Как сделать градиент в Adobe Photoshop
Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе- Откройте инструмент «Градиент». Он находится на панели инструментов в левой части экрана Adobe Photoshop. Если он не отображается сразу – просто кликните правой кнопкой мыши по «Заливке» и выберите его в выпадающем меню.
- В верхней части экрана появится изображение градиента.

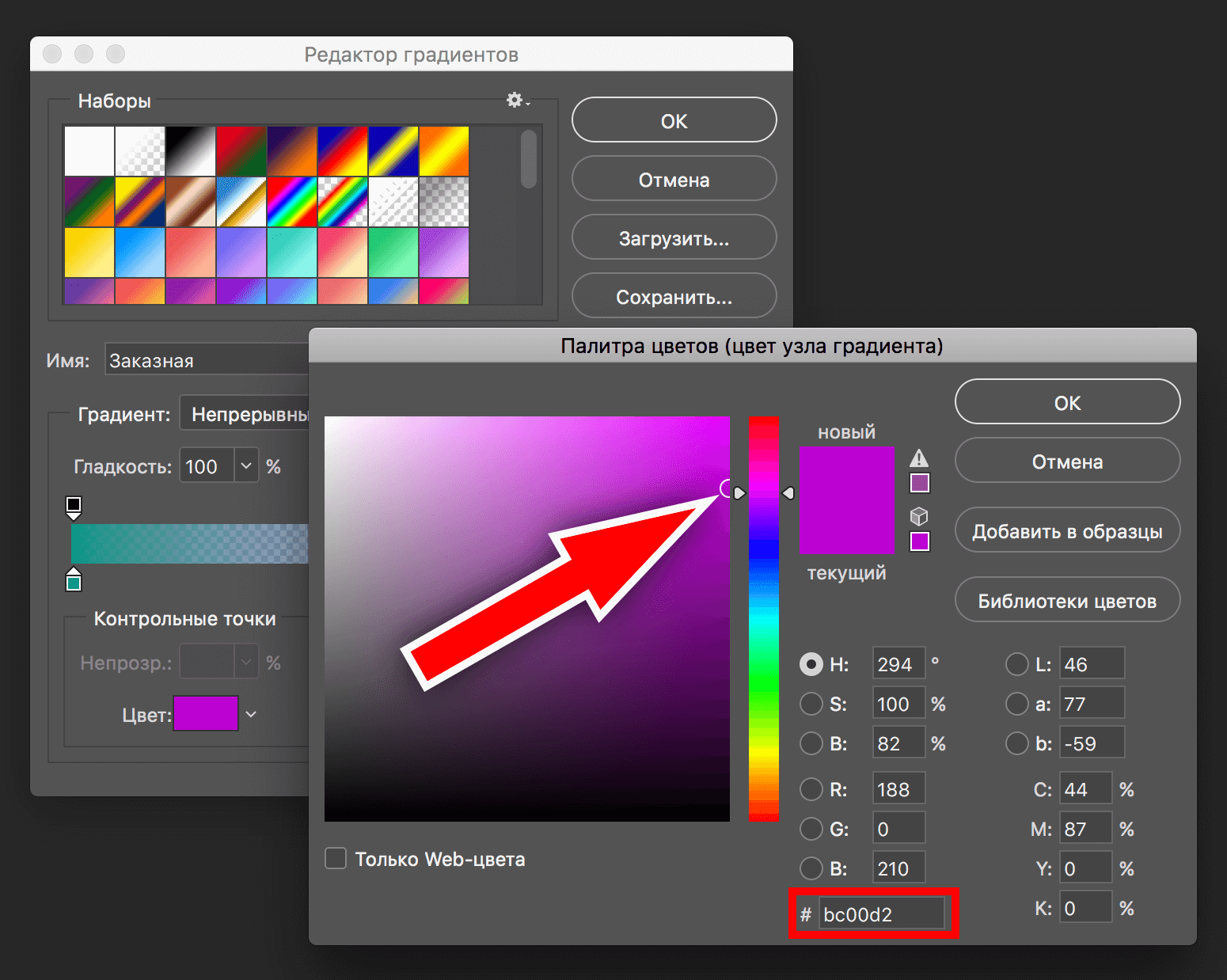
- Открылось окно редактора градиентов. Щелкните по контрольной точке, а затем на окошко «Цвет».
- Теперь задайте цвет. Я хочу сделать переход от сиреневого к темно-фиолетовому. Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.
- Таким же образом настройте второй цвет. Если вы хотите добавить больше оттенков в градиент, создайте новую контрольную точку. Чтобы это сделать, щелкните на область прямо под линией градиента.
- Сохраните свой новый градиент, нажав на кнопку «Новый». Теперь он всегда будет лежать в списке градиентов в этом окне.
- Чтобы залить фон градиентом, выберите инструмент «Градиент».
- Затем кликните мышью в той части экрана, откуда будет начинаться заливка.
- Проведите мышью по экрану.
