Создаём стильный векторный портрет в Adobe Illustrator и Photoshop
В этом уроке художник Элко ван ден Берг пустит вас за кулисы своего творчества, чтобы показать, как он создаёт свои невероятные векторные портреты, превращая обычную фотографию в иллюстрацию в стиле «поп».
Перед тем как начать
Вы узнаете быстрые и простые способы подготовки фото к переводу в векторное изображение в Photoshop. Берг покажет вам, как чертить основные формы при помощи главных инструментов Illustrator и как использовать слои для лучшей организации работы.
Также вы сможете понять, как создать эффект свето-тени, смастерите кисть для работы и будете строить невероятные фигуры при помощи Pen tool. Вам откроются многочисленные возможности Pathfinder tool и особая техника рисования кистью. Вы узнаете, как можно «поиграть» с элементами портрета, чтобы получился интересный фон, как придать изображению глубину и текстуру.
Времени потребуется
3-4 часа
Программное обеспечение
Adobe Photoshop CS3 или выше, Adobe Illustrator CS3

Шаг 1
Откройте photo.jpg в Photoshop из файлов проекта и, в меню Layers, выберите Duplicate Layer. Используйте Cmd/Ctrl + L, чтобы вызвать диалоговое окно Levels, после чего сделайте новый, более светлый слой, чтобы сквозь него проступало изображение.
Шаг 2
Теперь выберите Crop tool (C) и выделите на фото лицо и часть груди. Установите Crop Guide Overlay в меню Options
Шаг 3
Скопируйте слой и обозначьте его как «Contrast», затем увеличьте контраст этого слоя. Теперь скопируйте получившийся слой и выберите Image > Adjustments > Posterize с уровнем 4. Переименуйте этот слой в «Posterize».
Шаг 4
Измените разрешение картинки до 150 dpi и высоту, максимум до 25 сантиметров, что должно позволить сделать файл в Illustrator меньше. Сохраните картинку в формате PSD.
Шаг 5
Откройте файл в Illustrator и используйте опцию Convert Photoshop layers. Теперь все слои перешли в панель Layers программы Illustrator.
Шаг 6
Настройте файл как портрет формата А4, а затем сохраните его как документ программы Illustrator. Во избежание переполнения жёсткого диска, вы можете сохранить файл в формате PDF.
Шаг 7
Создайте новый слой под именем «Front». Именно на этом слое вам предстоит работать. Передвиньте этот слой выше всех остальных и заблокируйте оставшиеся.
Шаг 8
В панели Brushes выберите New Brush, затем New Calligraphic Brush и нажмите ОК. Переименуйте основную кисть и установите её диаметр на 1, а угол на 0°. Чтобы активизировать кисть нажмите Cmd/Ctrl + B. Для обводки и заливки используйте чёрный цвет.
Переименуйте основную кисть и установите её диаметр на 1, а угол на 0°. Чтобы активизировать кисть нажмите Cmd/Ctrl + B. Для обводки и заливки используйте чёрный цвет.
Шаг 9
Настала пора трассировать фото. Для неправильных форм лучше использовать кисть, а для геометрически верных – Pen tool. Начните с выделения основных форм. Когда закончите, будет выглядеть немного грязно, но это нормально. Если я хочу добавить больше деталей, то обычно начинаю трассировать со слоя
Шаг 10
Убедитесь, что формы связаны между собой (Cmd/Ctrl + J). Теперь можно начинать закрашивать их. Используйте инструмент Eyedropper, чтобы взять цвета со слоя «Posterize» (также их можно сохранить в панели Swatches). Если какие-то формы перекрывают друг друга, выделите и скопируйте те, что должны быть отделены, затем зайдите в панель Pathfinder (Cmd/Ctrl + Shift + F9)и нажмите на кнопку Divide.
Шаг 11
Вернитесь на слой «Contrast», чтобы добавить деталей. После того, как выполните «основной план», попробуйте поиграть с цветом. Кстати, использование градиентов делает картинку «тоньше» и придаёт ей очень приятный изобразительный эффект.
Шаг 12
Создайте слой «Background» и нарисуйте в нём прямоугольник по размеру рабочей области. Я, например, закрасил свой прямоугольник тёмно-синим, чтобы больше выделить лицо. Также, при помощи Basic Brush
Откройте файл raster.eps и вставьте объект поверх зелёного перекрытия. Выделите их вместе, дублируйте и перетащите результат за края документа. Переместите результат на передний план (Cmd/Ctrl + Shift + }) с растром поверх перекрытия. В панели Pathfinder нажмите на Crop. Поместите результат поверх первого растрового элемента (в этом вам поможет Smart Guides) и удалите первый элемент. Теперь у вас есть более текстурированное растрированное изображение.
В панели Pathfinder нажмите на Crop. Поместите результат поверх первого растрового элемента (в этом вам поможет Smart Guides) и удалите первый элемент. Теперь у вас есть более текстурированное растрированное изображение.
Шаг 13
Создайте новый слой «Mask» и используйте его в качестве рамки для изображения. Сделайте выделение в форме прямоугольника на монтажной области при помощи Rectangle tool, затем ещё одно, но размером больше, чем монтажная область. Выдели оба прямоугольника, нажмите правой кнопкой мыши и выберите Compound Path. Сделайте контур белым и заблокируйте слой.
Выберите Object > Path > Offset Path. Чтобы выделить очки должно подойти значение в 1 мм. Для просмотра работы зайдите в режим Preview. Дополнительная обводка на очки создаётся ещё одним смещением на 1 мм больше. Заметьте, что это не контур, а фигура.
Шаг 14
Можно добавить ещё деталей на шарф, для придания изображению большей абстрактности. Сначала, сведите все элементы шарфа к чёрным и синим: удалите некоторые ранее нарисованные элементы. Теперь создайте шаблон из полосок при помощи Basic Brush и цветов из палитры Swatches, после чего используйте инструмент Divide в панели Pathfinder. Затем кистью нарисуйте тень. Откройте панель Transparency (Cmd/Ctrl + Shift + F10
Шаг 15
Скопируйте слой с режимом наложения Multiply и вставьте их несколько под одежду, что придаст ей большей глубины. Скопируйте часть шарфа, сгруппируйте элементы (Cmd/Ctrl + G), увеличьте их немного и поместите на фон. Снова используйте слои с Multiply.
Шаг 16
Удалите слой «Mask» и те, что транспортировали из Photoshop. В панели Layers
Ваш векторный портрет завершён!
Рисуем в Фотошоп портрет в векторном стиле / Creativo.one
В этом уроке испанский художник Даниэль Кабаллеро (Daniel Caballero) объяснит, как он создал портрет в векторном стиле, опираясь на обычную фотографию.
Ресурсы:
Архив
Шаг 1
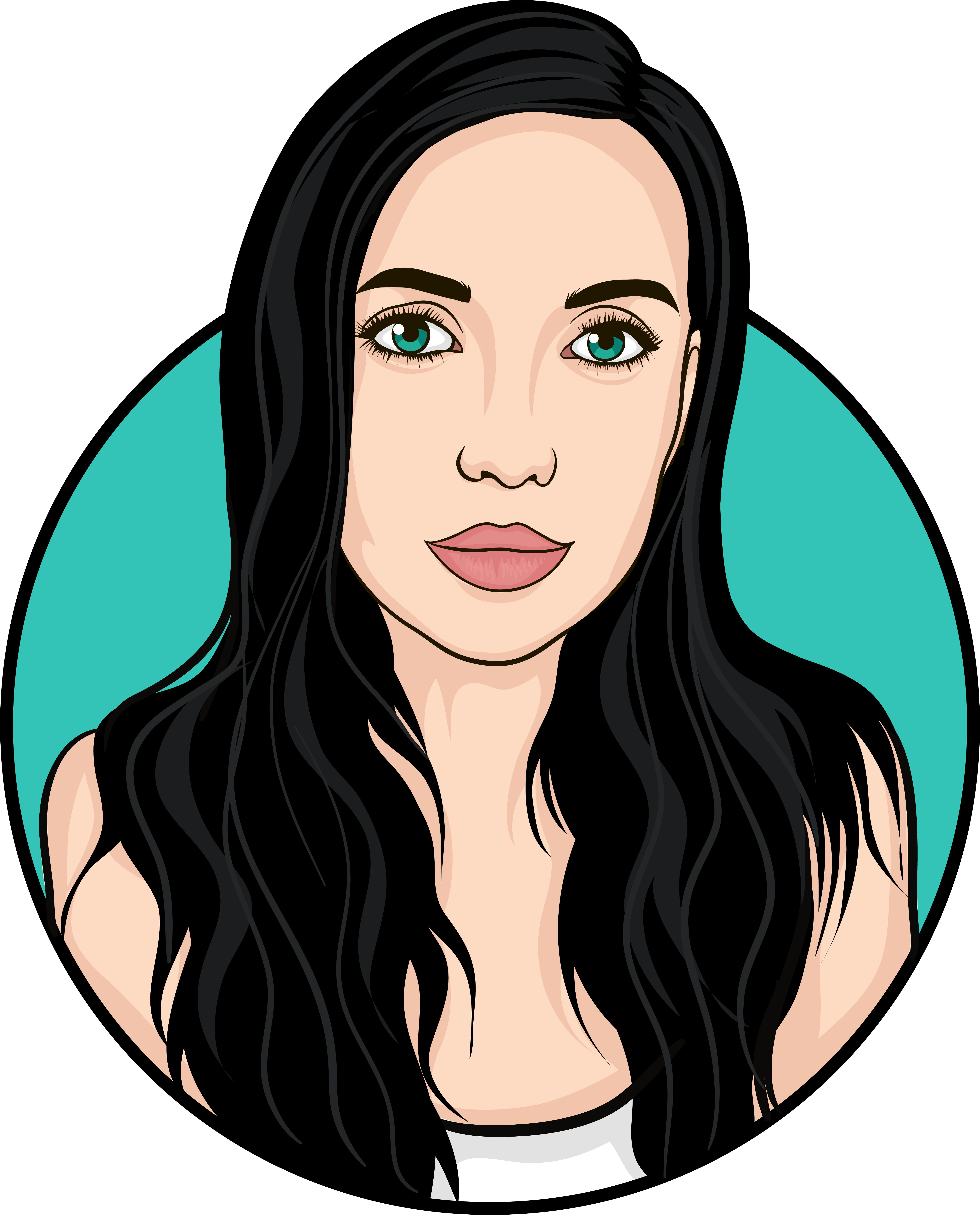
Для своих работ лучше делать снимки своих родных или друзей. Это самый простой способ получить нужную позу. Я буду использовать фотографию своей сестры (Photo.png).
Это самый простой способ получить нужную позу. Я буду использовать фотографию своей сестры (Photo.png).
Создайте новый документ (Ctrl + N) формата А4 в портретном режиме. Вставьте фотографию в этот документ и удалите фон, например, инструментом Ластик (Eraser Tool) (E). В качестве фона на нашем рисунке можно использовать какой-нибудь узор.
Мы создадим векторный портрет посредством наложения нескольких блоков кожи, линий и прочих деталей. Создайте новый слой (Ctrl + Shift + N) и назовите его «Skin». Для основы кожи выберите цвет #FAE0AF. Инструментом Перо (Pen Tool) (P) нарисуйте контур по краю силуэта девушки.
Обходите мимо участки одежды или волос, которые выходят за пределы тела. Для них будут отведены отдельные слои. Затем перейдите в палитру контуров, выберите рабочий контур и нажмите на иконку заполнения (она отмечена на скриншоте ниже). После этого скройте этот слой с заливкой, чтобы мы смогли поработать над линиями.
После этого скройте этот слой с заливкой, чтобы мы смогли поработать над линиями.
Шаг 3
Создайте новый слой «Skin lines» и выберите тёмно-коричневый цвет в качестве основного. Выберите инструмент Кисть (Brush Tool) (B) и установите размер на 3 пикселя. Мы воспользуемся контуром слоя «Skin» для создания всех линий на теле и черт лица. В палитре контуров кликните на иконке Выполнить обводку контура кистью (Stroke path with brush). Эта иконка находится справа от иконки заполнения.
Используя инструмент Перо (Pen Tool) (P) и функцию обводки контура кистью нарисуйте губы, нос, глаза, челюсть, брови, и другие черты лица. Чтобы линии обводки были тоньше, нужно понизить размер кисти. Инструментом Ластик (Eraser Tool) (E) с жёсткими краями подотрите лишние участки линий.
Шаг 4
Инструментом Перо (Pen Tool) (P) нарисуйте волосы и залейте их чёрным цветом. Для создания отдельных локонов, используйте более тонкую кисть.
Для создания отдельных локонов, используйте более тонкую кисть.
Шаг 5
Создайте новый слой под слоем «Skin line». Нарисуйте губы и глаза. Затем понизьте непрозрачность кисти и нарисуйте веснушки.
Шаг 6
Создайте новый слой поверх остальных и назовите его «Wear». Инструментом Перо (Pen Tool) (P) нарисуйте майку девушки цветом #E31F40. Линии для майки создайте на отдельном слое «Wear line». Для линий нужно заранее настроить кисть: задайте ей белый цвет и размер в несколько пикселей.
Вокруг майки создайте обводку при помощи чёрной кисти. Также не забудьте про складки, иначе майка не будет выглядеть реалистично.
Шаг 7
Перейдите на слой «Skin», затем нажмите Ctrl + Shift + N, чтобы открыть меню создания нового слоя. Установите галочку на функции Использовать предыдущий слой для создания обтравочной маски (Using Previous Layer to Create Clipping Mask), назовите слой «Skin Shadow» и установите Режим наложения на Умножение (Multiply). Нажмите ОК и в палитре слоёв появится новый слой. Он будет ограничен пределами тела. На нём мы и нарисуем тени.
Установите галочку на функции Использовать предыдущий слой для создания обтравочной маски (Using Previous Layer to Create Clipping Mask), назовите слой «Skin Shadow» и установите Режим наложения на Умножение (Multiply). Нажмите ОК и в палитре слоёв появится новый слой. Он будет ограничен пределами тела. На нём мы и нарисуем тени.
Выберите тот цвет, что имеет кожа тела. Нарисуйте векторные тени при помощи инструмента Перо (Pen Tool) (P). Расположите источник света в том же месте, где он находится на оригинальной фотографии. Я работал со светом, исходящим справа.
Шаг 8
Создайте новый слой «Wear Shadow» и создайте тёмные участки майки. Если они покажутся Вам слишком тёмными, Вы можете понизить Непрозрачность (Opacity) слоя.
Шаг 9
Из этого архива извлеките все файлы. Откройте файл «Logo.png» в Фотошопе в отдельном документе. Инструментом Перемещение (Move Tool) (V) перенесите его в основной документ и поместите под слой «Wear Shadow». Для логотипа автоматически будет создана обтравочная маска.
Откройте файл «Logo.png» в Фотошопе в отдельном документе. Инструментом Перемещение (Move Tool) (V) перенесите его в основной документ и поместите под слой «Wear Shadow». Для логотипа автоматически будет создана обтравочная маска.
Если Вам не нравится мой логотип, то Вы можете добавить любой другой на своё усмотрение.
Шаг 10
Над слоем «Wear line» создайте новый слой и инструментом Перо (Pen Tool) (P) нарисуйте светлые участки майки и тела. Используйте оригинальную фотографию для определения источника света, как мы делали это при создании теней. Установите Непрозрачность (Opacity) этого слоя на 40%.
Шаг 11
Вставьте татуировки в наш документ и расположите их на теле девушки над слоем «Wear». Установите Режим наложения татуировок на Умножение (Multiply). Инструментом Ластик (Eraser Tool) (E) сотрите участки татуировок, которые выходят за пределы тела.
Инструментом Ластик (Eraser Tool) (E) сотрите участки татуировок, которые выходят за пределы тела.
