Рисуем кнопку PLAY для сайта в Фотошопе
Всем привет. В этом уроке я расскажу, как нарисовать такую кнопку в Фотошопе. Ее можно использовать на сайтах, на презентациях или просто в рекламе. Кнопка будет выглядеть в виде подсвеченного шара, к которому идет провод.
Шаг 1. Рисование подсвеченного шара
Создайте новый документ в Фотошопе.
Подготовим фон. Залейте фон черным цветом. Возьмите большую мягкую кисть и нарисуйте большое темно-синее пятно по центру фона.
Кнопка PLAY для сайтаНачнем рисовать шар. Создайте новый слой и нарисуйте на нем желтый круг. Цвет я использовал — FFB911.
Кнопка PLAY для сайтаЧтобы шар был объемным необходимо добавить свет и тень на него.
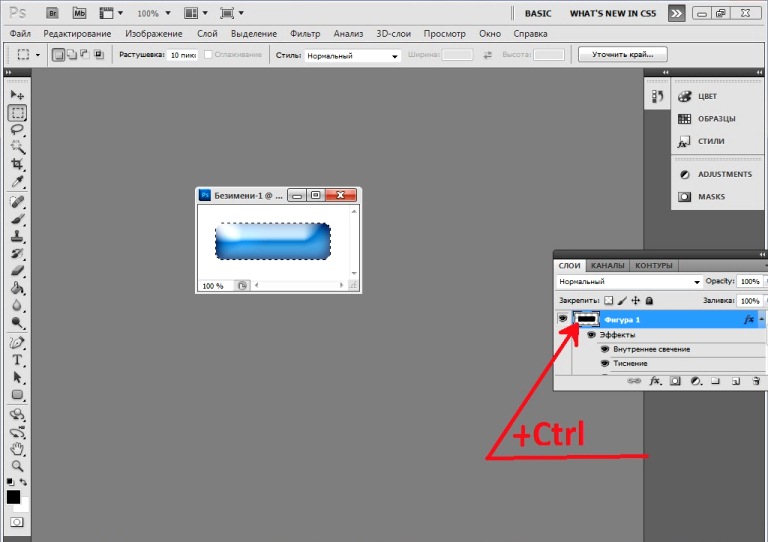
Создайте выделение этого круга, нажав на слой с кругом с зажатой клавишей CTRL на клавиатуре.
Возьмите цвет светлее желтого основного и большую мягкую кисть. Нарисуйте ею на краю шара светлое пятно. Получиться блик.
Кнопка PLAY для сайтаТоже самое повторите с тенью. Создайте новый слой и нарисуйте на краю шара (снизу справа) темное пятно.
Создайте новый слой и нарисуйте на краю шара (снизу справа) темное пятно.
Теперь необходимо нарисовать тень под самим шаром. Для этого создайте новый слой который будет ниже всех остальных (кроме фона с синим пятном). Нарисуйте на нем черной кистью большое пятно. Нажмите CTRL+T чтобы трансформировать его и сожмите его по вертикале.
Кнопка PLAY для сайтаНа данный момент наша картинка выглядит так:
Кнопка PLAY для сайтаШаг 2. Треугольник PLAY (символ)
Создайте новый слой. Возьмите инструмент Многоугольник (Polygonal Tool) на панели инструментов.
Кнопка PLAY для сайтаТеперь настройки этого инструмента. Темно коричные цвет и 3 стороны угольника.
Кнопка PLAY для сайтаРисуйте треугольник по центру шара.
Кнопка PLAY для сайтаА теперь примените к треугольнику следующие стили:
Внутренняя тень (Inner Shadow):
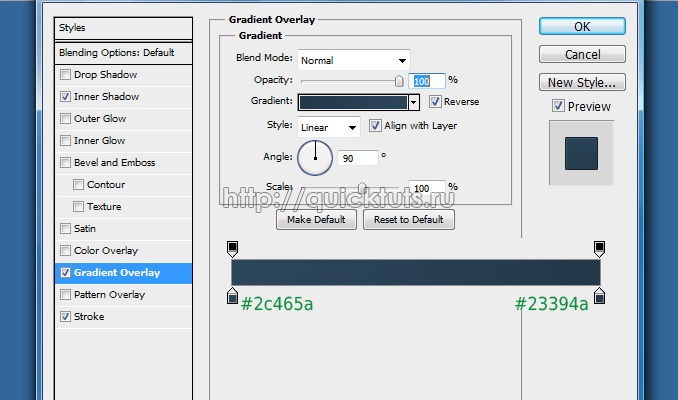
Кнопка PLAY для сайтаПерекрытие градиентом (Gradient Overlay):
Кнопка PLAY для сайтаПосле эффектов кнопка будет выглядеть так:
Кнопка PLAY для сайтаТреугольник будет светиться. Для этого создайте новый слой под слоем с треугольником. На нем используя белую мягкую кисть нарисуйте под треугольником пятно.
Для этого создайте новый слой под слоем с треугольником. На нем используя белую мягкую кисть нарисуйте под треугольником пятно.
Продублируйте слой со свечением (CTRL+J). Трансформируйте его так, чтобы он сжался в полоску, разверните его и поместите относительно одной из сторон треугольника.
Кнопка PLAY для сайтаПовторите это еще два раза, относительно остальных двух сторон треугольника.
Кнопка PLAY для сайтаПосле этого шага картинка выглядит так:
Кнопка PLAY для сайтаШаг 3. Провод к шарику
С помощью инструмента Перо (Pen Tool) нарисуйте шнур. Обводку выберите желтого цвета, а размер в 5 пикселей. Опция Имитировать нажатие (Simulate Pressure) должна быть включена.
Кнопка PLAY для сайтаВ месте пристыковки шнура к шарику нарисуйте прямоугольник. Трансформируйте его в перспективе (Perspective).
Кнопка PLAY для сайта Кнопка PLAY для сайтаК шнуру надо добавить реалистичности. Для этого примените следующие стили к нему:
Для этого примените следующие стили к нему:
Внутреннее свечение (Inner Glow):
Кнопка PLAY для сайтаФаска и Тиснение (Bevel and Emboss):
Кнопка PLAY для сайтаПерекрытие градиентом (Gradient Overlay):
Кнопка PLAY для сайтаПерекрытие узором (Pattern overlay):
Кнопка PLAY для сайтаПосле этого будет так:
Кнопка PLAY для сайтаШаг 4. Свечение
Как я и обещал кнопка будет светиться. Поэтому мы сейчас и добавим это самое свечение.
Создайте выделение шара, нажав на слой с шаром с зажатым CTRL. Создайте новый слой и на нем на краю шара нарисуйте белой мягкой кистью как показано на рисунке.
Кнопка PLAY для сайтаОтменяем выделение (CTRL+D). Пододвигаем слой с белым пятном немного вправо и вниз. Это можно сделать тянув слой по диагонали с зажатым SHIFT. Тогда получиться ровно.
Кнопка PLAY для сайтаДелаем копию слоя и отражаем его по горизонтали. Перемещаем в верхний левый угол.
Результат махинаций такой:
Кнопка PLAY для сайтаНо это еще не все. Будет красивее если мы добавим светящихся точек вокруг шарика.
Для этого возьмите белую мягкую кисть и примените к ней следующие настройки кисти:
Динамика формы (Shape Dynamics):
Кнопка PLAY для сайтаРассеивание (Scattering):
Кнопка PLAY для сайтаДругая динамика (Other Dynamics):
Кнопка PLAY для сайтаФункция Сглаживания (Smoothing) пусть будет включена.
Кисть готова и можно её нарисовать вокруг шарика точки.
Кнопка PLAY для сайтаШаг 5. Еще цветового свечения
Создайте новый слой под слоем с основной окружностью шара. Большой мягкой желтой кистью нарисуйте свечение.
Кнопка PLAY для сайтаДобавьте корректирующий слой Цветовой баланс (Color Balance).
Кнопка PLAY для сайта Кнопка PLAY для сайтаКнопка PLAY готова!
Кнопка PLAY для сайтаНа этом у меня все.![]() До скорого!
До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Как сделать кнопки в фотошоп
2021-08-26
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как создать стеклянную кнопку с помощью готовых стилей так и самостоятельно. А если хотите редактировать фото или какое-либо изображение быстро, без скачивания программ, то онлайн фотошоп поможет в этом. Переходите по ссылке https://online-photoshop.ru/ и пользуйтесь удобным сервисом.
При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст.
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Создание кнопки в Фотошоп с помощью готовых стилей
Самый простой вариант получить объемную кнопку — выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки.
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер. Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
Создание кнопки со своими вариантами стилей
Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ.
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию. Если кнопка готова — нажимаем на ФАЙЛ в главном меню и в вкладке выбираем»сохранить для веб устройств». В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Назад к разделу
Просмотров: 26
Урок 3. Оформление группы ВКонтакте. Часть 2. Рисуем графическое меню в Photoshop
Шаг 1. Подготавливаем холст.
Подготавливаем холст.
Открываем программу Photoshop и создаем новый файл. Для этого нажимаем пункт меню File (Файл) и выбираем там New (Новый). Название пунктов и кнопок в разных версиях программы может немного отличаться, поэтому ориентируйтесь, пожалуйста, по картинкам.
На этом шаге нам важно настроить следующие параметры:
- Задаем ширину и высоту изображения. Ширина должна быть не больше 388 пикселей. Высота может быть любой. Мы указали 500 пикселей. Важно: проверьте, чтобы в качестве единиц измерения были указаны именно пиксели, а не дюймы, сантиметры и т.п.
- Устанавливаем разрешение картинки (Resolution). По умолчанию там может стоять значение 72 или 150 пикселей/дюйм. Вы можете ничего не делать с этим.
- Режим цвета (Color Mode) должен быть выбран обязательно RGB color.
- Цвет подложки (Background contents) – прозрачный (Transparent) или белый (White). Нам кажется более удобным работать на прозрачной подложке.

- Нажимаете OK
У вас создался новый файл, в котором пока ничего нет.
Фон в виде клеточек означает, что на нем нет никакого цвета, он прозрачный (т.к. на предыдущем шаге мы выбрали прозрачную подложку).
Шаг 2. Рисуем картинку.
Теперь мы очень подробно расскажем, как нарисовать будущее меню для вашей группы. Мы предлагаем вам сделать меню в виде кнопок, т.к. оно довольно просто делается и при этом эффектно смотрится.
Чтобы нарисовать кнопку, сначала мы выбираем фигуру в виде скругленного прямоугольника. Для этого щелкаем правой кнопкой мыши на фигуру с прямоугольничком на панели рисования, а затем в появившемся меню выбираем нужную нам форму.