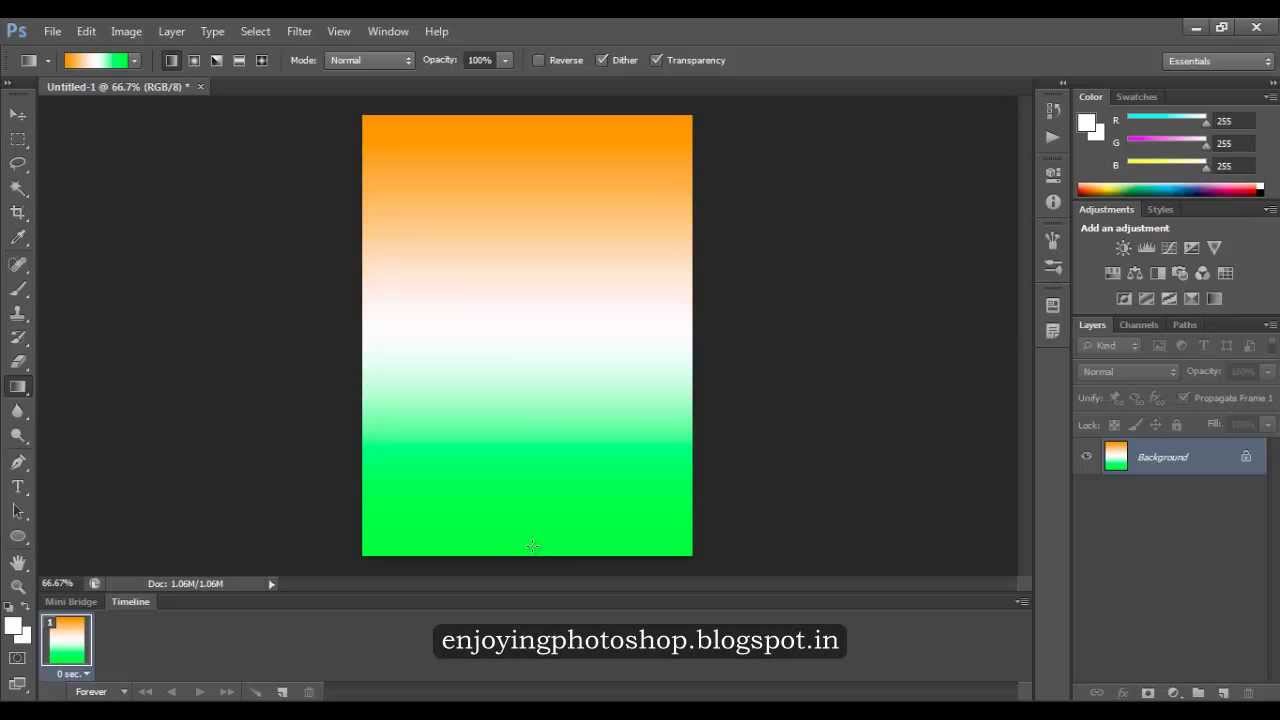
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.
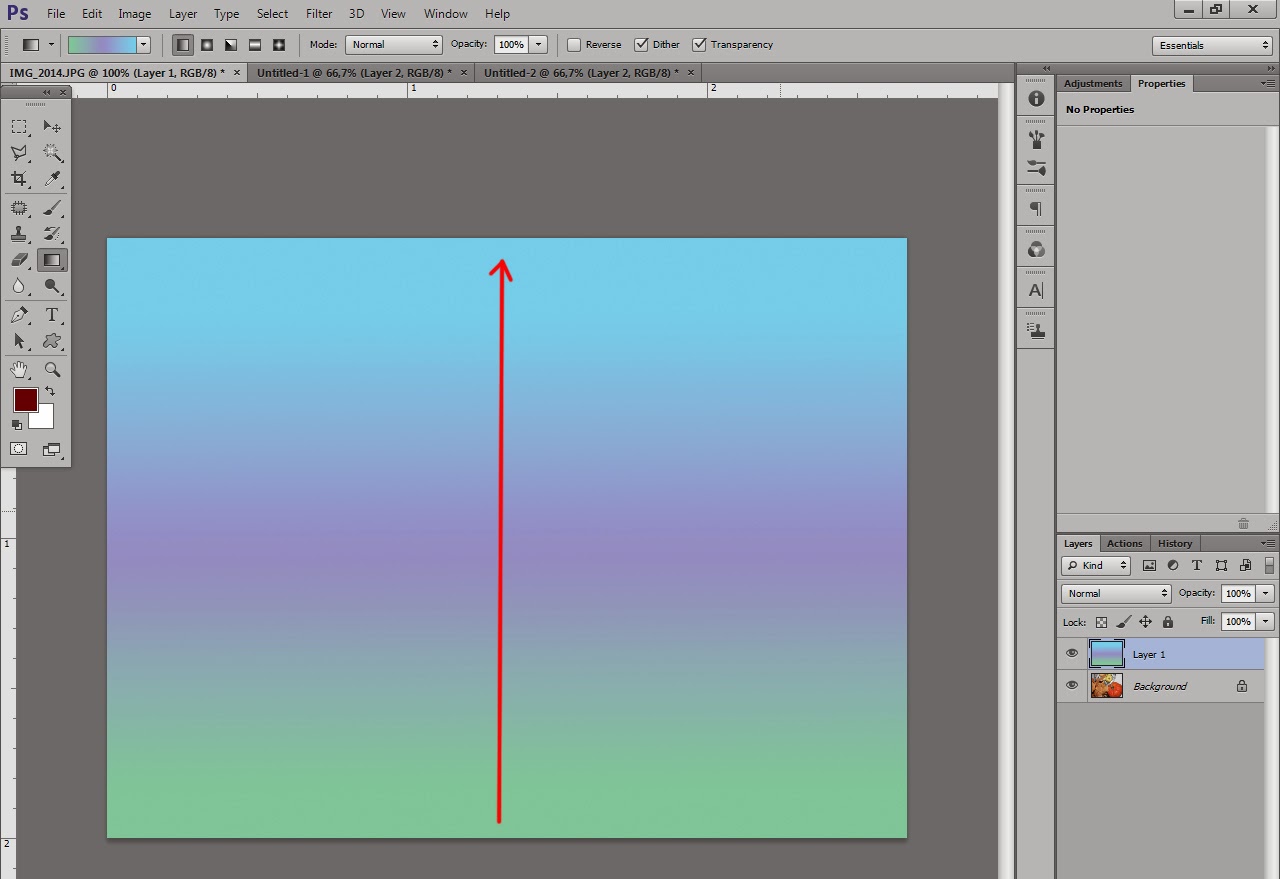
А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.
Как залить объект градиентомЕсли делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:
Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
- Я создаю новый документ и заливаю фон сохраненным градиентом, как я показывала в предыдущем пункте.
- Чтобы создать шары, я воспользуюсь инструментом «Эллипс». Находится он вот здесь.
