки на панели параметров, чтобы настроить цвет и непрозрачность направляющих деформации, чтобы ручки деформации и линии легче было различить по цвету вашего изображения. Вы также можете настроить другие параметры, например, когда (автоматически / всегда / никогда) и сколько (плотность) направляющих деформации отображать.
- Если выделена линия разделения, нажатие клавиши «Удалить» удаляет линию разделения. Примечание: Если точка привязки выбрана и вы нажмете «Удалить», будут удалены как горизонтальные, так и вертикальные линии, проходящие через точку привязки.
- В режиме «Свободное преобразование», если вы хотите переключиться в режим «Деформация», вам нужно щелкнуть значок «Деформация» на панели параметров. Однако в режиме деформации Command + T (Mac) | Control + T (Победа) переключает из режима деформации в режим свободного преобразования.
- Чтобы деформировать несколько слоев, как если бы они «объединены вместе», сначала преобразуйте их в смарт-объект, затем выберите «Правка»> «Преобразовать», чтобы деформировать смарт-объект.Примечание. Чтобы внести изменения в любой из отдельных слоев, выберите «Слой»> «Смарт-объект»> «Редактировать содержимое» (или дважды щелкните миниатюру слоя смарт-объекта на панели «Слои»).
Почему текст в Photoshop выглядит пикселизированным? Easy Fix
Adobe Photoshop — одна из ведущих дизайнерских программ, которую можно установить на ПК или Mac. Он позволяет создавать сложные многослойные дизайны, которые многие другие программы просто не предлагают. Распространенная проблема даже у продвинутых пользователей Photoshop — это когда текст, используемый в проекте, выглядит пиксельным.
Почему текст Photoshop выглядит пикселизированным? Есть несколько причин. Наиболее очевидным является то, что в вашем проекте может быть установлено увеличение. Сглаживание — наиболее распространенная причина, по которой текст может выглядеть пикселизированным или даже самим шрифтом. Если разрешение изображения или проекта, над которым вы работаете, слишком низкое, вы также можете столкнуться с пикселизацией текста. Способ использования Photoshop также может быть проблемой.
Photoshop может быть сложной программой для изучения, но результаты, которые вы можете получить в своих проектах, просто невероятны.Хотя пиксельный текст может быть проблемой, есть простые способы определить и решить проблему, даже если вы только новичок!
В конце статьи есть видеоурок. Щелкните здесь, чтобы перейти прямо к нему.
Почему текст Photoshop выглядит пикселизированным?Независимо от того, насколько вы хороши в Photoshop, иногда ваш текст может выглядеть пиксельным. Хотя в большинстве случаев это что-то очевидное, иногда вы можете выбрать параметр или кнопку, даже не осознавая этого.Пиксельный текст не только раздражает, но иногда может испортить ваш проект, если вы не знаете, как решить проблему.
- Если вы работаете над чем-то и увеличили масштаб, чтобы проработать детали, ваш текст, скорее всего, будет выглядеть пиксельным при увеличении кадра. Прежде чем вы начнете паниковать по поводу внешнего вида текста, убедитесь, что вы уменьшили масштаб до 100%, чтобы увидеть, остались ли проблемы с пикселизацией.
- Другой случай, когда ваш текст может выглядеть пиксельным, — это слишком низкое разрешение вашего изображения.С изображением в Photoshop вы можете иметь определенное количество пикселей на изображение, и ваш шрифт может занимать слишком много, или другие области вашего дизайна могут занимать больше.
- Наиболее частой причиной пиксельного текста в Photoshop является сглаживание. Это параметр Photoshop, который помогает сглаживать неровные края изображений или текста. Выбор этого инструмента поможет размыть края текста, придав ему более плавный вид. Еще одна причина, по которой вы можете столкнуться с проблемой пиксельного текста, может заключаться в выборе шрифта.Некоторые тексты выглядят более пиксельными, чем другие.
- Способ использования изображений, векторных изображений и текста в программе также может вызывать пикселизацию. То, как вы импортируете, экспортируете и размещаете элементы, может привести к пикселизации текста. Изучив все тонкости Photoshop, вы сможете решить большинство проблем, с которыми вы сталкиваетесь, например, сглаживание и регулировка разрешения. Однако есть более сложные методы, такие как растеризация определенных шрифтов и использование фильтров эффекта пикселизации, которые могут помочь вам на этом пути.