Шаг 12
Создайте копию слоя «Body» (Ctrl + J). Выберите оригинальный слой и перейдите к коррекции Цветовой тон/Насыщенность (Изображение > Коррекции > Цветовой тон/Насыщенность) (Image > Adjustments > Hue/Saturation). Понизьте Яркость (Lightness) до -100, чтобы превратить тело девушки в чёрный силуэт.
На слое с чёрным силуэтом активируйте инструмент Свободное трансформирование (Ctrl + T), кликните правой кнопкой мыши и выберите режим Искажение (Distort). Измените форму тени так, чтобы она падала на заднюю стену. Нажмите Enter, чтобы применить изменения. После этого примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 35 пикселей. Понизьте Непрозрачность (opacity) этого слоя до 20%.
Понизьте Непрозрачность (opacity) этого слоя до 20%.
Примечание: Если коррекция Цветовой тон/Насыщенность (Hue/Saturation) не будет открываться, то, скорее всего, Вам нужно растрировать слой.
Шаг 13
Создайте новый слой с непрозрачностью 40% поверх остальных. Выберите инструмент Градиент (Gradient Tool) (G) и залейте холст обычным чёрно-белым градиентом слева направо (белый цвет должен быть справа). В результате у нас получится натуральное освещение.
Шаг 14
Над слоем с чёрно-белым градиентом создайте ещё один слой и сделайте градиентную заливку от красного к жёлтому, чтобы создать тёплую цветовую атмосферу. Понизьте непрозрачность слоя до 35%.
Шаг 15
Поверх всех слоёв создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Понизьте параметр Насыщенность (Saturation) до -18%.
Понизьте параметр Насыщенность (Saturation) до -18%.
Конечный результат:
Автор: Daniel Caballero
Перевод: Хегай Глеб
Векторный портрет в Фотошопе · Мир Фотошопа
Чтобы показать Вам технику преобразования фотографии в векторный рисунок, мы воспользуемся фотографией неизвестной девушки, но поняв принцип работы, Вы сможете сделать то же самое и со своей фотографией.
Существует много причин, по которым Фотошоп считается одной из наиболее распространённых программ для рисования среди графических дизайнеров. С её помощью Вы можете создать и изменить всё, что угодно, не говоря уже о фильтрах и эффектах. Векторные портреты стали настолько распространены, что существуют специальные приложения для их создания. Подобный эффект можно создать и в Фотошопе, и он будет намного красивее и уникальнее.
Конечный результат:
Шаг 1
Откройте фотографию девушки в Фотошопе.
Шаг 2
Создайте новый слой (Ctrl + Shift + Alt + N) и инструментом Eyedropper Tool (I) определите цвет кожи. В данном случае мы будем рисовать цветом #ffe0c7. Инструментом Pen Tool (P) нарисуйте такой контур:
Заполните контур цветом кожи.
Обрисуйте и другие участки тела девушки.
Шаг 3
Создайте новый слой для волос. Нарисуйте контур и заполните его цветом #401e12.
Шаг 4
На новом слое нарисуйте форму платья цветом #3c6844.
Шаг 5
Уменьшите непрозрачность слоя с векторной кожей. Создайте новый слой и нарисуйте верхнюю ресницу:
Заполните её чёрным цветом:
Продолжайте обводить глаза:
Шаг 6
Глаза залейте белым цветом.
Шаг 7
Создайте новый слой, выключите слой с белой заливкой и инструментом Elliptical Marquee Tool (M) выделите радужную оболочку.
Заполните выделение цветом #7b7648.
Дорисуйте на радужной оболочке зрачок, используя чёрный и белый цвет.
Шаг 8
Нарисуйте следующую форму для того, чтобы подчеркнуть нос.
Заполните её цветом #fec2a6. Тажке нарисуйте элементы, которые покажут нам глазницу.
Шаг 9
Нарисуйте брови тем же цветом, который использовали для волос.
Шаг 10
На новом слое нарисуйте верхнюю часть губ цветом #e6756d.
Нижняя часть губ должна быть светлее (#f47f78).
Шаг 11
Сейчас нарисуем тень на щеке. Цвет тени — #dd8561 и уменьшите непрозрачность слоя до 20%.
Шаг 12
Продолжайте рисовать тени на теле цветом #dd8561.
Уменьшите непрозрачность теней на теле до 50%.
Шаг 13
Добавьте больше теней цветом #f9c19c, чтобы лицо не было плоским.
Уменьшите непрозрачность теней до 50%.
Шаг 14
Добавьте тень на одежду цветом #334f38.
Уменьшите непрозрачность тени до 50% и установите режим наложения Soft Light.
Шаг 15
Обрисуйте теневые участки волос.
Заполните их цветом #4b1b11, уменьшите непрозрачность до 16% и установите режим наложения Multiply.
Шаг 16
Добавьте румяна на щёки цветом #ffad95.
Уменьшите непрозрачность до 24%.
Шаг 17
Нарисуйте тени для глаз цветом #ea98c8 и уменьшите непрозрачность до 35%.
Шаг 18
Добавьте световые отражения на лицо белым цветом.
Уменьшите непрозрачность до 20%.
Добавьте больше теней и деталей на тело девушки, а также на фон.
Как видите, я нарисовал базовые элементы и черты лица. Если Вы продолжите работать над деталями, у Вас получиться вполне реалистичная девушка. Подобные портреты можно создавать и в чёрно-белом варианте. Тогда Вам нужно будет подбирать разные оттенки серого.
Векторная графика — цена и сроки исполнения. Рассчитать стоимость макета в векторе.
Цена и сроки каждого заказа всегда индивидуальны и формируются в процессе согласования заказа. Они зависят от степени его трудоемкости и исходных данных.
Цены, на которые можно ориентироваться при самостоятельной оценке своего проекта.
- Создание векторной графики по эскизам или описанию.
Рисуем иллюстрацию, персонажа, графику, иконки и другое.
Цена от 600 р., средняя 2500 р.
Сроки 2-5 дней. - Перевод растрового изображения в векторное.
Делаем точную копию или с изменениями. Вручную перерисовываем изображение.
Цена от 450 р., средняя 1500 р.
Сроки: 1-3 дня. - Логотип, эмблема, герб.
Разрабатываем по эскизам или описанию.
Цена от 1600 р., средняя 2500 р.
Сроки 2-4 дня. - Векторный макет для полиграфии.
Макет для печати визитки, брошюры, пригласительной открытки, флаера, прайс-листа.
Цена от 500 р., средняя 950 р.
Сроки 1-3 дня. - Векторный макет для станка с ЧПУ.
Готовим макет для вышивки, резки, гравировки, фрезеровки и других видов производства.
Цена от 600 р., средняя 1500 р.
Сроки 1-3 дня. - Графика и верстка для сайта и социальных сетей.
Электронные визитки, прайс-листы, иконки, значки, аватарки.
Цена от 500 р., средняя 1300 р.
Сроки 1-3 дня. - Цифровой портрет по фото.
Можно печатать на любом материале и публиковать в Интернете.
Цена от 1200 р., средняя 2500 р.
Сроки 3-5 дней. - Принты на футболки и другие предметы.
Макеты согласно техническим требованиям для качественной печати на чем угодно.
Цена от 500 р., средняя 850 р.
Сроки 3-5 дней.
Присылайте описание своего проекта, эскизы и другие изображения, чтобы получить консультацию по срокам и ценам.
Мы написали вспомогательную страницу, какую информацию желательно указать в письме.
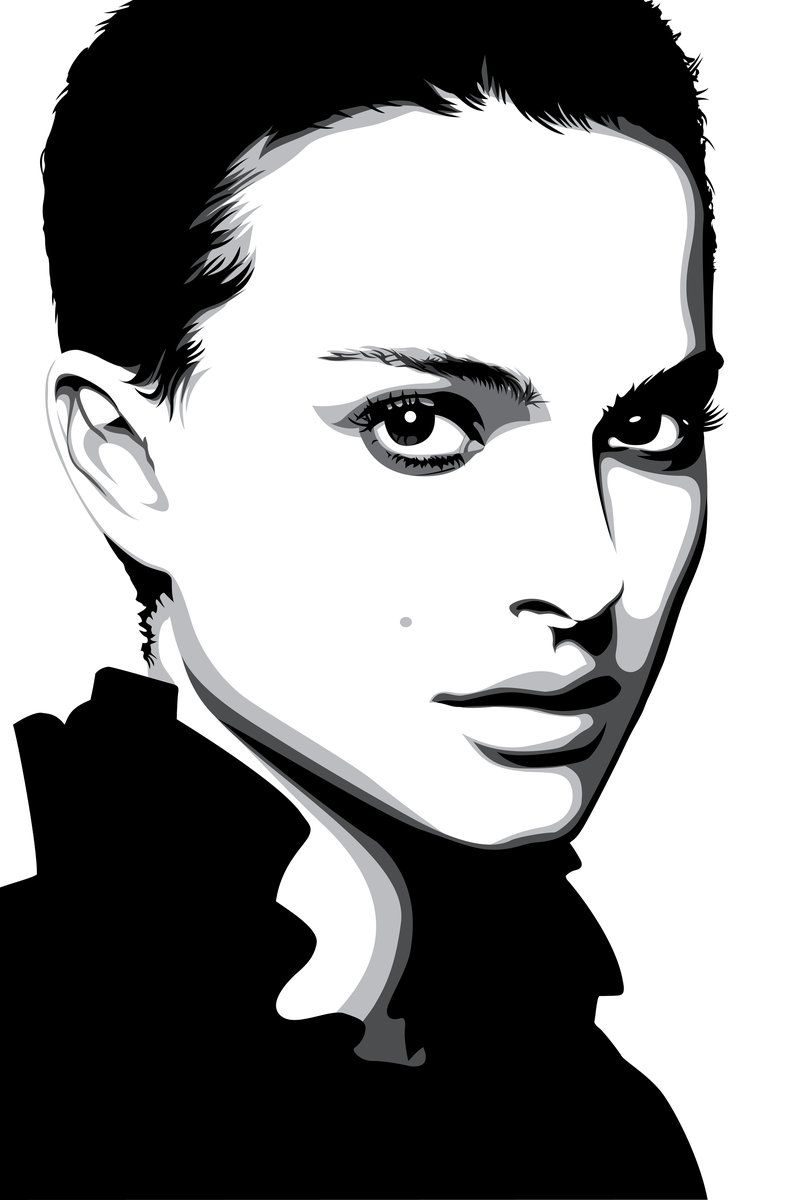
Три грации. Первая – Анджелина Джоли. — Look At Me
Бриться топором, играть мелодию на двуручной пиле, рисовать портрет с помощью векторной графики… Есть какое-то особое обаяние в том, чтобы делать сложное дело совершенно неподходящим для него инструментом.
Изначально векторная графика предназначалась для проектирования. Со временем умельцы стали рисовать с её помощью прикольные шрифты, цветочки, домики, человечков. И вот лет десять назад появились настоящие векторные портреты. Поначалу все лица были похожи друг на друга, и ощущался явный дефицит портретного сходства. И тут появилась Она – первая грация (а разом и муза) векторных портретистов.
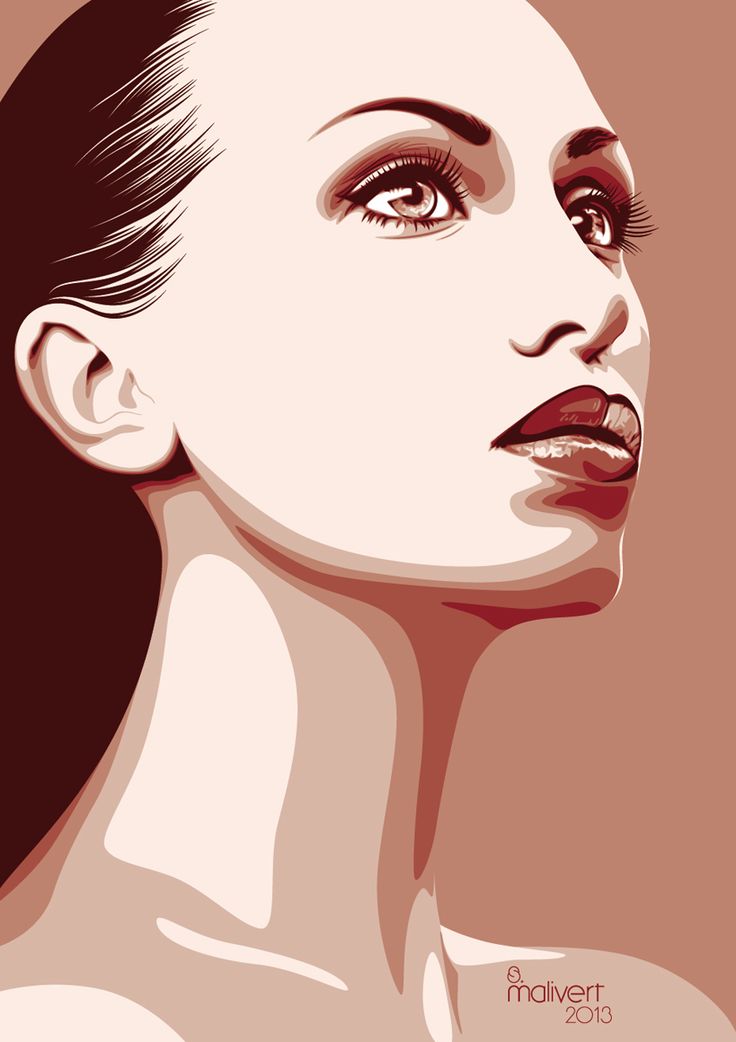
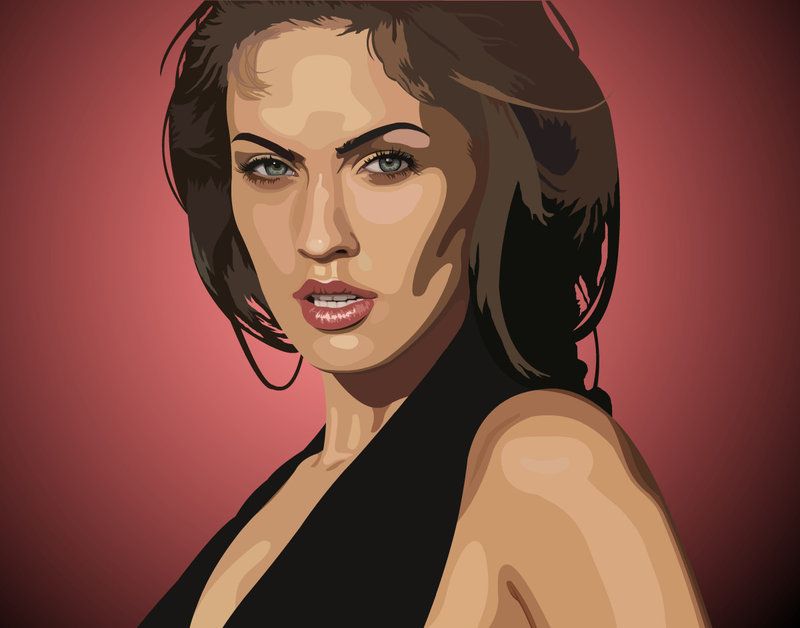
Вот, например, мой первый векторный портрет Анджелины Джоли.
В этом портрете полно недочётов, зато сразу становится понятно, почему именно Анджелина стала самой популярной моделью художников, рисующих векторные портреты. У неё очень узнаваемая внешность, поэтому почти никогда не возникает вопрос: «кто это?». К тому же она настолько красива, что эту красоту «не замучить, не убить» самому незадачливому художнику. Вот несколько работ, сделанных из одной и той же известной фотографии, которые я нашёл на просторах deviantart.com, и расставленных «от плохого к худшему». Всё, что можно сделать не так, ребята сделали не так, но получилось довольно симпатично, да и модель вполне узнаваема.
Всё, что можно сделать не так, ребята сделали не так, но получилось довольно симпатично, да и модель вполне узнаваема.
