Как определить шрифт на сайте
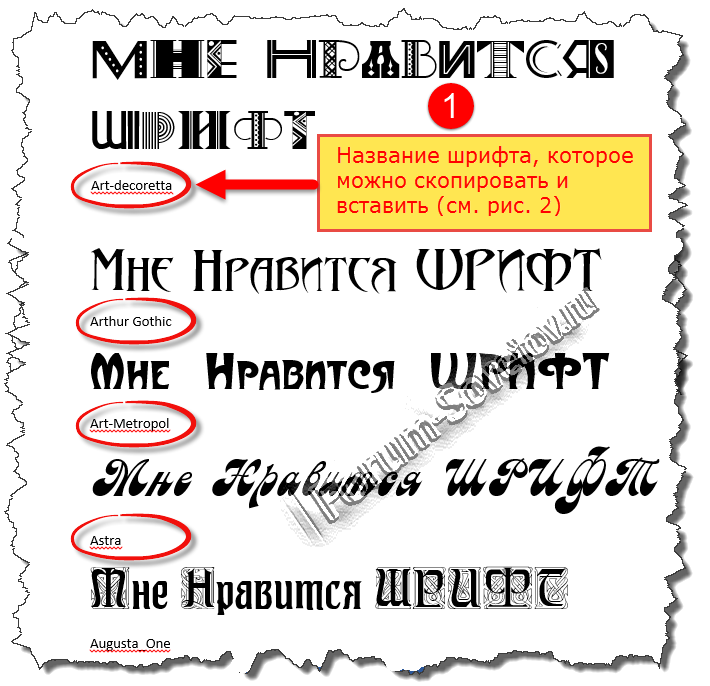
Пишу без воды и по делу. Способов есть масса, но все их можно поделить на 3 основных
- Через расширение для браузера
- Через код страницы
- При помощи сторонних сайтов
Два последних достаточно сложные и затратные по времени, поэтому их отправим в топку, а тут поговорим о расширениях.
Определить шрифт на сайте при помощи расширений
Расширений для определения шрифта на сайте чуть меньше чем дофига. Вот список самых популярных с любезно прикрученной ссылкой для быстрой установки в хром. Кстати да, большинство расширений нормально работают только в этом браузере и в сафари так что имей это ввиду.
Fontface Ninja
Однозначный фаворит этого списка. Можешь устанавливать его и
дальше не читать статью. Расширение быстро определяет какие шрифты есть на странице,
показывает все настройки шрифта и дает тебе возможность напечатать свой текст
этим шрифтом. Ах да, еще и дает быструю ссылку на скачку шрифта.
Type Sample
Из фишек – возможность создать свою коллекцию шрифтов через свой же акк в твиттере. Занятно, при этом можно подглядеть коллекции других людей все через тот же акк твиттера. ИМХО – в рунете не имеет смысла, зато есть. Вторая фишка – возможность «поиграться со шрифтами» прямо на странице. Вот это уже круто.
WhatFont
Простой и надежный, как советский герб. Работает быстро. Клик по шрифту и вся нужная инфа о гарнитуре, семействе и тд у тебя на экране. Не тормозит твою машину и не крадет оперативку. Иногда не распознает шрифты и выдает какую-то дичь.
Typ.io
Добавил для количества. Никогда им не пользовался, да и ты, скорее всего , не дочитал до этого места, а сразу установил Fontface Ninja. Полезно в Typ.io то, что у них на сайте есть статистика использованных шрифтов и еще масса приятностей.
PS В следующей статье расскажу, как определить шрифт с картинки. Ставь лайк, если тебе интересна такая тема.
Узнать что за шрифт.
 Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы. Определяем шрифт на картинке
Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы. Определяем шрифт на картинкеНеобходимость определить шрифт по картинке онлайн возникает, в первую очередь, у , подбирающих подходящий набор символов для и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font» .
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue .
- Выбрать подходящий вариант из появившегося на экране списка .
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно : Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом .

- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black , который не определился на сайте What font is .
Важно : Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на или .
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Для этого стоит обратиться на такие форумы или сообщества:
Получить информацию по шрифтам можно и на сообществах популярного ресурса – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
WhatfontisWhat Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Работает с Chrome и Safari.
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Вот несколько игр и инструментов, которые помогут вам в этом.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family ». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код ».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family ».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично.
Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family ».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com . Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B .
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
Fontface Ninja для Safari и Chrome.
Type Sample для Chrome.
WhatFont для Chrome, Firefox, Яндекс.Браузера.
Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
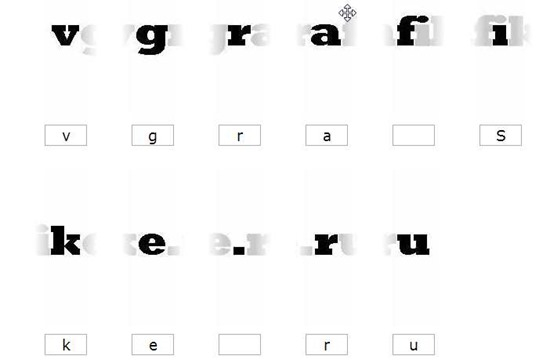
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Определить шрифт по фотографии. Как найти нужный шрифт по его изображению
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице
, чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
И в заключении видео.
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Итак, Вы просматриваете Ваш любимый ресурс и находите на нем сайт, использующий которые Вам нравится. Вы тоже хотите такой шрифт (и чем быстрее, тем лучше!)… и что же нужно сделать, чтобы узнать название этого шрифта? Звучит знакомо? Да, мы все бывали в подобных ситуациях.
Самый простой вариант – просто написать веб-мастеру этого сайта и спросить название шрифта, а также где его можно взять. Ответ может прийти не сразу, к тому же, не все веб-мастера отвечают на такие письма. Поэтому я решил составить список бесплатных он-лайн ресурсов для ускорения процесса идентификации шрифта.
Cервис создан одним из крупнейших поставщиков шрифтов (myfonts.com, — прим.перев). Это ресурс №1 в Вашем списке идентификаторов шрифтов. Просто загрузите картинку со шрифтом, который нужно идентифицировать, на сервер WTF (делаете скриншот и вырезаете слово с понравившимся шрифтом, — прим.перев) или вставьте ссылку на изображение шрифта в специальную строку. Система покажет Вам в результатах различные варианты шрифтов.
Это ресурс №1 в Вашем списке идентификаторов шрифтов. Просто загрузите картинку со шрифтом, который нужно идентифицировать, на сервер WTF (делаете скриншот и вырезаете слово с понравившимся шрифтом, — прим.перев) или вставьте ссылку на изображение шрифта в специальную строку. Система покажет Вам в результатах различные варианты шрифтов.
Если система не сможет распознать шрифт, Вам будет предложено перейти на Font Forum , где Вы можете запостить картинку со шрифтом и подождать ответа от экспертов относительно того, что это может быть за шрифт. Я использовал оба варианта, и это обычно решало большую часть моих вопросов, касающихся шрифтов
Identifont
P.S. От себя лично и читателей Дизайн Мании хочется поблагодарить проект МногоЛого за эту подборку действительно полезных в работе сервисов. Оригинал статьи находится на сайте Webdesign Deport . Подчас именно от шрифтов в дизайне сайта многое зависит. Чаще всего используются, конечно, стандартные наработки, но с развитием интернета, HTML5, сервисов шрифтов постепенно дизайнеры обращают внимание и на другие возможности оформления текстов.
P.P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Наверняка у многих была ситуация, когда надо было определить неизвестный шрифт.