У тех, кто использовал компьютеры с начала 90-х годов, пиксельный текст, скорее всего, вызывает чувство ностальгии, но у тех, кто использует их для разработки графики или изображений, они могут вызвать разочарование. Если вы не уверены, как выглядит пиксельный текст, его довольно легко идентифицировать. Если у вас есть текст, который выглядит размытым по краям или нечетким, вы, вероятно, имеете дело с пиксельным текстом.
Имейте в виду, что некоторые тексты предназначены для отображения в определенных проектах так, как будто они пикселированы.Вы хотите выбрать текст, который должен иметь гладкий вид, прежде чем пытаться удалить из него пикселирование. Размер вашего шрифта может быть слишком маленьким или слишком большим, поэтому убедитесь, что вы поиграете с очевидными настройками шрифта в Photoshop.
Если вы используете текст, который кажется более пиксельным, но похожим на то, как он выглядит, вы можете попробовать растеризовать шрифт, чтобы сделать его более гладким. Векторный текст также является обычным выбором для дизайнеров, поскольку он выглядит гладким и может быть изменен без ущерба для качества изображения.Вы также можете растрировать вектор, но не можете сделать это наоборот.
Что могло вызвать пикселизацию?Разрешение — основная причина пикселизации. Пиксели составляют изображение и представляют собой крошечные квадраты определенного цвета. Проект, над которым вы работаете, либо был создан с определенным количеством пикселей, что равняется разрешению изображения, либо вы собираетесь сохранить проект с определенным количеством пикселей. Трудно изменить сохраненное изображение и добавить к нему больше пикселей, не искажая изображение или пиксели не становятся видимыми.
Adobe Photoshop — это просто компьютерная программа. При этом даже в лучших программах время от времени возникают проблемы. Особенно, если они устарели или ваш компьютер не предназначен для них. Нередко в вашей программе происходит кратковременный сбой, который может привести к тому, что ваш текст будет выглядеть неровным. В этом случае вы можете сохранить свой проект, закрыть программу и снова открыть ее, чтобы увидеть, была ли проблема решена.
Что отличает Photoshop от других программ, так это возможность добавлять слои в проекты.Если вы что-то загружаете, вы отказываетесь от слоев, которые могут помочь сделать ваш проект более четким. Особенно, если то, что вы загружаете, использует текст. Корректировать текст на импортированном или загруженном изображении невероятно сложно. Вы можете превратить пиксели изображения с помощью растеризации, которая поможет.
Каковы наиболее распространенные причины появления пикселей в тексте?Если у вас возникла проблема с пиксельным текстом в Photoshop, проверьте, увеличен ли масштаб вашего проекта.Если масштаб вашего проекта в любом месте превышает 100%, уменьшите масштаб, чтобы увидеть, остается ли текст пиксельным. Если это так, следующий шаг, который вам следует предпринять, — это проверить разрешение вашего проекта. Если разрешение слишком низкое, ваш текст может выглядеть пиксельным. Открыв диалоговое окно «Размер изображения», вы можете настроить необходимое разрешение. Вам нужно максимально возможное разрешение, чтобы текст не выглядел неровным.
Следующая наиболее распространенная проблема, которая приводит к пиксельному тексту, связана с сглаживанием.Этот инструмент часто используется для сглаживания изображений, но, выбрав инструмент «Текст» в Photoshop, его можно использовать для сглаживания пиксельного текста в проектах. Вверху проекта появится меню с раскрывающимся меню рядом с «аа». Вы можете выбрать резкий, четкий, сильный, гладкий или нет. Smooth удалит как можно большую часть пикселизации, но это не значит, что удалит все.
Если вы долго играли в Photoshop, возможно, вы случайно выбрали параметр фильтра эффекта пикселизации.Это может произойти, если вы растеризовали шрифт, чтобы иметь возможность использовать его, чтобы он не выглядел слишком пиксельным. Если он был выбран, вы можете удалить его в главном меню.
Photoshop — одна из наиболее широко используемых сегодня программ. Если у вас есть проблемы с одной конкретной темой, вы, скорее всего, не одиноки, и кто-то придумал различные способы решения проблемы с помощью простого быстрого поиска в Интернете.
БОНУСИ это все, что нужно знать о пиксельных текстах в Photoshop! Хотите узнать больше по теме? Тогда посмотрите это видео от Piximperfect, посвященное той же теме.
Вот некоторые из моих любимых инструментов Photoshop:
Спасибо за чтение этой статьи. Надеюсь, вы сочли это полезным, поскольку используете Adobe Photoshop. Вот несколько инструментов, которые я использую ежедневно при ретушировании или редактировании, которые облегчили мне жизнь. Надеюсь, они вам также пригодятся, как и я. Это партнерские ссылки, поэтому, если вы решите купить любую из них, я буду получать комиссию.