А вот пара хороших и довольно известных (в узких кругах) векторных портретов.
Джоли остаётся самой популярной моделью для векторного портрета, и каждый компьютерный художник, работающий в этом жанре, по существу обязан продемонстрировать её портрет. Это как обязательная программа в фигурном катании. Хочу и я продемонстрировать свои «обязательные работы».
Ну что сказать, женщина космической красоты. Рисовать её легко и прятно.
Женщина то ли из снов, то ли с другой планеты.
По контрасту – Джоли «мягкая и пушистая». Не забудем, она усыновила троих детей, и ещё троих родила сама. Похоже, что на этом портрете олицетворяет собою материнство.
Не секрет, что большинство звёзд находят один-два выгодных ракурса, и на большинстве фотографий стремятся выглядеть максимально похоже на свой узнаваемый «идеальный» образ. Самый яркий пример этого Марлен Дитрих, а из современных – Пэрис Хилтон. Анджелина Джоли, можно сказать, «гроссмейстер позирования», и коронных ракурсов у неё не менее десятка. Вот здесь она смотрит на нас сверху вниз, и демонстрирует свою длинную шею.
Самый яркий пример этого Марлен Дитрих, а из современных – Пэрис Хилтон. Анджелина Джоли, можно сказать, «гроссмейстер позирования», и коронных ракурсов у неё не менее десятка. Вот здесь она смотрит на нас сверху вниз, и демонстрирует свою длинную шею.
А вот пример Джоли «не в образе». Не позирует, в неприметной одежде. «Космоса» конечно нет, но всё равно, чертовски неплохо.
Пример «обязательного элемента в обязательной программе». Популярная фотография, из которой сделан не один векторный портрет. Оцените и мой вариант.
P.S. Напоминаю, что всем желающим делаю векторные портреты из их фотографий на facebook. Абсолютно бесплатно. После предыдущего поста в LookAtMe сделал больше двадцати портретов. Заходите посмотреть, а ещё лучше присылайте свои фотки. Получится примерно так:
P.P.S. Анджелина по праву может считаться первой «грацией» векторного портрета. Про двух других (тоже мега-популярных актрис) планирую отдельные посты. Попробуйте угадать их имена.
Попробуйте угадать их имена.
10 интересных возможностей CorelDRAW Graphics Suite X8 / Программное обеспечение
Специалисты, которые занимаются дизайном на профессиональном уровне, отлично знают, что лишь несколько больших графических пакетов действительно достойны внимания. И перечисляя их, обязательно упомянут CorelDRAW Graphics Suite. Его парадигму можно описать тремя словами: стабильность, удобство, универсальность. В состав популярного пакета CorelDRAW включены все необходимые инструменты для разработки дизайна — от редактирования фотографий до подготовки векторных макетов и вывода их на печать. Пакет прошел проверку временем, став мощным подспорьем для работников креативных профессий. Однако эволюция продуктов Corel продолжается.
Разработчики CorelDRAW Graphics Suite постоянно ищут способы улучшить алгоритм работы приложений, стараются придумать что-то новое. Так чем же они решили порадовать своих пользователей на этот раз? Рассмотрим самые интересные нововведения CorelDRAW Graphics Suite X8.
⇡#
1. Больше экранов и выше четкостьВыпуск новой версии программы обязательно сопровождается поддержкой современного компьютерного железа. В официальных пресс-релизах часто можно увидеть обещания прироста производительности – более быстрого рендеринга изображения, ускоренной обработки фильтров и так далее. Однако такого рода улучшения часто просто не замечаешь, принимая скорость работы приложения как должное. Но иногда нововведения, связанные с улучшенной работой аппаратной части ПК, видны в прямом смысле слова. Так, например, в CorelDRAW Graphics Suite X8 имеется поддержка современных мониторов с ультравысокой четкостью UltraHD 4K.
Такое новшество означает, что все элементы интерфейса приложений пакета CorelDRAW на новых моделях дисплеев будут отображаться максимально четко, без замыливания и артефактов.
Кроме того, в последней версии появилась поддержка многоэкранного режима — в нем рабочие инструменты дизайнера могут располагаться на экранах нескольких мониторов.
Благодаря поддержке конфигураций с несколькими мониторами, в CorelDRAW Graphics Suite X8 пользователь получает возможность более рационально использовать рабочее пространство. При этом эффективная область программы увеличивается, а размеры элементов интерфейса приобретают оптимальный масштаб в зависимости от разрешения конкретного дисплея. В настройках каждого приложения Corel можно увеличивать масштаб интерфейса до 250 процентов.
⇡#
2. Windows 10 и поддержка стилусовВ CorelDRAW Graphics Suite X8 заявлена полная поддержка Windows 10, так что владельцы новых ноутбуков смогут без проблем установить графический пакет на последнюю версию операционной системы Microsoft. Кроме того, новая версия пакета позволяет пользоваться всеми преимуществами сенсорных экранов Windows Touch. А еще расширены возможности программ при работе со стилусами.
Стилус в руках дизайнера – все равно что кисть для художника. Теперь в CorelDRAW Graphics Suite X8 это устройство можно использовать по полной. Последняя версия графического пакета поддерживает работу со всеми RTS-устройствами (Real-Time Stylus) без необходимости установки дополнительных драйверов. Так что преимущества такого способа ввода данных смогут оценить не только обладатели планшетов Wacom, но и владельцы устройств Microsoft Surface. Работая в основных приложениях пакета – CorelDRAW и Corel Photo-Paint, можно создавать стилусом штрихи любой формы. При этом программа будет учитывать как угол наклона цифрового пера, так и силу нажатия на него.
Последняя версия графического пакета поддерживает работу со всеми RTS-устройствами (Real-Time Stylus) без необходимости установки дополнительных драйверов. Так что преимущества такого способа ввода данных смогут оценить не только обладатели планшетов Wacom, но и владельцы устройств Microsoft Surface. Работая в основных приложениях пакета – CorelDRAW и Corel Photo-Paint, можно создавать стилусом штрихи любой формы. При этом программа будет учитывать как угол наклона цифрового пера, так и силу нажатия на него.
⇡#
3. Новый менеджер управления шрифтамиОдно из главных нововведений в CorelDRAW Graphics Suite X8 – обновленная система работы со шрифтами.
Трудно сказать, по какой причине авторы приложений для работы с векторной и растровой графикой обходят вниманием такую важную «мелочь», как операции со шрифтами. Типичная картина для большинства современных приложений – отсутствие опции поиска, нет возможности быстрого подключения и отключения шрифтов, неудобный просмотр текстового контента и так далее. В связи с этим приходится держать под рукой отдельную утилиту — менеджер шрифтов наподобие NexusFont. В общем, достойный инструмент для управления шрифтами в графическом редакторе – большая редкость, поэтому появление такого средства в CorelDRAW Graphics Suite X8 вызывает только положительные эмоции.
В связи с этим приходится держать под рукой отдельную утилиту — менеджер шрифтов наподобие NexusFont. В общем, достойный инструмент для управления шрифтами в графическом редакторе – большая редкость, поэтому появление такого средства в CorelDRAW Graphics Suite X8 вызывает только положительные эмоции.
Новая утилита Corel Font Manager содержит весь необходимый минимум команд для жонглирования шрифтами. В этом менеджере показываются все шрифты, установленные в системе, а также шрифты из пользовательских коллекций.
Шрифты можно фильтровать по самым разным признакам – включать отображение только тех, которые поддерживают курсив, отображать шрифты определенного стиля, определенного языка, того или иного типа, ширины и так далее. Программа умеет скрывать дубли и позволяет быстро отключить или подключить тот или иной шрифт. К каждому шрифту генерируется своя таблица глифов, которую можно также фильтровать, включая показ только цифр, математических символов, знаков валют и так далее.
Среди базовых коллекций менеджера шрифтов стоит выделить большую онлайновую библиотеку Content Exchange. Среди сотен альтернативных вариантов почти всегда можно подобрать что-нибудь стоящее. Шрифты, доступные из коллекции Content Exchange, можно устанавливать прямо из приложения или же просто загружать себе на диск.
Возможности списка шрифтов в приложениях Corel тоже были расширены в последнем релизе. Теперь их можно быстро сортировать, используя те же фильтры, что и в менеджере шрифтов. В настройках списка появилась возможность устанавливать количество отображаемых шрифтов, использованных недавно.
⇡#
4. Новые возможности размытия изображений в Photo-PaintЗанимаетесь ли вы ретушированием фотографий, созданием коллажа или просто рисуете стилусом в графическом редакторе, оптимальный результат получается чаще всего после многочисленных экспериментов с применением инструментов программы, их настройками и очередностью использования. Чтобы этот процесс был максимально удобным для дизайнера, в самых продвинутых пакетах для работы с растровой графикой используются принципы недеструктивного редактирования. Идея состоит в том, чтобы любое предыдущее действие, производимое с изображением в программе, можно было корректировать на последующих этапах работы с проектом.
Идея состоит в том, чтобы любое предыдущее действие, производимое с изображением в программе, можно было корректировать на последующих этапах работы с проектом.
В Corel Photo-Paint имеется группа инструментов «Линзы». Она представляет собой набор фильтров, которые можно применять к обрабатываемому изображению, однако, в отличие от стандартных эффектов, действие “линз” является обратимым. Для тех, кто хорошо знает Photoshop, можно провести аналогию с корректирующими слоями. После применения к изображению «линза» отображается в менеджере объектов в виде отдельного слоя. Использование такого слоя с линзой дает массу преимуществ – можно задействовать различные алгоритмы наложения слоев, применять маску прозрачности и так далее. А самое главное – исходное изображение остается прежним, действие эффекта в любой момент можно усилить, уменьшить или и вовсе отменить.
Эффекты линз позволяют изменять насыщенность изображения, корректировать яркость, управлять четкостью картинки и так далее. В CorelDRAW Graphics Suite X8 список этих инструментов был расширен и в перечень линз был включен фильтр размытия по Гауссу.
В CorelDRAW Graphics Suite X8 список этих инструментов был расширен и в перечень линз был включен фильтр размытия по Гауссу.
⇡#
5. Устранение искажений перспективы в Photo-PaintДисторсия изображения, или, попросту говоря, искажения, присутствует на каждой фотографии. Она объясняется рядом причин, главные из которых – неудачный ракурс съемки и особенности оптической системы камеры. В прошивках устройств разработчики иногда закладывают алгоритмы коррекции, но полностью избавиться от данного недостатка фотографии можно лишь с помощью графического редактора.
В предыдущей версии Corel Photo-Paint X7 для этого использовался инструмент «Выпрямить изображение» (Straighten Image). Однако его возможности были ограничены компенсацией лишь одного типа искажений – бочкообразного. В CorelDRAW Graphics Suite X8 настройки инструмента для компенсации дисторсии снимка были дополнены новыми опциями. Теперь фотографы могут выравнивать объекты, искажение которых вызвано дисторсией перспективы, например при съемке высоких зданий с близкого расстояния или больших плоских поверхностей.
В интерфейсе инструмента «Выпрямить изображение» появились два новых ползунка – для компенсации искажений по вертикали и по горизонтали. В качестве ориентира уровня (как и в предыдущей версии этого инструмента) для выравнивания снимка удобно использовать вспомогательную сетку, масштаб которой можно подбирать на свое усмотрение.
⇡#
6. Быстрое ретуширование с помощью Healing Clone в Photo-PaintВ дополнение к хорошо известному пользователям Photo-Paint инструменту «Клонирующая кисть» в новой версии появился похожий инструмент – «Восстанавливающее клонирование» (Healing Clone). Этот инструмент предназначен для устранения нежелательных областей на изображении. Принцип его работы основан на замещении редактируемого фрагмента текстурой, созданной на основе прилегающих к обрабатываемому участку областей.
«Восстанавливающее клонирование» пригодится, например, при ретушировании портрета, устранении недостатков кожи, для удаления пыли на фотографиях, выполненных в режиме макросъемки, и так далее.
После выбора на панели кисть Healing Clone появляется на холсте в виде двух маркеров – один определяет положение образца для клонирования, второй позволяет задать область редактирования. Чтобы применить данный инструмент, нужно поместить курсор на область изображения, которая послужит источником текстуры, нажать правую кнопку мыши (это позволит Photo-Paint запомнить образец), затем передвинуть указатель на редактируемую область и обработать снимок, удерживая нажатой левую кнопку мыши.
⇡#
7. Усовершенствованная работа с кривыми в CorelDRAWВекторный редактор CorelDRAW в новой версии получил несколько дополнительных опций при работе с кривыми. Во-первых, теперь можно очень легко создавать новые объекты из сегментов кривых. Достаточно просто выделить нужные элементы, скопировать в буфер обмена и вставить. Очень просто и удобно, особенно если приходится рисовать какой-то объект с повторяющимися элементами вроде веток дерева или языков пламени.
Другое улучшение в CorelDRAW связано с выделением элементов кривых. Когда необходимо выбрать несколько смежных узлов, вы можете использовать инструмент «Форма» с зажатой клавишей Shift. Выбираете узел замкнутого контура, нажимаете Shift и кликаете по второму узлу. При этом редактор выделит цепочку элементов, расположенных на кратчайшем расстоянии. Повторный щелчок по второму узлу — и CorelDRAW выделит вторую цепочку узлов, на этот раз более длинную.
Когда необходимо выбрать несколько смежных узлов, вы можете использовать инструмент «Форма» с зажатой клавишей Shift. Выбираете узел замкнутого контура, нажимаете Shift и кликаете по второму узлу. При этом редактор выделит цепочку элементов, расположенных на кратчайшем расстоянии. Повторный щелчок по второму узлу — и CorelDRAW выделит вторую цепочку узлов, на этот раз более длинную.
⇡#
8. Улучшение при работе с тенями векторных объектов в CorelDRAWНебольшое изменение в CorelDRAW можно увидеть в настройках теней. Для того чтобы тень выглядела реалистично, необходимо использовать нечеткие края с помощью опции размытия. Ранее параметр направления размытия включал в себя только варианты «Внутри», «Средне», «Снаружи» и «Усредненное». В CorelDRAW Graphics Suite X8 к вышеупомянутым вариантам добавлен также алгоритм размытия по Гауссу.
⇡#
9. Усовершенствованный инструмент “Нож” в CorelDRAWВ новой версии пакета Corel изменения коснулись и инструмента для разделения векторных форм на части. Теперь “Нож” (Knife) стал по-настоящему удобным.
Теперь “Нож” (Knife) стал по-настоящему удобным.
Разработчики наделили его несколькими режимами работы. C помощью режима Point Line объект разрезается прямой линией, режим Freehand позволяет разделить объект вдоль произвольно нарисованной линии, а выбрав вариант Bezier mode, разрезание можно выполнять вдоль сплайна Безье.
⇡#
10. Прочие новинки CorelDRAW Graphics Suite X8: онлайн-поиск изображений, захват экрана и загрузка дополнительных инструментовВ CorelDRAW Graphics Suite два основных приложения – векторный редактор CorelDRAW и редактор растровой графики Paint-Shop. Помимо них, в состав пакета включены также несколько вспомогательных инструментов.
Утилита Corel CONNECT предназначена для поиска графического контента по популярным онлайновым сервисам, в числе которых Flickr, iStock, Fotolia, OneDrive и собственный сервис Content Exchange. Найденный контент можно тут же импортировать в один из редакторов CorelDRAW Graphics Suite X8.
Еще одна особенность пакета – наличие в его составе утилиты Corel CAPTURE. Стандартные средства для создания скриншотов не выдерживают никакой критики, зато с помощью Corel CAPTURE вы с легкостью решите эту задачу. Программа делает захват области, выделенного фрагмента экрана или элемента меню, а также умеет выполнять прокрутку страницы в процессе захвата. В настройках утилиты указывается горячая клавиша, а также разрешение выходного изображения с возможностью одновременного изменения масштаба (ресемплинг).