- С зажатой клавишей Shift создаю эллипс. Он автоматически появляется на новом слое. В меню «Заливка» можно выбрать цвет.
- Теперь дважды кликаю по слою с эллипсом, и появляется окно стилей.

- Тут нужно нажать «Наложение градиента» (слева), а потом кликнуть по окошку с градиентом, чтобы настроить цвет.
- Я хочу сделать шарик в малиновых тонах. Выбираю, какого цвета будет светлая и теневая сторона шара.
- Настраиваю угол, чтобы «освещение» объекта совпадало с градиентом фона.
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
- Добавляю пункт «Внутренняя тень» и щелкаю по цвету.
- Выбираю цвет тени. Пусть уходит в фиолетовый.
- Теперь настрою угол, непрозрачность, смещение и размер этой тени. Поиграйте с ползунками, чтобы создать наиболее натуральный и мягкий эффект. После этого закройте окно стилей.
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.
Объект оказался на новом слое.
Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».
Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.
Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.
Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.
Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.
То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.
Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.
Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Как наложить градиент на текстНаложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
- Дважды кликните по слою с текстом и выберите «Наложение градиента» в новом окне.
- Выберите градиент из готовых наборов либо создайте свой. О том, как сделать собственный градиент, я писала выше в этой статье.

- Вы можете изменять угол и масштаб наложения градиента, чтобы добиться желаемого эффекта.
Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
- Откройте фотографию в новом документе и выберите слой с фото.
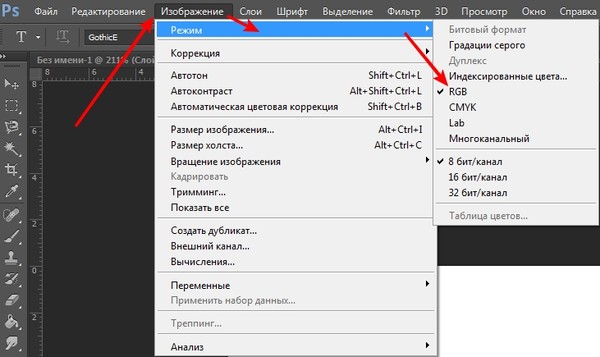
- Пройдите по вкладкам «Изображение» – «Коррекция» – «Карта градиента».
- Щелкните по линии с градиентом, чтобы открыть редактор и изменить цвета контрольных точек.
 А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
Coolors
А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
Coolors
На этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
Uigradients
Здесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
CoolHue
Небольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Любой из них можно загрузить в виде PNG-изображения.
Ссылка на официальный сайт сервиса
ЗаключениеСоздать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!
Как создать солнечные лучи в Adobe Photoshop
Из этого урока вы узнаете, как в Adobe Photoshop создать солнечные лучи, используя градиенты и режимы наложения. Затем мы добавим им реалистичности с помощью корректирующих слоев (Adjustment layers).
Пример HTML-страницыШаг 1.
Шаг 1.Откройте файл, затем создайте новый слой над вашим фото (кликнув на иконку Создать новый слой (Create a new layer)
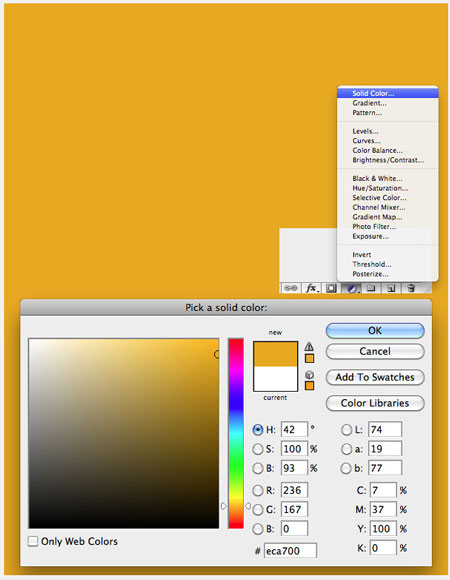
 Выберите основным цветом белый, затем кликните по иконке Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) и выберите Градиент (Gradient).
Выберите основным цветом белый, затем кликните по иконке Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) и выберите Градиент (Gradient).
Шаг 2.
Шаг 2.
Теперь откройте панель Редактор градиента (Gradient Editor) – сделать это можно кликнув по полоске градиента в левой верхней части рабочего пространства.
Измените Тип градиента (Gradient type) на Шум (Noise) и увеличьте значение Roughness (Жесткость) до 100%. Выберите цветовой режим (color mode): LAB, перетяните ползунки, как показано на рисунке, чтобы оставить только черно-белые полосы.
Далее нажимайте кнопку Рандомизировать (Randomize) несколько раз, пока не получите наиболее равномерное распределение полос с преобладанием черных.
Шаг 3.
Шаг 3.
Примечание: если в вашей версии Photoshop окно Редактор градиента (Gradient Editor) выглядит так, вам нужно будет сначала сохранить градиент, назвав его и нажав кнопку New (Новый), чтобы градиент появился в образцах, а затем выбрать его и дальше настраивать.
Шаг 4.
Шаг 4.Теперь измените Стиль (Style) на Угловой (Angle) и затем вращайте колесико Угол (angle), пока не получите нужный угол падения лучей. Измените режим наложения слоя с градиентом на Осветление (Screen). Разместите лучи в нужном месте изображения.
Шаг 5.
Шаг 5.Дальше мы смягчим градиент, добавив к нему Размытие по Гауссу (Gaussian Blur). Чтобы иметь возможность редактировать параметры размытия необходимо преобразовать слой с градиентом в смарт-объект (Smart object). Кликните по слою правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь примените Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Шаг 6.
Шаг 6.
