как создать анимацию и мини-фильмы
Видео, сторис, гифки побеждают по охватам обычные фото и тексты. Анимация привлекает внимание и задерживает взгляд. Еще одна причина разобраться в том, как создать анимацию, — вы сможете рассказывать истории, а это еще один тренд в маркетинге и социальных медиа. Сделать ее можно с помощью Canva, сервиса, который к тому же предоставляет НКО бесплатный доступ к бизнес-функциям и продвинутой версии графического онлайн-редактора. Эксперты Canva рассказали, как создать анимацию для презентации, соцсетей, блогов.
Как сделать анимацию для презентации
Анимация в презентации может выполнять сразу несколько функций. Анимированные объекты привлекают внимание к самым важным фактам и цифрам, переходы между слайдами помогают обозначить смену темы и «возвращают» к презентации тех, кто заскучал или отвлёкся.
Главное правило в подборе анимации — содержание важнее красоты. Если анимация мешает воспринимать смысл презентации, то она лишняя. Долгие полеты каждой буквы никак не помогут зрителям запомнить мысль. Другое дело — когда самые важные элементы привлекают к себе внимание, особенно если презентация сама по себе логична и хорошо структурирована
Долгие полеты каждой буквы никак не помогут зрителям запомнить мысль. Другое дело — когда самые важные элементы привлекают к себе внимание, особенно если презентация сама по себе логична и хорошо структурирована
Как сделать анимацию в презентации полезной? Используйте каждый эффект осмысленно: пункты вылетают один за другим — зрители видят последовательность, логическую цепочку, этапы процесса; объекты «выцветают» и исчезают — зритель понимает, что речь идёт о потерях, убытках. Сделайте каждый слайд говорящим.
В Canva предусмотрен специальный режим для создания и показа презентаций. Чтобы создать анимацию в презентации Canva, нужно использовать компьютерную версию сервиса. Выберите шаблон «Презентация» в списке или введите это слово в поиск.
Выберите понравившийся дизайн или создайте свой с нуля: добавьте текст, картинки и декоративные элементы на каждый слайд презентации.
Затем в меню «Презентация» выберите эффекты для своей презентации. Слайды могут плавно перетекать друг в друга или динамично сменяться на экране.
Чтобы просмотреть, что получилось, начните показ в режиме «Стандарт». Для выступления подойдет режим «Автовоспроизведение»: он будет менять слайды через заданное время.
Если вы хотите сами переключать слайды во время презентации, выбирайте «Режим докладчика». Canva создаст второй экран, который можно демонстрировать зрителям на проекторе. А первый, только для докладчика, будет отображать ещё и таймер, заметки спикера и порядок слайдов — это поможет говорить по делу и уложиться в отведенное время.
Показывать презентацию с анимированными эффектами можно с любого компьютера с доступом в интернет — нужно только войти в свой аккаунт в Canva. Поэтому вы не забудете дома флешку с презентацией или не столкнетесь со старой версией PowerPoint, которая неправильно отображает ваши шрифты или эффекты анимации.
Как сделать gif-анимацию для статьи, сайта или соцсетей
Гифки быстро грузятся, легко встраиваются в любое окружение — и в ленту «Вконтакте», и в научную статью. С помощью анимированных картинок удобно объяснять сложные понятия, рассказывать забавные истории или просто вызывать эмоции у читателя.
С помощью анимированных картинок удобно объяснять сложные понятия, рассказывать забавные истории или просто вызывать эмоции у читателя.
Гифки часто используют в рекламных баннерах. Баннеры обычно стоят в боковых колонках сайта, и маркетологам нужно сделать их яркими, чтобы привлечь внимание. Гифка как раз решает эту задачу: движение притягивает взгляд пользователя.
Баннеры обычно небольшие, писать на них много текста мелким кеглем нельзя — в итоге все преимущества продукта просто не умещаются на одной картинке. Гифка позволяет рассказать о продукте в картинках: на каждом кадре рассказать об отдельном свойстве продукта или показать предмет из каталога.
У гифок есть еще одно свойство — они помогают донести сложные эмоции, объяснить нестандартные явления. Подойдут такие гифки для презентаций, сайтов и СМИ. Благодаря ним в онлайновых медиа существует целый жанр «Объясняем на гифках», когда научные, технические темы раскрывают с помощью гифок.
В Canva можно собрать гифку из фотографий и картинок с элементами анимации. Выберите шаблон с нужными размерами. Мы будем делать публикацию в Instagram. Разместите на нем нужные объекты и текст. Во вкладке «Скачать» выберите тип файла «Анимация».
Выберите шаблон с нужными размерами. Мы будем делать публикацию в Instagram. Разместите на нем нужные объекты и текст. Во вкладке «Скачать» выберите тип файла «Анимация».
Затем выберите, как сделать анимацию текста и картинок (мы выбрали плавную), и сохраните композицию в формате gif-анимации.
Как сделать из анимации мини-фильм
В русскоязчынях социальных медиа каждый день публикуется 2 миллиона видеороликов. Смотреть видео удобнее, чем читать, и обычно интереснее, чем слушать подкасты. К тому же видео вызывают больше эмоций, а значит — реакций. Например, в Инстаграме на один пост без видео приходится 1,61 комментариев, а на ролик с видео — 2,7.
Помните, что анимация помогает объяснять сложное? Это касается не только простых гифок, но и текстовых мини-фильмов. Такой формат хорошо прижился в YouTube и Instagram. Он делает обычный рассказ с картинками динамичным и интересным видео. Формат очень популярен и прост, нужно только изучить, что интересно аудитории и как сделать анимацию текста.
В Сanva легко повторить такой прием. Давайте разберемся, как создать анимацию, смонтировав небольшой фильм из фотографий. Например, отчет о мероприятии или каталог для сториз. За счет движения анимированный альбом смотрится интереснее, чем обычный, поэтому его охотнее посмотрит ваша аудитория.
Для того чтобы сделать фильм, соберём фотографии на нескольких слайдах. Мы взяли простой и минималистичный шаблон, чтобы декоративные элементы не отвлекали от центра кадра — красивых снимков.
Во вкладке «Сохранить» выберите пункт «Анимация» и настройте эффекты. Мы используем анимацию «Подъем», чтобы фотографии как будто поднимались снизу.
Последний шаг — выбор формата. Выберите, как создать анимацию — как .mp4 или .gif — в зависимости от того, где вы собираетесь размещать готовый мини-фильм. Для Instagram подойдет видеоформат, для сайта или блога обычно используют гифки.
Итак, рецепт простой: используйте режим презентации или функцию «Анимация», чтобы сделать дизайн динамичнее и привлечь внимание аудитории к вашим идеям. Добавляйте видео и гифки в социальные сети и на свой сайт, чтобы повышать охват и вовлеченность. И, наконец, рассказывайте истории и сохраняйте любимые снимки в мини-фильмах.
Добавляйте видео и гифки в социальные сети и на свой сайт, чтобы повышать охват и вовлеченность. И, наконец, рассказывайте истории и сохраняйте любимые снимки в мини-фильмах.
У Canva есть десктопная версия, версии для iOS и Android.
Canva также дает НКО бесплатный доступ к бизнес-функциям и продвинутой версии графического онлайн-редактора. В библиотеке — более 70 тысяч шаблонов для дизайна. Среди них множество образцов на социально значимые темы: плакаты и баннеры о защите окружающей среды, здоровом образе жизни и гендерном равенстве, Для получения доступа необходимо отправить заявку на английском или русском языке по ссылке.
Еще по теме:
Видеоурок Теплицы: как создать качественную инфографику, используя бесплатный сервис Canva.com
Как создать, настроить и запустить креативную рекламу в Instagram
Андрей Дорожный: подборка инструментов для создания видео, отчетов и карт
· Appteka
Download Appteka
Appteka is a community-driven, free Android apps market20 downloads
- Version
- 1.
 6.2 (build 225)
6.2 (build 225) - Size
- 16.9 MiB
- Package
tr.com.ea.a.a.mm- Minimum OS
- 4.4
- Sha1
a50f20323b978fee107fc69f360dc7c4bf16980b- Description
- Удалил рекламу.удалил лишний хлам.удалил лишние локализации.перевёл на русский язык.он же и единственный.
—————————
Видео в GIF, обрезка видео, GIF в видео, запись экрана, объединение видео и многое другое … Все в одном приложении Video-Gif-Mp3-Picture Editor содержит множество функций редактирования и преобразования. Не пропустите это 4,5 по рейтингу удивительное приложение … Особенности видео:
Добавить текст к видео
Добавить стикер к видео
Объединить видео
Создать видео коллаж
Создать слайд-шоу
Создавайте видео в рамке
Обрезать видео
Конвертировать видео в GIF
Конвертировать GIF в видео
Уменьшить размер видео
Обрезать видео
Захват изображения из видео
Повернуть видео
Конвертировать видео в формат Instagram (без кадрирования)
Конвертировать видео в аудио
Конвертировать FLV в MP4
Конвертировать 3gp в mp4
Конвертировать MKV в MP4
Конвертировать webm в mp4
Конвертировать AVI в MP4
Создать Бумеранг, Обратное видео из Gif
Ускорить видео
Замедленное видео
Mute Video Gif Особенности:
Добавить текст в GIF
Добавить стикер в gif
Создать GIF из картинок
Создать GIF из камеры
Конвертировать видео в GIF
Конвертировать GIF в видео
Захват изображения из GIF
Уменьшить размер GIF
Повернуть Gif
Обрезать Gif
Создать Бумеранг, Обратный GIF из видео
Ускорить GIF
Замедление GIF
Обратный GIF
Поделиться Gif на WhatsApp Особенности фото:
Добавить текст к картинке
Добавить наклейку на картинку
Изменить яркость фото
Кадрировать фотографию
Повернуть фото
Используйте фильтры на фото
Конвертировать фото в формат Instagram (без кадрирования)
Создавайте фото в рамке Особенности музыки:
Конвертировать видео в музыку
Обрезка Mp3, Mp4
Изменить мелодию звонка
Изменить звуковой сигнал по умолчанию
Изменить звук уведомления по умолчанию Если у вас есть какие-либо проблемы или предложения, пожалуйста, свяжитесь с нами по адресу: androidae2015@gmail.

- Permissions
android. permission.USE_CREDENTIALS
permission.USE_CREDENTIALS- Allows an application to write to external storage.
- Required to be able to access the camera device.
- Allows an application to record audio.
- Allows an application to read or write the system settings.
com.android.vending.BILLING- Allows using PowerManager WakeLocks to keep processor from sleeping or screen from dimming.
com. google.android.finsky.permission.BIND_GET_INSTALL_REFERRER_SERVICE
google.android.finsky.permission.BIND_GET_INSTALL_REFERRER_SERVICEcom.google.android.c2dm.permission.RECEIVE
Анимация из фотографий в фотошопе. Как создать GIF анимацию из видео. Экспортируем анимацию как GIF
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
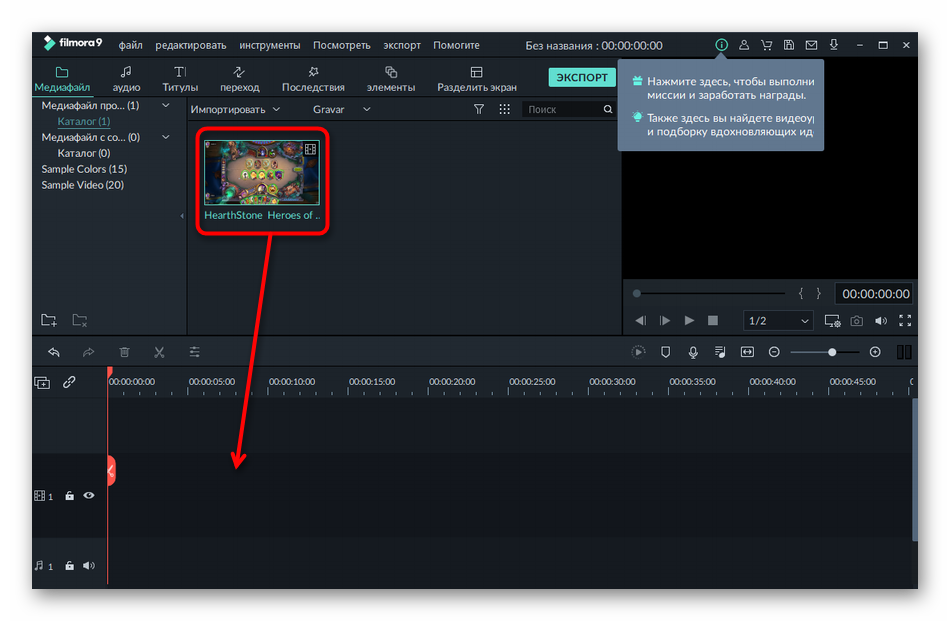
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
- В верхнем меню найти раздел «Файл».
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон.![]()
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди.
Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости.
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя».
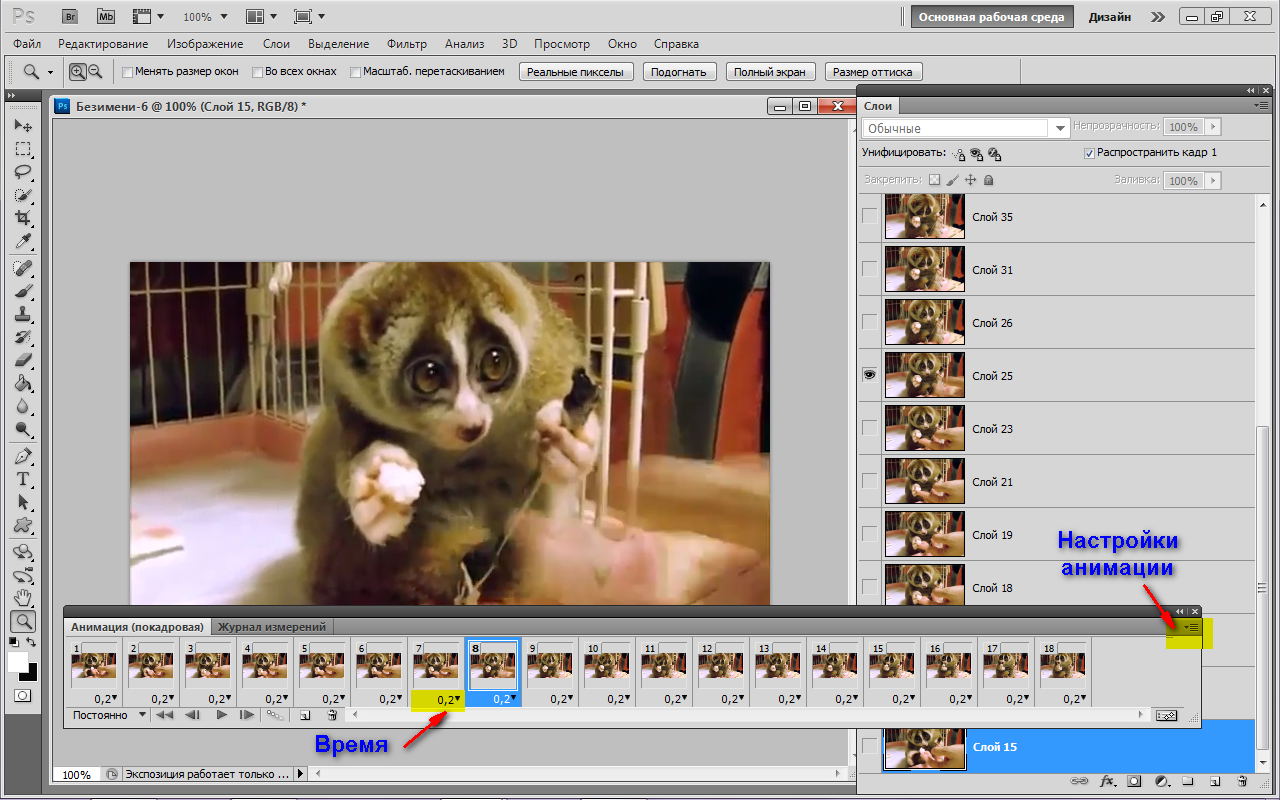
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Важное примечание. Если вам нужно быстро создать простейшую Анимацию из нескольких кадров в Фотошопе, перейдите на урок — .
Я довольно-таки давно интересуюсь покадровой анимацией, хотя и изучила мало материалов. Все книги, которые я начинала читать, довольно длинные, трудные и «сухие».
Поэтому после того, как я стала чуть-чуть понимать технологию создания анимаций, я начала искать способы их воплощения в жизнь при помощи Фотошопа.
Многие советовали мне переходить на другие программы (например, TVP Animation Pro ), но я, не желая подстраиваться под новые интерфейсы других программ, решила делать всё в Фотошопе.
А этот урок я написала специально для тех, кто не понимал технологию создания покадровых анимаций конкретно в Фотошопе. Кто не хотел чуть-чуть покопаться и понять, что к чему.
Я затрону две темы: короткие анимации и длинные. Не стоит пролистывать неинтересный вам тип анимаций: там может быть информация, которая вам пригодится для анимаций нужного вам типа.
Короткие анимации – это анимированные аватарки, смайлики и т.д.
Длинные анимации – это мультфильмы, видео и т.п.
Сначала я расскажу теорию, а затем мы создадим анимацию на практике.
Важное дополнение
Многие спрашивают: «Почему моя анимация такая дёрганная, мой персонаж/объект быстро/медленно двигается?»