Стандартные средства для создания скриншотов не выдерживают никакой критики, зато с помощью Corel CAPTURE вы с легкостью решите эту задачу. Программа делает захват области, выделенного фрагмента экрана или элемента меню, а также умеет выполнять прокрутку страницы в процессе захвата. В настройках утилиты указывается горячая клавиша, а также разрешение выходного изображения с возможностью одновременного изменения масштаба (ресемплинг).
Также можно выставить временную задержку, что особенно важно, если захват выполняется при нехватке аппаратных и системных ресурсов. После захвата изображения данные могут автоматически импортироваться в векторный или растровый графический редактор пакета.
Возможности CorelDRAW Graphics Suite не ограничиваются инструментарием установленных приложений. В последней версии пакета была добавлена новая опция – загрузка дополнительных инструментов по требованию. Пользователи могут прямо из интерфейса программ CorelDRAW и Photo-Paint загружать и устанавливать различные приложения, макросы и расширения для продуктов Corel (как платные, так и свободно распространяющиеся). Среди них можно найти, например, утилиту Corel Website Creator. Это приложение загружается как бесплатное дополнение к базовому арсеналу пакета. Как можно догадаться по названию, Website Creator предназначен для разработки веб-сайтов.
Среди них можно найти, например, утилиту Corel Website Creator. Это приложение загружается как бесплатное дополнение к базовому арсеналу пакета. Как можно догадаться по названию, Website Creator предназначен для разработки веб-сайтов.
Программа ориентирована на пользователей, которые далеки от веб-программирования и не ставят перед собой цель создать сложный проект. С помощью мастера создания сайта за считаные минуты в Website Creator можно сделать сайт-визитку компании, небольшой информационный ресурс или опубликовать сайт со своим портфолио. В программе имеются готовые шаблоны, а также набор стилей и варианты оформления сайта на любой вкус.
⇡#
ЗаключениеНаиболее востребованные дизайнерами и фотографами инструменты давно прижились в интерфейсе графических редакторов разных производителей. Однако схожий внешний вид таких программ или аналогичный набор средств для работы с растровой и векторной графикой может ввести в заблуждение только неискушенного пользователя, который простодушно верит в “одинаковость” такого рода ПО. В вопросе выбора инструмента важно не только количество, но и качество. Авторитет компании Corel, которую можно считать пионером в области компьютерного дизайна, не вызывает сомнений ни у кого. Ее программы совершенствуются и улучшаются, и новая версия CorelDRAW Graphics Suite служит тому отличным подтверждением. Поэтому если вы ищете мощное средство для работы с векторной и растровой графикой, этот пакет однозначно подойдет для решения большинства задач.
В вопросе выбора инструмента важно не только количество, но и качество. Авторитет компании Corel, которую можно считать пионером в области компьютерного дизайна, не вызывает сомнений ни у кого. Ее программы совершенствуются и улучшаются, и новая версия CorelDRAW Graphics Suite служит тому отличным подтверждением. Поэтому если вы ищете мощное средство для работы с векторной и растровой графикой, этот пакет однозначно подойдет для решения большинства задач.
Но нужно ли переходить на CorelDRAW Graphics Suite X8 пользователям более ранних версий? Ответ можно найти в сводной таблице сравнения версий. Очевидно, что решающим фактором в пользу обновления должны стать два аргумента – поддержка Windows 10 и кардинально новая система управления шрифтами. Поработав с новым менеджером шрифтов некоторое время, можем с уверенностью сказать, что это очень удобная и полезная новинка. Вроде бы мелочь, но очень практичная. Даже если вы привыкли ранее обходиться сторонними средствами, теперь можно отказаться от них в пользу интегрированного в Graphics Suite X8 инструмента. К тому же в новом релизе есть множество мелких, но важных улучшений, как, например, значительное расширение списка камер, поддерживающих формат RAW.
К тому же в новом релизе есть множество мелких, но важных улучшений, как, например, значительное расширение списка камер, поддерживающих формат RAW.
Новый релиз X8 работает быстро и что особенно важно – стабильно. Графический пакет от Corel универсален, а пользоваться им комфортно и приятно. Изменений по сравнению с предыдущей версией немного, однако, если сравнить с более ранними релизами пакета, можно увидеть, что прогресс имеется. Так что если вы “застряли” на версии трехлетней давности или старше, однозначно есть смысл задуматься над обновлением.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
что это значит, виды, как создать самостоятельно, как перевести в него, чем отличается от растровой графики
Можно сказать, что вся полиграфическая продукция и работа веб-дизайнера – это творческий труд, который создается благодаря существованию такого «механизма», как современная векторная графика. Именно она помогает разрабатывать макеты различных иллюстраций, при этом, не жертвуя качеством.
Благодаря существованию современной технологии можно создать векторный логотип или масштабный баннер. Такая разновидность графики имеет множество особенностей и нюансов, о них и поговорим.
Векторный формат изображений – что это
Векторный формат изображения – это инновационный популярный способ передачи графики без искажений. Главными примитивными объектами такого вида формата считают геометрические объекты, которые состоят из различных линий, фигурок, окружностей, а также точек.
Отличия от растровой графики
Как правило, векторные лого имеют некоторые отличия от иных растровых изображений своими опорными точками и проложенными между ними кривыми линиями. Так как все характеристики таких объектов в автоматическом режиме вычисляются благодаря специальному графическому редактору, который использует для этого математические формулы.
Это намного облегчает работу веб-дизайнера, так как ему не нужно теперь держать в уме форму синусоид, парабол и гипербол. Все это теперь делает автоматически программа. Поэтому дизайнеру теперь достаточно расставить, где это необходимо, точки и построить кривую.
Все это теперь делает автоматически программа. Поэтому дизайнеру теперь достаточно расставить, где это необходимо, точки и построить кривую.
Также векторный формат не имеет пикселей, что помогает преимущественно не искажать картинку. Вместо размытого изображения, у данного формата имеются некие опорные точки, которые соединяют между собой прямые и кривые линии.
Для того чтобы создать какое-либо изображение, достаточно наметить контур будущей фигуры, используя для этого точку. После чего их можно соединить векторами-линиями. Самыми известными графическими редакторами, которые помогают разработать векторную картинку, являются: Adobe Illustrator, Corel Draw.
К основным плюсам графики в векторе относят:
- легкая редактура имеющегося изображения;
- масштабирование без потери качества;
- маленький вес и объем занимаемого места, не зависящий от объема файла-объекта;
- наличие современных возможностей для интеграции графики и текста.
Данный формат может подстраиваться по любое разрешение экрана, следовательно, лого или эмблема буду выполнены в самом высоком разрешении.
Разновидности форматов
Сегодня можно насчитать более 10 видов векторных форматов, наделенных, и положительными, и отрицательными качествами. Основное их число было создано именно производителями, которые изобрели данные продукты для себя.
На данный момент востребованными являются такие векторные форматы, как:
- PDF – востребованный, который можно создать и открыть в программе Adobe. PDF – удобный вариант для сохранения различных файлов, состоящих, как из изображения, так и из текста. При этом при разработке лого, в данном продукте будут встроены шрифты, ссылки и звуковые файлы. Сама по себе графика PDF немного весит, но она отображает корректные и качественные картинки, тем самым предоставляя дизайнерам большие возможности для широкоформатной и полиграфической печати.
- SVG – предназначен для двумерной векторной графики, который применяется для составления изображений веб-страниц. Состоит из картинок, анимации, текста, поддающихся изменениям и корректуре лишь в специализированном графическом редакторе.
 Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.
Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации. - EPS –подразумевает свое применение при печати больших объемов продукции. Поддерживает много инструментов, предназначенных для редактирования векторных лого и эмблем, при этом, не ухудшая их качество.
- Ai – ограниченный формат, в котором можно работать в Adobe Illustrator и с некоторыми ограничениями в других программах. Стабилен, наделяет картинку двойным качеством, но напрямую зависит от программы Adobe Illustrator.
- CDR – подходит только для программы Corel Draw. При этом стоит отметить, что файлы новых версий редактора не подходят под старую версию. Сохраняет спецэффекты изображений и их особенные параметры.
Как сделать векторный рисунок
Чтобы создать неповторимый векторный рисунок, например, из фото, необходимо:
- Выбрать любую картинку и открыть ее в фотошопе.
- Создать копию имеющегося слоя, назвать его.
- Применить к новому слою функцию Image , затем Adjustments и Threshold.

- Установить черно-белую цветовую гамму при помощи фильтра Filter — Sketch — Photocopy.
- Нажать сначала на режим «смешивания цветов» у второго слоя, затем на Multiply.
- Использовать к получившемуся результату функцию Threshold.
- Выровнять края получившейся фигуры при помощи фильтра Stylize — Difusse.
- Залить картинку каким-то цветом, нажав на Paint Bucket Tool.
Каким образом можно перевести лого в векторный формат
Не стоит забывать, что вектор сам по себе состоит из различных фигур, коими и являются контуры. Чтобы создать векторную картинку, например, в фотошопе, достаточно расставить контур будущего изображения.
Для этого в данной программе есть специальные инструменты: “Выделение”, “Инструмент прямоугольной области выделения”, “Инструмент эллиптического выделения”, “Инструмент волшебной палочки”, “Инструмент быстрого выделения”, “Перо”.
Также конвертировать картинки из одного формата в другой можно через специальные онлайн-программы. Но в любом случае сначала можно попытаться провести данную процедуру самостоятельно.
Но в любом случае сначала можно попытаться провести данную процедуру самостоятельно.
Как создать векторный портрет
Преобразование красивого портрета в векторную иллюстрацию — это увлекательная задача, не требующая выдающихся навыков рисования и способная создать отличный финальный образец дизайна. Однако это требует много времени и терпения. В этом уроке мы прольем свет на то, как создать векторный портрет на основе изображения.
Начните с выбора хорошего изображения
Окончательный результат будет во многом зависеть от того, какой тип изображения вы выберете.Ищите что-то не только красивое, но также с хорошим освещением, контрастом (что значительно облегчит вашу работу, как вы увидите позже) и хорошими деталями. По крайней мере, но не в последнюю очередь, предпочтительно использовать высококачественное изображение, потому что вы можете сильно увеличивать и уменьшать масштаб. Если вам нужно удалить отвлекающий фон, см. Наше руководство по удалению фона с изображения.
Если вам нужно удалить отвлекающий фон, см. Наше руководство по удалению фона с изображения.
Это изображение, которое мы будем использовать в этом уроке. Это красивый портрет с хорошим освещением и контрастом с некоторыми интересными деталями.
Создайте новый документ
Для начала откройте Gravit Designer и создайте новый документ с Infinite Canvas , чтобы было достаточно места для работы. Для этого оставьте поля Ширина и Высота пустыми и нажмите «Создать!» .
Импорт изображения
Когда документ готов, пора импортировать изображение, которое вы выбрали ранее, на холст Gravit. Для этого вы можете использовать опцию Разместить изображение на кнопке панели инструментов или перейти в меню Файл> Импорт> Поместить изображение .
Однако самый простой способ — перетащить изображение прямо из папки вашего компьютера на холст Gravit.
Преобладание основных инструментов рисования
В оставшейся части этого урока необходимо иметь хорошее представление о том, как использовать основные инструменты рисования, Перо и Безигон. Если вы уже освоили их, вперед!
Если нет, ознакомьтесь с нашими руководствами и руководством пользователя, чтобы узнать о приемах использования инструментов рисования Gravit Designer. И помните: практика делает это совершенным.
Базовые формы
Пора приступить к работе. Существует множество различных подходов, техник и стилей для создания векторного портрета или любой другой иллюстрации, но в этом уроке мы будем использовать один конкретный стиль и следовать определенному пути. Начнем с основных форм портрета.
Теперь вы в основном обрисовываете основные «части» изображения с помощью пера или безигона. В случае с фото, которое мы выбрали, основными частями являются лицо, волосы, блузка, руки, шея, стол и фон.
Выбор использования Pen или Bezigon полностью зависит от вас. Используйте инструмент, который позволяет вам рисовать более комфортно, или даже оба! Перо — это скорее инструмент «бесплатного рисования», а Bezigon поможет вам добиться идеальных кривых.
Используйте инструмент, который позволяет вам рисовать более комфортно, или даже оба! Перо — это скорее инструмент «бесплатного рисования», а Bezigon поможет вам добиться идеальных кривых.
Это окончательный результат обрисовки. Вы можете увидеть, как это выглядит только с контуром, без заливки слева и с заливкой справа.
Вам пока не нужно сильно беспокоиться о финальных цветах, так как это можно будет определить позже.А пока используйте любые цвета, которые считаете нужными, чтобы продолжить работу.
Совет: заблокируйте слой изображения, чтобы избежать его ошибочного перемещения при создании контуров.
Основные характеристики
Теперь, когда у вас есть основные формы, вы можете начать с основных функций, таких как брови, глаза, рот и аксессуары. Процесс тот же: набросайте с помощью инструментов Pen или Bezigon.
Оставьте основные формы скрытыми или оставьте видимым только контур, чтобы вы могли видеть остальную часть изображения, чтобы продолжить его очерчивание. Также заблокируйте базовые формы, чтобы избежать их ошибочного перемещения, как и в случае со слоем изображения.
Также заблокируйте базовые формы, чтобы избежать их ошибочного перемещения, как и в случае со слоем изображения.
Свет, тени, средние тона и контуры
Остальную часть процесса можно разделить на четыре этапа: свет, средние тона, тени и контуры. Как вы можете видеть на картинке, помимо более светлых рефлексов, у нас есть более темные области, которые мы назовем полутона , и даже более темные части, которые мы назовем тенями . Кроме того, в некоторых точках пересечения нам нужно будет добавить более твердый контур , чтобы лучше их очертить.Одним из примеров этого является место, где пальцы касаются других участков кожи, и часть рук, которая сгибается.
Следующий шаг — начать создавать твердые формы с помощью инструментов рисования для теней, света, полутонов и контуров. Вы можете начать с того места, где вам удобнее, но в этом уроке давайте начнем с более легких частей.
Поэтому проще выбрать изображение с хорошим контрастом света / тени и цветов. Если ваше изображение более размытое или вы думаете, что можете использовать больше контраста, добавьте немного контраста с помощью эффекта Gravit Color Adjust.
Если ваше изображение более размытое или вы думаете, что можете использовать больше контраста, добавьте немного контраста с помощью эффекта Gravit Color Adjust.
Светлые пятна
Источник света на изображении определяет, где более светлые тона, а где более темные. Вы можете видеть на этом рисунке, что свет исходит откуда-то сверху / спереди женщины из-за световых рефлексов, например, на макушке волос, на лице и на ее плече.
Свет влияет не только на кожу и волосы, но и на все твердые тела, которых он касается. Черная блузка, губы и даже глаза и веки имеют более темные и светлые детали, даже если они очень тонкие.
Совет: вам не нужно слишком беспокоиться о создании «идеальной» формы, в конце концов, тени и световые рефлексы размыты и размыты, и мы собираемся представить их как твердые формы для этого стиля портрет. Вам просто нужно придерживаться того, что вы видите на исходном изображении, и заново представить его как твердую форму.
Мы оставим аксессуары напоследок, поэтому вам пока не стоит о них беспокоиться.
Средние тона
Перейдите к следующему шагу с более темными оттенками, которые мы называем средними тонами, и обведите их контуром.Пока что мы предлагаем вам три различных тона: основной цвет кожи, светлые и более темные формы.
Можно использовать разные оттенки для представления более темных тонов и не очень темных тонов, например, для век. Даже зубы и ногти имеют более темный оттенок, поэтому обращайте внимание на детали.
Shadows
Пришло время создать формы, представляющие самые темные тона изображения, например, левую сторону лица, шею, внутреннюю часть рук и части прямо под руками. Черная блузка также имеет более темные оттенки, поскольку сама блузка не на 100% черная, и на нее отражается свет.