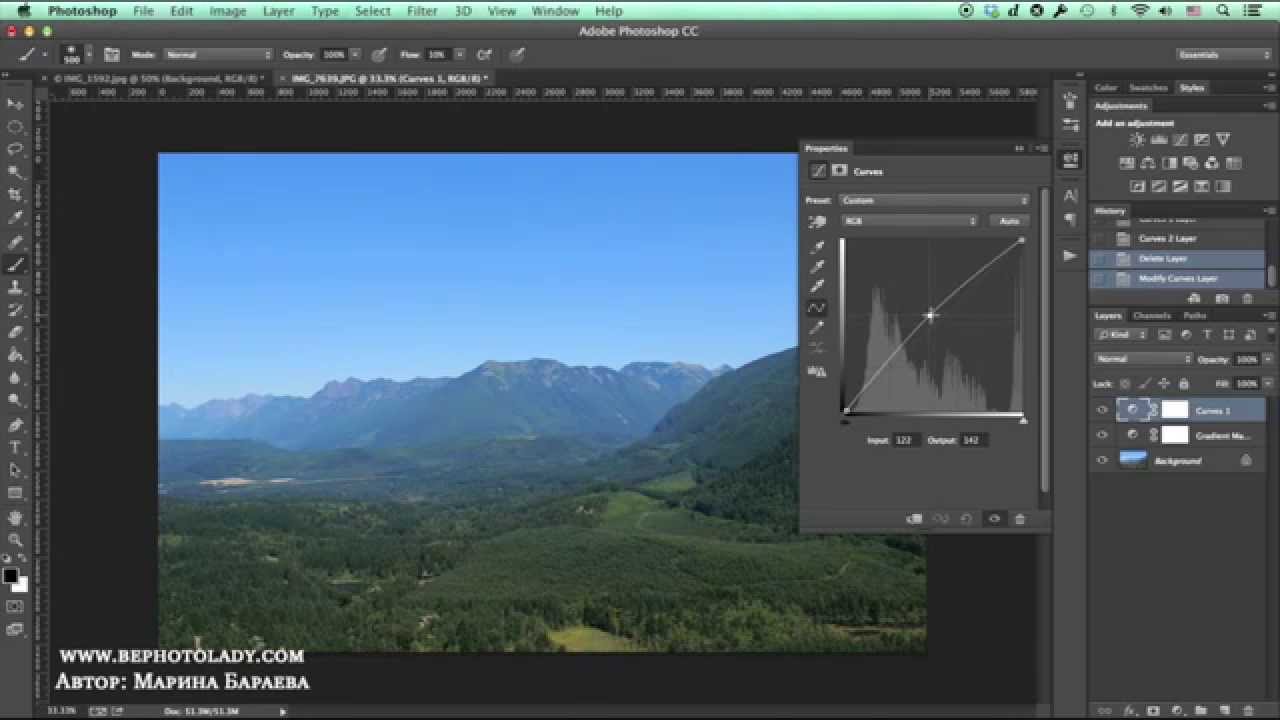
Для большей реалистичности добавьте корректирующие слои: Цветовой тон/Насыщенность (Hue/Saturation) – чтобы сделать тон лучей желтоватым, Уровни (Levels) и Кривые (Curves), чтобы немного “растворить” их. Добавить корректирующие слои можно кликнув на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели Слои (Layers) и выбрав нужный. Затем удерживая Alt, кликните на область между слоем с градиентом и корректирующим слоем, чтобы “прикрепить” корректирующий слой в режиме обтравочной маски к слою с лучами.
Добавить корректирующие слои можно кликнув на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели Слои (Layers) и выбрав нужный. Затем удерживая Alt, кликните на область между слоем с градиентом и корректирующим слоем, чтобы “прикрепить” корректирующий слой в режиме обтравочной маски к слою с лучами.
Варьируйте настройки в зависимости от вашего градиента, пока не будете удовлетворены результатом.
Шаг 7.
Финальное изображение.Вот и все!
Ссылка на источник
Учимся создавать отражение изображения в фотошопе
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды Трансформирование.
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Совет
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо добавить немного пространства холста. Нажмите клавишу С, чтобы выбрать инструмент Рамка, нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
Нажмите клавишу С, чтобы выбрать инструмент Рамка, нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Совет
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
Добавьте слой-маску к дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как установить новый градиент. Этот урок поможет вам установить новые… | by PFY (Твой фотошоп)
Этот урок поможет вам установить новые градиенты для версии программы Photoshop CC 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или в интернете файл с новым градиентом и распакуйте его, если он в архиве.
Самый простой способ добавить в программу градиент в формате GRD это просто закинуть этот файл в программу путём перетаскивания. Ниже вы узнаете, как это делается через наборы.
Ниже вы узнаете, как это делается через наборы.
Откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой черной стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, градиенты и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Градиенты (Gradients):
Далее, нажимаем кнопку Загрузить (Load)
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла с градиентом. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке “Градиенты” на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора градиентов новые, только что загруженные нами градиенты:
Примечание: если градиентов много, опустите полосу прокрутки вниз, и в конце списка будут видны новые градиенты
Вот и все, программа Photoshop скопировала указанный файл с градиентом в свой набор. Можете пользоваться!
Можете пользоваться!
Я вместе с вами установила себе новый градиент! Посмотрим, что получилось!
Супер!
PFY
лучших бесплатных пакетов градиентов Photoshop для PSD, CC
Мы знаем, что веб-дизайнеры и графические дизайнеры любят манипулировать эффектом градиента. Они просто обычно используют разные градиентные заливки, чтобы раскрасить фигуры или веб-пространства привлекательными цветовыми диапазонами. Что ж, теперь многие креативщики разрабатывают комбинации градиентов и выкладывают их для бесплатного скачивания. И мы подумали, что вы будете признательны, если мы соберем лучших бесплатных пакетов градиентов Photoshop и перечислим их здесь для вас.Ранее мы также разместили 60 бесплатных наборов градиентов для Photoshop, так что ознакомьтесь и с ними.
Вы можете скачать и использовать любой из этих градиентов для любых целей, но не забудьте поделиться нашим постом, если они вам нравятся.