Затем нам нужно в панели, появившейся вверху экрана выбрать следующую кнопку:
После чего мы должны установить цвет нашей будущей фигуры. Для этого щелкаем мышкой по панели настройки цвета и в появившемся окне выбираем нужный нам цвет. Когда выбранный цвет нас устроит, нажимаем ОК:
Создаем новый слой:
Слои – это такой инструмент Photoshop, который позволяет нам размещать разные объекты как бы один поверх другого. В результате мы можем менять порядок объектов на рисунке, редактировать их или скрывать. Можно провести аналогию с работой мультипликатора: на одной прозрачной пленочке у него нарисовано море и небо, на другой – пальмы, на третьей – героиня из рекламы Баунти, которая расслабленно качается в гамаке. Накладывая одну пленочку на другую, он создает картинку, имея возможность по своему вкусу легко заменить голубое дневное небо на розовое закатное или пальмы на кактусы.
В результате мы можем менять порядок объектов на рисунке, редактировать их или скрывать. Можно провести аналогию с работой мультипликатора: на одной прозрачной пленочке у него нарисовано море и небо, на другой – пальмы, на третьей – героиня из рекламы Баунти, которая расслабленно качается в гамаке. Накладывая одну пленочку на другую, он создает картинку, имея возможность по своему вкусу легко заменить голубое дневное небо на розовое закатное или пальмы на кактусы.
Итак, мы подготовили все инструменты к работе и можем нарисовать нашу первую кнопку. Для этого просто нажмите на рабочую область левой кнопкой мыши и потяните в сторону (не отпуская кнопку мыши).
Теперь добавим текст, выбрав на панели инструментов соответствующий инструмент и щелкнув мышкой в нужном месте экрана.
 Таким же образом вы можете перемещать по рабочему полю любые объекты.
Таким же образом вы можете перемещать по рабочему полю любые объекты.Чтобы отредактировать текст, снова нажмите на кнопку в виде буквы Т, а затем щелкните мышкой по тексту. Установите шрифт, размер шрифта, цвет текста по вашему вкусу.
Важно: чтобы редактировать текст или перемещать объекты, нарисованные на другом слое, вам сначала нужно выбрать этот слой.
Вот что получилось:
Теперь добавим в качестве фона картинку. Нужную картинку предварительно сохраните на своем компьютере.
Затем выберите в меню File (Файл) пункт Open (Открыть) и в появившемся окне укажите путь к вашей картинке и откройте ее. У вас появится новая рабочая область, в которой есть только ваша картинка. Чтобы скопировать ее в файл, где мы с вами сейчас рисуем меню, вам нужно:
У вас появится новая рабочая область, в которой есть только ваша картинка. Чтобы скопировать ее в файл, где мы с вами сейчас рисуем меню, вам нужно:
- При помощи инструмента Выделение выделить ту часть картинки, которую вы хотите скопировать. Для этого ведите по ней курсором, зажав при этом левую кнопку мышки. Вокруг выделенной части изображения появится пунктирный прямоугольник.
- Нажмите в верхнем меню пункт Edit (Править), а затем Copy (Копировать), или просто сочетание клавиш Ctrl + C
- Перейдите в тот файл, где вы рисуете меню, создайте новый слой и нажмите в верхнем меню пункт Edit (Править), а затем Paste (Вставить), или просто сочетание клавиш Ctrl + V. Скопированное изображение появится у вас на рисунке.
У нас получилось так, что изображение не соответствует размерам рисунка и его нужно уменьшить. Для этого мы нажимаем сочетание клавиш Ctrl + T. Вокруг картинки появились маркеры-прямоугольнички, двигая которые, мы можем уменьшить, увеличить или растянуть изображение:
Вокруг картинки появились маркеры-прямоугольнички, двигая которые, мы можем уменьшить, увеличить или растянуть изображение:
Ну а как передвинуть изображение на свое место, мы вам уже рассказали.
Когда полученный результат вас устроит, нажмите любую кнопку на панели инструментов (или просто нажмите клавишу Enter). Перед вами откроется окно, в котором программа спрашивает вас, хотите ли вы применить к изображению сделанные изменения. Нажмите Apply (Применить).
Как вы видите на рисунке, добавленная нами фотография закрыла собой нарисованные кнопки. Если у вас произошло то же самое, то просто перетащите слой с фотографией на панели слоев в самый низ.
После этого мы решили, что хотим немного поменять цвет текста (как это сделать, мы сегодня уже рассказали), и в результате получилось вот что.
Добавим кнопкам эффекта прозрачности. Для этого выделяем слой с нужной кнопкой, а затем в поле слоев меняем параметр Opacity (Прозрачность) со 100% на немного меньшее значение. Повторяем так для каждой кнопки.
Повторяем так для каждой кнопки.
Ну и для тех, кому понравилось рисовать: добавим эффект тени к кнопкам.
В открывшемся окне можете ничего не менять и просто нажать ОК. Повторить действия для каждого слоя с кнопками (кроме текстов).
Теперь нам нужно обрезать лишнюю часть подложки рисунка:
Вот что у нас в итоге получилось:
Шаг 3. Правильно сохраняем рисунок
Теперь нам нужно разрезать эту картинку на отдельные части, чтобы каждый пункт меню можно было сохранить в виде отдельной картинки. Вот как это делается.
Нажимаем в меню File (Файл), затем Safe for web (Сохранить для веб). Перед вами откроется окно с настройками для сохранения файла. Мы рекомендуем выбрать формат png-24 (он подходит в большинстве случаев) и снять галочку напротив Transparency (Прозрачность):
После того, как вы нажмете Сохранить, у вас на компьютере появится папка images, в которой будут лежать фрагменты вашего меню.
В следующий раз мы расскажем вам, как вставить меню в группу и добавить к нему ссылки.
Домашнее задание: нарисовать и сохранить красивое меню для группы.
Если вдруг что-то осталось для вас непонятным, не стесняйтесь задавать вопросы. Вопросы оставляйте прямо здесь, в комментариях под этим уроком. Следующий урок вы получите ровно через неделю. До встречи!
Как сделать неофморфизм элементы 2020? | by Andrei Pavlov
Первый раздел — мои мысли по поводу перерождении сквеморфизма в 2020 году, если вам они не интересны, то можете сразу перейти к разделу “Создаем неофморфизм элементы”.
Как можно заметить, просматривая ресурсы вроде Dribbble и Behance, в начале 2020 года, все большую популярность набирает неоморфизм, реинкарнация скевоморфизма.
Работа дизайнера — Alexander PlyutoПричины данного явления просты, когда человек к чему-либо привыкает, ему хочется ощутить что-то новое. Плоский дизайн перестал впечатлять людей, и тот объем и глубина, которые может предоставить неоморфизм, насыщает желание новых ощущений.
Плоский дизайн перестал впечатлять людей, и тот объем и глубина, которые может предоставить неоморфизм, насыщает желание новых ощущений.
Поэтому неоморфизм будет восприниматься пользователями, как что-то интересное и необычное.
Теперь скевоморфизм может не только исполнять роль проводника, знакомящего человека с электронными устройствами, посредством схожести дизайна приложения с дизайном привычных в жизни вещей, как было в начале 2000-х годов, а просто быть глотком “новизны”.
Итак,
Для примера я беру элементы своих работ. Первый пример, выполнен в светлых тонах и это круглые кнопки как можно увидеть на рисунке ниже.
Пример 1Я буду работать в Figma, но вы можете выполнить мои действия в любой другой программе.
- Все начинается с заливки фона, в данном примере я выбрал цвет #E1E6EC.
2. Далее необходимо расположить элемент и сделать его одним цветом с фоном.
Делаем фон и элемент одного цвета3. Накладываем первую тень на элемент (Drop Shadow). Тень со следующими параметрами, смещение “X -9, Y -9”, размытие “Blur 16”, и цвет — обыкновенный белый #FFFFFF, с интенсивностью 50%.
Накладываем первую тень на элемент (Drop Shadow). Тень со следующими параметрами, смещение “X -9, Y -9”, размытие “Blur 16”, и цвет — обыкновенный белый #FFFFFF, с интенсивностью 50%.
4. Накладываем вторую тень на элемент. Тень со следующими параметрами, смещение “X 9, Y 9”, размытие “Blur 16”, и цвет — #A3B1C6, с интенсивностью 50%. Готово!
Итоговый результатТеперь, выполним кнопку немного другим способом. И получим кнопку как на примере 2.
Пример 2- Фон в данном примере — градиент #3A3D4E и #1F1523. Его расположение не критично, и легко определяется на глаз.
- Располагаем наш элемент, в данном случае 75×75, и тоже выбираем для него градиент. Цвета #4D3C50 и #1A1523 c интенсивностью 100%.
3. Накладываем тень на элемент. Данная тень имеет следующие параметры, смещение “X 3, Y 3”, размытие “Blur 13”, с черным цветом #000000 и интенсивностью 100%. На данном этапе готова первая часть кнопки.
На данном этапе готова первая часть кнопки.
4. Приступаем ко второй части кнопки. Создаем еще один элемент, в данном случае 90×90. С градиентом #271827 и #2С2535 c интенсивностью 100%.
Градиент второй части кнопки5. Теперь накладываем (Drop Shadow) две тени.
Верхняя тень со следующими параметрами, смещение “X -4, Y -4”, размытие “Blur 8”, и цвет — #584С62, с интенсивностью 30%.
Нижняя тень со следующими параметрами, смещение “X 7, Y 7”, размытие “Blur 16”, и цвет — #150С19, с интенсивностью 100%.
Накладывает тени от объекта6. Далее присваиваем объекту еще одну тень, только в этот раз Inner Shadow. Параметры следующие, смещение “X 4, Y 4”, размытие “Blur 8”, и цвет — #000000, с интенсивностью 35%.
Накладываем Inner Shadow7. Далее добавляем элементу обводку (Stroke), с параметром Inside и градиентом цветов #151923 и #614C63.
Добавляем обводку8. Объединяем наши 2 элемента и получаем готовую кнопку.
Поздравляю, вы прошли все пункты и теперь умеете работать с элементами используя неоморфизм.
Это мой первый опыт написания статьи. Пожалуйста не забывайте ставить ладошки, это очень мотивирует меня,если есть вопросы, пишите комментарии под статьей, с удовольствием отвечу.
Как сделать баннер в фотошопе с анимацией кнопки
В этой транскрибации мы поговорим о том, как сделать баннер в фотошоп с простой анимацией для Яндекс.Директ.
Яндекс.Директ недавно стал принимать графические объявления, то есть баннеры, и я предполагаю, что вы хотите, чтобы на вашем баннере присутствовала анимация, чтобы привлечь внимание посетителей различных сайтов. Мы в этом видео (откроется в новом окне) и в траскрибации вместе сделаем анимированный баннер в фотошоп, с кнопкой, которая изменяется.![]()
Что необходимо, чтобы сделать анимированный баннер в фотошоп?