Обратите внимание, что необходимо добавить темную форму даже прямо под аксессуарами, поскольку они отбрасывают темную тень на кожу.
Окончательные контуры
Наконец, пришло время добавить несколько более темных контуров, где вы обнаружите необходимость лучше очертить формы. Это будет происходить в основном с линиями пальцев, рук и разделением между лицом и шеей.
Это будет происходить в основном с линиями пальцев, рук и разделением между лицом и шеей.
Принадлежности
Мы приберегли аксессуары напоследок, потому что, поскольку они сделаны из металла, световые рефлексы работают немного иначе.Начиная с браслетов, вы добавите не только основной цвет, но и более светлый цвет, а затем еще более светлые небольшие рефлексы, представляющие то, как свет падает на металлическую деталь.
Тот же принцип применим к серьгам и кулону. Обратите внимание, что кольца на правой руке не обладают таким количеством световых рефлексов, как другие части.
Колье имеет не только два тона бликов, но и несколько теней.
И вы пришли к финишу! Это пока окончательный результат.Не стесняйтесь настраивать цветовую палитру и изменять некоторые оттенки и насыщенность.
Вы даже можете использовать эффект «Настройка цвета», чтобы внести некоторые изменения.
Последний штрих
Закончив настройку цветовой палитры, вы все равно можете добавить последнюю дополнительную деталь. Создайте прямоугольник того же размера, что и фон, и поместите его поверх иллюстрации. Установите режим наложения слоя на Screen на панели Appearance.
Создайте прямоугольник того же размера, что и фон, и поместите его поверх иллюстрации. Установите режим наложения слоя на Screen на панели Appearance.
А теперь вы можете поиграть с цветом и прозрачностью, чтобы создать крутой цветовой эффект.Вы также можете попробовать разные режимы наложения.
Для окончательного результата этого урока используйте цвет # 9900FF с режимом наложения Screen с непрозрачностью 14% и .
Различные стили
Это лишь один из множества различных стилей, которые можно использовать для преобразования изображения в векторный портрет. Возможностей много: вы можете использовать размытые формы вместо сплошных, стиль минимализма или более реалистичный, или даже использовать рисунок в оттенках серого.
Это лишь некоторые примеры, опубликованные на странице Gravit Designer в Instagram:
Надеюсь, это руководство было для вас полезным. Дайте нам знать в комментариях и не забудьте поделиться с нами работой, которую вы создаете с помощью Gravit Designer!
Веб-семинар «Как нарисовать векторный портрет» с Эмиром Аюни
Описание товараБез эскизов.
 Нет ручек. Нет планшетов для рисования.
Нет ручек. Нет планшетов для рисования.Узнайте, как рисовать полужирные векторные портреты в Adobe Illustrator с нашим специальным гостем Эмиром Аюни из Growcase и The Forefathers Group.
Эмир редко проводит онлайн-мероприятия, делясь своими советами, так что это редкий и захватывающий шанс получить от него некоторые знания. Посмотрите его работы здесь.
Вот что вы получите на вебинаре LIVE:- Изучите точный процесс создания портретов Эмира. От поиска и использования существующих изображений объекта до усердно усвоенных уловок по оживлению портрета в векторном формате — Эмир поделится всеми своими лучшими открытиями за 20 лет иллюстраций.
- Live 90-минутная сессия вопросов и ответов / демо-сессия. Получите возможность задать Амиру любые вопросы о его техниках, которые вы хотите, и увидеть, как он продемонстрирует их вживую. Это одна из самых ценных частей этого пакета, потому что вы можете получить ответы на свои конкретные вопросы.
 *
* - Запись вебинара.
- 120-минутная запись вебинара с Эмиром Аюни. Ранее записанный веб-семинар с Эмиром Аюни, полный добродетели векторов. Исходный веб-семинар получил смешанные отзывы (см. Раздел обзора ниже) из-за слегка размытого видео при демонстрации экрана. Плюс, мы пытались создать расслабляющую атмосферу, пока Эмир работал, но для некоторых это было плохо. Предстоящий веб-семинар LIVE, который вы получите с этим пакетом, будет немного более структурированным.
- Обучающее видео из 4 частей. Записано в его домашней студии. Следуйте за Эмиром, пока он проведет вас через свои шаги по созданию векторного портрета. Он разбит на простые для понимания разделы, чтобы вы могли легко найти то, что вам нужно.Кроме того, эта запись очень четкая и позволяет легко увидеть каждую деталь того, что он делает на экране.
- Скрипт закругленных углов секретного соуса Эмира.
 Скрипт из личного архива Эмира, позволяющий красиво закруглять углы одним щелчком мыши. Включает инструкцию и использование PDF.
Скрипт из личного архива Эмира, позволяющий красиво закруглять углы одним щелчком мыши. Включает инструкцию и использование PDF. - 2 образца иллюстрации Эмира (файлы Adobe Illustrator). Эмир поделился с вами своими рабочими файлами, чтобы вы могли увидеть его форму и линии. Идеально подходит для реверс-инжиниринга.
* Примечание: живые вебинары иногда могут быть немного размытыми или запаздывать. Это может быть вызвано плохим подключением к Интернету с нашей стороны. Мы сделаем все возможное, чтобы этого избежать, но ожидайте, что видео, на котором он работает вживую, может быть немного размытым.
Характеристики информация о продуктеКакие навыки иллюстратора мне нужны, чтобы извлечь пользу из этого вебинара?
Вы найдете ценность в этом вебинаре, независимо от того, являетесь ли вы начинающим или профессиональным иллюстратором. При этом вы должны иметь опыт работы в Adobe Illustrator и быть знакомы с основами работы с панелью инструментов (Pen Tool, Selection Tool, Direct Selection Tool).
При этом вы должны иметь опыт работы в Adobe Illustrator и быть знакомы с основами работы с панелью инструментов (Pen Tool, Selection Tool, Direct Selection Tool).
Об иллюстраторе
Эмир Аюни является владельцем Growcase и связан с The Forefathers Group ™, глобальной дизайнерской студией, работающей по франшизе в Талсе, Нью-Джерси и Гетеборге.
Любовь Эмира к иллюстрации и дизайну зародилась в детстве.
«Я нарисовал свои собственные карточки для детей из мусорного ведра и обложки журнала MAD и просто мечтал о том, чтобы однажды заработать на жизнь чем-то подобным.Так что, думаю, я всегда интересовался дизайном, но не профессионально ».
«Перенесемся вперед, через подростковые годы (когда пиво, самогон и друзья были куда более увлекательными, чем карандаши), к 1997 году, когда я учился в Стокгольме и на всех компьютерах там был установлен Photoshop. В свободное от работы время я начал чтобы научиться этому самому, и оттуда я изучил различное доступное программное обеспечение Adobe и перешел с ручки и бумаги на мышь и монитор ».
Посмотреть портфолио Эмира Аюни.
Следуйте за Эмиром в Instagram.
Следуйте за Эмиром на Dribbble.
видеоКак создать портрет с векторной графикой с помощью Affinity Designer
Векторное искусство — это техника, при которой искусство создается в векторном программном обеспечении. Он состоит из контуров и точек математически построенной графики, что позволяет им сохранять свое качество и пропорции при изменении размера.Эта универсальность сделала технику векторной графики полезной для множества художественных проектов и всех видов дизайнерских работ, в том числе связанных с дизайном бренда, одним из которых является портретное искусство. Из-за своей сложности создание портретного искусства довольно сложно, но полезно. Приключение, которое стоит принять!
Я собираюсь показать вам, как я создаю свою версию векторного портрета. Мои работы в основном представляют собой контурные векторные рисунки, которые обычно монохроматичны, состоят из линий только с очень минимальными затенениями.В отличие от типичного контурного рисунка, я обычно много работаю над растушевкой кожи. Здесь я покажу вам, как это сделать; Я использую Affinity Designer и графический планшет Wacom, но вы можете использовать множество других векторных программ, они будут работать так же хорошо.
Мои работы в основном представляют собой контурные векторные рисунки, которые обычно монохроматичны, состоят из линий только с очень минимальными затенениями.В отличие от типичного контурного рисунка, я обычно много работаю над растушевкой кожи. Здесь я покажу вам, как это сделать; Я использую Affinity Designer и графический планшет Wacom, но вы можете использовать множество других векторных программ, они будут работать так же хорошо.
Шаг 1
Я всегда начинаю с поиска каких-то стоковых изображений для эталонного изображения. Вы можете начать и без него, но гораздо проще получить эталонное изображение, поскольку вам нужно знать, где свет и тень идут на портрете, над которым вы работаете.
Шаг 2
После того, как я выберу эталонное изображение, я начинаю анализировать, где находятся жирные и мягкие штрихи, и с помощью инструмента «Вектор кисти» (B) начинаю рисовать контур по эталонному изображению.
Шаг 3
После того, как у меня есть нужный контур, я обычно начинаю штриховать с глаз. Существует множество векторных типов затенения, но я буду использовать затенение непрозрачности формы.Я не уверен, есть ли настоящее название для этого типа затенения или нет, но на самом деле это очень просто и легко. Вам просто нужно быть немного терпеливым. Если вы не знаете, как работают затенения; в основном речь идет о добавлении более темных тонов в определенные области, где отбрасываются тени, точно так же, как затенение работает в любом другом виде искусства, например масляная живопись, акварель, гуашь, пастель, карандаш, растровая графика и т. д. Где в этой конкретной работе вы заменяете цвет разнообразными формами, которые в сочетании друг с другом могут достичь желаемого эффекта.
Существует множество векторных типов затенения, но я буду использовать затенение непрозрачности формы.Я не уверен, есть ли настоящее название для этого типа затенения или нет, но на самом деле это очень просто и легко. Вам просто нужно быть немного терпеливым. Если вы не знаете, как работают затенения; в основном речь идет о добавлении более темных тонов в определенные области, где отбрасываются тени, точно так же, как затенение работает в любом другом виде искусства, например масляная живопись, акварель, гуашь, пастель, карандаш, растровая графика и т. д. Где в этой конкретной работе вы заменяете цвет разнообразными формами, которые в сочетании друг с другом могут достичь желаемого эффекта.
Принцип работы этого затенения — наложение одной формы с определенной непрозрачностью на другую для создания глубины. Он может быть не таким гладким, как другие типы оттенков, но он определенно имеет уникальный эффект. Но тем не менее, чем прозрачнее форма, тем более гладкой вы получите.
Шаг 4
Продолжаем работать над носом и губами. Эти два варианта довольно сложны, потому что жирные линии, которые вы иногда видите, не являются той линией, на которую вы хотите добавить больше теней.Например, при анализе эталонного изображения я нанес несколько жирных линий для губ и носа, но в конце я добавлю минимальное затенение по краям губ, потому что я хотел создать глубину. Делая это, я обычно переключаюсь между артбордом и эталонным изображением, чтобы убедиться, что я правильно расставляю свет и тени.
Эти два варианта довольно сложны, потому что жирные линии, которые вы иногда видите, не являются той линией, на которую вы хотите добавить больше теней.Например, при анализе эталонного изображения я нанес несколько жирных линий для губ и носа, но в конце я добавлю минимальное затенение по краям губ, потому что я хотел создать глубину. Делая это, я обычно переключаюсь между артбордом и эталонным изображением, чтобы убедиться, что я правильно расставляю свет и тени.
Шаг 5
После того, как я доволен штриховкой носа и губ, я продолжаю работать над лицом.Как я уже сказал ранее, чем прозрачнее будут формы, тем более гладкими вы получите. Чтобы получить желаемую структуру лица, я накладываю одну фигуру поверх другой, чтобы снова создать глубину. Эта часть может немного расстроить, поскольку нелегко выяснить, где находятся более светлая часть и более темная часть. Если у вас возникнут какие-либо проблемы, просто вернитесь к эталонному изображению, и вы все освоите.
Иногда мне нравится добавлять дополнительные детали, подобные этой. Я добавляю крошечные штрихи, чтобы сделать бороду.Этот шаг делает портрет более естественным и реалистичным.
Шаг 6
Следующая моя любимая часть: создание волос. Видите ли, работа с волосами для многих людей утомительна и трудна для выполнения. По правде говоря, это требует много времени и энергии, но результат всей этой тяжелой работы того стоит. Теперь в этой части переход к эталонному изображению может быть, а может и не быть тем, что вы хотите.При работе с волосами иногда очень помогает эталонное изображение, а иногда и наоборот. В этом конкретном рисунке я вообще не использую эталон для волос, так как считаю, что это не очень помогает. Так что я просто плыву по течению. Под этим я подразумеваю следование схеме, которую я сделал ранее. Чтобы создать волосы, я все еще использую инструмент «Вектор кисти» (B) с постоянной шириной обводки. Чем больше линий вы создадите, тем естественнее получится.
Когда волосы готовы, я стираю очертания волос, чтобы они выглядели более реалистично.
Шаг 7
После того, как я почти закончил со всем, я обычно увеличиваю и уменьшаю масштаб всего артборда, чтобы убедиться, что все получается так, как я ожидал, возможно, сделав еще несколько корректировок, пока не получу желаемый результат, если это необходимо. Чтобы добавить несколько штрихов, я нанесла на рубашку несколько цветов, и все!
Наконец, работа над векторным портретом — настоящее приключение. Продолжайте изучать множество стилей, много практиковаться, начинать больше проектов и быстро стать мастером.Самое главное, получайте удовольствие!
Векторный портретный эффект Photoshop от mrikhokon
Векторный портретный эффект Photoshop Action
Будьте художником без какого-либо опыта (всего один щелчок мыши сделайте ваши фотографии художественными). Приветствие с потрясающей производительностью всего в один клик.
Экшены Photoshop Векторный портрет
— Photoshop Atn. (Файл действия) «Для CS5.5, CS6 только векторный портретный эффект Photoshop» включает поддержку формата.
— Photoshop Atn. (Файл действия) Формат включает. Версия поддержки «Для CC2015.5 + векторный портрет Photoshop Effect» включает формат.
— Всего 5 эффектов в одной игре
— опция Pro для экономии времени
— 10 версий с регулировкой цвета за один прием
— Файл справки включает.
— Рабочая версия программного обеспечения: CC2015.5 Английская версия.
— Версия поддержки программного обеспечения: CS5, CS6, CC, CC2015, CC2017, CC2018, CC2019 + версия.
— Фотографии: фото не включены.
Пусть каждый знает, что изображение является очень важным вопросом, потому что без правильного изображения вы можете сделать точный вид, поэтому, пожалуйста, предоставьте качественное изображение для лучшего просмотра, которого вы ожидаете.
Возникли проблемы с действием?
01. Отправлено Профильный массаж
02. Отправил мне социальный массаж
Если вы прочитаете проблему для поддержки, он сможет решить проблему и дать ему предварительный просмотр экрана, и, конечно же, вы дадите нам ссылку на продукт. Поскольку у нас так много продуктов с одинаковыми названиями, мы можем ‘ не узнать, мы стараемся помочь вам как можно быстрее, но иногда мы не можем переиграть в нужное время, потому что у нас праздник, в этом случае вам нужно немного подождать, и да, продукт должен держаться подальше от рейтинг летучих мышей, потому что рейтинг летучих мышей продукта не решит проблему, с нашей поддержкой вы будете решены, обычно нет проблем с продуктом, чтобы следовать правилам использования, если возникла проблема с продуктом, они бы не выходить на рынок для продажи, если рейтинг продукта хороший, проверка нашей работы увеличивается, поэтому постарайтесь дать хорошую оценку, большое спасибо за покупку нашего продукта, мы любим наших клиентов.
Как создать гламурный векторный портрет с помощью Adobe Illustrator
Сегодня мы собираемся показать вам подробное пошаговое руководство по созданию гламурного портрета с использованием эталонного изображения. Конечным результатом будет 100% вектор ; поэтому сохранит свои масштабируемые свойства. Это руководство идеально подходит для тех, кто знает Illustrator от среднего до продвинутого. В учебном пособии использовался Illustrator CS5, хотя вы можете использовать большинство элементов в большинстве векторных программ.Также использовался планшет Wacom Bamboo A5, однако вы можете добиться тех же результатов с помощью мыши.
