«Уровни» в Photoshop | Photoshop
«Уровни» — это инструмент Photoshop и других программ для редактирования изображений, с помощью которого можно перемещать и растягивать уровни яркости на гистограмме изображения. С его помощью можно регулировать яркость, контрастность и тональный диапазон, указав расположение на гистограмме сплошного черного, сплошного белого и полутонов.
Так как гистограмма каждого фото является уникальной, не существует универсального способа настройки уровней для всех ваших фотографий. Правильное понимание того, как настраиваются уровни гистограммы, поможет вам лучше представить тона в конечном изображении.
С помощью инструмента «Уровни» можно перемещать и растягивать уровни яркости на гистограмме, используя три основных компонента: черная точка, белая точка и слайдер полутонов.
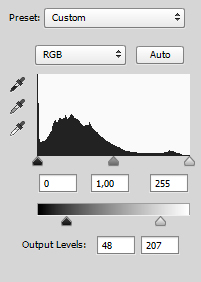
Положение черной и белой точек позволяет переопределить «Входные уровни» гистограммы, таким образом, они преобразуются в «Выходные уровни» (по умолчанию черный (0) или белый (255), соответственно), в то время как слайдер полутонов переопределяет расположение среднего серого (128). Вид каждого слайдера приведен на рисунке ниже с пояснениями голубого цвета:

Все приведенные ниже примеры будут использовать уровни для RGB-гистограммы. Хотя они могут быть применены и для других типов гистограмм. Уровни могут быть применены для отдельного цветового канала путем изменения значения в списке «Канал» в верхней части.
При рассмотрении настройки уровней черной и белой точек гистограммы спросите себя: есть ли в моем изображении область, которая должна быть полностью черной или полностью белой, и отображает ли это гистограмма изображения?
Большинство изображений выглядят лучше, когда они используют весь спектр тонов от темного к светлому, которые могут быть отображены на экране или на печати. Это означает, что часто оптимальное применение уровней предполагает задействование в гистограмме всего спектра от черного (0) до белого (255).
Изображения, которые не содержат всего диапазона тонов, часто выглядят размытыми и невыразительными. Изображение, приведенное ниже, было сделано при натуральном солнечном освещении и включает в себя как яркие облака, так и темные тени от камней — пример того случая, когда на фото существуют области, которые отображаются, как почти белые или почти черные.
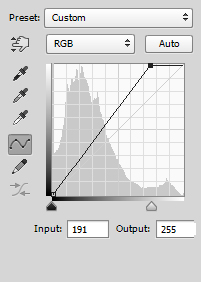
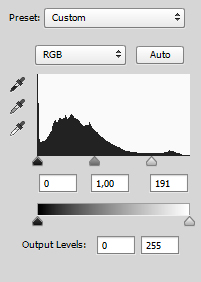
Эту гистограмму можно продлить, чтобы заполнить весь тональный диапазон, регулируя ползунки уровней, как показано на рисунке ниже:
Гистограмма до применения уровней
Гистограмма после применения уровней
Меньшая контрастность
С другой стороны, будьте осторожны, и привыкайте выполнять коррекцию уровней, просто растянув по краям гистограммы черную и белую точки. Без учета содержимого изображения. Снимки, сделанные в тумане, дымке или при очень мягком свете часто никогда не имеют полностью черных или белых областей.
Регулировка уровней для таких изображений может разрушить атмосферу фото и сделать его менее передающим обстановку реального места съемки. Это может привести к тому, что освещение станет жестче, чем это было на самом деле.
Следует также быть осторожными при перемещении ползунков черной и белой точек на краю гистограммы, поскольку это может легко обрезать тени и блики. Гистограмма может содержать блики или тени, которые имеют размер всего в один пиксель, и их очень просто потерять.
Это часто происходит с изображениями в низких тонах такими, как показано ниже:
Гистограмма до применения уровней
Гистограмма после применения уровней
Без пикселей при оригинальной яркости

Существует небольшая хитрость, которая помогает избежать потери мелких теней или бликов света — соответственно при перетаскивании черного или белого ползунка удерживайте клавишу «ALT«.
Если бы я перетащил его слишком далеко влево (здесь был использован уровень 180, а не 235), одновременно удерживая нажатой клавишу ALT, изображение бы выглядело следующим образом:

Если изображение полностью черное, то, перетаскивая ползунок черной или белой точки, мы не обрезаем фрагменты. Когда указатель перемещается за отметку определенного значения гистограммы, при котором определенные области изображения могли бы быть обрезаны, они выделяются, как показано выше.
Это может быть очень полезно: зная, какие области можем потерять, можно оценить, следует ли их обрезать, чтобы не потерять художественный замысел изображения.
Имейте в виду, что обрезание, которое получается при перетаскивании ползунка на RGB-гистограмме, не обязательно означает, что мы отсекаем полностью белую или черную область — это может быть красный, зеленый или синий цветовой канал, достигший своего максимума в 255.
Перемещая ползунок полутонов, мы сжимаем или растягиваем тона слева или справа от него, в зависимости от направления перемещения. Перемещая ползунок влево, мы растягиваем гистограмму справа, и сжимаем слева от ползунка (тем самым увеличивая яркость изображения, растягивая темные тона и сжимая светлые).
И при перемещении ползунка вправо происходит обратное. Таким образом, основным назначением поля полутонов является увеличение или уменьшение их яркости.
Когда еще можно применять ползунок полутонов? Рассмотрим следующий сценарий: ваше изображение должно содержать полностью черные и полностью белые области. И хотя гистограмма полностью охватывает черный цвет, она не распространяется на полностью белый.
Если вы переместите ползунок белой точки так, чтобы она достигла края гистограммы, вы в конечном итоге сделаете изображение ярче и более «низким«.
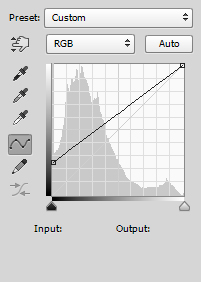
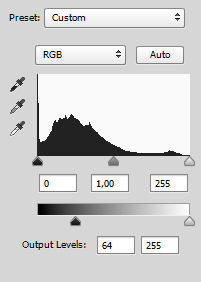
Использование ползунка полутонов в сочетании с ползунком белой точки поможет вам сохранить оригинальную яркость остальной части изображения:
Гистограмма до применения уровней
Гистограмма после применения уровней
Не достаточно яркое небо