Отвечаю: ваш персонаж/объект двигается быстро , потому что вы нарисовали мало кадров.
Ваш персонаж/объект двигается медленно , потому что вы нарисовали много кадров.
Ваш персонаж/объект дёргается, потому что вы не проследили за предыдущим движением и нарисовали следующее, которое не согласованно с предыдущим.
Запомните: в одной секунде 24 кадра!
Поэтому, когда вы соберётесь создавать свою анимацию, помните: 24 кадра = 1 секунда, 24 кадра = 1 секунда. Никогда не забывайте об этой очень важной детали.
Короткие анимации
Я думаю, вы часто сталкивались с анимациями на аватарках, с анимированными смайликами.
Некоторые смайлики сделаны во Flash’e , но свои я рисую в Фотошопе. Не стоит думать, что такие короткие анимации делать легко. С одной стороны – да, они небольшие по размеру, но с другой – пока отрисуешь эти 15 —30 кадров, замаешься (а представьте, если вы хотите создать трёхминутный клип, то вам придётся делать 4320 кадров!).
Что вы должны помнить и знать?
Допустим, вы захотели нарисовать себе на аватарку девушку с развевающимися от ветра волосами. Значит:
Значит:
Во-первых, волосы это вам не картон – под воздействием ветра средней силы они будут являться поперечными волнами.
Примерно так это показано на схеме:
Под воздействием сильного ветра волосы будут почти прямыми, но вашему персонажу придётся сильно зажмуриться и схватиться за что-нибудь, чтобы его не сдуло, так как в реальности такой ветер мало кто способен вынести. хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
И, наконец, слабый ветерок аккуратно приподнимает и опускает волосы.
Слабый ветер:
Средний ветер:
Сильный ветер:
Всё то же самое относится к ткани и одежде — они будут вести себя примерно так же, как и волосы.
А теперь, например, вы захотели нарисовать анимацию с движением своего персонажаобъекта. значит:
Во-вторых, любое действие с чего-то начинается. Вы никогда не замечали, что, например, чтобы встать со стула, вы его сначала чуть-чуть отодвигаете, и немного наклоняетесь вперёд, а только потом уже встаёте? или, что захотев сделать удар ракеткой вы сначала её отводите и поворачиваетесь корпусом вместе с ней, а только потом делаете удар?
Таких примеров можно привести огромнейшую кучу, но лучше посмотреть:
Чтобы не попасть впросак с этими движениями перед действиями (ДПД), чаще анализируйте и наблюдайте за движениями людей или животных.
Небольшое дополнение
В общем, никогда не забывайте о физике. Вес объектов, материалы, из которых они сделаны (упругость, мягкость, жёсткость и т.п.), всё это нужно.
Поймите, что без этого ваша анимация будет мёртвой, ужасной и некрасивой!
Лучше поработайте над ней и никогда не спешите.
Длинные анимации
Ооо, вот тут-то и начинается всё самое интересное!
Частенько ли вы, смотря мультики или аниме, восхищались анимацией и завидовали тем, кто умеет их делать? Все эти прекрасные сцены, пластика движений и мн. др.? Я честно признаюсь — да. Каждый раз, когда я что-то смотрю, я пытаюсь понять, как же аниматоры с этим работали? Как они всё это создавали?
Но, в силу того, что я не знаю, в каких они работают программах, я пытаюсь понять весь процесс, используя механизмы Photoshop-a.
И знаете, я ведь нахожу ответы на все свои вопросы!
Но давайте будем разбирать всё по порядку.
Процесс создания длинной анимации
1. Изначально нам нужна ИДЕЯ
Например, вы решили сделать небольшой клип, в котором будут танцевать несколько девушек.
Если вы матёрый художник-аниматор, вы можете в своём клипе «заставить танцевать» от 3 и более девушек.
Но в начале своего пути аниматора лучше ограничиться одной-двумя.
2. Теперь вам необходимо составить раскадровку по сценам (РПС)
Что это такое, и с чем её едят?
Представьте себе фильм. Теперь представьте кол-во различных видов из разных камер. Крупный план, пейзаж, камера, следующая за персонажем…
Ладно, когда их не так много. Но когда мы делаем целый клип их может быть больше 30 штук!
Поэтому умные дяденьки и тётеньки аниматоры пользуются такой прекрасной штукой, похожей на расчерченную книжечку.
В ней они изображают сцены.
Только одни рисуют в каждом отсеке таблицы одну сцену, потом другую, третью и т.д., а другие рисуют в каждом отсеке таблицы изображения через несколько секунд (извиняюсь, если непонятно объяснила).
Очень удобно и то, что можно делать сбоку описания, а то, бывает, нарисуешь, потом через некоторое время посмотришь, и не поймёшь — что это я тут изобразила?
Так что берём себе на заметку такую раскадровку по сценам и пользуемся такими книжечками.
Можно даже не делать книжку, а просто создать большой файл в Фотошопе и там все сцены отрисовывать.
3. Теперь вам нужно придумать фон, концепт персонажей и движения
Движения рисуем в книжечке РПС.
Если у вас не одна сцена в клипе, то придётся рисовать несколько разных фонов. Рисуйте их в отдельных файлах.
И запомните одну вещь — фон не появляется из ничего. Так что если вы хотите, чтобы камера как бы отъезжала вбок, то фон там тоже должен быть. т.е. придётся рисовать фон по длине (или по ширине, а может и по тому, и по другому) больше.
Затем вы продумываете внешний вид вашего персонажа и начинаете создавать анимацию.
От теории переходим к практике
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24 —72 -кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
2. Теперь, если у вас нет внизу слева окна «Анимация », смотрим наверх, открываем вкладку «Окно » — «Анимация ».*
* — В примерах используется русифицированная версия Photoshop CS2 .
На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Ваш Кэп!
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название… Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.
4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и… Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.
Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.
Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
5. Сидим, рисуем кадров 10 —15 …
6. И смотрим, что получилось.
Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:
В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Почти конец
Выше я оговорилась об инструменте ().
Пользоваться им стоит тогда, когда вы например, хотите отдалить камеру, приблизить её, повернуть и т.д. (Если вам нужно только переместить фон, воспользуйтесь видео-редакторами, вам же будет легче). Не стоит пользоваться искажением, наклоном и другими инструментами трансформации без надобности.
И, после того, как мы сохранили нашу gif -анимацию как видео файл формата .avi , например, можно смело идти в Киностудию Windows Live .
Там уже делайте с вашим клипом всё, что душе угодно.
А затем вы можете загрузить свой клип на youtube.com и наслаждаться проделанной работой.
Всем БОЛЬШОЕ СПАСИБО за внимание, с вами была Lero-art. Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Но, надеюсь, вы почерпнули для себя что-то новое и интересное!
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.:max_bytes(150000):strip_icc()/Screen-Shot-2017-03-21-at-12.57.49-PM-58d15bed3df78c3c4fdfd684.png)
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Хотите создать анимированную картинку, открытку, аватарку, фотографию, баннер для сайта? Для этого совсем не обязательно быть специалистом по flash-технологиям. Любой пользователь компьютера, при наличии Фотошопа, может сделать gif-анимацию.
В ранних версиях Фотошопа не было инструментов для создания gif-файлов, и нужно было дополнительно устанавливать Adobe Image Ready. В последних версиях PS сделать гифку проще и быстрее.
Рассмотрим работу с анимацией на примере Photoshop CS5.
1.Создаем новый файл, в котором первым слоем будет фон, и копируем сюда нужные картинки и надписи (соответственно, каждая будет на отдельном слое).
2. Идем в меню Окно – Анимация.
3. Внизу страницы появляется окошко для работы с анимацией. Пока что здесь только один кадр, на котором отображаются все видимые слои.
Пока что здесь только один кадр, на котором отображаются все видимые слои.
4. Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируйте столько раз, сколько нужно.
5. Наша анимация будет состоять из 3-х кадров.
6. На первом кадре оставляем фон и картинку, убираем надпись. Для этого встаем на первый кадр и делаем невидимым слой с надписью.
7. На последнем кадре нужно аналогичным образом выключить картинку.
8. Задаем продолжительность показа для каждого кадра (обычно она одинаковая для всех).
9. Чтобы анимация никогда не останавливалась, задаем «постоянно» в выпадающем меню, где указано, сколько раз будет прокручен цикл.
10. Для просмотра результата нажмите кнопку «Запуск воспроизведения анимации».
11. Сохраняем получившуюся анимацию в формате gif: в меню Файл – Сохранить для Web и устройств…
12. Задаем формат gif.
13. Сохраняем наш файл, стандартные настройки при этом можно не изменять.
14. Наслаждаемся результатом.
Можно использовать и другие специальные программы и онлайн-сервисы для того, чтобы создать gif-файл, например, GIF Animator, UnFREEz и др. Зная, как сделать гиф файл, вы можете легко украсить свой аккаунт в соцсетях или сайт любыми анимированными картинками, фотографиями или баннерами
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
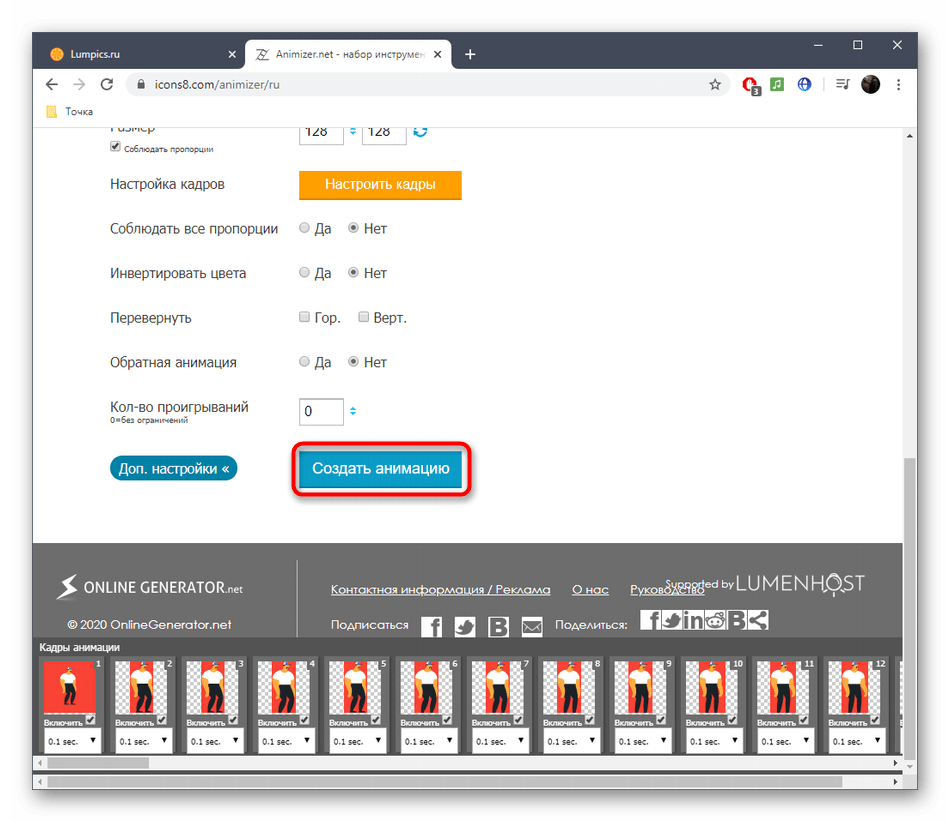
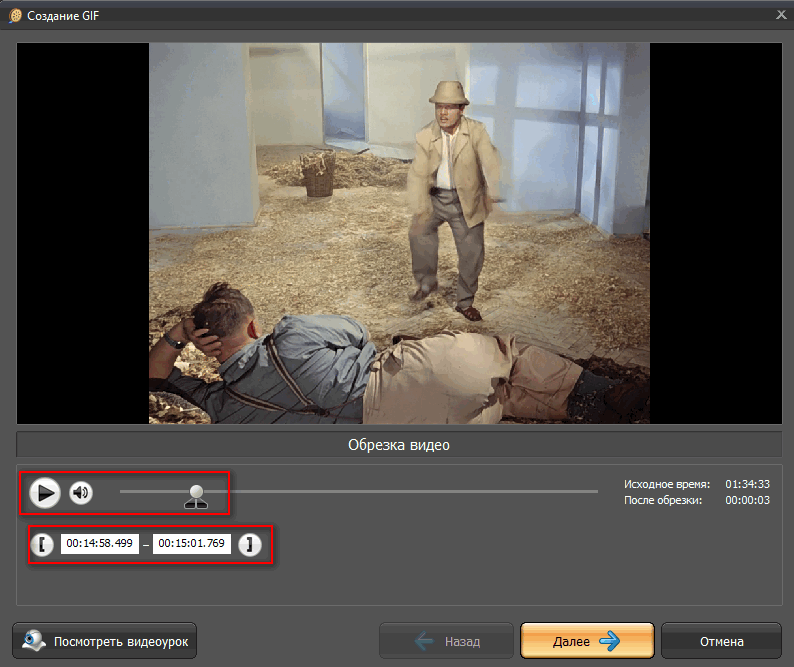
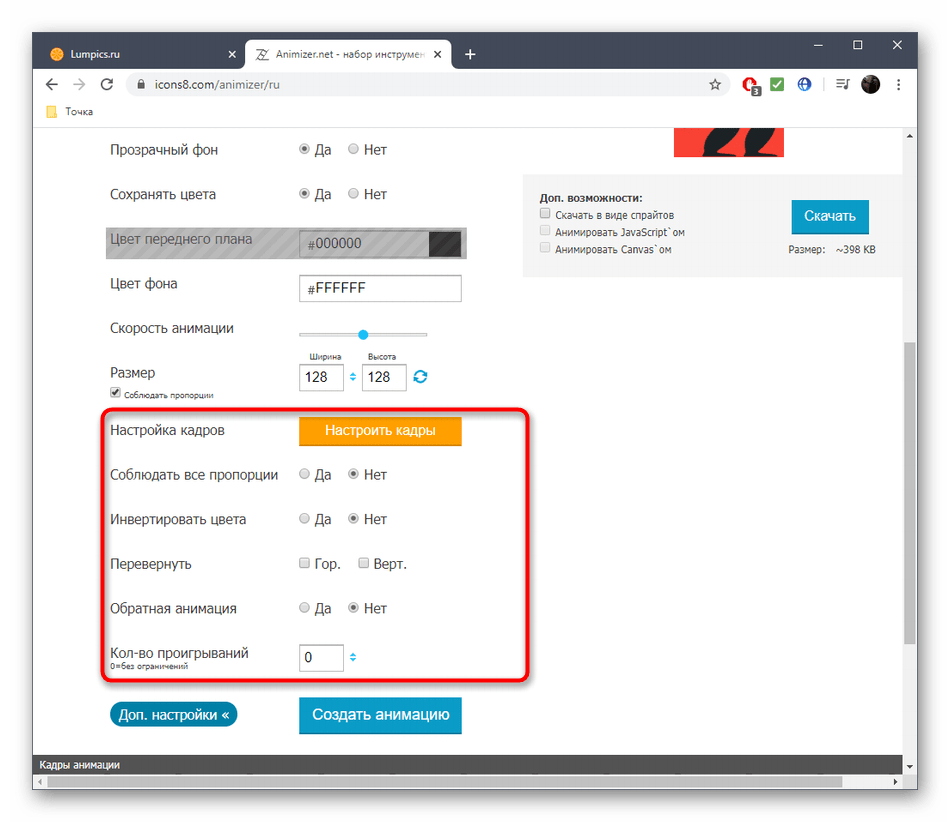
Как создать гифку для креативов самостоятельно
Арбитраж трафика предполагает постоянное тестирование новых креативов, ведь то, что выстрелило сегодня, может перестать приносить лиды уже завтра. Поэтому успешные арбитражники научились «готовить» вкусные, конвертящие креативы со скоростью звука.
Один из самых популярных видов креатива — это гифки, но вот беда — их не так то просто делать. В этой статье мы рассмотрим несколько проверенных способов создавать гифки быстро и без напряга.
В этой статье мы рассмотрим несколько проверенных способов создавать гифки быстро и без напряга.
Регайся в 1 клик и получай профит с Monsterleads.prо!
№1. Партнер Youtube — GifsЭтот способ позволяет сделать гифку без лишних программ, прямо в окне просмотра видео — нужно найти ролик в Youtube и в строке браузера прописать слово gif после www. и перед youtube.
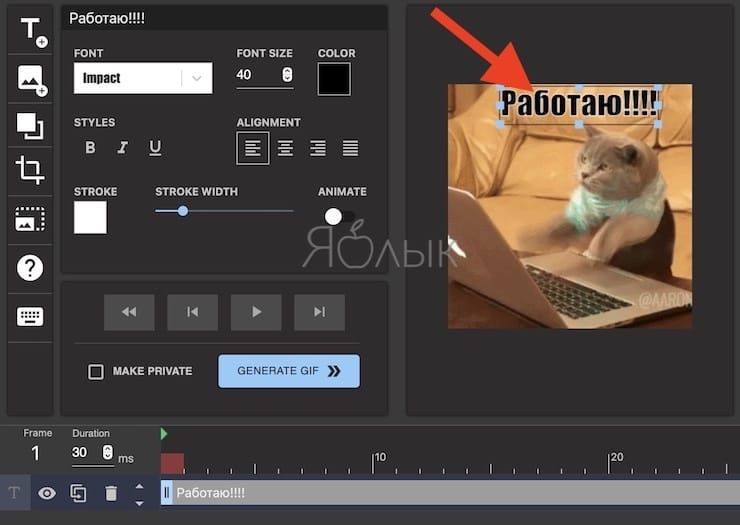
Нажимаем Enter — открывается редактор. В нем можно выбрать нужный фрагмент из видео, обрезать его, вставить текст, стикеры, сделать поля, наложить размытие, изменить цветовой оттенок гифки и насыщенность, сделать инверсию, отразить по вертикали или горизонтали, изменить скорость воспроизведения, зациклить гифку.