Шаг 1
Когда я создаю свои портреты, я использую модифицированное исходное изображение в качестве образца.
Ложа, которую я буду использовать в этом уроке, принадлежит Джессике Траскотт. Конкретное изображение можно найти здесь.
Используя инструменты «Лассо» (L) и «Перемещение» (V), я изменил размер большей части изображения, чтобы получить более преувеличенное изображение. В идеале я хочу, чтобы глаза были фокусом иллюстрации , поэтому я стараюсь, чтобы глаза и радужная оболочка были наиболее заметными.
В идеале я хочу, чтобы глаза были фокусом иллюстрации , поэтому я стараюсь, чтобы глаза и радужная оболочка были наиболее заметными.
Используя Brush Tool (B), я набрасываю и рисую на афро и ободке для волос, чтобы дать мне представление о том, как может выглядеть общая композиция. Затем я передаю это в Illustrator для работы.
Шаг 1: Модифицированное стоковое изображение.Шаг 2
Откройте Illustrator и новый документ (Ctrl + N) с профилем документа «Печать» и цветовым режимом CMKY.
Перейдите в меню «Файл»> «Поместить» и найдите измененное стандартное изображение. Используя инструмент Free Transform Tool (E), измените размер исходного изображения на холст.Дважды щелкните папку слоя, содержащую исходное изображение, переименуйте ее в «Ссылка» и нажмите «ОК».
Создайте новый слой и переименуйте его в «BG». В этой папке слоя используйте инструмент «Прямоугольник» (M), чтобы нарисовать белый прямоугольник с заливкой, чтобы покрыть холст, и уменьшите непрозрачность до 30%. Это похоже на использование кальки поверх рисунка.
Это похоже на использование кальки поверх рисунка.
Наконец, создайте новый слой и переименуйте его в «Bases», а затем заблокируйте папки слоя Reference и BG.
Шаг 2: Холст подготовлен к векторизации!Шаг 3
В папке слоя Bases я начну добавлять «базовые слои».Это формы со 100% непрозрачностью, которые я буду использовать позже для фигур для обтравочных масок для затенения.
Всего существует четыре базовых слоя: задняя часть афро (C = 60, M = 65, Y = 70, K = 70), кожа (C = 15, M = 30, Y = 35, K = 0), ободок для волос (C = 20, M = 100, Y = 90, K = 0) и афро, перекрывающее ободок для волос (C = 60, M = 65, Y = 70, K = 70).
Шаг 3: Контур относительно эталонного изображения и предварительный просмотр базового слоя.Шаг 4
Создайте новый слой и переименуйте его в «Кожа».
Скопируйте (Ctrl + C) базовый слой кожи и Вставьте на передний план (Ctrl + F) форму в папку Skin. Скройте папку базового слоя и установите для папки «Кожа» предварительный просмотр, нажав Ctrl + щелкнув по переключателю скрытия палитры слоев. Это сделано для того, чтобы вы могли видеть эталонное изображение внизу, пока рисуете фигуры для затенения.
Это сделано для того, чтобы вы могли видеть эталонное изображение внизу, пока рисуете фигуры для затенения.
Шаг 5
Я собираюсь добавить тени к портрету.Используя Pen Tool (P), я создам различные формы в областях, где есть тени или есть более темные области на коже. Цвет заливки будет немного темнее цвета кожи (C = 35, M = 60, Y = 70, K = 15), а непрозрачность — 5%.
Используя эталонное изображение в качестве ориентира, я начинаю добавлять тени. Сначала добавляем более крупные формы затенения.
Шаг 5a: Первые две формы штриховки. После того, как были добавлены исходные формы, я добавляю в них другие формы, чтобы получить более темное затенение.Если вы наложите друг на друга участки с низкой непрозрачностью, они станут темнее. С помощью этого процесса затенения кожи я могу постепенно перекрывать формы, чтобы создать контраст на портрете.
Продолжаю добавлять формы, чтобы кожа выглядела более гладкой. Обычно при просмотре портрета вас привлекают глаза, губы, волосы… если кожа безупречна. Если кожа и затенение не были хорошо отрисованы, это всегда будет отображаться.
Шаг 5c: Чтобы дать представление о количестве форм, используемых в носу, чтобы придать необходимый контраст.Я продолжаю создавать тени, пока не буду доволен уровнем детализации. Если я могу ясно видеть части портрета, например детали ушей, век и ноздрей; тогда я доволен деталями.
Шаг 5d: Начальная штриховка завершена, но это только один оттенок!Шаг 6
Как вы могли заметить на изображении Шаг 15d, штриховка перекрывает базовый слой кожи.Я собираюсь обрезать это с помощью обтравочной маски.
Выделите все тени, за исключением копии базового слоя кожи, и сгруппируйте их (Ctrl + G). Перетащите группу под дубликат основы кожи, а затем перекрасите дубликат в черный цвет.
Выделите группу и дубликат и перейдите в Объект> Обтравочная маска> Создать (Ctrl + 7).
Шаг 6: Применяется обтравочная маска для затенения кожи.Шаг 7
Повторяя тот же процесс, что и в шаге 15, я собираюсь добавить глубину затенению, используя более темный оттенок кожи (C = 45, M = 65 =, Y = 70, K = 40) с непрозрачностью, установленной на 5. %.
Ключ к использованию более темного цвета — создание меньших форм для более темных областей. Если вы чувствуете, что пропустили участок затенения, который представляет собой большую область, я бы предложил использовать цвет / процесс из шага 5.
Я сосредотачиваюсь на добавлении штриховки краям основного слоя кожи, вокруг глаз, носа, центра губ и деталей ушей. У них почти всегда более глубокие тени, чем на остальной части портрета.
Шаг 7a: Добавление более темных теней к портрету. Когда я доволен добавленными формами, я группирую фигуры, а затем перетаскиваю их в группу обтравочной маски с другим оттенком кожи.
Шаг 8
Поскольку я добавил основные тени на портрет, мне нужно добавить блики на кожу. Я делаю это, используя тот же цвет, что и базовый слой кожи (C = 15, M = 30, Y = 35, K = 0), но устанавливаю Режим наложения на Экран и Непрозрачность на 7%.
Я больше не использую эталонное изображение в качестве ориентира, так как у меня есть структура лица. Части иллюстрации, на которых нет затенения, — это области, на которых я буду смотреть, чтобы создать блики. Если вам это не нравится, продолжайте использовать эталонное изображение, чтобы направлять вас — это то, для чего он нужен!
Шаг 8a: Размещение фигур выделения.Как и раньше, теперь я доволен формами выделения. Я собираюсь сгруппировать их (Ctrl + G) и добавить в группу обтравочной маски.
Шаг 8b: Основа кожи с тенями и светами.Шаг 9
Я создаю прозрачный радиальный градиент, используя цвет базового слоя кожи (C = 15, M = 30, Y = 35, K = 0) с непрозрачностью центра 100% и внешней стороны 0%. Я собираюсь использовать это, чтобы добавить дополнительные блики на кожу с режимом наложения экрана и непрозрачностью 30%. Преимущества использования градиентов для затенения кожи заключаются в том, что они помогают разгладить кожу и сделать ее переливающейся.
Я собираюсь использовать это, чтобы добавить дополнительные блики на кожу с режимом наложения экрана и непрозрачностью 30%. Преимущества использования градиентов для затенения кожи заключаются в том, что они помогают разгладить кожу и сделать ее переливающейся.
Затем, когда все формы будут размещены, сгруппируйте их (Ctrl + G) и добавьте их в группу обтравочной маски.
Шаг 9b: Кожа выглядит гладкой с использованием градиентов.Шаг 10
Кожа неоднородна, и это особенно актуально для очаровательной женщины, которая любит свой макияж. Я собираюсь добавить румянца на ее щеки, чтобы они выглядели более розовыми.
Сначала я создаю прозрачный радиальный градиент от пурпурного до пурпурного. Затем с помощью инструмента Эллипс (L) нарисуйте круг на одной щеке.Затем скопируйте (Ctrl + C) и вставьте (Ctrl + V) форму и переместите ее на противоположную щеку.
Затем уменьшите Непрозрачность до 45% и Режим наложения на Мягкий свет. Когда закончите, перетащите фигуры в группу обтравочной маски.
Шаг 10: Добавляем розовый румянец на щеки с помощью прозрачного радиального градиента.Шаг 11
В уголках глаз кожа часто имеет легкий оттенок серого. Чтобы включить это в портрет, я собираюсь использовать тот же метод, что и выше, но с использованием прозрачного радиального градиента от черного к черному.Режим наложения будет установлен на оттенок, а непрозрачность на 30%.
После завершения перетащите фигуры в группу обтравочной маски.
Шаг 11: Добавляем черные прозрачные радиальные градиенты в уголки глаза.Шаг 12
Используя более темный оттенок кожи (C = 45, M = 65 =, Y = 70, K = 40), я собираюсь создать прозрачный радиальный градиент и добавить изменение тона по бокам рук / плеч, под носом и под подбородком / шеей.
Затем установите режим наложения на затемнение цвета и непрозрачность на 20%.
Затем я сгруппирую фигуры (Ctrl + G) и перетащу их в группу обтравочной маски.
Шаг 12b: Из-за градиентов лицо выглядит почти фарфоровым.Шаг 13
Я собираюсь создать новую художественную кисть, используя Ellipse Tool (L), нарисуйте тонкий эллипс с черной заливкой. Используя инструмент «Преобразовать опорную точку» (Shift + C), просто щелкните один раз на концах эллипса, чтобы сузить концы.
Перетащите фигуру в палитру Brush и выберите «Art Brush», затем скопируйте настройки ниже.
Шаг 13: Создание изогнутой конической художественной кисти.Шаг 14
Создайте новый слой и переименуйте его в «Волосы».
Скопируйте (Ctrl + C) и Вставьте на передний план (Ctrl + F) базовый слой кожи и два базовых слоя волос. Используя параметры Pathfinder, I Minus Front на базовый слой кожи от большей формы волос.
Затем, снова выделив оба базовых слоя с волосами и снова в Обработке контуров, выберите параметр «Разделить». Это разделит афро на три формы. Удалите форму, которая перекрывает кожу и не отображается.
Это разделит афро на три формы. Удалите форму, которая перекрывает кожу и не отображается.
Наконец, выделив обе оставшиеся формы, объедините их.
Шаг 14: Создание полного базового слоя афро.Шаг 15
Я собираюсь постепенно наращивать волосы, используя инструмент Paintbrush Tool (B) и новую художественную кисть с цветом обводки тускло-коричневого (C = 55, M = 60, Y = 65, K = 40).
Сначала я обхожу края базовых слоев волос, чтобы добавить С-образные штрихи и спиральные штрихи.Можно переходить границы, так как это разрешится позже.
Шаг 15а: Начнем с создания спиралей по краям базового слоя.Затем я работаю от краев внутрь, чтобы заполнить остальную часть афро.
Шаг 15б: Рисуем локоны внутрь.Будьте терпеливы, рисуя завитки, как если бы они торопились, они могли выглядеть слишком грязно.
Шаг 15c: Завершенные завитки.Шаг 16
Скопируйте (Ctrl + C) и вставьте на передний план базовый слой афро (Ctrl + F).![]()
Я собираюсь выделить все штрихи (Ctrl + A) и уменьшить непрозрачность до 50%. Затем я сгруппирую их (Ctrl + G).
Перекрасить один из базовых афро-слоев и перекрасить его в черный цвет, затем перетащить его перед группой завихрения.
Затем выберите группу завихрения и базовый слой афро и создайте обтравочную маску (Ctrl + 7).
Шаг 16: Завитки в обтравочной маске.Шаг 17
С дублированным базовым афро-слоем залейте его черным прозрачным радиальным градиентом с непрозрачностью внешней стороны 100%.
Затем я продублирую эту форму, инвертирую градиент и использую Gradient Tool (G), чтобы изменить положение и форму градиента.
Выделив их обоих, я меняю режим наложения на затемнение цвета и непрозрачность на 80%.
Шаг 17: Использование градиентов для добавления глубины афро.Шаг 18
Я собираюсь начать добавлять детали к афро, сначала я хочу добавить к нему текстуру. Используя инструмент Кисть (B) и увеличив толщину обводки (я использовал 8pt), установите режим наложения на затемнение цвета и непрозрачность на 10%.Я использовал коричневый цвет (C = 35, M = 60, Y = 80, K = 25), чтобы нарисовать штрихи вокруг области волос.
Используя инструмент Кисть (B) и увеличив толщину обводки (я использовал 8pt), установите режим наложения на затемнение цвета и непрозрачность на 10%.Я использовал коричневый цвет (C = 35, M = 60, Y = 80, K = 25), чтобы нарисовать штрихи вокруг области волос.
Перекрывайте штрихи на участках, чтобы создать более темные участки на некоторых участках, чтобы добавить текстуры волосам.
Затем сгруппируйте штрихи (Ctrl + G) и добавьте их в группу афро-обтравочной маски.
Шаг 18: Добавляем широкие темные штриховые штрихи, чтобы придать текстуру афро.Шаг 19
Я собираюсь повторить шаг 18, но с более светлым коричневым цветом обводки (C = 25, M = 40, Y = 65, K = 0), режимом наложения «Мягкий свет» и непрозрачностью 10%.
Шаг 19: Добавляем широкие штриховые штрихи, чтобы придать текстуру афро.Шаг 20
Афро-волосы не имеют гладких краев, поэтому я собираюсь воссоздать этот эффект, добавляя штрихи по краю / за пределами афро.
Я собираюсь использовать Paintbrush Tool (B) с конической кистью и небольшой толщиной мазка, здесь я использовал 0.5pt. Я собираюсь использовать темно-коричневый цвет (C = 60, M = 65, Y = 70, K = 90) с режимом наложения Multiply и непрозрачностью 80%.
Штрихи, которые я собираюсь сделать, представляют собой смесь спиралей C и S.Пересекайте линии, сделайте их немного неровными, при условии, что часть штрихов находится в пределах области афро. Другими словами, штрихи не должны выглядеть так, как будто они плавают за краем афро.
Сгруппируйте штрихи вверх (Ctrl + G) и перетащите их под обтравочной маской, а не внутри.
Шаг 20: Рисуем мазки по внешней стороне афро.Шаг 21
Сейчас я разделю базовые слои, чтобы упростить добавление элементов.
Сначала создайте новый слой под папкой слоя с волосами и переименуйте его в «Афро-фронт». В папке слоя Bases перетащите длинную коричневую фигуру в эту новую папку.
Создайте новый слой под папкой слоя Afro Front и переименуйте его в «Hairband». Перетащите фигуру красной ленты для волос в эту папку.
Перетащите фигуру красной ленты для волос в эту папку.
Шаг 22
В папке слоя «Ободок для волос» я добавлю пряди волос, которые будут показаны между ухом и ободком для волос.
Я собираюсь использовать Paintbrush Tool (B) с теми же настройками, что и спирали на внешней стороне афро. Итак, это коническая кисть и толщина обводки 0,5 пункта. Я собираюсь использовать темно-коричневый цвет (C = 60, M = 65, Y = 70, K = 90) с режимом наложения Multiply и непрозрачностью 80%.
Сначала нарисуйте направляющую из волос между ободком для волос и ухом. Затем залейте и наложите сверху следующие штрихи, чтобы волосы стали гуще.
Шаг 22: Используя структуру прядей в качестве ориентира, сделайте волосы более густыми.Шаг 23
Создайте новый слой над слоем кожи и переименуйте его в «Губы».
Если вы заметили при создании штриховки кожи, я нарисовал элементы губ. Это потому, что губы следует рассматривать как часть кожи. Если рассматривать их как несвязанные элементы на иллюстрации, это будет выглядеть так, как будто губы плавают поверх кожи.