Начнем с лимитов
Какие у нас есть ограничения?
У нас есть требования от модерации, и есть требования по размерам. Мы можем загружать следующие размеры (240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250), и наш баннер должен весить до 120 КБ. То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
Куда добавлять готовые баннеры?
Давайте сразу поговорим, где добавлять эти графические объявления. Когда вы создаете рекламную кампанию, то в ней есть чекбокс изменения типа объявлений.
Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.
Думаю, это тоже понятно.
Далее, выбираете тип таргетинга, ключевые фразы, либо сегмент какой-либо аудитории, либо ретаргетинг, и переходите к следующему шагу, где уже выставляете цену за клик.
Итак, мы решили создать баннер. Что нам для этого необходимо?
Нам необходима графика
Один из принципов создания хорошего баннера — это сохранение непрерывности. То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
Поэтому, если вы настраиваете рекламу на заказ, необходимо всю графику попросить у владельца страницы приземления. Если вы рекламируете свой собственный сайт, то выбираете ту же графику. То есть все логично.
В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.
Возможно, шрифт отличается, но идея такая же.
Графический редактор для создания баннера
Далее нам необходим редактор. Я рисую баннеры в Adobe Photoshop CC 2015. В вашем случае может быть другой графический редактор, мне просто удобно в нем, поэтому я буду показывать на примере Adobe Photoshop.
Рисуем баннер в Adobe Фотошоп CC 2015
Далее вы создаете новый документ, рекомендую начать с большого размера. Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Например, мне нужен Ник. Выбираю этот слой, и просто перетягиваю в новый документ, и вот у меня в новом документе есть Ник. Здесь в Adobe Photoshop я могу нажать сочетание клавиш Ctrl+T или Command+T, и я получаю доступ к инструменту Трансформирование. И здесь я могу изменять размеры, это очень удобно. Поэтому я рекомендую вам обязательно начинать рисовать баннеры с большого размера.
Слои баннера в Фотошоп
Итак, у нас есть Adobe Photoshop, есть графика, мы создали документ (в моем случае это 960х640), я сюда добавил фон — это просто белое полотно. Сделано это для того, чтобы следующий мой слой не привлекал внимания — у него есть степень прозрачности (я выставил заливку 80%), так как фотография достаточно качественная, четкая, и поэтому если оставить заливку 100%, то она слишком привлекает внимание. Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Еще такой момент, в Adobe Photoshop верхние слои перекрывают нижние слои. То есть если бы слой с Ником находился ниже слоя с фото мечети, то он был бы перекрыт мечетью Кул Шариф. Поэтому он находится здесь, выше.
Далее, у меня есть текст, здесь вся информация. Потом, у меня есть логотип.
[alert class=»alert yellow»]Одно из требований Яндекс.Директ, чтобы на баннере был логотип либо ОГРН организации. Я сразу добавил и то, и другое, чтобы этот же баннер использовать, например, в myTarget. Еще у меня добавлено здесь “6+”, это тоже требование от Яндекс.Директ, чтобы на баннерах с мероприятиями была отметка о возрасте.[/alert]
Еще у меня добавлено здесь “6+”, это тоже требование от Яндекс.Директ, чтобы на баннерах с мероприятиями была отметка о возрасте.[/alert]
Кнопка, которая будет двигаться
Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте. И далее нанес текст “купить билет” красным цветом, как на сайте.
Еще у меня у прямоугольника есть эффект тени (кстати, он есть и у других элементов этого баннера — у текста). Давайте перейдем сюда и посмотрим, что это за тень. Я два раза кликнул по слою и попал в Стили слоя. И вот здесь есть параметр Тень. Режим наложения Нормальный, непрозрачность 100%, угол 90 градусов и смещение 0. Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Как сделать анимацию в фотошоп нашей кнопки
Теперь у нас есть все объекты.
Что необходимо сделать, чтобы создать простую анимацию?
Открываем окно Шкала времени
Для этого нужно выбрать меню Окно и поставить галочку Шкала времени. Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Если я так сохраню, то у меня никакого изменения не происходит. Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
[alert class=»alert yellow»]Если у нас происходит анимация объекта с текстом, то этот текст должен успевать читаться. Одной секунды вполне достаточно для прочтения текста.[/alert]
Далее у меня стоит еще Постоянно, чтобы анимация крутилась постоянно. Если у нас будет Однократно, то анимация произойдет только один раз.
Создаем новый кадр
Для того, чтобы создать следующий кадр, необходимо нажать кнопку Новый кадр. И мы можем на этом кадре просто убрать, сделать невидимой кнопку. То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
Более сложная gif анимация кнопки
Но давайте мы создадим немного более сложную анимацию. И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
Обратите внимание, я нахожусь на втором кадре и скрываю предыдущую кнопку.
Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.
И вы видите, что на первом кадре есть эффект воздушности, а на втором создается впечатление, что кнопка нажата.
Как добиться эффекта на баннере, что кнопка нажата?
Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою). И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
Теперь у нас на первом кадре воздушная кнопка, а на втором нажатая.
Но согласитесь, чего-то ей не хватает.
Для этого необходимо встать на слой с текстом в кнопке, выбрать инструмент перемещение, и я на клавиатуре нажимаю стрелку Вниз. Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Можно еще по одному пикселю добавить. У нас теперь есть два кадра, которые крутятся постоянно. Мы можем проверить, как это все работает, нажав кнопку Play.
Сохраняем gif баннер с анимацией
Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.
Все бы хорошо, но в данном случае вы видите, что у нас GIF имеет большой размер. Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Но из-за того, что мы хорошо поработали в большом баннере, мы теперь эти объекты можем переносить в баннеры меньшего размера, и там уже сможем смело сохранять в GIF. Можете в этом убедиться, когда поработаете. В итоге когда мы его сохраним, этот баннер мы уже можем загружать себе в рекламную кампанию.
Как сделать рамку для баннера?
Еще я бы хотел отметить такой момент, что у этого фона есть обводка. Она здесь не очень заметна, так как присутствует черный цвет, но в браузере видно, что фиолетовая обводка есть. Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Как ее сделать?
Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.
Баннеры небольшие, поэтому объект с фоном у вас будет, скорее всего, больше, чем ваш баннер. Поэтому его нужно будет обрезать именно в том размере.
После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.
Я думаю, больше 3 пикселей нет смысла. Отлично, сохраняете. И теперь вы получаете на выходе готовый баннер, который можете использовать.
Обязательно сохраняем исходники в PSD формате
Этот документ тоже сохраняете в формате PSD, чтобы в дальнейшем можно было внести изменения в слоях. Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вот такое видео про то, как сделать баннер (вы прочитали транскрибацию). Если оно вам понравилось, то обязательно ставьте лайк, подписывайтесь на мой YouTube-канал, потому что вас ждет еще много интересного видео.![]() С вами был Денис Герасимов, пока-пока!
С вами был Денис Герасимов, пока-пока!
Создайте эффективную кнопку с призывом к действию в Photoshop (видео)
Здравствуйте, меня зовут Крис, также известен как thislooksgreat. Сегодня мы поговорим о создании эффективной кнопки с призывом к действию, а также об изменении ее размера и ее дублировании.
Приступим:
Основание нашей кнопки будет прямоугольником с закругленными углами, поэтому возьмите этот инструмент на левой панели. Вы также можете нажать U , затем Shift + U для прокрутки этих инструментов.Я использую Photoshop CS6, и у меня есть опция «Выровнять края » и «». Убедитесь, что это всегда проверено, потому что это предотвращает появление нечетких краев на ваших фигурах. Хороший радиус составляет от 5 до 10 пикселей. Квадратные кнопки действительно вышли из моды, поэтому старайтесь держаться от них подальше.
Хороший радиус составляет от 5 до 10 пикселей. Квадратные кнопки действительно вышли из моды, поэтому старайтесь держаться от них подальше.
Нарисуем длинную и короткую фигуру. В идеале соотношение должно быть около 3,5 к 1, но не будем вдаваться в технические подробности. Хорошо, теперь перейдите в нижнюю часть панели слоев и нажмите маленькую кнопку fx .Во всплывающем окне выберите Gradient Overlay . Отсюда мы собираемся нажать на панель градиента, открыть новое окно и создать собственный градиент.
Во-первых, левая сторона, то есть нижняя область. У меня уже есть красивый синий цветовой код. Это 186be7 , но вы можете использовать все, что захотите. Когда вы будете довольны, выберите цветовой код и скопируйте его с помощью Ctrl + C . Нажмите Ok , перейдите на другой конец и вставьте код с помощью Ctrl + V. Теперь поднимите палитру цветов, чтобы получить более светло-синий цвет.В моем случае я устанавливаю именно 0f88f9 .
Отлично. Теперь нажмите Ok несколько раз, и у нас есть база. На самом деле мы можем назвать это просто так: base . Хорошо, теперь у нас есть красивый 3D-вид. Будем на этом опираться. Перейдите к кнопке fx , нажмите ее еще раз и на этот раз выберите Stroke . Размер должен быть 1 пиксель, позиция должна быть установлена на снаружи, и теперь для цвета. Щелкните один раз, чтобы открыть палитру цветов, затем выберите темно-синий цвет из основания нашей кнопки.При необходимости вы даже можете слегка потянуть его вниз, если хотите, чтобы мазок был еще темнее.
Хорошо, готово. Остался еще один эффект — Внутреннее свечение . Выберите его, оставьте все настройки как есть, кроме размера, который должен быть установлен на 2 пикселя. Выделив базовый слой, нажмите Ctrl + J . Переместите этот дубликат под нашу основу на панели слоев, затем сдвиньте его на 3 пикселя вниз с помощью клавиши со стрелкой. Отключите как Inner Glow , так и Gradient Overlay , нажав на символы глаз слева от них.
Отключите как Inner Glow , так и Gradient Overlay , нажав на символы глаз слева от них.
Наконец, дважды щелкните его эскиз и измените его цвет на темно-синий. В моем случае это 0f5dc7 . Чтобы закончить все, нам понадобится немного текста. Нажмите T и напишите общий призыв к действию. Загрузить сейчас в порядке. Для настройки шрифта я буду использовать Calvert Mt , отличный шрифт с засечками. Размер должен быть 24 пикселя, а его начертание должно быть нормальным. Сделайте все белым.
Под ним добавьте вторую строку текста. Кредитная карта не требуется! в порядке. Он должен быть меньше по размеру. Я установлю его на 17 пикселей, и цвет должен действительно выделяться. Здесь я использую fbf802 . Выделите оба текстовых слоя на инструменте перемещения, нажмите кнопку вверху с надписью , выровняйте левые края . Используйте Ctrl + G , чтобы сгруппировать их в папку, на всякий случай. Переименуйте его в текст .