Как применить предустановленный градиент к выделенной области в Photoshop CS6
В общем, если хотите показать свою уникальность и креативность. Градиент Photoshop — это именно то, что нужно. Градиент Photoshop — чрезвычайно полезный инструмент для рисования определенной области в особом стиле, поскольку градиент помогает вам создать смесь разных цветов.Вы можете создать свой собственный или использовать предустановленный. В Photoshop CS6 удобнее сначала работать с предустановленным градиентом, а затем создавать свой невероятный градиент. Более того, такая функция, как загрузка других библиотек градиентов из всплывающего меню панели градиентов. Итак, теперь вы можете ознакомиться с простым и понятным руководством по использованию предустановленного градиента.
1. Выберите область, которую вы хотите закрасить градиентом.
Это поможет вам не навредить вашей картинке, иначе все изображение будет залито градиентом.
2. Выберите на панели «Инструменты» инструмент градиента (в случае отсутствия видимости удерживайте инструмент «Заливка») или просто нажмите кнопку G или Shift + G и подождите, пока инструмент «Градиент» станет активным.
3. Выберите в палитре градиентов на панели параметров заливку, которая вам больше всего подходит. Для этого вам необходимо:
- Нажмите кнопку треугольника рядом с образцом, чтобы выбрать конкретную градиентную заливку.
- Для просмотра редактора градиента щелкните образец.
Обратите внимание, что для коррекции слишком яркого неба или пуха на картинке вы можете использовать Natural Density.Это придаст вашей фотографии естественности. Для этого поверх вашего изображения создайте новый слой и перенесите градиент вниз. Не забудьте использовать ранее упомянутую предустановку. Теперь вы можете делать все со смешанными моделями. Настоятельно рекомендуется использовать Overlay и Soft Light.
4. Теперь важно выбрать правильную начальную и конечную точки. Нажимаем мышкой в месте старта и отпускаем в конечной точке. Вуаля! Теперь у вас есть градиент, примененный к вашему изображению.
Существует широкий выбор типов градиента.Вы можете найти эти типы на панели параметров.
- Окраска по прямой называется Linear
- Раскраска по кругу — Радиальная
- Раскрашивание против часовой стрелки вокруг начальной точки — Угловой
- Раскраска в зеркальном стиле — Отражение
- Раскраска в алмазном стиле — Бриллиант
5. Теперь вам решать, какой из них выбрать на панели параметров. Выберите смешивание (если вы хотите смешивать цвета), обратное (если вы хотите изменить порядок цветов), дизеринг (для более плавного смешивания) и прозрачность.
Бесплатные пакеты градиентов для Photoshop
36 Узор размытия фона
Набор узоров 36 Blur Backgrounds Pattern — лучшее решение для вашего дизайна. Он подойдет исключительно для самых разных целей. Все, что вам понадобится для использования и редактирования фонов, — это Adobe Photoshop. Воспользуйтесь преимуществами этого продукта исключительного качества и подумайте об интеграции этих фонов в свое приложение или сайт, что поможет привлечь внимание пользователя и выделить определенные части внешнего вида вашего проекта. Универсальные и в то же время уникальные модели размытия создают ощущение трехмерной сцены. Это визуальное восприятие размытых текстур можно разумно использовать в ваших творческих проектах.
Универсальные и в то же время уникальные модели размытия создают ощущение трехмерной сцены. Это визуальное восприятие размытых текстур можно разумно использовать в ваших творческих проектах.
Абстрактный фон 3D Flow Vol.2
Набор из 10 творческих и современных абстрактных ярких трехмерных фонов с высоким разрешением. Этот набор уникальных, красочных и красивых текстур идеально подходит для самых разных проектов, таких как настенное искусство, упаковка, визитки, модные проекты, плакаты, баннеры, веб-дизайн и многое другое.
Абстрактная яркая жидкость с томом 1 Фон
Набор из 10 творческих и современных абстрактных ярких жидких фонов с высоким разрешением. Этот набор уникальных, красочных и красивых текстур идеально подходит для самых разных проектов, таких как настенное искусство, упаковка, визитки, модные проекты, плакаты, баннеры, веб-дизайн и многое другое.
60+ бесплатных предварительных настроек Photoshop для двухцветного градиента
Этот пакет предустановок градиента для фотошопа содержит 61 свежий стиль дуплекса для ваших дизайнов.
Градиентные фоны Photoshop
Градиентные фоны обладают мощной и уникальной красотой, а Unsplash предлагает фантастическую коллекцию бесплатных высококачественных фонов всех цветов и стилей.
Цветовые палитры градиента Photoshop
Эти градиентные палитры были созданы, чтобы помочь ускорить ваши дизайнерские проекты, предлагая отличные цветовые комбинации. Существует 8 различных стилей градиента, которые легко настроить, каждый размером 3,3 МБ.
Градиенты серебра или платины
32 градиента Photoshop для Photoshop
Вот некоторые из градиентов, которые вы можете использовать для цветочных кистей. Поиграйте с выравниванием и углами, чтобы получить различные эффекты. Бесплатное использование в коммерческих или личных проектах.
24 бесплатных ярких градиента
24 бесплатных ярких градиента (.grd) для Photoshop. Создавайте визуально ошеломляющие и привлекательные дизайны, используя градиенты, созданные с использованием ярких оттенков.Эти градиенты Photoshop можно использовать для создания плакатов, упаковки, канцелярских принадлежностей, абстрактного искусства и даже яркого пользовательского интерфейса для веб-приложений и мобильных приложений.
30 бесплатных градиентов неба для Photoshop
30 градиентов Photoshop (файлы .grd и .asl), тщательно созданных на основе изображений неба с высоким разрешением из разных мест по всему миру. Эти градиенты идеально подходят для замены неба на ваших изображениях, в качестве наложения на ваши изображения, для использования в качестве фона в ваших графических работах или в качестве отправной точки для ваших композиций.