Если рассматривать их как несвязанные элементы на иллюстрации, это будет выглядеть так, как будто губы плавают поверх кожи.
Я буду использовать красный прозрачный радиальный градиент для начального затенения губ (C = 20, M = 100, Y = 90, K = 0).
Сначала создайте общую форму губ и измените Режим наложения на Умножение и Непрозрачность на 30%.
Затем нарисуйте две формы для верхней и нижней губы с непрозрачностью 50%. Форма нижней губы будет перекрывать верхнюю губу, создавая дополнительную тень для верхней губы. Рисуя губы, нарисуйте их немного в пределах первоначальной формы тени, которую вы создали в первую очередь. Это придаст губам более мягкий вид.
Шаг 23: Градиенты используются для добавления глубины губам.Шаг 24
Используя тот же градиент, я собираюсь добавить дополнительные формы к центру губ и под нижней губой.
Эти формы я изменяю режим наложения на затемнение цвета и непрозрачность на 30%.
Шаг 24а: Добавляем глубины в центр губ и под нижней губой.
Я собираюсь добавить формы в эти места и углы рта, чтобы придать губам большую глубину.
Шаг 24b: Губам добавлены другие формы градиента.Шаг 25
Я решила, что меня не устраивает цвет губ и хочу изменить его на оттенок розового. Хороший способ сделать это — создать форму поверх области, которую вы хотите перекрасить. Затем залейте его желаемым цветом и измените Режим наложения на Цвет. Поиграйте с непрозрачностью слоя, чтобы получить желаемую интенсивность.
Я выбрал цвет заливки C = 20, M = 100, Y = 0 и K = 0 с непрозрачностью 60%. Если вы заметили на изображении ниже, я нарисовал фигуру сразу за областью губ.Это сделано для того, чтобы губы выглядели так, как будто они являются частью лица, а не плавают поверх него.
Шаг 25: Губы перекрашиваются в розовый.Шаг 26
Теперь, когда я доволен цветом губ, я собираюсь увеличить тень на нижней части верхней и нижней губы.
На протяжении всего этого процесса мне часто кажется, что я хочу сбалансировать тона и тень. Тень на губах становится более смелой, поэтому я хочу сбалансировать это в области носа.
Тень на губах становится более смелой, поэтому я хочу сбалансировать это в области носа.
Приведенные ниже тени сделаны темно-коричневым цветом (C = 45, M = 65, Y = 70, K = 40) с режимом наложения «Умножение» и непрозрачностью 7%.
Шаг 26: Уравновешиваем тени в области губ и носа.Шаг 27
Чем пухлее губы, тем больше на них складок. Особенно это касается нижней губы. Итак, чтобы создать эту текстуру, я собираюсь добавить несколько острых форм вокруг области губ.
Я использую розовый цвет заливки (C = 20, M = 100, Y = 0, K = 0) с режимом наложения Color Burn и непрозрачностью 40%.Некоторые области будут темнее, чем другие, поэтому я перекрыл шипы, чтобы отразить это.
Шаг 27: Добавляем складки на губы.Шаг 28
Чтобы еще больше подчеркнуть складки, я собираюсь добавить блики на складки и верхнюю часть губ.
Сначала создайте светло-розовый прозрачный радиальный градиент (C = 5, M = 35, Y = 0, K = 0), а затем используйте его, чтобы нарисовать длинные формы между ранее нарисованными складками. Затем по верхней части верхней губы. Затем установите режим наложения для форм на экран и непрозрачность 30%.
Затем по верхней части верхней губы. Затем установите режим наложения для форм на экран и непрозрачность 30%.
Шаг 29
Теперь добавим зубы. Используя светло-розовый прозрачный радиальный градиент, нарисуйте зубы по отдельности, а затем меньшую форму внутри. Это создаст впечатление небольшой тени со всех сторон. Установите Режим наложения на Экран и Непрозрачность на 20%.
Затем, используя черный прозрачный радиальный градиент с непрозрачностью в центре 0%, нарисуйте фигуру, которая покрывает все отверстие рта.Установите Режим наложения на Умножение и Непрозрачность на 25%.
Используя сплошной черный цвет, добавьте дополнительные тени в угол рта и между зубами на Mulitply и 25%, как и раньше.
Шаг 29: Добавляем зубы и внутреннюю тень рта.Шаг 30
Наконец, используя инструмент Эллипс (L) со светло-розовым прозрачным радиальным градиентом на Осветлении цвета в режиме наложения и непрозрачности 40%, добавьте круги на нижней губе и вдоль внешней стороны губ. Это должно создать впечатление блеска и блеска.
Это должно создать впечатление блеска и блеска.
Шаг 31
Создайте новый слой над папкой слоя с волосами и переименуйте его в «Тени для век».
Я собираюсь создать прозрачные радиальные градиенты. Зеленый градиент для века (C = 85, M = 10, Y = 100, K = 0) и желтый (C = 0, M = 0, Y = 100, K = 0) градиент для верхнего века. Установите градиенты в режим наложения Color Burn. Это даст мне хорошую основу для теней.
Шаг 31: Использование простых градиентов для создания теней для век в стиле диско.Шаг 32
Создайте новый слой над папкой слоя теней для век и переименуйте его в «Глаза».
Инструментом «Перо» (P) и заливкой белого цвета нарисуйте вокруг всего глазного яблока, включая угол. Затем нарисуйте внутри глазного яблока, но исключая места, где может быть небольшая тень. Наконец, добавьте белые фигуры по обе стороны от радужки, но внутри других фигур.
Затем уменьшите непрозрачность фигур до 40%.Это потому, что я хочу придать глазному яблоку впечатление тени, а глазные яблоки не белые!
Шаг 32: Добавляем белые формы для глазных яблок.Шаг 33
Я собираюсь использовать инструмент Ellipse Tool (L), чтобы нарисовать круг для радужной оболочки одного глаза с голубой заливкой (C = 85, M = 50, Y = 0, K = 0). Скопируйте (Ctrl + C) и вставьте (Ctrl + V) круг и переместите его на место для другого глаза.
Используя инструмент «Перо», добавьте опорные точки (+) в местах пересечения круга с верхним и нижним веками.Затем удалите опорные точки (-), которые находятся за глазным яблоком.
Скопируйте (Ctrl + C) и Вставьте на передний план (Ctrl + F) формы и с помощью инструмента Free Transform Tool (E) немного уменьшите размер формы.
Затем выберите все синие формы и уменьшите Непрозрачность до 75%. Благодаря дублированию и изменению размеров формы радужная оболочка приобретает мягкий вид.
Шаг 33: Создаем форму радужки.Шаг 34
Используя инструмент Эллипс (L) и аналогичную технику, я собираюсь создать круг для зрачка, заполненный черным цветом, с режимом наложения Multiply и непрозрачностью 70%.
Скопируйте круг и уменьшите его размер, чтобы смягчить края. Затем скопируйте (Ctrl + C) и вставьте (Ctrl + V) два круга и поместите их для другого глаза.
Шаг 34: Создание ученика.Шаг 35
Я собираюсь начать добавлять тени и детали к глазу. Формы зрачка можно использовать в качестве ориентира для определения окружающих деталей, поэтому я бы посоветовал эти элементы располагаться ниже формы зрачка, чтобы они не искажались. Также стоит отметить, что все, что я делаю с одним глазом, я повторяю для другого.
Я собираюсь усилить затенение и контраст радужной оболочки. При создании этого изображения вам необходимо учитывать основной цвет радужной оболочки, который в данном случае я хочу быть синим, а также тени и блики в глазах. Верхнее веко и ресницы будут отбрасывать тени на глаза и радужную оболочку, поэтому необходимо учитывать затенение.
Мой первый шаг — добавить затенение по бокам глаза и по направлению к верху, наложив более темный синий цвет (C = 100, M = 100, Y = 25, K = 25) в режиме наложения Multiply и Opacity 30%.
Шаг 35: Добавляем тени к верхней и боковым сторонам радужки.Шаг 36
Создайте новый прозрачный радиальный градиент розового цвета (C = 10, M = 100, Y = 50, K = 0) снаружи, установите непрозрачность 100% и центр с синим цветом (C = 100, M = 0 , Y = 0, K = 0) при непрозрачности 0%.
Используя этот градиент, дважды скопируйте (Ctrl + C) и вставьте на передний план (Ctrl + F) меньшую форму для основания радужной оболочки. С первым градиентом используйте его, чтобы создать мягкий контур всей радужной оболочки.
Шаг 36a: Градиент добавляет мягкий контур радужной оболочке.Затем используйте второй градиент, чтобы выделить область в нижней части радужной оболочки, но также создадите тень в верхней части радужной оболочки. Установите для обеих форм градиента режим наложения Color Burn.
Шаг 36b: Градиент добавляет контраст радужной оболочке.Шаг 37
Я собираюсь добавить детали к радужной оболочке. Для этого нарисуйте круг с помощью инструмента Эллипс (L) с желтой заливкой (C = 0, M = 0, Y = 100, K = 0).Затем примените эффект зигзага, перейдя в «Эффекты»> «Искажение и трансформирование»> «Зигзаг» и используйте следующие настройки.
Шаг 37a: Применение зигзагообразного эффекта к кругу.Скопируйте (Ctrl + C) и вставьте (Ctrl + V) форму на другую радужку. Затем установите режим наложения на перекрытие и непрозрачность на 70%.
Скопируйте (Ctrl + C) и вставьте на передний план (Ctrl + F) меньшие базовые формы радужной оболочки и используйте их для создания обтравочной маски для зигзагообразных форм.
Шаг 37b: Использование обтравочной маски для обрезки зигзагообразной формы.Шаг 38
Используя инструмент Ellipse Tool (L), создайте два круга и вычтите передний меньший круг из большего. Меньший круг должен быть того же размера, что и зрачок. Создайте желтый прозрачный радиальный градиент (C = 0, M = 0, Y = 100, K = 0) и залейте им круг.
Установите режим наложения на Overlay и непрозрачность на 50%.
Шаг 38: Использование градиента для увеличения контраста.Шаг 39
Я хочу добавить больше контраста вокруг радужной оболочки.Итак, я собираюсь добавить несколько темно-синих фигур (C = 100, M = 100, Y = 25, K = 25) в режиме наложения Multiply по бокам и сверху.
Шаг 39: Добавляем более темные формы для увеличения контраста.Шаг 40
Глазное яблоко имеет некоторое затенение от верхней губы к углам. Чтобы отразить это, я собираюсь добавить два черных прозрачных радиальных градиента с центром в 0%, установив режим наложения Multiply и непрозрачность 35%.
Затем я собираюсь добавить черную заливку вокруг верхней части глазного яблока и уголков глаз.Это более плотная тень, отбрасываемая веком. Я собираюсь установить непрозрачность на 25%.
Эти формы и далее будут находиться над зрачком глаза.
Шаг 40: Использование градиентов для добавления тени к глазному яблоку.Шаг 41
Используя красный цвет от ободка для волос, чтобы создать красный прозрачный радиальный градиент, нарисуйте две формы в уголках глаз. Поднесите источник градиентов прямо в угол.
Установите режим наложения на «Жесткий свет» и непрозрачность на 25%.
Шаг 41: Добавляем красный цвет в уголки глаз.Шаг 42
Теперь, чтобы начать наращивать ресницы, я собираюсь нарисовать нашей девушке красивую толстую линию глаз на ее верхних ресницах и более тонкую линию вдоль ее нижнего века.
Инструментом «Перо» (P) нарисуйте несколько черных фигур с режимом наложения «Умножение» и непрозрачностью 25%. Я накладываю их с более низкой степенью непрозрачности, чтобы придать глазам мягкую линию, поскольку они выглядят более естественными. Я также добавляю две формы в складку век, чтобы обозначить ее.
Шаг 42: Сложите слои черных фигур, чтобы создать мягкую линию.Шаг 43
Я собираюсь создать тени для век, добавив блеска вокруг век. В папке слоя Eyes я собираюсь добавить тот же зеленый прозрачный радиальный градиент, который использовался для теней на верхнем и нижнем веках. Установите режим наложения на Color Dodge.
Затем добавляем желтый прозрачный радиальный градиент в уголки глаз и устанавливаем режим наложения Color Dodge и Opacity на 75%.
Шаг 43: Добавляем градиенты Color Dodge к теням для придания блеска.Шаг 44
Используя цвет заливки зеленого прозрачного радиального градиента с Осветлением Цвета в Режиме наложения и Непрозрачностью 75%, используйте инструмент Эллипс (L), чтобы нарисовать круги вокруг областей теней для создания эффекта блеска.
Выделите все и затем сгруппируйте их (Ctrl + G).
Шаг 44: Использование радиальных градиентов для создания эффекта блеска.Шаг 45
Используя кисть, которую я использовал для волос, я собираюсь использовать инструмент Paintbrush Tool (B), чтобы создать ресницы.Я использую толщину обводки 0,25 пункта и черный цвет обводки. Затем установите для верхних ресниц режим наложения Multiply и непрозрачность 75%. Ресницы имеют небольшую J-образную форму, поэтому они изгибаются над линией ресниц и переходят в глазное яблоко. Затем группирую верхние ресницы (Ctrl + G).
Шаг 45a: Добавляем ресницы с помощью Paintbrush Tool (B).Нижние ресницы не так заметны, поэтому я просто уменьшу для них непрозрачность до 50%, а затем сгруппирую их, как раньше (Ctrl + G).
Шаг 45b: Добавляем ресницы с помощью Paintbrush Tool (B).Шаг 46
Чтобы закончить глаза, я собираюсь добавить несколько белых прозрачных радиальных градиентов к глазному яблоку, чтобы добавить блеск и источник света. Будет установлена непрозрачность 75%.
Я собираюсь скопировать (Ctrl + C) и вставить (Ctrl + V) источник света, чтобы они совпадали, остальные элементы отрисовывались индивидуально, чтобы не выглядеть клонированными. В сиянии сделайте верхнюю линию слегка зазубренной, чтобы создать впечатление, будто ресницы отбрасывают тень.
Шаг 46: Добавляем блеск и источник света с помощью белого градиента.Шаг 47
Создайте новый слой над папкой слоя «Глаза» и переименуйте его в «Брови».
Я собираюсь использовать Paintbrush Tool (B) с толщиной обводки 0.5pt. Используя кисть, используемую для волос, я собираюсь нарисовать брови, используя средний коричневый цвет обводки (C = 45, M = 65, Y = 70, K = 40), установленный в режиме наложения Multiply и непрозрачности 45%.
Сложите мазки слоями, чтобы создать впечатление более густых волосков на бровях по частям.
Шаг 47: Добавляем брови.Шаг 48
Перейдя в папку слоя с ободком для волос, я собираюсь изменить базовый слой ободка на темно-синий (C = 100, M = 100, Y = 25, K = 25), чтобы подчеркнуть глаза.
Скопируйте (Ctrl + C) и вставьте на передний план (Ctrl + F) базовый слой и залейте его черным прозрачным радиальным градиентом с центром с непрозрачностью 0%. Используя инструмент Gradient Tool (G), сместите источник и измените форму градиента, чтобы создать впечатление тени по бокам резинки для волос и под афро.
Установите режим наложения «Умножение».
Шаг 48: Добавляем тень на ободок с помощью градиента.Шаг 49
Создайте голубой прозрачный радиальный градиент, при этом источник будет больше направлен к центру. Затем, используя инструмент Ellipse Tool (L), нарисуйте много кругов над ободком, перекрывая некоторые из них, и установите для них режим наложения экрана и непрозрачность 35%.
Шаг 49: Создание эффекта блеска на ободке для волос.Шаг 50
Используя черный цвет заливки, с помощью Pen Tool (P) нарисуйте форму, представляющую тень, которая будет отбрасываться афро-челкой / челкой на ободок для волос.Установите режим наложения «Умножение» и непрозрачность 65%.