Анимация скачается с водяным знаком, чтобы убрать его, придется перейти на премиум версию за $9.99 в месяц.
Другой способ работы с редактором — зайти сразу на сайт Gifs.
На сайте Giphy можно не только найти готовую гифку, но и создать собственную. Заходим на главную страницу, нажимаем Create. Здесь можно выбрать, из чего сделать гифку — из фотографий, из другой гифки или из видео. Видео можно загрузить с компьютера или вставить ссылку с Youtube и Vimeo.
Заходим на главную страницу, нажимаем Create. Здесь можно выбрать, из чего сделать гифку — из фотографий, из другой гифки или из видео. Видео можно загрузить с компьютера или вставить ссылку с Youtube и Vimeo.
Сначала нам предложат обрезать видео, затем можно переходить к оформлению. У Giphy более простой редактор, чем у Gifs — можно добавить текст (статичный или анимированный), стикеры, нарисовать что-то от руки поверх гифки и наложить цветовой фильтр. Гифка зальется на сервис и будет доступна всем посетителям сайта, поэтому если вы планируете создать уникальное крео, которым не хочется делиться — этот способ не подойдет. С другой стороны, вероятность того, что на Giphy зайдет другой арбитражник, из миллиона гифок выберет ваше крео и начнет лить трафик на один и тот же оффер одновременно с вами — катастрофически мала, так что, не парьтесь.
Canva уже полюбилась многим арбитражникам, ведь в ней можно делать с нуля баннеры, посты, инфографику и многое другое совершенно бесплатно. Не так давно в функционал Canva добавили анимацию, правда возможности у редактора гиф весьма ограничены, да и сама функция работает только в Pro аккаунте за $9.95 в месяц. Доступно 6 видов анимации.
Не так давно в функционал Canva добавили анимацию, правда возможности у редактора гиф весьма ограничены, да и сама функция работает только в Pro аккаунте за $9.95 в месяц. Доступно 6 видов анимации.
Эта программа позволяет делать запись с экрана и переводить ее в гиф. Не требует установки (Portable версия). Можно работать с флешки. Программа бесплатная, не содержит рекламу. Открываем ScreenToGif, нажимаем Запись.
Перед началом записи нужно установить размер области — можно установить точный размер в пикселях в нижней части программы или просто потянуть за края окна. Также можно установить максимальный размер кадров в секунду. По умолчанию это 15, лучше ставить не меньше 5, чтобы анимация была плавной.
После записи видео делится на кадры. Лишние кадры можно удалить, зажимая Сtrl и кликая левой кнопкой мыши по кадрам. Когда все ненужные кадры выделены, жмем Delete. Просмотреть готовую анимацию можно в разделе Плеер или в нижнем правом углу программы. Чтобы ускорить или замедлить гифку нужно зайти в раздел Кадры и нажать Изменить. Затем указываем нужную скорость для кадров (предварительно надо выделить все кадры комбинацией клавиш Ctrl+A). Минимальная скорость — 10 мс. Также можно изменять скорость отдельно выделенных кадров, а не всей анимации.
Чтобы ускорить или замедлить гифку нужно зайти в раздел Кадры и нажать Изменить. Затем указываем нужную скорость для кадров (предварительно надо выделить все кадры комбинацией клавиш Ctrl+A). Минимальная скорость — 10 мс. Также можно изменять скорость отдельно выделенных кадров, а не всей анимации.
В программе также есть редактор, но кроме добавления текста интересных функций там нет.
Kapwing — это онлайн сервис, который включает в себя сразу несколько инструментов — видеоредактор, генератор мемов, конструктор коллажей, конвертер видео и многое другое. Полный список возможностей можно посмотреть на сайте Kapwing. Можно загрузить готовые видео, картинки, конвертировать их в видео или сделать анимацию с нуля.
Программа позволяет сделать простенькую анимацию, используя пару картинок и текст. Никаких супер-пупер эффектов, но даже без них сервис весьма перспективный, особенно, если разобраться во всех его функциях и настройках.

В бесплатной версии гифка сохраняется с водяным знаком. За 20$ в месяц можно перейти в премиум версию, впрочем, в этой проге водяной знак смотрится ненавязчиво, можно и оставить.
Чтобы результат сохранился в гиф, нужно зайти в Settings в нижней панели и напротив Output File указать GIF. Только после этого нажимаем Publish, а затем Download. Иначе файл сохранится в видео формате.
№6. ShoutПожалуй, самый простой способ сделать гифку из слайдов. Можно использовать только текст и фоновую заливку или добавить изображение в качестве фона. По умолчанию стоит 2 сцены, но можно добавить больше, для этого нужно нажать Add frame. Функционал минимальный, минусы: текст нельзя перемещать по полотну, выбора шрифтов и его размера тоже нет, как и скорости воспроизведения. Но даже используя такой минималистичный сервис, можно сделать неплохое крео.
Этот сервис лучше использовать для англоязычной аудитории, впрочем, он распознает и русские буквы, но результатов показывает меньше. Суть работы сервиса проста как дважды два — вы вписываете любое слово или фразу в строке поиска и нажимаете Make Gif. Сайт подбирает гифки по теме запроса, а саму фразу пишет снизу. Получается нечто такое:
Суть работы сервиса проста как дважды два — вы вписываете любое слово или фразу в строке поиска и нажимаете Make Gif. Сайт подбирает гифки по теме запроса, а саму фразу пишет снизу. Получается нечто такое:
Или такое…
Платный сервис, который стоит своих денег. Арбитражнику он будет интересен тем, что тут можно делать баннеры и гифки за несколько минут, хотя это далеко не единственное, что предлагает сервис. В Bannersnack большое количество шаблонов баннеров, в том числе анимированных — просто замените текст и картинки на свои и качайте.
Анимация делается очень просто. Заходим в личный кабинет, нажимаем Create new. Выбираем 1 баннер (Single banner) или коллекцию (Banner set). Кстати, коллекции — это еще одно преимущество сервиса, можно сделать баннер сразу в нескольких размерах, доступно только в платном тарифе.
Если выбираете 1 баннер, то нужно указать его размер.
Приступаем к редактированию. Есть 3 способа сделать анимированный gif баннер — начать с нуля, выбрать статичный шаблон, а затем анимировать или работать с готовым анимированным шаблоном. Естественно, третий вариант самый быстрый и простой. Все части баннера настраиваются.
Естественно, третий вариант самый быстрый и простой. Все части баннера настраиваются.
Кроме баннеров в Bannersnack можно делать крео для соцсетей — на выбор более 4000 шаблонов.
Для тех, кто привык делать креативы в фотошопе, но не знал, что в этой программе можно также создавать гифки — небольшая инструкция.
Сначала нужно подготовить слои с кадрами для будущей анимации, это могут быть картинки, сделанные в фотошопе заранее или импортированные туда уже готовыми кадрами. Далее нажимаем на вкладку Окно — Временная шкала — Создать покадровую анимацию (Window > Timeline > Create Frame Animation).
В качестве кадров нужно задать подготовленные слои, для этого справа в выпадающем меню таймлайна нажимаем Создать кадры из слоев (Make Frames From Layers). Выбираем число повторов анимации, например, если выбрать Once, то анимация будет проигрываться только 1 раз, а если Forever, то это будет беспрерывная зацикленная гифка. Экспортируем готовый файл, для этого нажимаем «Экспорт» → «Сохранить для Веб» (Export → Save For Web). В открывшемся окошке выбираем формат Gif.
Экспортируем готовый файл, для этого нажимаем «Экспорт» → «Сохранить для Веб» (Export → Save For Web). В открывшемся окошке выбираем формат Gif.
Вот и все! Вам осталось выбрать наиболее приемлемый способ и создавать креативы. Удачи!
Как ускорить или замедлить видео менее чем за 5 минут (очень простое руководство)
Опубликовано: 2021-10-05
Вы знаете все случаи, когда у вас есть длинное видео, которое трудно смотреть, поэтому вы хотите сделать его более интересным, ускорив его? Или, возможно, у вас есть короткое видео, и вы хотите, чтобы оно выглядело более драматично и эффектно, замедляя его? Изменение скорости видео — отличный способ создать шаблонные прерывания в вашем видео и дольше удерживать внимание аудитории.
Поэтому в этом посте мы расскажем о простейших методах замедления или ускорения ваших видео. Мы делимся:
Мы делимся:
— Самый простой способ ускорить или замедлить просмотр видео онлайн
— Как ускорить или замедлить видео на Mac?
— Как ускорить или замедлить видео в Windows?
— Как ускорить или замедлить видео на айфоне?
— Как ускорить или замедлить видео на Android?
Без лишних слов, приступим.
Самый простой способ ускорить или замедлить просмотр видео онлайн
Вам не нужны навыки редактирования видео, чтобы ускорить или замедлить ваши видео. Вы можете использовать онлайн-видеоредактор, например InVideo, чтобы изменить скорость отснятого материала менее чем за 5 минут. Вот как:
Шаг 1. Сначала зарегистрируйте аккаунт InVideo, если вы еще этого не сделали! Выберите параметр «Пустой холст» при редактировании существующего видео. Убедитесь, что вы выбрали подходящее соотношение сторон для вашего видео. Теперь нажмите кнопку «Сделать видео».
Шаг 2. Теперь вы попадете в редактор InVideo . Нажмите «Загрузить медиа», чтобы загрузить видео в редактор.
Теперь вы попадете в редактор InVideo . Нажмите «Загрузить медиа», чтобы загрузить видео в редактор.
Шаг 3 : Теперь вы увидите свое видео в пространстве слева от вас. Просто перетащите его в редактор в центре, чтобы добавить на шкалу времени.
Шаг 4 : Теперь вы увидите всплывающее окно с вопросом, хотите ли вы обрезать видео. При необходимости обрезайте видео и нажмите «Готово» или просто нажмите «Использовать полное видео».
Шаг 5 : Теперь, чтобы ускорить или замедлить ваше видео, выберите видео, щелкнув по нему в области холста (в центре экрана редактора). Вы также можете выбрать свое видео в меню «Слои» в правой части экрана, нажав на опцию «Медиа». Как только ваше видео будет выбрано, вы увидите множество вариантов редактирования в верхней строке меню. Выберите здесь опцию «Скорость».
Шаг 6 : Перетащите указатель вправо, чтобы ускорить видео (до 2,5x) или влево, чтобы замедлить видео (до 0,25x).
Примечание : в зависимости от того, насколько вы ускоряете или замедляете видео, общая продолжительность видео будет меняться.
Шаг 7. После настройки скорости видео вы увидите всплывающее уведомление, информирующее вас о том, что громкость вашего видео отключена, когда скорость больше или меньше 1x (нормальная скорость). Это важно, потому что, когда вы ускоряете или замедляете свое видео, ваш звук также будет затронут и будет звучать не по высоте.
Шаг 8 : Готово! Так просто ускорить или замедлить просмотр видео в Интернете! Теперь просто нажмите кнопку «Загрузить и поделиться» в правом верхнем углу экрана и нажмите «Экспорт».
Ваше видео начнет отображаться. Загрузите его в свою систему или поделитесь им напрямую в социальных сетях, используя различные варианты.
Как ускорить или замедлить воспроизведение видео на Mac?
Приложение iMovie на вашем Mac может помочь вам ускорить или замедлить видео. Приложение iMovie предустановлено на Macbook, поэтому вам не нужно загружать какое-либо программное обеспечение. Фактически, если вы не хотите загружать iMovie на свой iPhone (вероятно, сэкономив немного места), вы можете просто AirDrop свои видео со своего iPhone на Mac и редактировать их на своем Mac!
Приложение iMovie предустановлено на Macbook, поэтому вам не нужно загружать какое-либо программное обеспечение. Фактически, если вы не хотите загружать iMovie на свой iPhone (вероятно, сэкономив немного места), вы можете просто AirDrop свои видео со своего iPhone на Mac и редактировать их на своем Mac!
Вот пошаговый процесс того, как ускорить или замедлить воспроизведение видео с помощью iMovie на вашем Mac.
Шаг 1. Запустите приложение iMovie. На странице «Проекты» щелкните значок «+», чтобы начать новый фильм. Во всплывающем окне «Новые проекты» нажмите «Фильм».
Шаг 2. Теперь перетащите видео, которое вы хотите ускорить или замедлить, на шкале времени iMovie. Затем нажмите на видео, чтобы выбрать его. Теперь вы увидите различные значки редактирования. Нажмите на значок «Скорость», похожий на спидометр.
Шаг 3 : Выберите «Медленно» или «Быстро» в раскрывающемся меню. Затем нажмите кнопки скорости (кнопки 10%, 25%, 50% и Авто), чтобы установить темп — насколько быстро или медленно вы хотите, чтобы ваше видео было. Например, когда вы выбираете «Медленно» и выбираете 50%, ваше видео замедляется на 50%.
Например, когда вы выбираете «Медленно» и выбираете 50%, ваше видео замедляется на 50%.
Примечание . Если вы выбираете параметр «Быстро» для клипа короче 0,1 секунды, применяется параметр «Пользовательская скорость», и вы можете ввести пользовательскую скорость. Узнайте, как настроить скорость видео в iMovie, здесь .
Шаг 4 : Значок (черепаха для медленного и кролик для ускоренного видео) теперь появится на клипе на шкале времени. Вы также увидите ползунок скорости в верхней части клипа на шкале времени. Вы можете переключать этот ползунок, чтобы дальше изменять скорость видео.
Замедленный клип становится длиннее на шкале времени, а ускоренный клип становится короче.
Примечание . Если клип содержит звук, его замедление снижает высоту звука, а ускорение повышает ее. Чтобы сохранить исходную высоту звука, установите флажок «Сохранить высоту звука» над окном просмотра.
Шаг 5 : После завершения проекта перейдите на вкладку «Файл» на панели инструментов в верхней части приложения. В раскрывающемся меню выберите «Поделиться». Наконец, выберите «Файл». Это откроет всплывающее окно для сохранения проекта на вашем Mac.
В раскрывающемся меню выберите «Поделиться». Наконец, выберите «Файл». Это откроет всплывающее окно для сохранения проекта на вашем Mac.
Как ускорить или замедлить видео в Windows?
Вы можете легко ускорить или замедлить воспроизведение видео в Windows с помощью бесплатного редактора Windows 10. Просто выполните следующие действия:
Шаг 1. Перейдите в главное меню Windows и найдите Video Editor. Откройте приложение.
Шаг 2 : Теперь нажмите кнопку «Новый видеопроект». Назовите свой проект, если хотите, и нажмите «Перейти» или просто нажмите кнопку «Пропустить».
Шаг 3 : Импортируйте видео в редактор, нажав на знак «+» или кнопку «Добавить видео».
Шаг 4. Как только ваше видео будет импортировано в Windows Video Editor, вы увидите его в левой части экрана. Нажмите на опцию «Поместить в раскадровку» или перетащите видео в раскадровку ниже, чтобы начать редактирование видео.
Шаг 5 : Вы увидите множество вариантов редактирования над раскадровкой. Нажмите на опцию «Скорость».
Шаг 6 : Теперь вы увидите всплывающее окно, в котором вы можете переключать скорость видео, перетаскивая указатель вправо (для ускорения видео) или влево (для замедления видео).
Примечание. Используя этот метод, вы можете ускорить видео только в 1 раз. Если вы хотите ускорить видео в 2 раза или более, самый простой способ сделать это — использовать бесплатные онлайн-инструменты, такие как InVideo .
Шаг 7 : Закончив редактирование видео, нажмите кнопку «Завершить видео» в правом верхнем углу экрана.
Шаг 8 : Теперь выберите желаемое качество видео и нажмите «Экспорт», чтобы сохранить видео.
Как ускорить или замедлить воспроизведение видео на айфоне?
Что касается iPhone, вы можете ускорить любое видео, включая замедленное видео, с помощью бесплатного приложения iMovie от Apple . Просто выполните следующие простые шаги:
Просто выполните следующие простые шаги:
Шаг 1. Установите iMovie на свой iPhone, если у вас его еще нет. Просто запустите приложение iMovie на своем iPhone. Если вы видите экран приветствия на iPad или iPhone, просто нажмите «Продолжить».
Шаг 2: На странице проектов нажмите плюс знак , чтобы начать новый фильм. Во всплывающем окне «Новые проекты» нажмите «Фильм».
Примечание . Если вы выберете «Фильм», вы начнете создавать с нуля. Если вы хотите выбрать из существующих шаблонов, выберите «Трейлер».
Шаг 3. В своей фотогалерее выберите видео, которое вы хотите ускорить или замедлить. Затем нажмите «Создать фильм» внизу экрана.
Шаг 4 : Теперь вы попадете на страницу редактирования видео. Коснитесь видеоклипа на шкале времени. Внизу экрана должны появиться инструменты для редактирования видео. Теперь нажмите значок скорости (он похож на спидометр).
Шаг 5 : Перетащите ползунок вправо в сторону кролика, чтобы ускорить видео, или влево в сторону черепахи, чтобы замедлить видео.