Переименуйте его в текст .
Хорошие кнопки хороши по какой-то причине, обычно из-за их мелких деталей.Здесь мы добавим к нему что-то особенное с помощью специальной формы. Вы можете получить их в Интернете, так что не беспокойтесь об этом.
Я использую стрелку вниз, потому что она хорошо сочетается с нашим текстом. Я собираюсь использовать следующий цвет: 1060b2 . Конечно, для этого нужны некоторые эффекты, так что давайте сделаем это сейчас. Сначала это Inner Shadow . Настройки должны быть:
- расстояние : 1 пиксель
- размер : 3 пикселя
- непрозрачность : 28%.
Это, конечно, будет зависеть от вашего выбора цвета. Следующий эффект, который мы собираемся добавить, — Satin . Настройки:
- непрозрачность : 50%
- угол : 0 градусов
- расстояние : 2 пикселя
- размер : 18 пикселей
Последний эффект для этого элемента — Stroke . Настройки:
Настройки:
- размер : 1 пиксель
- позиция : снаружи
- непрозрачность : 100%
- код цвета : 1285e7
Это действительно добавляет очень тонкий, но видимый эффект к нашей нестандартной форме.
Чтобы отделить стрелку от текста, мы воспользуемся хорошей техникой. Возьмите инструмент линии на левой панели. Убедитесь, что вес установлен на 1 пиксель, и проведите вертикальную линию от верхней части кнопки до упора вниз. Сделайте эту линию черной. Затем используйте Ctrl + J , чтобы продублировать его, сдвиньте его на 1 пиксель вправо с помощью клавиши со стрелкой и сделайте его белым. Большой. Теперь уменьшите непрозрачность примерно до 30%, нажав 3 на клавиатуре. Если вы хотите, например, 35, просто введите: 35.В зависимости от темноты вашей кнопки вам, вероятно, также придется отрегулировать черную линию. Не торопитесь и найдите для себя хорошее соотношение цены и качества.
Хорошо. Теперь сгруппируйте обе строки в папку, и теперь самое интересное. Перейдите в нижнюю часть панели слоев и нажмите кнопку маски. Затем нажмите G и убедитесь, что у вас выбран инструмент градиента. Взгляните на настройки вверху. От белого к черному, радиальный, непрозрачность 100%, с включенным дизерингом и прозрачностью.
Теперь пора начать перетаскивание.Здесь нет конкретной формулы. Удерживая Shift, перетащите несколько раз, пока не получите нужный эффект. Попробуйте короткое перетаскивание, а затем продвигайтесь к более длинному, чтобы вы могли ориентироваться. Важно, чтобы вы тянули от центра кнопки, а не сверху или снизу.
Через несколько попыток он должен быть готов. На этом этапе я мог бы показать вам, как сделать его еще лучше, возможно, добавить к нему реалистичную тень или, может быть, отражение, но в данном случае это не сработает из-за нашей перспективы.Мы видим это снизу, поэтому оставим эти методы для другого урока.
Я покажу вам несколько способов, с помощью которых вы можете добавить к нему эффект блеска. Первый : сгруппируйте все в одну папку. Затем используйте Ctrl + J , чтобы сделать его копию. Щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Возьмите инструмент Ellipse Tool и перетащите такую фигуру. Обязательно сделайте его белым и разместите по центру кнопки. Вы можете использовать инструменты выравнивания, выделив оба слоя, или использовать инструмент Marquee Tool .Как вам лучше. Затем нажмите Ctrl + Alt + G , чтобы создать обтравочную маску. Это скрывает лишний белый цвет.
Первый : сгруппируйте все в одну папку. Затем используйте Ctrl + J , чтобы сделать его копию. Щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Возьмите инструмент Ellipse Tool и перетащите такую фигуру. Обязательно сделайте его белым и разместите по центру кнопки. Вы можете использовать инструменты выравнивания, выделив оба слоя, или использовать инструмент Marquee Tool .Как вам лучше. Затем нажмите Ctrl + Alt + G , чтобы создать обтравочную маску. Это скрывает лишний белый цвет.
Хорошо. Теперь, когда выделена только новая форма, нажмите 1 на клавиатуре, чтобы уменьшить непрозрачность до 10%, и все. Это наш первый вариант.
Позвольте мне отложить это в сторону. Второй вариант выглядит так. Вернитесь к нашей исходной кнопке и нарисуйте прямоугольник над ней. Он должен быть белым. Стремитесь более или менее к середине. Теперь зажмите Ctrl и щелкните миниатюру базового слоя. Важно отметить, что мы все еще находимся на новом слое прямоугольника. Теперь нажмите значок маски снизу и уменьшите непрозрачность до 10%. Вот и все.
Важно отметить, что мы все еще находимся на новом слое прямоугольника. Теперь нажмите значок маски снизу и уменьшите непрозрачность до 10%. Вот и все.
Вот что я хотел показать вам относительно кнопок призыва к действию. Еще есть что сказать, но я хочу сделать это как можно короче. У меня есть множество других бесплатных руководств, которые вы можете проверить, а также 16-часовое учебное пособие премиум-класса, в котором я раскрываю все свои секреты.
Возвращаясь к этому руководству, последняя часть касается проблемы с закругленными формами.Как вы, вероятно, знаете, если мы хотим увеличить нашу кнопку, мы не можем просто использовать на ней Ctrl + T , потому что радиус угла будет искажен. Чтобы сохранить наш радиус, но при этом увеличить нашу форму, будь то кнопка, главное меню, панель поиска или что-то еще, нам понадобится Direct Selection Tool .
Ярлык — A , и это белая стрелка с левой панели, а не черная. Так что техника проста: щелкните и выберите 2 точки от верхнего края, затем удерживайте Shift и проделайте то же самое с нижним краем. Теперь подойдите к краю и перетащите. Мне также нравится удерживать Shift, чтобы он расширялся по прямой линии. Как видите, углы идеальные. Конечно, кнопку нужно немного подправить, но идею вы поняли. Проблема, которую я хочу продемонстрировать, заключается в следующем: скажем, вы хотите сделать его копию, чтобы вы могли использовать ее в другом элементе, в нашем случае, возможно, в качестве главного меню. Используйте Ctrl + J , верно? Что ж, посмотрим, что будет.
Теперь подойдите к краю и перетащите. Мне также нравится удерживать Shift, чтобы он расширялся по прямой линии. Как видите, углы идеальные. Конечно, кнопку нужно немного подправить, но идею вы поняли. Проблема, которую я хочу продемонстрировать, заключается в следующем: скажем, вы хотите сделать его копию, чтобы вы могли использовать ее в другом элементе, в нашем случае, возможно, в качестве главного меню. Используйте Ctrl + J , верно? Что ж, посмотрим, что будет.
Слева у нас квадратные края, поэтому явно что-то пошло не так. Независимо от того, сколько раз вы это сделаете, вы получите один и тот же результат — искаженную форму.Проблема в том, что вы выбрали эти 4 точки ранее, 2 сверху, 2 снизу, и это является причиной нашей проблемы.
Чтобы решить эту проблему, у нас есть несколько вариантов. Во-первых, после того, как вы выберете эти 4 точки и увеличите размер кнопки, всегда, я имею в виду, всегда нажимайте , введите . Это зафиксирует эти точки на месте, и теперь вы можете с радостью использовать Ctrl + J . Так что помните, после того, как вы использовали Direct Selection Tool , всегда нажимайте , введите , а затем продолжайте работу.
Так что помните, после того, как вы использовали Direct Selection Tool , всегда нажимайте , введите , а затем продолжайте работу.
Альтернатива неплохая, но первую считаю лучше. Итак, что вы можете сделать, это использовать alt и перетащить, чтобы сделать копию. Теперь, даже если вы не заблокировали эти точки, дубликат выглядит нормально. Я знаю, что для некоторых из вас это может показаться неважным, но если вы увлекаетесь веб-дизайном, вы наверняка столкнетесь с этой проблемой в какой-то момент, и, поскольку по этому поводу нет учебника, я подумал, что должен упомянуть об этом .
Это мой учебник. Если вы хотите большего, обязательно оставьте комментарий и дайте мне знать, что вы думаете.Вы также можете найти меня на thislooksgreat.net или в Твиттере @thislooksgreat, поэтому обязательно скажите Привет, !
Вот и все, меня зовут Крис, также известен как thislooksgreat, и меня нет!
Есть вопросы, как сделать кнопку в фотошопе? Не стесняйтесь спрашивать.

Кнопка Create в Photoshop
(Гостевой пост) Теперь создадим красивую кнопку в Photoshop. У вас должен быть Adobe Photoshop CS3, CS4 или CS5. В этом уроке я использую Adobe Photoshop CS3.
Шаги по созданию кнопки в Photoshop
1. Шаг Щелкните Пуск >> Все программы >> Adobe Master Collection CS3 >> Adobe Photoshop CS3.
2. Шаг Теперь в Photoshop нажмите File >> New и в открывшемся окне введите ширину = 200 пикселей, высоту = 50 пикселей и нажмите OK.
3. Шаг Теперь выберите инструмент «Прямоугольник со скругленными углами» (ярлык — U) и на панели параметров убедитесь, что выбран «слои формы», и установите радиус = 5 пикселей.
4. Шаг Нарисуйте прямоугольник в области документа. Убедитесь, что вы установили черный цвет переднего плана.
5. Шаг В окне слоев (ярлык — f7) вы могли заметить слой формы. Щелкните его правой кнопкой мыши и выберите «Растрировать слой».
Щелкните его правой кнопкой мыши и выберите «Растрировать слой».
6. Шаг Щелкните правой кнопкой мыши слой (фигура 1) в поле слоев и выберите параметры наложения.
7. В окне Layer Style выберите Bevel and Emboss и заполните детали, как показано на снимке экрана.
8. Шаг Снова выберите «Gradient Overlay» и заполните детали, как показано на скриншоте.
9. Шаг Добавьте «Drop Shadow» и заполните детали, как показано на скриншоте.
10. Шаг Выберите инструмент «Текст» (Ярлык — T), вы можете выбрать нужный шрифт на панели параметров вверху. Затем введите свой текст.
11. Чтобы автоматически выровнять текст по точному центру и с равномерным интервалом по бокам, выберите «Инструмент« Прямоугольная область »(ярлык — M) и выделите все содержимое или просто нажмите Ctrl + A, а затем выберите инструмент« Перемещение »( Ярлык — V).![]() Затем нажмите «Выровнять центры по вертикали» и «Выровнять центры по горизонтали» соответственно.