14 бесплатных оригинальных градиентов для Photoshop
4500 Бесплатные градиенты Photoshop WEB 2.0
50000 Бесплатные градиенты Photoshop
Небесные градиенты Photoshop
1360 Free Line Photoshop Gradients Pack
160 Бесплатные полосы Photoshop градиенты
2000 Free Green Photoshop Gradient Pack
FAQ
? Что такое градиент?Это визуальный эффект мягкого смешивания двух цветов без четкой границы между ними.Таким образом можно смешивать любые два цвета, поэтому было бы интересно поиграть с этим эффектом (а дизайнеры часто это делают).
? Почему дизайнеры используют готовые пакеты градиентов PhotoShop?Если дизайнер уже знает, какие цвета использовать, лучше создать градиент с помощью специализированного инструмента. Однако, если вы только начали выбирать, какие цвета использовать, было бы намного быстрее попробовать готовые градиенты и посмотреть, как они выглядят с остальной частью дизайна.
? Могу ли я получить бесплатные пакеты градиентов PhotoShop?Да, все пакеты, перечисленные в этой статье, предлагаются совершенно бесплатно.
Читайте также
130+ Тщательно отобранные уроки по созданию текстовых эффектов в Photoshop
25+ бесплатных наборов градиентов Photoshop для улучшения графики
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
18 лучших бесплатных экшенов Photoshop с винтажными фотоэффектами и старые стили ретро
плавных градиентов в Photoshop (сглаживание) • IceflowStudios
The Issue
При применении градиента, содержащего два или более цветов, вы можете увидеть «полосы градиента», как показано на изображении ниже.
Исправления
Хотя эта проблема, безусловно, расстраивает и неприятна для рассмотрения, есть несколько вещей, которые вы можете сделать, чтобы сгладить градиенты.
Photoshop CS6: дизеринг
Когда был выпущен Photoshop CS6, наряду с более крупными функциями, Adobe включила множество меньших JDI, чтобы предоставить пользователям лучший опыт проектирования. Одной из этих функций была « Dither », которую вы можете найти при использовании инструмента «Градиент» или при добавлении стиля слоя наложения градиента.
Теперь, когда вы создаете градиент с установленным флажком Dither , Photoshop добавит некоторый «шум», чтобы смешать градиент более плавно. На изображении ниже вы можете не только увидеть, что градиент не имеет полос, но и в расширенном окне вы можете увидеть шум, который Photoshop добавил с помощью параметра дизеринга.
Photoshop CS5 и более ранние версии
Если вы все еще используете Photoshop CS5 или более раннюю версию, эти параметры дизеринга будут вам недоступны, а это значит, что вам нужно немного поработать, чтобы ваши градиенты выглядели плавно.Один из наиболее распространенных методов — добавить очень тонкий шум, аналогичный тому, что делает опция «Дизеринг» в Photoshop CS6.
Если вы работаете с наложением градиента или слоем, который вы, возможно, захотите изменить в будущем, рекомендуется сначала преобразовать этот слой в смарт-объект. (Щелкните правой кнопкой мыши слой на панели «Слои»> «Преобразовать в смарт-объект»)
После преобразования слоя вам нужно добавить либо фильтр шума , либо фильтр брызг .Для этого градиента фильтр Spatter , который можно найти в меню Filter> Brush Strokes (или в галерее фильтров), намного лучше справился с сглаживанием градиента.
Возможно, вам придется отрегулировать значения «Радиус распыления» и «Гладкость» до получения гладкого результата, но окно предварительного просмотра слева поможет вам настроить их до совершенства. На изображении ниже показано, как фильтр Spatter может изменить ваши градиенты.
Создание градиента насыщенности — Руководство фотографа
Все еще настроены скептически и хотите попробовать это на себе? Просто выполните следующие действия:
1.Залейте прямоугольное изображение или выделение цветом по вашему выбору.
2. Выберите «Слой»> «Новый корректирующий слой»> «Цветовой тон / насыщенность», чтобы создать новый потрясающий корректирующий слой, который позволит вам изменять насыщенность цвета с большой точностью.
3. Щелкните OK в появившемся окне New Layer, а затем щелкните OK в появившемся диалоговом окне Hue / Saturation. Мы пока не собираемся использовать ползунки для регулировки насыщенности.
4. Вы увидите две миниатюры в корректирующем слое «Цветовой тон / насыщенность» на палитре слоев, как показано на рисунке 7.11. Щелкните поле справа, миниатюру маски слоя.
Рисунок 7.11. Создайте маску слоя для корректирующего слоя насыщенности, чтобы создать свой собственный переход.
[Просмотр изображения в полном размере]
Рисунок 7.11. Создайте маску слоя для корректирующего слоя насыщенности, чтобы создать свой собственный переход.
[Просмотр полноразмерного изображения]
5. Выберите инструмент «Градиент» на палитре инструментов и выберите линейный градиент переднего плана / фона на панели параметров.
6. Поместите курсор в левую часть изображения и, удерживая нажатой клавишу Shift (для создания документа создается пробная версия CHM2PDFPilot2.16.100 .: маска слоя, так что любые изменения насыщенности, которые вы делаете, будут наименьшим с левой стороны (где градиент наиболее темный в маске слоя) и наиболее значительными с правой стороны (где маска слоя наиболее светлая). .
7. Дважды щелкните миниатюру слоя (слева от миниатюры маски слоя), чтобы открыть диалоговое окно «Цветовой тон / насыщенность». Перетащите ползунок «Насыщенность» до упора влево. Photoshop применяет градиент насыщенности, как показано на рисунке 7.12.
Рисунок 7.12. У вас получится такая смесь, которую можно преобразовать в однородный серый.
[Просмотр изображения в полном размере]
Рисунок 7.12. У вас получится такая смесь, которую можно преобразовать в однородный серый цвет.
[Просмотр изображения в полном размере]
8. Преобразуйте изображение в серый и посмотрите, как оно превратится в единую полосу точно такого же оттенка.