Поможет решить данную проблему достаточно простым и оригинальным способом. Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для лучшего распознавания системой отдельных символов, разработчики рекомендуют придерживаться следующих рекомендаций. Следует помнить, что чем меньше шрифт, тем более велика вероятность ошибочной идентификации текста. Оптимальным для системы является размер отдельного символа в пределах 100 пикселей (больший размер увеличивает время поиска совпадений). Конечно, ссылаясь на ограничение картинки по ширине, изображение будет содержать всего 3-4 символа, но этого вполне достаточно для определения похожих шрифтов. Сервис успешно работает с цветными картинками, однако высокой точности можно добиться только на черно-белых изображениях.
После загрузки изображения анализатор распознает символы.
Если определить шрифт все таки не получилось, можно отправить изображение на форум , где вам всегда помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще один замечательный онлайн сервис по распознанию шрифтов — (What Font is)
Загрузив на этот сайт изображение вы сможете узнать какой шрифт использовался для написания текста на на ней. В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
На сервисе Whatfontis есть 3 пути узнать что за шрифт:
Путь 1
В первое окно загрузить графическое изображение, содержащие надпись нажать кнопку Continue. Появиться окно распознования вашей картинки и поля для ввода буквы которую сервер смог распознать. Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
По окончанию в самом конце страницы, будет три варианта поиска:
- Display only free fonts or free alternative fonts
(Отобразить только бесплатные шрифты или альтернативные бесплатные) - Display only commercial fonts or commercial alternative fonts
(Отобразить только платные шрифты или альтернативные коммерческие) - Display all fonts
(Отобразить все шрифты)
Путь 2
Можно не загружать свою картинку содержащую текст с искомым шрифтом, а указать веб адрес картинки со шрифтом.
Путь 3
Поиск по имени. Можно ввести название шрифта и искать его аналоги.
【решено】 Как узнать шрифт на картинке
Как определить шрифт?
Самый удобный способ определить шрифт в естественных условиях — это бесплатное приложение WhatTheFont Mobile. Просто запустите приложение и сделайте снимок текста, где бы он ни появлялся — на бумаге, вывеске, стенах, книге и т. Д. Приложение предлагает вам обрезать фотографию до текста, а затем определить каждого символа.
Какой стиль шрифта?
В веб-браузере стиль шрифта — это свойство CSS (настраиваемый лист стиля ), используемое в HTML и ASP.NET, определяя стиль шрифта для текста. Есть четыре возможных варианта для стиля шрифта . Если стиль шрифта не указан, по умолчанию используется «нормальный».
Как определить шрифт в изображении в Photoshop?
Откройте изображение в Photoshop , чтобы начать.
- В меню выберите Тип> Подобрать Шрифт .

- Поле захвата накладывается на шрифт в файле изображения .Измените размер окна захвата как можно ближе к шрифту, который должен идентифицировать как .
- Поставьте галочку в маленьком квадрате с надписью Показать шрифтов , доступных для синхронизации из Typekit.
Что такое приложение для шрифтов?
WhatTheFont — это Shazam для шрифтов — мечта дизайнера. Приложение представляет собой мобильную версию веб-сайта, ранее разработанного MyFonts, и распознает любой шрифт , на который вы указываете камерой, включая вариант аналогичных шрифтов , которые идут вместе с ним.
Как найти семейство шрифтов в мобильном приложении?
Таким образом, вы можете проверить на шрифте — семействе Согласованность в таблицах стилей просто выполните поиск « font :» (для случаев, когда используется сокращение) и « font — ». family ‘и убедитесь, что все ссылки на него соответствуют вашему шрифту по умолчанию .
Какой идентификатор шрифта лучше всего?
лучших известных идентификаторов шрифтов включают Matcherator от Fontspring, das Portal WhatFontis.com и WhatTheFont от myfont.com.
Как найти похожие шрифты?
WhatTheFont с сайта myfonts.com быстро и просто. Перетащите изображение в окно браузера, и оно должно автоматически обнаружить текст. В противном случае или если используется более одного шрифта , настройте поле обрезки, чтобы выделить нужный текст. Нажмите кнопку Идентифицировать , чтобы мгновенно увидеть несколько вариантов шрифта .
Какой шрифт используется в pdf?
Используя PDF Reader, проверьте свойства документа, чтобы увидеть , какие шрифты используются.Если вы используете Adobe Acrobat для чтения файлов PDF , выберите «Файл»> «Свойства» и щелкните вкладку Fonts , чтобы просмотреть список шрифтов , используемых в документе.
Какой шрифт используется для курсива?
Некоторые стандартные шрифты Microsoft Word Курсивные шрифты Segoe Script. Почерк Люциды. Эдвардианский сценарий. Kunstler Script.
Почерк Люциды. Эдвардианский сценарий. Kunstler Script.
Какой шрифт представляет собой инструмент Safari?
WhatFont распознает шрифтов для выделенного текста в Safari .Выделите текст, откройте расширение действия WhatFont, и вы получите панель с подробной информацией о распознанном шрифте . Вы увидите информацию о визуализированном шрифте , его семействе, стиле, толщине и размере.
Как узнать, какой шрифт используется в сафари?
Теперь в Safari откройте нужную страницу, коснитесь экрана и перетащите его по тексту шрифтом , который вы хотите идентифицировать . Нажмите кнопку «Поделиться», выберите WhatFont, и откроется экран с подробной информацией о шрифте .Здесь вы увидите , , шрифт , семейство , тип шрифта и даже размер шрифта .
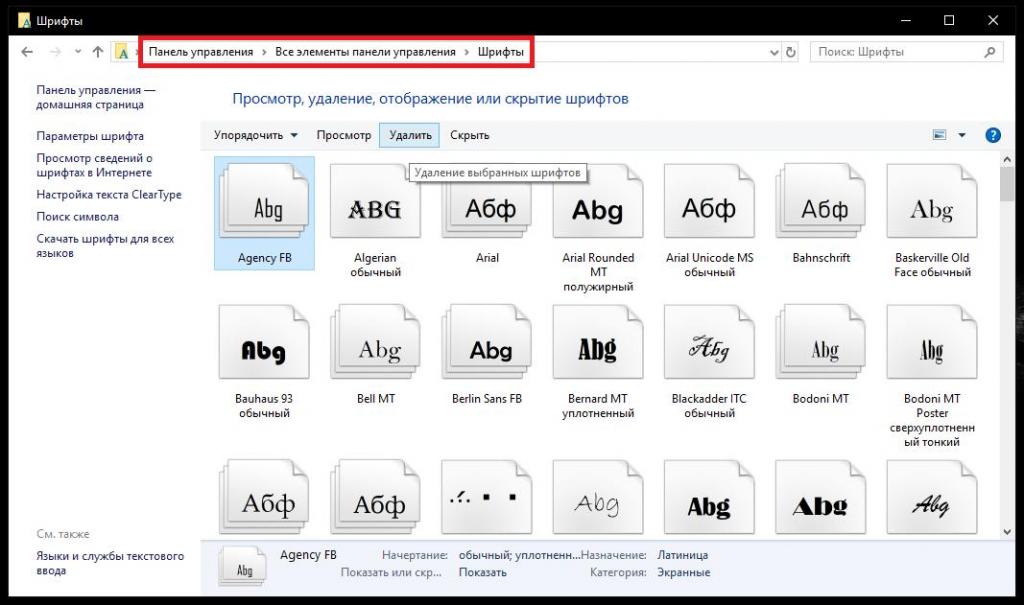
Как установить шрифты?
Установка шрифта в Windows
- Загрузите шрифт с веб-сайта Google Fonts или другой шрифт .

- Распакуйте шрифт , дважды щелкнув файл.
- Откройте папку font , в которой отобразится шрифт или шрифтов , которые вы загрузили.
- Откройте папку, затем щелкните правой кнопкой мыши каждый файл шрифта и выберите Установить .
- Ваш шрифт теперь должен быть установлен !
Какой шрифт использует Apple 2019?