Затем нажмите «Выровнять центры по вертикали» и «Выровнять центры по горизонтали» соответственно.
12. Добавьте стиль слоя к тексту, щелкнув правой кнопкой мыши текстовый слой в палитре слоев и выбрав «Параметры наложения». Выберите «Outer Glow» и настройте заливку, как показано на скриншоте.
13. Наконец, давайте добавим эффект стекла на кнопку. Выберите «Elliptical Marquee Tool» (ярлык — M). Вы найдете его в «Rectangular Marquee Tool». Когда вы продолжите удерживать его, вы увидите «Elliptical Marquee Tool».Нарисуйте половину, как на скриншоте. Теперь создайте новый слой в палитре слоев, щелкнув «Создать новый слой» внизу или на палитре слоев, или в строке меню щелкните Слой >> Новый >> Слой (сочетание клавиш — Ctrl + Shift + N)
14. Щелкните «Цвет переднего плана», расположенный под инструментами, и выберите цвет как: # 33cccc. Затем нажмите «ОК».
15. Убедитесь, что выбран самый верхний слой, который вы только что добавили. Нажмите «Paint Bucket Tool» (ярлык — G), расположенный чуть ниже инструмента «Градиент», и залейте выделение.
Нажмите «Paint Bucket Tool» (ярлык — G), расположенный чуть ниже инструмента «Градиент», и залейте выделение.
16. Уменьшите непрозрачность выбранного слоя до 10% и снимите выделение, нажав Ctrl + D или в строке меню нажмите «Выбрать >> Отменить выбор».
Видео
Заключение
Это все, что вам нужно сделать, чтобы создать красивую кнопку в Photoshop.
TOP: Загрузите наши образцы файлов Photoshop ниже для этого урока и многих других:
Нарисуйте кнопку в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как создать универсальный значок, который можно создать с разным уровнем подготовки. Это простой процесс, но вы можете многому научиться.
Это простой процесс, но вы можете многому научиться.
Окончательное изображение.
Шаг 1. Начнем с создания нового документа с 600? 400 пикселей. Залейте слой любым желаемым цветом фона. В моем случае я использовал цвет # b.
Шаг 2. Выберите Ellipse tool (эллипс), чтобы создать основу нашей иконки. Создайте круглую форму в середине холста любого желаемого цвета.
Шаг 3. После этого растеризуем фигуру. Перейдя в Layer> Rasterize> Shape (Layers> rasterize> shape), примените следующие стили слоя, выбрав Layer> Layer Style (слои> стиль слоя).
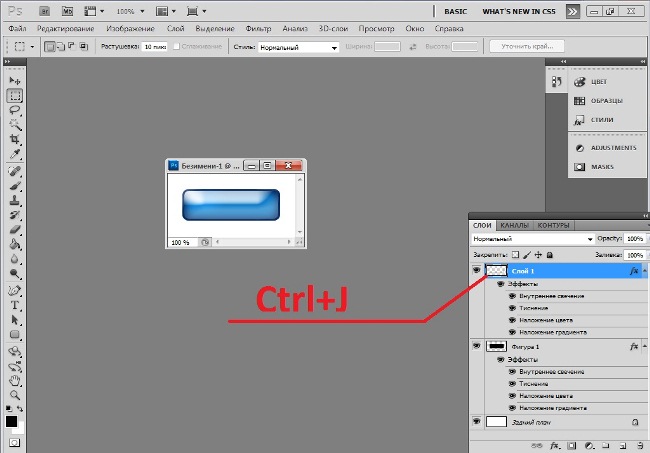
Шаг 4. Дублируйте текущий слой с помощью Ctrl + J . Откройте новый стиль слоя «Слой»> «Стиль слоя»> «Очистить стиль слоя» (слои> стиль слоя> очистить стиль слоя).
Перейдите в Edit> Free Transform (Edit> Free Transform) и преобразуйте форму, как вы видите на изображении ниже. Зажмите Shift , пропорционально измените размер.
Шаг 5. Теперь займемся прозрачностью. Установите заливку примерно на 0% и примените стиль слоя. Ход (ход).
Шаг 6. Выберите жесткую круглую кисть (Инструмент «Кисть») имеет размер около 10 пикселей, чтобы нарисовать вертикальную линию любого цвета.
Шаг 7. Примените стиль слоя к этому слою. Наложение градиента (наложение градиента):
Шаг 8. После этого объедините этот слой с предыдущим (убедитесь, что вы получили все стили слоя в одном слое) и измените прозрачность этого слоя до 35%.
Шаг 9. Затем загрузите выделение этого слоя с помощью Select> Load Selection (selection> load selection), затем перейдите к слою с большой формой круга и нажмите кнопку Удалить, чтобы очистить выделенную область. .
Снимите выделение с помощью Ctrl + D и объедините все слои, кроме фонового. Хорошо, теперь переходим к следующему шагу.
Шаг 10. Последнее, что нам нужно сделать, это добавить немного прозрачности в некоторых местах. После добавления прозрачности мы получаем реалистичное отражение объекта от фона. Для этого выберите Polygonal Lasso Tool (лассо) и сделайте выделение, как на изображении ниже.
Шаг 11. Затем, удерживая Shift , добавьте еще несколько отдельных выделений к значку.
Шаг 12. После этого нам нужно немного смягчить границы выделенной области. Используйте Выделение> Изменить (выделение> растушевка), радиус растушевки, выберите около 5 пикселей.
Используйте Выделение> Изменить (выделение> растушевка), радиус растушевки, выберите около 5 пикселей.
Шаг 13. Хорошо, а затем возьмите ластик с мягкой круглой кистью примерно 50 пикселей и выставьте Непрозрачность (непрозрачность): 30%, чтобы немного убрать работу.Но будьте осторожны с ластиком, иначе значок будет выглядеть неестественно.
Шаг 14. Теперь удалите выделение с помощью Ctrl + D . Это все!
Окончательное изображение.
Давайте посмотрим, как это будет выглядеть на другом фоне.
Автор : PhotoshopStar.
Создание красивых кнопок в Photoshop, часть I
Ничто не говорит о Web 2.0 лучше, чем блестящая кнопка. Конечно, внешний вид «блестящего пластика» не для всех, но красивые кнопки навигации по-прежнему являются неотъемлемой частью дизайна привлекательной веб-страницы. В этой первой части статьи, состоящей из двух частей, я покажу вам, как создавать самые разные кнопки с помощью Adobe Photoshop.
В этой первой части статьи, состоящей из двух частей, я покажу вам, как создавать самые разные кнопки с помощью Adobe Photoshop.
Сначала мы рассмотрим, как создать простую кнопку. Затем вы примените к нему всевозможные эффекты: контуры, фаски, зубила, градиенты, эффекты влажной матировки и многое другое!
Эта статья была взята из моей книги Антология Photoshop: 101 совет, приемы и методы веб-дизайна , которая доступна для бесплатной загрузки в формате PDF в течение ограниченного времени благодаря нашему спонсору, 99designs.
Правильно — всю книгу можно скачать БЕСПЛАТНО .
Приемы, которые вы здесь изучите, могут быть применены к любому объекту, похожему на кнопку, включая значки, маркеры, заголовки и панели навигации, а также другие элементы выделения на странице.
Даже если вы новичок в графике, это весело. Давайте начнем!
Создание простой плоской кнопки
Решение
Прямоугольная плоская кнопка
Сначала мы нарисуем простую прямоугольную кнопку. Установите цвет переднего плана на любой цвет по вашему выбору, затем нарисуйте прямоугольник с помощью инструмента «Прямоугольник» ( U ).
Установите цвет переднего плана на любой цвет по вашему выбору, затем нарисуйте прямоугольник с помощью инструмента «Прямоугольник» ( U ).
Я сказал вам, что это было просто! Я сделал свою более интересной, нарисовав еще один прямоугольник более светлого цвета, чтобы дать моей кнопке толстую рамку с левой стороны, как показано здесь.
Плоская кнопка с закругленными краями
Вы также можете создавать простые прямоугольные кнопки со скругленными углами, используя, как вы уже догадались, инструмент Rounded Rectangle Tool ( U ).Измените «округлость» углов, используя поле Radius на панели параметров, как показано здесь.
ПРИМЕЧАНИЕ. Photoshop не заменяет CSS
На веб-странице вы, вероятно, использовали бы CSS вместо изображений для достижения эффекта прямоугольной кнопки. Однако этот метод удобен, когда дело доходит до рисования простых кнопок для веб-композиций в Photoshop.
Добавление контура к кнопке
В этом решении мы собираемся добавить контуры к нашим основным кнопкам, чтобы они выглядели так, как показано здесь.
ПРИМЕЧАНИЕ. Добавление стилей слоя
В этой и последующих главах мы будем интенсивно использовать стили слоя, которые применяются при запуске окна Layer Style . Есть несколько разных способов открыть это окно, но я использую чаще всего, нажимая маленькую кнопку f внизу палитры слоев, как показано здесь.
При нажатии этой кнопки отображается диалоговое окно со списком всех доступных стилей слоев.Просто выберите тот, который вам нужен, и откроется окно Layer Style с выбранным конкретным эффектом. Также можно выбрать те же стили в строке меню ( Layer> Layer Style ), но использование значка экономит вам один щелчок мыши!
Решение
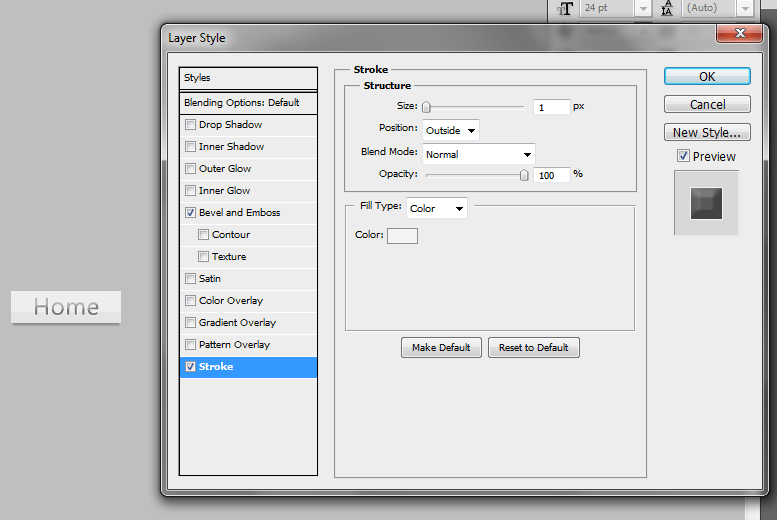
Давайте добавим контуры к основным кнопкам, которые мы создали ранее. Выберите слой, содержащий вашу кнопку. Откройте диалоговое окно Layer Style , нажав кнопку Добавить стиль слоя в нижней части палитры Layers и выбрав Stroke… в появившемся меню.Вы увидите, что стиль Stroke отмечен и выделен — это добавляет контур к вашей кнопке. Измените внешний вид мазка, изменив настройки.