Шаг 6 : Вы можете предварительно просмотреть свои изменения, нажав кнопку «Воспроизвести». Когда вы закончите редактирование, нажмите «Готово» в верхнем левом углу экрана.
Шаг 7 : Нажмите значок «Поделиться» внизу экрана и выберите, как вы хотите сохранить отредактированное видео.
Если вы записали видео с настройкой замедленного воспроизведения на iPhone и хотите вернуть его к нормальной скорости или изменить скорость замедленного воспроизведения, вы можете легко сделать это в приложении «Фотографии».
Давайте посмотрим, как можно ускорить съемку видео с помощью функции замедленного воспроизведения на iPhone.
Шаг 1. Откройте приложение «Фото». Если ваша галерея iPhone не открывается автоматически в «Альбомах», вы можете выбрать опцию «Альбомы» внизу экрана. Прокрутите вниз до «Типы носителей». Выберите вариант «Замедленная съемка», чтобы просматривать снятые вами видео в замедленном режиме. Выберите видео, которое вы хотите ускорить, затем нажмите кнопку «Редактировать» в правом верхнем углу экрана.
Выберите видео, которое вы хотите ускорить, затем нажмите кнопку «Редактировать» в правом верхнем углу экрана.
Шаг 2. Внизу экрана вы увидите временную шкалу видео. Вертикальные полосы, которые расположены близко друг к другу, представляют видео с нормальной скоростью, а полосы, расположенные дальше друг от друга, представляют часть видео, которая находится в замедленном движении. Секция замедленного воспроизведения также имеет немного большие полосы перетаскивания на обоих концах.
Чтобы вернуть видео к полной скорости, поместите палец на первую полосу перетаскивания слева и перетащите его вправо, потянув видео на полной скорости до конца видео. Секция замедленного воспроизведения должна исчезнуть. Теперь нажмите «Готово», чтобы сохранить видео.
Вы успешно ускорили замедленное видео. Вы всегда можете вернуться позже и использовать полосы перетаскивания для восстановления замедленного воспроизведения в любом месте видео, если хотите.
Как ускорить или замедлить воспроизведение видео на Android?
Хотя вы можете редактировать скорость видео с помощью собственного редактора смартфона Android, вы можете загрузить и использовать приложение Video Speed, которое может работать на различных устройствах и интерфейсах Android.
Вот пошаговый процесс того, как вы можете ускорить или замедлить воспроизведение видео с помощью этого приложения.
Шаг 1. Запустите приложение Video Speed. Нажмите на «Выбрать видео», чтобы выбрать видео, которое вы хотите ускорить или замедлить.
Шаг 2 : Теперь вы увидите видеоредактор. Перетащите ползунок вправо в сторону кролика, чтобы ускорить воспроизведение видео (до 4 раз). Перетащите его влево к черепахе, чтобы замедлить видео (до 1 / 4x). Чем дальше вы его перетащите, тем быстрее или медленнее будет воспроизводиться видео.
Шаг 3. Вы также можете обрезать видео, перетащив красную полосу слева и справа. Отключите звук вашего видео, установив флажок «Без звука», чтобы исходный звук (если он есть) не звучал некорректно.
Отключите звук вашего видео, установив флажок «Без звука», чтобы исходный звук (если он есть) не звучал некорректно.
Шаг 4 : После завершения нажмите на значок стрелки (Готово) в правом верхнем углу экрана. Ваше видео начнет отображаться.
Шаг 5 : Нажмите значок «Поделиться», чтобы сохранить или поделиться своим видео.
Подведение итогов —
Если вы нашли это руководство полезным и хотите узнать больше о том, как лучше редактировать свои видео, вы обязательно захотите ознакомиться с этим очень простым пошаговым руководством о том, как редактировать свои видео в Интернете. И, если у вас есть какие-либо вопросы или вы хотите продолжить разговор, перейдите в сообщество InVideo и узнайте у 25 тысяч других маркетологов и создателей видео, таких же, как вы!
И не забывайте — если вы хотите создавать потрясающие видеоролики за считанные минуты (даже если вы не ПРОФЕССИОНАЛ) — зарегистрируйтесь для учетной записи на InVideo. io сегодня.
io сегодня.
FAQs
Q.1 Есть ли приложение для ускорения видео?
Ответ: Да, есть различные приложения для ускорения видео. Узнайте, как можно использовать iMovie на iOS для ускорения просмотра видео здесь . Узнайте, как использовать приложение Video Speed на Android, чтобы ускорить воспроизведение видео, в этом пошаговом руководстве .
В.2 Как ускорить видео и сохранить звук?
Ответ: Не рекомендуется сохранять исходный звук видео (если он есть), когда вы ускоряете или замедляете видео. Вместо этого вы можете отключить исходный звук или заменить его, ускоряя или замедляя видео. Узнайте, как добавить музыку к видео, в этом подробном руководстве .
В.3 Как замедлить воспроизведение видео на моем ноутбуке?
Ответ: Это зависит от того, какой ноутбук вы используете. Узнайте, как замедлить воспроизведение видео на Mac с помощью iMovie, в этом пошаговом руководстве . Вы можете сделать то же самое в Windows, используя собственный редактор Windows Video Editor, используя это руководство с изображениями .
Вы можете сделать то же самое в Windows, используя собственный редактор Windows Video Editor, используя это руководство с изображениями .
Q.4 Как я могу замедлить видео бесплатно?
Ответ. Самый простой и быстрый способ бесплатно замедлить воспроизведение видео — это использовать универсальный онлайн-магазин, например InVideo. Узнайте, как бесплатно замедлить воспроизведение видео в Интернете, в этом пошаговом руководстве с изображениями .
Производительность анимации и частота кадров — Web Performance
Анимация в Вебе может быть сделана с помощью SVG (en-US), JavaScript, включая <canvas> и WebGL, CSS animation, <video>, анимированных GIF и даже с помощью анимированных PNG и других типов изображений. Производительность CSS-анимации может отличаться от одного CSS-свойства к другому, а попытка анимировать некоторые «дорогие» CSS-свойства может привести к зависаниям (jank (en-US)), даже несмотря на то, что браузер борется за то, чтобы смягчить частоту смены кадров frame rate.
Для анимированных медиа, таких как видео и GIF, основная проблема производительности — это размер файлов. Скачивание больших по объёму файлов не может не повлиять на производительность системы или на то, как эту систему воспринимает пользователь.
Анимации, основанные на коде, будь то CSS, SVG, <canvas>, webGL или другие JavaScript анимации, могут нести проблемы производительности сами в себе, даже если файлы этого кода скачиваются быстро. Такие анимации могут потреблять всё время CPU и приводить к зависаниям.
Несомненно, производительность каждой конкретной системы — очень чувствительная тема. Улучшив клиентскую производительность, вы сможете не только ускорить работу приложения, но даже затронете физический аспект — сможете сэкономить заряд батареи мобильных устройств и / или понизите температуру устройства. Поэтому очень важно владеть инструментами для измерения производительности. Они помогут вам понять всю работу, которую проводит браузер, пока рендерит ваше приложение и поможет избежать и диагностировать проблемы, когда они происходят.
Пользователи ожидают, что взаимодействие с интерфейсом будет плавным, а интерфейс будет отзывчивым. Анимация помогает улучшить восприятие приложения, сделав его быстрым и отзывчивым; но анимация так же может замедлить его и привести к зависаниям, если она сделана неумело. Отзывчивые интерфейсы должны иметь частоту смены кадров, равную 60 кадров в секунду (fps). В то время, как не всегда возможно поддерживать такую частоту, очень важно поддерживать быструю и устойчивую смену кадров для анимации.
Мы рассмотрим, как можно использовать инструменты браузера для инспектирования частоты смены кадров. Так же, мы обсудим некоторые подсказки, как организовать и поддерживать быструю и стабильную смену кадров.
Графики frame rate и waterfall из встроенных инструментов браузера дают информацию о том, как браузер выполняет работу по анимации. Используя эти инструменты, вы можете измерить fps приложения и диагностировать узкие места, в которых fps уменьшается.
С помощью CSS-анимации вы указываете ключевые кадры (keyframes), каждый из которых использует определённые CSS-свойства, чтобы определить внешний вид элемента в конкретный (ключевой) момент анимации. Браузер создаёт анимации с помощью плавных переходов от одного ключевого кадра к следующему.
Браузер создаёт анимации с помощью плавных переходов от одного ключевого кадра к следующему.
Если сравнивать анимацию с помощью JavaScript и CSS, вы увидите, что CSS-анимации проще создать. Более того, CSS-анимации гарантируют лучшую производительность, так как они автоматически делегируют некоторые задачи браузеру. Например, в случае CSS браузер сам решает, когда нужно отрендерить кадр, а когда пропустить кадр, если это необходимо.
Однако, стоимость изменения разных CSS-свойств варьируется. Общепринято, что 60 кадров в секунду — это достаточная частота, чтобы анимация выглядела мягкой и плавной. Несложный подсчёт говорит, что при частоте 60 кадров в секунду, браузер имеет лишь 16.7 миллисекунд, чтобы выполнить все скрипты, пересчитать стили, скомпоновать слои и отрисовать новый кадр. Отсюда следует, что медленные скрипты и анимация дорогих CSS-свойств может может привести к зависаниям, так как браузер все ещё будет пытаться вычислить все 60 кадров.
Стоит заметить, что 60 кадров в секунду — это стандартная частота обновления экрана. Существуют экраны с гораздо большим FPS. Например, экраны игровых ноутбуков или iPad Pro 2018 имеют частоту смены кадров, равную 120 fps и выше. Для таких устройств производители браузеров ограничивают частоту 60-ю кадрами в секунду, но с помощью некоторых опций этот лимит можно убрать. И в этом случае, на формирование каждого кадра устройство будет отводить лишь 8.6 миллисекунд.
Существуют экраны с гораздо большим FPS. Например, экраны игровых ноутбуков или iPad Pro 2018 имеют частоту смены кадров, равную 120 fps и выше. Для таких устройств производители браузеров ограничивают частоту 60-ю кадрами в секунду, но с помощью некоторых опций этот лимит можно убрать. И в этом случае, на формирование каждого кадра устройство будет отводить лишь 8.6 миллисекунд.
Процесс, используемый браузером для отображения анимации CSS-свойств, может быть представлен как последовательность этапов из следующего изображения:
- Recalculate Style: когда любое CSS-свойство для элемента изменяется, браузер должен заново вычислить результирующий набор свойств.
- Layout: затем браузер использует вычисленные стили для того, чтобы понять позицию и геометрию элементов — как изменённого, так и рядом лежащих. Эта операция называется «layout», но иногда её так же называют «reflow».
- Paint: наконец, браузер должен перерисовать элементы на экране.
 Но этот этап не обязательно должен быть простым, как на изображении. Страница может быть разделена на слои, каждый из которых перерисовывается независимо, а только после этого они комбинируются в процессе, который называется композицией «Composition».
Но этот этап не обязательно должен быть простым, как на изображении. Страница может быть разделена на слои, каждый из которых перерисовывается независимо, а только после этого они комбинируются в процессе, который называется композицией «Composition».
Процессы, которые браузер использует для отрисовывания изменений на элементе <canvas> отличаются. В случае <canvas>, Layout не происходит. Скорее, страница будет перерисована с помощью JavaScript canvas API.
В любом случае, вычисление каждого следующего кадра должно происходить достаточно быстро, чтобы успеть попасть в частоту обновления экрана, чтобы не было зависаний.
На всех этапах рендеринга изменение некоторых свойств является более затратным, других — менее:
На Веб-сайте CSS Triggers хорошо показано, какие CSS-свойства вызывают те или иные этапы обновления в разных браузерах.
В этом разделе мы увидим, как инструмент Waterfall может указать на разницу между анимацией margin и transform.
Задумка этого сценария не в том, чтобы убедить вас, что анимация через margin — это всегда плохая идея. Сценарий нужен, чтобы продемонстрировать, как инструменты могут помочь вам понять работу браузера и как вы можете применить эти знания для оптимизации.
Если вы хотите самостоятельно разобраться с этим примером, вы можете найти демо здесь. Демо выглядит так:
На экране всего два контрола: кнопка «start / stop» для запуска и остановки анимации и радио-кнопки для выбора свойства, с помощью которого происходит анимация: margin, или transform.
Так же на странице есть некоторое количество элементов со свойствами linear-gradient и box-shadow Мы обращаем внимание именно на эти два свойства, так как они относительно дорогие.
Так же существует видео-версия анализа и оптимизации этой страницы.
Анимация свойства margin
Оставим включённой опцию «Use margin» и начнём анимацию. В это же время откроем «Performance tool» и нажмём кнопку «записать» (make a recording). Нам понадобится лишь пара секунд записи.
Нам понадобится лишь пара секунд записи.
Откройте первую запись. Точное содержимое, которое вы увидите, зависит от вашего устройства, системной нагрузки и окружения, но, в целом это должно выглядеть так:
На экране показаны три отдельных секции: (a) обзор этапов рендеринга (Waterfall), (b) частота кадров, и (c) детали на временной шкалы.
Обзор этапов рендеринга на временной шкале (Waterfall)
Сейчас здесь показаны ужатые этапы рендеринга Waterfall. Как видите, большая часть графика заполнена зелёным цветом — это говорит нам о том, что мы тратим много ресурсов на отрисовывание.
Частота кадров (Frame Rate)
Эта секция показывает частоту кадров. Средняя частота на примере — 46.67fps. Это ниже, чем желаемые 60fps. Однако, ещё хуже то, что частота кадров нестабильна — есть этапы, где частота кадров снижается до 20 и даже до 10 fps. Маловероятно, что вы увидите здесь плавную анимацию, особенно если добавите какое-то взаимодействие с пользователем.
Этапы рендеринга в деталях (Waterfall)
Оставшаяся часть записей показа в секции «Waterfall view». Если вы пролистаете этот список, вы увидите что-то наподобие этого:
Это шаги рендеринга (rendering waterfall). Для каждого кадра анимации мы вычисляем стили для каждого элемента, потом вычисляем Layout, а затем перерисовываем все элементы.
Из таблицы видно, что особый урон производительности наносит перерисовка Paint (зелёные полосы). Например, выделенный этап Paint занял 13.11мс. Учитывая, что весь бюджет рендеринга — 16.7мс, неудивительно, что мы увидели падения fps.
Вы можете поэкспериментировать с некоторыми свойствами. Например, попробуйте убрать box-shadow с помощью инспектора страницы (Page / Element Inspector), замерьте производительность и посмотрите, как это отразилось на производительности. Затраты на Paint уменьшатся значительно. Но они все ещё есть. Мы ещё вернёмся к этому вопросу позже, когда будем изучать использование transform вместо margin. Вы увидите, что от затрат на этот этап можно избавиться полностью.
Вы увидите, что от затрат на этот этап можно избавиться полностью.
Анимация свойства transform
Теперь, переключитесь на «Use transform» и запишите новые данные. Это должно выглядеть примерно так:
Обзор этапов рендеринга на временной шкале (Waterfall)
В сравнении с версией, которая использует margin, мы видим намного меньше зелёного, но намного больше фиолетового цвета. Это говорит о том, что вместо paint мы теперь тратим ресурсы на этапы layout или style recalculation.
Частота кадров (Frame Rate)
В сравнении с версией, которая использует margin, показатели fps здесь выглядят достаточно хорошо. Средняя частота кадров близка к 60fps, а стабильность fps, за исключением падения fps в начале значительно выросла.
Этапы рендеринга в деталях (Waterfall)
В этой секции мы видим объяснения тому, что fps значительно улучшился. Мы больше не тратим время на layout и перерисовку элементов:
Здесь, используя transform, мы заметно улучшили производительность приложения. А инструменты разработчика помогли нам это сделать.
А инструменты разработчика помогли нам это сделать.
Редактор видеозаписей, анимированные фотографии, улучшенные GIF-реакции и другие изменения
В 2015 году в Telegram появился уникальный для мессенджера фоторедактор, позволяющий улучшать качество фотографий и добавлять на них рисунки, стикеры и текст. С сегодняшнего дня этот редактор также позволяет обрабатывать видео и размещать анимированные стикеры на видеозаписях и фотографиях.
Редактор видеозаписей позволяет автоматически улучшить качество изображения — или же вручную отрегулировать яркость, насыщенность и другие параметры, а также наложить текст или добавить рисунок.
При рисовании на фотографиях или видеозаписях теперь можно увеличить масштаб, чтобы точнее подправить себе макияж или пририсовать другу идеальные усы.
Добавление анимированных стикеровНовая версия приложения позволяет добавить анимированные стикеры на любую фотографию или видеозапись. Благодаря этой функции, Вы можете легко посадить на плечо начальнику жёлтую утку. Если добавить анимированный стикер к фотографии, она автоматически отправится как GIF-анимация:
Благодаря этой функции, Вы можете легко посадить на плечо начальнику жёлтую утку. Если добавить анимированный стикер к фотографии, она автоматически отправится как GIF-анимация:
В панели GIF появился новый раздел Популярные, а также разделы с подборками GIF по различным эмоциям. Теперь, чтобы отыскать Роберта Дауни-младшего, не нужно подбирать слова, а достаточно просто перейти на вкладку .
Мы также ускорили загрузку анимаций в панели, чтобы Вы могли быстрее найти нужную анимированную реакцию. Кстати, любую GIF-реакцию теперь можно сохранить в список недавно отправленных, зажав на ней палец.