Обратите внимание, как небо стало более резко подчеркнутым, хотя общая яркость изображения оставалась такой же. Если бы мы не использовали ползунок полутонов, изображение справа стало бы очень засвеченным. Тот же метод может быть использован, чтобы затемнить темные тона, сохраняя при этом яркость средних тонов. Только в этом случае нам нужно переместить ползунок полутонов не вправо, а влево.
Примечание: Хотя изначально позиция ползунка полутонов равна 128, она отображается, как 1,00, чтобы избежать путаницы при изменении позиции ползунков черной и белой точек. Таким образом, средние тона всегда установлены на позиции 1,00 даже тогда, когда позиция других ползунков изменяется.
Значение «Входного уровня» полутонов фактически представляет собой настройку гаммы, которую можно рассматривать как соотношение значений уровней справа от ползунка к значениям слева от него. Таким образом, значения больше единицы означают, что значение уровней справа от ползунка является больше, а значение меньше единицы значит, что больше значение уровней слева.
Уровни гистограммы можно также скорректировать с помощью инструмента «Пипетка», выделенного на рисунке красным цветом:
[IMG=http://cdn.cambridgeincolour.com/images/tutorials/levels_psex5.png]
Пипетку можно использовать на левом и правом краях, чтобы установить черную и белую точки, нажав на крае изображения, которое должно быть либо черным, либо белым, соответственно.
Часто этот метод является не настолько точным, как настройка с помощью ползунков, потому при этом мы можем не видеть, какие части гистограммы будут обрезаны. Этот инструмент чаще применяется для компьютерной графики, а не для фотографий.
В отличие от черной и белой точек, средняя пипетка не выполняют ту же функцию, что и ползунок полутонов. Она устанавливает «серые точки«, представляющие части изображения, которые должны быть бесцветными.
Это полезно, когда у вас есть связанный бесцветный объект; можно щелкнуть по нему пипеткой и удалить оттенки цветов, установив баланс белого. С другой стороны, баланс белого лучше задавать с помощью формата RAW-файлов, так как это снижает вероятность постеризации.
Инструмент «Уровни» может быть применен для любого типа гистограмм изображения, кроме RGB-гистограммы, описанной выше. В том числе и к гистограммам яркости и цветов. Их применение к гистограмме яркости может быть полезным для увеличения контрастности без изменения насыщенности цветов.
В то же время для гистограммы цветов уровни можно применять, чтобы изменять цветовой баланс изображений, которые характеризуются недостаточной реалистичностью цветовых оттенков (например, с неправильным балансом белого).
«Уровни» можно также применять для уменьшения контрастности изображений путем изменения положения ползунка «Выходные уровни«, вместо «Входных уровней«.
Их также можно применять перед усилением локальной контрастности, так как это позволяет избежать обрезки (эта техника позволяет затемнить или осветлить темные или яркие области, соответственно), или когда изображение является слишком контрастным.
Рекомендации по применению:
- Используйте инструмент «Уровни» очень осторожно, так как любое растяжение гистограммы изображений повышает вероятность постеризации;
- Применение уровней к гистограмме яркости может легко обрезать отдельный цветовой канал, это также может случиться при применении черной и белой точек;
- Применение уровней к гистограмме отдельного цвета или каналу может негативно сказаться на цветовом балансе, поэтому уровни цветовых каналов должны применяться только при необходимости.
Данная публикация представляет собой перевод статьи «TUTORIALS PHOTOSHOP LEVELS» , подготовленной дружной командой проекта Интернет-технологии.ру
Инструмент «Уровни» (Levels), основы и принцип работы
В Photoshop имеется несколько способов применения «Уровней» к изображению, самый простой из них, который будет использован здесь — применение в виде статической регулировки. Кроме этого, инструмент может быть применён как корректирующий слой, что делает регулировку неразрушающей, а начиная с версии Photoshop CC 2015 мы можем применить «Уровни» (и любые другие настройки изображения Photoshop) как редактируемые смарт-фильтры! Мы рассмотрим, как применять «Уровни» в качестве корректирующего слоя и смарт-фильтра в следующих руководствах. На данный момент наше внимание будет сосредоточено на принципе работы инструмента, так что для упрощения я применю «Уровни» как статическую регулировку.
Сделать это можно через вкладку главного меню Изображение —> Коррекция —> Уровни (Image —> Adjustments —> Levels), либо нажать комбинацию клавиш Ctrl+L.
Поскольку мы собираемся применять «Уровни» непосредственно к самому слою, что делает постоянными изменения в пикселях в изображении, перед применением следует создать копию оригинального слоя, нажав клавиши Ctrl+J. Панель слоёв теперь должна выглядеть как на рисунке:

Панель слоёв с дублированным фоновым слоем.
Слой-копию можно переименовать в содержащее смысл название, давать слоям описательные имена — хорошая привычка.
На данный момент в панели слоёв должна быть выбрана копия фонового слоя. Применяем к слою инструмент «Уровни» одним из перечисленных выше способов, я обычно нажимаю Ctrl+L., после чего открывается диалоговое окно инструмента:

Диалоговое окно «Уровней».
Кстати, то же диалоговое окно мы применяли ранее для изучения гистограммы изображения.
Оценка гистограммы
Гистограмма является графиком, который показывает нам, где и как текущий тональный диапазон изображения (в моем случае, градиента) распределяется между черным и белым. Под графиком гистограммы расположен бар в виде черно-белого градиента, он называется «Выходные значения» (Output Levels).. Этот бар показывает нам полный спектр возможных значений яркости (тональных значений), которые изображение может содержать, от черного слева до белого справа. Всего возможных значений яркости 256, от чёрного (0) до белого (255), и 254 уровня между ними..
Каждый из 256-ти столбцов гистограммы расположен над определённым участком полосы градиента, этот участок показывает значение яркости столбца. Гистограмма не представляет фактическое количество пикселей в изображении, поскольку большинство современных изображений содержат миллионы пикселей, что сделало бы гистограмму слишком большой, чтобы поместиться на экране. Вместо этого она просто даёт нам общее представление о том, сколько имеется пикселей в изображении определенного уровня яркости по сравнению с пикселями других уровней яркости. Чем выше столбец гистограммы — тем большее количество пикселей этого уровня яркости содержится в изображении. Если на каком-либо участке гистограммы столбцы отсутствуют, это значит, что в изображении отсутствуют пиксели этой яркости.
Давайте внимательнее посмотрим на то, что показывает моя гистограмма градиента. В «среднестатистическом» фото гистограмма, как правило, простирается на всём протяжении от чистого черного цвета в крайнее левом положении до чистого белого в крайне правом. Это, как правило, является признаком того, что фотография сделана с нормальным экспонированием и имеет детали по всему тоновому диапазону (тени, полутона и яркие тона). Хотя это бывает это не всегда так, как мы узнали из урока о низком и высоком ключе изображения, но, тем не, менее, это все-таки полезный, общий принцип.
В гистограмме градиента мы видим совсем другое. Вместо того, чтобы простираться через весь тональный диапазон слева направо, моя гистограмма скучена в середине. Обратите внимание на то, что левая часть гистограммы, которая представляет самые темные пиксели изображения, даже близко не начинается из крайнего левого положения. Если мы мысленно проведём вертикальную линию от левого края графика вниз до градиента, то увидим, что левая сторона фактически начинается с более светлого оттенка серого. Это говорит нам, что в данный момент изображение не имеет оттенков темнее, чем пиксели этого серого оттенка. На рисунке ниже я показал это с помощью красной линии:

Левая сторона гистограммы начинается с более светлого, чем черный, оттенка серого.
Аналогичная ситуация и с правой стороны гистограммы — правая часть начинается не с края, а с более тёмного, чем белый, оттенка серого цвета. На рисунке я показал соответствие оттенка цвета изображения точке градиента «выходных значений» и началу графика:

Светло-серый оттенок изображения на графике гистограммы.
Теперь, когда мы рассмотрели гистограмму, мы знаем, что моё изображение с градиентом не имеет чёрных, белых и близких к ним по тону пикселей. Самые темные пиксели изображения в настоящее время светлее, чем черный, самые светлые пиксели темнее, чем белые, всё это приводит к снижению общего контраста. Далее мы поговорим о том, как это легко исправить, ведь тени должны быть темнее, а светлые области — светлее.
Регулировка ползунками чёрных и белых точек
Итак, как же мы можем улучшить тоновый диапазон с помощью «Уровней»? На нижней стороне графика гистограммы имеются три ползунка: слева чёрный, права белый, а посередине — серый. Каждый из этих ползунков управляет определённой частью тонового диапазона. Левый ползунок называется слайдером чёрных точек, правый — слайдером белых точек, средний ползунок известен как гамма-слайдер, но обычно его называют слайдером среднего тона и используется, чтобы осветлить или затемнить средние тона:

Слайдер чёрных точек слева, слайдер белых точек справа и слайдер полутонов (гамма-слайдер) посередине
Давайте начнем изучение со слайдера чёрных точек. Этот ползунок используется для установки новой точки чёрного для изображения, но что это значит? Мы знаем, что левый край гистограммы показывает нам количество чёрных и близких к чёрному тону пикселей в изображении. Моя гистограмма говорит нам, что самые темные пиксели моего изображения, которые должны быть черными, на самом деле даже не близки к черному. У моей гистограммы очень большой разрыв между левым краем окна гистограммы и левым краем самого графика гистограммы, и это пустое пространство означает, что в изображении не хватает деталей в этих тонах:

Разрыв в левой части гистограммы означает, что в изображении не хватает чёрных и тёмных деталей.
Нам нужен способ закрыть этот пробел. Другими словами, мы должны взять самые тёмные пиксели моего изображения (которые на данный момент тёмно-средне-серые) и сделать самые тёмные их них чёрными, а более светлые затемнить. И делается это с помощью перемещения ползунка чёрных точек вправо, туда, где начинается левый край гистограммы:

Перемещение ползунка чёрных точек к левому краю гистограммы.
Вы заметите, что во время перемещения ползунка вправо, значение в поле ввода под ним возрастает, в моём случае, когда я добрался до левого края гистограммы, оно увеличилось с нуля до 39-ти. Это значит, что самые тёмные пиксели в моём изображении до начала корректировки были с уровнем яркости 39, следовательно, пиксели всех уровней яркости от 0 до 38-ми в изображении отсутствовали. Перемещая ползунок точки черного до уровня 39, что мы указываем Photoshop`у, чтобы он затемнил все пиксели изображения с уровнем яркости 39 до чисто чёрного (уровень яркости ноль). Это и есть то, что мы подразумеваем под фразой «установить новую черную точку»:

Черная точка была увеличена с 0 (по умолчанию) до уровня яркости 39.
Но Photoshop не ограничился только лишь затемнением пикселей уровня 39 до уровня 0. Он плавно затемнил (с помощью сложного нелинейного алгоритма) и другие, менее тёмные пиксели, затемнению подверглись пиксели уровня 39 до примерно 122 (средне-серого уровня), но не только затемнил, а сделал плавными переходы между уровнями яркости. Давайте посмотрим, что же произошло с моим градиентом после перемещения ползунка. Теперь градиент имеет чёрные и тёмно-серые цвета. Итак. благодаря простому перемещению ползунка, изображение получило недостающие тёмные оттенки:

После установки новой точки черного, левая сторона градиента теперь такая тёмная, как это и должно быть. Для сравнения с исходным изображением, наведите мышку на рисунок.
Настройка светлых тонов с помощью слайдера белой точки
Слайдер белых точек правой части окна гистограммы работает точно так же, за исключением того, что она позволяет нам установить новую белую точку для изображения. Моя гистограмма имеет большой разрыв между правым краем окна гистограммы и правым краем самой гистограммы, а теперь мы уже знаем, что это означает, что в изображении пропущено много деталей в светах. Самые яркие пиксели изображения даже близко не приближаются к чисто белому:

Разрыв справа от гистограммы означает, что в изображении не хватает ярких деталей.
Чтобы исправить это, всё, что нам нужно сделать, это переместить слайдер белых точек в начало правого края гистограммы:

Перемещение ползунка белой точки к правому краю гистограммы.
Во время перемещения ползунка влево значение в поле ввода под ним меняется в меньшую сторону. Изначально оно равно 255 (значение по умолчанию для белого), а к тому моменту, когда ползунок достиг правого края гистограммы, число уменьшилось до 235. Тут полная аналогия ситуации с тёмными пикселями — самые яркие пиксели в моем изображении не было светлее уровня 235, т.е пиксели уровней от 236 до 255 отсутствовали, а это значит , нам не хватало аж целых 20 светлых тональных значений! Перемещая ползунок точки белого до значения 235, мы указываем Photoshop`у, чтобы он все пиксели с первоначальным уровнем ярости 235 превратил в чисто белые, т.е. осветлил их до уровня 255. Это то, что называется «установка новой точки белого». Мы установили, чтобы любые пиксели уровня 235 и выше осветлились до чисто белого.
Если мы еще раз посмотрим на мой градиент, то увидим, что правая сторона теперь стала красивой и яркой. Photoshop взял все пиксели, которые изначально были на уровне 235 и сделал их белыми. И точно так же, как в случае с ползунком чёрных точек, он перераспределил другие тональные значения светлых пикселей в сторону осветления, сохраняя плавные переходы между уровнями. Простым перетаскиванием двух ползунков по направлению к краям гистограммы, мы скорректировали тоновый диапазон, повысив при этом контрастность Теперь блеклый и скучный серо-серый градиент превратился в красивый и яркий чёрно-белый:

После установки новой точки белого, правая сторона градиента теперь стала белой. Для сравнения с исходным изображением, наведите мышку на рисунок.
Регулировка полутонов с помощью гамма-слайдера
Весьма часто встречается ситуация, когда после установки новых чёрной и белой точек изображение выглядит либо слишком темным либо слишком светлым, кажется, что некоторые детали вымываются. Это происходит потому, что корректировка точек черного и белого, как правило, влияет на полутона в изображении. Чтобы это исправить, всё, что нам нужно сделать, это перетащить вправо или влево ползунок полутонов (серый ползунок в середине, также известный, как гамма-слайдер). В моём случае с градиентом, проблемы с полутонами не возникает, но мы всё же посмотрим на результаты его перемещений, чтобы получить представление о том, какой эффект ползунок полутонов оказывает на изображение.
Ползунок полутона столь же легко используется, как и два предыдущих слайдера, но работает он немного по-другому. В отличие от ползунков черных и белых точек, которые позволяют нам установить конкретные тональные значения для новых черных и белых точек (в моем случае 39 и 235), ползунок полутона не работает с фактическими тональными значениями. Это основная причина, почему многие пользователи Photoshop смущаются его применять. Давайте рассмотрим это подробнее.
Окно ввода, расположенное непосредственно под ползунком среднего тона, представляет его текущее значение. Обратите внимание на то, что его значение по умолчанию равно 1,00. Сразу чувствуется, что что-то здесь по-другому. Я имею виду десятичную запятую. Значения двух остальных ползунков не имеют запятой, да и как значения яркости могут иметь десятичную запятую?

Слайдер полутонов (гамма-слайдер) со значением по умолчанию 1,00.
У пользователей возникает вопрос, почему ползунок посередине имеет значение 1,00, ведь если он расположен между 0 и 255, значит и должен иметь значение что-то около 128. Отвечаю, да, это верно, но только в случае, если это значение представляет собой фактическое тональное значение. Но это не так. Цифры в поле ввода на самом деле являются не числом, а показателем степени, описывающей логарифмическую кривую. И вместо того, чтобы устанавливать конкретную тональное значение, как мы это делали с черной и белой точки, перемещение ползунка полутона регулирует то, что известно как гамма-кривая (поэтому техническое название ползунка среднего тона является гамма-слайдер).
Но для нас нет никакой необходимости вдаваться в эти математические дебри и детально изучать гамма-кривые. Всё, что нам действительно нужно знать, чтобы избежать путаницы — это то, что число в поле ввода среднего тона не отражает фактический уровень яркости.
Так как же его использовать? Для начала надо понять, что значение по умолчанию 1,00 не производит вообще никаких изменений яркости среднего тона. Любое значение выше 1,00 будет увеличивать яркость в полутонах. Чем выше значение, тем ярче они будут становиться. Любое значение ниже 1,00 будет затемнять средние тона. Чем меньше значение — тем темнее. Важно отметить, что ползунок полутонов не имеет никакого влияния на черную и белую точки. Он влияет только на яркость тонов между ними.
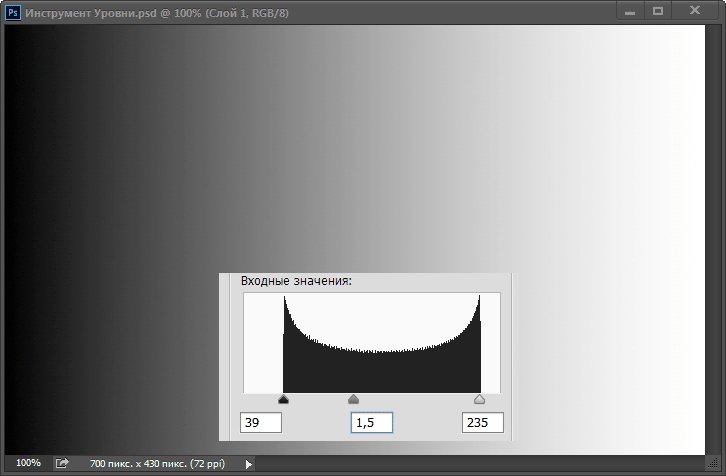
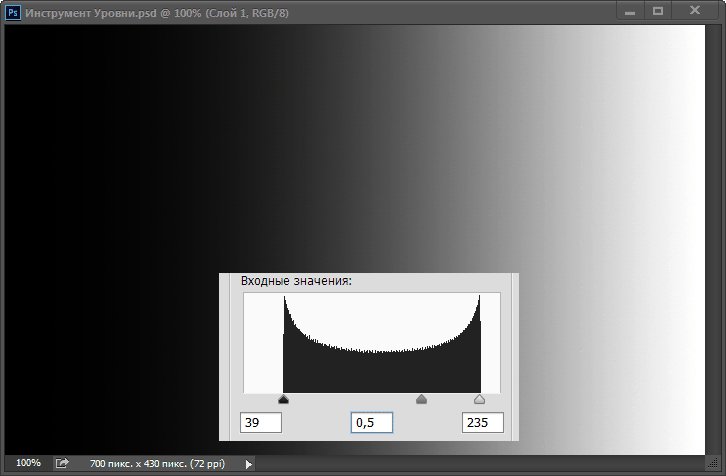
Для того, чтобы показать вам, что я имею в виду, ниже я представил небольшую анимированную картинку, где значение средних тонов изменяется с 0,5 до 1,50:

Вид изображение при изменении значения гамма-слайдера с 0,5 до 1,50.
В следующем материале мы рассмотрим применение «Уровней» на реальном примере.
Adobe Photoshop: кривые и уровни
© 2014 Vasili-photo.com
Для управления яркостью и контрастом изображения в Adobe Photoshop используются уровни (Levels) и кривые (Curves). Точнее говоря, именно кривые являются основным инструментом цветокоррекции, позволяющим осуществить большинство операций, связанных с изменением яркости и контраста, как для изображения в целом, так и в отдельных цветовых каналах. Уровни же, в сущности, представляют собой упрощённую версию кривых и употребляются в тех случаях, когда требуется лишь элементарная коррекция. Всё, что может быть сделано при помощи уровней, может быть сделано и при помощи кривых, но далеко не всё из того, на что способны кривые, доступно уровням. Именно поэтому я в большинстве случаев предпочитаю пользоваться кривыми и вам советую поступать так же.
Отдельного упоминания заслуживает инструмент Яркость/Контраст (Brightness/Contrast). Никогда, ни при каких обстоятельствах вы не должны к нему прикасаться. Уровни, а тем более кривые, даже при поверхностном знакомстве с ними обеспечивают намного более точный контроль над яркостью, контрастом и всем, что с ними связано (тоном, цветовой насыщенностью и т.д.). Даже если вы используете Фотошоп лишь для самого минималистичного редактирования фотографий, это всё равно не повод прибегать к примитивным инструментам, от которых вреда больше чем пользы.
Основные понятия
Диалоговое окно кривых вызывается с помощью сочетания клавиш Ctrl/Cmd+M, а уровней – Ctrl/Cmd+L. Кроме того, вы можете создавать корректирующие слои кривых или уровней через меню Layer > New Adjustment Layer > Curves (или Levels) или же нажимая на соответствующие пиктограммы в палитре Adjustments.
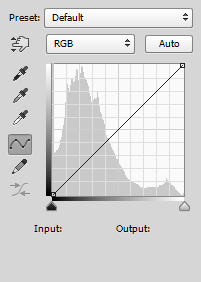
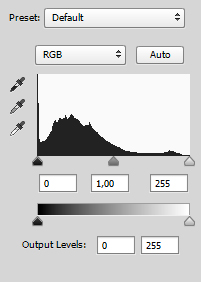
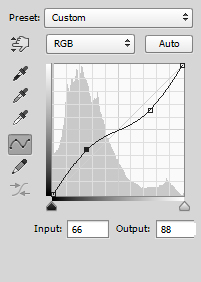
 |  |
Кривые | Уровни |
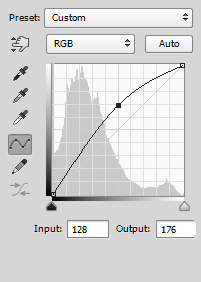
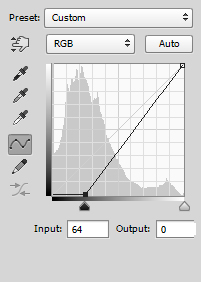
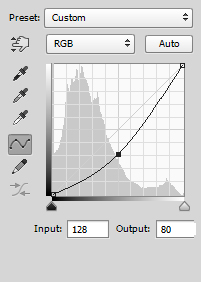
На графике кривых горизонтальная ось отражает исходные значения яркости пикселей, а вертикальная – те значения, которые вы желаете получить на выходе. Изначально все выходные значения равны входным и кривая представляет собой диагональную прямую, проходящую через две точки, соответствующие чёрному (0; 0) и белому (255; 255) цветам. Вы можете добавить на кривую (точнее, пока ещё прямую) до четырнадцати дополнительных контрольных точек, чтобы придать кривой нужную вам форму. Когда вы тянете точку вверх, то те области изображения, которые соответствуют данному участку кривой, становятся светлее, поскольку значения яркости на выходе превышают значения на входе. Когда же вы прогибаете кривую вниз, выходные значения яркости становятся меньше входных и изображение темнеет. Используя точки в разных местах кривой, вы можете раздельно управлять яркостью светов, теней и полутонов. Лишнюю точку всегда можно удалить, выбрав её и нажав Delete.
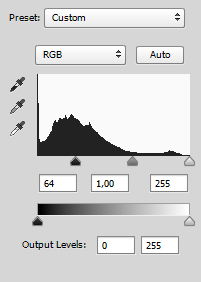
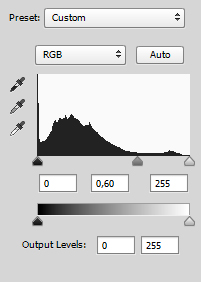
Уровни работают схожим образом и по своему эффекту практически идентичны кривой с тремя точками: одна для чёрного цвета, одна – для белого и одна для полутонов. Чтобы сделать изображение темнее или светлее, трёх точек вполне достаточно, но для полноценного управления контрастом требуется не меньше четырёх точек, и кривые в данном случае становятся совершенно незаменимым инструментом.
В основном я буду говорить именно о кривых, как о более гибком и универсальном средстве цветокоррекции, но для тех, кому проще использовать уровни, я покажу, как достигнуть аналогичного эффекта при помощи уровней в тех случаях, где это в принципе возможно.
Наклон кривой и контраст
Изменение контраста изображения зависит от угла наклона кривой. Говоря словами Дэна Маргулиса: чем круче кривая, тем выше контраст. Обратите внимание, что исходная нетронутая кривая, где все выходные значения яркости равны входным, имеет угол наклона 45°. Увеличение угла наклона означает повышение контраста, а уменьшение угла означает снижение контраста. Понимание этого принципа имеет большое значение, поскольку очень часто мы будем повышать контраст в одном тональном диапазоне и одновременно снижать его в другом, за счёт того, что разные участки кривой будут иметь различный угол наклона.
Десять фундаментальных кривых
Ниже мы рассмотрим десять типов кривых. Это тот минимум, которого вам будет достаточно для редактирования практически любой фотографии. Кроме того, усвоив сам принцип работы с кривыми на десяти элементарных примерах, вы сможете в дальнейшем самостоятельно строить кривые любой сложности.
1. Повышение яркости с повышением контраста
2. Повышение яркости со снижением контраста
3. Нелинейное повышение яркости
4. Снижение яркости со снижением контраста
5. Снижение яркости с повышением контраста
6. Нелинейное снижение яркости
7. Линейное повышение контраста
8. S-образная кривая
9. Линейное снижение контраста
10. Обратная S-образная кривая
Первые три кривые делают изображение светлее, кривые с 4 по 6 делают его темнее, кривые 1, 5, 7 и 8 повышают контраст, а 2, 4, 9 и 10 его снижают. На практике я чаще всего пользуюсь кривыми 3, 6 и 8, а также различными вариациями на тему этих трёх типов. Эффекты всех кривых кроме 8 и 10 (S-образные кривые) могут быть при желании достигнуты с помощью уровней.
Прошу обратить внимание, что для большей наглядности я намеренно гипертрофирую изгибы кривых. В реальной жизни столь сильные изменения яркости и контраста обычно ни к чему. Зачастую я создаю кривую достаточно агрессивной формы, а затем, изменяя прозрачность корректирующего слоя, добиваюсь нужного мне деликатного эффекта. Кроме того, используя маски слоёв, можно применять к различным участкам изображения кривые различной формы, что порой весьма удобно.

Во всех примерах будет использоваться одна и та же фотография, чтобы вы могли оценить, как те или иные настройки влияют на изображение.
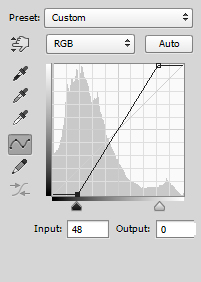
1. Повышение яркости с повышением контраста
 |  |

Наведите курсор на изображение, чтобы сравнить его с исходной фотографией.
Уменьшив входное значение для точки белого цвета, мы тем самым отсекли верхние света и пропорционально растянули оставшийся тональный диапазон. Угол наклона кривой превысил 45° на всём её протяжении, что привело к повышению контраста. Чем светлее объект изначально, тем сильнее повышается его яркость.
Этот способ хорош для осветления сильно недодержанных фотографий, а также для отбеливания фона при изоляции предметов на белом фоне. Однако для осветления нормально проэкспонированных фотографий такая кривая не годится, поскольку смещение точки белого приводит к клиппингу в светах и, как следствие, грубому искажению цвета светлых объектов. К тому же большинство снимков нуждается в осветлении скорее теней, нежели светов.
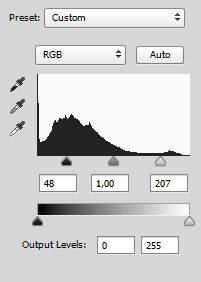
2. Повышение яркости со снижением контраста
 |  |