SF Pro. Этот нейтральный, гибкий шрифт без засечек представляет собой системный шрифт для iOS, iPad OS, macOS и tvOS.
Как добавить шрифты на iPhone?
Вы можете загрузить шрифтов из приложения App Store, а затем использовать их в документах, которые вы создаете на iPhone .После загрузки приложения, содержащего шрифтов из App Store, откройте приложение, чтобы установить шрифтов . Для управления установленными шрифтами перейдите в «Настройки»> «Общие», затем нажмите « Fonts ».
Как добавить шрифт в телефон?
Для этого вам нужно отметить как OTF или как TTF-файл в ZIP-файле и нажать «Настройки»> «Извлечь в…».
- Извлеките шрифт в Android SDcard> iFont> Custom.
- Шрифт теперь будет расположен в My Fonts как или custom font .
- Откройте его для предварительного просмотра шрифта и для установите it на свое устройство .
Как изменить стиль шрифта на моем iPhone?
Измените размер шрифта на iPhone , iPad и iPod touch
- Перейдите в «Настройки»> «Специальные возможности», затем выберите «Дисплей и Размер текста ».
- Нажмите Больше Текст для увеличения шрифта вариантов.
- Перетащите ползунок, чтобы выбрать шрифт , размер , который вам нужен.
Как я могу скачать бесплатные шрифты на мой iPhone?
Есть ли бесплатное приложение для шрифтов для iPhone?
1 Adobe Creative CloudПопулярная служба графического дизайна имеет собственное приложение для iPhone с более чем 1300 шрифтами за бесплатно . Любой, кто загружает приложение , не обязательно должен быть подписчиком Creative Cloud, и после создания входа в систему шрифтов можно загрузить из приложения на мобильное устройство для использования.
Как установить шрифт Arial на iPhone?
Нажмите значок «Aa», чтобы просмотреть параметры форматирования. Вместо клавиатуры появится меню; нажмите на «Default Font », чтобы просмотреть fonts manager. У вас есть почти сотня вариантов на выбор, включая Times New Roman, Arial , Courier, Georgia, Helvetica Neue, Verdana и Marker Felt.
Бесплатные инструменты для распознавания шрифтов
Представьте, что вы дизайнер-дизайнер, просматриваете веб-страницы в поисках подходящих шрифтов и внезапно сталкиваетесь с потрясающим шрифтом, который идеально подходит для вашего текущего дизайн-проекта.Но теперь вы отчаянно спрашиваете себя: как я могу распознать шрифт? Какое название у шрифта? Где я могу найти его? Шрифт бесплатный или нет? Не волнуйся! Есть несколько инструментов распознавания шрифтов, которые помогут вам решить эту проблему. Мы протестировали их и представляем лучшие программы, чтобы вы могли выбрать наиболее подходящий для ваших целей инструмент!
Типы средств проверки шрифтов
Существует три различных типа инструментов, помогающих идентифицировать шрифт. Если у вас есть изображение шрифта, такое как снимок экрана или фотография, вы можете использовать, например, «Font Matcherator» от Fontspring для анализа глифов.Такие инструменты извлекают глифы из материала изображения, которые затем распознаются автоматически или вручную.
Гораздо сложнее определить шрифты по внешнему виду. Но есть также программы, которые помогут вам с этой задачей: такие порталы, как identifont.com и linotype.com, задают вопросы о внешнем виде глифов различных шрифтов — букв, знаков препинания и других символов, а затем показывают возможные совпадения. Это лучше всего работает, когда у вас есть весь текст неуловимым шрифтом, который включает много разных букв.Потому что чем чаще вы выбираете «не уверен», тем менее вероятным становится совпадение. С другой стороны, такие инструменты можно использовать, когда вы уже имеете представление о том, как должен выглядеть ваш шрифт.
Третья группа инструментов шрифтов ориентирована на веб-шрифты: расширения браузера и закладки отображают правильный шрифт, если они видят его в виде текста, который можно щелкнуть и выбрать. К сожалению, эти инструменты не работают с текстом в изображениях.
Распознавание шрифтов на основе изображений:
Fontspring Matcherator, WhatFontis.
 com и WhatTheFont
com и WhatTheFontК наиболее известным идентификаторам шрифтов относятся Matcherator от Fontspring, das Portal WhatFontis.com и WhatTheFont от myfont.com. Matcherator от Fontspring претендует на звание ведущего инструмента распознавания шрифтов, но наши тесты пришли к другому выводу.
Примечания по использованию инструментов проверки шрифтов:
- Между шрифтом и фоном изображения должен быть максимальный контраст. Черный шрифт на белом фоне — идеальный вариант.
- Цветные изображения следует редактировать с помощью графического редактора, чтобы уменьшить цветность.
- Анализируемое изображение должно содержать только один шрифт. Обрезка полезна в этом контексте!
- Удалите неподходящие глифы, которые не распознаются автоматически анализатором глифов, чтобы предотвратить искажение анализа неправильными значениями.
- Шрифты, буквы которых связаны, трудно анализировать инструментами. Возможно, буквы удастся разделить с помощью графического редактора.

- Текст должен быть выровнен по горизонтали. Наличие нескольких строк не обязательно является проблемой.
- В идеале текст должен содержать только латинские буквы и цифры.
В нашем тесте WhatFontis.com, WhatTheFont и Fontspring Matcherator анализировали совершенно разные шрифты: шрифты с засечками (Times New Roman), шрифты без засечек (Helvetica Neue и Clear Sans) и декоративные шрифты, такие как бесплатные ретро-шрифты «Metro Retro» и «Playball». Наконец, мы пропустили логотип нашей компании через сканеры шрифтов.
Вот как работает анализ шрифтов в Fontspring:
Домашняя страница шрифта Fontspring. Matcherator Базовый режим Расширенный режим Результаты для Times New RomanВзгляд внутрь процесса идентификации WhatTheFont:
Домашняя страница WhatTheFont Анализ глифов для Helvetica Neue Результаты для Helvetica Neue Результаты для нашего логотипаАнализ в WhatFontis.com:
Домашняя страница WhatFontIs Анализ глифов для Clear Sans Анализ частичных неправильных глифов для Playball Результаты для PlayballРезультат наших тестов:
В частности, Fontspring Matcherator распознал множество глифов, но не дал ни одного совпадения. Но процент попаданий можно повысить, выбрав вручную подходящие теги (например, «Art Déco» с соответствующим шрифтом Art Déco). WhatTheFont обеспечил совпадение в трех из шести случаев. Главный победитель нашего теста — WhatFontis.com, который правильно определил все шрифты. Некоторые из правильных результатов даже заняли первые места в хит-листе.
Но процент попаданий можно повысить, выбрав вручную подходящие теги (например, «Art Déco» с соответствующим шрифтом Art Déco). WhatTheFont обеспечил совпадение в трех из шести случаев. Главный победитель нашего теста — WhatFontis.com, который правильно определил все шрифты. Некоторые из правильных результатов даже заняли первые места в хит-листе.
Александру Куйбари, генеральный директор и основатель WhatFontis.com:
«Мы делаем миллионы вычислений для каждого распознавания шрифтов»
WhatFontis.com определяет бесплатные и коммерческие шрифты с 2010 года. База данных портала в настоящее время содержит столько же как 190 000 различных шрифтов. Ежемесячно сайт посещают около 530 000 человек, и их число растет. Александру Куйбари, основатель портала, рекомендует комбинировать все три инструмента: «Ни одно программное обеспечение не способно распознавать все шрифты.Я сам пользуюсь всеми тремя сайтами. Если WhatFontis.com не предлагает подходящего предложения, возможно, Fontspring или WhatTheFont более успешны. Я считаю, что иметь несколько инструментов для идентификации шрифтов — это здорово ».