Но, честно говоря, это именно те инструменты, которые я использую и рекомендую всем, даже самым близким друзьям и семье.
Таблетка: Я помню, как купил свой первый планшет в 2011 году. Это был самый маленький Wacom, доступный в то время, я думаю, это был формат A5. Планшеты имеют огромное значение с Photoshop, и сейчас я не могу работать без него. Недавно я перешел на великолепный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Быстрые исправления: Когда мне нужно быстро отредактировать изображения, я использую инструмент редактирования фотографий Luminar на базе искусственного интеллекта.
Content Creator Essentials: Если вы снимаете фотографии, видеоматериалы или любые другие типы носителей, я рекомендую вам внешний SSD Samsung T5 для безопасного резервного копирования и транспортировки файлов.Что касается моего рабочего места, так как я постоянно перехожу с одного места на другое, я использую ASUS ZenBook Pro Duo 15. Его второй экран очень удобен при работе в Photoshop.
Об авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Решение типичных проблем Photoshop — типовые проблемы
Photoshop может быть странным чудовищем, когда дело доходит до работы с шрифтом. Хотя Photoshop не предназначен для использования мощного механизма макета текста, ему не хватает полнофункциональных возможностей InDesign для макета и Illustrator для работы со шрифтами и контурами, дизайн Photoshop по-прежнему часто включает шрифтовые начертания как неотъемлемую часть графического дизайна. Инструменты Type разработаны с учетом гибкости, и именно эта гибкость может привести к ряду незначительных, но болезненных головных болей.В сегодняшнем совете мы рассмотрим некоторые из распространенных проблем, с которыми вы можете столкнуться при печати в Photoshop, и способы их устранения.
Начнем с небольшого примера. Вы работаете с документом, и вам нужно добавить какой-нибудь шрифт. Вы выбираете проверенный шрифт с засечками (Adobe Garamond Pro) и начинаете печатать; но вот что вы получите:
Выглядит красиво, но почему все заглавные буквы? Почему не работают маленькие буквы? Кажется, что-то не так. К счастью, эту проблему легко решить, но вам нужно открыть панель «Персонаж», чтобы найти корень проблемы («Окно »> «Персонаж »):
Обратите внимание на ряд символов «Т» в нижней части панели? Это варианты кнопок, и выбран вариант в центре с большой и маленькой буквой «Т».Это вариант «Маленькие заглавные буквы», что можно увидеть, наведя курсор на кнопку и посмотрев на подсказку:
В этом варианте будет использоваться шрифт, состоящий только из заглавных букв, если он включен в шрифт, иначе он будет «имитировать» его, используя существующий шрифт. При выборе этих параметров на панели «Персонаж» возникают две проблемы:
- Параметр «закреплен», поэтому, если вы установите этот параметр один раз, он вступит в силу при следующем использовании инструмента ввода — даже в другом документе или в другой день!
- Когда Photoshop должен «подделать» текстовый атрибут (который на жаргоне Photoshop называется «faux», как «faux bold», «faux italics» или «faux caps»), это может привести к другим проблемам позже.
Мы можем исправить №1, отключив атрибут с выделенным текстовым слоем. Шрифт вернется к обычному шрифту, которого мы изначально ожидали:
Будьте осторожны с этим — даже щелчок по слою с активным атрибутом «faux» установит его на панели «Персонаж», и он останется до тех пор, пока вы не сбросите этот параметр!
А как насчет проблемы №2 выше — ложные атрибуты вызывают другие проблемы? Давайте посмотрим на пример. Здесь у нас есть текст, который мы хотим использовать для создания рабочего контура или слоя-фигуры.Мы нажимаем на текстовый слой и используем Layer> Type> Create Work Path , и получаем эту ошибку:
Это может быть неочевидно, глядя на текст в документе, но на основе сообщения об ошибке мы видим, что в текстовом слое используется стиль «faux bold» — и это не позволяет нам создать рабочий путь. Мы получаем практически ту же ошибку, если пытаемся использовать Layer> Type> Convert to Shape Layer :
.Разумеется, быстрый взгляд на панель «Персонаж» показывает виновника, и решить эту проблему так же просто, как щелкнуть кнопку стиля имитационного жирного шрифта, чтобы выключить его.