В реальном изображении некоторые цвета действительно могут иметь одинаковую яркость и цвет и различаться только по степени насыщенности.В таких случаях у нас по-прежнему нет проблем с различением объектов на изображении, как вы можете видеть в худшем случае, показанном на рис. 7.13. Это изображение содержит только белый и «красный» с различной степенью насыщенности, используя цвета в полосе внизу рисунка. Можно различить формы объектов (в данном случае листьев), когда единственное различие между ними — степень насыщенности. На рис. 7.14 показано то же изображение со всеми «красными», преобразованными в серые. Это просто большое серое пятно, не так ли, как в нижнем ряду рисунка 7.10?
Продолжите чтение здесь: снова однородный серый цвет.
Была ли эта статья полезной?
Бесплатный пакет Photoshop красивых градиентов для любого вашего дизайна
Яркие цвета и градиенты — одна из основных тенденций в графическом, веб-дизайне и дизайне пользовательского интерфейса в настоящее время. Чтобы облегчить жизнь дизайнерам во всем мире, графический дизайнер из Парижа Лео Саймон скомпилировал набор из 300 красивых градиентов в файл градиента Photoshop (GRD), доступный бесплатно.
Мы составили шорт-лист некоторых из наших фаворитов из коллекции Лео и поделились ими ниже с соответствующими шестнадцатеричными кодами. Вы можете скачать полный пакет по ссылке внизу.
Берег
# 70e1f5 → # ffd194Вануса
# da4453 → # 89216bПереключатель
# f80759 → # bc4e9cOhhappiness
# 96c93d → # 00b09bОранжевый Коралл
# ff9966 → # ff5e62Пурпинк
# e100ff → # 7f00ffБагровый прилив
# c6426e → # 642b73Реле
# ffaf7b → # d76d77 → # 3a1c71Мелло
# 8e44ad → # c0392bМожете ли вы почувствовать любовь сегодня вечером
# b06ab3 → # 4568dcРозанна
# ffc3a0 → #ffafbdEasymed
# dce35b → # 45b649Ибица Закат
# ff6a00 → # ee0979Космический синтез
# ff00cc → # 333399Netflix
# 8e0e00 → # 1f1c18Страсть
# e35d5b → # e53935Древесина
# 00dbde → # fc00ffVirgin America
# dc2430 → # 7b4397Посланник
# 00c6ff → # 0072ffОднодневный поезд
# ff5858 → # f857a6Фиолетовый электрический
# 4776e6 → # 8e54e9Мизинец
# f7bb97 → # dd5e89Кровавая Мэри
# ff512f → # dd2476YouTube
# e52d27 → # b31217Димиго
# fc6767 → # ec008cМанго
# ffe259 → # ffa751Загрузить полный пакет (213.7 КБ)
Как установить файл градиента (GRD) в Photoshop:
1. Перейдите в Edit> Preset> Preset Manager
2. Выберите Preset Type: Gradients
3. Нажмите Load, найдите файл GRD и нажмите open
4. Ваши градиенты будут доступны для использования в вашем инструменте градиента
Совет: сохраните файл GRD в том же месте, что и другие градиенты Photoshop (Adobe Photoshop> Шаблоны> Градиенты)
Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
Как раскрасить фотографии в один клик с помощью карты градиента в Photoshop
Карты градиента — секретное оружие для ретушеров и колористов. Так легко сделать фотографию насыщенной или кинематографической, добавив простую карту градиента и пару других простых приемов, которые мы рассмотрим в этом уроке Photoshop Колина Смита из PhotoshopCAFE. (Это я). Этот урок предназначен для Photoshop 2020+, когда они добавили панель градиента. У меня есть руководство по более ранним версиям Photoshop.
Это короткое, но подробное руководство состоит из нескольких частей.
- Использование карты градиента
- Что делает карта градиента в Photoshop
- Как сделать карту градиента действительно красивой
- Получение всех дополнительных «скрытых» градиентов, которые поставляются с Photoshop
- Добавление фотографического тонирования в Photoshop (Вы Вам понравится этот)
Использование Gradient Maps в Photoshop
Мы начнем с этого изображения из Adobe Stock, вы можете использовать одно из ваших собственных изображений.
Нажмите на корректирующие слои на панели слоев
Выберите карту градиента
На панели свойств будет показан последний использованный градиент, активный
Вы можете сразу увидеть, как это влияет на фотографию.
Как работает карта градиента
Карта градиента сопоставляет цвета градиента с тонами изображения.
Цвета слева от градиента отображаются на тени, цвета справа — на светлые участки.
Здесь мы видим результаты градиента от синего к белому.
Создание хорошей карты градиента
До сих пор мы изменили цвет изображения, но мы хотим смешать его с исходными цветами, чтобы получить более качественный вид.
На панели «Слои» выберите слой «Карта градиента».
Измените режим наложения с Нормального на цветной.
А теперь тона сохраняются и меняется только цвет. Посмотрите на этот красивый насыщенный оттенок размытия.
Чтобы перейти к более кинематографической цветовой гамме, уменьшите непрозрачность цветового слоя, чтобы он смешался с исходным цветом.
Посмотрите на этот цвет, он готов для телевидения или фильмов, и это было легко.
Повторение трех ходов.
- Добавить карту градиента
- Изменить на Color Blend
- Отрегулируйте непрозрачность.
А теперь читайте и узнайте, как можно разблокировать сотни градиентов, которые уже есть в Photoshop, но скрыты.
Открытие скрытого сокровища в Photoshop
Откройте панель «Градиенты» «Окно»> «Градиенты» (только в Photoshop 2020 или новее) для более ранних версий Photoshop.
Щелкните меню панели и выберите Legacy Gradients
. Вы увидите, что загружается целая библиотека градиентов.
Вернитесь к слою карты градиента и щелкните на панели свойств.
Все эти градиенты теперь будут видны в меню.Прокрутите вниз до Photographic Toning, они действительно хороши. Они всегда были в фотошопе, но мало кто о них знает. Теперь вы один из тех счастливчиков (разве вы не рады, что пришли в PhotoshopCAFE?)
Попробуйте выбрать другие параметры, чтобы мгновенно обновить изображение.