Я считаю, что иметь несколько инструментов для идентификации шрифтов — это здорово ».
Identifont, Linotype и др. — Поиск и поиск шрифтов
Как распознавание шрифтов работает в таких шрифтовых инструментах, как Identifont? Вторая группа средств проверки шрифта просит человека, выполняющего поиск шрифта, предоставить несколько характеристик глифов шрифта, таких как засечки или нет, Q, A, M, a, J, P, 7, 4, R и т. Д.Вы можете использовать этот инструмент для идентификации шрифтов или для поиска шрифта, если вы уже имеете представление о том, как должен выглядеть ваш шрифт. Однако чем чаще вы нажимаете «не уверен», тем длиннее становится анкета. Кроме того, у этого инструмента есть трудности с распознаванием декоративных шрифтов.
Этот класс инструментов включает:
Использование закладок и надстроек для идентификации веб-шрифтов
Интернет предлагает множество потрясающих шрифтов. Вы можете выбрать или щелкнуть их с помощью закладок или надстроек для вашего браузера и инструмента, чтобы получить желаемый результат. Каждый текст, который можно выделить, также можно идентифицировать.
Каждый текст, который можно выделить, также можно идентифицировать.
Fount идентифицирует шрифты с помощью закладки.
Fount включается при нажатии на закладку.Детектор веб-шрифтов Fount совместим с браузерами Safari, Chrome, Firefox и Internet Explorer 8 (и выше). Щелкните закладку, чтобы активировать инструмент, и значок перекрестия заменит указатель мыши. Когда вы нажимаете на рассматриваемый текст, в правом верхнем углу браузера всплывает окно, в котором отображается шрифт, включая размер, вес и стиль.
«Font Finder» для Firefox
Надстройка для браузера «Font Finder» анализирует веб-шрифты одним щелчком мыши. Надстройка Font Finder работает немного иначе, чем инструмент Fount. В браузере найти сложно. Вы должны выбрать и щелкнуть правой кнопкой мыши текст, чтобы увидеть, что инструмент установлен и работает. «Font Finder» указан как самый нижний пункт меню. После нажатия «Анализировать выделение» надстройка веб-шрифтов отображает все свойства выделенного текста, такие как цвет шрифта, тип шрифта и интервал.
WhatFont как закладка и надстройка для Chrome и Safari
WhatFont как закладка определяет веб-шрифты в Chrome, Safari и других браузерах. Если вы не хотите устанавливать надстройку, просто перетащите инструмент в виде закладки на панель закладок вашего браузера. Щелкните закладку, чтобы запустить ее. При наведении указателя мыши просто отображается тип шрифта. Щелкните по нему, чтобы увидеть размер шрифта, высоту строки, цвет шрифта и другую информацию.
WhatFontis.com как надстройка для Chrome и Firefox
Надстройка победителя WhatFontis.com доступен (Chrome и Firefox) для непосредственной отправки изображений из Интернета на анализ WhatFontis.com: щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontis.com» или «Использовать это изображение на WhatFontis.com (инвертировать цвета) »(для светлых тонов на темном фоне). Откроется новая вкладка, и начнется анализ глифов. Этот метод работает только с графически уменьшенными изображениями, которые в основном содержат текст. В противном случае у инструмента будут проблемы с производительностью.
В противном случае у инструмента будут проблемы с производительностью.
Инструменты позволяют решать различные проблемы со шрифтами — будь то веб-шрифт, декоративный шрифт, OpenType, бесплатный или коммерческий.Эти средства проверки шрифтов вносят свет в темноту.
Как отличить шрифт от изображения?
Мы используем разные типы шрифтов в наших документах или поверх изображений. Большую часть времени пользователи интересуются шрифтом в документах, которые они скачивают или получают от кого-то. То же самое и со шрифтом на изображениях. Чтобы редактировать эти документы или изображения с использованием аналогичного шрифта, пользователям необходимо определить шрифт, который присутствует в изображении. В этой статье мы поговорим об идентификации шрифта на изображении с помощью различных методов.
Определить шрифт по изображению В наши дни выполнение задач через онлайн-сайты стало обычным делом. Это экономит время и пространство для пользователя и довольно быстро выполняет задачу. Большинству пользователей инструменты требуются только один раз, и онлайн-сайты — лучший вариант для этого. Есть много сайтов, которые предоставляют функцию определения шрифта на изображении. Мы будем использовать Font Squirrel для идентификации шрифта, как показано ниже:
Большинству пользователей инструменты требуются только один раз, и онлайн-сайты — лучший вариант для этого. Есть много сайтов, которые предоставляют функцию определения шрифта на изображении. Мы будем использовать Font Squirrel для идентификации шрифта, как показано ниже:
- Перейдите к Font Identifier на сайте fontsquirrel.Нажмите кнопку Загрузить изображение и выберите свое изображение. Вы также можете нажать на Использовать URL-адрес изображения , чтобы напрямую загрузить изображение через URL-адрес.
Примечание : Пользователи также могут перетащить и опустить изображение на область Загрузить изображение .Открытие сайта и загрузка изображения - Выберите текст на изображении, пока не увидите Соответствие Это кнопка окрашивается. Нажмите кнопку Matcherate It , чтобы получить результат для похожих шрифтов.
 Выбор текста на изображении и поиск совпадения
Выбор текста на изображении и поиск совпадения - Щелкните любой из шрифтов в списке, чтобы купить его или загрузить .
Примечание : Вы также можете снять отметку с , Fontspring и Fontzillion , поскольку они являются платными шрифтами. Выберите Font Squirrel для бесплатных шрифтов. Поиск аналогичного шрифта в списке и его загрузка
Этот метод просто сопоставляет шрифт изображения с вашими доступными шрифтами в Photoshop.Это не будет соответствовать и идентифицировать шрифт, если он недоступен в вашей системе. Однако это лучший вариант, если вы использовали определенный тип шрифта на изображении и забыли название этого шрифта. Пользователи также могут установить больше шрифтов в свою систему, чтобы получить более подходящие результаты с помощью этого метода. Эта функция сопоставления шрифтов доступна только в последних версиях Photoshop. Убедитесь, что вы правильно выбрали шрифт, прежде чем сопоставить его со списком. Чтобы попробовать, выполните следующие действия:
Убедитесь, что вы правильно выбрали шрифт, прежде чем сопоставить его со списком. Чтобы попробовать, выполните следующие действия:
- Откройте приложение Photoshop , дважды щелкнув ярлык на рабочем столе или выполнив поиск с помощью функции поиска Windows.
- Щелкните меню Файл и выберите опцию Открыть . Найдите изображение с текстом, который вы хотите идентифицировать, и откройте его. Открытие изображения в Photoshop
- Теперь щелкните инструмент Текст и введите что-нибудь на изображении. Убедитесь, что вы выбрали текстовый слой перед следующим шагом. Добавление текста на изображение
- Щелкните меню Тип в строке меню и выберите опцию Match Font . Открытие опции Match Font
- Это будет предоставить инструмент выбора .Поместите его в текст , который вы хотите сопоставить или идентифицировать для себя.
 Он покажет все похожие шрифты в окне Соответствие шрифту . Выбор текста на изображении для поиска похожих шрифтов.
Он покажет все похожие шрифты в окне Соответствие шрифту . Выбор текста на изображении для поиска похожих шрифтов.
Пользователи могут просто использовать свои смартфоны, чтобы определить шрифт на изображении или сделать снимок текста и получить аналогичный список шрифтов. Смартфон — лучший выбор для определения шрифта текста на бутылке, наклейке или чем-нибудь еще, что вы можете запечатлеть с помощью камеры телефона.В магазине Google Play есть много различных приложений для определения шрифта на изображении. В этом методе мы будем использовать приложение WhatTheFont, чтобы продемонстрировать идею идентификации шрифта через приложение Android.