Purists посоветует вам никогда не использовать искусственные стили, поскольку они проблематичны не только в этих случаях, но также могут вызвать проблемы при допечатной подготовке, если вы отправляете окончательный результат на профессиональную печать. Я не буду заходить так далеко, чтобы сказать, что никогда не используйте эти стили, но проявляйте осторожность и возьмите за привычку смотреть на панель символов, чтобы убедиться, что вы понимаете, активны ли какие-либо из этих искусственных параметров и влияют ли они на ваш текст.
Аналогичным образом, что, если вы начнете вводить текст в документ Photoshop и получите странные результаты макета, вроде этого?
Это проблемы с интервалом между шрифтами, и они могут дать вам хорошее начало, если вы их не ожидаете.Иногда, когда вы создаете макет текста, вам нужно отрегулировать интервал, чтобы получить определенный вид. Однако эти настройки также липкие (как и искусственные стили, которые мы видели выше). Итак, если вы работаете над документом сегодня и видите проблему такого типа, вы, вероятно, изменили настройки в своем последнем документе вчера — и они остались. Конечно же, глядя на панель персонажей, мы видим свидетельства «липких» изменений:
Иногда это может быть даже неочевидно (например, настройка размера шрифта% в средней части для ширины и высоты).Вы получаете шрифт, который выглядит почти нормально, но размер не соответствует тому, что вы ожидаете. Найдите свое решение на панели «Символ».
Иногда изменения на панели «Персонаж» могут быть обширными или их трудно отследить. В этом случае у нас есть решение в один щелчок, которое позволяет нам отбросить все сумасшедшие настройки и вернуть все в норму. Щелкните раскрывающееся меню в правом верхнем углу панели «Символ» и в меню выберите Сбросить символ .
Это возвращает все в нормальное состояние (включая сброс шрифта до Myriad Pro на 12 пунктов).Вам нужно будет повторно выбрать шрифт и размер, но вы можете сделать это, зная, что все другие скрытые препятствия были удалены, и ваш текст снова будет отображаться нормально.
У вас болит голова в Photoshop? Упрямая программная проблема, которую вы не можете решить? Оставьте комментарий, и мы постараемся решить вашу проблему в будущих советах!
Тонкая настройка текста по ширине в Photoshop
Мне нравится использовать выровненный по ширине текст для ведения журнала на моих макетах, потому что он имеет чистый, обтекаемый вид.Выровненный по ширине текст размещается таким образом, чтобы левая и правая стороны текстового блока имели прямой край. Вы можете выбрать несколько вариантов выравнивания текста по ширине в панели «Абзац» в Photoshop, но я почти всегда выбираю Выровнять по крайнему левому краю . Если панель «Абзац» не отображается, выберите «Окно»> «Символ», чтобы сделать ее видимой. Обоснование работает путем корректировки пробелов между словами в каждой строке, чтобы все строки были одинаковой длины. Когда абзацы широкие, дополнительный интервал обычно не заметен, но когда вы выравниваете узкий абзац по ширине, дополнительный интервал может оставить в тексте огромные пробелы.В этом руководстве мы рассмотрим несколько способов исправить это.- Дефисы — это самый простой способ минимизировать проблему, хотя я предпочитаю не использовать их в блоках ведения журнала.
- Регулировка размера шрифта и отслеживания может улучшить интервал между словами.
- Добавьте дополнительные прилагательные в свой дневник в нужных местах.
Если описанные выше методы вам не подходят, у меня хорошие новости! Вы можете настроить параметры выравнивания, чтобы решить проблему.
Сначала выделите текст, а затем выберите Выравнивание в меню панели «Абзац».
Это откроет панель «Выравнивание», которая позволит вам больше контролировать то, как Photoshop размещает буквы и слова и как масштабирует символы. На скриншоте ниже показаны настройки по умолчанию. Обратите внимание на неровные пробелы между некоторыми словами в абзаце.- Интервал между словами — это интервал между каждым словом.
- Расстояние между буквами — это расстояние между буквами.
- Glyph Scaling контролирует ширину символов.
- Интерлиньяж управляет пробелами между каждой строкой.
Хотя в мире типографики предпочтительнее регулировать интервалы между словами, а не буквами, я получил желаемые результаты, немного изменив интервал между буквами. Выбранные вами настройки будут зависеть от используемого шрифта, а также от размера шрифта и текстового поля. Если вы решите изменить межбуквенный интервал, сделайте разницу между минимальным и максимальным процентами как можно меньше, иначе разница в межбуквенном интервале от строки к строке может выглядеть хуже, чем большие пробелы, которые вы пытаетесь исправить! Играйте с числами, пока не будете удовлетворены результатами.

 Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
 Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.