Быстрое добавление в папкиЧаты стало проще раскладывать по папкам: просто зажмите палец на нужном чате в списке и выберите, в какую папку его добавить. Таким же образом можно убрать чат из папки.
Нововведения для AndroidЕщё несколько нововведений ждут пользователей Android. При отправке, редактировании и удалении сообщений появились новые плавные анимации. Обновлён видеоплеер: кнопки и длинные описания теперь не мешают просмотру, а видео короче 30 секунд автоматически воспроизводятся по кругу.
При отправке, редактировании и удалении сообщений появились новые плавные анимации. Обновлён видеоплеер: кнопки и длинные описания теперь не мешают просмотру, а видео короче 30 секунд автоматически воспроизводятся по кругу.
Кроме этого, мы обновили раздел для очистки ненужных файлов (Настройки > Данные и память > Использование памяти). Теперь убедиться, что приложение не занимает лишнего места на устройстве, поможет красочный анимированный интерфейс.
Мы также посадили обезьяну приглядывать за интерфейсом для установки пароля двухэтапной аутентификации. Никогда не поздно защитить аккаунт дополнительным паролем. Если Вы этого ещё не сделали, установить пароль можно в настройках конфиденциальности — заодно насладитесь обезьяной.
На этом на сегодня всё. Предлагаем попробовать новые возможности в деле, а мы пока продолжим работу сами знаете над чем (и не только).
4 июня 2020,
Команда Telegram
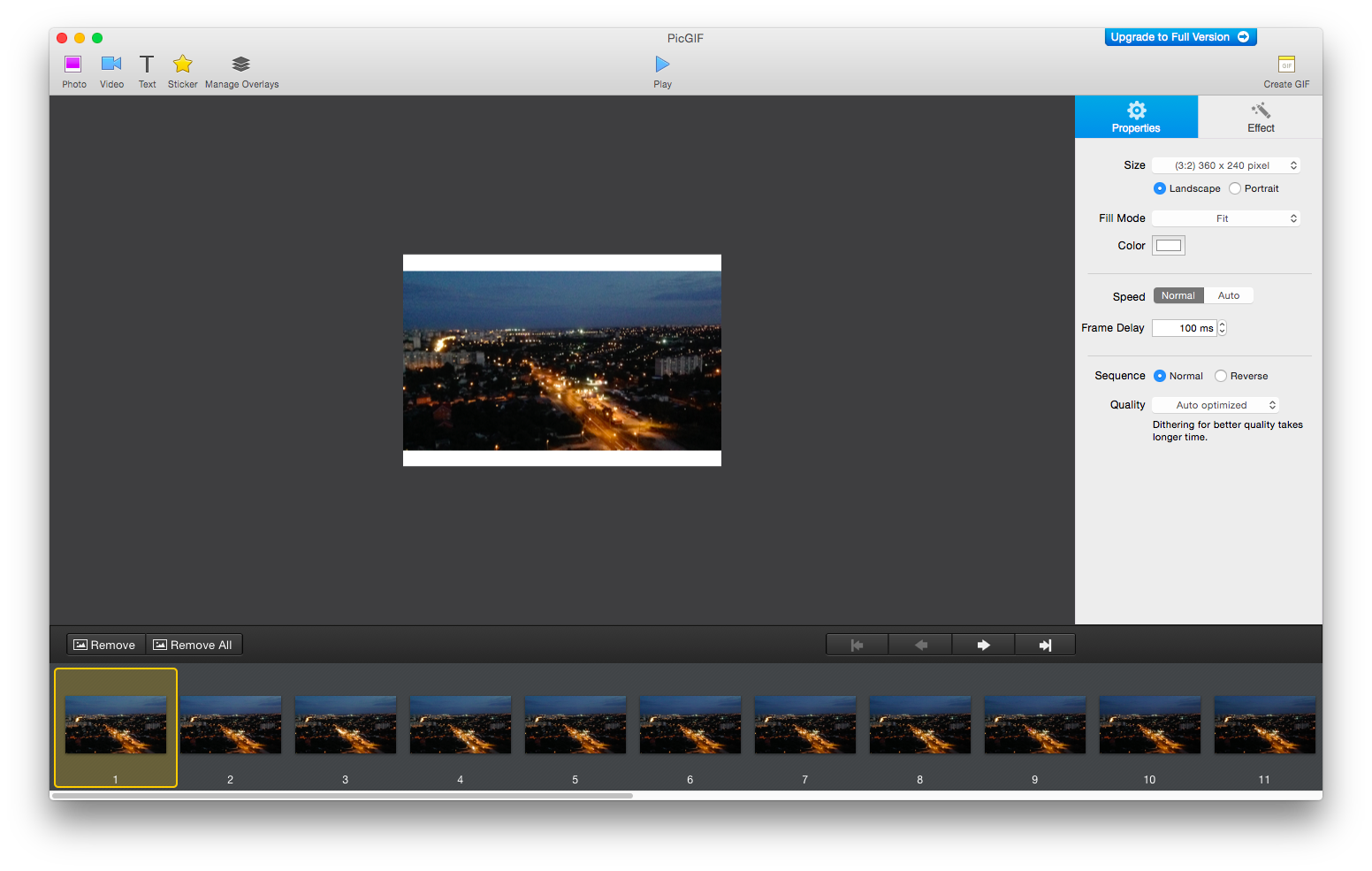
ТОП-5 GIF-чейнджеров в 2021 году
Если вы ищете устройство для изменения скорости видео, вы обратились по адресу. Здесь мы собрали для вас пять лучших онлайн-сменщиков GIF.
Здесь мы собрали для вас пять лучших онлайн-сменщиков GIF.
Вы когда-нибудь думали об ускорении или замедлении GIF? Вы знаете, как изменить скорость GIF?
На самом деле, все, что вам нужно, это редактор скорости GIF. В следующих частях мы познакомим вас с пятью лучшими преобразователями скорости GIF, которые помогут вам легко ускорить или замедлить скорость загрузки GIF в Интернете.Давайте нырнем прямо сейчас.
5 лучших онлайн-сменщиков скорости GIF
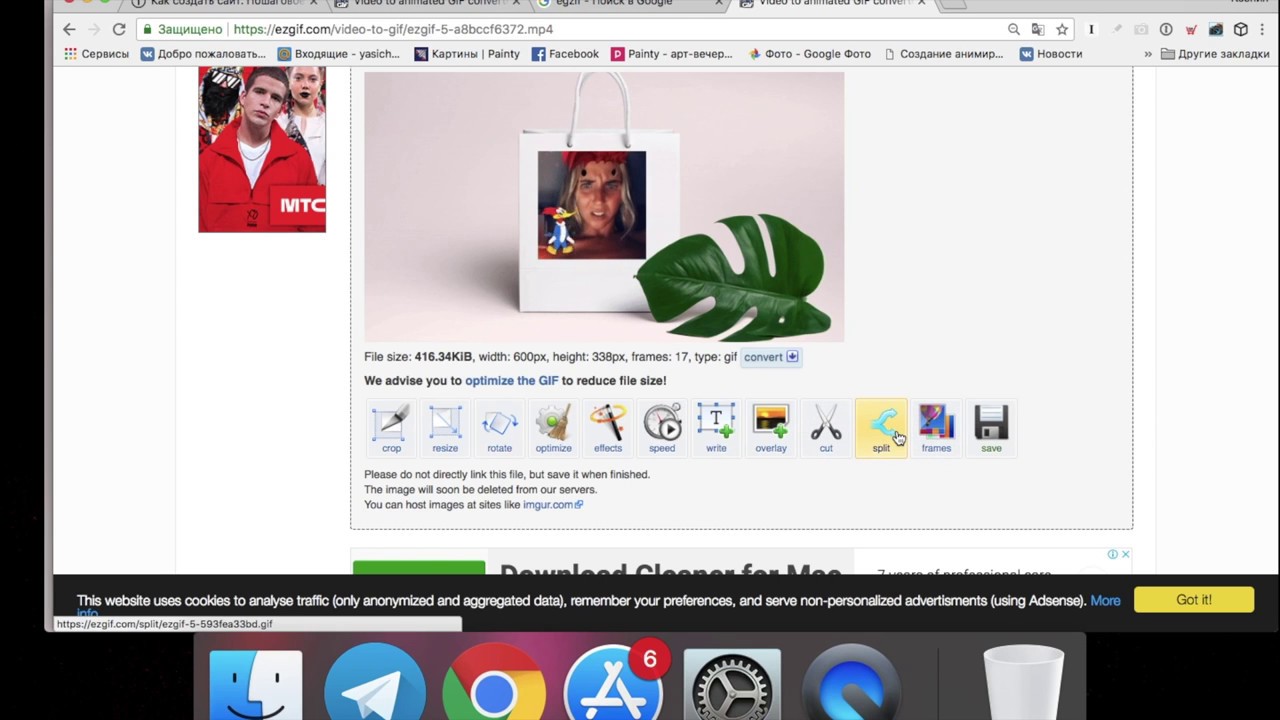
1. Ezgif.com
Первым в нашем списке идет Ezgif.com. Как следует из названия, Eagif — это онлайн-инструмент, предназначенный для создания и редактирования анимированных GIF-файлов. Он полностью способен изменять скорость GIF. Бесплатный и простой в использовании сайт Ezgif.com позволяет ускорить или замедлить GIF за несколько кликов. После завершения процесса изменения скорости вы можете вносить дополнительные изменения в свой новый GIF, например обрезать, изменять размер, добавлять эффекты, вращать и т. Д.
Image Board: Ezgif GIF Animation Speed Changer
Как использовать Ezgif для изменения скорости GIF:
Шаг 1
Загрузите GIF размером до 35 МБ в устройство смены скорости GIF и нажмите синюю кнопку «Загрузить».
Шаг 2
Отрегулируйте скорость по своему усмотрению и нажмите «Изменить скорость!» кнопка.
Шаг 3
Внесите дополнительные изменения или загрузите новый GIF напрямую.
2. Veed
Veed — популярное устройство для смены скорости GIF, которое может помочь вам заставить ваш GIF работать быстрее или медленнее в Интернете бесплатно.Кроме того, он также позволяет быстро регулировать частоту кадров GIF-файлов, перемещая ползунок на временной шкале. Никакой регистрации не требуется.
Image Board: Veed GIF Speed Changer
Как использовать Veed для изменения скорости GIF:
Шаг 1
Загрузите файл GIF в устройство смены скорости.
Шаг 2
Выберите желаемую скорость и нажмите кнопку «Экспорт» в правом верхнем углу инструмента, чтобы загрузить новый GIF. (Также вы можете экспортировать его как видео.)
3. Image Online.co
На Image Online.co вы можете найти ряд бесплатных инструментов для редактирования изображений, от создания GIF-файлов и изменения скорости GIF до поворота, переворачивания и изменения размера GIF-файлов.
С его редактором скорости GIF, вы можете ускорить или замедлить GIF-файлы онлайн без потери качества. Инструмент бесплатный и простой в использовании, и вам не нужно регистрировать аккаунт.
Image Board: Image Online.co GIF Speed Changer
Как использовать Online.co для изменения скорости GIF:
Шаг 1
Загрузите файл GIF в инструмент.
Шаг 2
Измените значение задержки и нажмите кнопку «Изменить скорость».
Шаг 3
Просмотрите измененный GIF и загрузите.
4. LunaPic
LunaPic — еще одно бесплатное онлайн-средство для изменения скорости GIF, позволяющее изменять скорость GIF за несколько кликов. Вы можете не только использовать его для ускорения или замедления GIF, но также можете использовать его для зацикливания GIF до 20 раз.
Image Board: редактирование анимации GIF с помощью LunaPic
Как использовать LunaPic для изменения скорости GIF:
Шаг 1
Загрузите файл GIF в LunaPic и нажмите «Анимация> Редактировать анимацию GIF».
Шаг 2
Измените желаемую скорость и примените свои настройки.
5. Gifntext
Gifntext — это онлайн-редактор GIF, бесплатный и простой в использовании. Хотя изначально он был разработан для добавления текста в GIF, он также имеет возможность регулировать скорость анимации GIF. Вы можете легко увеличить или уменьшить скорость GIF, перетащив кнопку управления скоростью. Процесс очень прост, и учетная запись не требуется.
Image Board: Gifntext GIF Editor
Как использовать Gifntext для изменения скорости GIF:
Шаг 1
Выберите файл GIF на своем компьютере или вставьте URL-адрес GIF в пустое поле.
Шаг 2
Перетащите регулятор скорости, чтобы настроить скорость GIF. (При необходимости внесите дополнительные правки.)
Шаг 3
Нажмите кнопку «СОЗДАТЬ GIF», дождитесь завершения процесса и быстро загрузите результат.
Бонус: лучший онлайн-редактор скорости видео
Хотите изменить скорость видео? FlexClip готов помочь. Это один из лучших онлайн-редакторов скорости видео. С помощью этого инструмента вы можете легко ускорить или замедлить воспроизведение видео. Вы можете выбрать один из шести вариантов скорости (0.От 5x до 3x). Просто нажмите кнопку «Изменить скорость сейчас» ниже, чтобы загрузить видео в приложение, нажмите кнопку «Скорость» и установите скорость видео.
На самом деле FlexClip не просто изменяет скорость видео. Он поставляется с богатыми функциями редактирования видео и миллионами бесплатных медиаресурсов, которые могут сделать ваши видео профессиональными и интересными. Никакого опыта или навыков не требуется. Регистрация не требуется.
Image Board: FlexClip Video Speed Editor
Заключение
Вот и все для этой публикации.Все упомянутые выше переключатели скорости GIF полезны и бесплатны. Что касается того, какой из них лучше всего подходит для вас, это зависит от ваших потребностей. Просто выберите в соответствии с вашими потребностями. Считаете этот пост полезным? Мы были бы очень признательны, если бы вы могли поделиться им в своих социальных сетях.
Часто задаваемые вопросы об изменении скорости GIF
1. Как уменьшить скорость GIF?1. Выберите одно из пяти переключателей скорости GIF, упомянутых выше.
2. Загрузите свой GIF в выбранный инструмент
3.Увеличьте значение задержки, чтобы замедлить скорость вашего GIF.
4. Сохраните изменения. После этого ваш GIF будет работать медленнее.
2. Как уменьшить частоту кадров GIF?Veed, упомянутый выше, может помочь вам быстро уменьшить частоту кадров GIF. Просто добавьте свой GIF в инструмент и перетащите ползунок по шкале времени, чтобы настроить частоту кадров вашего GIF. Учтите, что частота кадров GIF составляет от 15 до 24 кадров в секунду.
3. Как редактировать текст в GIF?Чтобы добавить текст в GIF, вам понадобится редактор GIF.Есть множество редакторов GIF, которые могут помочь вам в этом. В блоге «Как добавить текст в GIF» автор выбрал для вас 3 наиболее рекомендуемых редактора GIF. Взгляните сейчас.
Редактор FlexClip /Профессиональный редактор видео и видеомаркетинга, мы хотели бы дать несколько конструктивных советов и уловок, которые помогут нашим пользователям создавать фантастические видео.
Как ускорить (или замедлить) любой GIF
Вы когда-нибудь видели гифку GIPHY в Instagram, которую вы действительно хотели бы ускорить, замедлить или просто отредактировать иным образом? Мы все любим отправлять GIF-файлы, они легко доступны нашим друзьям в виде текста, публикации в социальных сетях или добавления их поверх видео.Вы можете найти GIF-файлы на таких платформах, как GIPHY, или получить их из социальных сетей, таких как Instagram или Facebook. В этом простом руководстве я покажу вам, как бесплатно ускорить или замедлить любой онлайн-файл GIF.
Шаги:
- Импорт в Kapwing
- Ускорение (или замедление)
- Внесение изменений и экспорт
1. Импорт в Kapwing
Если вы нашли свой GIF на таком сайте, как GIPHY, или в социальной сети , перейдите по ссылке. Если у вас уже есть GIF, сохраненный локально на вашем компьютере, вы можете загрузить прямо в Kapwing! Зайдите в Студию и либо вставьте ссылку, либо загрузите GIF.Студия откроется с холстом размером с ваш GIF. Если вы хотите изменить размер холста или размер GIF, сделайте это сейчас, щелкнув другой размер холста справа или масштабируя GIF вверх и вниз с помощью углов.
2. Ускорение (или замедление)
Когда ваш GIF находится в Kapwing, щелкните по нему, чтобы открыть правую панель инструментов редактирования. Вы найдете поле с надписью «Скорость», для которого уже установлено значение «1X», вы можете нажать кнопку (+) справа, чтобы ускорить GIF, и кнопку (-) слева, чтобы замедлить его.Вы можете полностью замедлить его до 4 раз по сравнению с исходной скоростью (0,25x) или также ускорить в 4 раза (4x).
3. Внесение правок и экспорт
Как вы можете видеть по фотографии на обложке, я решил внести еще несколько изменений в этот GIF. Я изменил размер холста, чтобы он имел соотношение сторон 9:16 по горизонтали, добавил второй GIF, добавил стрелку и даже текст! Вы также можете добавлять аудио, субтитры и делать другие очень простые изменения в студии. Если вы хотите экспортировать в формате GIF, нажмите кнопку «Настройки» в правом верхнем углу и убедитесь, что вы настроили экспорт в формате GIF.Когда вы закончите создание, нажмите большую красную кнопку «Опубликовать» в правом верхнем углу и вуаля! Все остальное сделает Kapwing.