- Перейдите в магазин Google Play , найдите приложение WhatTheFont и Установите его на свой телефон. Установка приложения WhatTheFont
- Откройте приложение и примите условия приложения.Кроме того, разрешает доступ к вашей телефонной библиотеке.
 Теперь захватите текст с камеры или откройте изображение из вашей библиотеки . Откройте приложение и сделайте снимок текста
Теперь захватите текст с камеры или откройте изображение из вашей библиотеки . Откройте приложение и сделайте снимок текста - Отрегулируйте изображение и выберите область Текст на изображении. Нажмите на кнопку Далее . Настройка изображения и выбор текстовой области
- Он найдет список шрифтов , подобный тому, что на изображении. Нажмите на любой из шрифтов, и он предоставит кнопку поделиться / купить .Большинство шрифтов также можно найти бесплатно для загрузки и использования. Поиск похожего шрифта
Теги
ШрифтИдентификация шрифтов | Фото краска
Быстрые ссылки на процедуры на этой странице:
Идентификационные шрифты
Вы можете легко определить шрифт в текстовой части веб-страницы или в графическом дизайне. Corel PHOTO-PAINT позволяет захватить образец шрифта и автоматически загрузить его на www. whatthefont.com для идентификации.
whatthefont.com для идентификации.
Чтобы определить шрифт |
1. | Щелкните Object Text WhatTheFont ?! |
2. | Перетащите курсор, чтобы создать рамку вокруг шрифта, который вы хотите идентифицировать. |
3. | Щелкните внутри области захвата или нажмите Введите , чтобы завершить захват. |
Если вы хотите отменить, нажмите Esc . |
На WhatTheFont ?! На веб-сайте отображается захваченный вами шрифт. |
4. | Следуйте инструкциям на WhatTheFont ?! Веб-сайт для завершения идентификации шрифта. |
• | Идеальная высота буквы для наилучшего результата поиска составляет около 100 пикселей.Захватывайте только прописные или строчные буквы, но не цифры или специальные символы. Убедитесь, что записанный текст расположен горизонтально и буквы не соприкасаются. |
• | Если вы хотите сделать снимок текста, которого нет в Corel PHOTO-PAINT, приложение, из которого вы снимаете шрифт, должно быть видно на экране. |
Определение шрифтов
Как распознать шрифт, найденный в Интернете
Как распознать шрифт , который вы, возможно, нашли в Интернете, может показаться простым упражнением в стиле, на самом деле вы должны знать, что приложения, связанные с правильной идентификацией символа, не так очевидны, как вы вообще думаю.
Знаете ли вы, например, что этот шрифт является одним из параметров, которые маркетинговые агентства принимают во внимание перед началом спонсорской кампании для услуги или продукта?
Как сказать? По этой конкретной теме ваши знания не настолько развиты, чтобы вы могли делать выбор в полной автономии? Мы присутствуем на этих мероприятиях, и вы увидите, что после прочтения нашего руководства у вас наверняка появятся более ясные идеи.
Вы готовы? Тогда приступим.
Читайте также- Сайты для скачивания бесплатных шрифтов
3 сайта, которые стоит попробовать, если вам нужно точно распознать шрифт
Как распознать шрифт , если даже не знаешь, с чего начать? Это вопрос, который вы можете задать себе и который, на самом деле, вполне логичен, к счастью для вас, вам больше не придется отчаянно искать тот шрифт, который вы давно заметили и имя которого вы не помните.
Сегодня существуют специализированные сайты, с помощью которых вы можете четко и эффективно выполнять определенный поиск.Посмотрим на основные.
WhatTheFont
WhatthefontWhatTheFont — одно из самых известных и используемых решений всеми, кто хочет идентифицировать конкретный шрифт.
Большим преимуществом этой службы является то, что она настроена как веб-приложение, а это означает, что вам вообще не нужно загружать какое-либо конкретное программное обеспечение или программы; вам просто нужно использовать его онлайн-функцию.
Что такое шрифтВ частности, его работа заключается в сканировании изображений в формате JPG или PNG в формате , возможно, с размером , не превышающим 2 МБ .Сервис позаботится об анализе загруженной фотографии и после непродолжительного поиска вернет результат, связанный со шрифтом, действительно фантастический, не правда ли?
Если вы хотите опробовать услугу или вам срочно необходимо опробовать услугу, подключитесь к официальному веб-сайту и с домашней страницы продолжите загрузку файла , который вы хотите отсканировать; в качестве альтернативы вы также можете просто перетащить его в отведенное место .
Но что, если на изображении есть разные персонажи, и вас интересует только один из них?
Не волнуйтесь, WhatTheFont поставляется со специальной функцией редактирования , с помощью которой вы можете выделить даже одно слово и позволить сканировать только его.
WhatthefontДля этого просто выберите выбранное слово, щелкните значок стрелки и дождитесь завершения анализа. В результате сканирования будет получен список из шрифтов, отсортированных по вероятности, из которых , несомненно, будет именно то, что вы ищете.
Наконец, после идентификации вы также сможете бесплатно загрузить его на свой компьютер или купить там, где это не бесплатно; просто нажмите кнопку Get it и следуйте четким инструкциям в соответствии с предложением.
WhatthefontЭта служба также была создана как приложение; фактически он доступен как для устройств Android, так и для iOS.
Средство сопоставления шрифтов
Font MatcheratorFont Matcherator — еще один действительно отличный сервис распознавания шрифтов, который предлагает удивительно удобные для пользователя функции .
Как и в предыдущем случае, здесь мы также сталкиваемся с типом веб-приложения, которое работает путем загрузки отсканированной фотографии или возможности напрямую перетаскивать изображение в место, предназначенное для распознавания.
Сервисный редактор удобен и позволит вам выбрать только определенный символ среди всех, присутствующих в данном файле.
Font MatcheratorПосле завершения загрузки вам нужно будет нажать кнопку Matcherate it и дождаться завершения анализа.
Font MatcheratorПолученные результаты будут возвращены в порядке вероятности и сходства с исходным символом. Наконец, идея возможности сравнить исходное изображение и полученный результат, чтобы облегчить процесс идентификации, в том числе благодаря визуальному аспекту, действительно превосходна.
Какой шрифт
Что такое шрифтПоследняя услуга, которую мы увидим, называется What Font is , и, как и предыдущие, она следует чисто оперативной логике.
Небольшое уточнение — использование сервиса для основных функций абсолютно бесплатно. Однако, если вы хотите воспользоваться расширенными функциями, такими как отсутствие рекламы или более точная идентификация, сайт предлагает подписку с относительной стоимостью 39.99 евро в год.
Выбор за вами; однако надо сказать, что даже в бесплатной версии он отличный.
Давайте посмотрим, как это работает.
Чтобы использовать его, вам сначала необходимо подключиться к официальному сайту. Непосредственно с домашней страницы загрузите изображение, нажав Обзор, нажав здесь , или просто перетащите его в пространство под названием Перетащите изображение сюда, чтобы определить свой шрифт .
Что такое шрифтВыбор предложения анализа фотографии, взятой непосредственно из Интернета, без предварительной загрузки, был определенно оценен.Чтобы воспользоваться этой функцией, вам сначала нужно скопировать, а затем вставить URL-адрес в . Укажите URL-адрес , пробел вместо .
После правильной загрузки изображения нажмите кнопку Найти шрифт и с помощью редактора выберите только раздел или определенный символ.
Что такое шрифтНа этом этапе дважды щелкните элемент Next Step , чтобы начать фактический поиск шрифта. Перед отчетом вы также сможете более точно определить некоторые фундаментальные детали, такие как контраст или яркость, чтобы получить оптимальные результаты.
Полученные результаты будут отсортированы по вероятности и сходству, и если вы сможете определить шрифт, который ищете, вы также можете загрузить или купить его за определенную плату, нажав на элемент Загрузить .