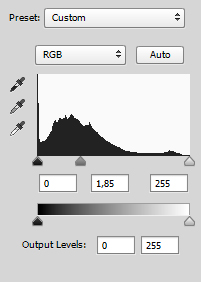
Здесь мы действуем по-другому и повышаем выходное значение для точки чёрного цвета. После этого чёрный цвет как таковой исчезает и превращается в серый, а угол наклона кривой уменьшается.
Откровенно говоря, я не припомню случая, когда бы такая кривая была мне полезна.
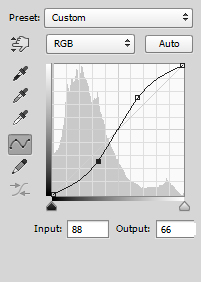
3. Нелинейное повышение яркости
 |  |

Перед вами наилучший способ осветления фотографий. Мы повышаем яркость полутонов, оставляя точки чёрного и белого цветов без изменений. В результате общий тональный диапазон не меняется, но основная масса средних тонов плавно смещается вверх. При этом контраст в тенях возрастает, а в светах падает, т.е. детали в тенях отчётливо проявляются, а в светах хоть и становятся чуть менее контрастными, но всё равно остаются различимыми.
Очень часто снимая какую-нибудь контрастную сцену, приходится сильно уменьшать экспозицию, чтобы не допустить клиппинга светов. Для таких вынужденно недодержанных фотографий нелинейное повышение яркости является едва ли не обязательной процедурой.
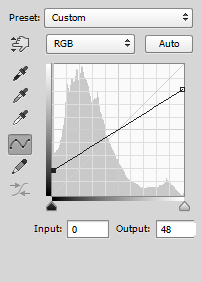
4. Снижение яркости со снижением контраста
 |  |

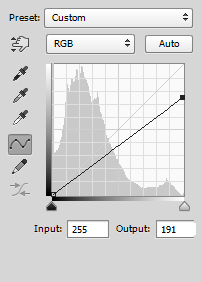
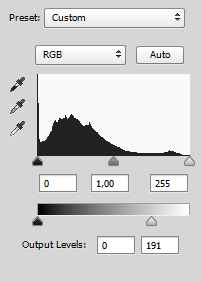
Снижение выходного значения для точки белого цвета приглушает света и почти не затрагивает тени. Такую кривую я часто применяю на периферии кадра для того, чтобы яркие детали меньше бросались в глаза зрителю и не отвлекали его от композиционного центра.
5. Снижение яркости с повышением контраста
 |  |

Увеличивая входное значение для точки чёрного цвета, мы делаем тени абсолютно чёрными и лишёнными деталей. Эффект получается очень драматичный и применяется он преимущественно при обработке фотографий снятых в низком ключе, чтобы зачернить фон. Кроме того, точку чёрного цвета можно использовать для некоторого оживления фотографий, снятых по методу ETTR в условиях очень низкого контраста, например, в тумане.
6. Нелинейное снижение яркости
 |  |

По аналогии с нелинейным осветлением мы оставляем точки чёрного и белого цветов нетронутыми, но смещаем полутона вниз. Контраст в светах возрастает, а в тенях уменьшается. Эта кривая хороша, когда вам нужно убавить яркость в тенях и средних тонах так, чтобы детали в них остались различимыми, а тени, сделавшись более густыми, не превратились бы при этом в слепые чёрные пятна.
Если затеняемые области содержат отдельные яркие детали, я могу совместить кривые 4 и 6, т.е. уменьшить яркость полутонов, одновременно слегка опуская точку белого цвета, чтобы приглушить ненужную пестроту.
7. Линейное повышение контраста
 |  |

Простейший способ поднять контраст изображения – сблизить точки чёрного и белого цвета, т.е. увеличить входное значение для точки чёрного цвета и уменьшить для точки белого. Я не рекомендую вам повышать контраст этим путём, поскольку грубое отсечение теней и светов ведёт к потере деталей и искажению цвета. Единственное исключение – это фотографии с крайне низким контрастом, края гистограммы которых не дотягиваются до пределов общего тонального диапазона. В этом случае придвинуть точки чёрного и белого цветов вплотную к краям гистограммы вполне уместно.
8. S-образная кривая


Увеличивать контраст лучше всего при помощи S-образной кривой. Она позволяет сделать тени темнее, а света светлее, не теряя при этом деталей ни в тенях, ни в светах, поскольку точки чёрного и белого цвета остаются на своих местах и общий тональный диапазон не изменяется. Света и тени просто становятся чуть более плоскими, в то время как середина тонального диапазона растягивается, и полутона становятся более контрастными. Наиболее важные детали большинства фотографий лежат именно в этой области. Разумеется, форма S-образной кривой должна учитывать особенности конкретного снимка. Вы вправе изменять положение контрольных точек, варьируя степень кривизны различных участков кривой и делая при необходимости акцент либо на светах, либо на тенях.
Очевидно, что эффект S-образной кривой не может быть воспроизведён при помощи уровней, поскольку требует не менее четырёх точек.
9. Линейное снижение контраста
 |  |

В противовес линейному повышению контраста мы увеличиваем выходное значение для точки чёрного цвета и уменьшаем выходное значение для точки белого цвета. Тональный диапазон растягивается, порождая плоскую серую картинку. Практический смысл этого действия сомнителен.
10. Обратная S-образная кривая


Обратная или инвертированная S-образная кривая бывает полезна, когда вы готовы пожертвовать контрастом в середине, ради объектов, расположенных по краям тонального диапазона. Фотографии, в которых света и тени были бы одинаково ценны и при этом перевешивали бы по своей значимости полутона, встречаются достаточно редко, поэтому применяйте обратную S-образную кривую с большой осторожностью.
Нестандартные кривые
Возможности кривых не ограничиваются перечисленными выше десятью стандартными примерами. В конце концов, в вашем распоряжении может одновременно находиться до шестнадцати контрольных точек, и вы вольны распоряжаться ими, как вам заблагорассудится. Помните только о зависимости изменения контраста от наклона кривой: в тех областях, где требуется повышение контраста, угол наклона кривой следует увеличить, а там, где контраст должен быть снижен, необходима более пологая кривая. Повысить или понизить контраст во всём диапазоне тонов невозможно без сужения или расширения диапазона. Если же точки чёрного и белого цветов неподвижны и тональный диапазон остаётся неизменным, то всякое повышение контраста на одном из участков кривой, должно быть уравновешено потерей контраста на других, менее важных участках.
Работа с индивидуальными каналами
Во всех описанных выше примерах мы работали с кривыми и уровнями в режиме RGB, т.е. вносили одинаковые изменения во все каналы изображения одновременно. Однако порой приходится прибегать к редактированию отдельных цветовых каналов, поскольку каждый из них может потребовать индивидуального подхода.
Применяя кривые различной формы к разным каналам, вы можете управлять цветовым балансом изображения, причём управлять очень гибко, делая, например, в одно и то же время тени теплее, а света холоднее.
При переходе из цветовой схемы RGB в схему CMYK, что бывает необходимо при печати, приходится возиться с отдельными каналами просто для того, чтобы цвета на отпечатке оказались не слишком сильно искажены по сравнению с оригиналом.
В схеме Lab у вас имеется возможность раздельно редактировать канал L, отвечающий за светлоту, и хроматические каналы a и b, что позволяет независимо управлять яркостью, контрастом, цветовой насыщенностью и цветовым контрастом, т.е. параметрами, которые в режимах RGB и CMYK обычно тесно сцеплены друг с другом (если кто-то забыл, то цветовые схемы можно переключать через меню Image > Mode).
Всё это не означает, что применение общих кривых и уровней лишено смысла. Напротив, для большинства элементарных операций с изображением вполне достаточно универсального подхода, но в тех случаях, когда задача кажется неразрешимой при помощи общей кривой, поканальная коррекция может быть весьма действенной.
Цветокоррекция с помощью пипеток
И кривые, и уровни позволяют осуществить базовую автоматическую цветокоррекцию при помощи трёх пипеток: чёрной, серой и белой. Сам я ими практически никогда не пользуюсь, предпочитая настраивать кривые вручную, но вкратце упомянуть о пипетках в данной статье всё же необходимо.
Чёрная и белая пипетки отвечают за точки чёрного и белого цвета соответственно. Серая же пипетка служит для исправления цветового баланса в полутонах.
Выбрав чёрную пипетку и указав на фотографии участок, который, по вашему мнению, должен быть абсолютно чёрным, вы тем самым сместите точку чёрного цвета для каждого из каналов, так, что всем пикселям с яркостью от выбранного вами тона и ниже будет присвоена нулевая яркость. Аналогично действует и белая пипетка, отсекая все света выше заданной точки. Серая пипетка заведует серединой тонального диапазона, приводя яркость отдельных цветовых каналов во взаимное равновесие.
Автоматическое исправление цветового баланса возможно только в том случае, если на фотографии присутствует какой-либо объект, имеющий в реальности нейтральный оттенок: серый, чёрный или белый. Достаточно указать пипеткой на заведомо ахроматический объект, чтобы индивидуальные кривые или уровни для каждого из цветовых каналов приняли такое положение, при котором цветовой баланс всего изображения выравнивается в соответствие с выбранным вами эталоном. Например, если серый пиджак получился на фотографии синеватым из-за того, что человек стоял в тени, то после применения серой пипетки излишняя синева будет нейтрализована по всему кадру и пиджак вновь станет серым, а весь снимок немного потеплеет.
Примечательно, что если вы ткнёте пипеткой во что-нибудь исходно цветное, то это приведёт к нейтрализации данного цвета вплоть до полной ахроматичности и к пропорциональному неестественному искажению всех остальных цветов. Например, если вы укажете на синее небо, оно посереет, а все остальные объекты на фотографии приобретут красно-оранжевый оттенок. Указав на красную розу, вы обесцветите её и окрасите весь снимок в сине-голубые тона. Этот приём вполне легален и может быть использован для достижения необычных художественных эффектов.
Должен отметить, что хотя цветокоррекция при помощи кривых и уровней и способна во многих случаях исправить ошибки баланса белого цвета, тем не менее, изначально правильная установка баланса белого непосредственно при съёмке или в RAW-конвертере является более здравым решением, обеспечивая лучшую цветопередачу и упрощая последующую обработку снимка.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 12.06.2014 |  |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
Улучшение фотографии инструментом «Уровни» (Levels) на реальном примере
Шаг 3: Оценка гистограммы
Гистограмма показывает нам, что в настоящее время в изображении отсутствуют чёрные и белые пиксели. Левая сторона графика начинается с более светлого, чем чёрный, оттенка серого, а правая часть начинается с более темного, чем чисто белый, оттенка серого. У нас вообще нет никаких деталей в самых тёмных и светлых тонах, что объясняет, почему фотографии не хватает контраста:

Гистограмма показывает нам, что в изображении не хватает теней и светов. Изображение гистограммы увеличено в два раза.
Шаг 4: Перетащите слайдер черной точки вправо
Как мы узнали ранее, в команде «Уровни» имеется три простых шага для коррекции изображения. Во-первых, мы поставим новую точку черного. Во-вторых, мы поставим новую точку белого. И в-третьих, мы осветлим или затемним средние тона по мере необходимости. Начнём с черной точки, нажав на слайдер черной точки и перетащив его туда, где начинается левый край гистограммы. Обратите внимание, что при перемещении слайдера значение в поле слева возрастает от 0 до 22. Это означает, что Photoshop собирается взять все пиксели, которые первоначально были на уровне яркости 22 и затемнить их до уровня 0, что сделает их полностью черными:

Перемещение ползунка точки черного к левому краю гистограммы.
Вот как выглядит фото после установки новой точки черного. Уже сейчас всё выглядит лучше, с глубиной и большим количеством тёмных деталей:

Фотография после коррекции теней.
Шаг 5: Перемещаем слайдер белой точки
Далее я нажму на слайдер белой точки и перетащу его туда, где начинается правый край гистограммы. С правой стороны графика, перед крутым подъёмом, показано небольшое количество светлых пикселей, но это следует игнорировать, т.к. их очень мало. Обратите внимание на то, что значение белой точки в окне справа уменьшился с уровня 255 до уровня 232. Это значит, что Photoshop возьмёт все пиксели с изначальным уровнем 232 и осветлит их до уровня 255, т.е. до чисто белого цвета:

Перемещение ползунка точки белого к правому краю гистограммы.
И вот результат. Теперь мы исправили как тени, так и света, придав изображению столь необходимый импульс:

Фотография после коррекции теней и светов.
Шаг 6: Регулировка ползунка полутонов (Midtone Slider)
На данный момент мы скорректировали черную точку и белую точку, но теперь в целом. изображение выглядит слишком темным Чтобы исправить это, все, что нам нужно сделать, это осветлить полутона, и сделать это можно при помощи перемещения ползунка полутонов влево. Небольшое увеличение или уменьшение значения полутона может произвести большие изменения, поэтому в большинстве случаев, далеко ползунок перетаскивать не нужно. Я изменил значение с 1,00 до 1,15 (помните, чем значения выше единицы, тем светлее полутона и наоборот).
В отличие от установки черной и белой точки, где перемещения ползунков определяются по краям графика гистограммы, настройка полутонов имеет субъективный характер. При перемещении ползунка вам нужно смотреть на изображение и визуально определить его оптимальное положение:

Перемещение ползунка полутонов влево для осветления полутонов.
Окончательный результат после осветления полутонов:

Окончательное изображение
Несколько советов по работе в корректирующей командой «Уровни»
Если, после какого-либо перемещения ползунков вы хотите сравнить полученный результат с исходным изображением, снимите галку у опции «Просмотр» (Preview). В документе отобразится исходное изображение. Также для этого можно нажать клавишу P.
Если вам не нравятся ваши настройки и вы хотите быстро сбросить ползунки на их значения по умолчанию, зажмите клавиатурную клавишу Alt, при этом в диалоговом окне «Уровней» кнопка «Отмена» (Cancel) изменит свой значение на «Сбросить» (Reset). Нажмите на неё, и ползунки вернутся в исходную позицию.
Уровни в Photoshop (часть IV)
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
ЦВЕТОВОЙ БАЛАНС
В этой части урока мы разберем как, применяя «Уровни» в программе Photoshop можно настроить цветовой баланс изображения.
Последовательность предыдущих частей урока была выстроена специально таким образом, чтобы подвести к части, которая описывает самый интересный функционал «Уровней» – это Цветовой Баланс.
Может даже правильнее его назвать Цветовой Контраст.

Откроем изображение, которое мы использовали ранее и создадим для него корректирующий слой «Уровни».

Проанализировав изображение и прочитав гистограмму, видим, что наша фотография имеет проблемы с контрастностью и цвета на ней не яркие.
Вернемся немного назад и вспомним, как строится гистограмма, только слово «ЯРКОСТЬ» заменим на «ЦВЕТ».
Как известно каждый цвет в Photoshop имеет свое числовое значение, и оно меняется от «0» до «255», т.е. как и яркость, цвет имеет 256 уровней.
Программа при открытии изображения анализирует все пиксели на нем, и сначала начинает просчитывать, например, пиксели красного цвета, сколько имеют «0» (нулевой) уровень, потом просчитываются красные пиксели, уровень которых равен «1», далее «2», «3» и так до «255» уровня. В итоге получаем гистограмму всех красных пикселей, ее еще называют гистограммой красного канала. Также получаем гистограммы для синего и зеленого каналов.

Если наложить гистограммы трех цветовых каналов друг на друга, то получим по канальную гистограмму, которая отображается на панели «Гистограмма» в режиме «Цвета», расположенная в меню «Окно».

На этой гистограмме отображаются основные цвета Красный, Синий и Зеленый и вспомогательные цвета Желтый, Циановый и Пурпурный, получаемые смешиванием основных цветов. СЕРЫМ цветом отмечена область, в которой присутствуют все цвета. Эту область еще называют областью сбалансированных цветов.

На общей гистограмме «Цвета» видно, что цветные пиксели присутствуют в основном в средних тонах, и они не имеют уровней в темных и в светлых областях. Некоторые цвета выходят за пределы сбалансированной области. Это говорит о не полном цветовом контрасте и балансе изображения.

Для исправления этих проблем, поступим также как и при настройке яркостного контраста. Т.е. будем «растягивать» гистограммы цветовых каналов, дополняя этим несуществующие уровни.
Начнем с КРАСНОГО канала. На панели «Свойства» корректирующего слоя «Уровни» в выпадающем списке над гистограммой выбираем красный канал.

Наводим курсор мыши на черный регулятор, зажав клавишу «Alt», зажимаем левую кнопку мыши (ЛКМ), удерживая ее, тянем регулятор вправо до появления первых черных пикселей на красном фоне.

Далее, наводим курсор мыши на белый регулятор, зажимаем клавишу Alt и ЛКМ, тянем регулятор влево до появления первых красных пикселей на черном фоне.

Сравниваем гистограммы красного канала на панели «Свойства» и на панели «Гистограмма», на ней также в выпадающем списке выберем красный цвет.

Видим, что при определении самых темных и самых светлых пикселей красного цвета гистограмма красного канала растягивается, добавляя уровни и перераспределяя пиксели в темных и светлых тонах.
То же самое проделываем для ЗЕЛЕНОГО канала.