Kapwing делает всевозможные сверхпростые инструменты для редактирования контента, и все это бесплатно! Ознакомьтесь с некоторыми другими учебными пособиями:
Спасибо за чтение!
Деван Суд
Как ускорить или замедлить GIF в Windows 11/10
Вот руководство для вас, как ускорить или замедлить анимированный GIF в Windows 11/10. Вы можете легко изменить скорость GIF и замедлить его или сделать его быстрым в соответствии с вашими требованиями.Для этого вы можете использовать бесплатный инструмент, который позволяет изменять скорость анимированного GIF. Здесь мы перечислим бесплатное программное обеспечение и веб-службы, которые позволяют ускорять или замедлять анимированные GIF-файлы на ПК с Windows 11/10. Теперь, без лишних слов, давайте посмотрим на это!
Как изменить скорость анимированного GIF?
Вы можете изменить скорость анимированного GIF с помощью смены скорости GIF. Есть несколько редакторов анимированных GIF, которые позволяют изменять скорость GIF. Вы можете узнать об этих редакторах позже в этой статье.
Сколько кадров в секунду у GIF?
кадров в секунду (FPS), то есть значение частоты кадров — это в основном скорость GIF. Он указывает количество кадров, отображаемых в секунду в анимированном GIF. Стандартные GIF-файлы имеют количество кадров в секунду от 15 до 24.
Как ускорить или уменьшить скорость GIF в Windows 11/10
Вот несколько бесплатных программ для изменения скорости GIF и веб-сервисов , которые позволяют замедлить работу или ускорить GIF в Windows 11/10:
- GIMP
- PhotoScape
- GiftedMotion
- Конвертер файлов
- RealWorld Paint
- Picosmos
- Ezgif.com
- ImageOnline.co
- Gifntext
- LunaPic
Давайте теперь подробно обсудим эти бесплатные и онлайн-услуги по изменению скорости GIF!
1] GIMP
GIMP — это бесплатное программное обеспечение для редактирования изображений, с помощью которого вы можете изменять скорость GIF. Наряду с изображениями он работает и с анимированными GIF-файлами. Вы можете импортировать, редактировать, изменять скорость GIF и экспортировать анимированные GIF-файлы с его помощью. Есть два основных способа изменить скорость GIF в GIMP. Во-первых, вы можете изменить частоту кадров для отдельных кадров GIF, чтобы отображать определенный кадр в течение определенного времени.Во-вторых, вы можете изменять частоту кадров для всех кадров GIF единообразно. Давайте теперь подробно рассмотрим эти шаги.
Как изменить скорость GIF в GIMP:
Вот основные шаги по изменению скорости для каждого кадра индивидуально:
- Загрузите и установите GIMP.
- Запустите GIMP.
- Импортировать GIF-анимацию.
- Перейдите на панель «Слой» и дважды щелкните рамку.
- Введите время кадра в мс.
- Повторите шаги (4) и (5) для всех рам.
- Экспортируйте отредактированный GIF с измененной частотой кадров.
Если на вашем компьютере еще не установлен GIMP, загрузите и установите его. Запустите его, а затем откройте в нем GIF-анимацию. При импорте GIF-изображения вы сможете просматривать все его кадры в закрепляемом окне «Слои». С помощью номера кадра вы увидите продолжительность каждого кадра в миллисекундах (мс).
В окне «Слои» дважды щелкните кадр, чтобы изменить его продолжительность в выходном GIF и общую скорость GIF.Введите продолжительность в миллисекундах и нажмите кнопку Enter.
Повторите вышеуказанный шаг для всех кадров, продолжительность которых вы хотите изменить в итоговом GIF. Вы можете предварительно просмотреть результат, выбрав Filters> Animation> Playback option.
Наконец, вы можете сохранить GIF, используя параметр Файл> Перезаписать . Если вы хотите сохранить отредактированный GIF в новый файл, используйте параметр «Файл »> «Экспортировать как ».
Теперь, если вы хотите ускорить или замедлить GIF, изменив скорость для всех кадров одинаково, выполните следующие шаги:
- Во-первых, запустите GIMP и откройте анимированный GIF.
- Перейдите в меню Фильтр , щелкните опцию Анимация и выберите опцию Воспроизведение .
- В диалоговом окне «Воспроизведение анимации» откройте раскрывающийся список скорости.
- Выберите желаемую скорость для замедления (менее 1x) или ускорения GIF (более 1x).
- Предварительный просмотр GIF с измененной скоростью.
- Если все в порядке, закройте окно воспроизведения анимации.
- Наконец, сохраните GIF, выбрав «Файл»> «Перезаписать» или «Файл»> «Экспортировать как».
Итак, GIMP — хорошая альтернатива для изменения скорости GIF в соответствии с вашими требованиями.
См .: Как выделить текст или добавить границу к тексту в GIMP.
2] PhotoScape
PhotoScape — это набор из нескольких инструментов для просмотра и редактирования фотографий, включая редактор анимированных GIF. Используя этот редактор, вы можете легко изменить скорость GIF, чтобы замедлить или ускорить его. Давайте проверим пошаговую процедуру для этого.
Как замедлить или ускорить GIF в PhotoScape
Вот основные шаги по изменению скорости GIF с помощью PhotoScape:
Во-первых, загрузите и установите PhotoScape на свой ПК с Windows 11/10.Затем запустите PhotoScape и на главном экране выберите инструмент Animated GIF .
Теперь просмотрите и импортируйте анимированный GIF с помощью встроенного проводника файлов и перетащите анимированный GIF в специальный раздел. После этого нажмите кнопку Изменить время и в следующем запросе введите время отображения для всех кадров в секундах. Включите имя радиокнопки Изменить только время отображения выбранного кадра , если вы хотите изменить время отображения для отдельного кадра.Нажмите кнопку ОК.
Наконец, просмотрите GIF и нажмите кнопку Сохранить , чтобы сохранить анимированный GIF.
Он также содержит другие инструменты, включая Image Splitter, Batch Photo Editor, Raw Image Converter и т. Д. Вы можете скачать его с photoscape.org.
3] GiftedMotion
GiftedMotion — это бесплатное и переносимое изменение скорости GIF для Windows 11/10. Он позволяет быстро ускорять или замедлять GIF. Откройте анимированный GIF и введите продолжительность для выбранных или всех кадров в миллисекундах.Чтобы применить изменения ко всем кадрам, установите соответствующий флажок в главном интерфейсе. Затем вы можете воспроизвести GIF, чтобы просмотреть предварительный просмотр вывода. Чтобы сохранить полученный GIF, выберите «Файл»> «Сохранить как GIF-анимацию».
Помимо редактирования скорости GIF, вы также можете добавлять, удалять и переупорядочивать кадры GIF.
4] File Converter
File Converter — еще одна бесплатная программа для изменения скорости GIF на ПК с Windows 11/10. Это бесплатный преобразованный файл, доступ к которому можно получить из контекстного меню поддерживаемых изображений, вызываемого правой кнопкой мыши.Вы также можете замедлить или ускорить GIF из контекстного меню GIF. Давайте посмотрим, как это сделать!
Как изменить скорость GIF с помощью контекстного меню, вызываемого правой кнопкой мыши в Windows 11/10:
Вот шаги, чтобы ускорить или замедлить скорость GIF с помощью контекстного меню GIF:
- Загрузите и установите Конвертер файлов на ваш компьютер.
- Запустите окно «Настройки конвертера файлов» и выберите «В Gif» из «Предустановок преобразования».
- Теперь настройте количество кадров в секунду (скорость GIF) в соответствии с вашими требованиями и нажмите кнопку «Сохранить».
- Откройте проводник, перейдите к исходному файлу GIF и щелкните его правой кнопкой мыши.
- В контекстном меню выберите «Конвертер файлов > В Gif ». Он будет обрабатывать и сохранять выходной GIF с заданной скоростью в исходной папке.
Чтение: Добавить поиск в изображениях Google с помощью контекстного меню.
5] RealWorld Paint
RealWorld Paint — это программа для графического дизайна и редактирования изображений для Windows 11/10. Его также можно использовать для изменения скорости GIF, поскольку он также позволяет создавать и редактировать анимированные GIF.Вы также можете рисовать поверх GIF-анимации, добавлять или удалять кадры GIF, изменять размер кадров, водяные знаки GIF и многое другое с помощью этого бесплатного средства смены скорости GIF. Теперь выполните описанную ниже процедуру, чтобы замедлить или ускорить GIF с помощью RealWorld Paint.
Просто загрузите и установите, а затем откройте его интерфейс на своем ПК. Импортируйте анимированный GIF-файл, и он разделится и покажет отдельные кадры на экране. Перейдите в меню Animation и выберите опцию Change Animation Speed .
Затем перетащите ползунок скорости вправо, чтобы ускорить GIF, или переместите его влево, чтобы замедлить GIF.Предварительный просмотр отображается только в подсказке, при необходимости вы можете настроить скорость. Нажмите кнопку ОК, чтобы применить изменения.
В качестве альтернативы, если вы хотите изменить продолжительность для определенных кадров, дважды щелкните по кадру и затем введите продолжительность в миллисекундах (мс).
Наконец, используйте опцию File> Save as , чтобы сохранить отредактированный GIF.
6] Picosmos
Picosmos — это бесплатное средство изменения скорости GIF для Windows 11/10.С его помощью вы можете быстро или медленно сделать GIF. Для этого вы можете выполнить следующие шаги:
- Загрузите и установите Picosmos.
- Запустите приложение PicosmosTools .
- Выберите инструмент Animation и дважды щелкните его, чтобы открыть.
- Добавьте файл GIF с помощью встроенного проводника файлов.
- Теперь на правой панели вы увидите параметр установить все кадры с длительностью времени. Настройте эту продолжительность в секундах, чтобы изменить скорость GIF.Вы также можете настроить продолжительность для отдельных кадров, выбрав соответствующий вариант в раскрывающемся списке.
- Предварительно просмотрите анимацию, а затем нажмите опцию Сохранить или Сохранить как , чтобы сохранить отредактированный GIF.
Помимо изменения скорости GIF, вы также можете изменять ширину и высоту GIF и удалять кадры.
7] Ezgif.com
Ezgif.com — популярный онлайн-инструмент для создания GIF, с помощью которого вы также можете изменить скорость GIF.Он предоставляет специальный раздел для замедления или ускорения GIF.
Как изменить скорость GIF на Ezgif.com:
- Просто откройте его веб-сайт в браузере и перейдите в раздел Регулировка скорости GIF .
- Затем найдите и выберите файл GIF на своем компьютере или вставьте URL-адрес GIF.
- После этого нажмите опцию Загрузить .
- Теперь настройте скорость в соответствии с вашими требованиями; вы можете ввести процент, на который вы хотите изменить скорость GIF.
- Нажмите кнопку Изменить скорость , чтобы применить изменения.
- Наконец, вы можете нажать кнопку Сохранить в разделе «Вывод», чтобы загрузить отредактированный GIF.
8] ImageOnline.co
ImageOnline.co — это веб-сервис для изменения скорости GIF. Зайдите на его сайт и загрузите файл в формате GIF. Затем измените задержку, чтобы изменить скорость GIF, и нажмите кнопку Изменить скорость . Он обработает и покажет выходной файл GIF, который вы можете скачать.Предварительный просмотр вывода отображается на его интерфейсе. Итак, перед загрузкой GIF проверьте превью. Если вы хотите внести изменения, вы можете снова изменить скорость GIF и затем загрузить полученный файл.
9] Gifntext
Gifntext — это встроенный редактор GIF, с помощью которого вы также можете изменить скорость GIF. Найдите и импортируйте в него файл GIF или введите URL-адрес GIF, чтобы импортировать исходный файл GIF. Затем в настройках GIF отрегулируйте скорость GIF. Перетащите ползунок влево, чтобы замедлить GIF, или перетащите его вправо, чтобы ускорить GIF.После этого нажмите «Создать GIF», чтобы загрузить выходной анимированный GIF.
10] LunaPic
LunaPic — еще одна возможность для изменения скорости GIF. Откройте его веб-сайт в своем любимом веб-браузере, а затем нажмите кнопку Загрузить , чтобы импортировать файл GIF со своего компьютера. Теперь перейдите в меню Animation и выберите опцию Edit GIF Animation . Это откроет некоторые настройки анимации, включая скорость. Нажмите на раскрывающийся список Speed и выберите желаемую предустановку, чтобы быстро ускорить или замедлить GIF.Вы также можете изменить настройки цикла для анимации GIF.
После выбора предустановки скорости (медленной или быстрой) вы можете нажать кнопку Применить . Он обработает GIF и покажет вам результат предварительного просмотра. Затем вы можете сохранить этот отредактированный анимированный GIF на свой компьютер или поделиться им в социальных сетях, таких как Facebook, Twitter, Pinterest и т. Д.
Надеюсь, эта статья поможет вам ускорить или замедлить GIF-файлы на вашем ПК с Windows 11/10 с помощью эти бесплатные инструменты смены скорости GIF.
Сейчас читаем:
- Контроллер скорости видео для Mozilla Firefox и Google Chrome
- Как изменить скорость воспроизведения видео в проигрывателе Windows Media.
7 лучших способов ускорить GIF-файлы (Windows / Mac / телефон / Интернет)
- Твиттер
Вы когда-нибудь думали об ускорении GIF-файлов, чтобы сократить их длину или размер файла? Если да, то вам стоит взглянуть на этот пост. Он расскажет вам 7 способов ускорить GIF. Если вы хотите ускорить загрузку GIF в Интернете, на компьютерах или мобильных устройствах, этот пост наверняка удовлетворит ваши потребности.
GIF-файлы широко используются в различных социальных сетях, особенно в Twitter. Но когда вы загружаете GIF продолжительностью более 10 секунд, время загрузки GIF будет больше. Так что зрители, вероятно, перестанут просматривать ваш GIF. Чтобы привлечь больше зрителей, лучше делайте GIF быстрее.
Есть сервальные способы ускорить загрузку GIF.
- Сжать GIF-файлы.
- Изменение размера и обрезка GIF-файлов.
- Обрезать, разделить или вырезать GIF-файлы.
- Удалите кадры из GIF.
- Уменьшите количество цветов.
- Ускорить гифки.
Вышеупомянутые способы могут эффективно сделать GIF быстрее. Здесь я хотел бы порекомендовать самый простой и быстрый способ сократить время загрузки GIF — ускорить загрузку GIF. Ниже приведены 7 лучших сменщиков скорости (включая MiniTool MovieMaker), позволяющих ускорить работу GIF.
Лучшие 7 контроллеров скорости GIF для ускорения GIF
- MiniTool MovieMaker
- PhotoScape X
- GIMP
- Создатель GIF — ImgPlay
- EZgif.com
- Лунапик
- Gifntext
Совместимость: Windows 8/10
MiniTool MovieMaker — это бесплатный инструмент для создания файлов GIF.Он поставляется с некоторыми инструментами для редактирования GIF, включая сменщик скорости GIF, триммер GIF, разделитель GIF, резак GIF и многое другое. Более того, его можно использовать для создания GIF из видео, преобразования изображений в GIF и создания забавного обратного GIF.
За исключением GIF, это программное обеспечение для изменения скорости также поддерживает изменение скорости других форматов файлов, таких как MP4, MKV, WebM, WMV, AVI, MP3, FLAC и т. Д.
Основные характеристики
- Замедляйте или ускоряйте видео, аудио и GIF.
- Обратное видео, аудио и GIF.
- Создайте GIF из видео или изображений.
- Содержит все необходимые функции редактирования, такие как вырезание GIF, разделение GIF, обрезка GIF, поворот GIF, отражение GIF и т. Д.
- Позволяет выполнять цветокоррекцию, применять фильтры, добавлять эффекты движения, подписи и музыку в GIF.
- Конвертируйте GIF в видео или наоборот.
Хотите узнать, как ускорить GIF в MiniTool MovieMaker? Следуйте инструкциям ниже!
Шаг 1. Загрузите и установите MiniTool MovieMaker.
Нажмите Бесплатная загрузка , чтобы сохранить установщик. Затем следуйте инструкциям по пошаговой установке программы.
Скачать бесплатно
Шаг 2. Запустите это программное обеспечение.
Когда установка будет завершена, вы можете сразу запустить это программное обеспечение. Чтобы получить основной интерфейс, вы можете закрыть всплывающее окно или щелкнуть New Project .
Шаг 3. Импортируйте GIF.
Нажмите на Импортировать файлы мультимедиа , чтобы просмотреть файлы на своем компьютере и выбрать целевой GIF, который вы собираетесь ускорить.Затем перетащите GIF на шкалу времени.
Шаг 4. Ускорение GIF.
После добавления GIF на шкалу времени вы можете щелкнуть значок контроллера скорости , выбрать опцию Fast и выбрать желаемую скорость.
Шаг 5. Отредактируйте GIF (необязательно)
Добавить текст в GIF : Щелкните Текст , чтобы получить доступ к библиотеке текста. Просмотрите эти текстовые шаблоны и найдите свой любимый. Затем добавьте желаемый текстовый шаблон в GIF и введите текст, который будет отображаться в GIF.Измените тип, цвет, размер шрифта текста и нажмите кнопку OK , чтобы сохранить изменения.
Обратный GIF : нажмите значок регулятора скорости и выберите опцию Обратный , чтобы перевернуть GIF.
Применить эффект движения к GIF : перейдите в «Движение» и перетащите нужный эффект движения в GIF.