Читайте также- Как установить новые шрифты в Windows
Как определить шрифт в PDF
ExtractpdfПока мы говорим об изображениях JPG или PNG, это нормально, но если вы хотите определить шрифт, который вы нашли в документе PDF, который, как известно, труднее редактировать?
Не волнуйтесь; даже для этих случаев существуют специальные онлайн-сервисы, понятно, что если вы хотите ускорить процедуру, вы можете рассмотреть идею создания снимка экрана с оскорбительным текстом и продолжения идентификации с помощью приложений, описанных в предыдущем пункт.
Однако, если вы предпочитаете работать с настоящими PDF-файлами, лучшим решением, которое мы рекомендуем, является использование бесплатного сервиса ExtractPDF.com .
Это онлайн-приложение, которое отличается превосходной функциональностью и настройками. Если вы хотите попробовать, вы должны сначала подключиться к официальному справочному сайту.
На главной странице щелкните элемент Выберите и выберите файл, который вы хотите отсканировать, в качестве альтернативы, вы также можете вставить URL-адрес в соответствующее поле Или введите URL-адрес .
Размер загружаемого файла может быть не более 25 МБ.
После успешной загрузки изображения нажмите Start и дождитесь, пока служба вернет все возможные идентифицированные результаты. Перейдя в раздел Fonts , вы даже можете загрузить их, нажав кнопку Download .
Как распознать шрифт в Photoshop
Шрифт в PhotoshopХотите, чтобы в превосходном графическом программном обеспечении Photoshop не было функции, позволяющей распознавать и находить определенный шрифт? Конечно, нет, и на самом деле он предоставляет специальную услугу, характеризующуюся чрезвычайной точностью результатов.
Вы хотите знать, как это сделать? Скажем сразу!
Убедитесь, что программное обеспечение правильно запущено, затем щелкните Файл , а затем Открыть и продолжите загрузку интересующей фотографии; в качестве альтернативы вы также можете перетащить изображение прямо в основное пространство.
На этом этапе найдите элемент Текст в меню вверху и щелкните параметр Найти аналогичный шрифт .
Функция этого последнего предмета довольно ясна, и по полученным результатам вы сможете с чрезвычайной простотой идентифицировать того персонажа, который заставил вас так сильно страдать.Наконец, вы также можете решить загрузить его, щелкнув характерный значок в форме облака.
Также читайте- Лучшие альтернативы Photoshop
Как распознать шрифт по изображению
Как распознать шрифт по изображению ? Хотя все вышеперечисленные решения полностью функциональны и в конечном итоге доступны даже пользователям с низким и средним уровнем знаний компьютера, мы определенно можем сказать вам, что многое зависит от ваших потребностей и навыков.
Если, например, вы не знакомы с графическим программным обеспечением, загрузка сложной программы, такой как Photoshop , только для идентификации персонажа, может быть для вас чрезмерно дорогой; Было бы лучше, если бы вы использовали онлайн-сервисы , которые мы исчерпывающе проиллюстрировали ранее.
С другой стороны, если в вашей работе или бизнесе часто используются письменные тексты, вы можете выбрать более профессиональные решения, такие как уже упомянутое графическое программное обеспечение.
Однако вы можете быть уверены в одном — какой бы вариант вы ни предпочли, мы заверяем вас, что вы сможете найти шрифт, который ищете, и, возможно, даже будете приятно удивлены незнакомыми символами, и что вы будете перейти к загрузке.
Как распознать шрифт книги
Это правда, что обычно при публикации для печати книги используются основные шрифты, однако, особенно в самых старых томах, нет ничего необычного в том, чтобы встретить персонажей редкой красоты и навыков, которые сейчас не используются.
И как в этих случаях найти точный шрифт?
Книга — это физический объект, и поэтому использование указанных до сих пор решений было бы невозможно. Если вы хотите, вы можете обратиться к опытному библиотекарю или реставратору, но если вы хотите значительно сократить время, мы предлагаем небольшую хитрость.
Просто сделайте снимок , возможно с отличным разрешением, и затем решите, какой сервис использовать .
Не беспокойтесь, если вы опасаетесь, что шрифт слишком старый, обычно сайты, специализирующиеся в этой области, полагаются на обширные базы данных, и вам не составит труда найти то, что вы ищете.
Как распознать качественный шрифт
Качественный шрифт обычно имеет очень специфические особенности, которые делают его сразу узнаваемым, однако следует сказать, что многое зависит от ваших личных потребностей.
В случае спонсорства вашего продукта или услуги, например, ясный и решительный характер, безусловно, более уместен, чем тот, который делает барокко своей сильной стороной.
В целом, однако, можно сказать, что среди основных характеристик для распознавания качественного шрифта есть:
- Общее количество глифов делает шрифт гибким и адаптируемым к тысячам применений.
- Наличие нескольких весов позволяет создавать определенные текстовые иерархии.
- Хорошее отображение диакритических знаков.
- Однородность грации.
- Наличие вариаций стиля.
- Превосходное управление пространством.
10 лучших способов отличать шрифты от изображений, документов и т. Д.
Часто в Интернете можно встретить эстетичный плакат с красивым шрифтом. Или интернет-журнал со шрифтом, который выделяется на фоне остальных, но не совсем улавливает название шрифта.
Вы можете использовать его для своего проекта или задания, в котором отсутствует определенная дерзость. К счастью, есть несколько простых способов идентифицировать шрифты с изображения, веб-сайта и т. Д.
Как определять шрифты в изображениях, документах PDF и т. Д.1 Определение шрифтов с помощью приложений для смартфона
Щелкните изображение шрифта, который вам интересен с помощью приложения для шрифтов, и определите шрифт за несколько секунд. Существуют два приложения для смартфонов, позволяющие идентифицировать шрифты на изображении, которое вы либо щелкнули, либо нашли в Интернете.
A. Что за шрифты
WhatTheFonts от MyFonts помогает идентифицировать шрифты в любом изображении. Изображение можно щелкнуть с помощью опции камеры внутри приложения, которая появляется при запуске приложения.
Камера должна быть выровнена и расположена таким образом, чтобы сканировать рассматриваемый шрифт. После этого выберите текст на изображении, который нужно идентифицировать, и нажмите синюю стрелку, чтобы продолжить.
Отображение результатов через Интернет занимает несколько секунд.Кроме того, фотографии из галереи телефона также можно сканировать на предмет шрифтов.
Загрузить приложение для iOS
Загрузить приложение для Android
B. Найди мой шрифт
Это бесплатно и удовлетворительно работает с большинством имеющихся шрифтов. Ключевой особенностью, которая выделяет его среди конкурентов в этом сегменте, является возможность сортировки по бесплатным, коммерческим и бесплатным шрифтам.
Фильтр шрифтов можно установить заранее, и результаты появятся соответственно.
Сканирование и загрузка изображений для шрифтов аналогичны приложению What The Font с небольшой разницей.Прежде всего, вам нужно нажать на алфавиты, которые были отсканированы с изображения. После этого вручную введите символы после выбора (до 7) отсканированного изображения, которые будут отображаться в разных шрифтах в результатах поиска.
Функция поиска предоставляет возможность поиска похожих шрифтов в бесплатных, коммерческих, Google Fonts или во всех них.
Единственным недостатком является то, что он предоставляет только 30 бесплатных кредитов для первого использования и 2 дополнительных бесплатных кредита на 48 часов.Дополнительные поиски можно приобрести на веб-сайте.
Скачать Find My Font для Android
2 Онлайн-инструменты для определения шрифтов
На веб-сайтах в Интернете есть несколько инструментов, которые могут помочь вам определить шрифт на изображении. Как правило, они просят загрузить изображение текста, содержащего шрифт, которое затем сканируется на соответствие аналогичным шрифтам в базе данных веб-сайта. Многие из этих инструментов показывают премиум-версию того же шрифта, даже если доступна бесплатная версия.