Чем карта градиента отличается от наложения градиента
Здесь вы можете увидеть, что градиент от красного к зеленому находится поверх изображения. Его позиция основана и не имеет отношения к тону.
Здесь градиент от зеленого к красному применяется как карта градиента. От красного к теням и от зеленого к светлым.
Если вы выберете опцию «Обратный», карта градиента будет перевернута.
Теперь зеленый цвет находится в тени, а красный — в светлых участках.
Надеюсь, вы нашли этот урок поучительным.
Я делаю новые учебники каждую неделю, так почему бы вам не подписаться на нашу рассылку, чтобы получать напоминания, когда я буду выпускать каждый новый учебник.
Рад видеть вас здесь, в CAFE
Colin
Просмотрите сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, ознакомьтесь с нашими полными курсами здесь
Чтобы получать уведомления, когда я публикую новые учебные пособия и прямые трансляции, присоединяйтесь к нашему списку рассылки
Продолжайте обсуждение; следите за нами в социальных сетях:
НАЙДИТЕ недостающие узоры, формы и градиенты!
Не можете найти недостающие узоры, формы и градиенты в Photoshop?
В этом 90-секундном совете вы узнаете, как получить свои любимые пресеты Photoshop, чтобы продолжить непрерывный рабочий процесс!
Объяснение отсутствующих позиций
В Photoshop 2020 вы можете столкнуться с проблемой поиска ваших любимых узоров и форм, которые больше не доступны.
Чтобы уточнить, если вы дважды щелкните сбоку от слоя, чтобы открыть окно Layer Style , и щелкните Pattern Overlay .
При нажатии на раскрывающееся меню Pattern откроется новый набор шаблонов, с которыми вы, возможно, не знакомы, особенно если вы использовали более старые версии Photoshop.
Если вы нажмете на значок шестеренки, вы также не найдете возможности импортировать или загрузить старые шаблоны.
Найдите недостающие узоры в Photoshop
Возможно, вы не сможете найти его в окне Layer Style. , но вы можете найти его на другой панели.
Чтобы начать поиск недостающих узоров, форм и градиентов в Photoshop, выберите Window > Patterns .
Щелкните раскрывающееся меню.
В списке выберите Legacy Patterns и More , это добавит Group к доступным шаблонам в Layer Styles в качестве параметров Pattern!
Найдите недостающие формы в Photoshop
Если вы больше не можете найти свои любимые фигуры, вы можете применить тот же шаг, выбрав Окно > Фигуры .
Щелкните раскрывающееся меню .
В списке щелкните Legacy Shapes and More , чтобы добавить его к параметрам формы, которые вы можете выбрать.
Найдите недостающие градиенты в Photoshop
Тот же шаг можно применить, если вы хотите найти градиентов , выберите Window > Gradients .
Щелкните раскрывающееся меню .
В списке щелкните Legacy Gradients and More .
Вот как вы можете легко найти недостающие узоры, формы и градиенты в Photoshop и начать работать со своими давними фаворитами!
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Использование карты градиента в Photoshop для создания двухцветного или смешанного изображения
к Криста Лав · Опубликовано · Обновлено
Урок Photoshop
Карта градиента — это плавное наложение одного цвета на другой.Настройка Gradient Map в Photoshop преобразует существующие цвета в градиент в зависимости от того, является ли область темным, средним или светлым цветом. Темный цвет становится цветом слева от карты градиента, светлый цвет становится цветом справа от карты градиента, а средний тон становится смесью цветов. Используя карту градиента, вы можете превратить свое изображение в привлекательное двухцветное изображение или изображение радуги, которое выглядит очень дурацким.
Как создать карту градиента в Photoshop
Выбор цветов
- На панели «Инструменты» выберите два цвета градиента.
- Образец цвета переднего плана устанавливает темные цвета. Выберите темный цвет, например темно-синий или темно-зеленый.
- Образец цвета фона устанавливает светлые цвета. Выберите светлый цвет, например голубой, салатовый или белый.
- Средние тона станут смесью этих двух вариантов.
Просмотр карты градиента
- В меню Image выберите Adjustments .Выберите Градиентная карта .
- Изображение теперь двухцветное:
- Чтобы сгладить заливку, установите флажок Dither .
- Чтобы изменить порядок цветов, установите флажок Обратный .
Измените цвета на карте градиента
- Чтобы настроить цвет на карте градиента, щелкните полосу «Градиент, используемый для отображения в градациях серого» .
- В диалоговом окне «Редактор градиента» щелкните нижний упор.
- Щелкните на поле Color . Сделайте выбор из спектра. Нажмите OK
- Уменьшите значение в поле Расположение , чтобы отрегулировать положение упора. Это увеличит насыщенность цвета изображения.
- Нажмите ОК , чтобы применить изменения и закрыть диалоговое окно «Редактор градиента».
Применение предустановленной карты градиента
- Чтобы выбрать один из предустановленных градиентов, щелкните стрелку рядом с цветовой полосой.
- Сделайте выбор.
- Изучите возможности для создания уникального художественного эффекта.
- Нажмите ОК , чтобы применить изменения.
Действия в Photoshop
Вас интересуют простые действия в Photoshop для учащихся средних и старших классов? TechnoPhotoshop — это технологический проект, в котором учащиеся создают цифровые альбомы для вырезок. Они узнают, как использовать команды настройки, включая «Градиентную карту», для создания художественных эффектов.
Теги: двухцветный градиент, редактирование фотографий, фотошоп
Криста Лав
Криста Лав, разработчик учебных программ и преподаватель ~ Я увлечен добавлением технологий в учебную программу.Будь то программирование, производство видео, графический дизайн или цифровое гражданство, меня интересует, как приложения и инструменты могут быть использованы для улучшения обучения. На протяжении многих лет я разработал множество технологических проектов TechnoKids. Моя любимая часть разработки учебной программы — это полевое тестирование идей, чтобы определить упражнения, которые лучше всего работают в реальных классах.