Шаг 6. Экспортируйте GIF.
Откройте окно «Экспорт», щелкнув Экспорт , и выберите опцию GIF из списка выходных форматов.Затем экспортируйте GIF.
Совет: Перед экспортом GIF вы также можете изменить имя файла, путь сохранения и качество GIF.
Нажмите, чтобы написать в Твиттере
2. PhotoScape
Совместимость: Windows 8/10
PhotoScape — это фоторедактор для Windows. Он не только позволяет ускорять GIF-файлы, но и создавать анимированные GIF-файлы. Как профессиональный фоторедактор, он дает вам массу возможностей для украшения ваших фотографий.
Вот как ускорить GIF в PhotoScape X.
Шаг 1. Откройте PhotoScape X, который вы только что установили на компьютер.
Шаг 2. Когда вы получите его основной интерфейс, выберите Animated GIF и перетащите целевой GIF в окно редактора.
Шаг 3. Щелкните Изменить время на правой панели, чтобы изменить (уменьшить) время отображения, и нажмите кнопку ОК , чтобы применить изменение.
Шаг 4. Наконец, нажмите кнопку «Сохранить» в правом верхнем углу или нажмите и удерживайте « Ctrl + S », чтобы сохранить GIF.
Как быстро и легко отредактировать GIF (пошаговое руководство)
Как быстро и легко отредактировать GIF? Как отредактировать GIF в фотошопе? В этом посте вы узнаете все полезные советы по редактированию GIF и 8 лучших редакторов GIF.
Подробнее
3. GIMP
Совместимость: Windows, OS X, GNU / Linux
Еще один способ ускорить GIF на компьютере — использовать GIMP. Это бесплатный редактор изображений с открытым исходным кодом, доступный практически для всех операционных систем.Поддерживаемые форматы файлов изображений, включая GIF, JPEG, TIFF, PNG, PSD, BMP, MNG, PPM, CEL, PIX, XWD и многие другие. С помощью GIMP вы можете ускорить GIF, обрезать GIF, изменить размер GIF, повернуть GIF, исправить его цвет и т. Д.
Следуйте этому руководству, чтобы ускорить загрузку GIF на вашем компьютере.
Шаг 1. Загрузите GIMP с официального сайта. Затем установите его на свой компьютер.
Шаг 2. Перейдите к File > Open… , чтобы добавить GIF, который вы хотите перемотать вперед.
Шаг 3.После загрузки целевого GIF-изображения вы увидите, что все кадры перечислены в окне «Слои».
Шаг 4. В окне Layers дважды щелкните фрейм и уменьшите продолжительность фрейма. Затем измените продолжительность каждого кадра один за другим.
Шаг 5. Щелкните вкладку File и выберите опцию Save из раскрывающегося меню. Затем сохраните GIF с быстрым движением. Или просто нажмите « Shift + Ctrl + E », чтобы экспортировать файл GIF.
Хотите узнать, как конвертировать видео из Twitter в GIF? Смотрите этот пост: 2 лучших бесплатных способа конвертировать видео из Twitter в GIF
4.Создатель GIF — ImgPlay
Совместимость: iOS
Говоря об ускорении GIF на телефоне, стоит попробовать GIF Maker — ImgPlay! Это лучший создатель и редактор GIF, который может легко сделать GIF быстрее или медленнее. Помимо ускорения GIF, он также дает вам возможность создавать мемы, записывать видео, обрезать и кадрировать видео и добавлять смайлики и стикеры в GIF.
Вот краткое руководство по ускорению GIF.
Шаг 1. Загрузите и установите GIF Maker — ImgPlay из App Store.
Шаг 2. Импортируйте GIF со своего телефона и откройте окно редактора.
Шаг 3. В этом окне видны все параметры редактирования. Здесь вы можете увидеть полосу переключателя скорости в нижней части окна. Переместите ползунок влево, чтобы ускорить GIF.
Шаг 4. После этого вы можете добавить текст в GIF, применить фильтры к GIF, обрезать GIF и многое другое в соответствии с вашими потребностями.
Шаг 5. В конце сохраните GIF на свой телефон.
Совместимость: все веб-браузеры
EZgif.com — известный онлайн-редактор GIF, а также создатель GIF. Его также можно использовать для преобразования GIF в лист спрайтов или других форматов изображений, таких как GIF в PNG, GIF в JPEG и другие.
Чтобы ускорить загрузку GIF в Интернете, выполните следующие действия.
Шаг 1. Войдите на сайт EZgif.com.
Шаг 2. После перехода на домашнюю страницу наведите указатель мыши на Effects и выберите опцию Adjust speed из раскрывающегося списка.
Шаг 3. Теперь, когда вы запустили средство изменения скорости анимации GIF, нажмите Выбрать файл , чтобы загрузить нужный GIF.Затем загрузите GIF на сайт.
Шаг 4. Оказавшись здесь, вы можете настроить скорость GIF, введя конкретное число в поле. 150% означает, что GIF работает в 1,5 раза быстрее, а 200% означает, что GIF работает в 2 раза быстрее.
Шаг 5. Когда вы закончите, примените внесенные вами изменения, нажав Изменить скорость!
Шаг 6. Нажмите Сохранить , чтобы загрузить GIF с EZgif.com.
6. Лунапик
Совместимость: все веб-браузеры
Еще один лучший онлайн-инструмент для ускорения GIF — Lunapic.Он предназначен для редактирования фотографий, но этот инструмент также поддерживает редактирование GIF, например, делает GIF прозрачным, ускоряет GIF и т. Д.
Вот как ускорить GIF в Интернете.
Шаг 1. Откройте веб-сайт Lunapic в своем веб-браузере.
Шаг 2. Перейдите к Загрузить в верхнем левом углу и загрузите GIF, который нужно ускорить.
Шаг 3. Затем щелкните Анимация > Редактировать анимацию GIF , чтобы открыть страницу редактирования.
Шаг 4. Выберите желаемый вариант в поле «Скорость».
Шаг 5. После этого вы можете сохранить GIF из сети.
7. Gifntext
Совместимость: все веб-браузеры
Как и другие онлайн-редакторы изображений, Gifntext также может помочь вам ускорить работу с GIF-файлами в Интернете. Кроме того, вы можете добавлять движущийся текст поверх GIF, обрезать GIF, изменять размер GIF, переворачивать GIF и многое другое.
Ниже приводится пошаговое руководство по ускорению работы GIF.
Шаг 1. После входа на веб-сайт Gifntext загрузите GIF с локального адреса или URL.
Шаг 2. Переместите ползунок вправо, чтобы перемотать GIF вперед. Затем вы можете нажать кнопку Воспроизведение , чтобы просмотреть GIF.
Шаг 3. Нажмите СОЗДАТЬ GIF и загрузите GIF.
Также посмотрите это видео, чтобы получить более интуитивно понятные инструкции :
Заключение
Вот и все способы ускорить GIF. Вы должны знать, как использовать это программное обеспечение для управления скоростью, чтобы GIF работал быстрее.Выберите свой любимый переключатель скорости и попробуйте!
Если у вас есть какие-либо вопросы или предложения по MiniTool MovieMaker, оставьте комментарий ниже или свяжитесь с нами по [защищенный адрес электронной почты].
Ускорение GIF FAQ
Как убрать фон с GIF?
- Зайдите на сайт Lunapic и загрузите GIF.
- Щелкните Edit > Transparent Background .
- Щелкните цвет фона, чтобы удалить фон из GIF.
- Затем примените изменения и сохраните прозрачный GIF.
Как загрузить GIF в GIPHY?
- Войдите в GIPHY.
- Нажмите Загрузить , чтобы загрузить GIF с локального адреса и URL.
- Добавьте теги и исходный URL. Затем нажмите Загрузить в GIPHY .
Как сделать GIF из видео?
- Загрузите и установите средство создания файлов GIF, например MiniTool MovieMaker.
- Запустите его и импортируйте видео.
- Затем разделите видео и удалите ненужную часть видео.
- Добавьте заголовок к клипу и нажмите Экспорт .
- Выберите GIF в качестве выходного формата и экспортируйте GIF.
Как уменьшить размер GIF?
- Посетите веб-сайт GIF Compressor.
- Загрузите GIF со своего устройства.
- Затем этот компрессор GIF автоматически сожмет GIF.
- После завершения сжатия загрузите сжатый GIF из Интернета.
- Твиттер
ОБ АВТОРЕ
Zoe Подписывайтесь на нас
Должность: Обозреватель
Зои много лет работает редактором в MiniTool, пишет статьи о навыках редактирования видео. Она опубликовала сотни статей о редактировании видео, конвертации видео, загрузке видео, редактировании аудио и редактировании фотографий. Также она пишет статьи о YouTube, Facebook, Instagram и Twitter.
В свободное время Зоя любит читать, путешествовать, кататься на коньках, смотреть фильмы, мюзиклы и пьесы. Среди ее любимых мюзиклов «Призрак оперы», «Гамильтон» и «Руж и нуар».
Кстати, Зоя — поклонница Шекспира!
Как сделать GIF быстрее или медленнее
Уменьшение или увеличение скорости GIF
Кендра Д.Митчелл | 25 июн, 21:32
Прежде чем вы начнете замедлять GIF, важно понять, зачем вам вообще нужно контролировать его скорость. Управление скоростью GIF становится критически важным, когда основная идея, которую должен передать анимированный файл, недостаточно ясна для целевой аудитории. Например, если вы хотите показать URL-адрес веб-сайта покадрово, зрители могут пропустить важный элемент, если скорость анимации в файле GIF слишком высока.Точно так же, если скорость низкая, зрители могут потерять интерес к сообщению и полностью покинуть страницу или закрыть файл.
Чтобы преодолеть эту ситуацию, необходимо изучить , как замедлить GIF или ускорить его по мере необходимости. Хотя есть несколько способов выполнить эту работу, некоторые из самых простых подробно описаны ниже:
Часть 1. Увеличьте или уменьшите скорость GIF в Интернете с помощью простых шагов
Многие бесплатные онлайн-решения помогут вам замедлить GIF .Хорошо то, что эти инструменты также позволяют увеличить скорость GIF , если это необходимо. Три самых популярных веб-портала для управления скоростью GIF:
https://ezgif.com/speed
Что нам нравится:
- EZGIF — это полноценный семинар, который может создавать GIF-файлы из видео или изображений, оптимизировать их для удобства использования, добавлять к ним эффекты и многое другое.
- Решение бесплатное, то есть вы можете замедлить или ускорить GIF, не платя никакой цены или не приобретая план подписки.
- Ожидаемый результат можно предварительно просмотреть, прежде чем вы сможете сохранить файл на свой компьютер.
Что нам не нравится:
- На веб-странице есть несколько отвлекающих рекламных объявлений.
Как ускорить или замедлить анимированный GIF с помощью EZGIF?
Шаг 1. Нажмите «Обзор» и «Загрузить анимированный GIF».
Запустите свой любимый веб-браузер, перейдите по указанному выше URL-адресу, нажмите кнопку «Обзор» в разделе «Выбор изображения» на странице средства изменения скорости анимации GIF, используйте поле «Загрузка файла» для навигации, поиска и выбора анимированного файла GIF, скорость которого вы хотите контролировать. из, а затем щелкните Открыть в правом нижнем углу.Нажмите «Загрузить», чтобы загрузить GIF в EZGIF.
Шаг 2. Введите значение в% и просмотрите результаты.
Введите новое значение (в процентах) для скорости анимации в поле под окном предварительного просмотра (250 в данном примере) и нажмите «Изменить скорость!». Примечание. Чтобы замедлить GIF, уменьшите значение в поле.
Шаг 3. Просмотрите результат и сохраните GIF.
Предварительно просмотрите ожидаемый результат в разделе «Выходное изображение» и, если все кажется правильным, нажмите «Сохранить», чтобы сохранить измененный GIF-файл на вашем компьютере.
https://gifspeed.imageonline.co/
Что нам нравится:
- IMAGE ONLINE может сделать гораздо больше с файлом GIF (например, изменить размер GIF, преобразовать анимированный GIF в JPG или PNG и т. Д.), Чем просто позволить вам увеличить скорость GIF или замедлить его.
- Портал не ограничивается только файлами GIF, но также имеет различные инструменты, такие как фильтр изображений, конвертер изображений, создатель графиков, шифровальщик изображений и т. Д.
- В нем не так много отвлекающей рекламы.
Что нам не нравится:
- Иногда предварительный просмотр файла перед загрузкой недостаточно ясен, чтобы угадать результат, и измененные результаты также могут быть не такими, как ожидалось.
Как ускорить или замедлить анимированный GIF с помощью ИЗОБРАЖЕНИЯ ОНЛАЙН?
Шаг 1. Нажмите «Загрузить изображение» и «Загрузить GIF».
Воспользуйтесь приведенной выше ссылкой, чтобы перейти на страницу «Изменить скорость анимации GIF», нажмите «Загрузить изображение», выберите целевой файл GIF и нажмите «Открыть».
Шаг 2. Отрегулируйте ползунок скорости и нажмите «Изменить скорость».
Переместите ползунок Change Delay вправо или влево, чтобы увеличить или уменьшить время задержки анимации соответственно. По завершении нажмите «Изменить скорость», чтобы замедлить или увеличить скорость GIF в соответствии с настройками.
Шаг 3. Просмотрите результаты и загрузите файл.
Проверьте ожидаемый результат в разделе «Предварительный просмотр — изображение с измененной задержкой GIF» справа и нажмите «Загрузить», если вы сочтете измененный GIF приемлемым.
https://www.kapwing.com/tools/change-video-speed
Что нам нравится:
- KAPWING — это универсальный магазин для всех ваших потребностей в редактировании и обработке видео.
- На веб-сайте есть несколько готовых шаблонов, которые помогут вам начать работу.
Что нам не нравится:
- Он не поддерживает файлы GIF, и видео также необходимо преобразовать в формат GIF после завершения.
- Требуется создать учетную запись и войти в систему, чтобы экспортировать свои творения без водяных знаков.
Как ускорить или замедлить анимированный GIF с помощью KAPWING?
Шаг 1. Скопируйте URL-адрес и вставьте его в KAPWING.
Откройте свой любимый веб-браузер, выполните поиск в Интернете, найдите файл GIF и скопируйте его URL-адрес видео HTML5. Затем откройте новую вкладку в своем браузере, перейдите по указанной выше ссылке, чтобы перейти на страницу «Изменить скорость видео», вставьте URL-адрес, который вы скопировали ранее, в поле «Вставить URL-адрес» и подождите, пока KAPWING извлечет контент с исходного сайта.
Примечание. Не забудьте скопировать URL-адрес видео в формате HTML5 из файла, поскольку KAPWING не поддерживает URL-адреса в формате GIF).
Шаг 2. Выберите скорость и нажмите СОЗДАТЬ.
Выберите желаемую скорость в разделе «Изменить скорость видео» на левой панели (в 2 раза выше, чтобы увеличить скорость GIF) и нажмите «СОЗДАТЬ» в нижней части левой панели.
Шаг 3. Нажмите «Загрузить» и «Загрузить файл».
На следующей странице нажмите «Загрузить», чтобы загрузить файл в формате MP4 на свой компьютер.Затем вы можете использовать любой из бесплатных конвертеров для преобразования файла в формат GIF.
Часть 2. Другой способ ускорить или замедлить анимацию GIF.
Файлы GIF плотно упакованы и не могут быть легко проанализированы. Поэтому, в отличие от многих онлайн-инструментов, для замедления GIF-файлов большинство автономных программ требуют, чтобы вы определяли скорость видео или изображений перед их преобразованием в анимированные GIF-файлы. Хотя Wondershare UniConverter следует тому же процессу, уровень эффективности, который он обеспечивает с помощью простого пользовательского интерфейса, является причиной замечательного успеха программного обеспечения в отрасли.
Wondershare UniConverter- · Wondershare UniConverter может распознавать и конвертировать видео практически во все основные форматы и обратно.
- · Программа упрощает создание среды VR (виртуальной реальности) для некоторых из самых популярных гарнитур VR из файлов на вашем компьютере.
- · Программа имеет несколько встроенных инструментов для обработки видео, таких как компрессор, редактор, возможность добавления фильтров и водяных знаков, возможность добавления субтитров и т. Д.
- · Приложение также может записывать видео с экрана вашего компьютера или веб-камеры.
Вы можете узнать , как замедлить GIF или , как ускорить GIF в Wondershare UniConverter, выполнив шаги, указанные ниже:
Шаг 1. Нажмите «Добавить файлы» и «Импортируйте исходный GIF-файл».
Загрузите, установите и запустите Wondershare UniConverter на вашем компьютере Mac или Windows, убедитесь, что плитка «Преобразовать» выбрана сверху, нажмите «Добавить файлы» в центре окна.В раскрывающемся списке внизу окна «Открыть» выберите «Все файлы», выберите файл GIF, скорость которого нужно увеличить или уменьшить, и нажмите «Открыть».
Шаг 2. Выберите MP4 в качестве выходного формата и конвертируйте GIF в видео.
Откройте меню «Преобразовать все файлы в меню» в правом верхнем углу, выберите MP4 на левой панели и выберите желаемое разрешение справа (здесь то же, что и в источнике). Вернувшись в основной интерфейс, выберите папку назначения в поле «Вывод» внизу и нажмите «Преобразовать», чтобы преобразовать GIF в MP4.
Шаг 3. Зайдите в GIF Maker и импортируйте видео.