A. Matcherator от Fontspring
Один из старейших сайтов для определения шрифта по изображениям. У вас есть два варианта идентификации шрифтов из изображения.
Если у вас есть изображение, нажмите на опцию загрузки изображения, чтобы загрузить изображение, содержащее эти неопознанные шрифты. Появится поле для ручного выбора шрифта на изображении, если шрифтов несколько или объем текста большой. Нажмите Сопоставить , и в результатах отобразятся похожие шрифты.
В любом случае, если у вас нет изображения под рукой, то ссылка на изображение тоже подействует.
Посетите инструмент Matcherator
Б. Ватфонтис
Шрифты могут быть дорогими для некоторых людей. Whatfontis предлагает возможность сопоставления с бесплатными шрифтами для личного использования помимо обычных результатов поиска с коммерческими предложениями.
Процесс идентификации шрифта без регистрации немного утомителен, так как пользователь должен вводить символы отсканированного изображения вручную.Между тем, зарегистрированные пользователи пользуются привилегией автозаполнения. Результаты расширенного поиска « копаются глубже в базу данных », как утверждает веб-сайт, что, похоже, имеет место, поскольку результаты отличаются.
Посетите WhatFontis
3 расширения веб-браузера
Разработчики и обычные люди, использующие компьютеры для работы в Интернете, могут встретить множество шрифтов на разных веб-сайтах. Вместо того, чтобы идти на сайты идентификации шрифтов, чтобы узнать название шрифта через беспокойный процесс загрузки изображений и прочего, есть более простой способ.
Можно установить надстройку браузера для идентификации любого шрифта на веб-странице.
A. WhatFont — для Chrome и Safari
Он отличается от What The Font и не имеет отношения к My Fonts, как подчеркивает разработчик. Установите его для Chrome, и пользователи Mac, использующие Safari, также могут использовать его для распознавания шрифтов.
Вот как вы используете WhatFonts для идентификации шрифтов.
I. Щелкните один раз значок WhatFont, который появляется слева от кнопки настройки, в той же строке столбца, что и адресная строка.
II. Наведите указатель мыши на текст, шрифт которого вы хотите определить. Над текстом появится всплывающее окно черного цвета с названием шрифта.
III. Чтобы отключить WhatFont, щелкните значок еще раз или нажмите кнопку Exit WhatFont под панелью закладок.
B. Поиск шрифтов — для Firefox, Chrome и Opera
Font Finder — это многофункциональная надстройка для Firefox, позволяющая определять шрифты и другую важную информацию. Надстройка предлагает информацию об элементах страницы, структуре и многом другом, помимо распознавания шрифтов, используемых на странице.
Вот как вы используете Font Finder для идентификации шрифтов.
I. Щелкните правой кнопкой мыши слово или символ, шрифт которого вы хотите определить.
II. Перейдите к Font Finder> Analyze Selection.
На экране появится другое окно с соответствующей информацией. Избыточная информация может оказаться излишней для обычных пользователей, но может помочь веб-дизайнерам и разработчикам.
Загрузить дополнение для Firefox
Скачать расширение для Chrome
4 Букмарклета браузера
Букмарклетысчитаются одними из идеальных вариантов для добавления функций в веб-браузер.Как правило, они не потребляют дополнительные ресурсы компьютера и не представляют угрозы безопасности при подозрительных действиях.
A. ФОНД
FOUNT — это букмарклет веб-браузера для немедленного отображения шрифта любого текста практически на любом веб-сайте.
Как использовать FOUNT?
I. Перетащите кнопку закладки на панель закладок вашего браузера.
Загрузить закладку FOUNT
Ctrl + Shift + B — это сочетание клавиш для отображения панели закладок под адресной строкой.В любом случае, если он не отображается с помощью сочетания клавиш, отметьте Показать панель закладок из контекстного меню, щелкнув место справа от кнопки Новая вкладка .
II. Один щелчок по закладке FOUNT и появляется черный курсор ПЛЮС. Наведите указатель мыши на текст, шрифт которого вы хотите узнать.
Когда работа будет завершена, еще раз щелкните закладку, чтобы выключить ее. Закладка работает в Chrome, Firefox, IE8 + и Safari.
5 Adobe Reader — Определение шрифтов в PDF и других документах
Adobe Acrobat Reader — одна из наиболее широко используемых программ для чтения PDF-файлов.Отчасти причина в том, что он предустановлен на многих OEM-компьютерах и некоторых смартфонах.
Определение шрифтов в PDF с помощью Adobe Reader
I. Откройте соответствующий PDF-файл
II. Перейдите на страницу Файлы > Свойства . На экране появится окно свойств PDF-документа. Щелкните значок Fonts , и вы увидите подробную информацию о шрифтах, используемых в документе PDF.
В любом случае, если вы не являетесь поклонником Adobe Reader, вы также можете попробовать Nitro PDF reader, который является бесплатным и относительно свободным от рекламы.
6 Интернет-сообществ
В эпоху до появления онлайн-инструментов идентификации шрифтов на форумах, таких как Typography guru, AnandTech, были отдельные темы для определения форумов. Пользователи отправляли скриншоты, ссылки с рассматриваемым шрифтом, и другие пользователи отвечали с наилучшим предположением. То же самое можно найти сейчас в следующих сообществах в разных частях Интернета.
A. r / IdentifyThisFont на Reddit
Reddit, гигант по сбору социальных новостей, имеет субреддит , предназначенный для идентификации шрифтов, которые слишком сложно определить для онлайн-идентификаторов шрифтов или которые сложно различить.Создайте сообщение в субреддите , пока изображение размещено на стороннем хосте изображений, и свяжите его в своем сообщении.
B. Идентификация шрифта на Quora
Quora — это сайт вопросов и ответов, созданный пользователями Интернета, которые задают вопросы и отвечают на них в соответствии с их областями опыта и знаний. На нем есть темы, по которым можно отслеживать контент для персонализации домашней ленты.
В нем есть отдельная тема под названием Typeface Identification , в которой рассматриваемые шрифты могут быть размещены в виде вопросов, а авторитетные люди, работающие в этой теме, могут помочь в идентификации шрифта.
К вам
После того, как вы определили шрифт, который привлек ваше внимание, подготовьте свой бюджет для расходов на шрифты, если они используются в коммерческих целях, и есть место для расходов на шрифты. Однако, если вы ищете бесплатные шрифты, такие сайты, как daFont, 1001fonts, как раз для вас.
После этого, в любом случае, есть окно сомнений в выборе шрифта, затем всегда есть шрифты Google для изучения новых шрифтов.
Сообщите нам о каких-либо лучших или других методах идентификации шрифтов.
Как определить шрифты с использованием изображения для ваших проектов Cricut Craft
Мы можем получать небольшую комиссию за покупки, сделанные по партнерским ссылкам в этом посте. Для получения дополнительной информации перейдите в нашу Политику конфиденциальности.
«Вы можете помочь мне определить этот шрифт Cricut? Как определить шрифт? Кто-нибудь знает, что это за шрифт? »
Если вы зависнете на каком-либо форуме, странице или в группе Cricut, вы начнете часто видеть этот вопрос.
Ремесленники любят создавать искусство слова с помощью своих Cricut. Их часто вдохновляет какой-то текст, который они видят в случайных местах. И тогда они не знают, как определять шрифты для воссоздания изображения.
Прочитав этот пост, вы сможете определить шрифты, которые найдете в Интернете или которые вы быстро сфотографировали. Тогда вы сможете воссоздать все те замечательные цитаты и высказывания, которые вам нравятся!