Сравниваем гистограммы.

Теперь определяем темные и светлые пиксели СИНЕГО цвета и добавляем уровни.

Также обратим внимание на гистограммы.

На панели «Гистограмма» вернемся к режиму отображения «Цвета», и видим, что серая область – область сбалансированных цветов также растянулась на ширину окна с гистограммой и имеет теперь полный спектр уровней.

Делаем вывод: в результате проведенных манипуляций получили сбалансированное по цветам изображение с улучшенным цветовым контрастом.

А что делать, если после корректировки цветового баланса изображение все еще имеет паразитный цветовой оттенок?
Откроем другую фотографию, попытаемся сделать цветовой баланс, добавив уровней в цветовых каналах. После корректировки заметно, что изображение все еще имеет холодный синеватый оттенок.

Для того чтобы избавиться от паразитного оттенка определенного цвета достаточно перейти к гистограмме соответствующего канала и серым (средним) регулятором убавить его влияние. Смещая регулятор вправо от среднего значения равного «1» мы уменьшаем наличие синего цвета, сдвигая регулятор влево, увеличиваем.

Если паразитный цвет имеет оттенок не основного цвета (красного, зеленого или синего), а второстепенного (желтого, цианового или пурпурного), то надо просто внимательно проанализировать оттенки, которые необходимо устранить и принять решение регулировкой каких каналов можно от них избавиться.
К примеру, снимок после коррекции цветового баланса имеет паразитный оттенок цианового цвета.

Представляя себе изображение цветового круга помним, что циановый оттенок комплектуется из синего и зеленого цвета. Из этого следует коррекцию надо производить в этих двух указанных каналах.

Цветового баланса можно также добиться и с помощью регуляторов на градиентной шкале расположенной ниже гистограммы на панели «Свойства». Действие регуляторов более корректное, чем у серого регулятора на гистограмме, но контрастность фотографии снижается, так как обрезаются самые насыщенные уровни.

Эту градиентную шкалу совместно с серым регулятором гистограммы часто применяют для тонировки фотографий, где требуется смягчить какие либо тона, понижая контраст цвета.
На этом можно было бы и закончить рассматривать прекрасные возможности «Уровней».
Хочется отметить, что самое главное в работе с цветом это найти правильный цвет, потому что вообще в процессе коррекции цвета очень много субъективных моментов, которые влияют на Ваше восприятие цвета и восприятие других людей.
Все о чем было описано ранее, применимо к тем изображениям, на которых есть определенные проблемы с цветом или с контрастом, но если Вы в слепую будете ориентироваться по гистограмме, можно получить еще большие проблемы, и можно испортить фотографию. Поэтому нужно правильно анализировать изображение и принимать решение, когда использовать «Уровни», а когда можно обойтись и без них.
Приятных творческих успехов.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
Уровни в Фотошопе (часть III)
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
КОНТРАСТ
В этой части урока мы разберем как, применяя «Уровни» в программе Photoshop можно настроить контрастность изображения.

Откроем изображение и создадим для него корректирующий слой «Уровни».

Анализируя изображение и прочитав гистограмму, видим, что на изображении нет самых черных и самых белых пикселей.

Отсутствие истинно черных или истинно белых пикселей говорит о том, что картинка имеет проблемы с контрастом. Каким образом данную ситуацию можно исправить.
Вспомним, что в программе Photoshop имеется 256 уровней яркости (от 0 до 255), где «0» – уровень самых темных (черных) пикселей, а «255» – это уровень самых светлых (белых) пикселей. Т.е. программа при открытии изображения анализирует его и начинает просчитывать сначала, сколько пикселей имеют «0» (нулевой, самый черный) уровень яркости, потом «1» (темный более светлый, чем нулевой черный), далее «2», «3» и так до самого светлого (белого) «255» уровня яркости. В итоге получаем распределение всех пикселей по яркостным уровням.

Если мы наведем курсор мыши на черный регулятор и, зажав левую кнопку мыши (ЛКМ), потянем его вправо, примерно до значения 10, то это значит, что все пиксели, если таковые присутствуют, яркость которых раньше была от 0 до 10 стали полностью черными (яркость = 0).

И чем дальше мы сдвигаем регулятор вправо, тем больше полностью черных пикселей и тем темнее становится изображение.

Таким же образом работает регулятор белых пикселей. Если сдвигать его влево, то все пиксели, расположенные правее регулятора становятся полностью белыми (яркость = 255) и изображение светлеет, становится более ярким.

Теперь сдвинем оба регулятора черных и белых пикселей к центру. Количество полностью черных и полностью белых пикселей увеличится.

На картинке появляется больше разно яркостных областей, одним словом повышается контраст изображения и цвета становятся более сочными.

Разберемся теперь на какое расстояние надо сдвигать регуляторы черных и белых пикселей. Вообще считается, что сдвигать их надо к краям гистограммы.

При этом появляются на изображении истинно черные и белые пиксели.
Откуда они берутся?
Для того чтобы разобраться в этом откроем панель УНИВЕРСАЛЬНОЙ гистограммы, в меню «Окно» выбираем пункт «Гистограмма».

Появляется в принципе такая же гистограмма, что и на панели «Свойства» Уровней, только теперь она пересчитывает количество уровней в реальном времени. Обратите внимание, внизу панели можно увидеть общее количество пикселей на изображении.

Переместим регуляторы черных и белых пикселей к краям гистограммы на панели «Свойства» и посмотрим, что произошло с универсальной гистограммой. Снова обратите внимание на общее количество пикселей.

Да просто сама гистограмма растягивается, т.е. все уровни, что были между черным и белым регуляторами, растягиваются по ширине окна графика, и существующие пиксели на изображении перераспределяются по уровням. И получается, к примеру, что если раньше в Уровне с порядковым номером 29 было 157 темных пикселей, то теперь за счет добавления уровней с меньшими порядковыми номерами, в 29-м уровне пикселей стало 34, остальные распределились по младшим уровням и изображение в целом потемнело. То же самое происходит и с белыми уровнями, только при добавлении уровней со светлыми пикселями изображение светлеет. Общее количество пикселей остается неизменным.

Но не всегда действовать надо по правилам, т.е. не в каждом случае черный и белый регуляторы обязательно сдвигать к краям гистограммы. Для определения, например, истинно черных пикселей на изображении, можно зажать клавишу Alt и, не отпуская ее схватиться ЛКМ за черный регулятор, потащить его к левому краю гистограммы. Перемещать регулятор необходимо до появления на изображении черных пикселей.

Если сдвигать черный регулятор дальше, к центру гистограммы, будем получать больше черных пикселей, соответственно больше черных областей, в которых будут теряться детали на изображении.

Также и для белых пикселей, зажимаем Alt, наводим курсор мыши на белый регулятор и, удерживая ЛКМ, перемещаем его к центру гистограммы до появления на изображении истинно белых пикселей. И как видим, что истинно белые пиксели появляются не всегда на крае гистограммы.

Если сдвигать белый регулятор еще левее, будем получать больше белых пикселей, соответственно больше белых областей, в которых теряются детали изображения.

Вот тут то и принимается решение о нарушении правила о сдвиге регуляторов к краям гистограммы. Смотря на изображение, после сдвига регуляторов делается вывод, а стоит ли в том или ином случае терять информацию на изображении. Редактировать не всегда надо слепо по правилам, а с умом.
Помимо черного и белого регуляторов в работе с контрастом принимает участие еще и серый регулятор.

Символически этот регулятор как бы делит гистограмму на темные и светлые тона. Если передвигать его влево, то этим мы якобы уменьшаем количество темных уровней, а количество светлых уровней увеличивается и изображение становится светлее. И если наоборот уменьшаем количество светлых уровней, перетягивая регулятор вправо, увеличиваем количество темных уровней и изображение темнеет.

Чаще всего этот серый регулятор применяют для того, чтобы сбалансировать изображение по яркости. Если видно, что на фотографии слишком много светлых тонов, и они преобладают над темными, то серый регулятор можно сдвинуть вправо и исправить этот момент.

Как добавлять уровни с черными или белыми пикселями мы разобрали, а что делать если возникает ситуация когда их надо убавить.
Откроем для примера другую фотографию и проанализируем ее гистограмму, из которой видно, что черный и белый регуляторы двигать уже некуда, т.к. черные и белые уровни «уперлись» в края окна с графиком.

Для того чтобы черные пиксели сделать немного светлее и показать детали в тенях, а белые пиксели немного темнее, придать при этом объем в светах, существует градиентная шкала расположенная чуть ниже гистограммы.