Выберите слой, содержащий вашу кнопку. Откройте диалоговое окно Layer Style , нажав кнопку Добавить стиль слоя в нижней части палитры Layers и выбрав Stroke… в появившемся меню.Вы увидите, что стиль Stroke отмечен и выделен — это добавляет контур к вашей кнопке. Измените внешний вид мазка, изменив настройки.
Из показанного выше диалогового окна видно, что я сделал свой черный контур, щелкнув цветовой фрагмент и установив черный цвет, и дал ему толщину в один пиксель, введя 1 в поле Размер (вы также можете использовать ползунок для регулировки размера штриха).
Создание гладкой пуговицы со скошенной кромкой
Они становятся все красивее! Давайте приступим к созданию скошенных кнопок, показанных здесь.
Решение
К настоящему времени вы должны быть экспертом в создании простых прямоугольных кнопок. Точно так же, потому что он вам понадобится для этого решения! Создайте или выберите свою базовую кнопку. Откройте диалоговое окно Layer Style , нажав кнопку Добавить стиль слоя в нижней части палитры Layers и выбрав Bevel and Emboss… в появившемся меню.Вы только что добавили скос к кнопке. Вы можете придать скосу более округлый вид, увеличив уровни Size и Soften . Я использую 7px для Size и 8px для Soften , как показано на этом изображении.
Сделайте эффект более тонким, изменив цвет Shadow Mode . Поскольку моя кнопка синяя, я изменил цвет Shadow Mode с черного на синий (оттенок немного более темный, чем цвет моей кнопки).
Создание эффекта резной кнопки
Стиль слоя Bevel and Emboss — это универсальный инструмент, который можно использовать для создания множества различных эффектов кнопок. В этом решении мы будем использовать его для создания пуговиц с резкими краями, подобных тем, что показаны здесь.
Решение
Создайте или выберите базовую кнопку. Затем откройте диалоговое окно Layer Style , нажав кнопку Добавить стиль слоя в нижней части палитры Layers и выбрав Bevel and Emboss… в появившемся меню.В раскрывающемся списке Technique выберите Chisel Hard и установите в поле Soften значение 0px . Увеличьте Depth скоса, чтобы долбить «глубже» пуговицу.
Создание встроенного эффекта кнопки
В этом решении я покажу вам эффект кнопки, благодаря которому ваши кнопки выглядят так, как будто они встроены в страницу, как показано здесь.
Решение
Выберите или создайте базовую кнопку.Откройте диалоговое окно Layer Style , нажав кнопку Добавить стиль слоя в нижней части палитры Layers и выбрав Bevel and Emboss… в появившемся меню. В раскрывающемся списке Style выберите Pillow Emboss — это придаст вашей кнопке «встроенный» эффект.
Поэкспериментируйте с настройками, чтобы изменить внешний вид вашего эффекта. Обе кнопки в примере, показанном выше, имеют рельефную подушку, но выглядят по-разному, потому что я установил Technique на Smooth для верхней и Chisel Hard для нижней.
Создание кнопки с градиентом
Двухцветные градиентные кнопки, подобные показанным здесь, — это новый черный цвет графического дизайна. Этот эффект становится все более популярным — без сомнения, вы видели его использование на кнопках, строках меню и фоне заголовков модных веб-сайтов. В этом решении я покажу вам, как легко создавать собственные кнопки градиента.
Решение
Растровые кнопки
Используя инструмент выделения, например Marquee Tool ( M ), создайте прямоугольное выделение для кнопки.Установите цвета переднего плана и фона на два тона, которые вы хотите использовать в градиенте, и создайте новый слой. Выбрав инструмент Gradient Tool ( G ), выберите вариант градиента Foreground to Background и щелкните и перетащите мышь, чтобы заполнить ваш выбор. (Удерживание Shift ограничит направление градиента горизонтальной или вертикальной линией.)
Мы можем добиться того же эффекта кнопки градиента, используя опцию Lock Transparent Pixels , которая предусмотрена для слоев.Этот параметр полезен для прямоугольников со скругленными углами или других форм, для которых у нас нет инструментов автоматического выбора.
Давайте используем его, чтобы сделать кнопку прямоугольника с закругленными углами. Используя инструмент Rounded Rectangle Tool ( U ) с выбранной опцией Fill Pixels , создайте кнопку сплошного растра на новом слое. Щелкните значок Lock Transparent Pixels на палитре Layers , как показано в примере выше.Затем установите цвета переднего плана и фона в соответствии с тонами градиента и примените градиент. Поскольку вы заблокировали прозрачные пиксели, градиент будет применяться только к непрозрачным элементам в слое: в данном случае к вашей кнопке.
ВНИМАНИЕ: полезно, но не очень удобно!
При всей своей мощи диалоговое окно Layer Style на удивление не интуитивно понятно. Что меня больше всего сбивает с толку, так это то, что вы можете применить стиль, не выбирая его!
Совершенно верно — после того, как вы запустили диалоговое окно Layer Style , вы можете применить стиль (с настройками Photoshop по умолчанию), установив соответствующий флажок.Если у вас установлен флажок Preview , вы увидите, как этот стиль влияет на ваше изображение. Довольно просто, правда? Но что сбивает с толку, так это то, что на самом деле здесь не выбирается стиль, поэтому вы не можете изменить его настройки! Вам нужно выделить название стиля, чтобы они появились — просто установить флажок здесь не получится!
Пример, показанный здесь, демонстрирует это: на верхнем изображении я проверил примененный стиль Drop Shadow , но настройки в диалоговом окне соответствуют параметрам Blending Options слоя.Это означает, что я не могу вносить какие-либо изменения в свою тень! Если вместо этого я нажму на название стиля слоя, моя тень будет применена и ее настройки отобразятся (как показано на втором изображении). Из-за этого вы можете подумать, что если я нажму на имя другого стиля, который я применил, он будет отключен в документе. Это не так — для этого нужно снять флажок! Я предлагаю вам потратить минуту на выбор и применение нескольких разных стилей слоев, пока вы не поймете, как все это работает — это избавит вас от путаницы в дальнейшем!
Векторные кнопки
Если вам не нравится создавать растровые кнопки, вы можете создать векторные фигуры и применить к ним эффект градиента.Откройте диалоговое окно Layer Style , нажав кнопку Добавить стиль слоя в нижней части палитры Layers и выбрав Gradient Overlay… в появившемся меню. Отобразятся параметры наложения градиента.
Отрегулируйте градиент, щелкнув патч Gradient в диалоговом окне Layer Style . Это вызовет другое диалоговое окно, Gradient Editor , показанное здесь, которое вы можете использовать для установки параметров градиента.
Цвета вашего градиента представлены крошечными цветными пятнами под полосой градиента. Дважды щелкните по ним, чтобы вызвать Color Picker — вы можете использовать его для изменения цвета патча (и, следовательно, вашего градиента). Добавьте больше цветов, щелкнув в любом месте внизу полосы градиента — там будет помещен новый цветовой патч.
Нажмите OK в обоих диалоговых окнах, и — вуаля ! У вас есть кнопка с двухцветным градиентом.А поскольку мы «наложили» градиент на нашу кнопку, исходный цвет кнопки не имеет значения!
Изготовление круглой кнопки
В этом решении мы воспользуемся надежными навыками создания кнопок с градиентом, которые мы изучили в решении «Создание кнопки с градиентом», чтобы сделать круглую кнопку, подобную показанной здесь.
Решение
- Создайте кнопку кругового градиента на новом слое.
- На другом слое создайте круглую кнопку градиента, которая немного меньше первой.Направление градиента на этой кнопке должно быть противоположным направлению градиента первой кнопки — в этом примере мой большой круг имеет диагональный градиент от белого к серому, а мой маленький круг имеет диагональный градиент от темного к светлому. (Пока не слишком заботьтесь о том, чтобы выровнять формы.)
Ваша кнопка готова!
Изготовление металлической кнопки с матовой поверхностью
Еще кнопки с градиентами! Точно так же мы улучшили наши навыки создания кнопок с градиентом в «Создание кнопки с градиентом».Мы собираемся сделать кнопки с матовым металлическим покрытием, как показано здесь.
Решение
Прямоугольная, матовая, металлическая пуговица
- Сначала создайте кнопку простого растрового градиента. Я собираюсь использовать два разных оттенка серого.
ПРИМЕЧАНИЕ: Используйте Fade немедленно!
Чтобы использовать команду Fade для фильтра, вам нужно сделать это сразу после применения фильтра — в противном случае она будет недоступна.
Теперь мы счастливы! Вот наша готовая кнопка.
Закругленная матовая металлическая пуговица
Создание кнопки с закругленной матовой поверхностью во многом похоже на создание кнопки прямоугольной формы. Основное отличие состоит в том, что мы собираемся использовать эффект слоя обводки для добавления границ, поскольку нам будет сложно точно нарисовать границы вручную.
- Создайте кнопку с закругленным градиентом.Я использовал те же оттенки серого, что и для прямоугольной кнопки в предыдущем решении.
- Размер: 1px
- Позиция: Внутри
- Непрозрачность: 75%
Изготовление блестящей металлической кнопки
Здесь я собираюсь показать вам, как создать блестящие металлические кнопки, подобные тем, что показаны здесь. Я также покажу вам, как можно изменить их внешний вид, используя разные настройки.
Решение
- Создайте растровую или векторную кнопку.В этом примере я создал как скругленную, так и прямоугольную кнопку. Цвет кнопки не имеет значения, так как он не повлияет на конечный результат.
Варианты
Вы можете изменить внешний вид вашей блестящей кнопки, поиграв с настройками редактора градиента.Примеры ниже показывают, как изменился внешний вид нашей блестящей кнопки при применении различных конфигураций градиента.
Резюме
И с этим захватывающим моментом я оставлю вас на время, чтобы продолжить экспериментировать с решениями кнопок навигации, которые я вам показал. Смотрите это пространство! Дальнейшие секреты создания красивых кнопок будут раскрыты во второй части, которая будет опубликована в этой колонке через пару недель. А пока не забудьте проверить бесплатную загрузку в формате PDF , любезно предоставленную 99designs.com.