В Cricut Access доступны некоторые шрифты Cricut, но большинство шрифтов для ремесленных проектов можно найти на сайтах шрифтов, подобных тем, о которых мы поговорим дальше.Используйте это руководство в качестве секретного руководства по поиску шрифтов Cricut!
Изучите инструменты, которые помогут вам со шрифтами
Есть несколько разных веб-сайтов, которые можно использовать для идентификации шрифтов. Я бы начал там. У них есть способ сканировать изображение, которое вы загружаете, сравнивать его со своей базой данных шрифтов, а затем предлагать вам наилучшее совпадение. Это отличный способ отличить шрифты от изображения.
Два лучших сайта для этого:
Процесс довольно простой.Вы делаете фотографию или снимок экрана шрифта, который хотите идентифицировать, и загружаете его на сайт.
Использование шрифта What the Font
Давайте рассмотрим процесс «What the Font».
Возьмите изображение с текстом, который вы хотите идентифицировать.
Перетащите это изображение в поле или нажмите «Загрузить», и откроется окно просмотра для вашего устройства.
После загрузки изображения программа просканирует изображение и найдет текст, который может идентифицировать.Он покажет вам ограничивающую рамку вокруг отдельных текстовых элементов, которые он нашел.
Щелкните тот, который хотите идентифицировать. Затем прокрутите вниз и нажмите кнопку СИНЯЯ СТРЕЛКА.
Программа просмотрит все шрифты, которые она содержит в базе данных, а затем предоставит вам выбор шрифтов, которые, по ее мнению, лучше всего соответствуют выбранному вами шрифту.
Обратите внимание на синюю кнопку и ценники рядом с каждым шрифтом. Если вы планируете использовать шрифт в коммерческих целях, вам необходимо его купить.
(Коммерческие цели: продажа ваших файлов SVG, дизайнов, которые вы создаете на Etsy или местных ремесленных ярмарках, и т. Д.)
Если вы используете шрифт в личных целях, вам, скорее всего, понадобится бесплатный шрифт. Этот сайт будет предлагать вам только платные варианты.
Совет для профессионалов: Возьмите название шрифта, который он дает вам, а затем Google похожие бесплатные шрифты!
Использование шрифта Squirrel
Для этого сайта процесс работает точно так же. Возьмите изображение с текстом, который вы хотите идентифицировать.Зайдите на сайт и загрузите свое изображение.
Вы можете перетащить изображение в область загрузки или выполнить поиск на устройстве, чтобы найти изображение, которое хотите использовать. Это отличный способ найти шрифты по изображению.
После загрузки программа попросит вас выделить текст, который вы хотите идентифицировать. Это обрезает ваше изображение, чтобы сканер мог просто сфокусироваться на желаемом шрифте.
После завершения процесса сканирования вы получите список шрифтов для просмотра, который близко соответствует шрифту, который вы пытаетесь идентифицировать.Теперь вы можете найти шрифт по изображению.
В этом списке есть как бесплатные, так и платные шрифты. Небольшое окошко с вашим шрифтом будет плавать вместе со списком при просмотре, чтобы вы могли сравнить оригинал с выбранным шрифтом без необходимости отскакивать назад и вперед (или возвращаться к началу страницы).
Очень удобно!
Оба эти метода отлично подходят, когда вам нужно определить шрифт, но они не всегда точны или надежны.
Существуют сотни тысяч шрифтов.Так что же делать мастеру?
Куда обратиться за помощью
Если вы являетесь участником группы разработчиков Facebook или онлайн-сообщества, вы можете попросить о помощи.
У этого есть свои плюсы и минусы.
Во-первых, есть тысячи и тысячи шрифтов. Очень редко кто-то знает название шрифта. Они могут знать, куда вас послать посмотреть.
Единственная надежда, что у вас есть, это то, что это СУПЕР популярный шрифт, о котором сейчас говорят куча мастеров, и участники узнают этот шрифт, потому что он знаком и популярен прямо тогда.
Во-вторых, этих вопросов очень много. И может случиться так, что вас не заметят и вы никогда не получите ответа. В этом случае я бы порекомендовал функцию поиска. Особенно, если вы спрашиваете в группе на Facebook. Скорее всего, его уже спрашивали раньше, и вы можете быстро найти ответ.
Не нужно ждать, пока кто-нибудь придет и ответит.
Использование DaFont
Если ваш поиск на двух сайтах оказался неудачным, то следующий сайт — ваш лучший выбор.
Принцип работы этого сайта заключается в том, что вам нужно иметь представление о том, какой тип шрифта вы ищете.
Это печать?
Это скрипт?
Будьте готовы заблудиться здесь. Мне жаль. Вот как это работает. Вы спуститесь в кроличью нору шрифтов и, возможно, некоторое время не вернетесь.
В верхней части экрана представлены все различные «стили» шрифтов, которые вы можете просматривать.
Ниже приведены недавно добавленные шрифты.
Вы можете увидеть название шрифта, создавшего его, а затем кнопку для загрузки шрифта.
Если вы найдете шрифт, который вам кажется близким, вы можете ввести свою точную фразу, чтобы увидеть, как он выглядит.
Этот шрифт называется KG I Need A Font .
Когда я набираю слова «Это ваша фраза», вы можете видеть, как шрифт воспроизводит эти буквы. В этом примере есть два стиля шрифта. Один простой, а другой украшен сердечком.
.
Использование DaFont для поиска шрифта займет время. Хорошая новость в том, что вы начнете находить другие шрифты, которые вам нравятся. Вероятно, существуют шрифты, о существовании которых вы даже не подозревали. Вы также начнете знакомиться с доступными шрифтами. Прежде чем вы это узнаете, вы станете экспертом и будете помогать другим определять шрифты!
Вы также можете сделать это на своем телефоне
Существуют приложения, которые также помогут определить шрифт на вашем телефоне или планшете.Если у вас есть быстрый снимок экрана, который вы сделали во время просмотра Pinterest, вы можете посмотреть шрифт на своем телефоне.
Попробуйте использовать одно из следующих приложений из магазинов загрузки:
Apple App Store
- Какой шрифт
- Найти шрифт
- Какой шрифт?
Google Play
- What The Font
- Find My Font
Close is Good Enough
Существует так много шрифтов.У вас, вероятно, начинает складываться такое впечатление сейчас, когда вы немного покопались.
Не беспокойтесь о том, является ли шрифт «точным». Все, что вам нужно, это чтобы он выглядел достаточно близко, чтобы соответствовать вашим потребностям. Ваш второй вопрос должен заключаться в том, что это шрифт, который хорошо режется (если вы используете его для режущего шрифта Cricut).
В конце концов, вам нужно выбрать шрифт, который вы можете себе позволить (если он предназначен для коммерческих проектов), который соответствует потребностям вашего проекта и делает вас счастливыми.Вам не нужно покупать «Лучшие шрифты Cricut», чтобы создавать красивые поделки. Вы можете использовать бесплатную загрузку шрифтов Cricut в Cricut Access, если не хотите загружать шрифты на свое собственное устройство.
Потому что, в конце концов, на самом деле речь идет о времени, которое вы можете потратить на творчество. Это лишь один из многих инструментов, благодаря которым это происходит!
.

 Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент». 



 Выбор текста на изображении и поиск совпадения
Выбор текста на изображении и поиск совпадения Он покажет все похожие шрифты в окне Соответствие шрифту . Выбор текста на изображении для поиска похожих шрифтов.
Он покажет все похожие шрифты в окне Соответствие шрифту . Выбор текста на изображении для поиска похожих шрифтов. Теперь захватите текст с камеры или откройте изображение из вашей библиотеки . Откройте приложение и сделайте снимок текста
Теперь захватите текст с камеры или откройте изображение из вашей библиотеки . Откройте приложение и сделайте снимок текста