В главном окне UniConverter щелкните плитку «Панель инструментов» сверху и выберите «Создатель GIF». Убедитесь, что выбрана вкладка «Видео в GIF», нажмите «Добавить файлы» в верхнем левом углу, выберите файл MP4, созданный из GIF на предыдущем шаге, и нажмите «Открыть».
Шаг 4. Измените частоту кадров и конвертируйте
Проверьте текущую частоту кадров в поле «Частота кадров» в левой части.Уменьшите значение, чтобы замедлить GIF (здесь используется 20), который вы собираетесь создать, или используйте большее число, чтобы увеличить скорость GIF по мере необходимости, определите папку вывода для файла GIF в поле «Сохранить в» и нажмите «Создать». GIF снизу, чтобы создать новый GIF с измененной скоростью.
Wondershare Filmora — это продвинутая программа для редактирования видео, используемая профессионалами для создания стандартных видеоматериалов практически для всех платформ.Программное обеспечение имеет несколько встроенных предустановок для добавления переходов, заголовков, эффектов и фильтров к необработанным клипам. Отредактированные и настроенные видео можно экспортировать в различных форматах, таких как MP4, WebM, HEVC, AVI, MOV, MKV и т. Д.
Чтобы узнать , как замедлить GIF или ускорить его с помощью Wondershare Filmora, вы можете выполнить следующие шаги:
Шаг 1. Щелкните Media Bin и импортируйте GIF.
Запустите Wondershare Filmora на своем компьютере (Windows или Mac), щелкните Media Bin в верхнем левом разделе интерфейса и используйте поле Open для импорта файла GIF, как объяснялось ранее.
Шаг 2. Добавьте GIF на временную шкалу.
Наведите указатель мыши на GIF-файл в подборке мультимедиа, щелкните появившийся значок + и нажмите «СООТВЕТСТВОВАТЬ МЕДИА», чтобы добавить файл на временную шкалу внизу.
Шаг 3. Уменьшите скорость GIF или увеличьте его скорость.
Щелкните правой кнопкой мыши файл на временной шкале, выберите «Скорость и длительность», переместите ползунок «Скорость» влево, чтобы замедлить GIF, или переместите его вправо, чтобы увеличить скорость GIF по мере необходимости.
Нажмите ОК, чтобы принять изменения и вернуться в главное окно.
Шаг 4. Нажмите «Экспорт» и «Сохраните GIF».
Щелкните ЭКСПОРТ в центре верхней части интерфейса и убедитесь, что вкладка «Локальные» выбрана в верхней части поля «Экспорт».
Выберите GIF из списка слева и внесите необходимые изменения на правой панели. Щелкните ЭКСПОРТ в правом нижнем углу поля, чтобы сохранить файл на локальном компьютере.
Резюме
Процесс замедлить GIF или увеличить скорость GIF прост с онлайн-инструментами. Однако, если вам нужен больший контроль над файлами и вам нужен неограниченный доступ ко всем функциям, необходимым для управления скоростью анимации, неплохо было бы попробовать настольную программу, такую как Wondershare UniConverter или Wondershare Filmora.
лучших сменщиков скорости GIF [Интернет / iOS / Android]
26 ноября 2021 г. • Проверенные решения
Мир меняется: все больше и больше предприятий и компаний используют онлайн-изображения и видеоконтент как средство достижения своей целевой аудитории и демографических групп, где бы они ни находились, — а GIF-файлы представляют собой одну из самых больших тенденций роста десятилетия.
Но не все GIF идеальны. Некоторые реагируют слишком быстро, в то время как некоторые движутся очень медленно и неуклюже — видеоредакторы и аниматоры обнаружили, что простое изменение скорости GIF может иметь огромное влияние на то, как он просматривается и используется потребителями.
Если вы ищете редактор gif, который позволит вам лучше создавать гифки, вам следует попробовать некоторые настольные инструменты. Здесь я рекомендую вам использовать Filmora для изменения скорости GIF и дальнейшего редактирования.
Wondershare Filmora — это простой в использовании видеоредактор для всех авторов. Благодаря удобному интерфейсу, широкому спектру инструментов для редактирования и множеству видеоэффектов вы можете легко создавать видео и изменять скорость GIF-файлов.
Как изменить скорость GIF в Filmora Video Editor?
Ниже приводится краткое пошаговое руководство по изменению скорости gif с помощью Filmora. Нажмите, чтобы получить более подробную информацию о том, как конвертировать и редактировать гифки с Filmora.
- Открыв гифки на экране, щелкните правой кнопкой мыши и выберите Speed и Duration .
- В окне Custom Speed вы увидите ползунок скорости, расположенный посередине, который указывает скорость по умолчанию 1.x. А опция Продолжительность предлагает продолжительность гифки.
- Чтобы изменить скорость gif, вы можете перетащить ползунок скорости вперед или назад, чтобы ускорить или замедлить воспроизведение. Или вы можете просто ввести число с определенной продолжительностью.
- Благодаря такому простому процессу изменения скорости GIF пользователи обнаружат, что могут настраивать клип в соответствии с их душой, пока не достигнут идеального результата.
Часть 2: Лучшие бесплатные смены скорости GIF, которые можно найти в Интернете
Существует несколько бесплатных устройств для смены скорости GIF, которые можно найти в Интернете с разной степенью эффективности и простоты использования, в зависимости от устройства, которое вы используете для создания GIF.
1. EZGIF.com
Этот онлайн-редактор скорости GIF предлагает все возможности базовой программы для редактирования изображений или видео Windows, но со всеми технологическими знаниями современного видеоредактора.Файлы GIF можно редактировать как файлы GIF или MP4, и хотя сайту требуется время для загрузки готовых файлов, конечный результат отличается высоким качеством и создает плавный узор движения. Другие функции включают:
- Регистрация не требуется и нет ограничений по количеству пользователей — это действительно бесплатный сайт для редактирования
- Редактирование цвета и наложение текста можно мгновенно добавить к любому кадру в формате GIF
Чтобы изменить скорость вашего GIF с помощью EzGIF, посетите эту страницу https: // ezgif.ком / скорость.
После того, как ваш GIF загружен на бесплатный сайт, вы можете изменить процент текущей скорости, используя базовый раскрывающийся список — то, что всегда следует изменять, исходя из того, что 100% представляет исходную скорость. Изменение процента на 200% заставит GIF работать в 2 раза быстрее и так далее.
2. Veed.io
Этот сайт, расположенный по адресу https://www.veed.io/tools/gif-speed-changer, — отличный способ быстро и легко изменить скорость вашего GIF — всего за несколько простых шагов.Как только пользователи зайдут на сайт и нажмут большую синюю кнопку «Начать», они столкнутся с очень простым инструментом загрузки.
Оттуда размер, скорость и цвет могут быть изменены на их GIF, с возможностью добавления музыки также доступной. Изменить скорость можно с помощью набора предварительно запрограммированных кнопок — в диапазоне от 0,5x (половина исходной скорости) до 2x (удвоение исходной скорости). Пользователи также могут выбрать кнопку настраиваемой скорости и поиграть со скоростью, которую они сами создали.
3. Лунапический
Что нам нравится в Lunapic, так это то, что сайт позволяет нам изменять не только скорость GIF, но и порядок, в котором представлены различные изображения и визуальные эффекты, что дает пользователю возможность загружать новый контент для добавления в свой GIF или что-то еще. просто отрегулируйте скорость и временную задержку исходного клипа. Пользователи могут добавлять анимацию к определенным аспектам и частям видео или изображения, а также могут установить параметр цикла своего GIF-изображения так, чтобы он начинался и заканчивался в любой момент, изменяя способ просмотра конечным потребителем начального изображения.Скорости, указанные на сайте, могут быть определены заранее, что дает вам ограниченный выбор, но доступный диапазон означает, что это не слишком большая проблема.
4. GifGit
Не говоря уже о забавных названиях веб-сайтов, этот онлайн-инструмент очень прост в использовании с очень простым пользовательским интерфейсом. На этом сайте — https://www.gifgit.com/gif/edit — редактирование GIF — это простой случай загрузки клипа GIF и использования инструмента «Задержка» как способа установки скорости с использованием задержки в миллисекундах для каждого кадра. .Это число, в примере, равное 80, относится к количеству миллисекунд, которые будут потрачены на каждый кадр GIF — меньшее число позволяет GIF перемещаться быстрее, а большее значение задержки сделает воспроизведение вашего GIF намного медленнее.
Этот сайт хорош, если вы готовы поэкспериментировать, методом проб и ошибок!
5. IMG Flip
Как и многие другие онлайн-инструменты, этот сайт имеет ограничения — однако, по нашему мнению, широкий спектр настраиваемых параметров и функций редактирования перевешивает тот факт, что ваш GIF-файл может быть сохранен только до 4 МБ, прежде чем вы должны будете начать платить.По большей части, это сайт, который идеально подходит для тех, кто просто хочет отредактировать один или два GIF-файла — если вы хотите сделать это привычкой, то лучше всего посмотрите на один из других сайтов, который предлагает больше с точки зрения хранения и бесплатного использования.
Ознакомьтесь с IMG. Перейдите по этой ссылке — https://imgflip.com/gif-maker — и потратьте некоторое время на изучение различных доступных опций. Чтобы изменить скорость, вам просто нужно загрузить свой клип, а затем отрегулировать скорость в процентах от исходного клипа — 100% является отправной точкой, 200% запускает GIF с удвоенной скоростью и 50% запускает его с половинной скоростью.
Часть 3: Лучшие смены скорости GIF для iOS и Android
В современном мире со смартфоном мало что можно сделать. Наши телефоны — это то, что мы всегда носим с собой, и отсюда следует, что любое редактирование, которое мы надеемся сделать, должно быть осуществимо с помощью этих портативных устройств — в конце концов, современные смартфоны теперь оснащены камерами, которые превосходят возможности даже некоторых из самых дорогих фотоаппаратов на рынке. Итак, какие же лучшие сменщики скорости GIF для телефонов?
1.Создатель GIF — ImgPlay
В наличии: iOS и Android
Начнем с простого, которое можно найти в магазине приложений, выполнив любой поиск по приложению GIF. Это конкретное приложение использует концепцию создания собственных мемов, давая пользователям возможность повысить свою комическую ценность на таких платформах, как WhatsApp и Facebook, используя свои собственные изображения или несколько связанных вместе GIF. Нам особенно нравится тот факт, что платформа ImgPlay позволяет пользователям добавлять свой собственный текст и смайлики поверх визуальных элементов, полностью персонализируя конечный продукт и создавая что-то уникальное для их собственного использования.Простой инструмент слайдера позволяет легко редактировать скорость GIF, представляя универсальный отличный инструмент для начинающих и опытных создателей GIF.
2. Imgur — Создатель смешных мемов и гифок
Доступно для пользователей Android и iOS
Приложение Imgur — один из самых популярных инструментов для создания GIF, предлагающий пользователям платформу, которая позволяет им редактировать любое количество GIF-файлов, играть со скоростью существующих и новых GIF-файлов и делиться своими творениями с другими пользователями, которые может поделиться своими проектами и помочь вам стать вирусными.Будучи таким же онлайн-сообществом, как инструмент для редактирования GIF, Imgur вполне мог бы стать новым Instagram — если бы Instagram внезапно решил попрощаться с влиятельными лицами и рекламой и вместо этого уступил место пользовательскому контенту и юмористическим видеороликам!
3. GIF-камера
Только для Android
Это инструмент, который поддерживает создание GIF-файлов с помощью действий и движений, которые вы фиксируете на камеру прямо в приложении. Открывая приложение, вы просто выбираете функцию камеры и фиксируете движение или движение — прежде чем погрузиться в редактирование скорости, цвета, внешнего вида и наложений.Отличный инструмент, который можно мгновенно использовать и который позволяет создавать забавные и более серьезные GIF-файлы в зависимости от захваченного движения.
4. Gifx
Запущен как инструмент для iPhone
Эта платформа предназначена для того, чтобы пользователи могли редактировать и добавлять к существующим GIF-файлам, которые они могут захотеть настроить, добавить фильтры и наложить музыку. Как и во многих других инструментах для портативных устройств, созданных для Android и iPhone, основными особенностями этого приложения являются удобный интерфейс и тот факт, что все созданные GIF-файлы могут быть загружены непосредственно на телефон или загружены прямо в социальные сети — в зависимости от того, как пользователь намеревается использовать свой GIF.
5. GIF Studio
Наконец, инструмент для Android.
Один из самых быстрых инструментов для понимания и использования, GIF studio действительно позволяет вам почувствовать себя в настоящей студии редактирования видео — даже при использовании ограниченного размера экрана вашего телефона. Пользователи могут изменять скорость существующих GIF-файлов или создавать новые коллажи из нескольких GIF-файлов, используя добавленную анимацию, цвет и визуальные эффекты без потери качества исходных изображений или видеоматериалов.
Часто задаваемые вопросы об изменении скорости GIF
Можно замедлить GIF?
Короче да. То, как вы это сделаете, будет зависеть от платформы, которую вы используете, однако по большей части любая платформа, которая позволяет ускорять GIF, также позволит вам замедлить его.
Как изменить скорость GIF в PowerPoint?
К сожалению, в PowerPoint нет инструмента, который позволял бы пользователям регулировать скорость внешнего GIF. Небольшие анимации и движения изображений и слов, созданные и управляемые в PowerPoint, можно настроить в настройках каждого инструмента анимации, однако в настоящее время сами GIF-файлы нельзя изменить в самой PowerPoint.
Как сделать GIF 30 кадров в секунду?
Это число относится к времени управления кадром, при этом большинство компьютерных дисплеев работают со скоростью около 60 кадров в секунду. Чтобы настроить это число на 30 кадров в секунду, пользователю нужно будет ввести настройки GIF и установить время выполнения 30 с задержкой 0,03 секунды для каждого кадра.
Почему частота кадров важна в анимации GIF и как изменить частоту кадров при экспорте GIF?
Частота кадров играет важную роль при просмотре GIF как целого отснятого материала, при этом частота кадров влияет на общий плавный переход GIF от кадра к кадру и обратно к началу.Если не контролировать частоту кадров, результат будет неровным и не будет выглядеть хорошо. Когда вы переходите к преобразованию и экспорту своего GIF-изображения, у вас будет возможность настроить параметры цикла и временной шкалы, а также количество кадров в секунду. Установка этого параметра на 30 обеспечит бесшовное и неизменно высокое качество обработки — идеально подходит для вашего нового GIF.
Шенун Кокс
Шенун Кокс — писатель и любитель всего видео.
Подписаться @Shanoon Cox
Как ускорить или замедлить GIF [Простой способ]
Анимированные изображения или GIF-файлы делают общение с вашей аудиторией более увлекательным.GIF-файлы вызывают немедленную реакцию, когда ваша аудитория их просматривает. Они могут передавать шутки, эмоции или идеи. И ими довольно легко поделиться с помощью таких сайтов, как Giphy.
Поскольку многим людям нравится делиться GIF-изображениями, вы, возможно, видели некоторые из них, которые вы хотели бы ускорить или замедлить, и задавались вопросом, как это сделать. В этой статье я покажу вам, как ускорить или замедлить GIF.
Лучший способ манипулировать GIF — это использовать Photoshop, но я также расскажу о некоторых альтернативных платформах, на которых можно добиться аналогичного результата.
Зачем менять скорость GIF?Использование GIF-файлов как часть вашей стратегии контент-маркетинга делает ваш контент более интересным. Однако, если он разыграется слишком быстро, ваша аудитория может пропустить ключевые идеи, которые вы пытаетесь донести. Если он будет проигрываться слишком медленно, зрители могут потерять интерес к просмотру.
Использование Photoshop для изменения скорости вашего GIFPhotoshop — это мощный редактор изображений, которым пользуются миллионы фотографов, дизайнеров и художников-графиков, таких как я.Он работает с широким спектром визуальных медиа, но не ограничивается неподвижными изображениями.
Я покажу вам, как настроить скорость воспроизведения вашего GIF-файла в соответствии с вашими потребностями с помощью Photoshop. А затем я рассмотрю несколько альтернативных платформ, которые вы, возможно, захотите попробовать.
Выполните четыре простых шага ниже, чтобы получить нужную скорость GIF.
Приступим!
GIMP.org: GIMP — это бесплатный редактор изображений с открытым исходным кодом, который имеет базовые и расширенные инструменты. Вы можете использовать GIMP для таких вещей, как разделение изображения на несколько частей и преобразование изображений в разные форматы, такие как WebP в JPG.Кроме того, вы можете использовать его для замедления GIF-файлов.
Ezgif.com: Ezgif выполняет базовое редактирование анимированных GIF. Вы можете создавать GIF, конвертировать видео в GIF, изменять размер, обрезать GIF и добавлять текст в GIF, а также изменять скорость.
Kapwing.com: Kapwing — это платформа для совместной работы для создания изображений, видео и GIF-файлов.
ImageOptim: ImageOptim работает только с Mac. Он использует алгоритм сжатия, который автоматически уменьшает размеры GIF и JPG примерно до 60-80 процентов от их исходного размера.Программа также может удалить ненужные цветовые профили и лишние метаданные, что сделает файл меньше.

 6.2 (build 225)
6.2 (build 225)
 permission.USE_CREDENTIALS
permission.USE_CREDENTIALS google.android.finsky.permission.BIND_GET_INSTALL_REFERRER_SERVICE
google.android.finsky.permission.BIND_GET_INSTALL_REFERRER_SERVICE