Шаг 50a: Добавление эффекта тени на ободке для волос.Затем измените Непрозрачность на%, чтобы добавить небольшую тень вокруг нижней части резинки для волос на лоб. Форма должна слегка закрывать нижнюю часть резинки для волос, чтобы придать ей немного глубины.
Шаг 50b: Добавляем эффект тени на ободке для волос и на лбу.Шаг 51
После того, как вы применили такой уровень детализации и цвета к портрету, вы можете заметить, что кожа теряет такой же контраст.Обычно на этом этапе я добавляю дополнительную штриховку кожи.
Я собираюсь добавить дополнительную тень вокруг ушей, ноздрей, под подбородком и по бокам плеч, используя коричневый оттенок (C = 45, M = 65, Y = 70, K = 40), установленный на Blending. Режим умножения и непрозрачность 10%.
Шаг 51a: По сравнению с остальной частью портрета кожа требует большего затенения.Повторяя этот процесс еще раз, но для светлых участков и светло-коричневого (C = 15, M = 30, Y = 35, K = 0) прозрачного радиального градиента, я использовал ранее установленный режим наложения Screen и Opacity 25%.
Шаг 51b: Добавление градиентов для создания дополнительных бликов.Затем, когда они будут нарисованы, я сгруппирую их (Ctrl + G) и перетащу в группу обтравочных масок для затенения кожи.
Шаг 52
Создайте новый слой над всеми другими папками слоев и переименуйте его в «Серьги».
Используя инструмент Ellipse Tool (L) с желтым цветом обводки и толщиной 4pt, нарисуйте длинный эллипс. Скопируйте (Ctrl + C) и Вставьте (Ctrl + V) его и с помощью инструмента Free Transform Tool (E) сделайте его немного толще.Затем перейдите в Object> Expand.
Шаг 52а: Создание длинных эллипсов для обручальных серег.Используя Pen Tool (P), а затем используя Pathfinder Minus Front, удалите часть обруча, которая скрыта мочкой уха.
Шаг 52b: Используя Pathfinder, удалите скрытую часть обруча.Шаг 53
Скопируйте (Ctrl + C) и вставьте на передний план (Ctrl + F) основы пялец. Используя зеленый прозрачный радиальный градиент, я использовал тени для век, чтобы заполнить дубликаты.Я собираюсь перевернуть его, а затем с помощью инструмента Gradient Tool (G) изменить положение и сформировать градиент так, чтобы он выглядел как задняя часть пялец, чтобы он был желтым спереди.
Затем установите непрозрачность на 75%.
Шаг 53: Использование градиента, чтобы создать впечатление тени.Шаг 54
Я собираюсь добавить тени на обручи. Во-первых, добавив по две формы к каждому из обручей, чтобы создать впечатление, что они полые внутри. Это с темно-зеленым (C = 90, M = 30, Y = 95, K = 30), установленным в режиме наложения Multiply и непрозрачностью 60%.
Затем скопируйте (Ctrl + C) и вставьте на передний план (Ctrl + F) основу пялец и используйте ее для создания обтравочной маски (Ctrl + 7).
Снова продублируйте базовые пяльцы и поместите белый прозрачный радиальный градиент на желтую часть пялец, чтобы создать впечатление блеска. Установите значение Screen, 70%.
Шаг 54: Добавляем штриховки и блеска на серьгу-обруч.Шаг 55
Используя ту же технику, что и в предыдущем случае, я собираюсь использовать белые прозрачные радиальные градиенты в режиме наложения Color Dodge и Opacity 75%, чтобы создать сверкающий эффект на обручах.
Я собираюсь разместить их только на желтой части обруча, так как можно предположить, что декоративная отделка будет нанесена на внешнюю часть серьги.
Шаг 55: Добавляем блестки на обруч с помощью радиального градиента.Шаг 56
Перейдите в папку слоя BG и с помощью инструмента Free Transform Tool (E) измените форму белого прямоугольника, а затем измените цвет заливки на розовый оттенок, который использовался для губ (C = 20, M = 100, Y = 0, K = 0) и измените непрозрачность на 100%.
Затем я собираюсь создать эффект виньетки на заднем плане, продублировав розовый прямоугольник и затем применив черный прозрачный радиальный градиент, установленный в режиме наложения «Умножение».
Шаг 56: Добавляем эффект виньетки с черным радиальным градиентом.Шаг 57
Создайте новый слой над папкой слоя кожи и переименуйте его в «Крот». Мне всегда нравится добавлять хотя бы одну родинку на кожу, потому что я чувствую, что недостатки в человеке придают ему красоту.
Чтобы создать простую родинку, сместите два коричневых прозрачных радиальных градиента друг на друга с помощью Ellipse Tool (L).Затем установите Режим наложения на Умножение и Непрозрачность на 50%.
Затем я группирую их вместе (Ctrl + G), и я могу дублировать их и размещать по всему телу, где я считаю нужным. В этой части я собираюсь добавить родинку над верхней губой, чтобы акцентировать внимание на губах, а затем добавлю пару к ее плечу.
Шаг 57: Использование градиентов для создания родинки.Шаг 58
Наконец, с помощью инструмента Artboard Tool (Shift + O) установите границы артборда так, чтобы он давал большую границу вокруг изображения.
Шаг 58: Создание рамки для всего объекта с помощью инструмента Artboard Tool.Заключение
На создание самого портрета ушло около 6 часов, большая часть времени ушла на затенение кожи и завитки волос. Если вы впервые делаете портрет такого сложного в векторе, постарайтесь не торопиться. Это более мелкие детали, которые помогают создать в целом красивую иллюстрацию, не говоря уже о 100% масштабируемости.
Эта статья изначально опубликована 6 мая 2011 г. и обновлена 27 июля 2020 г.
Красивые и вдохновляющие примеры векторного портретного искусства
В то время как большинство художников могут использовать аналогичные методы для векторной графики и портретов, отдельные художники развивают совершенно разные стили в создаваемых ими изображениях. Некоторые создают фотореалистичные изображения, в то время как другие выбирают милую мультяшную графику или фантастическую и психоделическую эстетику.
В этом посте собраны некоторые из лучших примеров векторных портретов, а внизу поста вы найдете выборочную коллекцию уроков по векторному портрету.
Полный набор инструментов для дизайнеров
Неограниченное количество загрузок: более 1 000 000 шаблонов для печати и веб-сайтов, шрифтов, мокапов, действий, кистей, иллюстраций и многого другого!
Пока я тебя не одолею
Художник Tash35 создает этот портрет в супер-реалистичном стиле, четко передавая игру света на лице и платье модели. Нежная монохромная тональность придает образу приятную атмосферу ретро.
Слушайте
Этот портрет Эшли Симпсон, переработанный с изображения с обложки ее альбома, имеет невероятные векторные детали на ее куртке, кроссовках и битбоксе.
Свободный дух
Создатель этого портрета чувствует, что изображение передает сущность свободолюбивого человека.
Пикси
Этот векторный портрет Бьорк реалистично отражает эльфийское обаяние певицы.
Амфритит
В греческой мифологии Амфитрита была морской богиней и женой Посейдона, и портрет Рокфилда имеет подходящую мечтательную водную тему.
Скарлетт
Художник начал этот портрет как упражнение по использованию инструмента «Градиентная сетка» в Illustrator, а затем превратил изображение в эскиз в свободном стиле актрисы Скарлетт Йоханссон.
Джими Хендрикс
Игорь Сунджич создал этот монохромный портрет иконы гитары шестидесятых Джими Хендрикса для Vector Portal, веб-сайта, который предлагает бесплатную векторную графику для загрузки.
Нападающий
Этот портрет демонстрирует умелое использование цветовой палитры и композиции для достижения баланса в векторных изображениях.
Красное кимоно
Этот векторный портрет основан на фотографии японской певицы Аюми Хамасаки.Использование размытия на узорах листьев добавляет композиции глубины.
Посмотрите прочь….
Этот портрет крупным планом обрезан, чтобы дать приятное ощущение перспективы.
Ибу Пертиви
Стильный дизайнStevenZ в красном, черном и сером цветах стал финалистом в категории векторной графики конкурса Djarum Black Urban Art Competition 2008.
линейная
Векторная графика часто бывает плоской; Однако на этом портрете художник использует простую монохроматическую полосу для достижения ощущения формы и трехмерности.
Сейлор Сатурн
Этот портрет представляет собой реалистичное изображение аниме-персонажа Сейлор Сатурн из сериала «Сейлор Мун». Выбор цвета и стиля соответствует оригинальному мультфильму, но общая эстетика гораздо более «взрослая».
Вектор Малыш
Lawnz’s Kid — результат восьмичасовой работы в Illustrator CS2, дерзкий, характерный векторный портрет.
Цветок
Сдержанность и уверенность художника в линиях, а также выбор оттенков серого — все это создает этот элегантный векторный портрет.
Renikx
Художник Хеллрон добился в этом портрете почти фотографического, плавного векторного эффекта с четко прорисованными элементами татуировки.
Молоко
Новенарик — еще один векторный художник, который использует сдержанную палитру, щедро использует пустое пространство и простые линии для создания возвышенно атмосферных образов.
Контур светового луча
Это поразительное изображение основано на фотографии из журнала LIFE Magazine 1954 года, на которой показано, как ВВС США использовали контурное картографирование светового луча для разработки летных шлемов.Хотя он взят из старой фотографии, художник сделал его своим в этом интригующем векторном портрете.
Создание векторного портрета в Photoshop
Сегодня мы собираемся создать наш собственный векторный портрет в Photoshop, который вы можете легко использовать в качестве своего личного аватара, будь то для Facebook, Skype или даже для вашего собственного веб-сайта.
Хотя я буду использовать для этого стандартное изображение, вы можете сделать то же самое со своей собственной фотографией, просто убедитесь, что это изображение в высоком разрешении и достаточно большого размера, чтобы вы могли выделять детали, тени и различать цвет меняется.Теперь, когда вы знаете эту небольшую важную информацию, включите Photoshop, и приступим.
Есть масса причин, по которым Photoshop является одной из самых популярных программ для рисования для графических дизайнеров. Эта мощная программа позволяет вам создавать и манипулировать так, как вы считаете нужным, не говоря уже о различных доступных эффектах и фильтрах. Photoshop можно использовать для многих вещей, включая выделение ваших портретов. Векторные и вексельные портреты настолько популярны, что есть даже приложения, которые быстро сделают эту работу за вас.Однако вы можете сделать то же самое в Photoshop и даже создать классную цветовую комбинацию, чтобы придать вашему портрету неповторимый вид.
Окончательное изображение
Подробное описание учебника
- Программа : Adobe Photoshop CS5 (версии CS3 + также будут работать)
- Расчетное время выполнения: 90 минут
- Сложность: Средний
Ресурсы
Шаг 1
Прежде чем мы сможем превратить нашу фотографию в портрет в векторном стиле, мы должны сначала открыть ее в Photoshop.Вы можете использовать любое изображение, которое захотите, но для этого урока я буду использовать изображение по ссылке выше.
Шаг 2
Создайте новый слой, чтобы начать работу с кожей. С помощью палитры цветов выберите желаемый оттенок кожи, который должен иметь ваш человек. В этом случае я использую # ffe0c7. Теперь, когда ваш цвет выбран, используйте Pen Tool, чтобы обвести лицо и шею следующим образом.
После того, как ваша кожа будет обведена и путь создан, вы можете заполнить ее.
Продолжайте делать это, пока вся кожа не будет обведена и заполнена, как показано ниже.
Шаг 3
Создайте новый слой с волосами и еще раз используйте палитру цветов, чтобы выбрать наиболее доминирующий цвет волос на вашем изображении. Если вы хотите добавить бликов, вы можете сделать это позже. Для волос я буду использовать # 401e12. Как и раньше, обведите волосы, а затем залейте путь.
Шаг 4
Еще раз создайте еще один слой, чтобы вы могли наложить основной цвет одежды. Беспокойтесь только о доминирующих цветах. Верх недоуздка будет заполнен # 3c6844 вот так.
Шаг 5
Уменьшите непрозрачность слоя кожи настолько, чтобы вы могли видеть черты лица исходного изображения. Создайте новый слой для глаз и измените цвет переднего плана на # 000000. Начните обводить контур верхней ресницы. Обратите внимание, что вам не нужно быть очень подробным.
Залейте свой путь цветом переднего плана.
Обведите второй глаз так, чтобы оба глаза были готовы.
Шаг 6
На том же слое закрасьте белки глаз.Просто сделайте это, сделав цвет переднего плана #ffffff, а затем с помощью инструмента Paint Bucket Tool закрасьте контуры глаз.
Шаг 7
Создайте новый слой для зрачка и радужки. Временно скройте слой с глазом и используйте инструмент Elliptical Marquee Tool, чтобы придать радужке правильную форму.
Залейте радужку цветом # 7b7648.
Теперь закончите, заполнив зрачок цветом # 000000, а источник света — #ffffff.
Шаг 8
Нам нужно, чтобы выделялись веки и нос.Для этого нам нужно просто использовать цвета нашего лица для создания форм, другими словами, использовать те же оттенки на чертах лица. Создайте новый слой и измените цвет переднего плана на # fec2a6. Начните обводить нос.
Заполните его и продолжайте, пока не получите форму носа.
Шаг 9
Используйте тот же цвет для волос, чтобы закрасить брови после того, как вы наметили путь.
Шаг 10
Сделайте цвет переднего плана # e6756d и создайте новый слой.Обведите только контур верхней губы.
Залейте контур верхней губы своим цветом.
Завершите работу над губами, используя цвет # f47f78 для нижней губы.
Шаг 11
Чтобы придать лицу более четкий вид, нам нужно добавить больше теней вокруг щек и челюсти, вот так.
Залейте внешние тени цветом # dd8561 и затем уменьшите непрозрачность до 20%.
Шаг 12
Продолжайте использовать # dd8561, чтобы добавить тени вокруг шеи и рук, как показано ниже.
Уменьшите непрозрачность до 50%.
Шаг 13
Нам нужно, чтобы лицо было более четким и менее плоским, поэтому мы собираемся добавить больше теней с помощью цвета # f9c19c. Начните с добавления тени под нижней губой.
Продолжайте добавлять тени, например, вокруг глаз и носа.
Уменьшите непрозрачность до 50%.
Шаг 14
Чтобы рубашка выглядела так, как будто она имеет немного больше размеров, вам нужно использовать цвет # 334f38 и добавить большую тень поверх рубашки.
Уменьшите непрозрачность до 50% и измените режим слоя на Мягкий свет.
Шаг 15
Обведите края волос там, где вы видите, что на них больше тени.
Создайте новый слой и залейте эти области цветом # 4b1b11. Измените непрозрачность слоя на 16% и режим слоя на Умножение.
Шаг 16
Измените цвет переднего плана на # ffad95, чтобы добавить румянца на щеки. Обведите контуром румян и создайте новый слой.
Залейте формы и сделайте непрозрачность слоя 24%.
Шаг 17
Обведите форму теней и создайте новый слой.
Залейте форму цветом # ea98c8 и уменьшите непрозрачность до 35%.
Шаг 18
Добавьте бликов на кожу, следуя за областями фотографии, где кожа самая светлая.
Залейте их цветом #ffffff и уменьшите непрозрачность до 20%.
И готово!
Завершите свой дизайн, добавив больше теней, деталей и фона, как это сделал я.Как только вы добавите желаемые детали, вы закончите.
Как видите, я оставил свой векторный портрет довольно простым и близким к исходному фотографическому изображению. Однако вы можете больше развивать свой имидж. Добавление мелких деталей, таких как сверкающие стразы, пряди волос и блики, сделает ваш образ ярким.


 Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.
Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации. Скрипт из личного архива Эмира, позволяющий красиво закруглять углы одним щелчком мыши. Включает инструкцию и использование PDF.
Скрипт из личного архива Эмира, позволяющий красиво закруглять углы одним щелчком мыши. Включает инструкцию и использование PDF.