Если будем сдвигать черный регулятор вправо, то число уровней с черными пикселями будет уменьшаться, и изображение будет светлеть. Также если сдвигать белый регулятор влево, то число уровней с белыми пикселями будет уменьшаться, и изображение будет темнеть.

Почему так? Сдвигая, например, черный регулятор вправо, повышаем яркость пикселей, которая раньше была равна «0» до «10», и все пиксели в уровнях расположенных над черным регулятором и левее от него будут иметь яркость не ниже 10. Также и с белыми пикселями, сдвинув белый регулятор до отметки «225», указываем, что яркость белых пикселей над белым регулятором и правее от него должна быть не выше этого значения, поэтому она снижается.

Это не всегда выручает, так как при этом снижается контрастность изображения и цвета теряют свою насыщенность. Но иногда эта регулировка может пригодиться, и знать про нее и уметь ее использовать надо.
Вот такими не хитрыми действиями можно оперировать с контрастностью фотографий.
В следующей части урока рассмотрим как с помощью «Уровней» работать с цветовым балансом на изображениях.
Приятных творческих успехов.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
Уровни в Фотошопе (часть II)
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
АВТОМАТИКА
В этой части урока мы разберем автоматические режимы работы «Уровней» и их настройки в программе Photoshop.

Не зная как правильно пользоваться корректирующим слоем «Уровни», первое, наверное, что приходит на ум, это попробовать режим «АВТО».

Просто нажать на кнопку «Авто» не получиться!
За этой кнопкой скрываются несколько автоматических режимов. Для выбора того или иного режима зажимаем кнопку «Alt» и кликаем левой кнопкой мышки по кнопке «Авто». При этом появится окно «Параметры автоматической цветокоррекции».

Программа Photoshop предлагает четыре варианта работы кнопки «Авто».

Первый пункт «Улучшить монохроматический контраст» работает со всеми каналами RGB вместе, и предназначен для настройки КОНТРАСТА изображения.
Второй пункт «Улучшить контраст по каналам» и третий пункт «Найти темные и светлые цвета» работают с каждым каналом R,G и B по отдельности. Разница между ними в том, что второй пункт работает более жестко и сильнее, чем третий. Советовать что-либо по выбору того или иного пункта тяжело, так как изображения все разные и каждому из них требуется свой экспериментальный подход.
Четвертый пункт «Улучшить яркость и контрастность» говорит сам за себя.
Установка галочки в строке под этими режимами позволяет привязать данные настройки к нейтральным средним тонам. При этом программа находит все пиксели, яркость которых приближена к яркости средних тонов, а затем делает их близкими по тону, и приводит к цвету, который был выбран в качестве целевого.

Ниже можно задать целевые цвета для темных, средних и светлых тонов, а также установить, каким процентом в темных и светлых тонах можно пожертвовать при выполнении той или иной команды.

Выбор целевого цвета осуществляется в окне «Палитра цветов» после двойного клика левой кнопкой мыши по полю одного из цветов в тенях, в средних тонах или в светах.

Процент усечения пикселей с обеих сторон вводится вручную численными значениями, т.е. указывается каким процентом пикселей можно пожертвовать при работе автоматики.

И самая нижняя строчка позволяет сохранить примененные настройки в качестве значений по умолчанию.
В принципе не стоит досконально разбираться в работе каждого автоматического режима, можно просто методом перебора остановиться на наиболее приемлемом. Тем более что первые три основных режима имеют горячие клавиши Ctrl+Shift+Alt+L – первый режим, Ctrl+Shift+L – второй режим, Ctrl+Shift+B – третий режим. Причем используя эти клавишные комбинации, можно сразу применять те или иные коррекции, не создавая корректирующего слоя «Уровни».

Более интересный режим автоматики это ПИПЕТКИ.

Эти три инструмента позволяют очень быстро получать довольно интересный и качественный результат.
Если присмотреться к пипеткам, то можно заметить, что пипетки имеют разную заливку: черную, серую и белую.

Посмотрим, как можно использовать эти чудо-пипетки.
Кратковременно нажимаем левой кнопкой мыши (ЛКМ) на черную пипетку, при этом курсор мыши изменяет свой вид на пипетку с черной заливкой. Наводим теперь курсор-пипетку на изображение в то место, в котором, по Вашему мнению, должен присутствовать черный цвет. Для наглядности укажем не совсем черные пиксели и кликнем по ним ЛКМ.

Указанные пипеткой пиксели и пиксели, схожие по яркости и тону программа перекрашивает в черный цвет. В один миг наша фотография стала совершенно другого вида и даже поменяла сюжет, как будто снимок был сделан в вечернее время.

Если результат не устраивает, действие можно отменить кликом ЛКМ на значок «Восстановления значений коррекции по умолчанию». Будьте внимательны, при этом отменяются все коррекции «Уровней», и изображение возвращается к первоначальному виду. Для отмены только лишь последнего действия достаточно нажать комбинацию клавиш Ctrl+Z.

Таким же образом работает и белая пипетка. Выбираем ее на панели «Свойства» и кликаем ЛКМ по месту на изображении со светлыми пикселями.

Получаем картинку, где все светлые пиксели схожие по яркости и тону перекрасились в белый цвет.

Давайте разберем работу пипеток более подробно.
Каждый раз, когда мы кликаем по изображению, мы попадаем в какой-то пиксель, у которого есть свои значения в каналах RGB. Возьмем заготовку с тремя квадратами, изображающими это пиксель, окрашенными в одинаковый цвет со значениями R=200, G=100, B=50 на нейтрально сером фоне.

Если мы кликнем по левому квадратику-пикселю черной пипеткой, то все три канала перекрашиваются в черный цвет.

Если кликнуть по такому же квадратику-пикселю белой пипеткой, то все три канала перекрашиваются в белый цвет.

И так всегда, куда бы мы ни кликали черной или белой пипеткой, то пиксели, на которые мы будем попадать, будут окрашиваться всегда в один и тот же цвет, изменяя яркость, делая ее соответственно нулевой (черной) или самой яркой (белой).
Серая пипетка работает иначе!
Вернемся к нашим квадратикам-пикселям, только теперь они окрашены в разные цвета и расположены на нейтральном сером фоне.

Кликнем серой пипеткой по каждому квадратику. Получим все три квадрата серого цвета, но они разные по тону.

А все это потому, что серая пипетка работает исключительно с цветом, яркость остается неизменной.
Вывод: черная и белая пипетки предназначены для работы с контрастом, а серая с цветом.
Но далее еще интереснее. Дело в том, что мы можем указывать разные цвета для пипеток. Т.е. это не обязательно должны быть стандартные черный, серый и белый.
Поменяем теперь целевой цвет для черной пипетки, к примеру, на оранжевый. Для этого два раза кликнем ЛКМ по значку черной пипетки, появится окно «Палитра цветов». Выбираем оранжевый цвет, нажимаем «Ок».

Photoshop спросит: «Сделать новые целевые цвета цветами по умолчанию»? Принимаем решение подтвердить или нет.

Кликаем ЛКМ по ранее указанному месту и получаем, что все указанные пиксели и схожие с ними по яркости и тону перекрашиваются в оранжевый цвет.

Таким же образом можно поменять целевые цвета и для остальных двух пипеток.
Используя эти свойства можно делать различного рода тонировки и необыкновенные цветовые коррекции фотографий.
С автоматическими настройками почти закончили. Осталось только рассмотреть НАБОРЫ.
В программе Photoshop есть возможность сохранить настройки корректирующего слоя «Уровни» в один отдельный файл, а потом применить эти настройки к другим фотографиям, иногда это бывает очень полезным.
Сначала возьмем, какую-нибудь фотографию, и откорректируем ее с помощью «Уровней», используя пипетки.

Далее переходим к дополнительным возможностям корректирующего слоя, нажав на пиктограмму в правом верхнем углу окна Свойства. В выпадающем списке выбираем функцию «Сохранить набор «Уровни».

Нажав на строку сохранения набора, появляется окно «Сохранения», где мы можем указать место сохранения и придумать название этому набору. Затем нажимаем «Сохранить».

Далее при необходимости применения этого набора, нажимаете на значок дополнительных возможностей «Уровней», выбираете строку «Загрузить набор Уровни».

В диалоговом окне «Загрузить» выбираете необходимый Вам набор и нажимаете «Загрузить». Набор применяется к выбранному изображению.

На этом можно сказать, что мы полностью разобрали автоматические режимы работы корректирующего слоя «Уровни».
Как вручную применять «Уровни» для коррекции контраста и цветового баланса рассмотрим в следующих частях урока.
Приятных творческих успехов.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