Как использовать инструмент произвольной формы в Photoshop CS6
Как рисовать произвольные формы в Photoshop
Выбор инструмента произвольной формы
Инструмент Custom Shape Tool вложен в другие инструменты Photoshop в панели инструментов . . Чтобы выбрать его, нажмите и удерживайте значок любого инструмента формы, который виден в данный момент (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом формы, который вы использовали последним). Если щелкнуть и удерживать значок, появляется всплывающее меню с другими доступными инструментами фигур.Выберите инструмент Custom Shape Tool в нижней части списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Рисование векторных фигур
Выбрав инструмент Custom Shape Tool, следующее, что нам нужно сделать, это убедиться, что мы рисуем векторных фигур , а не контуры или пиксельные фигуры. Мы узнали о важном различии между векторными фигурами и фигурами пикселей в учебнике Рисование векторных и пиксельных фигур, но вкратце, векторные фигуры гибкие , редактируемые и независимые от разрешения , что означает, что мы можем редактировать и масштабировать их как сколько угодно, и даже распечатайте их любого нужного нам размера, а края векторных фигур всегда останутся четкими и резкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите для параметра Tool Mode на панели параметров в верхней части экрана значение Shape (сокращение от «Vector Shape»):
Установка для параметра Too Mode значения Shape.
Выбор нестандартной формы
Затем нам нужно указать Photoshop, какую произвольную форму мы хотим нарисовать, и мы делаем это, щелкая по миниатюре формы на панели параметров. Миниатюра показывает нам текущую выбранную форму:
Щелчок по миниатюре формы.
Щелчок по миниатюре открывает Custom Shape Picker с миниатюрами каждой формы, из которых мы можем выбирать. Используйте полосу прокрутки справа для прокрутки эскизов.
Выбор пользовательской формы с предварительным просмотром миниатюр каждой формы.
Загрузка дополнительных фигур
Как я упоминал в начале урока, изначально доступно лишь несколько фигур, но есть еще много других, из которых мы можем выбирать.Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки.
В нижней половине появившегося меню вы увидите список всех наборов пользовательских форм , которые Adobe включает в Photoshop. Формы, которые отображаются изначально, являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как Животные, Музыка, Природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы какое-то время не использовали Photoshop (и не тратили большую часть этого времени на работу с пользовательскими формами), трудно понять, какие формы вы найдете в каждом наборе. Итак, вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать Все вверху списка, что позволит загружать формы из каждого набора сразу:
Выбор «Все» избавит вас от многих догадок.
Photoshop спросит, хотите ли вы заменить текущие формы новыми.Если вы нажмете кнопку «Добавить », вместо того, чтобы заменять текущие фигуры новыми, программа Photoshop сообщает, что нужно сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбирали отдельный набор фигур из списка и просто хотели добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю Все (который включает фигуры по умолчанию как часть коллекции), я собираюсь щелкнуть OK .В конце урока мы узнаем, как вернуть формы к значениям по умолчанию:
При выборе «Все» включаются формы по умолчанию, поэтому просто нажмите «ОК».
Изменение размера пользовательского средства выбора формы
Теперь, когда все фигуры загружены, у нас есть из чего выбирать. Вы можете изменить размер Custom Shape Picker, чтобы одновременно видеть больше фигур, щелкнув и перетащив его в нижний правый угол . Фактически, вы можете сделать Custom Shape Picker достаточно большим, чтобы видеть каждую форму сразу:
Щелкните и перетащите правый нижний угол, чтобы изменить размер средства выбора пользовательской формы.
Лично я считаю это слишком большим, поэтому я еще раз щелкну и перетащу правый нижний угол окна Custom Shape Picker, на этот раз, чтобы уменьшить его. Затем я воспользуюсь полосой прокрутки справа от миниатюр для прокрутки фигур. Чтобы выбрать фигуру, дважды щелкните на ее миниатюре. Это выберет форму и закроет окно Custom Shape Picker. Я выберу форму сердца, дважды щелкнув по ней:
Дважды щелкните эскиз формы сердца.
Выбор цвета для формы
После того, как вы выбрали пользовательскую форму, выберите для нее цвет, щелкнув образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки пользовательской формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок No Color , значок Solid Color , значок Gradient и значок Pattern .Мы подробно рассмотрели параметры цвета Заливки (и Обводки) в предыдущем уроке (Как рисовать векторные фигуры в Photoshop CS6), но я расскажу о них еще раз в качестве напоминания:
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор параметра Без цвета слева оставит вашу произвольную форму пустой, что может быть тем, что вам нужно, если вам нужно, чтобы ваша фигура содержала только контур обводки. Мы скоро увидим, как добавить обводку.
Параметр Solid Color (второй слева) позволяет нам заливать произвольную форму одним цветом.Выберите цвет, щелкнув один из образцов цвета . Цвета, которые вы недавно использовали, отображаются в строке Недавно использованные цвета над основными образцами:
Параметр заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Щелкните значок «Палитра цветов».
Затем выберите цвет вручную в палитре цветов. Нажмите OK , когда закончите, чтобы закрыть палитру цветов:
Выбор цвета заливки из палитры цветов.
Параметр Gradient позволяет нам заливать форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув его эскиз (используйте полосу прокрутки справа для прокрутки эскизов) или используйте параметры под эскизами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Параметр «Градиентная заливка».
Наконец, выберите вариант Pattern , если вы хотите заполнить свою произвольную форму узором.Photoshop не предоставляет нам много шаблонов на выбор, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув небольшой значок шестеренки (непосредственно под значком Custom Shape) и выбрав Шаблоны загрузки из меню:
Параметр заливки узором.
Так как я выбрал форму сердца, я выберу параметр «Сплошной цвет» и выберу красный в качестве цвета заливки, щелкнув красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область на панели параметров:
Выбираю сплошной красный в качестве цвета заливки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ad-members-2 ]
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рисование нестандартной формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы задать начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Щелкните, чтобы задать начальную точку, затем перетащите от точки, чтобы нарисовать форму.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным вами цветом:
Photoshop заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Обратите внимание, что форма моего сердца немного искажена. Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные формы любого размера и пропорций, которые нам нравятся. Я отменю свою форму, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Custom Shape Tool .Я также мог просто нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Это удаляет фигуру из документа:
Идем в Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную форму с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, перетащите ее от точки. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре.Это вернет фигуре правильные пропорции и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы будете довольны размером фигуры, отпустите кнопку мыши, , затем отпустите клавишу Shift. Очень важно, чтобы вы отпускали клавишу Shift только после того, как вы отпустили кнопку мыши, иначе это не сработает. Кроме того, не забудьте дождаться после , когда вы начали перетаскивание, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпускаю кнопку мыши, затем клавишу Shift, и в этот момент Photoshop заполняет фигуру выбранным мной красным цветом. На этот раз сердце выглядит намного лучше:
Обычно вы хотите рисовать нестандартные формы с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру из ее центр , а не из угла.Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании нарисует его с правильными пропорциями и вытянет его из центра. Просто не забывайте всегда отпускать клавиши после того, как отпустит кнопку мыши.
Изменение размера формы
После того, как вы нарисовали фигуру, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров.Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее правильные пропорции, сначала щелкните небольшой значок связи между полями ширины и высоты, затем введите новую ширину или высоту.Если выбран значок ссылки, Photoshop автоматически изменит за вас другое значение:
Щелкните значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции.
Позвольте Photoshop нарисовать форму для вас
Если вы еще не нарисовали фигуру и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее за вас. Просто щелкните один раз внутри документа. Photoshop откроет диалоговое окно Create Custom Shape , в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу фигуру с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно Create Custom Shape.
Добавление штриха
Чтобы добавить обводку вокруг формы, щелкните образец цвета Stroke на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Щелкните образец цвета обводки.
Параметры выбора цвета обводки точно такие же, как параметры цвета заливки. Вверху у нас есть те же четыре значка, дающие нам выбор между Без цвета , Сплошным цветом , Градиентом и Узором :
Параметры «Нет цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не видна). Я выберу параметр «Сплошной цвет», а затем установлю черный цвет обводки, щелкнув образец.Как и в случае с цветом заливки, если нужный цвет отсутствует ни в одном из образцов, щелкните значок «Палитра цветов», чтобы выбрать его вручную:
Выбираю сплошной черный цвет в качестве цвета обводки.
Так же Photoshop добавляет черную обводку вокруг формы:
Та же форма, но с нанесенной черной обводкой.
Ширина обводки
Мы можем изменить ширину штриха на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки.Ширина по умолчанию — 3 пункта. Если вы знаете точную ширину, которая вам нужна, вы можете ввести ее прямо в поле ширины (нажмите , введите (Win) / , верните (Mac), когда вы закончите, чтобы принять его) или просто щелкните маленькую стрелку справа от значения и перетащите ползунок :
Увеличение ширины штриха с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр под названием Align Edges .По умолчанию этот параметр включен (отмечен), и вы, как правило, захотите оставить его включенным, потому что он указывает Photoshop выровнять края вашей фигуры с пиксельной сеткой, чтобы они выглядели четкими и резкими:
Параметр «Выровнять края».
Однако для работы параметра «Выровнять края» необходимо не только его выбрать, но и указать ширину обводки в пикселей ( пикселей ), а не точек ( pt ). . Поскольку типом измерения ширины обводки по умолчанию являются точки, я вернусь и введу новую ширину 10 пикселей :
Для работы «Выровнять края» измените тип измерения ширины штриха на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины штриха на 10 ox.
Дополнительные параметры хода
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку Параметры обводки на панели параметров:
Кнопки параметров обводки.
Откроется окно параметров обводки. Вверху мы можем переключаться между отображением обводки в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии .Параметр Align позволяет нам выбрать, будет ли обводка появляться вдоль внутри ребер формы, за пределами ребер или по центру вдоль краев. Мы можем установить для параметра Caps значение Butt , Round или Square и изменить Corners на Miter , Round или Bevel . Если щелкнуть Дополнительные параметры внизу, откроется более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида мазка и сохранения пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Так же, как и с инструментами геометрических фигур (инструмент «Прямоугольник», «Эллипс» и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем с помощью инструмента «Пользовательская фигура», на отдельный слой Фигура . Если мы посмотрим на мою панель «Слои», мы увидим мою форму сердца, сидящую на слое Shape с именем «Shape 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю в свой документ вторую фигуру. Для этого я повторно открою средство выбора пользовательской формы на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор нестандартной формы бабочки.
Выделив форму бабочки, я быстро нарисую ее, щелкнув внутри документа, чтобы задать начальную точку, а затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока не начну перетаскивать, затем нажму и удерживаю клавишу Shift и продолжаю перетаскивание:
Нажатие и перетаскивание, чтобы нарисовать бабочку (с зажатой клавишей Shift).
Чтобы завершить форму, я отпущу кнопку мыши, , затем отпущу клавишу Shift.Photoshop заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей формы. Он также использовал те же параметры обводки, что и предыдущая форма, включая цвет (черный) и ширину (10 пикселей):
В новой форме использовались те же заливка и обводка, что и в предыдущей форме.
К счастью, поскольку слои фигур в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать форму, если мне нужно, чтобы она была другого цвета.Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» все еще выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что форма бабочки была размещена на отдельном слое формы с именем «Форма 2» над формой сердца:
Панель «Слои», показывающая обе фигуры, каждая на своем собственном слое «Фигуры».
Выбрав слой с бабочкой, я нажимаю на образец цвета Fill на панели параметров и выбираю другой цвет из образцов, может быть, красивый пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажутся слишком толстыми. Я уменьшу его до 4 пикселя :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с новым цветом заливки и шириной обводки. Оригинальная форма сердца остается нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажимаю на слой «Форма сердца» («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя, ), что и форма бабочки:
Изменение ширины штриха для формы сердца.
И теперь обе формы имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Пока у вас есть правильный слой формы, выбранный на панели «Слои», а инструмент «Форма» все еще активен, вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Возврат пользовательских форм к значениям по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Custom Shape Picker. Если вам нужно удалить эти дополнительные формы и вернуться к просмотру только фигур по умолчанию, еще раз щелкните значок шестеренки в средстве выбора пользовательских форм:
Щелкните значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить формы».
Photoshop спросит, действительно ли вы хотите заменить текущие формы значениями по умолчанию.Нажмите «ОК», чтобы сказать «да», и вы вернетесь к просмотру только исходных форм по умолчанию:
.Нажмите «ОК», когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
Создание глянцевой кнопки в Adobe Photoshop
Следующий урок поможет вам создать красивую кнопку с помощью Photoshop шаг за шагом. Результаты как на изображении ниже.
Следуя инструкциям ниже, создайте кнопку, как указано выше.
1. Откройте программу Adobe Photoshop.Щелкните меню File-> New, чтобы создать новый файл, как на изображении ниже.
2. Щелкните инструмент Round Rectagle Tool в панели инструментов, как показано на изображении ниже (если вы не видите панель инструментов, вы можете открыть ее, используя меню Windows-> Tools)
Выберите радиус = 5 пикселей (вы можете ввести другое значение, если хотите)
Щелкните в области холста и нарисуйте прямоугольник, как показано ниже (вы можете выбрать любой цвет, это не важно)
3. После нарисуйте прямоугольник.На панели «Слой» отобразите новый слой, который вы только что нарисовали. (Если вы не видите панель Layer, вы можете открыть ее, используя меню Windows-> Layer)
Выберите новый слой, который вы только что нарисовали (щелкнув по нему). Нажмите кнопку, как на изображении ниже, затем выберите Gradient Overlay.
Стиль слоя будет отображаться с автоматически выбранным наложением градиента. Вы щелкаете указателем мыши, как показано на изображении ниже.
Откроется окно редактора градиентов. Вы нажимаете на позицию, как на изображении ниже.
Откроется окно выбора цвета остановки. Вы выберете цвет для своей кнопки (если вы хотите, чтобы ваша кнопка была синей, выберите синий, зеленый, затем зеленый, ….). Здесь мы выбираем синий. Затем нажмите кнопку ОК.
Выбор цвета остановки закроется, и снова отобразится редактор градиента. Вы нажимаете в центре панели, как показано на рисунке ниже.
Это создаст новое пятно. Затем вы выберете цвет для этого нового пятна, дважды щелкнув по нему или щелкнув по цветовой части, как на изображении ниже.
Вы продолжите выбирать синий цвет, как в первом месте, но светлее , как на изображении ниже. Затем нажмите кнопку ОК.
После этого продолжайте щелкать в позиции, как на изображении ниже, чтобы создать новое пятно.
Это создаст новое место. Затем вы выберете цвет для нового пятна, дважды щелкнув по нему или щелкнув цветовую секцию, как показано на рисунке ниже.
Выберите синий цвет, как пятно 2, но намного светлее , как на изображении ниже.Затем нажмите кнопку ОК.
Продолжить двойной щелчок до последней точки, чтобы выбрать цвет, как показано ниже.
Выберите цвет как пятно 3, но светлее . Затем нажмите кнопку ОК.
Продолжить нажмите кнопку ОК в окне редактора градиентов.
Продолжайте, нажмите кнопку «ОК» в окне «Стиль слоя».
Глянцевая кнопка уже отображается в области холста. Вы будете вводить текст для этой кнопки с помощью инструмента «Текст», как показано на рисунке ниже.
Затем нажмите кнопку нового слоя, чтобы создать новый слой для этого текста. Вы введете текст в этот новый слой.
Щелкните в области холста и введите «Образец текста». Результат будет следующим.
Вы успешно создали кнопку с помощью Adobe Photoshop.
Вывод: Создать глянцевую кнопку, как указано выше, действительно просто. Вы просто рисуете кнопку, затем применяете эффект наложения градиента на слое кнопки, а затем применяете 4 цвета в порядке, как на изображении ниже.Слева направо.
Если вы выберете исходный зеленый цвет, то.
- Первая точка — зеленая.
- Вторая точка зеленого цвета, как и первая точка , но на немного светлее по сравнению с первой точкой.
- Точка третья зеленая, как вторая точка , но намного светлее по сравнению со второй точкой.
- Четвертая точка зеленого цвета, как точка третьей точки , но на немного светлее по сравнению с третьей точкой.
Проделайте то же самое с другим цветом, и вы увидите результат.
Простая кнопка 3D Pill — Урок Photoshop — tutvid.com
Простая кнопка 3D Pill — Урок Photoshop
Узнайте, как создать простую, современную трехмерную кнопку в форме таблетки, используя стили слоев, маски и формы в Photoshop. Эту кнопку очень просто редактировать постфактум, и это мечта создать простые состояния ролловера на основе этой кнопки. Узнайте о создании веб-элементов, слоев, стилей слоев, масок, векторных масок и т. Д., Следуя этому руководству!
Шаг 1:
После создания нового документа Photoshop, используя настройки на моем снимке экрана, залейте «Фоновый слой» цветом # 1a3135, затем перейдите в «Фильтр»> «Шум»> «Добавить шум» и добавьте 2% шума в «Равномерное» с установленным флажком «Монохроматический».
Шаг 2:
Возьмите инструмент «Лассо» (L) и перетащите неровное выделение в центр документа. Перейдите в Select> Modify> Feather и растушуйте выделение на 150 пикселей.
Шаг 3:
Перейдите «Слой»> «Новый корректирующий слой»> «Уровни». Назовите слой «Прожектор» и установите режим наложения «Экран». Наш выбор автоматически становится маской! Милая!
Шаг 4:
Откройте информационную панель, выбрав «Окно»> «Информация».Мы собираемся использовать эту панель, чтобы наблюдать за шириной и высотой пути, который мы собираемся нарисовать через мгновение. Найдите на панели буквы W: и H :.
Шаг 5:
Возьмите инструмент Прямоугольник со скругленными углами (U). Посмотрите на панель параметров инструмента и установите «Радиус» на 25 пикселей. Нарисуйте прямоугольник со скругленными углами шириной 170 пикселей и высотой 50 пикселей. СОВЕТ: Используйте информационную панель, чтобы следить за шириной и высотой при рисовании фигуры!
Шаг 6:
Выделив этот контур, перейдите Слой> Новый слой заливки> Сплошной цвет, дайте этому слою имя «Кнопка» и залейте этот слой цветом # 566a74.
Шаг 7:
Дублируйте слой «Кнопка», переименуйте его в «Базовый» и перетащите под слой «Кнопка». Дважды щелкните миниатюру цвета этого слоя и уменьшите яркость этого цвета на 10% (см. Мой снимок экрана), а затем используйте инструмент «Перемещение» (V), чтобы сдвинуть эту фигуру на 7 пикселей прямо вниз (используйте клавишу со стрелкой вниз).
Шаг 8:
Перейдите «Слой»> «Стиль слоя»> «Наложение градиента» и примените градиент, который изменяется от 50% до 65%, как показано на скриншотах.
Шаг 9:
Перейдите «Слой»> «Стиль слоя»> «Внутренняя тень», чтобы применить внутреннюю тень, которую я применил.
Шаг 10:
Установите белый цвет переднего плана, нажав клавишу (D), а затем нажав клавишу (X). Перейдите «Слой»> «Стиль слоя»> «Обводка» и используйте настройки, показанные на скриншоте. СОВЕТ: Я использую градиент «от переднего плана к прозрачному».
Шаг 11:
Выберите «Базовый» слой и перейдите в меню «Слой»> «Стиль слоя»> «Тень» и примените имеющиеся у меня настройки.
Шаг 12:
Перейдите «Слой»> «Стиль слоя»> «Внутренняя тень» и примените имеющиеся у меня настройки.
Шаг 13:
Выберите слой «Кнопка» и перейдите Слой> Дублировать слой. Перейдите «Слой»> «Стиль слоя»> «Очистить стиль». Залейте этот слой белым цветом и перетащите его под обеими другими кнопками Layers, которые у нас есть. Я дал этому слою название «Обводка».
Шаг 14:
Перейдите в Layer> Layer Style> Stroke и примените настройки, которые у меня есть.Затем перейдите «Слой»> «Стиль слоя»> «Создать слой». Это отделит стиль обводки от слоя формы. Теперь мы можем отключить слой формы, щелкнув маленькое глазное яблоко слева от слоя формы.
Шаг 15:
Перейдите в Layer> Layer Style> Color Overlay и залейте эту форму цветом # 2f3a40. Также примените внутреннюю тень, используя имеющиеся у меня настройки.
Шаг 16:
Примените Обводку к этой форме. Установите Stroke на Gradient Stroke и выберите градиент «от черного к белому».Щелкните полосу градиента и добавьте контрольную точку непрозрачности (вверху полосы градиента) к средней точке градиента и установите непрозрачность на 0%, а затем установите непрозрачность белой точки на 30%. Посмотрите мой снимок экрана, чтобы увидеть, как он должен выглядеть в редакторе градиентов.
Шаг 17:
Используя инструмент «Перемещение» (V), сдвиньте этот слой «Обводка» на несколько пикселей вниз, пока он не будет правильно выровнен под нашей кнопкой.
Шаг 18:
Добавьте текст к кнопке и установите цвет на белый, а режим наложения слоя на «Мягкий свет».
Шаг 19:
Затем примените Drop Shadow и Inner Shadow, используя имеющиеся у меня настройки.
Шаг 20:
Установите белый цвет переднего плана и примените Color Overlay, используя имеющиеся у меня настройки.